Как создавать пользовательские маркеры в WordPress
Опубликовано: 2013-07-10Маркеры — это особенно эффективный способ передачи определенной информации в Интернете. Конечно, они могут быть очень хороши и в печатном виде, но, как мы все знаем, чтение в Интернете отличается. Люди больше сканируют. Они ожидают более графического представления текста. И глаза быстрее устают.

Если бы нам нужно было составить краткий список преимуществ маркеров, мы могли бы сказать, что они…
- Сделать для легкого чтения
- Разбить копию
- Привлеките внимание сканеров
- Подчеркните объединяющую идею между пунктами
- Быстро сообщайте идеи
И поэтому маркеры важны, особенно в текстовых сообщениях. Также важно правильно оформить маркированные списки. Некоторые могут насмехаться над этим, но любой писатель, который заботится о своих словах, знает, что когда маркированный список выглядит неправильно, он, кажется, отвлекает от самого содержания.
Итак, ниже мы рассмотрим некоторые основные принципы, которые вы можете использовать, чтобы ваши маркированные списки выглядели так, как вы хотите.
Вот что мы рассмотрим в этой статье:
- Создать дочернюю тему
- Стиль маркированных пунктов темы
- Поиск имени класса вашего контента
- HTML-код для маркеров
- Стилизация маркеров с помощью CSS
Создать дочернюю тему

При внесении изменений в тему лучше всего использовать дочернюю тему. Таким образом, если ваша тема будет обновлена, вы не потеряете свои изменения. Именно его мы и будем использовать в этом уроке (дочерняя тема стандартной темы Twenty Twelve WordPress). Вы можете узнать, как сделать дочернюю тему здесь.
Примечание. Некоторые более продвинутые темы могут уже иметь специальную таблицу стилей, встроенную в тему для ваших настроек. Если вам кажется, что создание дочерней темы не работает, вы можете найти решение в Интернете или у автора темы. Если у вас возникли проблемы с созданием дочерней темы с вашей конкретной темой, то, вероятно, у других возникают такие же проблемы.
Стиль маркированных пунктов темы
Стиль ваших маркеров контролируется вашей темой. Итак, чтобы изменить этот стиль, вам нужно знать, как ваша тема ссылается на них в таблице стилей.
Стиль для ваших маркеров будет подразделом стиля вашего основного контента. Многие темы, вероятно, классифицируют общий контент как «вступительный контент». Другими словами, они создают «класс» с именем «entry-content», а затем ссылаются на это имя (entry-content) в таблице стилей.
Но также есть вероятность, что ваша тема может дать ей другое имя, поэтому первое, что вы должны сделать, это выяснить, какой «класс» ваша тема присваивает контенту в сообщении.
Поиск имени класса вашего контента
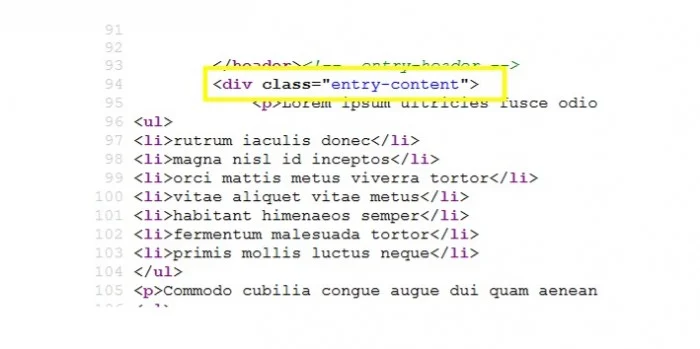
Чтобы найти имя класса для вашего контента, вы можете просто перейти к уже опубликованному сообщению, а затем посмотреть код этой страницы. Вы можете сделать это, щелкнув правой кнопкой мыши на странице, а затем выбрав «Просмотреть исходный код страницы» или «Просмотреть исходный код» и т. д.
Затем выберите первые несколько слов из вашего поста и найдите код для этих слов. Когда вы найдете их, вы также должны увидеть код недалеко от них, который сообщит вам, какой класс ваша тема присвоила содержимому на странице.
Я сделал это в теме Twenty Twelve по умолчанию и обнаружил, что это класс «entry-content». Как уже упоминалось, у вас может быть то же самое, но может быть и иначе. Найдите тег «класс» внутри div в верхней части вашего контента.

