WordPress에서 사용자 정의 글머리 기호를 만드는 방법
게시 됨: 2013-07-10글머리 기호는 웹에서 특정 정보를 전달하는 데 특히 효과적인 방법입니다. 물론 인쇄물에서도 매우 훌륭할 수 있지만 우리 모두가 알고 있듯이 웹에서 읽는 것은 다릅니다. 사람들은 더 많이 스캔합니다. 그들은 보다 그래픽적인 텍스트 표현을 기대합니다. 그리고 그들의 눈은 더 쉽게 피로해집니다.

글머리 기호의 이점에 대한 간단한 목록을 작성하면 다음과 같이 말할 수 있습니다.
- 읽기 쉽게 만들기
- 헤어지다 카피
- 스캐너의 눈을 그리다
- 포인트 간의 통합 아이디어 강조
- 아이디어를 빠르게 전달
따라서 글머리 기호는 특히 텍스트가 많은 게시물에서 중요합니다. 글머리 기호의 스타일을 올바르게 지정하는 것도 중요합니다. 어떤 사람들은 그것을 비웃을 수 있지만, 글머리 기호 목록이 올바르지 않아 보일 때 내용 자체에서 앗아가는 것처럼 보이는 글머리 기호 목록에 관심이 있는 작가는 알고 있습니다.
따라서 아래에서 글머리 기호 목록을 원하는 방식으로 표시하는 데 사용할 수 있는 몇 가지 기본 원칙을 살펴보겠습니다.
이 기사에서 다룰 내용은 다음과 같습니다.
- 하위 테마 만들기
- 테마 글머리 기호 스타일
- 콘텐츠의 클래스 이름 찾기
- 글머리 기호용 HTML 코드
- CSS로 글머리 기호 스타일 지정
하위 테마 만들기

테마를 변경할 때 하위 테마를 사용하는 것이 가장 좋습니다. 이렇게 하면 테마가 업데이트되어도 변경 사항이 손실되지 않습니다. 이것이 우리가 이 튜토리얼에서 사용할 것입니다(기본 Twenty Twelve WordPress 테마의 하위 테마). 여기에서 자식 테마를 만드는 방법을 배울 수 있습니다.
참고: 일부 고급 테마에는 사용자 정의를 위해 테마에 통합된 특수 스타일시트가 이미 있을 수 있습니다. 자식 테마를 만드는 것이 효과가 없는 것 같으면 온라인이나 테마 작성자에게 해결책을 찾을 수 있습니다. 특정 테마로 자식 테마를 만드는 데 문제가 있다면 다른 사람들도 같은 문제를 겪고 있을 것입니다.
테마 글머리 기호 스타일
글머리 기호 스타일은 테마에 따라 제어됩니다. 따라서 해당 스타일을 변경하려면 테마가 스타일시트에서 해당 스타일을 참조하는 방법을 알아야 합니다.
글머리 기호 스타일은 주요 콘텐츠 스타일의 하위 섹션이 됩니다. 많은 테마가 전체 콘텐츠를 "엔트리 콘텐츠"로 분류할 것입니다. 즉, "entry-content"라는 "클래스"를 만든 다음 스타일시트에서 해당 이름(entry-content)을 참조합니다.
그러나 테마가 다른 이름을 지정할 수도 있으므로 가장 먼저 해야 할 일은 테마가 게시물의 콘텐츠에 할당하는 "클래스"를 찾는 것입니다.
콘텐츠의 클래스 이름 찾기
콘텐츠의 클래스 이름을 찾으려면 이미 게시한 게시물로 이동한 다음 해당 페이지의 코드를 보면 됩니다. 페이지를 마우스 오른쪽 버튼으로 클릭한 다음 "페이지 소스 보기" 또는 "소스 보기" 등을 클릭하면 됩니다.
그런 다음 게시물에서 처음 몇 단어를 선택하고 해당 단어에 대한 코드를 검색합니다. 그것들을 찾으면 테마가 페이지의 콘텐츠에 어떤 클래스를 부여했는지 알려주는 몇 가지 코드가 표시되어야 합니다.
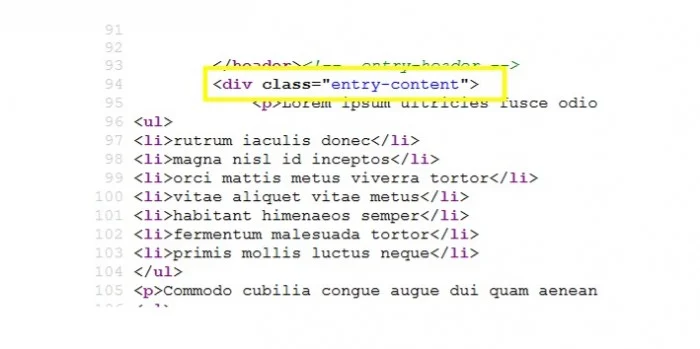
나는 이것을 기본 Twenty Twelve 테마로 했고, 그 수업이 "entry-content"라는 것을 발견했습니다. 언급했듯이 귀하의 것과 같을 수도 있지만 다를 수도 있습니다. 콘텐츠 상단 근처의 div 내부에서 "class" 태그를 찾습니다.

