So erstellen Sie eine dynamische Zielseite in WordPress
Veröffentlicht: 2022-01-11
Möchten Sie eine dynamische Zielseite erstellen?
Eine dynamische Zielseite ist der Schlüssel, um mehr Benutzer für Ihre Website zu gewinnen. Es zeigt Informationen basierend auf mehreren Faktoren an, darunter Benutzerverhalten, Standort und Zeitzone.
Dynamische Landingpages helfen mit personalisierten Nachrichten und relevanten Informationen, Conversions zu steigern. Und sie sind mit dem richtigen WordPress-Plugin einfach zu erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine dynamische Zielseite in WordPress erstellen und zu Ihrer Website hinzufügen.
Was brauchen Sie, um eine dynamische Zielseite zu erstellen?
Eine einfache Zielseite ist wie jede andere Webseite mit Inhalten, Grafiken und einem E-Mail-Abonnementformular, das für jeden Besucher gleich aussieht.
Andererseits zeigt eine dynamische Zielseite den Benutzern personalisierte Inhalte. Dies trägt nicht nur dazu bei, neue Besucher anzuziehen, sondern bindet sie auch, indem es ihnen eine bessere Benutzererfahrung bietet. Die Chancen, sie in Abonnenten oder Kunden umzuwandeln, werden ebenfalls viel höher.
Wenn Sie jetzt denken, dass die Einrichtung kompliziert sein wird, machen Sie sich keine Sorgen! Bei dieser Methode verwenden wir ein zuverlässiges Plugin, das es unglaublich einfach macht, diese Art von Seiten zu erstellen. Sie müssen sich also keine Gedanken über die Programmierung oder die Einstellung eines professionellen WordPress-Entwicklers machen.
Das Plugin, das wir empfehlen, ist SeedProd, das beste Zielseiten-Plugin für WordPress. Es enthält einen Drag-and-Drop-Seitenersteller und alle spezifischen Tools, die Sie zum Erstellen einer dynamischen Zielseite benötigen.

SeedProd wird mit wunderschönen Vorlagen geliefert, die für alle Arten von Websites und Zwecke geeignet sind. Sie finden Designs für:
- Demnächst verfügbar/Wartungsmodus-Seite
- App-Landingpage
- Verkaufs-/Optionsseiten
- Danke Seite
- Webinar-/Podcast-Seiten
…und mehr! Sie können auch eine Seite von Grund auf neu erstellen, indem Sie intelligente integrierte Abschnitte und Blöcke im SeedProd-Seitenersteller verwenden. Auf diese Weise können Sie Kopfzeilen, Handlungsaufforderungen, Testimonials, FAQs und mehr einfach per Drag-and-Drop in Ihr Seitendesign ziehen.
SeedProd lässt sich auch in E-Mail-Marketing-Dienste von Drittanbietern integrieren, darunter Constant Contact, Mailchimp, ActiveCampaign, ConvertKit und mehr. Dies hilft beim Sammeln von E-Mails von Benutzern, die Ihre dynamische Zielseite besuchen.
SeedProd gibt Ihnen die volle Kontrolle über Ihre Seiteneinstellungen. Es besteht sogar die Möglichkeit, bei Bedarf benutzerdefiniertes CSS hinzuzufügen
Weitere Informationen darüber, warum wir uns für SeedProd entschieden haben, finden Sie in unserem vollständigen SeedProd-Bericht.
Jetzt, da Sie alles haben, beginnen wir mit dem schrittweisen Prozess zum Erstellen einer dynamischen Zielseite in WordPress.
Schritt 1. Installieren und aktivieren Sie das SeedProd-Plugin
Als erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Es gibt eine kostenlose Version im WordPress-Repository. Wir werden das SeedProd Pro-Plugin für dieses Tutorial verwenden, damit wir alles erkunden können, was es zu bieten hat.
Sie können sich auf der SeedProd-Website für ein Konto anmelden und dann Ihre Plugin-Datei herunterladen und auf Ihrer Website installieren. Wenn Sie dabei Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
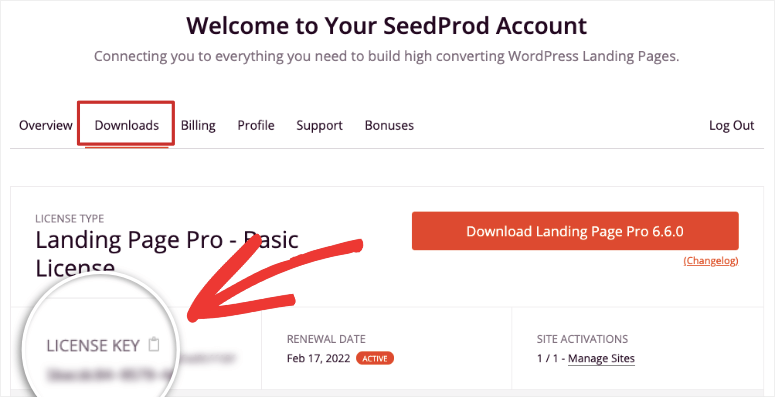
Nachdem Sie das Plugin aktiviert haben, müssen Sie den Lizenzschlüssel hinzufügen, um das Plugin zu verifizieren. Sie finden den Lizenzschlüssel in Ihrem SeedProd-Konto.

