Mantenha-os clicando: como os formulários de várias etapas do Fluent Forms podem ajudá-lo a cativar seus usuários
Publicados: 2024-03-20O plug-in Fluent Forms oferece muitas funcionalidades - o suficiente para que você seja capaz de criar designs incríveis, mas longos. Porém, esse comprimento pode ser um obstáculo, e é aí que entram os formulários de várias etapas do Fluent Forms.
Se você deseja manter altos os níveis de engajamento e as taxas de conclusão saudáveis, dividir seus formulários em várias páginas pode ajudar. Isso é simples de configurar no Fluent Forms e oferece a liberdade de fazer todas as perguntas necessárias aos respondentes.
Nesta postagem, veremos os formulários de várias etapas do Fluent Forms com mais detalhes. Isso incluirá mostrar como configurá-los, além de por que e onde você os usaria.
A funcionalidade disponível no Fluent Forms
Não precisamos perder muito tempo aqui, pois cobrimos muito do que o Fluent Forms oferece em vários outros posts no WP Mayor. Sugerimos que você comece com nossa análise aprofundada do Fluent Forms, pois ela fornece o contexto necessário sobre o que o Fluent Forms faz.

No entanto, vamos oferecer um rápido resumo dos outros recursos principais que você pode encontrar:
- Você pode começar a partir de um modelo, para que a fase de design seja mais suave e rápida, e depois usar um construtor de formulários de arrastar e soltar para criar formulários.
- Há muitas funcionalidades avançadas disponíveis. Isso inclui calculadoras, lógica condicional, capacidade de criar formas de conversação e muito mais.
- Se você vende produtos em seu site, o Fluent Forms oferece a funcionalidade para receber pagamentos com facilidade.
- Você pode usar a grande coleção de integrações para conectar o Fluent Forms a outros serviços de terceiros. Isso expande o escopo do plugin quase sem limites.
Uma licença premium do Fluent Forms começa em US$ 79 por ano, que inclui todas as funcionalidades oferecidas. Por causa disso, você pode aproveitar o poder dos formulários de várias etapas do Fluent Forms sem custo extra.
Por que os formulários de várias etapas são vitais para um melhor envolvimento
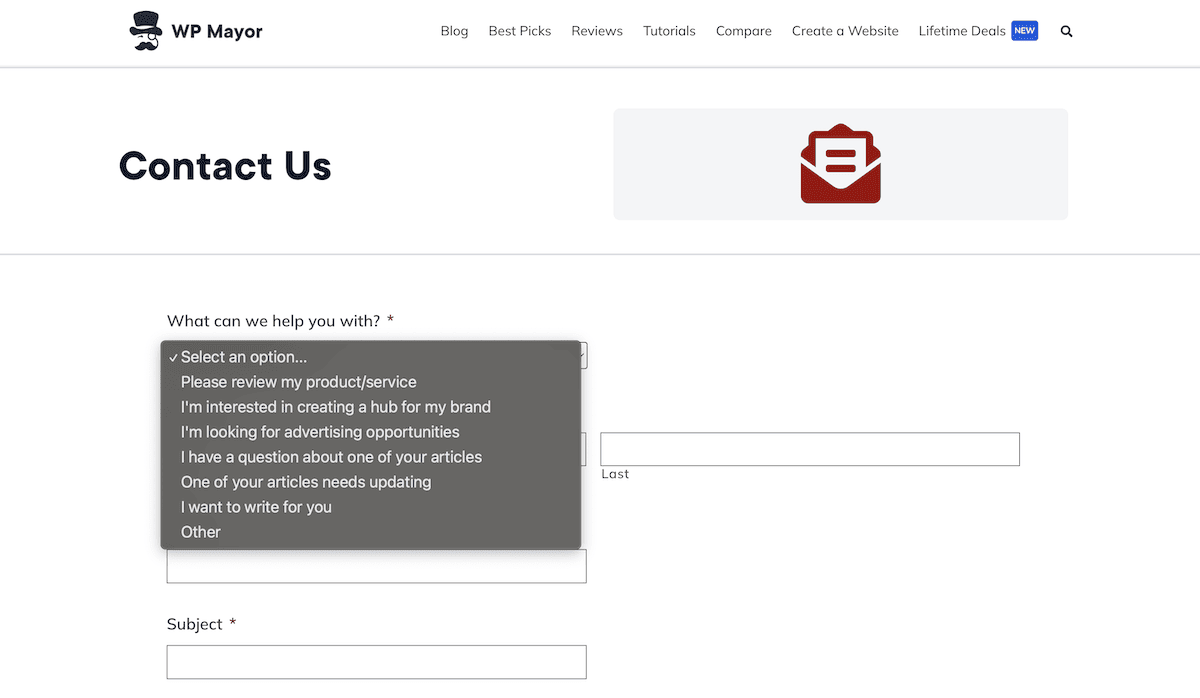
Um formulário online típico usará o menor número de campos possível. Isso é ótimo se você só precisa fazer perguntas básicas aos visitantes, como nosso formulário de contato:

No entanto, se você precisar fazer muitas perguntas ou quiser coletar dados complexos, os usuários poderão ficar cansados. O resultado será um aumento nas taxas de abandono de formulários.
É aqui que os formulários de várias etapas oferecem benefícios significativos em algumas áreas:
- Fadiga de forma reduzida. Se o seu formulário tiver etapas gerenciáveis, você poderá mitigar a carga cognitiva dos usuários. Isso afeta positivamente a experiência geral do usuário e torna o preenchimento do formulário menos assustador.
- Precisão de dados aprimorada. Os formulários de várias etapas combinam bem com a lógica condicional. Isso permite mostrar ou ocultar campos com base nas respostas do usuário. Um formulário mais relevante tem maiores chances de preenchimento. Deve também capturar dados de maior qualidade e reduzir o número de erros nas respostas de cada formulário.
- Melhor envolvimento do usuário. Um formulário de várias etapas pode aumentar o engajamento por meio de sua estrutura. Como há menos elementos na tela, o apelo visual do seu formulário também deve melhorar.
Essas interações e elementos da experiência do usuário (UX) podem parecer pequenos, mas oferecem muito valor. Marcadores visuais, como barras de progresso ou marcadores de seção, dão ao usuário uma sensação de controle.

