So verwenden Sie Akismet mit Elementor-Formularen
Veröffentlicht: 2023-10-16Möchten Sie Akismet mit Elementor-Formularen verwenden?
Obwohl Elementor Forms einige Anti-Spam-Optionen enthält, lässt es sich nicht in Akismet integrieren.
Tatsächlich ist das Angebot an Spam-Präventionstools in Elementor Forms recht dürftig.
Aber es gibt eine sehr einfache Möglichkeit, dieses Problem zu lösen.
In diesem Beitrag zeigen wir Ihnen, wie Sie Akismet mit Elementor Forms verwenden können, um spamfreie Kontaktformulare auf Ihrer Website zu erstellen.
Filtern Sie jetzt Formular-Spam mit Akismet
Funktioniert Akismet mit Elementor-Formularen?
Standardmäßig gibt es keine Möglichkeit, Akismet mit Elementor Forms zu verbinden. Das liegt daran, dass Elementor noch keine Unterstützung für Akismet hinzugefügt hat.
Das Gute ist jedoch, dass Elementor in andere Formularersteller wie WPForms integriert werden kann, die mehr Optionen zur Spam-Prävention bieten, einschließlich Akismet.
Wenn Sie also Spam-Übermittlungen für Formulare blockieren möchten, die Sie mit Elementor einbetten, erstellen Sie am besten ein Akismet-fähiges Formular in WPForms und verwenden Sie dann das WPForms-Widget in Elementor, um das Formular an einer beliebigen Stelle auf Ihrer Seite einzubetten.
Nachdem Sie nun mehr über die Verwendung von Akismet in Elementor wissen, gehen wir die Schritte, die Sie ausführen müssen, im Detail durch.
So verwenden Sie Akismet mit Elementor-Formularen
In diesem Artikel
- Schritt 1: Installieren Sie WPForms
- Schritt 2: Akismet installieren und einrichten
- Schritt 3: Erstellen Sie ein WordPress-Kontaktformular
- Schritt 4: Aktivieren Sie Akismet in Ihrem WordPress-Formular
- Schritt 5: Veröffentlichen Sie Ihr Akismet-fähiges Formular mit Elementor
Schritt 1: Installieren Sie WPForms
Da Elementor Akismet nicht direkt unterstützt, nutzen wir die native Akismet-Integration von WPForms. Anschließend können wir das WPForms-Widget von Elementor verwenden, um einer Seite ein Formular mit aktiviertem Akismet-Spamfilter hinzuzufügen.
Während WPForms Akismet in allen Preisplänen unterstützt, empfehlen wir den Erwerb von WPForms Pro. Fahren Sie dann fort und installieren Sie WPForms auf Ihrer Website.

Mit einer Pro-Lizenz haben Sie Zugriff auf über 1.000 vorgefertigte Formularvorlagen sowie eine Vielzahl erweiterter Funktionen wie Gutscheine und Lead-Formulare.
Nach der Installation von WPForms ist es an der Zeit, Akismet einzurichten.
Schritt 2: Akismet installieren und einrichten
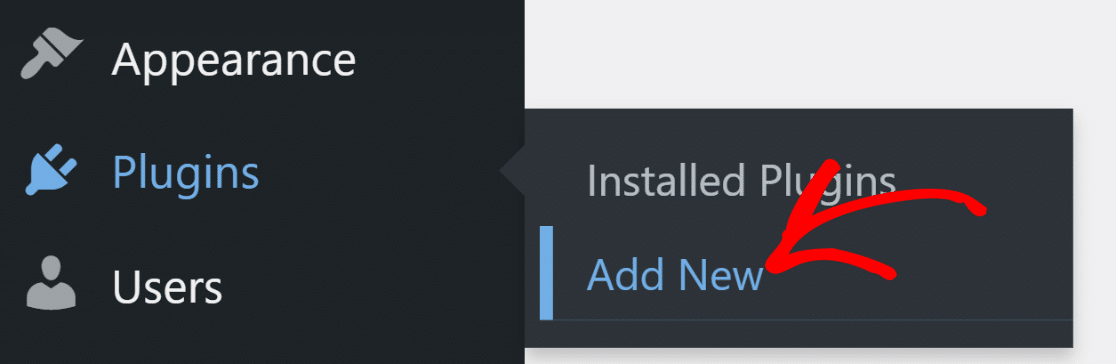
Akismet ist häufig in WordPress vorinstalliert. Wenn Sie es jedoch noch nicht installiert haben, können Sie es installieren, indem Sie Ihr WordPress-Administratormenü öffnen und zu Plugins » Neu hinzufügen gehen.

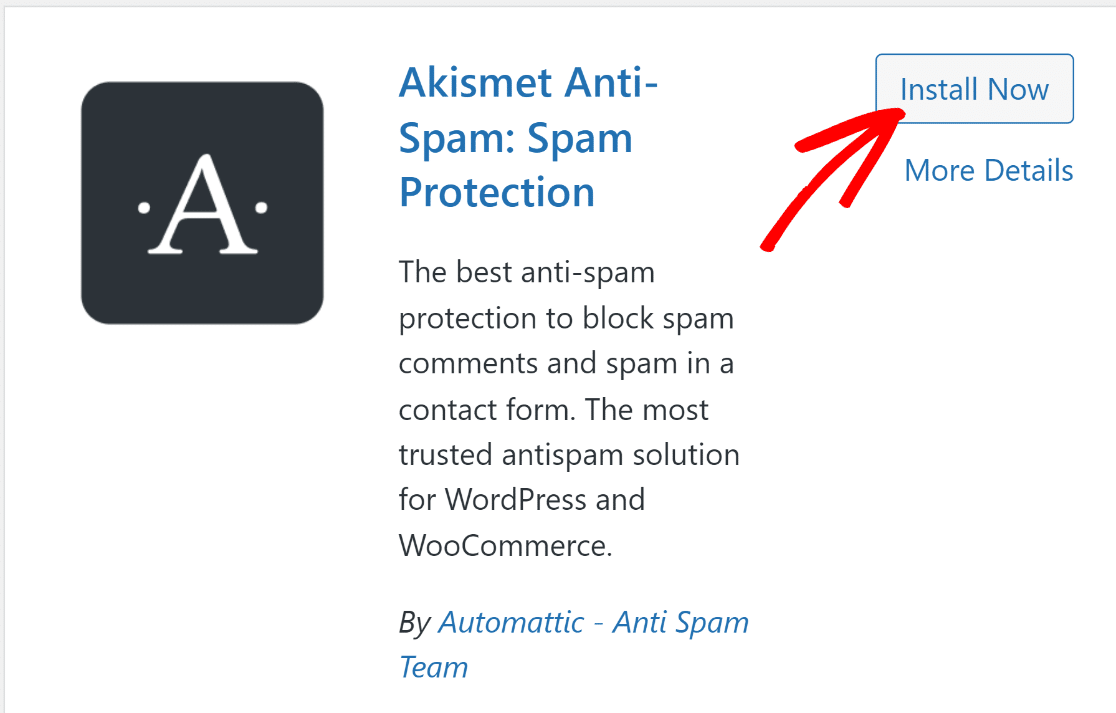
Suchen Sie dann nach Akismet und klicken Sie auf Jetzt installieren .

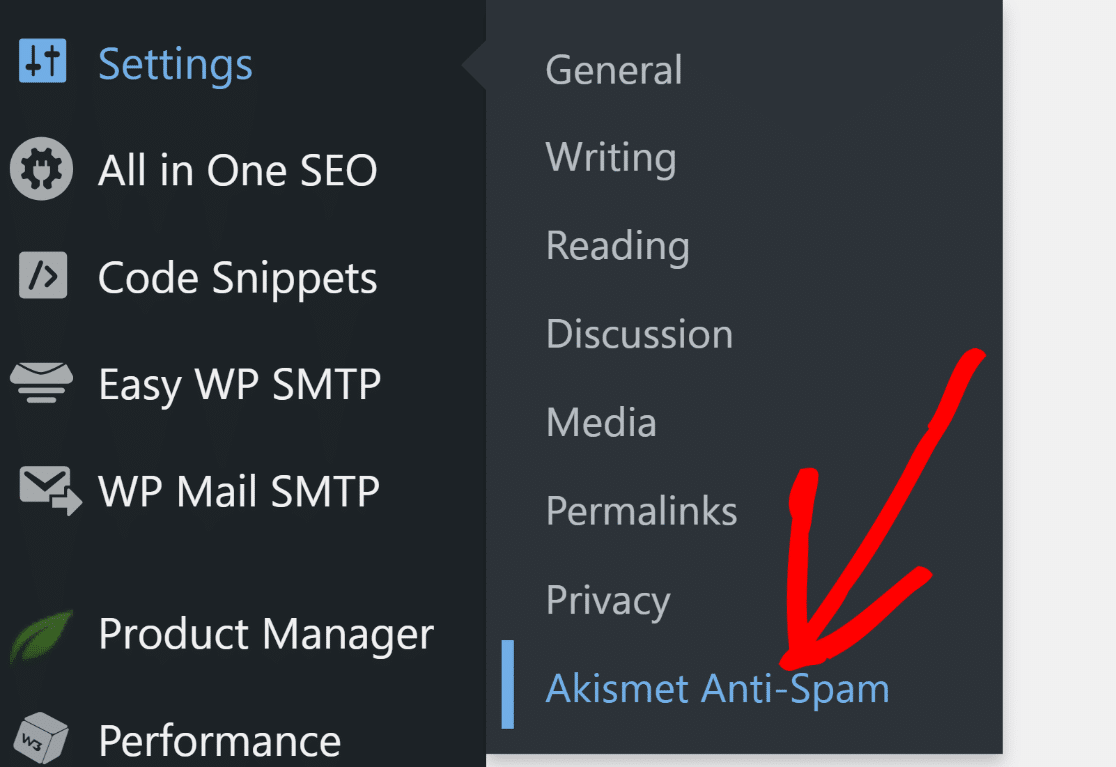
Sobald Sie Akismet installiert und aktiviert haben, werden Sie zur Seite mit den Akismet-Einstellungen weitergeleitet. Sie können diese Seite auch manuell aufrufen, indem Sie auf gehen

