Sorotan Produk Divi: Kit UI Modul Divi Ultimate
Diterbitkan: 2023-03-27Kit UI Modul Divi Ultimate adalah produk Divi Marketplace yang menawarkan 2000+ tata letak siap pakai untuk membuat desain situs web Divi Anda berikutnya menjadi mudah. Produk ini menawarkan bagian tentang kami, gaya tabel harga, tata letak formulir kontak, gaya tombol, dan bahkan beberapa tata letak situs web satu halaman yang dapat disesuaikan sepenuhnya. Dalam sorotan produk ini, kami akan melihat lebih dekat Kit UI Modul Ultimate Divi dan membantu Anda memutuskan apakah itu produk yang tepat untuk proyek Anda berikutnya.
Mari kita mulai!
- 1 Memasang Kit UI Modul Ultimate Divi
- 2 Kit UI Modul Divi Ultimate
- 2.1 Modul Tab
- 2.2 Modul Uraian
- 2.3 Modul Orang
- 2.4 Modul Blog
- 2.5 Bagian Tentang Kami
- 2.6 Modul Penetapan Harga
- 2.7 Modul Kesaksian
- 2.8 Bagian Formulir Kontak
- 2.9 Bagian Buletin
- 2.10 Modul Akordeon
- 2.11 Modul Penggeser
- 2.12 Bagian Timeline
- 2.13 Tata Letak Satu Halaman
- 2.14 Modul Portofolio
- 2.15 Bagian Footer
- 2.16 Modul Bar Counter
- 2.17 Bagian Info Kotak
- 2.18 Bagian Keterampilan
- 2.19 Tombol
- 3 Beli Kit UI Modul Ultimate Divi
- 4 Pikiran Akhir
Memasang Kit UI Modul Ultimate Divi
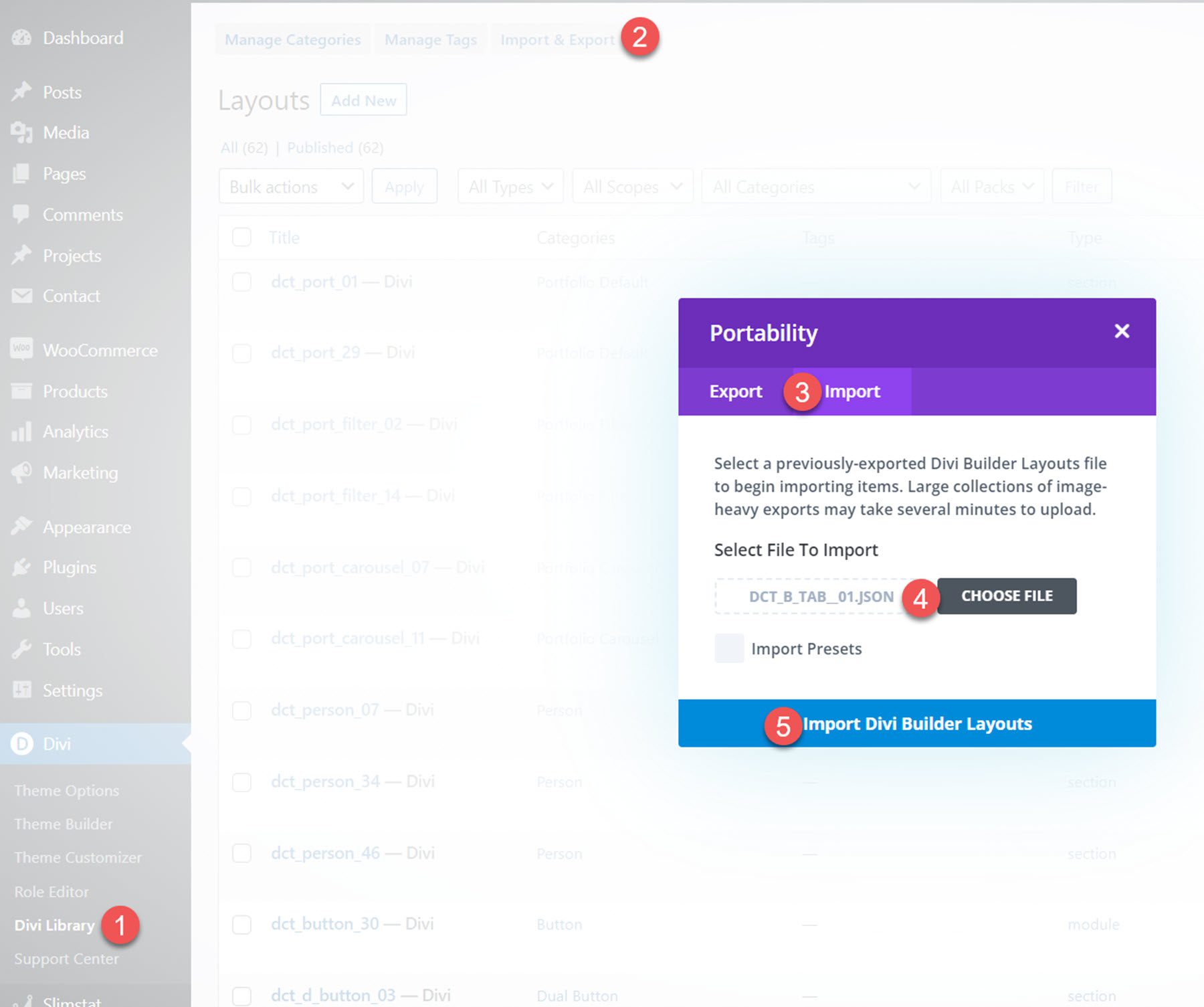
Kit UI Modul Ultimate Divi hadir sebagai file ZIP yang berisi file Divi Library .json. Untuk menginstal tata letak, mulailah dengan membuka ritsleting file. Kemudian, buka dasbor WordPress Anda dan arahkan ke halaman Divi Library.
Klik Impor & Ekspor di bagian atas, lalu pilih tab impor. Pilih file layout, lalu pilih Import Divi Builder Layouts.

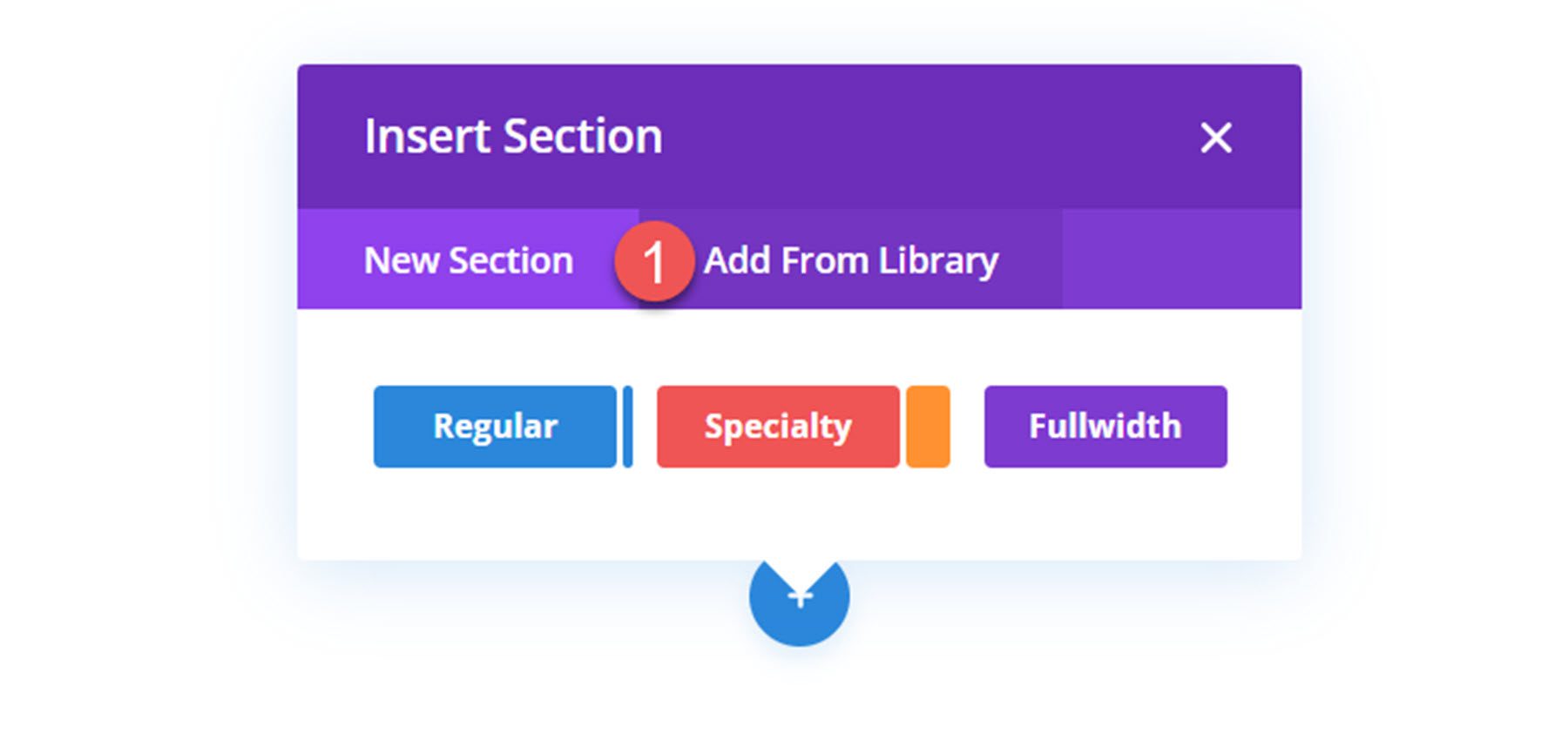
Setelah tata letak diimpor, buka halaman Anda di Divi Builder. Klik ikon tambah biru untuk menambahkan bagian baru, lalu pilih Tambahkan Dari Perpustakaan.

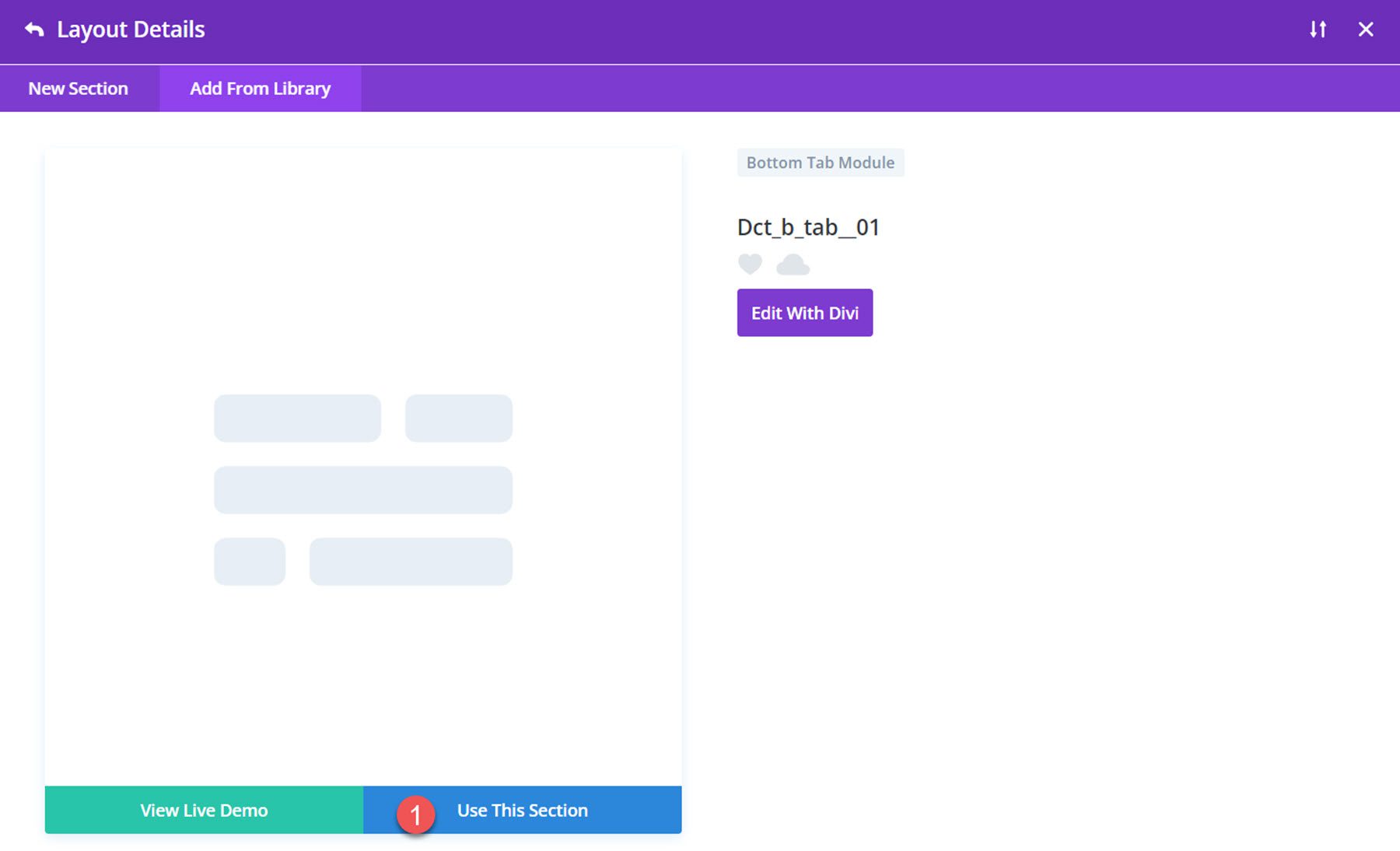
Temukan tata letak Anda, lalu klik tombol Gunakan Bagian Ini untuk memuat tata letak.

Kit UI Modul Divi Ultimate
Kit UI Modul Ultimate Divi hadir dengan lebih dari 2000 tata letak, jadi kami tidak akan dapat mencakup semuanya. Kami akan melihat beberapa desain dari setiap kategori sehingga Anda bisa mendapatkan gambaran yang lebih baik tentang apa yang ditawarkan produk ini dan apakah itu pembelian yang tepat untuk Anda.
Modul Tab
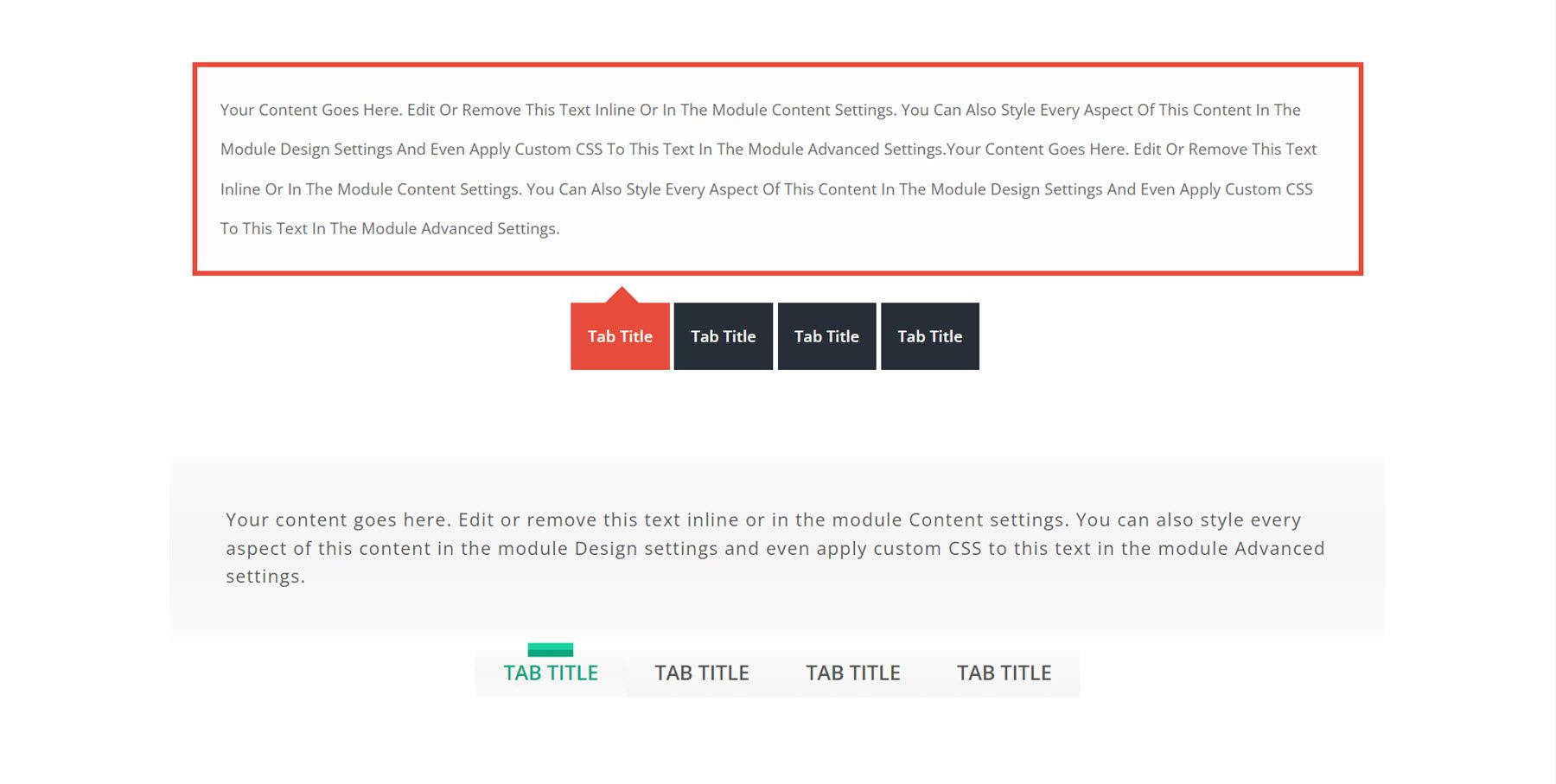
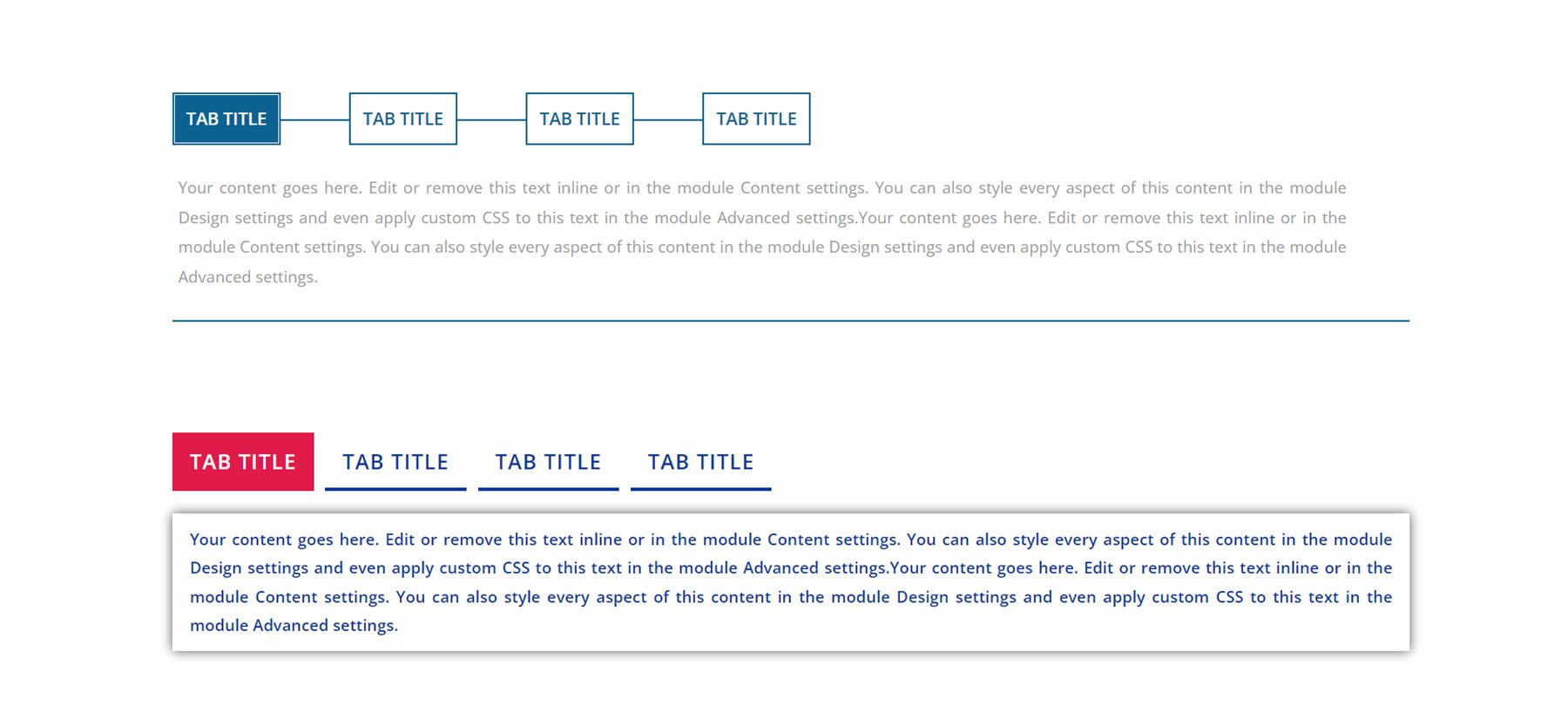
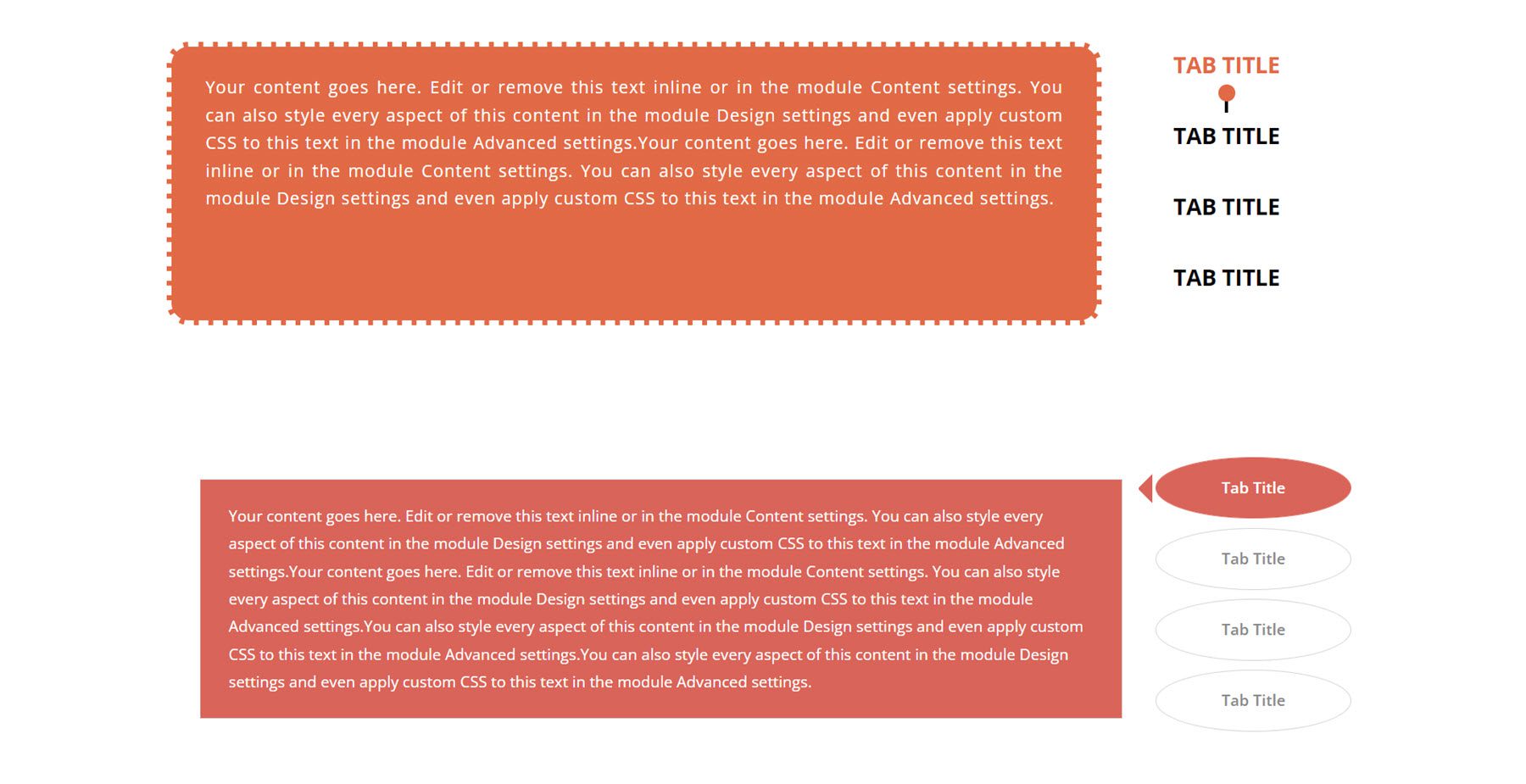
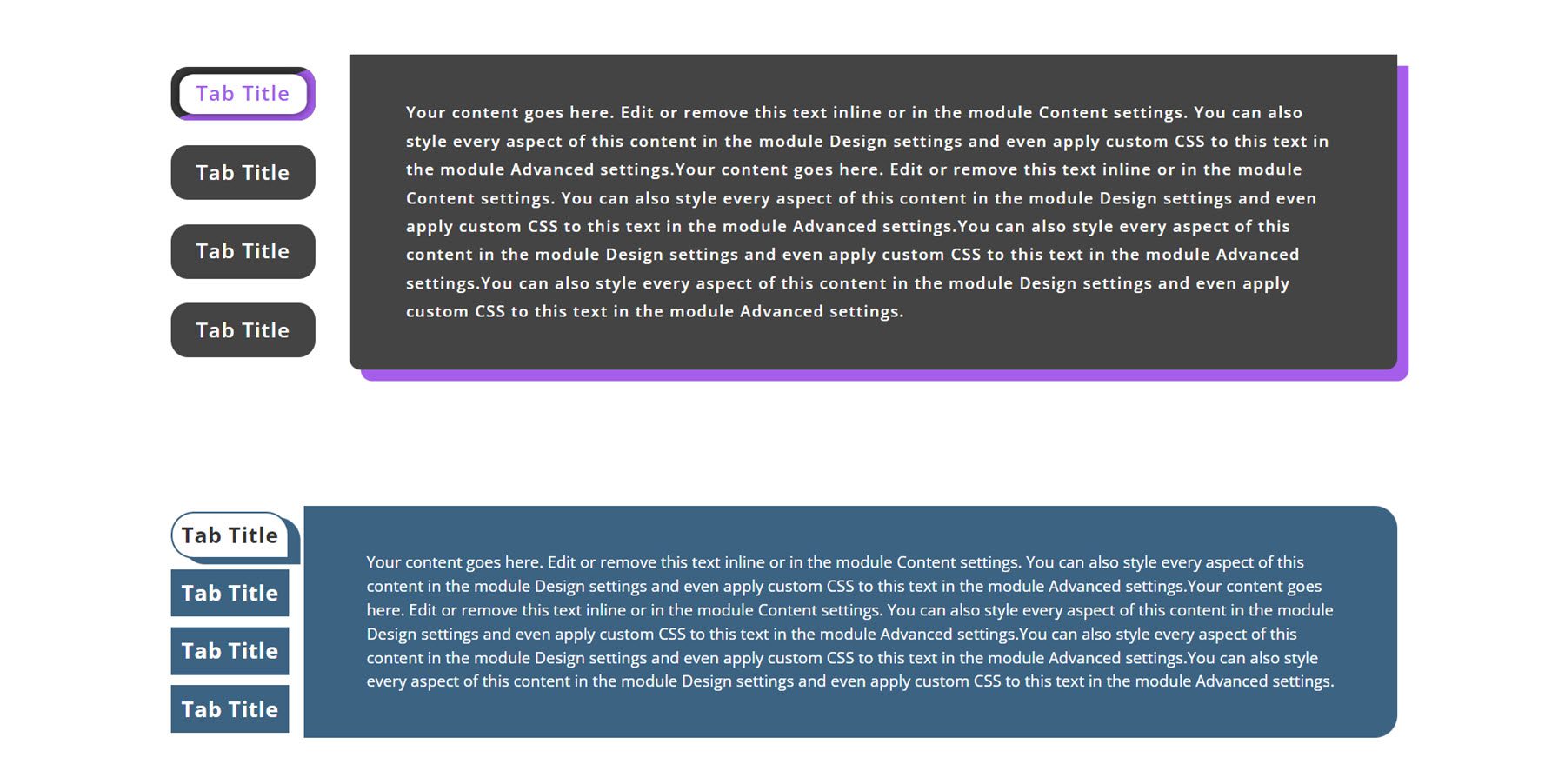
Ada 400 gaya modul tab yang berbeda, dengan 100 gaya tab bawah, 100 gaya tab default, 100 gaya tab horizontal, dan 100 gaya tab vertikal. Semua modul tab menampilkan animasi hover pada judul tab dan efek transisi tab. Saya akan menunjukkan beberapa contoh dari setiap gaya tab.
Berikut adalah gaya tab bawah 1 dan 79.

