Cara Membuat Poin Peluru Kustom di WordPress
Diterbitkan: 2013-07-10Poin-poin adalah cara yang sangat efektif untuk mengomunikasikan informasi tertentu di web. Tentu saja mereka bisa sangat baik di cetak juga, tapi seperti yang kita semua tahu, membaca di web berbeda. Orang-orang memindai lebih banyak. Mereka mengharapkan presentasi teks yang lebih grafis. Dan mata mereka lebih mudah lelah.

Jika kita ingin membuat daftar singkat tentang manfaat poin-poin, kita mungkin mengatakan mereka …
- Buat agar mudah dibaca
- salinan putus
- Gambar mata pemindai
- Tekankan ide pemersatu antar titik
- Komunikasikan ide dengan cepat
Jadi poin-poin penting, terutama dalam posting teks yang berat. Mendapatkan gaya poin-poin Anda dengan benar juga penting. Beberapa mungkin mencemooh hal itu, tetapi setiap penulis yang peduli dengan kata-katanya tahu bahwa ketika daftar berpoin tidak terlihat benar, itu tampaknya menghilangkan konten itu sendiri.
Dan di bawah ini kita akan membahas beberapa prinsip dasar yang dapat Anda gunakan untuk membuat daftar bullet Anda terlihat seperti yang Anda inginkan.
Inilah yang akan kami bahas dalam artikel ini:
- Buat Tema Anak
- Gaya Poin Peluru Tema
- Menemukan Nama Kelas Konten Anda
- Kode HTML untuk Poin Peluru
- Menata Poin Peluru dengan CSS
Buat Tema Anak

Saat membuat perubahan pada tema Anda, sebaiknya gunakan tema anak. Dengan cara ini, jika tema Anda diperbarui, Anda tidak kehilangan perubahan Anda. Dan itulah yang akan kita gunakan untuk tutorial ini (tema anak dari tema WordPress Twenty Twelve default). Anda dapat mempelajari cara membuat tema anak di sini.
Catatan: Beberapa tema tingkat lanjut mungkin sudah memiliki lembar gaya khusus yang dimasukkan ke dalam tema untuk penyesuaian Anda. Jika membuat tema anak tampaknya tidak berhasil untuk Anda, Anda dapat mencari solusi secara online atau dengan pembuat tema. Jika Anda mengalami masalah dalam membuat tema anak dengan tema khusus Anda, maka orang lain mungkin mengalami masalah yang sama.
Gaya Poin Peluru Tema
Gaya poin-poin Anda dikendalikan oleh tema Anda. Jadi untuk mengubah gaya itu, Anda perlu tahu bagaimana tema Anda mereferensikannya di lembar gaya.
Gaya untuk poin-poin Anda akan menjadi subbagian dari gaya konten utama Anda. Banyak tema mungkin akan mengklasifikasikan keseluruhan konten sebagai "konten entri". Dengan kata lain, mereka akan membuat "kelas" yang disebut "konten entri", dan kemudian mereferensikan nama tersebut (konten entri) di lembar gaya.
Tetapi ada juga kemungkinan bahwa tema Anda dapat memberikan nama yang berbeda, jadi hal pertama yang harus Anda lakukan adalah mencari tahu "kelas" apa yang diberikan tema Anda ke konten pada sebuah postingan.
Menemukan Nama Kelas Konten Anda
Untuk menemukan nama kelas untuk konten Anda, Anda cukup membuka postingan yang telah Anda terbitkan, lalu melihat kode untuk halaman tersebut. Anda dapat melakukan ini dengan mengklik kanan pada halaman dan kemudian mengklik "Lihat Sumber Halaman" atau "Lihat sumber", dll.
Selanjutnya, pilih beberapa kata pertama dari posting Anda dan cari kode untuk kata-kata itu. Ketika Anda menemukannya, Anda juga akan melihat beberapa kode tidak jauh di atasnya yang akan memberi tahu Anda kelas apa yang diberikan tema Anda pada konten di halaman.
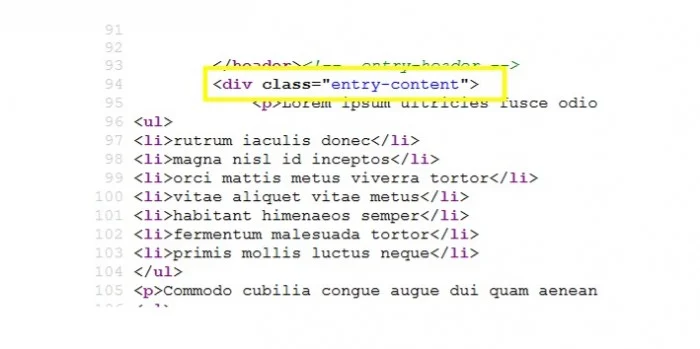
Saya melakukan ini dalam tema Twenty Twelve default, dan saya menemukan kelasnya sebagai "entry-content." Seperti yang disebutkan, milik Anda mungkin sama, tetapi mungkin juga berbeda. Cari tag "kelas" di dalam div di dekat bagian atas konten Anda.

