Divi 产品亮点:终极 Divi 模块 UI 套件
已发表: 2023-03-27Ultimate Divi Module UI Kit 是一款 Divi Marketplace 产品,提供 2000 多种预制布局,让您轻松设计下一个 Divi 网站。 该产品提供关于我们的部分、定价表样式、联系表单布局、按钮样式,甚至一些可以完全自定义的单页网站布局。 在此产品亮点中,我们将仔细研究 The Ultimate Divi Module UI Kit,并帮助您确定它是否适合您的下一个项目。
让我们开始吧!
- 1安装终极 Divi 模块 UI 套件
- 2终极 Divi 模块 UI 套件
- 2.1选项卡模块
- 2.2 Blurb 模块
- 2.3人员模块
- 2.4博客模块
- 2.5关于我们部分
- 2.6定价模块
- 2.7推荐模块
- 2.8联系表格部分
- 2.9通讯栏目
- 2.10手风琴模块
- 2.11滑块模块
- 2.12时间轴部分
- 2.13一页布局
- 2.14投资组合模块
- 2.15页脚部分
- 2.16吧台模块
- 2.17框信息部分
- 2.18技能部分
- 2.19按钮
- 3购买终极 Divi 模块 UI 套件
- 4最后的想法
安装终极 Divi 模块 UI 套件
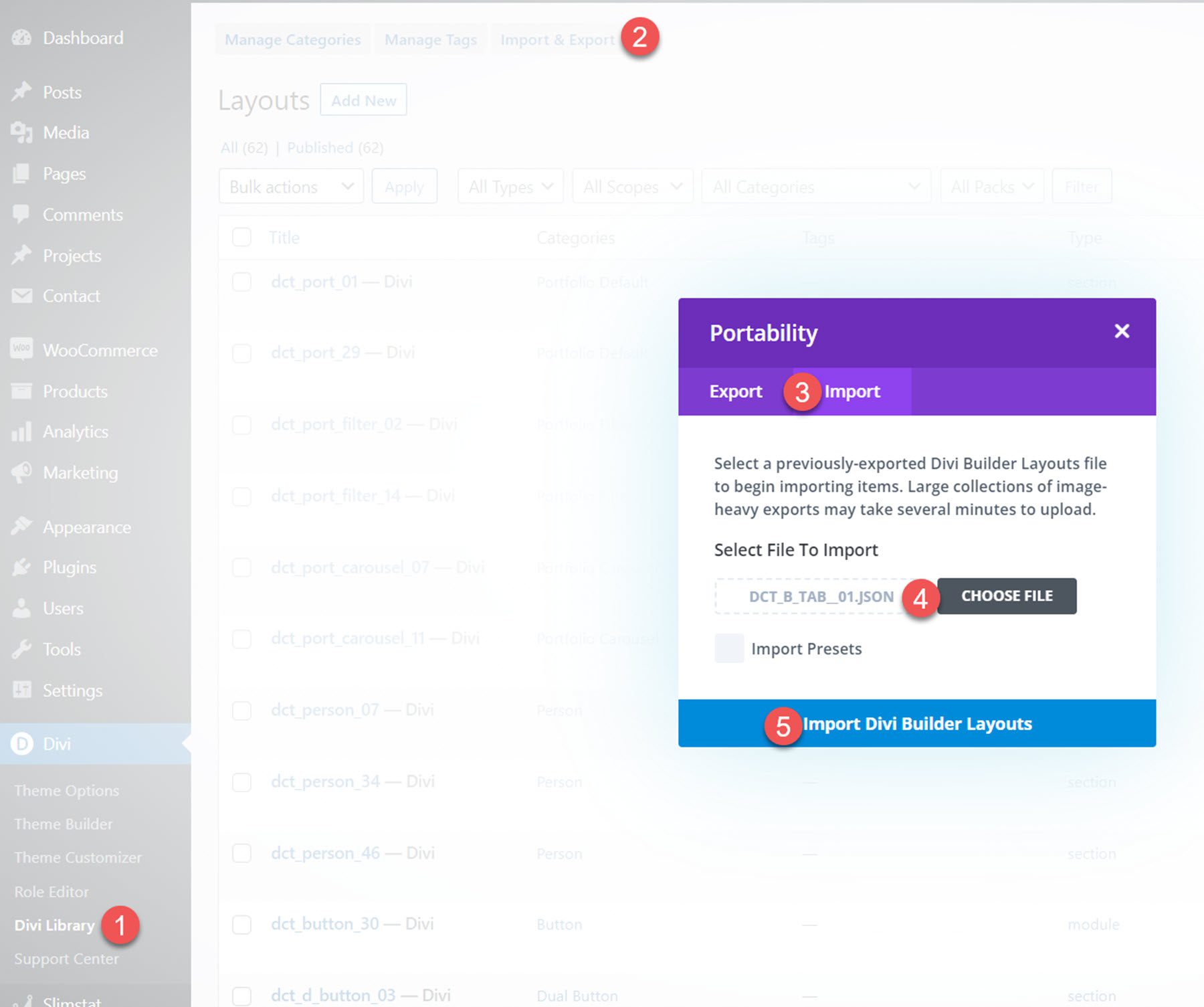
Ultimate Divi Module UI Kit 以包含 Divi Library .json 文件的 ZIP 文件形式提供。 要安装布局,请先解压缩文件。 然后,打开您的 WordPress 仪表板并导航至 Divi Library 页面。
单击顶部的导入和导出,然后选择导入选项卡。 选择布局文件,然后选择导入 Divi Builder 布局。

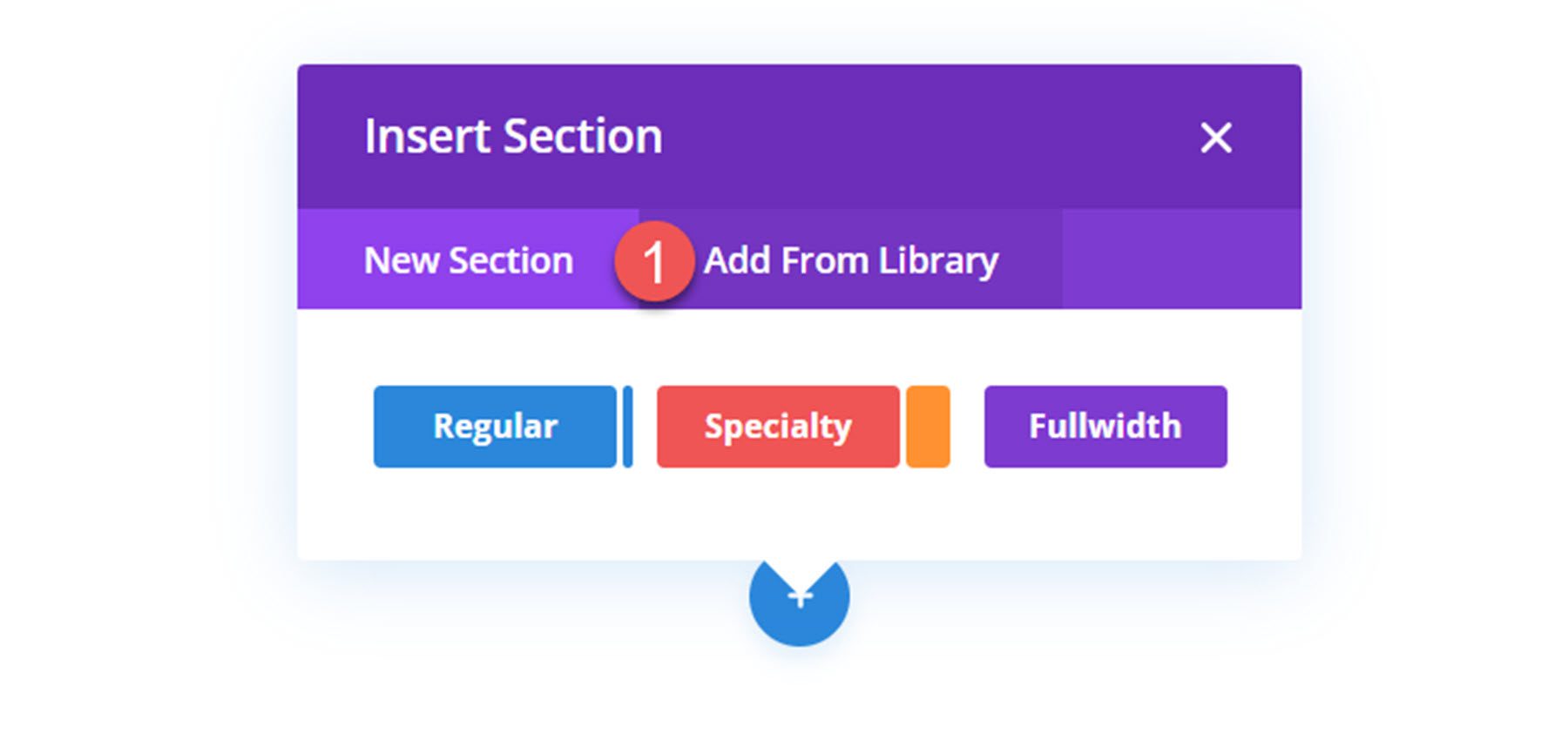
导入布局后,在 Divi Builder 中打开您的页面。 单击蓝色加号图标添加新部分,然后选择从库中添加。

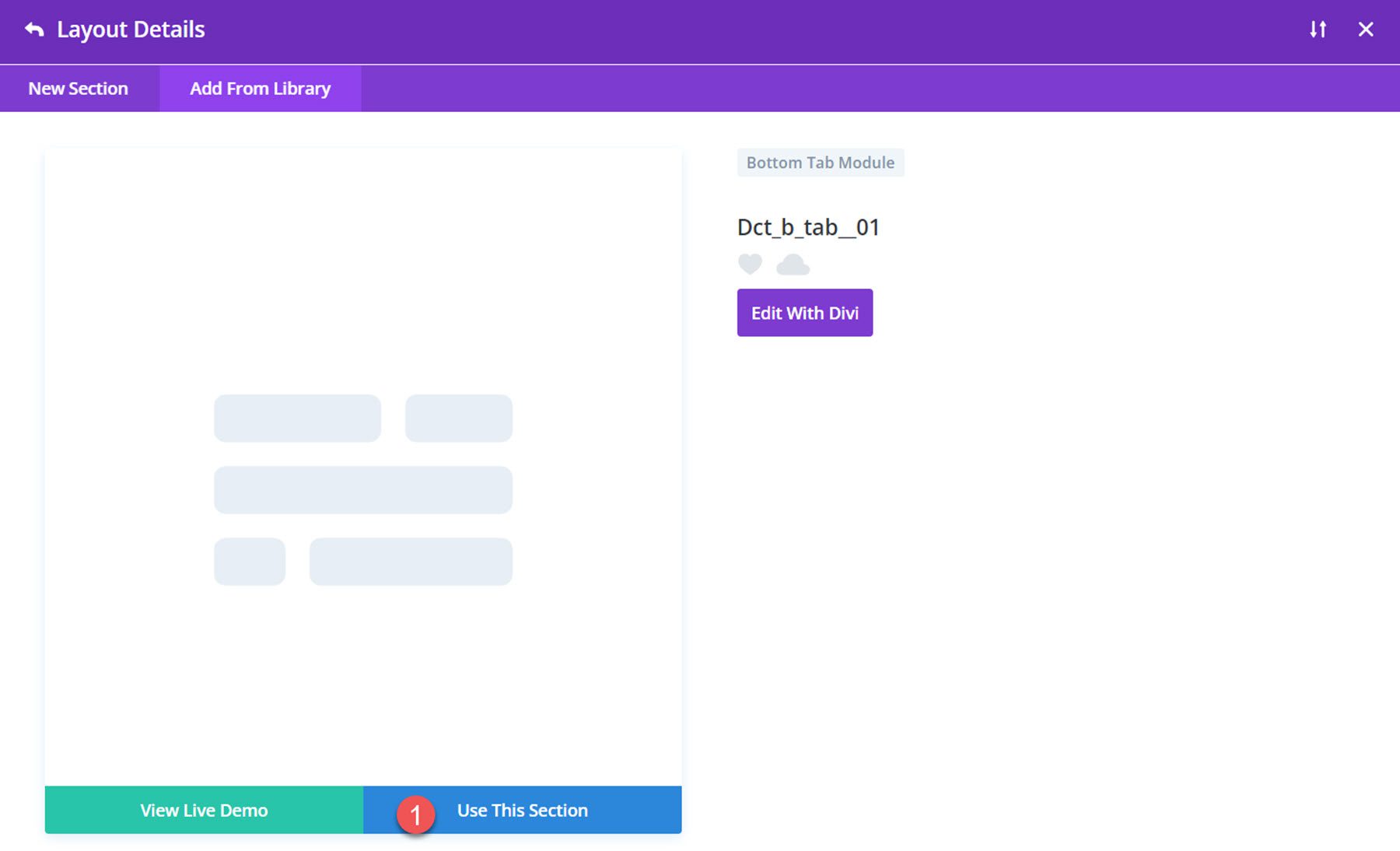
找到您的布局,然后单击“使用此部分”按钮加载布局。

Ultimate Divi 模块 UI 套件
Ultimate Divi Module UI Kit 带有 2000 多种布局,因此我们无法涵盖所有内容。 我们将查看每个类别的一些设计,以便您更好地了解该产品的功能以及它是否适合您购买。
选项卡模块
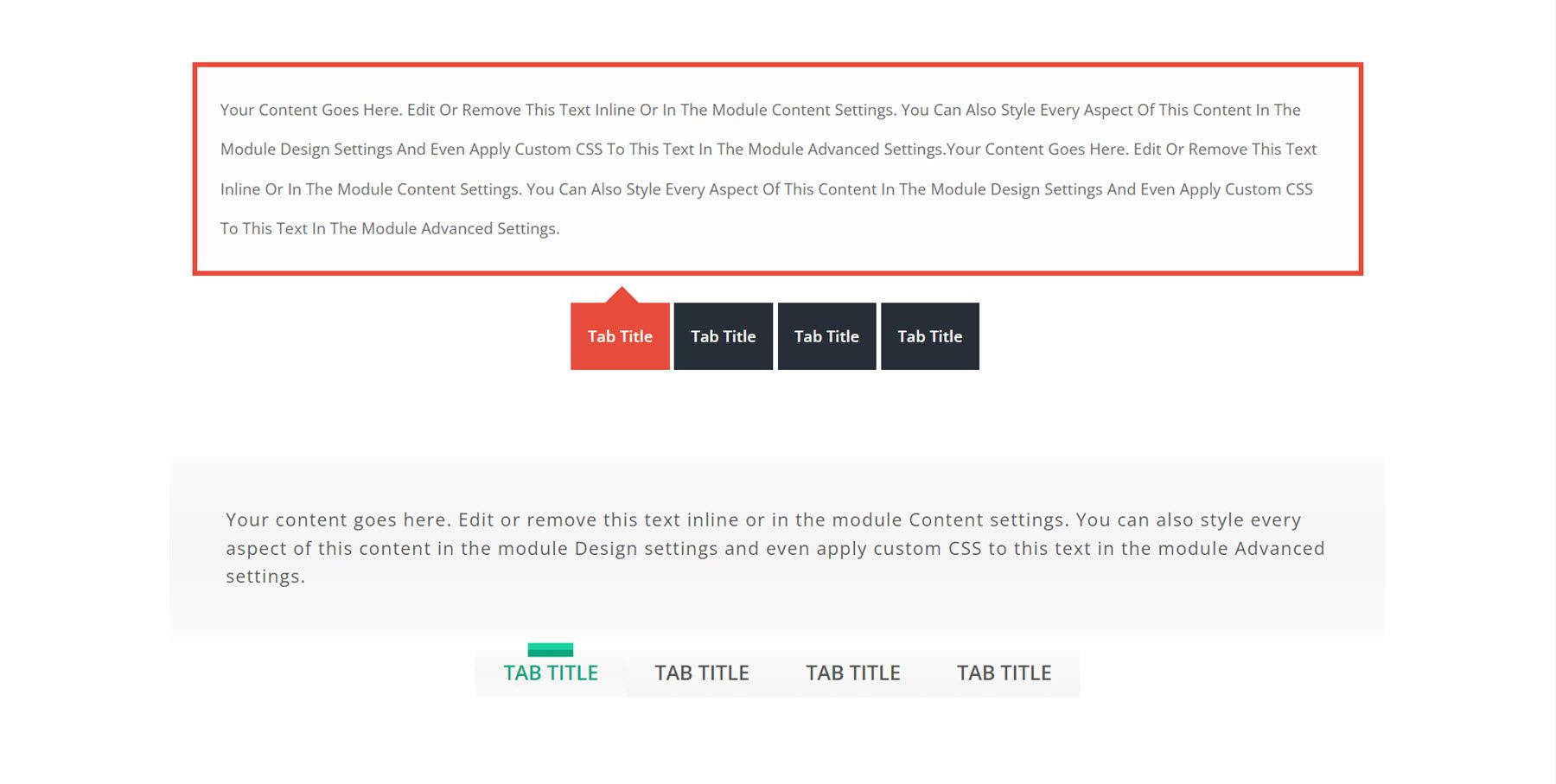
有 400 种不同的选项卡模块样式,包括 100 种底部选项卡样式、100 种默认选项卡样式、100 种水平选项卡样式和 100 种垂直选项卡样式。 所有选项卡模块都在选项卡标题上具有悬停动画和选项卡过渡效果。 我将向您展示每种选项卡样式的几个示例。
这是底部标签样式 1 和 79。

这是默认选项卡布局中的样式 9 和 38。

接下来是垂直右布局,样式为 14 和 52。此布局在产品文件中标记为水平。

最后,这是垂直左侧布局,在产品文件中标记为 Vertical。 这是样式 71 和样式 95。

有多种样式和布局可供选择,所有选项卡都可以根据您自己的内容和设计选项轻松定制。
模糊模块
总共有 100 种 blurb 样式。 每个简介样式都具有某种类型的悬停效果。 让我们详细看一下。
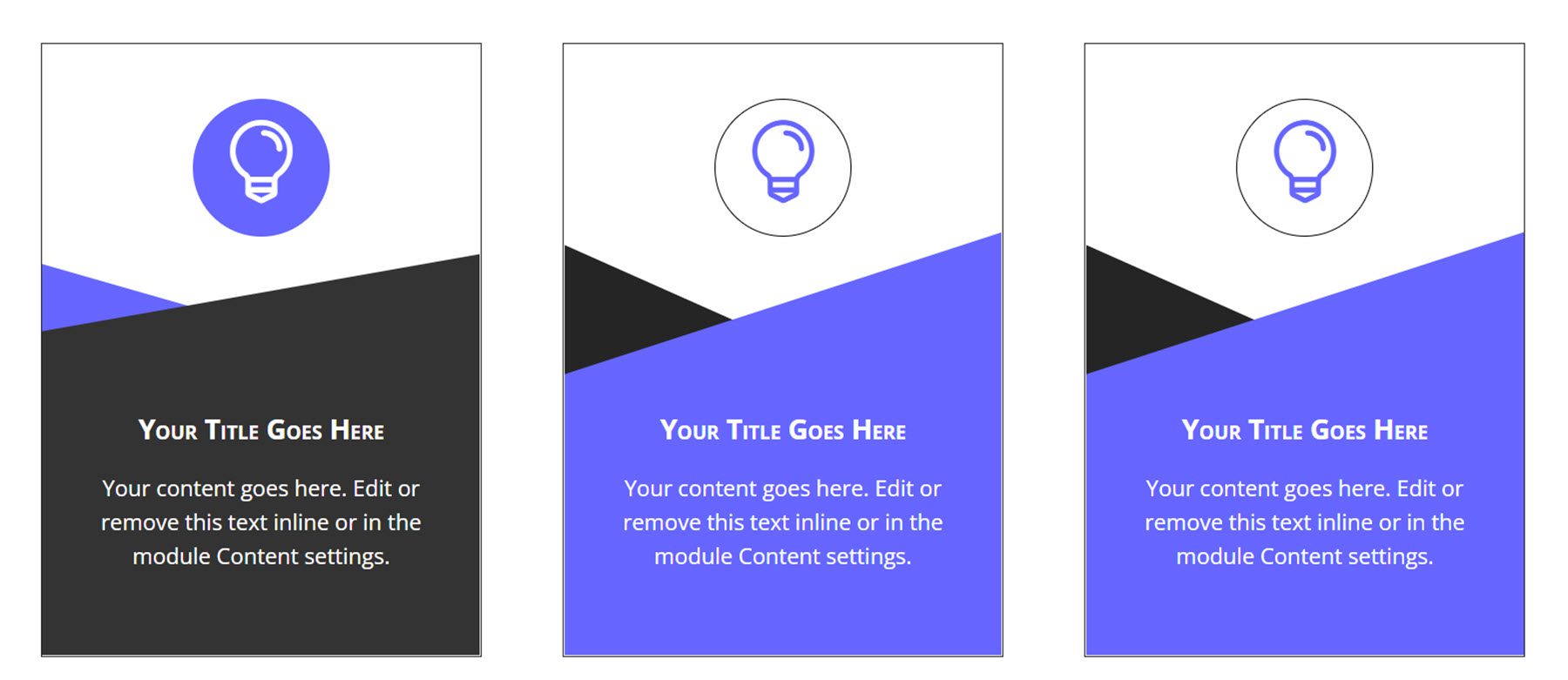
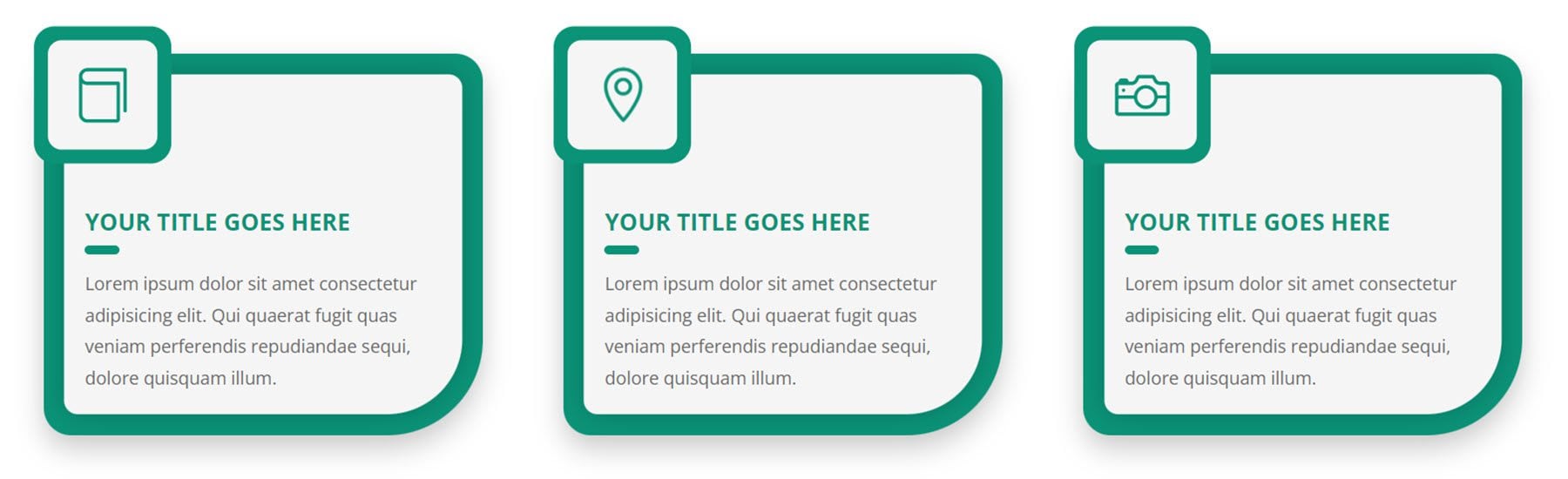
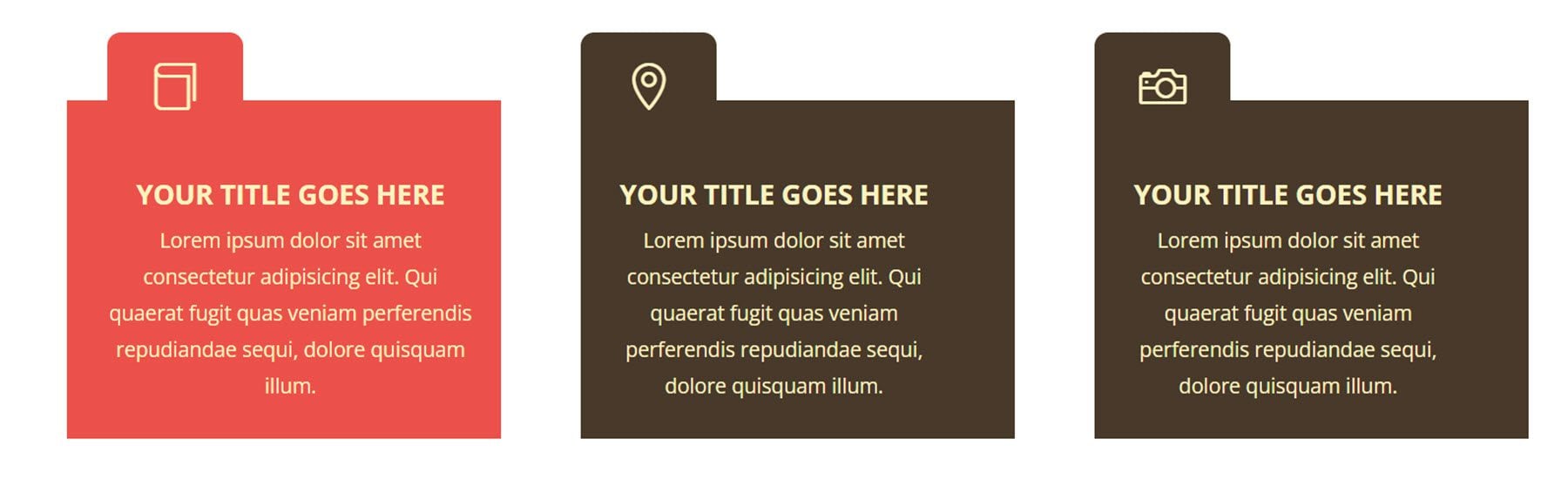
这是 blurb 样式 4。悬停时,两个粉红色条变为垂直,图标背景变为粉红色,并且有一个粉红色的阴影边框。

