WordPress Stripe Webhook을 설정하는 방법(WooCommerce 제외)
게시 됨: 2023-10-11원활한 온라인 결제 프로세스를 위해 WordPress Stripe 웹훅을 통합하는 방법이 궁금하신가요?
Stripe 웹훅의 기능을 활용하면 결제 게임을 강화하고 원활한 사용자 경험을 보장할 수 있습니다.
이 튜토리얼에서는 Stripe 웹훅을 WPForms와 즉시 통합하여 사이트를 Stripe 활동과 동기화하는 방법을 알려줍니다.
WPForms를 사용하여 스트라이프 웹훅 설정
WooCommerce 없이 Stripe Webhooks를 설정하는 방법
WPForms의 기본 Stripe 통합을 사용하여 Stripe 웹후크를 쉽게 설정할 수 있습니다. 시작하려면 아래 단계를 따르세요.
이 기사에서는
- 1. WPForms 설치 및 활성화
- 2. WordPress 사이트에 Stripe 연결하기
- 3. Stripe Webhook 수동 설정
- 4. 스트라이프에서 웹훅 엔드포인트 생성
- 5. 향상된 결제 기능 활용
1. WPForms 설치 및 활성화
WPForms를 사용하면 사이트에서 양식을 쉽게 만들 수 있습니다. Stripe 및 기타 결제 플랫폼과 함께 작동하여 최고의 WordPress 결제 플러그인 중 하나입니다.
또한 무료 WPForms 플러그인을 사용하면 주문 양식을 Stripe과 쉽게 연결할 수 있으며 거래당 명목상 3% 수수료 + Stripe 수수료가 부과됩니다.
WPForms Lite 고객을 포함한 모든 라이선스 수준은 WooCommerce보다 덜 복잡하고 시간이 많이 소요되는 Stripe에 대한 양방향 연결을 위해 웹후크를 사용할 수도 있습니다.
추가 비용을 제거하려면 WPForms Pro로 업그레이드하여 장기적으로 비용을 절약하고 더 많은 고급 기능에 액세스할 수 있습니다.

WPForms 버전을 선택하고 진행할 준비가 되면 WordPress 웹사이트에서 플러그인을 다운로드하고 활성화하세요!
엄청난! 이제 WPForms와 Stripe 연결을 설정하고 Stripe 웹후크를 활성화하여 웹사이트를 Stripe 활동과 동기화할 차례입니다.
2. WordPress 사이트에 Stripe 연결하기
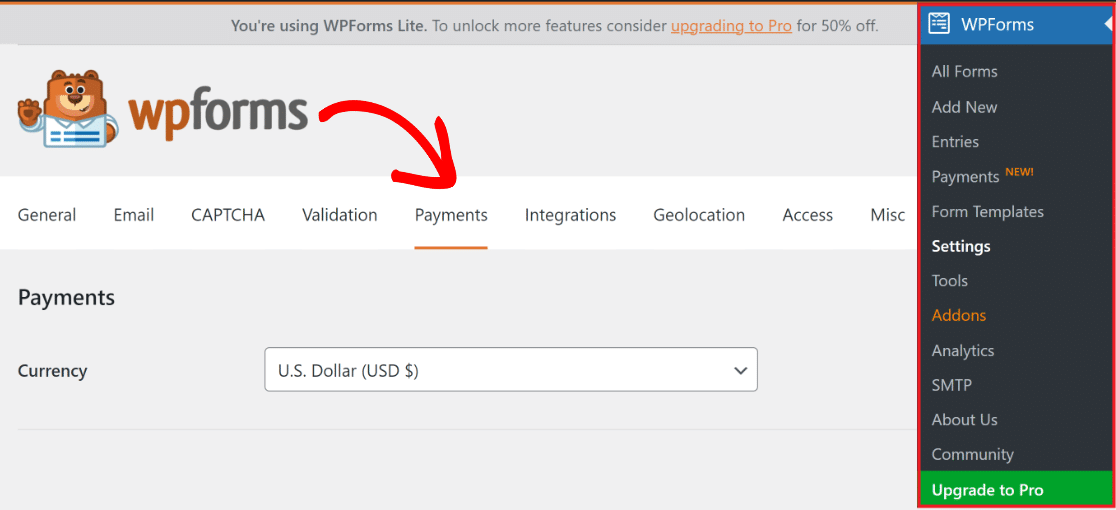
시작하려면 WordPress 대시보드의 왼쪽 메뉴에서 WPForms » 설정을 열어야 합니다. 거기에서 결제 탭을 클릭하세요.

사이트에서 사용되는 통화를 변경하려면 계속하기 전에 드롭다운 메뉴에서 원하는 통화를 선택하세요.

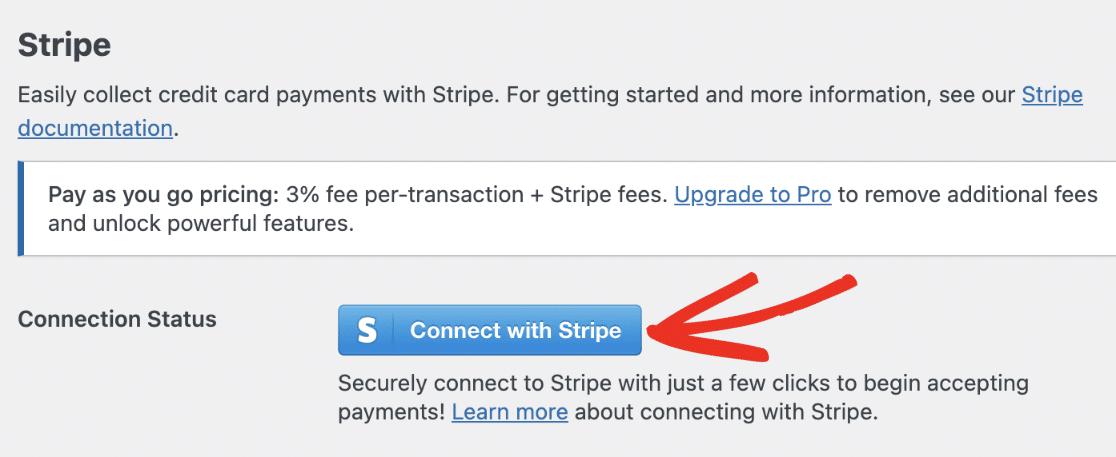
Stripe 결제를 플랫폼에 통합할 준비가 되면 아래로 스크롤하여 파란색 Connect with Stripe 버튼을 클릭하세요.

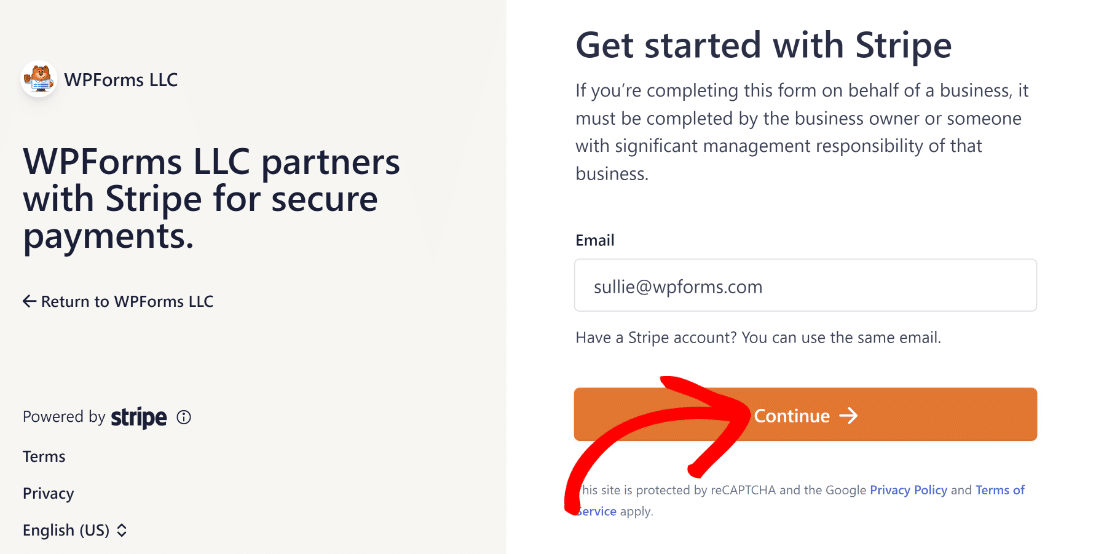
그런 다음 Stripe 계정을 WPForms와 연결하려면 Stripe 로그인 세부 정보를 입력해야 합니다. Stripe 계정이 없다면 지금이 계정을 만드는 좋은 기회일 수 있습니다.

Stripe Connect 마법사의 모든 단계를 수행하면 사이트의 관리 영역으로 다시 리디렉션됩니다. 여기서 연결 상태 옆에 녹색 확인 표시가 나타납니다.

