จุดเด่นของผลิตภัณฑ์ Divi: ชุด UI โมดูล Divi ที่ดีที่สุด
เผยแพร่แล้ว: 2023-03-27Ultimate Divi Module UI Kit เป็นผลิตภัณฑ์ Divi Marketplace ที่มีเลย์เอาต์ที่สร้างไว้ล่วงหน้ากว่า 2,000 แบบเพื่อให้การออกแบบเว็บไซต์ Divi ครั้งต่อไปของคุณเป็นเรื่องง่าย ผลิตภัณฑ์นำเสนอส่วนเกี่ยวกับเรา รูปแบบตารางราคา เค้าโครงแบบฟอร์มติดต่อ ลักษณะปุ่ม และแม้แต่เค้าโครงเว็บไซต์แบบหน้าเดียวบางรูปแบบที่สามารถปรับแต่งได้อย่างเต็มที่ ในไฮไลต์ผลิตภัณฑ์นี้ เราจะพิจารณาชุดเครื่องมือ UI โมดูล Divi ขั้นสูงสุดอย่างละเอียดยิ่งขึ้น และช่วยคุณตัดสินใจว่าเป็นผลิตภัณฑ์ที่เหมาะสมสำหรับโปรเจกต์ถัดไปของคุณหรือไม่
มาเริ่มกันเลย!
- 1 การติดตั้ง Ultimate Divi Module UI Kit
- 2 สุดยอดชุด UI โมดูล Divi
- 2.1 แท็บโมดูล
- 2.2 โมดูลประกาศแจ้ง
- 2.3 โมดูลบุคคล
- 2.4 บล็อกโมดูล
- 2.5 ส่วนเกี่ยวกับเรา
- 2.6 โมดูลราคา
- 2.7 โมดูลรับรอง
- 2.8 ส่วนแบบฟอร์มการติดต่อ
- 2.9 ส่วนจดหมายข่าว
- 2.10 โมดูลหีบเพลง
- 2.11 โมดูลสไลเดอร์
- 2.12 ส่วนไทม์ไลน์
- 2.13 เค้าโครงหน้าเดียว
- 2.14 โมดูลผลงาน
- 2.15 ส่วนท้าย
- 2.16 โมดูลเคาน์เตอร์บาร์
- 2.17 ส่วนข้อมูลกล่อง
- 2.18 ส่วนทักษะ
- 2.19 ปุ่ม
- 3 ซื้อ Ultimate Divi Module UI Kit
- 4 ความคิดสุดท้าย
การติดตั้ง Ultimate Divi Module UI Kit
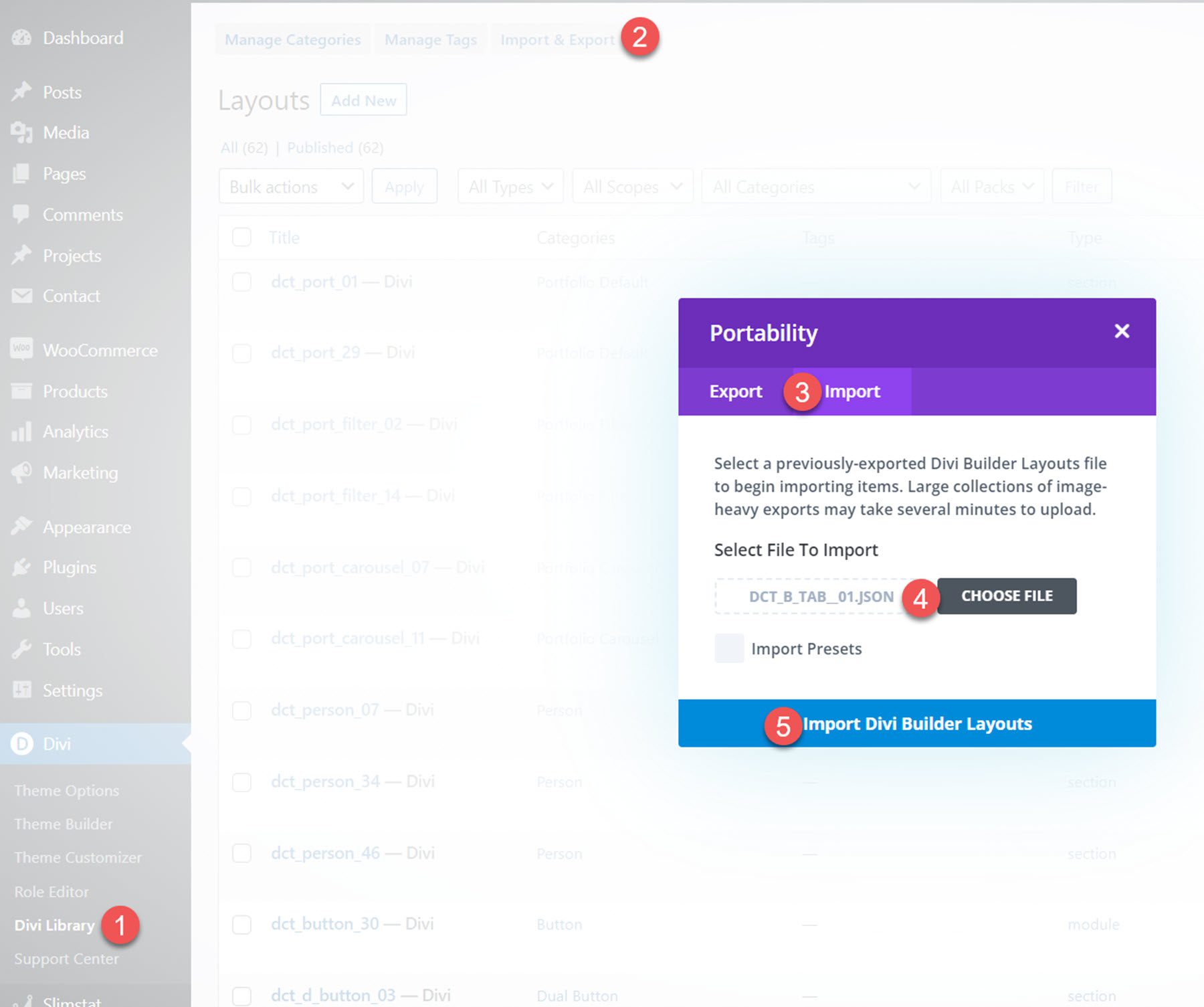
Ultimate Divi Module UI Kit มาพร้อมกับไฟล์ ZIP ที่มีไฟล์ Divi Library .json ในการติดตั้งเลย์เอาต์ ให้เริ่มด้วยการแตกไฟล์ จากนั้นเปิดแดชบอร์ด WordPress ของคุณและไปที่หน้า Divi Library
คลิกนำเข้าและส่งออกที่ด้านบน จากนั้นเลือกแท็บนำเข้า เลือกไฟล์เค้าโครง จากนั้นเลือกนำเข้าเค้าโครง Divi Builder

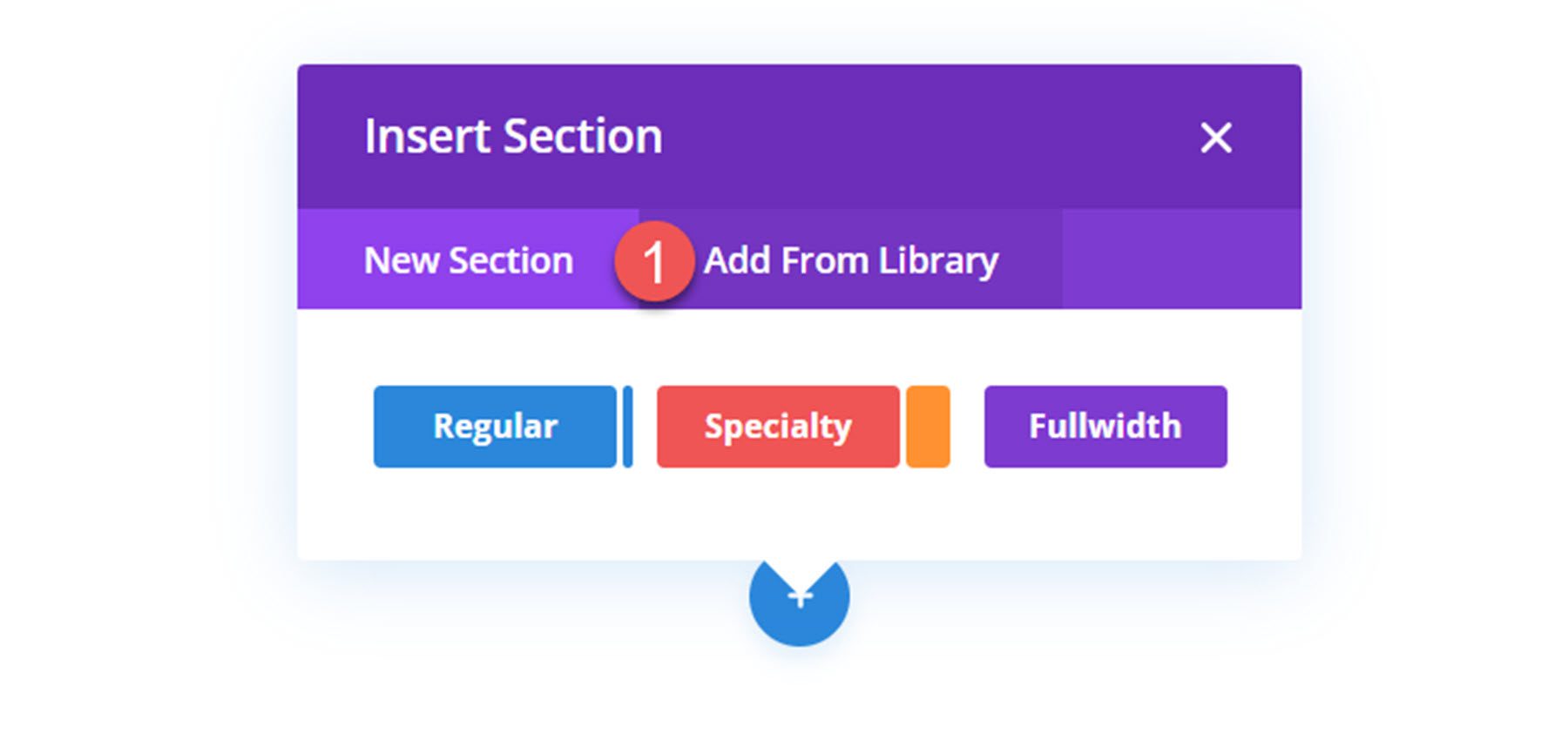
เมื่อนำเข้าเลย์เอาต์แล้ว ให้เปิดเพจของคุณใน Divi Builder คลิกไอคอนเครื่องหมายบวกสีน้ำเงินเพื่อเพิ่มส่วนใหม่ จากนั้นเลือกเพิ่มจากคลัง

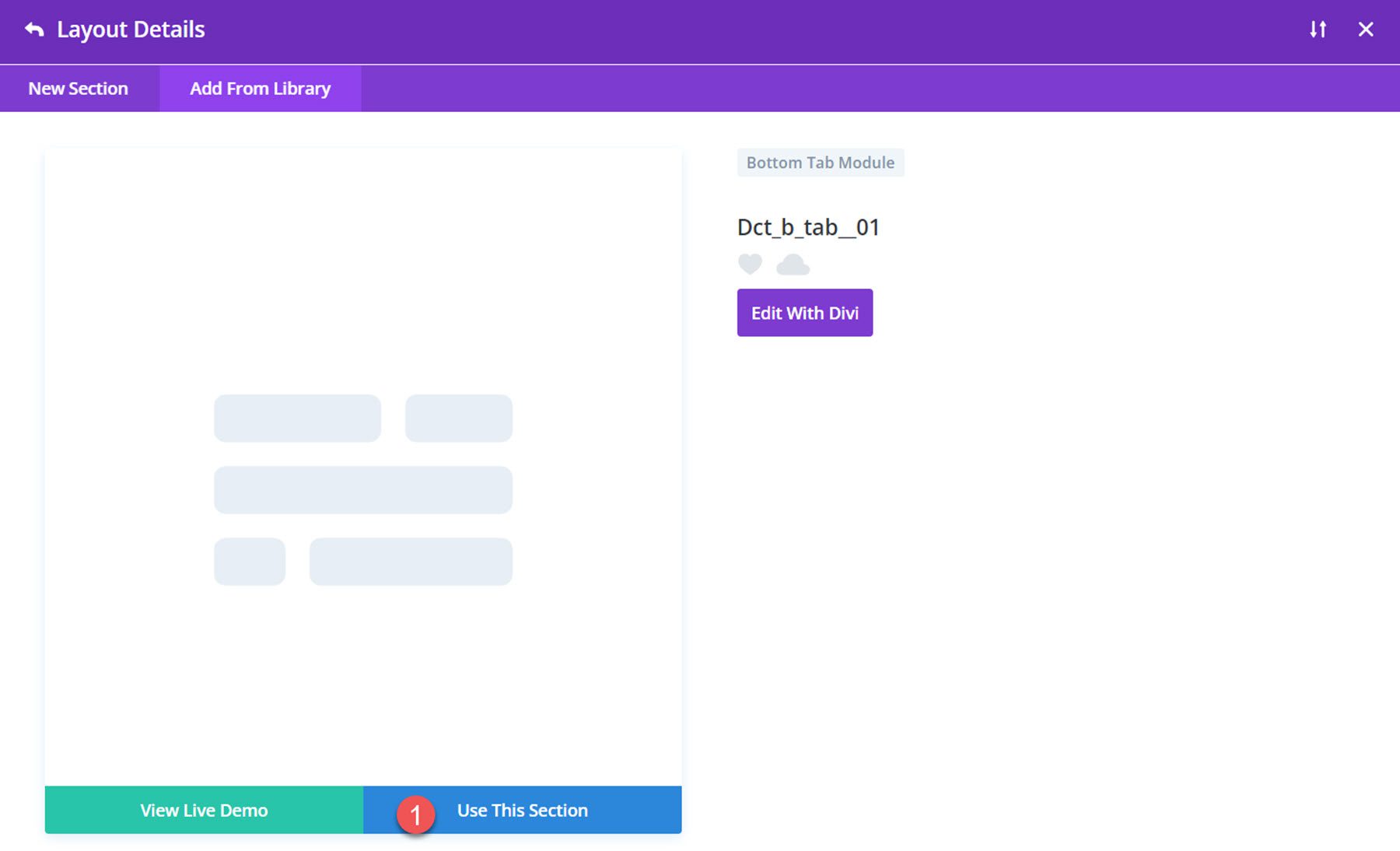
ค้นหาเค้าโครงของคุณ จากนั้นคลิกปุ่มใช้ส่วนนี้เพื่อโหลดเค้าโครง

ชุด UI โมดูล Divi ที่ดีที่สุด
Ultimate Divi Module UI Kit มาพร้อมกับเลย์เอาต์มากกว่า 2,000 แบบ เราจึงไม่สามารถครอบคลุมทุกอย่างได้ เราจะพิจารณาการออกแบบสองสามอย่างจากแต่ละหมวดหมู่ เพื่อให้คุณเข้าใจได้ดีขึ้นว่าผลิตภัณฑ์นี้มีให้อะไรบ้าง และซื้อผลิตภัณฑ์ที่เหมาะกับคุณหรือไม่
โมดูลแท็บ
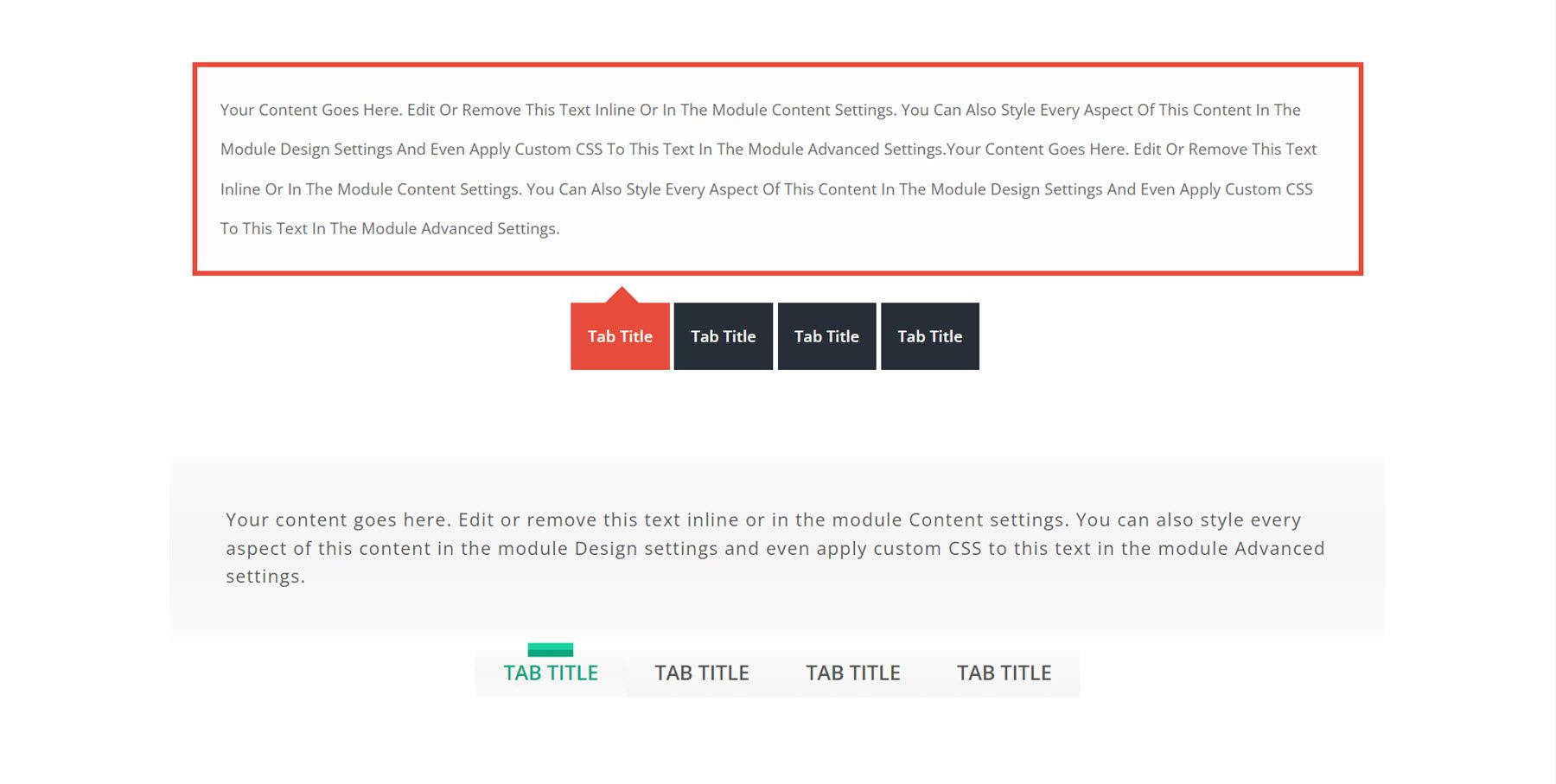
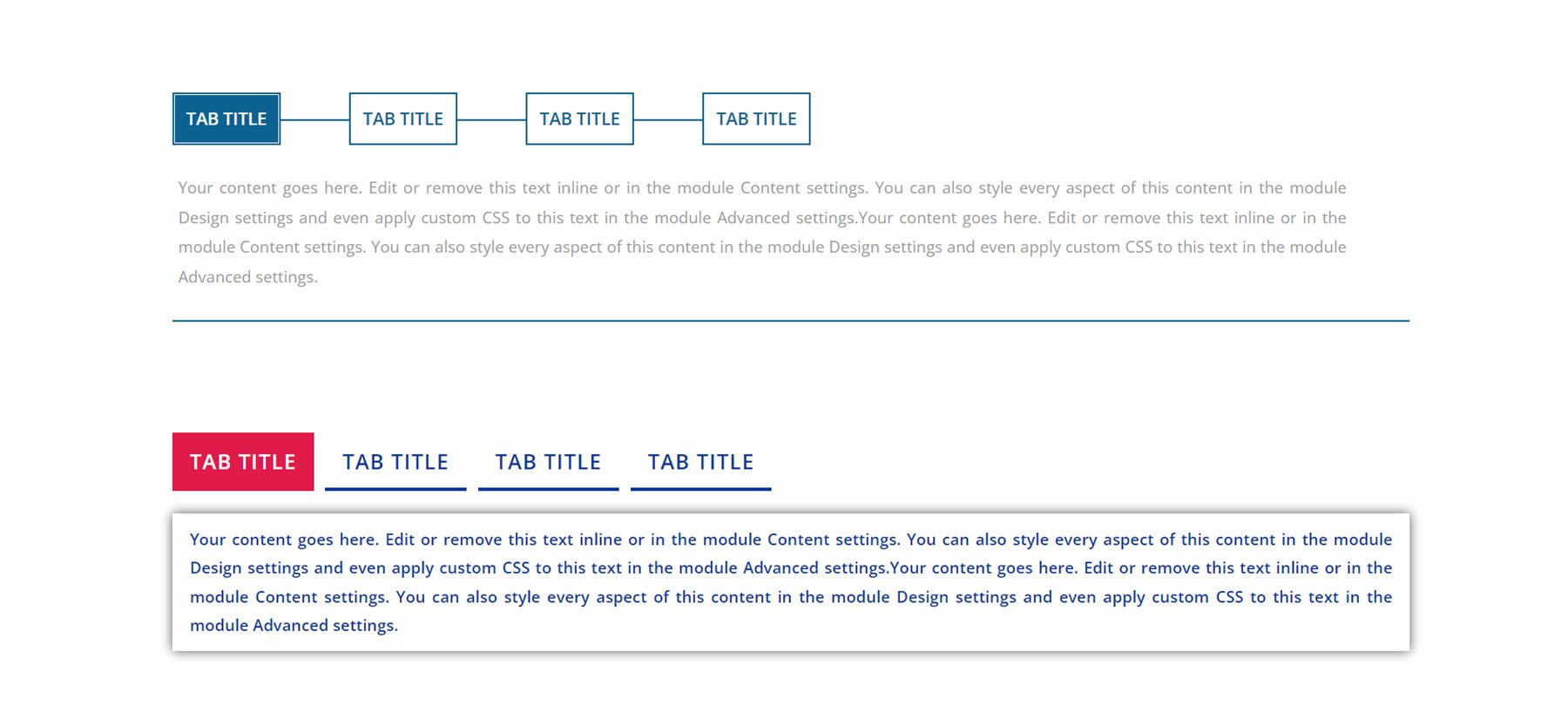
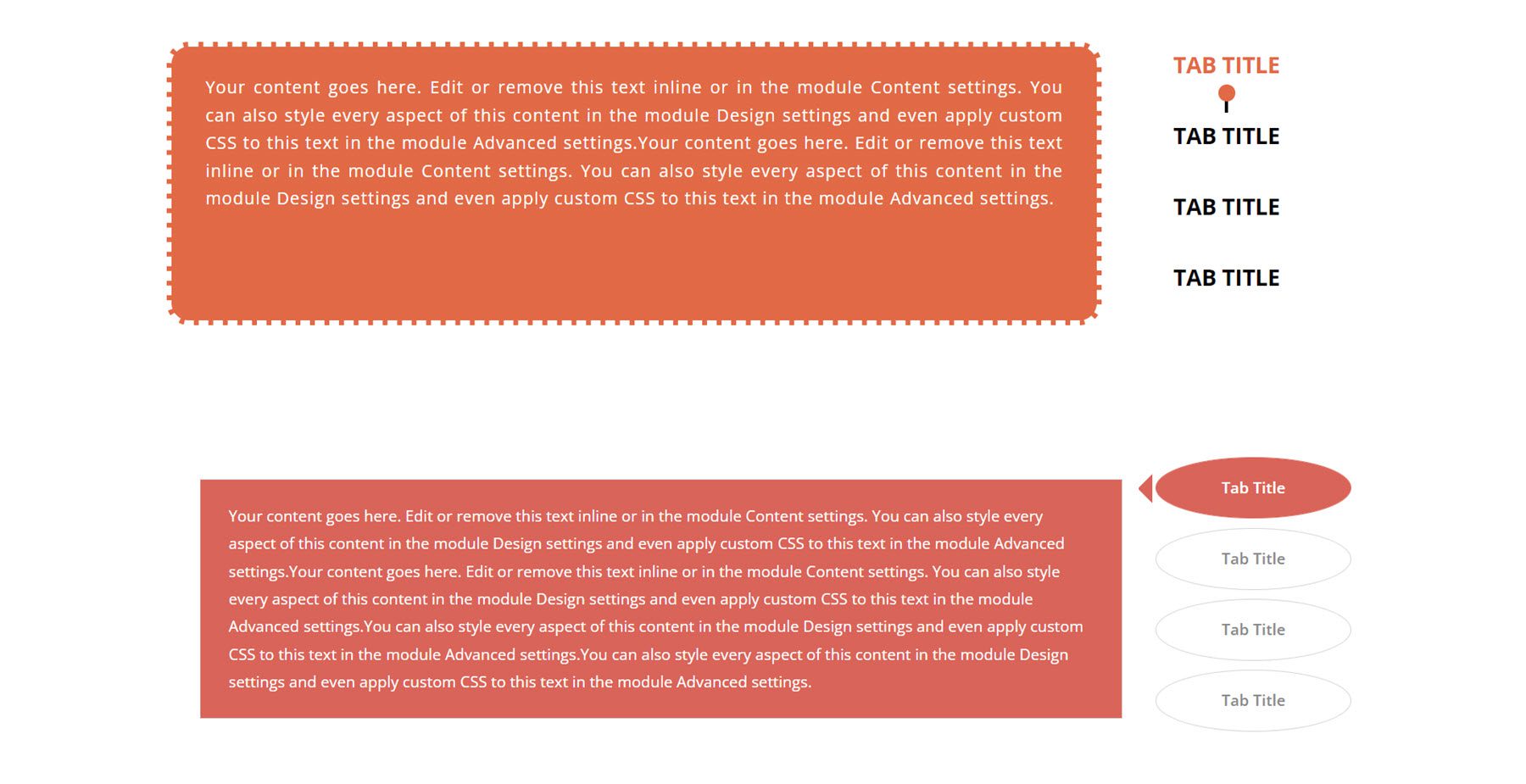
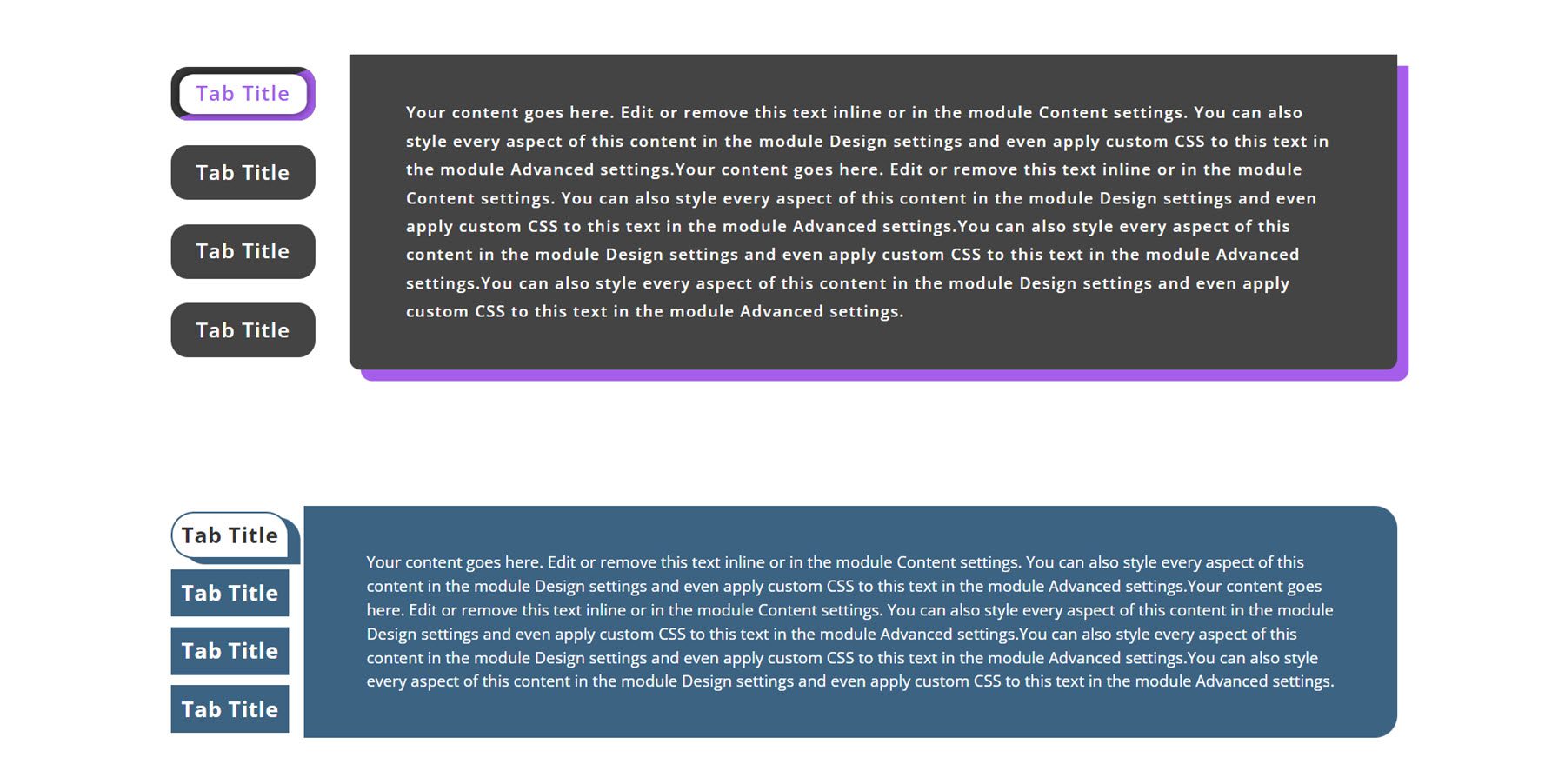
มีสไตล์โมดูลแท็บที่แตกต่างกัน 400 แบบ โดยมีสไตล์แท็บด้านล่าง 100 สไตล์ สไตล์แท็บเริ่มต้น 100 สไตล์ สไตล์แท็บแนวนอน 100 แบบ และสไตล์แท็บแนวตั้ง 100 แบบ โมดูลแท็บทั้งหมดมีภาพเคลื่อนไหวเมื่อวางเมาส์เหนือชื่อแท็บและเอฟเฟกต์การเปลี่ยนแท็บ ฉันจะแสดงตัวอย่างของแท็บแต่ละรูปแบบให้คุณดู
นี่คือสไตล์แท็บด้านล่าง 1 และ 79

นี่คือรูปแบบ 9 และ 38 ในรูปแบบแท็บเริ่มต้น

ถัดไปคือเลย์เอาต์แนวตั้งด้านขวาพร้อมสไตล์ 14 และ 52 เลย์เอาต์นี้มีชื่อว่าแนวนอนในไฟล์ผลิตภัณฑ์

สุดท้าย นี่คือเลย์เอาต์แนวตั้งด้านซ้ายซึ่งมีป้ายกำกับแนวตั้งในไฟล์ผลิตภัณฑ์ นี่คือสไตล์ 71 และสไตล์ 95