Blurb style 9 有两个背景条,可以在悬停时改变颜色和角度。 图标背景也会在悬停时发生变化。

Blurb 40 具有粗绿色边框和悬停时会翻转的图标。

最后,blurb 样式 50 在悬停时变为红色,顶部带有图标的选项卡向右移动。

人员模块
有 150 种不同的人模块样式。
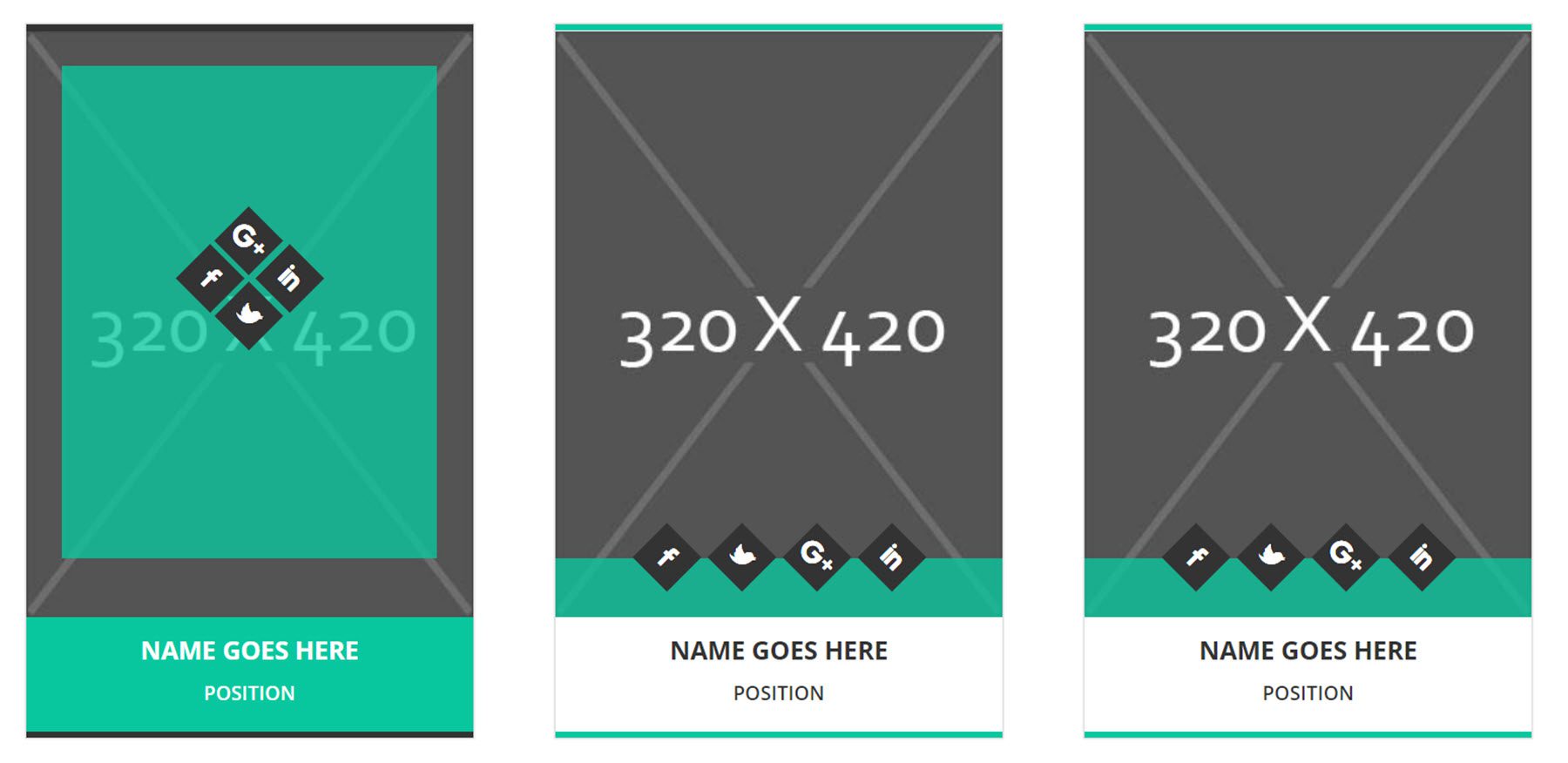
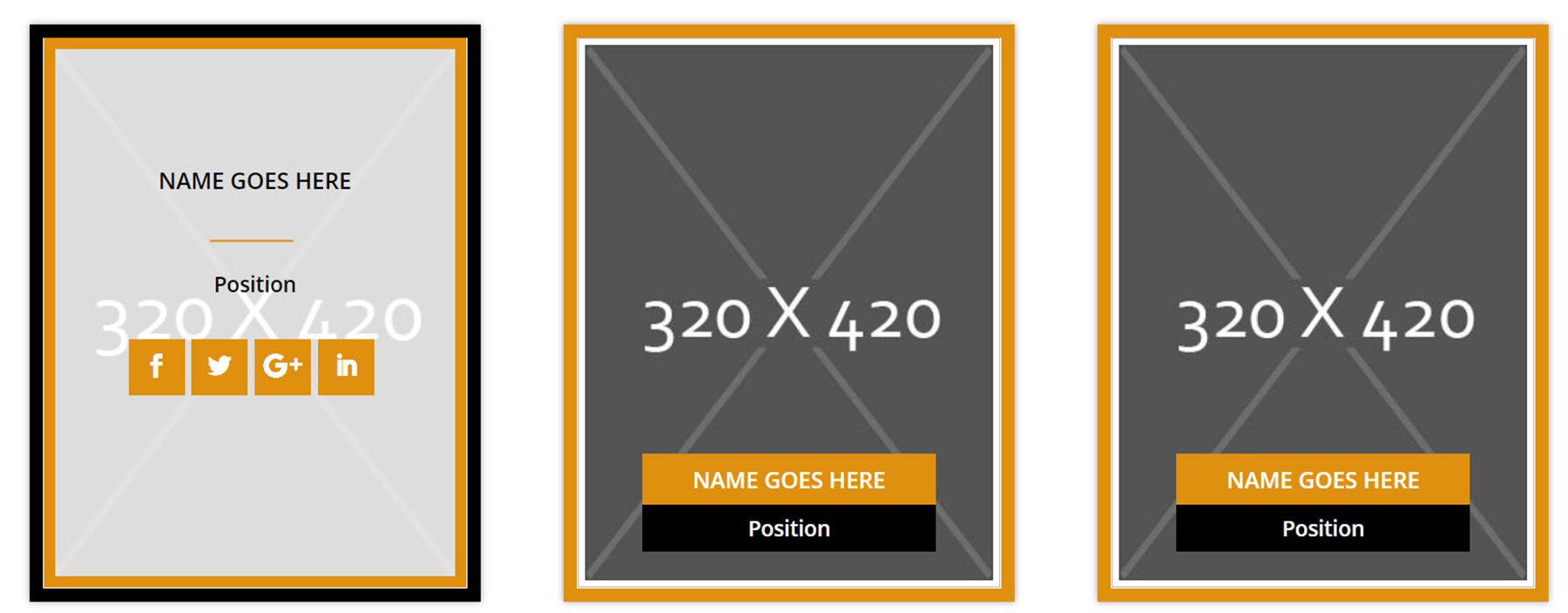
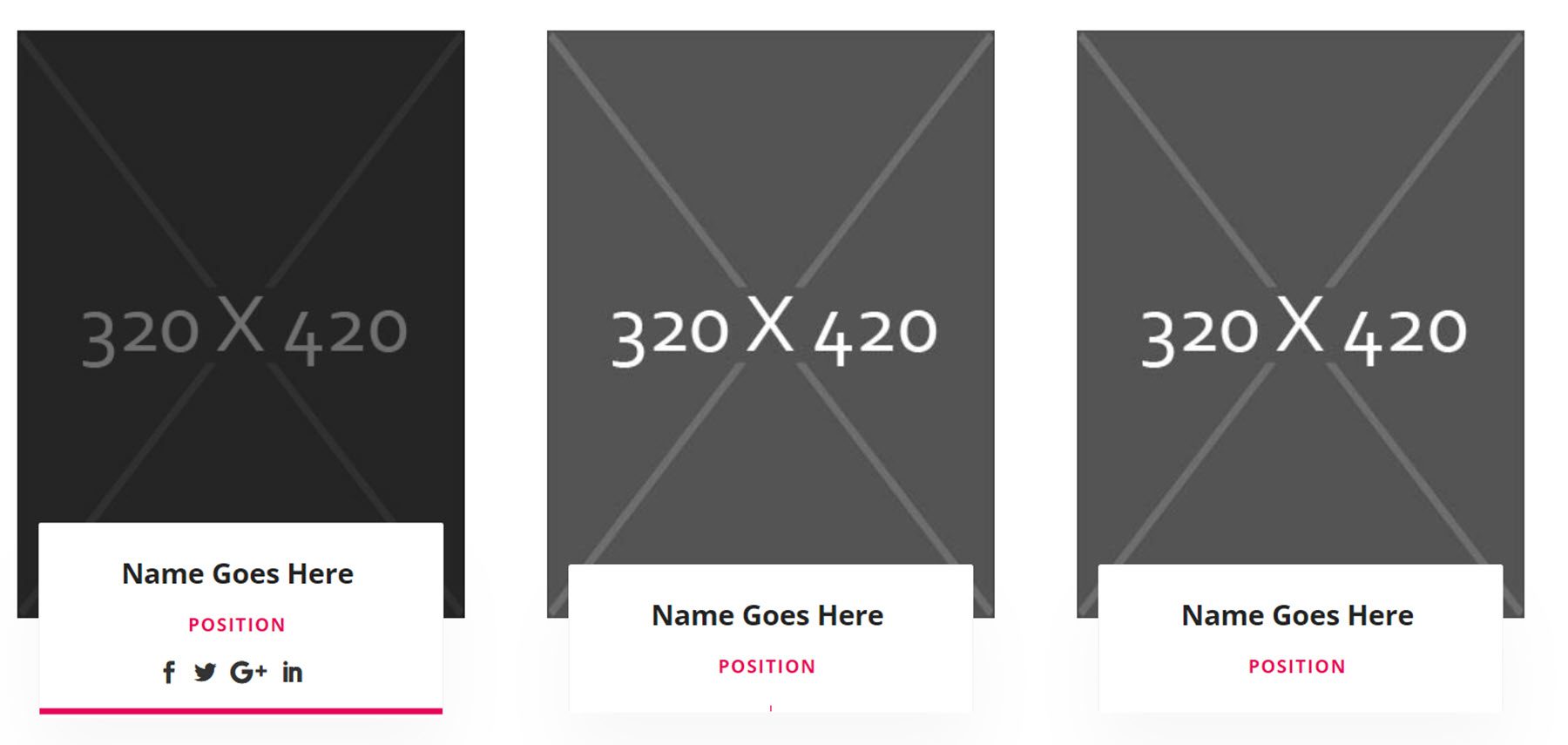
人员模块样式 7 具有绿色配色方案和社交媒体图标,这些图标在悬停时向上移动到绿色覆盖层上的网格形式。

样式 34 的名称和职位带有橙色边框。 悬停时,信息会向上移动到照片上方,并显示社交媒体图标。

这是布局 46。它在照片下方的白色框中显示名称和位置。 悬停时,该框会展开以显示社交媒体图标。

布局 127 具有简单的图像布局。 悬停时,会显示姓名、职位和社交媒体图标。

博客模块
共有 100 个博客模块,50 种网格视图样式和 50 种列表视图样式。 让我们来看看每种风格的几个。
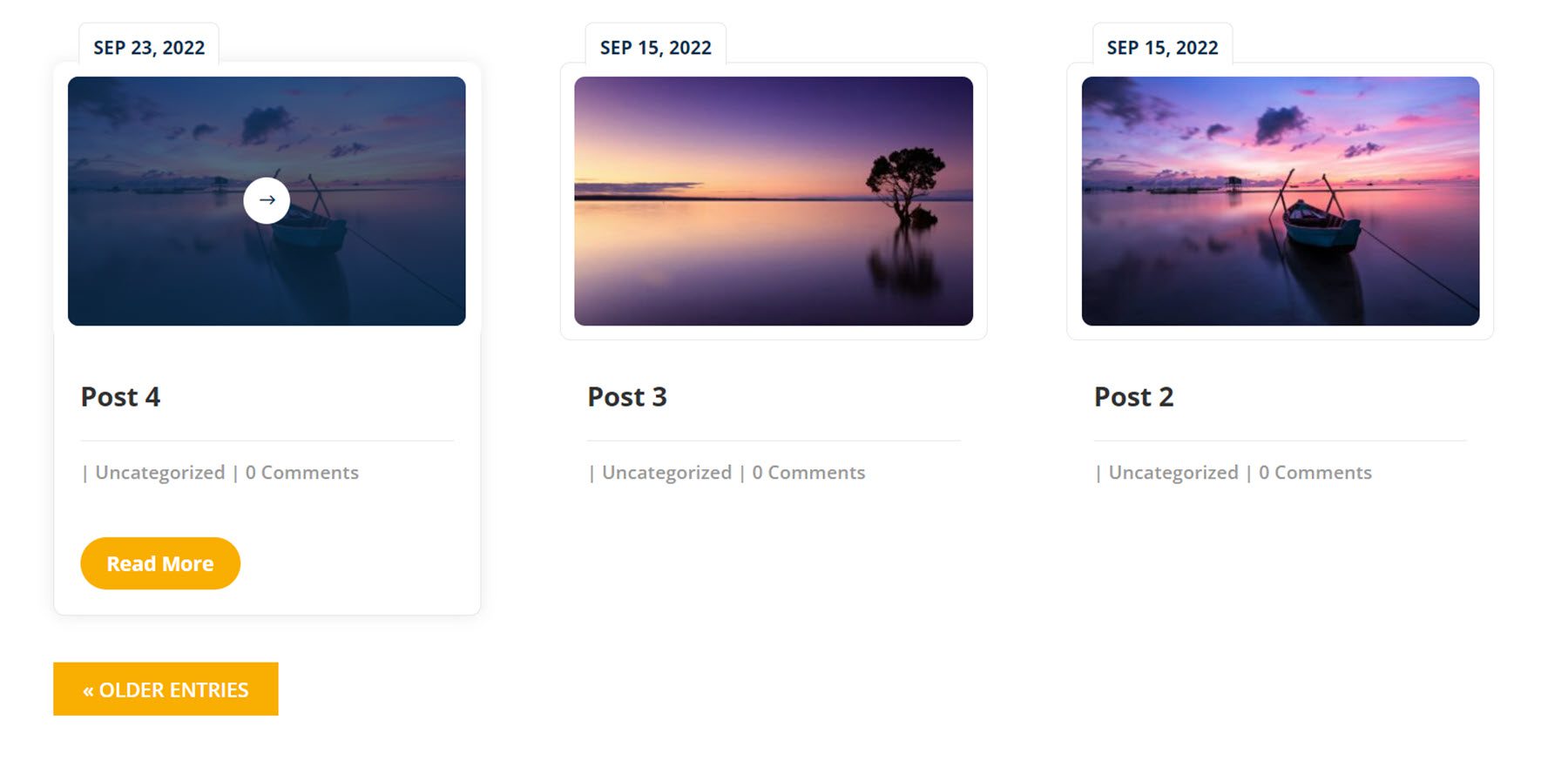
网格布局 3 在卡片上显示帖子图像和详细信息,并在顶部的选项卡上显示日期。 悬停时,会显示一个阅读更多按钮,并且图像上会出现一个带有图标的叠加层。

网格布局 40 的特点是带有发布信息的卡片和覆盖特色图像的阅读更多按钮。 悬停时,图像上会出现深色覆盖层。

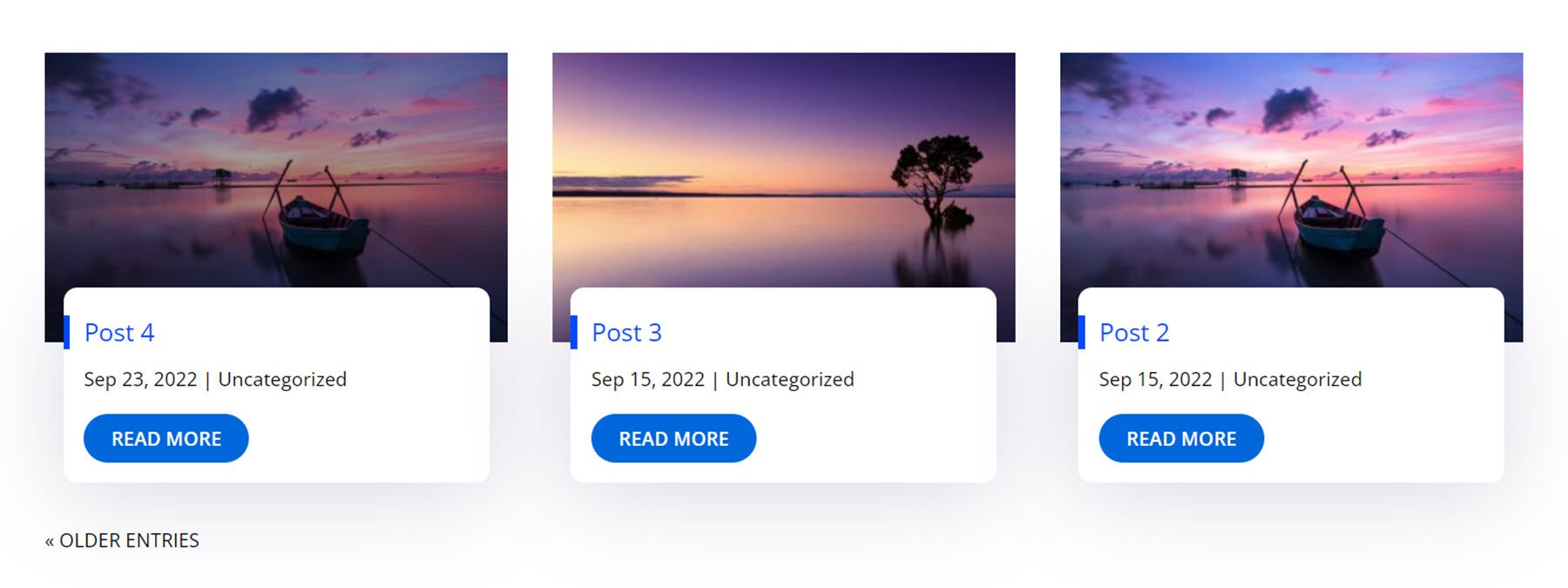
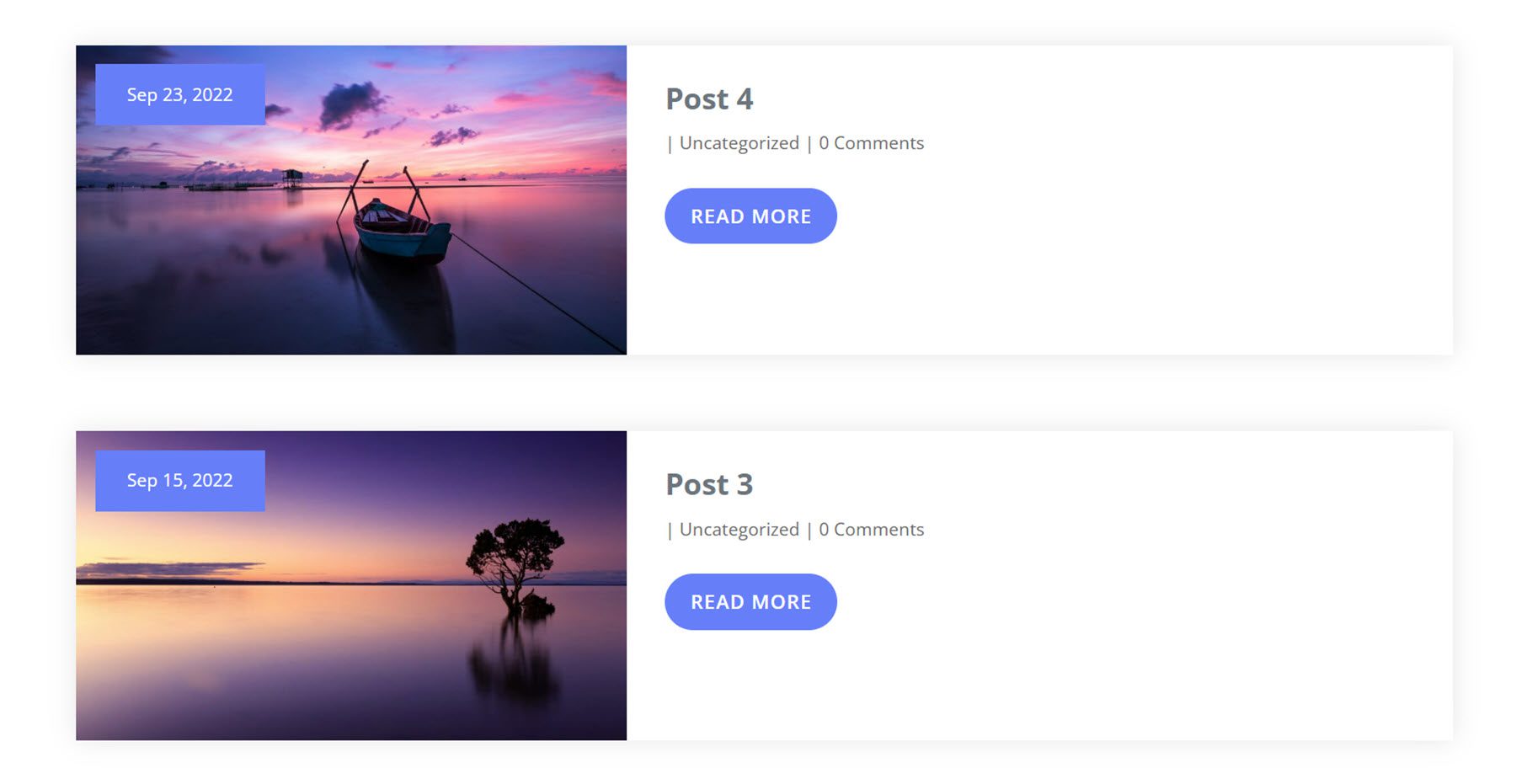
列表视图布局 7 具有帖子信息和卡片上的阅读更多按钮,左侧有图像。 日期在图像上方的蓝色框中。

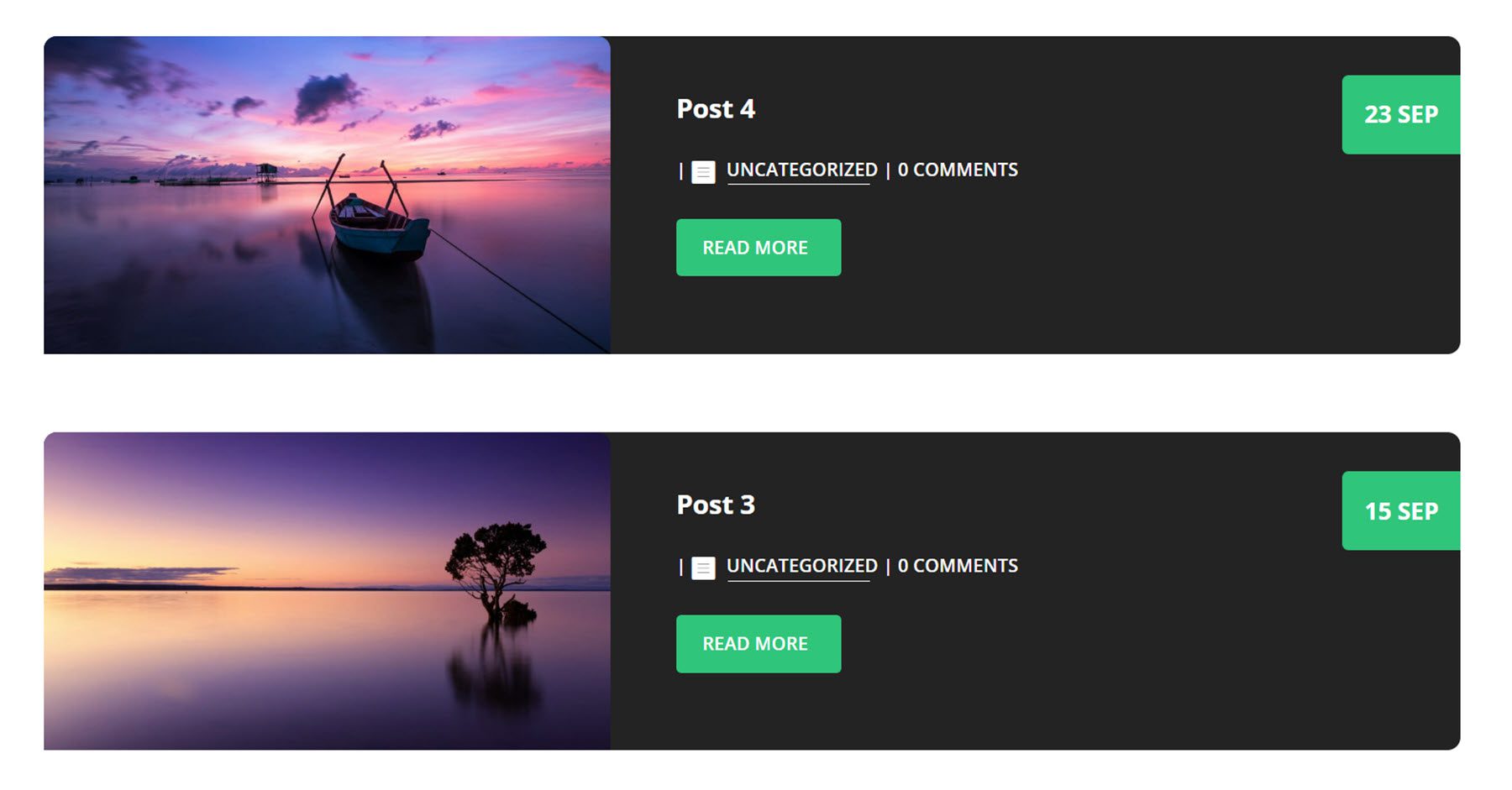
列表视图布局 18 具有较暗的布局,左侧是图像,右侧是发布信息。 悬停时,卡片会稍微向上移动并且图像会扩大。

关于我们
有 100 个关于我们的部分设计。
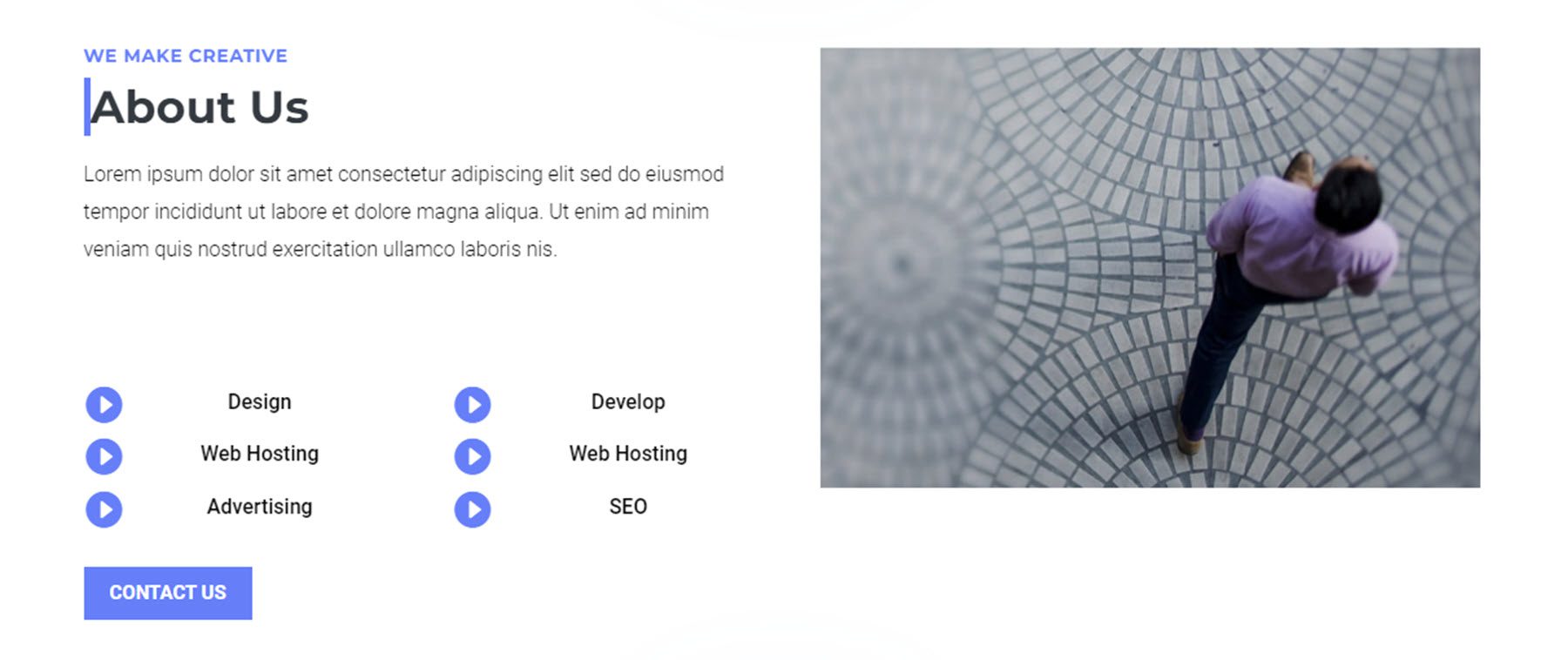
这是布局样式 7。它的特点是左侧有一些文本,还有一些标有图标的功能。 下面有一个联系我们的按钮,右边有一张图片。

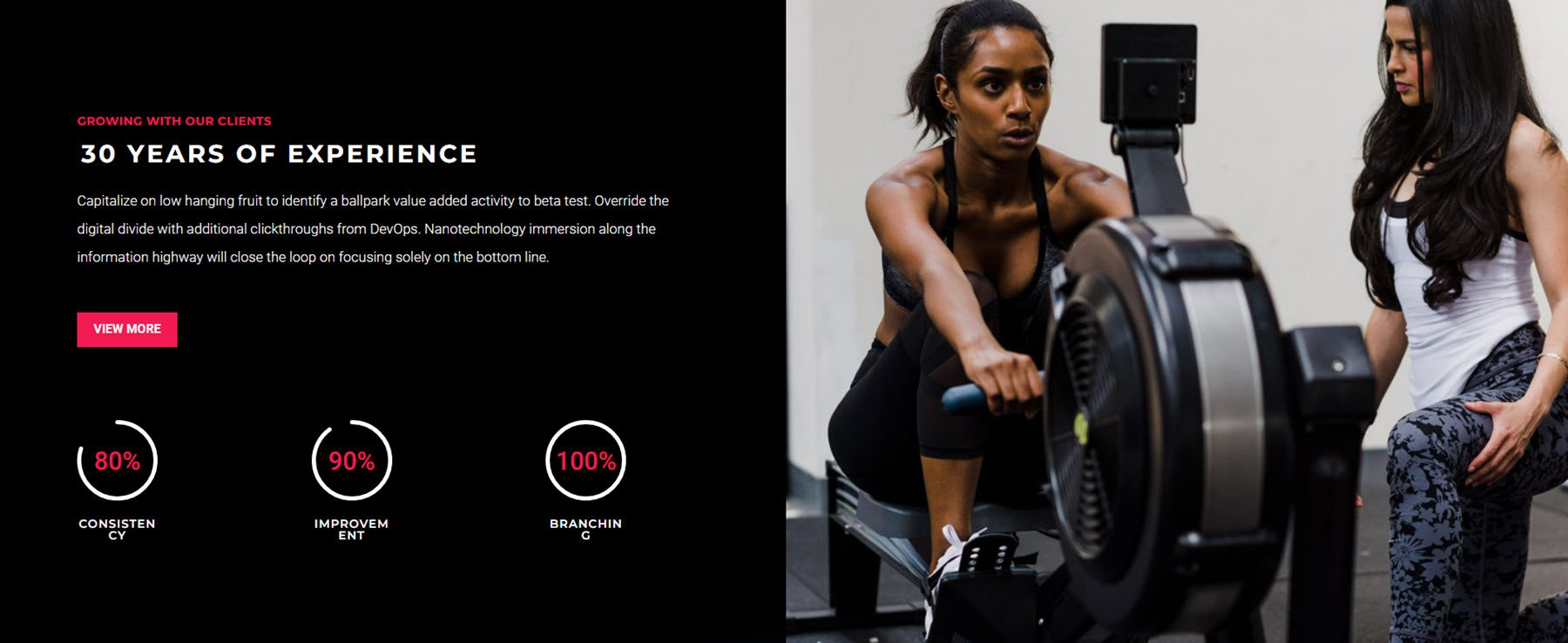
这个全角部分的特点是顶部有一些文本、一个 CTA 按钮、三个数字计数器和右侧的图像。

