كيفية استخدام Akismet مع نماذج Elementor
نشرت: 2023-10-16هل تريد استخدام Akismet مع نماذج Elementor؟
على الرغم من أن Elementor Forms تتضمن بعض خيارات مكافحة البريد العشوائي، إلا أنها لا تتكامل مع Akismet.
في الواقع، مجموعة أدوات منع البريد العشوائي في Elementor Forms غير متوفرة تمامًا.
ولكن هناك طريقة سهلة للغاية للتعامل مع هذه المشكلة.
سنوضح لك في هذه المقالة كيف يمكنك استخدام Akismet مع Elementor Forms لإنشاء نماذج اتصال خالية من البريد العشوائي على موقعك.
قم بتصفية النماذج غير المرغوب فيها باستخدام Akismet الآن
هل يعمل Akismet مع نماذج Elementor؟
افتراضيًا، لا توجد طريقة لربط Akismet مع Elementor Forms. وذلك لأن Elementor لم يضيف بعد دعمًا لـ Akismet.
ومع ذلك، فإن الشيء الجيد هو أن Elementor يتكامل مع أدوات إنشاء النماذج الأخرى مثل WPForms التي تقدم المزيد من خيارات منع البريد العشوائي بما في ذلك Akismet.
لذا، إذا كنت تريد حظر عمليات الإرسال غير المرغوب فيها للنماذج التي تقوم بتضمينها باستخدام Elementor، فإن أفضل رهان لك هو إنشاء نموذج مُمكّن لـ Akismet في WPForms ثم استخدام أداة WPForms في Elementor لتضمين النموذج في أي مكان على صفحتك.
الآن بعد أن عرفت المزيد حول استخدام Akismet في Elementor، فلنستعرض الخطوات التي ستحتاج إلى تنفيذها بالتفصيل.
كيفية استخدام Akismet مع نماذج Elementor
في هذه المقالة
- الخطوة 1: تثبيت WPForms
- الخطوة 2: تثبيت وإعداد Akismet
- الخطوة 3: إنشاء نموذج اتصال ووردبريس
- الخطوة 4: تمكين Akismet في نموذج WordPress الخاص بك
- الخطوة 5: قم بنشر النموذج الممكّن لـ Akismet باستخدام Elementor
الخطوة 1: تثبيت WPForms
نظرًا لأن Elementor لا يدعم Akismet بشكل مباشر، فسنستفيد من تكامل Akismet الأصلي لـ WPForms. يمكننا بعد ذلك استخدام عنصر واجهة المستخدم WPForms الخاص بـ Elementor لإضافة نموذج مع تمكين عامل تصفية البريد العشوائي Akismet إلى الصفحة.
بينما يدعم WPForms Akismet عبر جميع خطط التسعير، نوصي بالحصول على WPForms Pro. ثم تابع وقم بتثبيت WPForms على موقع الويب الخاص بك.

باستخدام ترخيص Pro، سيكون لديك إمكانية الوصول إلى أكثر من 1000 نموذج نموذج معد مسبقًا، بالإضافة إلى مجموعة متنوعة من الميزات المتقدمة مثل القسائم ونماذج العملاء المحتملين.
بعد تثبيت WPForms، حان الوقت لإعداد Akismet.
الخطوة 2: تثبيت وإعداد Akismet
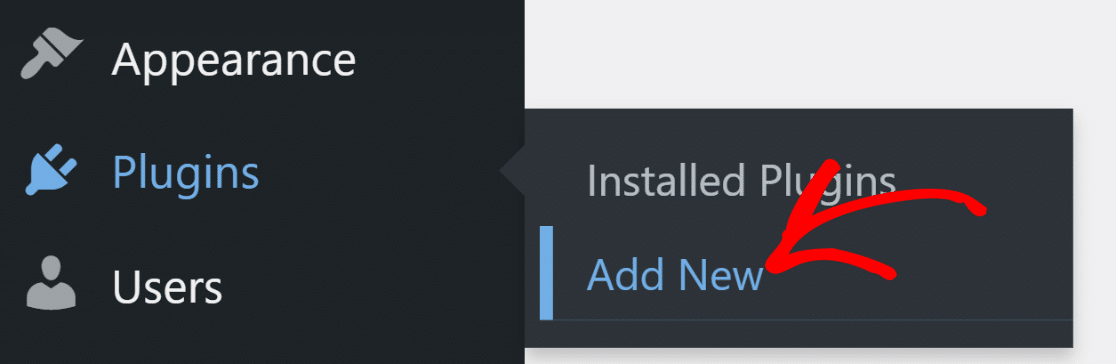
غالبًا ما يتم تثبيت Akismet مسبقًا في WordPress. ولكن إذا لم تكن قد قمت بتثبيته بالفعل، فيمكنك تثبيته عن طريق فتح قائمة إدارة WordPress الخاصة بك والانتقال إلى المكونات الإضافية »إضافة جديد .

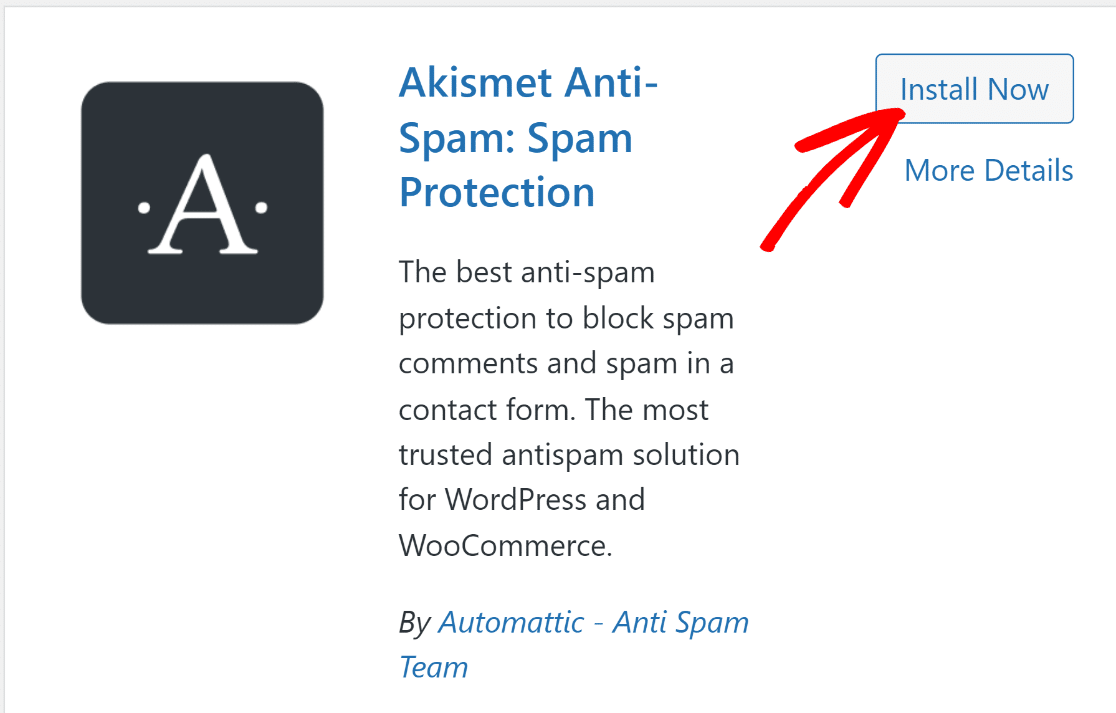
ثم ابحث عن Akismet وانقر على التثبيت الآن .