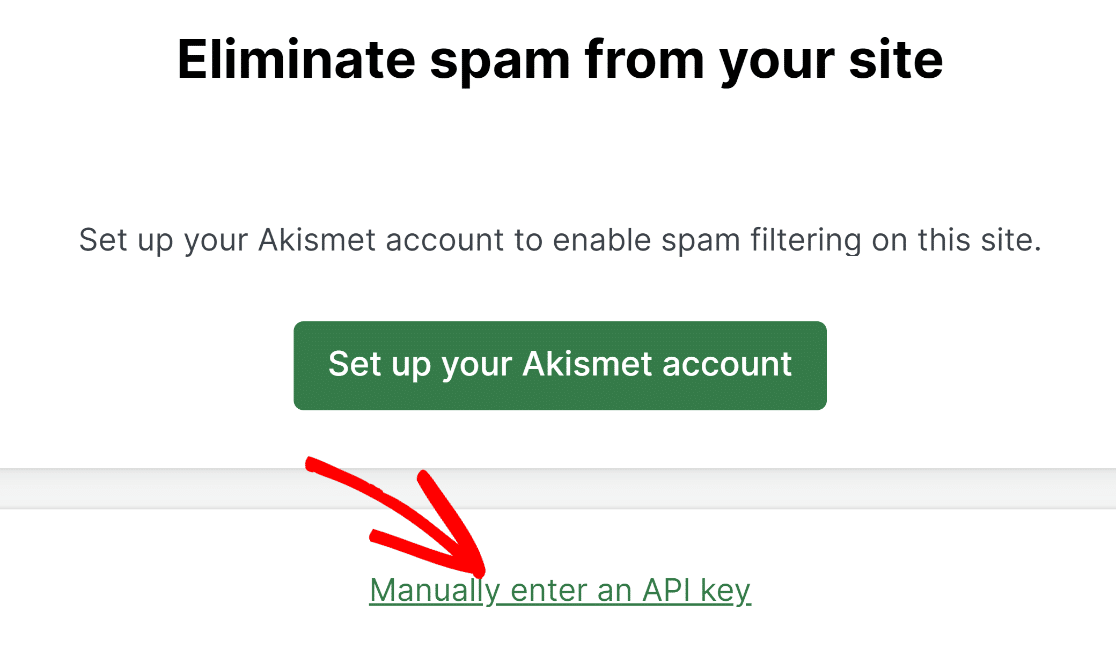
Klicken Sie auf der Akismet-Einstellungsseite auf die Schaltfläche „Akismet-Konto einrichten“ .

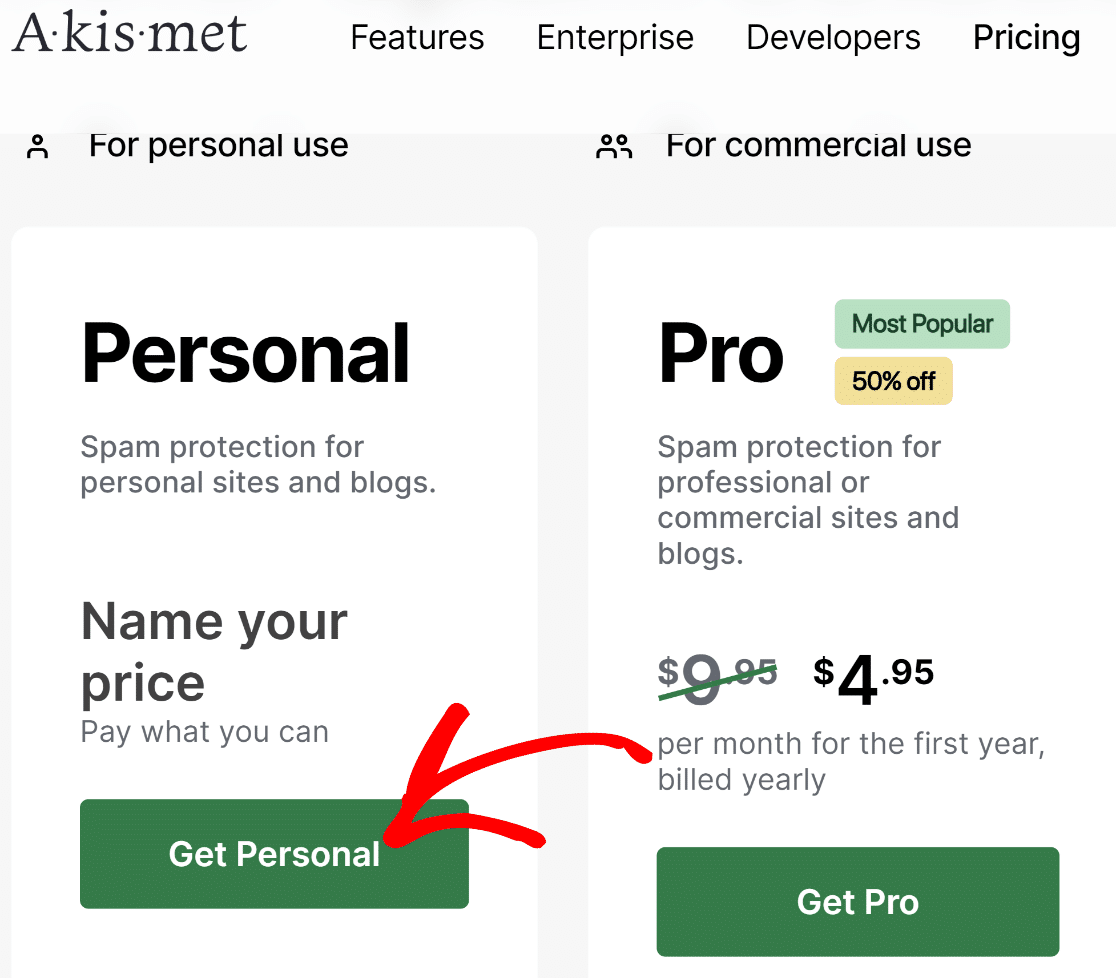
Sie werden zur Preisseite von Akismet weitergeleitet. Wählen Sie einen geeigneten Lizenzplan für Ihr Unternehmen. Für dieses Tutorial erhalten wir den Personal- Plan.

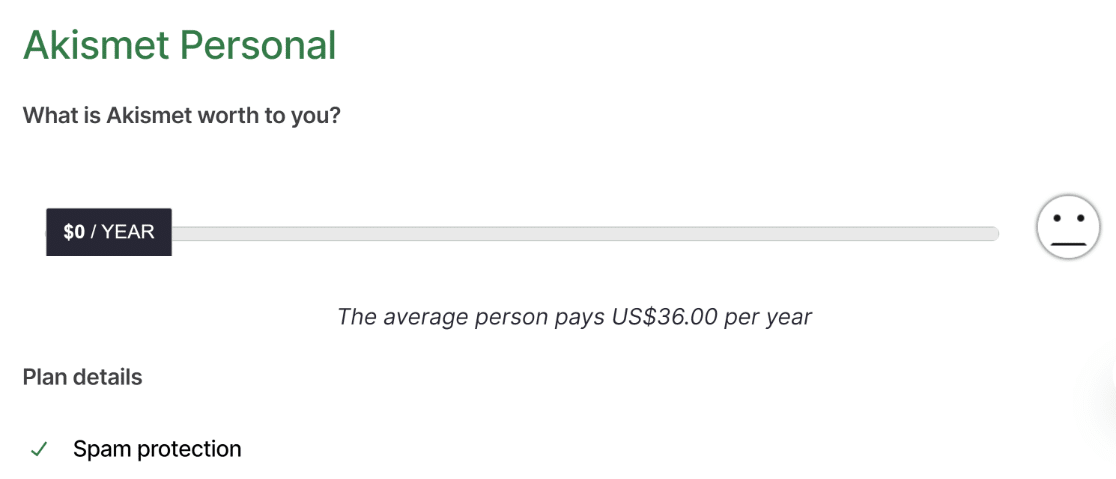
Mit Akismet können Sie Ihren eigenen Preis für den persönlichen Plan auswählen. Sie können den Schieberegler ganz auf Null bewegen, um Akismet kostenlos zu erhalten.

