Najważniejsze informacje o produkcie Divi: najlepszy zestaw interfejsu użytkownika modułu Divi
Opublikowany: 2023-03-27Ultimate Divi Module UI Kit to produkt Divi Marketplace, który oferuje ponad 2000 gotowych układów, dzięki którym zaprojektowanie kolejnej witryny Divi będzie dziecinnie proste. Produkt oferuje sekcje o nas, style cenników, układy formularzy kontaktowych, style przycisków, a nawet niektóre jednostronicowe układy witryn internetowych, które można w pełni dostosować. W tym wyróżnieniu produktu przyjrzymy się bliżej zestawowi interfejsu użytkownika Ultimate Divi Module i pomożemy Ci zdecydować, czy jest to odpowiedni produkt do Twojego następnego projektu.
Zacznijmy!
- 1 Instalowanie zestawu interfejsu Ultimate Divi Module
- 2 Najlepszy zestaw interfejsu użytkownika modułu Divi
- 2.1 Moduły zakładek
- 2.2 Moduły notatek
- 2.3 Moduły osobowe
- 2.4 Moduły blogowe
- 2.5 Sekcje O nas
- 2.6 Moduły cenowe
- 2.7 Moduły referencji
- 2.8 Sekcje formularza kontaktowego
- 2.9 Sekcje biuletynu
- 2.10 Moduły akordeonowe
- 2.11 Moduły suwaków
- 2.12 Sekcje osi czasu
- 2.13 Układy jednej strony
- 2.14 Moduły portfela
- 2.15 Sekcje stopki
- 2.16 Moduły liczników słupków
- 2.17 Sekcje informacji o pudełku
- 2.18 Sekcje umiejętności
- 2.19 Przyciski
- 3 Kup zestaw interfejsu Ultimate Divi Module UI
- 4 myśli końcowe
Instalowanie zestawu interfejsu użytkownika Ultimate Divi Module
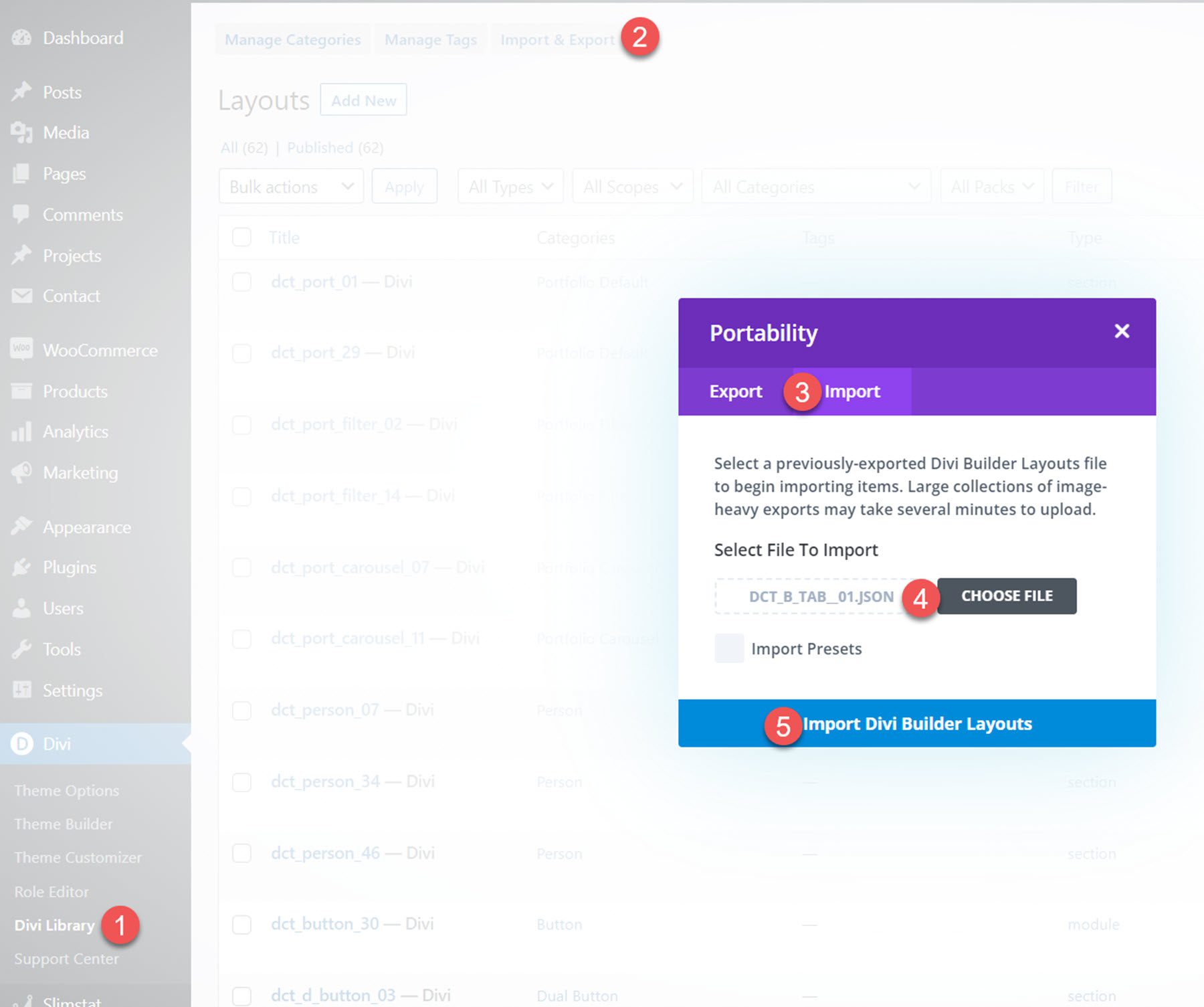
Zestaw Ultimate Divi Module UI Kit jest dostarczany jako plik ZIP zawierający pliki Divi Library .json. Aby zainstalować układy, zacznij od rozpakowania pliku. Następnie otwórz pulpit nawigacyjny WordPress i przejdź do strony Divi Library.
Kliknij opcję Importuj i eksportuj u góry, a następnie wybierz kartę importu. Wybierz plik układu, a następnie wybierz Importuj układy Divi Builder.

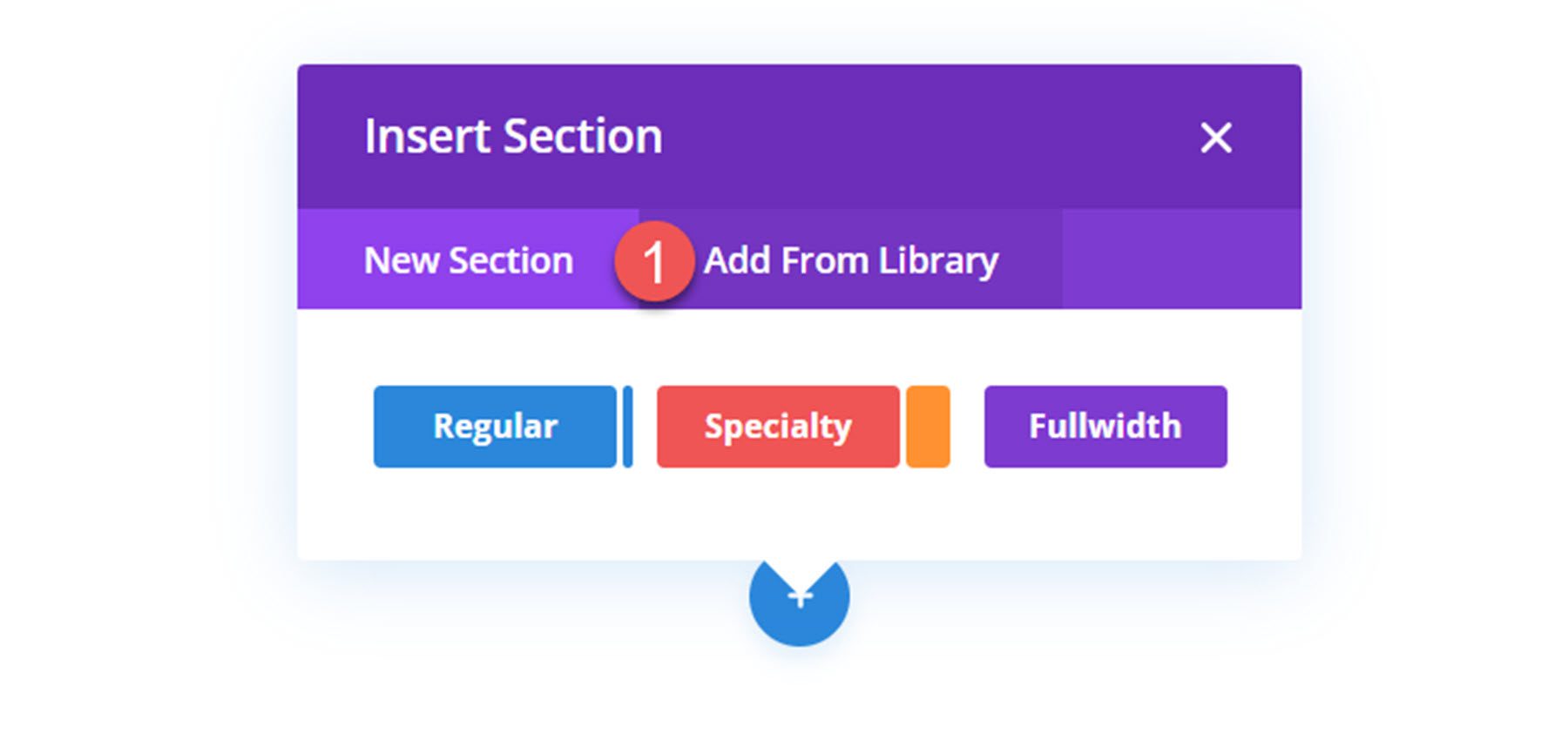
Po zaimportowaniu układu otwórz swoją stronę w Divi Builder. Kliknij niebieską ikonę plusa, aby dodać nową sekcję, a następnie wybierz opcję Dodaj z biblioteki.

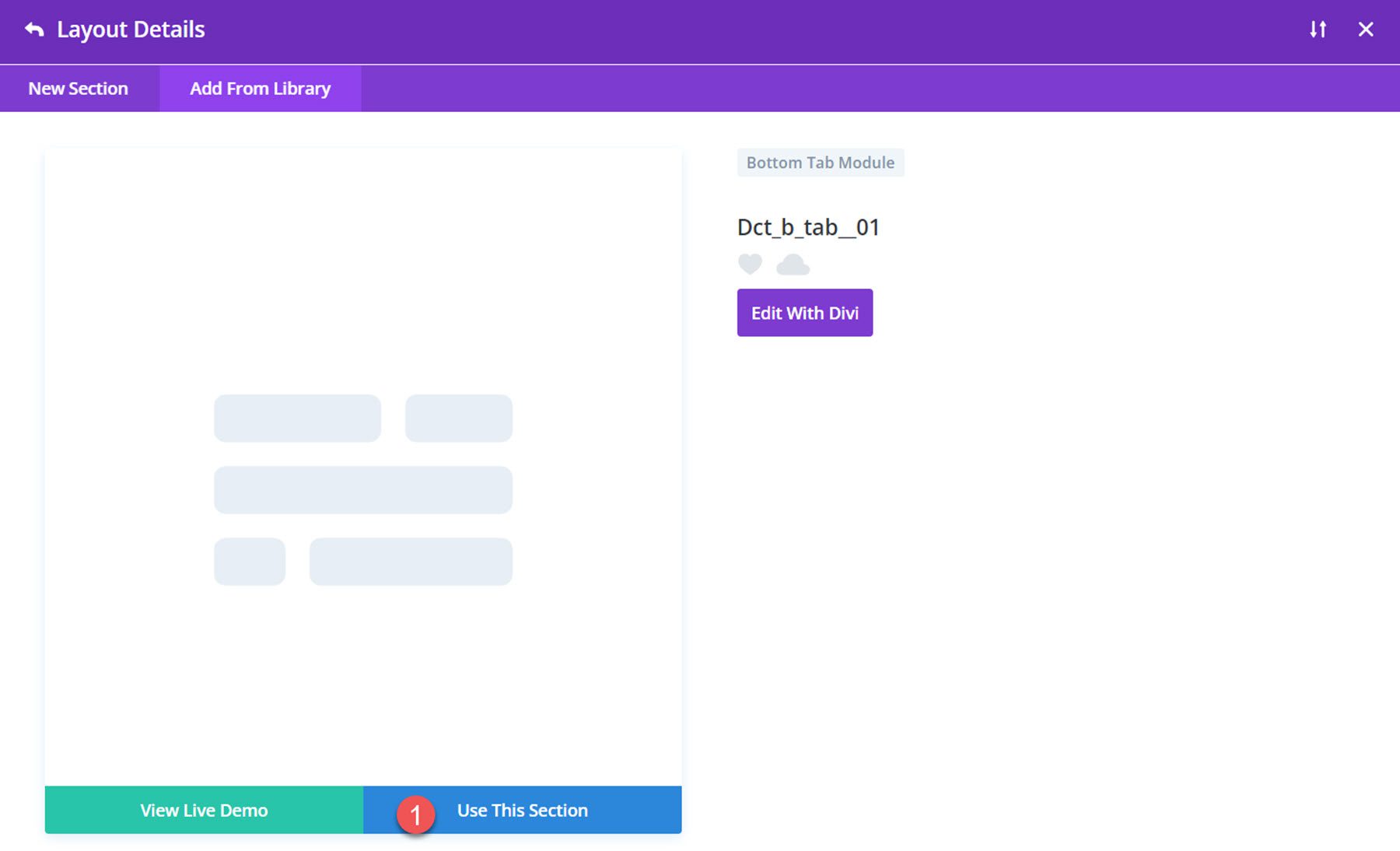
Znajdź swój układ, a następnie kliknij przycisk Użyj tej sekcji, aby załadować układ.

Najlepszy zestaw interfejsu użytkownika modułu Divi
Zestaw Ultimate Divi Module UI Kit zawiera ponad 2000 układów, więc nie będziemy w stanie objąć wszystkiego. Przyjrzymy się kilku projektom z każdej kategorii, abyś mógł lepiej zrozumieć, co ten produkt ma do zaoferowania i czy jest to właściwy zakup dla Ciebie.
Moduły zakładek
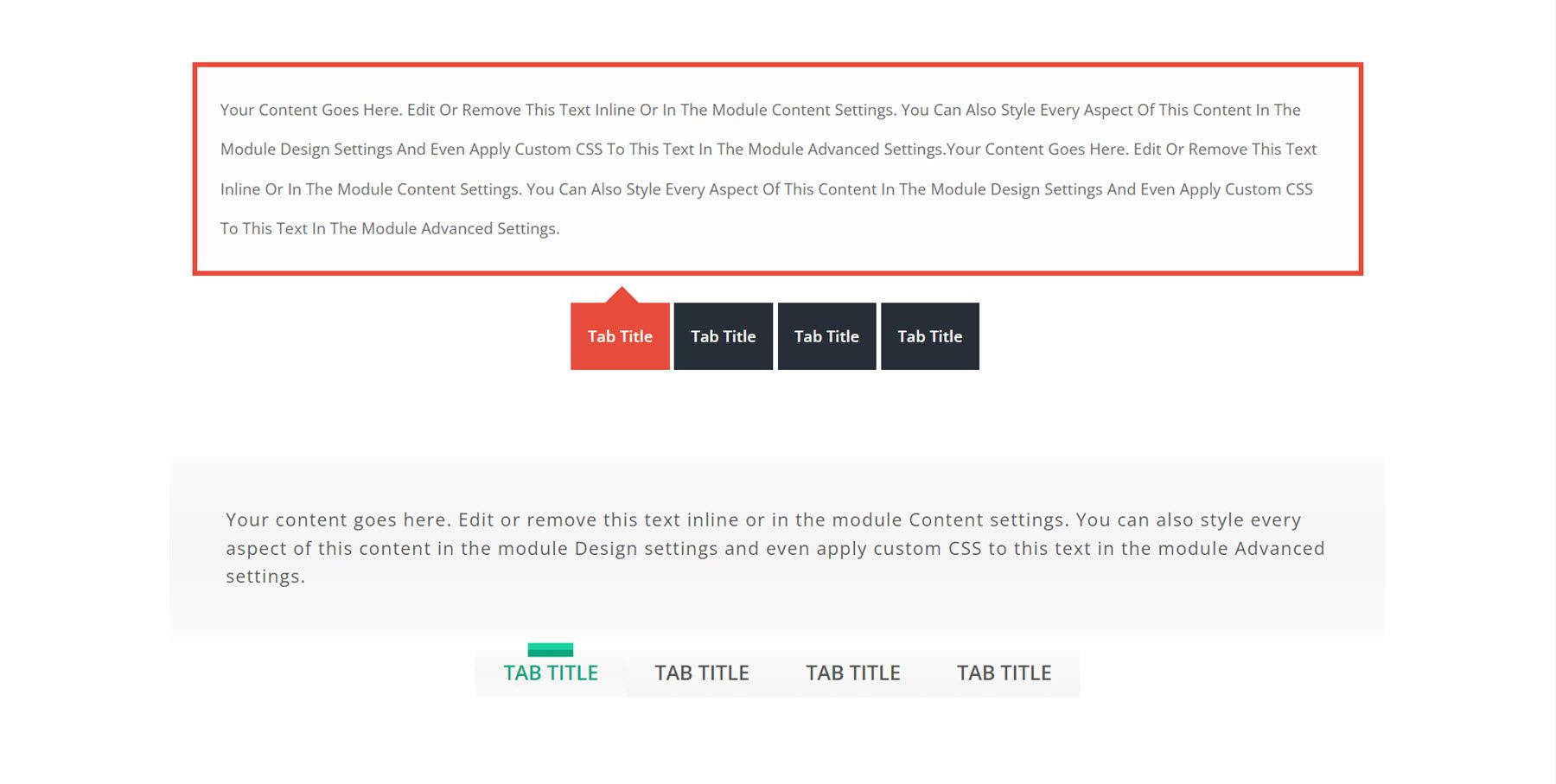
Istnieje 400 różnych stylów modułów zakładek, w tym 100 stylów zakładek dolnych, 100 domyślnych stylów zakładek, 100 stylów zakładek poziomych i 100 stylów zakładek pionowych. Wszystkie moduły kart zawierają animację najechania kursorem na tytuły kart i efekt przejścia kart. Pokażę ci kilka przykładów każdego stylu zakładek.
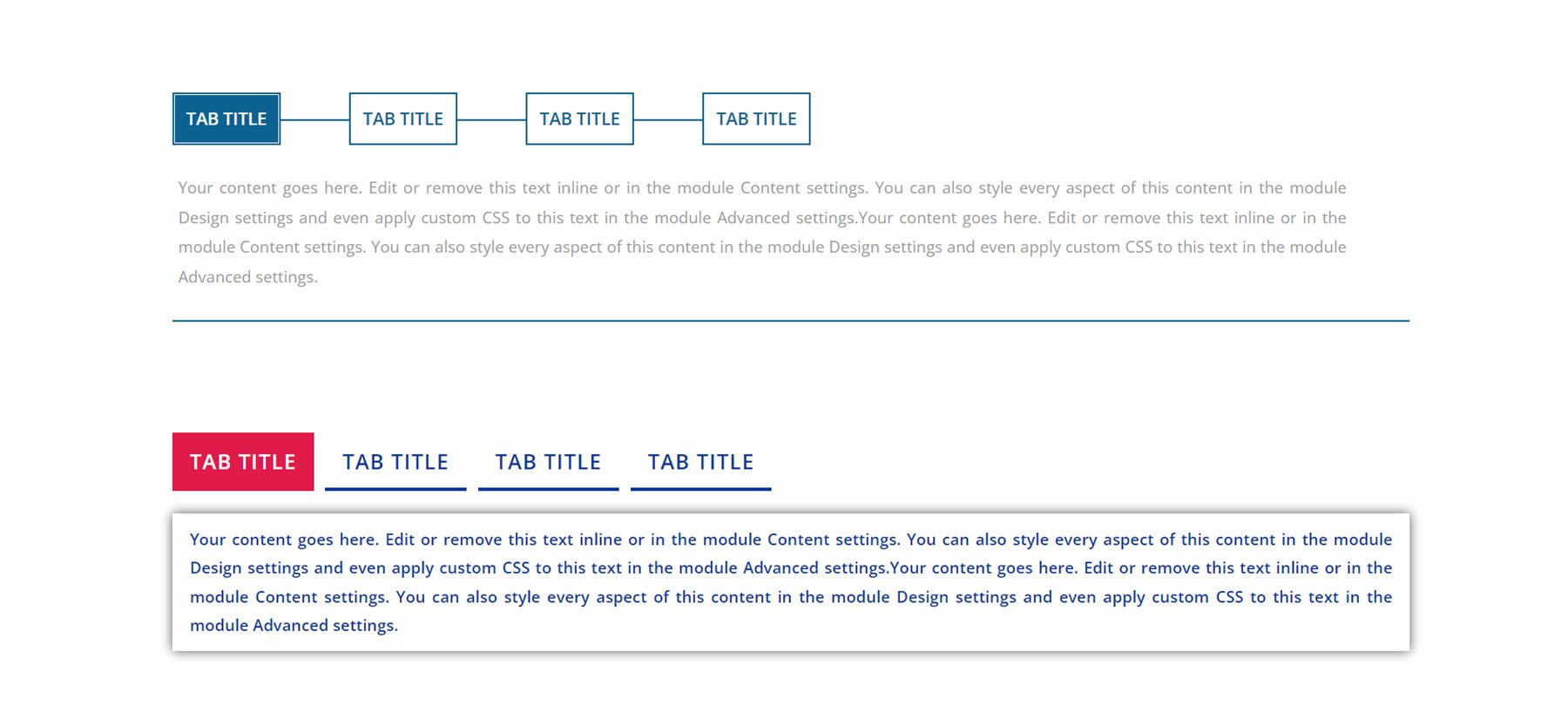
Oto style dolnej zakładki 1 i 79.

To jest styl 9 i 38 w domyślnym układzie zakładek.