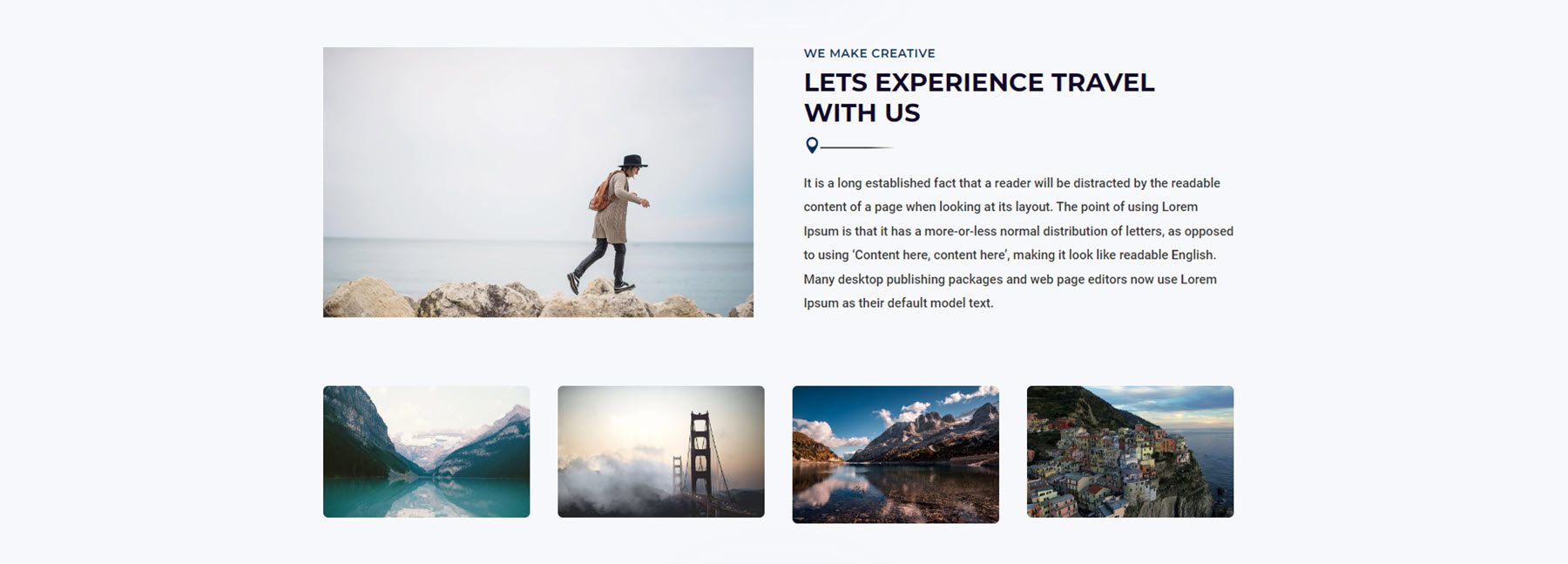
这个旅行布局是样式 17。它的特点是左侧有一个大图像,右侧有一些文本和一个图标。 下面是四张图片,悬停时会放大,选中后会在灯箱中打开。

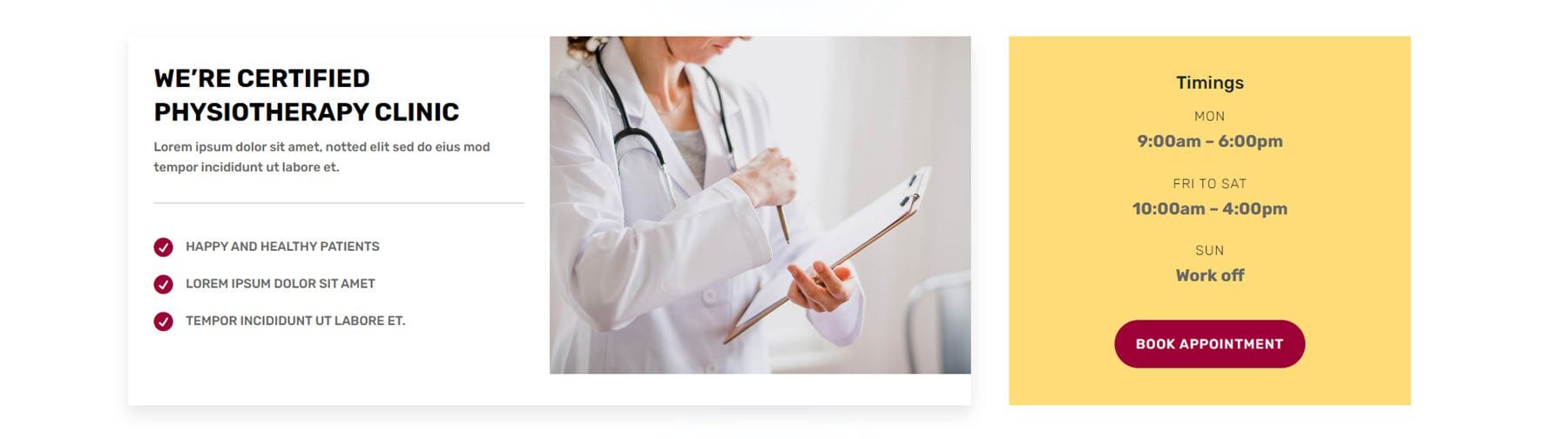
Style 61 的特点是左侧有一些文本,三个特征用复选标记图标突出显示,中间有一个图像。 在右侧,您可以找到一个带有时间的黄色框和一个预约按钮。

定价模块
共有 150 种定价模块样式。
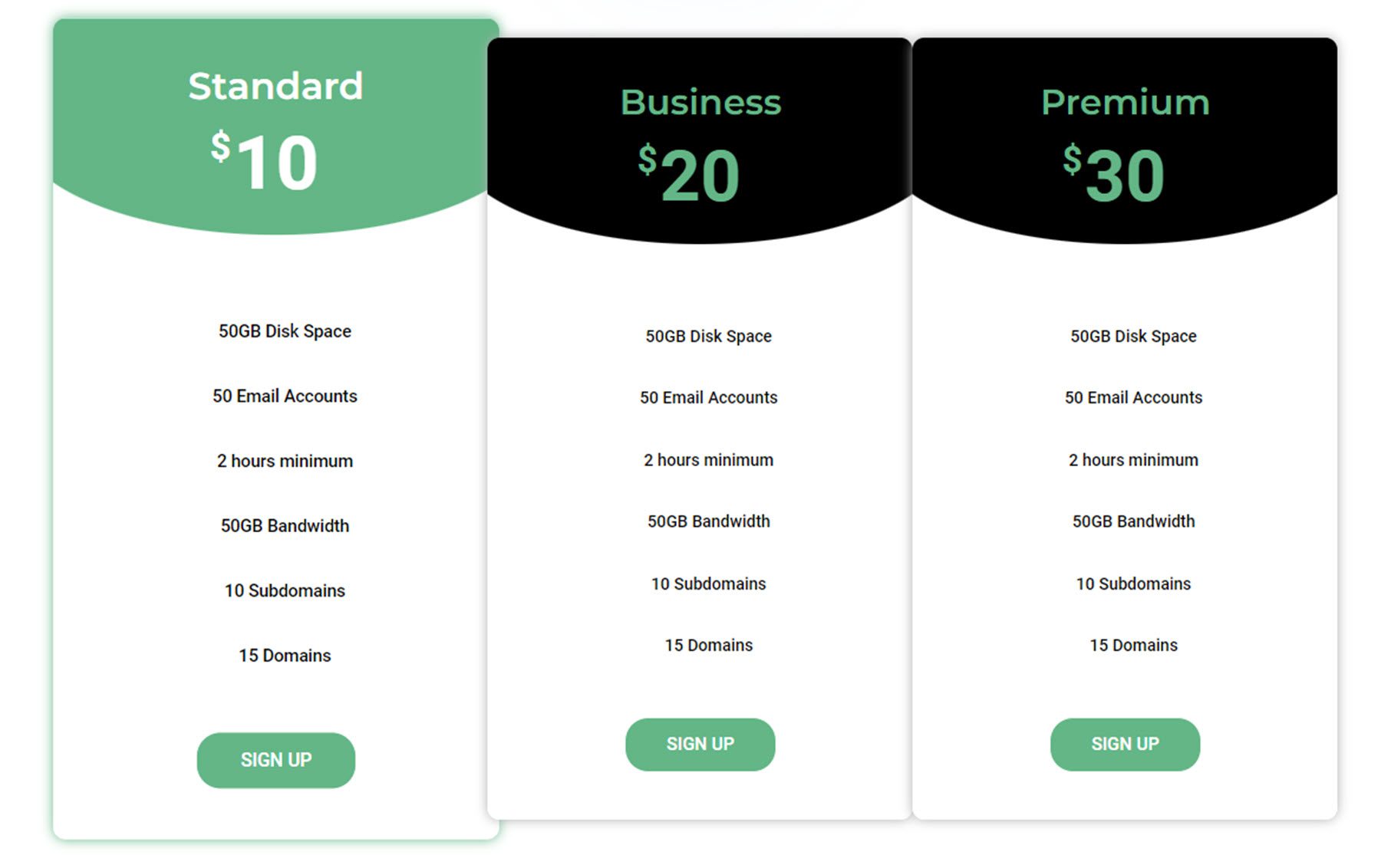
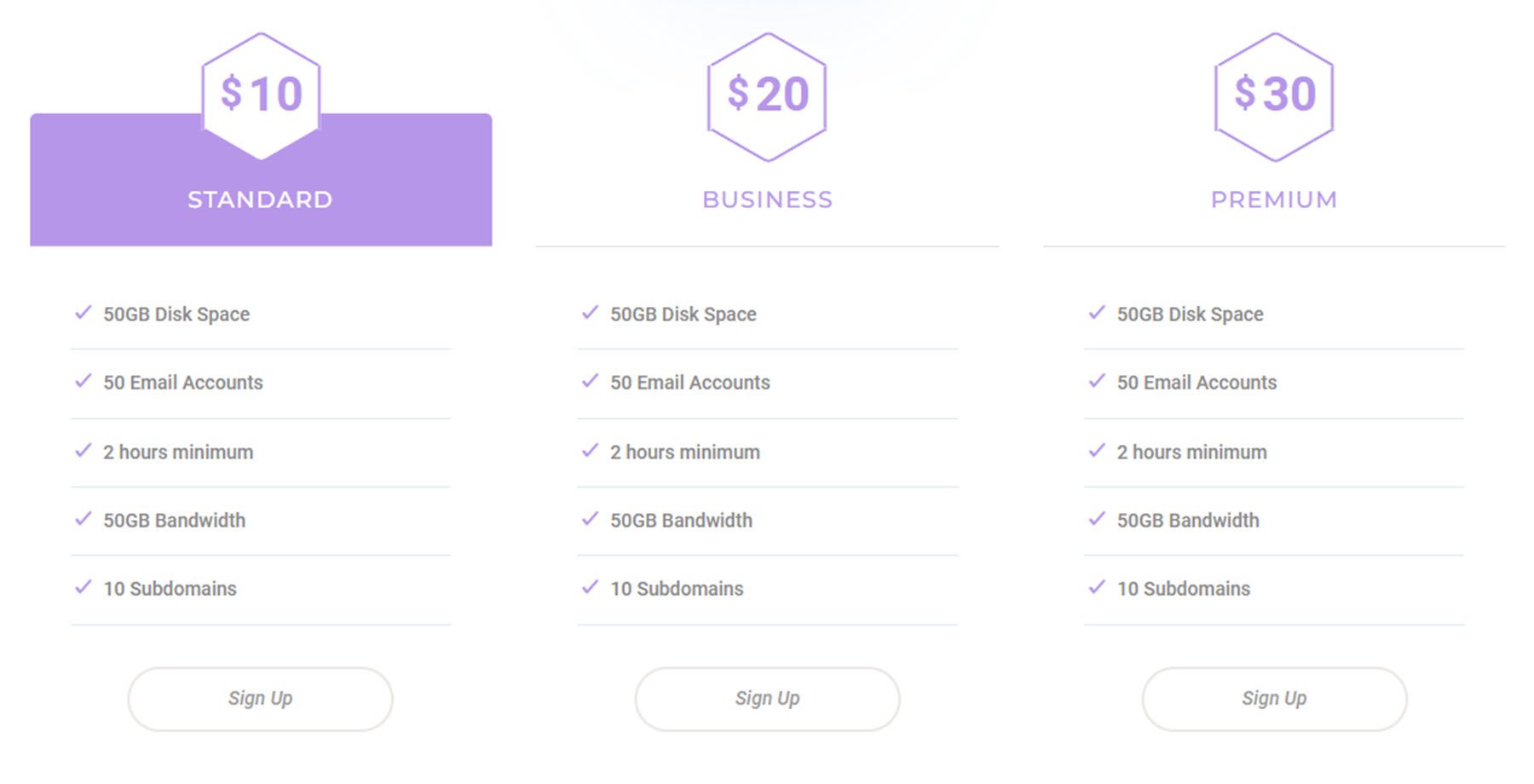
定价模块样式 3 使用黑色和绿色配色方案。 悬停时,定价框展开,标题变为绿色。

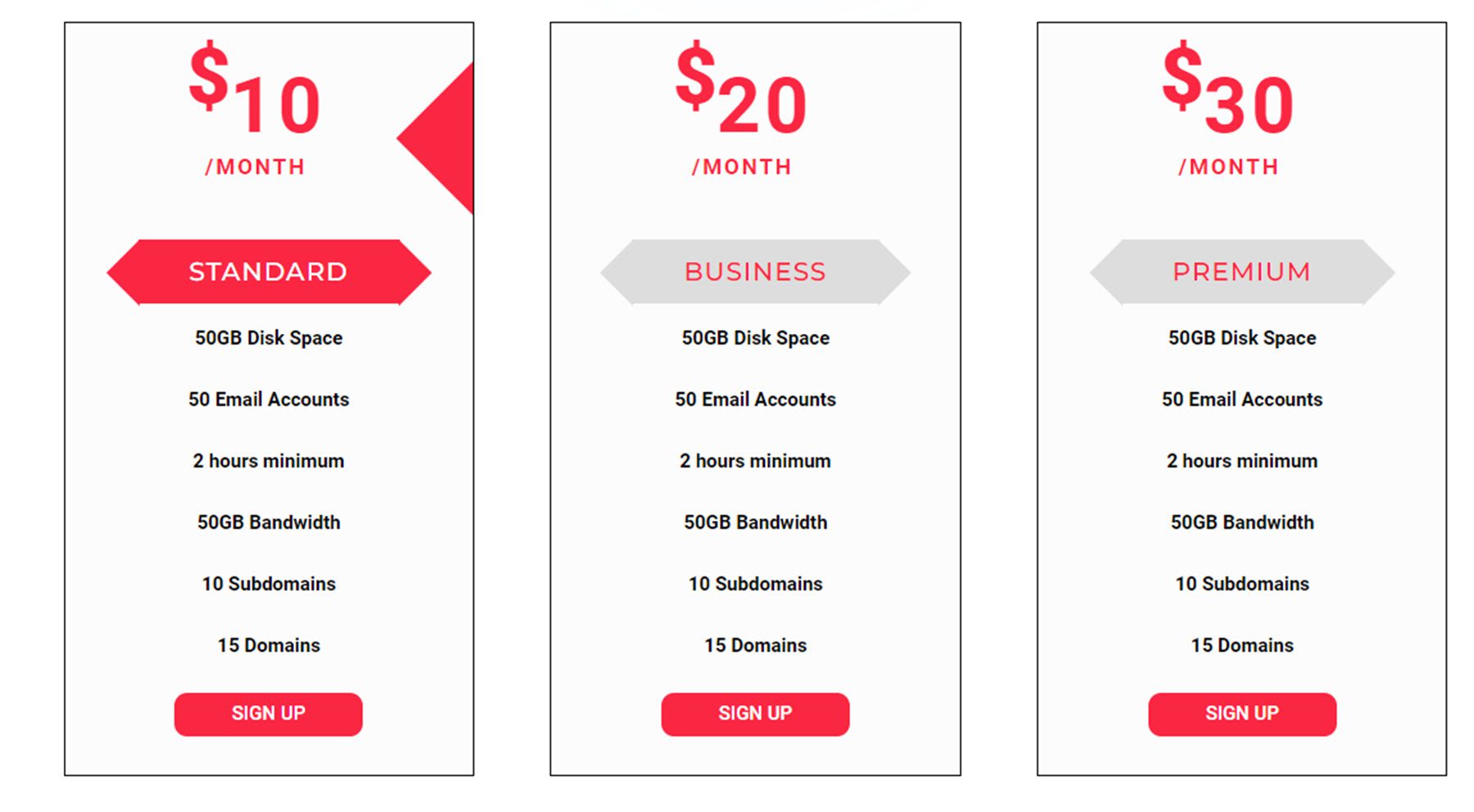
这是定价模块 29。悬停时,价格右侧会出现一个红色箭头,等级标题以红色突出显示。

定价模块样式 66 具有一个在悬停时变为紫色的标题。

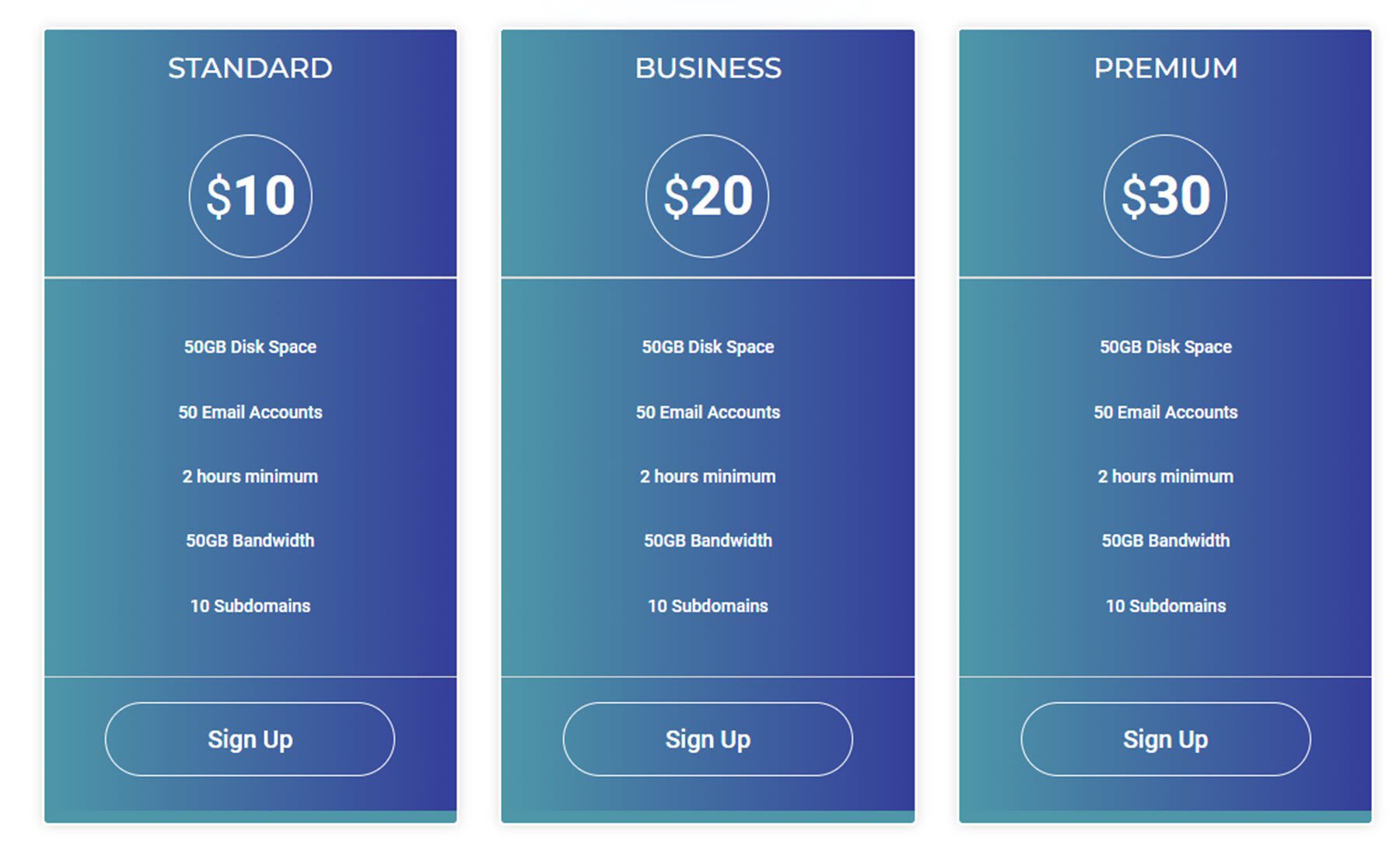
布局 72 具有渐变背景。

推荐模块
UI Kit 附带了 75 种不同的推荐模块样式。 这里有一些。
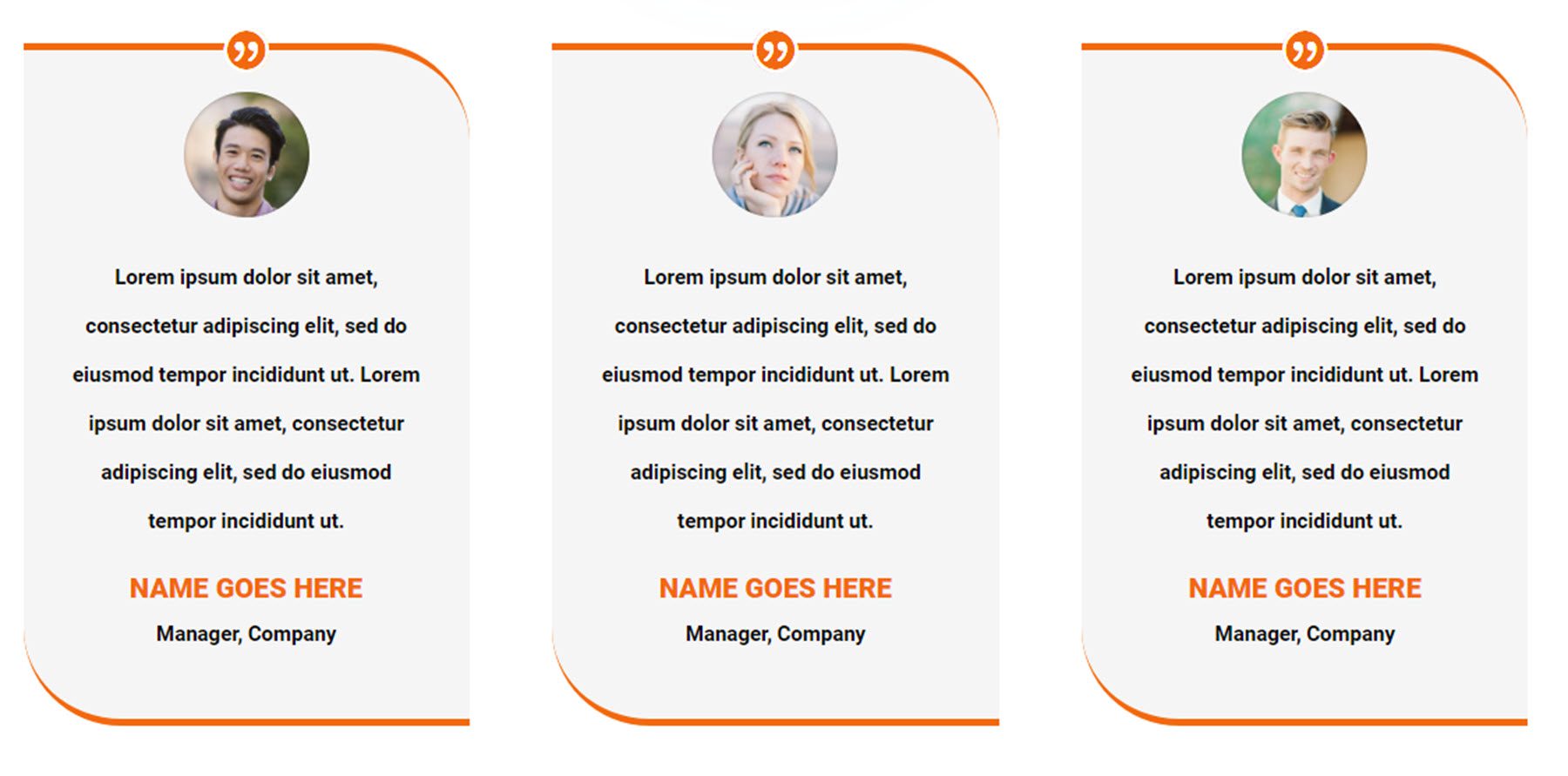
这是推荐布局 5。它具有橙色边框和顶部的引号图标,然后是个人资料图像、推荐、姓名和工作信息。

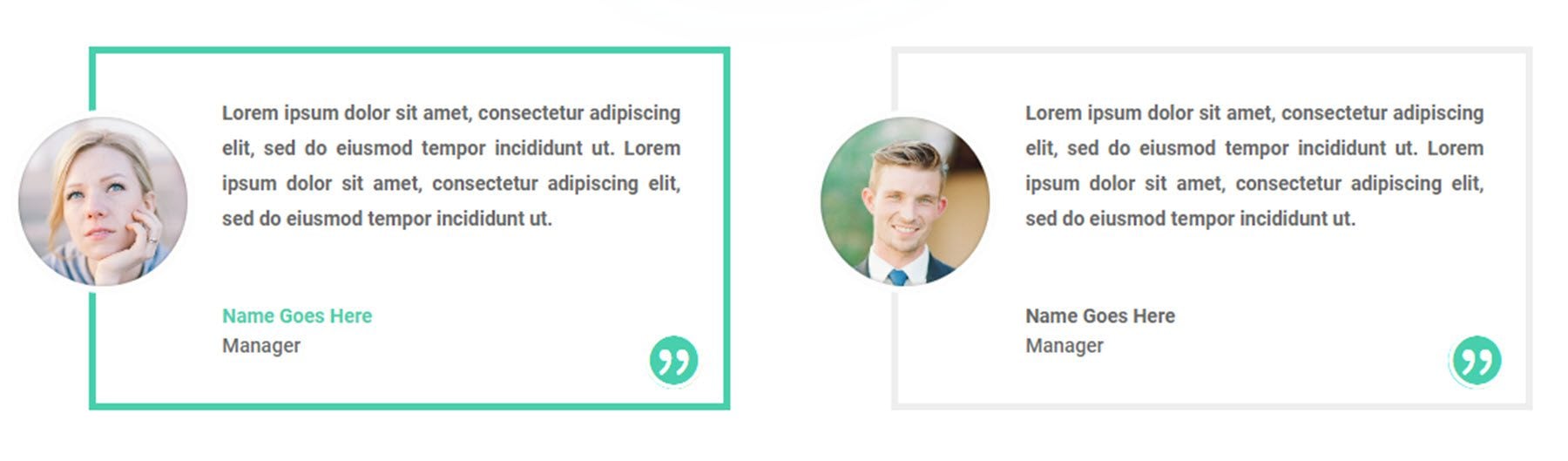
布局 33 的左侧有一张卡片,其中包含推荐信、姓名、职位和图像。 悬停时,卡片的轮廓为绿色,名称字体变为绿色,图像翻转。

