如何在 Elementor 中自訂 WordPress 表單 [+ 範本]
已發表: 2023-09-29您想在 Elementor 中建立和自訂自己的 WordPress 表單嗎?
為您的網站定製表單是展示您的特定品牌、個人化和意圖的好方法。 透過 WPForms 和 Elementor 提供的直覺式建構器,自訂變得輕而易舉。
在本文中,我們將向您展示如何在 Elementor 中自訂您最喜歡的 WordPress 表單。 另外,我們也提供了一些您可能想自己取得的最受歡迎的表單範本。
立即建立您的 WordPress 表單
WordPress 需要 Elementor 嗎?
您不一定需要為您的 WordPress 網站取得 Elementor 插件,但它非常有用。
Elementor 是一個頁面建立器插件,提供拖放介面,非常適合那些沒有強大編碼技能或設計專業知識的人。 它提供廣泛的定制,允許您創建您想要的網站佈局和設計。
因此,您的 WordPress 網站是否需要它取決於您的特定要求和偏好。 如果您熟悉 HTML、CSS,並且具有很強的設計能力,則可能不需要 Elementor。
Elementor 提供免費和高級版本,因此您始終可以從免費版本開始,並根據需要進行升級,使其能夠滿足您的需求。
如何在 Elementor 中自訂 WordPress 表單
在本文中
- 安裝並啟用插件
- 聯絡表
- 時事通訊註冊表
- 營地報名表
- 客戶訂單
安裝並啟用插件
不用說,您需要 WPForms 和 Elementor 才能執行此處的這些步驟。

但無論如何我們還是要說:請務必在 WordPress 儀表板中安裝並啟用 WPForms 和 Elementor 外掛。
有關在網站上安裝插件的完整說明,請查看這份方便的指南。
現在,您已準備好開始自訂。 我們將向您展示如何在 Elementor 中執行此操作,從基本聯繫所需的要素開始。 然後,我們將為每個表單範例建立這些元素(雙關語),因為它們變得更加複雜。
想要更多靈感嗎? 查看在 Elementor 中新增和自訂 WordPress 表單的不同方法。
聯絡表
聯絡表單是您網站上最必要的表單之一,並且仍然是我們最受歡迎的表單範本。
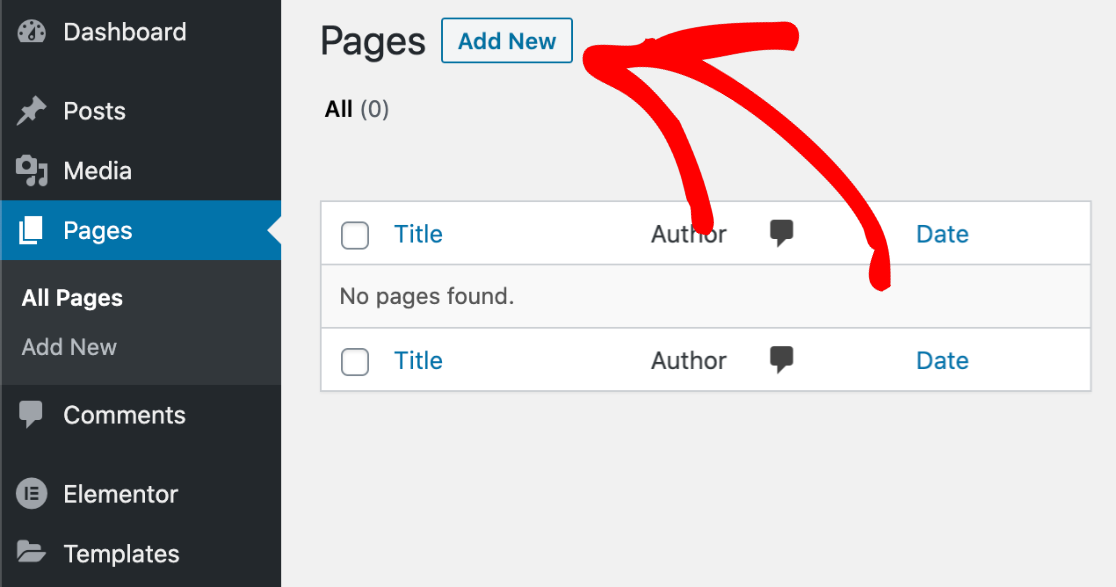
若要使用 Elementor 建立聯絡表單,請先導覽至您的 WordPress 儀表板。 按一下側邊欄中的頁面,然後按一下新增新的。

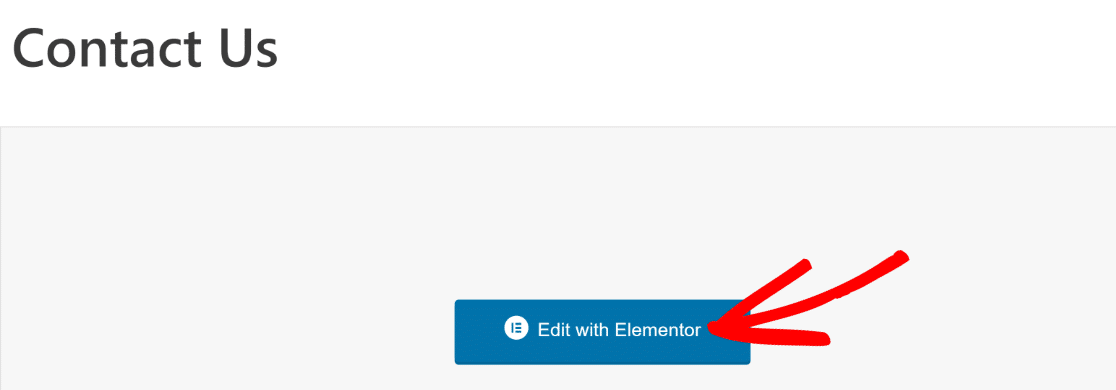
然後,點擊藍色的「使用 Elementor 編輯」按鈕載入 Elementor 頁面建立器,該建構器可讓您嵌入聯絡表單並自訂各種頁面元素。