*참고: 테마가 위의 것보다 훨씬 더 복잡할 수 있으며 여러 클래스를 찾을 수 있습니다. 그렇다면 자신에게 맞는 것을 찾을 때까지 각각을 계속 시도하십시오.
글머리 기호용 HTML 코드
WordPress의 글머리 기호 목록은 두 개의 다른 태그를 사용하여 생성됩니다.
먼저 <ul> 태그가 있습니다. "UL"은 "순서된 목록"을 의미하는 <ol>과 대조적으로 "순서 없는 목록"을 나타냅니다. 순서가 지정되지 않은 목록에는 번호가 매겨지지 않습니다(글머리 기호가 있음). 순서가 지정된 목록은 번호가 매겨진 목록입니다.
글머리 기호 목록의 다음 태그는 <li> 태그입니다. 이것은 "목록 항목"을 나타냅니다.
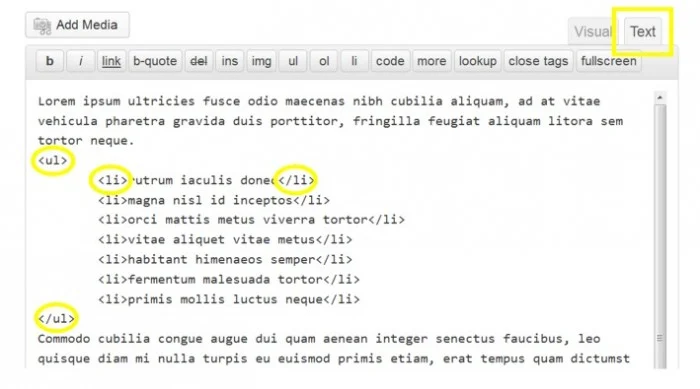
WordPress 편집기에서 글머리 기호 목록을 만든 다음 "텍스트" 보기로 전환하면 이 두 태그가 작동하는 것을 볼 수 있습니다.

CSS로 글머리 기호 스타일 지정
자, 이제 재미있는 부분으로 넘어가겠습니다. 실제로 글머리 기호 목록을 사용자 지정합니다. 아직 활성화하지 않았다면 자식 테마를 활성화하는 것을 잊지 마십시오. 이제 자식 테마의 스타일시트로 이동해야 합니다. (모양 > 편집기 > 스타일시트 – style.css)
내 테마에서 내 콘텐츠의 클래스 이름이 "entry-content"라는 것을 기억하십시오. 그리고 그것이 내가 아래의 예에서 사용할 것입니다. 클래스 이름이 다른 것을 발견했다면 그 이름으로 대체하십시오.
먼저 Twenty Twelve 테마의 글머리 기호 목록에 대한 기본 스타일을 살펴보겠습니다. 거기에서 우리는 점차적으로 상황을 바꿀 것입니다.
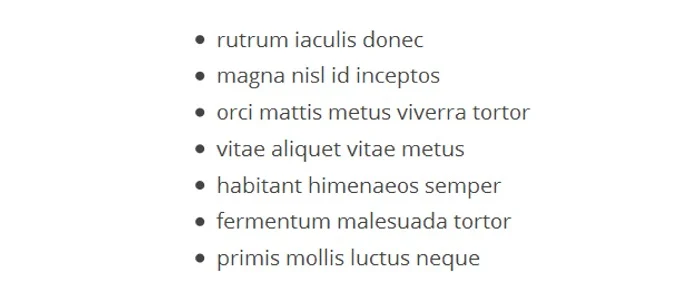
다음은 기본 모양입니다.

