クリックを維持する: Fluent Forms のマルチステップ フォームがユーザーを魅了する方法
公開: 2024-03-20Fluent Forms プラグインには多くの機能が詰め込まれており、素晴らしいながらも長い形式のデザインを作成できるのに十分です。 ただし、この長さが邪魔になる場合もあるので、ここで Fluent Forms のマルチステップ フォームが役に立ちます。
エンゲージメント レベルを高く保ち、完了率を健全に保ちたい場合は、フォームを複数のページに分割すると効果的です。 これは、Fluent Forms で簡単に設定でき、回答者に必要なすべての質問を自由に行うことができます。
この投稿では、Fluent Forms のマルチステップ フォームについて詳しく見ていきます。 これには、それらを設定する方法と、それらを使用する理由と場所も含まれます。
Fluent フォーム内で利用できる機能
Fluent Forms が提供するものについては、WP Major の他のさまざまな投稿で詳しく説明しているため、ここであまり長く費やす必要はありません。 Fluent Forms の機能について必要なコンテキストが得られるため、Fluent Forms の詳細なレビューから始めることをお勧めします。

ただし、その他の主要な機能について簡単にまとめておきます。
- テンプレートから開始できるため、設計段階がよりスムーズかつ迅速に実行され、その後、ドラッグ アンド ドロップのフォーム ビルダーを使用してフォームを作成できます。
- 高度な機能が豊富に用意されています。 これには、計算機、条件付きロジック、会話形式を作成する機能などが含まれます。
- サイトで商品を販売する場合、Fluent Forms は簡単に支払いを行う機能を提供します。
- 大規模な統合コレクションを使用して、Fluent Forms を他のサードパーティ サービスに接続できます。 これにより、プラグインの範囲がほぼ無制限に拡張されます。
プレミアム Fluent Forms ライセンスは年間 79 ドルから始まり、提供されるすべての機能が含まれます。 このため、追加コストなしで Fluent Forms のマルチステップ フォームの機能を活用できます。
エンゲージメントを向上させるために複数ステップのフォームが重要である理由
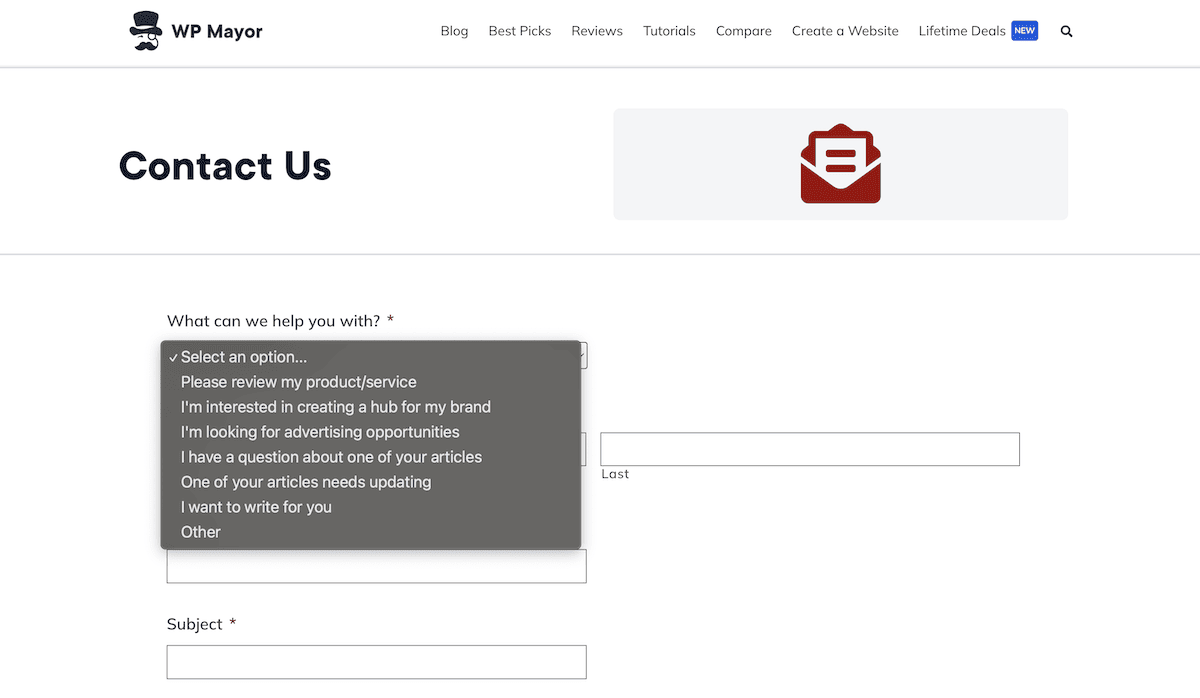
一般的なオンライン フォームでは、使用するフィールドの数を可能な限り最小限に抑えます。 これは、お問い合わせフォームのように、訪問者に基本的な質問だけをする必要がある場合に最適です。

ただし、多くの質問をする必要がある場合、または複雑なデータを収集したい場合、ユーザーは疲労に悩まされる可能性があります。 その結果、フォームの放棄率が増加します。
ここで、複数ステップのフォームがいくつかの領域で大きな利点をもたらします。
- フォーム疲労の軽減。 フォームが管理可能な段階にある場合は、ユーザーの認知的負荷を軽減できます。 これはユーザーの全体的なエクスペリエンスにプラスの影響を与え、フォームに記入するのが難しくなくなります。
- データの精度が向上しました。 マルチステップ形式は条件付きロジックとよく組み合わせます。 これにより、ユーザーの回答に基づいてフィールドを表示または非表示にすることができます。 関連性の高いフォームは完了する可能性が高くなります。 また、より高品質のデータを取得し、各フォームの回答内のエラーの数を減らす必要もあります。
- ユーザーエンゲージメントの向上。 マルチステップフォームは、その構造を通じてエンゲージメントを高めることができます。 画面上の要素が少なくなったので、フォームの視覚的な魅力も向上するはずです。
これらのユーザー エクスペリエンス (UX) インタラクションと要素は小さいように見えるかもしれませんが、多くの価値をもたらします。 プログレスバーやセクションマーカーなどの視覚的なマーカーは、ユーザーにコントロールの感覚を与えます。

