Cara Membuat Halaman Arahan Dinamis di WordPress
Diterbitkan: 2022-01-11
Apakah Anda ingin membuat halaman arahan dinamis?
Laman landas dinamis adalah kunci untuk menarik lebih banyak pengguna ke situs web Anda. Ini menunjukkan informasi berdasarkan beberapa faktor termasuk perilaku pengguna, lokasi, dan zona waktu.
Halaman arahan dinamis membantu meningkatkan konversi dengan pesan yang dipersonalisasi dan informasi yang relevan. Dan mereka mudah dibuat dengan plugin WordPress yang tepat.
Pada artikel ini, kami akan menunjukkan cara membuat halaman arahan dinamis di WordPress dan menambahkannya ke situs web Anda.
Apa yang Anda Butuhkan untuk Membuat Halaman Arahan Dinamis?
Halaman arahan sederhana seperti halaman web lainnya dengan konten, grafik, dan formulir berlangganan email yang muncul dengan cara yang sama untuk setiap pengunjung.
Di sisi lain, halaman arahan dinamis menampilkan konten yang dipersonalisasi kepada pengguna. Ini tidak hanya membantu menarik pengunjung baru tetapi membuat mereka tetap terlibat dengan menawarkan pengalaman pengguna yang lebih baik kepada mereka. Peluang untuk mengubahnya menjadi pelanggan atau pelanggan juga menjadi jauh lebih tinggi.
Sekarang jika Anda berpikir bahwa ini akan menjadi rumit untuk diatur, jangan khawatir! Dalam metode ini, kami akan menggunakan plugin andal yang membuatnya sangat mudah untuk membuat halaman semacam ini. Jadi Anda tidak perlu khawatir tentang pengkodean atau menyewa pengembang WordPress profesional.
Plugin yang kami sarankan untuk digunakan adalah SeedProd, plugin halaman arahan terbaik untuk WordPress. Muncul dengan pembuat halaman seret dan lepas dan semua alat khusus yang Anda butuhkan untuk membuat halaman arahan dinamis.

SeedProd hadir dengan template cantik yang cocok dengan semua jenis situs web dan tujuan. Anda akan menemukan desain untuk:
- Segera hadir/halaman mode pemeliharaan
- Halaman arahan aplikasi
- Halaman penjualan/pengoptimalan
- halaman terima kasih
- Halaman webinar/podcast
…dan banyak lagi! Anda juga dapat membuat halaman dari awal menggunakan bagian dan blok bawaan yang cerdas di pembuat halaman SeedProd. Ini memungkinkan Anda untuk menarik dan melepaskan header, ajakan bertindak, testimonial, FAQ, dan lainnya ke dalam desain halaman Anda.
SeedProd juga terintegrasi dengan layanan pemasaran email pihak ketiga, termasuk Kontak Konstan, Mailchimp, ActiveCampaign, ConvertKit, dan banyak lagi. Ini membantu mengumpulkan email dari pengguna yang mengunjungi halaman arahan dinamis Anda.
SeedProd memberi Anda kendali penuh atas pengaturan halaman Anda. Bahkan ada opsi untuk menambahkan CSS khusus jika Anda perlu
Untuk lebih lanjut tentang mengapa kami memilih SeedProd, Anda akan ingin melihat Review SeedProd lengkap kami.
Sekarang setelah Anda memiliki segalanya, mari kita mulai proses langkah demi langkah untuk membuat halaman arahan dinamis di WordPress.
Langkah 1. Instal dan Aktifkan Plugin SeedProd
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin SeedProd. Ada versi gratis yang tersedia di repositori WordPress. Kami akan menggunakan plugin SeedProd Pro untuk tutorial ini sehingga kami dapat menjelajahi semua yang ditawarkannya.
Anda dapat mendaftar untuk sebuah akun di situs web SeedProd dan kemudian mengunduh file plugin Anda dan menginstalnya di situs Anda. Jika Anda memerlukan bantuan untuk itu, lihat panduan kami tentang cara memasang plugin WordPress.
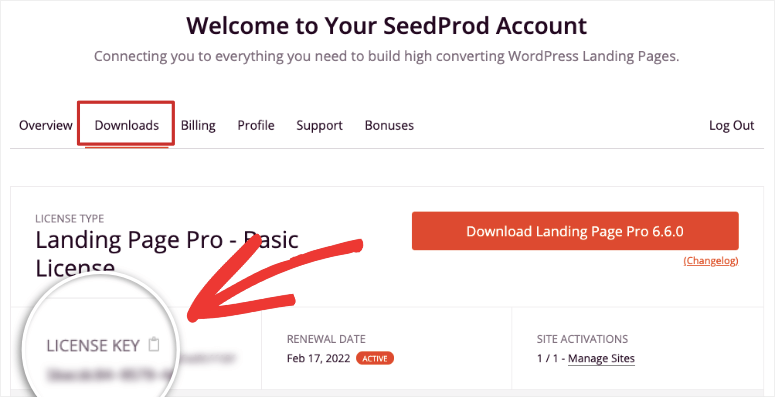
Setelah Anda mengaktifkan plugin, Anda harus menambahkan kunci lisensi untuk memverifikasi plugin. Anda dapat menemukan kunci lisensi di akun SeedProd Anda.

