Divi 產品亮點:終極 Divi 模塊 UI 套件
已發表: 2023-03-27Ultimate Divi Module UI Kit 是一款 Divi Marketplace 產品,提供 2000 多種預製佈局,讓您輕鬆設計下一個 Divi 網站。 該產品提供關於我們的部分、定價表樣式、聯繫表單佈局、按鈕樣式,甚至一些可以完全自定義的單頁網站佈局。 在此產品亮點中,我們將仔細研究 The Ultimate Divi Module UI Kit,並幫助您確定它是否適合您的下一個項目。
讓我們開始吧!
- 1安裝終極 Divi 模塊 UI 套件
- 2終極 Divi 模塊 UI 套件
- 2.1選項卡模塊
- 2.2 Blurb 模塊
- 2.3人員模塊
- 2.4博客模塊
- 2.5關於我們部分
- 2.6定價模塊
- 2.7推薦模塊
- 2.8聯繫表格部分
- 2.9通訊欄目
- 2.10手風琴模塊
- 2.11滑塊模塊
- 2.12時間軸部分
- 2.13一頁佈局
- 2.14投資組合模塊
- 2.15頁腳部分
- 2.16吧台模塊
- 2.17框信息部分
- 2.18技能部分
- 2.19按鈕
- 3購買終極 Divi 模塊 UI 套件
- 4最後的想法
安裝終極 Divi 模塊 UI 套件
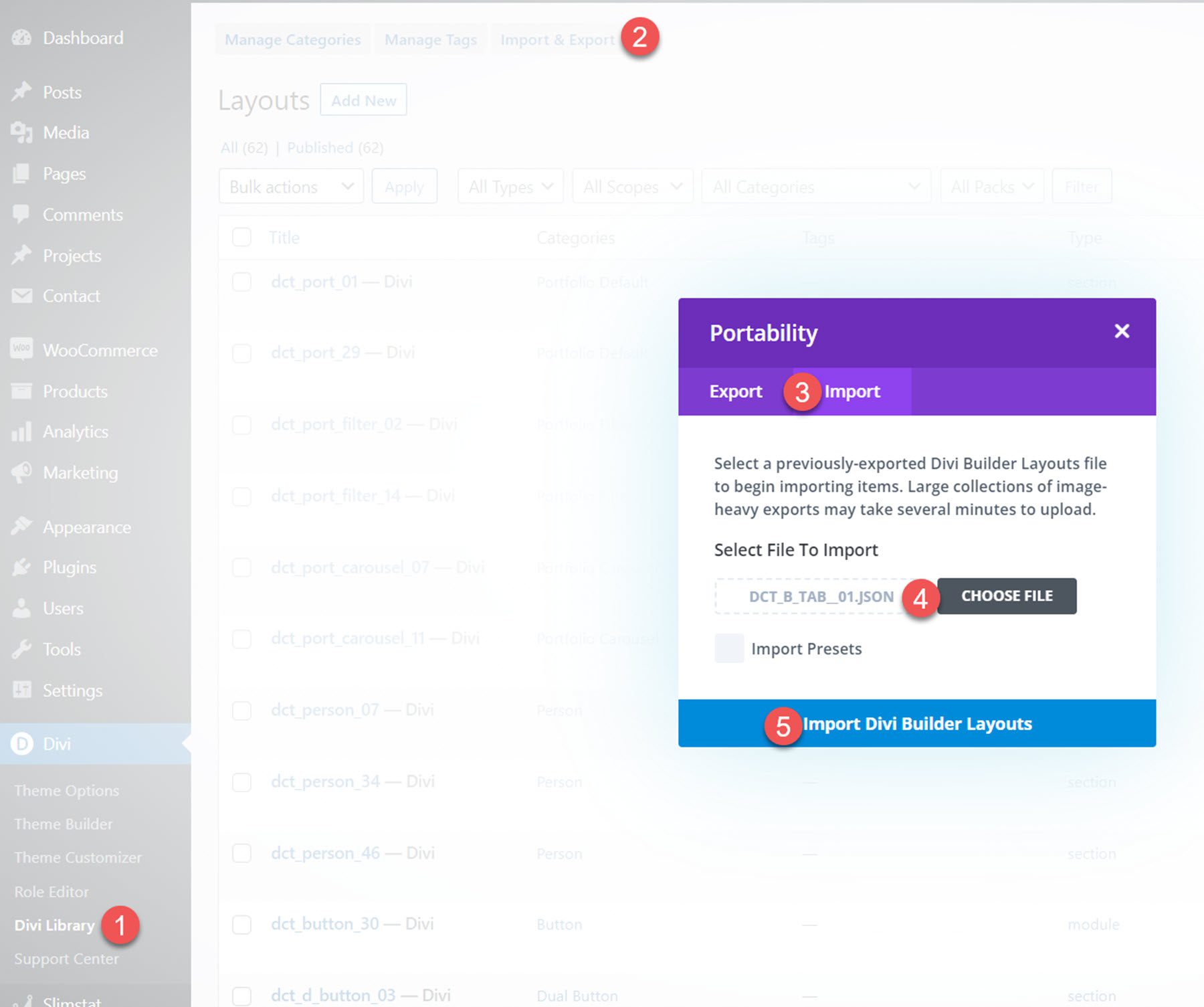
Ultimate Divi Module UI Kit 以包含 Divi Library .json 文件的 ZIP 文件形式提供。 要安裝佈局,請先解壓縮文件。 然後,打開您的 WordPress 儀表板並導航至 Divi Library 頁面。
單擊頂部的導入和導出,然後選擇導入選項卡。 選擇佈局文件,然後選擇導入 Divi Builder 佈局。

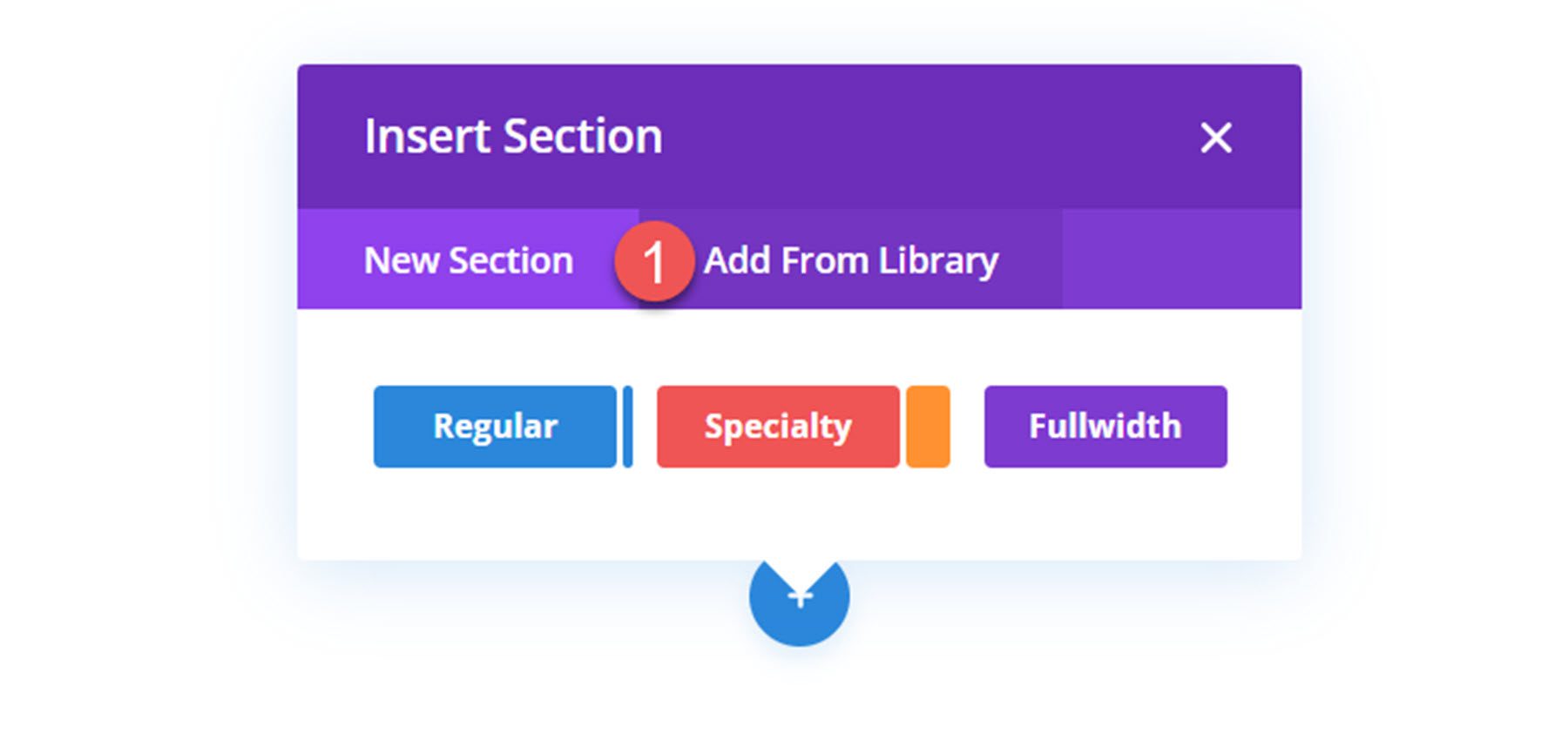
導入佈局後,在 Divi Builder 中打開您的頁面。 單擊藍色加號圖標添加新部分,然後選擇從庫中添加。

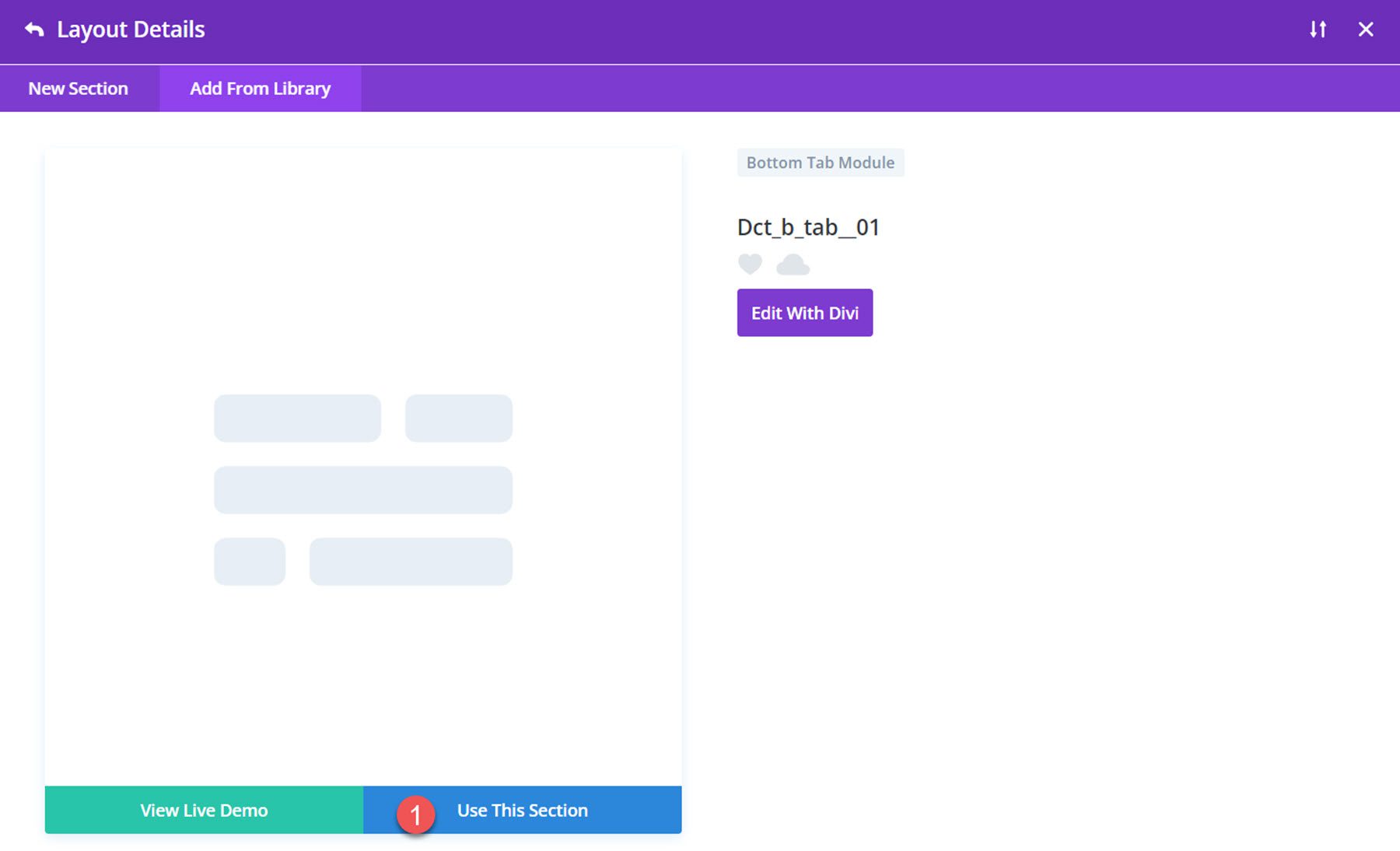
找到您的佈局,然後單擊“使用此部分”按鈕加載佈局。

Ultimate Divi 模塊 UI 套件
Ultimate Divi Module UI Kit 帶有 2000 多種佈局,因此我們無法涵蓋所有內容。 我們將查看每個類別的一些設計,以便您更好地了解該產品的功能以及它是否適合您購買。
選項卡模塊
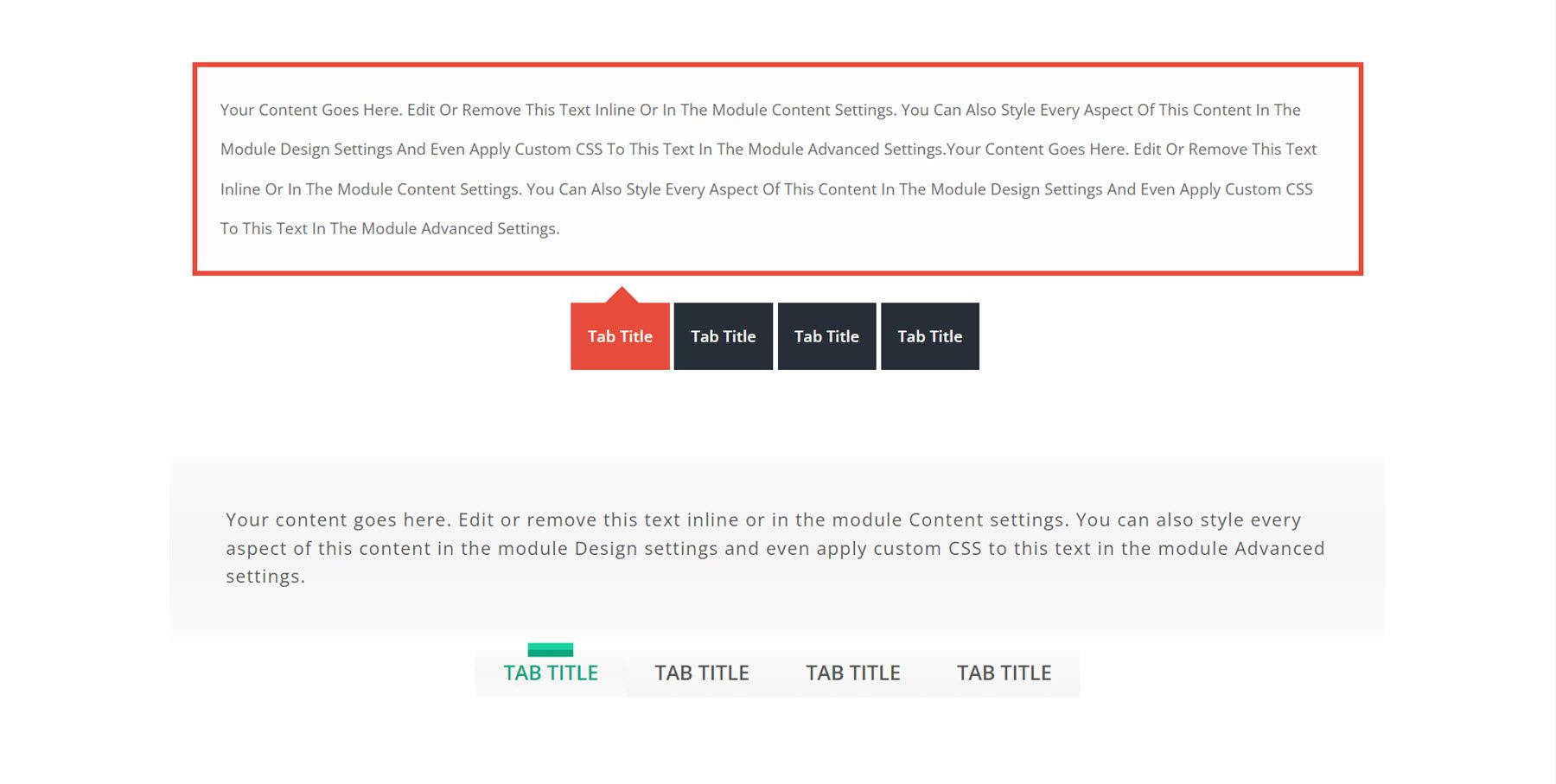
有 400 種不同的選項卡模塊樣式,包括 100 種底部選項卡樣式、100 種默認選項卡樣式、100 種水平選項卡樣式和 100 種垂直選項卡樣式。 所有選項卡模塊都在選項卡標題上具有懸停動畫和選項卡過渡效果。 我將向您展示每種選項卡樣式的幾個示例。
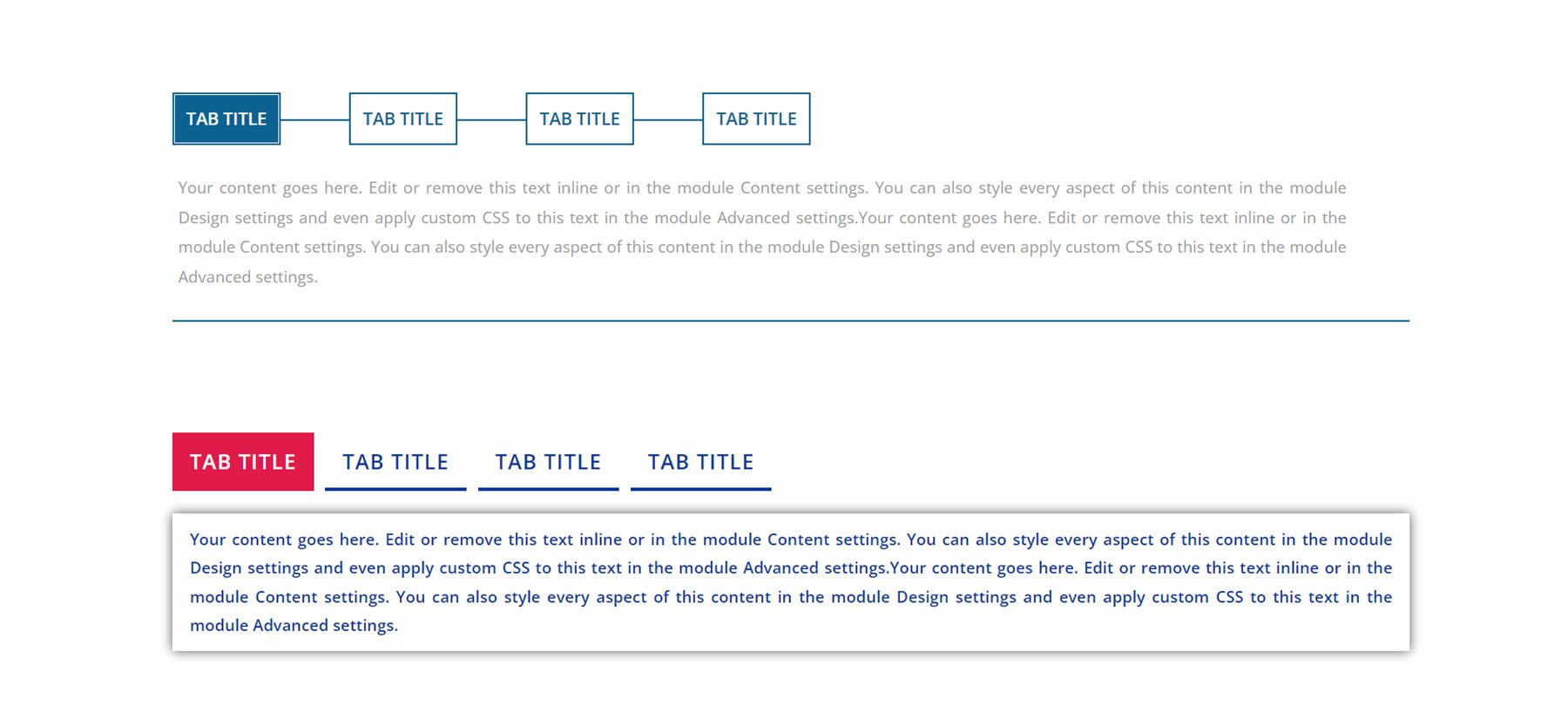
這是底部標籤樣式 1 和 79。

這是默認選項卡佈局中的樣式 9 和 38。

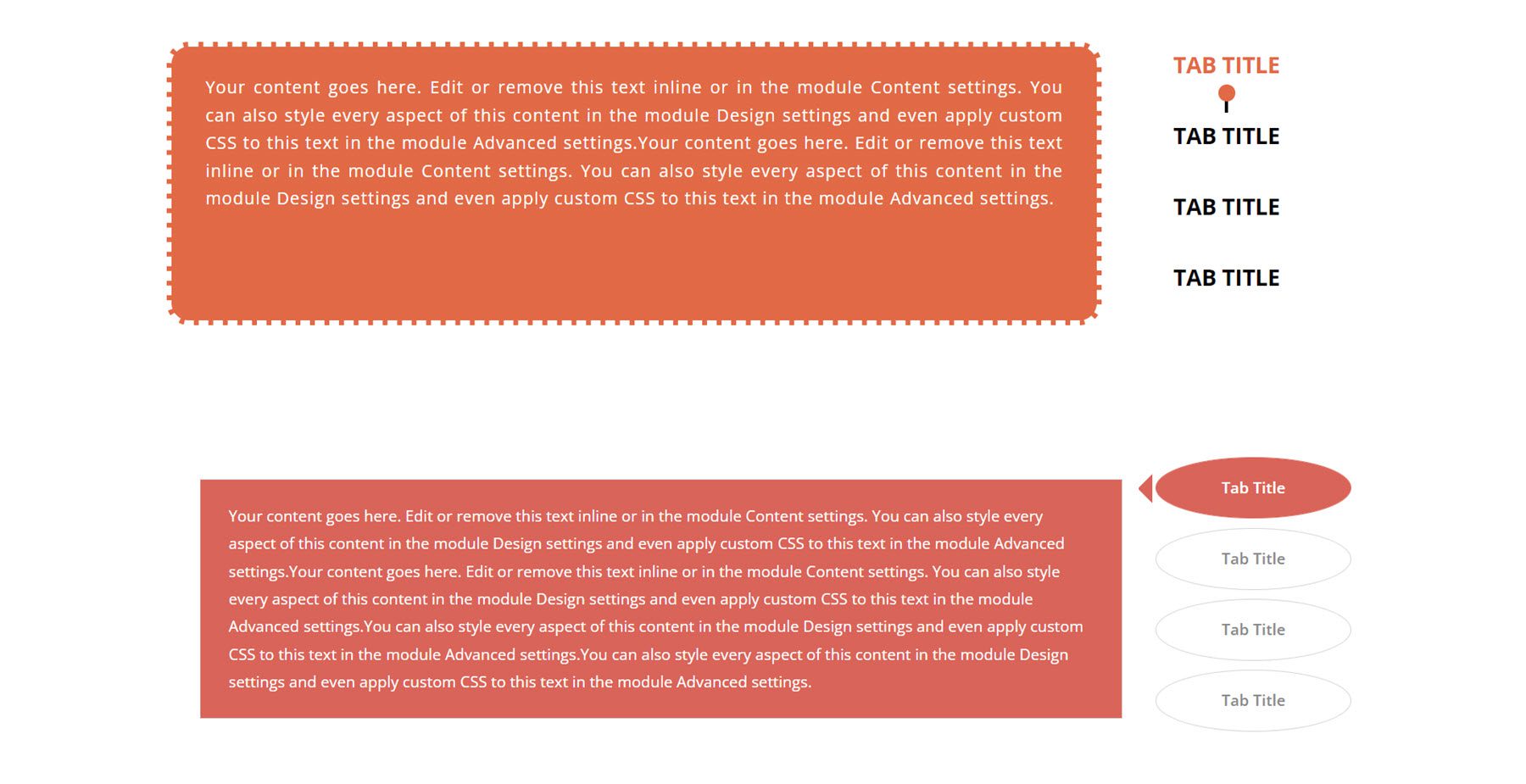
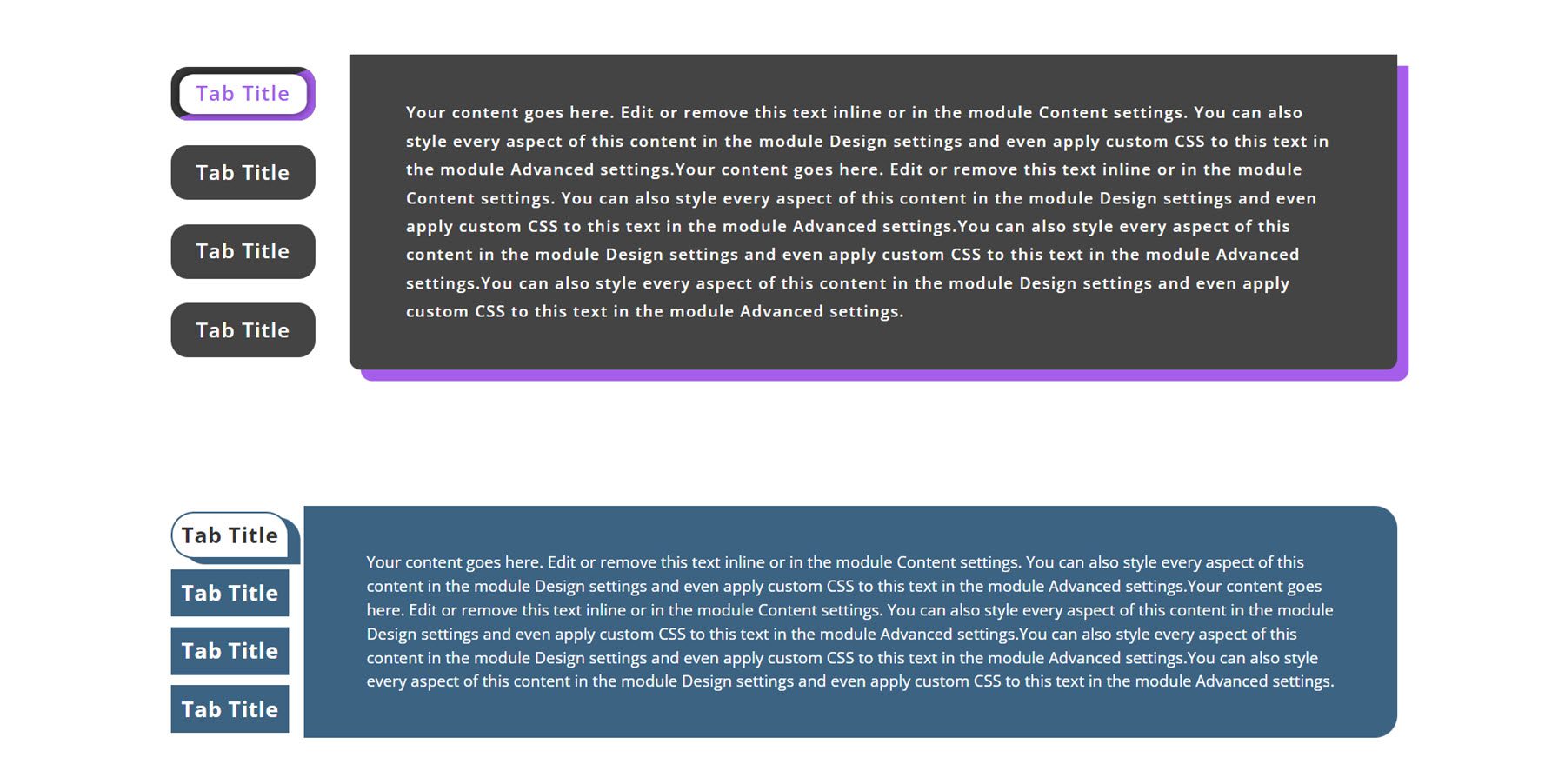
接下來是垂直右佈局,樣式為 14 和 52。此佈局在產品文件中標記為水平。

