Highlight del prodotto Divi: il kit di interfaccia utente del modulo Divi definitivo
Pubblicato: 2023-03-27L'Ultimate Divi Module UI Kit è un prodotto Divi Marketplace che offre oltre 2000 layout predefiniti per rendere la progettazione del tuo prossimo sito Web Divi un gioco da ragazzi. Il prodotto offre sezioni su di noi, stili di tabelle dei prezzi, layout di moduli di contatto, stili di pulsanti e persino alcuni layout di siti Web di una pagina che possono essere completamente personalizzati. In questo punto saliente del prodotto, daremo un'occhiata più da vicino al kit dell'interfaccia utente del modulo Divi Ultimate e ti aiuteremo a decidere se è il prodotto giusto per il tuo prossimo progetto.
Iniziamo!
- 1 Installazione del kit dell'interfaccia utente del modulo Divi Ultimate
- 2 Il kit di interfaccia utente del modulo Divi definitivo
- 2.1 Moduli scheda
- 2.2 Moduli Blurb
- 2.3 Moduli Persona
- 2.4 Moduli Blog
- 2.5 Sezioni Chi siamo
- 2.6 Moduli tariffari
- 2.7 Moduli di testimonianza
- 2.8 Sezioni del modulo di contatto
- 2.9 Sezioni Newsletter
- 2.10 Moduli fisarmonica
- 2.11 Moduli cursore
- 2.12 Sezioni cronologiche
- 2.13 Layout di una pagina
- 2.14 Moduli Portafoglio
- 2.15 Sezioni a piè di pagina
- 2.16 Moduli Bancone Bar
- 2.17 Sezioni Informazioni Casella
- 2.18 Sezioni abilità
- 2.19 Pulsanti
- 3 Acquista il kit dell'interfaccia utente del modulo Divi definitivo
- 4 Considerazioni finali
Installazione del kit dell'interfaccia utente del modulo Divi Ultimate
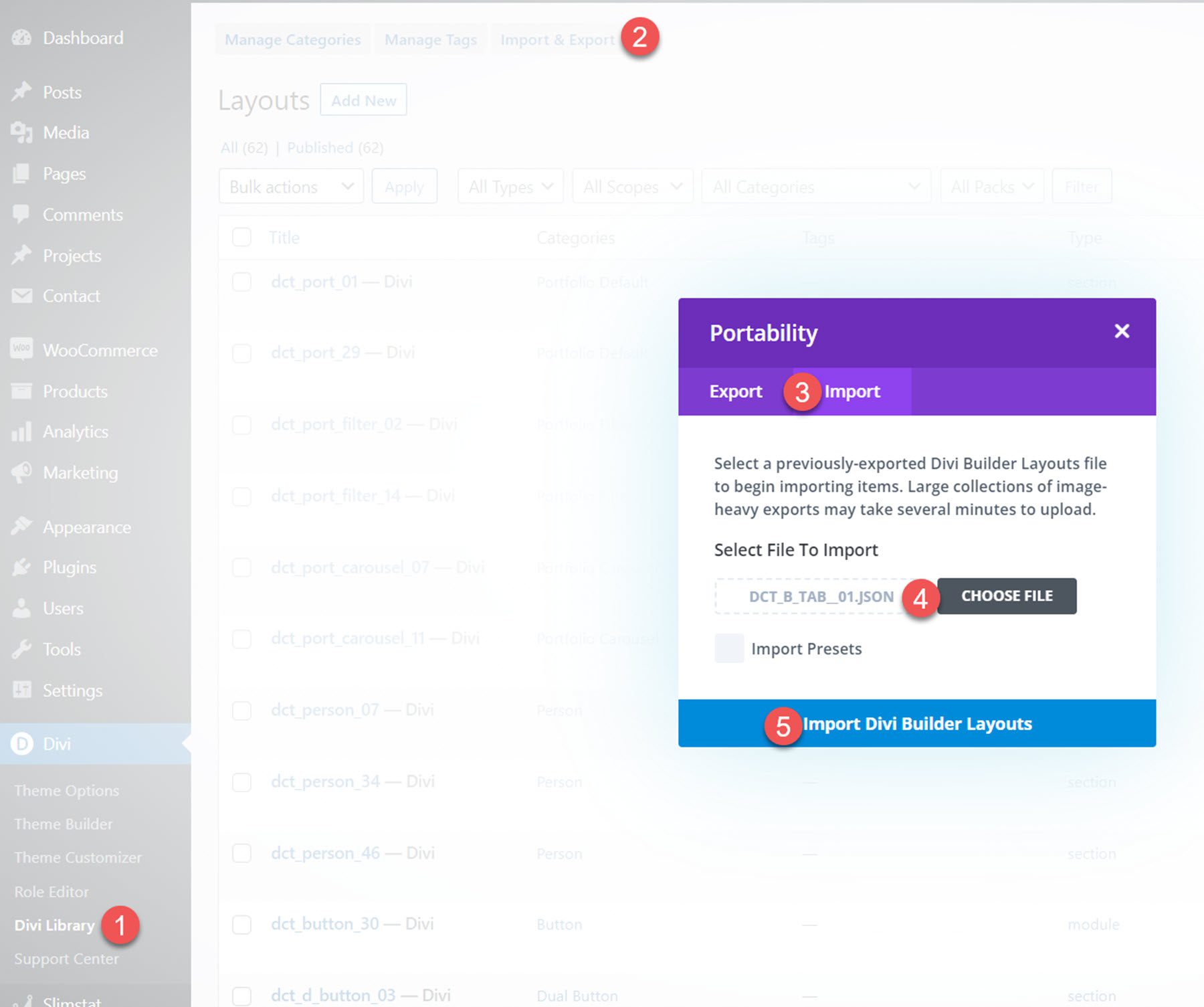
Il kit dell'interfaccia utente del modulo Ultimate Divi viene fornito come file ZIP contenente i file .json della libreria Divi. Per installare i layout, inizia decomprimendo il file. Quindi, apri la dashboard di WordPress e vai alla pagina Libreria Divi.
Fai clic su Importa ed esporta in alto, quindi seleziona la scheda Importa. Scegli il file di layout, quindi seleziona Importa layout Divi Builder.

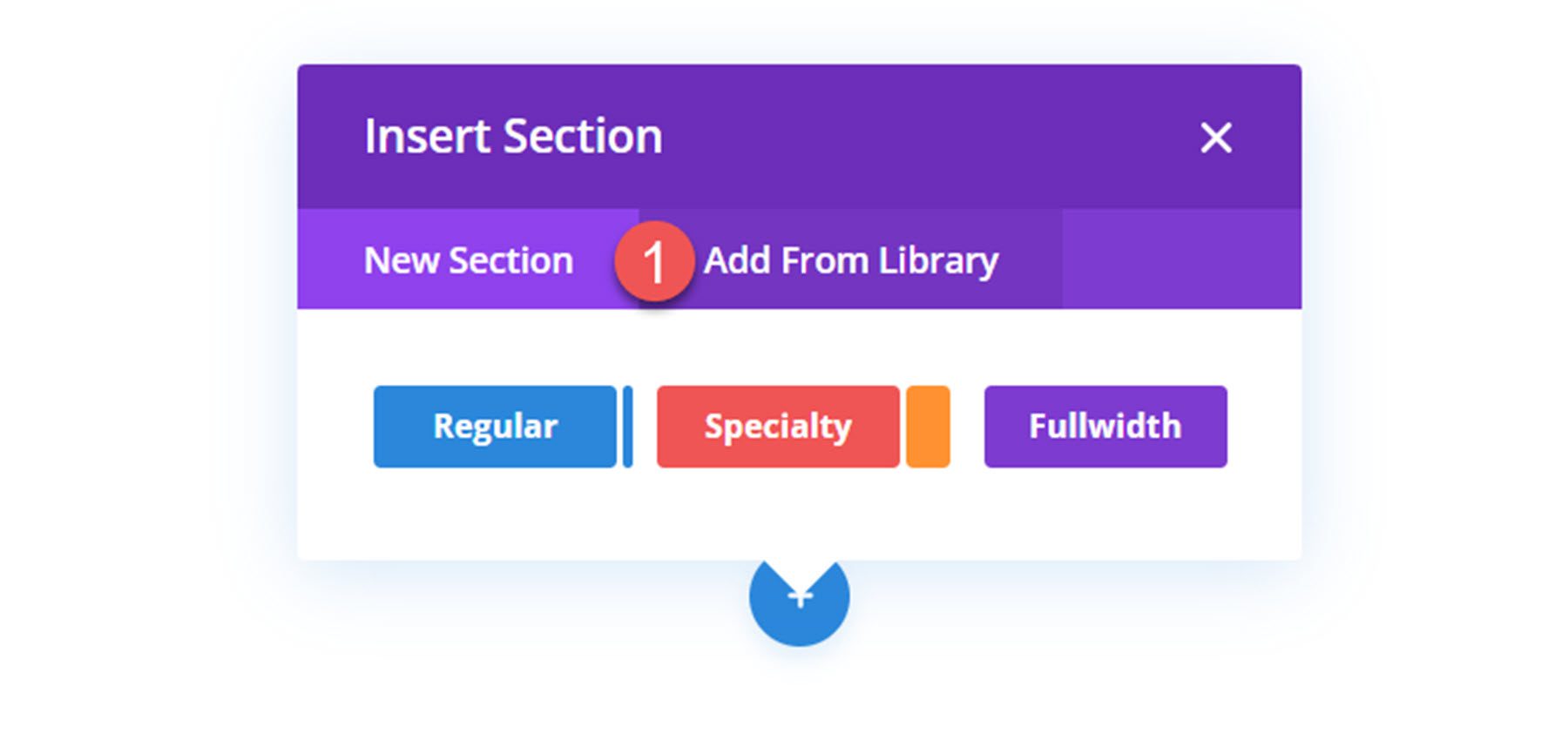
Una volta che il layout è stato importato, apri la tua pagina in Divi Builder. Fai clic sull'icona più blu per aggiungere una nuova sezione, quindi seleziona Aggiungi dalla libreria.

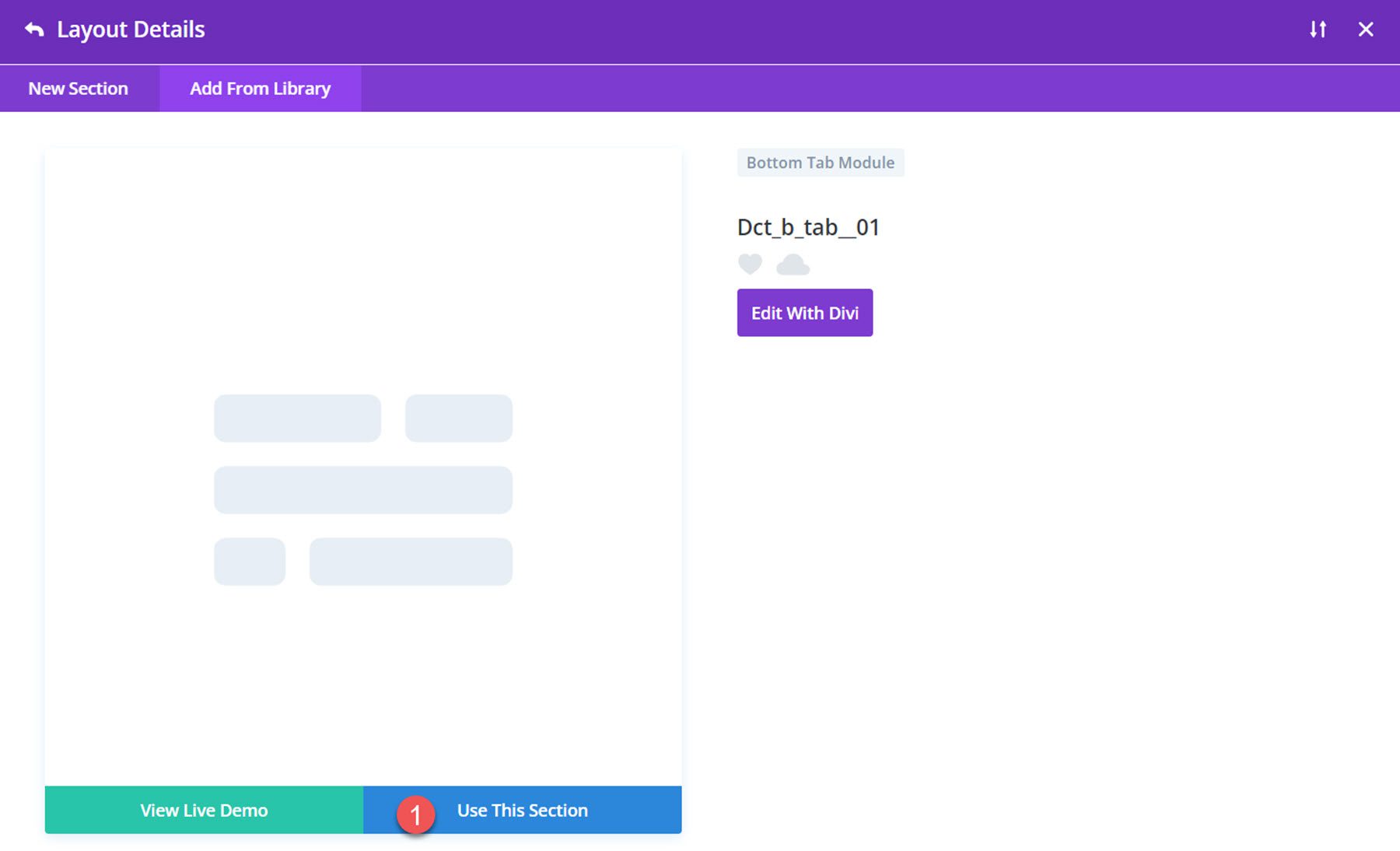
Individua il layout, quindi fai clic sul pulsante Usa questa sezione per caricare il layout.

L'ultimo kit di interfaccia utente del modulo Divi
Il kit dell'interfaccia utente del modulo Ultimate Divi viene fornito con oltre 2000 layout, quindi non saremo in grado di coprire tutto. Daremo un'occhiata ad alcuni design di ciascuna categoria in modo che tu possa avere un'idea migliore di ciò che questo prodotto ha da offrire e se è l'acquisto giusto per te.
Scheda Moduli
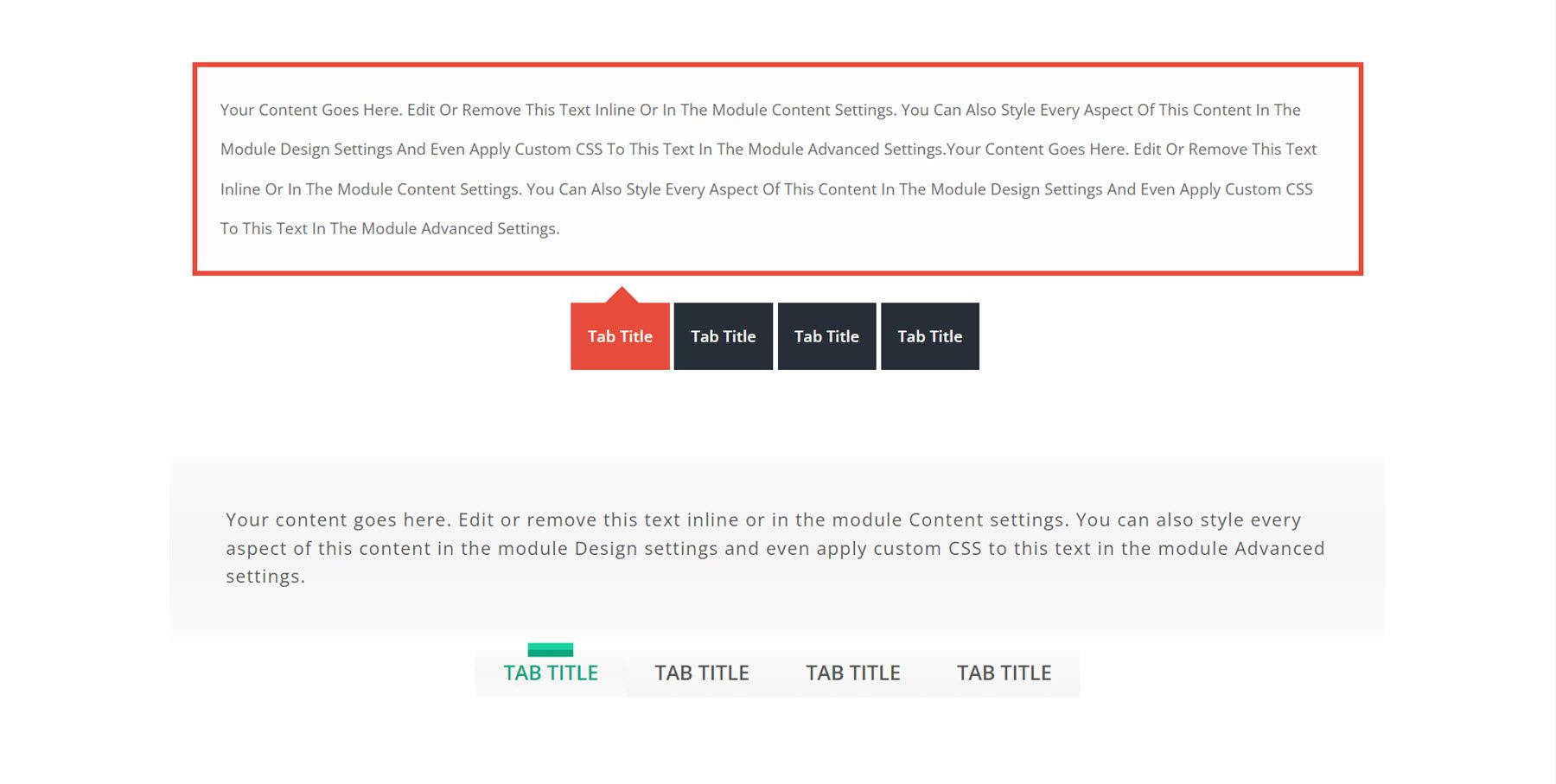
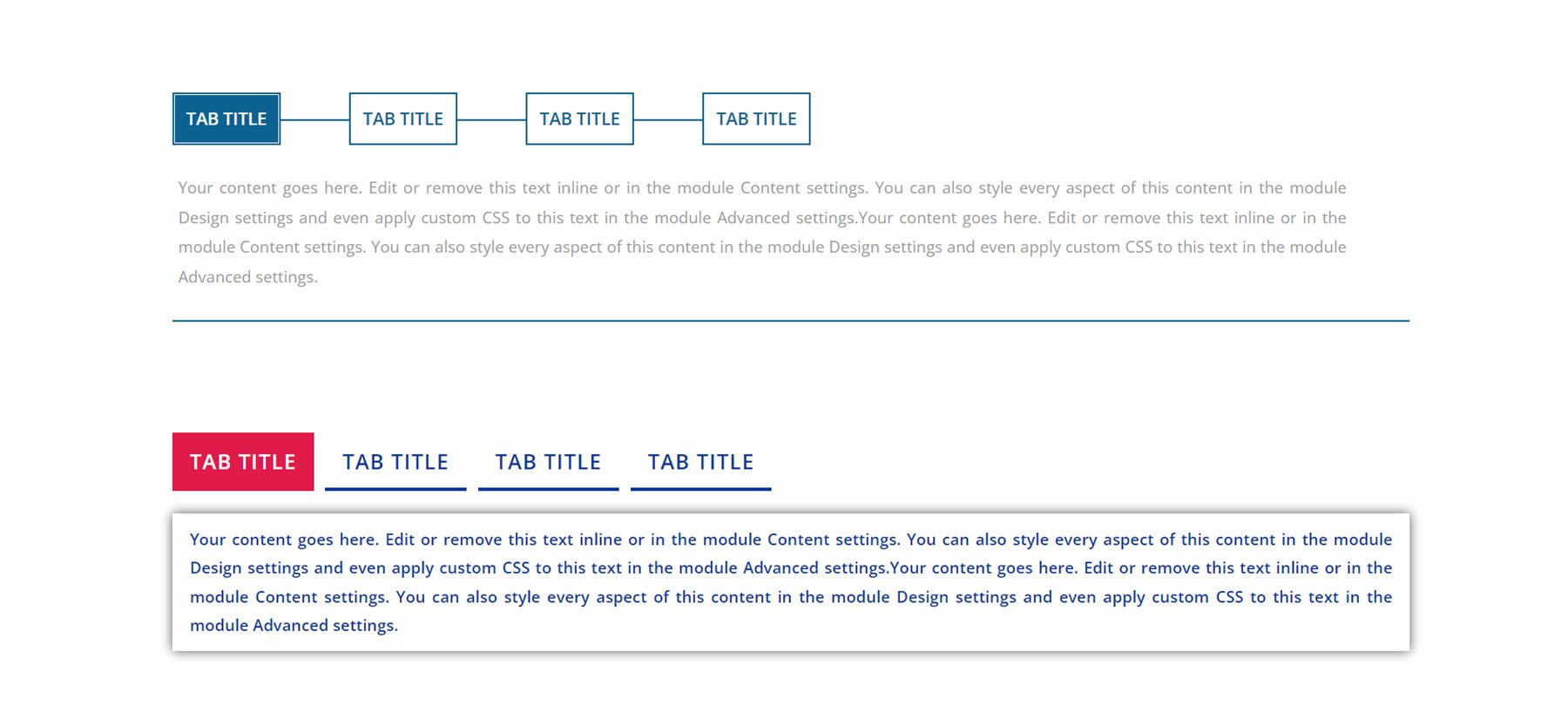
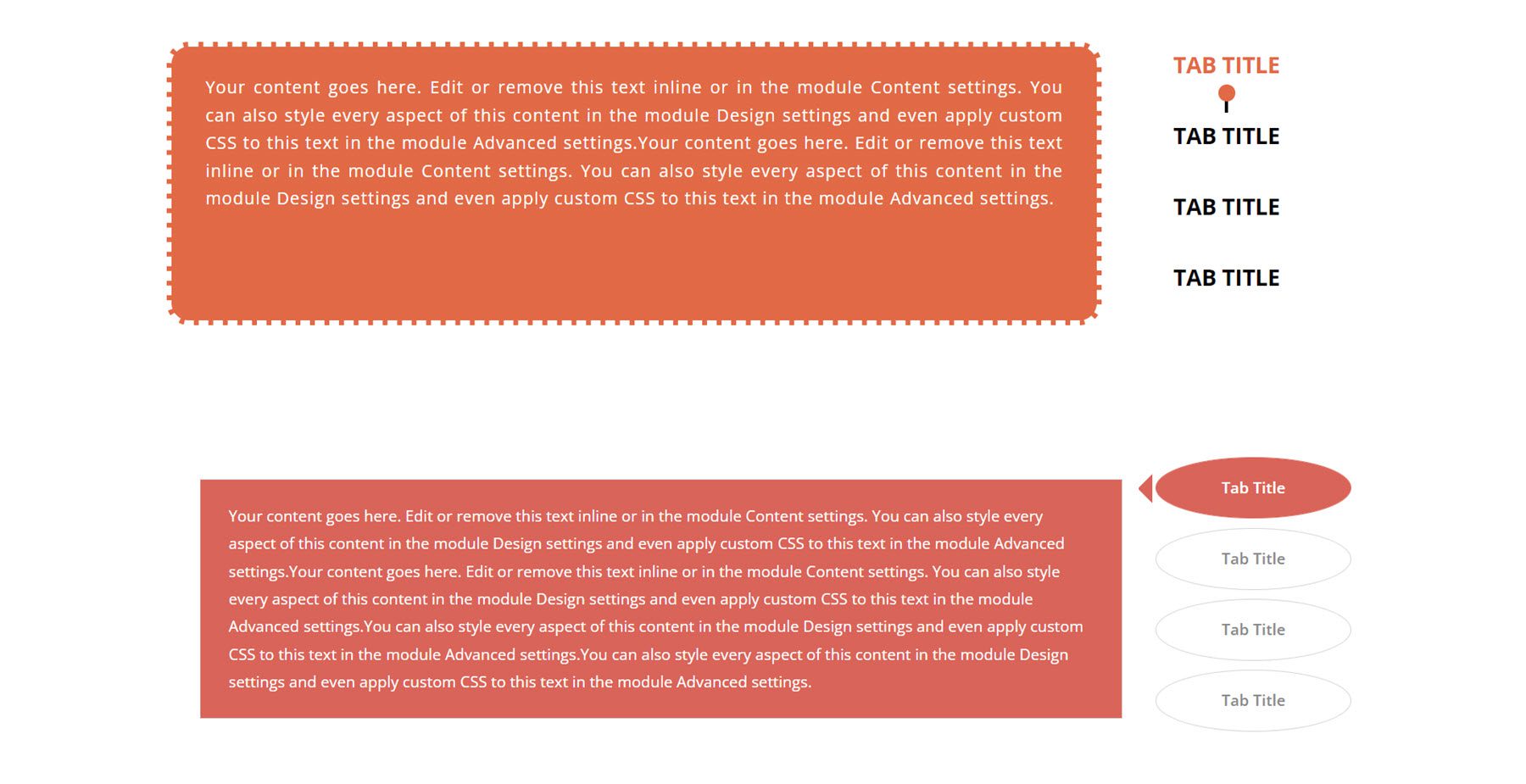
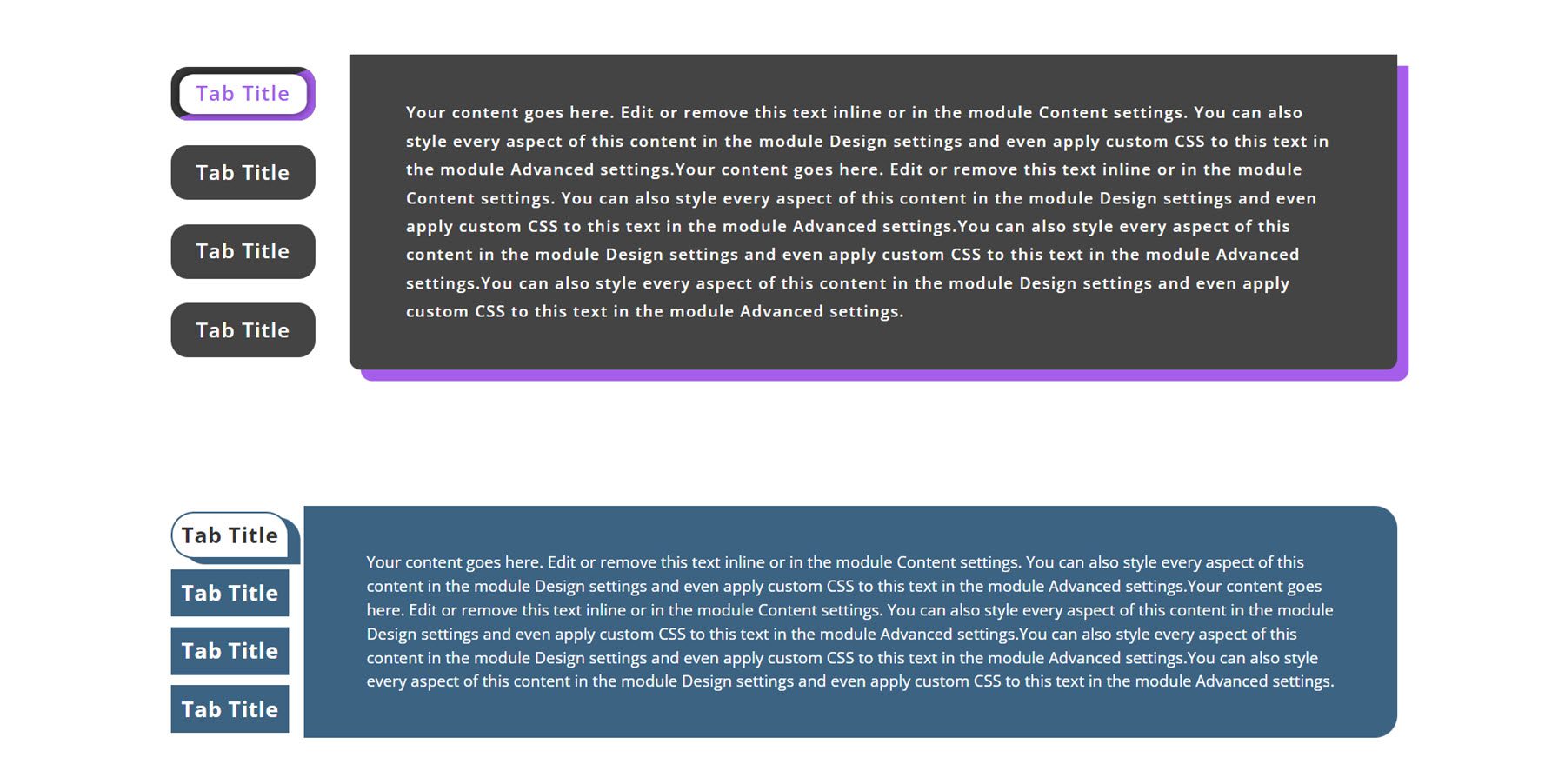
Sono disponibili 400 diversi stili di moduli di tabulazione, con 100 stili di tabulazione in basso, 100 stili di tabulazione predefiniti, 100 stili di tabulazione orizzontali e 100 stili di tabulazione verticali. Tutti i moduli delle schede presentano un'animazione al passaggio del mouse sui titoli delle schede e un effetto di transizione delle schede. Ti mostrerò un paio di esempi di ogni stile di schede.
Ecco gli stili di tabulazione in basso 1 e 79.

Questo è lo stile 9 e 38 nel layout di tabulazione predefinito.

Il prossimo è il layout verticale a destra, con gli stili 14 e 52. Questo layout è etichettato come Orizzontale nei file del prodotto.

Infine, questo è il layout verticale sinistro, etichettato Verticale nei file del prodotto. Questo è lo stile 71 e lo stile 95.