Se eles puderem ver quanto tempo leva para preencher um formulário, o usuário provavelmente terá mais confiança para preenchê-lo. Isso também criará confiança em seu site. O benefício líquido são dados de melhor qualidade e formulários mais completos.
Onde você deseja usar formulários de várias etapas
Os formulários de várias etapas não são uma panacéia para os problemas de engajamento existentes com seus formulários atuais. No entanto, eles são quase necessários em muitos casos diferentes.
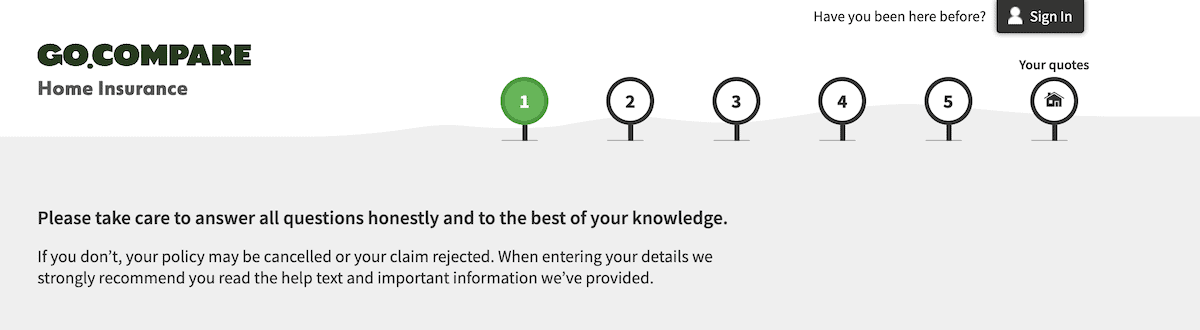
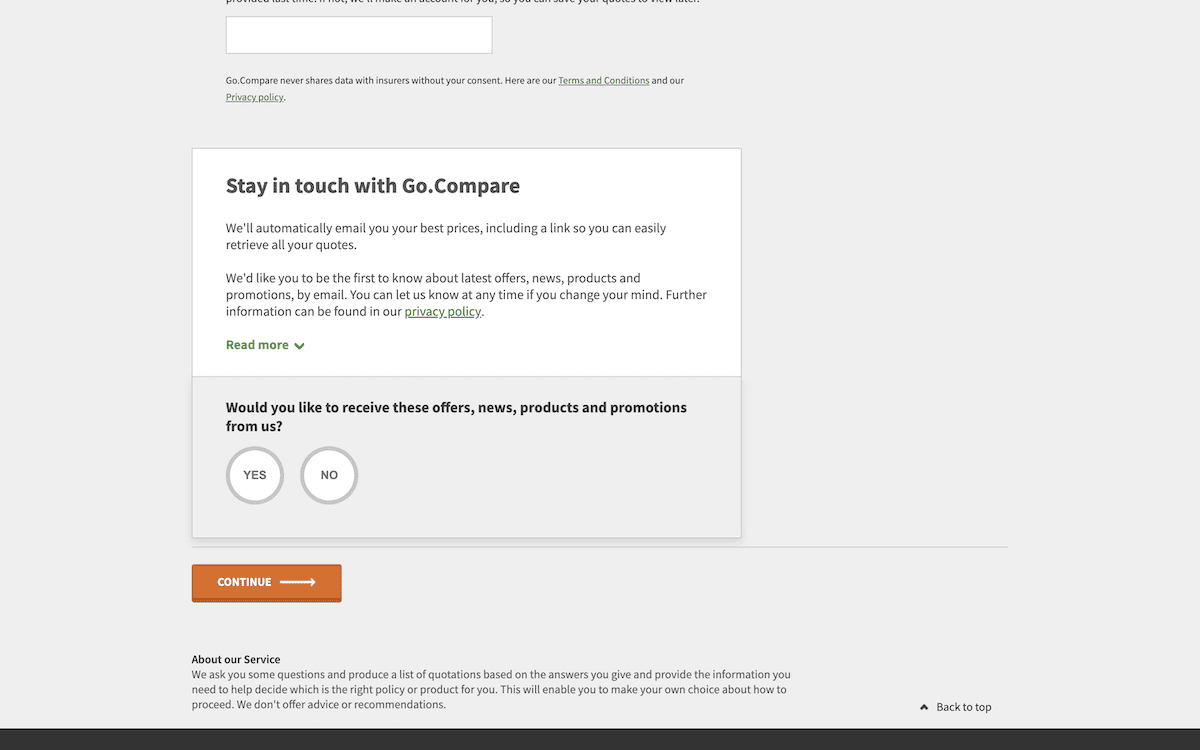
De modo geral, você deve usar formulários de várias etapas sempre que precisar coletar muitas informações. Isso será importante se você precisar estruturar seu formulário em várias categorias. Por exemplo, o site de seguros de automóveis GoCompare precisará fazer muitas perguntas para formar uma cotação:

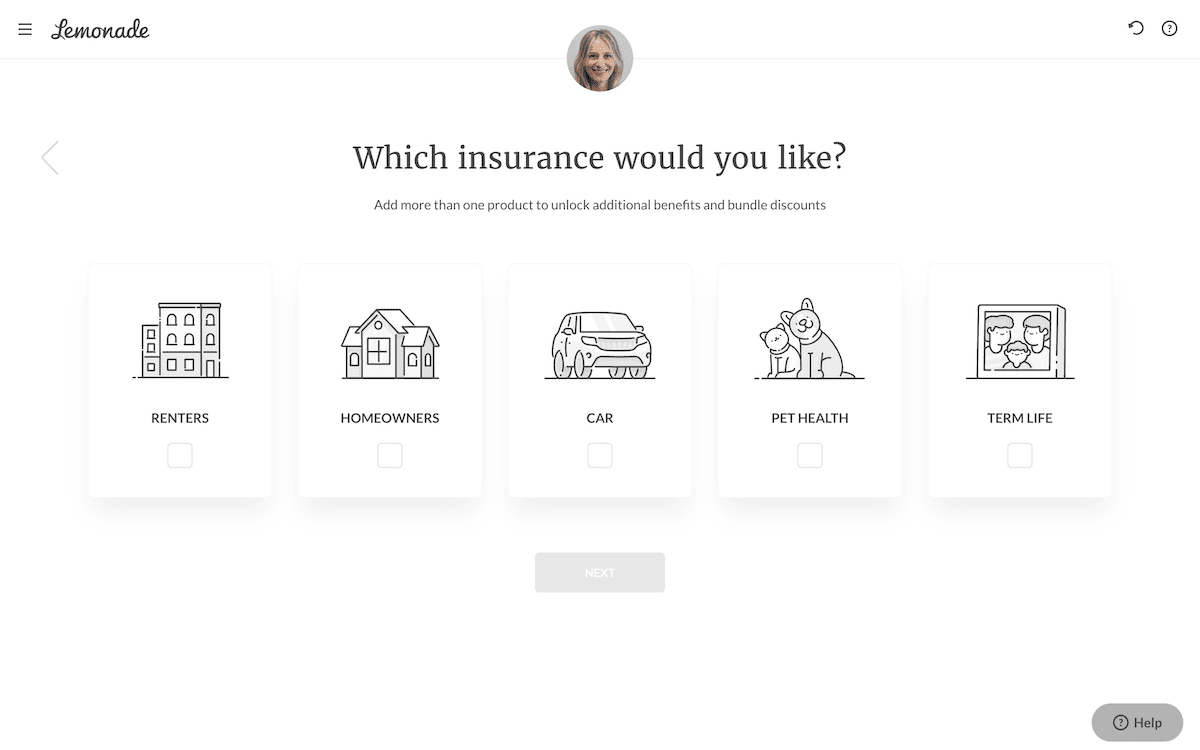
Se você precisar personalizar um formulário, uma abordagem em várias etapas fará parte de sua estratégia. É uma maneira simplificada de ajudar o usuário a preencher um formulário extenso. O formulário principal da Lemonade é excelente em conteúdo relevante, coloquial e personalizado:

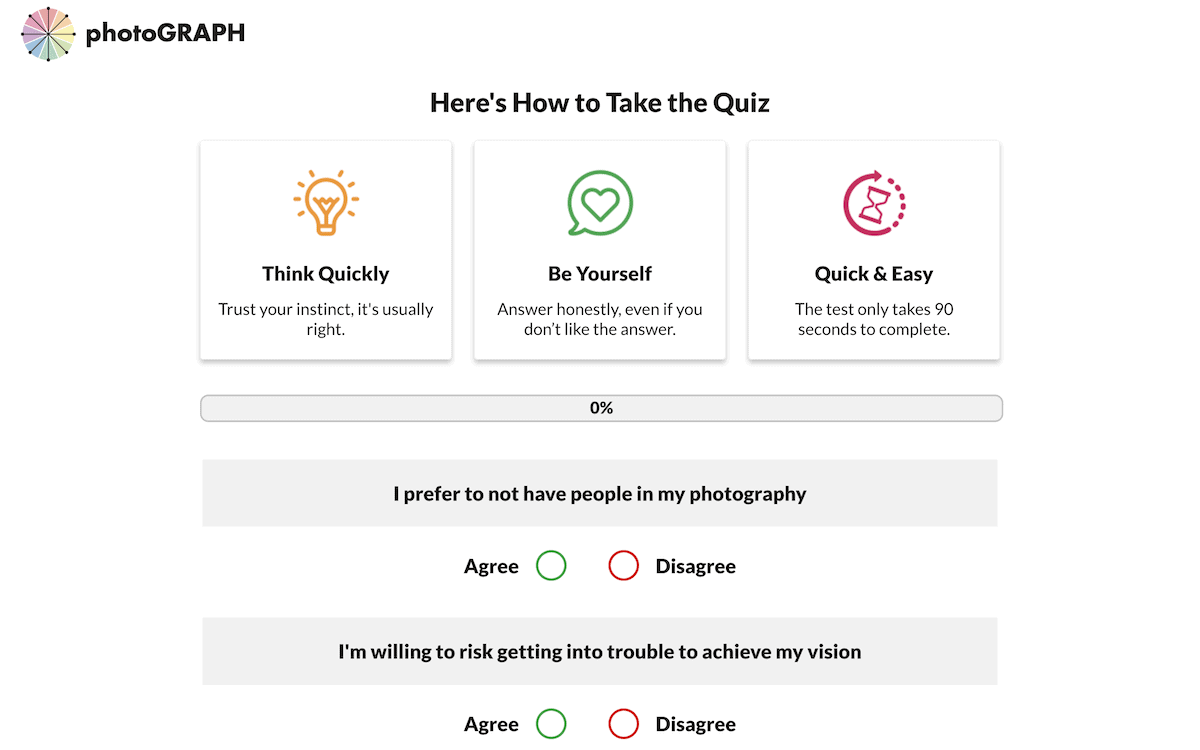
Pesquisas e questionários muitas vezes podem ser labirintos extensos de campos, perguntas e seções. Obviamente, este é um caso de uso ideal para formulários de várias etapas, pois pode incentivar uma maior participação. O site Expert Photography inclui um questionário com três seções rápidas. No final, você recebe um 'tipo' de fotógrafo e uma recomendação de outros recursos:

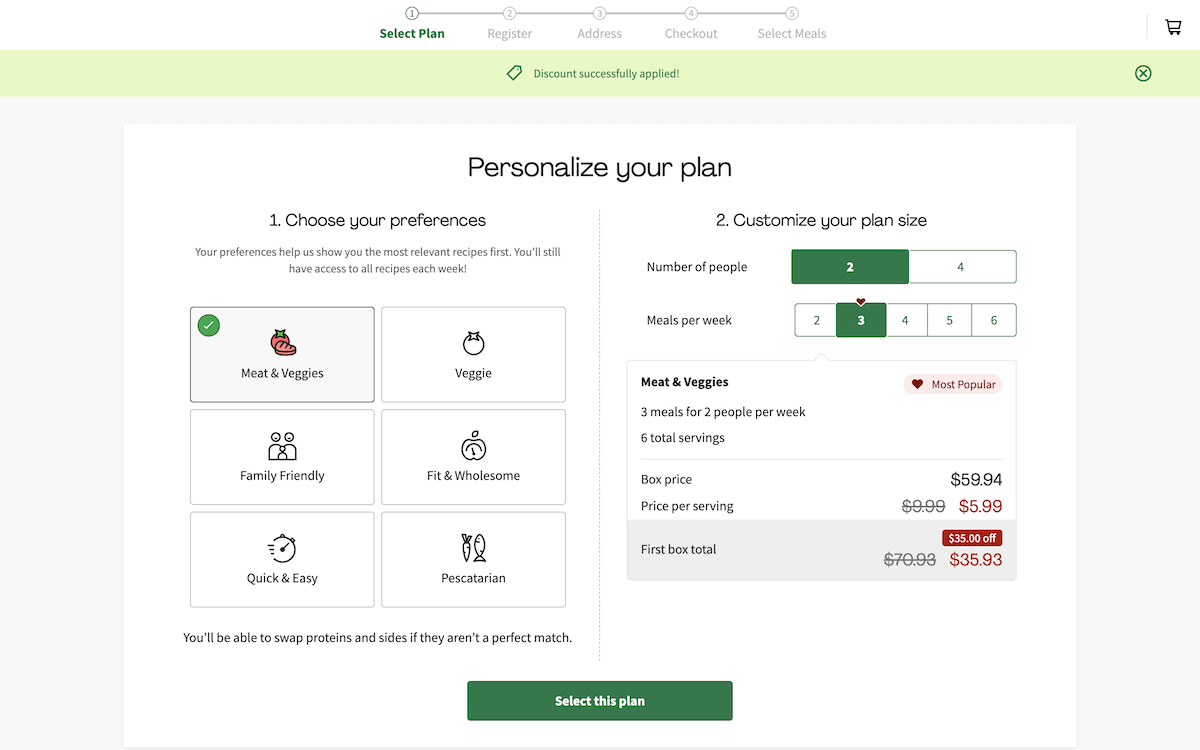
Por fim, um formulário de várias etapas também é uma ótima maneira de receber pagamentos. HelloFresh é um bom exemplo aqui, pois seu formulário é rápido de preencher, mas abrangente:

Se você possui uma estratégia de coleta de dados que depende de formulários de várias etapas, precisará saber como criá-los. A seguir, veremos como usar os formulários de várias etapas do Fluent Forms para realizar o trabalho.

