كيفية إنشاء نقاط مخصصة في WordPress
نشرت: 2013-07-10تعتبر النقاط النقطية طريقة فعالة بشكل خاص لتوصيل معلومات معينة على الويب. بالطبع يمكن أن تكون جيدة جدًا في الطباعة أيضًا ، ولكن كما نعلم جميعًا ، فإن القراءة على الويب مختلفة. يقوم الأشخاص بمسح أكثر. يتوقعون عرضًا رسوميًا أكثر للنص. و عيونهم تتعب أسهل.

إذا أعدنا قائمة سريعة بفوائد النقاط ، فيمكننا القول ...
- اجعلها سهلة القراءة
- تفريق نسخة
- ارسم عين الماسحات الضوئية
- التأكيد على الفكرة الموحدة بين النقاط
- توصيل الأفكار بسرعة
وبالتالي فإن النقاط مهمة ، خاصة في المنشورات ذات النصوص الثقيلة. من المهم أيضًا الحصول على تصميم النقاط بشكل صحيح. قد يسخر البعض من ذلك ، لكن أي كاتب يهتم بكلماته يعرف أنه عندما لا تبدو القائمة النقطية صحيحة ، يبدو أنها تأخذ من المحتوى نفسه.
وبالتالي سنستعرض فيما يلي بعض المبادئ الأساسية التي يمكنك استخدامها للحصول على قوائمك النقطية بالطريقة التي تريدها.
هذا ما سنقوم بتغطيته في هذا المقال:
- إنشاء موضوع الطفل
- نمط نقاط التعداد النقطي
- البحث عن اسم فئة المحتوى الخاص بك
- كود HTML للنقاط
- تصميم النقاط باستخدام CSS
إنشاء موضوع الطفل

عند إجراء تغييرات على المظهر الخاص بك ، من الأفضل استخدام سمة فرعية. بهذه الطريقة ، إذا تم تحديث المظهر الخاص بك ، فلن تفقد تغييراتك. وهذا ما سنستخدمه في هذا البرنامج التعليمي (موضوع ثانوي لموضوع Twenty Twelve WordPress الافتراضي). يمكنك تعلم كيفية جعل موضوع الطفل هنا.
ملاحظة: قد تحتوي بعض السمات الأكثر تقدمًا بالفعل على ورقة أنماط خاصة مدمجة في السمة لتخصيصاتك. إذا كان إنشاء موضوع فرعي لا يناسبك ، فقد تبحث عن حل عبر الإنترنت أو مع مؤلف الموضوع. إذا كنت تواجه مشكلات في إنشاء موضوع فرعي مع موضوعك الخاص ، فمن المحتمل أن يواجه الآخرون نفس المشكلات.
نمط نقاط التعداد النقطي
يتم التحكم في نمط النقاط الخاصة بك من خلال الموضوع الخاص بك. ومن أجل تغيير هذا النمط ، يجب أن تعرف كيف يشير السمة الخاصة بك إليها في ورقة الأنماط.
سيكون نمط النقاط النقطية قسمًا فرعيًا من نمط المحتوى الرئيسي الخاص بك. من المحتمل أن تصنف العديد من الموضوعات المحتوى العام على أنه "محتوى إدخال". بمعنى آخر ، سيقومون بإنشاء "فئة" تسمى "محتوى الإدخال" ، ثم الإشارة إلى هذا الاسم (محتوى الإدخال) في ورقة الأنماط.
ولكن هناك أيضًا احتمال أن يمنحه موضوعك اسمًا مختلفًا ، ولذا فإن أول شيء يجب عليك فعله هو معرفة "الفصل" الذي يعينه موضوعك للمحتوى الموجود في المنشور.
البحث عن اسم فئة المحتوى الخاص بك
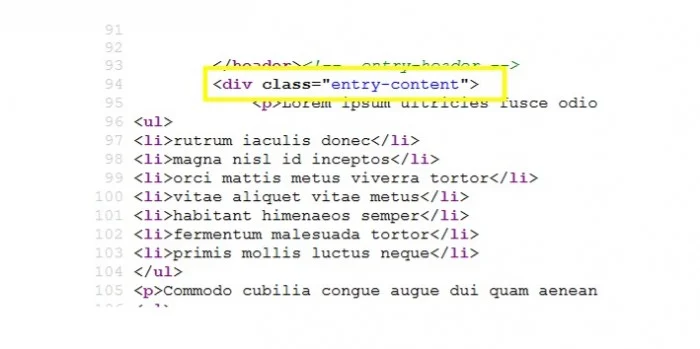
للعثور على اسم فئة المحتوى الخاص بك ، يمكنك فقط الانتقال إلى منشور نشرته بالفعل ، ثم إلقاء نظرة على رمز تلك الصفحة. يمكنك القيام بذلك عن طريق النقر بزر الماوس الأيمن على الصفحة ثم النقر فوق "عرض مصدر الصفحة" أو "عرض المصدر" ، إلخ.
بعد ذلك ، اختر الكلمات القليلة الأولى من منشورك وابحث في الرمز عن هذه الكلمات. عندما تجدهم ، يجب أن ترى أيضًا بعض الأكواد ليست أعلى بكثير منهم والتي ستخبرك بالفئة التي أعطاها موضوعك للمحتوى الموجود على الصفحة.
لقد فعلت ذلك في قالب Twenty Twelve الافتراضي ، ووجدت أن الفصل هو "محتوى دخول". كما ذكرنا ، قد تكون هي نفسها ، لكنها قد تكون مختلفة أيضًا. ابحث عن علامة "class" داخل div بالقرب من الجزء العلوي من المحتوى الخاص بك.