現在,Elementor 頁面建立器將打開,您可以在其中拖放各種區塊和元素以包含在頁面上。
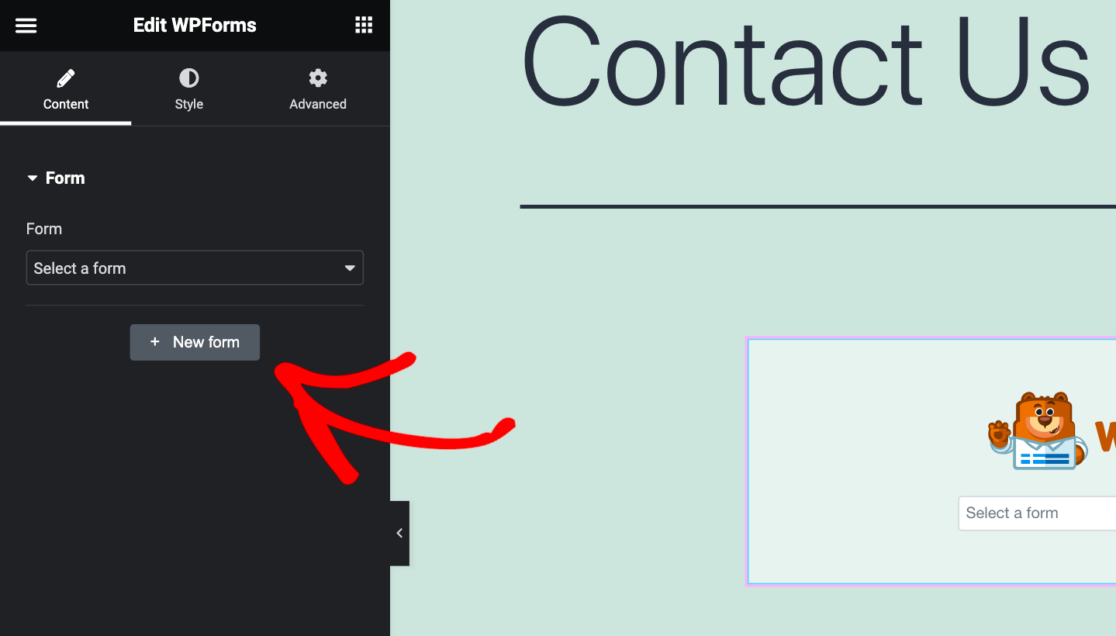
繼續將 WPForms 區塊拖放到頁面上。 現在,您可以從此處的下拉式選單中選擇一個表單,也可以新增一個表單。
讓我們點擊“+ 新表單”將表單放入區塊中。

然後,WPForms 建構器將加載,以便您可以自訂要在 Elementor 中使用的表單。
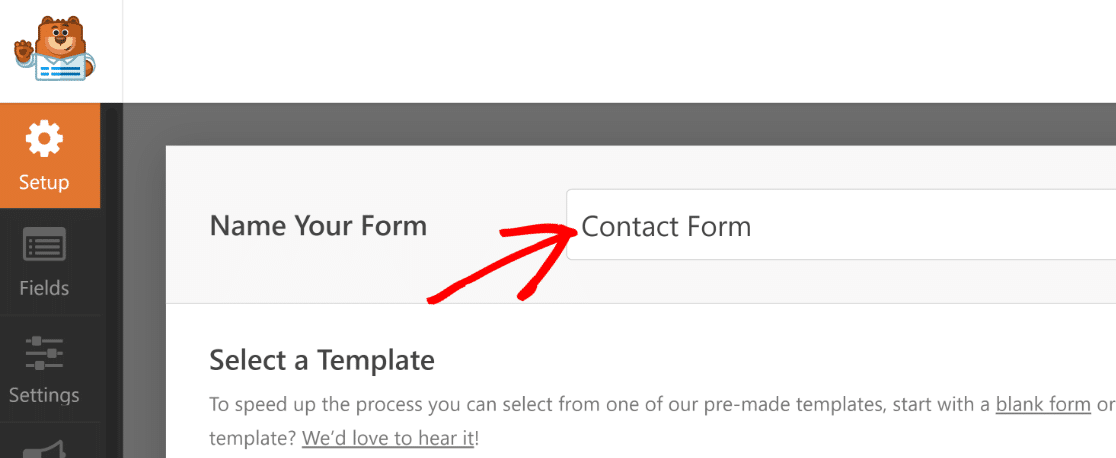
首先,透過在螢幕頂部的方塊中鍵入內容來命名您的表單。 我們將其命名為“聯絡表單”,以便我們知道稍後在哪裡以及如何使用它。

然後,從庫中選擇一個範本來建立您的表單。
您可以使用空白表單範本從頭開始建立表單,也可以使用預先製作的包含所有必要欄位的特定範本來開始工作。
對於我們的聯絡表,我們將使用一個範本。
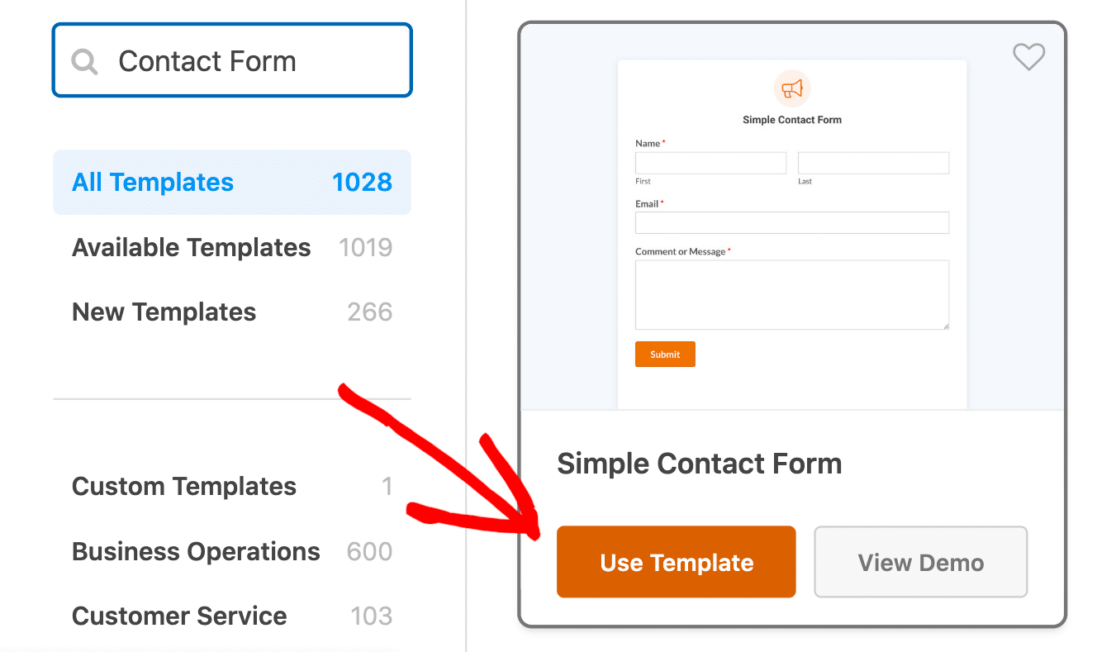
您可以向下捲動頁面來瀏覽模板,也可以搜尋特定內容。 例如,搜尋“聯絡表單”,將產生各種聯絡表單範本供您選擇。
我們將使用簡單聯絡表單範本來建立我們的表單。

