WordPress'te Dinamik Açılış Sayfası Nasıl Oluşturulur
Yayınlanan: 2022-01-11
Dinamik bir açılış sayfası mı oluşturmak istiyorsunuz?
Dinamik bir açılış sayfası, web sitenize daha fazla kullanıcı çekmenin anahtarıdır. Kullanıcı davranışı, konum ve saat dilimi dahil olmak üzere birden çok faktöre dayalı bilgileri gösterir.
Dinamik açılış sayfaları, kişiselleştirilmiş mesajlar ve ilgili bilgilerle dönüşümleri artırmaya yardımcı olur. Ve doğru WordPress eklentisi ile kolayca oluşturulabilirler.
Bu yazıda, WordPress'te dinamik bir açılış sayfasının nasıl oluşturulacağını ve web sitenize nasıl ekleneceğini göstereceğiz.
Dinamik Bir Açılış Sayfası Oluşturmak için Neye İhtiyacınız Var?
Basit bir açılış sayfası, içeriği, grafikleri ve her ziyaretçiye aynı şekilde görünen bir e-posta abonelik formu olan diğer herhangi bir web sayfası gibidir.
Öte yandan, dinamik bir açılış sayfası, kullanıcılara kişiselleştirilmiş içerik görüntüler. Bu, yalnızca yeni ziyaretçiler çekmeye yardımcı olmakla kalmaz, aynı zamanda onlara daha iyi bir kullanıcı deneyimi sunarak etkileşimde kalmalarını sağlar. Bunları abone veya müşteriye dönüştürme şansı da çok daha yüksek oluyor.
Şimdi, bunun kurulumunun karmaşık olacağını düşünüyorsanız, endişelenmeyin! Bu yöntemde, bu tür sayfaları oluşturmayı inanılmaz derecede kolaylaştıran güvenilir bir eklenti kullanacağız. Böylece kodlama veya profesyonel bir WordPress geliştiricisi tutma konusunda endişelenmenize gerek kalmayacak.
Kullanmanızı önerdiğimiz eklenti, WordPress için en iyi açılış sayfası eklentisi olan SeedProd'dur. Sürükle ve bırak sayfa oluşturucu ve dinamik bir açılış sayfası oluşturmak için ihtiyacınız olan tüm özel araçlarla birlikte gelir.

SeedProd, her türlü web sitesine ve amaca uygun güzel şablonlarla birlikte gelir. Şunlar için tasarımlar bulacaksınız:
- Çok yakında/bakım modu sayfası
- Uygulama açılış sayfası
- Satış/optin sayfaları
- teşekkür sayfası
- Web semineri/podcast sayfaları
…ve dahası! Ayrıca SeedProd sayfa oluşturucudaki akıllı yerleşik bölümleri ve blokları kullanarak sıfırdan bir sayfa oluşturabilirsiniz. Bu, bir başlığı, harekete geçirici mesajı, referansı, SSS'leri ve daha fazlasını sayfa tasarımınıza sürükleyip bırakmanıza olanak tanır.
SeedProd ayrıca Constant Contact, Mailchimp, ActiveCampaign, ConvertKit ve daha fazlası dahil olmak üzere üçüncü taraf e-posta pazarlama hizmetleriyle bütünleşir. Bu, dinamik açılış sayfanızı ziyaret eden kullanıcılardan e-posta toplamanıza yardımcı olur.
SeedProd, sayfa ayarlarınızın tam kontrolünü size verir. Gerekirse özel CSS ekleme seçeneği bile var.
SeedProd'u neden seçtiğimiz hakkında daha fazla bilgi için SeedProd İncelememizin tamamını görmek isteyeceksiniz.
Artık her şeye sahip olduğunuza göre, WordPress'te dinamik bir açılış sayfası oluşturmak için adım adım işleme başlayalım.
Adım 1. SeedProd Eklentisini Kurun ve Etkinleştirin
Yapmanız gereken ilk şey, SeedProd eklentisini kurmak ve etkinleştirmektir. WordPress deposunda ücretsiz bir sürüm mevcuttur. Bu eğitim için SeedProd Pro eklentisini kullanacağız, böylece sunduğu her şeyi keşfedebiliriz.
SeedProd web sitesinde bir hesap için kaydolabilir ve ardından eklenti dosyanızı indirebilir ve sitenize yükleyebilirsiniz. Bununla ilgili yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
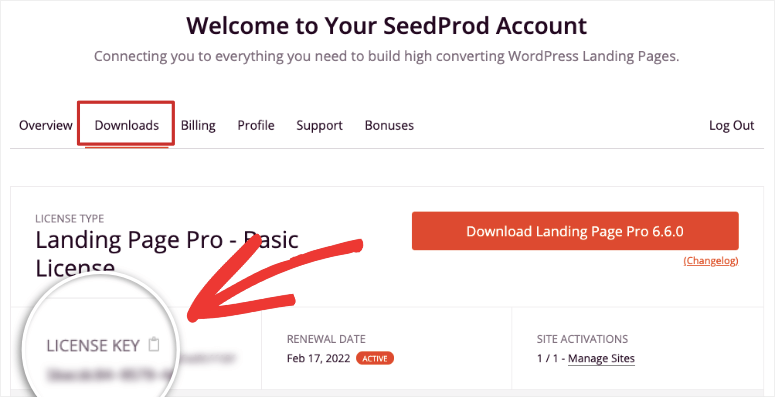
Eklentiyi etkinleştirdikten sonra, eklentiyi doğrulamak için lisans anahtarını eklemeniz gerekir. Lisans anahtarını SeedProd hesabınızda bulabilirsiniz.