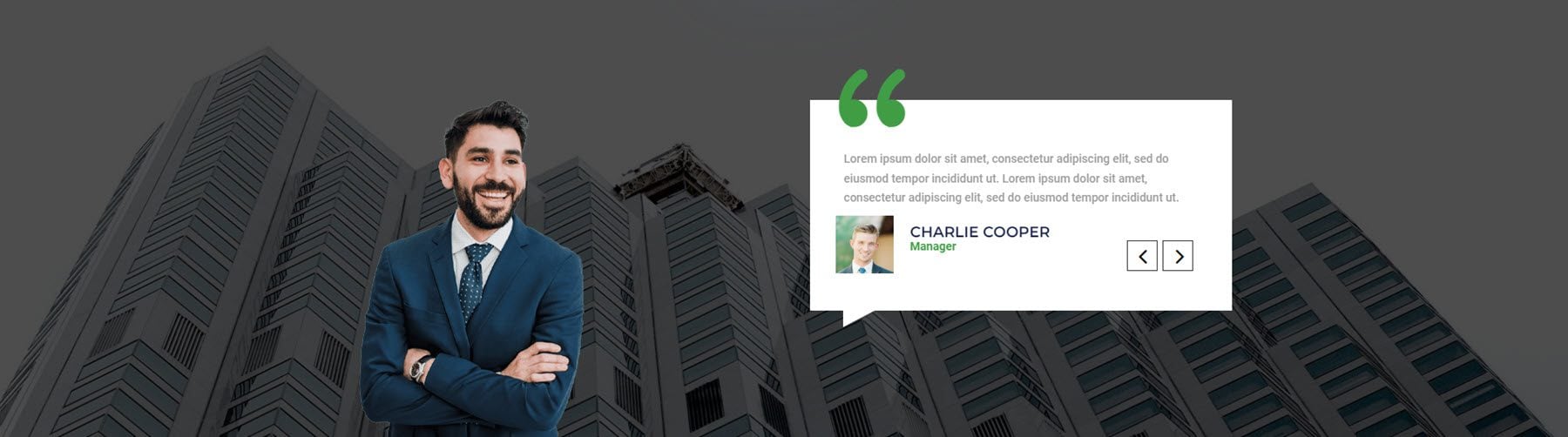
布局 71 在大图像背景的左侧显示图像。 右侧是报价框中的推荐滑块。

联系表格部分
有 100 个联系表格部分可供选择。 这里仅仅是少数。
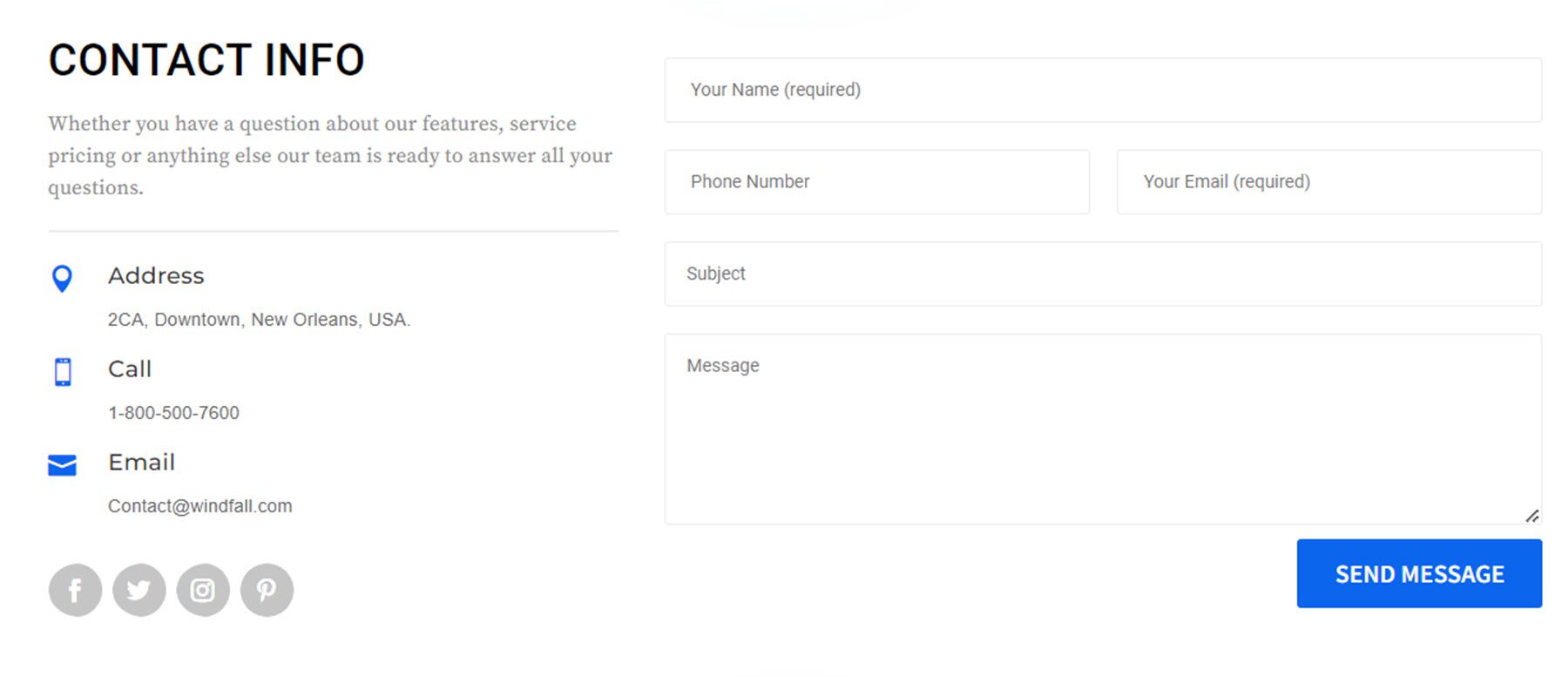
布局 1 是一个简单的设计,左侧有一些文本、带有一些图标的联系信息、社交媒体图标和带有蓝色按钮的联系表单。

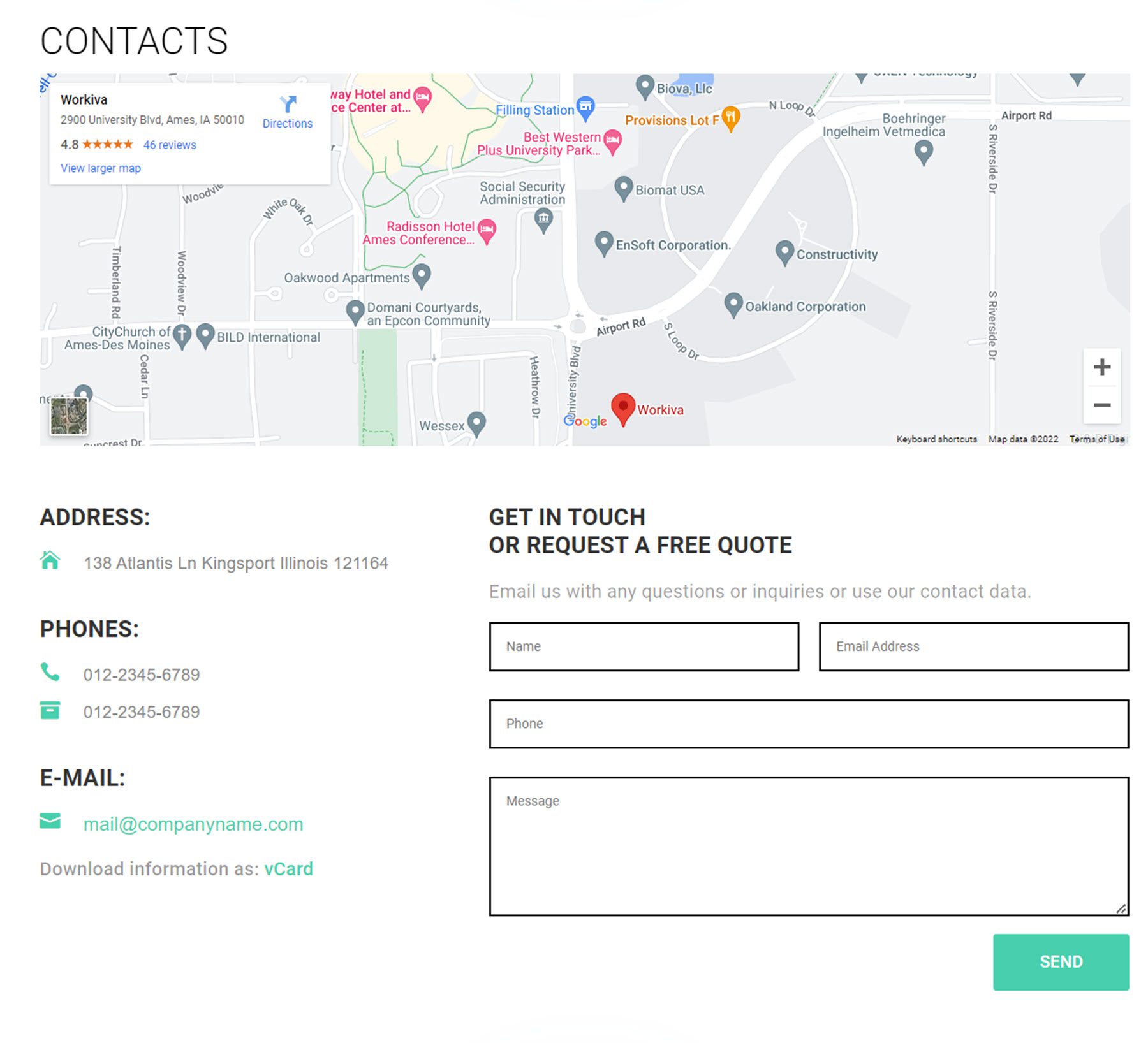
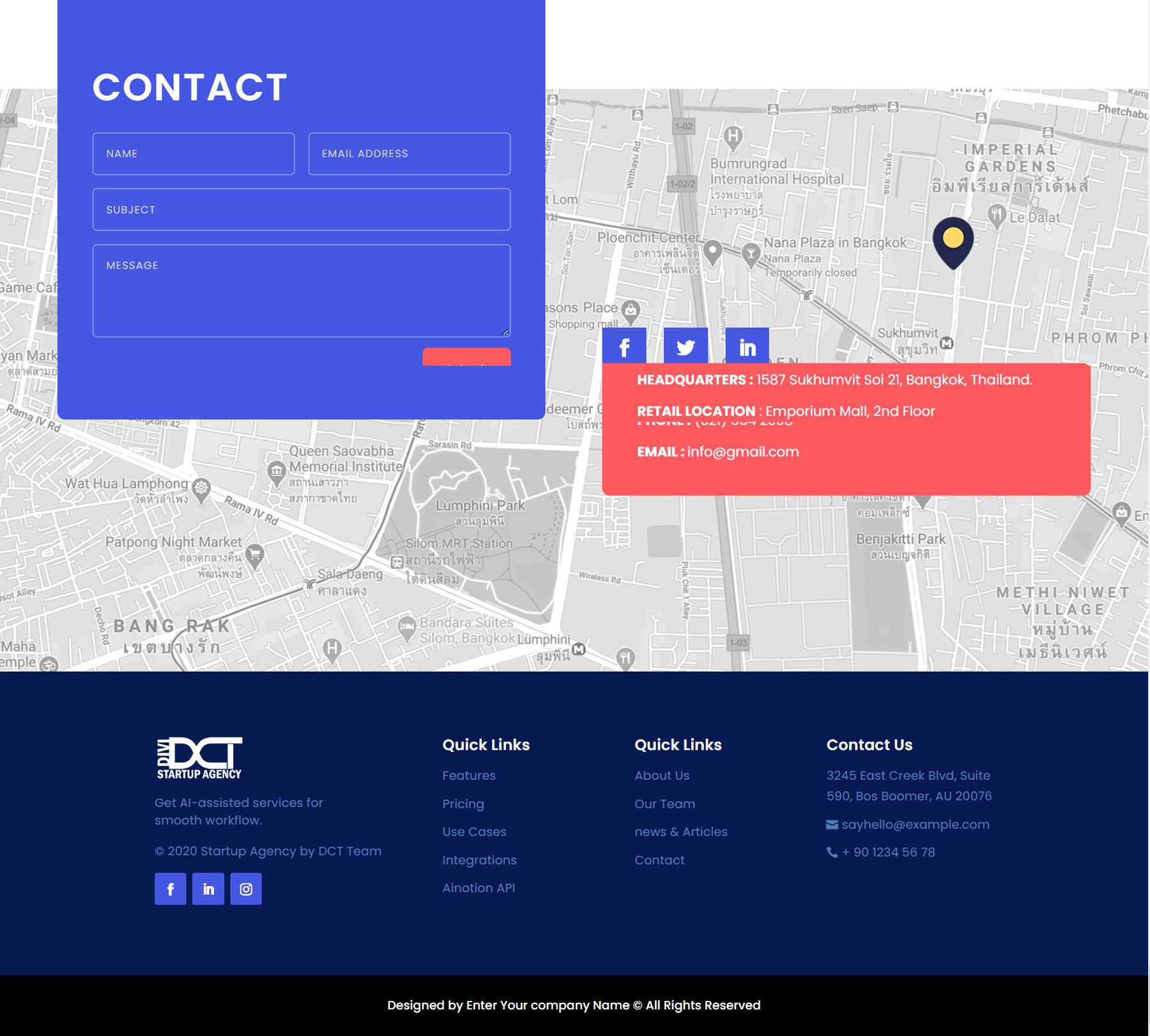
布局 29 的顶部是一张大地图,左侧是地址、电话和电子邮件信息。 右边是联系表。

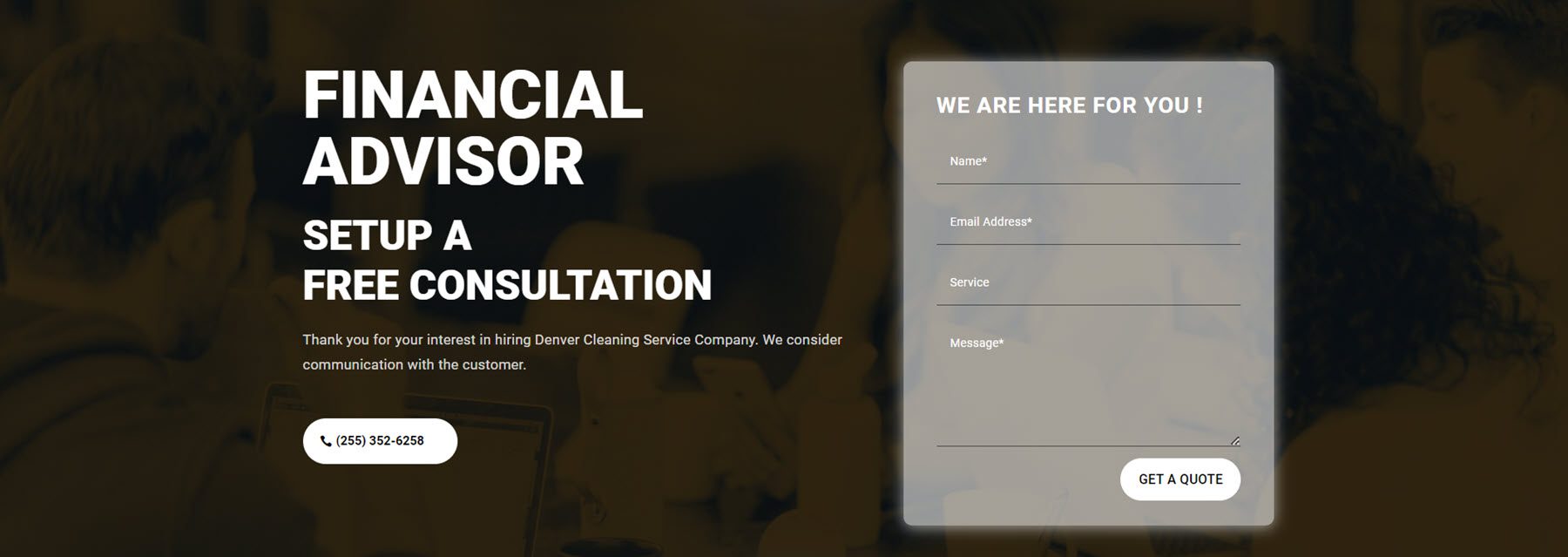
联系部分布局 41 的特点是带有黄色覆盖层的图像。 左侧有一个带有 CTA 按钮的文本,其中列出了电话号码。 联系表格位于右侧,覆盖白色。

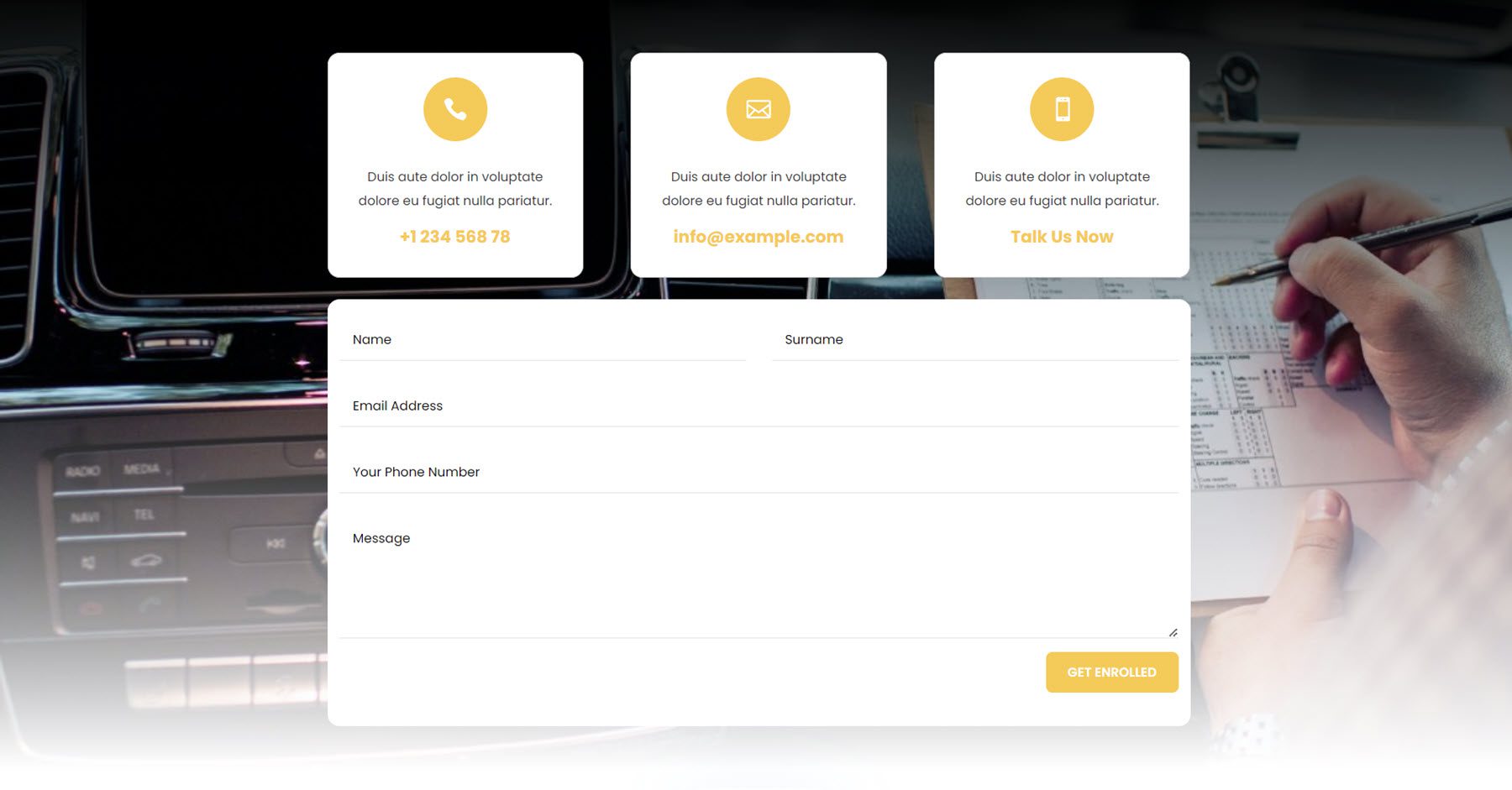
Layout 75 具有三个带有联系信息和黄色图标的框。 下面是联系表格,带有黄色按钮。 这是在逐渐变成白色的图像背景上。

通讯栏目
有 25 个时事通讯注册部分。
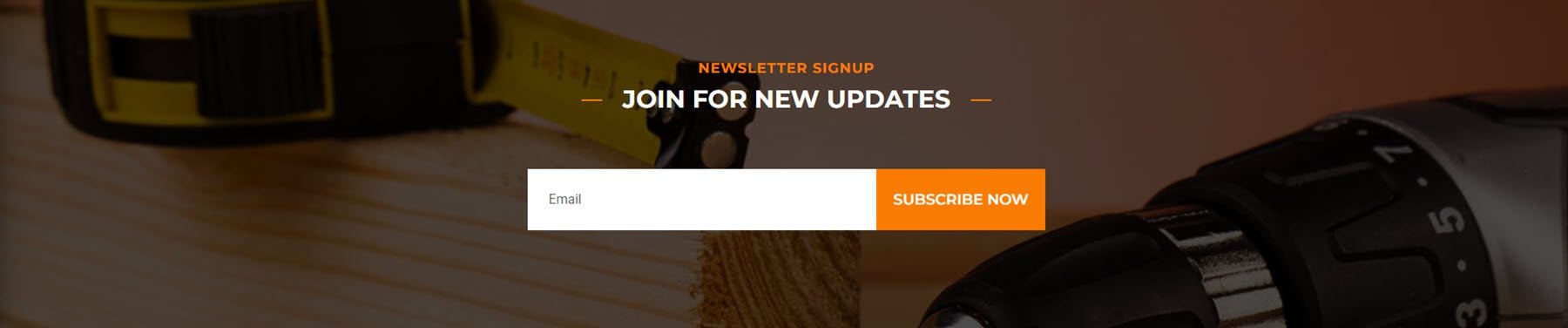
样式 2 在视差图像背景上具有一些标题文本和电子邮件注册表单。

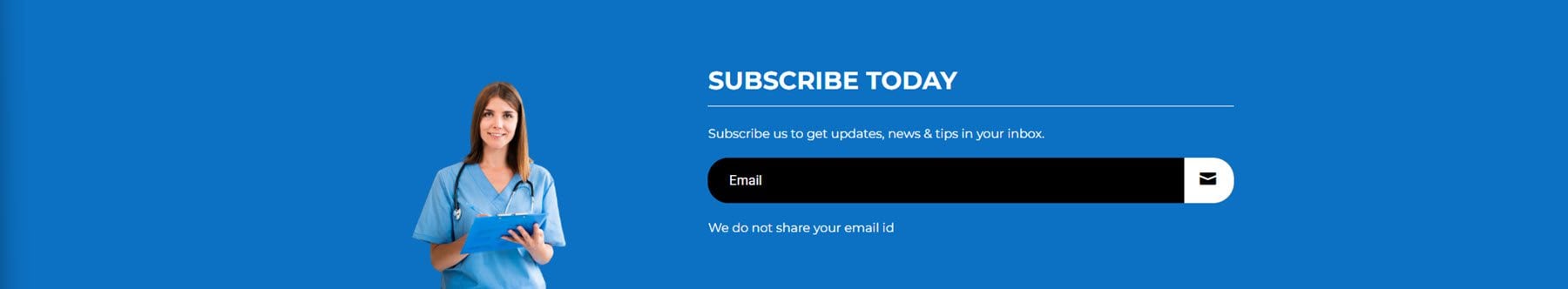
样式 5 左侧有一张图片,右侧有一些标题文本,后面是注册表单。


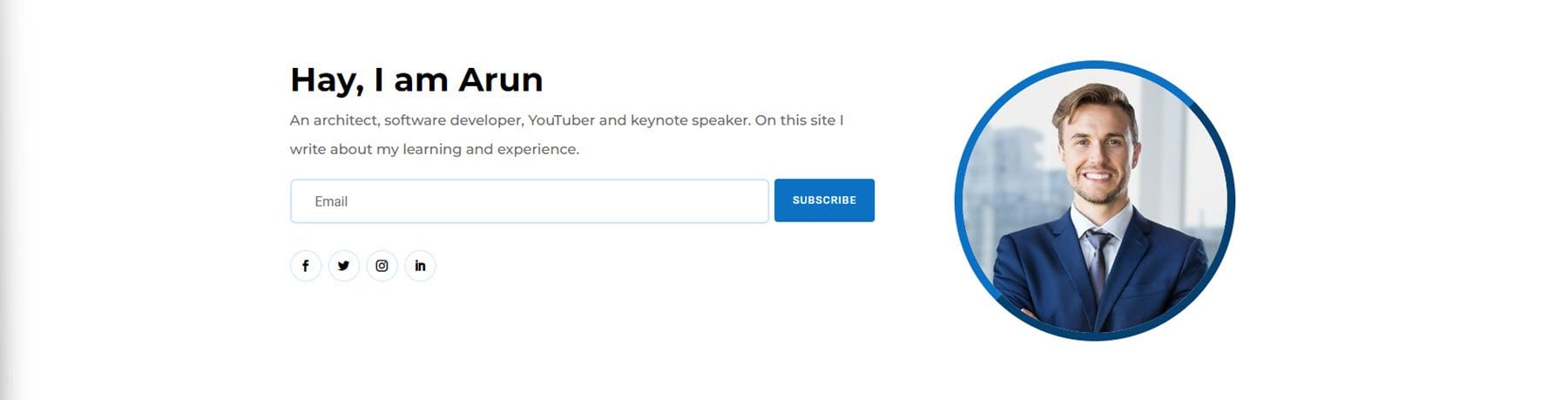
这是时事通讯布局 15。左侧有一些标题文本,后面是注册表单和一些社交媒体链接。 右侧有一个圆形图像。

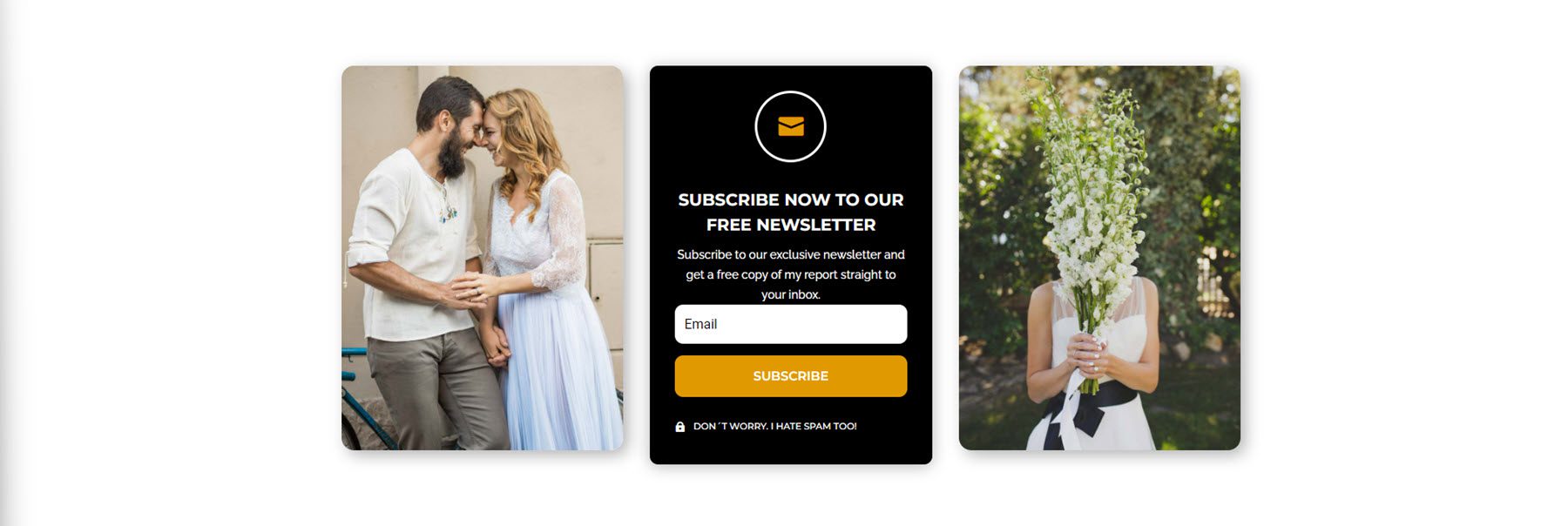
Layout 20是卡片式设计,两边各有两张卡片式图片,中间是一张卡片上的注册表单。 顶部有一个图标,后面是标题文本和表单。 底部是带有图标的小免责声明文本。

