استمر في النقر: كيف يمكن للنماذج متعددة الخطوات الخاصة بـ Fluent Forms أن تساعدك على جذب المستخدمين لديك
نشرت: 2024-03-20يحتوي البرنامج الإضافي Fluent Forms على الكثير من الوظائف - وهو ما يكفي لتتمكن من إنشاء تصميمات مذهلة وطويلة الشكل. ومع ذلك، يمكن أن يكون هذا الطول عائقًا، وهنا يأتي دور النماذج متعددة الخطوات الخاصة بـ Fluent Forms.
إذا كنت تريد الحفاظ على مستويات مشاركة عالية ومعدلات إكمال جيدة، فقد يساعدك تقسيم النماذج إلى صفحات متعددة. يعد هذا أمرًا سهل الإعداد في Fluent Forms ويمنحك الحرية في الاستمرار في طرح جميع الأسئلة التي تحتاجها للمستجيبين.
في هذا المنشور، سنلقي نظرة على النماذج متعددة الخطوات الخاصة بـ Fluent Forms بمزيد من التفاصيل. سيتضمن ذلك توضيح كيفية إعدادها، بالإضافة إلى سبب استخدامها وأين تستخدمها.
الوظائف المتاحة ضمن النماذج بطلاقة
لا يتعين علينا قضاء وقت طويل هنا، حيث أننا نغطي الكثير مما تقدمه Fluent Forms في العديد من المنشورات الأخرى على WP Mayor. نقترح عليك أن تبدأ بمراجعتنا المتعمقة لـ Fluent Forms لأن هذا يمنحك السياق الذي تحتاجه لما تفعله Fluent Forms.

ومع ذلك، دعنا نقدم ملخصًا سريعًا للميزات الرئيسية الأخرى التي يمكنك العثور عليها:
- يمكنك البدء من قالب، بحيث تعمل مرحلة التصميم بشكل أكثر سلاسة وأسرع، ثم استخدم أداة إنشاء النماذج بالسحب والإفلات لإنشاء النماذج.
- هناك الكثير من الوظائف المتقدمة المتاحة. يتضمن ذلك الآلات الحاسبة والمنطق الشرطي والقدرة على إنشاء نماذج محادثة والمزيد.
- إذا كنت تبيع منتجات على موقعك، فإن Fluent Forms تمنحك وظيفة تلقي الدفعات بسهولة.
- يمكنك استخدام المجموعة الكبيرة من عمليات التكامل لربط Fluent Forms بخدمات الجهات الخارجية الأخرى. يؤدي هذا إلى توسيع نطاق البرنامج المساعد إلى ما لا حدود له تقريبًا.
يبدأ سعر ترخيص Fluent Forms المتميز من 79 دولارًا سنويًا، والذي يتضمن جميع الوظائف المتوفرة. ولهذا السبب، يمكنك الاستفادة من قوة النماذج متعددة الخطوات الخاصة بـ Fluent Forms دون تكلفة إضافية.
لماذا تعتبر النماذج متعددة الخطوات ضرورية لمشاركة أفضل
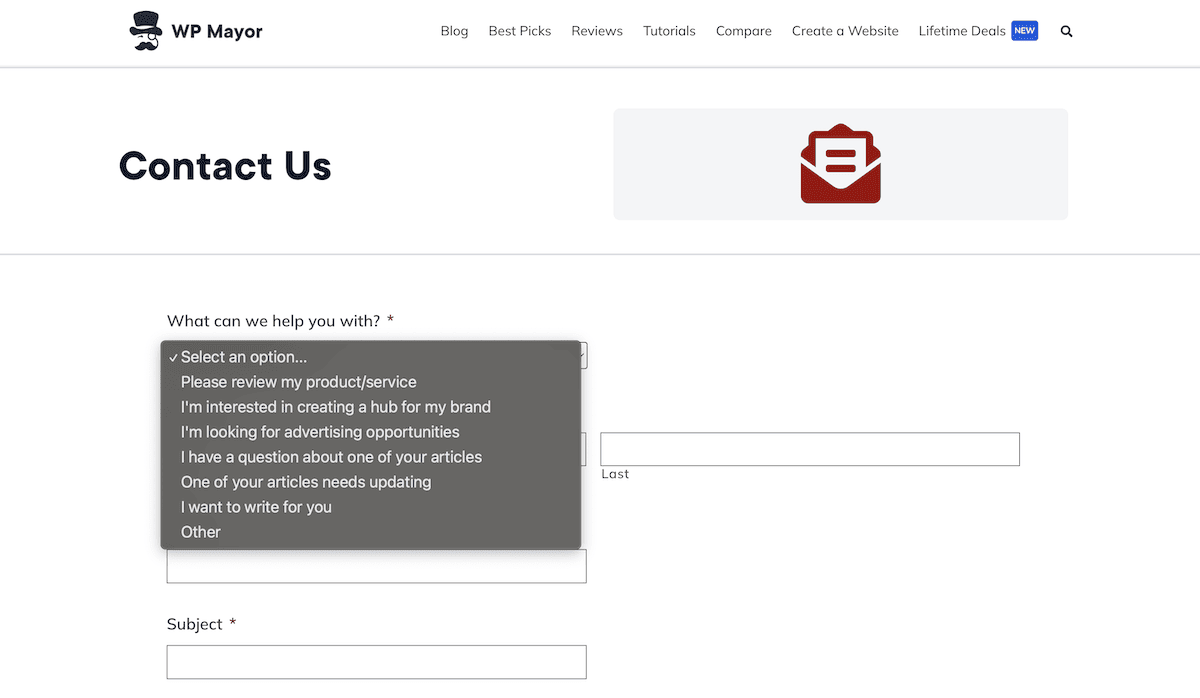
سيستخدم النموذج النموذجي عبر الإنترنت أقل عدد ممكن من الحقول. يعد هذا أمرًا رائعًا إذا كنت تحتاج فقط إلى طرح الأسئلة الأساسية على زوار موقعك، مثل نموذج الاتصال الخاص بنا:

ومع ذلك، إذا كنت بحاجة إلى طرح الكثير من الأسئلة، أو ترغب في جمع بيانات معقدة، فقد يعاني المستخدمون من الإرهاق. وستكون النتيجة زيادة في معدلات التخلي عن النموذج الخاص بك.
هذا هو المكان الذي تقدم فيه النماذج متعددة الخطوات فوائد كبيرة في عدد قليل من المجالات:
- انخفاض شكل التعب. إذا كان النموذج الخاص بك في خطوات يمكن التحكم فيها، فيمكنك تخفيف العبء المعرفي على المستخدمين. يؤثر هذا على تجربة المستخدم بشكل عام بشكل إيجابي ويجعل إكمال النموذج الخاص بك أقل صعوبة.
- تعزيز دقة البيانات. تتوافق النماذج متعددة الخطوات بشكل جيد مع المنطق الشرطي. يتيح لك ذلك إظهار الحقول أو إخفائها بناءً على إجابات المستخدم. النموذج الأكثر صلة به فرصة أكبر للاكتمال. وينبغي أيضًا التقاط بيانات عالية الجودة وتقليل عدد الأخطاء في إجابات كل نموذج.
- تحسين مشاركة المستخدم. يمكن للنموذج متعدد الخطوات أن يعزز المشاركة من خلال بنيته. ونظرًا لوجود عدد أقل من العناصر على الشاشة، فمن المفترض أن يتحسن المظهر المرئي لنموذجك أيضًا.
قد تبدو تفاعلات وعناصر تجربة المستخدم (UX) صغيرة، ولكنها تقدم الكثير من القيمة. العلامات المرئية مثل أشرطة التقدم أو علامات الأقسام تمنح المستخدم إحساسًا بالتحكم.

إذا تمكنوا من معرفة الوقت الذي يستغرقه إكمال النموذج، فمن المرجح أن يكون لدى المستخدم ثقة أكبر لإكماله. سيؤدي هذا أيضًا إلى بناء الثقة في موقعك. وتتمثل الفائدة الصافية في الحصول على بيانات ذات جودة أفضل ونماذج أكثر اكتمالا.
حيث تريد استخدام النماذج متعددة الخطوات
لا تعد النماذج متعددة الخطوات علاجًا شاملاً لمشكلات المشاركة الحالية في النماذج الحالية. ومع ذلك، فهي ضرورية تقريبًا في العديد من الحالات المختلفة.
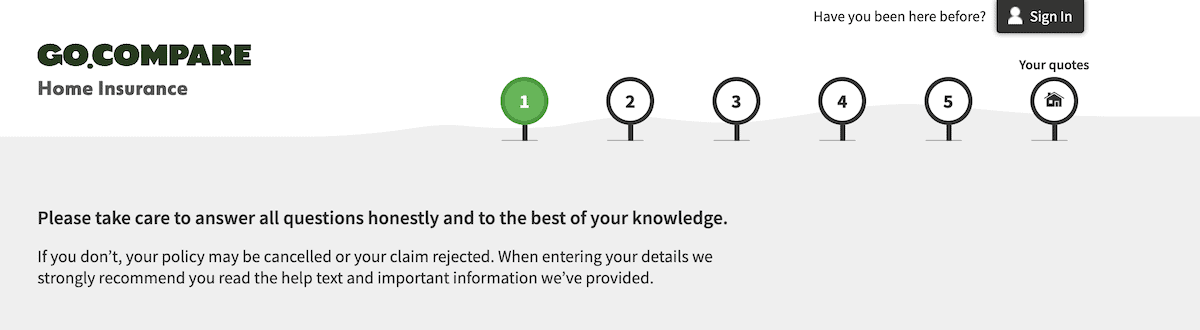
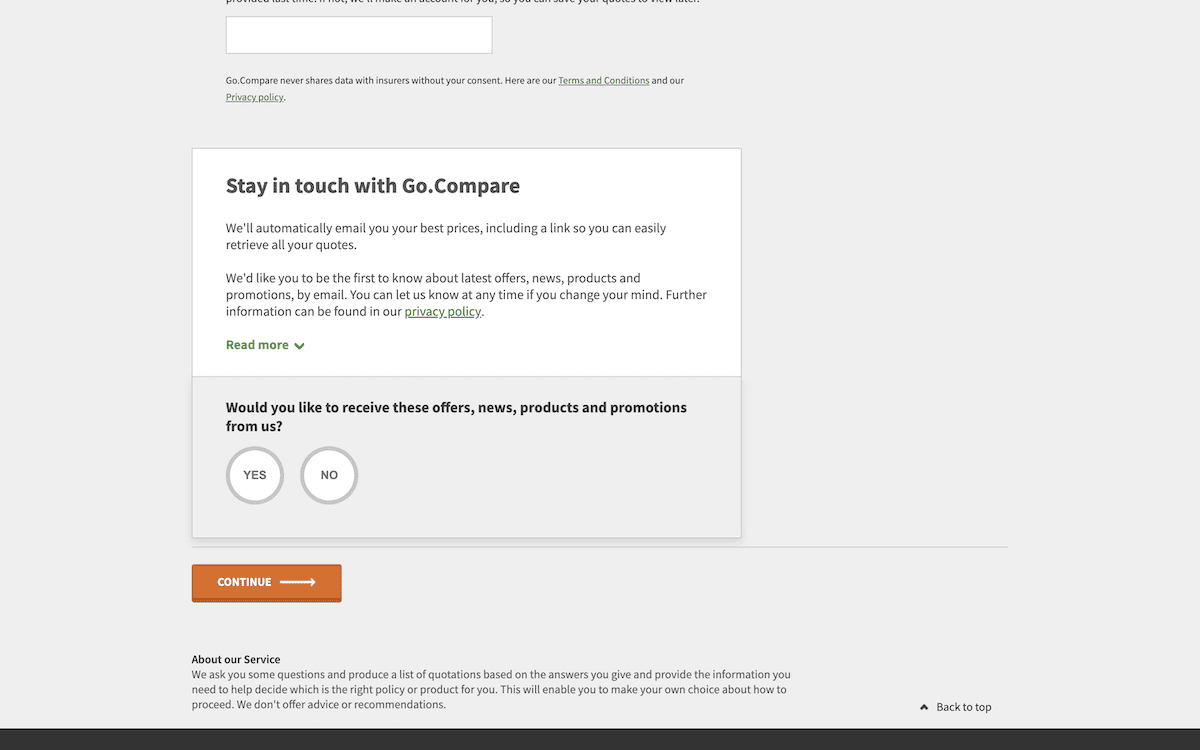
بشكل عام، يجب عليك استخدام النماذج متعددة الخطوات أينما كنت بحاجة إلى جمع الكثير من المعلومات. سيكون هذا مهمًا إذا كان عليك تنظيم النموذج الخاص بك إلى فئات مختلفة. على سبيل المثال، سيحتاج موقع التأمين على السيارات GoCompare إلى طرح الكثير من الأسئلة لتشكيل عرض أسعار:

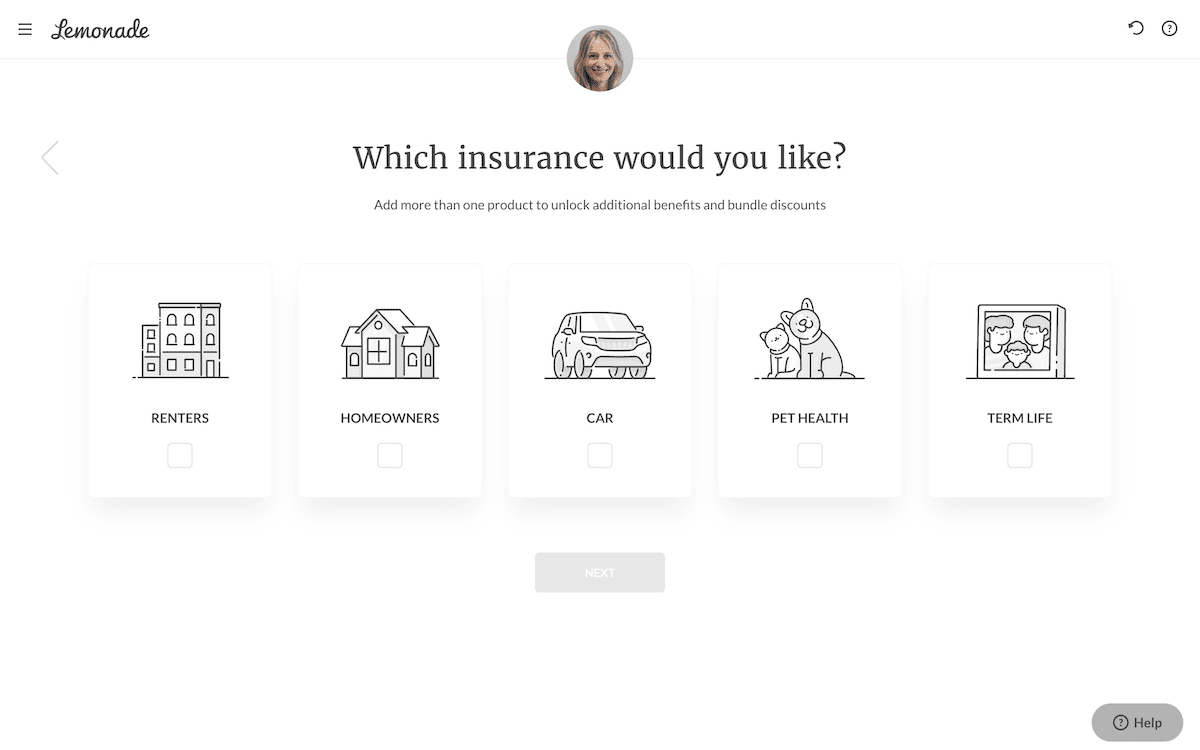
إذا كنت بحاجة إلى تخصيص نموذج، فسيشكل النهج متعدد الخطوات جزءًا من استراتيجيتك. إنها طريقة مبسطة لمساعدة المستخدم في اجتياز نموذج طويل. يعد النموذج الأساسي لـ Lemonade ممتازًا في المحتوى ذي الصلة والمحادثة والشخصي:

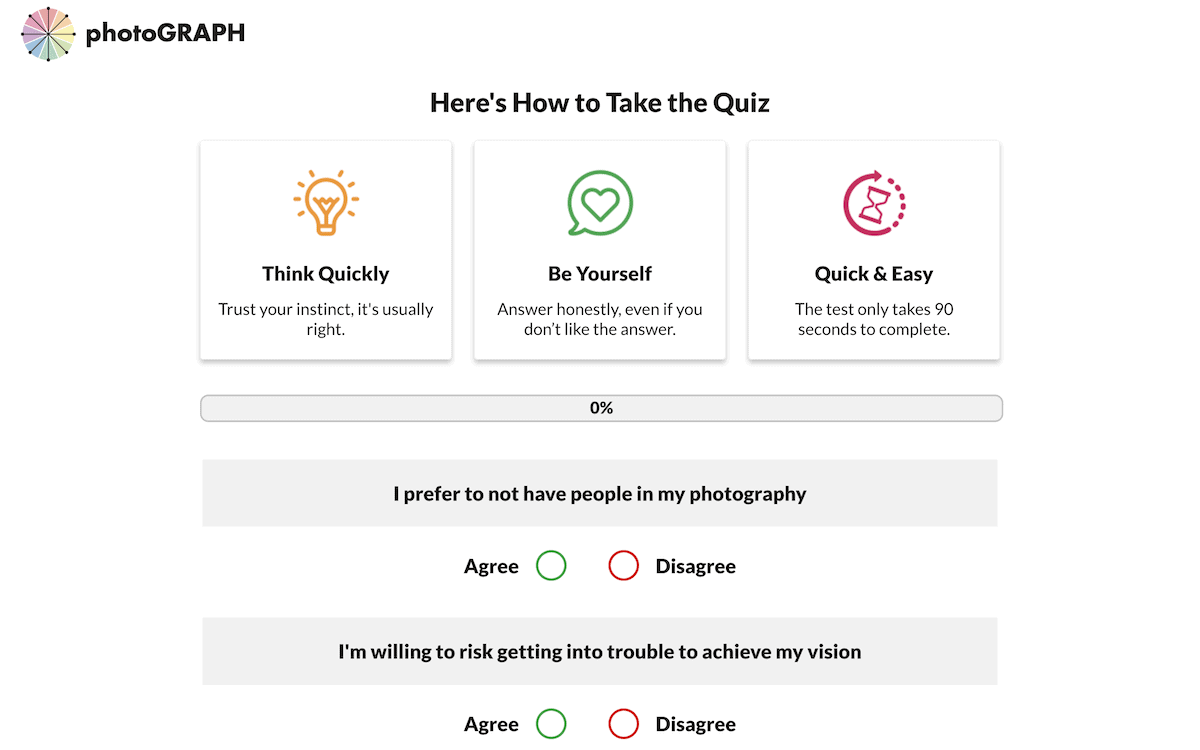
غالبًا ما تكون الاستطلاعات والاختبارات عبارة عن متاهات مترامية الأطراف من الحقول والأسئلة والأقسام. بالطبع، هذه حالة استخدام مثالية للنماذج متعددة الخطوات، لأنها يمكن أن تشجع على مشاركة أكبر. يتضمن موقع Expert Photography اختبارًا يتكون من ثلاثة أقسام سريعة. في النهاية، تحصل على "نوع" المصور وتوصية بموارد إضافية:

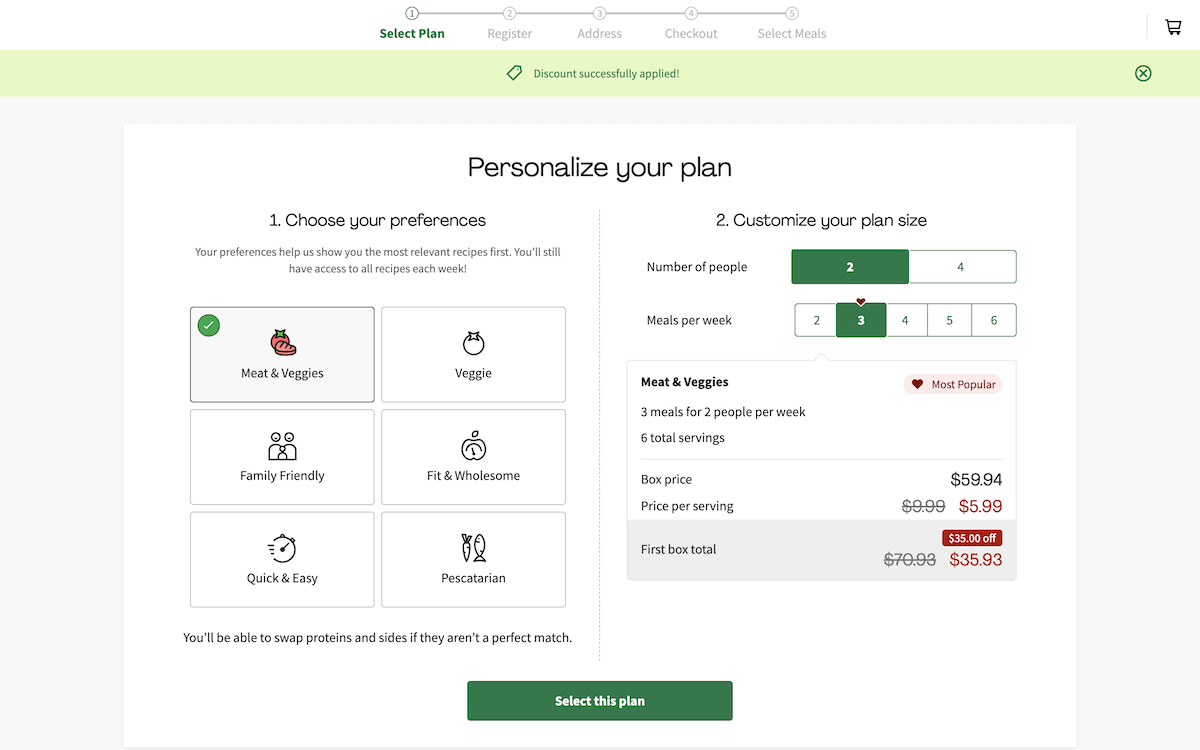
وأخيرًا، يعد النموذج متعدد الخطوات طريقة رائعة لتلقي الدفعات أيضًا. يعد HelloFresh مثالًا جيدًا هنا، حيث أن نموذجه سريع الإكمال ولكنه شامل:

إذا كانت لديك استراتيجية لجمع البيانات تعتمد على نماذج متعددة الخطوات، فستحتاج إلى معرفة كيفية إنشائها. بعد ذلك، سننظر في استخدام نماذج Fluent Forms متعددة الخطوات لإنجاز المهمة.