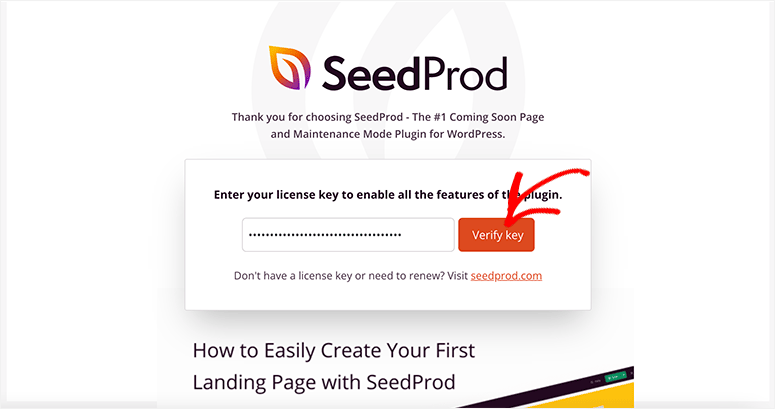
Lisans anahtarını buradan kopyalayın ve WordPress yönetici hesabınıza geri dönün. Lisans anahtarını SeedProd kurulum sayfasına yapıştırmanız gerekir.

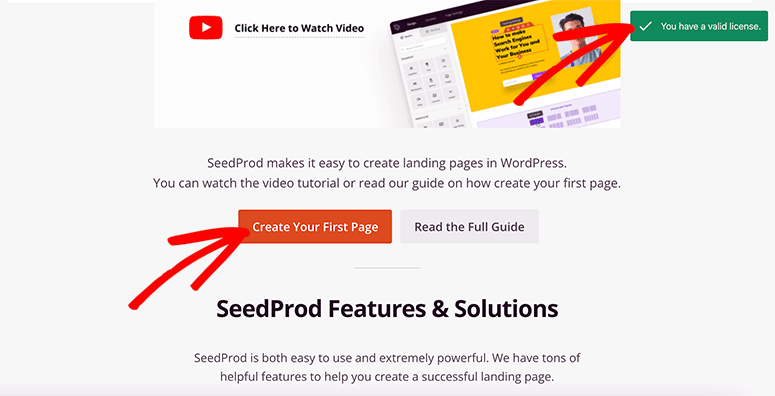
Anahtarı Doğrula düğmesine tıklayın ve bir başarı mesajı gösterecektir.
Adım 2. WordPress'te Yeni Bir Açılış Sayfası Ekleyin
Doğrulamadan sonra aşağı kaydırın ve İlk Sayfanızı Oluşturun düğmesine tıklayın.

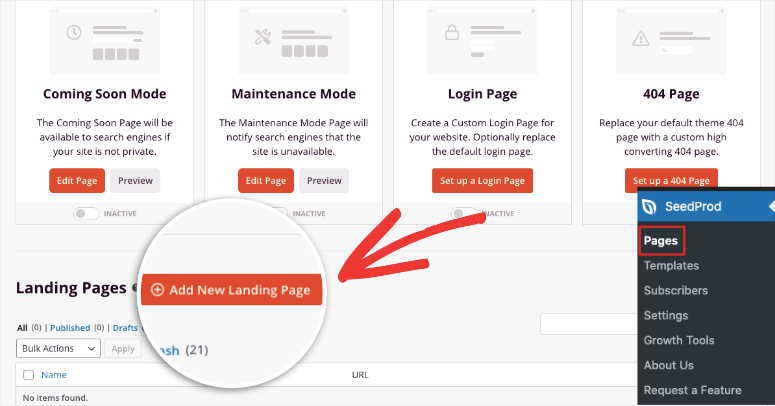
SeedProd dört yerleşik sayfayla birlikte gelir:
- Yakında gelecek
- Bakım Modu
- Giriş sayfası
- 404 Hata Sayfası
Ayrıca yüzlerce SeedProd sayfa şablonunu kullanarak özel bir açılış sayfası da oluşturabilirsiniz. Devam etmek için Yeni Açılış Sayfası Ekle düğmesini tıklayın.