* ملاحظة: هناك احتمال أن يكون موضوعك أكثر تعقيدًا مما سبق ، وقد تجد عدة فئات. إذا كان الأمر كذلك ، فما عليك سوى الاستمرار في تجربة كل منها حتى تجد ما يناسبك.
كود HTML للنقاط
سيتم إنشاء قائمة بالنقاط في WordPress باستخدام علامتين مختلفتين.
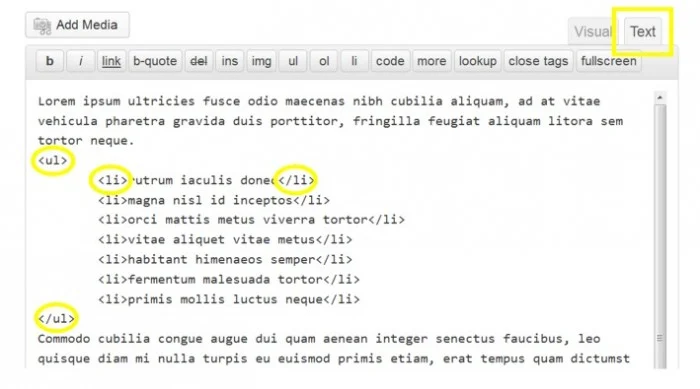
أولاً هناك علامة <ul>. "UL" تعني "قائمة غير مرتبة" ، على عكس <ol> - والتي تعني "قائمة مرتبة". لن يتم ترقيم القائمة غير المرتبة (سيكون لها نقاط نقطية). القائمة المرتبة هي قائمة مرقمة.
العلامة التالية في قائمة التعداد النقطي هي العلامة <li>. هذا يعني "عنصر القائمة".
إذا قمت بإنشاء قائمة ذات تعداد نقطي في محرر WordPress الخاص بك ثم قمت بالتبديل إلى عرض "النص" ، يمكنك مشاهدة هاتين العلامتين أثناء العمل.

