Divi 製品ハイライト: 究極の Divi モジュール UI キット
公開: 2023-03-27Ultimate Divi Module UI Kit は、次の Divi Web サイトのデザインを簡単にするために 2000 以上の既製のレイアウトを提供する Divi Marketplace 製品です。 この製品は、私たちについてのセクション、価格表のスタイル、お問い合わせフォームのレイアウト、ボタンのスタイル、さらには完全にカスタマイズできる 1 ページの Web サイトのレイアウトを提供します。 この製品ハイライトでは、Ultimate Divi Module UI Kit を詳しく見て、次のプロジェクトに適した製品かどうかを判断するのに役立ちます.
始めましょう!
- 1 Ultimate Divi モジュール UI キットのインストール
- 2究極のDiviモジュールUIキット
- 2.1タブモジュール
- 2.2宣伝文句モジュール
- 2.3個人モジュール
- 2.4ブログモジュール
- 2.5私たちについてのセクション
- 2.6価格モジュール
- 2.7証言モジュール
- 2.8お問い合わせフォームのセクション
- 2.9ニュースレターのセクション
- 2.10アコーディオンモジュール
- 2.11スライダーモジュール
- 2.12タイムラインのセクション
- 2.13 1ページのレイアウト
- 2.14ポートフォリオモジュール
- 2.15フッターセクション
- 2.16バーカウンターモジュール
- 2.17ボックス情報セクション
- 2.18スキルセクション
- 2.19ボタン
- 3究極のDiviモジュールUIキットを購入する
- 4最終的な考え
Ultimate Divi モジュール UI キットのインストール
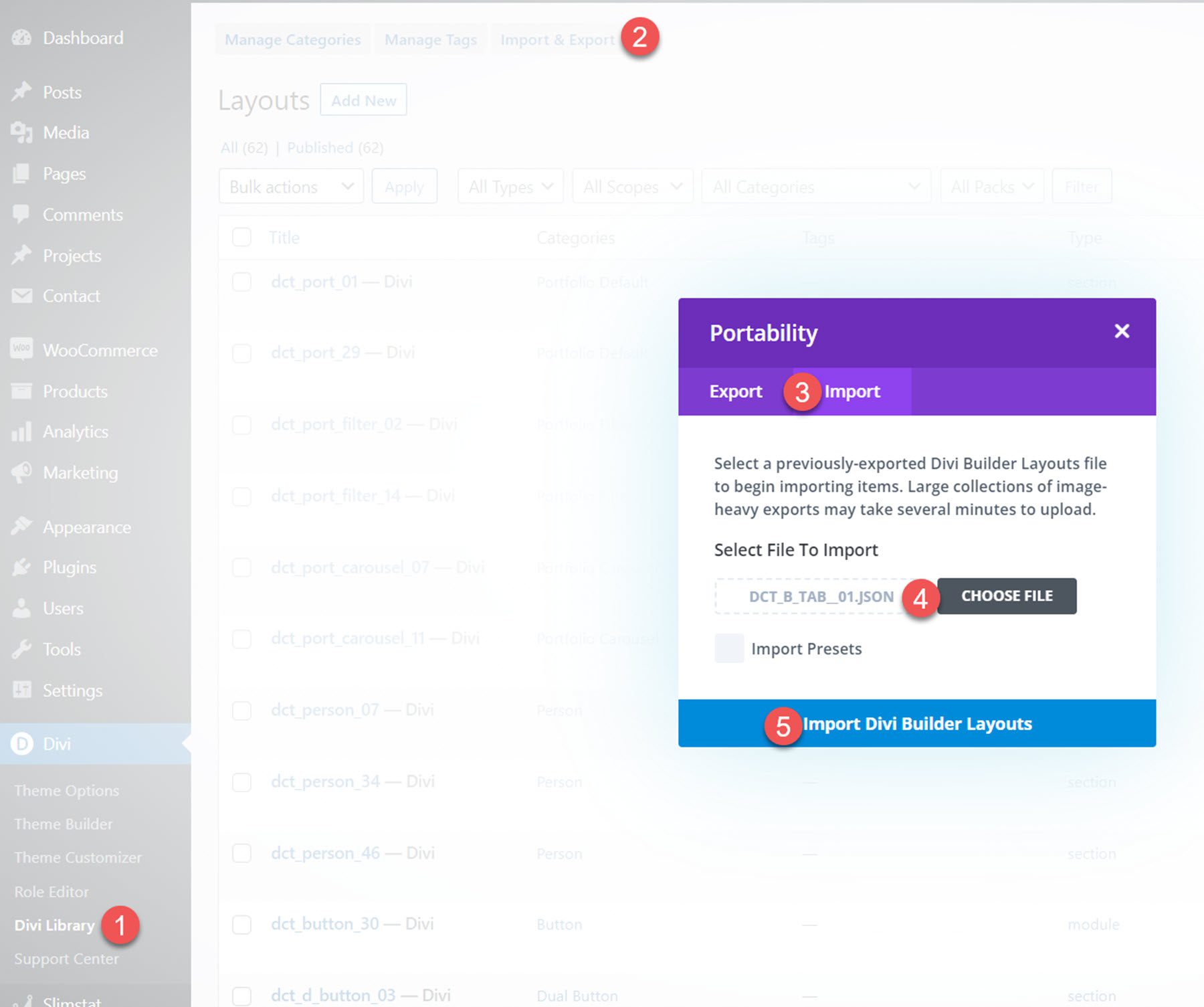
Ultimate Divi Module UI Kit は、Divi Library .json ファイルを含む ZIP ファイルとして提供されます。 レイアウトをインストールするには、まずファイルを解凍します。 次に、WordPress ダッシュボードを開き、Divi Library ページに移動します。
上部にある [インポートとエクスポート] をクリックし、インポート タブを選択します。 レイアウト ファイルを選択し、[Divi Builder レイアウトのインポート] を選択します。

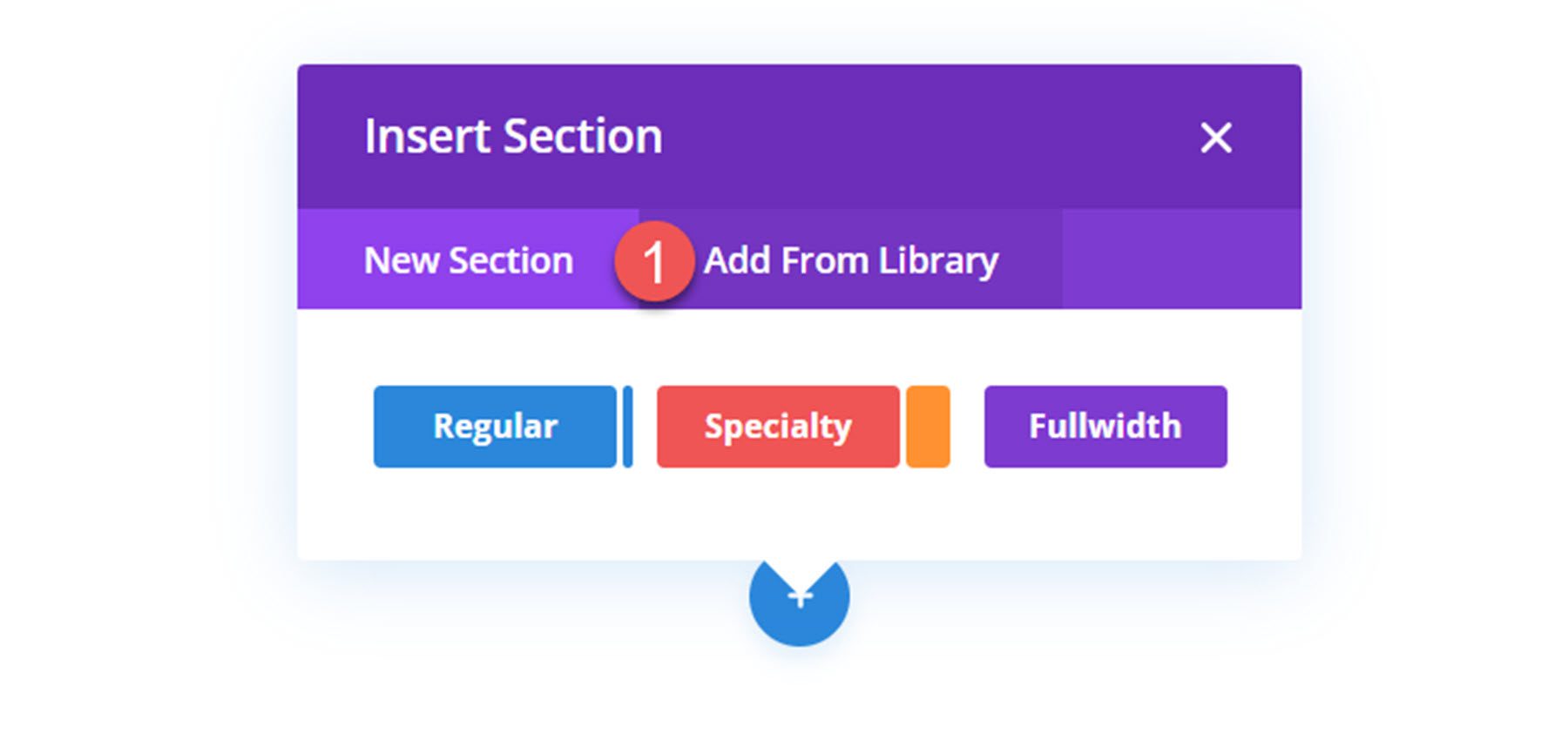
レイアウトがインポートされたら、Divi Builder でページを開きます。 青いプラス アイコンをクリックして新しいセクションを追加し、[ライブラリから追加] を選択します。

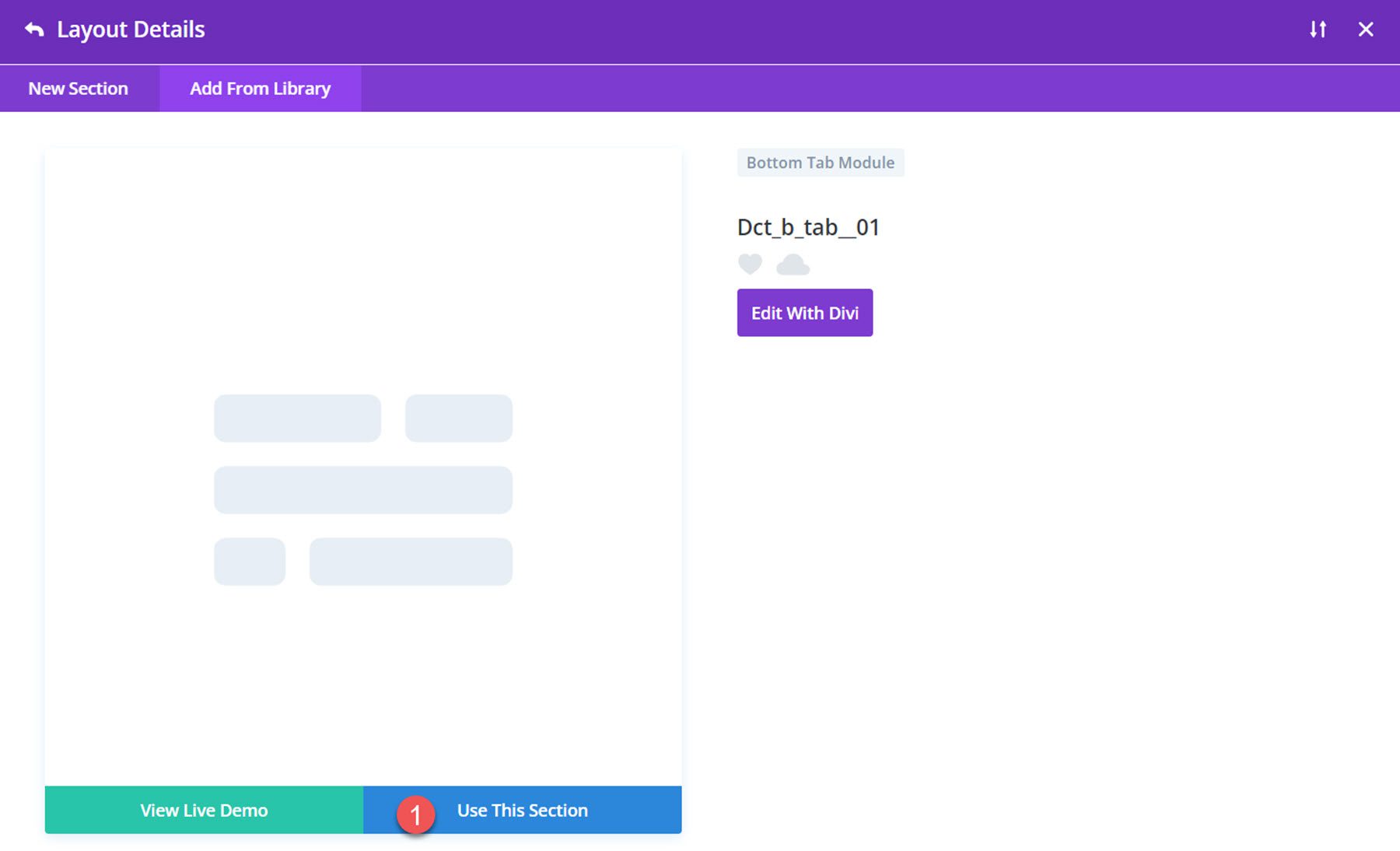
レイアウトを見つけて、[このセクションを使用] ボタンをクリックしてレイアウトを読み込みます。

究極のDiviモジュールUIキット
Ultimate Divi Module UI Kit には 2000 以上のレイアウトが付属しているため、すべてを網羅することはできません。 この製品が提供するものと、それがあなたにとって正しい購入であるかどうかをよりよく理解できるように、各カテゴリからいくつかのデザインを見ていきます.
タブ モジュール
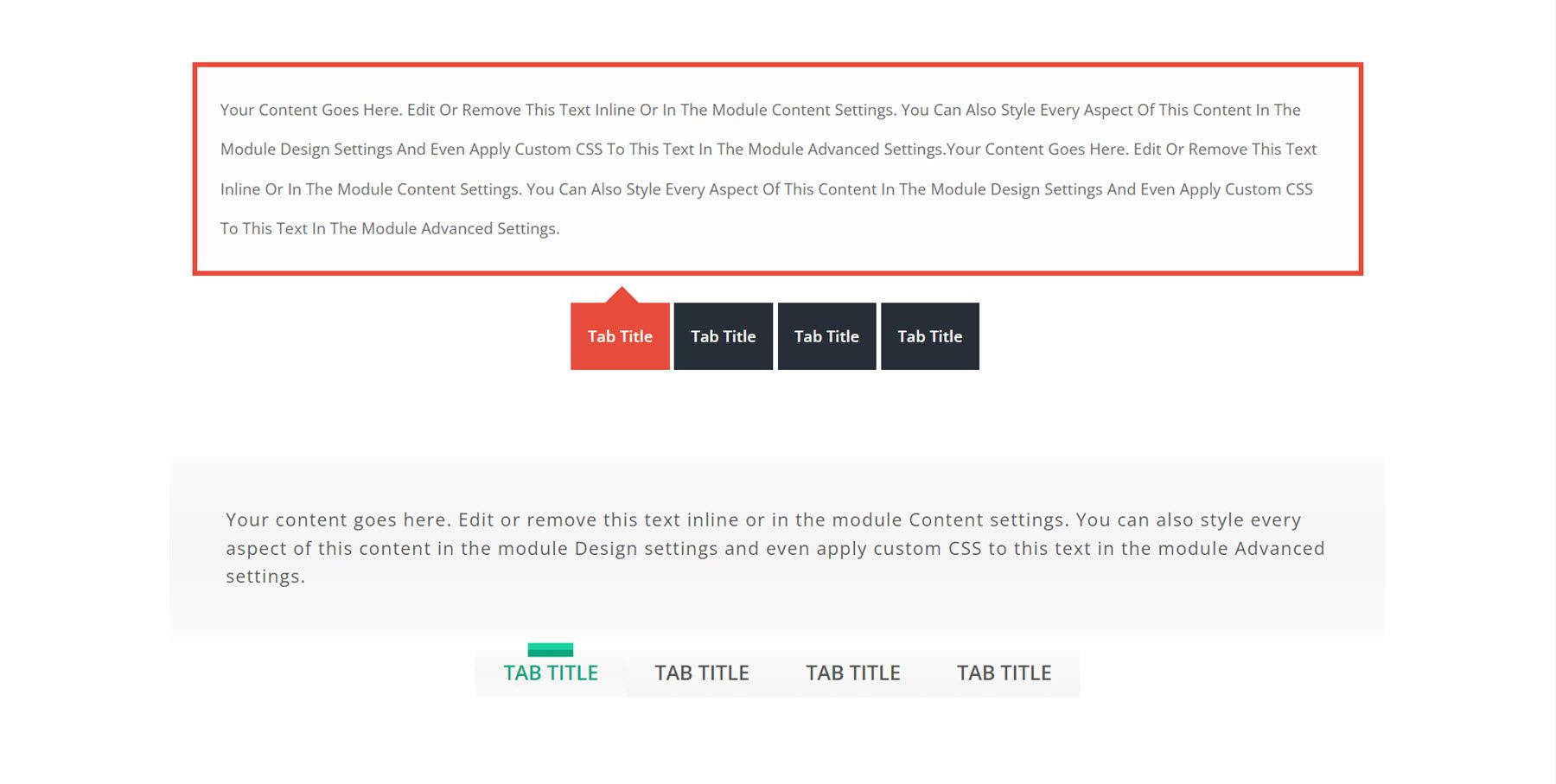
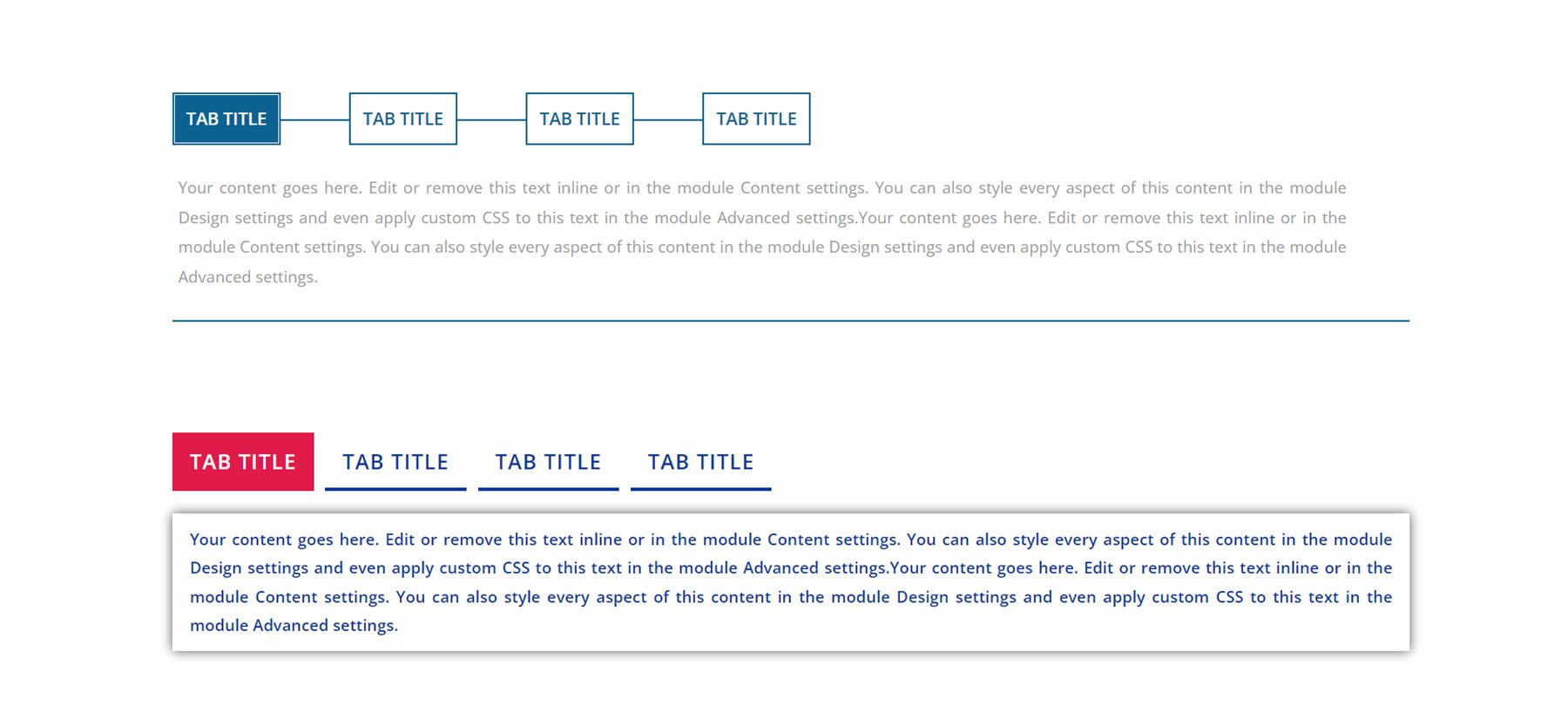
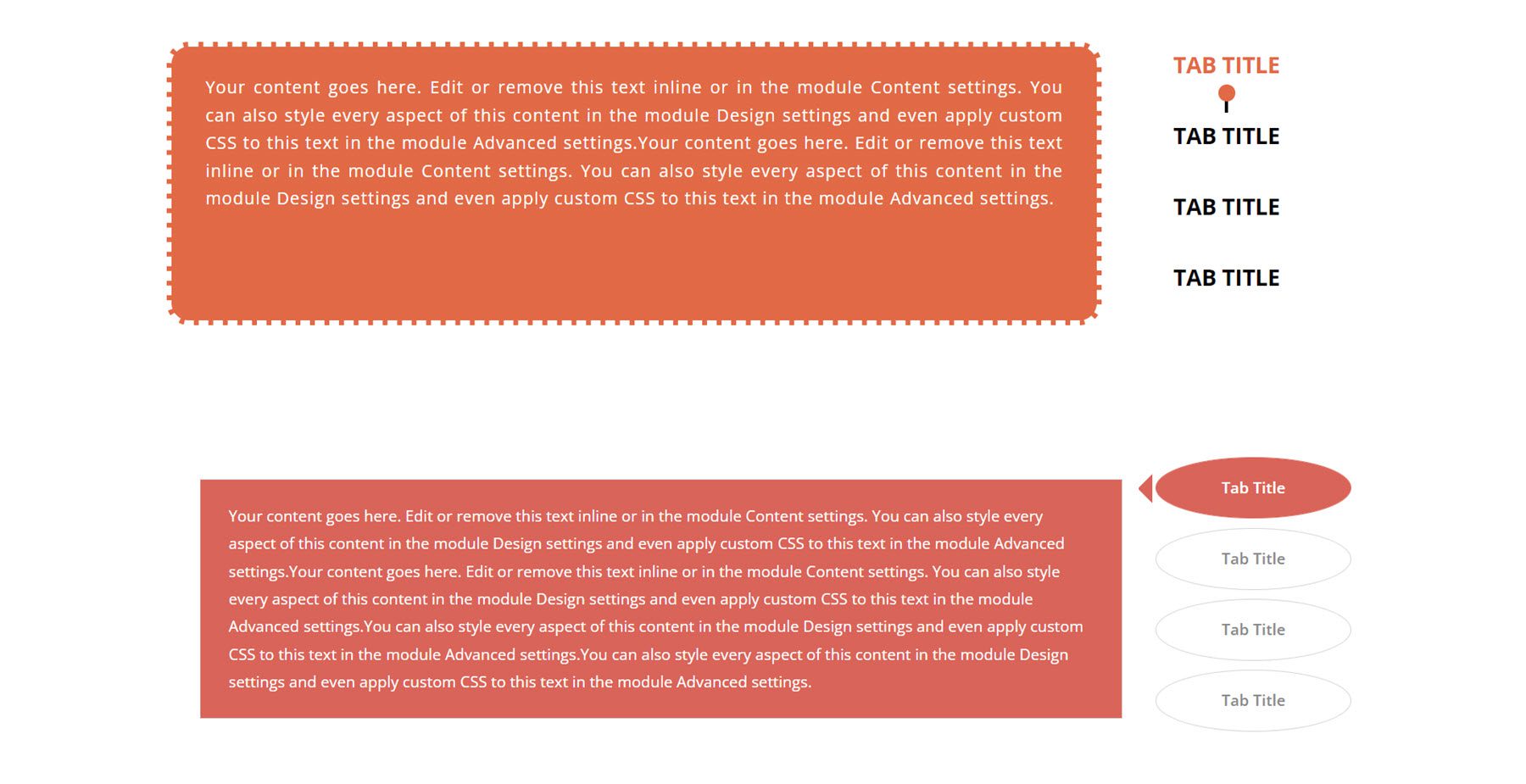
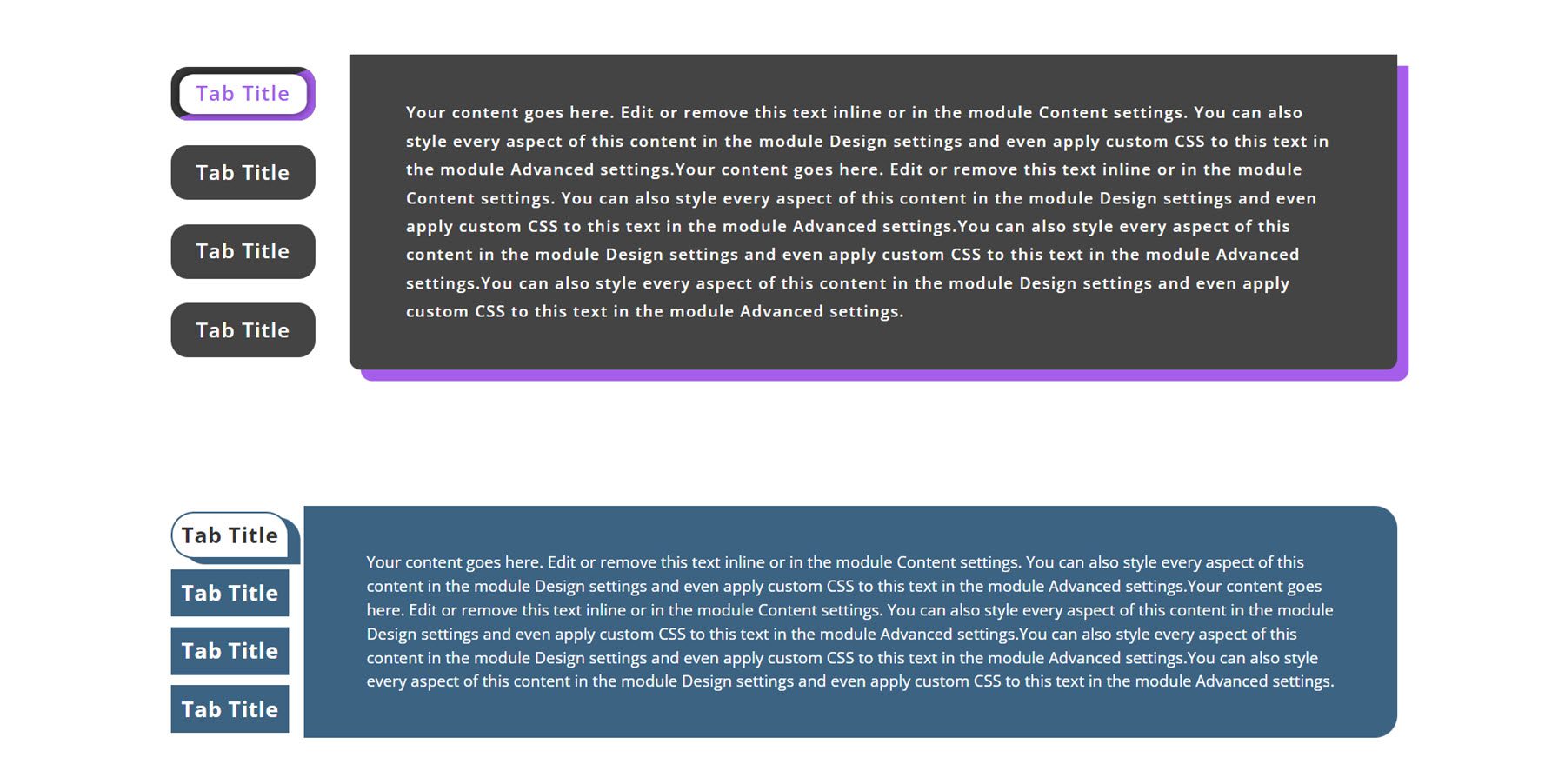
100 の下部タブ スタイル、100 の既定のタブ スタイル、100 の水平タブ スタイル、および 100 の垂直タブ スタイルを含む、400 の異なるタブ モジュール スタイルがあります。 すべてのタブ モジュールには、タブ タイトルのホバー アニメーションとタブ遷移効果があります。 タブの各スタイルの例をいくつか紹介します。
下のタブのスタイルは 1 と 79 です。