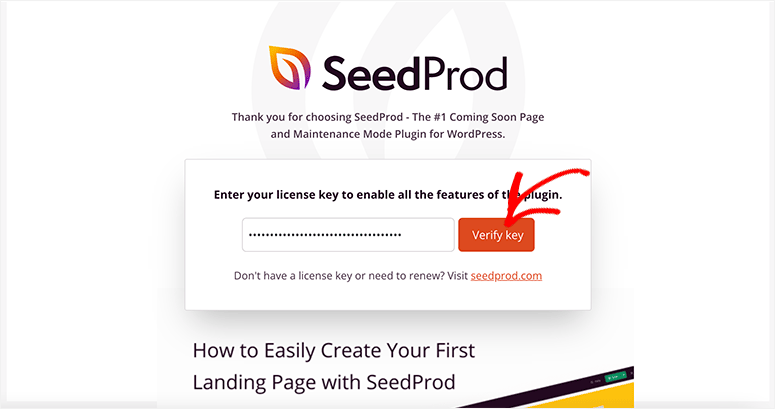
Salin kunci lisensi dari sini dan kembali ke akun admin WordPress Anda. Anda perlu menempelkan kunci lisensi pada halaman penyiapan SeedProd.

Klik tombol Verifikasi Kunci , dan itu akan menampilkan pesan sukses.
Langkah 2. Tambahkan Halaman Arahan Baru di WordPress
Setelah verifikasi, gulir ke bawah dan klik tombol Buat Halaman Pertama Anda .

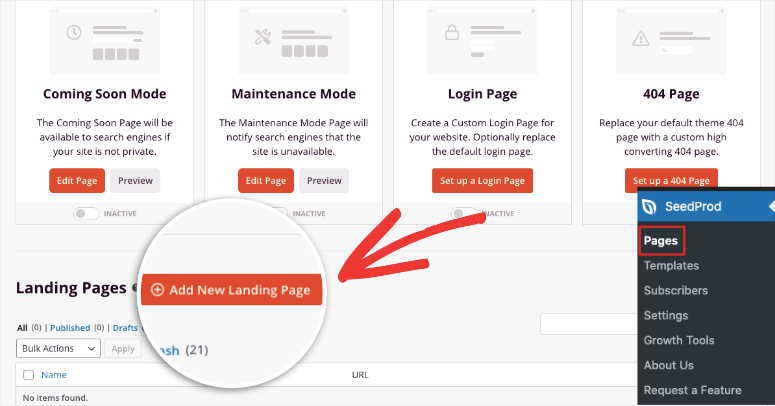
SeedProd hadir dengan empat halaman bawaan:
- Segera hadir
- Mode Pemeliharaan
- Halaman masuk
- 404 Halaman Kesalahan
Anda juga dapat membuat halaman arahan khusus menggunakan ratusan templat halaman SeedProd. Klik tombol Add New Landing Page untuk melanjutkan.