*Catatan: Ada kemungkinan bahwa tema Anda jauh lebih kompleks daripada di atas, dan Anda mungkin menemukan beberapa kelas. Jika demikian, teruslah mencoba masing-masing sampai Anda menemukan yang cocok untuk Anda.
Kode HTML untuk Poin Peluru
Daftar poin-poin di WordPress akan dibuat dengan menggunakan dua tag yang berbeda.
Pertama ada tag <ul>. “UL” adalah singkatan dari “unordered list,” sebagai lawan dari <ol> — yang merupakan singkatan dari “ordered list.” Daftar yang tidak berurutan tidak akan diberi nomor (ini akan memiliki poin-poin). Daftar berurut adalah daftar bernomor.
Tag berikutnya dalam daftar bullet adalah tag <li>. Ini singkatan dari "item daftar."
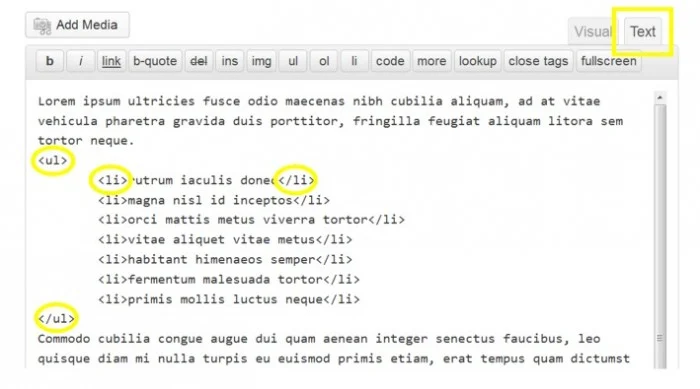
Jika Anda membuat daftar peluru di editor WordPress Anda dan kemudian beralih ke tampilan "Teks", Anda dapat melihat kedua tag ini beraksi.

Menata Poin Peluru dengan CSS
Oke, sekarang ke bagian yang menyenangkan – benar-benar menyesuaikan daftar peluru Anda. Jika Anda belum melakukannya, ingatlah untuk mengaktifkan tema anak Anda. Sekarang Anda harus membuka stylesheet di tema anak Anda. (Tampilan > Editor > Stylesheet – style.css)
Ingat bahwa dalam tema saya, kelas untuk konten saya bernama "konten-entri". Dan itulah yang akan saya gunakan dalam contoh di bawah ini. Jika Anda menemukan bahwa kelas Anda bernama sesuatu yang lain, ganti saja dengan itu.
Untuk memulainya, mari kita lihat gaya default untuk daftar poin di tema Dua Puluh Dua Belas. Dari sana, kami akan mengubah segalanya secara bertahap.
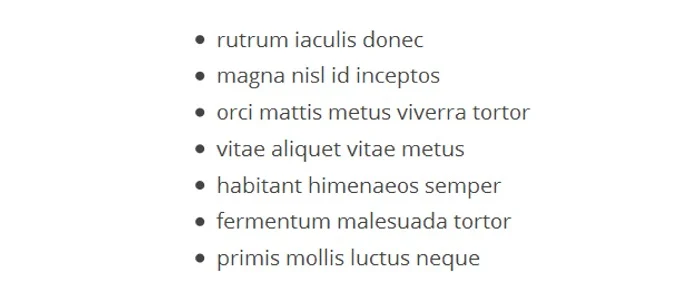
Berikut tampilan defaultnya.

