如何在 WordPress 中創建自定義項目符號
已發表: 2013-07-10項目符號是在網絡上交流某些信息的一種特別有效的方式。 當然,它們也可以很好地打印出來,但眾所周知,在網絡上閱讀是不同的。 人們掃描更多。 他們期望文本更加形象化。 他們的眼睛更容易疲勞。

如果我們要快速列出要點的好處,我們可能會說它們……
- 讓閱讀更輕鬆
- 拆分副本
- 畫出掃描儀的眼睛
- 強調點之間的統一思想
- 快速交流想法
所以要點很重要,尤其是在文字繁重的帖子中。 正確設置要點的樣式也很重要。 有些人可能會對此嗤之以鼻,但任何關心他/她的話的作家都知道,當項目符號列表看起來不正確時,它似乎會脫離內容本身。
因此,下面我們將討論一些基本原則,您可以使用這些原則使項目符號列表看起來像您想要的那樣。
以下是我們將在本文中介紹的內容:
- 創建子主題
- 主題項目符號樣式
- 查找內容的類名
- 要點的 HTML 代碼
- 使用 CSS 樣式化項目符號
創建子主題

更改主題時,最好使用子主題。 這樣,如果您的主題得到更新,您的更改不會丟失。 這就是我們將在本教程中使用的內容(默認 212 WordPress 主題的子主題)。 您可以在這裡學習如何製作兒童主題。
注意:一些更高級的主題可能已經在主題中包含了一個特殊的樣式表以供您自定義。 如果製作子主題似乎不適合您,您可以在線或與主題作者一起尋找解決方案。 如果您在使用特定主題製作子主題時遇到問題,那麼其他人可能也會遇到同樣的問題。
主題項目符號樣式
要點的樣式由您的主題控制。 所以為了改變這種風格,你需要知道你的主題是如何在樣式表中引用它們的。
要點的樣式將是主要內容樣式的一個小節。 許多主題可能會將整體內容歸類為“入口內容”。 換句話說,他們將創建一個名為“entry-content”的“類”,然後在樣式表中引用該名稱(entry-content)。
但是您的主題也有可能給它一個不同的名稱,因此您應該做的第一件事是找出您的主題為帖子內容分配的“類別”。
查找內容的類名
為了找到您的內容的類名,您只需轉到您已經發布的帖子,然後查看該頁面的代碼。 您可以通過右鍵單擊頁面然後單擊“查看頁面源代碼”或“查看源代碼”等來執行此操作。
接下來,從您的帖子中選擇前幾個單詞並蒐索這些單詞的代碼。 當您找到它們時,您還應該在它們上方不遠處看到一些代碼,這些代碼將告訴您您的主題為頁面上的內容賦予了什麼類。
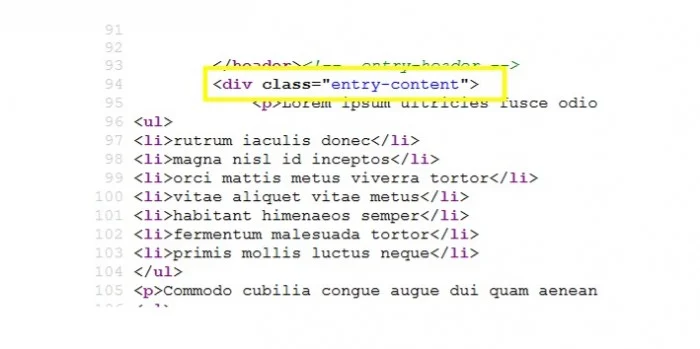
我在默認的二十一十二主題中這樣做了,我發現這個類是“入口內容”。 如前所述,您的可能相同,但也可能不同。 在靠近內容頂部的 div 中查找“class”標籤。