這是我們最受歡迎的表單範本之一,因此我們建議您也使用它來獲得好處!
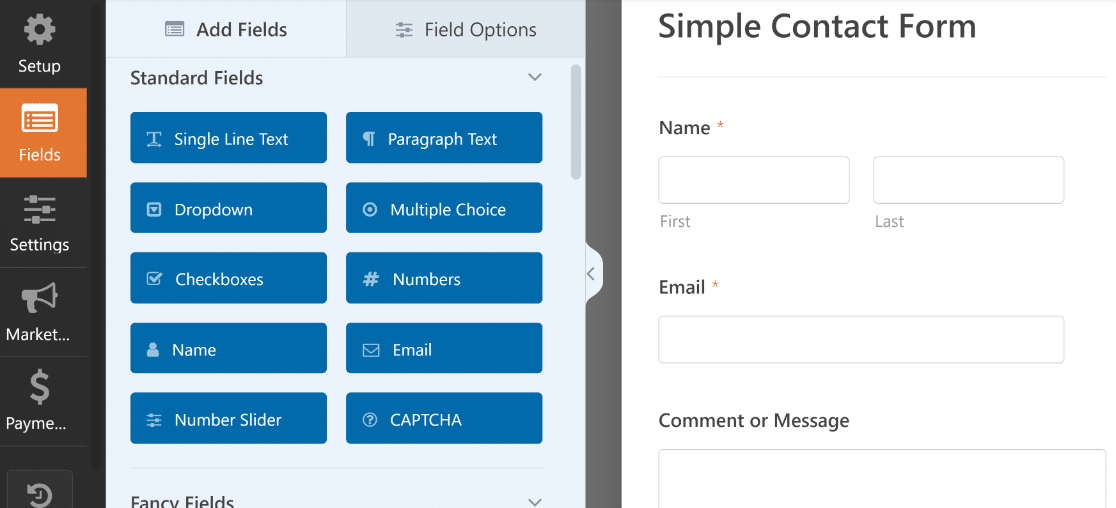
而且,與往常一樣,此表單範本很容易使用其他欄位和設定進行自訂。 只需按一下並按住所需欄位並將其拖曳到您的表單上即可。 然後,只需單擊該欄位即可對其進行編輯。

使用簡單聯絡表單模板,您的表單會收集使用者的姓名,以便您可以個性化與他們的任何通信,並且還會將他們的訊息或評論轉發給您。
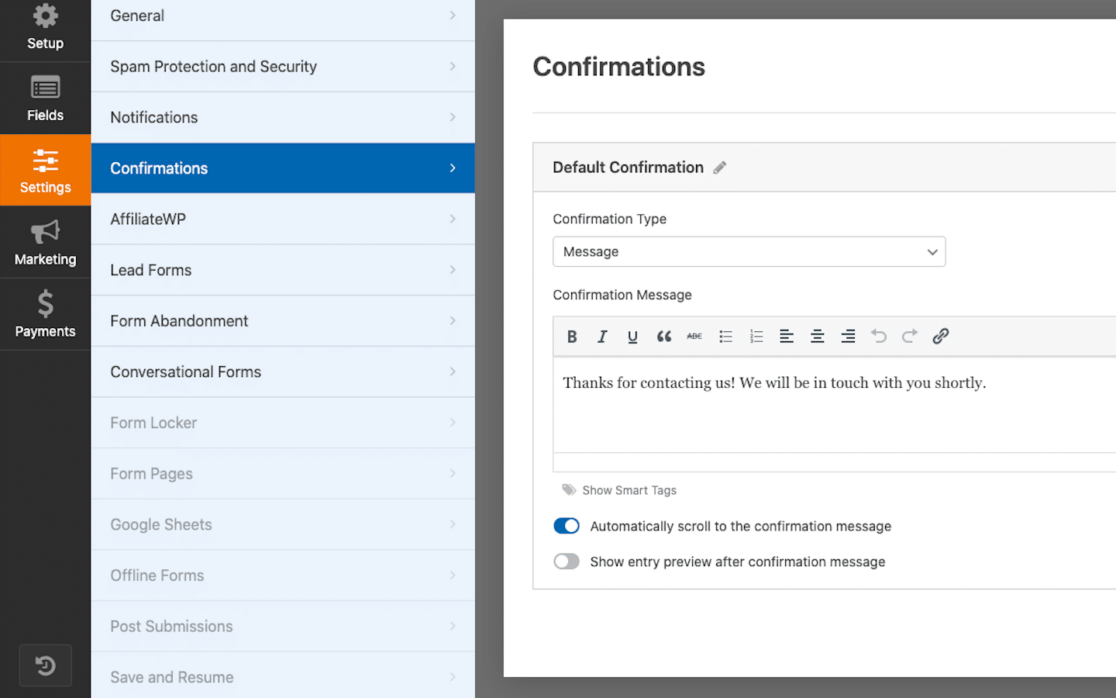
表單上需要考慮的另一個自訂元素是使用者在提交表單時收到的確認訊息。 導覽至表單產生器的「設定」部分,然後按一下「確認」標籤。

在這裡,您可以編輯表單使用者點擊「提交」後畫面上顯示的訊息。
在我們的簡單聯絡表單範本上,確認訊息顯示:「感謝您與我們聯絡! 我們將盡快與您聯繫。”
請注意,我們在庫中提供的所有表單範本都已為您的用戶準備好相關的確認訊息,但我們鼓勵您以您認為合適的方式編輯此訊息!
完成對表單的任何自訂後,請按一下頂部的「儲存」按鈕。 您可以透過點擊表單產生器視窗右上角的X來關閉表單產生器。