これは、デフォルトのタブ レイアウトのスタイル 9 と 38 です。

次は、スタイル 14 と 52 の垂直右レイアウトです。このレイアウトは、製品ファイルで水平とラベル付けされています。

最後に、これは製品ファイルで Vertical とラベル付けされた垂直左レイアウトです。 スタイル71とスタイル95です。

さまざまなスタイルとレイアウトから選択でき、タブはすべて独自のコンテンツとデザイン オプションで簡単にカスタマイズできます。
宣伝文句モジュール
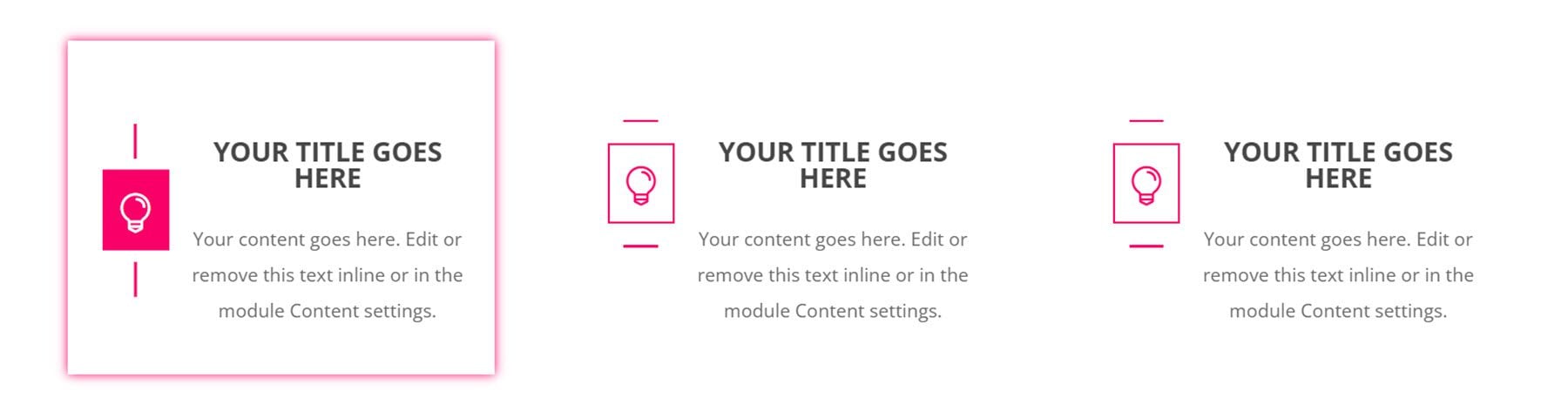
全部で 100 の宣伝文スタイルがあります。 各宣伝文句のスタイルには、ある種のホバー効果があります。 いくつか詳しく見ていきましょう。
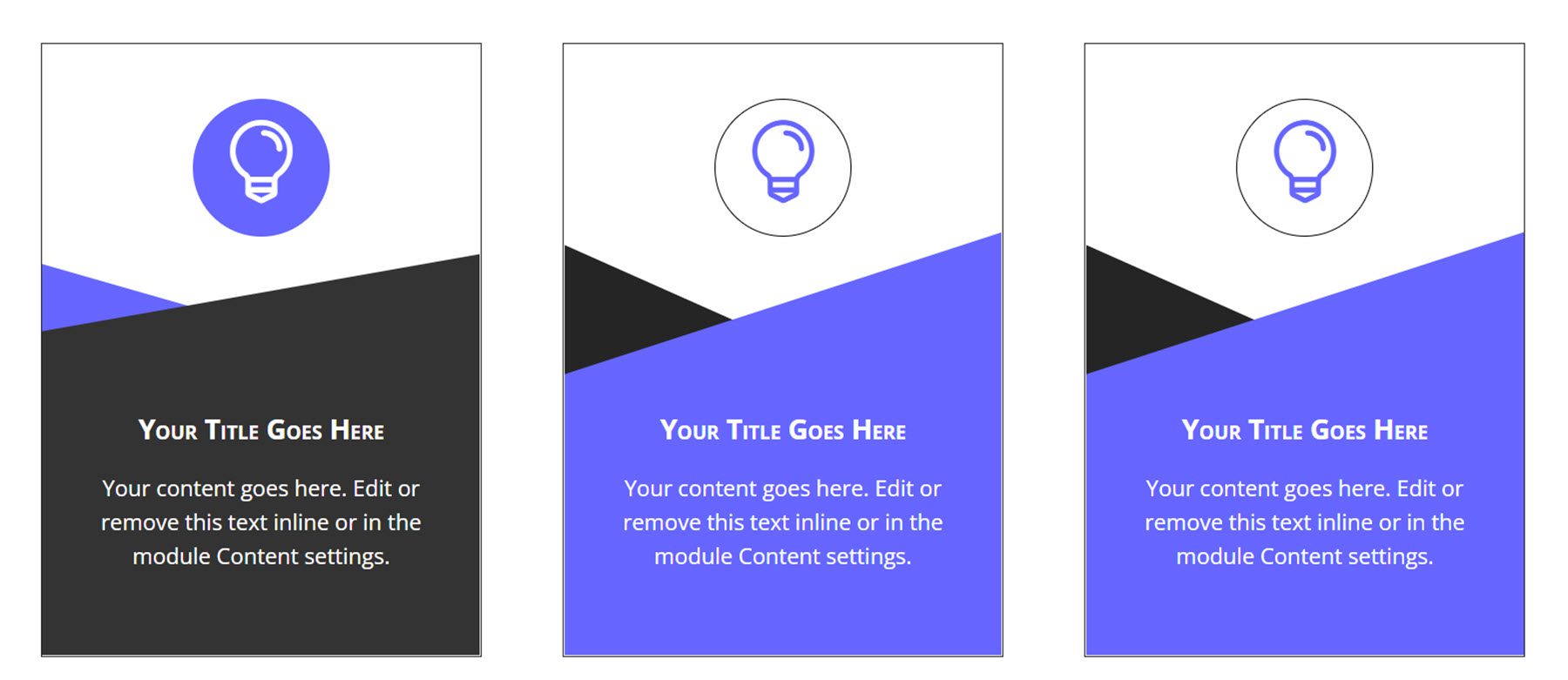
これは宣伝文句のスタイル 4 です。カーソルを合わせると、2 つのピンクのバーが垂直になり、アイコンの背景がピンクに変わり、ピンクの影の境界線が表示されます。

Blurb スタイル 9 には 2 つの背景バーがあり、ホバーすると色と角度が変わります。 ホバーするとアイコンの背景も変わります。

Blurb 40 は、太い緑色の境界線と、ホバーすると反転するアイコンが特徴です。

最後に、吹き出しスタイル 50 はホバーすると赤に変わり、上部のアイコンの付いたタブが右に移動します。

個人モジュール
150 の異なる人物モジュール スタイルがあります。
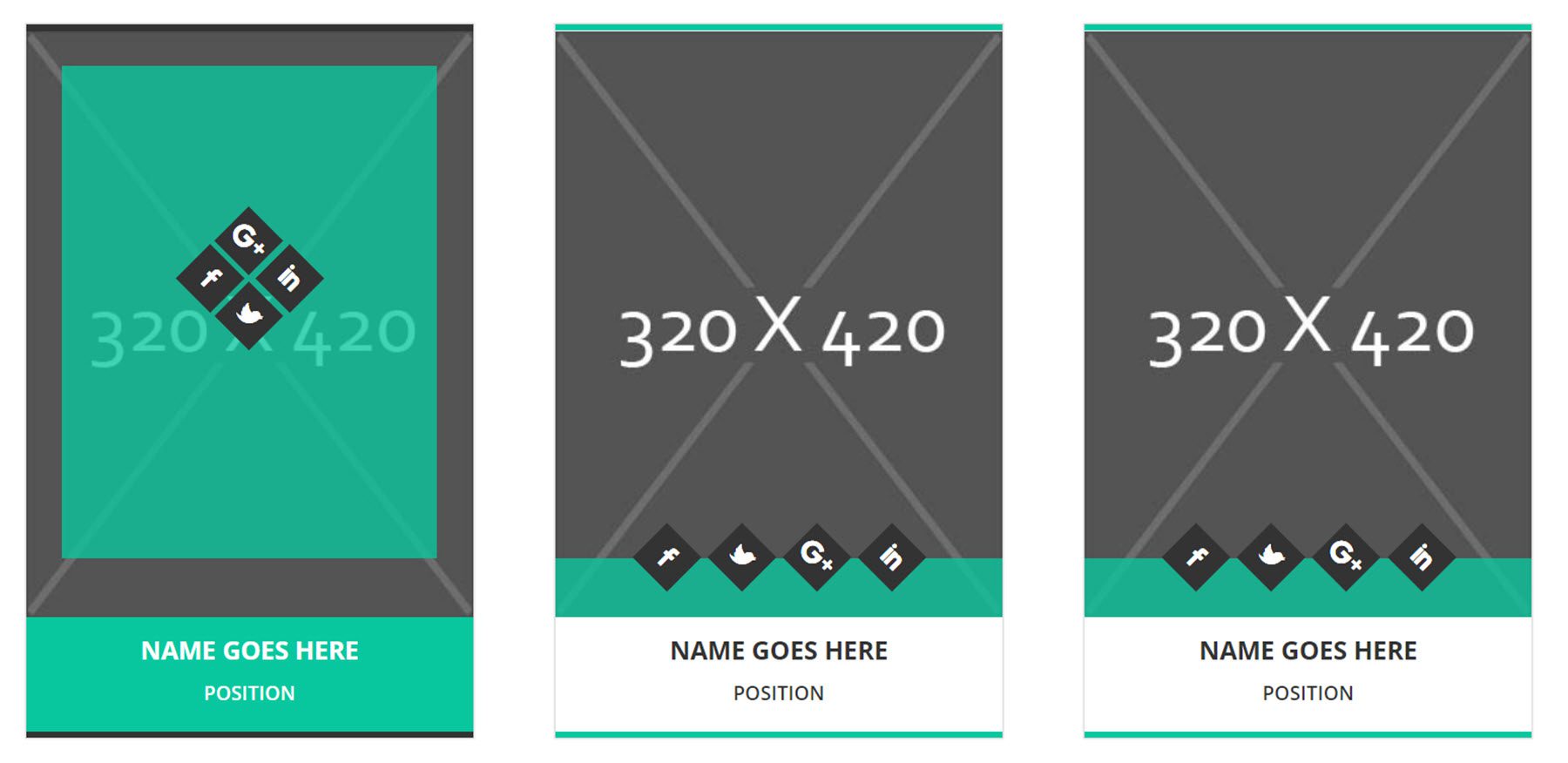
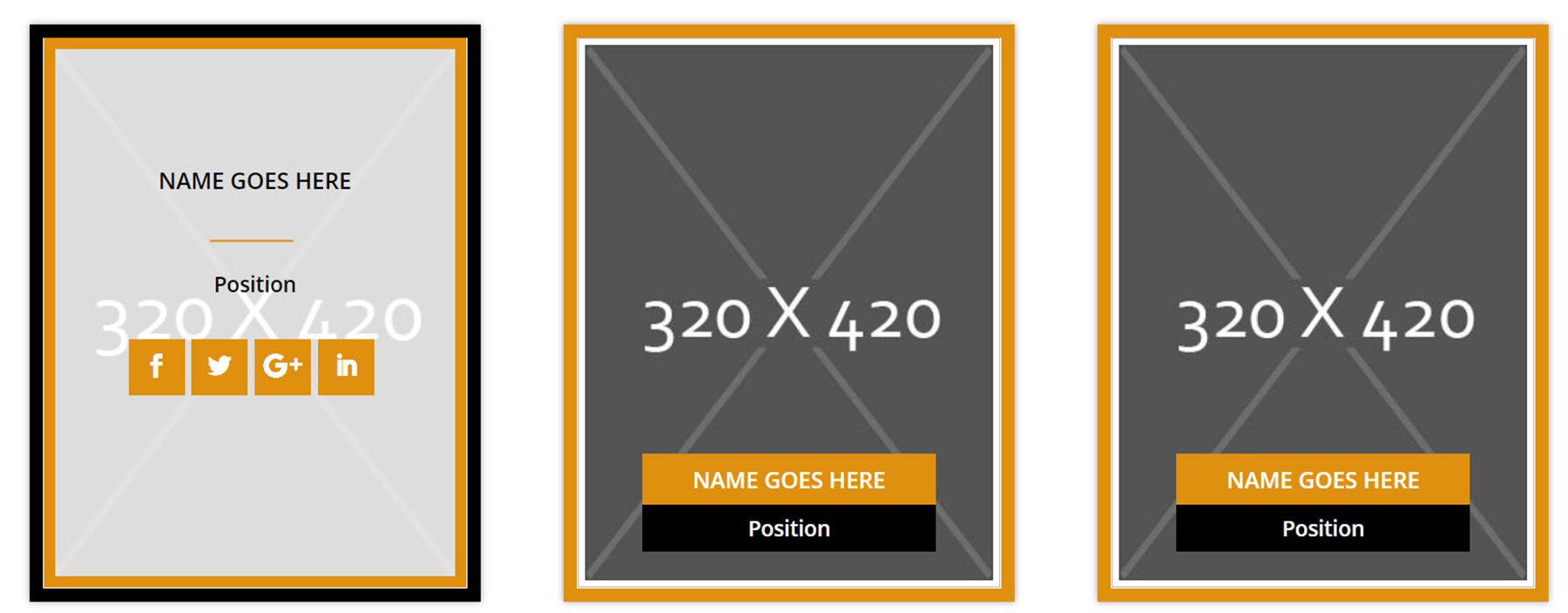
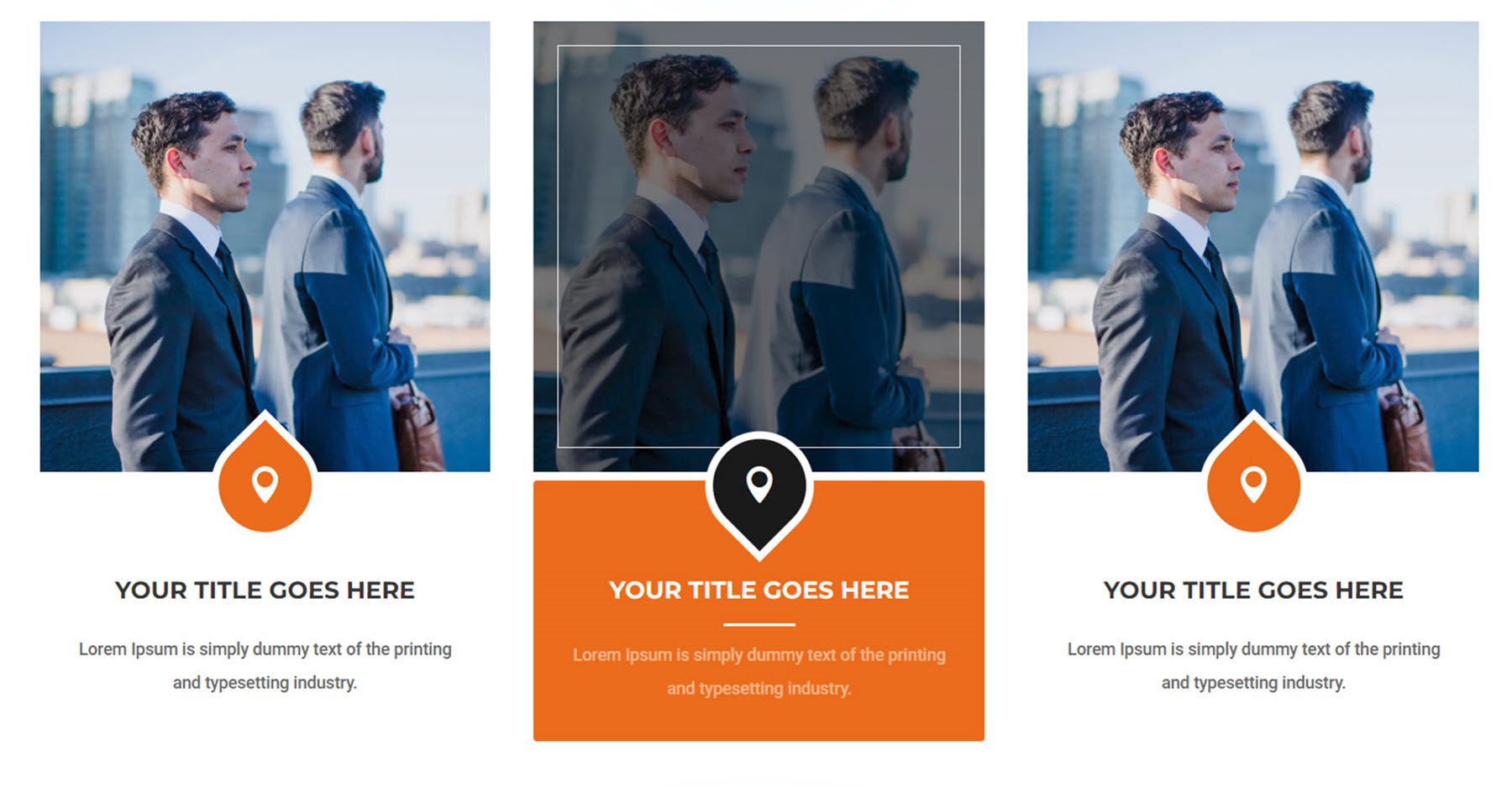
人物モジュール スタイル 7 には、緑色の配色とソーシャル メディア アイコンがあり、カーソルを合わせると緑色のオーバーレイの上にグリッド状に移動します。

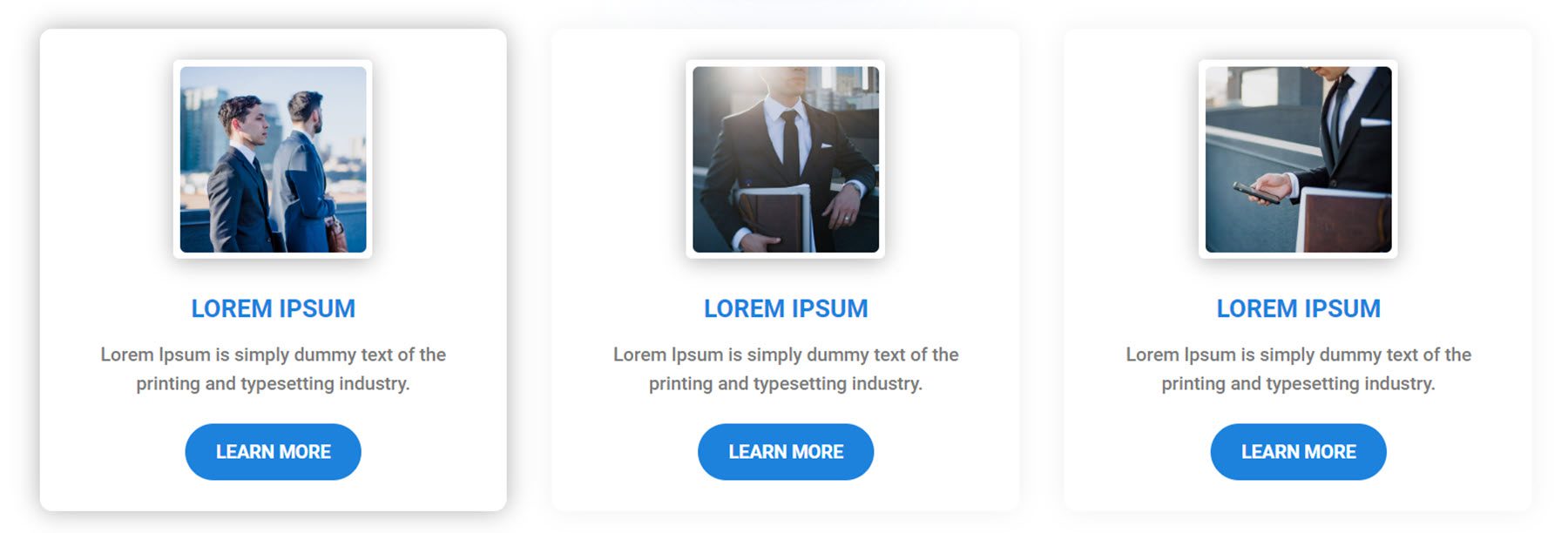
スタイル 34 は、オレンジ色の枠線で名前と位置を示しています。 カーソルを合わせると、情報が写真の上を移動し、ソーシャル メディアのアイコンが表示されます。