تصميم النقاط باستخدام CSS
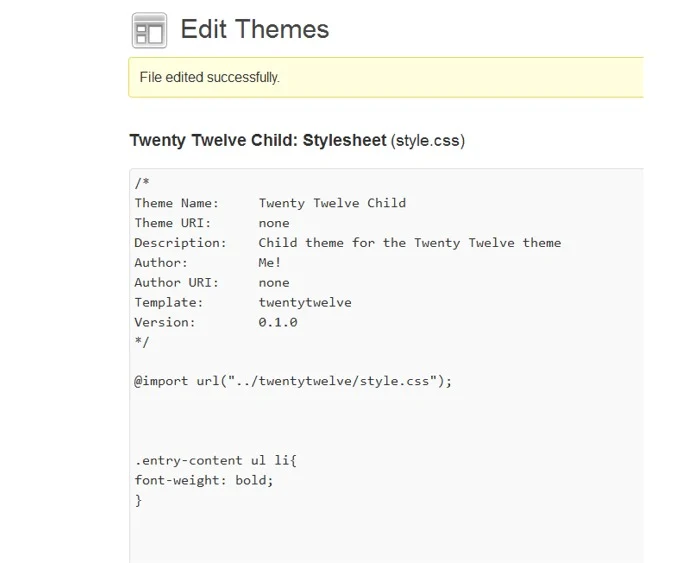
حسنًا ، الآن إلى الجزء الممتع - تخصيص قوائم التعداد النقطي بالفعل. إذا لم تكن قد فعلت ذلك بعد ، فتذكر تنشيط المظهر الفرعي الخاص بك. الآن ستحتاج إلى الانتقال إلى ورقة الأنماط في نسق طفلك. (المظهر> المحرر> ورقة الأنماط - style.css)
تذكر أنه في موضوعي ، تم تسمية فصل المحتوى الخاص بي باسم "محتوى الإدخال". وهذا ما سأستخدمه في الأمثلة أدناه. إذا وجدت أن فصلك قد تم تسميته بشيء آخر ، فما عليك سوى استبداله بـ.
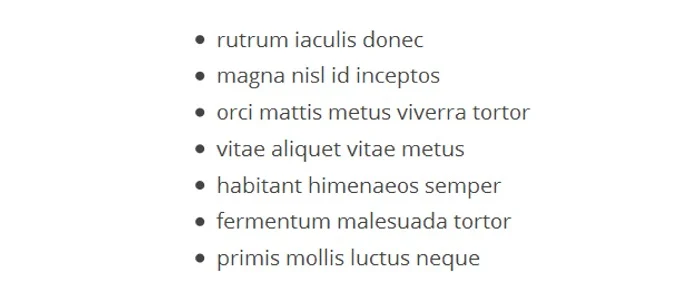
لتبدأ ، دعنا نلقي نظرة على النمط الافتراضي لقوائم التعداد النقطي في نسق Twenty Twelve. من هناك ، سنقوم بتغيير الأشياء تدريجيًا.
ها هو المظهر الافتراضي.

تغيير الخط
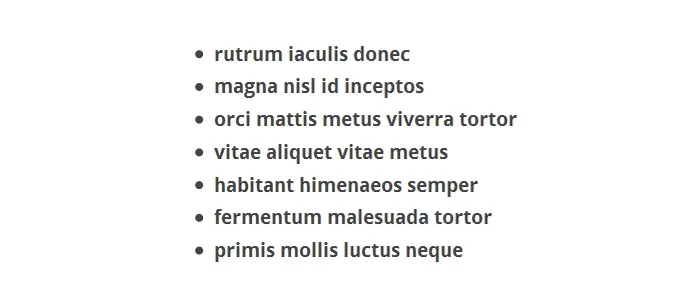
سنبدأ بشيء بسيط حقًا. سيتيح لك ذلك الحصول على فكرة عن كيفية تغير الأشياء. سنقوم ببساطة بجعل الخط عريضًا باستخدام CSS التالي.
.entry-content ul li {
وزن الخط: عريض ؛
}ها هي النتيجة.

ولهذه الأولى ، سأريك فقط كيف تبدو ورقة الأنماط في المظهر الفرعي الذي أنشأته حديثًا.

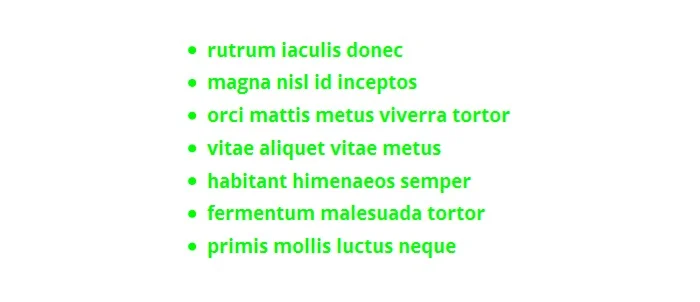
بالطبع يمكنك تغيير اللون أيضًا. كمثال مثير ، سنقوم بتغيير القائمة إلى اللون الأخضر الساطع عن طريق إضافة "color: # 00FF00؛"
.entry-content ul li {
وزن الخط: عريض ؛
اللون: # 00FF00 ؛
}وإليكم كيف تبدو.