現在,我們將回到 Elementor 頁面建立器。
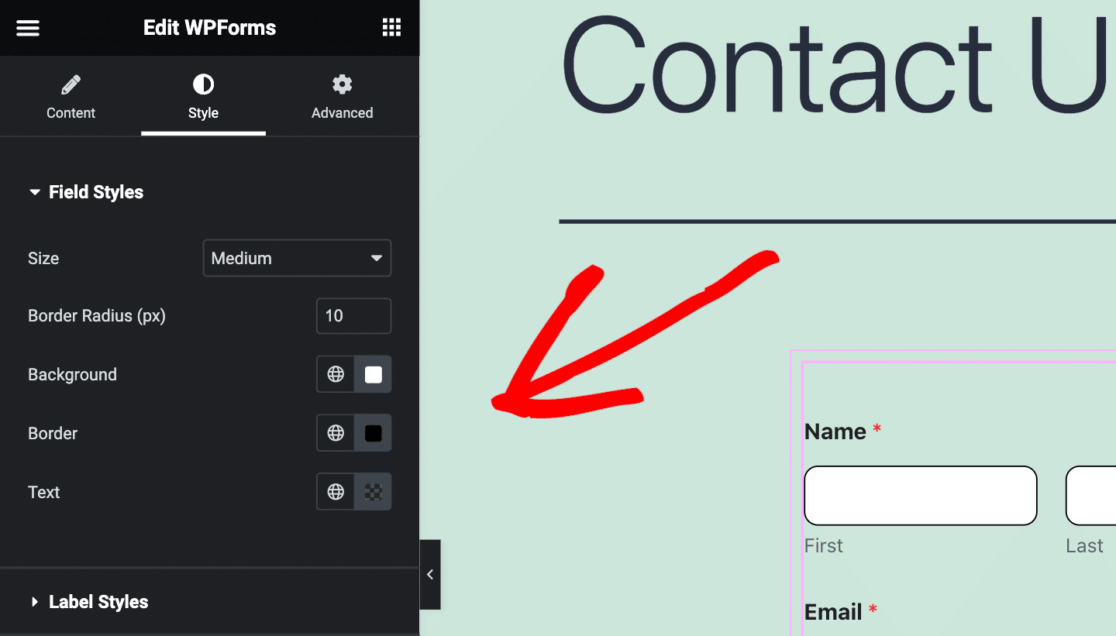
透過嵌入頁面上的聯絡表單模板,我們現在可以自訂表單樣式。 我們可以編輯欄位、標籤、按鈕等的樣式。
在我們的表單上,我們使用“字段樣式”設置,只需單擊幾下即可增加邊框半徑和顏色。

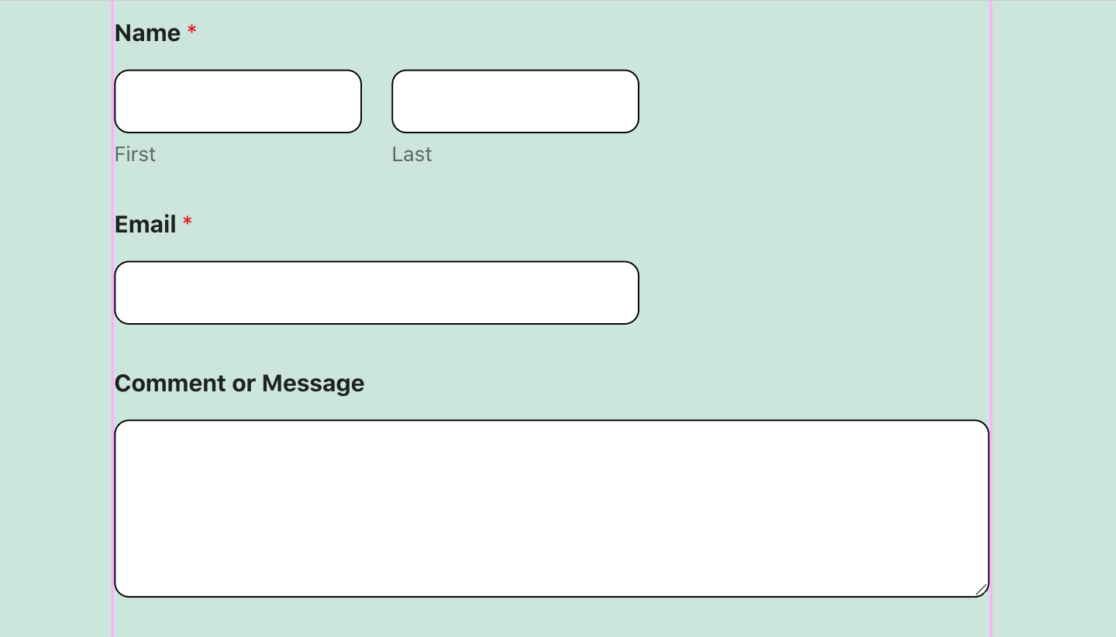
您可以看到,幾次快速自訂就對該表單頁面的樣式產生了相當大的影響。
你會想出什麼樣的造型呢?

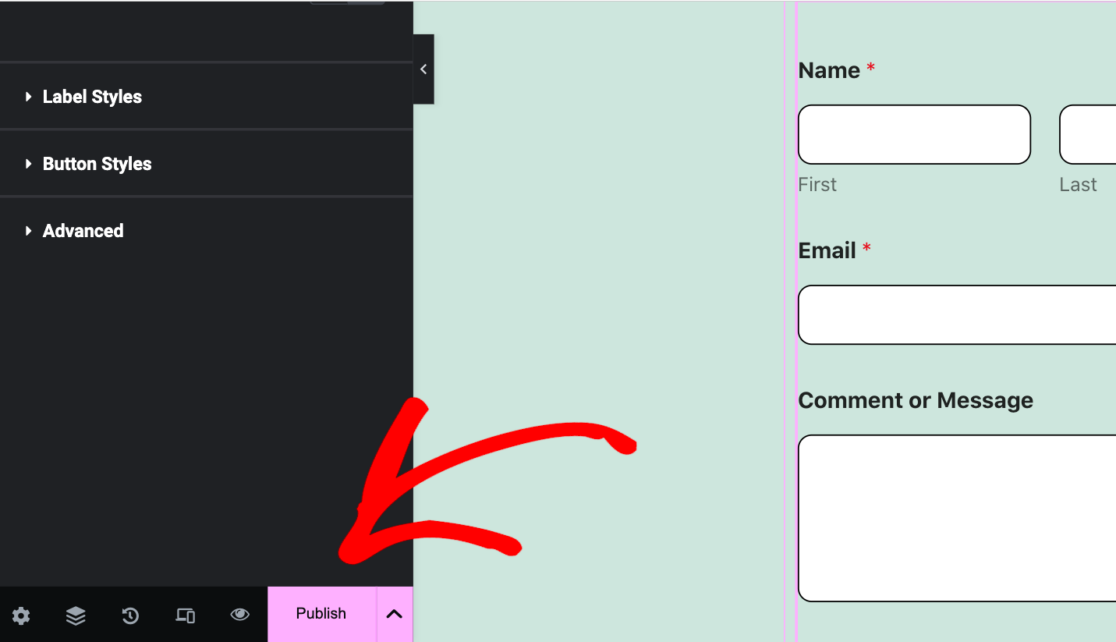
完成表單樣式自訂後,請務必發佈表單頁面。
只需點擊底部工具列上的“發布”按鈕即可。