Ini adalah gaya 9 dan 38 dalam tata letak tab default.

Berikutnya adalah tata letak kanan vertikal, dengan gaya 14 dan 52. Tata letak ini diberi label Horizontal di file produk.

Terakhir, ini adalah tata letak kiri vertikal, berlabel Vertikal di file produk. Ini gaya 71 dan gaya 95.

Ada berbagai macam gaya dan tata letak untuk dipilih, dan semua tab dapat dengan mudah disesuaikan dengan opsi konten dan desain Anda sendiri.
Modul Uraian
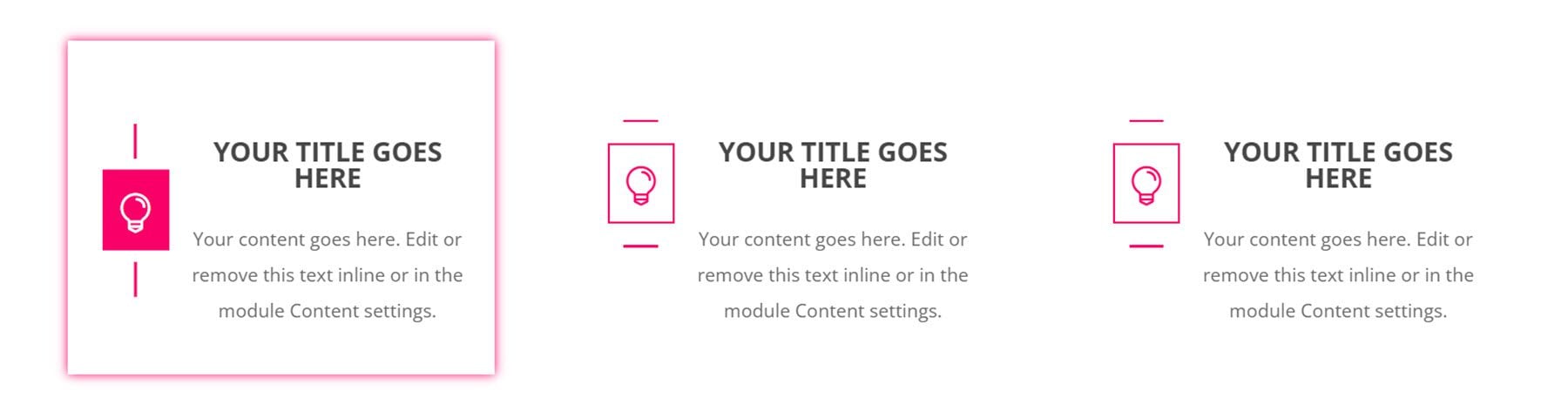
Ada total 100 gaya uraian. Setiap gaya uraian menampilkan beberapa jenis efek hover. Mari kita lihat beberapa detailnya.
Ini adalah gaya uraian 4. Di arahkan kursor, dua bilah merah muda menjadi vertikal, latar belakang ikon berubah menjadi merah muda, dan ada batas bayangan merah muda.

Blurb style 9 memiliki dua bilah latar belakang yang mengubah warna dan sudut saat melayang. Latar belakang ikon juga berubah saat melayang.

Uraian 40 menampilkan batas hijau tebal dan ikon yang berputar saat melayang.

Terakhir, gaya blurb 50 berubah menjadi merah saat diarahkan, dan tab di bagian atas dengan ikon bergeser ke kanan.

Modul Orang
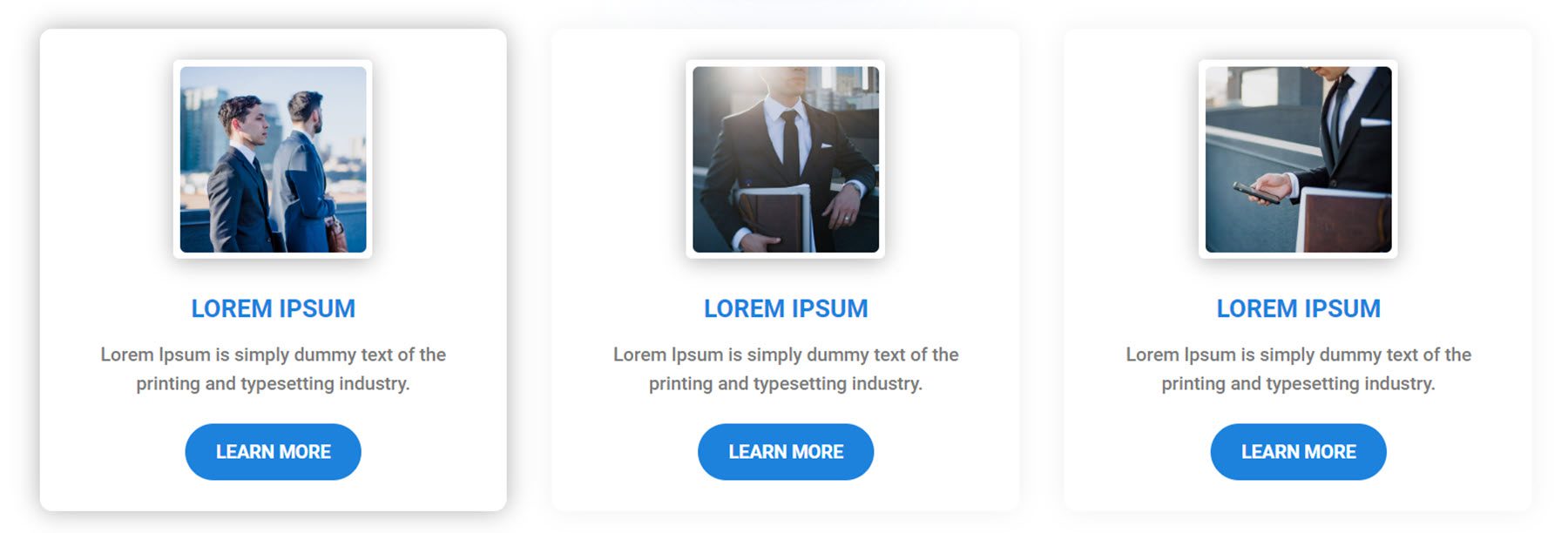
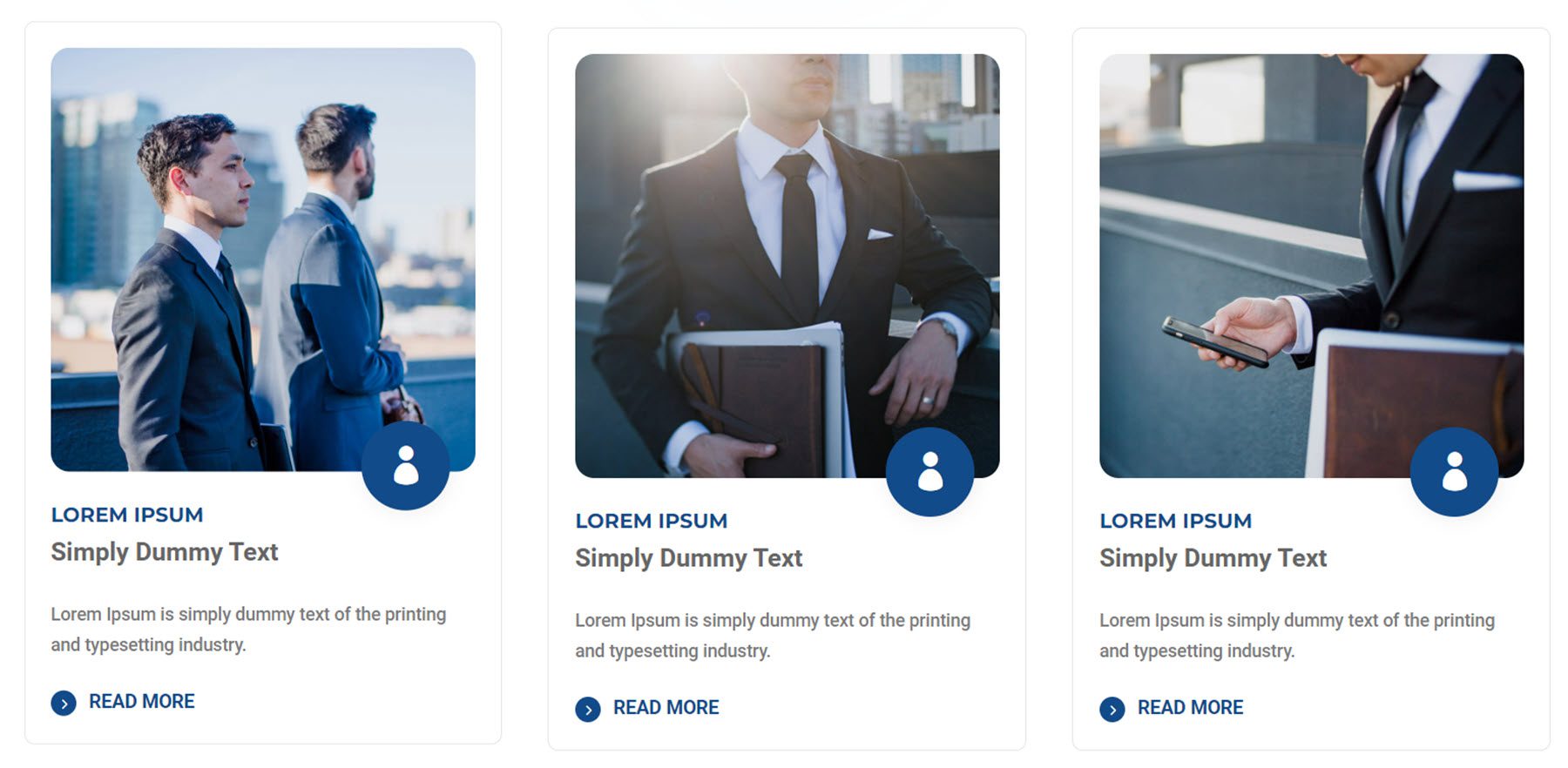
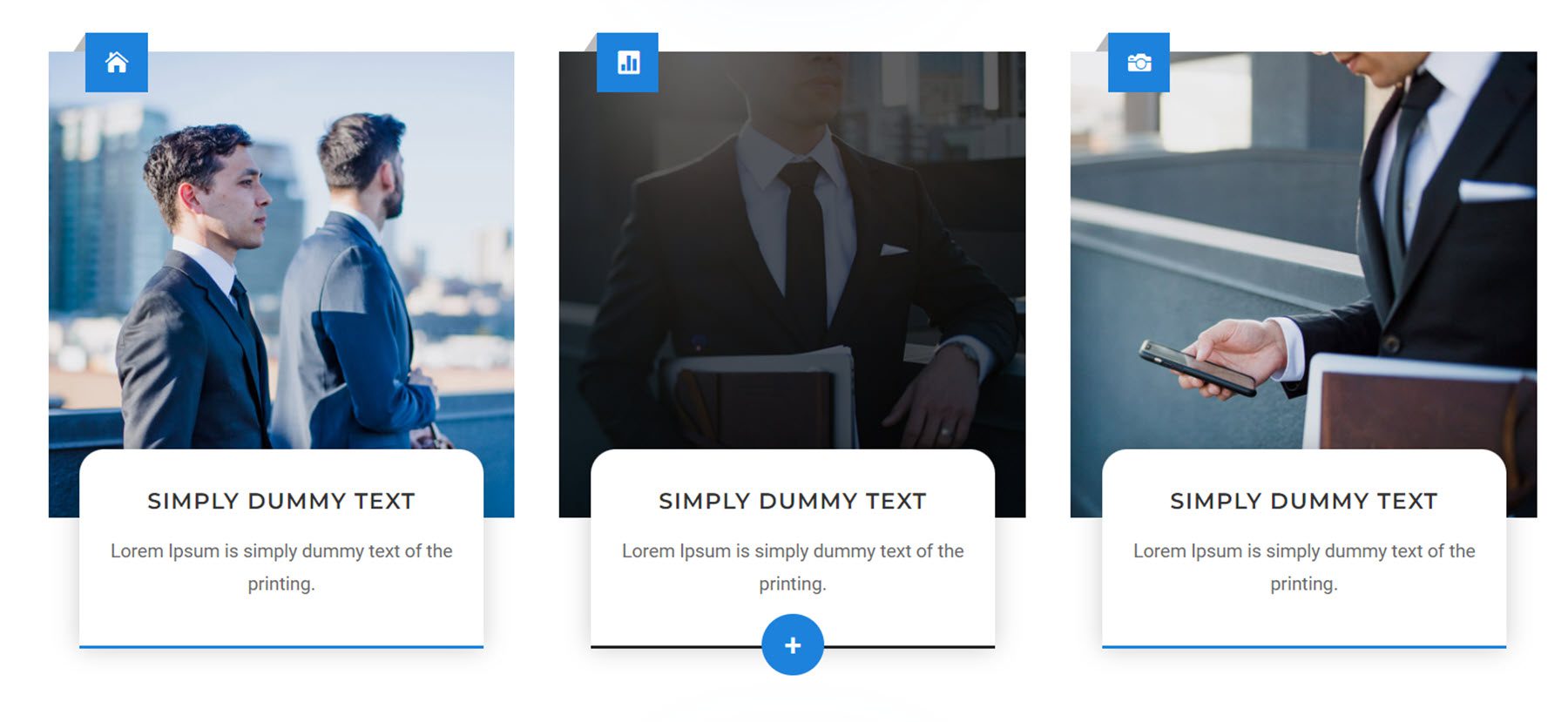
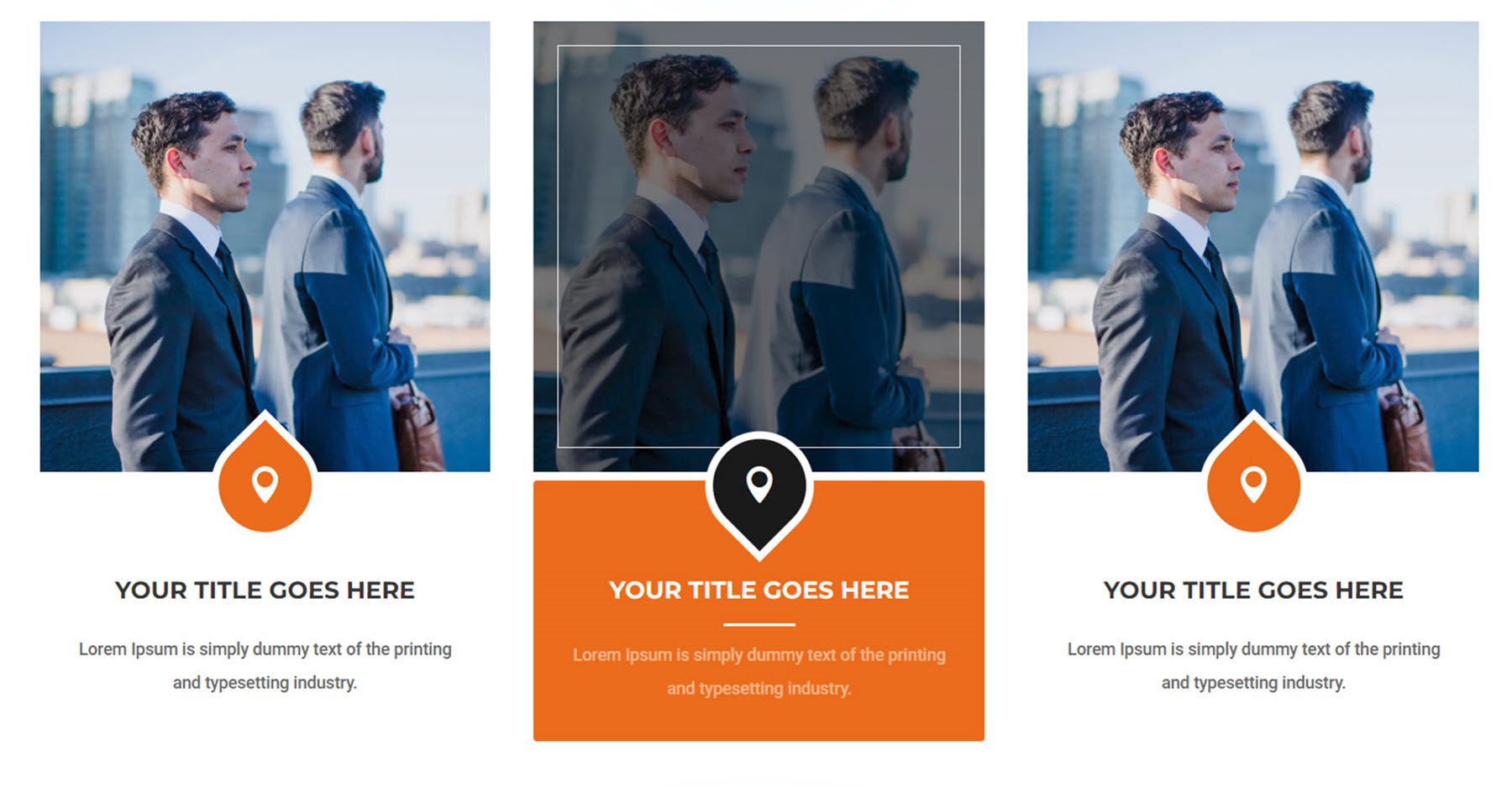
Ada 150 gaya modul orang yang berbeda.
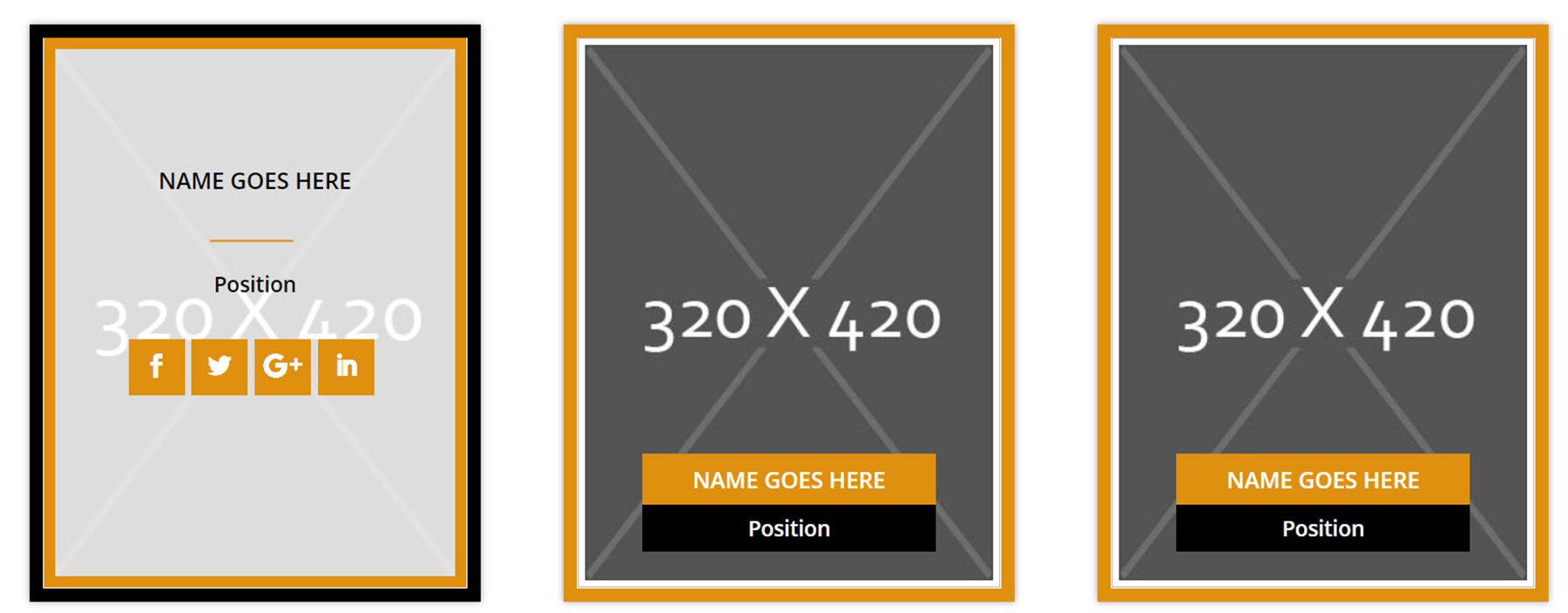
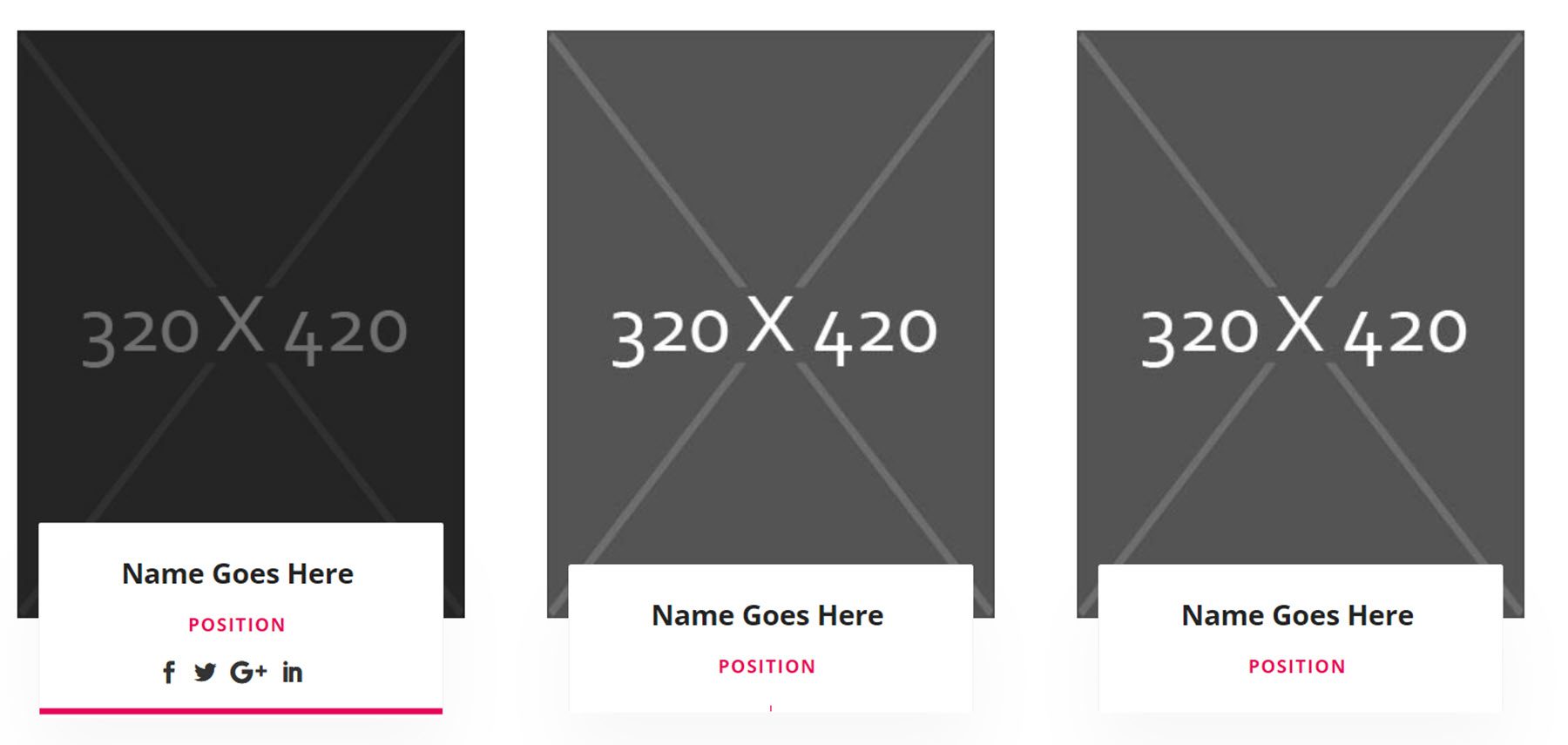
Gaya modul orang 7 memiliki skema warna hijau dan ikon media sosial yang bergerak ke atas menjadi formasi kisi di atas overlay hijau saat melayang.

Gaya 34 menonjolkan nama dan posisi dengan batas oranye. Saat diarahkan, informasi bergerak ke atas dan ke atas foto, dan ikon media sosial ditampilkan.

Ini adalah tata letak 46. Menampilkan nama dan posisi pada kotak putih di bawah foto. Saat diarahkan, kotak akan mengembang untuk menampilkan ikon media sosial.

Layout 127 memiliki tata letak gambar yang sederhana. Saat melayang, nama, posisi, dan ikon media sosial terungkap.

