WordPress Stripe Webhook を設定する方法 (WooCommerce を使用しない場合)
公開: 2023-10-11スムーズなオンライン支払いプロセスのために WordPress Stripe Webhook を統合する方法を考えたことはありますか?
Stripe Webhook の機能を活用することで、支払いゲームを強化し、シームレスなユーザー エクスペリエンスを確保できます。
このチュートリアルでは、Stripe Webhook を WPForms と簡単に統合し、サイトと Stripe アクティビティの同期を保つ方法を説明します。
WPForms を使用して Stripe Webhook をセットアップする
Stripe Webhook を設定する方法 (WooCommerce を使用しない場合)
WPForms のネイティブ Stripe 統合を使用して、Stripe Webhook を簡単に設定できます。 開始するには、以下の手順に従ってください。
記事上で
- 1. WPFormsのインストールとアクティブ化
- 2. Stripe を WordPress サイトに接続する
- 3. Stripe Webhook を手動で設定する
- 4. Stripe で Webhook エンドポイントを作成する
- 5. 強化された支払い機能の活用
1. WPFormsのインストールとアクティブ化
WPForms を使用すると、サイト上でフォームを簡単に作成できます。 Stripe やその他の支払いプラットフォームと連携し、最高の WordPress 支払いプラグインの 1 つとなっています。
さらに、無料の WPForms プラグインを使用すると、注文フォームを Stripe に簡単に接続でき、取引ごとに名目 3% の手数料 + Stripe 手数料がかかります。
WPForms Lite の顧客を含むすべてのライセンス レベルは、Stripe への双方向接続に Webhook を使用することもできます。これは、WooCommerce よりも複雑で時間がかかりません。
追加料金を削除したい場合は、WPForms Pro にアップグレードすると、長期的にコストを節約し、より高度な機能にアクセスできます。

WPForms のバージョンを選択し、続行する準備ができたら、WordPress Web サイトでプラグインをダウンロードしてアクティブ化します。
素晴らしい! ここで、WPForms との Stripe 接続を設定し、Stripe Webhook を有効にして Web サイトと Stripe アクティビティを同期します。
2. Stripe を WordPress サイトに接続する
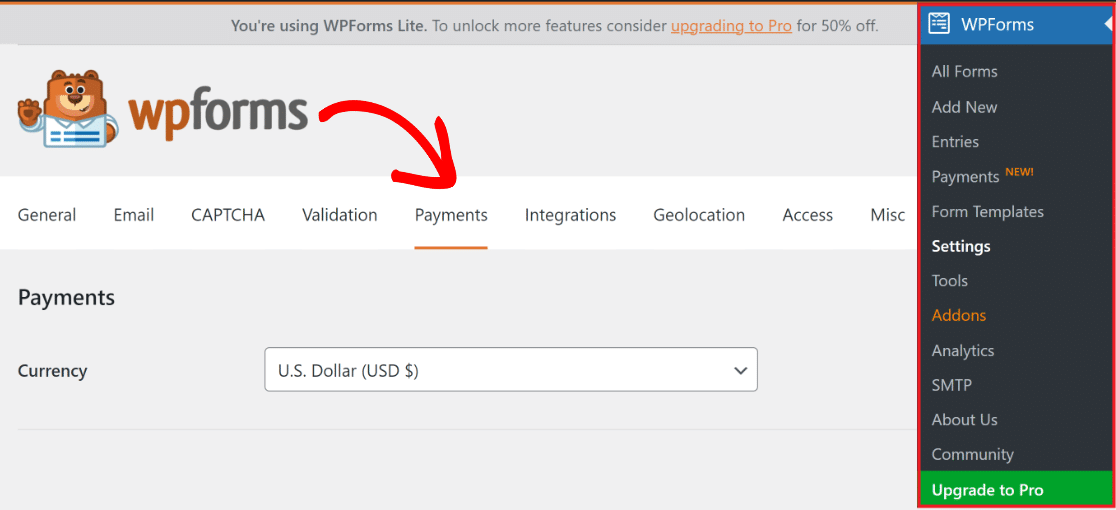
まず、WordPress ダッシュボードの左側のメニューでWPForms » 設定を開く必要があります。 そこから、 「支払い」タブをクリックします。

サイトで使用されている通貨を変更する場合は、続行する前にドロップダウン メニューから希望の通貨を選択してください。

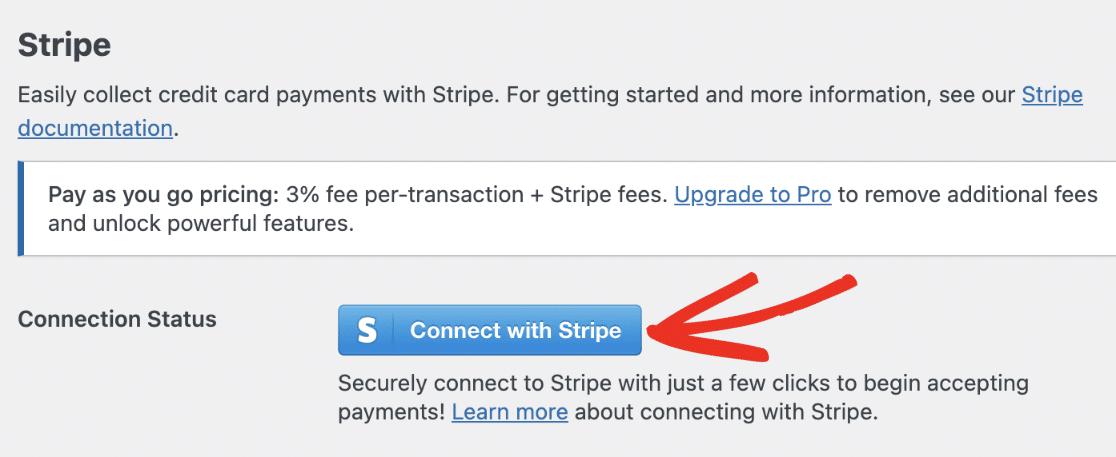
Stripe 決済をプラットフォームに統合する準備ができたら、下にスクロールして青い[Stripe で接続]ボタンをクリックします。

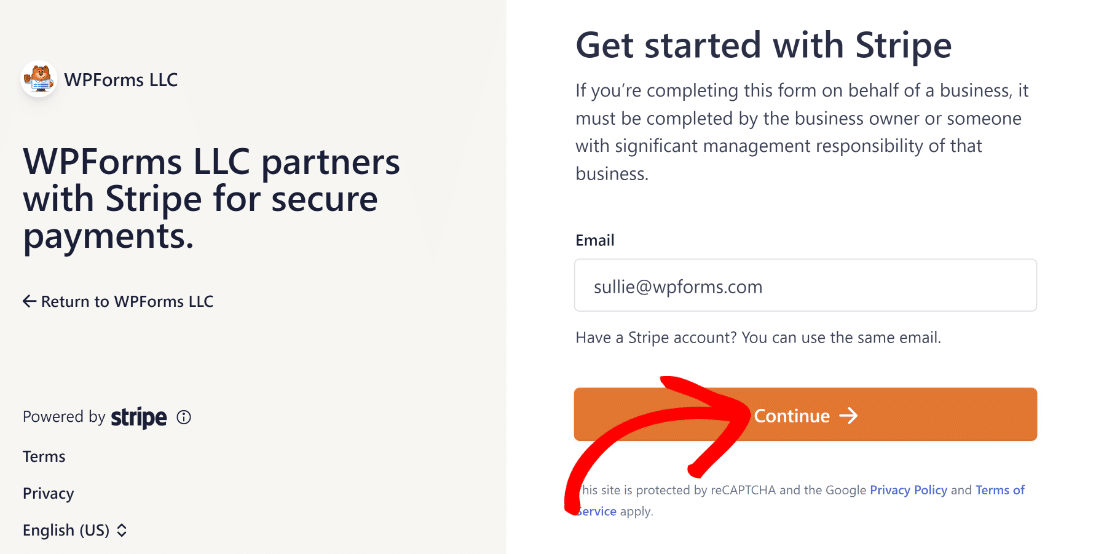
その後、Stripe アカウントを WPForms に接続するために、Stripe のログイン詳細を入力する必要があります。 Stripe アカウントをお持ちでない場合は、今すぐ作成してください。

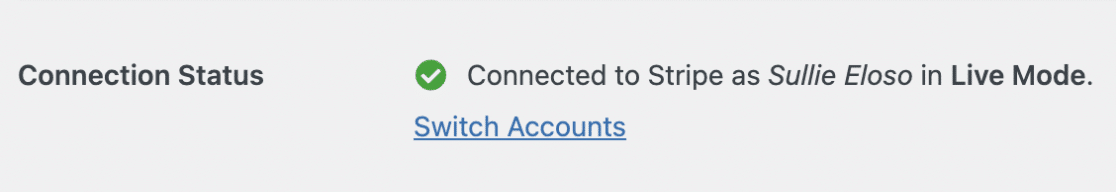
Stripe Connect ウィザードのすべての手順を実行すると、サイトの管理エリアにリダイレクトされます。 ここでは、 [接続ステータス]の横に緑色のチェックマークが表示されます。