È disponibile un'ampia varietà di stili e layout tra cui scegliere e tutte le schede possono essere facilmente personalizzate con i propri contenuti e opzioni di design.
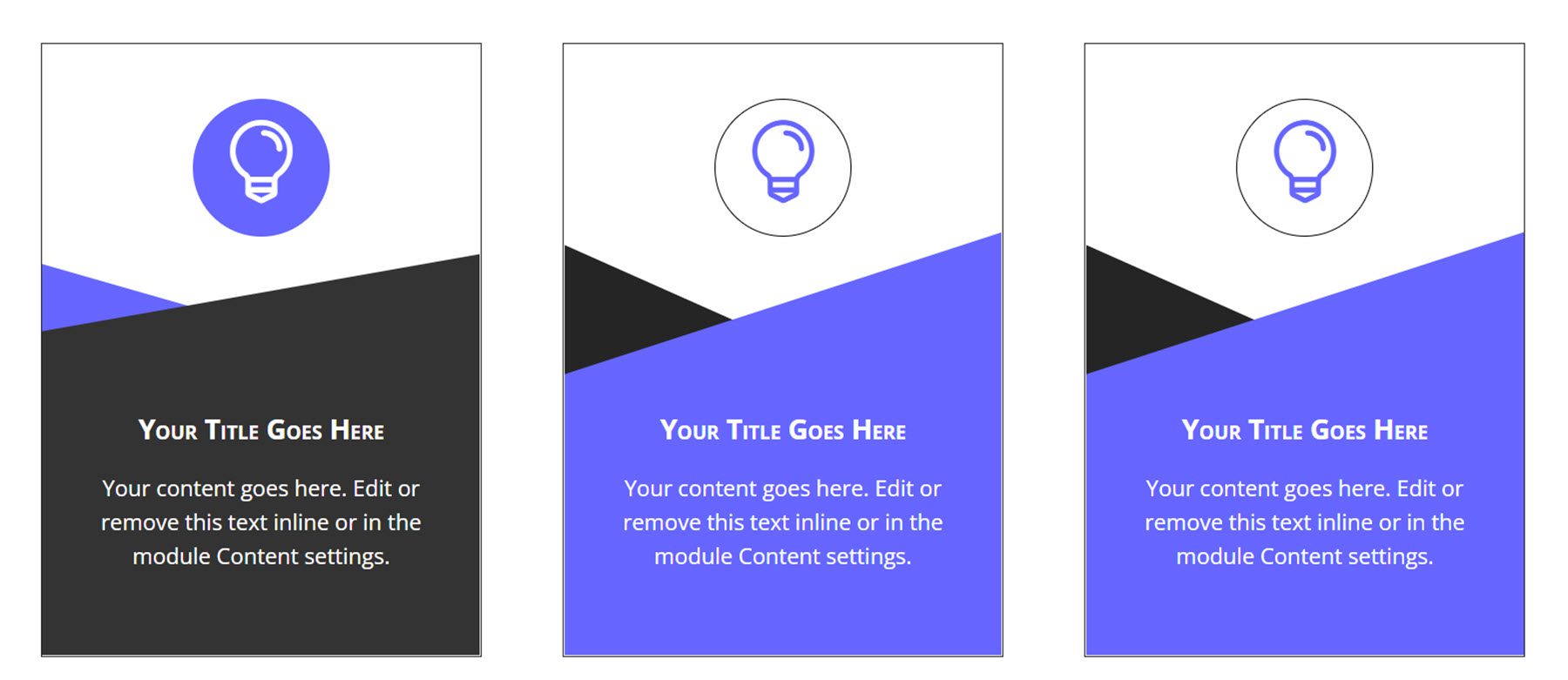
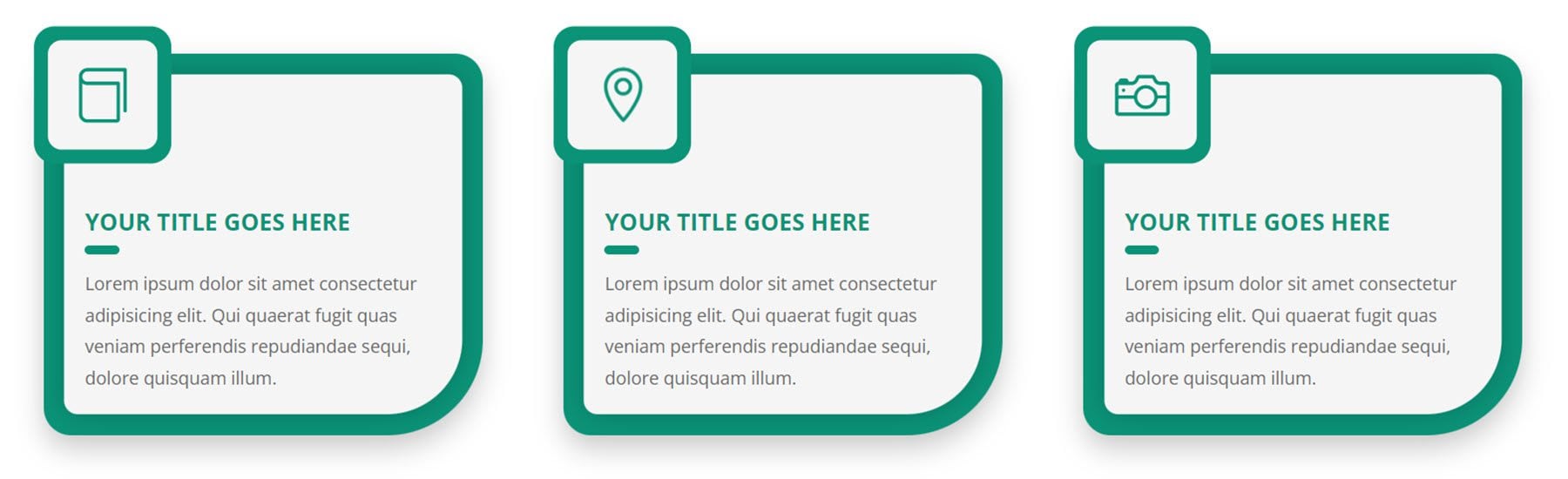
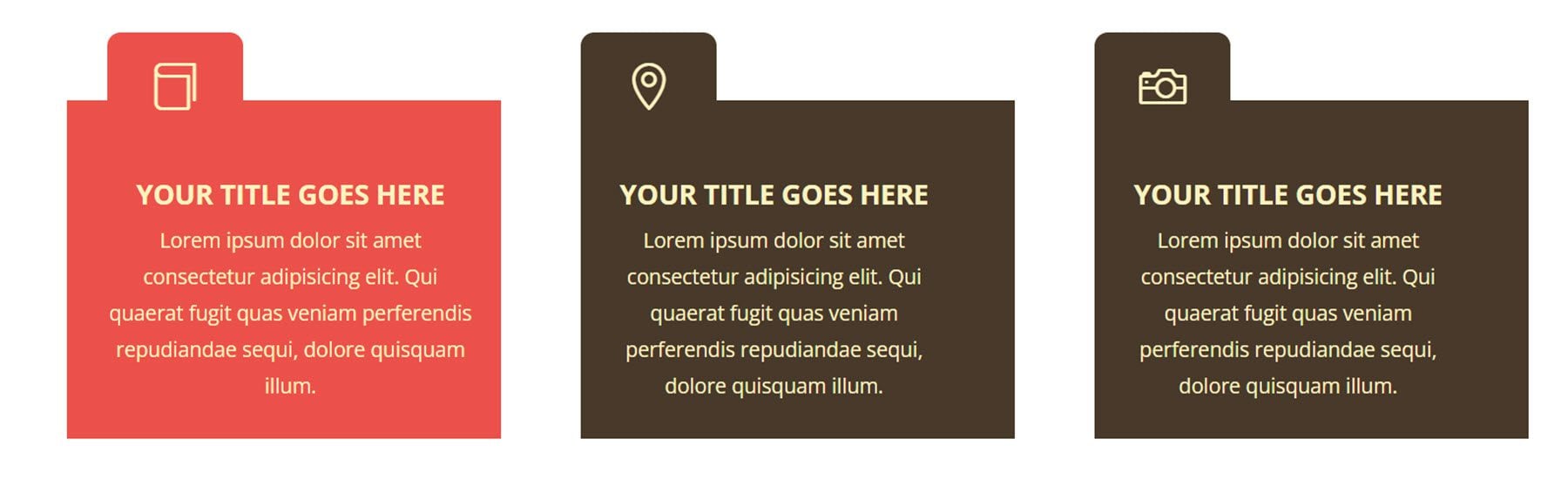
Moduli Blurb
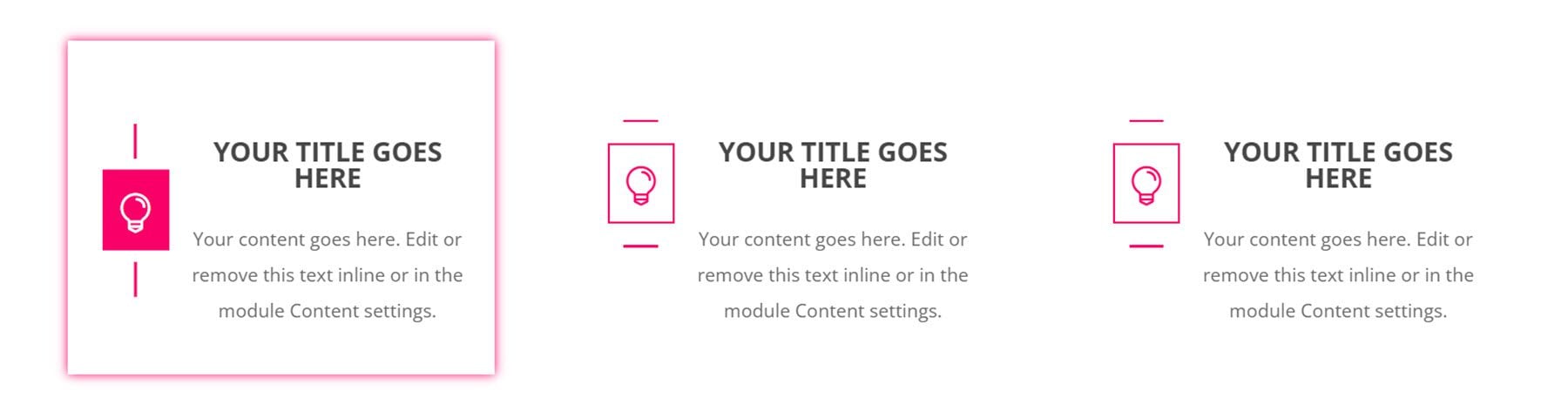
Ci sono 100 stili di blurb in totale. Ogni stile di blurb presenta un qualche tipo di effetto al passaggio del mouse. Diamo un'occhiata ad alcuni in dettaglio.
Questo è lo stile blurb 4. Al passaggio del mouse, le due barre rosa diventano verticali, lo sfondo dell'icona diventa rosa e c'è un bordo ombreggiato rosa.

Lo stile Blurb 9 ha due barre di sfondo che cambiano colore e angolazione al passaggio del mouse. Anche lo sfondo dell'icona cambia al passaggio del mouse.

Blurb 40 presenta uno spesso bordo verde e un'icona che si sposta al passaggio del mouse.

Infine, lo stile 50 del blurb diventa rosso al passaggio del mouse e la scheda in alto con l'icona si sposta a destra.

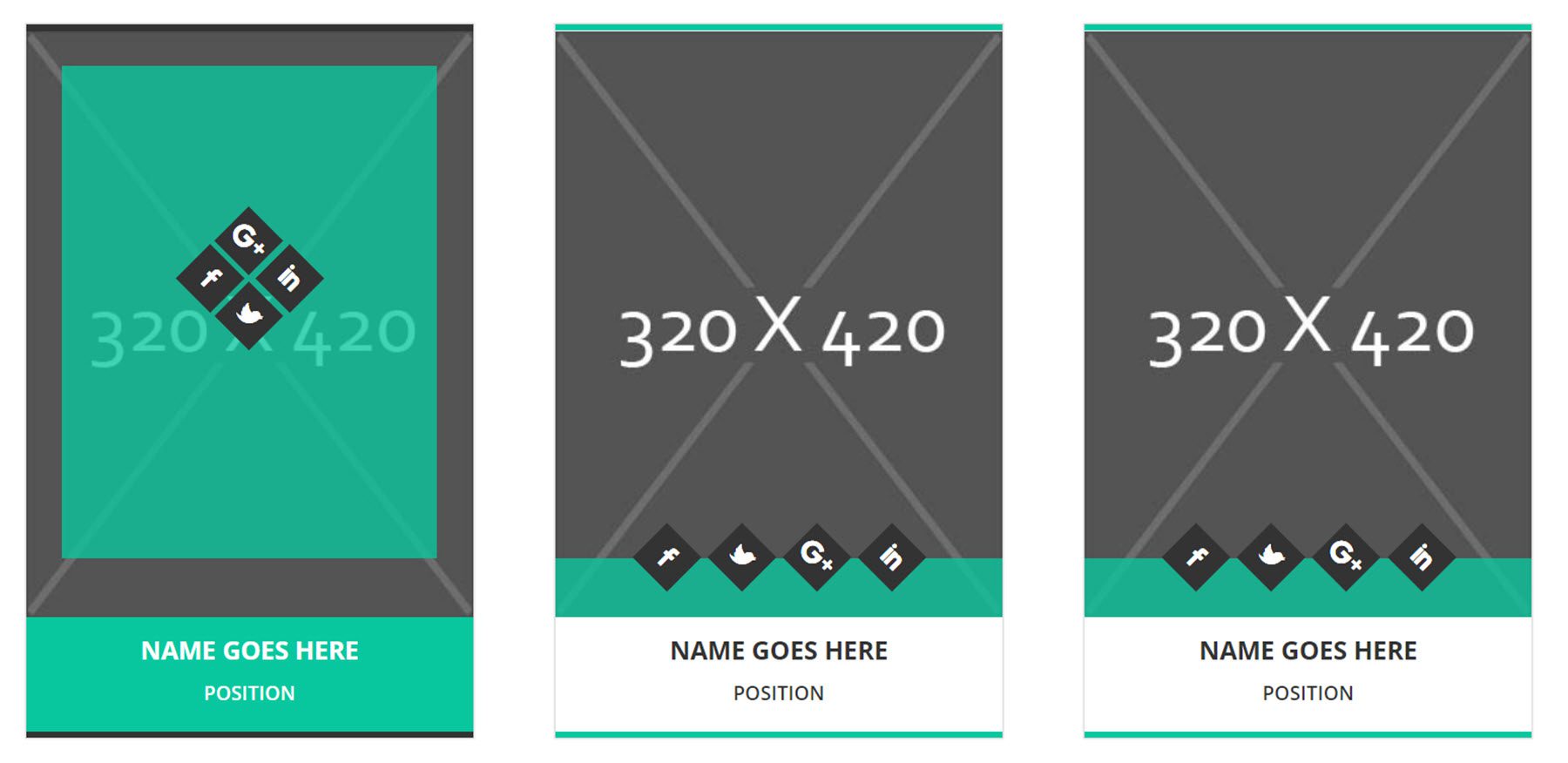
Moduli persona
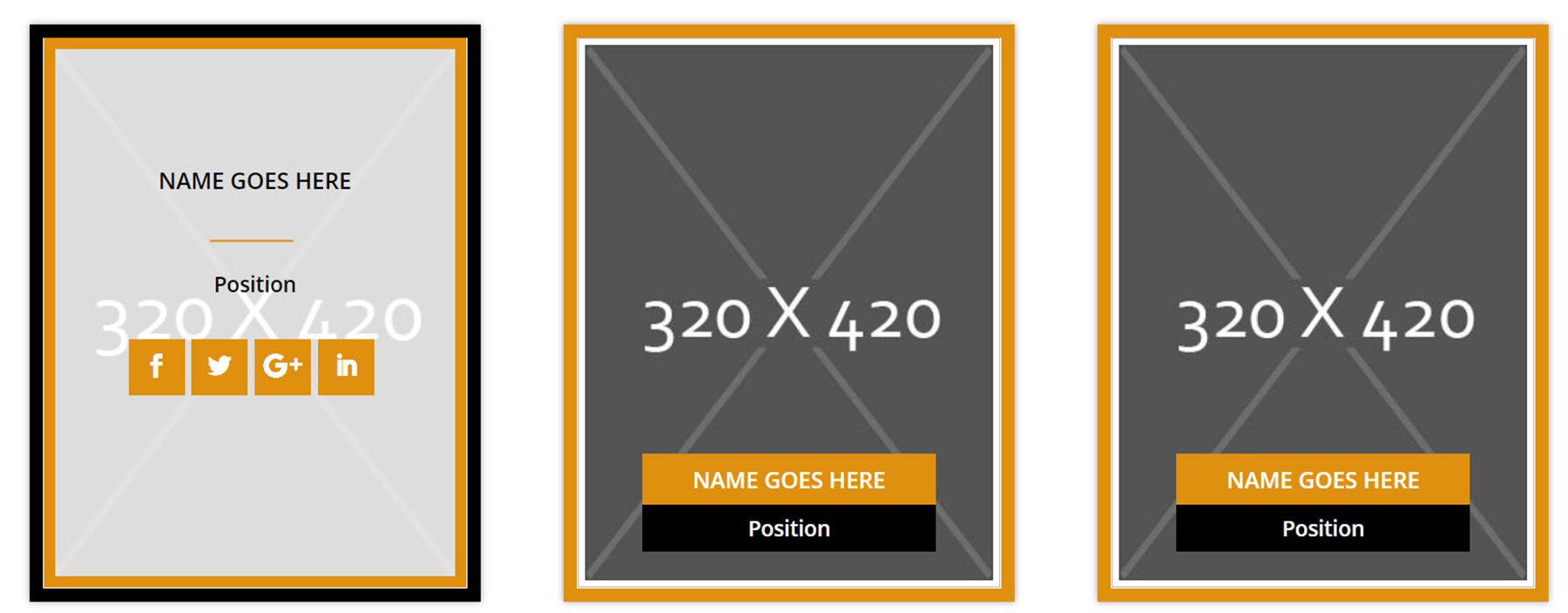
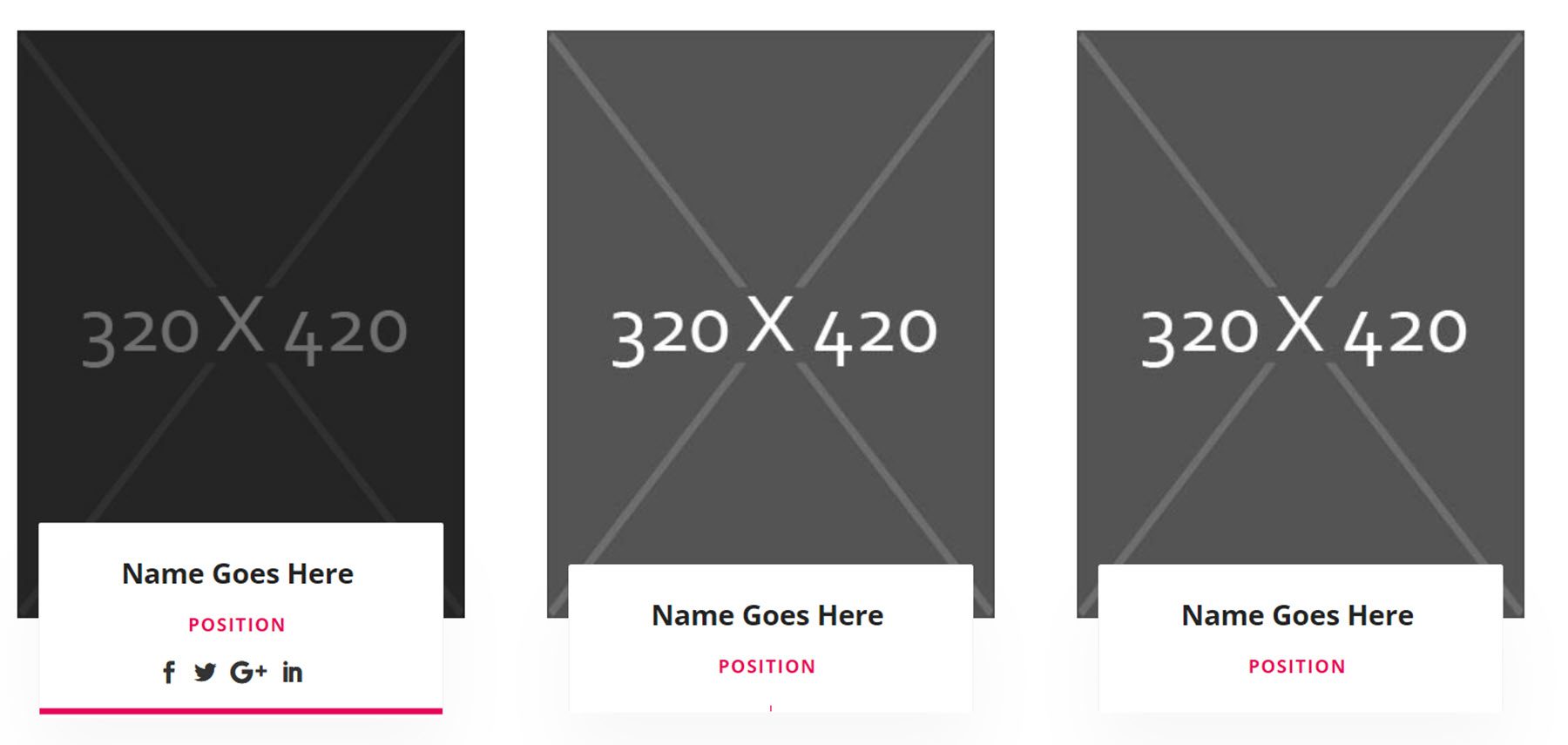
Ci sono 150 diversi stili di modulo persona.
Lo stile del modulo persona 7 ha una combinazione di colori verde e icone dei social media che si muovono verso l'alto in una formazione a griglia su una sovrapposizione verde al passaggio del mouse.

Lo stile 34 presenta il nome e la posizione con un bordo arancione. Al passaggio del mouse, le informazioni si spostano sopra la foto e vengono rivelate le icone dei social media.

Questo è il layout 46. Presenta il nome e la posizione su una casella bianca sotto la foto. Al passaggio del mouse, la casella si espande per rivelare le icone dei social media.

Il layout 127 ha un semplice layout dell'immagine. Al passaggio del mouse, vengono rivelate le icone del nome, della posizione e dei social media.

Moduli del blog
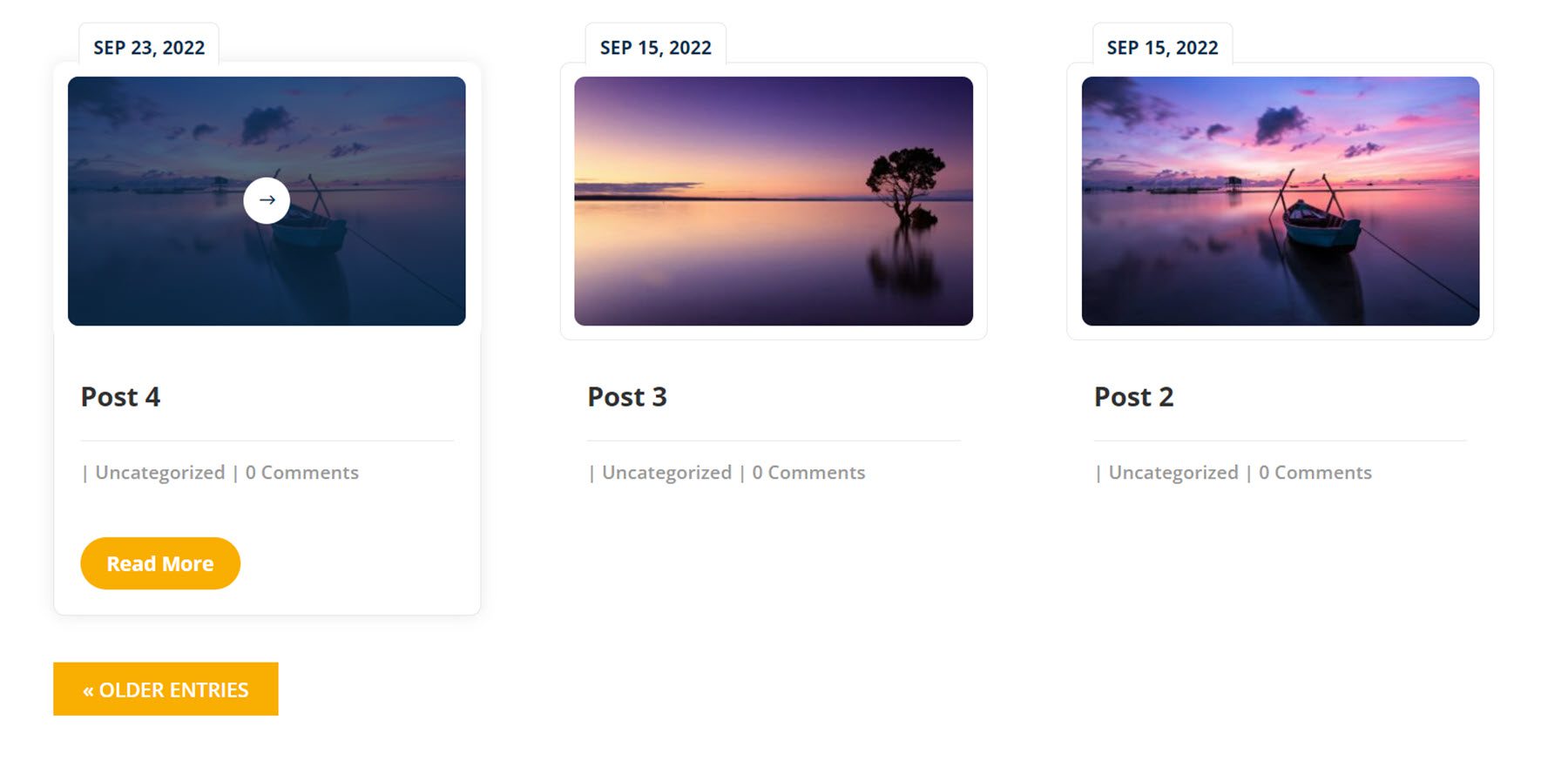
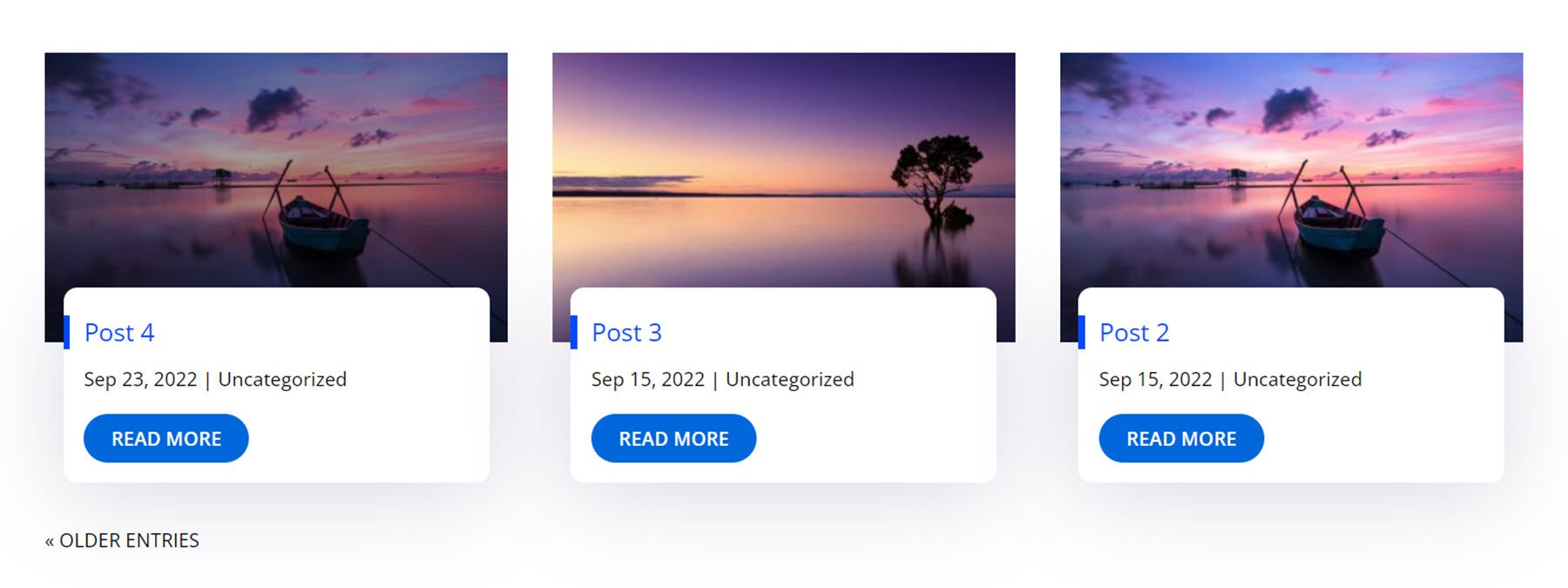
Ci sono 100 moduli blog in totale, con 50 stili di visualizzazione griglia e 50 stili di visualizzazione elenco. Diamo un'occhiata a un paio di ogni stile.
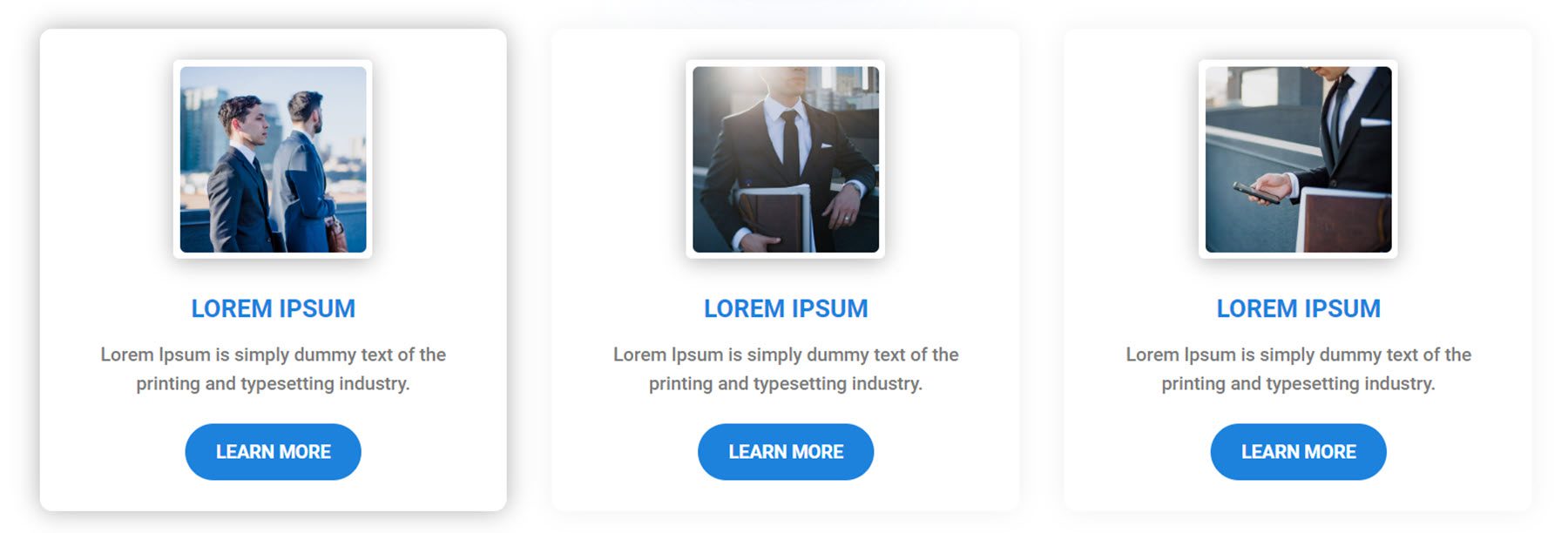
Il layout della griglia 3 presenta l'immagine del post e i dettagli su una scheda con la data su una scheda in alto. Al passaggio del mouse, viene visualizzato un pulsante Leggi di più e sopra l'immagine viene visualizzata una sovrapposizione con un'icona.