フォームの入力にどれくらいの時間がかかるかがわかれば、ユーザーはより自信を持って入力できるようになるでしょう。 これにより、サイトに対する信頼も構築されます。 最終的なメリットは、データの品質が向上し、フォームがより完全になることです。
マルチステップフォームを使用したい場合
マルチステップ フォームは、現在のフォームに関する既存のエンゲージメントの問題をすべて解決するものではありません。 ただし、これらはさまざまな場合にほぼ必要になります。
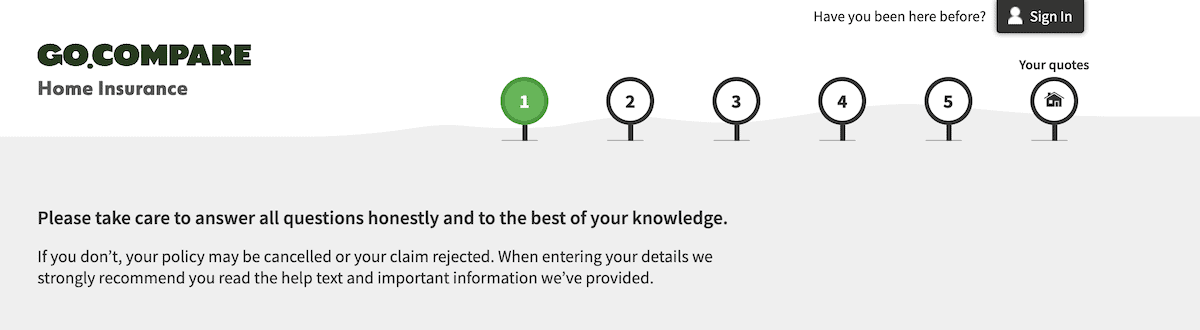
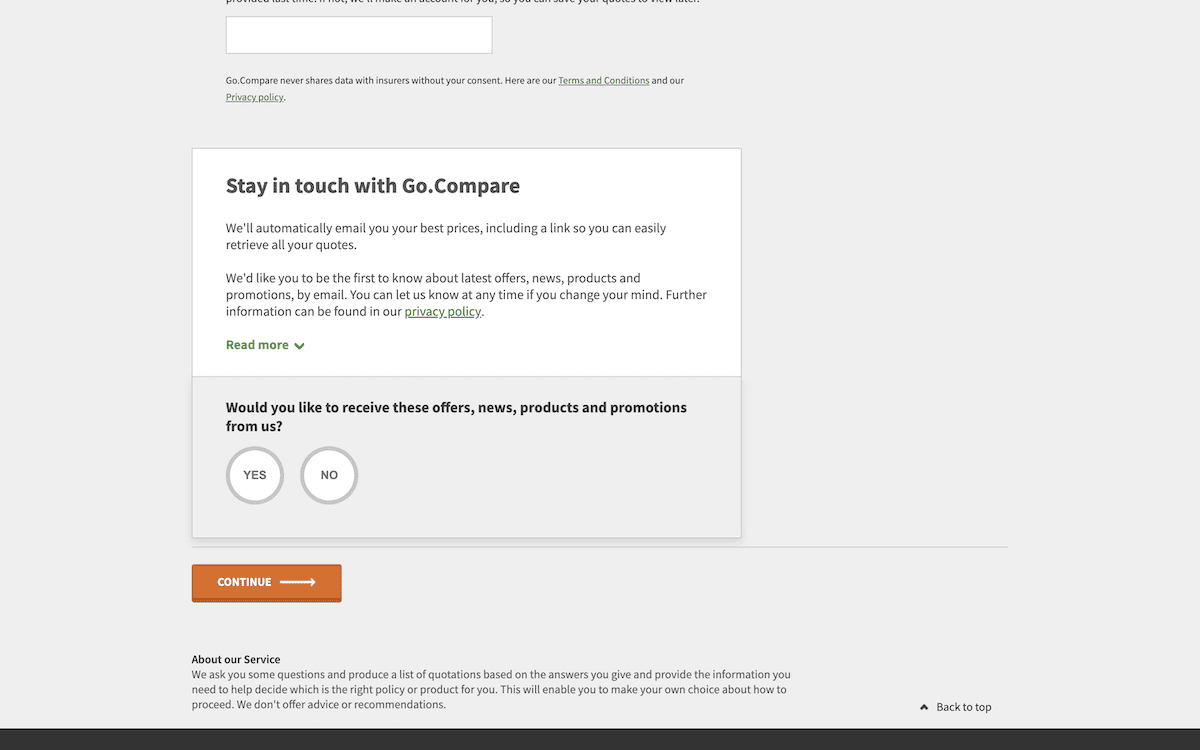
一般に、大量の情報を収集する必要がある場合は、複数ステップのフォームを使用する必要があります。 これは、フォームをさまざまなカテゴリに構造化する必要がある場合に重要になります。 たとえば、自動車保険のウェブサイト GoCompare では、見積もりを作成するために多くの質問をする必要があります。

