So richten Sie den WordPress Stripe Webhook ein (ohne WooCommerce)
Veröffentlicht: 2023-10-11Haben Sie sich jemals gefragt, wie Sie einen WordPress Stripe-Webhook für einen reibungslosen Online-Zahlungsprozess integrieren können?
Durch die Nutzung der Funktionen von Stripe-Webhooks können Sie Ihr Zahlungsspiel verbessern und ein nahtloses Benutzererlebnis gewährleisten.
In diesem Tutorial erfahren Sie, wie Sie Stripe-Webhooks im Handumdrehen in WPForms integrieren und so Ihre Website mit Ihren Stripe-Aktivitäten synchron halten.
Richten Sie Stripe Webhook mit WPForms ein
So richten Sie Stripe-Webhooks ein (ohne WooCommerce)
Mit der nativen Stripe-Integration von WPForms können Sie ganz einfach Stripe-Webhooks einrichten. Befolgen Sie die folgenden Schritte, um zu beginnen:
In diesem Artikel
- 1. WPForms installieren und aktivieren
- 2. Stripe mit Ihrer WordPress-Site verbinden
- 3. Stripe-Webhook manuell einrichten
- 4. Erstellen eines Webhook-Endpunkts in Stripe
- 5. Nutzung erweiterter Zahlungsfunktionen
1. WPForms installieren und aktivieren
Mit WPForms können Sie ganz einfach Formulare auf Ihrer Website erstellen. Es funktioniert mit Stripe und anderen Zahlungsplattformen und ist damit eines der besten WordPress-Zahlungs-Plugins.
Darüber hinaus erleichtert das kostenlose WPForms-Plugin die Verbindung Ihrer Bestellformulare mit Stripe und erhebt eine geringe Gebühr von 3 % pro Transaktion + Stripe-Gebühren.
Alle Lizenzstufen, einschließlich WPForms Lite-Kunden, können Webhook auch für eine bidirektionale Verbindung zu Stripe verwenden, was weniger kompliziert und zeitaufwändig als WooCommerce ist.
Wenn Sie die zusätzlichen Gebühren eliminieren möchten, können Sie auf WPForms Pro upgraden, um langfristig Kosten zu sparen und auf erweiterte Funktionen zuzugreifen.

Sobald Sie Ihre WPForms-Version ausgewählt haben und bereit sind, fortzufahren, laden Sie das Plugin herunter und aktivieren Sie es auf Ihrer WordPress-Website!
Großartig! Jetzt ist es an der Zeit, die Stripe-Verbindung mit WPForms einzurichten und Stripe-Webhooks zu aktivieren, um Ihre Website mit Ihren Stripe-Aktivitäten zu synchronisieren.
2. Stripe mit Ihrer WordPress-Site verbinden
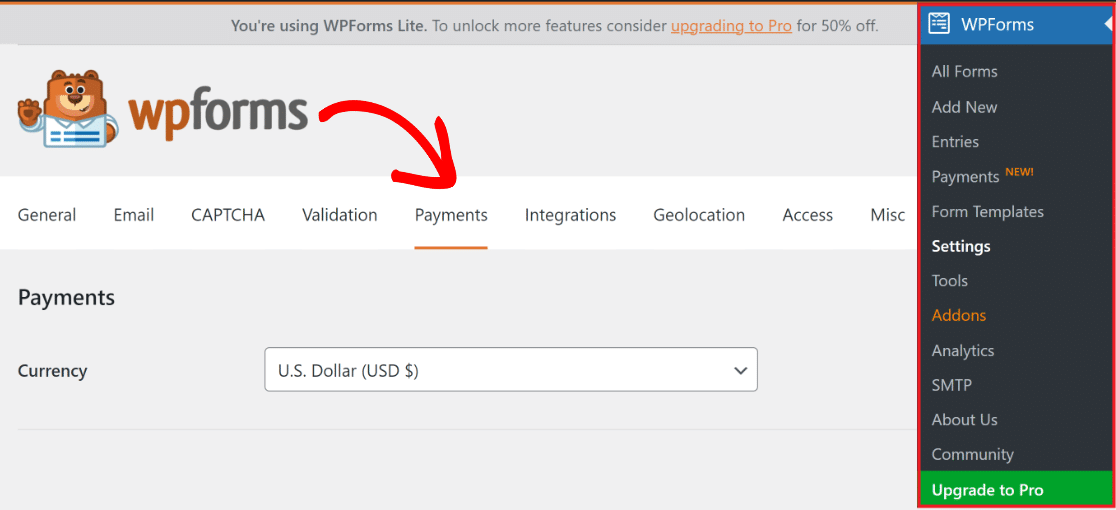
Um zu beginnen, müssen Sie WPForms » Einstellungen im linken Menü Ihres WordPress-Dashboards öffnen. Klicken Sie dort auf die Registerkarte Zahlungen .

Wenn Sie die auf Ihrer Website verwendete Währung ändern möchten, wählen Sie die gewünschte Währung aus dem Dropdown-Menü aus, bevor Sie fortfahren.

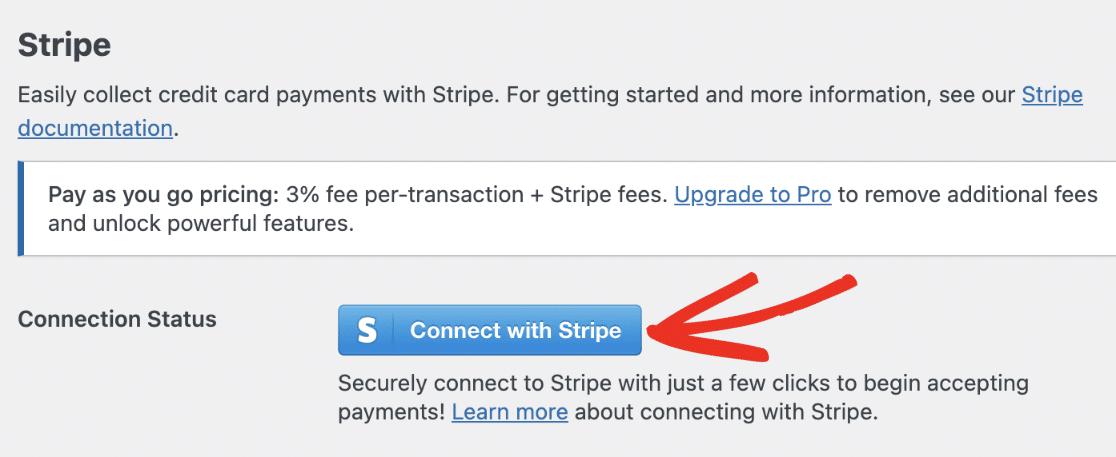
Sobald Sie bereit sind, Stripe-Zahlungen in Ihre Plattform zu integrieren, scrollen Sie nach unten und klicken Sie auf die blaue Schaltfläche „Mit Stripe verbinden“ .

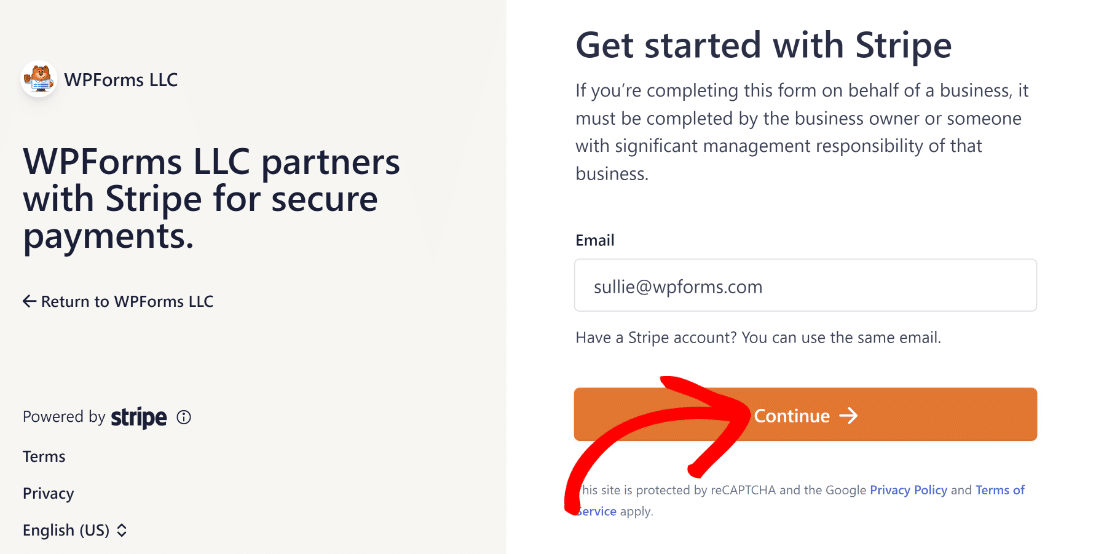
Danach müssen Sie Ihre Stripe-Anmeldedaten eingeben, um Ihr Stripe-Konto mit WPForms zu verbinden. Wenn Sie noch kein Stripe-Konto haben, ist jetzt möglicherweise ein guter Zeitpunkt, eines zu erstellen.