참고: 사이트를 Stripe에 연결하면 웹훅이 자동으로 구성됩니다. 백그라운드에서 자동 구성을 여러 번 시도합니다.
그러나 드문 경우지만 귀하의 계정에서 자동 구성이 작동하지 않을 수 있습니다. 따라서 WPForms는 수동으로 설정할 수 있는 필드를 표시합니다.
Stripe 웹훅을 수동으로 설정하려면 Stripe 대시보드에서 엔드포인트를 생성하고 구성 키를 WPForms에 복사해야 합니다.
3. Stripe Webhook 수동 설정
이렇게 하려면 WordPress 사이트 왼쪽 메뉴에서 WPForms » 설정 으로 이동하세요. 결제 탭을 클릭하세요.
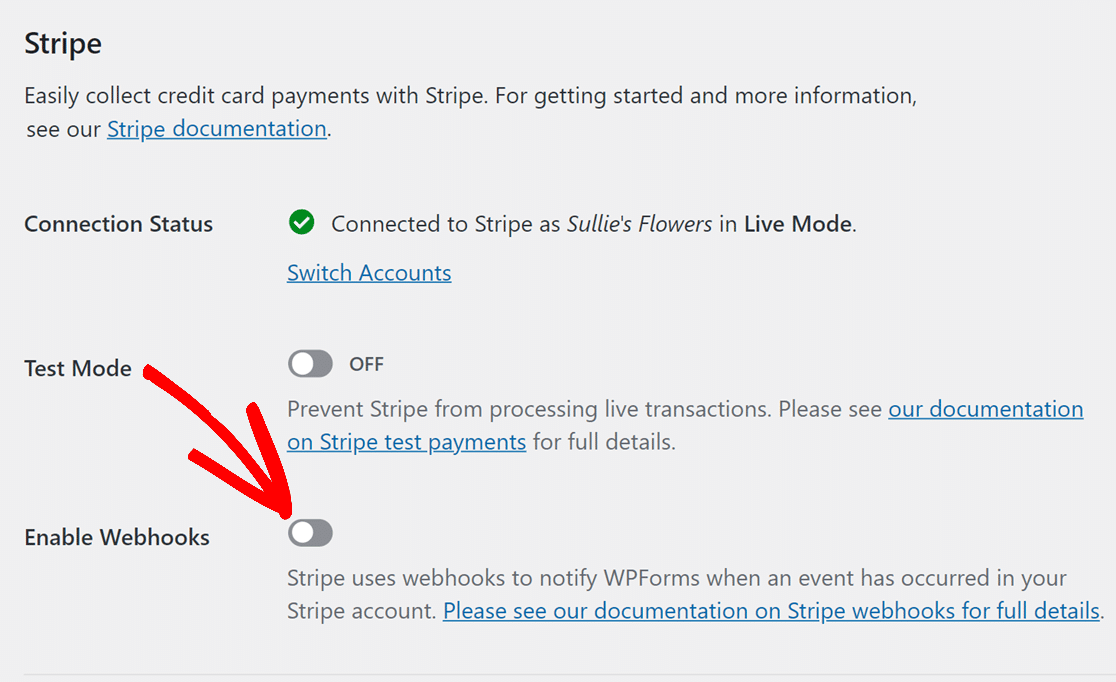
그런 다음 Stripe 라벨이 붙은 영역에 도달할 때까지 아래로 스크롤합니다. 시작하려면 여기에서 웹후크 활성화 옵션을 전환하세요.

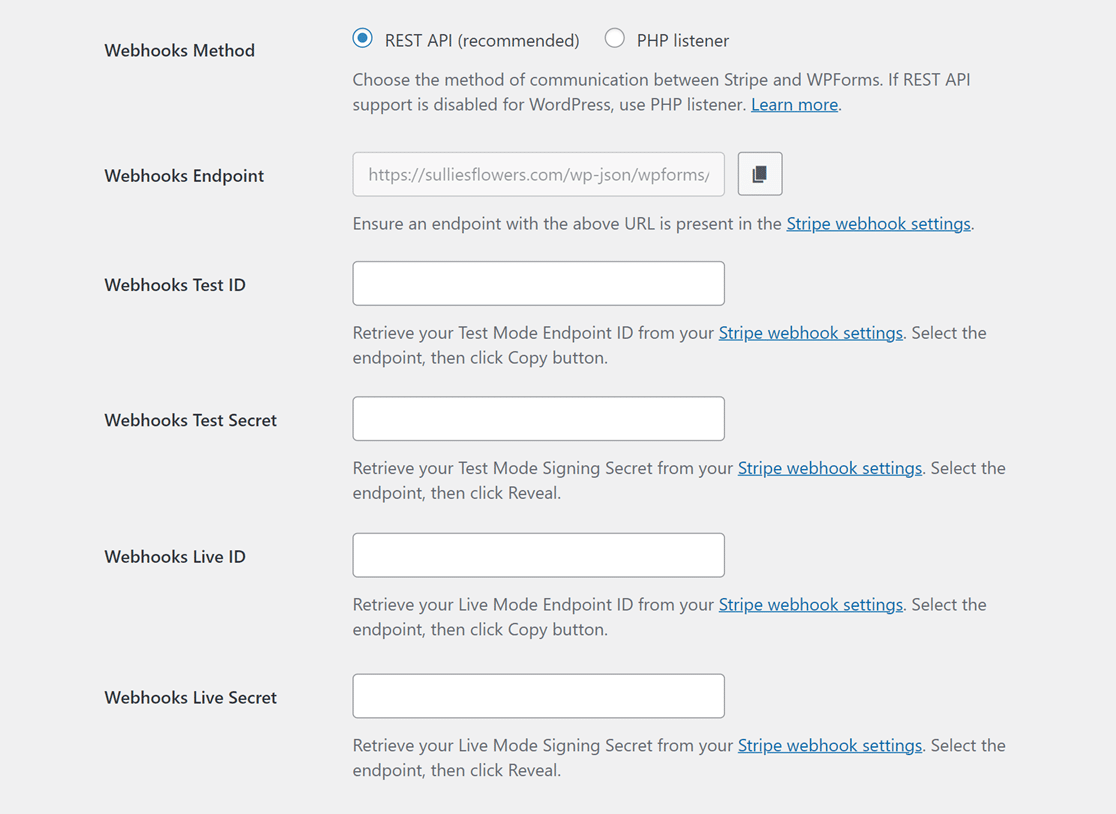
그런 다음 페이지 하단에서 설정 저장 을 클릭합니다. 이제 페이지가 새로 고쳐지고 추가 웹후크 구성을 위한 추가 필드를 볼 수 있습니다.

Stripe 계정을 활용하여 새로운 엔드포인트를 만들 수 있으며, 이는 이러한 필드에 필요한 데이터를 제공합니다.
참고: 라이브 및 테스트 모드에는 개별 설정이 필요합니다. 테스트 모드에는 Webhooks 테스트 ID 및 Webhooks 테스트 비밀 필드를 사용하세요.
라이브 모드에는 Webhooks Live ID 및 Webhooks Live Secret 필드를 사용하세요. 사이트 모드가 Stripe의 설정과 일치하는지 확인하세요.
그런 다음 *domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings 방문하여 라이브 동기화 모드와 테스트 동기화 모드 간에 전환할 수 있습니다.
4. 스트라이프에서 웹훅 엔드포인트 생성
Stripe 계정에 로그인하고 새 탭에서 Stripe 대시보드에 액세스하면 나중에 WPForms 설정 페이지로 돌아갈 수 있습니다.
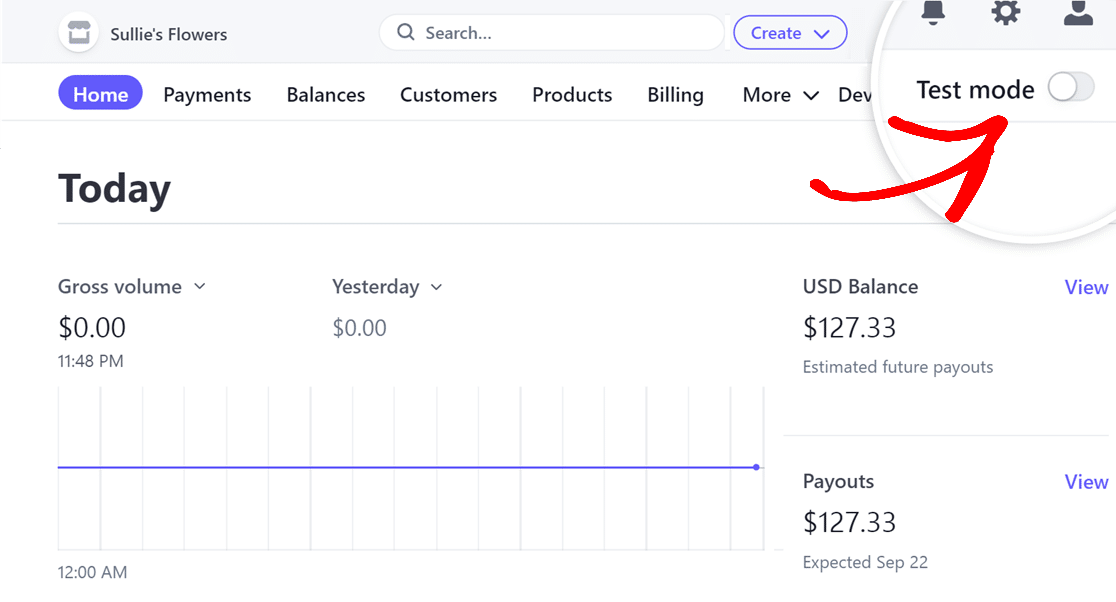
Stripe 계정에 로그인하면 페이지 오른쪽 상단에 테스트 모드 전환 버튼이 나타납니다.