كيفية إعداد النماذج متعددة الخطوات للنماذج بطلاقة (في 3 خطوات!)
لنبدأ في إلقاء نظرة على كيفية تنفيذ النماذج متعددة الخطوات الخاصة بـ Fluent Forms. إنه يقدم نوعًا مختلفًا من النهج لمنشئي النماذج الآخرين. نحن نحب ذلك، وسنوضح لك السبب قريبًا. ومع ذلك، قبل ذلك، ستحتاج إلى إضافة نموذج جديد إلى موقعك.
1. أضف نموذجًا جديدًا واختر نمطه
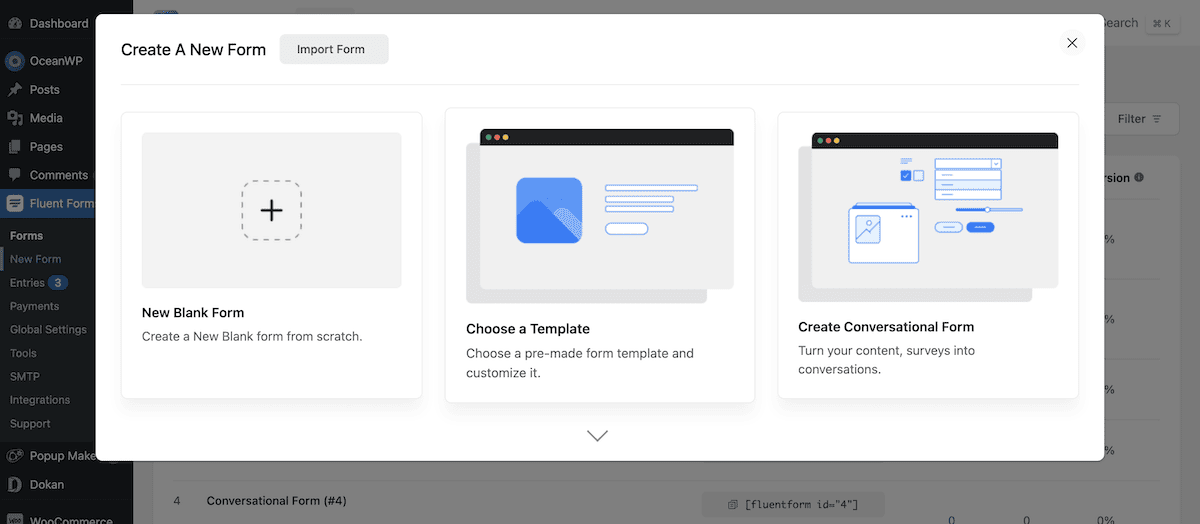
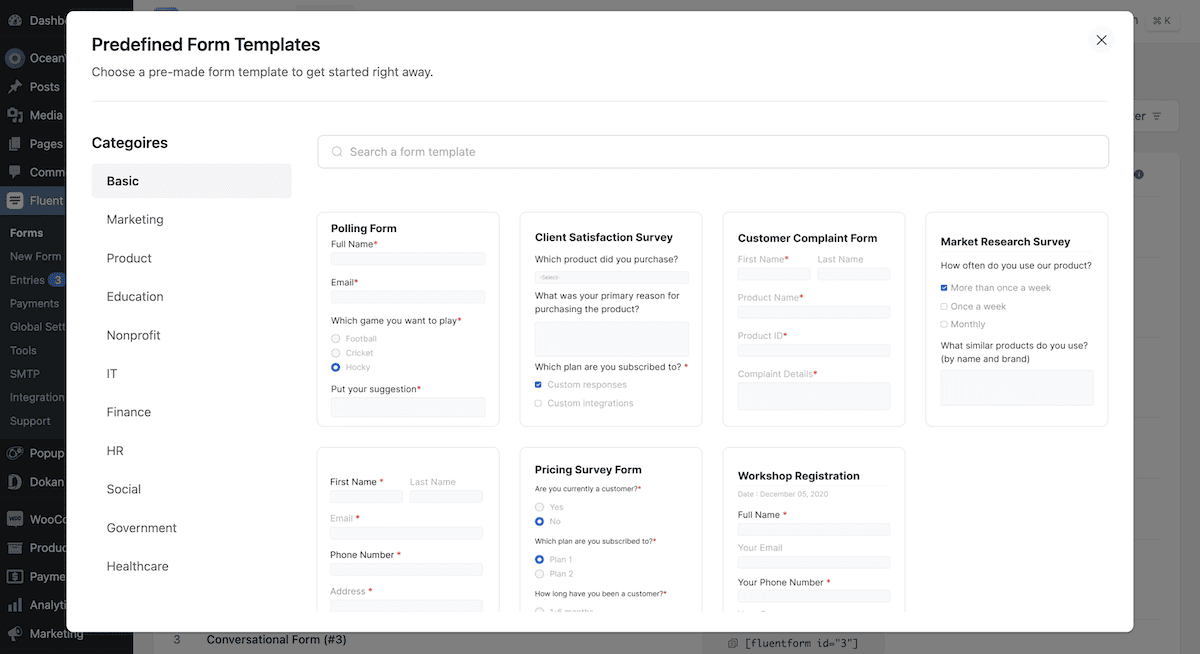
لإضافة نموذج جديد، قم بتسجيل الدخول إلى WordPress وتوجه إلى شاشة Fluent Forms Pro > إضافة نموذج . سيؤدي هذا إلى ظهور مربع حوار منبثق:

يمكنك اختيار أي نوع من النماذج هنا بناءً على أهدافك. تحتوي قوالب Fluent Form على مجموعة واسعة من أنواع النماذج، وقد تجد شيئًا مناسبًا هنا:

بمجرد اختيار النموذج، ستنتقل إلى أداة إنشاء السحب والإفلات. من هنا، يمكنك البدء في تقسيم النموذج الخاص بك باستخدام وظيفة Fluent Forms.
2. استخدم حقل خطوة النموذج لتقسيم النموذج الخاص بك إلى صفحات
تتيح لك النماذج متعددة الخطوات الخاصة بـ Fluent Forms تصميمها حتى تتمكن من رؤية التدفق بالكامل بنظرة سريعة على الواجهة الخلفية لـ WordPress. لتقسيم النموذج الخاص بك، يمكنك الاتصال بحقل خطوة النموذج. فهو يدمج وظيفة التنقل عبر النموذج كما تحدده.
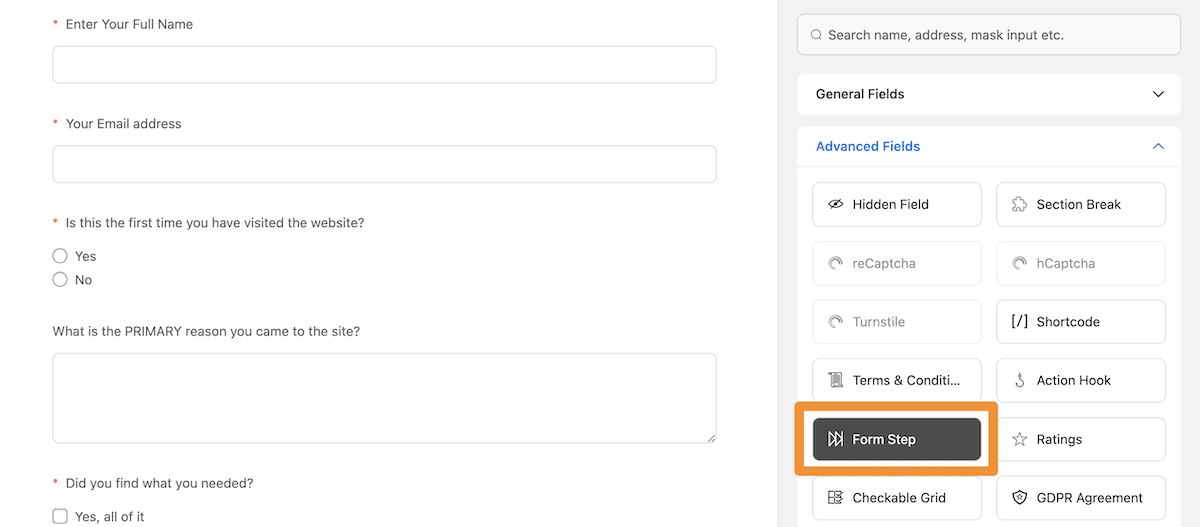
للعثور عليه، استخدم حقل بحث النموذج أو ابحث ضمن قسم الحقول المتقدمة في أداة إنشاء النماذج Fluent:

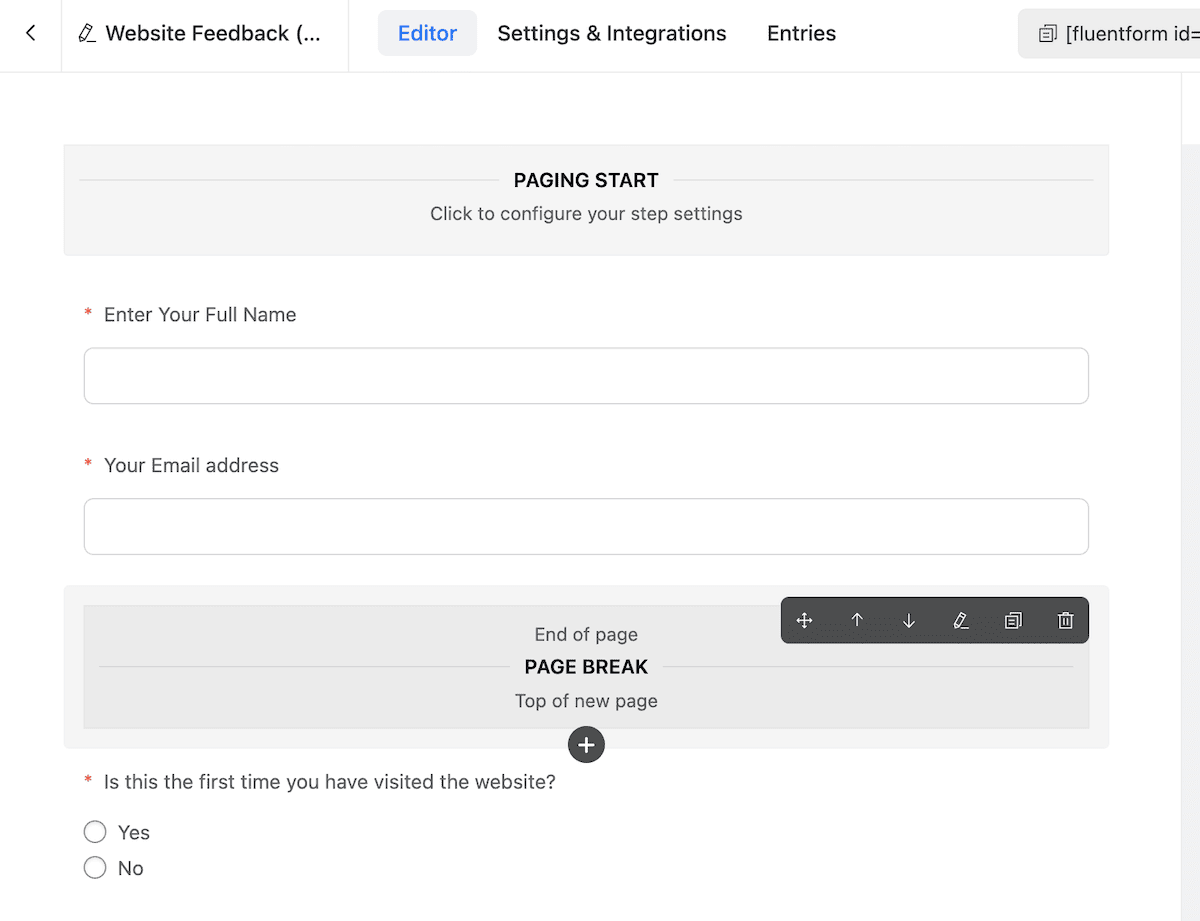
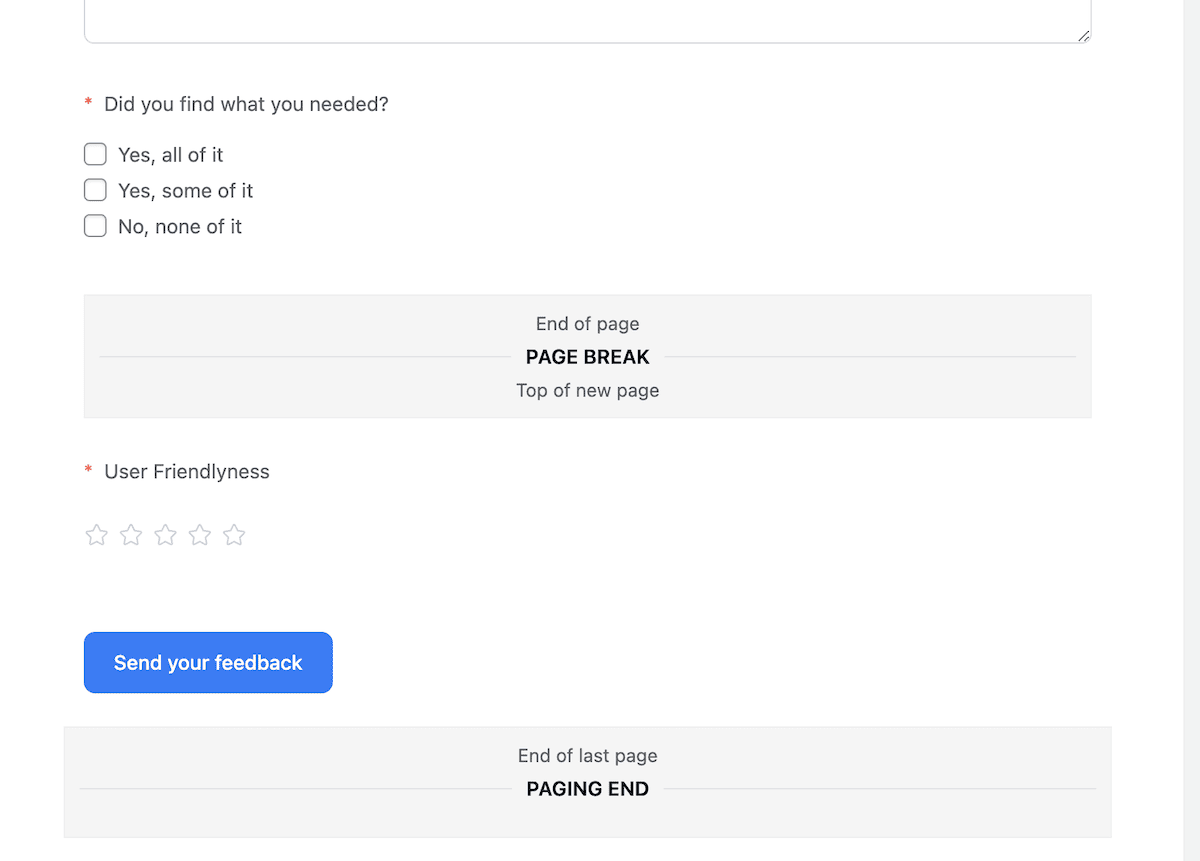
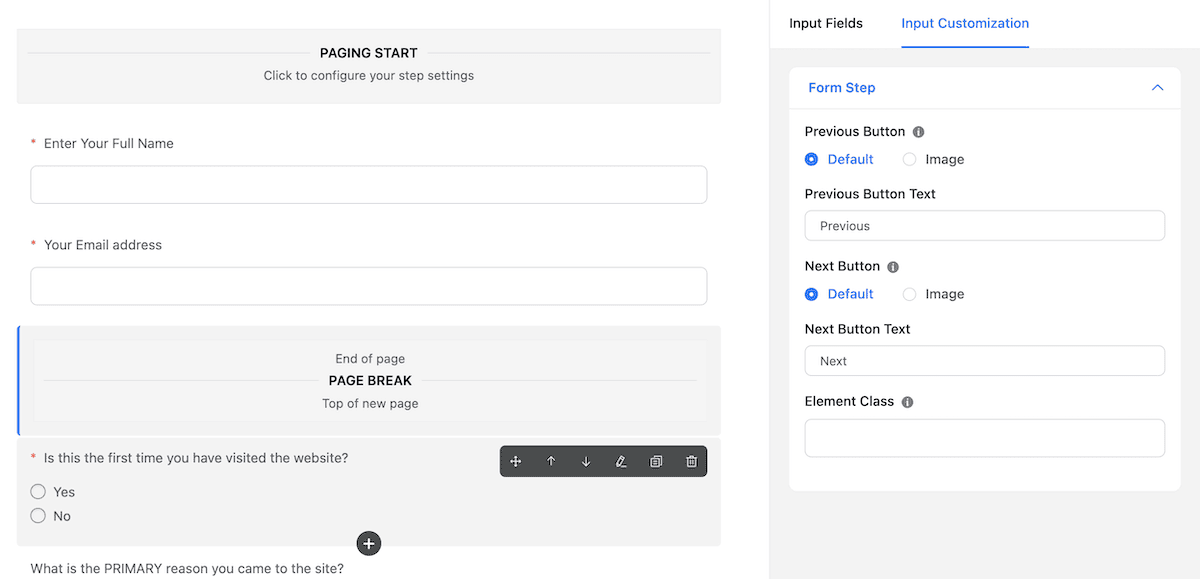
بمجرد سحب هذا إلى صفحتك، سيضيف حقل خطوة النموذج علامات قسم أخرى للإشارة إلى بداية النموذج ونهايته وأي فواصل أو خطوات:

لإنشاء المزيد من الخطوات، يمكنك إضافة المزيد من حقول خطوات النموذج:

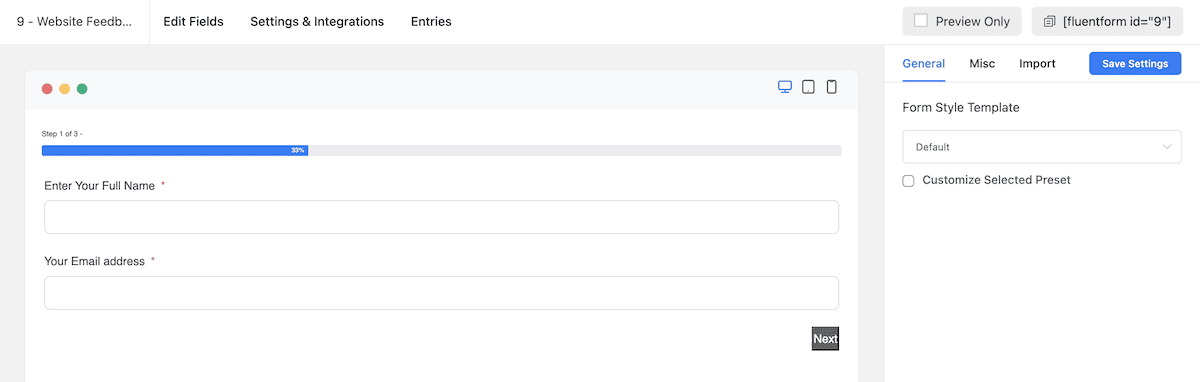
إذا قمت بحفظ النموذج الخاص بك الآن وانقر فوق الزر "معاينة وتصميم" ، فيمكنك رؤية الشكل الذي سيبدو عليه في الواجهة الأمامية:

هذا ليس كل ما يمكنك فعله بالرغم من ذلك. يمكنك أيضًا تخصيص تجربة النموذج لتتناسب مع احتياجاتك واحتياجات المستخدمين.
3. قم بتخصيص تجربة المستخدم للنموذج متعدد الخطوات الخاص بك
بمجرد سحب حقل خطوة النموذج إلى اللوحة القماشية، يمكنك النقر لتحرير واجهة النموذج متعدد الخطوات. على سبيل المثال، يتيح لك كل قسم "فاصل صفحة" تغيير تصميم الزرين التالي والسابق :