Nachdem Sie alle Schritte im Stripe Connect-Assistenten ausgeführt haben, werden Sie zurück zum Admin-Bereich Ihrer Site weitergeleitet. Hier sollte neben Verbindungsstatus ein grünes Häkchen angezeigt werden.

Hinweis: Der Webhook wird automatisch konfiguriert, wenn Sie Ihre Site mit Stripe verbinden. Es wird die Autokonfiguration mehrmals im Hintergrund versuchen.
In einigen seltenen Fällen funktioniert die automatische Konfiguration jedoch möglicherweise nicht für Ihr Konto. Daher zeigt WPForms dann Felder an, um es manuell einzurichten.
Um den Stripe-Webhook manuell einzurichten, müssen Sie einen Endpunkt im Stripe-Dashboard erstellen und die Konfigurationsschlüssel nach WPForms kopieren.
3. Stripe-Webhook manuell einrichten
Navigieren Sie dazu zu WPForms » Einstellungen im Menü der WordPress-Site auf der linken Seite. Klicken Sie auf die Registerkarte Zahlungen .
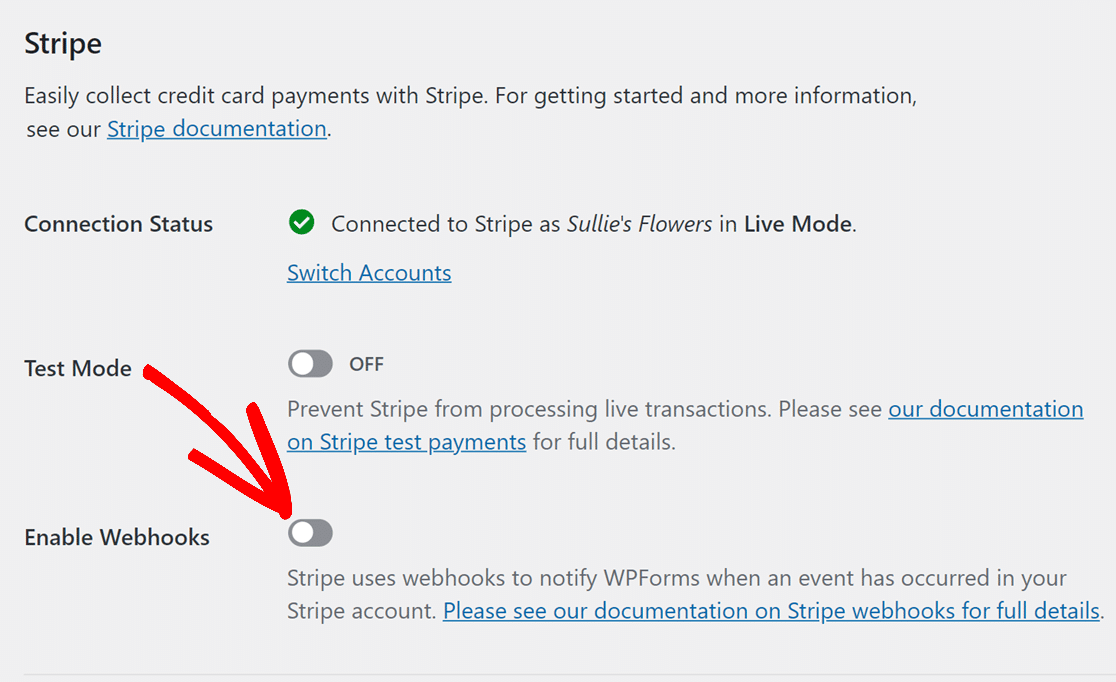
Scrollen Sie als Nächstes nach unten, bis Sie den Bereich mit der Bezeichnung Stripe erreichen. Schalten Sie hier zunächst die Option „Webhooks aktivieren“ um.

Klicken Sie dann unten auf der Seite auf Einstellungen speichern . Die Seite wird nun aktualisiert und Sie sollten zusätzliche Felder für die weitere Webhook-Konfiguration sehen können.

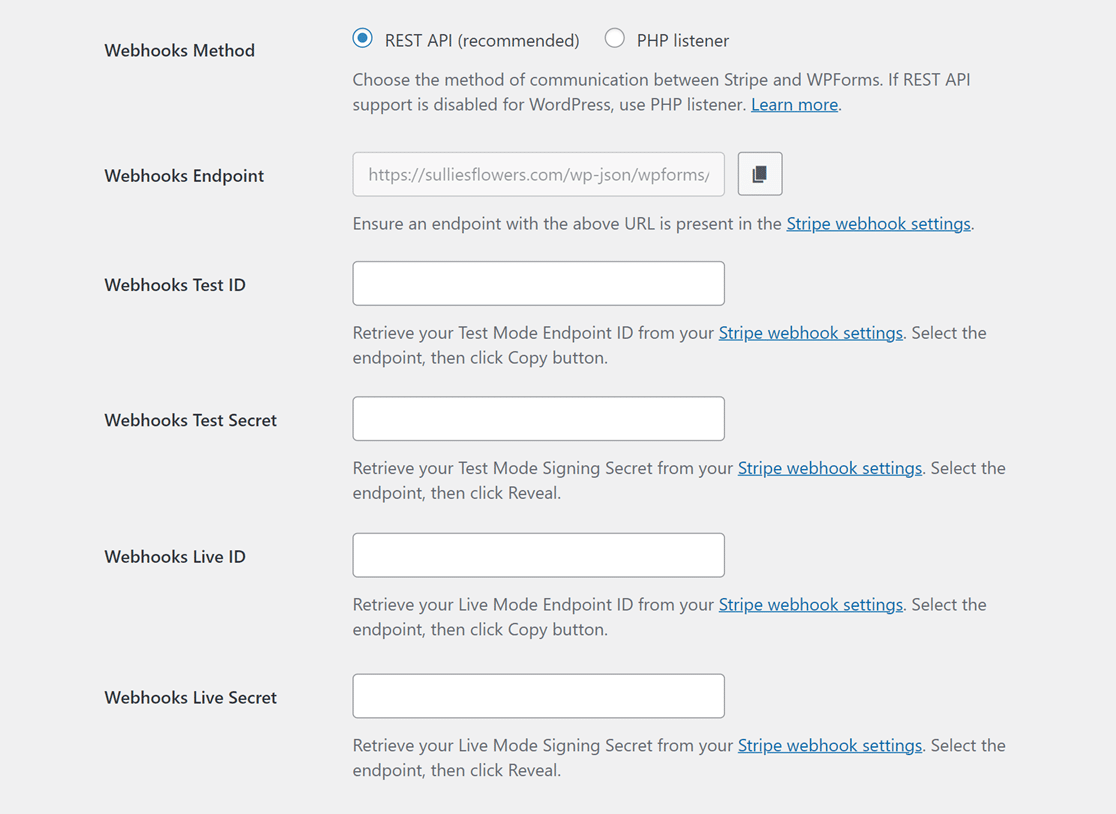
Sie können Ihr Stripe-Konto verwenden, um einen neuen Endpunkt zu erstellen, der Ihnen die Daten liefert, die Sie für diese Felder benötigen.
Hinweis: Für den Live- und Testmodus sind individuelle Setups erforderlich. Verwenden Sie die Felder „Webhooks-Test-ID“ und „Webhooks-Testgeheimnis“ für den Testmodus.
Verwenden Sie die Felder „Webhooks Live ID“ und „Webhooks Live Secret“ für den Live-Modus. Stellen Sie sicher, dass der Modus Ihrer Website mit den Stripe-Einstellungen übereinstimmt.
Sie können dann zwischen den Live- und Test-Synchronisierungsmodi wechseln, indem *domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings besuchen.
4. Erstellen eines Webhook-Endpunkts in Stripe
Melden Sie sich bei Ihrem Stripe-Konto an und greifen Sie über einen neuen Tab auf Ihr Stripe-Dashboard zu, damit Sie später zur Seite WPForms-Einstellungen zurückkehren können.
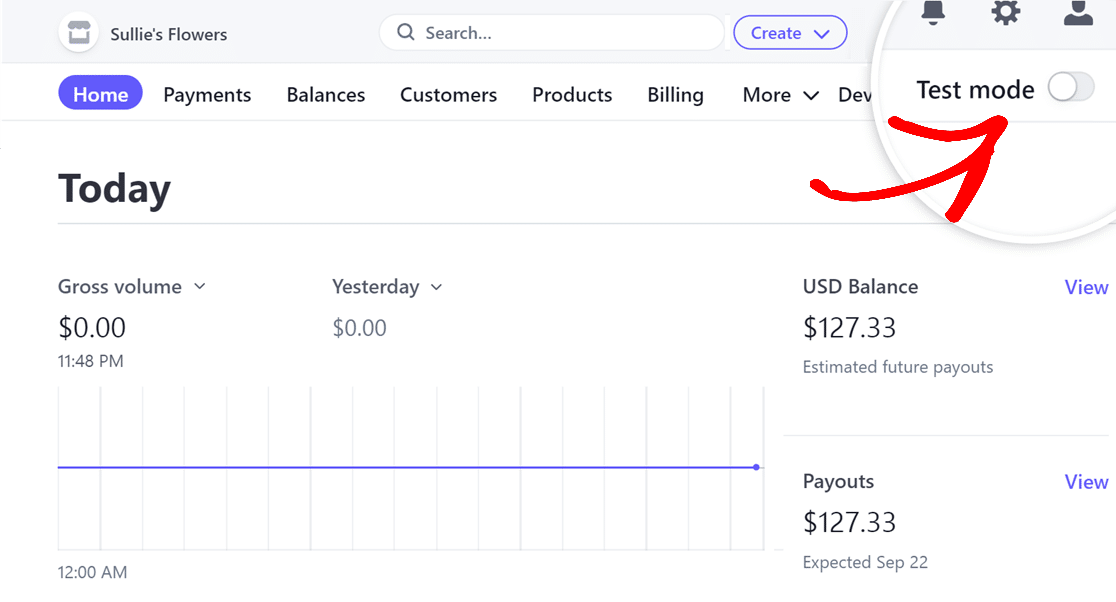
Wenn Sie sich bei Ihrem Stripe-Konto anmelden, wird in der oberen rechten Ecke der Seite eine Schaltfläche zum Umschalten des Testmodus angezeigt.