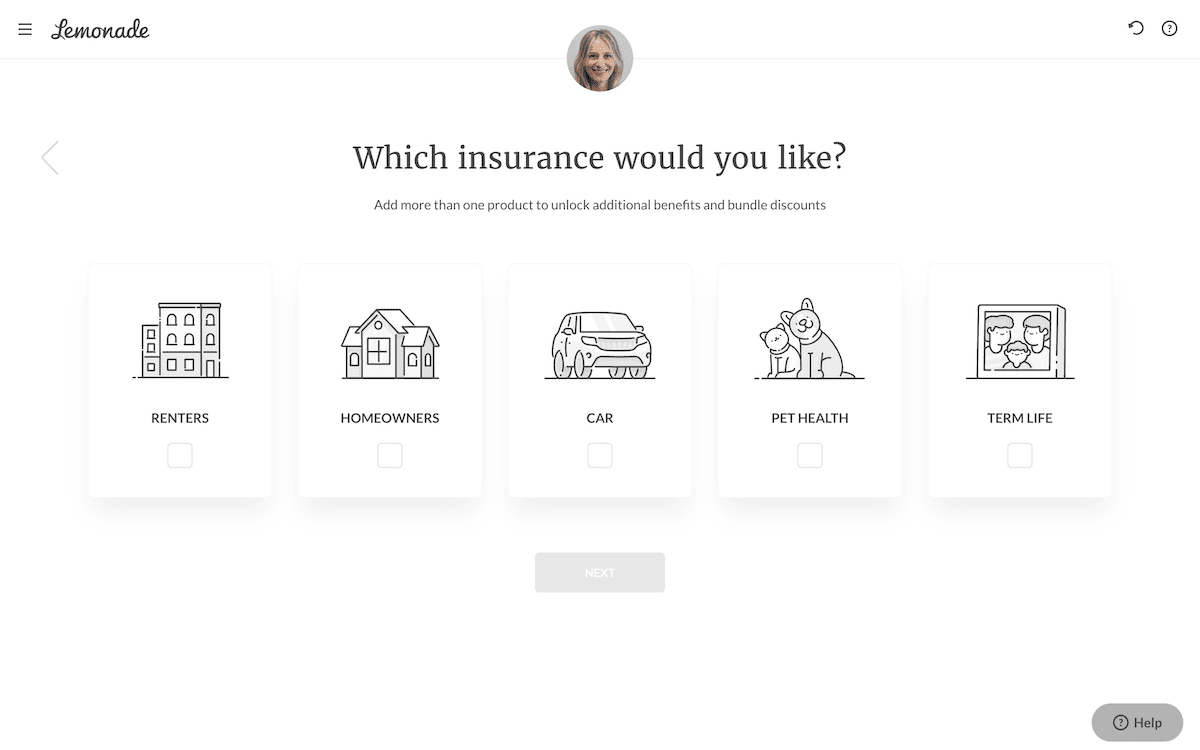
フォームをパーソナライズする必要がある場合は、複数のステップからなるアプローチが戦略の一部となります。 これは、ユーザーが長いフォームを読み進めるのに役立つ合理的な方法です。 Lemonade の主な形式は、関連性があり、会話的で、パーソナライズされたコンテンツに優れています。

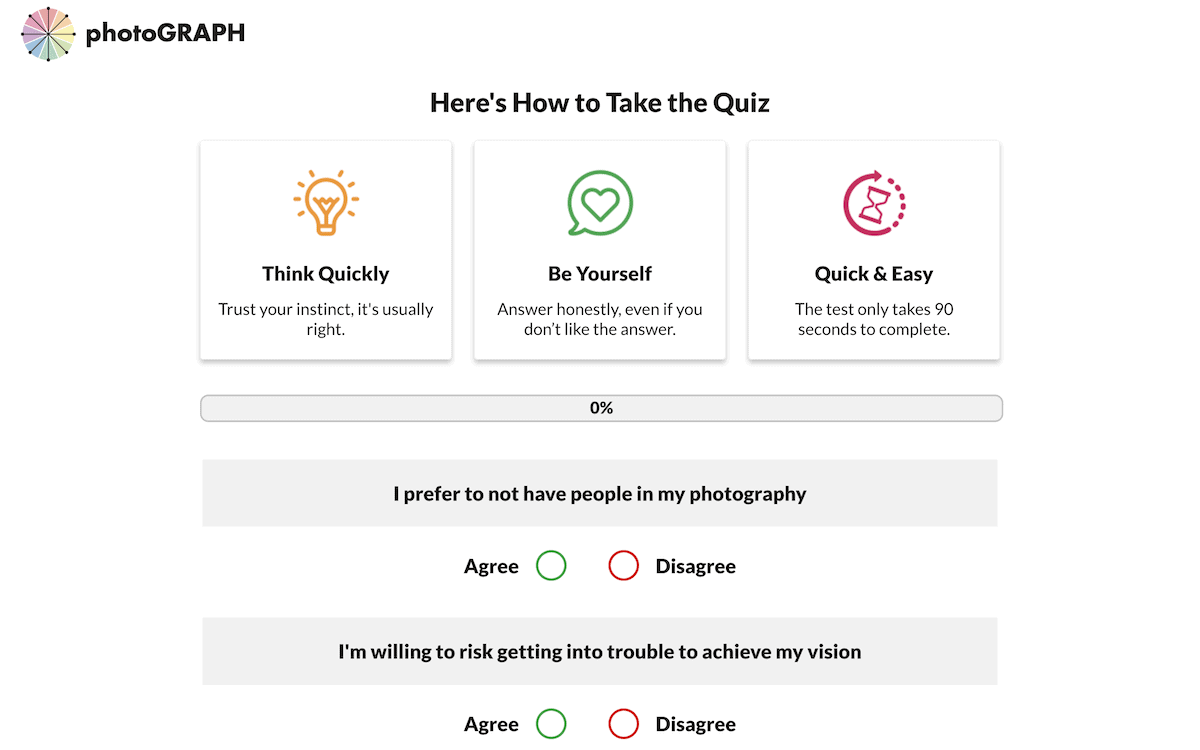
アンケートやクイズは、多くの場合、フィールド、質問、セクションの広大な迷路になることがあります。 もちろん、これはより多くの参加を促すことができるため、複数ステップのフォームにとって理想的な使用例です。 Expert Photography の Web サイトには、3 つの簡単なセクションからなるクイズが含まれています。 最後に、写真家の「タイプ」と、その他のリソースの推奨事項が表示されます。