참고: 테스트 모드에 있는 경우 토글이 ON 으로 설정되어야 하고, 라이브 모드에 있는 경우에는 OFF 로 설정되어야 합니다.
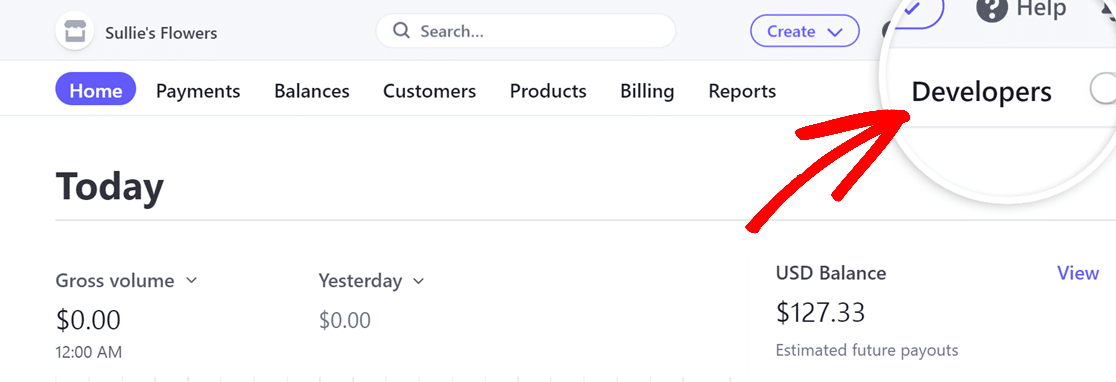
계속하려면 페이지 오른쪽 상단에 있는 개발자 옵션으로 이동하세요.

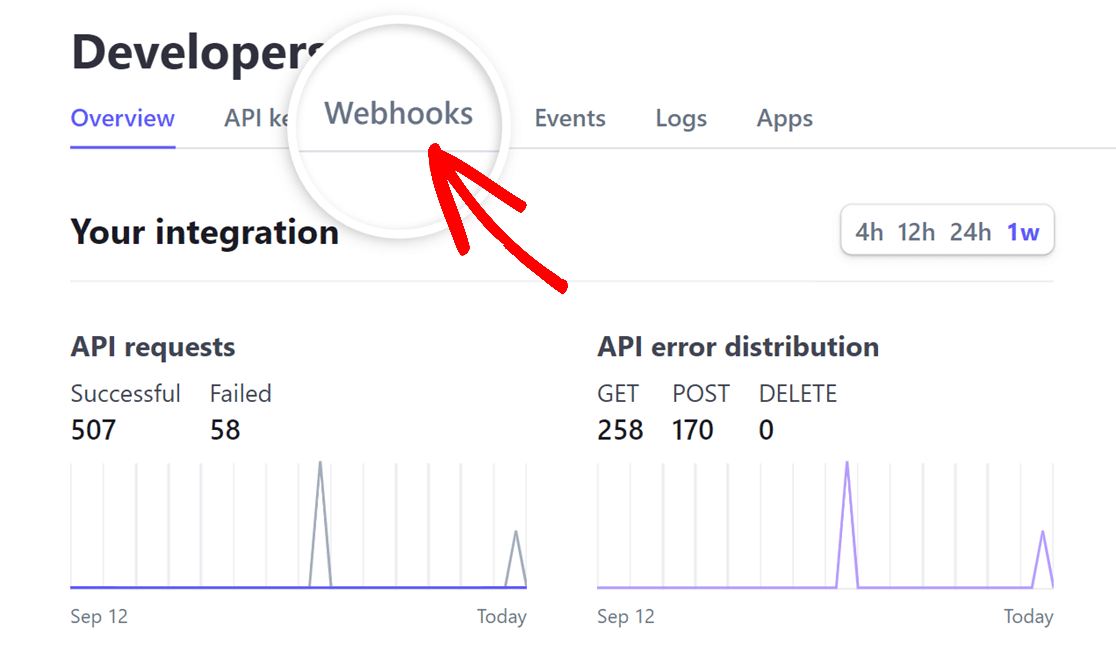
개발자 페이지를 연 후 Webhooks 탭으로 이동하여 클릭하기만 하면 됩니다.

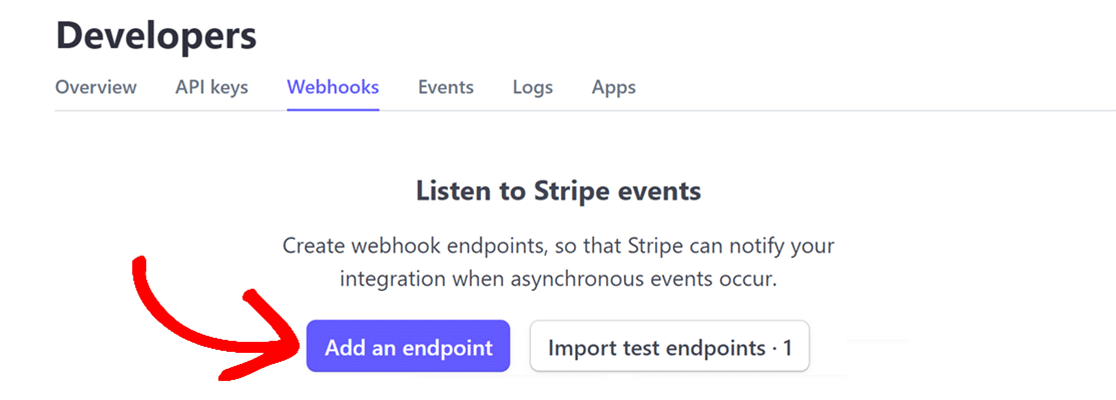
그런 다음 Webhooks 페이지에서 엔드포인트 추가 아이콘을 클릭하여 새 Webhook 엔드포인트를 생성합니다.

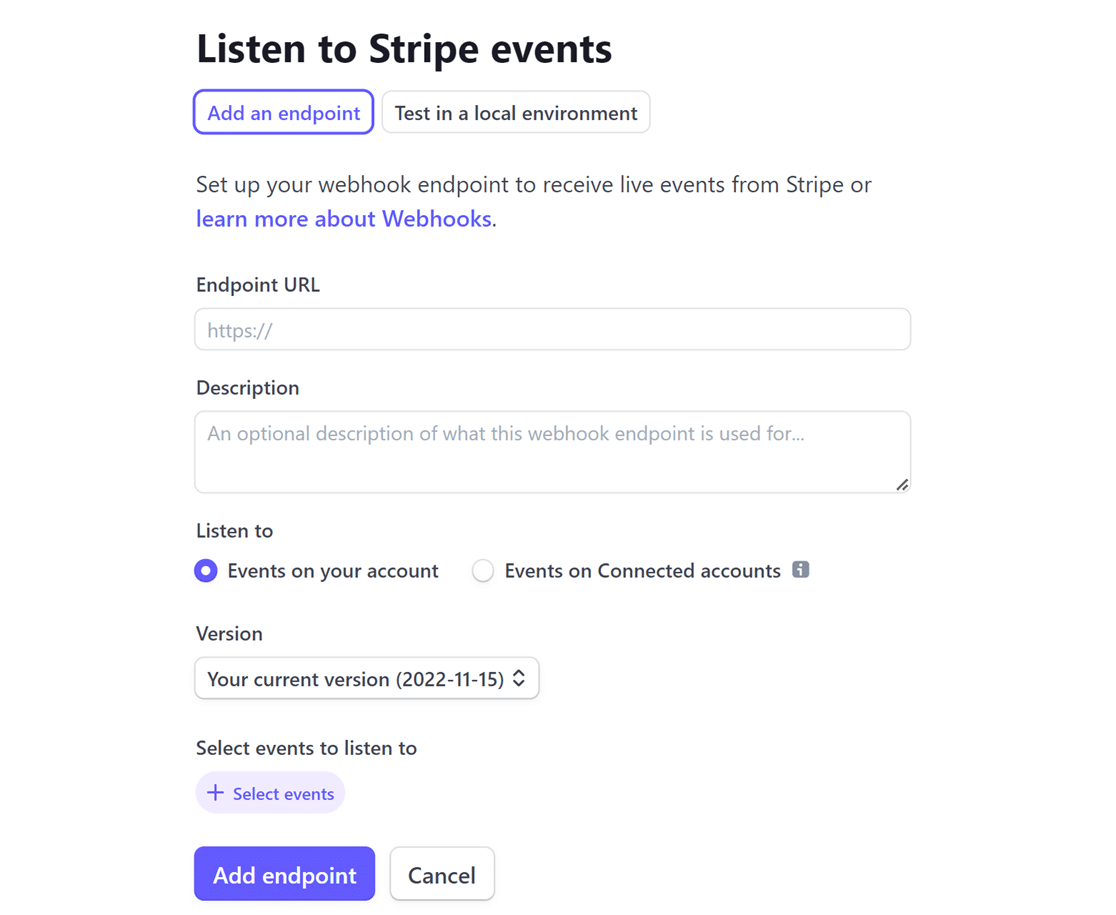
그러면 웹훅을 설정하는 데 필요한 정보를 입력해야 하는 Listen to Stripe 웹훅 이벤트 페이지가 나타납니다.

