Continua a fare clic: in che modo i moduli in più passaggi di Fluent Forms possono aiutarti ad affascinare i tuoi utenti
Pubblicato: 2024-03-20Il plug-in Fluent Forms offre numerose funzionalità, sufficienti per poter creare progetti sorprendenti ma di lunga durata. Questa lunghezza può tuttavia rappresentare un ostacolo, ed è qui che entrano in gioco i moduli multi-step di Fluent Forms.
Se vuoi mantenere alti i livelli di coinvolgimento e sani i tassi di completamento, suddividere i moduli in più pagine potrebbe essere d'aiuto. Questo è semplice da configurare in Fluent Forms e ti dà la libertà di porre comunque tutte le domande di cui hai bisogno ai tuoi intervistati.
Per questo post, esamineremo i moduli a più passaggi di Fluent Forms in modo più dettagliato. Ciò includerà la visualizzazione di come configurarli, insieme al motivo e al luogo in cui li utilizzeresti.
Le funzionalità disponibili in Fluent Forms
Non dobbiamo spendere troppo tempo qui, poiché copriamo molto di ciò che offre Fluent Forms in vari altri post su WP Mayor. Ti suggeriamo di iniziare con la nostra recensione approfondita di Fluent Forms poiché ciò ti fornisce il contesto di cui hai bisogno su ciò che fa Fluent Forms.

Tuttavia, offriamo un breve riepilogo delle altre funzionalità principali che puoi trovare:
- Puoi iniziare da un modello, in modo che la fase di progettazione si svolga in modo più fluido e veloce, quindi utilizzare un generatore di moduli con trascinamento della selezione per creare moduli.
- Sono disponibili numerose funzionalità avanzate. Ciò include calcolatori, logica condizionale, capacità di creare moduli conversazionali e altro ancora.
- Se vendi prodotti sul tuo sito, Fluent Forms ti offre la funzionalità per accettare pagamenti con facilità.
- Puoi utilizzare l'ampia raccolta di integrazioni per connettere Fluent Forms ad altri servizi di terze parti. Ciò espande la portata del plugin quasi senza limiti.
Una licenza premium Fluent Forms parte da $ 79 all'anno, che include tutte le funzionalità offerte. Per questo motivo, puoi sfruttare la potenza dei moduli in più passaggi di Fluent Forms senza costi aggiuntivi.
Perché i moduli in più fasi sono vitali per un migliore coinvolgimento
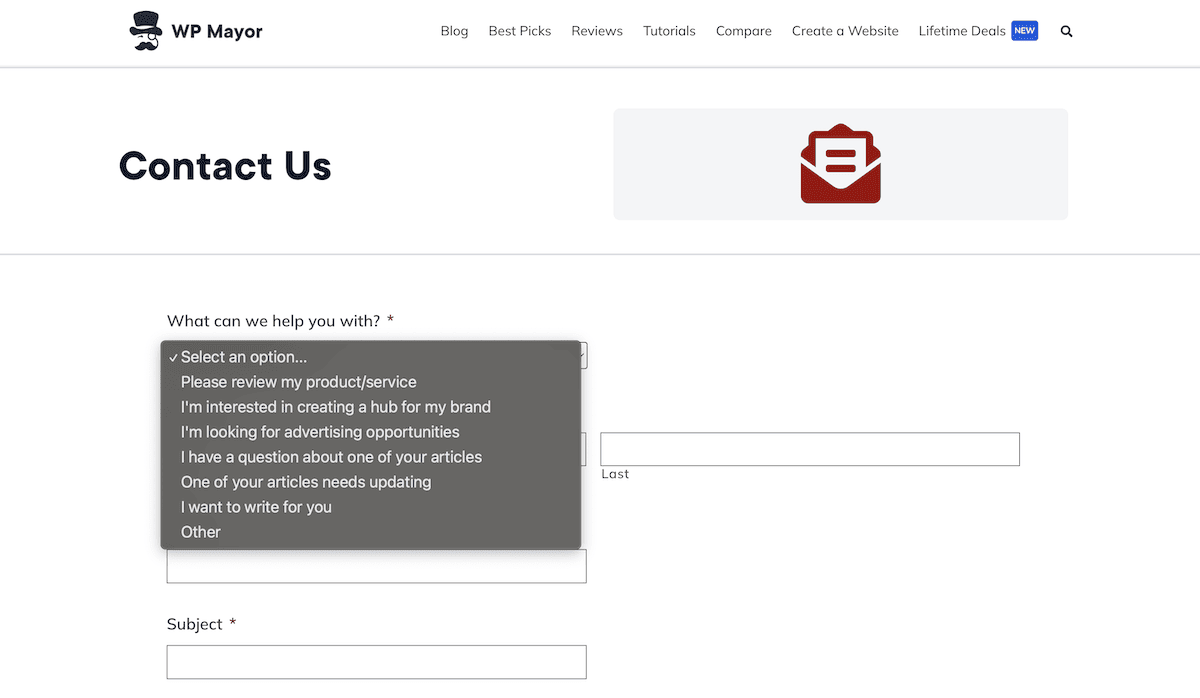
Un tipico modulo online utilizzerà il minor numero di campi possibile. Questo è ottimo se hai solo bisogno di porre domande di base ai tuoi visitatori, come il nostro modulo di contatto:

Tuttavia, se è necessario porre molte domande o raccogliere dati complessi, gli utenti potrebbero sentirsi affaticati. Il risultato sarà un aumento dei tassi di abbandono dei moduli.
È qui che i moduli in più fasi offrono vantaggi significativi in alcune aree:
- Affaticamento della forma ridotto. Se il modulo presenta passaggi gestibili, puoi mitigare il carico cognitivo sugli utenti. Ciò influisce positivamente sull'esperienza complessiva dell'utente e rende il completamento del modulo meno scoraggiante.
- Maggiore precisione dei dati. I moduli a più passaggi si abbinano bene alla logica condizionale. Ciò ti consente di mostrare o nascondere i campi in base alle risposte dell'utente. Un modulo più pertinente ha maggiori possibilità di completamento. Dovrebbe inoltre acquisire dati di qualità superiore e ridurre il numero di errori nelle risposte di ciascun modulo.
- Miglioramento del coinvolgimento degli utenti. Un modulo in più fasi può aumentare il coinvolgimento attraverso la sua struttura. Poiché ci sono meno elementi sullo schermo, anche l'attrattiva visiva del tuo modulo dovrebbe migliorare.
Queste interazioni ed elementi dell'esperienza utente (UX) possono sembrare piccoli, ma offrono molto valore. Gli indicatori visivi come le barre di avanzamento o gli indicatori di sezione danno all'utente un senso di controllo.

