Come configurare il webhook Stripe di WordPress (senza WooCommerce)
Pubblicato: 2023-10-11Ti sei mai chiesto come integrare un webhook WordPress Stripe per un processo di pagamento online fluido?
Sfruttando le funzionalità dei webhook Stripe, puoi migliorare il tuo gioco di pagamento e garantire un'esperienza utente senza interruzioni.
Questo tutorial ti insegnerà come integrare i webhook Stripe con WPForms in un attimo, mantenendo il tuo sito sincronizzato con le tue attività Stripe.
Configura il webhook Stripe con WPForms
Come impostare i webhook Stripe (senza WooCommerce)
Puoi configurare facilmente i webhook Stripe utilizzando l'integrazione nativa Stripe di WPForms. Segui i passaggi seguenti per iniziare:
In questo articolo
- 1. Installazione e attivazione di WPForms
- 2. Connessione di Stripe al tuo sito WordPress
- 3. Configurazione manuale del webhook Stripe
- 4. Creazione di un endpoint webhook in Stripe
- 5. Sfruttare le funzionalità di pagamento avanzate
1. Installazione e attivazione di WPForms
WPForms semplifica la creazione di moduli sul tuo sito. Funziona con Stripe e altre piattaforme di pagamento, rendendolo uno dei migliori plugin di pagamento WordPress.
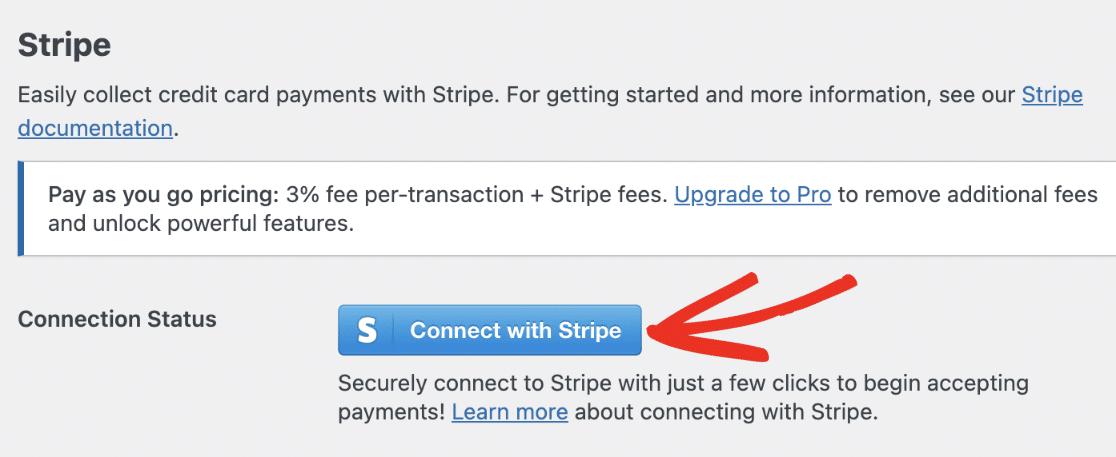
Inoltre, il plug-in gratuito WPForms semplifica la connessione dei moduli d'ordine con Stripe, addebitando una commissione nominale del 3% per transazione + commissioni Stripe.
Tutti i livelli di licenza, inclusi i clienti WPForms Lite, possono anche utilizzare il webhook per una connessione bidirezionale a Stripe, che è meno complicata e richiede tempo rispetto a WooCommerce.
Se desideri rimuovere i costi aggiuntivi, puoi eseguire l'aggiornamento a WPForms Pro per risparmiare sui costi a lungo termine e accedere a funzionalità più avanzate.

Una volta scelta la versione di WPForms e sei pronto per procedere, scarica e attiva il plug-in sul tuo sito Web WordPress!
Grande! Ora è il momento di impostare la connessione Stripe con WPForms e abilitare i webhook Stripe per sincronizzare il tuo sito web con le tue attività Stripe.
2. Connessione di Stripe al tuo sito WordPress
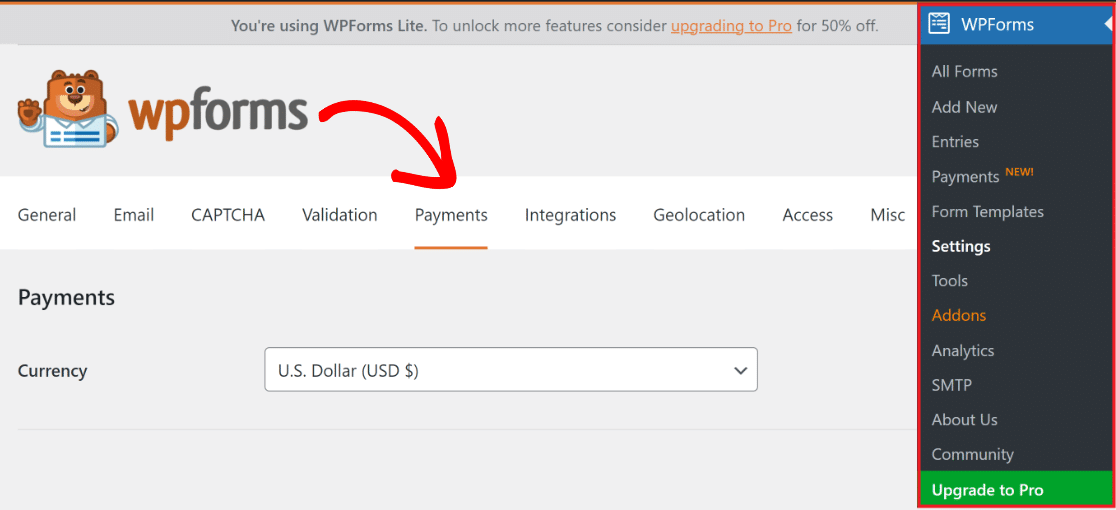
Per iniziare, dovrai aprire WPForms »Impostazioni nel menu a sinistra della dashboard di WordPress. Da lì, fai clic sulla scheda Pagamenti .

Se desideri cambiare la valuta utilizzata sul tuo sito, seleziona la valuta desiderata dal menu a tendina prima di procedere.

Una volta che sei pronto per integrare i pagamenti Stripe nella tua piattaforma, scorri verso il basso e fai clic sul pulsante blu Connetti con Stripe .

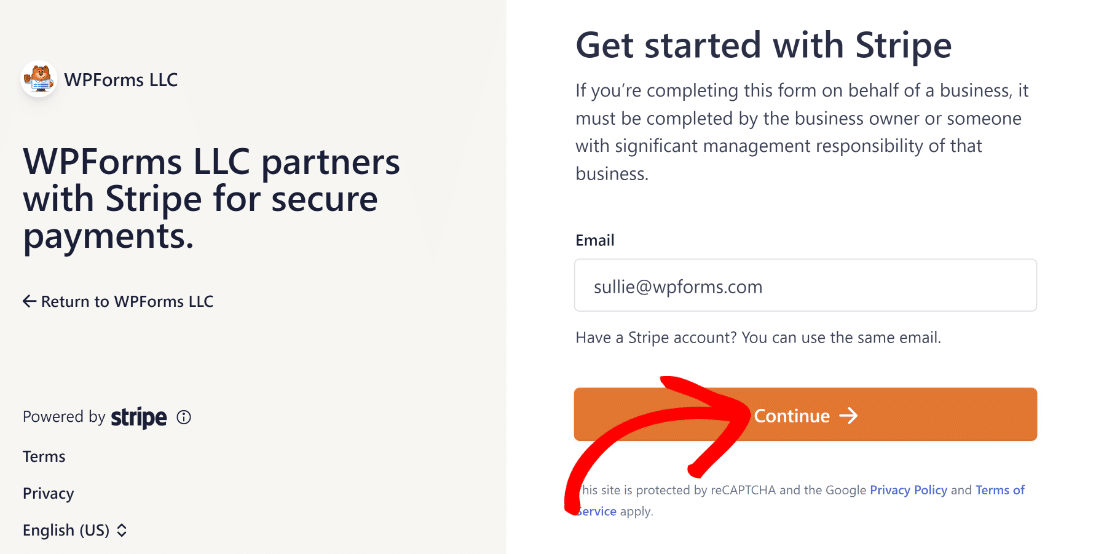
Successivamente, dovrai inserire i tuoi dati di accesso a Stripe per connettere il tuo account Stripe con WPForms. Se non hai un account Stripe, ora potrebbe essere il momento giusto per crearne uno.

Dopo aver seguito tutti i passaggi della procedura guidata Stripe Connect, verrai reindirizzato all'area di amministrazione del tuo sito. Qui dovresti vedere un segno di spunta verde accanto a Stato della connessione .