มีสไตล์และเค้าโครงให้เลือกมากมาย และแท็บทั้งหมดสามารถปรับแต่งได้อย่างง่ายดายด้วยเนื้อหาและตัวเลือกการออกแบบของคุณเอง
ประกาศแจ้งโมดูล
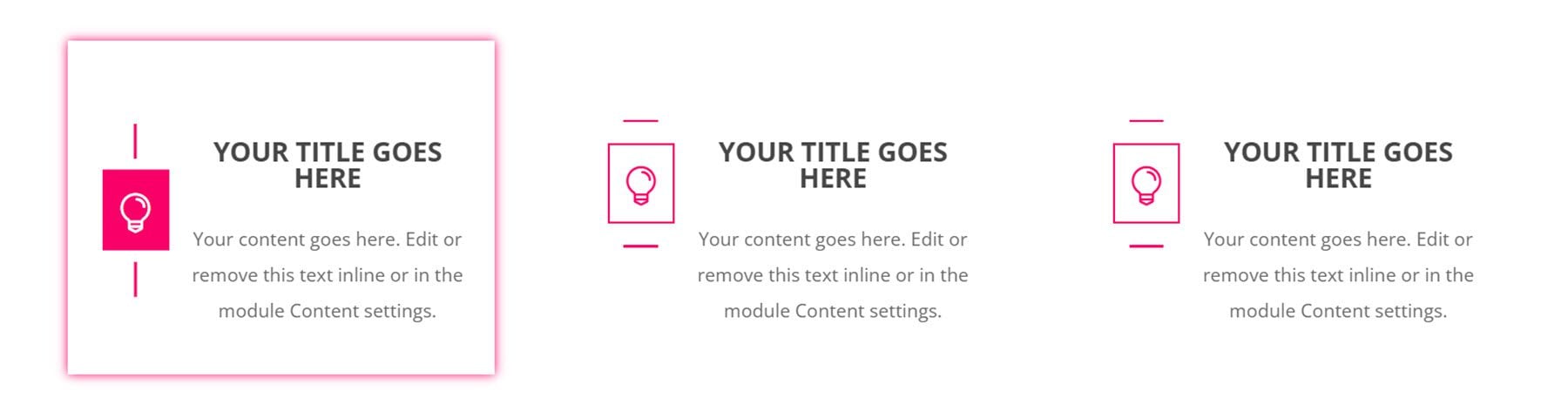
มีทั้งหมด 100 รูปแบบการประกาศแจ้ง สไตล์การนำเสนอแต่ละแบบมีเอฟเฟกต์โฮเวอร์บางประเภท ลองมาดูรายละเอียดเล็กน้อย
นี่คือรูปแบบการนำเสนอ 4 เมื่อวางเมาส์เหนือ แถบสีชมพูสองแถบจะเปลี่ยนเป็นแนวตั้ง พื้นหลังของไอคอนจะเปลี่ยนเป็นสีชมพู และมีเส้นขอบเงาสีชมพู

ลักษณะการประกาศแจ้ง 9 มีแถบพื้นหลังสองแถบที่เปลี่ยนสีและมุมเมื่อโฮเวอร์ พื้นหลังของไอคอนยังเปลี่ยนเมื่อโฮเวอร์

Blurb 40 มีขอบสีเขียวหนาและไอคอนที่พลิกเมื่อโฮเวอร์

สุดท้าย สไตล์การนำเสนอ 50 เปลี่ยนเป็นสีแดงเมื่อโฮเวอร์ และแท็บที่ด้านบนที่มีไอคอนเลื่อนไปทางขวา

โมดูลบุคคล
มีรูปแบบโมดูลบุคคลที่แตกต่างกัน 150 แบบ
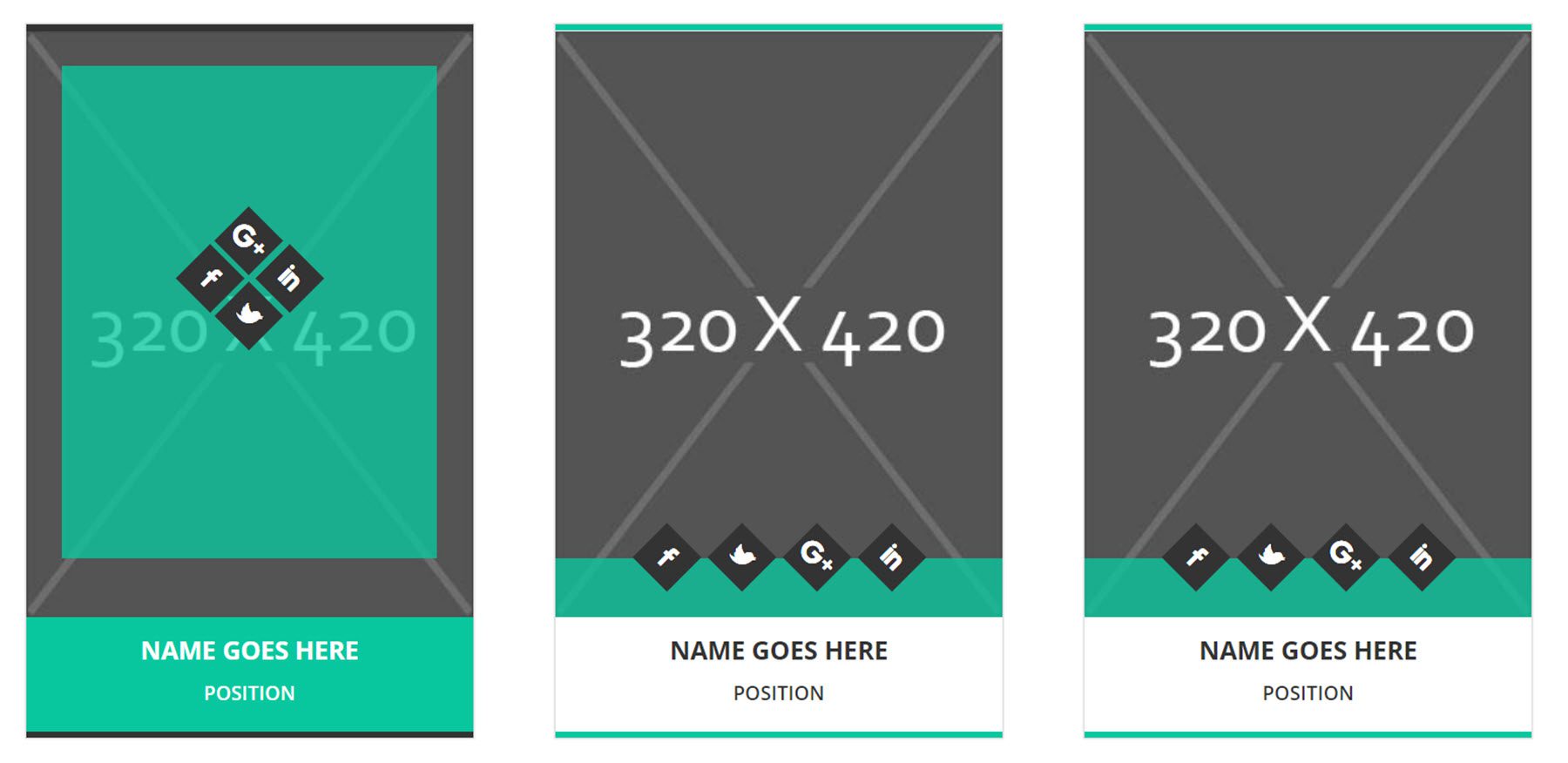
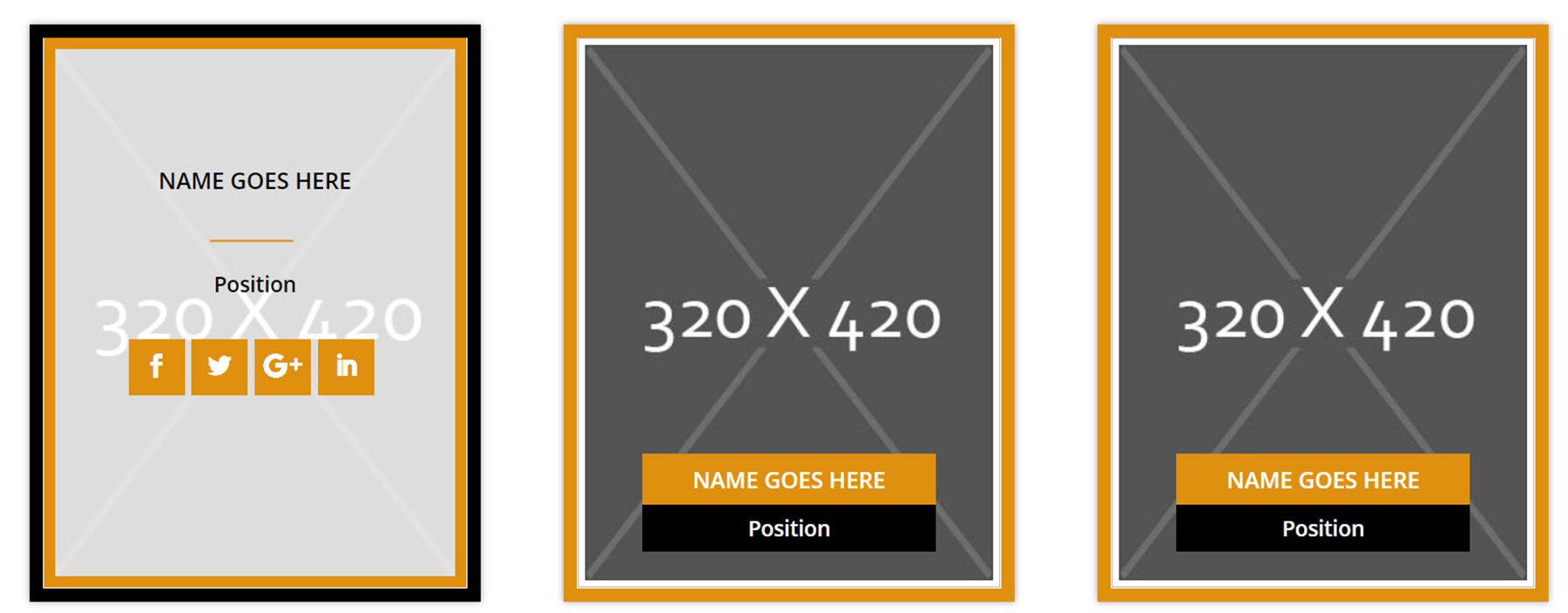
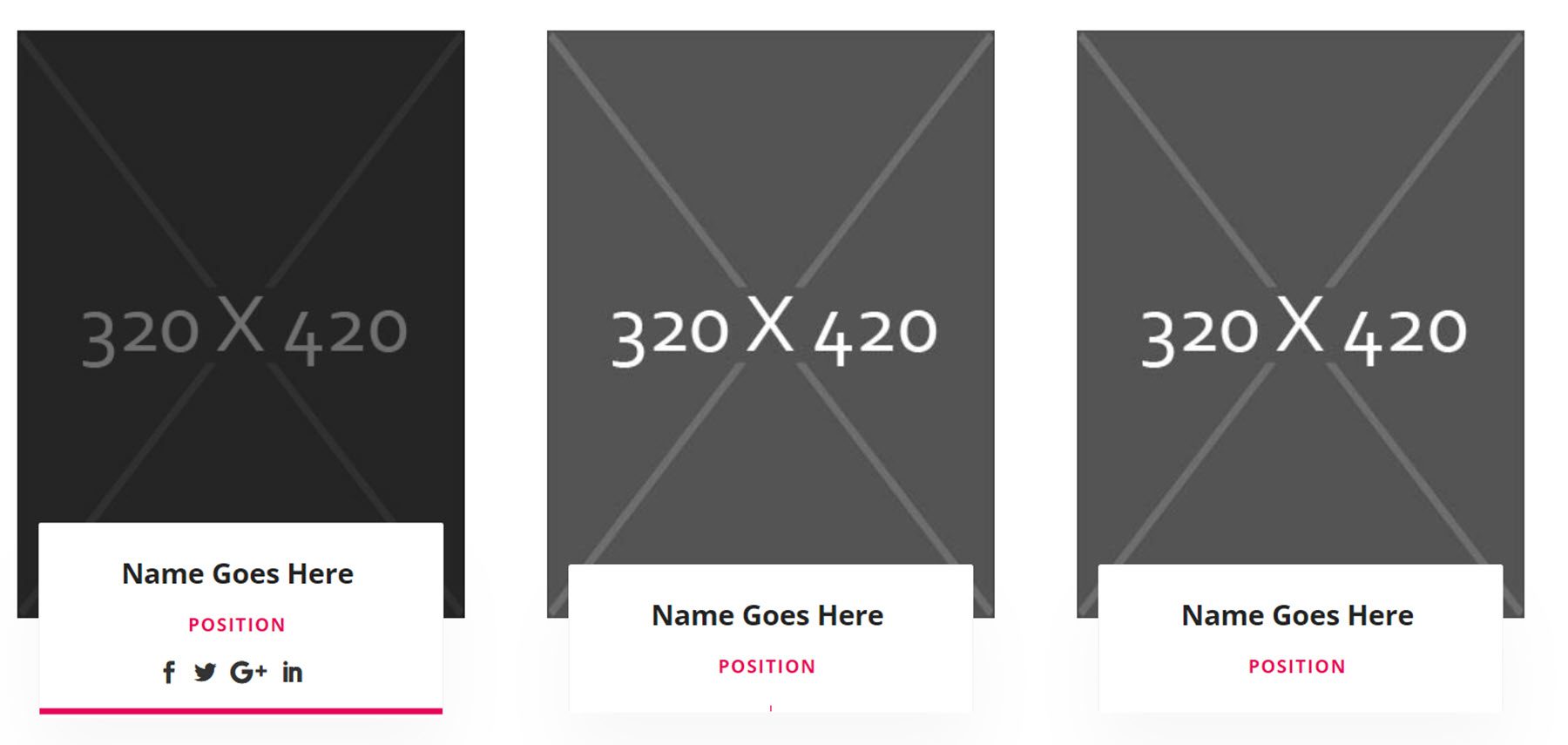
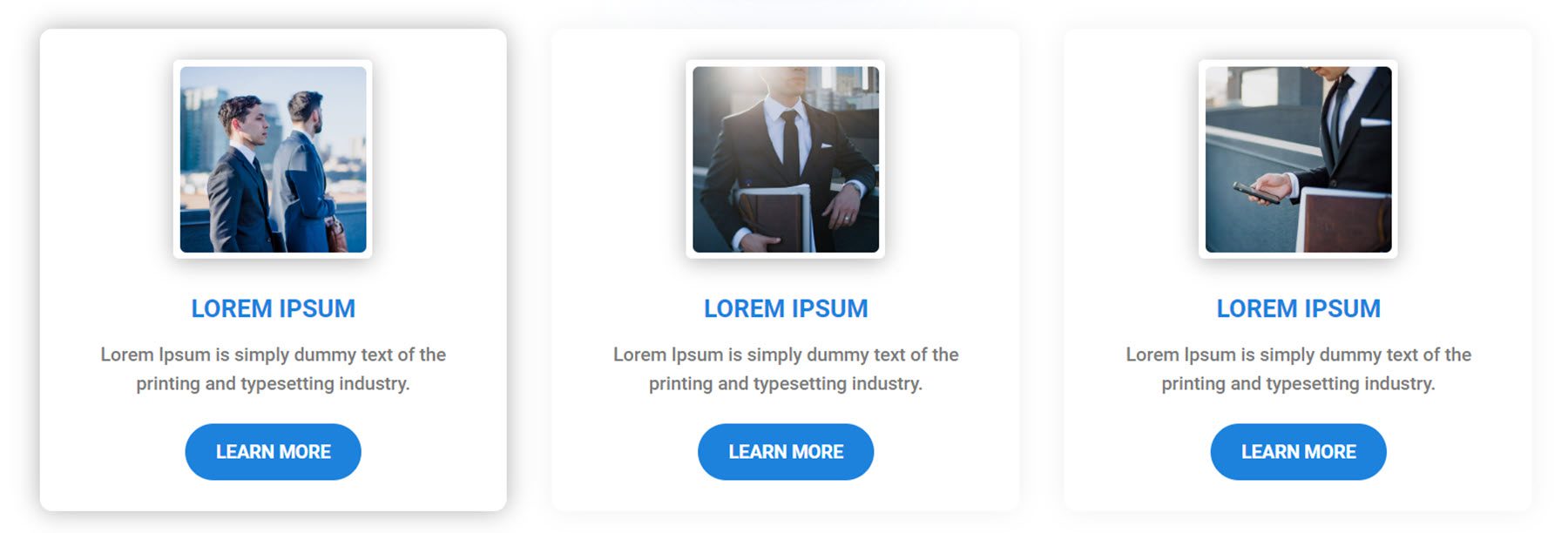
รูปแบบโมดูลบุคคล 7 มีรูปแบบสีเขียวและไอคอนโซเชียลมีเดียที่เลื่อนขึ้นในรูปแบบตารางเหนือการซ้อนทับสีเขียวเมื่อโฮเวอร์

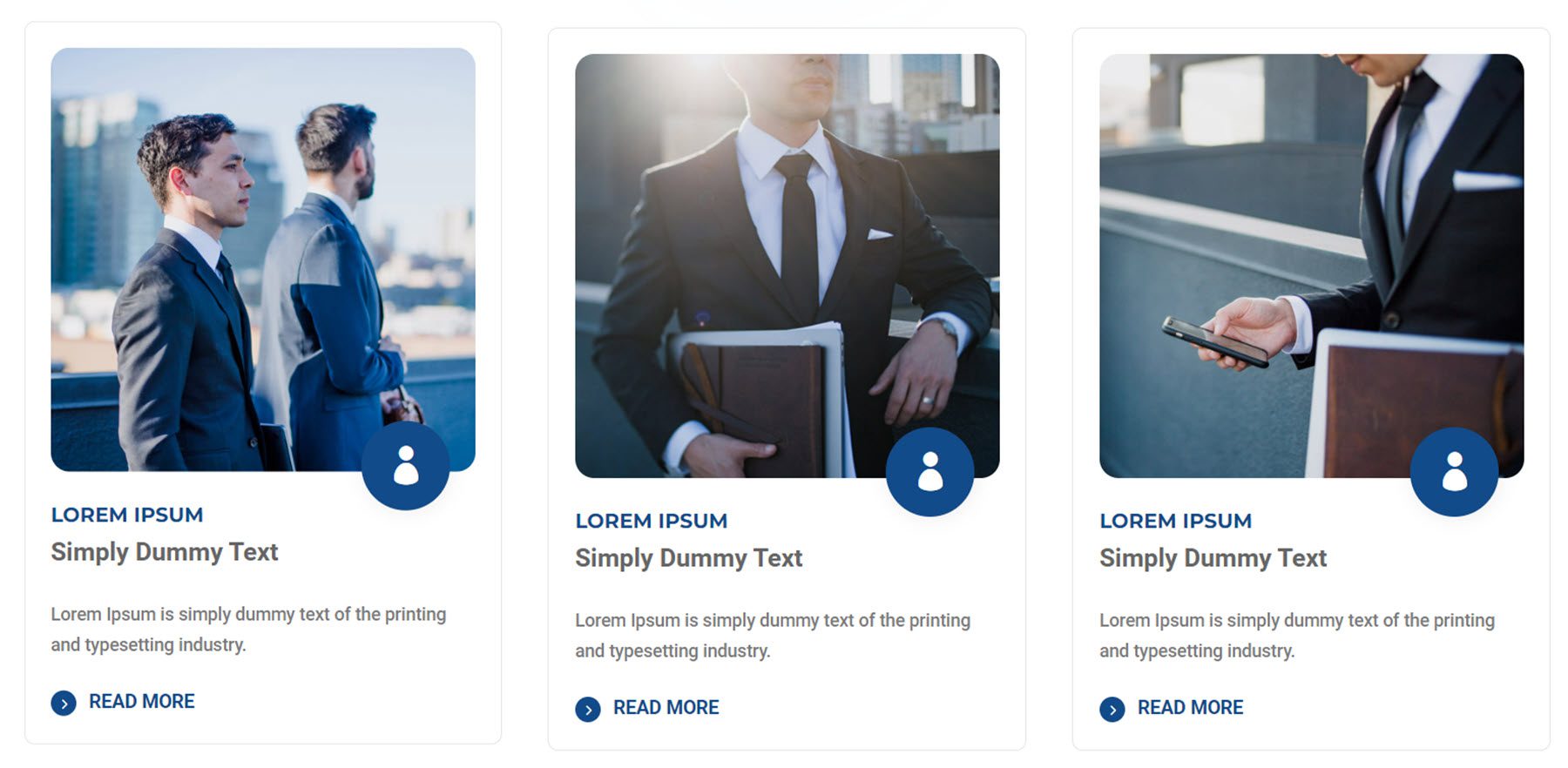
สไตล์ 34 แสดงชื่อและตำแหน่งด้วยเส้นขอบสีส้ม เมื่อโฮเวอร์ ข้อมูลจะเลื่อนขึ้นและอยู่เหนือรูปภาพ และไอคอนโซเชียลมีเดียจะถูกเปิดเผย

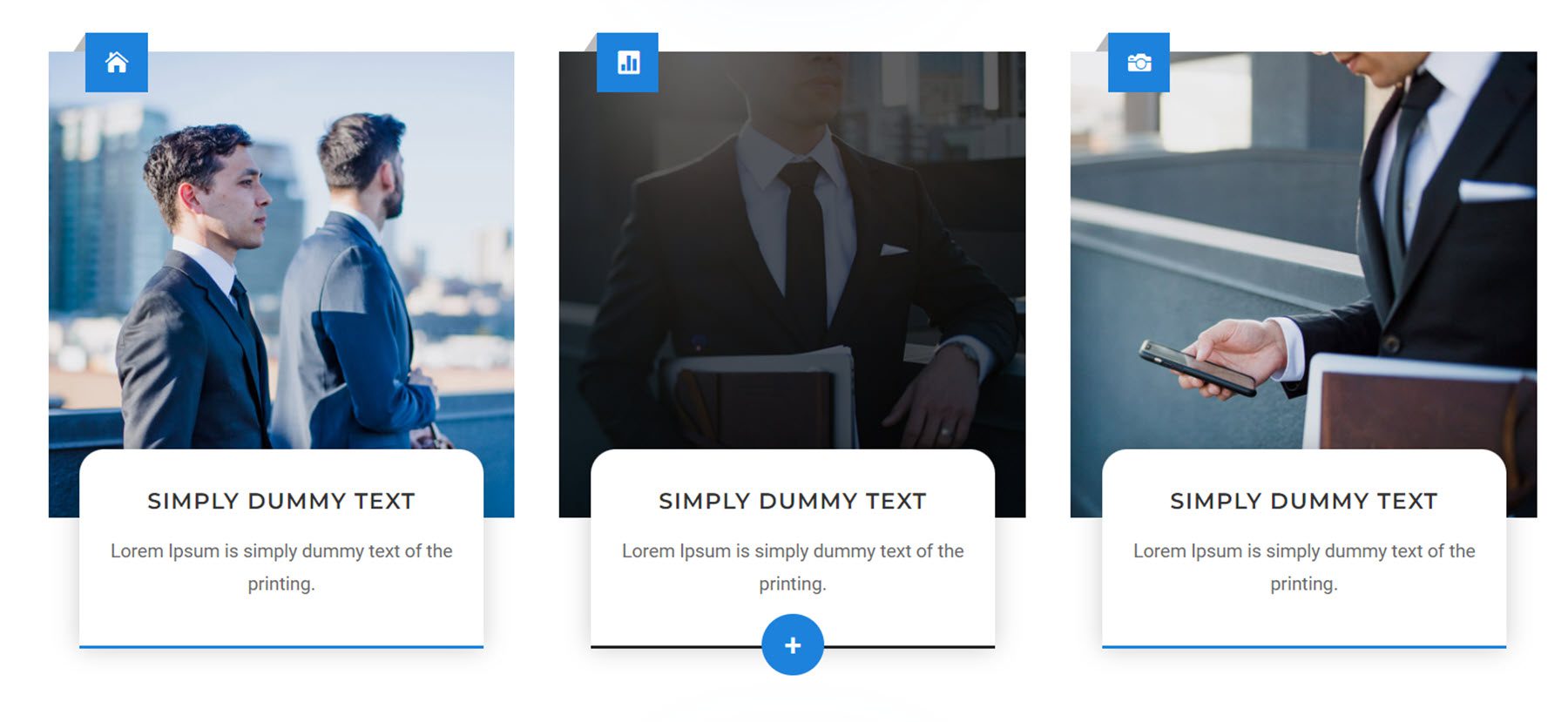
นี่คือเค้าโครง 46 โดยมีชื่อและตำแหน่งอยู่บนกล่องสีขาวด้านล่างรูปภาพ เมื่อวางเมาส์เหนือ กล่องจะขยายออกเพื่อแสดงไอคอนโซเชียลมีเดีย

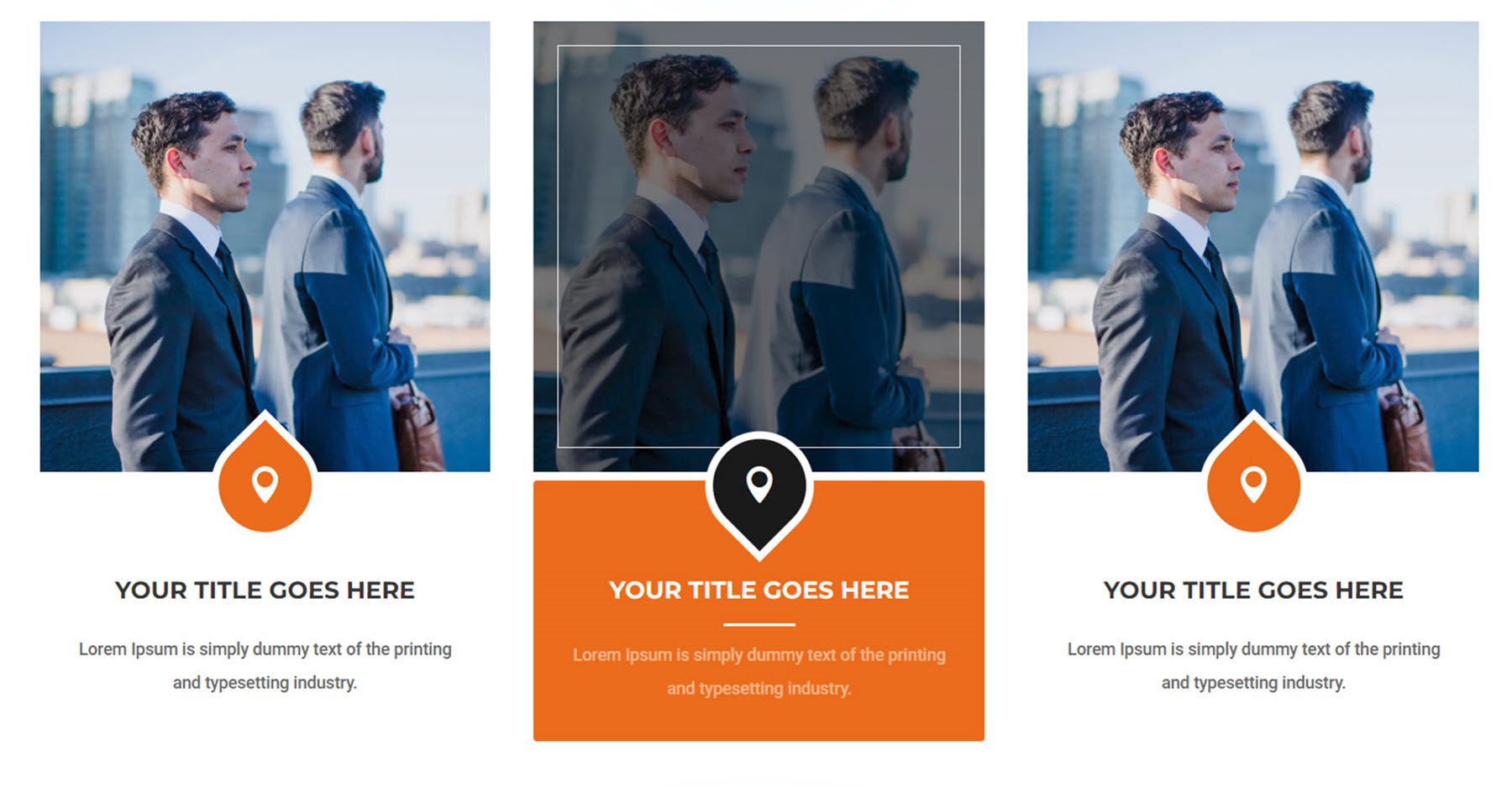
เค้าโครง 127 มีเค้าโครงรูปภาพที่เรียบง่าย เมื่อโฮเวอร์จะแสดงชื่อ ตำแหน่ง และไอคอนโซเชียลมีเดีย

โมดูลบล็อก
มีโมดูลบล็อกทั้งหมด 100 โมดูล โดยมีสไตล์มุมมองตาราง 50 แบบและสไตล์มุมมองรายการ 50 แบบ มาดูกันดีกว่าว่าแต่ละสไตล์มีกี่แบบ
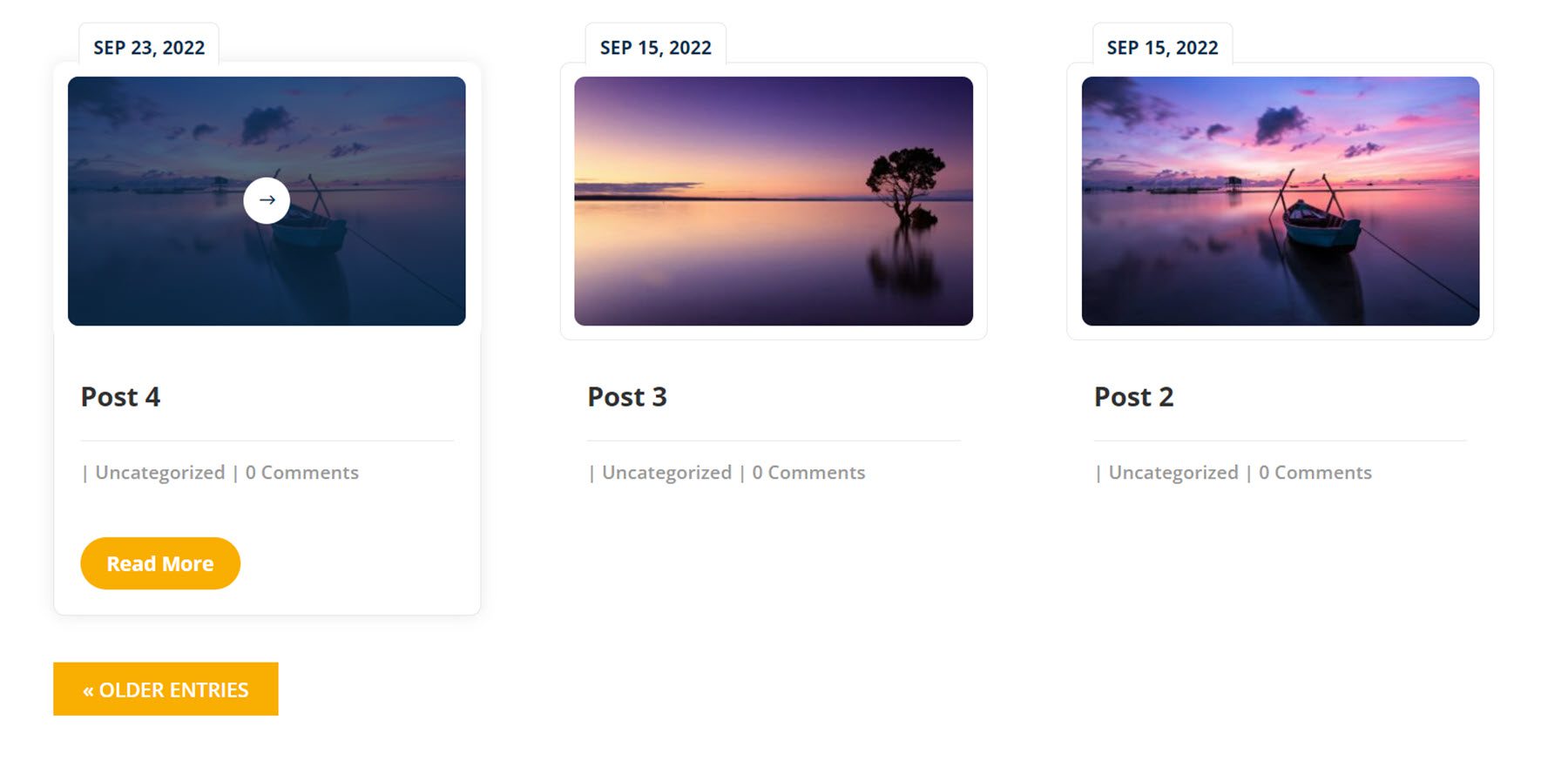
เค้าโครงตาราง 3 นำเสนอภาพโพสต์และรายละเอียดบนการ์ดพร้อมวันที่บนแท็บที่ด้านบน เมื่อโฮเวอร์ ปุ่มอ่านเพิ่มเติมจะปรากฏขึ้นและภาพซ้อนทับที่มีไอคอนปรากฏเหนือภาพ