글꼴 변경
아주 간단한 것부터 시작하겠습니다. 이렇게 하면 상황이 어떻게 바뀌는지 알 수 있습니다. 다음 CSS를 사용하여 글꼴을 굵게 만들 것입니다.
.entry-content ul li{
글꼴 두께: 굵게;
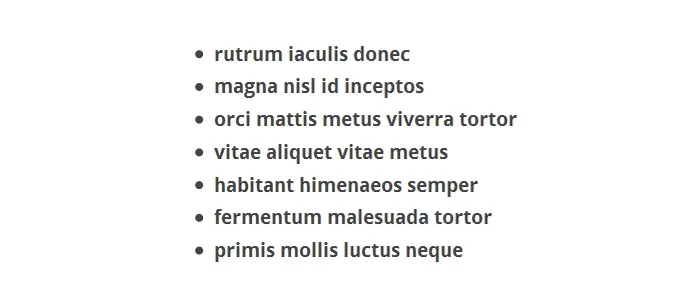
}결과는 다음과 같습니다.

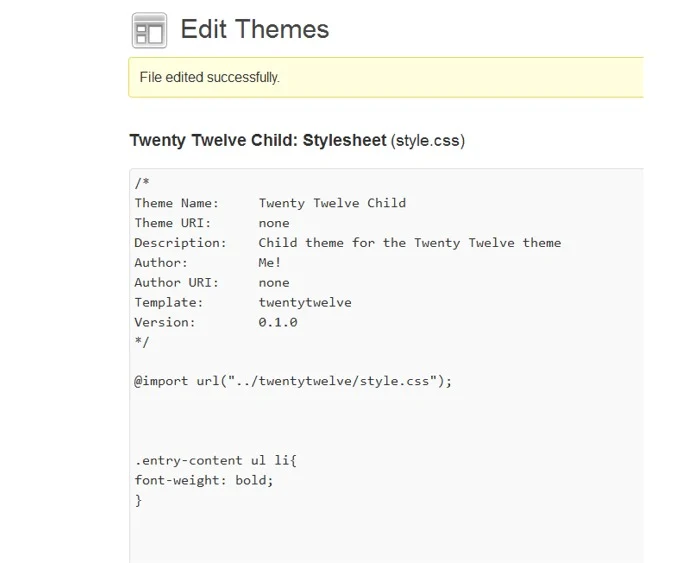
그리고 이 첫 번째 항목에서는 새로 만든 자식 테마의 스타일시트가 어떻게 생겼는지 보여드리겠습니다.

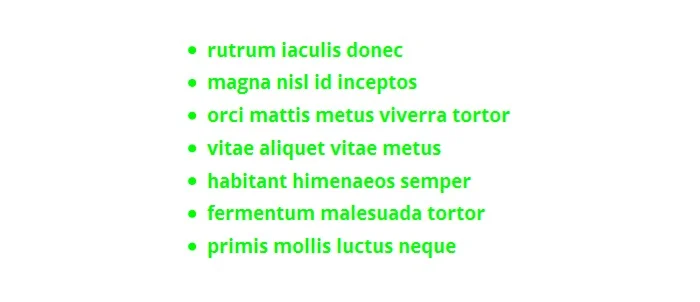
물론 색상도 변경할 수 있습니다. 극적인 예로 "color: #00FF00;"을 추가하여 목록을 밝은 녹색으로 변경합니다.
.entry-content ul li{
글꼴 두께: 굵게;
색상: #00FF00;
}다음은 어떻게 생겼는지 보여줍니다.