注: Webhook は、サイトを Stripe に接続すると自動的に構成されます。 バックグラウンドで自動構成が数回試行されます。
ただし、まれに、アカウントで自動構成が機能しない場合があります。 したがって、WPForms は手動で設定するためのフィールドを表示します。
Stripe Webhook を手動で設定するには、Stripe ダッシュボードでエンドポイントを作成し、構成キーを WPForms にコピーする必要があります。
3. Stripe Webhook を手動で設定する
これを行うには、WordPress サイトの左側のメニューでWPForms » 設定に移動します。 「支払い」タブをクリックします。
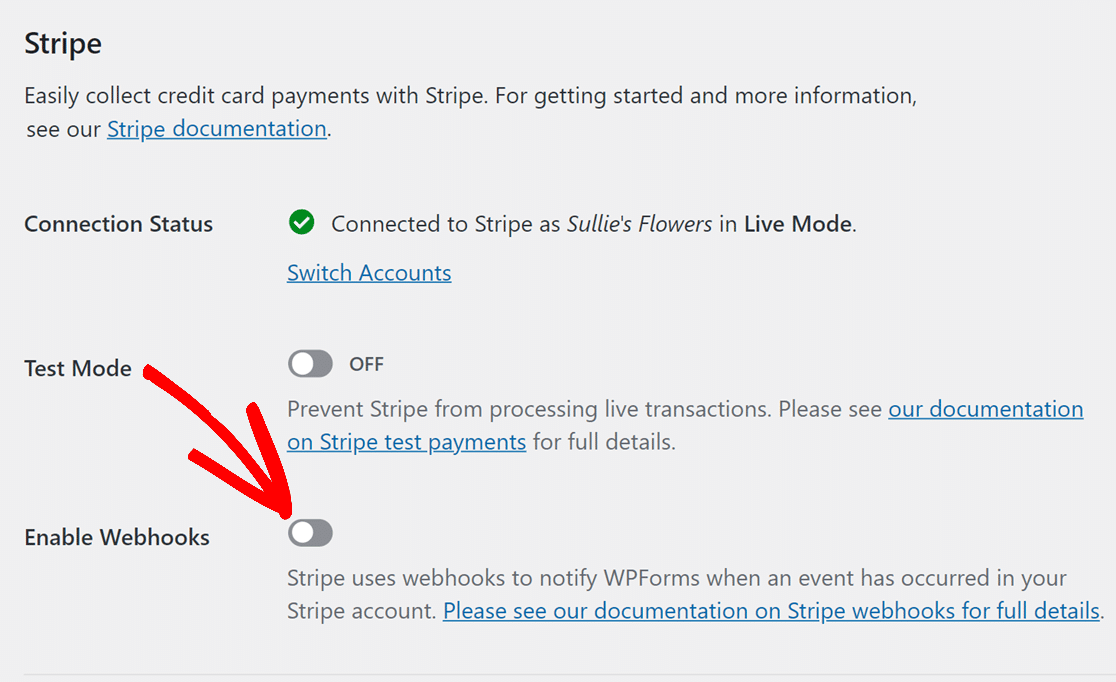
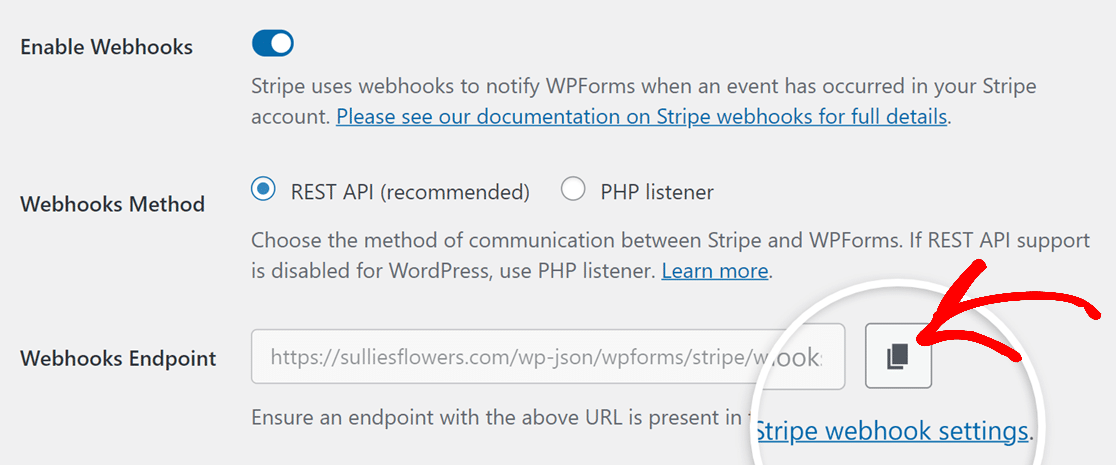
次に、 「 Stripe 」というラベルの付いた領域に到達するまで下にスクロールします。 まず、ここから[Webhook を有効にする]オプションを切り替えます。

次に、ページの下部にある[設定を保存]をクリックします。 ページが更新され、Webhook をさらに構成するための追加フィールドが表示されるはずです。

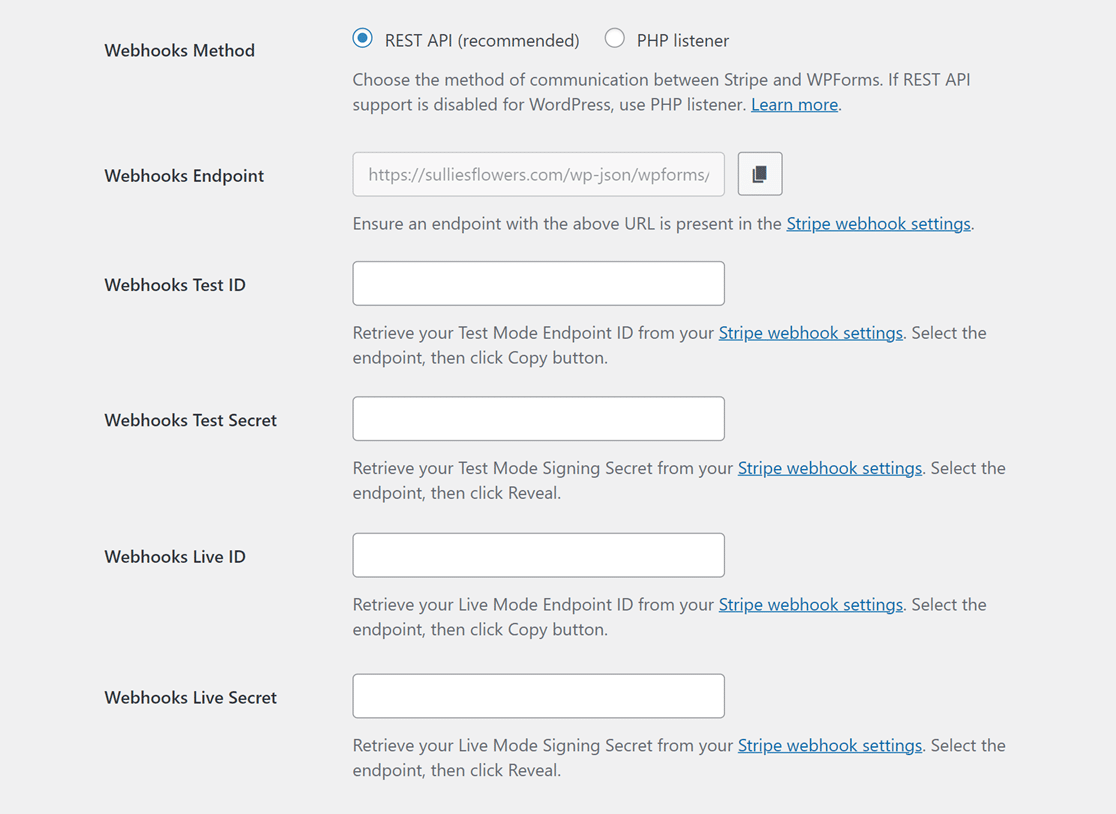
Stripe アカウントを利用して新しいエンドポイントを作成すると、これらのフィールドに必要なデータが提供されます。
注: ライブ モードとテスト モードでは個別のセットアップが必要です。 テスト モードの[Webhooks Test ID] フィールドと[Webhooks Test Secret]フィールドを使用します。
ライブ モードの場合は、Webhooks Live ID フィールドとWebhooks Live Secretフィールドを使用します。 サイトのモードが Stripe の設定と一致していることを確認してください。
その後*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settingsアクセスして、ライブ同期モードとテスト同期モードを切り替えることができます。
4. Stripe で Webhook エンドポイントを作成する
Stripe アカウントにログインし、新しいタブから Stripe ダッシュボードにアクセスすると、後で WPForms 設定ページに戻ることができます。
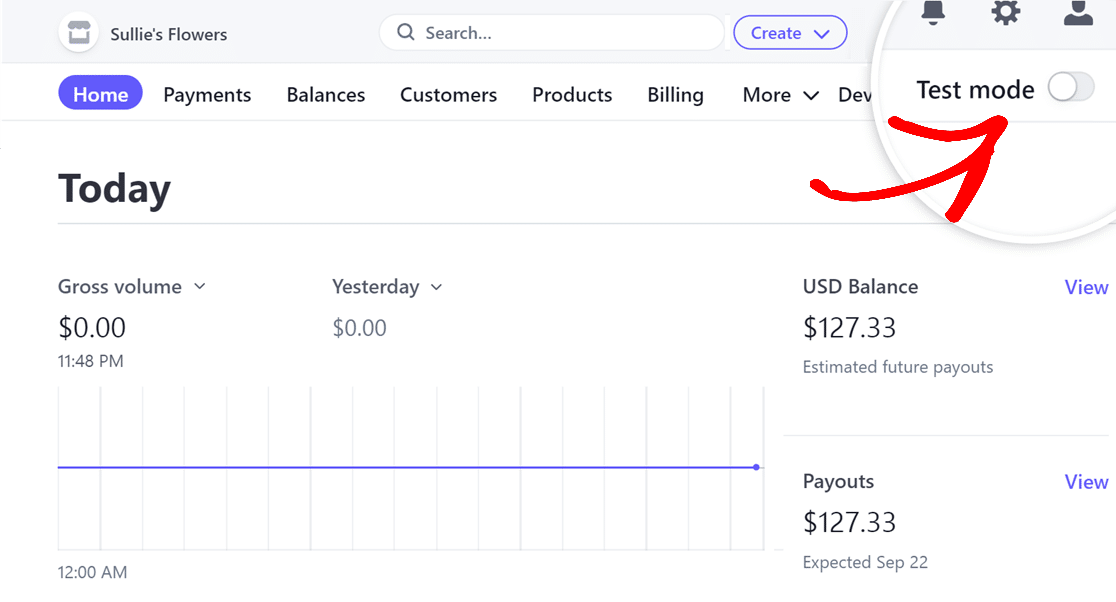
Stripe アカウントにログインすると、ページの右上隅にテスト モード切り替えボタンが表示されます。