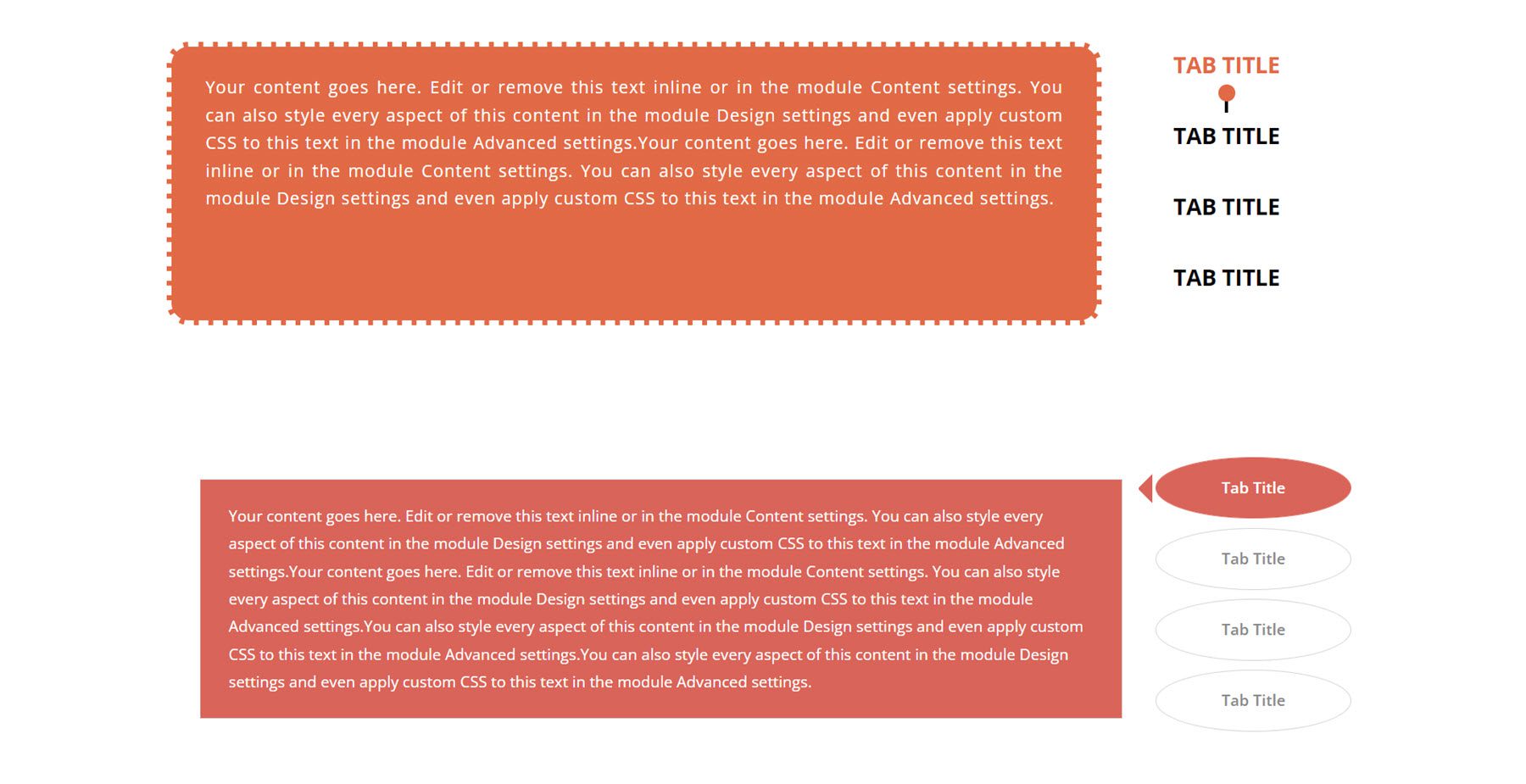
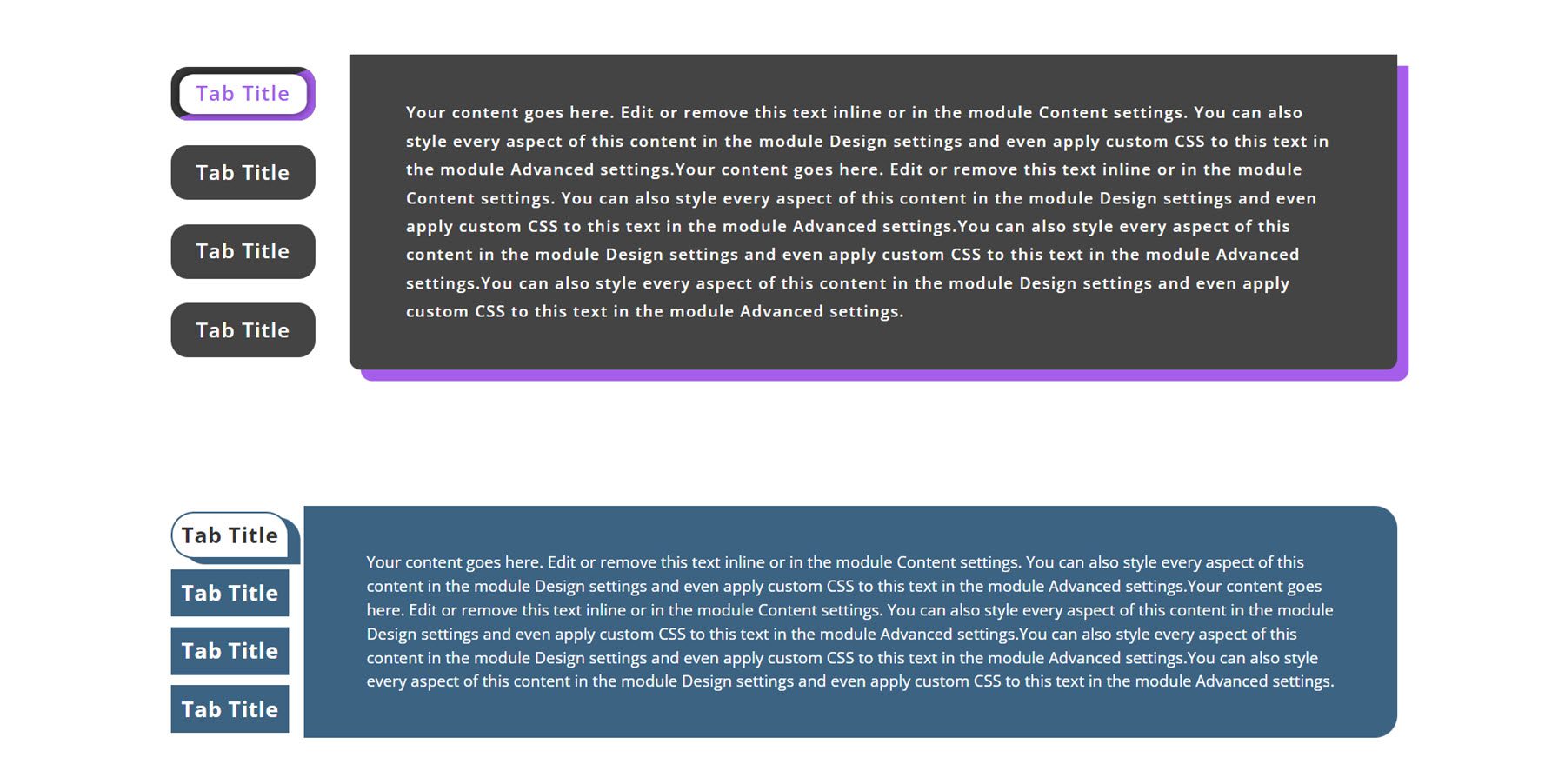
Następny jest układ pionowy po prawej stronie ze stylami 14 i 52. Ten układ jest oznaczony jako Poziomy w plikach produktu.

Wreszcie, jest to układ pionowy z lewej strony, oznaczony jako Pionowy w plikach produktu. To jest styl 71 i styl 95.

Do wyboru jest wiele różnych stylów i układów, a wszystkie zakładki można łatwo dostosować za pomocą własnych opcji zawartości i projektu.
Moduły Blurbów
Łącznie dostępnych jest 100 stylów prezentacji. Każdy styl prezentacji ma jakiś efekt najechania kursorem. Przyjrzyjmy się kilku szczegółom.
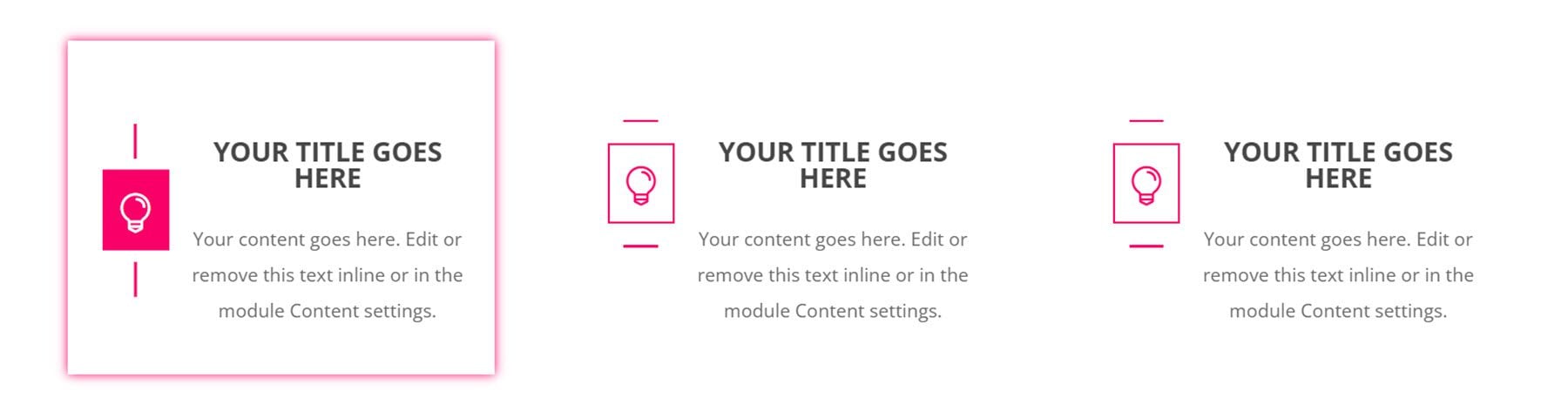
To jest styl Blurb 4. Po najechaniu kursorem dwa różowe paski zmieniają kolor na pionowy, tło ikony zmienia kolor na różowy i pojawia się różowa ramka cienia.

Styl Blurb 9 ma dwa paski tła, które zmieniają kolory i kąty po najechaniu myszką. Tło ikony zmienia się również po najechaniu myszką.

Blurb 40 ma grubą zieloną ramkę i ikonę, która obraca się po najechaniu myszką.

Na koniec styl prezentacji 50 zmienia kolor na czerwony po najechaniu myszką, a zakładka u góry z ikoną przesuwa się w prawo.

Moduły osób
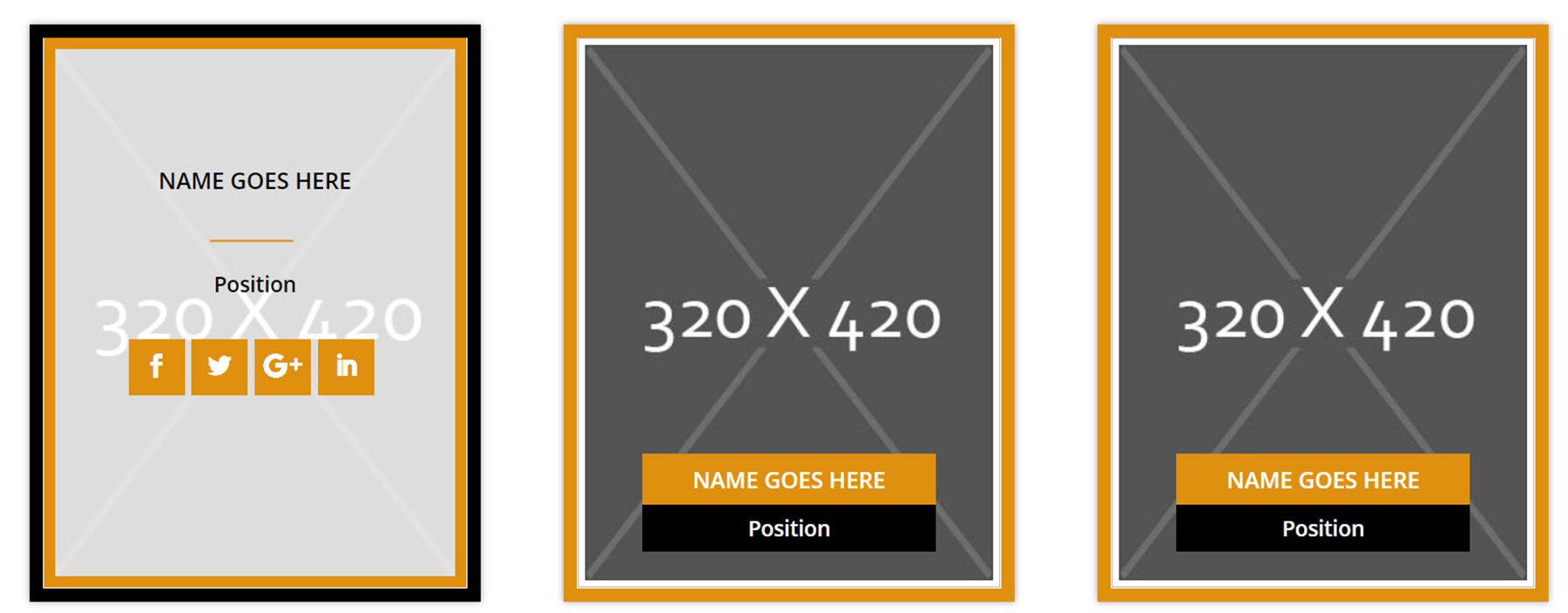
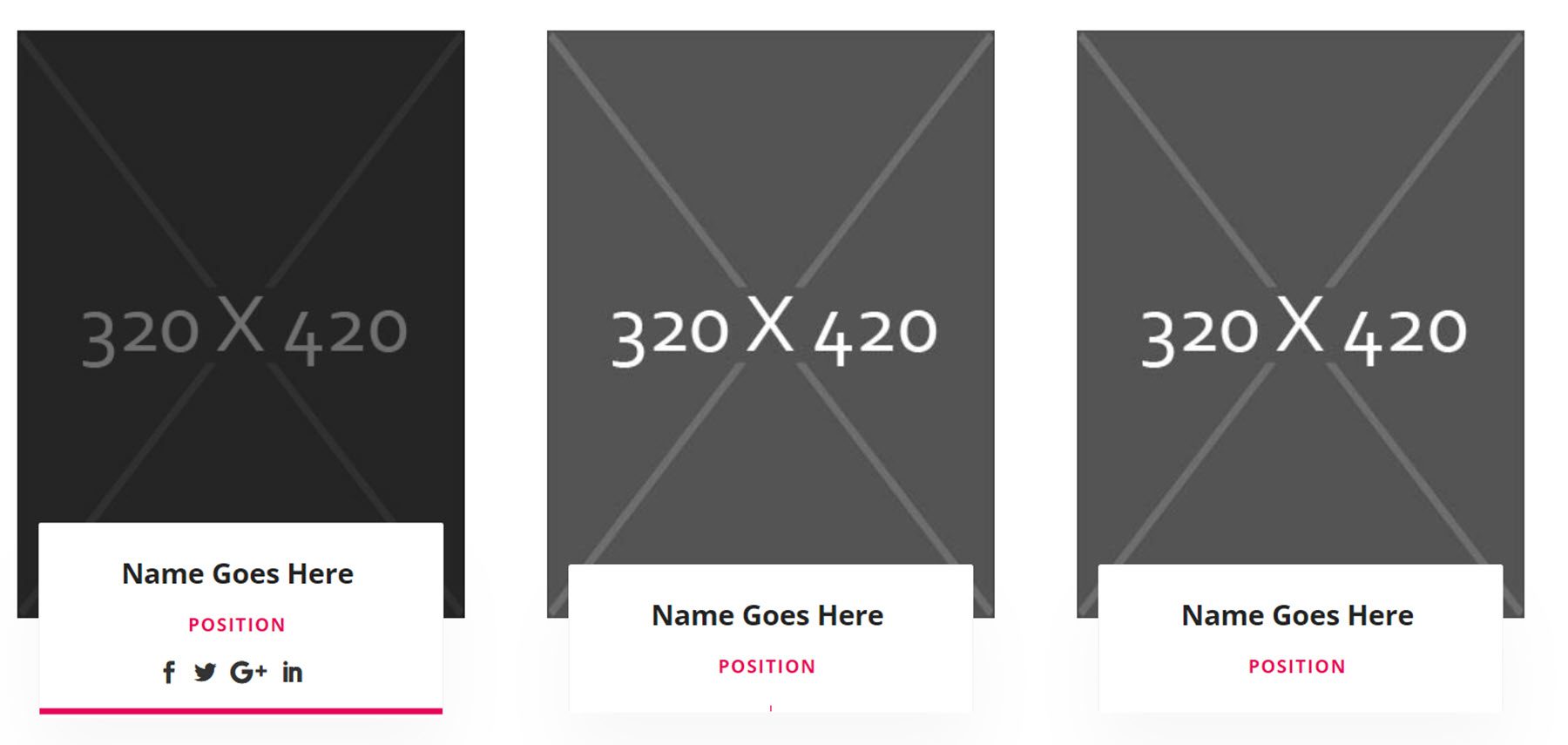
Istnieje 150 różnych stylów modułów osób.
Moduł osoby w stylu 7 ma zieloną kolorystykę i ikony mediów społecznościowych, które po najechaniu kursorem przesuwają się w górę do formacji siatki nad zieloną nakładką.

Model 34 zawiera nazwę i pozycję z pomarańczową obwódką. Po najechaniu myszką informacje przesuwają się w górę i nad zdjęciem, a ikony mediów społecznościowych są widoczne.

To jest układ 46. Zawiera nazwę i pozycję na białym polu pod zdjęciem. Po najechaniu myszką pole rozwija się, ukazując ikony mediów społecznościowych.

Układ 127 ma prosty układ obrazu. Po najechaniu kursorem wyświetlana jest nazwa, pozycja i ikony mediów społecznościowych.

Moduły blogowe
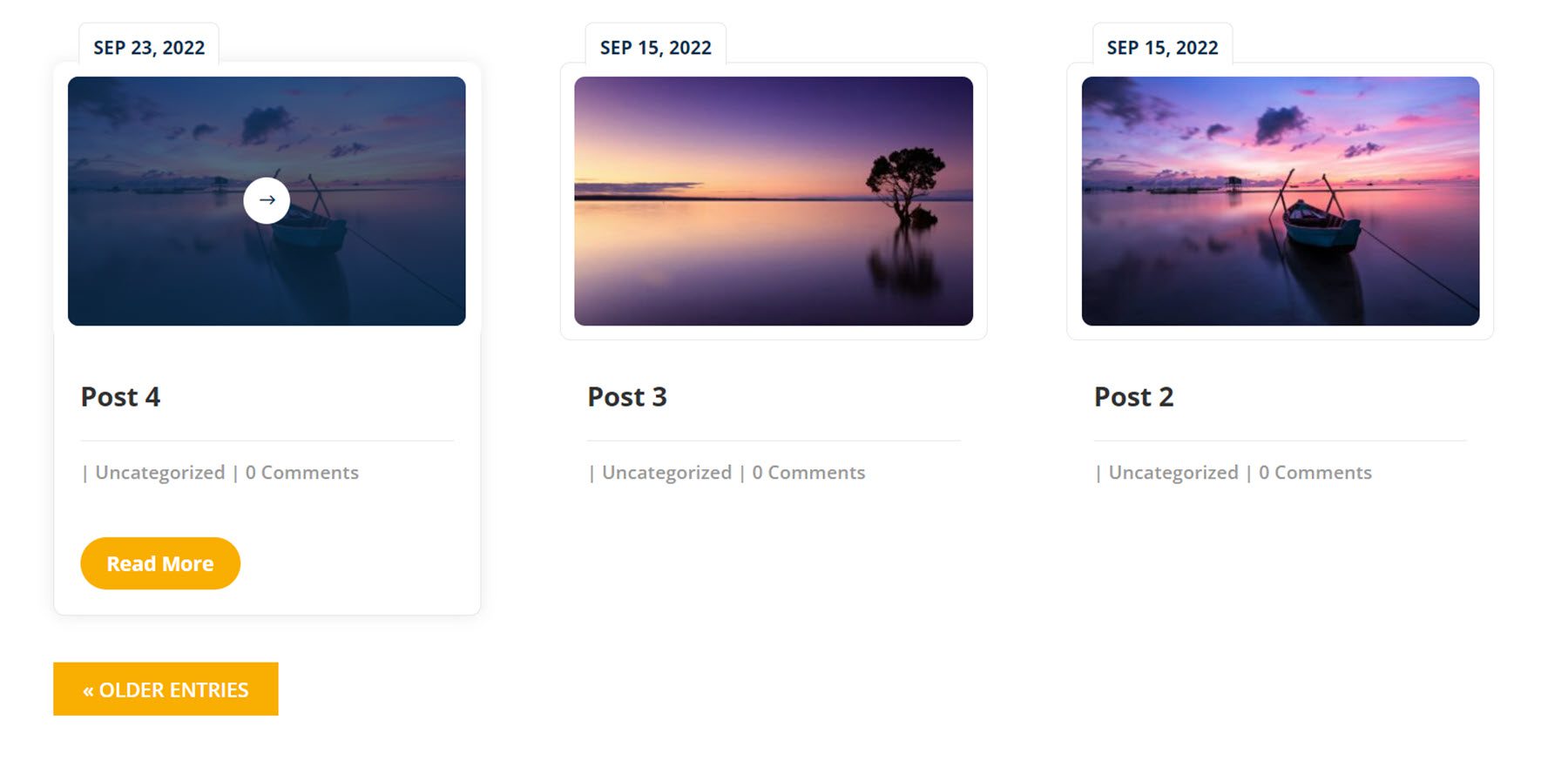
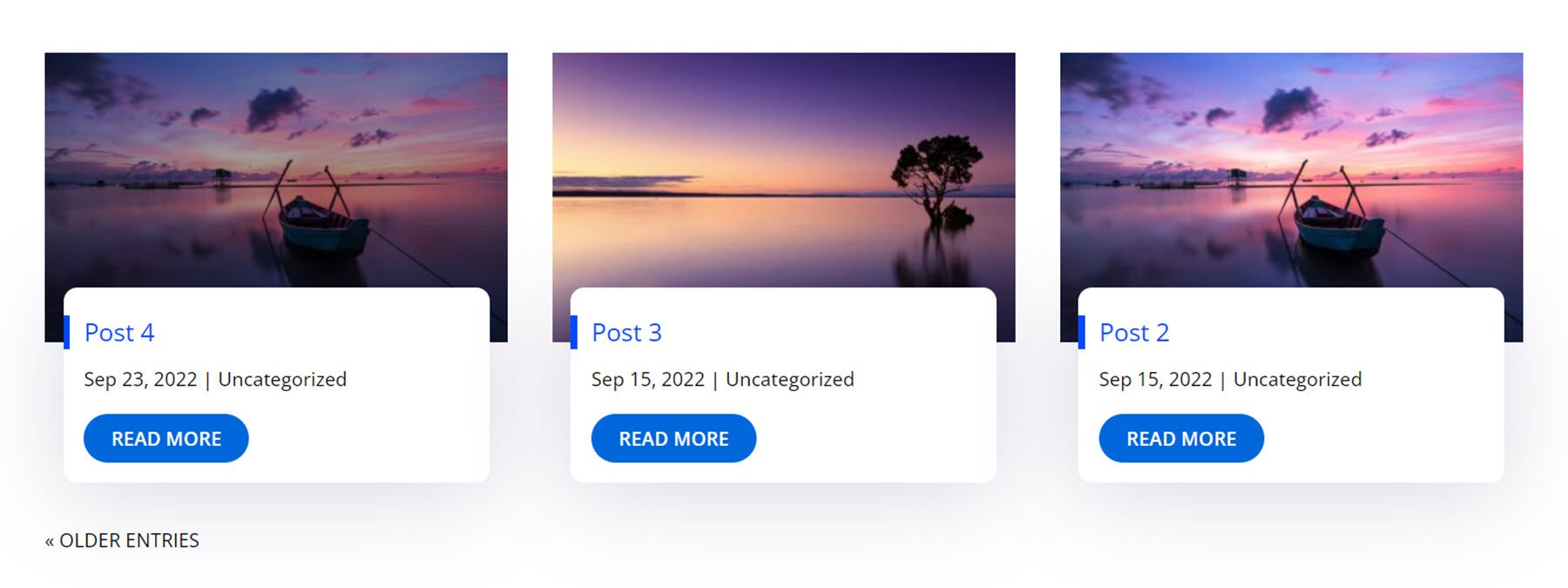
W sumie jest 100 modułów blogów, z 50 stylami widoku siatki i 50 stylami widoku listy. Rzućmy okiem na kilka z każdego stylu.
Układ siatki 3 zawiera obraz postu i szczegóły na karcie z datą na zakładce u góry. Po najechaniu kursorem pojawia się przycisk Czytaj więcej, a nad obrazem pojawia się nakładka z ikoną.

Układ siatki 40 zawiera kartę z informacjami o wpisie i przycisk „czytaj więcej” nałożony na wyróżniony obraz. Po najechaniu kursorem na obraz pojawia się ciemna nakładka.

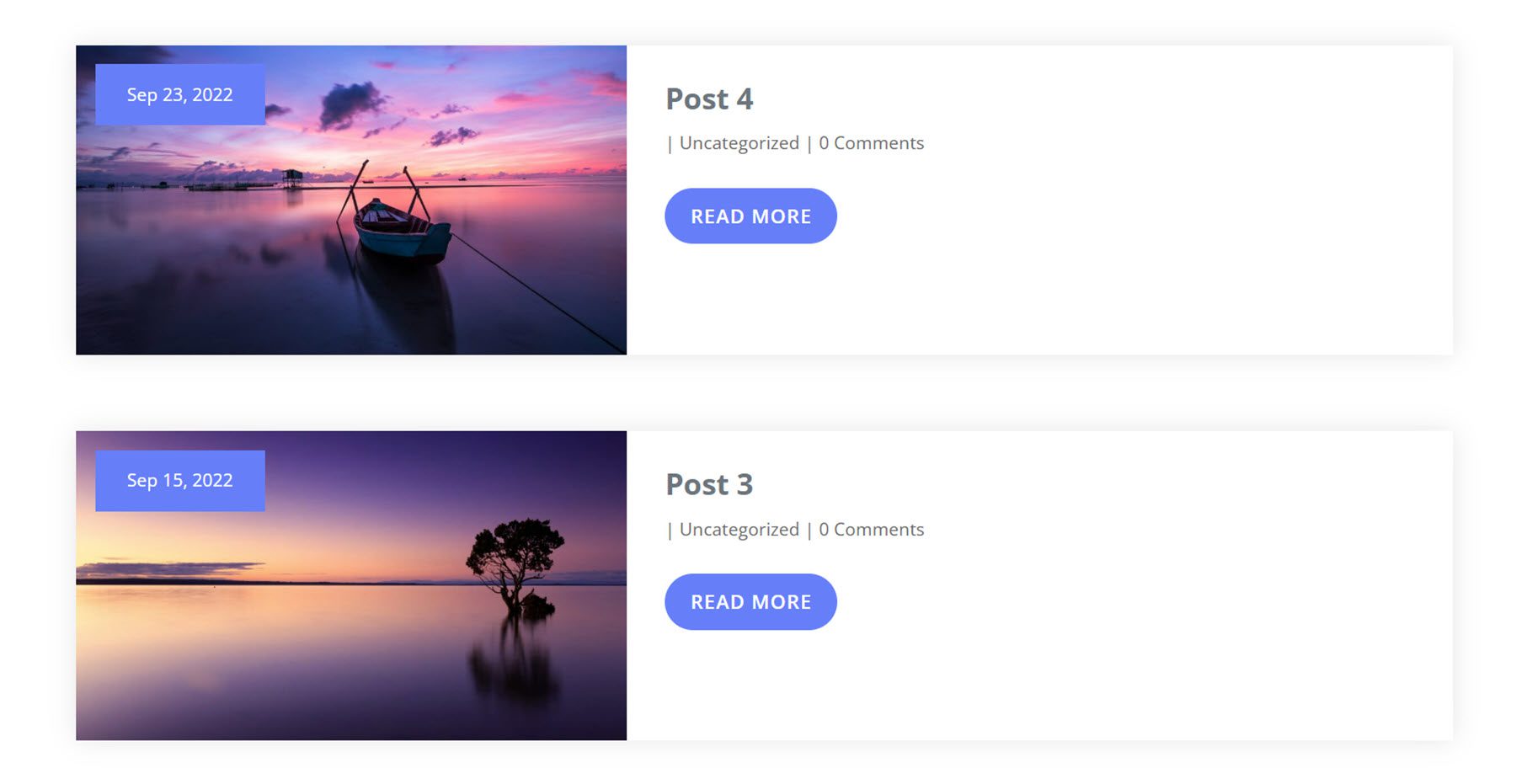
Układ widoku listy 7 zawiera informacje o wpisie i przycisk Czytaj więcej na karcie z obrazem po lewej stronie. Data jest w niebieskim polu nad obrazem.