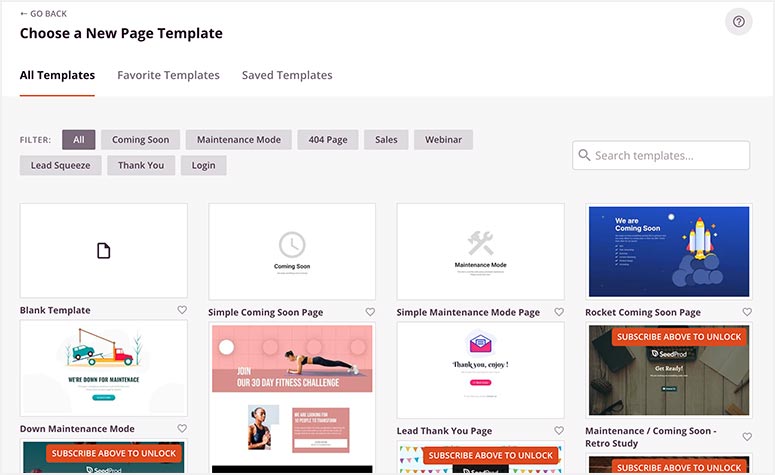
Selanjutnya, Anda akan melihat perpustakaan template SeedProd yang lengkap. Untuk memudahkan memilih salah satu, ada beberapa kategori/filter untuk menemukan template yang sesuai dengan kebutuhan Anda.

Anda dapat melihat pratinjau template ini dan ketika Anda telah memilihnya, cukup gerakkan mouse Anda ke atasnya dan klik tombol centang. Kami akan menggunakan halaman Penjualan Otomotif untuk panduan ini.

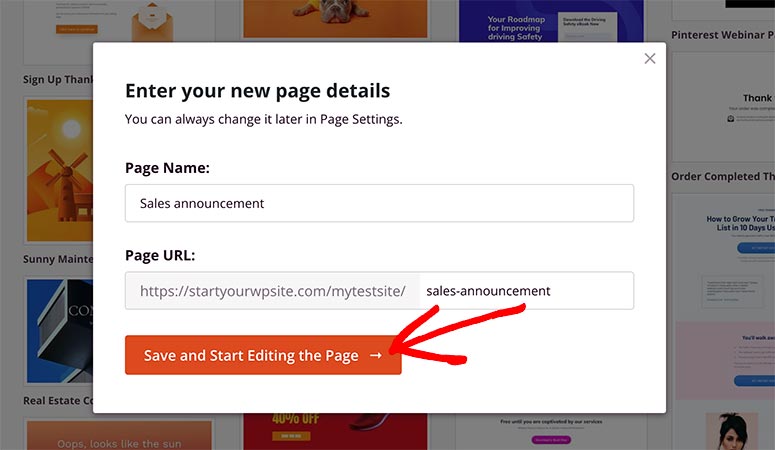
Sebuah popup sekarang akan terbuka di mana Anda harus memasukkan detail halaman, termasuk nama halaman dan URL.

Anda dapat mengubah informasi ini nanti, jadi silakan tambahkan nama dan URL apa pun di sini. Klik tombol Simpan dan Mulai Mengedit Halaman .
Langkah 3. Sesuaikan dan Edit Halaman Arahan Anda
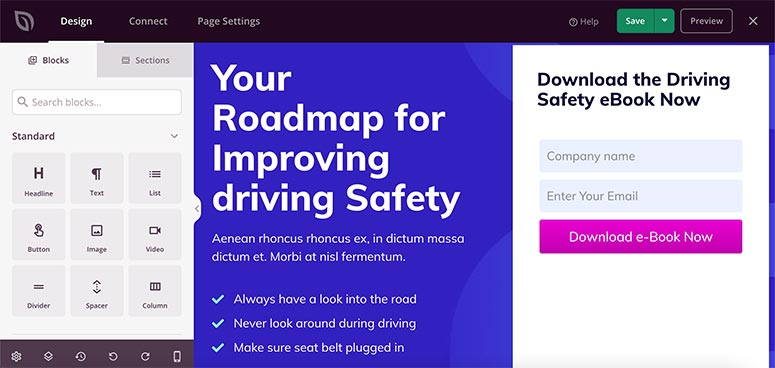
Pembuat SeedProd akan terbuka dalam beberapa detik dengan halaman template yang Anda pilih. Ini akan menunjukkan kepada Anda blok dan bagian khusus di sisi kiri dan pratinjau template di sisi kanan layar.