Hinweis: Wenn Sie sich im Testmodus befinden, sollte der Schalter eingeschaltet sein, und wenn Sie sich im Live-Modus befinden, sollte er ausgeschaltet sein.
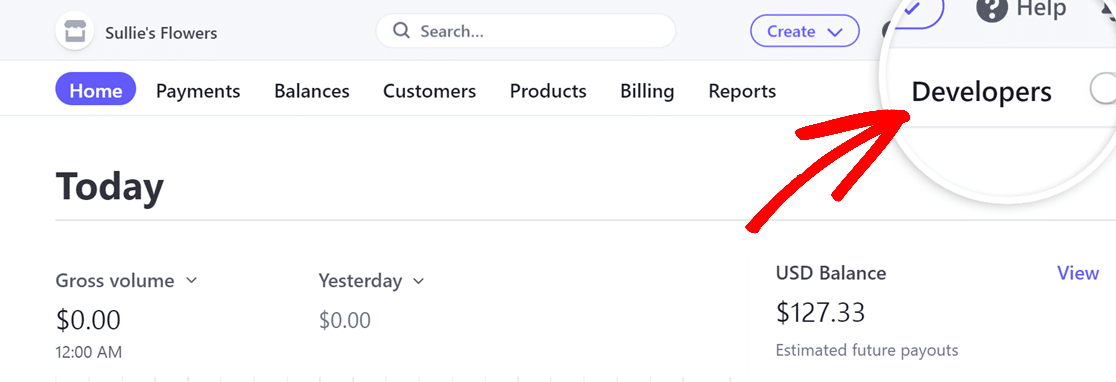
Um fortzufahren, navigieren Sie zur Option „Entwickler “, die Sie in der oberen rechten Ecke der Seite finden.

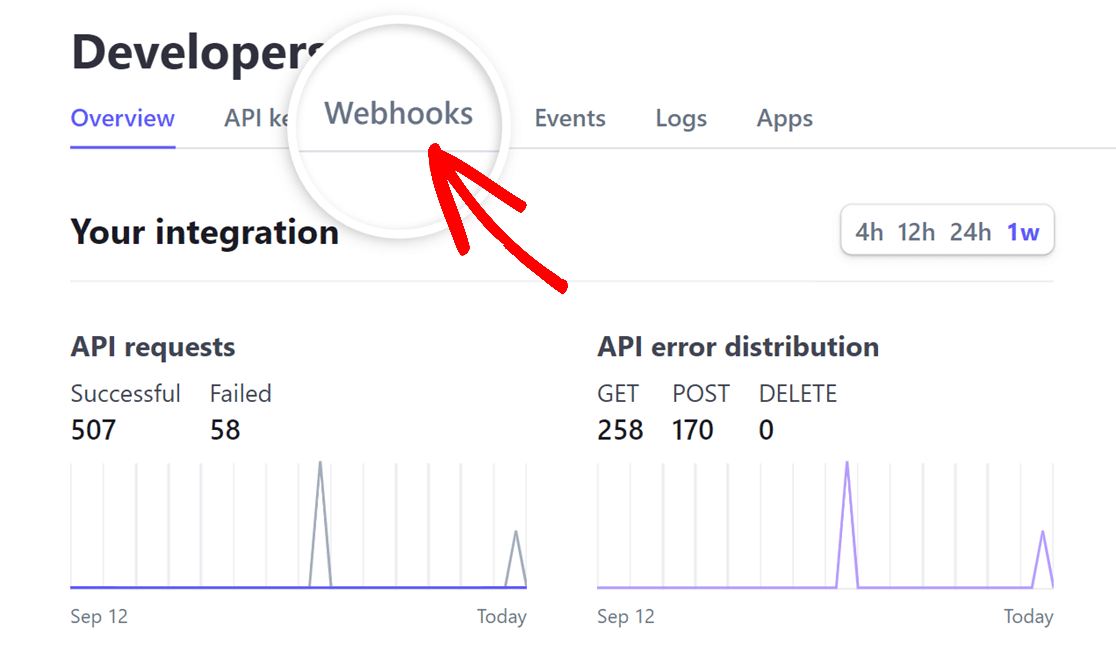
Nachdem Sie die Seite „Entwickler“ geöffnet haben, navigieren Sie einfach zur Registerkarte „Webhooks“ und klicken Sie darauf.

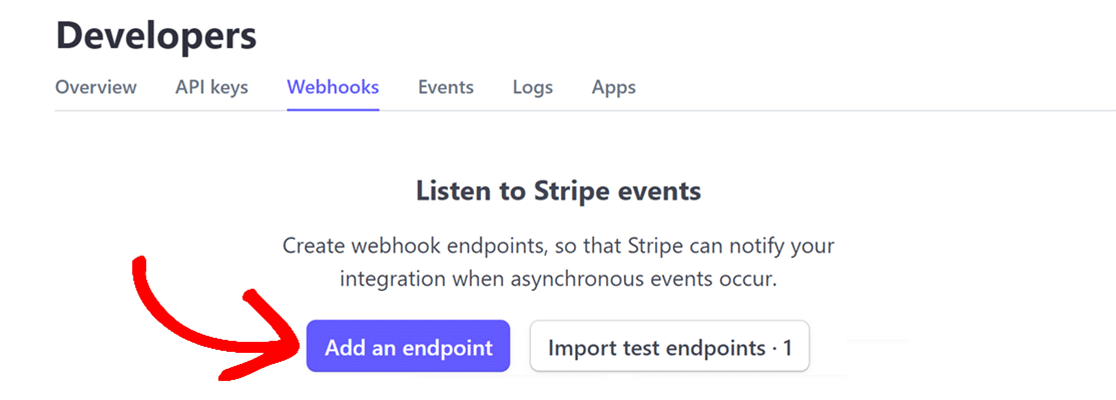
Klicken Sie anschließend auf der Seite „Webhooks“ auf das Symbol „Endpunkt hinzufügen“ , um einen neuen Webhook-Endpunkt zu erstellen.

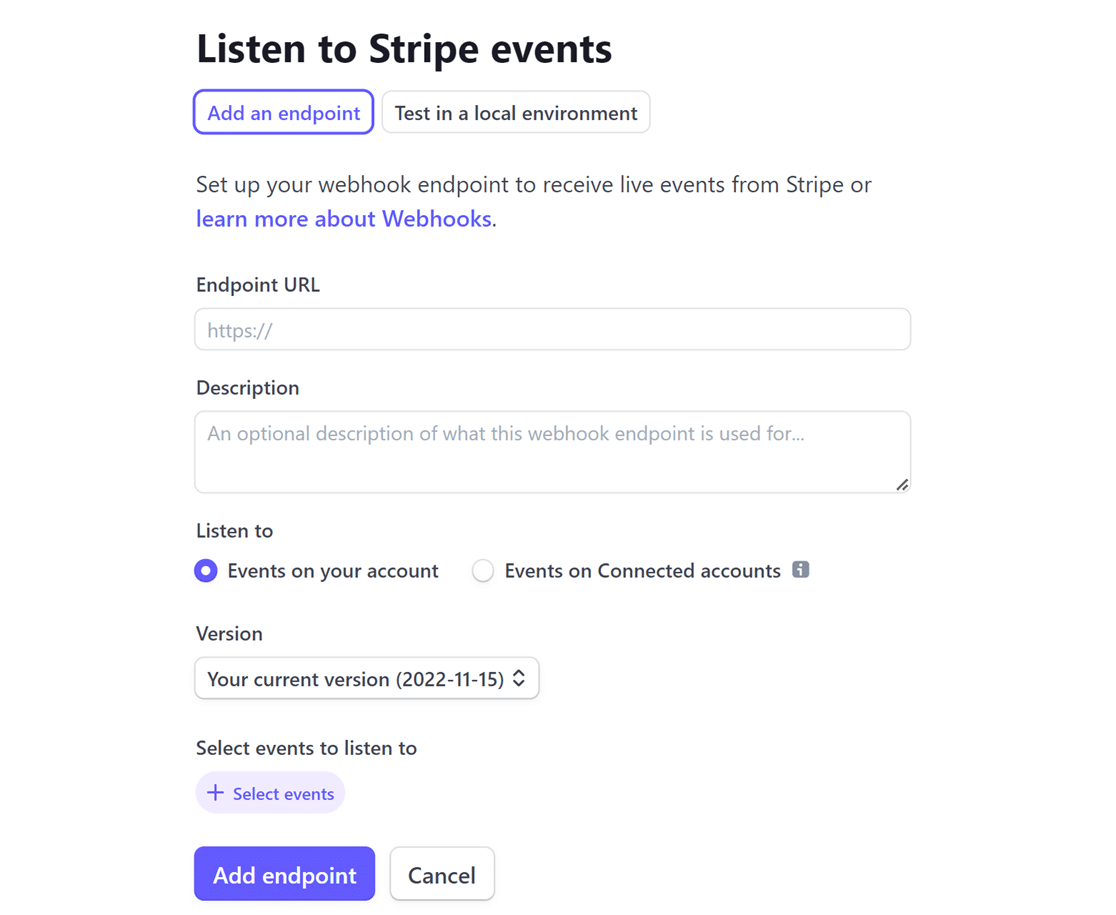
Daraufhin wird die Seite „Stripe-Webhook-Ereignisse anhören“ angezeigt, auf der Sie die erforderlichen Informationen zum Einrichten Ihres Webhooks eingeben müssen.

