Jak tworzyć niestandardowe punkty Bullet w WordPressie
Opublikowany: 2013-07-10Punktory są szczególnie skutecznym sposobem przekazywania pewnych informacji w sieci. Oczywiście mogą być bardzo dobre w druku, ale jak wszyscy wiemy, czytanie w Internecie jest inne. Ludzie skanują więcej. Oczekują bardziej graficznej prezentacji tekstu. A ich oczy łatwiej się męczą.

Gdybyśmy mieli zrobić krótką listę zalet wypunktowań, moglibyśmy powiedzieć, że…
- Uczyń łatwe czytanie
- Rozerwij kopię
- Przyciągnij oko skanerów
- Podkreśl jednoczącą ideę między punktami
- Szybko komunikuj pomysły
Dlatego ważne są wypunktowania, szczególnie w postach z dużą ilością tekstu. Ważna jest również odpowiednia stylizacja punktów. Niektórzy mogą się z tego szydzić, ale każdy pisarz, któremu zależy na swoich słowach, wie, że kiedy lista punktowana nie wygląda dobrze, wydaje się, że odbiera jej treść.
Dlatego poniżej omówimy kilka podstawowych zasad, których możesz użyć, aby Twoje listy punktowane wyglądały tak, jak chcesz.
Oto, co omówimy w tym artykule:
- Utwórz motyw potomny
- Styl tematycznych punktorów
- Znajdowanie nazwy klasy treści
- Kod HTML dla punktorów
- Stylizowanie wypunktowań za pomocą CSS
Utwórz motyw potomny

Dokonując zmian w motywie, najlepiej użyć motywu podrzędnego. W ten sposób, jeśli Twój motyw zostanie zaktualizowany, nie stracisz wprowadzonych zmian. I tego właśnie użyjemy w tym samouczku (motyw potomny domyślnego motywu Twenty Twelve WordPress). Tutaj dowiesz się, jak zrobić motyw potomny.
Uwaga: niektóre bardziej zaawansowane motywy mogą już mieć specjalny arkusz stylów włączony do motywu w celu dostosowania. Jeśli tworzenie motywu potomnego nie działa w Twoim przypadku, możesz poszukać rozwiązania online lub u autora motywu. Jeśli masz problemy ze stworzeniem motywu potomnego z Twoim konkretnym motywem, to prawdopodobnie inni mają te same problemy.
Styl tematycznych punktorów
Styl punktorów zależy od motywu. Aby zmienić ten styl, musisz wiedzieć, w jaki sposób Twój motyw odwołuje się do nich w arkuszu stylów.
Styl Twoich wypunktowań będzie podsekcją stylu Twojej głównej treści. Wiele tematów prawdopodobnie zaklasyfikuje ogólną treść jako „treść wpisu”. Innymi słowy, utworzą „klasę” o nazwie „entry-content”, a następnie odwołują się do tej nazwy (entry-content) w arkuszu stylów.
Ale jest też szansa, że Twój motyw może nadać mu inną nazwę, więc pierwszą rzeczą, którą powinieneś zrobić, to dowiedzieć się, jaką „klasę” Twój motyw przypisuje do treści w poście.
Znajdowanie nazwy klasy treści
Aby znaleźć nazwę klasy dla swoich treści, możesz po prostu przejść do opublikowanego już posta, a następnie spojrzeć na kod tej strony. Możesz to zrobić, klikając stronę prawym przyciskiem myszy, a następnie klikając „Wyświetl źródło strony” lub „Wyświetl źródło” itp.
Następnie wybierz kilka pierwszych słów ze swojego posta i wyszukaj je w kodzie. Kiedy je znajdziesz, powinieneś również zobaczyć trochę nad nimi kod, który powie ci, jaką klasę nadał twój motyw zawartości na stronie.
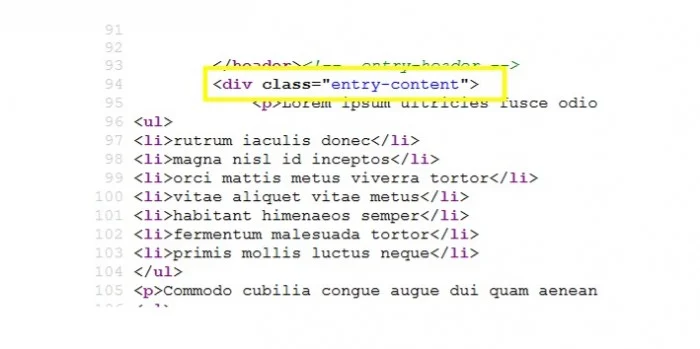
Zrobiłem to w domyślnym motywie Twenty Twelve i znalazłem klasę jako „treść wejścia”. Jak wspomniano, twój może być taki sam, ale może też być inny. Poszukaj tagu „class” wewnątrz elementu div u góry treści.