Template SeedProd dirancang untuk siap digunakan sehingga Anda hanya perlu membuat sedikit perubahan agar sesuai dengan merek Anda.
Untuk menambahkan elemen baru, Anda dapat menarik dan melepas blok khusus dari sisi kiri ke template Anda di sisi kanan. Anda dapat menambahkan tombol ajakan bertindak, judul, gambar, video, dan lainnya.
SeedProd juga terintegrasi dengan WooCommerce dan memungkinkan Anda menambahkan blok seperti:
- Kisi Produk
- Produk Terbaru
- Produk Terlaris / Unggulan
- Masukkan ke keranjang
- Keranjang
- Periksa
…dan banyak lagi!
Jika Anda mengklik area halaman arahan mana pun, Anda dapat membuat perubahan langsung pada teks menggunakan editor sebaris. Anda juga akan mendapatkan lebih banyak pengeditan dan opsi lanjutan di panel kiri. Ini memungkinkan Anda mengunggah gambar baru, mengubah warna latar belakang, menambahkan batas, dan banyak lagi.

Setelah Anda puas dengan pengeditan dan penyesuaian, klik tombol Simpan di sudut kanan atas layar Anda.
Langkah 4. Kelola Pengaturan untuk Halaman Arahan Anda
SeedProd memberi Anda kendali penuh atas halaman arahan Anda, dan bagian terbaiknya adalah Anda tidak memerlukan keahlian coding untuk mengubah warna atau latar belakang halaman Anda.
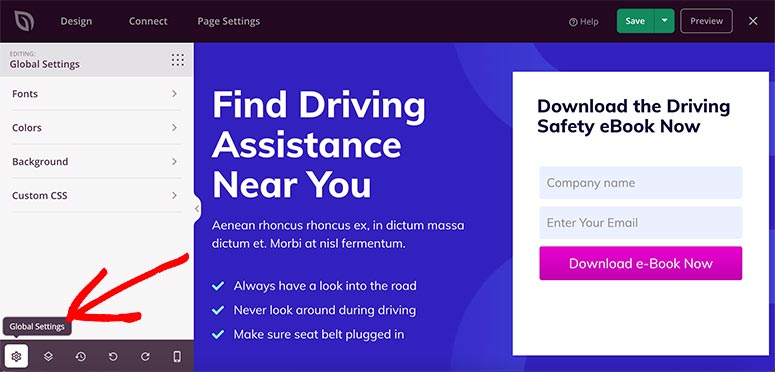
Jika Anda ingin menambahkan pengaturan yang berlaku untuk seluruh halaman Anda, Anda dapat menggunakan opsi Pengaturan Global untuk itu. Anda akan menemukan tombol Pengaturan Global di sudut kiri bawah pembuat halaman.

Di dalam halaman pengaturan, ada empat opsi:

- Font – Ini termasuk jenis font, gaya, dan ukuran untuk setiap bagian halaman arahan Anda. Anda juga dapat memilih tema font bawaan untuk mengubah gaya teks halaman Anda.
- Warna – Pengaturan ini memungkinkan Anda untuk mengubah warna latar belakang, teks, tautan, tombol, dan lainnya. Ini memiliki beberapa palet warna siap pakai untuk sepenuhnya mengubah tampilan halaman arahan Anda.
- Latar Belakang – Ini memungkinkan Anda mengubah latar belakang halaman dan menambahkan gambar, video, atau warna solid. Anda juga dapat menambahkan tayangan slide di latar belakang.
- CSS Khusus – Jika Anda seorang pengembang, Anda dapat menambahkan kode gaya khusus untuk membuat perubahan pada halaman Anda.
Bagian terbaik tentang pembuat halaman adalah Anda dapat melihat perubahan secara real-time di sisi kanan layar Anda.
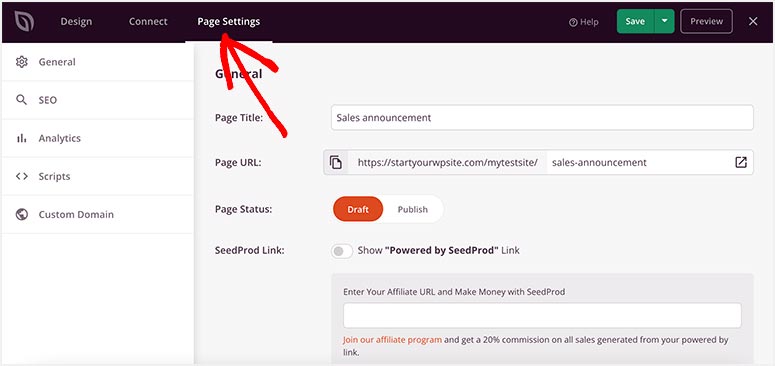
Sekarang kunjungi tab Pengaturan Halaman dari menu navigasi atas.

