Cómo configurar el webhook de WordPress Stripe (sin WooCommerce)
Publicado: 2023-10-11¿Alguna vez se preguntó cómo integrar un webhook de WordPress Stripe para un proceso de pago en línea fluido?
Al aprovechar las capacidades de los webhooks de Stripe, puede mejorar su juego de pagos y garantizar una experiencia de usuario perfecta.
Este tutorial le enseñará cómo integrar webhooks de Stripe con WPForms en un instante, manteniendo su sitio sincronizado con sus actividades de Stripe.
Configurar Stripe Webhook con WPForms
Cómo configurar Stripe Webhooks (sin WooCommerce)
Puede configurar fácilmente webhooks de Stripe utilizando la integración nativa de Stripe de WPForms. Siga los pasos a continuación para comenzar:
En este articulo
- 1. Instalación y activación de WPForms
- 2. Conectando Stripe a tu sitio de WordPress
- 3. Configurar Stripe Webhook manualmente
- 4. Crear un punto final de webhook en Stripe
- 5. Aprovechar las funciones de pago mejoradas
1. Instalación y activación de WPForms
WPForms facilita la creación de formularios en su sitio. Funciona con Stripe y otras plataformas de pago, lo que lo convierte en uno de los mejores complementos de pago de WordPress.
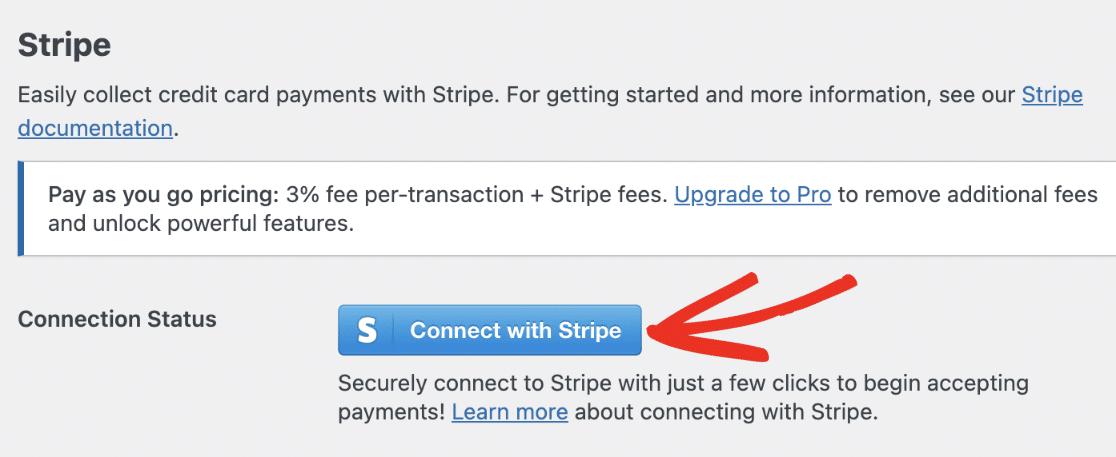
Además, el complemento gratuito WPForms facilita la conexión de sus formularios de pedido con Stripe, cobrando una tarifa nominal del 3% por transacción + tarifas de Stripe.
Todos los niveles de licencia, incluidos los clientes de WPForms Lite, también pueden usar webhook para una conexión bidireccional a Stripe, que es menos complicada y requiere menos tiempo que WooCommerce.
Si desea eliminar las tarifas adicionales, puede actualizar a WPForms Pro para ahorrar costos a largo plazo y acceder a funciones más avanzadas.

Una vez que haya elegido su versión de WPForms y esté listo para continuar, descargue y active el complemento en su sitio web de WordPress.
¡Excelente! Ahora es el momento de configurar la conexión de Stripe con WPForms y habilitar los webhooks de Stripe para sincronizar su sitio web con sus actividades de Stripe.
2. Conectando Stripe a tu sitio de WordPress
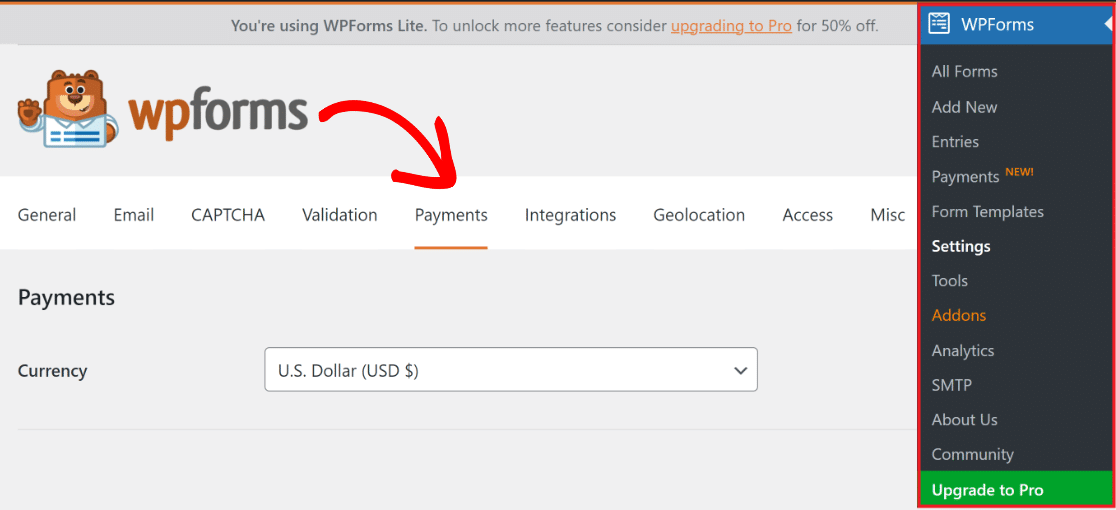
Para comenzar, deberá abrir WPForms »Configuración en el menú izquierdo de su panel de WordPress. Desde allí, haga clic en la pestaña Pagos .

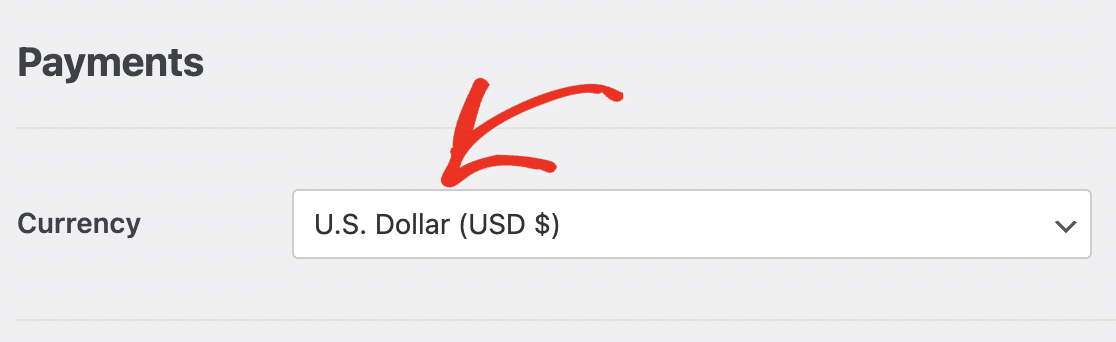
Si desea cambiar la moneda utilizada en su sitio, seleccione la moneda deseada en el menú desplegable antes de continuar.

Una vez que esté listo para integrar los pagos de Stripe en su plataforma, desplácese hacia abajo y haga clic en el botón azul Conectar con Stripe .

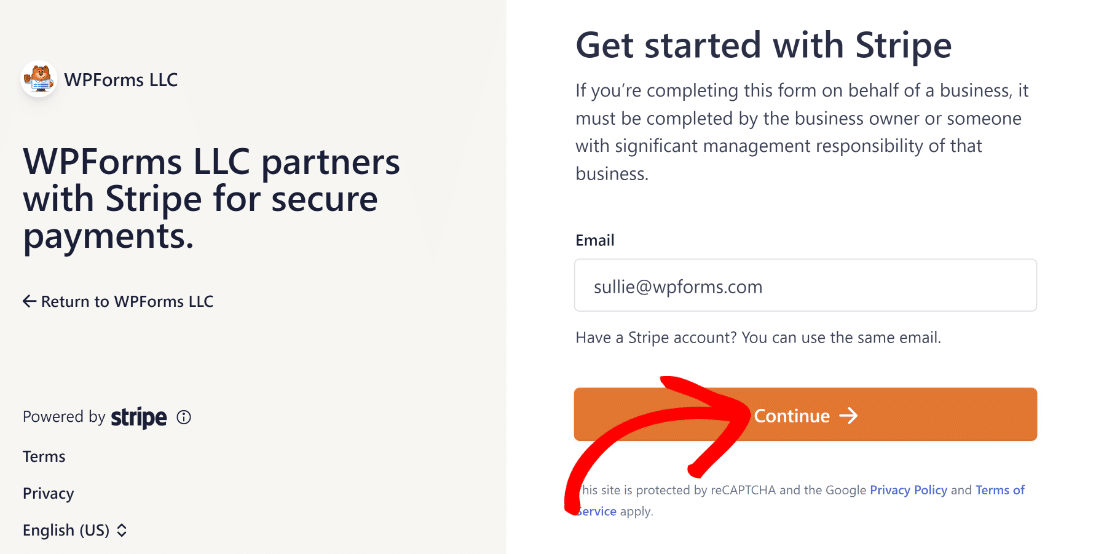
Después de eso, deberá ingresar sus datos de inicio de sesión de Stripe para poder conectar su cuenta de Stripe con WPForms. Si no tienes una cuenta de Stripe, ahora podría ser un buen momento para crear una.

