Como criar bullet points personalizados no WordPress
Publicados: 2013-07-10Os marcadores são uma maneira especialmente eficaz de comunicar certas informações na web. Claro que eles também podem ser muito bons impressos, mas como todos sabemos, ler na web é diferente. As pessoas digitalizam mais. Eles esperam uma apresentação mais gráfica do texto. E seus olhos se cansam mais facilmente.

Se fôssemos fazer uma lista rápida dos benefícios dos bullet points, poderíamos dizer que eles…
- Faça para facilitar a leitura
- Separar cópia
- Desenhe o olho dos scanners
- Enfatize a ideia unificadora entre os pontos
- Comunique ideias rapidamente
E, portanto, os marcadores são importantes, especialmente em postagens pesadas de texto. Acertar o estilo de seus marcadores também é importante. Alguns podem zombar disso, mas qualquer escritor que se preocupa com suas palavras sabe que quando uma lista com marcadores não parece certa, parece tirar o conteúdo em si.
Então, abaixo, veremos alguns princípios básicos que você pode usar para fazer com que suas listas com marcadores tenham a aparência que você deseja.
Aqui está o que abordaremos neste artigo:
- Criar um tema filho
- O estilo de pontos de bala do tema
- Encontrando o nome da classe do seu conteúdo
- Código HTML para pontos de bala
- Estilizando pontos de bala com CSS
Criar um tema filho

Ao fazer alterações em seu tema, é melhor usar um tema filho. Dessa forma, se o seu tema for atualizado, você não perderá suas alterações. E é isso que vamos usar para este tutorial (um tema filho do tema padrão Twenty Twelve WordPress). Você pode aprender a fazer um tema filho aqui.
Observação: alguns temas mais avançados podem já ter uma folha de estilo especial incorporada ao tema para suas personalizações. Se criar um tema filho parece não funcionar para você, você pode procurar uma solução online ou com o autor do tema. Se você está tendo problemas para criar um tema filho com seu tema específico, outros provavelmente estão tendo os mesmos problemas.
O estilo de pontos de bala do tema
O estilo de seus marcadores é controlado pelo seu tema. Então, para mudar esse estilo, você precisa saber como seu tema faz referência a eles na folha de estilo.
O estilo dos seus marcadores será uma subseção do estilo do seu conteúdo principal. Muitos temas provavelmente classificarão o conteúdo geral como “conteúdo de entrada”. Em outras palavras, eles criarão uma “classe” chamada “entry-content” e, em seguida, referenciarão esse nome (entry-content) na folha de estilo.
Mas também há uma chance de que seu tema dê um nome diferente, então a primeira coisa que você deve fazer é descobrir qual “classe” seu tema atribui ao conteúdo de uma postagem.
Encontrando o nome da classe do seu conteúdo
Para encontrar o nome da classe para o seu conteúdo, basta acessar uma postagem que você já publicou e, em seguida, ver o código dessa página. Você pode fazer isso clicando com o botão direito do mouse na página e clicando em “Exibir fonte da página” ou “Exibir fonte” etc.
Em seguida, escolha as primeiras palavras da sua postagem e pesquise o código dessas palavras. Ao encontrá-los, você também deve ver algum código não muito acima deles que lhe dirá qual classe seu tema deu ao conteúdo da página.
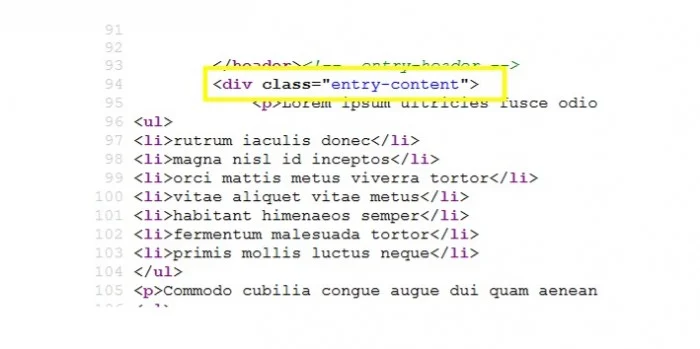
Eu fiz isso no tema padrão do Twenty Twelve e achei a classe "conteúdo de entrada". Como mencionado, o seu pode ser o mesmo, mas também pode ser diferente. Procure a tag “class” dentro de um div próximo ao topo do seu conteúdo.