Modul Blog
Total ada 100 modul blog, dengan 50 gaya tampilan kisi dan 50 gaya tampilan daftar. Mari kita lihat beberapa dari setiap gaya.
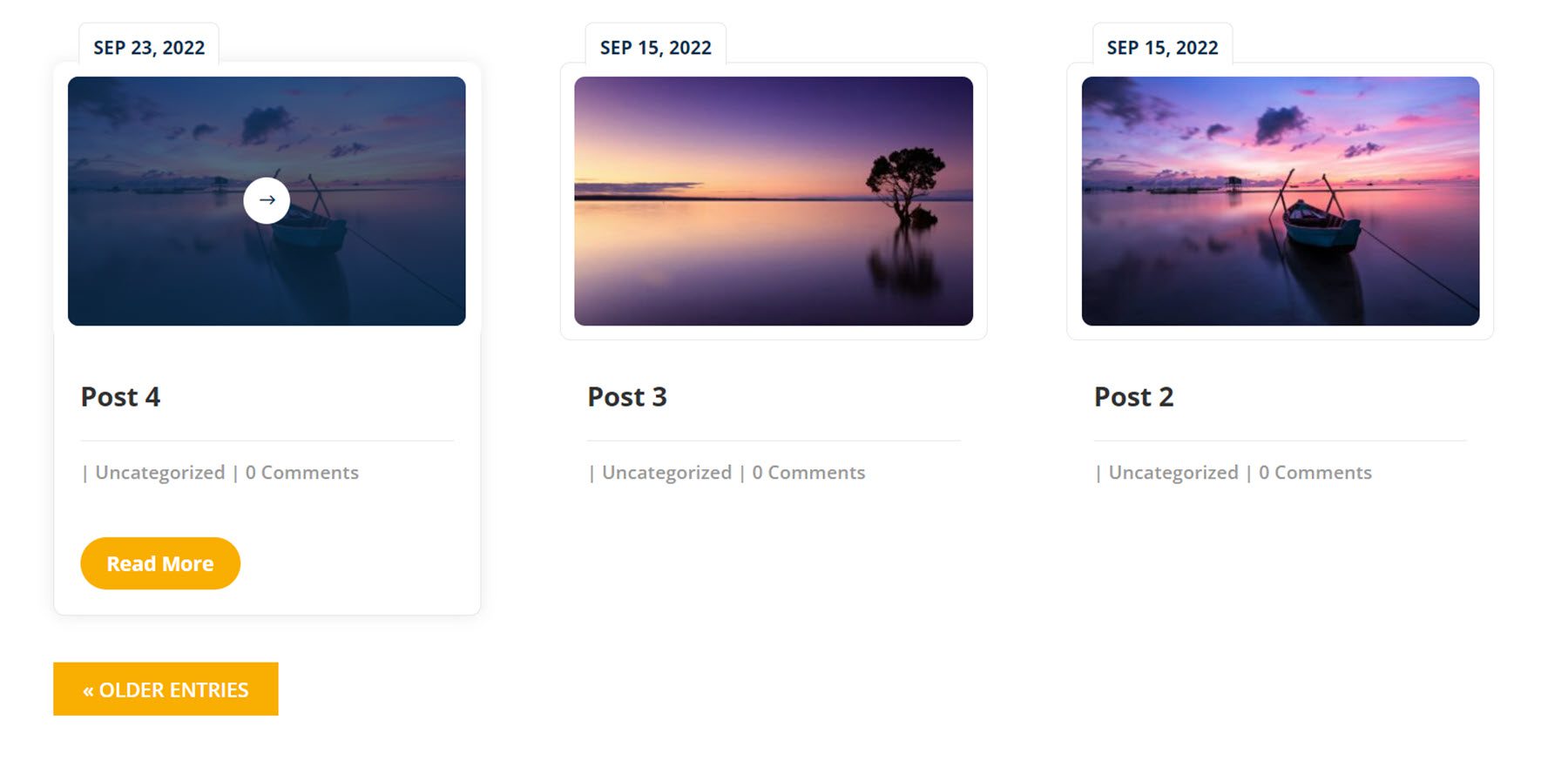
Tata letak kisi 3 menampilkan gambar kiriman dan detail pada kartu dengan tanggal pada tab di bagian atas. Saat mengarahkan kursor, tombol baca selengkapnya ditampilkan dan overlay dengan ikon muncul di atas gambar.

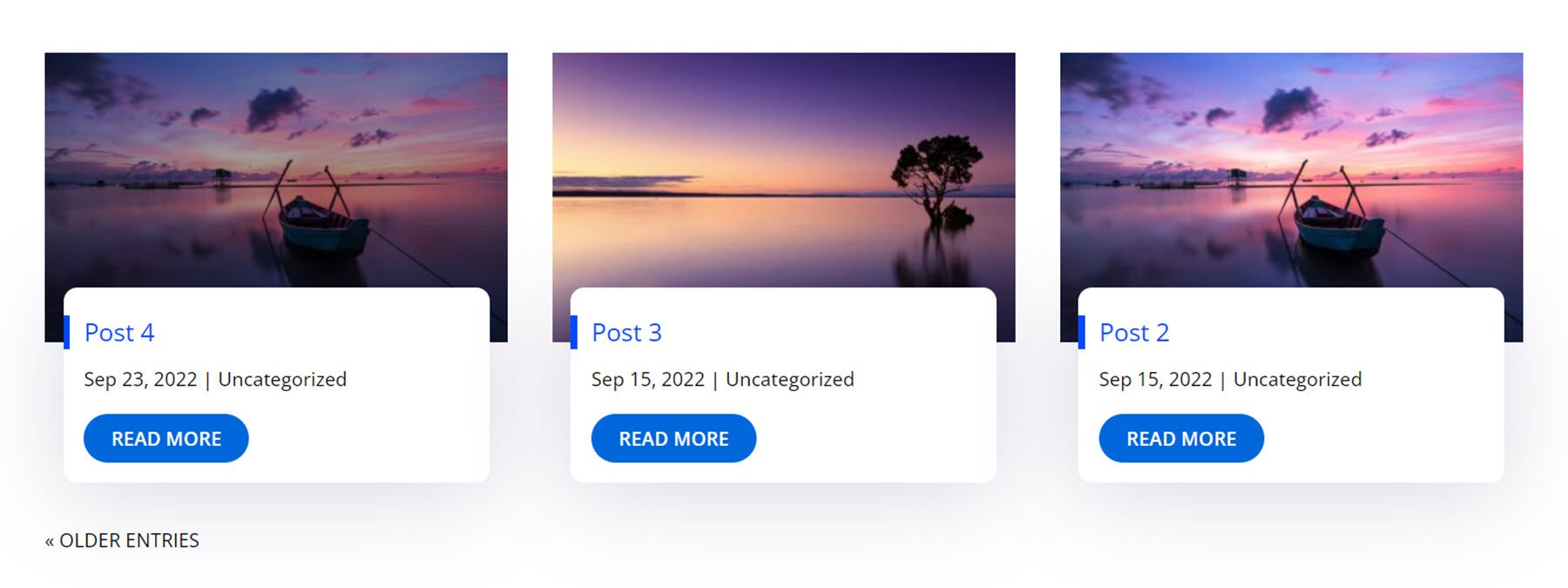
Tata letak kisi 40 menampilkan kartu dengan informasi pos dan tombol baca lebih lanjut yang melapisi gambar unggulan. Saat melayang, overlay gelap muncul di atas gambar.

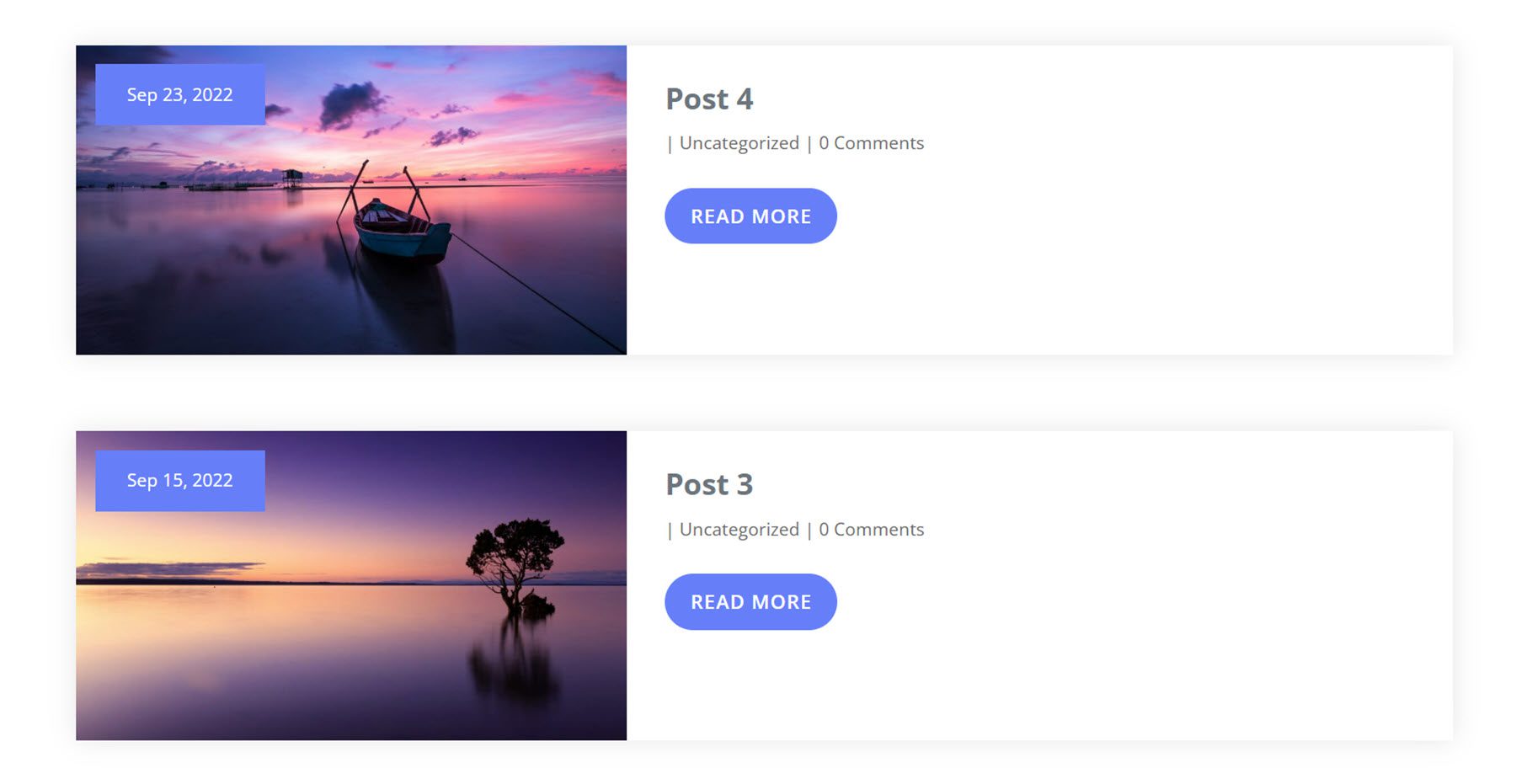
Tata letak tampilan daftar 7 menampilkan informasi pos dan tombol baca lebih lanjut pada kartu dengan gambar di sebelah kiri. Tanggal ada di kotak biru di atas gambar.

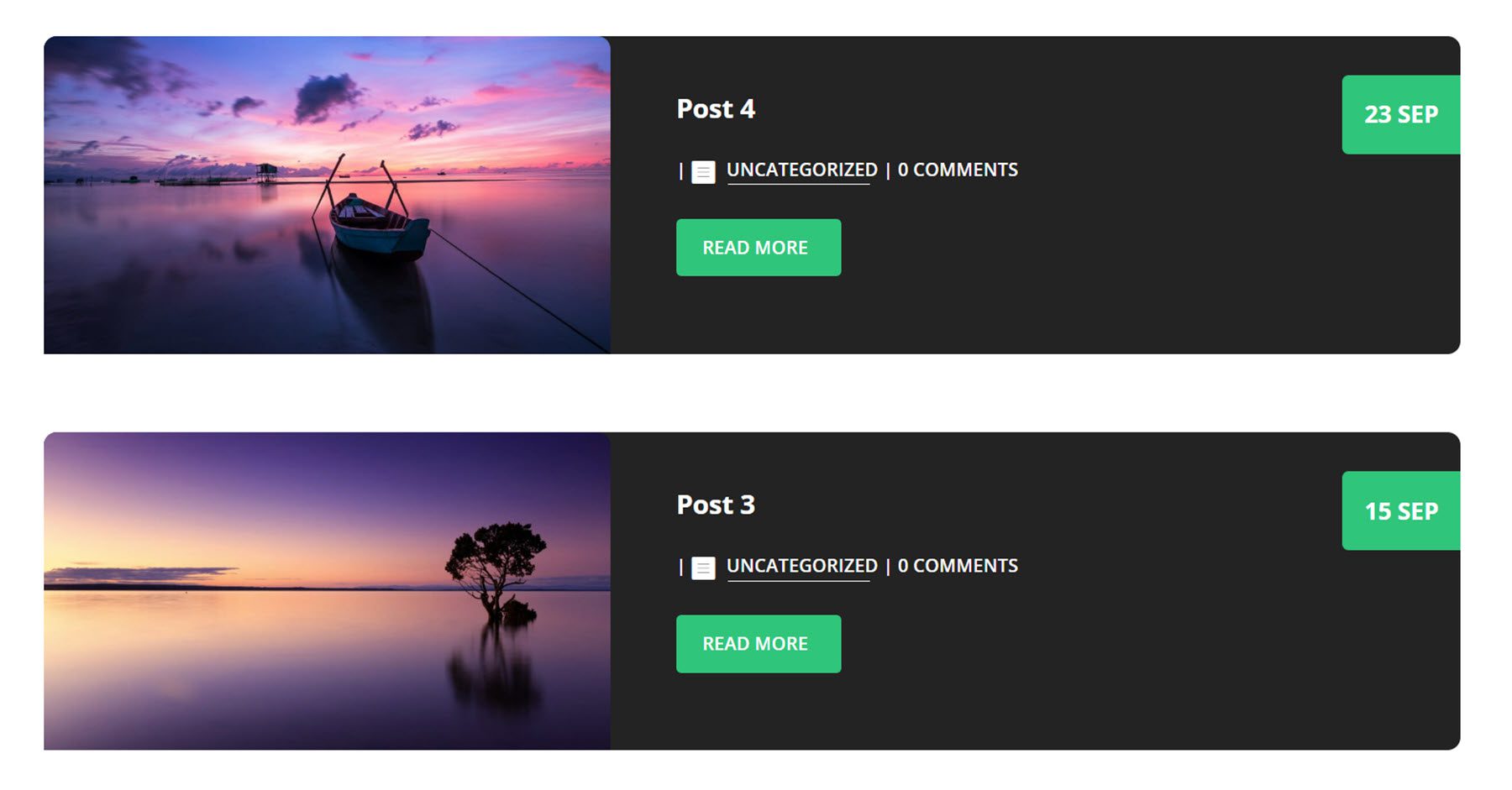
Tata letak tampilan daftar 18 menampilkan tata letak yang lebih gelap dengan gambar di sebelah kiri dan memposting informasi di sebelah kanan. Saat melayang, kartu bergerak sedikit ke atas dan gambar mengembang.

Bagian Tentang Kami
Ada 100 desain bagian tentang kami.
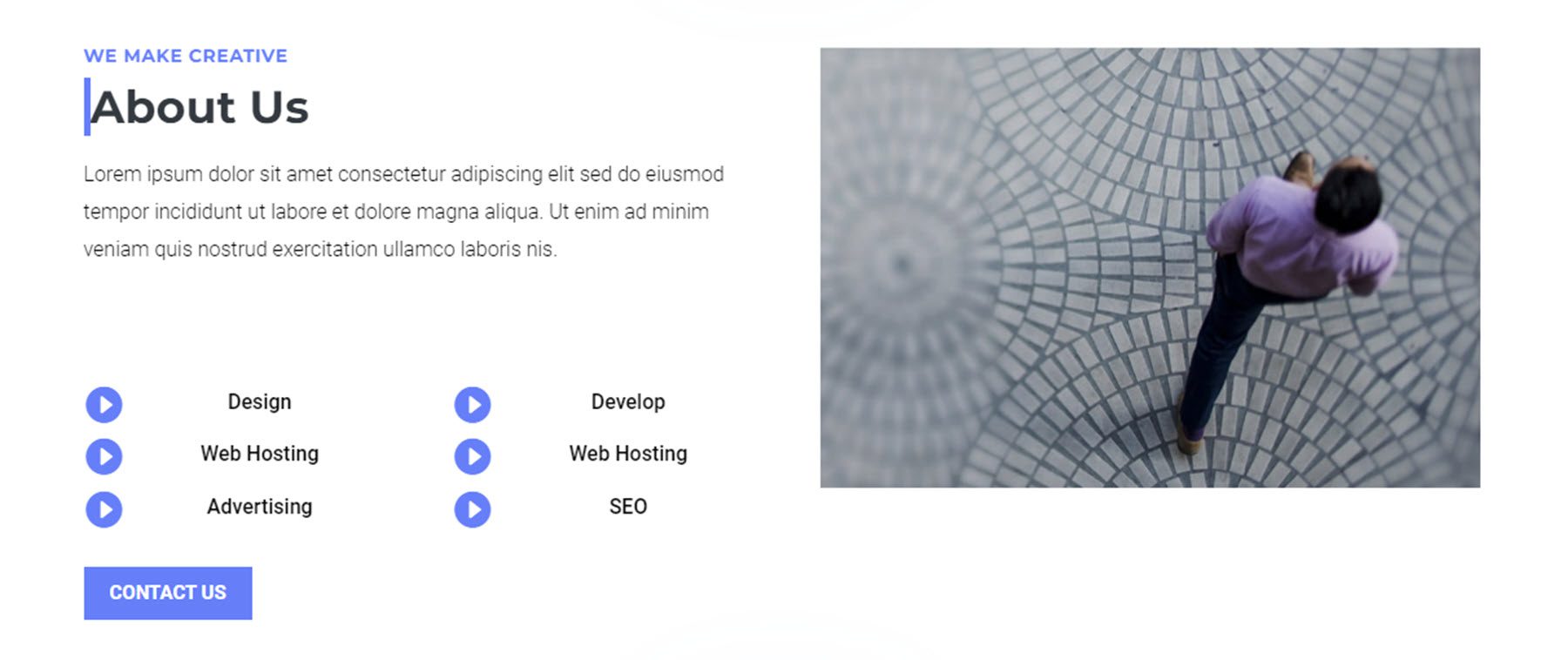
Ini adalah gaya tata letak 7. Ini menampilkan beberapa teks di sebelah kiri, bersama dengan beberapa fitur yang ditandai dengan ikon. Ada tombol hubungi kami di bawah ini, dan gambar di sebelah kanan.

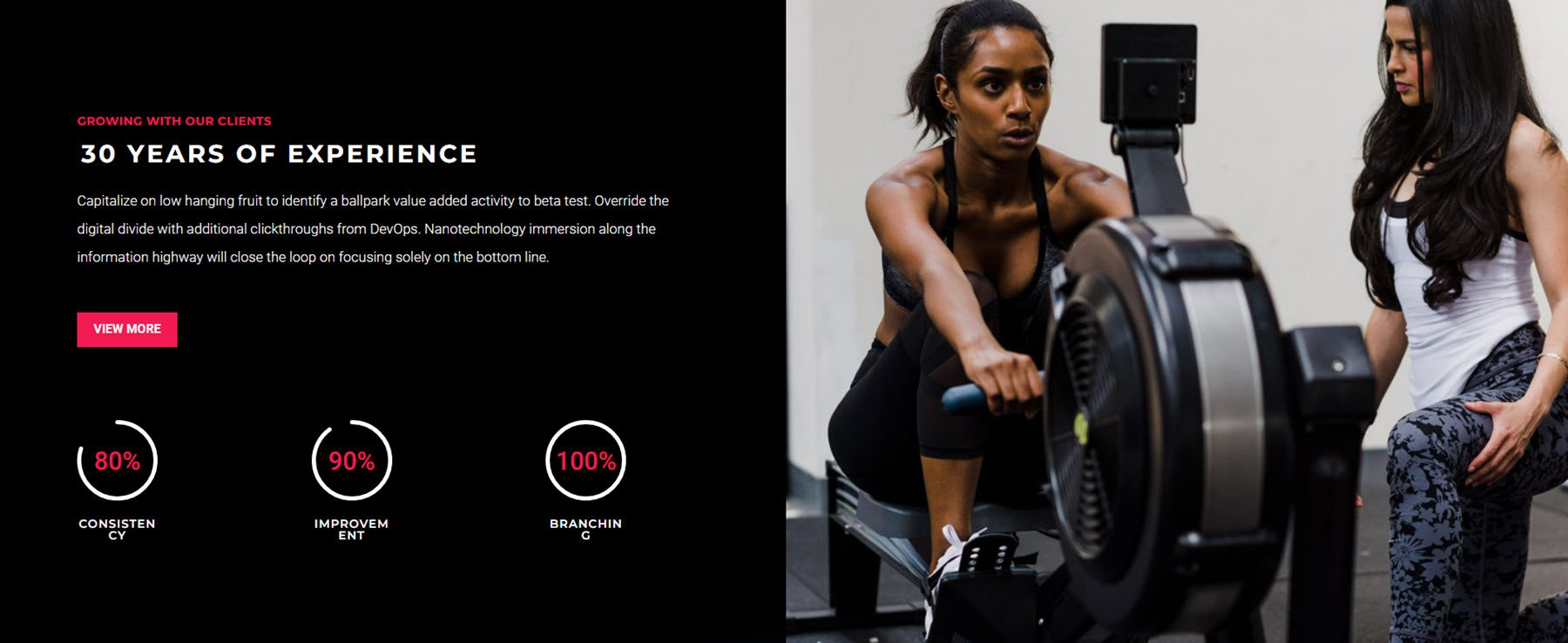
Bagian lebar penuh ini menampilkan beberapa teks di bagian atas, tombol CTA, tiga penghitung angka, dan gambar di sebelah kanan.

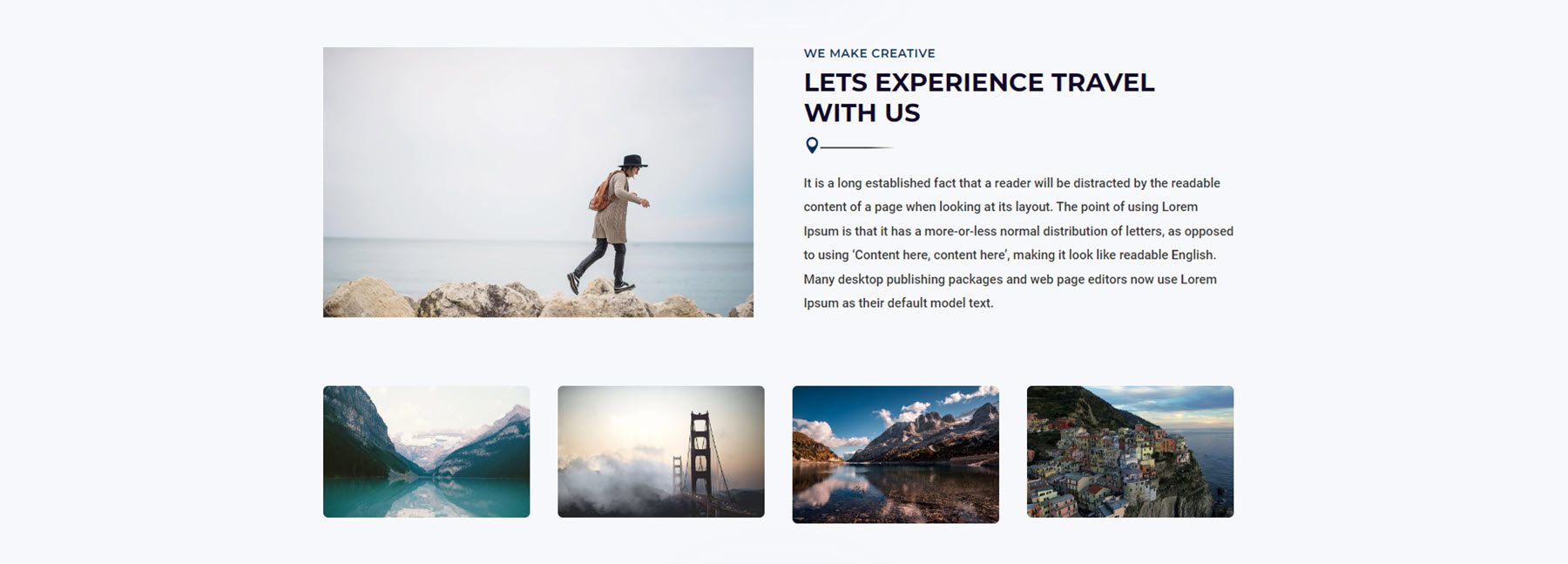
Tata letak perjalanan ini adalah gaya 17. Ini menampilkan gambar besar di sebelah kiri dan beberapa teks serta ikon di sebelah kanan. Di bawah ini adalah empat gambar yang membesar saat diarahkan dan terbuka di lightbox saat dipilih.

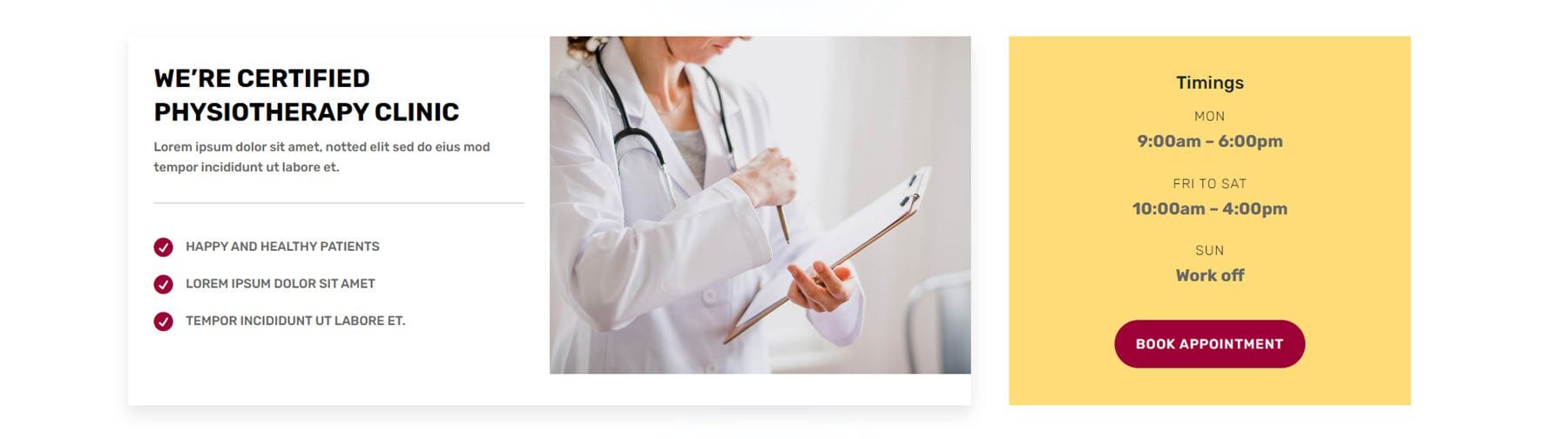
Style 61 menampilkan beberapa teks di sebelah kiri, tiga fitur yang disorot dengan ikon tanda centang, dan gambar di tengah. Di sebelah kanan, Anda dapat menemukan kotak kuning dengan jam dan tombol untuk membuat janji.