เค้าโครงตาราง 40 มีการ์ดที่มีข้อมูลโพสต์และปุ่มอ่านเพิ่มเติมที่ซ้อนทับรูปภาพเด่น เมื่อวางเมาส์เหนือ ภาพซ้อนทับสีเข้มจะปรากฏขึ้นเหนือรูปภาพ

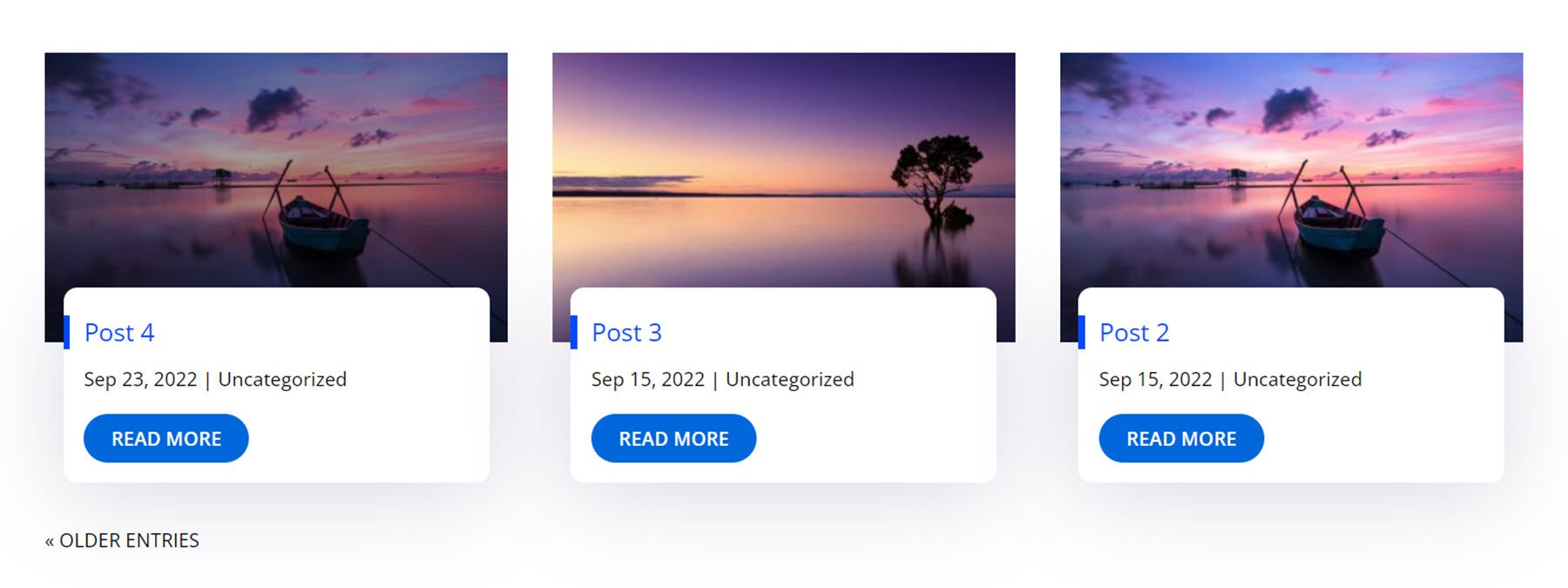
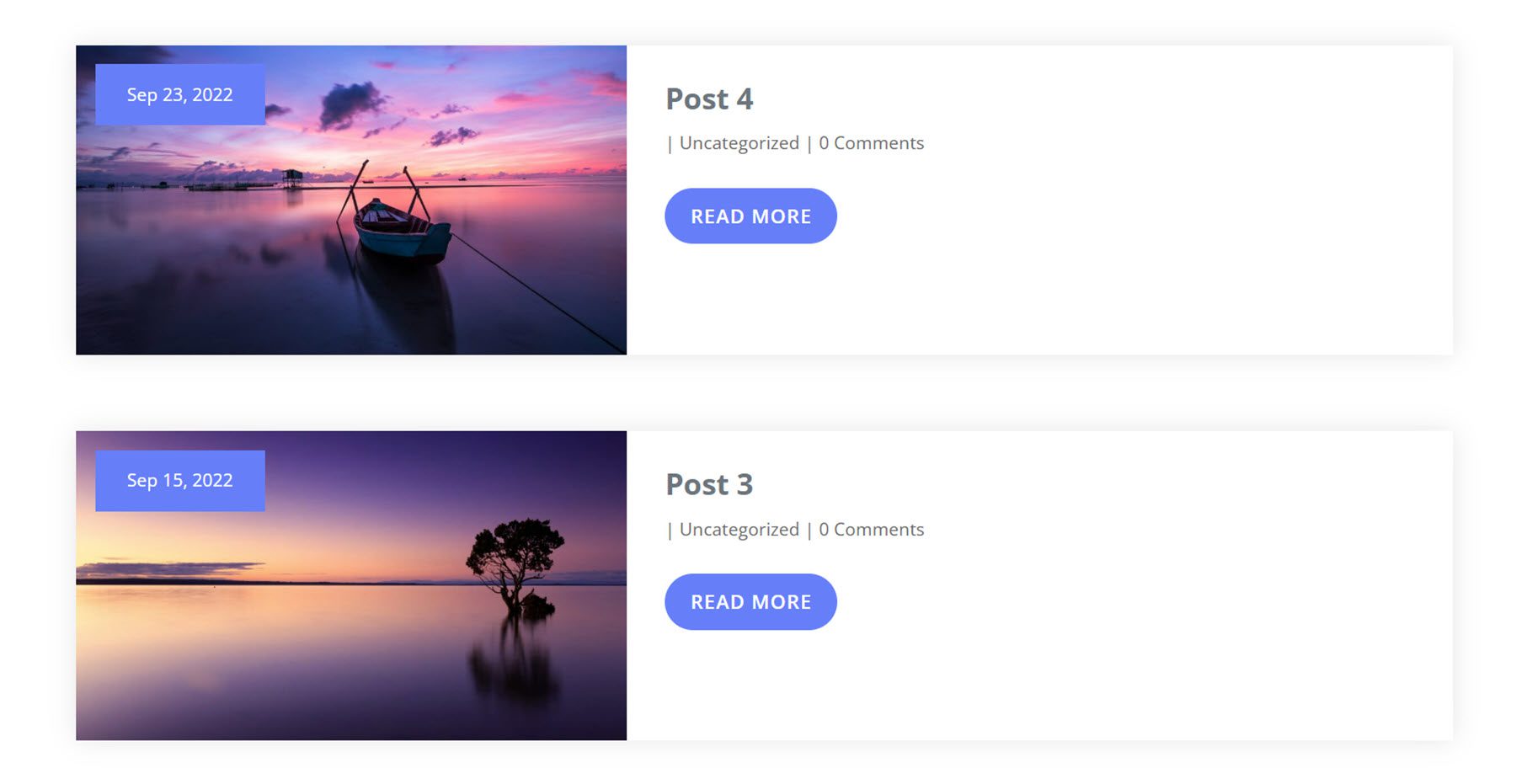
เค้าโครงมุมมองรายการ 7 แสดงข้อมูลโพสต์และปุ่มอ่านเพิ่มเติมบนการ์ดที่มีรูปภาพทางด้านซ้าย วันที่อยู่ในกล่องสีน้ำเงินเหนือรูปภาพ

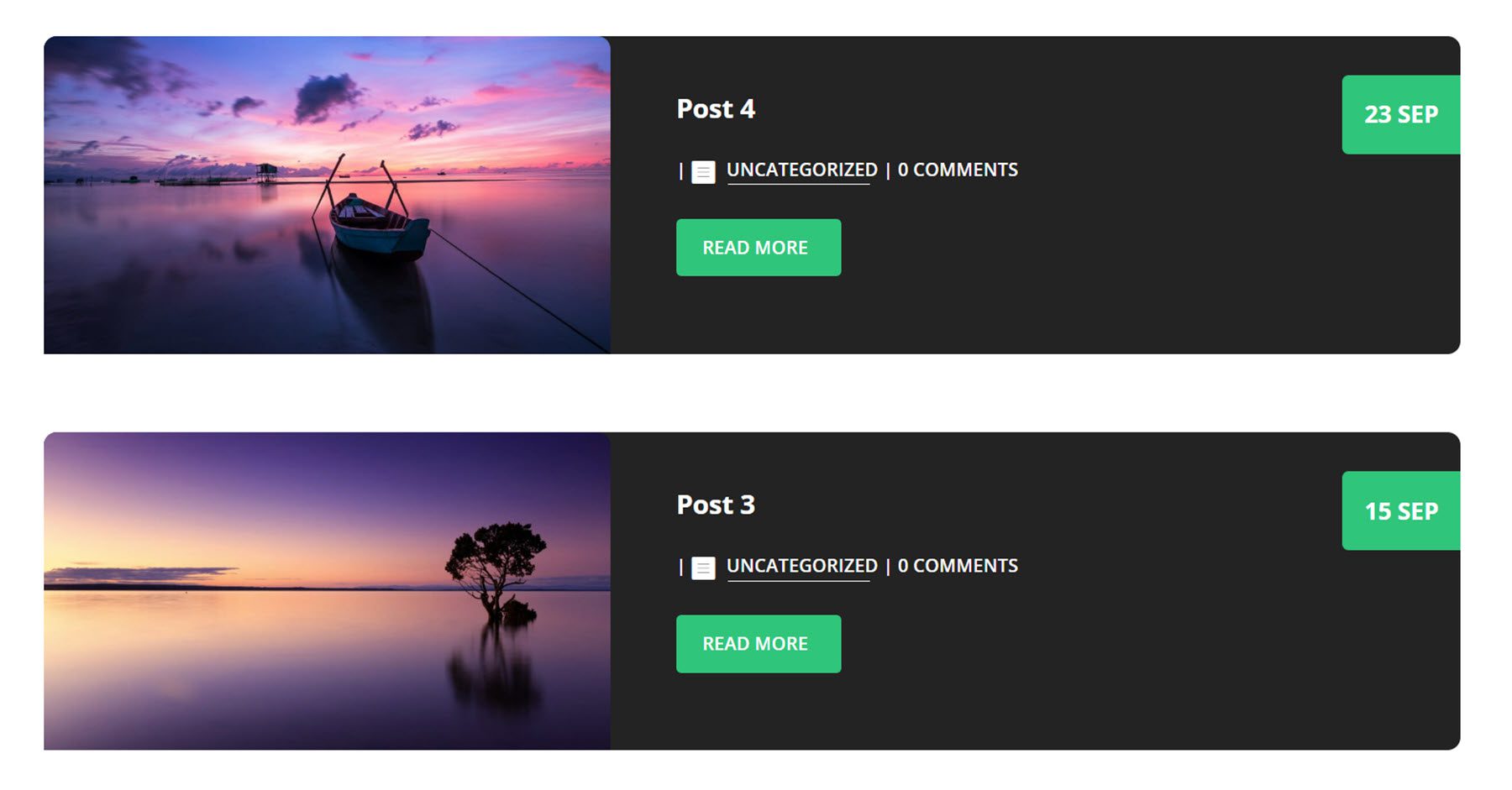
เค้าโครงมุมมองรายการ 18 มีเค้าโครงสีเข้มขึ้นพร้อมรูปภาพทางด้านซ้ายและโพสต์ข้อมูลทางด้านขวา เมื่อโฮเวอร์ การ์ดจะเลื่อนขึ้นเล็กน้อยและภาพจะขยายออก

ส่วนเกี่ยวกับเรา
มี 100 เกี่ยวกับการออกแบบส่วนของเรา
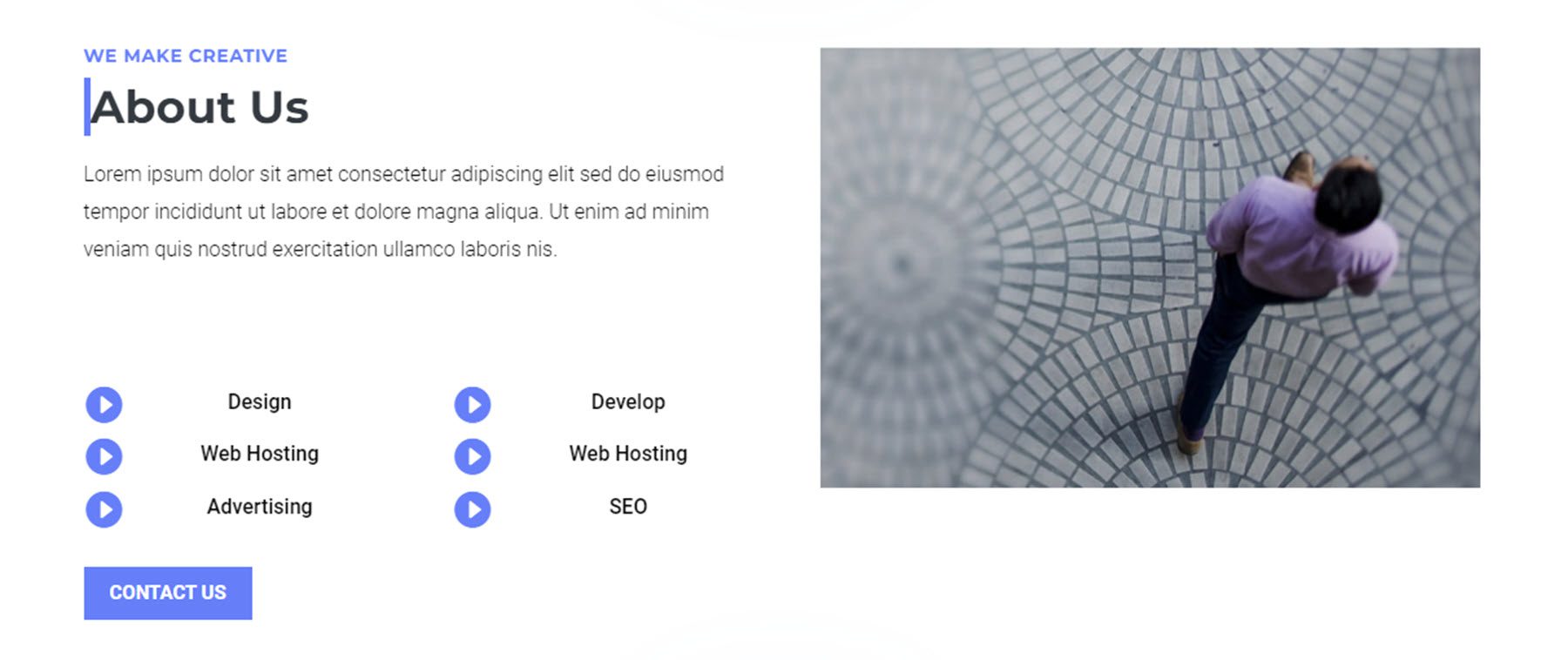
นี่คือรูปแบบเค้าโครง 7 โดยมีข้อความทางด้านซ้าย พร้อมด้วยคุณลักษณะบางอย่างที่มีไอคอนกำกับไว้ มีปุ่มติดต่อเราด้านล่าง และรูปภาพด้านขวา

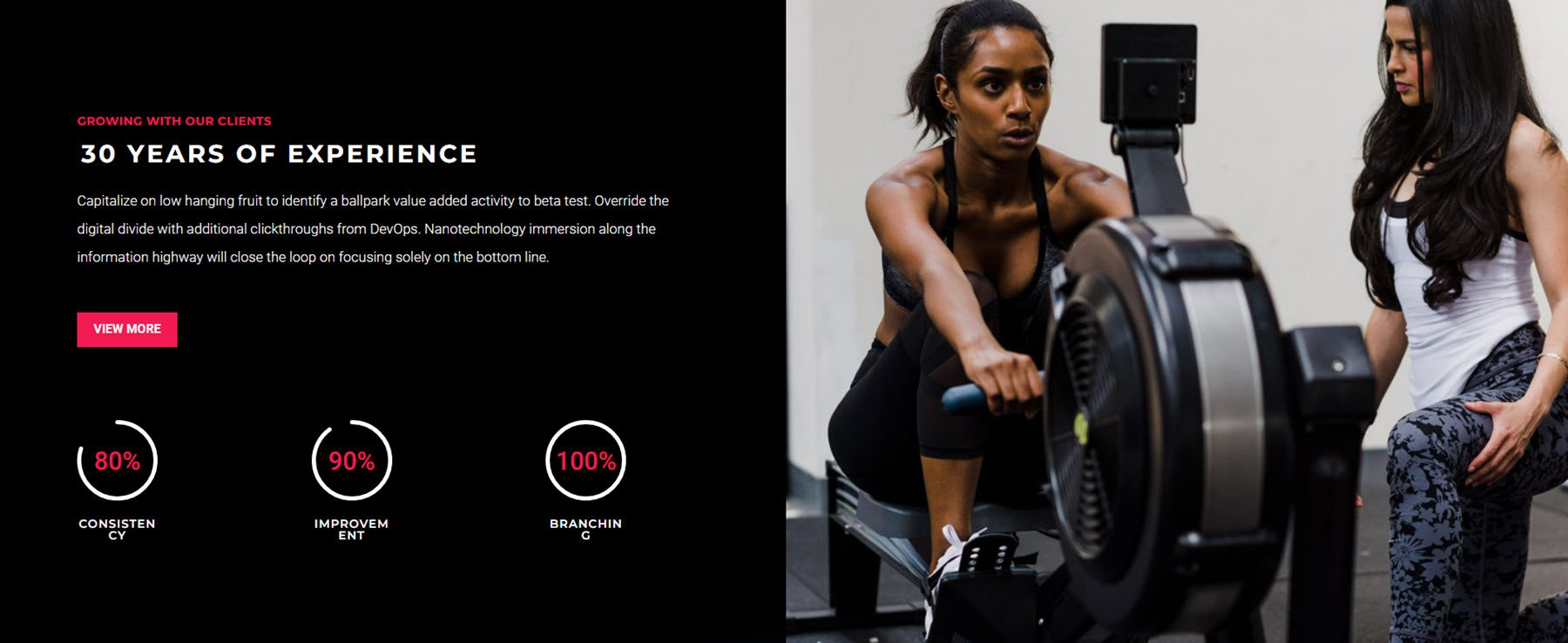
ส่วนแบบเต็มความกว้างนี้มีข้อความที่ด้านบน ปุ่ม CTA ตัวนับจำนวนสามตัว และรูปภาพทางด้านขวา

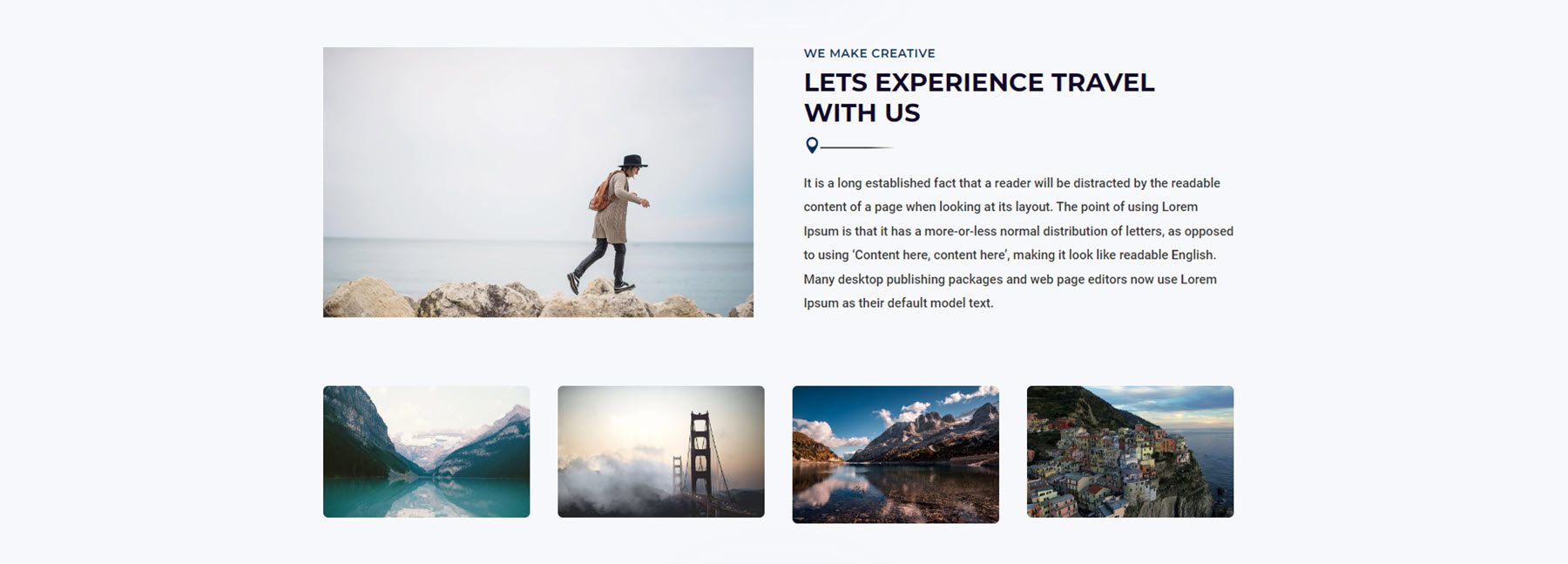
รูปแบบการเดินทางนี้เป็นรูปแบบที่ 17 โดยมีรูปภาพขนาดใหญ่ทางด้านซ้าย ข้อความบางส่วนและไอคอนทางด้านขวา ด้านล่างนี้เป็นภาพสี่ภาพที่ขยายเมื่อวางเมาส์เหนือและเปิดขึ้นในกล่องรวมภาพเมื่อเลือก

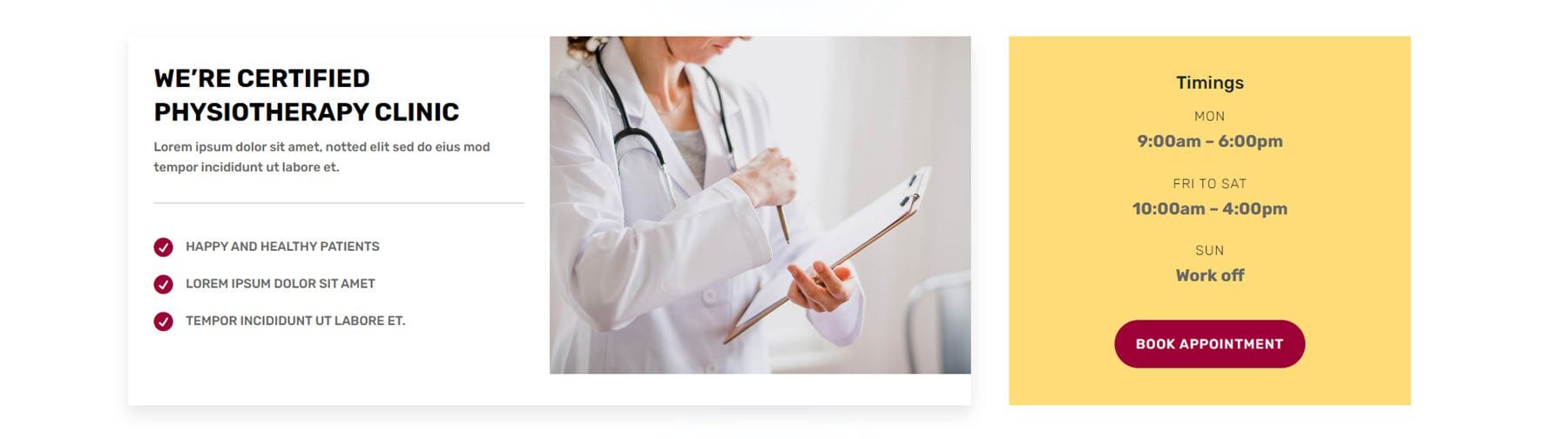
สไตล์ 61 มีข้อความบางส่วนทางด้านซ้าย คุณลักษณะสามรายการที่ไฮไลต์ด้วยไอคอนเครื่องหมายถูก และรูปภาพตรงกลาง ทางด้านขวา คุณจะพบกล่องสีเหลืองพร้อมชั่วโมงและปุ่มสำหรับจองนัดหมาย

โมดูลราคา
มีรูปแบบโมดูลการกำหนดราคาทั้งหมด 150 แบบ
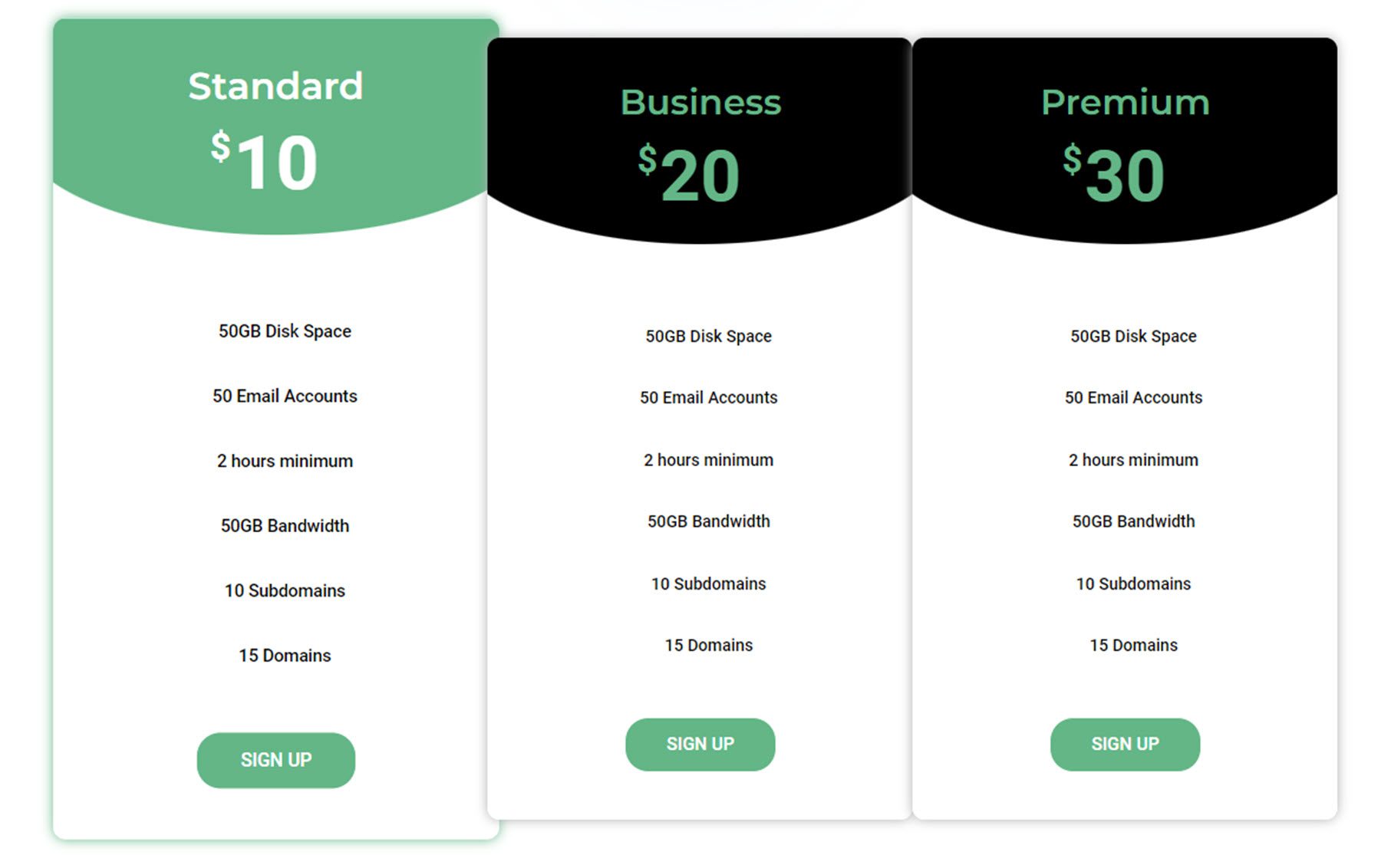
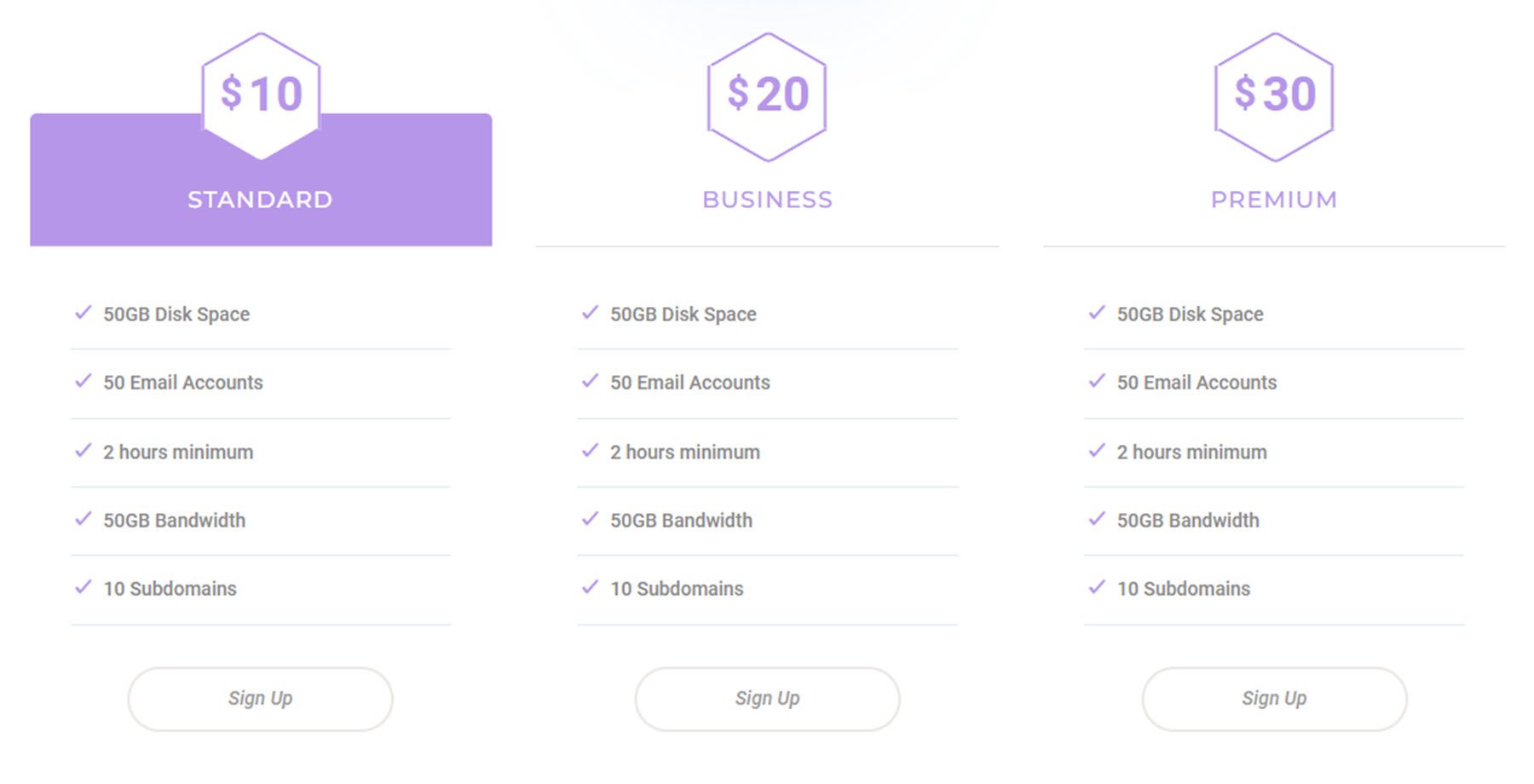
รูปแบบโมดูลการกำหนดราคา 3 ใช้รูปแบบสีดำและสีเขียว เมื่อวางเมาส์เหนือ ช่องราคาจะขยายออกและส่วนหัวจะเปลี่ยนเป็นสีเขียว