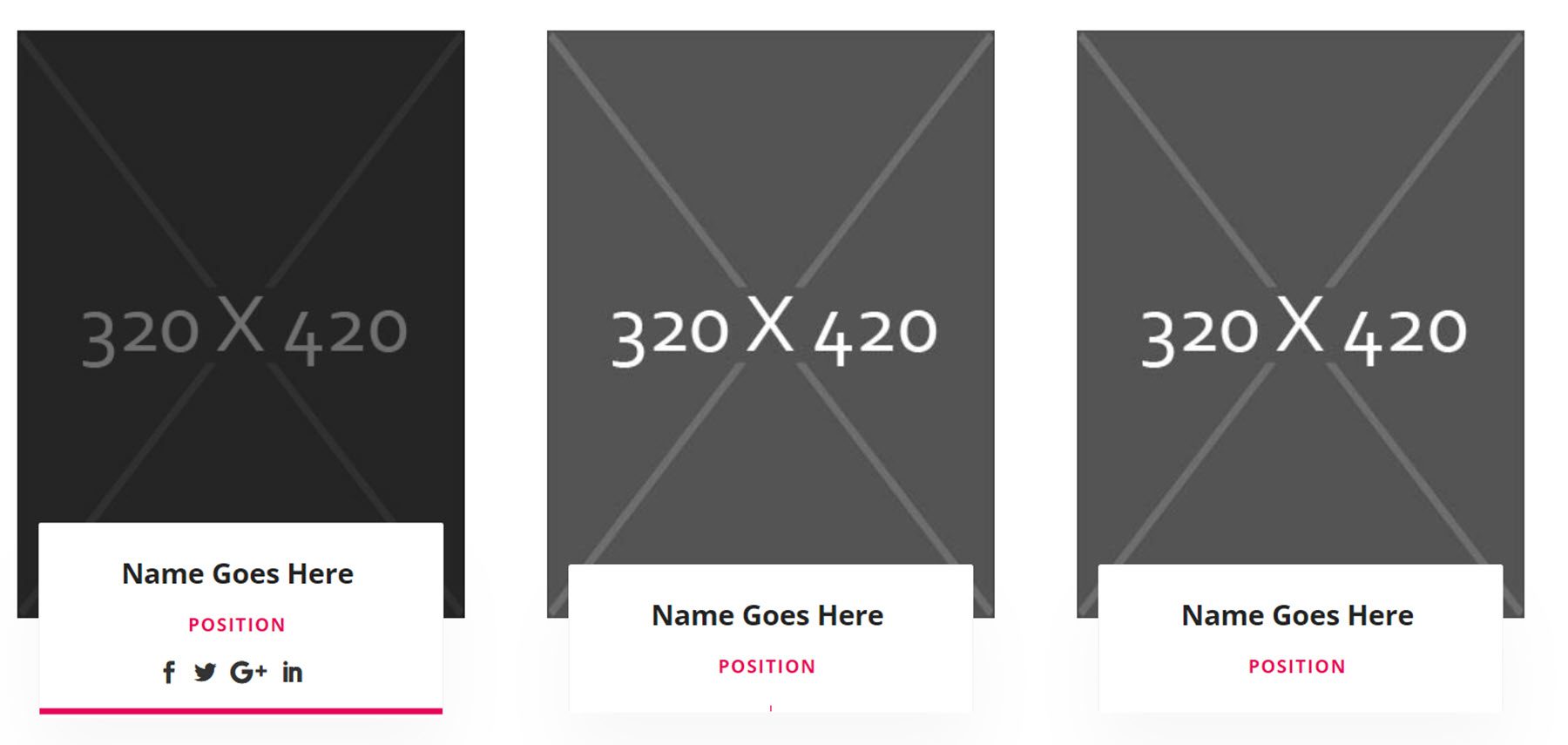
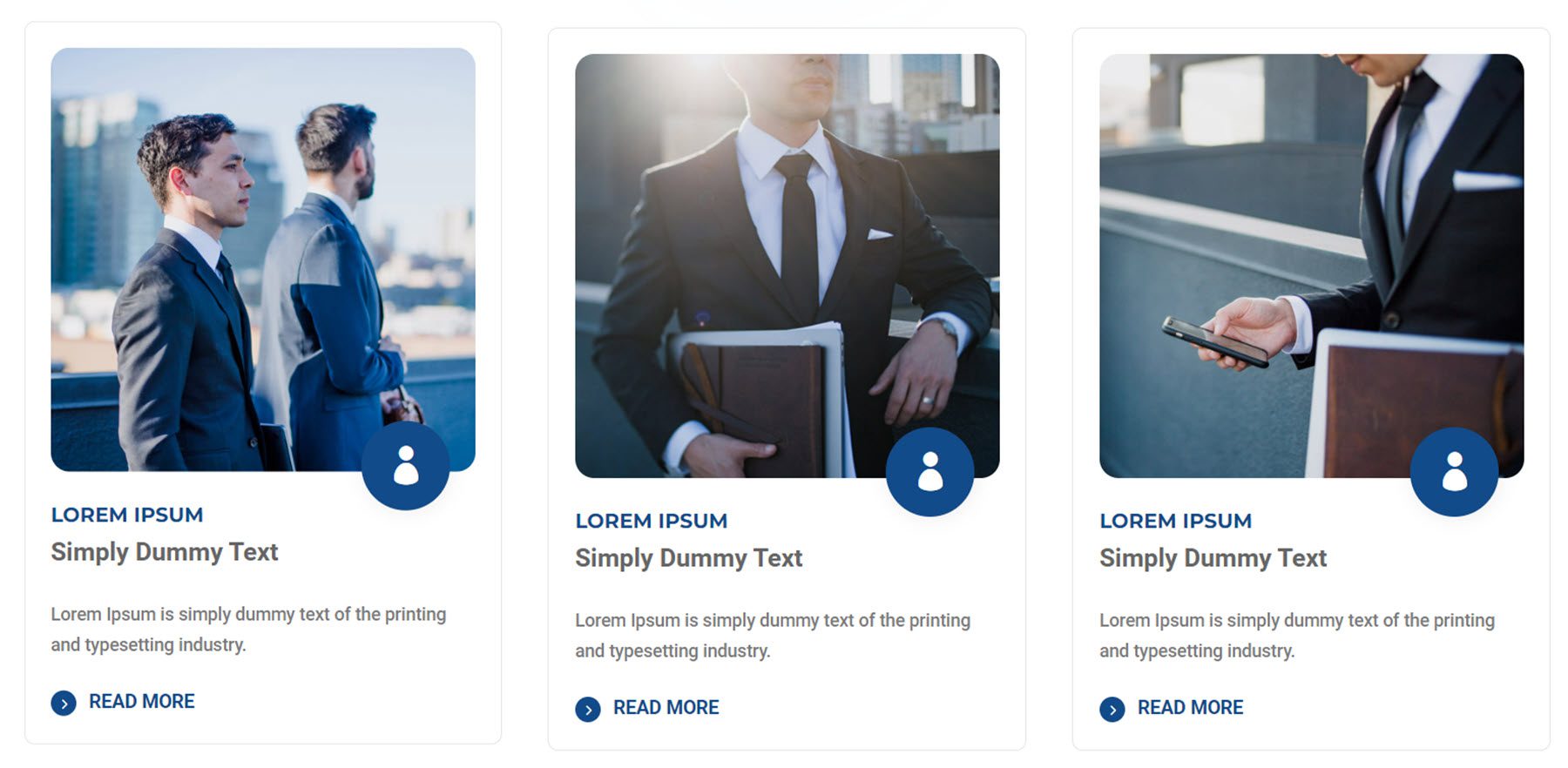
これはレイアウト 46 です。写真の下の白いボックスに名前と位置が表示されます。 カーソルを合わせると、ボックスが拡大してソーシャル メディアのアイコンが表示されます。

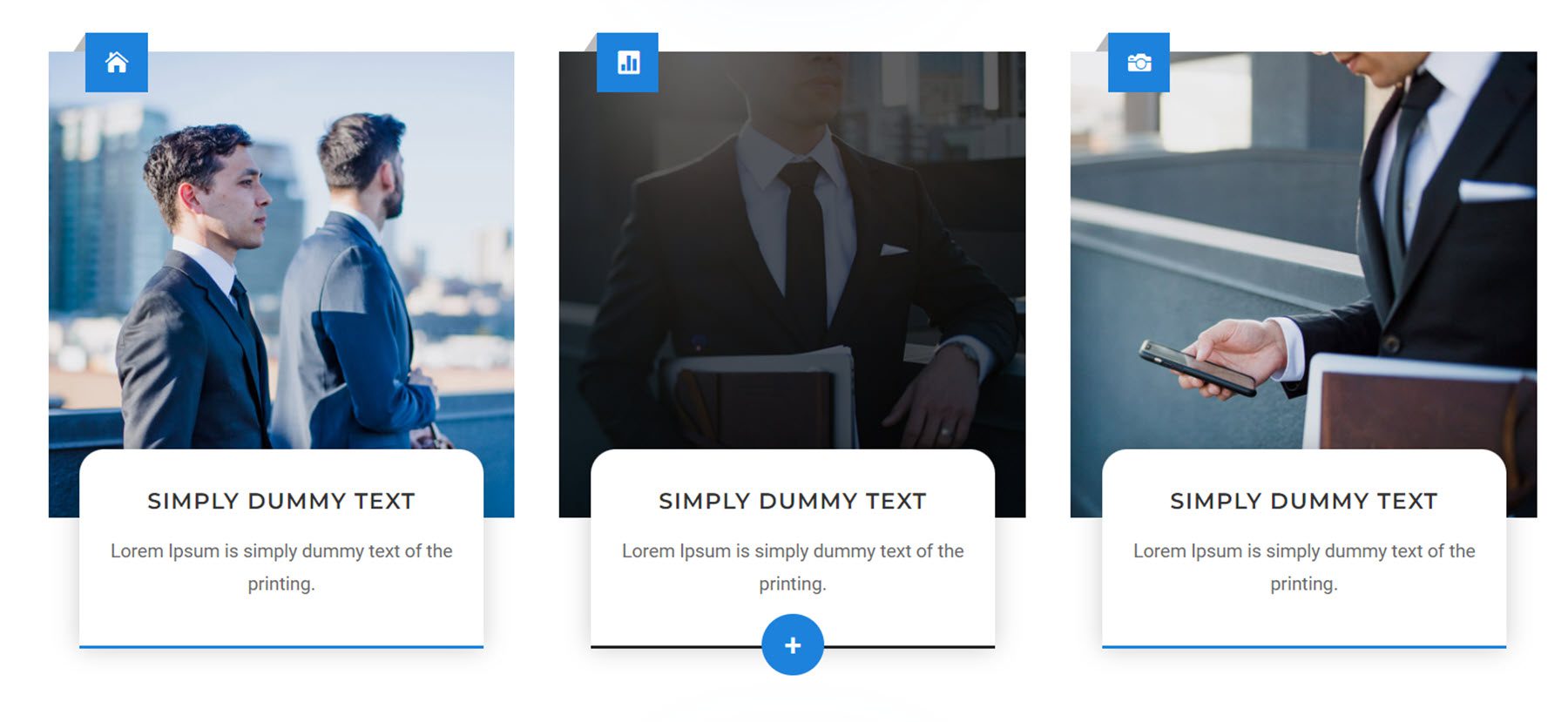
レイアウト 127 はシンプルな画像レイアウトです。 カーソルを合わせると、名前、位置、ソーシャル メディアのアイコンが表示されます。

ブログモジュール
合計 100 のブログ モジュールがあり、50 のグリッド ビュー スタイルと 50 のリスト ビュー スタイルがあります。 それぞれのスタイルをいくつか見てみましょう。
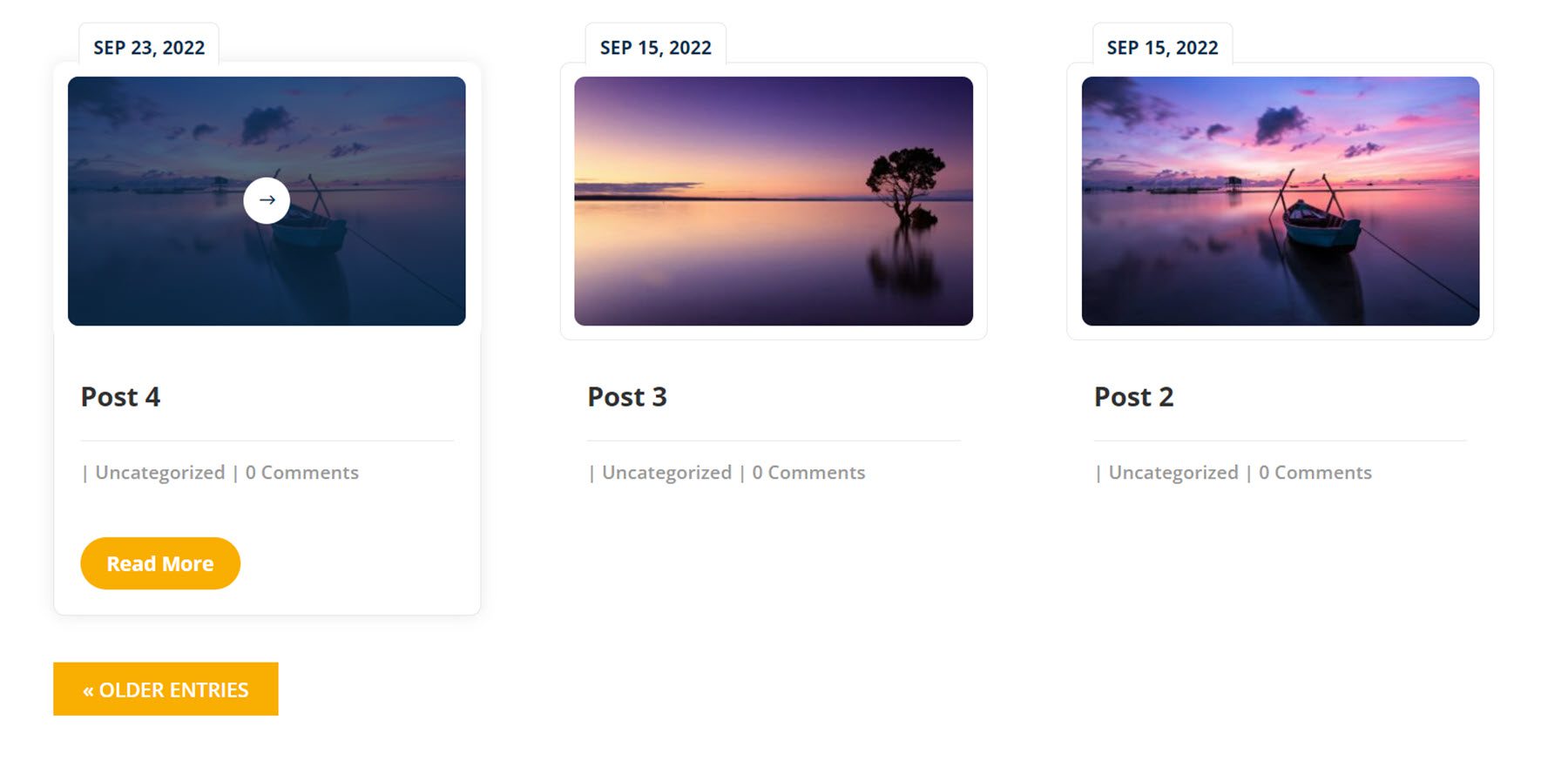
グリッド レイアウト 3 では、投稿の画像と詳細がカードに表示され、上部のタブに日付が表示されます。 カーソルを合わせると、[続きを読む] ボタンが表示され、アイコン付きのオーバーレイが画像の上に表示されます。

グリッド レイアウト 40 は、投稿情報を含むカードと、注目の画像の上にある [続きを読む] ボタンを備えています。 カーソルを合わせると、画像の上に暗いオーバーレイが表示されます。

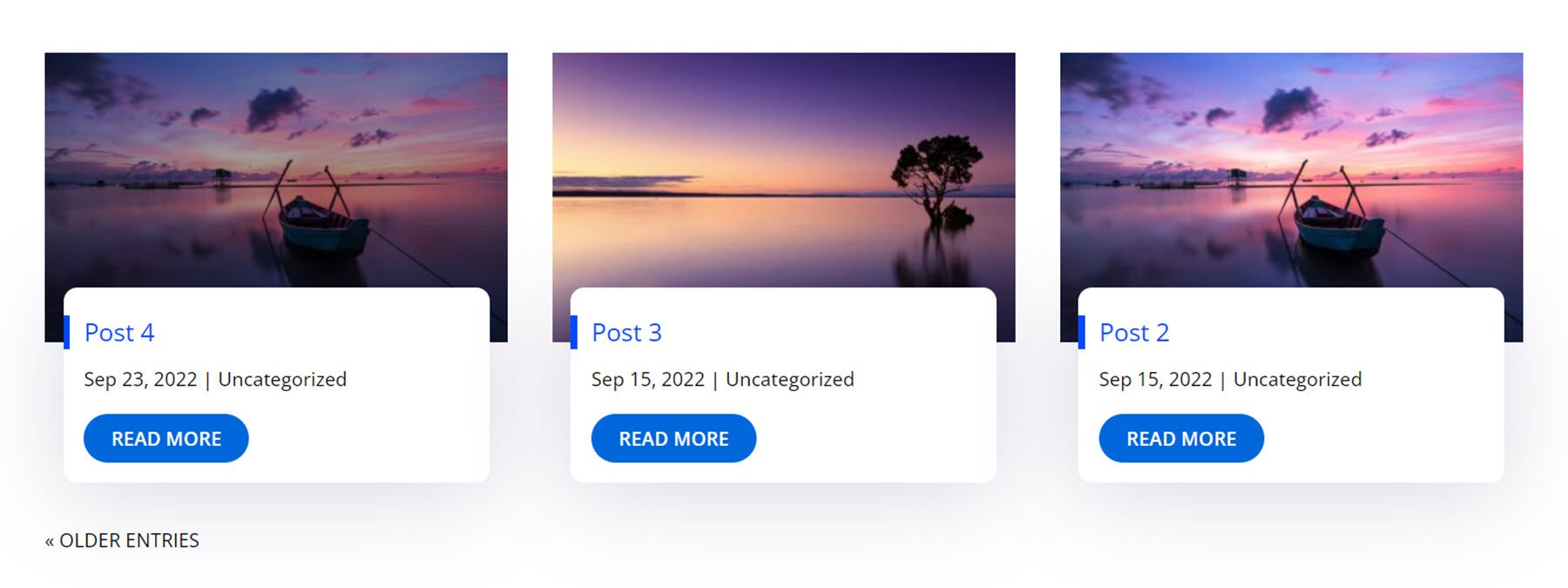
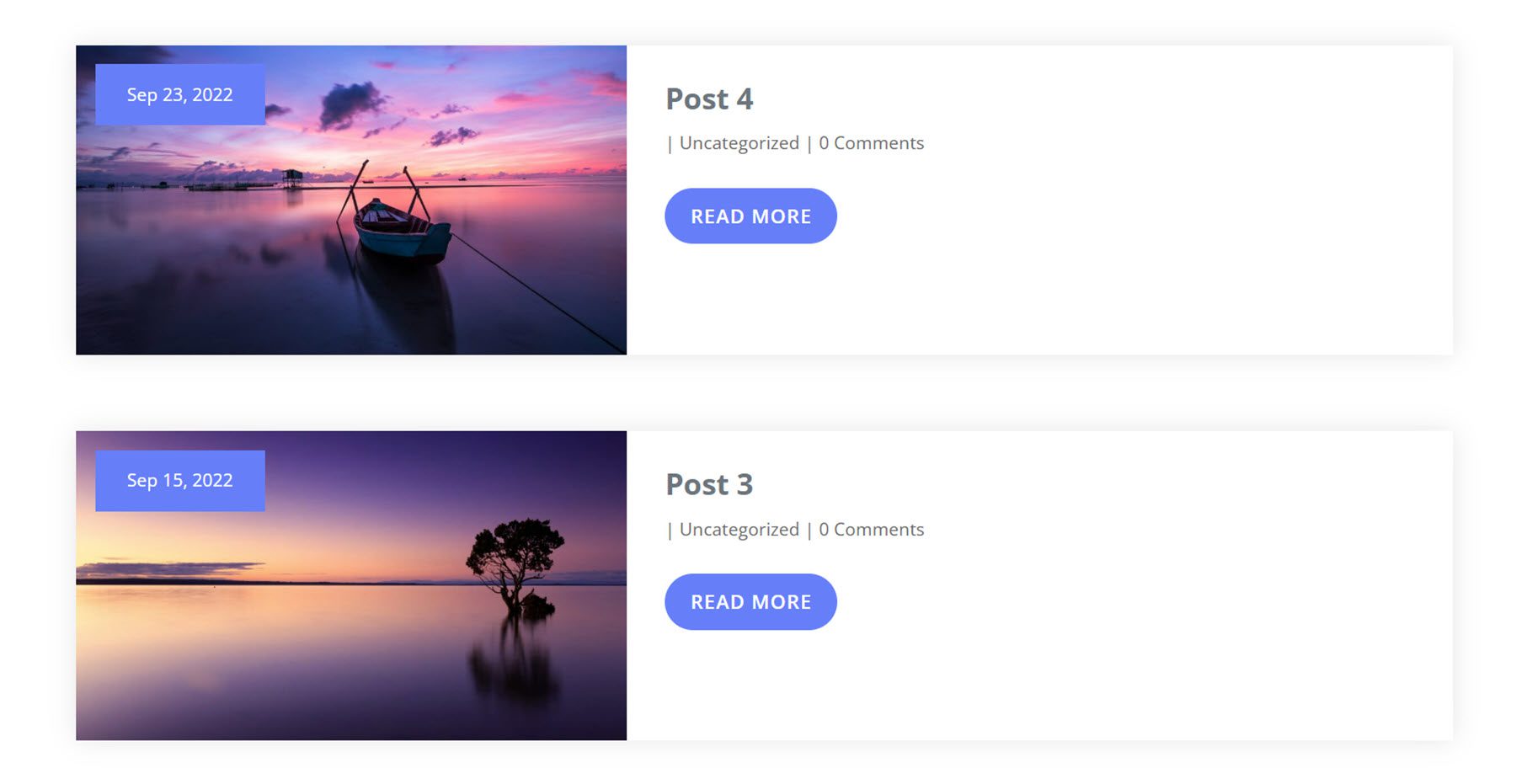
リスト ビュー レイアウト 7 では、左側の画像のカードに投稿情報と [続きを読む] ボタンが表示されます。 日付は画像の上の青いボックスにあります。

