讓他們點擊:Fluent Forms 的多步驟表單如何幫助您吸引用戶
已發表: 2024-03-20Fluent Forms 外掛包含大量功能 - 足以讓您能夠製作出令人驚嘆的長篇設計。 不過,這個長度可能會成為一個障礙,這就是 Fluent Forms 的多步驟表單的用武之地。
如果您想保持高參與度和健康的完成率,將表單分成多個頁面可能會有所幫助。 這在 Fluent Forms 中設定起來很簡單,並且讓您仍然可以自由地向受訪者提出您需要的所有問題。
在這篇文章中,我們將更詳細地了解 Fluent Forms 的多步驟表單。 這將包括向您展示如何設定它們,以及使用它們的原因和位置。
Fluent Forms 中可用的功能
我們不必在這裡花費太長的時間,因為我們在 WP Mayor 的其他各種帖子中介紹了 Fluent Forms 提供的大量內容。 我們建議您從我們深入的 Fluent Forms 審查開始,因為這為您提供了有關 Fluent Forms 功能所需的背景資訊。

不過,讓我們快速總結一下您可以找到的其他主要功能:
- 您可以從範本開始,以便設計階段運行得更順暢、更快,然後使用拖放表單產生器來建立表單。
- 有大量可用的高級功能。 這包括計算器、條件邏輯、建立會話表單的能力等等。
- 如果您在網站上銷售產品,Fluent Forms 將為您提供輕鬆付款的功能。
- 您可以使用大量整合將 Fluent Forms 連接到其他第三方服務。 這將插件的範圍擴展到幾乎沒有限制。
高級 Fluent Forms 許可證起價為每年 79 美元,其中包括提供的所有功能。 因此,您可以利用 Fluent Forms 多步驟表單的強大功能,而無需支付額外費用。
為什麼多步驟表單對於更好的參與至關重要
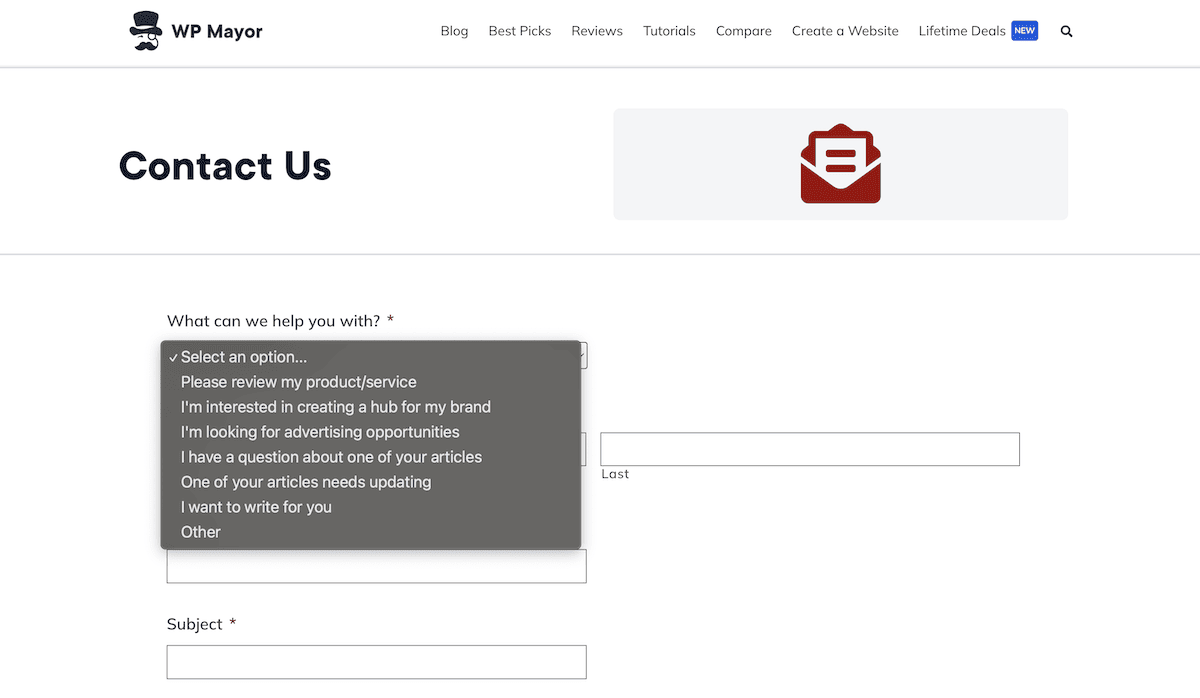
典型的線上表格將使用盡可能少的欄位。 如果您只需要向訪客詢問基本問題(例如我們的聯絡表單),這非常有用:

但是,如果您需要提出很多問題,或者想要收集複雜的數據,使用者可能會感到疲倦。 結果將是您的表格放棄率增加。
這就是多步驟表單在以下幾個方面提供顯著優勢的地方:
- 減少形式疲勞。 如果您的表單處於可管理的步驟中,您可以減輕使用者的認知負擔。 這會對使用者的整體體驗產生正面的影響,並使填寫表單不再那麼令人畏懼。
- 提高數據準確性。 多步驟形式與條件邏輯完美搭配。 這使您可以根據用戶的答案顯示或隱藏欄位。 相關性較強的表格完成的機會較大。 它還應該捕獲更高品質的數據並減少每個表單答案中的錯誤數量。
- 提高用戶參與度。 多步驟表單可以透過其結構提高參與度。 由於螢幕上的元素較少,因此表單的視覺吸引力也會提高。
這些使用者體驗 (UX) 互動和元素可能看起來很小,但它們提供了大量價值。 進度條或部分標記等視覺標記給使用者一種控制感。