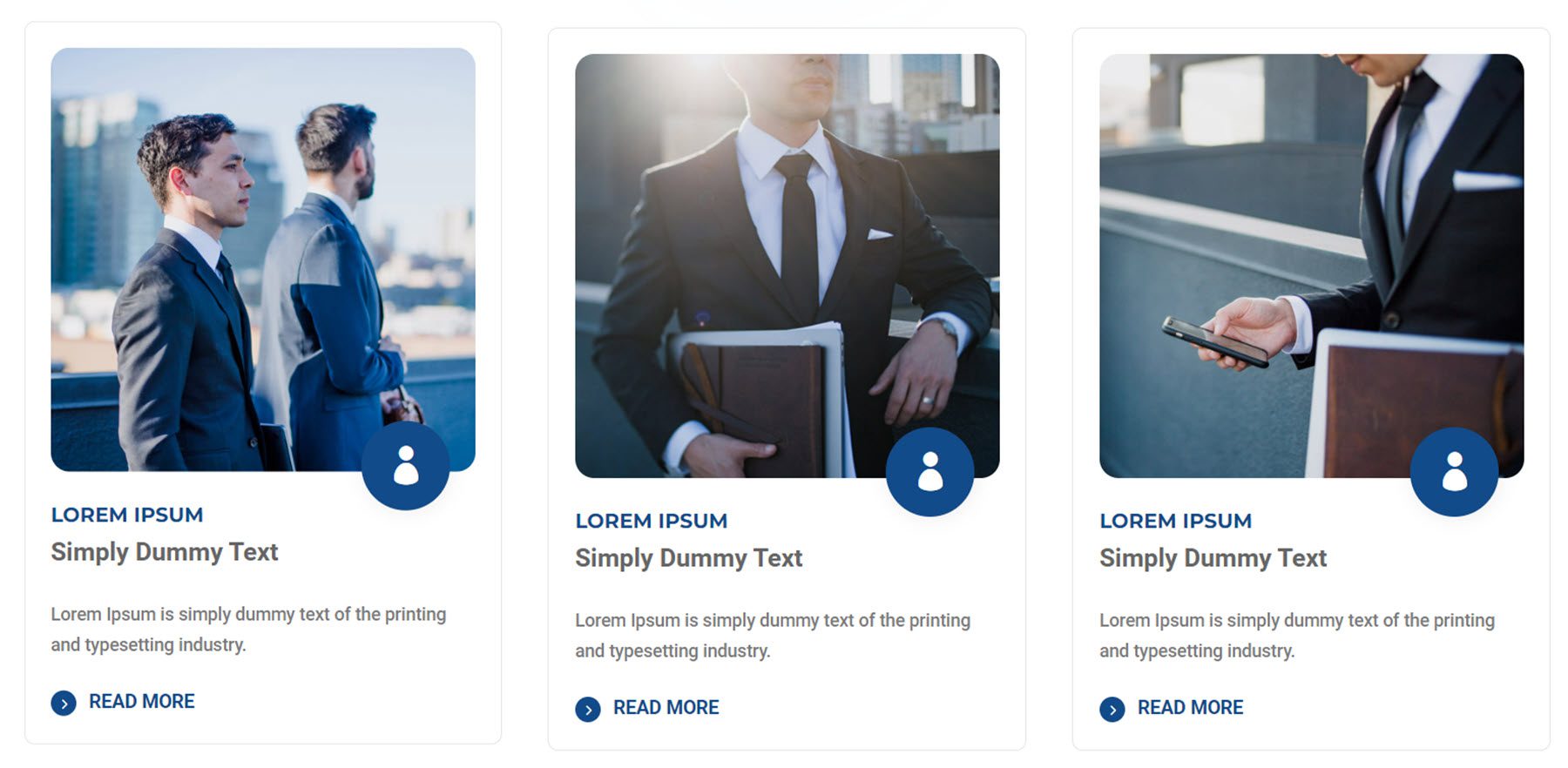
Il layout a griglia 40 presenta una scheda con informazioni sul post e un pulsante Leggi di più sovrapposto all'immagine in primo piano. Al passaggio del mouse, viene visualizzata una sovrapposizione scura sopra l'immagine.

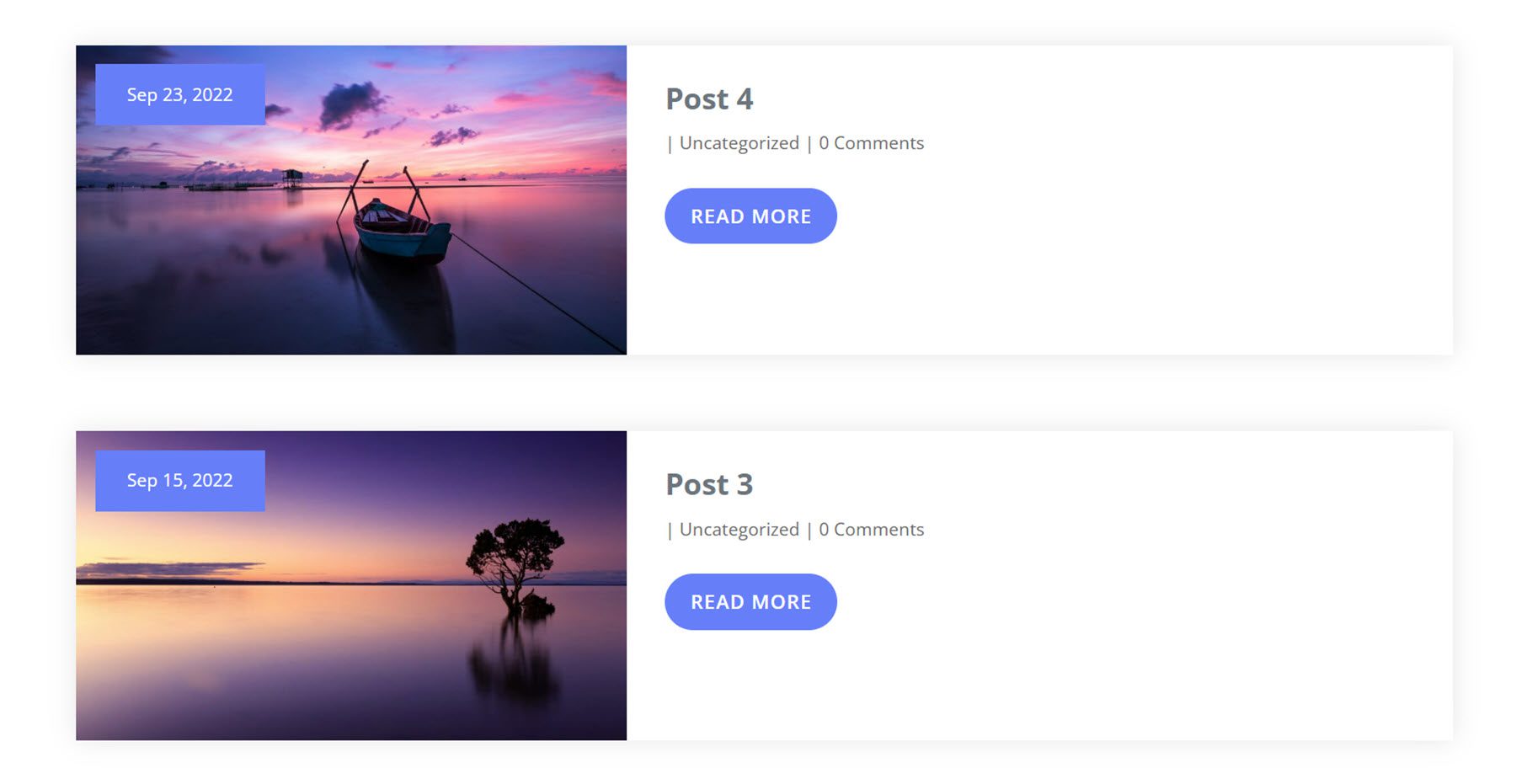
Il layout della visualizzazione elenco 7 presenta le informazioni sul post e un pulsante Leggi di più su una scheda con l'immagine a sinistra. La data è in una casella blu sopra l'immagine.

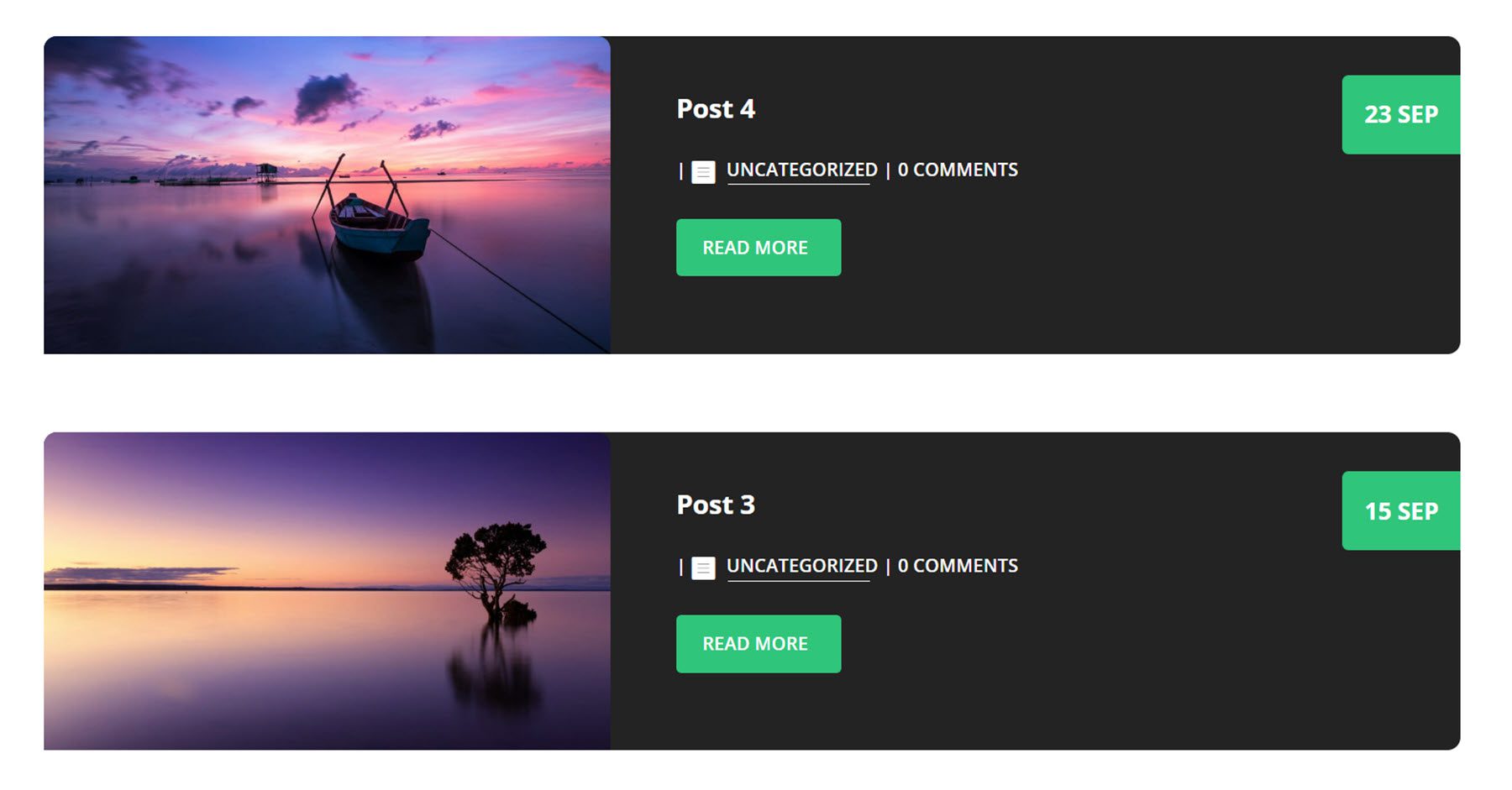
Il layout della visualizzazione elenco 18 presenta un layout più scuro con un'immagine a sinistra e informazioni sulla pubblicazione a destra. Al passaggio del mouse, la scheda si sposta leggermente verso l'alto e l'immagine si espande.

Sezioni Chi siamo
Ci sono 100 disegni di sezioni su di noi.
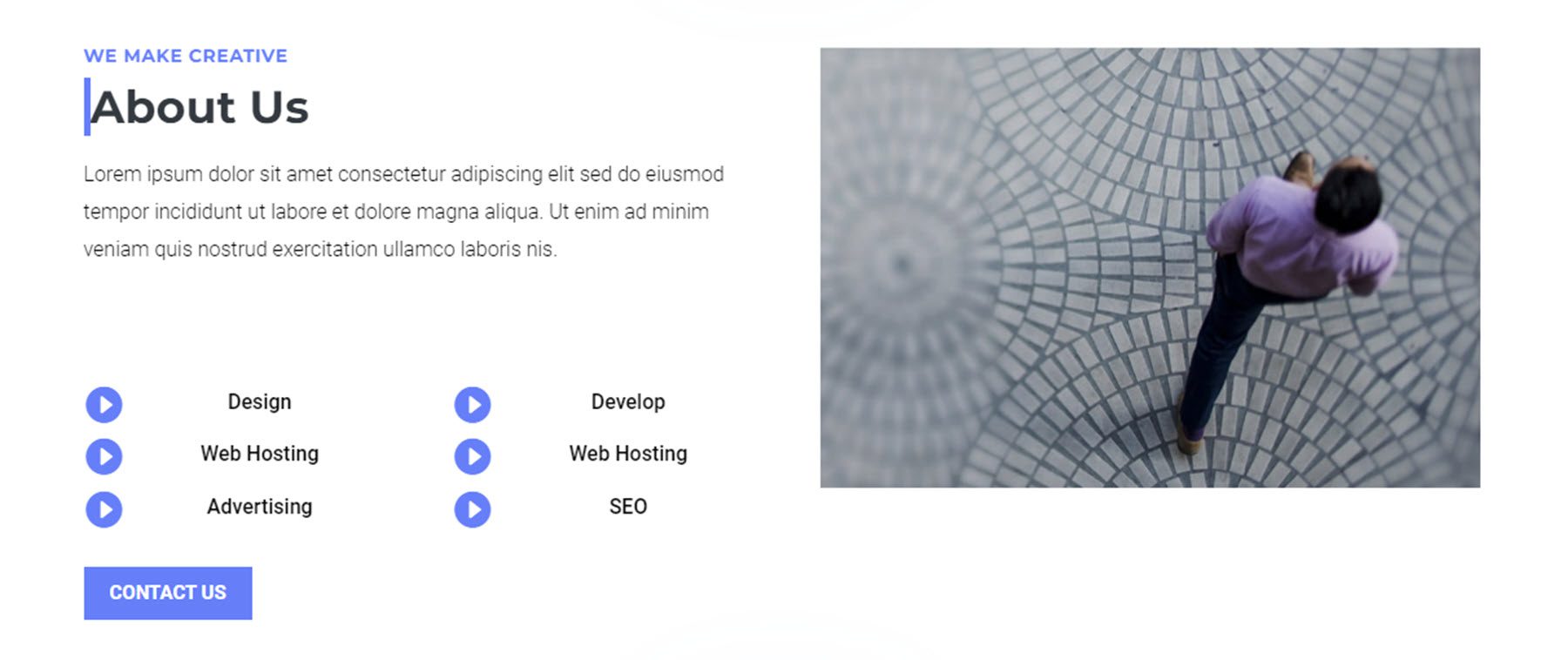
Questo è lo stile di layout 7. Presenta del testo sulla sinistra, insieme ad alcune caratteristiche contrassegnate da icone. C'è un pulsante di contatto sotto questo e un'immagine sulla destra.

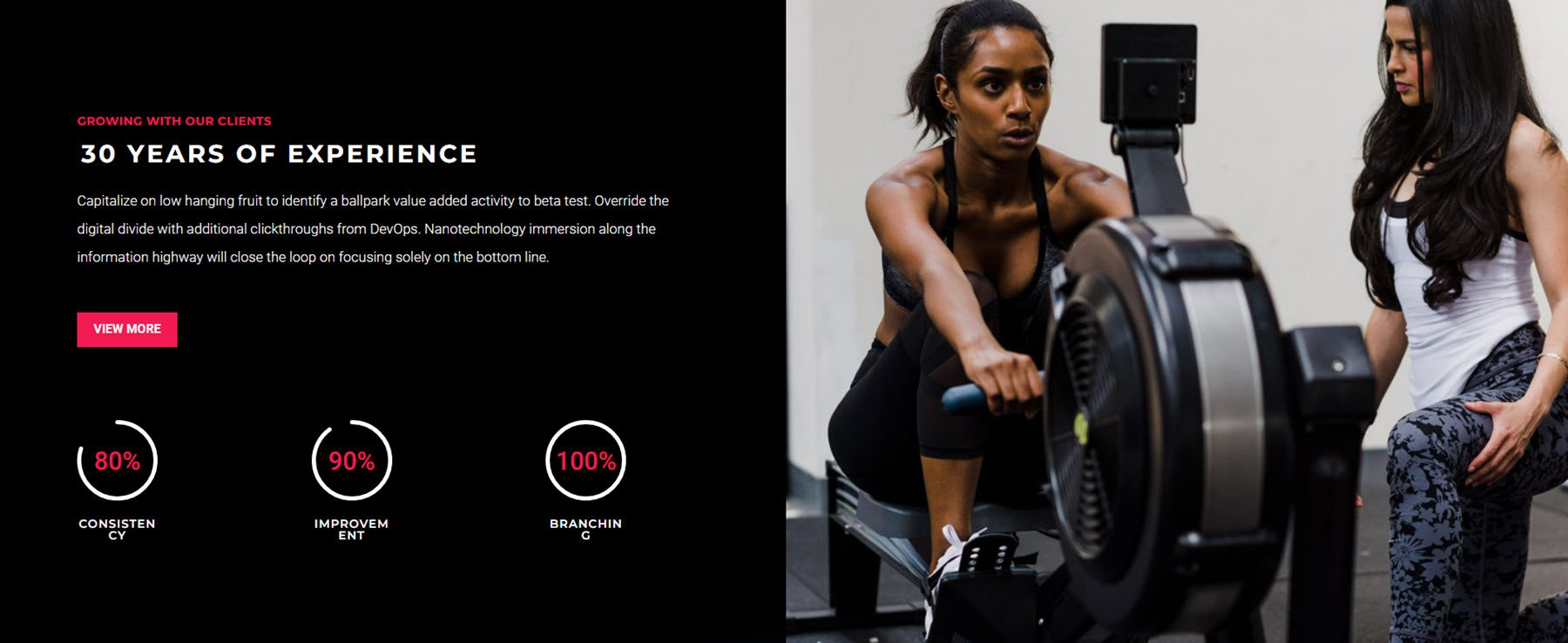
Questa sezione a larghezza intera presenta del testo in alto, un pulsante CTA, tre contatori numerici e un'immagine a destra.

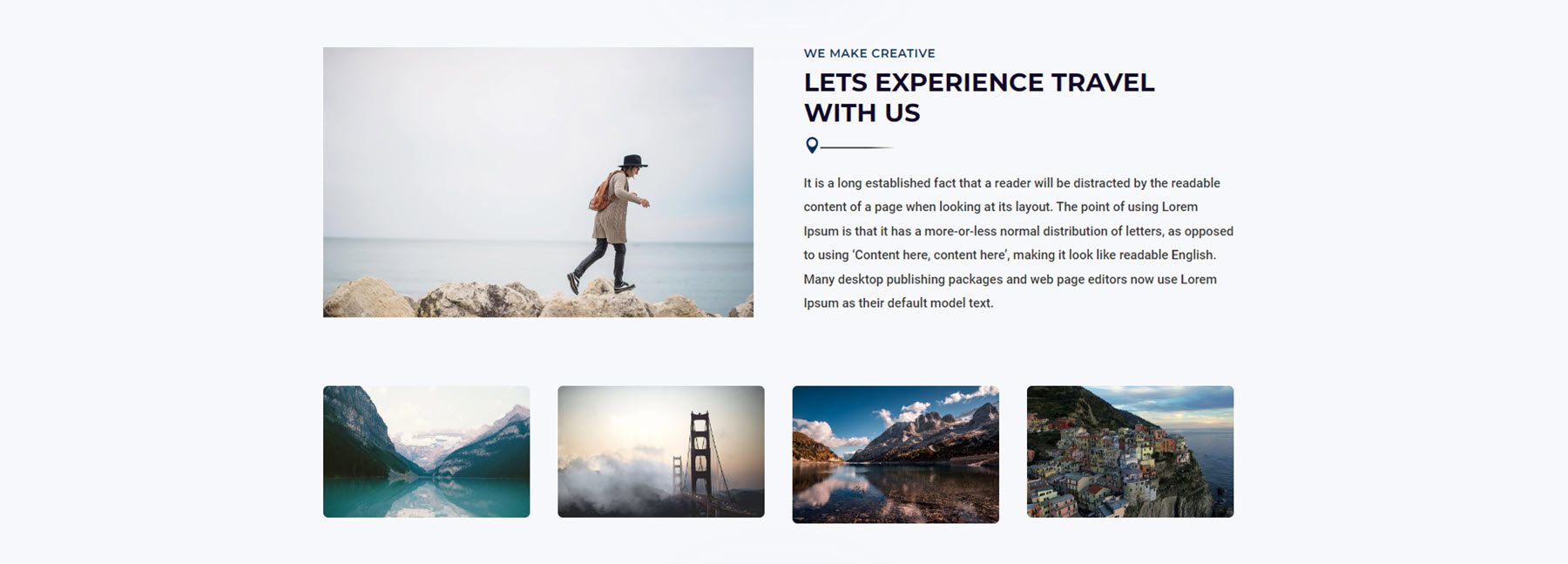
Questo layout di viaggio è lo stile 17. Presenta un'immagine grande a sinistra e del testo e un'icona a destra. Di seguito sono riportate quattro immagini che si ingrandiscono al passaggio del mouse e si aprono in una lightbox quando vengono selezionate.

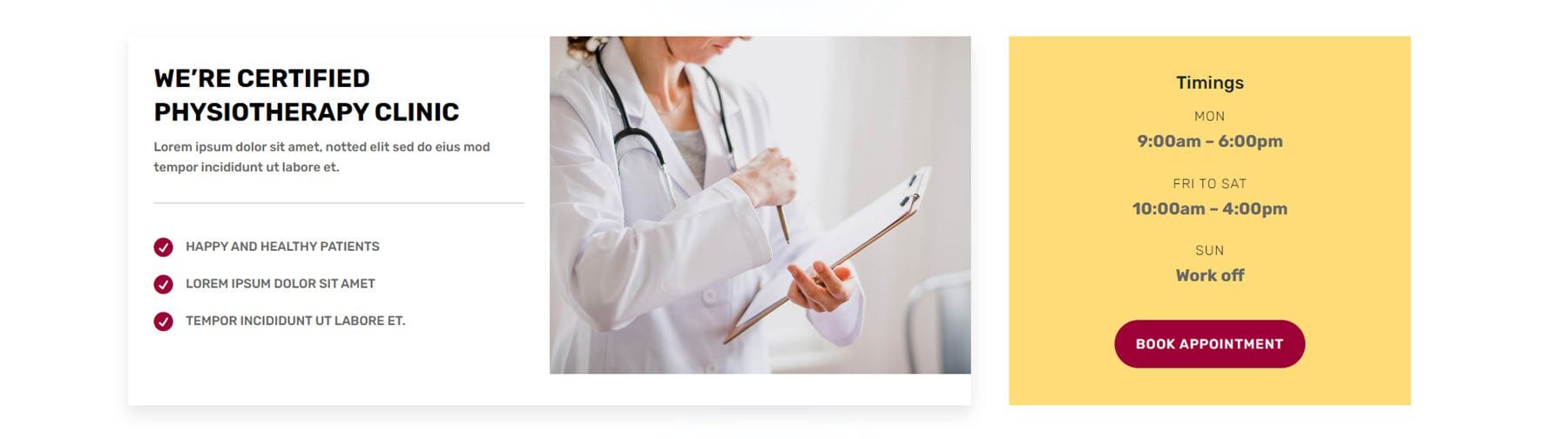
Lo stile 61 presenta del testo a sinistra, tre caratteristiche evidenziate con un'icona a forma di segno di spunta e un'immagine al centro. Sulla destra trovi un riquadro giallo con gli orari e un pulsante per prenotare un appuntamento.

Moduli tariffari
Ci sono in totale 150 stili di moduli di prezzo.
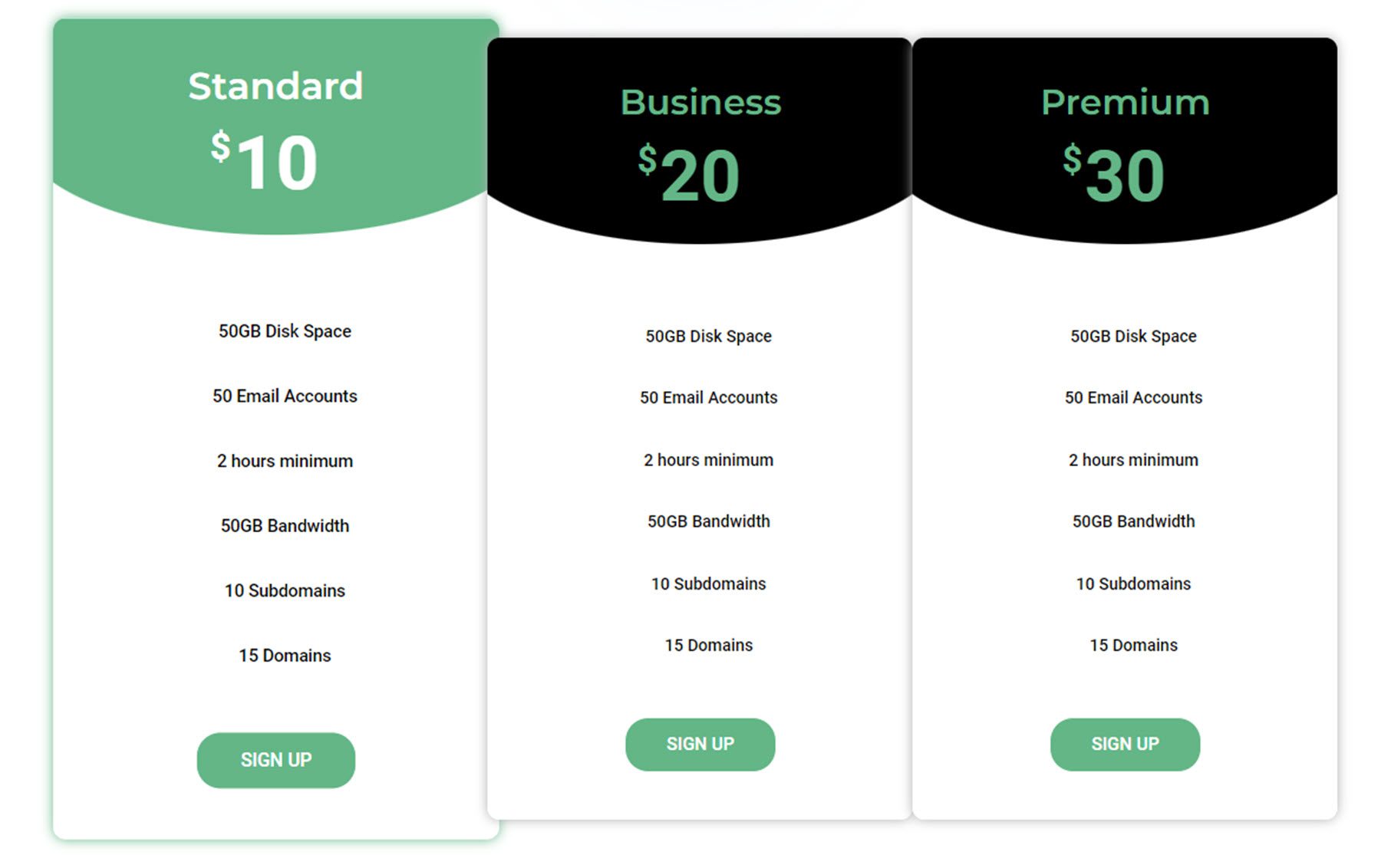
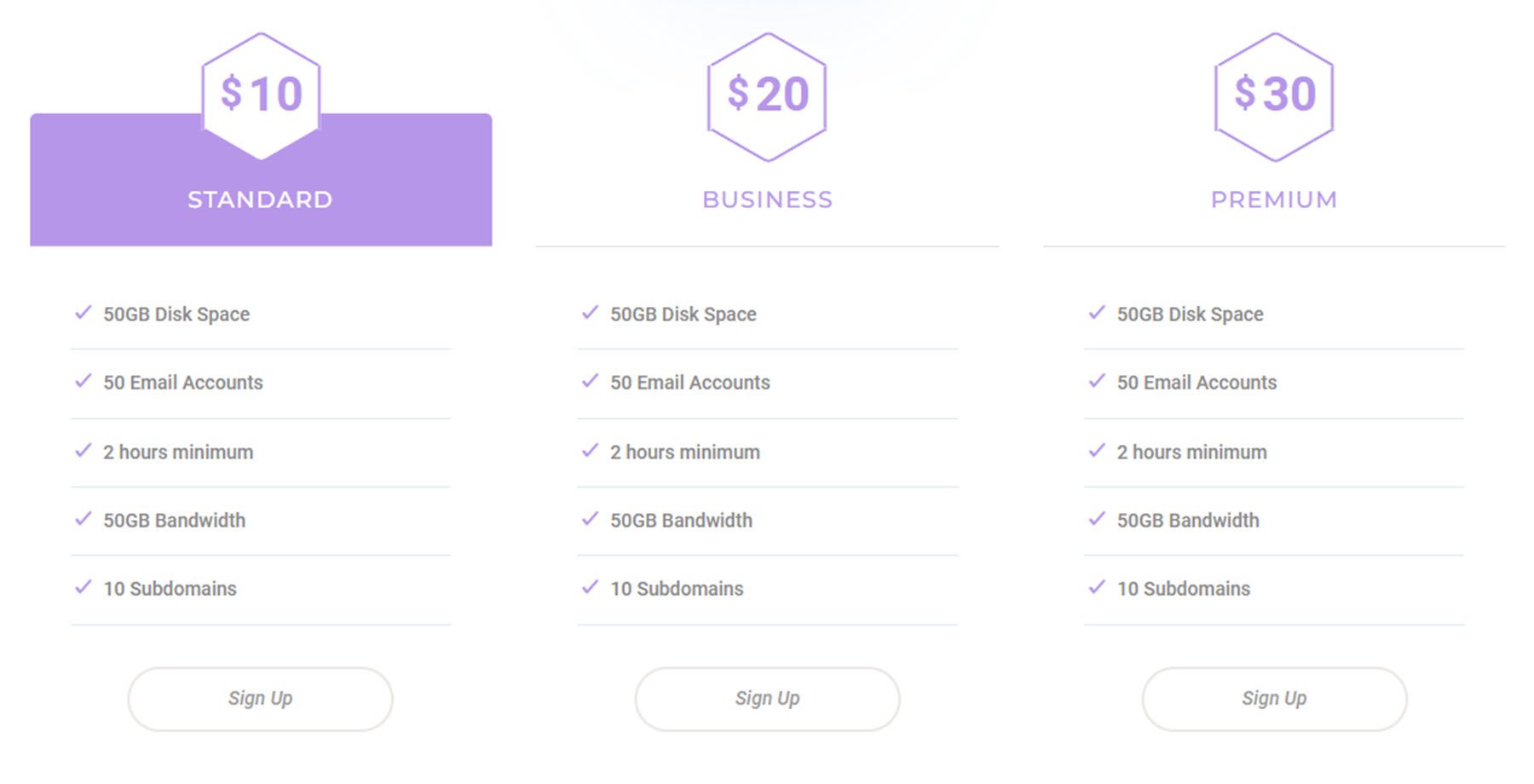
Lo stile 3 del modulo tariffario utilizza una combinazione di colori nero e verde. Al passaggio del mouse, la casella del prezzo si espande e l'intestazione diventa verde.