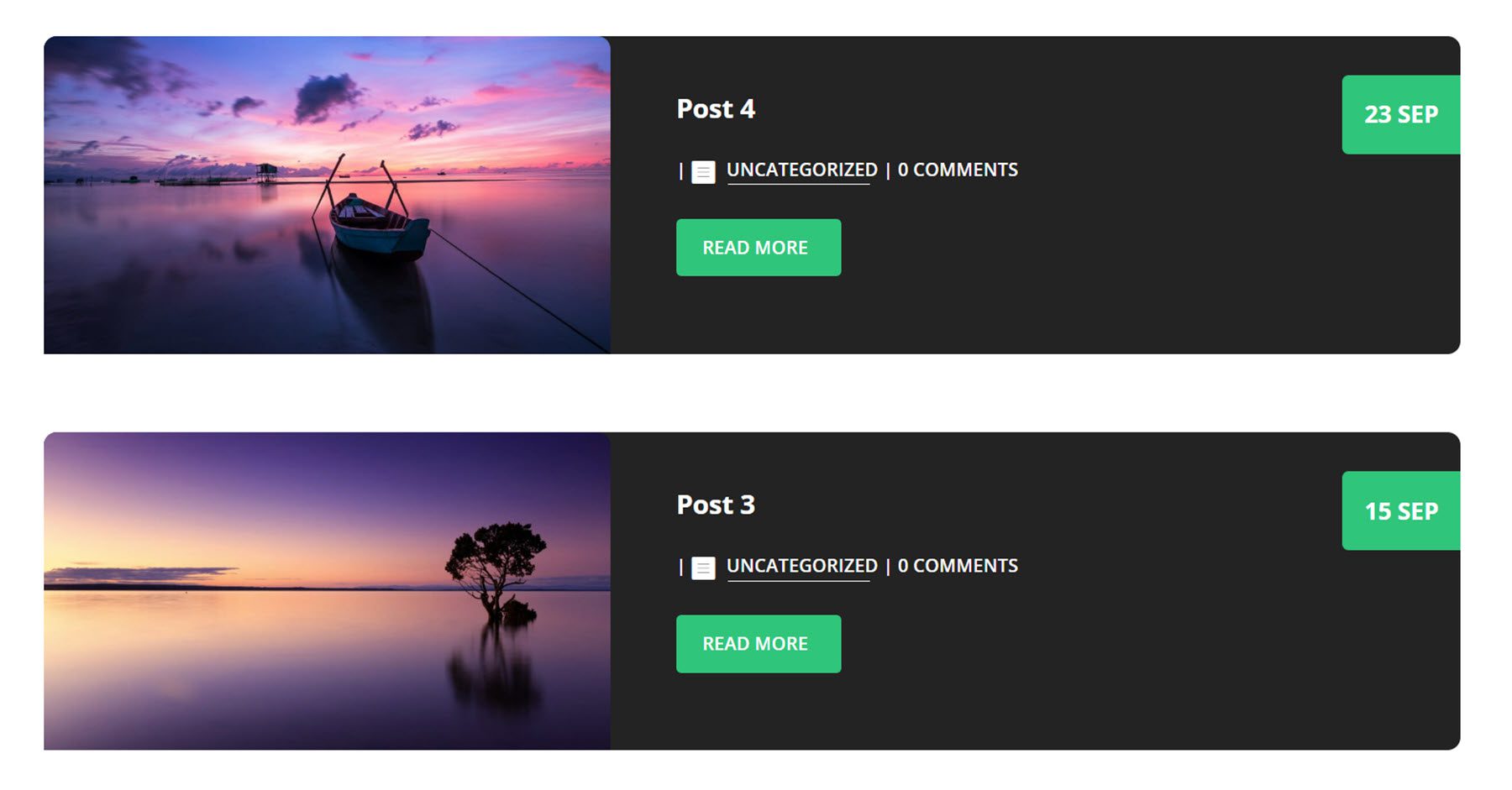
Układ widoku listy 18 zawiera ciemniejszy układ z obrazem po lewej stronie i informacjami o wpisach po prawej stronie. Po najechaniu kursorem karta przesuwa się nieco w górę, a obraz się rozszerza.

O nas Sekcje
Istnieje 100 projektów sekcji o nas.
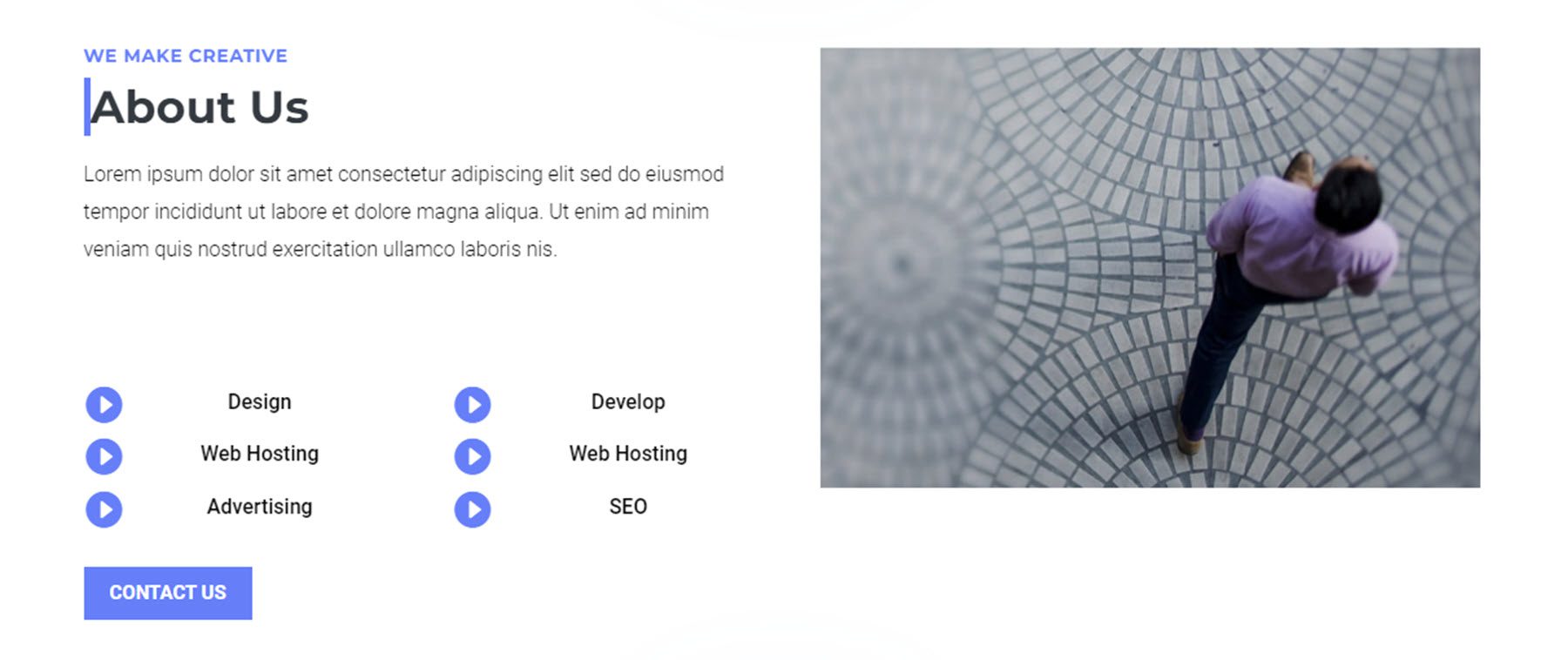
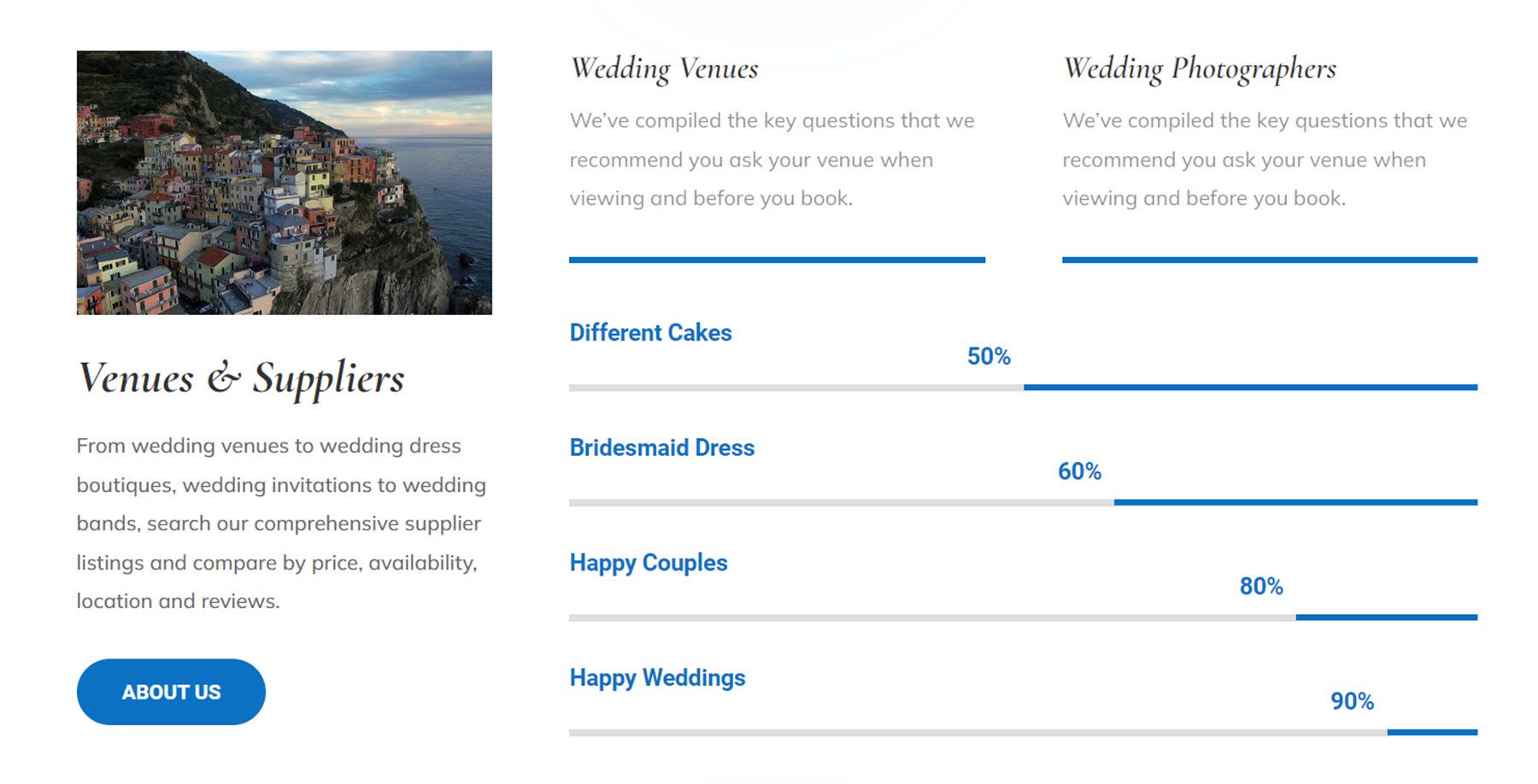
To jest styl układu 7. Zawiera tekst po lewej stronie oraz niektóre funkcje oznaczone ikonami. Poniżej znajduje się przycisk kontaktowy, a po prawej stronie znajduje się obraz.

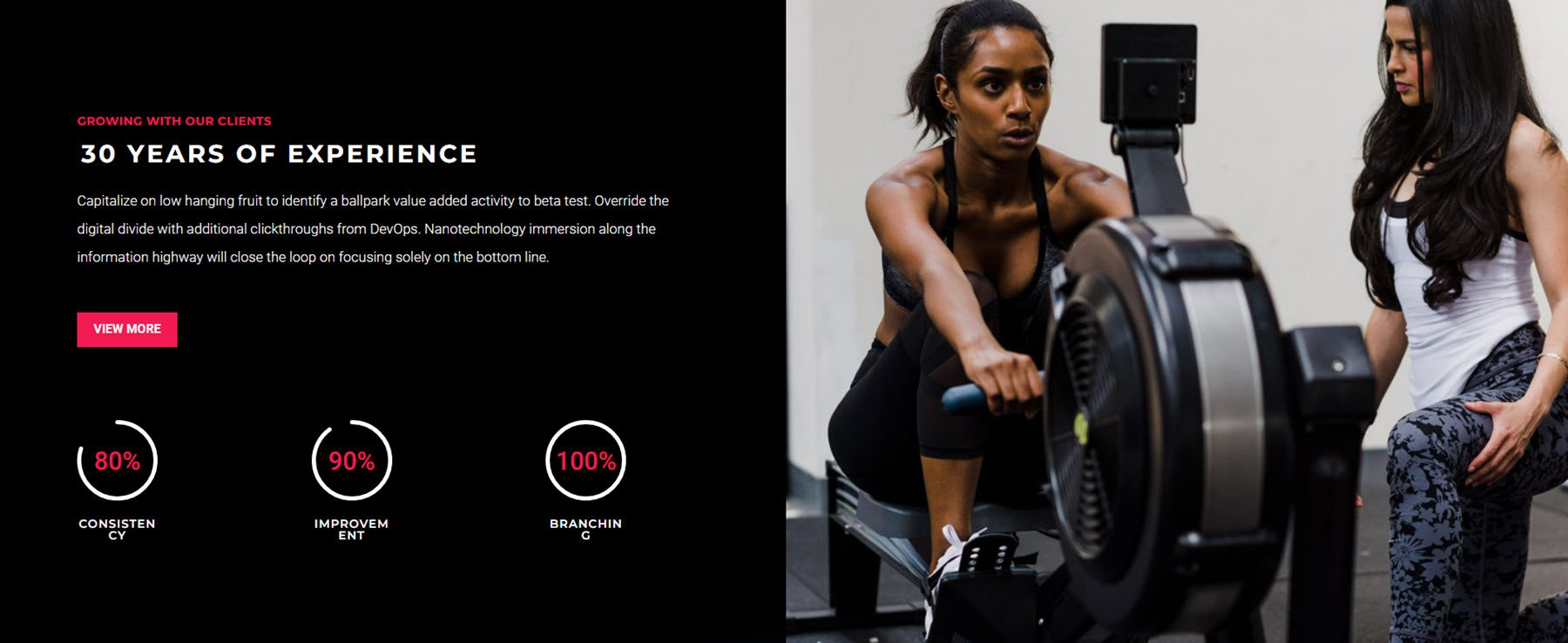
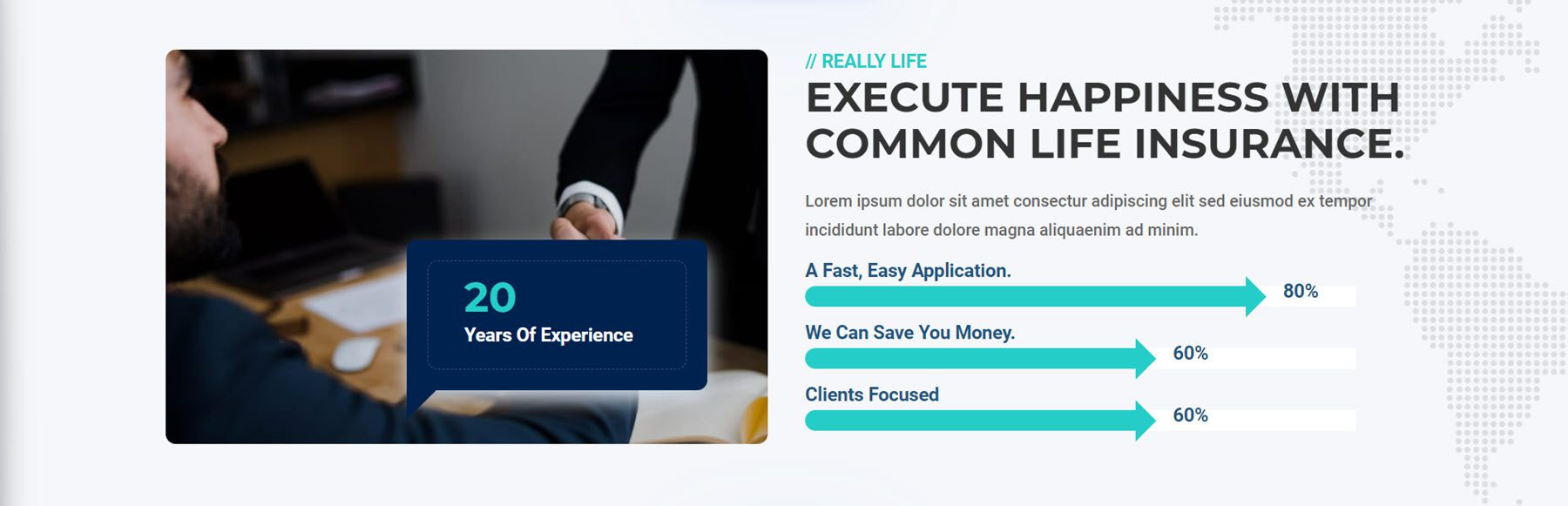
Ta sekcja o pełnej szerokości zawiera tekst u góry, przycisk wezwania do działania, trzy liczniki liczb i obraz po prawej stronie.

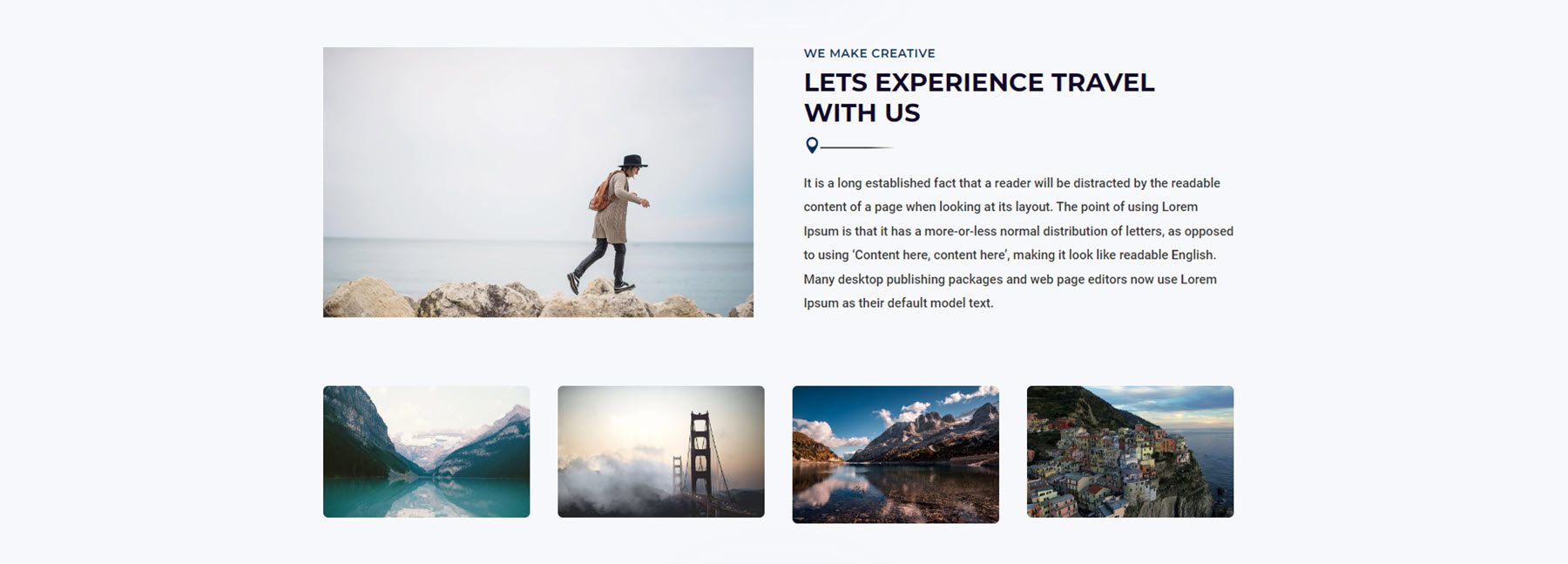
Ten układ podróżny jest w stylu 17. Po lewej stronie znajduje się duży obraz, a po prawej tekst i ikona. Poniżej znajdują się cztery obrazy, które powiększają się po najechaniu myszką i otwierają się w lightboksie po wybraniu.