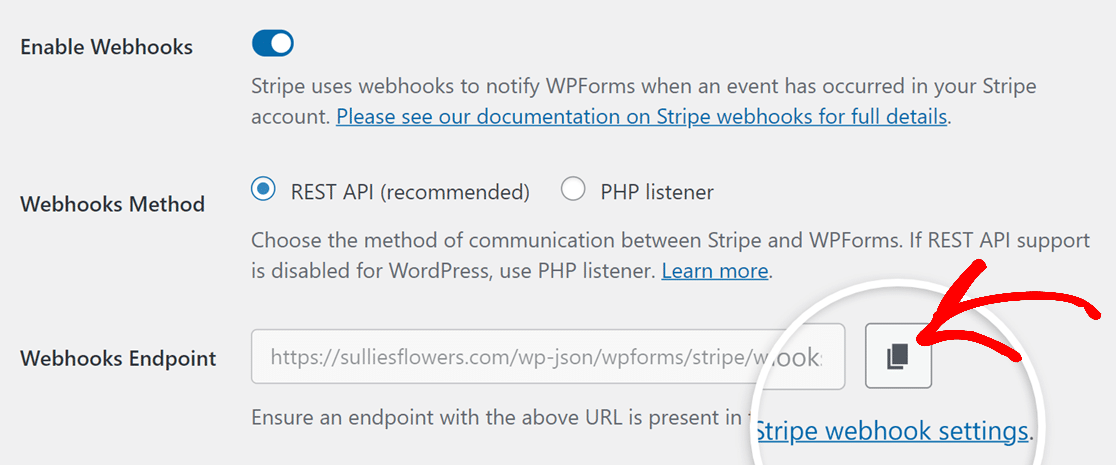
Kehren Sie nun zu WPForms » Einstellungen » Zahlungen zurück. Kopieren Sie dort den Webhooks-Endpunkt , indem Sie auf das Kopiersymbol klicken.


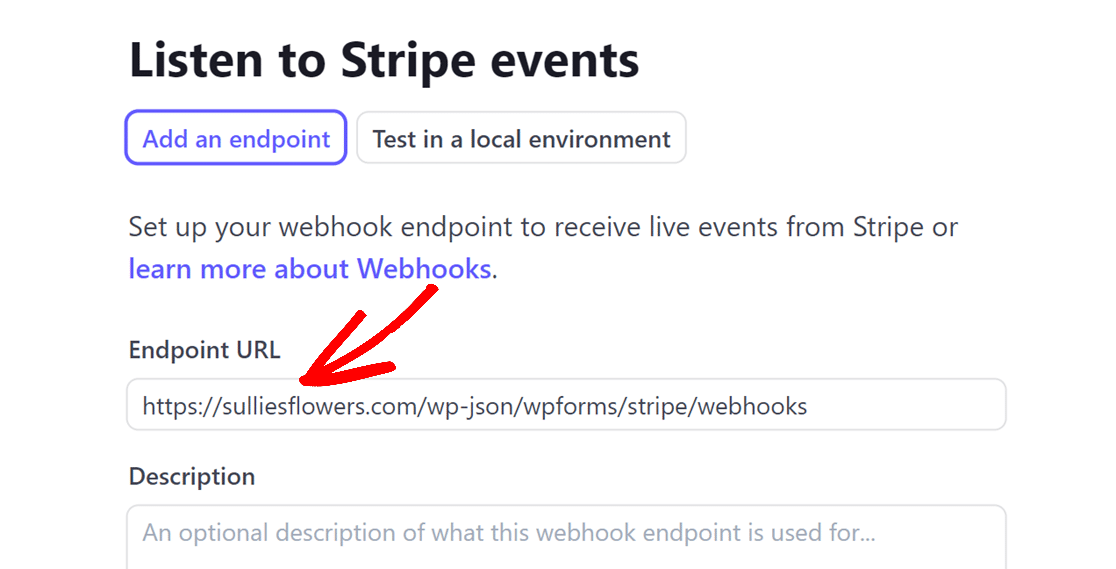
Sobald der Webhooks-Endpunkt kopiert wurde, gehen Sie zu Ihrem Stripe-Konto und geben Sie ihn in das Feld „Endpunkt-URL“ ein.

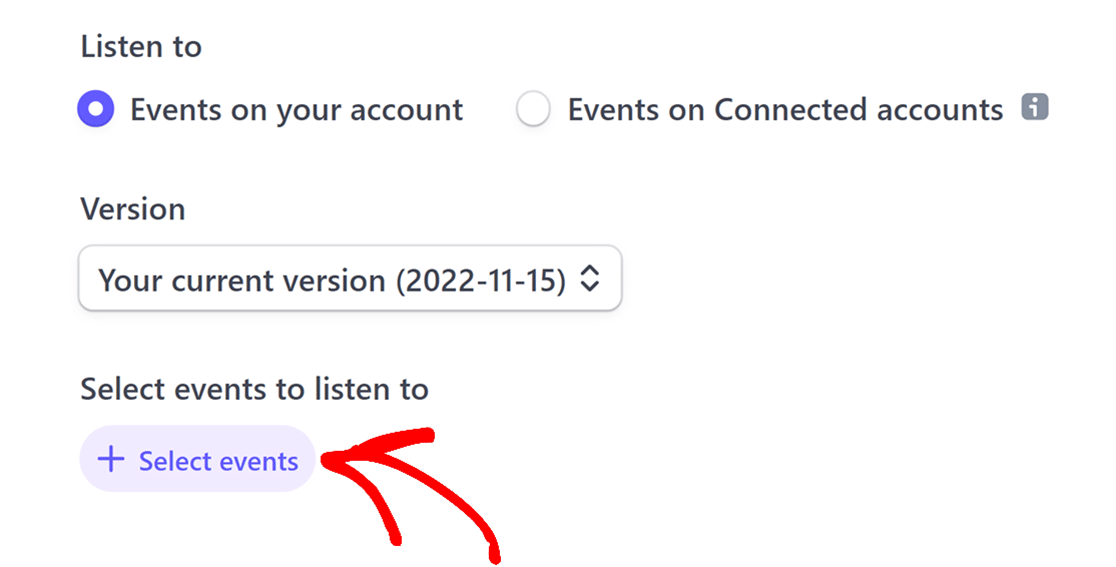
Anschließend werden die Optionen „Anhören“ und „Version“ angezeigt. Lassen Sie sie ungestört und klicken Sie dann auf die Schaltfläche + Ereignisse auswählen .