Anda akan melihat opsi berikut berdasarkan paket SeedProd Anda:
- Umum – Ini termasuk judul halaman, URL halaman, status halaman, dan pengaturan halaman dasar lainnya.
- SEO – SeedProd terintegrasi dengan plugin SEO populer seperti All in One SEO untuk membantu menentukan peringkat halaman arahan dinamis Anda. Ini juga memungkinkan Anda mengatur informasi meta untuk meningkatkan lalu lintas organik Anda.
- Analytics – Pengaturan ini mengharuskan Anda untuk menginstal plugin MonsterInsights. Setelah diinstal, Anda dapat memantau statistik halaman Anda, termasuk perilaku dan aktivitas pengguna.
- Skrip – Jika Anda seorang pengembang, Anda dapat menambahkan skrip khusus di header, body, dan footer halaman Anda.
Pengaturan ini mudah diedit bahkan setelah halaman Anda dipublikasikan. Misalnya, Anda dapat mengubah status halaman dari 'Terbitkan' menjadi 'Draf' di setelan umum untuk menonaktifkan halaman arahan dinamis.
Langkah 5. Tambahkan Teks Dinamis ke Halaman Arahan Anda
Sejauh ini, Anda telah membuat halaman arahan sederhana, tetapi sekarang kami akan menunjukkan cara menambahkan konten dinamis untuk mempersonalisasi halaman bagi pengguna.
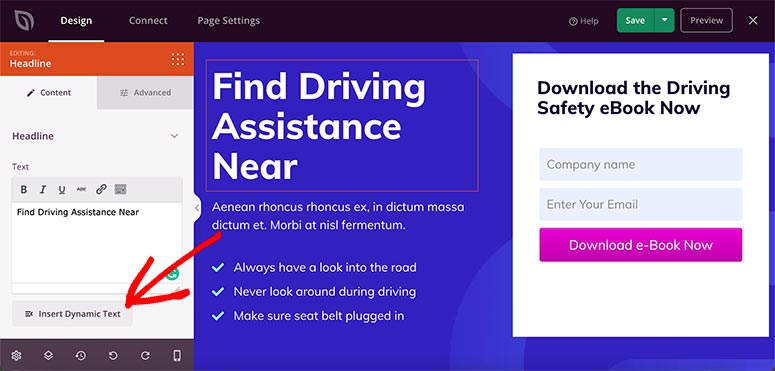
Di pembuat halaman, klik teks yang ingin Anda personalisasi. Dari menu sebelah kiri, pilih tombol Sisipkan Konten Dinamis .

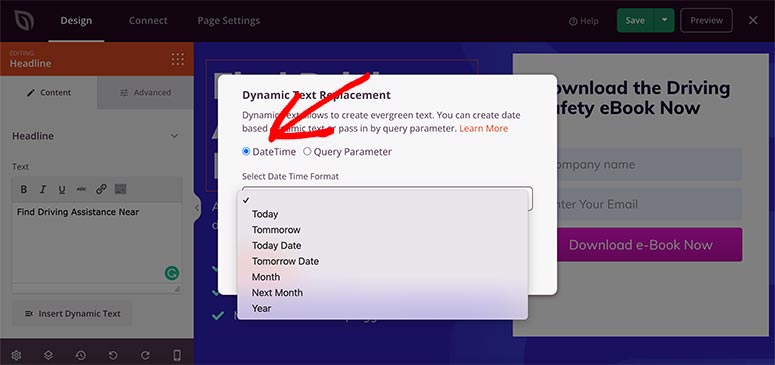
Secara default, SeedProd hadir dengan dua opsi teks dinamis:
- Tanggal Waktu
- Parameter Kueri
Tanggal Waktu
Ini adalah cara terbaik untuk menunjukkan hari atau tanggal dalam teks Anda secara dinamis. Ini menyediakan tujuh opsi bawaan.
- Hari ini
- Besok
- Tanggal hari ini
- Besok Tanggal
- Bulan
- Bulan depan
- Tahun

