Заставляйте их нажимать: как многошаговые формы Fluent Forms могут помочь вам увлечь пользователей
Опубликовано: 2024-03-20Плагин Fluent Forms обладает множеством функций, достаточных для того, чтобы вы могли создавать удивительные, но длинные проекты. Однако эта длина может быть помехой, и именно здесь на помощь приходят многошаговые формы Fluent Forms.
Если вы хотите поддерживать высокий уровень вовлеченности и высокий уровень завершения, разбейте формы на несколько страниц. Это легко настроить в Fluent Forms и дает вам возможность задавать все необходимые вопросы своим респондентам.
В этом посте мы рассмотрим многошаговые формы Fluent Forms более подробно. Это будет включать в себя показ вам, как их настроить, а также почему и где вы будете их использовать.
Функциональность, доступная в Fluent Forms
Нам не нужно тратить здесь слишком много времени, поскольку мы рассказываем о многом из того, что предлагает Fluent Forms, в различных других публикациях на WP Mayor. Мы предлагаем вам начать с нашего подробного обзора Fluent Forms, поскольку он дает вам необходимый контекст того, что делает Fluent Forms.

Однако давайте кратко изложим другие ключевые функции, которые вы можете найти:
- Вы можете начать с шаблона, чтобы этап проектирования проходил более гладко и быстро, а затем использовать конструктор форм с возможностью перетаскивания для создания форм.
- Доступно множество расширенных функций. Сюда входят калькуляторы, условная логика, возможность создавать диалоговые формы и многое другое.
- Если вы продаете товары на своем сайте, Fluent Forms предоставит вам возможность с легкостью принимать платежи.
- Вы можете использовать большую коллекцию интеграций для подключения Fluent Forms к другим сторонним сервисам. Это расширяет возможности плагина практически до предела.
Стоимость премиум-лицензии Fluent Forms начинается от 79 долларов США в год и включает в себя все предлагаемые функции. Благодаря этому вы можете использовать возможности многошаговых форм Fluent Forms без дополнительных затрат.
Почему многоэтапные формы жизненно важны для лучшего взаимодействия
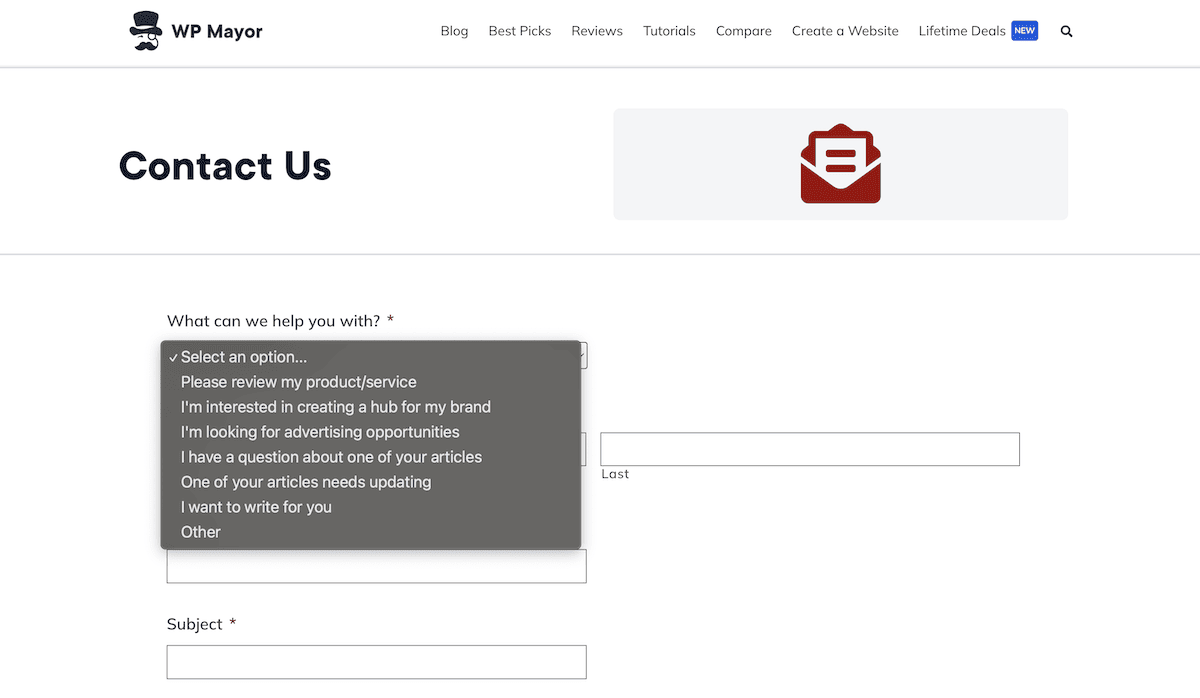
Типичная онлайн-форма будет использовать минимально возможное количество полей. Это здорово, если вам нужно задать посетителям только базовые вопросы, например, в нашей контактной форме:

Однако если вам нужно задать много вопросов или собрать сложные данные, пользователи могут устать. Результатом будет увеличение количества отказов от форм.
Именно здесь многоэтапные формы предлагают значительные преимущества в нескольких областях:
- Снижение усталости формы. Если ваша форма находится в управляемых шагах, вы можете снизить когнитивную нагрузку на пользователей. Это положительно влияет на общее впечатление пользователя и делает заполнение формы менее сложным.
- Повышенная точность данных. Многошаговые формы хорошо сочетаются с условной логикой. Это позволяет отображать или скрывать поля в зависимости от ответов пользователя. Более релевантная форма имеет больше шансов на завершение. Он также должен собирать данные более высокого качества и уменьшать количество ошибок в ответах каждой формы.
- Улучшенное взаимодействие с пользователем. Многоэтапная форма может повысить вовлеченность благодаря своей структуре. Поскольку на экране меньше элементов, визуальная привлекательность вашей формы также должна улучшиться.
Эти взаимодействия и элементы пользовательского опыта (UX) могут показаться небольшими, но они имеют большую ценность. Визуальные маркеры, такие как индикаторы выполнения или маркеры разделов, дают пользователю ощущение контроля.