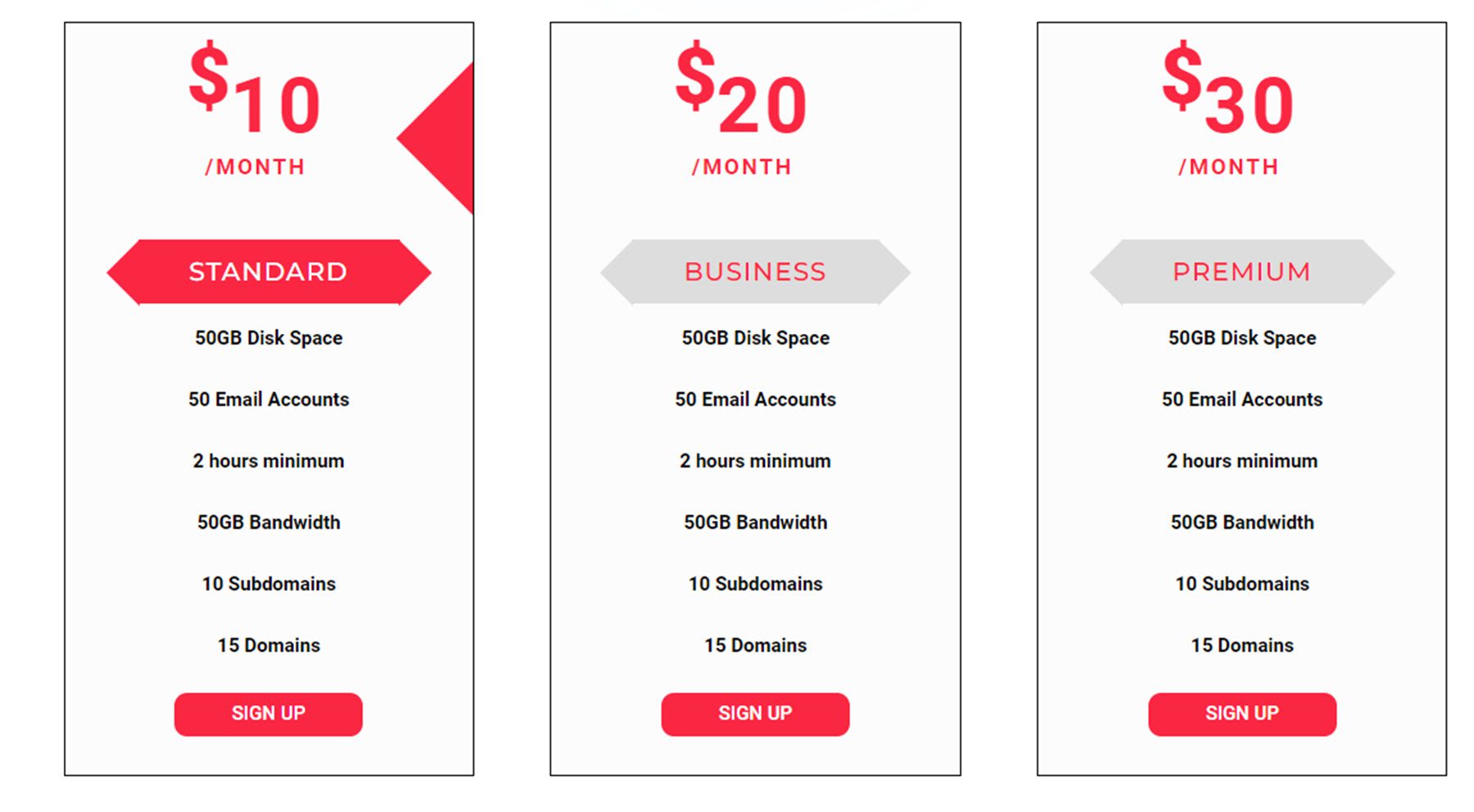
Questo è il modulo dei prezzi 29. Al passaggio del mouse, una freccia rossa appare a destra del prezzo e il titolo del livello è evidenziato in rosso.

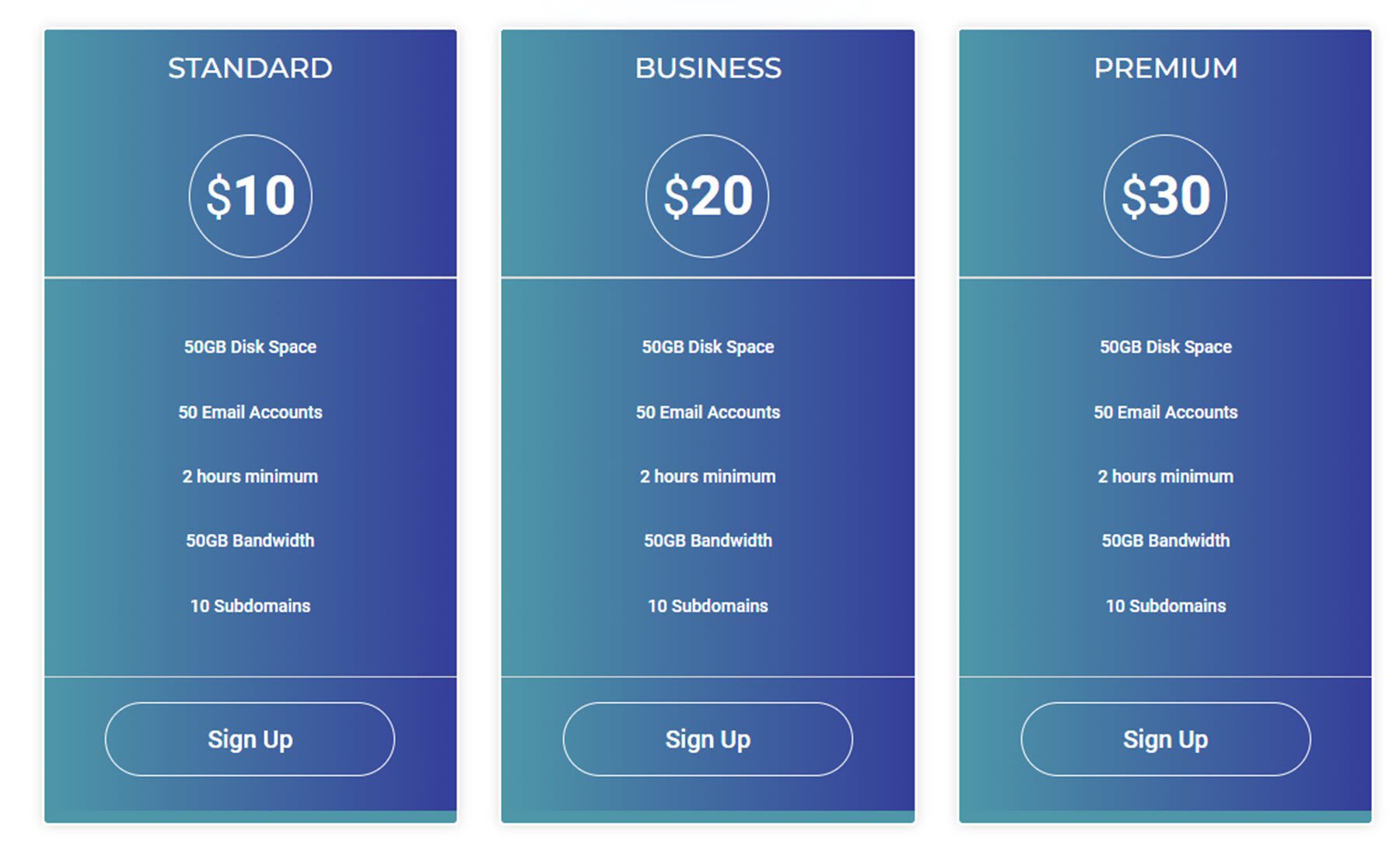
Lo stile del modulo dei prezzi 66 presenta un'intestazione che diventa viola al passaggio del mouse.

Il layout 72 presenta uno sfondo sfumato.

Moduli di testimonianza
Ci sono 75 diversi stili di modulo di testimonianza forniti con il kit UI. Eccone alcuni.
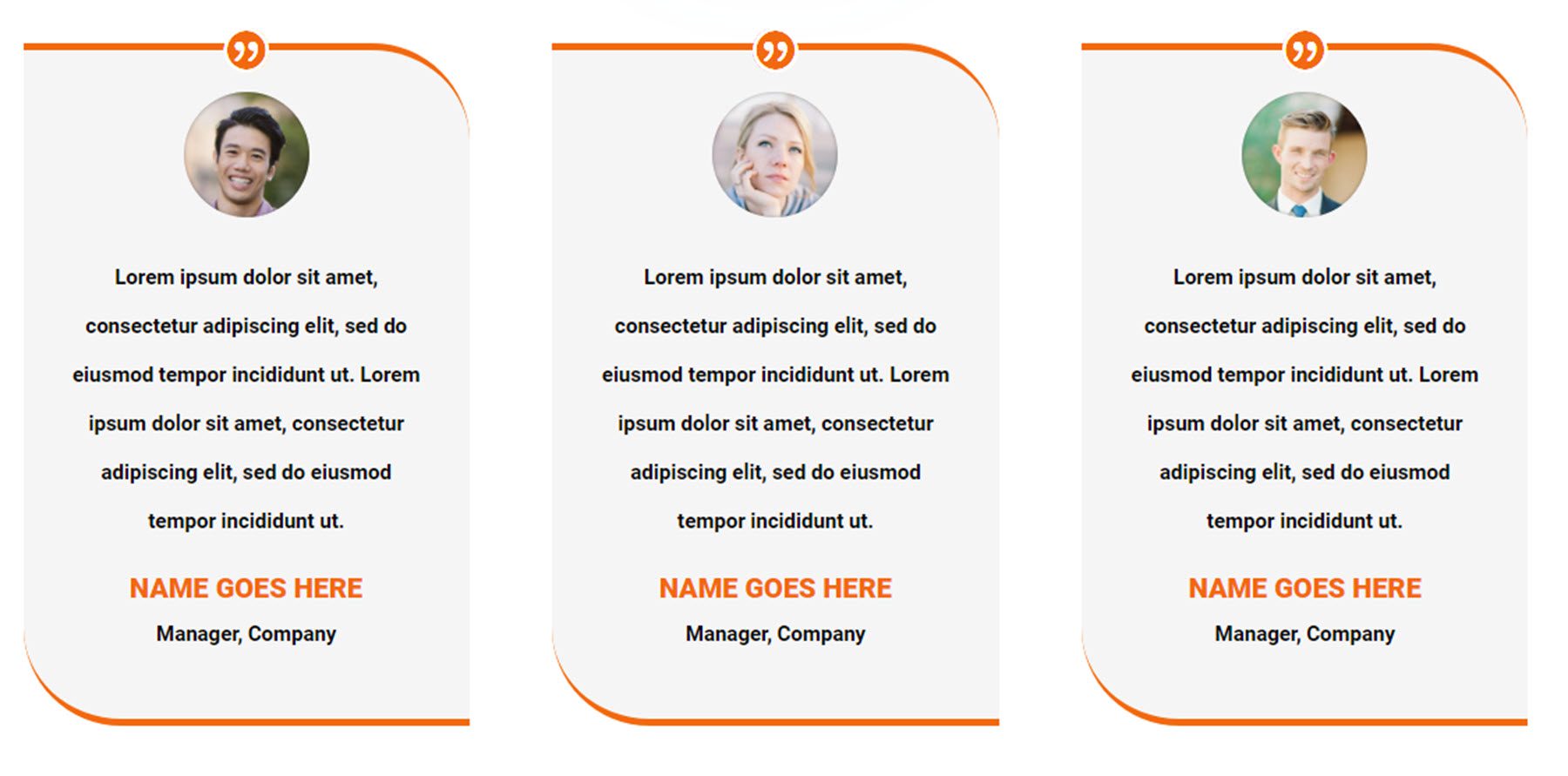
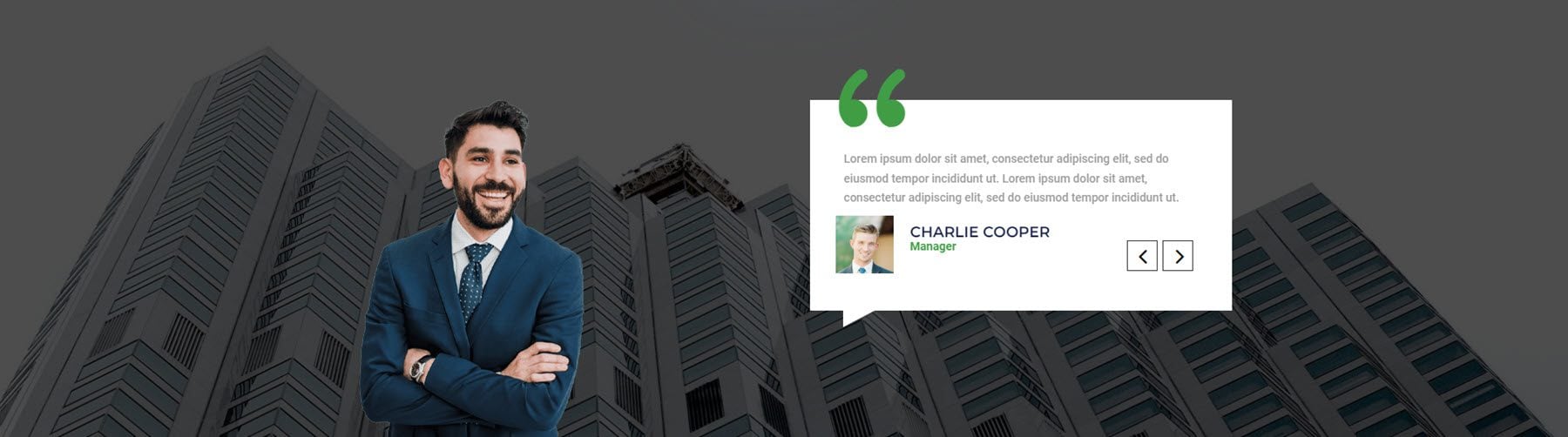
Questo è il layout della testimonianza 5. Presenta un bordo arancione e un'icona di citazione in alto, seguita dall'immagine del profilo, dalla testimonianza, dal nome e dalle informazioni sul lavoro.

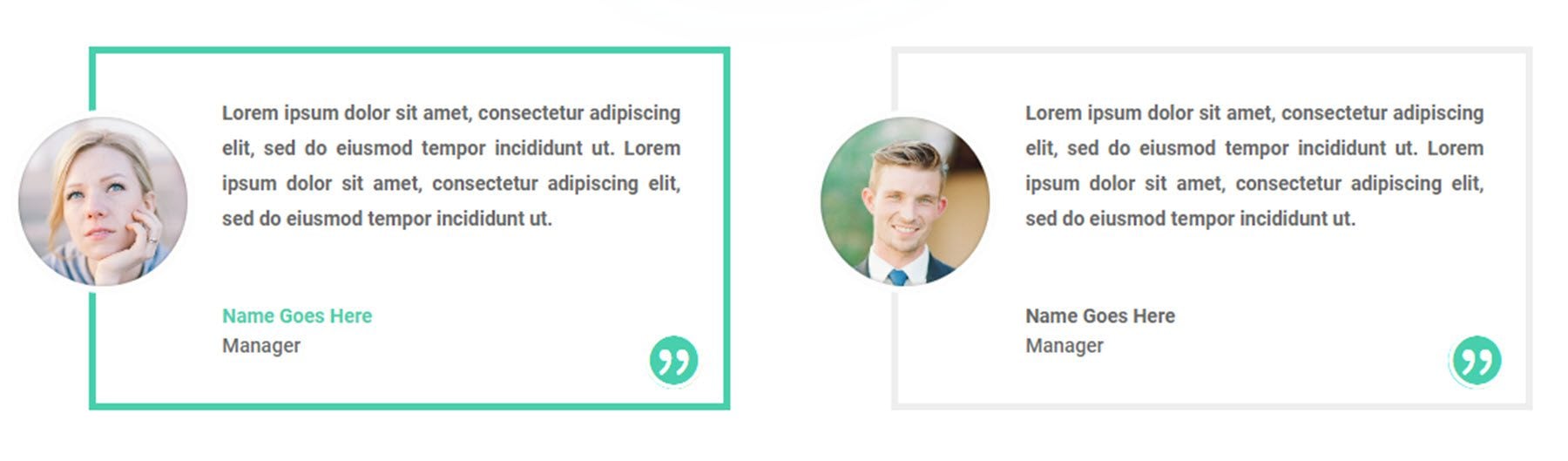
Il layout 33 presenta una scheda contenente la testimonianza, il nome, la posizione e un'immagine sul lato sinistro. Al passaggio del mouse, la carta viene delineata in verde, il carattere del nome diventa verde e l'immagine si capovolge.

Il layout 71 presenta un'immagine a sinistra su uno sfondo di grandi dimensioni. Sulla destra c'è un cursore di testimonianza all'interno di una casella di citazione.

Sezioni modulo di contatto
Ci sono 100 sezioni del modulo di contatto tra cui scegliere. Qui ci sono solo alcune.
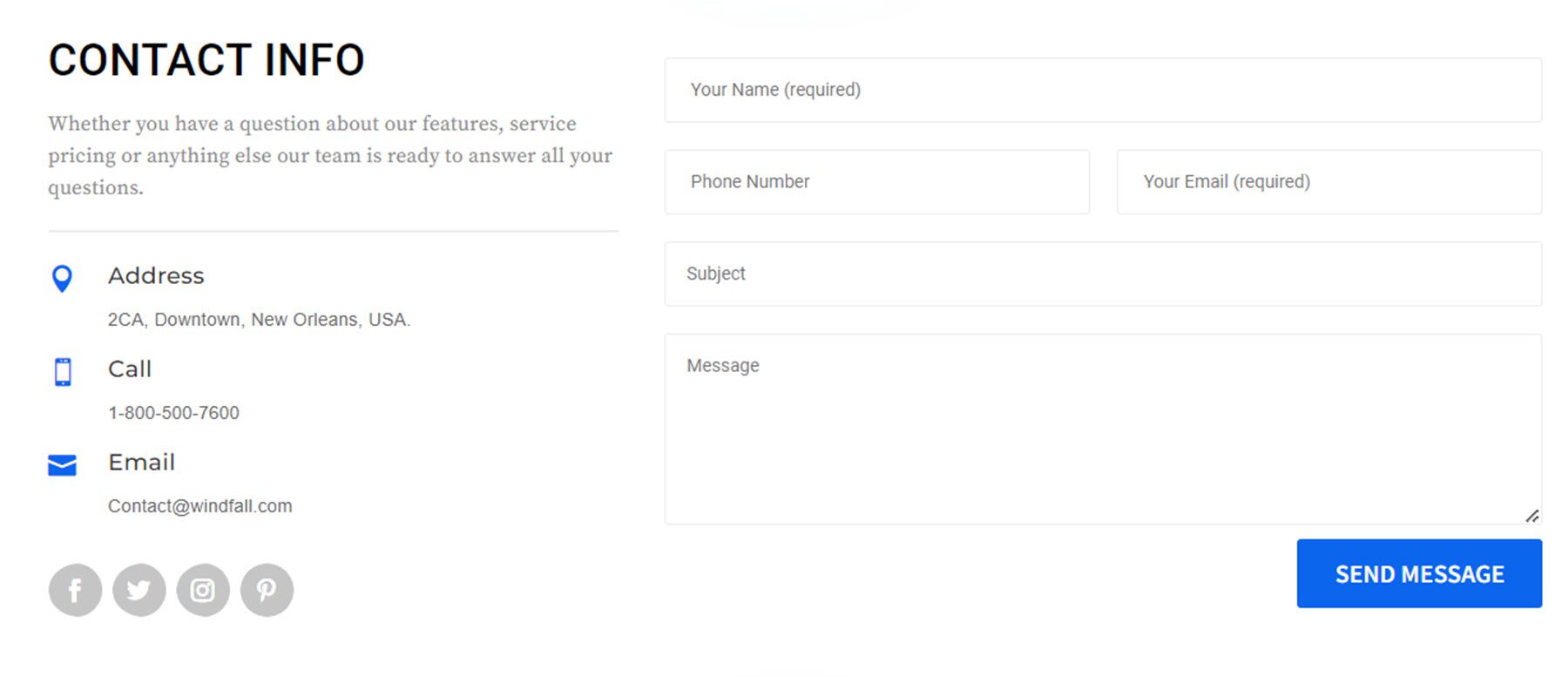
Il layout 1 è un design semplice con del testo a sinistra, informazioni di contatto con alcune icone, icone dei social media e un modulo di contatto con un pulsante blu.

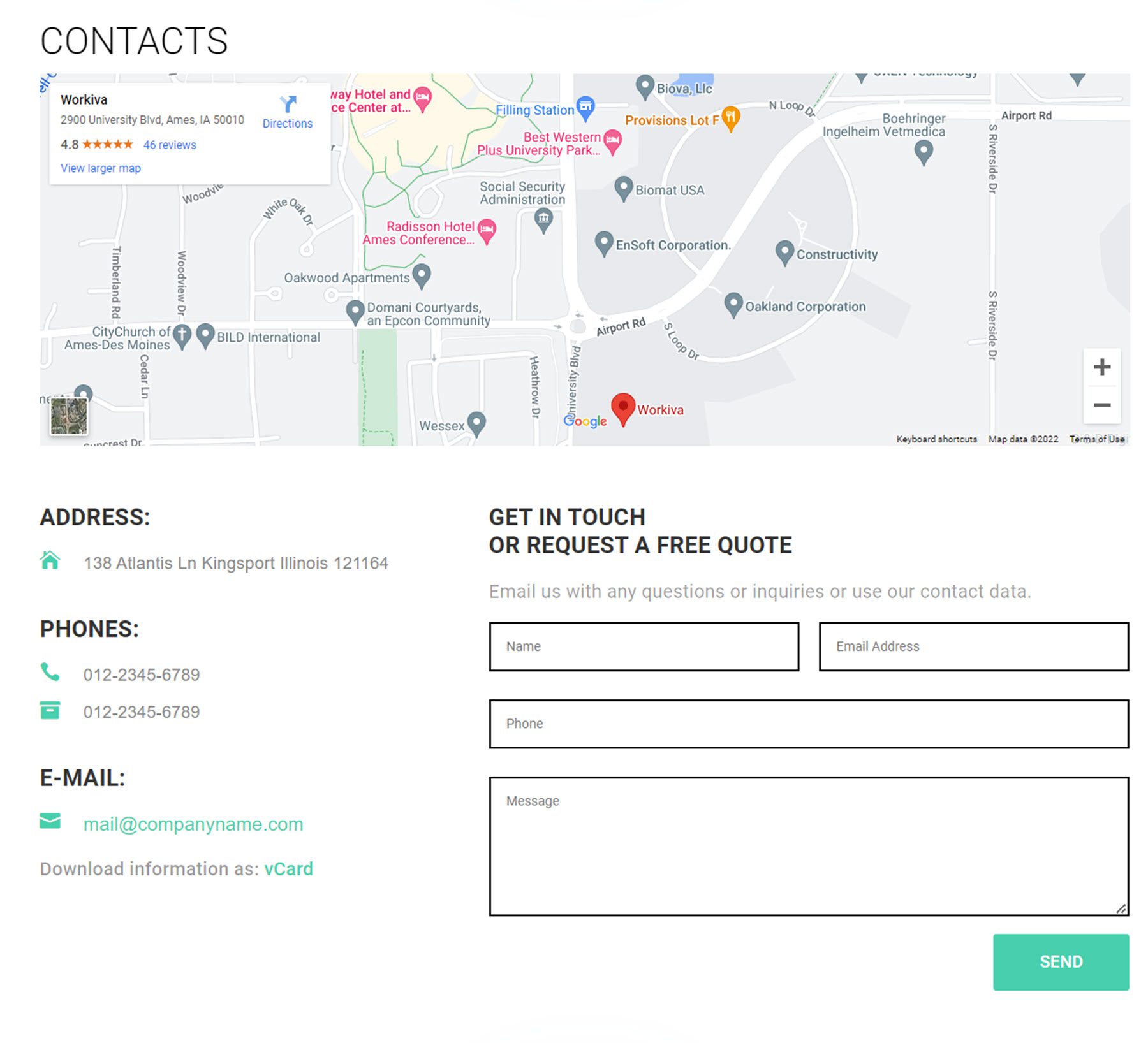
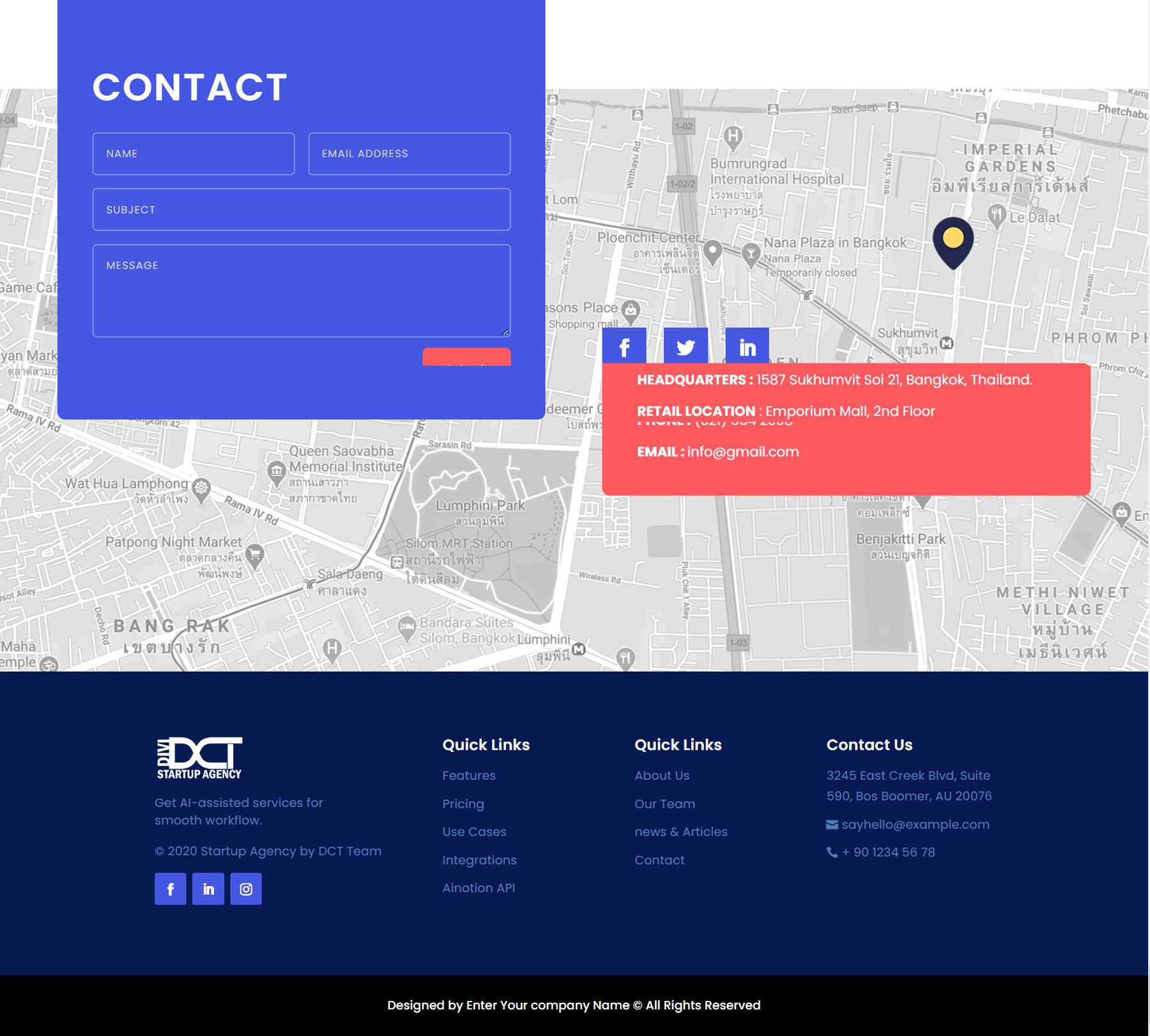
Il layout 29 presenta una grande mappa in alto, seguita dall'indirizzo, telefono ed e-mail sulla sinistra. Sulla destra c'è un modulo di contatto.

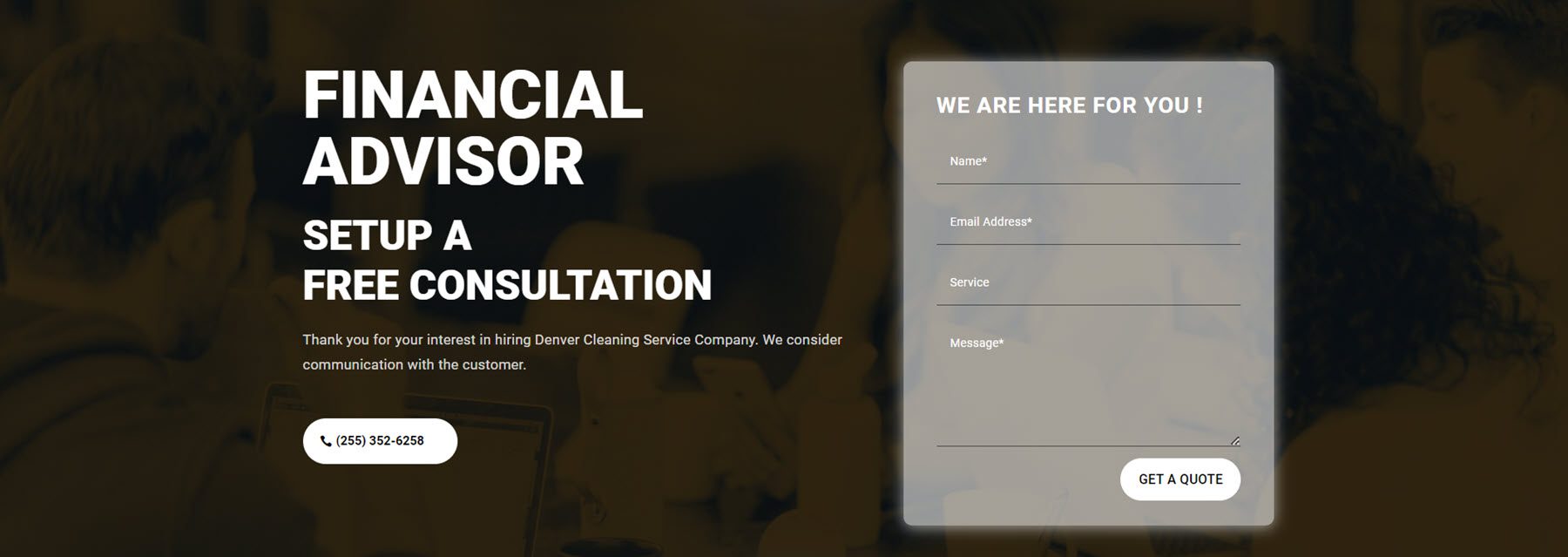
Il layout della sezione di contatto 41 presenta un'immagine con una sovrapposizione gialla. C'è del testo sulla sinistra con un pulsante CTA che elenca un numero di telefono. Il modulo di contatto è sulla destra, sopra uno schermo bianco.

