Divi-Produkt-Highlight: Das Ultimative Divi-Modul-UI-Kit
Veröffentlicht: 2023-03-27Das Ultimate Divi Module UI Kit ist ein Divi Marketplace-Produkt, das mehr als 2000 vorgefertigte Layouts bietet, um die Gestaltung Ihrer nächsten Divi-Website zum Kinderspiel zu machen. Das Produkt bietet Abschnitte über uns, Preistabellenstile, Kontaktformular-Layouts, Schaltflächenstile und sogar einige einseitige Website-Layouts, die vollständig angepasst werden können. In diesem Produkt-Highlight werfen wir einen genaueren Blick auf das Ultimative Divi-Modul-UI-Kit und helfen Ihnen bei der Entscheidung, ob es das richtige Produkt für Ihr nächstes Projekt ist.
Lass uns anfangen!
- 1 Installieren des Ultimativen Divi-Modul-UI-Kits
- 2 Das Ultimative Divi-Modul-UI-Kit
- 2.1 Tab-Module
- 2.2 Blurb-Module
- 2.3 Personenmodule
- 2.4 Blog-Module
- 2.5 Über uns-Abschnitte
- 2.6 Preismodule
- 2.7 Testimonial-Module
- 2.8 Kontaktformular-Abschnitte
- 2.9 Newsletter-Abschnitte
- 2.10 Akkordeon-Module
- 2.11 Slider-Module
- 2.12 Timeline-Abschnitte
- 2.13 Einseitige Layouts
- 2.14 Portfolio-Module
- 2.15 Fußzeilenabschnitte
- 2.16 Barthekenmodule
- 2.17 Box-Info-Abschnitte
- 2.18 Skill-Abschnitte
- 2.19 Schaltflächen
- 3 Kaufen Sie das Ultimate Divi Module UI Kit
- 4 Abschließende Gedanken
Installieren des Ultimativen Divi-Modul-UI-Kits
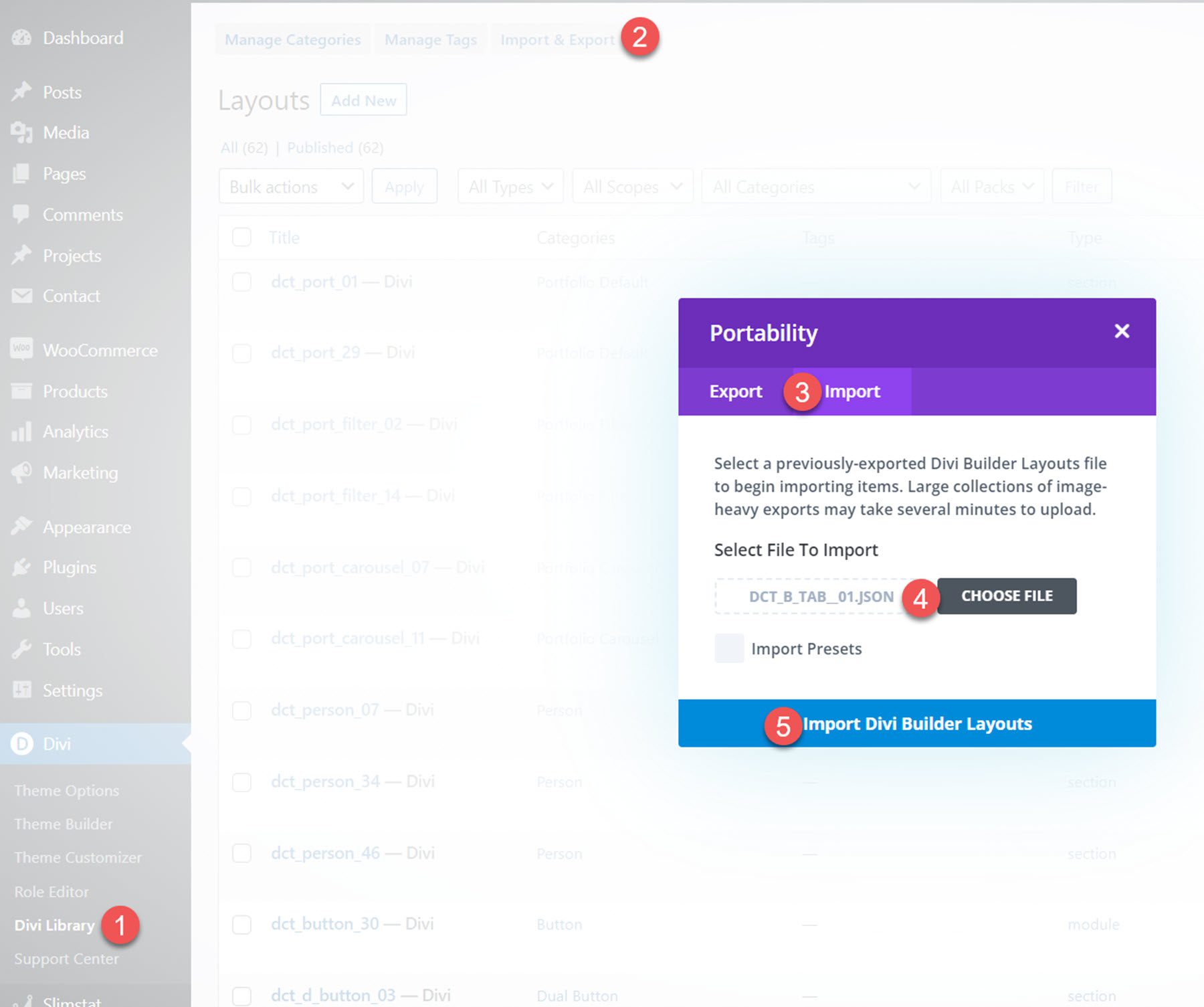
Das Ultimate Divi Module UI Kit wird als ZIP-Datei geliefert, die .json-Dateien der Divi Library enthält. Um die Layouts zu installieren, entpacken Sie zunächst die Datei. Öffnen Sie dann Ihr WordPress-Dashboard und navigieren Sie zur Divi-Bibliotheksseite.
Klicken Sie oben auf „Importieren und exportieren“ und wählen Sie dann die Registerkarte „Importieren“ aus. Wählen Sie die Layoutdatei und dann Divi Builder-Layouts importieren aus.

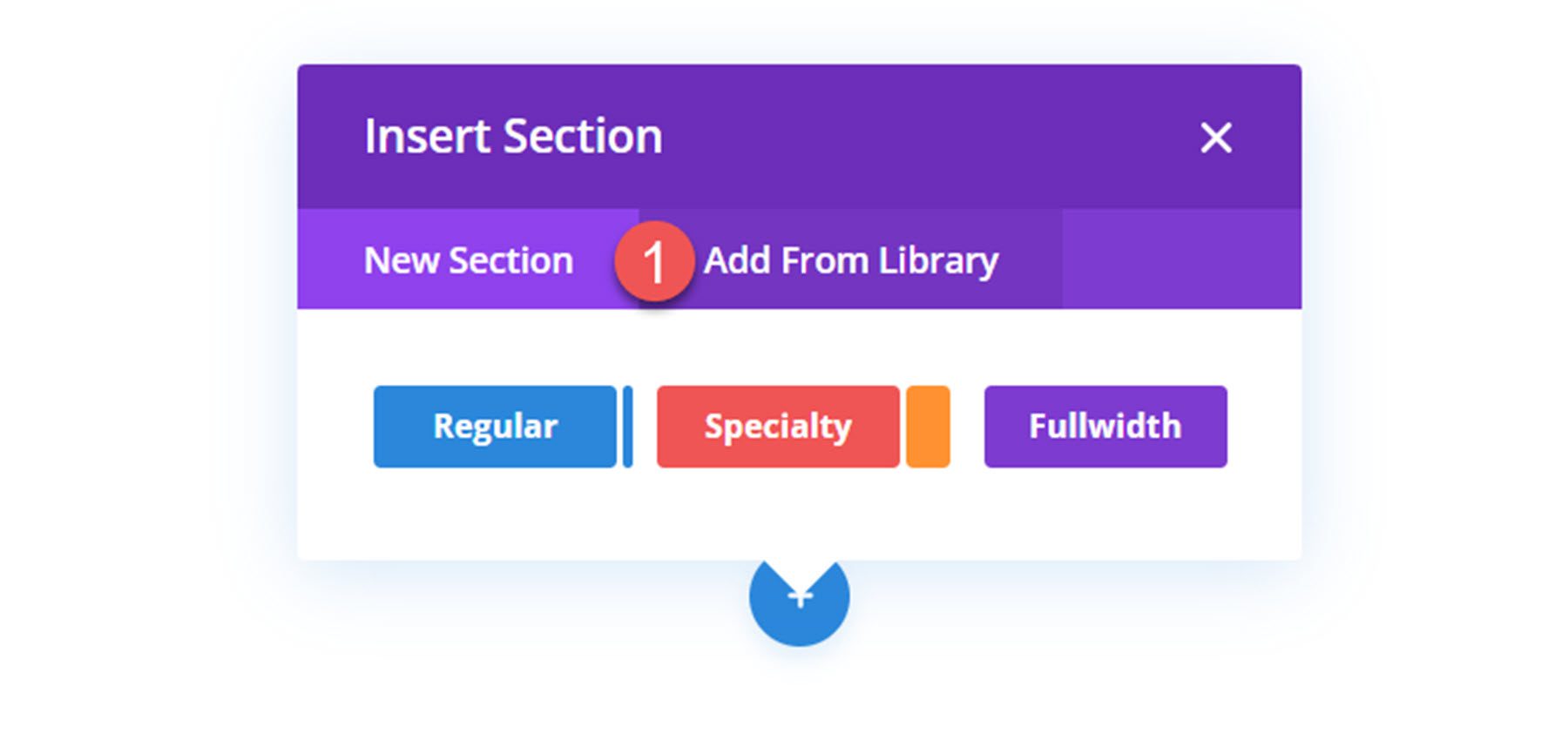
Sobald das Layout importiert wurde, öffnen Sie Ihre Seite in Divi Builder. Klicken Sie auf das blaue Plus-Symbol, um einen neuen Abschnitt hinzuzufügen, und wählen Sie dann Aus Bibliothek hinzufügen.

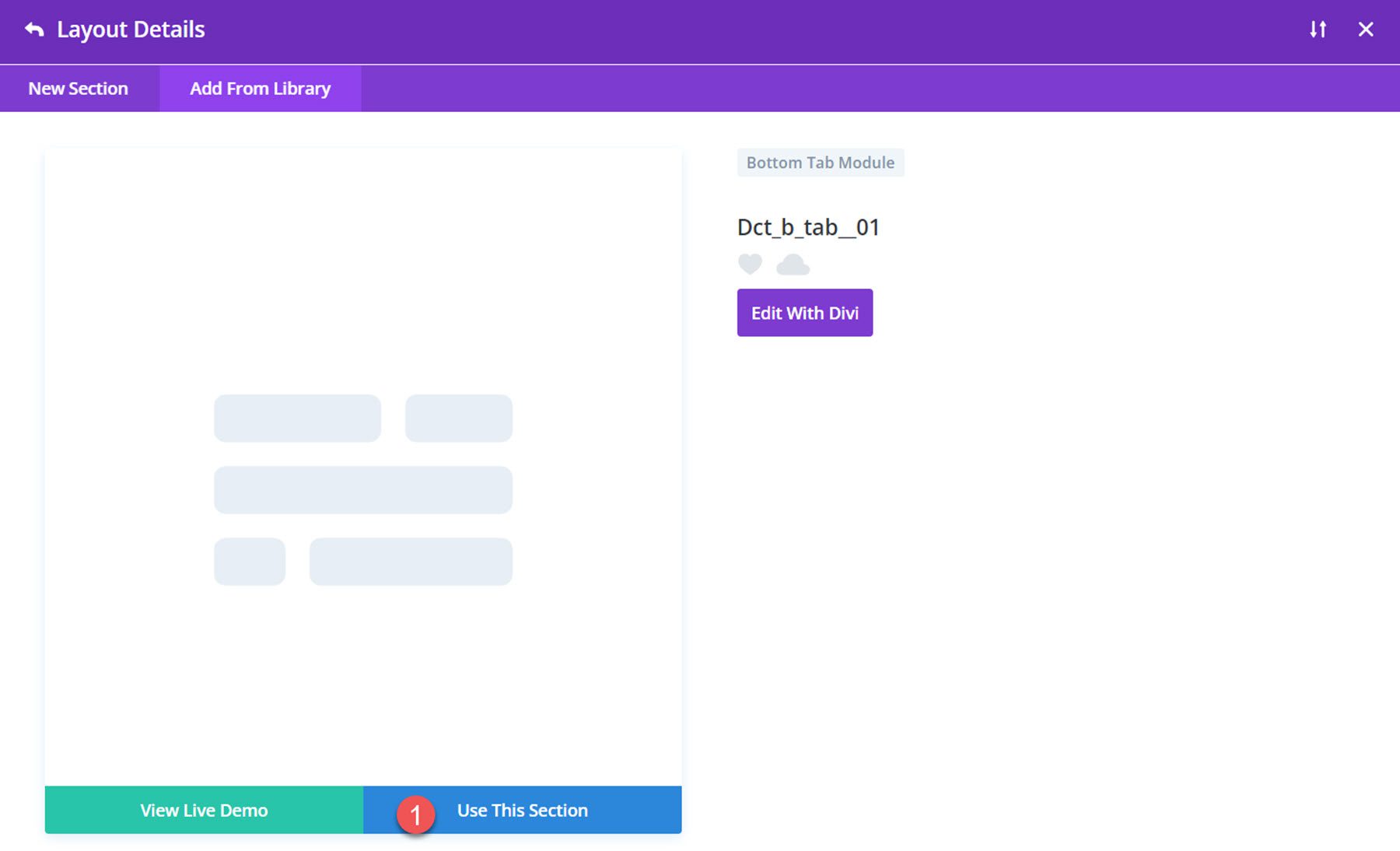
Suchen Sie Ihr Layout und klicken Sie dann auf die Schaltfläche Diesen Abschnitt verwenden, um das Layout zu laden.

Das ultimative Divi-Modul-UI-Kit
Das Ultimate Divi Module UI Kit enthält über 2000 Layouts, sodass wir nicht alles abdecken können. Wir sehen uns ein paar Designs aus jeder Kategorie an, damit Sie sich ein besseres Bild davon machen können, was dieses Produkt zu bieten hat und ob es der richtige Kauf für Sie ist.
Tab-Module
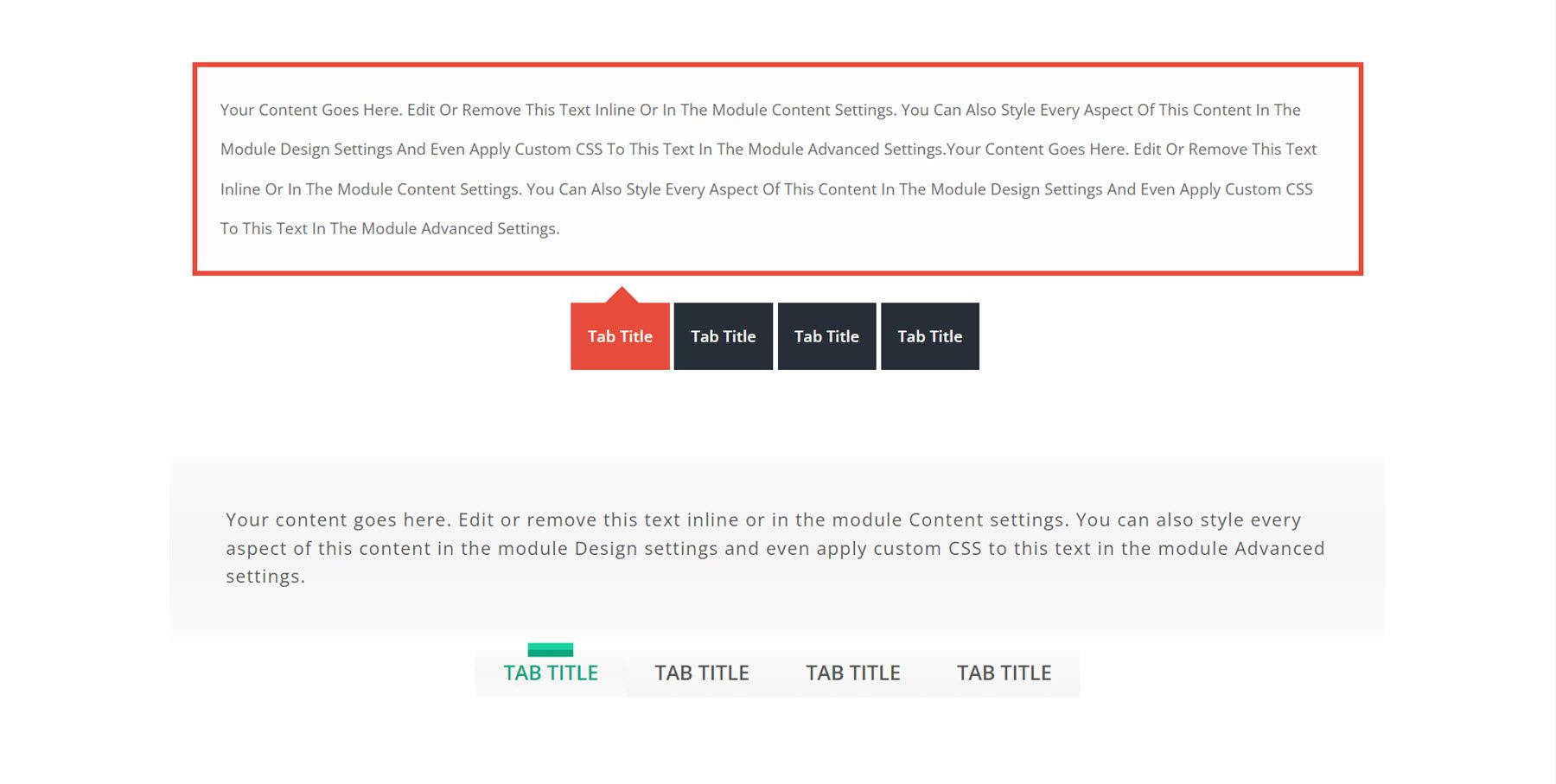
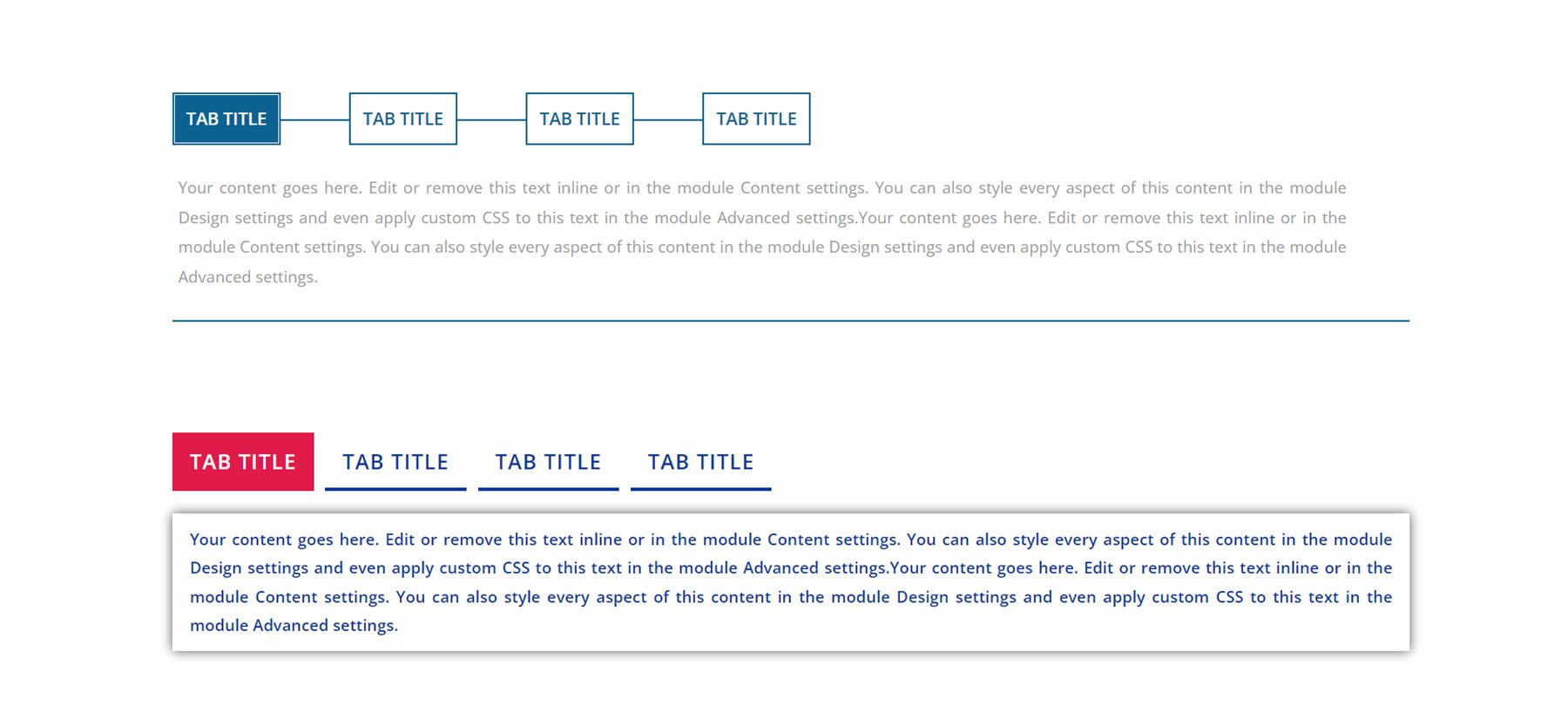
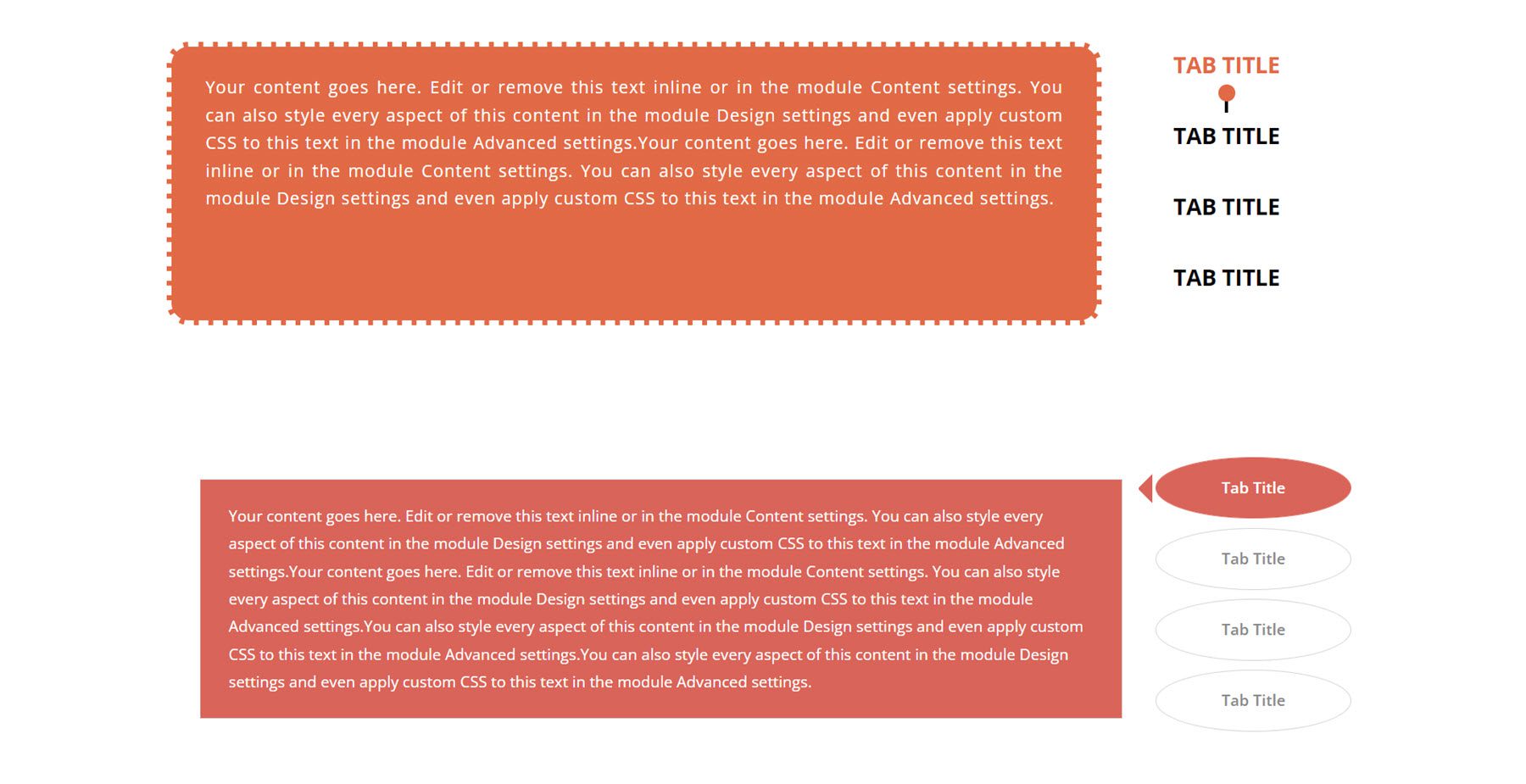
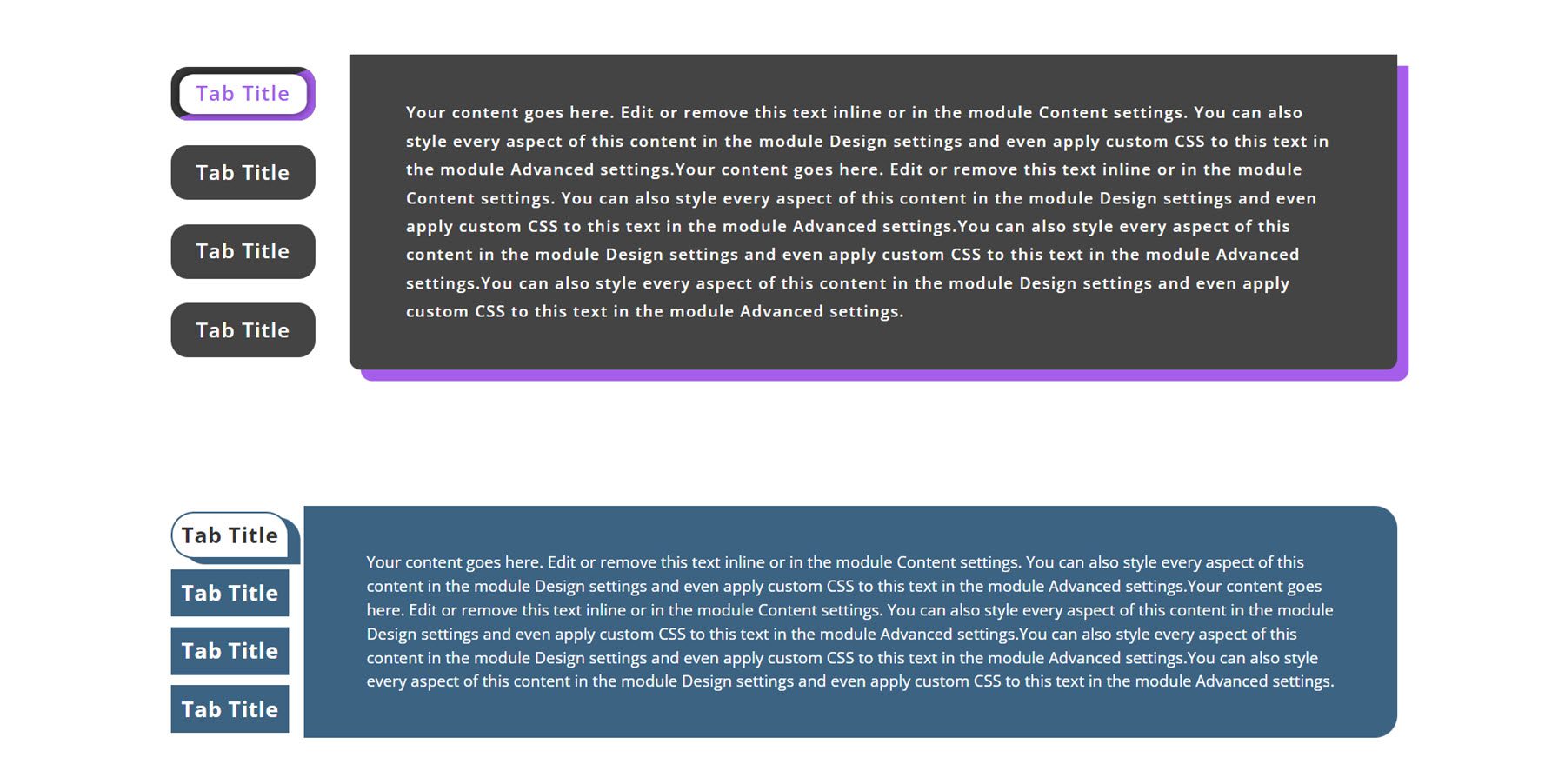
Es gibt 400 verschiedene Tab-Modul-Stile, mit 100 unteren Tab-Stilen, 100 Standard-Tab-Stilen, 100 horizontalen Tab-Stilen und 100 vertikalen Tab-Stilen. Alle Tab-Module verfügen über eine Hover-Animation auf den Tab-Titeln und einen Tab-Übergangseffekt. Ich zeige Ihnen ein paar Beispiele für jeden Stil von Registerkarten.
Hier sind die unteren Registerkartenstile 1 und 79.