如果他們可以看到完成表單需要多長時間,用戶可能會更有信心完成它。 這也將建立對您網站的信任。 淨收益是更高品質的數據和更完整的表格。
您想要使用多步驟表單的地方
多步驟表單並不是解決目前表單現有參與問題的靈丹妙藥。 然而,在許多不同的情況下它們幾乎是必要的。
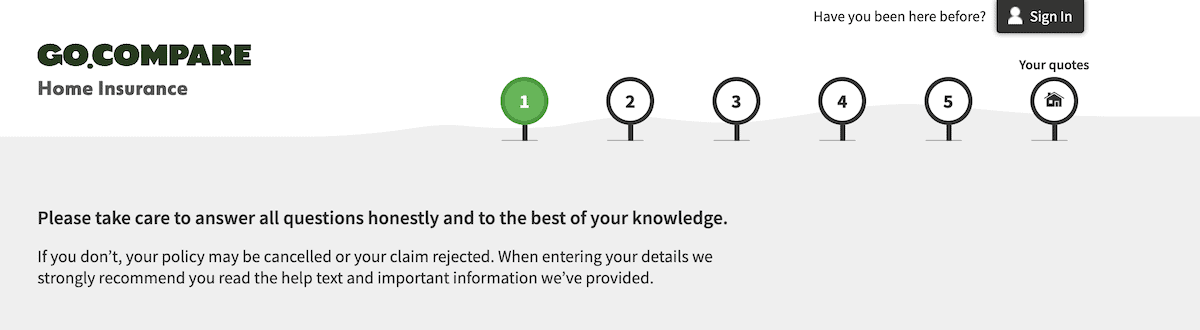
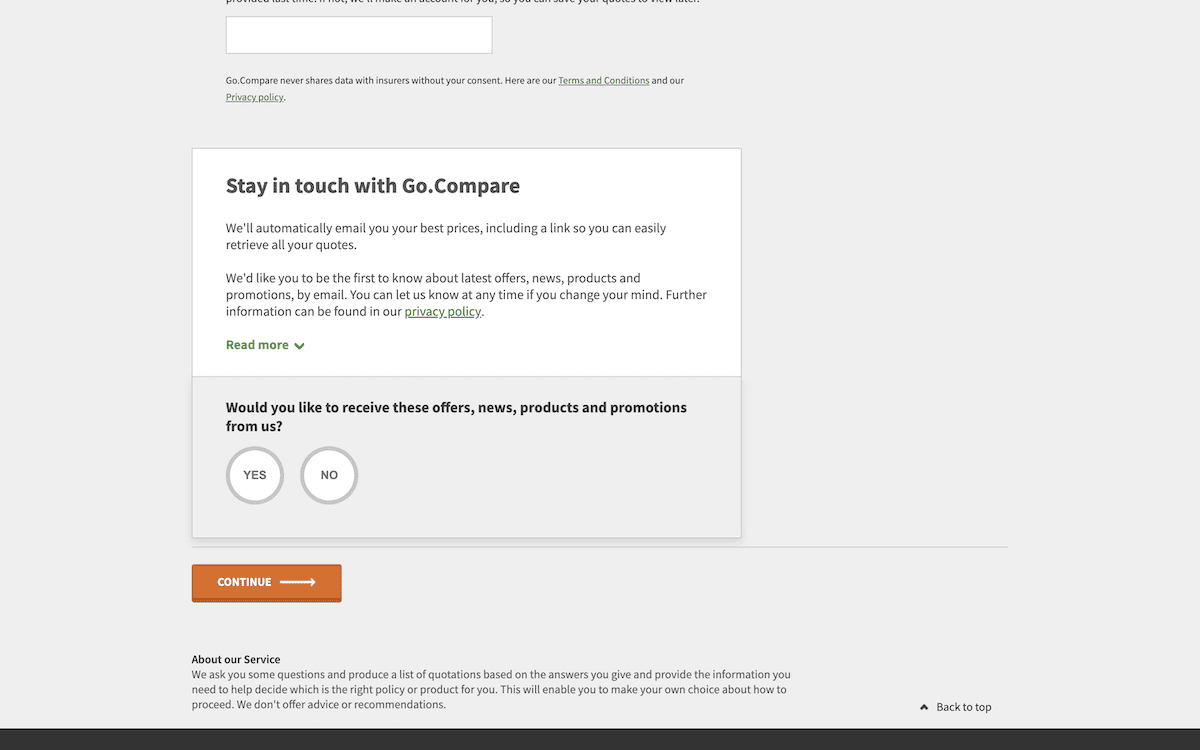
一般來說,只要需要收集大量信息,就應該使用多步驟表單。 如果您必須將表單分為不同的類別,這一點就很重要。 例如,汽車保險網站 GoCompare 需要提出很多問題才能形成報價:

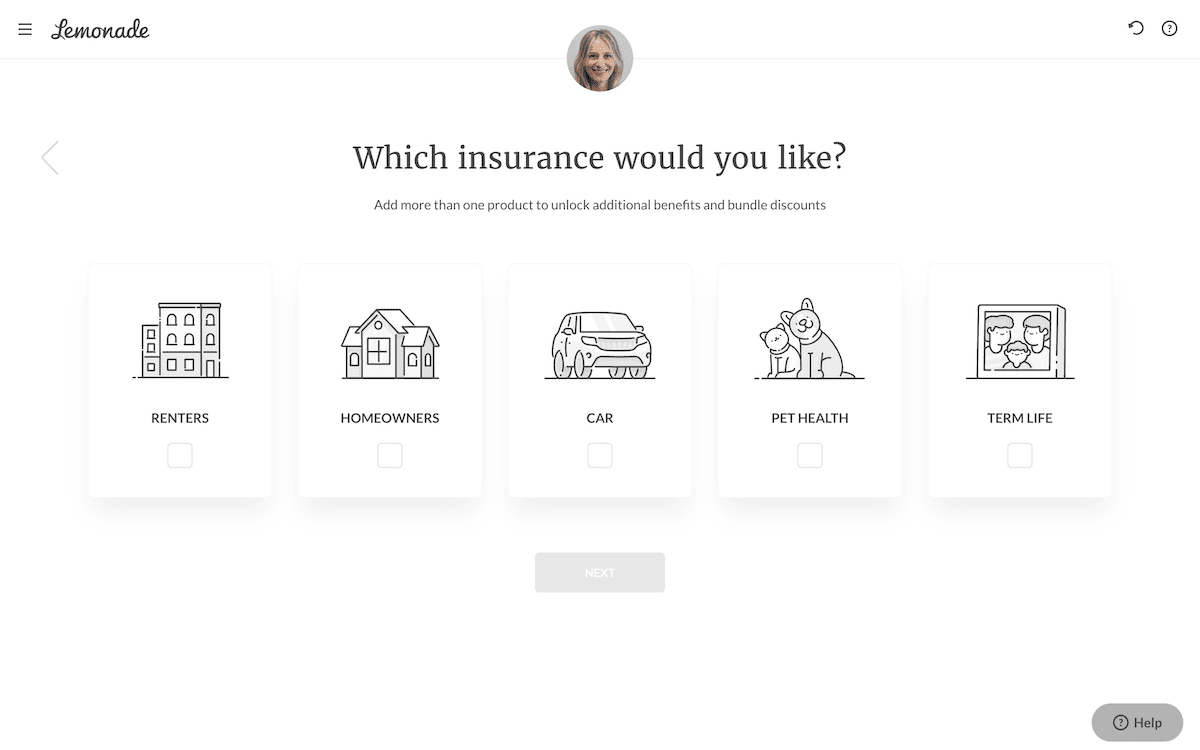
如果您需要個人化表單,多步驟方法將成為您策略的一部分。 這是一種幫助使用者完成冗長表單的簡化方法。 Lemonade 的主要形式在相關性、對話性和個人化內容方面非常出色:

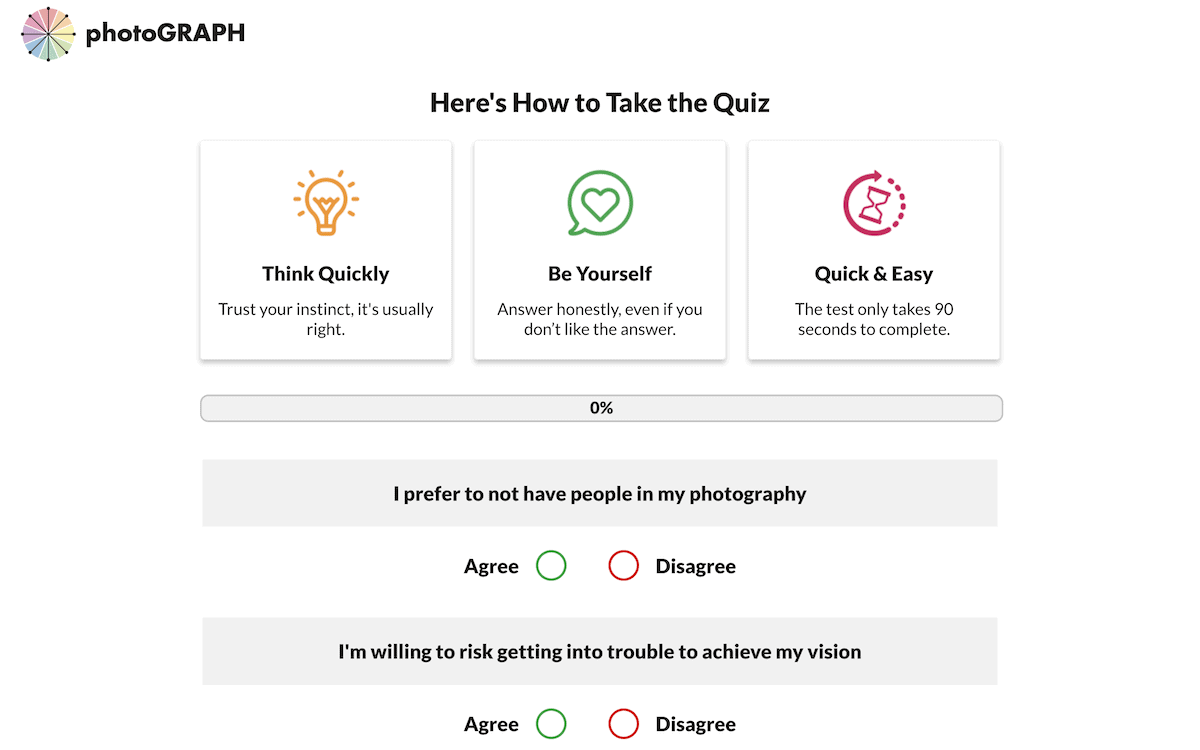
調查和測驗通常可能是由領域、問題和部分組成的龐大迷宮。 當然,這是多步驟表單的理想用例,因為它可以鼓勵更多的參與。 專家攝影網站包括一個包含三個快速部分的測驗。 最後,您將獲得攝影師“類型”以及更多資源的推薦:

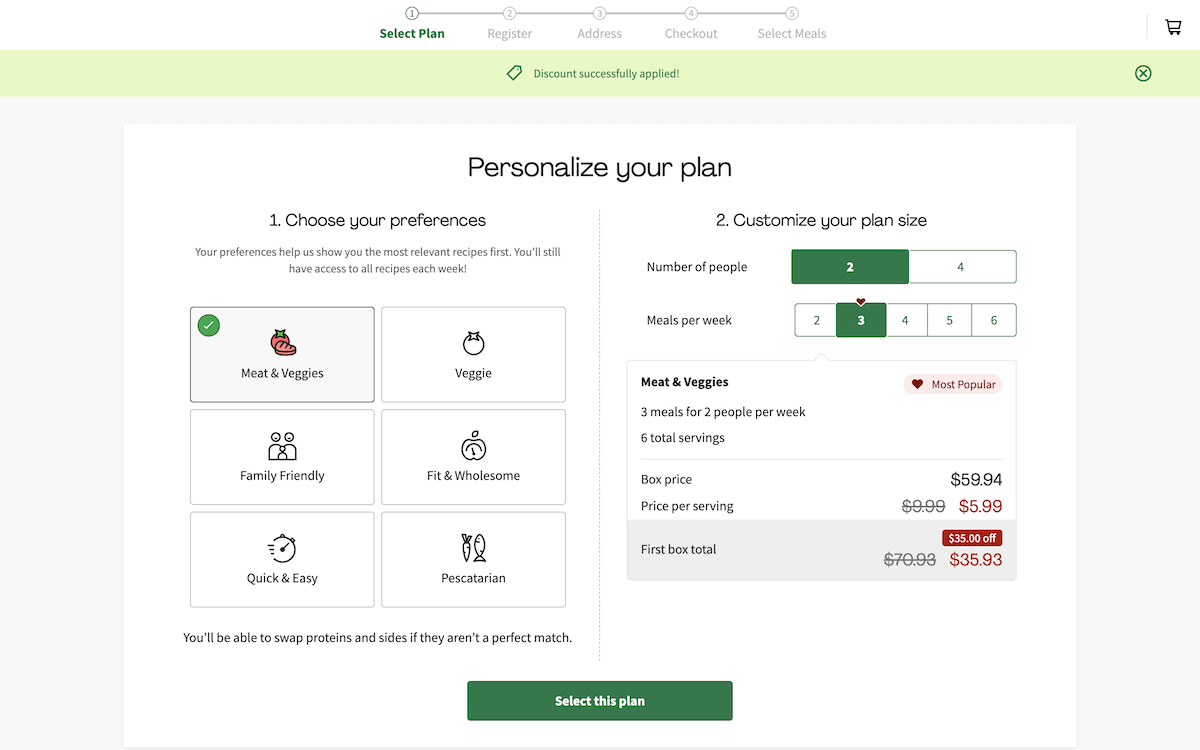
最後,多步驟表格也是很好的付款方式。 HelloFresh 是一個很好的例子,因為它的形式可以快速完成,但又很全面:

如果您的資料收集策略依賴多步驟表單,則您需要知道如何建立它們。 接下來,我們將了解如何使用 Fluent Forms 的多步驟表單來完成這項工作。
如何設定 Fluent Forms 的多步驟表單(只需 3 步驟!)
我們開始看看如何實作Fluent Forms的多步驟表單。 它為其他表單建構器提供了一種不同的方法。 我們喜歡它,很快我們就會向您展示原因。 但是,在此之前,您需要在您的網站上新增一個表單。