*Nota: Há uma chance de que seu tema seja muito mais complexo do que o acima, e você pode encontrar várias classes. Se sim, continue tentando cada um até encontrar aquele que funciona para você.
Código HTML para pontos de bala
Uma lista de marcadores no WordPress será criada usando duas tags diferentes.
Primeiro, há a tag <ul>. “UL” significa “lista não ordenada”, em oposição a <ol> – que significa “lista ordenada”. Uma lista não ordenada não será numerada (ela terá marcadores). Uma lista ordenada é uma lista numerada.
A próxima tag em uma lista de marcadores é a tag <li>. Isso significa “item de lista”.
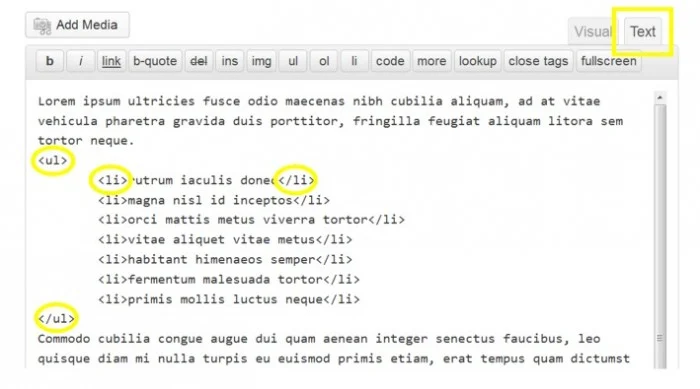
Se você fizer uma lista de marcadores em seu editor do WordPress e depois mudar para a visualização “Texto”, poderá ver essas duas tags em ação.

Estilizando pontos de bala com CSS
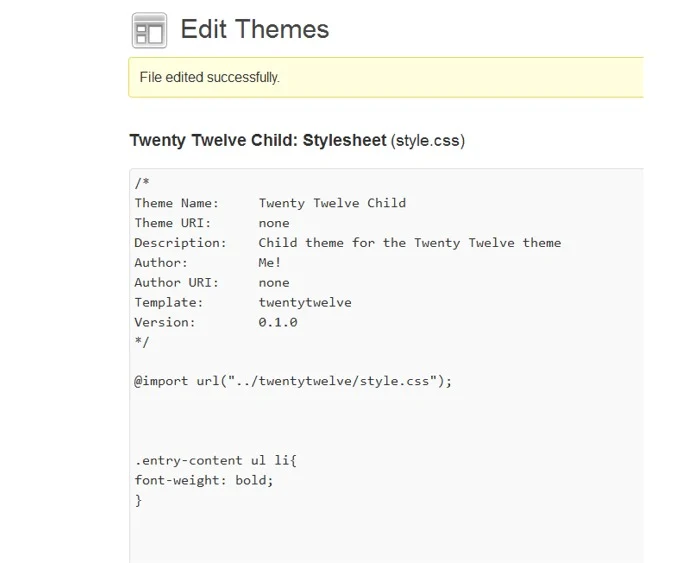
OK, agora vamos para a parte divertida – realmente personalizar suas listas de marcadores. Se ainda não o fez, lembre-se de ativar seu tema filho. Agora você precisará ir para a folha de estilo em seu tema filho. (Aparência > Editor > Folha de estilo – style.css)
Lembre-se de que no meu tema a classe do meu conteúdo se chamava “entry-content”. E é isso que vou usar nos exemplos abaixo. Se você descobriu que sua classe recebeu outro nome, apenas substitua isso.
Para começar, vamos dar uma olhada no estilo padrão para listas de marcadores no tema Twenty Twelve. A partir daí, vamos gradualmente mudar as coisas.
Aqui está a aparência padrão.

Mudando a fonte
Vamos começar com algo muito simples. Isso permitirá que você tenha uma ideia de como as coisas mudam. Vamos simplesmente deixar a fonte em negrito com o seguinte CSS.
.entry-content ul li{
intensidade da fonte: Negrito;
}Aqui está o resultado.

E para este primeiro, vou apenas mostrar como é a folha de estilo no meu tema filho recém-criado.

