Cum se creează puncte personalizate în WordPress
Publicat: 2013-07-10Punctele marcatoare sunt o modalitate deosebit de eficientă de a comunica anumite informații pe web. Desigur, pot fi foarte bune și în tipărire, dar după cum știm cu toții, citirea pe web este diferită. Oamenii scanează mai mult. Ei se așteaptă la o prezentare mai grafică a textului. Și ochii lor obosesc mai ușor.

Dacă ar fi să facem o listă rapidă a beneficiilor punctelor marcatoare, am putea spune că...
- Faceți o lectură ușoară
- Sparge copie
- Desenați ochiul scanerelor
- Subliniați ideea unificatoare între puncte
- Comunica rapid ideile
Prin urmare, punctele marcatoare sunt importante, mai ales în postările grele de text. Este, de asemenea, important să obțineți stilul corect al punctelor marcante. Unii s-ar putea să bată joc de asta, dar orice scriitor căruia îi pasă de cuvintele sale știe că, atunci când o listă cu marcatori nu arată corect, pare să ia conținutul în sine.
Așa că, mai jos, vom trece peste câteva principii de bază pe care le puteți folosi pentru ca listele dvs. cu marcatori să arate așa cum doriți.
Iată ce vom acoperi în acest articol:
- Creați o temă pentru copii
- Stilul de puncte de marcare a temei
- Găsirea numelui de clasă al conținutului dvs
- Cod HTML pentru Bullet Points
- Stilizarea punctelor marcatoare cu CSS
Creați o temă pentru copii

Când modificați tema, cel mai bine este să utilizați o temă copil. În acest fel, dacă tema dvs. este actualizată, nu vă pierdeți modificările. Și asta este ceea ce vom folosi pentru acest tutorial (o temă copil a temei implicite Twenty Twelve WordPress). Puteți învăța cum să creați o temă pentru copii aici.
Notă: Unele teme mai avansate ar putea avea deja o foaie de stil specială încorporată în temă pentru personalizările dvs. Dacă crearea unei teme pentru copii nu pare să funcționeze pentru dvs., puteți căuta o soluție online sau la autorul temei. Dacă întâmpinați probleme la crearea unei teme pentru copil cu tema dvs., atunci probabil că alții au aceleași probleme.
Stilul de puncte de marcare a temei
Stilul punctelor tale este controlat de tema ta. Așadar, pentru a schimba acel stil, trebuie să știți cum le face referire tema în foaia de stil.
Stilul pentru punctele tale va fi o subsecțiune a stilului conținutului tău principal. Multe teme vor clasifica probabil conținutul general ca „conținut de intrare”. Cu alte cuvinte, vor crea o „clasă” numită „conținut-intrare” și apoi vor face referire la acel nume (conținut-intrare) în foaia de stil.
Dar există, de asemenea, șansa ca tema ta să-i dea un nume diferit, așa că primul lucru pe care ar trebui să-l faci este să afli ce „clasă” o atribuie tema ta conținutului unei postări.
Găsirea numelui de clasă al conținutului dvs
Pentru a găsi numele clasei pentru conținutul dvs., puteți să accesați o postare pe care ați publicat-o deja și apoi să vă uitați la codul paginii respective. Puteți face acest lucru făcând clic dreapta pe pagină și apoi făcând clic pe „Vedeți sursa paginii” sau „Vizualizați sursa” etc.
Apoi, alegeți primele câteva cuvinte din postarea dvs. și căutați codul pentru acele cuvinte. Când le găsiți, ar trebui să vedeți și un cod nu departe de ele, care vă va spune ce clasă a dat tema dvs. conținutului de pe pagină.
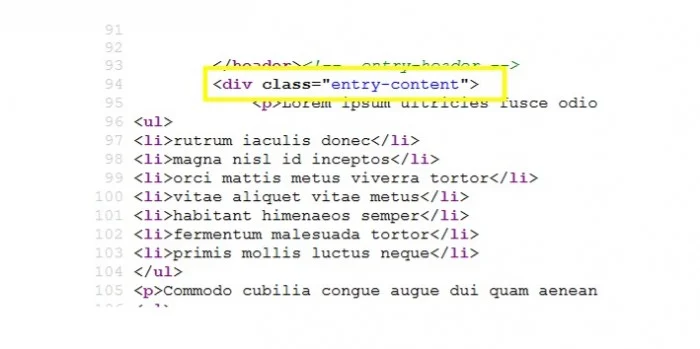
Am făcut acest lucru în tema implicită Twenty Twelve și am găsit că clasa este „conținut de intrare”. După cum am menționat, al tău ar putea fi același, dar poate fi și diferit. Căutați eticheta „class” în interiorul unui div în partea de sus a conținutului dvs.