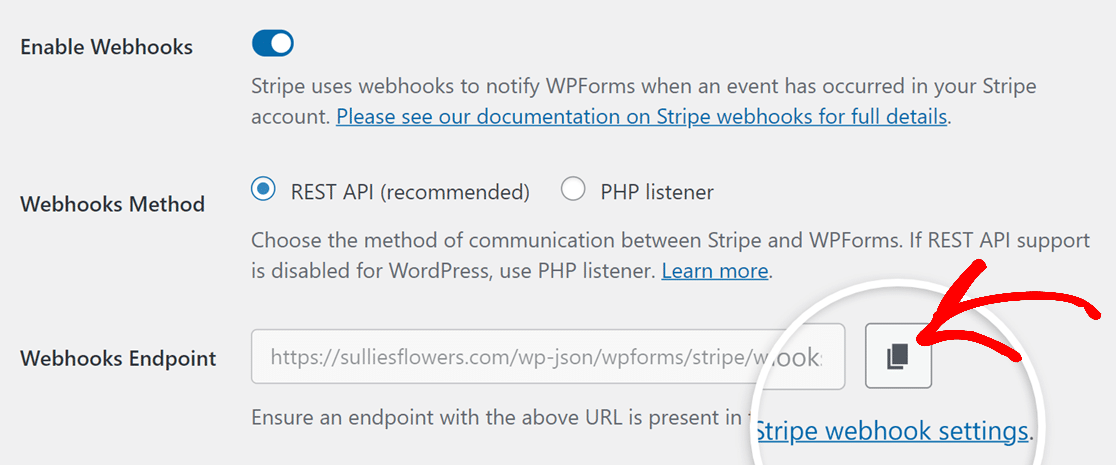
이제 WPForms » 설정 » 결제 로 돌아갑니다. 거기에서 복사 아이콘을 클릭하여 Webhooks 엔드포인트를 복사합니다.


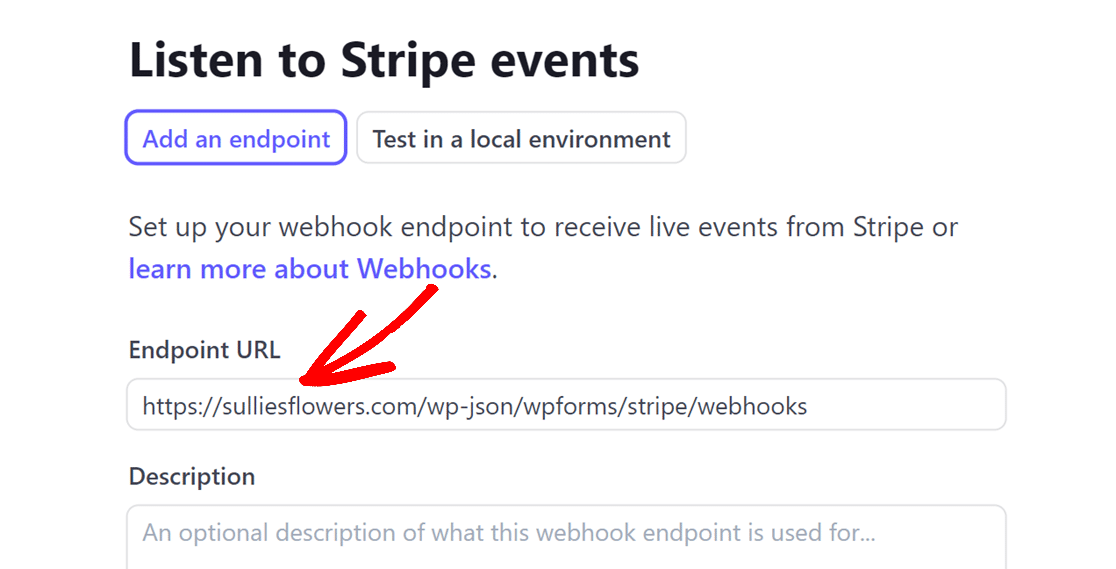
Webhooks 엔드포인트가 복사되면 Stripe 계정으로 이동하여 엔드포인트 URL 필드에 입력하세요.

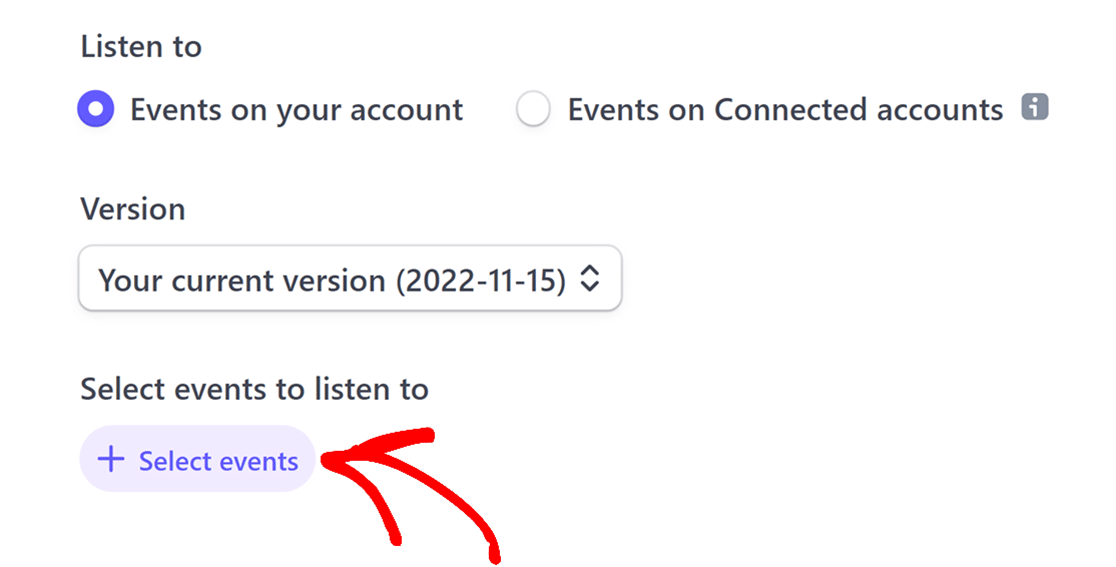
그런 다음 듣기 및 버전 옵션이 나타납니다. 방해받지 않은 상태로 두고 + 이벤트 선택 버튼을 클릭합니다.