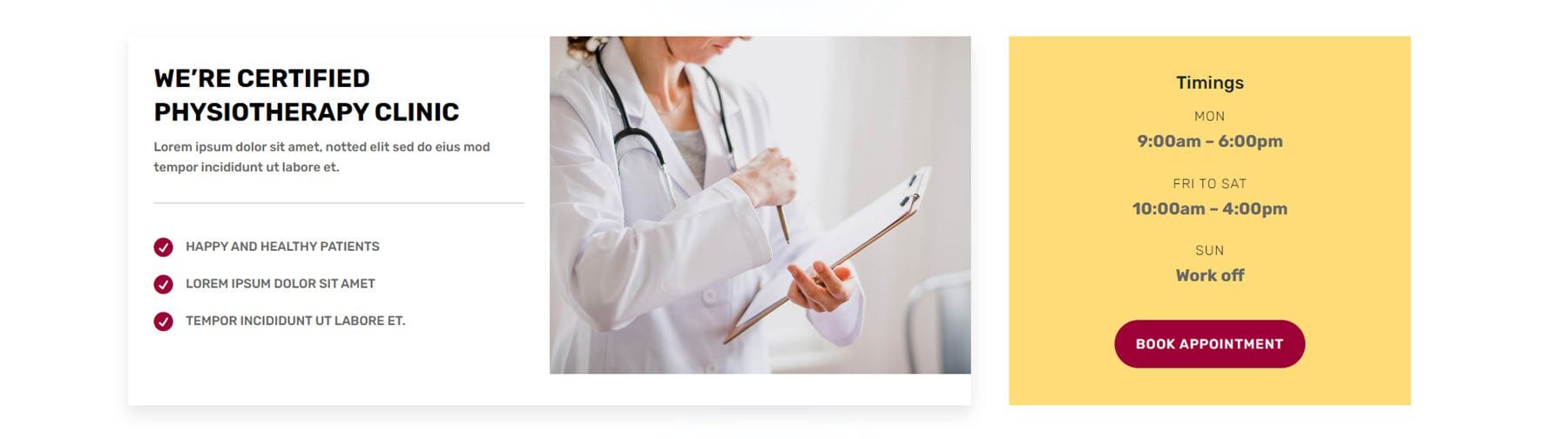
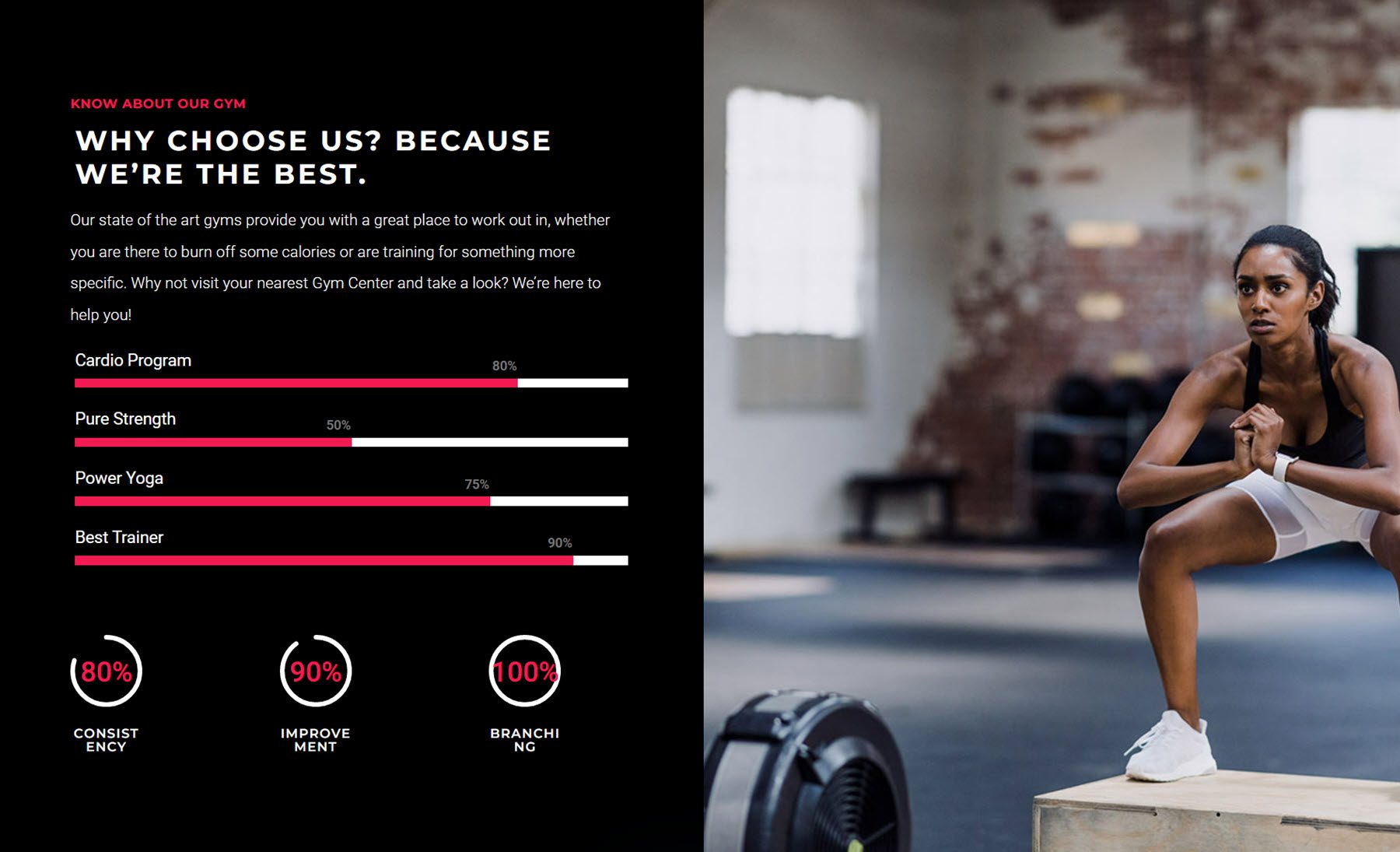
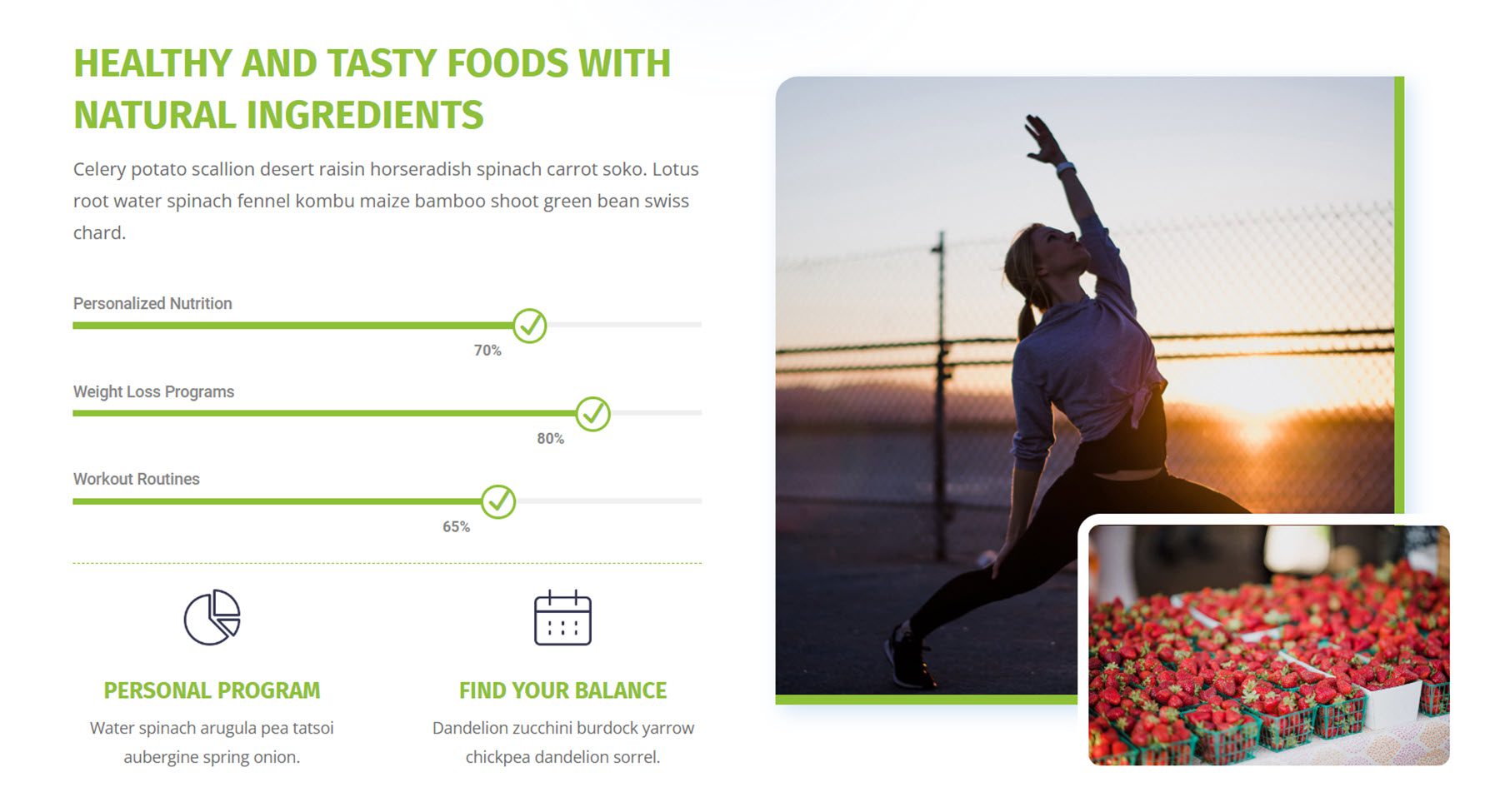
Styl 61 zawiera tekst po lewej stronie, trzy funkcje wyróżnione ikoną znacznika wyboru i obraz pośrodku. Po prawej stronie znajdziesz żółte okienko z godzinami i przyciskiem do umówienia wizyty.

Moduły cenowe
W sumie dostępnych jest 150 stylów modułów wyceny.
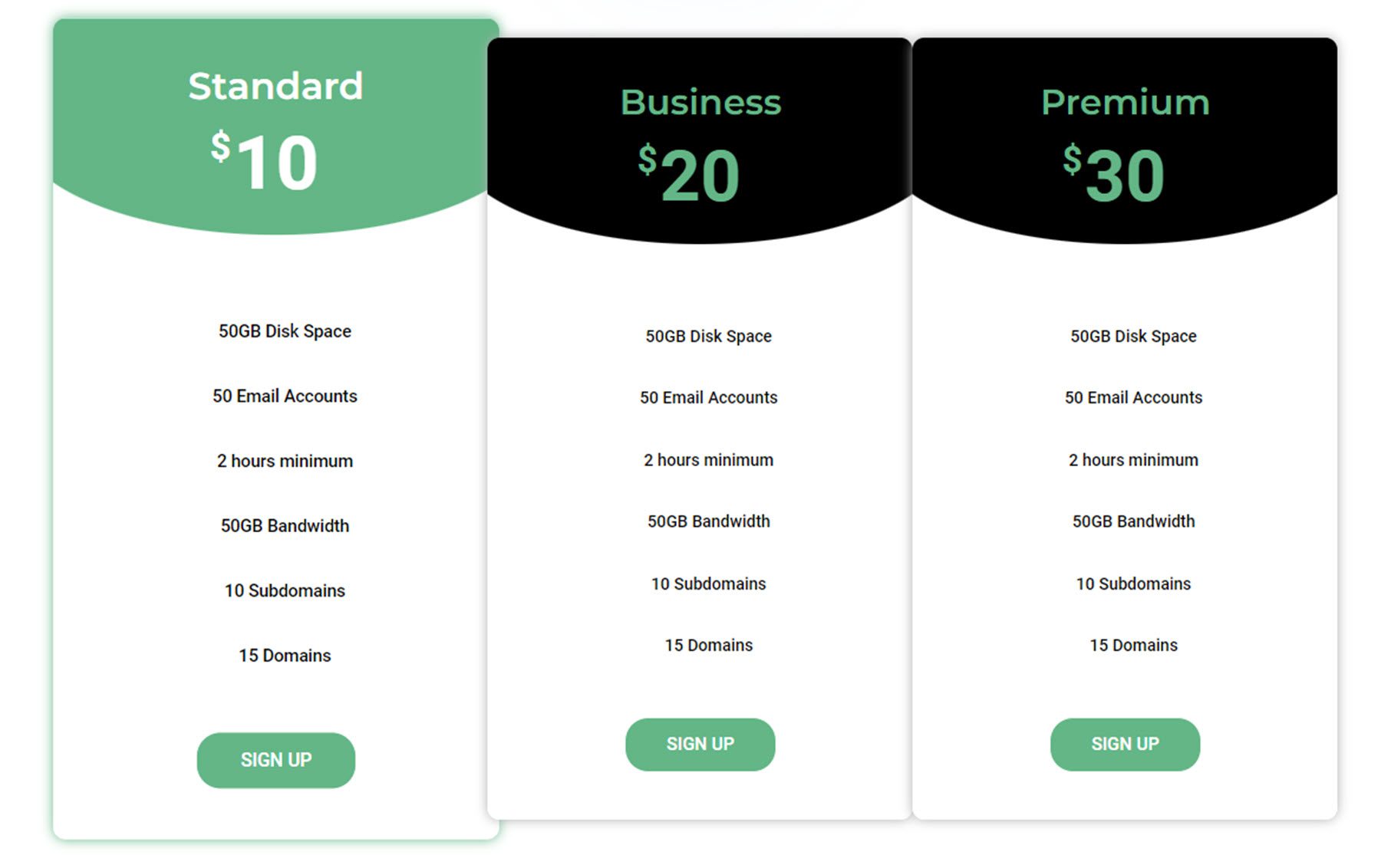
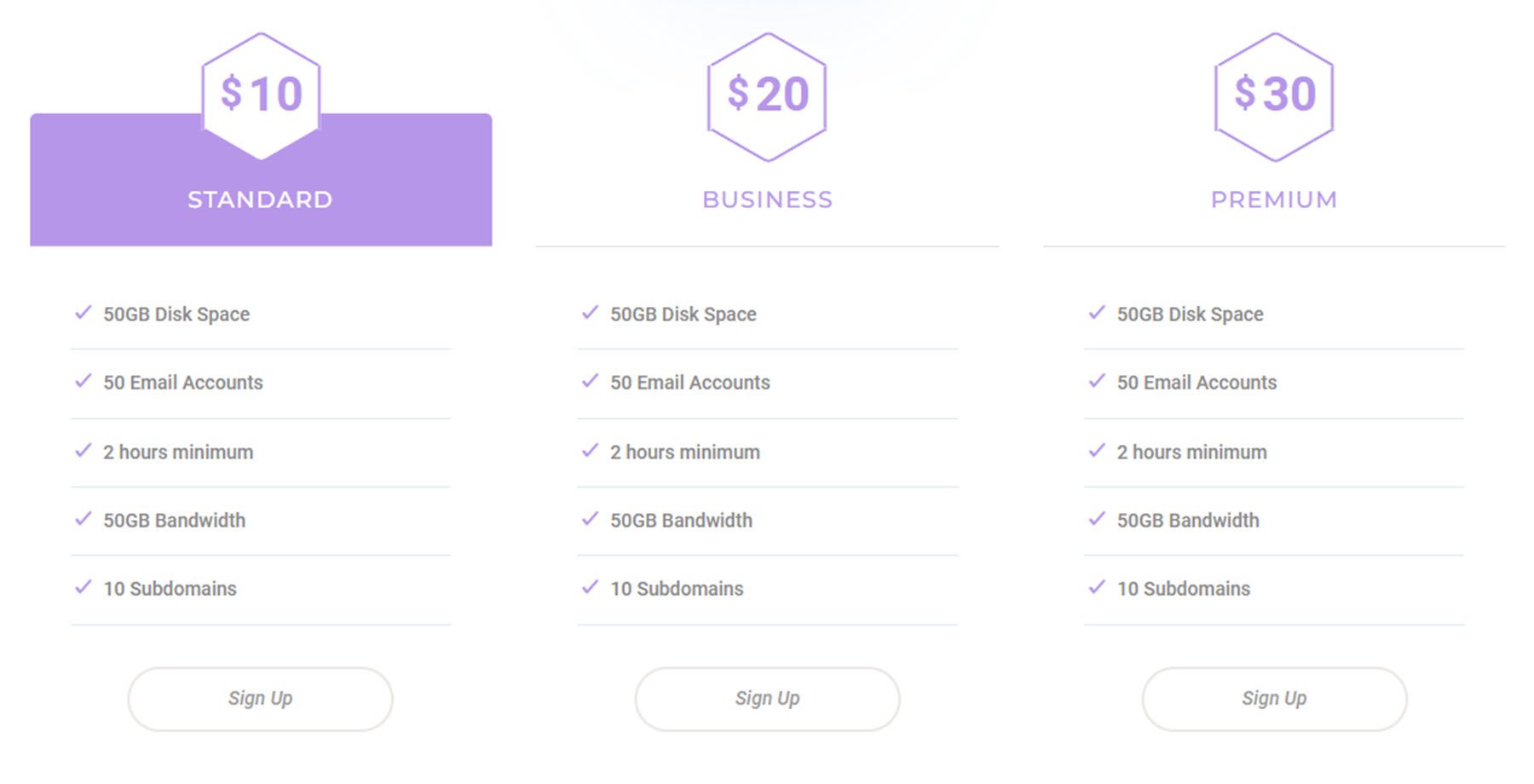
Moduł wyceny w stylu 3 wykorzystuje czarno-zielony schemat kolorów. Po najechaniu kursorem pole ceny rozwija się, a nagłówek zmienia kolor na zielony.

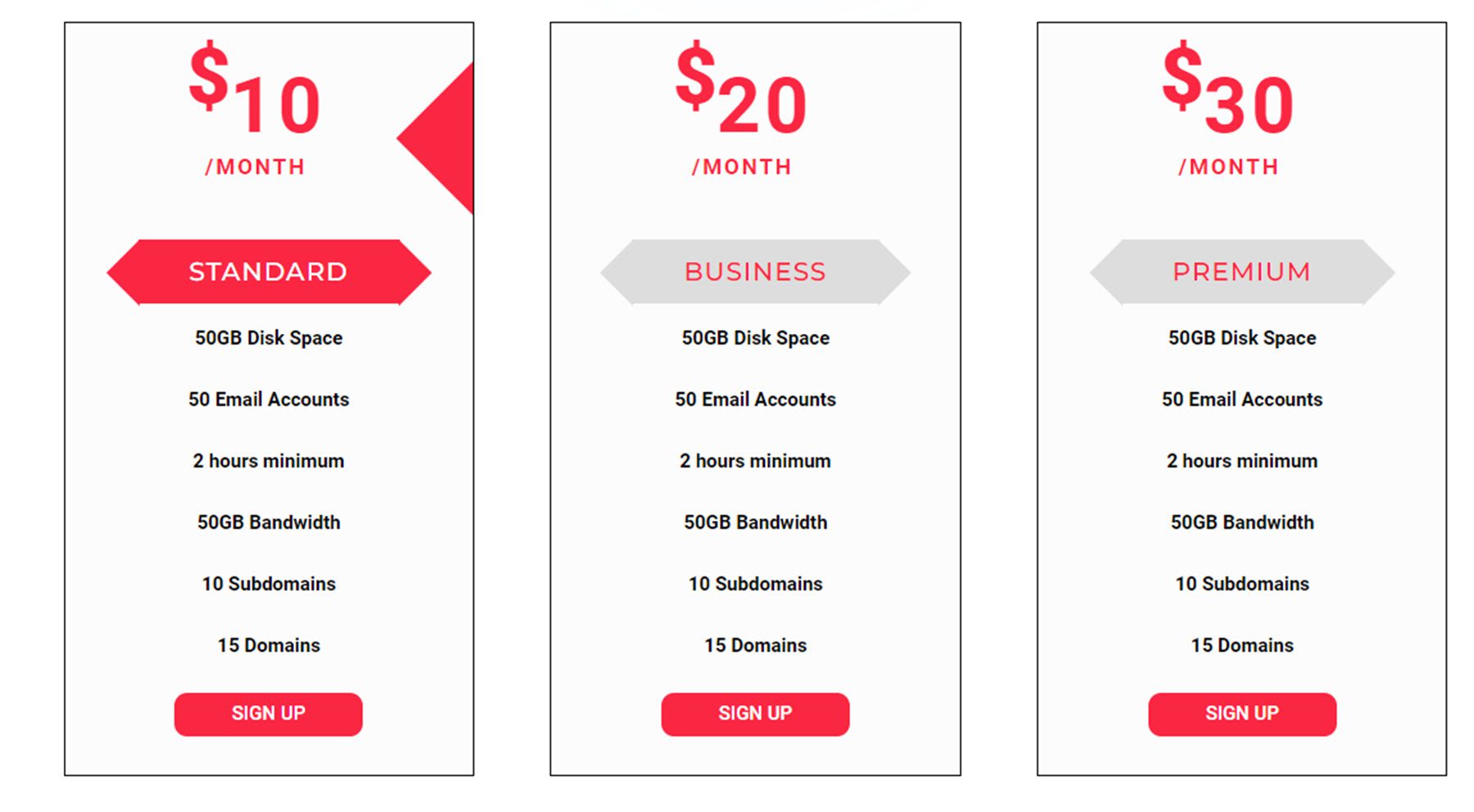
To jest moduł wyceny 29. Po najechaniu kursorem po prawej stronie ceny pojawia się czerwona strzałka, a tytuł poziomu jest podświetlony na czerwono.

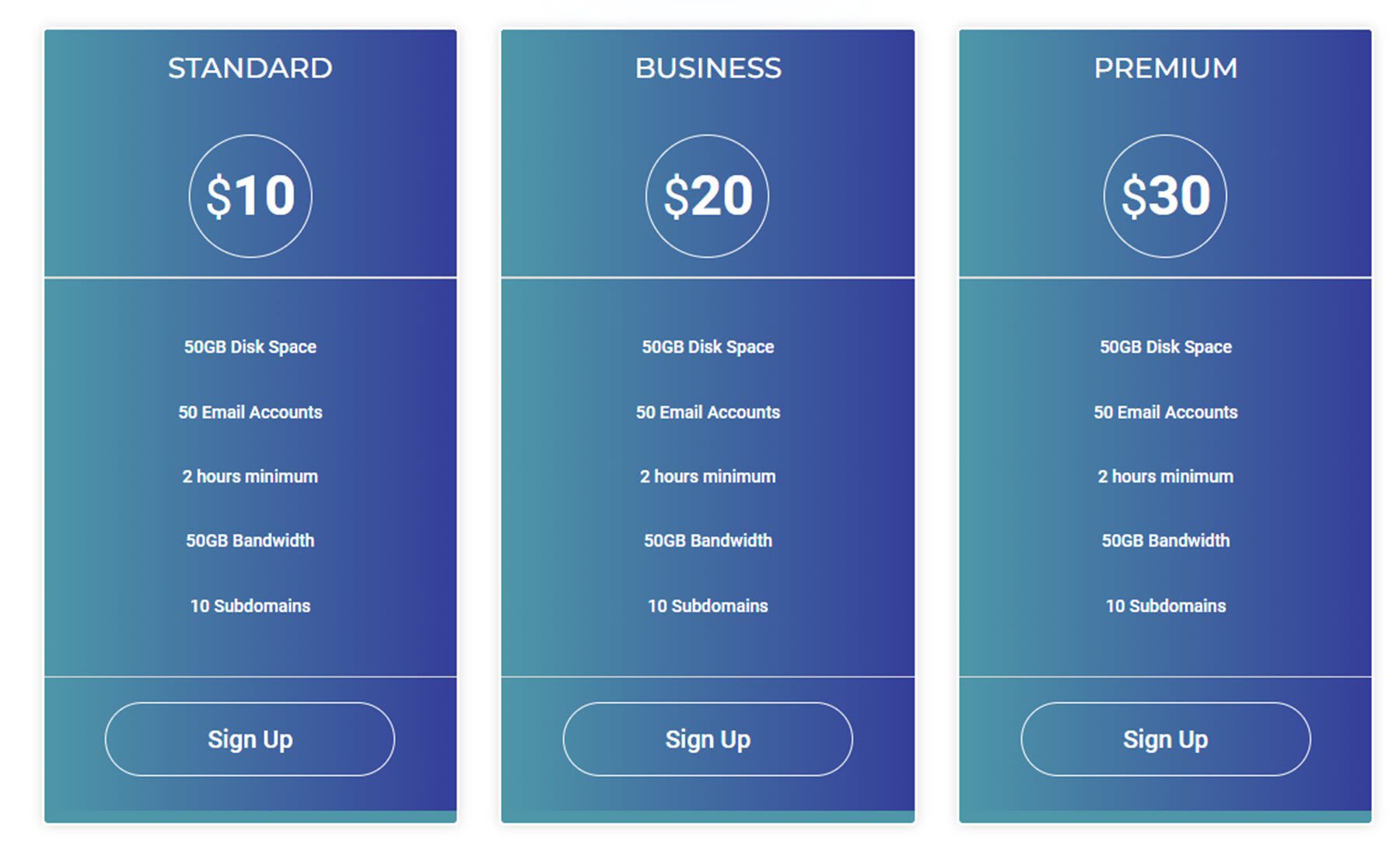
Moduł wyceny w stylu 66 zawiera nagłówek, który zmienia kolor na fioletowy po najechaniu myszką.

Układ 72 zawiera gradientowe tło.

Moduły referencji
Istnieje 75 różnych stylów modułów referencji, które są dostarczane z zestawem UI. Tu jest kilka.
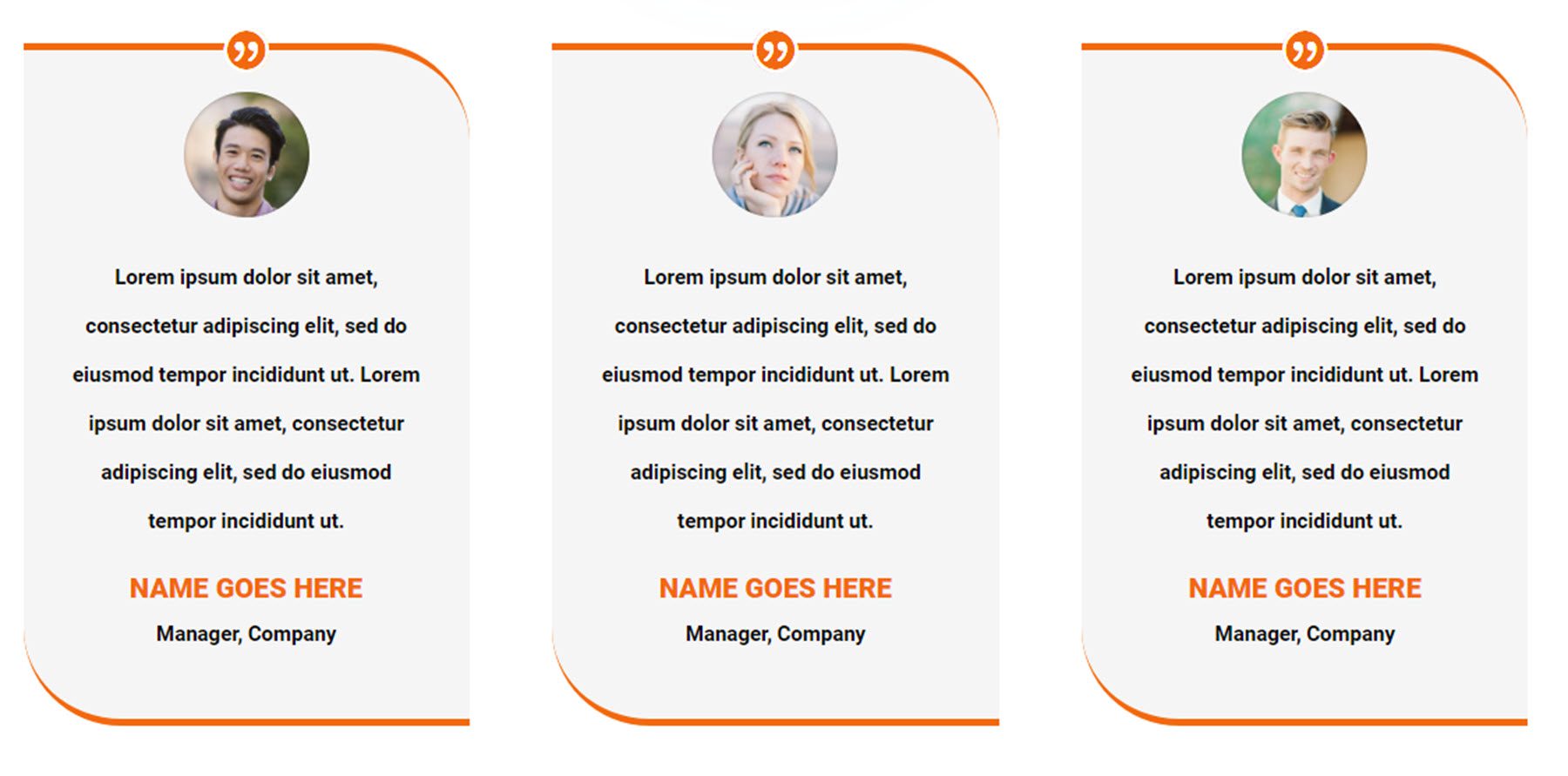
To jest układ referencji 5. Zawiera pomarańczową ramkę i ikonę cytatu u góry, a następnie zdjęcie profilowe, referencje, imię i nazwisko oraz informacje o pracy.