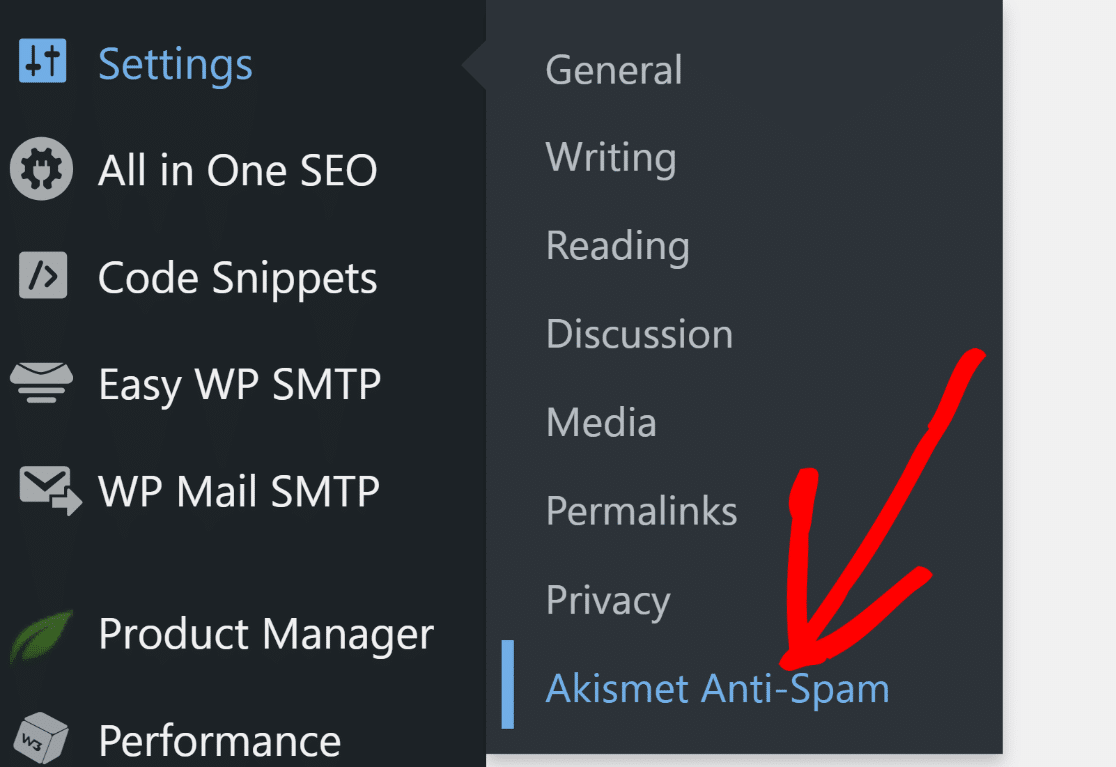
بمجرد تثبيت Akismet وتنشيطه، ستتم إعادة توجيهك إلى صفحة إعدادات Akismet. يمكنك أيضًا زيارة تلك الصفحة يدويًا بالانتقال إلى

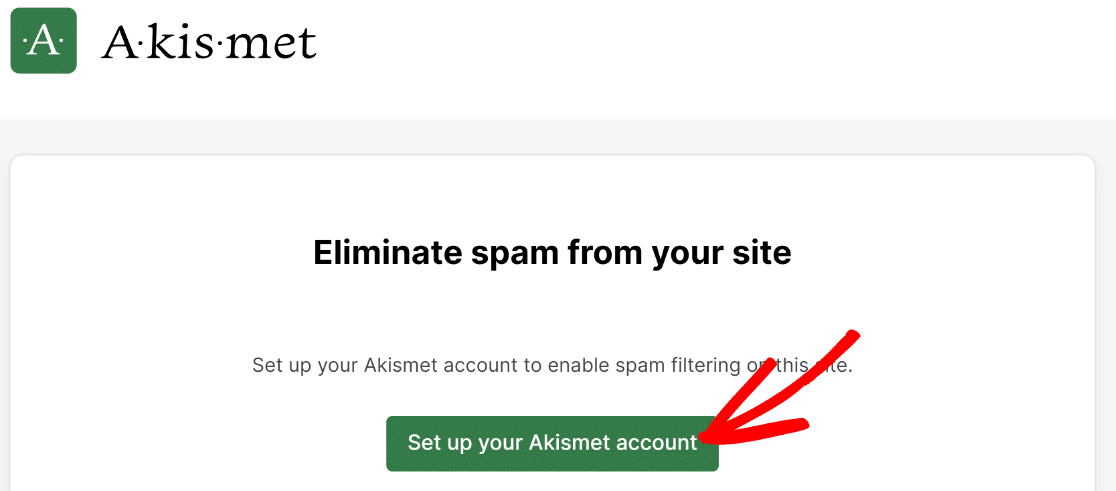
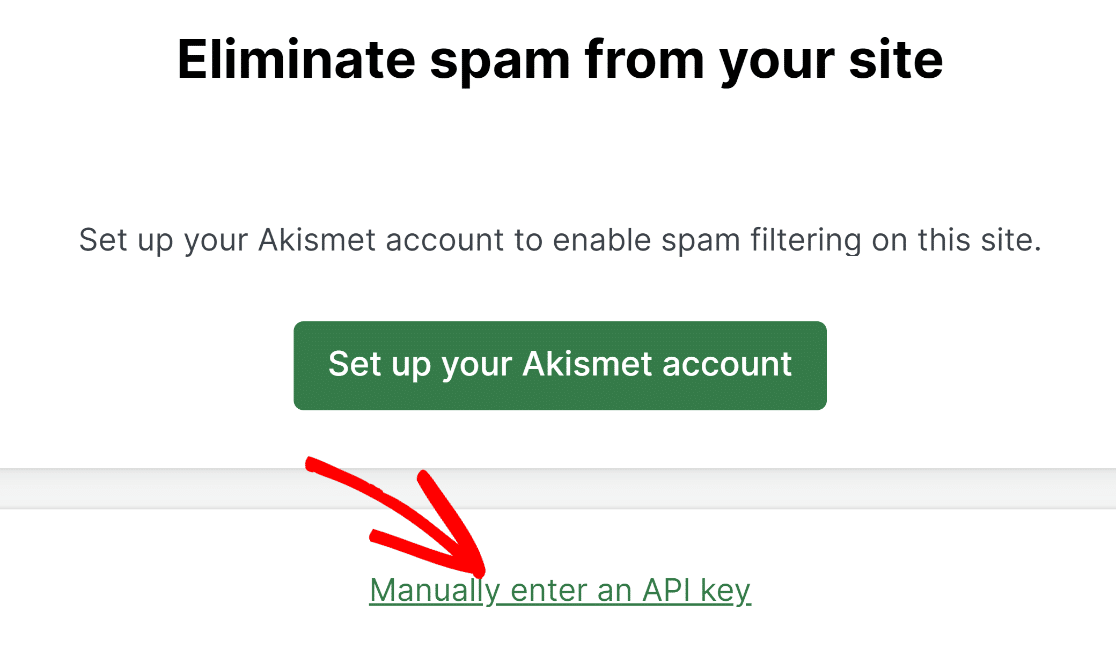
في صفحة إعدادات Akismet، انقر فوق الزر إعداد حساب Akismet الخاص بك .

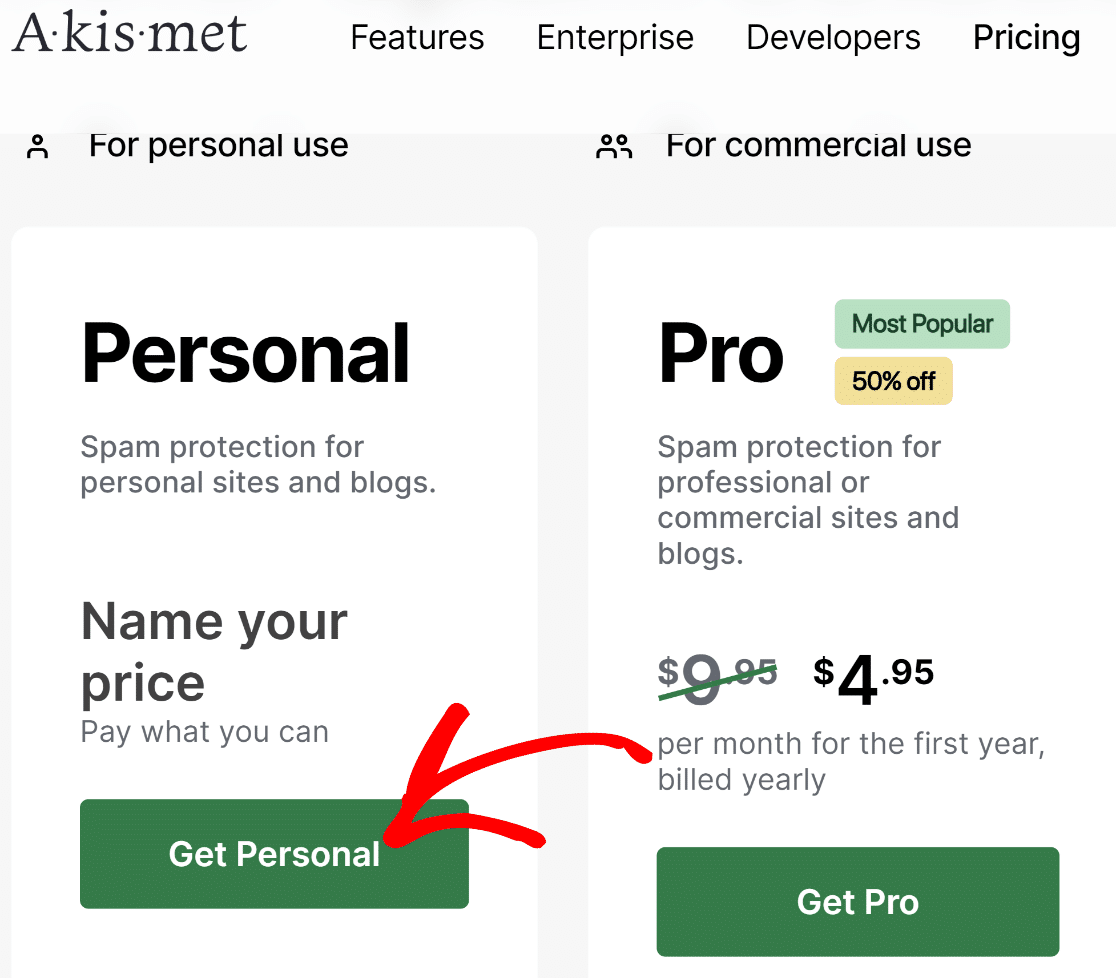
سيتم نقلك إلى صفحة تسعير Akismet. حدد خطة الترخيص المناسبة لعملك. سوف نحصل على الخطة الشخصية لهذا البرنامج التعليمي.