注: テスト モードの場合はトグルをONにし、ライブ モードの場合はOFFにする必要があります。
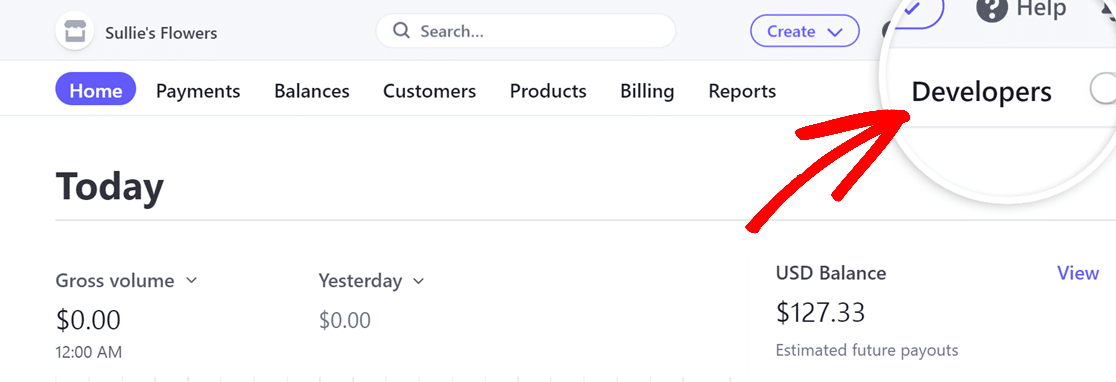
続行するには、ページの右上隅にある[開発者]オプションに移動します。

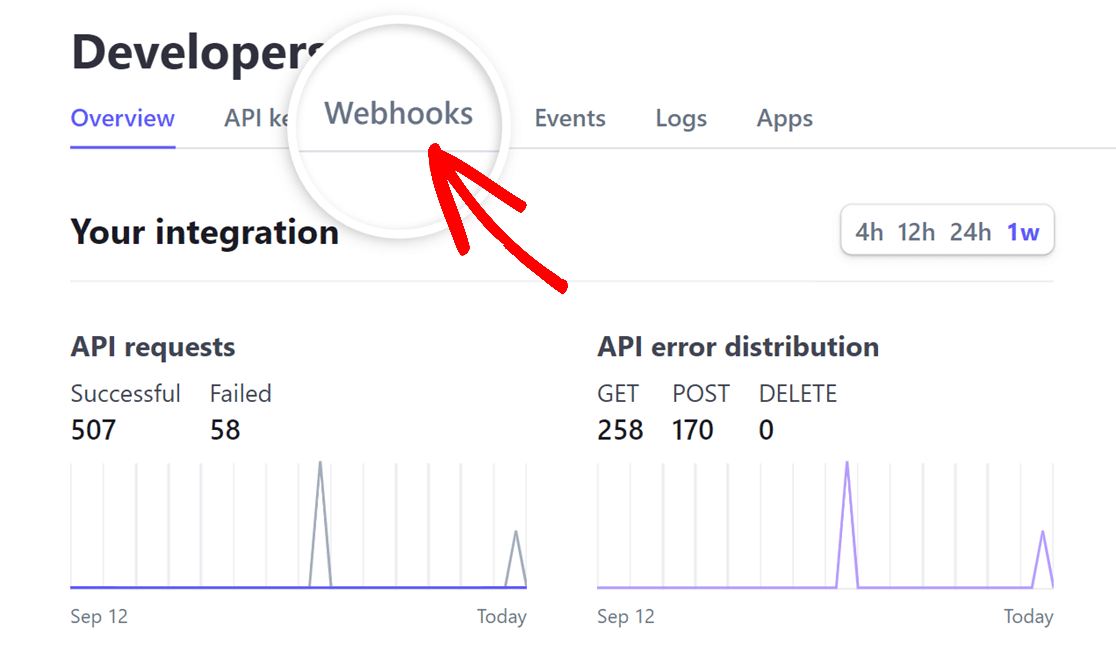
「開発者」ページを開いたら、 「Webhooks」タブに移動してクリックするだけです。

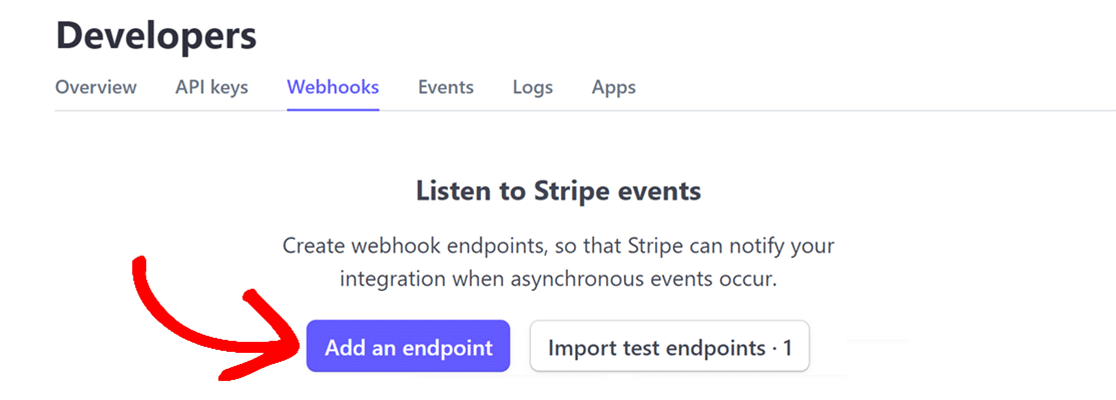
次に、[Webhook] ページで[エンドポイントの追加]アイコンをクリックして、新しい Webhook エンドポイントを作成します。