最後,這是垂直左側佈局,在產品文件中標記為 Vertical。 這是樣式 71 和样式 95。

有多種樣式和佈局可供選擇,所有選項卡都可以根據您自己的內容和設計選項輕鬆定制。
模糊模塊
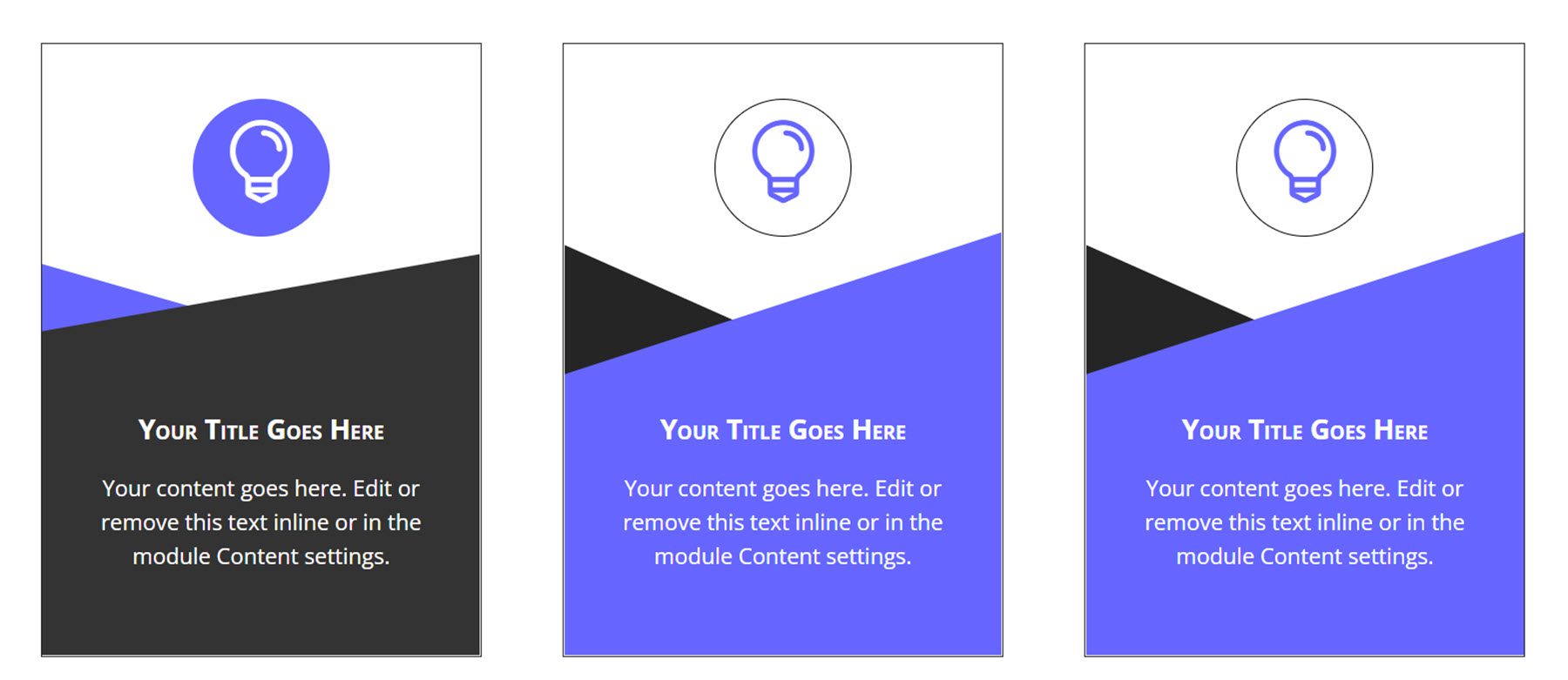
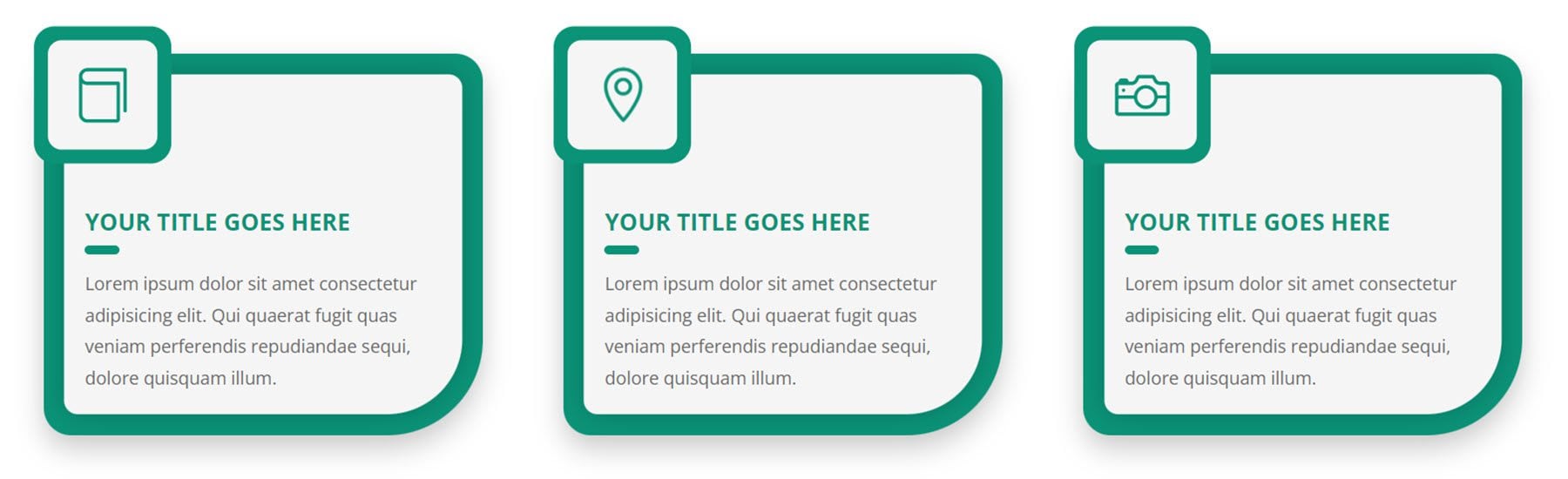
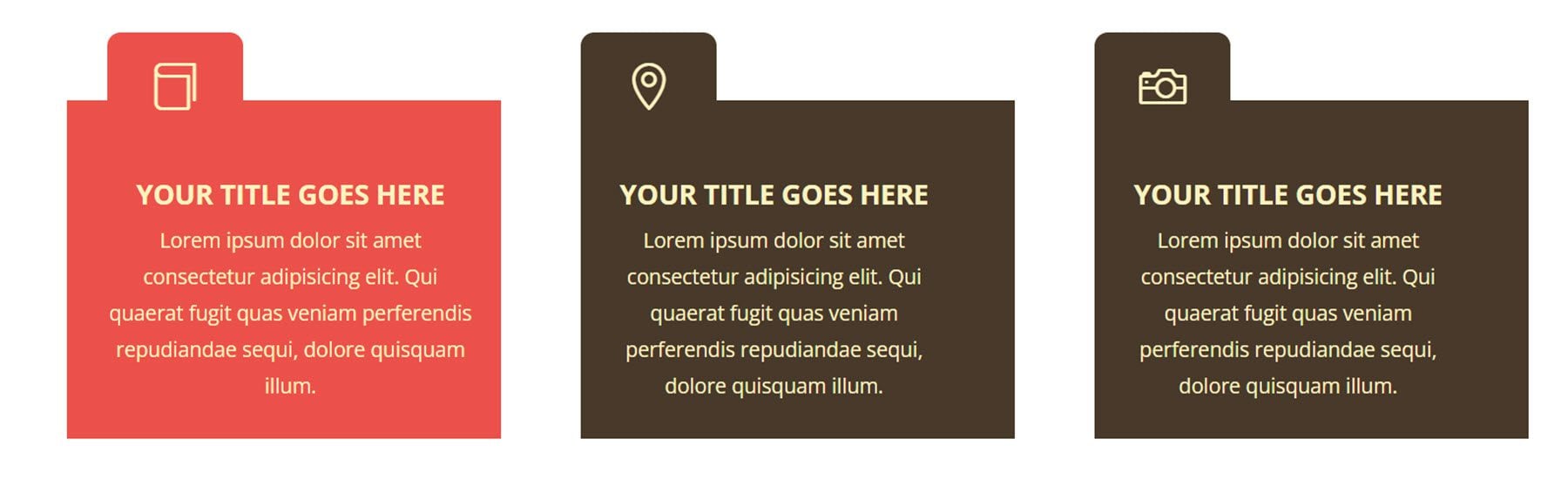
總共有 100 種 blurb 樣式。 每個簡介樣式都具有某種類型的懸停效果。 讓我們詳細看一下。
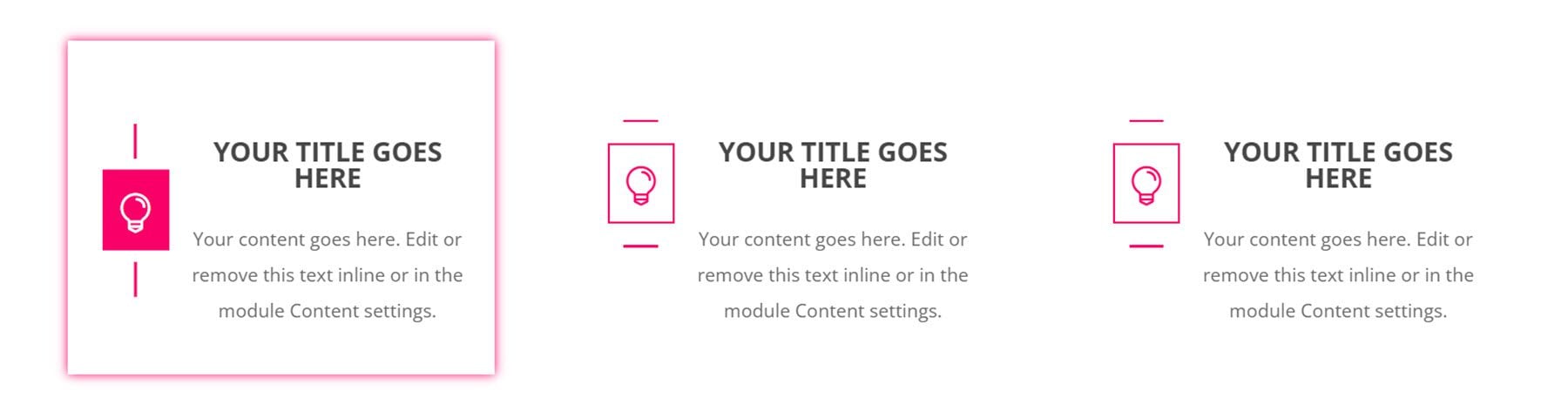
這是 blurb 樣式 4。懸停時,兩個粉紅色條變為垂直,圖標背景變為粉紅色,並且有一個粉紅色的陰影邊框。

Blurb style 9 有兩個背景條,可以在懸停時改變顏色和角度。 圖標背景也會在懸停時發生變化。

Blurb 40 具有粗綠色邊框和懸停時會翻轉的圖標。

最後,blurb 樣式 50 在懸停時變為紅色,頂部帶有圖標的選項卡向右移動。

人員模塊
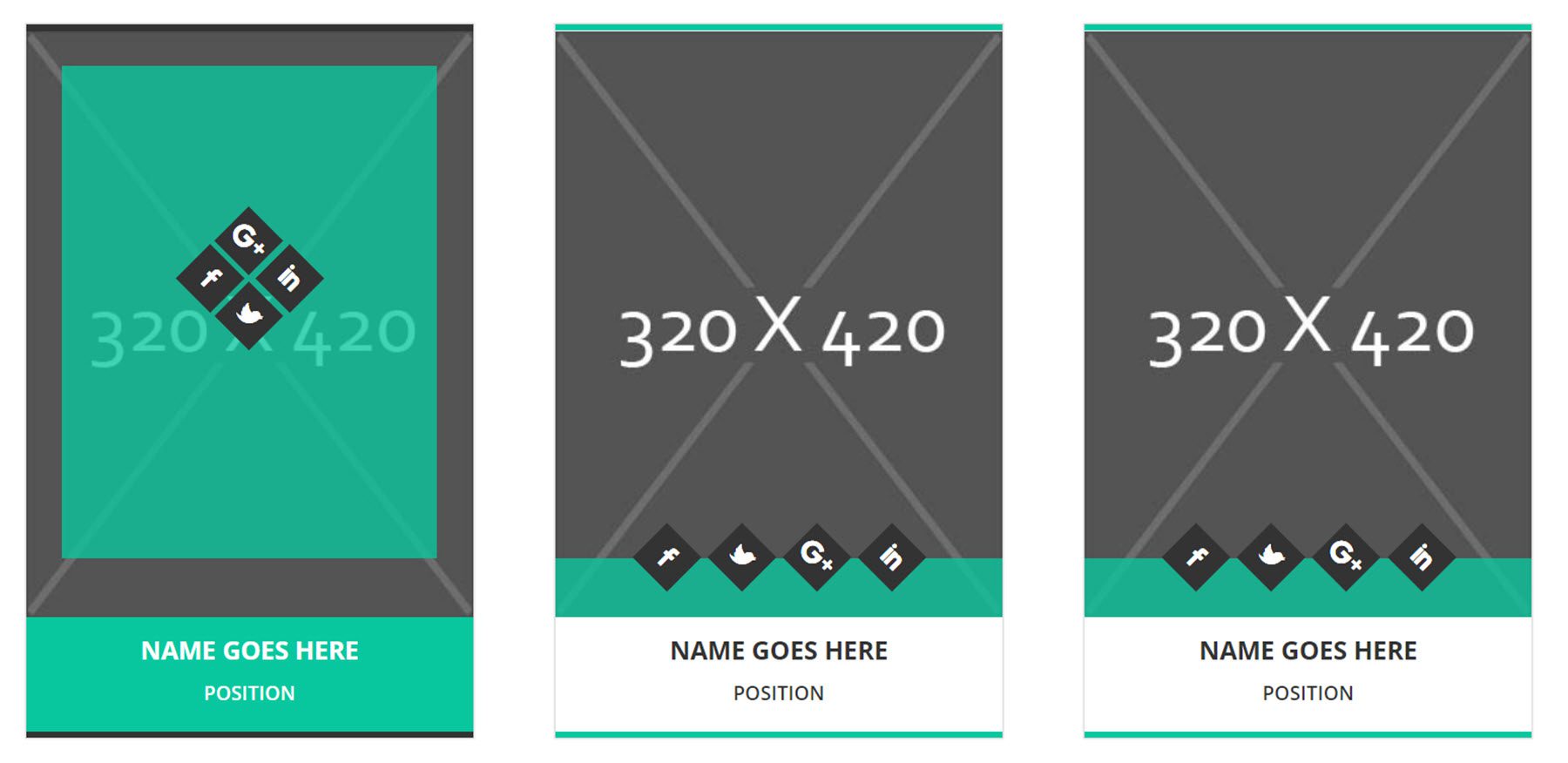
有 150 種不同的人模塊樣式。
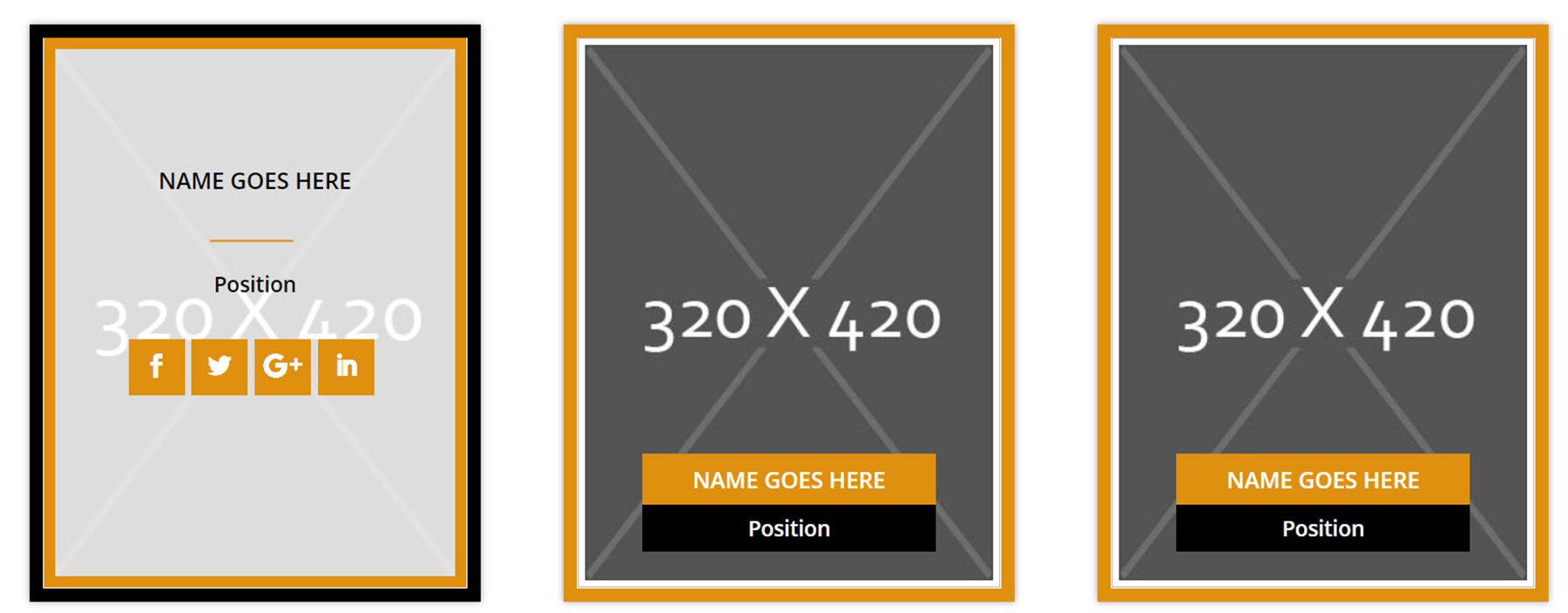
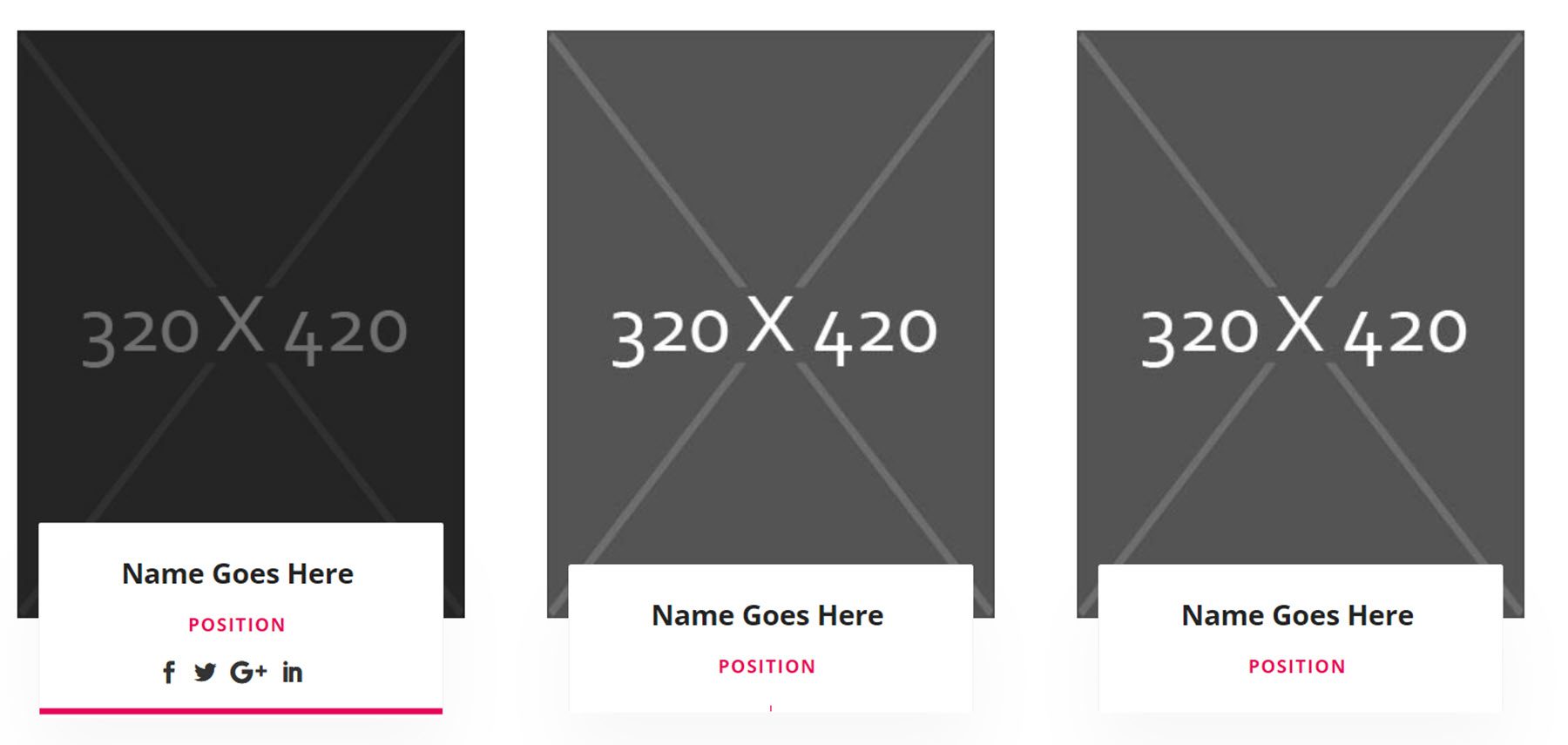
人員模塊樣式 7 具有綠色配色方案和社交媒體圖標,這些圖標在懸停時向上移動到綠色覆蓋層上的網格形式。

樣式 34 的名稱和職位帶有橙色邊框。 懸停時,信息會向上移動到照片上方,並顯示社交媒體圖標。

這是佈局 46。它在照片下方的白色框中顯示名稱和位置。 懸停時,該框會展開以顯示社交媒體圖標。

佈局 127 具有簡單的圖像佈局。 懸停時,會顯示姓名、職位和社交媒體圖標。

博客模塊
共有 100 個博客模塊,50 種網格視圖樣式和 50 種列表視圖樣式。 讓我們來看看每種風格的幾個。
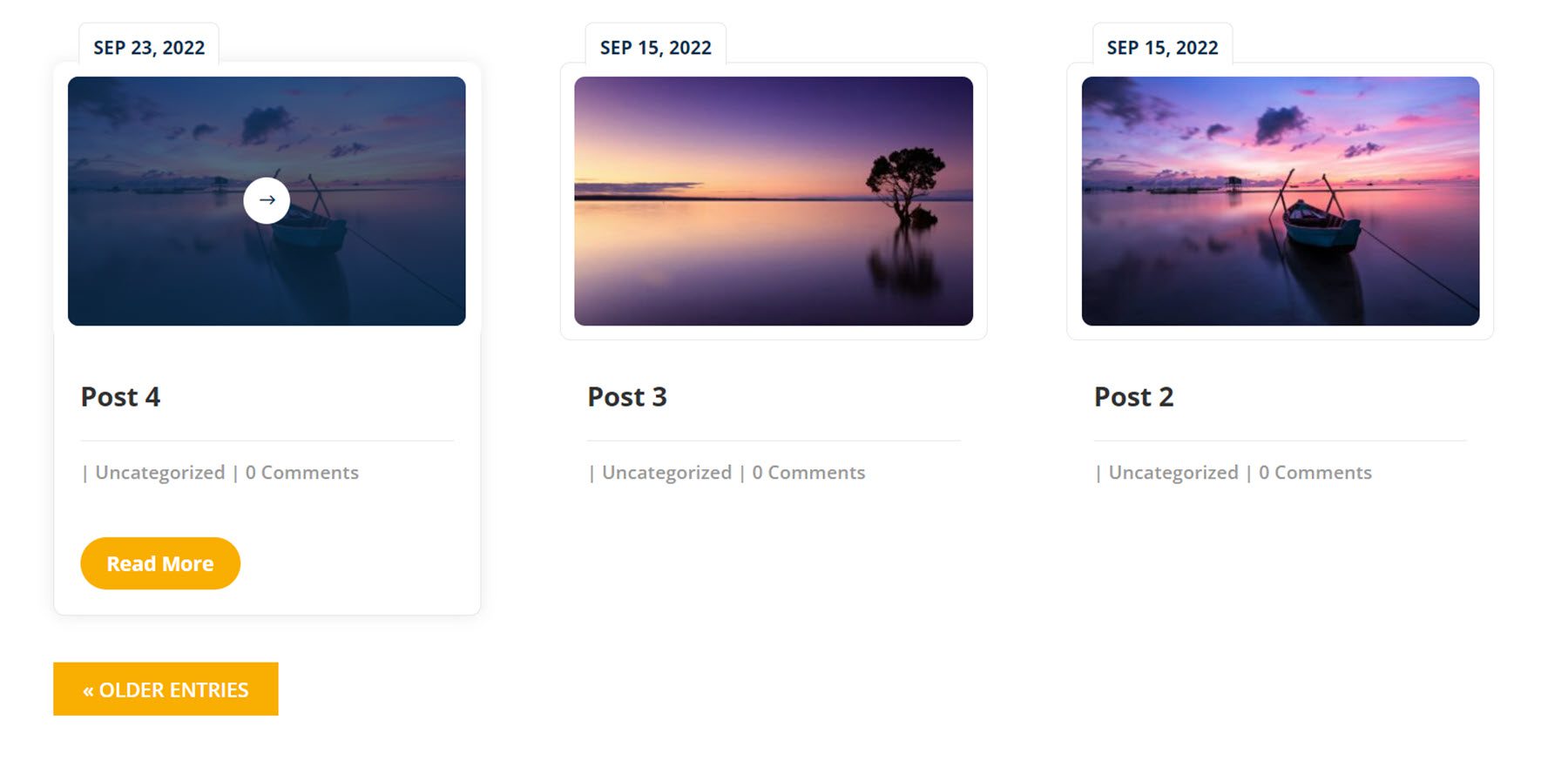
網格佈局 3 在卡片上顯示帖子圖像和詳細信息,並在頂部的選項卡上顯示日期。 懸停時,會顯示一個閱讀更多按鈕,並且圖像上會出現一個帶有圖標的疊加層。

網格佈局 40 的特點是帶有發布信息的卡片和覆蓋特色圖像的閱讀更多按鈕。 懸停時,圖像上會出現深色覆蓋層。

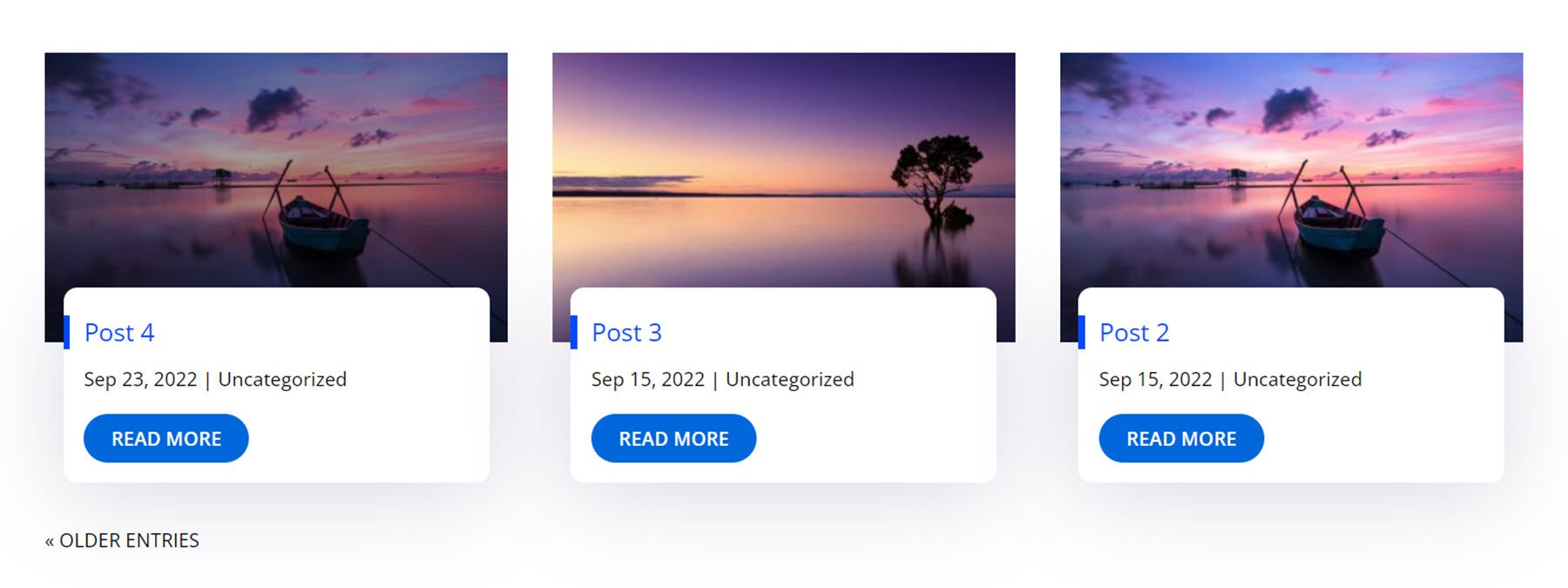
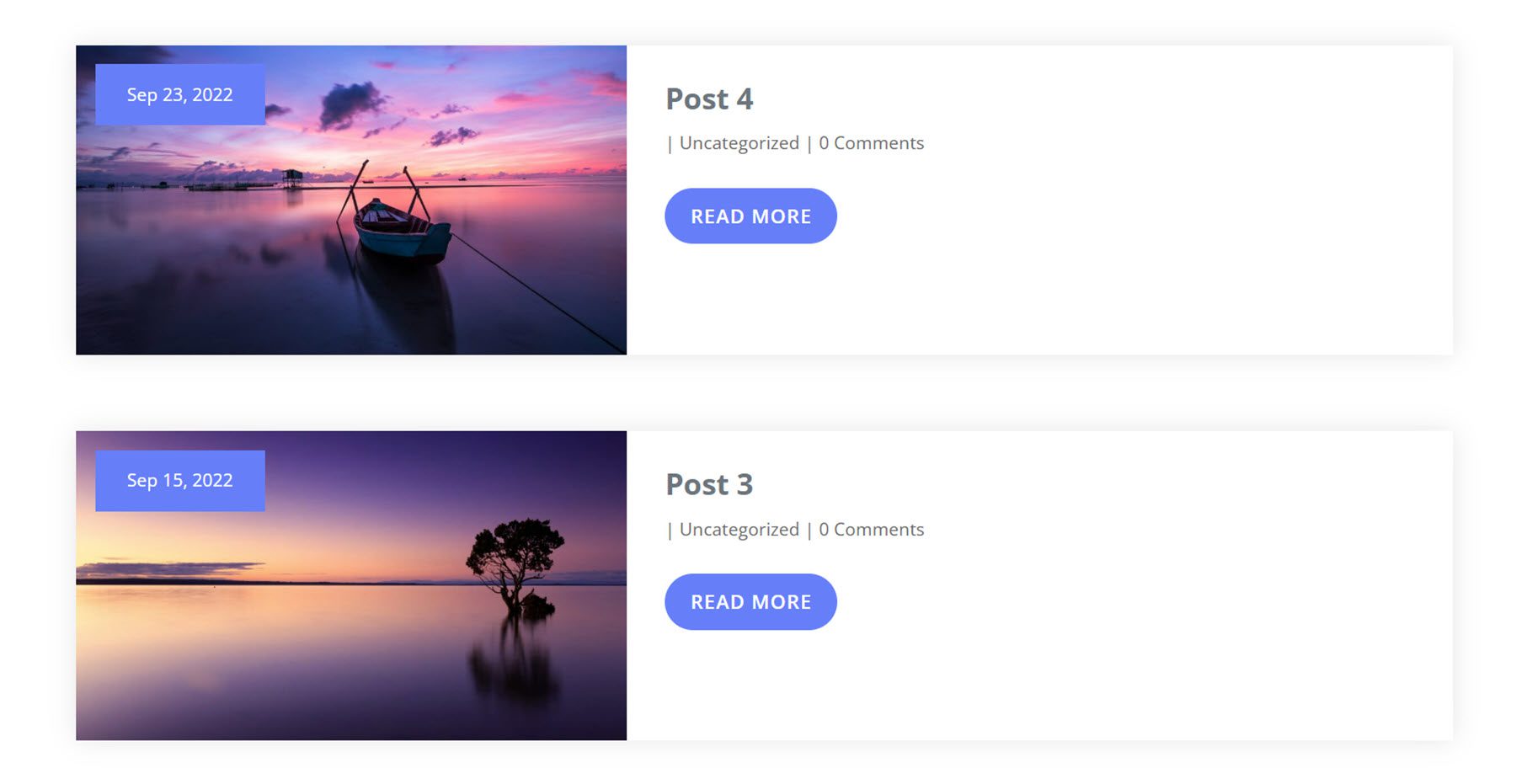
列表視圖佈局 7 具有帖子信息和卡片上的閱讀更多按鈕,左側有圖像。 日期在圖像上方的藍色框中。