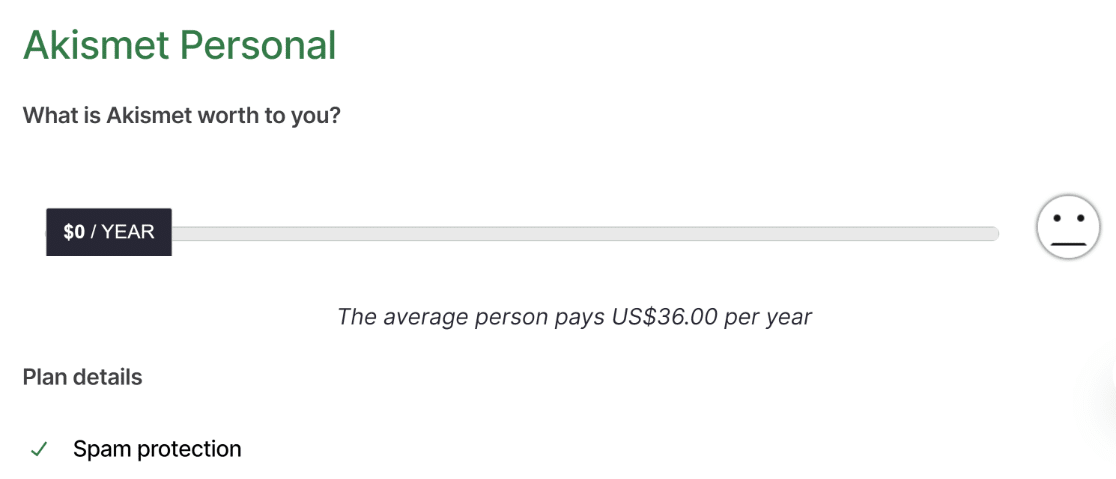
يتيح لك Akismet تحديد الأسعار الخاصة بك للخطة الشخصية. يمكنك تحريك شريط التمرير إلى الصفر للحصول على Akismet مجانًا.

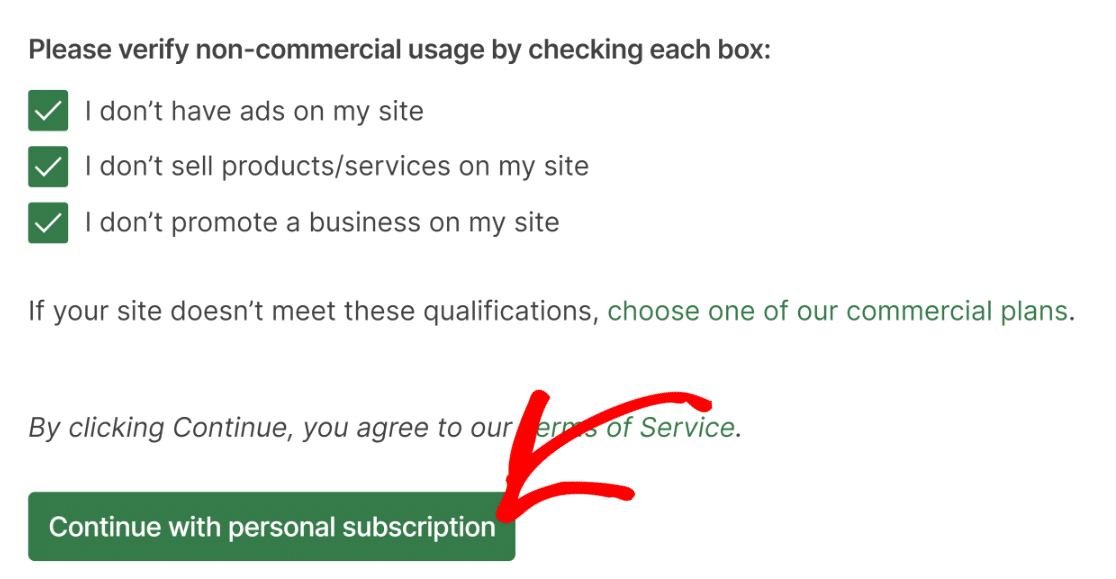
قم بالتمرير لأسفل للعثور على مربعات الاختيار لتأكيد أنك تستخدم Akismet لمواقع الويب غير التجارية. خطة Akismet الشخصية المجانية متاحة فقط لأصحاب المواقع الذين لا يستخدمون مواقعهم على الويب لأغراض تجارية.
لذا، إذا كنت مدونًا وليس لديك أي شيء للبيع، فيمكنك استخدام Akismet مجانًا تمامًا. بخلاف ذلك، يرجى اختيار خطة مدفوعة ومتابعة الخطوات أدناه.

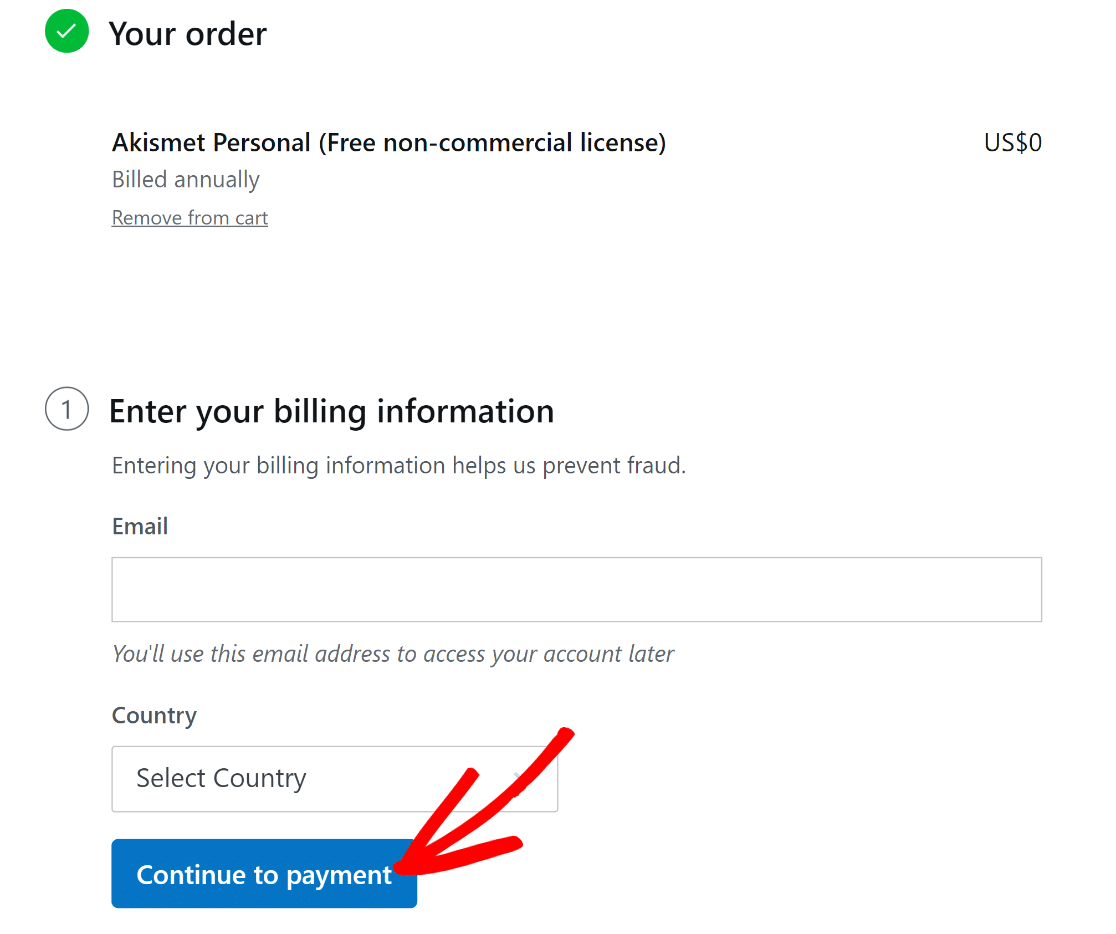
أدخل معلومات الفواتير الخاصة بك على شاشة الخروج واضغط على متابعة الدفع .