現在,我們將在這些步驟的基礎上使用 Elementor 自訂更多表單頁面。
時事通訊註冊表
您可能希望在網站上使用的另一種常見表格類型是時事通訊註冊表單。
要在 Elementor 中自訂此表單,您將從上面的第一步開始:使用 Elementor 新增和編輯新頁面,使用 WPForms 區塊新增表單,然後選擇要用作表單的範本。
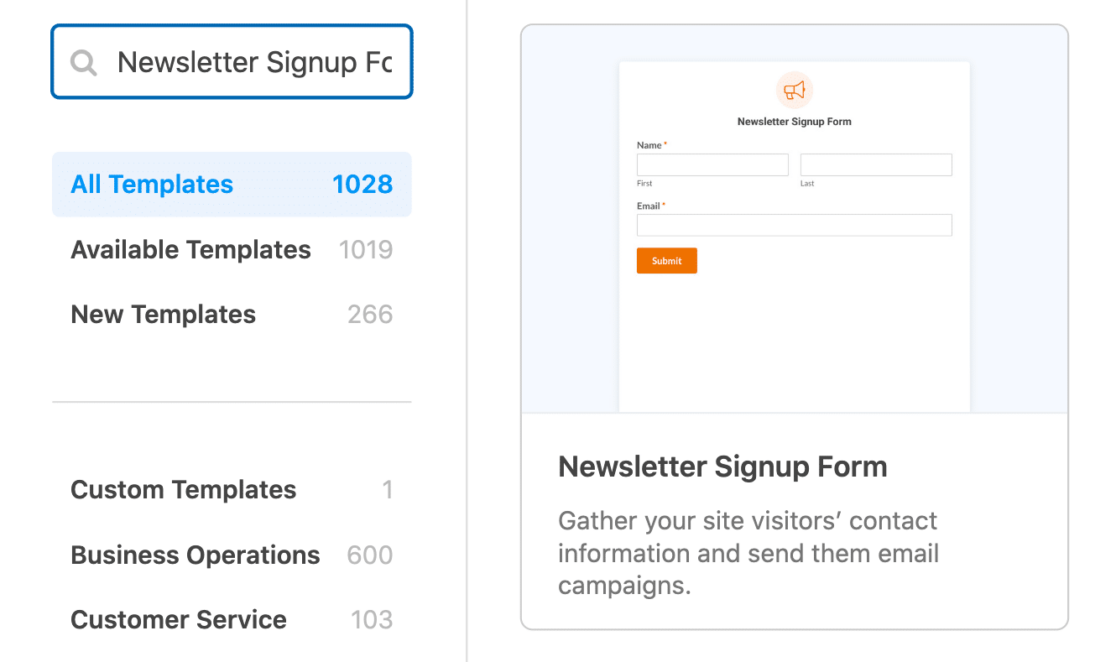
由於您的網站訪客將使用此表單進行註冊以接收您的新聞通訊,因此您需要一個包含用於收集其姓名和電子郵件地址的欄位的範本。
因此,我們將使用時事通訊註冊表單範本。

然後,您可以使用表單產生器包含其他字段,例如條款和條件複選框、用於防止垃圾郵件註冊的自訂驗證碼,甚至是地理位置功能。
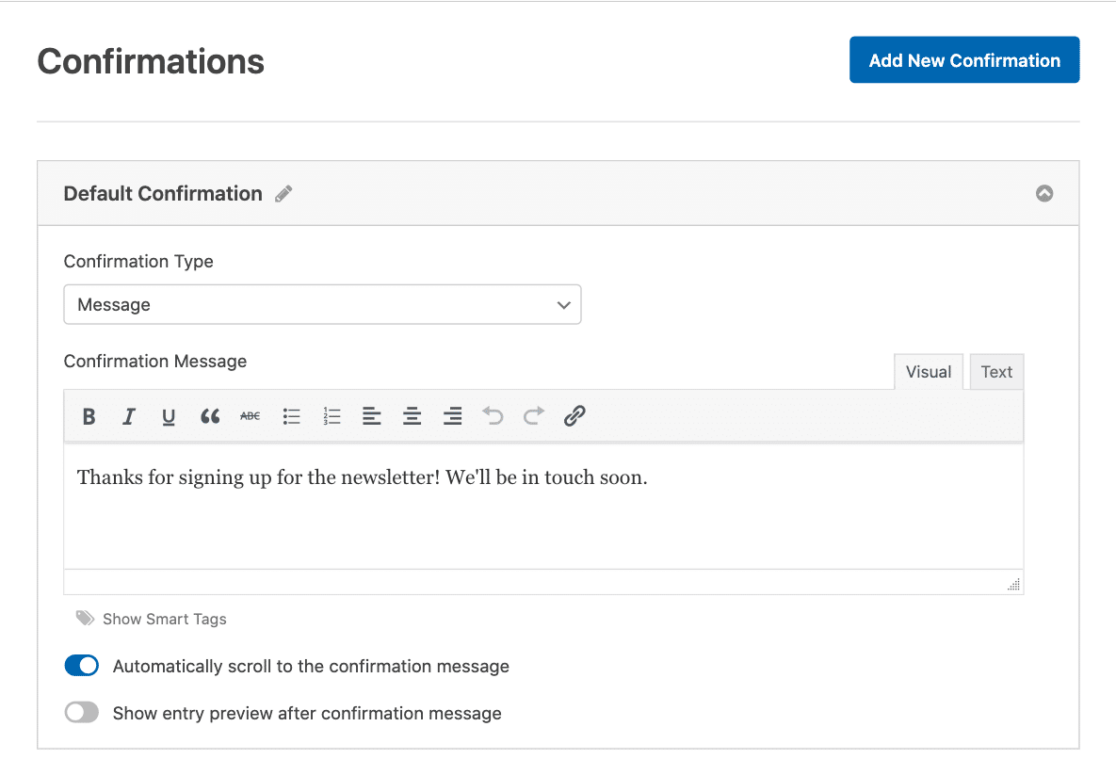
至於確認訊息,由於範本再次為您處理好。