手风琴模块
总共有 40 种手风琴风格。
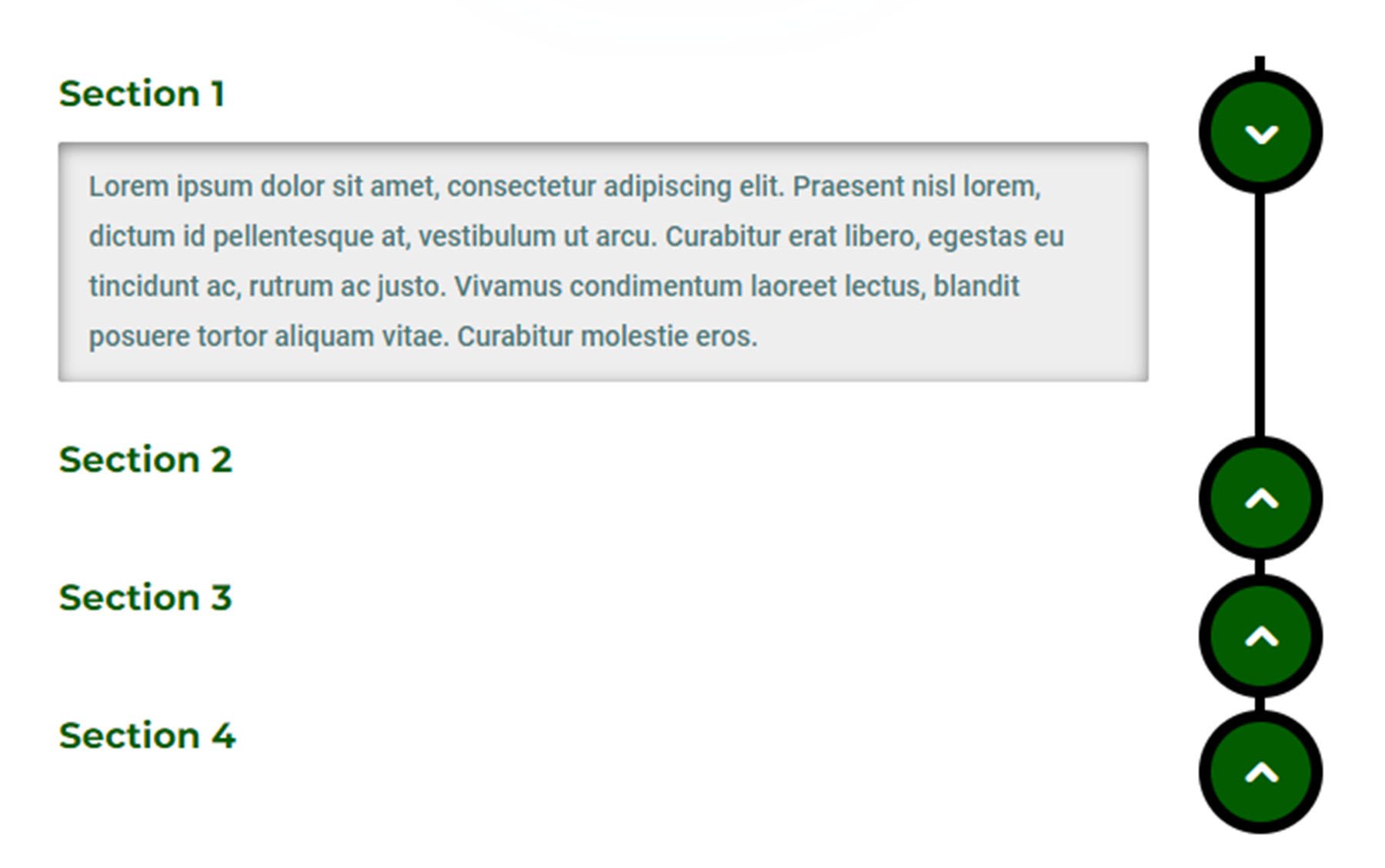
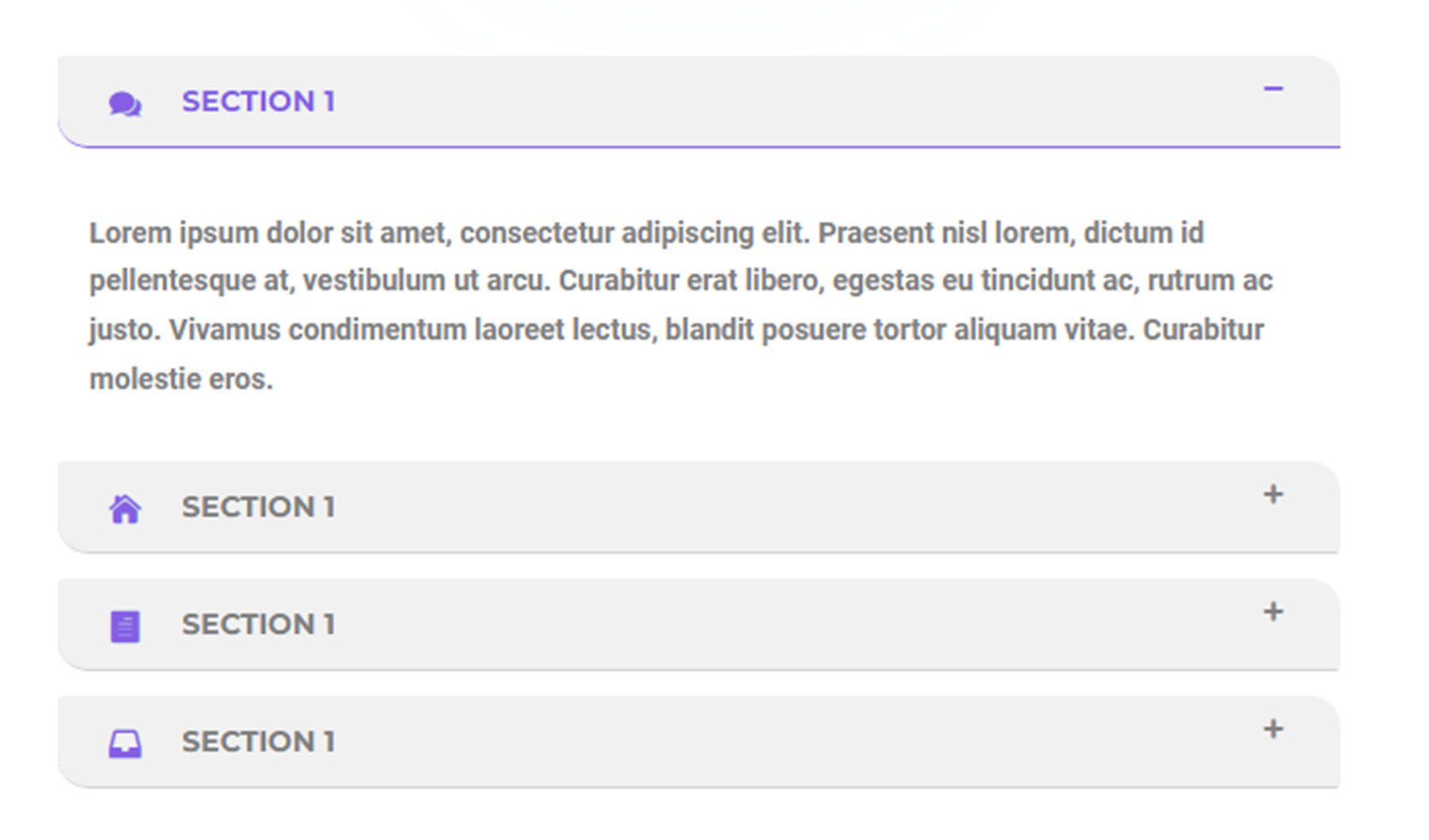
样式 2 具有绿色标题和灰色框内的手风琴内容。 每个选项卡的按钮位于右侧。

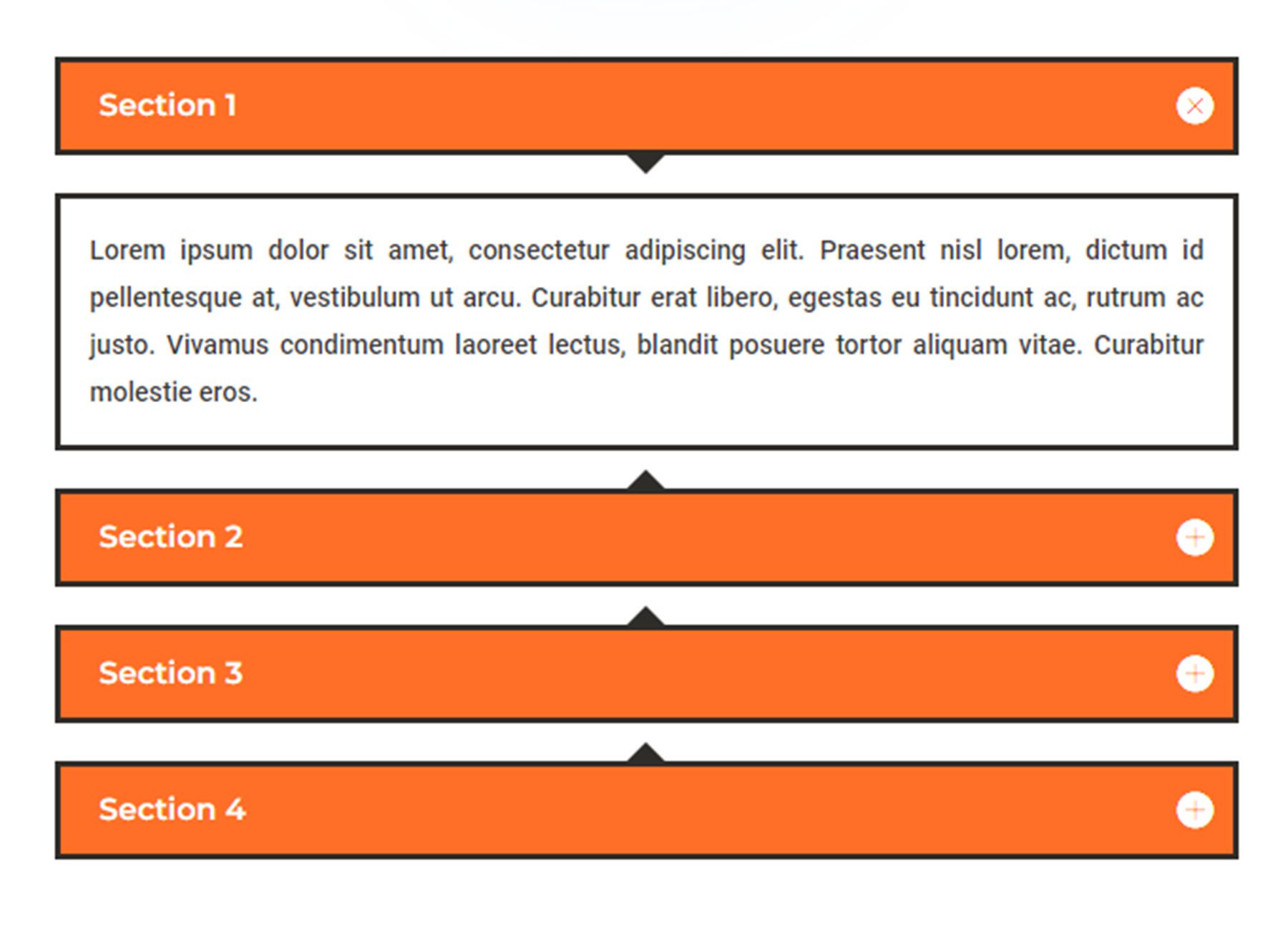
手风琴样式 8 使用橙色选项卡和白色内容框。 有指向打开选项卡的黑色箭头。

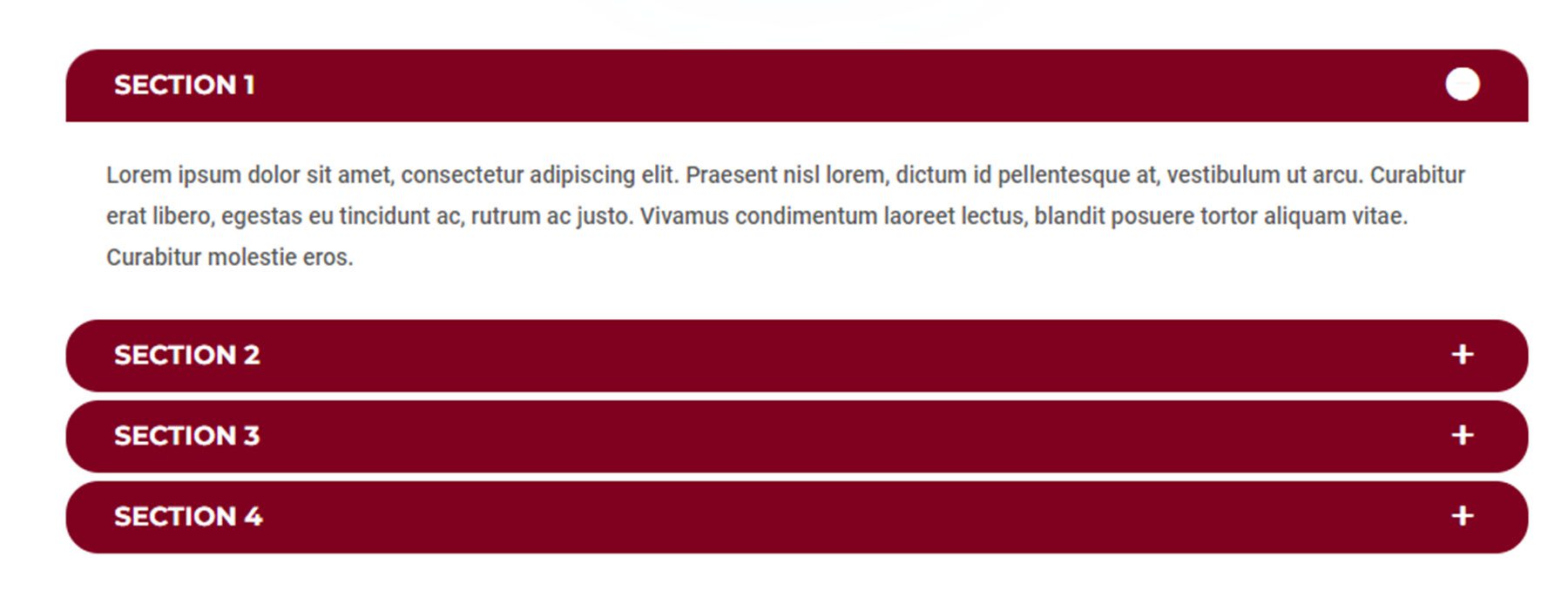
手风琴样式 14 具有圆形样式选项卡和白色内容部分。

最后,样式 36 的每个选项卡均带有紫色图标,并在活动选项卡下划有紫色边框。

滑块模块
Ultimate Divi Module UI Kit 带有 100 种滑块模块样式。
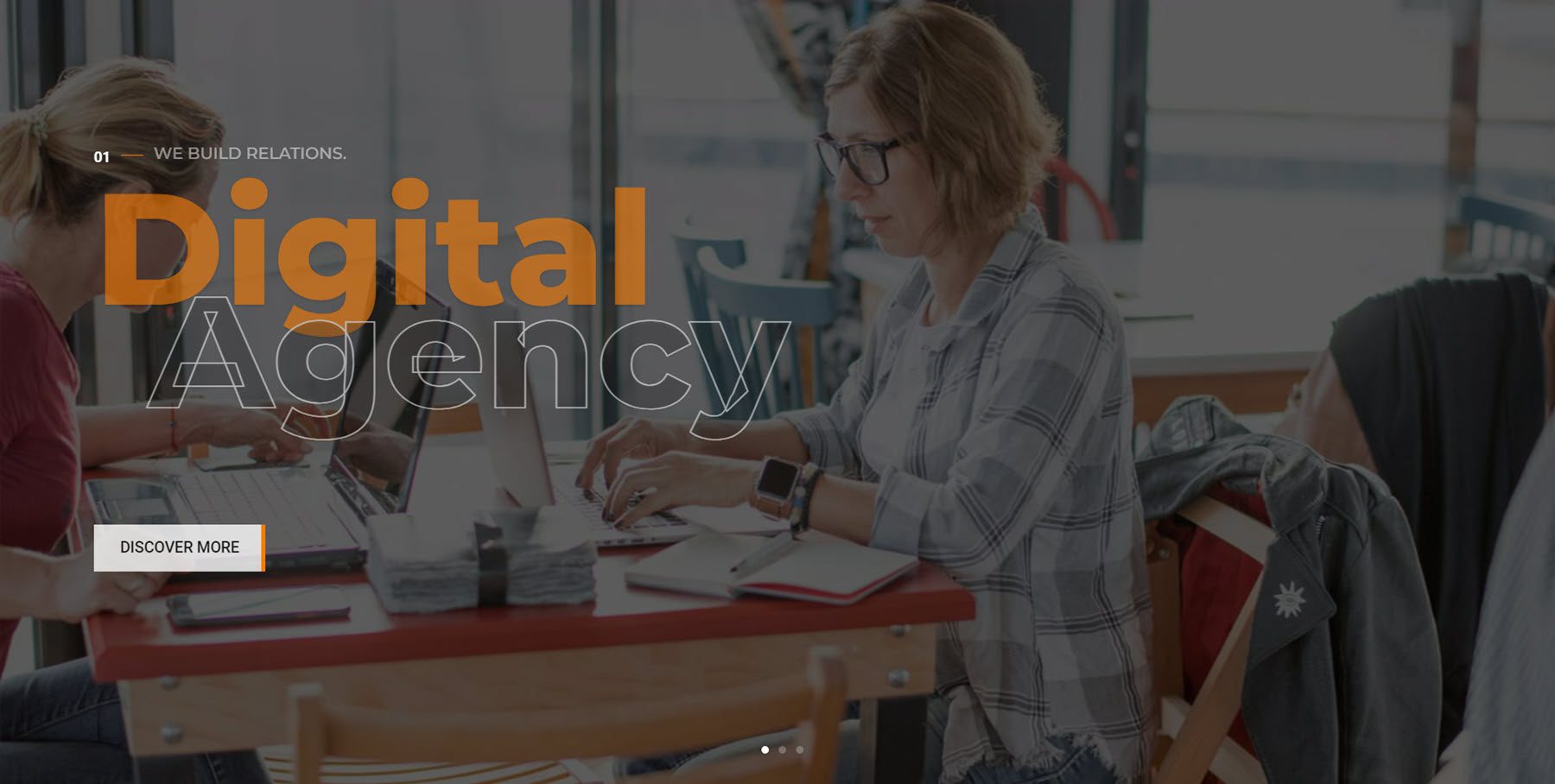
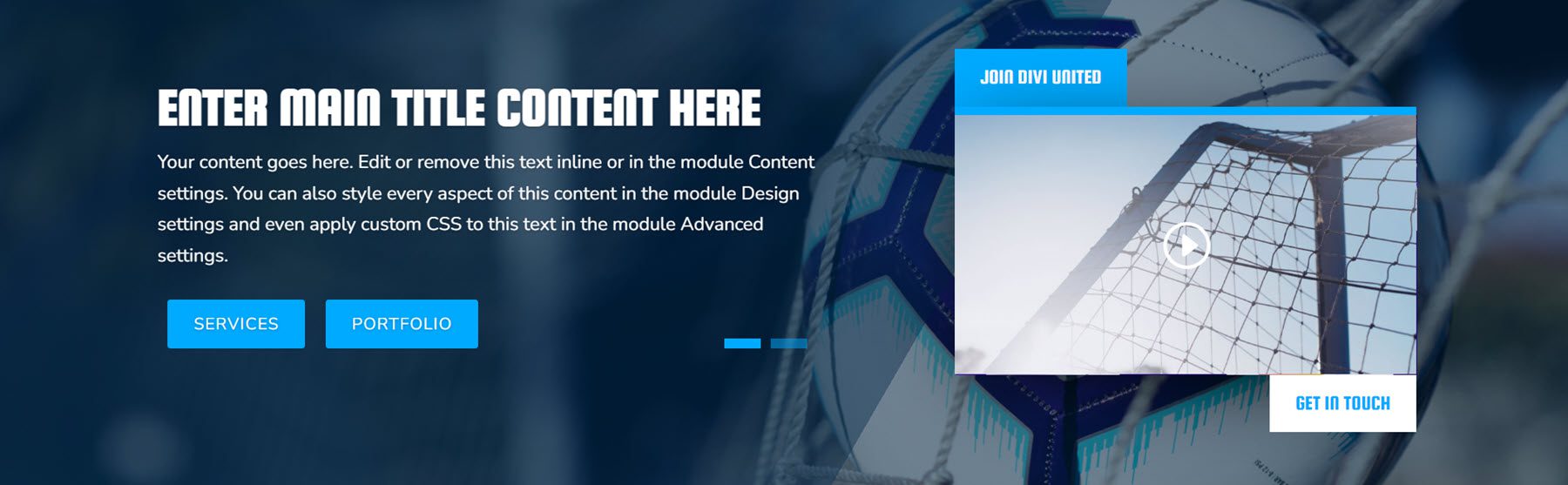
滑块 2 在带有深色覆盖层的大视差图像上具有一些大标题文本和 CTA 按钮。

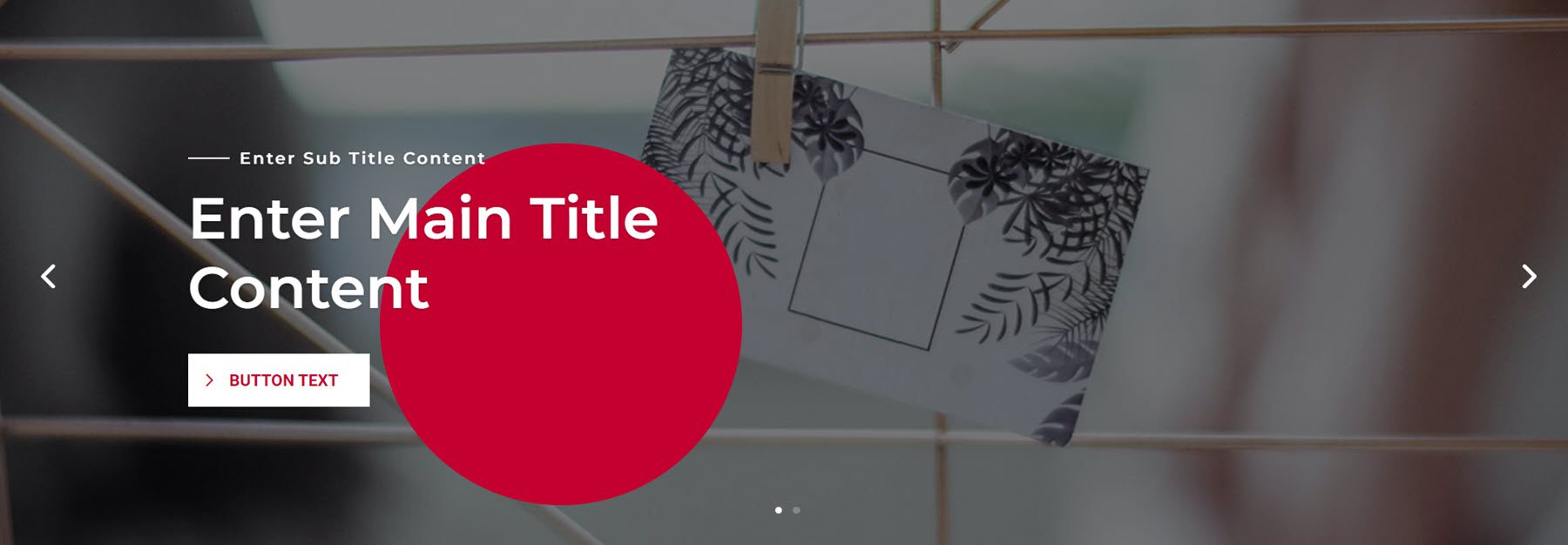
滑块样式 31 还具有标题文本和带有深色叠加层的图像上的 CTA 按钮。 标题文本后面有一个红色圆圈。

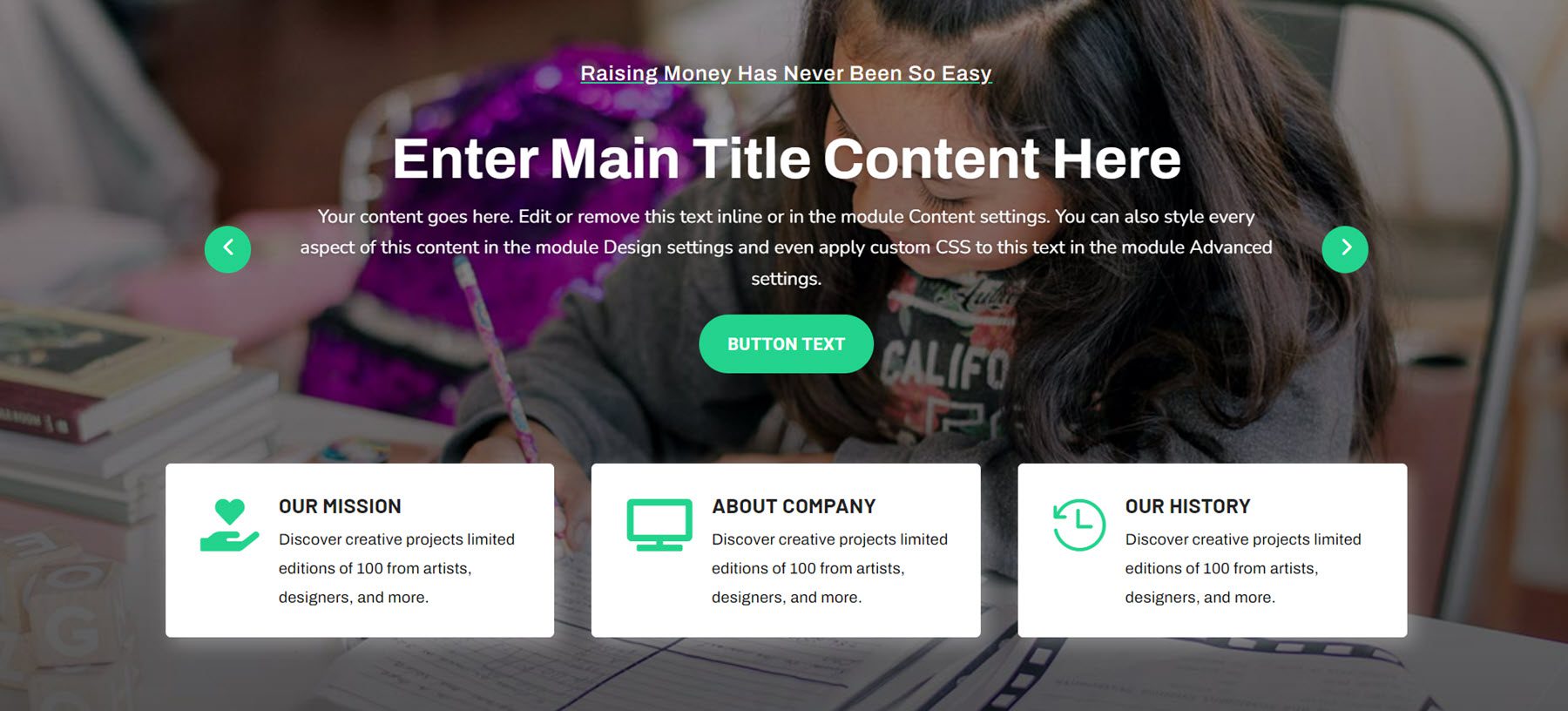
滑块 72 内容较多,顶部有一个更改文本内容的滑块,下方有一个 CTA 按钮。 下面是三个内容框,带有一个图标和一些描述文本。