Mengubah Font
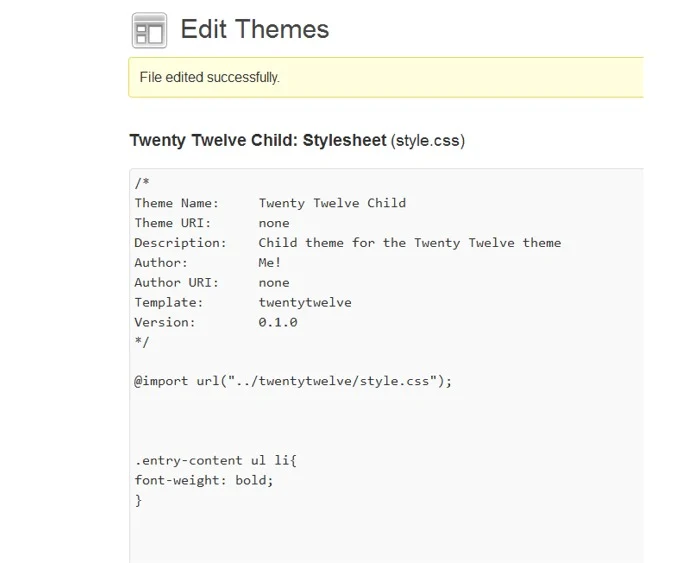
Kita akan mulai dengan sesuatu yang sangat sederhana. Ini akan memberi Anda gambaran tentang bagaimana segala sesuatunya berubah. Kami hanya akan membuat font tebal dengan CSS berikut.
.entry-content ul li{
font-berat: tebal;
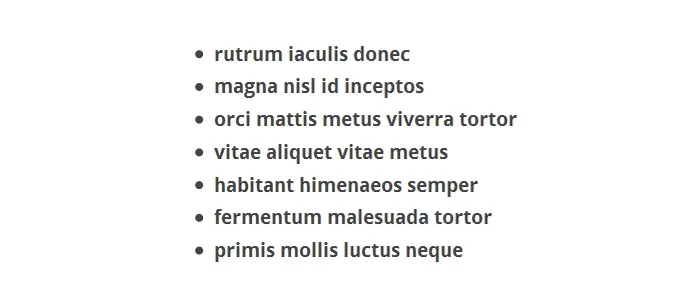
}Inilah hasilnya.

Dan untuk yang pertama ini, saya hanya akan menunjukkan seperti apa stylesheet di tema anak saya yang baru dibuat.

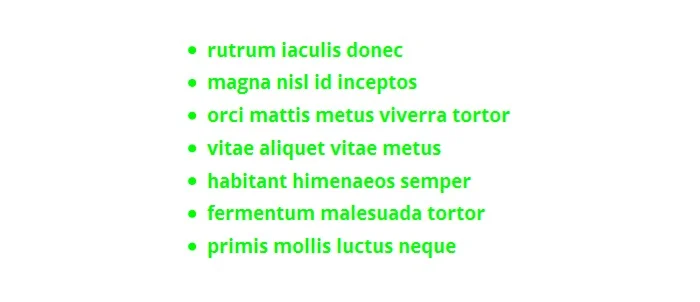
Tentu saja Anda dapat mengubah warna juga. Sebagai contoh dramatis, kita akan mengubah daftar menjadi hijau terang dengan menambahkan “color: #00FF00;”
.entry-content ul li{
font-berat: tebal;
warna: #00FF00;
}Dan inilah tampilannya.

Tambahkan Gaya Berbeda
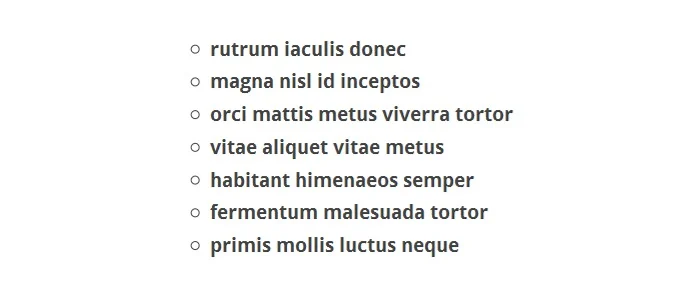
Oke, sekarang kita akan mulai mengganti pelurunya sendiri. Kita akan mengubah lingkaran terisi menjadi lingkaran kosong dengan menambahkan sedikit kode CSS ini: list-style:circle;

Kode CSS saya sekarang terlihat seperti ini:
.entry-content ul li{
font-berat: tebal;
gaya daftar:lingkaran;
}Dan inilah hasilnya.