다른 스타일 추가
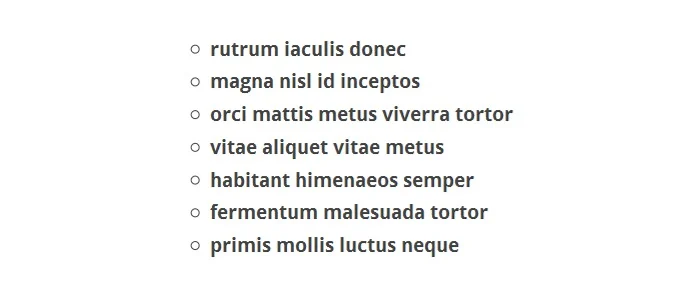
자, 이제 총알 자체를 교체해 보겠습니다. 다음 CSS 코드를 추가하여 채워진 원을 빈 원으로 변경할 것입니다. list-style:circle;

내 CSS 코드는 이제 다음과 같습니다.
.entry-content ul li{
글꼴 두께: 굵게;
목록 스타일:원;
}그리고 이것은 결과입니다.

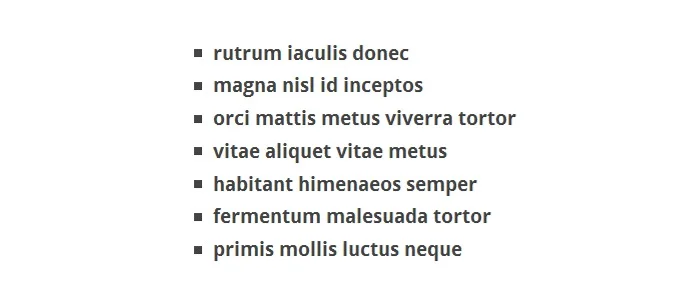
다음을 변경하여 빈 원을 정사각형으로 변경할 수도 있습니다.
목록 스타일:원;
에게
목록 스타일:정사각형;
그리고 여기 결과가 있습니다.

원으로 채워진 "디스크" 스타일도 있습니다.
.entry-content ul li {
글꼴 두께: 굵게;
목록 스타일: 디스크;
} 
"list-style" 속성과 함께 사용할 수 있는 다른 값이 있으며, 그 중 많은 값이 숫자(순서가 있는 목록) 사용에 적용됩니다. 여기에서 더 많은 정보를 찾을 수 있습니다.
이미지를 글머리 기호로 사용
글머리 기호로 이미지를 추가할 수도 있습니다. 그렇게 하는 방법은 다음 CSS 코드 줄을 추가하는 것입니다.
목록 스타일 이미지: url(이미지의 URL);
예를 들어 글꼴을 굵게 유지하면 CSS 코드는 다음과 같이 보일 것입니다.
.entry-content ul li{
글꼴 두께: 굵게;
목록 스타일 이미지:url(http://mysite.com/images/bullet-16x16.png);
}제가 업로드한 이미지를 한번 보시죠. 꽤 괜찮아 보이지만 이미지의 정렬이 약간 벗어난 것을 알 수 있습니다. 이미지가 약간 높은 것 같습니다.

그런 일이 발생하면 이미지 사용에 대해 다른 접근 방식을 취할 수 있습니다. "list-style-image" 속성을 사용하는 대신 이미지를 배경으로 사용할 수 있습니다. 그러면 이미지를 이리저리 움직여서 제대로 보이도록 할 수 있습니다.
이미지를 배경으로 사용하기 때문에 "정상적인" 글머리 기호를 원하지 않는다는 표시가 필요합니다. 그렇게 하기 위해 "list-style-type: none;"을 사용할 것입니다. 배경 CSS 코드 외에도.
내 CSS 파일에 넣은 코드는 아래와 같았습니다. 5px 숫자는 제대로 보일 때까지 제가 가지고 놀았던 것입니다. 물론 당신의 이미지는 나와 똑같은 방식으로 벗어나지 않을 것이므로 올바르게 보일 때까지 직접 작업해야 합니다.
.entry-content ul li {
글꼴 두께: 굵게;
목록 스타일 유형: 없음;
배경: url(http://mysite.com/bullet-16x16.png) 반복 없음 7px 5px;
여백: 0;
패딩: 0px 0px 3px 35px;
수직 정렬: 중간;
}그리고 여기 결과가 있습니다.