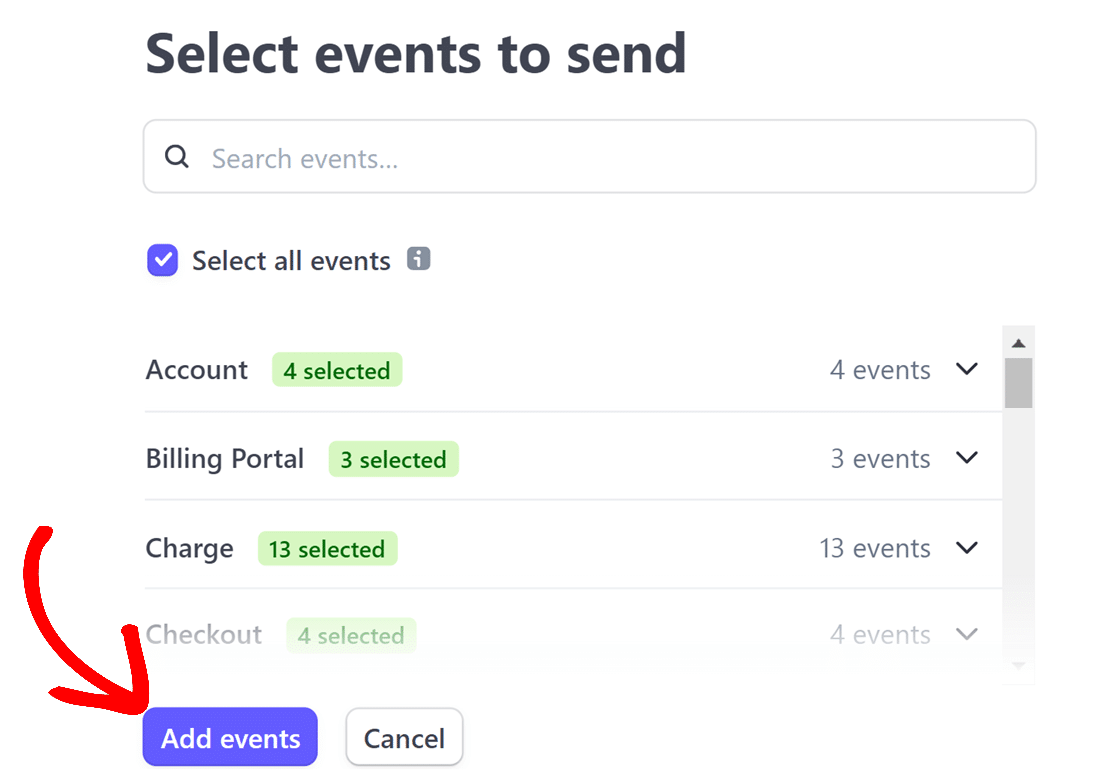
이벤트 선택을 완료하려면 모든 이벤트 선택 옵션을 선택한 다음 이벤트 추가 버튼을 클릭하세요.

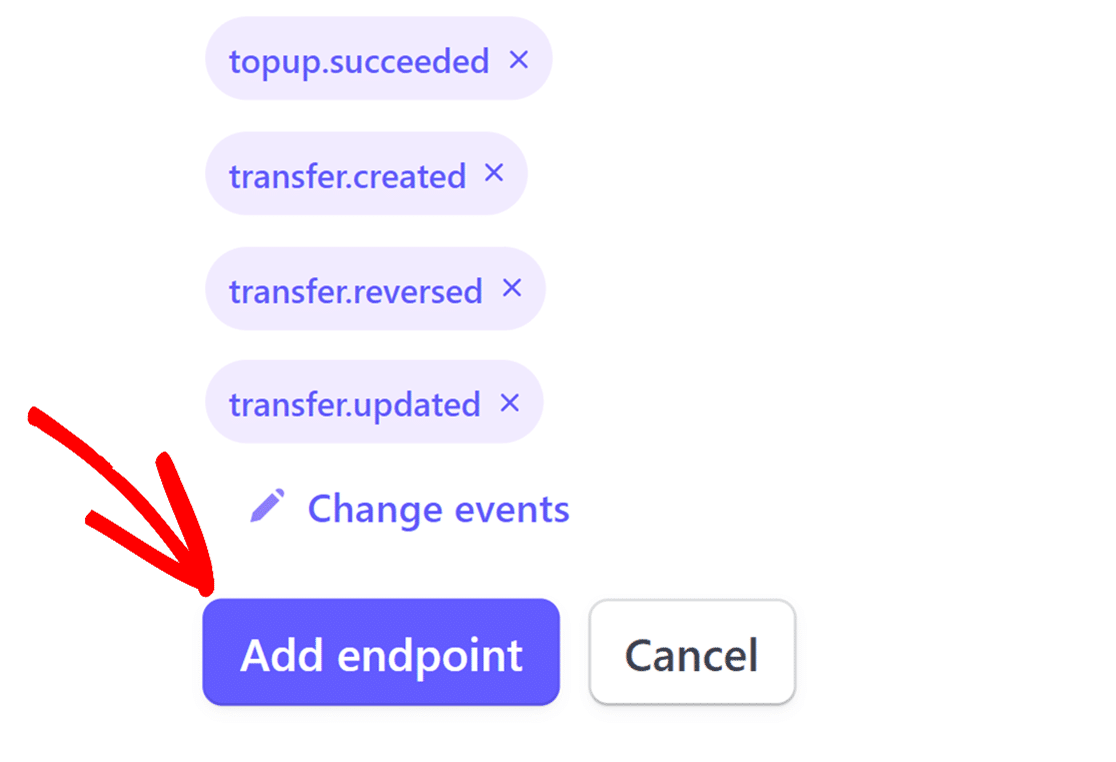
완료한 후 페이지 하단으로 스크롤하여 엔드포인트 추가 버튼을 클릭하세요.

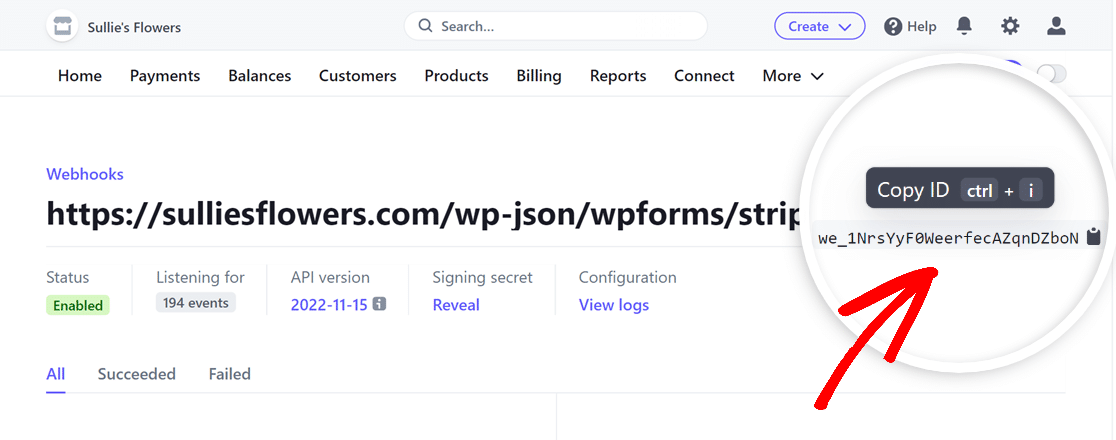
웹훅을 설정하면 페이지 오른쪽 상단에 웹훅 ID가 표시됩니다. 클릭하시면 복사가 가능합니다.

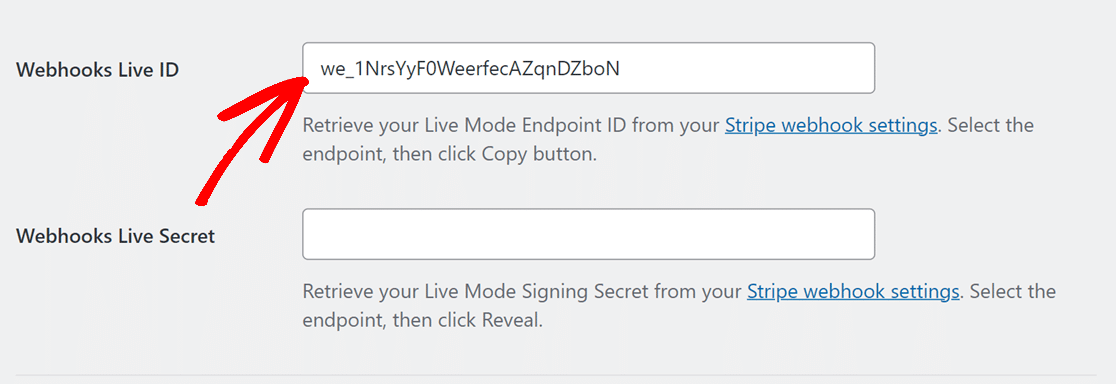
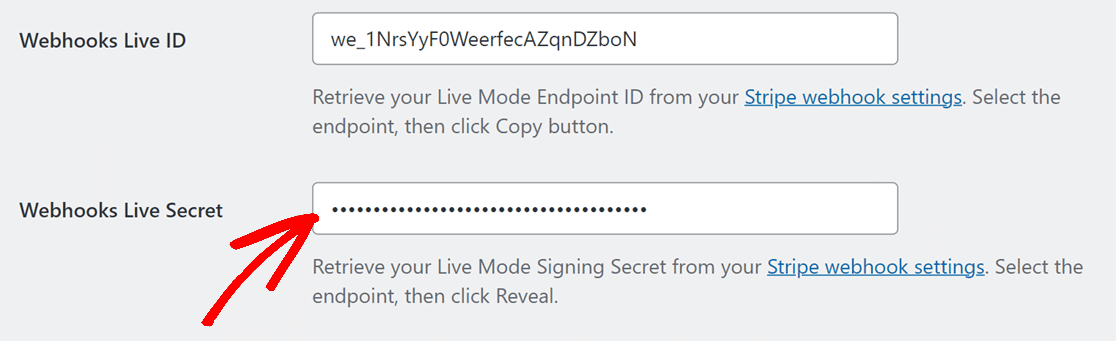
WPForms » 설정 » 결제 로 돌아가 Webhook ID를 Webhooks Live ID 영역에 붙여넣습니다.