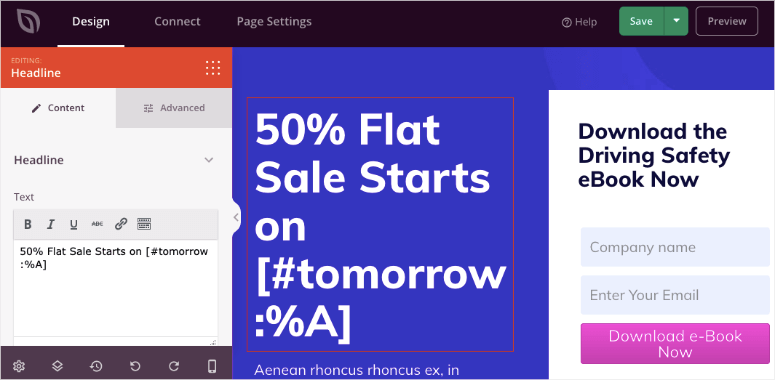
Misalnya, jika Anda menulis "50% Flat Sale Dimulai pada [tanggal]", Anda dapat memilih opsi Tomorrow Date dari dropdown, dan itu akan menambahkan kode pendek ke teks Anda.

Sekarang, kode pendek akan secara otomatis memilih tanggal hari ini dan menunjukkannya kepada pengguna. Tanggal ini akan diperbarui setiap hari di situs web Anda tanpa Anda melakukannya secara manual.
Parameter Kueri
Parameter kueri berguna jika Anda menjalankan iklan dan ingin memasukkan kata kunci dalam iklan atau mempersonalisasi halaman dengan nama seseorang.
SeedProd memungkinkan Anda menggunakan teks dinamis di mana saja. Judul dan blok teks memiliki tombol yang akan memasukkannya ke dalam blok ini tetapi jika Anda membutuhkannya di beberapa blok lain cukup salin kode teks dinamis dan tempel di tempat yang Anda butuhkan.
Parameter kueri biasanya merupakan penyesuaian tingkat lanjut. Namun, ini sederhana dan mudah diatur dengan opsi teks dinamis SeedProd.
Anda dapat menampilkan nama atau lokasi pengguna dalam teks bergantung pada parameter kueri yang diteruskan di URL.
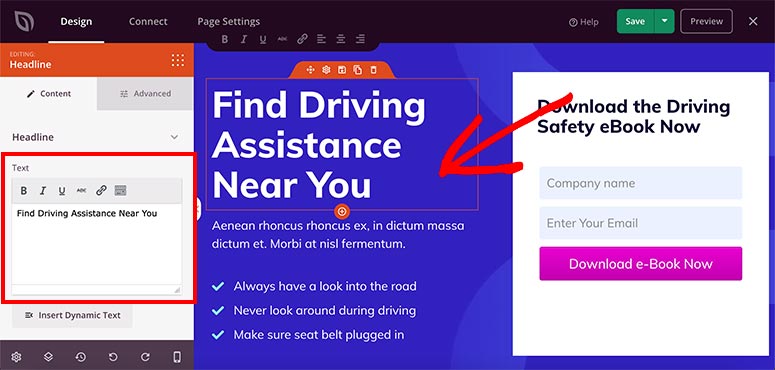
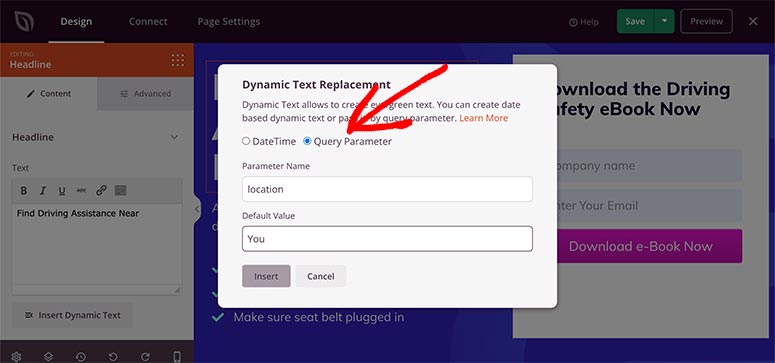
Misalnya, jika Anda ingin mempersonalisasi halaman ini berdasarkan lokasi, cukup tulis "Temukan Bantuan Mengemudi di dekat" di blok teks.
Kemudian pilih opsi Sisipkan Teks Dinamis dan tambahkan ' lokasi ' di kolom nama parameter. Anda juga perlu menambahkan nilai default jika SeedProd tidak dapat mendeteksi lokasi pengguna. Untuk contoh ini, kami akan menambahkan kata 'Anda' di sini.