Se riescono a vedere quanto tempo impiega per completare un modulo, probabilmente l'utente avrà più sicurezza nel completarlo. Ciò aumenterà anche la fiducia nel tuo sito. Il vantaggio netto è rappresentato da dati di migliore qualità e moduli più completi.
Dove vorresti utilizzare i moduli in più passaggi
I moduli in più passaggi non sono una panacea per i problemi di coinvolgimento esistenti con i moduli attuali. Tuttavia, sono quasi necessari in molti casi diversi.
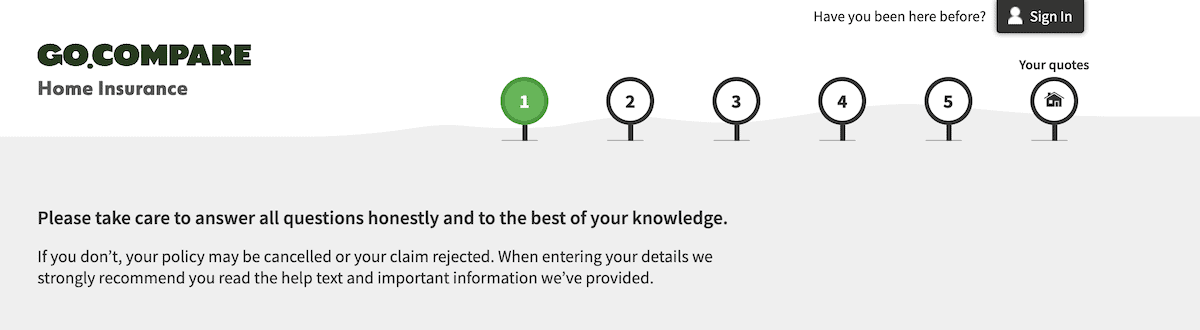
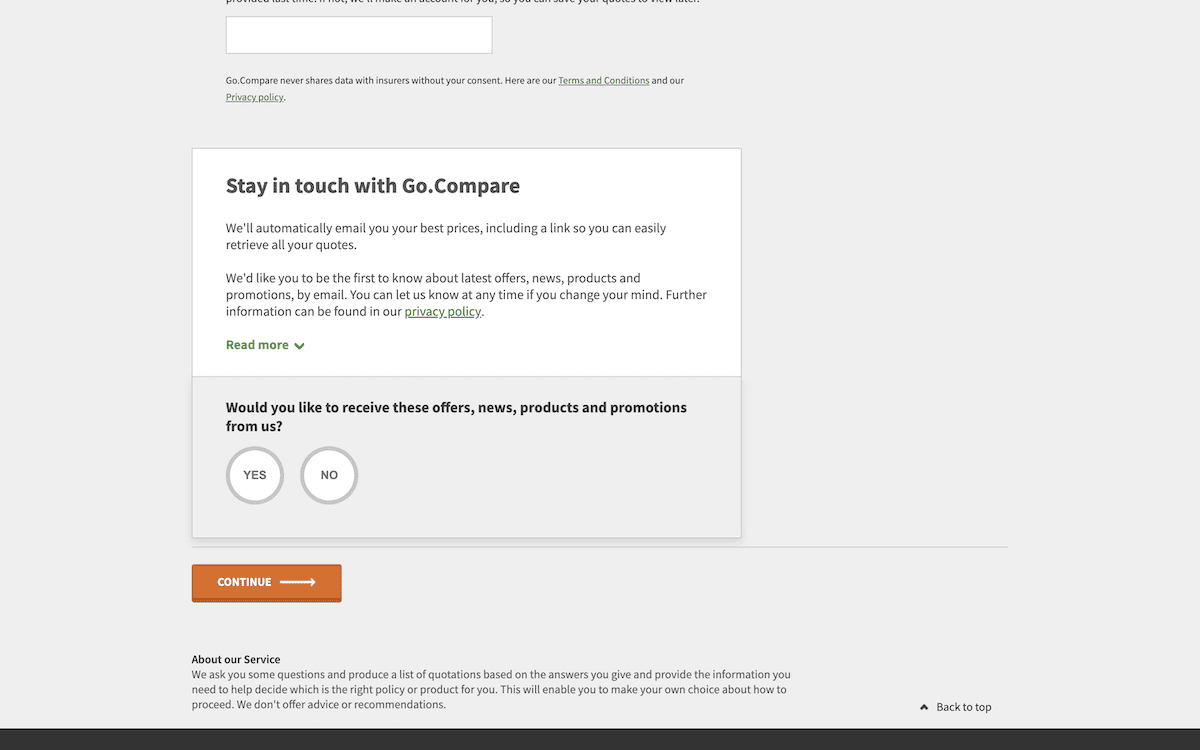
In generale, dovresti utilizzare moduli in più passaggi ovunque sia necessario raccogliere molte informazioni. Questo sarà importante se devi strutturare il tuo modulo in varie categorie. Ad esempio, il sito web di assicurazioni auto GoCompare dovrà porre molte domande per formare un preventivo:

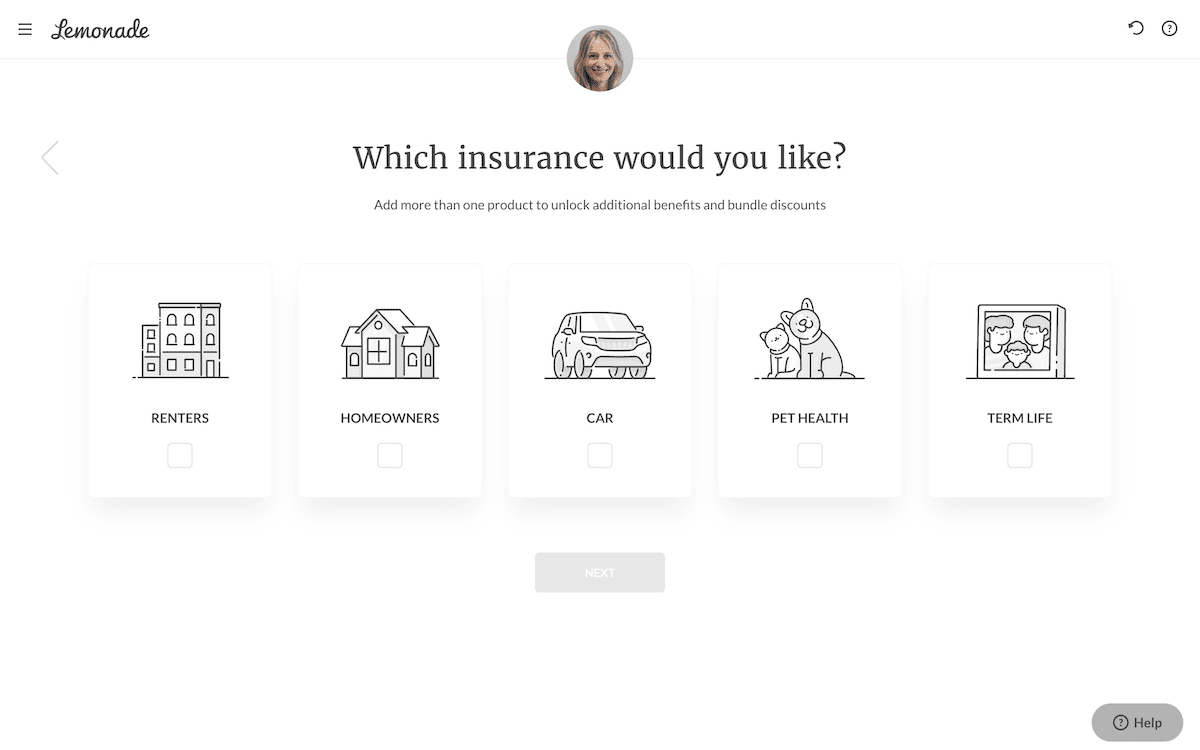
Se hai bisogno di personalizzare un modulo, un approccio in più fasi farà parte della tua strategia. È un modo semplificato per aiutare l'utente a superare un modulo lungo. La forma principale di Lemonade è eccellente per contenuti pertinenti, colloquiali e personalizzati:

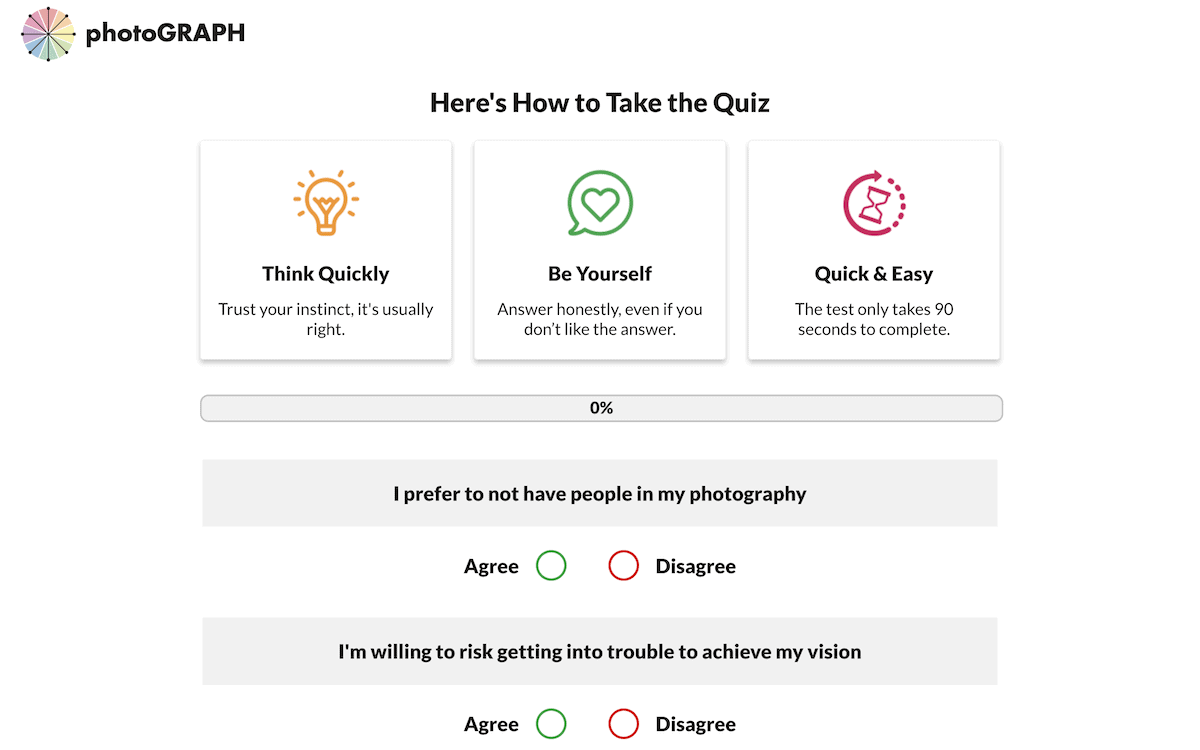
Sondaggi e quiz possono spesso essere estesi labirinti di campi, domande e sezioni. Naturalmente, questo è un caso d’uso ideale per i moduli in più fasi, poiché può incoraggiare una maggiore partecipazione. Il sito web di Expert Photography include un quiz con tre sezioni rapide. Alla fine, ottieni un "tipo" di fotografo e una raccomandazione di ulteriori risorse:

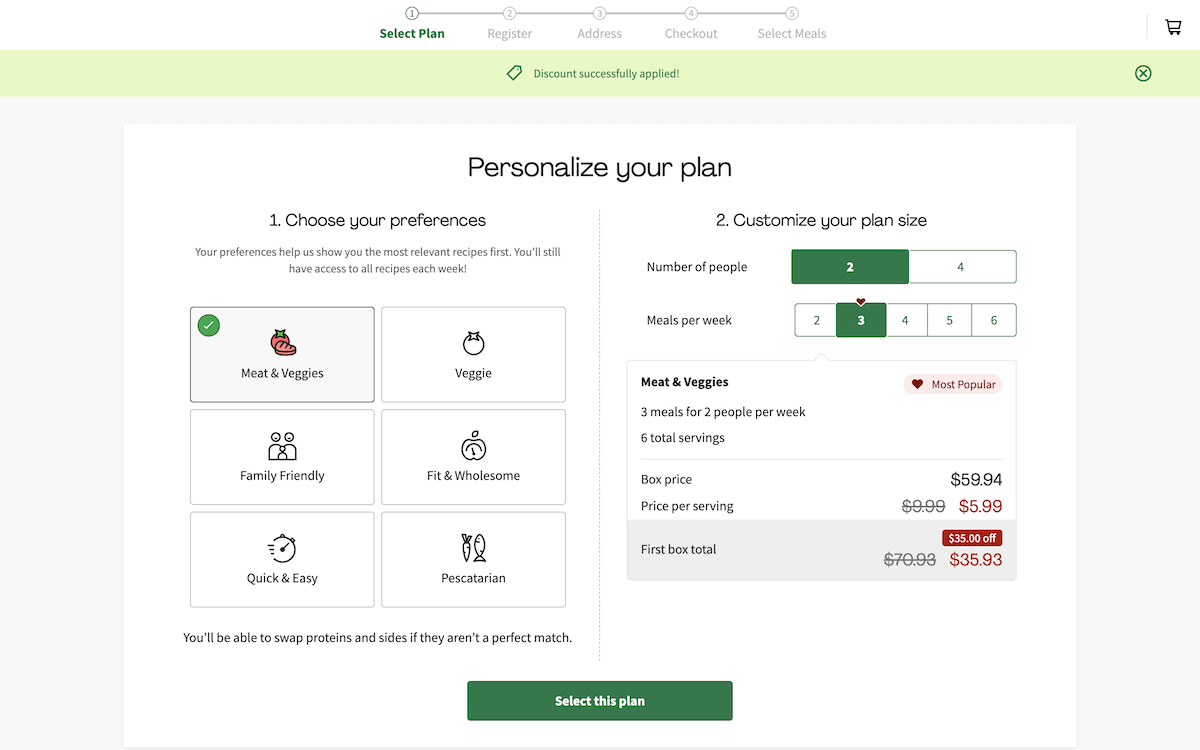
Infine, anche un modulo in più passaggi è un ottimo modo per accettare pagamenti. HelloFresh è un buon esempio in questo caso, poiché il suo modulo è rapido da completare, ma completo:

Se disponi di una strategia di raccolta dati che si basa su moduli in più passaggi, dovrai sapere come crearli. Successivamente, esamineremo l'utilizzo dei moduli in più passaggi di Fluent Forms per portare a termine il lavoro.