Dies ist Stil 9 und 38 im Standard-Tab-Layout.

Als nächstes folgt das vertikale rechte Layout mit den Stilen 14 und 52. Dieses Layout ist in den Produktdateien als Horizontal gekennzeichnet.

Schließlich ist dies das vertikale linke Layout, das in den Produktdateien mit Vertical gekennzeichnet ist. Dies ist Stil 71 und Stil 95.

Es steht eine große Auswahl an Stilen und Layouts zur Auswahl, und die Registerkarten können alle einfach mit Ihren eigenen Inhalts- und Designoptionen angepasst werden.
Blurb-Module
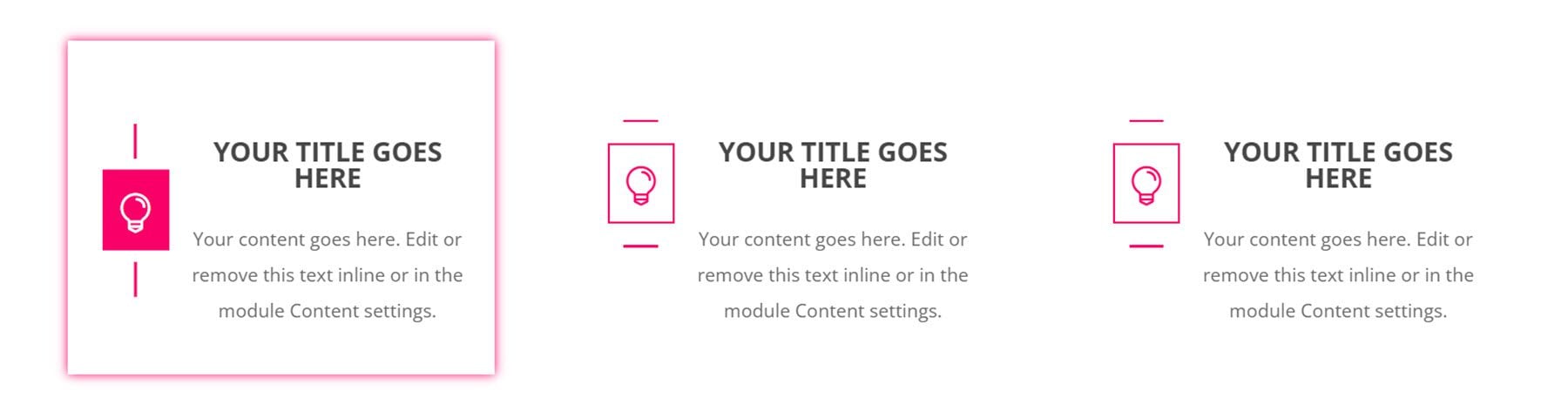
Es gibt insgesamt 100 Klappentextstile. Jeder Klappentext-Stil verfügt über eine Art Hover-Effekt. Schauen wir uns einige im Detail an.
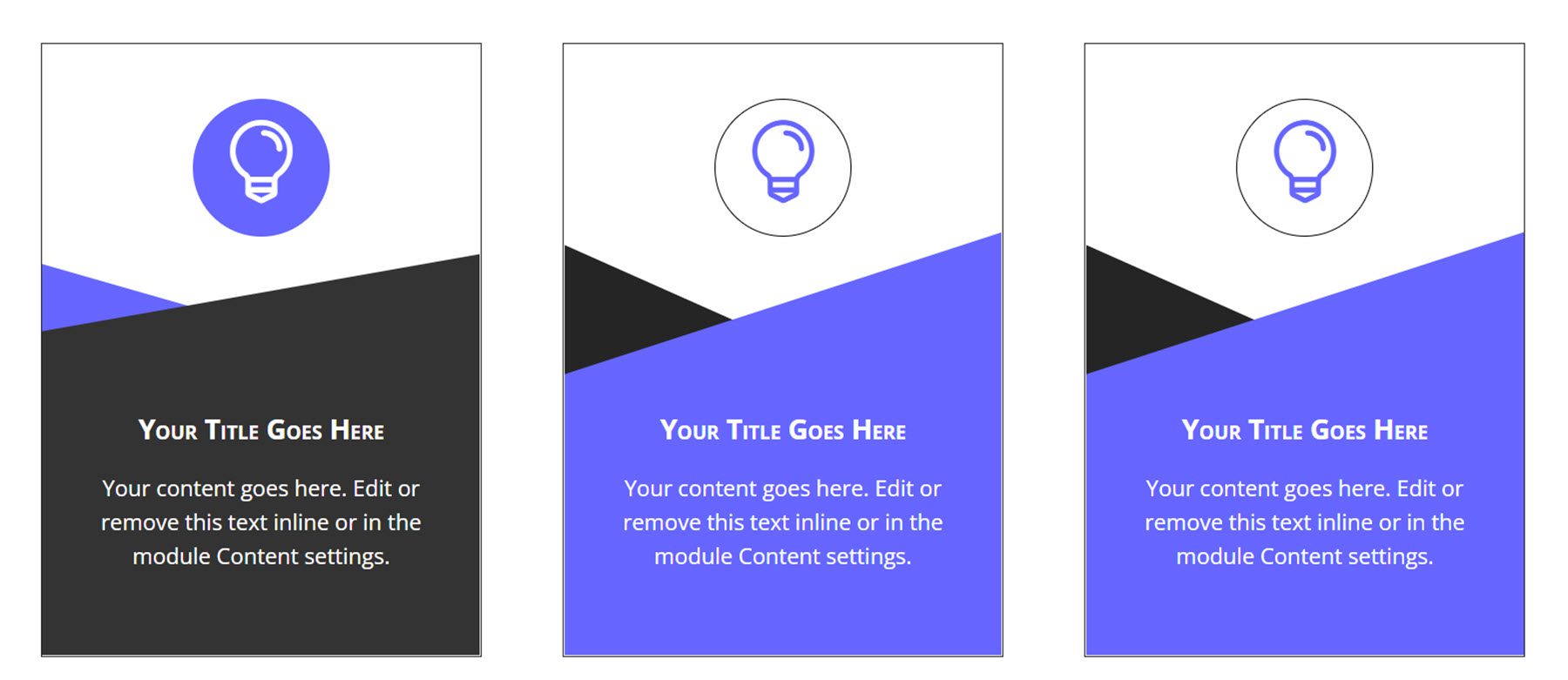
Dies ist Klappentext-Stil 4. Beim Hover werden die beiden rosa Balken vertikal, der Symbolhintergrund wird rosa und es gibt einen rosa Schattenrand.

Blurb-Stil 9 hat zwei Hintergrundleisten, die Farben und Winkel beim Bewegen der Maus verschieben. Der Symbolhintergrund ändert sich auch beim Hover.

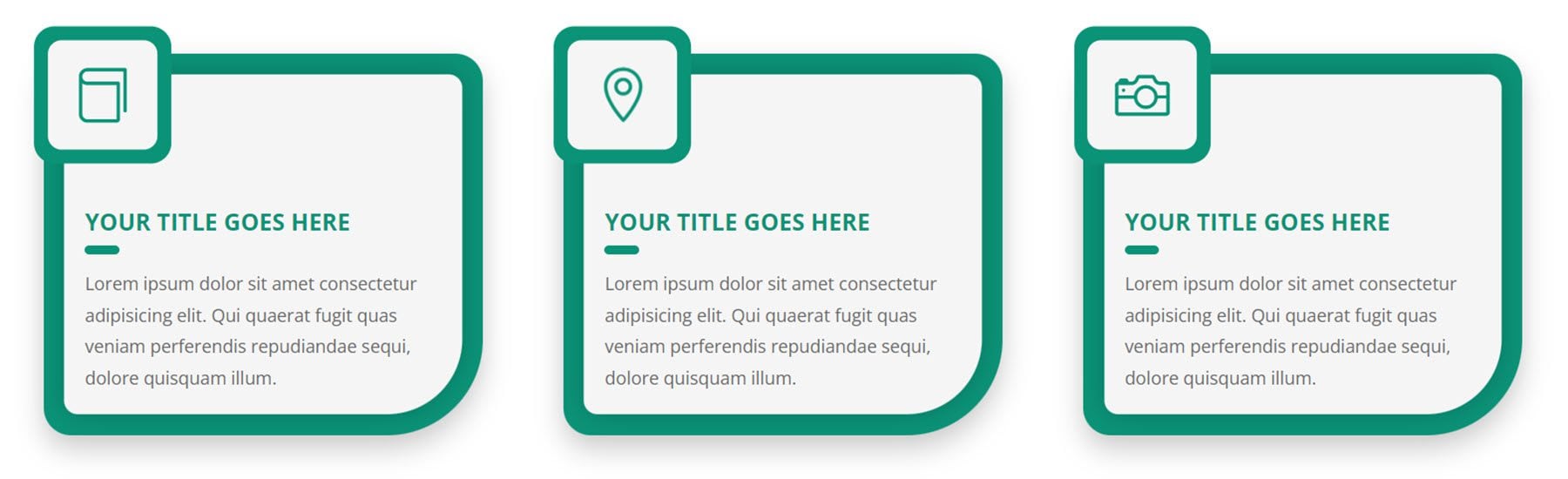
Blurb 40 hat einen dicken grünen Rand und ein Symbol, das sich beim Schweben umdreht.

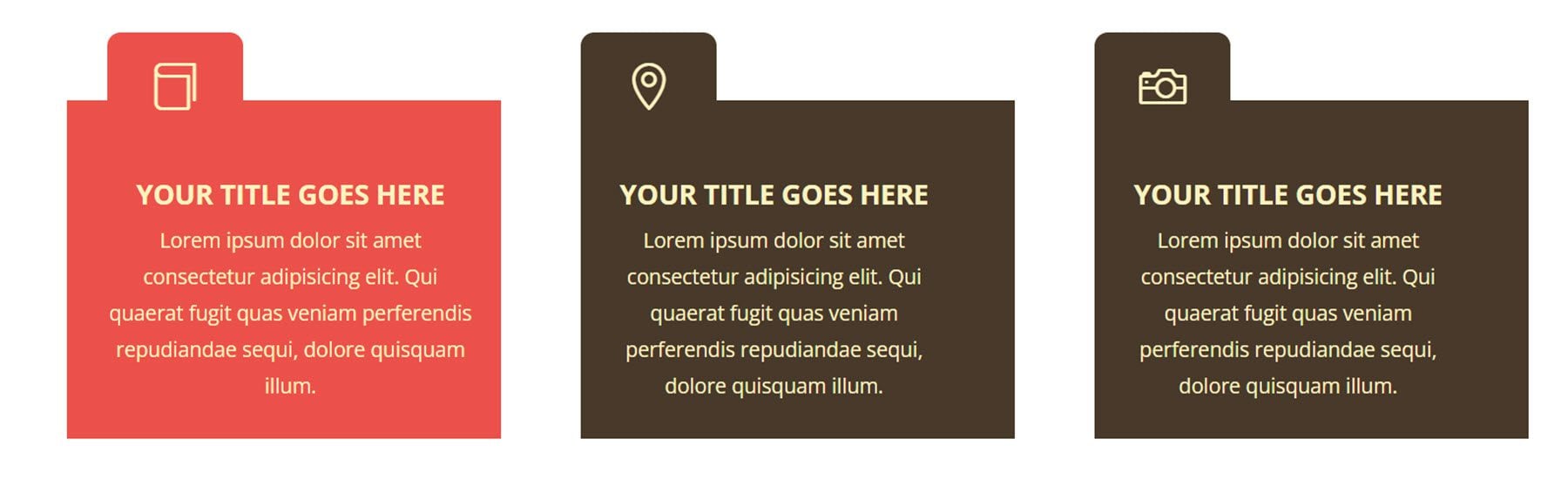
Schließlich ändert sich der Klappentextstil 50 beim Bewegen der Maus zu Rot, und die Registerkarte oben mit dem Symbol verschiebt sich nach rechts.

Personenmodule
Es gibt 150 verschiedene Personenmodulstile.
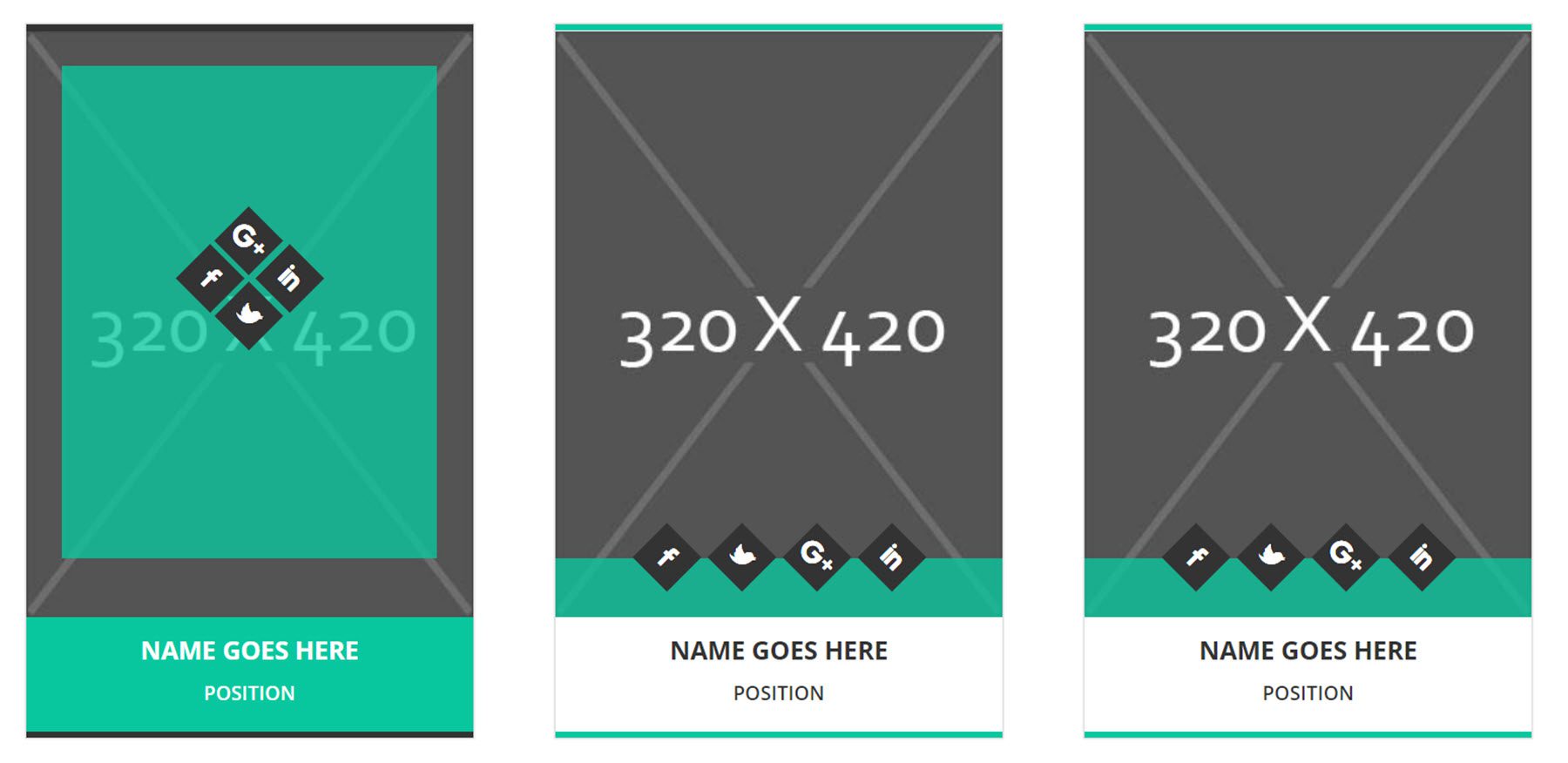
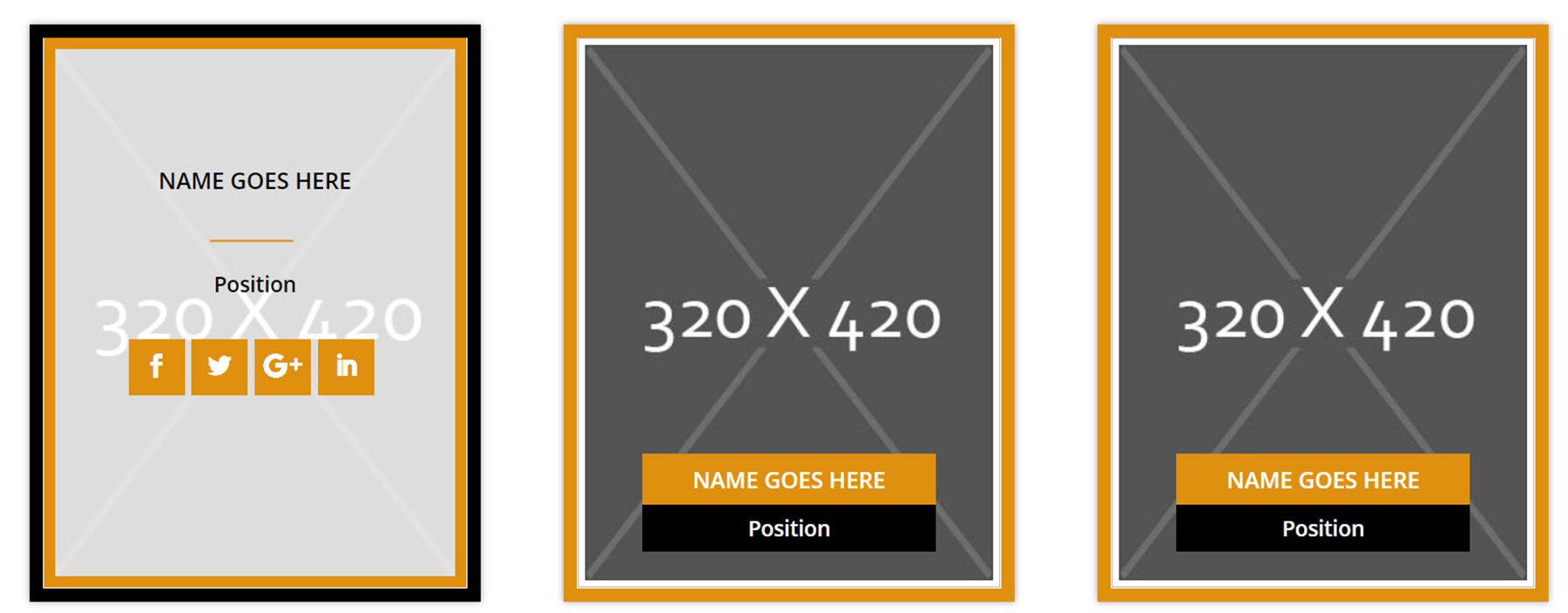
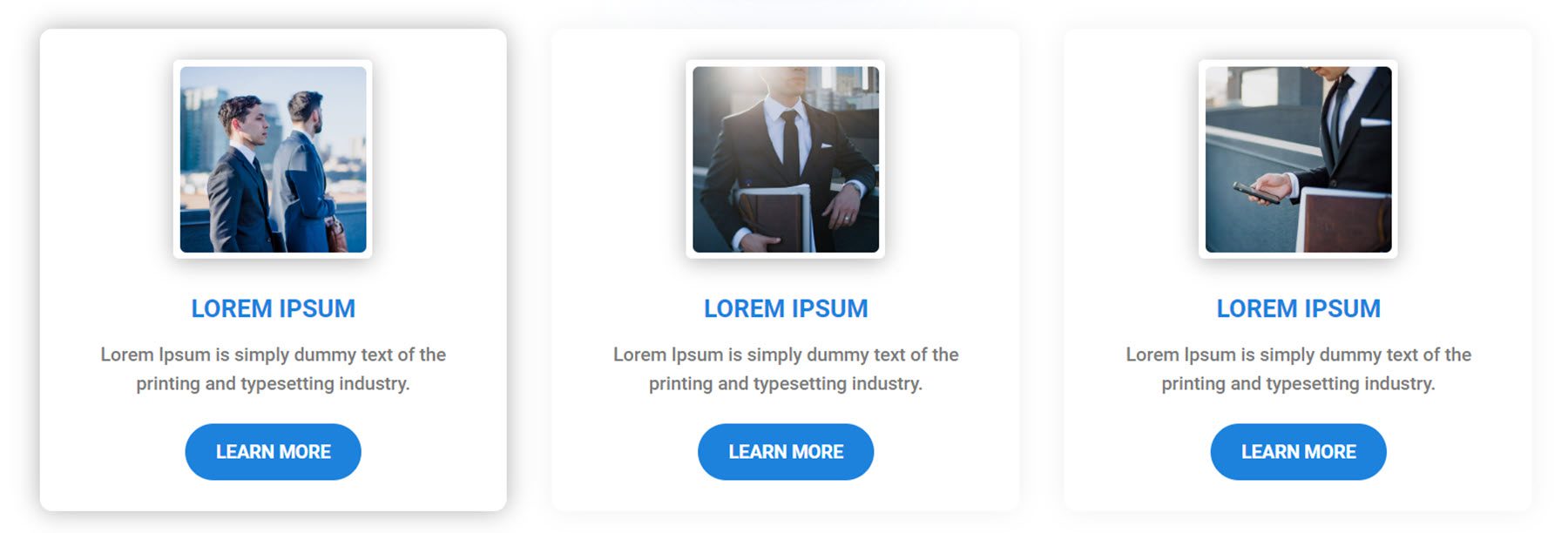
Der Stil 7 des Personenmoduls hat ein grünes Farbschema und Social-Media-Symbole, die sich beim Hover in einer Gitterformation über einem grünen Overlay nach oben bewegen.

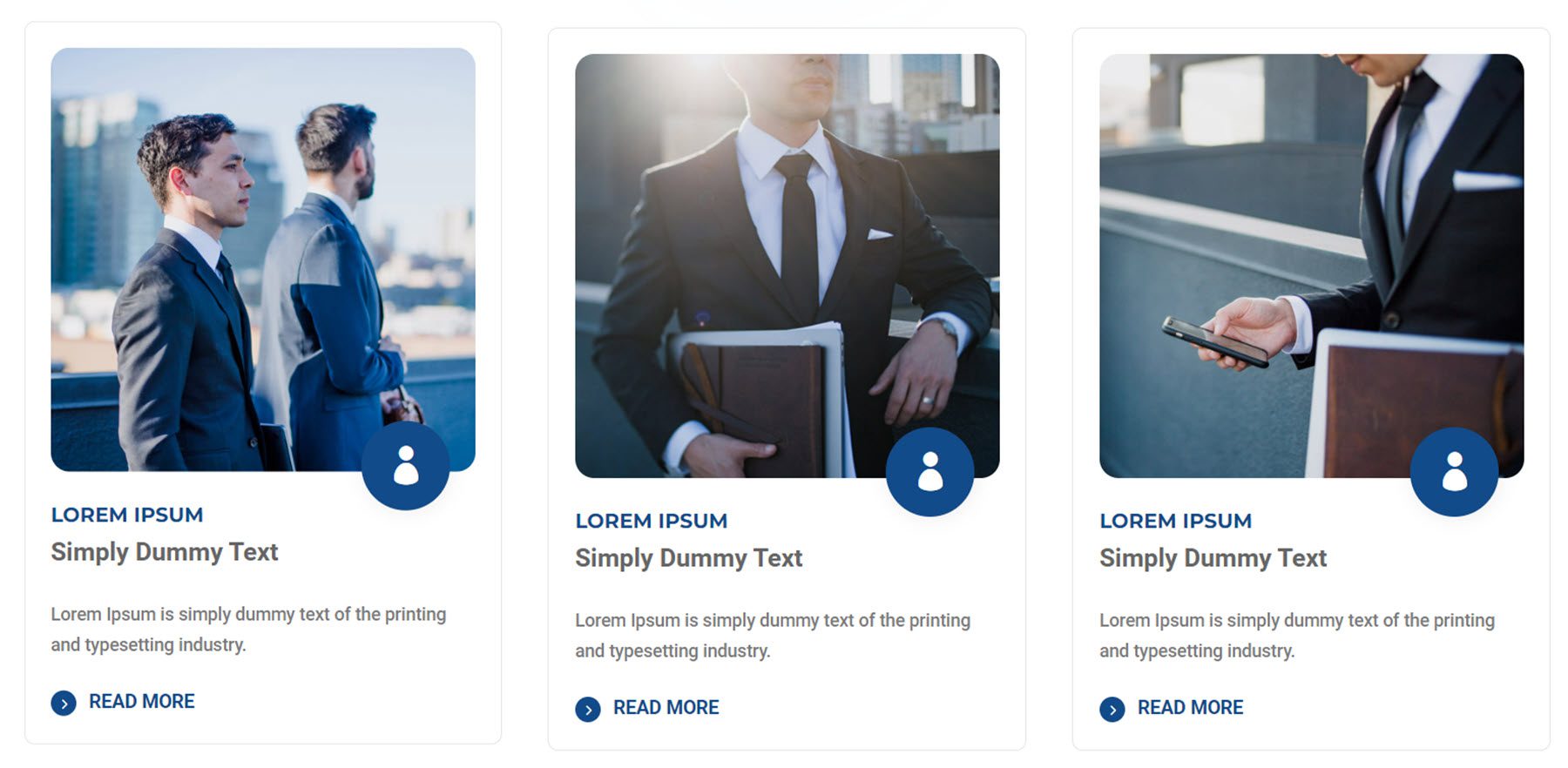
Stil 34 kennzeichnet den Namen und die Position mit einem orangefarbenen Rand. Beim Hovern bewegen sich die Informationen nach oben und über das Foto, und Social-Media-Symbole werden angezeigt.