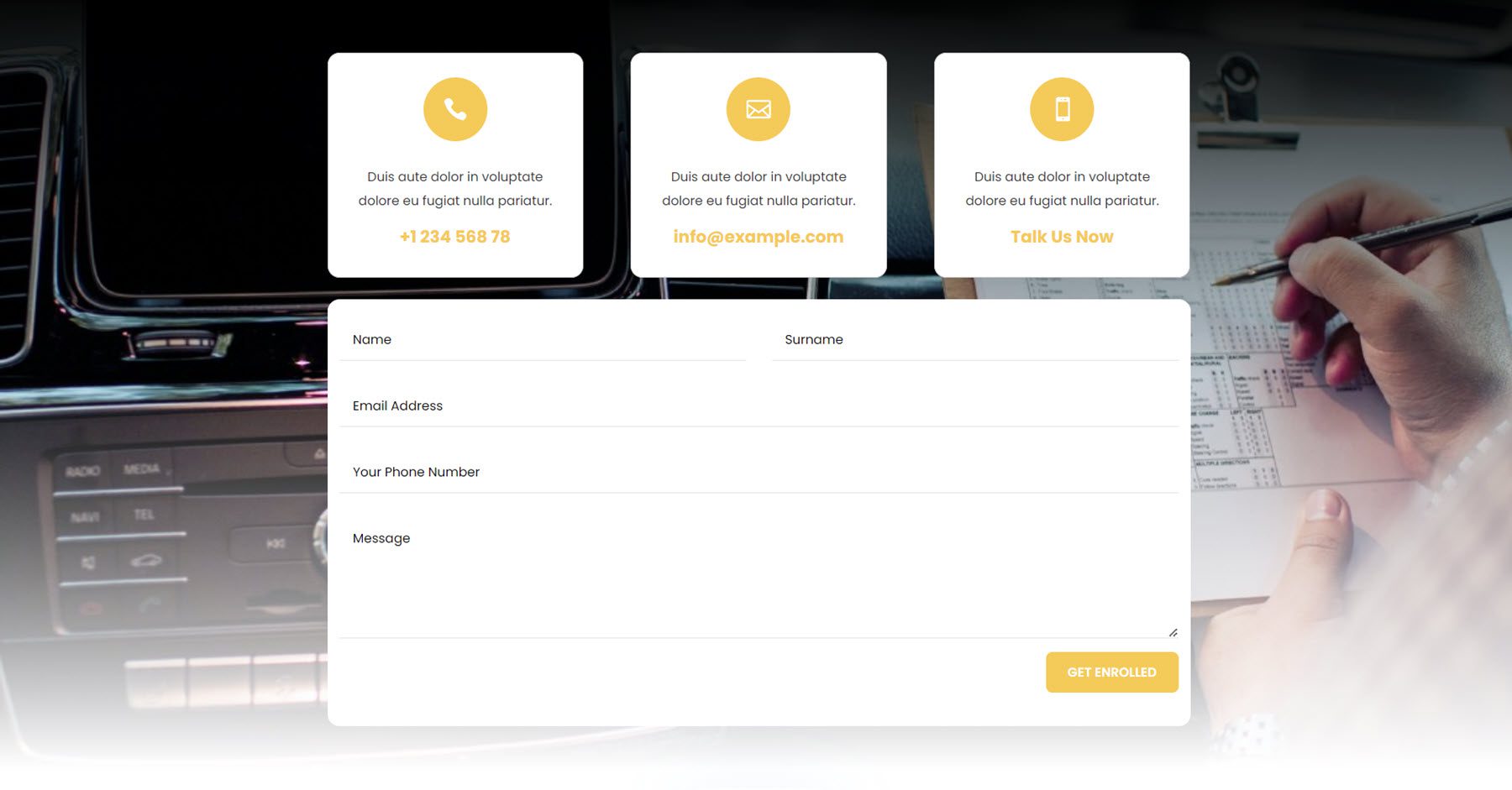
Il layout 75 presenta tre riquadri con informazioni di contatto e icone gialle. Sotto questo è il modulo di contatto, con un pulsante giallo. Questo è su uno sfondo dell'immagine che sta svanendo nel bianco.

Sezioni Newsletter
Ci sono 25 sezioni di iscrizione alla newsletter.
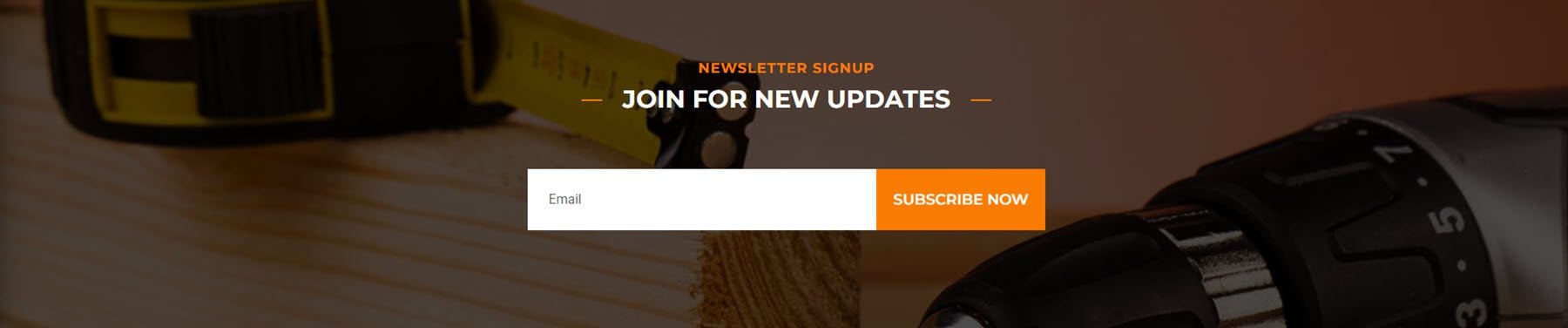
Lo stile 2 presenta un testo di intestazione e un modulo di iscrizione e-mail su uno sfondo di immagine parallasse.

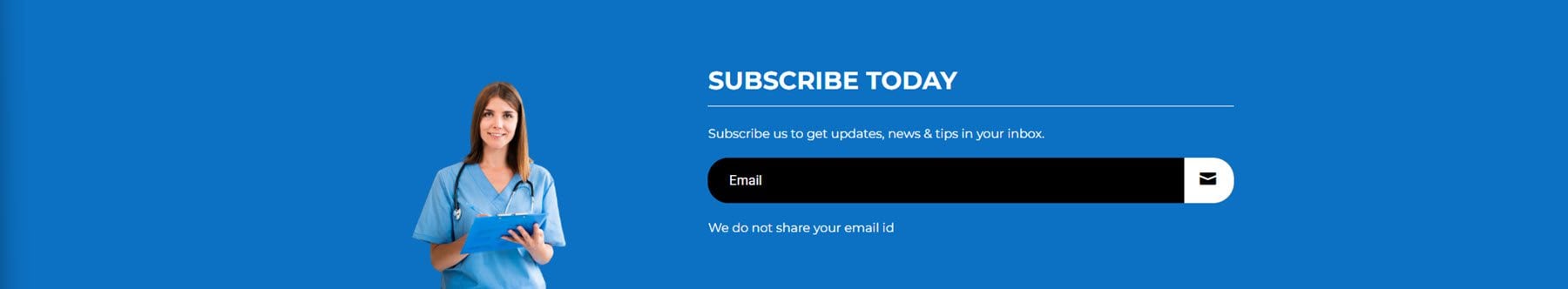
Lo stile 5 ha un'immagine a sinistra e un testo di intestazione a destra, seguito da un modulo di iscrizione.

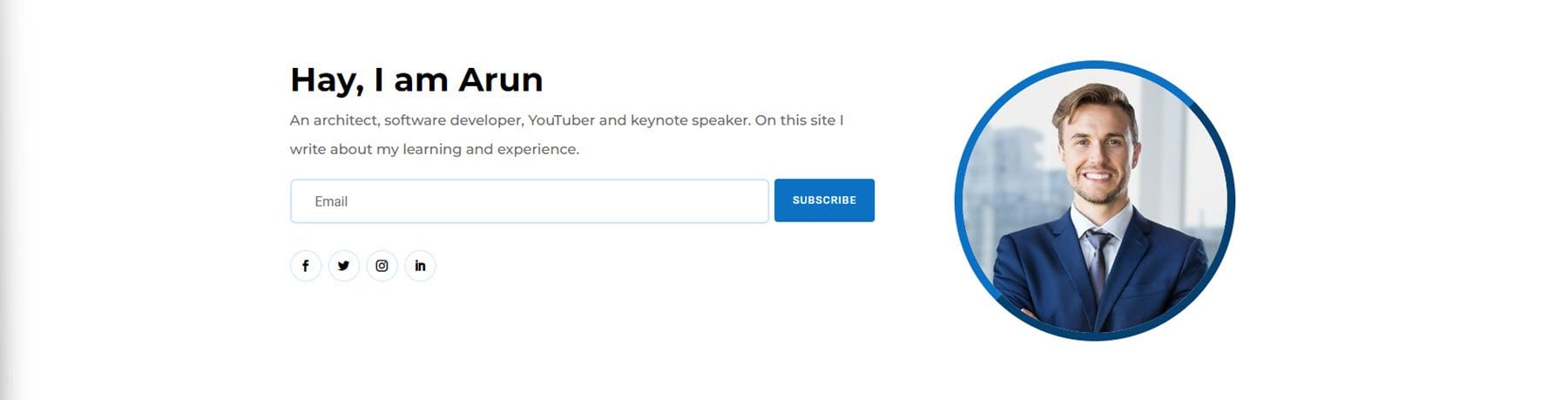
Questo è il layout della newsletter 15. Presenta un testo di intestazione sulla sinistra, seguito da un modulo di iscrizione e alcuni collegamenti ai social media. C'è un'immagine rotonda sulla destra.

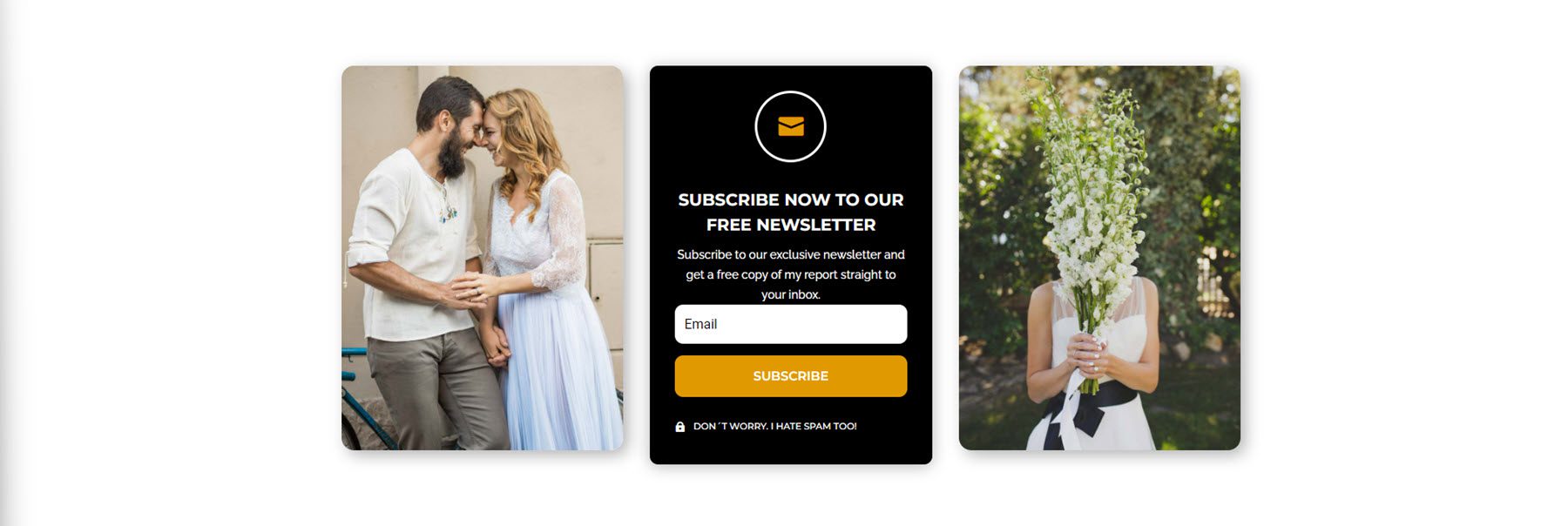
Il layout 20 è un design in stile scheda, con due immagini in stile scheda su ciascun lato e il modulo di iscrizione su una scheda al centro. C'è un'icona in alto, seguita da un testo di intestazione e dal modulo. In fondo c'è un piccolo testo di dichiarazione di non responsabilità con un'icona.


Moduli fisarmonica
Ci sono 40 stili di fisarmonica in totale.
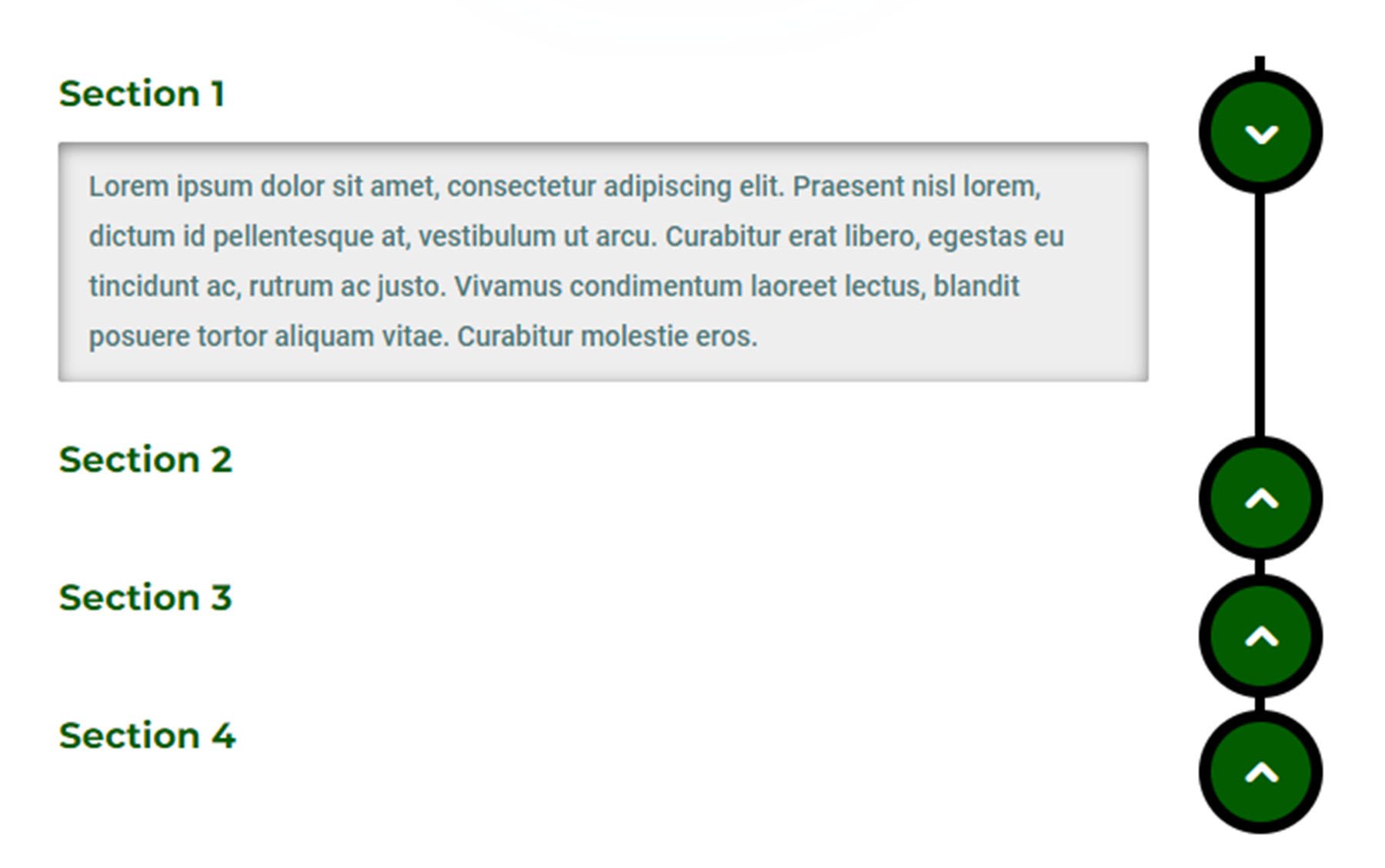
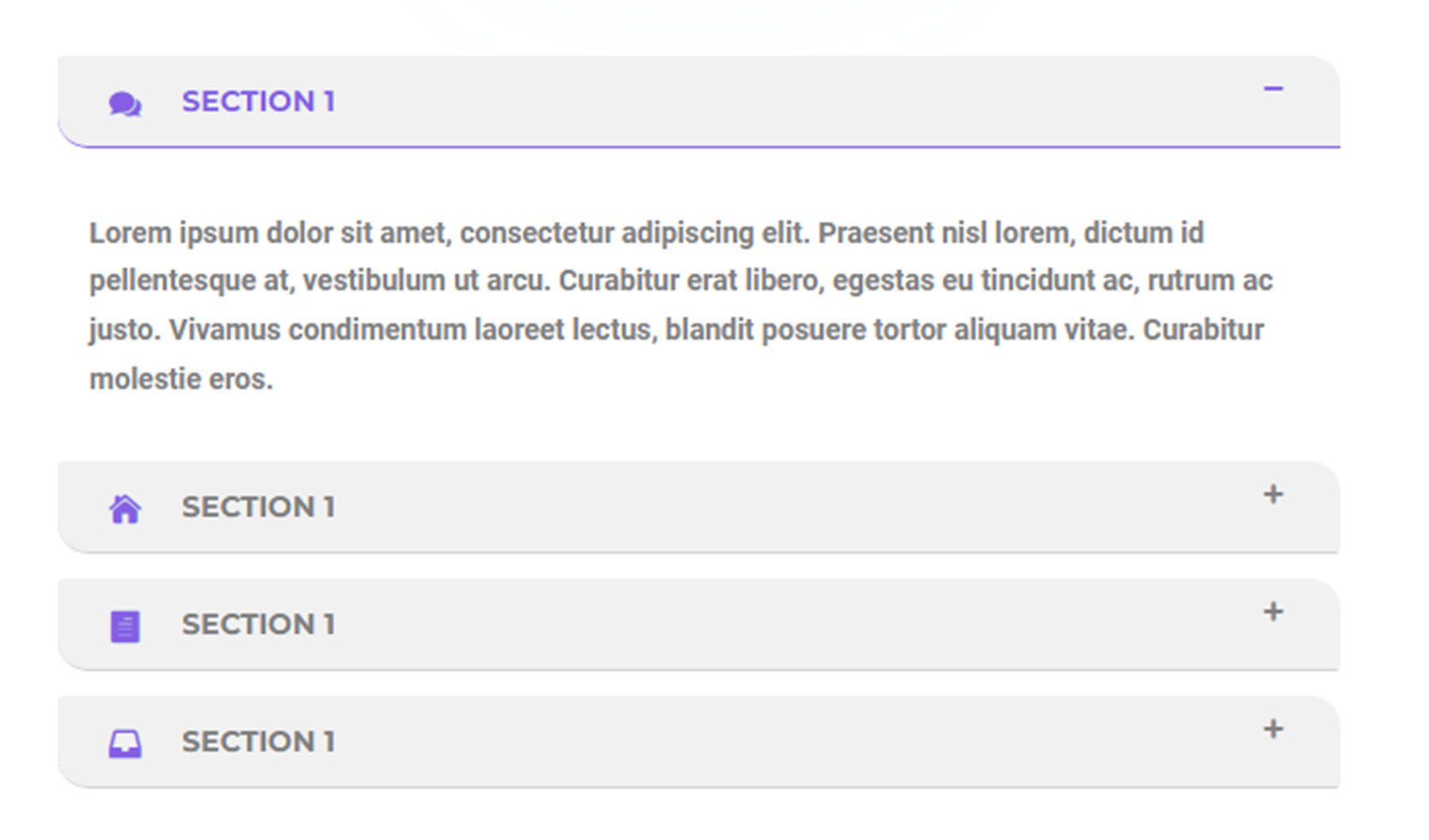
Lo stile 2 presenta un titolo verde e il contenuto della fisarmonica in una casella grigia. Il pulsante per ogni scheda è sulla destra.

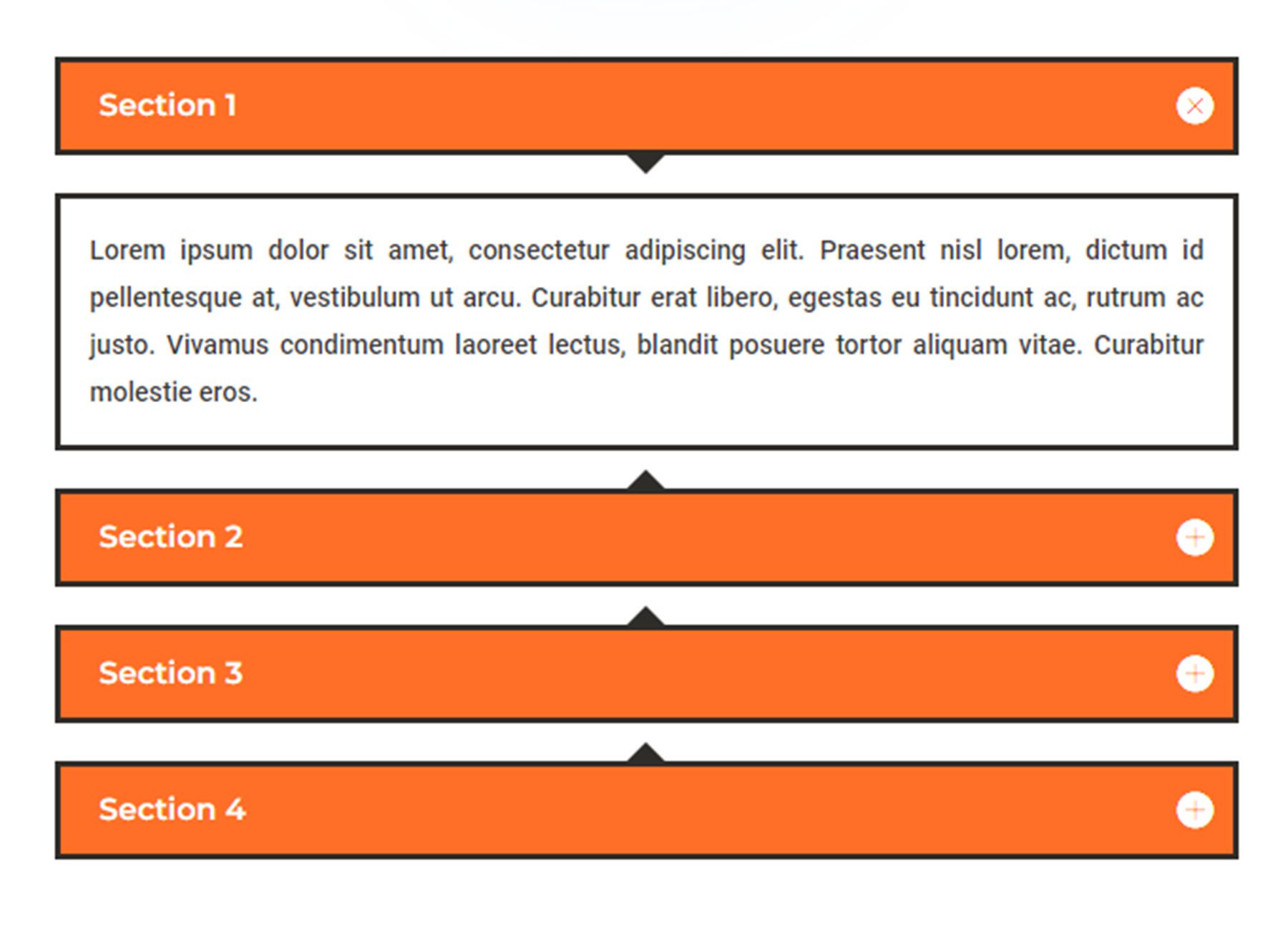
Lo stile a fisarmonica 8 utilizza schede arancioni e caselle di contenuto bianche. Ci sono frecce nere che puntano alla scheda aperta.

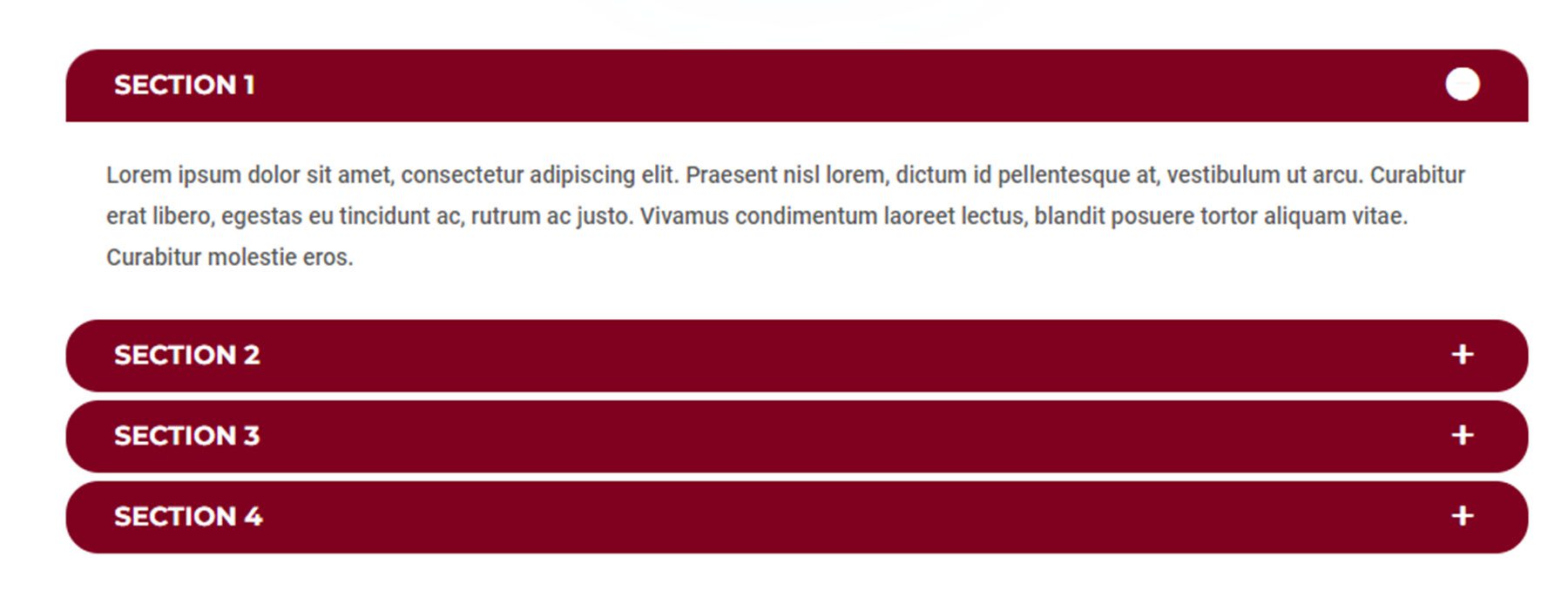
Lo stile a fisarmonica 14 presenta una scheda di stile arrotondata con una sezione di contenuto bianca.

Infine, lo stile 36 presenta icone viola con ogni scheda e ha un bordo viola che sottolinea la scheda attiva.