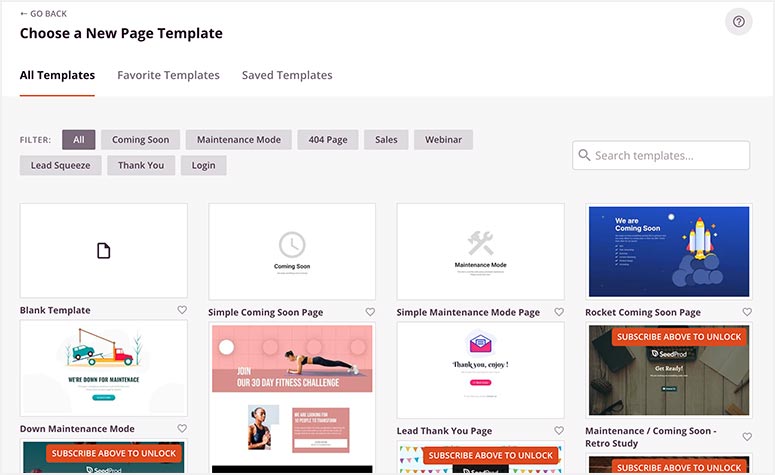
Ardından, tam SeedProd şablon kitaplığını göreceksiniz. Birini seçmeyi kolaylaştırmak için, ihtiyaçlarınıza uygun bir şablon bulmak için birkaç kategori/filtre vardır.

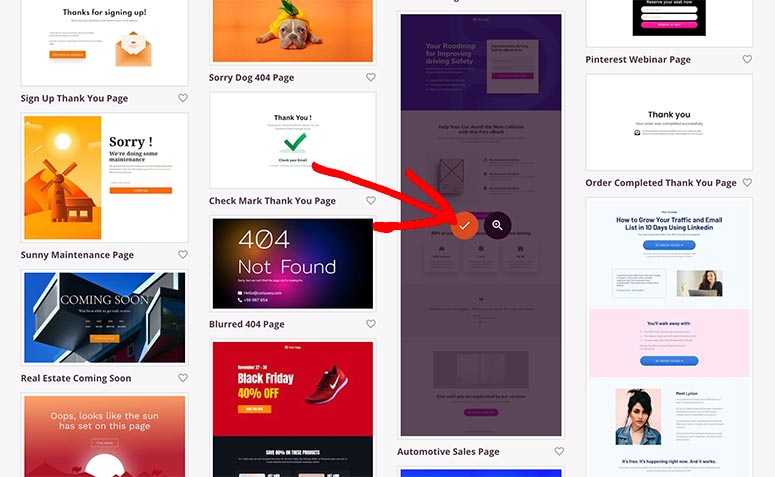
Bu şablonları önizleyebilirsiniz ve birini seçtiğinizde, farenizi üzerine getirin ve onay düğmesine tıklayın. Bu kılavuz için Otomotiv Satışları sayfasını kullanacağız.

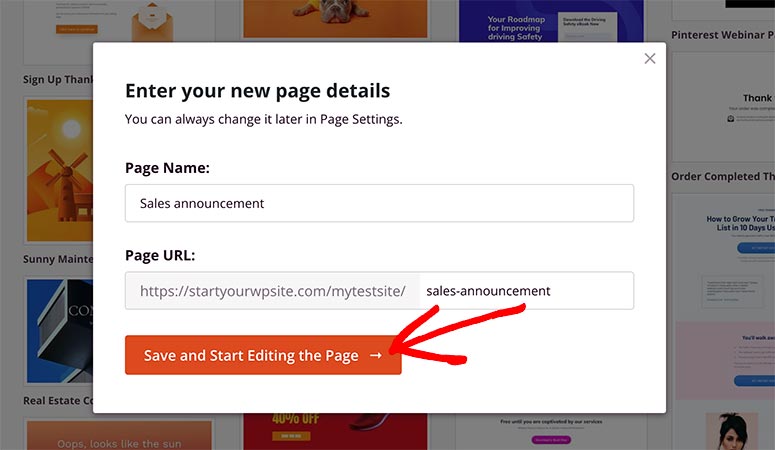
Şimdi, sayfa adı ve URL dahil olmak üzere sayfa ayrıntılarını girmeniz gereken bir açılır pencere açılacaktır.