*Uwaga: jest szansa, że Twój motyw jest o wiele bardziej złożony niż powyższy i możesz znaleźć kilka klas. Jeśli tak, po prostu próbuj każdego z nich, aż znajdziesz ten, który Ci odpowiada.
Kod HTML dla punktorów
Lista wypunktowań w WordPressie zostanie utworzona przy użyciu dwóch różnych tagów.
Najpierw jest tag <ul>. „UL” oznacza „listę nieuporządkowaną”, w przeciwieństwie do <ol> — co oznacza „listę uporządkowaną”. Lista nieuporządkowana nie będzie numerowana (będzie miała wypunktowanie). Lista uporządkowana to lista numerowana.
Następnym znacznikiem na liście punktowanej jest znacznik <li>. To oznacza „element listy”.
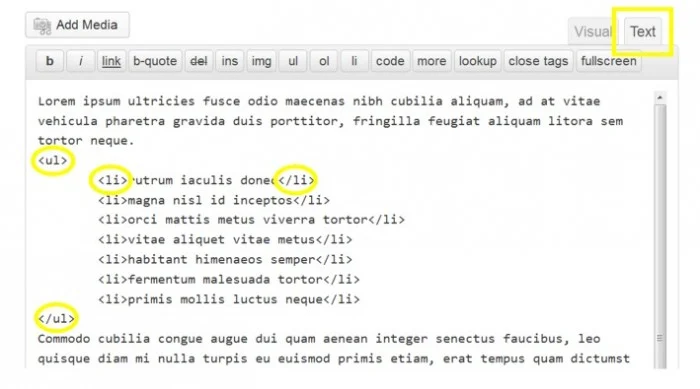
Jeśli utworzysz listę punktowaną w edytorze WordPress, a następnie przełączysz się do widoku „Tekst”, możesz zobaczyć te dwa tagi w akcji.

Stylizowanie wypunktowań za pomocą CSS
OK, teraz przejdźmy do zabawnej części – właściwie dostosowywania list punktowanych. Jeśli jeszcze tego nie zrobiłeś, pamiętaj, aby aktywować motyw potomny. Teraz musisz przejść do arkusza stylów w motywie potomnym. (Wygląd > Edytor > Arkusz stylów – style.css)
Pamiętaj, że w moim motywie klasa dla moich treści została nazwana „treść wpisu”. I tego właśnie użyję w poniższych przykładach. Jeśli zauważysz, że Twoja klasa została nazwana inaczej, po prostu ją zastąp.
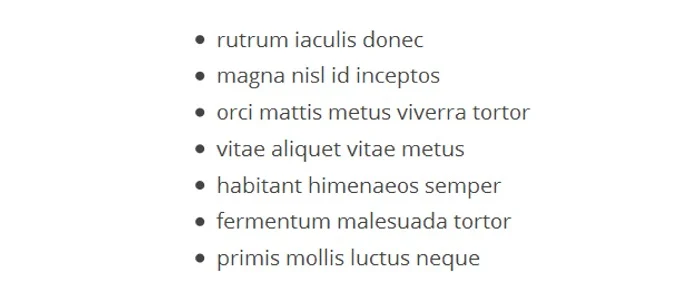
Na początek przyjrzyjmy się domyślnemu stylowi list punktowanych w motywie Twenty Twelve. Od tego momentu będziemy stopniowo zmieniać rzeczy.
Oto domyślny wygląd.

