ให้พวกเขาคลิกต่อไป: แบบฟอร์มหลายขั้นตอนของแบบฟอร์มที่คล่องแคล่วสามารถช่วยให้คุณดึงดูดผู้ใช้ของคุณได้อย่างไร
เผยแพร่แล้ว: 2024-03-20ปลั๊กอิน Fluent Forms มีฟังก์ชันมากมาย – มากพอที่คุณจะสามารถสร้างการออกแบบที่น่าทึ่งแต่มีรูปแบบยาวได้ ความยาวนี้อาจเป็นอุปสรรค ซึ่งเป็นที่มาของแบบฟอร์มหลายขั้นตอนของ Fluent Forms
หากคุณต้องการรักษาระดับการมีส่วนร่วมให้สูงและอัตราความสำเร็จที่ดี การแบ่งแบบฟอร์มออกเป็นหลายๆ หน้าอาจช่วยได้ การตั้งค่านี้ทำได้ง่ายใน Fluent Forms และให้อิสระแก่คุณในการถามคำถามทั้งหมดที่คุณต้องการกับผู้ตอบแบบสอบถาม
สำหรับโพสต์นี้ เราจะดูรายละเอียดเพิ่มเติมเกี่ยวกับแบบฟอร์มหลายขั้นตอนของ Fluent Forms ซึ่งจะรวมถึงการแสดงวิธีการตั้งค่า ตลอดจนเหตุผลและตำแหน่งที่คุณจะใช้งาน
ฟังก์ชันการทำงานที่มีให้ในรูปแบบที่คล่องแคล่ว
เราไม่ต้องใช้เวลาที่นี่นานเกินไป เนื่องจากเราได้กล่าวถึงข้อเสนอ Fluent Forms มากมายในโพสต์อื่นๆ ใน WP Mayor เราขอแนะนำให้คุณเริ่มต้นด้วยการตรวจสอบแบบฟอร์ม Fluent แบบเจาะลึกของเรา เนื่องจากจะทำให้คุณทราบบริบทที่คุณต้องการเกี่ยวกับสิ่งที่ Fluent Forms ทำ

อย่างไรก็ตาม เราจะนำเสนอข้อมูลสรุปโดยย่อเกี่ยวกับคุณลักษณะหลักอื่นๆ ที่คุณจะพบ:
- คุณสามารถเริ่มจากเทมเพลตได้ ดังนั้นขั้นตอนการออกแบบจึงราบรื่นและรวดเร็วยิ่งขึ้น จากนั้นใช้ตัวสร้างแบบฟอร์มแบบลากและวางเพื่อสร้างแบบฟอร์ม
- มีฟังก์ชันการทำงานขั้นสูงมากมาย ซึ่งรวมถึงเครื่องคิดเลข ตรรกะแบบมีเงื่อนไข ความสามารถในการสร้างรูปแบบการสนทนา และอื่นๆ
- หากคุณขายผลิตภัณฑ์บนเว็บไซต์ของคุณ Fluent Forms จะให้ฟังก์ชันการชำระเงินแก่คุณอย่างง่ายดาย
- คุณสามารถใช้คอลเลกชันการบูรณาการจำนวนมากเพื่อเชื่อมต่อ Fluent Forms กับบริการของบุคคลที่สามอื่นๆ สิ่งนี้จะขยายขอบเขตของปลั๊กอินจนแทบไม่มีขีดจำกัด
ใบอนุญาต Fluent Forms ระดับพรีเมียมเริ่มต้นที่ 79 ดอลลาร์ต่อปี ซึ่งรวมถึงฟังก์ชันการทำงานทั้งหมดที่มีให้ ด้วยเหตุนี้ คุณจึงสามารถใช้ประโยชน์จากแบบฟอร์มหลายขั้นตอนของ Fluent Forms ได้โดยไม่มีค่าใช้จ่ายเพิ่มเติม
เหตุใดแบบฟอร์มหลายขั้นตอนจึงมีความสำคัญสำหรับการมีส่วนร่วมที่ดีขึ้น
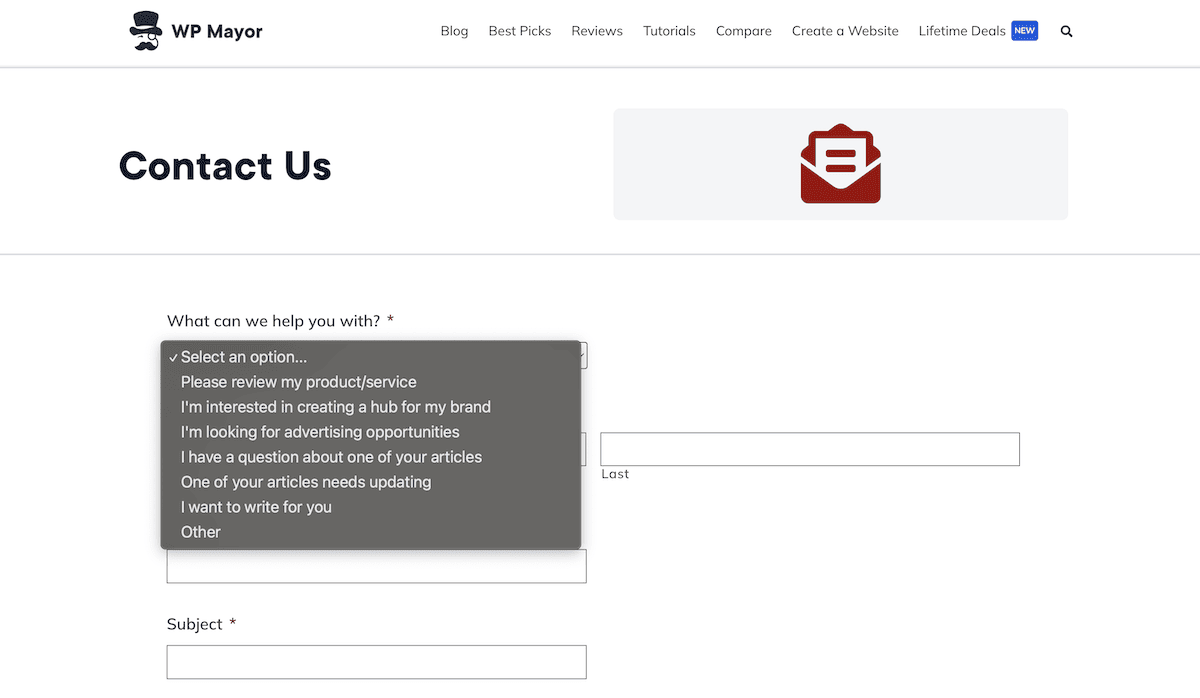
แบบฟอร์มออนไลน์ทั่วไปจะใช้จำนวนช่องน้อยที่สุด วิธีนี้เหมาะมากหากคุณต้องการถามคำถามพื้นฐานของผู้เยี่ยมชม เช่น แบบฟอร์มติดต่อของเรา:

อย่างไรก็ตาม หากคุณต้องการถามคำถามมากมาย หรือต้องการรวบรวมข้อมูลที่ซับซ้อน ผู้ใช้อาจรู้สึกเหนื่อยล้าได้ ผลลัพธ์ที่ได้คืออัตราการละทิ้งแบบฟอร์มของคุณเพิ่มขึ้น
นี่คือจุดที่แบบฟอร์มหลายขั้นตอนให้ประโยชน์ที่สำคัญในบางด้าน:
- ลดความเหนื่อยล้าของฟอร์ม หากแบบฟอร์มของคุณอยู่ในขั้นตอนที่สามารถจัดการได้ คุณสามารถลดภาระการรับรู้ของผู้ใช้ได้ สิ่งนี้ส่งผลต่อประสบการณ์โดยรวมของผู้ใช้ในทางบวก และทำให้การกรอกแบบฟอร์มของคุณยุ่งยากน้อยลง
- เพิ่มความแม่นยำของข้อมูล แบบฟอร์มหลายขั้นตอนเข้ากันได้ดีกับตรรกะแบบมีเงื่อนไข ซึ่งช่วยให้คุณแสดงหรือซ่อนฟิลด์ตามคำตอบของผู้ใช้ได้ แบบฟอร์มที่เกี่ยวข้องมากขึ้นมีโอกาสที่จะสำเร็จมากขึ้น นอกจากนี้ยังควรเก็บข้อมูลคุณภาพสูงขึ้นและลดจำนวนข้อผิดพลาดภายในคำตอบของแต่ละแบบฟอร์ม
- ปรับปรุงการมีส่วนร่วมของผู้ใช้ แบบฟอร์มหลายขั้นตอนสามารถเพิ่มการมีส่วนร่วมผ่านโครงสร้างได้ เนื่องจากมีองค์ประกอบบนหน้าจอน้อยลง ความดึงดูดสายตาของแบบฟอร์มของคุณควรปรับปรุงเช่นกัน
การโต้ตอบและองค์ประกอบประสบการณ์ผู้ใช้ (UX) เหล่านี้อาจดูเล็กน้อย แต่ก็ให้คุณค่ามากมาย เครื่องหมายที่มองเห็นได้ เช่น แถบความคืบหน้าหรือเครื่องหมายส่วน จะทำให้ผู้ใช้รู้สึกถึงการควบคุม

หากพวกเขาสามารถดูว่าต้องใช้เวลานานเท่าใดในการกรอกแบบฟอร์ม ผู้ใช้ก็จะมีความมั่นใจมากขึ้นในการกรอกแบบฟอร์ม สิ่งนี้จะสร้างความไว้วางใจในเว็บไซต์ของคุณด้วย ประโยชน์สุทธิคือข้อมูลที่มีคุณภาพดีขึ้นและแบบฟอร์มที่สมบูรณ์ยิ่งขึ้น
ที่ที่คุณต้องการใช้แบบฟอร์มหลายขั้นตอน
แบบฟอร์มหลายขั้นตอนไม่สามารถแก้ปัญหาการมีส่วนร่วมที่มีอยู่ในแบบฟอร์มปัจจุบันของคุณได้ทั้งหมด อย่างไรก็ตาม สิ่งเหล่านี้ เกือบ จะจำเป็นในหลาย ๆ กรณี
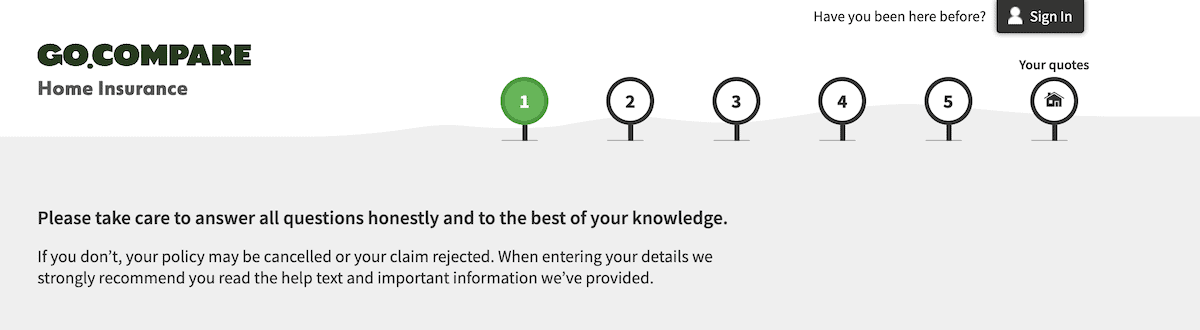
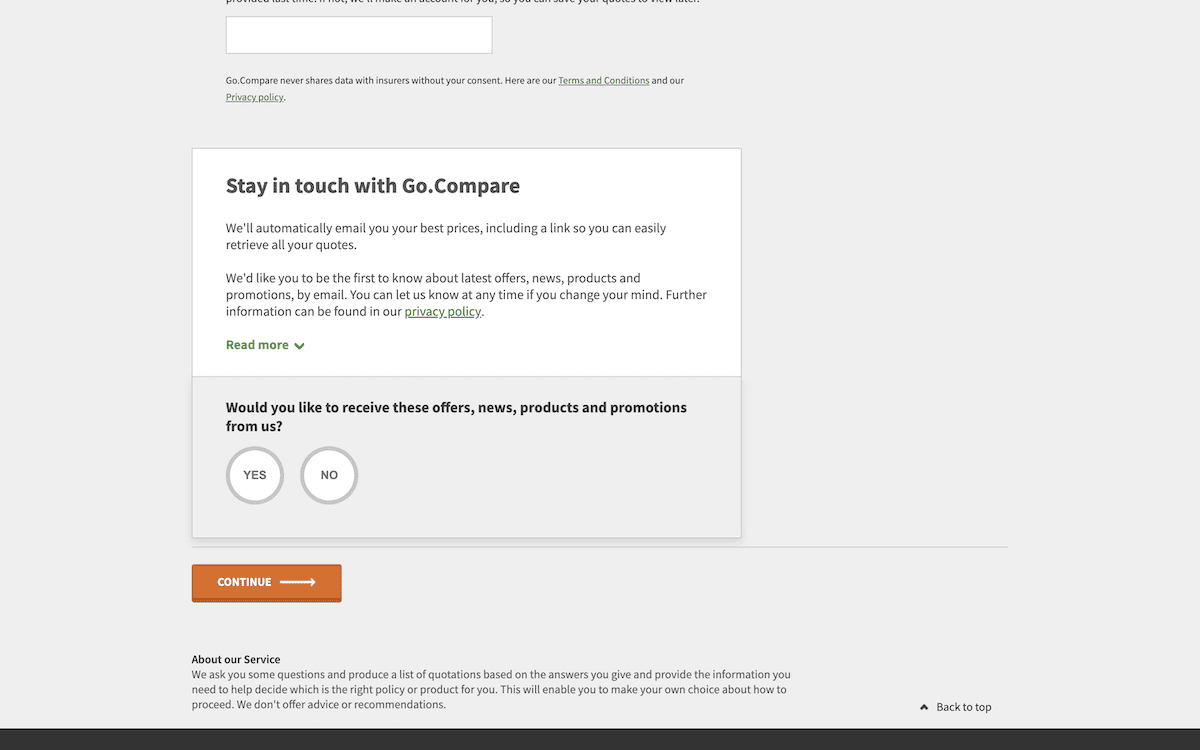
โดยทั่วไป คุณควรใช้แบบฟอร์มหลายขั้นตอนทุกที่ที่คุณต้องการรวบรวมข้อมูลจำนวนมาก สิ่งนี้จะมีความสำคัญหากคุณต้องจัดโครงสร้างแบบฟอร์มของคุณเป็นหมวดหมู่ต่างๆ ตัวอย่างเช่น เว็บไซต์ประกันภัยรถยนต์ GoCompare จะต้องถามคำถามมากมายเพื่อเสนอราคา:

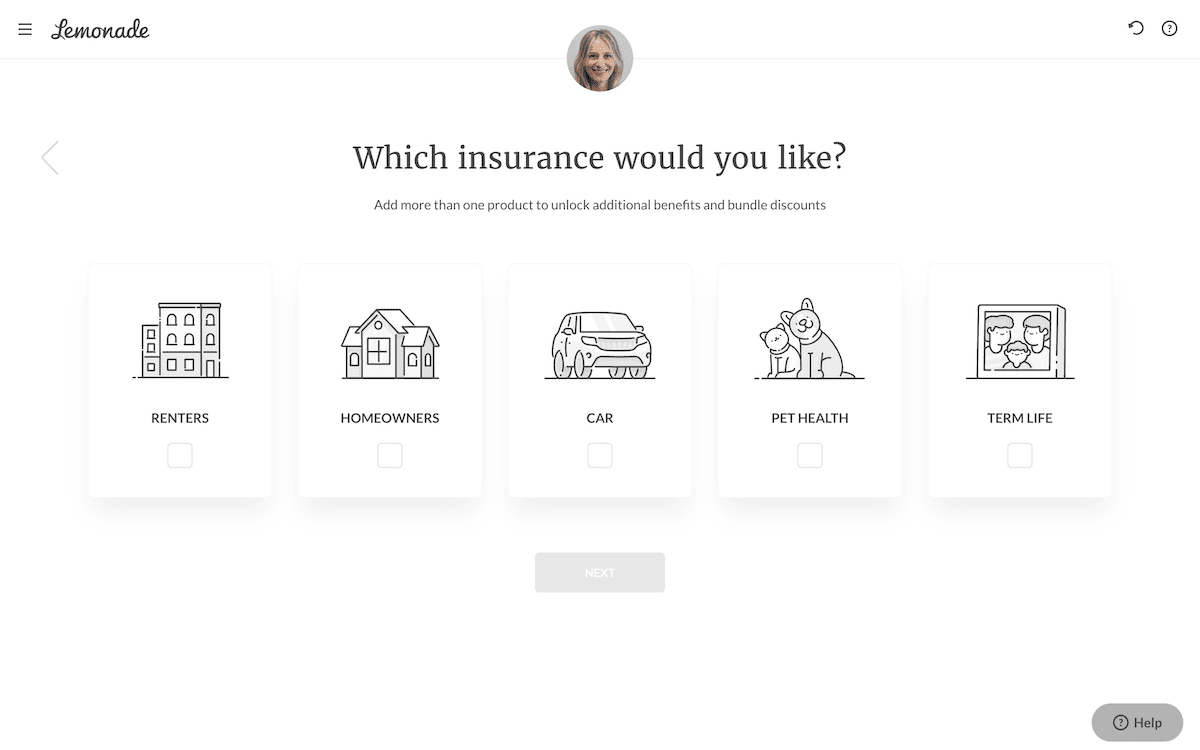
หากคุณต้องการปรับแต่งแบบฟอร์ม แนวทางแบบหลายขั้นตอนจะเป็นส่วนหนึ่งของกลยุทธ์ของคุณ เป็นวิธีที่คล่องตัวในการช่วยให้ผู้ใช้ผ่านแบบฟอร์มที่ยาวได้ รูปแบบหลักของ Lemonade นั้นยอดเยี่ยมในด้านเนื้อหาที่เกี่ยวข้อง บทสนทนา และเป็นส่วนตัว:

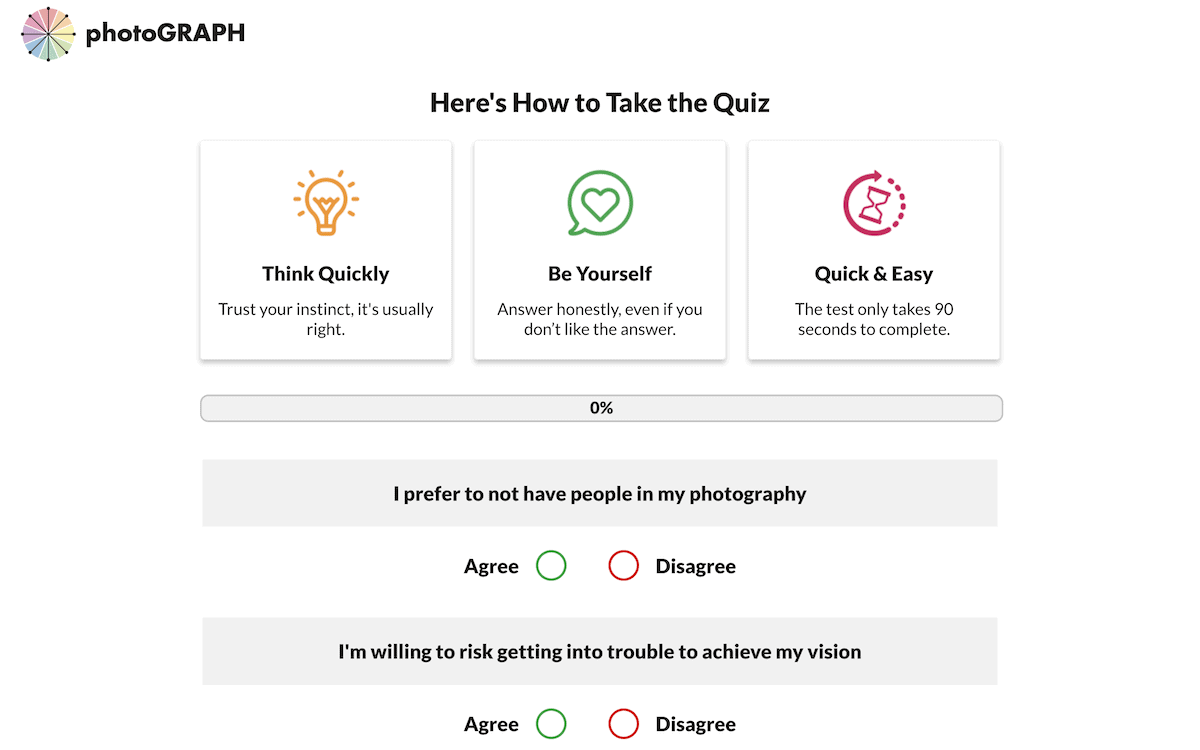
แบบสำรวจและแบบทดสอบมักจะเต็มไปด้วยทุ่งนา คำถาม และส่วนต่างๆ แน่นอนว่านี่เป็นกรณีการใช้งานที่เหมาะสำหรับแบบฟอร์มที่มีหลายขั้นตอน เนื่องจากสามารถส่งเสริมการมีส่วนร่วมได้มากขึ้น เว็บไซต์ Expert Photography ประกอบด้วยแบบทดสอบที่มีส่วนสั้นๆ สามส่วน ในตอนท้าย คุณจะได้รับ 'ประเภท' ของช่างภาพและคำแนะนำเกี่ยวกับแหล่งข้อมูลเพิ่มเติม:

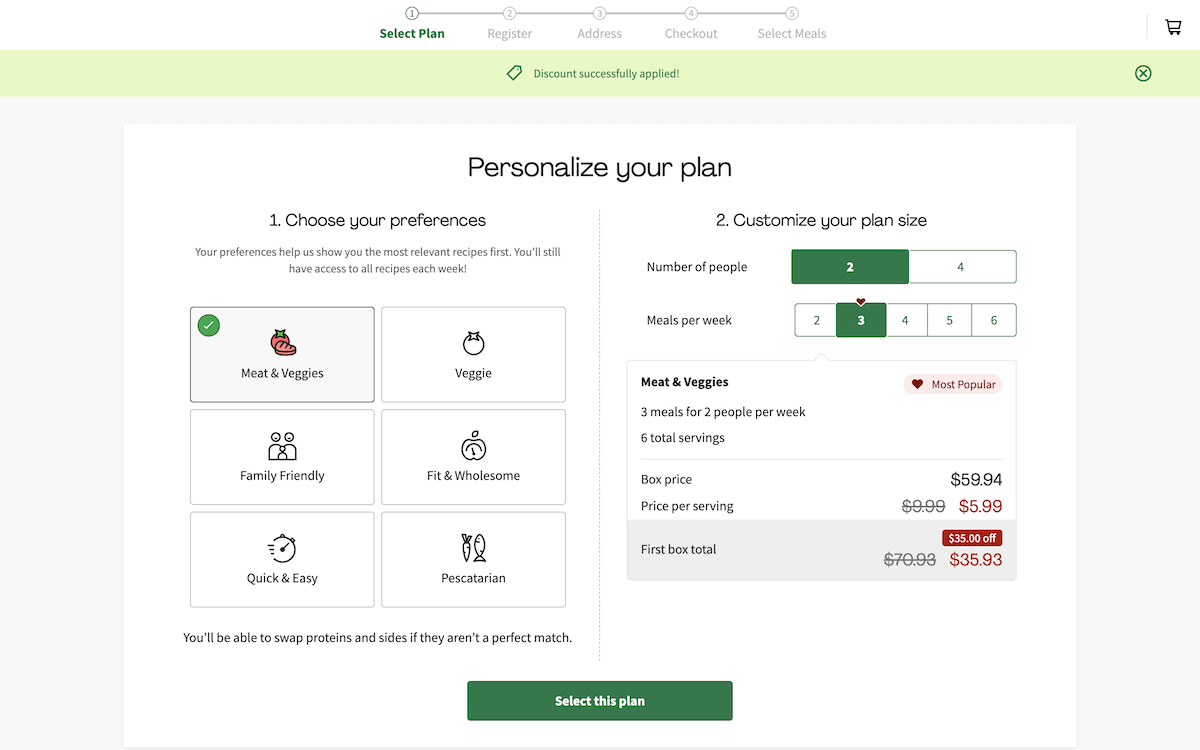
สุดท้ายนี้ แบบฟอร์มหลายขั้นตอนก็เป็นวิธีที่ดีในการชำระเงินเช่นกัน HelloFresh เป็นตัวอย่างที่ดีที่นี่ เนื่องจากแบบฟอร์มนี้กรอกได้เร็วแต่ก็ครอบคลุม:

หากคุณมีกลยุทธ์การรวบรวมข้อมูลที่ต้องอาศัยแบบฟอร์มหลายขั้นตอน คุณจะต้องรู้วิธีสร้างแบบฟอร์มเหล่านั้น ต่อไป เราจะมาดูการใช้แบบฟอร์มหลายขั้นตอนของ Fluent Forms เพื่อให้งานสำเร็จ