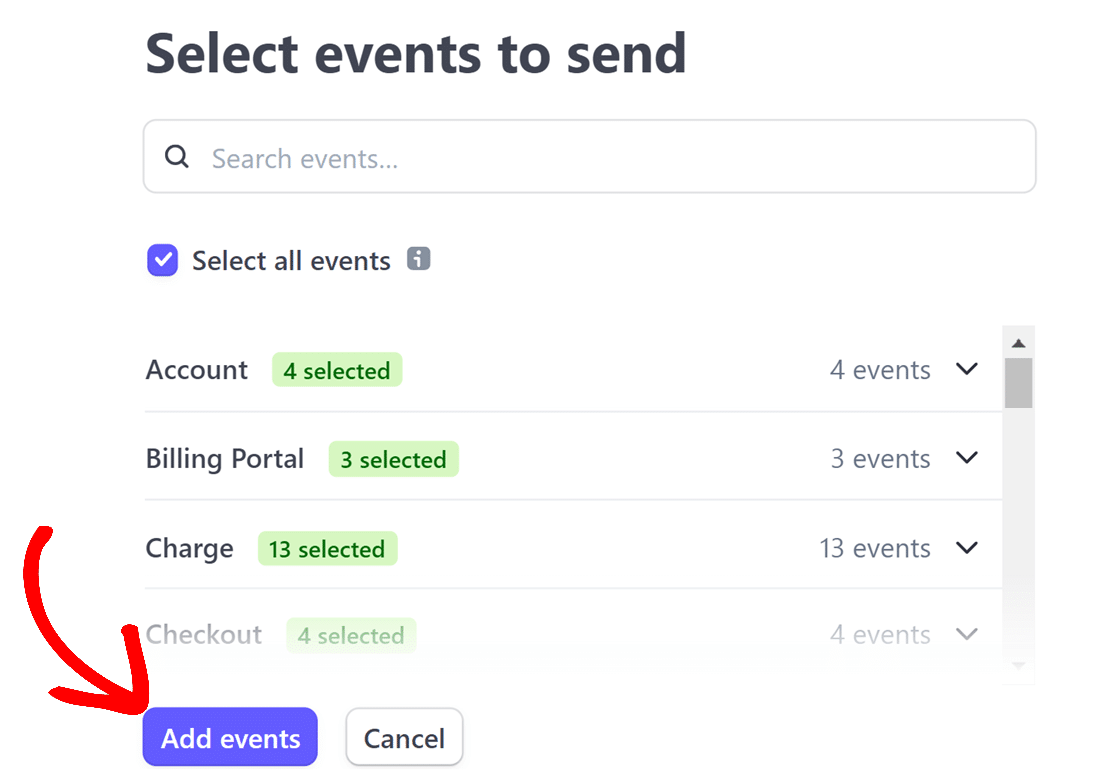
Um Ihre Ereignisauswahl abzuschließen, aktivieren Sie die Option „Alle Ereignisse auswählen“ und klicken Sie dann auf die Schaltfläche „Ereignisse hinzufügen“ .

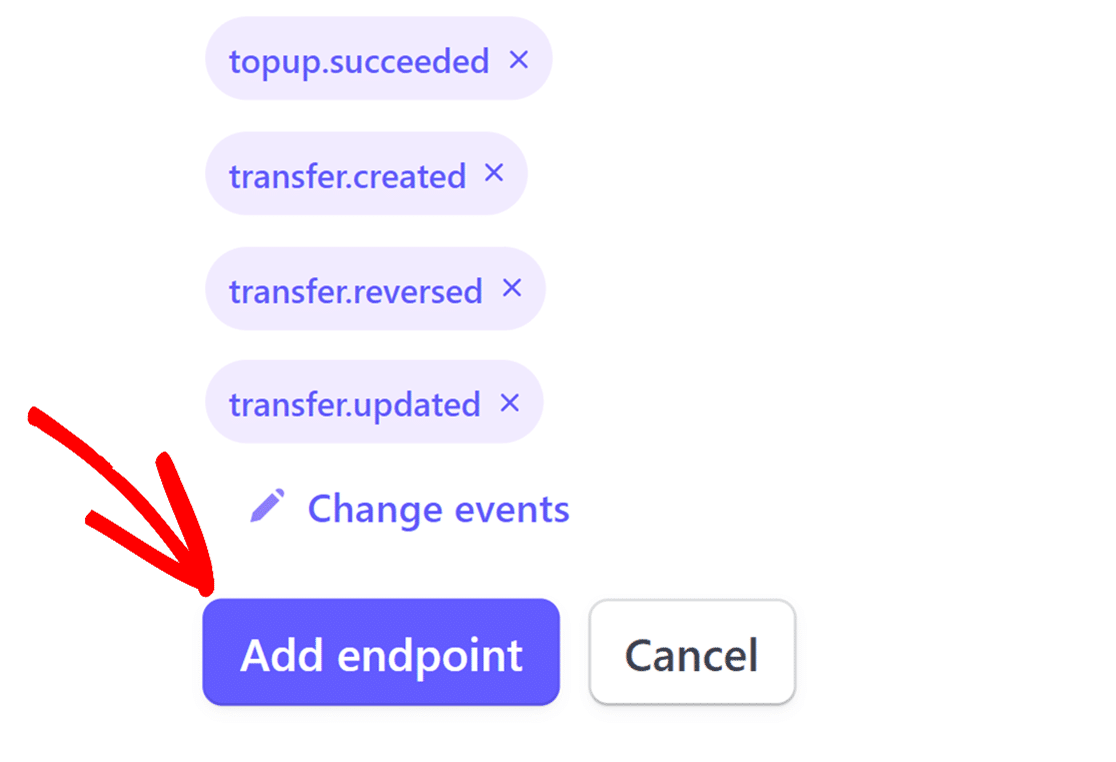
Wenn Sie fertig sind, scrollen Sie bitte zum Ende der Seite und klicken Sie auf die Schaltfläche Endpunkt hinzufügen .

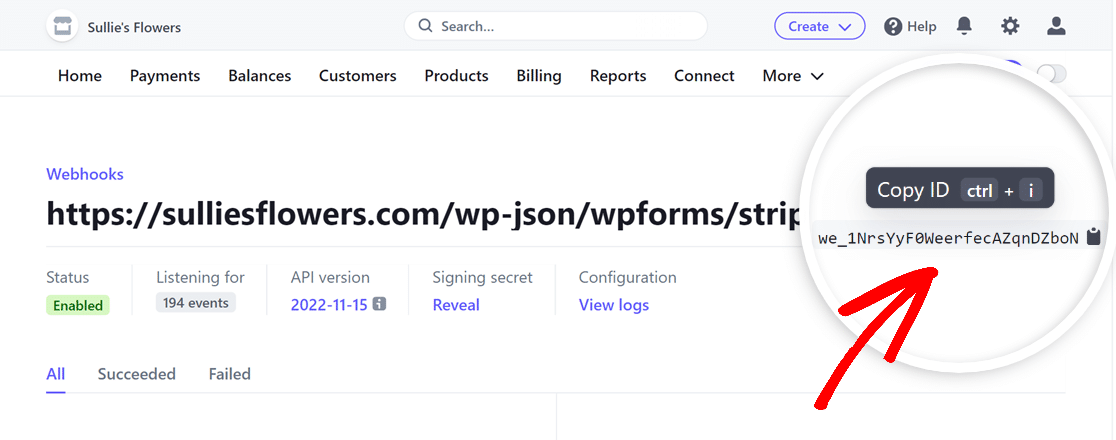
Nachdem Sie den Webhook eingerichtet haben, wird die ID des Webhooks oben rechts auf der Seite angezeigt. Zum Kopieren einfach darauf klicken.

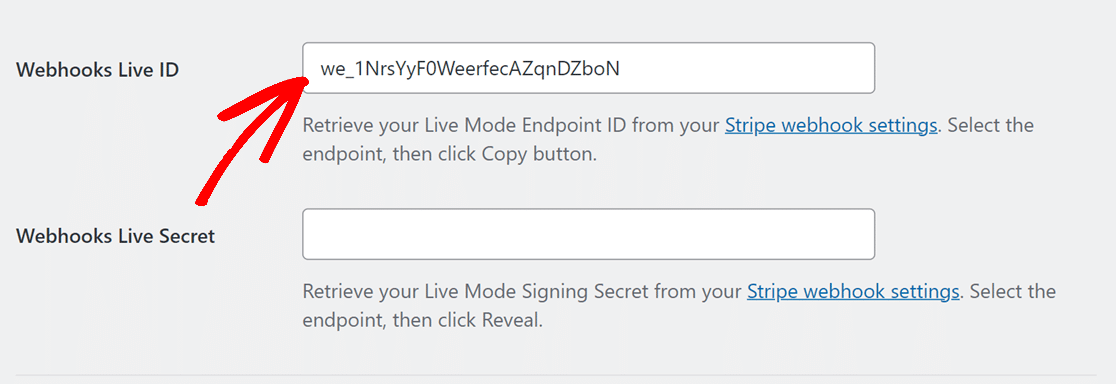
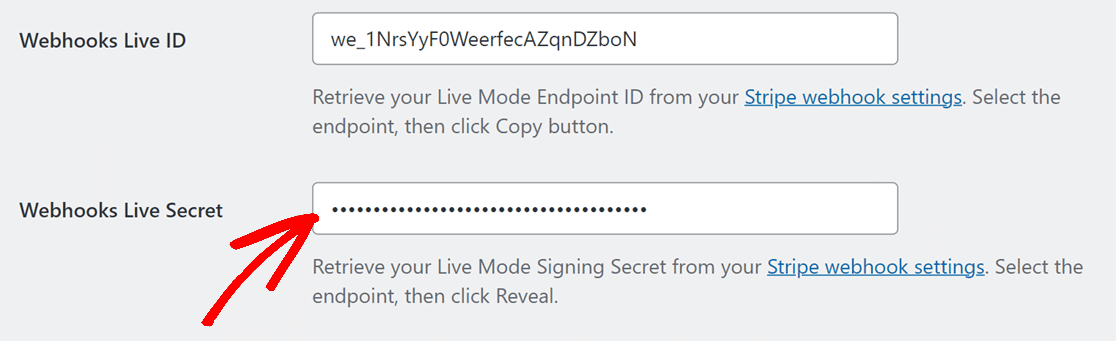
Kehren Sie zu WPForms » Einstellungen » Zahlungen zurück und fügen Sie die Webhook-ID in den Bereich Webhooks Live ID ein.