像往常一樣,我們鼓勵您寫下您希望新訂閱者收到的任何訊息。 同時,它說:“感謝您訂閱時事通訊! 我們很快就會聯繫。”
完成後退出前,請不要忘記儲存您的電子報註冊表。
然後,回到 Elementor,我們可以再次自訂表單的樣式。 這次,讓我們更改欄位樣式、標籤樣式和按鈕樣式。
我們將繼續在這裡自訂欄位樣式,就像我們在上面的聯絡表單上所做的那樣:將邊框半徑增加到 10 像素並將其顏色變更為黑色。
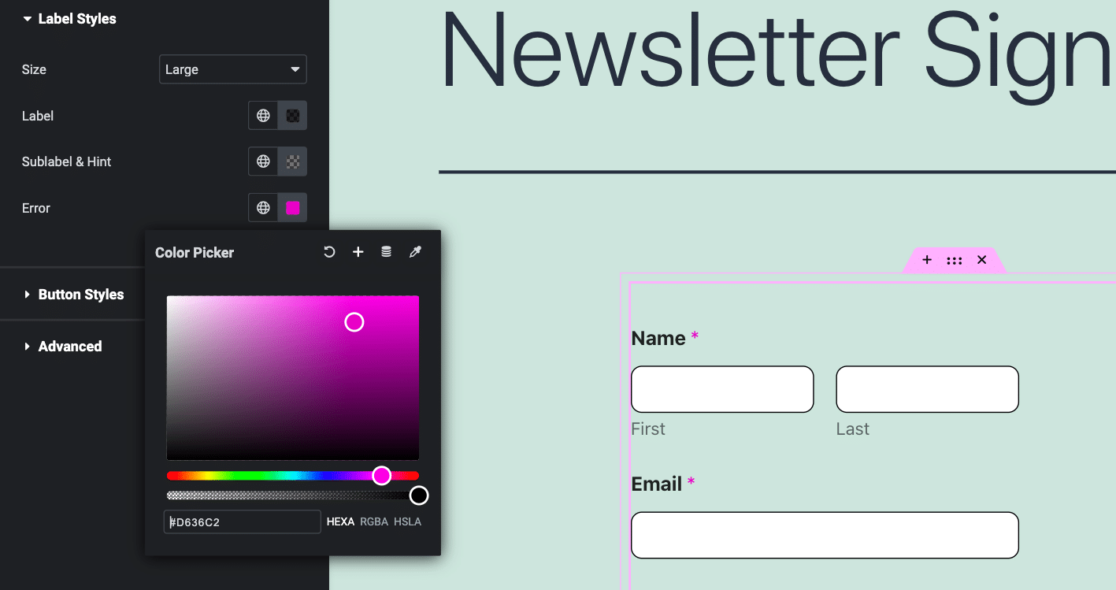
現在,我們也關注標籤樣式。 若要使表單上的標籤更加突出,請增加其尺寸。 我們還選擇一種有趣的顏色用於錯誤訊息。 您可以看到此顏色用於欄位標籤上的星號。

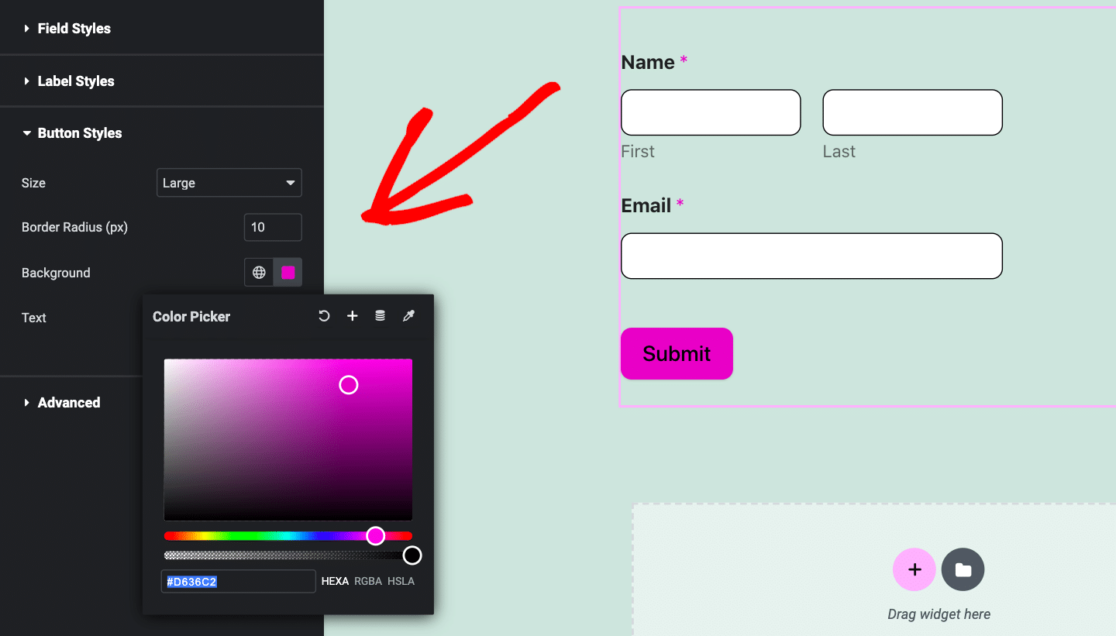
然後,將注意力轉向「提交」按鈕。
正如您在我們的表單上看到的,我們使用按鈕樣式來增加按鈕的大小,以及背景和邊框的顏色以匹配我們的其餘樣式。

為了獲得完美的顏色匹配,我們只需複製使用標籤樣式中的顏色選擇器選擇的粉紅色,並將其貼上到按鈕樣式的背景顏色選擇器中。
接下來,我們將利用 Elementor 中的所有表單樣式選項發揮更多創意。
營地報名表
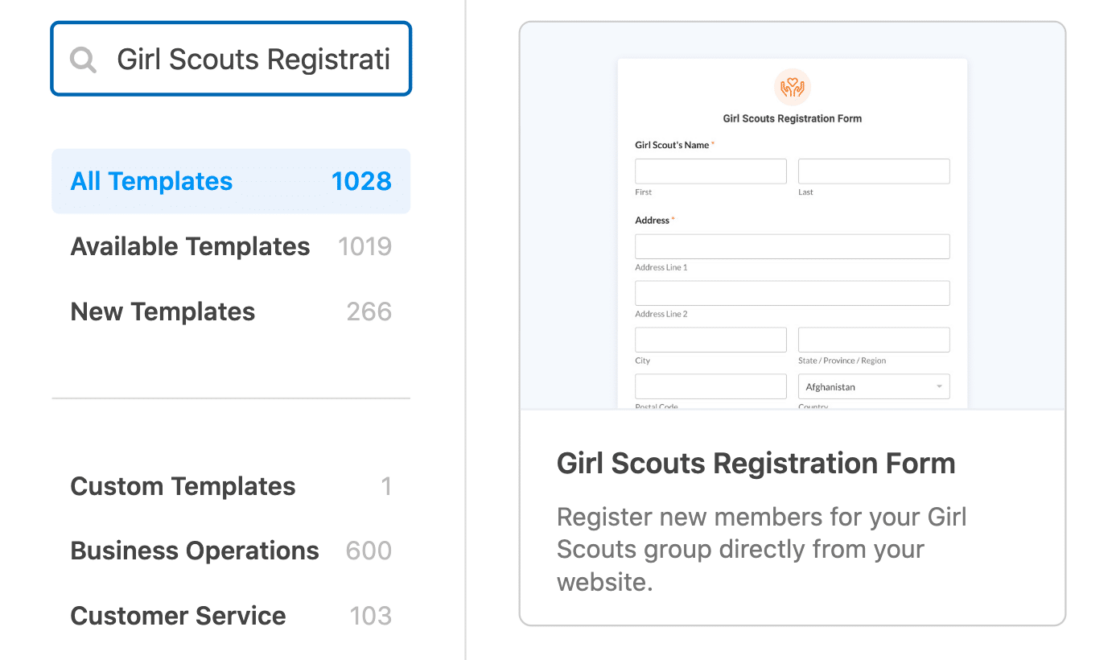
註冊表是我們最受歡迎的範本之一,其中營地註冊的表單範本最近需求量最大。
我們將瀏覽此處已經介紹的大部分步驟,然後直接從 WPForms 中選擇表單範本。
對於此表格,請繼續從我們圖庫中的選擇中取得女童子軍營註冊表範本。