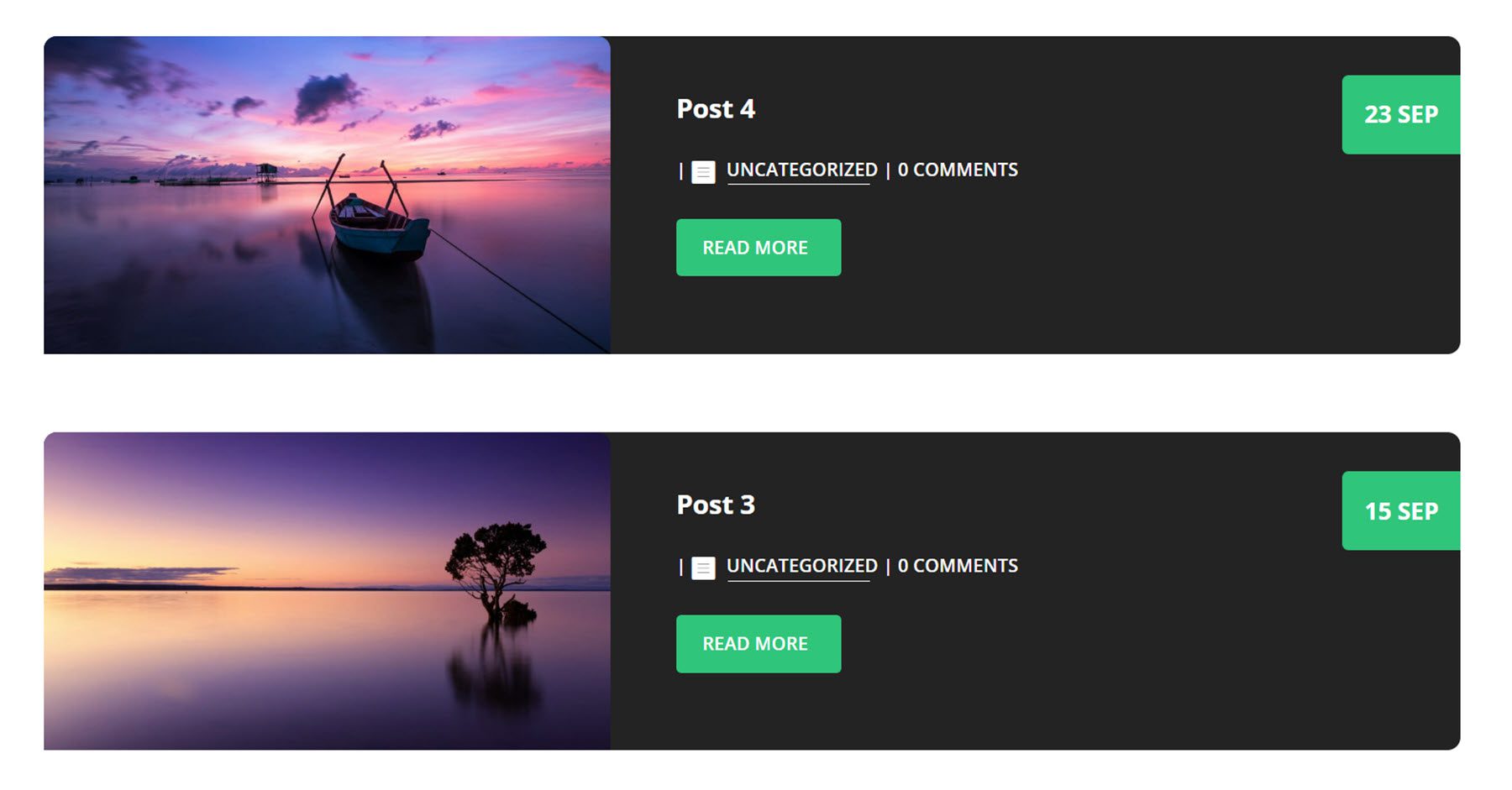
列表視圖佈局 18 具有較暗的佈局,左側是圖像,右側是發布信息。 懸停時,卡片會稍微向上移動並且圖像會擴大。

關於我們
有 100 個關於我們的部分設計。
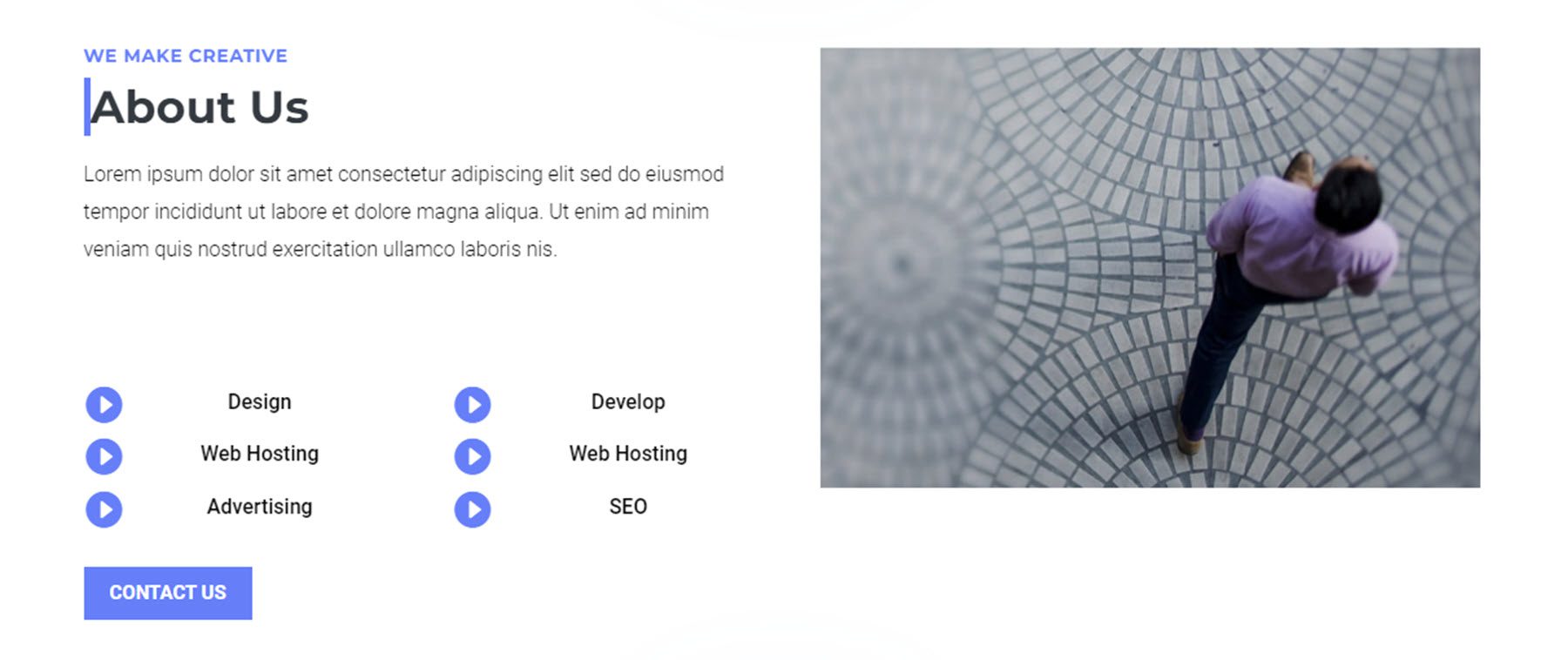
這是佈局樣式 7。它的特點是左側有一些文本,還有一些標有圖標的功能。 下面有一個聯繫我們的按鈕,右邊有一張圖片。

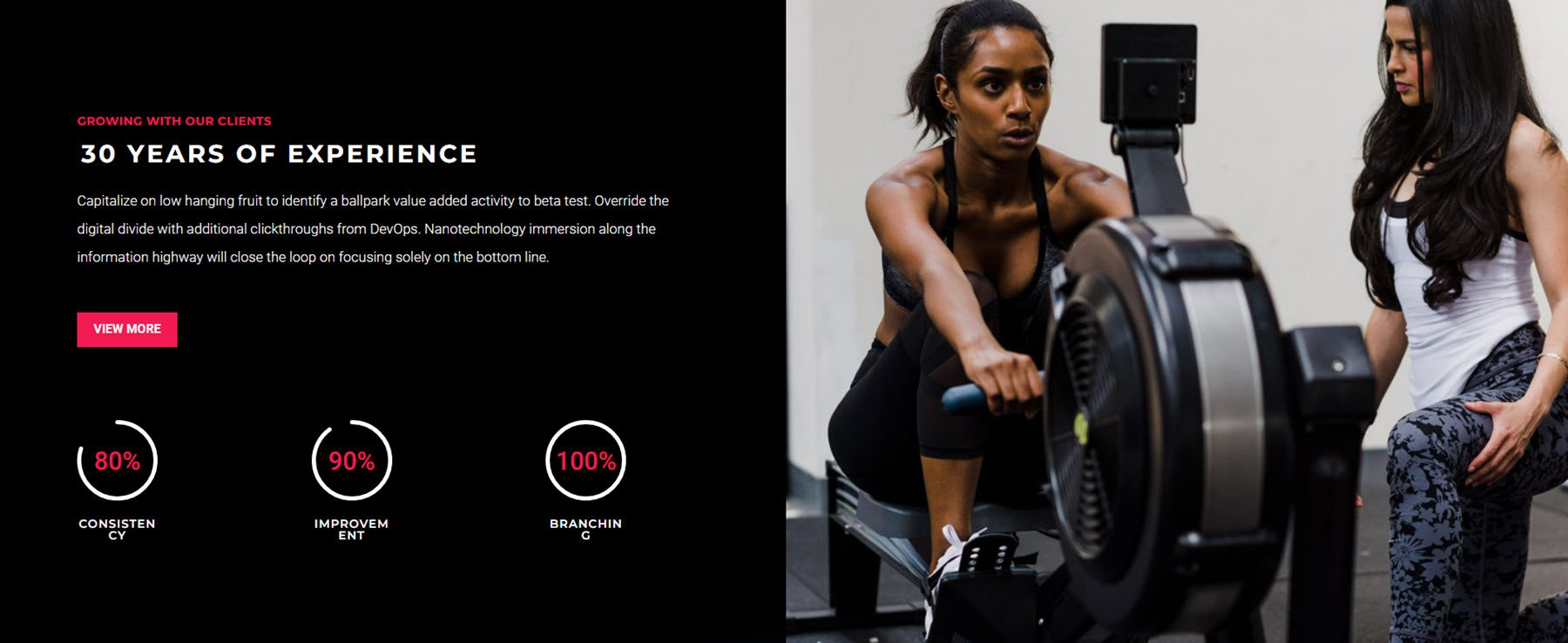
這個全角部分的特點是頂部有一些文本、一個 CTA 按鈕、三個數字計數器和右側的圖像。

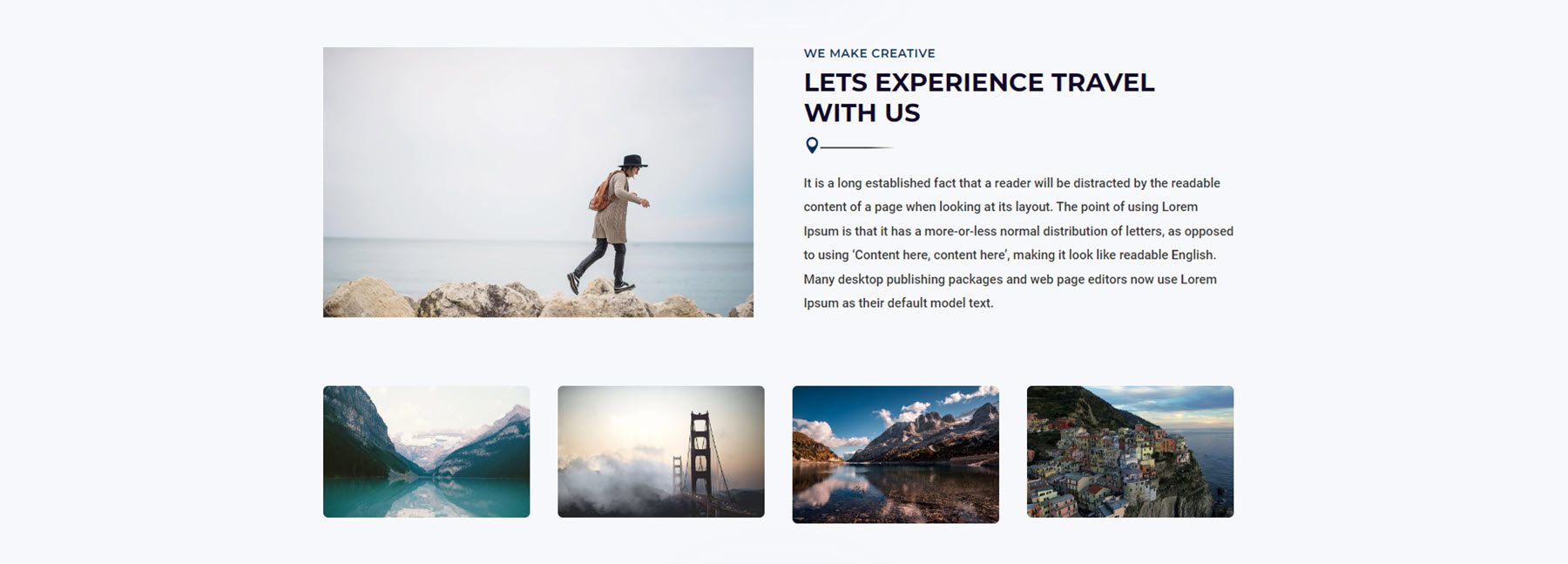
這個旅行佈局是樣式 17。它的特點是左側有一個大圖像,右側有一些文本和一個圖標。 下面是四張圖片,懸停時會放大,選中後會在燈箱中打開。

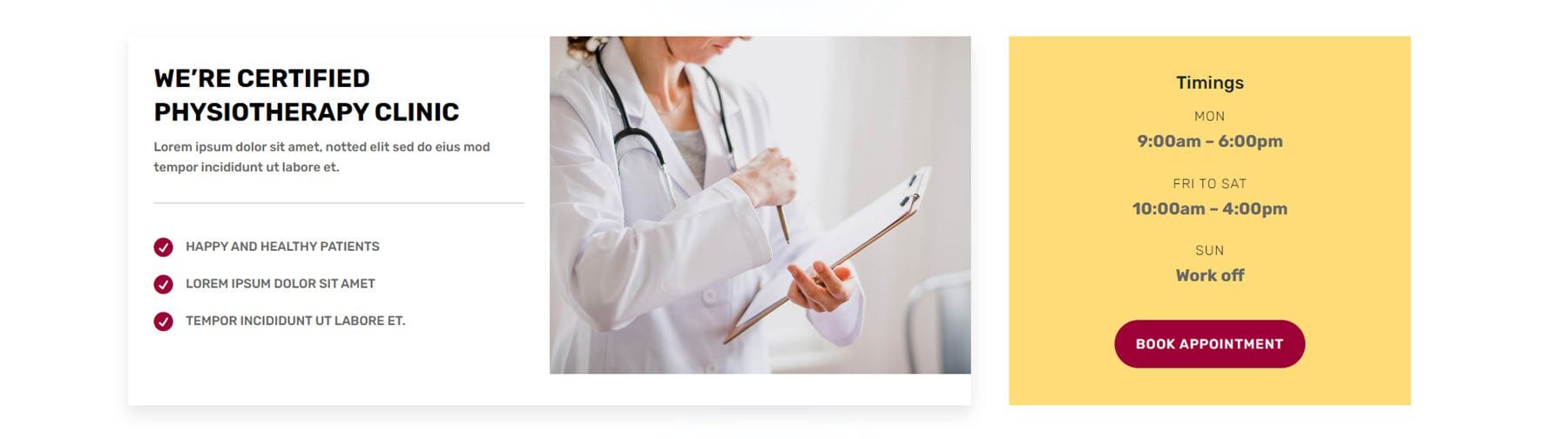
Style 61 的特點是左側有一些文本,三個特徵用複選標記圖標突出顯示,中間有一個圖像。 在右側,您可以找到一個帶有時間的黃色框和一個預約按鈕。

定價模塊
共有 150 種定價模塊樣式。
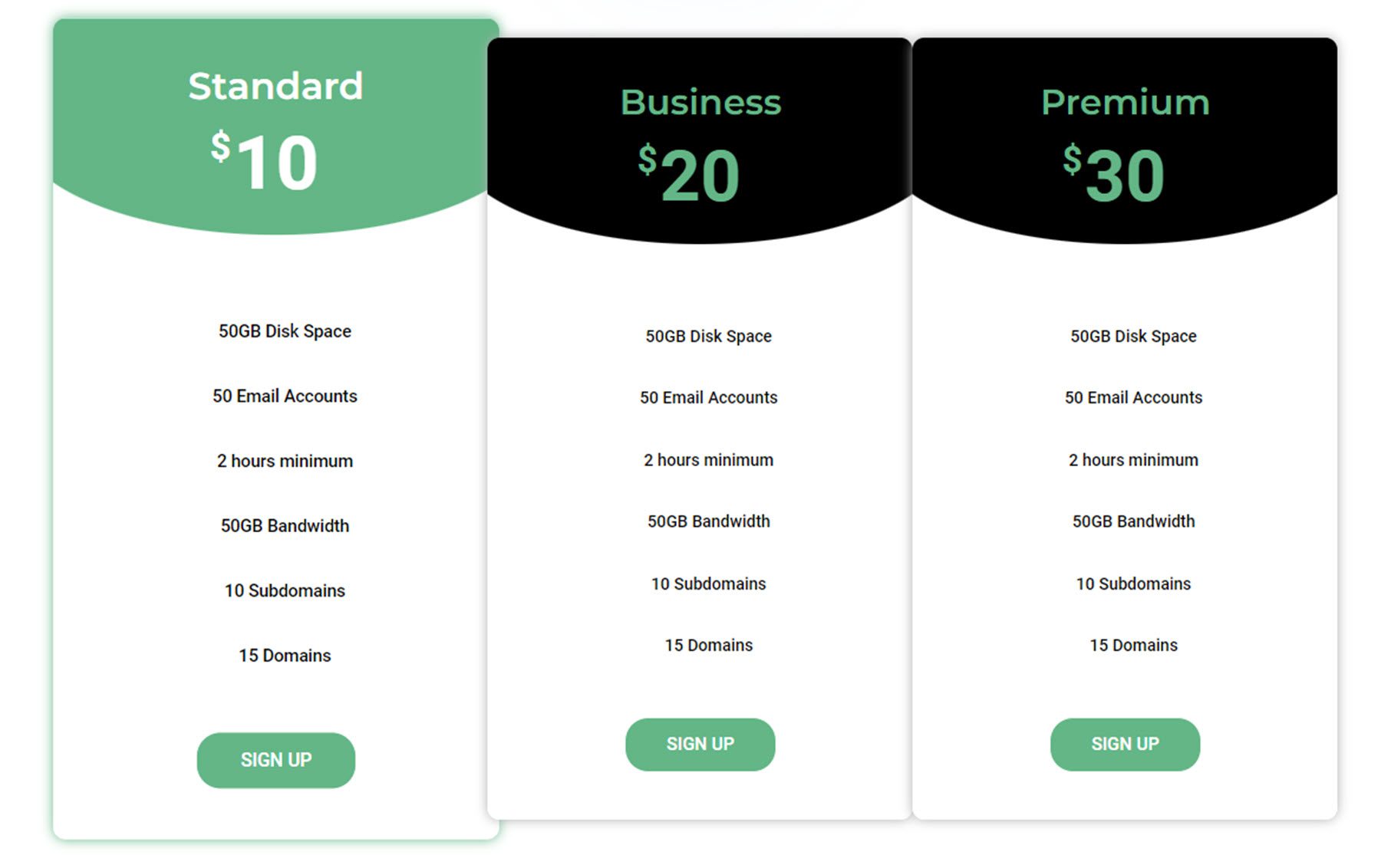
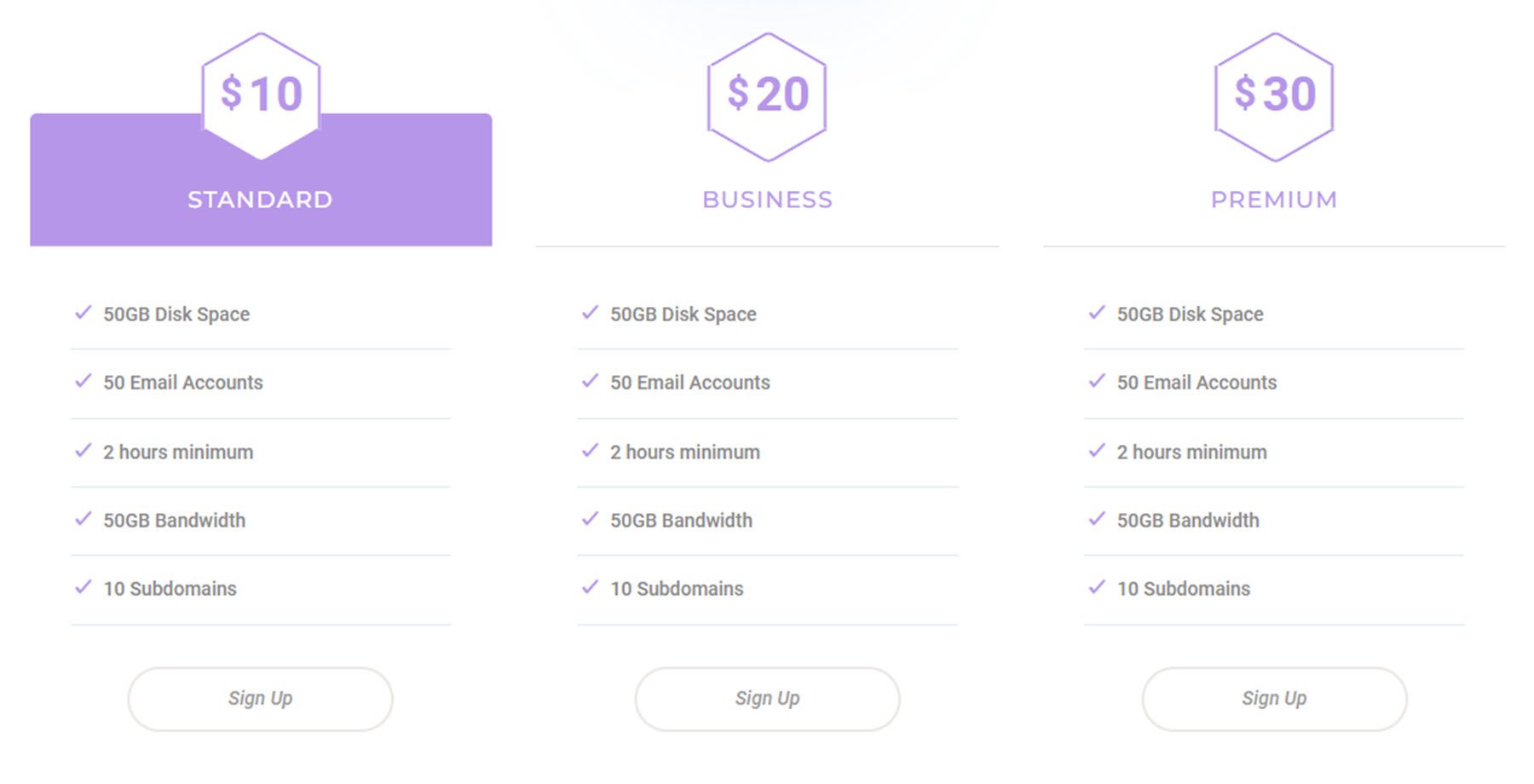
定價模塊樣式 3 使用黑色和綠色配色方案。 懸停時,定價框展開,標題變為綠色。

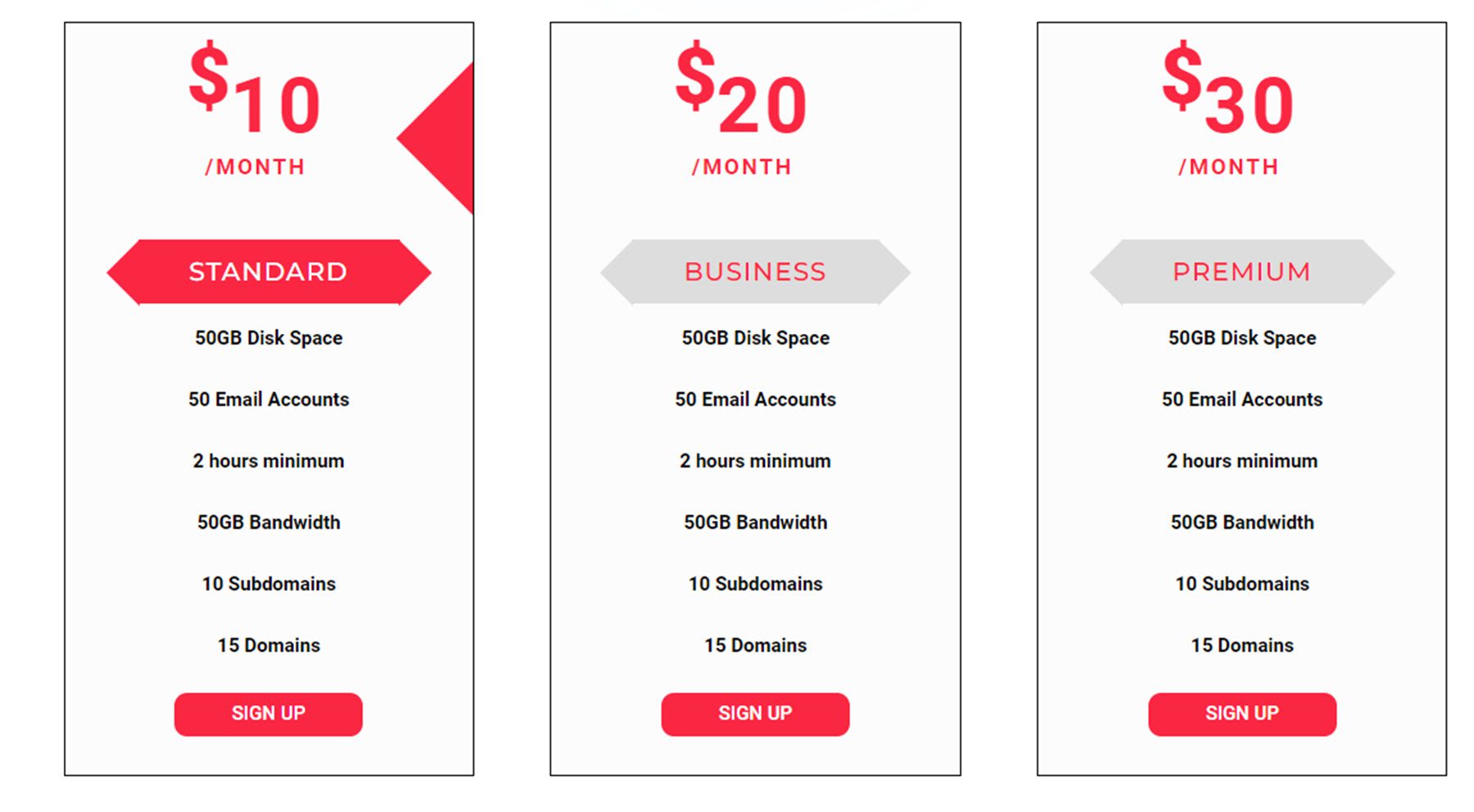
這是定價模塊 29。懸停時,價格右側會出現一個紅色箭頭,等級標題以紅色突出顯示。