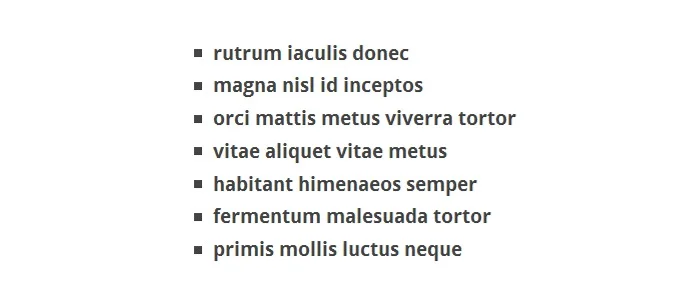
Anda juga dapat mengubah lingkaran kosong itu menjadi persegi dengan mengubah
gaya daftar:lingkaran;
ke
gaya daftar:persegi;
Dan inilah hasilnya.

Ada juga gaya “disk”, yaitu lingkaran yang diisi.
.entry-content ul li {
font-berat: tebal;
gaya daftar: cakram;
} 
Ada nilai lain yang dapat Anda gunakan dengan properti "gaya daftar", banyak di antaranya berlaku untuk menggunakan nomor (daftar berurutan). Anda dapat menemukan info lebih lanjut tentang mereka di sini.
Menggunakan Gambar sebagai Poin Peluru
Anda juga dapat menambahkan gambar sebagai poin-poin Anda. Caranya adalah dengan menambahkan baris kode CSS berikut:
list-style-image:url(url-of-your-image);
Jadi, misalnya, jika font tetap dicetak tebal, kode CSS Anda akan terlihat seperti ini:
.entry-content ul li{
font-berat: tebal;
list-style-image:url(http://situssaya.com/images/bullet-16x16.png);
}Berikut tampilan gambar yang saya upload. Kelihatannya cukup bagus, tetapi Anda akan melihat bahwa perataan gambarnya sedikit salah. Gambar tampak agak terlalu tinggi.

Jika itu terjadi pada Anda, Anda dapat mengambil pendekatan berbeda untuk menggunakan gambar. Alih-alih menggunakan properti "list-style-image", Anda dapat menggunakan gambar sebagai latar belakang. Itu akan memungkinkan Anda untuk kemudian memindahkan gambar agar terlihat benar.
Karena kita menggunakan gambar sebagai latar belakang, kita perlu menunjukkan bahwa kita tidak menginginkan titik peluru "normal". Untuk melakukan itu, kita akan menggunakan “list-style-type: none;” selain kode CSS latar belakang.
Kode yang akhirnya saya masukkan ke dalam file CSS saya terlihat seperti di bawah ini. Angka 5px adalah yang saya mainkan sampai terlihat benar. Tentu saja gambar Anda mungkin tidak akan sama persis dengan milik saya, jadi Anda harus memainkannya sendiri sampai terlihat benar.
.entry-content ul li {
font-berat: tebal;
list-style-type: tidak ada;
latar belakang: url(http://mysite.com/bullet-16x16.png) no-repeat 7px 5px;
margin: 0;
bantalan: 0px 0px 3px 35px;
vertikal-align: tengah;
}Dan inilah hasilnya.