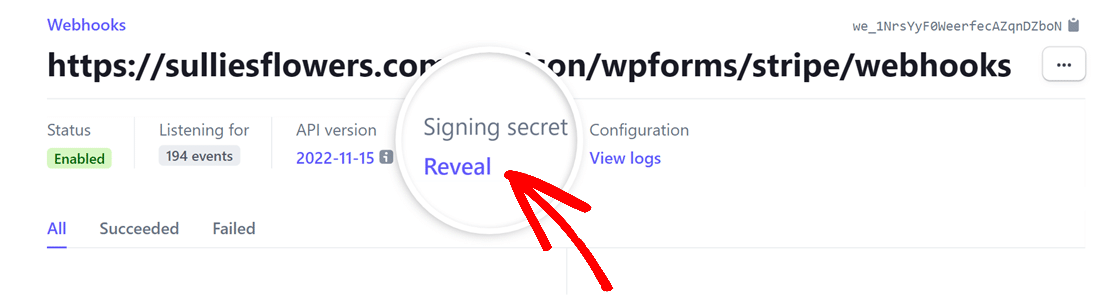
그런 다음 Stripe 계정으로 돌아가 서명 비밀 키 섹션을 찾은 다음 공개 옵션을 클릭하세요.

서명 비밀이 공개되면 해당 값을 복사하여 WPForms 설정의 Webhooks Live Secret 필드에 붙여넣습니다.

그런 다음 설정 저장을 클릭하면 구성이 완료됩니다! 이제 결제 상태가 WPForms와 Stripe 간에 실시간으로 동기화됩니다.
5. 향상된 결제 기능 활용
Stripe 및 WPForms를 통해 결제를 받을 준비가 되면 Stripe 대시보드에 자주 액세스하지 않고도 다양한 작업을 수행할 수 있습니다.
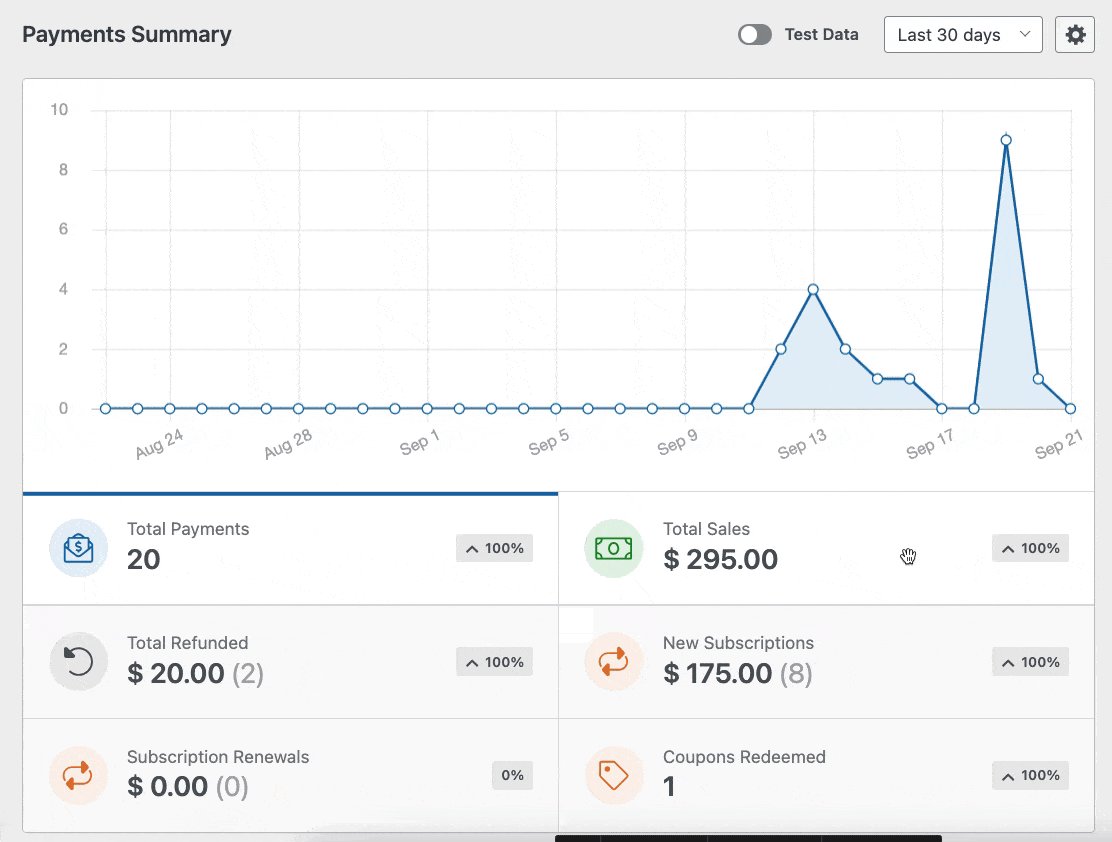
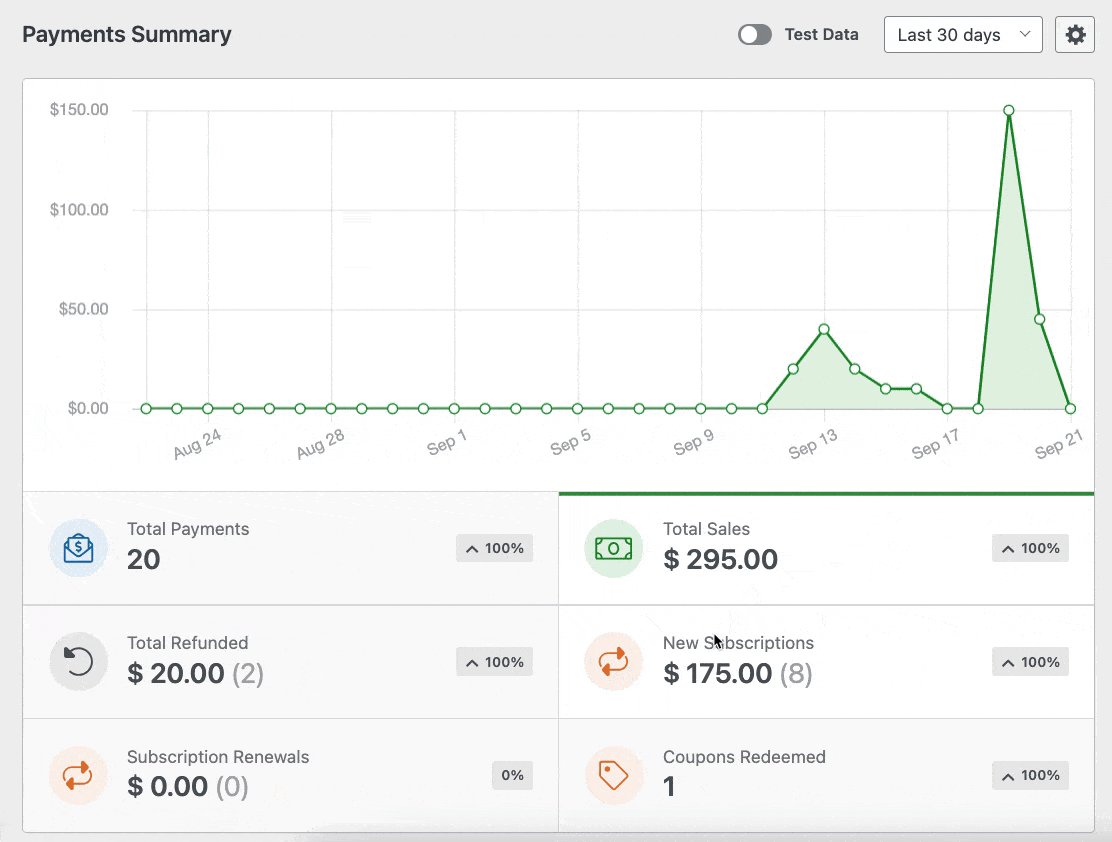
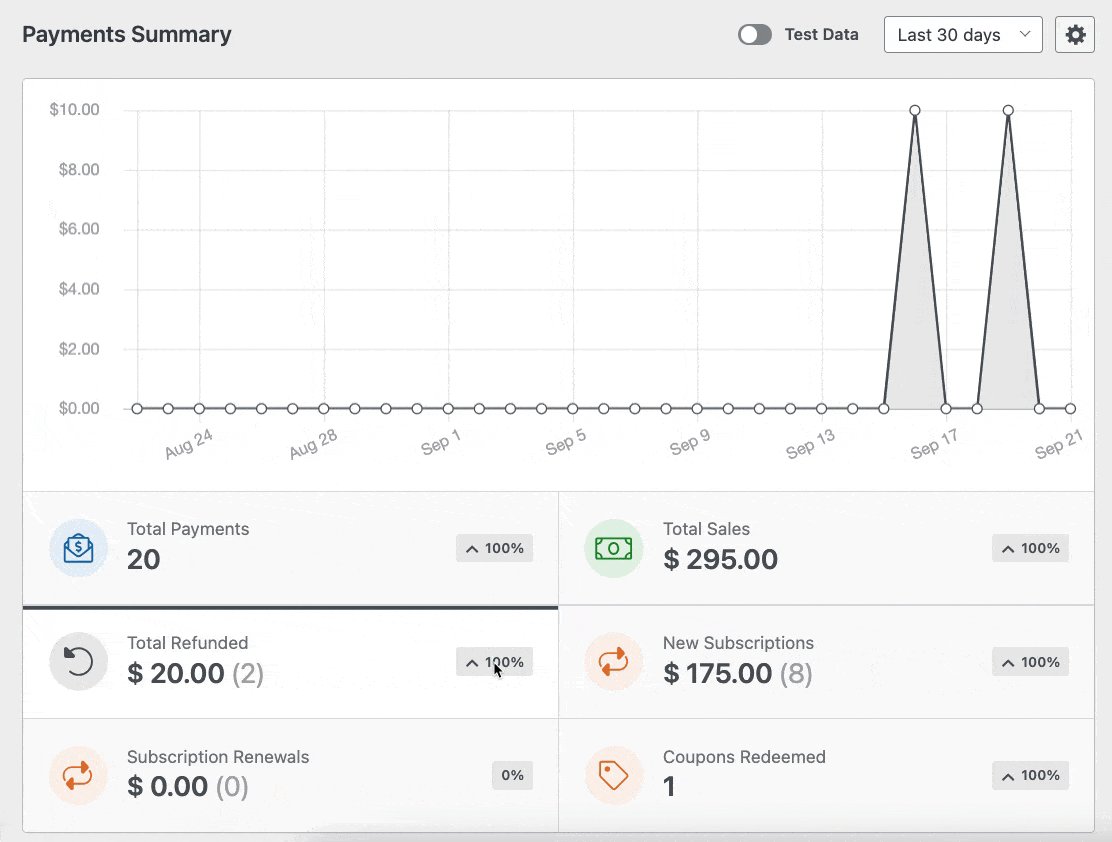
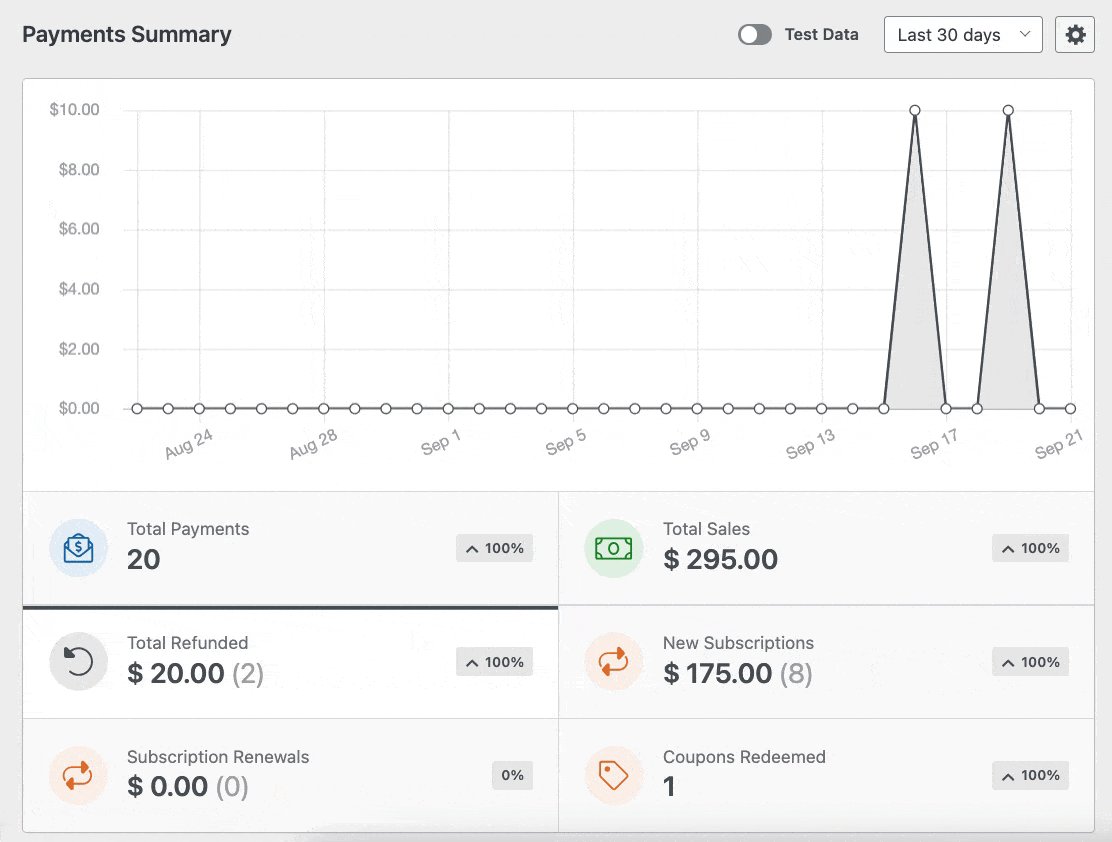
예를 들어, WPForms » 결제 로 이동하고 개요 탭을 선택하면 WordPress 대시보드의 모든 WPForms 결제에 액세스할 수 있습니다.
그래프 아래에 있는 다음과 같은 옵션을 클릭하면 그래프에 표시되는 내용을 변경하고 가장 관심 있는 데이터를 빠르게 확인할 수 있습니다.
- 총 결제금액
- 총 매출
- 총 환불액
- 신규 구독
- 구독 갱신
- 사용된 쿠폰