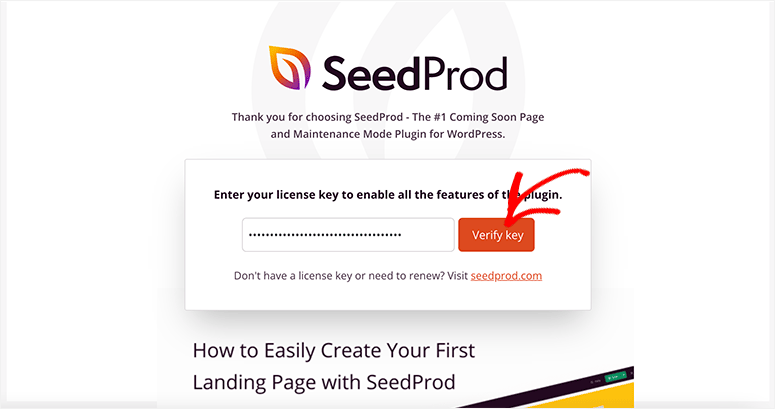
Kopieren Sie den Lizenzschlüssel von hier und gehen Sie zurück zu Ihrem WordPress-Admin-Konto. Sie müssen den Lizenzschlüssel auf der SeedProd-Setup-Seite einfügen.

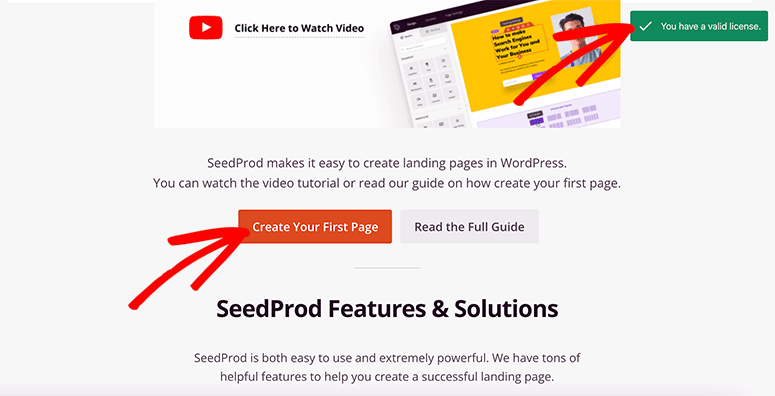
Klicken Sie auf die Schaltfläche Verify Key , und es wird eine Erfolgsmeldung angezeigt.
Schritt 2. Fügen Sie eine neue Zielseite in WordPress hinzu
Scrollen Sie nach der Überprüfung nach unten und klicken Sie auf die Schaltfläche „ Erste Seite erstellen “.

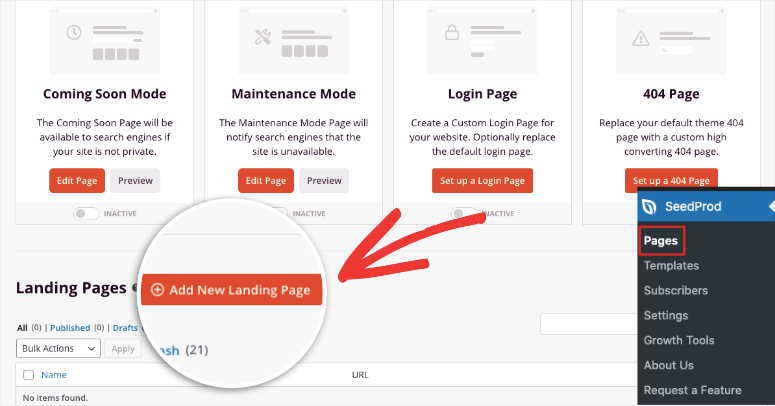
SeedProd wird mit vier integrierten Seiten geliefert:
- Kommt bald
- Wartungsmodus
- Loginseite
- 404-Fehlerseite
Sie können auch eine benutzerdefinierte Zielseite mit Hunderten von SeedProd-Seitenvorlagen erstellen. Klicken Sie auf die Schaltfläche Neue Zielseite hinzufügen, um fortzufahren.