Después de seguir todos los pasos del asistente de Stripe Connect, serás redirigido nuevamente al área de administración de tu sitio. Aquí debería ver una marca de verificación verde junto a Estado de la conexión .

Nota: El webhook se configurará automáticamente cuando conecte su sitio a Stripe. Intentará la configuración automática varias veces en segundo plano.
Sin embargo, en algunos casos excepcionales, es posible que la configuración automática no funcione para su cuenta. Entonces, WPForms mostrará campos para configurarlo manualmente.
Para configurar el webhook de Stripe manualmente, deberá crear un punto final en el panel de Stripe y copiar las claves de configuración en WPForms.
3. Configurar Stripe Webhook manualmente
Para hacer esto, navegue hasta WPForms »Configuración en el menú del sitio de WordPress a la izquierda. Haga clic en la pestaña Pagos .
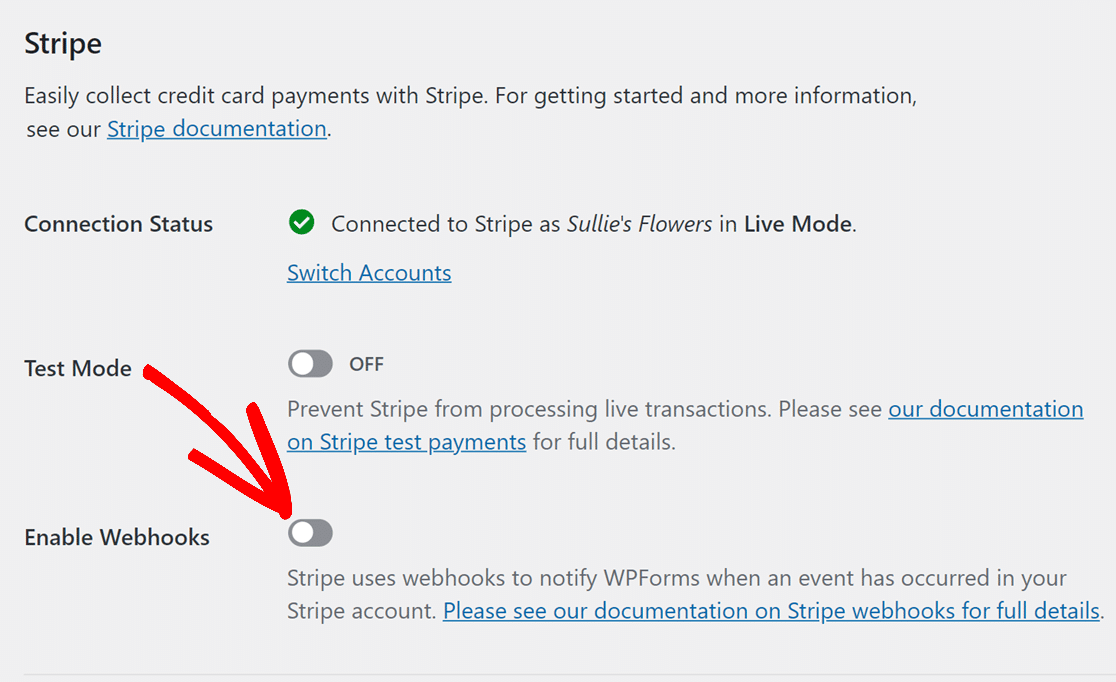
A continuación, desplácese hacia abajo hasta llegar al área etiquetada Raya . Para comenzar, active la opción Habilitar webhooks desde aquí.

Luego, en la parte inferior de la página, haga clic en Guardar configuración . La página ahora se actualizará y debería poder ver campos adicionales para configurar más webhooks.

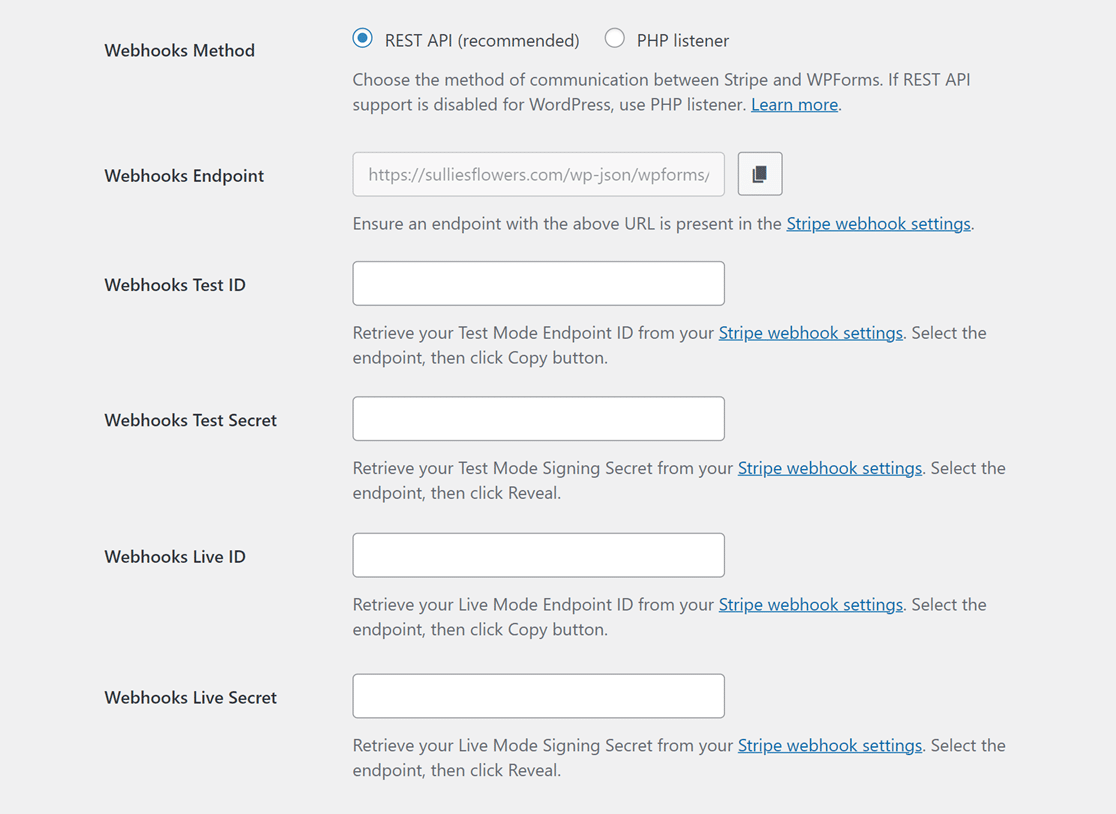
Puede utilizar su cuenta de Stripe para crear un nuevo punto final, que le proporcionará los datos que necesita para estos campos.
Nota: Se requieren configuraciones individuales para los modos En vivo y Prueba. Utilice los campos ID de prueba de Webhooks y Secreto de prueba de Webhooks para el modo de prueba.
Utilice los campos Webhooks Live ID y Webhooks Live Secret para el modo en vivo. Asegúrese de que el modo de su sitio coincida con la configuración de Stripe.
Luego puede cambiar entre los modos de sincronización En vivo y de prueba visitando *domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings .
4. Crear un punto final de webhook en Stripe
Inicie sesión en su cuenta de Stripe y acceda a su panel de Stripe desde una nueva pestaña para poder regresar a la página de configuración de WPForms más tarde.
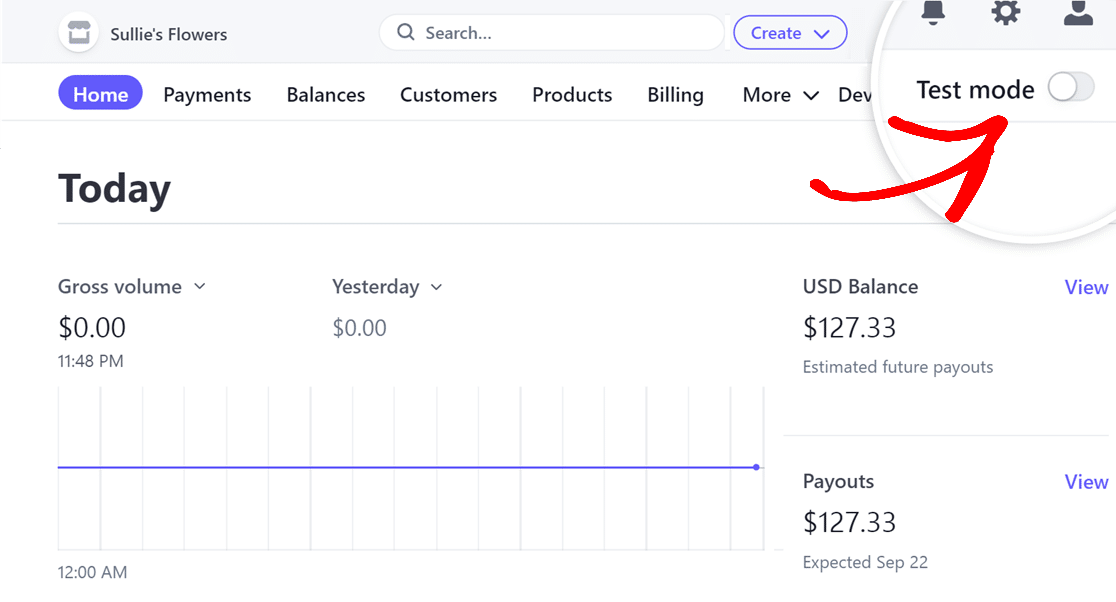
Cuando inicie sesión en su cuenta de Stripe, aparecerá un botón para alternar el modo de prueba en la esquina superior derecha de la página.