定價模塊樣式 66 具有一個在懸停時變為紫色的標題。

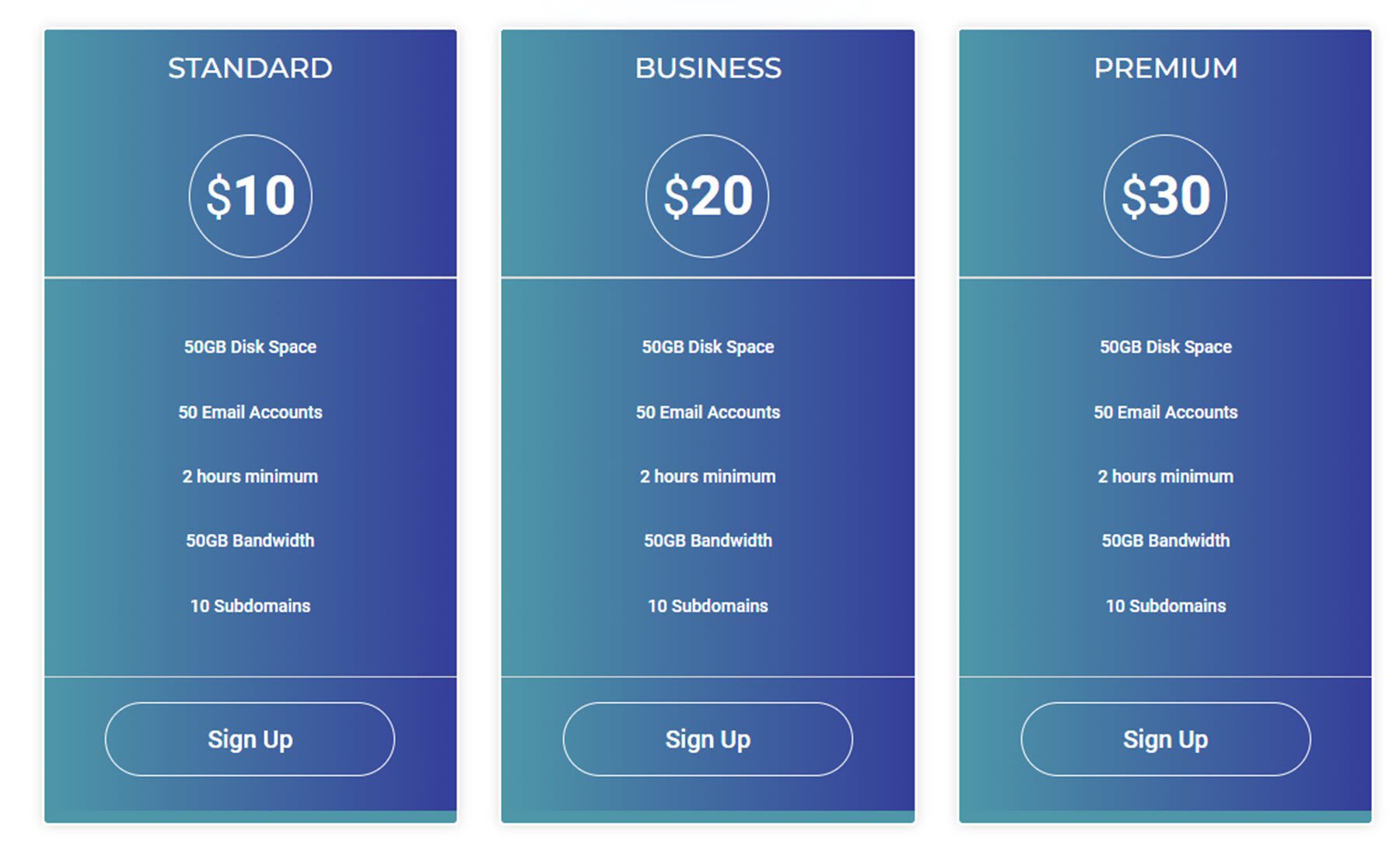
佈局 72 具有漸變背景。

推薦模塊
UI Kit 附帶了 75 種不同的推薦模塊樣式。 這裡有一些。
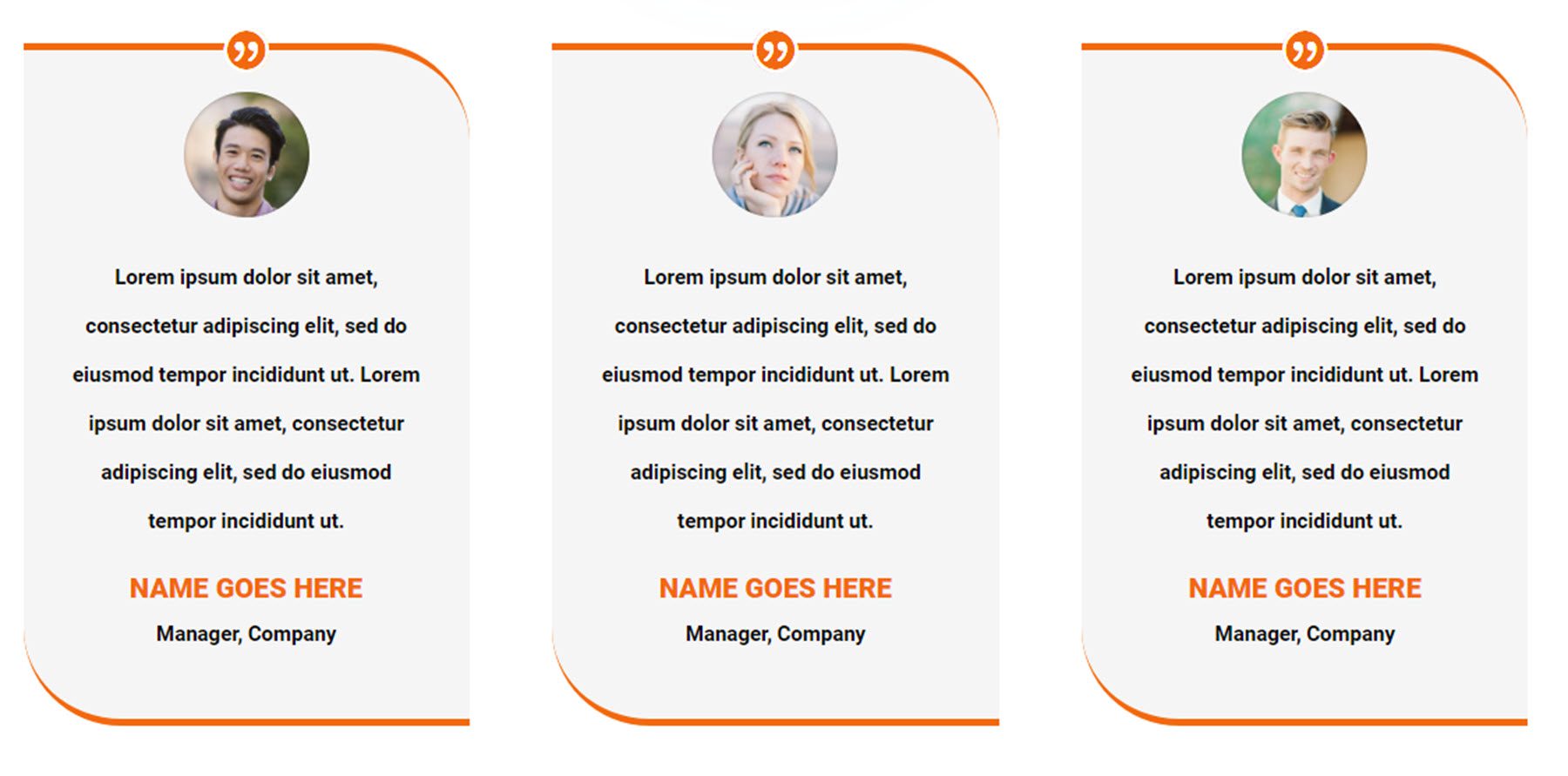
這是推薦佈局 5。它具有橙色邊框和頂部的引號圖標,然後是個人資料圖像、推薦、姓名和工作信息。

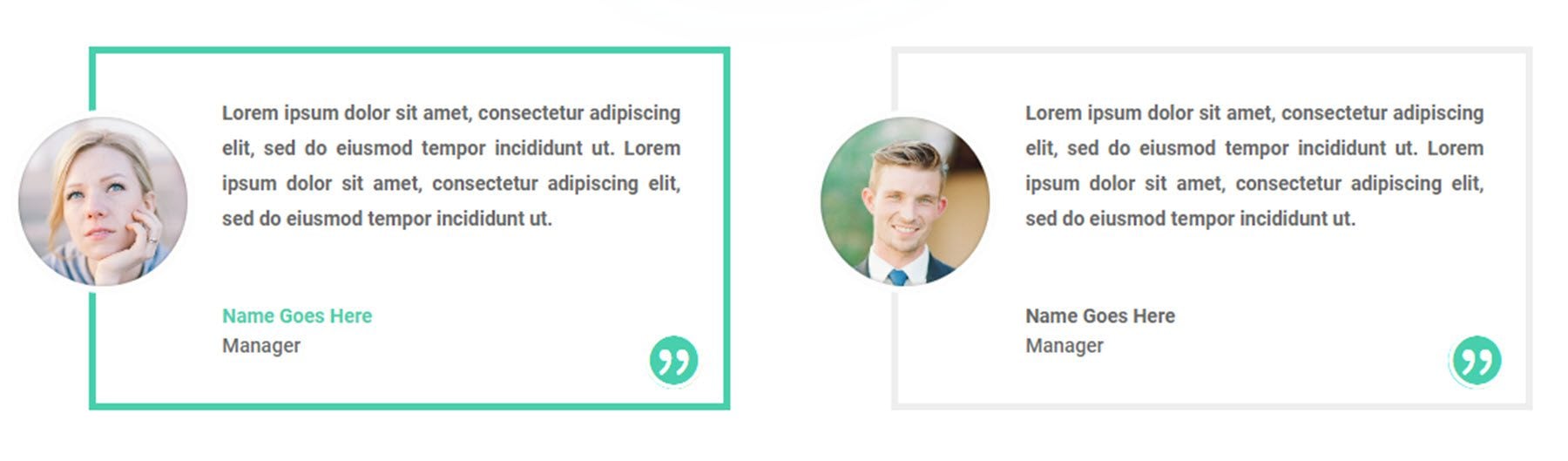
佈局 33 的左側有一張卡片,其中包含推薦信、姓名、職位和圖像。 懸停時,卡片的輪廓為綠色,名稱字體變為綠色,圖像翻轉。

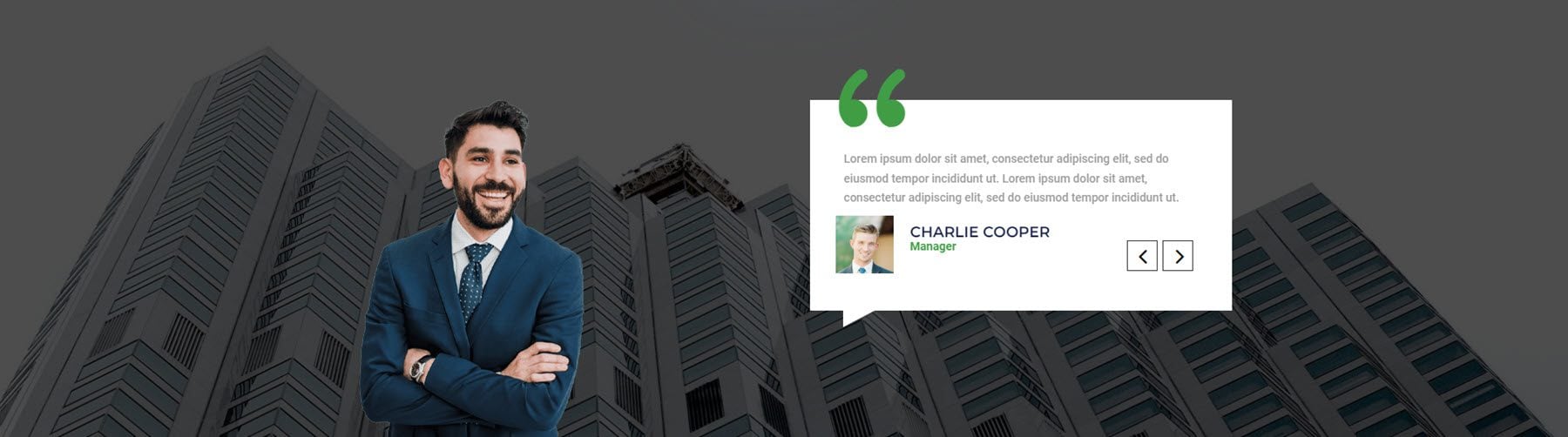
佈局 71 在大圖像背景的左側顯示圖像。 右側是報價框中的推薦滑塊。

聯繫表格部分
有 100 個聯繫表格部分可供選擇。 這裡僅僅是少數。
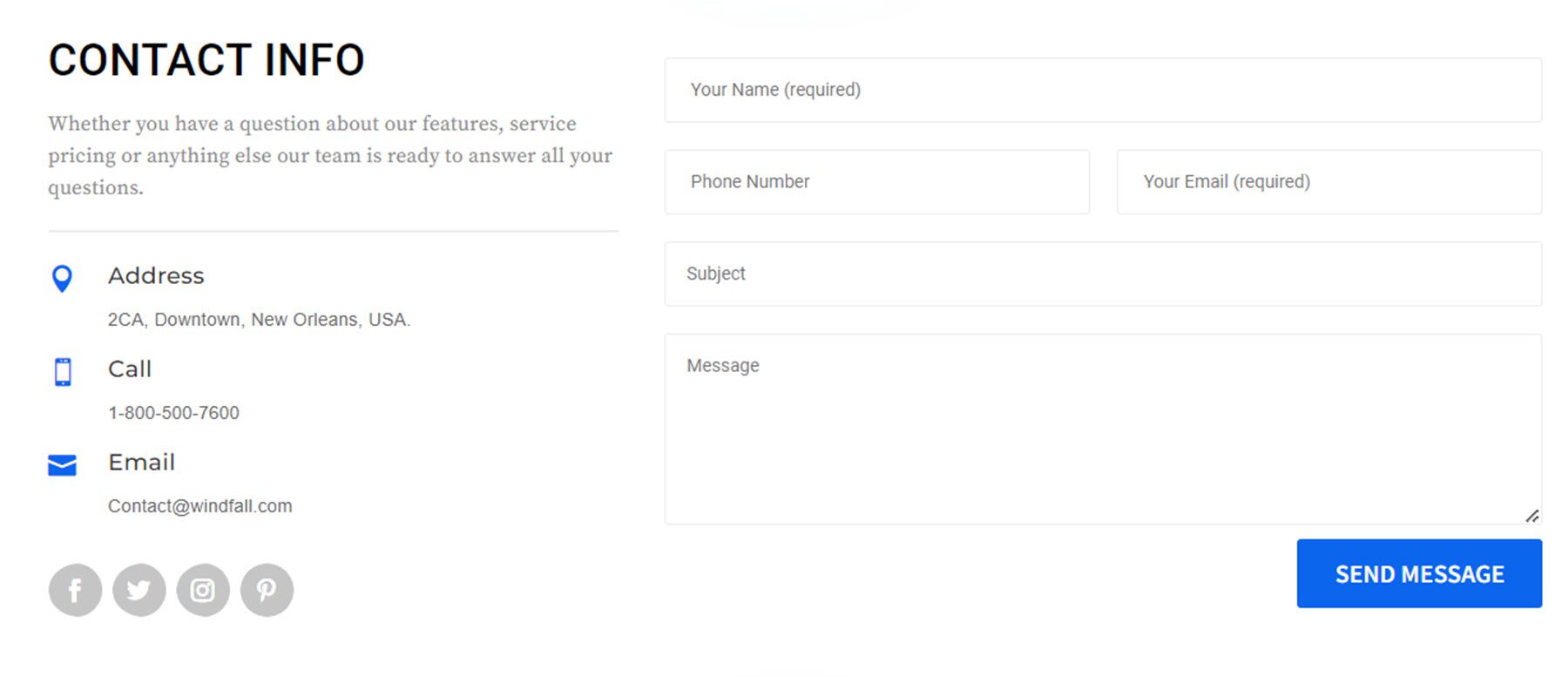
佈局 1 是一個簡單的設計,左側有一些文本、帶有一些圖標的聯繫信息、社交媒體圖標和帶有藍色按鈕的聯繫表單。

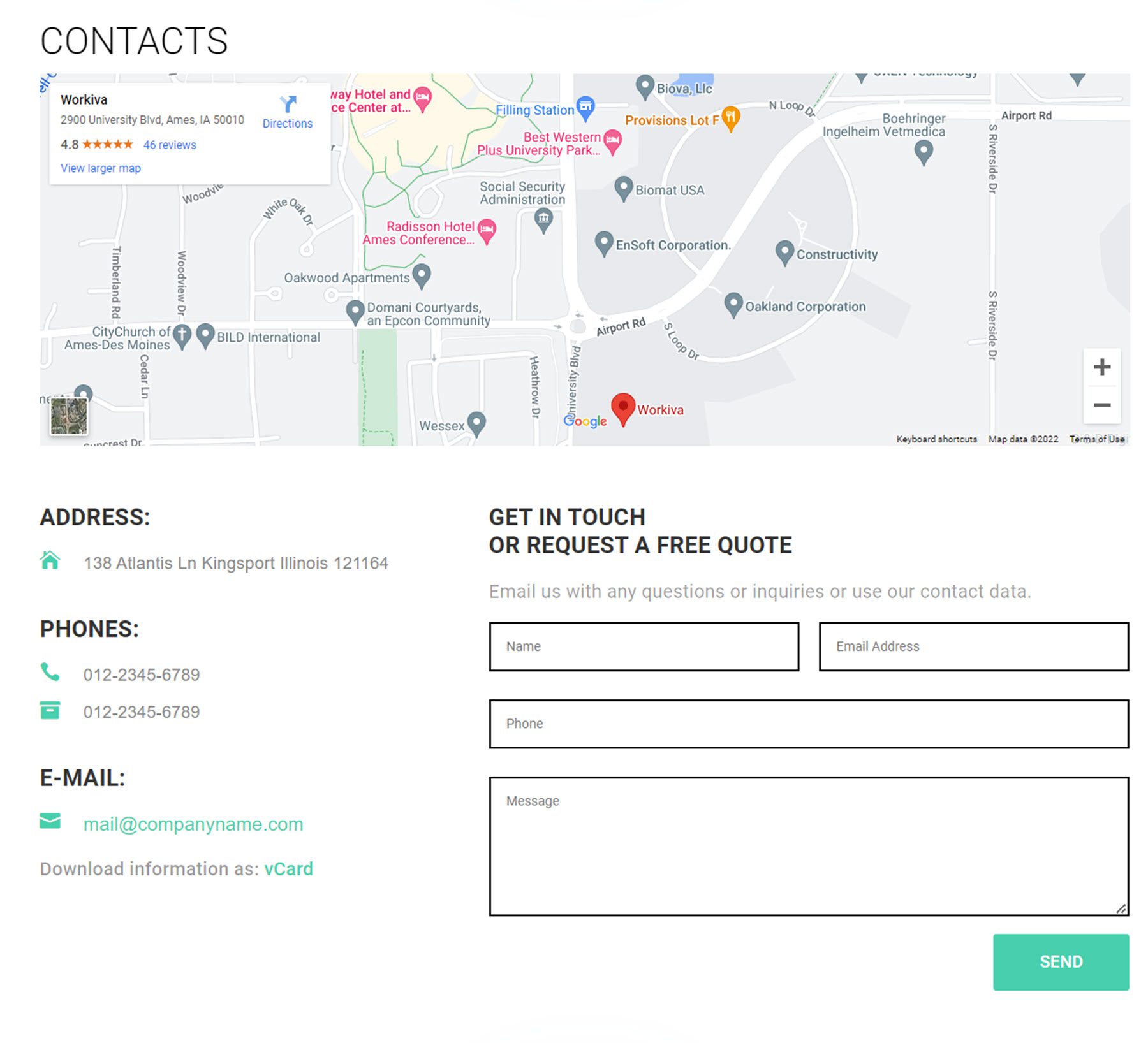
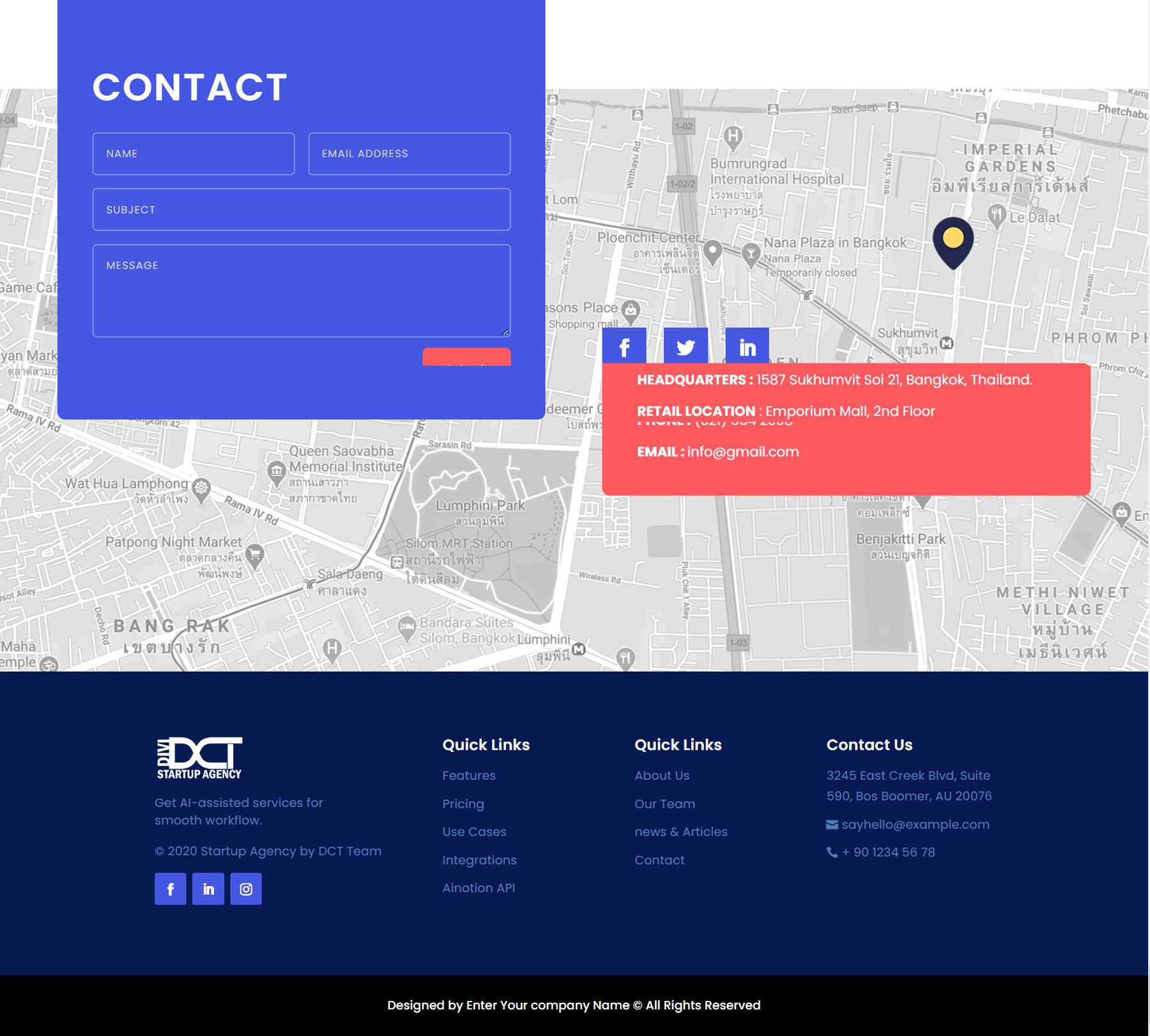
佈局 29 的頂部是一張大地圖,左側是地址、電話和電子郵件信息。 右邊是聯繫表。

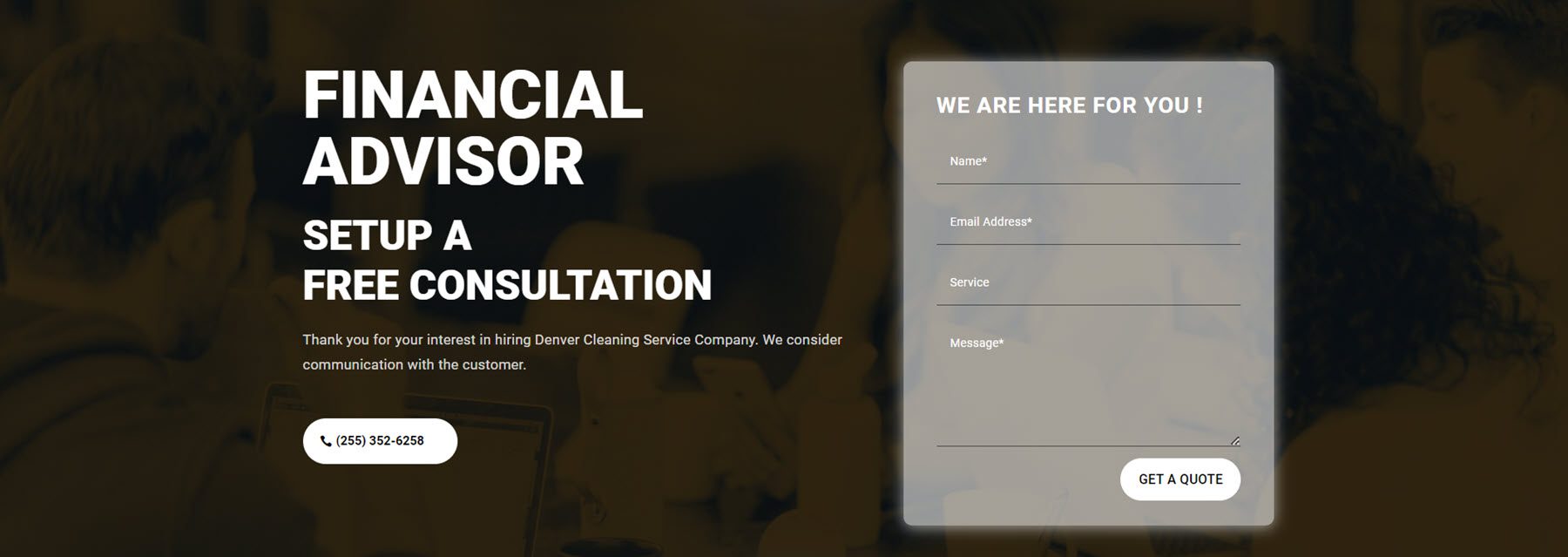
聯繫部分佈局 41 的特點是帶有黃色覆蓋層的圖像。 左側有一個帶有 CTA 按鈕的文本,其中列出了電話號碼。 聯繫表格位於右側,覆蓋白色。

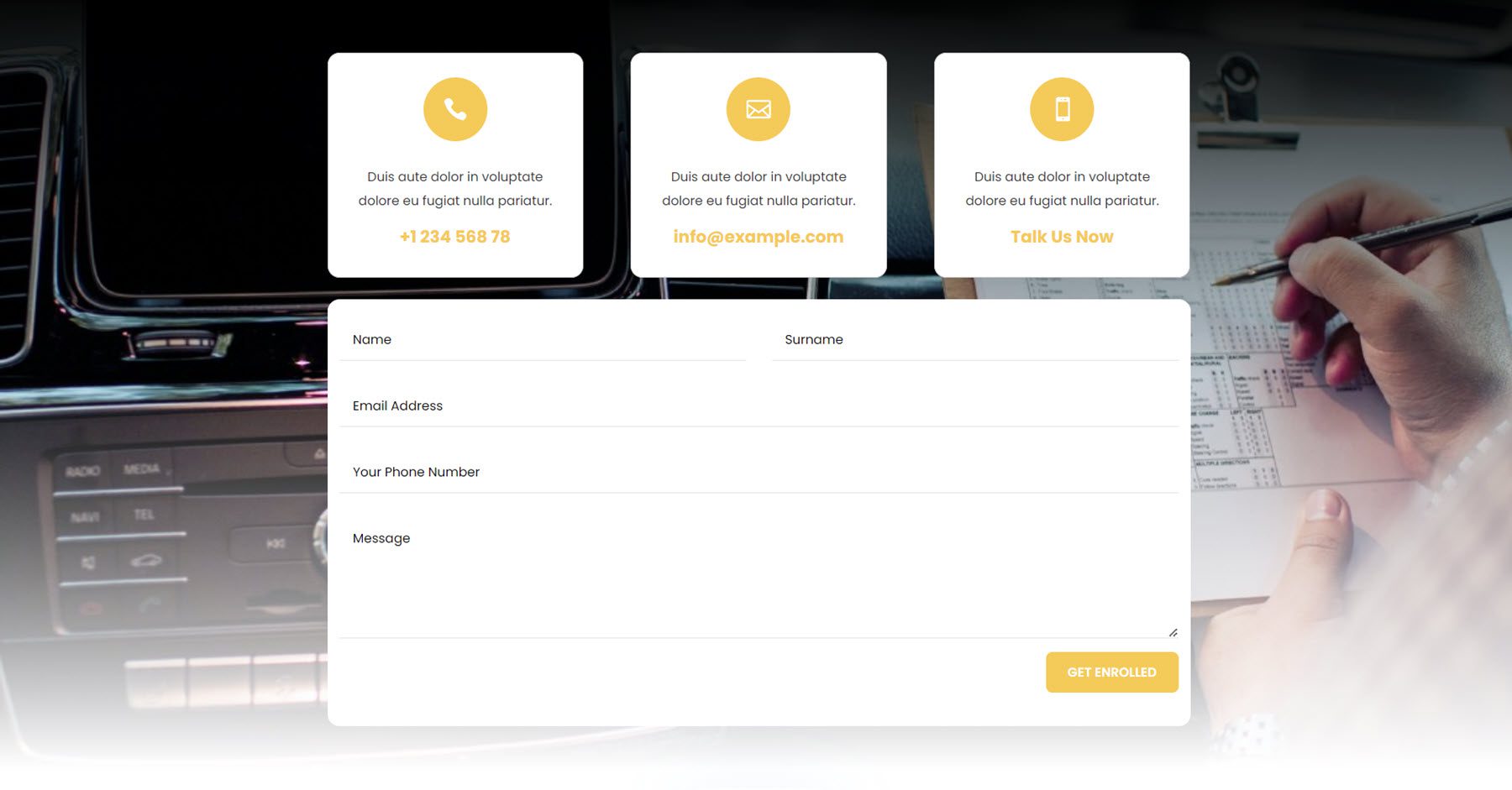
Layout 75 具有三個帶有聯繫信息和黃色圖標的框。 下面是聯繫表格,帶有黃色按鈕。 這是在逐漸變成白色的圖像背景上。

通訊欄目
有 25 個時事通訊註冊部分。
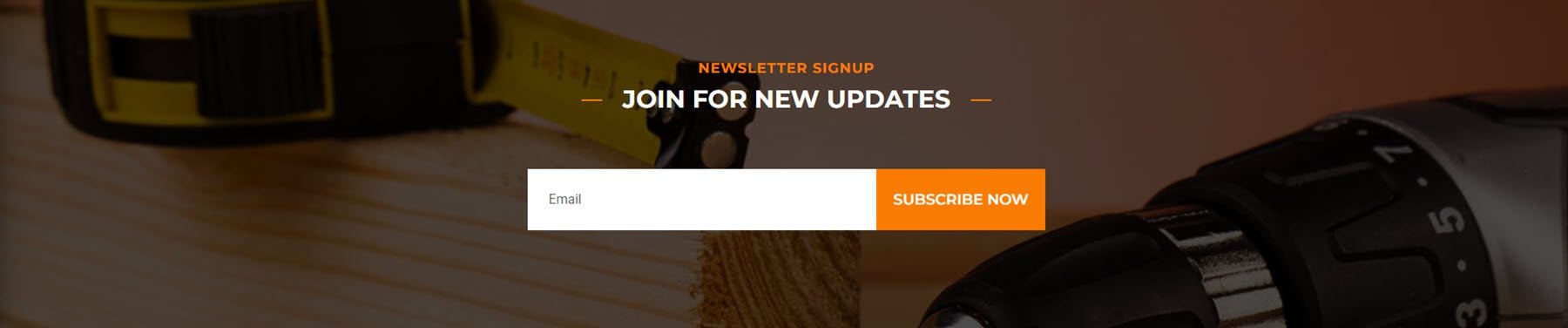
樣式 2 在視差圖像背景上具有一些標題文本和電子郵件註冊表單。