Nota: il webhook verrà configurato automaticamente quando colleghi il tuo sito a Stripe. Proverà più volte la configurazione automatica in background.
Tuttavia, in alcuni rari casi, la configurazione automatica potrebbe non funzionare per il tuo account. Pertanto, WPForms visualizzerà quindi i campi per configurarlo manualmente.
Per configurare manualmente il webhook Stripe, dovrai creare un endpoint nella dashboard di Stripe e copiare le chiavi di configurazione su WPForms.
3. Configurazione manuale del webhook Stripe
Per fare ciò, vai su WPForms »Impostazioni nel menu del sito WordPress a sinistra. Fare clic sulla scheda Pagamenti .
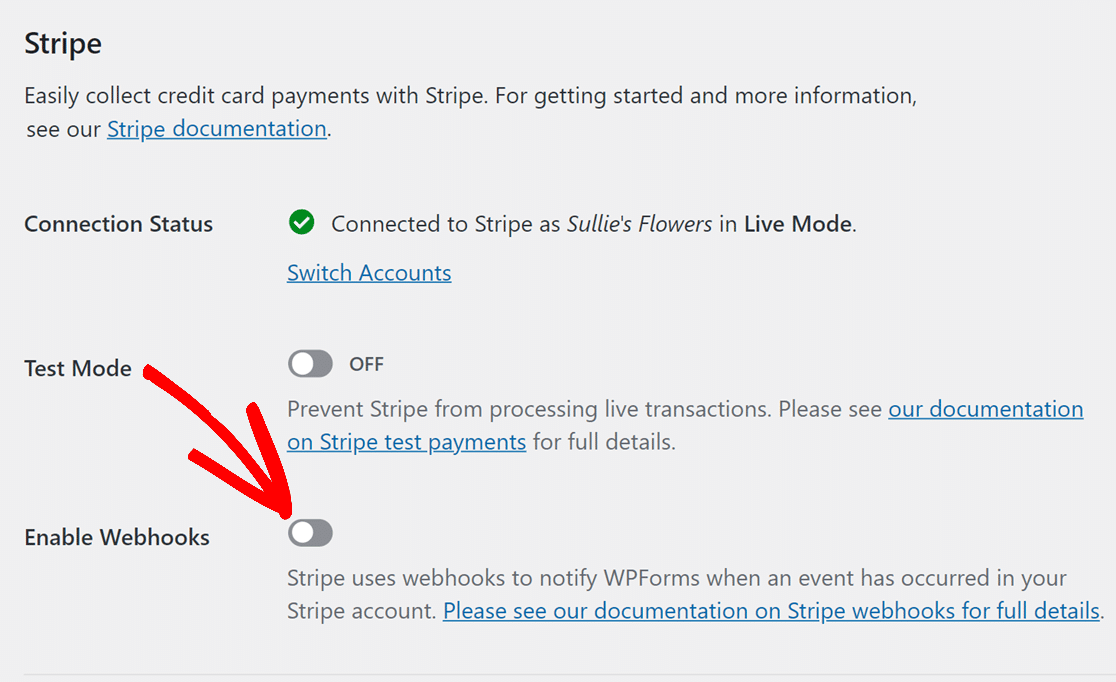
Successivamente, scorri verso il basso fino a raggiungere l'area denominata Stripe . Per iniziare, attiva l'opzione Abilita webhook da qui.

Quindi, nella parte inferiore della pagina, fai clic su Salva impostazioni . La pagina verrà ora aggiornata e dovresti essere in grado di vedere campi aggiuntivi per un'ulteriore configurazione dei webhook.

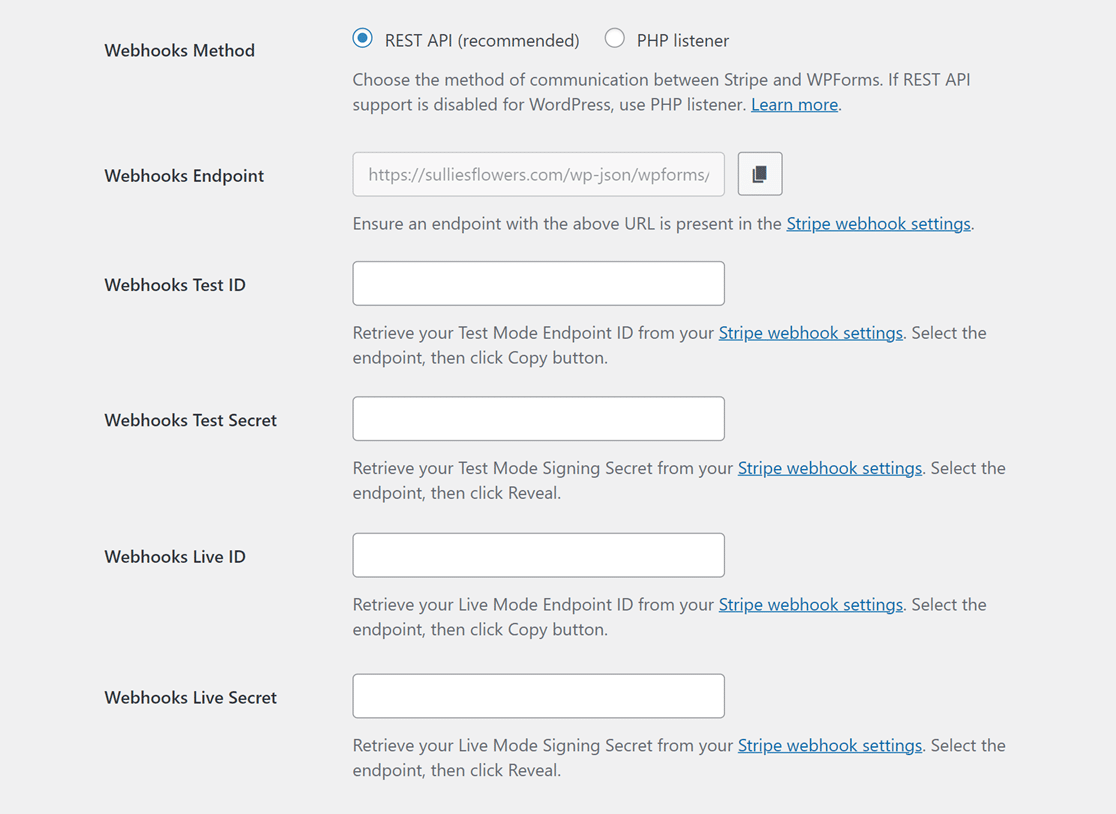
Puoi utilizzare il tuo account Stripe per creare un nuovo endpoint, che ti fornirà i dati richiesti per questi campi.
Nota: sono necessarie configurazioni individuali per le modalità Live e Test. Utilizza i campi ID test webhook e Segreto test webhook per la modalità test.
Utilizza i campi Webhooks Live ID e Webhooks Live Secret per la modalità Live. Assicurati che la modalità del tuo sito corrisponda alle impostazioni di Stripe.
Puoi quindi passare dalla modalità di sincronizzazione Live a quella di Test visitando *domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings .
4. Creazione di un endpoint webhook in Stripe
Accedi al tuo account Stripe e accedi alla dashboard Stripe da una nuova scheda in modo da poter tornare alla pagina Impostazioni WPForms in un secondo momento.
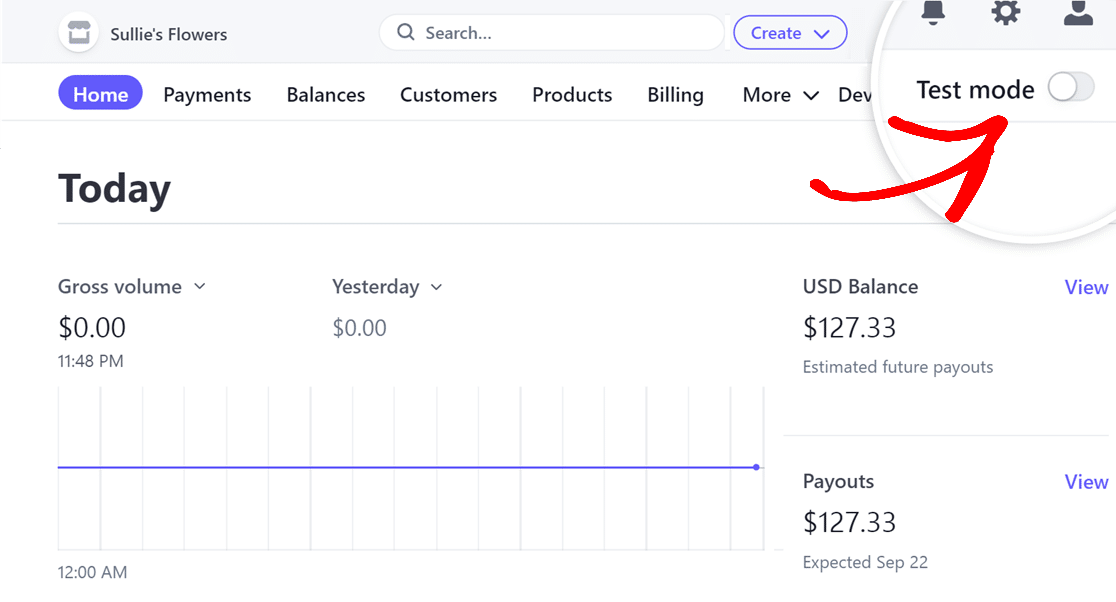
Quando accedi al tuo account Stripe, verrà visualizzato un pulsante di attivazione/disattivazione della modalità Test nell'angolo in alto a destra della pagina.