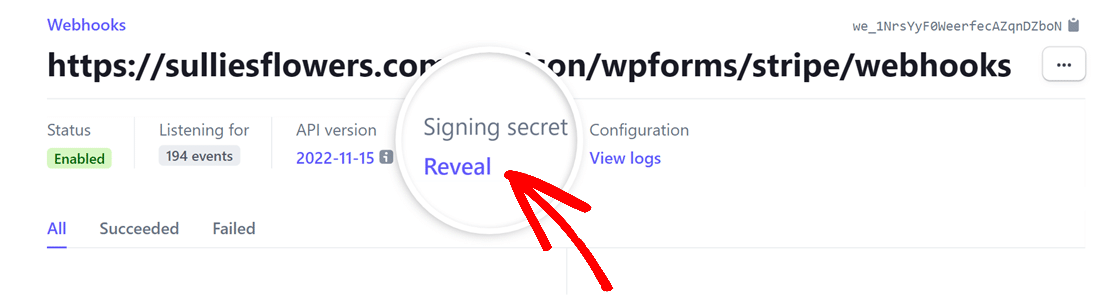
Gehen Sie danach zurück zu Ihrem Stripe-Konto, suchen Sie den Abschnitt „Geheimer Signaturschlüssel “ und klicken Sie dann auf die Option „Offenlegen“ .

Wenn das Signaturgeheimnis offengelegt wird, kopieren Sie seinen Wert und fügen Sie ihn in das Feld „Webhooks Live Secret“ in Ihren WPForms-Einstellungen ein.

Klicken Sie anschließend auf Einstellungen speichern und schon sind Sie mit der Konfiguration fertig! Ihr Zahlungsstatus wird jetzt in Echtzeit zwischen WPForms und Stripe synchronisiert.
5. Nutzung erweiterter Zahlungsfunktionen
Sobald Sie bereit sind, Zahlungen über Stripe und WPForms zu erhalten, können Sie verschiedene Aktionen ausführen, ohne häufig auf das Stripe-Dashboard zugreifen zu müssen.
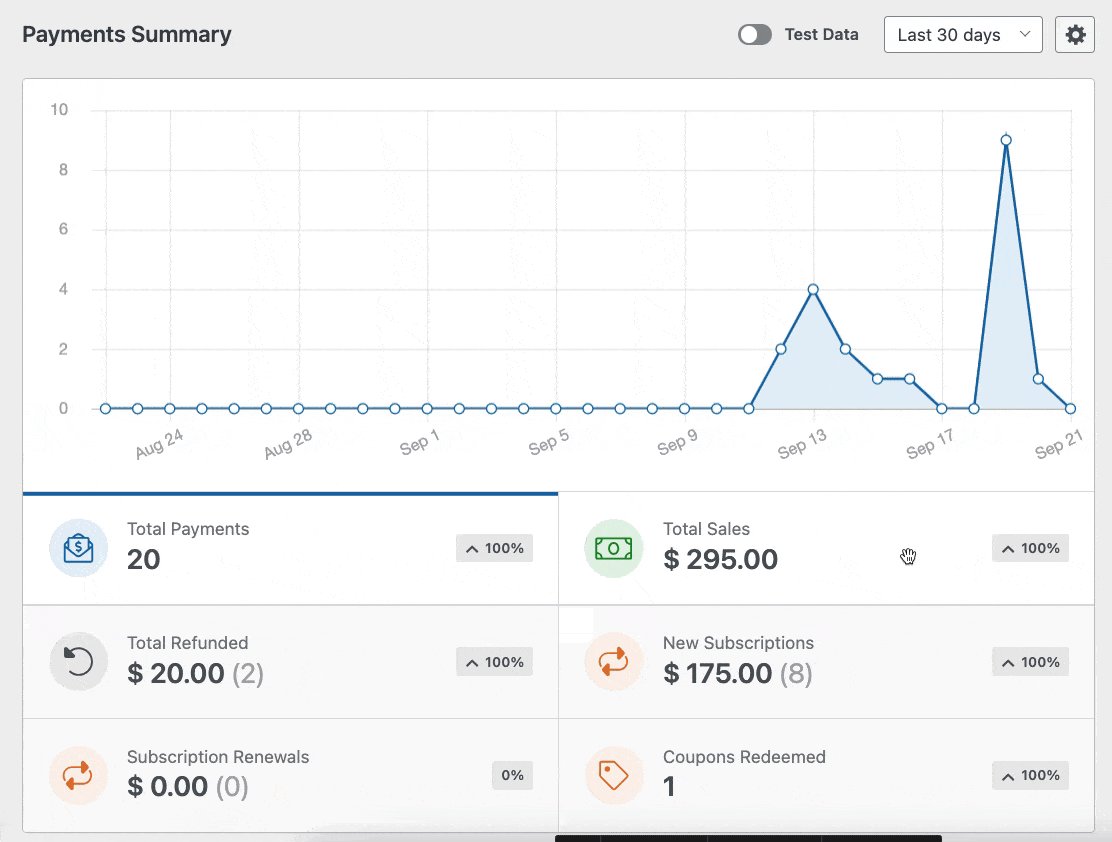
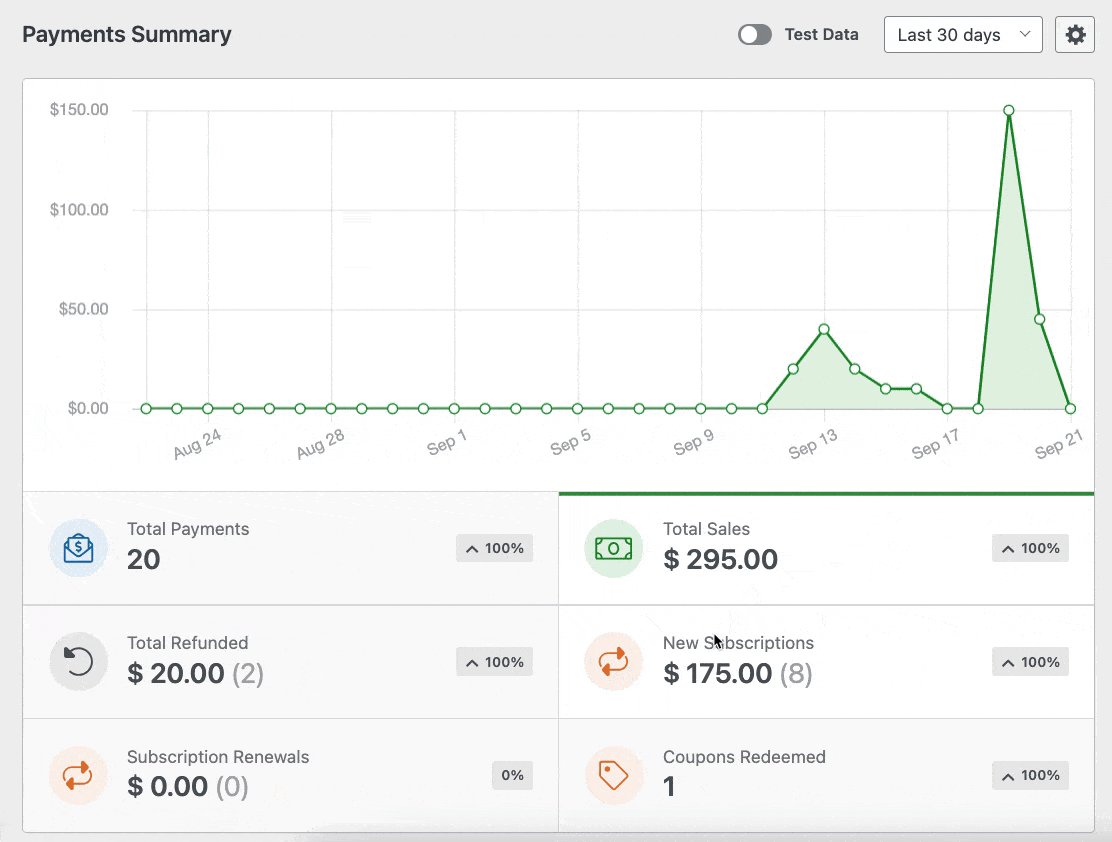
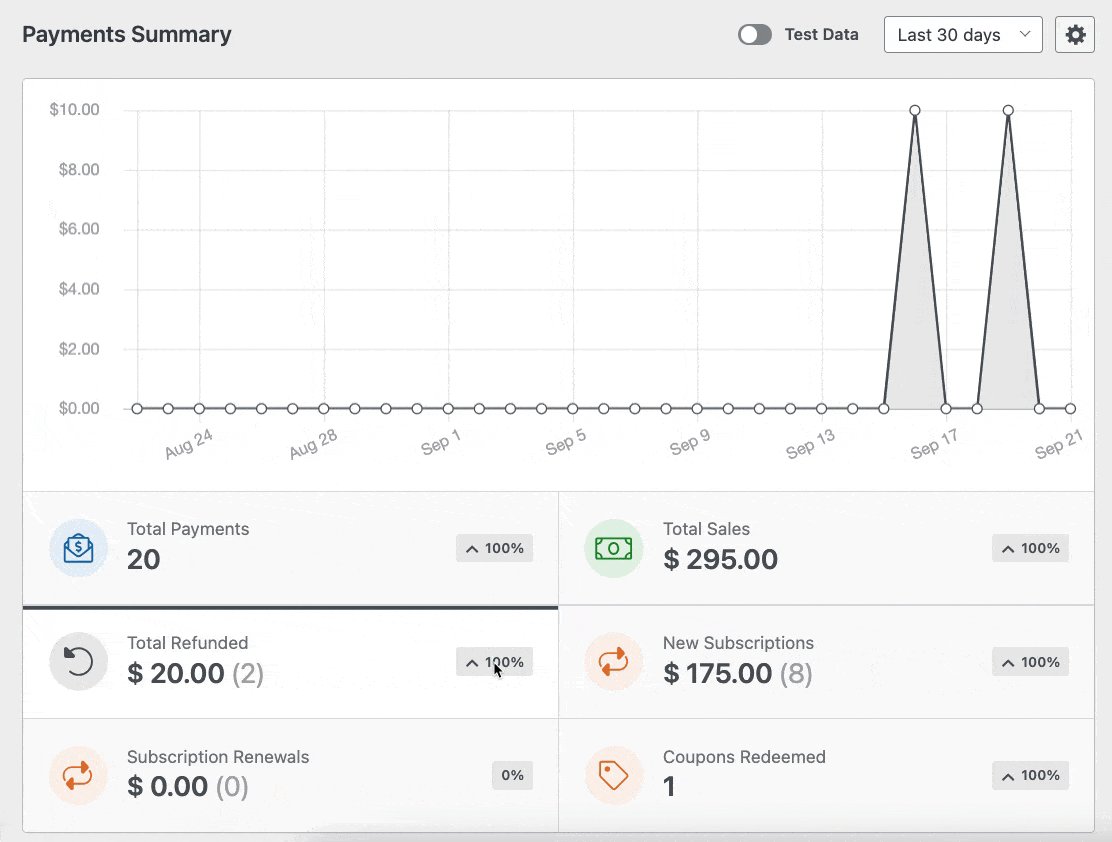
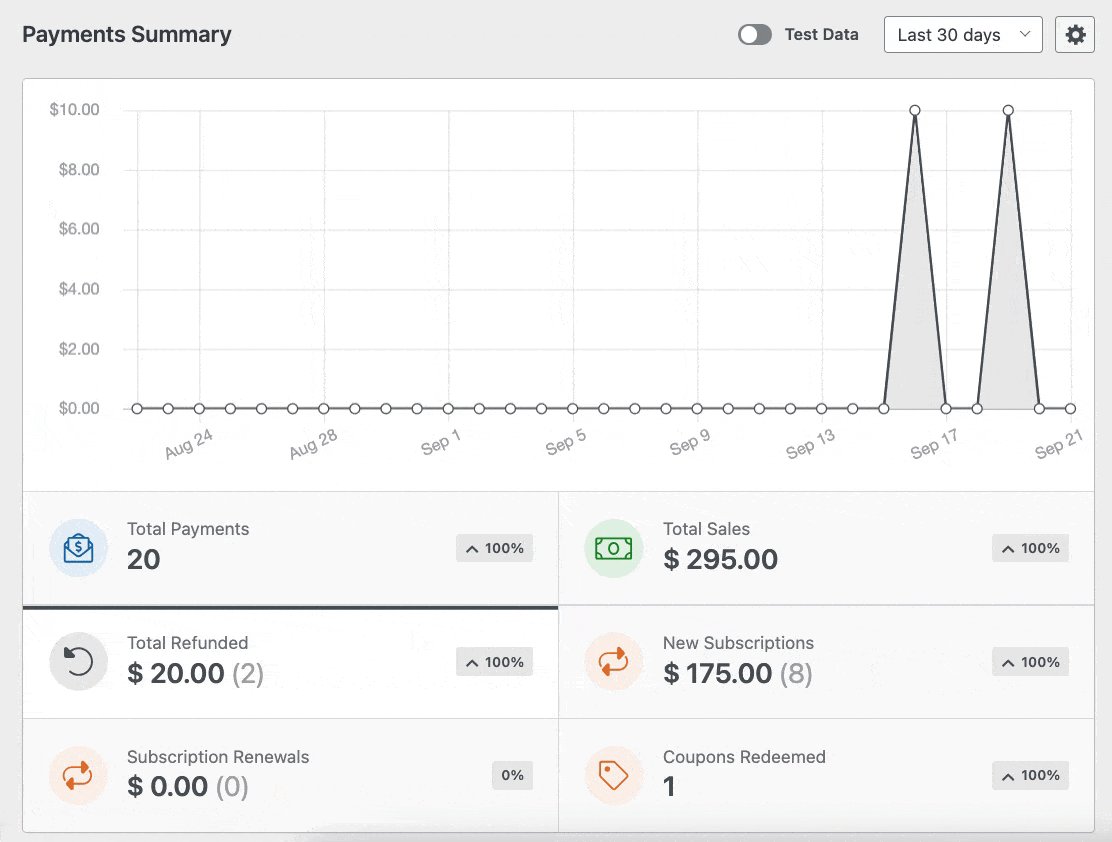
Sie können beispielsweise auf alle WPForms-Zahlungen in Ihrem WordPress-Dashboard zugreifen, indem Sie zu WPForms » Zahlungen gehen und die Registerkarte „Übersicht“ auswählen.
Sie können ändern, was in der Grafik angezeigt wird, und schnell die Daten sehen, die Sie am meisten interessieren, indem Sie auf die Optionen unter der Grafik klicken, z. B.:
- Gesamtzahlungen
- Gesamtumsatz
- Gesamtbetrag zurückerstattet
- Neue Abonnements
- Abonnementverlängerungen
- Gutscheine eingelöst