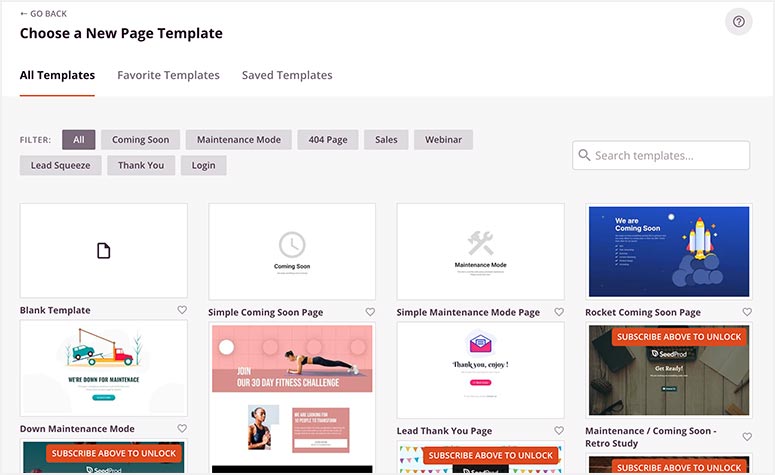
Als Nächstes sehen Sie die vollständige SeedProd-Vorlagenbibliothek. Um die Auswahl zu erleichtern, gibt es mehrere Kategorien/Filter, um eine Vorlage zu finden, die Ihren Anforderungen entspricht.

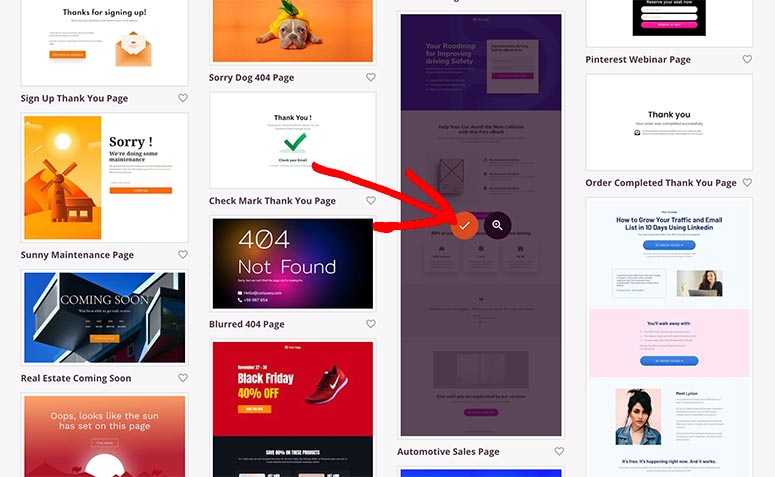
Sie können eine Vorschau dieser Vorlagen anzeigen und wenn Sie eine ausgewählt haben, bewegen Sie einfach Ihre Maus darüber und klicken Sie auf die Schaltfläche mit dem Häkchen. Für diesen Leitfaden verwenden wir die Seite Automotive Sales .

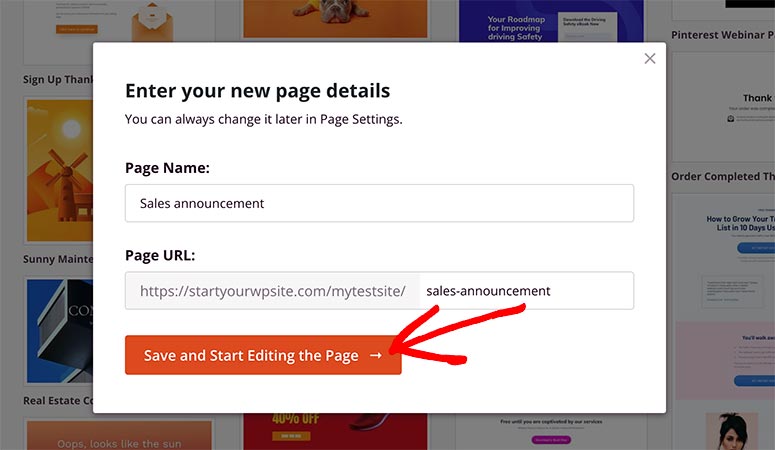
Es öffnet sich nun ein Popup, in dem Sie die Seitendetails eingeben müssen, einschließlich des Seitennamens und der URL.