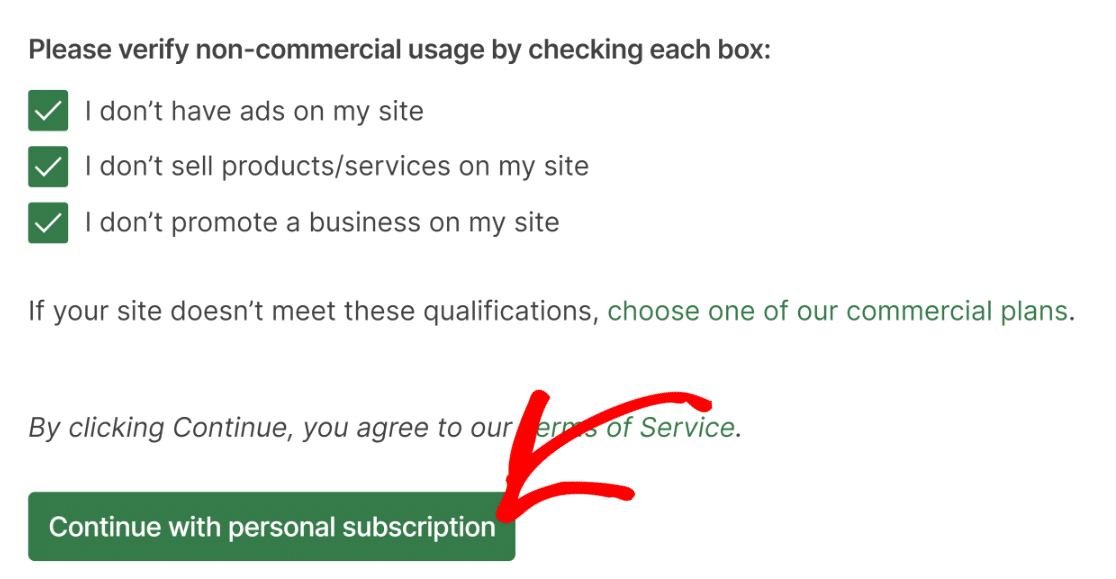
Scrollen Sie nach unten, um Kontrollkästchen zu finden, mit denen Sie bestätigen können, dass Sie Akismet für nichtkommerzielle Websites verwenden. Der kostenlose Privatplan von Akismet ist nur für Websitebesitzer verfügbar, die ihre Website nicht für kommerzielle Zwecke nutzen.
Wenn Sie also ein Blogger sind und nichts zu verkaufen haben, können Sie Akismet völlig kostenlos nutzen. Andernfalls wählen Sie bitte einen kostenpflichtigen Plan und fahren Sie mit den folgenden Schritten fort.

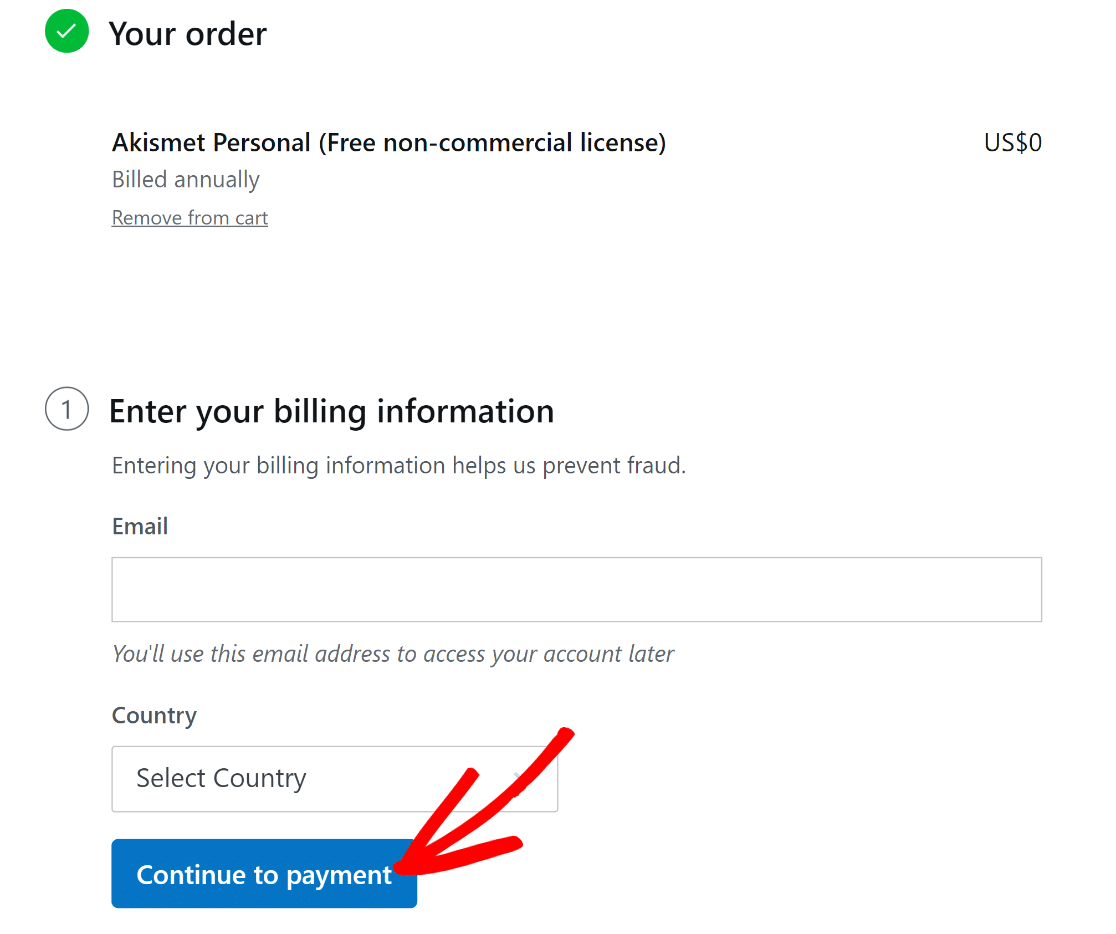
Geben Sie Ihre Rechnungsinformationen auf dem Bezahlbildschirm ein und klicken Sie auf „Weiter zur Zahlung“ .

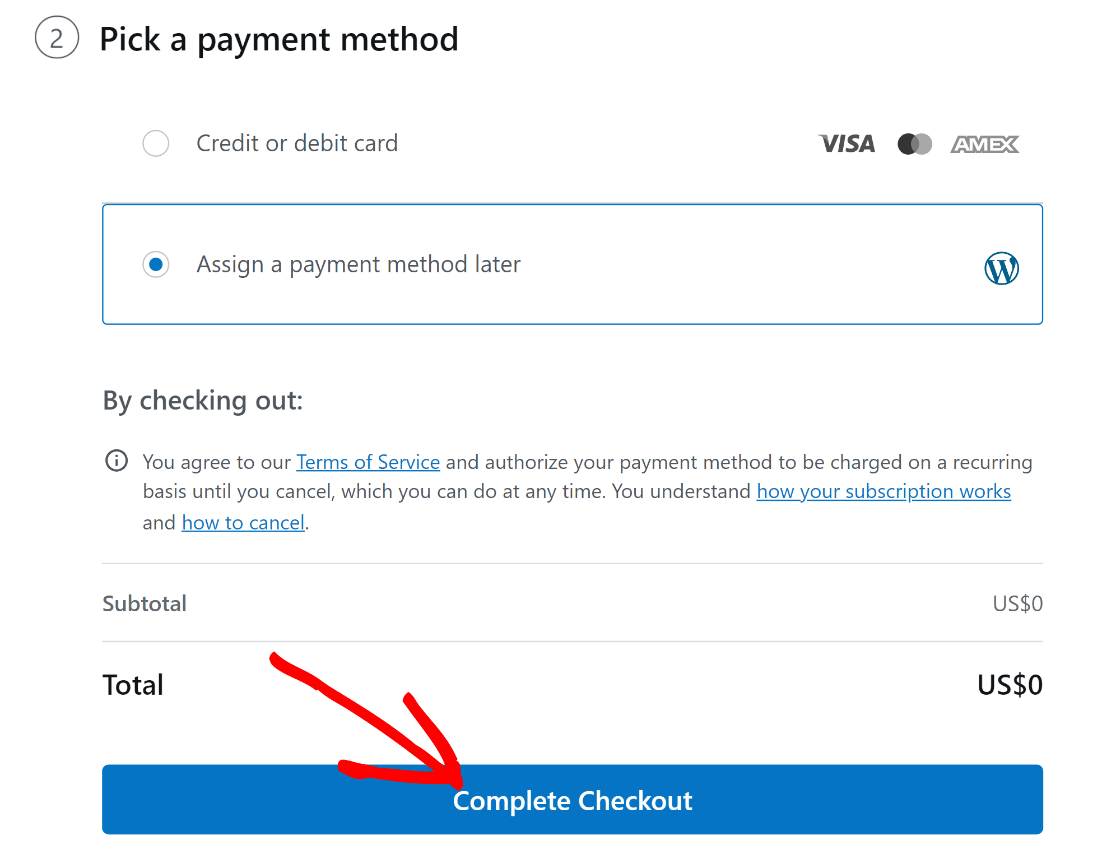
Wenn Sie sich für den kostenlosen Plan entschieden haben, können Sie später eine Zahlungsmethode zuweisen und die Eingabe Ihrer Kreditkartendaten ganz überspringen.
Scrollen Sie nach unten und klicken Sie auf „Kaufvorgang abschließen“ .