유니코드 문자 추가
글머리 기호로 시도할 수 있는 다른 것은 유니코드 문자입니다. 유니코드 문자는 … … ✽와 같은 것입니다.
위에서 언급했듯이 "list-style-type:none;"을 입력하여 그것은 정상적인 글머리 기호를 제거합니다. 그리고 그것이 여기에서 해야 할 일입니다. (다시 말하지만, 일반적인 글머리 기호가 표시되는 것을 원하지 않습니다. 유니코드 문자로 교체할 것입니다.)
또한 캐릭터가 목록 항목 앞에 와야 함을 나타내는 다른 속성을 추가할 것입니다.
다음은 ∅ 문자를 글머리 기호로 사용하는 방법입니다.
.entry-content ul li {
목록 스타일 유형: 없음;
글꼴 두께: 굵게;
}
.entry-content ul li:before {
내용: "∅";
패딩 오른쪽: 5px;
}다음은 어떻게 생겼는지입니다.

캐릭터를 텍스트와 다른 색상으로 만들고 싶다면 상단 섹션에 color 속성을 추가하여 텍스트 색상을 변경하거나 color 속성을 하단 섹션에 추가하여 글머리 기호 색상을 변경하면 됩니다. 또는 둘 다에 색상 속성을 추가할 수도 있습니다.
이 예에서는 color 속성을 둘 다에 추가했습니다.
.entry-content ul li {
목록 스타일 유형: 없음;
글꼴 두께: 굵게;
색상: #2E89FF;
}
.entry-content ul li:before {
내용: "∅";
패딩 오른쪽: 5px;
색상: #FFA62F;
}그리고 여기 결과가 있습니다.

보시다시피 CSS 파일에 유니코드 문자를 가져오기 위해 특수 코드를 사용하지 않습니다. 유니코드 문자 자체를 복사하여 CSS 코드에 붙여넣기만 하면 됩니다.
여기에서 이러한 기호 목록을 찾을 수 있습니다. 그것은 긴 목록이므로 여기에 화살표, 상자 그림, 블록 요소, 기하학적 모양, 기타 기호 및 딩뱃과 같은 인기있는 몇 가지가 있습니다.
WPMU DEV의 글머리 기호 목록
그리고 마지막으로 이것으로 마치겠습니다. 눈치채셨겠지만 여기 WPMU의 글머리 기호 목록에는 진한 파란색 텍스트가 있는 밝은 파란색 글머리 기호가 있습니다. 이것은 유니코드 문자로 위에서 했던 것처럼 글머리 기호를 텍스트에서 분리하여 생성됩니다.
글머리 기호로 사용하는 작은 파란색 상자는 CSS로 상자를 만들어 생성됩니다(아래에서 볼 수 있는 두 개의 5px 값). 이것이 스타일시트에서 코드가 설정된 방식과 정확히 일치하지 않지만 아래의 다음은 동일한 효과를 제공합니다.
.entry-content ul li {
패딩 왼쪽: 30px;
색상: #3D5365;
글꼴 크기: 90%;
위치: 상대;
목록 스타일 유형: 없음;
}
.entry-content ul li:before {
콘텐츠: '';
위치: 절대;
왼쪽: 10px;
상단: 9px;
너비: 5px;
높이: 5px;
배경색: #7AA8CC;
}그리고 물론, 이것이 어떻게 생겼는지입니다. (변경할 경우를 대비하여 여기에 이미지를 포함하겠습니다. 나중에 이 내용을 읽으실 수 있습니다.)

총알을 깨물 시간
글머리 기호가 원하는 대로 표시됩니까? 그렇지 않다면 총알을 깨고 스타일 시트를 파고 속도를 높일 때입니다.
사진 제공: D. 샤론 프루이트