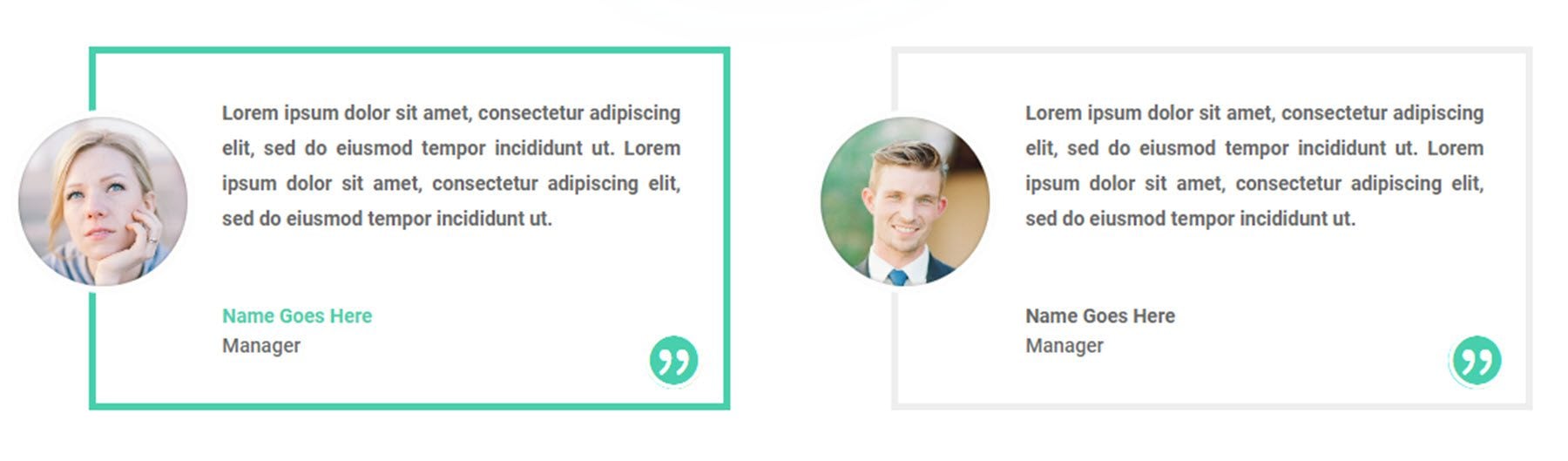
Układ 33 zawiera kartę zawierającą referencje, nazwisko, stanowisko i obraz po lewej stronie. Po najechaniu kursorem karta jest obrysowana na zielono, czcionka nazwy zmienia kolor na zielony, a obraz jest odwracany.

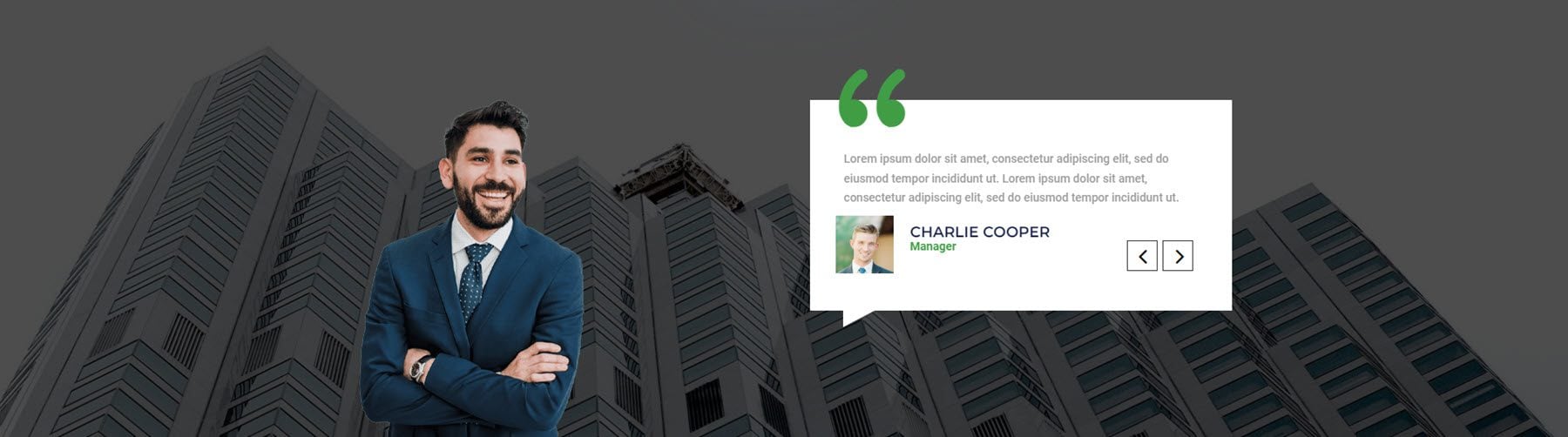
Układ 71 zawiera obraz po lewej stronie na dużym tle obrazu. Po prawej stronie znajduje się suwak referencji w polu cytatu.

Sekcje formularza kontaktowego
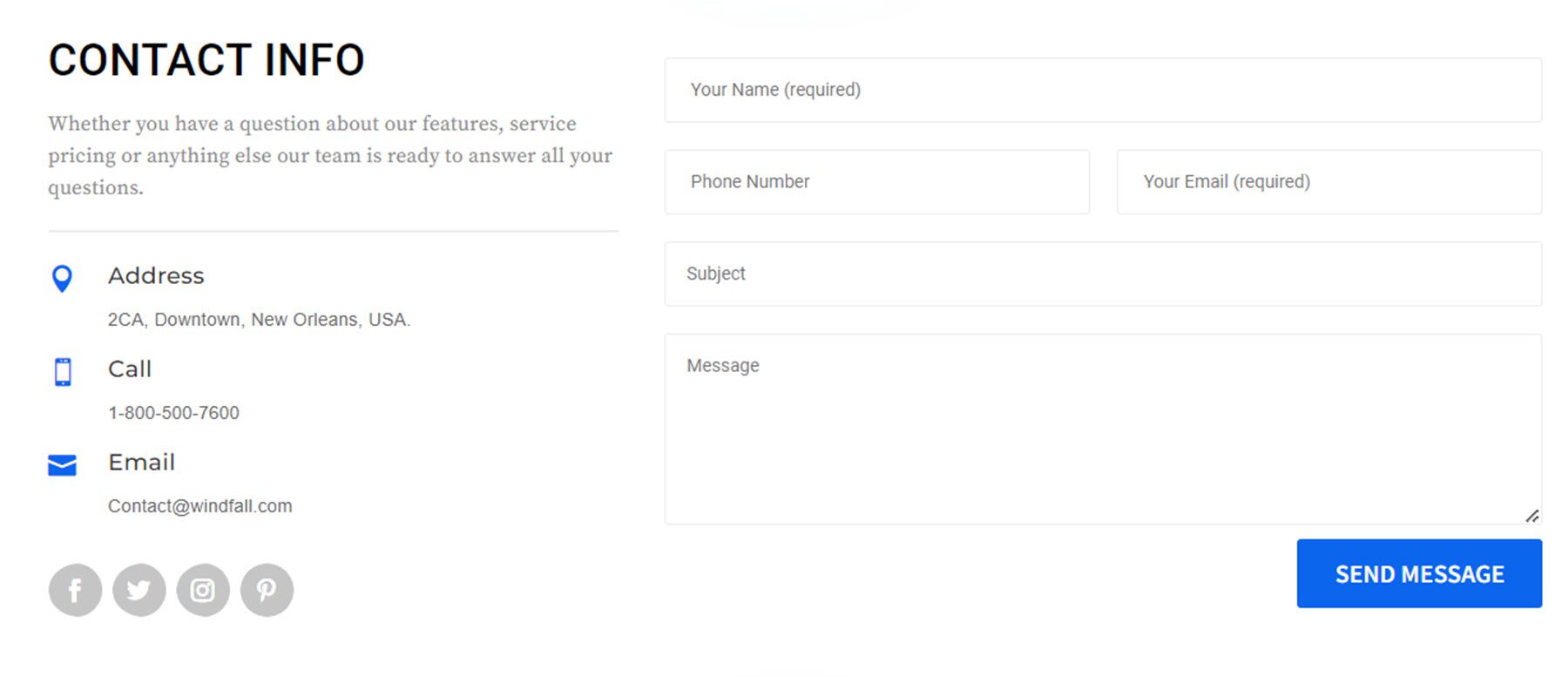
Do wyboru jest 100 sekcji formularza kontaktowego. Oto tylko kilka.
Układ 1 to prosty projekt z tekstem po lewej stronie, informacjami kontaktowymi z kilkoma ikonami, ikonami mediów społecznościowych i formularzem kontaktowym z niebieskim przyciskiem.

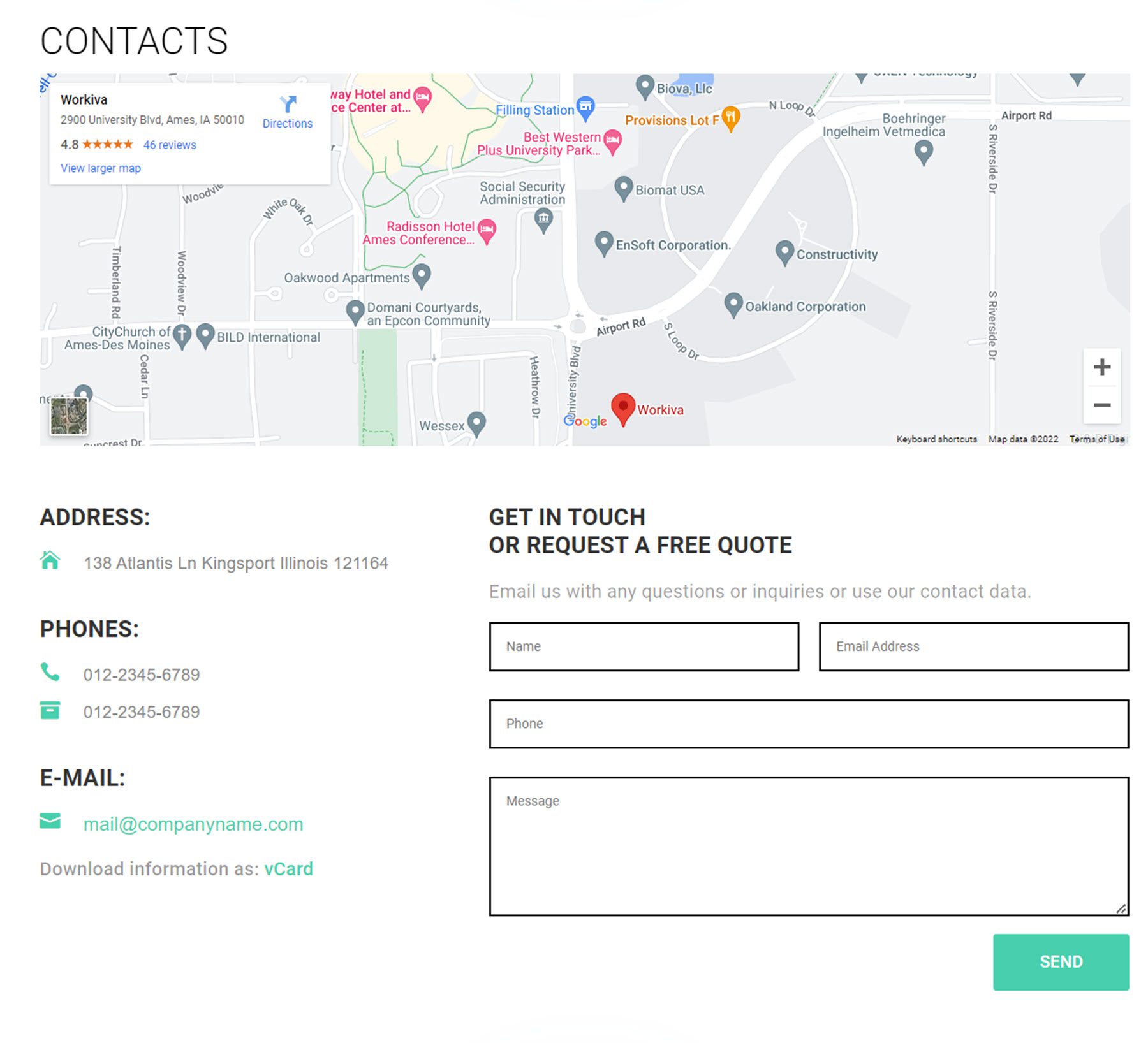
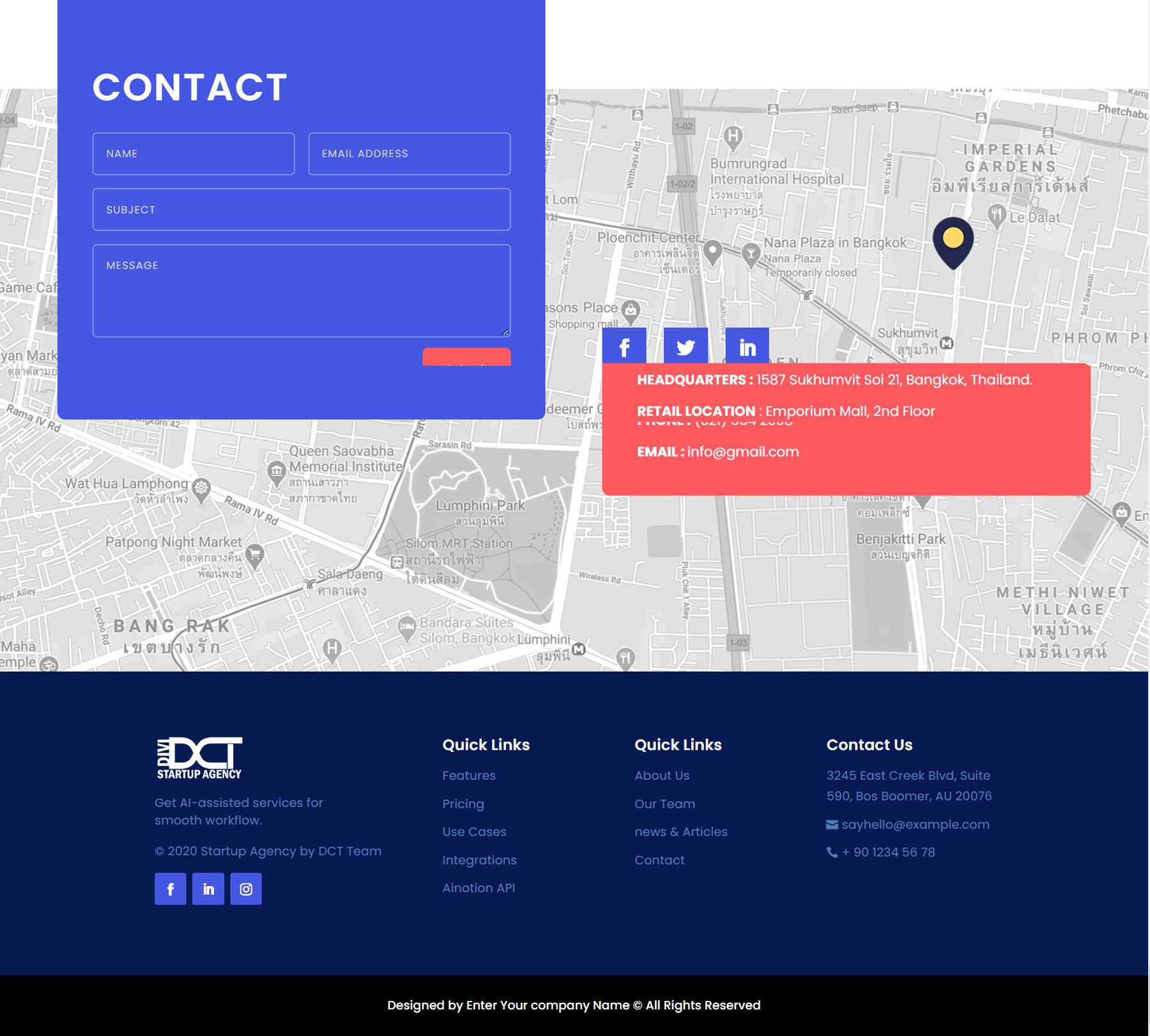
Układ 29 zawiera dużą mapę u góry, a po lewej adres, numer telefonu i adres e-mail. Po prawej stronie znajduje się formularz kontaktowy.

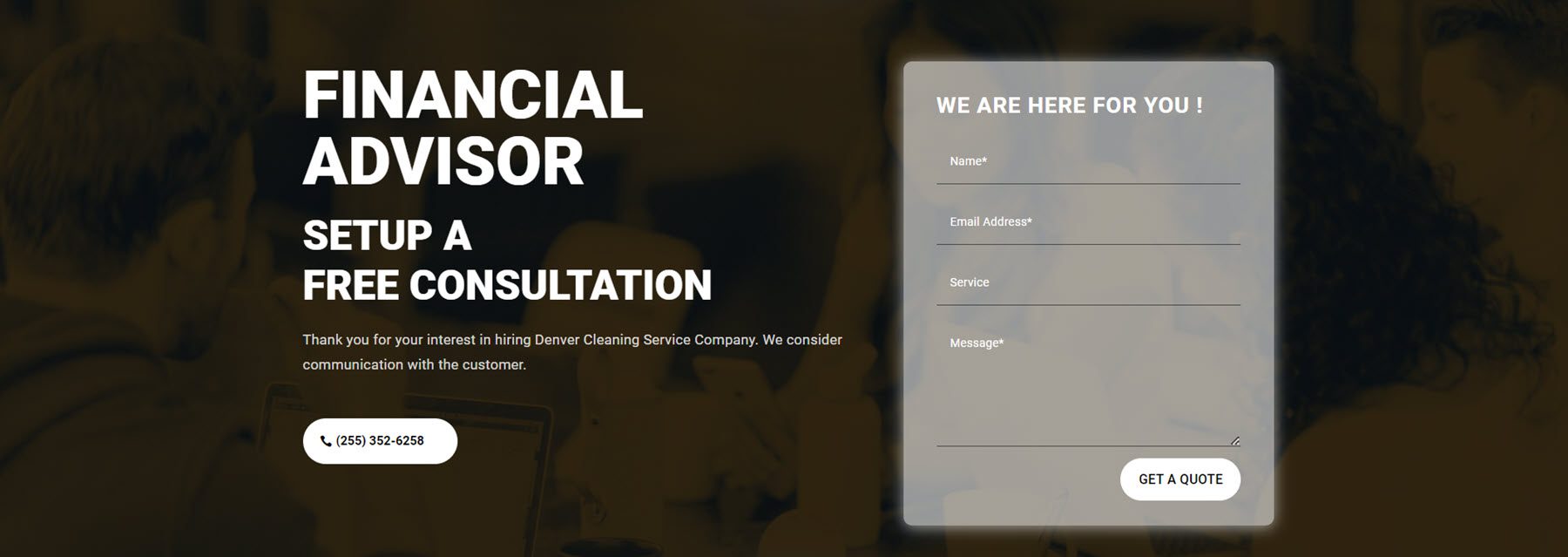
Układ sekcji styków 41 zawiera obraz z żółtą nakładką. Po lewej stronie znajduje się tekst z przyciskiem CTA z numerem telefonu. Formularz kontaktowy znajduje się po prawej stronie, nad białą nakładką.

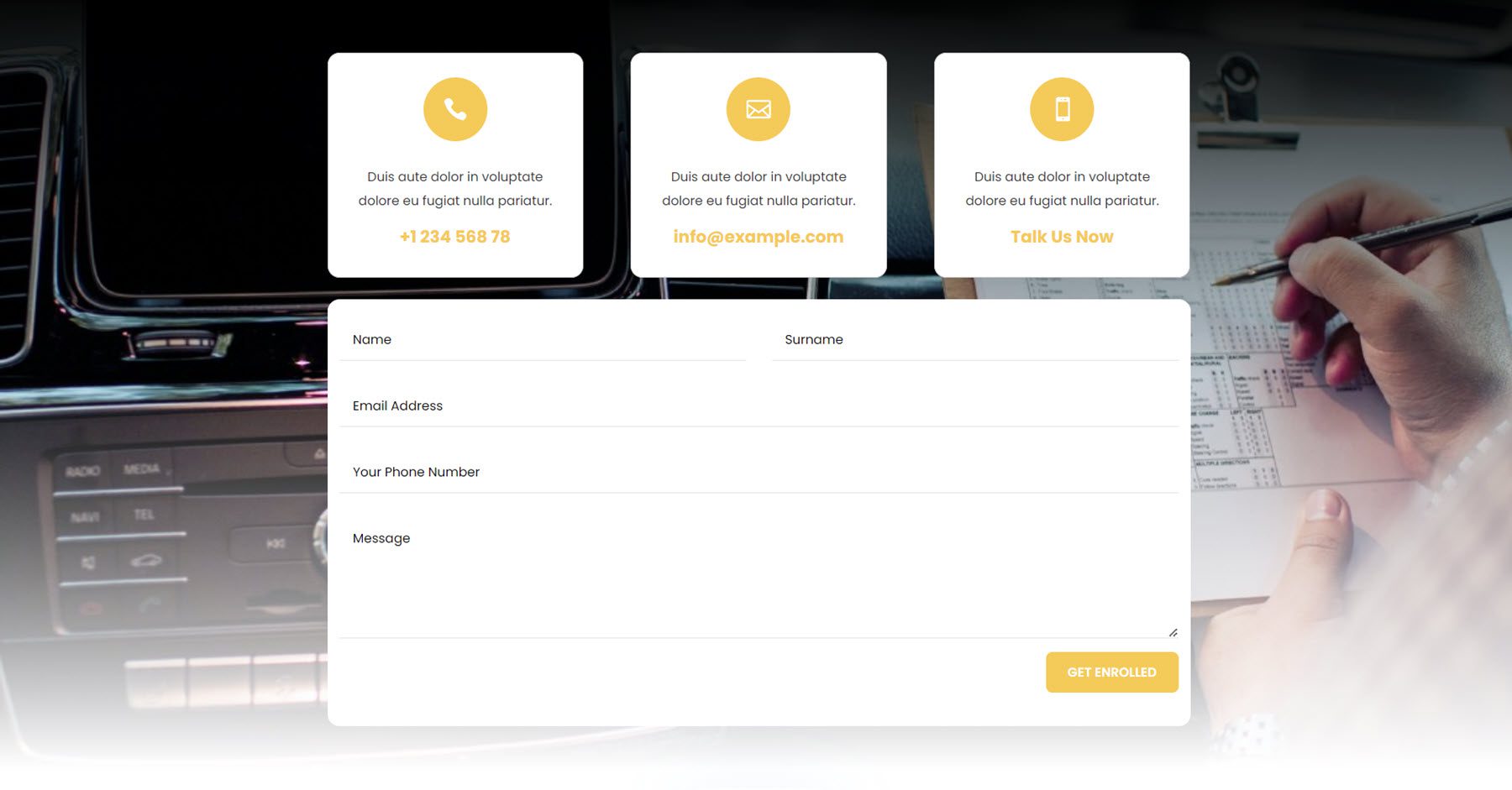
Układ 75 zawiera trzy pola z informacjami kontaktowymi i żółtymi ikonami. Poniżej znajduje się formularz kontaktowy z żółtym przyciskiem. To jest na tle obrazu, który zanika w kolorze białym.

Sekcje biuletynów
Dostępnych jest 25 sekcji zapisów do newslettera.
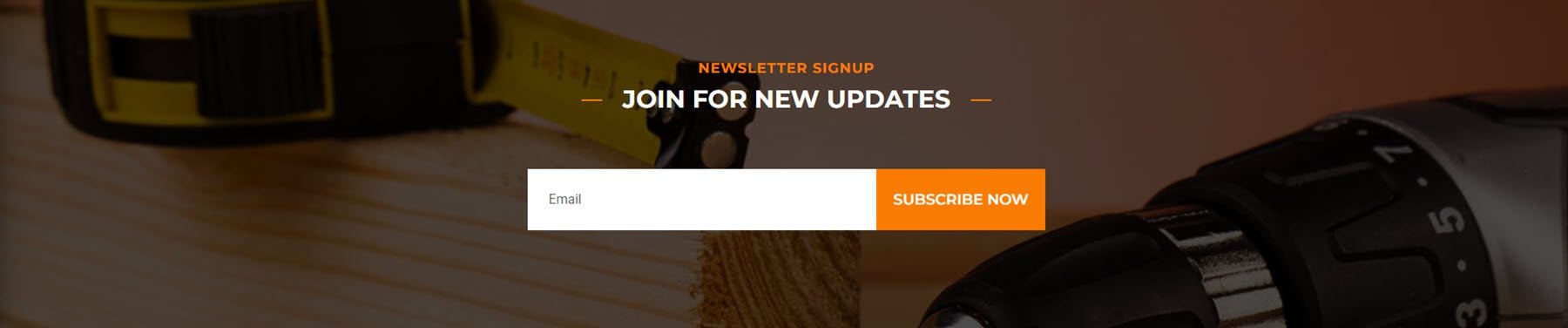
Styl 2 zawiera tekst nagłówka i formularz rejestracji e-mail na tle obrazu paralaksy.