*注意:您的主題可能比上面的要復雜得多,並且您可能會發現幾個類。 如果是這樣,請繼續嘗試每種方法,直到找到適合您的方法。
要點的 HTML 代碼
將使用兩個不同的標籤創建 WordPress 中的項目符號列表。
首先是 <ul> 標籤。 “UL”代表“無序列表”,而 <ol> 代表“有序列表”。 無序列表不會被編號(它會有項目符號)。 有序列表是一個編號列表。
項目符號列表中的下一個標記是 <li> 標記。 這代表“列表項”。
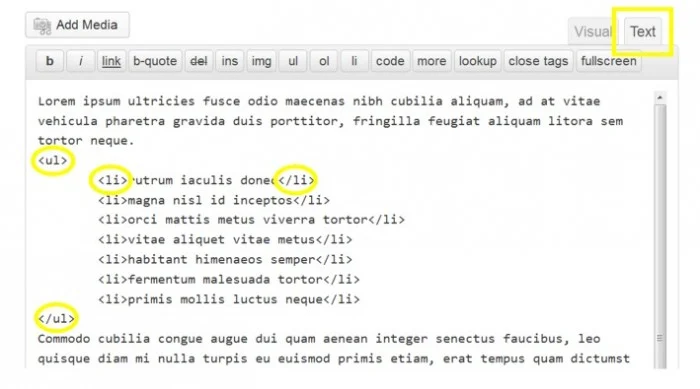
如果您在 WordPress 編輯器中創建一個項目符號列表,然後切換到“文本”視圖,您可以看到這兩個標籤在起作用。

使用 CSS 樣式化項目符號
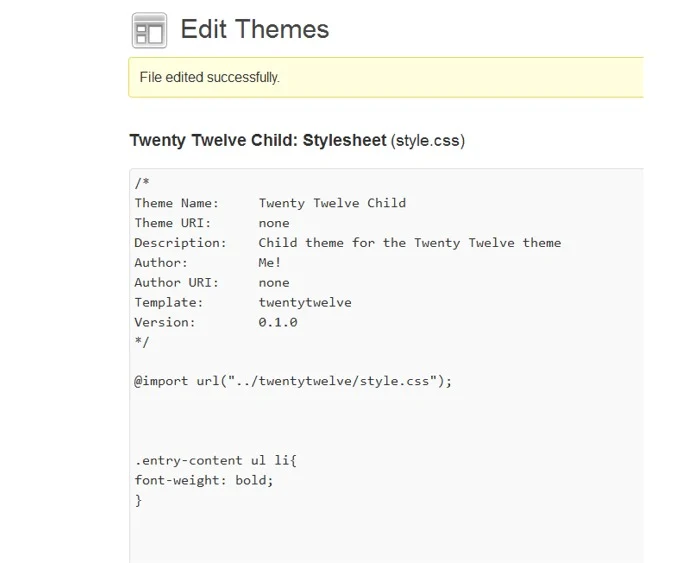
好的,現在進入有趣的部分——實際自定義您的項目符號列表。 如果您還沒有,請記住激活您的子主題。 現在您需要轉到子主題中的樣式表。 (外觀 > 編輯器 > 樣式表 - style.css)
請記住,在我的主題中,我的內容類被命名為“entry-content”。 這就是我將在下面的示例中使用的內容。 如果您發現您的課程被命名為其他名稱,只需將其替換為。
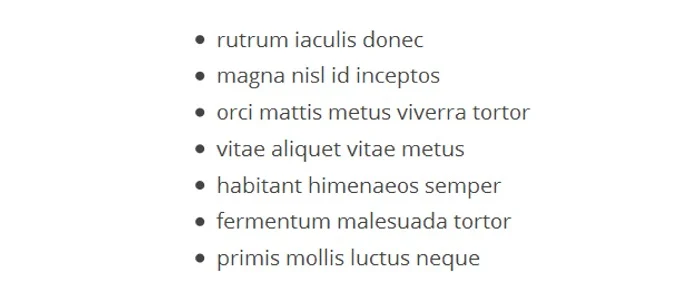
首先,讓我們看一下二十一十二主題中項目符號列表的默認樣式。 從那裡開始,我們將逐漸改變。
這是默認外觀。

更改字體
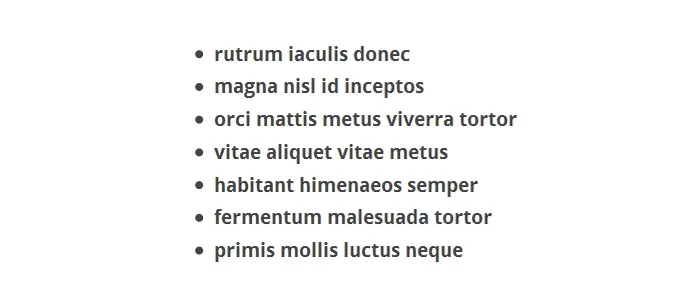
我們將從非常簡單的事情開始。 這將使您了解事情是如何變化的。 我們將使用以下 CSS 將字體設置為粗體。
.entry-content ul li{
字體粗細:粗體;
}這是結果。