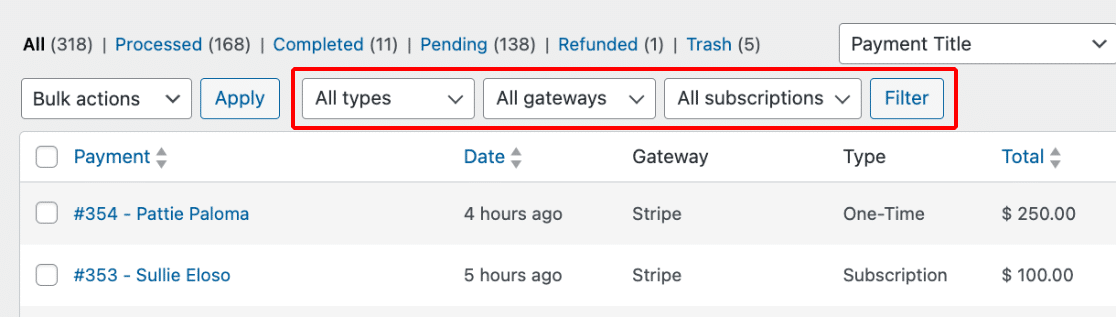
또한 결제 표 상단에 있는 드롭다운을 사용하여 다양한 기준에 따라 결제를 필터링할 수 있습니다. 여기에는 다음이 포함됩니다.
- 모든 유형 : 일회성 결제와 구독 결제를 포함하는 결제 유형입니다.
- 모든 게이트웨이: PayPal Standard, PayPal Commerce, Stripe, Square 및 Authorize.net을 포함하여 결제 거래를 처리하고 승인하는 데 사용되는 결제 방법입니다.
- 모든 구독 : 구독 기반 결제의 현재 상태(활성, 취소됨, 동기화되지 않음) 중 하나일 수 있습니다.

참고: 모든 게이트웨이 필터 옵션은 WPForms에서 여러 결제 게이트웨이를 활성화한 경우에만 사용할 수 있습니다.
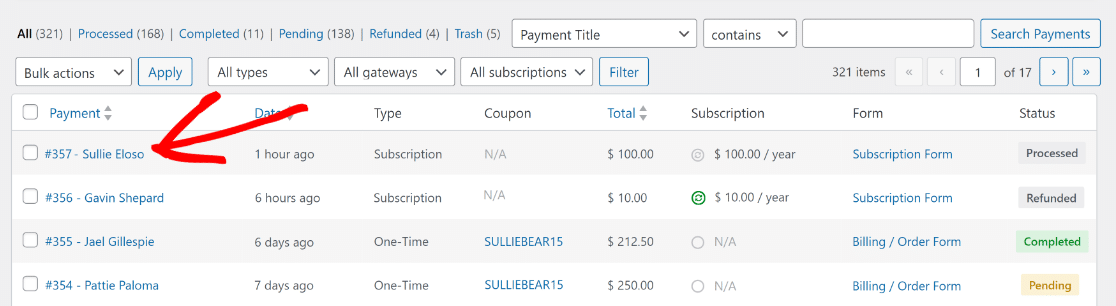
특정 결제에 대한 추가 정보가 필요한 경우 결제 열 아래에 있는 결제인의 이메일을 클릭하세요.