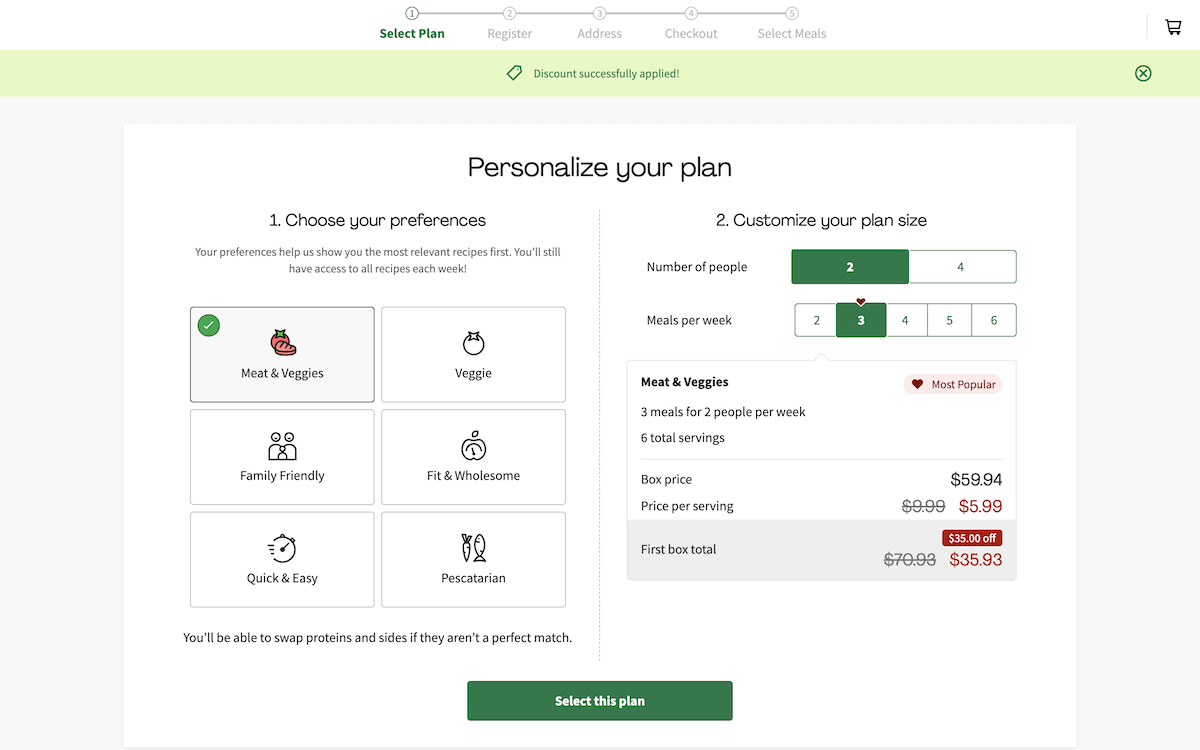
最後に、複数ステップのフォームは支払いを受けるのにも最適な方法です。 HelloFresh は、そのフォームがすぐに完成し、しかも包括的であるため、ここでは良い例です。

複数ステップのフォームに依存するデータ収集戦略がある場合は、その作成方法を知る必要があります。 次に、Fluent Forms のマルチステップ フォームを使用してジョブを実行する方法を見ていきます。
Fluent Forms のマルチステップ フォームをセットアップする方法 (3 ステップで!)
Fluent Forms のマルチステップ フォームを実装する方法を見てみましょう。 他のフォームビルダーとは異なる種類のアプローチを提供します。 私たちはそれが気に入っています。その理由をすぐに説明します。 ただし、その前に、サイトに新しいフォームを追加する必要があります。