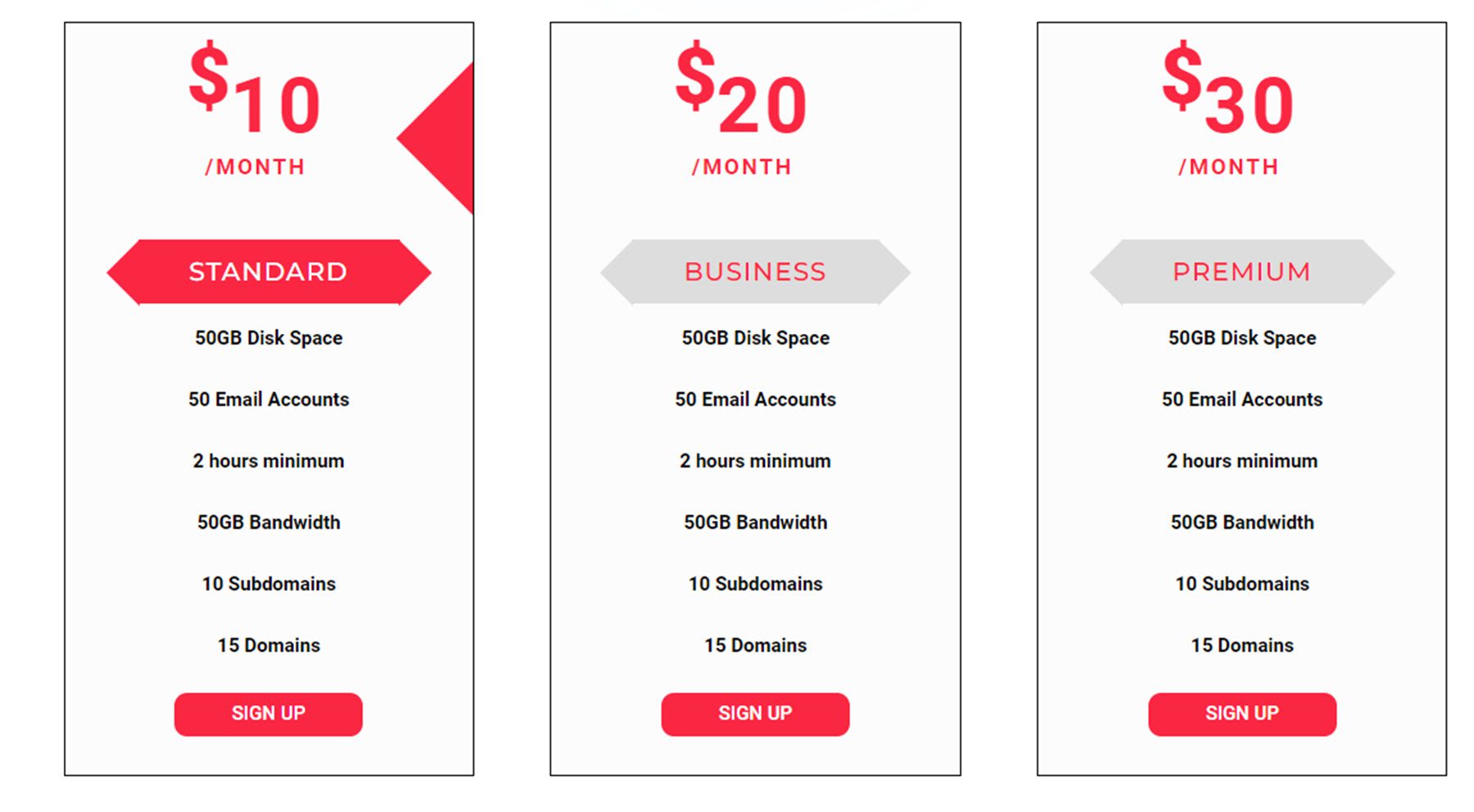
นี่คือโมดูลการกำหนดราคา 29 เมื่อโฮเวอร์ ลูกศรสีแดงจะปรากฏขึ้นทางด้านขวาของราคา และชื่อระดับจะถูกเน้นด้วยสีแดง

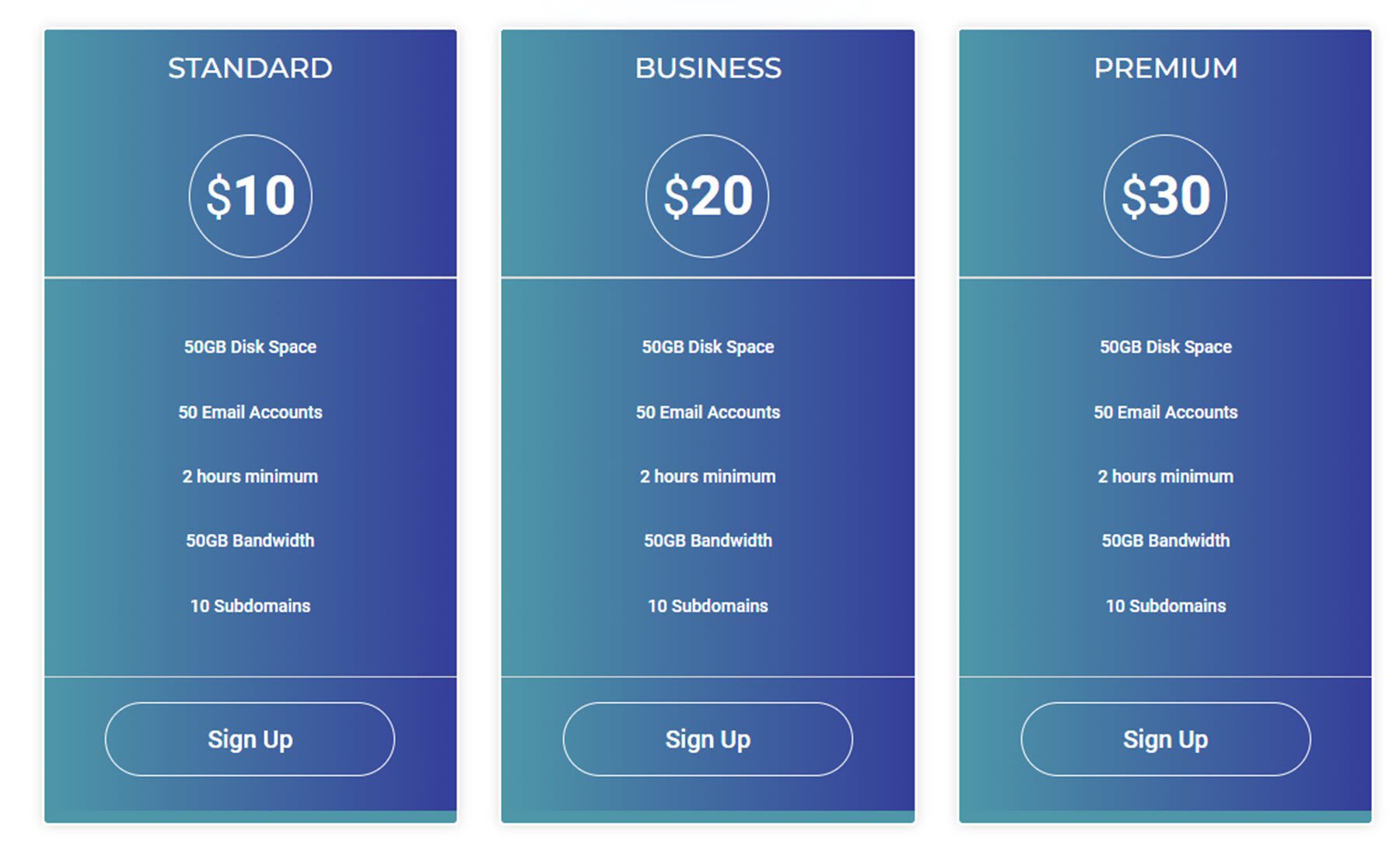
รูปแบบโมดูลการกำหนดราคา 66 มีส่วนหัวที่เปลี่ยนเป็นสีม่วงเมื่อโฮเวอร์

เค้าโครง 72 มีพื้นหลังแบบไล่ระดับสี

โมดูลการรับรอง
มีรูปแบบโมดูลรับรองต่างๆ 75 รูปแบบที่มาพร้อมกับชุด UI นี่คือบางส่วน
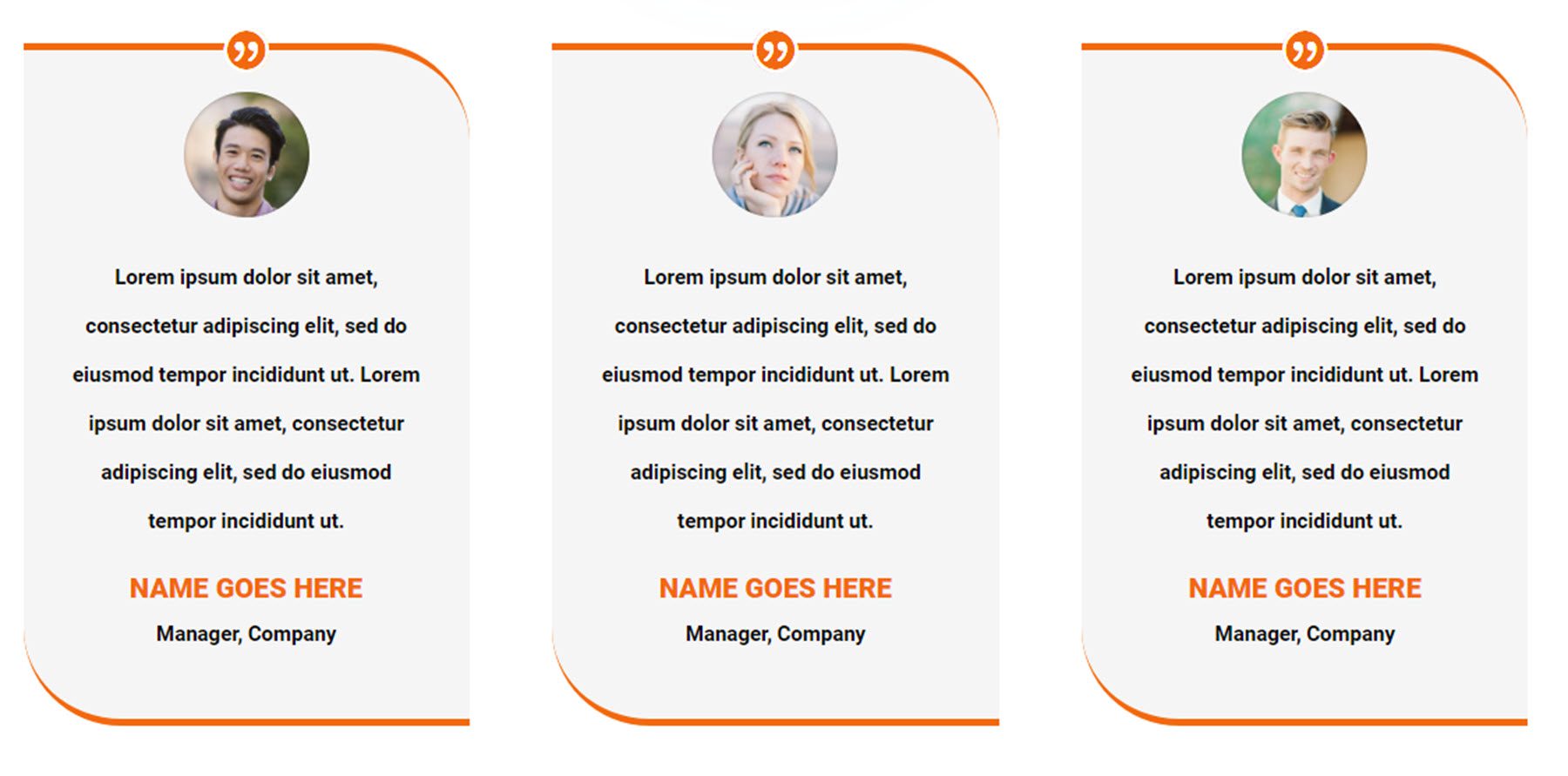
นี่คือเค้าโครงคำรับรอง 5 ซึ่งมีขอบสีส้มและไอคอนเครื่องหมายคำพูดที่ด้านบน ตามด้วยรูปโปรไฟล์ ข้อความรับรอง ชื่อ และข้อมูลงาน

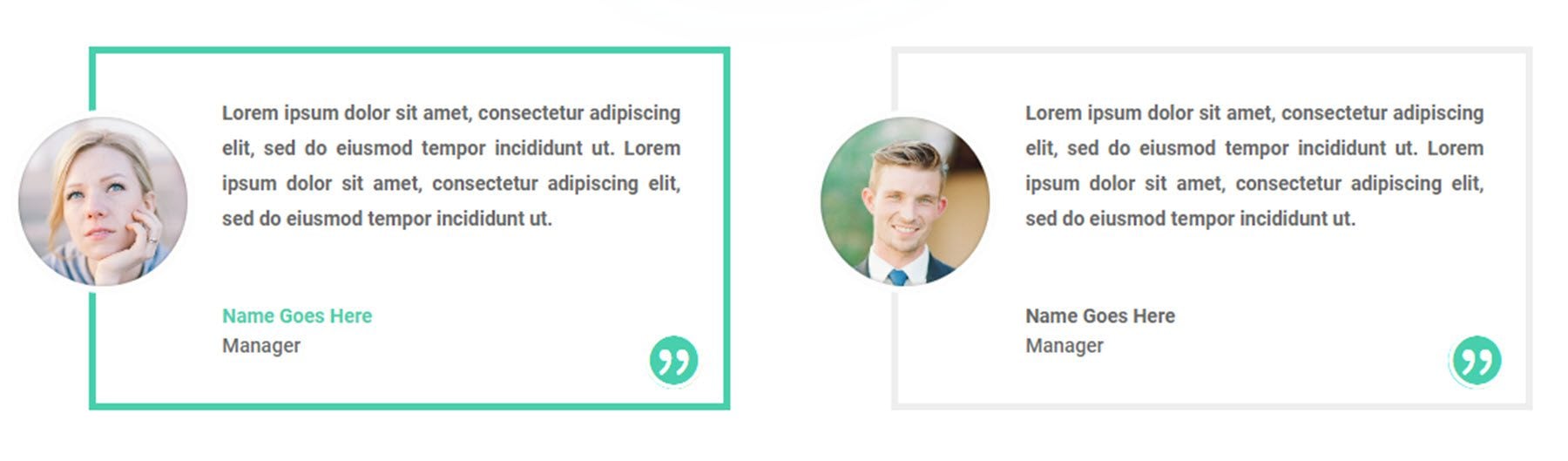
เลย์เอาต์ 33 มีการ์ดที่ประกอบด้วยข้อความรับรอง ชื่อ ตำแหน่ง และรูปภาพทางด้านซ้าย เมื่อโฮเวอร์ การ์ดจะแสดงเป็นสีเขียว แบบอักษรของชื่อจะเปลี่ยนเป็นสีเขียว และภาพจะพลิกกลับ

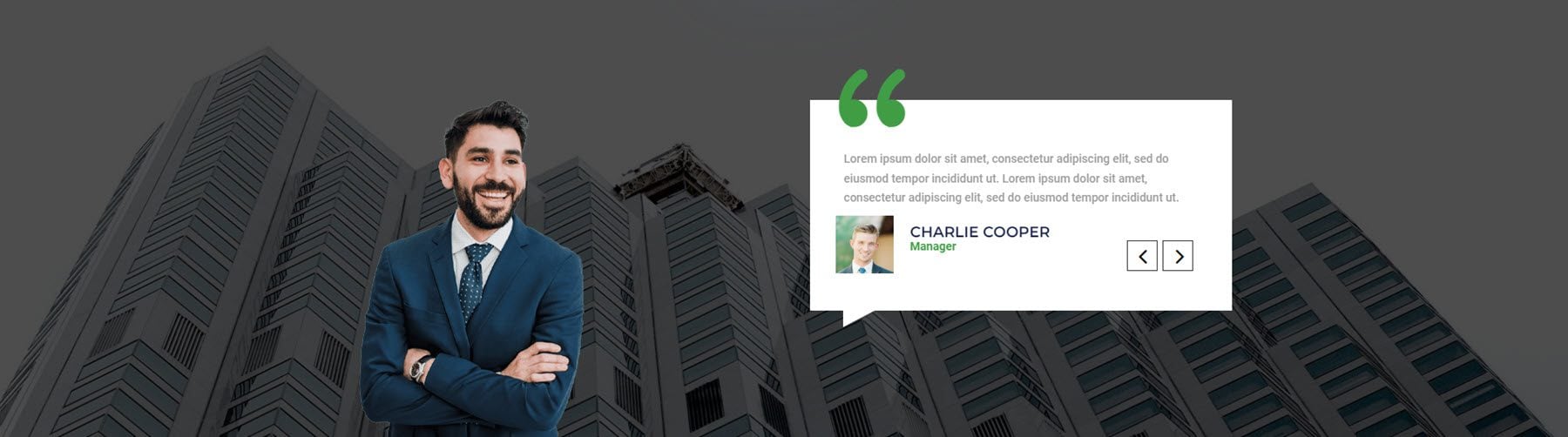
เค้าโครง 71 แสดงรูปภาพทางด้านซ้ายบนพื้นหลังรูปภาพขนาดใหญ่ ทางด้านขวาคือแถบเลื่อนข้อความรับรองภายในกล่องคำพูด

ส่วนแบบฟอร์มการติดต่อ
มี 100 ส่วนแบบฟอร์มการติดต่อให้เลือก นี่เป็นเพียงไม่กี่
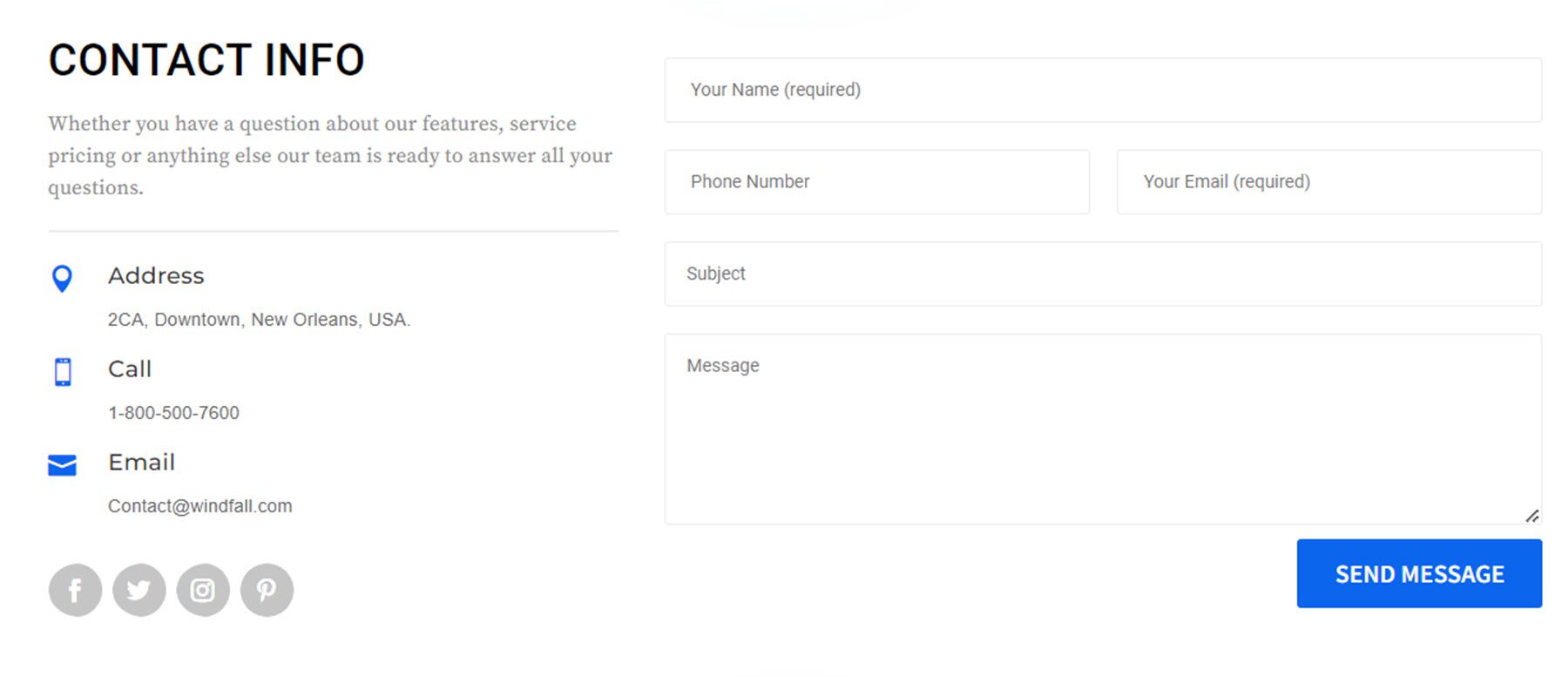
รูปแบบที่ 1 เป็นการออกแบบที่เรียบง่ายโดยมีข้อความทางด้านซ้าย ข้อมูลการติดต่อพร้อมไอคอนบางไอคอน ไอคอนโซเชียลมีเดีย และแบบฟอร์มการติดต่อที่มีปุ่มสีน้ำเงิน

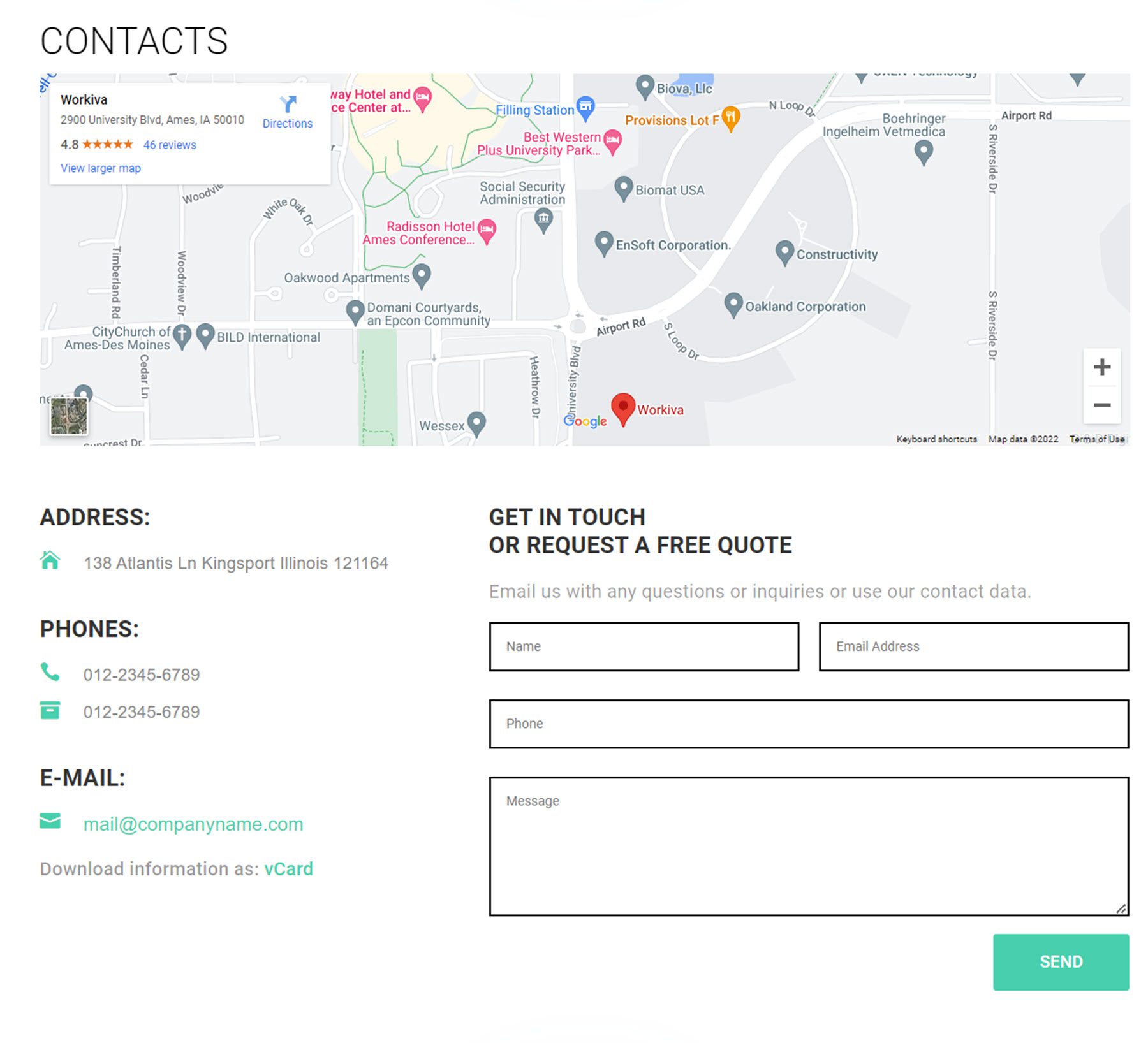
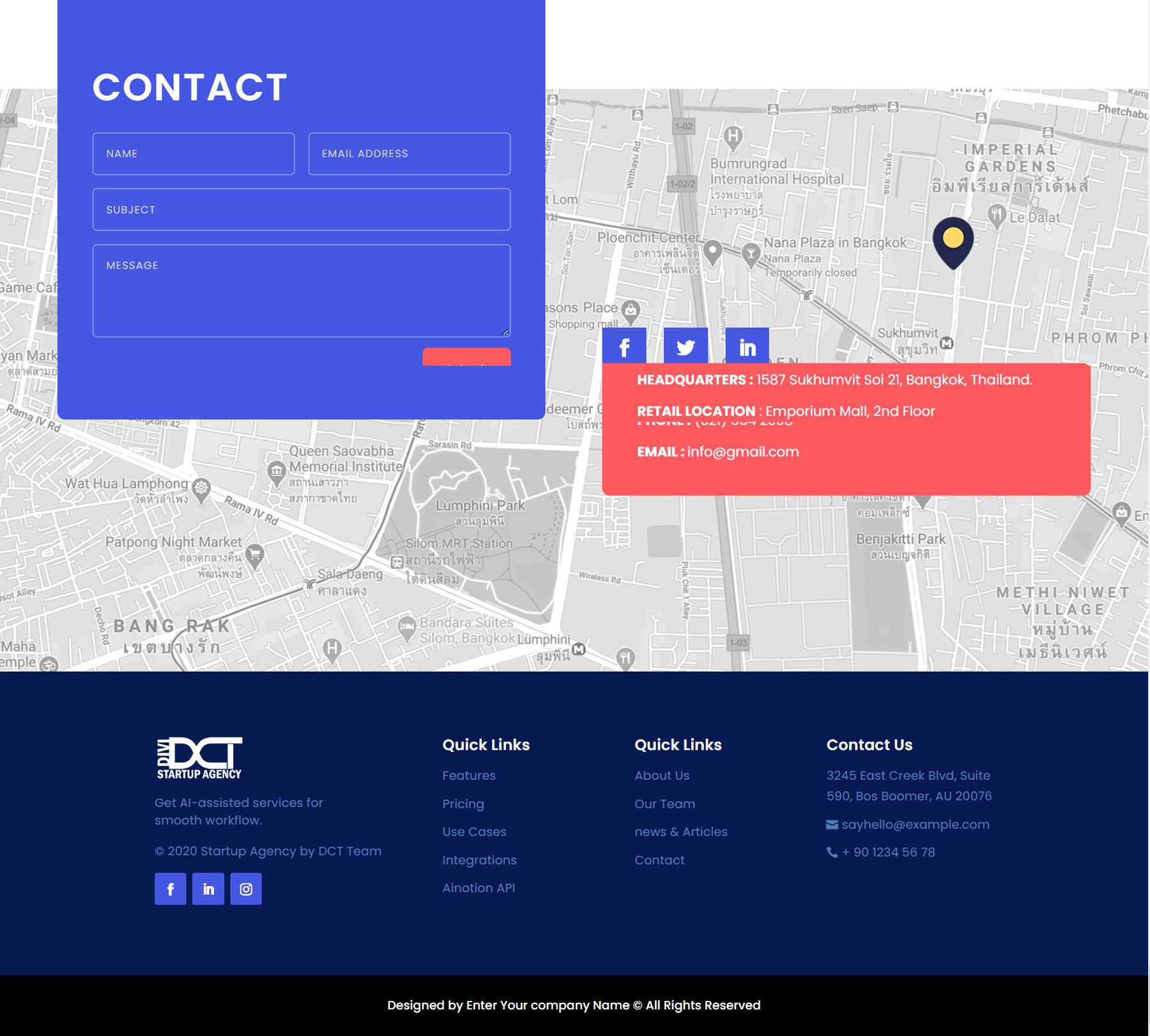
Layout 29 จะแสดงแผนที่ขนาดใหญ่ที่ด้านบน ตามด้วยข้อมูลที่อยู่ โทรศัพท์ และอีเมลทางด้านซ้าย ด้านขวาเป็นแบบฟอร์มการติดต่อ