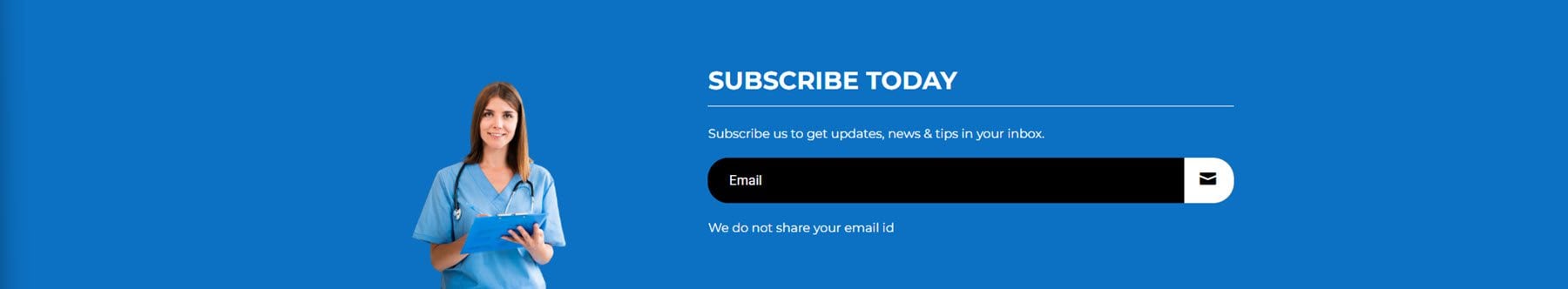
樣式 5 左側有一張圖片,右側有一些標題文本,後面是註冊表單。


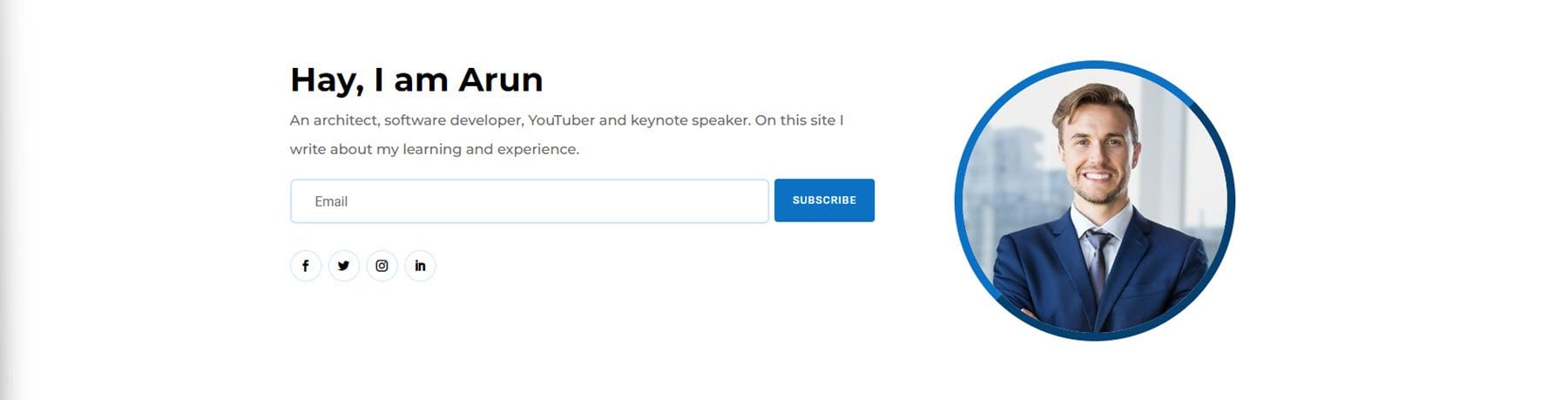
這是時事通訊佈局 15。左側有一些標題文本,後面是註冊表單和一些社交媒體鏈接。 右側有一個圓形圖像。

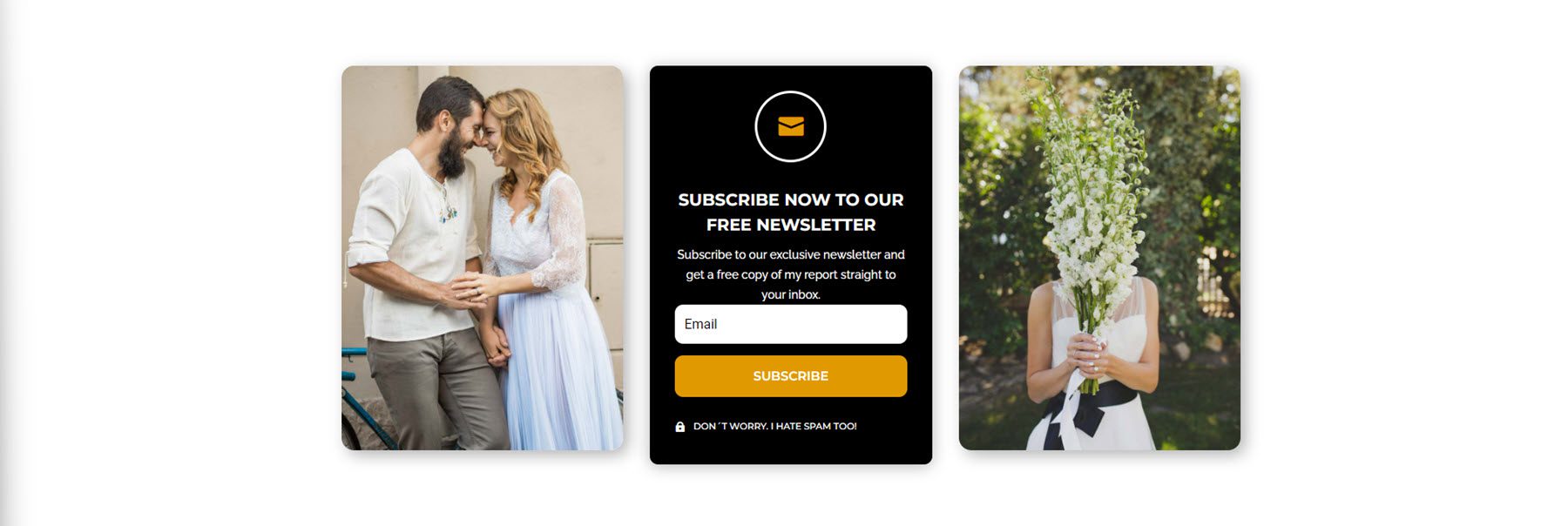
Layout 20是卡片式設計,兩邊各有兩張卡片式圖片,中間是一張卡片上的註冊表單。 頂部有一個圖標,後面是標題文本和表單。 底部是帶有圖標的小免責聲明文本。

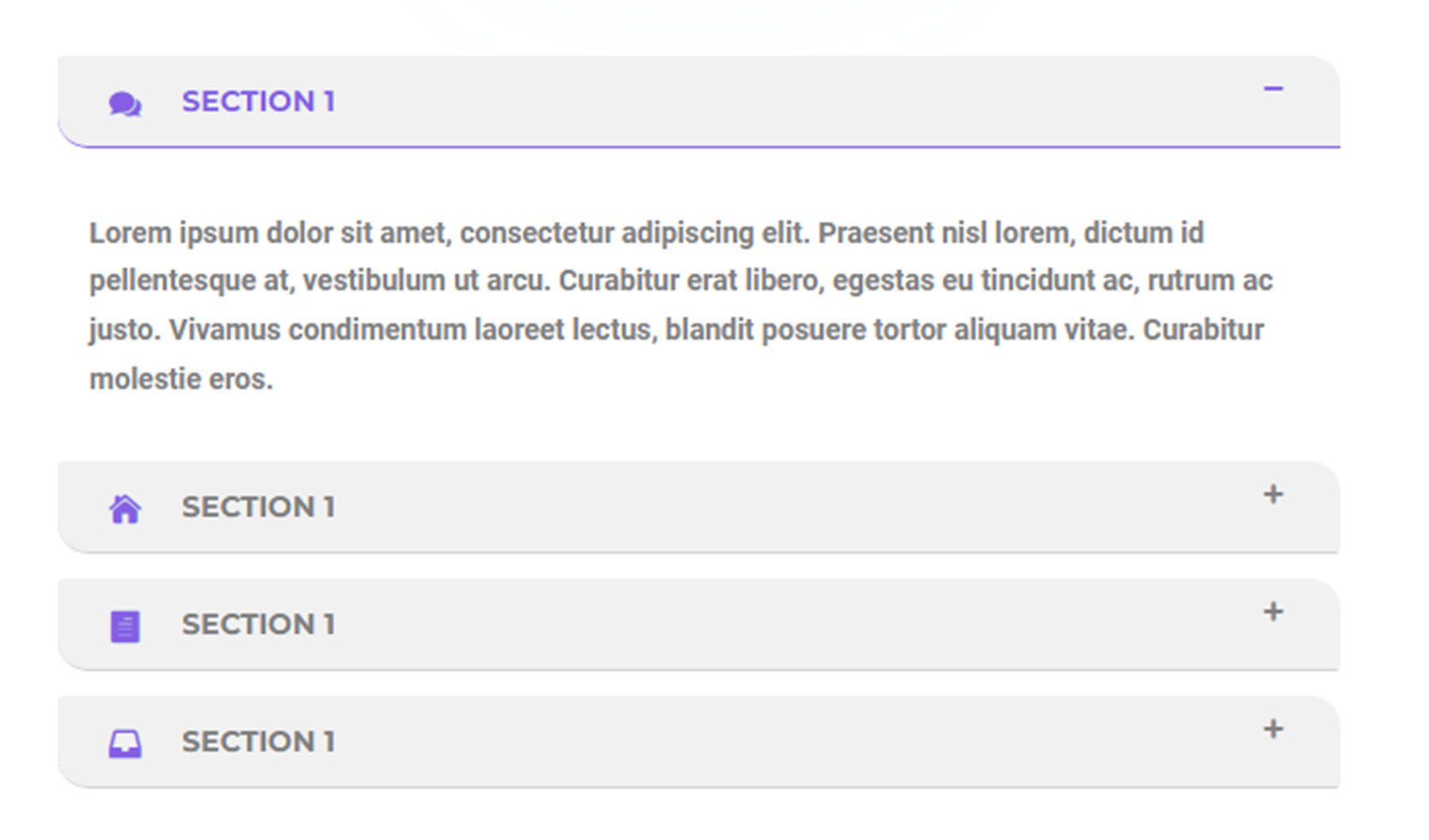
手風琴模塊
總共有 40 種手風琴風格。
樣式 2 具有綠色標題和灰色框內的手風琴內容。 每個選項卡的按鈕位於右側。

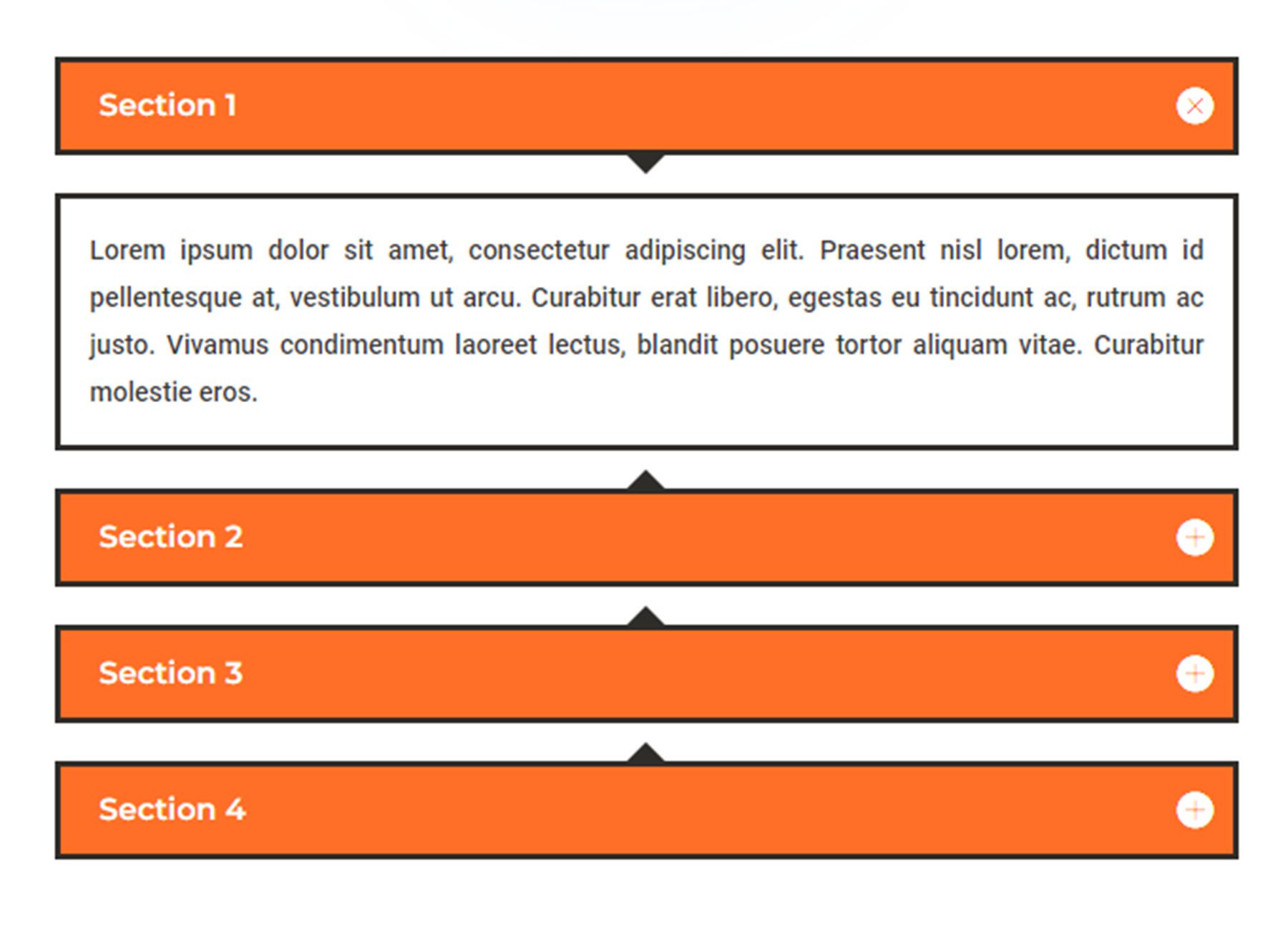
手風琴樣式 8 使用橙色選項卡和白色內容框。 有指向打開選項卡的黑色箭頭。

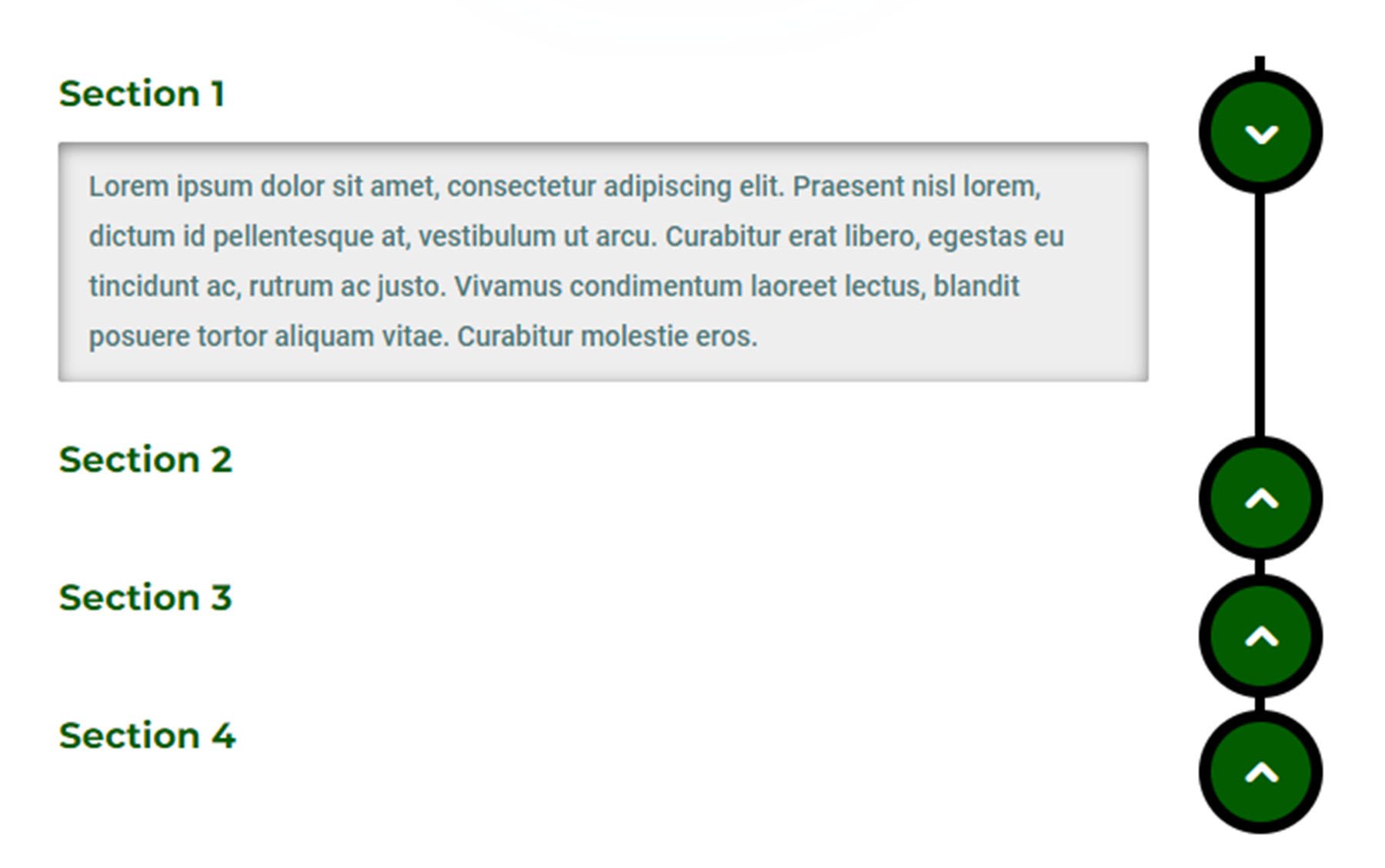
手風琴樣式 14 具有圓形樣式選項卡和白色內容部分。

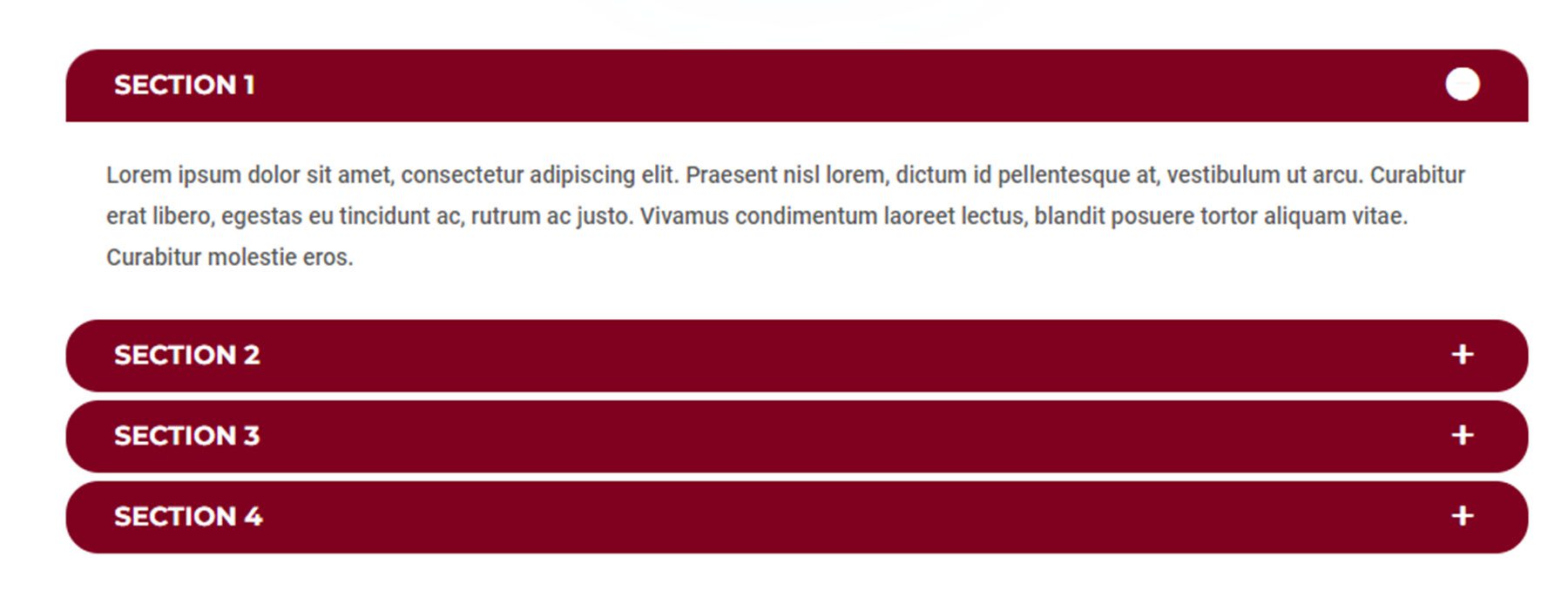
最後,樣式 36 的每個選項卡均帶有紫色圖標,並在活動選項卡下劃有紫色邊框。

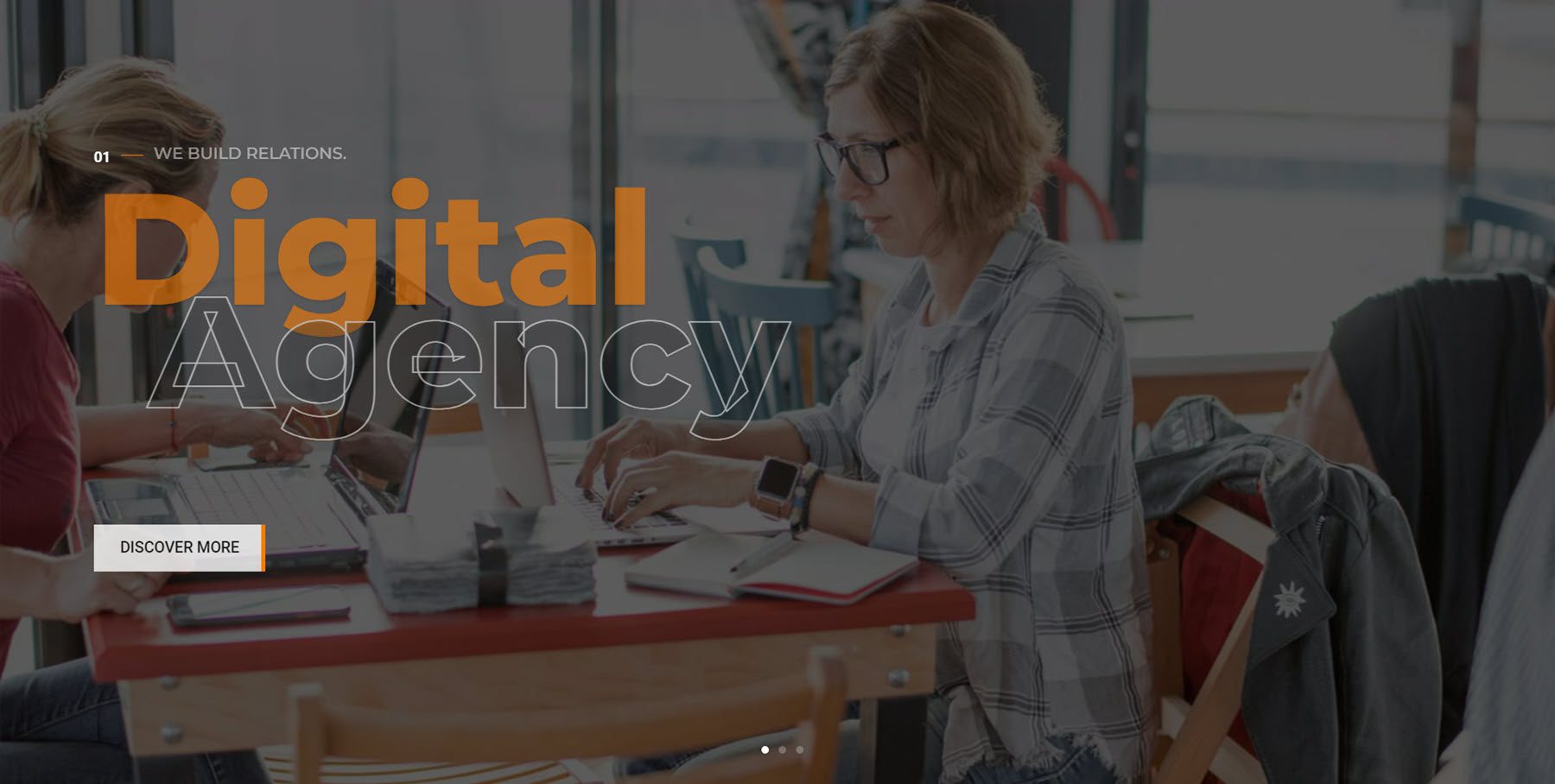
滑塊模塊
Ultimate Divi Module UI Kit 帶有 100 種滑塊模塊樣式。
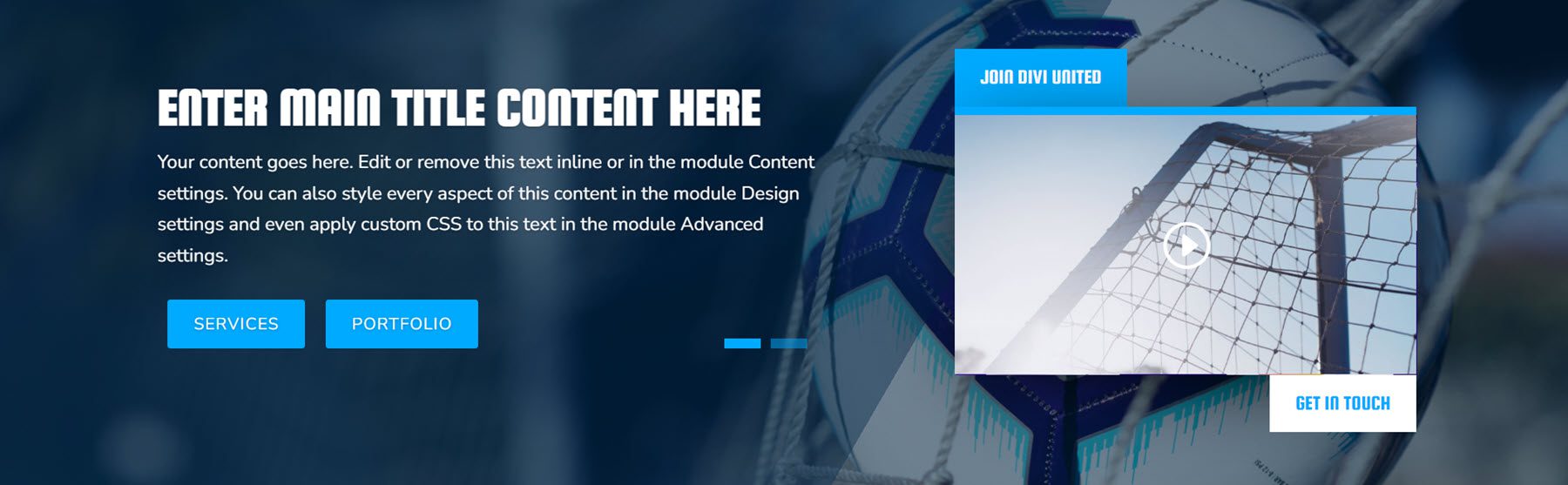
滑塊 2 在帶有深色覆蓋層的大視差圖像上具有一些大標題文本和 CTA 按鈕。

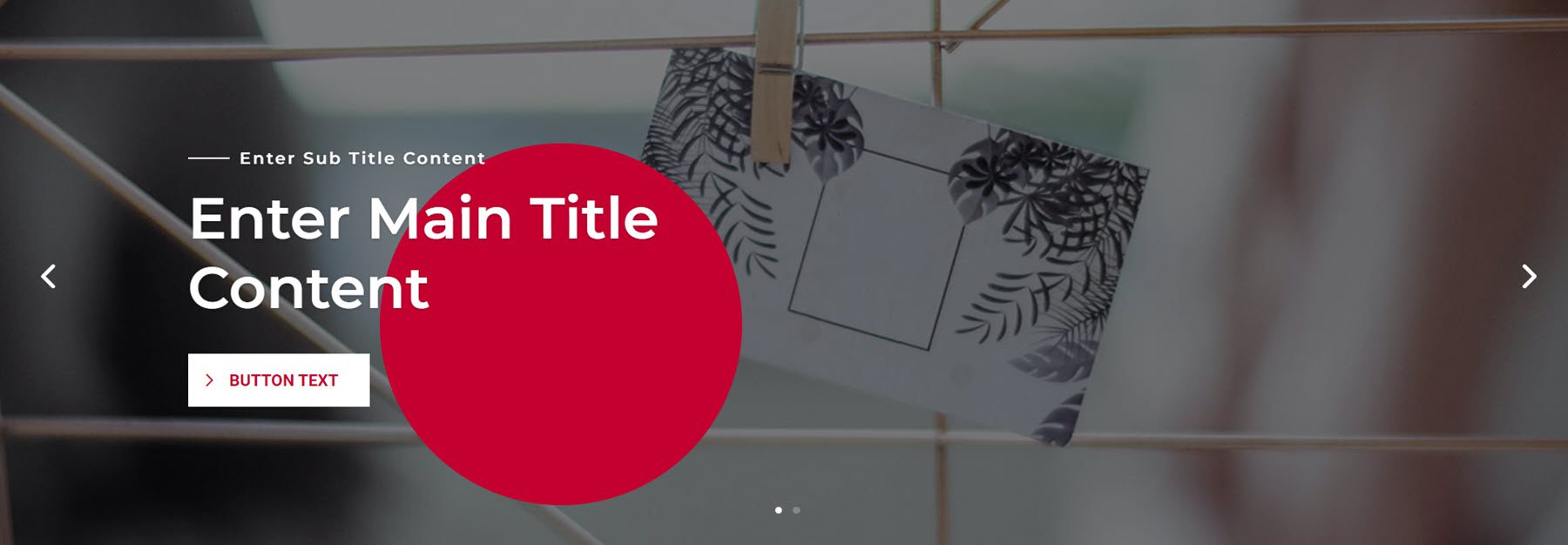
滑塊樣式 31 還具有標題文本和帶有深色疊加層的圖像上的 CTA 按鈕。 標題文本後面有一個紅色圓圈。