Bu bilgileri daha sonra değiştirebilirsiniz, bu nedenle buraya herhangi bir ad ve URL eklemekten çekinmeyin. Kaydet ve Sayfayı Düzenlemeye Başla düğmesine tıklayın.
Adım 3. Açılış Sayfanızı Özelleştirin ve Düzenleyin
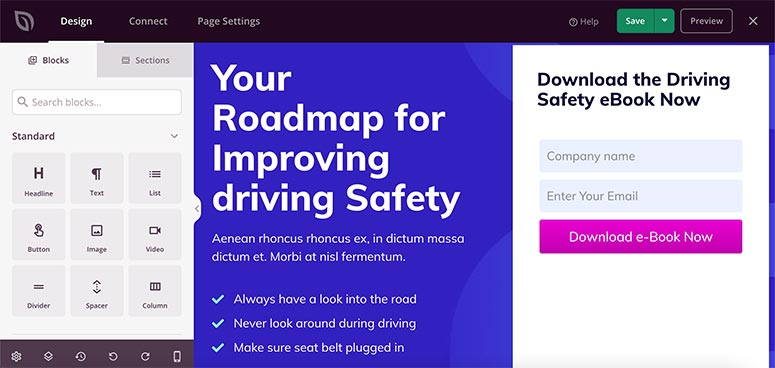
SeedProd oluşturucu, seçtiğiniz şablon sayfasıyla birkaç saniye içinde açılacaktır. Size ekranın sol tarafında özel blokları ve bölümleri ve ekranın sağ tarafında şablon önizlemesini gösterecektir.

SeedProd şablonları kullanıma hazır olacak şekilde tasarlanmıştır, bu nedenle markanıza uygun minimum değişiklik yapmanız yeterlidir.
Yeni öğeler eklemek için sol taraftaki özel blokları sağ taraftaki şablonunuza sürükleyip bırakabilirsiniz. Harekete geçirici mesaj düğmeleri, başlıklar, resimler, videolar ve daha fazlasını ekleyebilirsiniz.
SeedProd ayrıca WooCommerce ile entegre olur ve aşağıdaki gibi bloklar eklemenize izin verir:
- Ürünler Izgara
- Son Ürünler
- En Çok Satan/Öne Çıkan Ürünler
- Sepete ekle
- Araba
- Çıkış yapmak
…ve dahası!
Açılış sayfasının herhangi bir alanını tıklarsanız, satır içi düzenleyiciyi kullanarak metinde doğrudan değişiklikler yapabilirsiniz. Ayrıca sol panelde daha fazla düzenleme ve gelişmiş seçeneklere sahip olacaksınız. Bu, yeni resimler yüklemenize, arka plan rengini değiştirmenize, kenarlıklar eklemenize ve daha pek çok şeye olanak tanır.

Düzenleme ve özelleştirmeden memnun kaldığınızda, ekranınızın sağ üst köşesindeki Kaydet düğmesine tıklayın.
Adım 4. Açılış Sayfanızın Ayarlarını Yönetin
SeedProd, açılış sayfanız üzerinde tam kontrol sağlar ve en iyi yanı, sayfanızın renklerini veya arka planını değiştirmek için herhangi bir kodlama becerisine ihtiyacınız olmamasıdır.
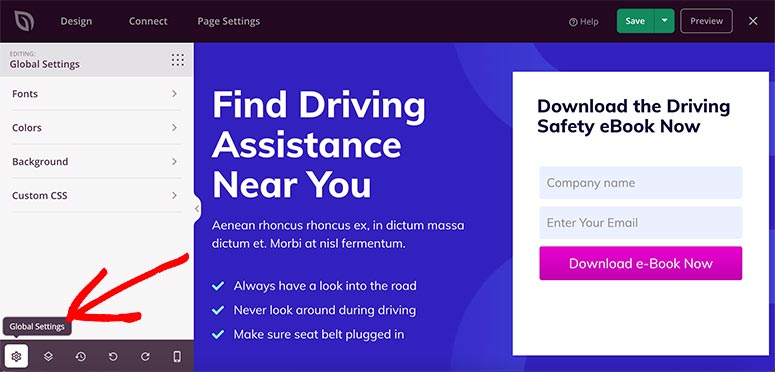
Tüm sayfanız için geçerli olan ayarları eklemek istiyorsanız, bunun için Genel Ayarlar seçeneğini kullanabilirsiniz. Genel Ayarlar düğmesini sayfa oluşturucunun sol alt köşesinde bulacaksınız.

Ayarlar sayfasının içinde dört seçenek vardır:

- Yazı Tipleri – Açılış sayfanızın her bölümü için yazı tipi türünü, stilini ve boyutunu içerir. Sayfanızın metin stilini değiştirmek için yerleşik bir yazı tipi teması da seçebilirsiniz.
- Renkler – Bu ayar, arka planınızın, metninizin, bağlantılarınızın, düğmelerinizin ve daha fazlasının rengini değiştirmenize olanak tanır. Açılış sayfanızın görünümünü tamamen değiştirmek için birden fazla hazır renk paletine sahiptir.
- Arka Plan – Sayfanın arka planını değiştirmenize ve bir resim, video veya düz renkler eklemenize olanak tanır. Ayrıca arka planda bir slayt gösterisi de ekleyebilirsiniz.
- Özel CSS – Bir geliştiriciyseniz, sayfanızda değişiklik yapmak için özel stil kodu ekleyebilirsiniz.
Sayfa oluşturucunun en iyi yanı, değişiklikleri gerçek zamanlı olarak ekranınızın sağ tarafında görebilmenizdir.
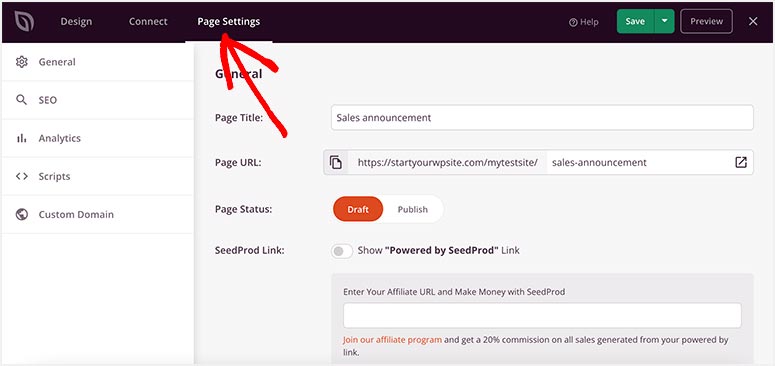
Şimdi üst gezinme menüsünden Sayfa Ayarları sekmesini ziyaret edin.

SeedProd planınıza göre aşağıdaki seçenekleri göreceksiniz:
- Genel – Buna sayfa başlığı, sayfa URL'si, sayfa durumu ve diğer temel sayfa ayarları dahildir.
- SEO – SeedProd, dinamik açılış sayfanızı sıralamanıza yardımcı olmak için Hepsi Bir Arada SEO gibi popüler SEO eklentileriyle entegre olur. Ayrıca organik trafiğinizi artırmak için meta bilgileri ayarlamanıza da olanak tanır.
- Analytics – Bu ayar MonsterInsights eklentisini yüklemenizi gerektirir. Kurulduktan sonra, kullanıcı davranışı ve etkinliği de dahil olmak üzere sayfanızın istatistiklerini izleyebilirsiniz.
- Komut Dosyaları – Bir geliştiriciyseniz, sayfanızın üstbilgisine, gövdesine ve altbilgisine özel komut dosyaları ekleyebilirsiniz.
Bu ayarları, sayfanızı yayınladıktan sonra bile düzenlemek kolaydır. Örneğin, dinamik açılış sayfasını devre dışı bırakmak için genel ayarlarda "Yayınla" olan sayfa durumunu "Taslak" olarak değiştirebilirsiniz.
Adım 5. Açılış Sayfanıza Dinamik Metin Ekleyin
Şimdiye kadar basit bir açılış sayfası oluşturdunuz, ancak şimdi size sayfayı kullanıcılar için kişiselleştirmek üzere dinamik içeriği nasıl ekleyeceğinizi göstereceğiz.
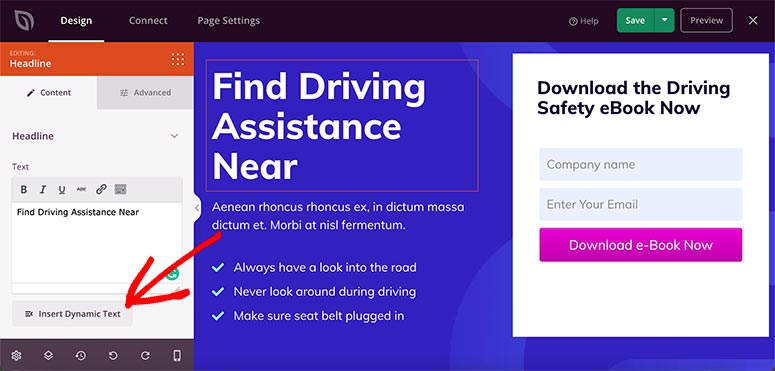
Sayfa oluşturucuda kişiselleştirmek istediğiniz metne tıklayın. Soldaki menüden Dinamik İçerik Ekle düğmesini seçin.

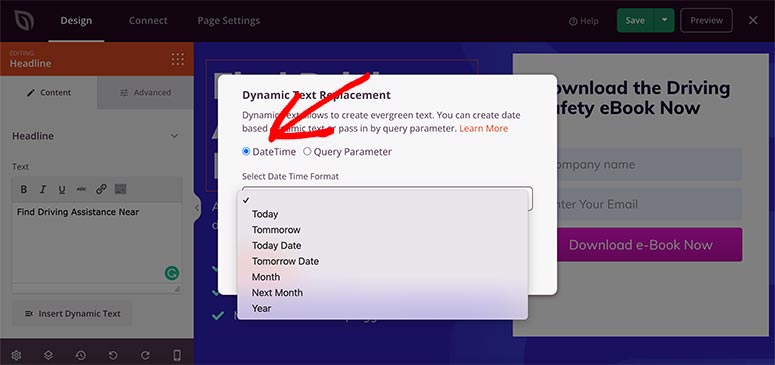
SeedProd varsayılan olarak iki dinamik metin seçeneğiyle gelir:
- Tarih/Saat
- Sorgu Parametresi
TarihSaat
Bu, metninizde dinamik olarak bir gün veya tarih göstermenin harika bir yoludur. Yedi yerleşik seçenek sunar.
- Bugün
- Yarın
- Bugünün tarihi
- Yarın Tarih
- Ay
- Gelecek ay
- Yıl