最后,幻灯片布局 86 的特点是左侧有一些文本内容会更改每张幻灯片,还有两个 CTA 按钮。 右侧有一个视频,然后是另一个 CTA 按钮。

时间轴部分
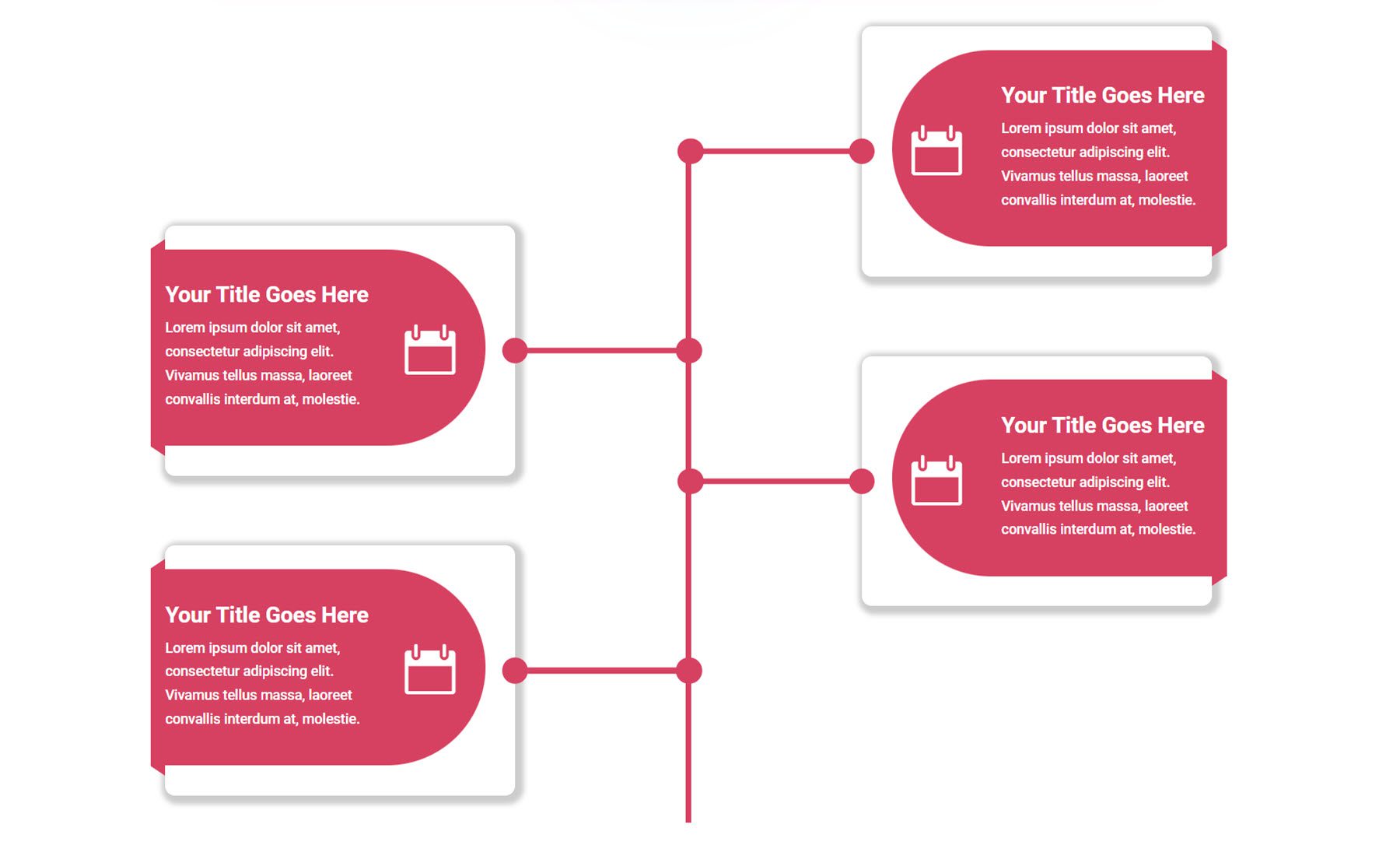
有 100 种不同的时间轴样式可供选择。
Timeline style 4 的特点是带有时间线每个步骤的图标和文本的卡片。

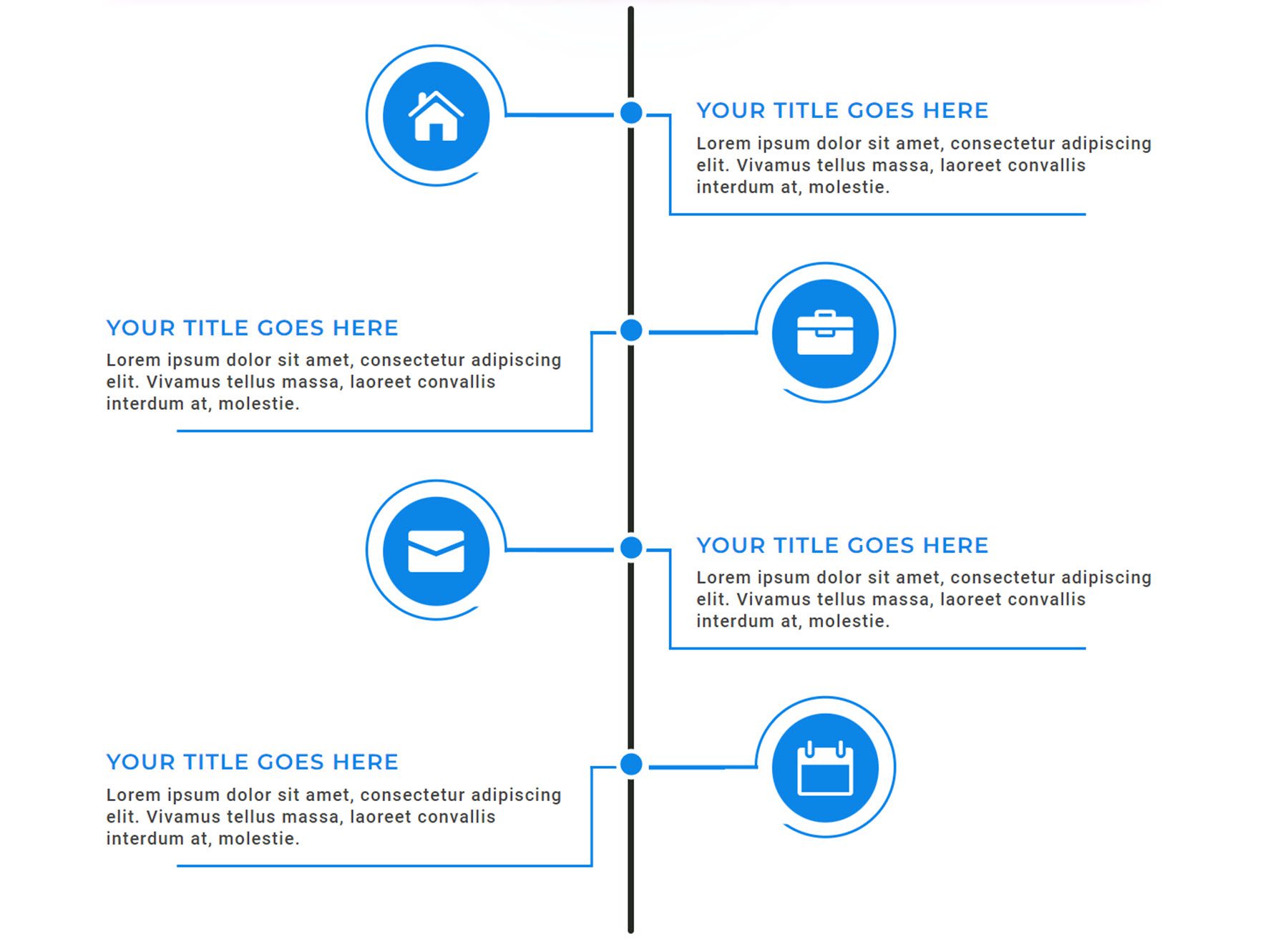
接下来,时间线 12 在一侧具有时间线图标,在另一侧具有时间线描述文本。

Timeline style 32 以虚线为特色,每个步骤都有图标。 描述文本包含在指向相应图标的框中。

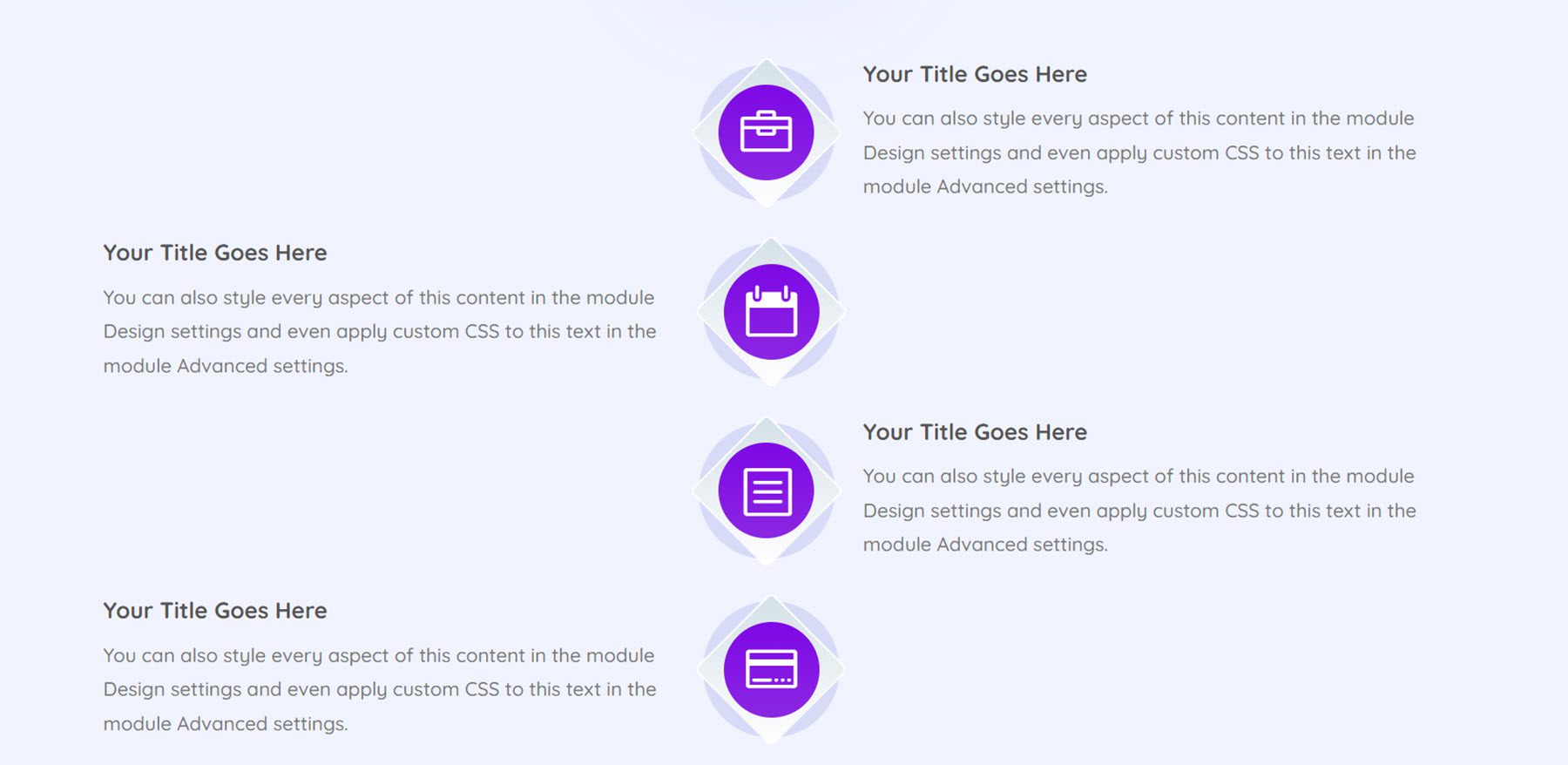
Timeline 91 是一个简单的布局,中间有图标,每一边都有时间线描述文本。

一页布局
UI Kit 还附带 42 种不同的单页网站布局,涵盖各种行业和用例。 我们将只看其中的几个。

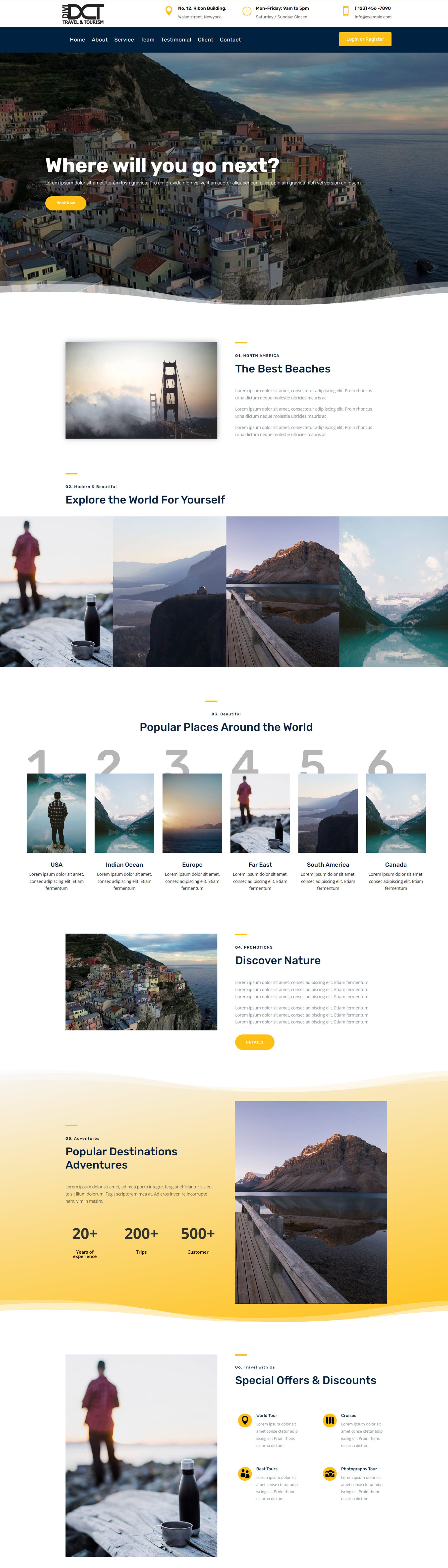
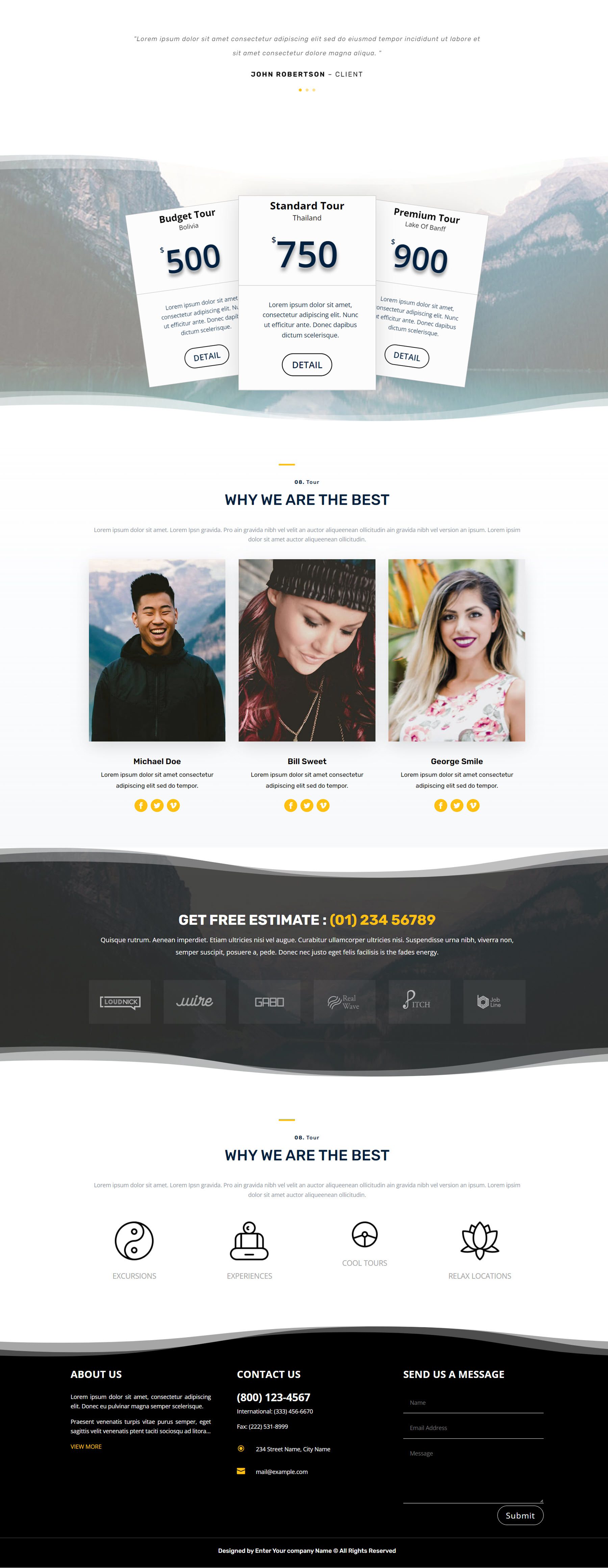
这是旅游布局。 它以一个二级菜单栏开始,其中列出了徽标、地址、营业时间和联系信息。 主菜单栏有菜单项和一个用于登录或注册的按钮。 标题是带有一些文本和 CTA 按钮的大图像。 接下来是一些带编号的部分,其中包含描述旅行目的地的图像和文字。 黄色背景部分有一些数字计数器模块,下一部分有一些带有图标的模块。
下面是一个推荐滑块,然后是定价表。 接下来是带有社交媒体链接的团队部分,然后是带有文本和公司徽标的部分,然后是带有一些文本和图标的部分。 页脚包含一些关于文本、联系信息和联系表格的信息。

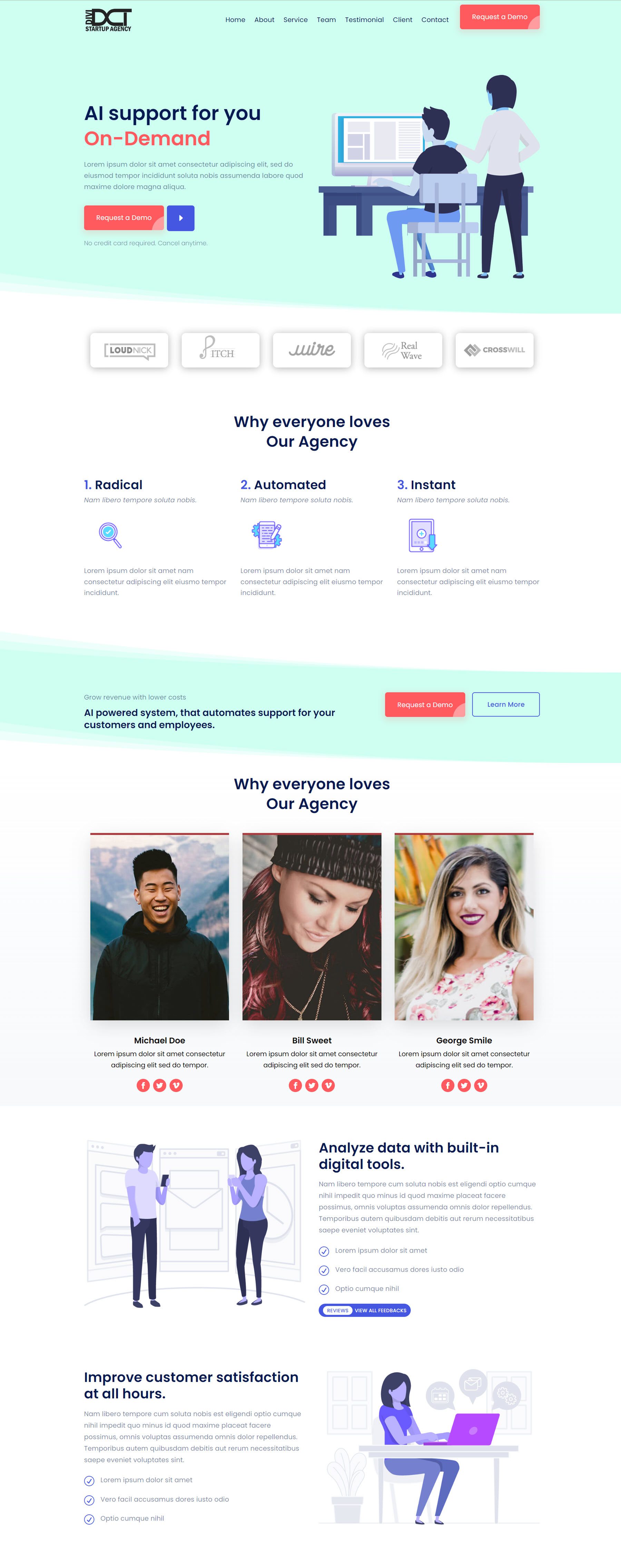
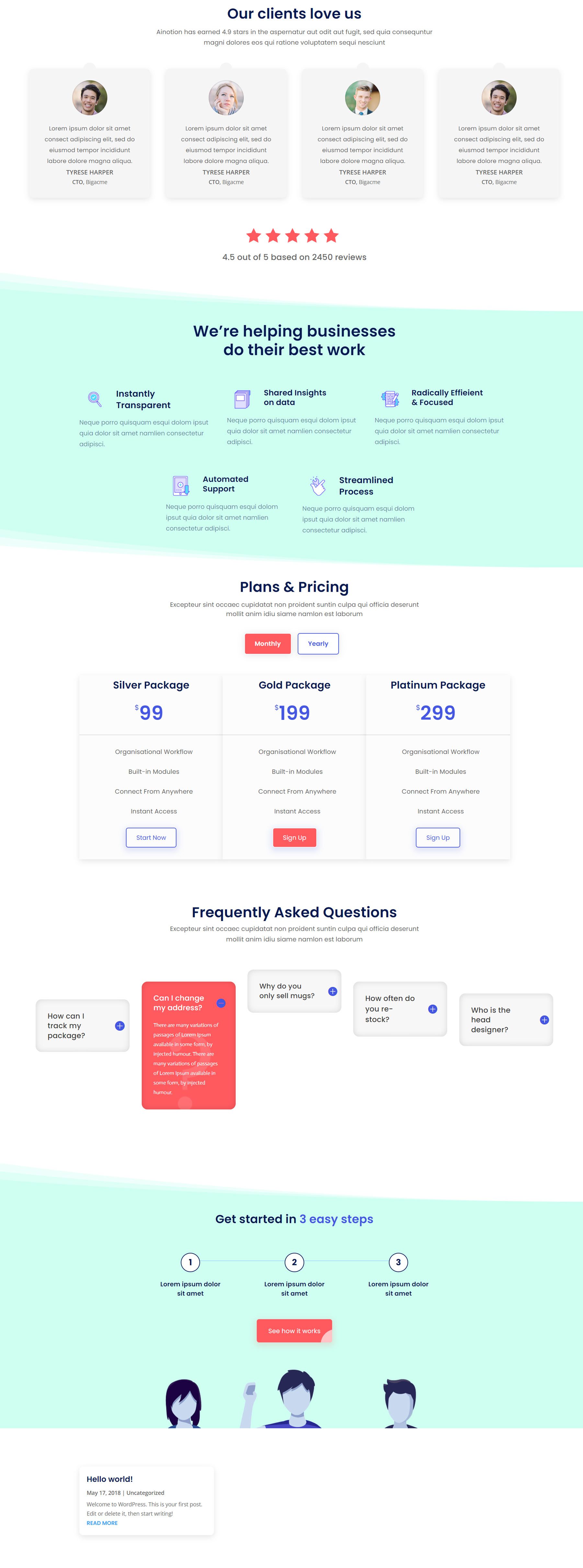
这是创业公司布局。 它具有带有徽标、菜单项和 CTA 按钮的菜单栏。 标题包含一些文本、右侧的插图和两个 CTA 按钮。 下面是一些公司徽标和用一些图标突出显示的三个功能。 CTA 部分紧随其后,带有两个按钮,然后是带有照片和社交媒体图标的团队部分。 在此之后是两部分,其中包含一些文本、插图和一些用复选标记区分的功能。

接下来是一些客户评论,然后是另一个带有图标和描述文本的功能部分。 有一个定价表、一个常见问题解答部分、另一个带有插图的 CTA 部分,以及一些最近的帖子。

最后,在一张大地图上有一个联系表和另一个包含联系信息和社交媒体链接的框,然后是带有徽标、社交媒体链接、菜单项和联系信息的页脚。

投资组合模块
共有 120 种投资组合样式——40 种默认投资组合模块样式、40 种可过滤的投资组合样式和 40 种轮播投资组合样式。 让我们来看看每种风格的几个。
第一个默认投资组合模块具有简单的网格布局和显示在图像上的叠加层,具有两个绿色边框条、标题和年份。

Portfolio layout 29 使用了类似的网格布局,并具有一个覆盖层,在悬停时出现一个粉红色箭头以及项目标题和年份。

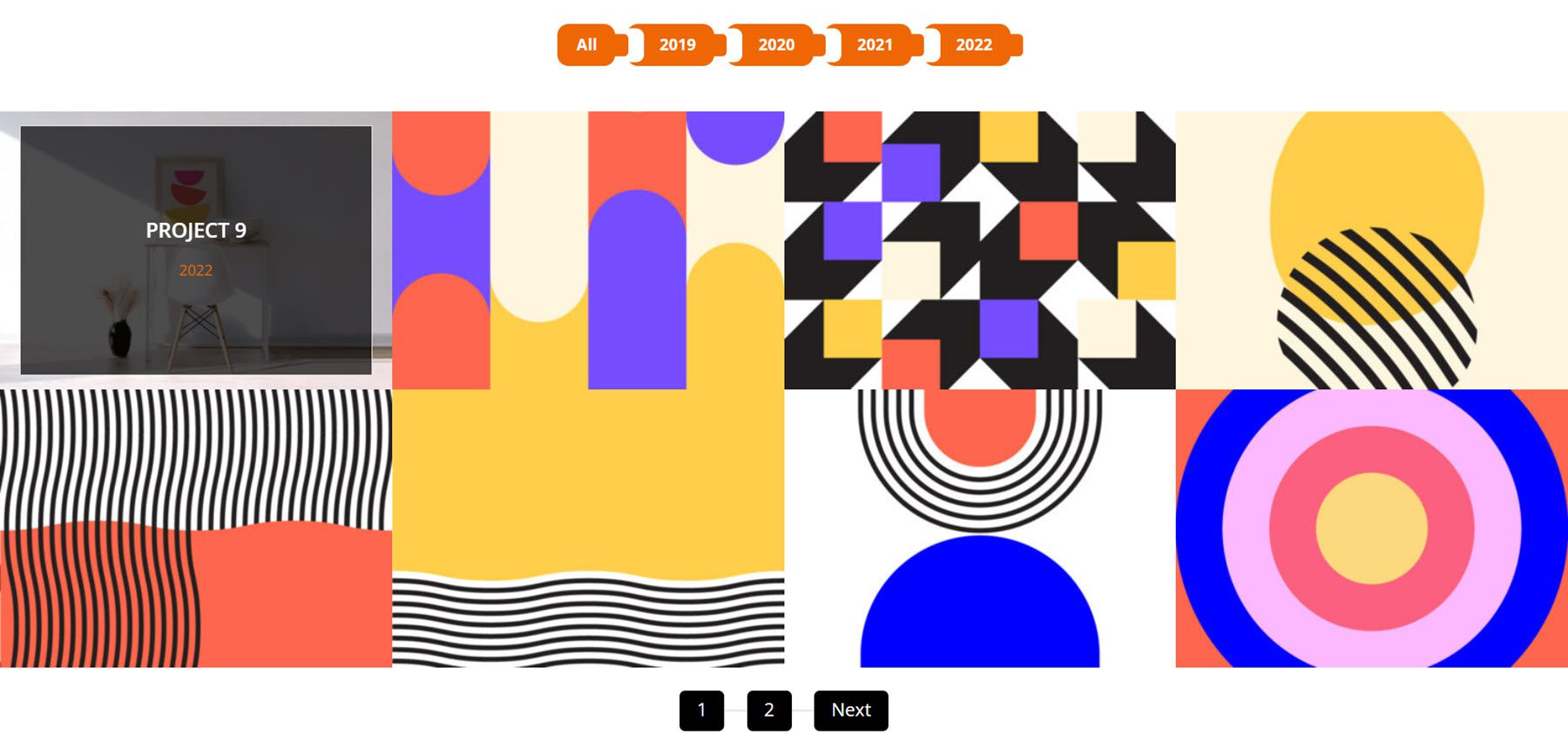
可过滤的投资组合布局 2 在顶部有一个橙色的过滤栏,在底部有一个黑色的导航栏。 悬停时,会出现一个带有标题和项目年份的深色叠加层。