Sie können diese Informationen später ändern, also können Sie hier einen beliebigen Namen und eine beliebige URL hinzufügen. Klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen .
Schritt 3. Passen Sie Ihre Zielseite an und bearbeiten Sie sie
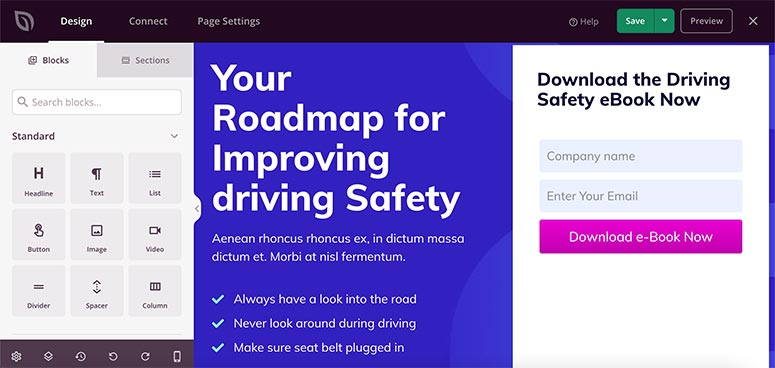
Der SeedProd-Builder wird in wenigen Sekunden mit der von Ihnen ausgewählten Vorlagenseite geöffnet. Es zeigt Ihnen die benutzerdefinierten Blöcke und Abschnitte auf der linken Seite und die Vorlagenvorschau auf der rechten Seite des Bildschirms.

SeedProd-Vorlagen sind so konzipiert, dass sie sofort einsatzbereit sind, sodass Sie nur minimale Änderungen vornehmen müssen, um sie an Ihre Marke anzupassen.
Um neue Elemente hinzuzufügen, können Sie benutzerdefinierte Blöcke von der linken Seite auf Ihre Vorlage auf der rechten Seite ziehen und dort ablegen. Sie können Call-to-Action-Schaltflächen, Schlagzeilen, Bilder, Videos und mehr hinzufügen.
SeedProd lässt sich auch in WooCommerce integrieren und ermöglicht das Hinzufügen von Blöcken wie:
- Produktraster
- Kürzlich hinzugefügte Produkte
- Meistverkaufte/empfohlene Produkte
- In den Warenkorb legen
- Wagen
- Kasse
…und mehr!
Wenn Sie auf einen beliebigen Bereich der Landingpage klicken, können Sie mit dem Inline-Editor direkt Änderungen am Text vornehmen. Im linken Bereich erhalten Sie außerdem weitere Bearbeitungs- und erweiterte Optionen. Auf diese Weise können Sie neue Bilder hochladen, die Hintergrundfarbe ändern, Rahmen hinzufügen und vieles mehr.

Wenn Sie mit der Bearbeitung und Anpassung zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke Ihres Bildschirms.
Schritt 4. Verwalten Sie die Einstellungen für Ihre Zielseite
SeedProd gibt Ihnen die vollständige Kontrolle über Ihre Zielseite, und das Beste daran ist, dass Sie keine Programmierkenntnisse benötigen, um die Farben oder den Hintergrund Ihrer Seite zu ändern.
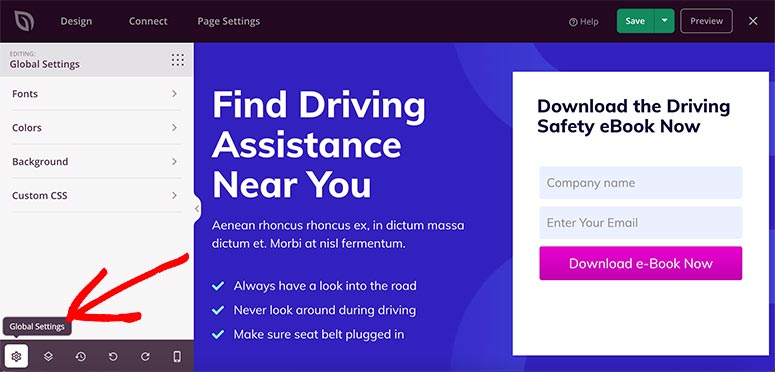
Wenn Sie Einstellungen hinzufügen möchten, die für Ihre gesamte Seite gelten, können Sie dafür die Option Globale Einstellungen verwenden. Sie finden die Schaltfläche Globale Einstellungen in der linken unteren Ecke des Seitenerstellers.

Auf der Einstellungsseite gibt es vier Optionen:

- Schriftarten – Enthält Schriftart, Stil und Größe für jeden Abschnitt Ihrer Zielseite. Sie können auch ein integriertes Schriftartdesign auswählen, um den Textstil Ihrer Seite zu ändern.
- Farben – Mit dieser Einstellung können Sie die Farbe für Hintergrund, Text, Links, Schaltflächen und mehr ändern. Es verfügt über mehrere vorgefertigte Farbpaletten, um das Aussehen Ihrer Zielseite vollständig zu ändern.
- Hintergrund – Damit können Sie den Hintergrund der Seite ändern und ein Bild, Video oder Volltonfarben hinzufügen. Sie können auch eine Diashow im Hintergrund hinzufügen.
- Benutzerdefiniertes CSS – Wenn Sie ein Entwickler sind, können Sie benutzerdefinierten Stilcode hinzufügen, um Änderungen an Ihrer Seite vorzunehmen.
Das Beste am Seitenersteller ist, dass Sie die Änderungen in Echtzeit auf der rechten Seite Ihres Bildschirms sehen können.
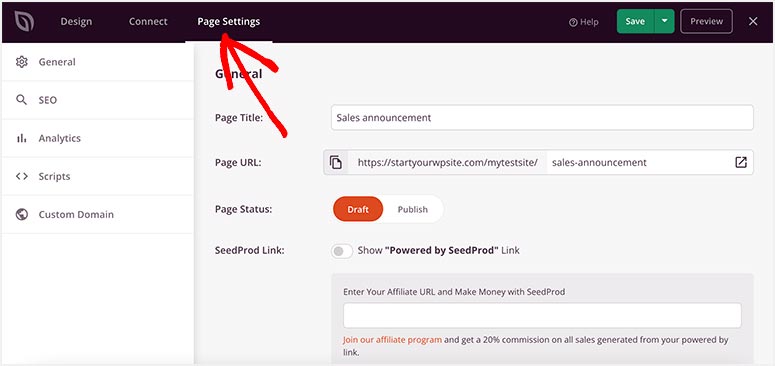
Besuchen Sie nun die Registerkarte Seiteneinstellungen im oberen Navigationsmenü.

Basierend auf Ihrem SeedProd-Plan sehen Sie die folgenden Optionen:
- Allgemein – Dazu gehören Seitentitel, Seiten-URL, Seitenstatus und andere grundlegende Seiteneinstellungen.
- SEO – SeedProd lässt sich in beliebte SEO-Plugins wie All-in-One-SEO integrieren, um das Ranking Ihrer dynamischen Zielseite zu unterstützen. Außerdem können Sie Metainformationen einrichten, um Ihren organischen Traffic zu erhöhen.
- Analytics – Diese Einstellung erfordert die Installation des MonsterInsights-Plugins. Nach der Installation können Sie Statistiken für Ihre Seite überwachen, einschließlich Benutzerverhalten und -aktivität.
- Skripts – Wenn Sie ein Entwickler sind, können Sie benutzerdefinierte Skripts in die Kopf-, Haupt- und Fußzeile Ihrer Seite einfügen.
Diese Einstellungen können auch nach dem Veröffentlichen Ihrer Seite einfach bearbeitet werden. Beispielsweise können Sie in den allgemeinen Einstellungen den Seitenstatus von „Veröffentlichen“ auf „Entwurf“ ändern, um die dynamische Zielseite zu deaktivieren.
Schritt 5. Fügen Sie Ihrer Zielseite dynamischen Text hinzu
Bisher haben Sie eine einfache Zielseite erstellt, aber jetzt zeigen wir Ihnen, wie Sie dynamische Inhalte hinzufügen, um die Seite für Benutzer zu personalisieren.
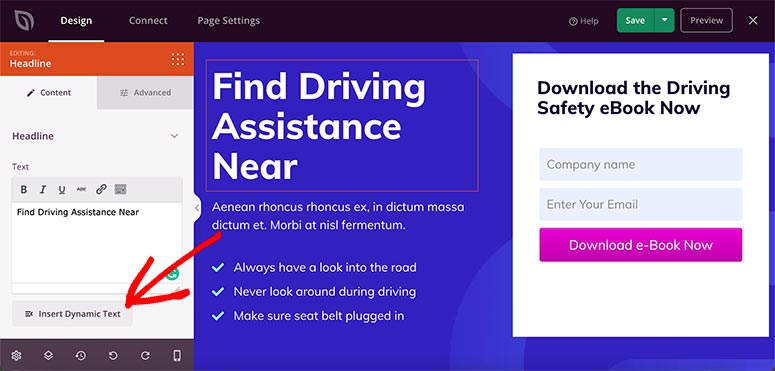
Klicken Sie im Seitenersteller auf den Text, den Sie personalisieren möchten. Wählen Sie im linken Menü die Schaltfläche Dynamischen Inhalt einfügen aus.

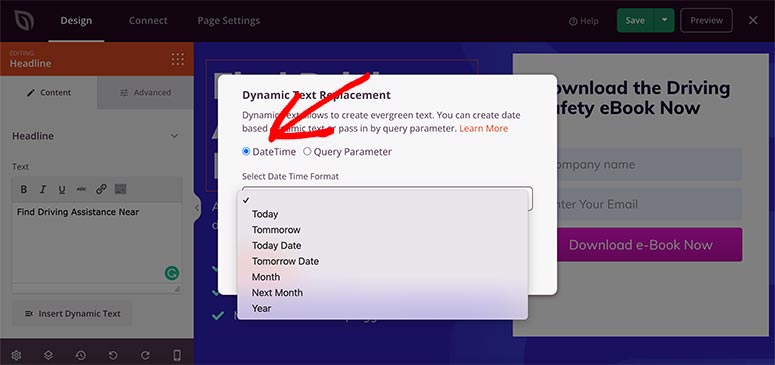
Standardmäßig verfügt SeedProd über zwei dynamische Textoptionen:
- Terminzeit
- Abfrageparameter
Terminzeit
Dies ist eine hervorragende Möglichkeit, einen Tag oder ein Datum in Ihrem Text dynamisch anzuzeigen. Es bietet sieben integrierte Optionen.
- Heute
- Morgen
- Heutiges Datum
- Morgen Datum
- Monat
- Nächsten Monat
- Jahr