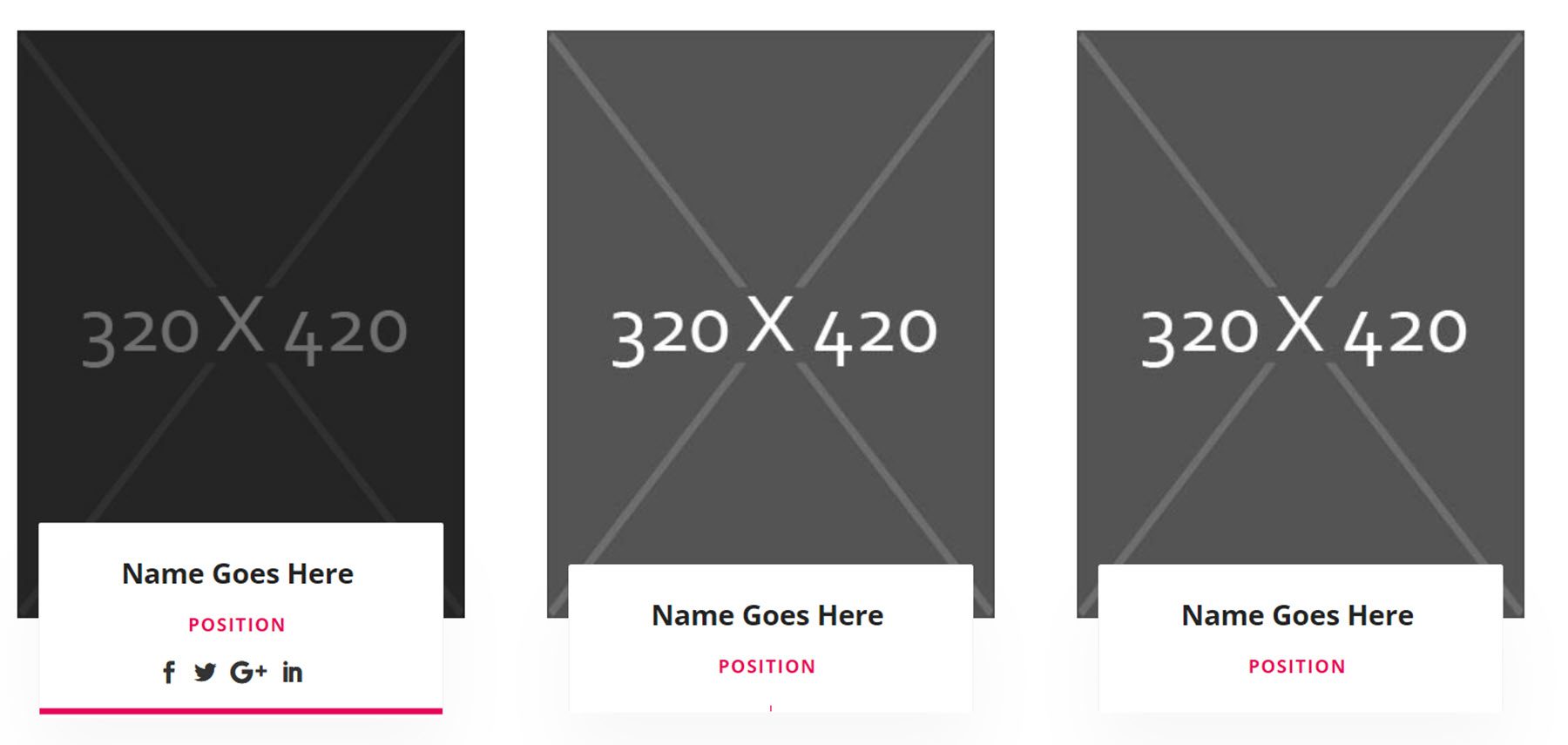
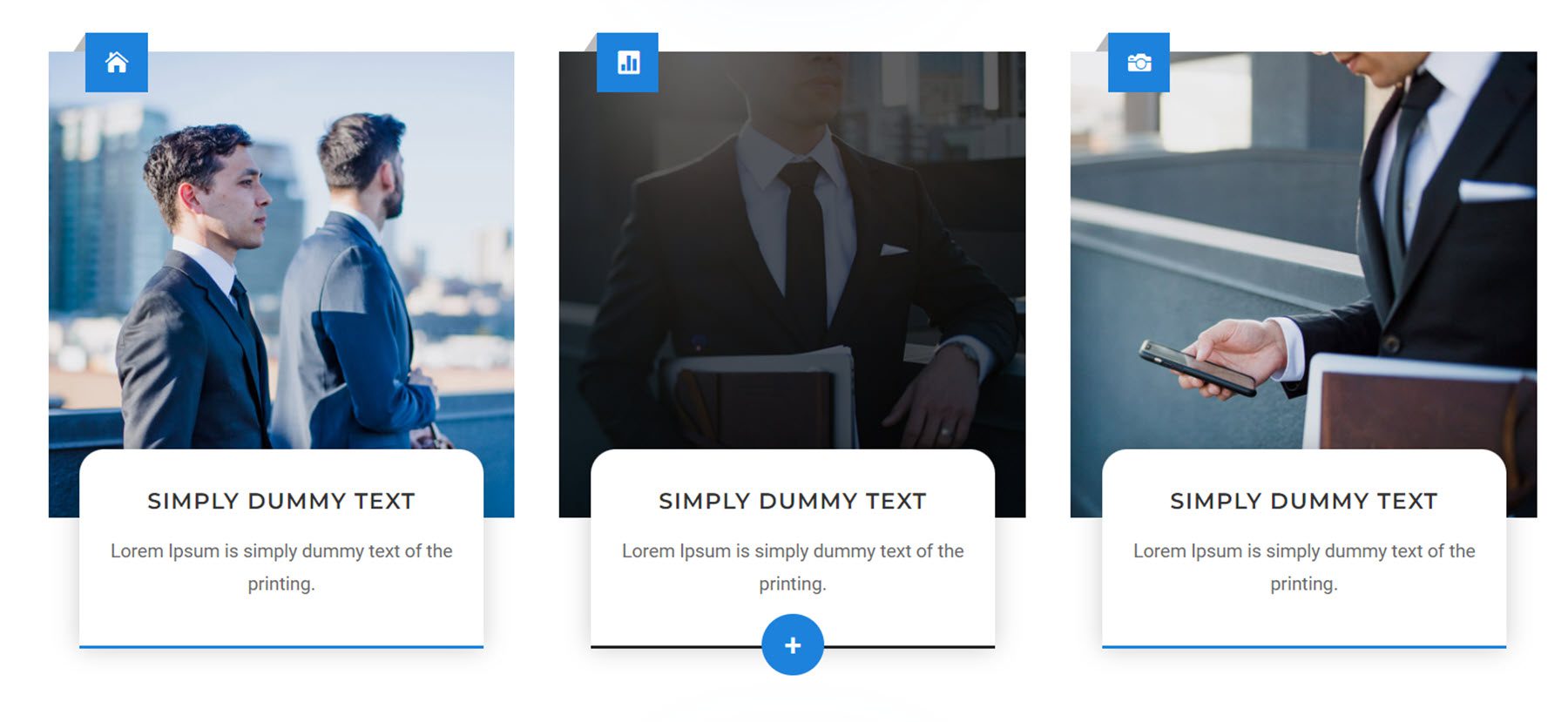
Dies ist Layout 46. Es zeigt den Namen und die Position auf einem weißen Feld unter dem Foto. Beim Hovern erweitert sich das Feld, um Social-Media-Symbole anzuzeigen.

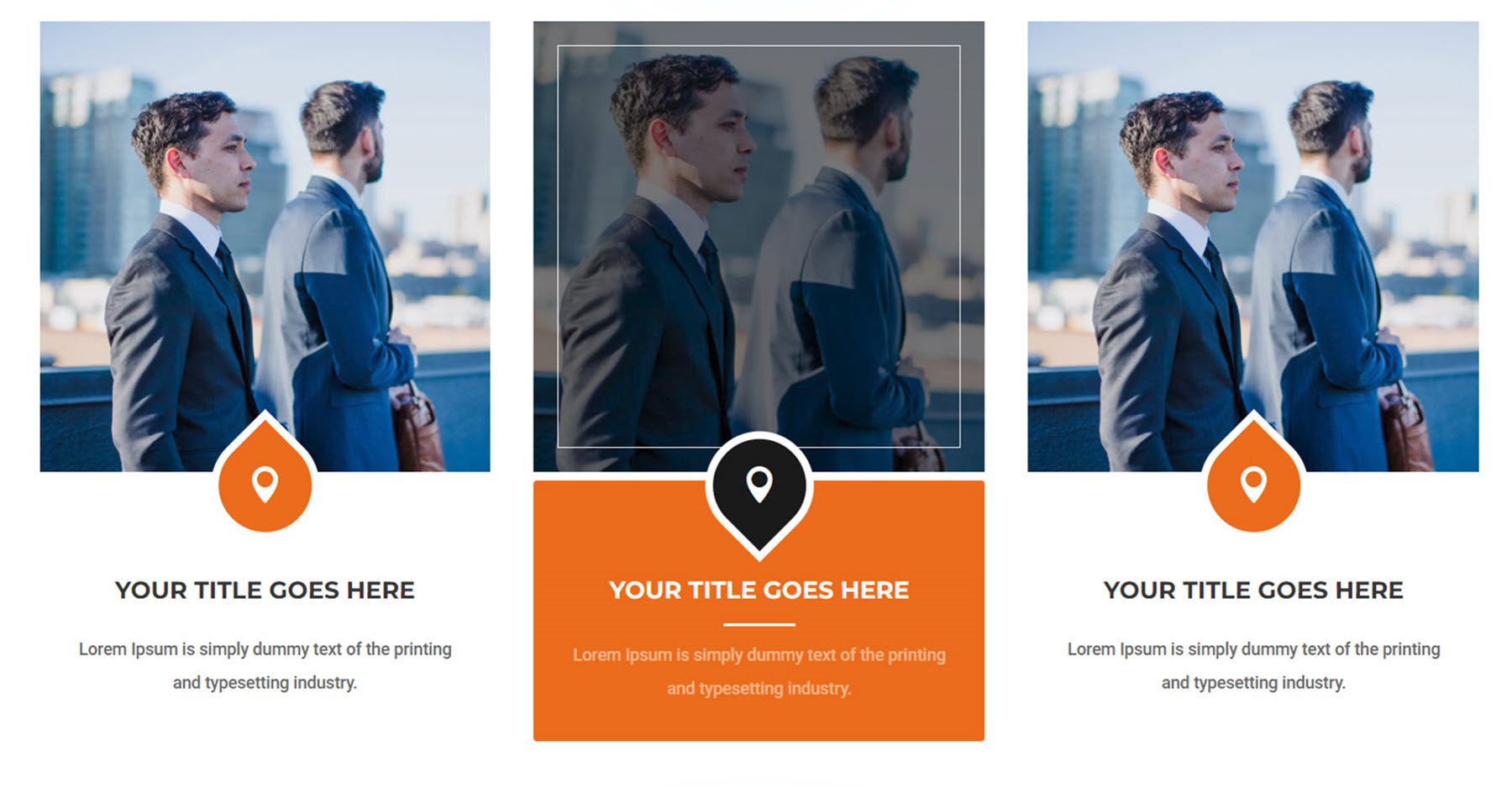
Layout 127 hat ein einfaches Bildlayout. Beim Hover werden der Name, die Position und die Symbole für soziale Medien angezeigt.

Blog-Module
Es gibt insgesamt 100 Blog-Module mit 50 Rasteransichtsstilen und 50 Listenansichtsstilen. Werfen wir einen Blick auf ein paar von jedem Stil.
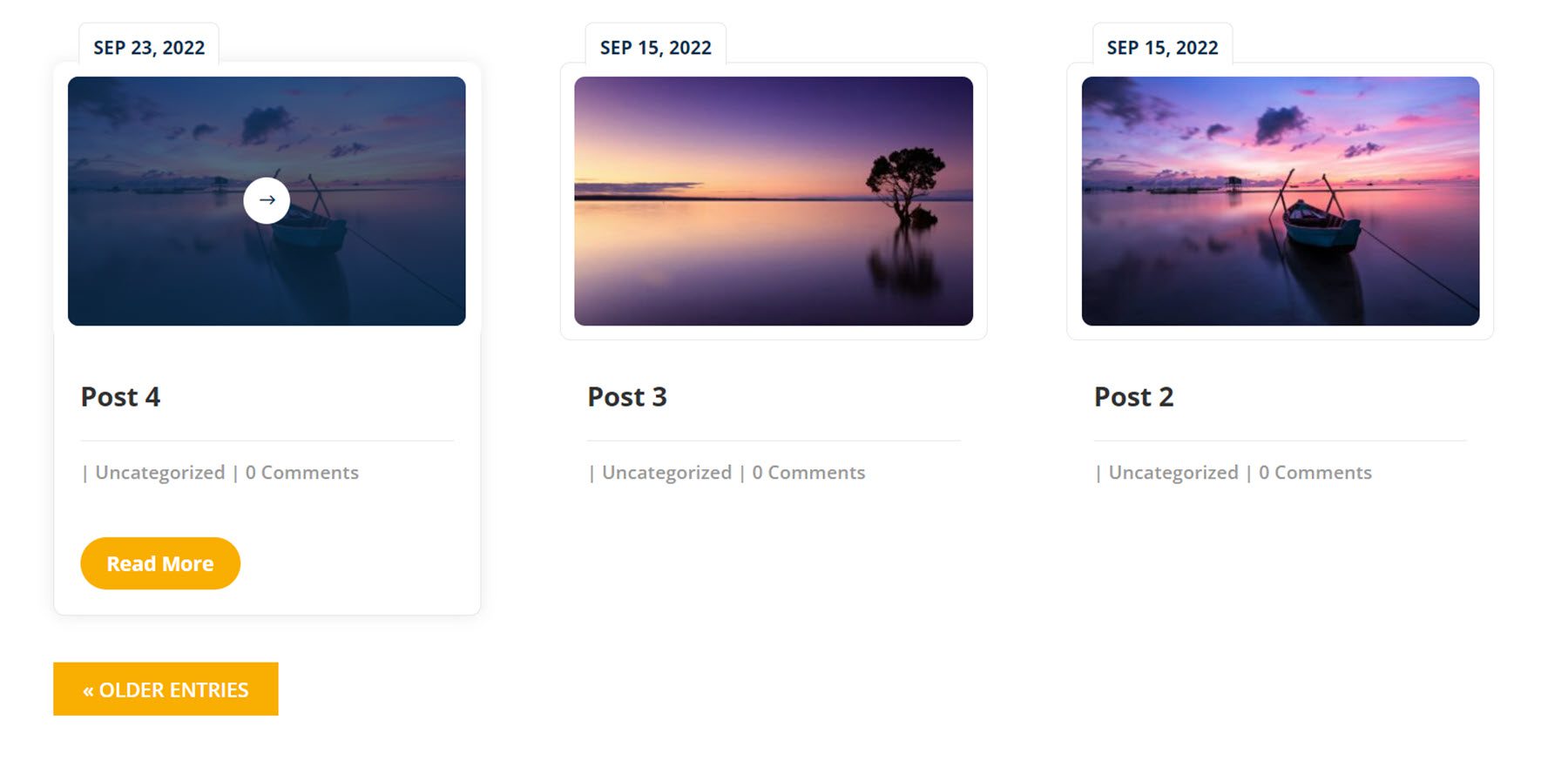
Rasterlayout 3 enthält das Beitragsbild und Details auf einer Karte mit dem Datum auf einer Registerkarte oben. Beim Hover wird eine Schaltfläche „Mehr lesen“ angezeigt und eine Überlagerung mit einem Symbol erscheint über dem Bild.

Das Rasterlayout 40 weist eine Karte mit Beitragsinformationen und eine Schaltfläche „Mehr lesen“ auf, die das vorgestellte Bild überlagert. Beim Hover erscheint eine dunkle Überlagerung über dem Bild.

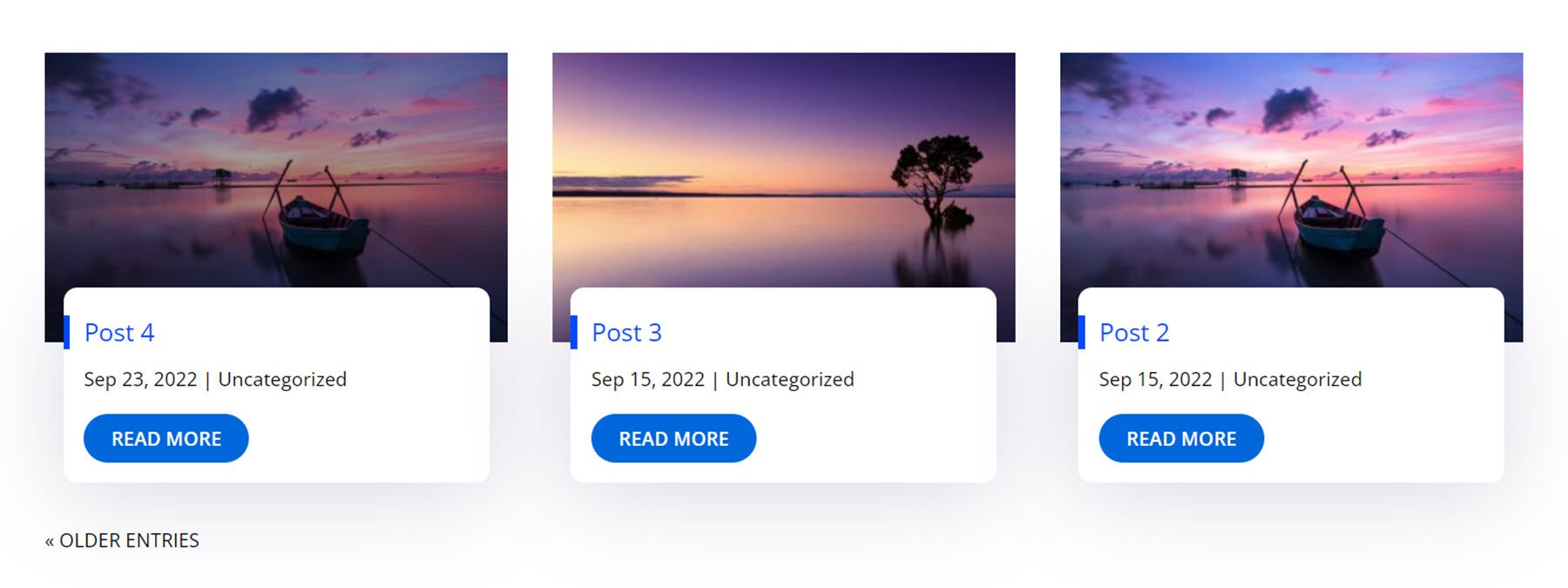
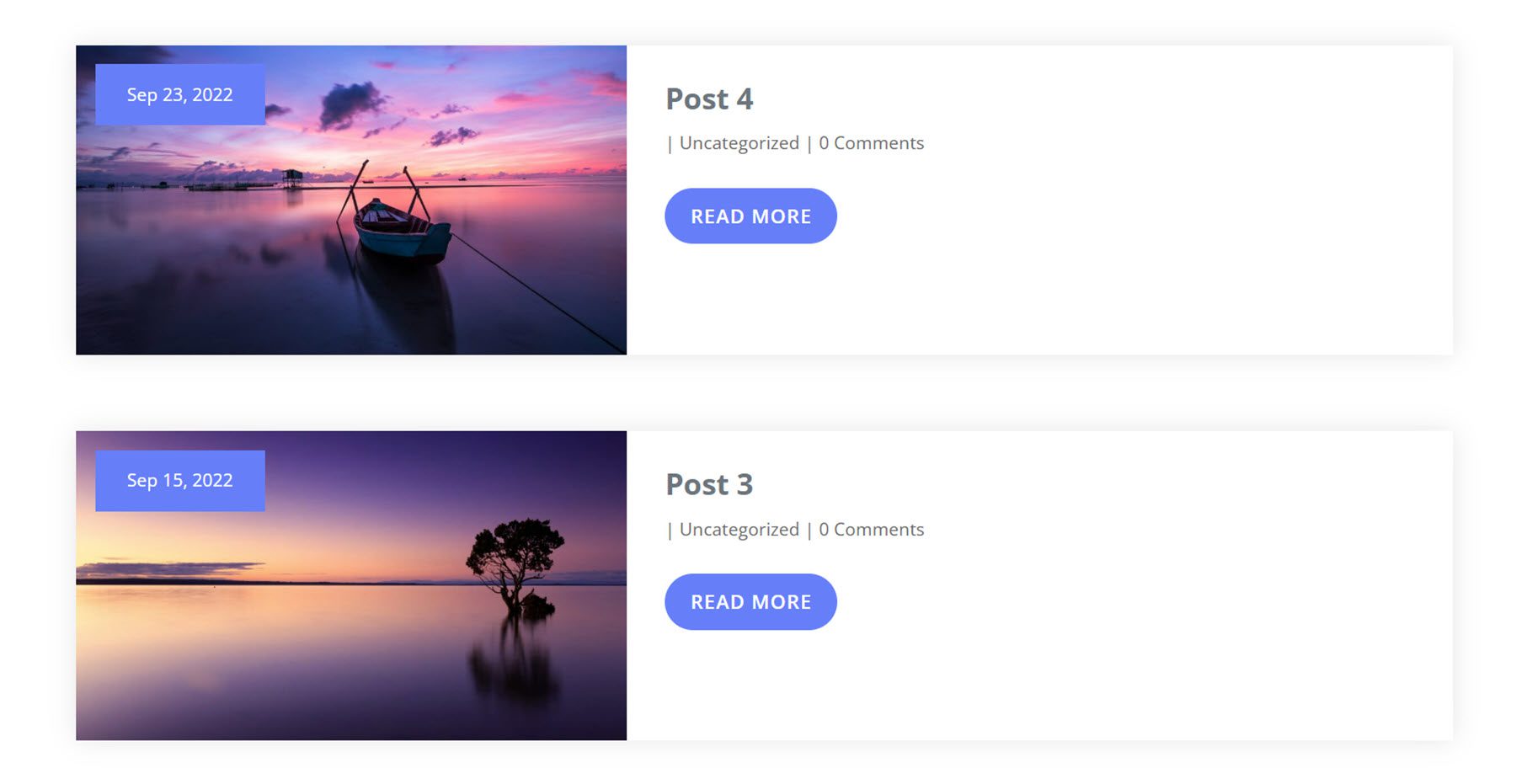
Listenansicht-Layout 7 enthält die Beitragsinformationen und eine Schaltfläche „Mehr lesen“ auf einer Karte mit dem Bild auf der linken Seite. Das Datum befindet sich in einem blauen Kästchen über dem Bild.

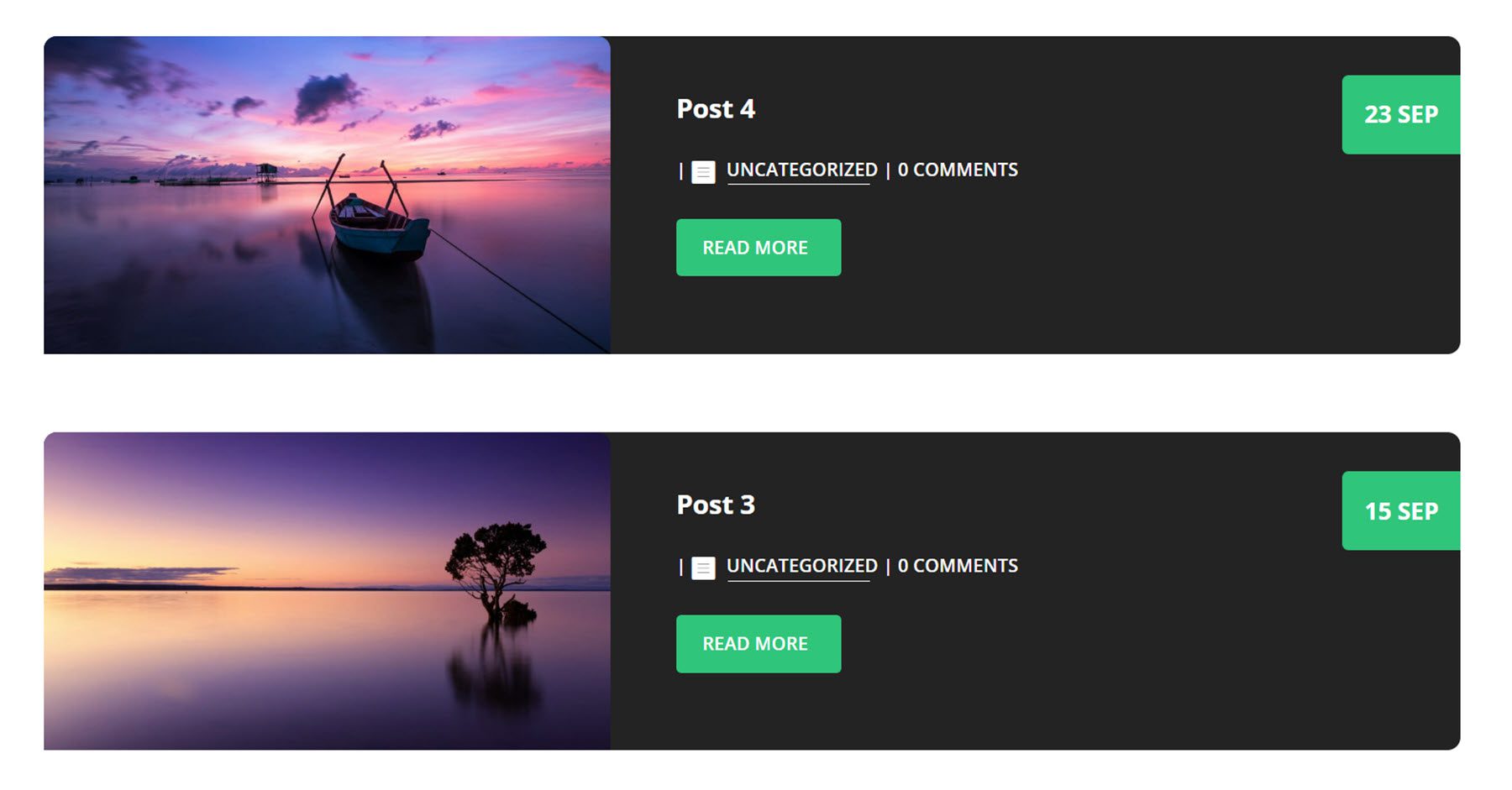
Listenansicht-Layout 18 verfügt über ein dunkleres Layout mit einem Bild auf der linken Seite und Beitragsinformationen auf der rechten Seite. Beim Schweben bewegt sich die Karte leicht nach oben und das Bild wird erweitert.

Über uns Abschnitte
Es gibt 100 über uns Abschnittsdesigns.
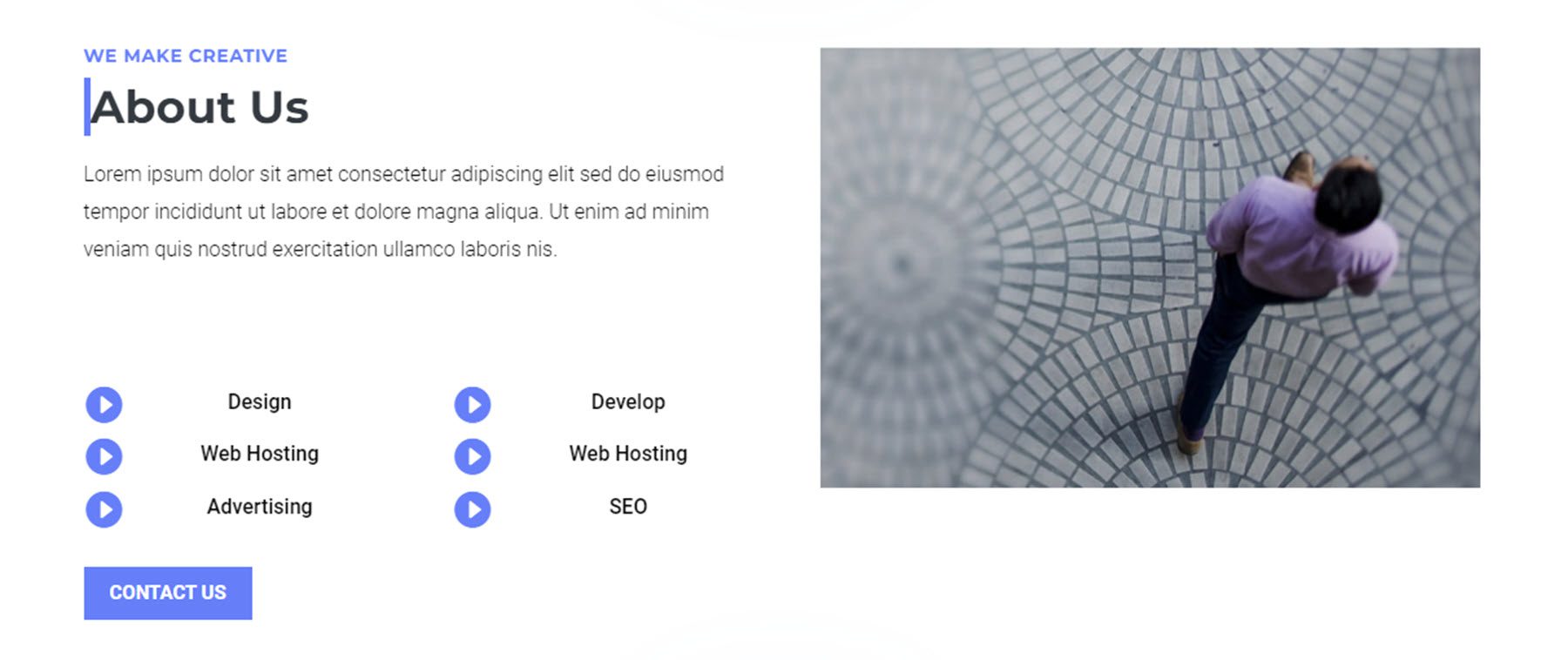
Dies ist Layout-Stil 7. Er enthält auf der linken Seite etwas Text, zusammen mit einigen Funktionen, die mit Symbolen gekennzeichnet sind. Darunter befindet sich ein Kontakt-Button und rechts ein Bild.

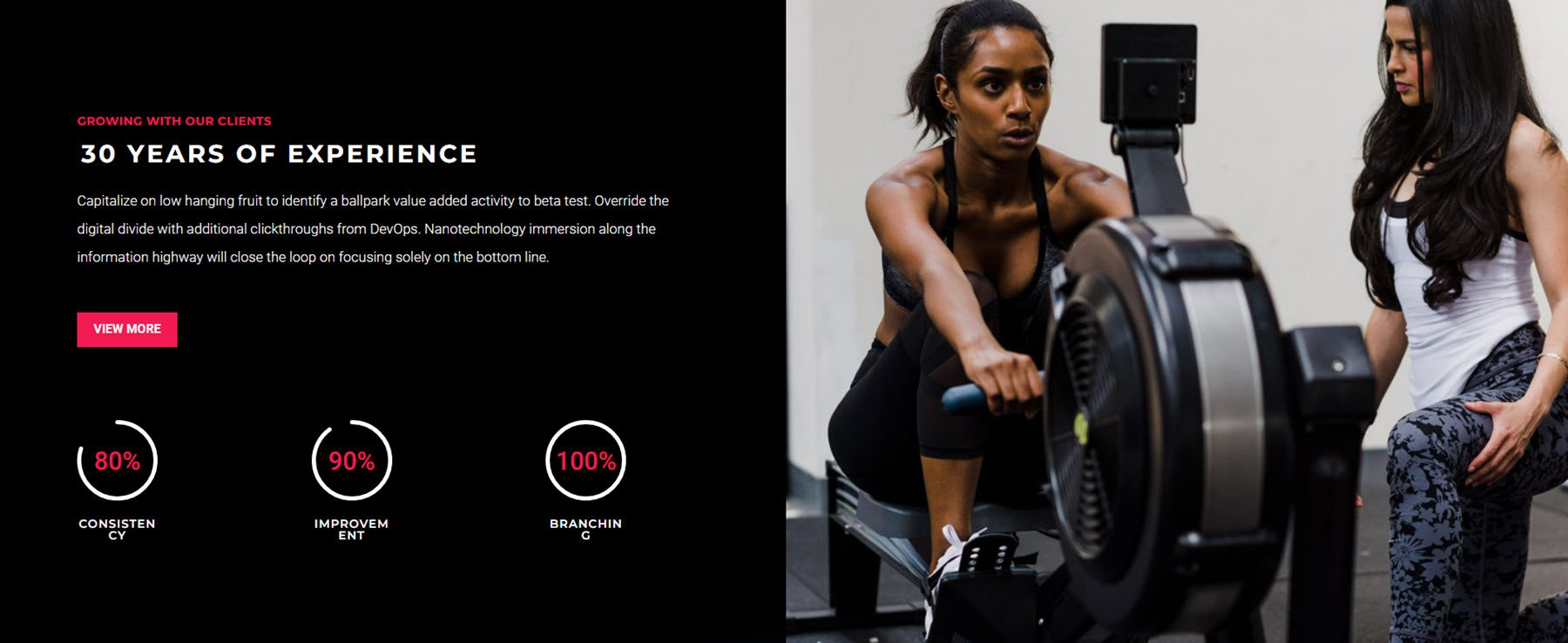
Dieser Abschnitt in voller Breite enthält oben etwas Text, eine CTA-Schaltfläche, drei Zahlenzähler und rechts ein Bild.