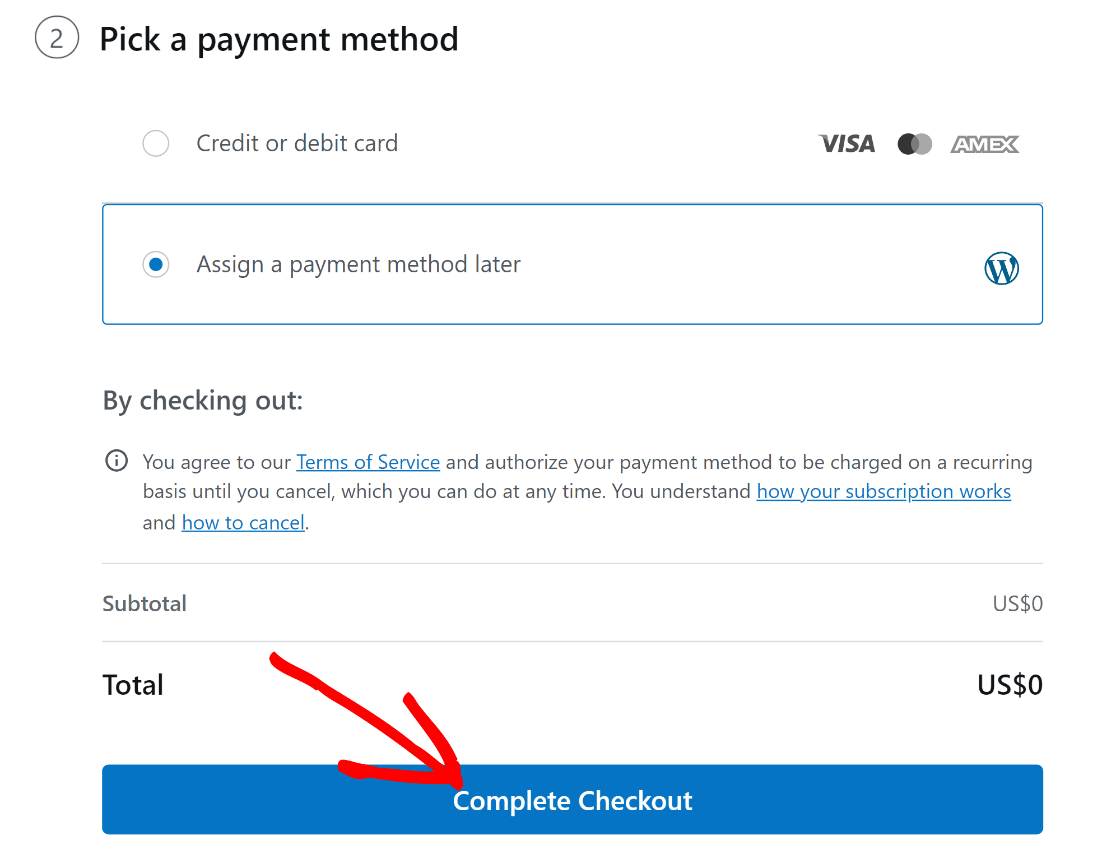
إذا قمت بتحديد الخطة المجانية، فيمكنك اختيار تعيين طريقة دفع لاحقًا وتخطي إدخال تفاصيل بطاقتك الائتمانية تمامًا.
قم بالتمرير لأسفل وانقر على إتمام عملية الدفع .

سيتم نقلك الآن إلى صفحة تسجيل الدخول إلى WordPress.com (لأن Akismet مملوكة لنفس الشركة التي تقف وراء WordPress.com). انقر فوق الزر "متابعة" للمتابعة.

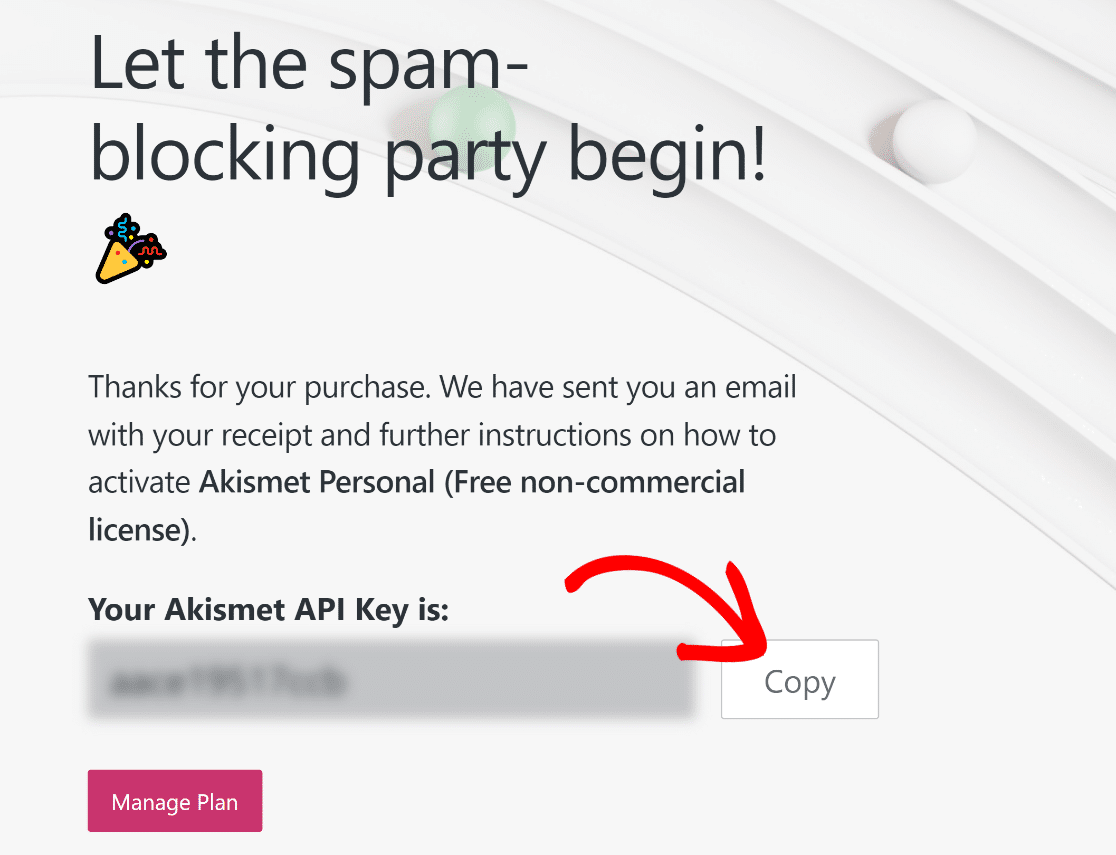
ستجد مفتاح API الخاص بك بمجرد تسجيل الدخول. انسخ مفتاح Akismet API .


الآن، ارجع إلى علامة تبويب المتصفح مع شاشة إعدادات Akismet وانقر على "إدخال مفتاح API يدويًا" .

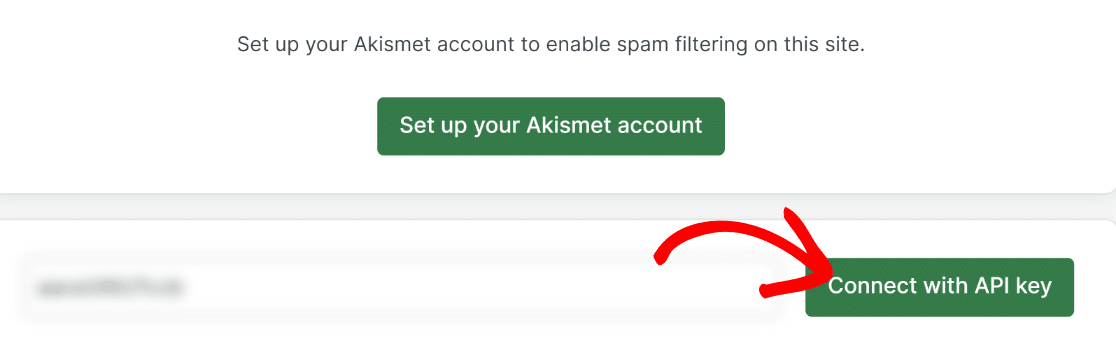
ما عليك سوى لصق مفتاح API الخاص بك داخل المربع والنقر فوق الزر Connect with API Key .