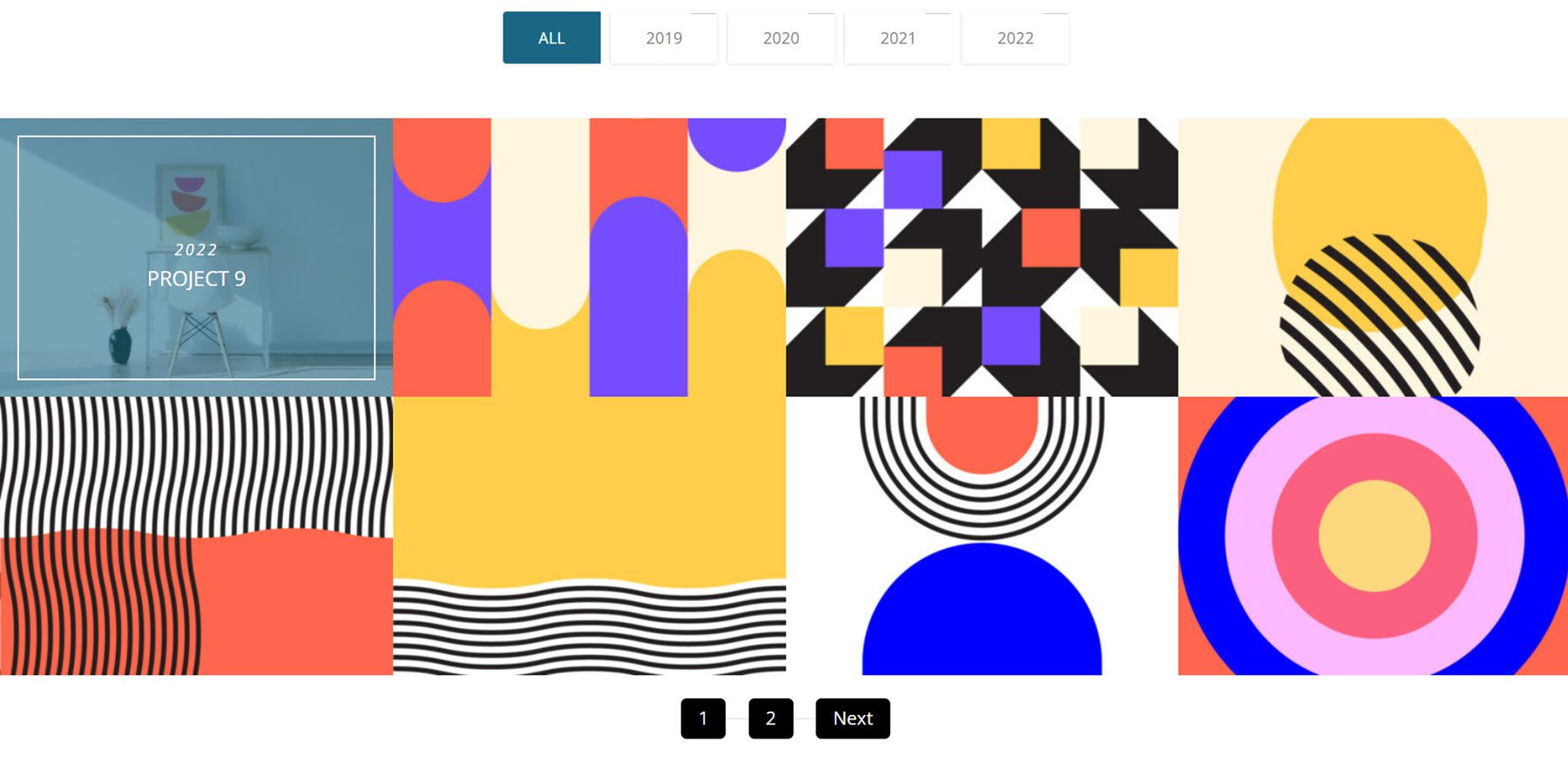
Filterable portfolio layout 14 的特点是带有蓝色按钮的过滤栏和底部的黑色导航栏。 悬停时,会显示蓝色覆盖层,标题和日期包含在白色边框内。

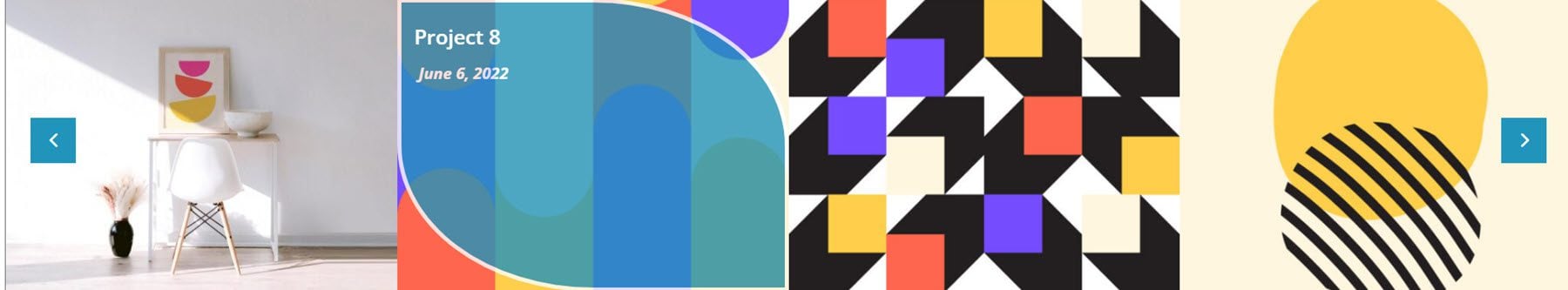
旋转木马投资组合布局 7 每侧都有两个蓝色箭头用于导航。 悬停时,有一个蓝色形状的叠加层和项目信息。

旋转木马布局 11 具有用于导航的橙色箭头和包含悬停时显示的项目信息的橙色幻灯片。

页脚部分
UI 工具包附带 100 个页脚部分。
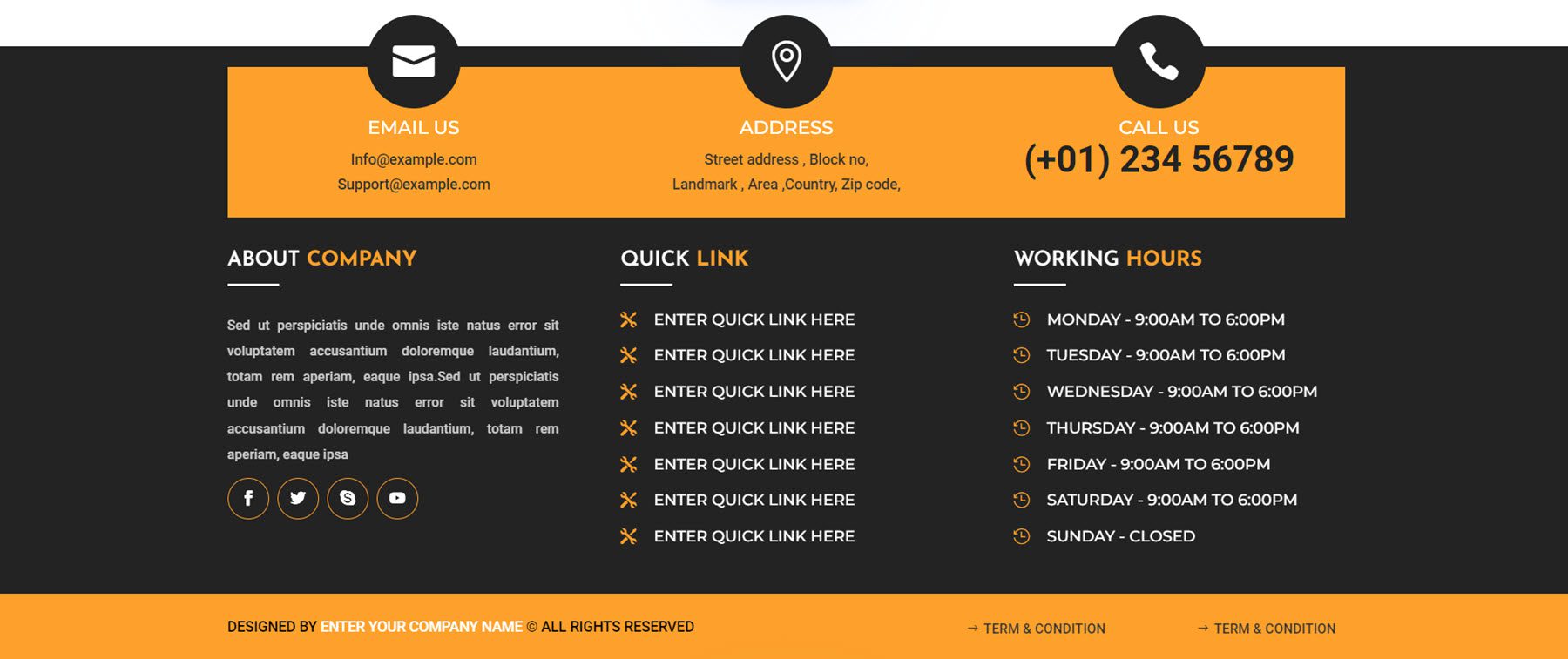
页脚布局 3 在最顶部带有一些大图标的联系信息。 您可以找到一些关于文本、社交媒体图标、菜单链接和营业时间的信息。 底部有一个辅助页脚栏,其中包含版权信息以及指向条款和条件的链接。

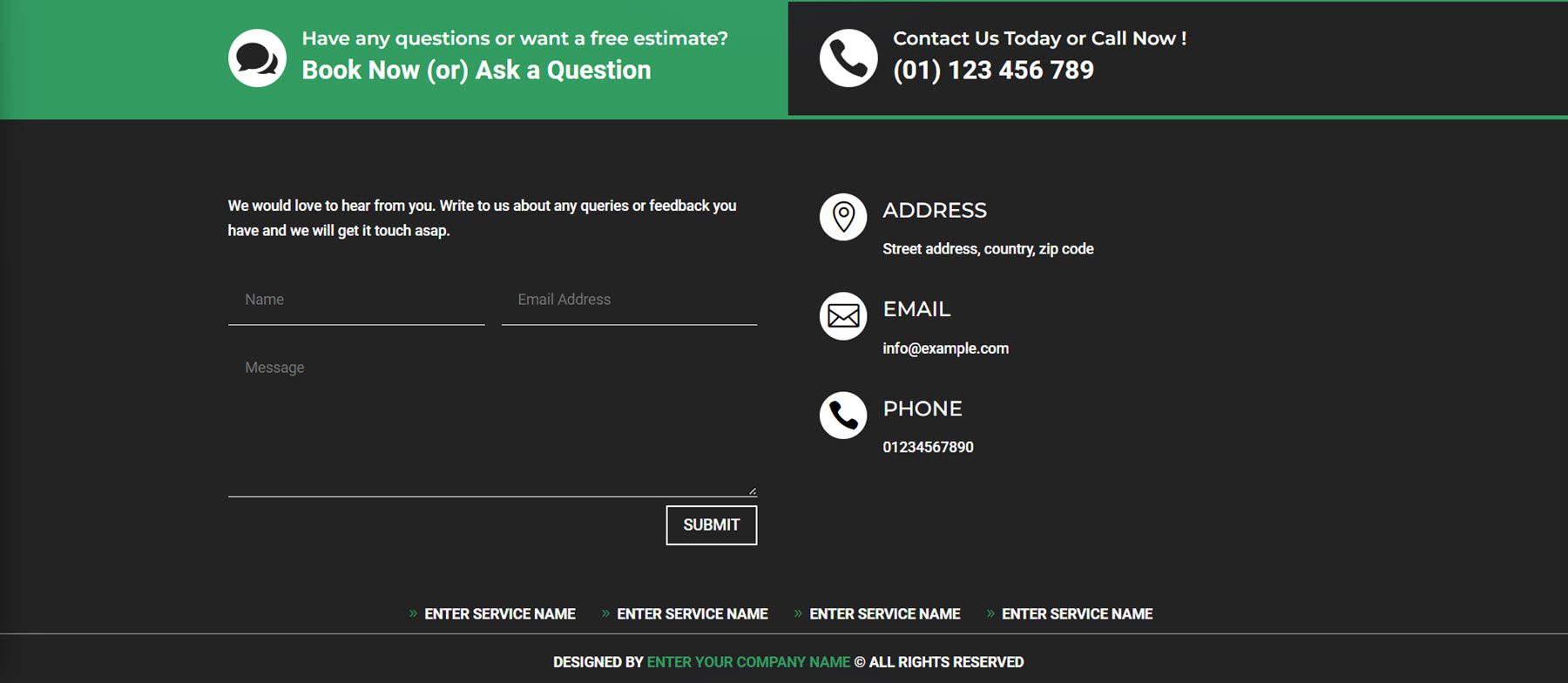
这是页脚布局 26。它在顶部有两个带有大图标的模块,后面是联系表格和联系信息。 底部是一些链接,然后是版权信息。

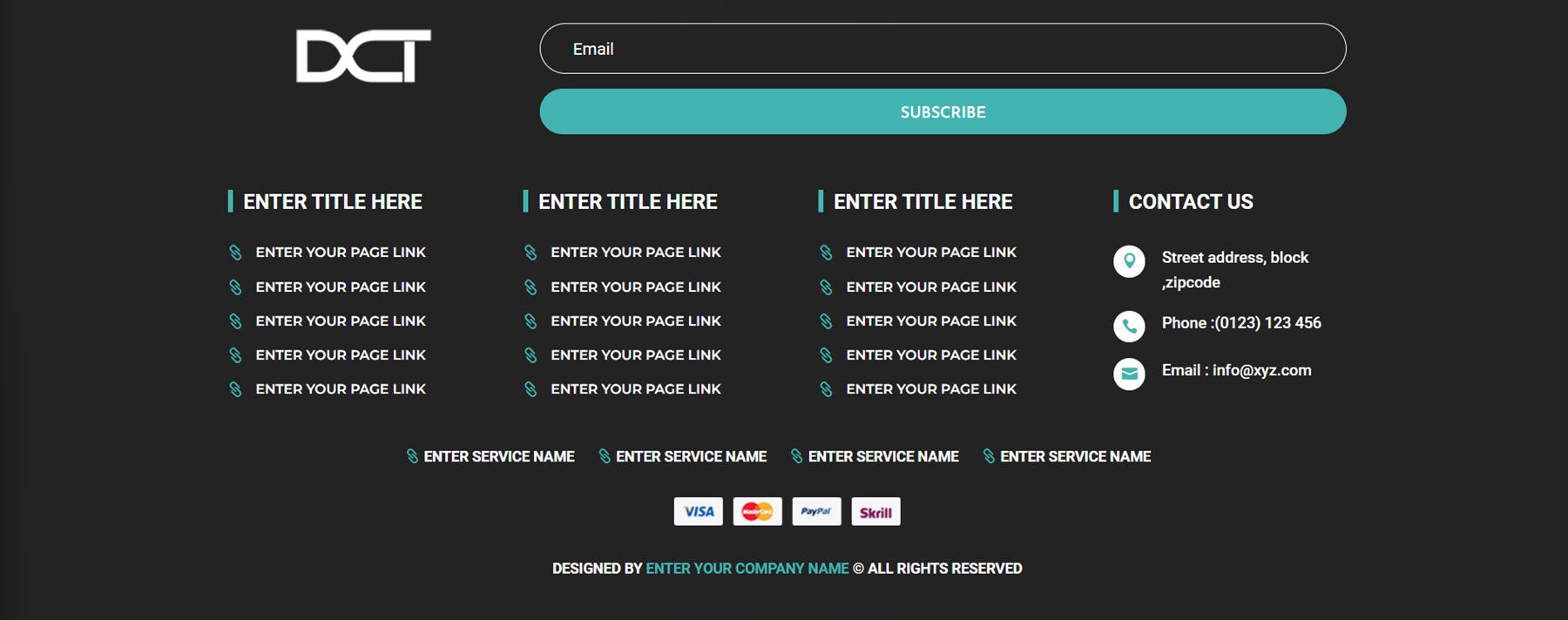
页脚 43 的最顶部有一个电子邮件注册表单。 菜单项、一些联系信息、付款徽标和版权信息有几列。

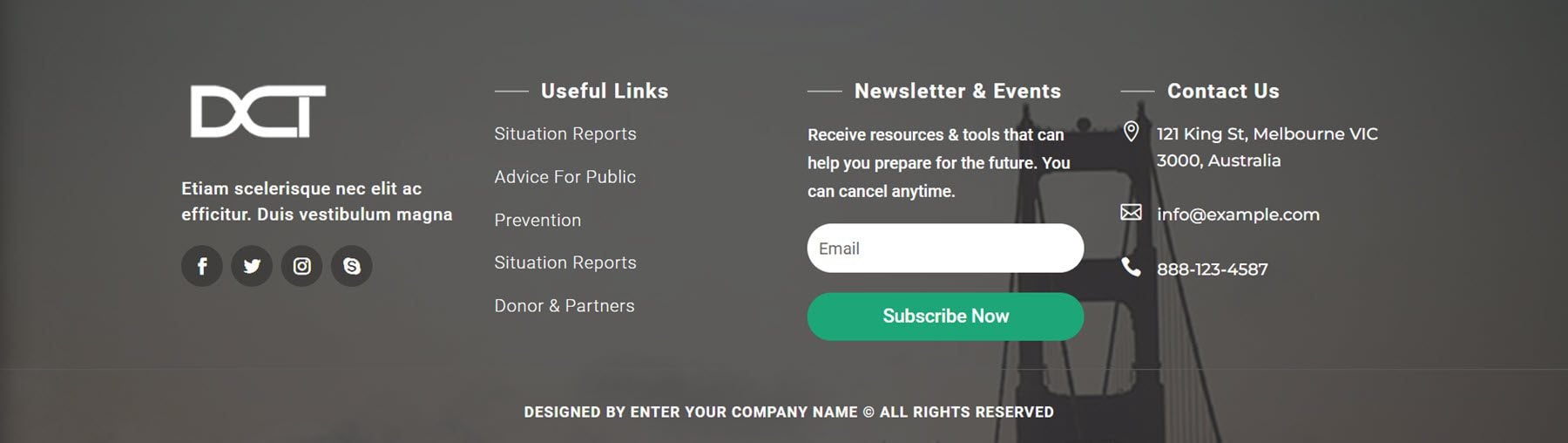
页脚样式 84 具有带深色覆盖层的背景图像。 徽标位于左侧,还有社交媒体图标。 有几个菜单项,然后是时事通讯注册表单。 联系方式列在最右边,最后,版权信息在最下面。

吧台模块
有 50 种不同的吧台样式可供选择。
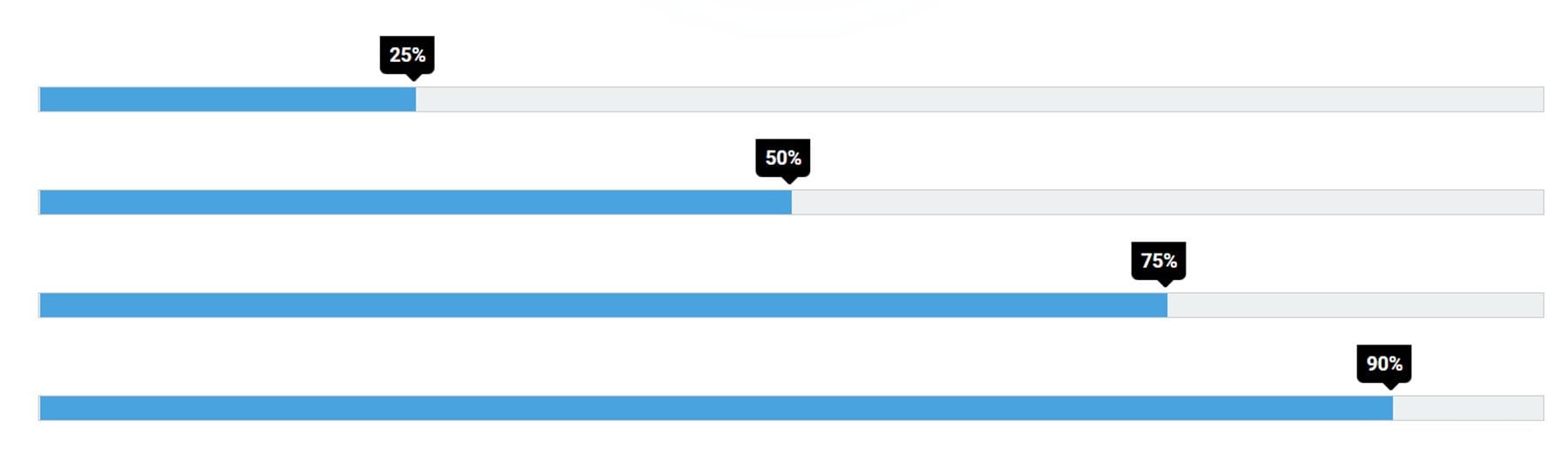
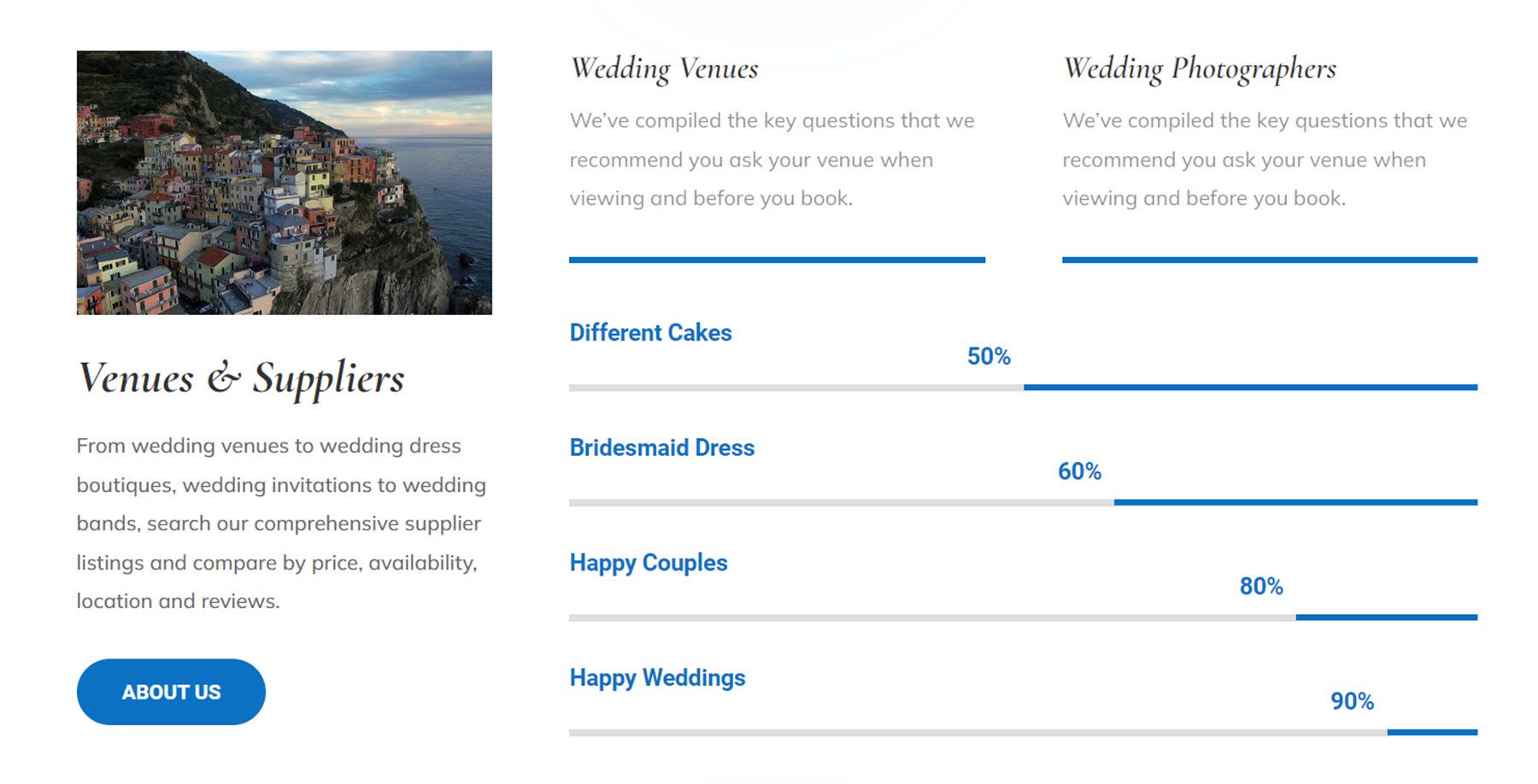
样式 3 具有带黑色百分比指示器的蓝色条线。

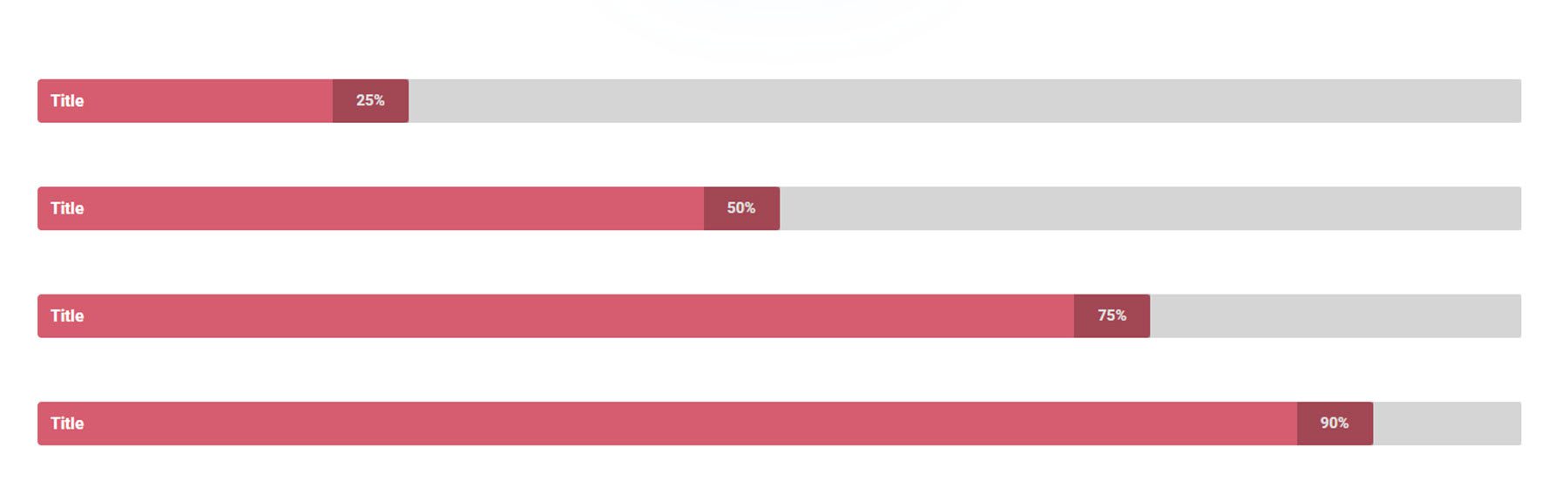
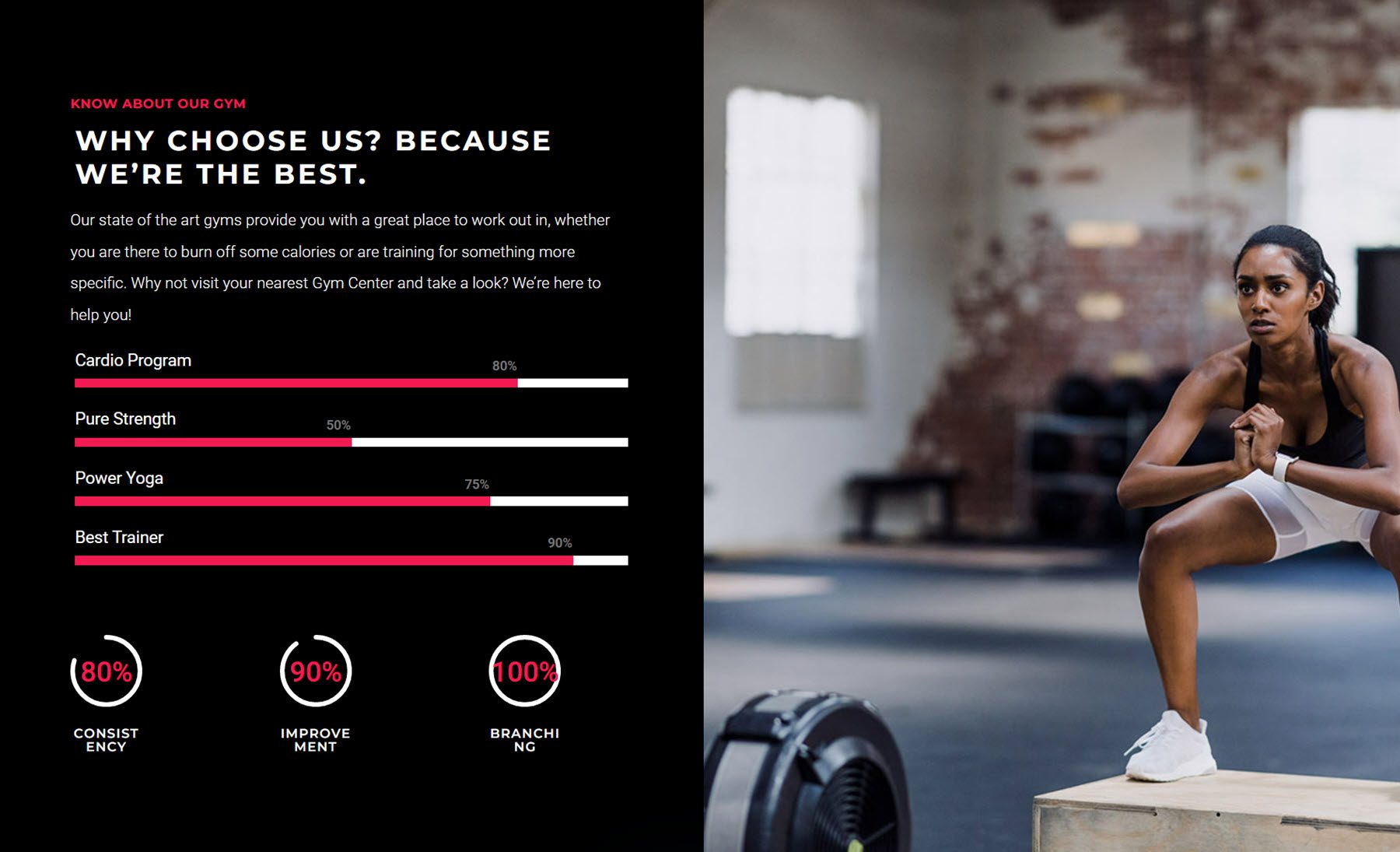
样式 13 在最左边有一个标题,百分比在栏的末端用深红色背景突出显示。