Moduli cursore
Il kit dell'interfaccia utente del modulo Ultimate Divi viene fornito con 100 stili di moduli di scorrimento.
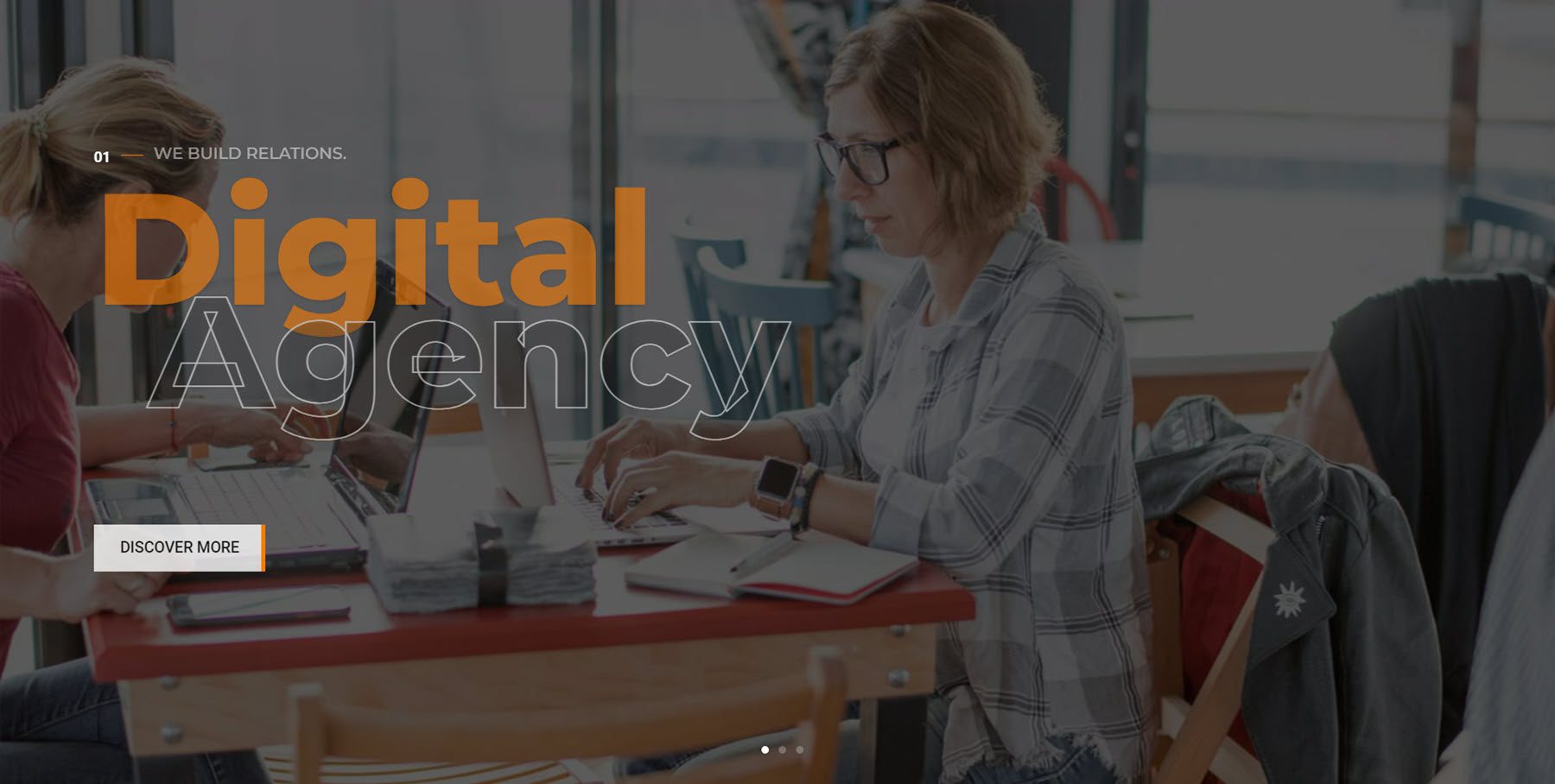
Slider 2 presenta un testo di intestazione di grandi dimensioni e un pulsante CTA su una grande immagine di parallasse con una sovrapposizione scura.

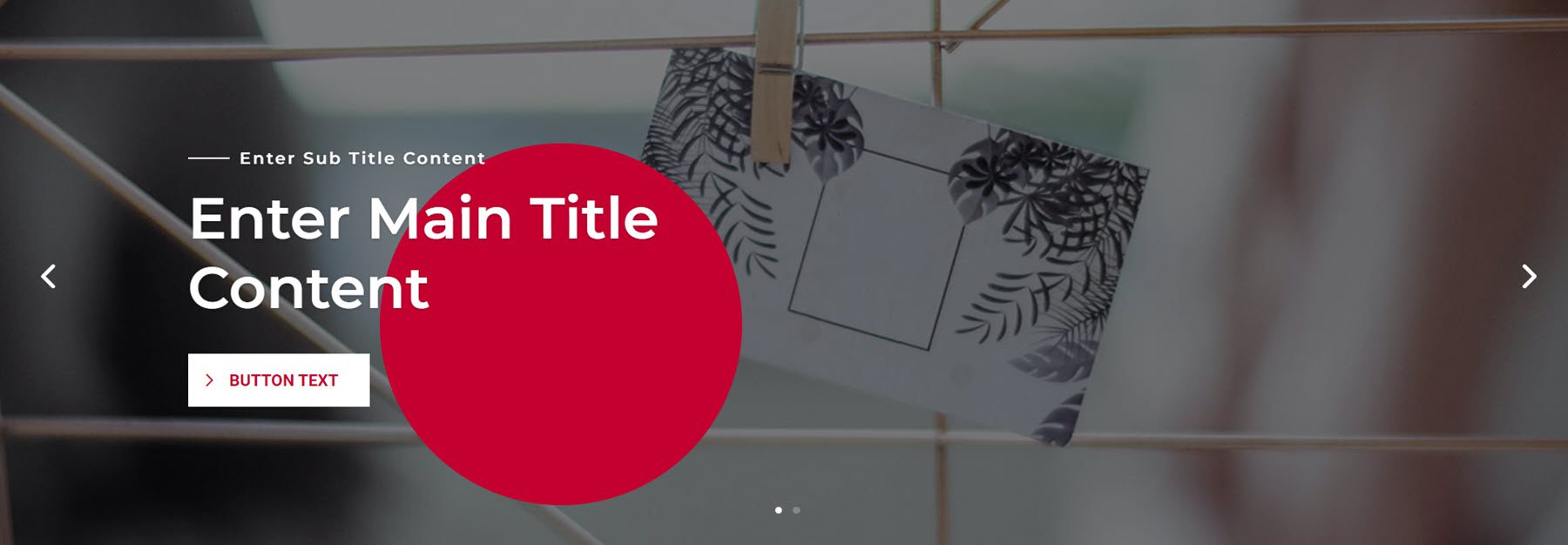
Lo stile del cursore 31 presenta anche il testo dell'intestazione e un pulsante CTA su un'immagine con una sovrapposizione scura. C'è un cerchio rosso dietro il testo dell'intestazione.

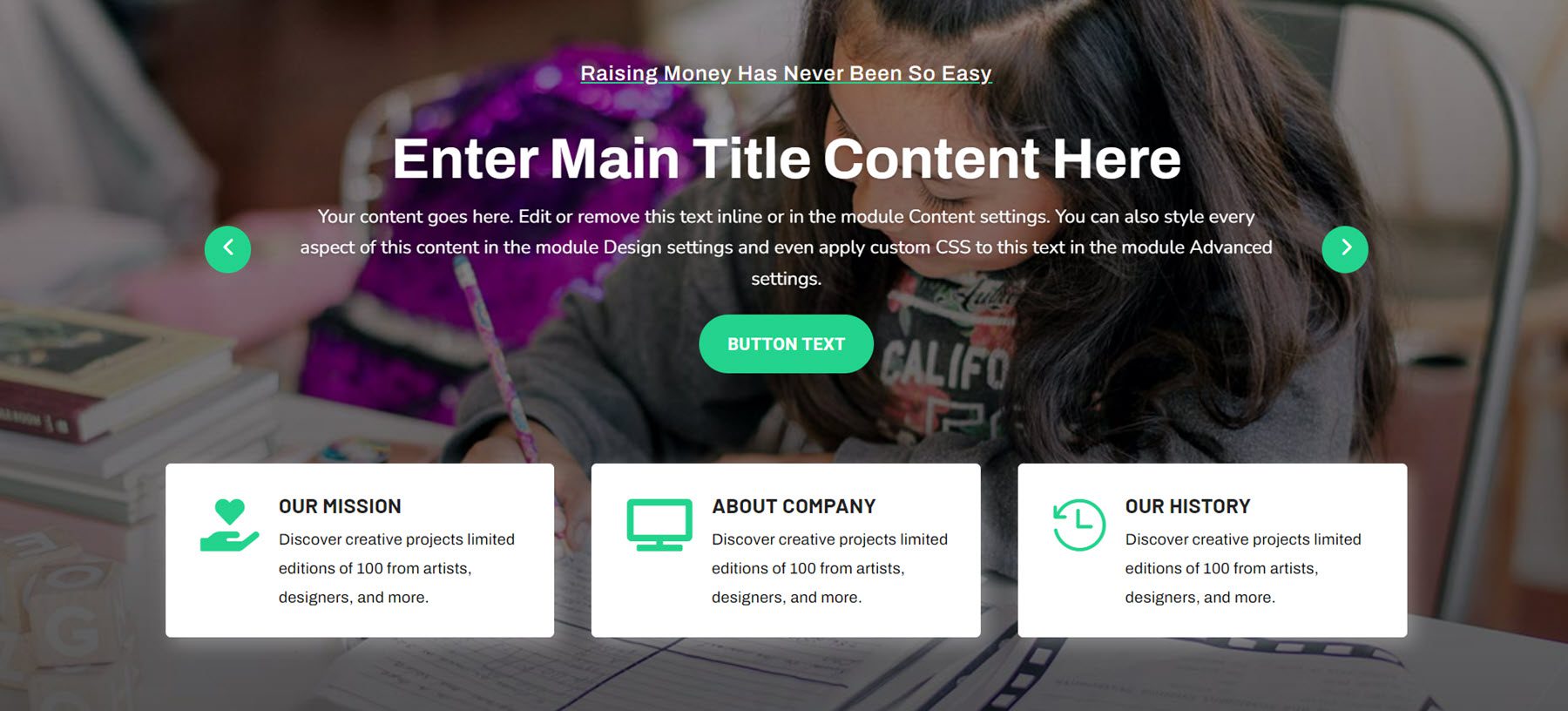
Lo slider 72 è più ricco di contenuti, con uno slider che modifica il contenuto del testo in alto e un pulsante CTA in basso. Ci sono tre caselle di contenuto sotto questa con un'icona e del testo descrittivo.

Infine, il layout della diapositiva 86 presenta alcuni contenuti di testo sulla sinistra che cambiano ogni diapositiva, oltre a due pulsanti CTA. C'è un video sulla destra, seguito da un altro pulsante CTA.

Sezioni della cronologia
Ci sono 100 diversi stili di timeline tra cui scegliere.
Lo stile della sequenza temporale 4 presenta schede con un'icona e un testo per ogni fase della sequenza temporale.

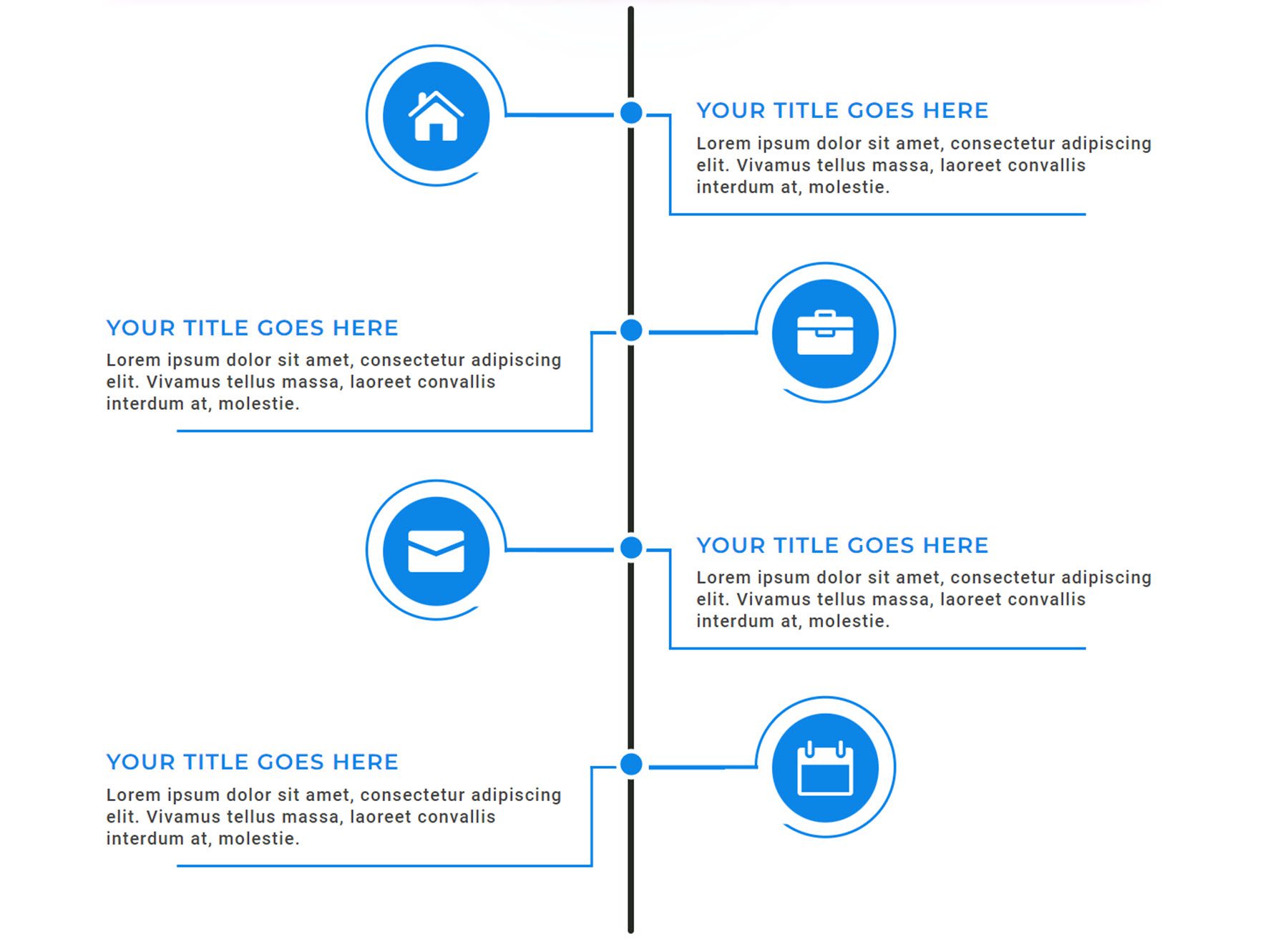
Successivamente, la sequenza temporale 12 ha l'icona della sequenza temporale su un lato e il testo descrittivo della sequenza temporale sull'altro.

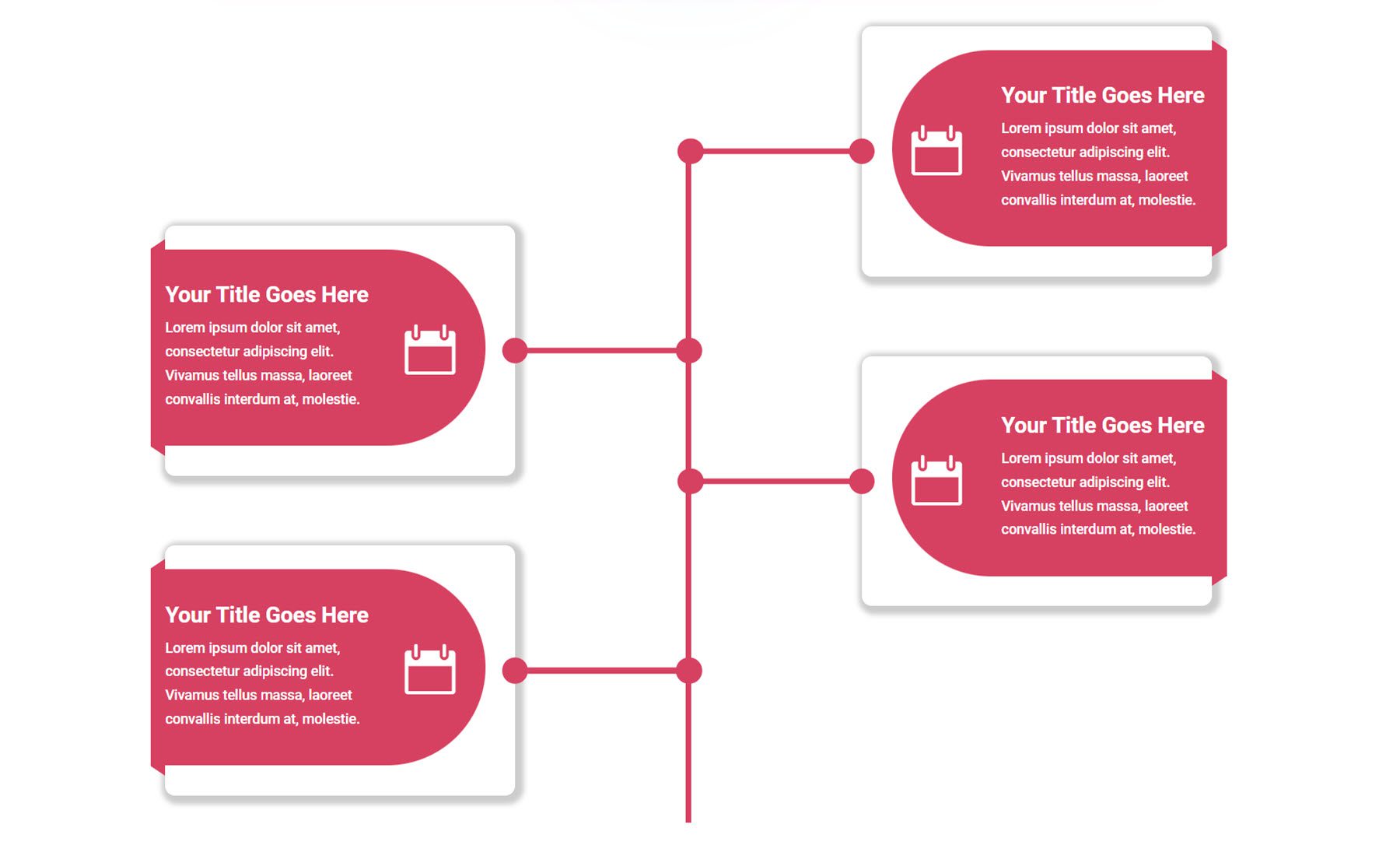
Lo stile della sequenza temporale 32 presenta una linea tratteggiata con icone per ogni passaggio. Il testo descrittivo è contenuto all'interno di un riquadro che punta all'icona corrispondente.

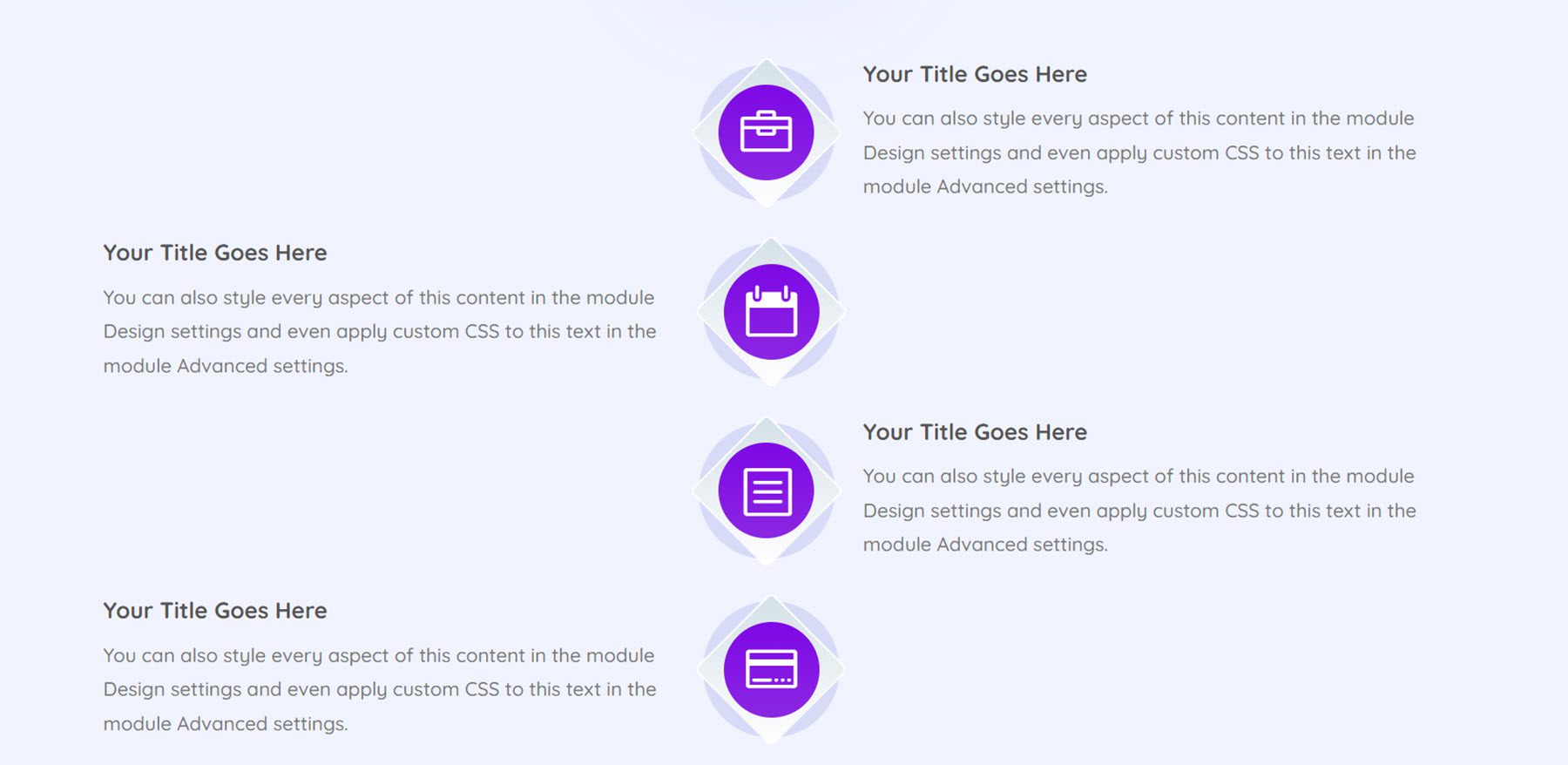
Timeline 91 è un layout semplice con icone al centro e testo descrittivo della timeline su ciascun lato.

Layout di una pagina
Il kit UI viene inoltre fornito con 42 diversi layout di siti Web di una pagina che coprono un'ampia varietà di settori e casi d'uso. Daremo solo un'occhiata a un paio di loro.

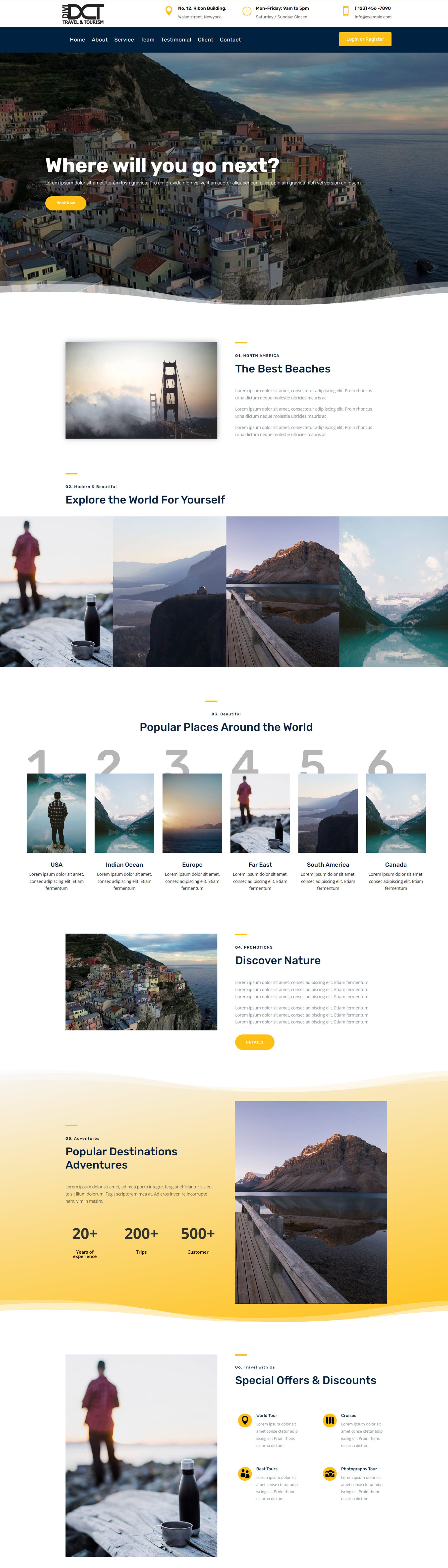
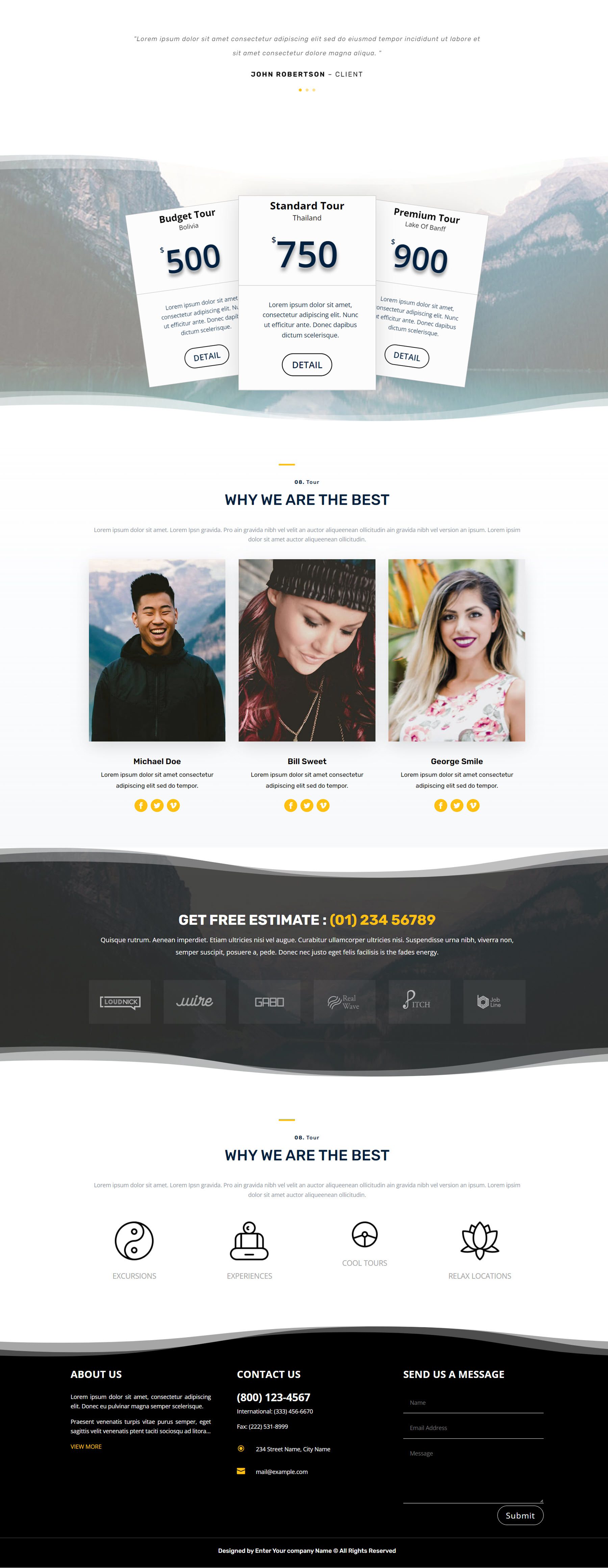
Questo è il layout di viaggio e turismo. Inizia con una barra dei menu secondaria che elenca il logo, l'indirizzo, gli orari e le informazioni di contatto. La barra dei menu principale contiene voci di menu e un pulsante per accedere o registrarsi. L'intestazione è un'immagine grande con del testo e un pulsante CTA. Seguono alcune sezioni numerate con immagini e testi che descrivono le destinazioni di viaggio. Ci sono alcuni moduli contatore di numeri nella sezione con uno sfondo giallo, e la sezione successiva presenta alcuni moduli con icone.
Di seguito è riportato un cursore di testimonianza, seguito da una tabella dei prezzi. La prossima è una sezione del team con collegamenti ai social media, seguita da una sezione con testo e loghi aziendali, e poi un'altra sezione con testo e icone. Il piè di pagina presenta alcune informazioni su testo, informazioni di contatto e un modulo di contatto.

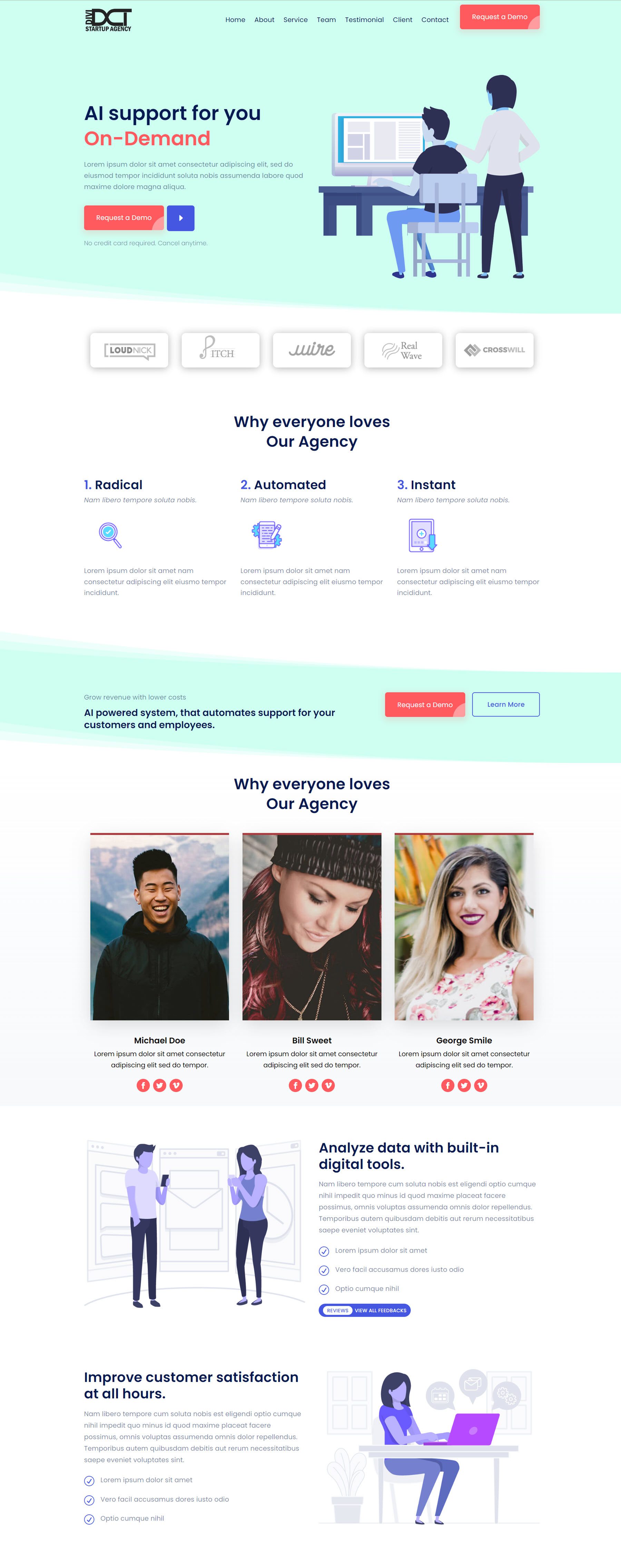
Questo è il layout dell'agenzia startup. È dotato di una barra dei menu con un logo, voci di menu e un pulsante CTA. L'intestazione presenta del testo, un'illustrazione sulla destra e due pulsanti CTA. Di seguito alcuni loghi aziendali e tre caratteristiche evidenziate con alcune icone. Segue una sezione CTA con due pulsanti, quindi una sezione del team con foto e icone dei social media. Dopo questo ci sono due sezioni con del testo, illustrazioni e alcune caratteristiche contraddistinte da segni di spunta.