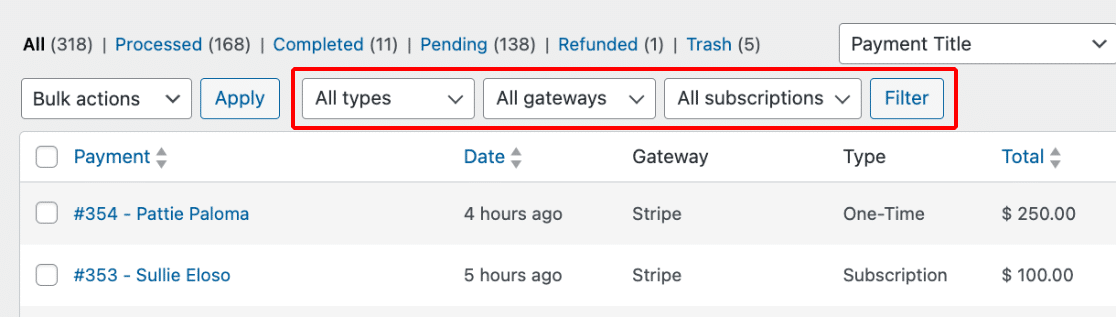
Darüber hinaus können Sie Zahlungen anhand verschiedener Kriterien filtern, indem Sie die Dropdown-Menüs oben in der Zahlungstabelle verwenden, darunter:
- Alle Arten : Die Zahlungsart, die Einmal- und Abonnementzahlungen umfasst.
- Alle Gateways: Die Zahlungsmethode, die zur Abwicklung und Genehmigung der Zahlungstransaktion verwendet wird, einschließlich PayPal Standard, PayPal Commerce, Stripe, Square und Authorize.net.
- Alle Abonnements : Der aktuelle Status der abonnementbasierten Zahlung, der einer der folgenden sein kann: Aktiv, Abgebrochen oder Nicht synchronisiert.

Hinweis: Die Filteroption „Alle Gateways“ ist nur verfügbar, wenn Sie in WPForms mehrere Zahlungsgateways aktiviert haben.
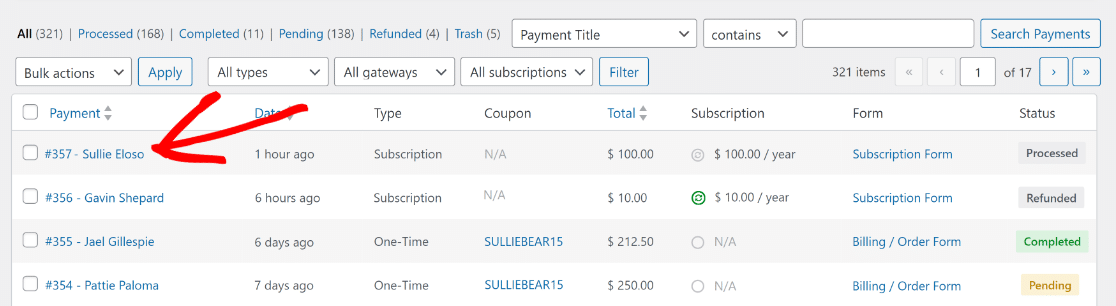
Wenn Sie weitere Informationen zu einer bestimmten Zahlung benötigen, klicken Sie einfach auf die E-Mail-Adresse des Zahlers in der Spalte „Zahlung“ .