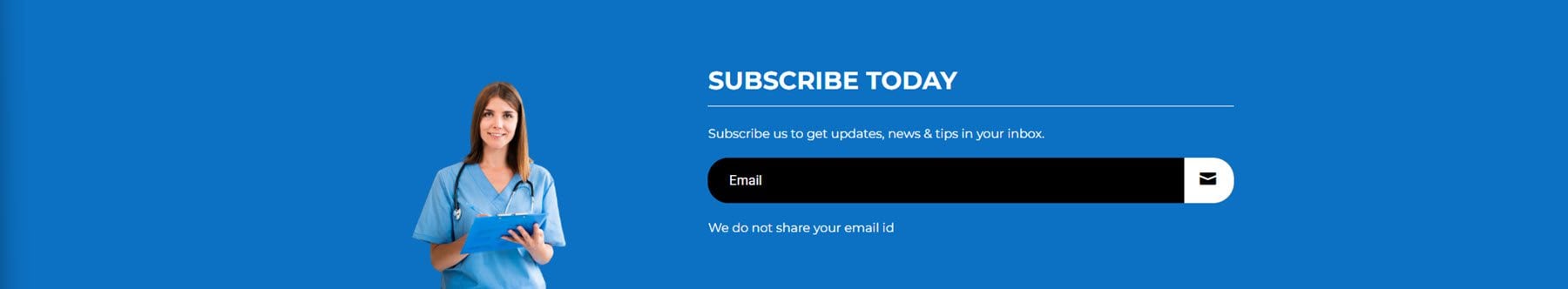
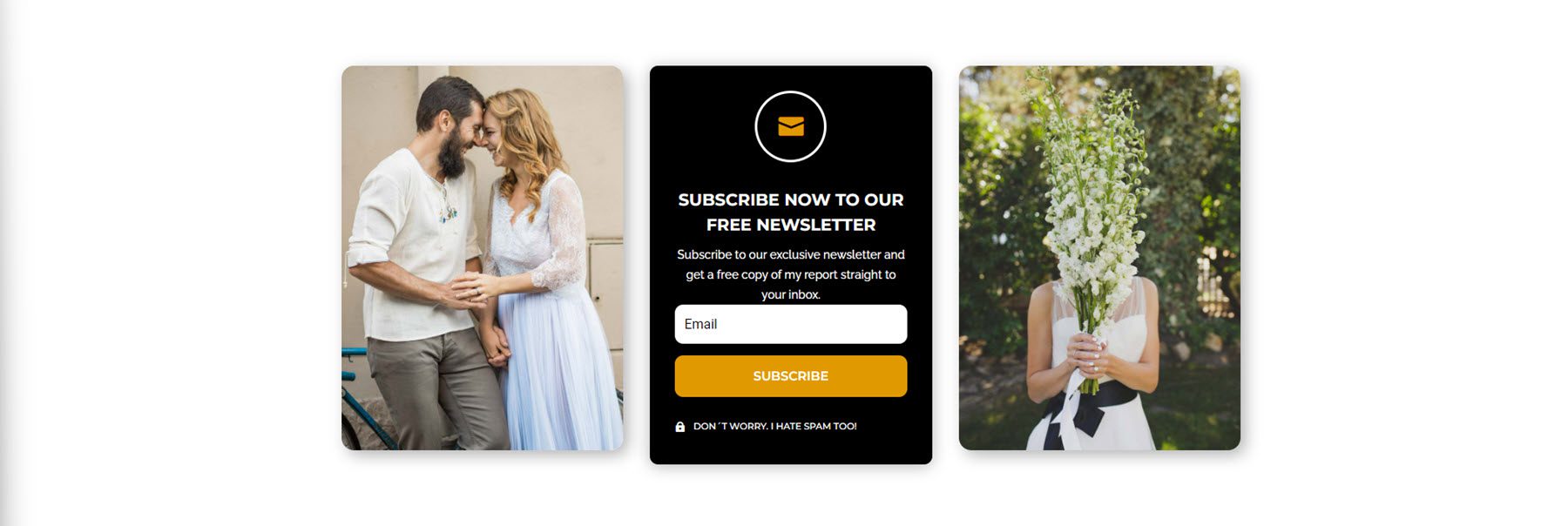
Styl 5 ma obraz po lewej stronie i tekst nagłówka po prawej stronie, po którym następuje formularz rejestracji.

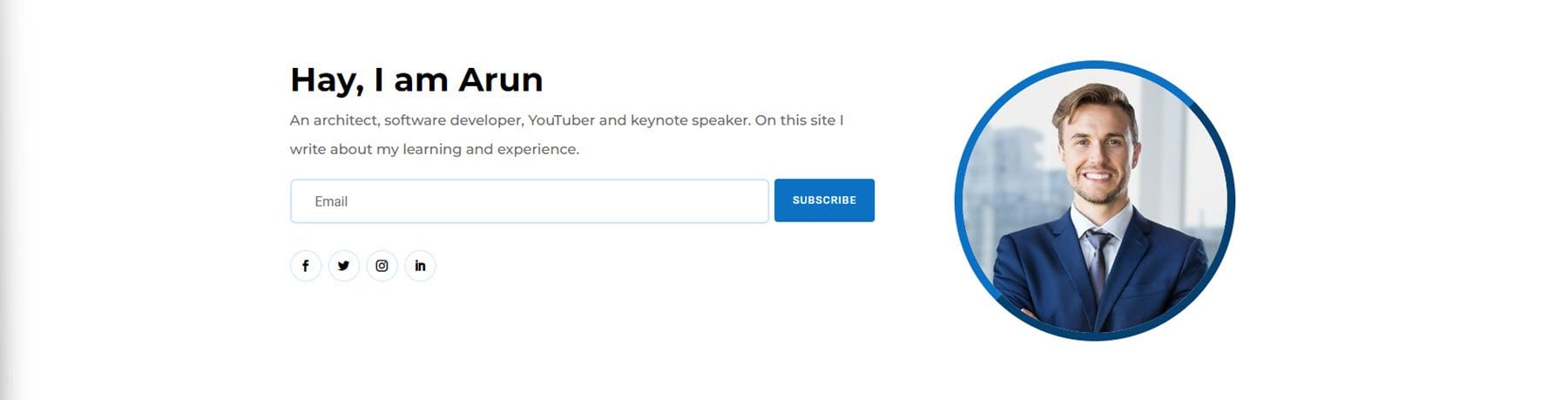
To jest układ biuletynu nr 15. Po lewej stronie znajduje się tekst nagłówka, a następnie formularz zapisu i kilka linków do mediów społecznościowych. Po prawej stronie znajduje się okrągły obraz.

Layout 20 to projekt w stylu karty, z dwoma obrazami w stylu karty po każdej stronie i formularzem zapisu na karcie pośrodku. U góry znajduje się ikona, a następnie tekst nagłówka i formularz. Na dole znajduje się mały tekst wyłączenia odpowiedzialności z ikoną.


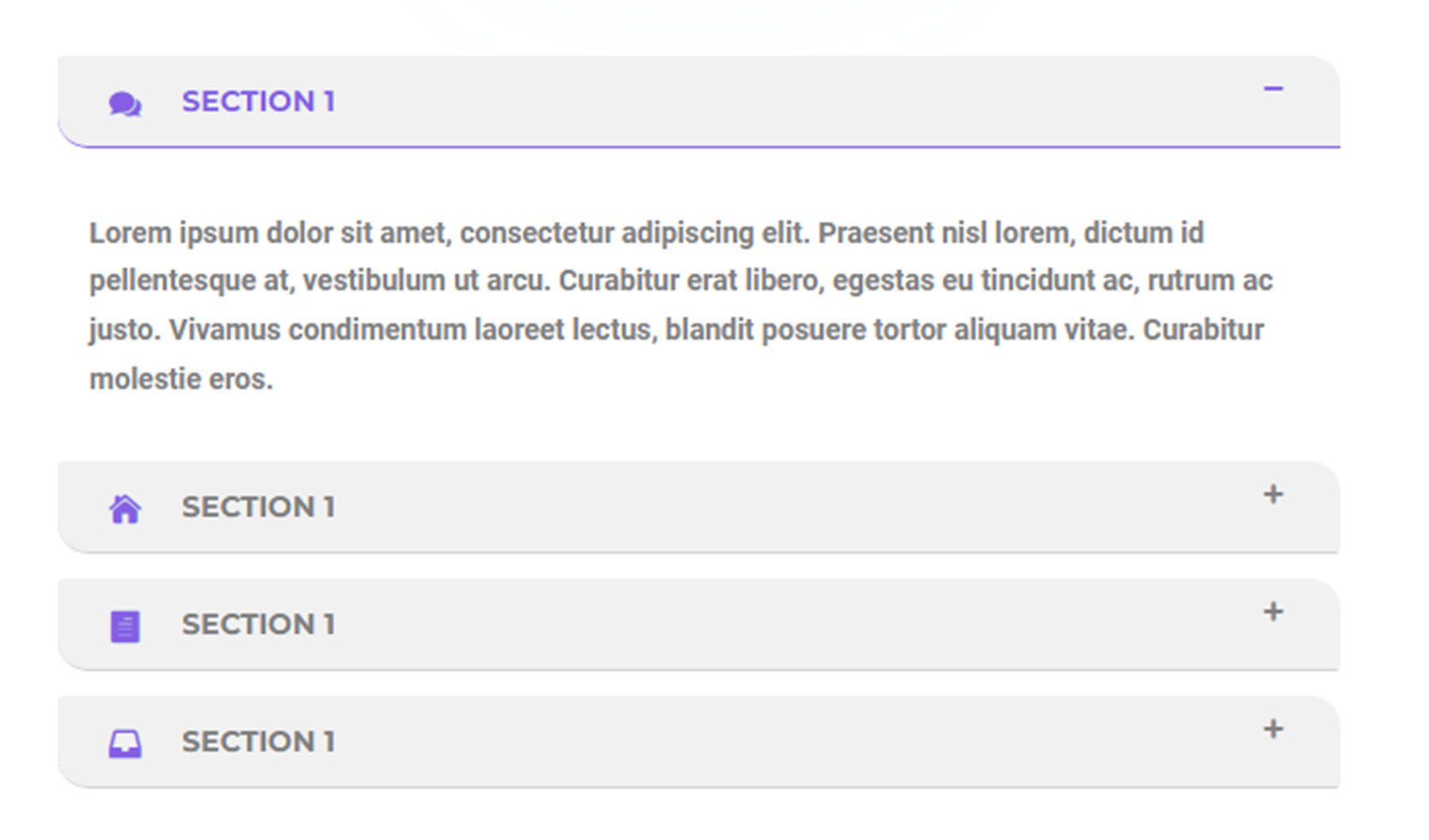
Moduły akordeonowe
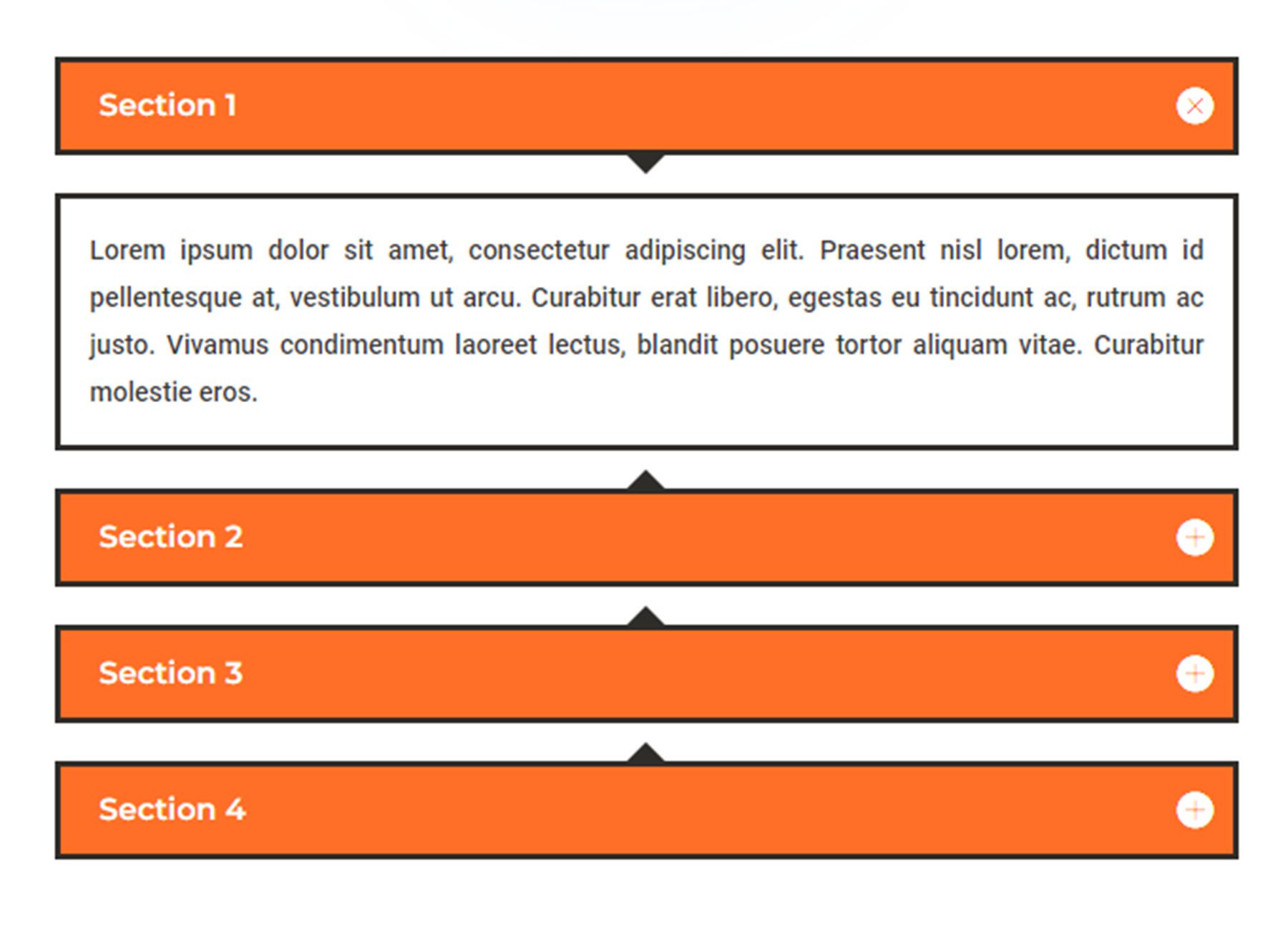
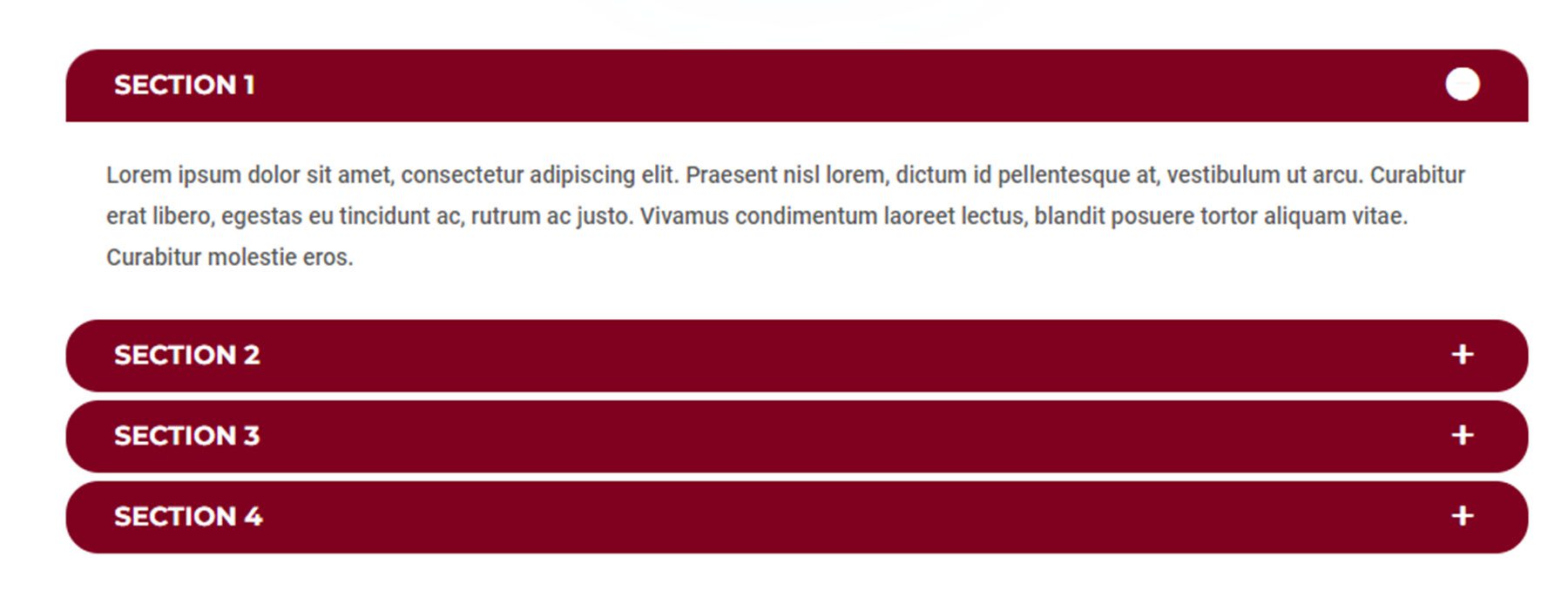
W sumie jest 40 stylów akordeonowych.
Styl 2 zawiera zielony tytuł i zawartość akordeonu w szarym pudełku. Przycisk dla każdej karty znajduje się po prawej stronie.

Styl akordeonu 8 wykorzystuje pomarańczowe zakładki i białe pola zawartości. Istnieją czarne strzałki wskazujące otwartą kartę.

Styl akordeonu 14 ma zaokrągloną zakładkę stylu z białą sekcją zawartości.

Wreszcie, styl 36 zawiera fioletowe ikony na każdej karcie i ma fioletową ramkę podkreślającą aktywną kartę.

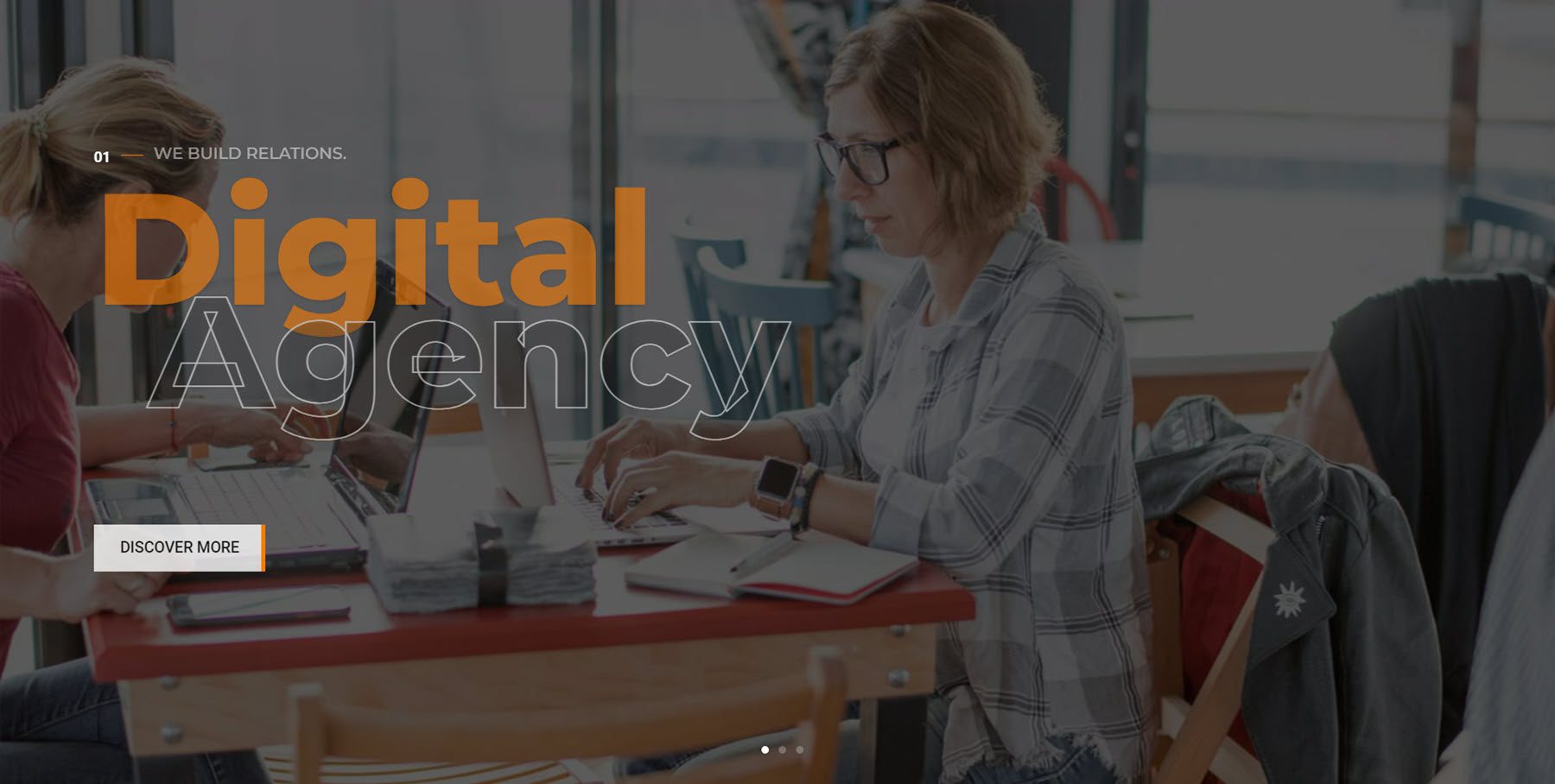
Moduły suwaków
Zestaw Ultimate Divi Module UI Kit zawiera 100 stylów modułów suwaków.
Suwak 2 zawiera duży tekst nagłówka i przycisk CTA nad dużym obrazem paralaksy z ciemną nakładką.

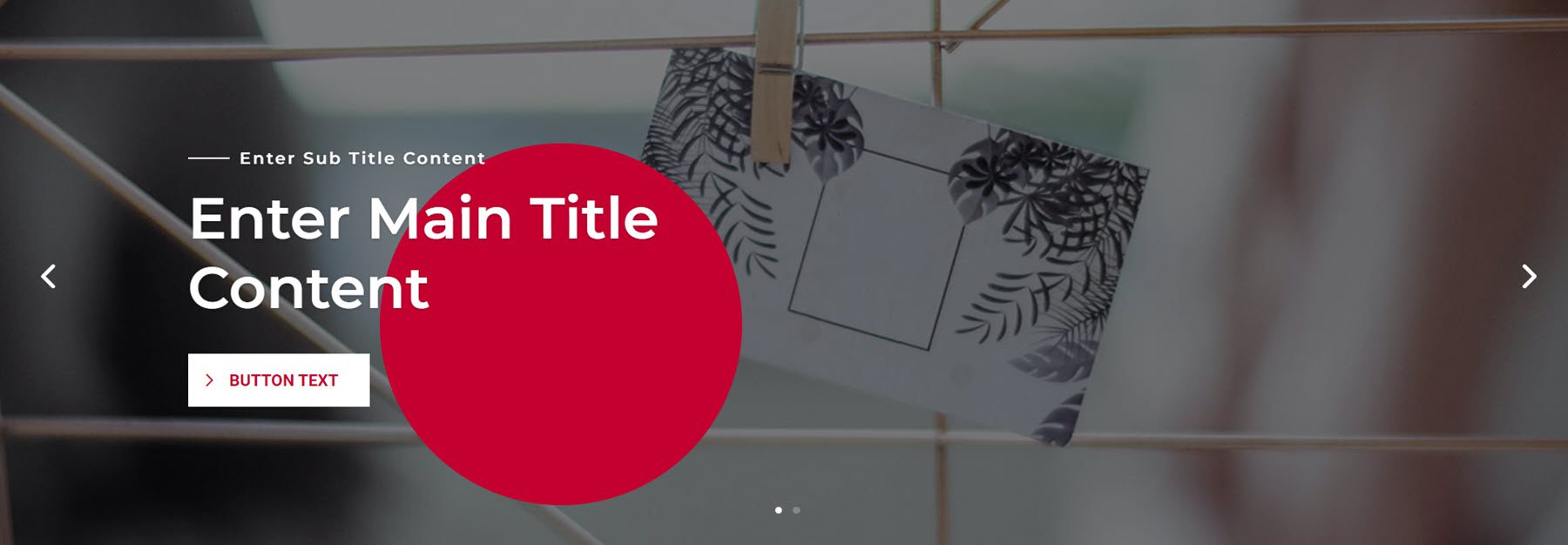
Styl suwaka 31 zawiera również tekst nagłówka i przycisk wezwania do działania na obrazie z ciemną nakładką. Za tekstem nagłówka znajduje się czerwone kółko.