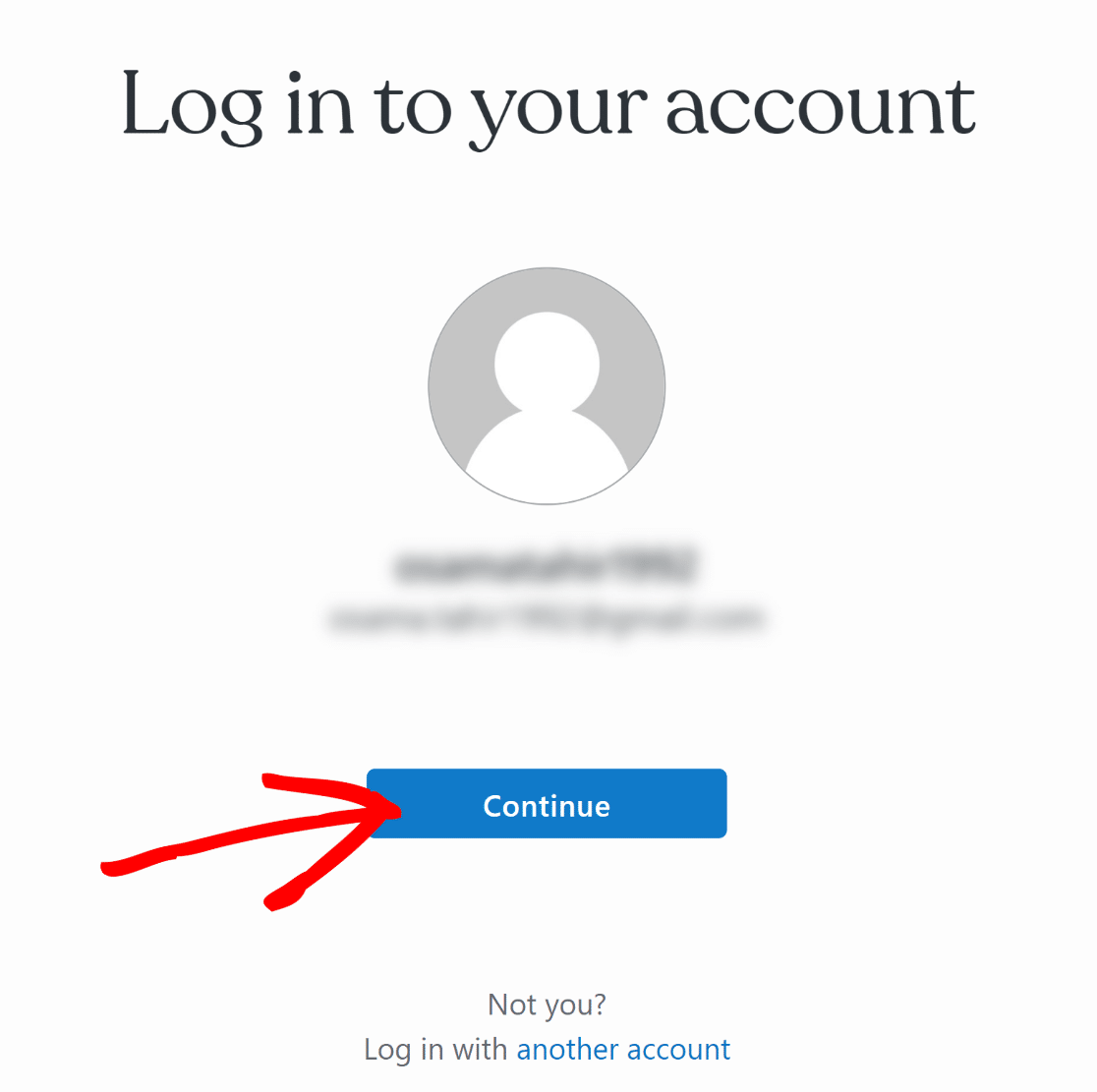
Sie werden nun zur Anmeldeseite von WordPress.com weitergeleitet (da Akismet demselben Unternehmen gehört, das auch hinter WordPress.com steht). Klicken Sie auf die Schaltfläche „Weiter“ , um fortzufahren.

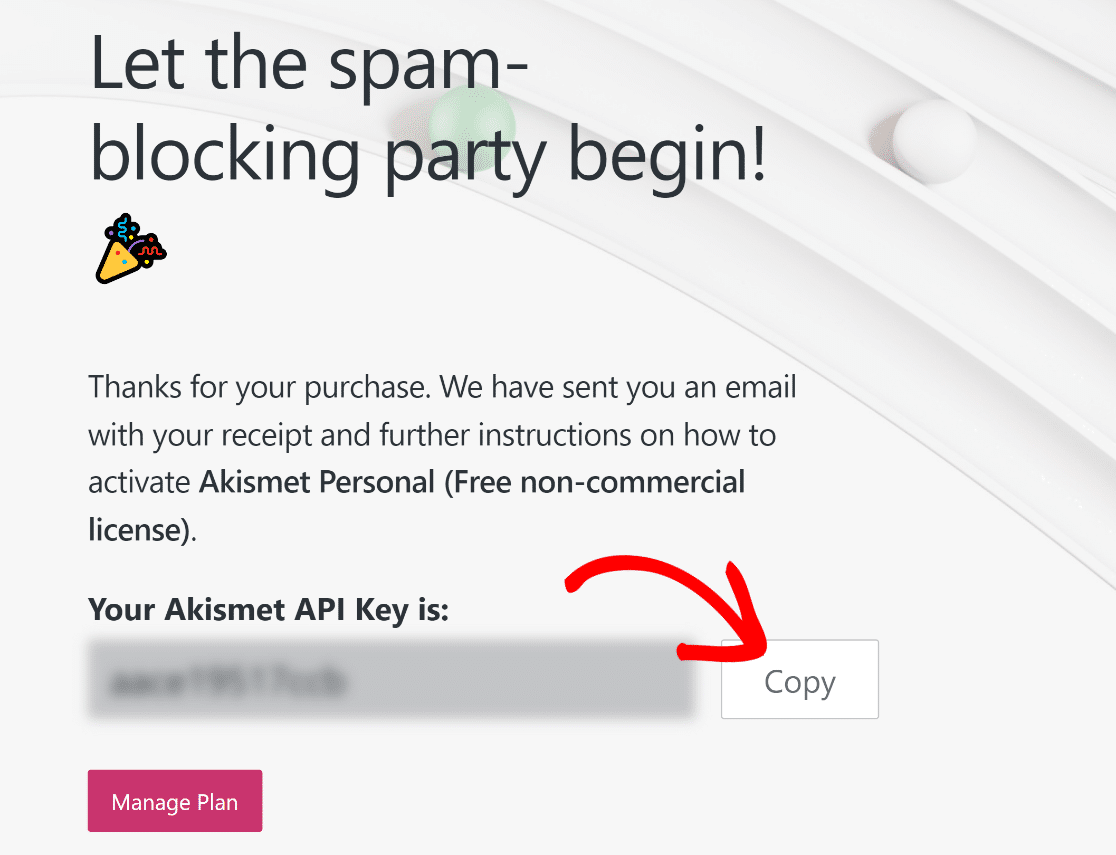
Sobald Sie sich angemeldet haben, finden Sie Ihren API-Schlüssel. Kopieren Sie den Akismet-API-Schlüssel .


Kehren Sie nun zum Browser-Tab mit dem Akismet-Einstellungsbildschirm zurück und klicken Sie auf „Manually Enter an API Key“ (API-Schlüssel manuell eingeben) .