Modul Harga
Ada total 150 gaya modul harga.
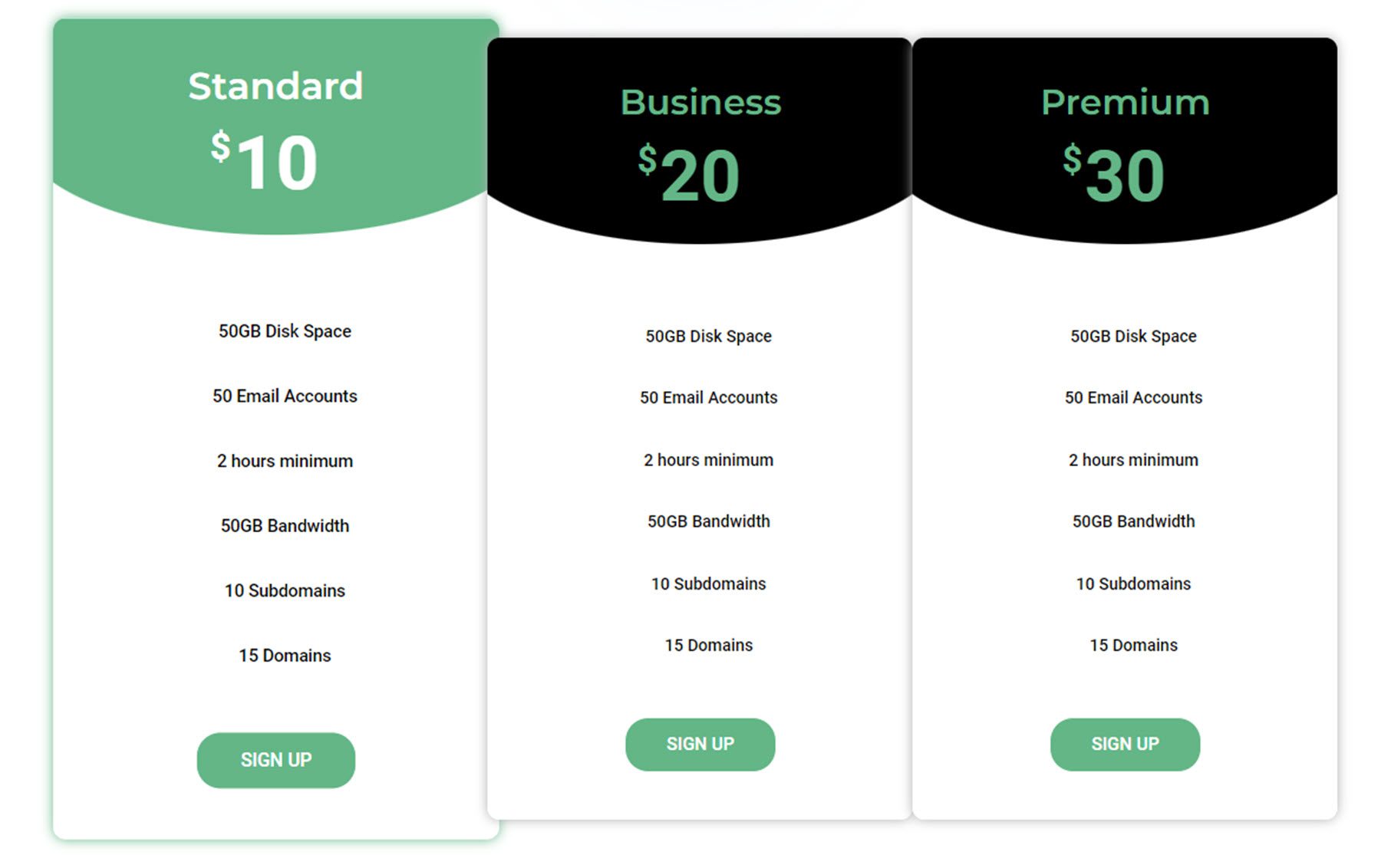
Gaya modul harga 3 menggunakan skema warna hitam dan hijau. Saat mengarahkan kursor, kotak penetapan harga akan meluas dan tajuk berubah menjadi hijau.

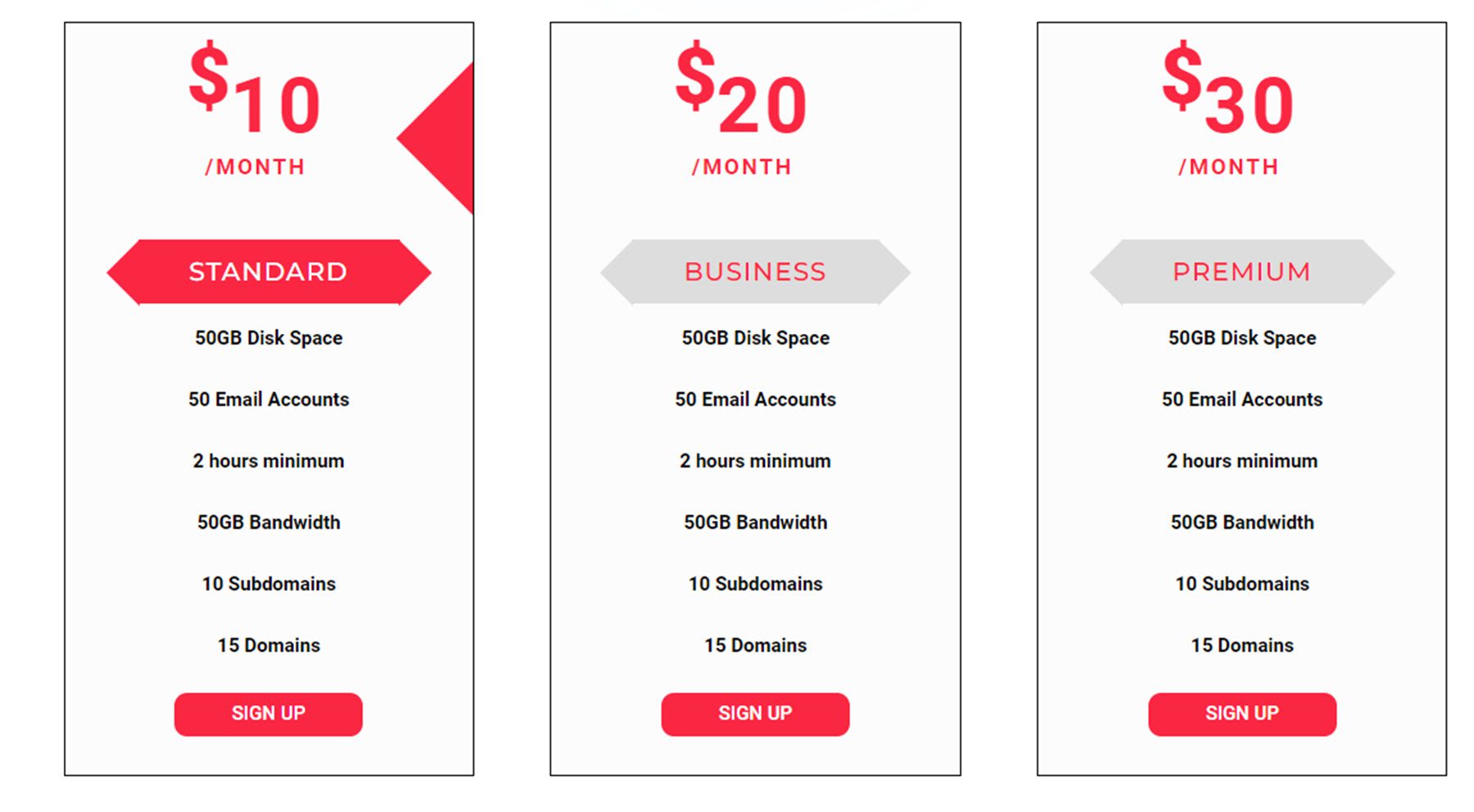
Ini adalah modul penetapan harga 29. Di arahkan kursor, panah merah muncul di sebelah kanan harga, dan judul tingkatan disorot dengan warna merah.

Gaya modul harga 66 menampilkan tajuk yang berubah menjadi ungu saat melayang.

Layout 72 menampilkan latar belakang gradien.

Modul Kesaksian
Ada 75 gaya modul testimoni berbeda yang disertakan dengan Kit UI. Ini beberapa.
Ini adalah tata letak testimonial 5. Menampilkan batas oranye dan ikon kutipan di bagian atas, diikuti dengan gambar profil, testimonial, nama, dan informasi pekerjaan.

Layout 33 menampilkan kartu yang berisi testimoni, nama, jabatan, dan gambar di sisi kiri. Saat diarahkan, kartu diuraikan dalam warna hijau, font nama berubah menjadi hijau, dan gambar dibalik.

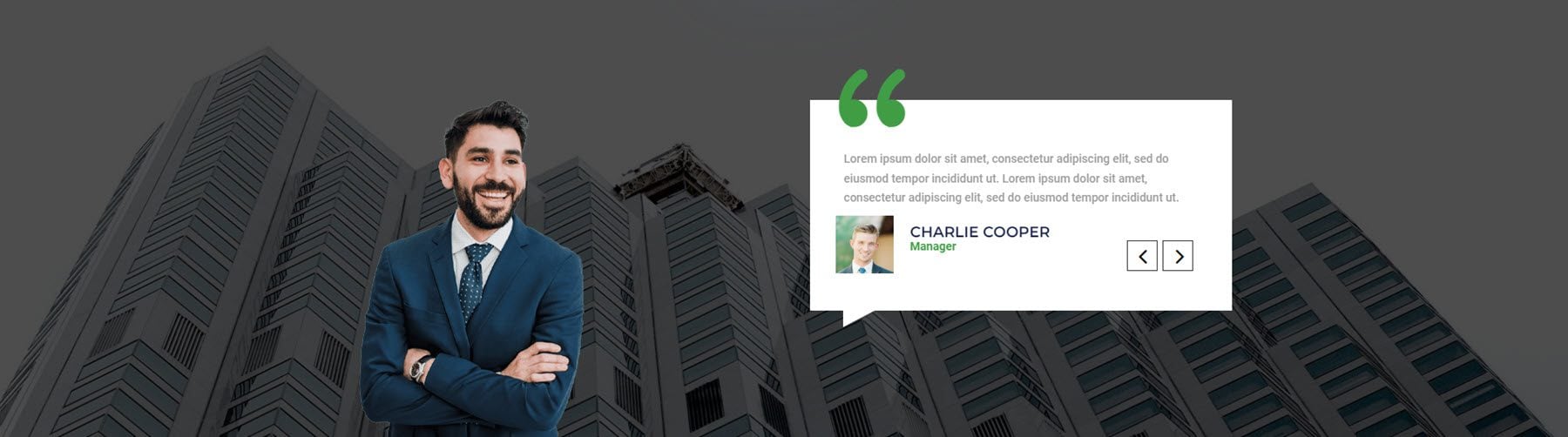
Layout 71 menampilkan gambar di sebelah kiri di atas latar belakang gambar yang besar. Di sebelah kanan adalah penggeser testimonial di dalam kotak kutipan.

Bagian Formulir Kontak
Ada 100 bagian formulir kontak untuk dipilih. Ini hanya beberapa.
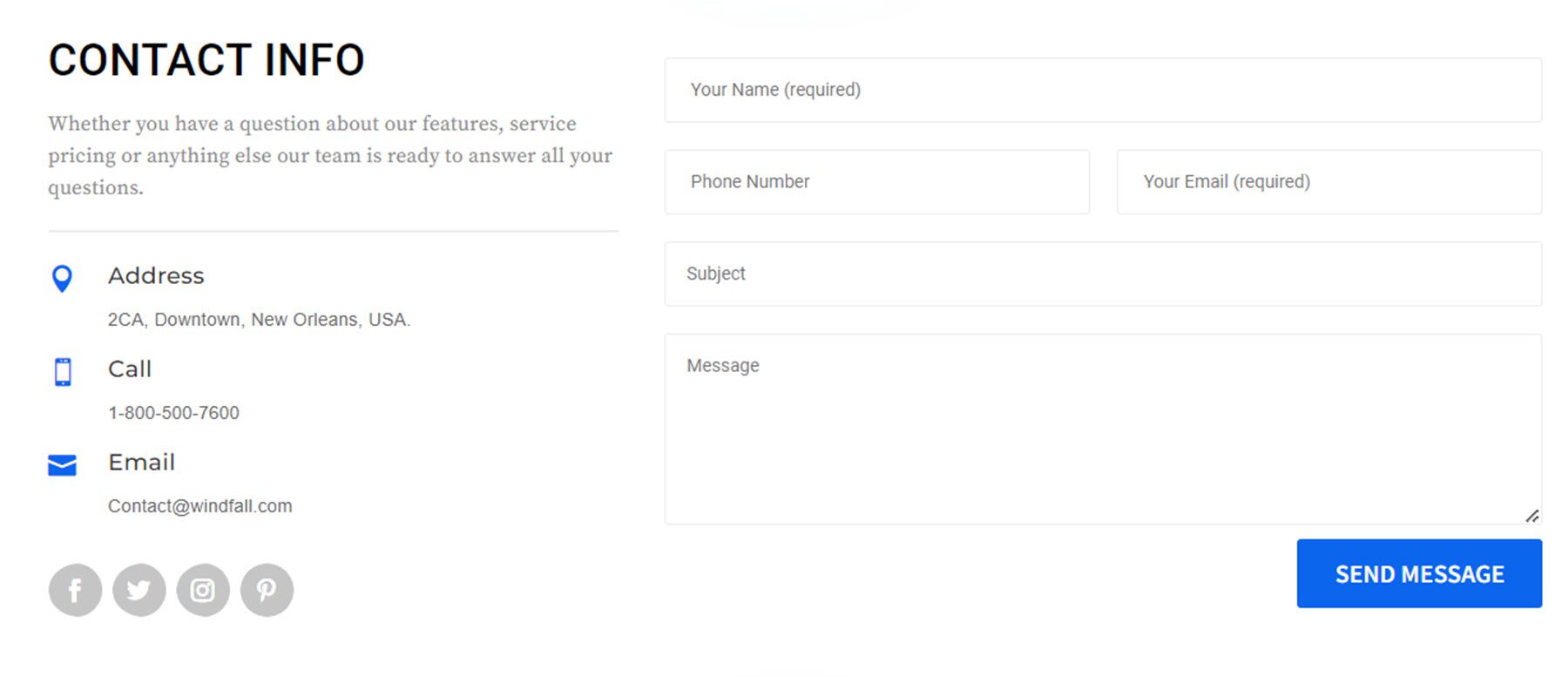
Layout 1 adalah desain sederhana dengan beberapa teks di sebelah kiri, informasi kontak dengan beberapa ikon, ikon media sosial, dan formulir kontak dengan tombol biru.

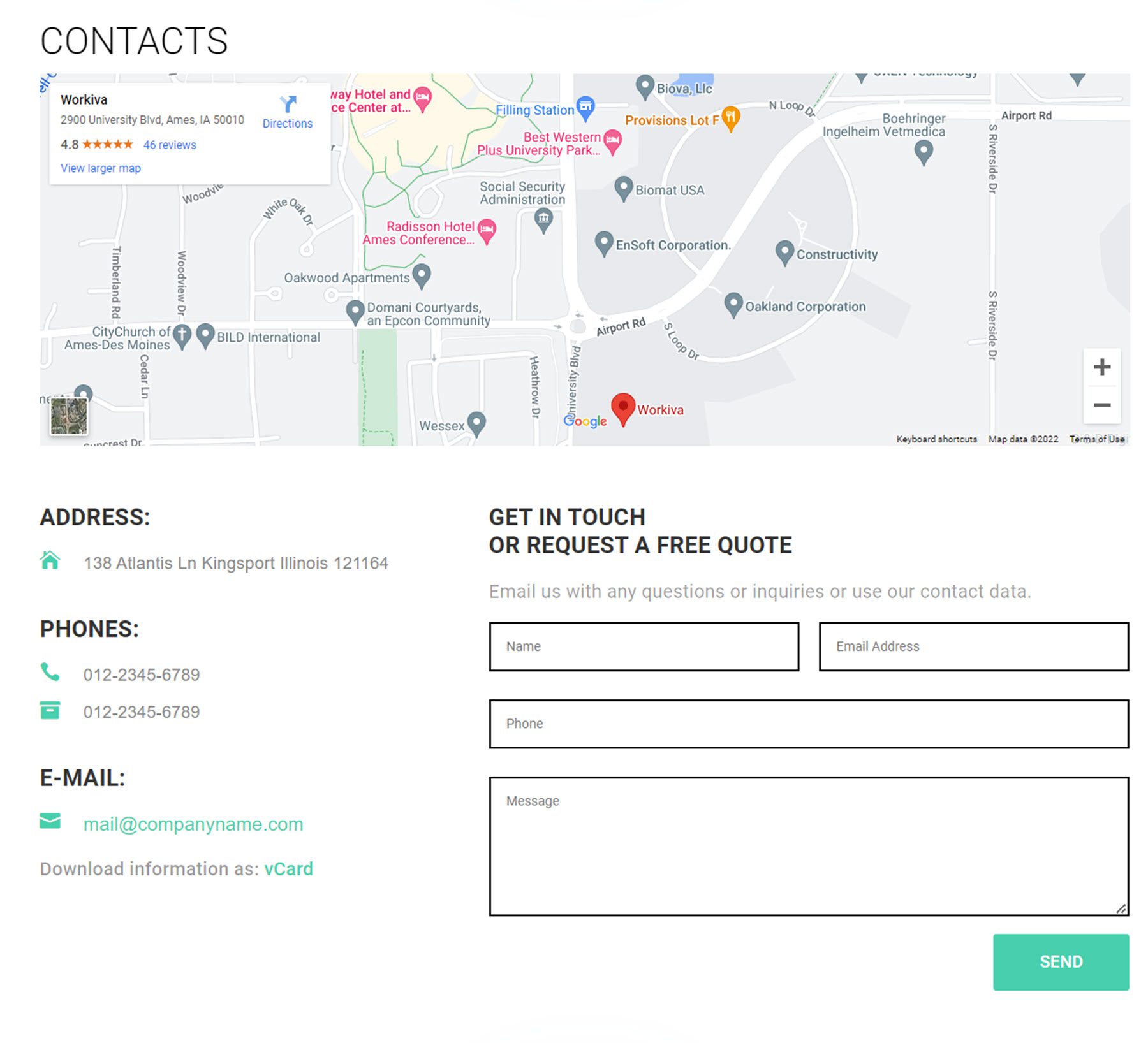
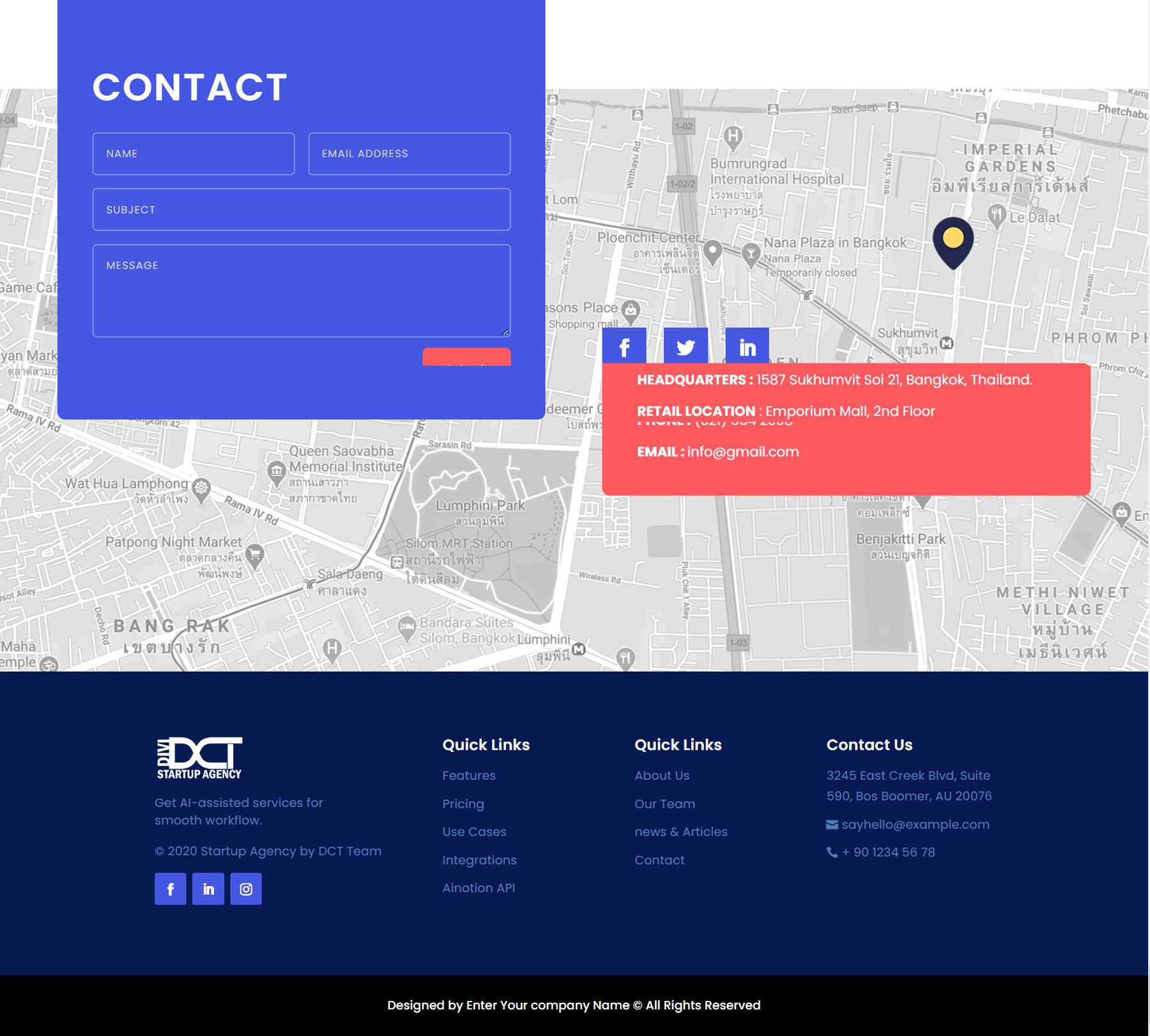
Layout 29 menampilkan peta besar di bagian atas, diikuti dengan informasi alamat, telepon, dan email di sebelah kiri. Di sebelah kanan adalah formulir kontak.

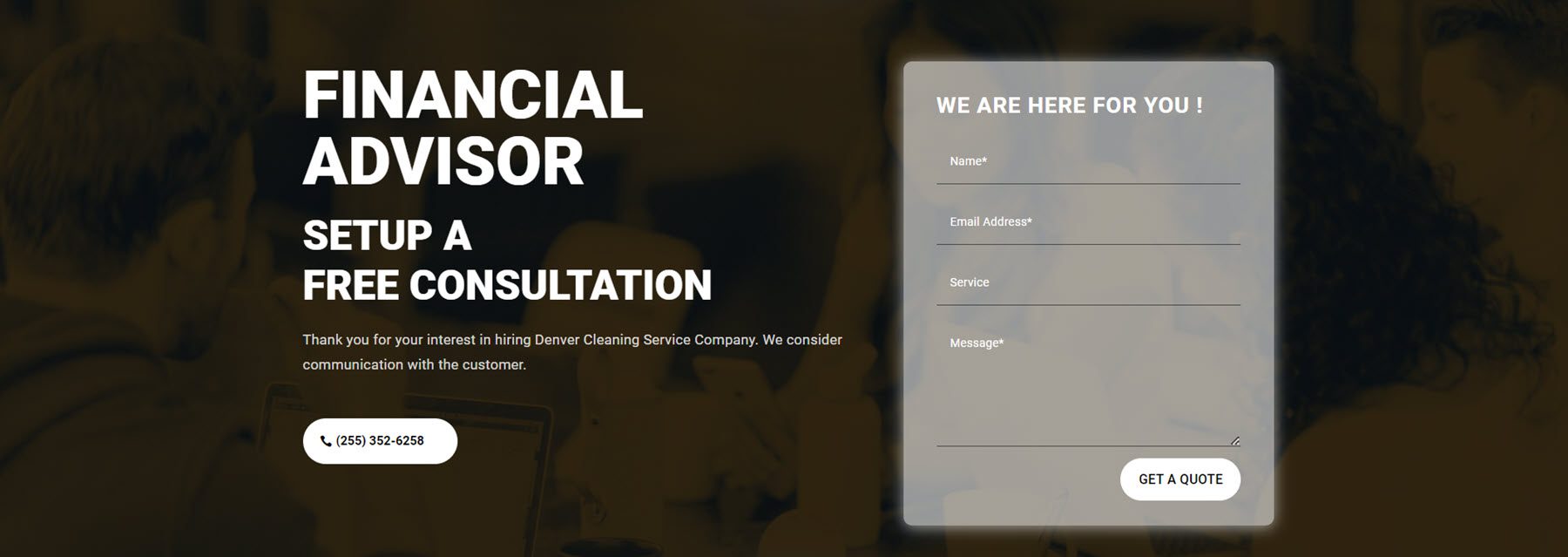
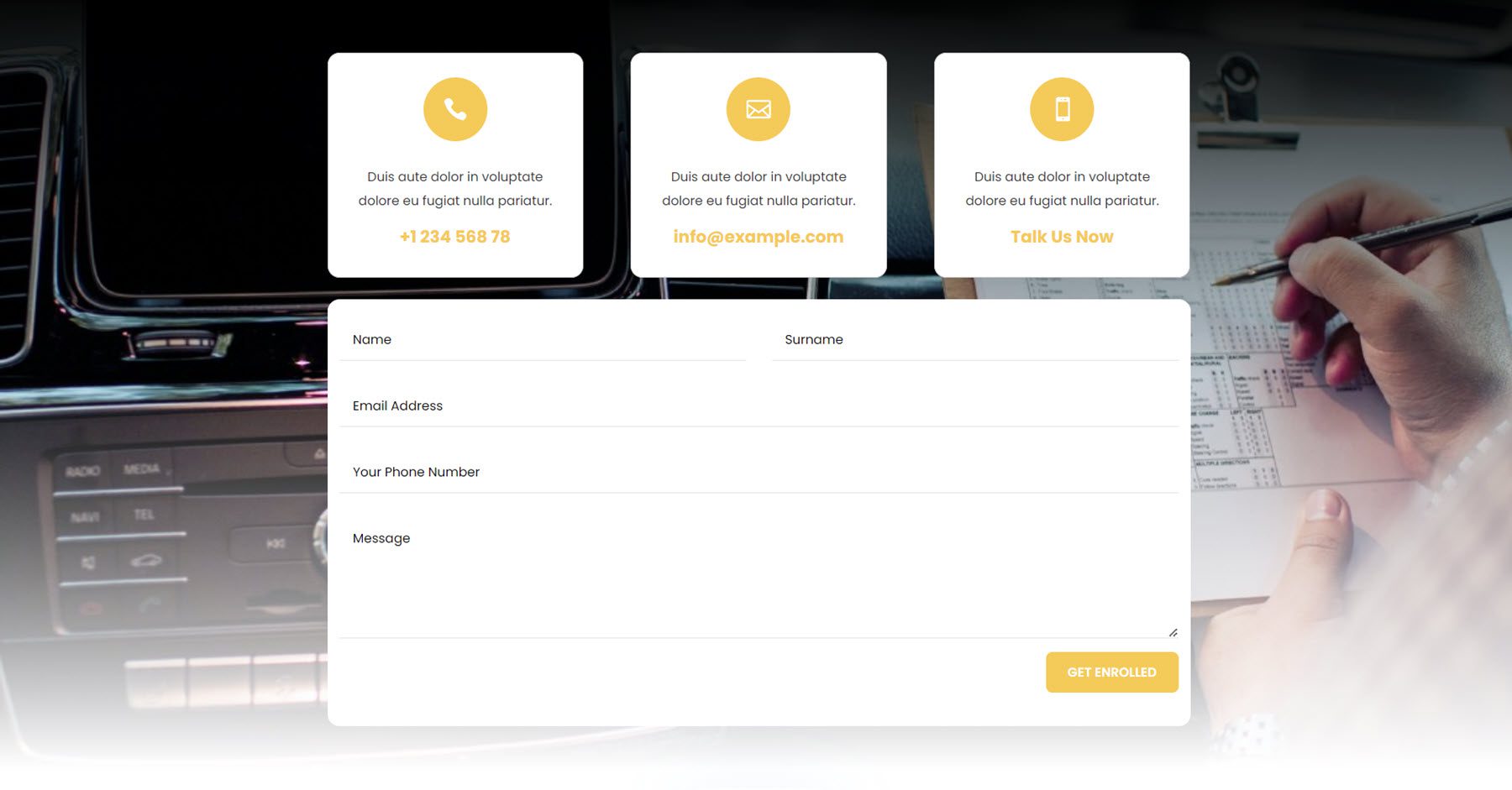
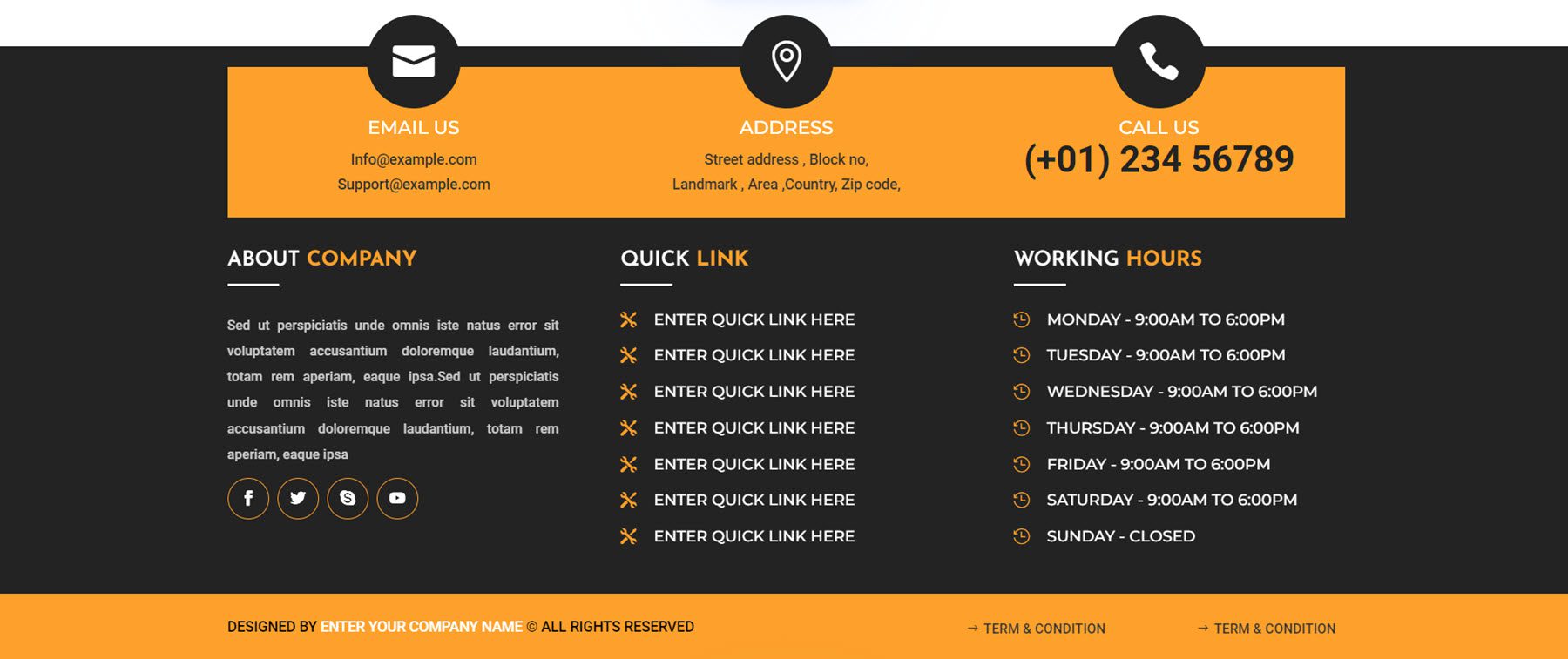
Tata letak bagian kontak 41 menampilkan gambar dengan overlay kuning. Ada teks di sebelah kiri dengan tombol CTA yang mencantumkan nomor telepon. Formulir kontak ada di sebelah kanan, di atas overlay putih.