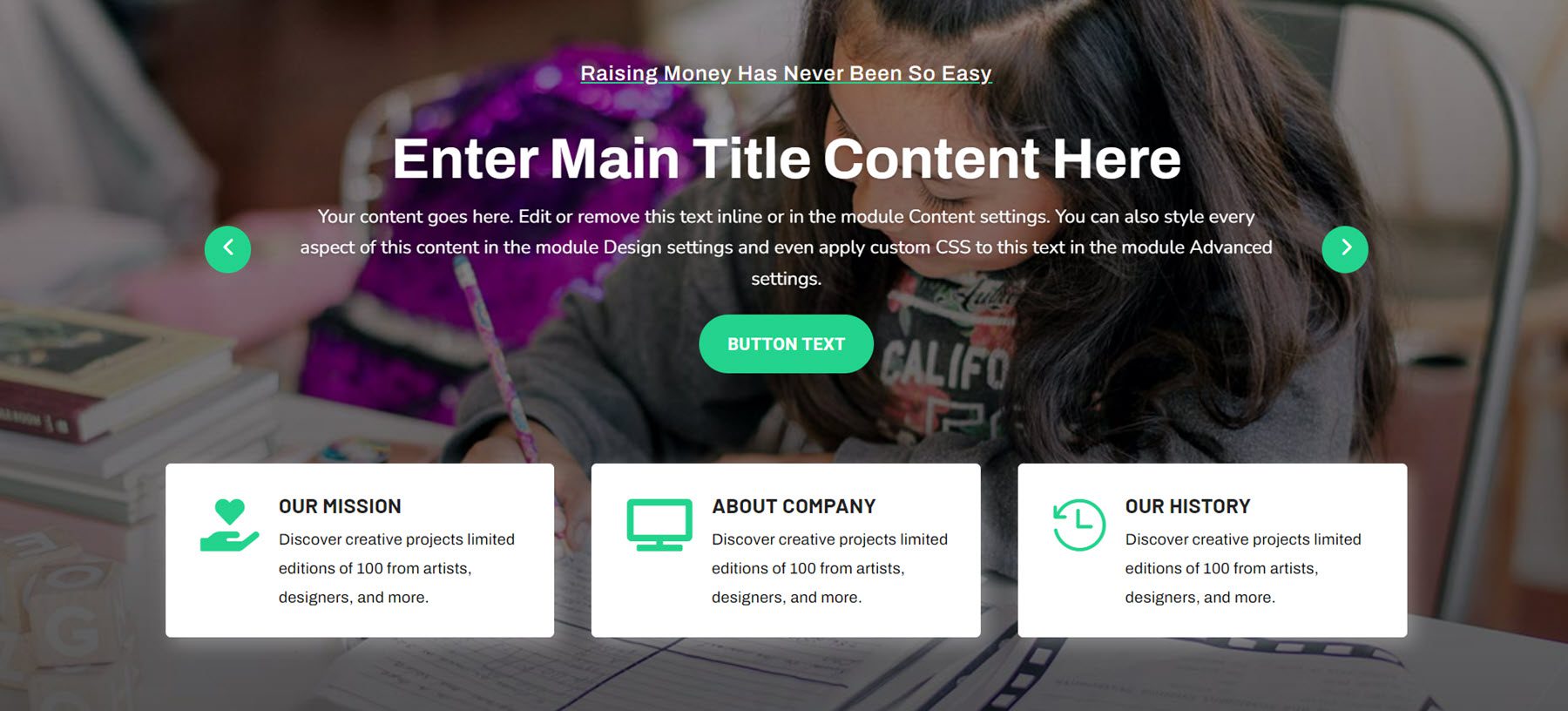
滑塊 72 內容較多,頂部有一個更改文本內容的滑塊,下方有一個 CTA 按鈕。 下面是三個內容框,帶有一個圖標和一些描述文本。

最後,幻燈片佈局 86 的特點是左側有一些文本內容會更改每張幻燈片,還有兩個 CTA 按鈕。 右側有一個視頻,然後是另一個 CTA 按鈕。

時間軸部分
有 100 種不同的時間軸樣式可供選擇。
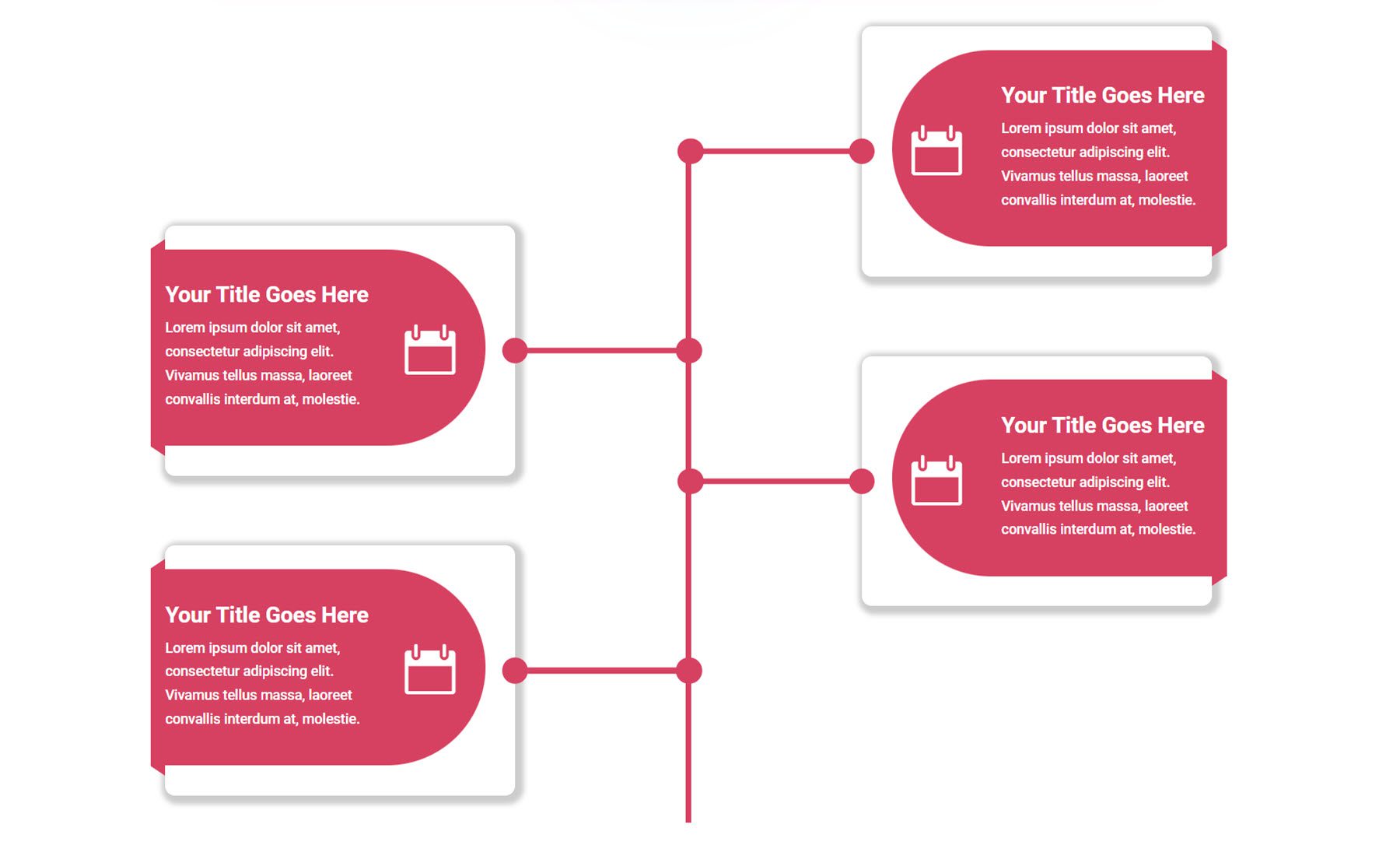
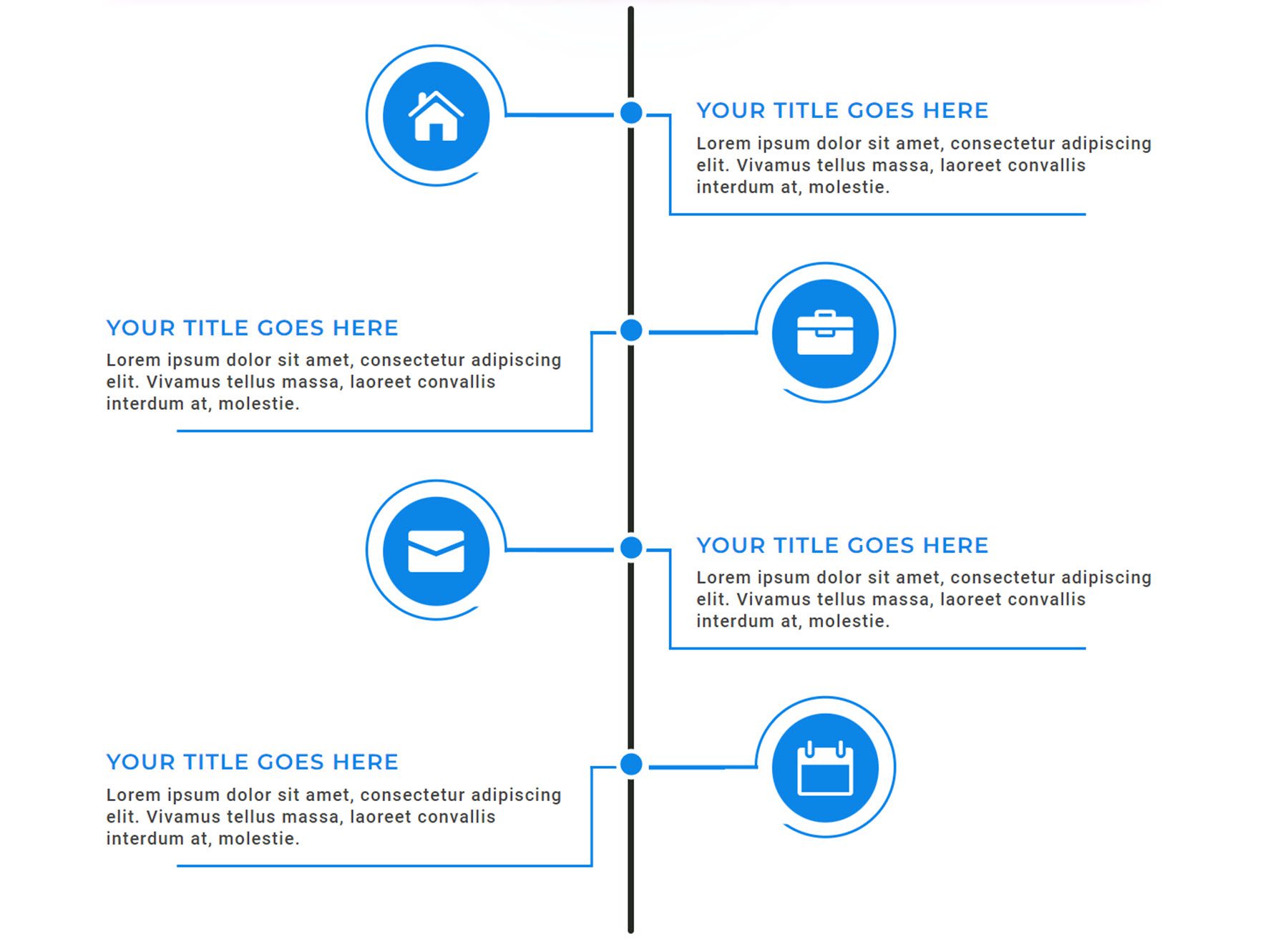
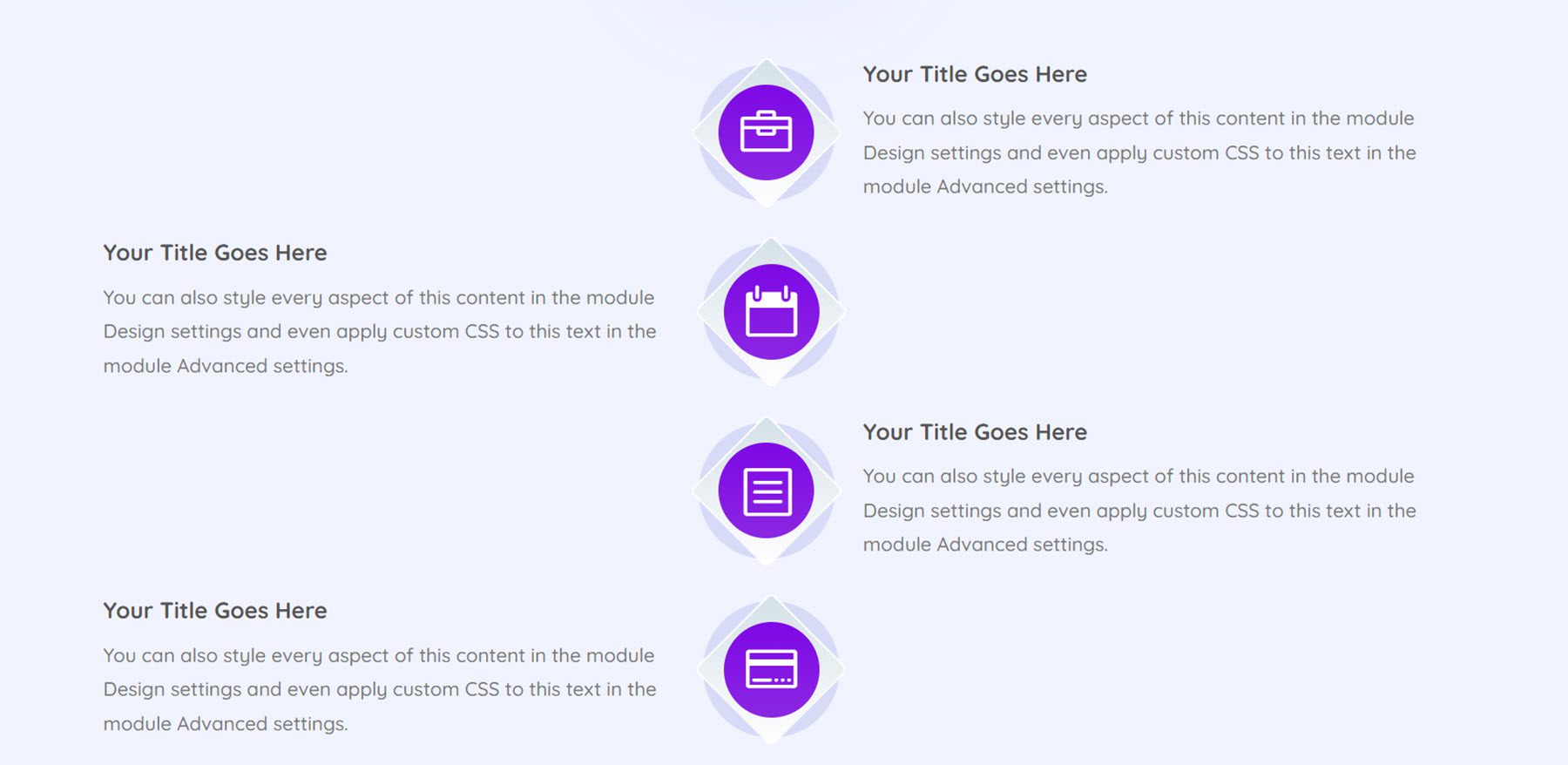
Timeline style 4 的特點是帶有時間線每個步驟的圖標和文本的卡片。

接下來,時間線 12 在一側具有時間線圖標,在另一側具有時間線描述文本。

Timeline style 32 以虛線為特色,每個步驟都有圖標。 描述文本包含在指向相應圖標的框中。

Timeline 91 是一個簡單的佈局,中間有圖標,每一邊都有時間線描述文本。

一頁佈局
UI Kit 還附帶 42 種不同的單頁網站佈局,涵蓋各種行業和用例。 我們將只看其中的幾個。

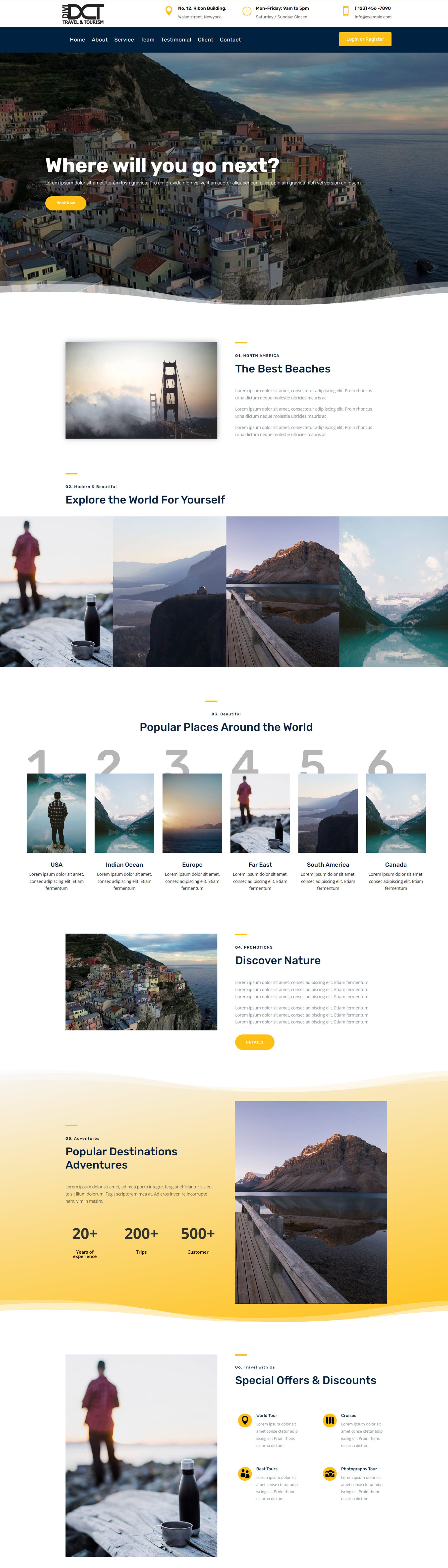
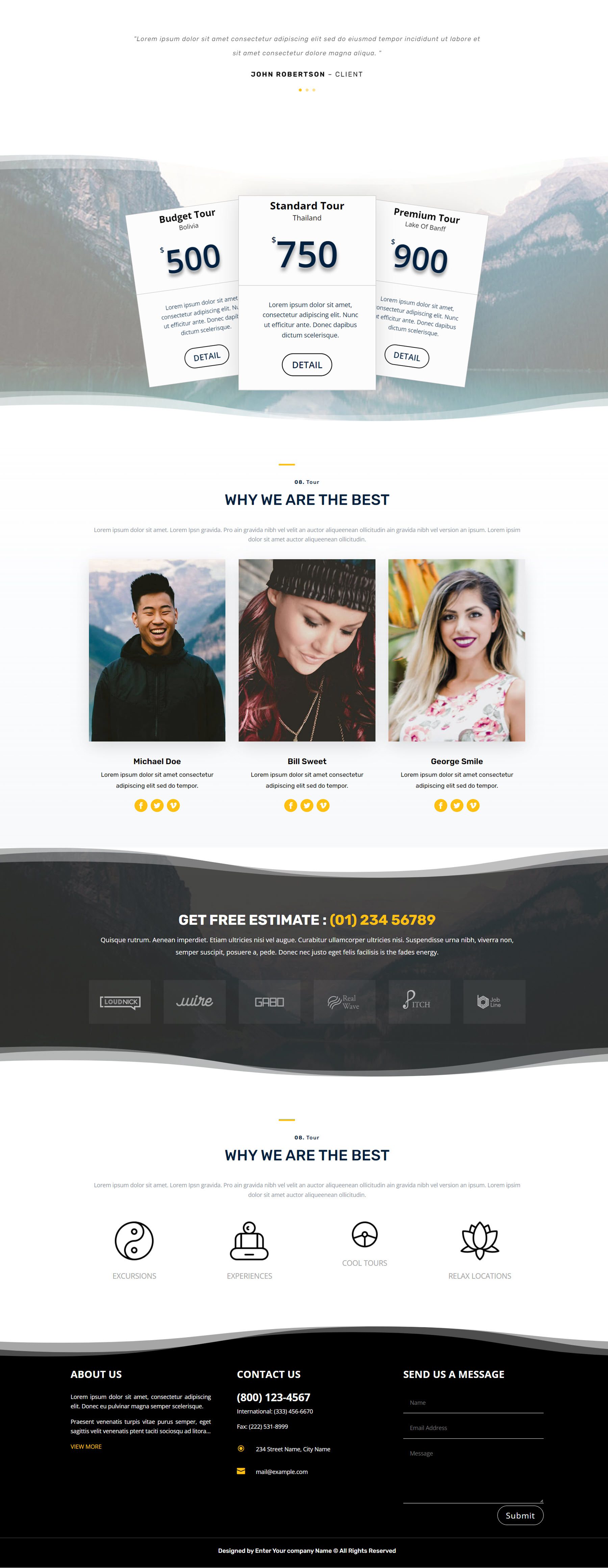
這是旅遊佈局。 它以一個二級菜單欄開始,其中列出了徽標、地址、營業時間和聯繫信息。 主菜單欄有菜單項和一個用於登錄或註冊的按鈕。 標題是帶有一些文本和 CTA 按鈕的大圖像。 接下來是一些帶編號的部分,其中包含描述旅行目的地的圖像和文字。 黃色背景部分有一些數字計數器模塊,下一部分有一些帶有圖標的模塊。
下面是一個推薦滑塊,然後是定價表。 接下來是帶有社交媒體鏈接的團隊部分,然後是帶有文本和公司徽標的部分,然後是帶有一些文本和圖標的部分。 頁腳包含一些關於文本、聯繫信息和聯繫表格的信息。

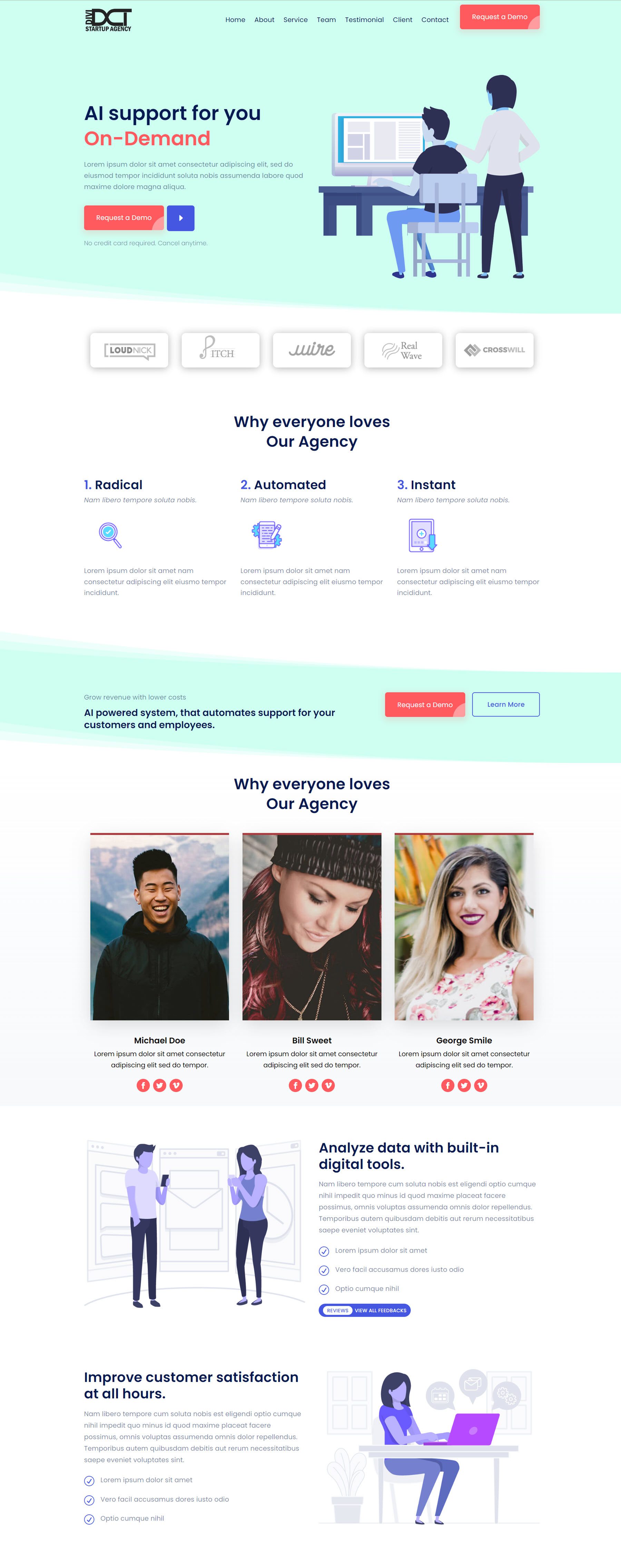
這是創業公司佈局。 它具有帶有徽標、菜單項和 CTA 按鈕的菜單欄。 標題包含一些文本、右側的插圖和兩個 CTA 按鈕。 下面是一些公司徽標和用一些圖標突出顯示的三個功能。 CTA 部分緊隨其後,帶有兩個按鈕,然後是帶有照片和社交媒體圖標的團隊部分。 在此之後是兩部分,其中包含一些文本、插圖和一些用複選標記區分的功能。

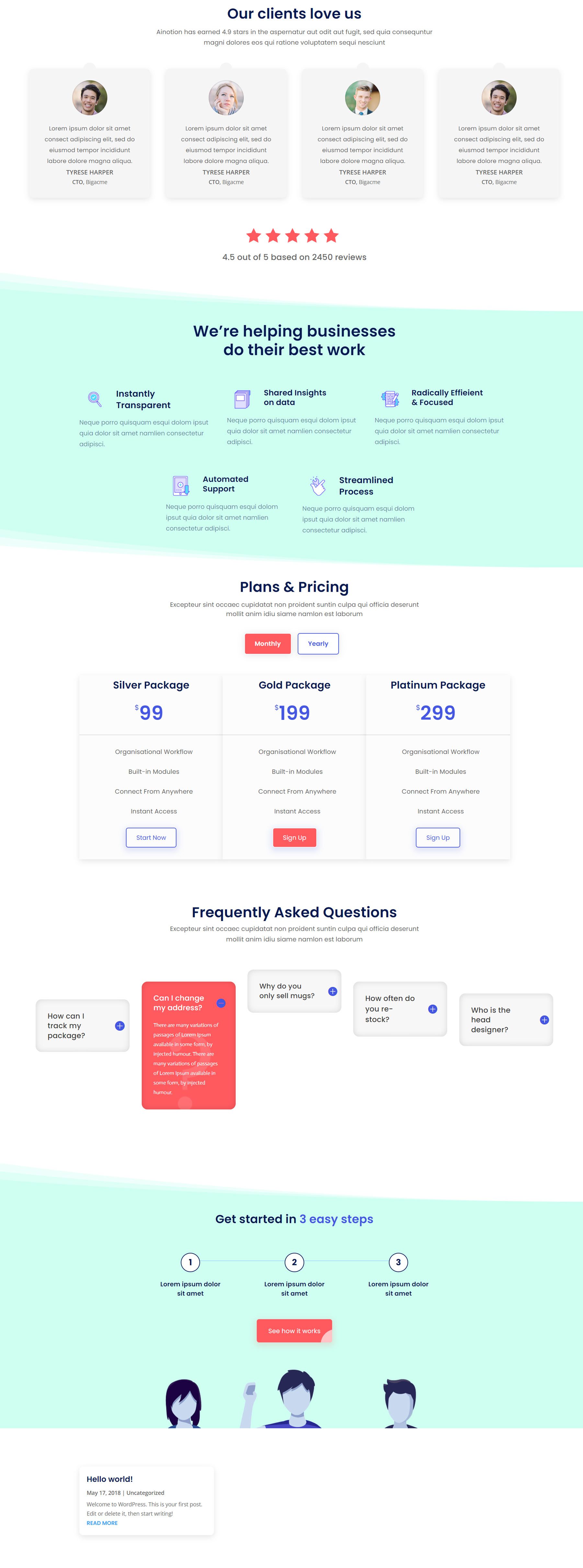
接下來是一些客戶評論,然後是另一個帶有圖標和描述文本的功能部分。 有一個定價表、一個常見問題解答部分、另一個帶有插圖的 CTA 部分,以及一些最近的帖子。

最後,在一張大地圖上有一個聯繫表和另一個包含聯繫信息和社交媒體鏈接的框,然後是帶有徽標、社交媒體鏈接、菜單項和聯繫信息的頁腳。

投資組合模塊
共有 120 種投資組合樣式——40 種默認投資組合模塊樣式、40 種可過濾的投資組合樣式和 40 種輪播投資組合樣式。 讓我們來看看每種風格的幾個。
第一個默認投資組合模塊具有簡單的網格佈局和顯示在圖像上的疊加層,具有兩個綠色邊框條、標題和年份。