對於第一個,我將向您展示我新創建的子主題中的樣式表是什麼樣的。

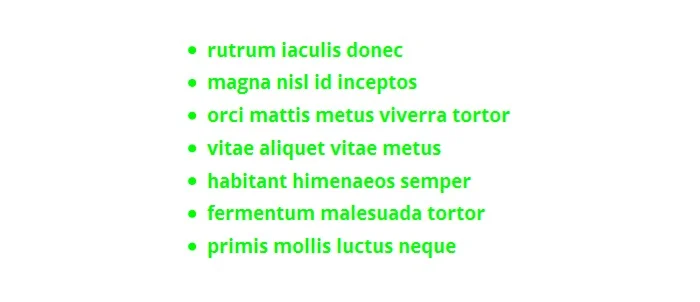
當然你也可以改變顏色。 作為一個戲劇性的例子,我們將通過添加“color: #00FF00;”將列表更改為亮綠色。
.entry-content ul li{
字體粗細:粗體;
顏色:#00FF00;
}這就是它的外觀。

添加不同的樣式
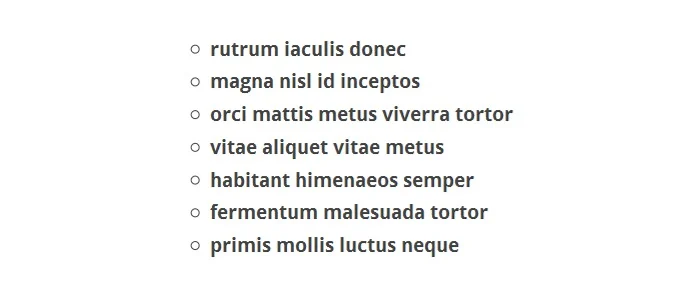
好的,現在我們要開始改變子彈本身了。 我們將通過添加以下 CSS 代碼將實心圓圈更改為空圓圈: list-style:circle;
我的 CSS 代碼現在看起來像這樣:
.entry-content ul li{
字體粗細:粗體;
列表樣式:圓形;
}這就是結果。


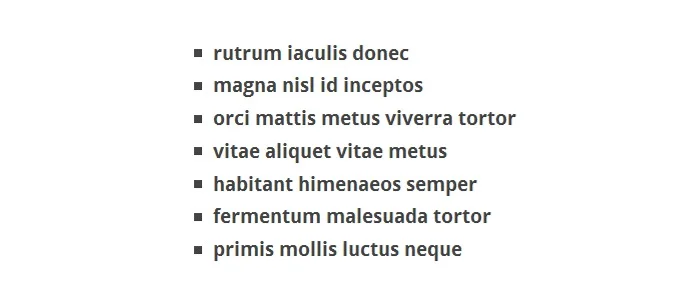
您還可以通過更改將那些空圓圈更改為正方形
列表樣式:圓形;
到
列表樣式:正方形;
這就是結果。

還有“圓盤”樣式,即實心圓。
.entry-content ul li {
字體粗細:粗體;
列表樣式:光盤;
} 
您可以將其他值與“列表樣式”屬性一起使用,其中許多適用於使用數字(有序列表)。 您可以在此處找到有關這些內容的更多信息。
使用圖像作為項目符號
您還可以添加圖像作為項目符號。 這樣做的方法是添加以下 CSS 代碼行:
列表樣式圖像:網址(您的圖像的網址);
因此,例如,如果保持字體為粗體,您的 CSS 代碼將如下所示:
.entry-content ul li{
字體粗細:粗體;
列表樣式圖像:url(http://mysite.com/images/bullet-16x16.png);
}這是我上傳的一張圖片。 它看起來很不錯,但是您會注意到圖像的對齊方式有點偏離。 圖像似乎有點太高了。

如果您遇到這種情況,您可以採用不同的方法來使用圖像。 您可以使用圖像作為背景,而不是使用“list-style-image”屬性。 這將允許您移動圖像以使其看起來正確。
因為我們使用圖像作為背景,所以我們需要指出我們不想要一個“正常”的要點。 為此,我們將使用“list-style-type: none;” 除了背景CSS代碼。
我最終放入 CSS 文件的代碼如下所示。 5px 數字是我一直使用的,直到它看起來正確為止。 當然,你的形象可能不會和我的完全一樣,所以你必須自己玩,直到它看起來正確。
.entry-content ul li {
字體粗細:粗體;
列表樣式類型:無;
背景: url(http://mysite.com/bullet-16x16.png) no-repeat 7px 5px;
邊距:0;
填充:0px 0px 3px 35px;
垂直對齊:中間;
}這就是結果。