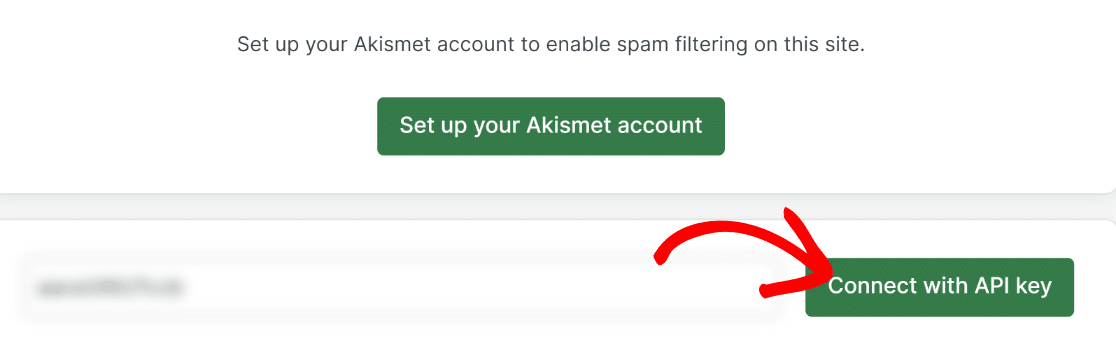
Fügen Sie einfach Ihren API-Schlüssel in das Feld ein und klicken Sie auf die Schaltfläche „Mit API-Schlüssel verbinden“ .

Sobald Sie sich mit der API verbinden, kann Akismet auf Ihrer Website verwendet werden.
Schritt 3: Erstellen Sie ein WordPress-Kontaktformular
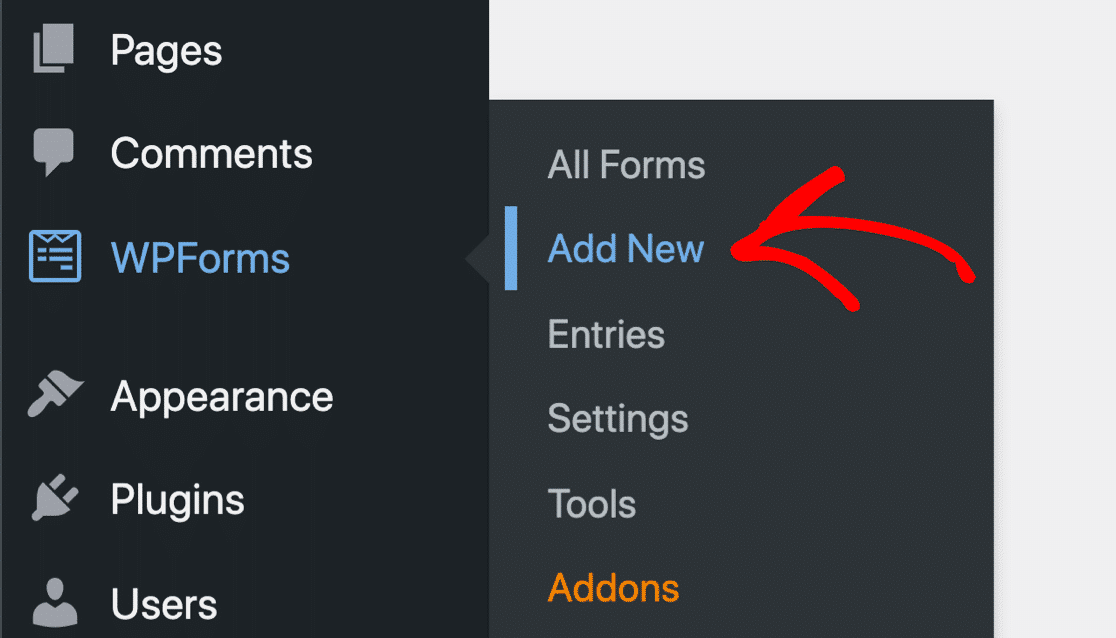
Nachdem Akismet eingerichtet ist, können wir mit WPForms ein neues Formular erstellen. Gehen Sie in Ihrem WordPress-Dashboard zu WPForms » Neu hinzufügen .

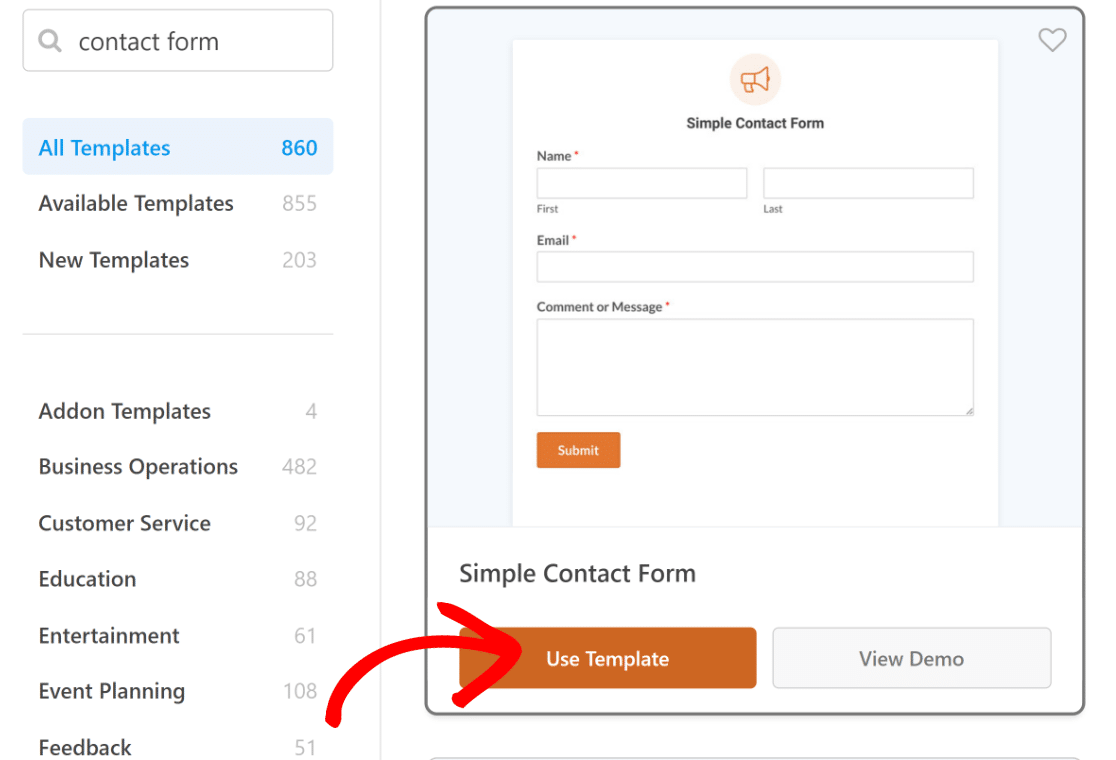
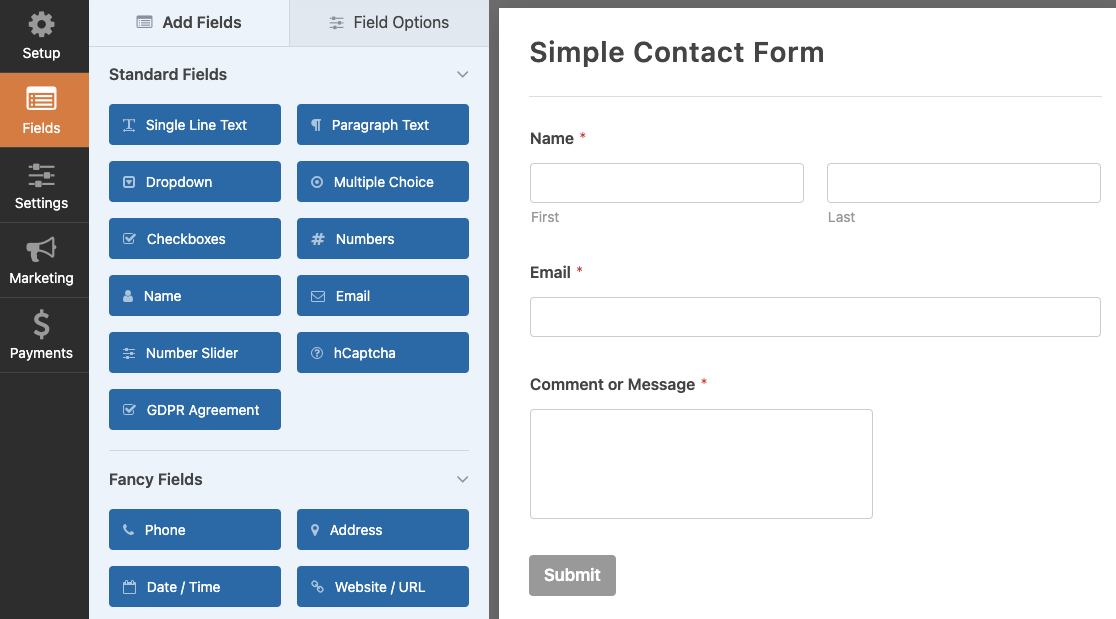
Sie sehen nun den Formular-Setup-Bildschirm, in dem Sie Ihrem Formular einen Namen geben und mit einer vorgefertigten Formularvorlage beginnen können. Für dieses Tutorial verwenden wir die Vorlage „Einfaches Kontaktformular“ .

