Как настроить вебхук WordPress Stripe (без WooCommerce)
Опубликовано: 2023-10-11Вы когда-нибудь задумывались, как интегрировать веб-хук WordPress Stripe для упрощения процесса онлайн-платежей?
Используя возможности веб-хуков Stripe, вы можете улучшить свою платежную игру и обеспечить удобство работы с пользователем.
Из этого туториала вы узнаете, как быстро интегрировать веб-хуки Stripe с WPForms, синхронизируя ваш сайт с вашими действиями в Stripe.
Настройте веб-хук Stripe с помощью WPForms
Как настроить веб-хуки Stripe (без WooCommerce)
Вы можете легко настроить веб-перехватчики Stripe, используя встроенную интеграцию Stripe WPForms. Чтобы начать, выполните следующие действия:
В этой статье
- 1. Установка и активация WPForms
- 2. Подключение Stripe к вашему сайту WordPress
- 3. Настройка Stripe Webhook вручную
- 4. Создание конечной точки вебхука в Stripe
- 5. Использование расширенных функций оплаты
1. Установка и активация WPForms
WPForms упрощает создание форм на вашем сайте. Он работает с Stripe и другими платежными платформами, что делает его одним из лучших платежных плагинов WordPress.
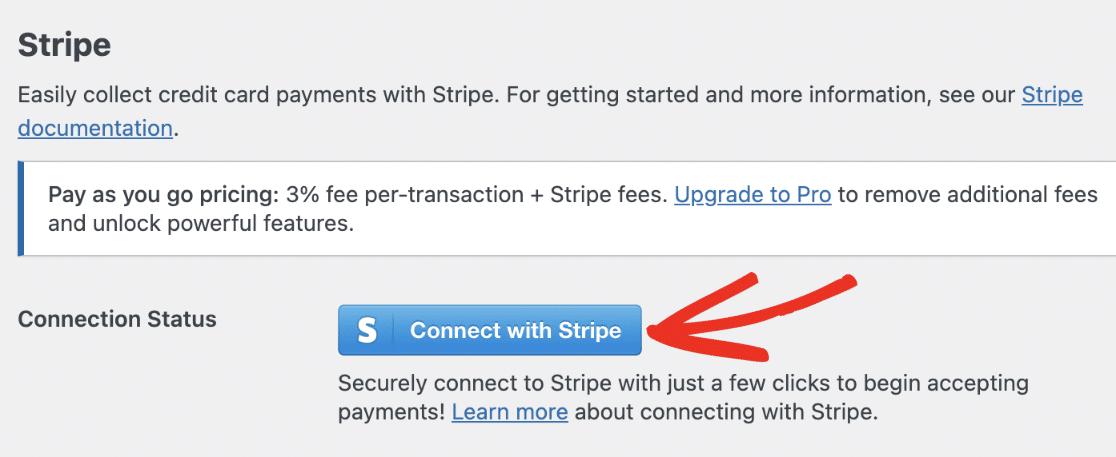
Кроме того, бесплатный плагин WPForms позволяет легко подключить формы заказов к Stripe, взимая номинальную комиссию в размере 3% за транзакцию + комиссию Stripe.
Все уровни лицензии, включая клиентов WPForms Lite, также могут использовать вебхук для двустороннего подключения к Stripe, что менее сложно и требует много времени, чем WooCommerce.
Если вы хотите снять дополнительные сборы, вы можете перейти на WPForms Pro, чтобы сэкономить затраты в долгосрочной перспективе и получить доступ к более продвинутым функциям.

После того, как вы выбрали версию WPForms и готовы продолжить, загрузите и активируйте плагин на своем веб-сайте WordPress!
Большой! Теперь пришло время настроить соединение Stripe с WPForms и включить веб-перехватчики Stripe для синхронизации вашего веб-сайта с вашими действиями в Stripe.
2. Подключение Stripe к вашему сайту WordPress
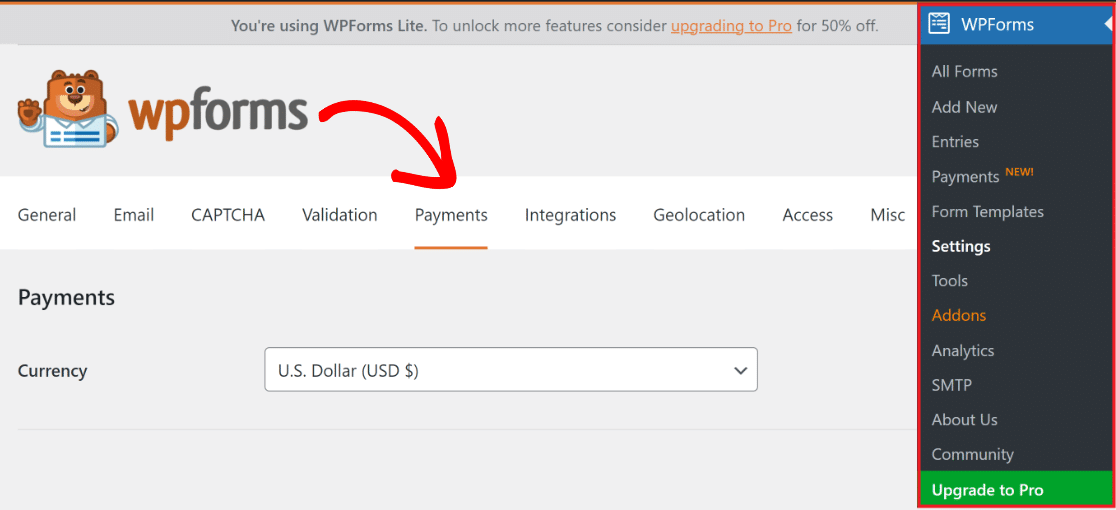
Для начала вам нужно открыть WPForms »Настройки в левом меню панели управления WordPress. Оттуда нажмите на вкладку «Платежи» .

Если вы хотите изменить валюту, используемую на вашем сайте, прежде чем продолжить, выберите нужную валюту в раскрывающемся меню.

Когда вы будете готовы интегрировать платежи Stripe в свою платформу, прокрутите вниз и нажмите синюю кнопку «Подключиться к Stripe» .

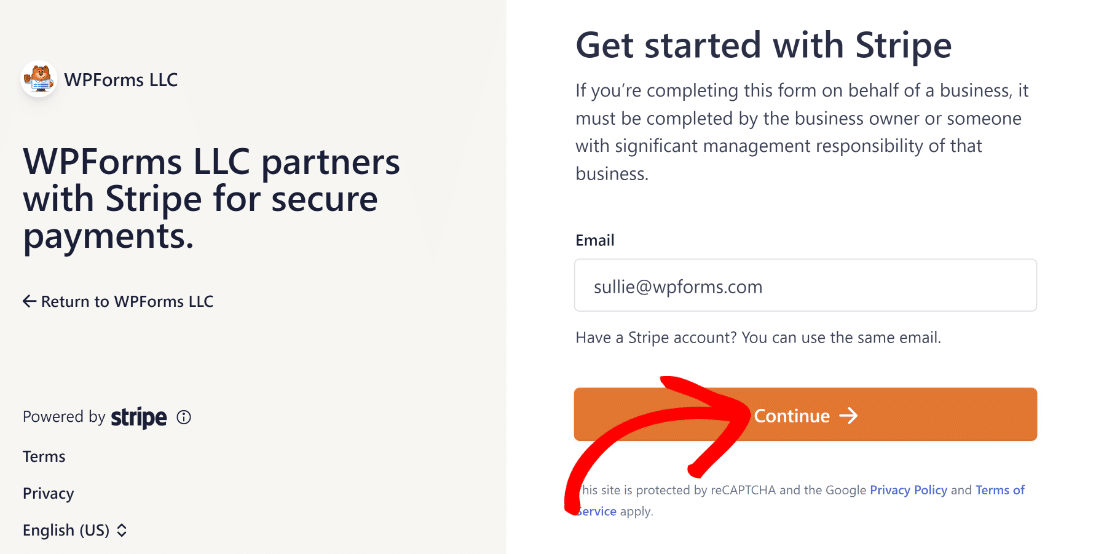
После этого вам нужно будет ввести свои данные для входа в Stripe, чтобы подключить свою учетную запись Stripe к WPForms. Если у вас нет учетной записи Stripe, возможно, сейчас самое время ее создать.