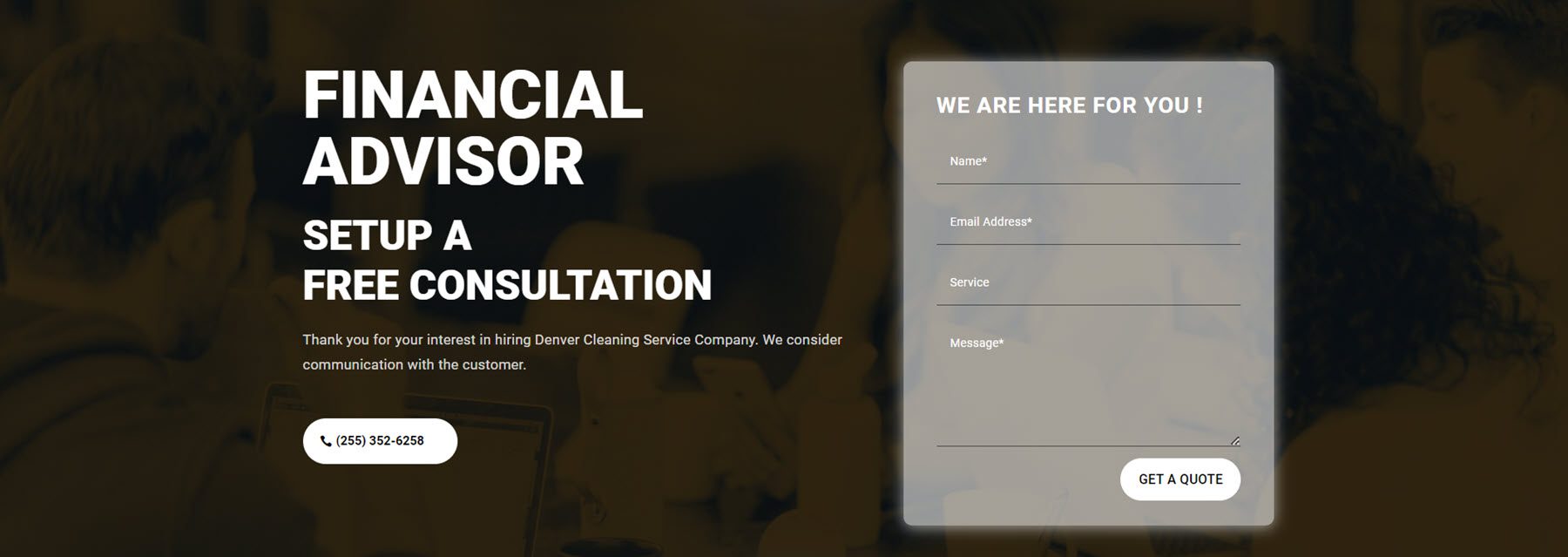
เค้าโครงส่วนติดต่อ 41 แสดงภาพที่มีการซ้อนทับสีเหลือง มีข้อความทางด้านซ้ายพร้อมปุ่ม CTA ที่แสดงหมายเลขโทรศัพท์ แบบฟอร์มการติดต่ออยู่ทางด้านขวาบนแผ่นปิดสีขาว

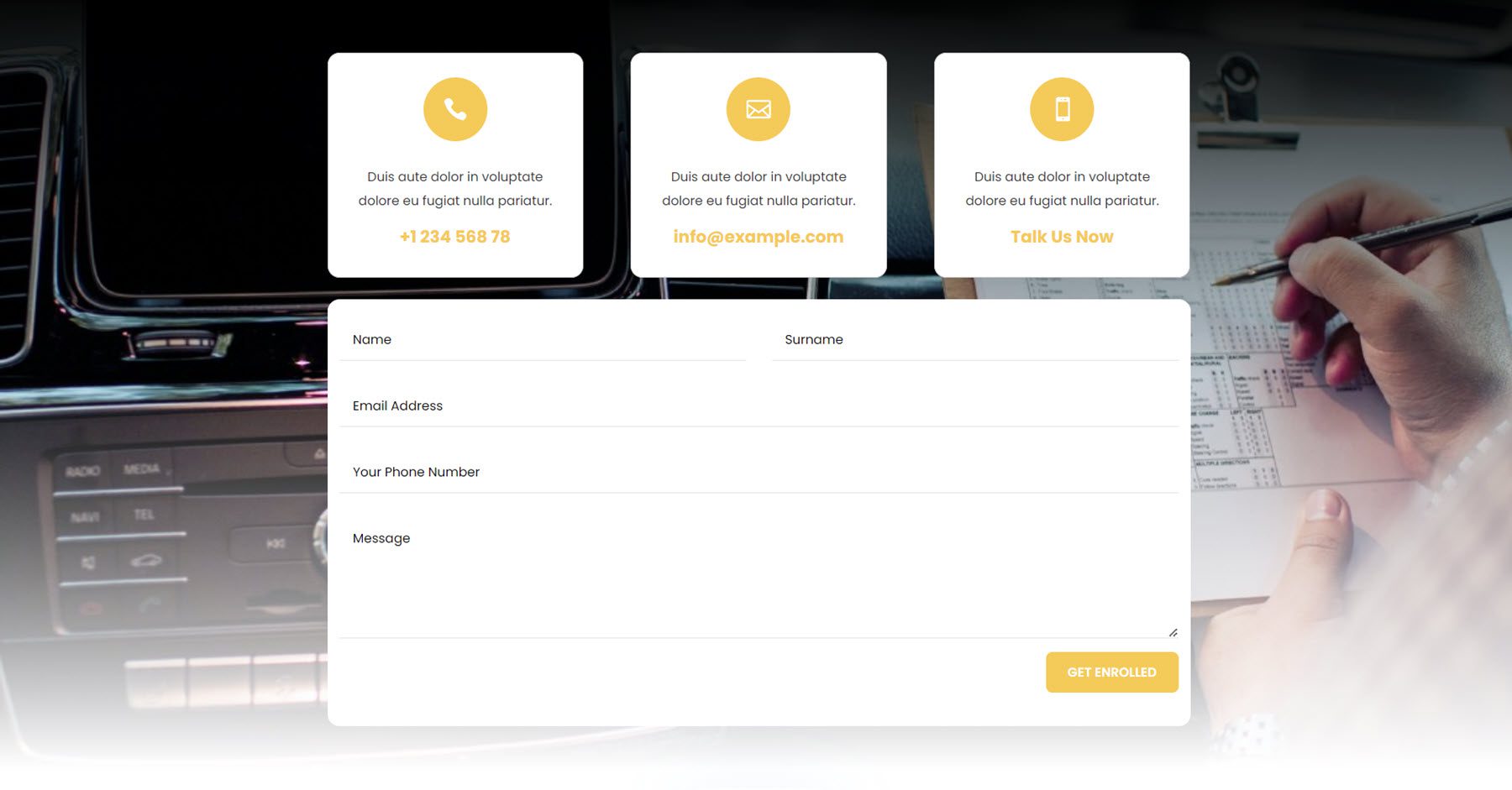
เลย์เอาต์ 75 มีสามกล่องพร้อมข้อมูลติดต่อและไอคอนสีเหลือง ด้านล่างเป็นแบบฟอร์มติดต่อที่มีปุ่มสีเหลือง นี่คือพื้นหลังภาพที่ซีดจางเป็นสีขาว

ส่วนจดหมายข่าว
มี 25 ส่วนการสมัครรับจดหมายข่าว
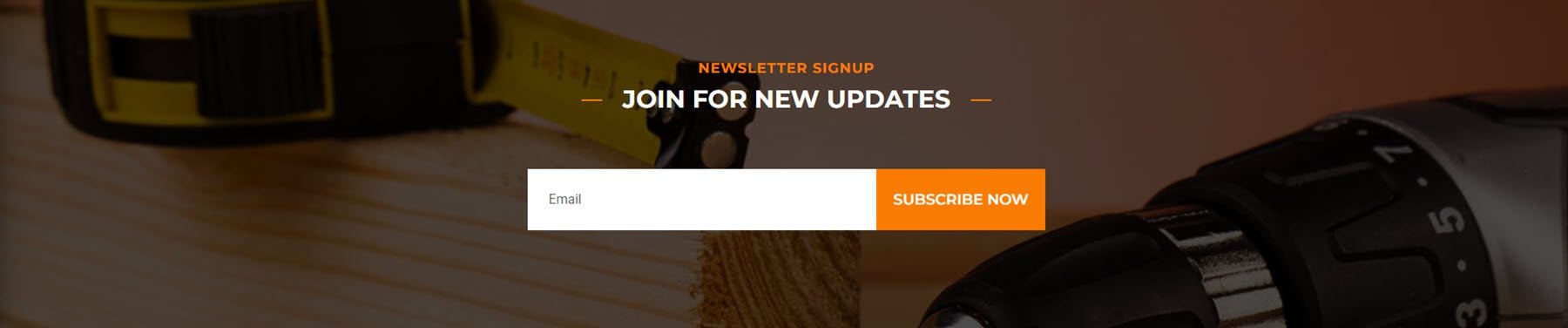
รูปแบบที่ 2 มีข้อความหัวข้อและแบบฟอร์มลงทะเบียนอีเมลบนพื้นหลังภาพพารัลแลกซ์

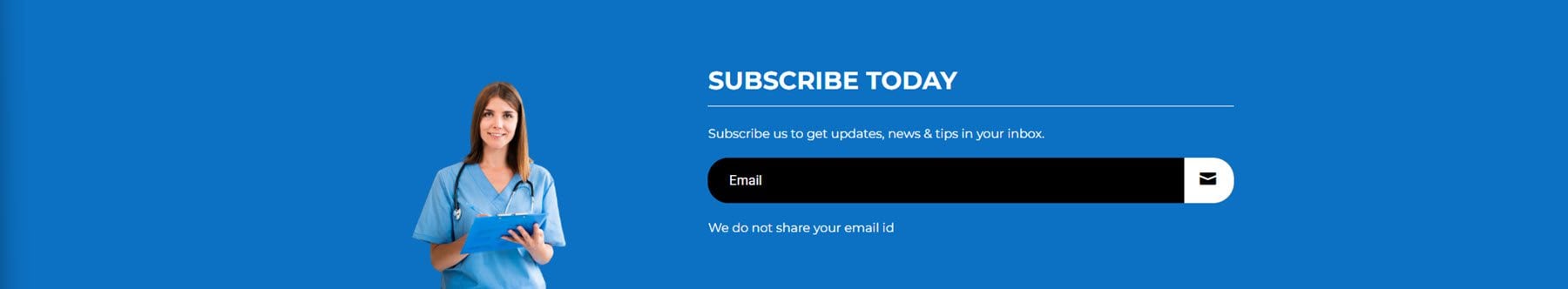
รูปแบบที่ 5 มีรูปภาพทางด้านซ้ายและข้อความส่วนหัวบางส่วนทางด้านขวา ตามด้วยแบบฟอร์มลงทะเบียน

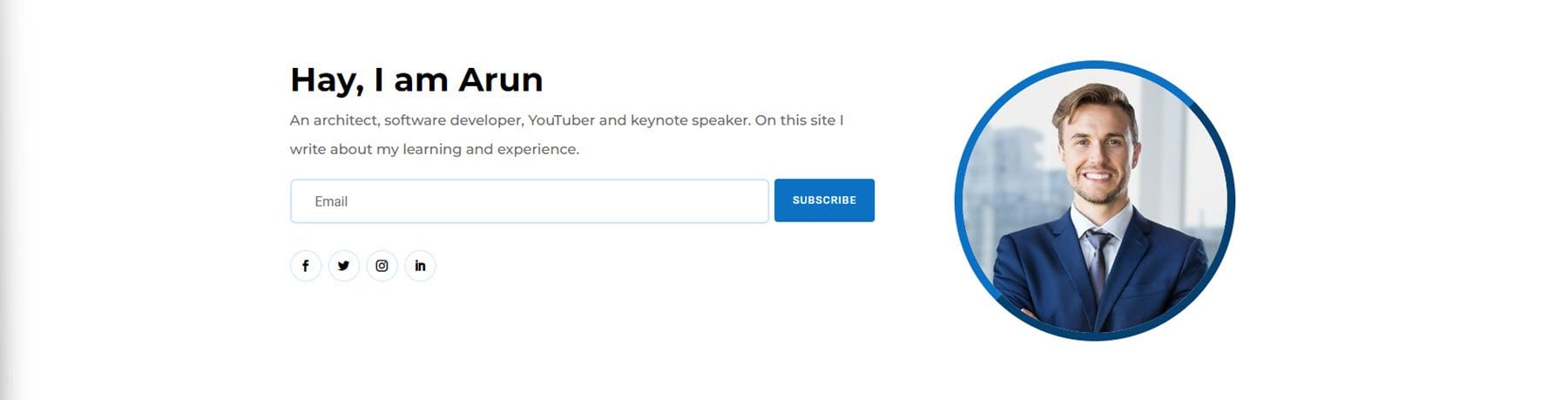
นี่คือเค้าโครงจดหมายข่าว 15 โดยมีข้อความหัวข้อทางด้านซ้าย ตามด้วยแบบฟอร์มลงทะเบียนและลิงก์โซเชียลมีเดียบางลิงก์ มีรูปทรงกลมอยู่ทางขวามือ


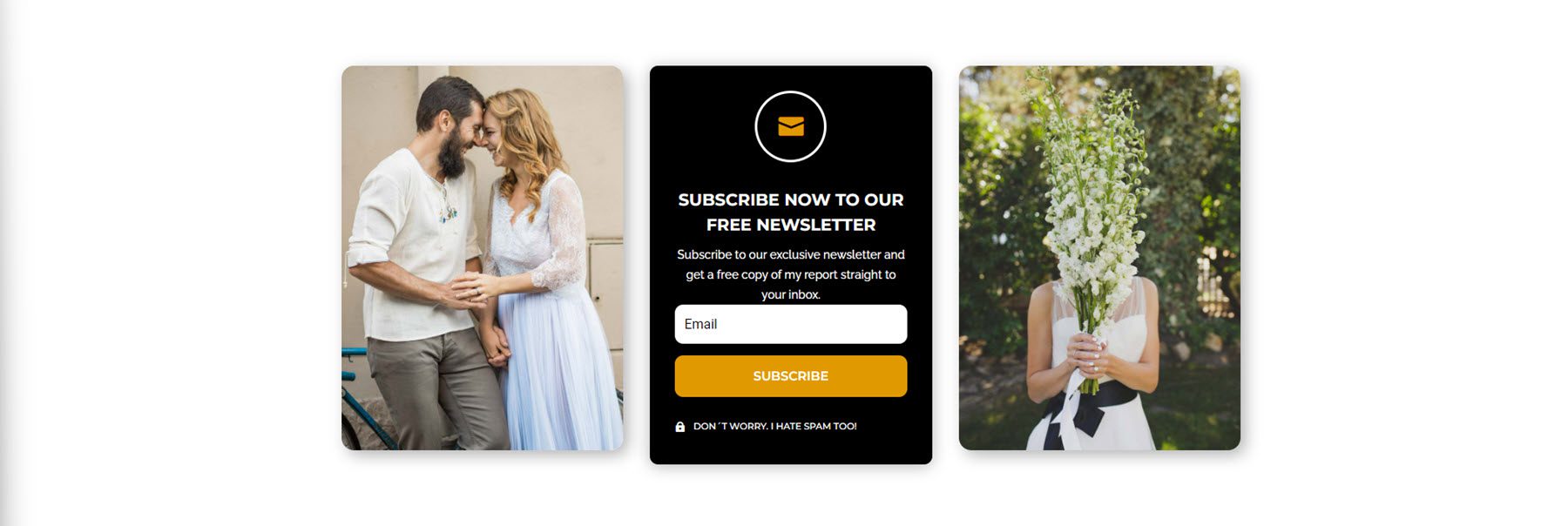
เค้าโครง 20 เป็นการออกแบบสไตล์การ์ด โดยมีรูปภาพสไตล์การ์ด 2 รูปในแต่ละด้าน และฟอร์มลงทะเบียนบนการ์ดตรงกลาง มีไอคอนที่ด้านบน ตามด้วยข้อความหัวข้อและแบบฟอร์ม ที่ด้านล่างคือข้อความปฏิเสธความรับผิดขนาดเล็กพร้อมไอคอน

โมดูลหีบเพลง
มีทั้งหมด 40 รูปแบบหีบเพลง
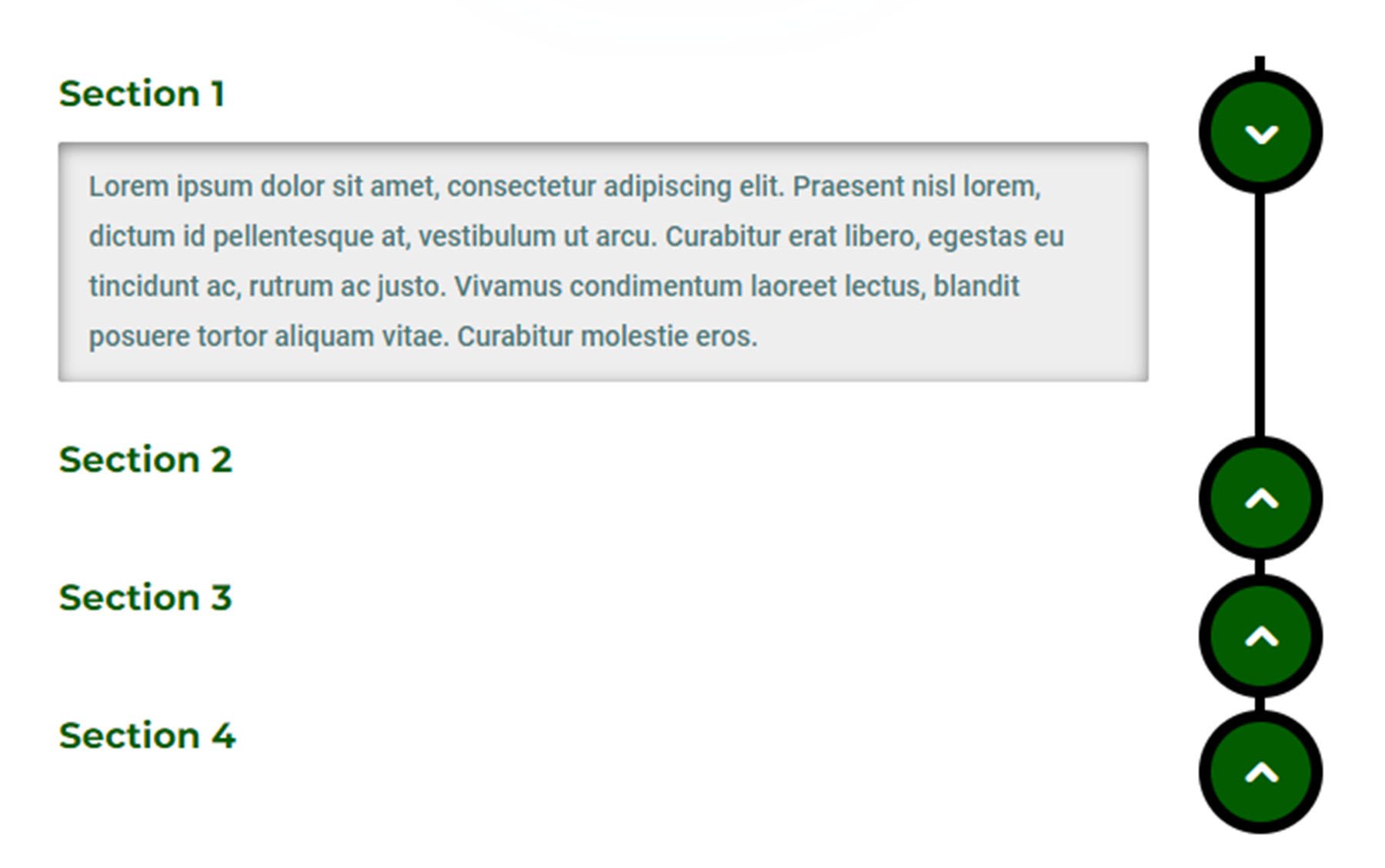
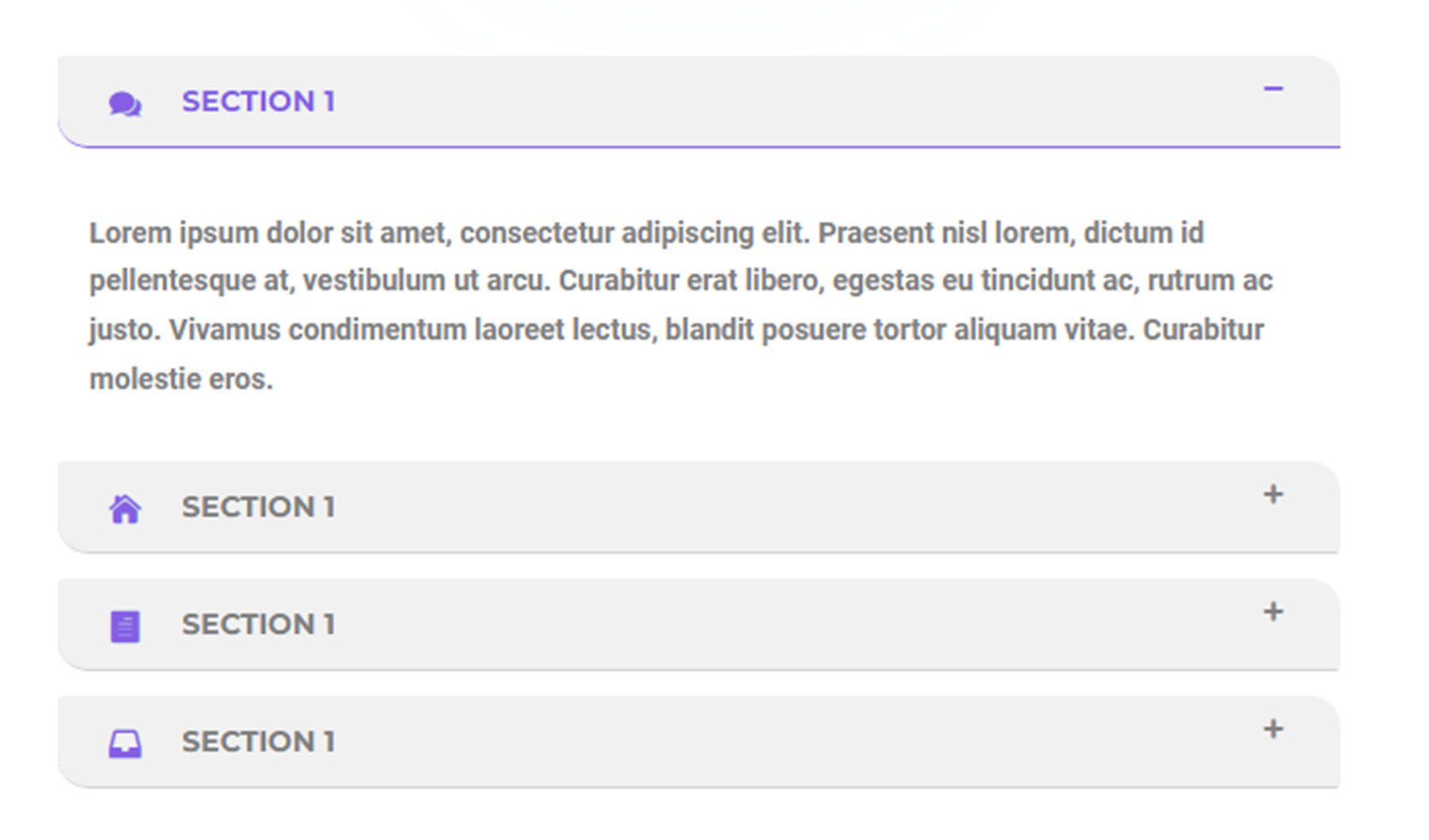
รูปแบบที่ 2 มีชื่อเรื่องเป็นสีเขียวและเนื้อหาเกี่ยวกับหีบเพลงในกล่องสีเทา ปุ่มสำหรับแต่ละแท็บอยู่ทางด้านขวา

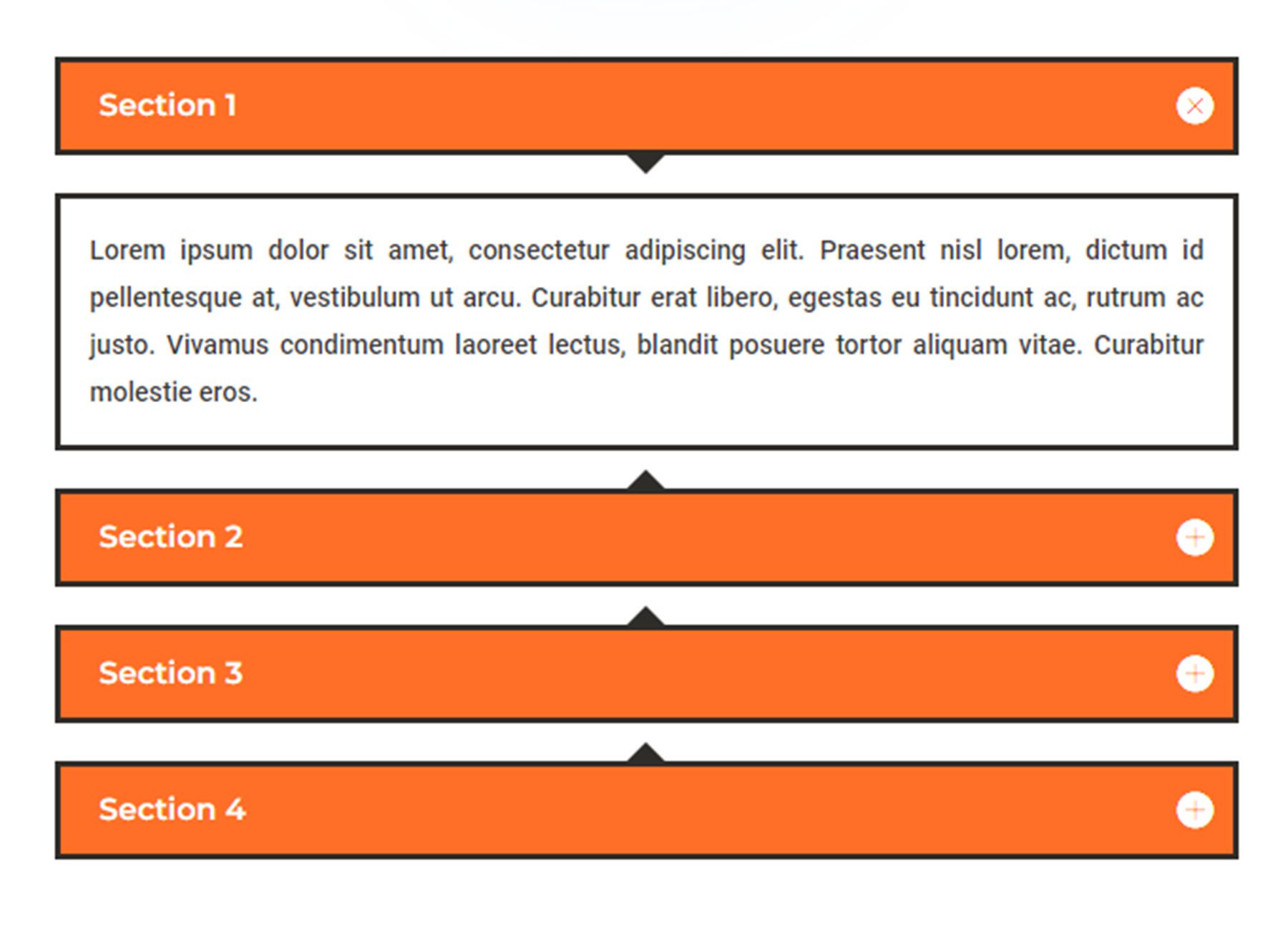
Accordion style 8 ใช้แถบสีส้มและกล่องเนื้อหาสีขาว มีลูกศรสีดำชี้ไปที่แท็บที่เปิดอยู่

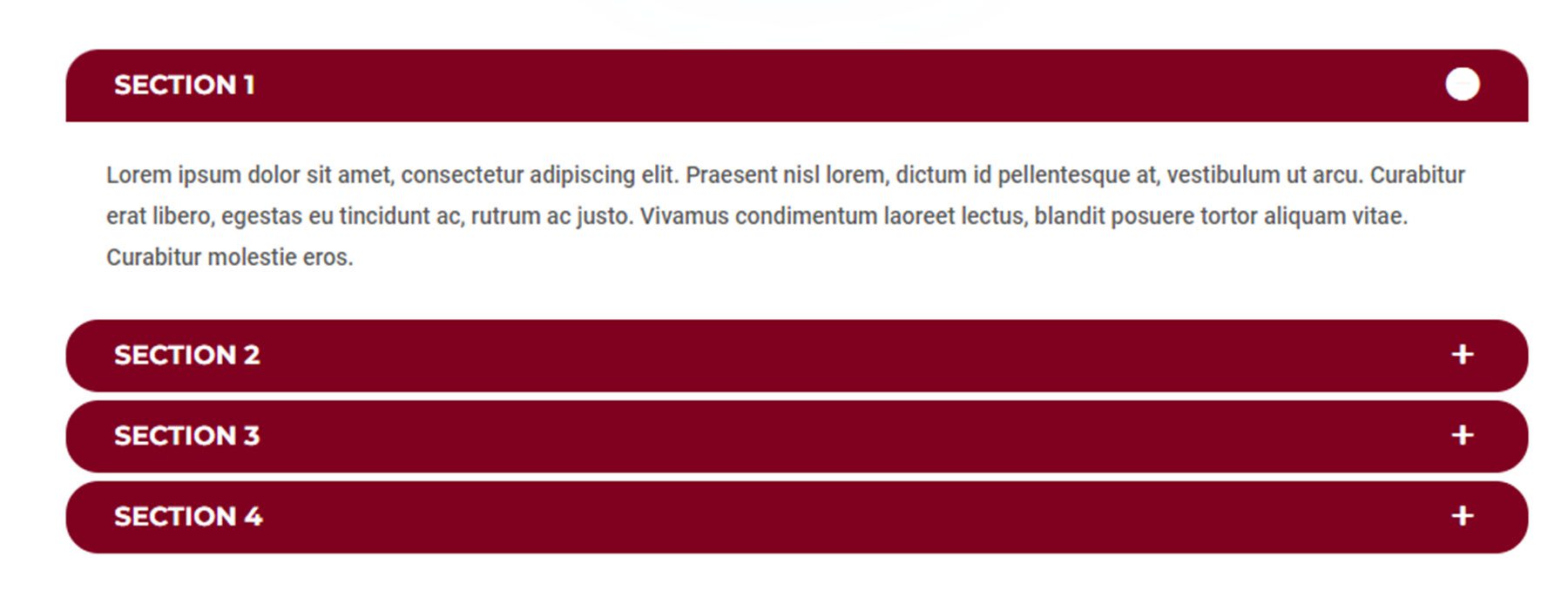
Accordion style 14 มีแท็บสไตล์โค้งมนพร้อมส่วนเนื้อหาสีขาว

สุดท้าย สไตล์ 36 มีไอคอนสีม่วงในแต่ละแท็บและมีเส้นขอบสีม่วงที่ขีดเส้นใต้แท็บที่ใช้งานอยู่