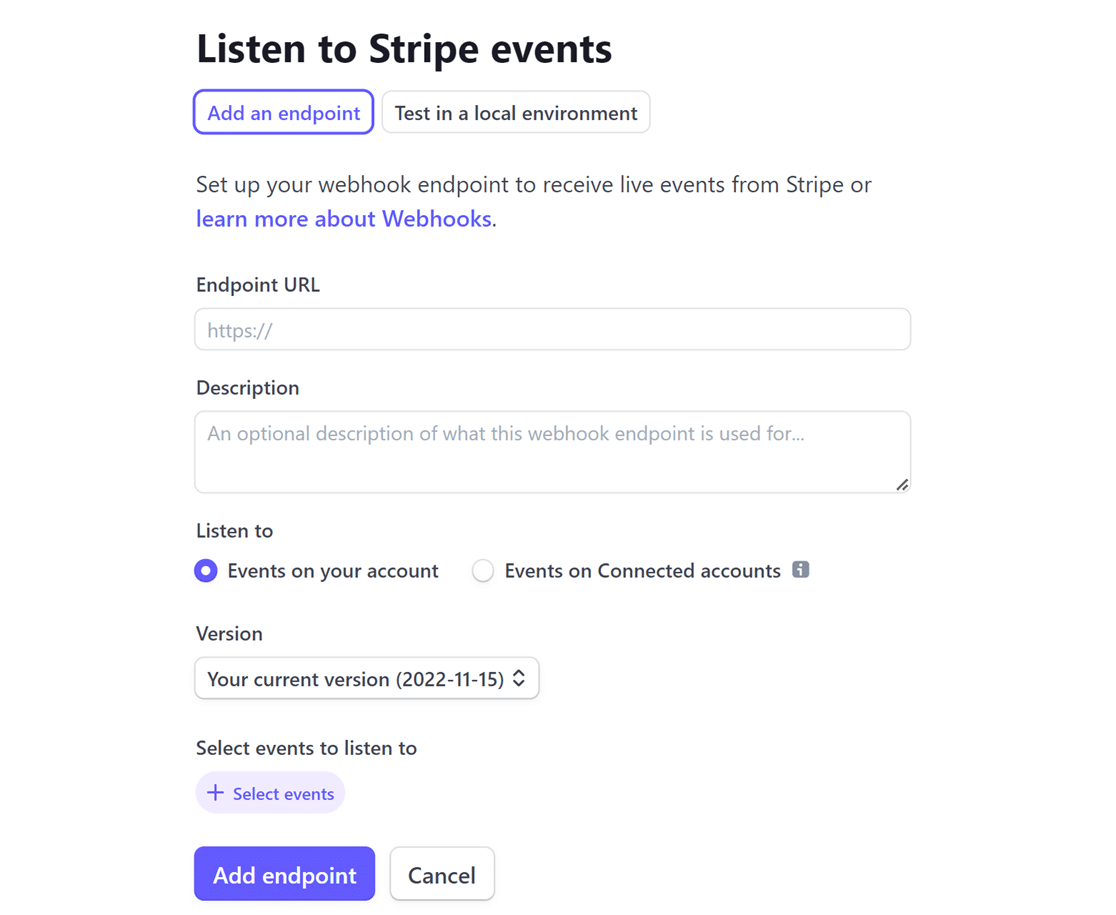
これにより、 「Listen to Stripe Webhook イベント」ページが表示され、Webhook を設定するために必要な情報を入力する必要があります。

次に、 WPForms » 設定 » 支払いに戻ります。 そこに到達したら、コピー アイコンをクリックしてWebhook エンドポイントをコピーします。


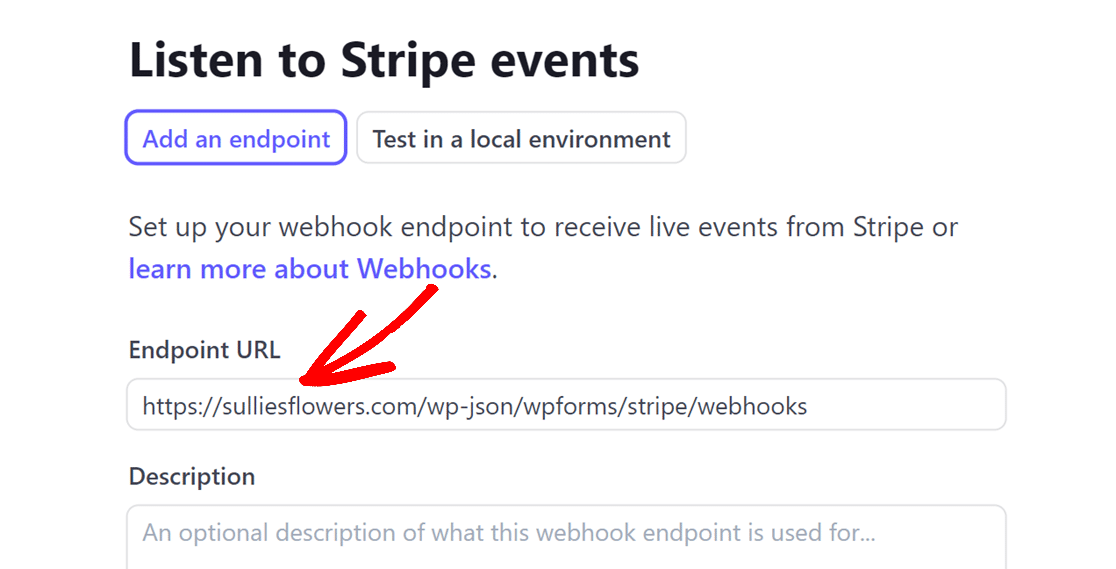
Webhook エンドポイントがコピーされたら、Stripe アカウントに移動し、それを[エンドポイント URL]フィールドに入力します。

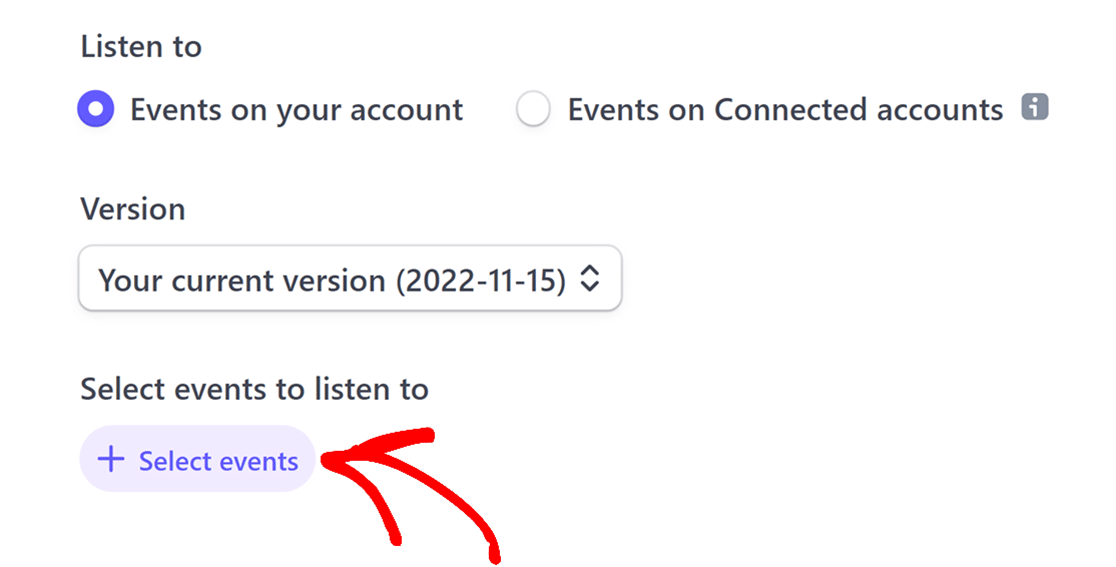
次に、 「聴く」オプションと「バージョン」オプションが表示されます。 そのままにして、[ + イベントの選択]ボタンをクリックします。