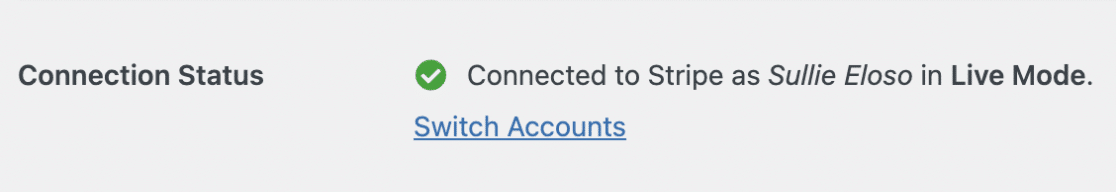
После выполнения всех шагов мастера Stripe Connect вы будете перенаправлены обратно в область администрирования вашего сайта. Здесь вы должны увидеть зеленую галочку рядом с надписью «Состояние подключения» .

Примечание. Вебхук будет настроен автоматически при подключении вашего сайта к Stripe. Он несколько раз попытается выполнить автоконфигурацию в фоновом режиме.
Однако в некоторых редких случаях автоконфигурация может не работать для вашей учетной записи. Итак, WPForms затем отобразит поля для настройки вручную.
Чтобы настроить веб-хук Stripe вручную, вам необходимо создать конечную точку на панели управления Stripe и скопировать ключи конфигурации в WPForms.
3. Настройка Stripe Webhook вручную
Для этого перейдите в WPForms »Настройки в меню сайта WordPress слева. Нажмите на вкладку «Платежи» .
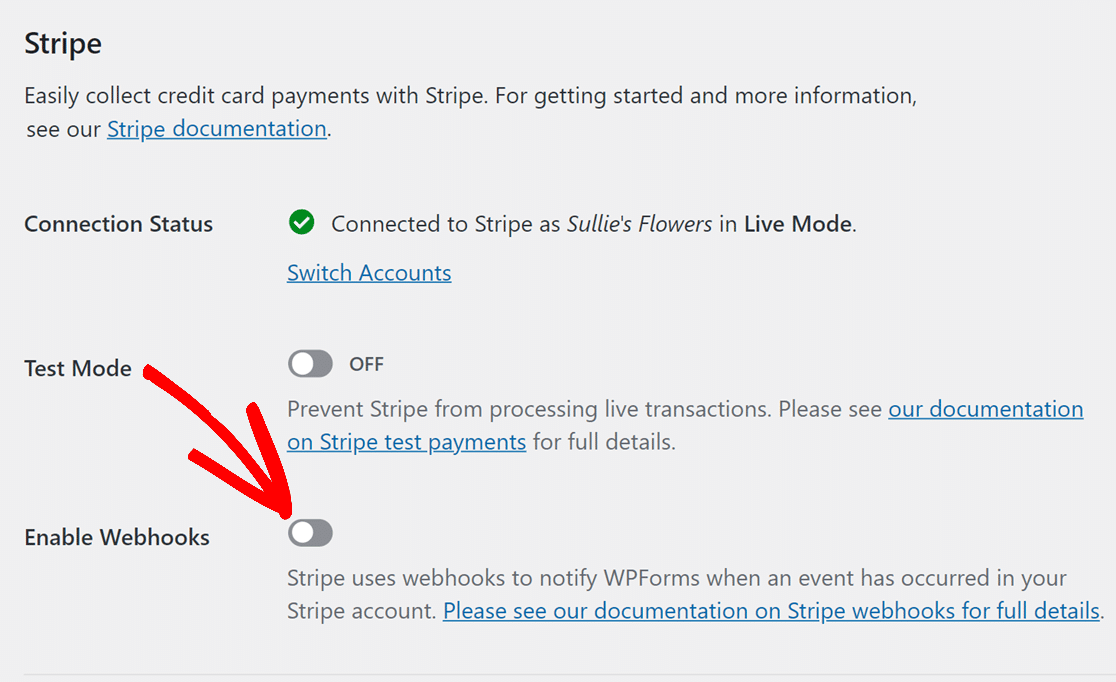
Затем прокрутите вниз, пока не дойдете до области с надписью Stripe . Для начала переключите опцию «Включить веб-перехватчики» отсюда.

Затем внизу страницы нажмите «Сохранить настройки» . Страница обновится, и вы сможете увидеть дополнительные поля для дальнейшей настройки веб-перехватчиков.

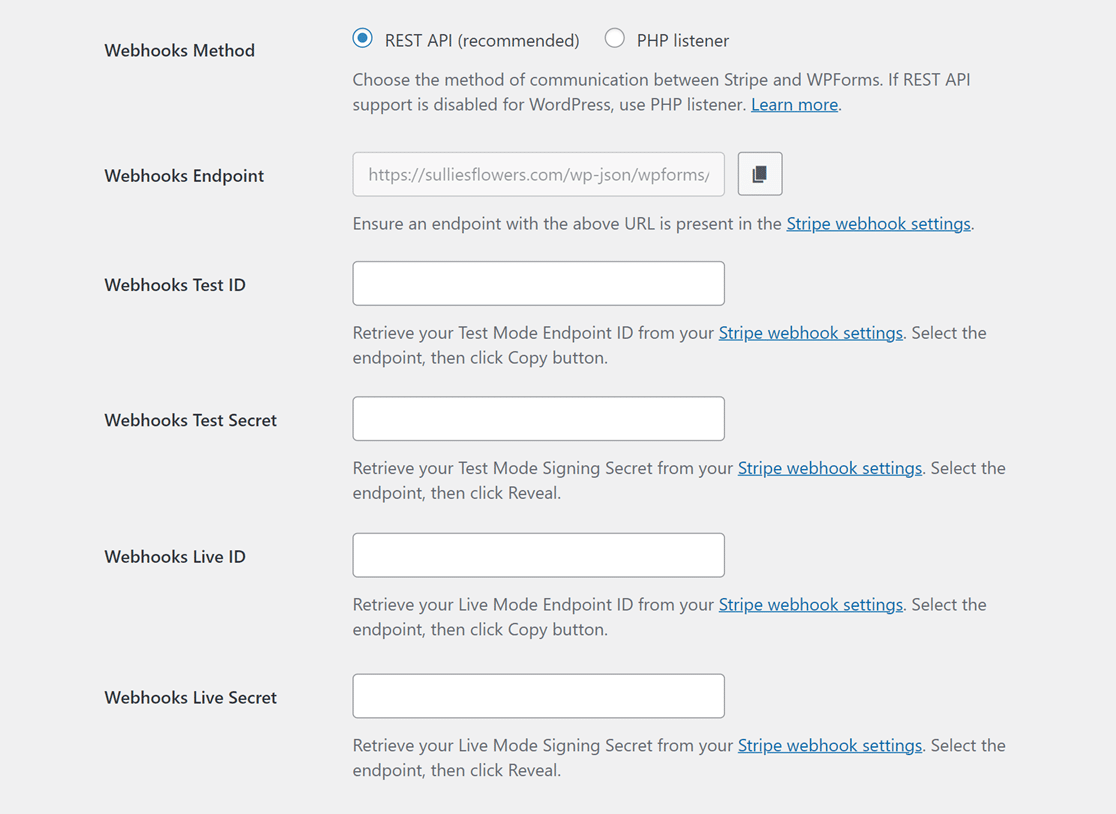
Вы можете использовать свою учетную запись Stripe для создания новой конечной точки, которая предоставит вам данные, необходимые для этих полей.
Примечание. Для режимов реального времени и тестирования требуются отдельные настройки. Используйте поля «Идентификатор теста Webhooks» и «Секрет теста Webhooks» для тестового режима.
Используйте поля Webhooks Live ID и Webhooks Live Secret для режима Live. Убедитесь, что режим вашего сайта соответствует настройкам Stripe.
Затем вы можете переключаться между режимами синхронизации Live и Test, посетив *domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings .
4. Создание конечной точки вебхука в Stripe
Войдите в свою учетную запись Stripe и получите доступ к панели управления Stripe с новой вкладки, чтобы позже вернуться на страницу настроек WPForms.
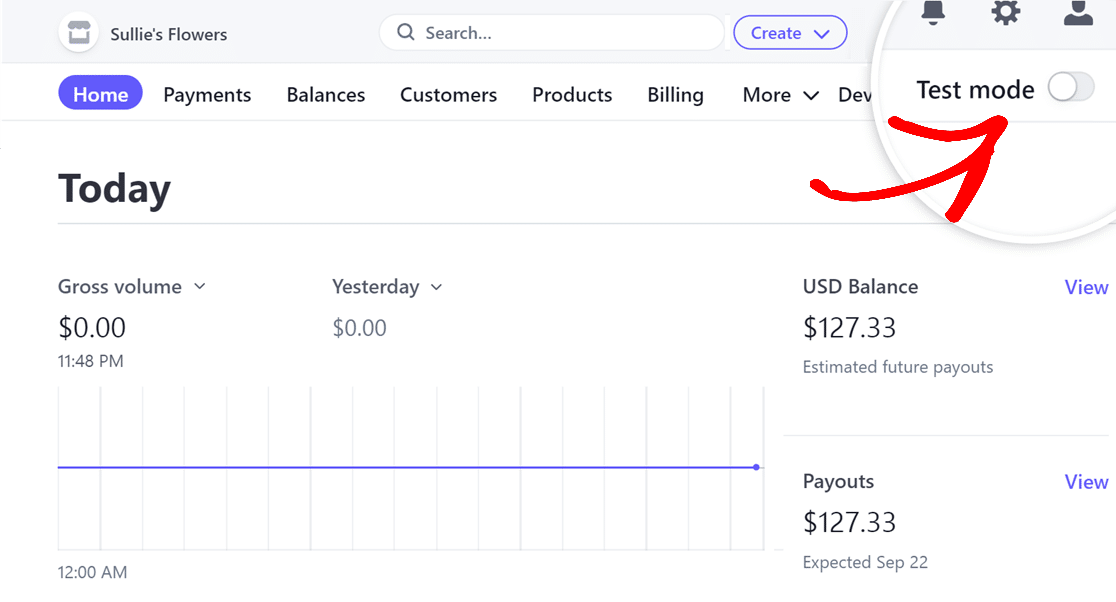
Когда вы войдете в свою учетную запись Stripe, в правом верхнем углу страницы появится кнопка переключения тестового режима .