โมดูลสไลเดอร์
Ultimate Divi Module UI Kit มาพร้อมกับรูปแบบโมดูลตัวเลื่อน 100 แบบ
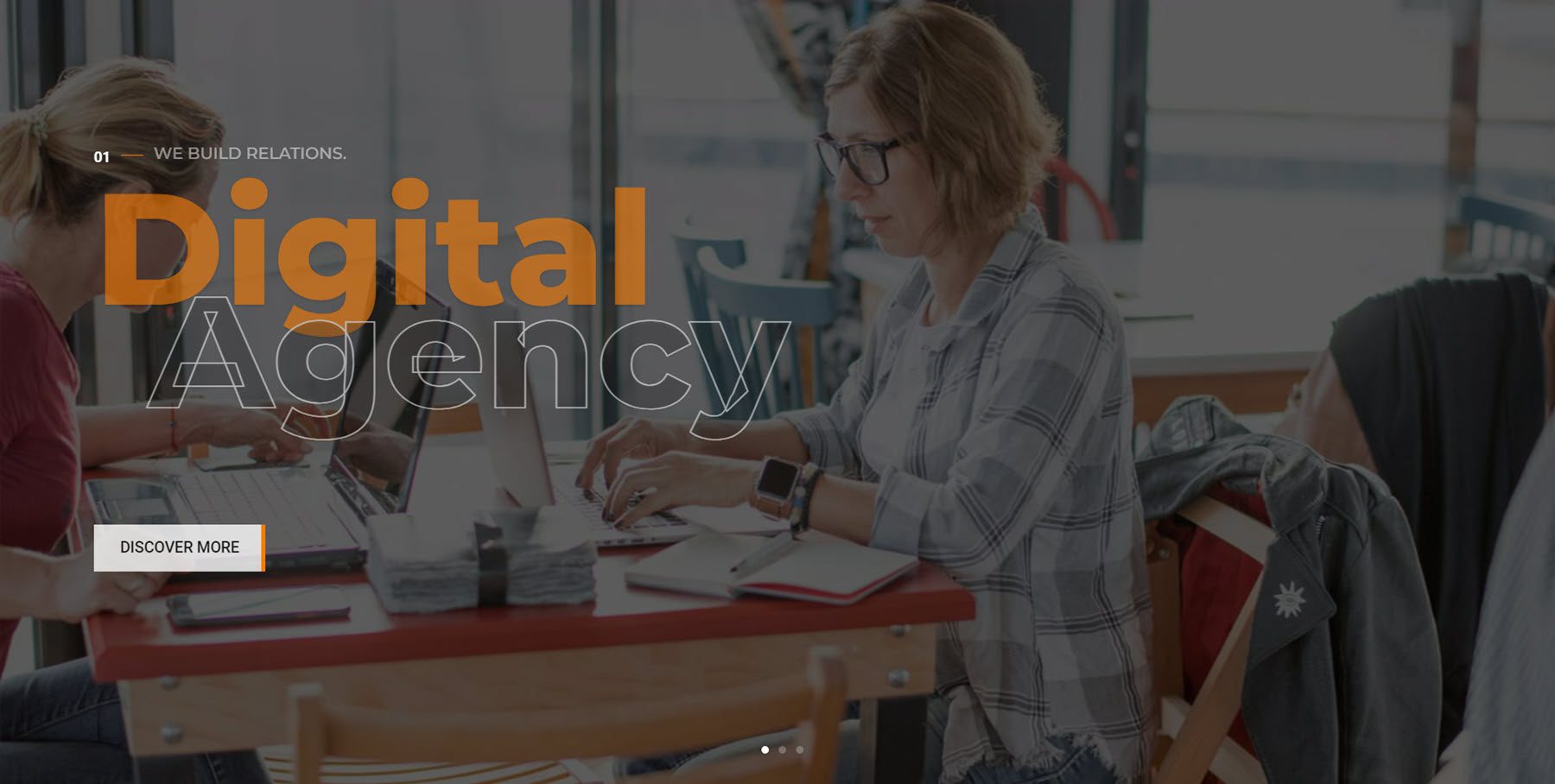
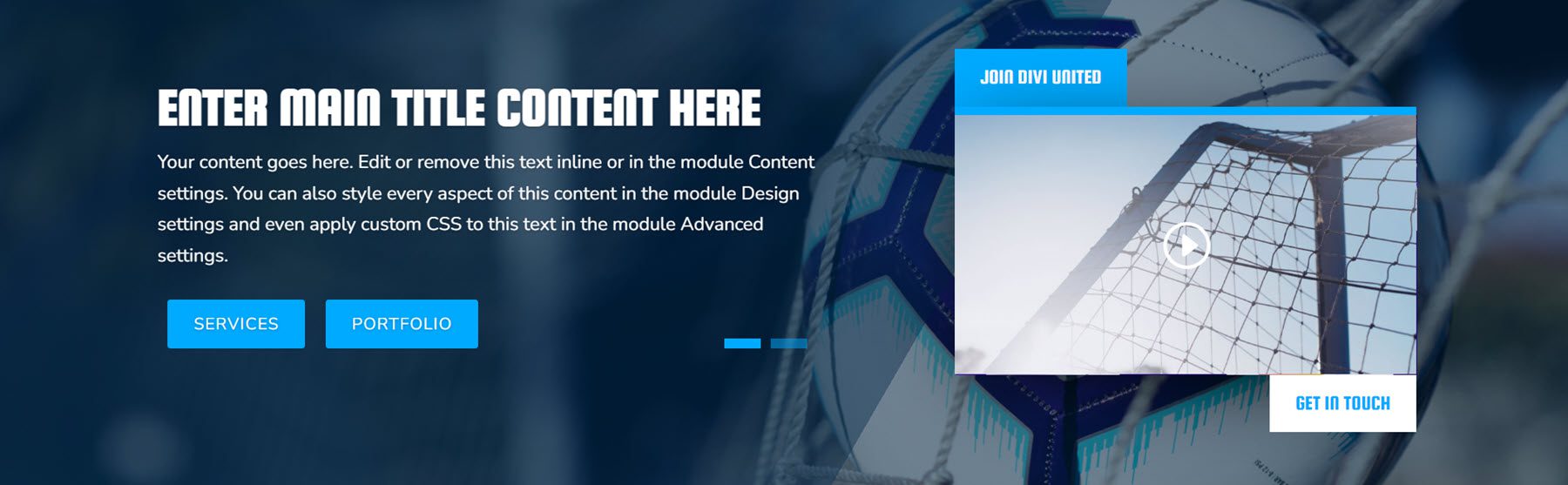
Slider 2 มีข้อความหัวเรื่องขนาดใหญ่และปุ่ม CTA เหนือภาพพารัลแลกซ์ขนาดใหญ่พร้อมภาพซ้อนทับสีเข้ม

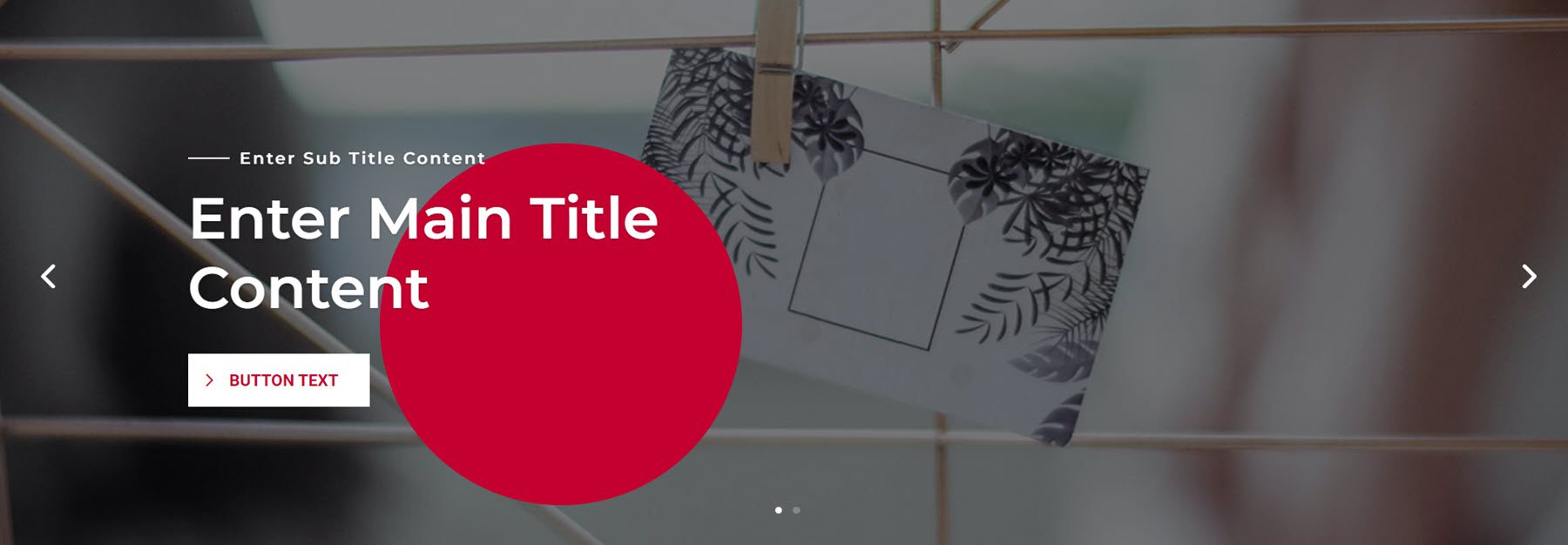
สไตล์แถบเลื่อน 31 ยังมีข้อความหัวเรื่องและปุ่ม CTA บนรูปภาพที่มีการซ้อนทับสีเข้ม มีวงกลมสีแดงอยู่ด้านหลังข้อความหัวเรื่อง

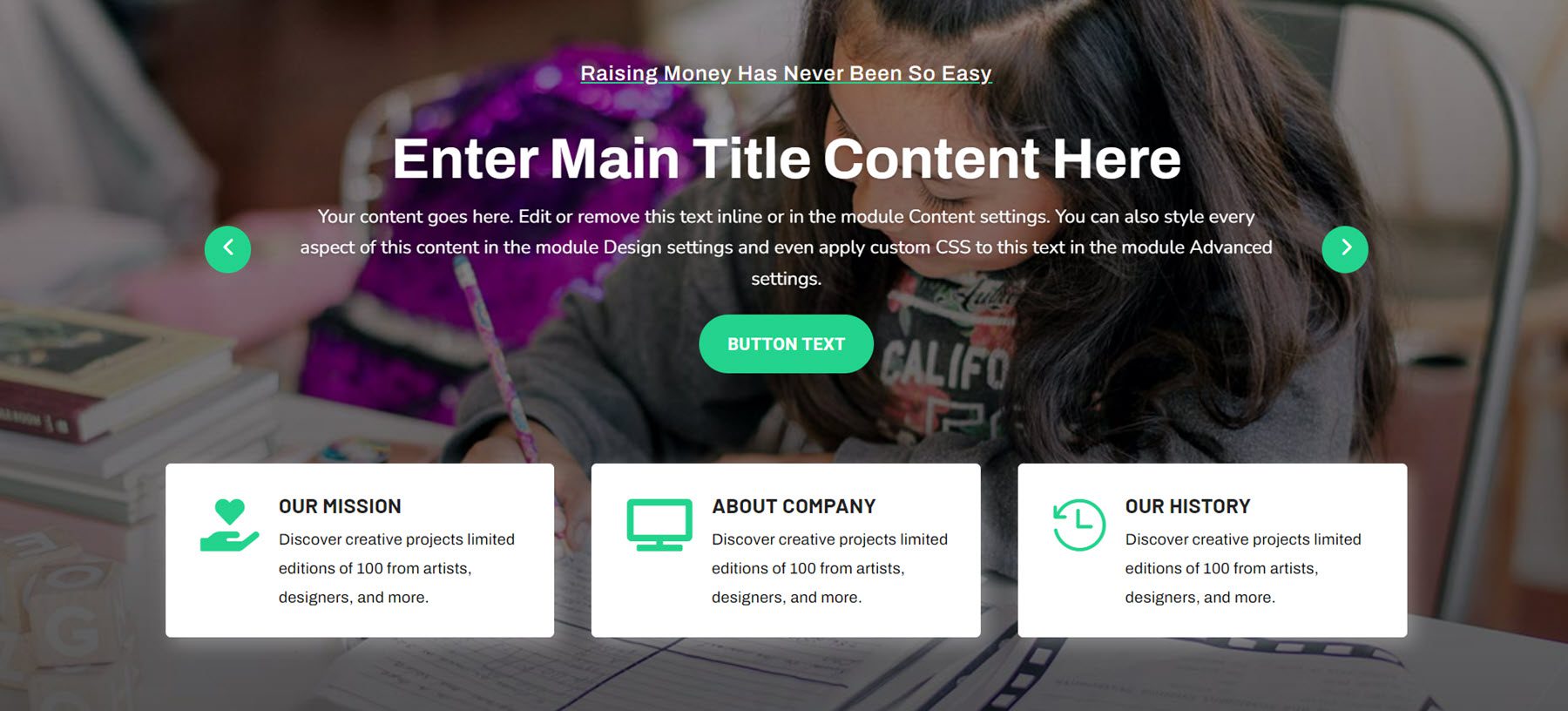
Slider 72 มีเนื้อหาที่เข้มข้นกว่า โดยมีแถบเลื่อนที่เปลี่ยนเนื้อหาข้อความที่ด้านบนและปุ่ม CTA ที่ด้านล่าง มีช่องเนื้อหาสามช่องด้านล่างพร้อมไอคอนและข้อความอธิบาย

สุดท้าย เค้าโครงสไลด์ 86 มีเนื้อหาข้อความทางด้านซ้ายที่เปลี่ยนแต่ละสไลด์ เช่นเดียวกับปุ่ม CTA สองปุ่ม มีวิดีโอทางด้านขวา ตามด้วยปุ่ม CTA อีกปุ่ม

ส่วนไทม์ไลน์
มีสไตล์ไทม์ไลน์ให้เลือกกว่า 100 แบบ
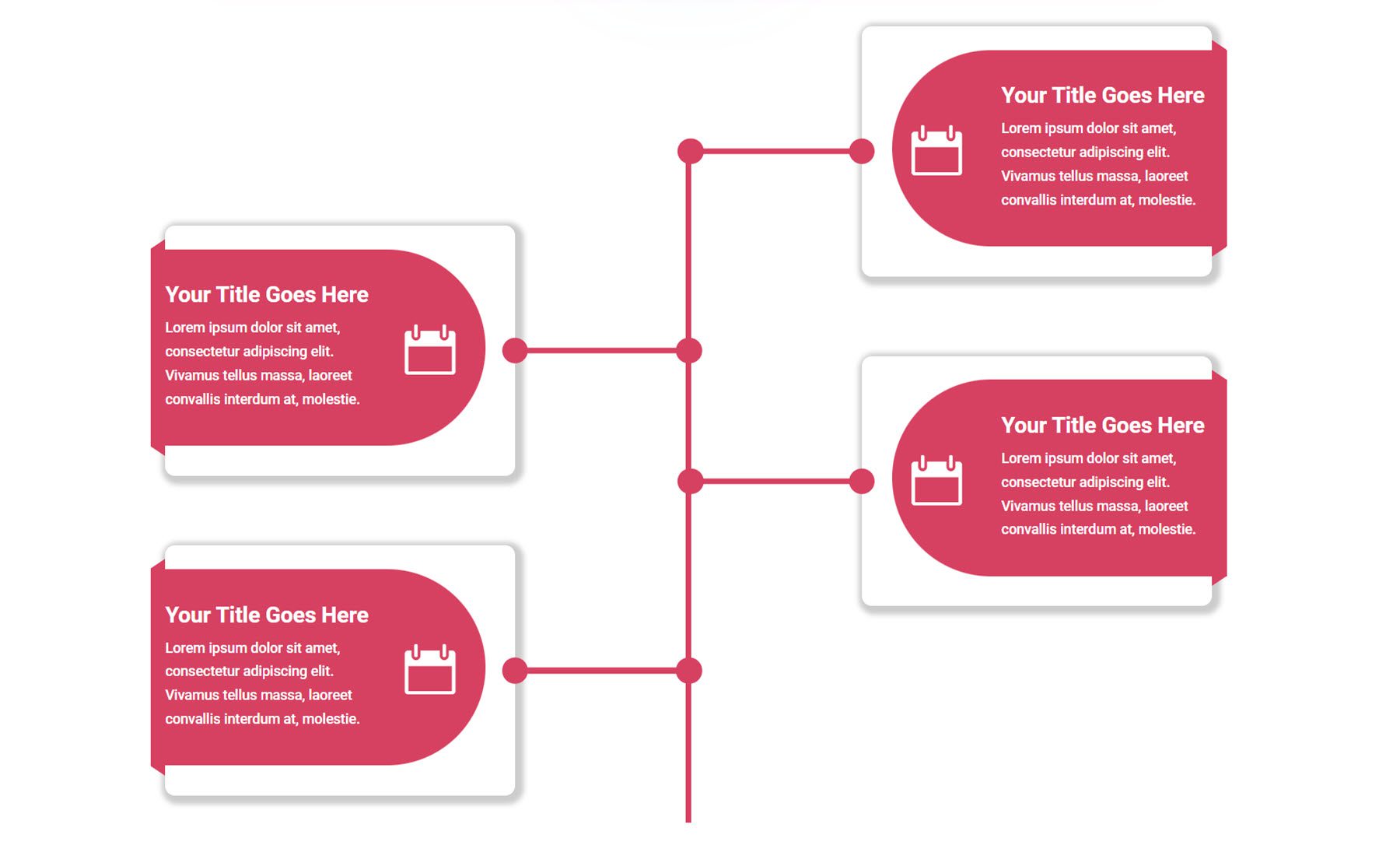
รูปแบบไทม์ไลน์ 4 นำเสนอการ์ดที่มีไอคอนและข้อความสำหรับแต่ละขั้นตอนของไทม์ไลน์

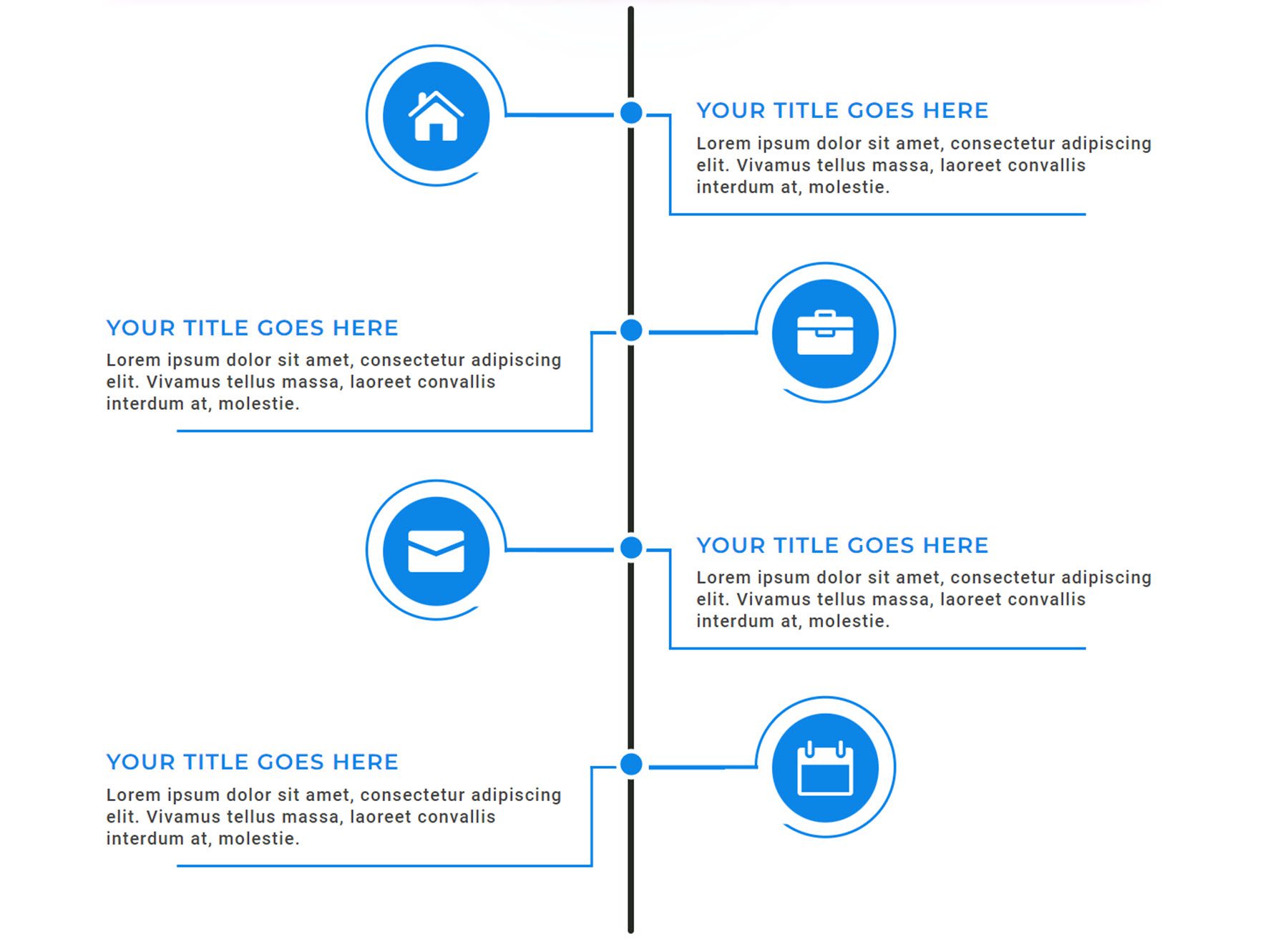
ถัดไป ไทม์ไลน์ 12 มีไอคอนไทม์ไลน์ที่ด้านหนึ่งและข้อความคำอธิบายไทม์ไลน์ที่อีกด้านหนึ่ง

รูปแบบไทม์ไลน์ 32 มีเส้นประพร้อมไอคอนสำหรับแต่ละขั้นตอน ข้อความคำอธิบายอยู่ภายในกล่องที่ชี้ไปที่ไอคอนที่เกี่ยวข้อง

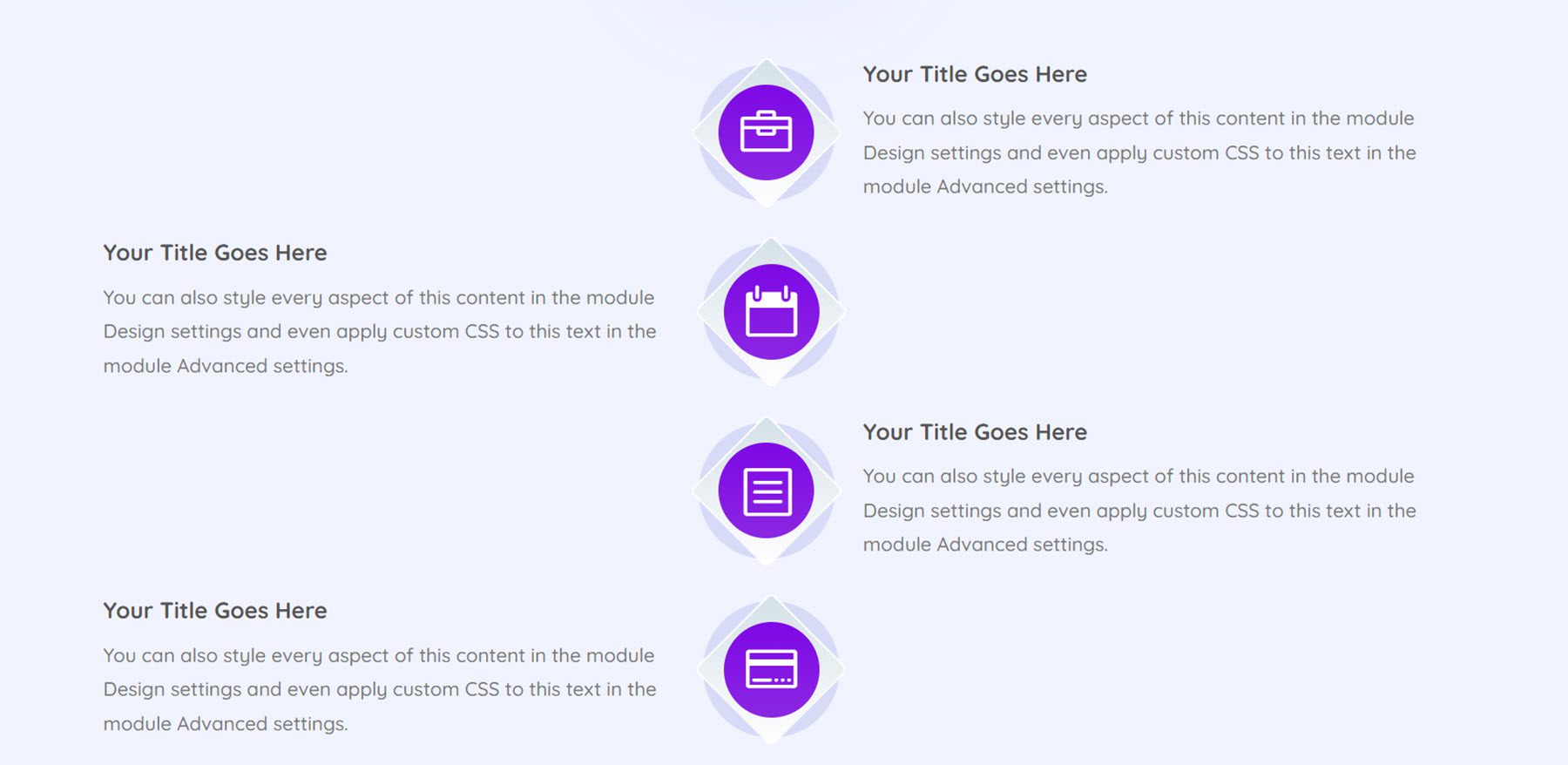
ไทม์ไลน์ 91 เป็นเค้าโครงที่เรียบง่ายโดยมีไอคอนอยู่ตรงกลางและข้อความอธิบายไทม์ไลน์ในแต่ละด้าน

เค้าโครงหน้าเดียว
UI Kit ยังมาพร้อมกับรูปแบบเว็บไซต์แบบหน้าเดียวที่แตกต่างกันถึง 42 แบบซึ่งครอบคลุมอุตสาหกรรมและกรณีการใช้งานที่หลากหลาย เราจะดูที่สองสามของพวกเขา

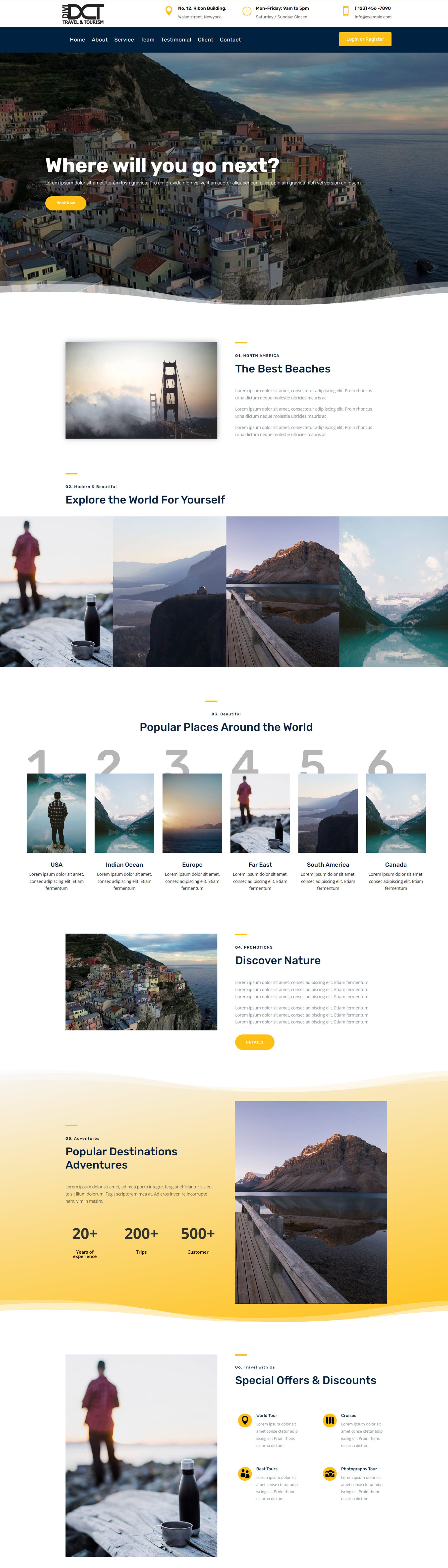
นี่คือรูปแบบการเดินทางและการท่องเที่ยว โดยจะเริ่มต้นด้วยแถบเมนูรองที่แสดงโลโก้ ที่อยู่ เวลาทำการ และข้อมูลติดต่อ แถบเมนูหลักมีรายการเมนูและปุ่มสำหรับเข้าสู่ระบบหรือลงทะเบียน ส่วนหัวเป็นภาพขนาดใหญ่ที่มีข้อความบางส่วนและปุ่ม CTA ตามด้วยส่วนที่เป็นตัวเลขพร้อมรูปภาพและข้อความที่อธิบายถึงจุดหมายปลายทางของการเดินทาง มีโมดูลตัวนับจำนวนบางส่วนในส่วนที่มีพื้นหลังสีเหลือง และส่วนถัดไปจะแสดงบางโมดูลที่มีไอคอน
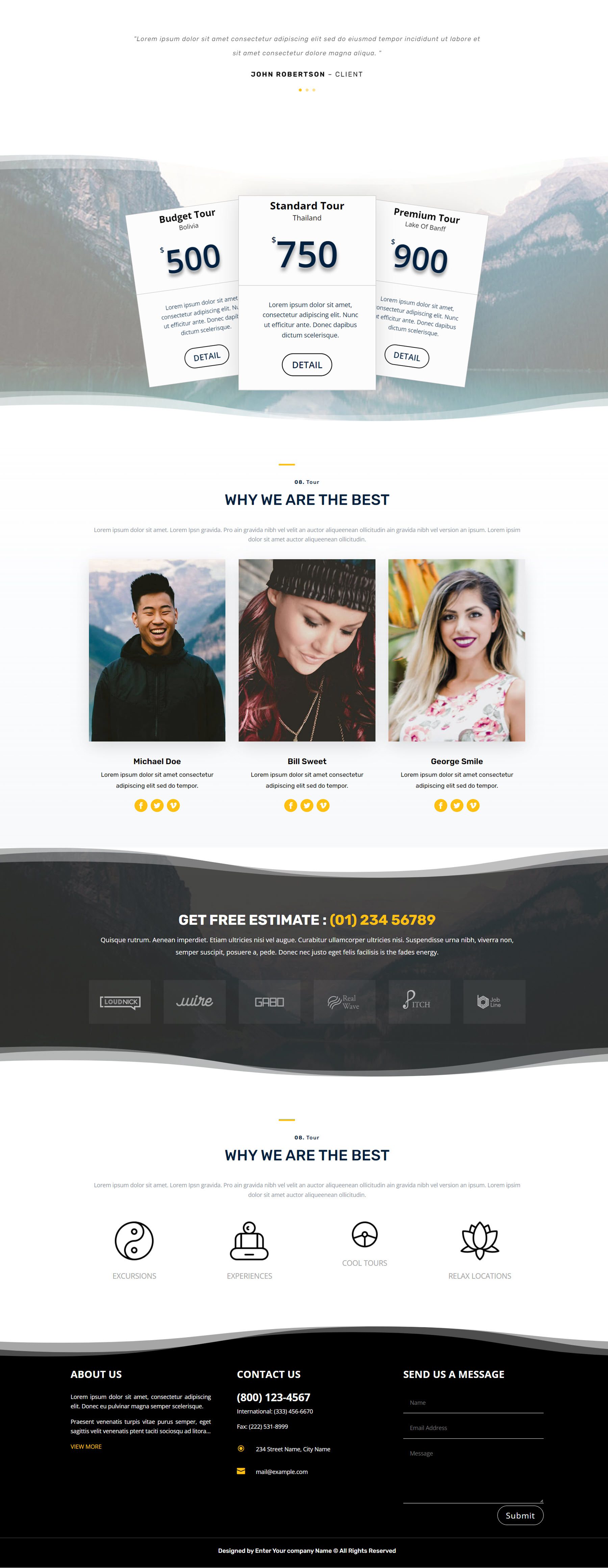
ด้านล่างนี้คือแถบเลื่อนคำรับรอง ตามด้วยตารางราคา ถัดไปคือส่วนทีมที่มีลิงก์โซเชียลมีเดีย ตามด้วยส่วนที่มีข้อความและโลโก้บริษัท และอีกส่วนที่มีข้อความและไอคอนบางส่วน ส่วนท้ายมีเนื้อหาเกี่ยวกับข้อความ ข้อมูลติดต่อ และแบบฟอร์มการติดต่อ