1. 新しいフォームを追加し、そのスタイルを選択します
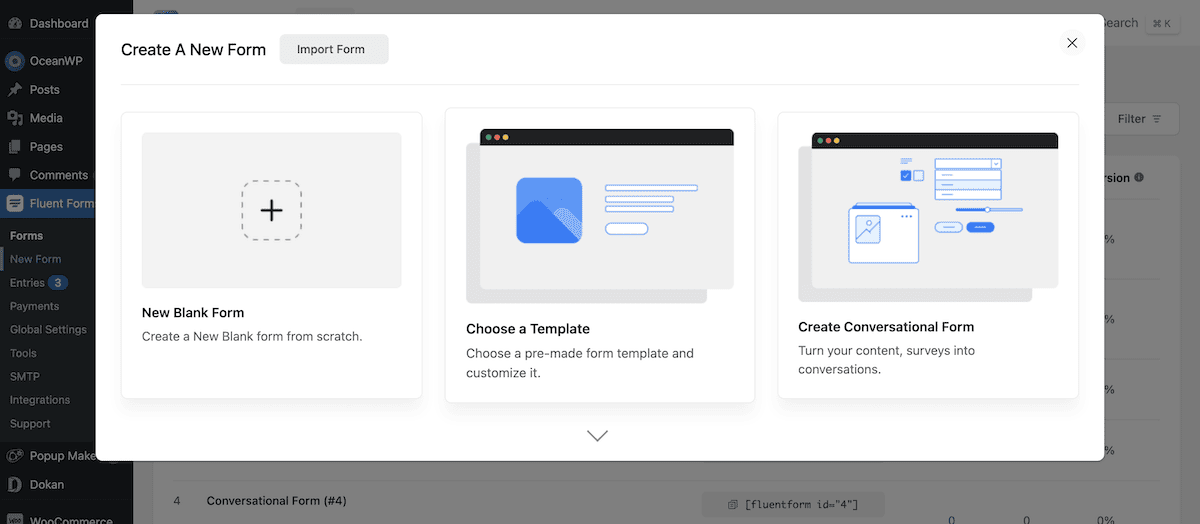
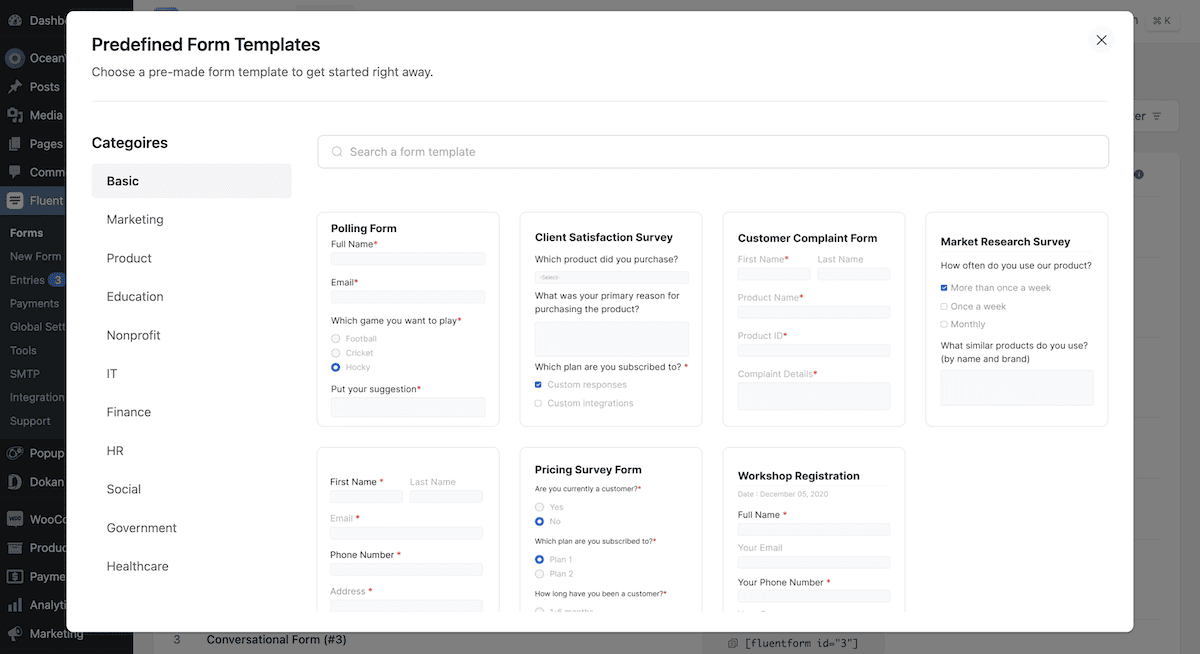
新しいフォームを追加するには、WordPress にログインし、 [Fluent Forms Pro] > [フォームの追加]画面に移動します。 これにより、ポップアップ ダイアログが表示されます。

ここでは、目的に基づいて任意のタイプのフォームを選択できます。 Fluent Form テンプレートには幅広いフォーム タイプが含まれており、ここで適切なものが見つかるかもしれません。

フォームを選択すると、ドラッグ アンド ドロップ ビルダーが表示されます。 ここから、Fluent Forms の機能を使用してフォームのセグメント化を開始できます。
2. フォームステップフィールドを使用してフォームをページに分割します
Fluent Forms のマルチステップ フォームを使用すると、WordPress バックエンドでフロー全体を一目で確認できるようにデザインできます。 フォームをセグメント化するには、「フォーム ステップ」フィールドを呼び出します。 指定したとおりにフォーム内を移動する機能が組み込まれています。
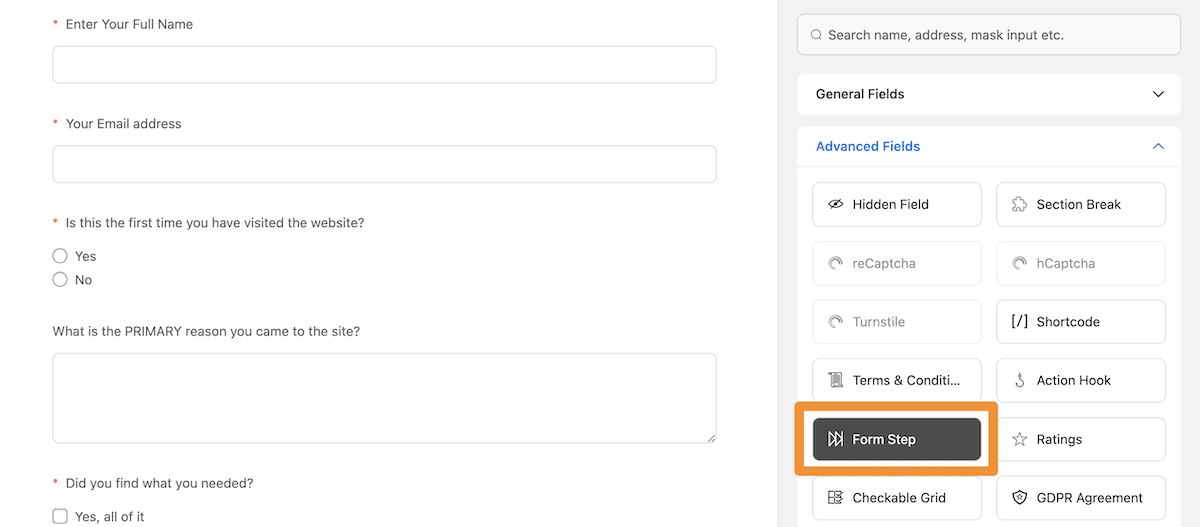
これを見つけるには、フォーム検索フィールドを使用するか、Fluent Forms ビルダーの[詳細フィールド]セクションを確認します。