Zmiana czcionki
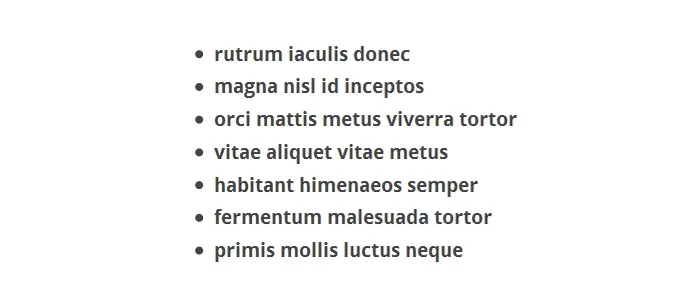
Zaczniemy od czegoś naprawdę prostego. Pozwoli ci to zorientować się, jak rzeczy się zmieniają. Po prostu pogrubimy czcionkę za pomocą następującego kodu CSS.
.entry-treść ul li{
grubość czcionki: pogrubiona;
}Oto wynik.

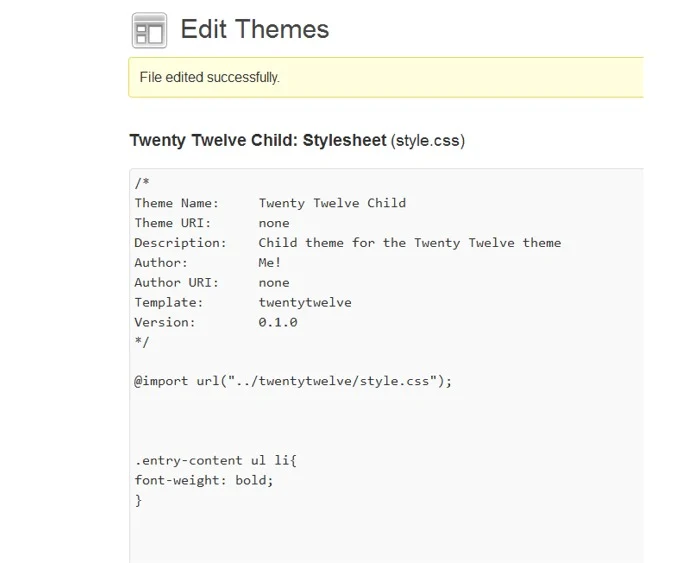
W tym pierwszym przedstawię tylko, jak wygląda arkusz stylów w moim nowo utworzonym motywie potomnym.

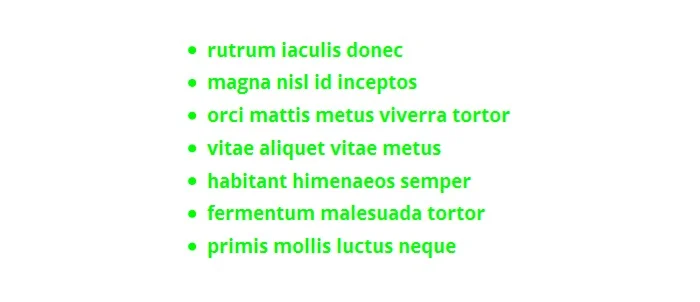
Oczywiście możesz też zmienić kolor. Jako dramatyczny przykład zmienimy listę na jasnozielony, dodając „kolor: #00FF00;”
.entry-treść ul li{
grubość czcionki: pogrubiona;
kolor: #00FF00;
}A oto jak to wygląda.