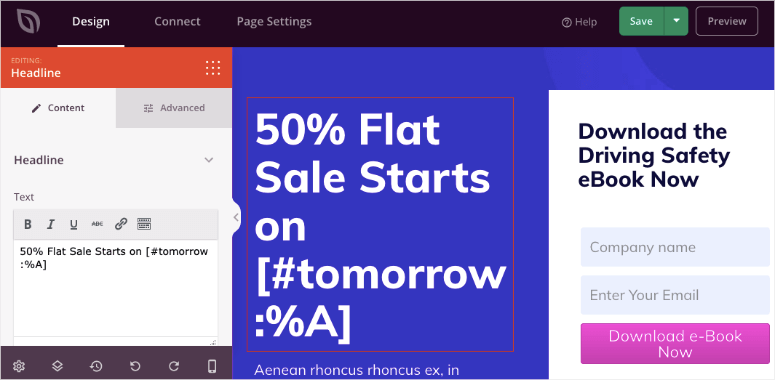
Örneğin, “[tarih] tarihinde %50 Daire İndirimi Başlıyor” yazarsanız, açılır menüden Yarın Tarihi seçeneğini belirleyebilirsiniz ve bu, metninize bir kısa kod ekleyecektir.

Şimdi, kısa kod otomatik olarak bu günün tarihini seçecek ve kullanıcılara gösterecektir. Bu tarih, siz manuel olarak yapmadan web sitenizde günlük olarak güncellenecektir.
Sorgu Parametresi
Reklam yayınlıyorsanız ve reklamda bir anahtar kelime iletmek veya bir sayfayı birinin adıyla kişiselleştirmek istiyorsanız, sorgu parametreleri kullanışlıdır.
SeedProd, dinamik metni her yerde kullanmanıza olanak tanır. Başlık ve metin blokları, onu bu bloklara ekleyecek bir düğmeye sahiptir, ancak başka bir blokta ihtiyacınız varsa, dinamik metin kodunu kopyalayın ve ihtiyacınız olan yere yapıştırın.
Sorgu parametreleri genellikle gelişmiş özelleştirmelerdir. Ancak, SeedProd dinamik metin seçeneğiyle kurulumu basit ve kolaydır.
URL'de iletilen sorgu parametresine bağlı olarak metinde kullanıcıların adını veya konumunu görüntüleyebilirsiniz.
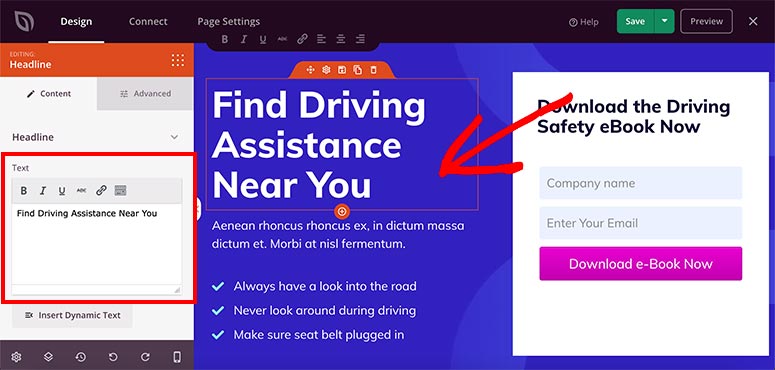
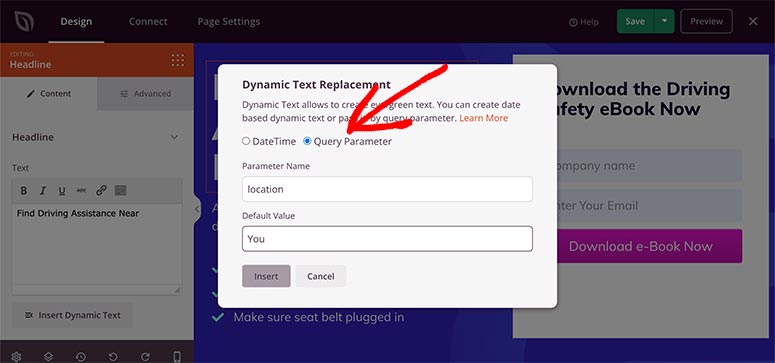
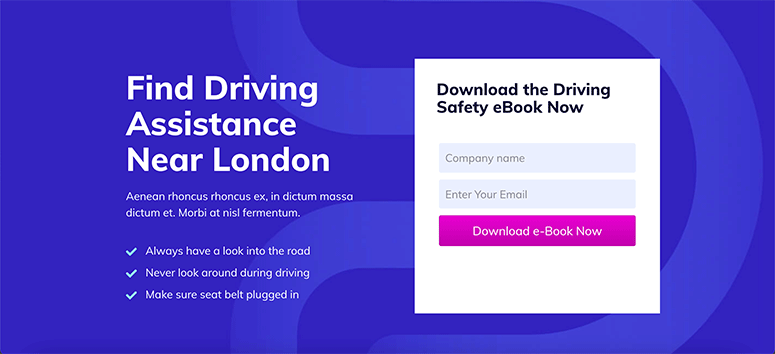
Örneğin, bu sayfayı konuma göre kişiselleştirmek istiyorsanız, metin bloğuna "Yakınında Sürüş Yardımını Bul" yazmanız yeterlidir.
Ardından Dinamik Metin Ekle seçeneğini seçin ve parametre adı alanına ' konum ' ekleyin. SeedProd'un kullanıcının konumunu tespit edememesi durumunda da varsayılan bir değer eklemeniz gerekir. Bu örnek için, buraya 'siz' kelimesini ekleyeceğiz.