Примечание. Если вы находитесь в тестовом режиме, переключатель должен быть включен , а если вы находитесь в режиме реального времени, он должен быть выключен .
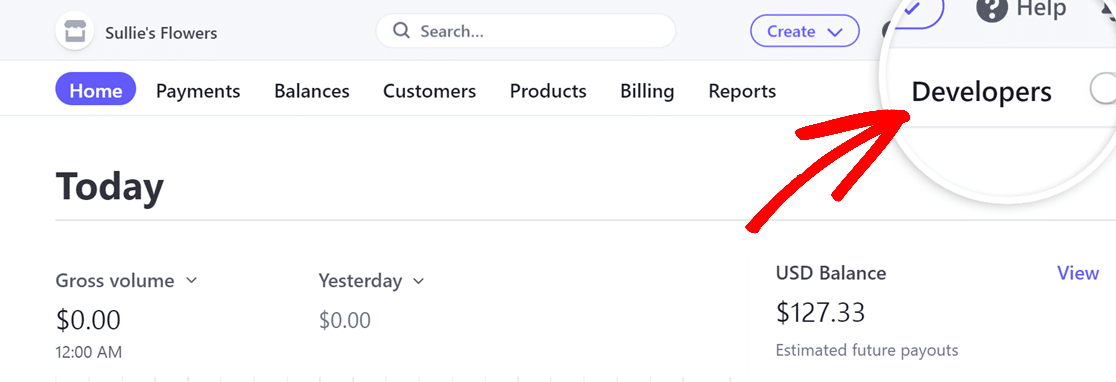
Чтобы продолжить, вам нужно перейти к опции «Разработчики» , которую можно найти в правом верхнем углу страницы.

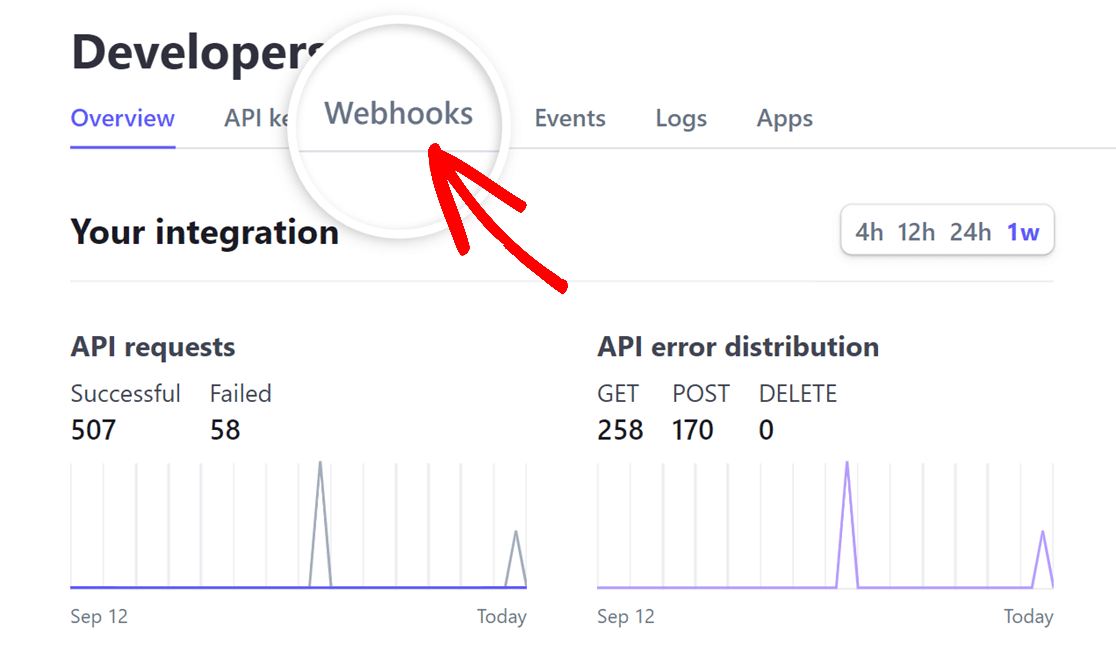
После того, как вы открыли страницу «Разработчики», просто перейдите на вкладку «Вебхуки» и нажмите на нее.

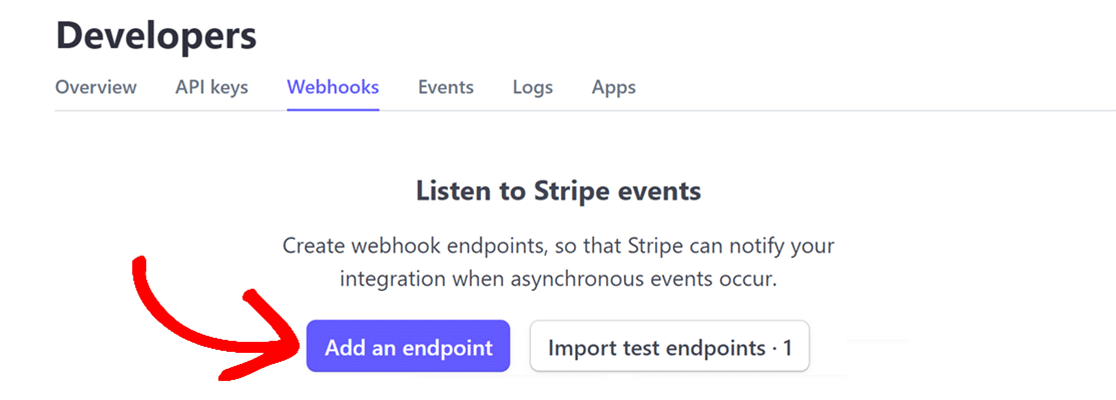
Затем щелкните значок «Добавить конечную точку» на странице «Веб-перехватчики», чтобы создать новую конечную точку веб-перехватчика.

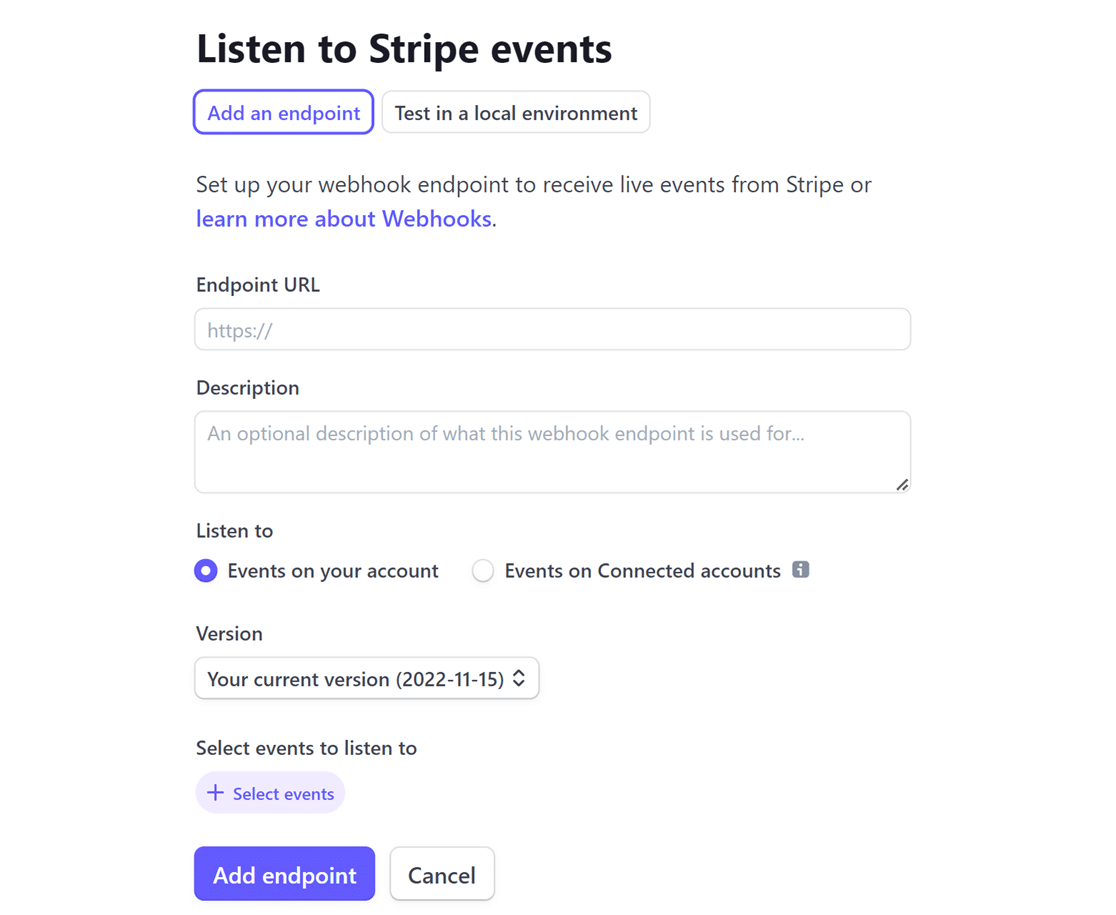
Откроется страница событий прослушивания веб-перехватчика Stripe , где вы должны заполнить необходимую информацию для настройки веб-перехватчика.