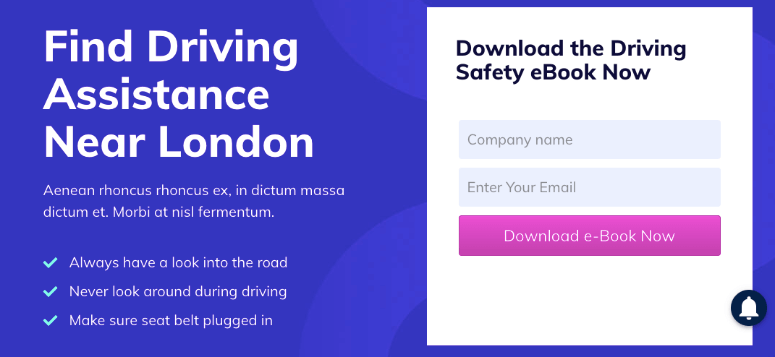
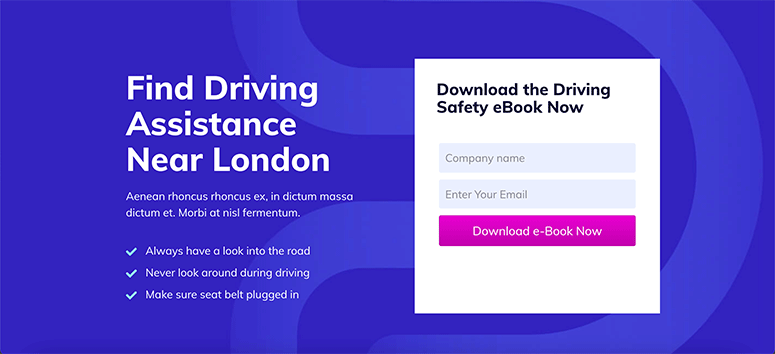
Sekarang, saat pengguna mengunjungi situs web Anda dengan parameter lokasi di URL mereka (http://example.com/?location=London), teks akan muncul sebagai “Temukan Bantuan Mengemudi Dekat London” . Jika tidak ada parameter, SeedProd akan menampilkan “Find Driving Assistance Near You” .

Dengan cara yang sama, Anda juga dapat menampilkan nama seseorang dengan menambahkan 'nama' ke bidang Nama Parameter .
Jangan lupa untuk mengklik tombol Simpan sebelum melanjutkan ke langkah berikutnya.
Langkah 6. Hubungkan Layanan Email ke Halaman Arahan Dinamis Anda
Sekarang setelah halaman arahan Anda siap dengan konten dinamis, Anda dapat menghubungkan layanan pemasaran email untuk membuat daftar email. Daftar email akan membantu Anda terhubung dengan pengguna Anda dengan cara yang lebih personal.
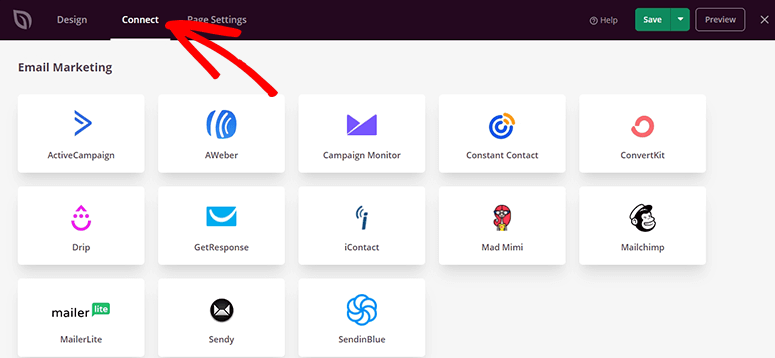
Dari menu navigasi atas, buka tab Hubungkan . Ini akan menampilkan lebih dari selusin layanan pemasaran email populer.

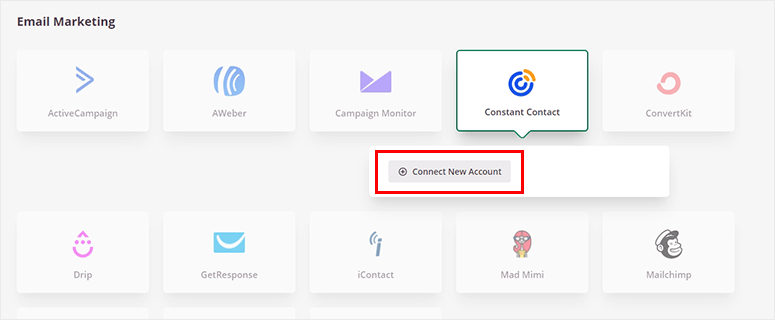
Pilih penyedia layanan Anda dan klik tombol Hubungkan Akun Baru untuk mengonfigurasinya.