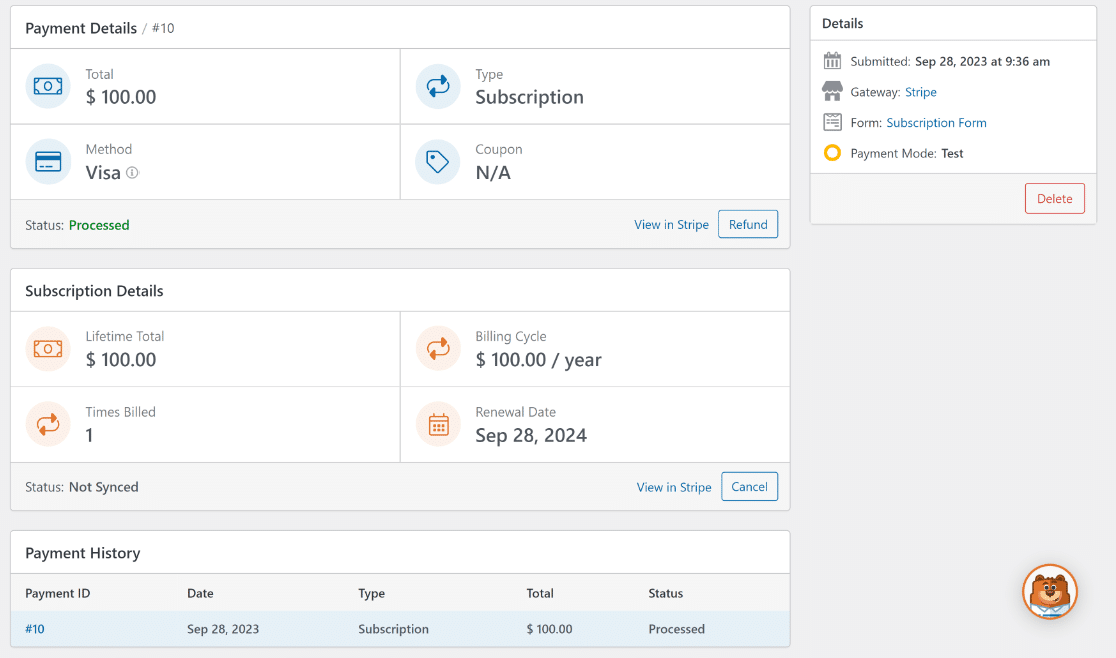
이제 전용 결제 페이지에서 해당 결제와 관련하여 필요한 모든 정보를 볼 수 있습니다.

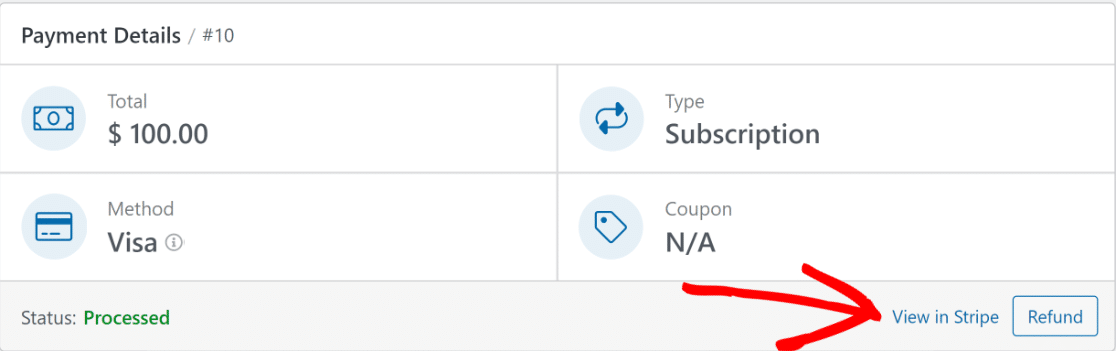
필요한 경우 Stripe에서 보기를 클릭하여 해당 결제 게이트웨이 플랫폼 내에서 직접 결제 세부정보에 액세스할 수 있습니다.

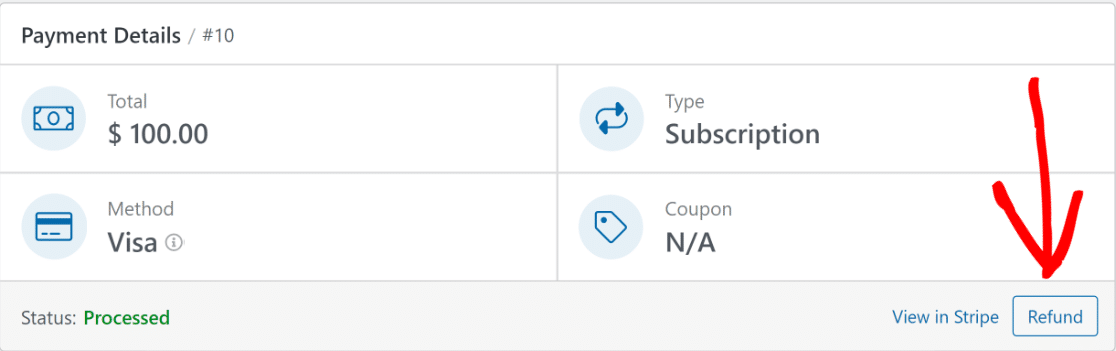
또는 해당 결제에 대해 결제 게이트웨이를 통해 환불을 시작하려면 환불 버튼을 클릭하세요.

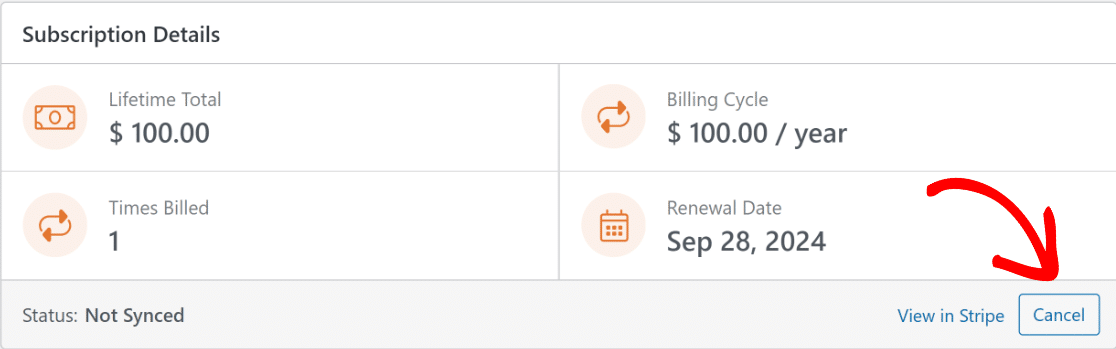
각 결제에 대한 취소 버튼을 클릭하여 WordPress 대시보드 내에서 직접 구독을 취소할 수도 있습니다.

개별 항목 페이지의 세부 정보 탐색 및 보기에 대한 자세한 내용은 양식 항목에 대한 가이드를 참조하세요.
WordPress Stripe Webhook에 대한 추가 질문
Stripe Webhook을 WordPress에 통합하는 것은 독자들 사이에서 인기 있는 주제입니다. 다음은 이에 대한 몇 가지 일반적인 질문에 대한 답변입니다.
Stripe 웹훅의 라이브 모드와 테스트 모드 간을 전환하는 방법은 무엇입니까?
*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings 방문하여 라이브 동기화 모드와 테스트 동기화 모드 사이를 전환할 수 있습니다.
WordPress에 Stripe Webhooks를 어떻게 추가하나요?
코딩 지식 없이도 WordPress 사이트에서 원활한 웹훅 설정을 위해 WPForms의 기본 Stripe 통합을 활용할 수 있습니다.
WordPress에서는 Webhooks를 지원하나요?
예, WordPress는 웹후크를 지원하며 WPForms와 같은 도구를 사용하면 Stripe과의 통합이 더욱 쉬워집니다.
WordPress에서 Stripe을 무료로 사용할 수 있나요?
Stripe에는 처리 비용이 있지만 WPForms의 기본 Stripe 기능을 사용하여 WordPress와 통합해도 플러그인 측에서 추가 비용이 부과되지 않습니다.
다음으로 WordPress에서 일회용 쿠폰을 만드는 방법을 알아보세요.
WooCommerce 없이 일회용 쿠폰을 만드는 방법을 알고 싶으십니까? 일회용 쿠폰을 관리하고 배포하기 위한 양식을 WPForms로 만드는 가장 쉬운 방법을 확인해보세요.
지금 WordPress 양식 만들기
양식을 작성할 준비가 되셨나요? 가장 쉬운 WordPress 양식 작성 플러그인으로 지금 시작해보세요. WPForms Pro에는 다양한 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 확인하세요.