Layout 75 menampilkan tiga kotak dengan informasi kontak dan ikon kuning. Di bawah ini adalah formulir kontak, dengan tombol kuning. Ini pada latar belakang gambar yang memudar menjadi putih.

Bagian Buletin
Ada 25 bagian pendaftaran buletin.
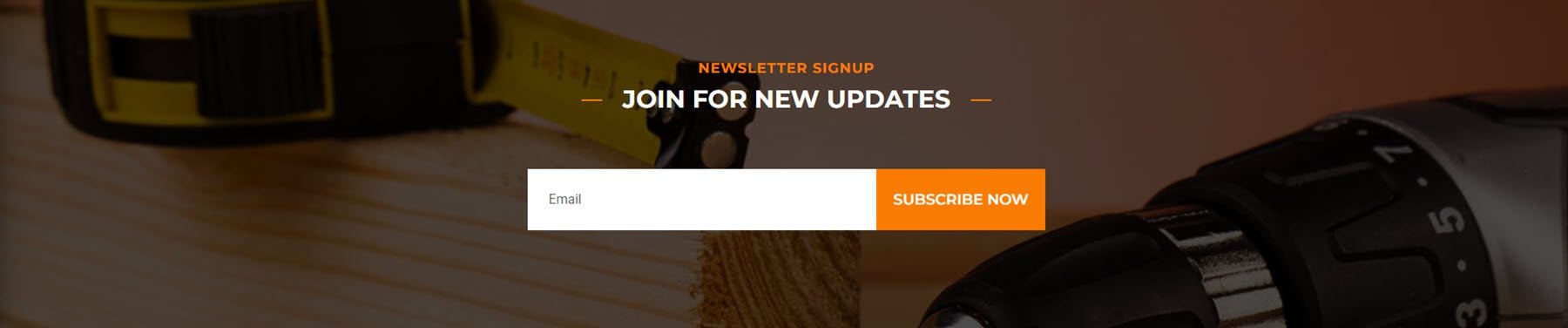
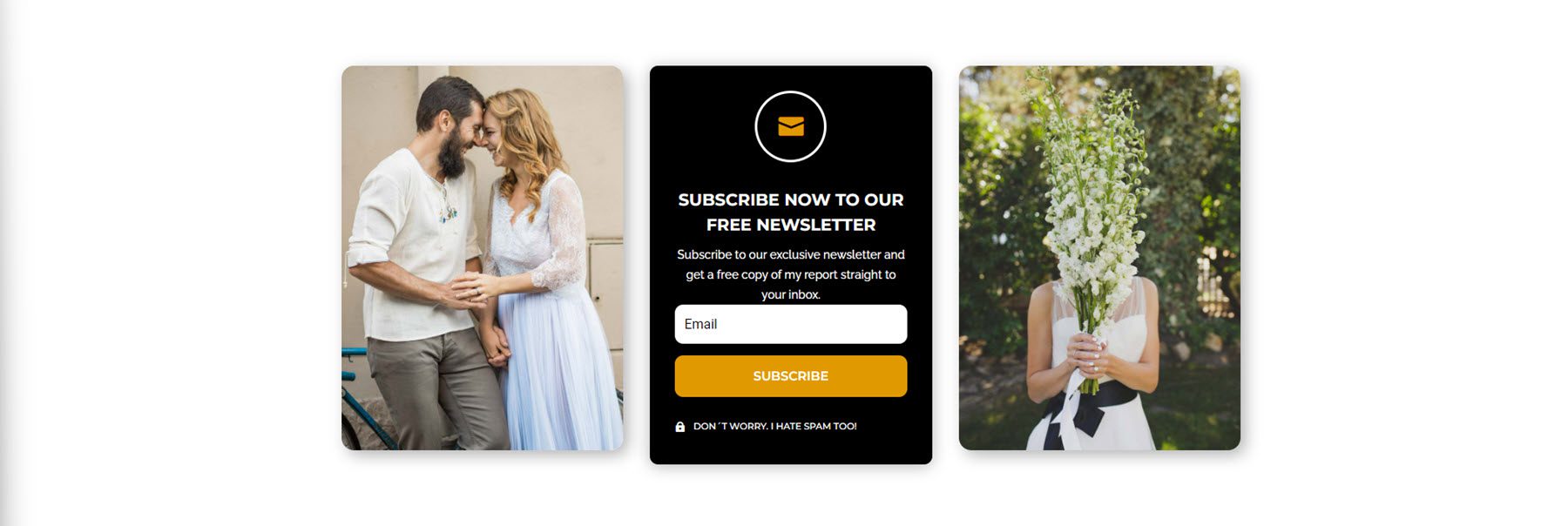
Gaya 2 menampilkan beberapa teks tajuk dan formulir pendaftaran email dengan latar belakang gambar paralaks.

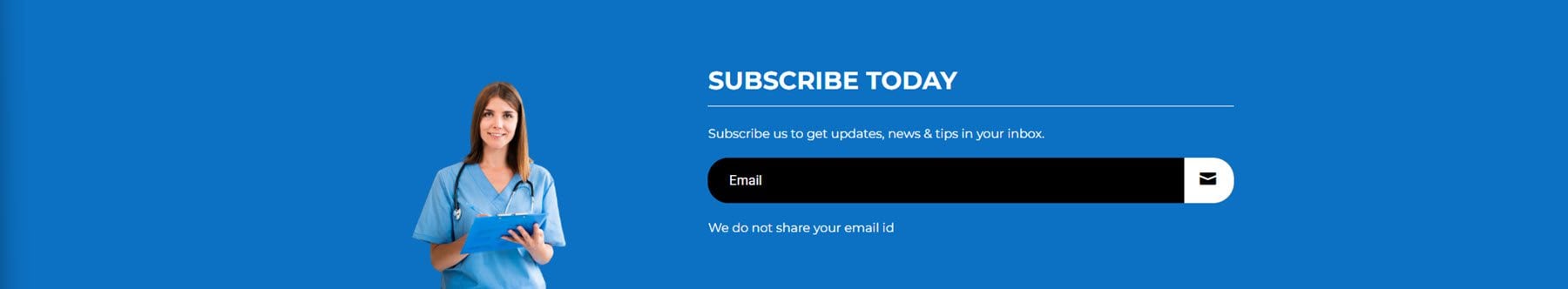
Gaya 5 memiliki gambar di sebelah kiri dan beberapa teks judul di sebelah kanan, diikuti dengan formulir pendaftaran.

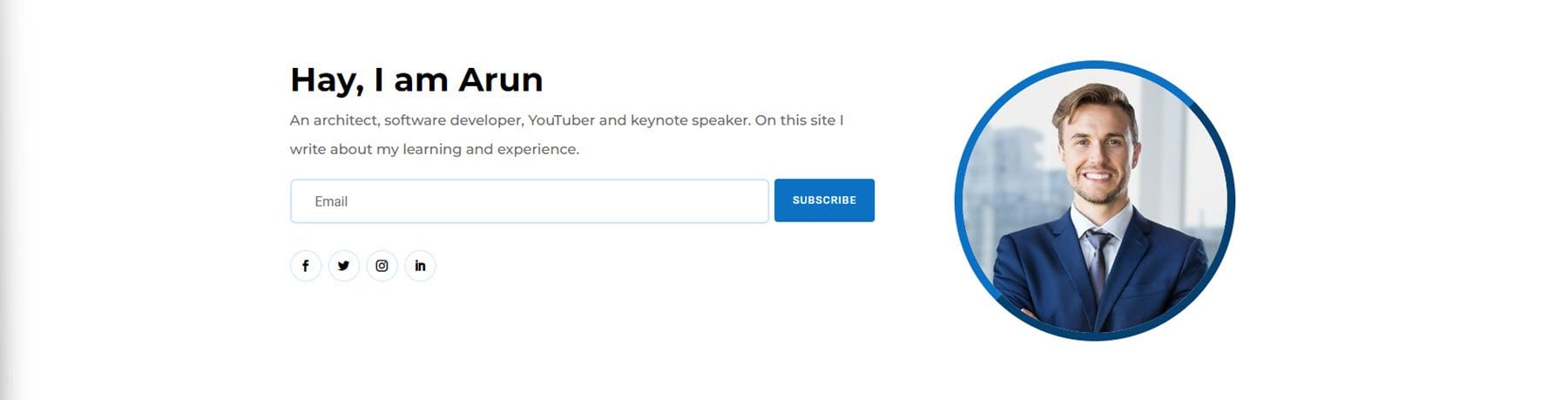
Ini adalah tata letak buletin 15. Ini menampilkan beberapa teks tajuk di sebelah kiri, diikuti dengan formulir pendaftaran dan beberapa tautan media sosial. Ada gambar bulat di sebelah kanan.

Tata letak 20 adalah desain bergaya kartu, dengan dua gambar bergaya kartu di setiap sisi dan formulir pendaftaran pada sebuah kartu di tengah. Ada ikon di bagian atas, diikuti teks tajuk dan formulir. Di bagian bawah ada teks penafian kecil dengan ikon.


Modul Akordeon
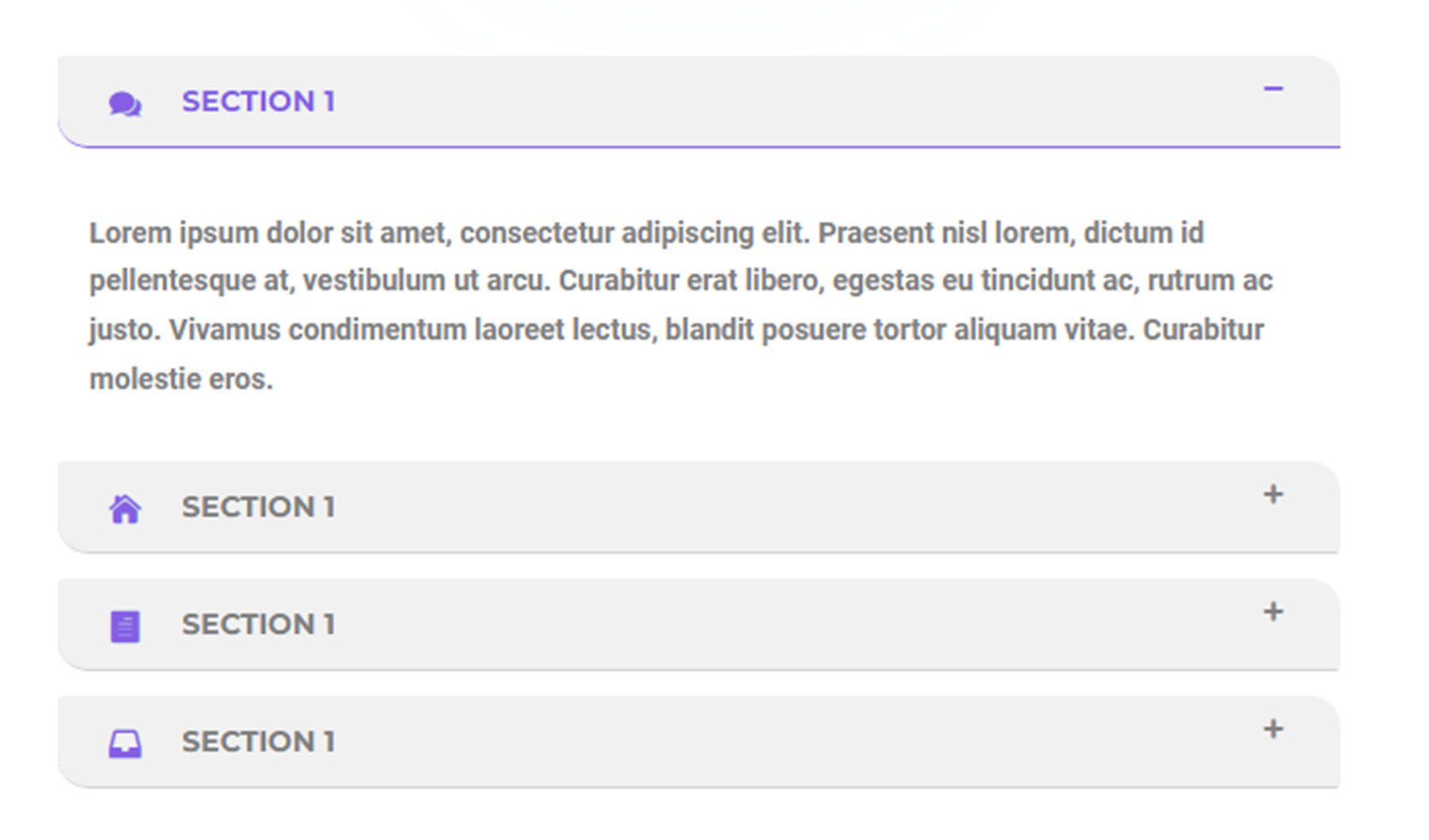
Ada total 40 gaya akordeon.
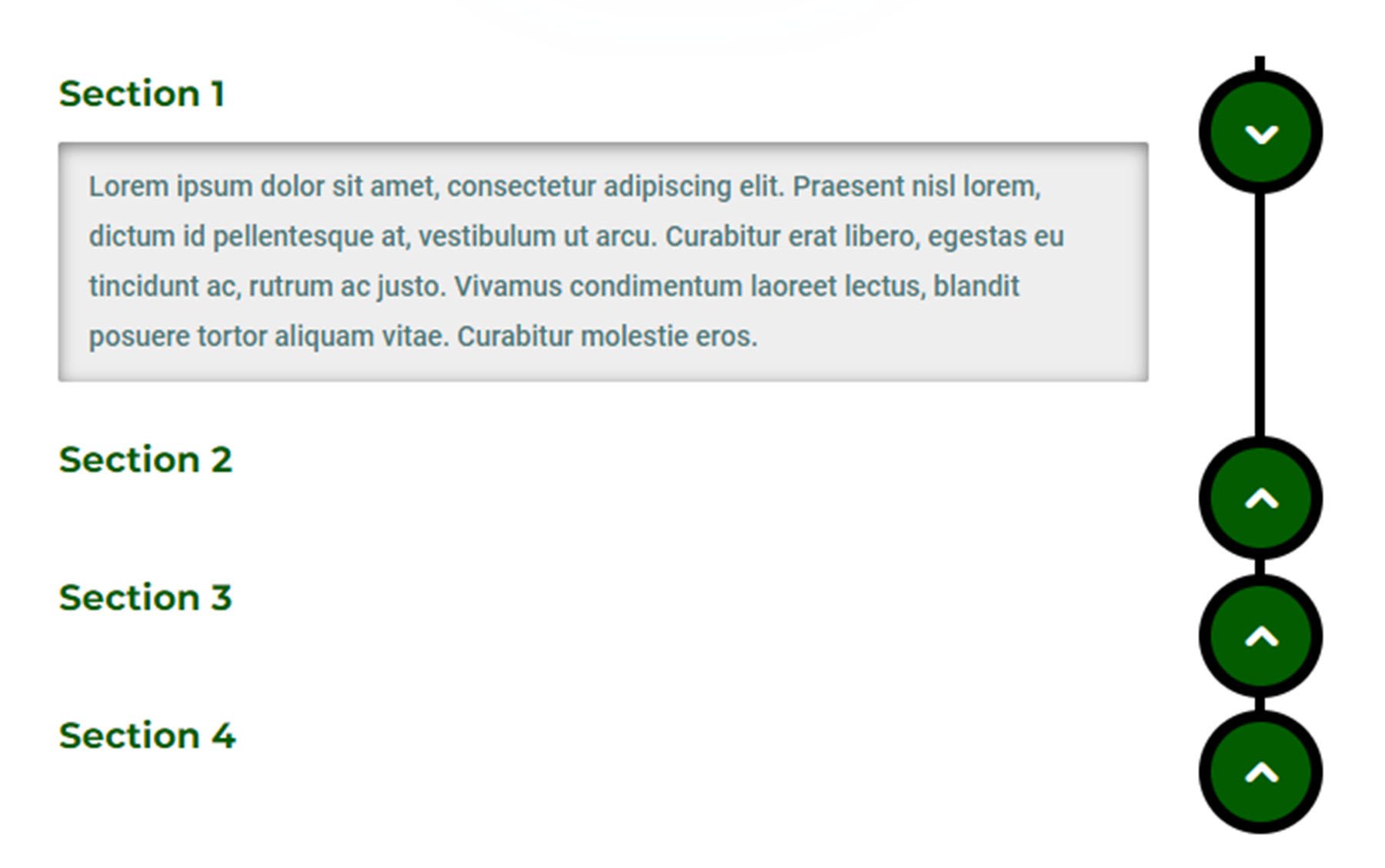
Gaya 2 menampilkan judul hijau dan konten akordeon dalam kotak abu-abu. Tombol untuk setiap tab ada di sebelah kanan.

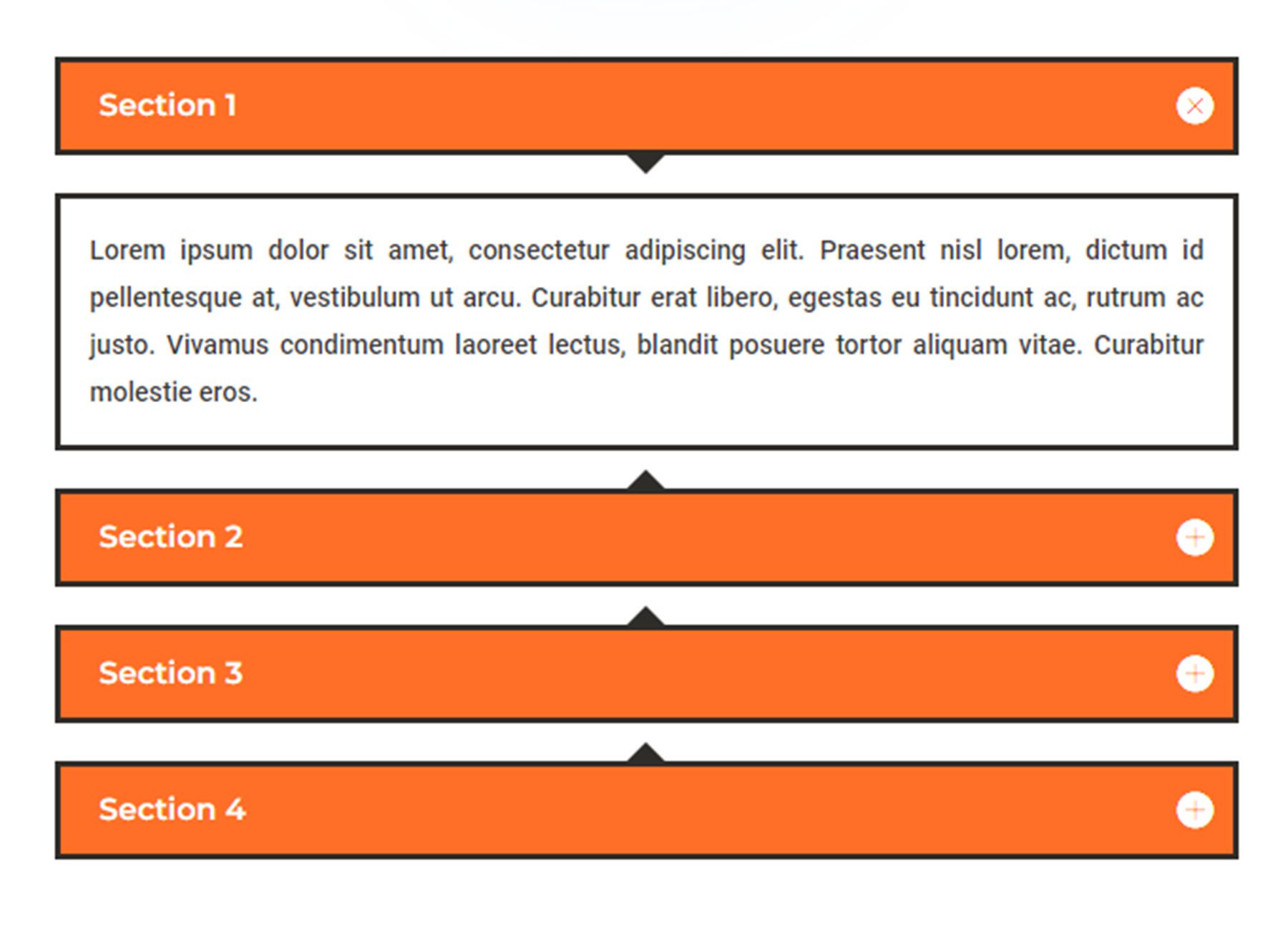
Gaya akordeon 8 menggunakan tab oranye dan kotak konten berwarna putih. Ada panah hitam yang mengarah ke tab yang terbuka.

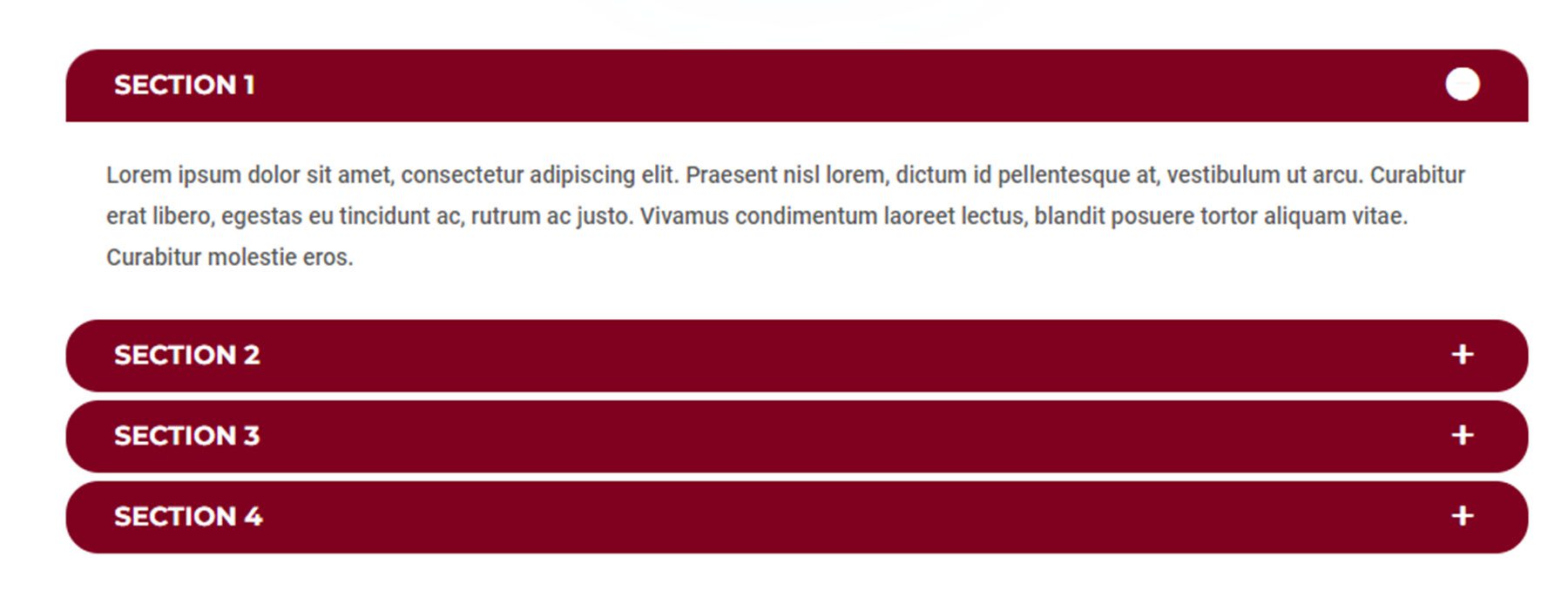
Gaya akordeon 14 menampilkan tab gaya bulat dengan bagian konten berwarna putih.

Terakhir, gaya 36 menampilkan ikon ungu dengan setiap tab dan memiliki batas ungu yang menggarisbawahi tab aktif.