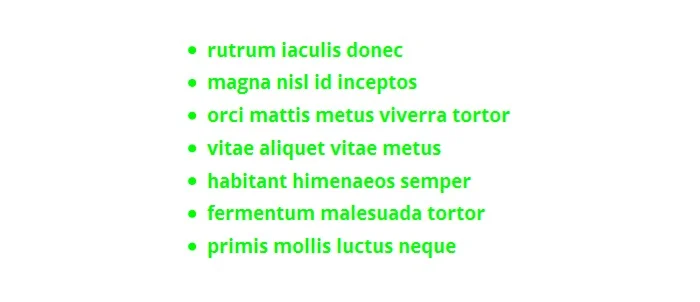
Claro que você pode mudar a cor também. Como exemplo dramático, mudaremos a lista para verde brilhante adicionando “color: #00FF00;”
.entry-content ul li{
intensidade da fonte: Negrito;
cor: #00FF00;
}E aqui está como parece.

Adicionar estilos diferentes
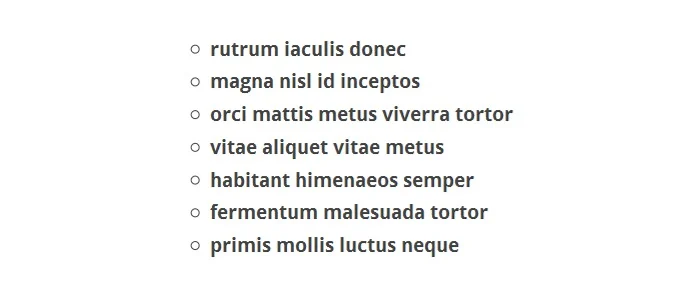
OK, agora vamos começar a trocar as próprias balas. Vamos mudar os círculos preenchidos para círculos vazios adicionando este pedaço de código CSS: list-style:circle;

Meu código CSS agora está assim:
.entry-content ul li{
intensidade da fonte: Negrito;
estilo de lista: círculo;
}E este é o resultado.

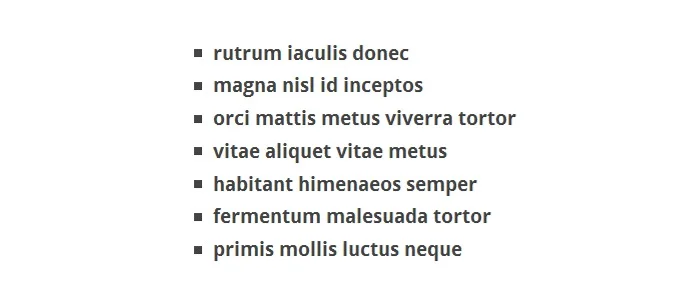
Você também pode alterar esses círculos vazios para quadrados alterando
estilo de lista: círculo;
para
estilo de lista:quadrado;
E aqui está o resultado.

Há também o estilo “disco”, que é um círculo preenchido.
.entry-content ul li {
intensidade da fonte: Negrito;
estilo de lista: disco;
} 
Existem outros valores que você pode usar com a propriedade “list-style”, muitos dos quais se aplicam ao uso de número (listas ordenadas). Você pode encontrar mais informações sobre eles aqui.
Usando imagens como marcadores
Você também pode adicionar imagens como seus marcadores. A maneira de fazer isso é adicionar a seguinte linha de código CSS:
list-style-image:url(url-of-your-image);
Então, por exemplo, se mantiver a fonte em negrito, seu código CSS ficaria assim:
.entry-content ul li{
intensidade da fonte: Negrito;
list-style-image:url(http://mysite.com/images/bullet-16x16.png);
}Aqui está uma olhada em uma imagem que eu enviei. Parece muito bom, mas você notará que o alinhamento da imagem está um pouco errado. As imagens parecem um pouco altas demais.

Se isso acontecer com você, você pode adotar uma abordagem diferente ao usar imagens. Em vez de usar a propriedade “list-style-image”, você pode usar a imagem como plano de fundo. Isso permitirá que você mova a imagem para obter a aparência correta.
Como estamos usando a imagem como plano de fundo, precisaremos indicar que não queremos um marcador “normal”. Para fazer isso, vamos usar “list-style-type: none;” além do código CSS em segundo plano.
O código que acabei colocando no meu arquivo CSS se parecia com o abaixo. O número 5px é o que eu brinquei até parecer certo. É claro que sua imagem provavelmente não será exatamente da mesma forma que a minha, então você terá que brincar com as coisas até que pareça certo.
.entry-content ul li {
intensidade da fonte: Negrito;
tipo de estilo de lista: nenhum;
fundo: url(http://mysite.com/bullet-16x16.png) sem repetição 7px 5px;
margem: 0;
preenchimento: 0px 0px 3px 35px;
alinhamento vertical: meio;
}E aqui está o resultado.