بمجرد الاتصال بواجهة برمجة التطبيقات (API)، سيكون Akismet جاهزًا للاستخدام على موقعك.
الخطوة 3: إنشاء نموذج اتصال ووردبريس
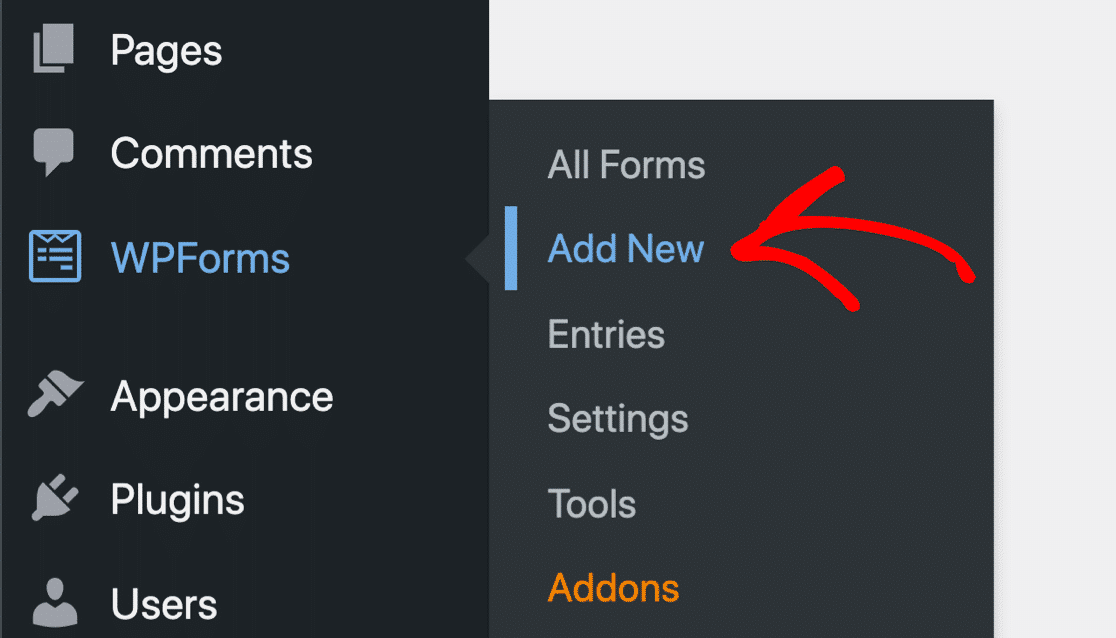
بعد إعداد Akismet، يمكننا المضي قدمًا وإنشاء نموذج جديد باستخدام WPForms. من لوحة تحكم WordPress الخاصة بك، انتقل إلى WPForms »إضافة جديد .

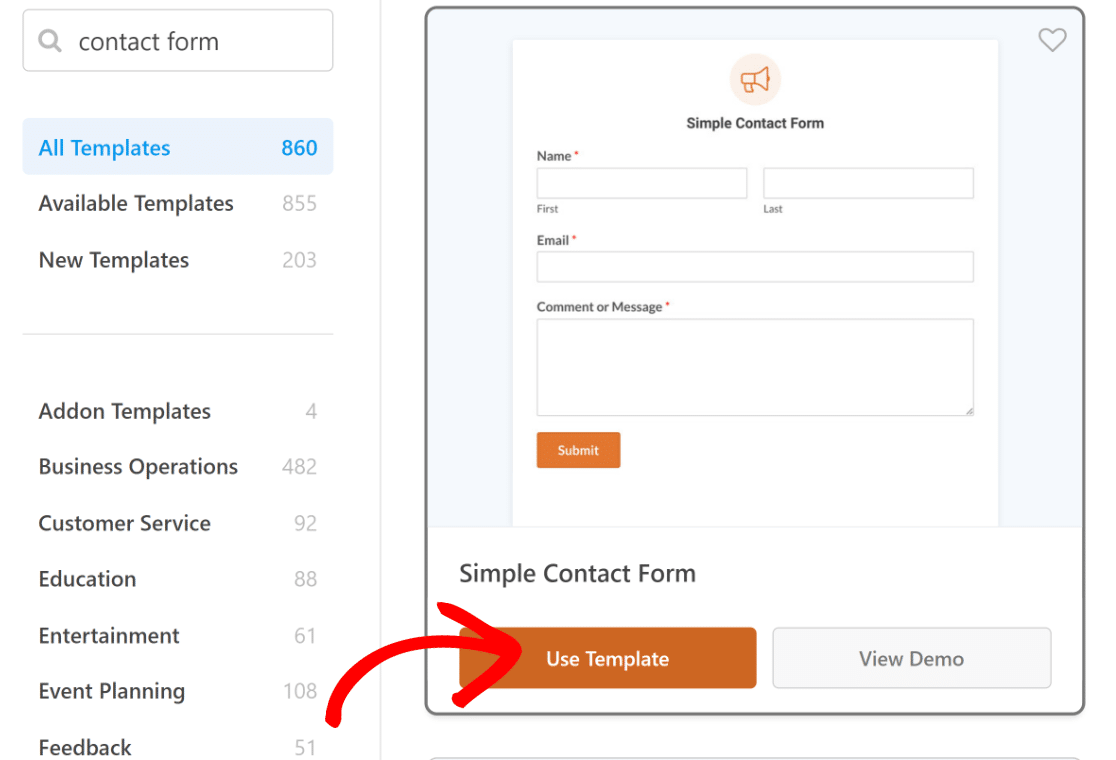
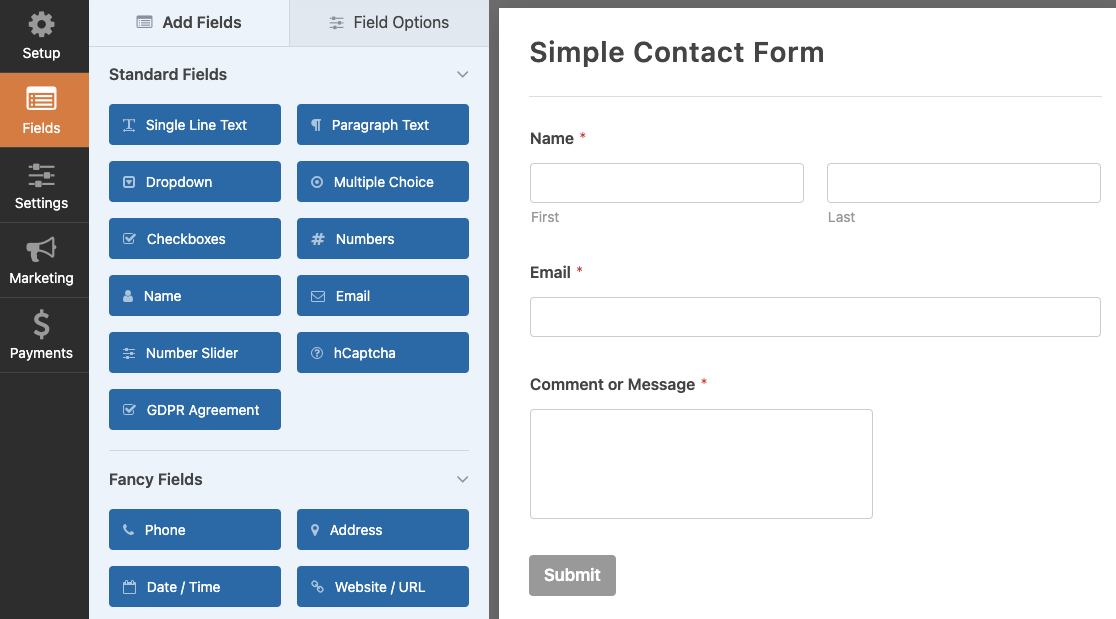
ستشاهد الآن شاشة إعداد النموذج حيث يمكنك تسمية النموذج الخاص بك والبدء باستخدام قالب نموذج جاهز. في هذا البرنامج التعليمي، سنستخدم قالب نموذج الاتصال البسيط .