*Примечание: есть вероятность, что ваша тема намного сложнее, чем приведенная выше, и вы можете найти несколько классов. Если это так, просто продолжайте пробовать каждый из них, пока не найдете тот, который работает для вас.
HTML-код для маркеров
Список маркеров в WordPress будет создан с использованием двух разных тегов.
Во-первых, это тег <ul>. «UL» означает «неупорядоченный список», в отличие от <ol>, что означает «упорядоченный список». Неупорядоченный список не будет нумероваться (в нем будут маркеры). Упорядоченный список — это нумерованный список.
Следующий тег в маркированном списке — это тег <li>. Это означает «элемент списка».
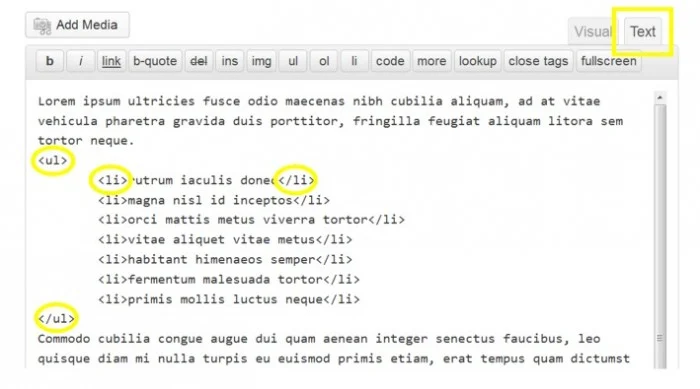
Если вы создадите маркированный список в своем редакторе WordPress, а затем переключитесь на представление «Текст», вы увидите эти два тега в действии.

Стилизация маркеров с помощью CSS
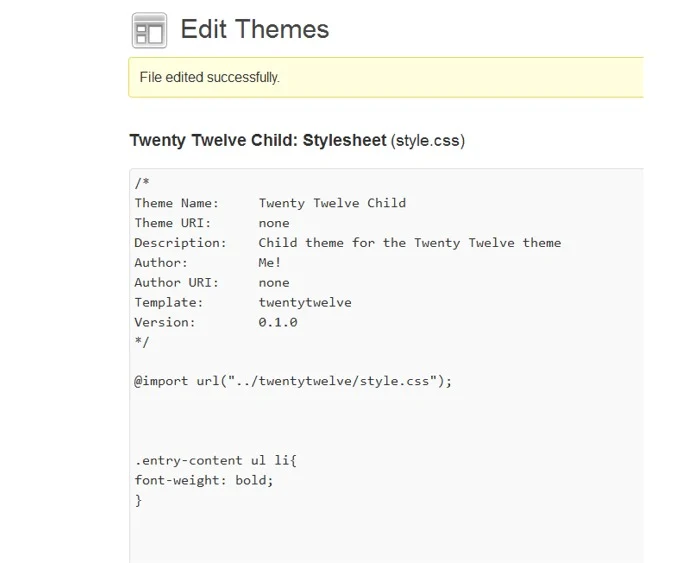
Хорошо, теперь перейдем к самой интересной части — к настройке списков маркеров. Если вы еще этого не сделали, не забудьте активировать дочернюю тему. Теперь вам нужно перейти к таблице стилей в вашей дочерней теме. (Внешний вид > Редактор > Таблица стилей — style.css)
Помните, что в моей теме класс для моего контента назывался «entry-content». И именно это я буду использовать в примерах ниже. Если вы обнаружили, что ваш класс называется как-то иначе, просто замените его.
Для начала давайте взглянем на стиль по умолчанию для маркированных списков в теме Twenty Twelve. Оттуда мы будем постепенно все менять.
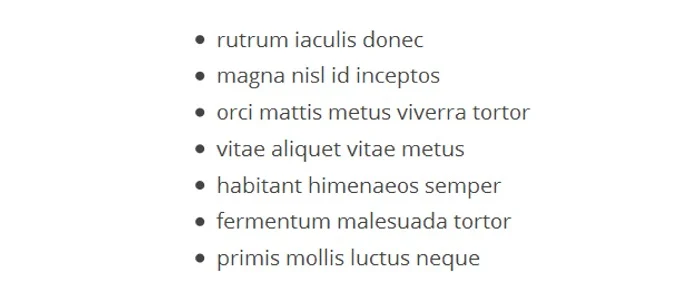
Вот вид по умолчанию.

Изменение шрифта
Мы начнем с чего-то очень простого. Это позволит вам получить представление о том, как все меняется. Мы просто сделаем шрифт полужирным с помощью следующего CSS.
.entry-content ul li {
вес шрифта: полужирный;
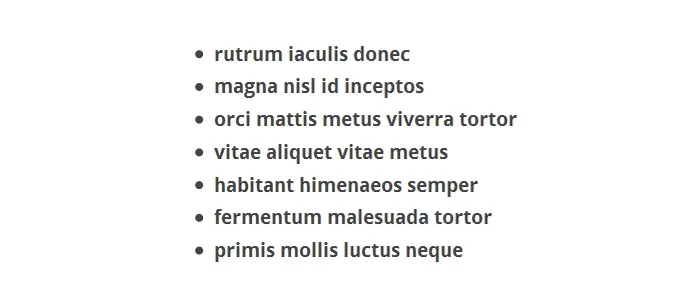
}Вот результат.