添加 Unicode 字符
您可能想要嘗試的其他東西是 Unicode 字符。 Unicode 字符類似於…… ✽。
如上所述,通過輸入“list-style-type:none;” 它刪除了正常的項目符號點。 這就是你需要在這裡做的。 (同樣,我們不希望出現正常的項目符號點。我們將用 Unicode 字符替換它們。)
我們還將添加一個不同的屬性,該屬性將指示角色應該位於列表項之前。
下面看一下使用 ∅ 字符作為要點。
.entry-content ul li {
列表樣式類型:無;
字體粗細:粗體;
}
.entry-content ul li:before {
內容:“∅”;
padding-right: 5px;
}這就是它的外觀。

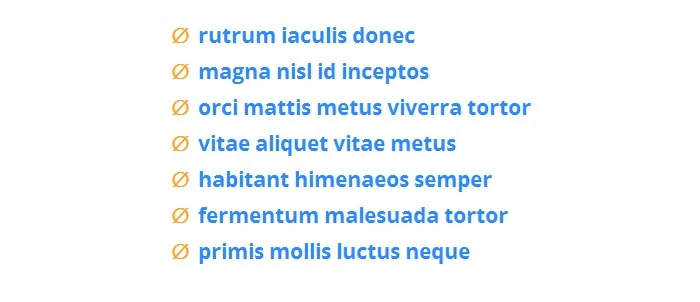
如果您想讓字符與文本顏色不同,只需將 color 屬性添加到頂部以更改文本顏色,或將 color 屬性添加到底部以更改項目符號顏色。 或者,當然,您可以為兩者添加顏色屬性。
在此示例中,我已將顏色屬性添加到兩者。
.entry-content ul li {
列表樣式類型:無;
字體粗細:粗體;
顏色:#2E89FF;
}
.entry-content ul li:before {
內容:“∅”;
padding-right: 5px;
顏色:#FFA62F;
}這就是結果。

如您所見,您沒有在 CSS 文件中使用特殊代碼來獲取 Unicode 字符。 只需複制 Unicode 字符本身並將其粘貼到您的 CSS 代碼中。
您可以在此處找到這些符號的列表。 這是一個很長的列表,所以這裡有一些比較流行的:箭頭、方框圖、塊元素、幾何形狀、雜項符號和 dingbats。
WPMU DEV 的項目符號列表
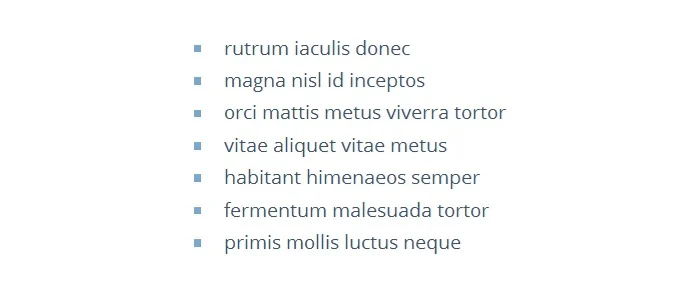
最後,我們將以此結束。 您可能已經註意到,WPMU 上的項目符號列表有一個帶有深藍色文本的淺藍色項目符號。 這是通過將項目符號點從文本中分離出來的,就像我們上面對 Unicode 字符所做的那樣。
我們用作要點的藍色小框是通過使用 CSS 創建一個框來創建的(即您在下面看到的兩個 5px 值)。 雖然這並不是我們的代碼在樣式表中的設置方式,但下面的內容應該會給您同樣的效果。
.entry-content ul li {
左邊距:30px;
顏色:#3D5365;
字體大小:90%;
位置:相對;
列表樣式類型:無;
}
.entry-content ul li:before {
內容: '';
位置:絕對;
左:10px;
頂部:9px;
寬度:5px;
高度:5px;
背景顏色:#7AA8CC;
}當然,這就是它的外觀。 (我會在此處添加一張圖片以防我們更改它,您稍後會閱讀此內容。)

是時候咬緊牙關了
你的要點看起來像你想要的那樣嗎? 如果沒有,也許是時候咬緊牙關,深入你的樣式表,讓它們跟上進度。
圖片來源:D. Sharon Pruitt