Nota: se sei in modalità test, l'interruttore dovrebbe essere attivato , mentre se sei in modalità live dovrebbe essere disattivato .
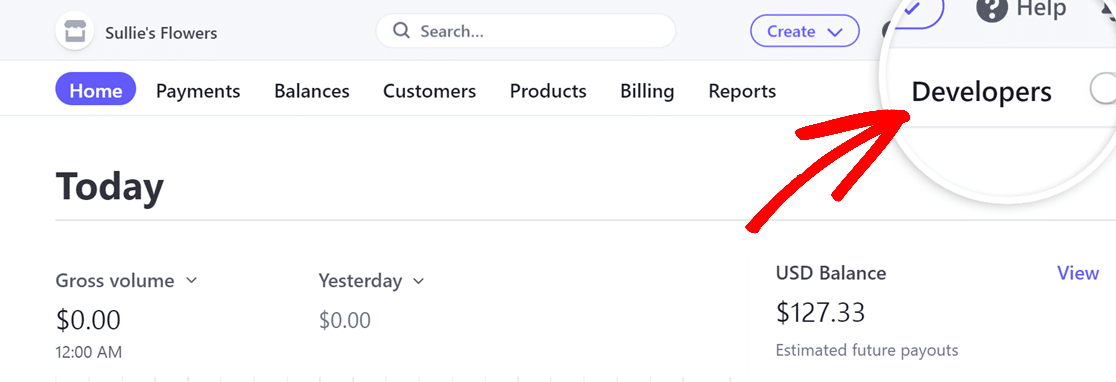
Per continuare, ti consigliamo di accedere all'opzione Sviluppatori , che può essere trovata nell'angolo in alto a destra della pagina.

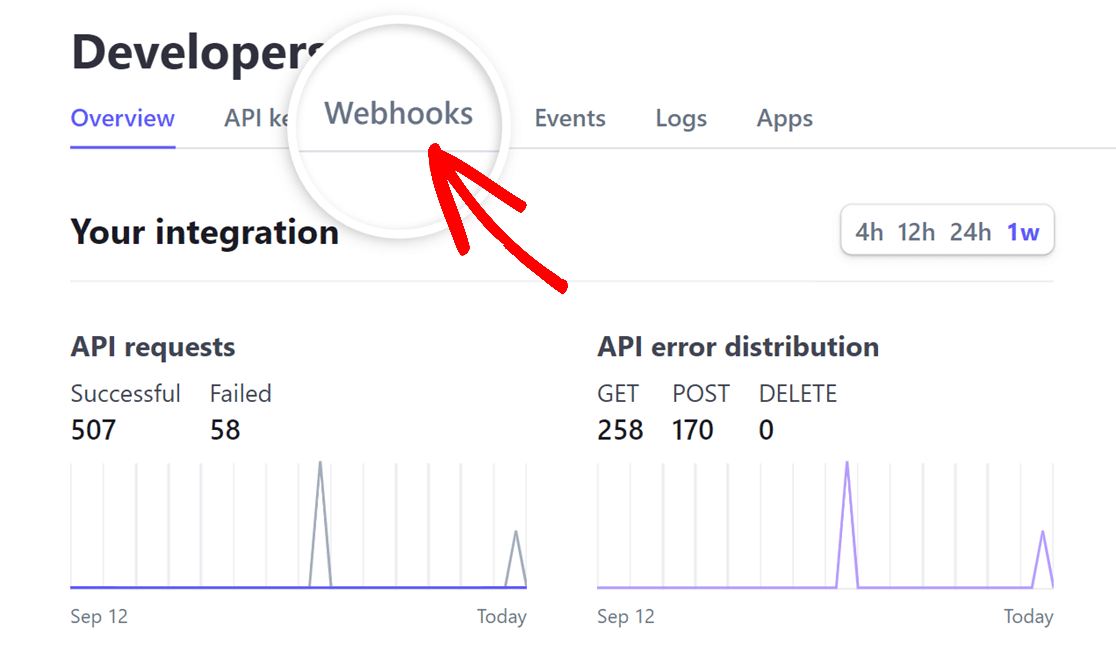
Dopo aver aperto la pagina Sviluppatori, vai semplicemente alla scheda Webhook e fai clic su di essa.

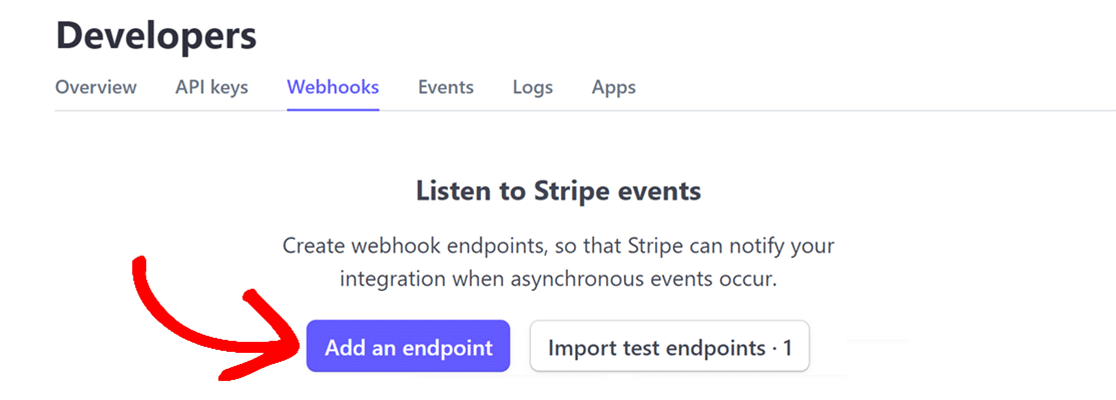
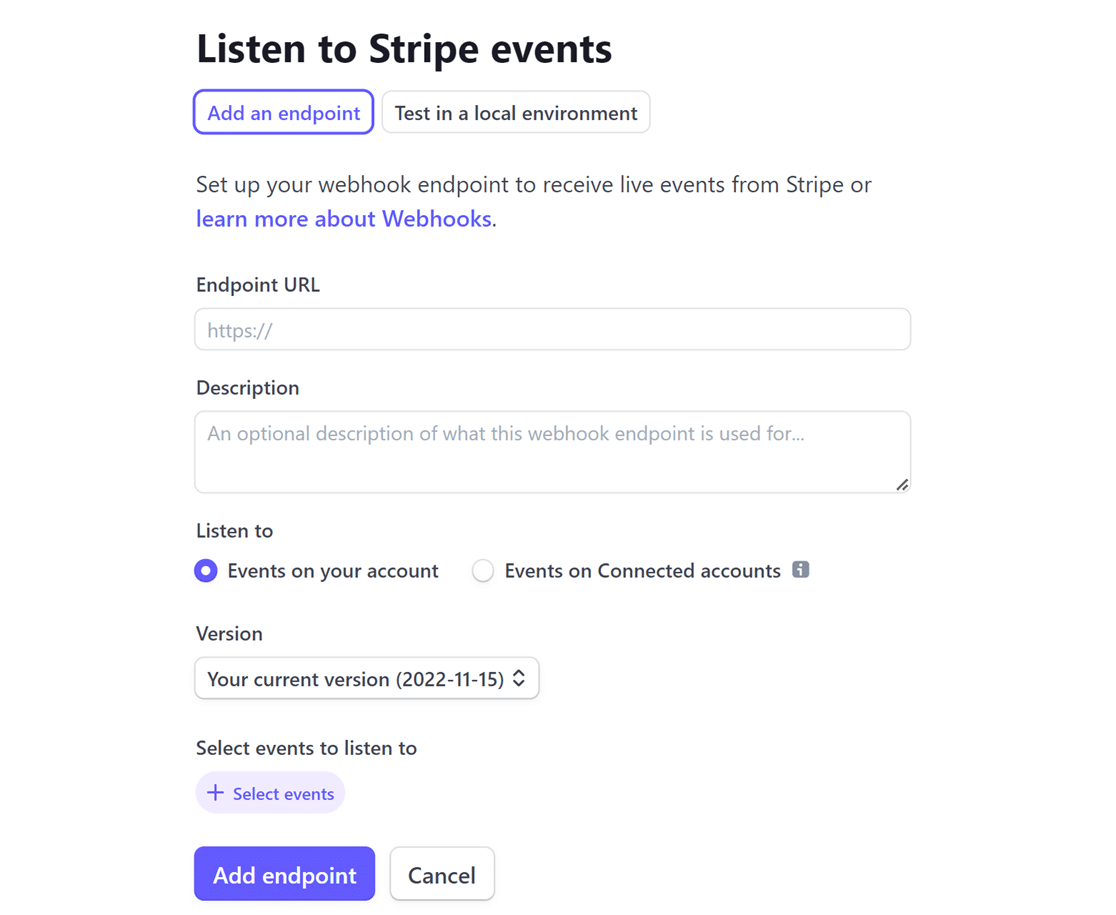
Successivamente, fai clic sull'icona Aggiungi un endpoint nella pagina Webhook per creare un nuovo endpoint webhook.