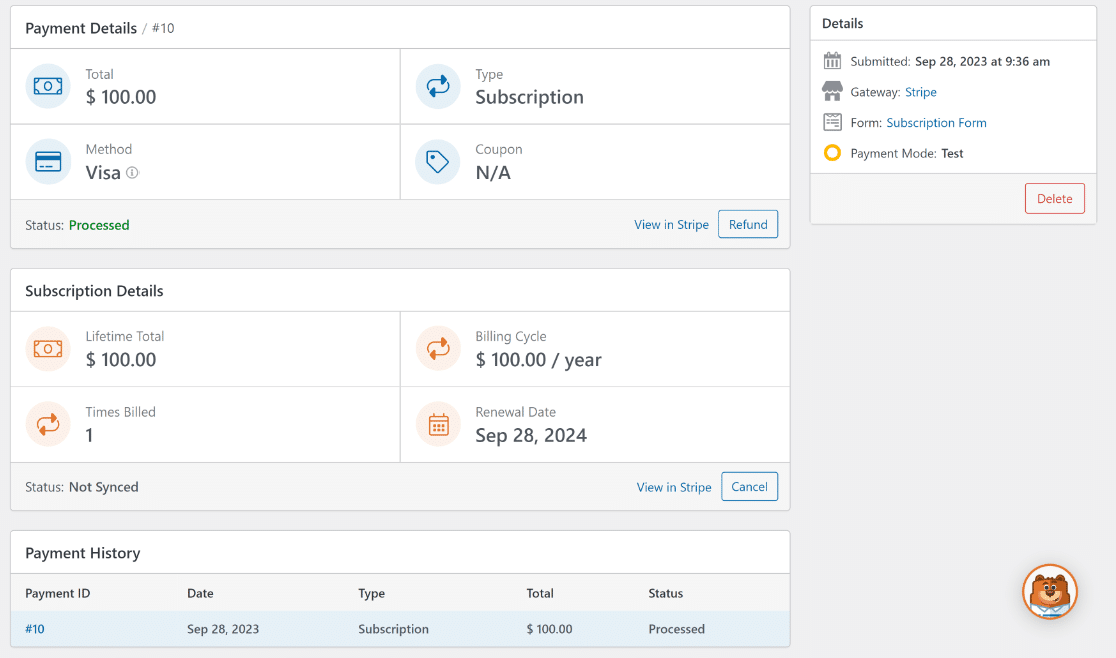
Sie können nun alle notwendigen Informationen zu dieser Zahlung auf der entsprechenden Zahlungsseite einsehen.

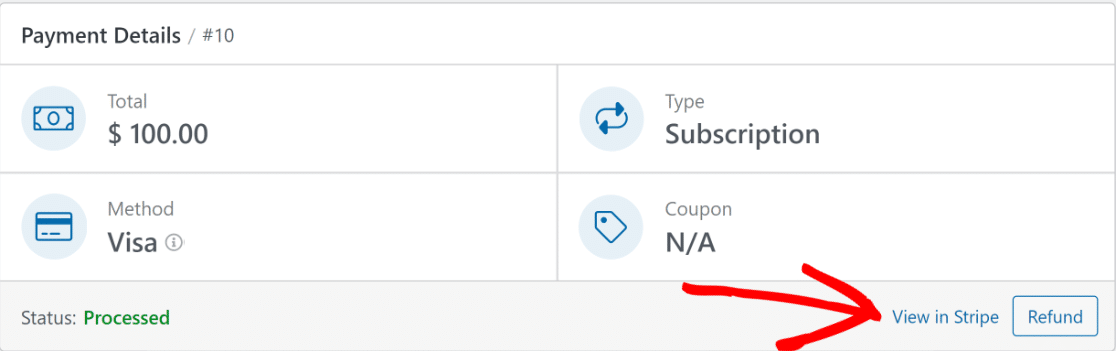
Bei Bedarf können Sie auf „In Stripe anzeigen“ klicken, um direkt auf der jeweiligen Zahlungs-Gateway-Plattform auf die Zahlungsdetails zuzugreifen.

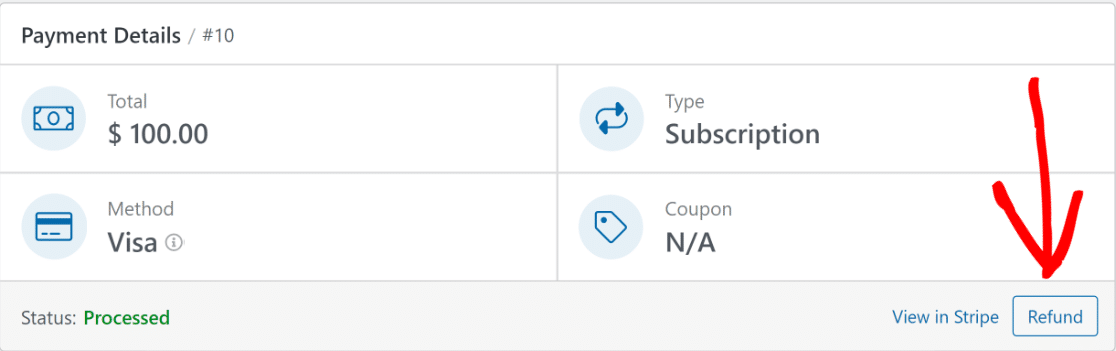
Wenn Sie für die entsprechende Zahlung eine Rückerstattung über das Zahlungsgateway veranlassen möchten, klicken Sie auf die Schaltfläche „Rückerstattung“ .

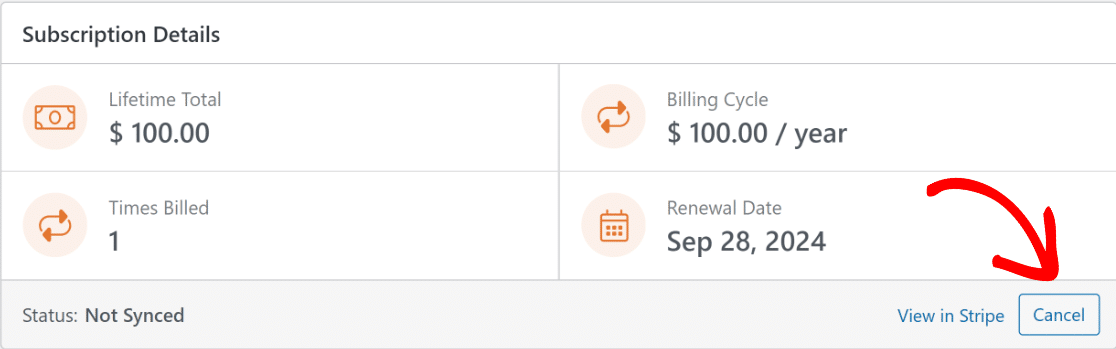
Sie können ein Abonnement auch direkt im WordPress-Dashboard kündigen, indem Sie bei der entsprechenden Zahlung auf die Schaltfläche „Kündigen“ klicken.

Weitere Informationen zum Navigieren und Anzeigen der Details der einzelnen Eintragsseite finden Sie in unserem Leitfaden zu Formulareinträgen.
Weitere Fragen zum WordPress Stripe Webhook
Die Integration von Stripe Webhook in WordPress ist ein beliebtes Thema bei unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu.
Wie wechsle ich zwischen Live- und Testmodus für den Stripe-Webhook?
Sie können zwischen den Live- und Test-Synchronisierungsmodi wechseln, indem *domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings besuchen
Wie füge ich Stripe-Webhooks zu WordPress hinzu?
Sie können die native Stripe-Integration von WPForms für die nahtlose Webhook-Einrichtung auf Ihrer WordPress-Site nutzen, ohne Programmierkenntnisse zu benötigen.
Unterstützt WordPress Webhooks?
Ja, WordPress unterstützt Webhooks und Tools wie WPForms machen die Integration mit Stripe noch einfacher.
Ist Stripe auf WordPress kostenlos?
Während für Stripe Bearbeitungsgebühren anfallen, verursacht die Integration in WordPress mithilfe der nativen Stripe-Funktion von WPForms keine zusätzlichen Kosten seitens des Plugins.
Als Nächstes erfahren Sie, wie Sie in WordPress einen Gutschein zur einmaligen Nutzung erstellen
Möchten Sie erfahren, wie Sie Gutscheine zur einmaligen Nutzung ohne WooCommerce erstellen? Erfahren Sie, wie Sie mit WPForms am einfachsten ein Formular für die Verwaltung und Verteilung von Einwegcoupons erstellen können.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