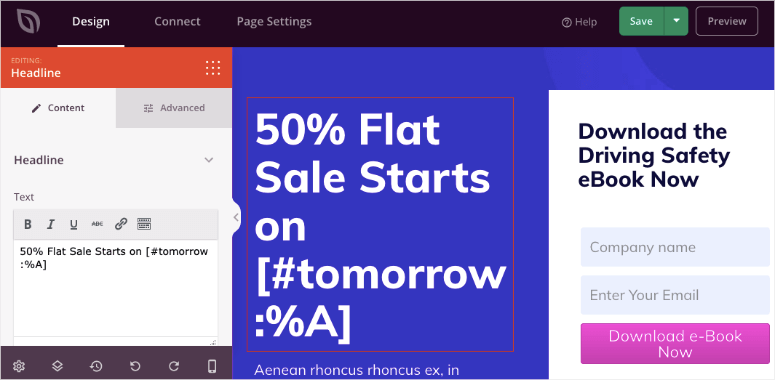
Wenn Sie beispielsweise schreiben „50 % Wohnungsverkauf beginnt am [Datum]“, können Sie eine Option „ Morgen-Datum “ aus der Dropdown-Liste auswählen und Ihrem Text wird ein Shortcode hinzugefügt.

Jetzt wählt der Shortcode automatisch das Datum dieses Tages aus und zeigt es den Benutzern an. Dieses Datum wird täglich auf Ihrer Website aktualisiert, ohne dass Sie es manuell tun müssen.
Abfrageparameter
Abfrageparameter sind praktisch, wenn Sie Anzeigen schalten und ein Schlüsselwort in der Anzeige übergeben oder eine Seite mit dem Namen einer Person personalisieren möchten.
Mit SeedProd können Sie dynamischen Text überall verwenden. Die Überschriften- und Textblöcke haben eine Schaltfläche, die sie in diese Blöcke einfügt, aber wenn Sie sie in einem anderen Block benötigen, kopieren Sie einfach den dynamischen Textcode und fügen Sie ihn dort ein, wo Sie ihn brauchen.
Abfrageparameter sind normalerweise erweiterte Anpassungen. Mit der dynamischen Textoption von SeedProd ist es jedoch einfach und leicht einzurichten.
Je nach dem in der URL übergebenen Abfrageparameter können Sie den Namen oder Standort von Benutzern im Text anzeigen.
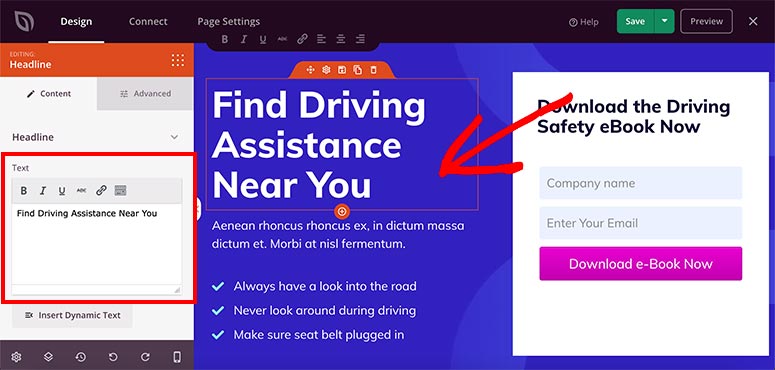
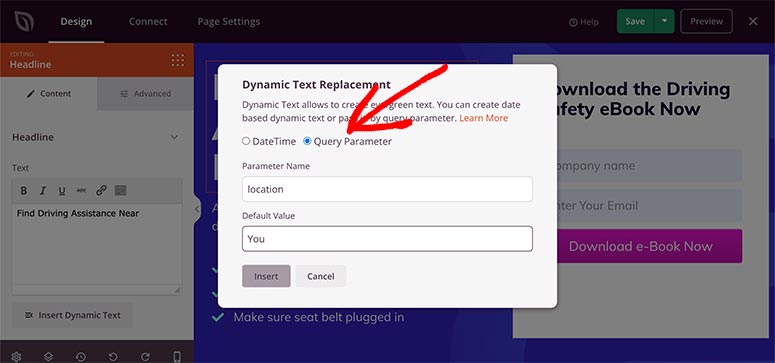
Wenn Sie diese Seite beispielsweise nach Standort personalisieren möchten, schreiben Sie einfach „Fahrhilfe in der Nähe finden“ in den Textblock.
Wählen Sie dann die Option „ Dynamischen Text einfügen“ und fügen Sie „ location “ in das Parameternamensfeld ein. Sie müssen auch einen Standardwert hinzufügen, falls SeedProd den Standort des Benutzers nicht erkennen kann. Für dieses Beispiel fügen wir hier das Wort „Sie“ hinzu.