Portfolio layout 29 使用了類似的網格佈局,並具有一個覆蓋層,在懸停時出現一個粉紅色箭頭以及項目標題和年份。

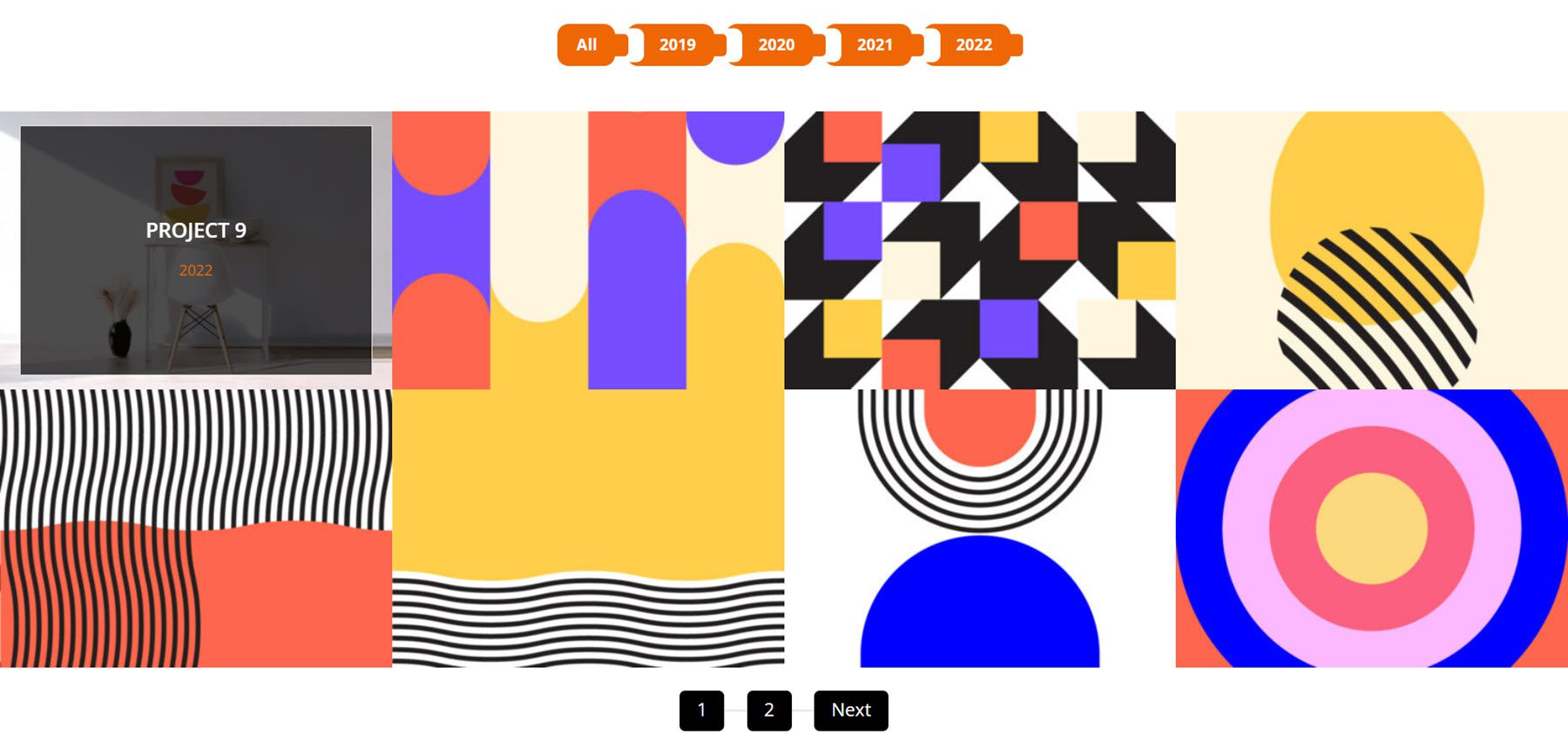
可過濾的投資組合佈局 2 在頂部有一個橙色的過濾欄,在底部有一個黑色的導航欄。 懸停時,會出現一個帶有標題和項目年份的深色疊加層。

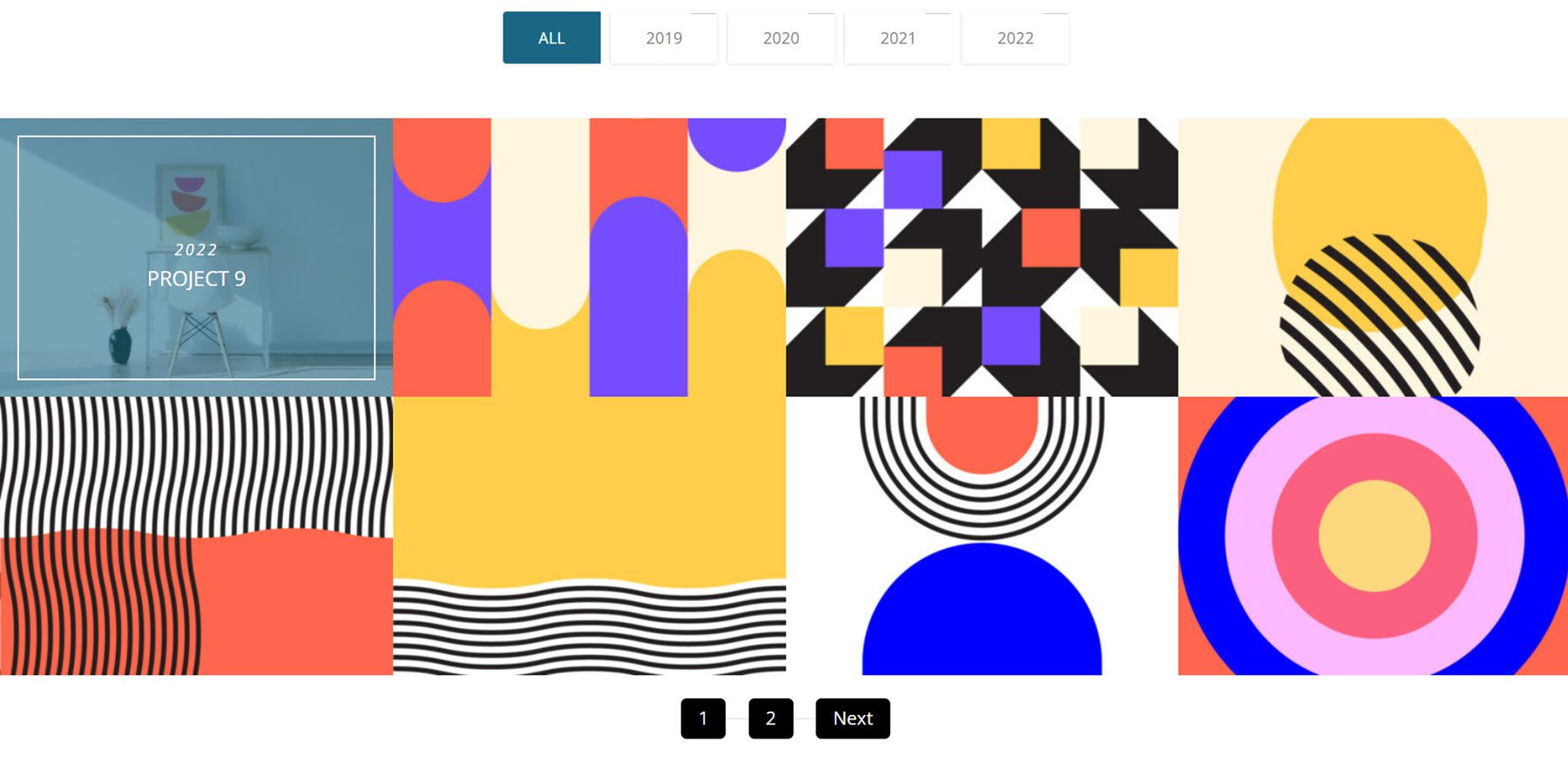
Filterable portfolio layout 14 的特點是帶有藍色按鈕的過濾欄和底部的黑色導航欄。 懸停時,會顯示藍色覆蓋層,標題和日期包含在白色邊框內。

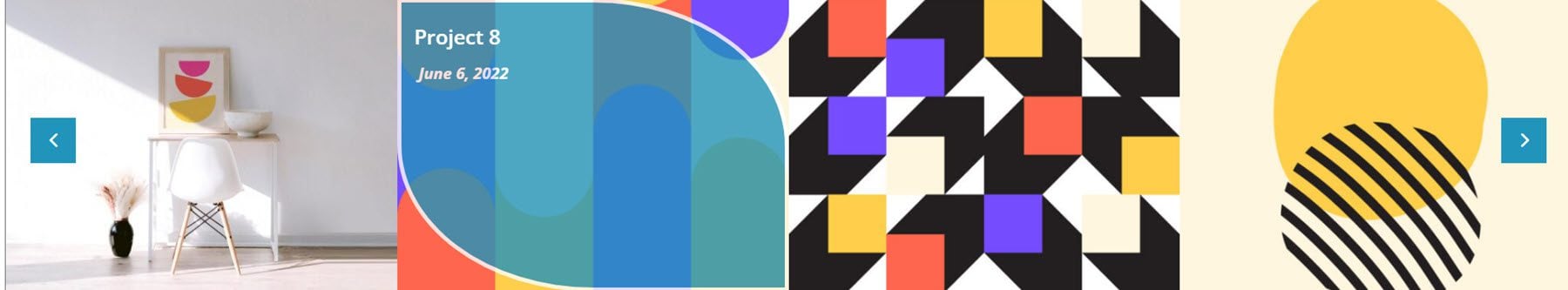
旋轉木馬投資組合佈局 7 每側都有兩個藍色箭頭用於導航。 懸停時,有一個藍色形狀的疊加層和項目信息。

旋轉木馬佈局 11 具有用於導航的橙色箭頭和包含懸停時顯示的項目信息的橙色幻燈片。

頁腳部分
UI 工具包附帶 100 個頁腳部分。
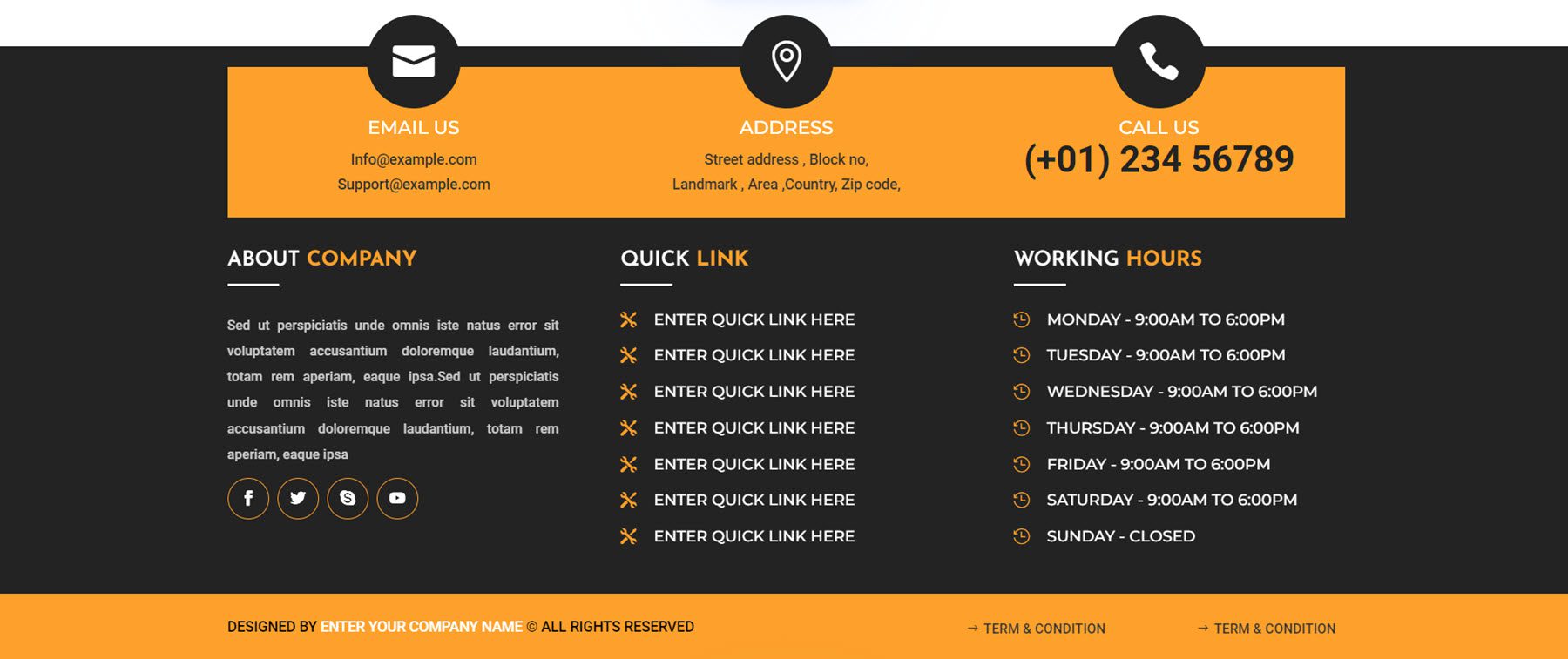
頁腳佈局 3 在最頂部帶有一些大圖標的聯繫信息。 您可以找到一些關於文本、社交媒體圖標、菜單鏈接和營業時間的信息。 底部有一個輔助頁腳欄,其中包含版權信息以及指向條款和條件的鏈接。

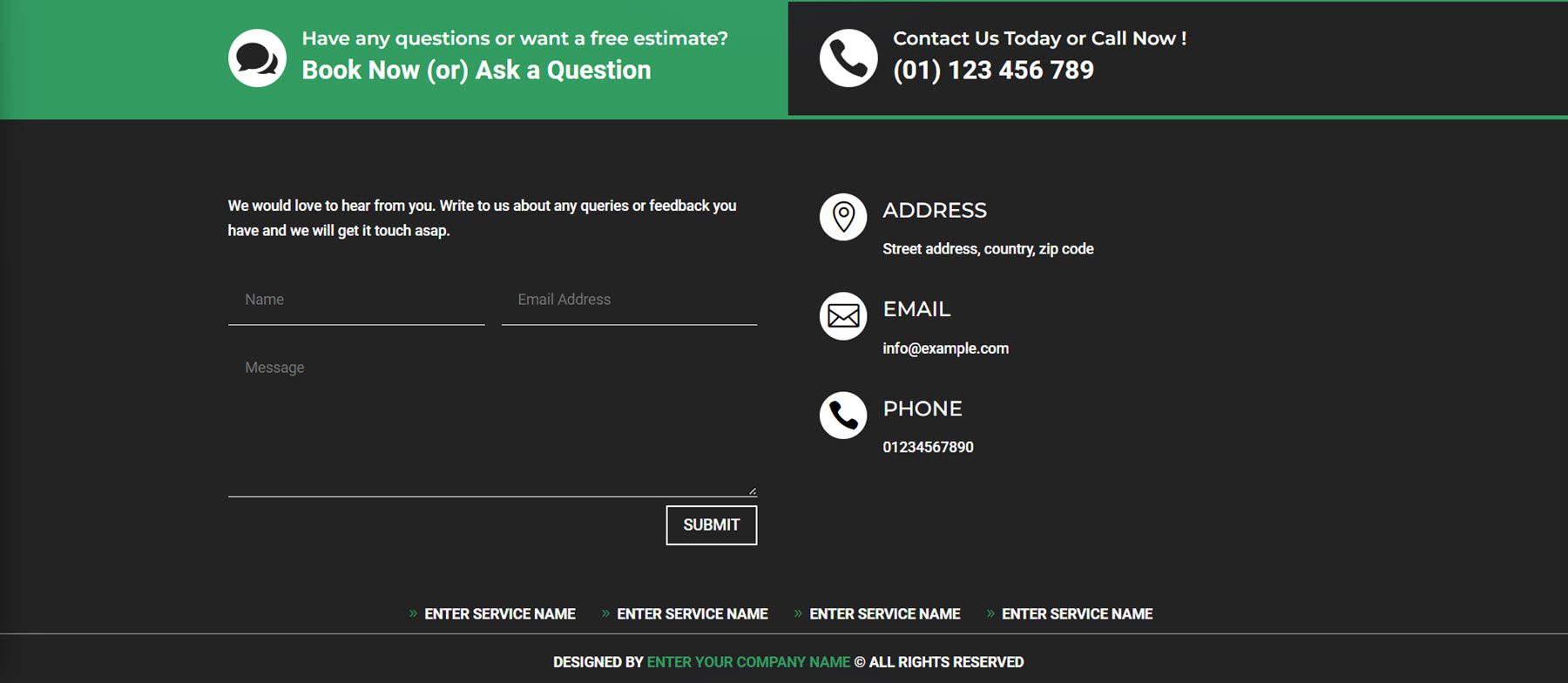
這是頁腳佈局 26。它在頂部有兩個帶有大圖標的模塊,後面是聯繫表格和聯繫信息。 底部是一些鏈接,然後是版權信息。

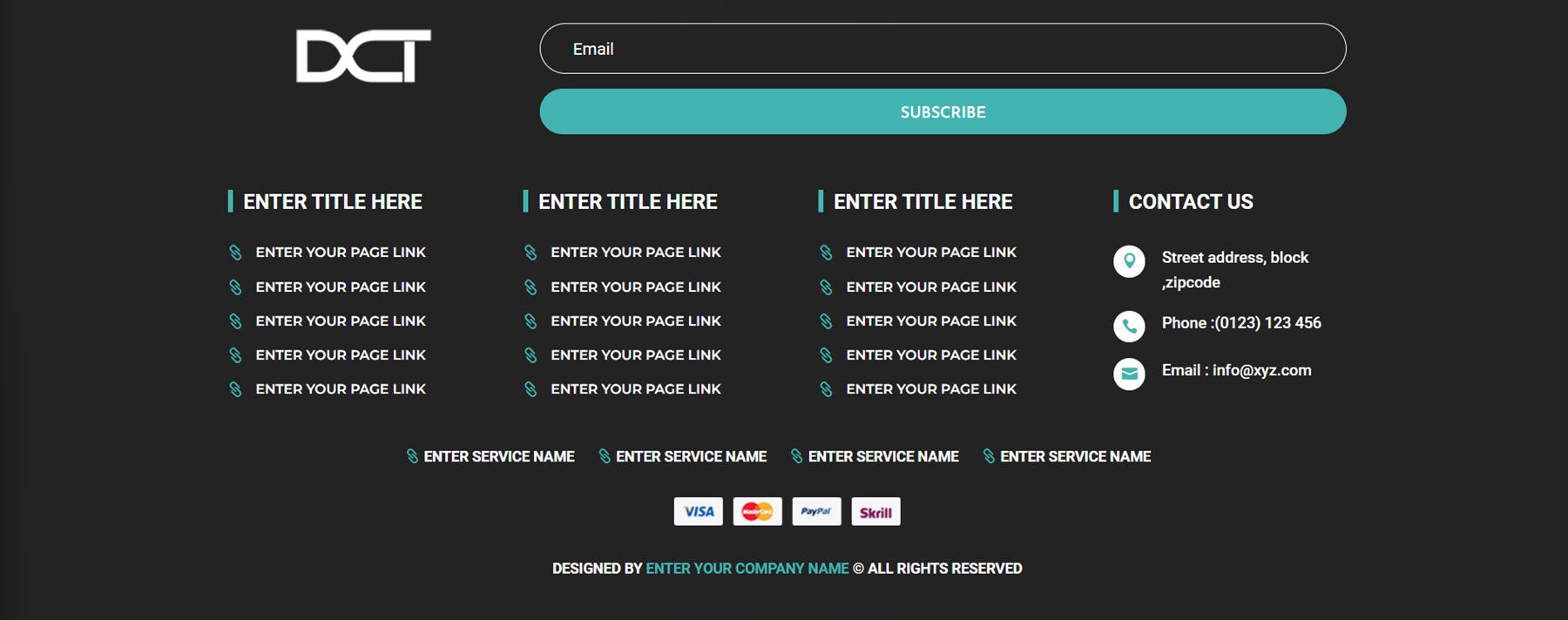
頁腳 43 的最頂部有一個電子郵件註冊表單。 菜單項、一些聯繫信息、付款徽標和版權信息有幾列。

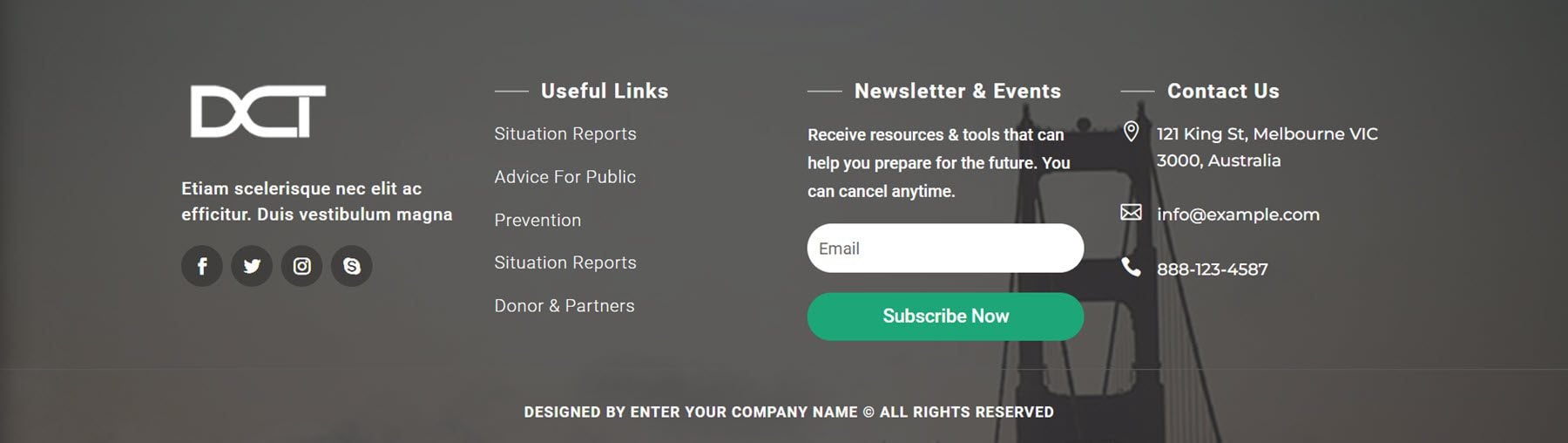
頁腳樣式 84 具有帶深色覆蓋層的背景圖像。 徽標位於左側,還有社交媒體圖標。 有幾個菜單項,然後是時事通訊註冊表單。 聯繫方式列在最右邊,最後,版權信息在最下面。

吧台模塊
有 50 種不同的吧台樣式可供選擇。
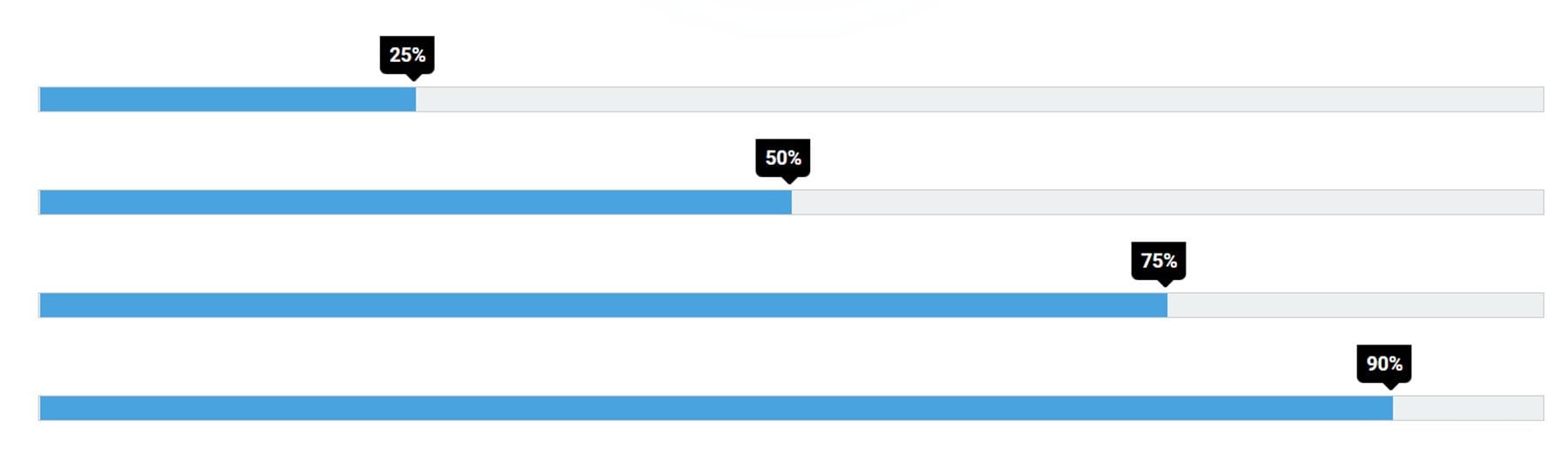
樣式 3 具有帶黑色百分比指示器的藍色條線。

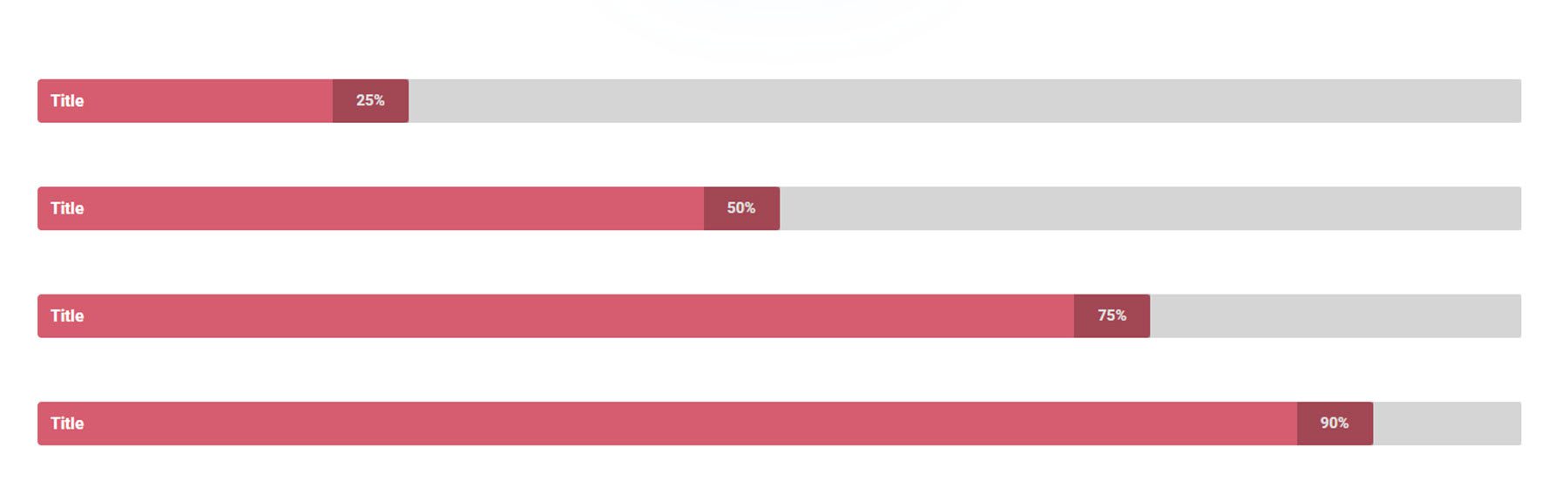
樣式 13 在最左邊有一個標題,百分比在欄的末端用深紅色背景突出顯示。

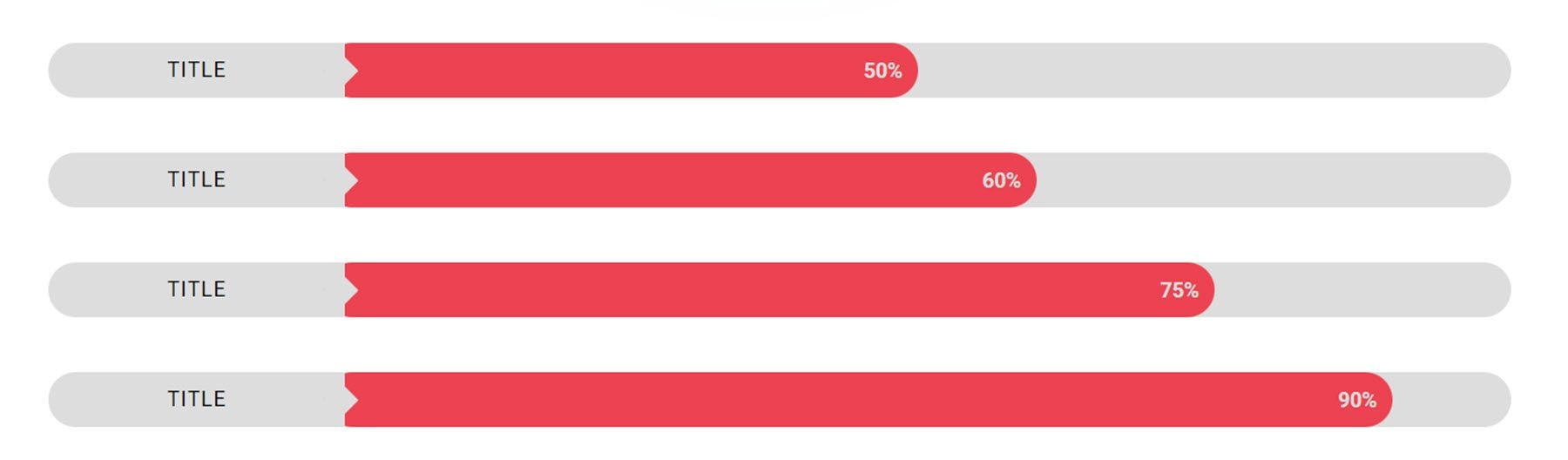
吧台款式32採用圓角設計,左側有標題,吧台內有百分比。

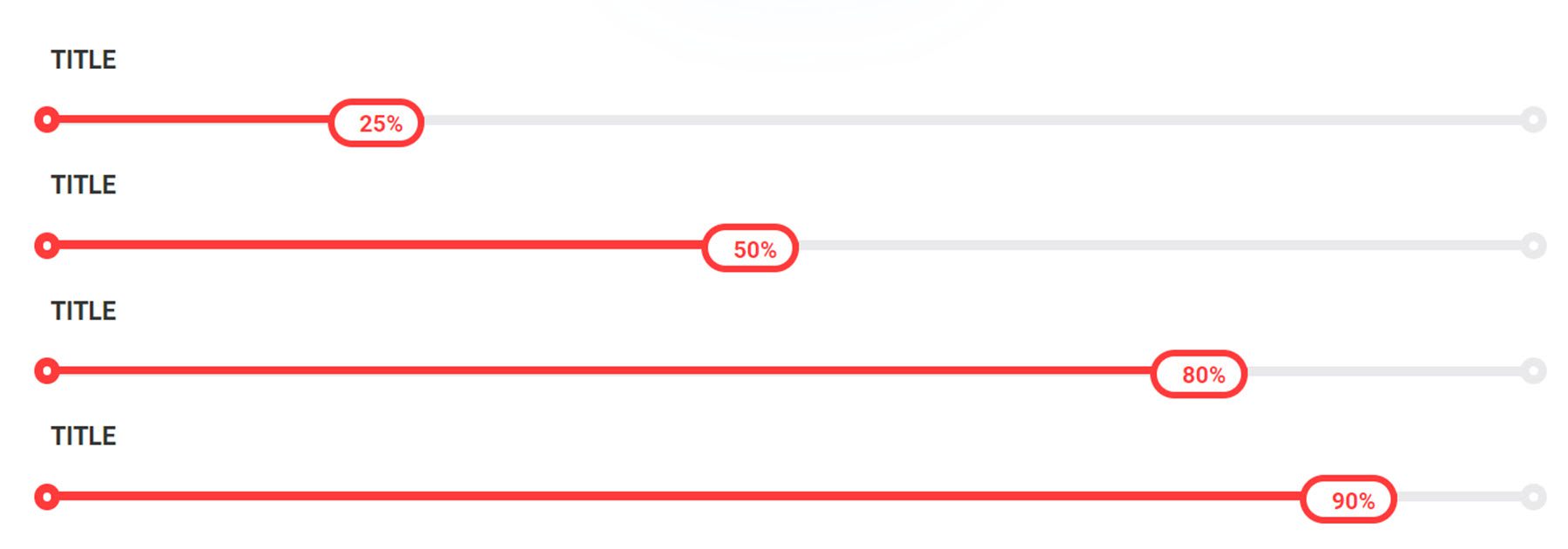
最後,佈局 37 在條形圖上方有一個標題、圓形末端,並且在每個條形圖的末尾都有一個包含百分比的圓形部分。