Sobald Sie Ihre Vorlage auswählen, wird sie in Ihrem Formularersteller geladen. Sie können die Formularvorlage anpassen, indem Sie Ihrem Formular weitere Felder hinzufügen oder vorhandene Felder bearbeiten.

Wenn Sie mit dem Aussehen Ihres Formulars zufrieden sind, fahren Sie mit dem nächsten Schritt fort.
Schritt 4: Aktivieren Sie Akismet in Ihrem WordPress-Formular
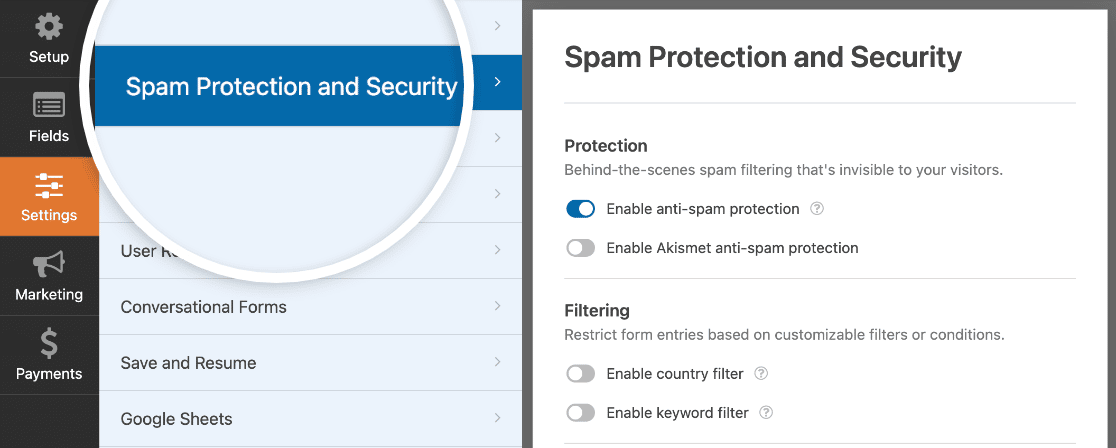
Navigieren Sie im WPForms-Formularersteller zu WPForms » Spam-Schutz und Sicherheit .

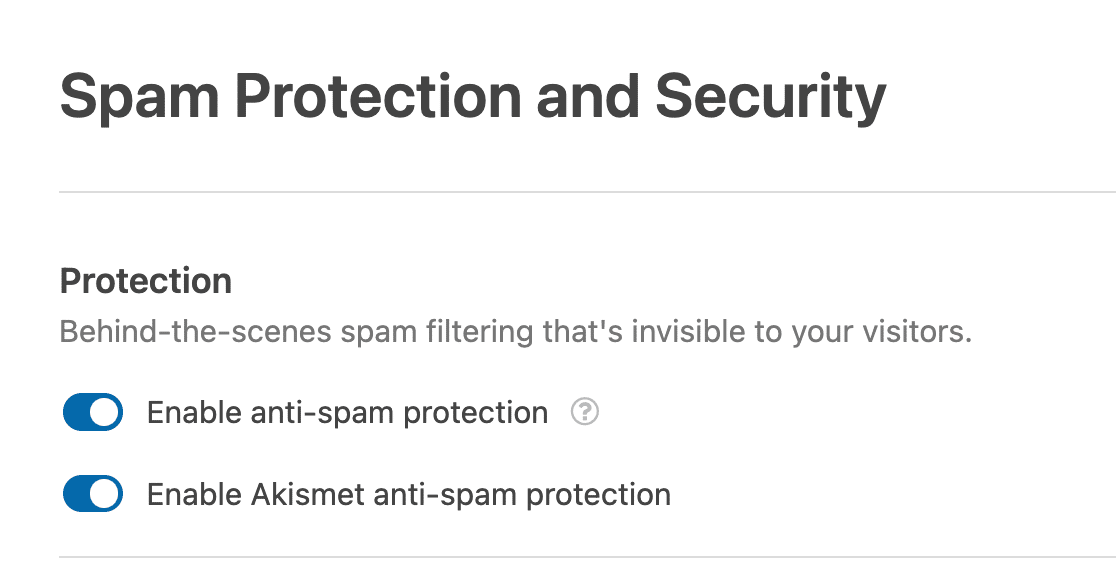
Hier werden Ihnen mehrere Anti-Spam-Optionen angezeigt. Klicken Sie einfach auf die Umschaltfläche „Akismet-Anti-Spam-Schutz aktivieren“, um den Akismet-Spamfilter zu Ihrem Formular hinzuzufügen.

Großartig. Nachdem Sie Akismet aktiviert haben, werden Ihre Formulareinsendungen automatisch von Akismet auf Anzeichen von Spam überprüft.
Fahren Sie fort und drücken Sie Speichern , um Ihre Einstellungen zu speichern.

Brillant! Wir haben jetzt alles eingerichtet. Es bleibt nur noch, dieses Formular mit Elementor einzubetten.
Schritt 5: Veröffentlichen Sie Ihr Akismet-fähiges Formular mit Elementor
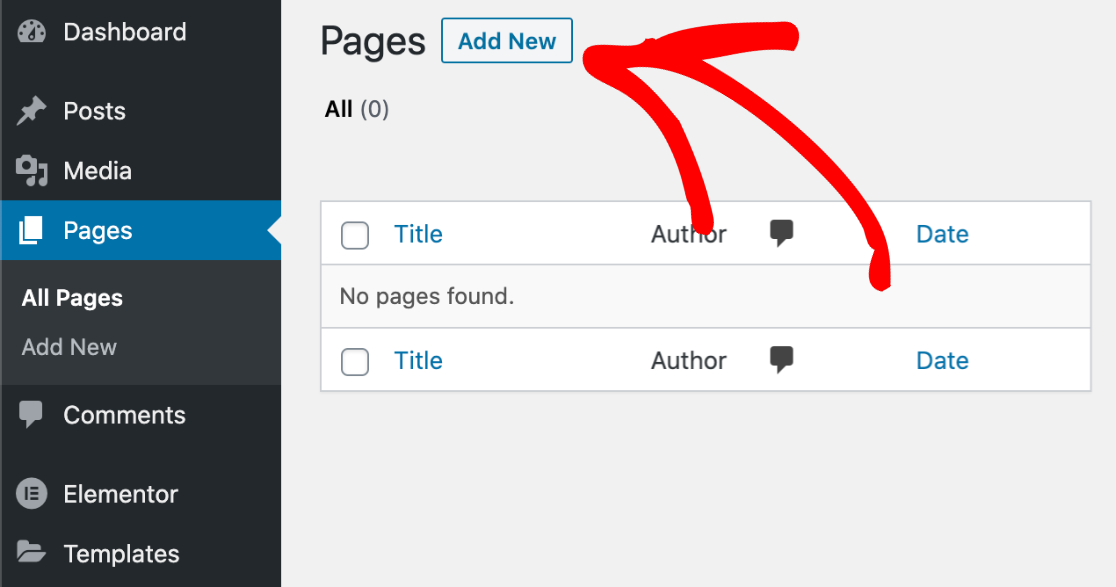
Nachdem Sie Ihr Formular gespeichert haben, kehren Sie zu Ihrem WordPress-Dashboard zurück und gehen Sie zu Seiten . Wählen Sie als Nächstes die Schaltfläche „Neu hinzufügen“ aus.

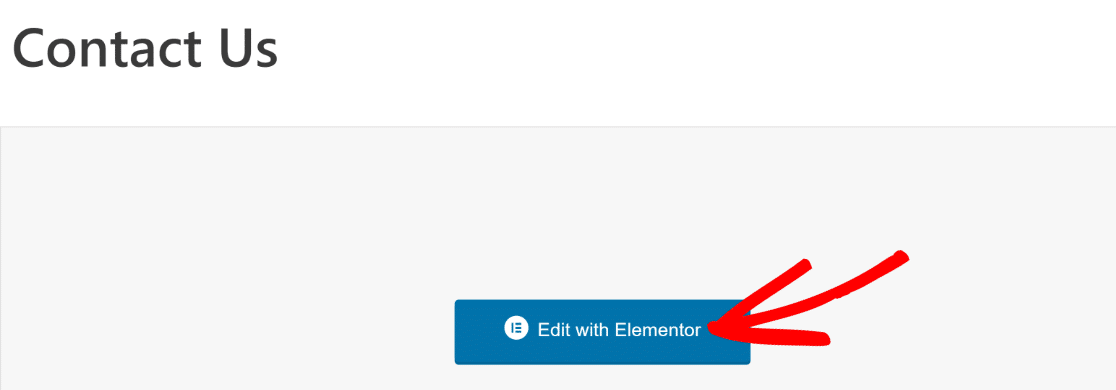
Dies führt Sie zu Ihrem WordPress-Blockeditor. Wenn Sie Elementor installiert haben, wird eine blaue Schaltfläche „Mit Elementor bearbeiten“ angezeigt.