Come impostare i moduli in più passaggi di Fluent Forms (in 3 passaggi!)
Iniziamo a vedere come implementare i moduli a più passaggi di Fluent Forms. Offre un diverso tipo di approccio rispetto ad altri costruttori di moduli. Ci piace e a breve ti mostreremo perché. Tuttavia, prima di ciò, dovrai aggiungere un nuovo modulo al tuo sito.
1. Aggiungi un nuovo modulo e scegli il suo stile
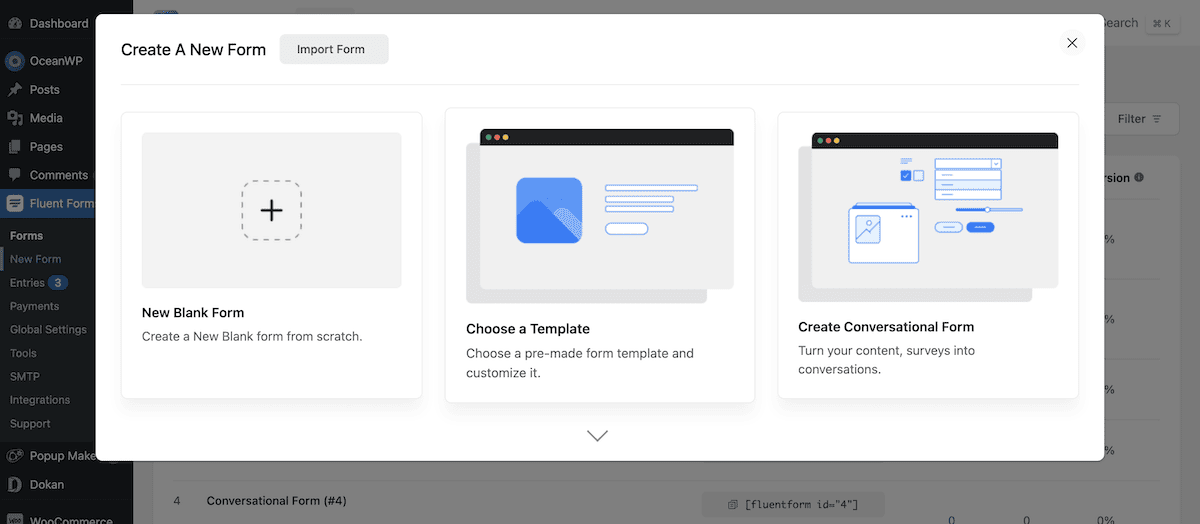
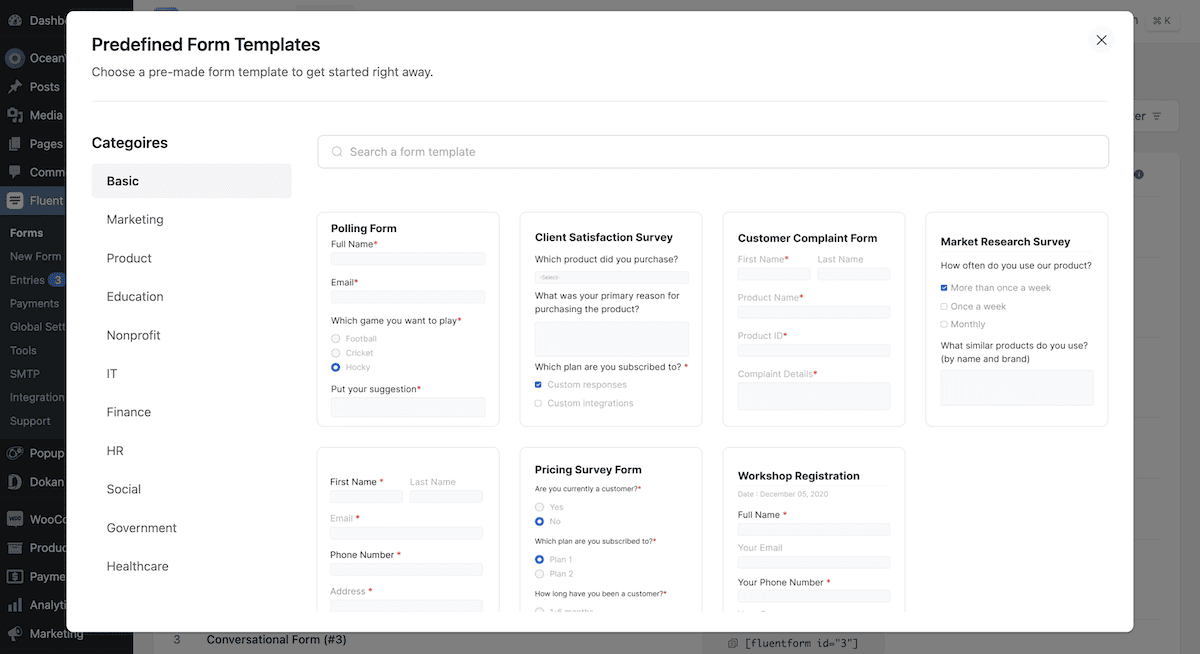
Per aggiungere un nuovo modulo, accedi a WordPress e vai alla schermata Fluent Forms Pro > Aggiungi modulo . Verrà visualizzata una finestra di dialogo pop-up:

Puoi scegliere qualsiasi tipo di modulo qui in base ai tuoi obiettivi. I modelli Fluent Form contengono un'ampia gamma di tipi di moduli e potresti trovare qualcosa di adatto qui:

Una volta scelto un modulo, arriverai al generatore drag-and-drop. Da qui puoi iniziare a segmentare il tuo modulo utilizzando la funzionalità di Fluent Forms.
2. Utilizza il campo del passaggio del modulo per segmentare il modulo in pagine
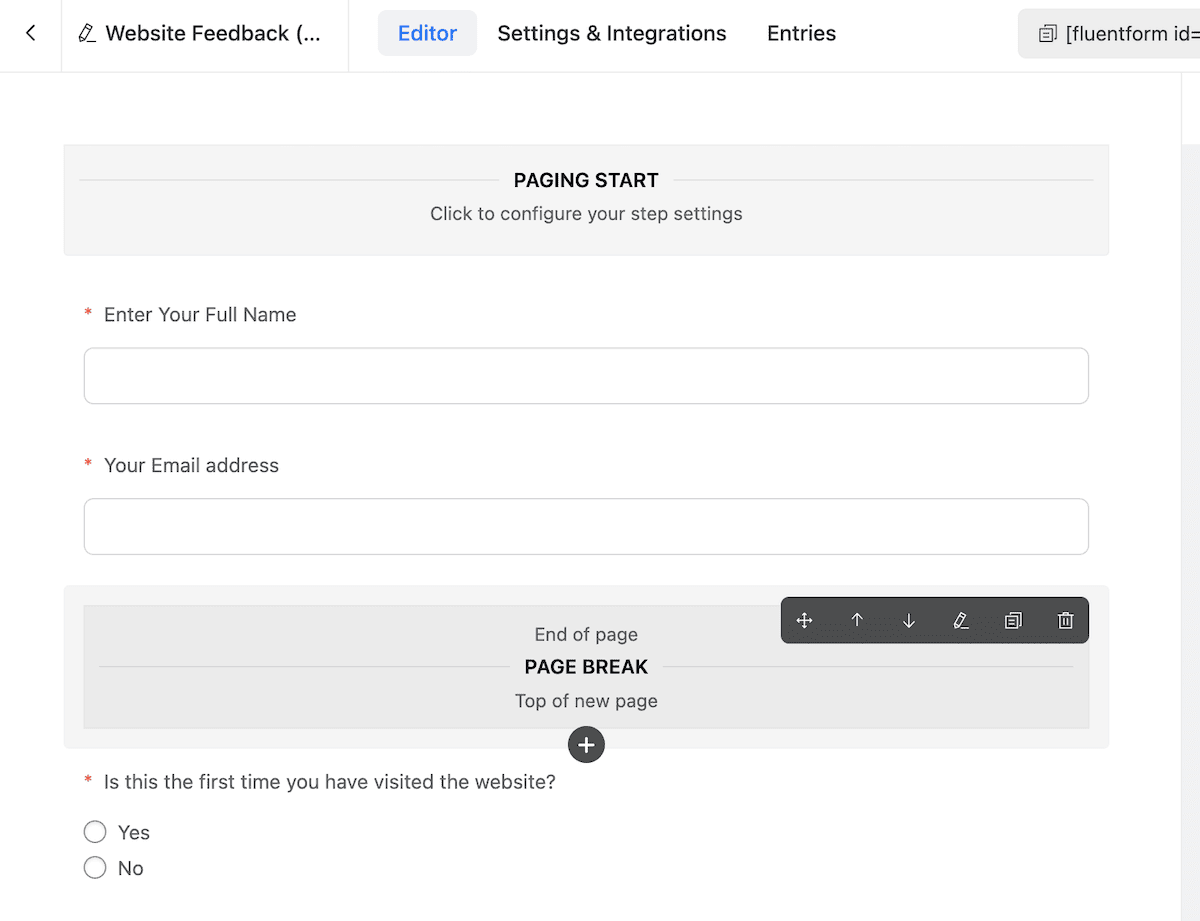
I moduli in più passaggi di Fluent Forms ti consentono di progettarli in modo da poter vedere l'intero flusso a colpo d'occhio sul back-end di WordPress. Per segmentare il modulo, puoi richiamare il campo Fase modulo. Integra la funzionalità per navigare nel modulo come specificato.
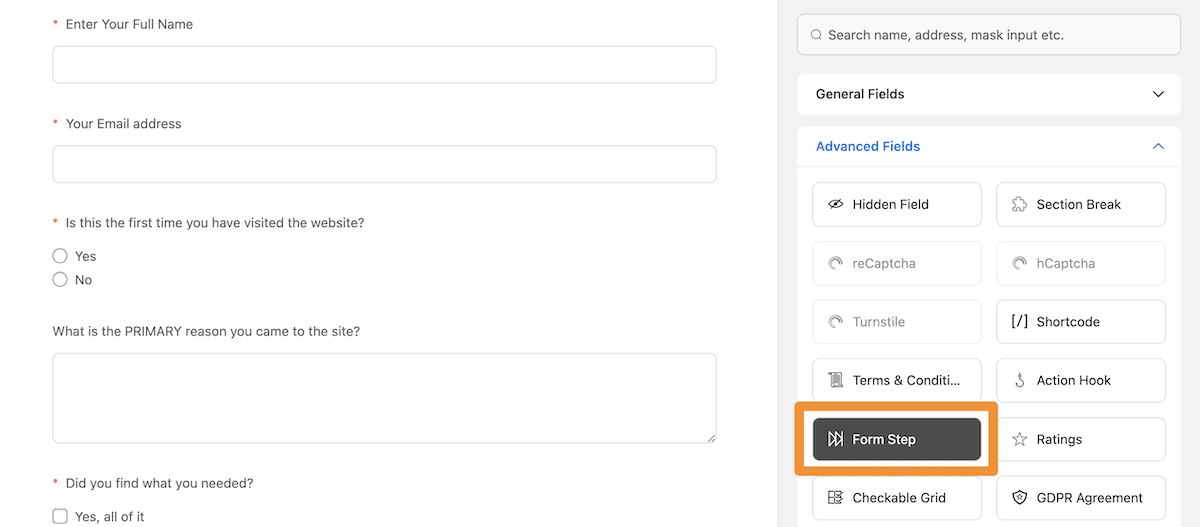
Per trovarlo, utilizza il campo di ricerca del modulo o guarda nella sezione Campi avanzati nel builder Fluent Forms:

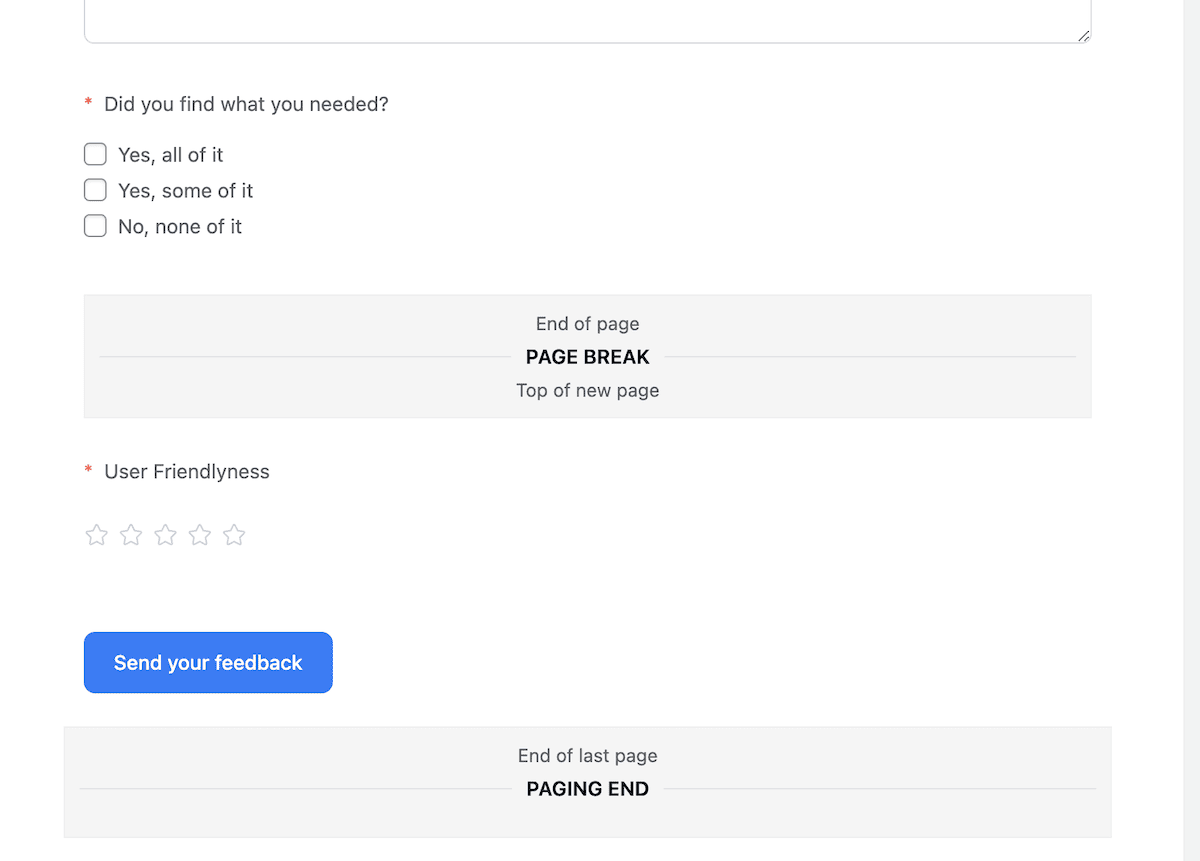
Una volta trascinato questo sulla tua pagina, il campo Passo modulo aggiungerà ulteriori indicatori di sezione per indicare l'inizio del modulo, la fine del modulo ed eventuali interruzioni o passaggi:

Per creare ulteriori passaggi, puoi aggiungere più campi Fase modulo:

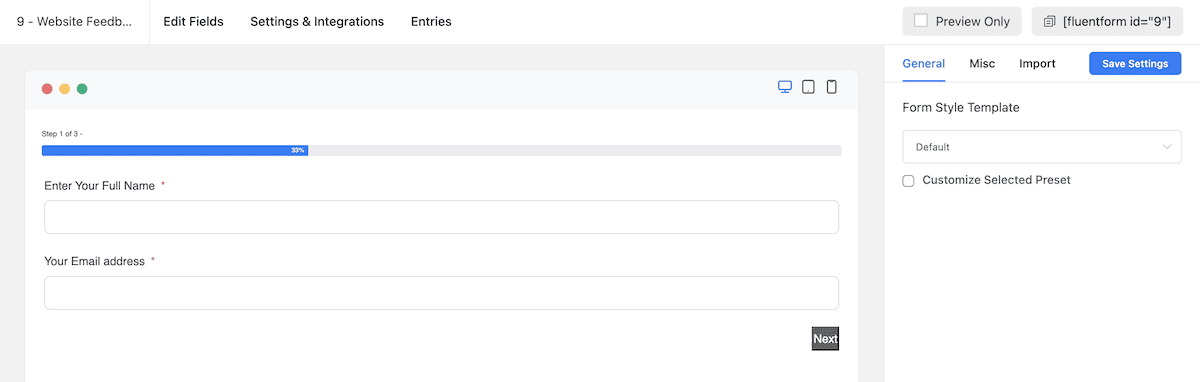
Se salvi il modulo ora e fai clic sul pulsante Anteprima e progettazione , puoi vedere come apparirà sul front-end:

Questo non è tutto quello che puoi fare però. Puoi anche personalizzare l'esperienza del modulo per soddisfare le esigenze tue e dei tuoi utenti.
3. Personalizza la UX del tuo modulo in più passaggi
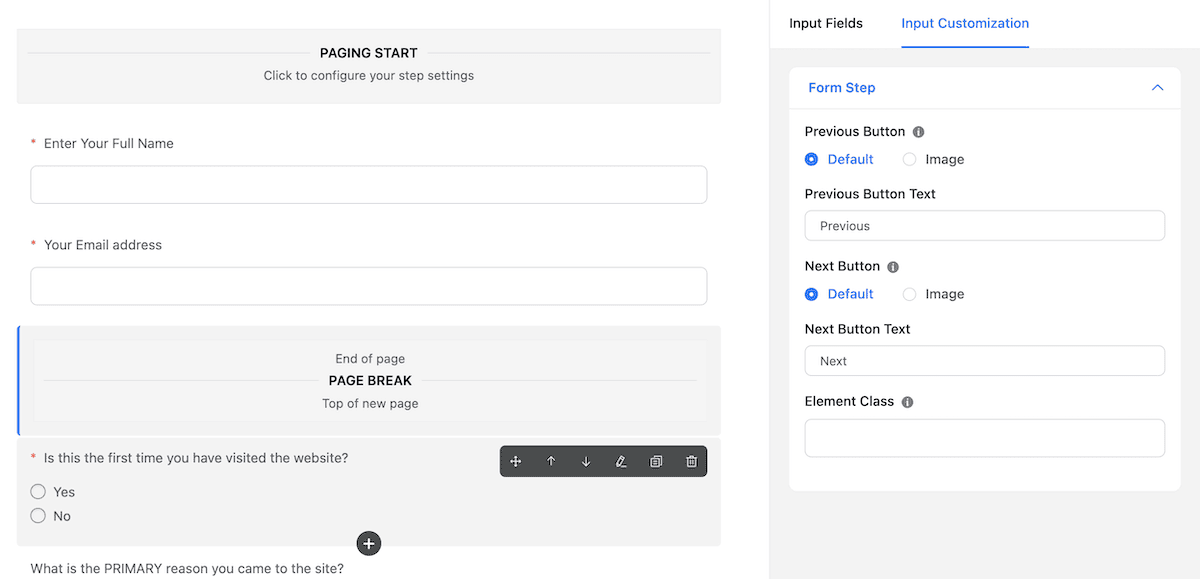
Dopo aver trascinato il campo Passo modulo sull'area di disegno, puoi fare clic per modificare l'interfaccia del modulo a più passaggi. Ad esempio, ciascuna sezione Interruzione di pagina ti consente di modificare il design dei pulsanti Successivo e Precedente :