بمجرد تحديد القالب الخاص بك، سيتم تحميله داخل أداة إنشاء النماذج الخاصة بك. يمكنك تخصيص قالب النموذج عن طريق إضافة حقول أخرى إلى النموذج الخاص بك أو تحرير أي حقول موجودة.

بمجرد أن تصبح راضيًا عن الشكل الذي يبدو عليه النموذج، انتقل إلى الخطوة التالية.
الخطوة 4: تمكين Akismet في نموذج WordPress الخاص بك
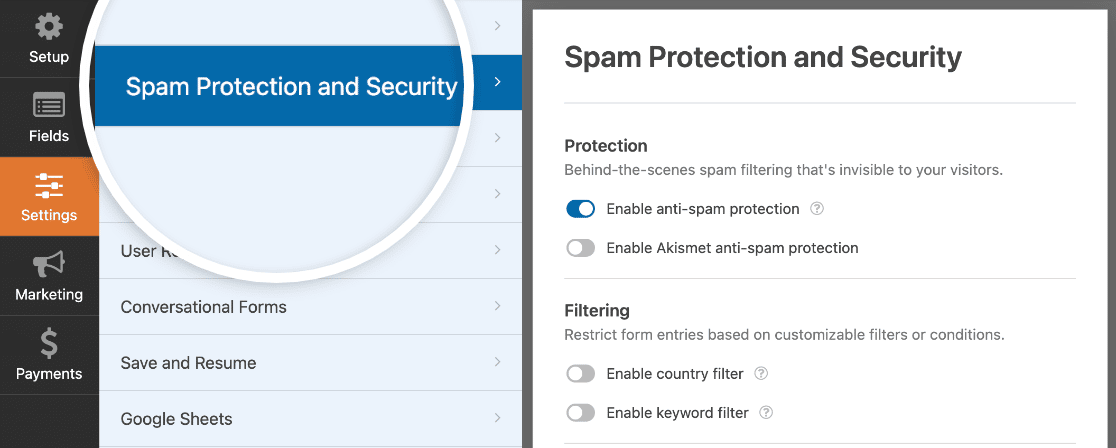
أثناء تواجدك داخل أداة إنشاء النماذج WPForms، انتقل إلى WPForms »الحماية من البريد العشوائي والأمان .

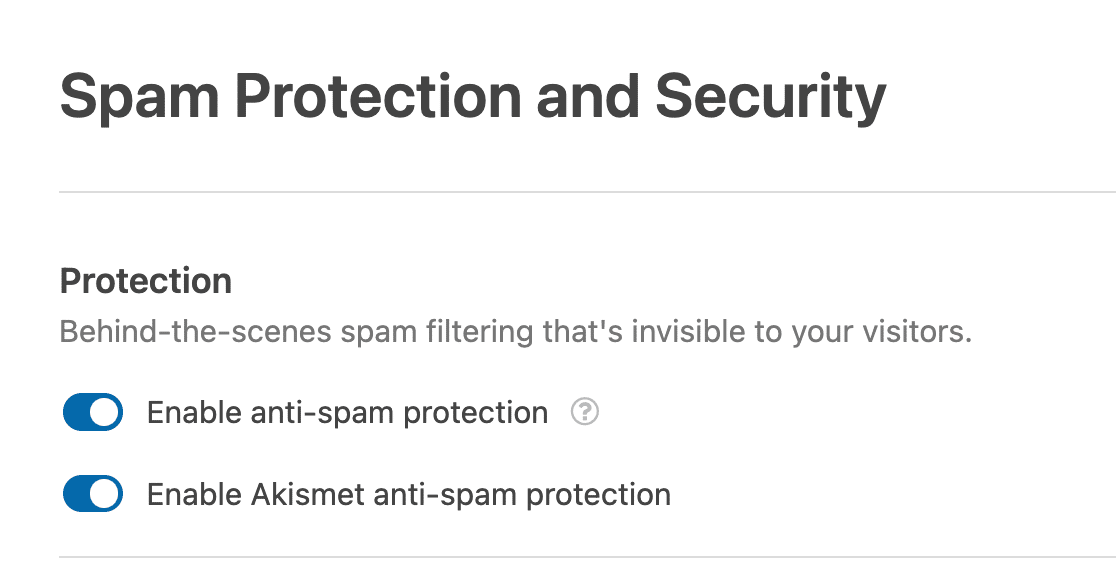
سترى خيارات متعددة لمكافحة البريد العشوائي متاحة هنا. ما عليك سوى النقر على زر تفعيل Akismet للحماية من البريد العشوائي لإضافة عامل تصفية البريد العشوائي Akismet في النموذج الخاص بك.

عظيم. الآن بعد أن قمت بتشغيل Akismet، سيتم فحص عمليات إرسال النماذج الخاصة بك تلقائيًا بواسطة Akismet بحثًا عن علامات البريد العشوائي.
تابع واضغط على "حفظ" لحفظ إعداداتك.

باهِر! لقد تم إعداد كل شيء الآن. كل ما تبقى هو تضمين هذا النموذج باستخدام Elementor.
الخطوة 5: قم بنشر النموذج الممكّن لـ Akismet باستخدام Elementor
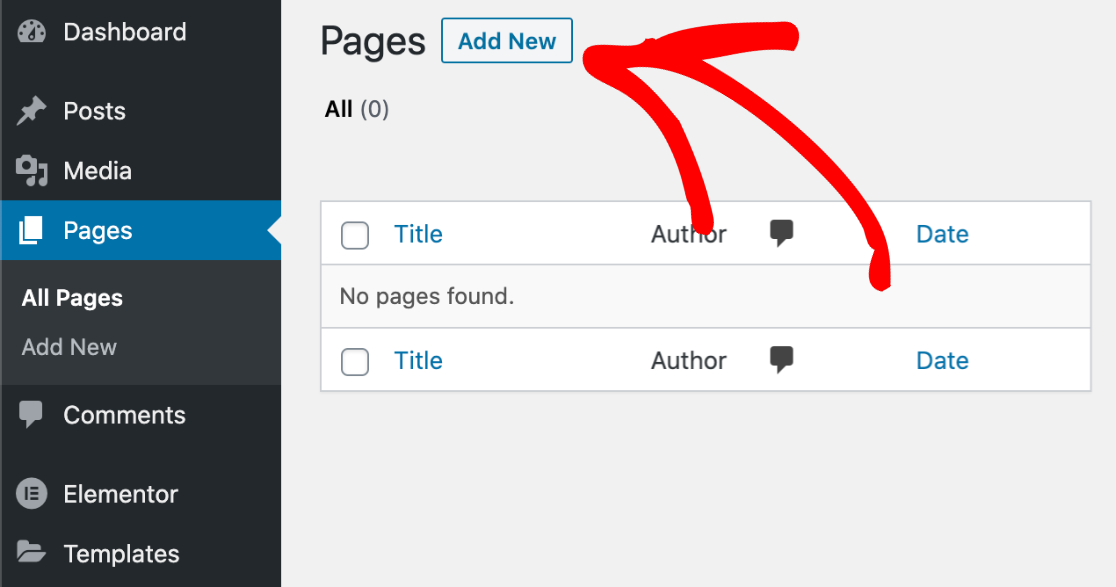
بعد حفظ النموذج الخاص بك، ارجع إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى الصفحات . بعد ذلك، حدد الزر "إضافة جديد" .

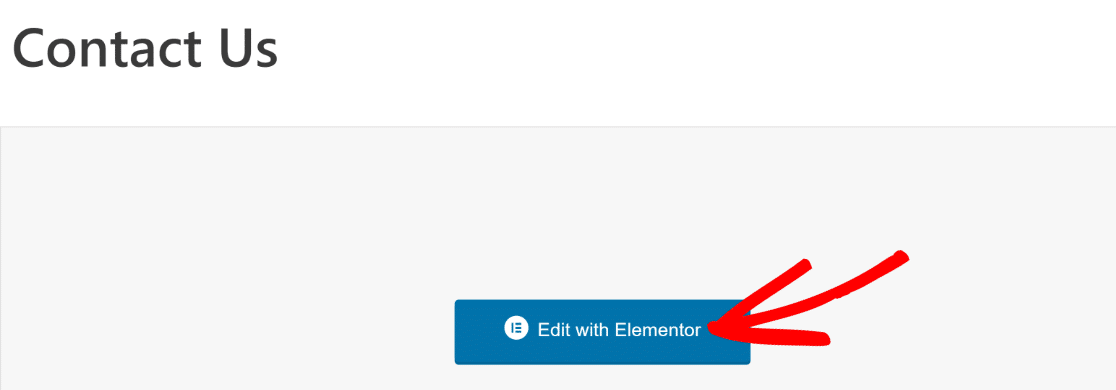
سيقودك هذا إلى محرر قوالب WordPress الخاص بك. إذا كان Elementor مثبتًا لديك، فسترى زر تحرير باستخدام Elementor باللون الأزرق.