Verrà visualizzata una pagina degli eventi del webhook Ascolta Stripe in cui è necessario inserire le informazioni necessarie per configurare il webhook.

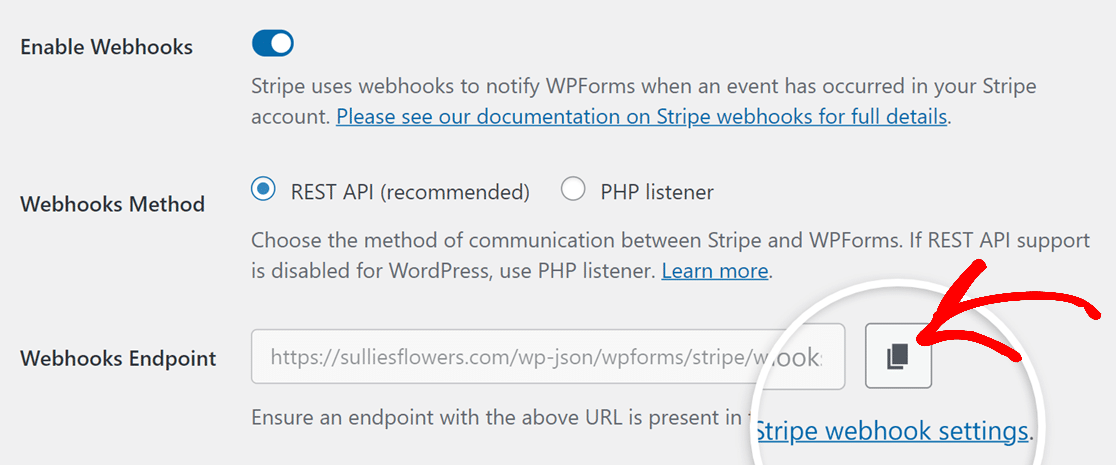
Ora torna a WPForms »Impostazioni»Pagamenti . Una volta lì, copia l' endpoint Webhooks facendo clic sull'icona di copia.


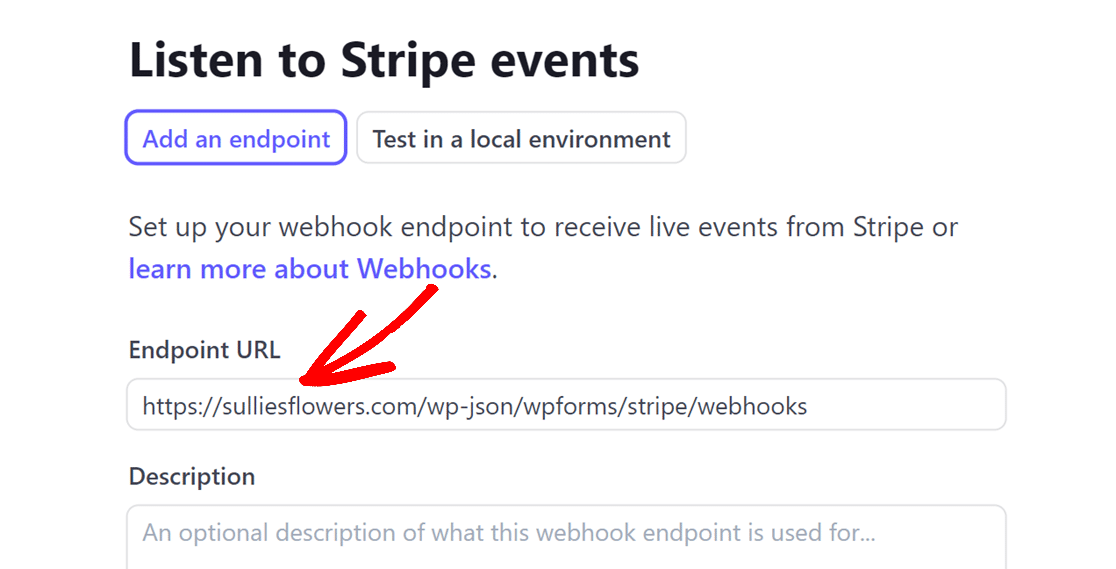
Una volta copiato l' endpoint Webhooks , vai al tuo account Stripe e inseriscilo nel campo URL endpoint .

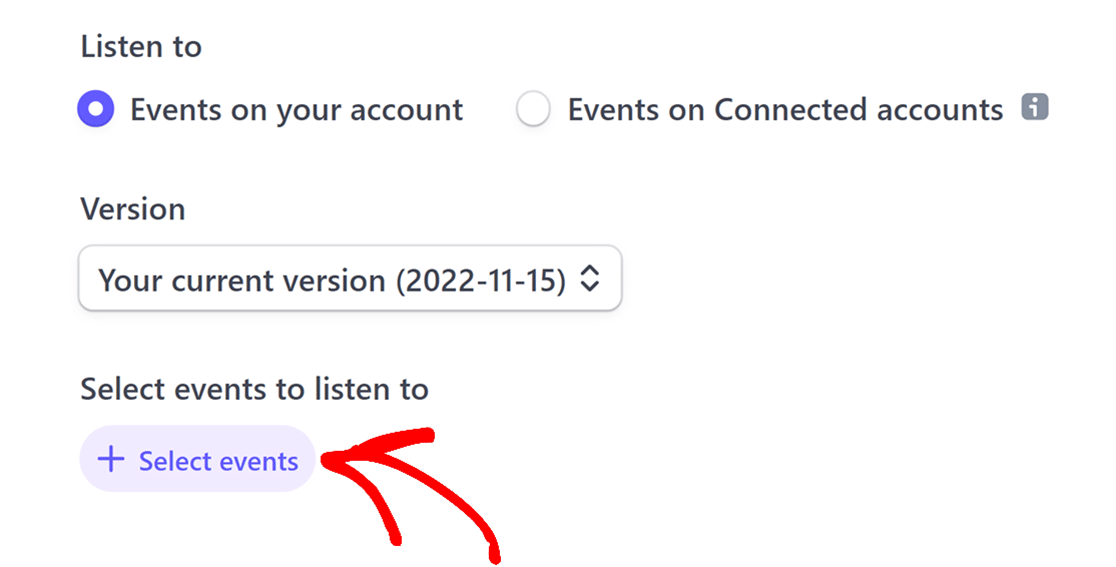
Quindi verranno visualizzate le opzioni Ascolta e Versione . Lasciali indisturbati, quindi fai clic sul pulsante + Seleziona eventi .