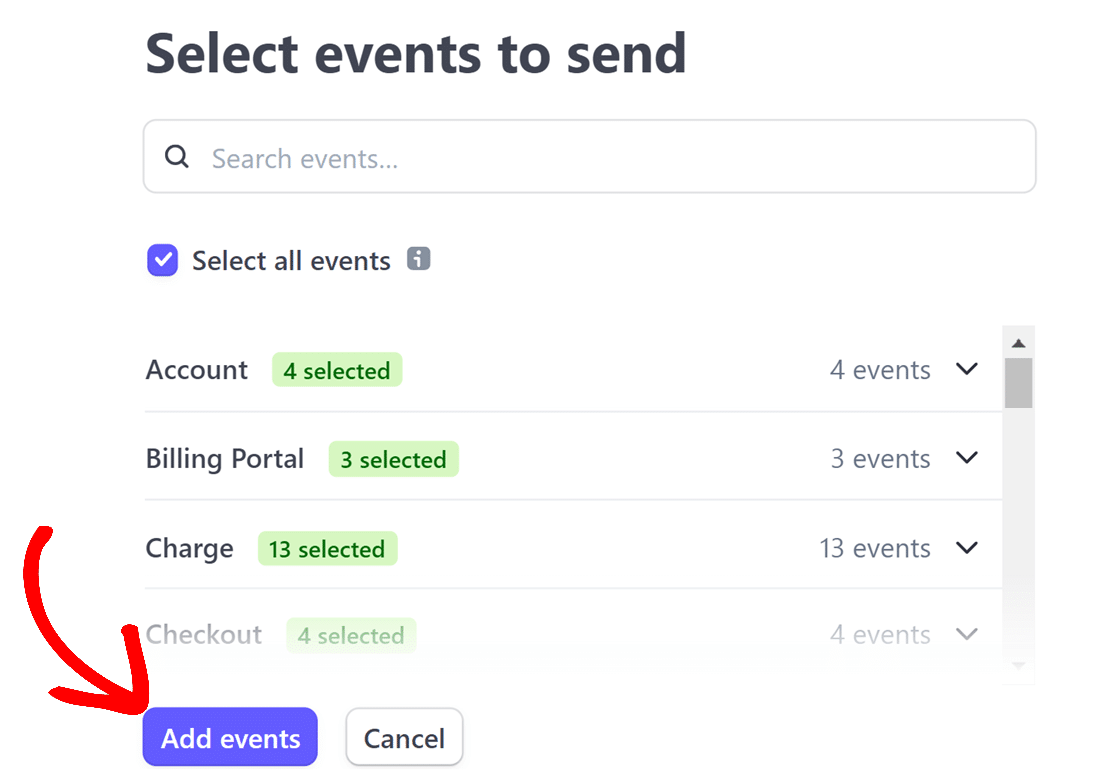
イベントの選択を完了するには、[すべてのイベントを選択]オプションをオンにして、 [イベントの追加]ボタンをクリックします。

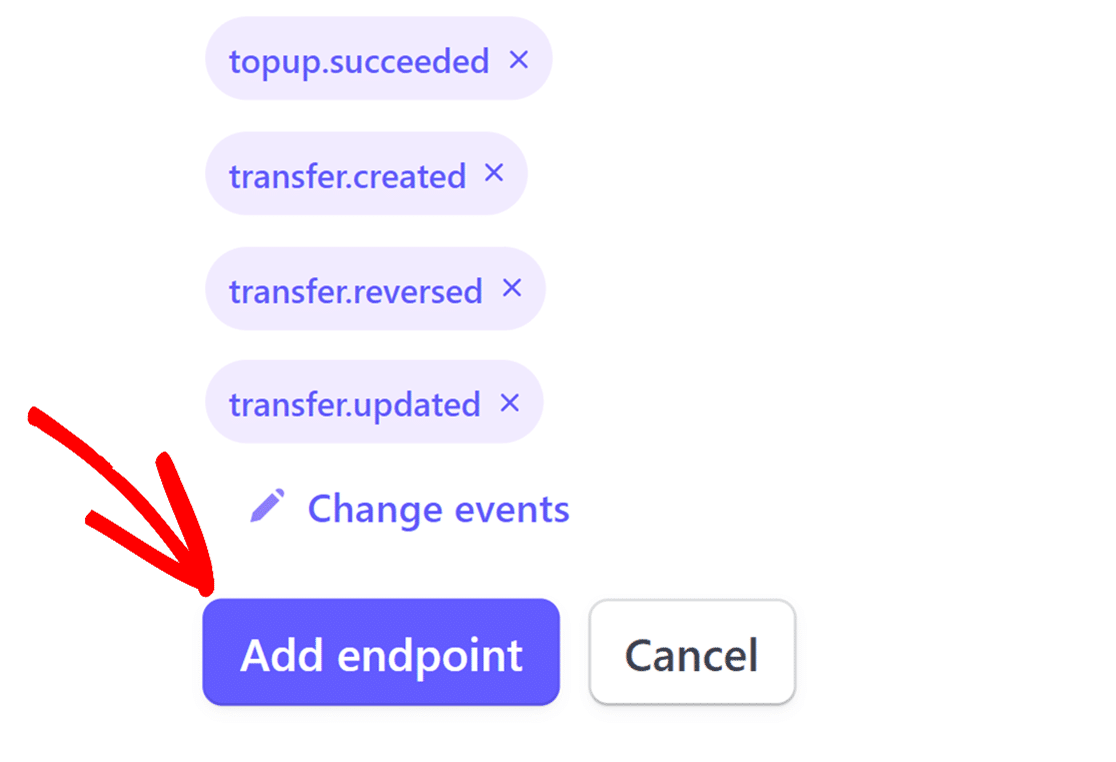
完了したら、ページの一番下までスクロールし、 「エンドポイントの追加」ボタンをクリックしてください。

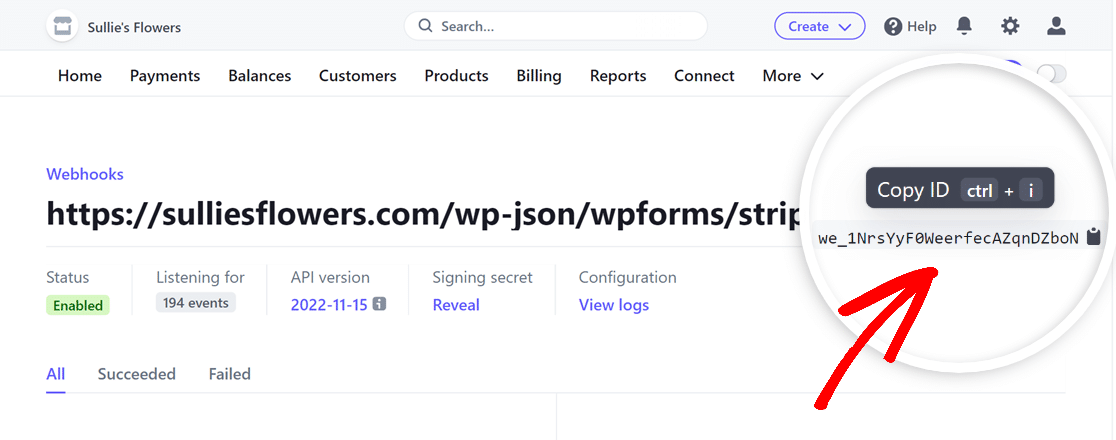
Webhook を設定すると、Web フックの ID がページの右上に表示されます。 クリックするだけでコピーできます。

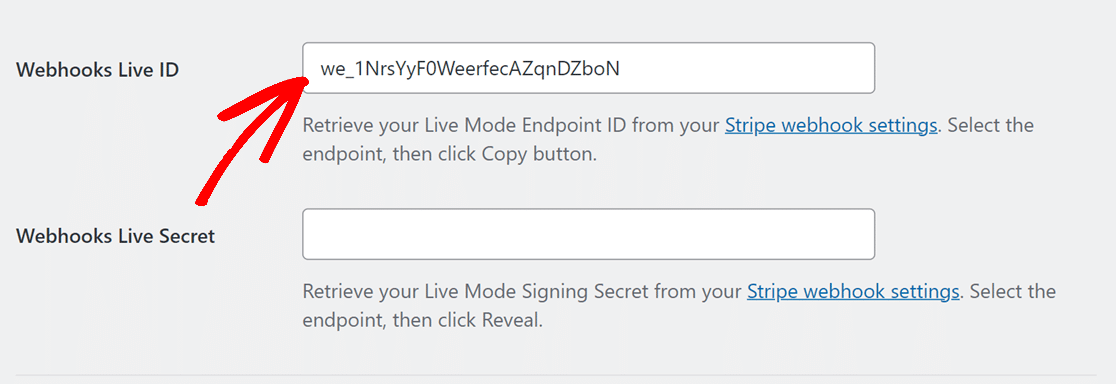
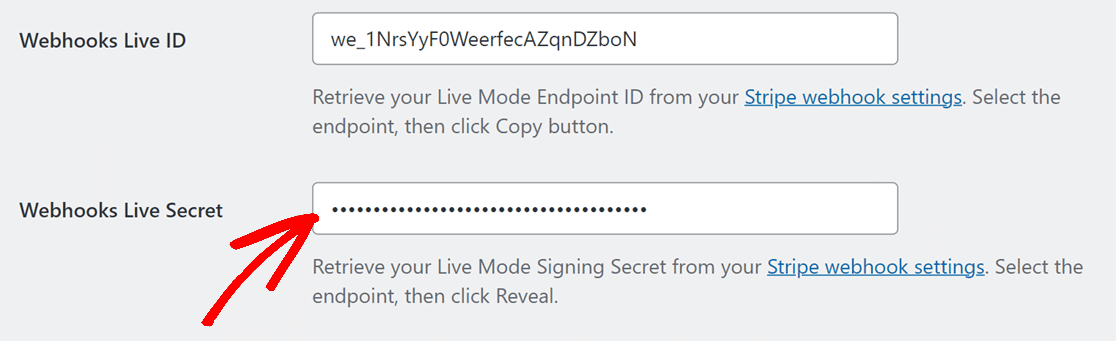
WPForms » 設定 » 支払いに戻り、Webhook ID をWebhook Live ID領域に貼り付けます。

