让他们点击:Fluent Forms 的多步骤表单如何帮助您吸引用户
已发表: 2024-03-20Fluent Forms 插件包含大量功能 - 足以让您能够制作出令人惊叹的长篇设计。 不过,这个长度可能会成为一个障碍,这就是 Fluent Forms 的多步骤表单的用武之地。
如果您想保持高参与度和健康的完成率,将表单分成多个页面可能会有所帮助。 这在 Fluent Forms 中设置起来很简单,并且让您仍然可以自由地向受访者提出您需要的所有问题。
在这篇文章中,我们将更详细地了解 Fluent Forms 的多步骤表单。 这将包括向您展示如何设置它们,以及使用它们的原因和位置。
Fluent Forms 中可用的功能
我们不必在这里花费太长的时间,因为我们在 WP Mayor 的其他各种帖子中介绍了 Fluent Forms 提供的大量内容。 我们建议您从我们深入的 Fluent Forms 审查开始,因为这为您提供了有关 Fluent Forms 功能所需的背景信息。

不过,让我们快速总结一下您可以找到的其他主要功能:
- 您可以从模板开始,以便设计阶段运行得更顺畅、更快,然后使用拖放表单生成器来创建表单。
- 有大量可用的高级功能。 这包括计算器、条件逻辑、创建会话表单的能力等等。
- 如果您在网站上销售产品,Fluent Forms 将为您提供轻松付款的功能。
- 您可以使用大量集成将 Fluent Forms 连接到其他第三方服务。 这将插件的范围扩展到几乎没有限制。
高级 Fluent Forms 许可证起价为每年 79 美元,其中包括提供的所有功能。 因此,您可以利用 Fluent Forms 多步骤表单的强大功能,而无需支付额外费用。
为什么多步骤表单对于更好的参与至关重要
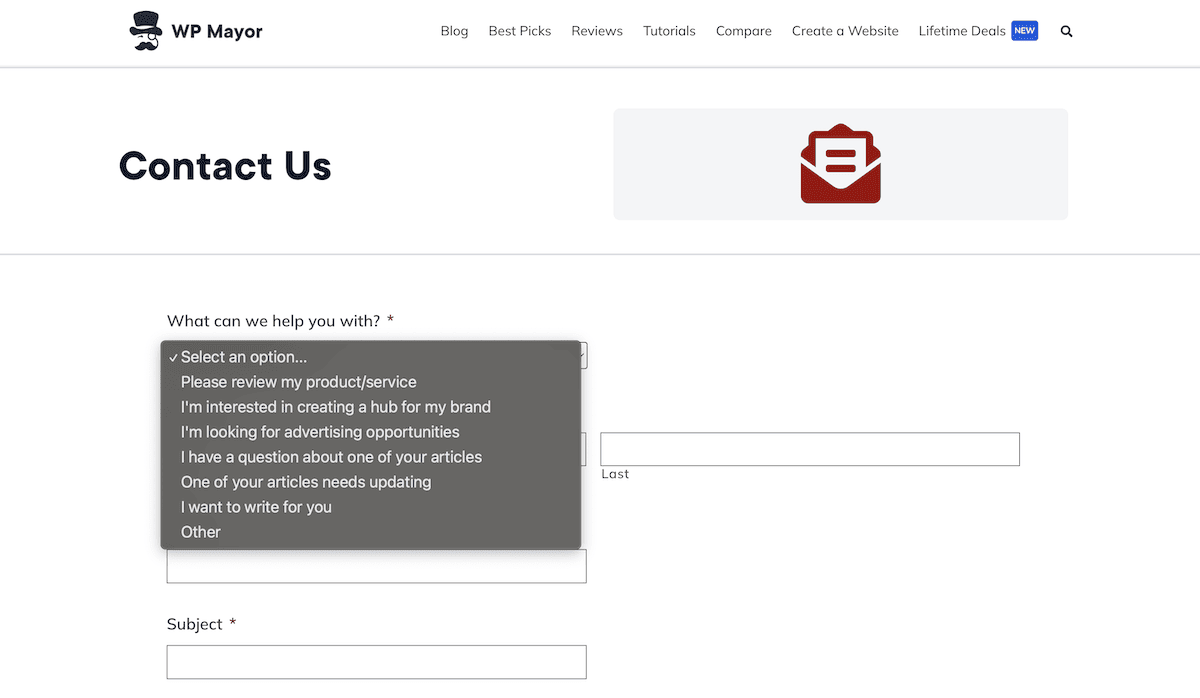
典型的在线表格将使用尽可能少的字段。 如果您只需要向访问者询问基本问题(例如我们的联系表),这非常有用:

但是,如果您需要提出很多问题,或者想要收集复杂的数据,用户可能会感到疲劳。 结果将是您的表格放弃率增加。
这就是多步骤表单在以下几个方面提供显着优势的地方:
- 减少形式疲劳。 如果您的表单处于可管理的步骤中,您可以减轻用户的认知负担。 这会对用户的整体体验产生积极的影响,并使填写表单不再那么令人畏惧。
- 提高数据准确性。 多步骤形式与条件逻辑完美搭配。 这使您可以根据用户的答案显示或隐藏字段。 相关性更强的表格完成的机会更大。 它还应该捕获更高质量的数据并减少每个表单答案中的错误数量。
- 提高用户参与度。 多步骤表单可以通过其结构提高参与度。 由于屏幕上的元素较少,因此表单的视觉吸引力也会提高。
这些用户体验 (UX) 交互和元素可能看起来很小,但它们提供了很多价值。 进度条或部分标记等视觉标记给用户一种控制感。