Modul Penggeser
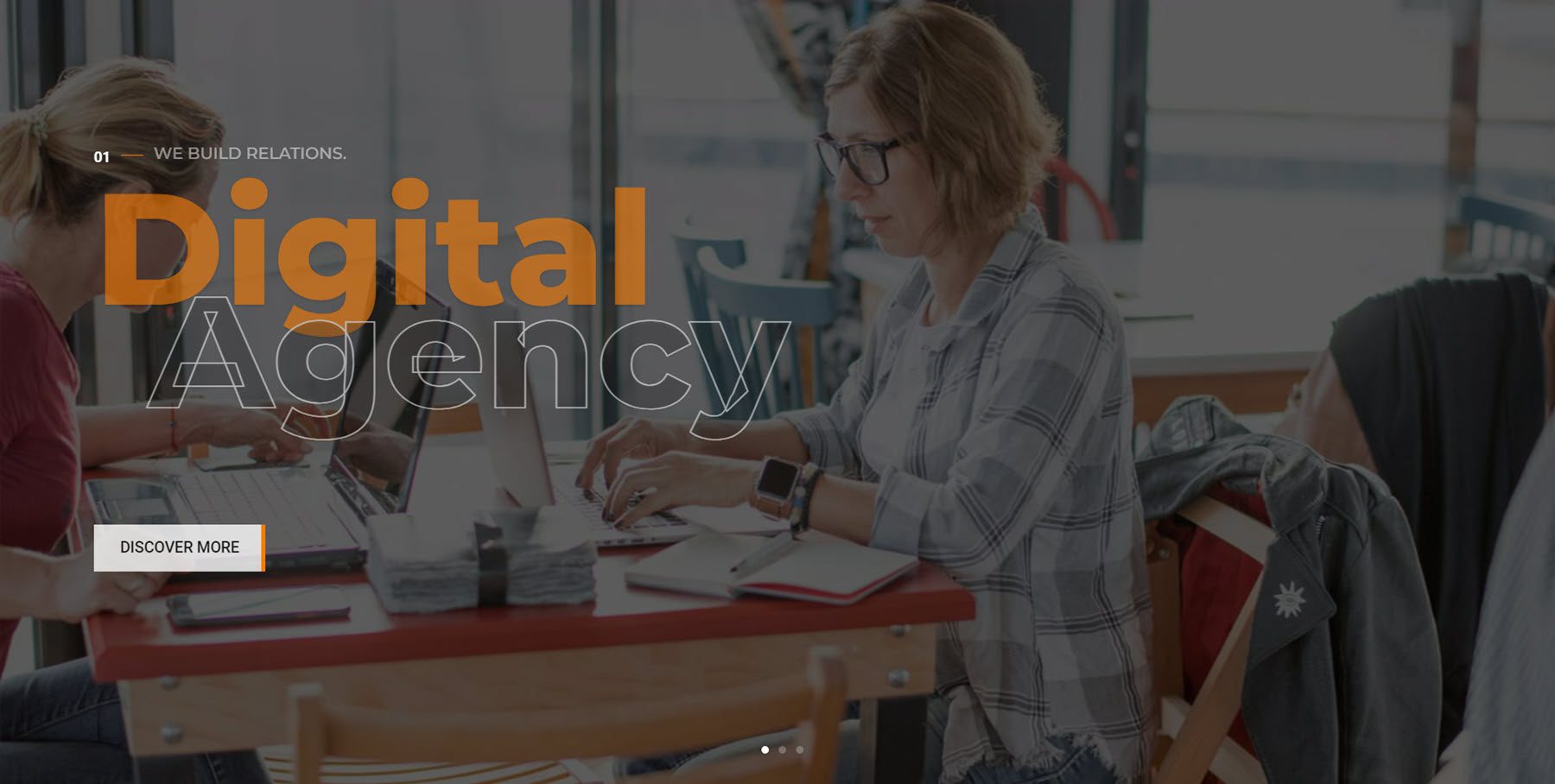
Kit UI Modul Ultimate Divi hadir dengan 100 gaya modul penggeser.
Slider 2 menampilkan beberapa teks tajuk besar dan tombol CTA di atas gambar paralaks besar dengan overlay gelap.

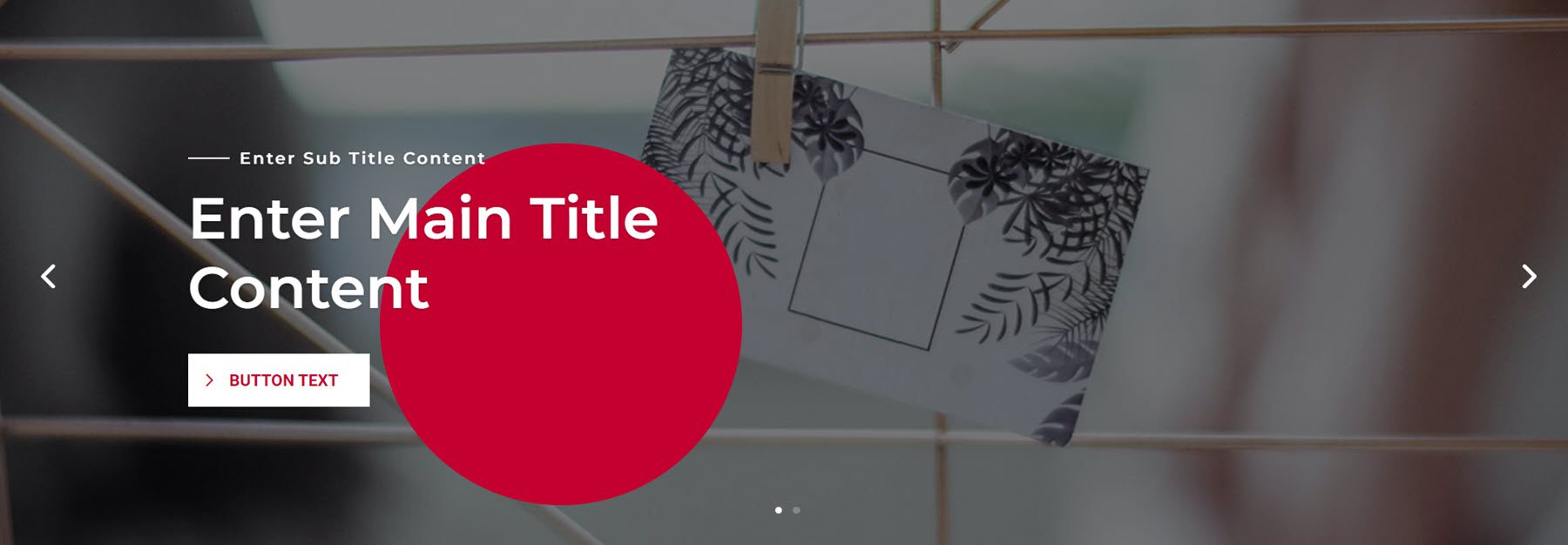
Gaya penggeser 31 juga menampilkan teks tajuk dan tombol CTA pada gambar dengan overlay gelap. Ada lingkaran merah di belakang teks heading.

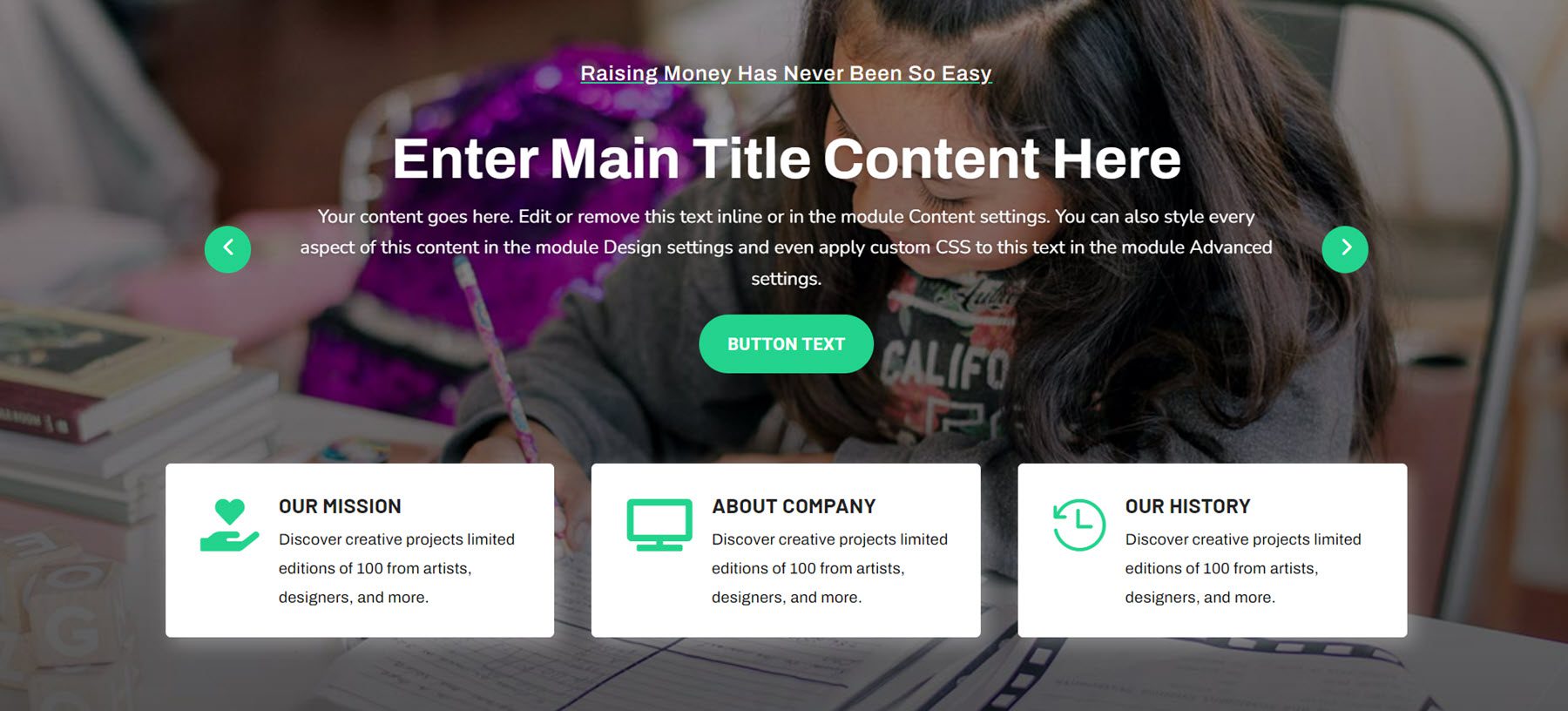
Slider 72 lebih banyak konten, dengan slider yang mengubah konten teks di bagian atas dan tombol CTA di bawah. Ada tiga kotak konten di bawah ini dengan ikon dan beberapa teks deskripsi.

Terakhir, tata letak slide 86 menampilkan beberapa konten teks di sebelah kiri yang mengubah setiap slide, serta dua tombol CTA. Ada video di sebelah kanan, diikuti dengan tombol CTA lainnya.

Bagian Garis Waktu
Ada 100 gaya garis waktu yang berbeda untuk dipilih.
Gaya garis waktu 4 menampilkan kartu dengan ikon dan teks untuk setiap langkah garis waktu.

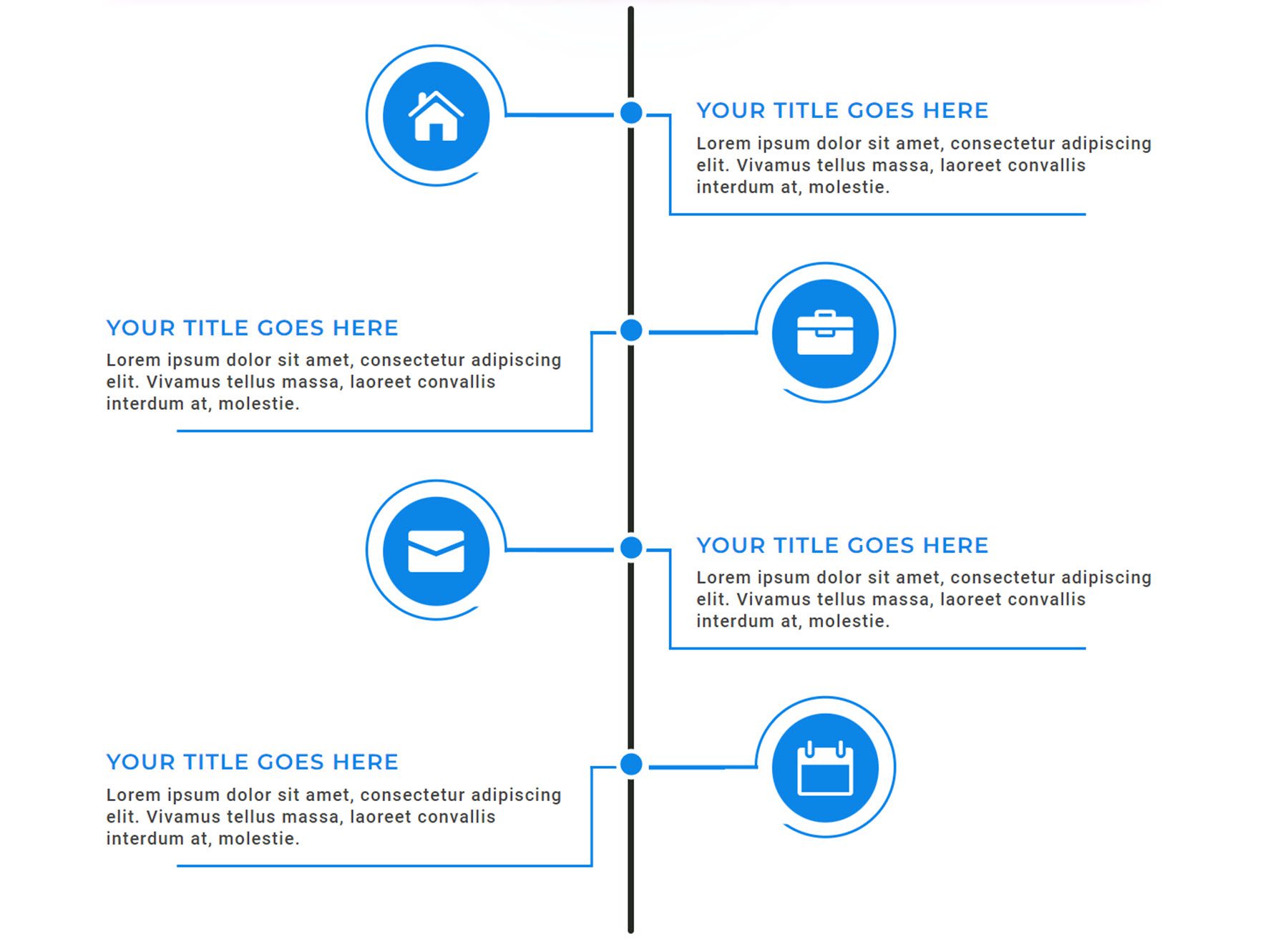
Berikutnya, garis waktu 12 memiliki ikon garis waktu di satu sisi dan teks deskripsi garis waktu di sisi lain.

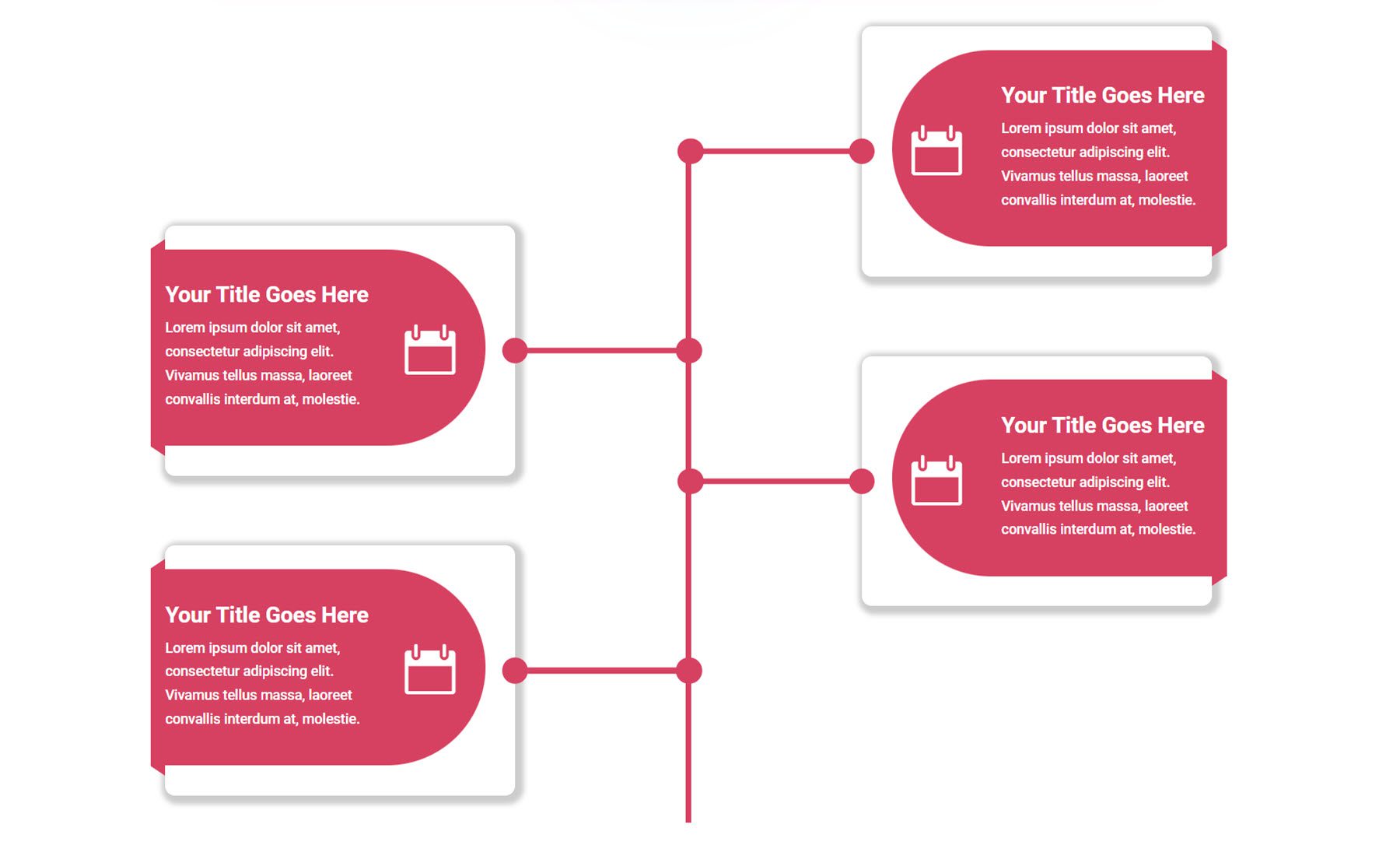
Gaya garis waktu 32 menampilkan garis putus-putus dengan ikon untuk setiap langkah. Teks deskripsi terdapat di dalam kotak yang menunjuk ke ikon yang sesuai.

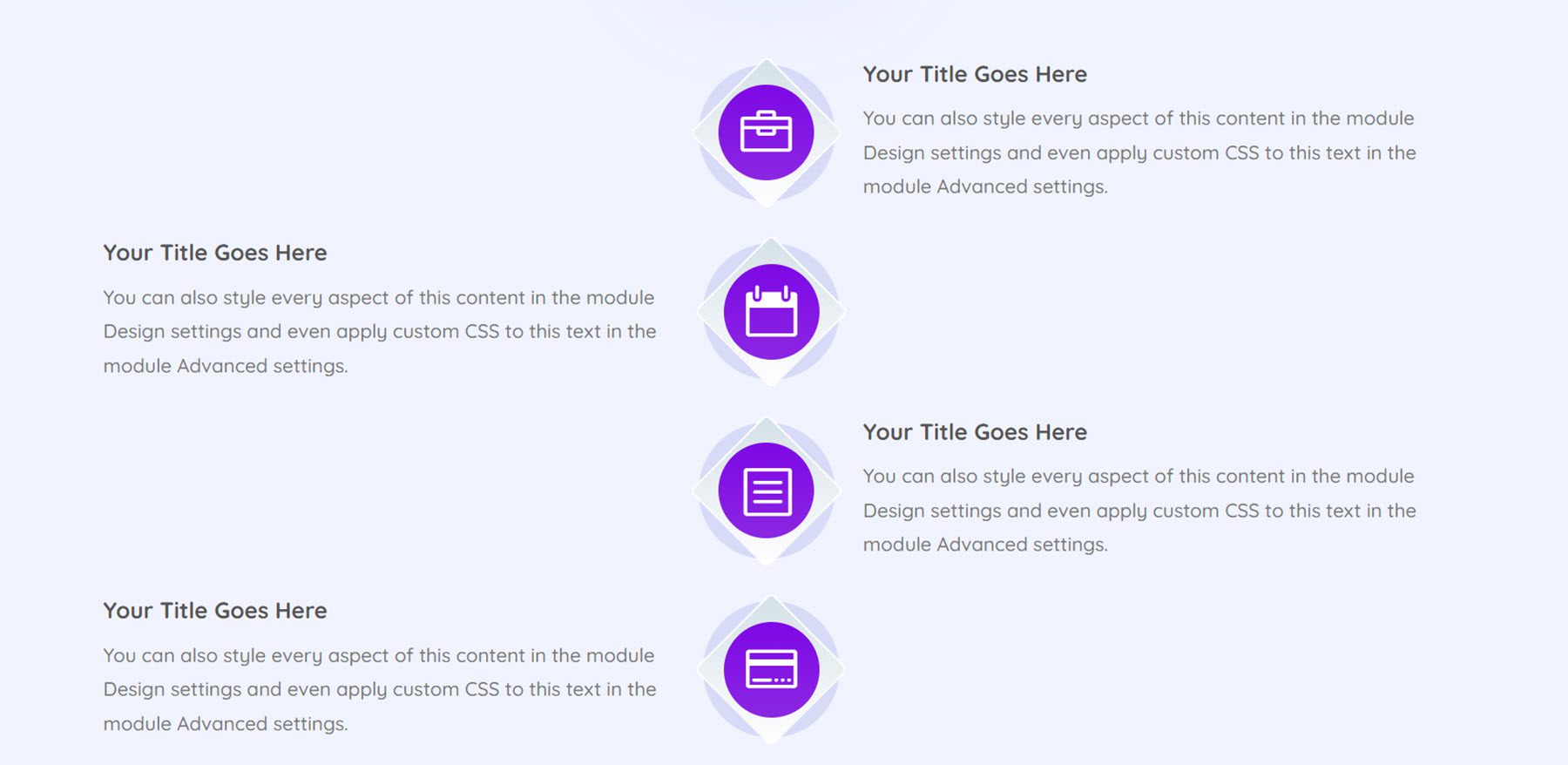
Garis waktu 91 adalah tata letak sederhana dengan ikon di tengah dan teks deskripsi garis waktu di setiap sisi.

Tata Letak Satu Halaman
UI Kit juga dilengkapi dengan 42 tata letak situs web satu halaman berbeda yang mencakup berbagai industri dan kasus penggunaan. Kami hanya akan melihat beberapa dari mereka.

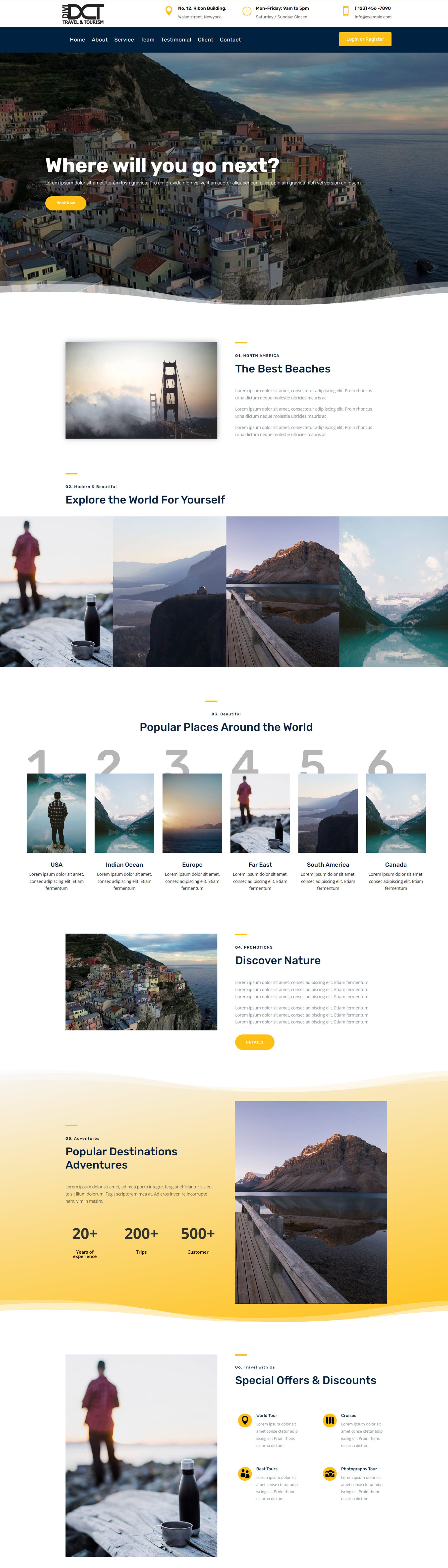
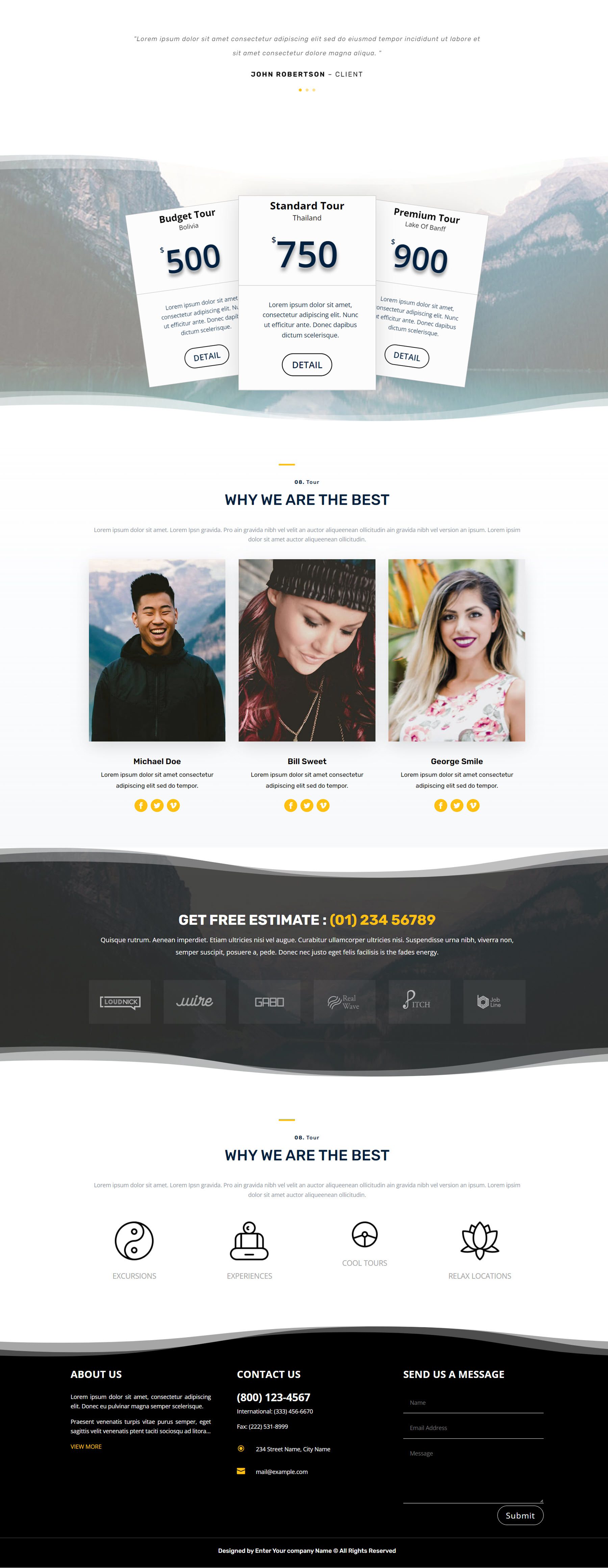
Ini adalah tata letak perjalanan dan pariwisata. Itu dimulai dengan bilah menu sekunder yang mencantumkan logo, alamat, jam buka, dan informasi kontak. Bilah menu utama memiliki item menu dan tombol untuk masuk atau mendaftar. Judulnya adalah gambar besar dengan beberapa teks dan tombol CTA. Ini diikuti oleh beberapa bagian bernomor dengan gambar dan teks yang menggambarkan tujuan perjalanan. Ada beberapa modul penghitung angka di bagian dengan latar belakang kuning, dan bagian selanjutnya menampilkan beberapa modul dengan ikon.
Di bawah ini adalah penggeser testimonial, diikuti dengan tabel harga. Berikutnya adalah bagian tim dengan tautan media sosial, diikuti oleh bagian dengan teks dan logo perusahaan, lalu bagian lain dengan beberapa teks dan ikon. Footer menampilkan beberapa tentang teks, informasi kontak, dan formulir kontak.