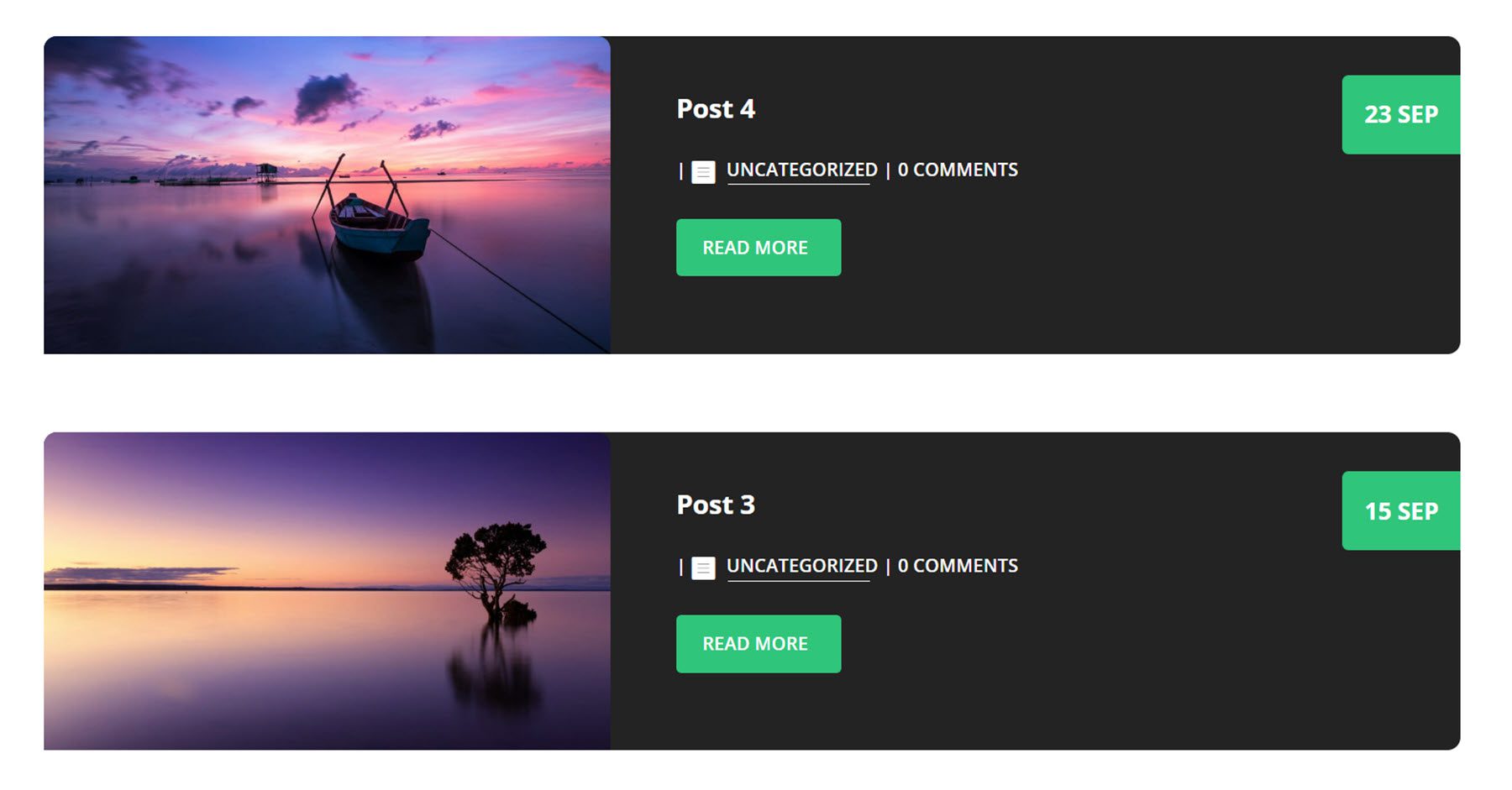
リスト ビュー レイアウト 18 は、左側に画像、右側に投稿情報を配置した、より暗いレイアウトを特徴としています。 カーソルを合わせると、カードがわずかに上に移動し、画像が拡大します。

私たちについて
私たちについてのセクションのデザインは 100 あります。
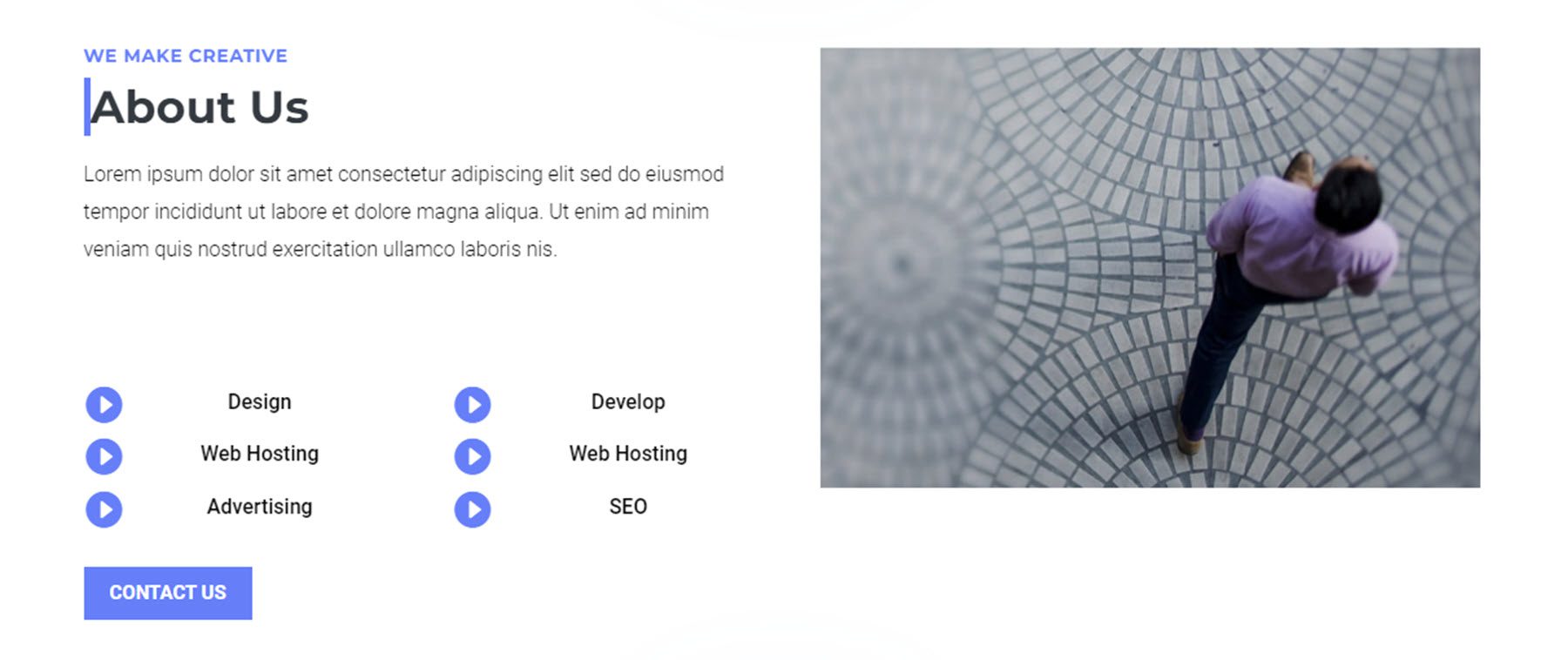
これはレイアウト スタイル 7 です。左側にテキストがあり、アイコンでマークされた機能もあります。 この下に [お問い合わせ] ボタンがあり、右側に画像があります。

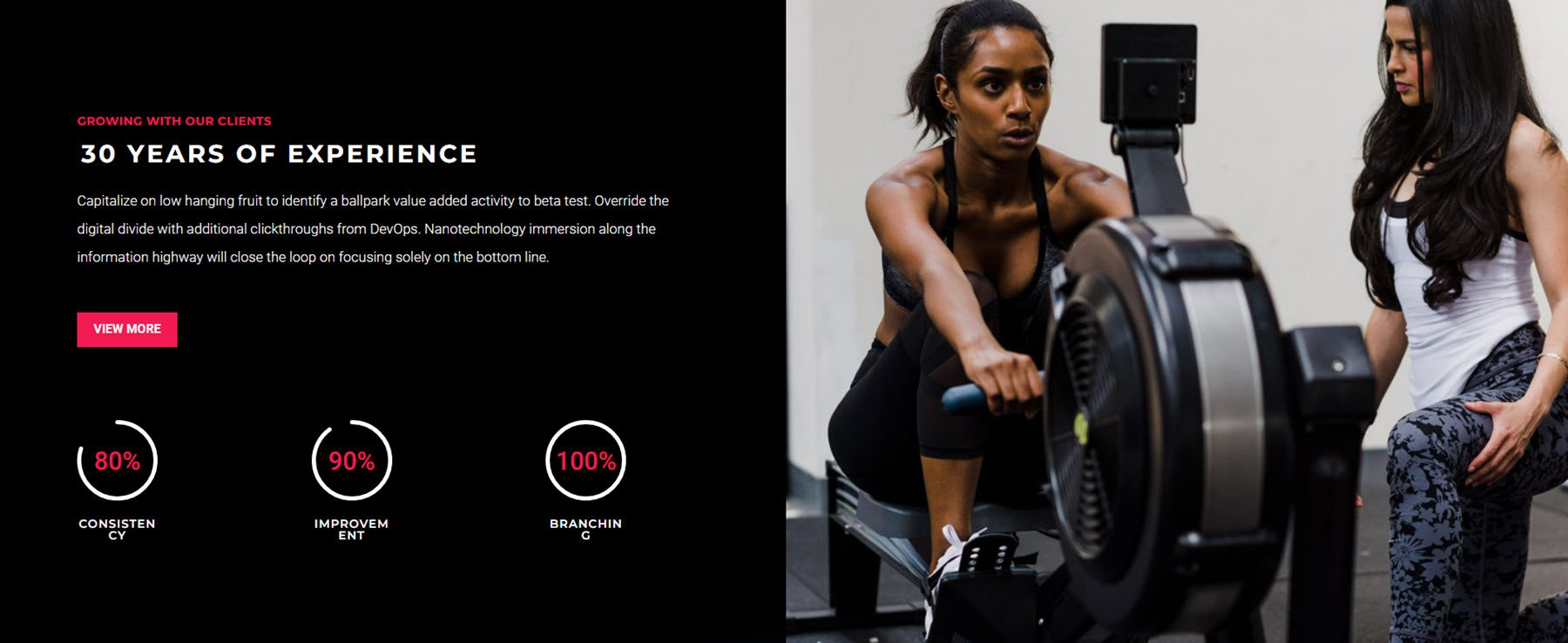
この全幅セクションには、上部にいくつかのテキスト、CTA ボタン、3 つの数字カウンター、右側に画像があります。

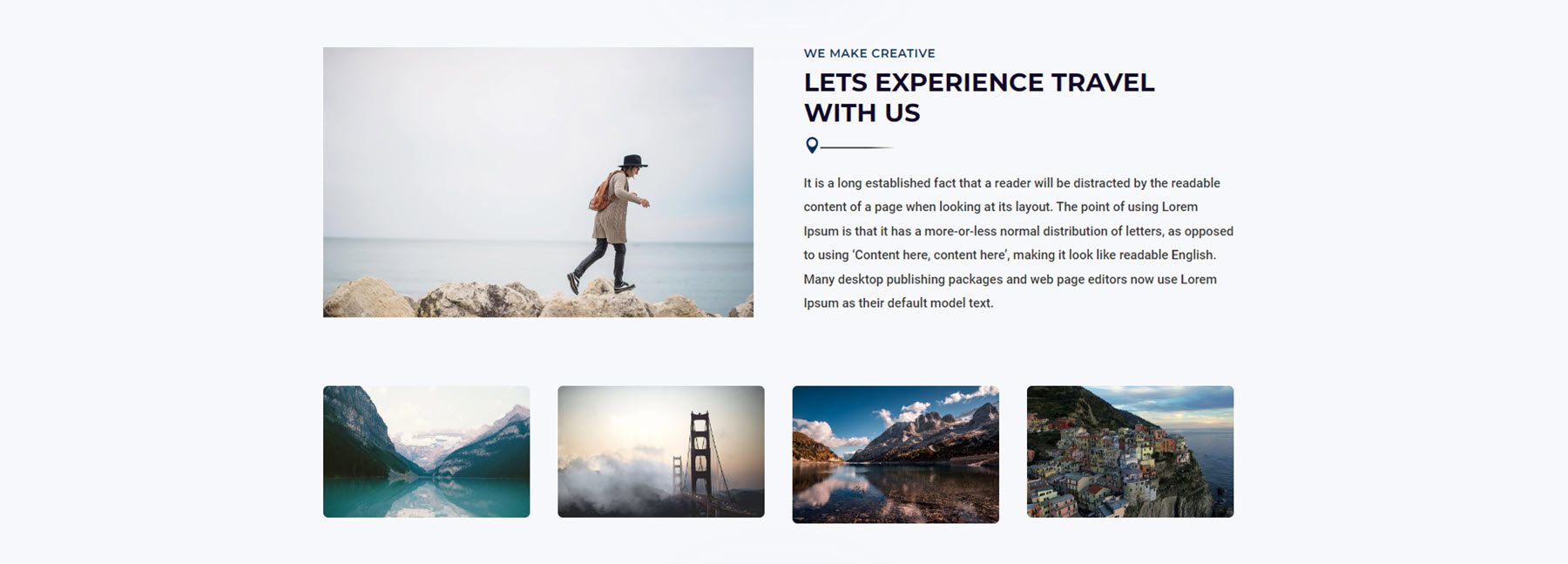
このトラベル レイアウトはスタイル 17 です。左側に大きな画像、右側にテキストとアイコンが配置されています。 以下は、ホバーすると拡大し、選択するとライトボックスで開く 4 つの画像です。

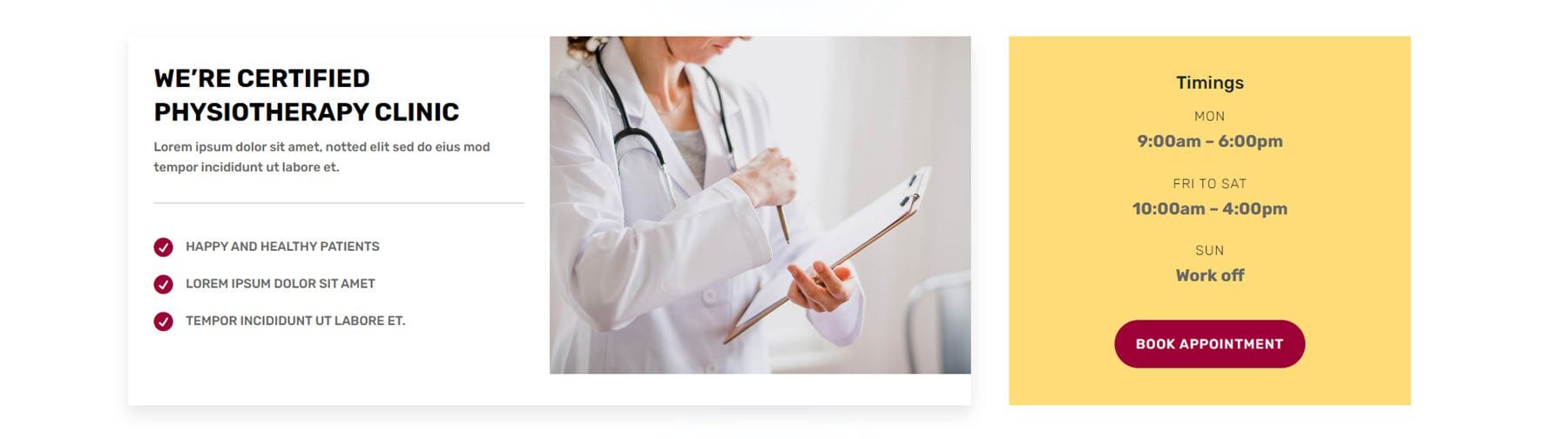
スタイル 61 は、左側にいくつかのテキスト、チェックマーク アイコンで強調表示された 3 つの機能、および中央に画像を備えています。 右側には、営業時間が表示された黄色のボックスと、予約するためのボタンがあります。

価格モジュール
全部で 150 の価格設定モジュール スタイルがあります。
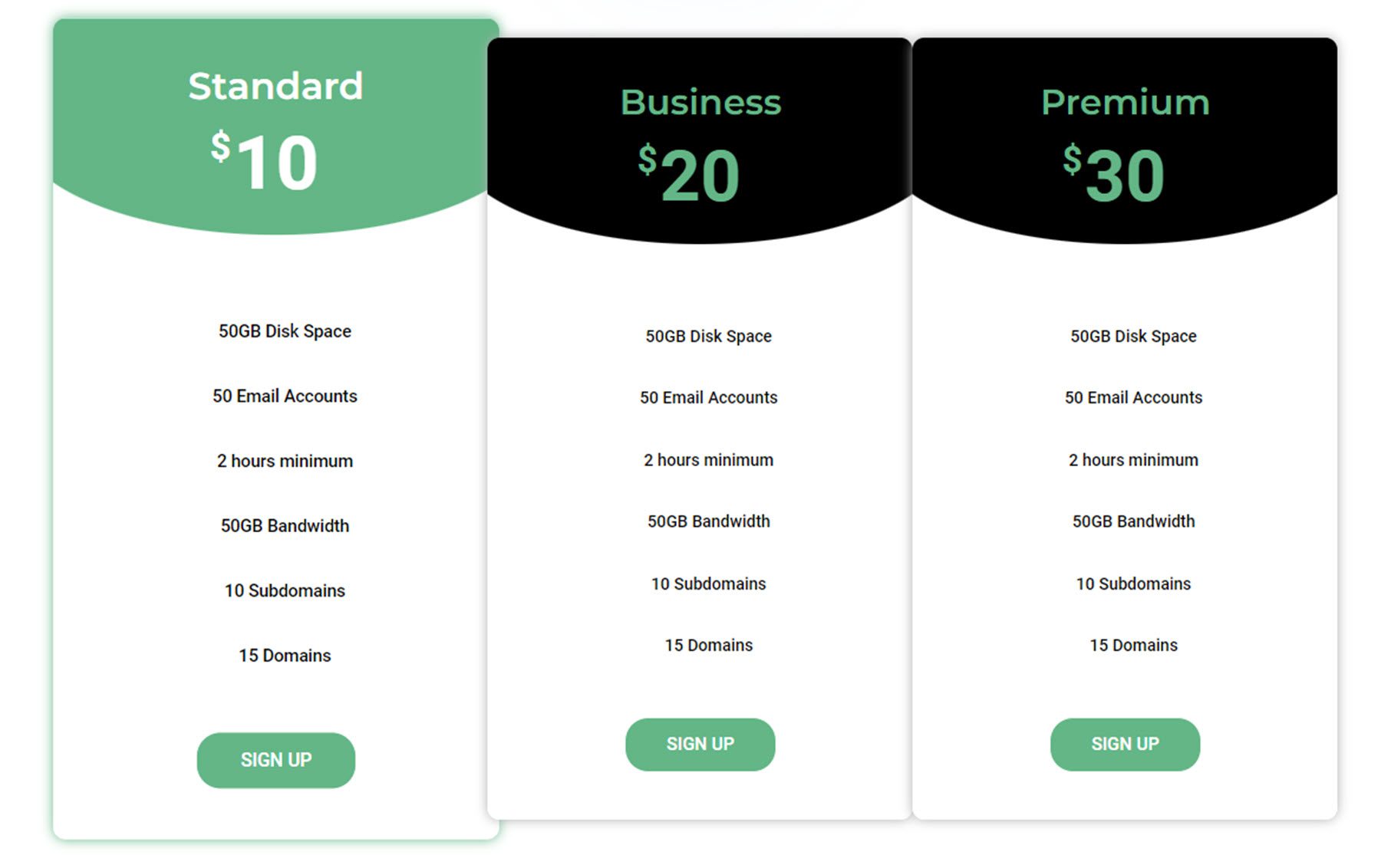
価格設定モジュール スタイル 3 は、黒と緑の配色を使用します。 カーソルを合わせると、価格ボックスが展開され、ヘッダーが緑色に変わります。

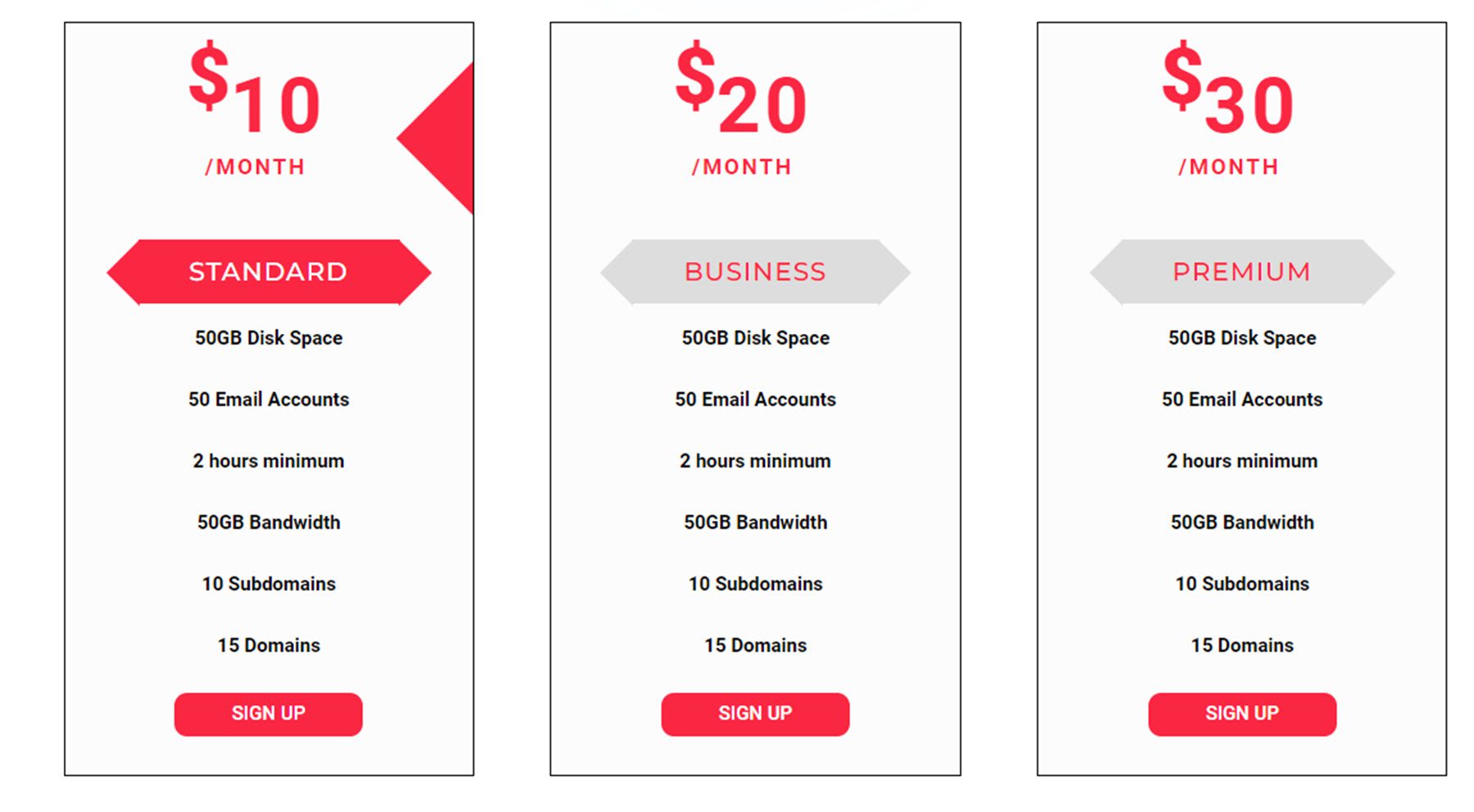
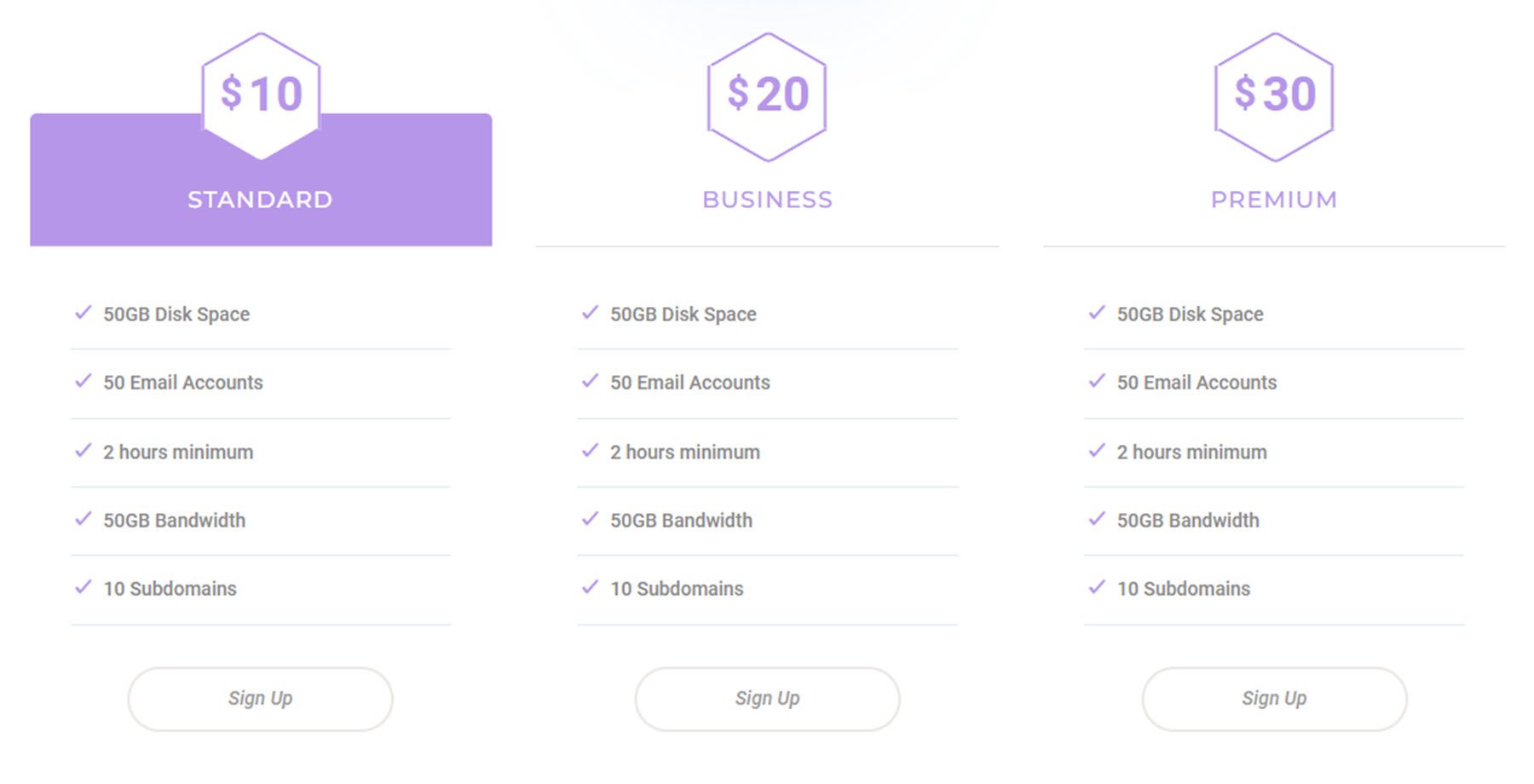
これは価格設定モジュール 29 です。カーソルを合わせると、価格の右側に赤い矢印が表示され、層のタイトルが赤で強調表示されます。