*Notă: există șansa ca tema dvs. să fie mult mai complexă decât cea de mai sus și este posibil să găsiți mai multe clase. Dacă da, continuați să încercați pe fiecare până când îl găsiți pe cel care vi se potrivește.
Cod HTML pentru Bullet Points
O listă de puncte în WordPress va fi creată folosind două etichete diferite.
Mai întâi este eticheta <ul>. „UL” înseamnă „listă neordonată”, spre deosebire de <ol> – care înseamnă „listă ordonată”. O listă neordonată nu va fi numerotată (va avea marcatori). O listă ordonată este o listă numerotată.
Următoarea etichetă dintr-o listă cu marcatori este eticheta <li>. Aceasta înseamnă „element din listă”.
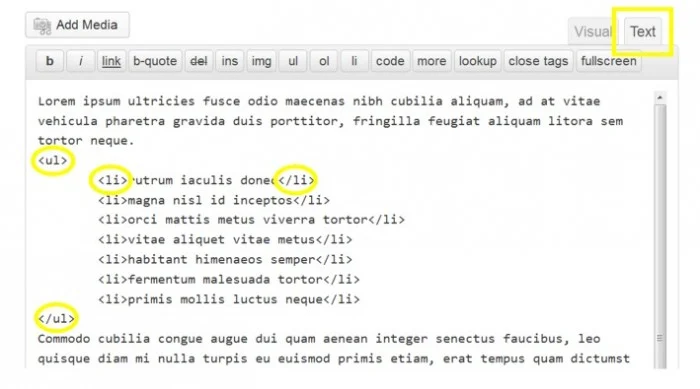
Dacă faceți o listă cu marcatori în editorul dvs. WordPress și apoi treceți la vizualizarea „Text”, puteți vedea aceste două etichete în acțiune.

Stilizarea punctelor marcatoare cu CSS
OK, acum trecem la partea distractivă – personalizarea listelor de marcatori. Dacă nu ați făcut-o încă, nu uitați să vă activați tema copilului. Acum va trebui să accesați foaia de stil din tema copilului. (Aspect > Editor > Foaie de stil – style.css)
Amintiți-vă că, în tema mea, clasa pentru conținutul meu a fost numită „conținut de intrare”. Și asta este ceea ce voi folosi în exemplele de mai jos. Dacă ați descoperit că clasa dvs. a primit alt nume, înlocuiți-l în.
Pentru început, să aruncăm o privire la stilul implicit pentru listele cu marcatori din tema Twenty Twelve. De acolo, vom schimba treptat lucrurile.
Iată aspectul implicit.

Schimbarea fontului
Vom începe cu ceva foarte simplu. Acest lucru vă va permite să vă faceți o idee despre cum se schimbă lucrurile. Pur și simplu vom face fontul bold cu următorul CSS.
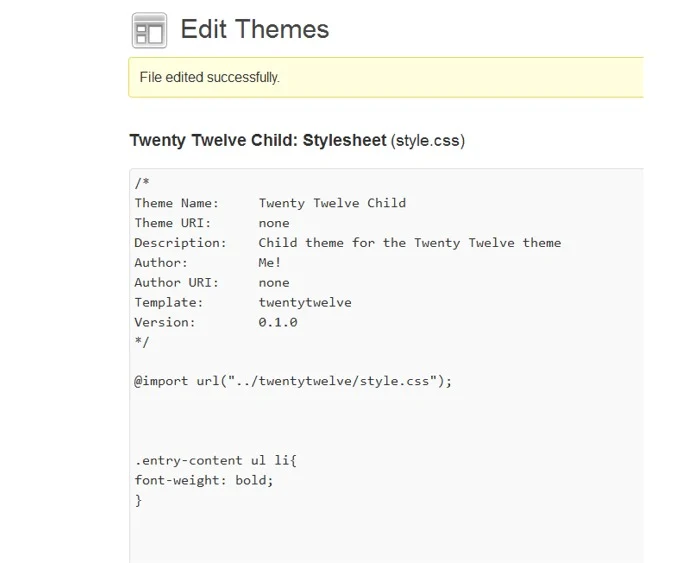
.entry-content ul li{
greutatea fontului: bold;
}Iată rezultatul.

Și pentru prima, vă voi arăta cum arată foaia de stil din tema mea copil recent creată.