Если они смогут увидеть, сколько времени занимает заполнение формы, у пользователя, скорее всего, будет больше уверенности при ее заполнении. Это также повысит доверие к вашему сайту. Конечным преимуществом является более высокое качество данных и более полные формы.
Где вы хотите использовать многошаговые формы
Многошаговые формы не являются панацеей от существующих проблем взаимодействия с вашими текущими формами. Однако они практически необходимы во многих различных случаях.
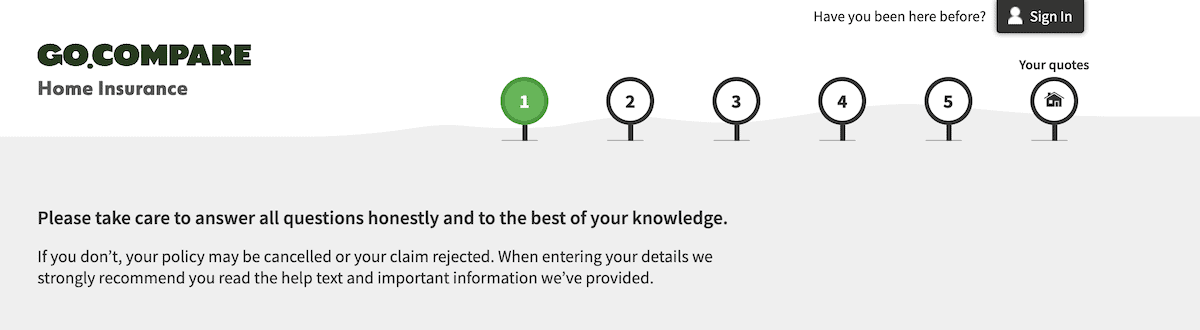
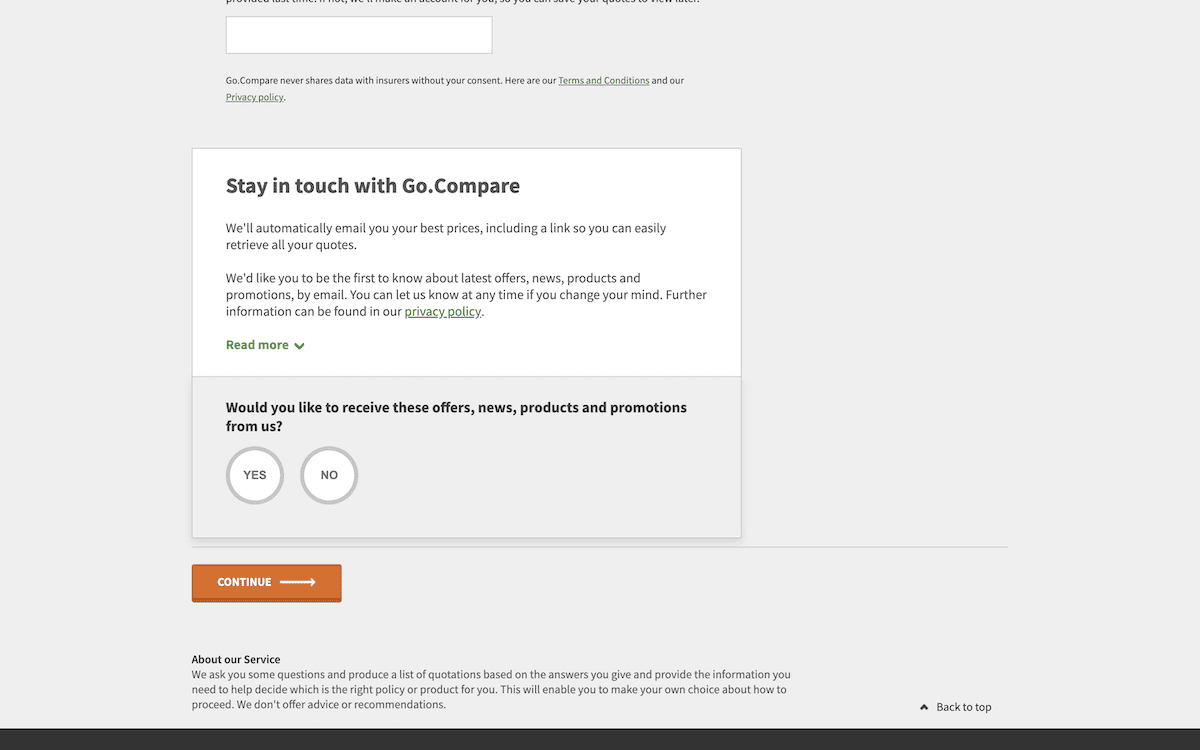
В общем смысле, вам следует использовать многоэтапные формы там, где вам нужно собрать много информации. Это будет важно, если вам придется структурировать форму по различным категориям. Например, веб-сайту по страхованию автомобилей GoCompare потребуется задать множество вопросов, чтобы сформировать ценовое предложение:

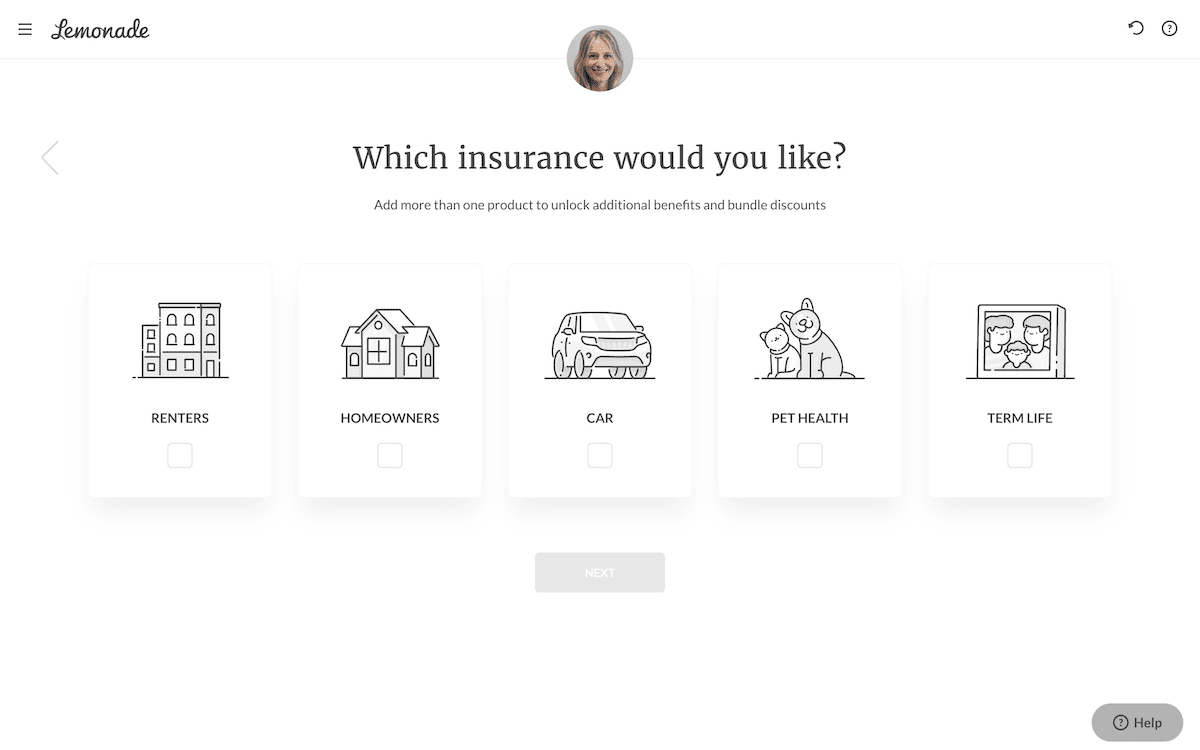
Если вам нужно персонализировать форму, частью вашей стратегии станет многоэтапный подход. Это упрощенный способ помочь пользователю пройти длинную форму. Основная форма Lemonade отлично подходит для релевантного, разговорного и персонализированного контента:

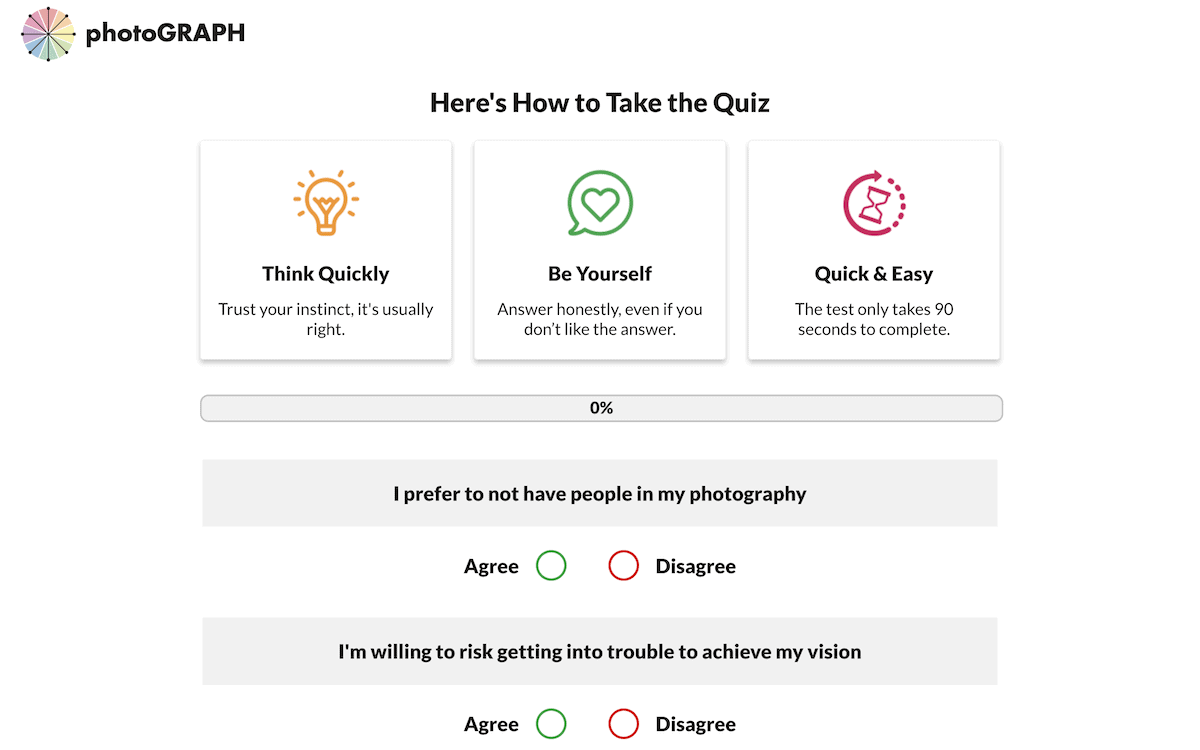
Опросы и викторины часто представляют собой обширный лабиринт полей, вопросов и разделов. Конечно, это идеальный вариант использования многоэтапных форм, поскольку он может стимулировать более широкое участие. На веб-сайте Expert Photography есть викторина, состоящая из трех быстрых разделов. В конце вы получите «тип» фотографа и рекомендации по дальнейшим ресурсам:

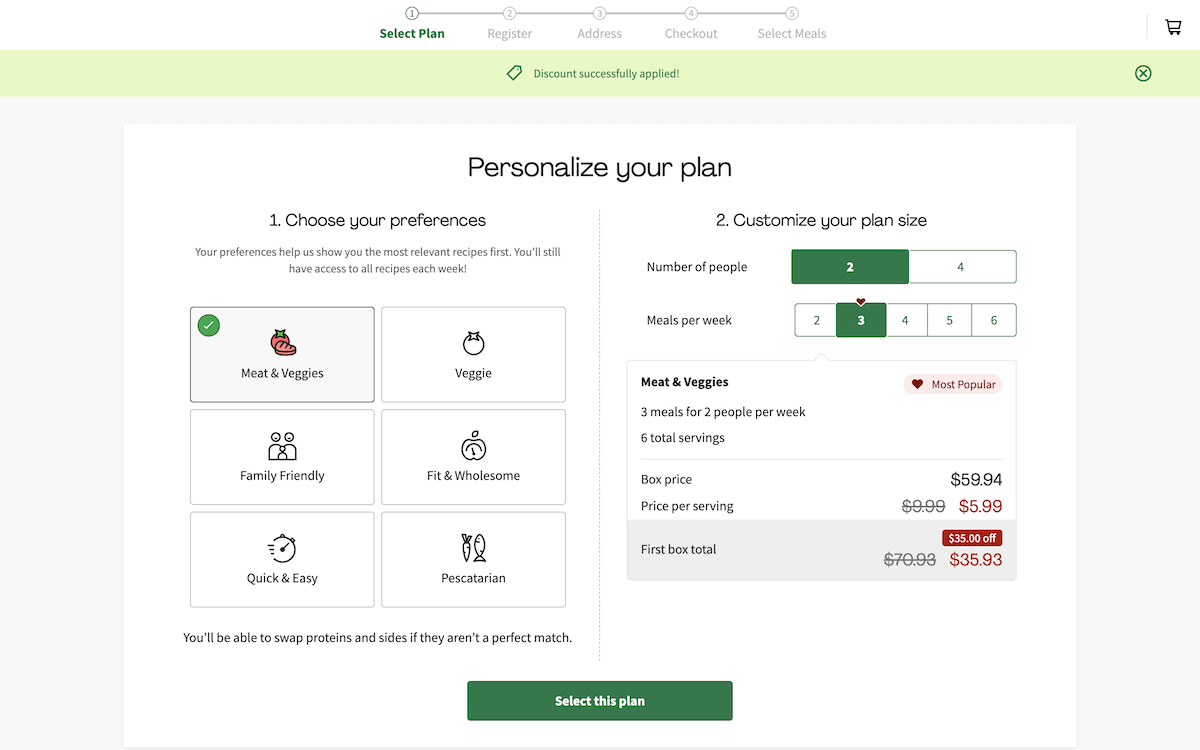
Наконец, многошаговая форма — отличный способ принимать платежи. HelloFresh является хорошим примером, поскольку его форма заполняется быстро, но при этом является всеобъемлющей:

Если у вас есть стратегия сбора данных, основанная на многошаговых формах, вам необходимо знать, как их создавать. Далее мы рассмотрим использование многоэтапных форм Fluent Forms для выполнения этой задачи.

Как настроить многошаговые формы Fluent Forms (за 3 шага!)
Давайте начнем рассматривать, как реализовать многошаговые формы Fluent Forms. Он предлагает другой подход к другим конструкторам форм. Нам это нравится, и вскоре мы покажем вам, почему. Однако перед этим вам необходимо добавить на свой сайт новую форму.
1. Добавьте новую форму и выберите ее стиль.
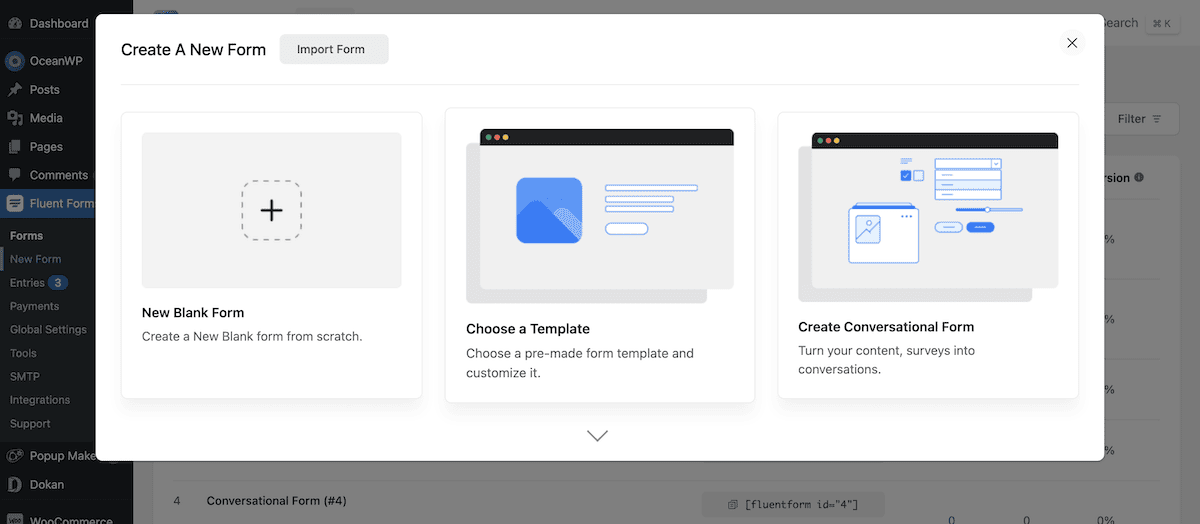
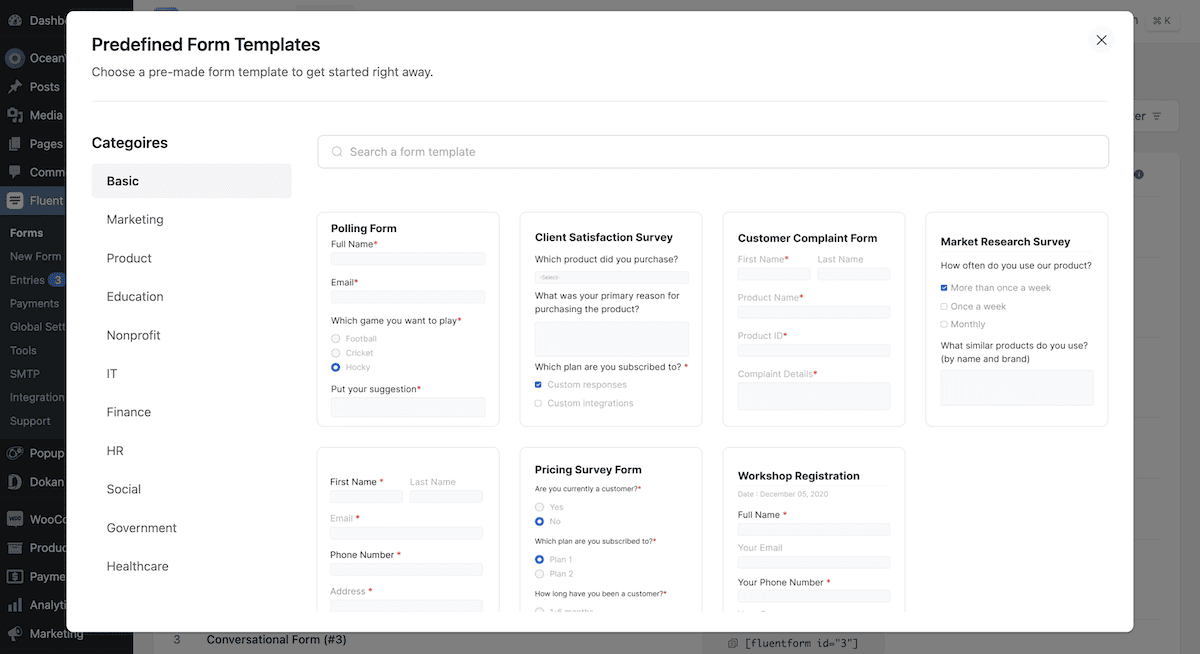
Чтобы добавить новую форму, войдите в WordPress и перейдите на экран Fluent Forms Pro > «Добавить форму» . Это вызовет всплывающее диалоговое окно:

Здесь вы можете выбрать любой тип формы в зависимости от ваших целей. Шаблоны форм Fluent Form содержат широкий спектр типов форм, и здесь вы можете найти что-то подходящее:

Выбрав форму, вы попадете в конструктор с возможностью перетаскивания. Отсюда вы можете начать сегментировать свою форму, используя функциональность Fluent Forms.
2. Используйте поле «Шаг формы», чтобы сегментировать форму на страницы.
Многошаговые формы Fluent Forms позволяют создавать их так, чтобы вы могли сразу увидеть весь процесс на серверной части WordPress. Чтобы сегментировать форму, вы можете вызвать поле «Шаг формы». В него встроена функция навигации по форме по вашему указанию.
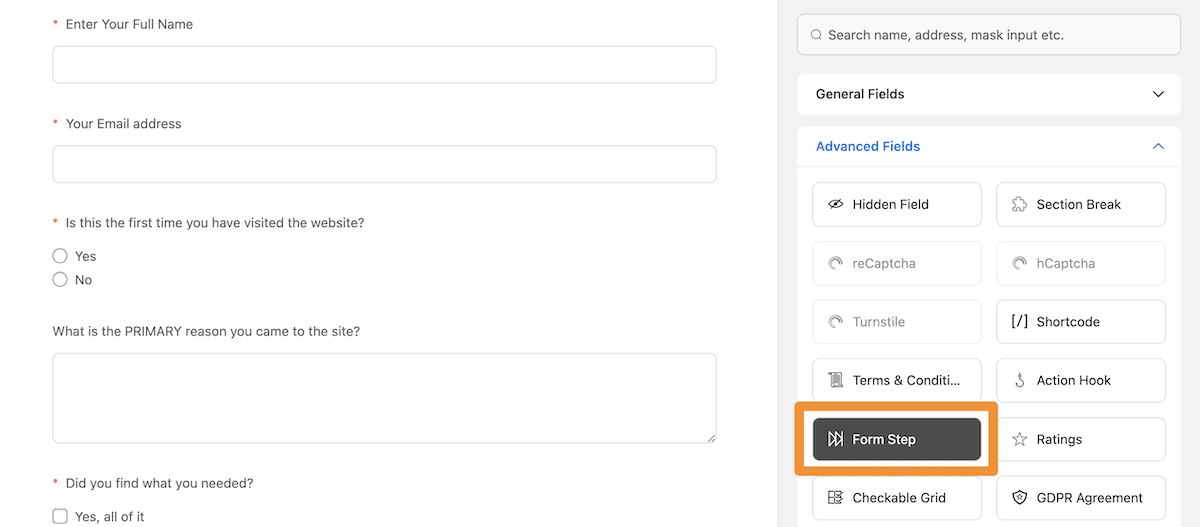
Чтобы найти его, используйте поле поиска формы или просмотрите раздел «Дополнительные поля» в конструкторе Fluent Forms:

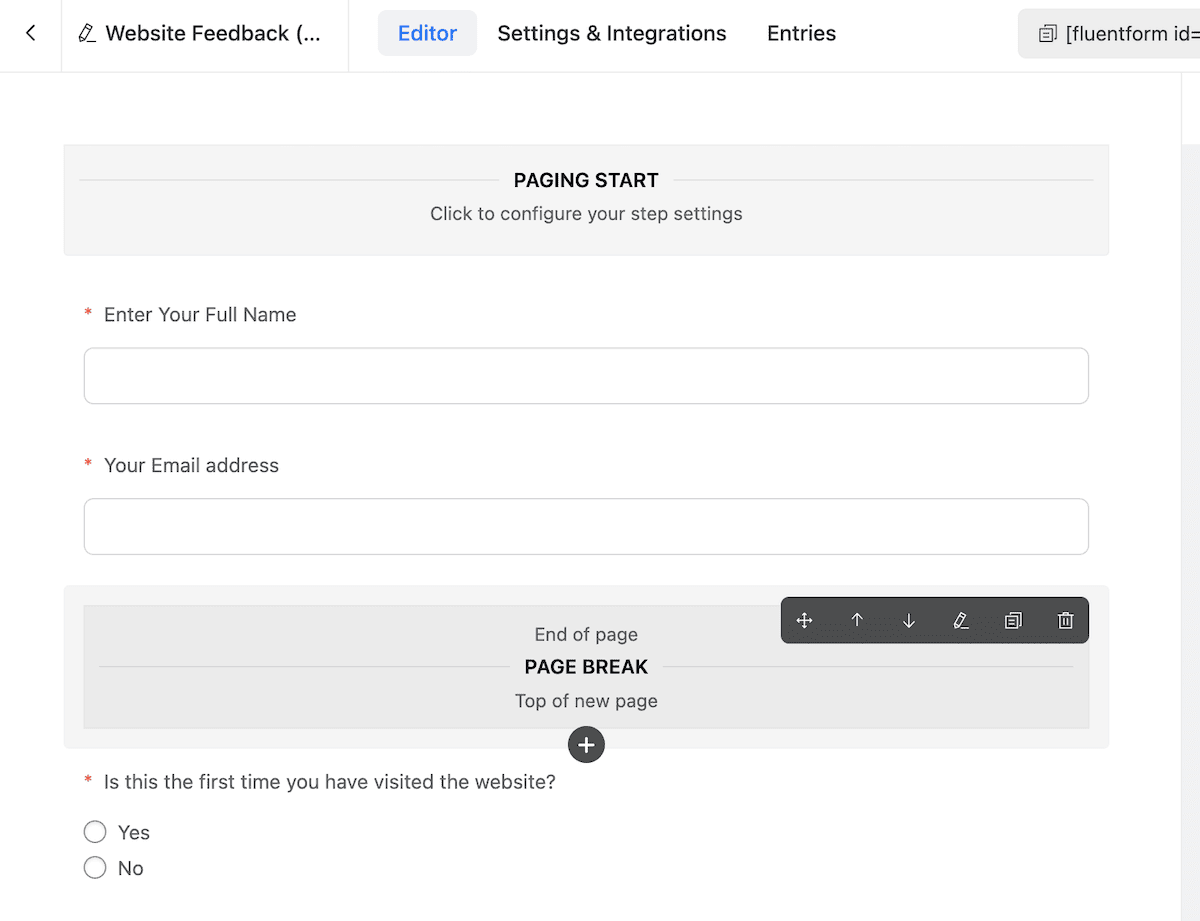
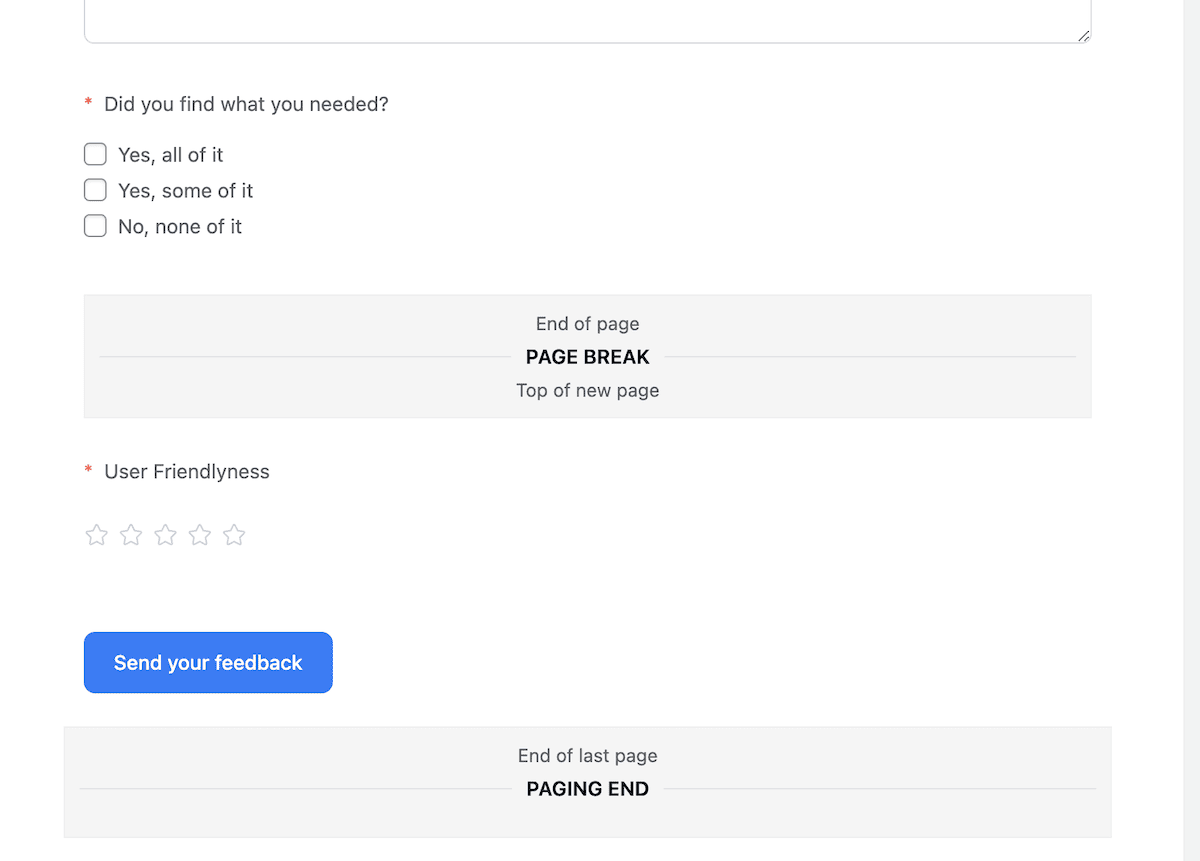
Как только вы перетащите это на свою страницу, в поле «Шаг формы» добавятся дополнительные маркеры разделов, обозначающие начало формы, конец формы, а также любые разрывы или шаги:

Чтобы создать дальнейшие шаги, вы можете добавить дополнительные поля «Шаг формы»:

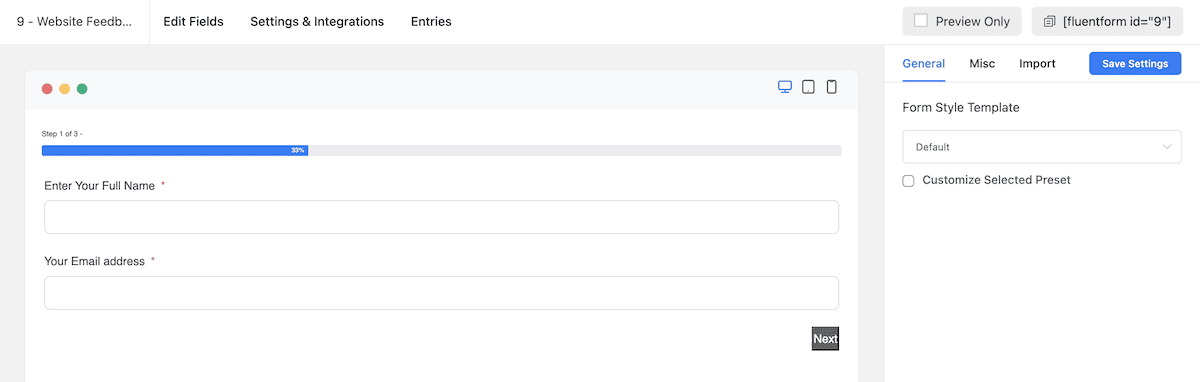
Если вы сохраните форму сейчас и нажмете кнопку «Просмотр и дизайн» , вы увидите, как она будет выглядеть в интерфейсе:

Однако это еще не все, что вы можете сделать. Вы также можете настроить работу формы в соответствии с потребностями вас и ваших пользователей.
3. Настройте UX вашей многошаговой формы
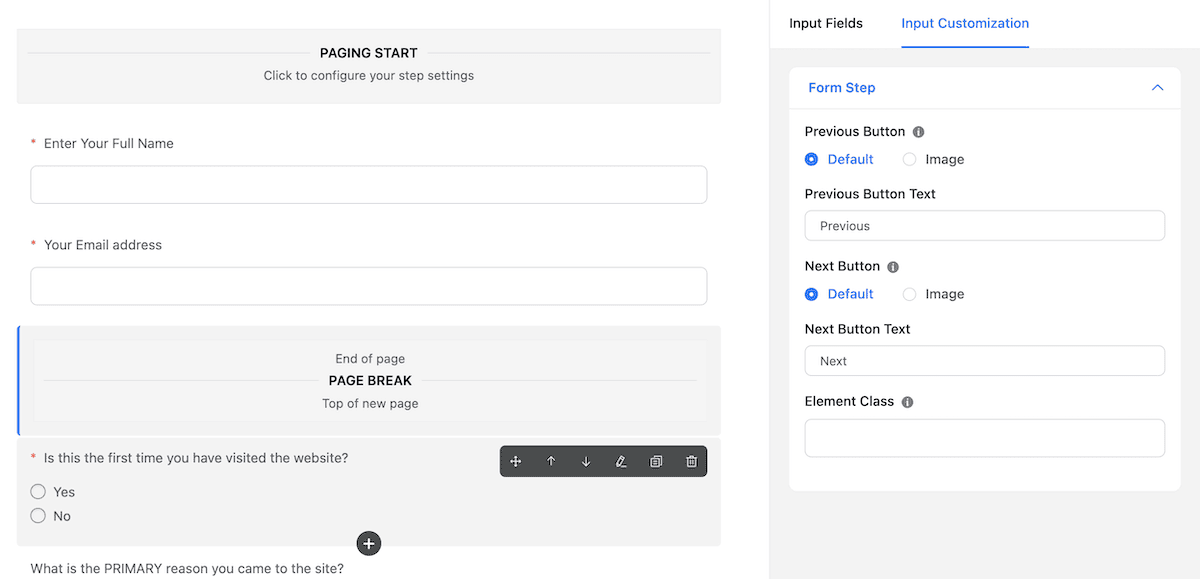
Перетащив поле «Шаг формы» на холст, вы можете нажать, чтобы отредактировать интерфейс многошаговой формы. Например, каждый раздел разрыва страницы позволяет изменить дизайн кнопок «Далее » и «Предыдущий» :