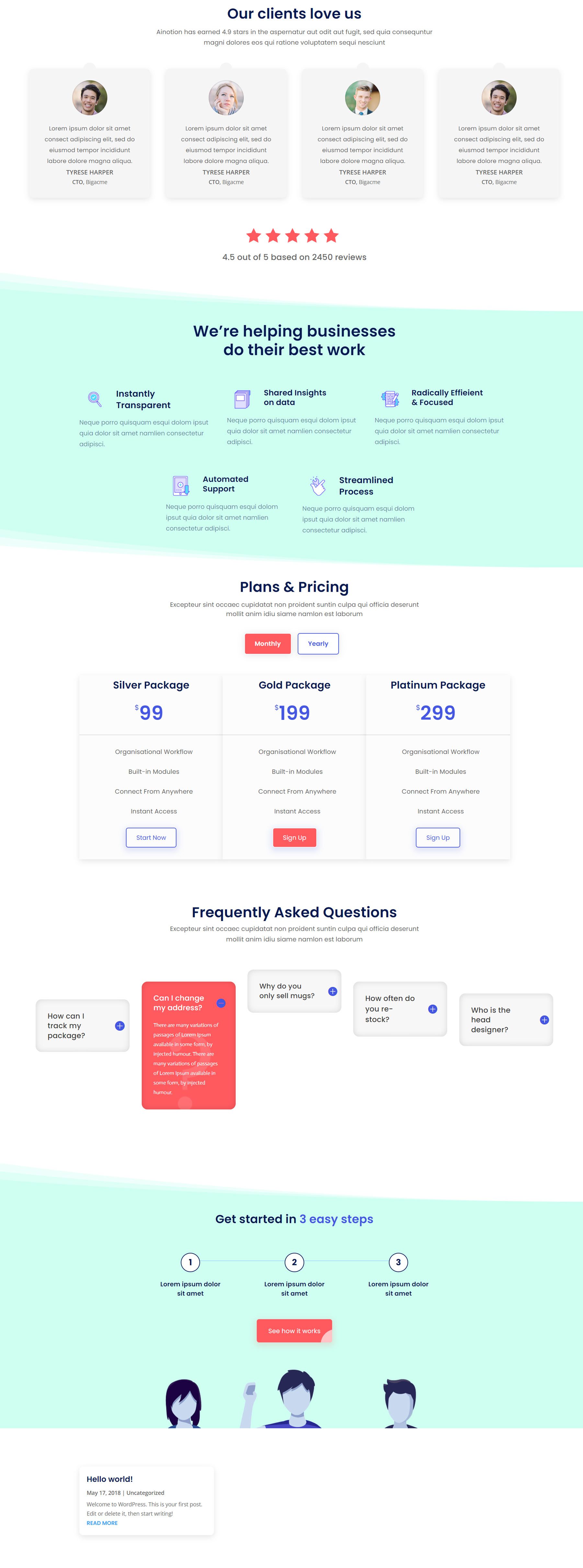
Successivamente ci sono alcune recensioni dei clienti, quindi un'altra sezione delle funzionalità con icone e testo descrittivo. C'è una tabella dei prezzi, una sezione FAQ, un'altra sezione CTA con un'illustrazione e alcuni post recenti.

Infine, c'è un modulo di contatto e un'altra casella con informazioni di contatto e collegamenti ai social media su una grande mappa, seguita dal piè di pagina con un logo, collegamenti ai social media, voci di menu e informazioni di contatto.

Moduli di portafoglio
Sono disponibili un totale di 120 stili di portfolio: 40 stili di moduli di portfolio predefiniti, 40 stili di portfolio filtrabili e 40 stili di portfolio carosello. Diamo un'occhiata a un paio di ogni stile.
Il primo modulo portfolio predefinito presenta un semplice layout a griglia e una sovrapposizione che appare sopra le immagini che presentano due barre di bordo verdi, il titolo e l'anno.

Il layout del portfolio 29 utilizza un layout a griglia simile e presenta una sovrapposizione che appare al passaggio del mouse con una freccia rosa e il titolo e l'anno del progetto.

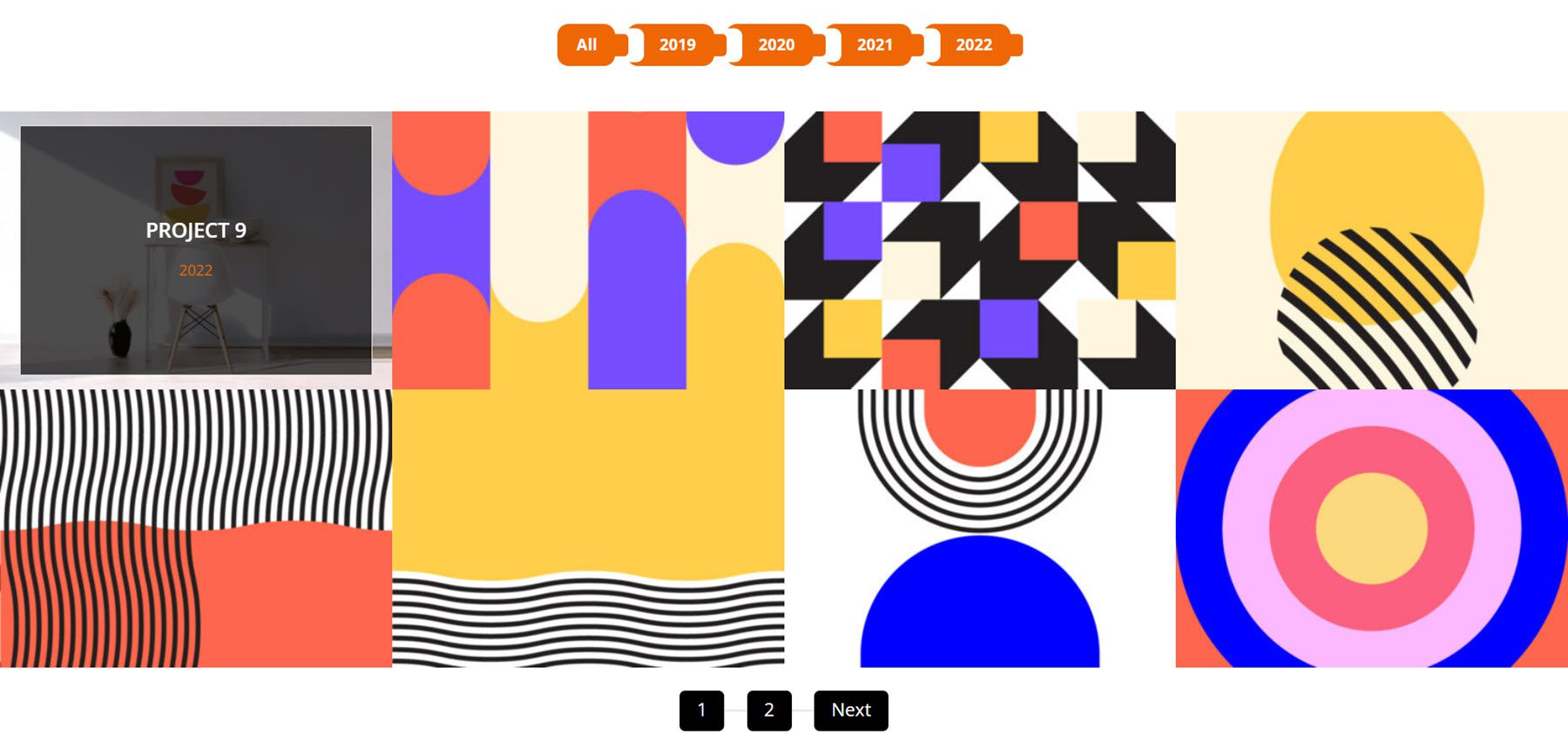
Il layout del portfolio filtrabile 2 presenta una barra del filtro arancione nella parte superiore e una barra di navigazione nera nella parte inferiore. Al passaggio del mouse, appare una sovrapposizione scura con il titolo e l'anno del progetto.

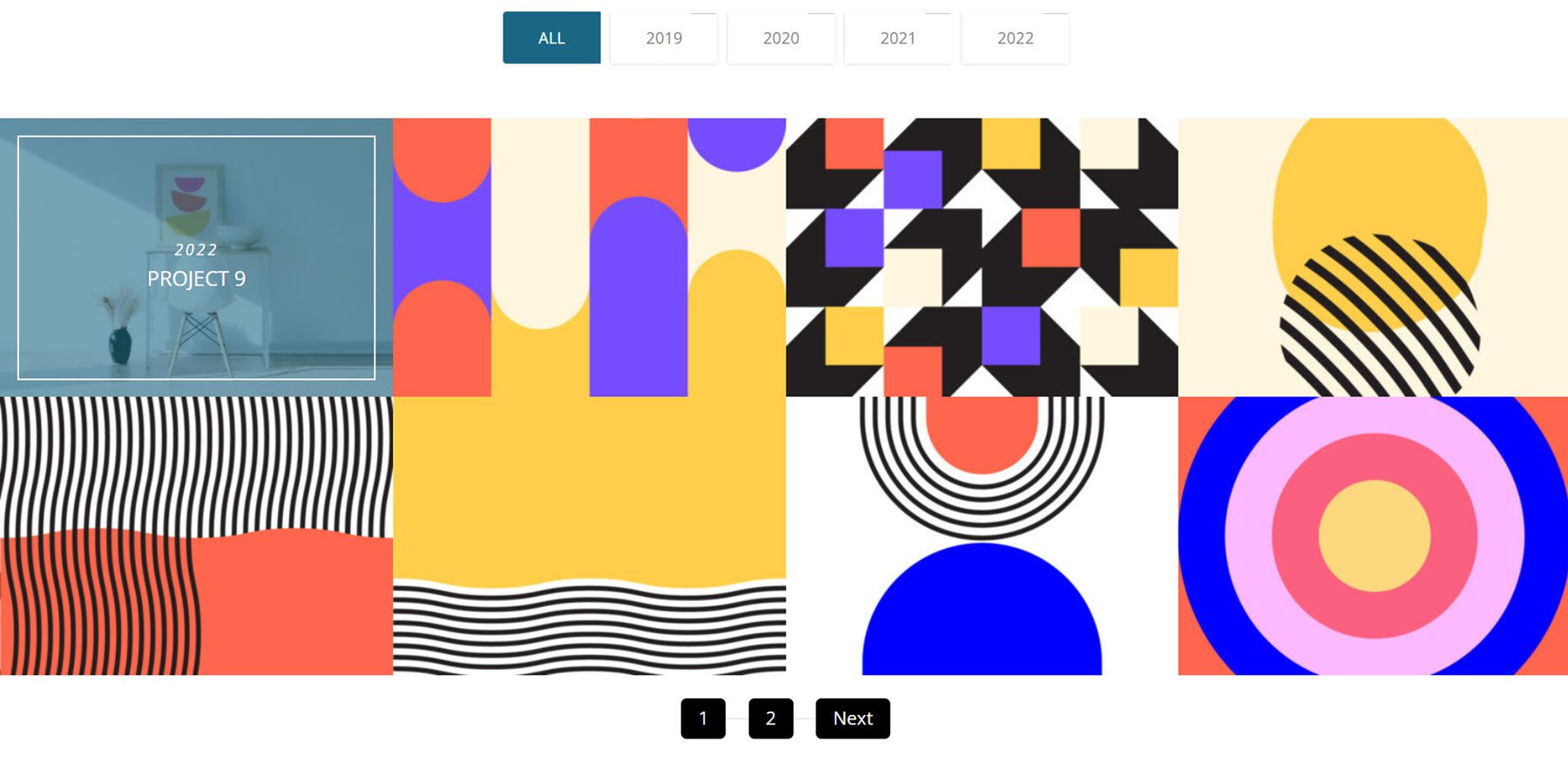
Il layout del portfolio filtrabile 14 presenta una barra dei filtri con pulsanti blu e una barra di navigazione nera nella parte inferiore. Al passaggio del mouse, viene rivelato un overlay blu e il titolo e la data sono contenuti all'interno di un bordo bianco.

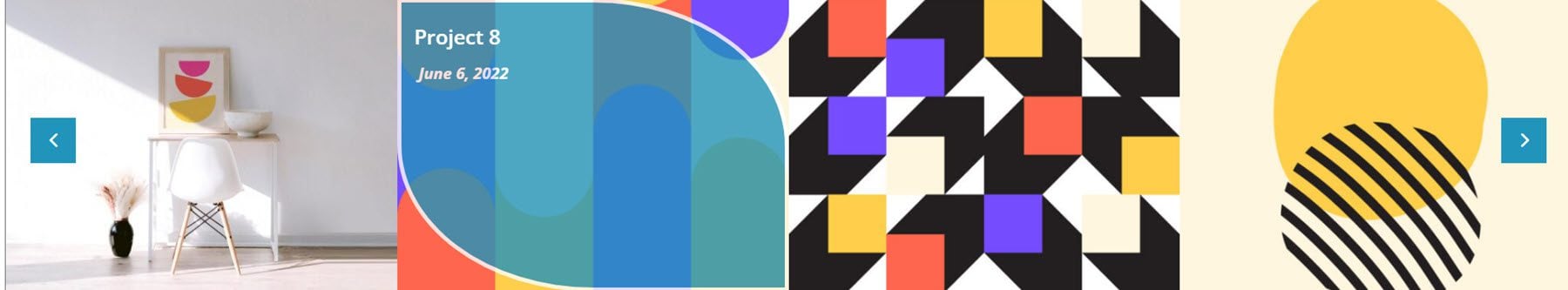
Il layout del portfolio Carousel 7 presenta due frecce blu su ciascun lato per navigare. Al passaggio del mouse, è presente una sovrapposizione a forma di blu e le informazioni sul progetto.

Il layout del carosello 11 presenta frecce arancioni per la navigazione e una diapositiva arancione contenente le informazioni sul progetto che vengono rivelate al passaggio del mouse.

Sezioni piè di pagina
Ci sono 100 sezioni a piè di pagina fornite con il kit dell'interfaccia utente.
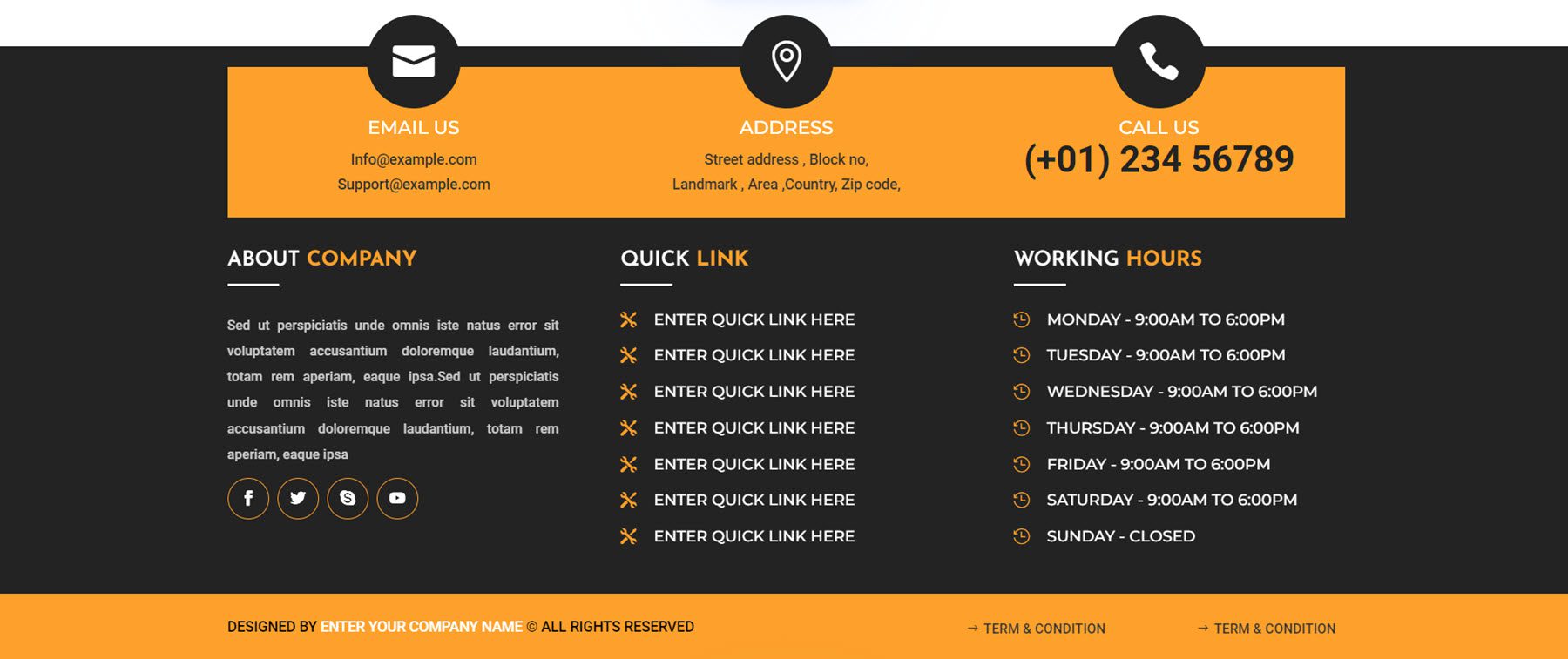
Il layout del piè di pagina 3 presenta le informazioni di contatto in alto con alcune icone grandi. Puoi trovarne alcuni su testo, icone dei social media, collegamenti ai menu e orari. C'è una barra a piè di pagina secondaria nella parte inferiore contenente informazioni sul copyright e un collegamento ai termini e condizioni.

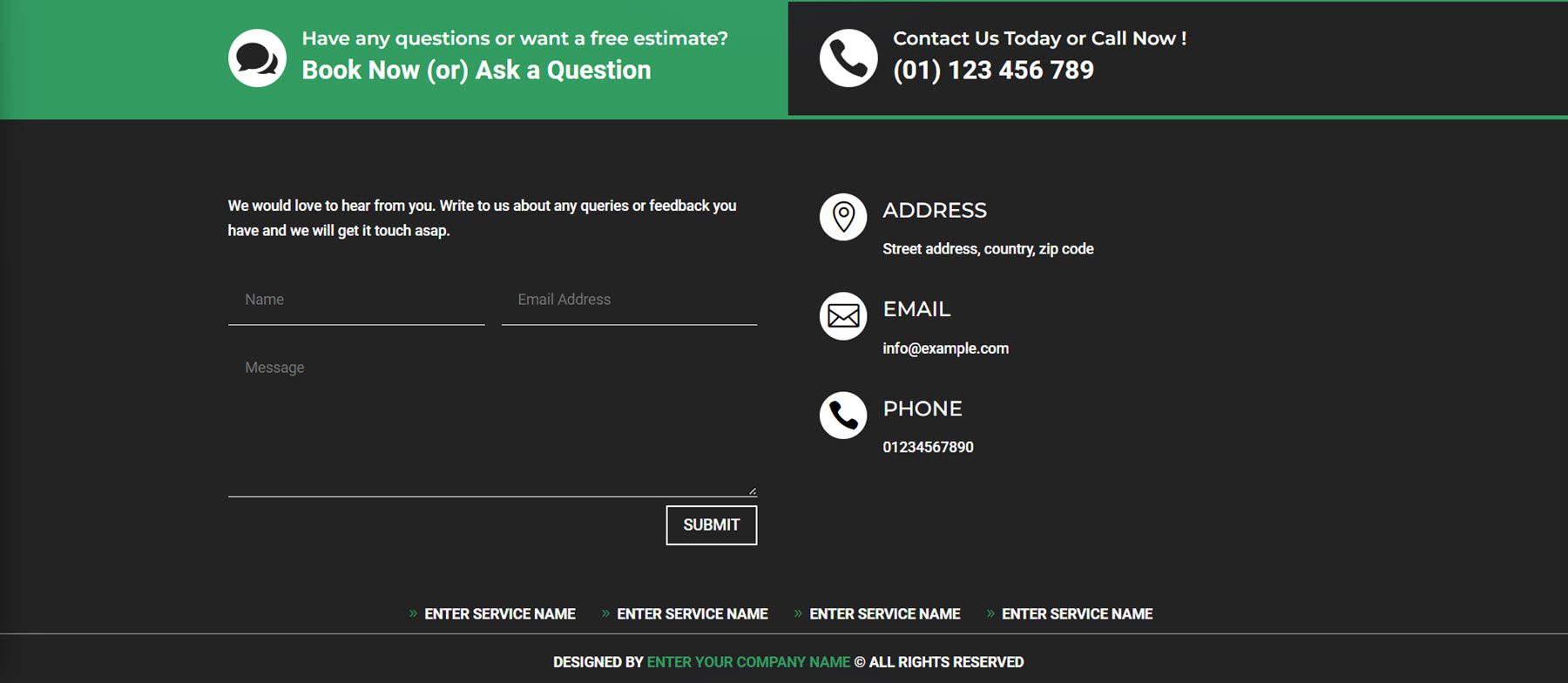
Questo è il layout del piè di pagina 26. Ha due moduli nella parte superiore con icone grandi, seguiti da un modulo di contatto e informazioni di contatto. In fondo ci sono alcuni link, seguiti dalle informazioni sul copyright.

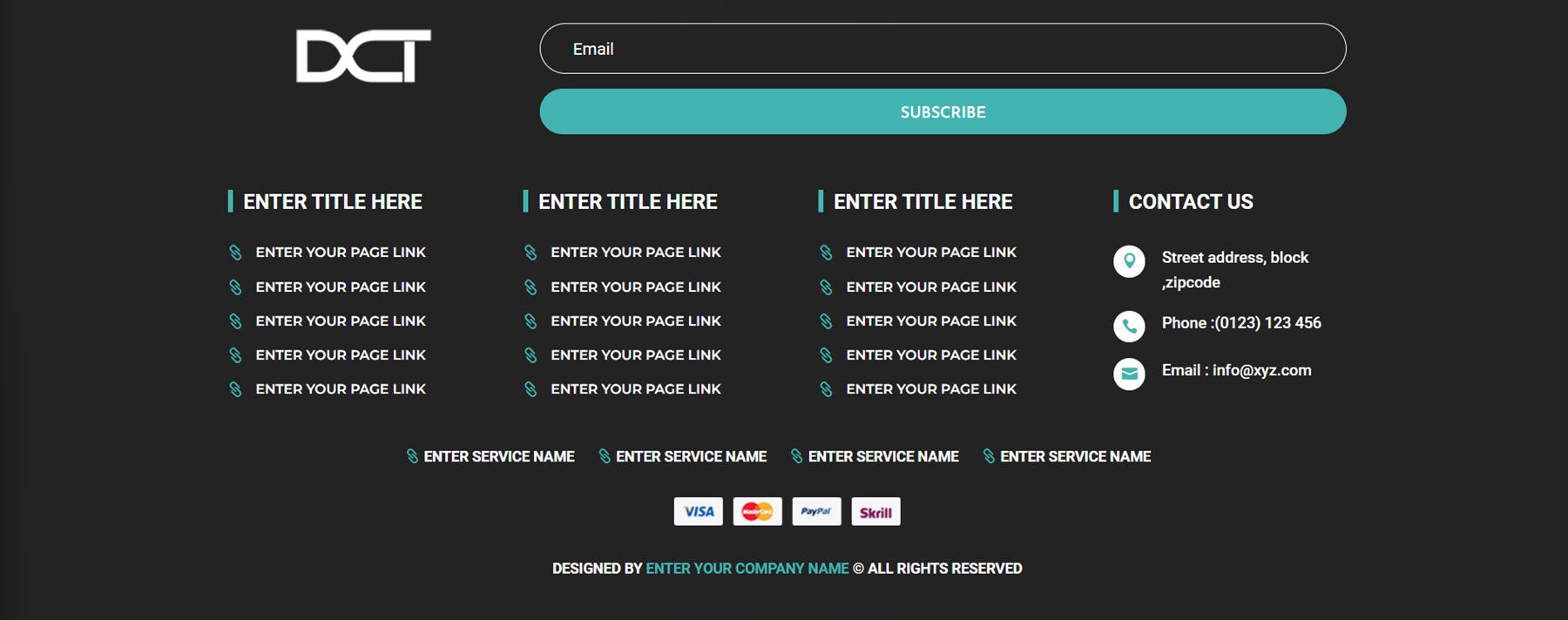
Il piè di pagina 43 ha un modulo di iscrizione via e-mail in alto. Ci sono diverse colonne per voci di menu, alcune informazioni di contatto, loghi di pagamento e informazioni sul copyright.

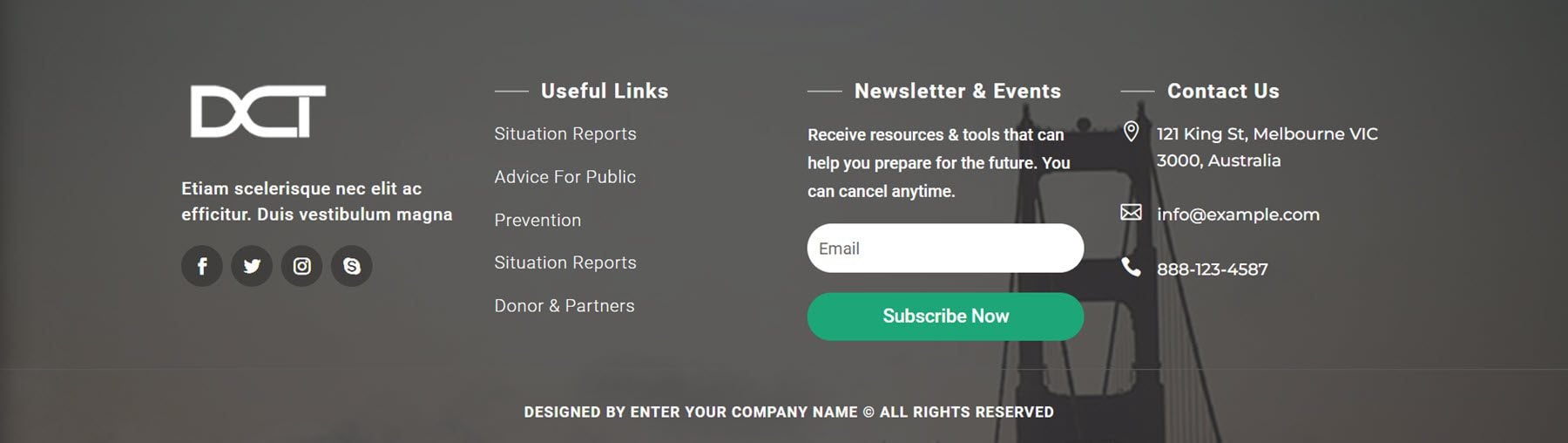
Lo stile del piè di pagina 84 ha un'immagine di sfondo con una sovrapposizione scura. Il logo è sulla sinistra, insieme alle icone dei social media. Ci sono diverse voci di menu, quindi un modulo di iscrizione alla newsletter. Le informazioni di contatto sono elencate all'estrema destra e, infine, le informazioni sul copyright sono in fondo.

Moduli Bancone Bar
Ci sono 50 diversi stili di bancone bar tra cui scegliere.
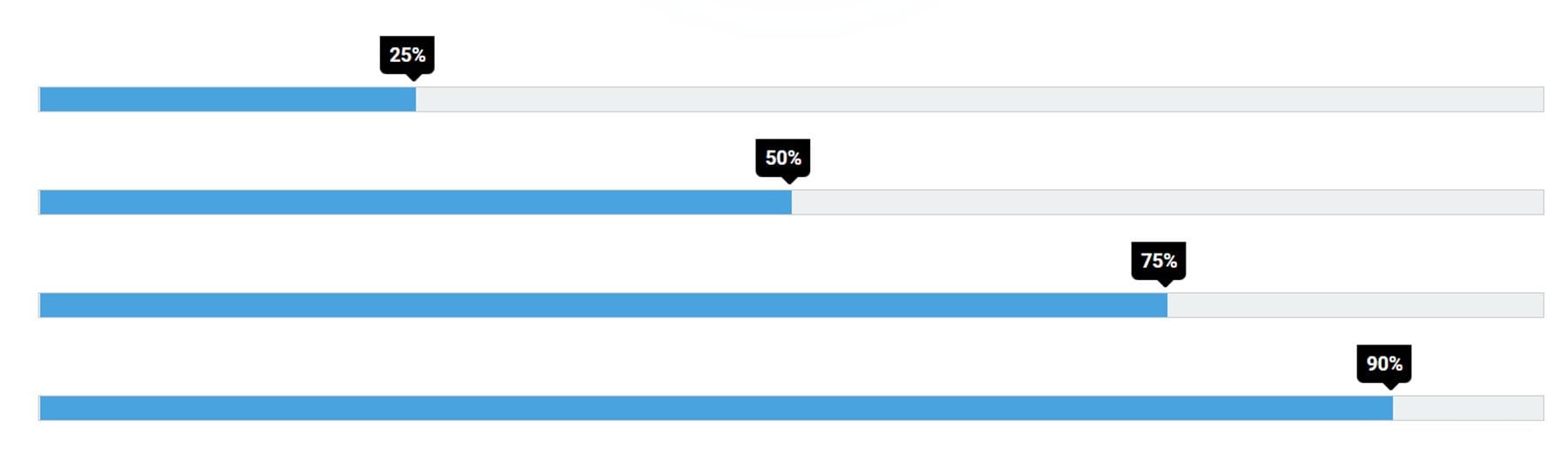
Lo stile 3 presenta linee di barra blu con un indicatore di percentuale nero.

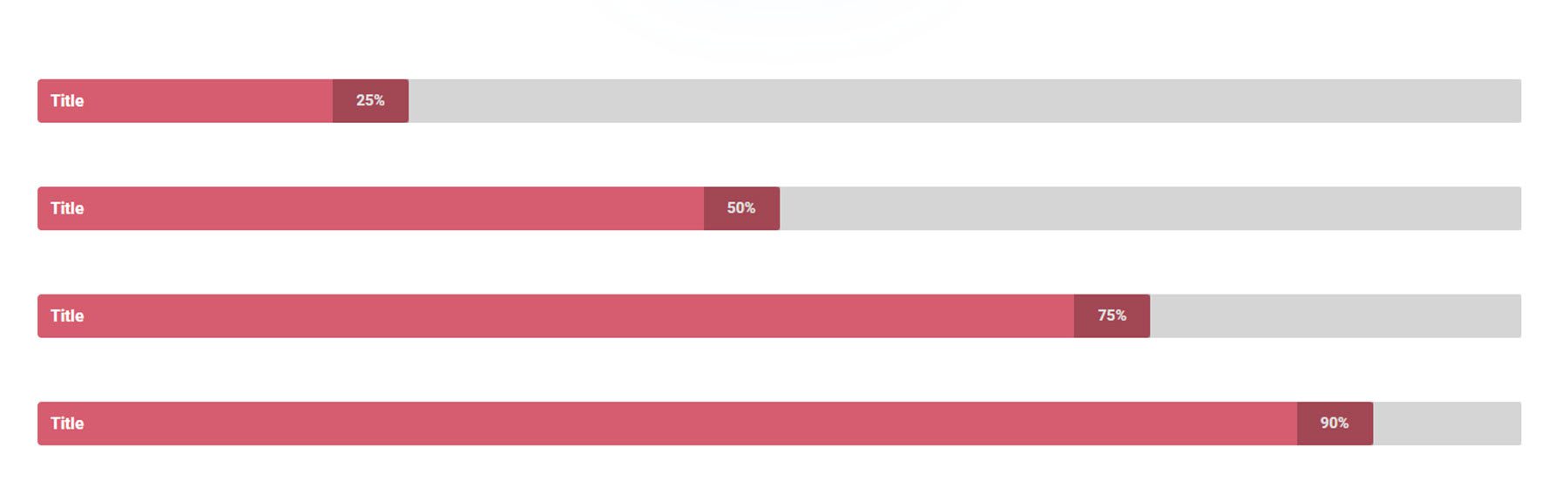
Lo stile 13 presenta un titolo all'estrema sinistra e la percentuale è evidenziata con uno sfondo rosso più scuro alla fine della barra.