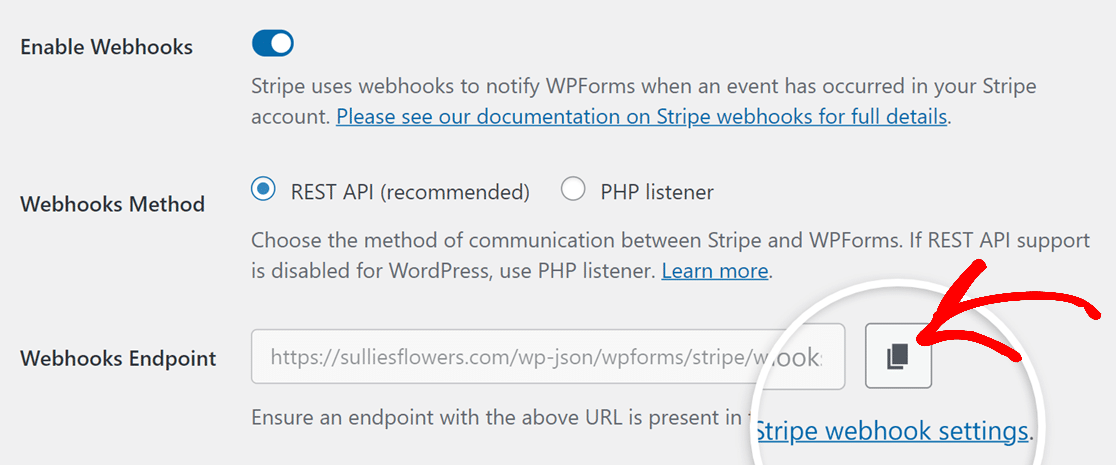
Теперь вернитесь в WPForms » Настройки » Платежи . Оказавшись там, скопируйте конечную точку Webhooks , щелкнув значок копирования.


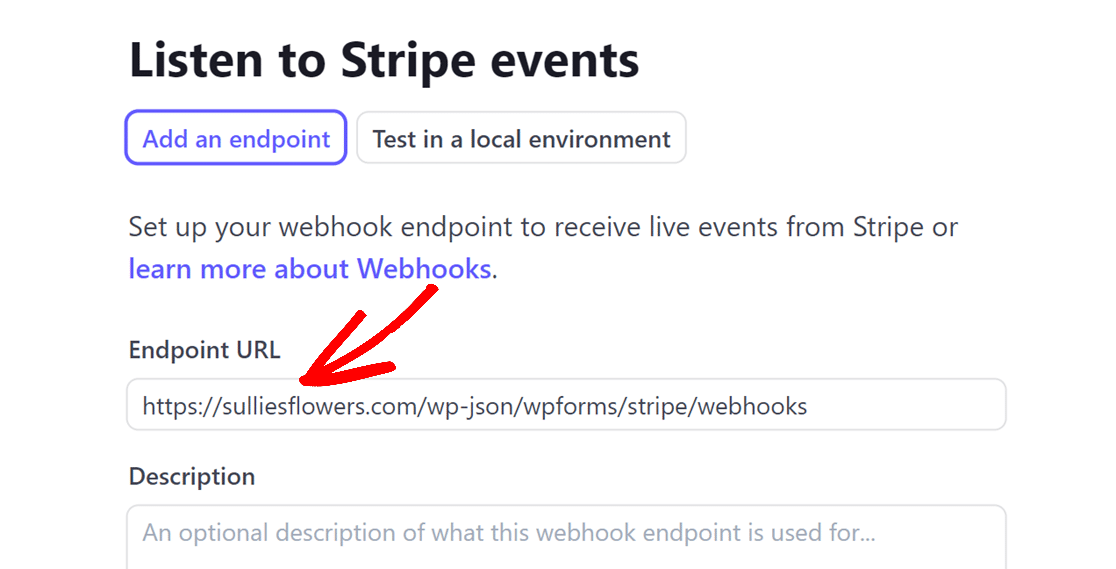
После копирования конечной точки Webhooks перейдите в свою учетную запись Stripe и введите ее в поле URL-адрес конечной точки .

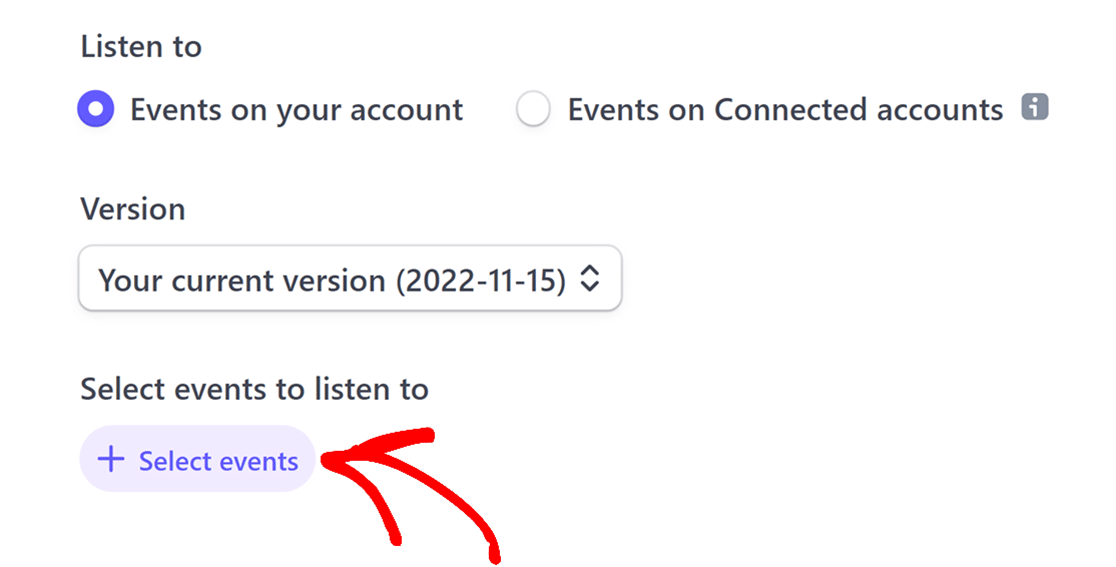
Затем появятся параметры «Прослушивание» и «Версия» . Оставьте их в покое, а затем нажмите кнопку + Выбрать события .