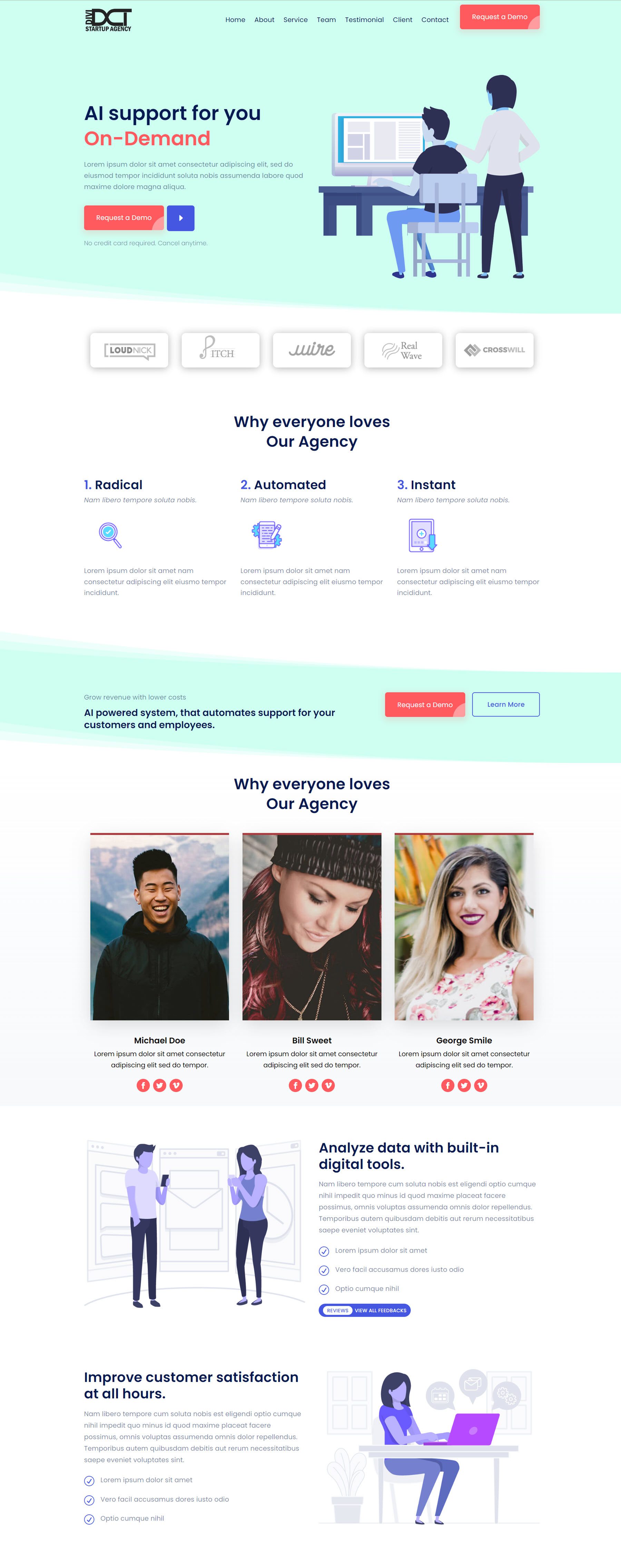
Ini adalah tata letak agensi startup. Ini menampilkan bilah menu dengan logo, item menu, dan tombol CTA. Header menampilkan beberapa teks, ilustrasi di sebelah kanan, dan dua tombol CTA. Di bawah ini adalah beberapa logo perusahaan dan tiga fitur yang disorot dengan beberapa ikon. Bagian CTA mengikuti ini dengan dua tombol, lalu bagian tim dengan foto dan ikon media sosial. Setelah ini adalah dua bagian dengan beberapa teks, ilustrasi, dan beberapa fitur yang dibedakan dengan tanda centang.

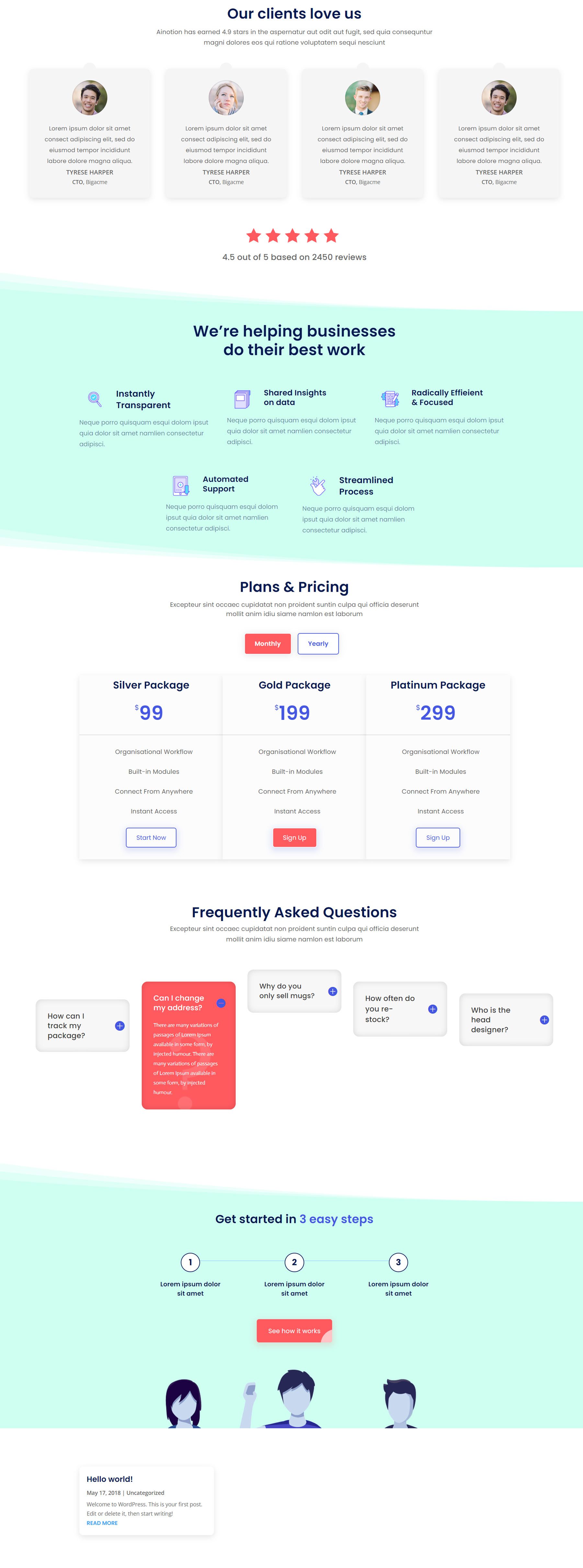
Berikutnya adalah beberapa ulasan klien, lalu bagian fitur lainnya dengan ikon dan teks deskripsi. Ada tabel harga, bagian FAQ, bagian CTA lain dengan ilustrasi, dan beberapa posting terbaru.

Terakhir, ada formulir kontak dan kotak lain dengan informasi kontak dan tautan media sosial di atas peta besar, diikuti footer dengan logo, tautan media sosial, item menu, dan informasi kontak.

Modul Portofolio
Ada total 120 gaya portofolio – 40 gaya modul portofolio default, 40 gaya portofolio yang dapat disaring, dan 40 gaya portofolio carousel. Mari kita lihat beberapa dari setiap gaya.
Modul portofolio default pertama menampilkan tata letak kisi sederhana dan overlay yang muncul di atas gambar yang menampilkan dua bilah batas berwarna hijau, judul, dan tahun.

Tata letak portofolio 29 menggunakan tata letak kisi yang serupa dan menampilkan overlay yang muncul saat melayang dengan panah merah muda serta judul dan tahun proyek.

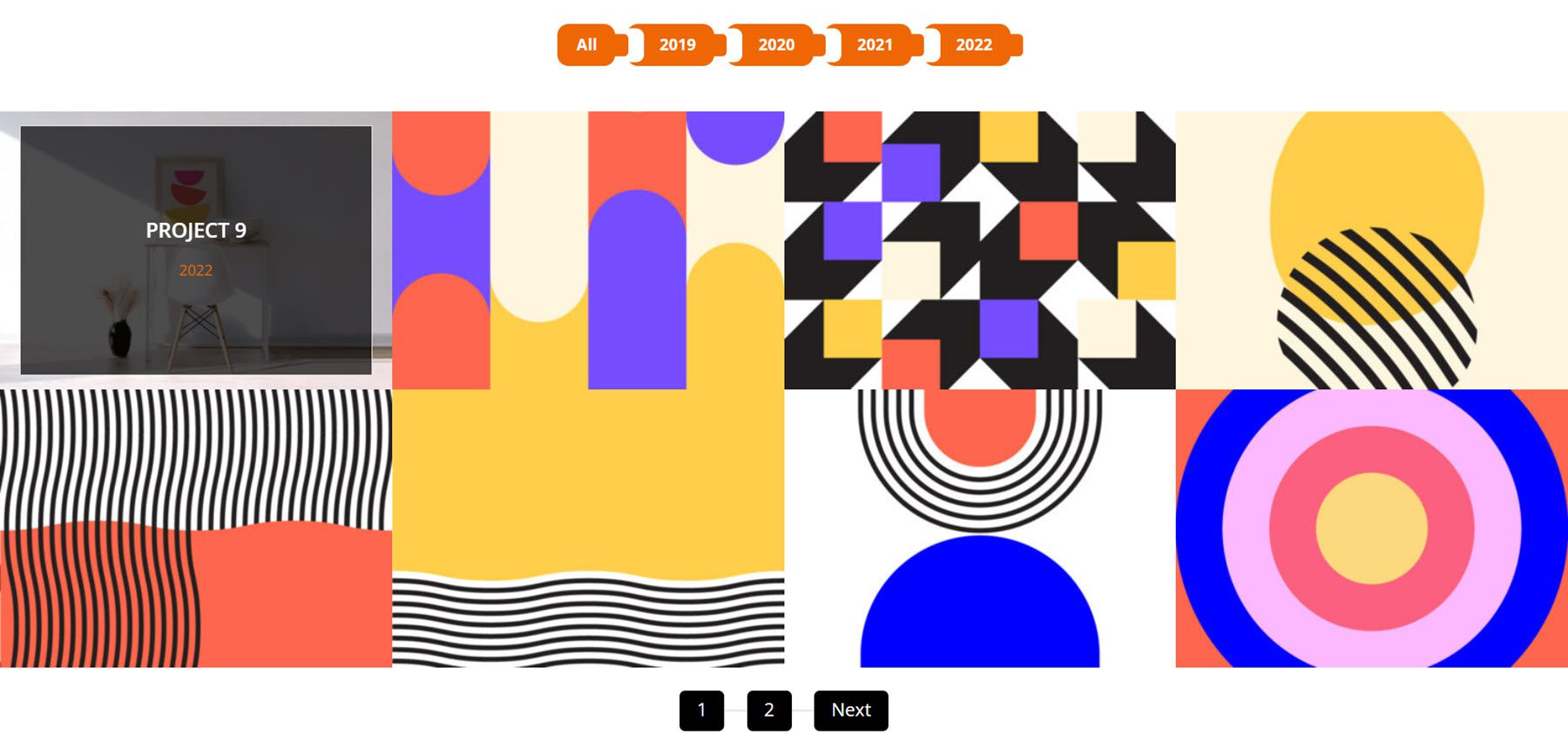
Tata letak portofolio yang dapat difilter 2 menampilkan bilah filter oranye di bagian atas serta bilah navigasi hitam di bagian bawah. Saat diarahkan, overlay gelap muncul dengan judul dan tahun proyek.

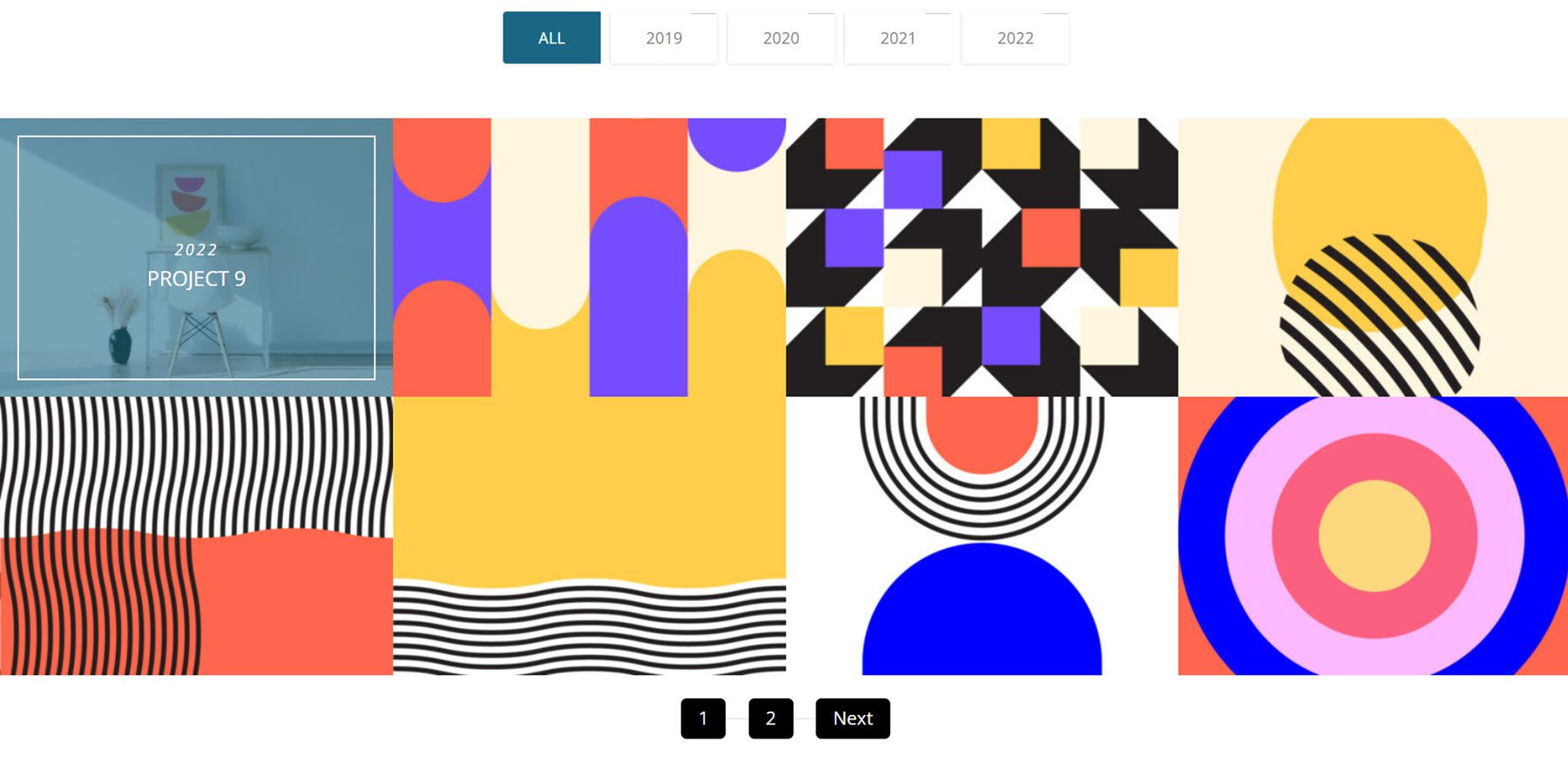
Tata letak portofolio yang dapat disaring 14 menampilkan bilah filter dengan tombol biru dan bilah navigasi hitam di bagian bawah. Saat mengarahkan kursor, overlay biru akan ditampilkan dan judul serta tanggal dimuat dalam batas putih.

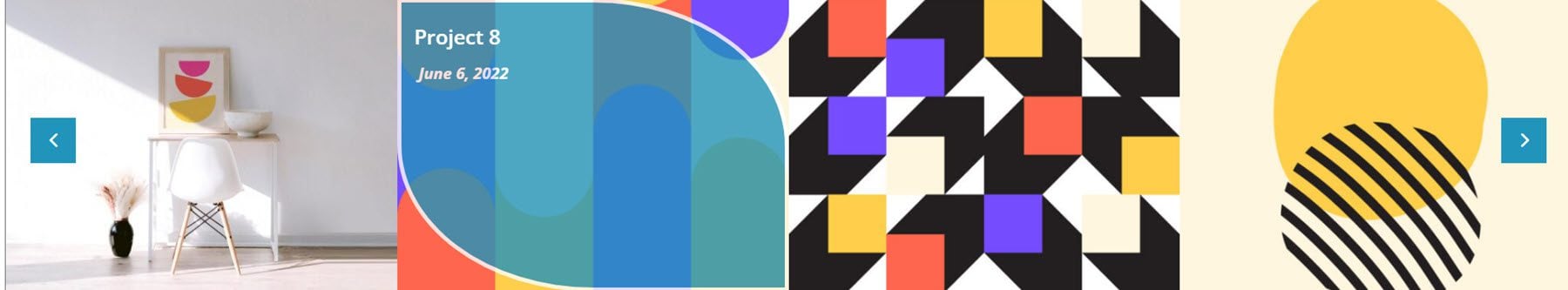
Tata letak portofolio carousel 7 menampilkan dua panah biru di setiap sisi untuk navigasi. Saat melayang, ada overlay berbentuk biru dan informasi proyek.

Tata letak korsel 11 menampilkan panah oranye untuk navigasi dan slide oranye yang berisi informasi proyek yang ditampilkan saat melayang.

Bagian Footer
Ada 100 bagian footer yang disertakan dengan kit UI.
Tata letak footer 3 menampilkan informasi kontak di bagian paling atas dengan beberapa ikon besar. Anda dapat menemukan beberapa tentang teks, ikon media sosial, tautan menu, dan jam. Ada footer bar sekunder di bagian bawah yang berisi informasi hak cipta dan tautan ke syarat dan ketentuan.

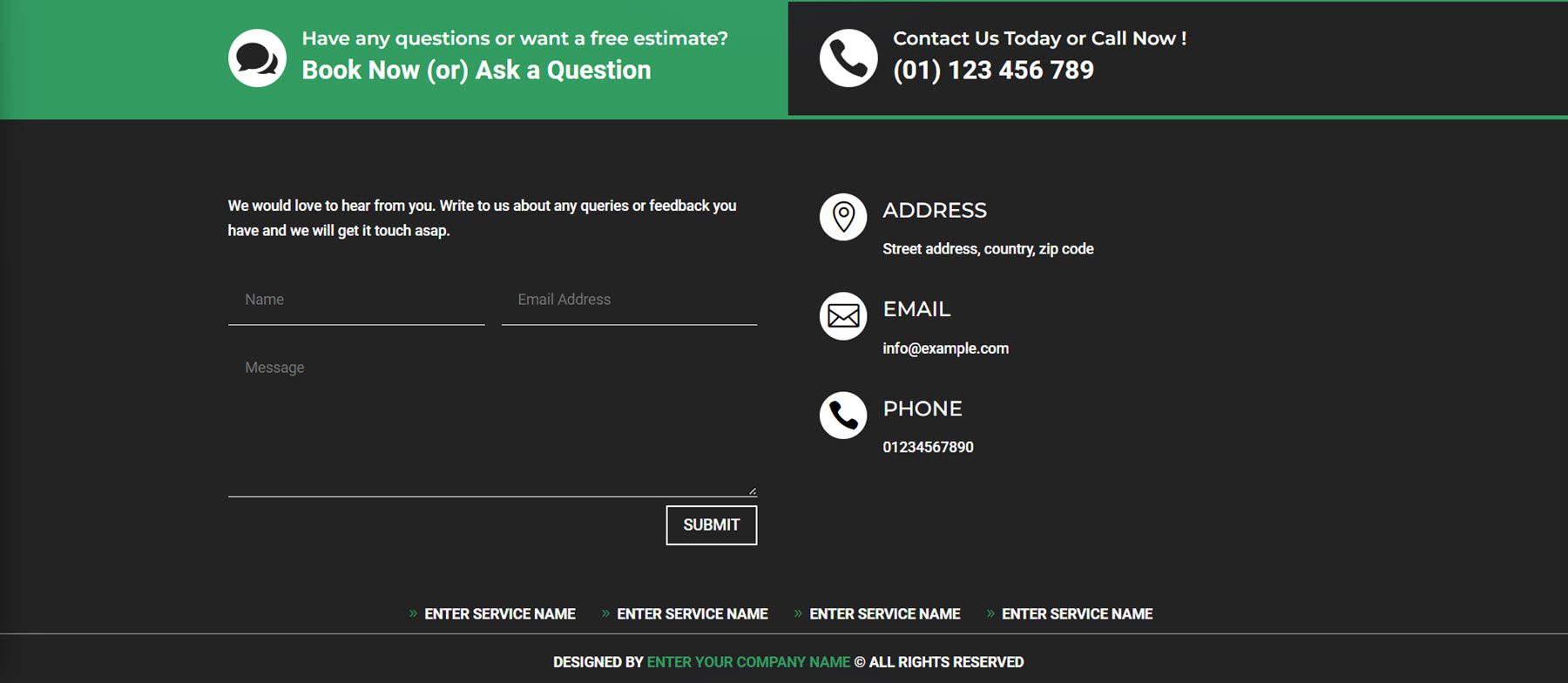
Ini adalah tata letak footer 26. Ini memiliki dua modul di bagian atas dengan ikon besar, diikuti dengan formulir kontak dan informasi kontak. Di bagian bawah ada beberapa tautan, diikuti dengan informasi hak cipta.

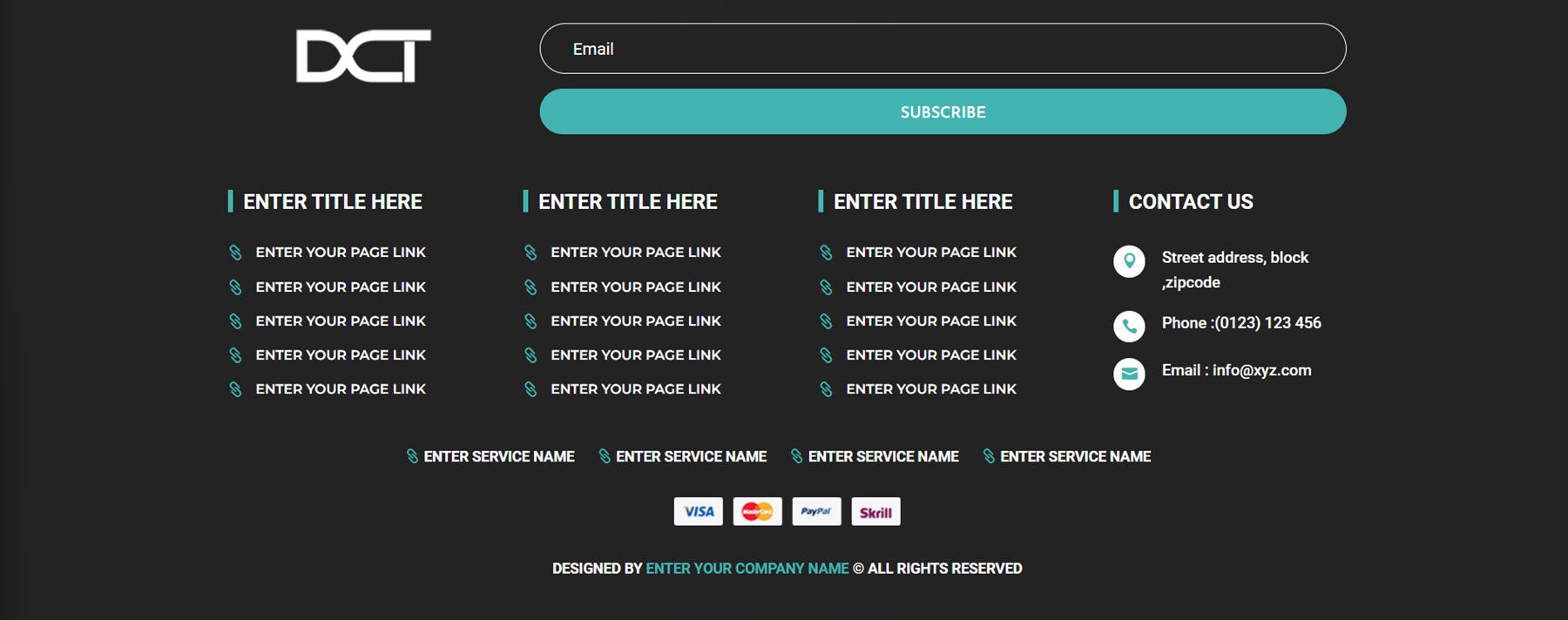
Footer 43 memiliki formulir pendaftaran email di bagian paling atas. Ada beberapa kolom untuk item menu, beberapa informasi kontak, logo pembayaran, dan informasi hak cipta.

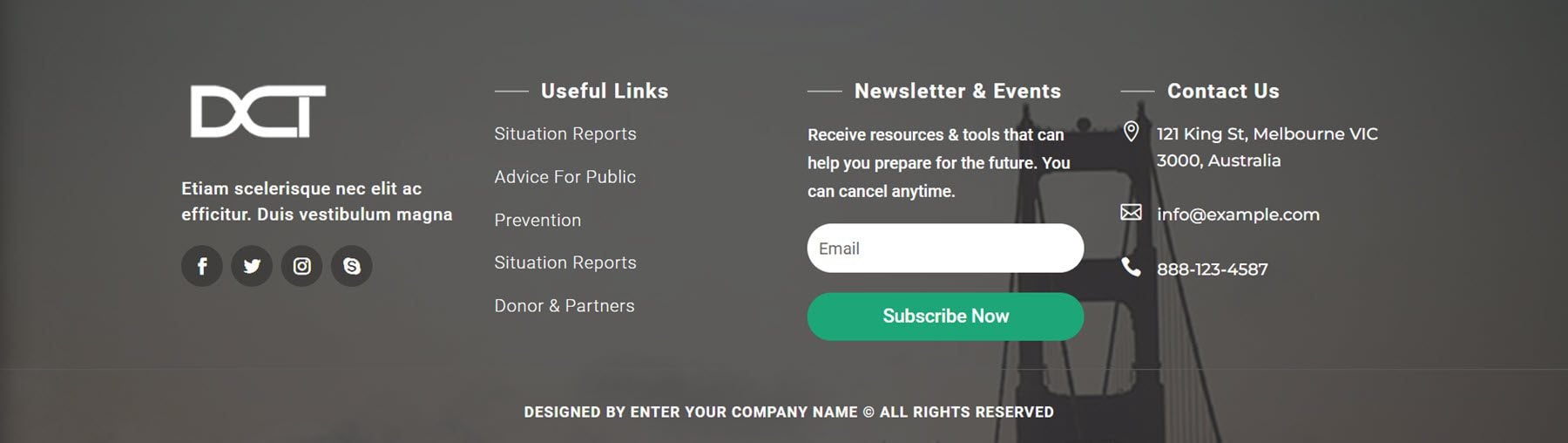
Gaya footer 84 memiliki gambar latar belakang dengan overlay gelap. Logo ada di sebelah kiri, bersama dengan ikon media sosial. Ada beberapa item menu, lalu formulir pendaftaran buletin. Informasi kontak tercantum di paling kanan, dan terakhir, informasi hak cipta ada di paling bawah.