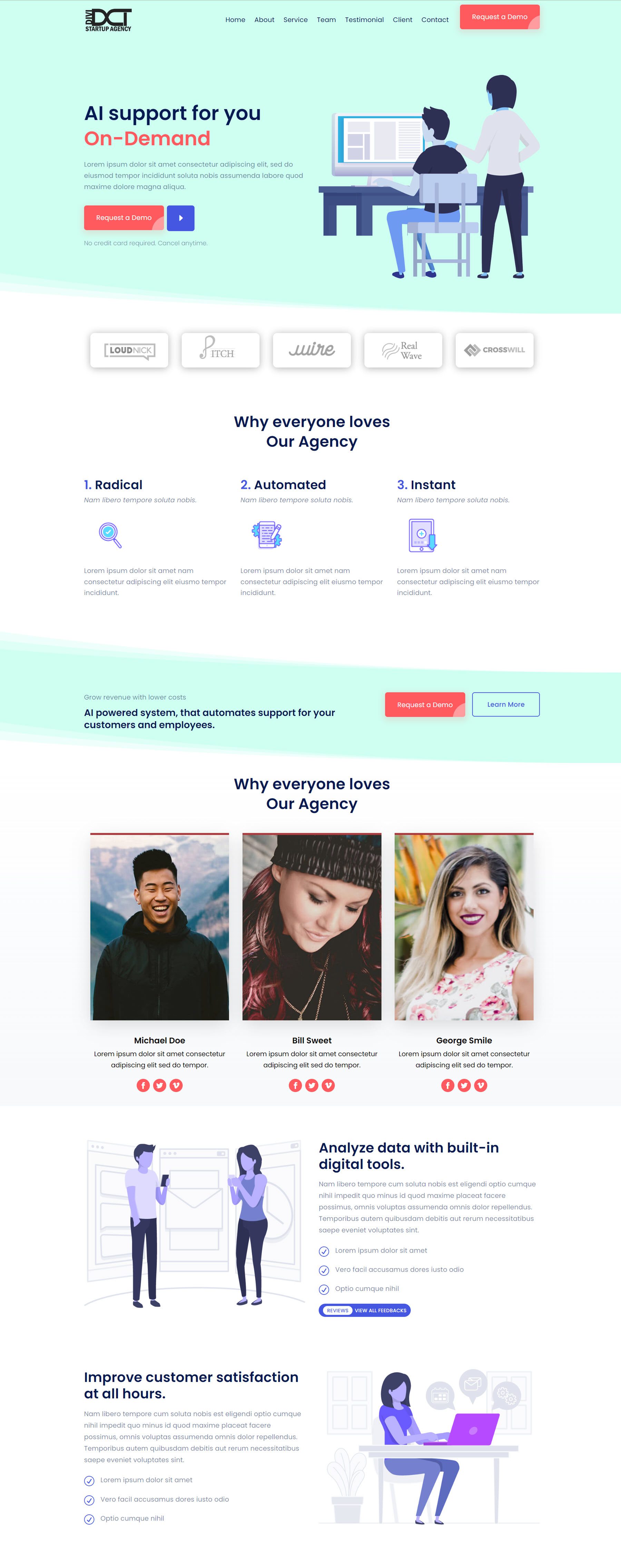
นี่คือโครงร่างหน่วยงานเริ่มต้น มีแถบเมนูพร้อมโลโก้ รายการเมนู และปุ่ม CTA ส่วนหัวประกอบด้วยข้อความ ภาพประกอบทางด้านขวา และปุ่ม CTA สองปุ่ม ด้านล่างนี้คือโลโก้บริษัทบางส่วนและคุณลักษณะสามอย่างที่ไฮไลต์ด้วยไอคอนบางส่วน ส่วน CTA ตามด้วยปุ่มสองปุ่ม ตามด้วยส่วนทีมที่มีไอคอนรูปภาพและโซเชียลมีเดีย หลังจากนี้จะเป็นสองส่วนที่มีข้อความ ภาพประกอบ และคุณลักษณะบางอย่างที่แยกความแตกต่างด้วยเครื่องหมายถูก

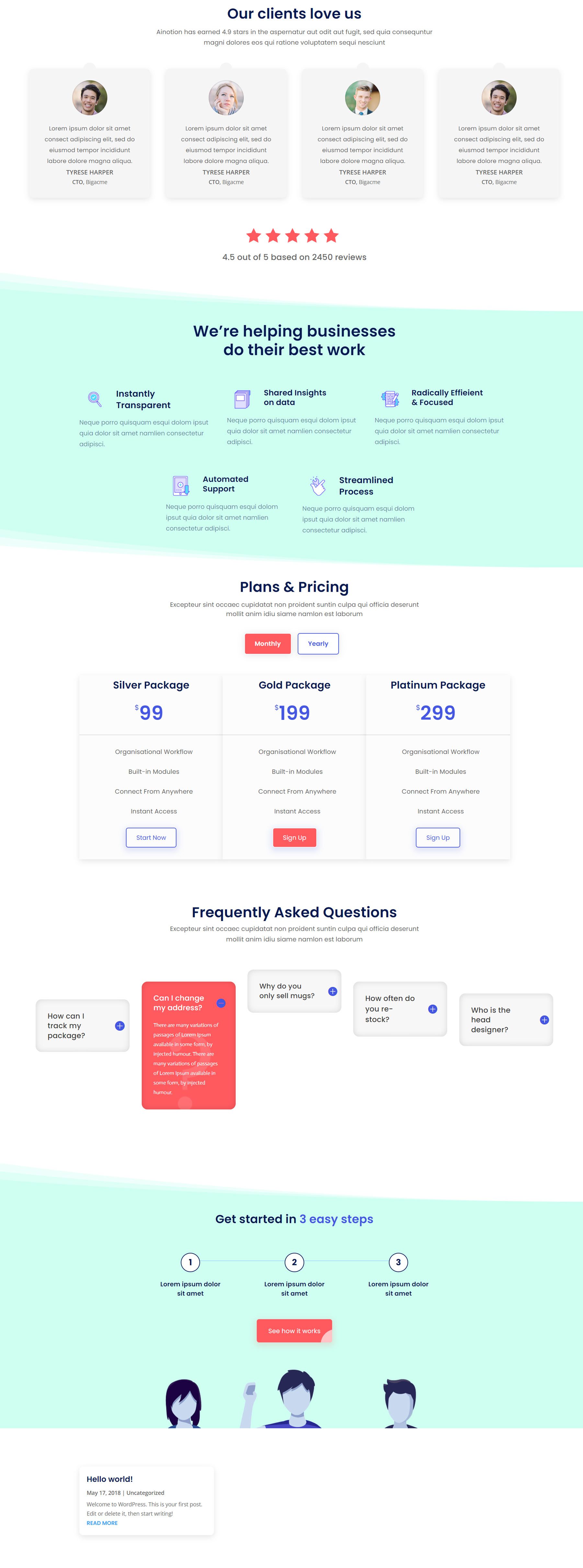
ต่อไปคือบทวิจารณ์จากลูกค้าบางส่วน จากนั้นเป็นส่วนคุณลักษณะอื่นที่มีไอคอนและข้อความอธิบาย มีตารางราคา ส่วนคำถามที่พบบ่อย ส่วน CTA อื่นพร้อมภาพประกอบ และโพสต์ล่าสุดบางส่วน

สุดท้าย มีแบบฟอร์มติดต่อและอีกช่องหนึ่งที่มีข้อมูลติดต่อและลิงก์โซเชียลมีเดียบนแผนที่ขนาดใหญ่ ตามด้วยส่วนท้ายที่มีโลโก้ ลิงก์โซเชียลมีเดีย รายการเมนู และข้อมูลติดต่อ

โมดูลผลงาน
มีทั้งหมด 120 สไตล์พอร์ตโฟลิโอ – สไตล์โมดูลพอร์ตโฟลิโอเริ่มต้น 40 สไตล์, 40 สไตล์พอร์ตโฟลิโอที่กรองได้ และ 40 สไตล์พอร์ตโฟลิโอแบบหมุน มาดูกันดีกว่าว่าแต่ละสไตล์มีกี่แบบ
โมดูลพอร์ตโฟลิโอเริ่มต้นชุดแรกมีเค้าโครงกริดที่เรียบง่ายและโอเวอร์เลย์ที่ปรากฏเหนือรูปภาพที่มีแถบเส้นขอบสีเขียวสองแถบ ชื่อเรื่อง และปี

เค้าโครงพอร์ตโฟลิโอ 29 ใช้เค้าโครงกริดที่คล้ายกันและแสดงการซ้อนทับที่ปรากฏบนโฮเวอร์พร้อมลูกศรสีชมพู ชื่อโครงการและปี

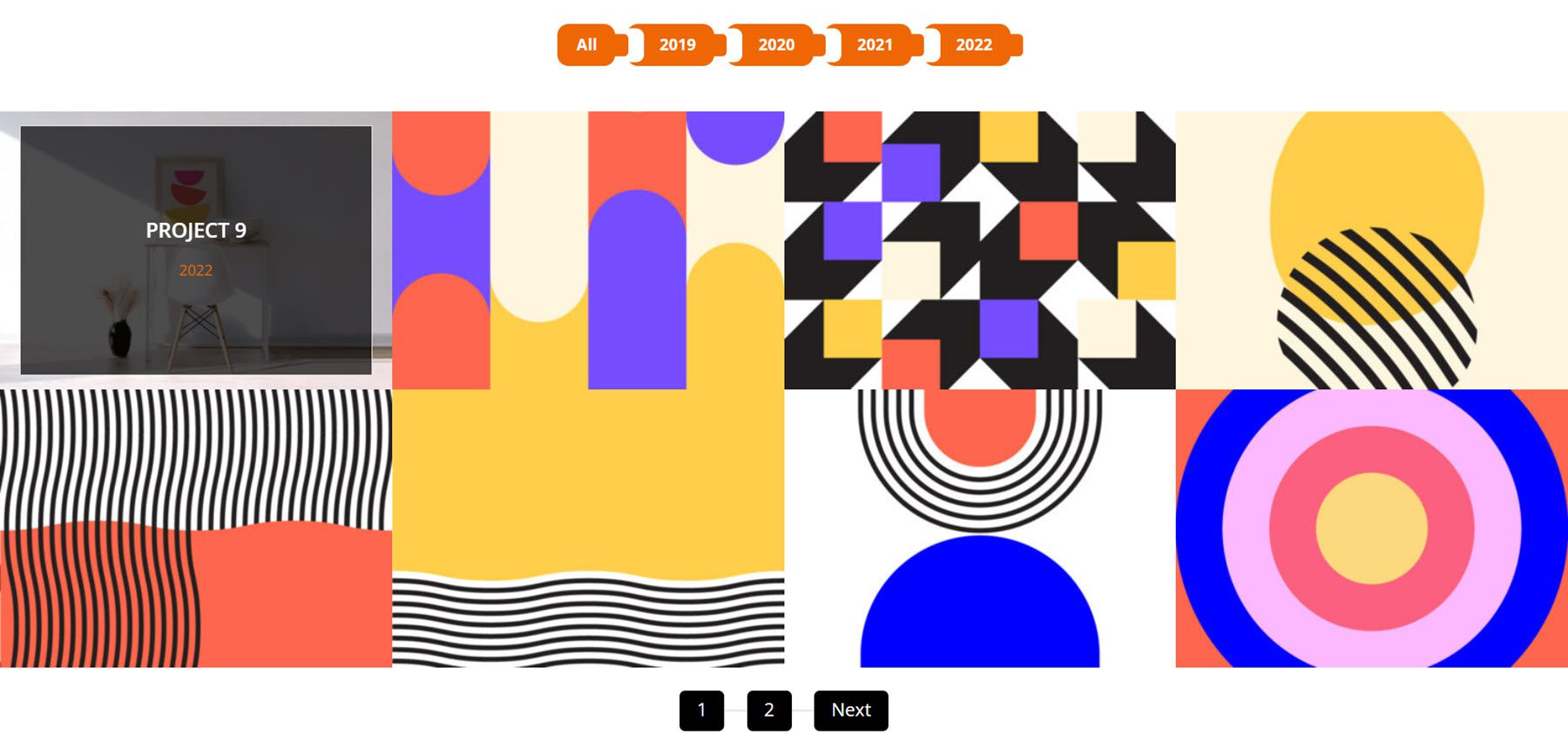
เค้าโครงพอร์ตโฟลิโอที่กรองได้ 2 มีแถบตัวกรองสีส้มที่ด้านบนและแถบการนำทางสีดำที่ด้านล่าง เมื่อวางเมาส์เหนือ ภาพซ้อนทับสีเข้มจะปรากฏขึ้นพร้อมชื่อเรื่องและปีของโปรเจ็กต์

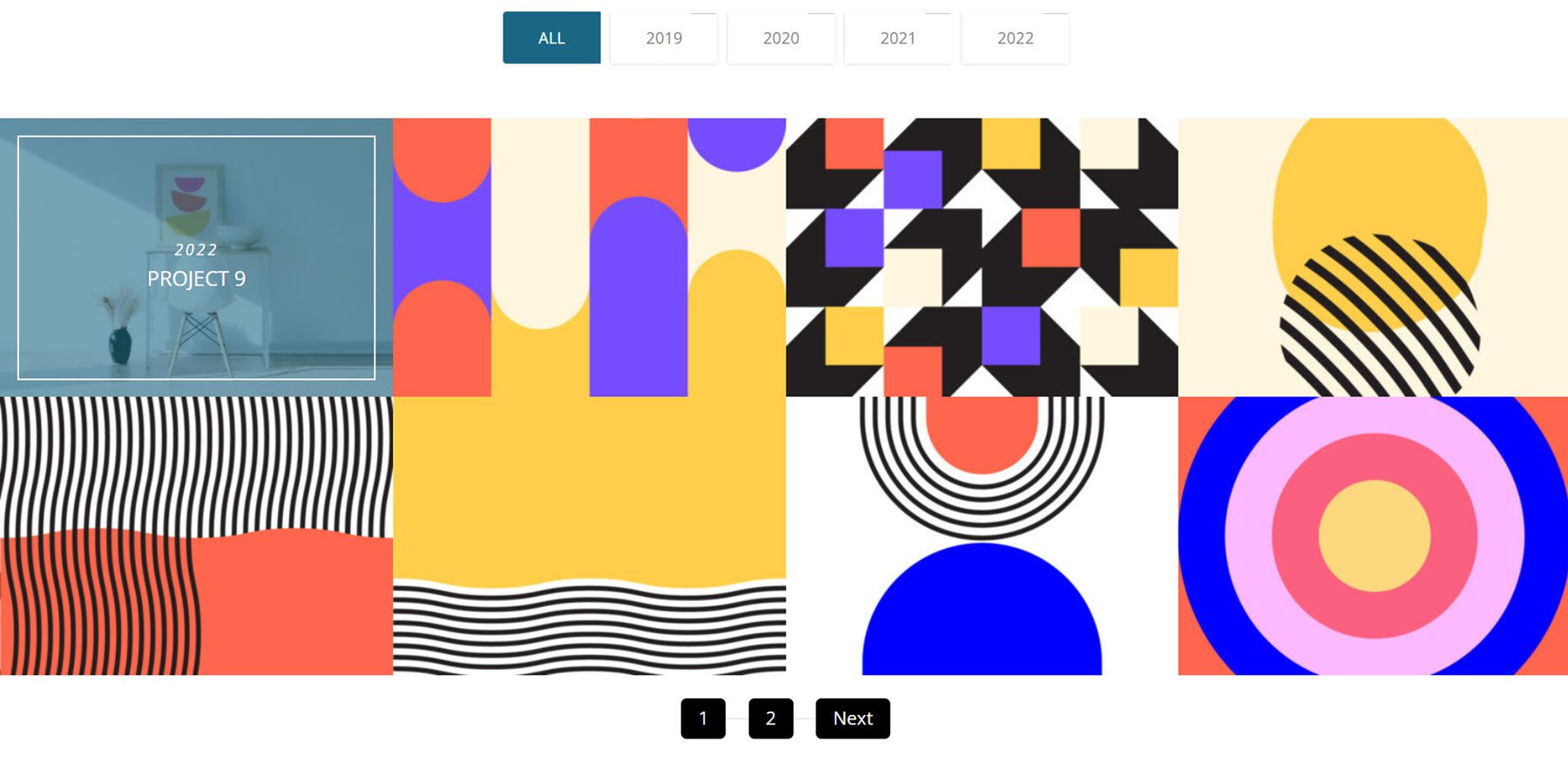
เค้าโครงผลงานที่กรองได้ 14 มีแถบตัวกรองที่มีปุ่มสีน้ำเงินและแถบนำทางสีดำที่ด้านล่าง เมื่อวางเมาส์เหนือ จะมีการแสดงภาพซ้อนทับสีน้ำเงินและชื่อเรื่องและวันที่จะอยู่ในกรอบสีขาว

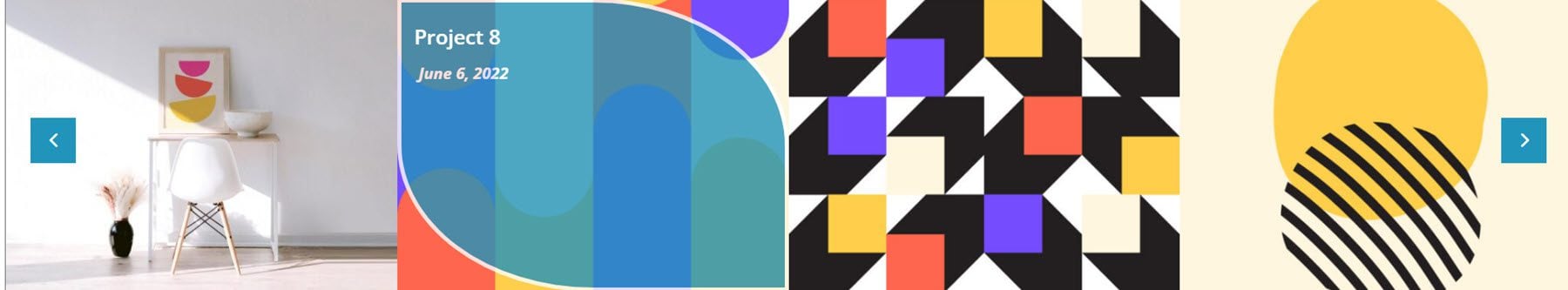
เค้าโครงพอร์ตโฟลิโอของ Carousel 7 มีลูกศรสีน้ำเงินสองตัวที่แต่ละด้านเพื่อนำทาง เมื่อเลื่อนเมาส์ไปเหนือ จะมีโอเวอร์เลย์รูปสีน้ำเงินและข้อมูลโครงการ

โครงร่างแบบหมุน 11 มีลูกศรสีส้มสำหรับการนำทางและสไลด์สีส้มที่มีข้อมูลโครงการที่เปิดเผยเมื่อโฮเวอร์

ส่วนท้าย
มี 100 ส่วนท้ายที่มาพร้อมกับชุด UI
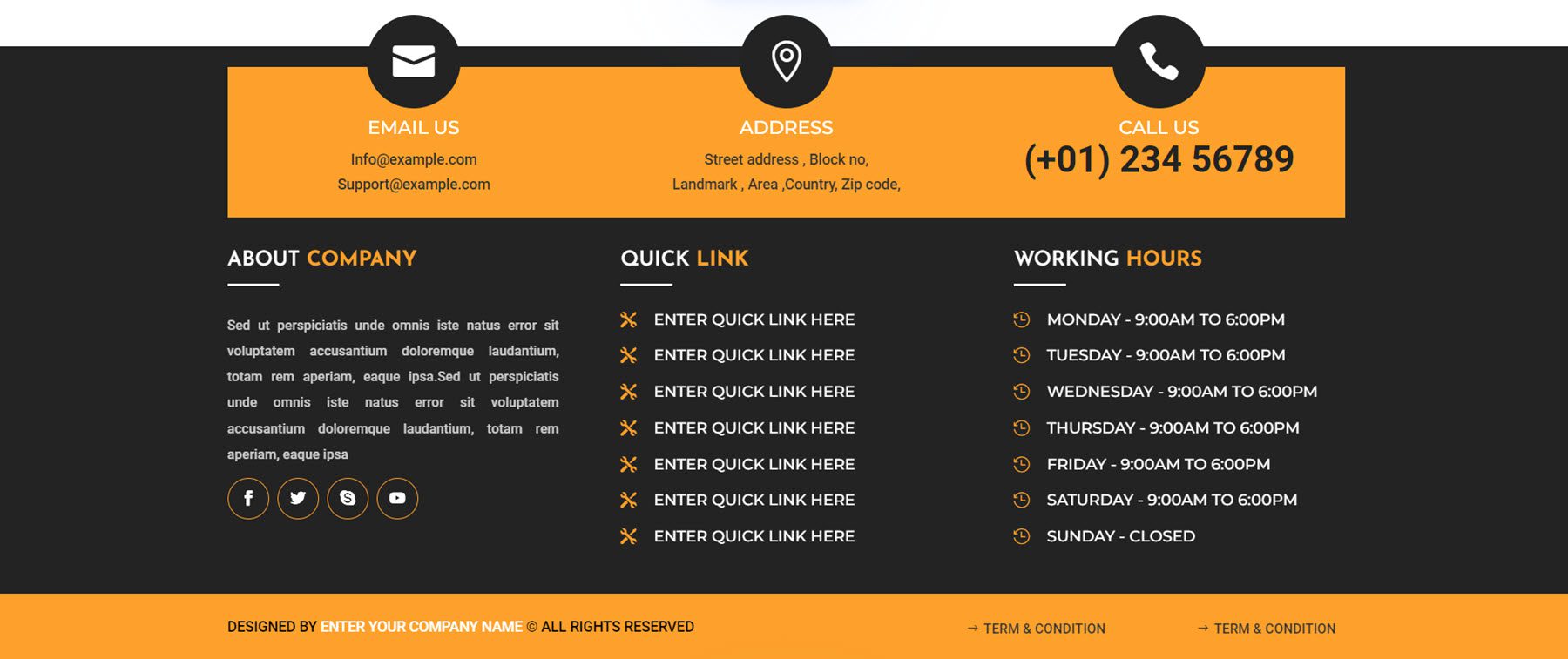
เค้าโครงส่วนท้าย 3 นำเสนอข้อมูลการติดต่อที่ด้านบนสุดพร้อมไอคอนขนาดใหญ่บางส่วน คุณสามารถค้นหาข้อความ ไอคอนโซเชียลมีเดีย ลิงก์เมนู และชั่วโมงได้ มีแถบส่วนท้ายรองที่ด้านล่างซึ่งมีข้อมูลลิขสิทธิ์และลิงก์ไปยังข้อกำหนดและเงื่อนไข

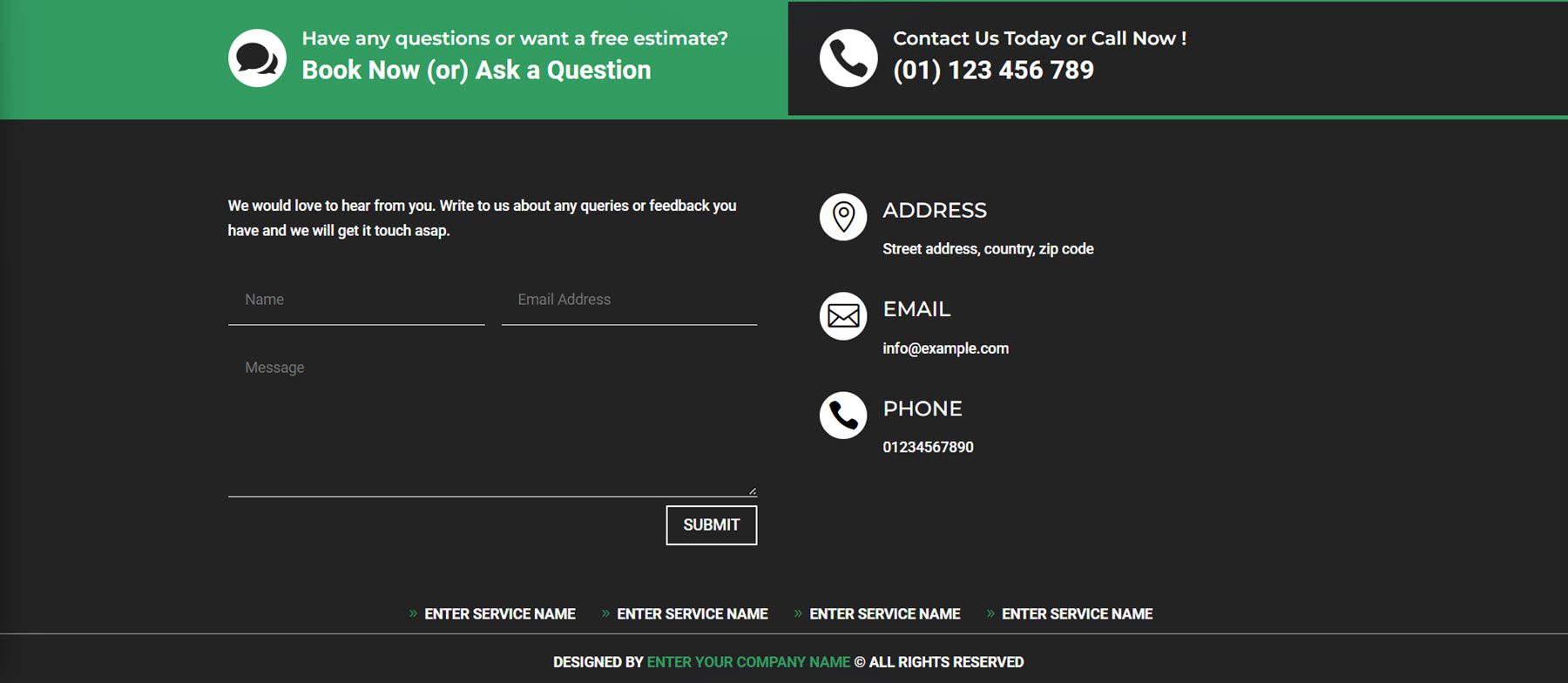
นี่คือเค้าโครงส่วนท้าย 26 มีสองโมดูลที่ด้านบนพร้อมไอคอนขนาดใหญ่ ตามด้วยแบบฟอร์มการติดต่อและข้อมูลการติดต่อ ที่ด้านล่างมีลิงก์ตามด้วยข้อมูลลิขสิทธิ์

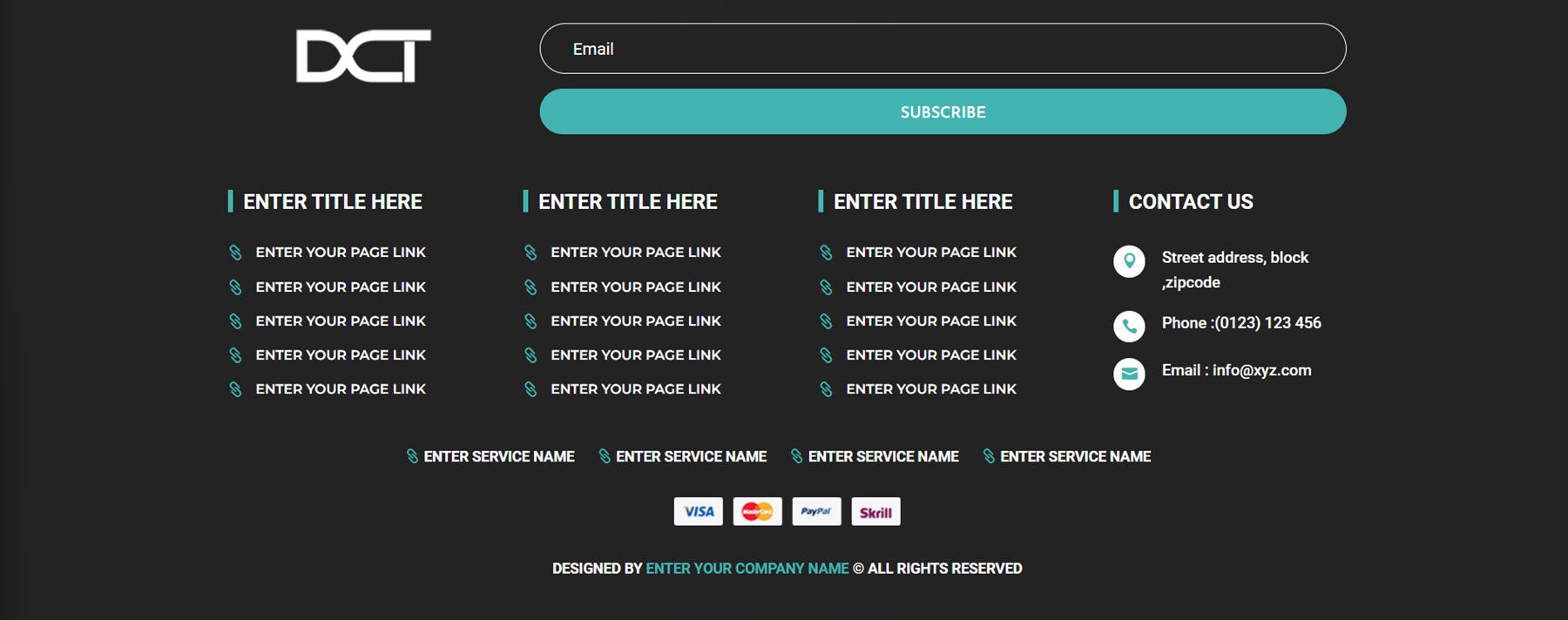
ส่วนท้าย 43 มีแบบฟอร์มลงทะเบียนอีเมลที่ด้านบนสุด มีหลายคอลัมน์สำหรับรายการเมนู ข้อมูลติดต่อ โลโก้การชำระเงิน และข้อมูลลิขสิทธิ์