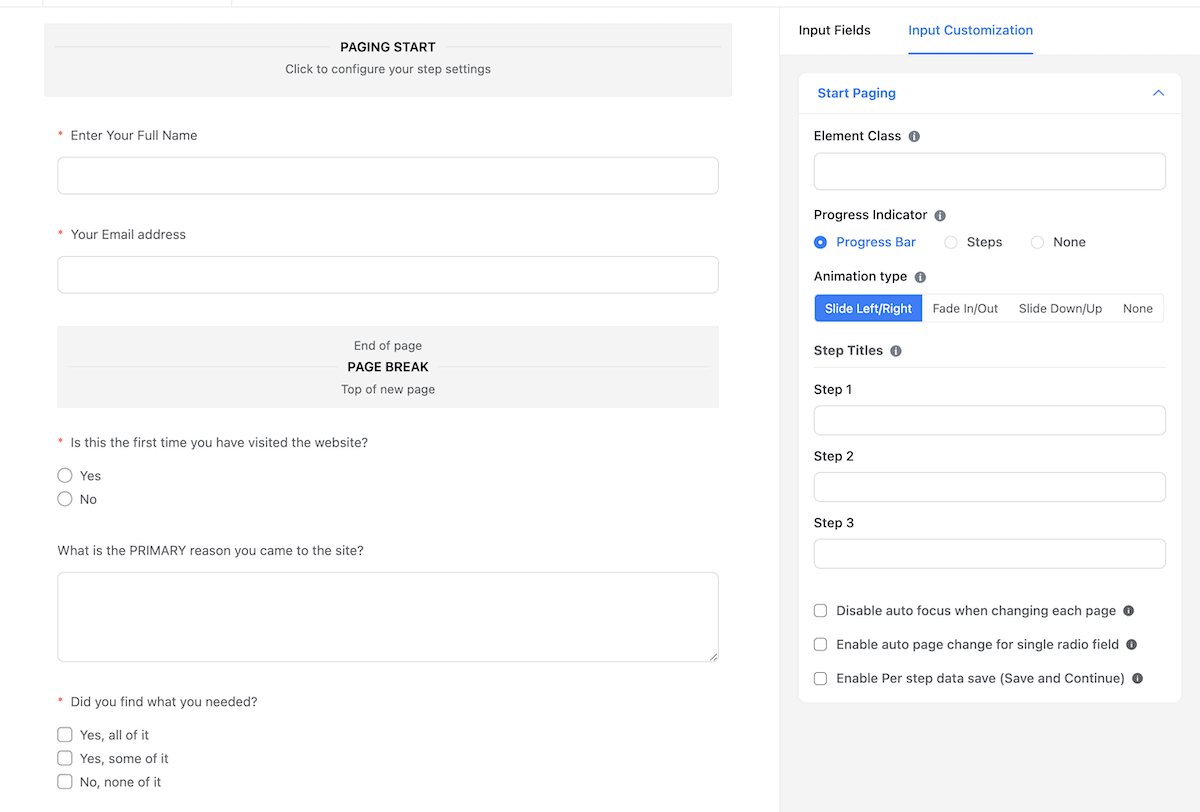
يوفر قسم "بدء الترحيل" النطاق الأكبر للتخصيص بالرغم من ذلك. على سبيل المثال، يمكنك اختيار كيفية عرض مؤشر التقدم الخاص بك. يمكنك اختيار شريط التقدم أو عرض الخطوات أو عدم إظهار أي شيء على الإطلاق. لكل خطوة تقوم بإنشائها، يمكنك تعيين عنوان مخصص هنا أيضًا:

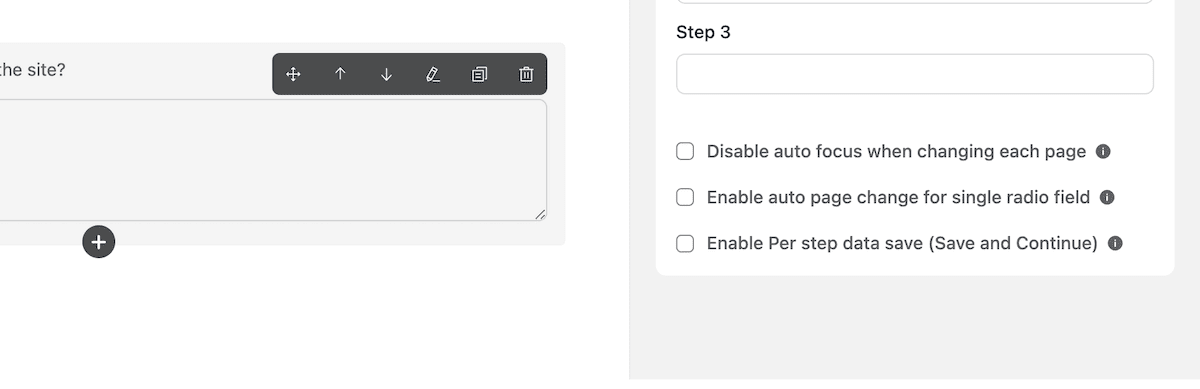
إذا كنت ترغب في ذلك، يمكنك أيضًا تغيير نمط الرسوم المتحركة من إعدادات Paging Start. في الجزء السفلي من لوحة الخيارات، توجد مربعات اختيار لتمكين بعض الوظائف المفيدة. على سبيل المثال، يمكنك تغيير التركيز التلقائي لكل صفحة، أو إعداد وظيفة "الحفظ والمتابعة":

هذه طريقة أخرى لتعزيز معدلات المشاركة والإكمال. إذا منحت المستخدمين خيار العودة إلى النموذج في وقت لاحق، فقد يكون هناك فرق بين الراحة والعودة منتعشة لإنهاء النموذج.
عندما تكون جاهزًا، يمكنك حفظ النموذج الخاص بك وإضافته إلى موقعك. إذا قمت بفحصه على الواجهة الأمامية، فسترى نموذج Fluent Forms متعدد الخطوات جاهزًا للاستخدام!
أفكارنا النهائية
إذا ألقيت نظرة على الحقول المتنوعة في Fluent Forms، فسوف تكتشف العديد من الطرق للحصول على المعلومات التي تحتاجها من المستخدمين. ومع ذلك، إذا أضفت كل هذا إلى نموذج من صفحة واحدة، فقد تخاطر بتخلي المشاركين عن النموذج مبكرًا. هذه وظيفة للنماذج متعددة الخطوات الخاصة بـ Fluent Forms.
ضمن محرر السحب والإفلات، ستستخدم حقل "خطوة النموذج" للإشارة إلى نهاية صفحة واحدة وبداية صفحة أخرى. على الواجهة الأمامية، تقوم Fluent Forms بالعمل الشاق لتحريك المستخدم على طول النموذج الخاص بك. والنتيجة هي إرهاق أقل للمستجيبين وتفاعل أكبر مع النموذج الخاص بك. علاوة على ذلك، يمكنك تحقيق ذلك بدءًا من 79 دولارًا سنويًا للإصدار المتميز من Fluent Forms.
هل تمنحك نماذج Fluent Forms متعددة الخطوات أفكارًا حول كيفية تحقيق أهدافك القادمة؟ شارك أفكارك معنا في قسم التعليقات أدناه!