Modul Penghitung Batang
Ada 50 gaya penghitung bar yang berbeda untuk dipilih.
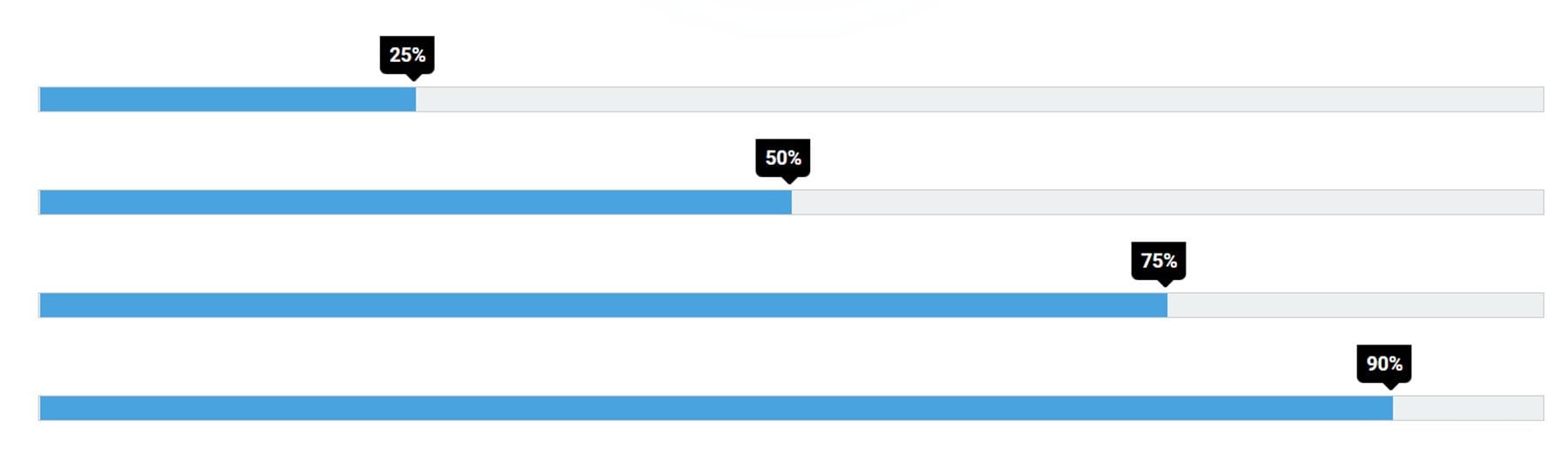
Gaya 3 menampilkan garis batang biru dengan indikator persentase hitam.

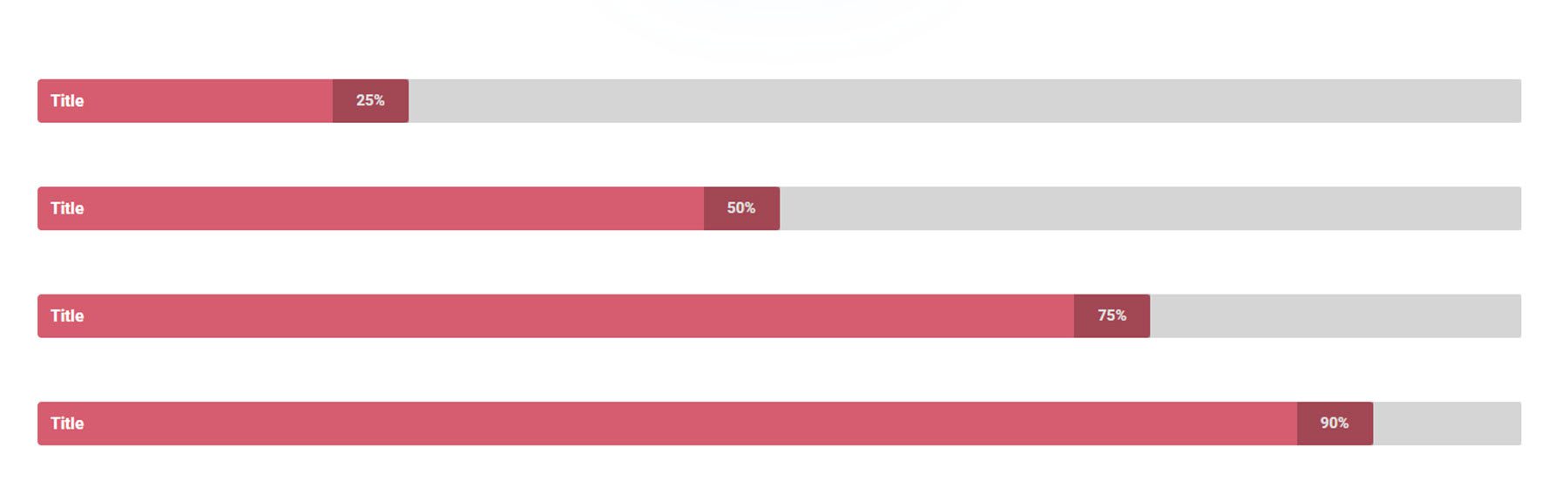
Gaya 13 menampilkan judul di bagian paling kiri dan persentasenya disorot dengan latar belakang merah gelap di ujung bilah.

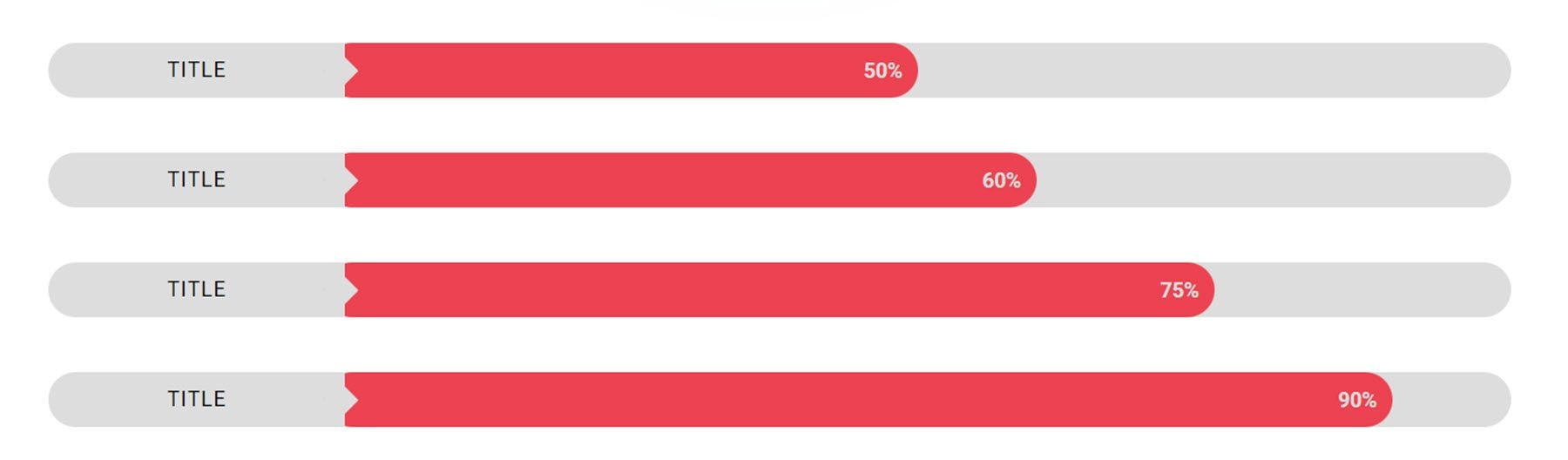
Gaya penghitung batang 32 memiliki desain bulat dengan judul di sebelah kiri dan persentase di dalam batang.

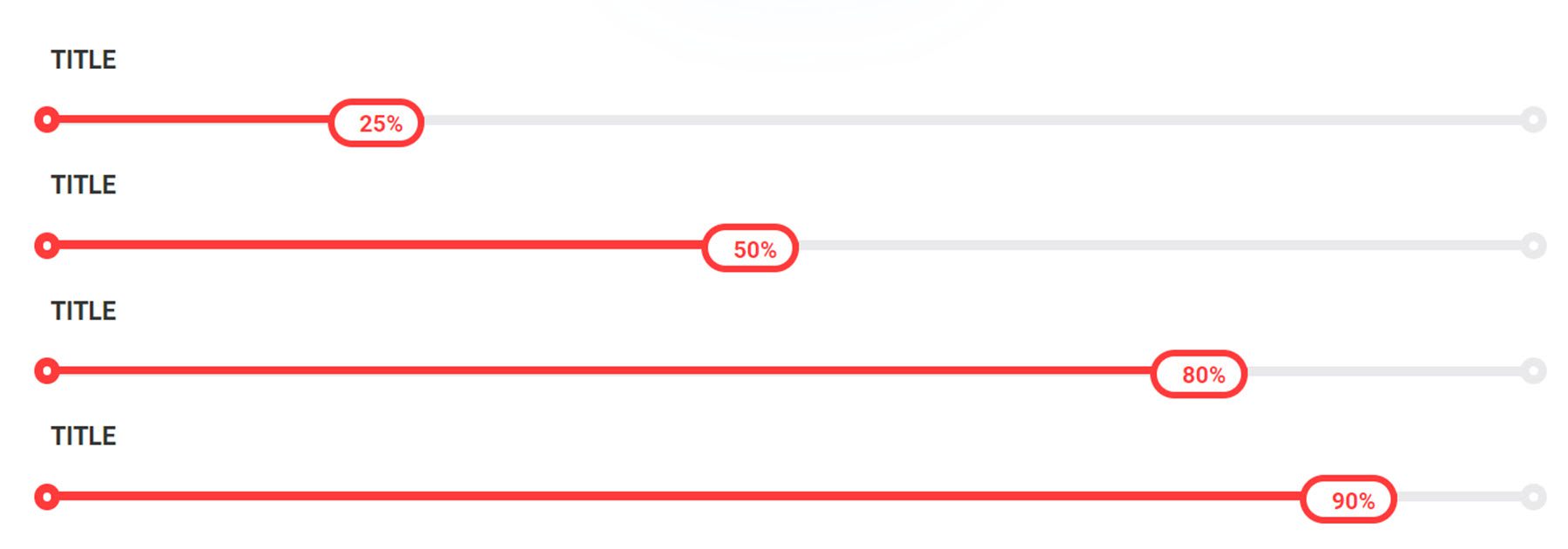
Terakhir, tata letak 37 memiliki judul di atas bilah, ujung yang dibulatkan, dan bagian yang dibulatkan di ujung setiap bilah yang berisi persentase.

Bagian Info Kotak
Ada 50 kotak info gaya.
Tata letak bagian info kotak 2 menampilkan gambar dengan batas putih, teks judul biru, teks deskripsi, dan tombol CTA. Bayangan di sekitar kotak menguat saat melayang.

Gaya 6 menampilkan gambar dengan sudut membulat, ikon, dua gaya teks judul, dan tombol baca selengkapnya. Saat melayang, kotak bergeser ke atas.

Gaya kotak 11 menampilkan ikon di bagian atas di atas gambar besar dan kartu dengan judul dan teks isi. Saat diarahkan, overlay gelap muncul di atas foto, warna batas bawah berubah menjadi hitam, dan tombol tambah muncul.

Layout 47 menampilkan gambar, ikon, dan teks. Saat diarahkan, overlay hitam dan batas putih ditampilkan di atas gambar dan gambar diperbesar sedikit miring. Wadah ikon diturunkan dan latar belakang berubah menjadi hitam. Terakhir, latar belakang teks berubah menjadi oranye.

Bagian Keterampilan
Ada total 50 bagian keterampilan.
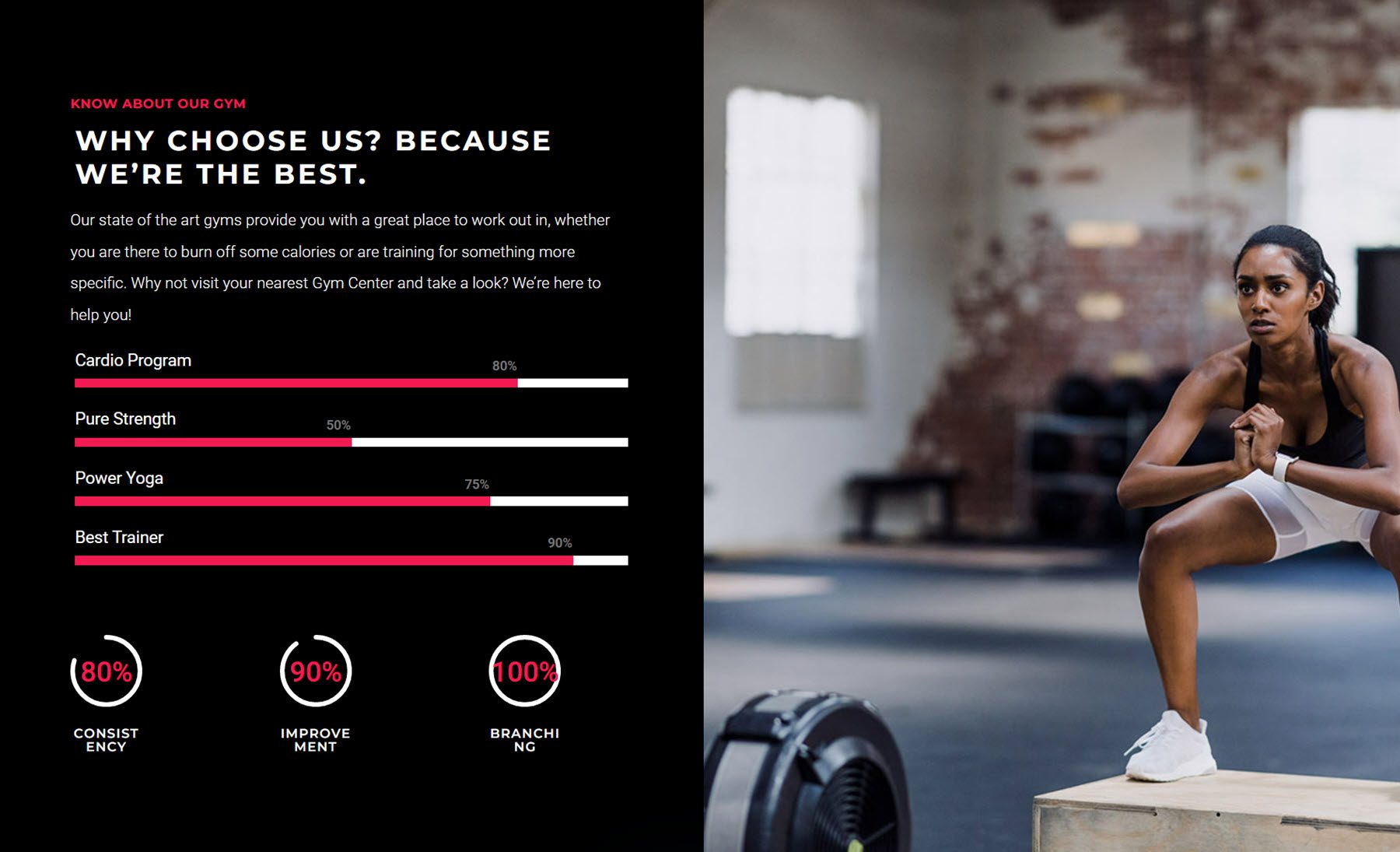
Tata letak bagian keterampilan 7 menampilkan gambar besar di sebelah kanan dan beberapa teks, bilah keterampilan, dan penghitung angka di sebelah kiri.

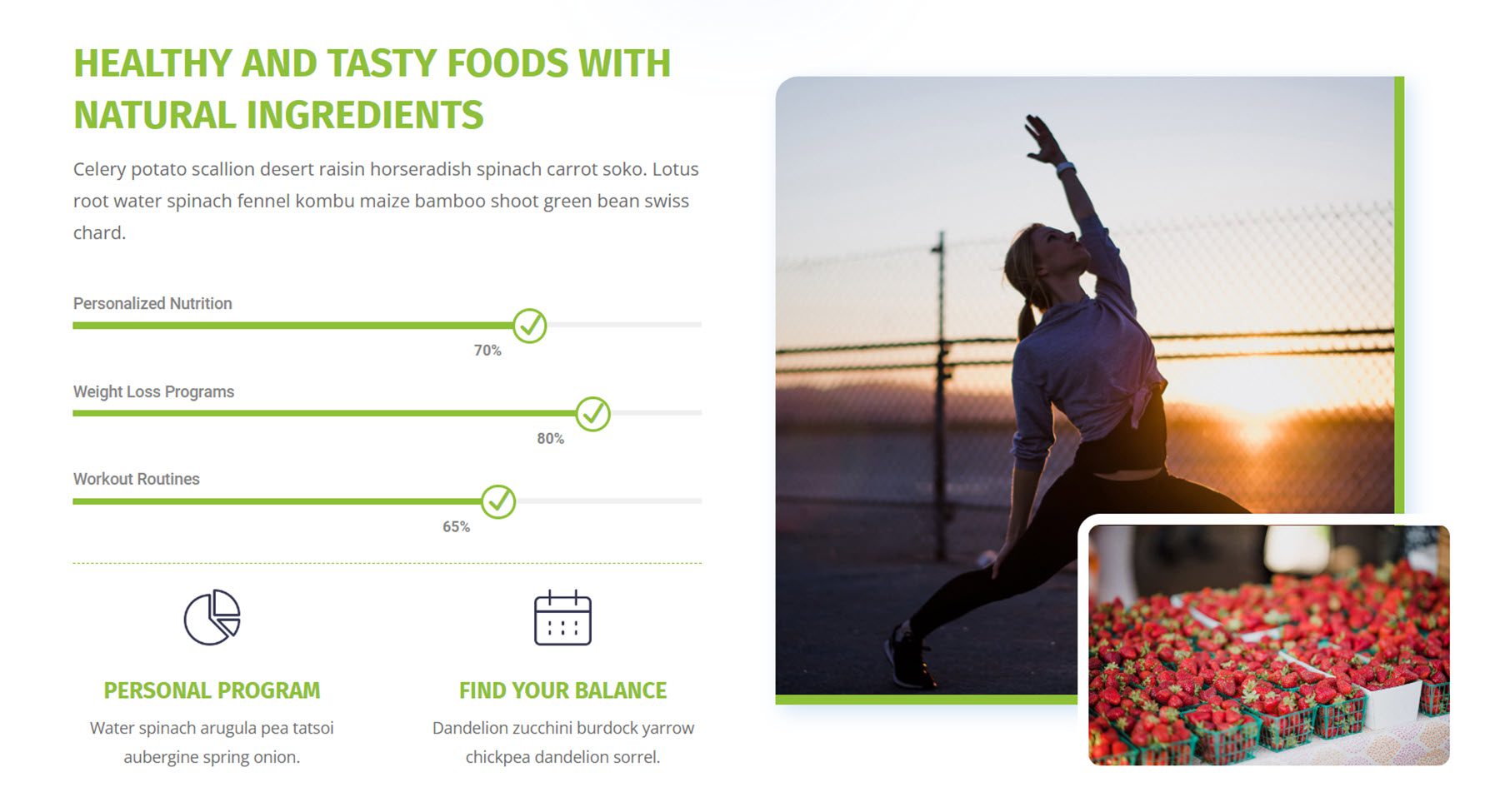
Bagian keterampilan 17 menampilkan teks, bilah keterampilan, dan dua bagian ringkasan dengan ikon di sebelah kiri. Di sebelah kanan ada dua gambar.

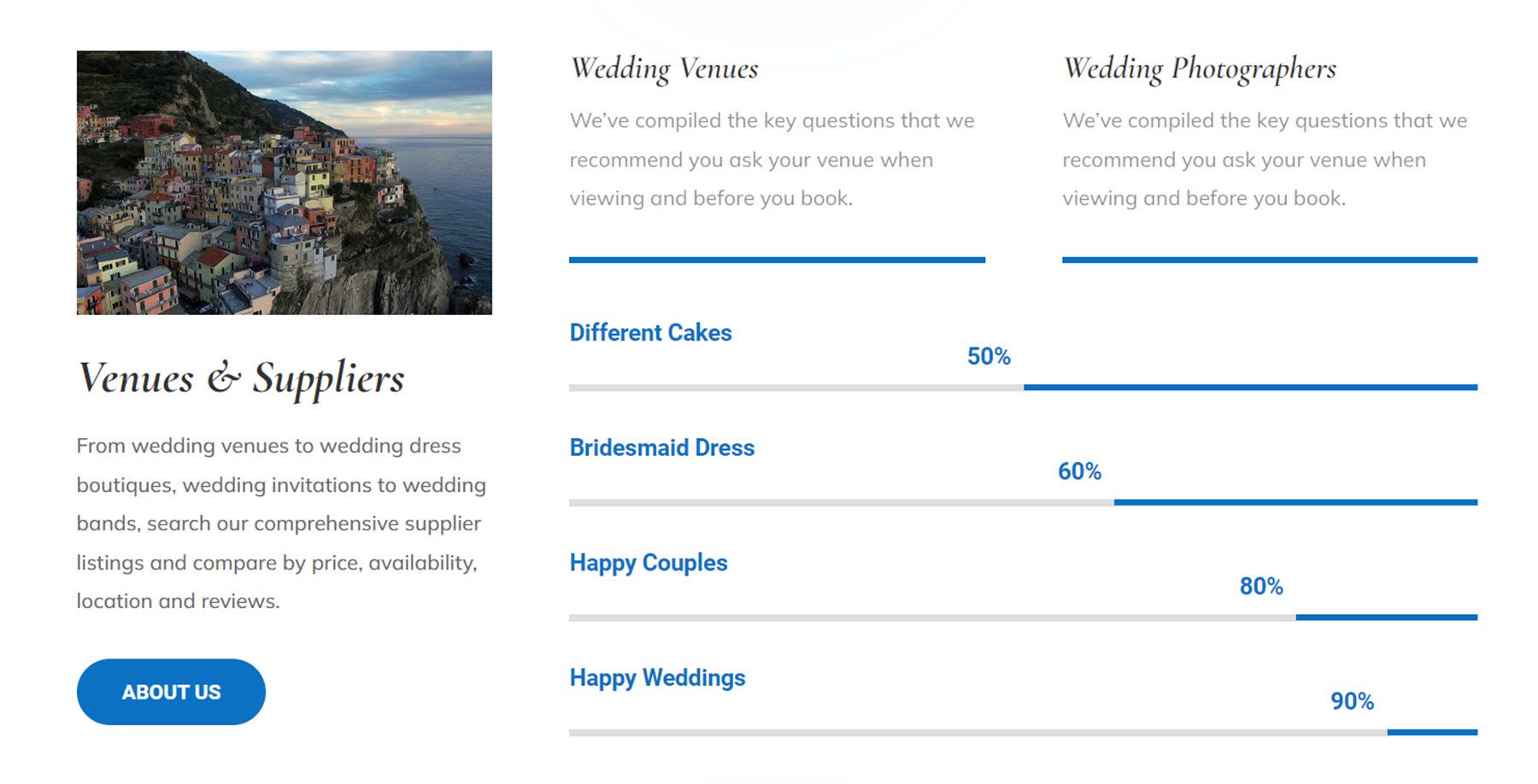
Tata letak keterampilan 21 menampilkan gambar, beberapa teks, dan tombol di sebelah kiri. Di sebelah kanan ada dua bagian teks lagi, diikuti oleh bilah keterampilan.

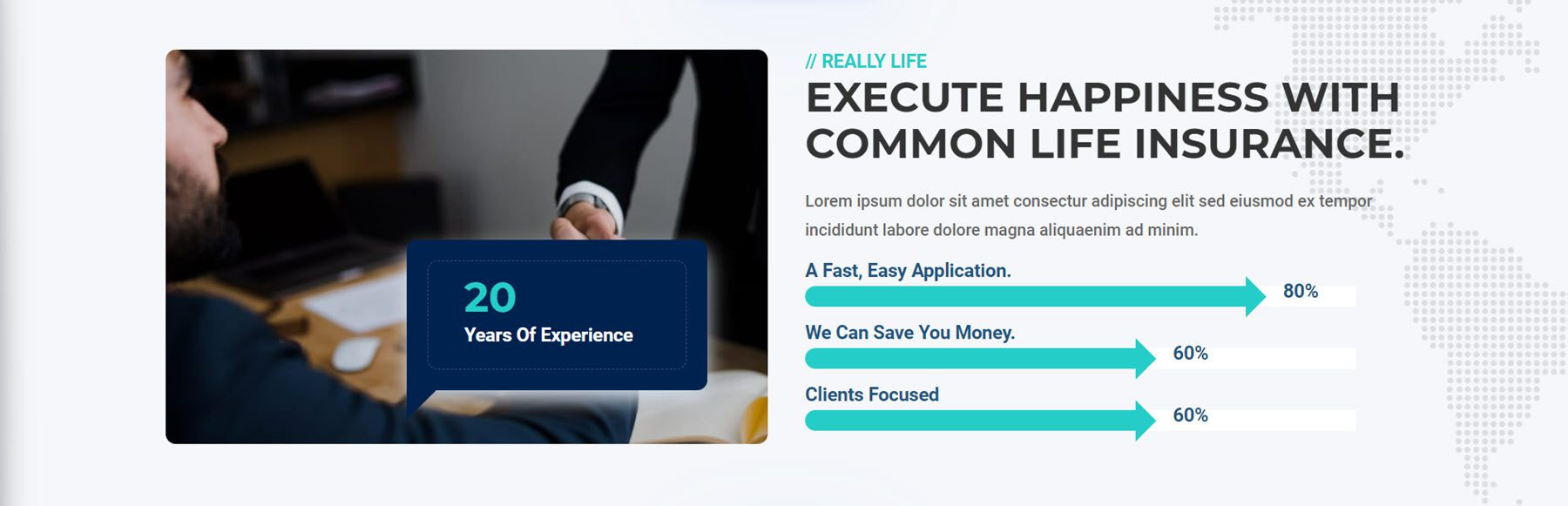
Ini adalah tata letak 38. Ini menampilkan gambar dengan kotak teks overlay di sebelah kiri. Di sebelah kanan, Anda dapat menemukan beberapa teks tajuk, teks isi, dan bilah keterampilan dengan panah.

Tombol
Terakhir, ada total 150 gaya tombol, dengan 100 gaya tombol biasa dan 25 gaya tombol ganda.
Ini adalah gaya tombol biasa 30. Saat melayang, latar belakang merah muda muncul dan warna teks berubah menjadi putih.

Gaya tombol reguler 116 menampilkan kotak merah muda kecil yang mengembang saat diarahkan untuk mengisi latar belakang tombol. Teks juga berubah menjadi merah muda saat melayang.

Gaya tombol ganda 3 menampilkan bilah yang bergerak ke atas atau bawah saat melayang.

Gaya tombol ganda 7 menampilkan latar belakang gelap yang bergerak ke bawah saat melayang dan menjadi batas bawah. Ikon juga ditampilkan saat melayang.

Beli Kit UI Modul Ultimate Divi
Kit UI Modul Divi Ultimate tersedia di Divi Marketplace. Harganya $49,59 untuk penggunaan situs web tanpa batas dan pembaruan seumur hidup. Harganya juga termasuk jaminan uang kembali 30 hari.

Pikiran Akhir
Kit UI Modul Ultimate Divi hadir dengan sejumlah tata letak yang mengesankan dengan beragam gaya dan kasus penggunaan. Semuanya dapat disesuaikan dengan opsi Divi, dan salah satu tata letak dapat dimodifikasi agar sesuai dengan desain proyek Anda berikutnya. Jika Anda mencari paket tata letak ekstensif yang dapat membantu Anda menghemat waktu dengan desain berikutnya, produk ini mungkin tepat untuk Anda. Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba The Ultimate Divi Module UI Kit? Beri tahu kami pendapat Anda tentang hal itu di komentar!