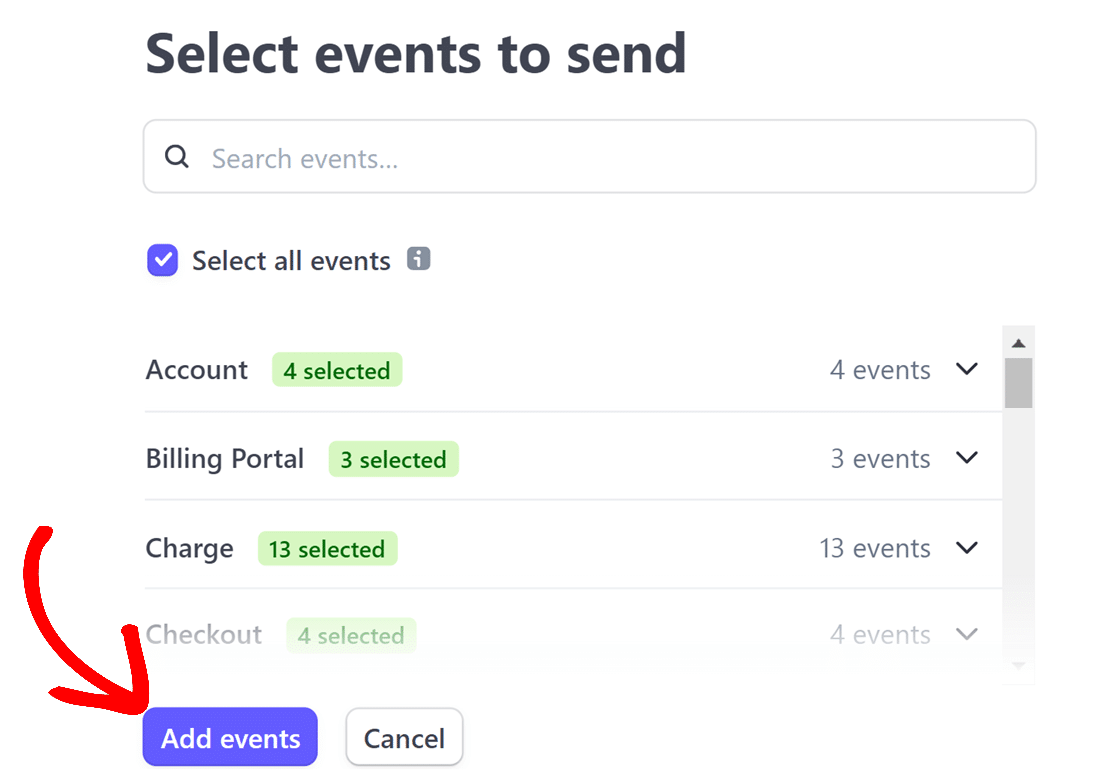
Per completare la selezione dell'evento, seleziona l'opzione Seleziona tutti gli eventi e quindi fai clic sul pulsante Aggiungi eventi .

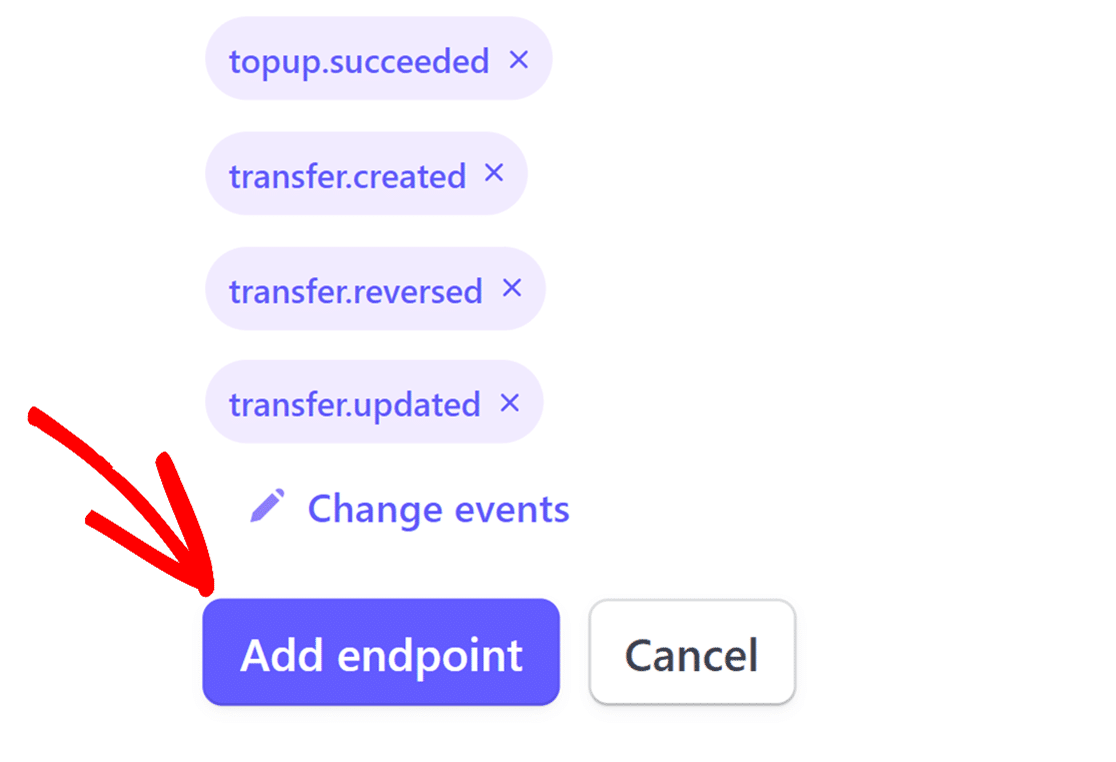
Una volta terminato, scorri fino alla fine della pagina e fai clic sul pulsante Aggiungi endpoint .

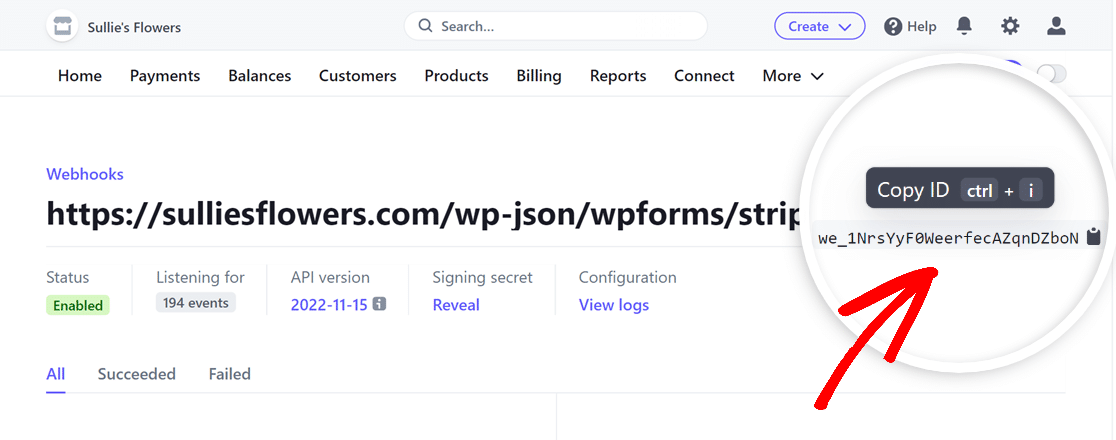
Dopo aver configurato il webhook, troverai l'ID del webhook visualizzato nell'angolo in alto a destra della pagina. Basta fare clic su di esso per copiare.

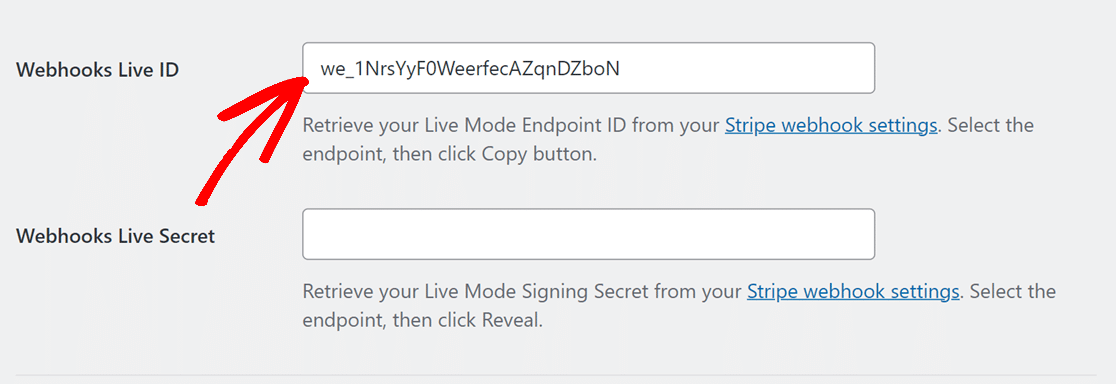
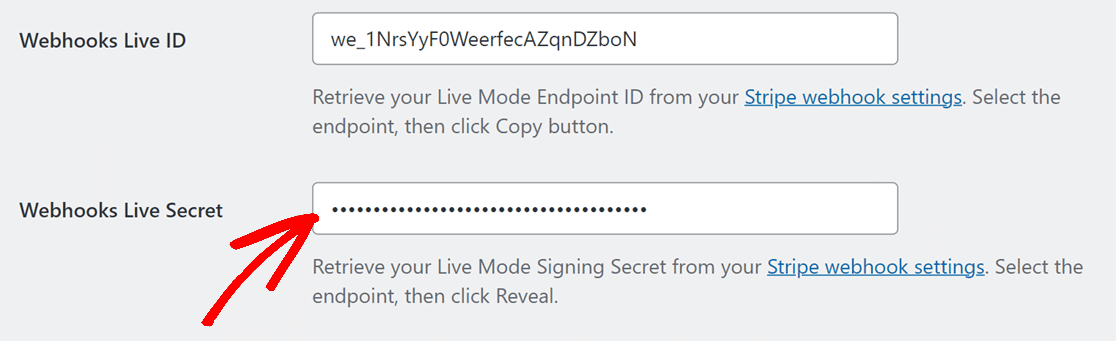
Ritorna a WPForms »Impostazioni»Pagamenti e incolla l'ID webhook nell'area Webhooks Live ID .