Anda harus masuk ke layanan email pilihan Anda dan menyinkronkannya dengan SeedProd. Setelah terhubung, klik tombol Simpan untuk melanjutkan.
Langkah 7. Tampilkan Halaman Arahan Dinamis Anda di WordPress
Halaman dinamis Anda sekarang siap tanpa menulis kode atau menyewa pengembang. Anda dapat mempublikasikan halaman dan menampilkannya kepada pengguna Anda.
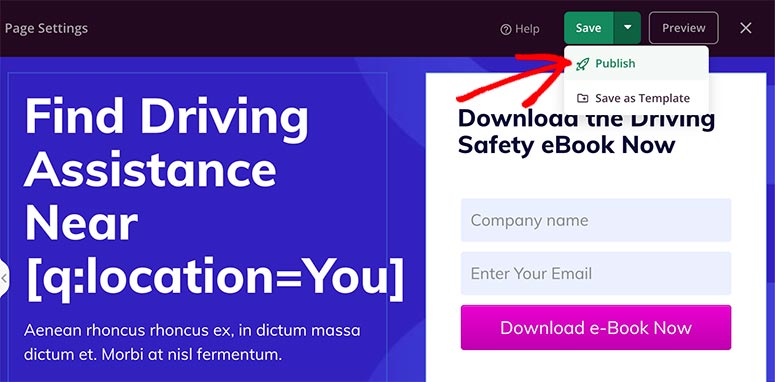
Di sebelah tombol Simpan , Anda akan melihat panah bawah yang menampilkan menu tarik-turun. Klik di atasnya dan kemudian klik Terbitkan .

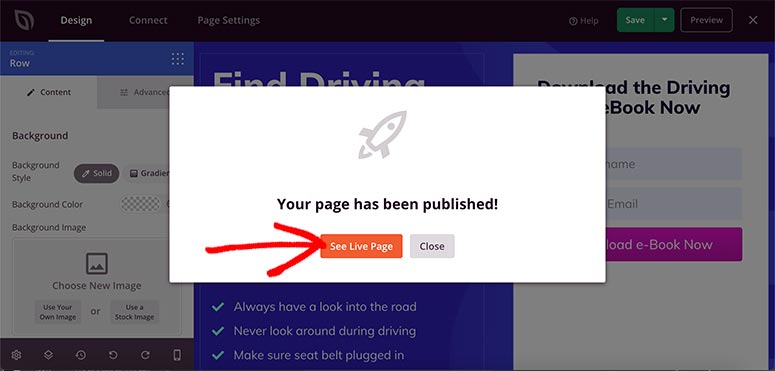
Sebuah popup akan muncul di layar Anda dengan pesan sukses. Anda dapat mengklik tombol Lihat Halaman Langsung untuk mengunjungi halaman arahan dinamis Anda.

Perhatikan baik-baik halaman arahan Anda dan pastikan semuanya bekerja sesuai dengan preferensi Anda.

Jika Anda ingin membuat perubahan apa pun pada halaman arahan dinamis Anda, Anda selalu dapat kembali menyesuaikannya dengan pembuat halaman SeedProd yang ramah pengguna.
Itu saja yang kami miliki untuk Anda hari ini. Kami harap artikel ini membantu Anda mempelajari cara membuat halaman arahan dinamis di WordPress.
Sekarang setelah Anda mengetahui cara menggunakan SeedProd, Anda mungkin juga ingin membaca panduan kami berikut ini:
- Cara Membuat Halaman Splash yang Menakjubkan untuk Situs WordPress Anda
- Cara Membuat Halaman Custom Under Construction di WordPress
- Cara Membangun Halaman Penjualan di WordPress (Langkah demi Langkah)
Artikel ini akan membantu Anda membangun berbagai jenis halaman arahan di WordPress, sehingga Anda dapat menambahkan konten dinamis ke halaman penjualan Anda dan meningkatkan pendapatan Anda.