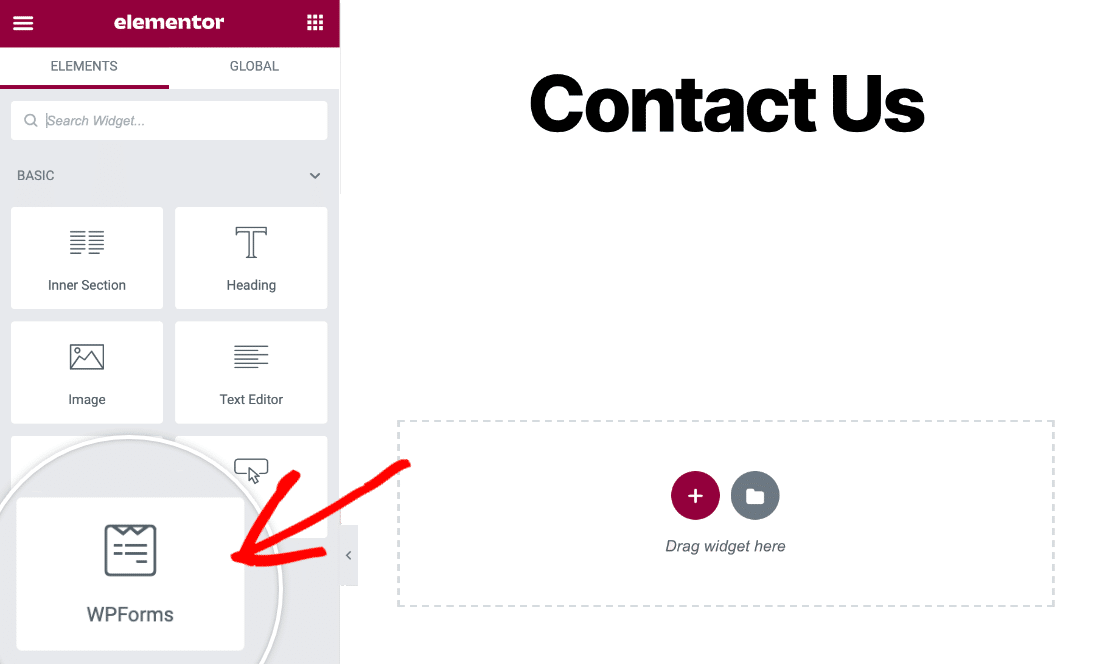
بمجرد الضغط على هذا الزر، سيبدأ تحميل محرر صفحة Elementor. داخل واجهة Elementor، يمكنك العثور على أداة WPForms على يسارك.
قم بسحب وإسقاط كتلة WPForms على الجانب الأيمن.

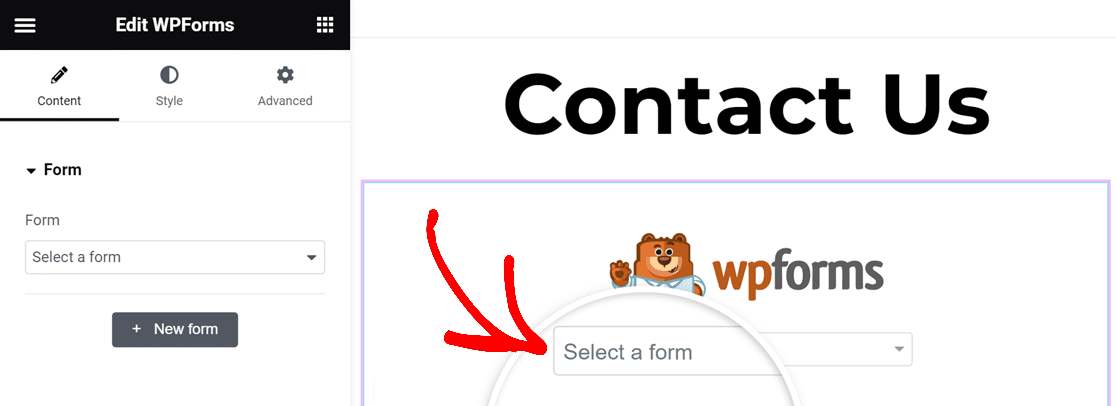
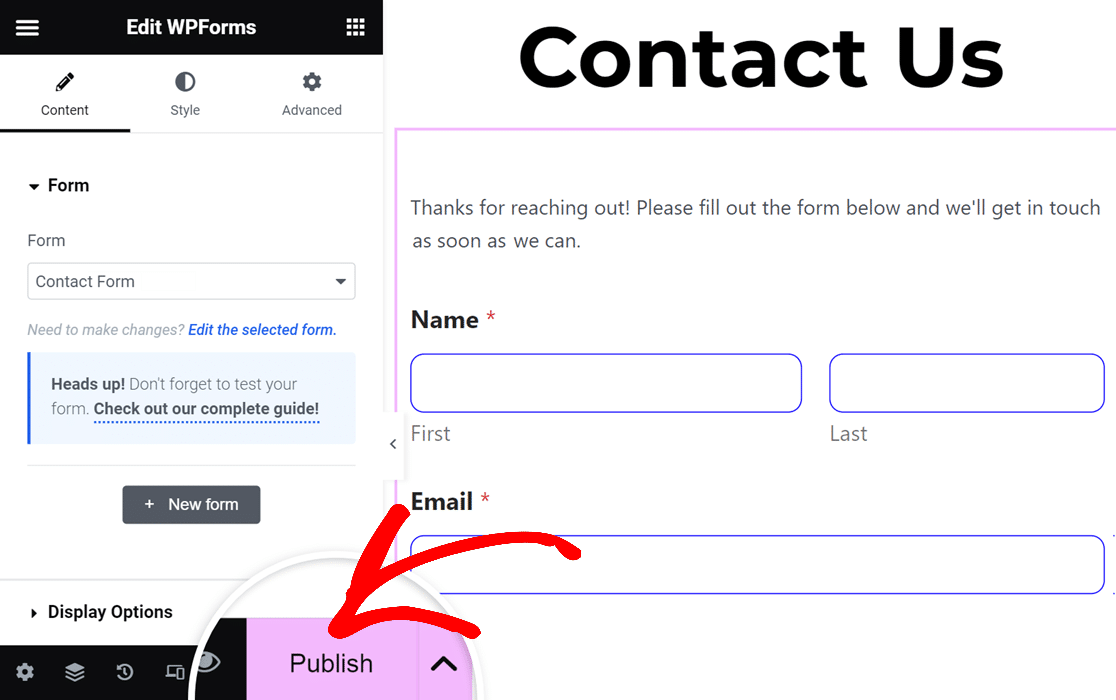
بعد إضافة أداة WPForms إلى صفحتك، يمكنك تحديد أي نموذج قمت بإنشائه مسبقًا وحفظه باستخدام WPForms باستخدام القائمة المنسدلة.
سنختار نموذج الاتصال البسيط الخاص بنا باستخدام هذه القائمة المنسدلة.

سيظهر النموذج المحدد بنفس الطريقة التي قمت بإعداده بها في WPForms. في هذه المرحلة، يمكنك أيضًا تخصيص مظهر النموذج الخاص بك على نطاق واسع، كما هو موضح في دليلنا حول إنشاء نماذج Elementor.
عندما تكون مستعدًا لتضمين هذا النموذج، ما عليك سوى الضغط على زر النشر الموجود أسفل الجزء الأيمن.