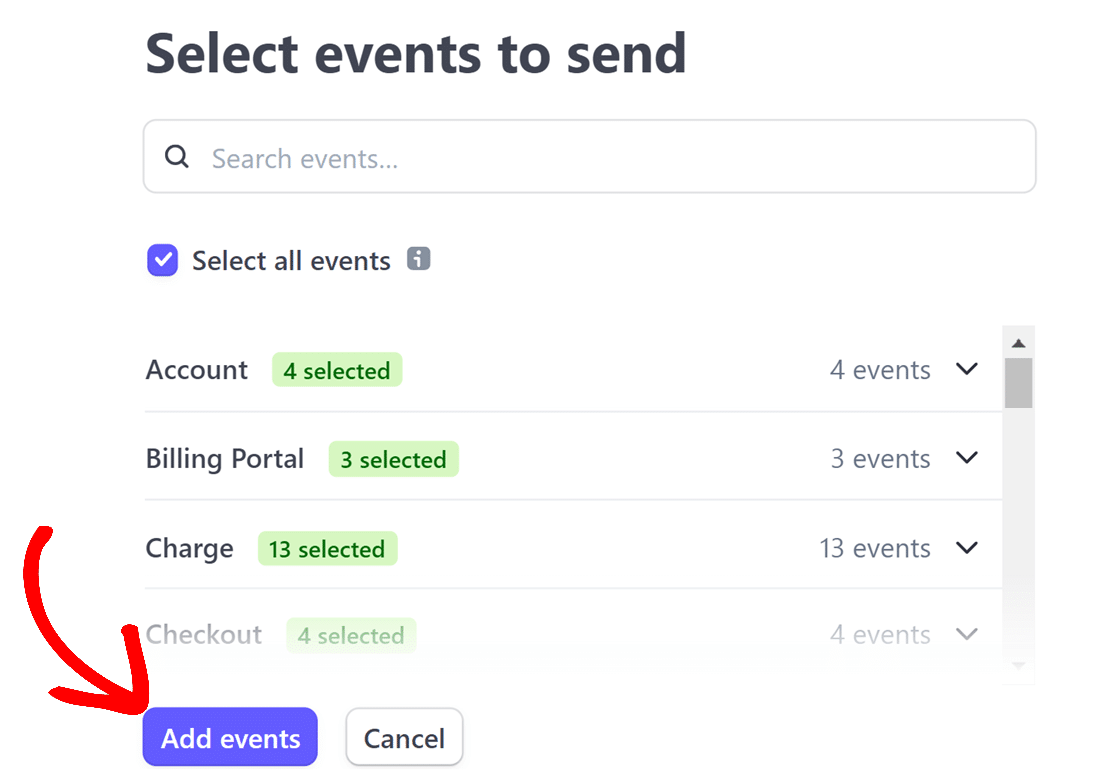
Чтобы завершить выбор событий, установите флажок «Выбрать все события» , а затем нажмите кнопку «Добавить события» .

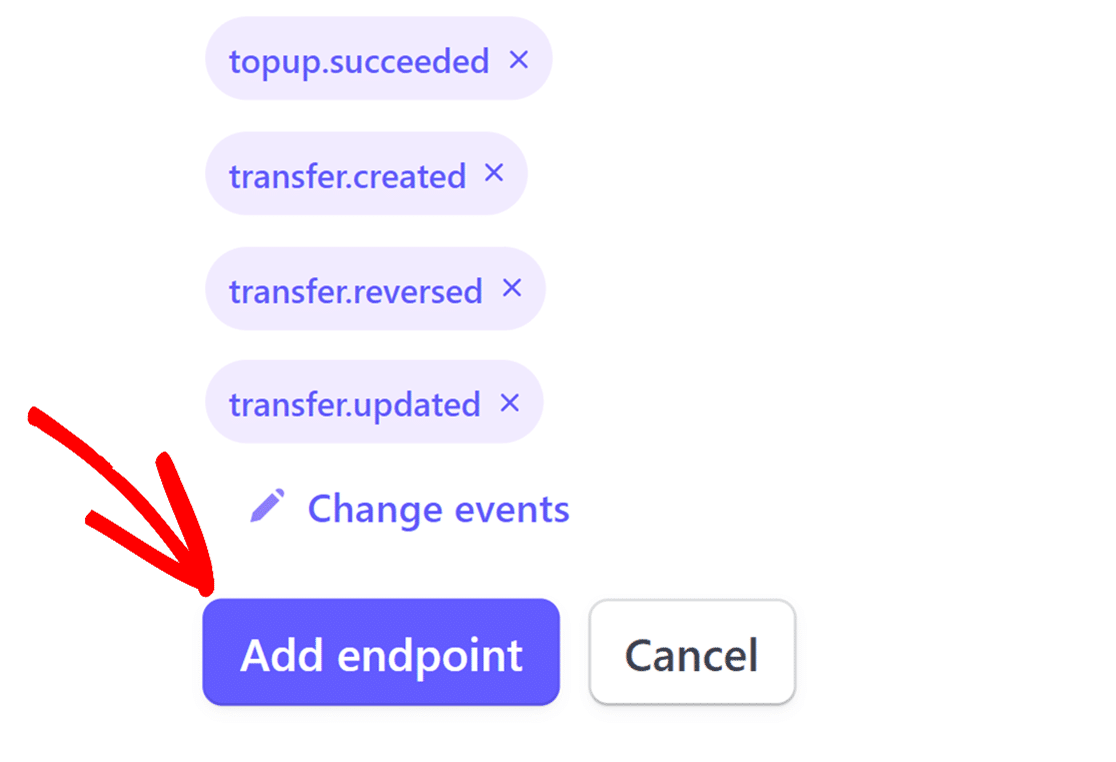
После завершения прокрутите страницу вниз и нажмите кнопку «Добавить конечную точку» .

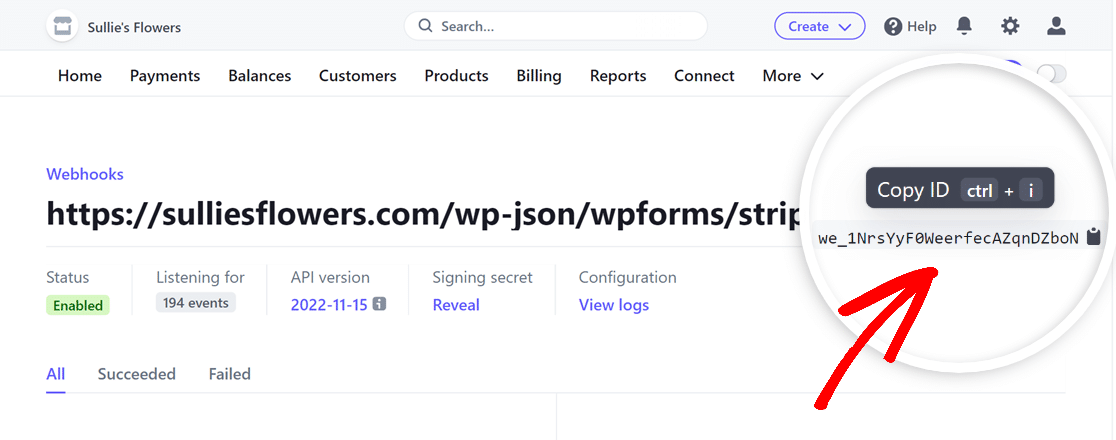
После настройки веб-перехватчика вы увидите его идентификатор в правом верхнем углу страницы. Просто нажмите на него, чтобы скопировать.

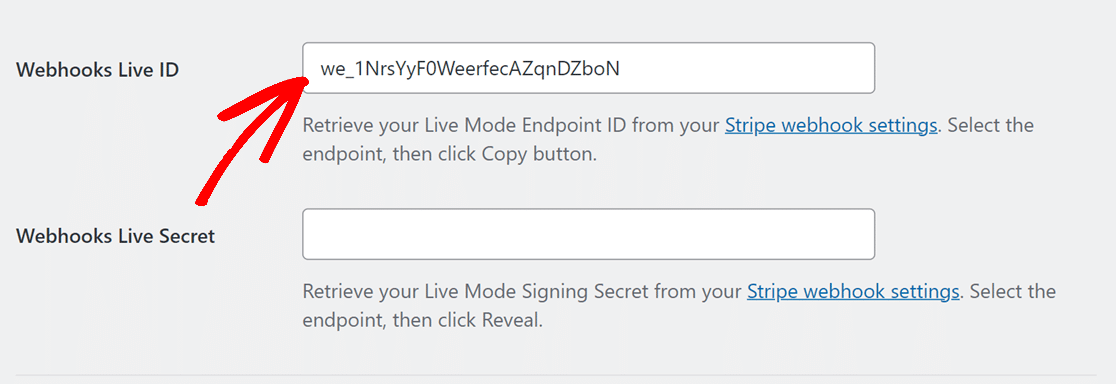
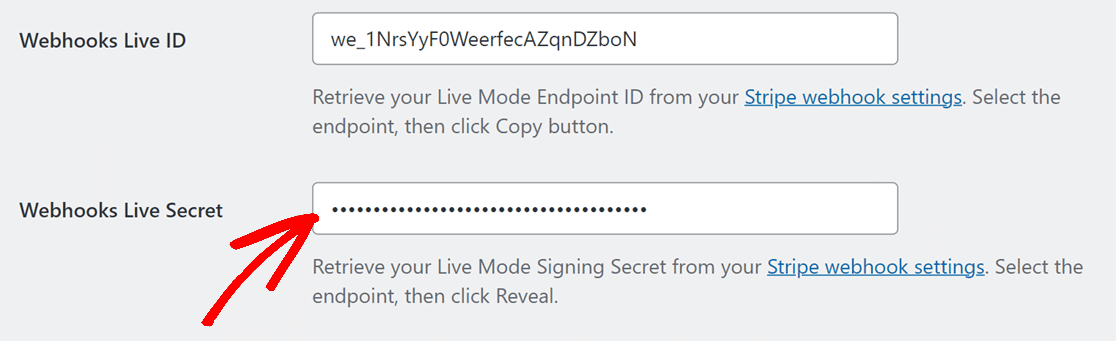
Вернитесь в WPForms » Настройки » Платежи и вставьте идентификатор вебхука в область Webhooks Live ID .