Nota: Si está en modo de prueba, la palanca debe estar activada y, si está en modo en vivo, debe estar desactivada .
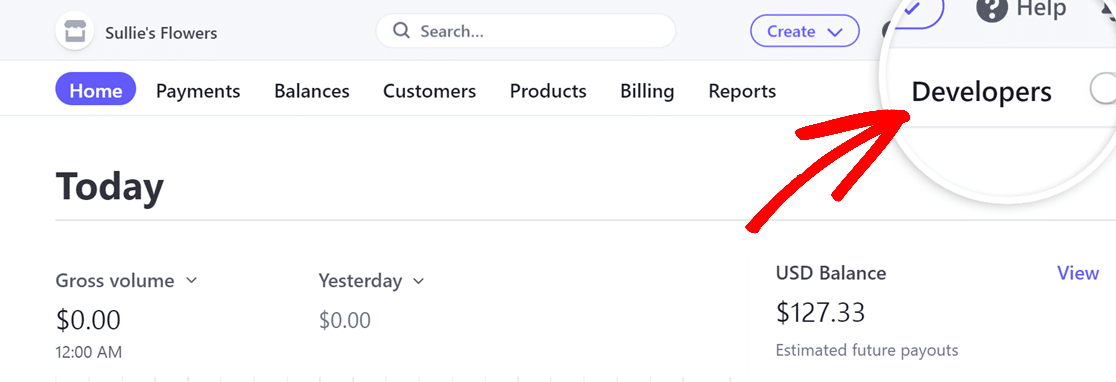
Para continuar, deberás navegar hasta la opción Desarrolladores , que se encuentra en la esquina superior derecha de la página.

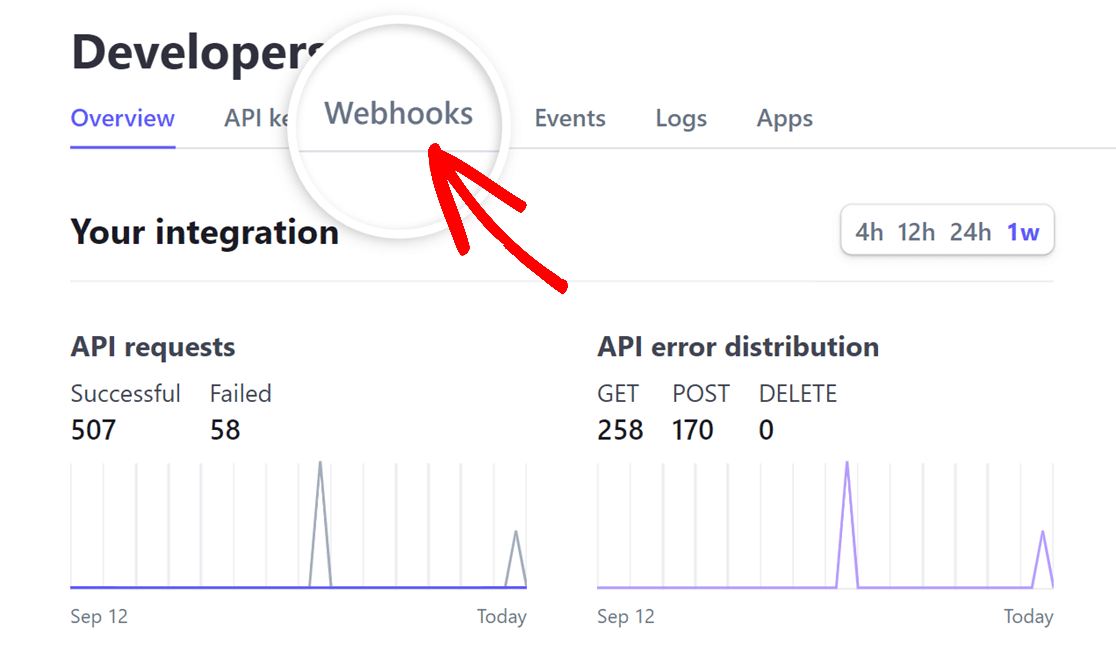
Una vez que haya abierto la página de Desarrolladores, simplemente navegue hasta la pestaña Webhooks y haga clic en ella.

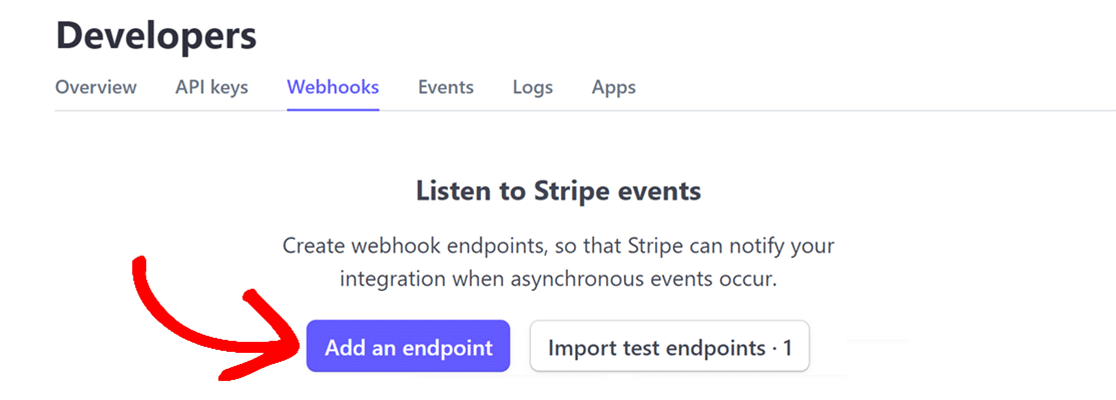
A continuación, haga clic en el icono Agregar un punto final en la página Webhooks para crear un nuevo punto final de webhook.