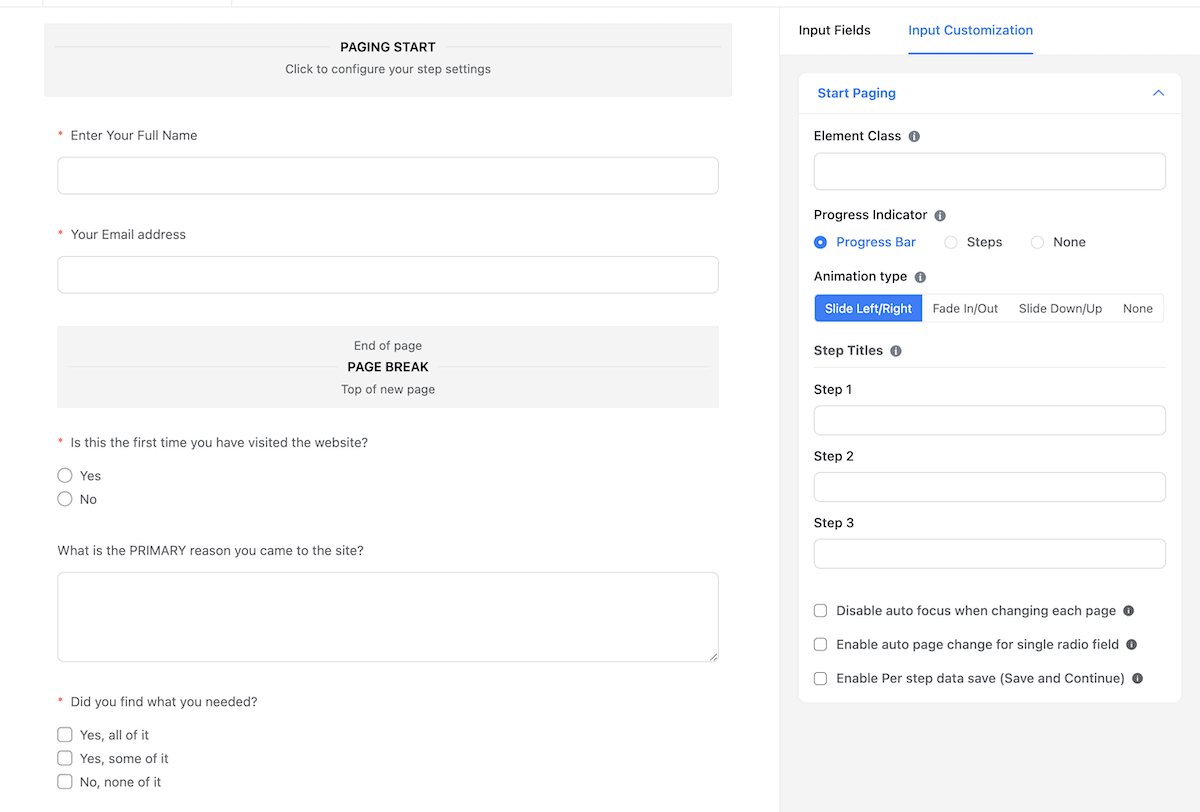
La sezione Inizio paginazione offre tuttavia la massima possibilità di personalizzazione. Ad esempio, puoi scegliere come verrà visualizzato l'indicatore di progresso. Puoi scegliere una barra di avanzamento, visualizzare i passaggi o non mostrare nulla. Per ogni passaggio che crei, puoi impostare anche qui un titolo dedicato:

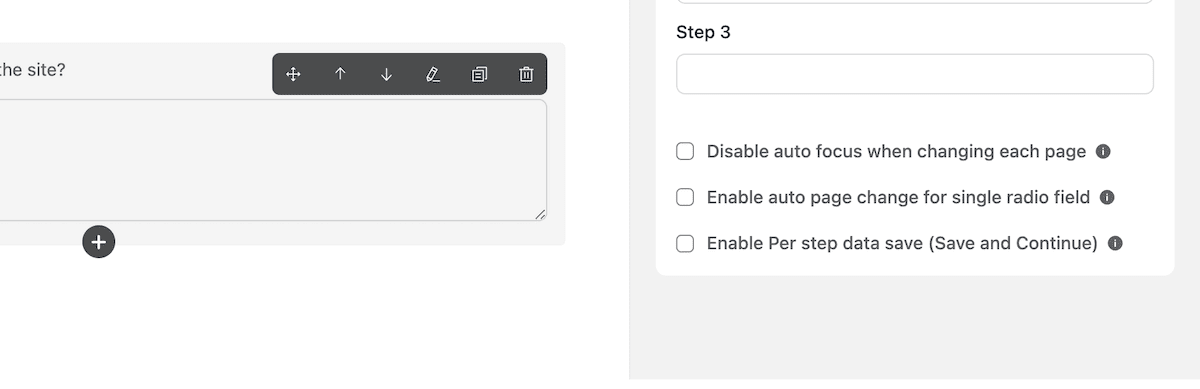
Se lo desideri, puoi anche modificare lo stile di animazione dalle impostazioni di Avvio cercapersone. Nella parte inferiore del pannello delle opzioni sono presenti caselle di controllo per abilitare alcune funzionalità utili. Ad esempio, puoi modificare la messa a fuoco automatica per ogni pagina o impostare la funzionalità "salva e continua":

Questo è un altro modo per aumentare il coinvolgimento e i tassi di completamento. Se offri agli utenti la possibilità di tornare al modulo in un secondo momento, potrebbe fare la differenza tra riposare e tornare fresco per completare il modulo.
Quando sei pronto, puoi salvare il modulo e aggiungerlo al tuo sito. Se lo controlli sul frontend, vedrai il modulo in più passaggi di Fluent Forms pronto per l'uso!
I nostri pensieri finali
Se dai un'occhiata ai vari campi di Fluent Forms, noterai una moltitudine di modi per ottenere le informazioni di cui hai bisogno dai tuoi utenti. Tuttavia, se aggiungi tutto questo in un modulo di una sola pagina, potresti rischiare che gli intervistati abbandonino prematuramente il modulo. Questo è un lavoro per i moduli a più passaggi di Fluent Forms.
All'interno del suo editor drag-and-drop, utilizzerai il campo Passo modulo per indicare la fine di una pagina e l'inizio di un'altra. Sul frontend, Fluent Forms fa il duro lavoro per spostare l'utente lungo il modulo. Il risultato è una minore fatica per i tuoi intervistati e un maggiore coinvolgimento con il tuo modulo. Inoltre, puoi raggiungere questo obiettivo a partire da $ 79 all'anno per la versione premium di Fluent Forms.
I moduli in più fasi di Fluent Forms ti danno idee su come raggiungere i tuoi prossimi obiettivi? Condividi i tuoi pensieri con noi nella sezione commenti qui sotto!