我們不會太擔心編輯表單欄位或確認訊息,但我們非常歡迎您自訂範本以滿足您組織的需求。
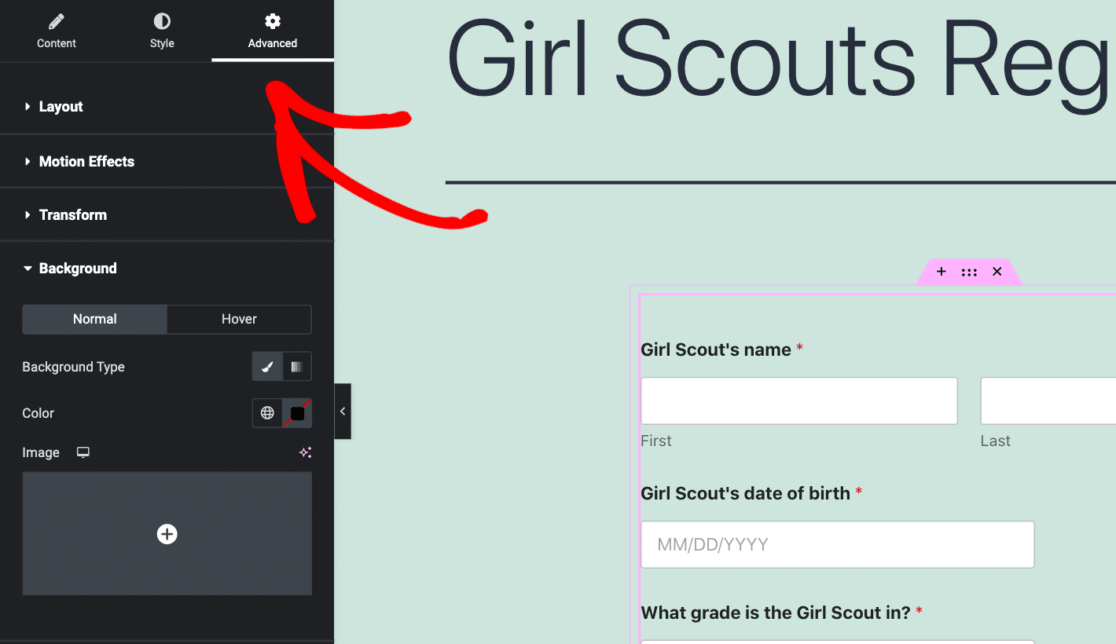
然後,在 Elementor 頁面建立器中,我們將在進階設定中工作。

透過此設定選項卡,我們可以使用 WPForms 區塊進行許多樣式設置,包括上傳自訂背景的圖像。
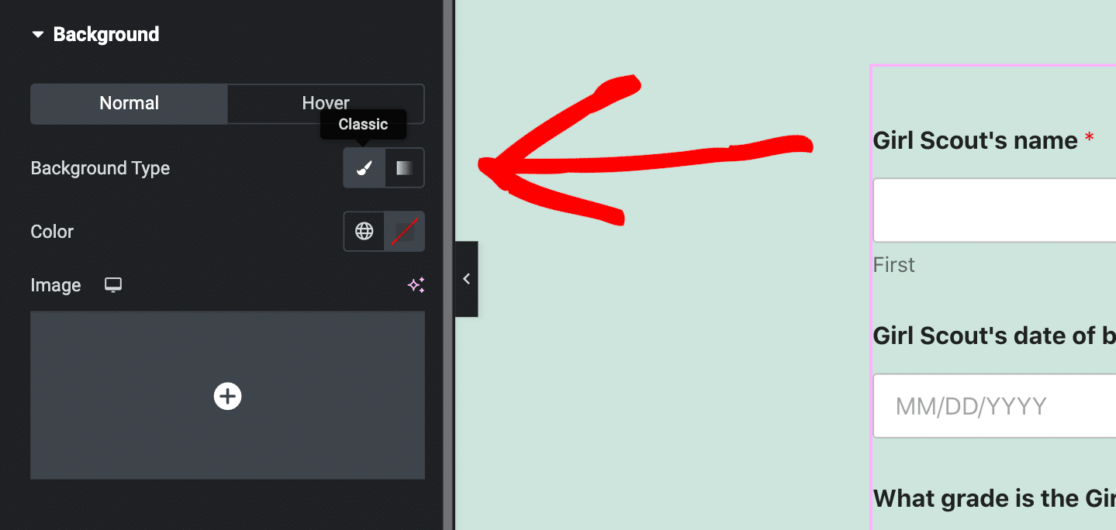
點擊“進階”設定下方的“背景”標籤來建立背景。 並確保背景類型為Classic 。