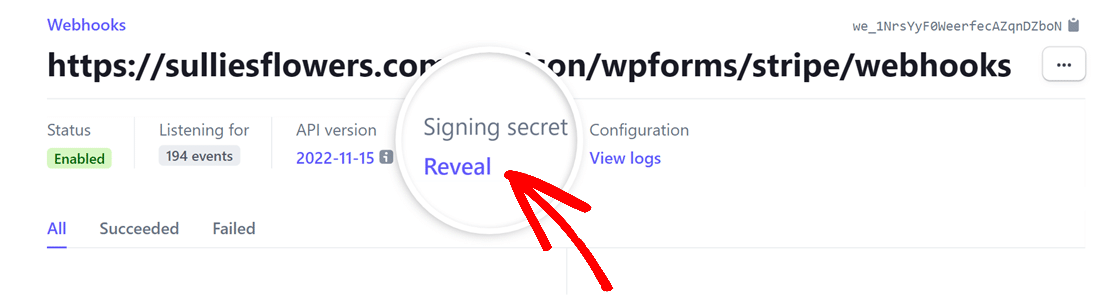
После этого вернитесь в свою учетную запись Stripe, найдите раздел «Секретный ключ подписи » и нажмите «Показать ».

Когда секрет подписи будет раскрыт, скопируйте его значение и вставьте его в поле Webhooks Live Secret в настройках WPForms.

Затем нажмите «Сохранить настройки» , и настройка будет завершена! Статусы ваших платежей теперь будут синхронизироваться в режиме реального времени между WPForms и Stripe.
5. Использование расширенных функций оплаты
Когда вы будете готовы получать платежи через Stripe и WPForms, вы сможете выполнять различные действия без частого доступа к панели управления Stripe.
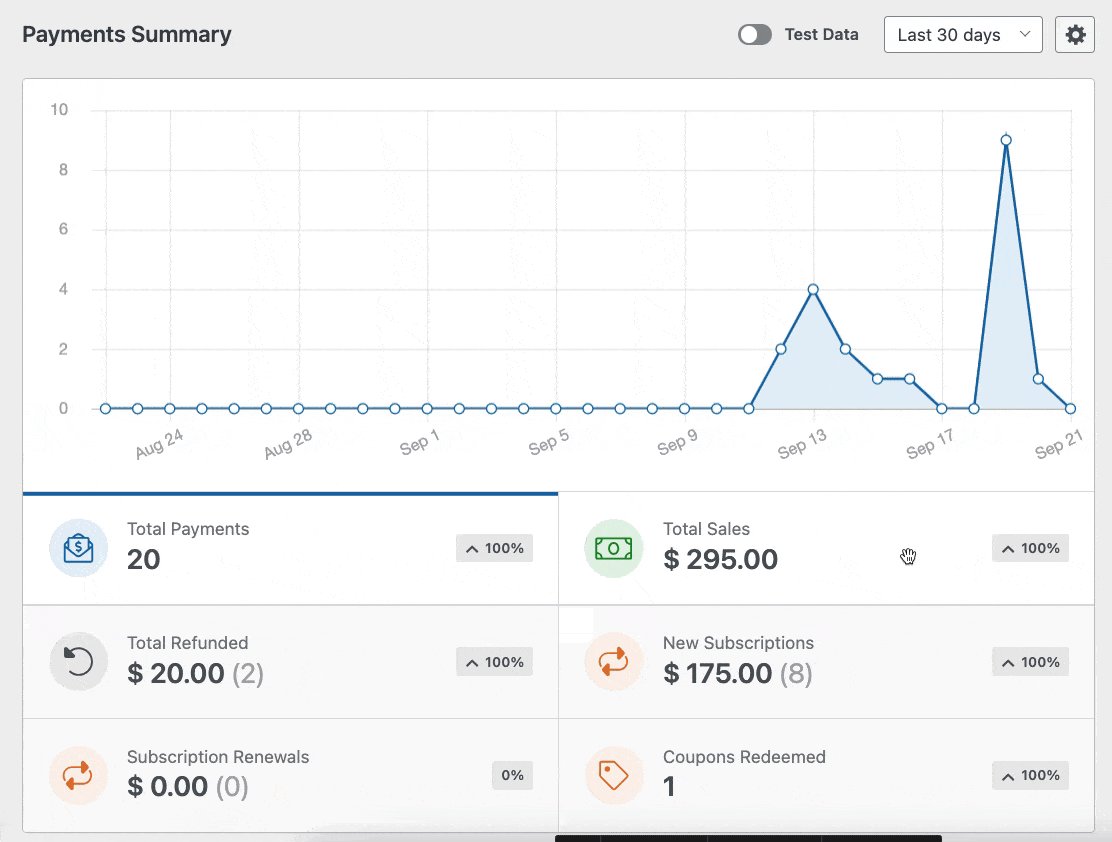
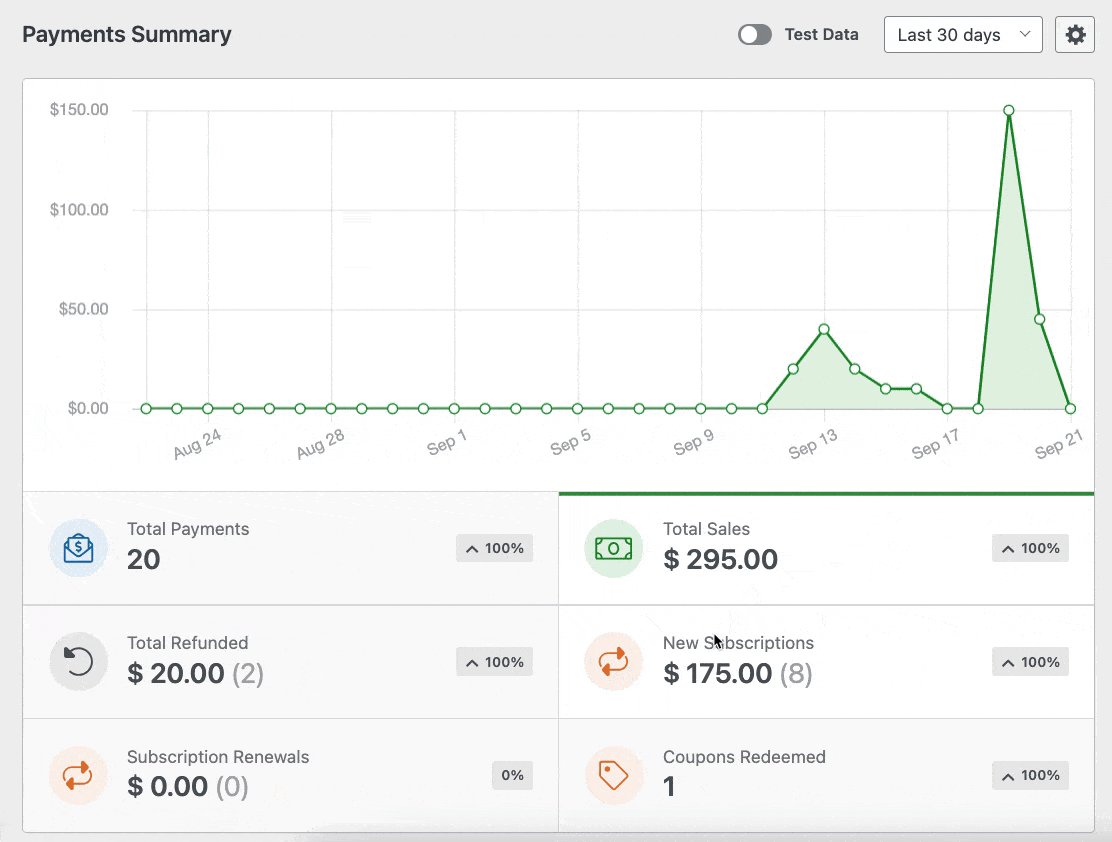
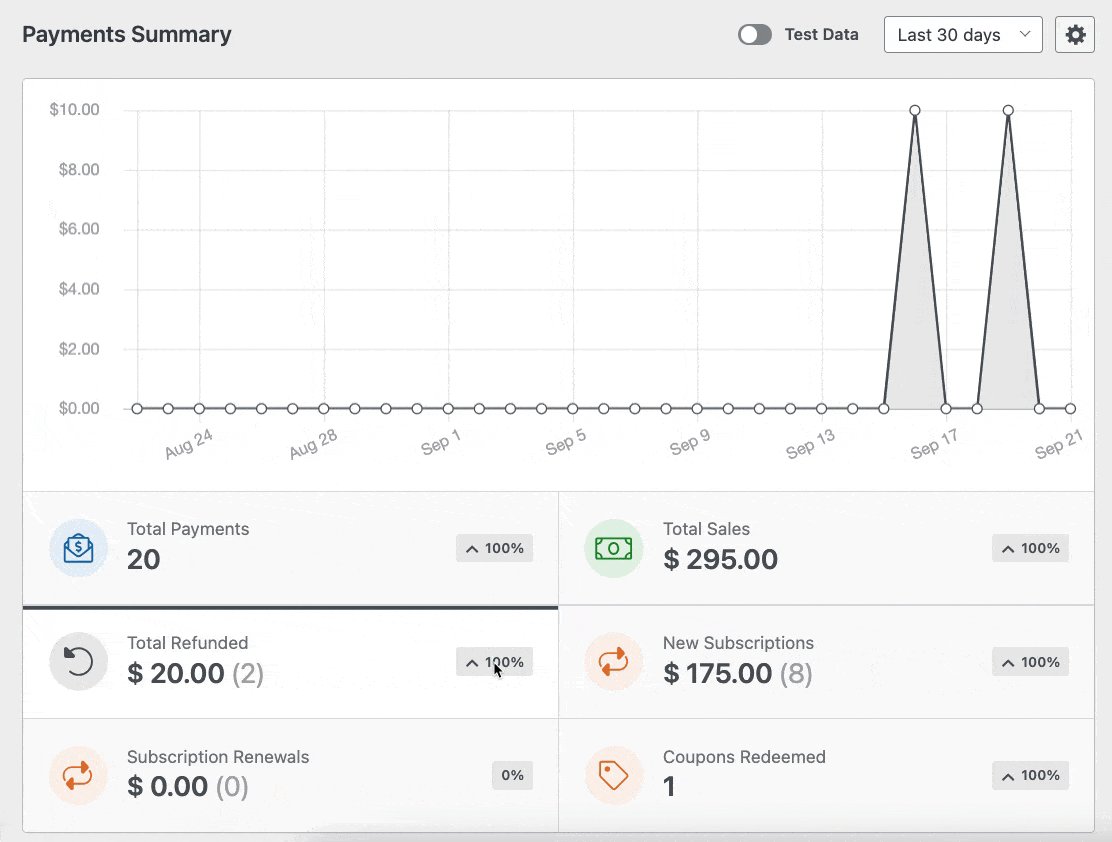
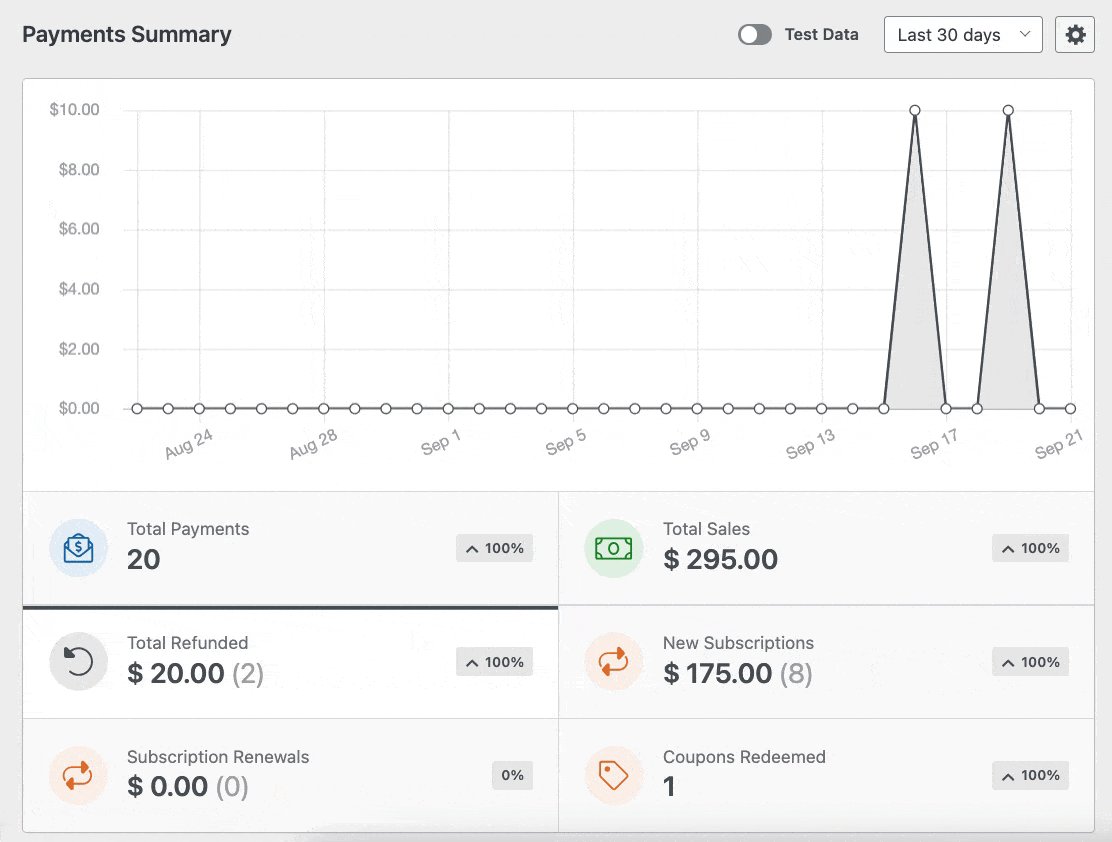
Например, вы можете получить доступ ко всем платежам WPForms на панели управления WordPress, перейдя в WPForms » Платежи и выбрав вкладку «Обзор» .
Вы можете изменить то, что показывает график, и быстро просмотреть наиболее интересующие вас данные, щелкнув параметры под графиком, например:
- Итого платежей
- Тотальная распродажа
- Всего возвращено
- Новые подписки
- Продление подписки
- Купоны погашены