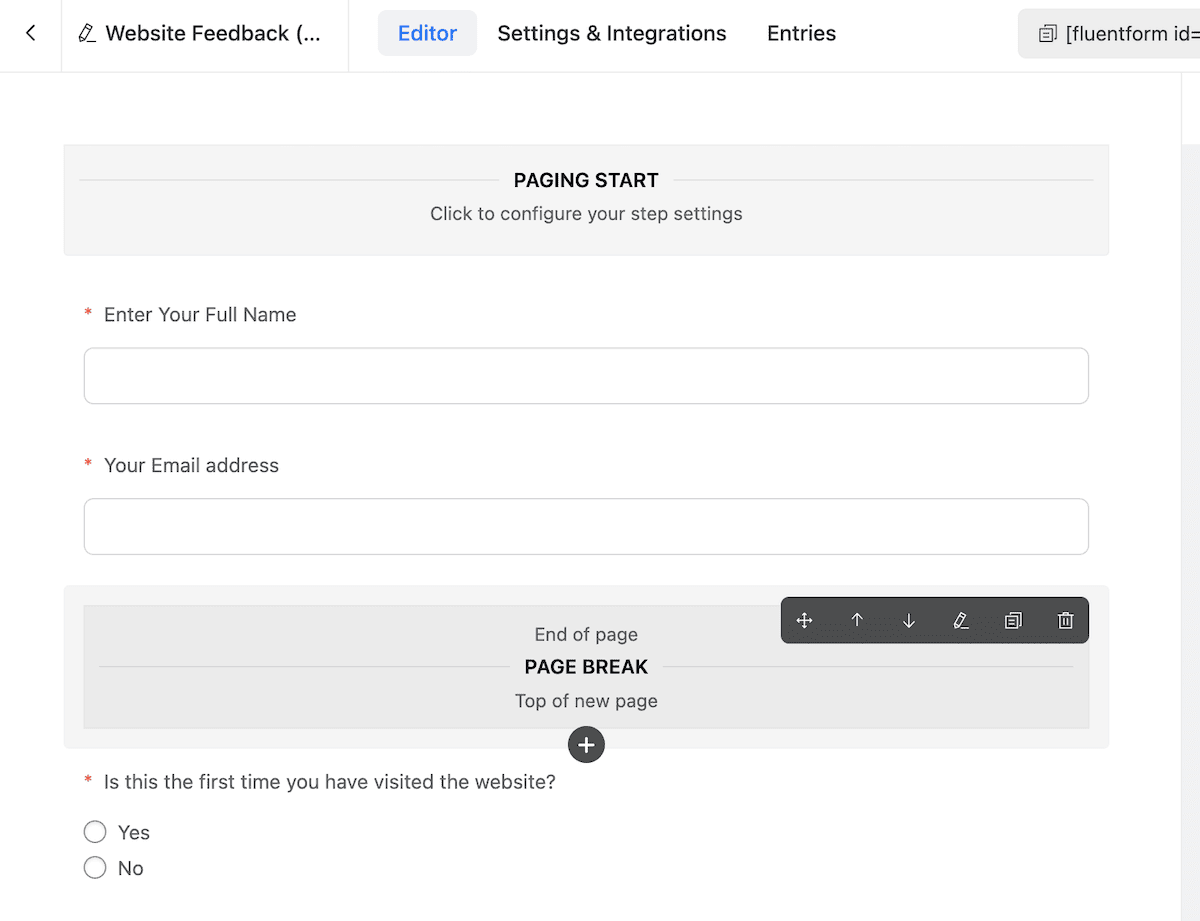
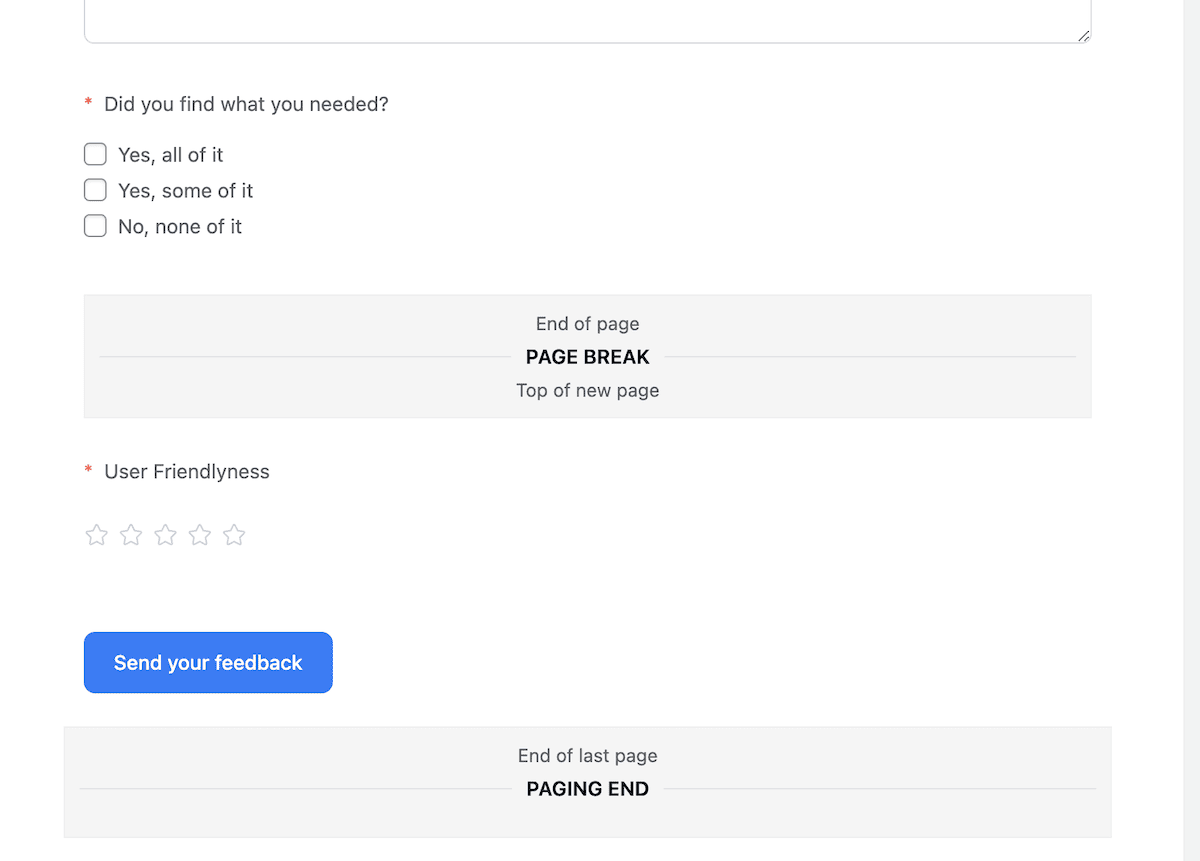
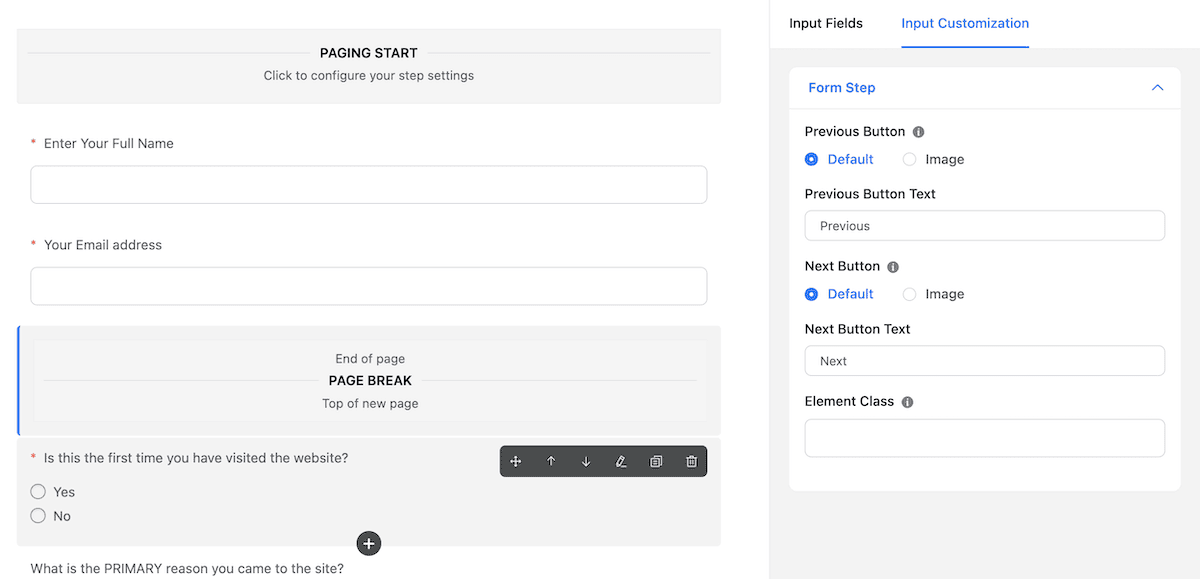
これをページにドラッグすると、フォーム ステップ フィールドに、フォームの開始、フォームの終了、および区切りやステップを示すセクション マーカーがさらに追加されます。