如果他们可以看到完成表单需要多长时间,用户可能会更有信心完成它。 这也将建立对您网站的信任。 净收益是更高质量的数据和更完整的表格。
您想要使用多步骤表单的地方
多步骤表单并不是解决当前表单现有参与问题的灵丹妙药。 然而,在许多不同的情况下它们几乎是必要的。
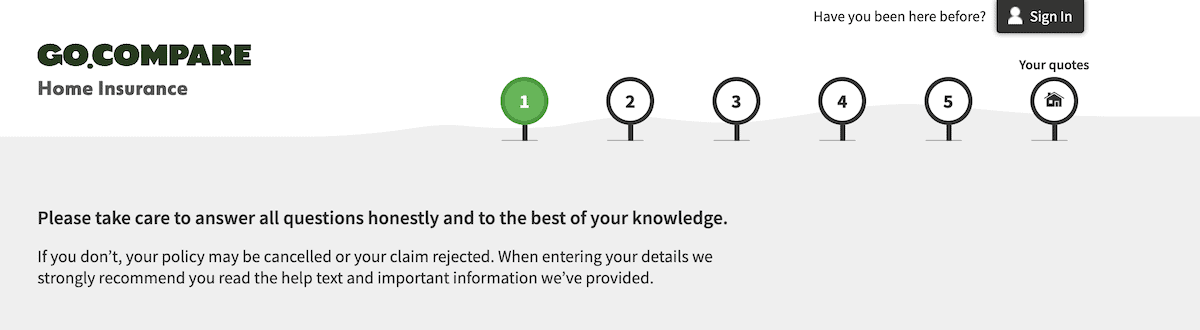
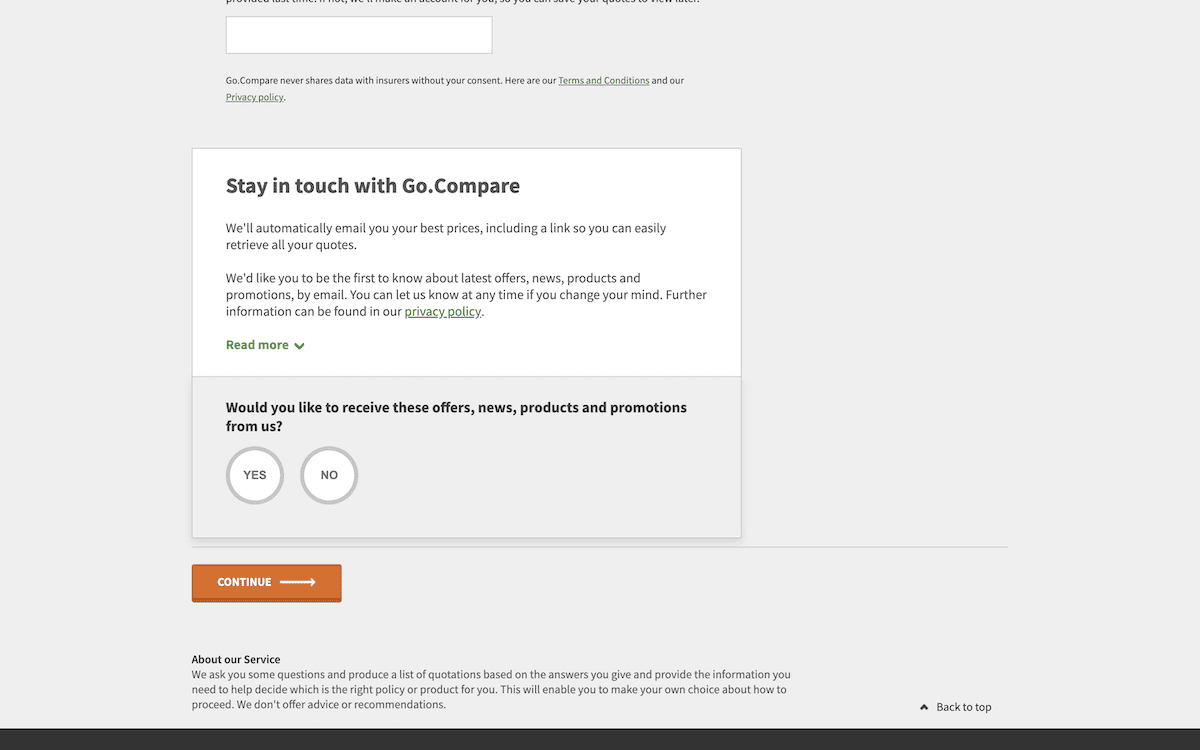
一般来说,只要需要收集大量信息,就应该使用多步骤表单。 如果您必须将表单分为不同的类别,这一点就很重要。 例如,汽车保险网站 GoCompare 需要提出很多问题才能形成报价:

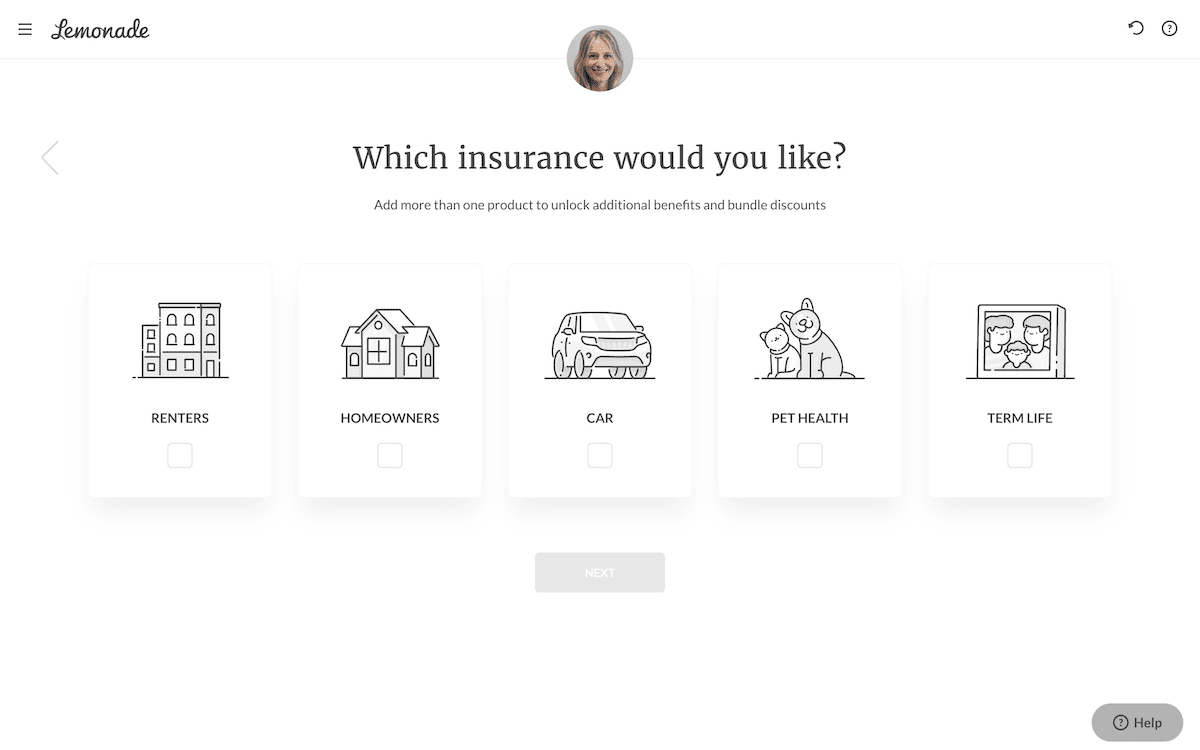
如果您需要个性化表单,多步骤方法将成为您策略的一部分。 这是一种帮助用户完成冗长表单的简化方法。 Lemonade 的主要形式在相关性、对话性和个性化内容方面非常出色:

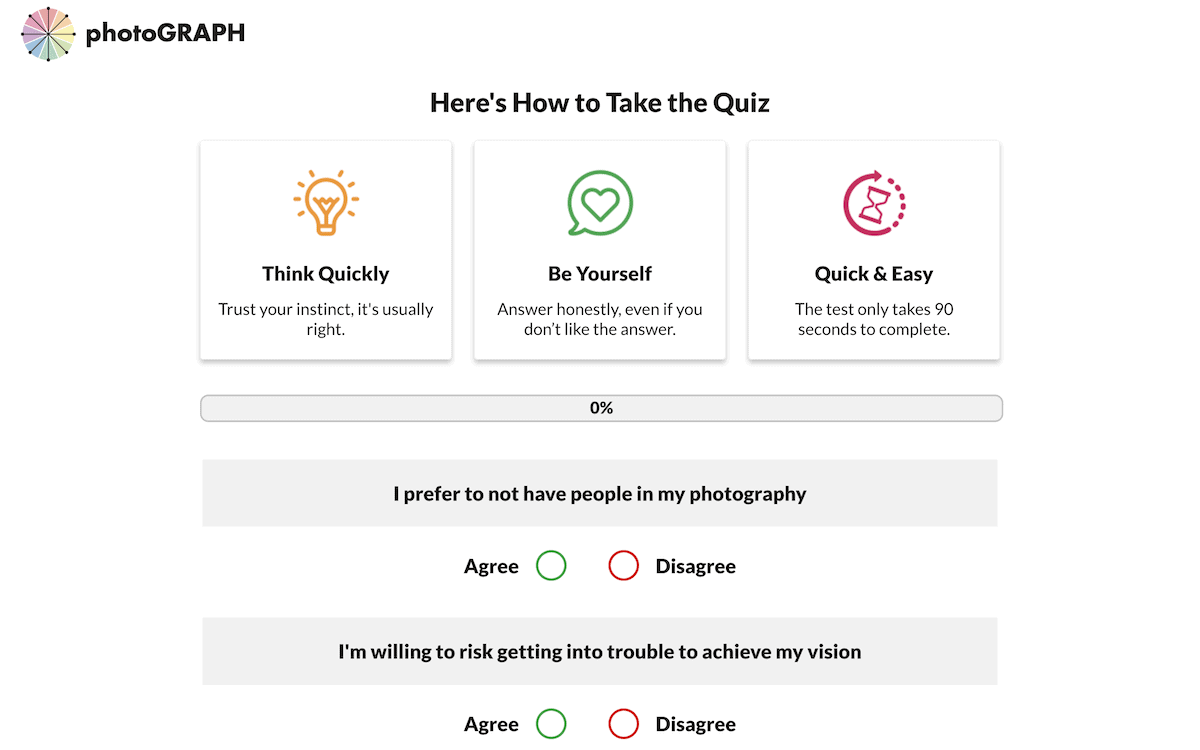
调查和测验通常可能是由领域、问题和部分组成的庞大迷宫。 当然,这是多步骤表单的理想用例,因为它可以鼓励更多的参与。 专家摄影网站包括一个包含三个快速部分的测验。 最后,您会得到摄影师“类型”以及更多资源的推荐:

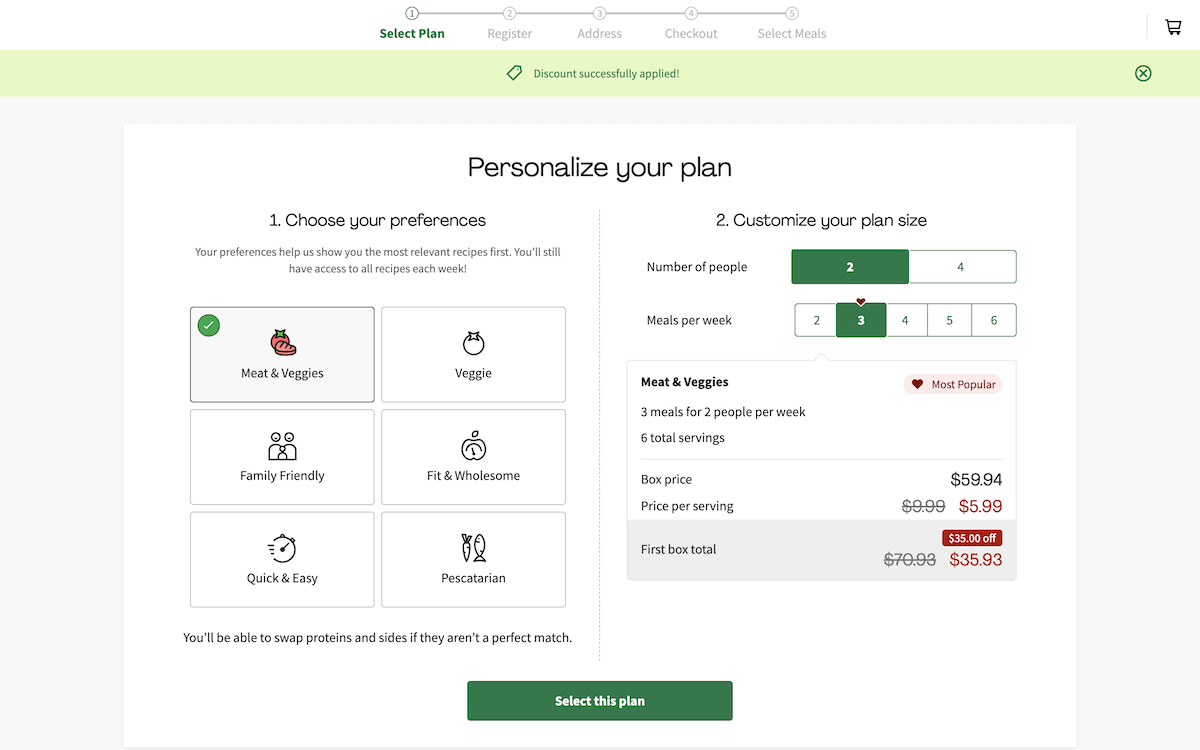
最后,多步骤表格也是一种很好的付款方式。 HelloFresh 是一个很好的例子,因为它的形式可以快速完成,但又很全面:

如果您的数据收集策略依赖于多步骤表单,则您需要知道如何创建它们。 接下来,我们将了解如何使用 Fluent Forms 的多步骤表单来完成这项工作。
如何设置 Fluent Forms 的多步骤表单(只需 3 步!)
我们开始看看如何实现Fluent Forms的多步骤表单。 它为其他表单构建器提供了一种不同的方法。 我们喜欢它,很快我们就会向您展示原因。 但是,在此之前,您需要向您的网站添加一个新表单。