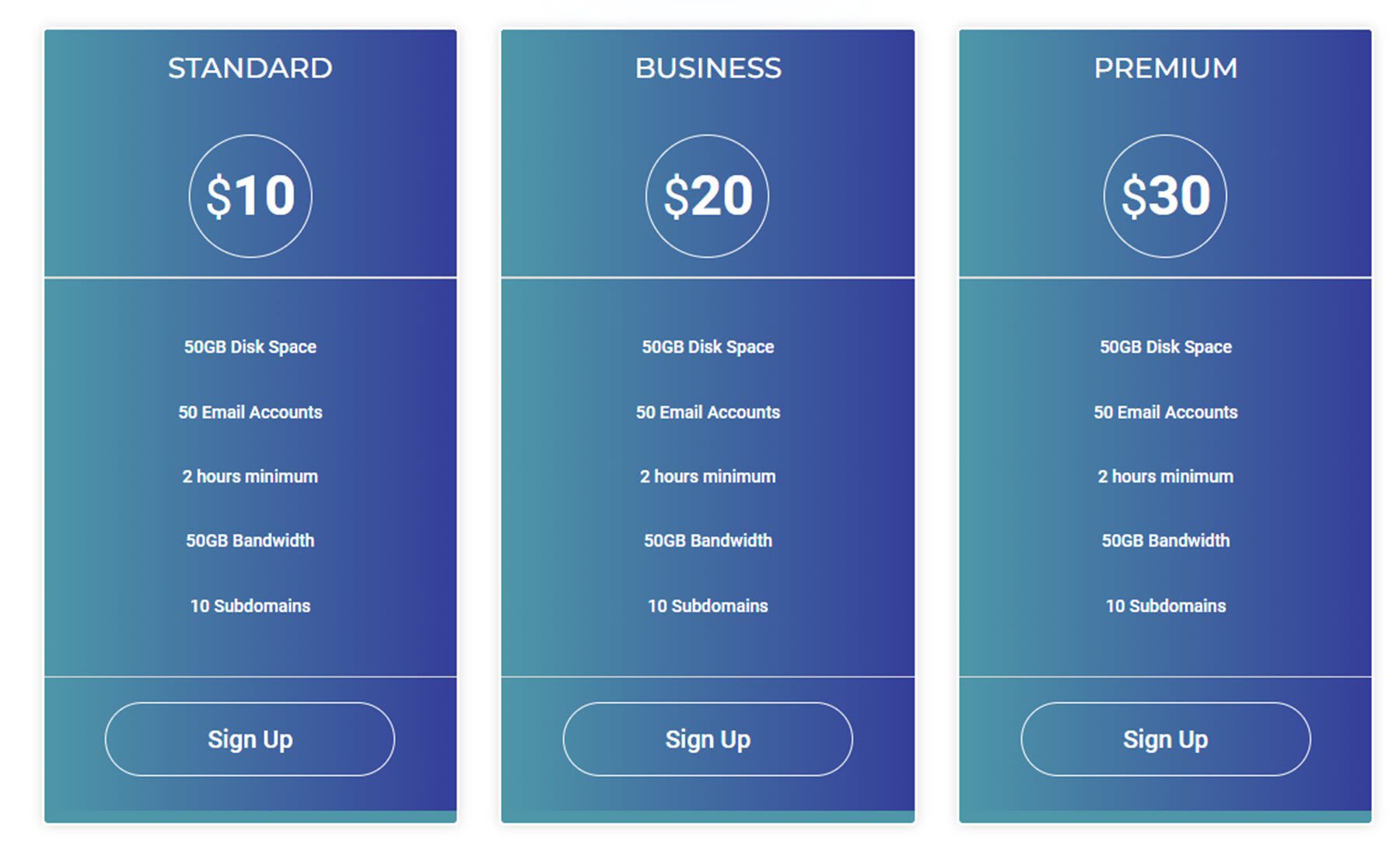
価格設定モジュール スタイル 66 は、ホバーすると紫色に変わるヘッダーを備えています。

レイアウト 72 は、グラデーションの背景が特徴です。

証言モジュール
UI キットに付属する 75 種類の証言モジュール スタイルがあります。 ここにいくつかあります。
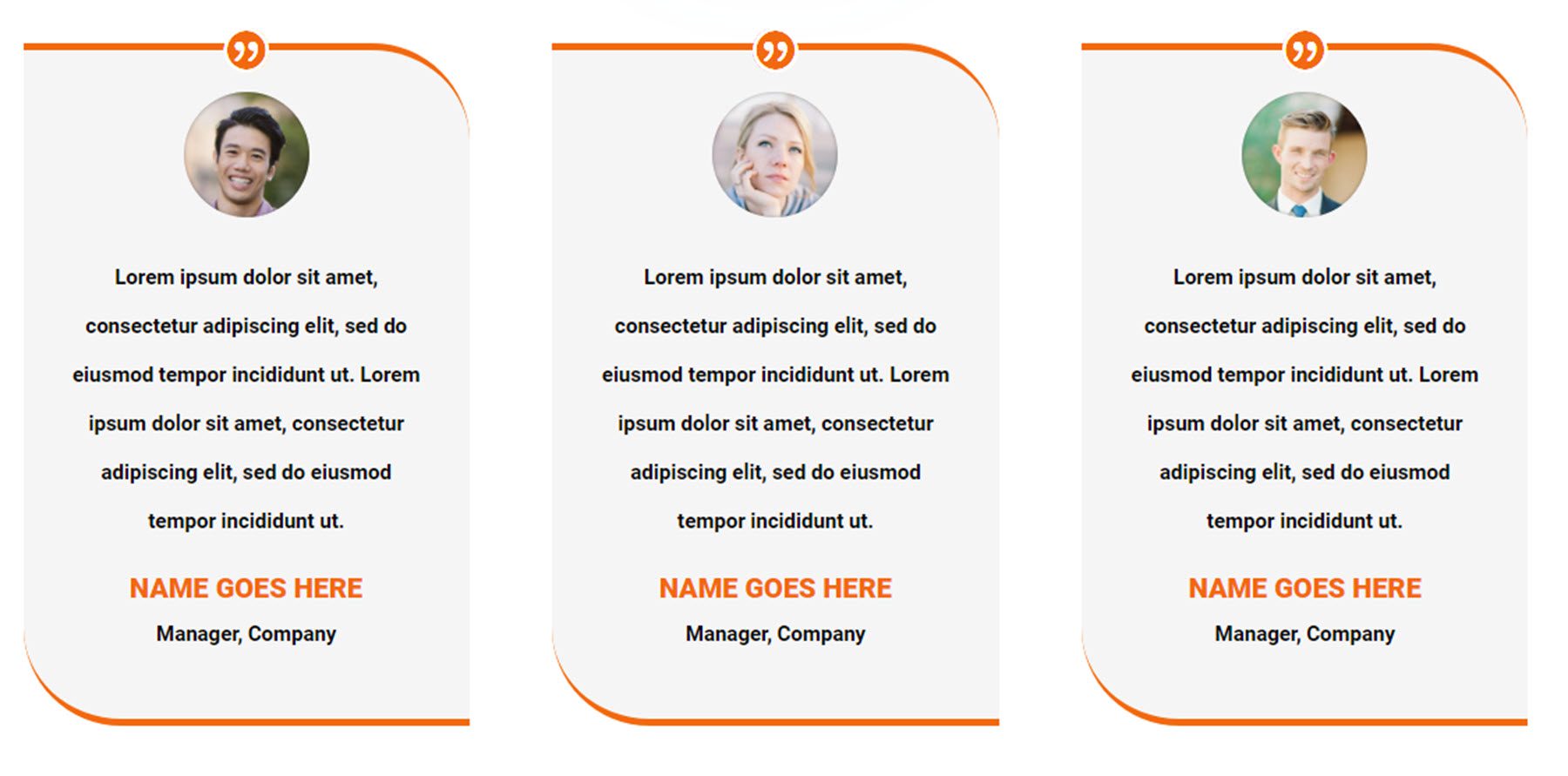
これは証言レイアウト 5 です。上部にオレンジ色の境界線と引用アイコンがあり、その後にプロフィール画像、証言、名前、および仕事情報が続きます。

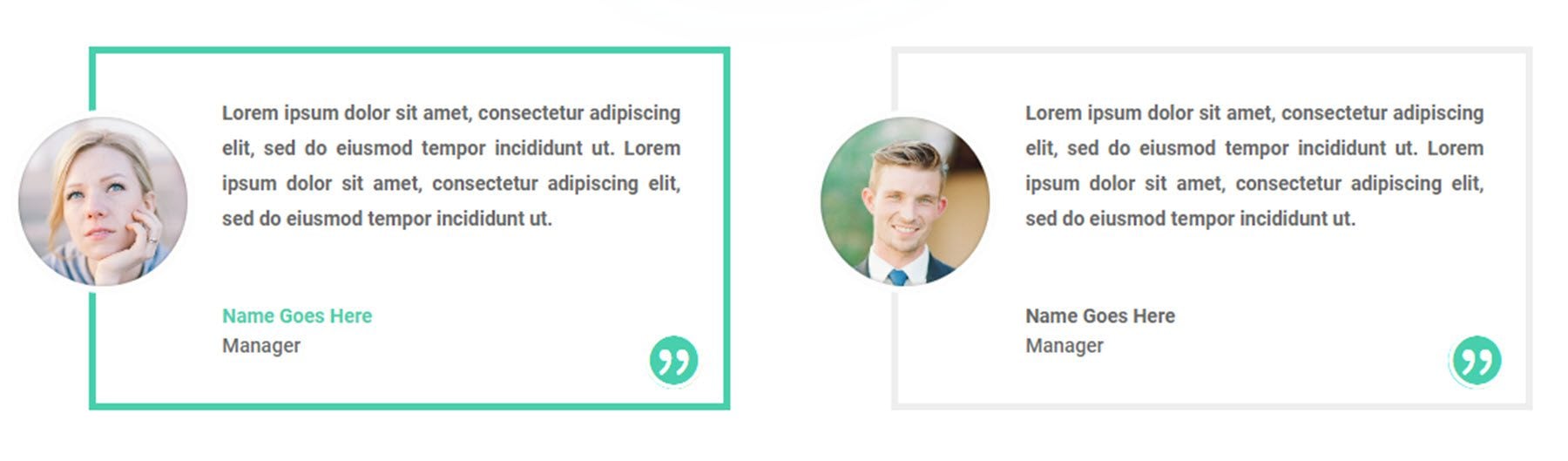
レイアウト 33 は、左側に証言、名前、役職、画像を含むカードを備えています。 カーソルを合わせると、カードの輪郭が緑色になり、名前のフォントが緑色になり、画像が反転します。

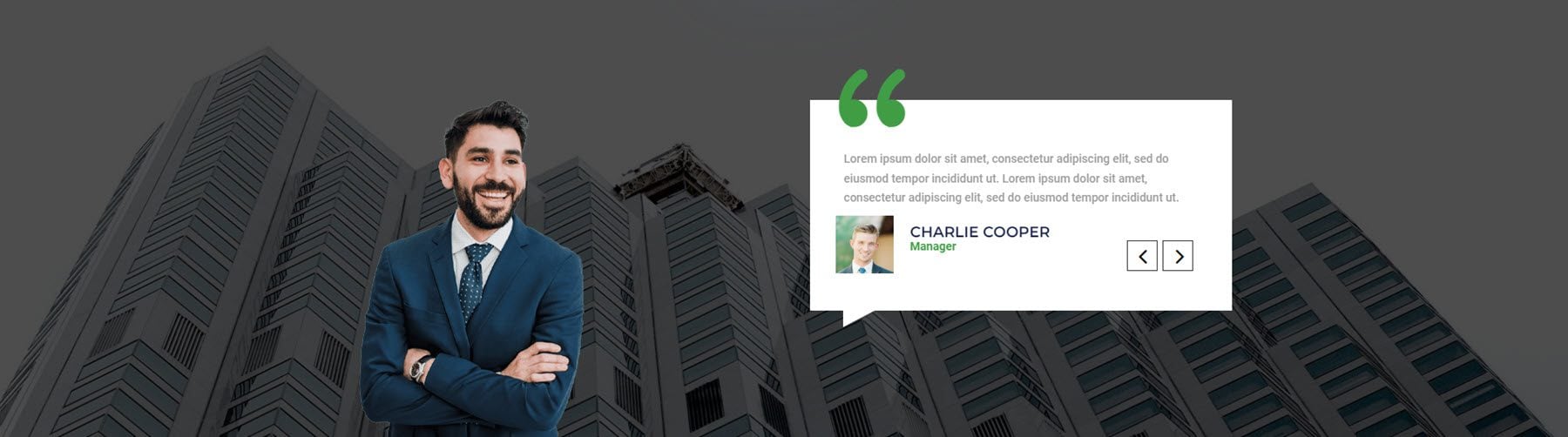
レイアウト 71 では、大きな画像の背景の上に左側の画像が表示されます。 右側には、引用ボックス内の証言スライダーがあります。

お問い合わせフォームのセクション
100 のコンタクト フォーム セクションから選択できます。 ここにいくつかあります。
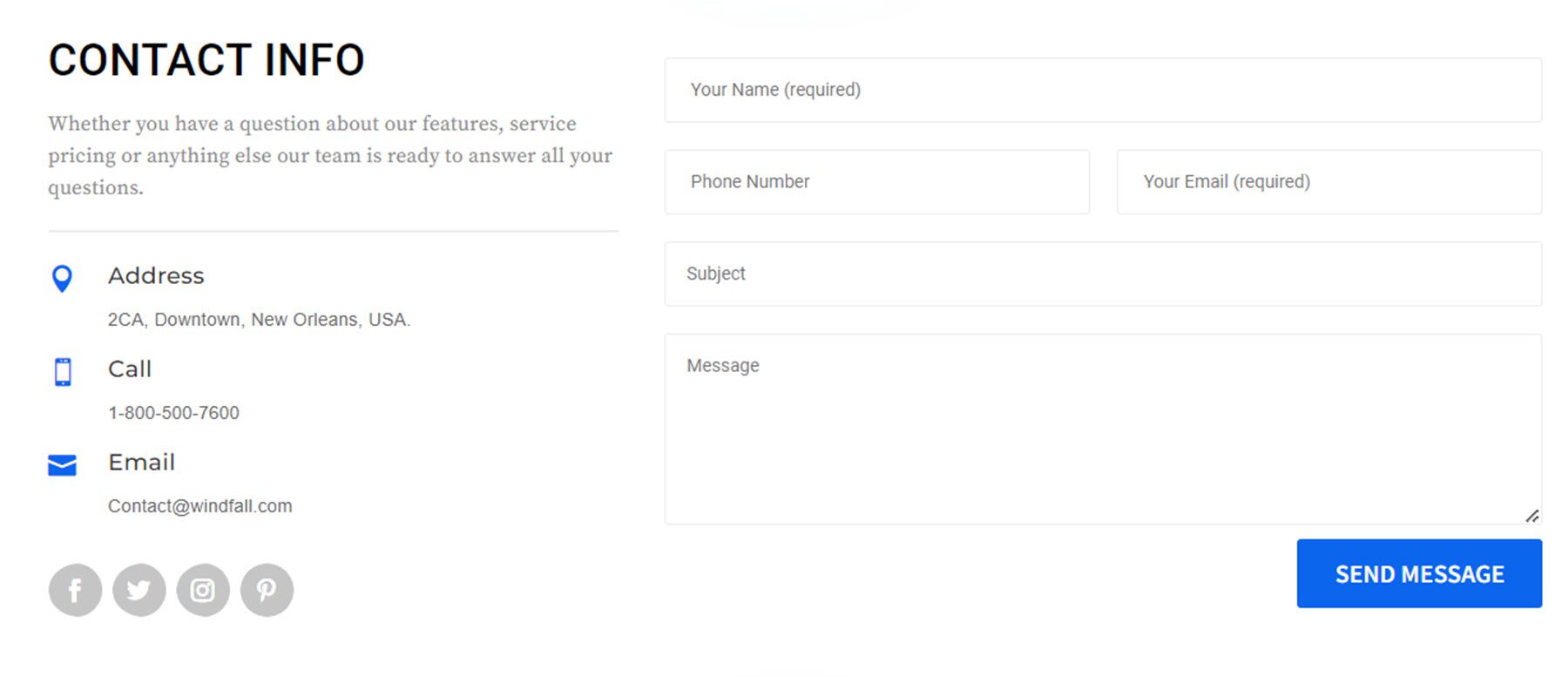
レイアウト 1 はシンプルなデザインで、左側にテキスト、連絡先情報、アイコン、ソーシャル メディア アイコン、青いボタンのある連絡先フォームがあります。

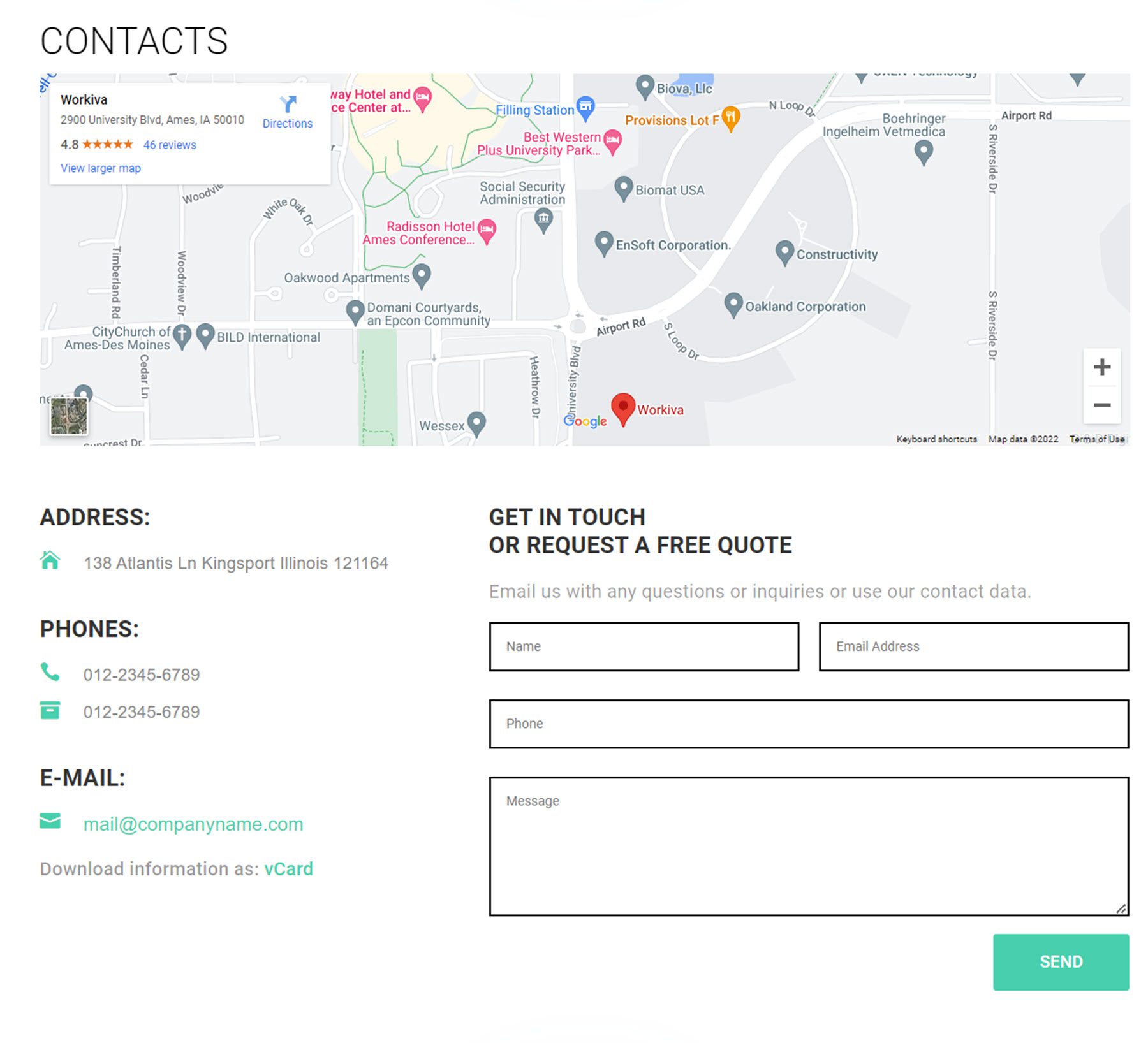
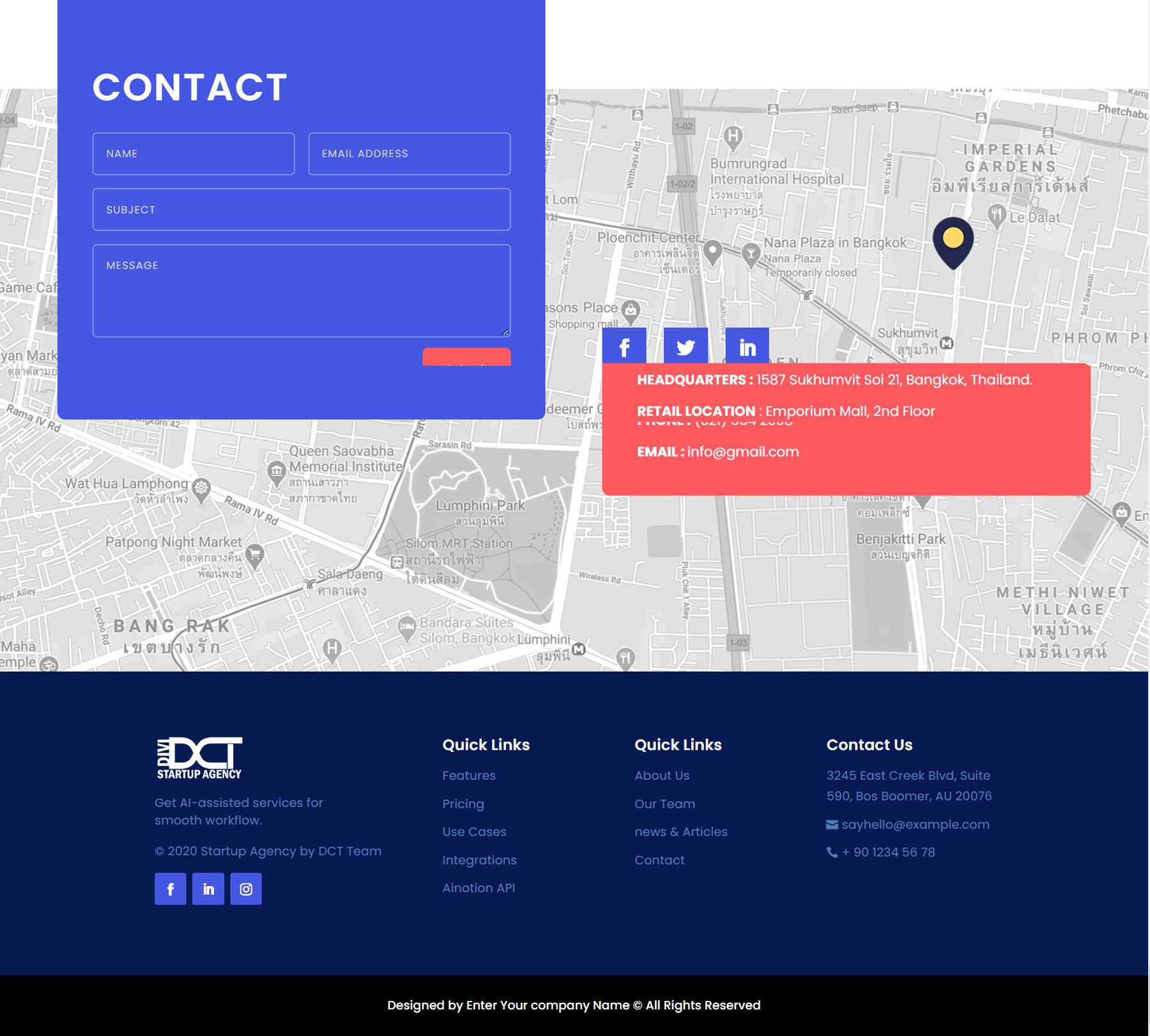
レイアウト 29 は、上部に大きな地図があり、左側に住所、電話番号、電子メールの情報が続きます。 右はお問い合わせフォームです。