さらにステップを作成するには、さらにフォーム ステップ フィールドを追加します。

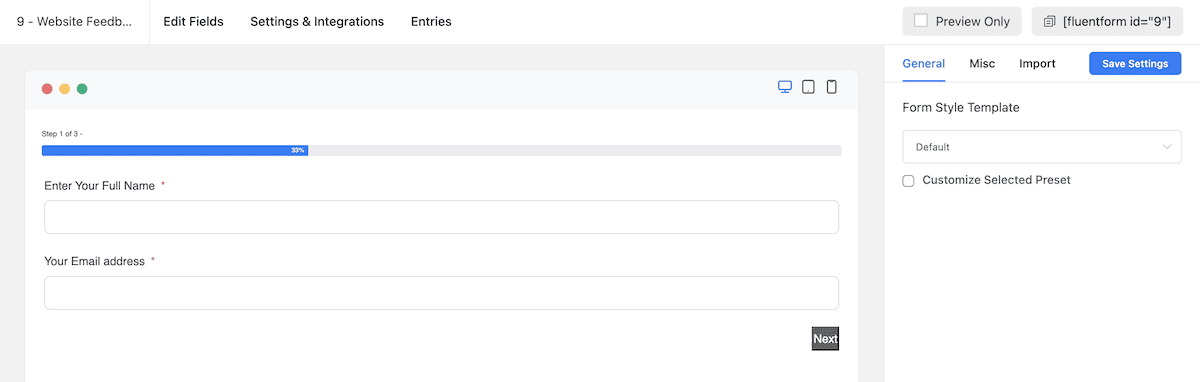
ここでフォームを保存し、 「プレビューとデザイン」ボタンをクリックすると、フロントエンドでどのように表示されるかを確認できます。

ただし、できることはこれだけではありません。 また、フォームのエクスペリエンスを自分やユーザーのニーズに合わせてカスタマイズすることもできます。
3. マルチステップフォームのUXをカスタマイズする
フォーム ステップ フィールドをキャンバスにドラッグすると、クリックしてマルチステップ フォームのインターフェイスを編集できます。 たとえば、各改ページセクションでは、 「次へ」ボタンと「前へ」ボタンのデザインを変更できます。