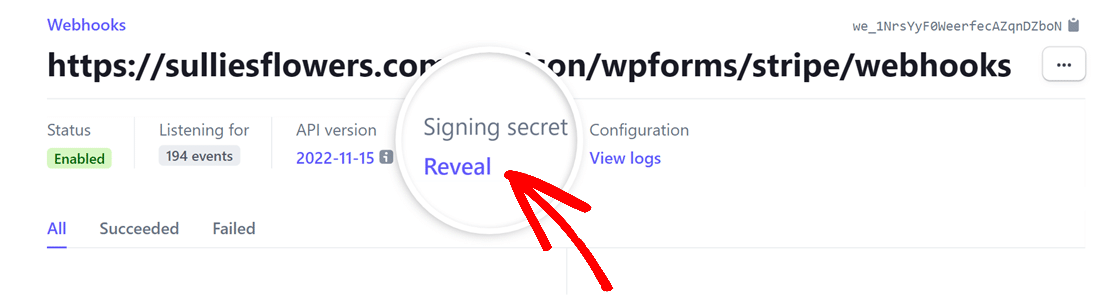
その後、Stripe アカウントに戻り、 [署名秘密キー] セクションを見つけて、 [公開]オプションをクリックします。

署名シークレットが明らかになったら、その値をコピーし、WPForms 設定のWebhooks Live Secretフィールドに貼り付けます。

次に、 [設定を保存]をクリックすると、構成が完了します。 支払いステータスが WPForms と Stripe 間でリアルタイムで同期されるようになります。
5. 強化された支払い機能の活用
Stripe と WPForms を通じて支払いを受け取る準備ができたら、Stripe ダッシュボードに頻繁にアクセスしなくても、さまざまなアクションを実行できます。
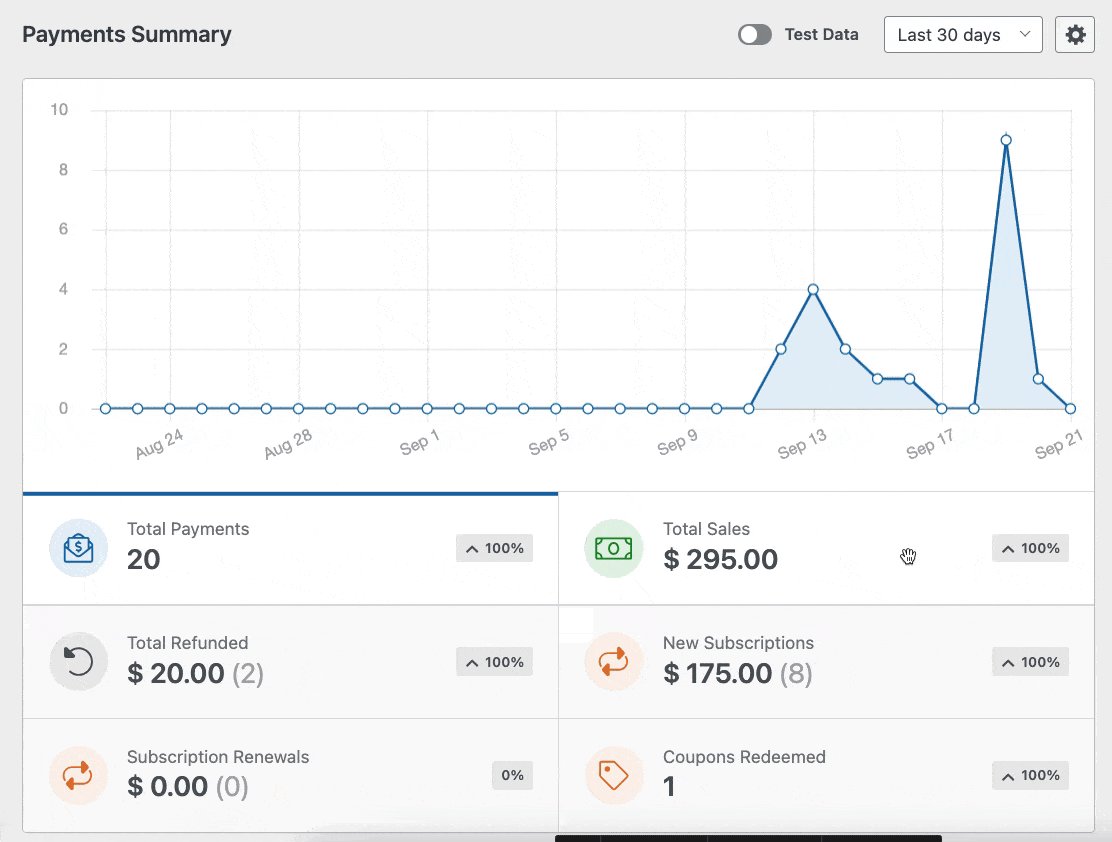
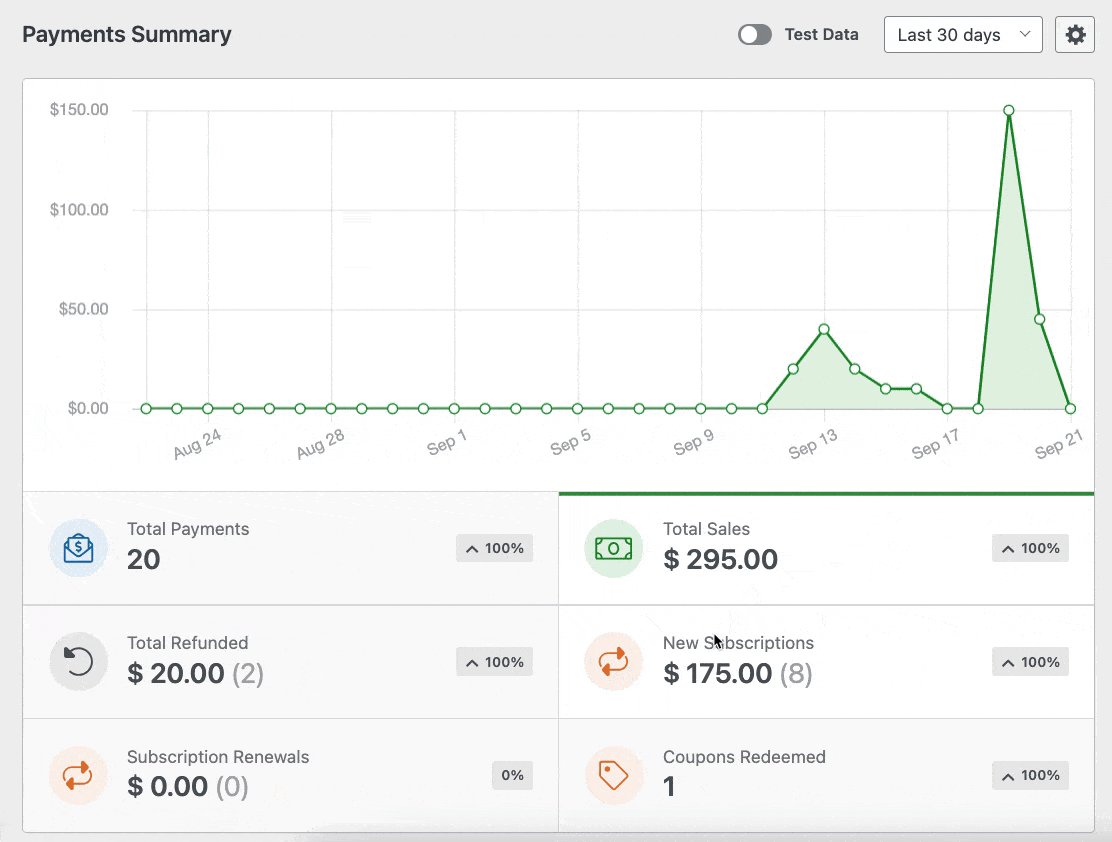
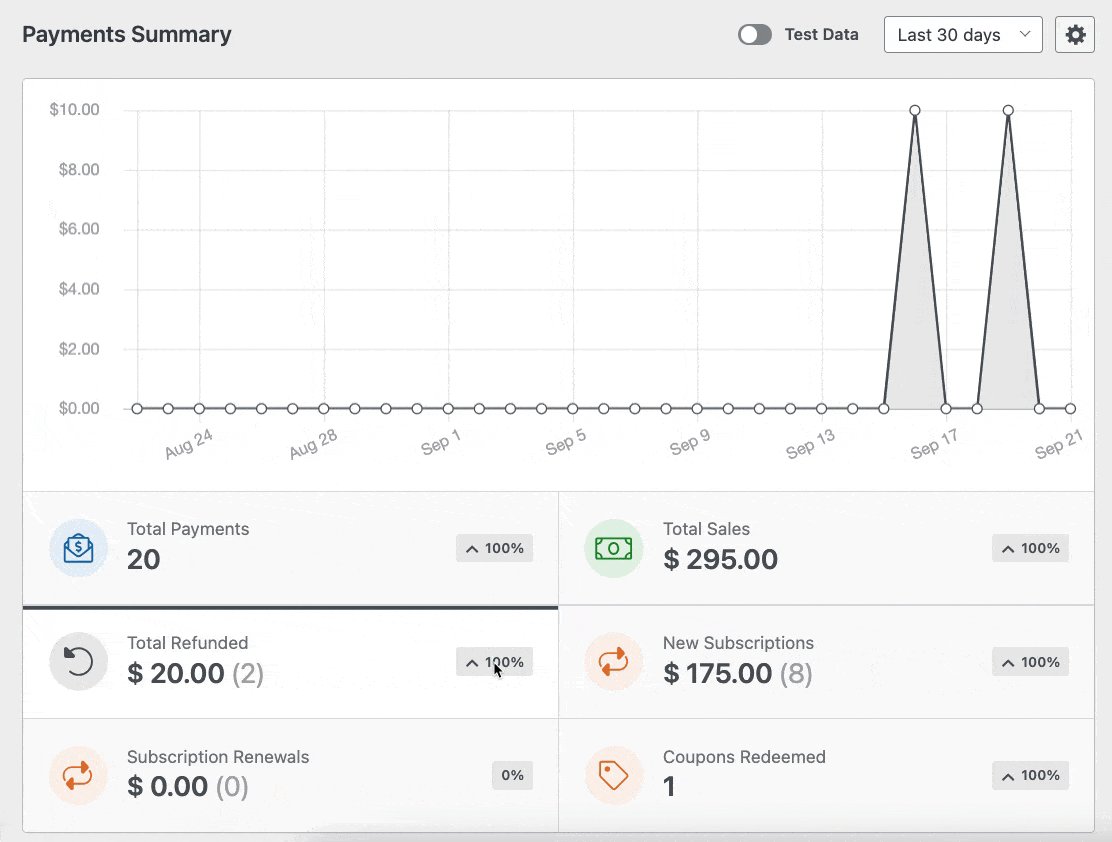
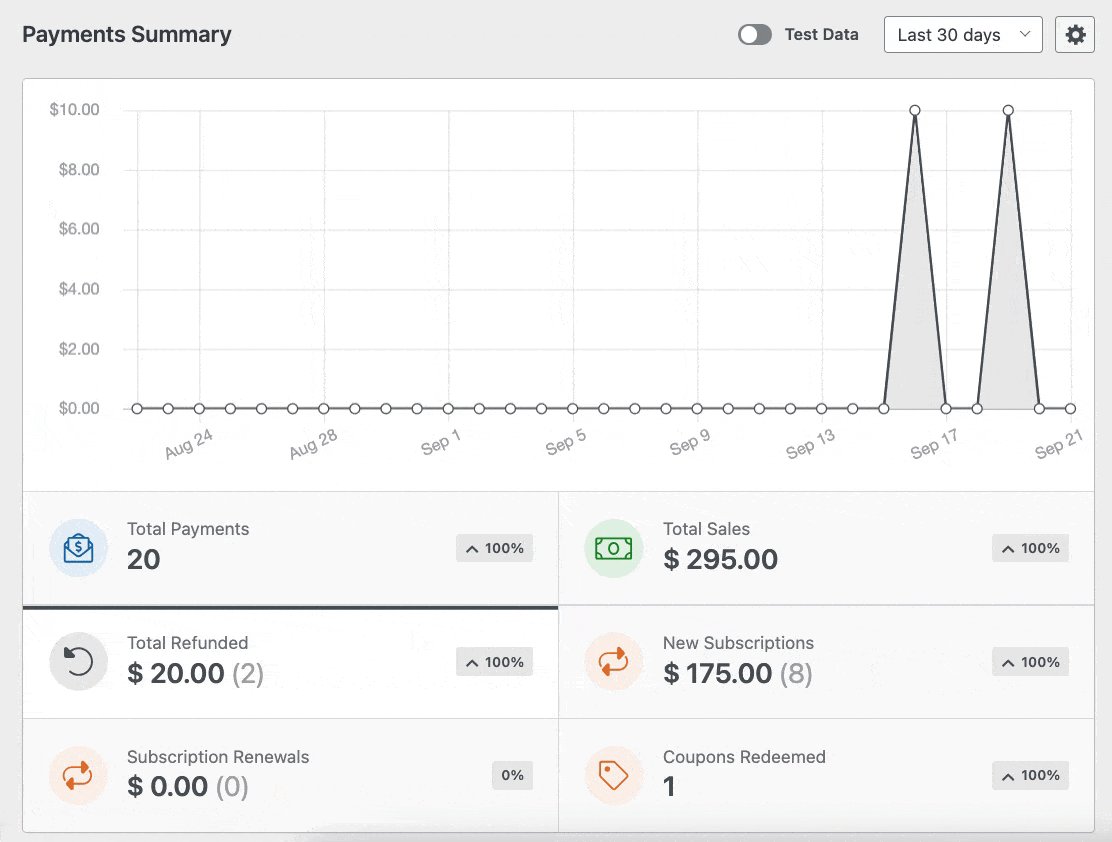
たとえば、 WPForms » Paymentsに移動し、 Overviewタブを選択すると、WordPress ダッシュボードですべての WPForms 支払いにアクセスできます。
グラフの下にある次のオプションをクリックすると、グラフの表示内容を変更したり、最も関心のあるデータをすぐに確認したりできます。
- 支払総額
- 総売上高
- 返金総額
- 新規購読
- サブスクリプションの更新
- 引き換えられたクーポン