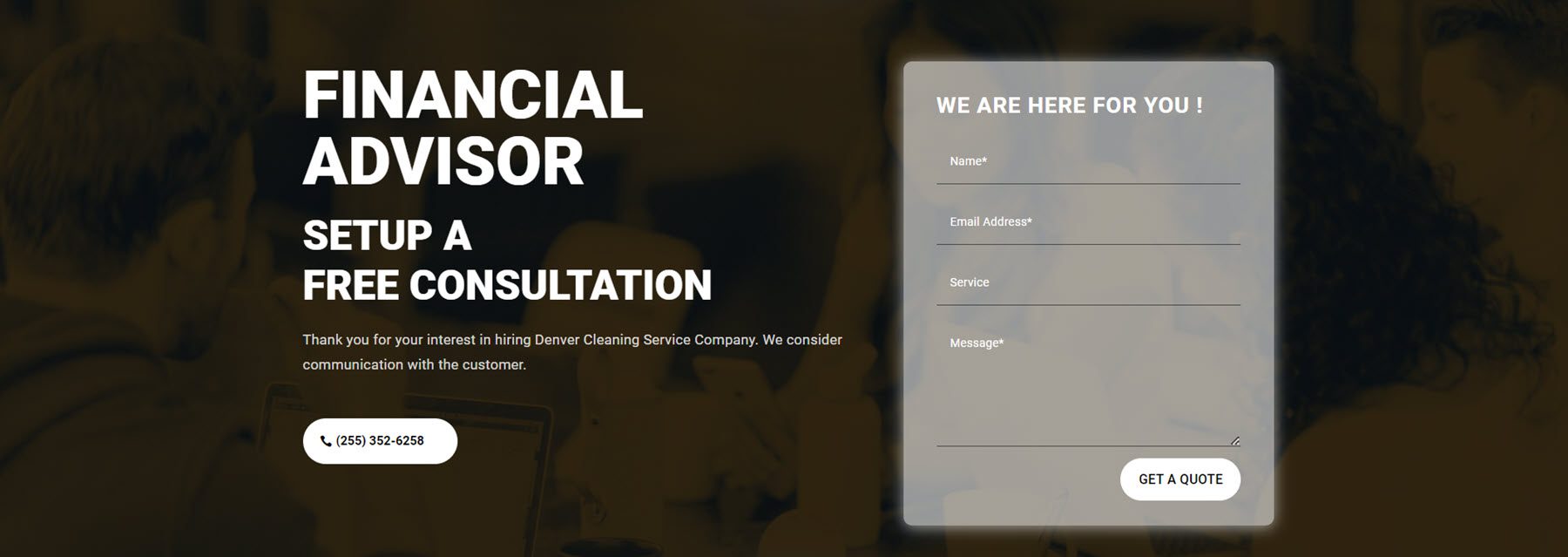
連絡先セクション レイアウト 41 は、黄色のオーバーレイを含む画像を特徴としています。 左側にテキストがあり、CTA ボタンに電話番号が記載されています。 お問い合わせフォームは、右側の白いオーバーレイの上にあります。

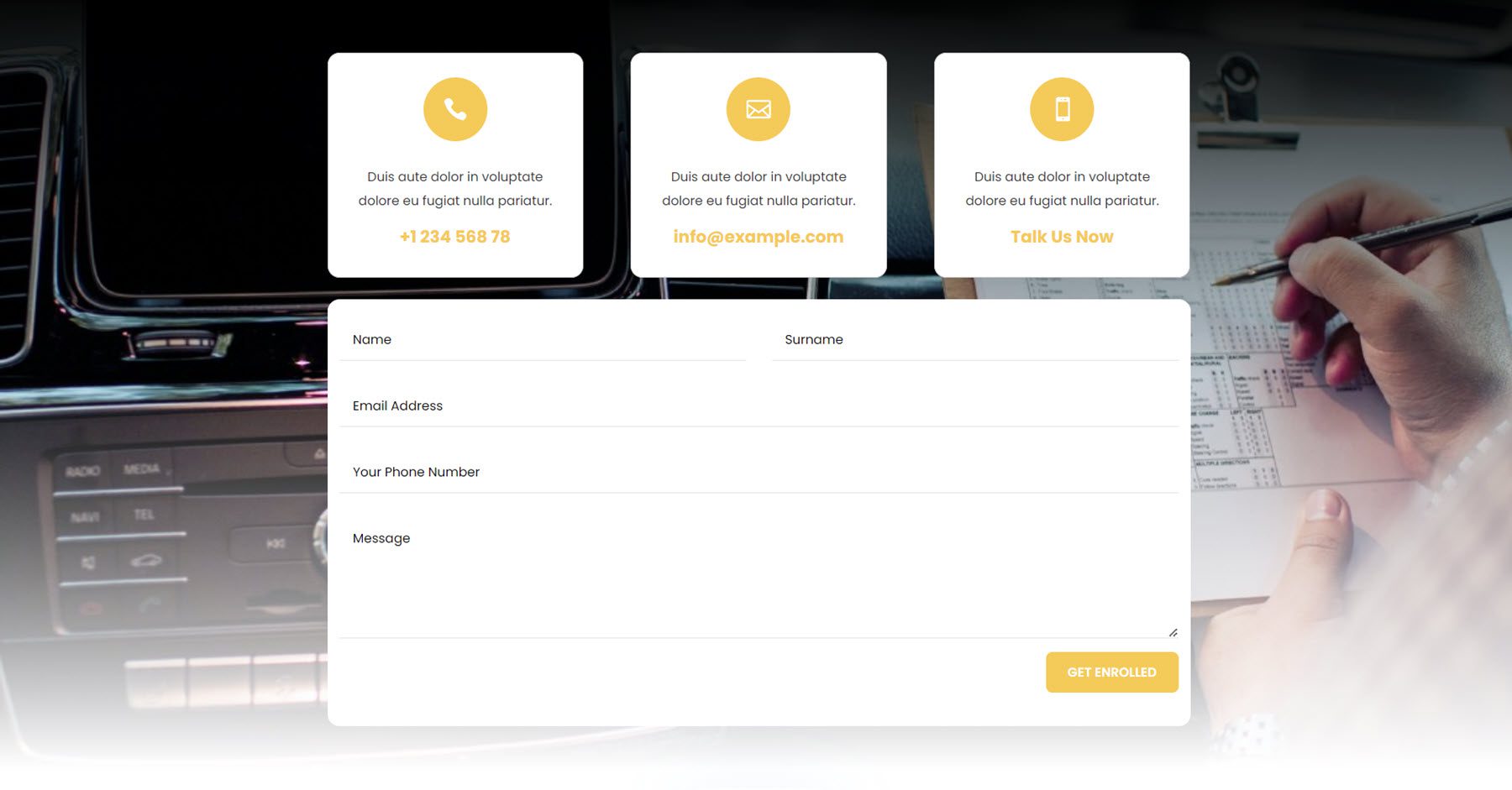
レイアウト 75 には、連絡先情報と黄色のアイコンを含む 3 つのボックスがあります。 この下には、黄色のボタンが付いたお問い合わせフォームがあります。 これは、白にフェードアウトしている画像の背景にあります。

ニュースレターのセクション
25 のニュースレターのサインアップ セクションがあります。
スタイル 2 は、視差画像の背景にいくつかの見出しテキストと電子メール サインアップ フォームを備えています。

スタイル 5 には、左側に画像、右側にいくつかの見出しテキストがあり、その後にサインアップ フォームが続きます。

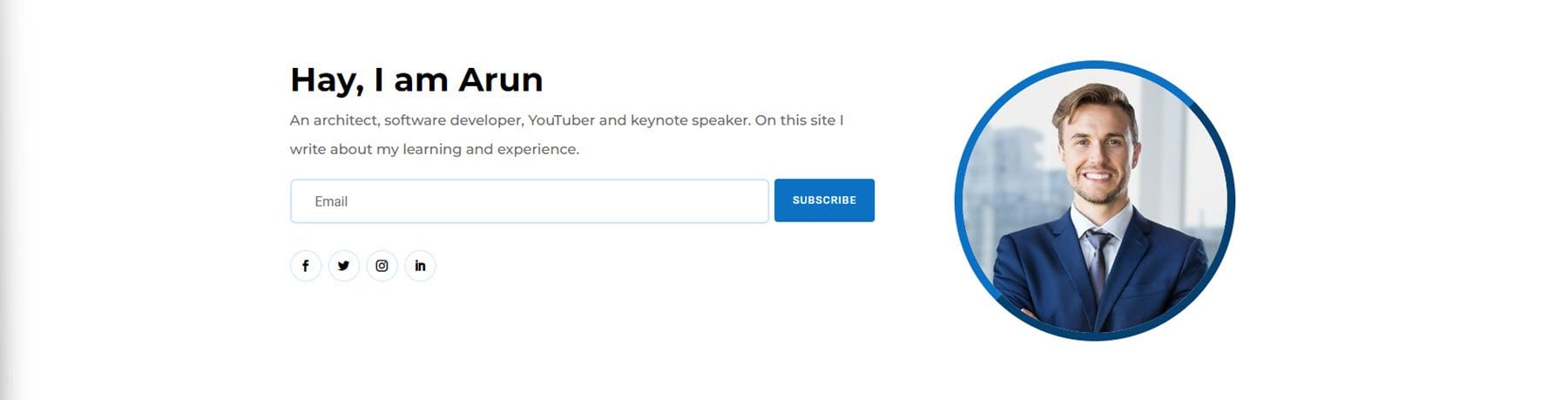
これはニュースレターのレイアウト 15 です。左側にいくつかの見出しテキストがあり、その後にサインアップ フォームといくつかのソーシャル メディア リンクが続きます。 右に丸い画像があります。


レイアウト 20 はカード スタイルのデザインで、両側に 2 枚のカード スタイルの画像があり、中央のカードにサインアップ フォームがあります。 上部にアイコンがあり、その後に見出しテキストとフォームが続きます。 下部には、アイコン付きの小さな免責事項のテキストがあります。

アコーディオンモジュール
全部で 40 のアコーディオン スタイルがあります。
スタイル 2 は、緑色のタイトルと灰色のボックス内のアコーディオン コンテンツを特徴としています。 各タブのボタンは右側にあります。

アコーディオン スタイル 8 では、オレンジ色のタブと白いコンテンツ ボックスが使用されます。 開いているタブを指す黒い矢印があります。

アコーディオン スタイル 14 は、白いコンテンツ セクションを備えた丸みを帯びたスタイル タブを備えています。

最後に、スタイル 36 では、各タブに紫色のアイコンが表示され、アクティブなタブの下線が紫色の境界線で示されます。

スライダーモジュール
Ultimate Divi Module UI Kit には、100 のスライダー モジュール スタイルが付属しています。
スライダー 2 には、いくつかの大きな見出しテキストと、暗いオーバーレイの付いた大きな視差画像の上にある CTA ボタンがあります。

スライダー スタイル 31 には、見出しテキストと暗いオーバーレイの付いた画像上の CTA ボタンも含まれています。 見出しテキストの後ろに赤い円があります。

スライダー 72 はよりコンテンツが多く、テキスト コンテンツを変更するスライダーが上部にあり、CTA ボタンが下部にあります。 この下には、アイコンと説明テキストを含む 3 つのコンテンツ ボックスがあります。

最後に、スライド レイアウト 86 には、各スライドを変更する左側のテキスト コンテンツと、2 つの CTA ボタンがあります。 右側に動画があり、その後に別の CTA ボタンが続きます。

タイムライン セクション
100 種類のタイムライン スタイルから選択できます。
タイムライン スタイル 4 は、タイムラインの各ステップのアイコンとテキストを含むカードを備えています。

次に、タイムライン 12 には、一方の側にタイムライン アイコンがあり、もう一方の側にタイムラインの説明テキストがあります。

タイムライン スタイル 32 は、各ステップのアイコン付きの点線を備えています。 説明テキストは、対応するアイコンを指すボックス内に含まれています。

Timeline 91 は、中央にアイコン、両側にタイムラインの説明テキストを配置したシンプルなレイアウトです。

1 ページ レイアウト
UI キットには、さまざまな業界やユース ケースに対応する 42 種類の 1 ページの Web サイト レイアウトも付属しています。 それらのいくつかを見てみましょう。

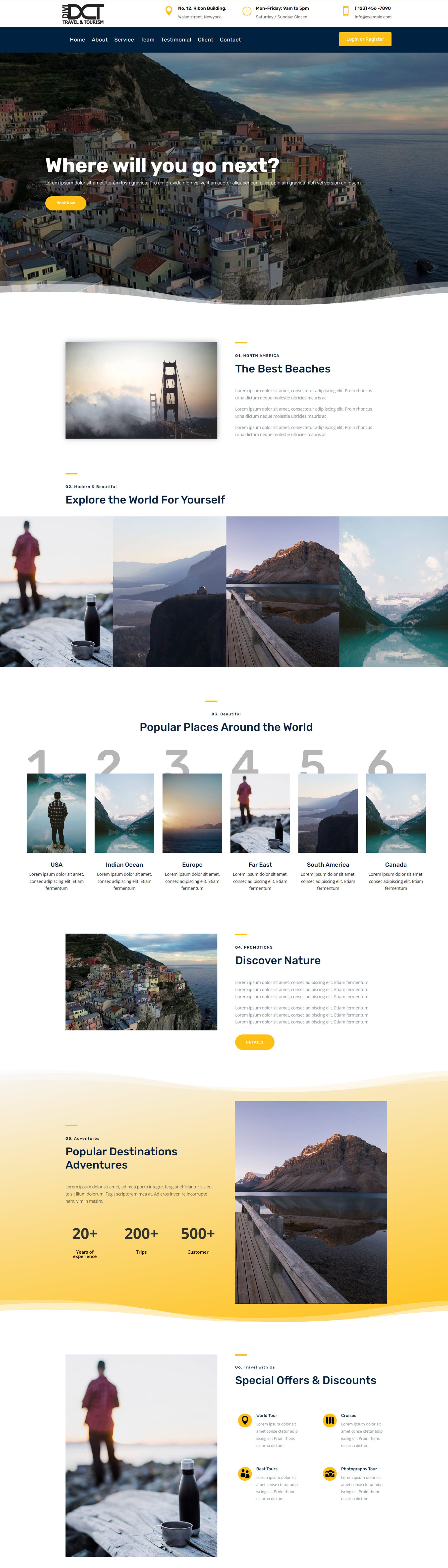
これは旅行と観光のレイアウトです。 ロゴ、住所、営業時間、連絡先情報を一覧表示するセカンダリ メニュー バーから始まります。 プライマリ メニュー バーには、メニュー項目と、ログインまたは登録するためのボタンがあります。 見出しは、いくつかのテキストと CTA ボタンを含む大きな画像です。 これに続いて、旅行先を説明する画像とテキストを含むいくつかの番号付きセクションが続きます。 背景が黄色のセクションには数カウンター モジュールがいくつかあり、次のセクションにはアイコン付きのモジュールがいくつかあります。
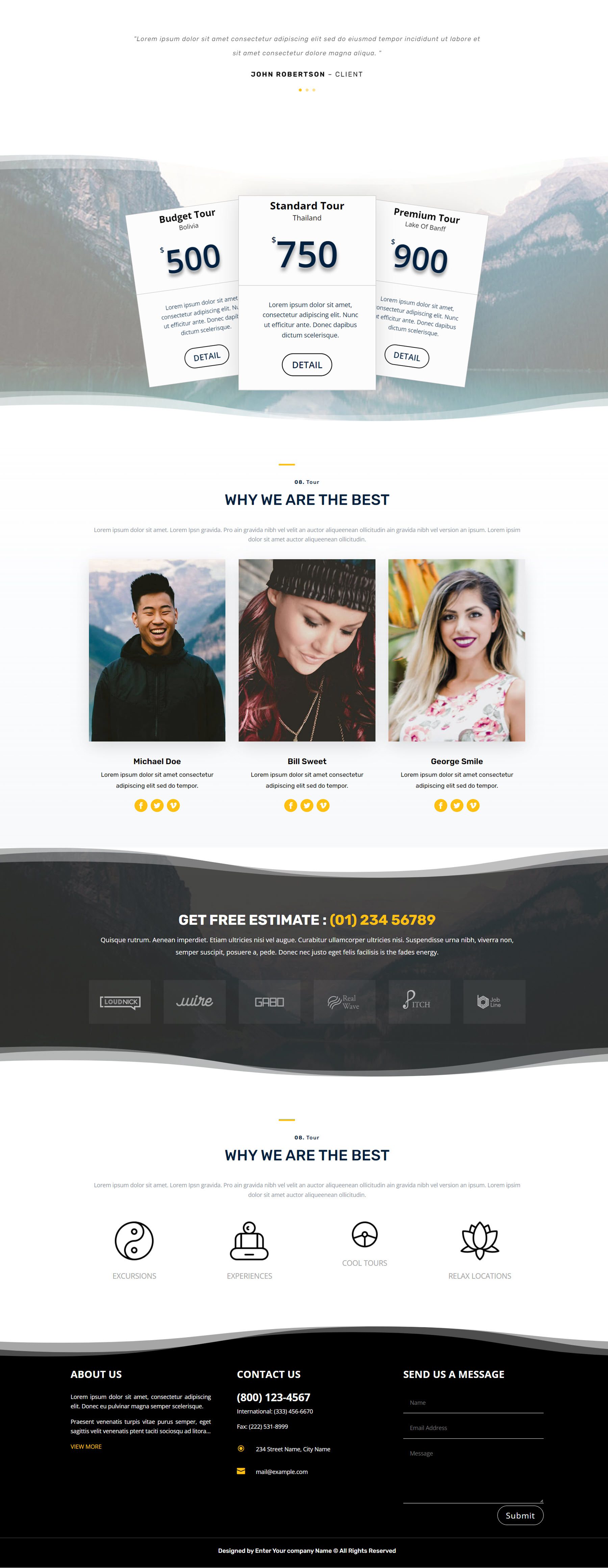
以下はお客様の声のスライダーで、その後に価格表が続きます。 次は、ソーシャル メディアのリンクを含むチーム セクション、テキストと会社のロゴを含むセクション、テキストとアイコンを含む別のセクションです。 フッターには、テキスト、連絡先情報、および連絡先フォームに関するいくつかの機能があります。

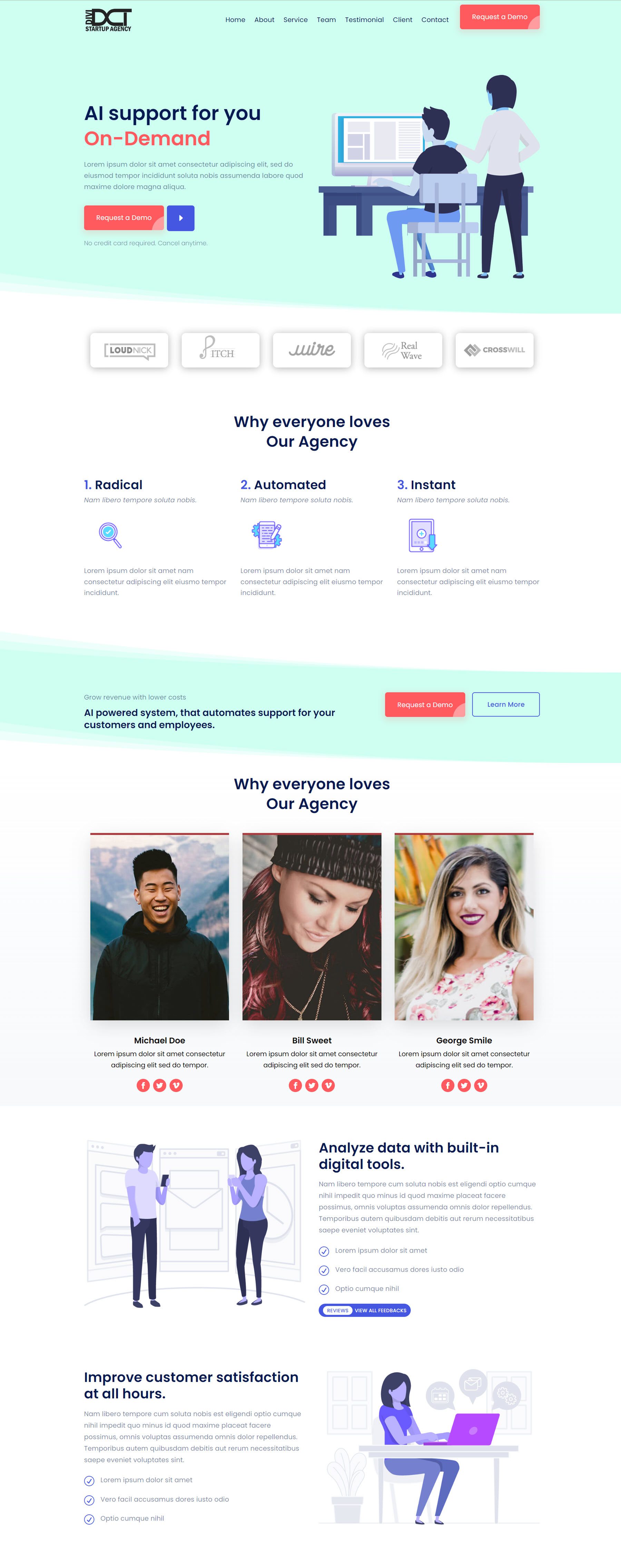
これがスタートアップエージェンシーのレイアウトです。 ロゴ付きのメニューバー、メニュー項目、CTA ボタンが特徴です。 ヘッダーには、いくつかのテキスト、右側のイラスト、および 2 つの CTA ボタンがあります。 以下は、いくつかの会社のロゴと、いくつかのアイコンで強調表示された 3 つの機能です。 これに続く CTA セクションには 2 つのボタンがあり、次に写真とソーシャル メディア アイコンを含むチーム セクションがあります。 この後に、いくつかのテキスト、イラスト、およびチェックマークで区別されるいくつかの機能を含む 2 つのセクションがあります。