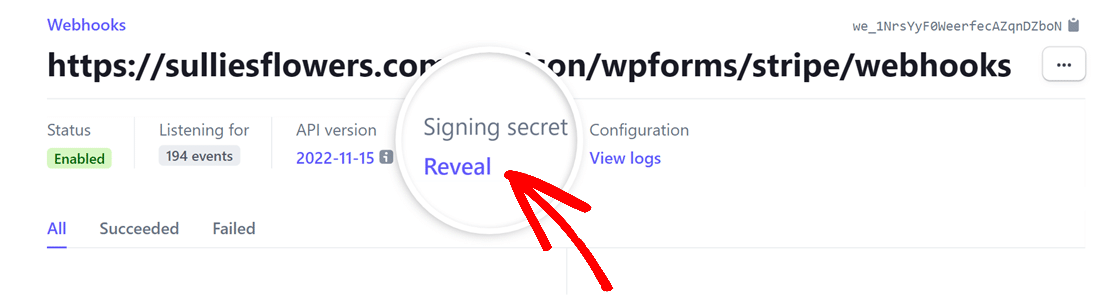
Successivamente, torna al tuo account Stripe, individua la sezione Firma della chiave segreta , quindi fai clic sull'opzione Rivela .

Quando viene rivelato il segreto di firma, copia il suo valore e incollalo nel campo Webhooks Live Secret nelle impostazioni di WPForms.

Successivamente, fai clic su Salva impostazioni e la configurazione sarà terminata! I tuoi stati di pagamento verranno ora sincronizzati in tempo reale tra WPForms e Stripe.
5. Sfruttare le funzionalità di pagamento avanzate
Una volta che sei pronto per ricevere pagamenti tramite Stripe e WPForms, puoi eseguire varie azioni senza accedere frequentemente alla dashboard di Stripe.
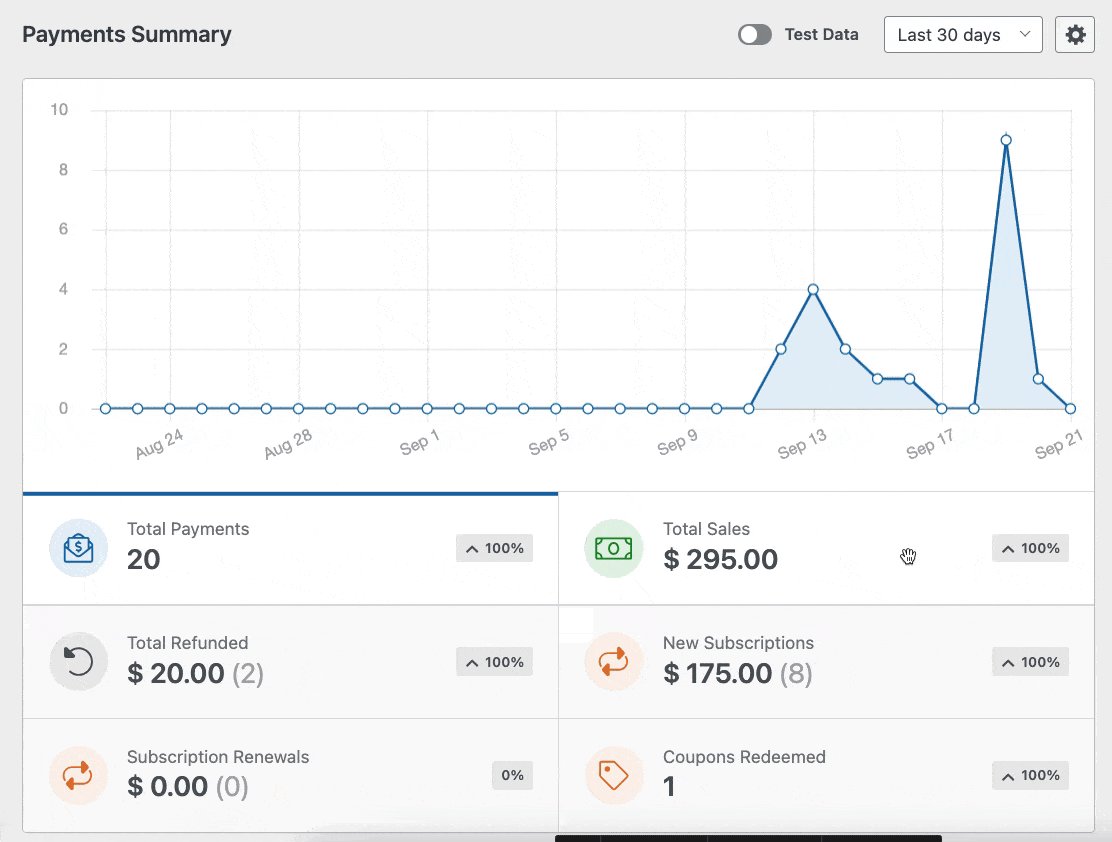
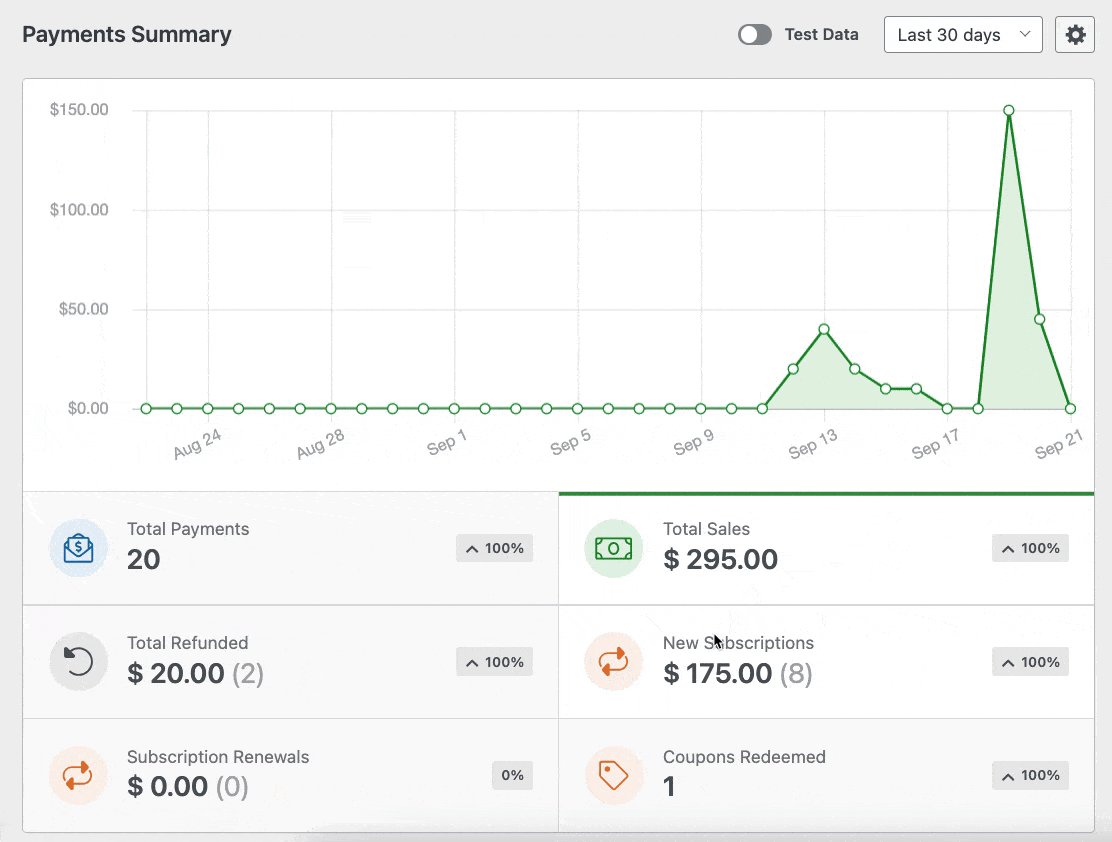
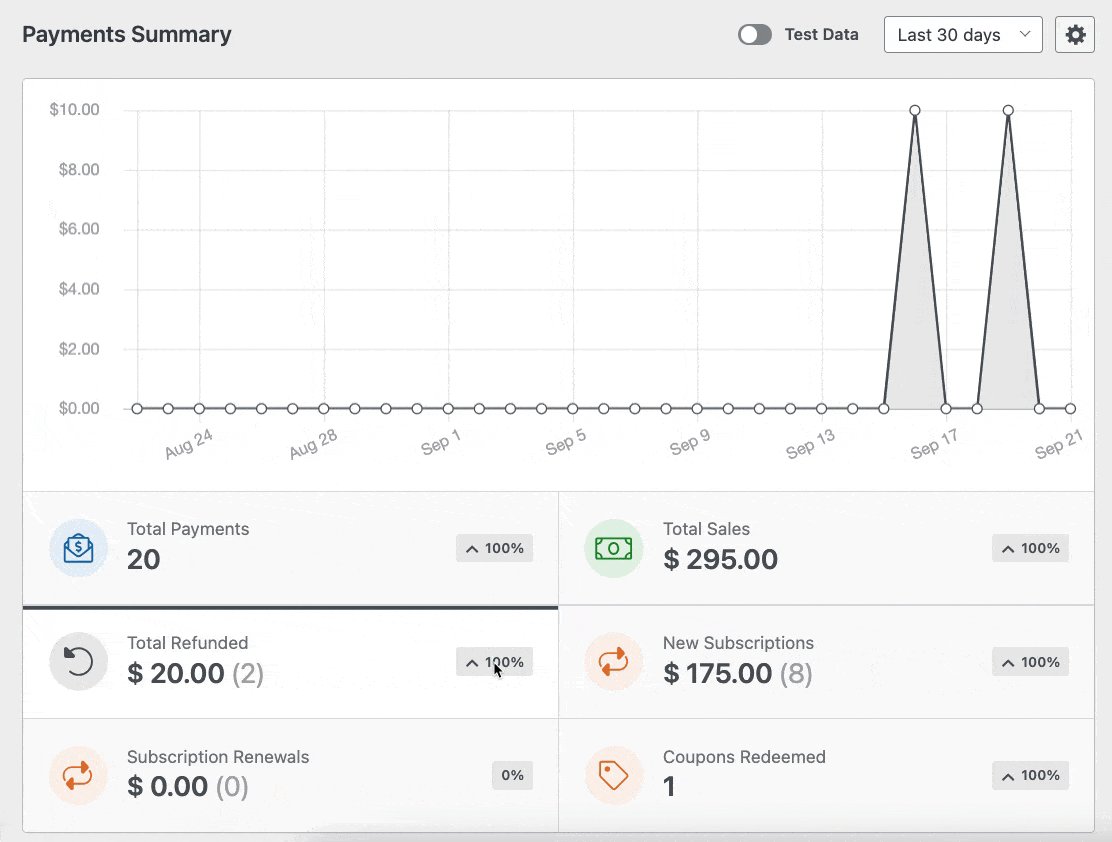
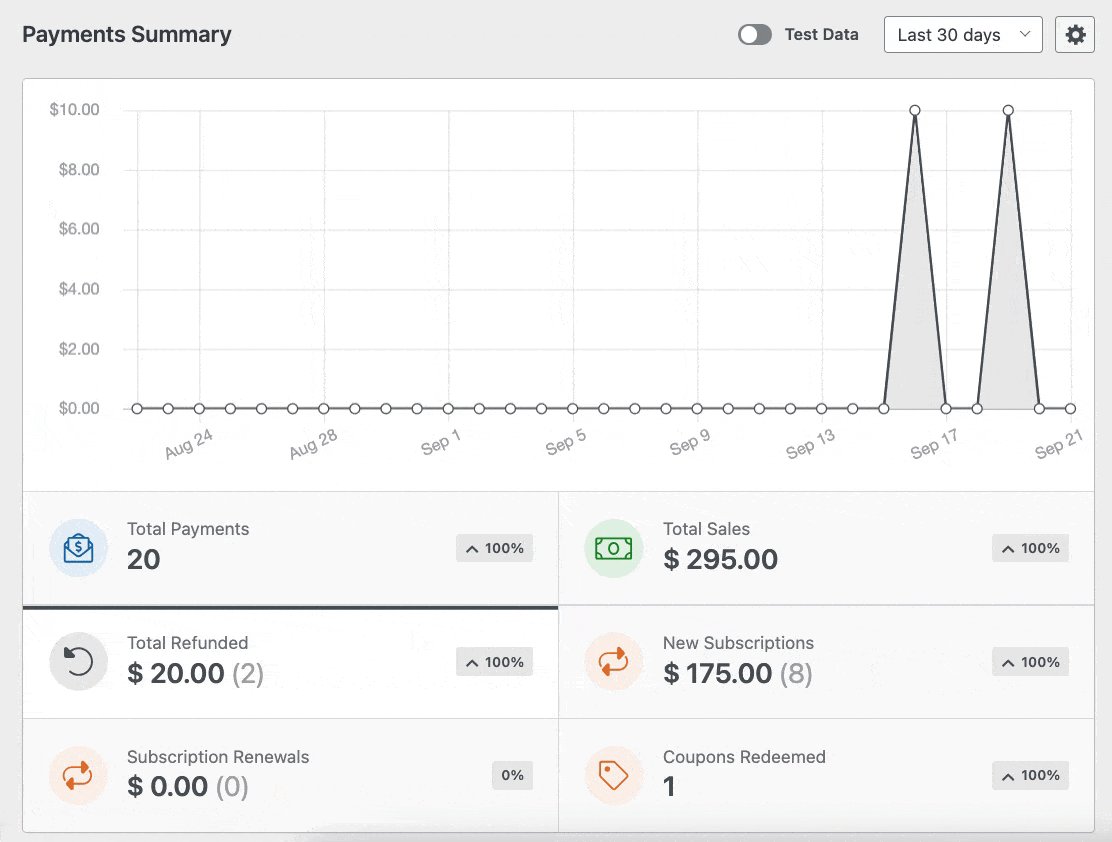
Ad esempio, puoi accedere a tutti i pagamenti WPForms nella dashboard di WordPress andando su WPForms »Pagamenti e selezionando la scheda Panoramica .
Puoi modificare ciò che mostra il grafico e vedere rapidamente i dati che ti interessano di più facendo clic sulle opzioni sotto il grafico, ad esempio:
- Pagamenti totali
- Vendite totali
- Totale rimborsato
- Nuovi abbonamenti
- Rinnovi dell'abbonamento
- Buoni riscattati