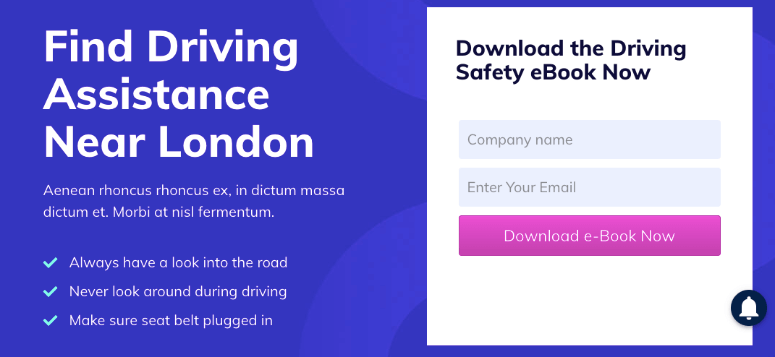
Artık bir kullanıcı URL'lerinde (http://example.com/?location=Londra) bir konum parametresi ile web sitenizi ziyaret ettiğinde, metin “Londra Yakınlarında Sürüş Yardımı Bul” olarak görünecektir. Herhangi bir parametre yoksa, SeedProd "Yakınınızda Sürüş Yardımını Bulun" mesajını görüntüleyecektir.

Aynı şekilde Parametre Adı alanına 'isim' ekleyerek bir kişinin adını da görüntüleyebilirsiniz.
Bir sonraki adıma geçmeden önce Kaydet butonuna tıklamayı unutmayınız.
Adım 6. Dinamik Açılış Sayfanıza Bir E-posta Hizmeti Bağlayın
Artık dinamik içerikle açılış sayfanız hazır olduğuna göre, bir e-posta listesi oluşturmak için bir e-posta pazarlama hizmeti bağlayabilirsiniz. E-posta listesi, kullanıcılarınızla daha kişiselleştirilmiş bir şekilde bağlantı kurmanıza yardımcı olacaktır.
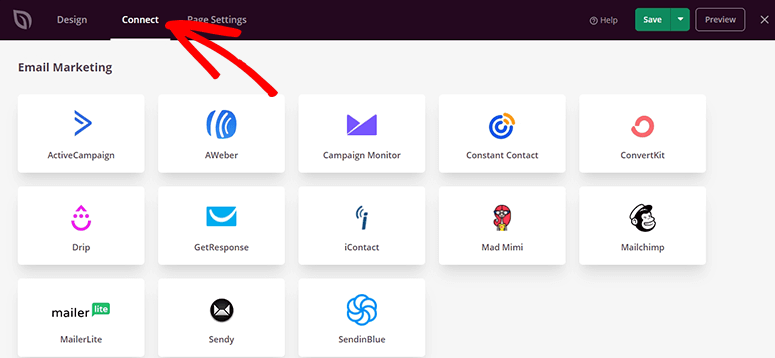
Üst gezinme menüsünden Bağlan sekmesini açın. Bir düzineden fazla popüler e-posta pazarlama hizmetini gösterecek.