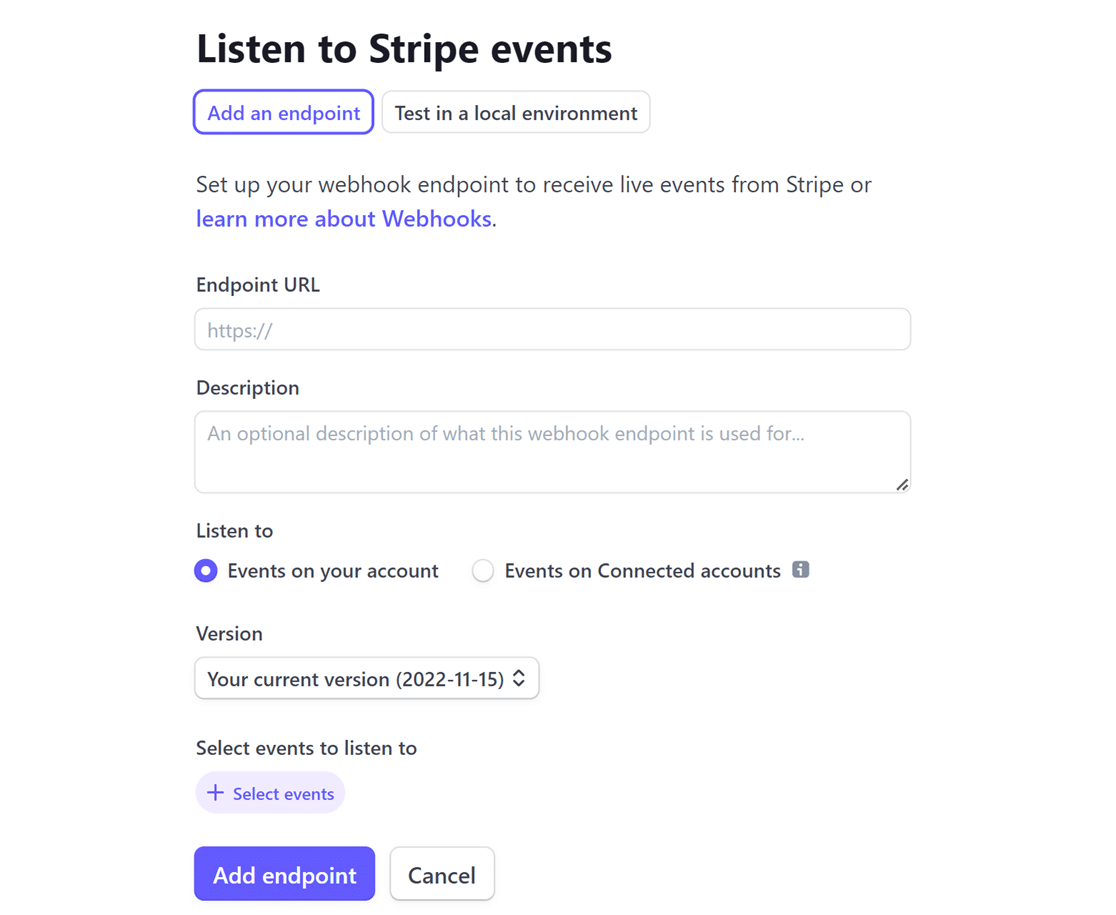
Esto abre una página de eventos de webhook de Listen to Stripe donde debe completar la información necesaria para configurar su webhook.

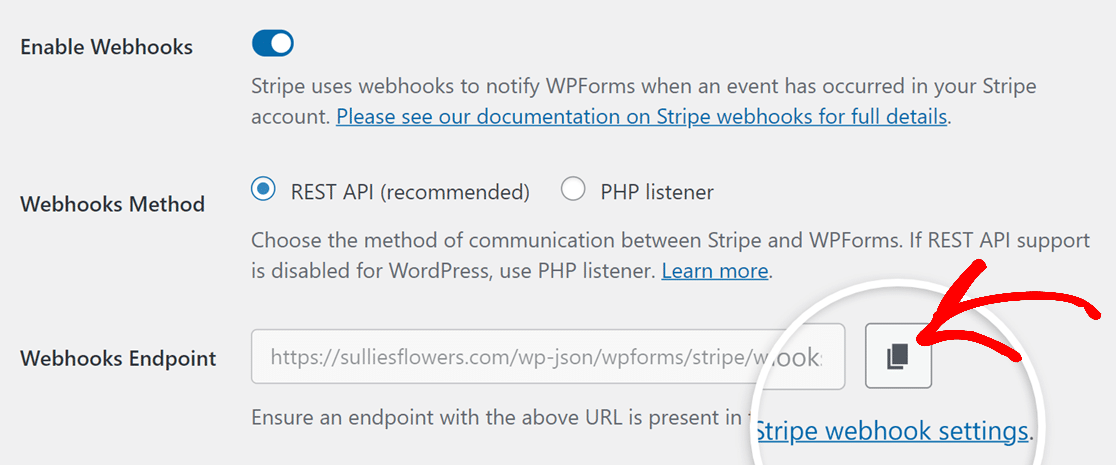
Ahora, regrese a WPForms »Configuración» Pagos . Una vez allí, copie el punto final de Webhooks haciendo clic en el icono de copiar.


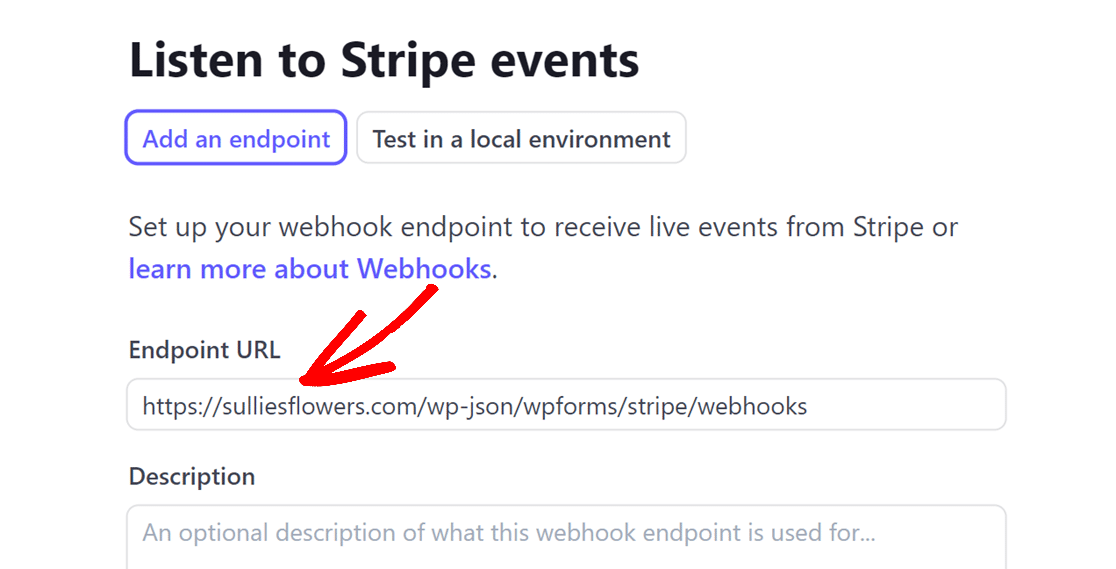
Una vez que se haya copiado el punto final de Webhooks , vaya a su cuenta de Stripe e ingréselo en el campo URL del punto final .

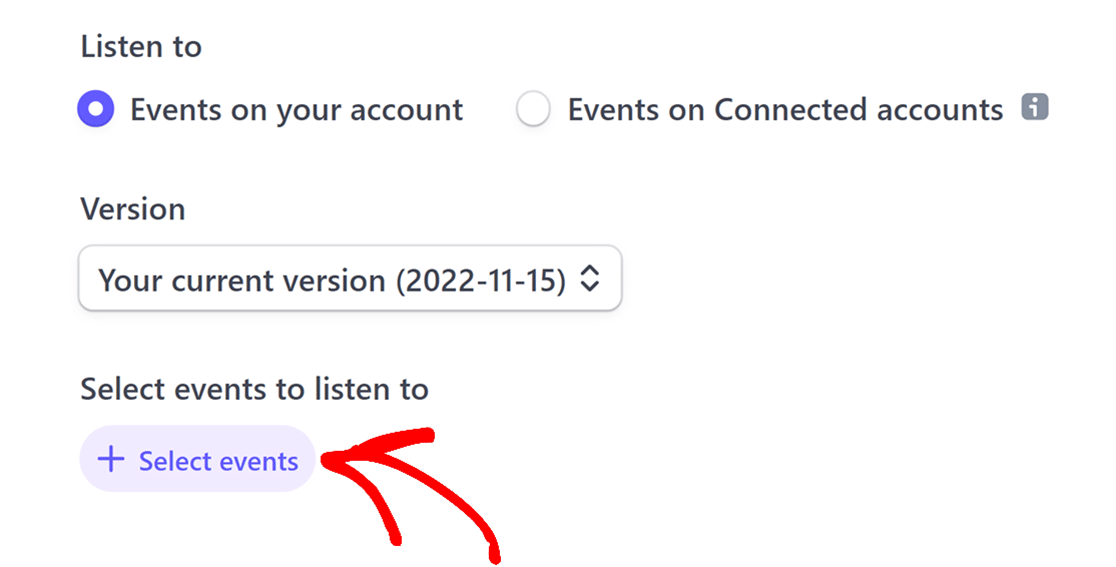
Luego aparecerán las opciones Escuchar y Versión . Déjelos tranquilos y luego haga clic en el botón + Seleccionar eventos .