Adicionando caracteres Unicode
Outra coisa que você pode tentar para pontos de bala são caracteres Unicode. Caracteres Unicode são coisas como … … ✽.
Como mencionado acima, colocando “list-style-type:none;” ele remove o ponto de bala normal. E é isso que você vai precisar fazer aqui. (Novamente, não queremos que os marcadores normais apareçam. Vamos substituí-los por um caractere Unicode.)
Também vamos adicionar uma propriedade diferente que indicará que o personagem deve ir antes do item da lista.
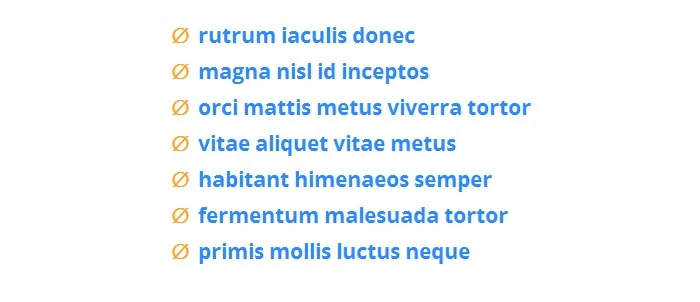
Aqui está uma olhada no uso do caractere ∅ como um marcador.
.entry-content ul li {
tipo de estilo de lista: nenhum;
intensidade da fonte: Negrito;
}
.entry-content ul li:antes {
conteúdo: "∅";
padding-right: 5px;
}E aqui está como parece.

Se você quiser deixar o caractere com uma cor diferente do texto, basta adicionar a propriedade color à seção superior para alterar a cor do texto ou adicionar a propriedade color à seção inferior para alterar a cor do marcador. Ou, claro, você pode adicionar propriedades de cor a ambos.
Neste exemplo, adicionei a propriedade color a ambos.
.entry-content ul li {
tipo de estilo de lista: nenhum;
intensidade da fonte: Negrito;
cor: #2E89FF;
}
.entry-content ul li:antes {
conteúdo: "∅";
padding-right: 5px;
cor: #FFA62F;
}E aqui está o resultado.

Como você pode ver, você não usa código especial em seu arquivo CSS para obter um caractere Unicode. Basta copiar o próprio caractere Unicode e colá-lo em seu código CSS.
Você pode encontrar uma lista desses símbolos aqui. Essa é uma lista longa, então aqui estão alguns dos mais populares: setas, desenho de caixa, elementos de bloco, formas geométricas, símbolos diversos e dingbats.
Listas de marcadores do WPMU DEV
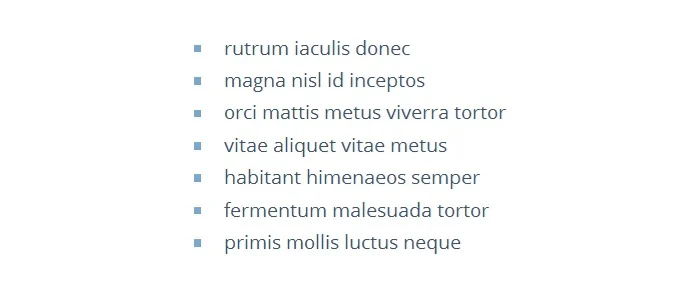
E, finalmente, vamos terminar com isso. Como você deve ter notado, as listas de marcadores aqui no WPMU têm um marcador azul claro com um texto azul escuro. Isso é criado separando o marcador do texto, como fizemos acima com os caracteres Unicode.
A pequena caixa azul que usamos como marcador é criada criando uma caixa com CSS (são os dois valores de 5px que você vê abaixo). Embora essa não seja exatamente a maneira como nosso código é configurado em nossa folha de estilo, o seguinte abaixo deve fornecer o mesmo efeito.
.entry-content ul li {
padding-left: 30px;
cor: #3D5365;
tamanho da fonte: 90%;
posição: relativa;
tipo de estilo de lista: nenhum;
}
.entry-content ul li:antes {
contente: '';
posição: absoluta;
esquerda: 10px;
topo: 9px;
largura: 5px;
altura: 5px;
cor de fundo: #7AA8CC;
}E, claro, é assim que parece. (Incluirei uma imagem aqui caso a alteremos e você esteja lendo isso posteriormente.)

Hora de morder a bala
Seus marcadores têm a aparência que você deseja? Se não, talvez seja hora de morder a bala, cavar em sua folha de estilo e deixá-los atualizados.
Crédito da foto: D. Sharon Pruitt