إضافة أنماط مختلفة
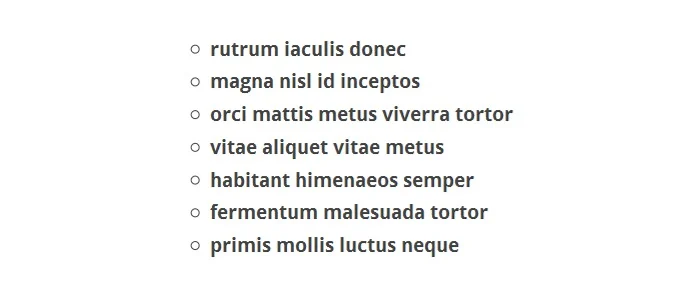
حسنًا ، سنبدأ الآن في تغيير الرصاص بأنفسهم. سنقوم بتغيير الدوائر المملوءة إلى دوائر فارغة عن طريق إضافة هذا الجزء من كود CSS: list-style: Circle؛

يبدو رمز CSS الخاص بي الآن كما يلي:
.entry-content ul li {
وزن الخط: عريض ؛
نمط القائمة: دائرة ؛
}وهذه هي النتيجة.

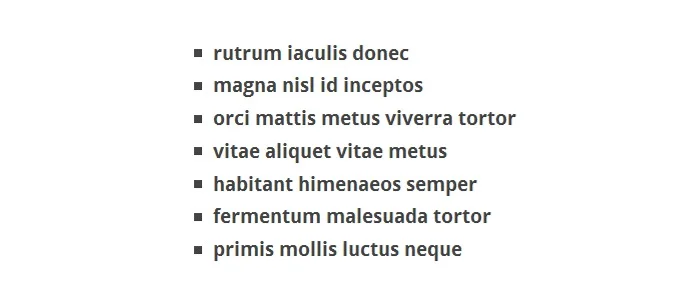
يمكنك أيضًا تغيير تلك الدوائر الفارغة إلى مربع عن طريق التغيير
نمط القائمة: دائرة ؛
ل
نمط القائمة: مربع ؛
وهذه هي النتيجة.

يوجد أيضًا نمط "القرص" ، وهو عبارة عن دائرة مملوءة.
.entry-content ul li {
وزن الخط: عريض ؛
نمط القائمة: قرص ؛
} 
هناك قيم أخرى يمكنك استخدامها مع خاصية "list-style" ، وكثير منها ينطبق على استخدام الأرقام (القوائم المرتبة). يمكنك العثور على مزيد من المعلومات حول هؤلاء هنا.
استخدام الصور كنقاط تعداد نقطي
يمكنك أيضًا إضافة صور كنقاط نقطية. طريقة القيام بذلك هي إضافة السطر التالي من كود CSS:
قائمة نمط الصورة: url (url-of-your-image) ؛
لذلك ، على سبيل المثال ، إذا أبقيت الخط غامقًا ، فإن كود CSS الخاص بك سيبدو كالتالي:
.entry-content ul li {
وزن الخط: عريض ؛
list-style-image: url (http://mysite.com/images/bullet-16x16.png) ؛
}هذه نظرة على الصورة التي قمت بتحميلها. تبدو جيدة جدًا ، لكن ستلاحظ أن محاذاة الصورة متوقفة قليلاً. يبدو أن الصور عالية جدًا.

إذا حدث ذلك لك ، فيمكنك اتباع نهج مختلف لاستخدام الصور. بدلاً من استخدام خاصية "list-style-image" ، يمكنك استخدام الصورة كخلفية. سيسمح لك ذلك بتحريك الصورة لجعلها تبدو صحيحة.
نظرًا لأننا نستخدم الصورة كخلفية ، سنحتاج إلى الإشارة إلى أننا لا نريد نقطة تعداد "عادية". من أجل القيام بذلك ، سنستخدم "نوع القائمة: لا شيء ؛" بالإضافة إلى كود CSS في الخلفية.
بدا الكود الذي انتهيت من وضعه في ملف CSS الخاص بي مشابهًا لما يلي. الرقم 5 بكسل هو ما لعبت به حتى بدا صحيحًا. بالطبع ربما لن يتم إيقاف تشغيل صورتك بنفس الطريقة التي كانت بها صورتي تمامًا ، لذلك سيتعين عليك اللعب بالأشياء بنفسك حتى تبدو صحيحة.
.entry-content ul li {
وزن الخط: عريض ؛
نوع نمط القائمة: لا شيء ؛
الخلفية: url (http://mysite.com/bullet-16x16.png) بدون تكرار 7px 5px ؛
الهامش: 0؛
الحشو: 0 بكسل 0 بكسل 3 بكسل 35 بكسل ؛
محاذاة عمودية: وسط ؛
}وهذه هي النتيجة.