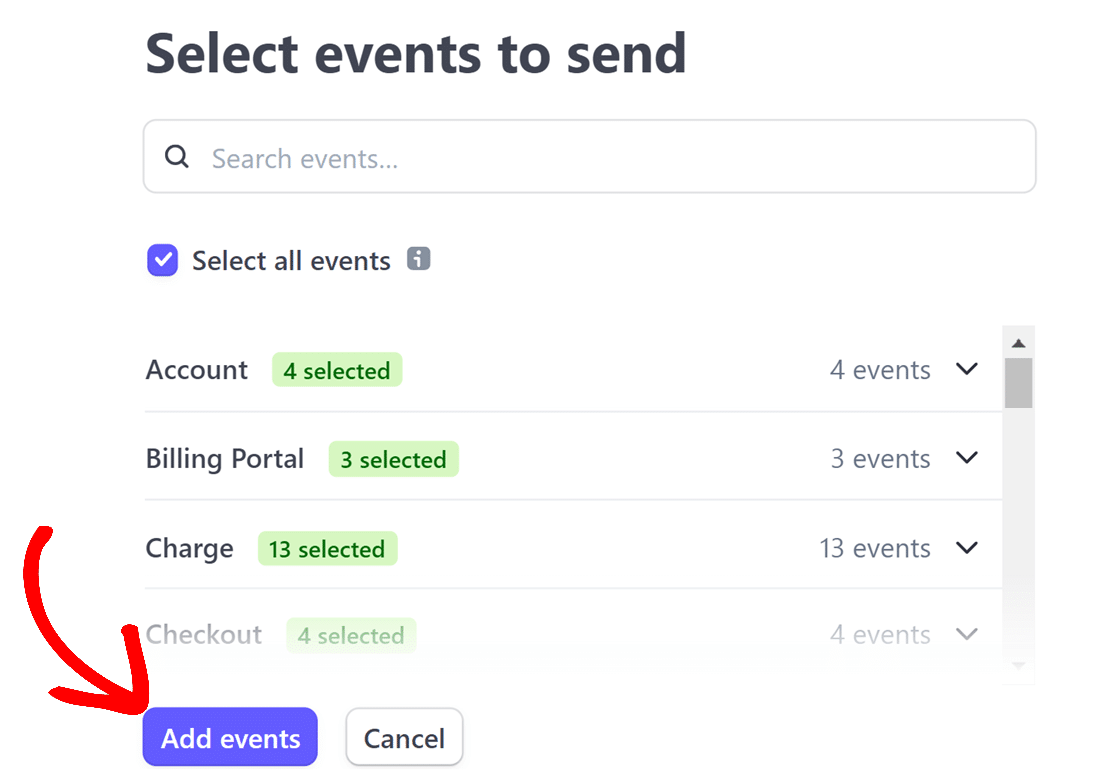
Para completar su selección de eventos, marque la opción Seleccionar todos los eventos y luego haga clic en el botón Agregar eventos .

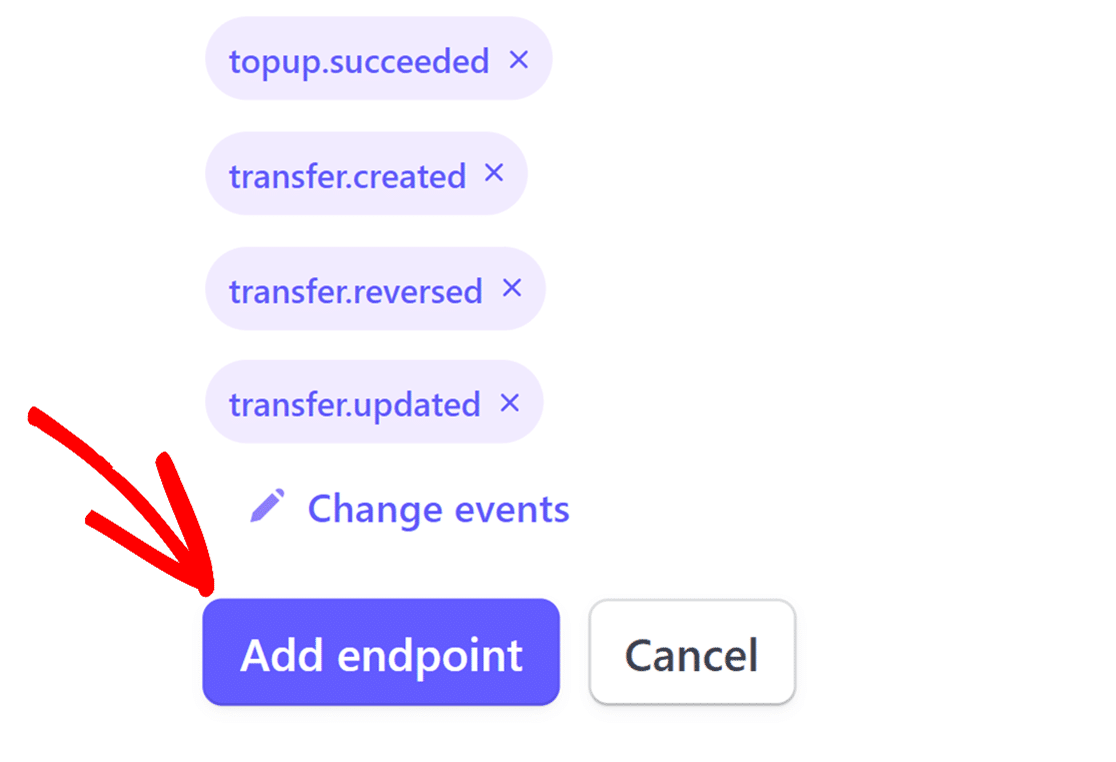
Una vez que haya terminado, desplácese hacia abajo hasta la parte inferior de la página y haga clic en el botón Agregar punto final .

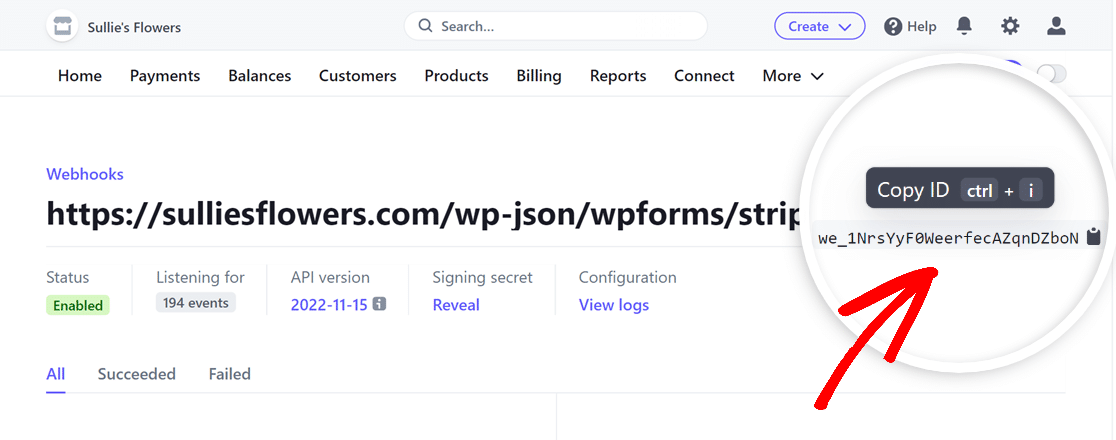
Después de configurar el webhook, encontrará el ID del webhook en la parte superior derecha de la página. Simplemente haga clic en él para copiar.

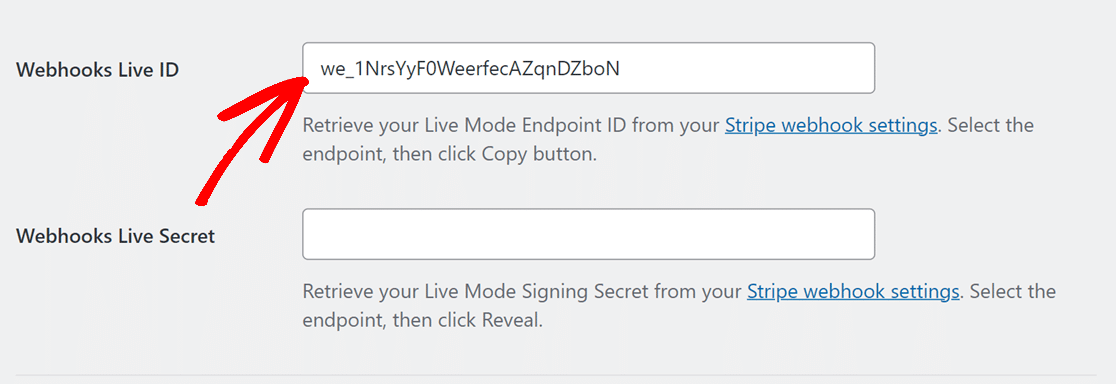
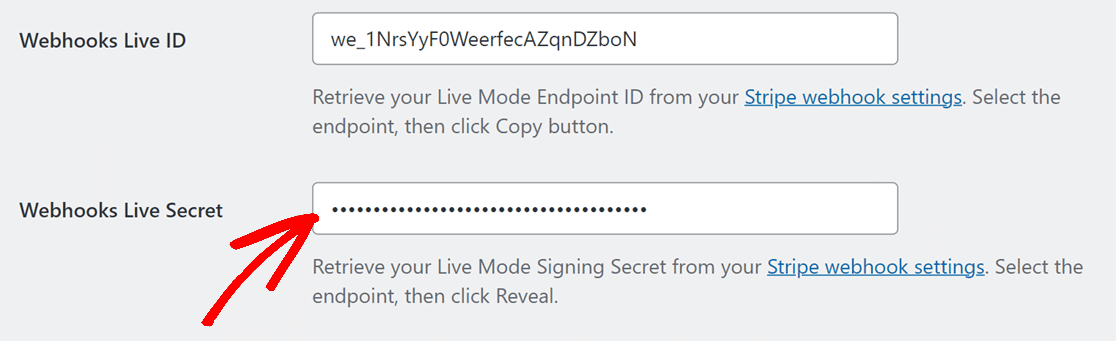
Regrese a WPForms »Configuración» Pagos y pegue el ID del webhook en el área Webhooks Live ID .