Dodaj różne style
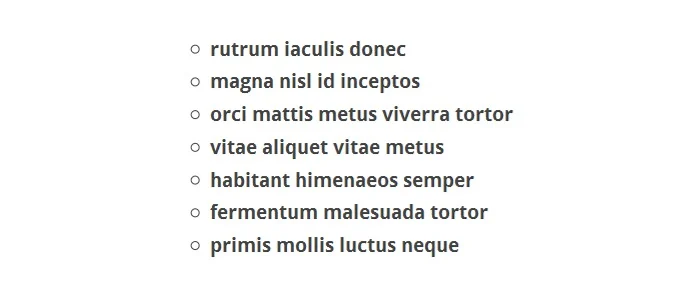
OK, teraz zaczniemy zmieniać same kule. Zamienimy wypełnione kółka na puste kółka, dodając następujący fragment kodu CSS: list-style:circle;

Mój kod CSS wygląda teraz tak:
.entry-treść ul li{
grubość czcionki: pogrubiona;
styl listy:okrąg;
}I to jest wynik.

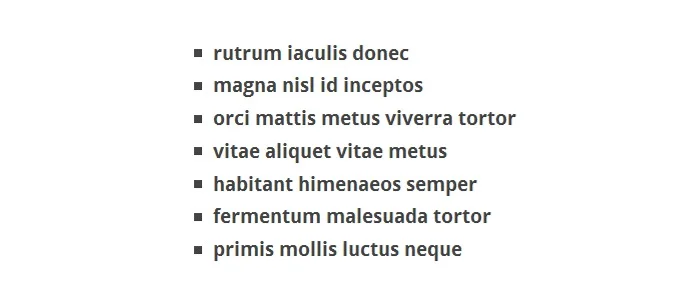
Możesz także zmienić te puste kółka na kwadrat, zmieniając
styl listy:okrąg;
do
styl listy:kwadrat;
A oto wynik.

Istnieje również styl „dysk”, który jest wypełnionym kołem.
.entry-treść ul li {
grubość czcionki: pogrubiona;
styl listy: dysk;
} 
Istnieją inne wartości, których można użyć z właściwością „list-style”, z których wiele ma zastosowanie do używania liczby (list uporządkowanych). Więcej informacji na ich temat znajdziesz tutaj.
Używanie obrazów jako punktorów
Możesz także dodać obrazy jako swoje punkty. Sposobem na to jest dodanie następującej linii kodu CSS:
list-style-image:url(adres-url-twojego-obrazu);
Na przykład, jeśli utrzymasz czcionkę pogrubioną, Twój kod CSS będzie wyglądał mniej więcej tak:
.entry-treść ul li{
grubość czcionki: pogrubiona;
list-style-image:url(http://mysite.com/images/bullet-16x16.png);
}Oto obraz, który przesłałem. Wygląda całkiem nieźle, ale zauważysz, że wyrównanie obrazu jest trochę nierówne. Obrazy wydają się być trochę za wysokie.

Jeśli tak się stanie, możesz zastosować inne podejście do korzystania z obrazów. Zamiast używać właściwości „list-style-image”, możesz użyć obrazu jako tła. To pozwoli ci następnie przesunąć obraz, aby wyglądał dobrze.
Ponieważ używamy obrazu jako tła, będziemy musieli wskazać, że nie chcemy „normalnego” wypunktowania. W tym celu użyjemy „list-style-type: none;” oprócz kodu CSS w tle.
Kod, który umieściłem w swoim pliku CSS, wyglądał mniej więcej tak, jak poniżej. Grałem z liczbą 5 pikseli, dopóki nie wyglądała dobrze. Oczywiście twój wizerunek prawdopodobnie nie będzie się różnić dokładnie w taki sam sposób, jak mój, więc będziesz musiał pobawić się różnymi rzeczami, aż będzie wyglądał dobrze.
.entry-treść ul li {
grubość czcionki: pogrubiona;
typ-listy: brak;
tło: url(http://mysite.com/bullet-16x16.png) bez powtórzeń 7px 5px;
margines: 0;
dopełnienie: 0px 0px 3px 35px;
wyrównanie w pionie: środek;
}A oto wynik.