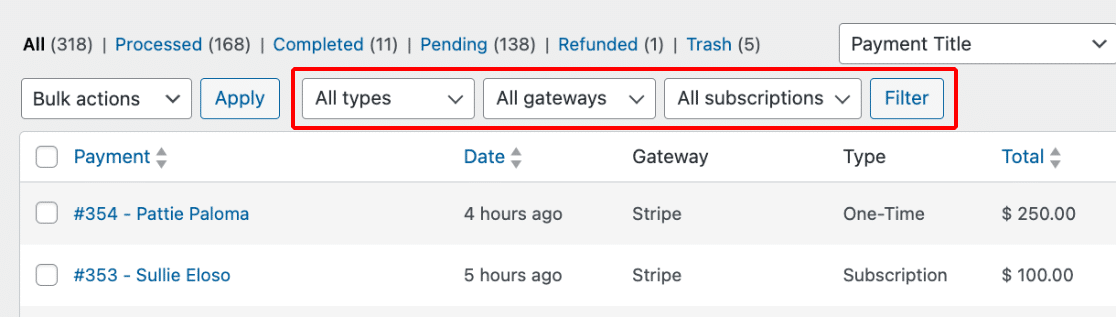
Кроме того, вы можете фильтровать платежи по различным критериям, используя раскрывающиеся списки в верхней части таблицы платежей, которые включают:
- Все типы : тип оплаты, включающий единовременные и абонентские платежи.
- Все шлюзы: метод оплаты, используемый для обработки и подтверждения платежной транзакции, включая PayPal Standard, PayPal Commerce, Stripe, Square и Authorize.net.
- Все подписки : текущий статус платежа на основе подписки, который может быть одним из следующих: «Активно», «Отменено» или «Не синхронизировано».

Примечание. Параметр «Фильтр всех шлюзов» доступен только в том случае, если вы включили несколько платежных шлюзов в WPForms.
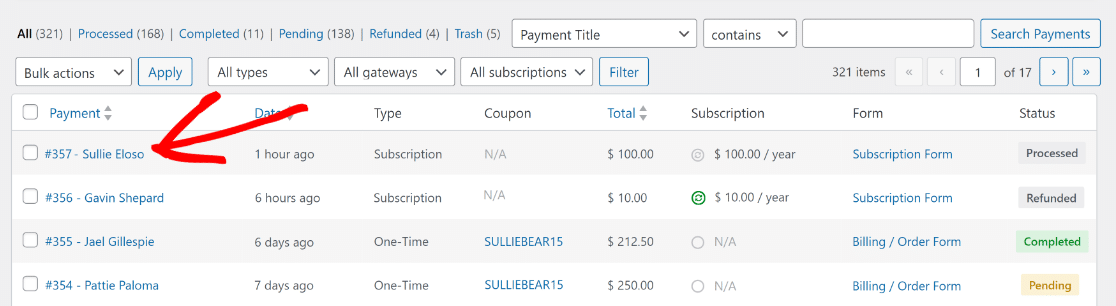
Если вам нужна дополнительная информация о конкретном платеже, просто нажмите на адрес электронной почты плательщика, расположенный в столбце «Платеж» .