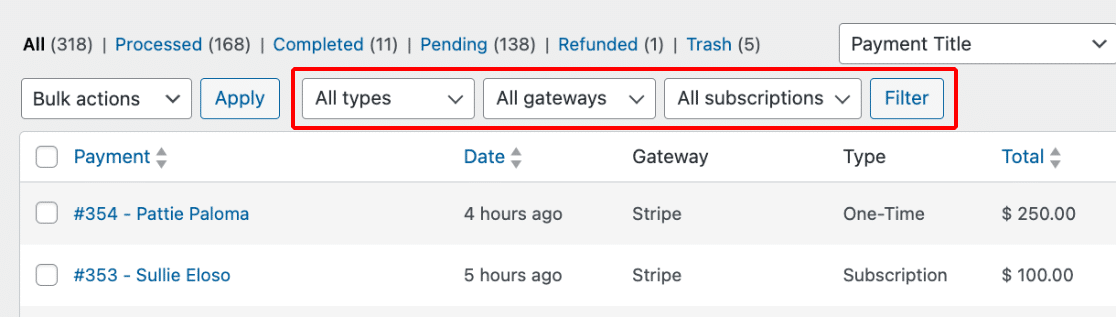
さらに、支払いテーブルの上部にあるドロップダウンを使用して、次のようなさまざまな基準に基づいて支払いをフィルタリングできます。
- すべてのタイプ: 支払いのタイプ。1 回限りの支払いとサブスクリプション支払いが含まれます。
- すべてのゲートウェイ:支払いトランザクションの処理と承認に使用される支払い方法 (PayPal Standard、PayPal Commerce、Stripe、Square、Authorize.net など)。
- すべてのサブスクリプション: サブスクリプションベースの支払いの現在のステータス。アクティブ、キャンセル、または未同期のいずれかになります。