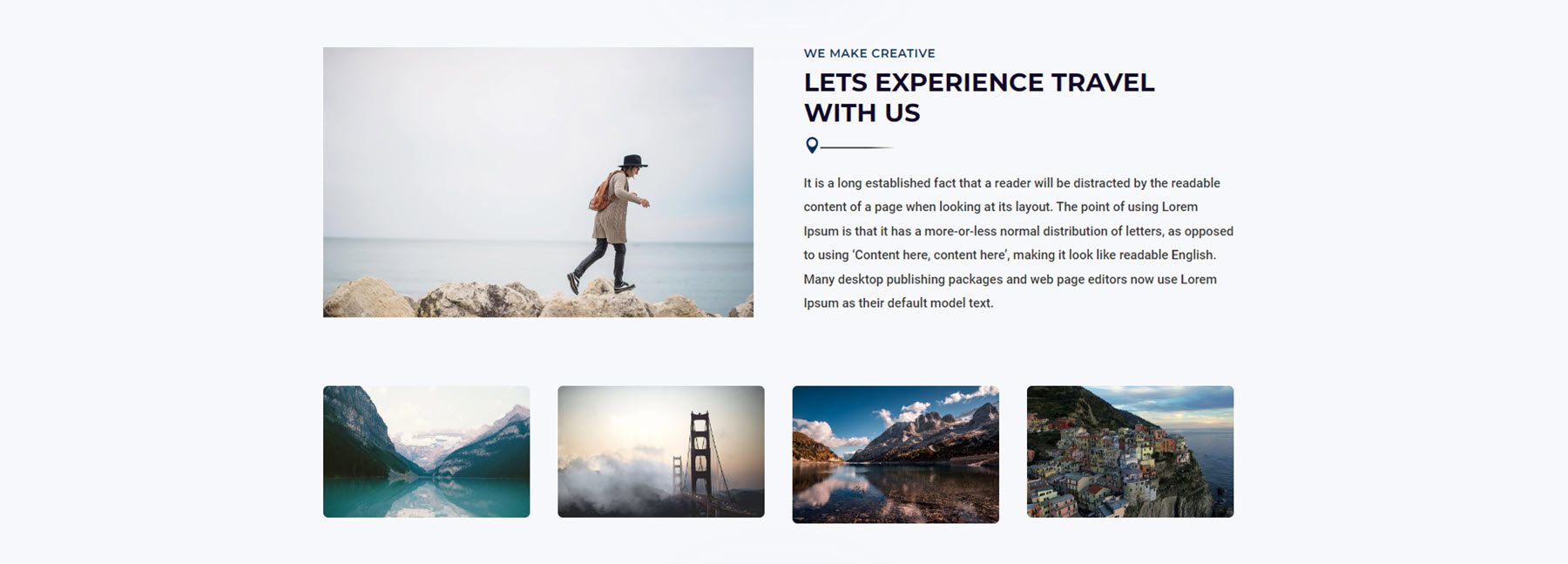
Dieses Reiselayout ist Stil 17. Es enthält ein großes Bild auf der linken Seite und etwas Text und ein Symbol auf der rechten Seite. Unten sind vier Bilder, die sich beim Hover vergrößern und bei Auswahl in einer Lightbox öffnen.

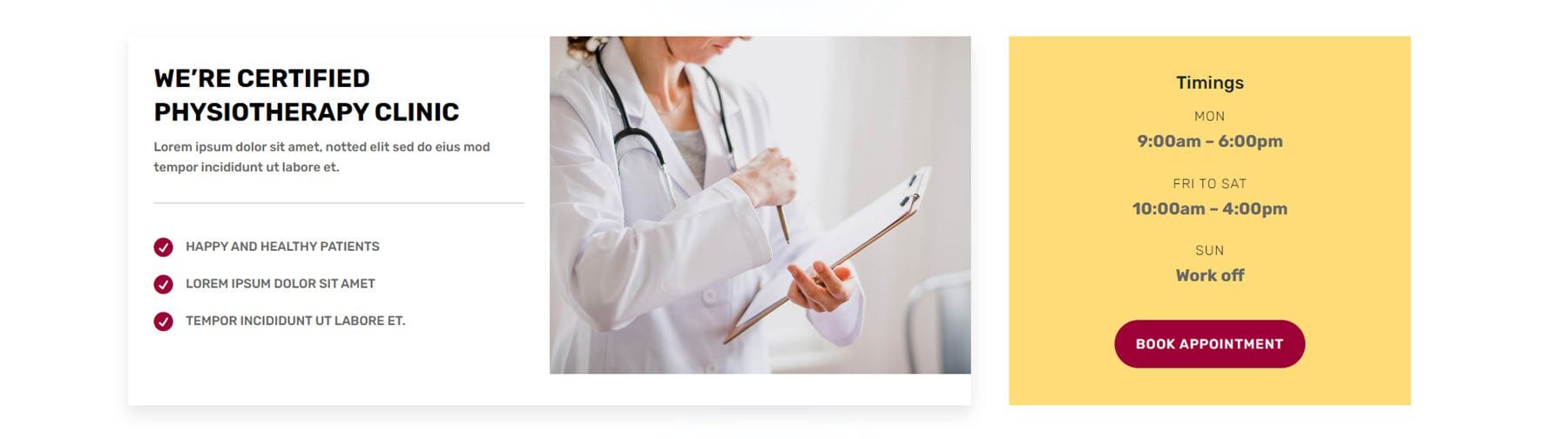
Stil 61 enthält etwas Text auf der linken Seite, drei Merkmale, die mit einem Häkchensymbol hervorgehoben sind, und ein Bild in der Mitte. Auf der rechten Seite finden Sie ein gelbes Kästchen mit Öffnungszeiten und einen Button zum Buchen eines Termins.

Preismodule
Es gibt insgesamt 150 Preismodulstile.
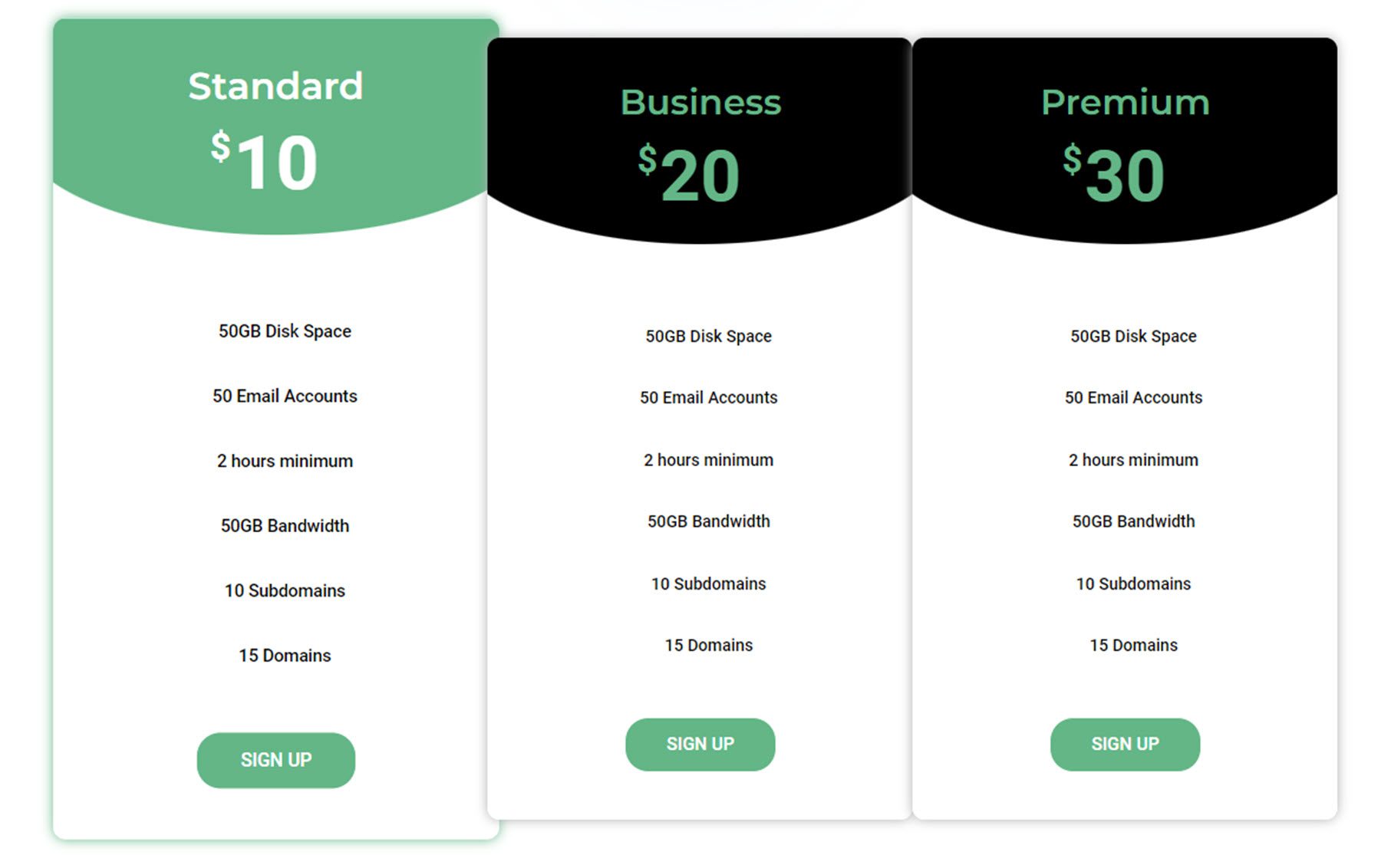
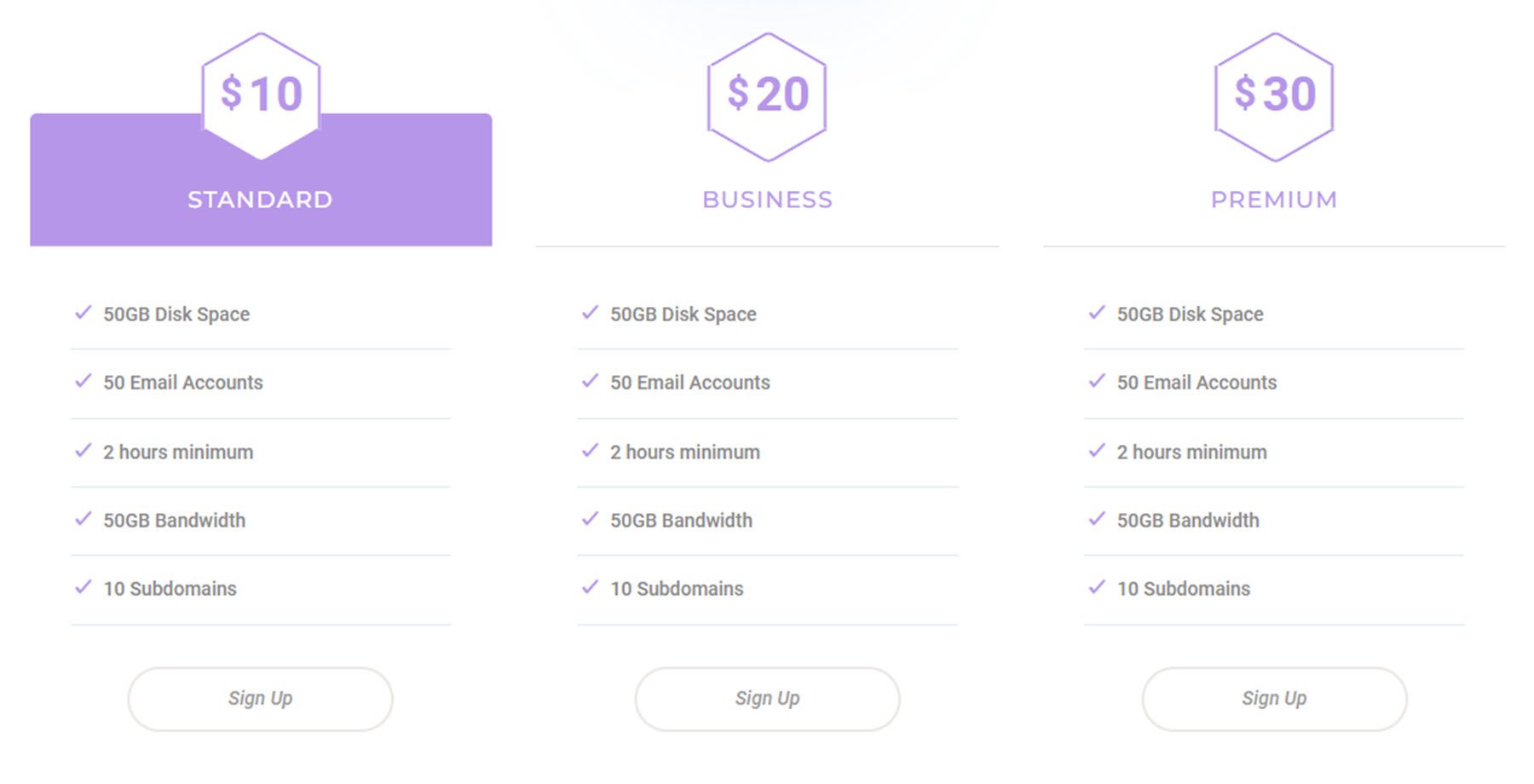
Der Preismodulstil 3 verwendet ein schwarz-grünes Farbschema. Beim Hover wird das Preisfeld erweitert und die Kopfzeile wird grün.

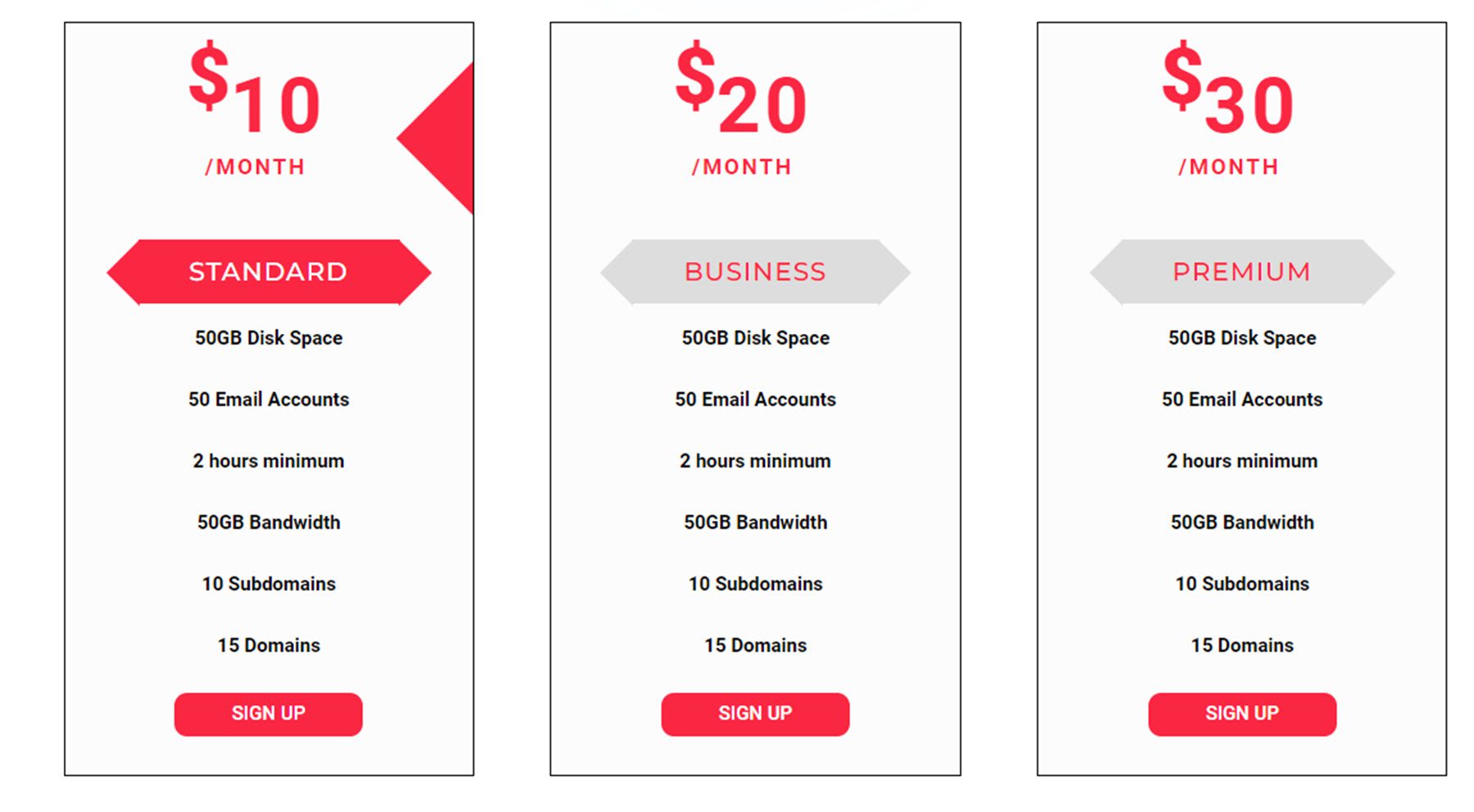
Dies ist das Preismodul 29. Beim Hovern wird rechts neben dem Preis ein roter Pfeil angezeigt und der Stufentitel wird rot hervorgehoben.

Der Preismodulstil 66 verfügt über eine Kopfzeile, die beim Hover violett wird.

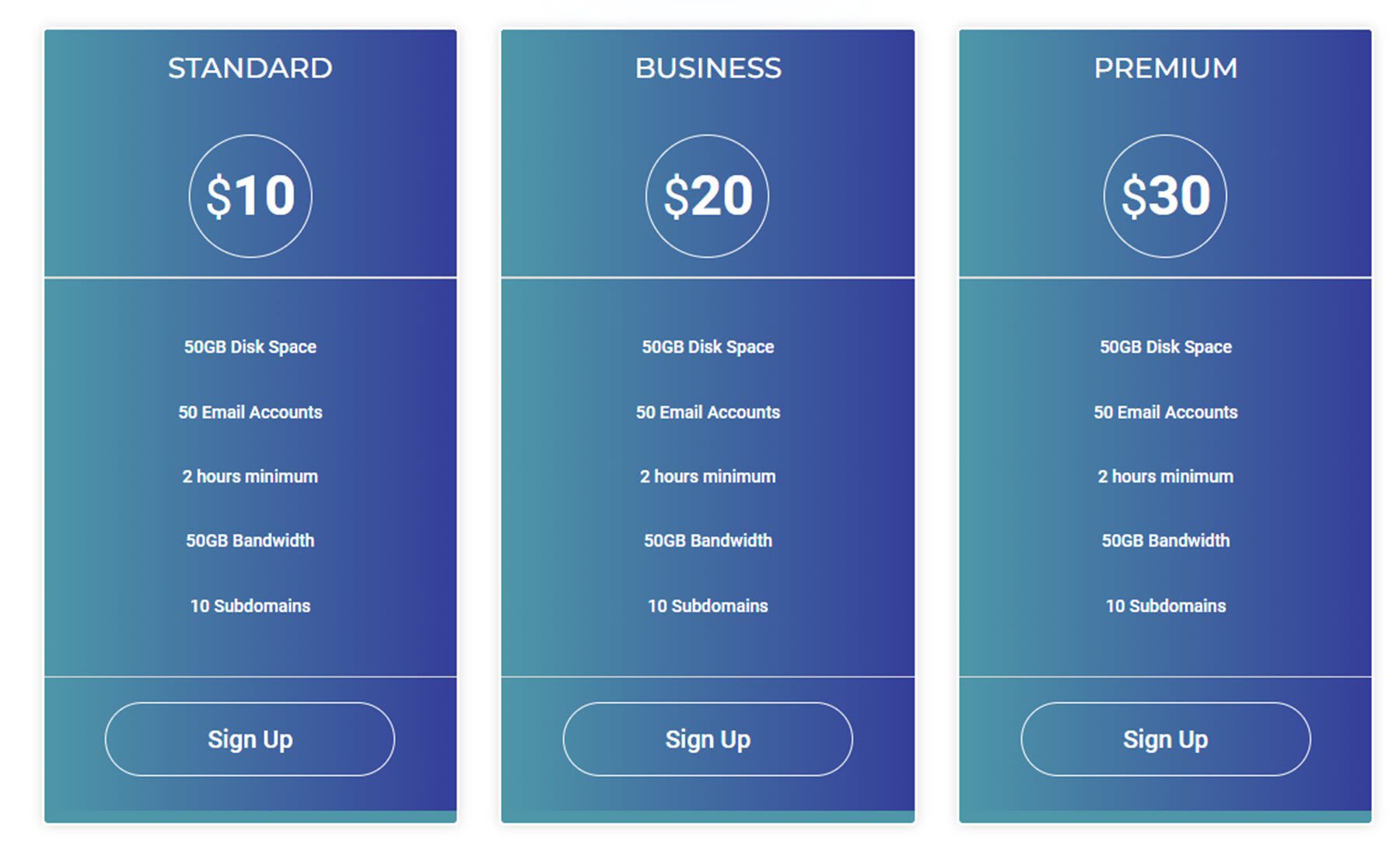
Layout 72 weist einen Hintergrund mit Farbverlauf auf.

Testimonial-Module
Es gibt 75 verschiedene Testimonial-Modulstile, die mit dem UI-Kit geliefert werden. Hier sind ein paar.
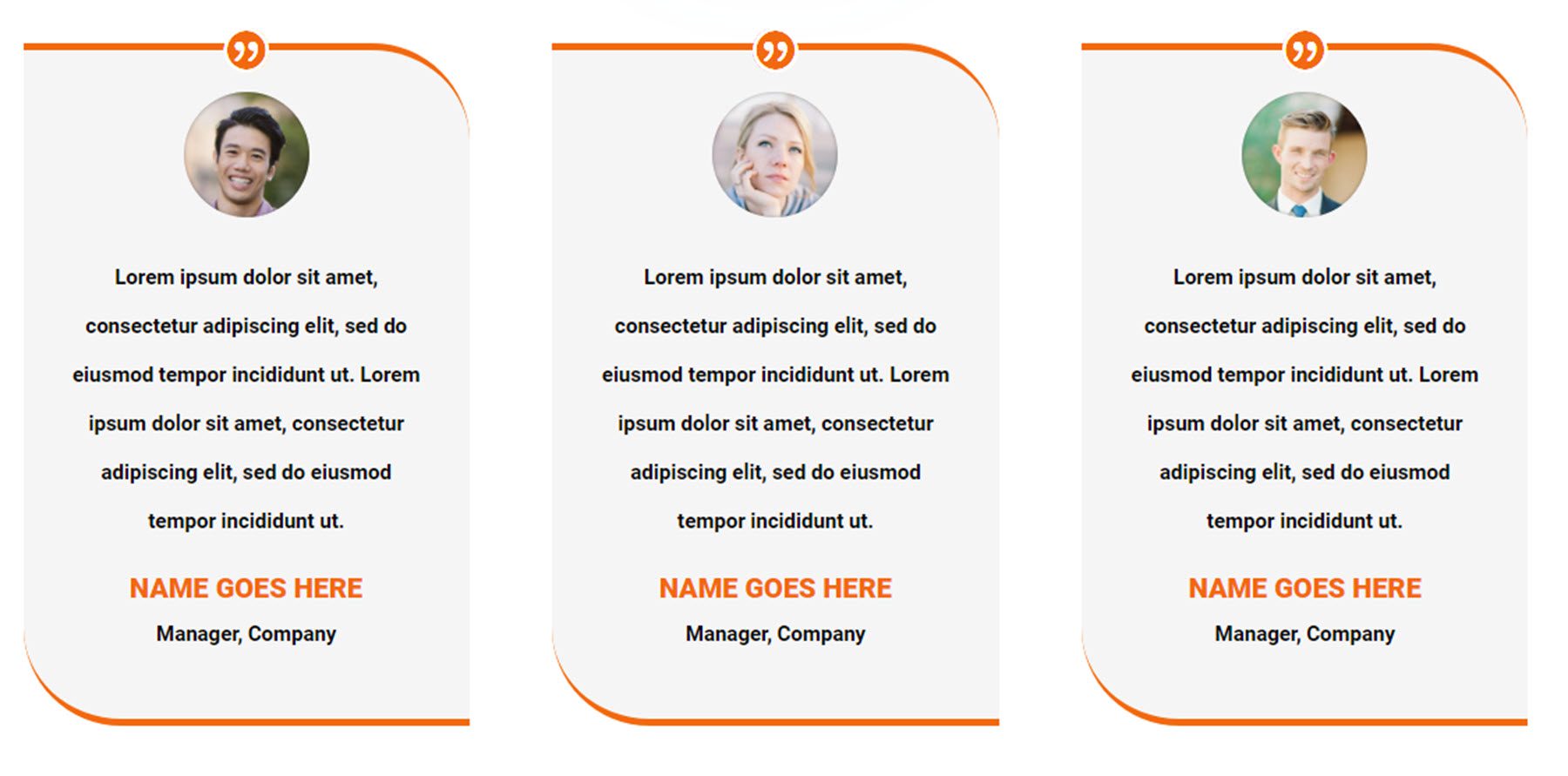
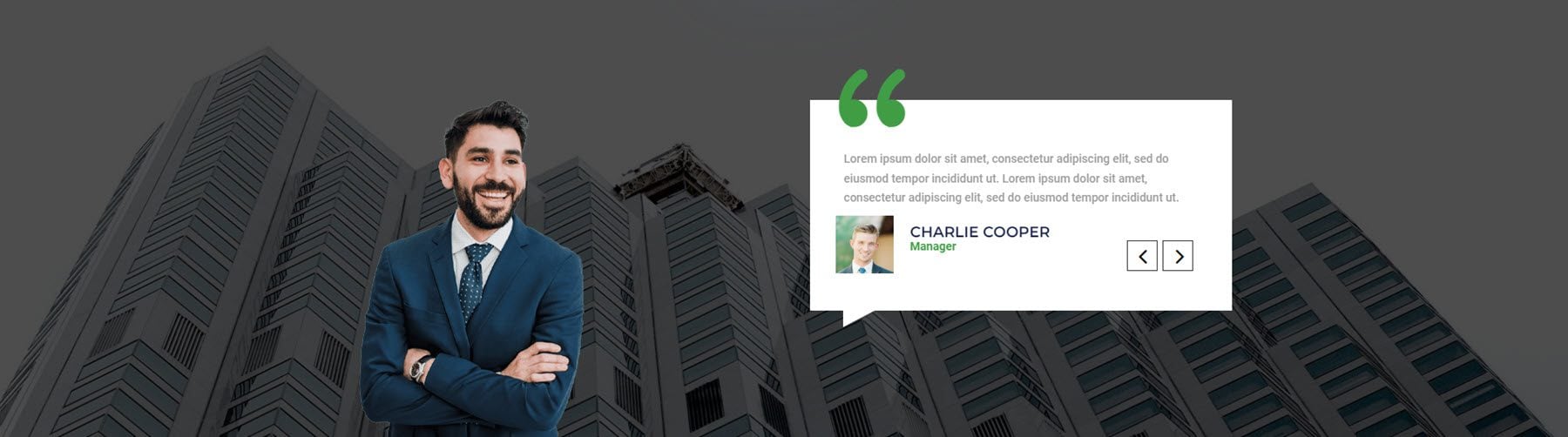
Dies ist Testimonial-Layout 5. Es weist einen orangefarbenen Rand und ein Zitat-Symbol oben auf, gefolgt von Profilbild, Testimonial, Name und Jobinformationen.

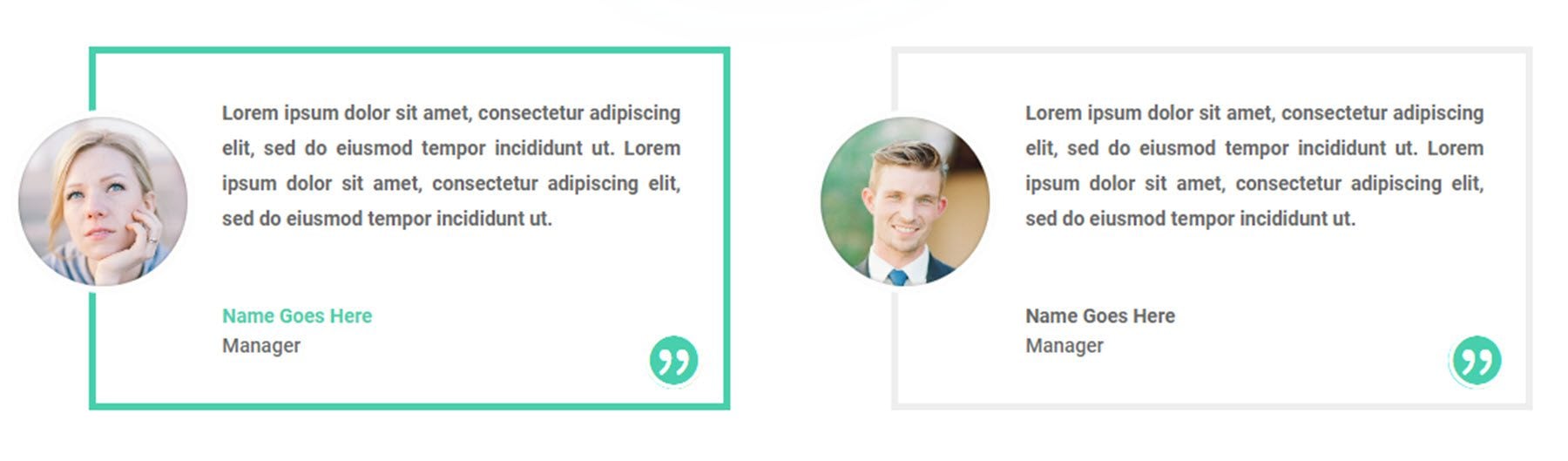
Layout 33 enthält eine Karte mit Testimonial, Name, Position und einem Bild auf der linken Seite. Beim Hover wird die Karte grün umrandet, die Namensschrift wird grün und das Bild wird umgedreht.