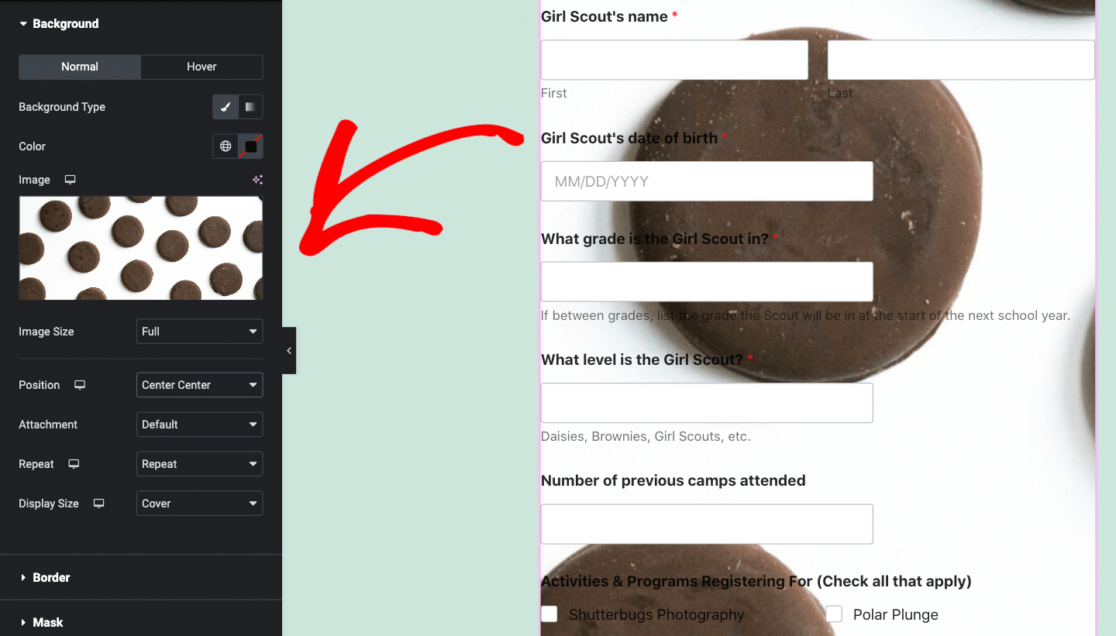
然後您可以上傳圖像作為 WPForms 區塊中顯示的背景。

雖然確實需要對背景的圖像大小、位置和其他元素進行一些配置,但這種自訂功能值得付出努力。
例如,在上面的範例中,我們可能希望在發布之前編輯文字顏色、邊距和對齊方式以及表單的其他元素。
客戶訂單
我們不能寫一篇以表單範本為特色的文章而不提及我們的訂單表單範本。
我們將再次跳過已經介紹過的步驟,直接進行自訂。 對於此處的表單,我們將使用最受歡迎的訂單表單範本:客戶訂單表單範本。

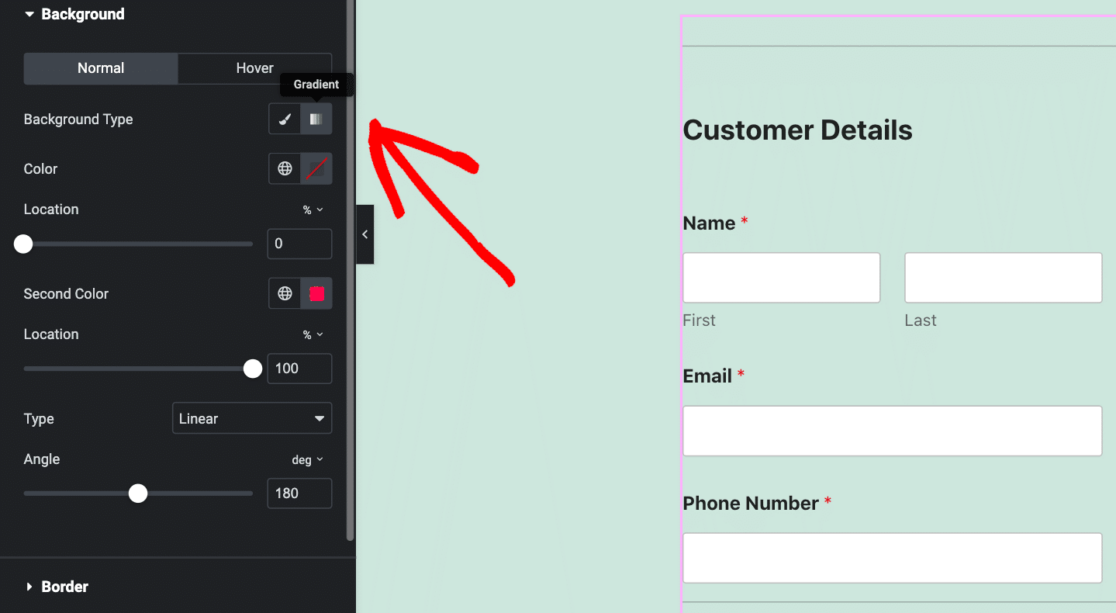
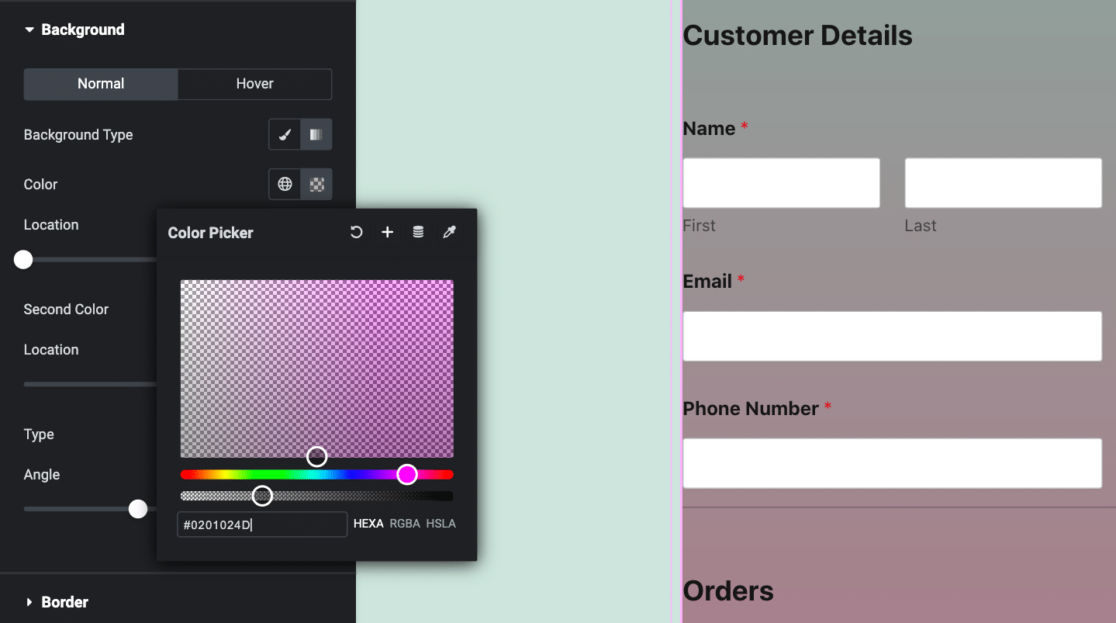
現在,我們回到 WPForms 區塊進階設定。 我們也重新造訪「背景」選項卡,但這一次, 「背景類型」是「漸層」 。

透過漸變設置,您可以混合和搭配您能想到的任何類型的顏色搭配,這將以漸變的形式應用於訂單的背景。

最終結果令人驚嘆,自訂選項無窮無盡。
現在,這只是 WPForms 和 Elementor 的所有自訂和樣式選項的冰山一角。 因此,請務必查看我們的其他 Elementor 教學和文章。
立即建立您的 WordPress 表單
接下來,將 Elementor Forms 連接到 Google Sheets
恭喜! 您已經在 Elementor 中建立出色的表單了。
現在,嘗試將這些表單連接到 Google 試算表。 雖然 Elementor 可以將表單條目儲存在 WordPress 儀表板中,但有時您可能會想要在 Google 試算表中保留表單條目和潛在客戶的副本。
因此,請查看我們的教程以了解具體操作方法!
準備好建立您的表單了嗎? 立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