Menambahkan Karakter Unicode
Hal lain yang mungkin ingin Anda coba untuk poin-poin adalah karakter Unicode. Karakter Unicode adalah hal-hal seperti … … .
Seperti disebutkan di atas, dengan memasukkan “list-style-type:none;” itu menghilangkan titik peluru normal. Dan itulah yang perlu Anda lakukan di sini. (Sekali lagi, kami tidak ingin poin-poin normal muncul. Kami akan menggantinya dengan karakter Unicode.)
Kami juga akan menambahkan properti berbeda yang akan menunjukkan bahwa karakter harus diletakkan sebelum item daftar.
Berikut adalah tampilan penggunaan karakter sebagai poin-poin.
.entry-content ul li {
list-style-type: tidak ada;
font-berat: tebal;
}
.entry-content ul li:sebelum {
isi: "∅";
padding-kanan: 5px;
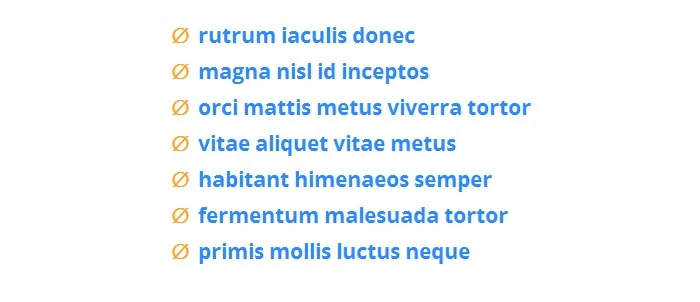
}Dan inilah tampilannya.

Jika Anda ingin membuat karakter menjadi warna yang berbeda dari teks, cukup tambahkan properti warna ke bagian atas untuk mengubah warna teks, atau tambahkan properti warna ke bagian bawah untuk mengubah warna titik peluru. Atau, tentu saja, Anda dapat menambahkan properti warna ke keduanya.
Dalam contoh ini, saya telah menambahkan properti warna ke keduanya.
.entry-content ul li {
list-style-type: tidak ada;
font-berat: tebal;
warna: #2E89FF;
}
.entry-content ul li:sebelum {
isi: "∅";
padding-kanan: 5px;
warna: #FFA62F;
}Dan inilah hasilnya.

Seperti yang Anda lihat, Anda tidak menggunakan kode khusus dalam file CSS Anda untuk mendapatkan karakter Unicode. Cukup salin karakter Unicode itu sendiri dan tempel ke kode CSS Anda.
Anda dapat menemukan daftar simbol-simbol ini di sini. Itu daftar yang panjang, jadi inilah beberapa yang lebih populer: panah, gambar kotak, elemen balok, bentuk geometris, simbol lain-lain, dan dingbat.
Daftar Peluru WPMU DEV
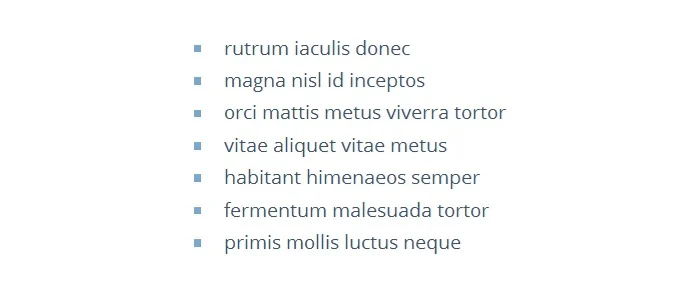
Dan, akhirnya, kita akan berakhir dengan ini. Seperti yang mungkin Anda perhatikan, daftar poin-poin di sini di WPMU memiliki poin-poin biru muda dengan teks biru tua. Itu dibuat dengan memisahkan titik peluru dari teks seperti yang kita lakukan di atas dengan karakter Unicode.
Kotak biru kecil yang kita gunakan sebagai titik peluru dibuat dengan membuat kotak dengan CSS (itulah dua nilai 5px yang Anda lihat di bawah). Meskipun ini bukan cara kode kami diatur di stylesheet kami, berikut di bawah ini akan memberi Anda efek yang sama.
.entry-content ul li {
padding-kiri: 30px;
warna: #3D5365;
ukuran font: 90%;
posisi: relatif;
list-style-type: tidak ada;
}
.entry-content ul li:sebelum {
isi: '';
posisi: mutlak;
kiri: 10 piksel;
atas: 9 piksel;
lebar: 5 piksel;
tinggi: 5 piksel;
warna latar: #7AA8CC;
}Dan, tentu saja, ini adalah tampilannya. (Saya akan menyertakan gambar di sini jika kami mengubahnya, dan Anda akan membaca ini nanti.)

Saatnya Menggigit Peluru
Apakah poin-poin Anda terlihat seperti yang Anda inginkan? Jika tidak, mungkin sudah waktunya untuk menggigit peluru, menggali ke dalam stylesheet Anda, dan mempercepatnya.
Kredit foto: D. Sharon Pruitt