Layout 71 zeigt ein Bild auf der linken Seite über einem großen Bildhintergrund. Auf der rechten Seite befindet sich ein Testimonial-Schieberegler in einem Zitatfeld.

Kontaktformular-Abschnitte
Es stehen 100 Kontaktformularabschnitte zur Auswahl. Hier sind nur einige.
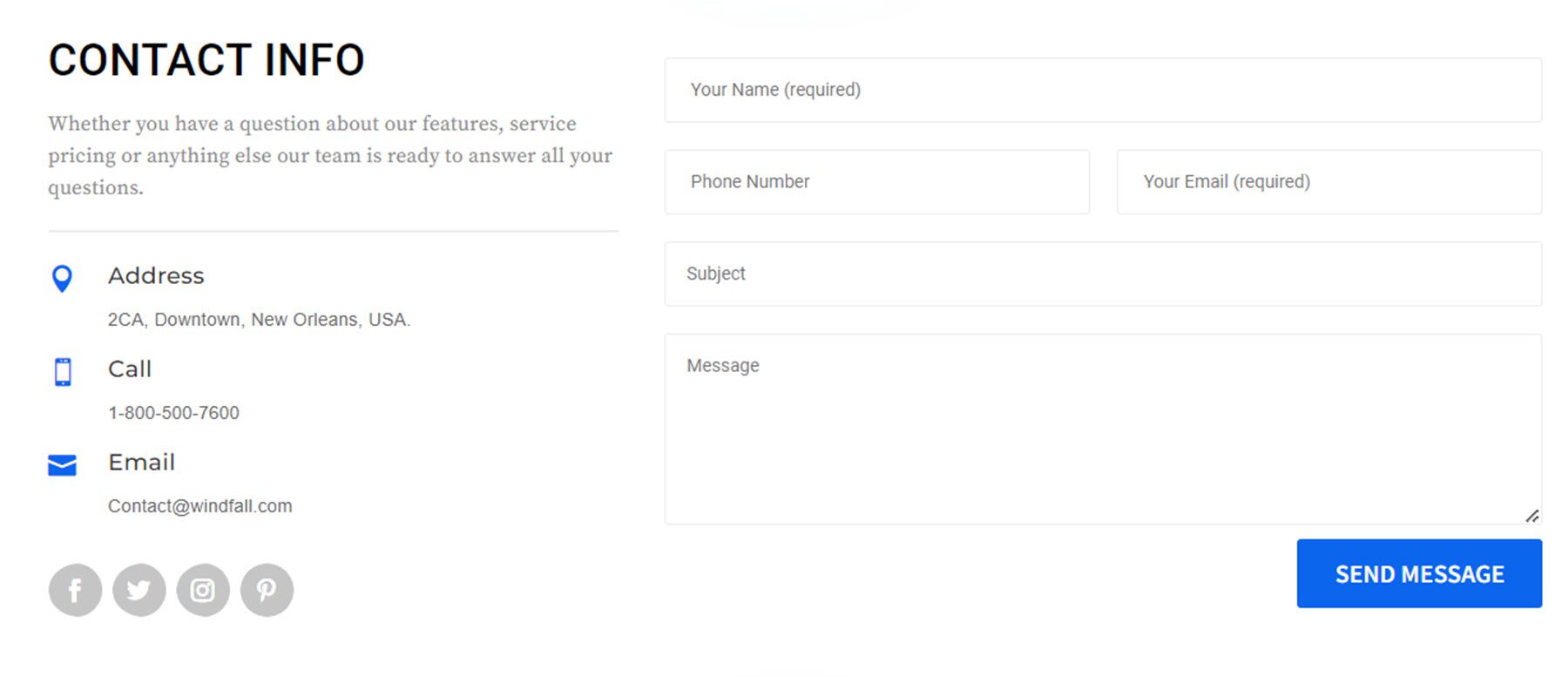
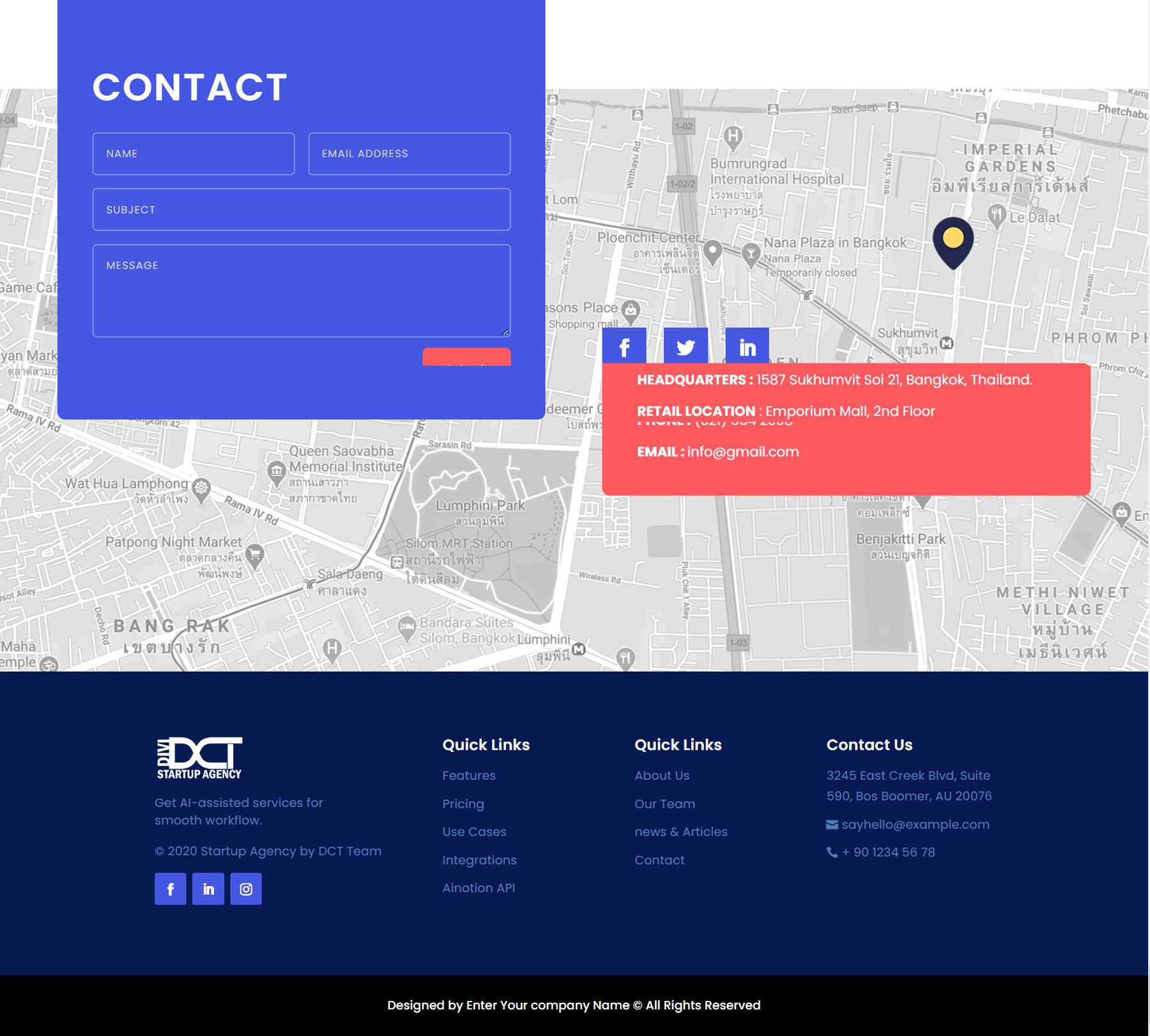
Layout 1 ist ein einfaches Design mit etwas Text auf der linken Seite, Kontaktinformationen mit einigen Symbolen, Social-Media-Symbolen und einem Kontaktformular mit einer blauen Schaltfläche.

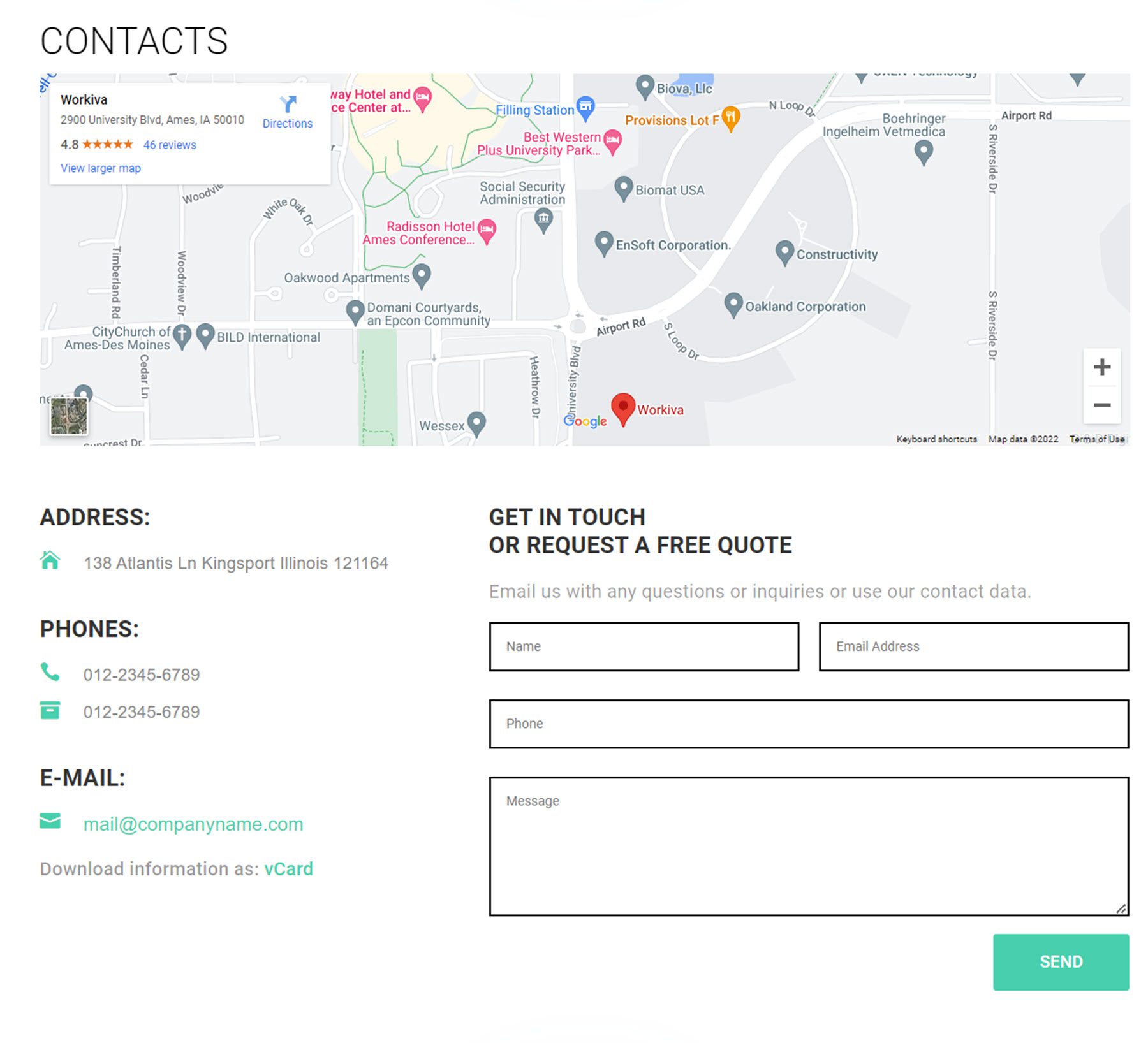
Layout 29 zeigt oben eine große Karte, gefolgt von Adresse, Telefon und E-Mail-Informationen auf der linken Seite. Auf der rechten Seite befindet sich ein Kontaktformular.

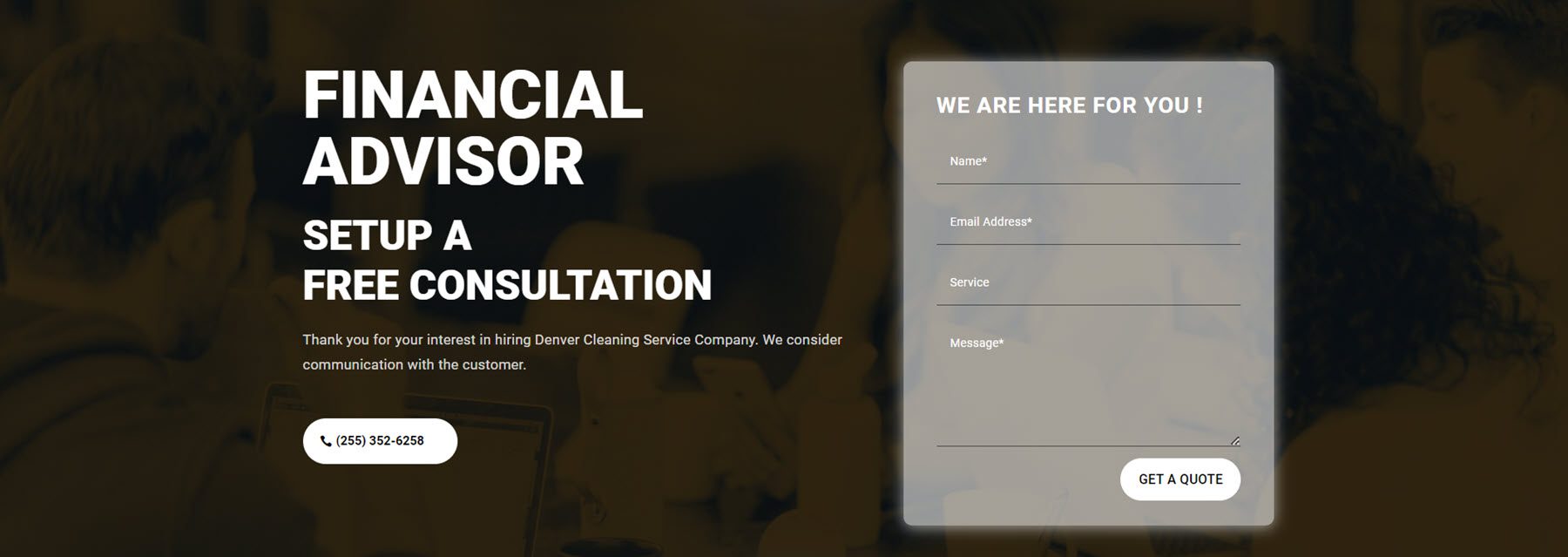
Das Kontaktbereichslayout 41 weist ein Bild mit einer gelben Überlagerung auf. Auf der linken Seite befindet sich Text mit einer CTA-Schaltfläche, auf der eine Telefonnummer aufgeführt ist. Das Kontaktformular befindet sich rechts über einem weißen Overlay.

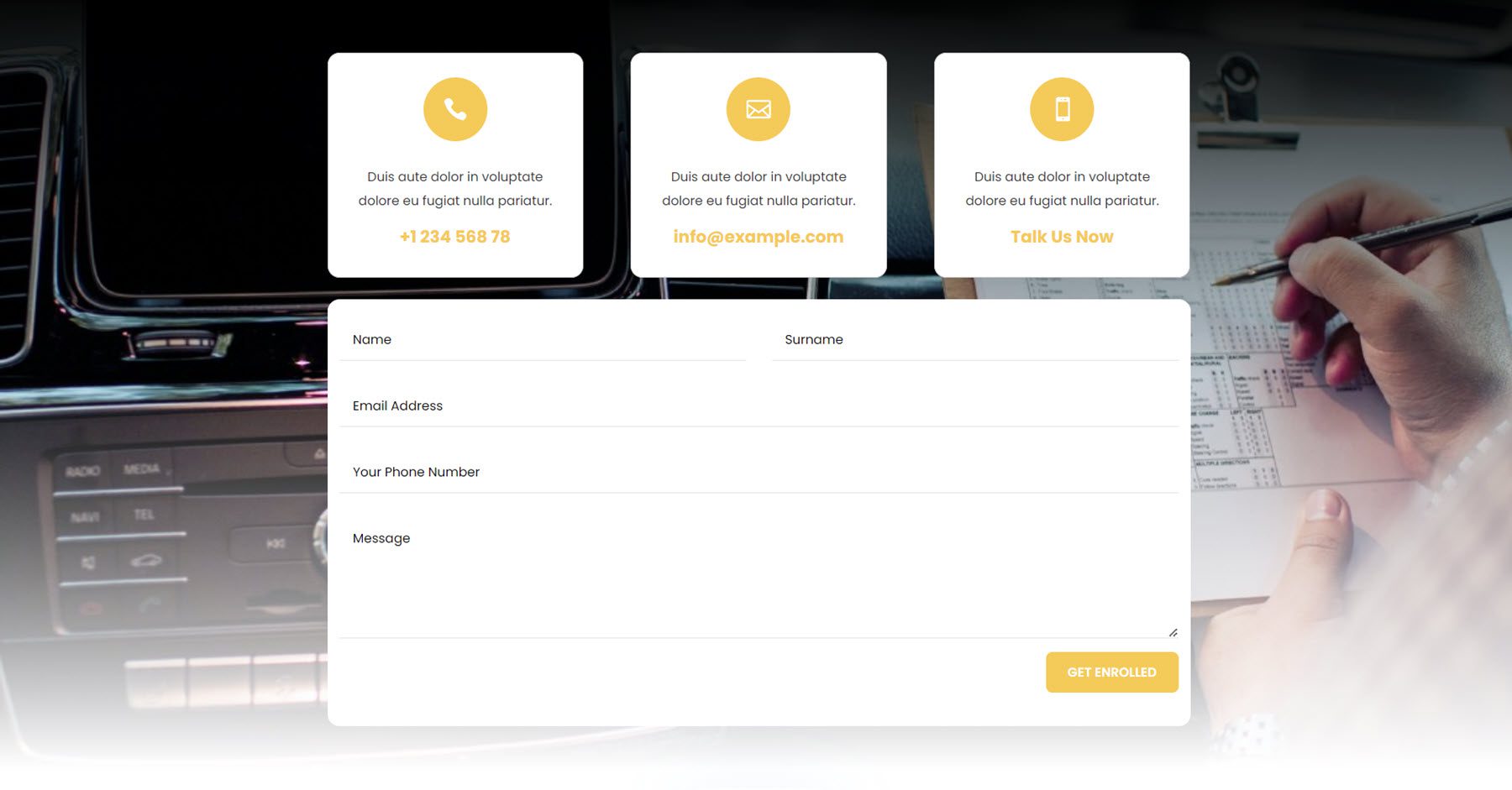
Layout 75 enthält drei Felder mit Kontaktinformationen und gelben Symbolen. Darunter befindet sich das Kontaktformular mit einem gelben Button. Dies ist auf einem Bildhintergrund, der in Weiß übergeht.

Newsletter-Abschnitte
Es gibt 25 Newsletter-Anmeldebereiche.
Stil 2 enthält etwas Überschriftentext und ein E-Mail-Anmeldeformular auf einem parallaxen Bildhintergrund.

Stil 5 hat links ein Bild und rechts eine Überschrift, gefolgt von einem Anmeldeformular.

Dies ist das Newsletter-Layout 15. Es enthält auf der linken Seite einen Überschriftentext, gefolgt von einem Anmeldeformular und einigen Social-Media-Links. Auf der rechten Seite befindet sich ein rundes Bild.

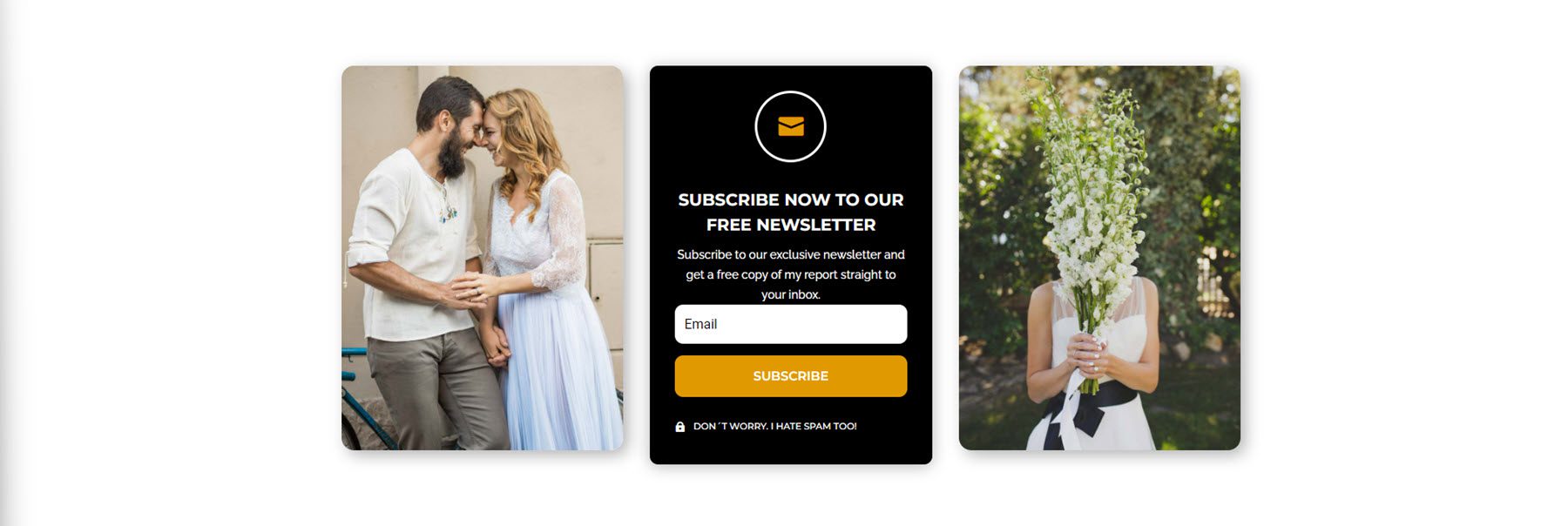
Layout 20 ist ein Design im Kartenstil mit zwei Bildern im Kartenstil auf jeder Seite und dem Anmeldeformular auf einer Karte in der Mitte. Oben befindet sich ein Symbol, gefolgt von einem Überschriftentext und dem Formular. Am unteren Rand befindet sich ein kleiner Haftungsausschlusstext mit einem Symbol.


Akkordeon-Module
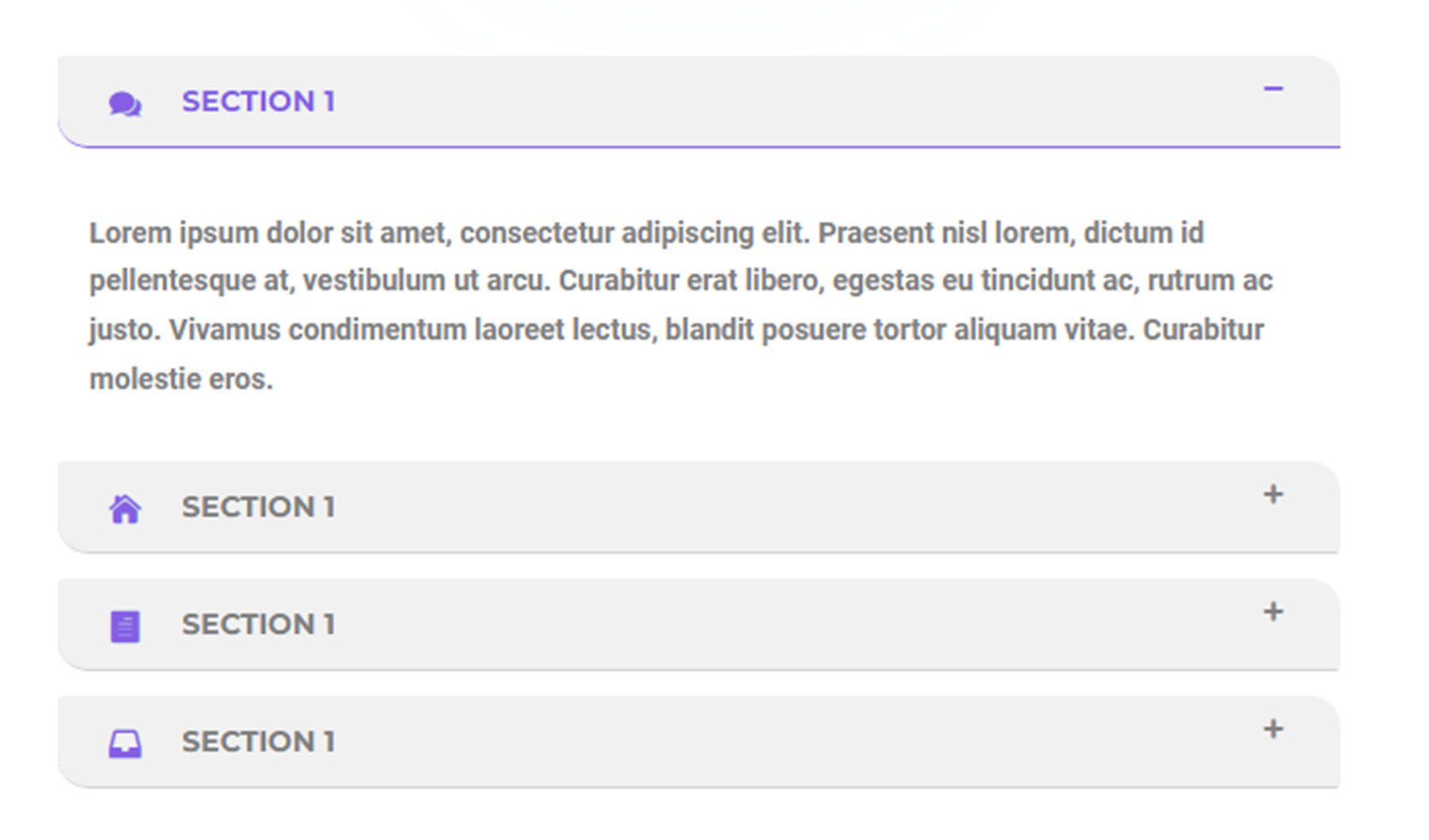
Es gibt insgesamt 40 Akkordeonstile.
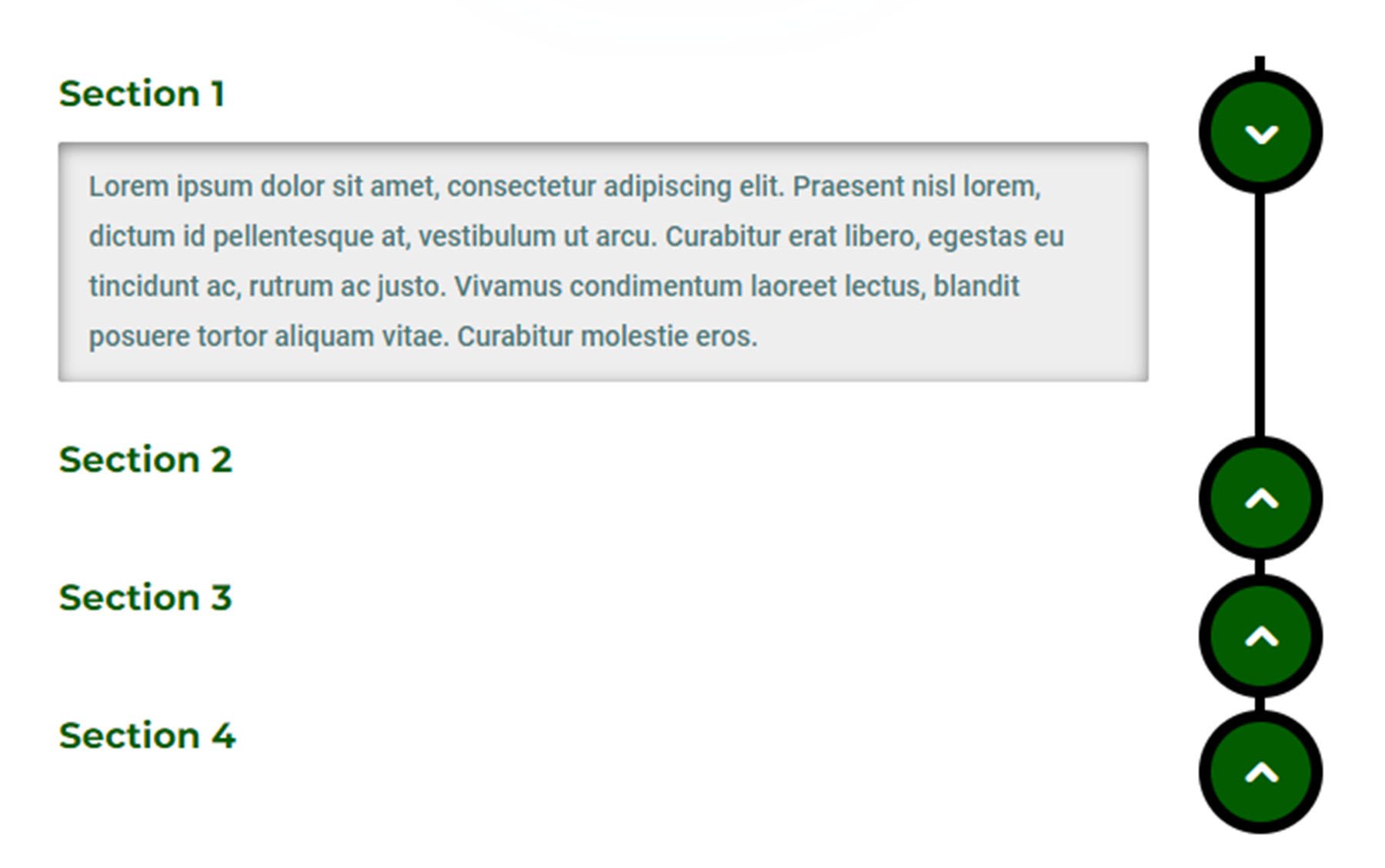
Stil 2 enthält einen grünen Titel und den Inhalt des Akkordeons in einem grauen Feld. Die Schaltfläche für jede Registerkarte befindet sich auf der rechten Seite.