วิธีการตั้งค่าแบบฟอร์มหลายขั้นตอนของแบบฟอร์มอย่างคล่องแคล่ว (ใน 3 ขั้นตอน!)
เรามาเริ่มดูวิธีใช้แบบฟอร์มหลายขั้นตอนของ Fluent Forms กัน มันมีแนวทางที่แตกต่างออกไปสำหรับผู้สร้างแบบฟอร์มอื่นๆ เราชอบ และอีกไม่นานเราจะแสดงให้คุณเห็นว่าทำไม อย่างไรก็ตาม ก่อนหน้านี้ คุณจะต้องเพิ่มแบบฟอร์มใหม่ลงในไซต์ของคุณ
1. เพิ่มแบบฟอร์มใหม่และเลือกสไตล์
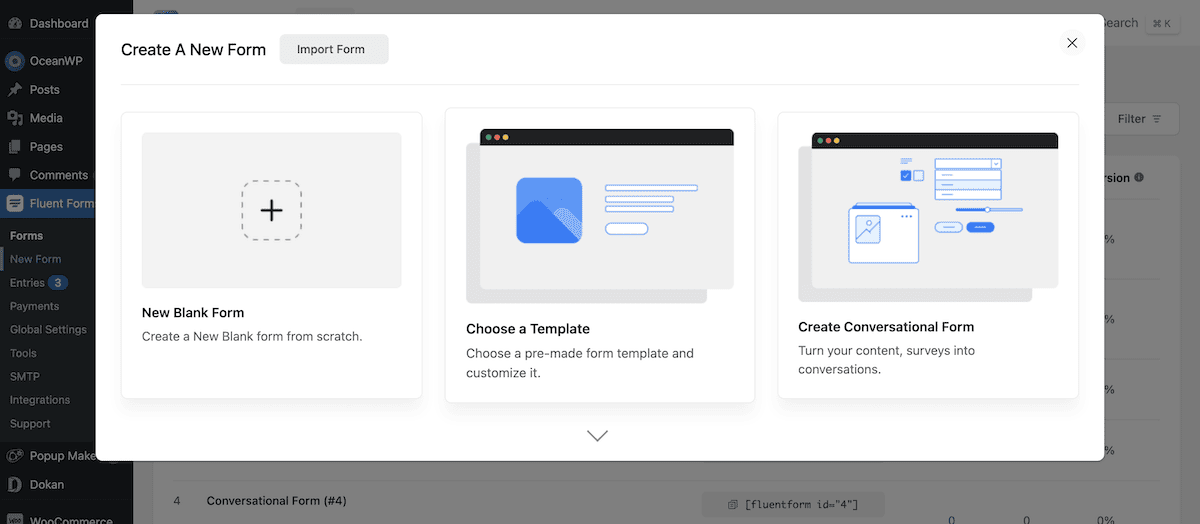
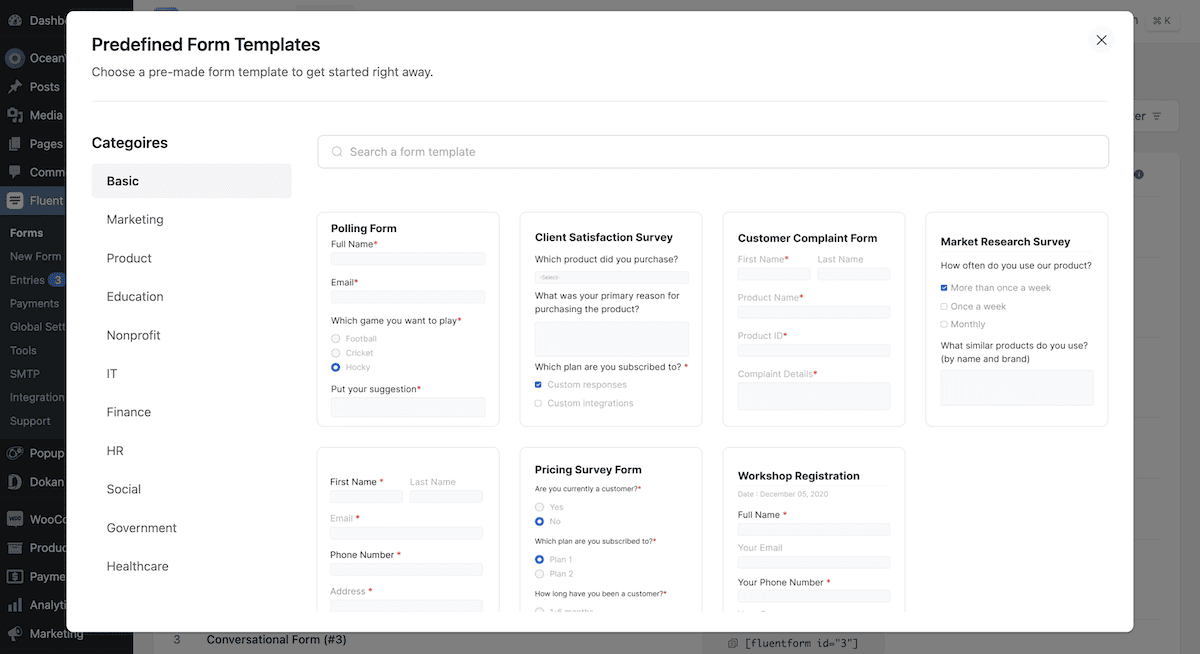
หากต้องการเพิ่มแบบฟอร์มใหม่ ให้เข้าสู่ระบบ WordPress และไปที่หน้าจอ Fluent Forms Pro > เพิ่มแบบฟอร์ม นี่จะแสดงกล่องโต้ตอบป๊อปอัปขึ้นมา:

คุณสามารถเลือกแบบฟอร์มประเภทใดก็ได้ที่นี่ตามเป้าหมายของคุณ เทมเพลต Fluent Form มีแบบฟอร์มหลายประเภท และคุณอาจพบสิ่งที่เหมาะสมได้ที่นี่:

เมื่อคุณเลือกแบบฟอร์มแล้ว คุณจะมาที่เครื่องมือสร้างแบบลากและวาง จากที่นี่ คุณสามารถเริ่มแบ่งกลุ่มแบบฟอร์มของคุณโดยใช้ฟังก์ชันการทำงานของ Fluent Forms
2. ใช้ฟิลด์ขั้นตอนของแบบฟอร์มเพื่อแบ่งแบบฟอร์มของคุณออกเป็นหน้าต่างๆ
แบบฟอร์มหลายขั้นตอนของ Fluent Forms ช่วยให้คุณสามารถออกแบบได้ เพื่อให้คุณสามารถดูโฟลว์ทั้งหมดได้อย่างรวดเร็วบนแบ็คเอนด์ WordPress หากต้องการแบ่งกลุ่มแบบฟอร์มของคุณ คุณสามารถเรียกใช้ช่องขั้นตอนของแบบฟอร์มได้ สร้างฟังก์ชันการทำงานเพื่อนำทางผ่านแบบฟอร์มตามที่คุณระบุ
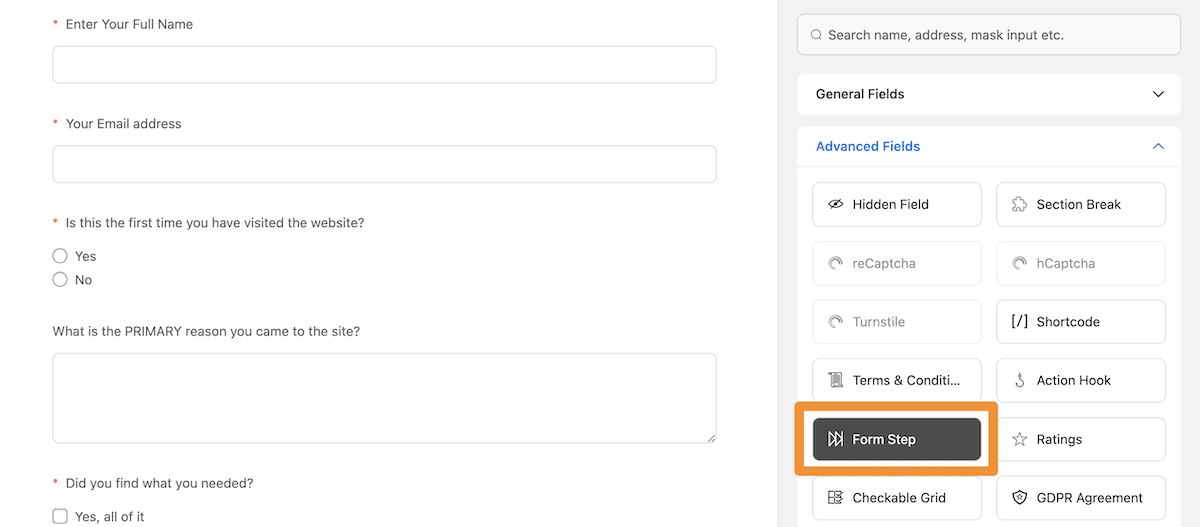
หากต้องการค้นหา ให้ใช้ช่องค้นหาแบบฟอร์มหรือดูใต้ส่วน ช่องขั้นสูง ในตัวสร้างแบบฟอร์ม Fluent:

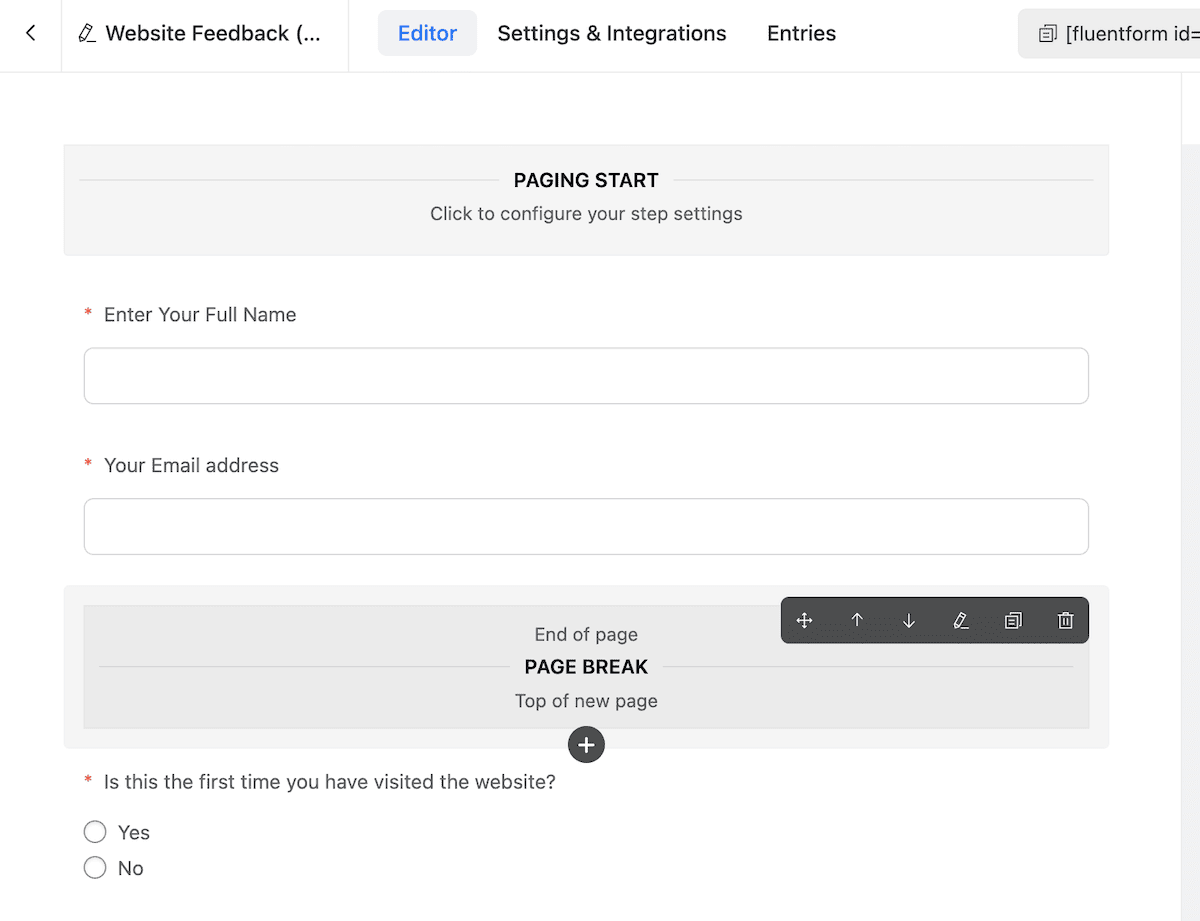
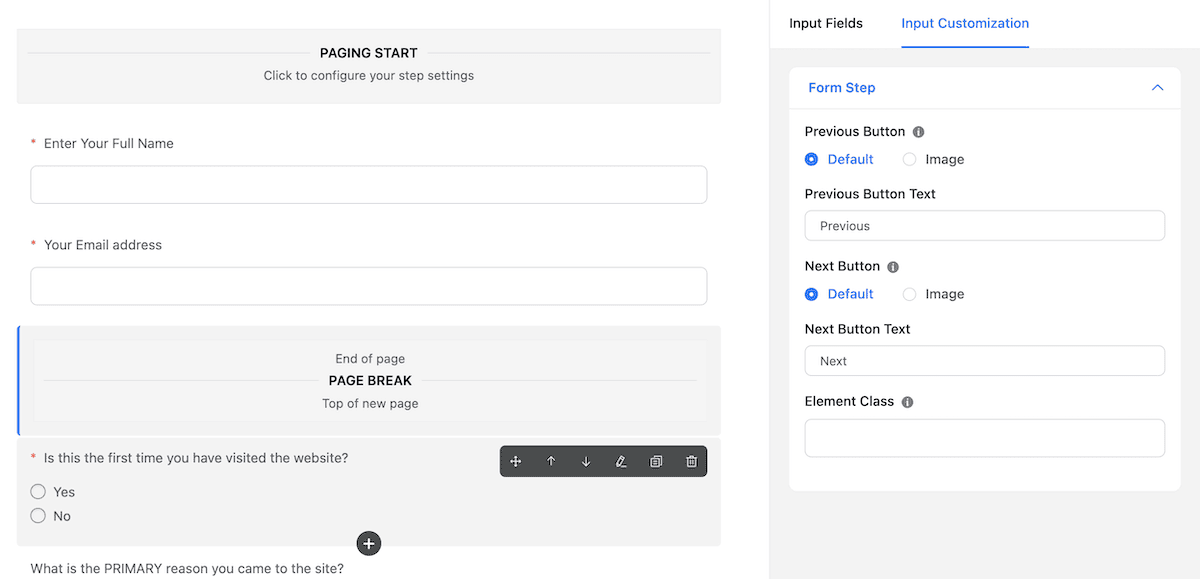
เมื่อคุณลากสิ่งนี้ลงบนหน้าของคุณ ช่องขั้นตอนของแบบฟอร์มจะเพิ่มเครื่องหมายส่วนเพิ่มเติมเพื่อแสดงถึงจุดเริ่มต้นของแบบฟอร์ม จุดสิ้นสุดของแบบฟอร์ม และการหยุดพักหรือขั้นตอนใดๆ:

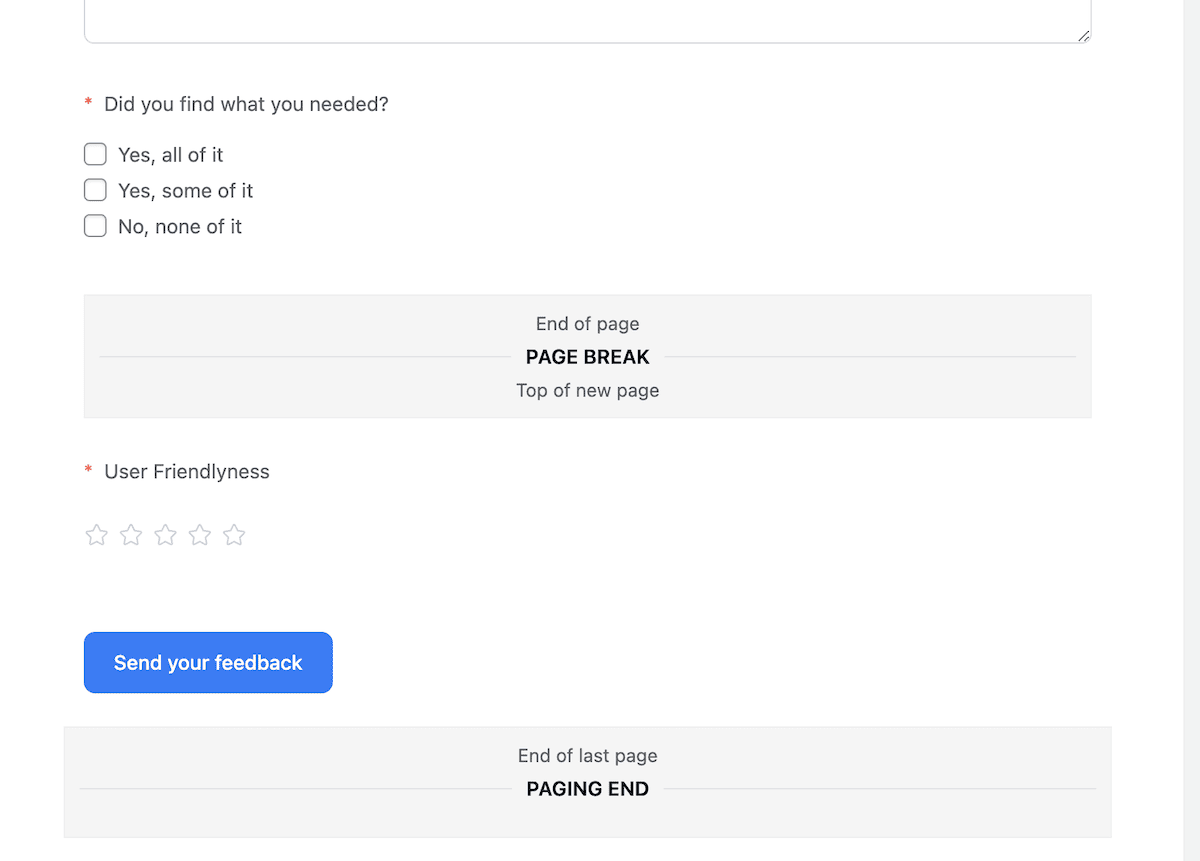
หากต้องการสร้างขั้นตอนเพิ่มเติม คุณสามารถเพิ่มฟิลด์ขั้นตอนของแบบฟอร์มเพิ่มเติมได้:

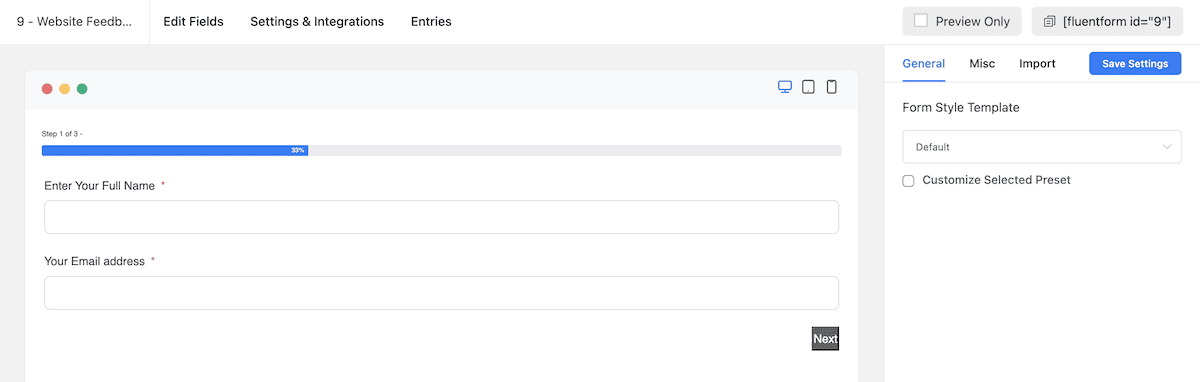
หากคุณบันทึกแบบฟอร์มตอนนี้และคลิกปุ่ม ดูตัวอย่างและออกแบบ คุณจะเห็นว่าส่วนหน้าจะมีลักษณะอย่างไร:

นี่ไม่ใช่ทั้งหมดที่คุณสามารถทำได้ คุณยังปรับแต่งประสบการณ์การใช้งานแบบฟอร์มให้ตรงกับความต้องการของคุณและผู้ใช้ได้อีกด้วย
3. ปรับแต่ง UX ของแบบฟอร์มหลายขั้นตอนของคุณ
เมื่อคุณลากฟิลด์ขั้นตอนของแบบฟอร์มลงบนผืนผ้าใบของคุณ คุณสามารถคลิกเพื่อแก้ไขอินเทอร์เฟซของแบบฟอร์มหลายขั้นตอนของคุณได้ ตัวอย่างเช่น แต่ละส่วนของ ตัวแบ่งหน้า ให้คุณเปลี่ยนการออกแบบของปุ่ม ถัดไป และ ก่อนหน้าได้ :