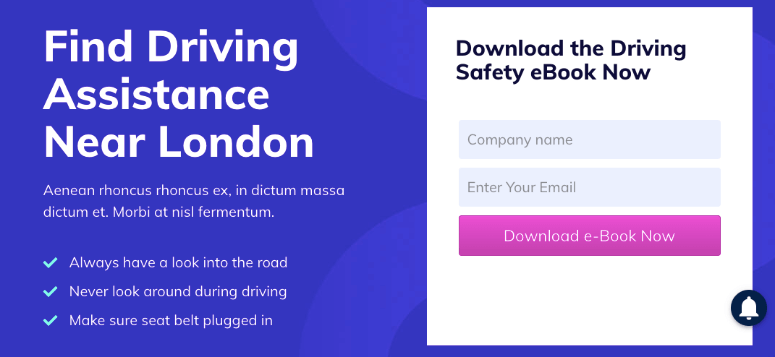
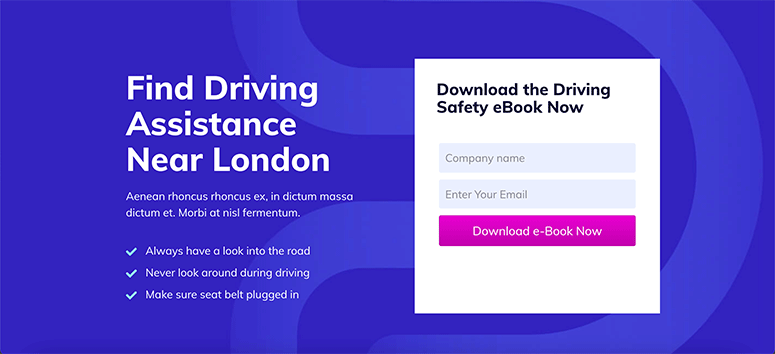
Wenn nun ein Nutzer Ihre Website mit einem Standortparameter in seiner URL (http://example.com/?location=London) besucht, wird der Text als „Find Driving Assistance Near London“ angezeigt . Wenn kein Parameter vorhanden ist, zeigt SeedProd „ Fahrhilfe in Ihrer Nähe finden“ an.

Auf die gleiche Weise können Sie auch den Namen einer Person anzeigen, indem Sie „Name“ zum Feld „ Parametername “ hinzufügen.
Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, bevor Sie mit dem nächsten Schritt fortfahren.
Schritt 6. Verbinden Sie einen E-Mail-Dienst mit Ihrer dynamischen Zielseite
Nachdem Ihre Zielseite nun mit dynamischen Inhalten fertig ist, können Sie einen E-Mail-Marketingdienst verbinden, um eine E-Mail-Liste zu erstellen. Die E-Mail-Liste hilft Ihnen dabei, auf personalisiertere Weise mit Ihren Benutzern in Kontakt zu treten.
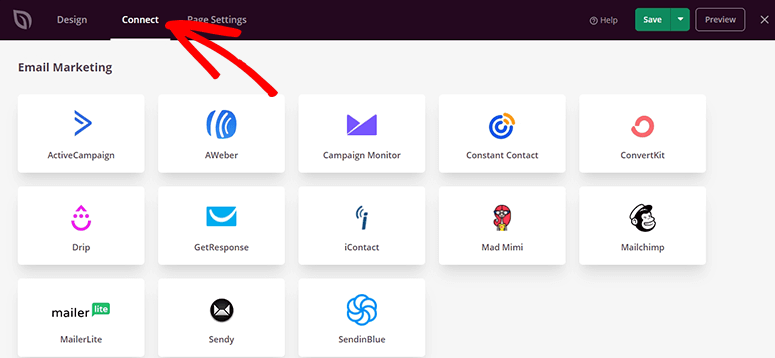
Öffnen Sie im oberen Navigationsmenü die Registerkarte Verbinden . Es zeigt über ein Dutzend beliebter E-Mail-Marketing-Dienste an.