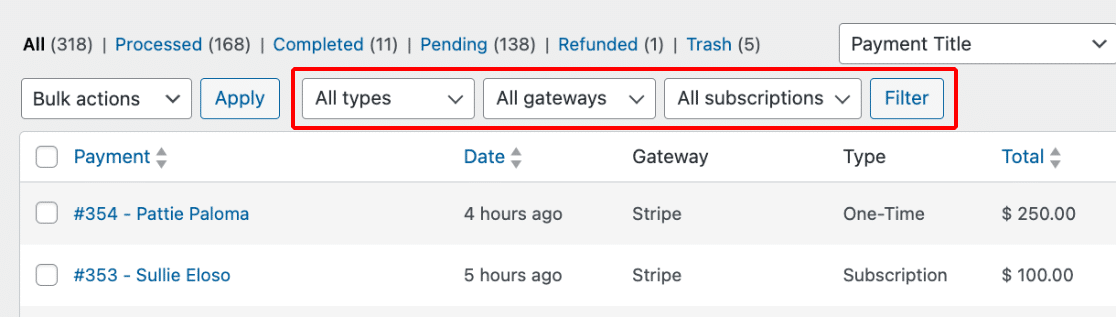
Inoltre, puoi filtrare i pagamenti in base a vari criteri utilizzando i menu a discesa nella parte superiore della tabella dei pagamenti, che includono:
- Tutti i tipi : il tipo di pagamento, che include i pagamenti una tantum e quelli di abbonamento.
- Tutti i gateway: il metodo di pagamento utilizzato per gestire e approvare la transazione di pagamento, inclusi PayPal Standard, PayPal Commerce, Stripe, Square e Authorize.net.
- Tutti gli abbonamenti : lo stato corrente del pagamento basato sull'abbonamento, che può essere uno dei seguenti: Attivo, Annullato o Non sincronizzato.

Nota: l'opzione di filtro Tutti i gateway è disponibile solo se hai abilitato più gateway di pagamento in WPForms.
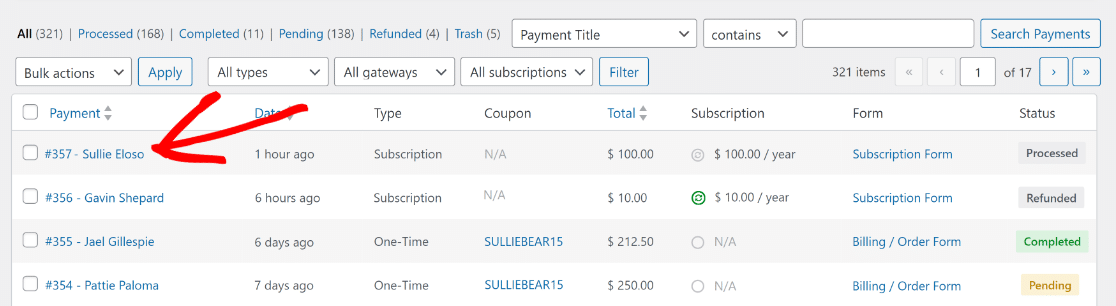
Se hai bisogno di maggiori informazioni su un pagamento specifico, fai semplicemente clic sull'e-mail del pagatore situata nella colonna Pagamento .