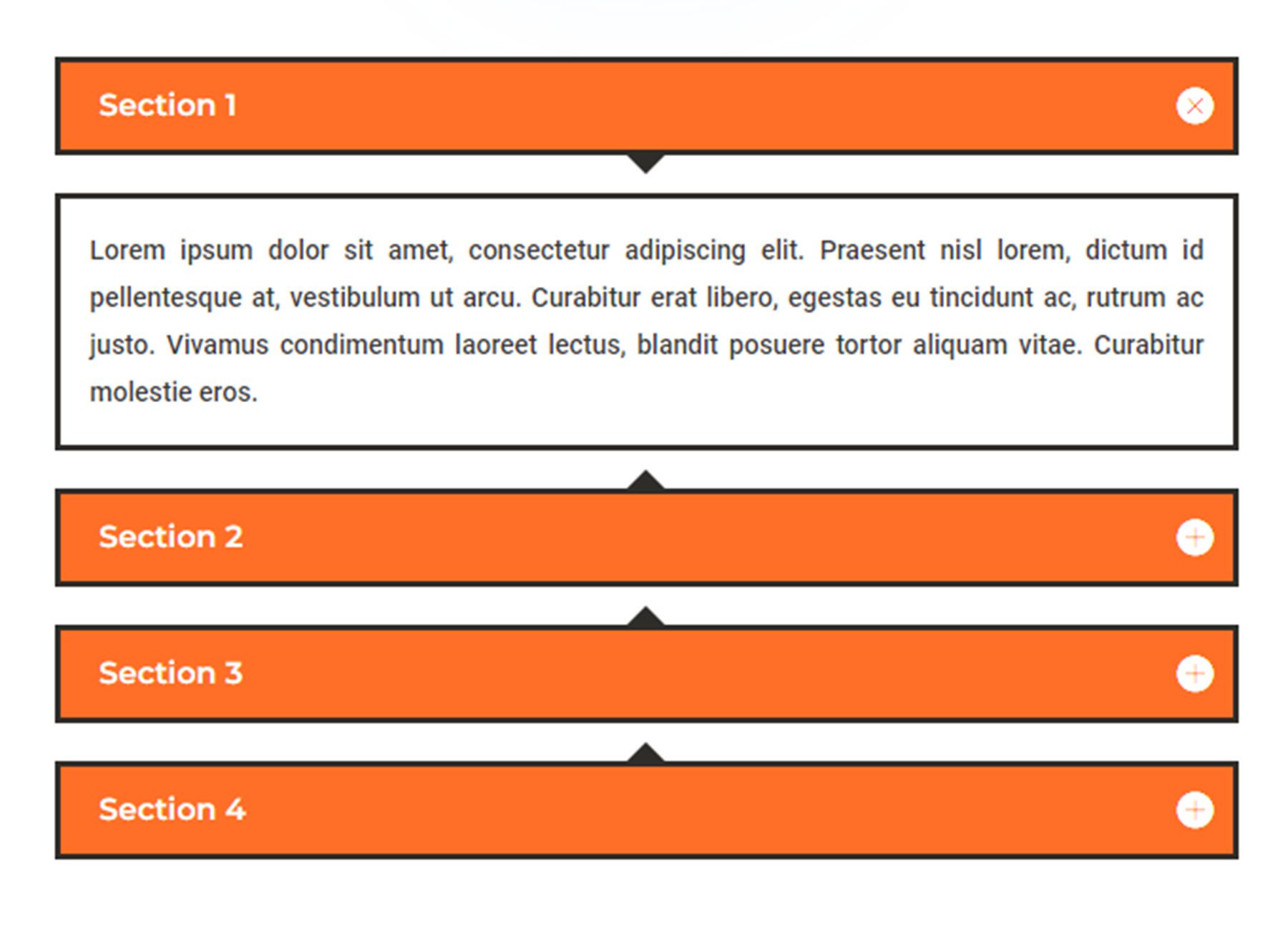
Akkordeon-Stil 8 verwendet orangefarbene Registerkarten und weiße Inhaltsfelder. Es gibt schwarze Pfeile, die auf die geöffnete Registerkarte zeigen.

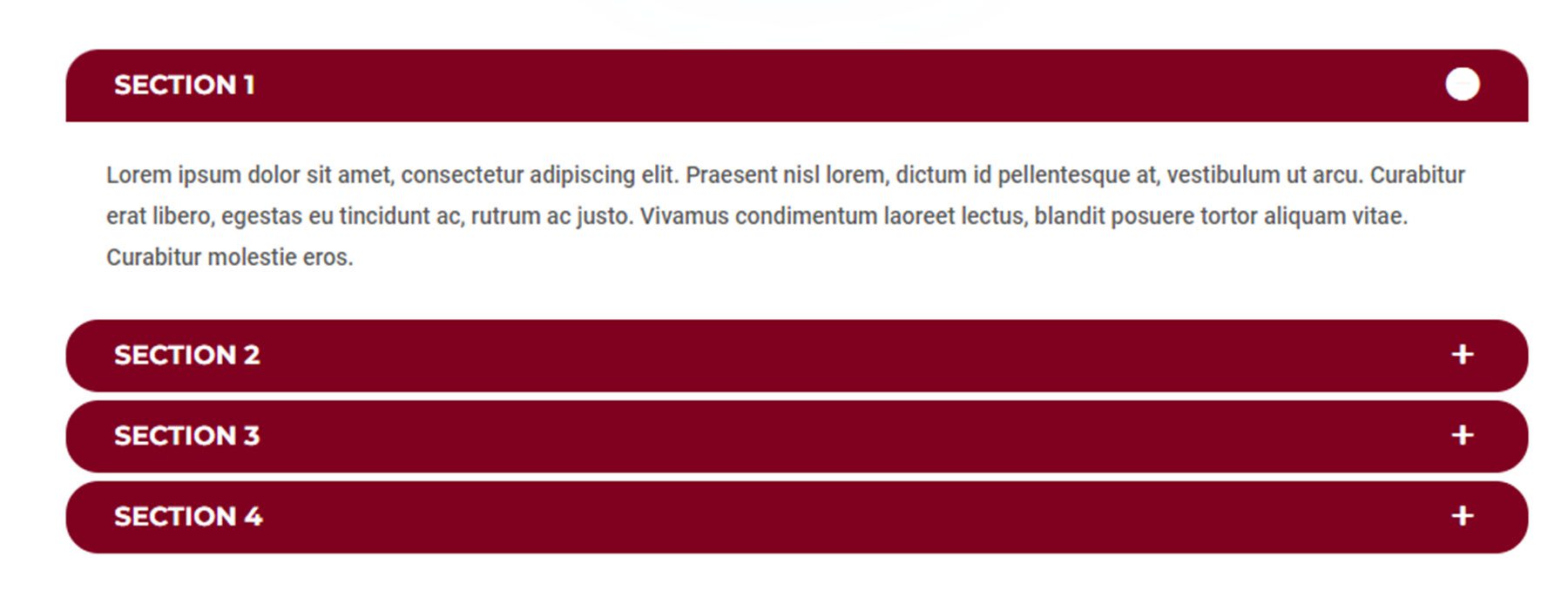
Akkordeon-Stil 14 verfügt über eine abgerundete Stilregisterkarte mit einem weißen Inhaltsbereich.

Schließlich verfügt Stil 36 über violette Symbole für jede Registerkarte und hat einen violetten Rand, der die aktive Registerkarte unterstreicht.

Slider-Module
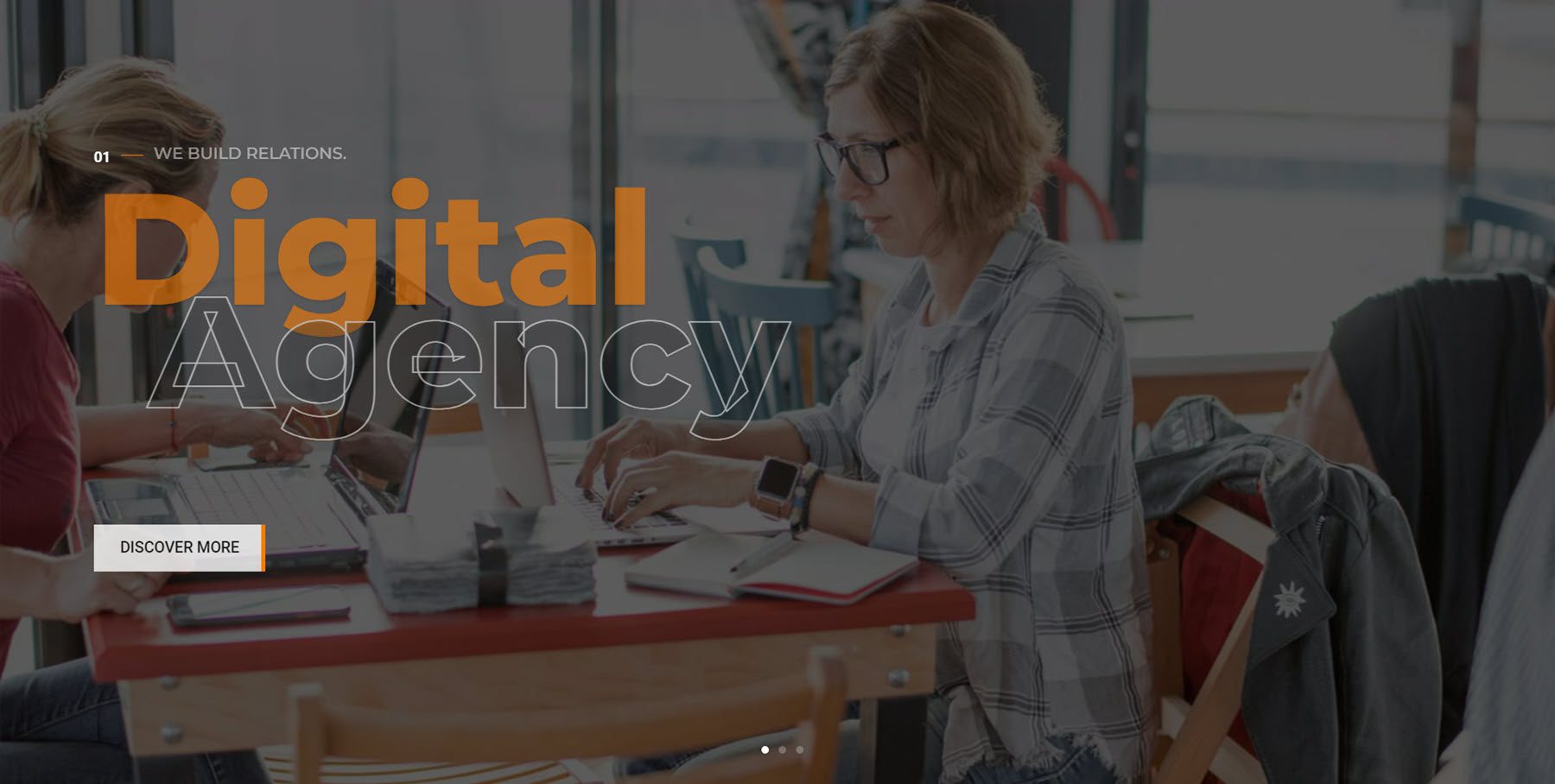
Das Ultimate Divi Module UI Kit enthält 100 Slider-Modulstile.
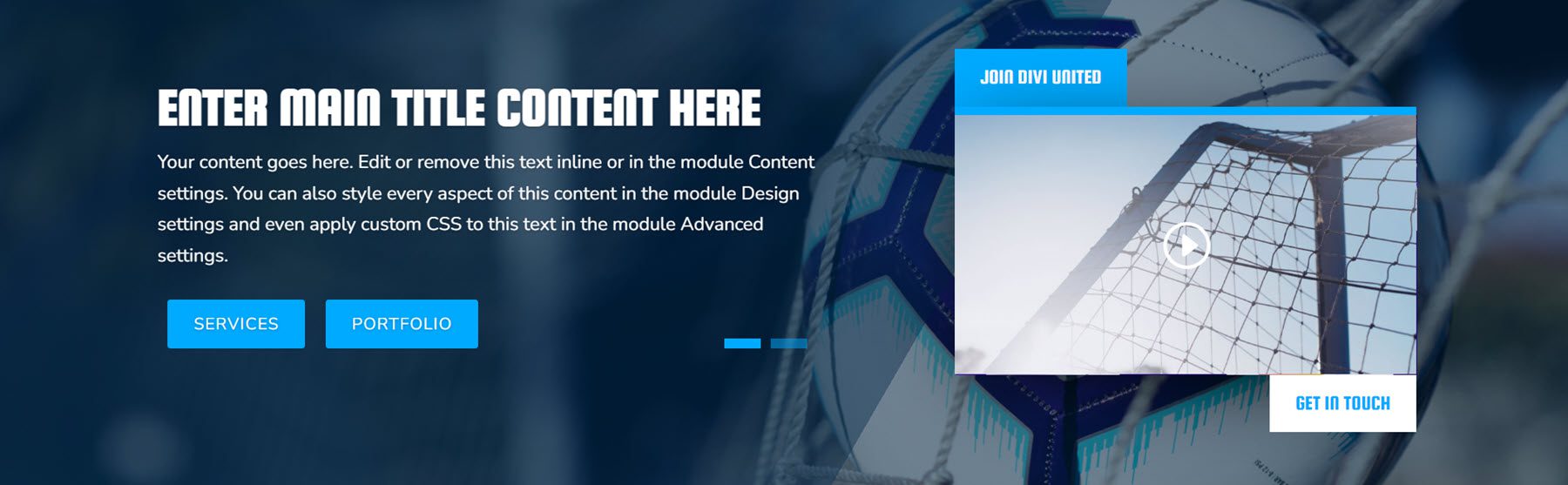
Slider 2 enthält einen großen Überschriftentext und eine CTA-Schaltfläche über einem großen Parallaxenbild mit dunkler Überlagerung.

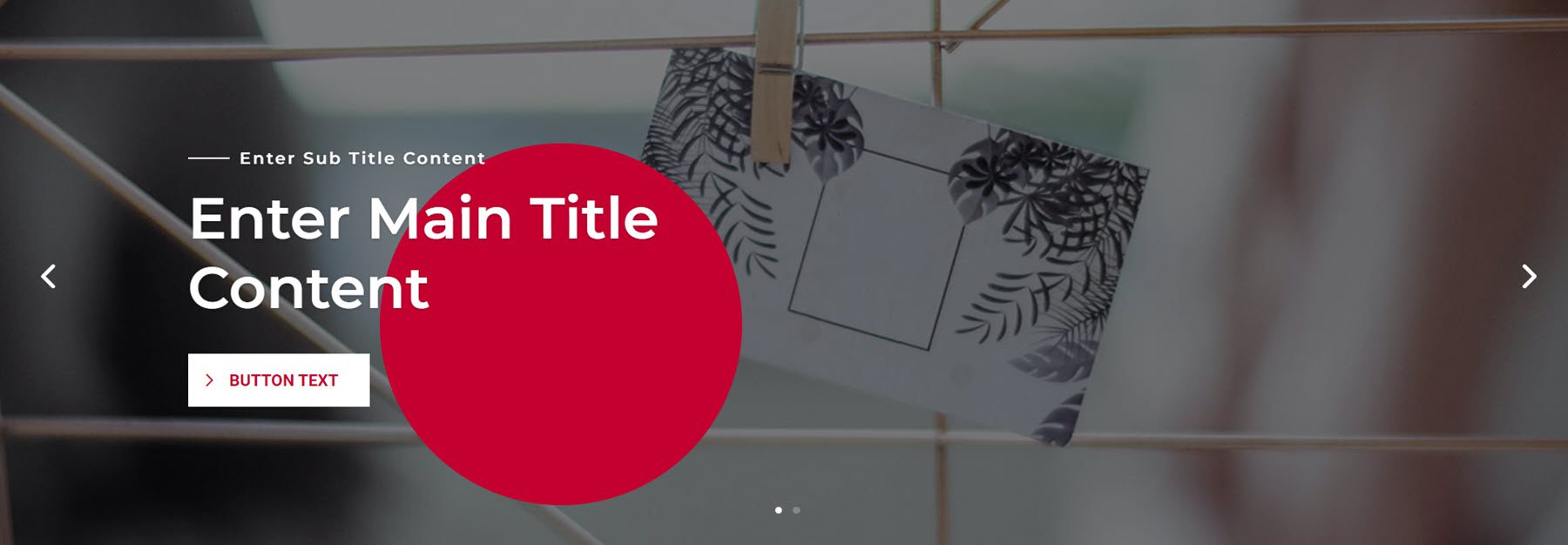
Der Slider-Stil 31 bietet auch Überschriftentext und eine CTA-Schaltfläche auf einem Bild mit dunkler Überlagerung. Hinter dem Überschriftentext befindet sich ein roter Kreis.

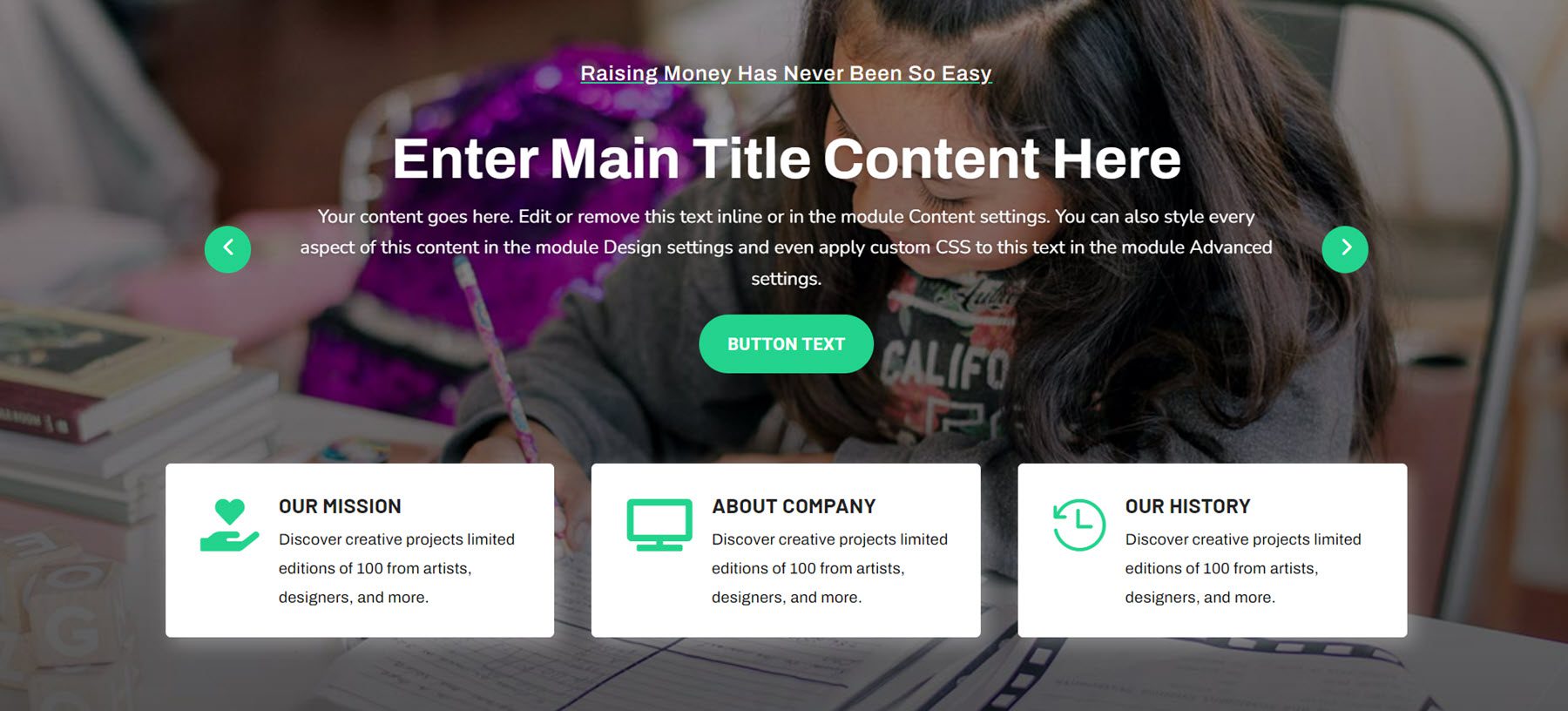
Slider 72 ist inhaltslastiger, mit einem Slider, der den Textinhalt oben ändert, und einem CTA-Button unten. Darunter befinden sich drei Inhaltsfelder mit einem Symbol und etwas Beschreibungstext.

Schließlich weist das Folienlayout 86 auf der linken Seite einige Textinhalte auf, die jede Folie ändern, sowie zwei CTA-Schaltflächen. Auf der rechten Seite befindet sich ein Video, gefolgt von einem weiteren CTA-Button.

Timeline-Abschnitte
Es stehen 100 verschiedene Timeline-Stile zur Auswahl.
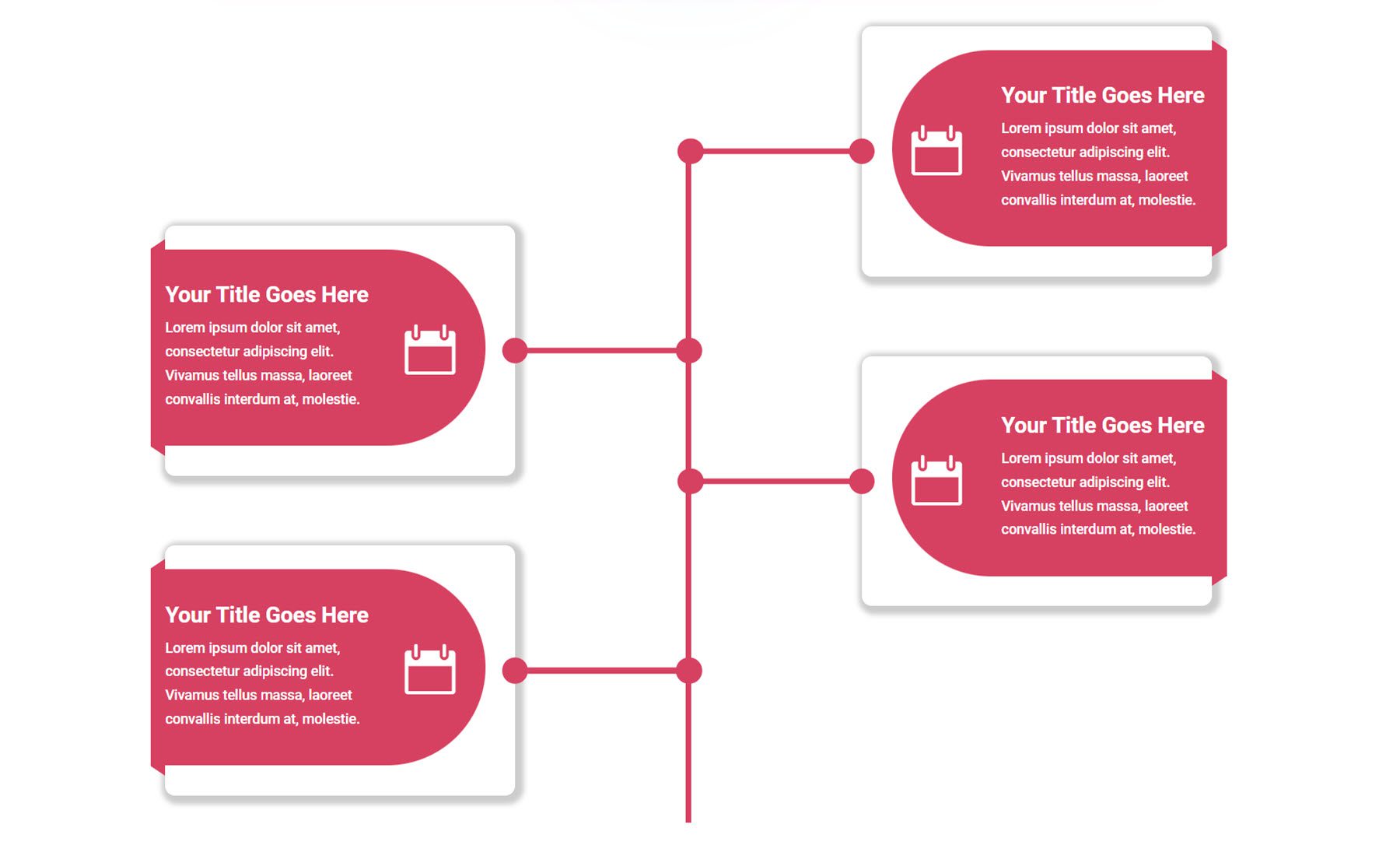
Timeline Style 4 enthält Karten mit einem Symbol und Text für jeden Schritt der Timeline.

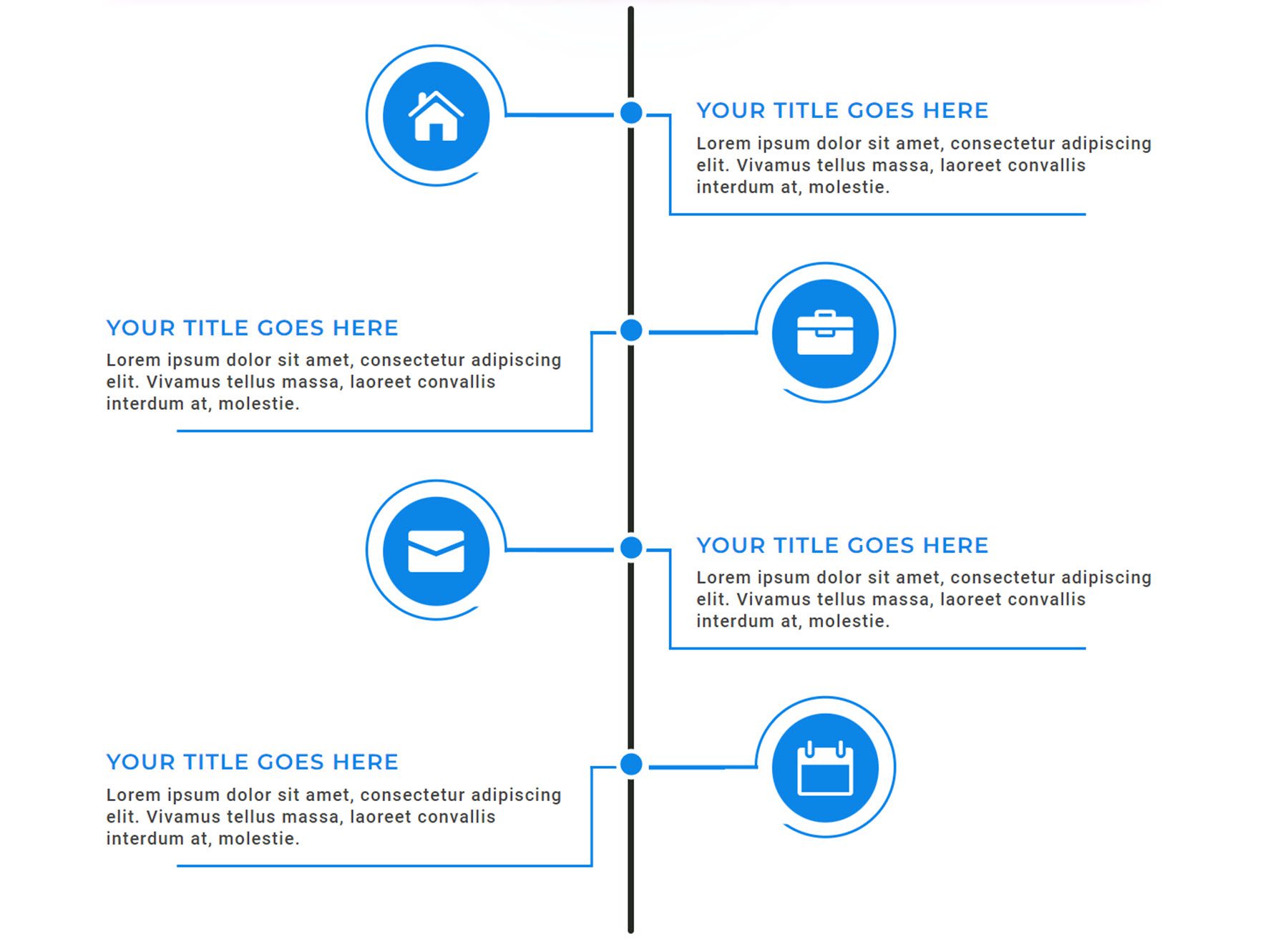
Als nächstes hat die Zeitachse 12 das Zeitachsensymbol auf der einen Seite und den Beschreibungstext der Zeitachse auf der anderen Seite.