سيتم الآن تضمين نموذج Akismet لمكافحة البريد العشوائي على موقعك على الفور.
ولكن قبل أن تفعل أي شيء آخر، نوصي بشدة باختبار النموذج الخاص بك للتأكد من أن Akismet يقوم بتصفية عمليات إرسال البريد العشوائي بشكل صحيح.
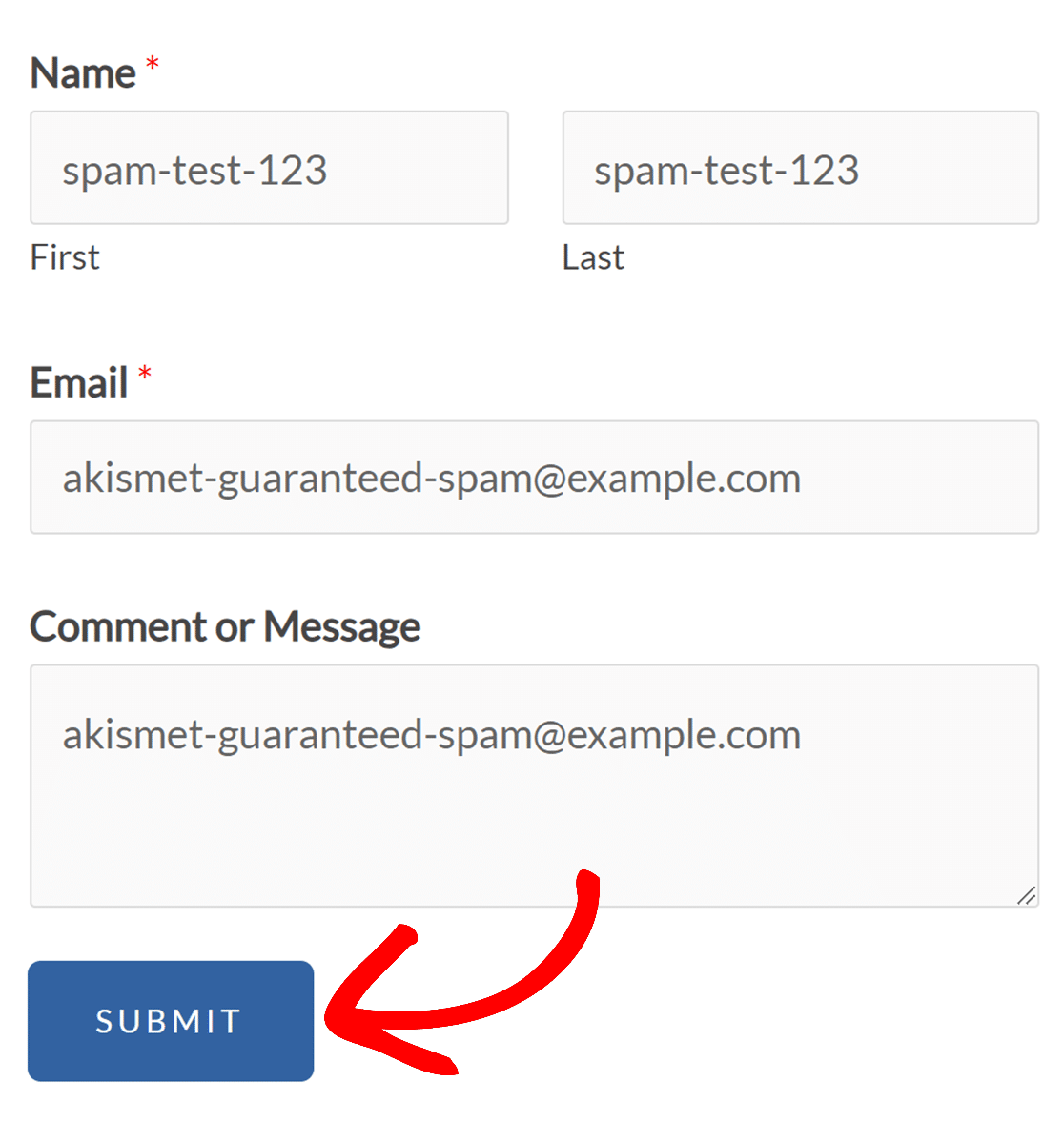
للقيام بذلك، ما عليك سوى زيارة النموذج الذي نشرته للتو باستخدام Elementor وحاول إدخال أحد مشغلات البريد العشوائي في Akismet، مثل:
- الاسم: اختبار البريد العشوائي 123
- البريد الإلكتروني: [البريد الإلكتروني محمي]
- نص التعليق: akismet-مضمون-البريد العشوائي
قم بملء النموذج بإدخال غير مرغوب فيه كما هو مذكور أعلاه ثم اضغط على إرسال.

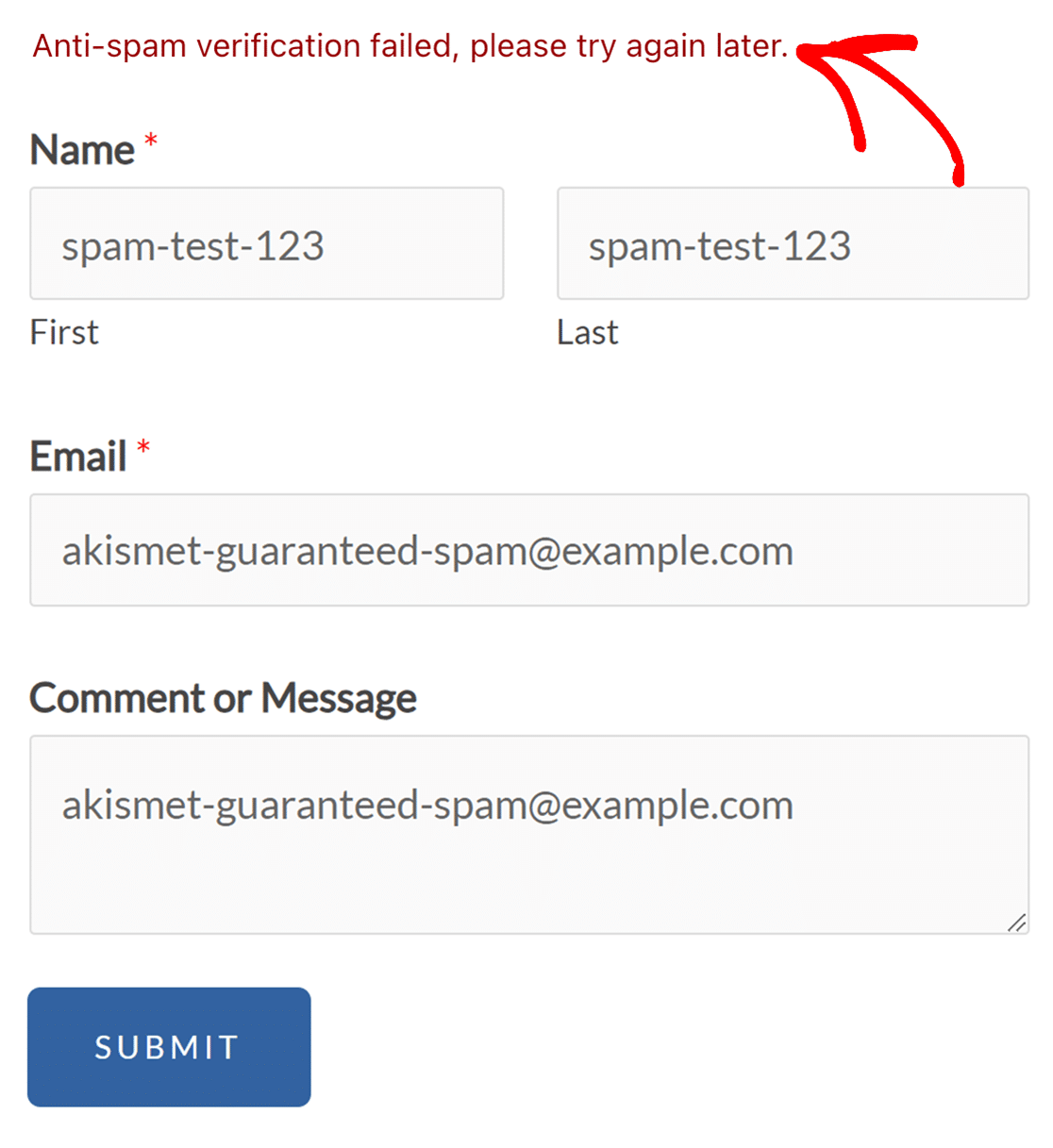
إذا كان Akismet يعمل بشكل صحيح، ستلاحظ أنه لن يتم إرسال رسالتك وسيظهر خطأ يشير إلى أنه تم تحديد الإدخال على أنه بريد عشوائي.

وهذا بالضبط ما نريد أن يحدث.
من خلال الخطوات التي أوضحناها أعلاه، يمكنك الآن بسهولة استخدام Akismet مع Elementor Forms والحفاظ على موقعك خاليًا من البريد العشوائي.
بعد ذلك، قم بدمج WPForms مع WooCommerce
إذا كنت متجرًا للتجارة الإلكترونية، فيجب عليك أتمتة أكبر عدد ممكن من العمليات لتوفير الوقت. إحدى أفضل الطرق للقيام بذلك هي دمج WPForms مع WooCommerce.
هل تعلم أيضًا أنه يمكنك تصميم أشكال الأكورديون باستخدام WPForms؟ إنها طريقة ممتازة لتسهيل ملء النماذج وتحسين تجربة المستخدم.
قم بتصفية النماذج غير المرغوب فيها باستخدام Akismet الآن
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