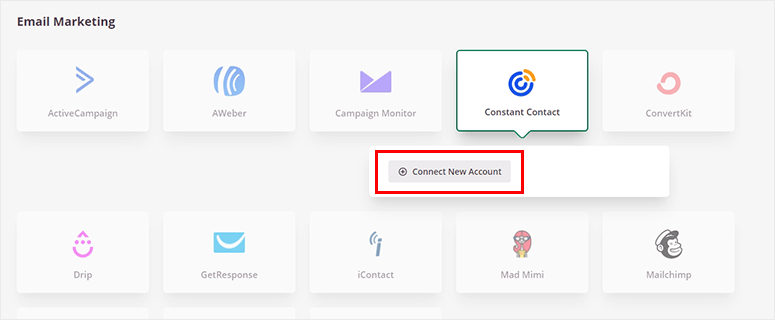
Servis sağlayıcınızı seçin ve yapılandırmak için Yeni Hesap Bağlan düğmesine tıklayın.

Tercih ettiğiniz e-posta hizmetinde oturum açmanız ve SeedProd ile eşitlemeniz gerekecek. Bağlandıktan sonra devam etmek için Kaydet düğmesine tıklayın.
Adım 7. Dinamik Açılış Sayfanızı WordPress'te Görüntüleyin
Dinamik sayfanız artık kod yazmadan veya bir geliştirici tutmadan hazır. Sayfayı yayınlayabilir ve kullanıcılarınıza gösterebilirsiniz.
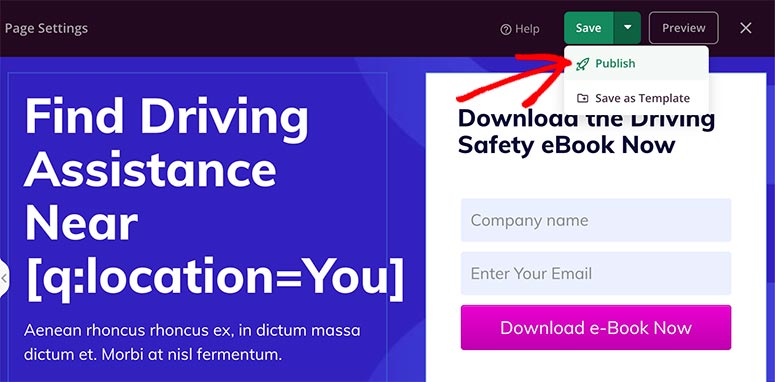
Kaydet düğmesinin yanında, bir açılır menü görüntüleyen bir aşağı ok göreceksiniz. Üzerine tıklayın ve ardından Yayınla'ya tıklayın.

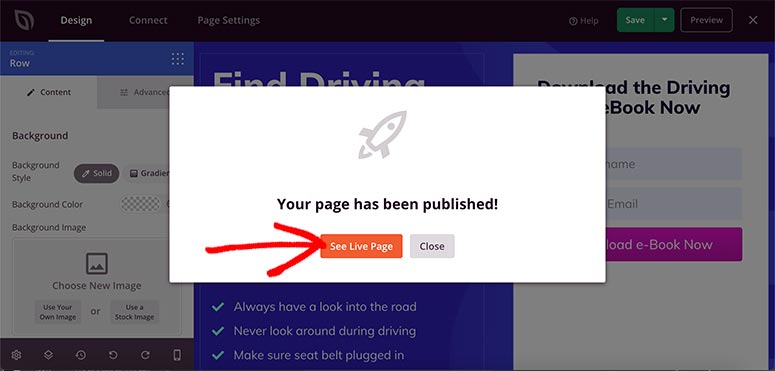
Ekranınızda bir başarı mesajı ile bir açılır pencere belirecektir. Dinamik açılış sayfanızı ziyaret etmek için Canlı Sayfayı Gör düğmesini tıklayabilirsiniz.

Açılış sayfanıza iyi bakın ve her şeyin tercihlerinize göre çalıştığından emin olun.

Dinamik açılış sayfanızda herhangi bir değişiklik yapmak isterseniz, kullanıcı dostu SeedProd sayfa oluşturucu ile her zaman geri dönüp özelleştirme yapabilirsiniz.
Bugün sizin için sahip olduğumuz tek şey bu. Bu makalenin, WordPress'te dinamik bir açılış sayfası oluşturmayı öğrenmenize yardımcı olduğunu umuyoruz.
Artık SeedProd'u nasıl kullanacağınızı bildiğinize göre, aşağıdaki kılavuzlarımıza da göz atmak isteyebilirsiniz:
- WordPress Siteniz İçin Çarpıcı Bir Açılış Sayfası Nasıl Oluşturulur
- WordPress'te Özel Yapım Aşamasında Bir Sayfa Nasıl Oluşturulur
- WordPress'te Satış Sayfası Nasıl Oluşturulur (Adım Adım)
Bu makaleler, WordPress'te farklı türlerde açılış sayfaları oluşturmanıza yardımcı olacak, böylece satış sayfanıza dinamik içerik ekleyebilir ve gelirinizi artırabilirsiniz.