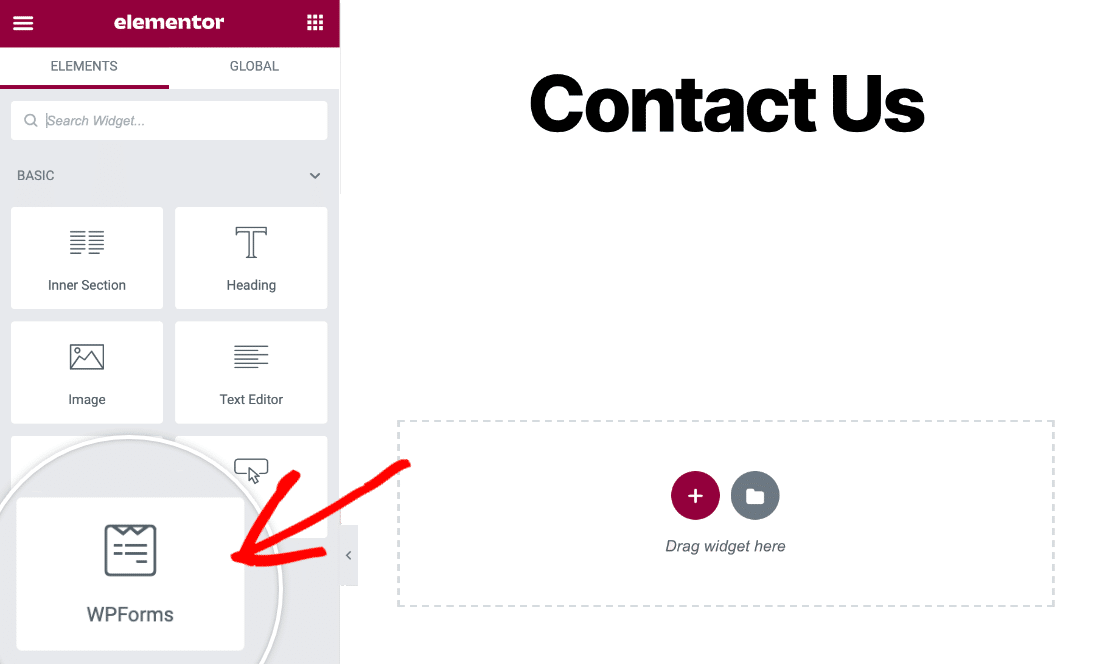
Sobald Sie diese Schaltfläche drücken, beginnt der Elementor-Seiteneditor zu laden. In der Elementor-Benutzeroberfläche finden Sie links das WPForms-Widget.
Ziehen Sie den WPForms-Block per Drag-and-Drop auf die rechte Seite.

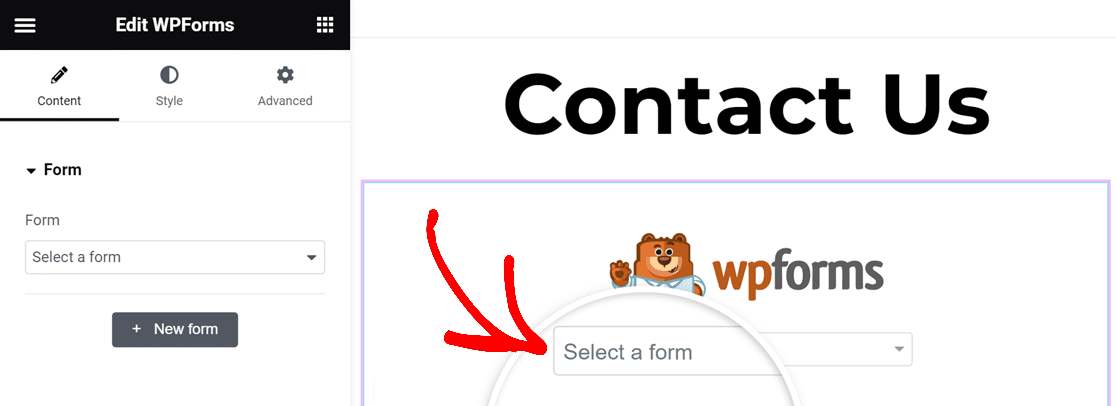
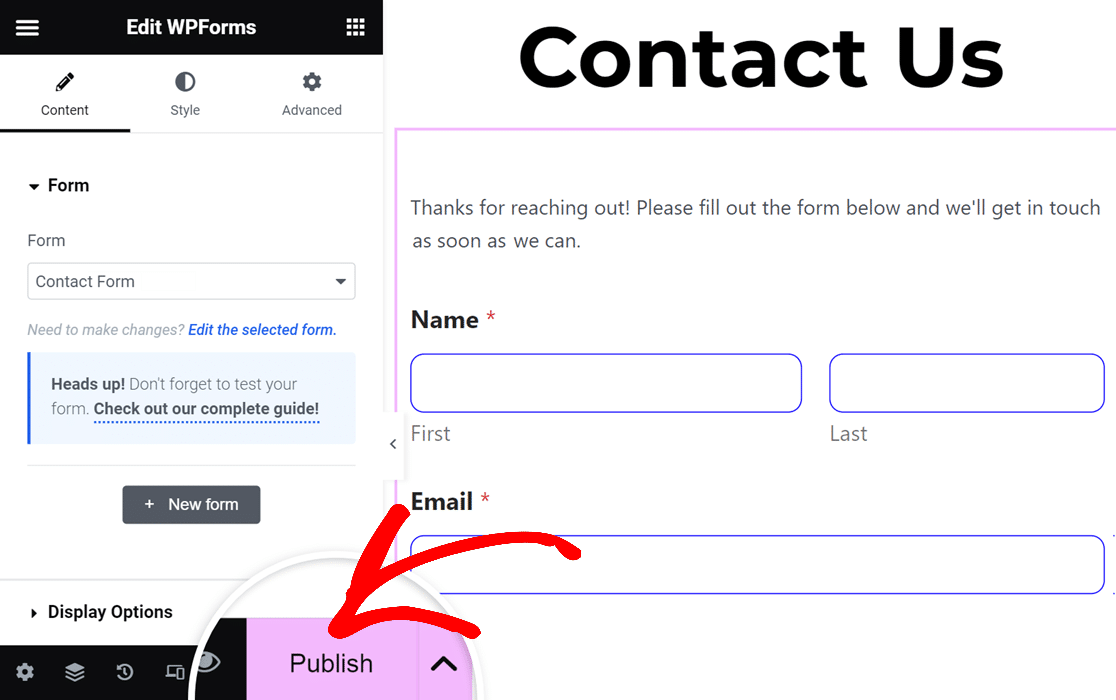
Nachdem Sie das WPForms-Widget zu Ihrer Seite hinzugefügt haben, können Sie über das Dropdown-Menü jedes Formular auswählen, das Sie zuvor mit WPForms erstellt und gespeichert haben.
Über dieses Dropdown-Menü wählen wir unser einfaches Kontaktformular aus.

Ihr ausgewähltes Formular wird genau so angezeigt, wie Sie es in WPForms eingerichtet haben. An dieser Stelle können Sie auch das Erscheinungsbild Ihres Formulars umfassend anpassen, wie in unserem Leitfaden zum Erstellen von Elementor-Formularen gezeigt.
Wenn Sie bereit sind, dieses Formular einzubetten, klicken Sie einfach unten im linken Bereich auf die Schaltfläche „Veröffentlichen“ .