И для этого первого я просто покажу вам, как выглядит таблица стилей в моей только что созданной дочерней теме.

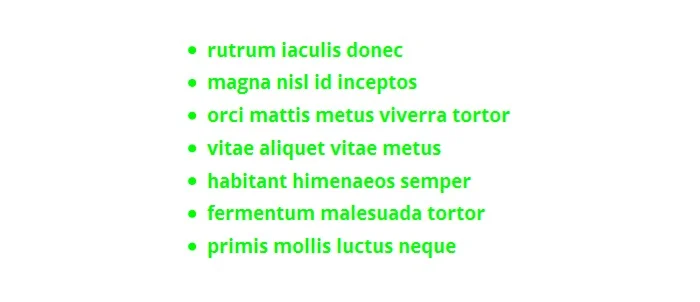
Конечно, вы также можете изменить цвет. В качестве яркого примера мы изменим список на ярко-зеленый, добавив «color: #00FF00;»
.entry-content ul li {
вес шрифта: полужирный;
цвет: #00FF00;
}А вот как это выглядит.

Добавить разные стили
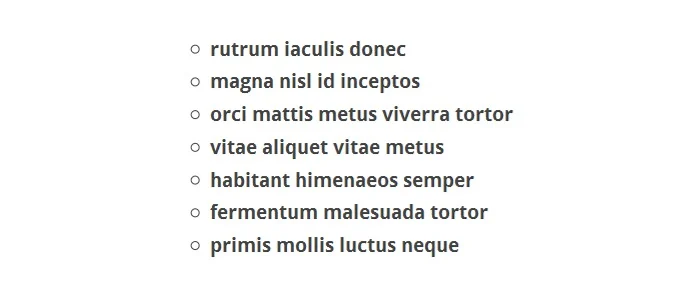
Хорошо, теперь мы начнем менять сами пули. Мы заменим заполненные круги пустыми, добавив следующий код CSS: list-style:circle;

Мой код CSS теперь выглядит так:
.entry-content ul li {
вес шрифта: полужирный;
стиль списка: круг;
}И это результат.

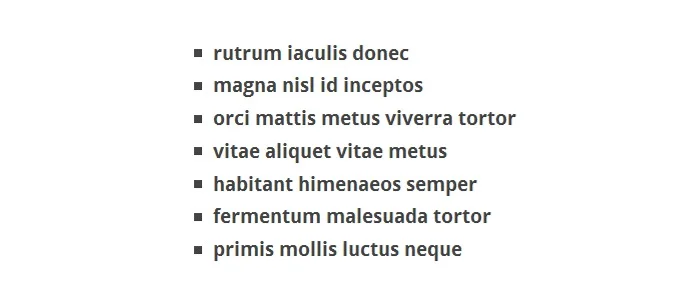
Вы также можете изменить эти пустые круги на квадраты, изменив
стиль списка: круг;
к
стиль списка: квадрат;
И вот результат.

Существует также стиль «диск», который представляет собой заполненный круг.
.entry-content ул ли {
вес шрифта: полужирный;
стиль списка: диск;
} 
Существуют и другие значения, которые вы можете использовать со свойством «list-style», многие из которых применимы к использованию числа (нумерованные списки). Вы можете найти больше информации о них здесь.
Использование изображений в качестве маркеров
Вы также можете добавить изображения в качестве маркеров. Чтобы сделать это, добавьте следующую строку кода CSS:
изображение-стиль-списка: URL-адрес (URL-адрес вашего изображения);
Так, например, если оставить шрифт полужирным, ваш код CSS будет выглядеть примерно так:
.entry-content ul li {
вес шрифта: полужирный;
изображение в стиле списка: URL-адрес (http://mysite.com/images/bullet-16x16.png);
}Вот посмотрите на изображение, которое я загрузил. Выглядит неплохо, но вы заметите, что выравнивание изображения немного смещено. Изображения кажутся слишком высокими.

Если это произойдет с вами, вы можете использовать другой подход к использованию изображений. Вместо использования свойства «list-style-image» вы можете использовать изображение в качестве фона. Это позволит вам перемещать изображение, чтобы оно выглядело правильно.
Поскольку мы используем изображение в качестве фона, нам нужно указать, что нам не нужен «обычный» маркер. Для этого мы будем использовать «list-style-type: none;» в дополнение к фоновому коду CSS.
Код, который я в итоге поместил в свой файл CSS, выглядел примерно так, как показано ниже. Я играл с числом 5 пикселей, пока оно не выглядело правильно. Конечно, ваше изображение, вероятно, не будет выглядеть точно так же, как мое, поэтому вам придется играть с вещами самостоятельно, пока оно не будет выглядеть правильно.
.entry-content ул ли {
вес шрифта: полужирный;
тип стиля списка: нет;
фон: url(http://mysite.com/bullet-16x16.png) без повторов 7px 5px;
маржа: 0;
отступ: 0px 0px 3px 35px;
вертикальное выравнивание: посередине;
}И вот результат.