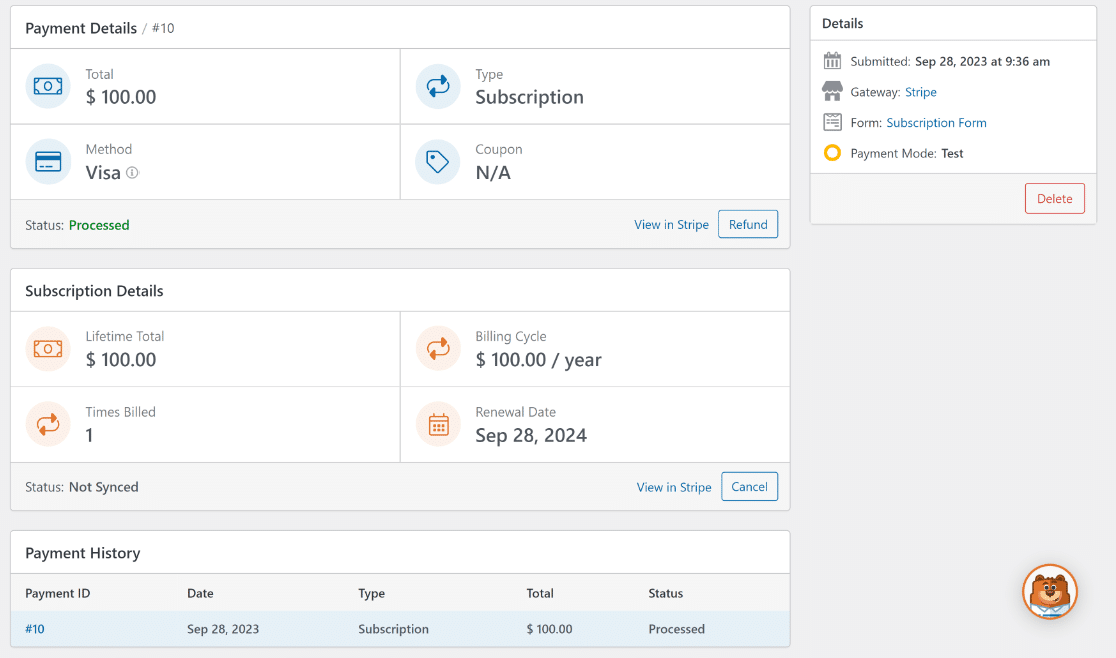
Ora potrai visualizzare tutte le informazioni necessarie relative a quel pagamento sulla sua pagina di pagamento dedicata.

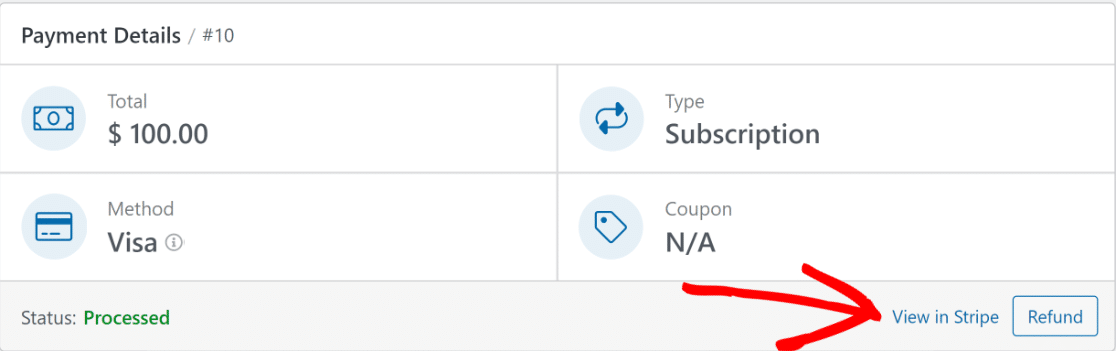
Se necessario, puoi fare clic su Visualizza in Stripe per accedere ai dettagli di pagamento direttamente all'interno della rispettiva piattaforma del gateway di pagamento.

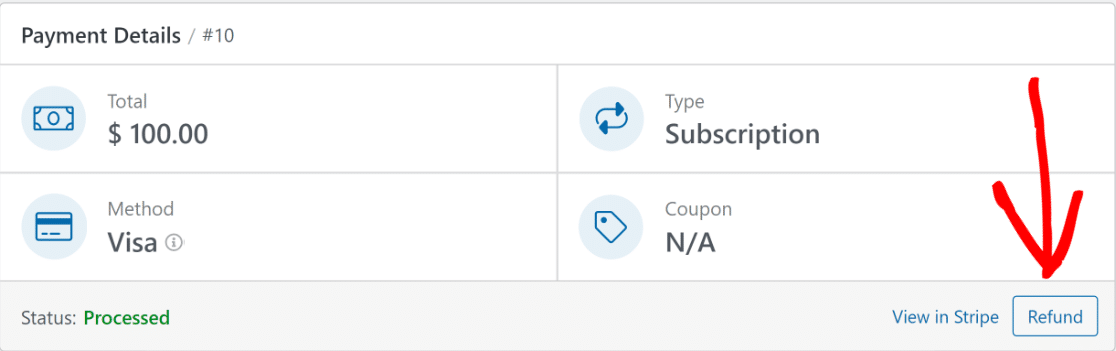
Oppure, se desideri avviare un rimborso tramite il gateway di pagamento per il rispettivo pagamento, fai clic sul pulsante Rimborso .

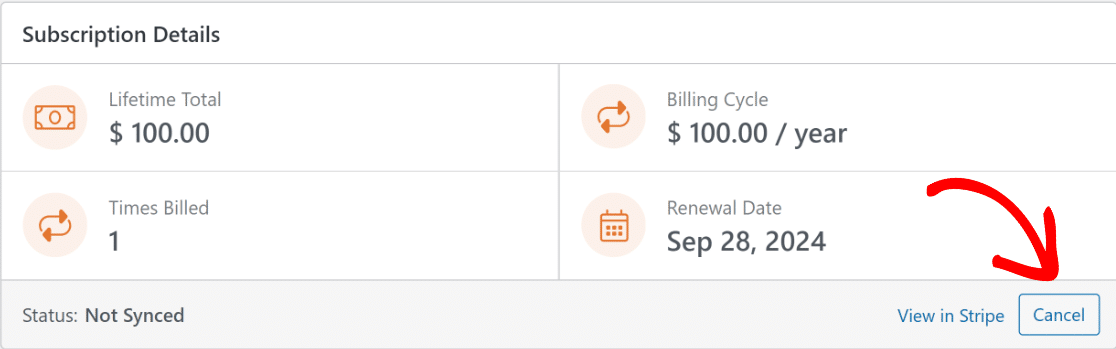
Puoi anche annullare un abbonamento direttamente dalla dashboard di WordPress facendo clic sul pulsante Annulla relativo al rispettivo pagamento.

Per ulteriori informazioni sulla navigazione e sulla visualizzazione dei dettagli della pagina di iscrizione individuale, fare riferimento alla nostra guida sulle Iscrizioni dei moduli.
Altre domande sul webhook Stripe di WordPress
L'integrazione di Stripe Webhook in WordPress è un argomento popolare tra i nostri lettori. Ecco le risposte ad alcune domande comuni a riguardo.
Come passare dalla modalità live a quella di test per il webhook Stripe?
Puoi passare dalla modalità di sincronizzazione Live a quella di Test visitando *domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
Come aggiungo i webhook Stripe a WordPress?
Puoi utilizzare l'integrazione nativa di Stripe di WPForms per una configurazione perfetta del webhook sul tuo sito WordPress, senza alcuna conoscenza di programmazione.
WordPress supporta i Webhook?
Sì, WordPress supporta i webhook e strumenti come WPForms rendono l'integrazione ancora più semplice con Stripe.
Stripe è gratuito su WordPress?
Sebbene Stripe abbia costi di elaborazione, integrarlo con WordPress utilizzando la funzionalità Stripe nativa di WPForms non impone costi aggiuntivi dal lato plug-in.
Successivamente, scopri come creare un coupon monouso in WordPress
Vuoi imparare come creare coupon monouso senza WooCommerce? Scopri il modo più semplice per creare un modulo per la gestione e la distribuzione di coupon monouso con WPForms.
Crea ora il tuo modulo WordPress
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