1. 添加新表单并选择其样式
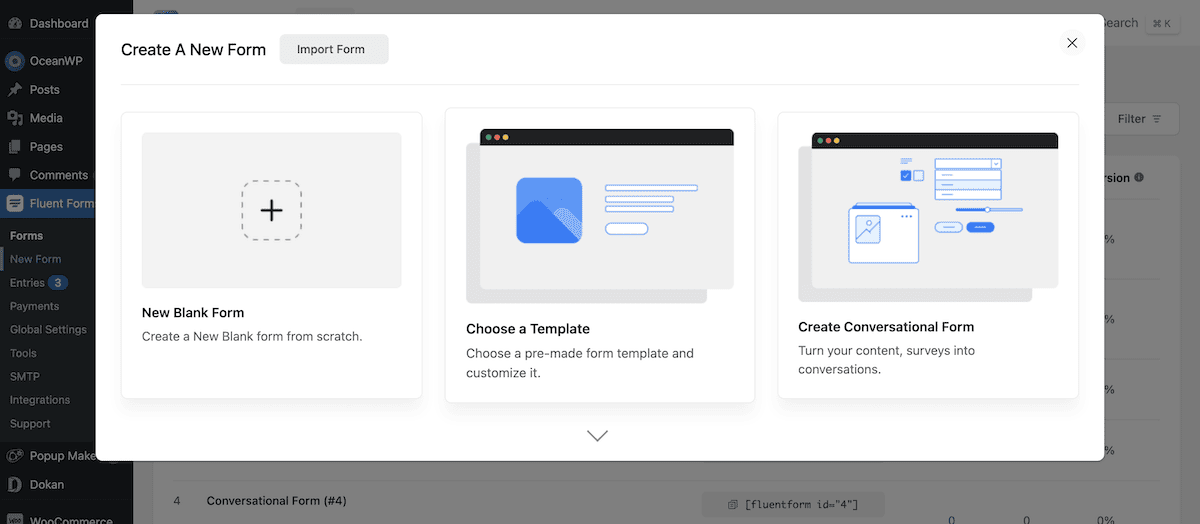
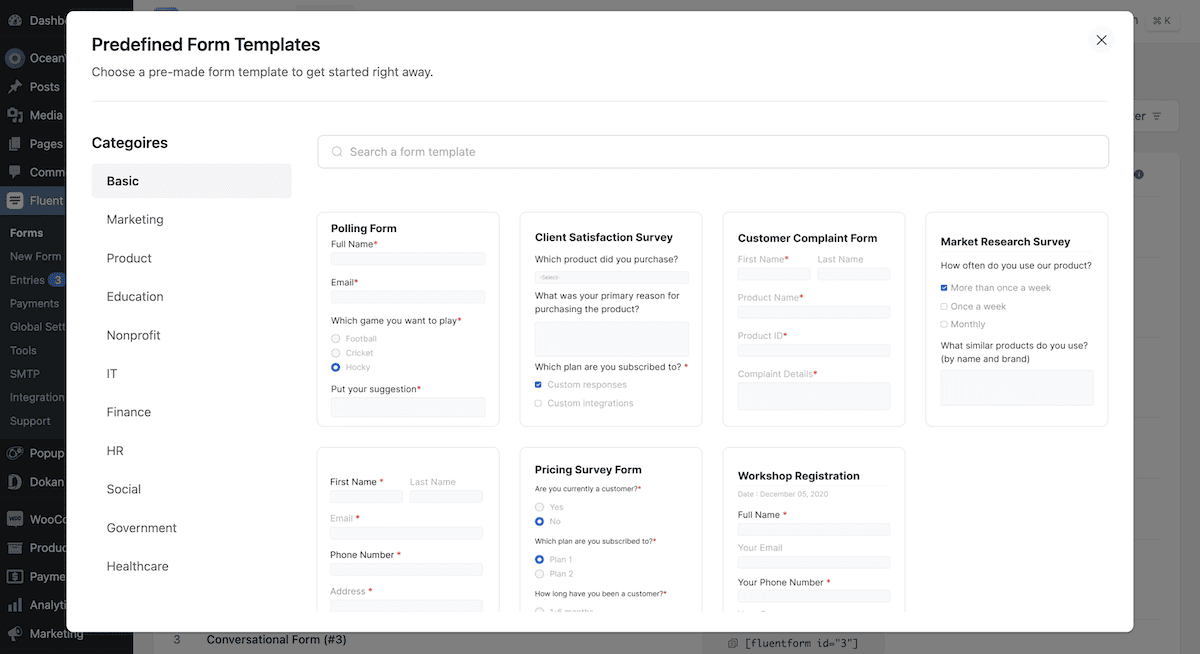
要添加新表单,请登录 WordPress 并前往Fluent Forms Pro > 添加表单屏幕。 这将弹出一个对话框:

您可以根据您的目标在此处选择任何类型的表格。 Fluent 表单模板包含多种表单类型,您可能会在这里找到合适的表单类型:

选择表单后,您将进入拖放构建器。 从这里,您可以开始使用 Fluent Forms 的功能来分段表单。
2.使用表单步骤字段将表单分段为页面
Fluent Forms 的多步骤表单让您可以设计它们,以便您可以在 WordPress 后端一目了然地看到整个流程。 要分段表单,您可以调用“表单步骤”字段。 它内置了根据您指定的方式浏览表单的功能。
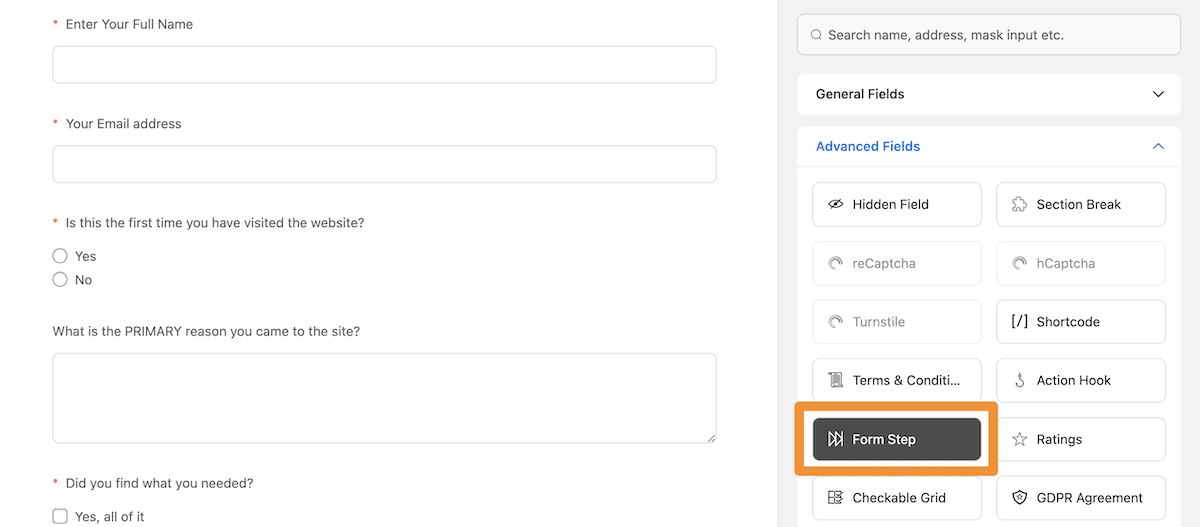
要找到它,请使用表单搜索字段或在 Fluent Forms 构建器中的“高级字段”部分下查找:

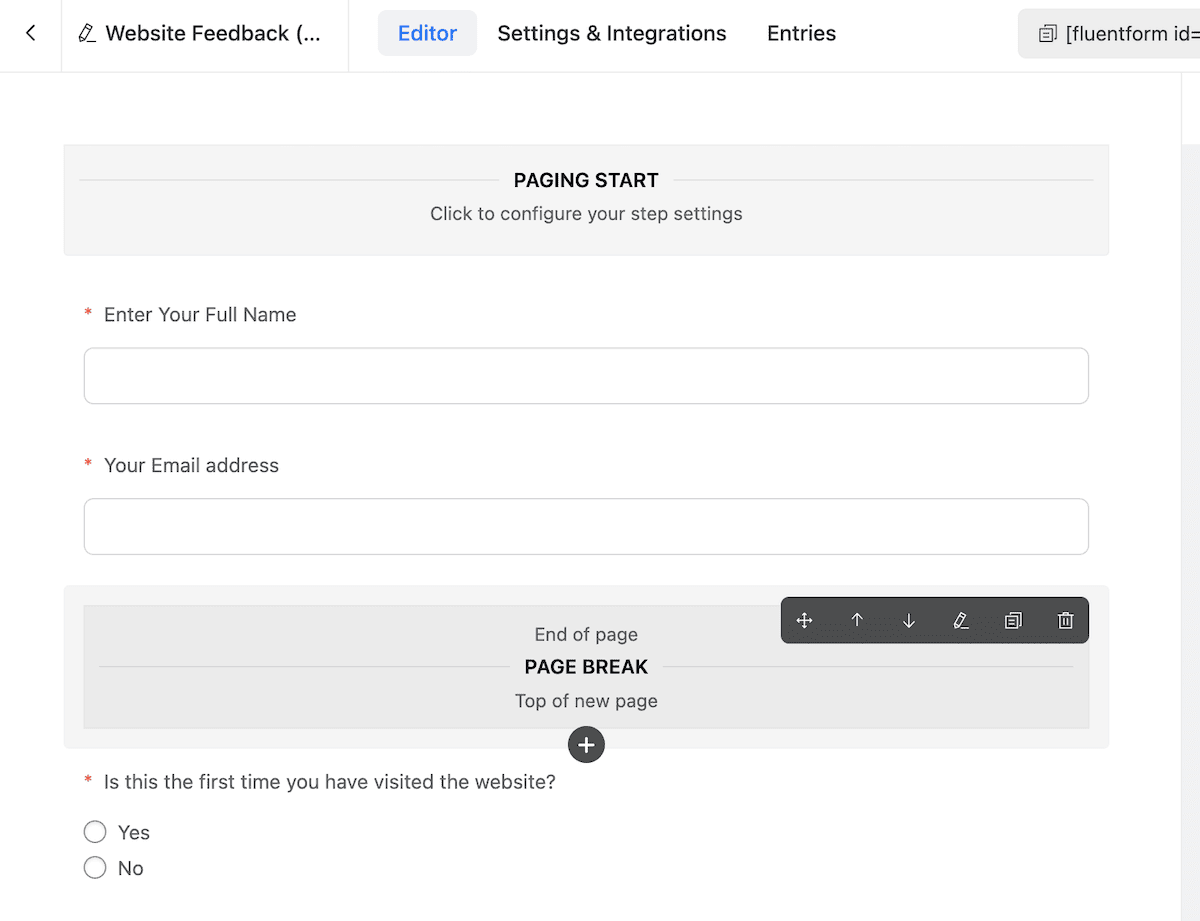
将其拖到页面上后,“表单步骤”字段将添加更多部分标记来表示表单的开始、表单的结束以及任何中断或步骤:

要创建更多步骤,您可以添加更多表单步骤字段:

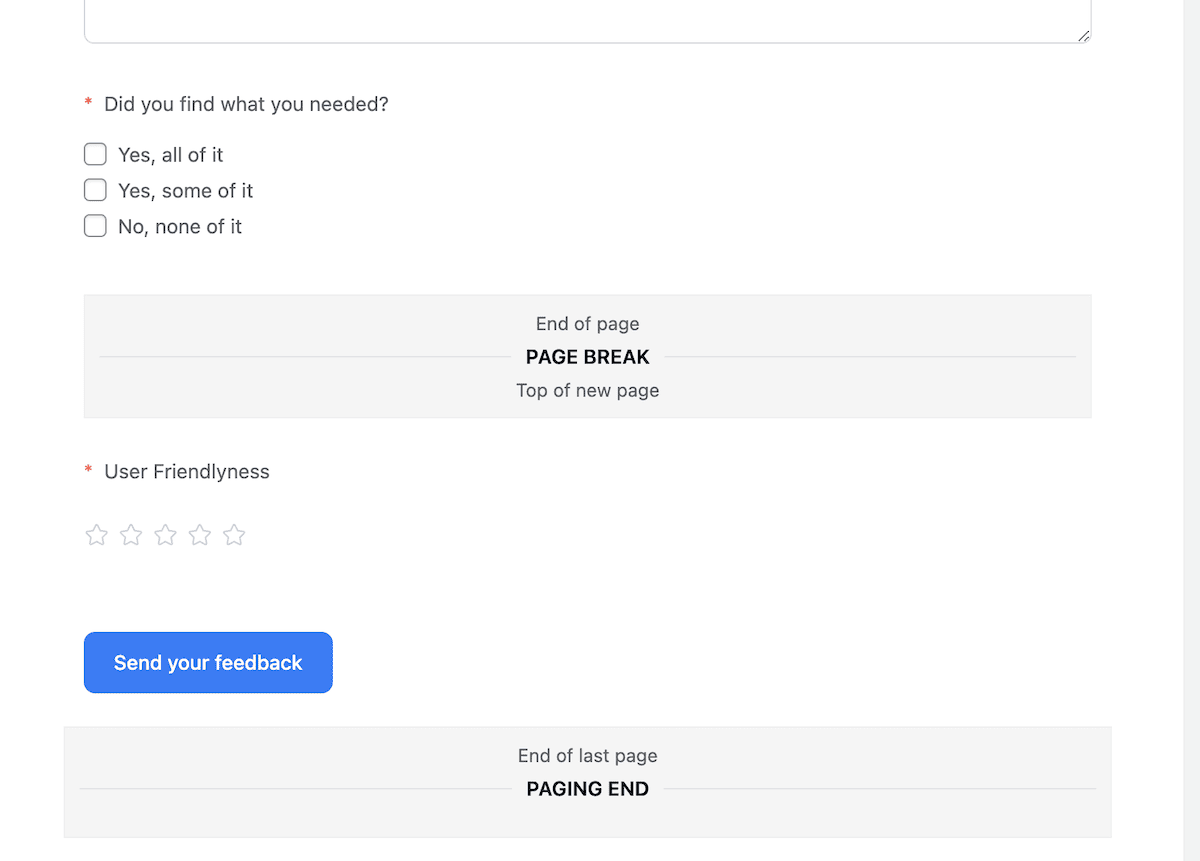
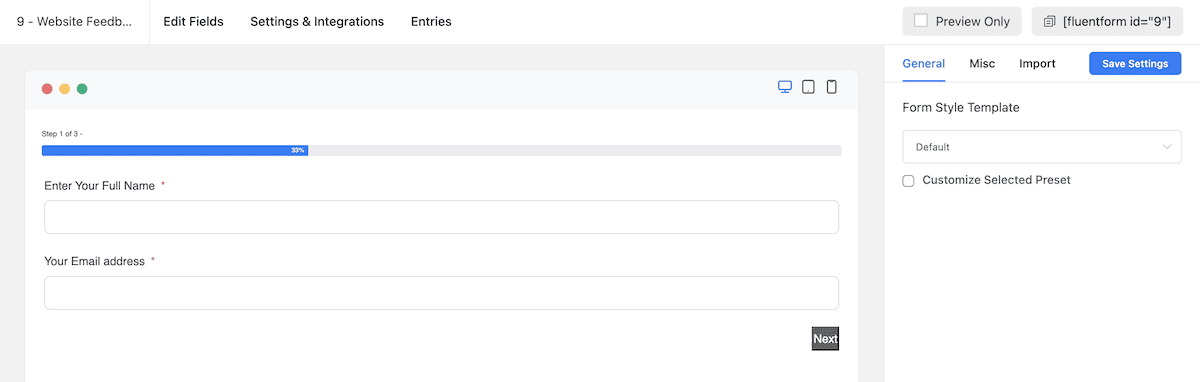
如果您现在保存表单并单击“预览和设计”按钮,您可以看到它在前端的外观:

但这并不是您能做的全部。 您还可以自定义表单的体验,以满足您和您的用户的需求。
3. 自定义多步骤表单的用户体验
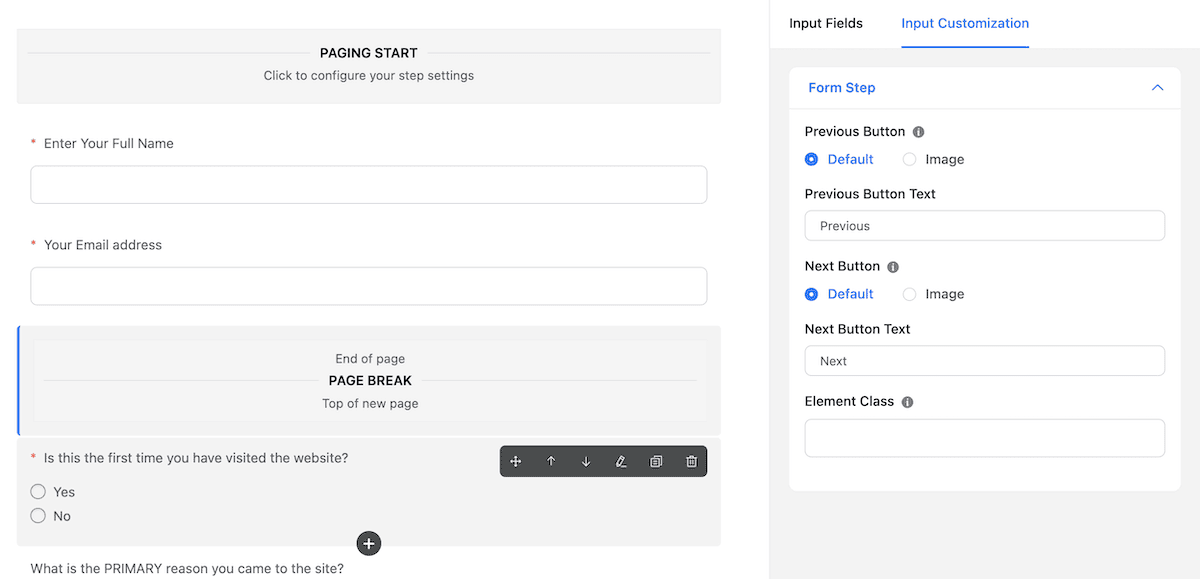
将“表单步骤”字段拖到画布上后,您可以单击以编辑多步骤表单的界面。 例如,每个分页符部分都允许您更改下一个和上一个按钮的设计:

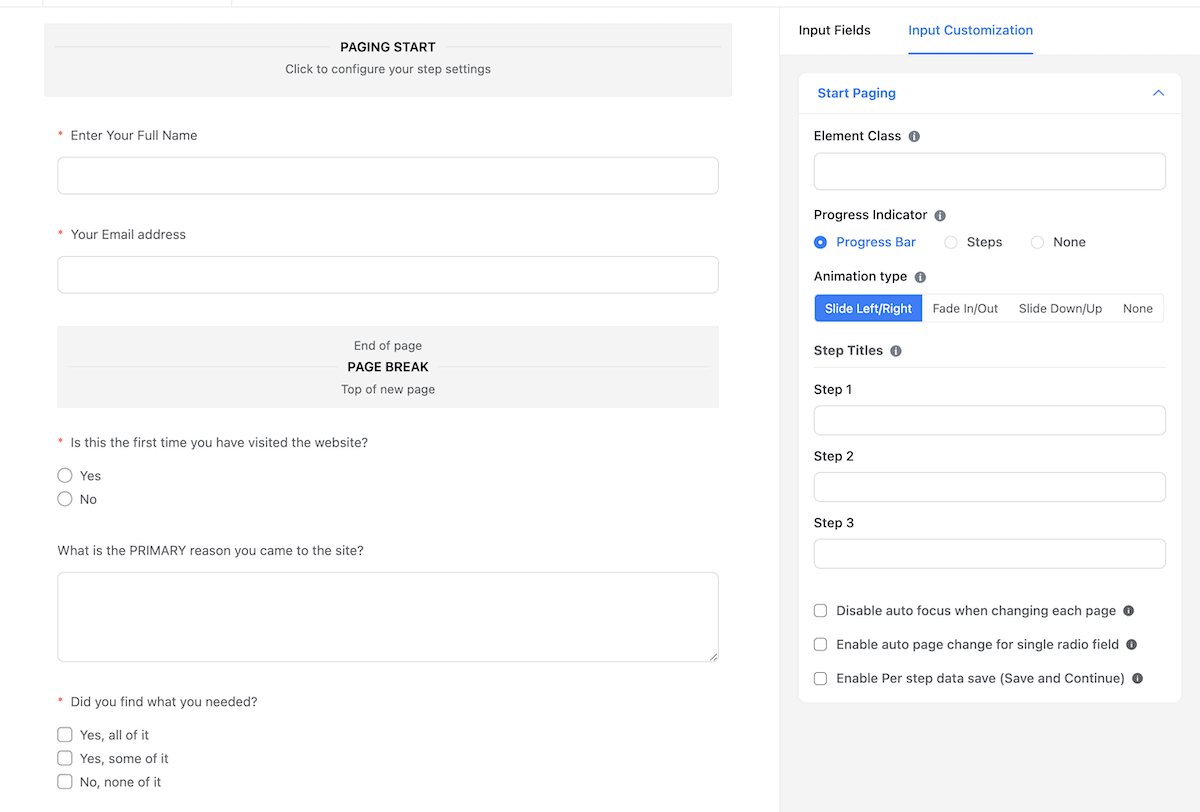
不过,分页开始部分提供了最大的定制范围。 例如,您可以选择进度指示器的显示方式。 您可以选择进度条、显示步骤或不显示任何内容。 对于您创建的每个步骤,您也可以在此处设置专用标题:

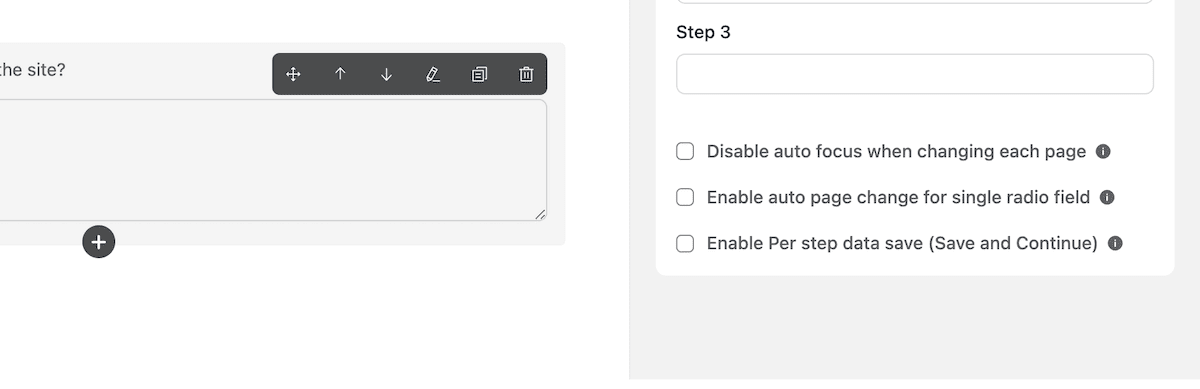
如果您愿意,您还可以从“分页开始”设置中更改动画样式。 在选项面板的底部,有一些复选框可以启用一些有用的功能。 例如,您可以更改每个页面的自动对焦,或设置“保存并继续”功能:

这是提高参与度和完成率的另一种方法。 如果您为用户提供稍后返回表单的选项,则可能是休息和重新完成表单之间的区别。
准备好后,您可以保存表单并将其添加到您的网站。 如果您在前端查看,您将看到 Fluent Forms 的多步骤表单可供使用!
我们的最终想法
如果您查看 Fluent Forms 的各个字段,您会发现有多种方法可以从用户那里获取所需的信息。 但是,如果您将所有这些添加到单页表单中,您可能会面临受访者提前放弃表单的风险。 这是 Fluent Forms 多步骤表单的工作。
在其拖放编辑器中,您将使用“表单步骤”字段来表示一页的结束和另一页的开始。 在前端,Fluent Forms 会努力让用户沿着表单移动。 其结果是减少受访者的疲劳并提高他们对表格的参与度。 此外,您可以通过每年 79 美元的 Fluent Forms 高级版本来实现这一目标。
Fluent Forms 的多步骤表单能否为您提供有关如何实现即将到来的目标的想法? 在下面的评论部分与我们分享您的想法!