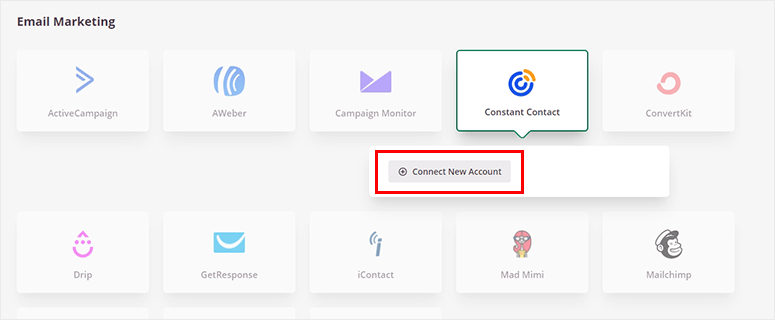
Wählen Sie Ihren Dienstanbieter und klicken Sie auf die Schaltfläche „Neues Konto verbinden “, um ihn zu konfigurieren.

Sie müssen sich bei Ihrem bevorzugten E-Mail-Dienst anmelden und ihn mit SeedProd synchronisieren. Sobald die Verbindung hergestellt ist, klicken Sie auf die Schaltfläche Speichern , um fortzufahren.
Schritt 7. Zeigen Sie Ihre dynamische Zielseite in WordPress an
Ihre dynamische Seite ist jetzt fertig, ohne Code schreiben oder einen Entwickler einstellen zu müssen. Sie können die Seite veröffentlichen und Ihren Benutzern anzeigen.
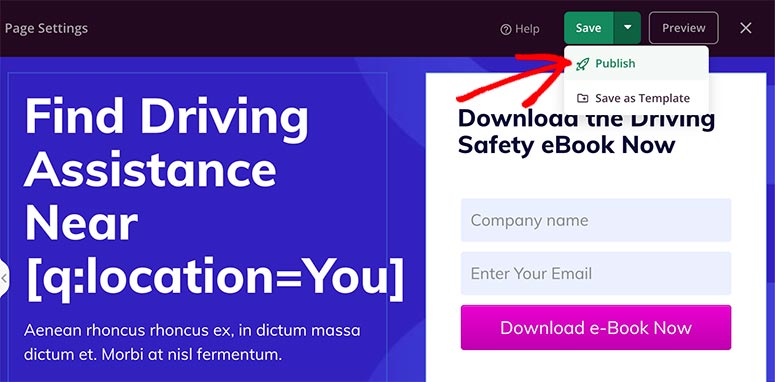
Neben der Schaltfläche Speichern sehen Sie einen Abwärtspfeil, der ein Dropdown-Menü anzeigt. Klicken Sie darauf und dann auf Veröffentlichen .

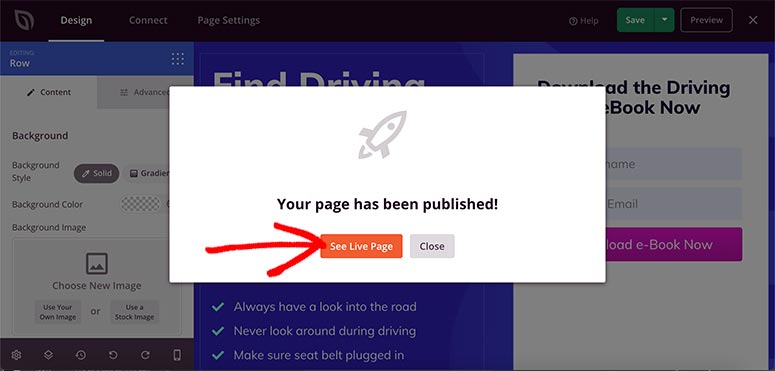
Auf Ihrem Bildschirm erscheint ein Popup mit einer Erfolgsmeldung. Sie können auf die Schaltfläche Live-Seite anzeigen klicken, um Ihre dynamische Zielseite zu besuchen.

Sehen Sie sich Ihre Zielseite genau an und stellen Sie sicher, dass alles Ihren Wünschen entspricht.

Wenn Sie Änderungen an Ihrer dynamischen Zielseite vornehmen möchten, können Sie sie jederzeit mit dem benutzerfreundlichen SeedProd-Seitenersteller anpassen.
Das ist alles, was wir heute für Sie haben. Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine dynamische Zielseite in WordPress erstellt.
Nachdem Sie nun wissen, wie man SeedProd verwendet, möchten Sie vielleicht auch unsere folgenden Anleitungen lesen:
- So erstellen Sie eine atemberaubende Splash-Seite für Ihre WordPress-Site
- So erstellen Sie eine benutzerdefinierte Seite im Aufbau in WordPress
- So erstellen Sie eine Verkaufsseite in WordPress (Schritt für Schritt)
Diese Artikel helfen Ihnen beim Erstellen verschiedener Arten von Zielseiten in WordPress, sodass Sie Ihrer Verkaufsseite dynamische Inhalte hinzufügen und Ihren Umsatz steigern können.