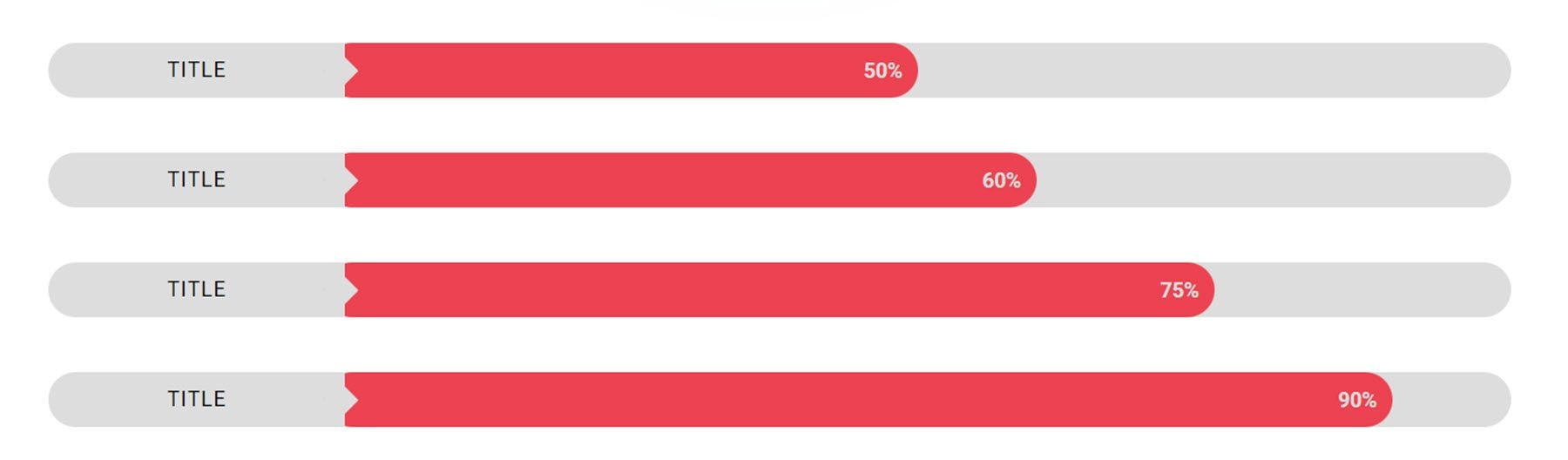
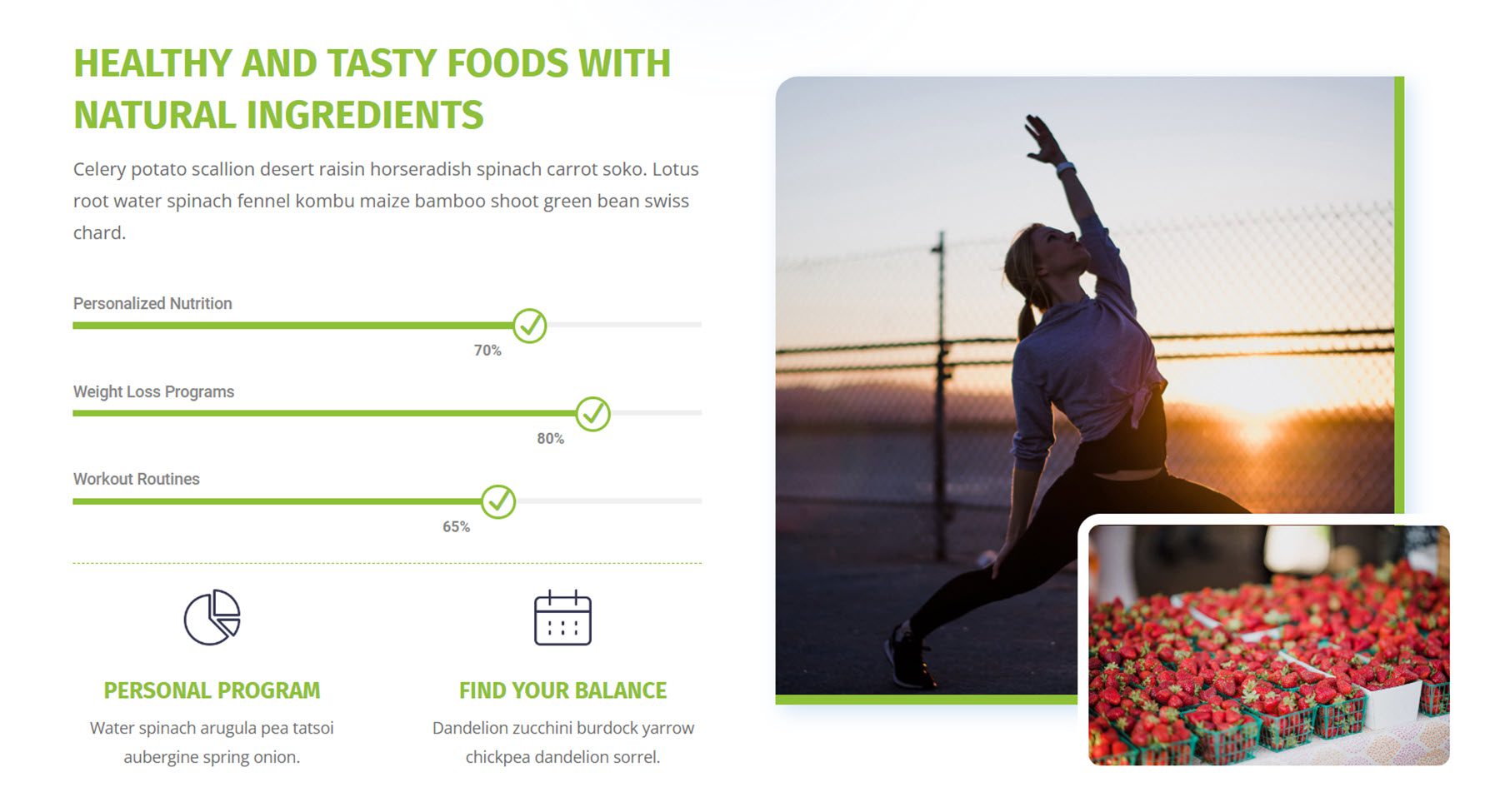
吧台款式32采用圆角设计,左侧有标题,吧台内有百分比。

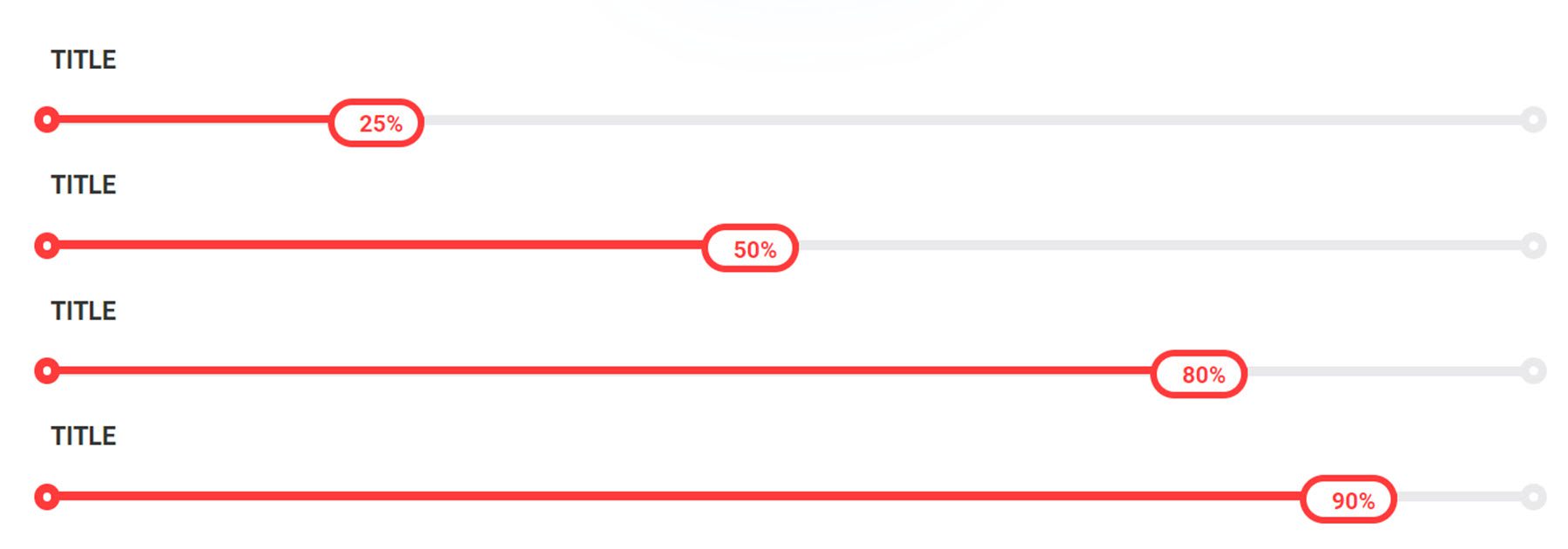
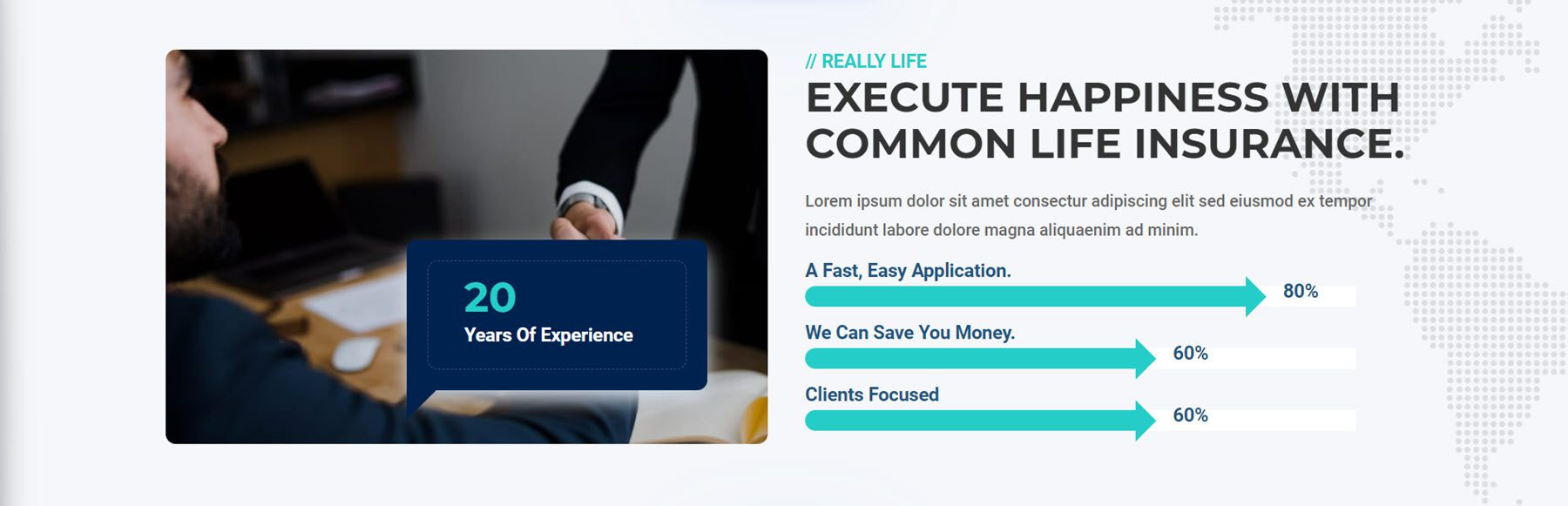
最后,布局 37 在条形图上方有一个标题、圆形末端,并且在每个条形图的末尾都有一个包含百分比的圆形部分。

框信息部分
有 50 种框信息样式。
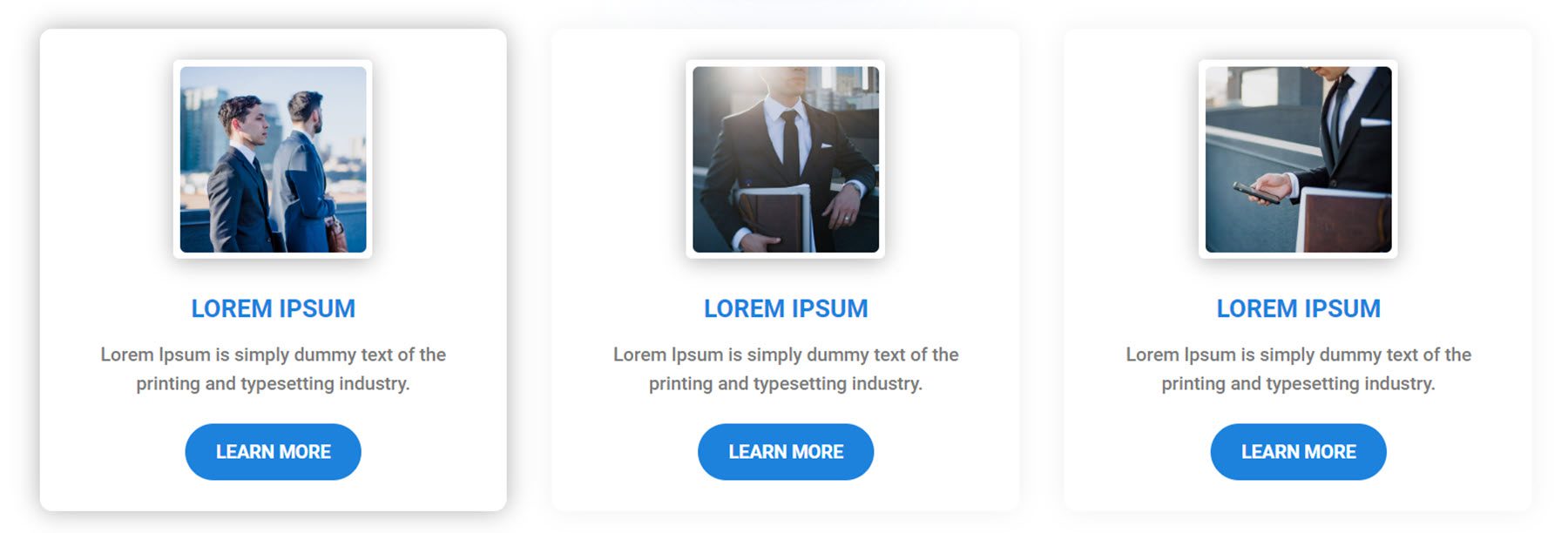
框信息部分布局 2 具有带白色边框的图像、蓝色标题文本、描述文本和 CTA 按钮。 框周围的阴影在悬停时增强。

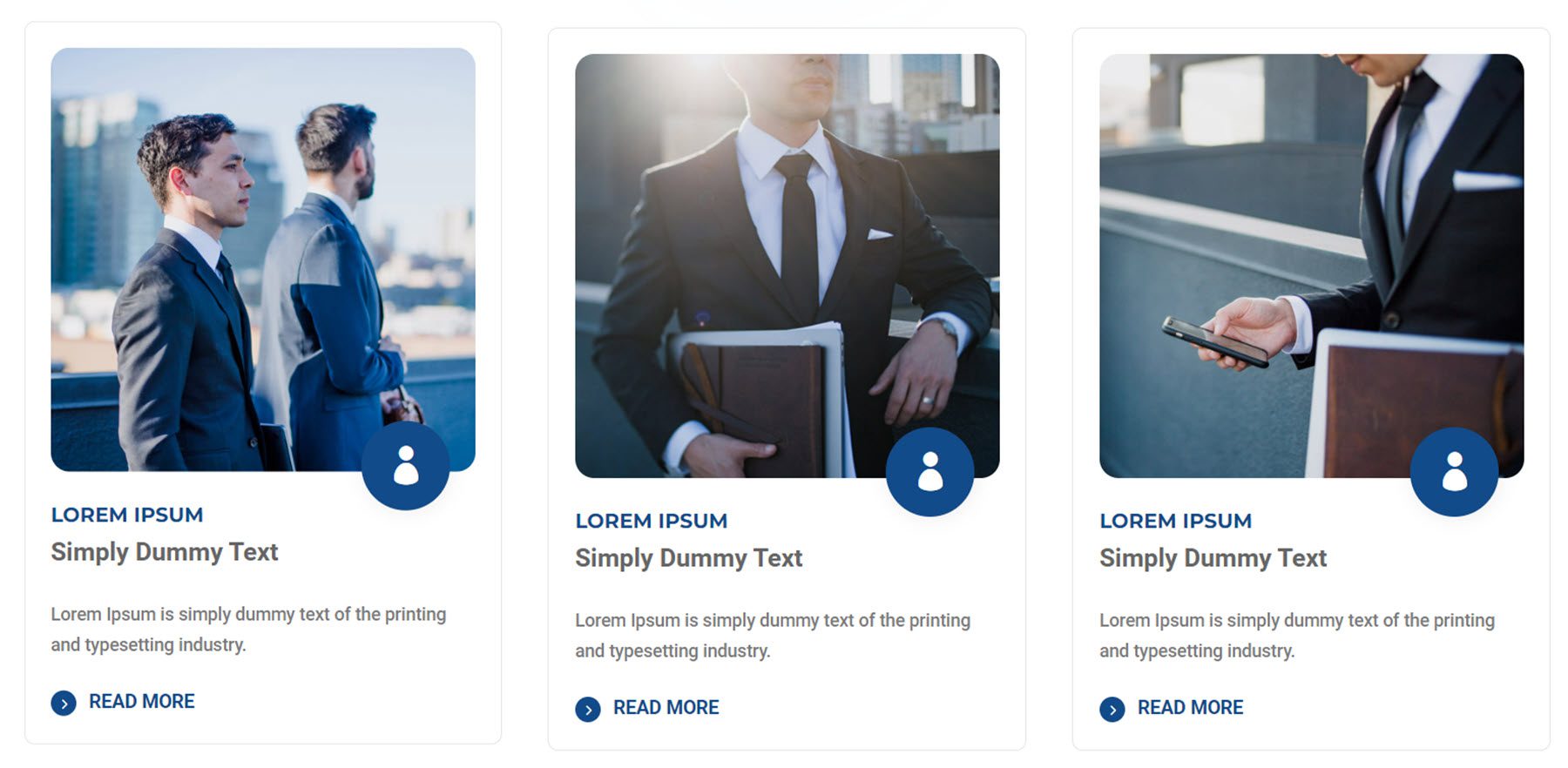
样式 6 具有圆角图像、图标、两种标题文本样式和一个阅读更多按钮。 悬停时,盒子向上移动。

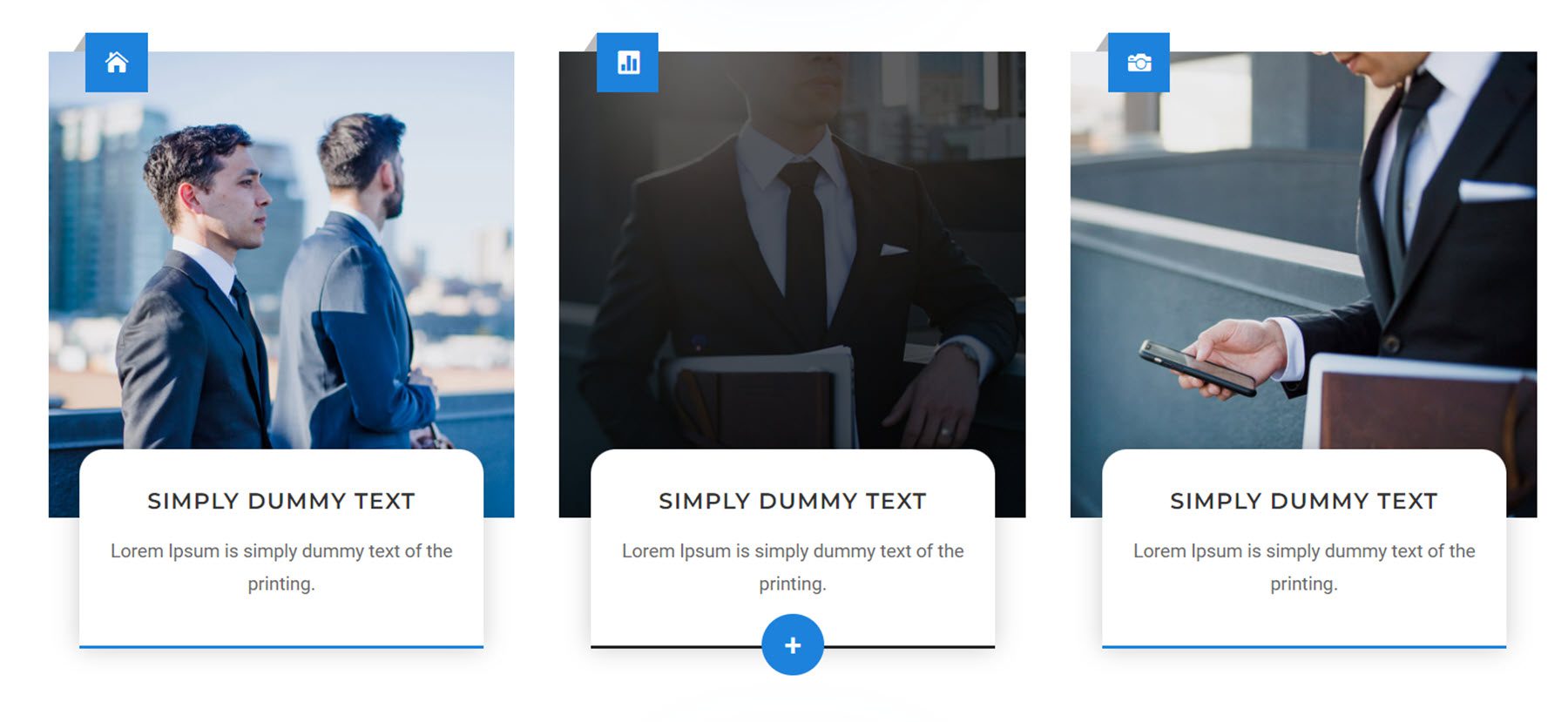
Box style 11 在大图像上方有一个图标,还有一张带有标题和正文的卡片。 悬停时,照片上会出现深色叠加层,底部边框颜色变为黑色,并出现一个加号按钮。

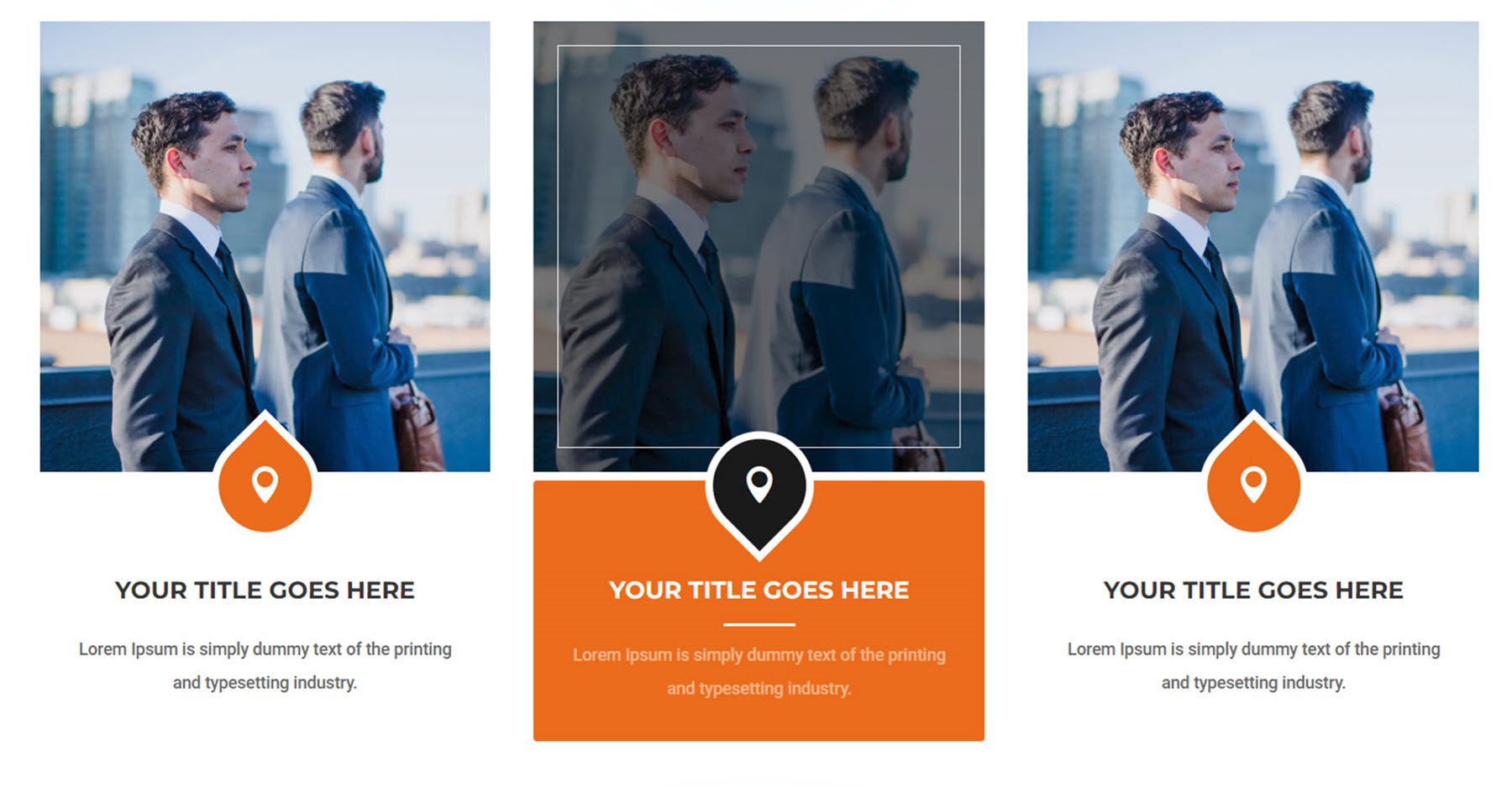
布局 47 具有图像、图标和文本。 悬停时,图像上会显示黑色叠加层和白色边框,并且图像会以微小的角度放大。 图标容器变小,背景变为黑色。 最后,文本背景变为橙色。

技能部分
总共有50个技能部分。
技能部分布局 7 在右侧有一个大图像,在左侧有一些文本、技能栏和数字计数器。

技能部分 17 具有文本、技能栏和左侧带有图标的两个简介部分。 右边是两张图片。

技能布局 21 具有图像、一些文本和左侧的按钮。 右边是另外两个文本部分,然后是技能栏。

这是布局 38。它的特点是左侧有一个覆盖文本框的图像。 在右侧,您可以找到一些标题文本、正文文本和带箭头的技能栏。

纽扣
最后,共有 150 种按钮样式,包括 100 种常规按钮样式和 25 种双按钮样式。
这是常规按钮样式 30。悬停时,出现粉红色背景,文本颜色变为白色。

常规按钮样式 116 具有一个粉红色的小框,悬停时会展开以填充按钮的背景。 悬停时文本也会变为粉红色。

双按钮样式 3 具有一个在悬停时移动到顶部或底部的栏。

双按钮样式 7 具有深色背景,在悬停时向下移动并成为底部边框。 悬停时还会显示一个图标。

购买终极 Divi 模块 UI 套件
Ultimate Divi Module UI Kit 可在 Divi Marketplace 中获得。 无限网站使用和终身更新的费用为 49.59 美元。 该价格还包括 30 天退款保证。

最后的想法
Ultimate Divi Module UI Kit 带有数量惊人的布局以及各种样式和用例。 一切都可以使用 Divi 的选项进行自定义,并且可以修改任何布局以适合您下一个项目的设计。 如果您正在寻找可以帮助您节省下一个设计时间的广泛布局包,那么该产品可能适合您。 我们很想听到您的声音! 您是否尝试过 The Ultimate Divi Module UI Kit? 在评论中让我们知道您的想法!