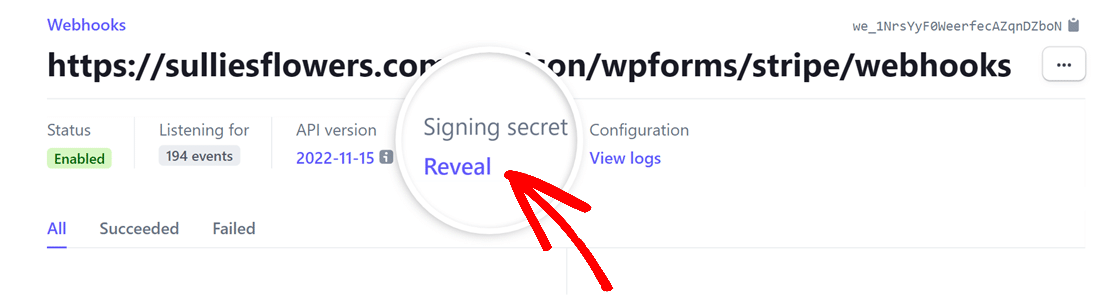
Después de eso, regrese a su cuenta de Stripe, ubique la sección Clave secreta de firma y luego haga clic en la opción Revelar .

Cuando se revele el secreto de firma, copie su valor y péguelo en el campo Webhooks Live Secret en la configuración de WPForms.

A continuación, haga clic en Guardar configuración y habrá terminado con la configuración. Sus estados de pago ahora se sincronizarán en tiempo real entre WPForms y Stripe.
5. Aprovechar las funciones de pago mejoradas
Una vez que esté listo para recibir pagos a través de Stripe y WPForms, puede realizar varias acciones sin tener que acceder con frecuencia al panel de Stripe.
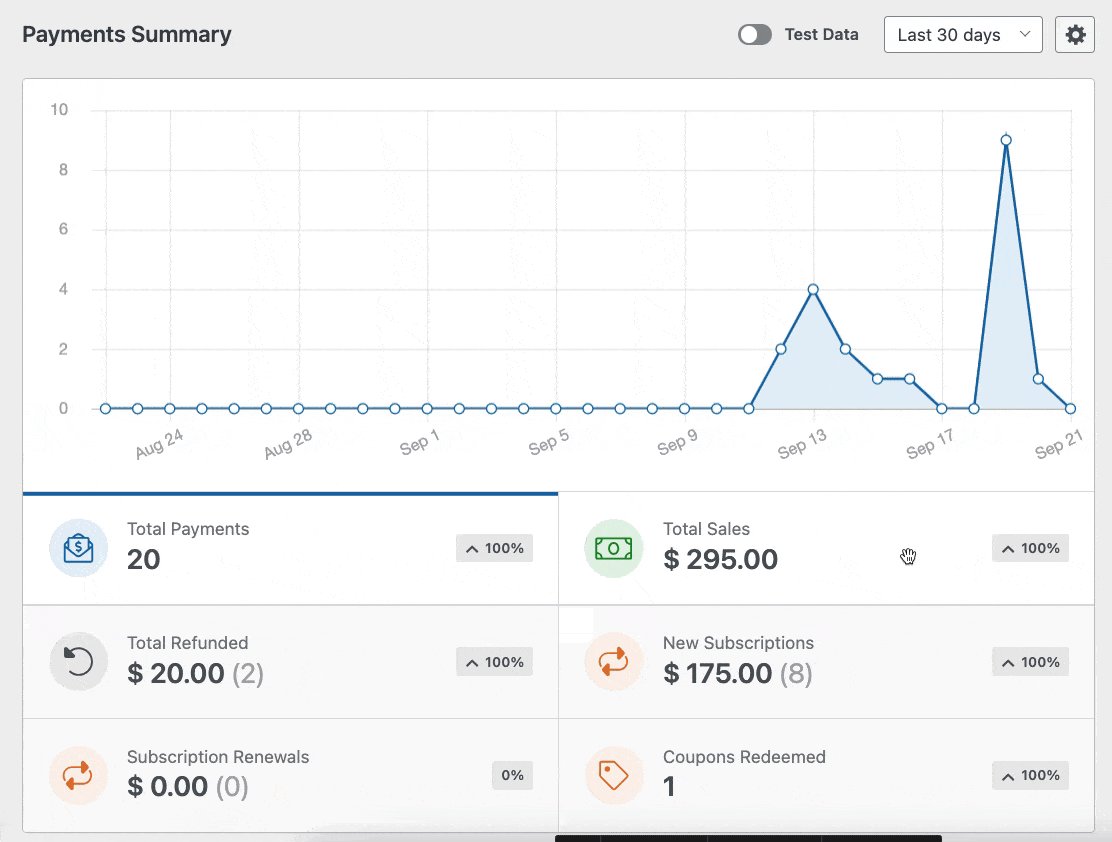
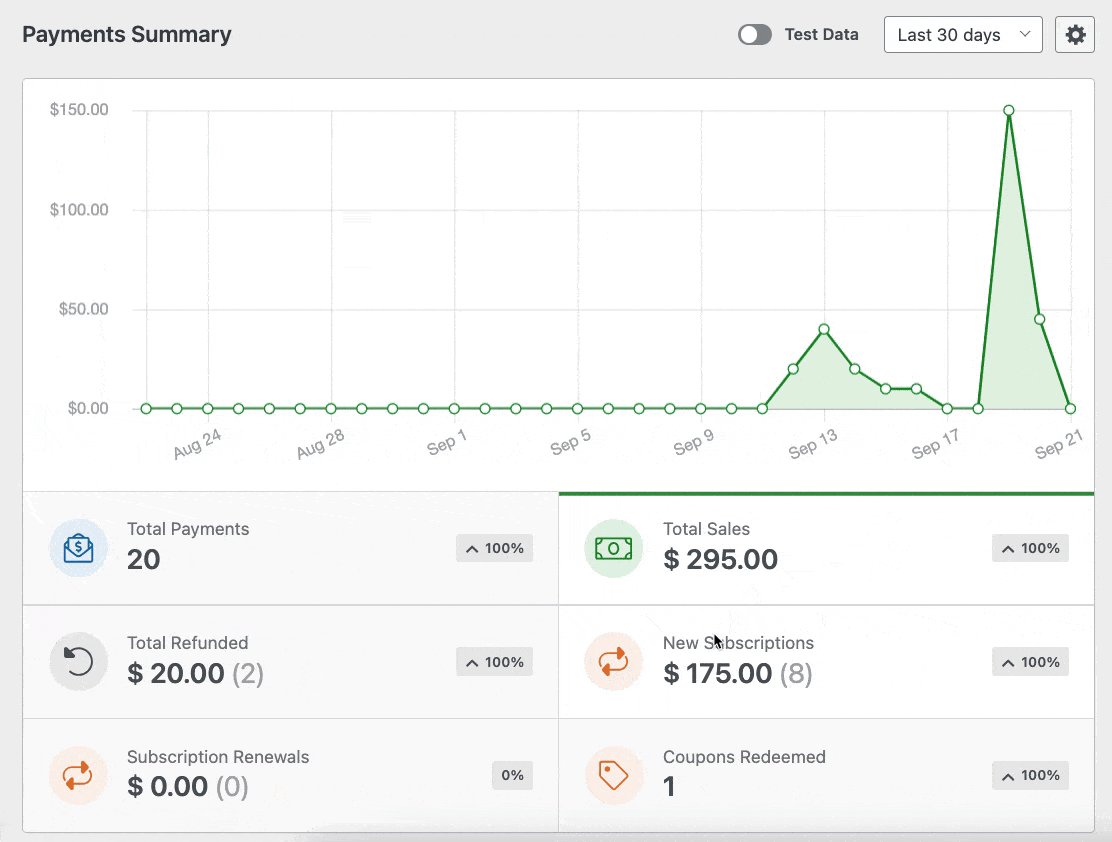
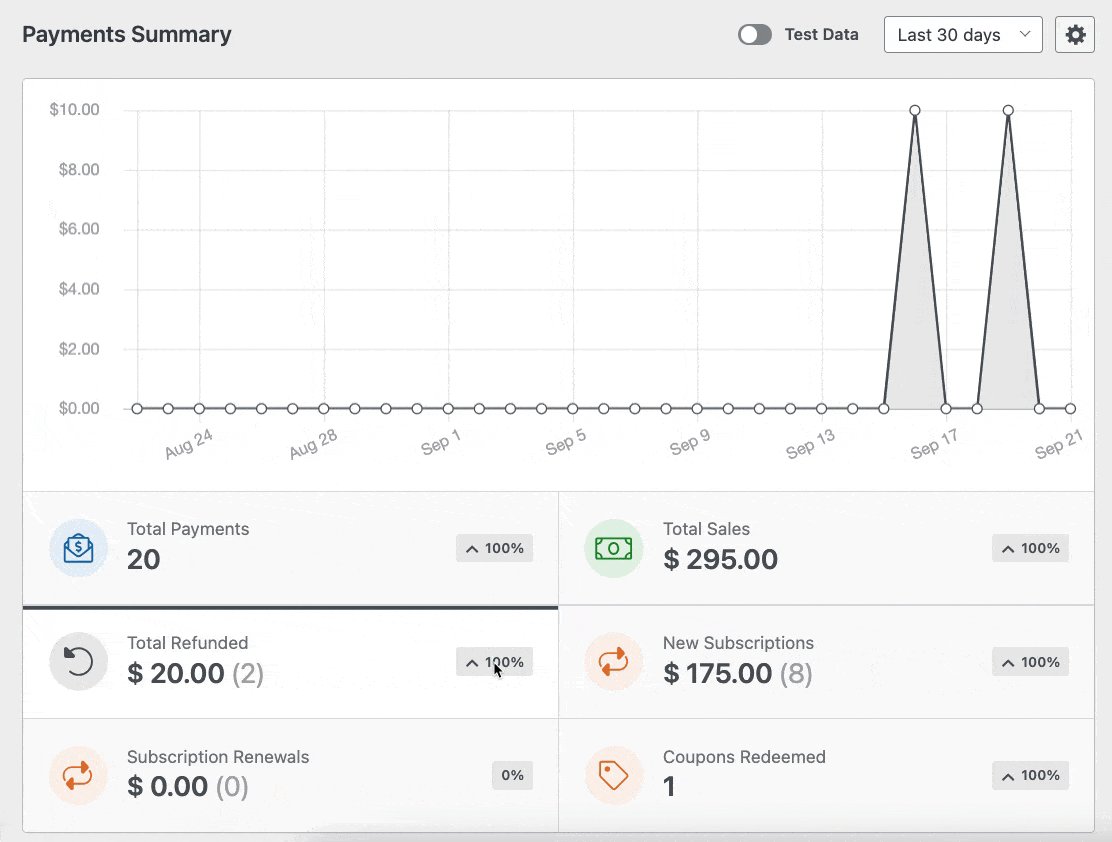
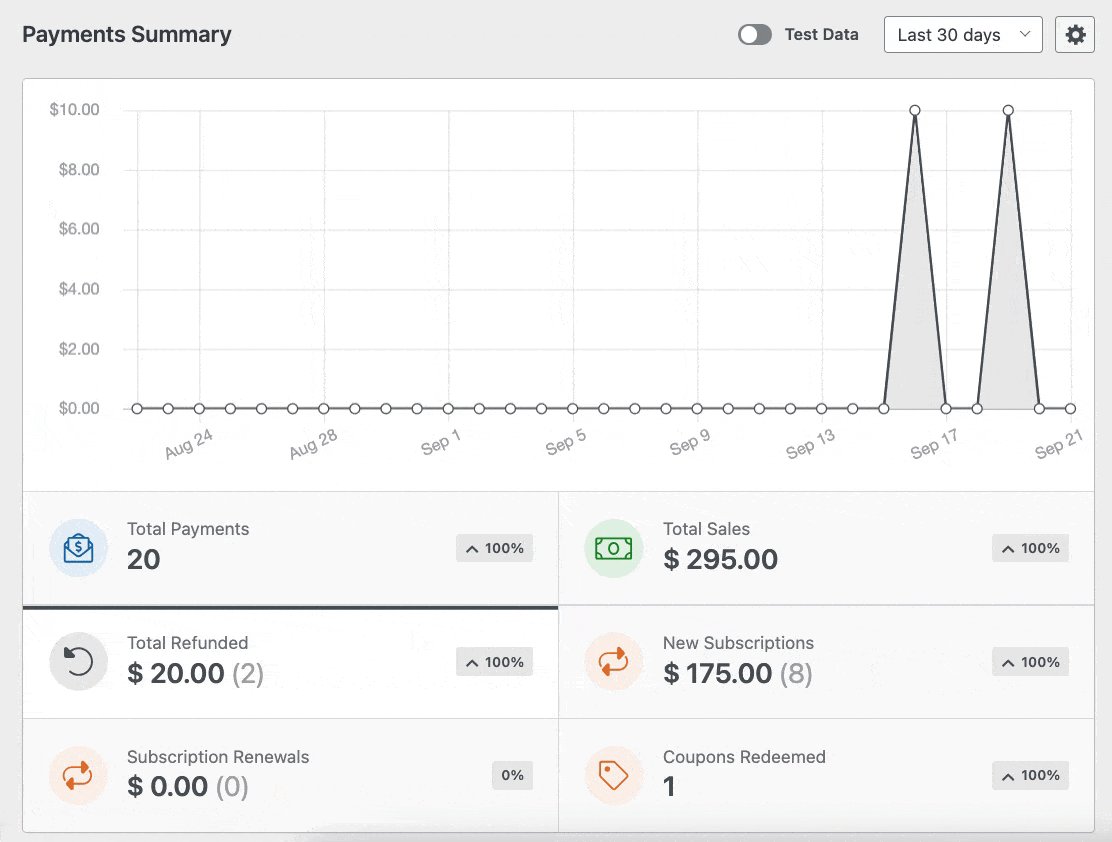
Por ejemplo, puede acceder a todos los pagos de WPForms en su panel de WordPress yendo a WPForms »Pagos y seleccionando la pestaña Descripción general .
Puede cambiar lo que muestra el gráfico y ver rápidamente los datos que más le interesan haciendo clic en las opciones debajo del gráfico, como por ejemplo:
- Pagos totales
- Ventas totales
- Total reembolsado
- Nuevas suscripciones
- Renovaciones de suscripción
- Cupones canjeados