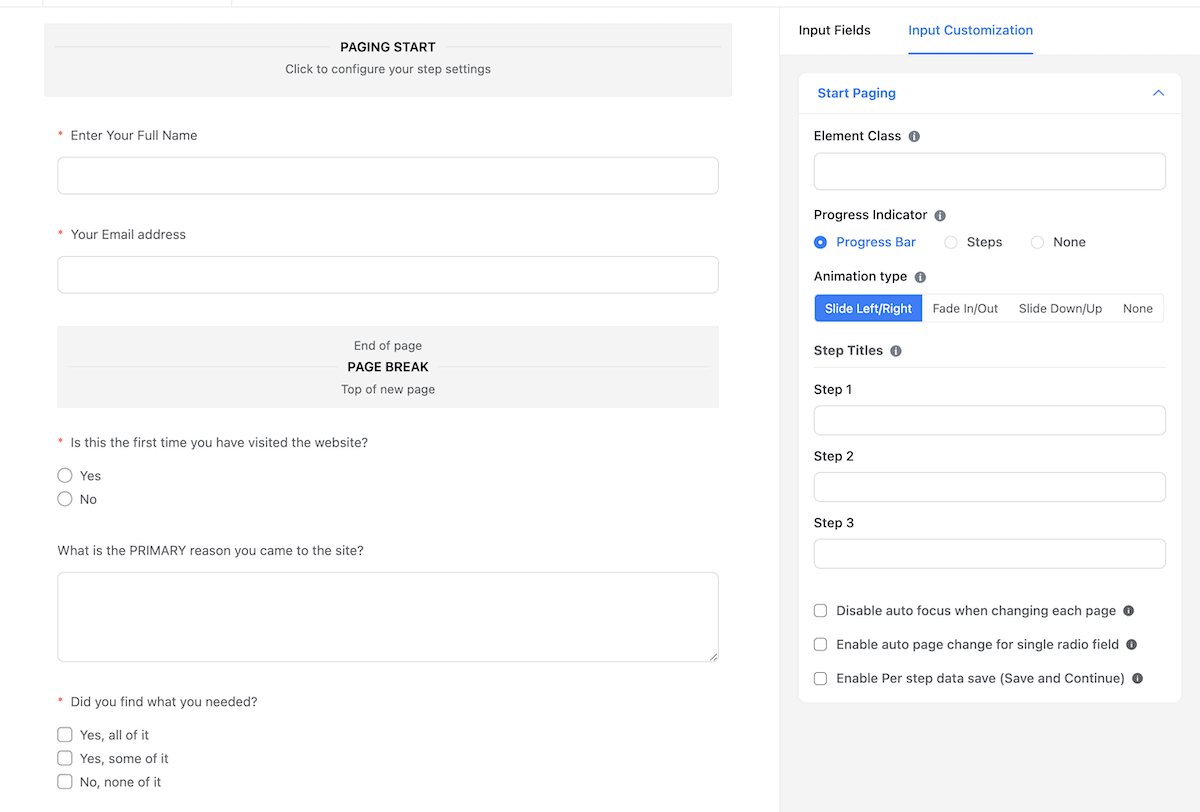
ただし、[ページング開始] セクションはカスタマイズの余地が最も多くあります。 たとえば、進行状況インジケーターの表示方法を選択できます。 進行状況バーを選択したり、ステップを表示したり、何も表示しなかったりすることができます。 作成するステップごとに、ここでも専用のタイトルを設定できます。

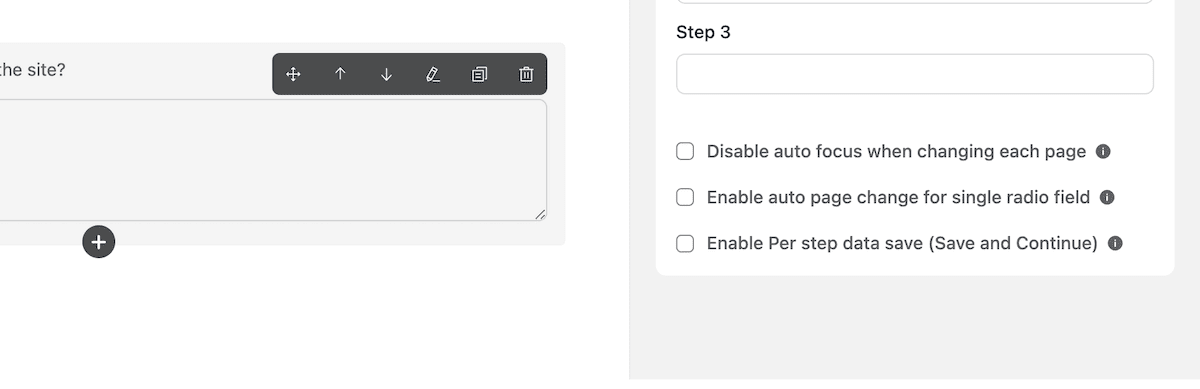
必要に応じて、ページング開始設定からアニメーション スタイルを変更することもできます。 オプション パネルの下部には、いくつかの便利な機能を有効にするためのチェックボックスがあります。 たとえば、ページごとに自動フォーカスを変更したり、「保存して続行」機能を設定したりできます。

これは、エンゲージメント率と完了率を高めるもう 1 つの方法です。 後日フォームに戻るオプションをユーザーに与えると、休憩するか、フォームを完了するために新鮮な状態に戻ってくるかの違いになる可能性があります。
準備ができたら、フォームを保存してサイトに追加できます。 フロントエンドでチェックアウトすると、Fluent Forms のマルチステップ フォームがすぐに使用できることがわかります。
私たちの最終的な考え
Fluent Forms のさまざまなフィールドを見てみると、ユーザーから必要な情報を取得する方法が多数あることがわかります。 ただし、これらすべてを 1 ページのフォームに追加すると、回答者が早期にフォームを放棄する危険性があります。 これは、Fluent Forms のマルチステップ フォームのジョブです。
ドラッグ アンド ドロップ エディター内で、 [フォーム ステップ]フィールドを使用して、あるページの終わりと別のページの始まりを示します。 フロントエンドでは、Fluent Forms がフォームに沿ってユーザーを移動させるという大変な作業を行います。 その結果、回答者の疲労が軽減され、フォームへの関心が高まります。 さらに、Fluent Forms のプレミアム バージョンでは、年間 79 ドルからこれを実現できます。
Fluent Forms のマルチステップ フォームは、次の目標を達成する方法についてのアイデアを与えてくれますか? 以下のコメントセクションでご意見をお聞かせください。