Como configurar formulários de várias etapas do Fluent Forms (em 3 etapas!)
Vamos começar a ver como implementar os formulários de várias etapas do Fluent Forms. Ele oferece um tipo diferente de abordagem para outros criadores de formulários. Gostamos e em breve mostraremos o porquê. Porém, antes disso, você precisará adicionar um novo formulário ao seu site.
1. Adicione um novo formulário e escolha seu estilo
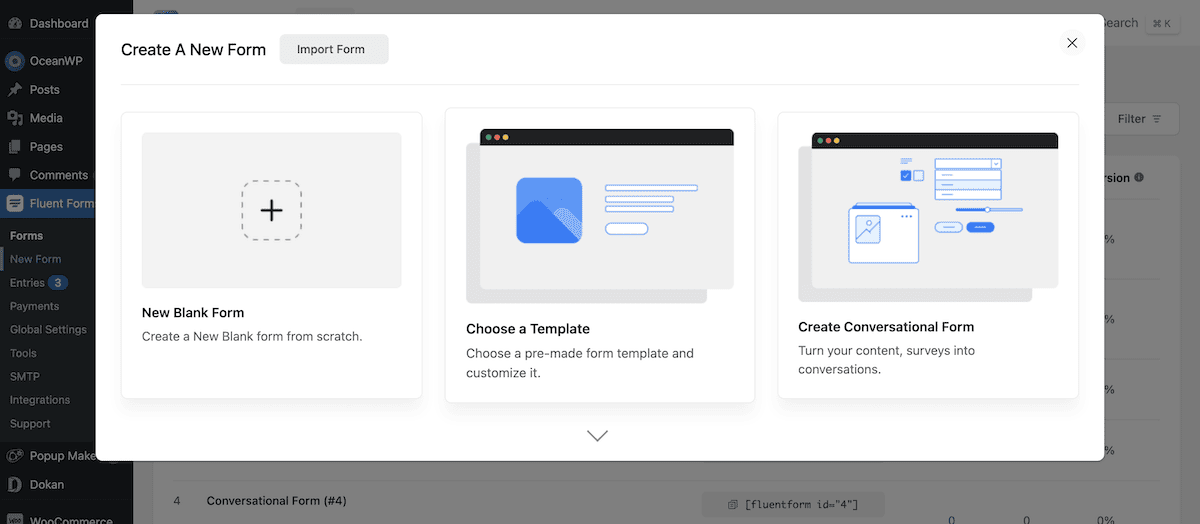
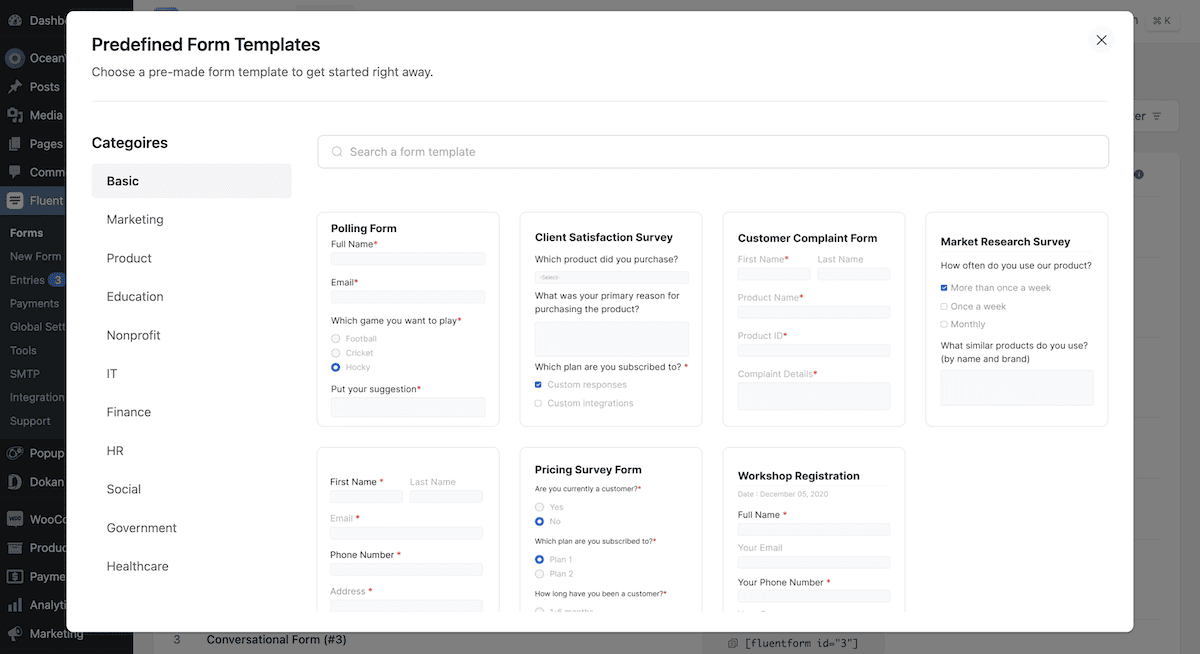
Para adicionar um novo formulário, faça login no WordPress e vá para a tela Fluent Forms Pro > Adicionar formulário . Isso abrirá uma caixa de diálogo pop-up:

Você pode escolher qualquer tipo de formulário aqui com base em seus objetivos. Os modelos de formulário Fluent contêm uma ampla variedade de tipos de formulário e você pode encontrar algo adequado aqui:

Depois de escolher um formulário, você chegará ao construtor de arrastar e soltar. A partir daqui, você pode começar a segmentar seu formulário usando a funcionalidade do Fluent Forms.
2. Use o campo Etapa do formulário para segmentar seu formulário em páginas
Os formulários de várias etapas do Fluent Forms permitem projetá-los para que você possa ver todo o fluxo rapidamente no back-end do WordPress. Para segmentar seu formulário, você pode chamar o campo Form Step. Ele incorpora a funcionalidade para navegar pelo formulário conforme você especifica.
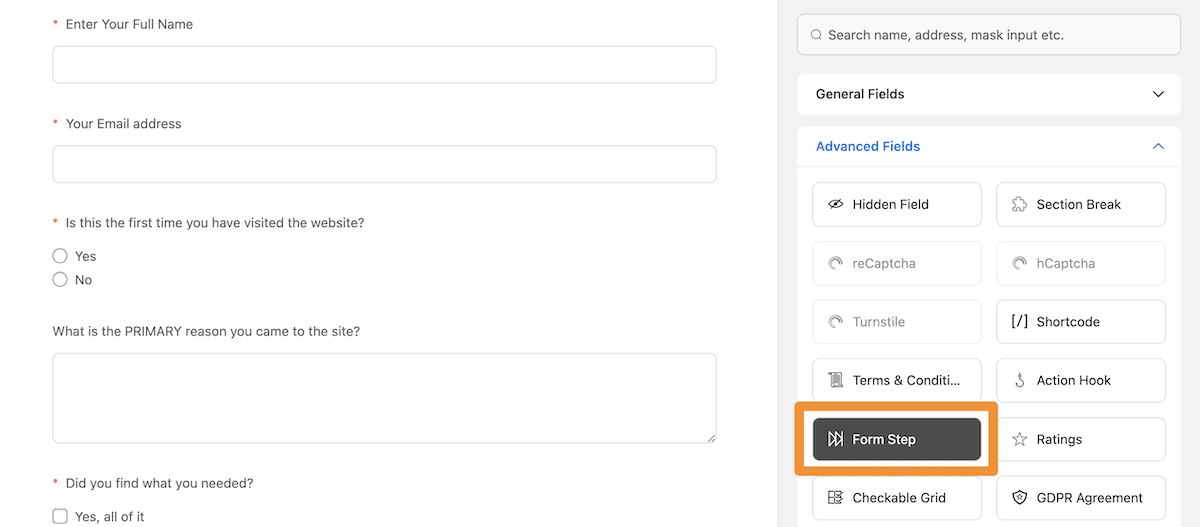
Para encontrá-lo, use o campo de pesquisa do formulário ou procure na seção Campos avançados no construtor Fluent Forms:

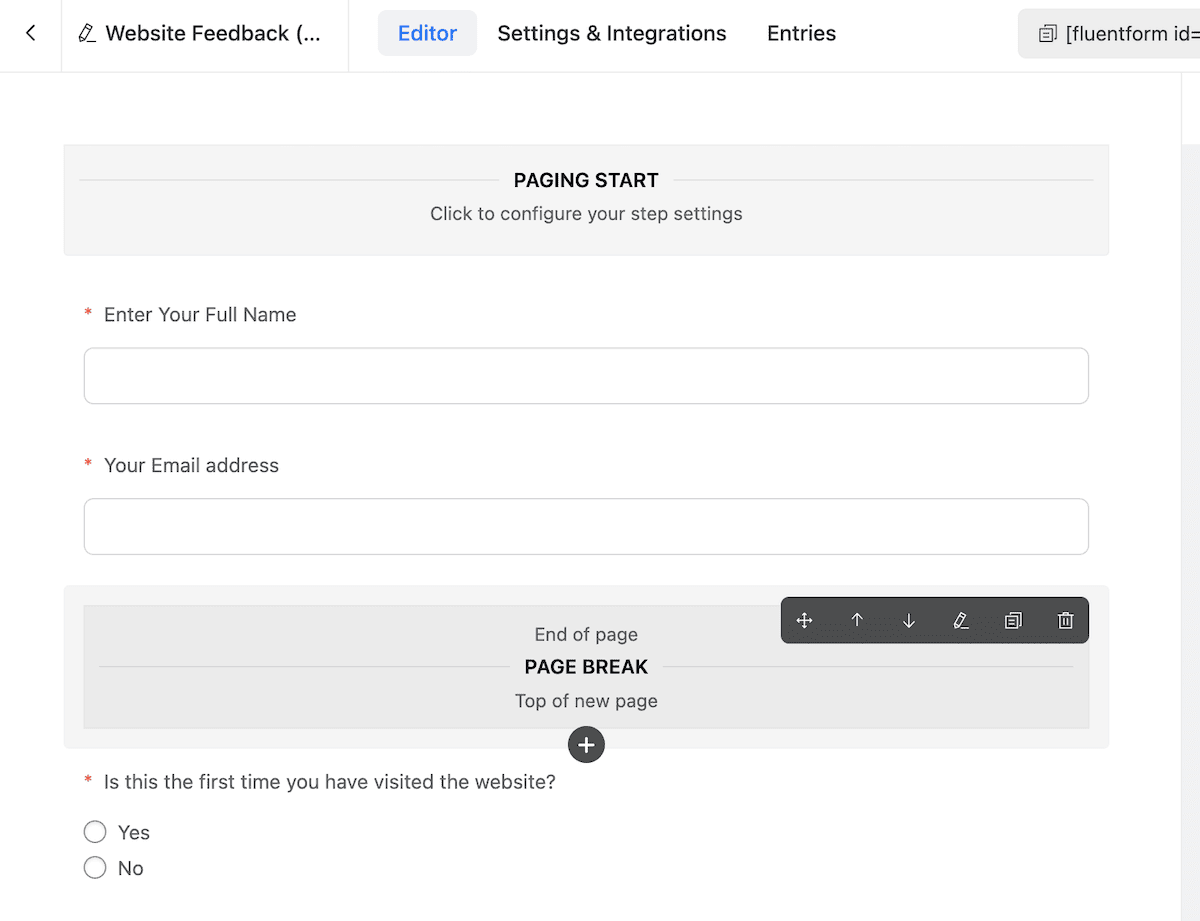
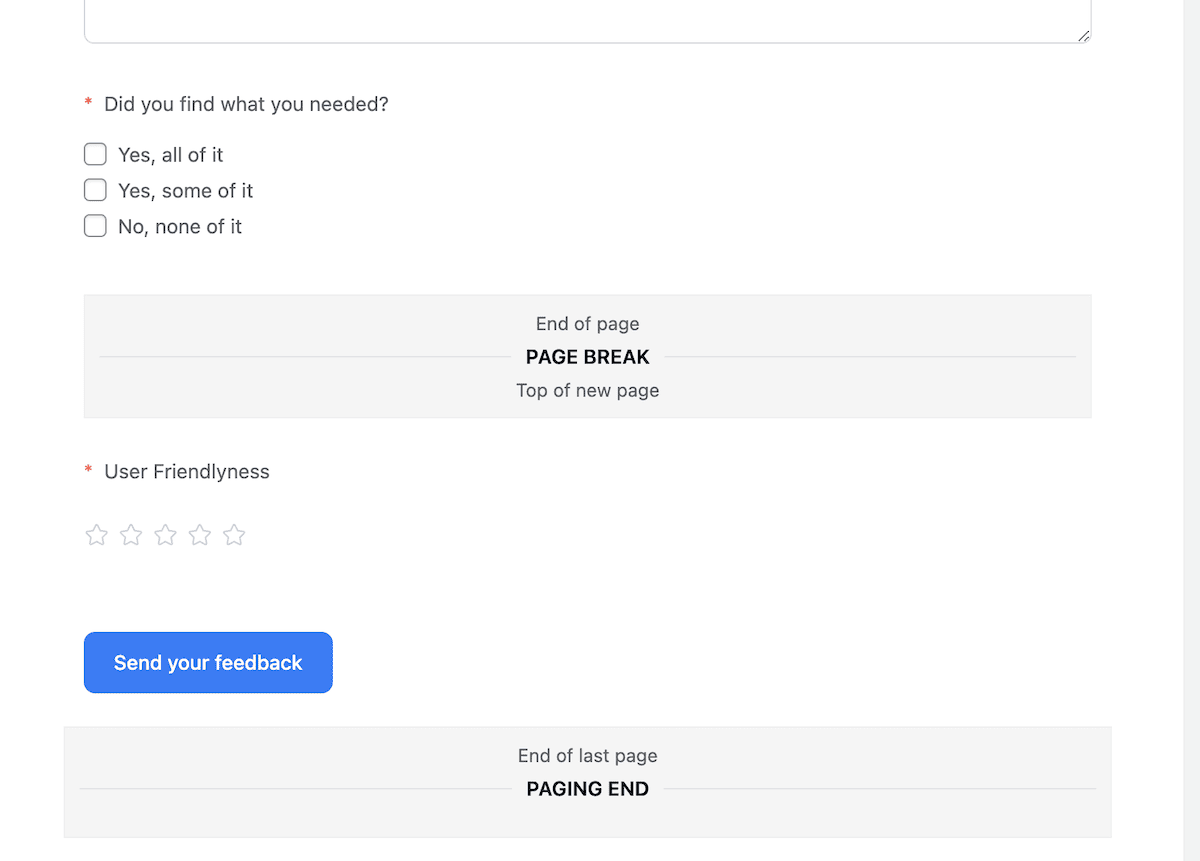
Depois de arrastá-lo para sua página, o campo Etapa do formulário adicionará mais marcadores de seção para indicar o início e o final do formulário e quaisquer quebras ou etapas:

Para criar etapas adicionais, você pode adicionar mais campos de Etapa do Formulário:

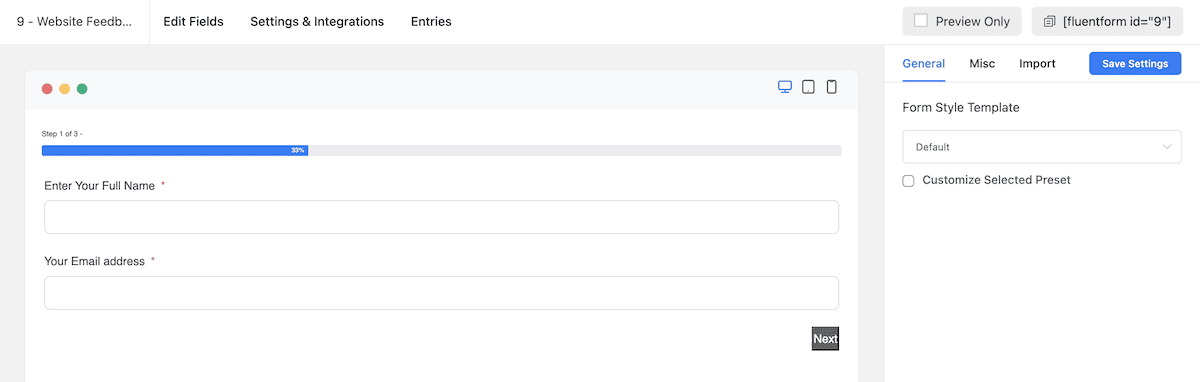
Se você salvar seu formulário agora e clicar no botão Visualizar e Design , poderá ver como ficará no front end:

Isso não é tudo que você pode fazer. Você também pode personalizar a experiência do formulário para atender às suas necessidades e às de seus usuários.
3. Personalize a experiência do usuário do seu formulário de várias etapas
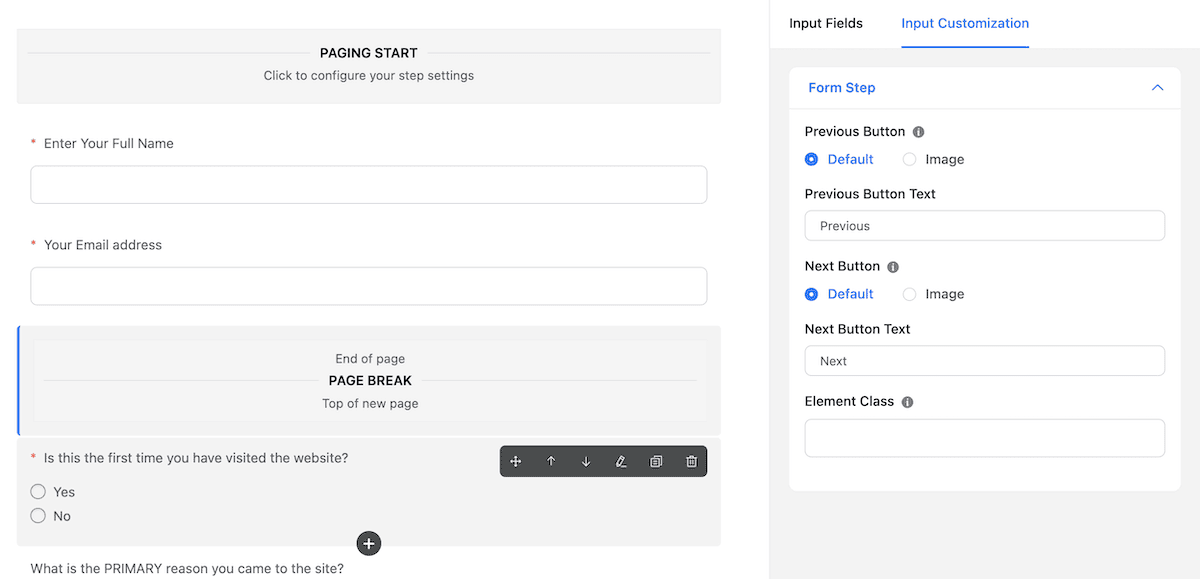
Depois de arrastar o campo Etapa do formulário para a tela, você pode clicar para editar a interface do formulário de várias etapas. Por exemplo, cada seção de quebra de página permite alterar o design dos botões Próximo e Anterior :