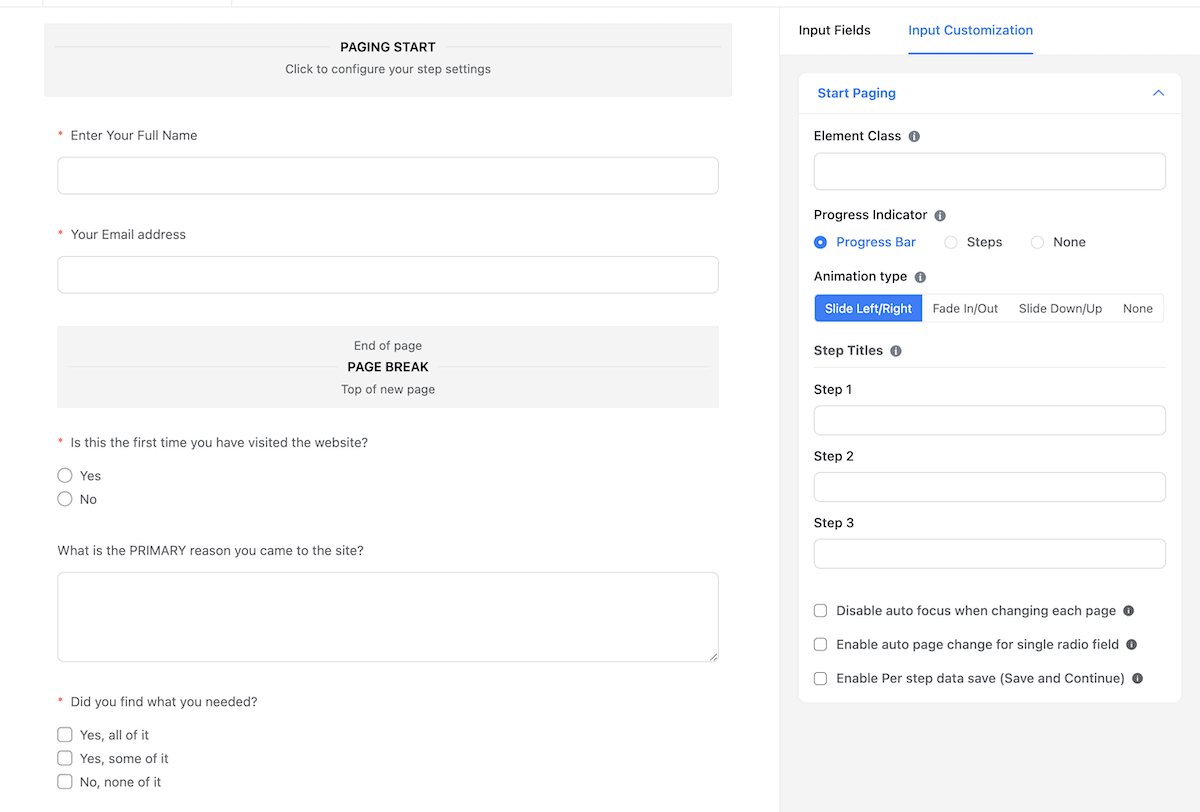
Однако раздел «Начало страницы» предлагает больше возможностей для настройки. Например, вы можете выбрать, как будет отображаться индикатор прогресса. Вы можете выбрать индикатор выполнения, отобразить шаги или вообще ничего не показывать. Для каждого создаваемого вами шага вы также можете установить здесь отдельный заголовок:

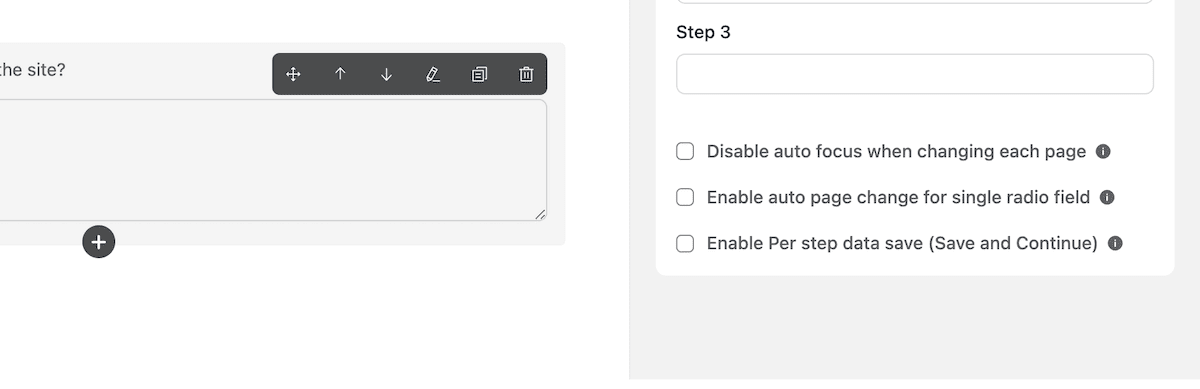
При желании вы также можете изменить стиль анимации в настройках запуска страницы. В нижней части панели параметров есть флажки для включения некоторых полезных функций. Например, вы можете изменить автофокусировку для каждой страницы или настроить функцию «сохранить и продолжить»:

Это еще один способ повысить уровень вовлеченности и завершения. Если вы дадите пользователям возможность вернуться к форме позже, это может стать разницей между отдыхом и возвращением свежим, чтобы завершить форму.
Когда вы будете готовы, вы можете сохранить форму и добавить ее на свой сайт. Если вы проверите это во внешнем интерфейсе, вы увидите многошаговую форму ваших Fluent Forms, готовую к использованию!
Наши последние мысли
Если вы посмотрите на различные поля Fluent Forms, вы обнаружите множество способов получить необходимую информацию от ваших пользователей. Однако если вы добавите все это в одностраничную форму, вы рискуете досрочно отказаться от формы. Это работа для многошаговых форм Fluent Forms.
В редакторе с возможностью перетаскивания вы будете использовать поле « Шаг формы» , чтобы обозначить конец одной страницы и начало другой. Во внешнем интерфейсе Fluent Forms выполняет тяжелую работу по перемещению пользователя по форме. В результате ваши респонденты меньше устают и больше вовлекаются в вашу форму. Более того, вы можете добиться этого, начиная с 79 долларов в год за премиум-версию Fluent Forms.
Дают ли вам многошаговые формы Fluent Forms идеи о том, как вы можете достичь своих предстоящих целей? Поделитесь с нами своими мыслями в разделе комментариев ниже!