Der Timeline-Stil 32 verfügt über eine gepunktete Linie mit Symbolen für jeden Schritt. Der Beschreibungstext ist in einem Rahmen enthalten, der auf das entsprechende Symbol zeigt.

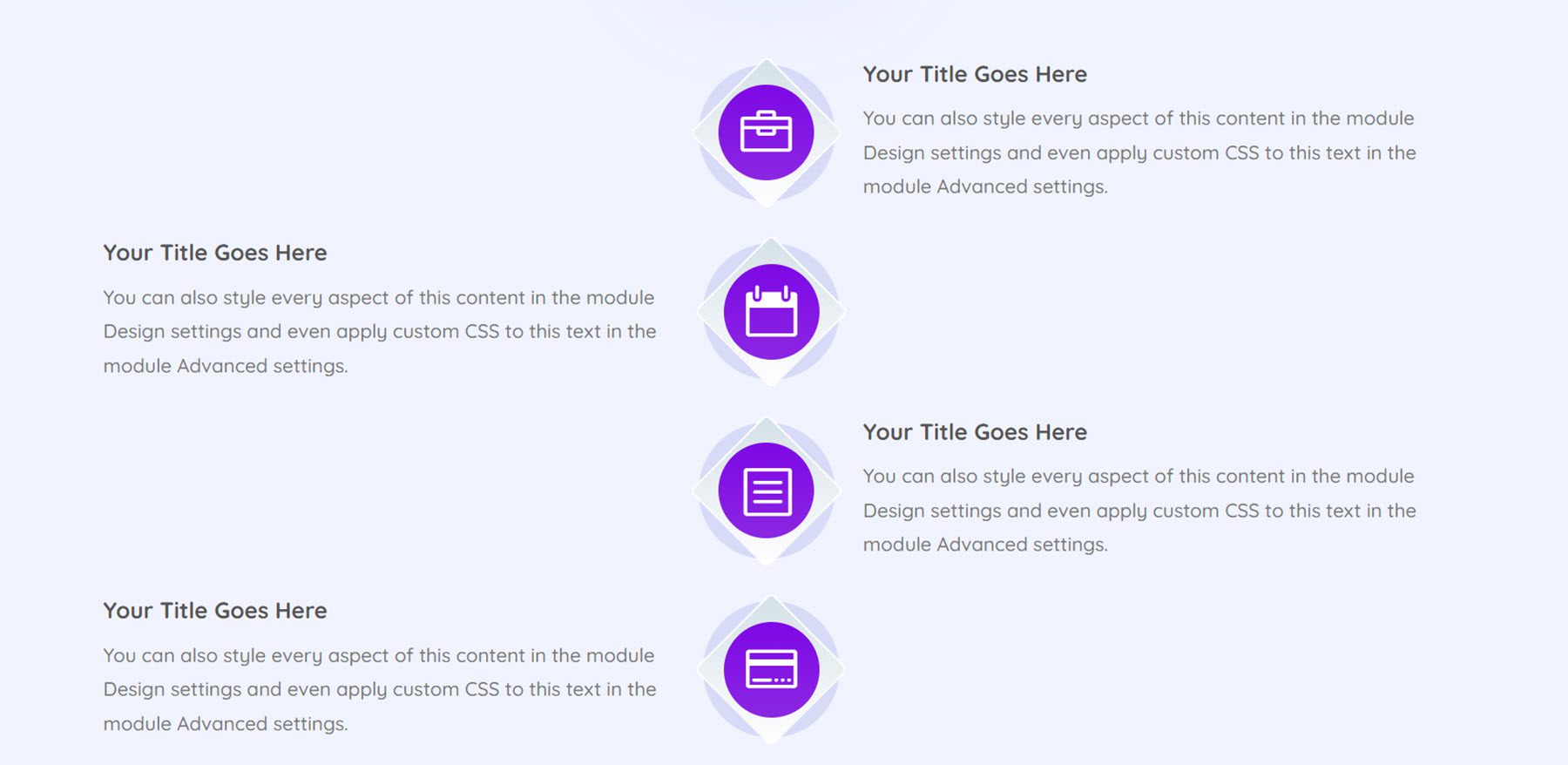
Timeline 91 ist ein einfaches Layout mit Symbolen in der Mitte und Timeline-Beschreibungstext auf jeder Seite.

Einseitige Layouts
Das UI-Kit enthält außerdem 42 verschiedene einseitige Website-Layouts, die eine Vielzahl von Branchen und Anwendungsfällen abdecken. Wir werden uns nur ein paar davon ansehen.

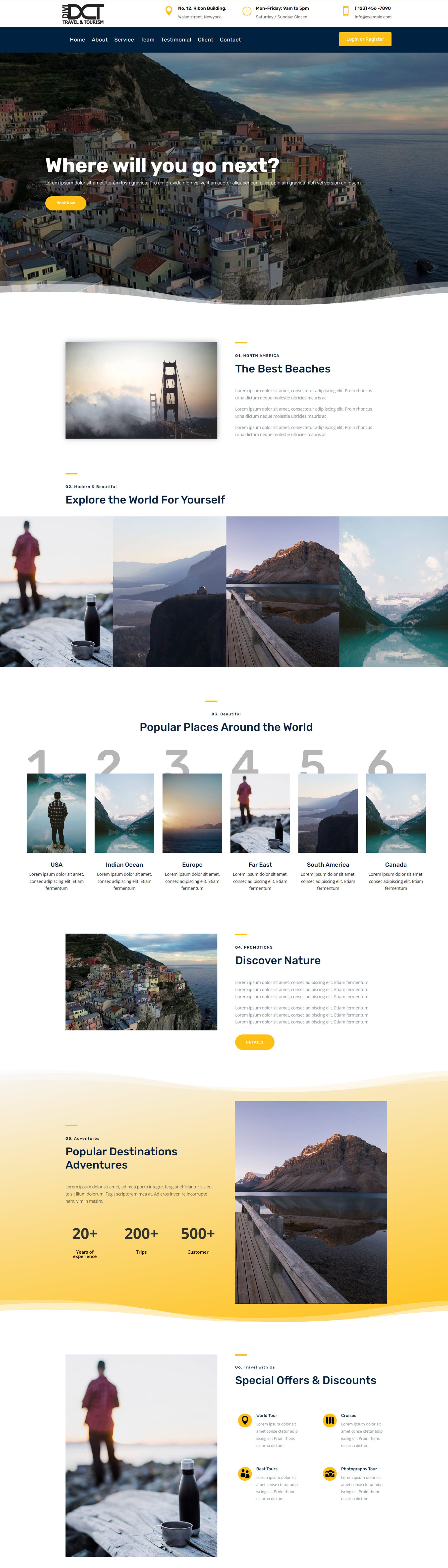
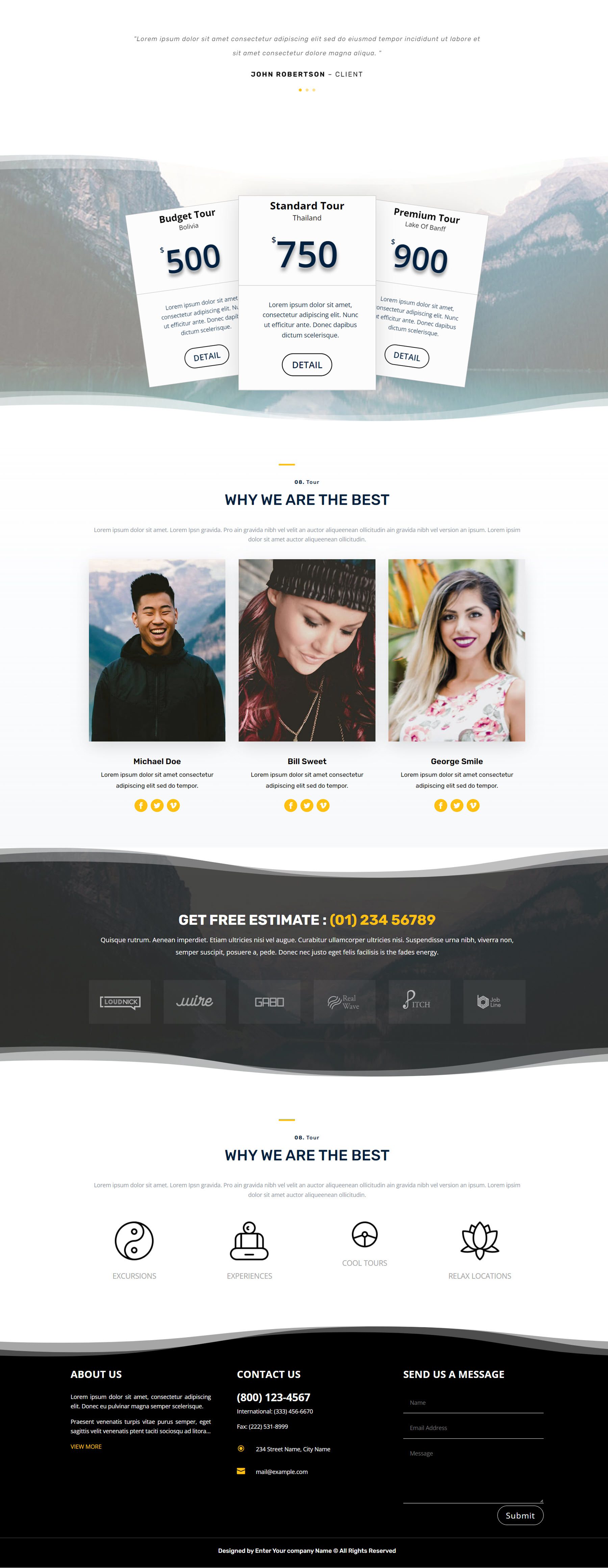
Dies ist das Layout für Reisen und Tourismus. Es beginnt mit einer sekundären Menüleiste, die das Logo, die Adresse, Öffnungszeiten und Kontaktinformationen auflistet. Die primäre Menüleiste enthält Menüelemente und eine Schaltfläche zum Anmelden oder Registrieren. Die Überschrift ist ein großes Bild mit etwas Text und einem CTA-Button. Es folgen einige nummerierte Abschnitte mit Bildern und Texten, die Reiseziele beschreiben. Es gibt einige Zahlenzähler-Module im Abschnitt mit gelbem Hintergrund, und der nächste Abschnitt enthält einige Module mit Symbolen.
Unten finden Sie einen Testimonial-Schieberegler, gefolgt von einer Preistabelle. Als nächstes folgt ein Teambereich mit Links zu sozialen Medien, gefolgt von einem Bereich mit Text und Firmenlogos und einem weiteren Bereich mit etwas Text und Symbolen. Die Fußzeile enthält einige Informationen zu Text, Kontaktinformationen und ein Kontaktformular.

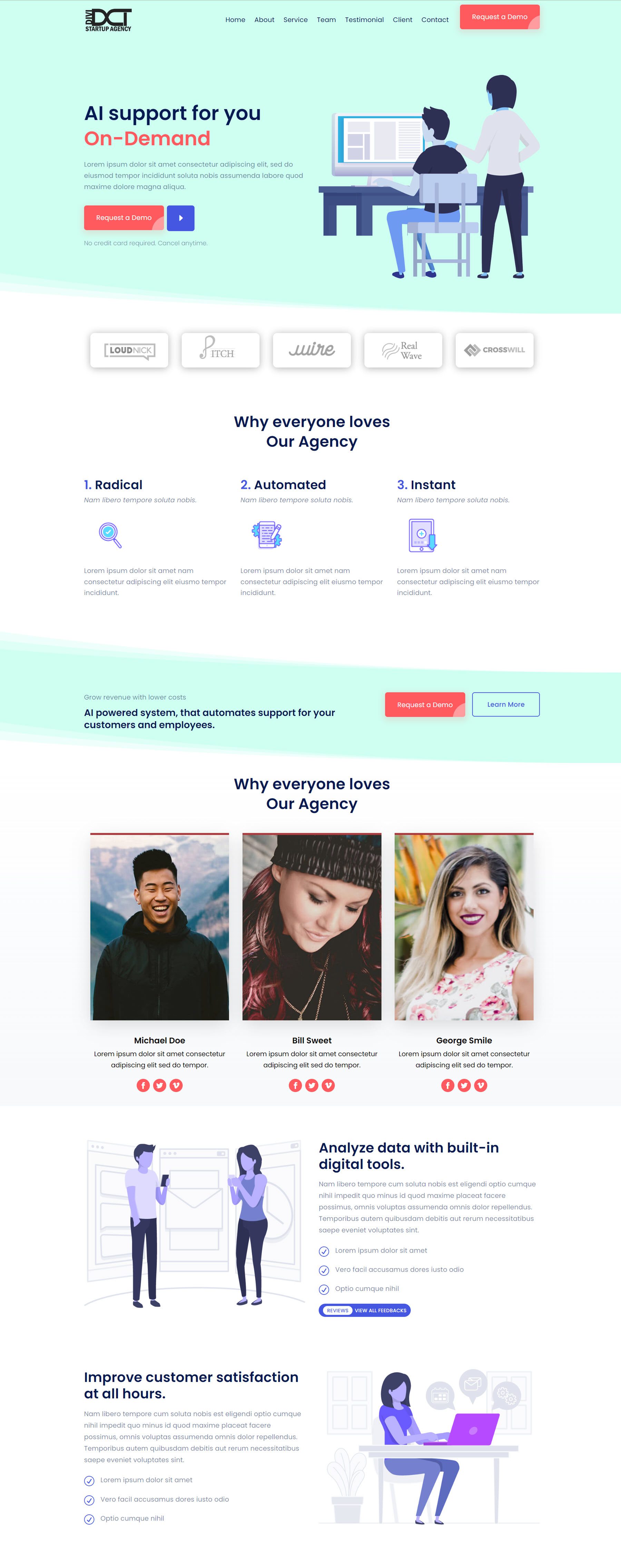
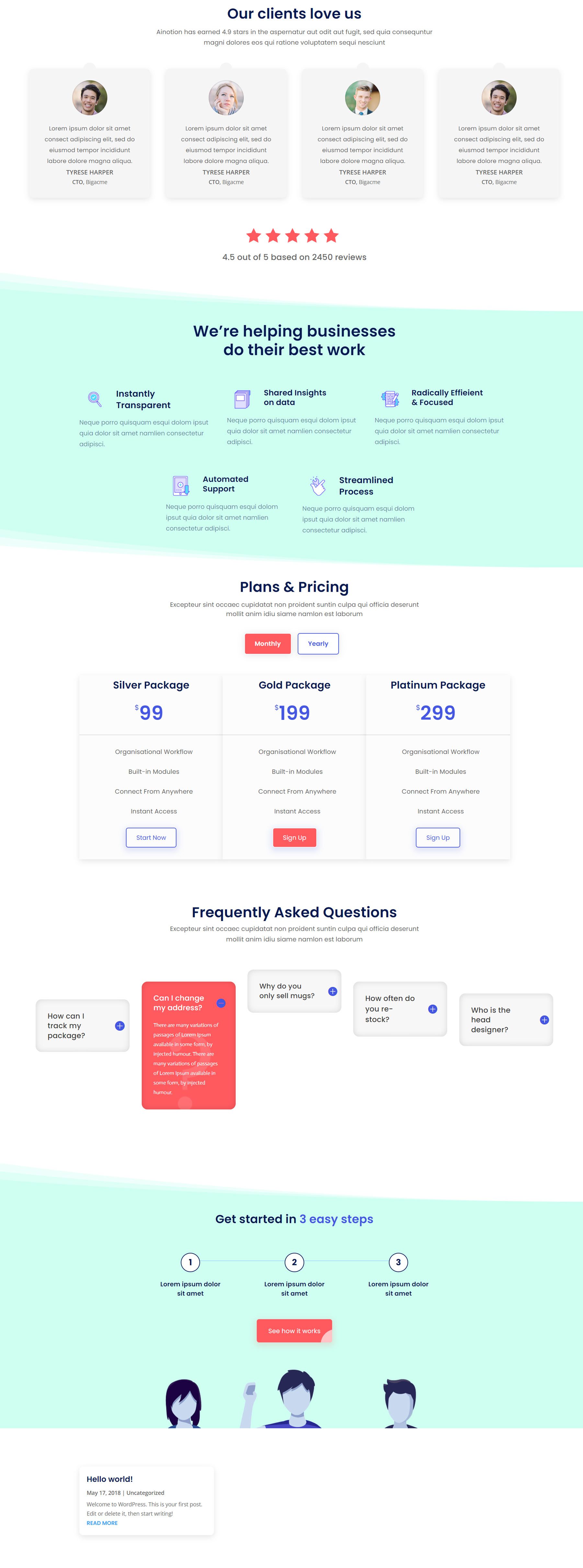
Dies ist das Layout der Startup-Agentur. Es verfügt über eine Menüleiste mit einem Logo, Menüpunkten und einer CTA-Schaltfläche. Die Kopfzeile enthält etwas Text, eine Illustration auf der rechten Seite und zwei CTA-Schaltflächen. Unten sind einige Firmenlogos und drei Funktionen, die mit einigen Symbolen hervorgehoben sind. Darauf folgt ein CTA-Abschnitt mit zwei Schaltflächen, dann ein Team-Abschnitt mit Fotos und Social-Media-Symbolen. Danach folgen zwei Abschnitte mit etwas Text, Abbildungen und einigen Merkmalen, die mit Häkchen gekennzeichnet sind.

Als nächstes folgen einige Kundenrezensionen, dann ein weiterer Funktionsabschnitt mit Symbolen und Beschreibungstext. Es gibt eine Preistabelle, einen FAQ-Bereich, einen weiteren CTA-Bereich mit einer Illustration und einige aktuelle Posts.

Schließlich gibt es ein Kontaktformular und eine weitere Box mit Kontaktinformationen und Social-Media-Links über einer großen Karte, gefolgt von der Fußzeile mit einem Logo, Social-Media-Links, Menüpunkten und Kontaktinformationen.

Portfolio-Module
Es gibt insgesamt 120 Portfoliostile – 40 Standard-Portfoliomodulstile, 40 filterbare Portfoliostile und 40 Karussell-Portfoliostile. Werfen wir einen Blick auf ein paar von jedem Stil.
Das erste Standard-Portfoliomodul verfügt über ein einfaches Rasterlayout und eine Überlagerung, die über den Bildern erscheint, die zwei grüne Randbalken, den Titel und das Jahr aufweisen.

Das Portfolio-Layout 29 verwendet ein ähnliches Rasterlayout und verfügt über eine Überlagerung, die beim Hovern mit einem rosa Pfeil und dem Projekttitel und dem Jahr angezeigt wird.

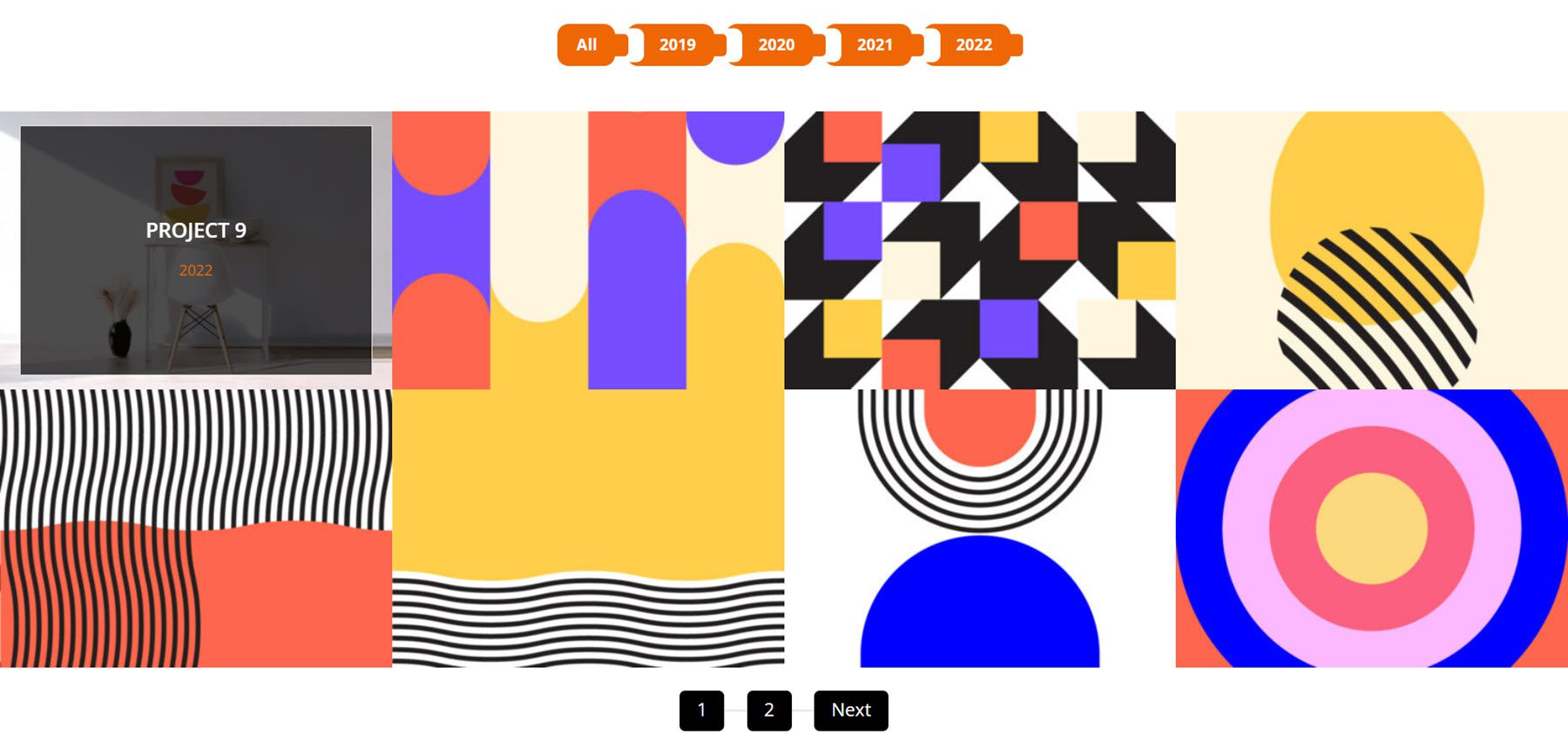
Das filterbare Portfolio-Layout 2 verfügt oben über eine orangefarbene Filterleiste sowie unten über eine schwarze Navigationsleiste. Beim Hover erscheint ein dunkles Overlay mit dem Titel und dem Jahr des Projekts.

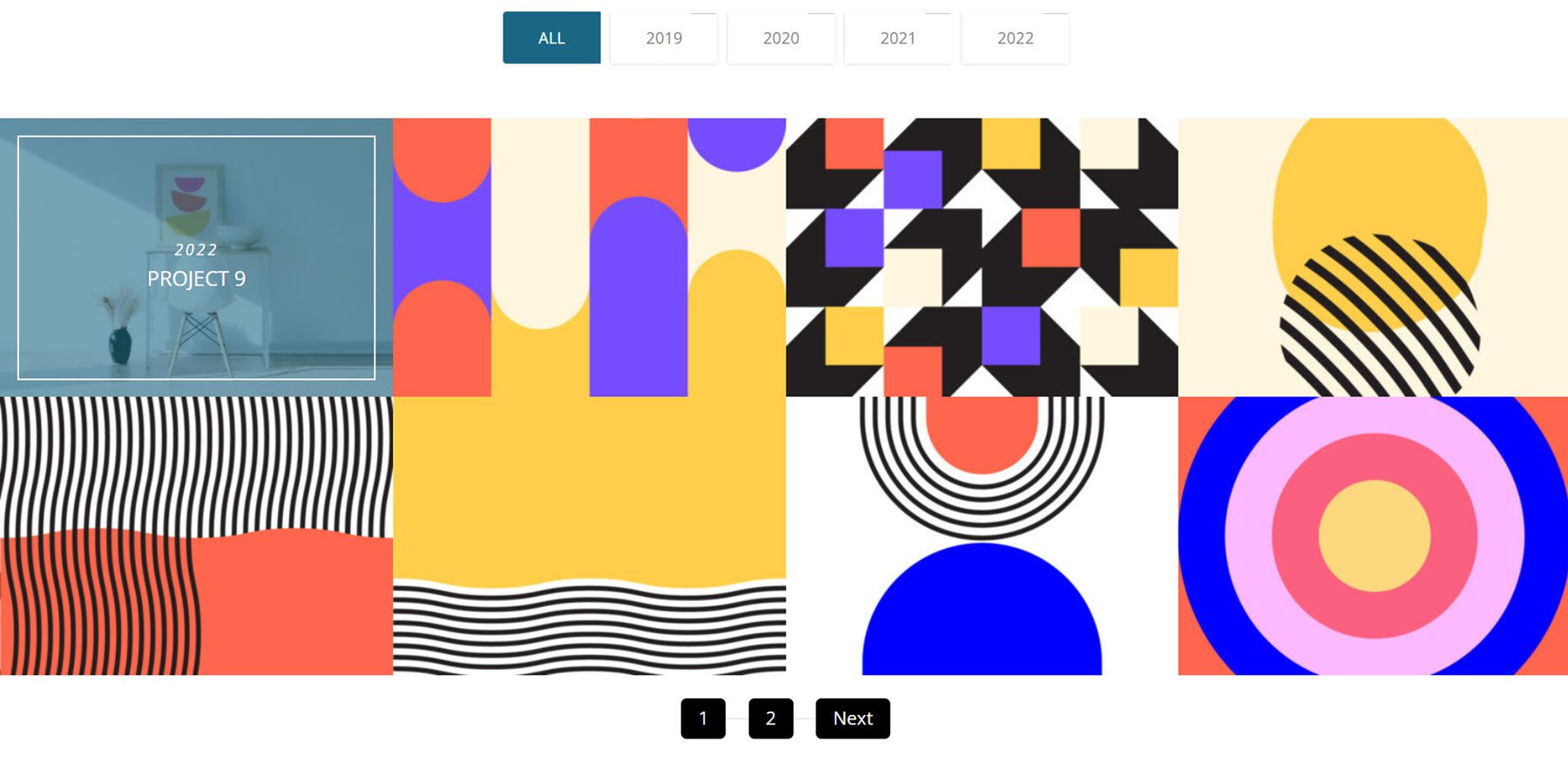
Das filterbare Portfolio-Layout 14 verfügt über eine Filterleiste mit blauen Schaltflächen und eine schwarze Navigationsleiste am unteren Rand. Beim Schweben wird ein blaues Overlay angezeigt und der Titel und das Datum sind in einem weißen Rahmen enthalten.

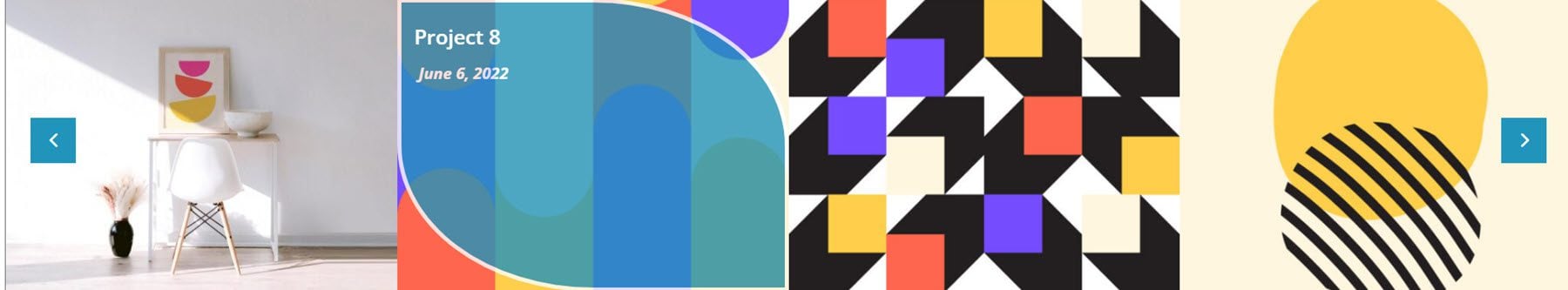
Karussell-Portfolio-Layout 7 verfügt über zwei blaue Pfeile auf jeder Seite zum Navigieren. Beim Hover gibt es ein blau geformtes Overlay und die Projektinformationen.

Das Karussell-Layout 11 verfügt über orangefarbene Pfeile zur Navigation und eine orangefarbene Folie mit den Projektinformationen, die beim Hovern angezeigt werden.