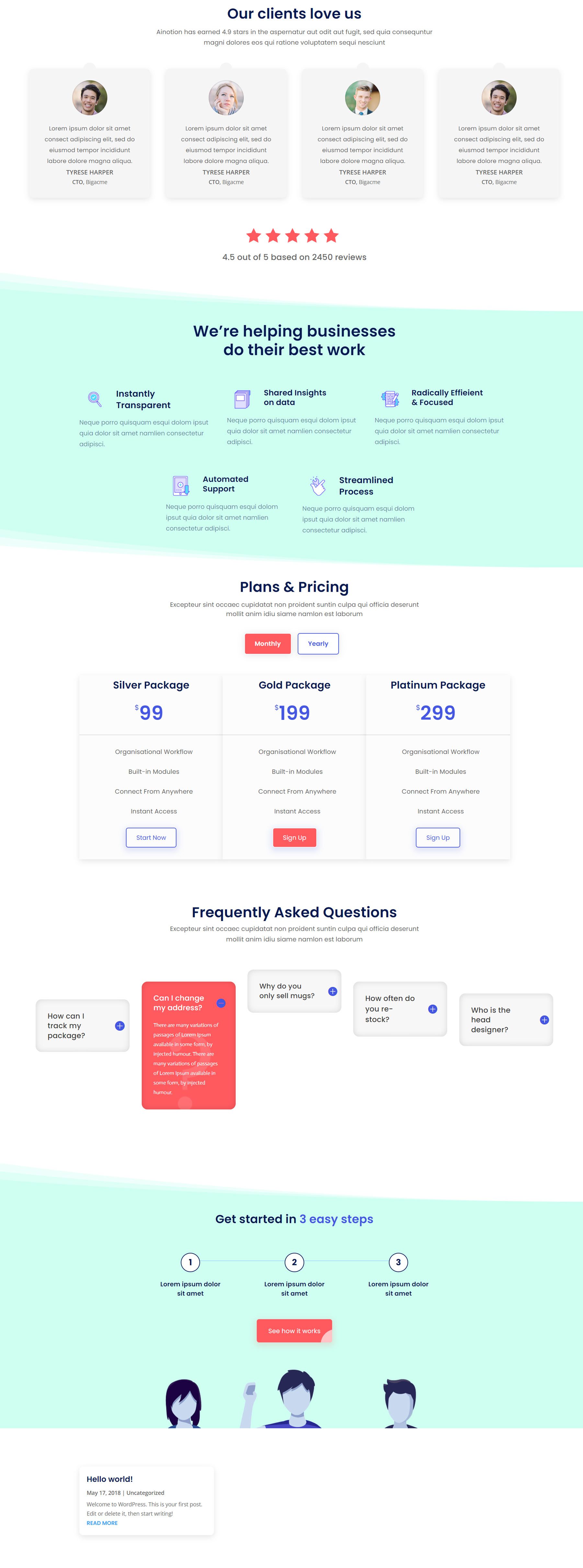
次に、いくつかのクライアント レビュー、次にアイコンと説明テキストを含む別の機能セクションがあります。 価格表、FAQ セクション、イラスト付きの別の CTA セクション、およびいくつかの最近の投稿があります。

最後に、連絡先フォームと、大きな地図の上に連絡先情報とソーシャル メディア リンクを含む別のボックスがあり、その後にロゴ、ソーシャル メディア リンク、メニュー項目、連絡先情報を含むフッターが続きます。

ポートフォリオ モジュール
合計 120 のポートフォリオ スタイルがあります。40 のデフォルト ポートフォリオ モジュール スタイル、40 のフィルター可能なポートフォリオ スタイル、および 40 のカルーセル ポートフォリオ スタイルです。 それぞれのスタイルをいくつか見てみましょう。
最初のデフォルト ポートフォリオ モジュールは、単純なグリッド レイアウトと、2 つの緑色の境界バー、タイトル、および年を特徴とする画像の上に表示されるオーバーレイを備えています。

ポートフォリオ レイアウト 29 は同様のグリッド レイアウトを使用しており、ホバーするとピンクの矢印とプロジェクトのタイトルと年が表示されるオーバーレイが特徴です。

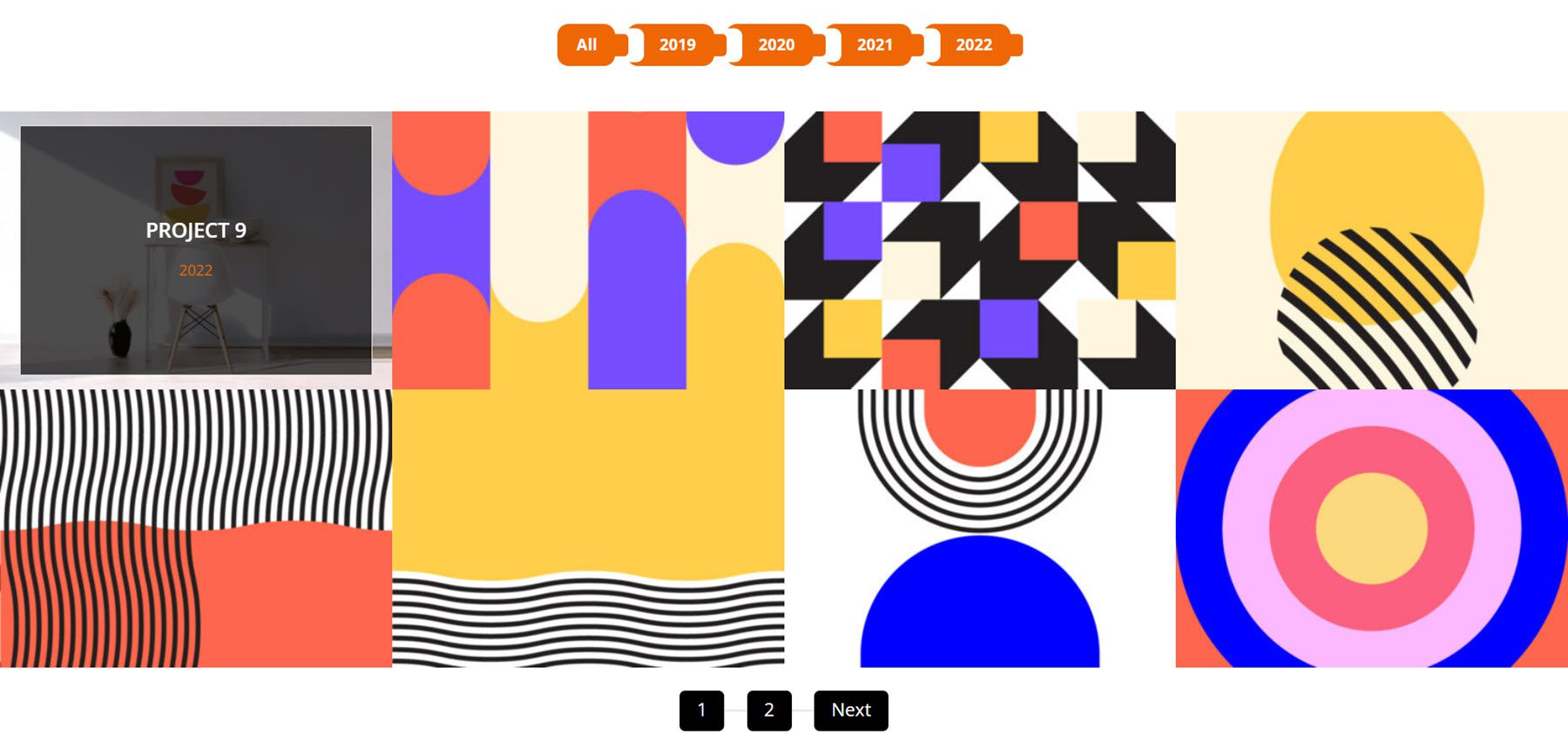
フィルター可能なポートフォリオ レイアウト 2 には、上部にオレンジ色のフィルター バーがあり、下部に黒いナビゲーション バーがあります。 ホバーすると、プロジェクトのタイトルと年とともに暗いオーバーレイが表示されます。

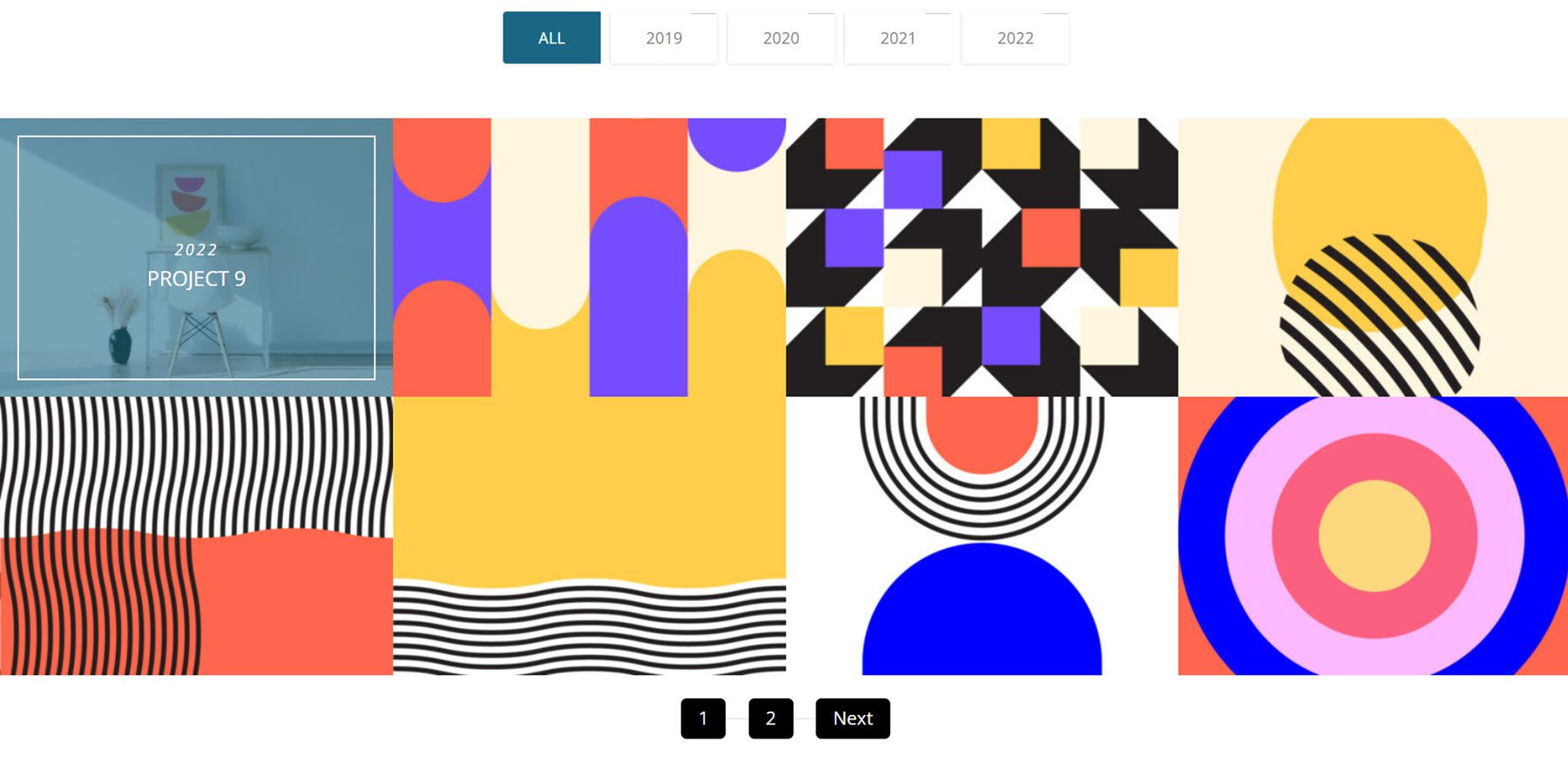
フィルター可能なポートフォリオ レイアウト 14 には、下部に青いボタンと黒いナビゲーション バーがあるフィルター バーがあります。 カーソルを合わせると、青いオーバーレイが表示され、タイトルと日付が白い枠内に表示されます。

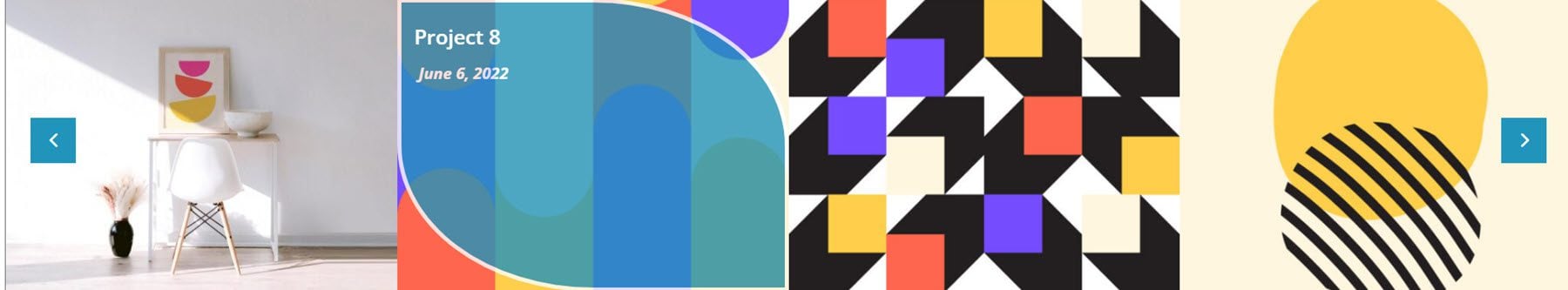
カルーセル ポートフォリオ レイアウト 7 には、ナビゲートするために両側に 2 つの青い矢印があります。 カーソルを合わせると、青い形のオーバーレイとプロジェクト情報が表示されます。

カルーセル レイアウト 11 は、ナビゲーション用のオレンジ色の矢印と、ホバーすると表示されるプロジェクト情報を含むオレンジ色のスライドを備えています。

フッターセクション
UI キットには 100 のフッター セクションがあります。
フッター レイアウト 3 では、連絡先情報が最上部にいくつかの大きなアイコンで表示されます。 テキスト、ソーシャル メディア アイコン、メニュー リンク、および営業時間に関する情報を見つけることができます。 下部には、著作権情報と利用規約へのリンクを含む 2 番目のフッター バーがあります。

これはフッター レイアウト 26 です。上部に大きなアイコンの 2 つのモジュールがあり、その後に連絡先フォームと連絡先情報が続きます。 下部にはいくつかのリンクがあり、その後に著作権情報が続きます。

フッター 43 の一番上にメール サインアップ フォームがあります。 メニュー項目、連絡先情報、支払いロゴ、および著作権情報用の列がいくつかあります。

フッター スタイル 84 には、暗いオーバーレイの背景画像があります。 左側にはロゴとソーシャル メディアのアイコンがあります。 いくつかのメニュー項目と、ニュースレターのサインアップ フォームがあります。 連絡先情報は一番右に記載されており、最後に著作権情報は一番下にあります。

バーカウンターモジュール
50 種類のバーカウンター スタイルから選択できます。
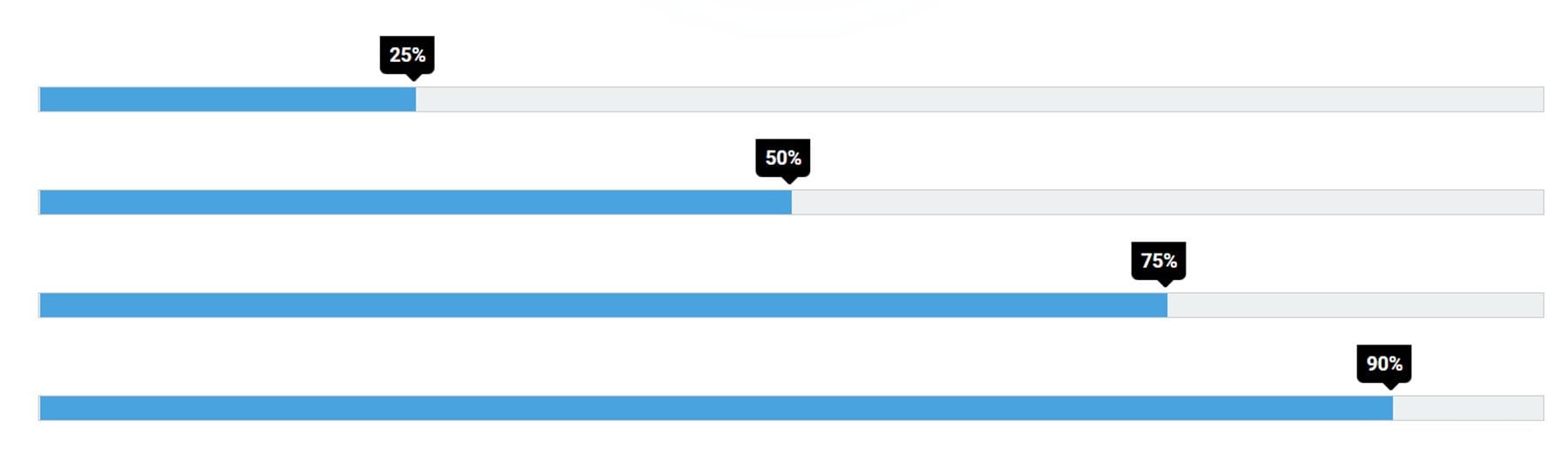
スタイル 3 は、黒いパーセンテージ インジケーター付きの青い棒線が特徴です。

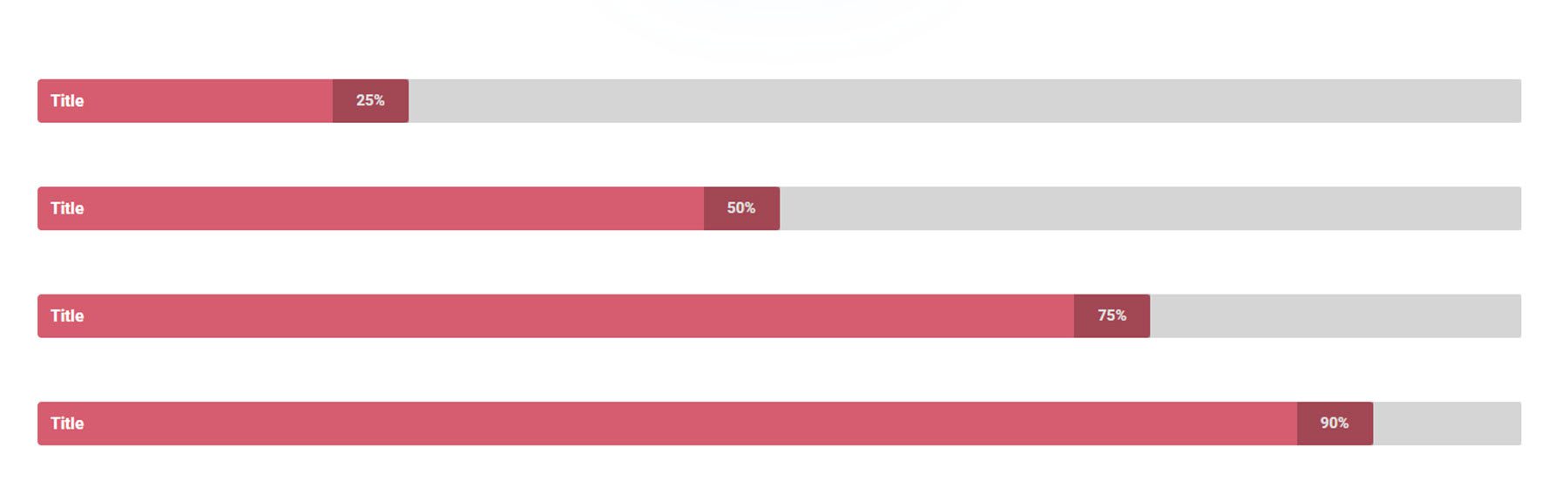
スタイル 13 では、一番左にタイトルがあり、パーセンテージはバーの端にある濃い赤の背景で強調表示されます。

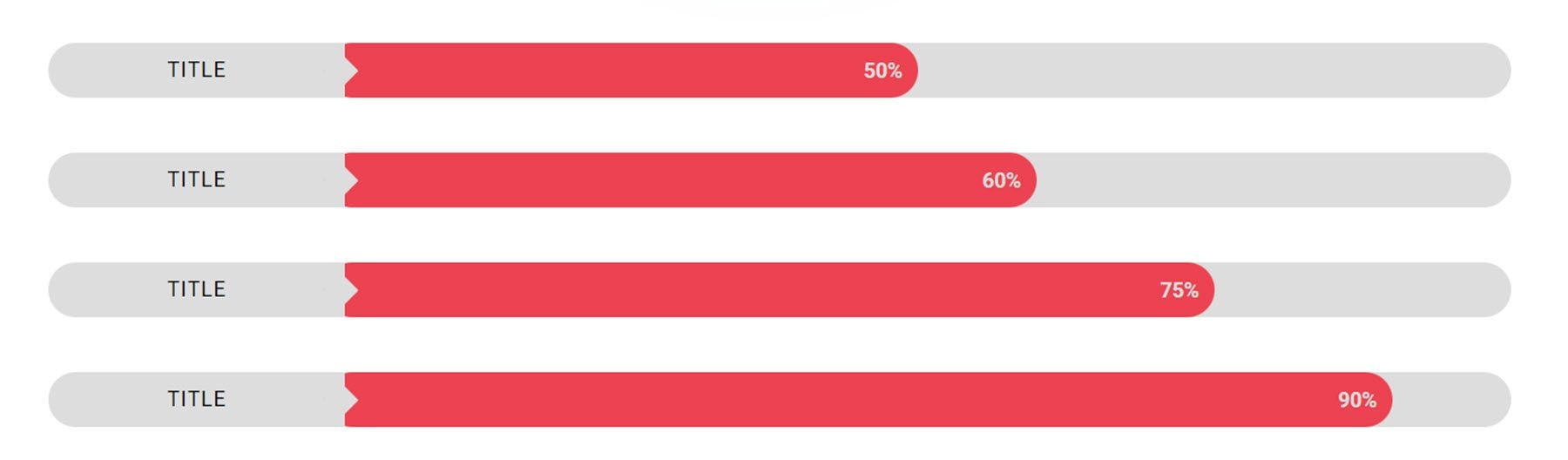
バーカウンター スタイル 32 は、左側にタイトル、バー内にパーセンテージが表示された丸みを帯びたデザインです。