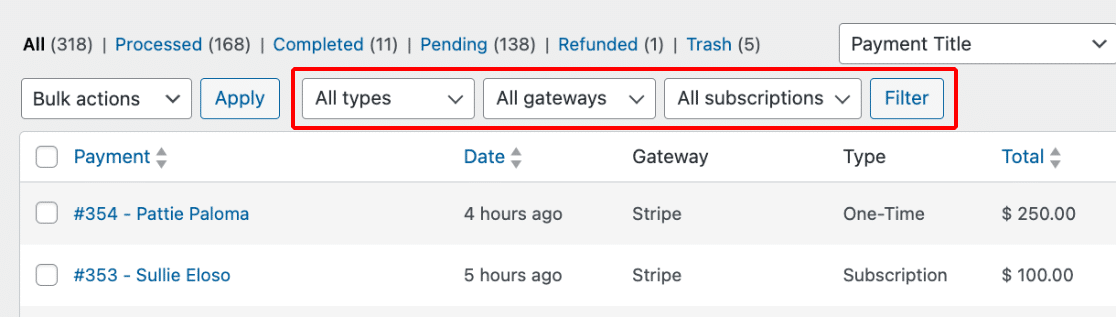
Además, puede filtrar los pagos según varios criterios utilizando los menús desplegables en la parte superior de la tabla de pagos, que incluyen:
- Todos los tipos : el tipo de pago, que incluye pagos únicos y de suscripción.
- Todas las pasarelas: el método de pago utilizado para gestionar y aprobar la transacción de pago, incluidos PayPal Standard, PayPal Commerce, Stripe, Square y Authorize.net.
- Todas las suscripciones : el estado actual del pago basado en suscripción, que puede ser uno de los siguientes: Activo, Cancelado o No sincronizado.

Nota: La opción de filtro Todas las pasarelas solo está disponible si ha habilitado varias pasarelas de pago en WPForms.
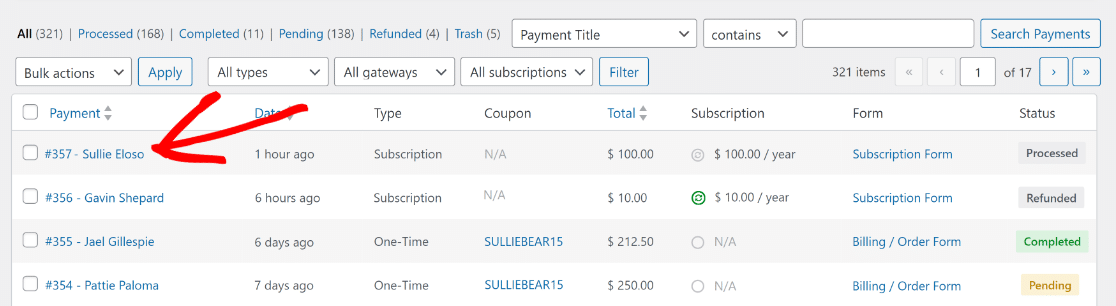
Si necesita más información sobre un pago específico, simplemente haga clic en el correo electrónico del pagador ubicado debajo de la columna Pago .