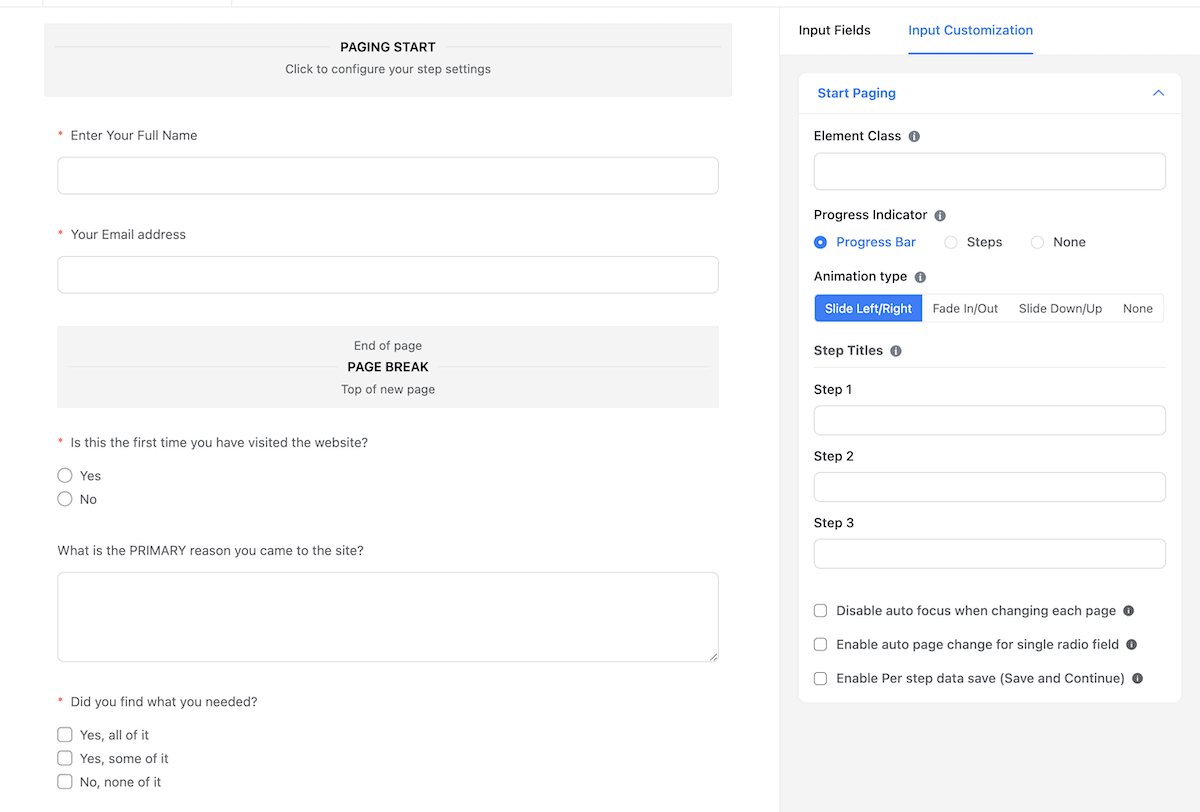
ส่วน Paging Start เสนอขอบเขตสูงสุดสำหรับการปรับแต่ง ตัวอย่างเช่น คุณสามารถเลือกวิธีแสดงตัวบ่งชี้ความคืบหน้าได้ คุณสามารถเลือกแถบความคืบหน้า แสดงขั้นตอน หรือไม่แสดงเลยก็ได้ สำหรับแต่ละขั้นตอนที่คุณสร้าง คุณสามารถตั้งชื่อเฉพาะได้ที่นี่เช่นกัน:

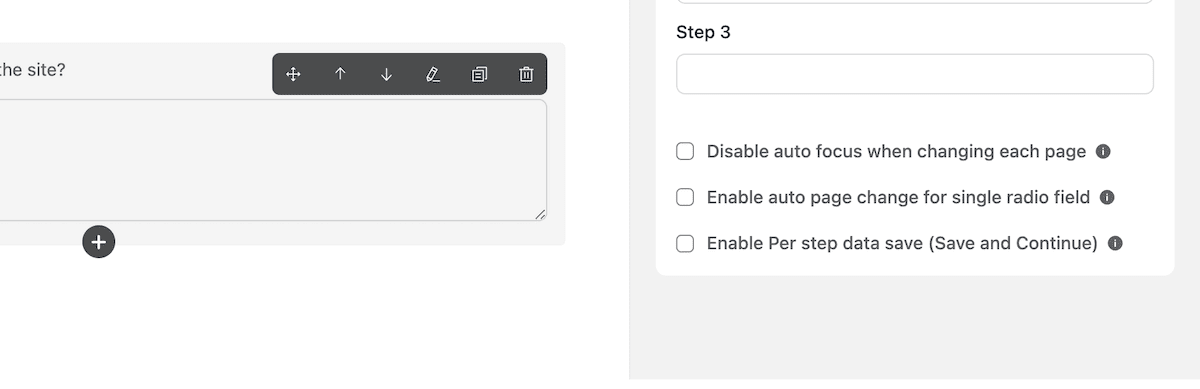
หากต้องการ คุณสามารถเปลี่ยนสไตล์แอนิเมชั่นได้จากการตั้งค่า Paging Start ที่ด้านล่างของแผงตัวเลือก มีช่องทำเครื่องหมายเพื่อเปิดใช้ฟังก์ชันการทำงานที่เป็นประโยชน์บางอย่าง ตัวอย่างเช่น คุณสามารถเปลี่ยนการโฟกัสอัตโนมัติสำหรับแต่ละหน้า หรือตั้งค่าฟังก์ชัน 'บันทึกและดำเนินการต่อ':

นี่เป็นอีกวิธีหนึ่งในการเพิ่มอัตราการมีส่วนร่วมและความสำเร็จของคุณ หากคุณให้ตัวเลือกแก่ผู้ใช้ในการกลับไปที่แบบฟอร์มในภายหลัง อาจมีความแตกต่างระหว่างการพักผ่อนและการกลับมาใหม่เพื่อจบแบบฟอร์ม
เมื่อพร้อมแล้ว คุณสามารถบันทึกแบบฟอร์มและเพิ่มลงในไซต์ของคุณได้ หากคุณตรวจสอบที่ส่วนหน้า คุณจะเห็นแบบฟอร์มหลายขั้นตอนของ Fluent Forms พร้อมใช้งาน!
ความคิดสุดท้ายของเรา
หากคุณดูช่องต่างๆ ของ Fluent Forms คุณจะมองเห็นวิธีต่างๆ มากมายในการรับข้อมูลที่คุณต้องการจากผู้ใช้ของคุณ อย่างไรก็ตาม หากคุณเพิ่มทั้งหมดนี้ลงในแบบฟอร์มหน้าเดียว คุณอาจเสี่ยงที่ผู้ตอบแบบสอบถามจะละทิ้งแบบฟอร์มก่อนกำหนด นี่เป็นงานสำหรับแบบฟอร์มหลายขั้นตอนของ Fluent Forms
ภายในเครื่องมือแก้ไขแบบลากและวาง คุณจะใช้ฟิลด์ ขั้นตอนของแบบฟอร์ม เพื่อแสดงจุดสิ้นสุดของหน้าหนึ่งและจุดเริ่มต้นของอีกหน้าหนึ่ง ที่ส่วนหน้า Fluent Forms ทำงานหนักเพื่อย้ายผู้ใช้ไปตามแบบฟอร์มของคุณ ผลลัพธ์ที่ได้คือความเหนื่อยล้าของผู้ตอบแบบสอบถามน้อยลง และการมีส่วนร่วมกับแบบฟอร์มของคุณมากขึ้น ยิ่งไปกว่านั้น คุณสามารถบรรลุเป้าหมายนี้ได้เริ่มต้นที่ $79 ต่อปีสำหรับ Fluent Forms เวอร์ชันพรีเมียม
แบบฟอร์มหลายขั้นตอนของ Fluent Forms ให้แนวคิดเกี่ยวกับวิธีบรรลุเป้าหมายที่กำลังจะมาถึงหรือไม่ แบ่งปันความคิดของคุณกับเราในส่วนความเห็นด้านล่าง!