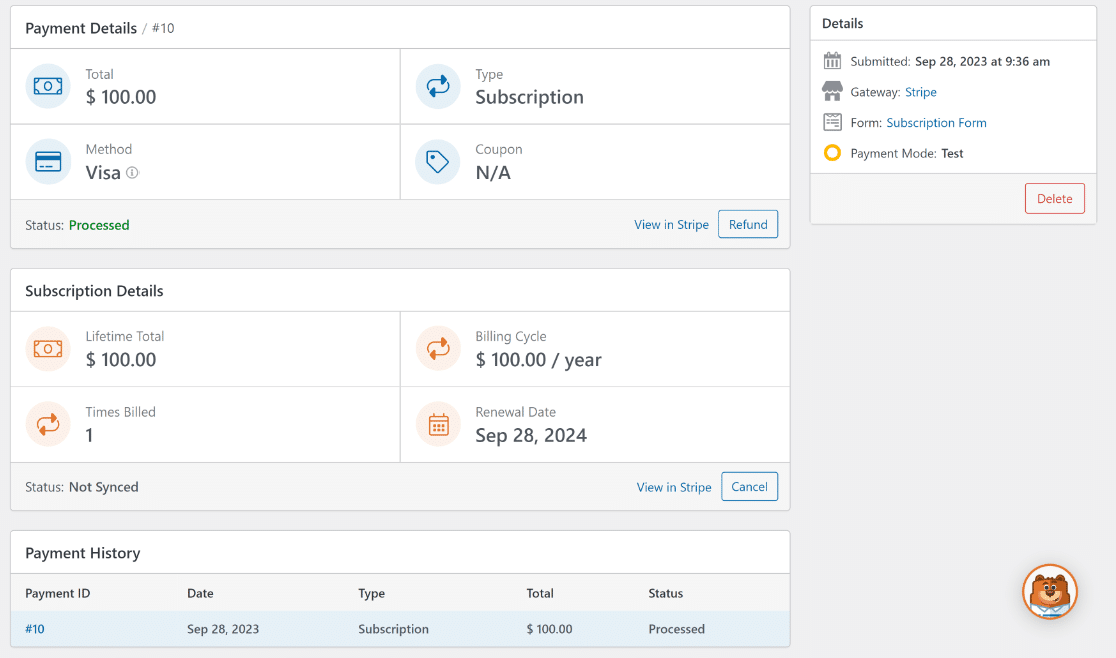
Теперь вы сможете просмотреть всю необходимую информацию об этом платеже на специальной странице оплаты.

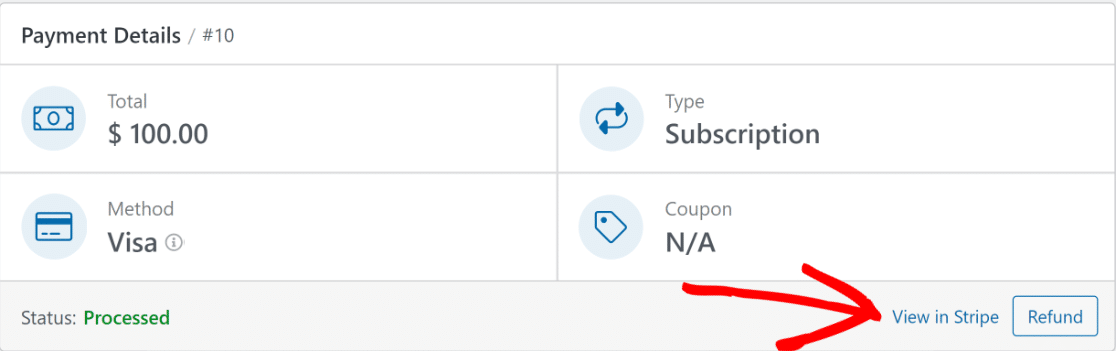
При необходимости вы можете нажать «Просмотреть в Stripe» , чтобы получить доступ к деталям платежа непосредственно на соответствующей платформе платежного шлюза.

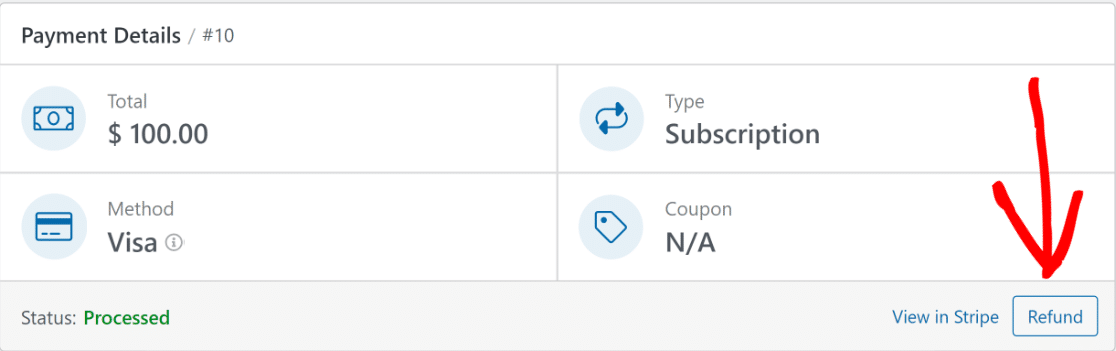
Или, если вы хотите инициировать возврат средств через платежный шлюз для соответствующего платежа, нажмите кнопку «Возврат» .

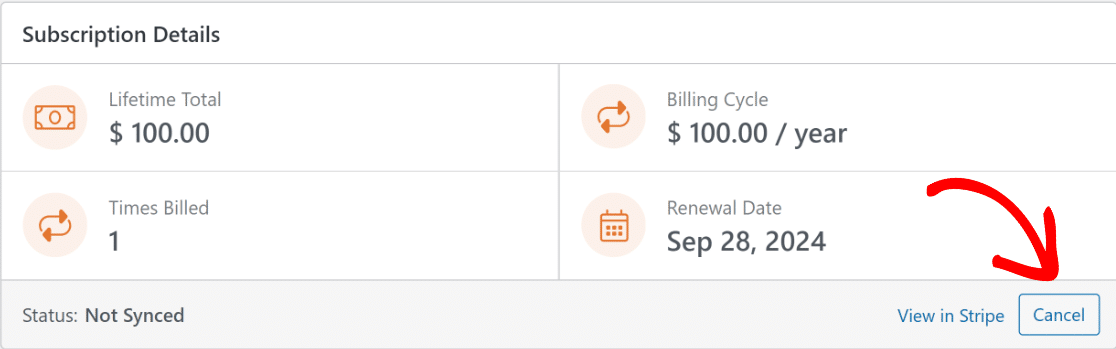
Вы также можете отменить подписку непосредственно из панели управления WordPress, нажав кнопку «Отменить» для соответствующего платежа.

Дополнительную информацию о навигации и просмотре сведений на отдельной странице ввода см. в нашем руководстве по записям форм.
Дополнительные вопросы о WordPress Stripe Webhook
Интеграция Stripe Webhook в WordPress — популярная тема среди наших читателей. Вот ответы на некоторые распространенные вопросы по этому поводу.
Как переключиться между живым и тестовым режимом для веб-перехватчика Stripe?
Вы можете переключаться между режимами синхронизации Live и Test, посетив *domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
Как добавить веб-хуки Stripe в WordPress?
Вы можете использовать встроенную интеграцию Stripe WPForms для плавной настройки веб-перехватчика на своем сайте WordPress без каких-либо знаний в области кодирования.
Поддерживает ли WordPress вебхуки?
Да, WordPress поддерживает веб-перехватчики, а такие инструменты, как WPForms, делают интеграцию с Stripe еще более простой.
Является ли Stripe бесплатным на WordPress?
Хотя Stripe взимает плату за обработку, интеграция его с WordPress с использованием встроенной функции Stripe WPForms не влечет за собой дополнительных затрат со стороны плагина.
Далее узнайте, как создать одноразовый купон в WordPress.
Хотите узнать, как создавать одноразовые купоны без WooCommerce? Узнайте о самом простом способе создания формы для управления и распространения одноразовых купонов с помощью WPForms.
Создайте свою форму WordPress прямо сейчас
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