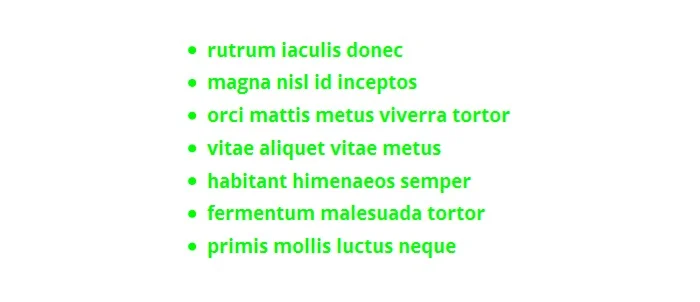
Desigur, puteți schimba și culoarea. Ca exemplu dramatic, vom schimba lista în verde strălucitor adăugând „culoare: #00FF00;”
.entry-content ul li{
greutatea fontului: bold;
culoare: #00FF00;
}Și iată cum arată.

Adăugați diferite stiluri
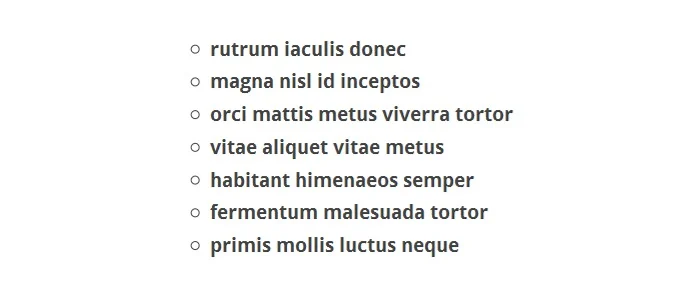
OK, acum vom începe să schimbăm gloanțele înșiși. Vom schimba cercurile completate în cercuri goale, adăugând acest cod CSS: list-style:circle;

Codul meu CSS acum arată astfel:
.entry-content ul li{
greutatea fontului: bold;
list-style:cerc;
}Și acesta este rezultatul.

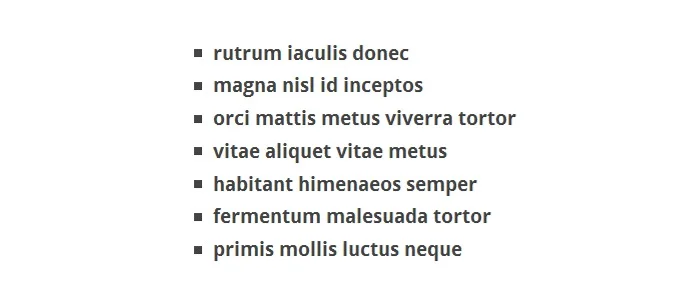
De asemenea, puteți schimba acele cercuri goale în pătrat prin schimbare
list-style:cerc;
la
list-style:square;
Și iată rezultatul.

Există și stilul „disc”, care este un cerc umplut.
.entry-content ul li {
greutatea fontului: bold;
stil listă: disc;
} 
Există și alte valori pe care le puteți utiliza cu proprietatea „list-style”, multe dintre acestea se aplică utilizării numerelor (liste ordonate). Puteți găsi mai multe informații despre acestea aici.
Utilizarea imaginilor ca puncte de marcare
De asemenea, puteți adăuga imagini ca puncte de marcare. Modul de a face acest lucru este să adăugați următoarea linie de cod CSS:
list-style-image:url(url-of-your-image);
Deci, de exemplu, dacă păstrați fontul îngroșat, codul dvs. CSS ar arăta cam așa:
.entry-content ul li{
greutatea fontului: bold;
list-style-image:url(http://mysite.com/images/bullet-16x16.png);
}Iată o imagine pe care am încărcat-o. Arată destul de bine, dar veți observa că alinierea imaginii este puțin defectuoasă. Imaginile par a fi puțin prea înalte.

Dacă vi se întâmplă acest lucru, puteți adopta o abordare diferită a utilizării imaginilor. În loc să utilizați proprietatea „list-style-image”, puteți folosi imaginea ca fundal. Acest lucru vă va permite să mutați imaginea pentru a arăta corect.
Deoarece folosim imaginea ca fundal, va trebui să indicăm că nu vrem un punct „normal”. Pentru a face asta, vom folosi „list-style-type: none;” pe lângă codul CSS de fundal.
Codul pe care am ajuns să-l pun în fișierul meu CSS arăta cam ca cel de mai jos. Numărul de 5px este ceea ce m-am jucat până când arăta corect. Bineînțeles că imaginea ta probabil că nu va fi în același mod în care a fost a mea, așa că va trebui să te joci singur cu lucrurile până când arată corect.
.entry-content ul li {
greutatea fontului: bold;
list-style-type: niciunul;
fundal: url(http://mysite.com/bullet-16x16.png) no-repeat 7px 5px;
marja: 0;
umplutură: 0px 0px 3px 35px;
vertical-align: mijloc;
}Și iată rezultatul.