框信息部分
有 50 種框信息樣式。
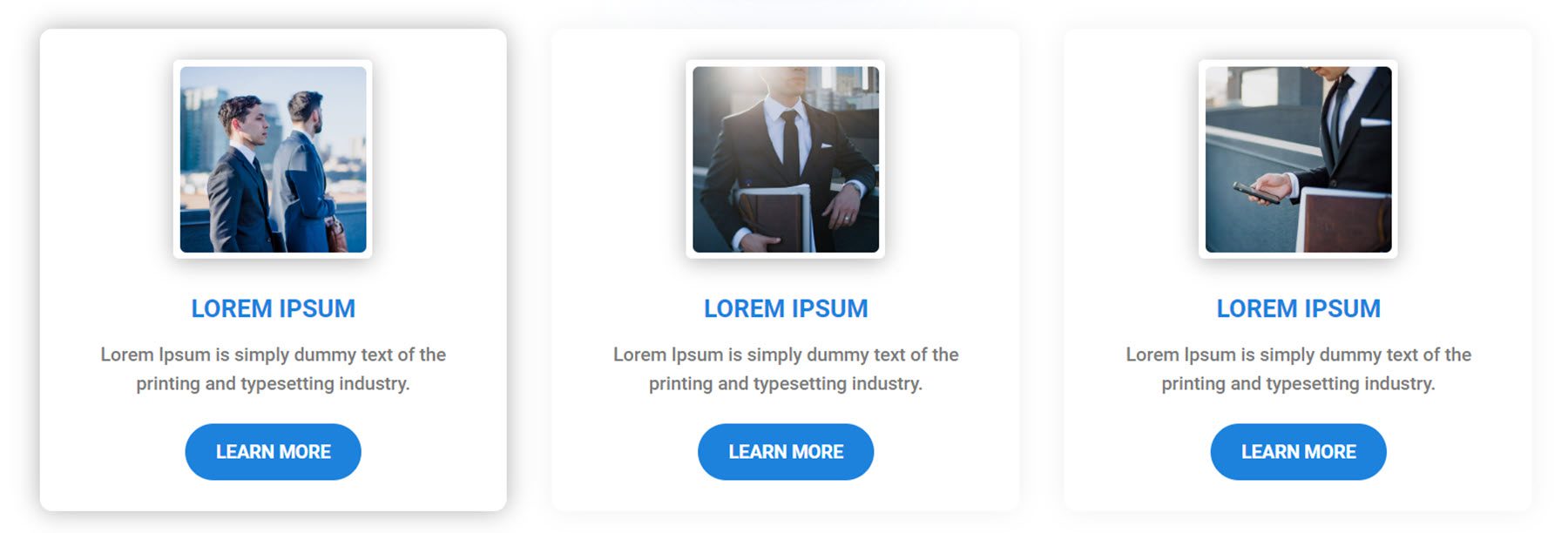
框信息部分佈局 2 具有帶白色邊框的圖像、藍色標題文本、描述文本和 CTA 按鈕。 框周圍的陰影在懸停時增強。

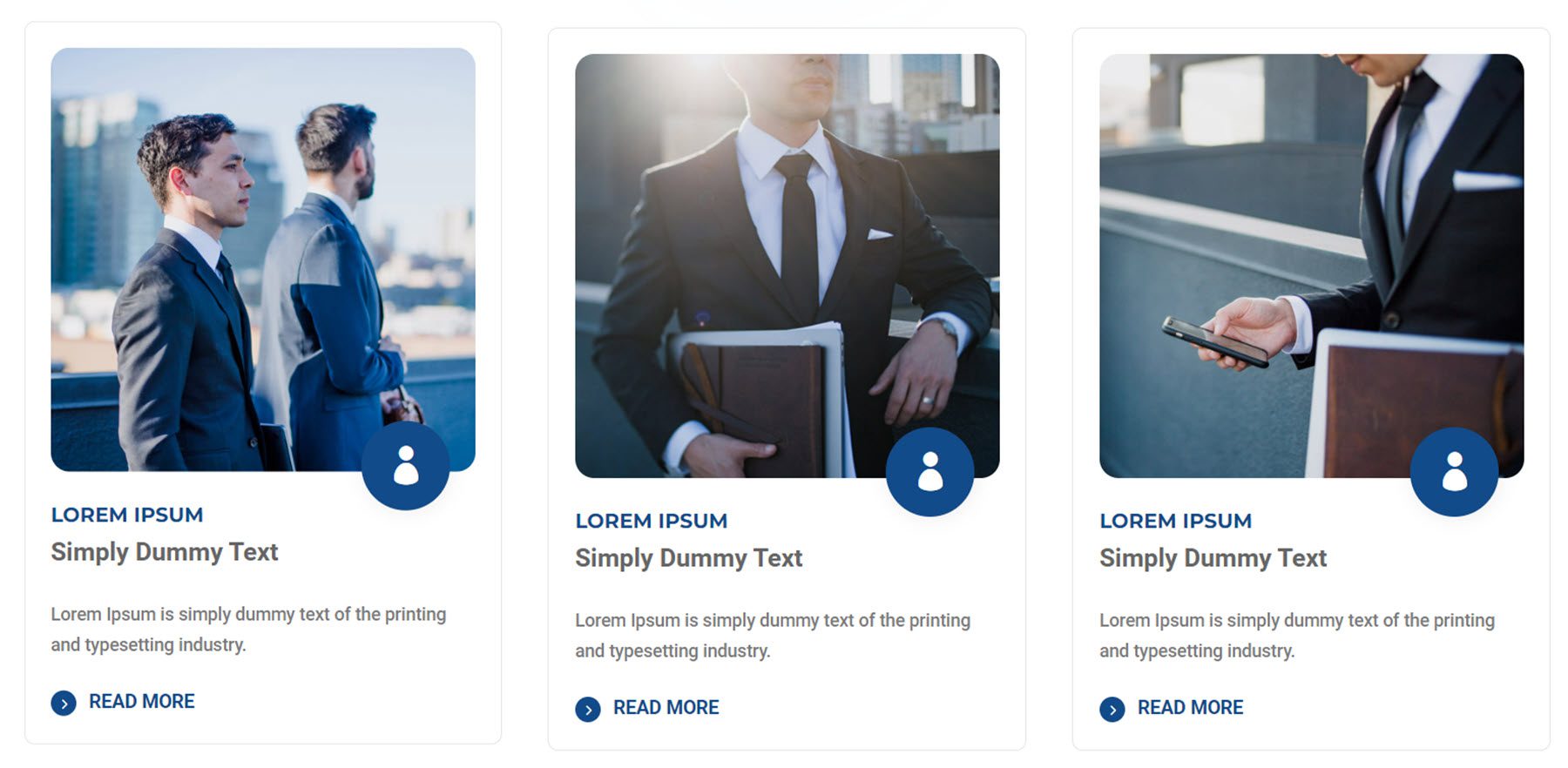
樣式 6 具有圓角圖像、圖標、兩種標題文本樣式和一個閱讀更多按鈕。 懸停時,盒子向上移動。

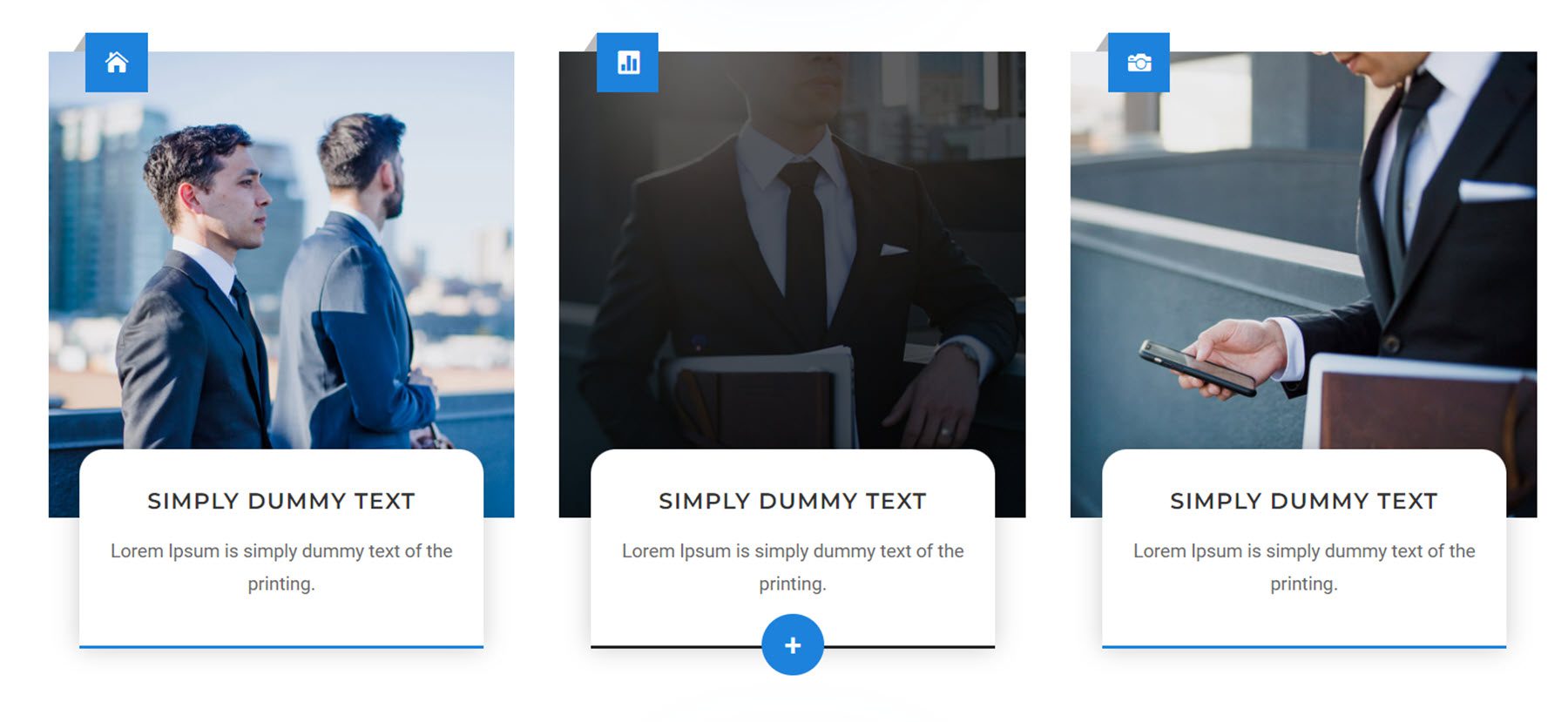
Box style 11 在大圖像上方有一個圖標,還有一張帶有標題和正文的卡片。 懸停時,照片上會出現深色疊加層,底部邊框顏色變為黑色,並出現一個加號按鈕。

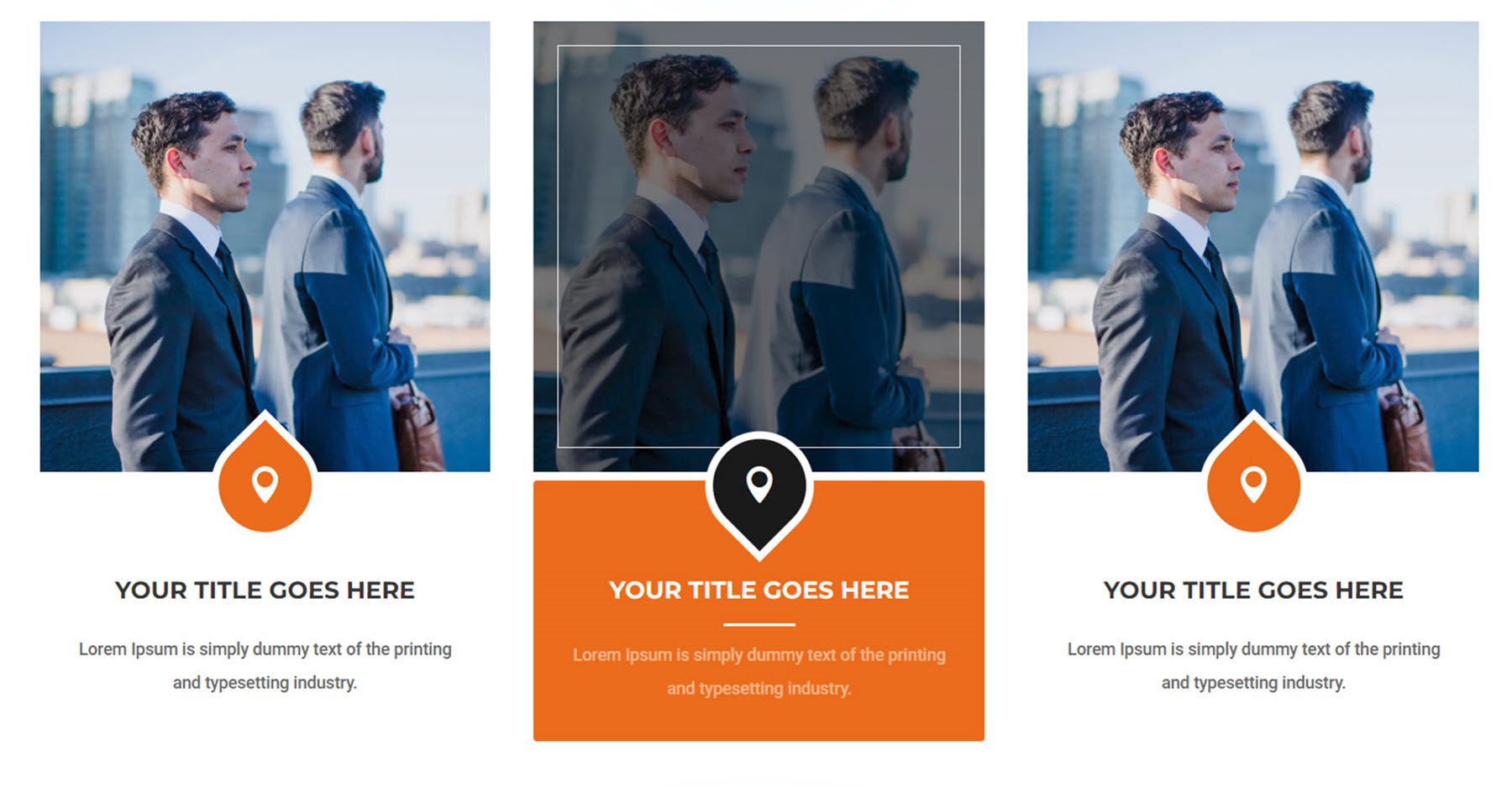
佈局 47 具有圖像、圖標和文本。 懸停時,圖像上會顯示黑色疊加層和白色邊框,並且圖像會以微小的角度放大。 圖標容器變小,背景變為黑色。 最後,文本背景變為橙色。

技能部分
總共有50個技能部分。
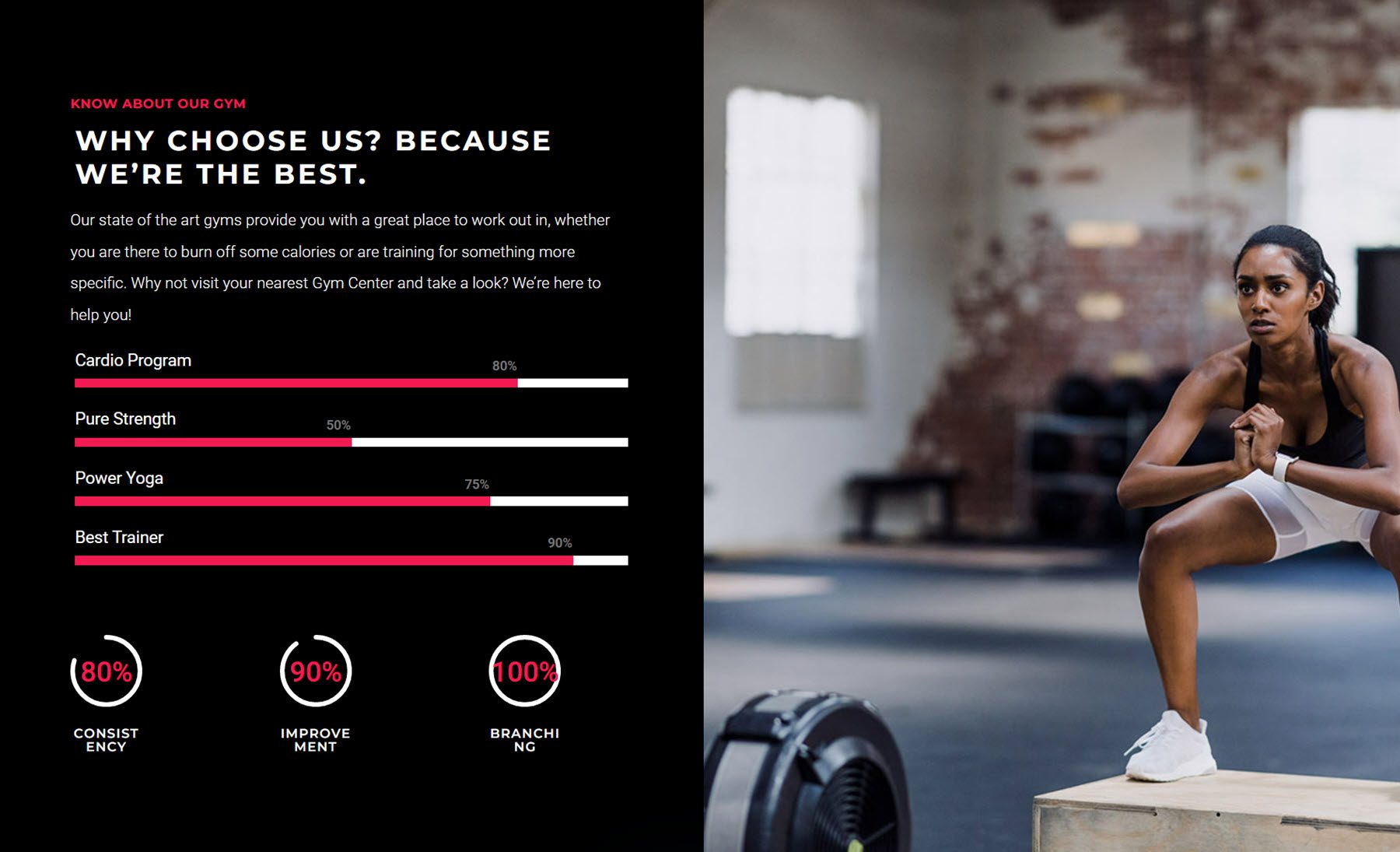
技能部分佈局 7 在右側有一個大圖像,在左側有一些文本、技能欄和數字計數器。

技能部分 17 具有文本、技能欄和左側帶有圖標的兩個簡介部分。 右邊是兩張圖片。

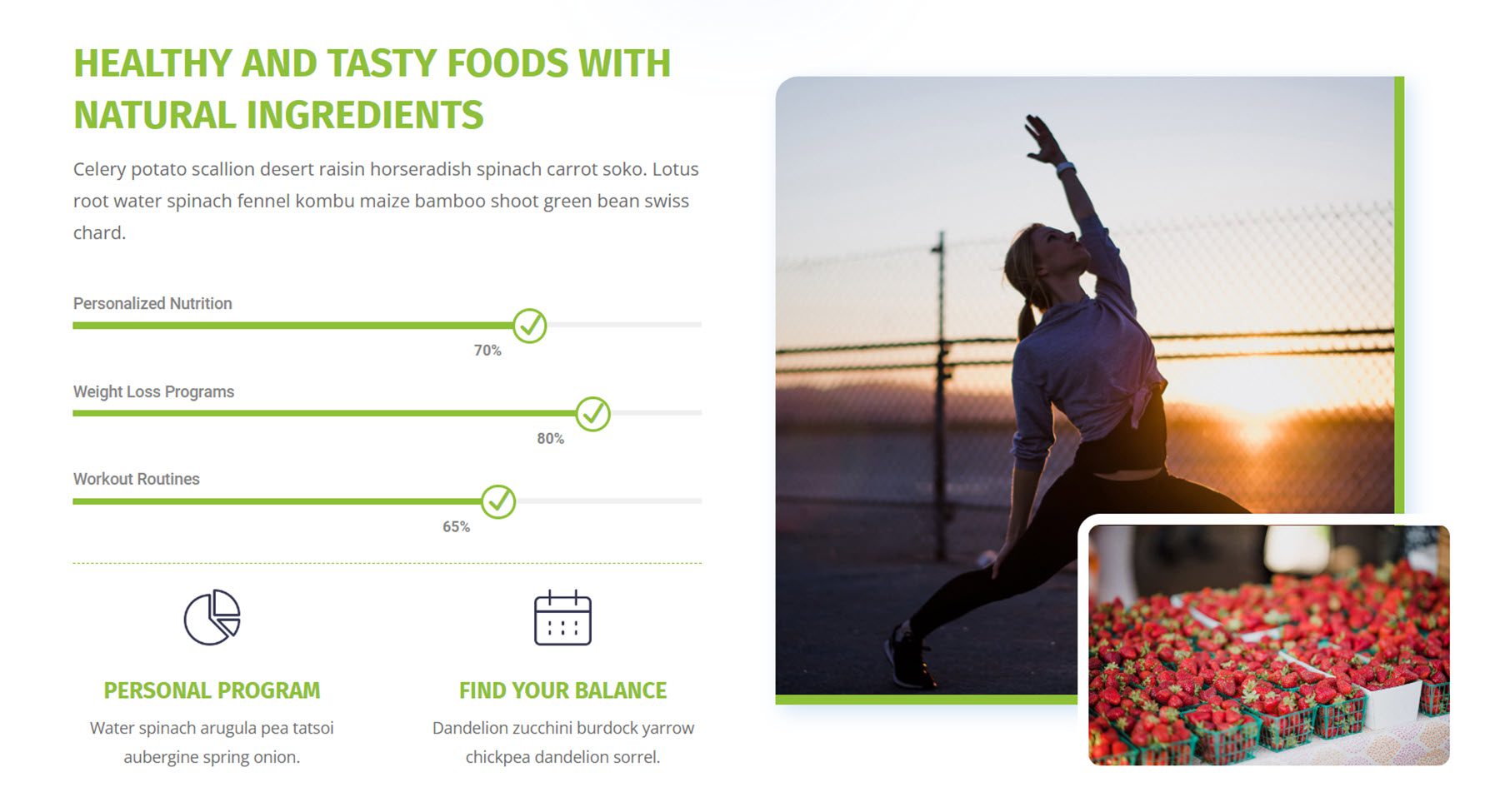
技能佈局 21 具有圖像、一些文本和左側的按鈕。 右邊是另外兩個文本部分,然後是技能欄。

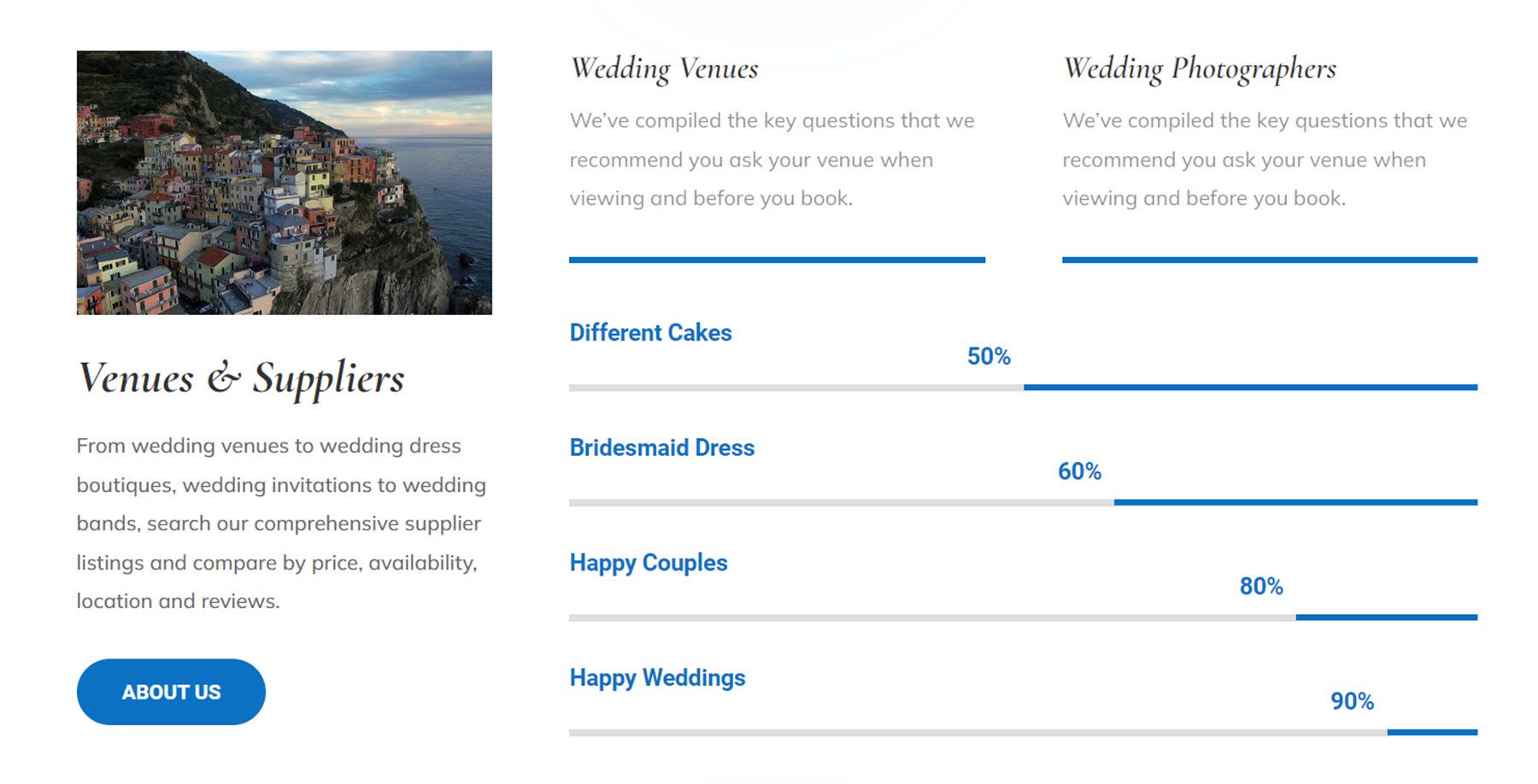
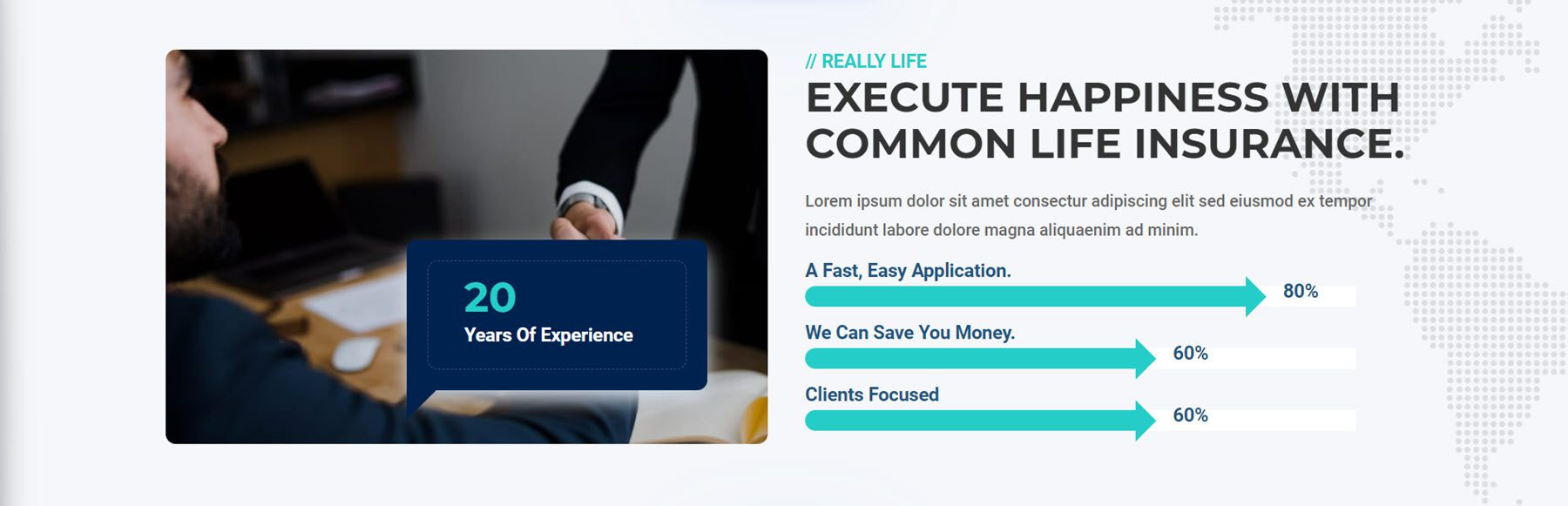
這是佈局 38。它的特點是左側有一個覆蓋文本框的圖像。 在右側,您可以找到一些標題文本、正文文本和帶箭頭的技能欄。

鈕扣
最後,共有 150 種按鈕樣式,包括 100 種常規按鈕樣式和 25 種雙按鈕樣式。
這是常規按鈕樣式 30。懸停時,出現粉紅色背景,文本顏色變為白色。

常規按鈕樣式 116 具有一個粉紅色的小框,懸停時會展開以填充按鈕的背景。 懸停時文本也會變為粉紅色。

雙按鈕樣式 3 具有一個在懸停時移動到頂部或底部的欄。

雙按鈕樣式 7 具有深色背景,在懸停時向下移動並成為底部邊框。 懸停時還會顯示一個圖標。

購買終極 Divi 模塊 UI 套件
Ultimate Divi Module UI Kit 可在 Divi Marketplace 中獲得。 無限網站使用和終身更新的費用為 49.59 美元。 該價格還包括 30 天退款保證。

最後的想法
Ultimate Divi Module UI Kit 帶有數量驚人的佈局以及各種樣式和用例。 一切都可以使用 Divi 的選項進行自定義,並且可以修改任何佈局以適合您下一個項目的設計。 如果您正在尋找可以幫助您節省下一個設計時間的廣泛佈局包,那麼該產品可能適合您。 我們很想听到您的聲音! 您是否嘗試過 The Ultimate Divi Module UI Kit? 在評論中讓我們知道您的想法!