注: [すべてのゲートウェイ] フィルター オプションは、WPForms で複数の支払いゲートウェイを有効にしている場合にのみ使用できます。
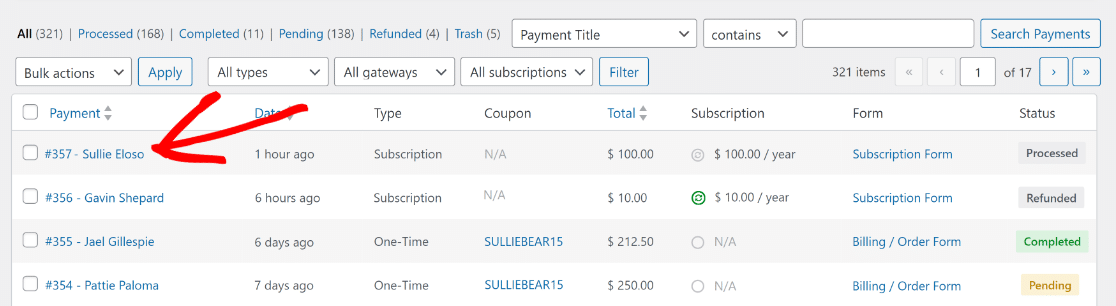
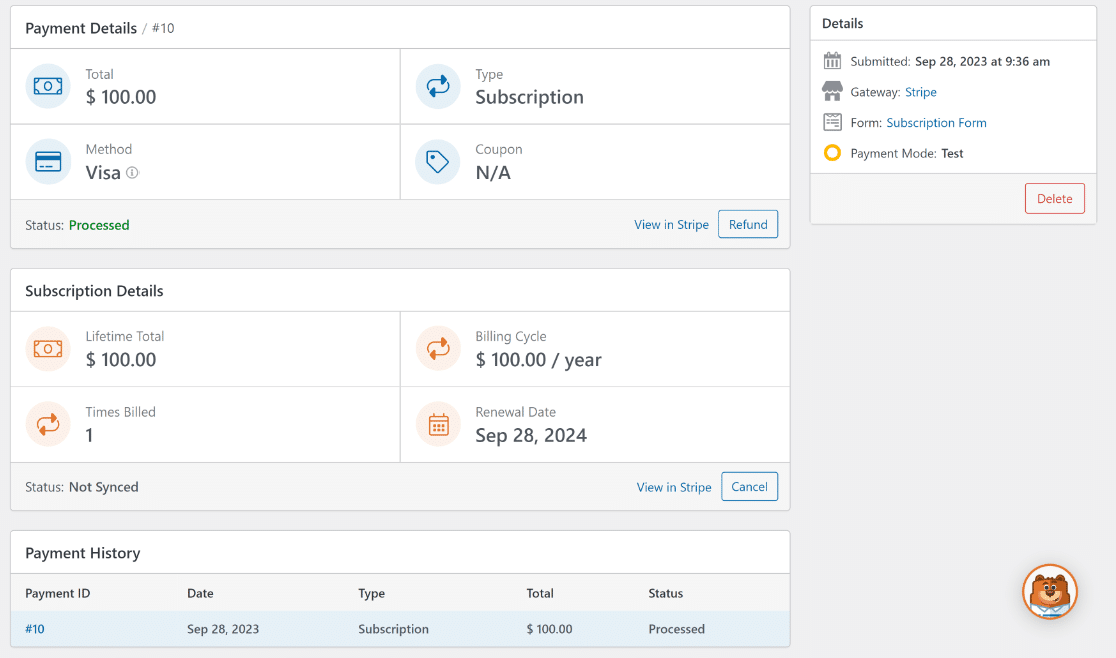
特定の支払いに関する詳細情報が必要な場合は、 [支払い]列の下にある支払い者の電子メールをクリックするだけです。

専用の支払いページで、その支払いに関する必要な情報をすべて表示できるようになります。

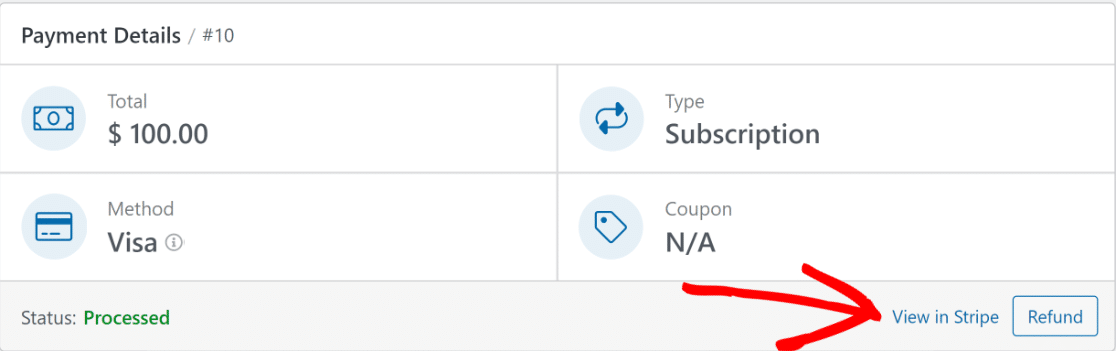
必要に応じて、 「Stripe で表示」をクリックして、それぞれの支払いゲートウェイ プラットフォーム内で支払いの詳細に直接アクセスできます。

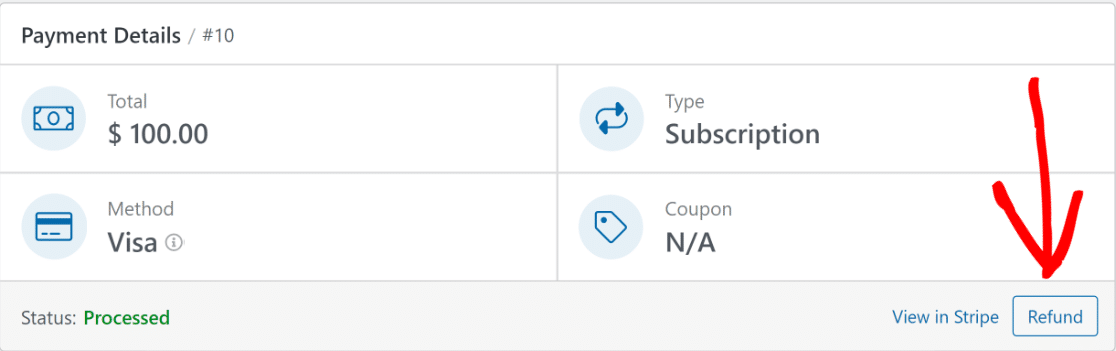
または、それぞれの支払いについて支払いゲートウェイを通じて払い戻しを開始する場合は、 「払い戻し」ボタンをクリックします。

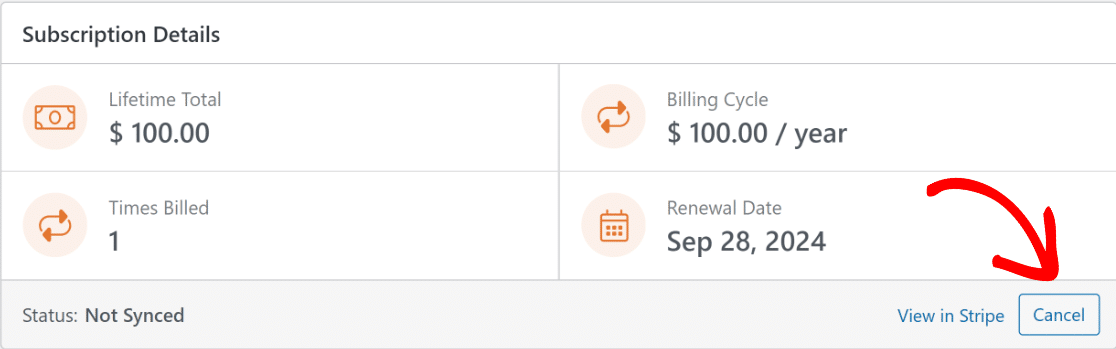
それぞれの支払いの[キャンセル]ボタンをクリックして、WordPress ダッシュボード内から直接サブスクリプションをキャンセルすることもできます。

個々の入力ページの移動と詳細の表示の詳細については、フォーム入力に関するガイドを参照してください。
WordPress Stripe Webhook に関するその他の質問
Stripe Webhook の WordPress への統合は、読者の間で人気のトピックです。 ここでは、それに関するいくつかの一般的な質問に対する回答を示します。
Stripe Webhook のライブ モードとテスト モードを切り替えるにはどうすればよいですか?
*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settingsアクセスして、ライブ同期モードとテスト同期モードを切り替えることができます。
Stripe Webhook を WordPress に追加するにはどうすればよいですか?
コーディングの知識がなくても、WPForms のネイティブ Stripe 統合を利用して、WordPress サイトでシームレスな Webhook セットアップを行うことができます。
WordPress は Webhook をサポートしていますか?
はい、WordPress は Webhook をサポートしており、WPForms のようなツールを使用すると、Stripe との統合がさらに簡単になります。
Stripe は WordPress で無料ですか?
Stripe には処理手数料がかかりますが、WPForms のネイティブ Stripe 機能を使用して Stripe を WordPress と統合しても、プラグイン側に追加コストはかかりません。
次に、WordPress で 1 回限りのクーポンを作成する方法を学びます
WooCommerce を使用せずに 1 回限りのクーポンを作成する方法を知りたいですか? WPForms を使用して使い捨てクーポンを管理および配布するためのフォームを作成する最も簡単な方法を確認してください。
今すぐWordPressフォームを作成しましょう
フォームを構築する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