Adăugarea caracterelor Unicode
Altceva pe care poate doriți să încercați pentru punctele marcante sunt caracterele Unicode. Caracterele Unicode sunt lucruri de genul … … ✽.
După cum sa menționat mai sus, introducând „list-style-type:none;” îndepărtează punctul normal. Și asta este ceea ce va trebui să faci aici. (Din nou, nu vrem să apară punctele normale. Le vom înlocui pe acelea cu un caracter Unicode.)
De asemenea, vom adăuga o proprietate diferită care va indica faptul că caracterul ar trebui să fie înaintea elementului din listă.
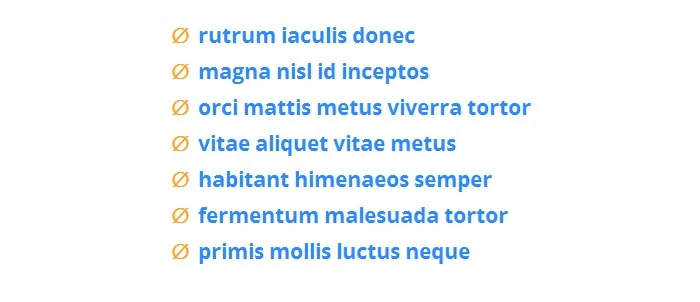
Iată o privire asupra utilizării caracterului ∅ ca punct marcant.
.entry-content ul li {
list-style-type: niciunul;
greutatea fontului: bold;
}
.entry-content ul li:before {
conținut: „∅”;
padding-dreapta: 5px;
}Și iată cum arată.

Dacă doriți să faceți caracterului o culoare diferită de text, atunci adăugați proprietatea de culoare în secțiunea de sus pentru a schimba culoarea textului sau adăugați proprietatea de culoare în secțiunea de jos pentru a schimba culoarea punctului marcant. Sau, bineînțeles, puteți adăuga proprietăți de culoare la ambele.
În acest exemplu, am adăugat proprietatea culoare la ambele.
.entry-content ul li {
list-style-type: niciunul;
greutatea fontului: bold;
culoare: #2E89FF;
}
.entry-content ul li:before {
conținut: „∅”;
padding-dreapta: 5px;
culoare: #FFA62F;
}Și iată rezultatul.

După cum puteți vedea, nu utilizați cod special în fișierul dvs. CSS pentru a obține un caracter Unicode. Doar copiați caracterul Unicode însuși și inserați-l în codul dvs. CSS.
Puteți găsi o listă cu aceste simboluri aici. Aceasta este o listă lungă, așa că iată câteva dintre cele mai populare: săgeți, desen cutie, elemente de bloc, forme geometrice, simboluri diverse și dingbats.
Listele Bullet ale WPMU DEV
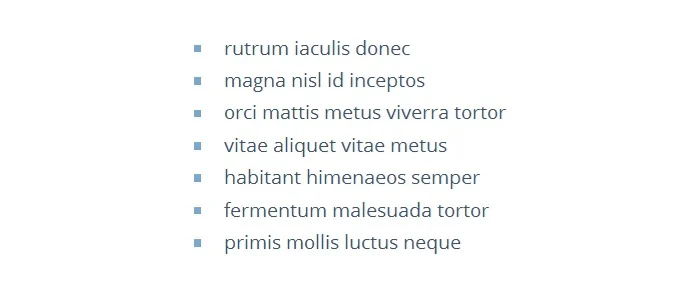
Și, în sfârșit, vom încheia cu asta. După cum probabil ați observat, listele de puncte aici pe WPMU au un punct marcant albastru deschis cu un text albastru închis. Acesta este creat prin separarea punctului marcator de text, așa cum am făcut mai sus cu caracterele Unicode.
Mica casetă albastră pe care o folosim ca punct marcator este creată prin crearea unei casete cu CSS (aceasta sunt cele două valori de 5px pe care le vedeți mai jos). Deși acesta nu este exact modul în care codul nostru este configurat în foaia de stil, următoarele ar trebui să vă ofere același efect.
.entry-content ul li {
padding-stânga: 30px;
culoare: #3D5365;
dimensiunea fontului: 90%;
poziție: relativă;
list-style-type: niciunul;
}
.entry-content ul li:before {
continut: '';
poziție: absolută;
stânga: 10px;
sus: 9px;
latime: 5px;
înălțime: 5px;
culoare de fundal: #7AA8CC;
}Și, desigur, așa arată. (Voi include o imagine aici în cazul în care o modificăm, iar tu vei citi aceasta la o dată ulterioară.)

E timpul să mușcăm glonțul
Punctele tale arată așa cum vrei tu? Dacă nu, poate că este timpul să mușcăm glonțul, să sapi în foaia de stil și să le puneți la curent.
Credit foto: D. Sharon Pruitt