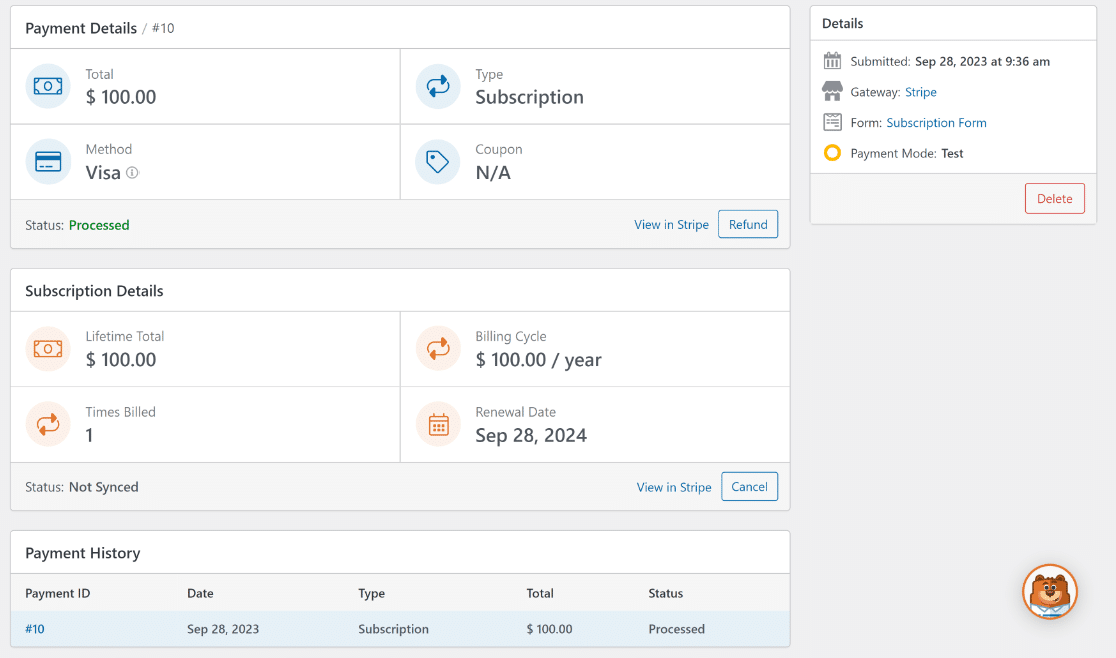
Ahora podrá ver toda la información necesaria sobre ese pago en su página de pago dedicada.

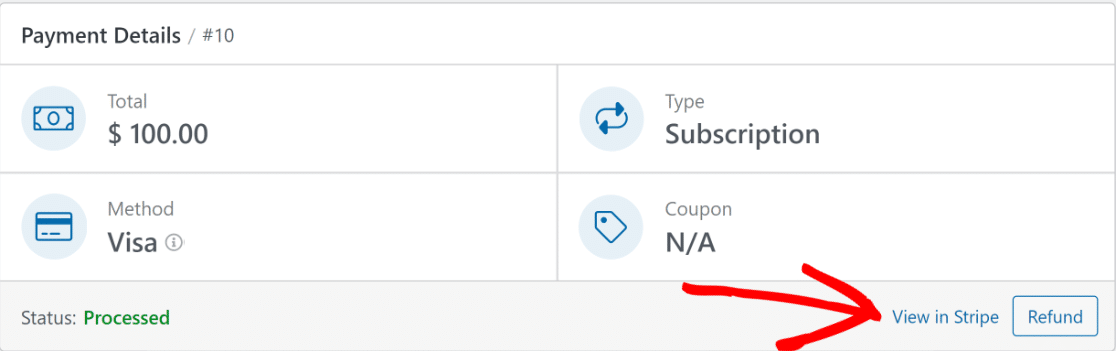
Si es necesario, puede hacer clic en Ver en Stripe para acceder a los detalles de pago directamente dentro de la plataforma de pasarela de pago respectiva.

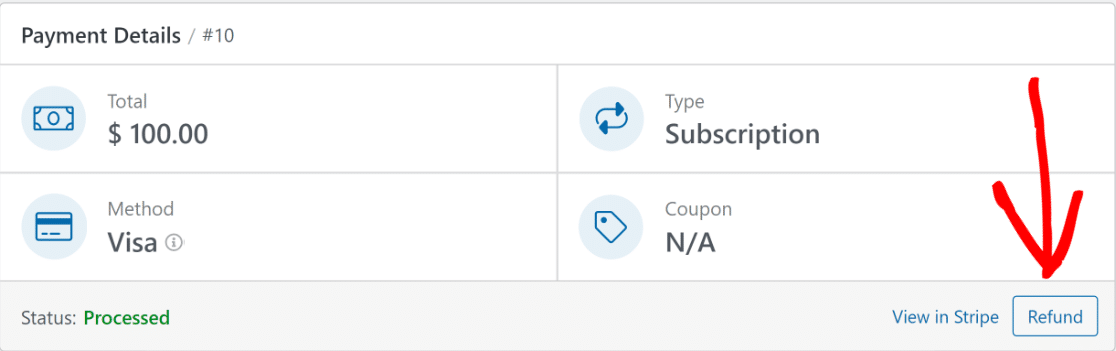
O, si deseas iniciar un reembolso a través de la pasarela de pago del pago respectivo, haz clic en el botón Reembolsar .

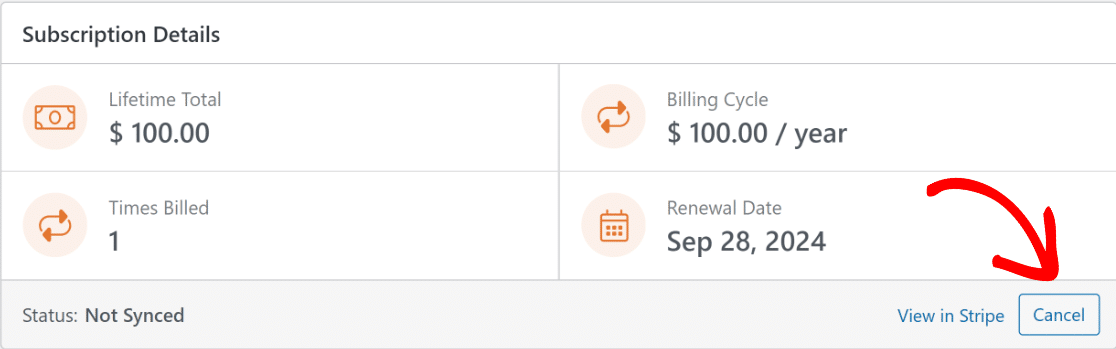
También puede cancelar una suscripción directamente desde el panel de WordPress haciendo clic en el botón Cancelar para el pago respectivo.

Para obtener más información sobre cómo navegar y ver los detalles de la página de entrada individual, consulte nuestra guía sobre Entradas de formulario.
Más preguntas sobre el webhook de WordPress Stripe
La integración de Stripe Webhook en WordPress es un tema popular entre nuestros lectores. Aquí hay respuestas a algunas consultas comunes al respecto.
¿Cómo cambiar entre el modo en vivo y de prueba para el webhook de Stripe?
Puede cambiar entre los modos de sincronización en vivo y de prueba visitando *domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
¿Cómo agrego Stripe Webhooks a WordPress?
Puede utilizar la integración nativa de Stripe de WPForms para una configuración perfecta del webhook en su sitio de WordPress, sin ningún conocimiento de codificación.
¿WordPress admite webhooks?
Sí, WordPress admite webhooks y herramientas como WPForms hacen que la integración con Stripe sea aún más sencilla.
¿Stripe es gratuito en WordPress?
Si bien Stripe tiene tarifas de procesamiento, integrarlo con WordPress utilizando la función Stripe nativa de WPForms no impone costos adicionales por parte del complemento.
A continuación, aprenda cómo crear un cupón de uso único en WordPress
¿Quiere aprender a crear cupones de un solo uso sin WooCommerce? Descubra la forma más sencilla de crear un formulario para gestionar y distribuir cupones de un solo uso con WPForms.
Crea tu formulario de WordPress ahora
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más sencillo. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitas de WordPress.