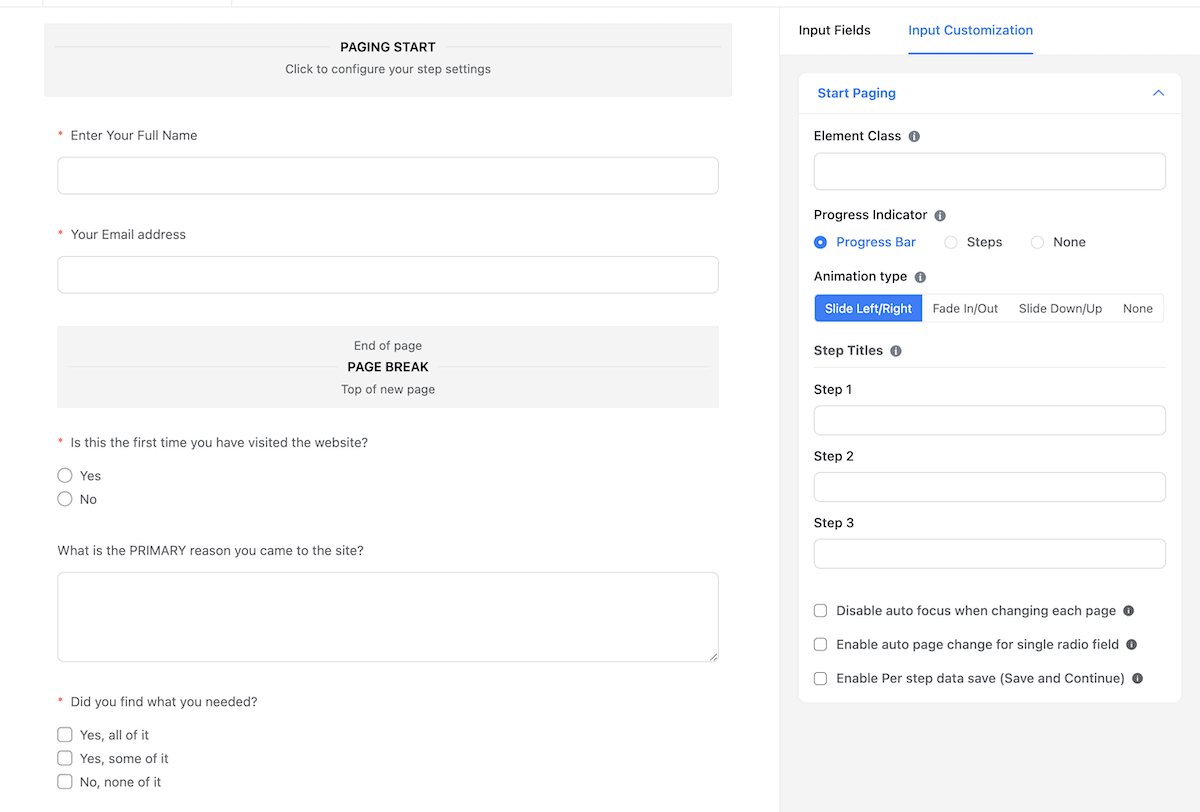
A seção Paging Start oferece maior espaço para personalização. Por exemplo, você pode escolher como seu indicador de progresso será exibido. Você pode escolher uma barra de progresso, exibir as etapas ou não mostrar nada. Para cada etapa criada, você também pode definir um título dedicado aqui:

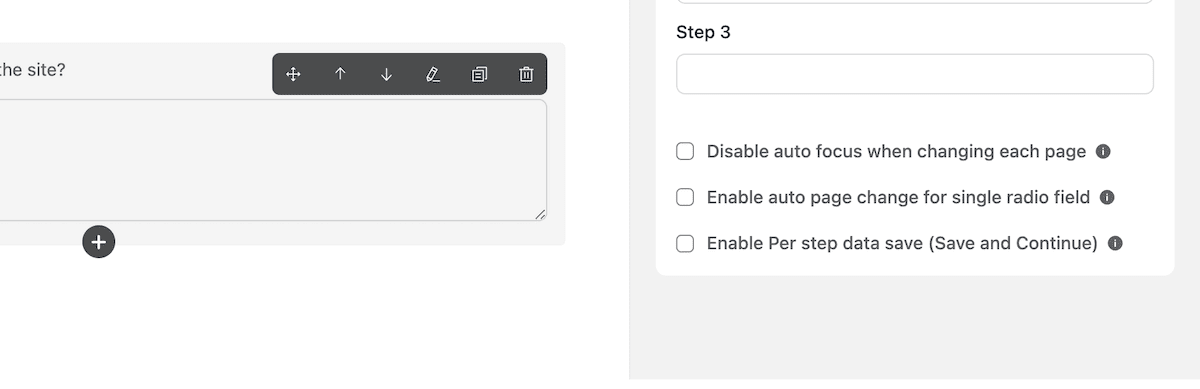
Se desejar, você também pode alterar o estilo de animação nas configurações do Paging Start. Na parte inferior do painel de opções, há caixas de seleção para ativar algumas funcionalidades úteis. Por exemplo, você pode alterar o foco automático para cada página ou configurar a funcionalidade “salvar e continuar”:

Esta é outra maneira de aumentar suas taxas de engajamento e conclusão. Se você der aos usuários a opção de retornar ao formulário posteriormente, pode ser a diferença entre descansar e voltar revigorados para finalizar o formulário.
Quando estiver pronto, você poderá salvar seu formulário e adicioná-lo ao seu site. Se você conferir no frontend, verá o formulário de várias etapas do Fluent Forms pronto para uso!
Nossas considerações finais
Se você der uma olhada nos vários campos do Fluent Forms, encontrará diversas maneiras de obter as informações necessárias de seus usuários. No entanto, se você adicionar tudo isso em um formulário de página única, poderá correr o risco de os respondentes abandonarem o formulário antecipadamente. Este é um trabalho para formulários de várias etapas do Fluent Forms.
Em seu editor de arrastar e soltar, você usará o campo Etapa do formulário para indicar o final de uma página e o início de outra. No frontend, o Fluent Forms faz o trabalho duro para mover o usuário ao longo do formulário. O resultado é menos cansaço para os respondentes e maior envolvimento com o formulário. Além do mais, você pode conseguir isso a partir de US$ 79 por ano para a versão premium do Fluent Forms.
Os formulários de várias etapas do Fluent Forms fornecem ideias sobre como você pode atingir seus próximos objetivos? Compartilhe suas idéias conosco na seção de comentários abaixo!