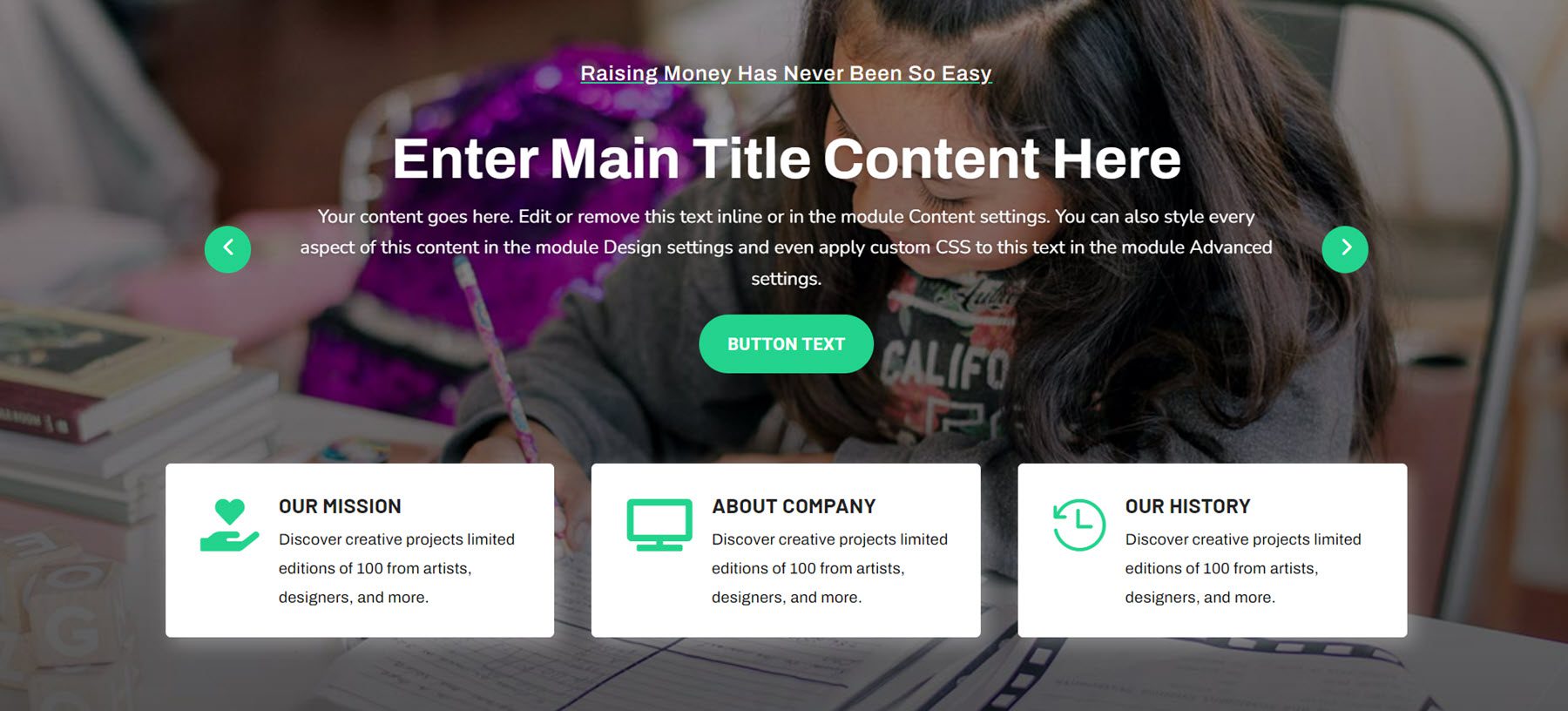
Suwak 72 zawiera więcej treści, z suwakiem, który zmienia treść tekstu u góry i przyciskiem CTA poniżej. Poniżej znajdują się trzy pola zawartości z ikoną i tekstem opisu.

Wreszcie układ slajdów 86 zawiera treść tekstową po lewej stronie, która zmienia każdy slajd, a także dwa przyciski CTA. Po prawej stronie znajduje się wideo, a za nim kolejny przycisk wezwania do działania.

Sekcje osi czasu
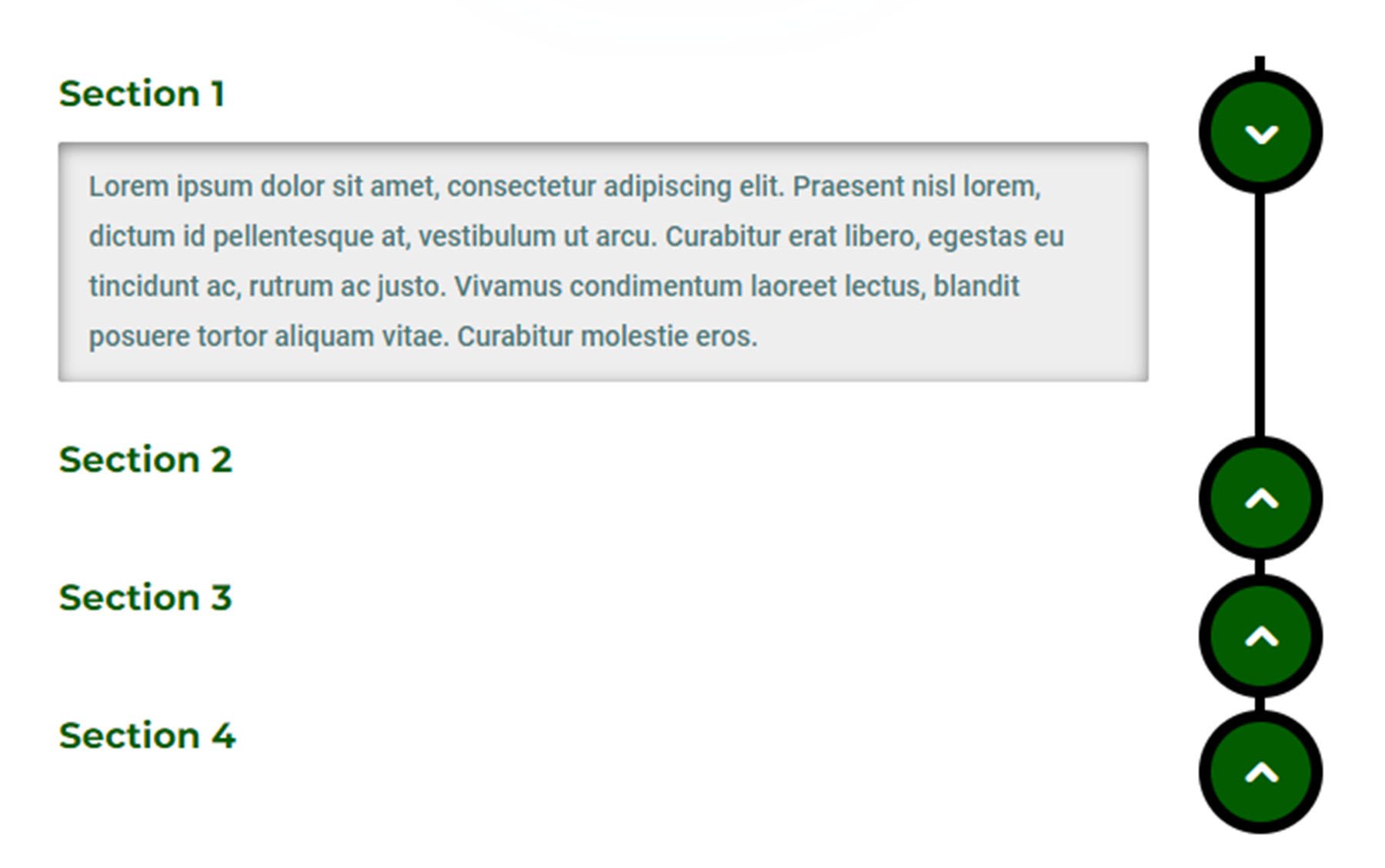
Do wyboru jest 100 różnych stylów osi czasu.
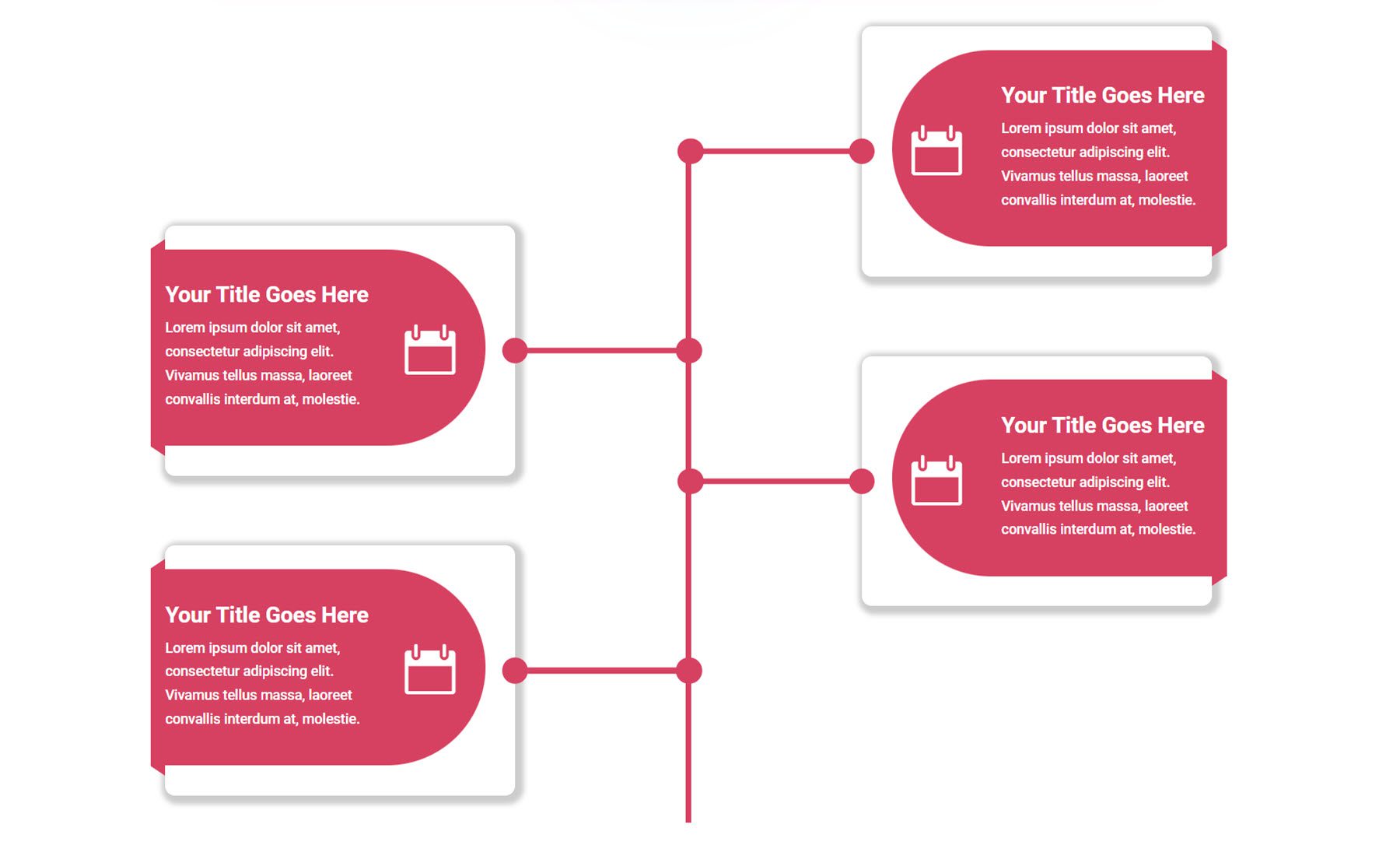
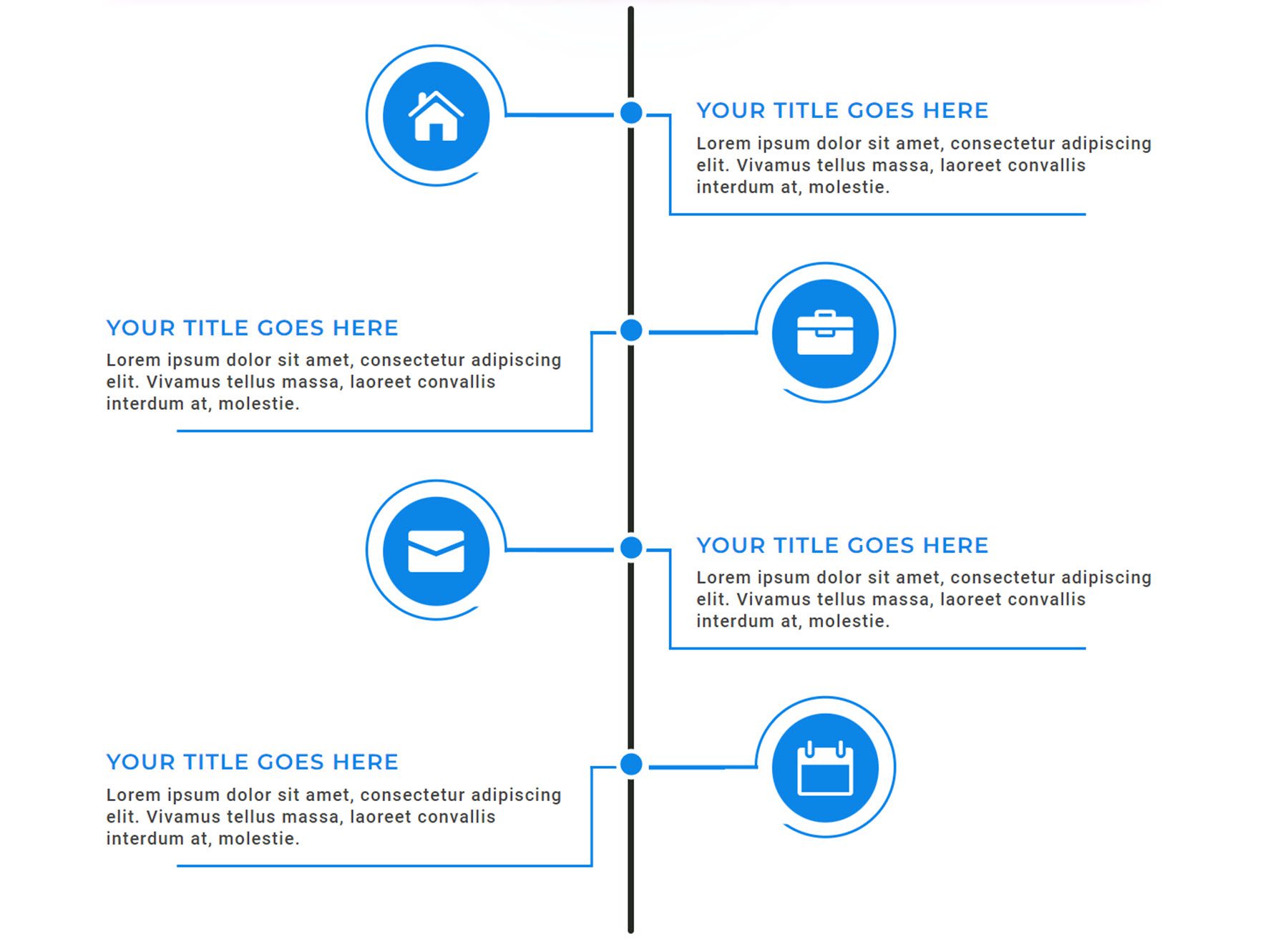
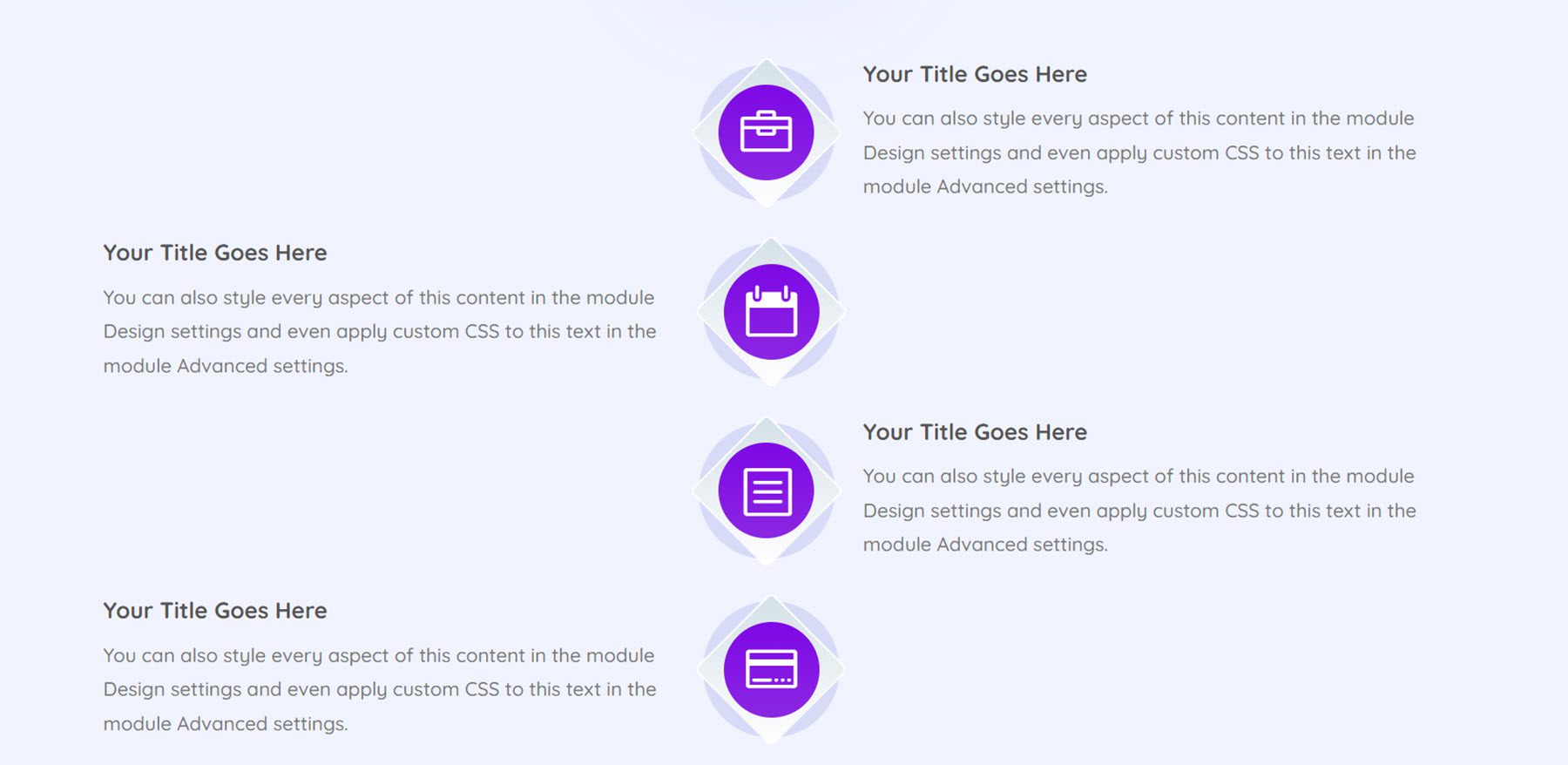
Styl osi czasu 4 zawiera karty z ikoną i tekstem dla każdego kroku osi czasu.

Następnie oś czasu 12 ma ikonę osi czasu po jednej stronie i tekst opisu osi czasu po drugiej stronie.

Styl osi czasu 32 zawiera przerywaną linię z ikonami dla każdego kroku. Tekst opisu znajduje się w ramce wskazującej odpowiednią ikonę.

Oś czasu 91 to prosty układ z ikonami pośrodku i tekstem opisu osi czasu po obu stronach.

Układy jednej strony
Zestaw UI zawiera również 42 różne jednostronicowe układy stron internetowych, które obejmują szeroki zakres branż i przypadków użycia. Przyjrzymy się tylko kilku z nich.

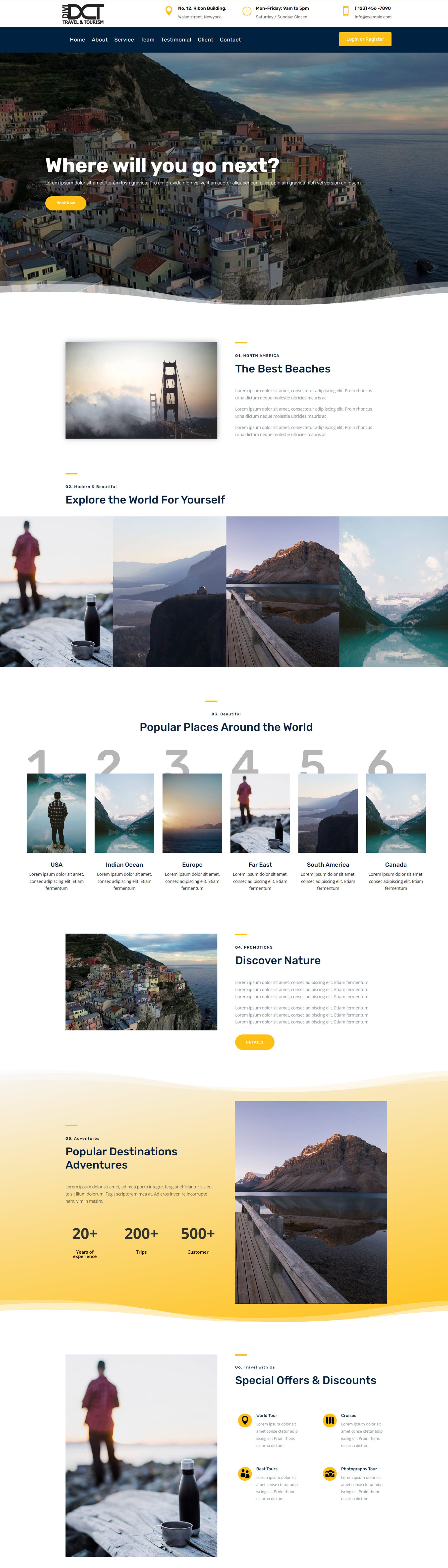
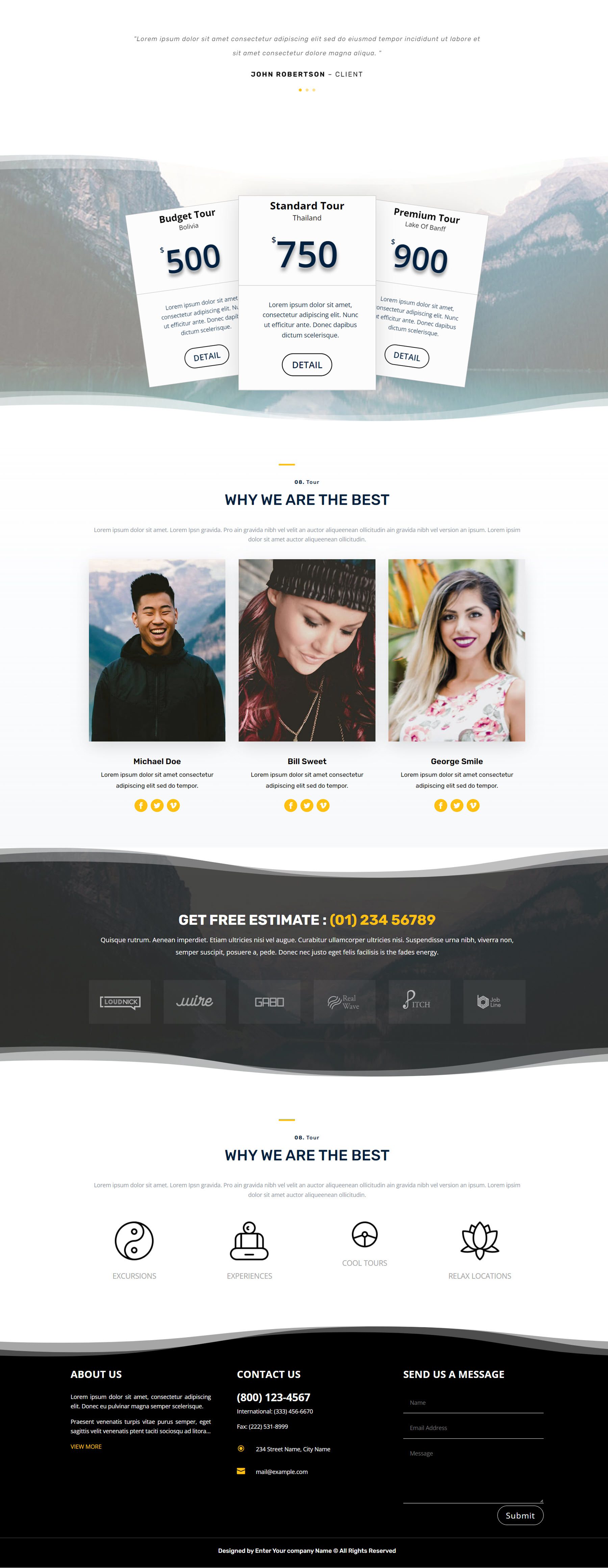
To jest układ podróży i turystyki. Zaczyna się od dodatkowego paska menu z logo, adresem, godzinami pracy i danymi kontaktowymi. Główny pasek menu zawiera pozycje menu i przycisk do logowania lub rejestracji. Nagłówek to duży obraz z tekstem i przyciskiem CTA. Następnie znajdują się ponumerowane sekcje z obrazami i tekstem opisującymi miejsca podróży. W sekcji z żółtym tłem znajduje się kilka modułów liczników, aw następnej sekcji kilka modułów z ikonami.
Poniżej znajduje się suwak referencji, a następnie tabela cen. Następna jest sekcja zespołu z linkami do mediów społecznościowych, a następnie sekcja z tekstem i logo firmy, a następnie kolejna sekcja z tekstem i ikonami. Stopka zawiera informacje tekstowe, informacje kontaktowe i formularz kontaktowy.