Добавление символов Юникода
Что-то еще, что вы можете попробовать для маркеров, — это символы Unicode. Символы Unicode — это такие вещи, как … … ✽.
Как упоминалось выше, вставив «list-style-type:none;» он удаляет обычную точку маркера. И вот что вам нужно будет сделать здесь. (Опять же, мы не хотим, чтобы отображались обычные маркеры. Мы собираемся заменить их символом Unicode.)
Мы также собираемся добавить другое свойство, которое будет указывать, что символ должен стоять перед элементом списка.
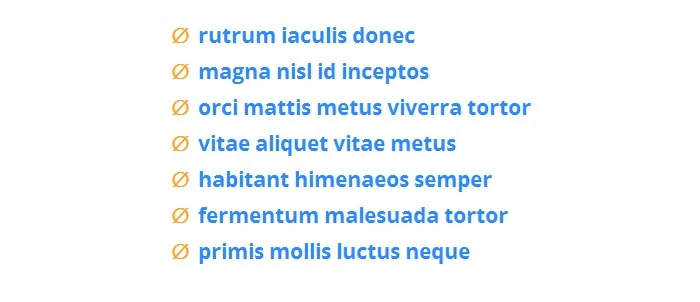
Вот пример использования символа ∅ в качестве маркера.
.entry-content ул ли {
тип стиля списка: нет;
вес шрифта: полужирный;
}
.entry-content ul li:before {
содержание: "∅";
отступ справа: 5px;
}А вот как это выглядит.

Если вы хотите, чтобы цвет символа отличался от цвета текста, просто добавьте свойство цвета в верхнюю часть, чтобы изменить цвет текста, или добавьте свойство цвета в нижнюю часть, чтобы изменить цвет маркера. Или, конечно, вы можете добавить свойства цвета к обоим.
В этом примере я добавил свойство цвета к обоим.
.entry-content ул ли {
тип стиля списка: нет;
вес шрифта: полужирный;
цвет: #2E89FF;
}
.entry-content ul li:before {
содержание: "∅";
отступ справа: 5px;
цвет: #FFA62F;
}И вот результат.

Как видите, вы не используете специальный код в файле CSS для получения символа Unicode. Просто скопируйте сам символ Unicode и вставьте его в свой код CSS.
Вы можете найти список этих символов здесь. Это длинный список, поэтому вот некоторые из наиболее популярных: стрелки, рисунок коробки, блочные элементы, геометрические фигуры, разные символы и дингбаты.
Списки WPMU DEV
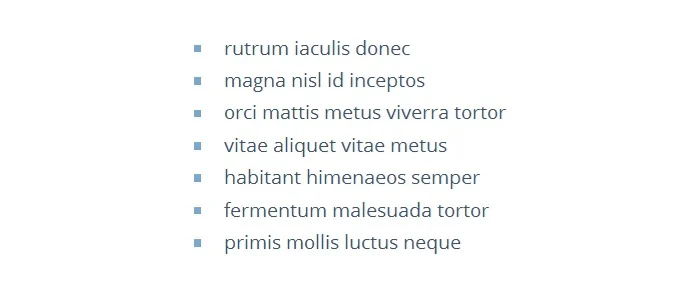
И, наконец, на этом закончим. Как вы, возможно, заметили, списки маркеров здесь, на WPMU, имеют светло-голубой маркер с темно-синим текстом. Это создается путем отделения маркера от текста, как мы делали выше с символами Unicode.
Маленькая синяя рамка, которую мы используем в качестве маркера, создается путем создания рамки с помощью CSS (это два значения по 5 пикселей, которые вы видите ниже). Хотя это не совсем так, как наш код настроен в нашей таблице стилей, следующее ниже должно дать вам тот же эффект.
.entry-content ул ли {
отступ слева: 30px;
цвет: #3D5365;
размер шрифта: 90%;
положение: родственник;
тип стиля списка: нет;
}
.entry-content ul li:before {
содержание: '';
положение: абсолютное;
слева: 10 пикселей;
верх: 9px;
ширина: 5 пикселей;
высота: 5 пикселей;
цвет фона: #7AA8CC;
}И, конечно же, вот как это выглядит. (Я добавлю сюда изображение на случай, если мы его изменим, и вы прочитаете это позже.)

Время укусить пулю
Ваши маркеры выглядят так, как вы хотите? Если нет, возможно, пришло время стиснуть зубы, покопаться в вашей таблице стилей и ускорить их.
Фото: Д. Шэрон Прюитт.