Ihr Akismet-Anti-Spam-Formular wird nun sofort auf Ihrer Website eingebettet.
Bevor Sie jedoch etwas anderes tun, empfehlen wir Ihnen dringend, Ihr Formular zu testen, um sicherzustellen, dass Akismet Spam-Einsendungen ordnungsgemäß filtert.
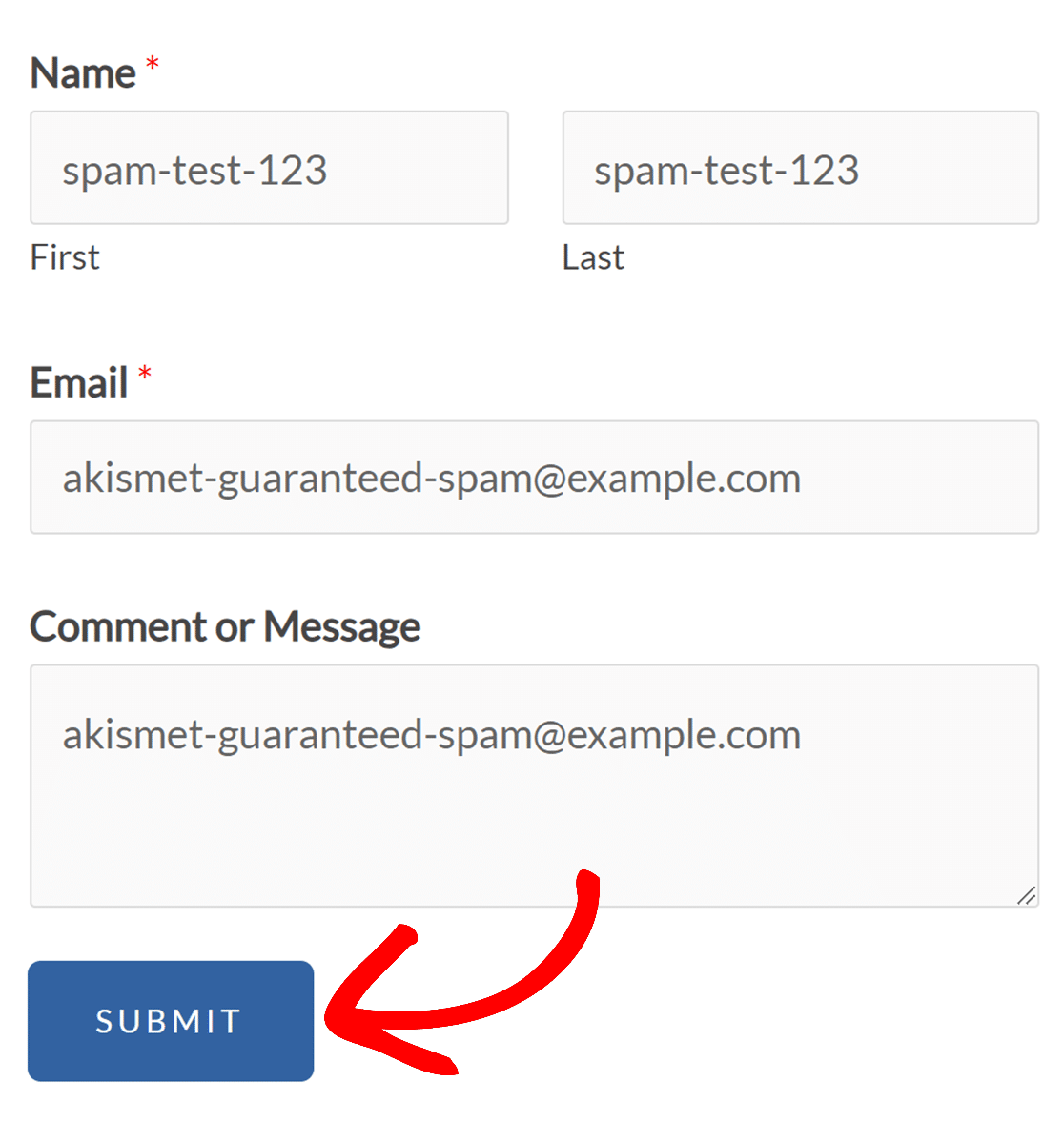
Besuchen Sie dazu einfach das Formular, das Sie gerade mit Elementor veröffentlicht haben, und versuchen Sie, einen der Spam-Auslöser von Akismet einzugeben, wie zum Beispiel:
- Name: spam-test-123
- E-Mail: [email protected]
- Kommentartext: akismet-guaranteed-spam
Füllen Sie das Formular mit einem Spam-Eintrag wie oben beschrieben aus und klicken Sie dann auf „Senden“.

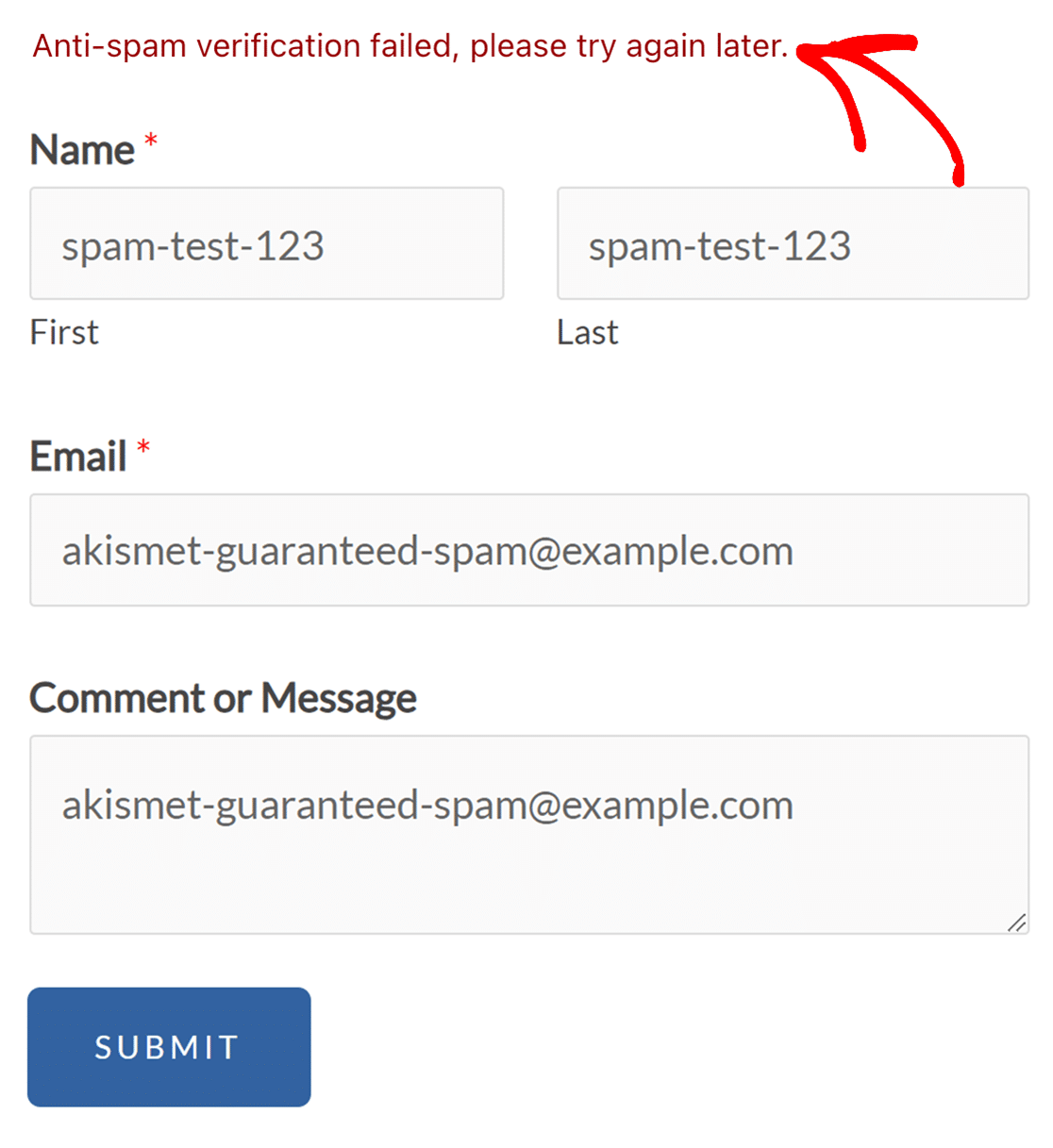
Wenn Akismet ordnungsgemäß funktioniert, werden Sie feststellen, dass Ihre Nachricht nicht gesendet wird und eine Fehlermeldung angezeigt wird, die darauf hinweist, dass der Eintrag als Spam identifiziert wurde.

Und genau das wollen wir erreichen.
Mit den oben gezeigten Schritten können Sie Akismet jetzt problemlos mit Elementor Forms verwenden und Ihre Website frei von Spam halten.
Als nächstes integrieren Sie WPForms mit WooCommerce
Wenn Sie ein E-Commerce-Shop betreiben, sollten Sie so viele Prozesse wie möglich automatisieren, um Zeit zu sparen. Eine der besten Möglichkeiten, dies zu erreichen, ist die Integration von WPForms mit WooCommerce.
Wussten Sie außerdem, dass Sie mit WPForms Akkordeonformulare entwerfen können? Dies ist eine hervorragende Möglichkeit, das Ausfüllen Ihrer Formulare zu vereinfachen und das Benutzererlebnis zu verbessern.
Filtern Sie jetzt Formular-Spam mit Akismet
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