Fußzeilenabschnitte
Es gibt 100 Fußzeilenabschnitte, die mit dem UI-Kit geliefert werden.
Fußzeilenlayout 3 zeigt die Kontaktinformationen ganz oben mit einigen großen Symbolen. Sie können einige Informationen zu Text, Symbolen für soziale Medien, Menülinks und Öffnungszeiten finden. Am unteren Rand befindet sich eine zweite Fußleiste mit Copyright-Informationen und einem Link zu den Nutzungsbedingungen.

Dies ist Fußzeilenlayout 26. Es hat oben zwei Module mit großen Symbolen, gefolgt von einem Kontaktformular und Kontaktinformationen. Unten sind einige Links, gefolgt von Copyright-Informationen.

Fußzeile 43 hat ganz oben ein E-Mail-Anmeldeformular. Es gibt mehrere Spalten für Menüpunkte, einige Kontaktinformationen, Zahlungslogos und Copyright-Informationen.

Footer-Stil 84 hat ein Hintergrundbild mit einem dunklen Overlay. Das Logo befindet sich auf der linken Seite, zusammen mit Social-Media-Symbolen. Es gibt mehrere Menüpunkte, dann ein Newsletter-Anmeldeformular. Die Kontaktinformationen sind ganz rechts aufgeführt, und schließlich die Copyright-Informationen ganz unten.

Bartheken-Module
Es stehen 50 verschiedene Barthekenstile zur Auswahl.
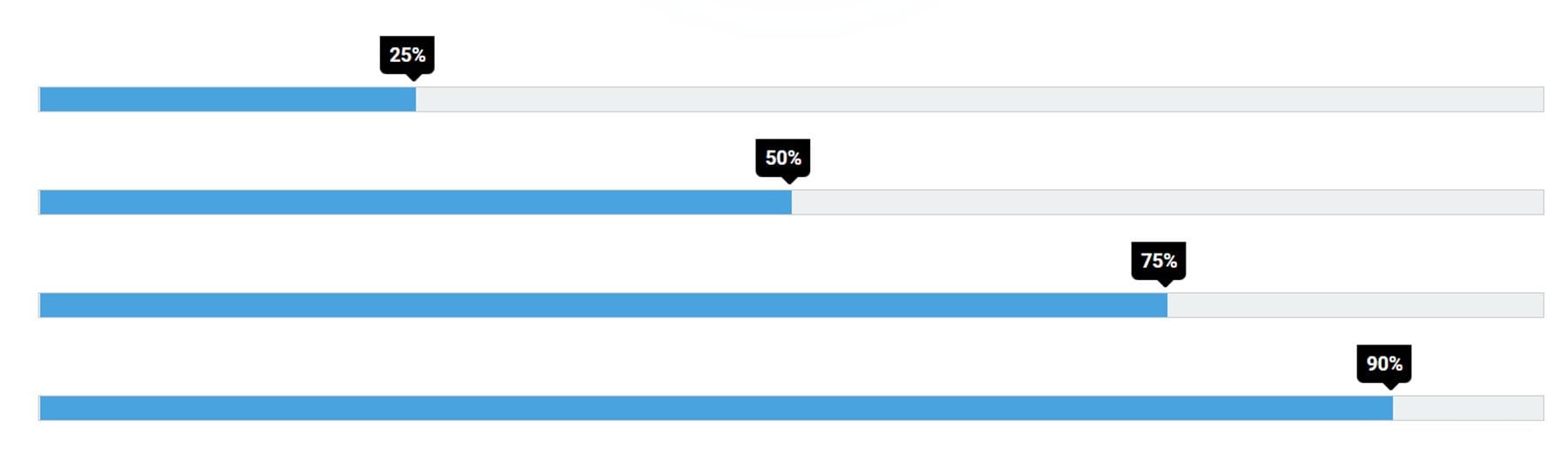
Stil 3 verfügt über blaue Balkenlinien mit einer schwarzen Prozentanzeige.

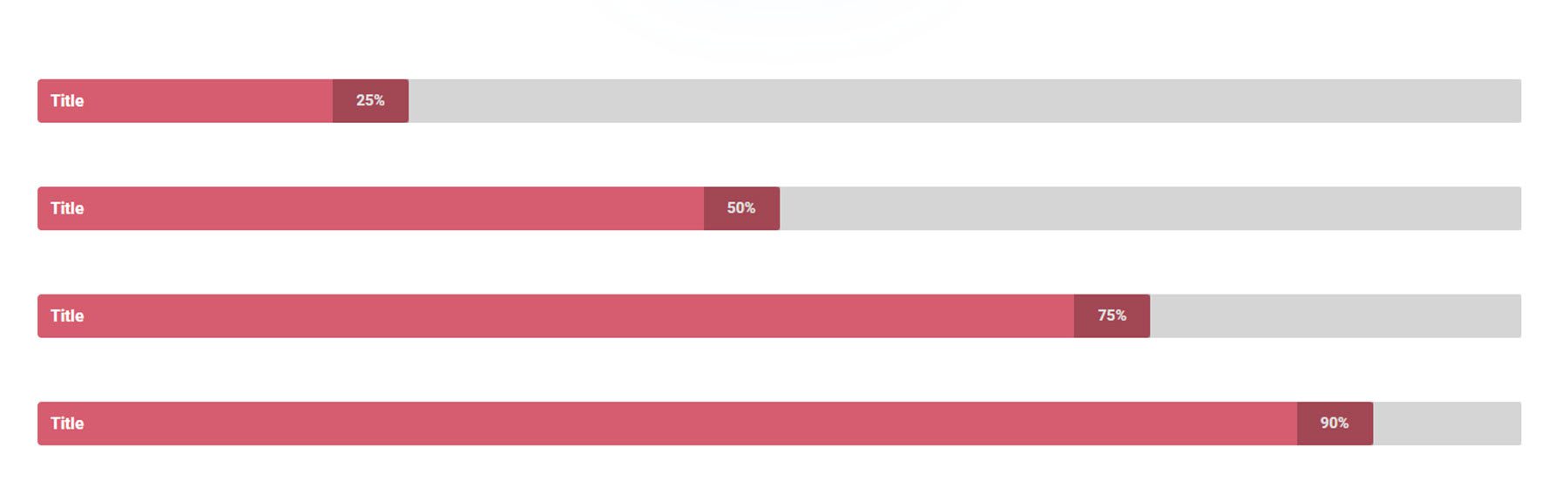
Stil 13 weist einen Titel ganz links auf und der Prozentsatz wird mit einem dunkleren roten Hintergrund am Ende der Leiste hervorgehoben.

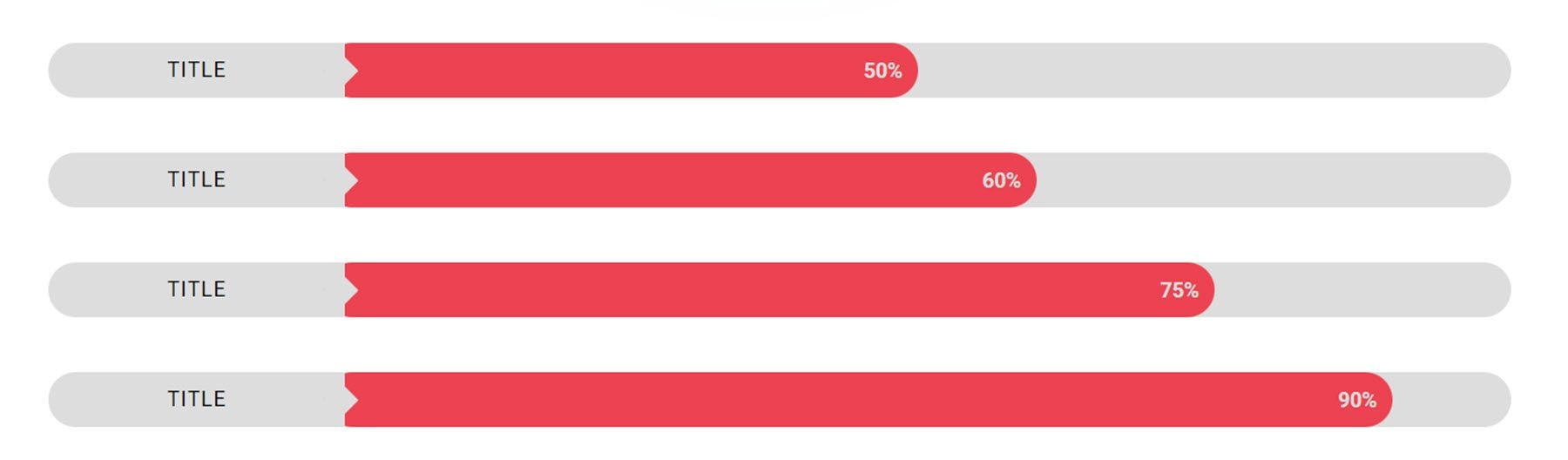
Der Barthekenstil 32 hat ein abgerundetes Design mit einem Titel auf der linken Seite und dem Prozentsatz innerhalb des Balkens.

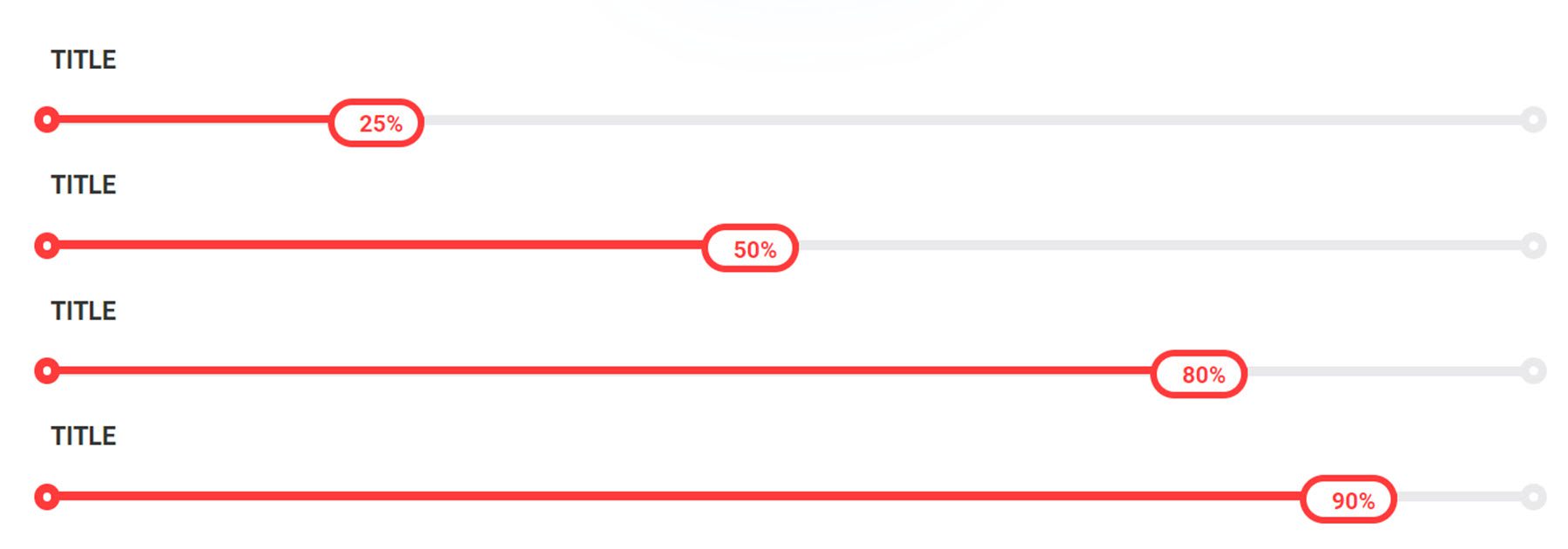
Schließlich hat Layout 37 einen Titel über dem Balken, abgerundete Enden und einen abgerundeten Abschnitt am Ende jedes Balkens, der den Prozentsatz enthält.

Box-Info-Abschnitte
Es gibt 50 Box-Info-Stile.
Box-Info-Abschnitt Layout 2 enthält ein Bild mit weißem Rand, blauem Überschriftentext, Beschreibungstext und einer CTA-Schaltfläche. Der Schatten um die Box verstärkt sich beim Schweben.

Stil 6 enthält ein Bild mit abgerundeten Ecken, ein Symbol, zwei Textstile für Überschriften und eine Schaltfläche „Weiterlesen“. Beim Schweben verschiebt sich die Box nach oben.

Box-Stil 11 verfügt über ein Symbol oben über einem großen Bild und eine Karte mit der Überschrift und dem Haupttext. Beim Bewegen des Mauszeigers erscheint eine dunkle Überlagerung über dem Foto, die Farbe des unteren Rands ändert sich zu Schwarz und eine Plus-Schaltfläche wird angezeigt.

Layout 47 enthält ein Bild, ein Symbol und Text. Beim Schweben werden eine schwarze Überlagerung und ein weißer Rand über dem Bild angezeigt und das Bild wird in einem leichten Winkel vergrößert. Der Icon-Container wird heruntergefahren und der Hintergrund wird schwarz. Schließlich wird der Texthintergrund orange.

Skill-Abschnitte
Es gibt insgesamt 50 Geschicklichkeitsabschnitte.
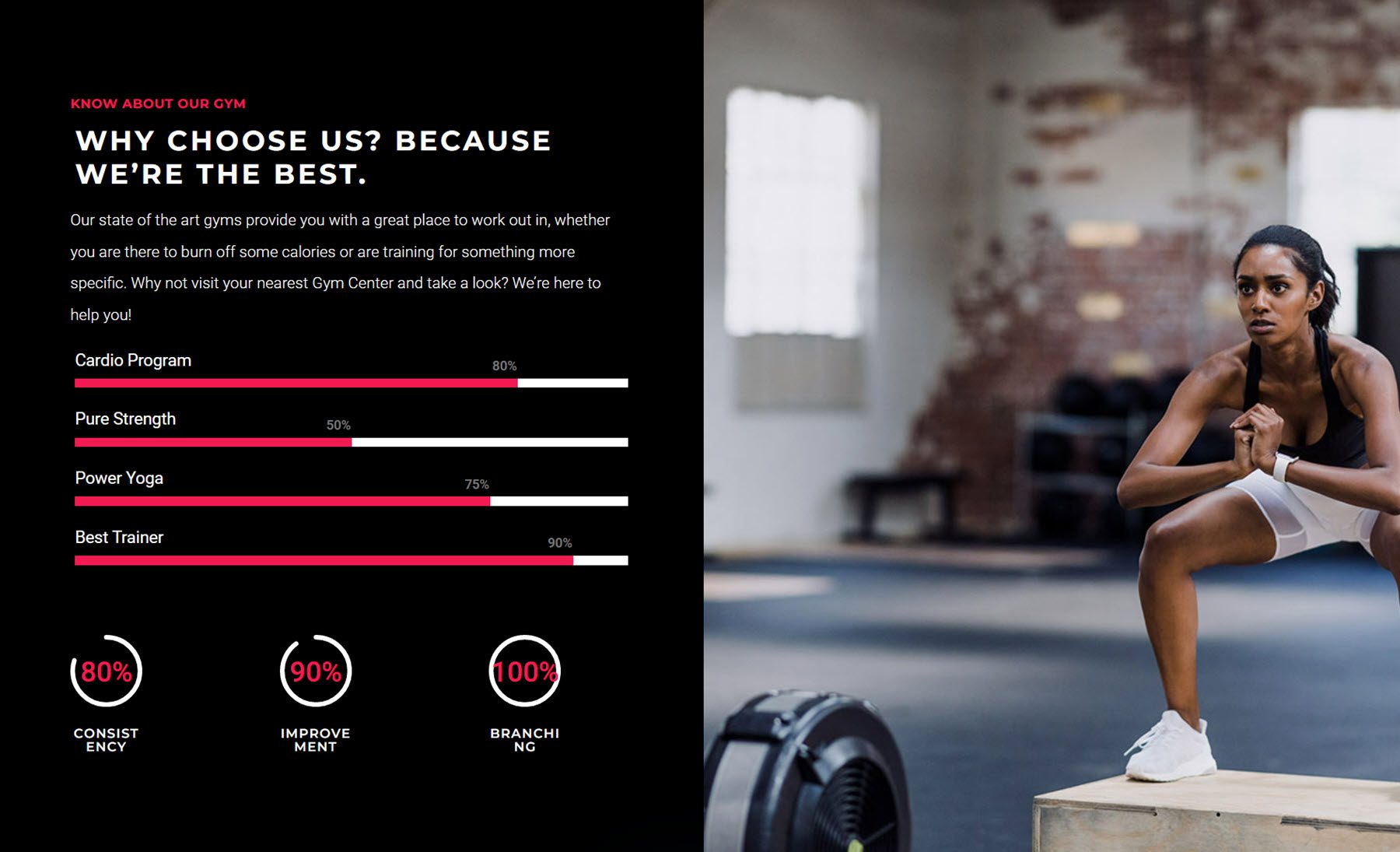
Skill-Bereich-Layout 7 enthält ein großes Bild auf der rechten Seite und etwas Text, eine Skill-Leiste und Zahlenzähler auf der linken Seite.

Skill-Abschnitt 17 enthält Text, einen Skill-Balken und zwei Klappentext-Abschnitte mit Symbolen auf der linken Seite. Rechts sind zwei Bilder.

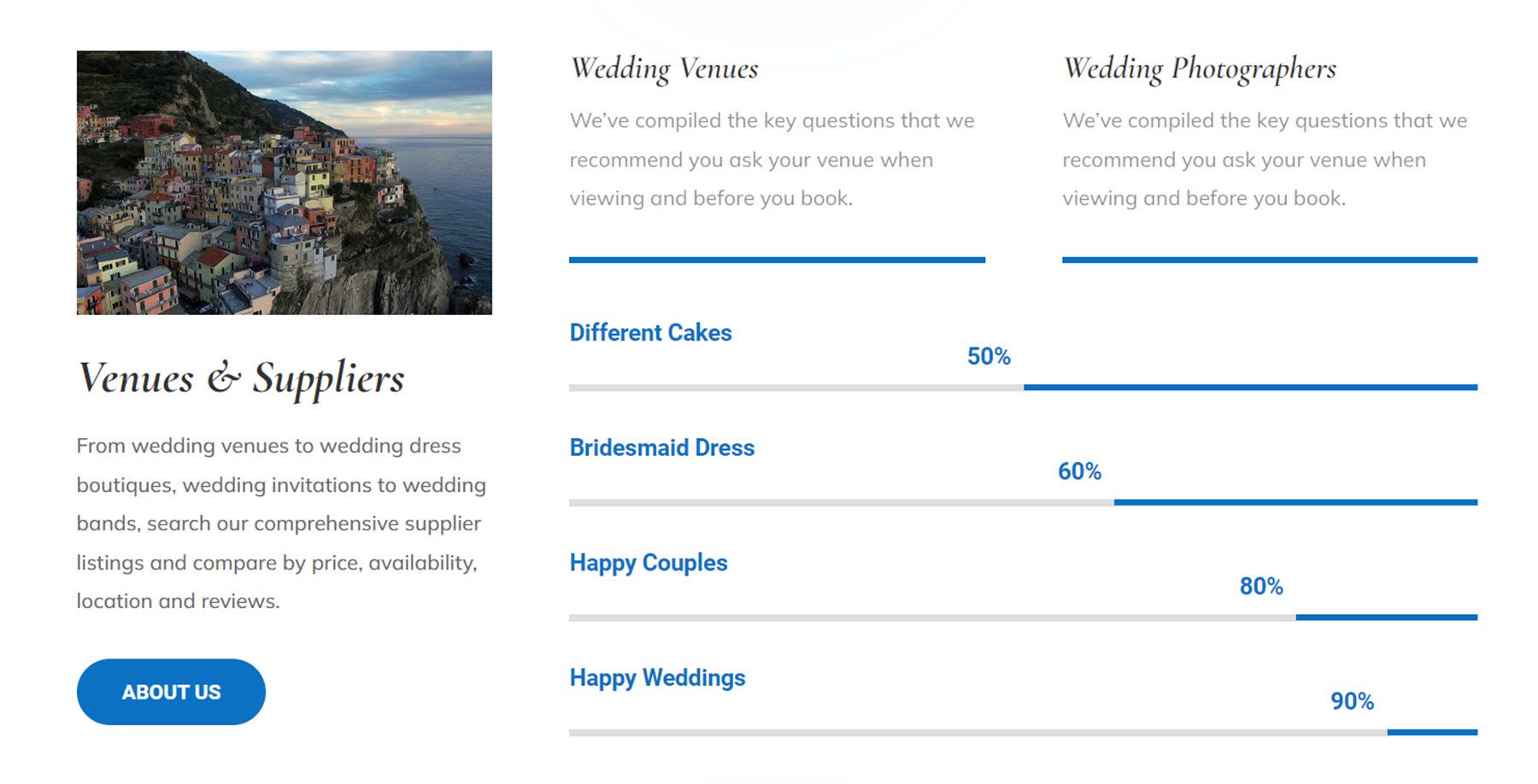
Skill-Layout 21 enthält ein Bild, etwas Text und eine Schaltfläche auf der linken Seite. Auf der rechten Seite befinden sich zwei weitere Textabschnitte, gefolgt von der Fertigkeitsleiste.

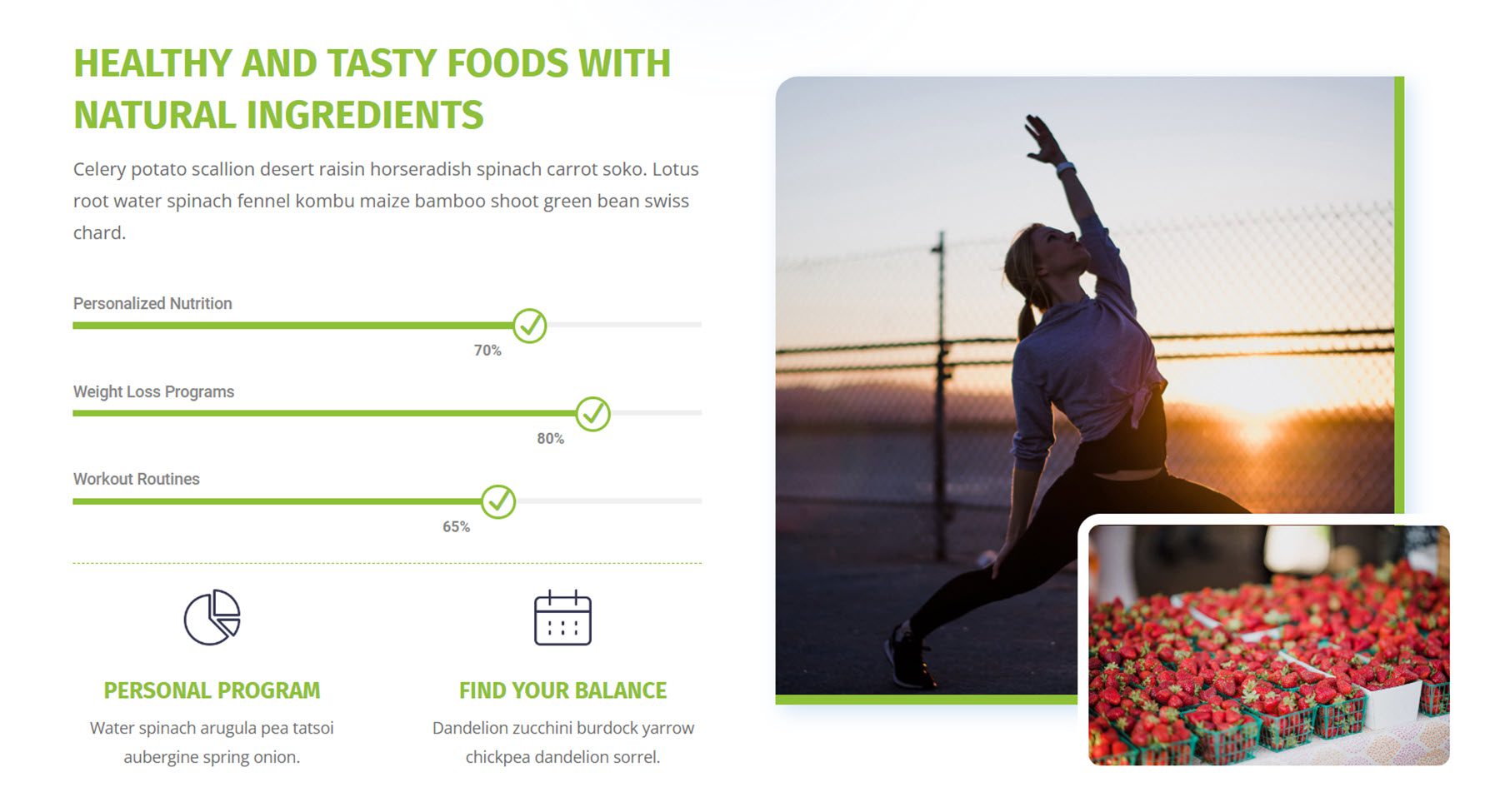
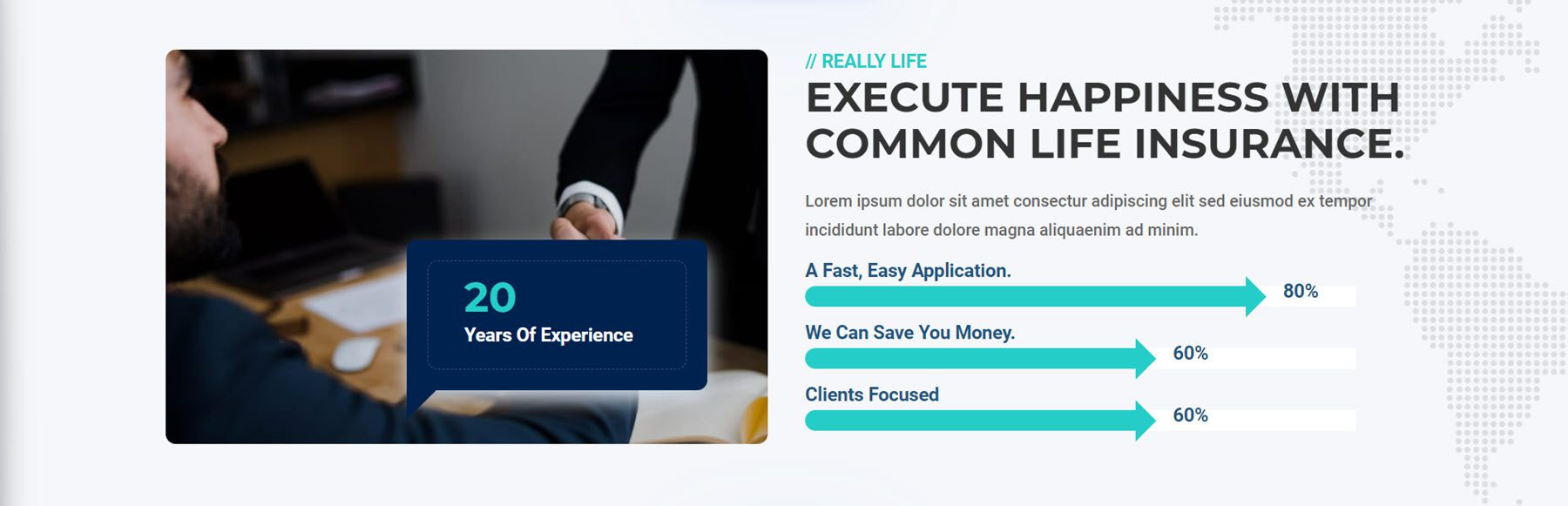
Dies ist Layout 38. Es enthält ein Bild mit einem darüberliegenden Textfeld auf der linken Seite. Auf der rechten Seite finden Sie einige Überschriftentexte, Fließtexte und Fertigkeitsleisten mit Pfeilen.

Tasten
Schließlich gibt es insgesamt 150 Knopfstile, mit 100 normalen Knopfstilen und 25 Doppelknopfstilen.
Dies ist der normale Schaltflächenstil 30. Beim Hover erscheint ein rosa Hintergrund und die Textfarbe ändert sich in Weiß.

Der reguläre Schaltflächenstil 116 verfügt über ein kleines rosa Kästchen, das sich beim Bewegen der Maus erweitert, um den Hintergrund der Schaltfläche auszufüllen. Der Text ändert sich auch beim Hover zu Pink.

Dual Button Style 3 verfügt über eine Leiste, die sich beim Hover nach oben oder unten bewegt.

Dual-Button-Stil 7 verfügt über einen dunklen Hintergrund, der sich beim Bewegen nach unten bewegt und zu einem unteren Rand wird. Beim Hover wird auch ein Symbol angezeigt.

Kaufen Sie das Ultimative Divi-Modul-UI-Kit
Das Ultimate Divi Module UI Kit ist im Divi Marketplace erhältlich. Es kostet 49,59 $ für unbegrenzte Website-Nutzung und lebenslange Updates. Der Preis beinhaltet auch eine 30-tägige Geld-zurück-Garantie.

Abschließende Gedanken
Das Ultimate Divi Module UI Kit enthält eine beeindruckende Anzahl von Layouts mit einer Vielzahl von Stilen und Anwendungsfällen. Alles ist mit den Optionen von Divi anpassbar, und jedes der Layouts kann an das Design Ihres nächsten Projekts angepasst werden. Wenn Sie nach einem umfangreichen Layoutpaket suchen, mit dem Sie bei Ihrem nächsten Design Zeit sparen können, ist dieses Produkt möglicherweise das Richtige für Sie. Wir würden uns freuen, von Ihnen zu hören! Haben Sie das Ultimate Divi Module UI Kit ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst!