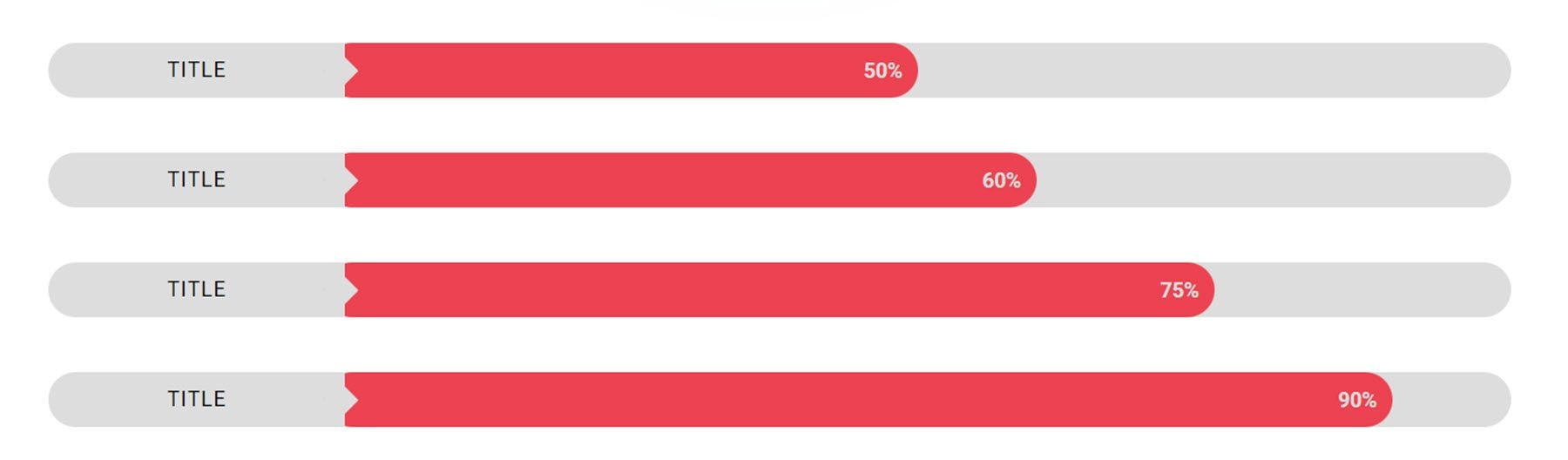
Il bancone bar stile 32 ha un design arrotondato con un titolo a sinistra e la percentuale all'interno del bar.

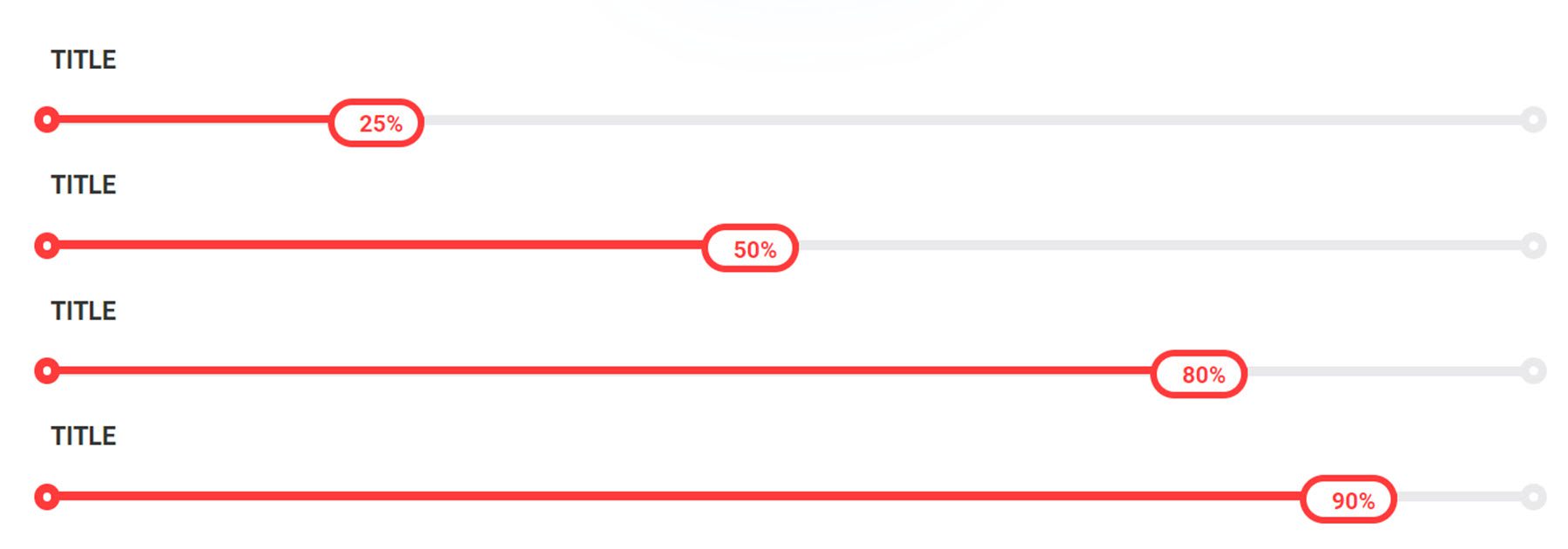
Infine, il layout 37 ha un titolo sopra la barra, estremità arrotondate e una sezione arrotondata alla fine di ogni barra che contiene la percentuale.

Sezioni di informazioni sulla casella
Sono disponibili 50 stili di informazioni sulla casella.
Il layout della sezione 2 delle informazioni sulla casella presenta un'immagine con un bordo bianco, testo dell'intestazione blu, testo descrittivo e un pulsante CTA. L'ombra intorno alla scatola si rafforza al passaggio del mouse.

Lo stile 6 presenta un'immagine con angoli arrotondati, un'icona, due stili di testo di intestazione e un pulsante per saperne di più. Al passaggio del mouse, la scatola si sposta verso l'alto.

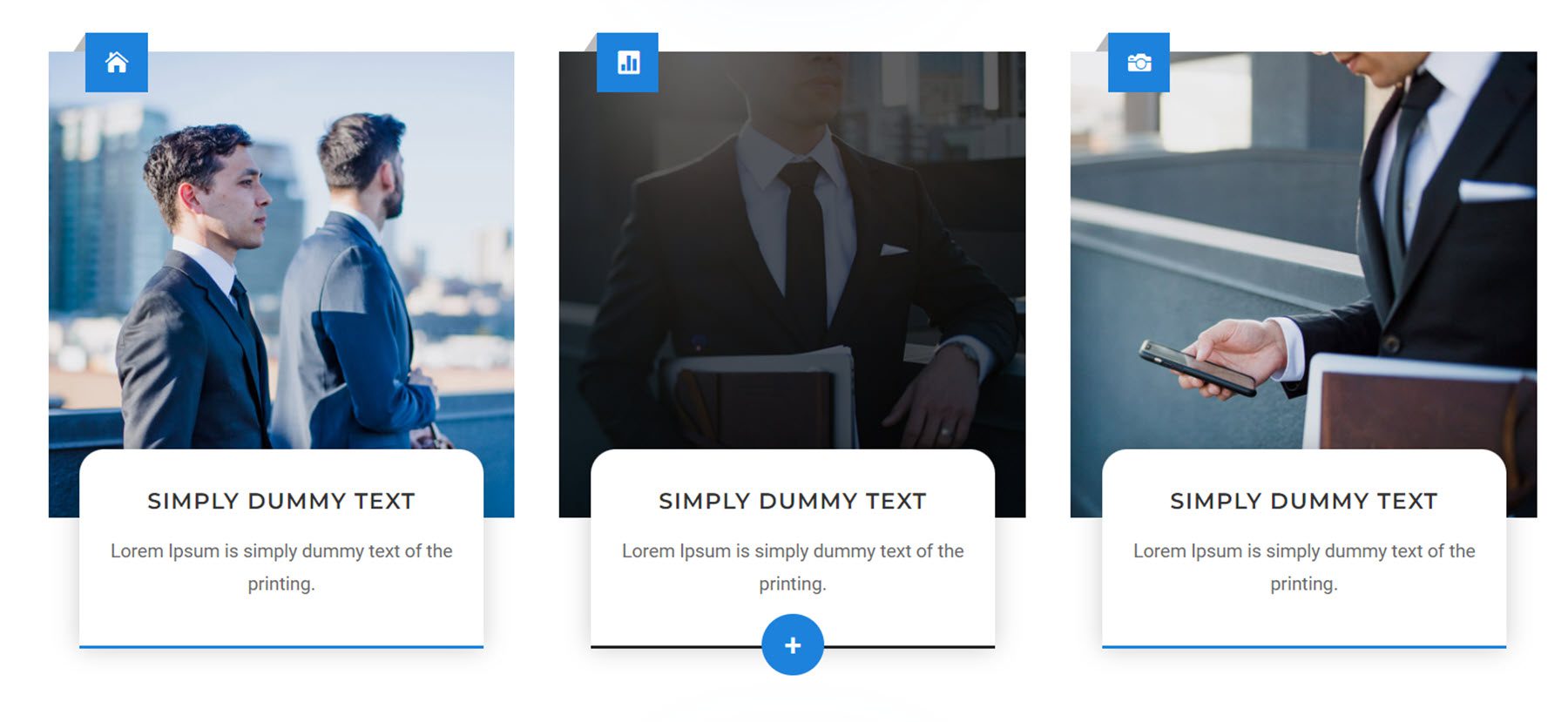
Lo stile della casella 11 presenta un'icona nella parte superiore sopra un'immagine grande e una scheda con l'intestazione e il corpo del testo. Al passaggio del mouse, sulla foto viene visualizzata una sovrapposizione scura, il colore del bordo inferiore diventa nero e viene visualizzato un pulsante più.

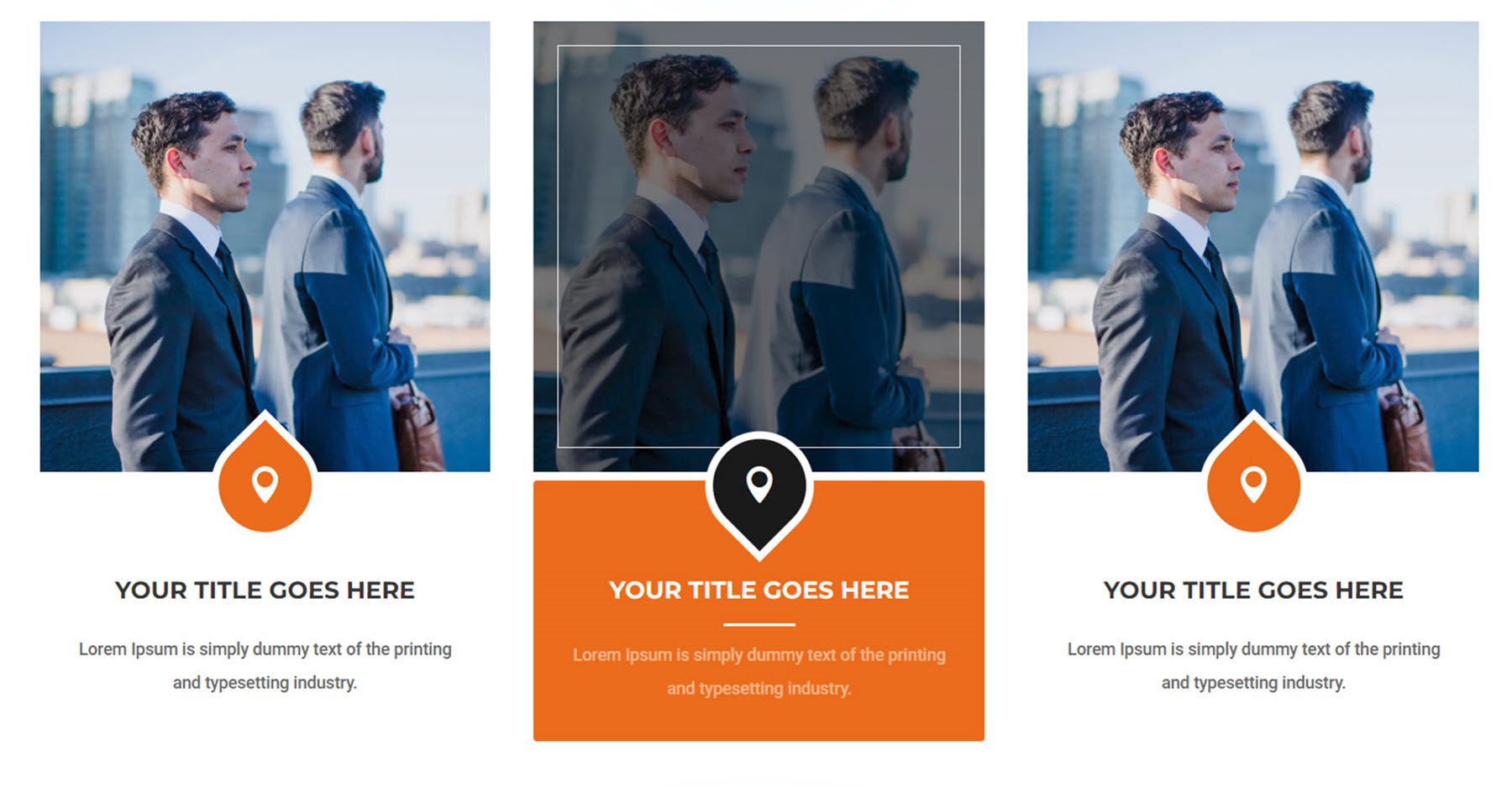
Il layout 47 presenta un'immagine, un'icona e un testo. Al passaggio del mouse, una sovrapposizione nera e un bordo bianco vengono rivelati sull'immagine e l'immagine viene ingrandita con una leggera angolazione. Il contenitore delle icone si abbassa e lo sfondo diventa nero. Infine, lo sfondo del testo diventa arancione.

Sezioni di abilità
Ci sono un totale di 50 sezioni abilità.
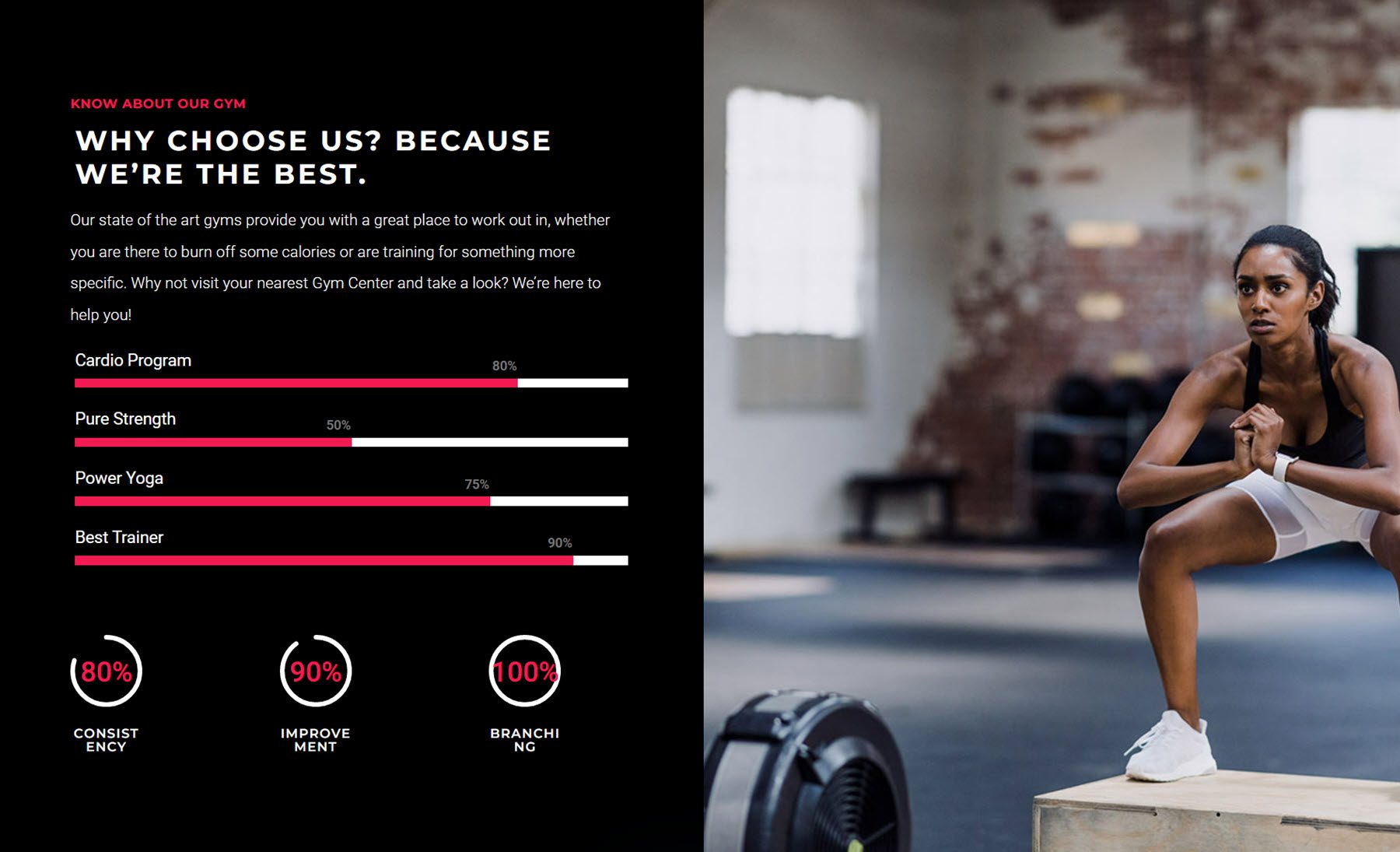
Il layout della sezione delle abilità 7 presenta un'immagine grande sulla destra e del testo, una barra delle abilità e contatori numerici sulla sinistra.

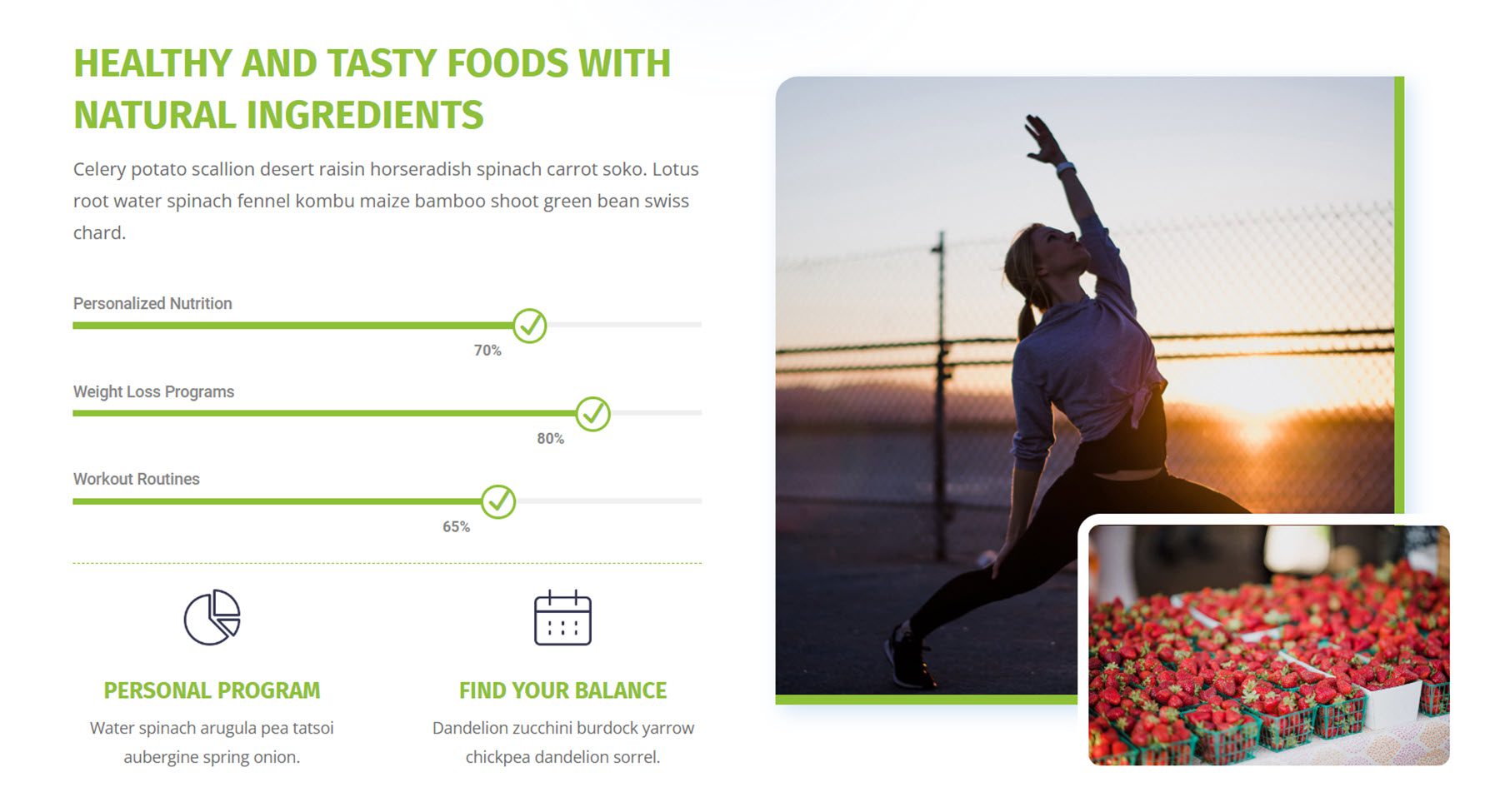
La sezione delle abilità 17 contiene testo, una barra delle abilità e due sezioni di testo con icone a sinistra. Sulla destra ci sono due immagini.

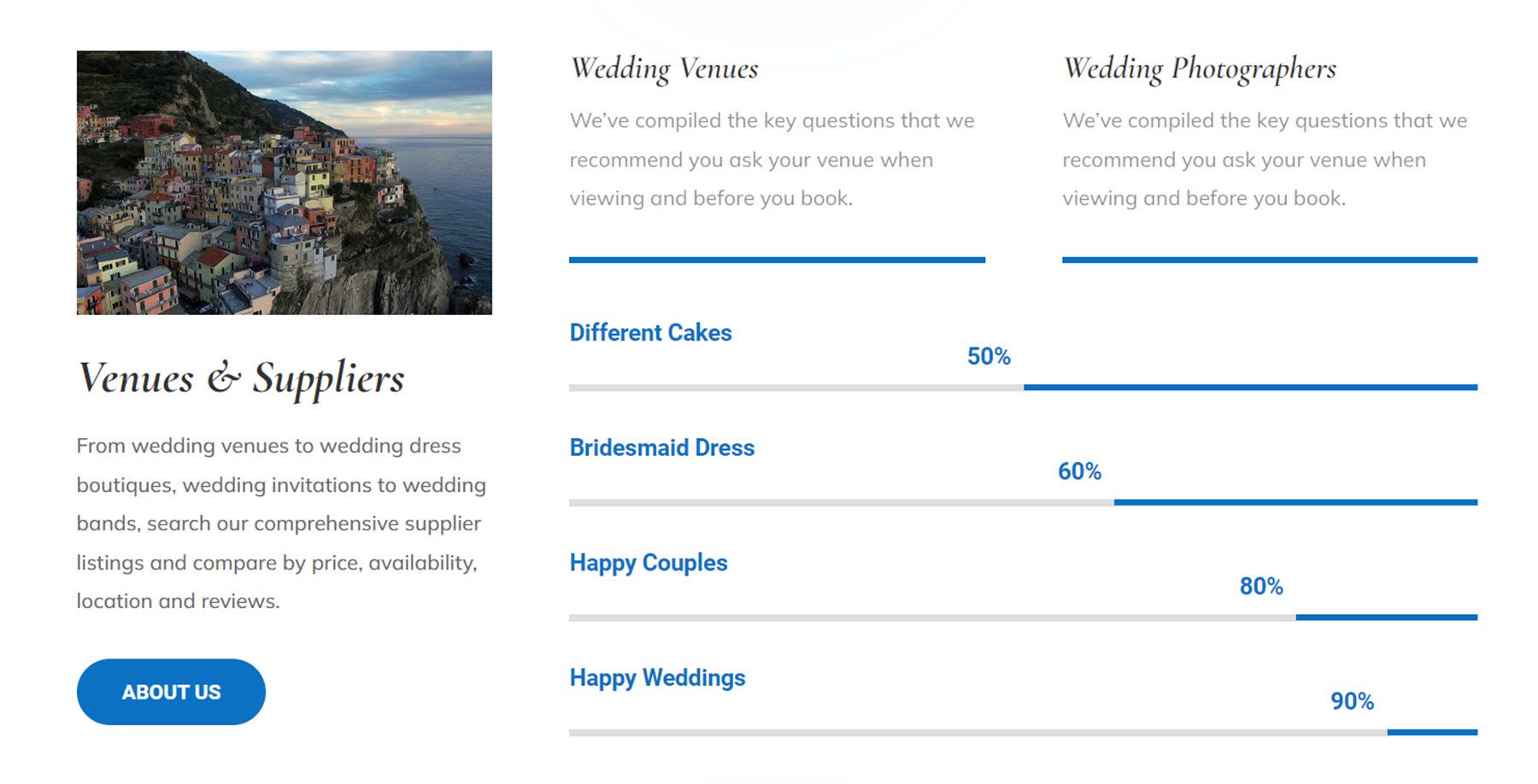
Il layout delle abilità 21 presenta un'immagine, del testo e un pulsante sulla sinistra. Sulla destra ci sono altre due sezioni di testo, seguite dalla barra delle abilità.

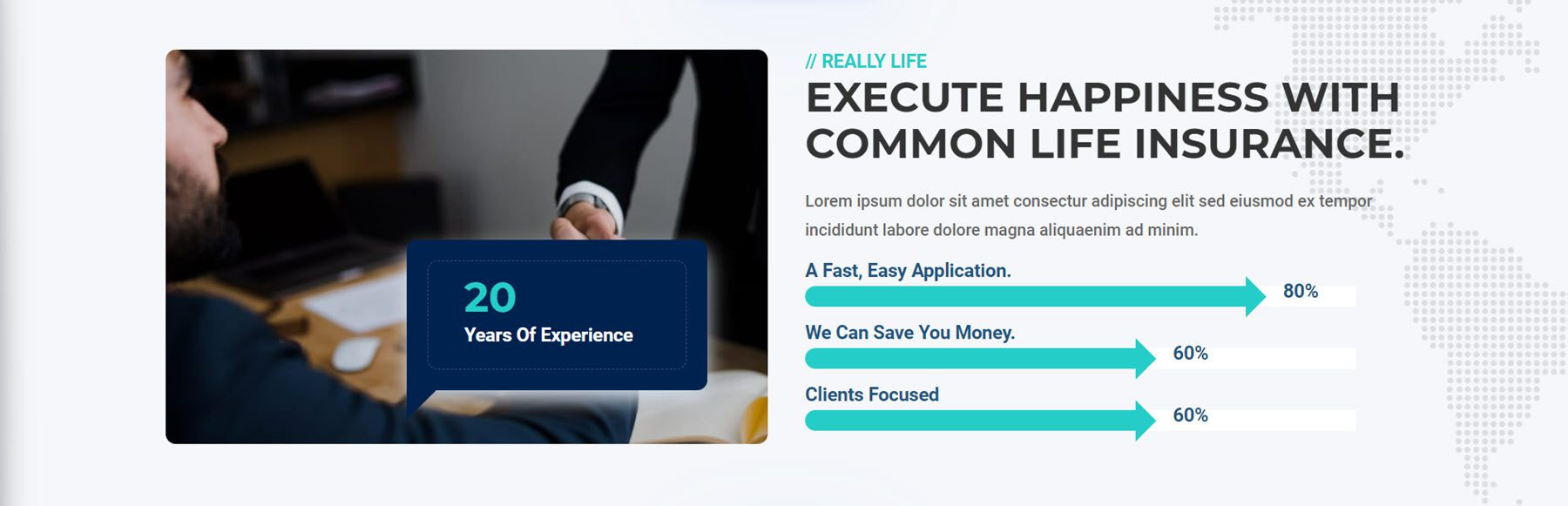
Questo è il layout 38. Presenta un'immagine con una casella di testo sovrapposta sulla sinistra. Sulla destra, puoi trovare alcuni titoli di testo, corpo del testo e barre delle abilità con frecce.

Bottoni
Infine, ci sono 150 stili di pulsanti totali, con 100 stili di pulsanti normali e 25 stili di pulsanti doppi.
Questo è il normale stile del pulsante 30. Al passaggio del mouse, viene visualizzato uno sfondo rosa e il colore del testo diventa bianco.

Lo stile del pulsante normale 116 presenta una piccola casella rosa che si espande al passaggio del mouse per riempire lo sfondo del pulsante. Anche il testo diventa rosa al passaggio del mouse.

Lo stile a doppio pulsante 3 presenta una barra che si sposta in alto o in basso al passaggio del mouse.

Lo stile a doppio pulsante 7 presenta uno sfondo scuro che si sposta verso il basso al passaggio del mouse e diventa un bordo inferiore. Un'icona viene anche rivelata al passaggio del mouse.

Acquista il kit dell'interfaccia utente del modulo Divi definitivo
L'Ultimate Divi Module UI Kit è disponibile nel Divi Marketplace. Costa $ 49,59 per l'utilizzo illimitato del sito Web e gli aggiornamenti a vita. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Il kit dell'interfaccia utente del modulo Ultimate Divi viene fornito con un numero impressionante di layout con un'ampia varietà di stili e casi d'uso. Tutto è personalizzabile con le opzioni di Divi e qualsiasi layout può essere modificato per adattarsi al design del tuo prossimo progetto. Se stai cercando un pacchetto di layout completo che possa aiutarti a risparmiare tempo con il tuo prossimo progetto, questo prodotto potrebbe fare al caso tuo. Ci piacerebbe avere tue notizie! Hai provato l'Ultimate Divi Module UI Kit? Fateci sapere cosa ne pensate nei commenti!