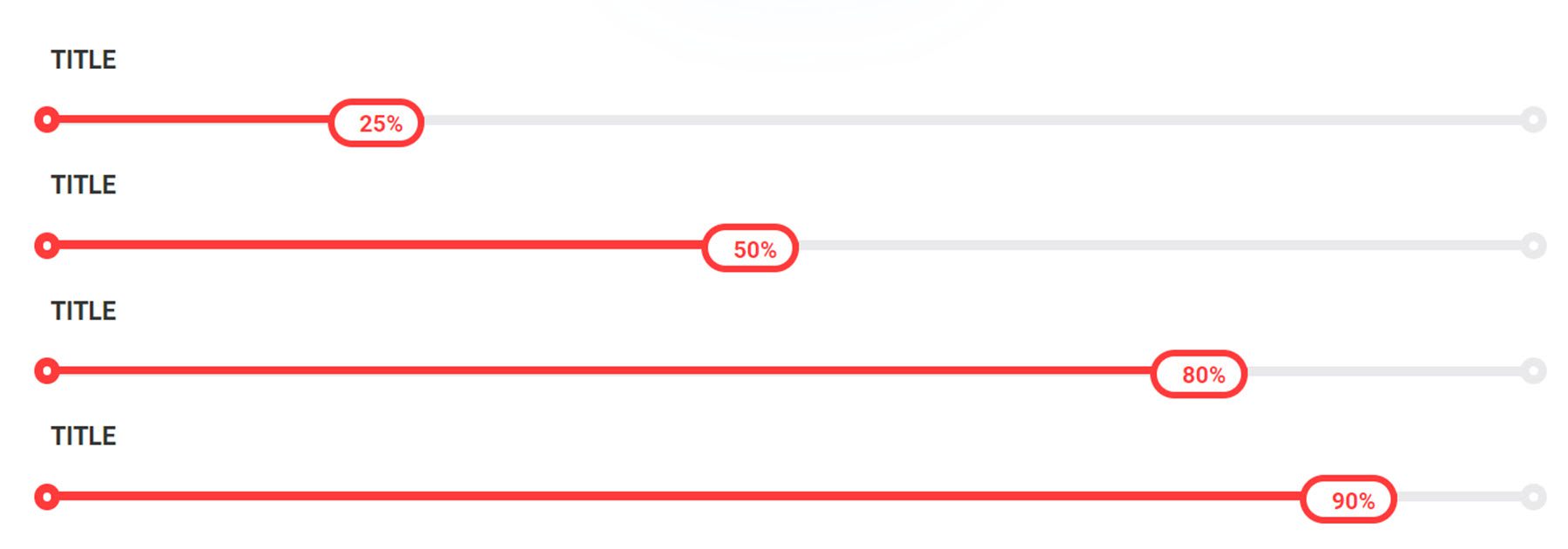
最後に、レイアウト 37 には、バーの上にタイトル、丸みを帯びた端、および各バーの端にパーセンテージを含む丸みを帯びたセクションがあります。

ボックス情報セクション
50 のボックス情報スタイルがあります。
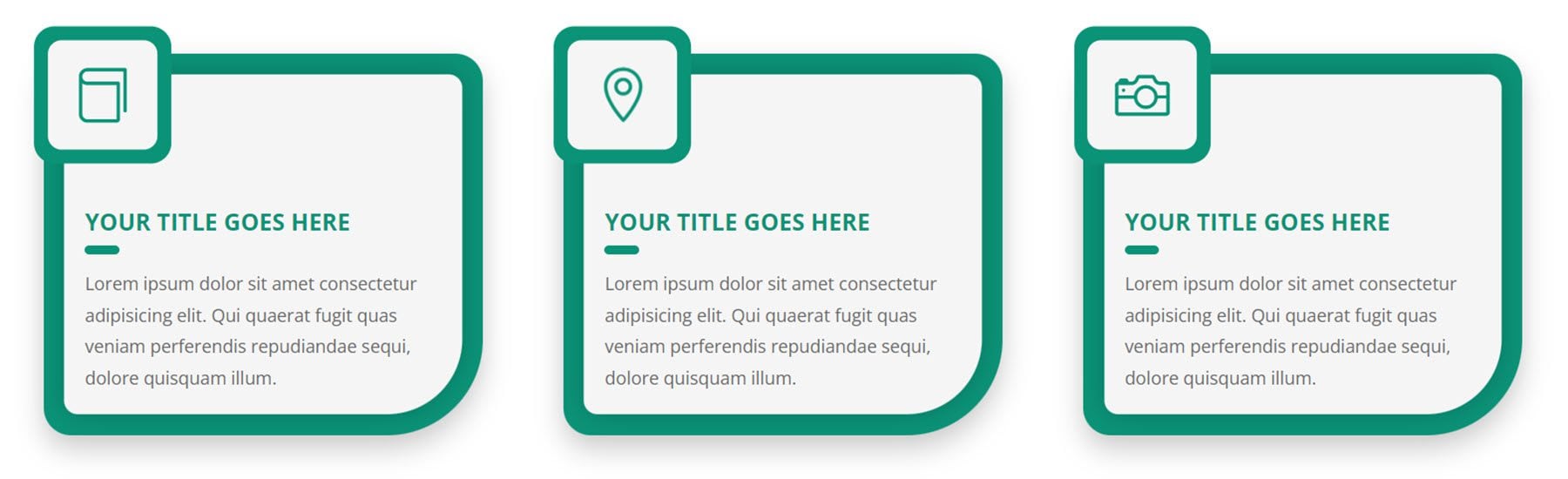
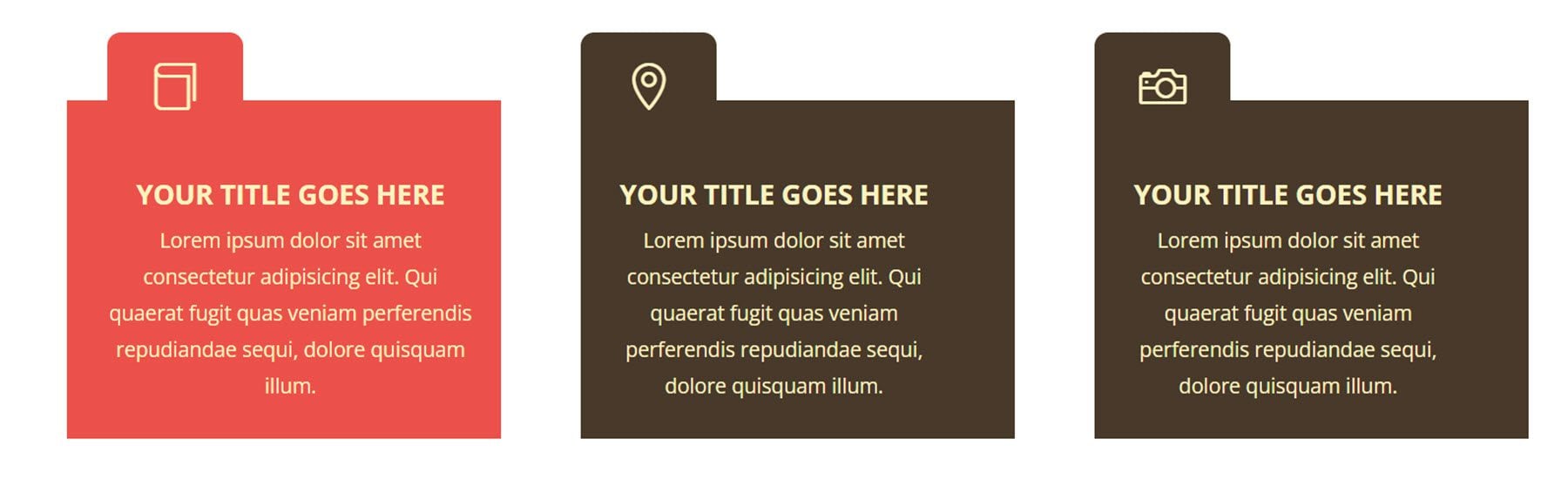
ボックス情報セクションのレイアウト 2 は、白い境界線、青い見出しテキスト、説明テキスト、および CTA ボタンを備えた画像を特徴としています。 ボックスの周りの影は、ホバー時に強化されます。

スタイル 6 は、角の丸い画像、アイコン、2 つの見出しテキスト スタイル、および [続きを読む] ボタンを備えています。 ホバーすると、ボックスが上に移動します。

ボックス スタイル 11 は、上部の大きな画像の上にあるアイコンと、見出しと本文のテキストを含むカードを特徴としています。 カーソルを合わせると、写真の上に暗いオーバーレイが表示され、下の境界線の色が黒に変わり、プラス ボタンが表示されます。

レイアウト 47 は、画像、アイコン、およびテキストを備えています。 カーソルを合わせると、画像の上に黒いオーバーレイと白い境界線が表示され、画像がわずかな角度で拡大されます。 アイコン コンテナが下向きになり、背景が黒に変わります。 最後に、テキストの背景がオレンジ色に変わります。

スキルセクション
合計50のスキルセクションがあります。
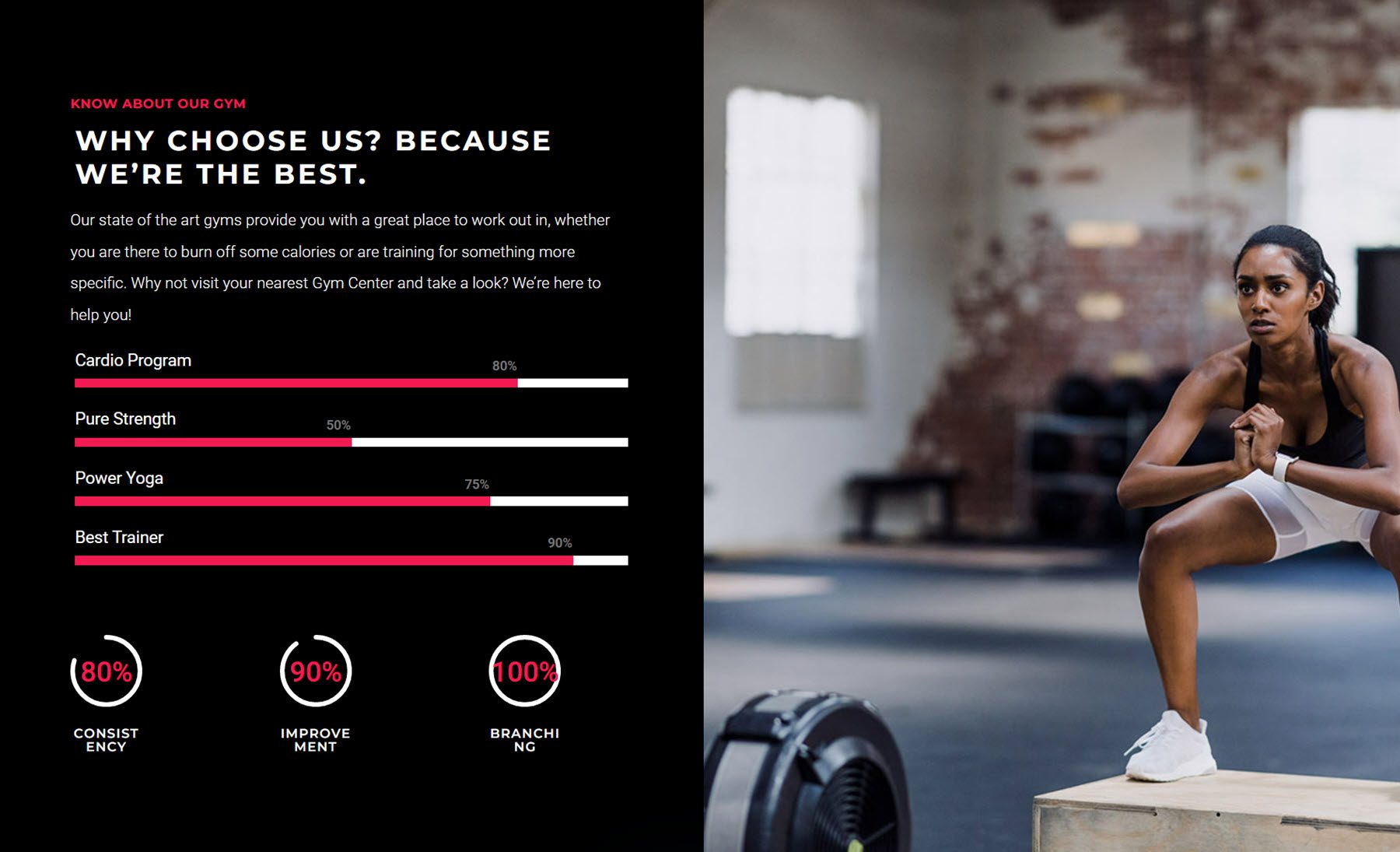
スキル セクション レイアウト 7 は、右側に大きな画像、左側にいくつかのテキスト、スキル バー、および数値カウンターを備えています。

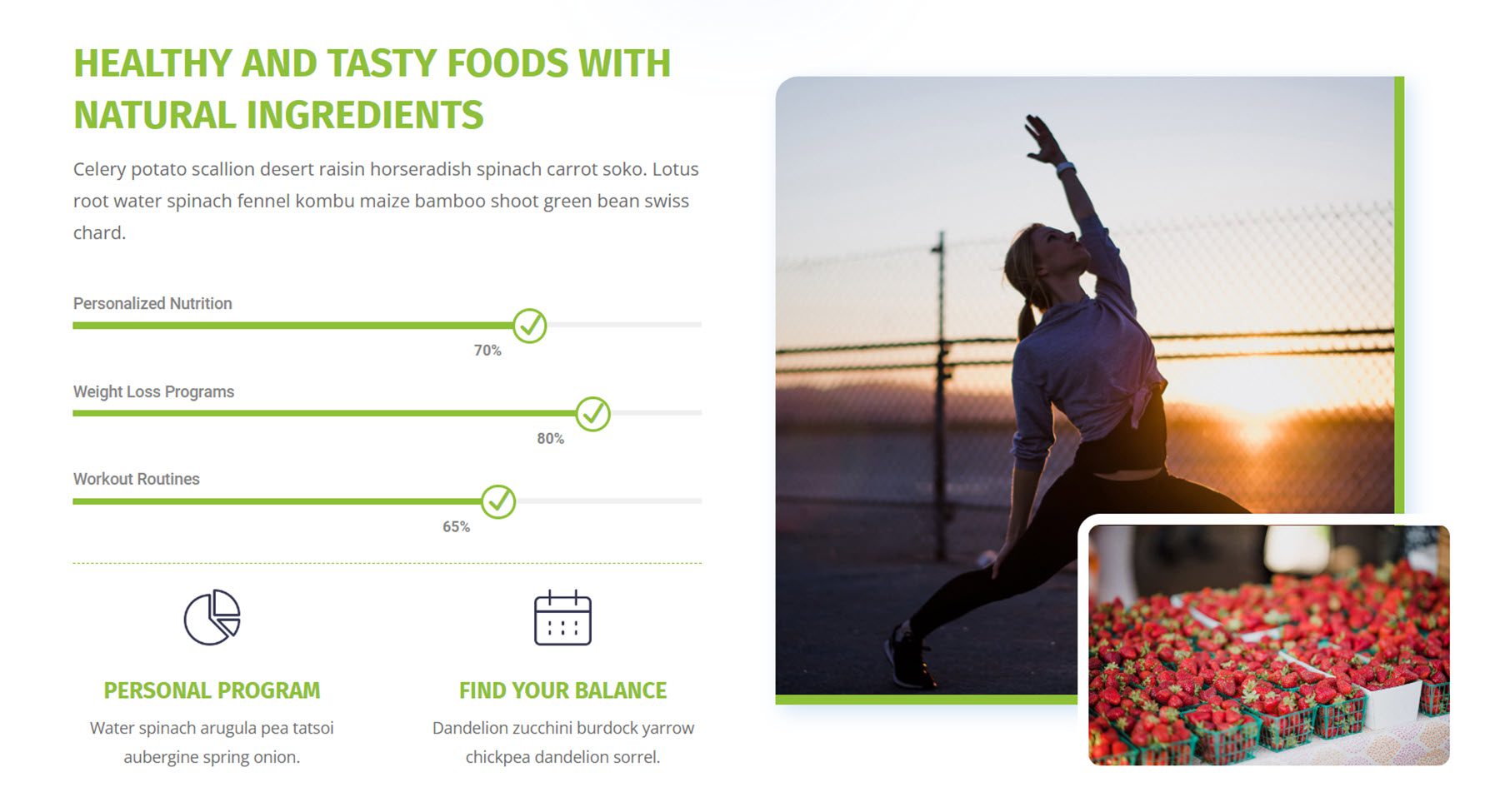
スキル セクション 17 には、テキスト、スキル バー、左側にアイコンが表示された 2 つの宣伝文句セクションがあります。 右側に2つの画像があります。

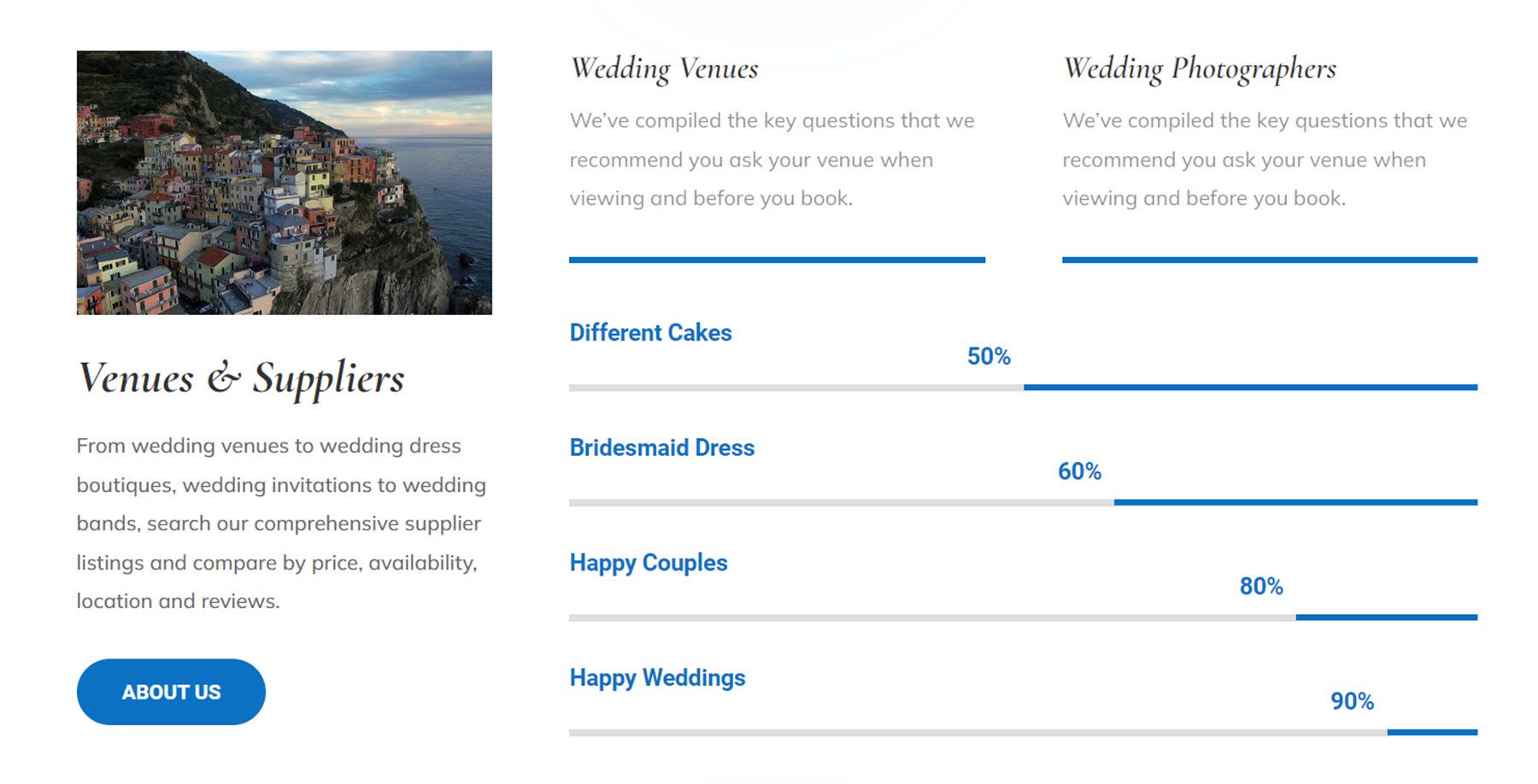
スキル レイアウト 21 は、左側に画像、テキスト、およびボタンを備えています。 右側にはさらに 2 つのテキスト セクションがあり、その後にスキル バーが続きます。

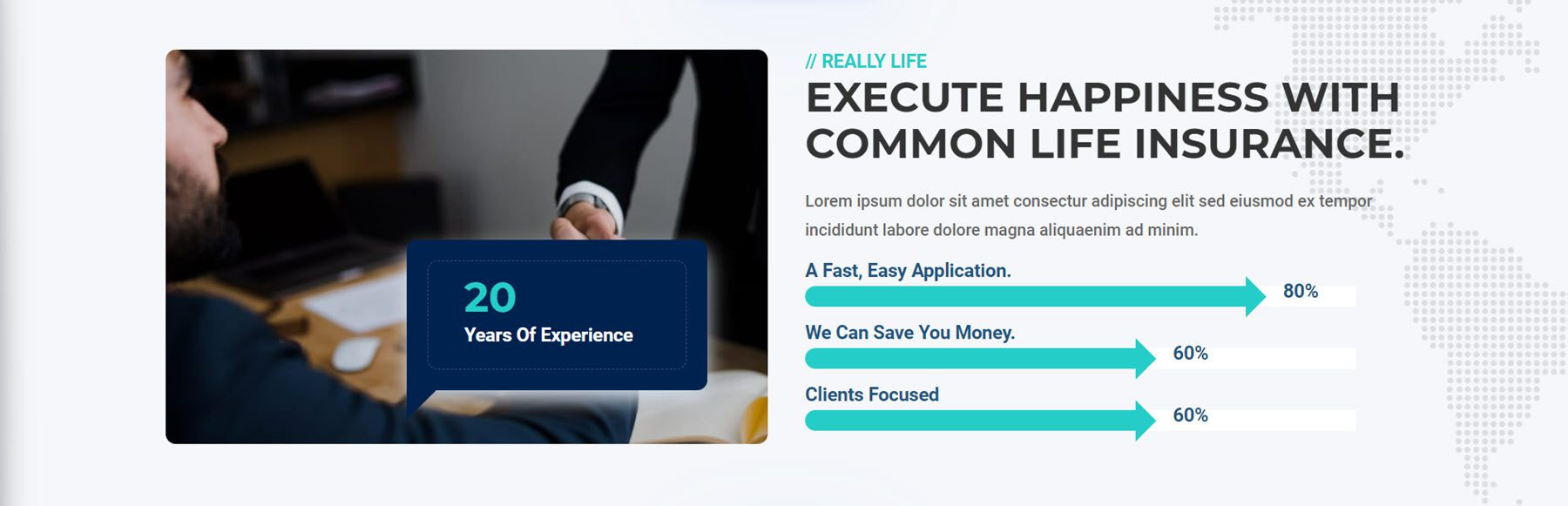
これはレイアウト 38 です。左側にテキスト ボックスが重なっている画像が特徴です。 右側には、見出しテキスト、本文テキスト、および矢印付きのスキル バーがあります。

ボタン
最後に、合計 150 のボタン スタイルがあり、100 の通常のボタン スタイルと 25 のデュアル ボタン スタイルがあります。
これは通常のボタン スタイル 30 です。ホバーすると、ピンクの背景が表示され、テキストの色が白に変わります。

通常のボタン スタイル 116 は、ホバー時に拡大してボタンの背景を埋める小さなピンク色のボックスを備えています。 ホバーすると、テキストもピンクに変わります。

デュアル ボタン スタイル 3 は、ホバー時に上または下に移動するバーを備えています。

デュアル ボタン スタイル 7 では、ホバー時に下に移動して下の境界線になる暗い背景が特徴です。 ホバーするとアイコンも表示されます。

究極の Divi モジュール UI キットを購入する
Ultimate Divi Module UI Kit は、Divi Marketplace で入手できます。 無制限のウェブサイトの使用と生涯の更新には49.59ドルかかります. 価格には、30日間の返金保証も含まれています.

最終的な考え
Ultimate Divi Module UI Kit には、さまざまなスタイルとユースケースを備えた印象的な数のレイアウトが付属しています。 すべてがDiviのオプションでカスタマイズ可能で、次のプロジェクトのデザインに合わせてレイアウトを変更できます. 次のデザインの時間を節約するのに役立つ広範なレイアウト パックを探している場合は、この製品が適している可能性があります。 ご連絡をお待ちしております。 The Ultimate Divi Module UI Kit を試しましたか? コメントであなたの考えを教えてください!