مضيفا أحرف Unicode
شيء آخر قد ترغب في تجربته للنقاط النقطية هو أحرف Unicode. أحرف Unicode هي أشياء مثل…… ✽.
كما ذكرنا سابقًا ، بوضع "نوع القائمة: لا شيء ؛" يزيل نقطة الرصاص العادية. وهذا ما عليك القيام به هنا. (مرة أخرى ، لا نريد ظهور النقاط العادية. سنقوم باستبدال تلك النقاط بحرف Unicode.)
سنقوم أيضًا بإضافة خاصية مختلفة تشير إلى أن الحرف يجب أن يذهب قبل عنصر القائمة.
إليك نظرة على استخدام الحرف كنقطة تعداد نقطي.
.entry-content ul li {
نوع نمط القائمة: لا شيء ؛
وزن الخط: عريض ؛
}
.entry-content ul li: before {
المحتوى: "∅" ؛
المساحة المتروكة لليمين: 5 بكسل ؛
}وإليكم كيف تبدو.

إذا كنت ترغب في جعل الحرف لونًا مختلفًا عن النص ، فما عليك سوى إضافة خاصية اللون إلى القسم العلوي لتغيير لون النص ، أو إضافة خاصية اللون إلى القسم السفلي لتغيير لون النقطة النقطية. أو ، بالطبع ، يمكنك إضافة خصائص اللون لكليهما.
في هذا المثال ، أضفت خاصية اللون إلى كليهما.
.entry-content ul li {
نوع نمط القائمة: لا شيء ؛
وزن الخط: عريض ؛
اللون: # 2E89FF ؛
}
.entry-content ul li: before {
المحتوى: "∅" ؛
المساحة المتروكة لليمين: 5 بكسل ؛
اللون: # FFA62F ؛
}وهذه هي النتيجة.

كما ترى ، لا تستخدم رمزًا خاصًا في ملف CSS للحصول على حرف Unicode. ما عليك سوى نسخ حرف Unicode نفسه ولصقه في كود CSS الخاص بك.
يمكنك العثور على قائمة بهذه الرموز هنا. هذه قائمة طويلة ، لذا إليك عدد قليل من أكثرها شيوعًا: الأسهم ، رسم الصندوق ، عناصر الكتلة ، الأشكال الهندسية ، الرموز المتنوعة ، و dingbats.
القوائم النقطية لـ WPMU DEV
وأخيرًا ، سننتهي بهذا. كما لاحظت ، فإن قوائم النقاط الموجودة هنا على WPMU بها نقطة زرقاء فاتحة بنص أزرق داكن. تم إنشاؤه عن طريق فصل النقطة النقطية عن النص كما فعلنا أعلاه بأحرف Unicode.
يتم إنشاء المربع الأزرق الصغير الذي نستخدمه كنقطة نقطية عن طريق إنشاء مربع باستخدام CSS (وهما قيمتا 5 بكسل اللتان تراهما أدناه). على الرغم من أن هذه ليست بالضبط الطريقة التي يتم بها إعداد الكود الخاص بنا في ورقة الأنماط الخاصة بنا ، إلا أن ما يلي يجب أن يمنحك نفس التأثير.
.entry-content ul li {
المساحة المتروكة: 30 بكسل ؛
اللون: # 3D5365 ؛
حجم الخط: 90٪؛
الموقف: نسبي ؛
نوع نمط القائمة: لا شيء ؛
}
.entry-content ul li: before {
المحتوى: ''؛
الموقف: مطلق.
اليسار: 10 بكسل ؛
أعلى: 9 بكسل ؛
العرض: 5 بكسل ؛
الارتفاع: 5 بكسل ؛
لون الخلفية: # 7AA8CC ؛
}وبطبيعة الحال ، هكذا تبدو. (سأقوم بتضمين صورة هنا في حالة تغييرها ، وأنت تقرأ هذا في وقت لاحق.)

حان الوقت لدغة الرصاصة
هل تبدو النقاط النقطية بالشكل الذي تريده؟ إذا لم يكن الأمر كذلك ، فربما حان الوقت لدغة الرصاصة ، والبحث في ورقة الأنماط الخاصة بك ، وجعلها تصل إلى السرعة.
مصدر الصورة: D. Sharon Pruitt