1. 新增表單並選擇其樣式
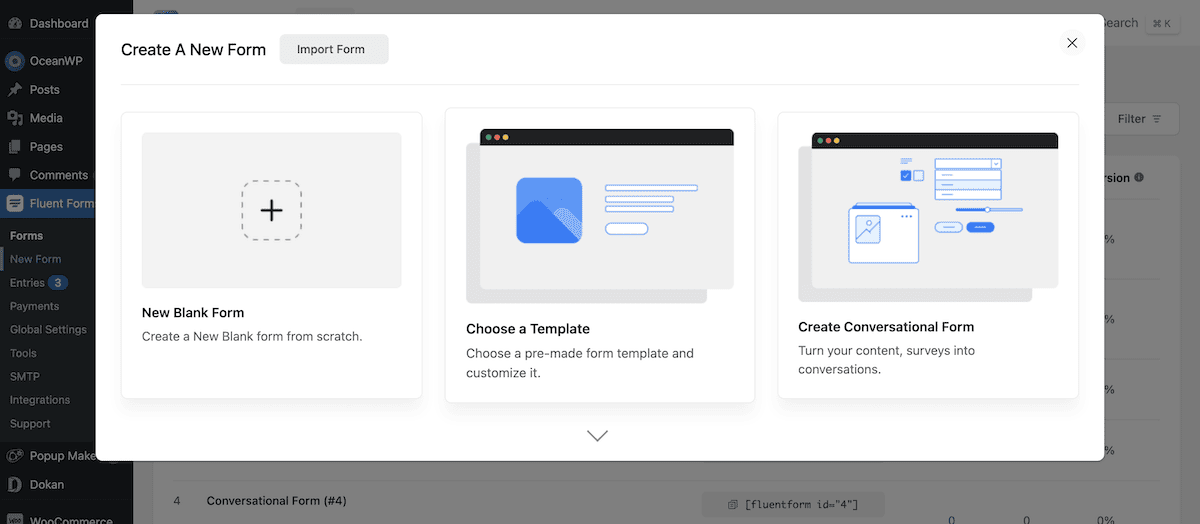
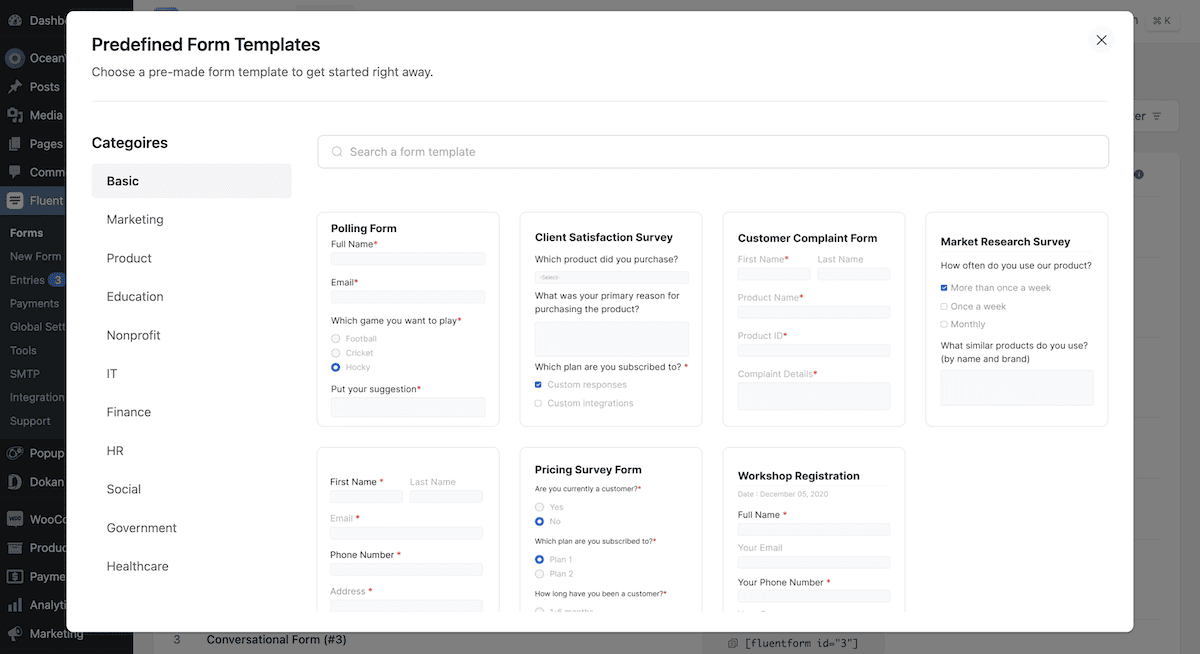
若要新增表單,請登入 WordPress 並前往Fluent Forms Pro > 新增表單畫面。 這將彈出一個對話框:

您可以根據您的目標在此處選擇任何類型的表格。 Fluent 表單範本包含多種表單類型,您可能會在這裡找到合適的表單類型:

選擇表單後,您將進入拖放建構器。 從這裡,您可以開始使用 Fluent Forms 的功能來分段表單。
2.使用表單步驟欄位將表單分段為頁面
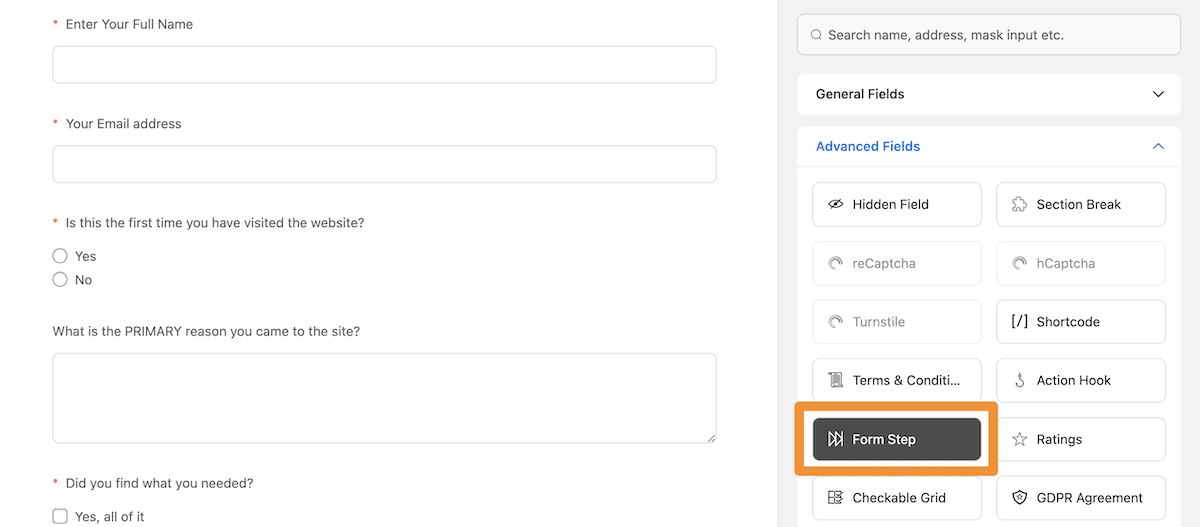
Fluent Forms 的多步驟表單讓您可以設計它們,以便您可以在 WordPress 後端一目了然地看到整個流程。 若要分段表單,您可以呼叫「表單步驟」欄位。 它內建了根據您指定的方式瀏覽表單的功能。
要找到它,請使用表單搜尋欄位或在 Fluent Forms 建構器中的「進階欄位」部分下尋找:

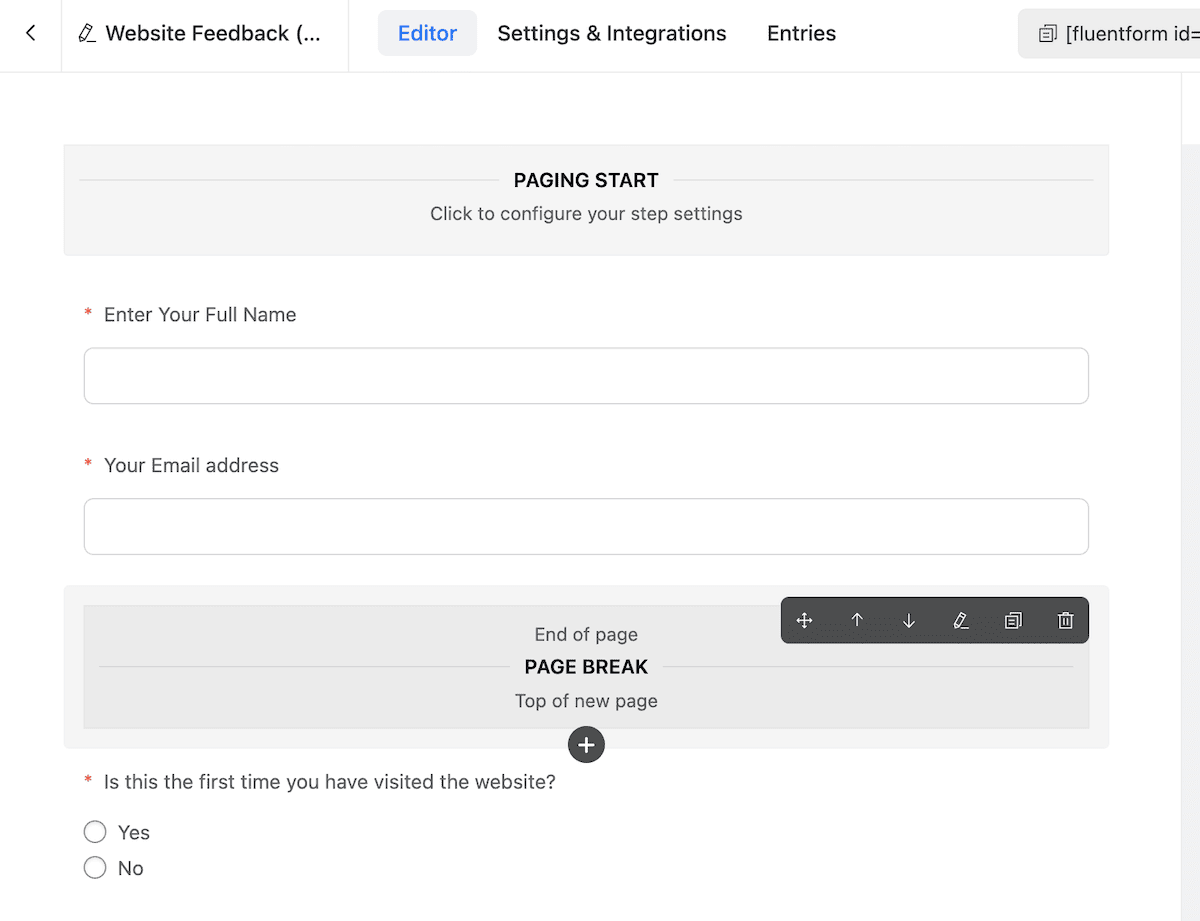
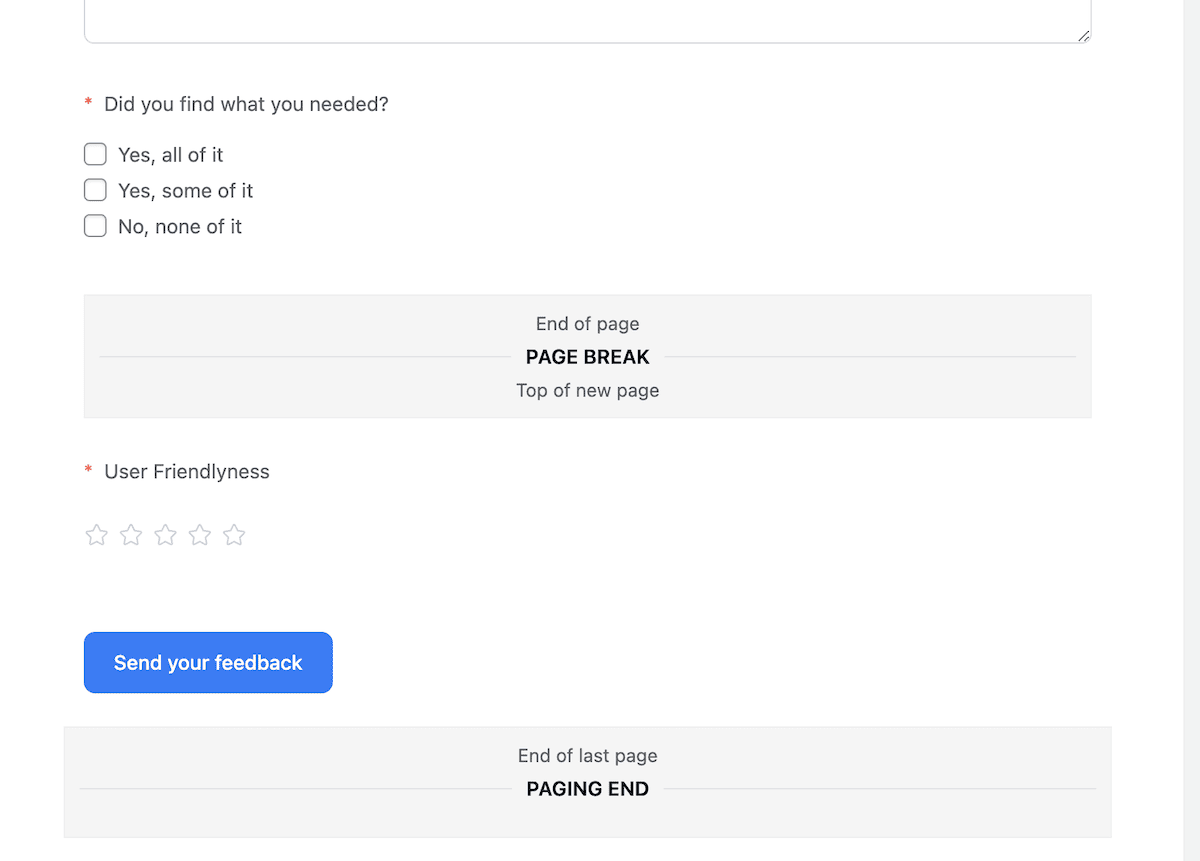
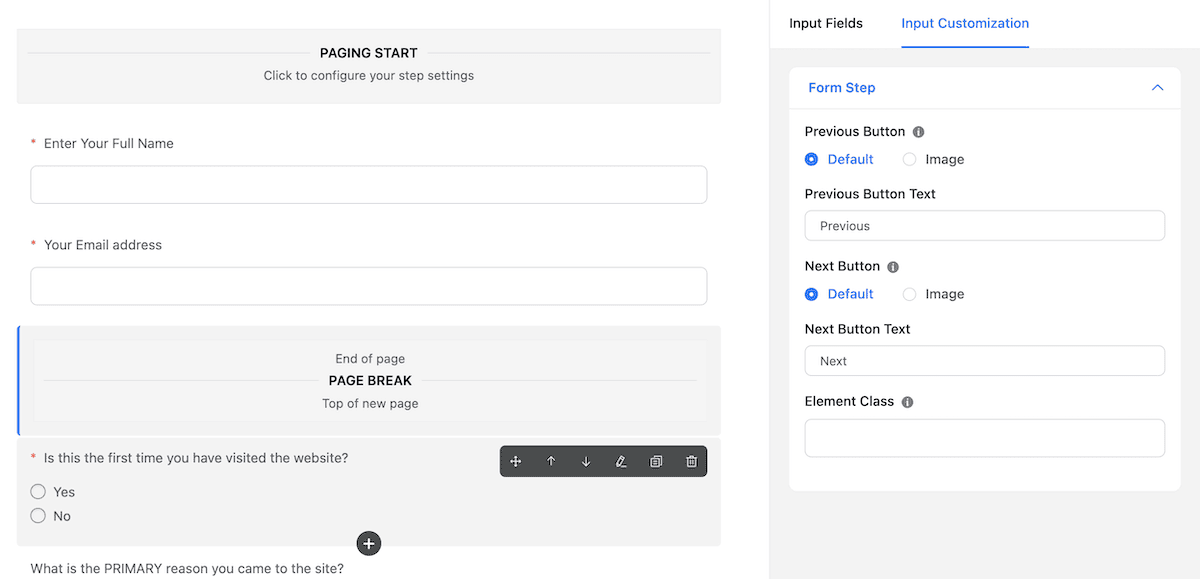
將其拖曳到頁面上後,「表單步驟」欄位會新增更多部分標記來表示表單的開始、表單的結束以及任何中斷或步驟:

若要建立更多步驟,您可以新增更多表單步驟欄位:

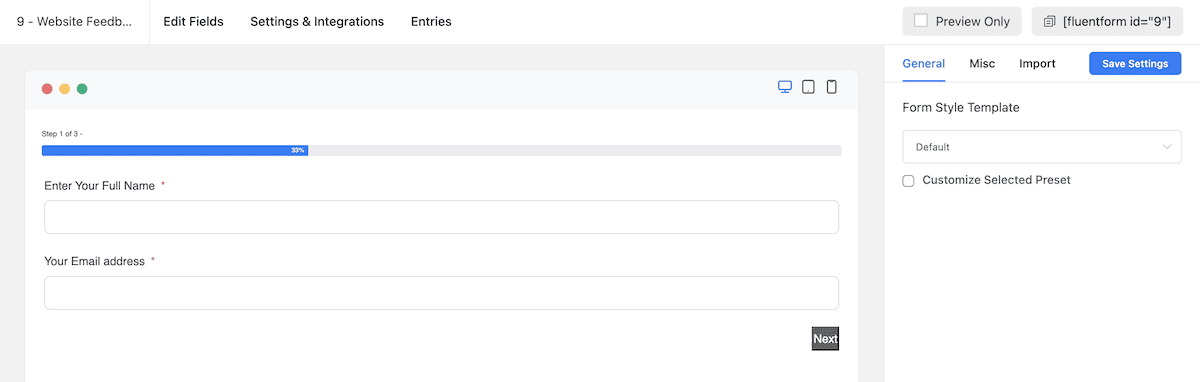
如果您現在儲存表單並點擊「預覽和設計」按鈕,您可以看到它在前端的外觀:

但這並不是您能做的全部。 您還可以自訂表單的體驗,以滿足您和您的使用者的需求。
3. 自訂多步驟表單的使用者體驗
將「表單步驟」欄位拖曳到畫布上後,您可以按一下以編輯多步驟表單的介面。 例如,每個分頁符號部分都允許您更改下一個和上一個按鈕的設計:

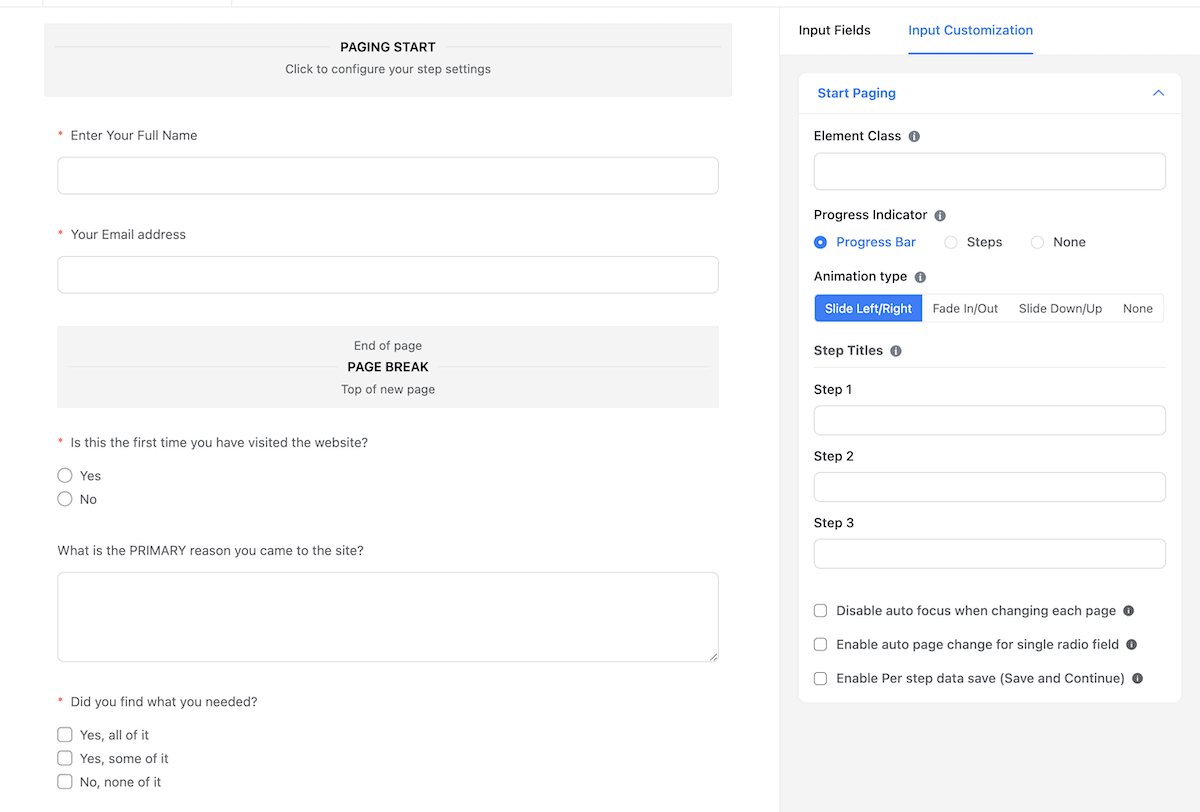
不過,分頁開始部分提供了最大的客製化範圍。 例如,您可以選擇進度指示器的顯示方式。 您可以選擇進度列、顯示步驟或不顯示任何內容。 對於您建立的每個步驟,您也可以在此處設定專用標題:

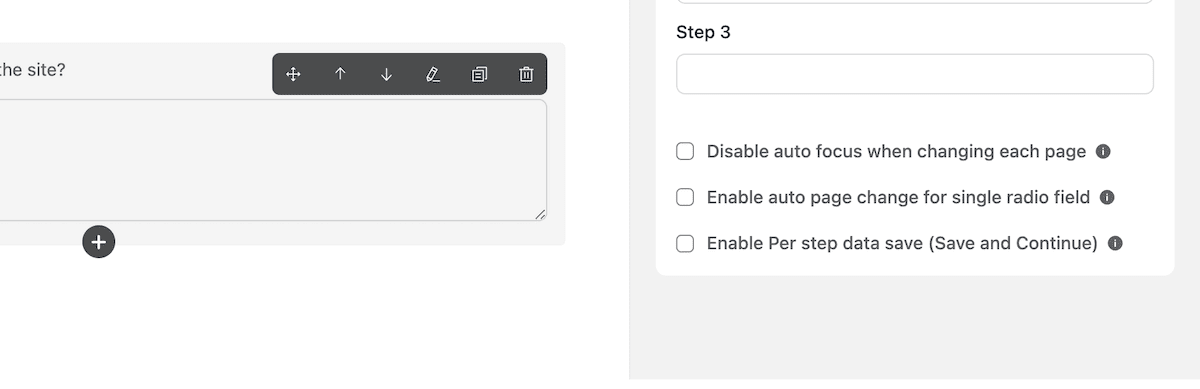
如果您願意,您也可以從「分頁開始」設定中變更動畫樣式。 在選項面板的底部,有一些複選框可以啟用一些有用的功能。 例如,您可以變更每個頁面的自動對焦,或設定「儲存並繼續」功能:

這是提高參與度和完成率的另一種方法。 如果您為使用者提供稍後返回表單的選項,則可能是休息和重新完成表單之間的差異。
準備好後,您可以儲存表單並將其新增至您的網站。 如果您在前端查看,您將看到 Fluent Forms 的多步驟表單可供使用!
我們的最終想法
如果您查看 Fluent Forms 的各個字段,您會發現有多種方法可以從使用者那裡獲取所需的資訊。 但是,如果您將所有這些添加到單頁表單中,您可能會面臨受訪者提前放棄表單的風險。 這是 Fluent Forms 多步驟表單的工作。
在其拖放編輯器中,您將使用「表單步驟」欄位來表示一頁的結束和另一頁的開始。 在前端,Fluent Forms 會努力讓使用者沿著表單移動。 其結果是減少受訪者的疲勞並提高他們對錶格的參與度。 此外,您可以透過每年 79 美元的 Fluent Forms 高級版本來實現這一目標。
Fluent Forms 的多步驟表單能否為您提供有關如何實現即將到來的目標的想法? 在下面的評論部分與我們分享您的想法!