Dodawanie znaków Unicode
Coś innego, co możesz chcieć wypróbować w przypadku wypunktowania, to znaki Unicode. Znaki Unicode to takie rzeczy jak … … ✽.
Jak wspomniano powyżej, wpisując „list-style-type:none;” usuwa normalny punktor. I to właśnie musisz tutaj zrobić. (Ponownie nie chcemy, aby pojawiały się normalne wypunktowania. Zamienimy je na znak Unicode.)
Zamierzamy również dodać inną właściwość, która wskaże, że postać powinna znaleźć się przed elementem listy.
Oto spojrzenie na użycie znaku ∅ jako wypunktowania.
.entry-treść ul li {
typ-listy: brak;
grubość czcionki: pogrubiona;
}
.entry-content ul li:przed {
treść: „∅”;
dopełnienie-prawo: 5px;
}A oto jak to wygląda.

Jeśli chcesz, aby znak miał inny kolor niż tekst, po prostu dodaj właściwość color do górnej sekcji, aby zmienić kolor tekstu, lub dodaj właściwość color do dolnej sekcji, aby zmienić kolor punktora. Lub, oczywiście, możesz dodać właściwości koloru do obu.
W tym przykładzie dodałem właściwość color do obu.
.entry-treść ul li {
typ-listy: brak;
grubość czcionki: pogrubiona;
kolor: #2E89FF;
}
.entry-content ul li:przed {
treść: „∅”;
dopełnienie-prawo: 5px;
kolor: #FFA62F;
}A oto wynik.

Jak widać, nie używasz specjalnego kodu w pliku CSS, aby uzyskać znak Unicode. Po prostu skopiuj sam znak Unicode i wklej go do kodu CSS.
Listę tych symboli znajdziesz tutaj. To długa lista, więc oto kilka bardziej popularnych: strzałki, rysowanie pudełek, elementy blokowe, kształty geometryczne, różne symbole i dingbaty.
Listy pocisków WPMU DEV
I na koniec na tym skończymy. Jak mogłeś zauważyć, listy punktorów tutaj na WPMU mają jasnoniebieski punktor z ciemnoniebieskim tekstem. Jest to tworzone przez oddzielenie wypunktowania od tekstu, tak jak to zrobiliśmy powyżej ze znakami Unicode.
Małe niebieskie pole, którego używamy jako punktor, jest tworzone przez utworzenie pola z CSS (to dwie wartości 5px, które widzisz poniżej). Chociaż nie jest to dokładnie sposób, w jaki nasz kod jest skonfigurowany w naszym arkuszu stylów, poniższe informacje powinny dać ten sam efekt.
.entry-treść ul li {
dopełnienie lewe: 30px;
kolor: #3D5365;
rozmiar czcionki: 90%;
pozycja: względna;
typ-listy: brak;
}
.entry-content ul li:przed {
zawartość: '';
pozycja: bezwzględna;
lewy: 10px;
góra: 9px;
szerokość: 5px;
wysokość: 5px;
kolor tła: #7AA8CC;
}I oczywiście tak to wygląda. (Dołączę tutaj obraz na wypadek, gdybyśmy go zmienili, a będziesz to czytał w późniejszym terminie).

Czas ugryźć kulę
Czy Twoje wypunktowania wyglądają tak, jak chcesz? Jeśli nie, może nadszedł czas, aby ugryźć kulę, zagłębić się w arkusz stylów i przyspieszyć.
Źródło zdjęcia: D. Sharon Pruitt