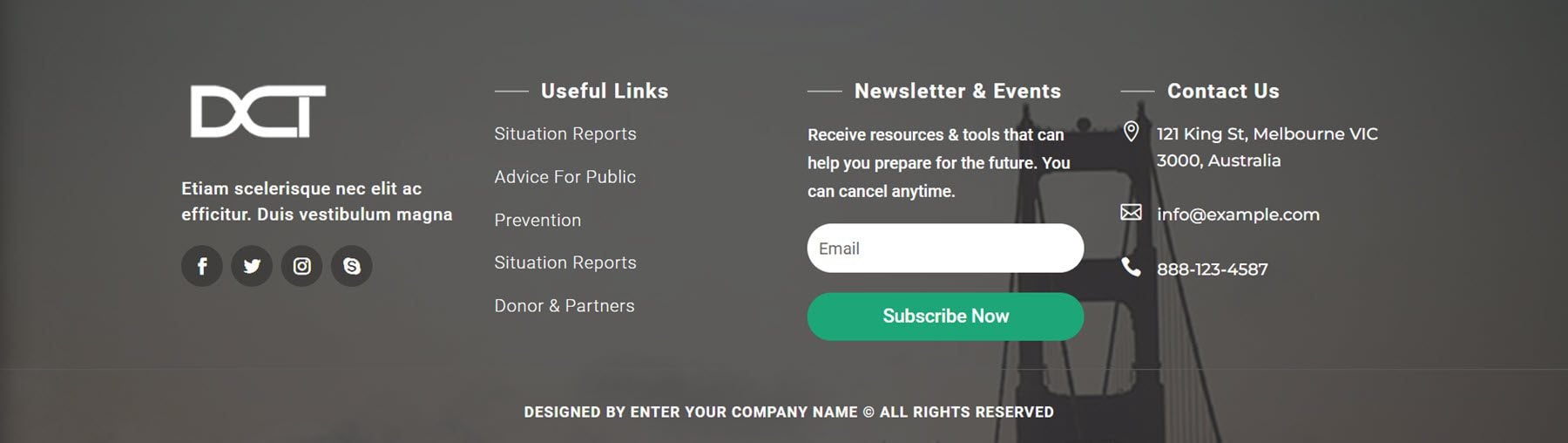
ลักษณะส่วนท้าย 84 มีภาพพื้นหลังที่มีการซ้อนทับสีเข้ม โลโก้อยู่ด้านซ้ายพร้อมกับไอคอนโซเชียลมีเดีย มีรายการเมนูหลายรายการ จากนั้น แบบฟอร์มสมัครรับจดหมายข่าว ข้อมูลติดต่อแสดงอยู่ที่ด้านขวาสุด และสุดท้าย ข้อมูลลิขสิทธิ์อยู่ที่ด้านล่างสุด

โมดูลเคาน์เตอร์บาร์
มีรูปแบบเคาน์เตอร์บาร์ให้เลือกกว่า 50 แบบ
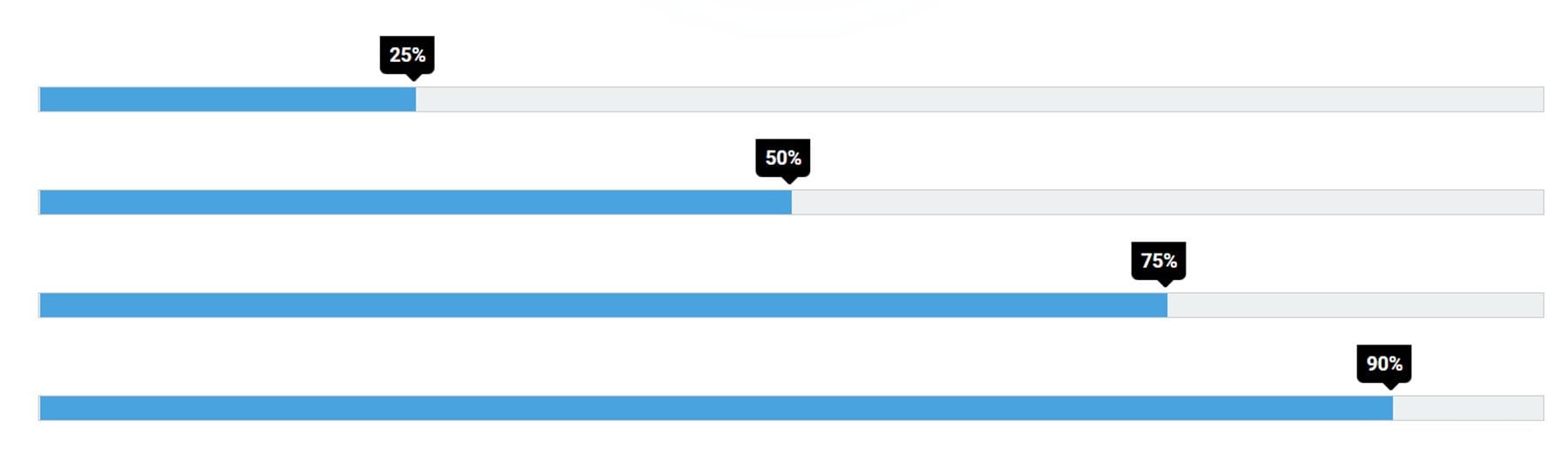
สไตล์ 3 โดดเด่นด้วยเส้นแถบสีน้ำเงินพร้อมตัวบ่งชี้เปอร์เซ็นต์สีดำ

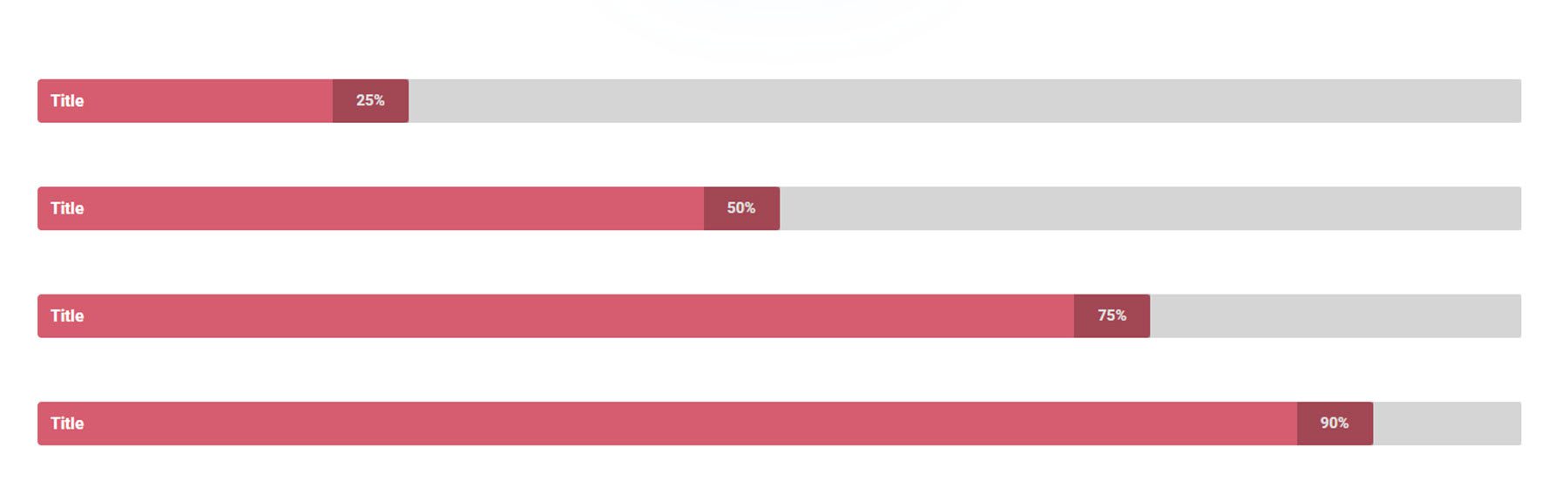
สไตล์ 13 มีชื่อเรื่องทางด้านซ้ายสุดและเปอร์เซ็นต์จะถูกเน้นด้วยพื้นหลังสีแดงเข้มที่ส่วนท้ายของแถบ

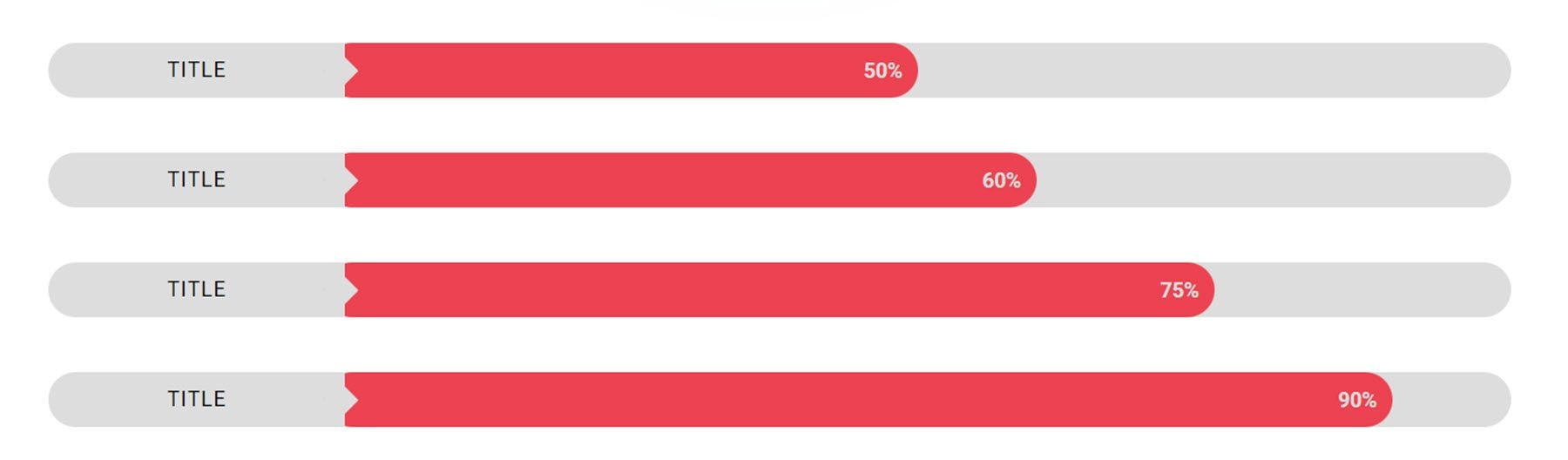
เคาน์เตอร์บาร์สไตล์ 32 มีดีไซน์โค้งมนพร้อมชื่อเรื่องทางด้านซ้ายและเปอร์เซ็นต์ภายในบาร์

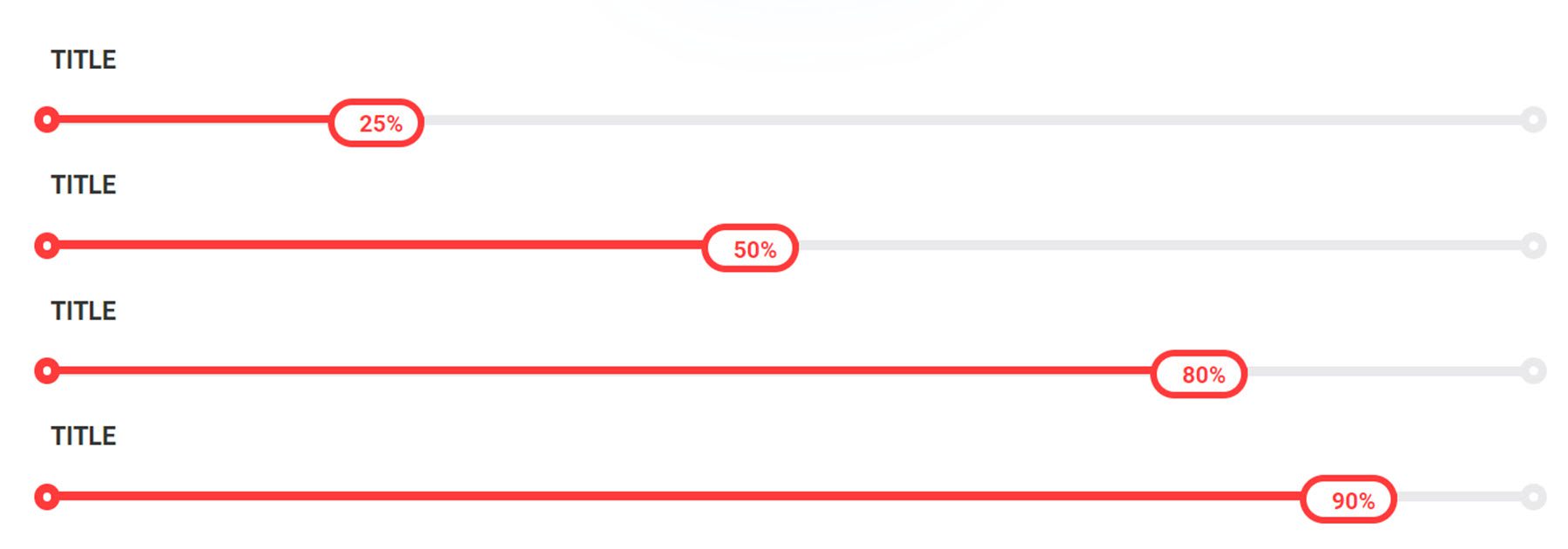
สุดท้าย เค้าโครง 37 มีชื่อเรื่องเหนือแถบ ปลายมน และส่วนโค้งมนที่ส่วนท้ายของแต่ละแท่งที่มีเปอร์เซ็นต์

ส่วนข้อมูลกล่อง
มี 50 รูปแบบข้อมูลกล่อง
เค้าโครงส่วนข้อมูลกล่อง 2 แสดงรูปภาพที่มีขอบสีขาว ข้อความหัวเรื่องสีน้ำเงิน ข้อความคำอธิบาย และปุ่ม CTA เงารอบกล่องจะเข้มขึ้นเมื่อโฮเวอร์

รูปแบบที่ 6 นำเสนอภาพที่มีมุมโค้งมน ไอคอน รูปแบบข้อความหัวเรื่องสองรูปแบบ และปุ่มอ่านเพิ่มเติม กล่องเลื่อนขึ้น

รูปแบบกล่อง 11 มีไอคอนที่ด้านบนเหนือรูปภาพขนาดใหญ่และการ์ดที่มีข้อความหัวเรื่องและเนื้อความ เมื่อวางเมาส์เหนือ ภาพซ้อนทับสีเข้มจะปรากฏเหนือรูปภาพ สีเส้นขอบด้านล่างเปลี่ยนเป็นสีดำ และปุ่มเครื่องหมายบวกจะปรากฏขึ้น

เค้าโครง 47 มีรูปภาพ ไอคอน และข้อความ เมื่อโฮเวอร์ ภาพซ้อนทับสีดำและขอบสีขาวจะปรากฏเหนือภาพและภาพจะซูมเข้าในมุมเล็กน้อย คอนเทนเนอร์ไอคอนจะปิดลงและพื้นหลังเปลี่ยนเป็นสีดำ ในที่สุด พื้นหลังข้อความจะเปลี่ยนเป็นสีส้ม

ส่วนทักษะ
มีทั้งหมด 50 ส่วนทักษะ
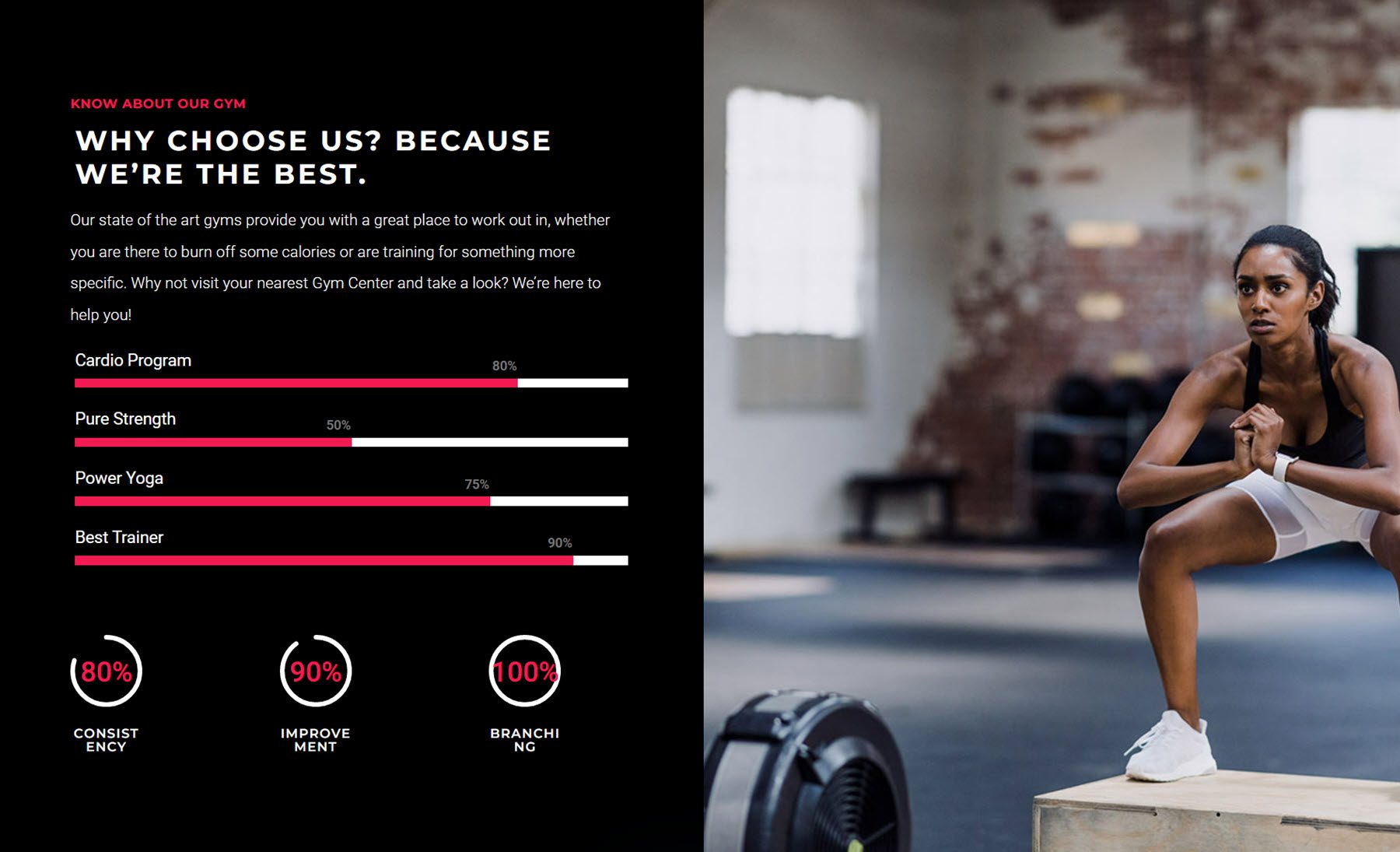
รูปแบบส่วนทักษะ 7 มีรูปภาพขนาดใหญ่ทางด้านขวาและข้อความบางส่วน แถบทักษะ และตัวนับจำนวนทางด้านซ้าย

ส่วนทักษะ 17 มีข้อความ แถบทักษะ และส่วนประกาศแจ้ง 2 ส่วนพร้อมไอคอนทางด้านซ้าย ด้านขวาเป็นภาพสองภาพ

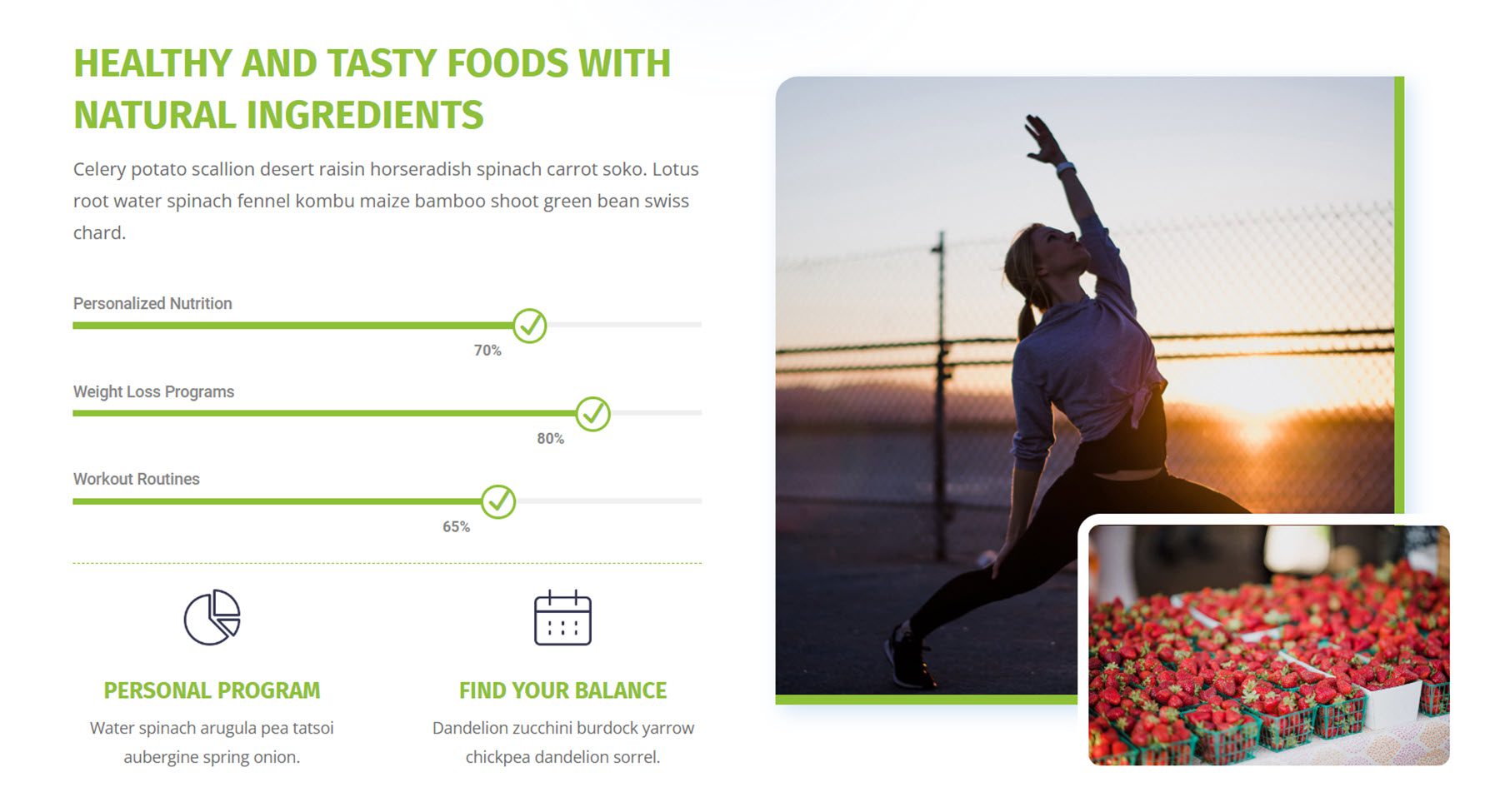
เค้าโครงทักษะ 21 นำเสนอรูปภาพ ข้อความ และปุ่มทางด้านซ้าย ทางด้านขวาคือส่วนข้อความอีกสองส่วน ตามด้วยแถบทักษะ

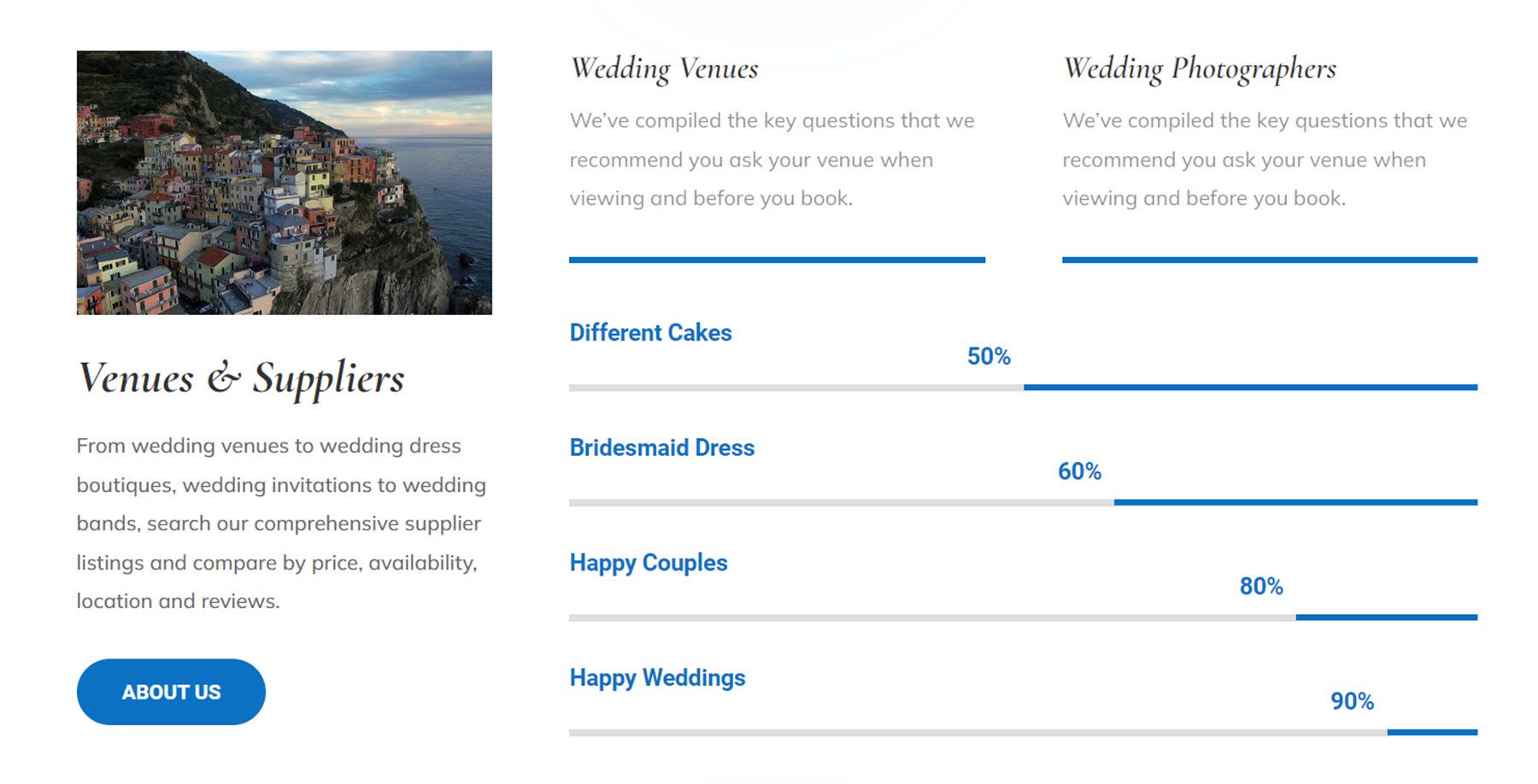
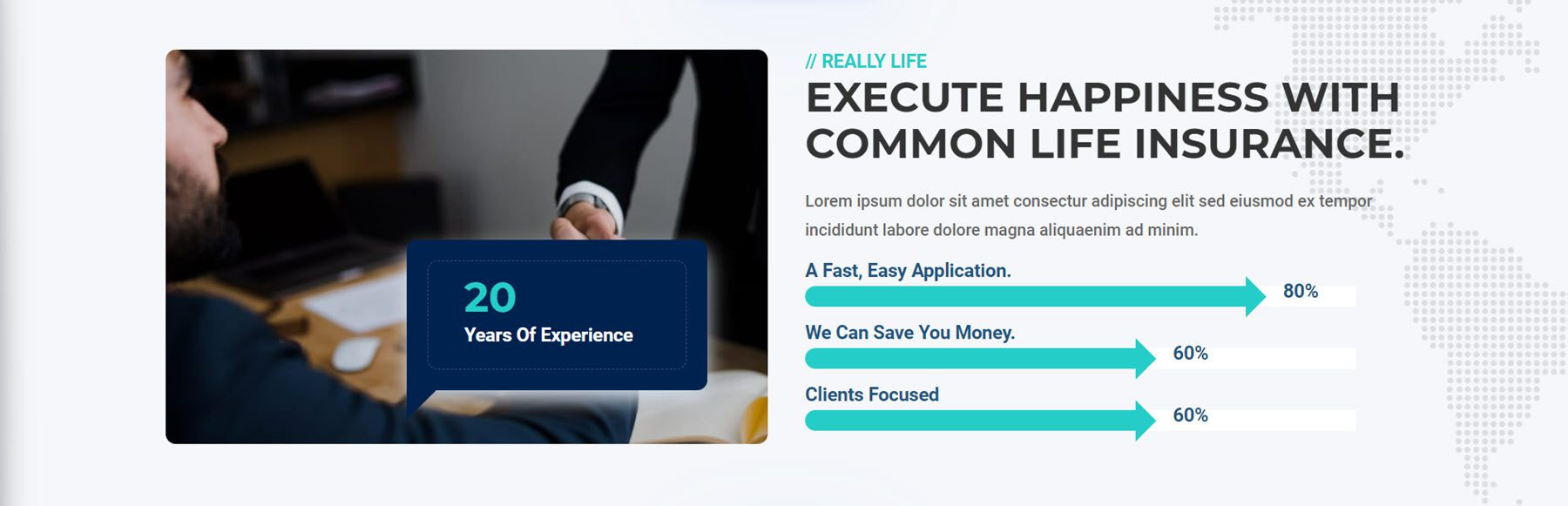
นี่คือเลย์เอาต์ 38 นำเสนอรูปภาพพร้อมกล่องข้อความซ้อนทับทางด้านซ้าย ทางด้านขวา คุณจะพบข้อความหัวเรื่อง ข้อความเนื้อหา และแถบทักษะพร้อมลูกศร

ปุ่ม
สุดท้าย มีรูปแบบปุ่มทั้งหมด 150 รูปแบบ โดยมีรูปแบบปุ่มปกติ 100 รูปแบบ และรูปแบบปุ่มคู่ 25 รูปแบบ
นี่คือรูปแบบปุ่มปกติ 30 เมื่อวางเมาส์เหนือ พื้นหลังสีชมพูจะปรากฏขึ้นและสีข้อความจะเปลี่ยนเป็นสีขาว

ลักษณะปุ่มปกติ 116 มีกล่องสีชมพูขนาดเล็กที่ขยายเมื่อโฮเวอร์เพื่อเติมเต็มพื้นหลังของปุ่ม ข้อความยังเปลี่ยนเป็นสีชมพูเมื่อโฮเวอร์

รูปแบบปุ่มคู่ 3 มีแถบที่เลื่อนไปด้านบนหรือด้านล่างเมื่อโฮเวอร์

รูปแบบปุ่มคู่ 7 โดดเด่นด้วยพื้นหลังสีเข้มที่เลื่อนลงมาเมื่อโฮเวอร์และกลายเป็นเส้นขอบด้านล่าง ไอคอนยังแสดงเมื่อโฮเวอร์

ซื้อ Ultimate Divi Module UI Kit
Ultimate Divi Module UI Kit มีอยู่ใน Divi Marketplace มีค่าใช้จ่าย $49.59 สำหรับการใช้งานเว็บไซต์ไม่จำกัดและการอัปเดตตลอดอายุการใช้งาน ราคานี้ยังรวมถึงการรับประกันคืนเงินภายใน 30 วัน

ความคิดสุดท้าย
Ultimate Divi Module UI Kit มาพร้อมกับเค้าโครงที่น่าประทับใจพร้อมสไตล์และกรณีการใช้งานที่หลากหลาย ทุกอย่างสามารถปรับแต่งได้ด้วยตัวเลือกของ Divi และเลย์เอาต์ใดๆ ก็สามารถแก้ไขได้เพื่อให้เหมาะกับการออกแบบโปรเจ็กต์ต่อไปของคุณ หากคุณกำลังมองหาเลย์เอาต์แพ็คที่ครอบคลุมซึ่งช่วยให้คุณประหยัดเวลาในการออกแบบครั้งต่อไป ผลิตภัณฑ์นี้อาจเหมาะกับคุณ เราชอบที่จะได้ยินจากคุณ! คุณเคยลองใช้ Ultimate Divi Module UI Kit แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