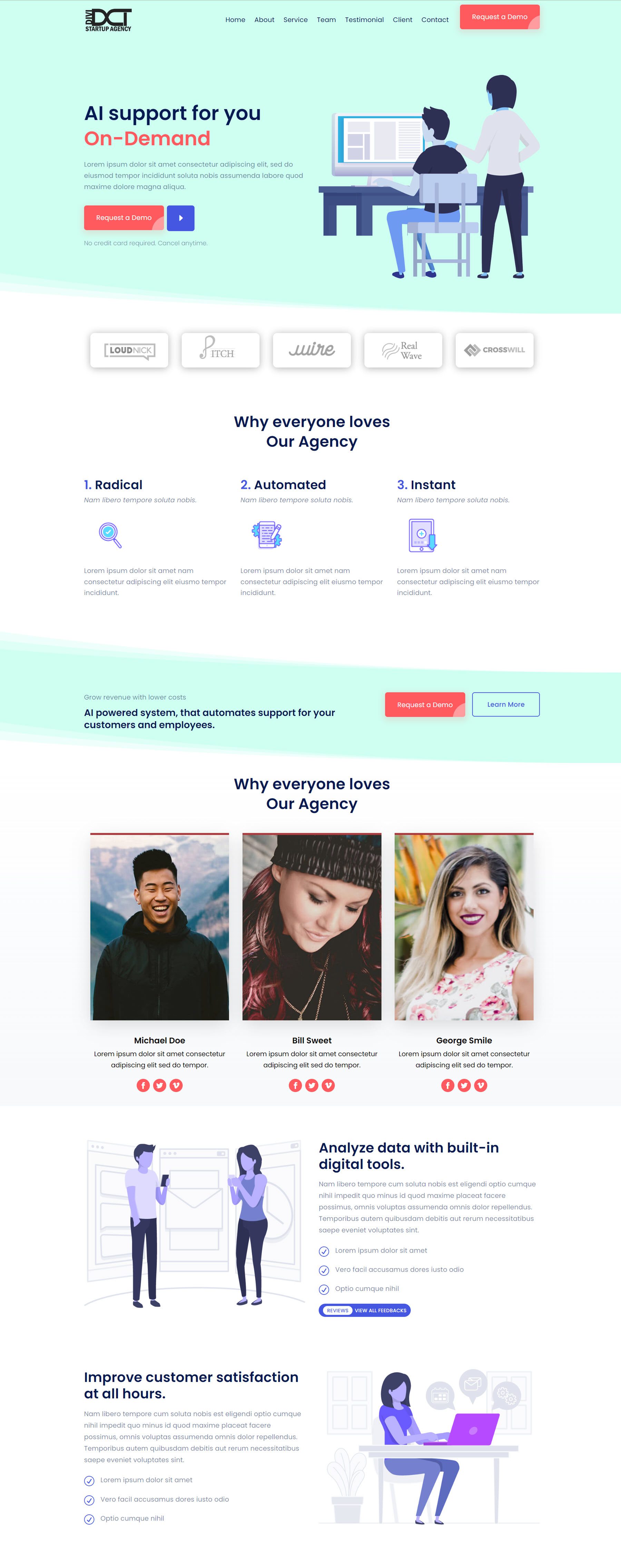
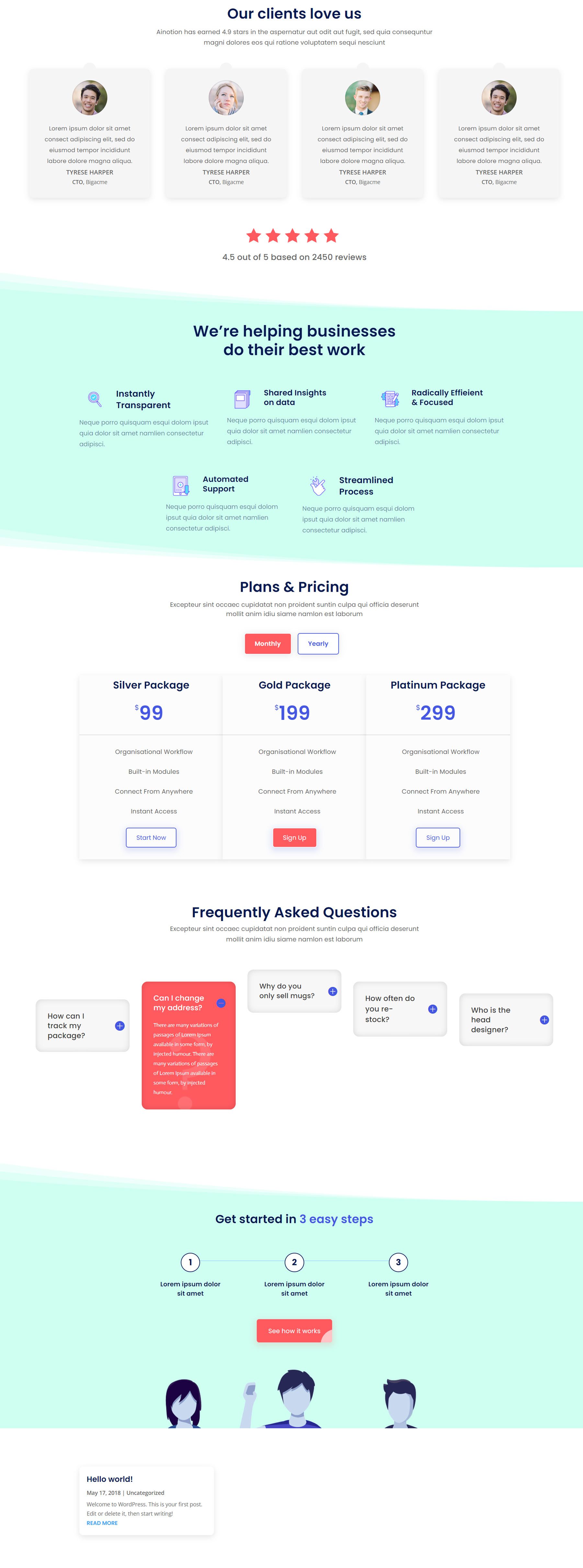
To jest układ agencji startowej. Zawiera pasek menu z logo, pozycjami menu i przyciskiem CTA. Nagłówek zawiera tekst, ilustrację po prawej stronie i dwa przyciski CTA. Poniżej znajduje się kilka logo firmy i trzy funkcje wyróżnione kilkoma ikonami. Po tym następuje sekcja CTA z dwoma przyciskami, a następnie sekcja zespołu ze zdjęciami i ikonami mediów społecznościowych. Następnie są dwie sekcje z tekstem, ilustracjami i niektórymi funkcjami wyróżnionymi znacznikami wyboru.

Następnie znajdują się recenzje klientów, a następnie kolejna sekcja funkcji z ikonami i tekstem opisu. Jest tam tabela cen, sekcja FAQ, inna sekcja CTA z ilustracją i kilka ostatnich postów.

Wreszcie, na dużej mapie znajduje się formularz kontaktowy i kolejne pole z informacjami kontaktowymi i linkami do mediów społecznościowych na dużej mapie, a następnie stopka z logo, linkami do mediów społecznościowych, pozycjami menu i informacjami kontaktowymi.

Moduły portfolio
Istnieje łącznie 120 stylów portfela – 40 domyślnych stylów modułów portfela, 40 stylów portfela z możliwością filtrowania i 40 stylów portfela karuzelowego. Rzućmy okiem na kilka z każdego stylu.
Pierwszy domyślny moduł portfolio zawiera prosty układ siatki i nakładkę, która pojawia się na obrazach z dwoma zielonymi paskami obramowania, tytułem i rokiem.

Układ portfolio 29 wykorzystuje podobny układ siatki i zawiera nakładkę, która pojawia się po najechaniu myszką z różową strzałką oraz tytułem i rokiem projektu.

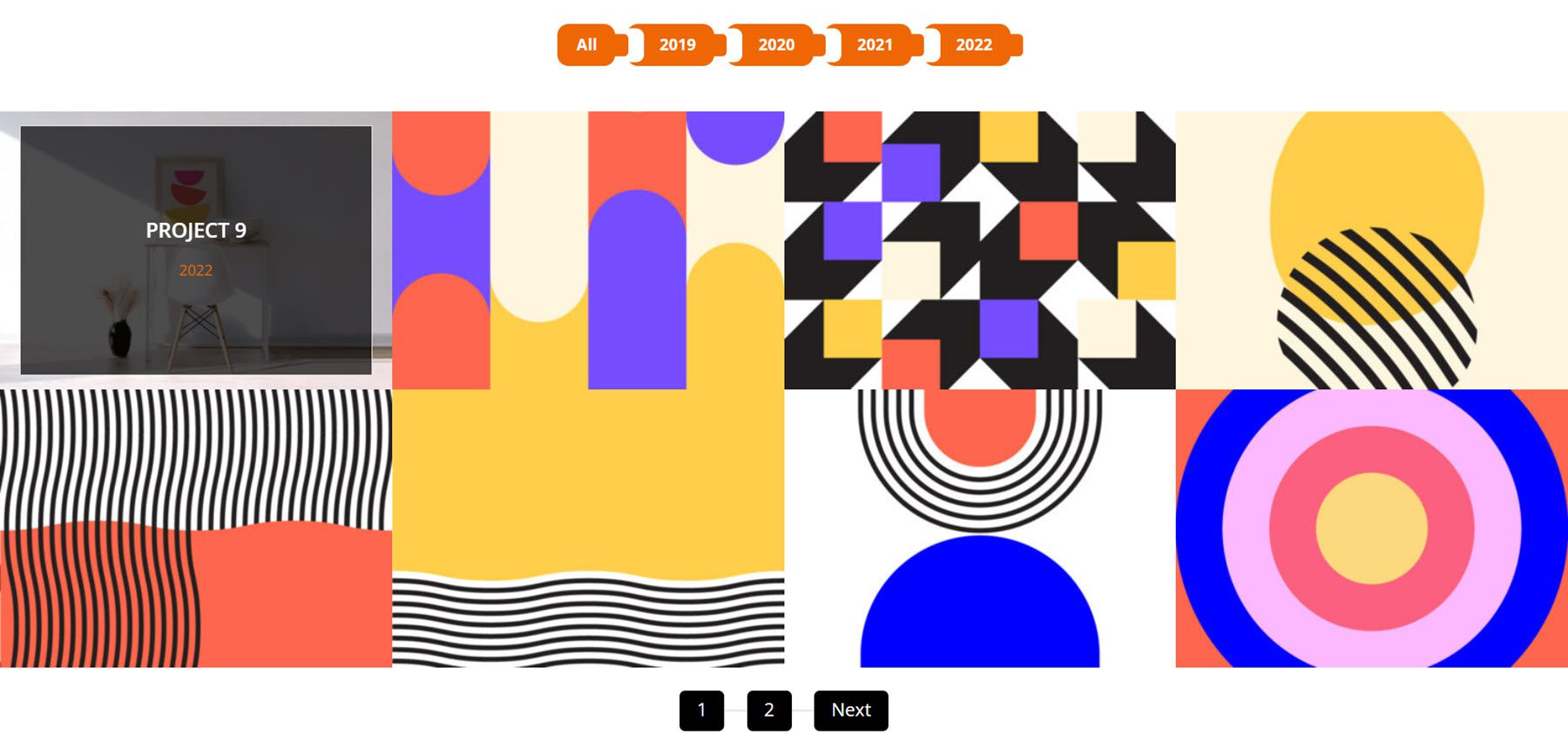
Filtrowalny układ portfela 2 zawiera pomarańczowy pasek filtru u góry oraz czarny pasek nawigacyjny u dołu. Po najechaniu kursorem pojawi się ciemna nakładka z tytułem i rokiem projektu.

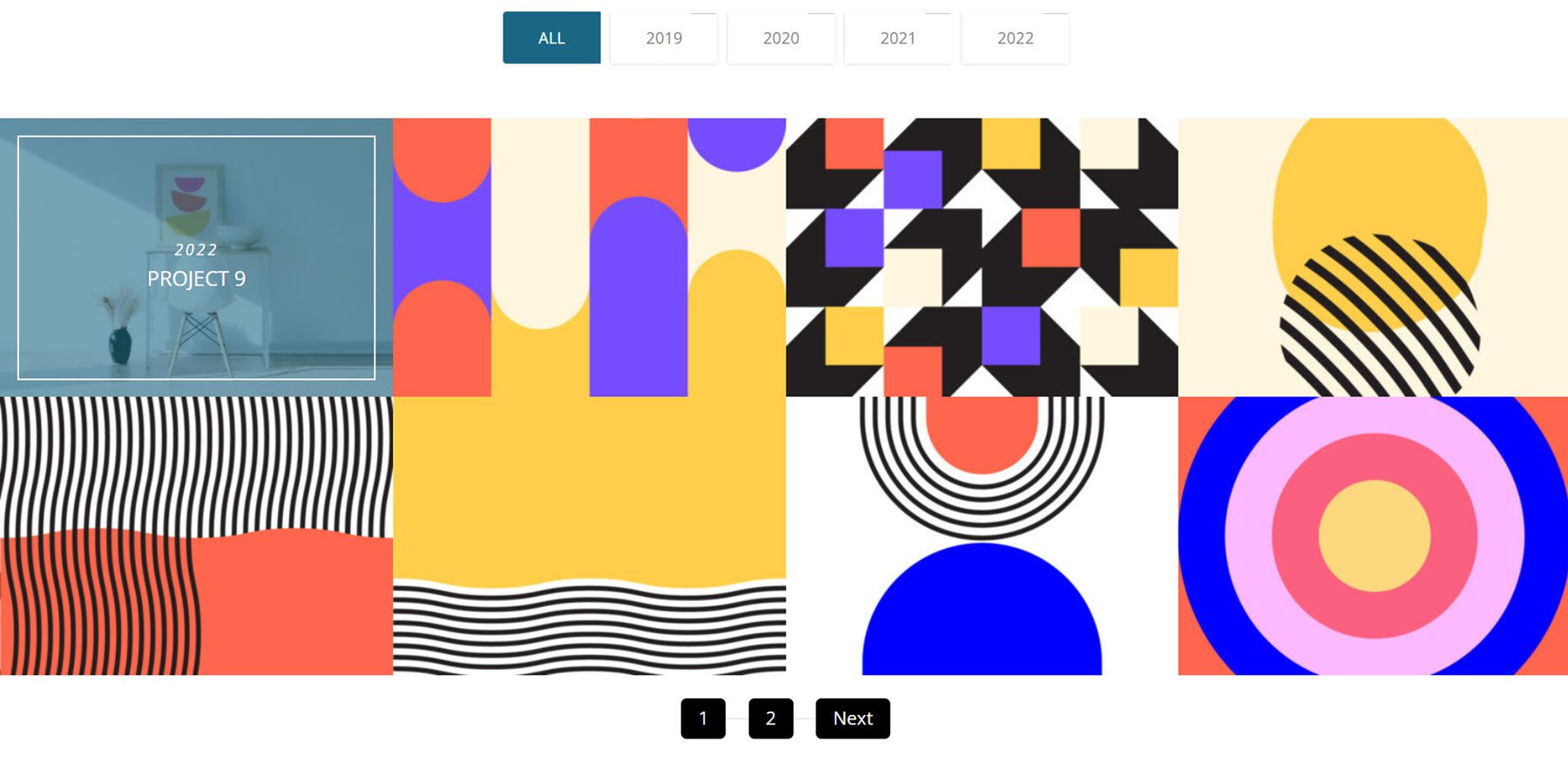
Filtrowalny układ portfela 14 zawiera pasek filtrowania z niebieskimi przyciskami i czarny pasek nawigacyjny na dole. Po najechaniu kursorem pojawia się niebieska nakładka, a tytuł i data są otoczone białą ramką.

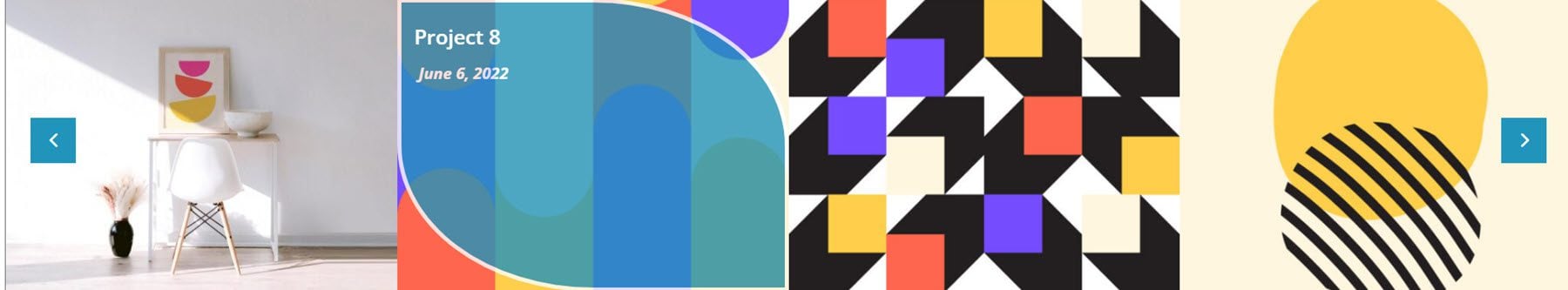
Układ portfela karuzeli 7 zawiera dwie niebieskie strzałki po każdej stronie do nawigacji. Po najechaniu kursorem pojawia się niebieska nakładka i informacje o projekcie.

Układ karuzeli 11 zawiera pomarańczowe strzałki do nawigacji i pomarańczowy slajd zawierający informacje o projekcie, które są widoczne po najechaniu myszką.

Sekcje stopki
W zestawie interfejsu użytkownika znajduje się 100 sekcji stopki.
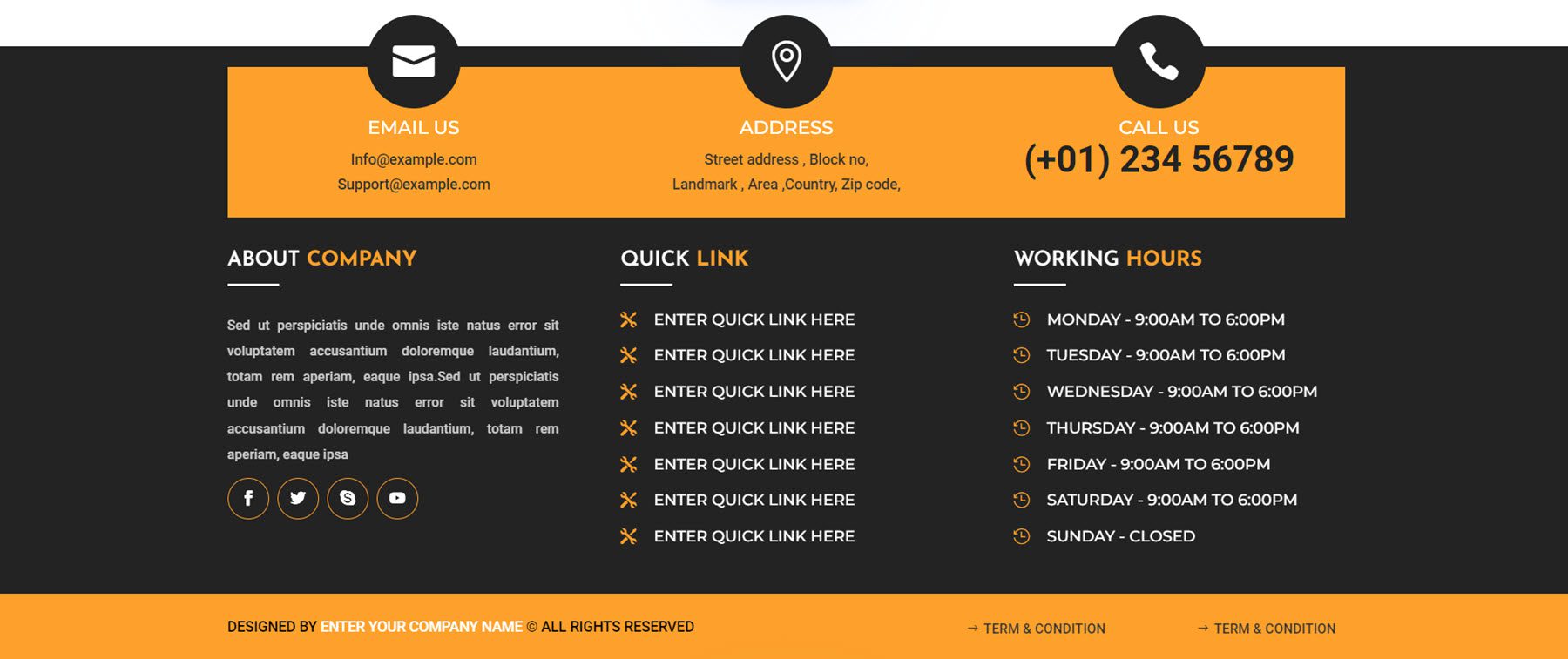
Układ stopki 3 zawiera informacje kontaktowe na samej górze z kilkoma dużymi ikonami. Możesz znaleźć informacje o tekście, ikonach mediów społecznościowych, linkach do menu i godzinach pracy. Na dole znajduje się dodatkowy pasek stopki zawierający informacje o prawach autorskich i łącze do warunków.

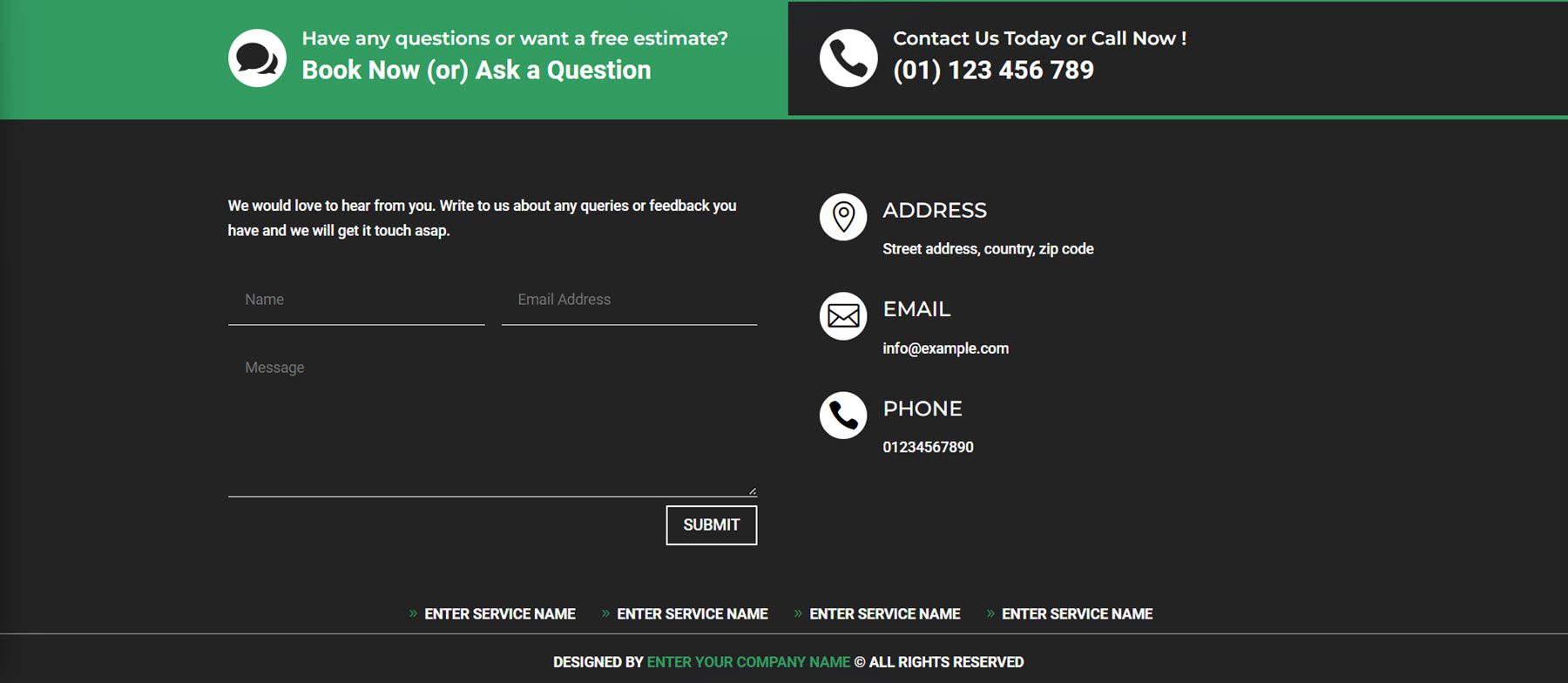
To jest układ stopki 26. Na górze znajdują się dwa moduły z dużymi ikonami, a następnie formularz kontaktowy i informacje kontaktowe. Na dole znajdują się linki, a następnie informacje o prawach autorskich.

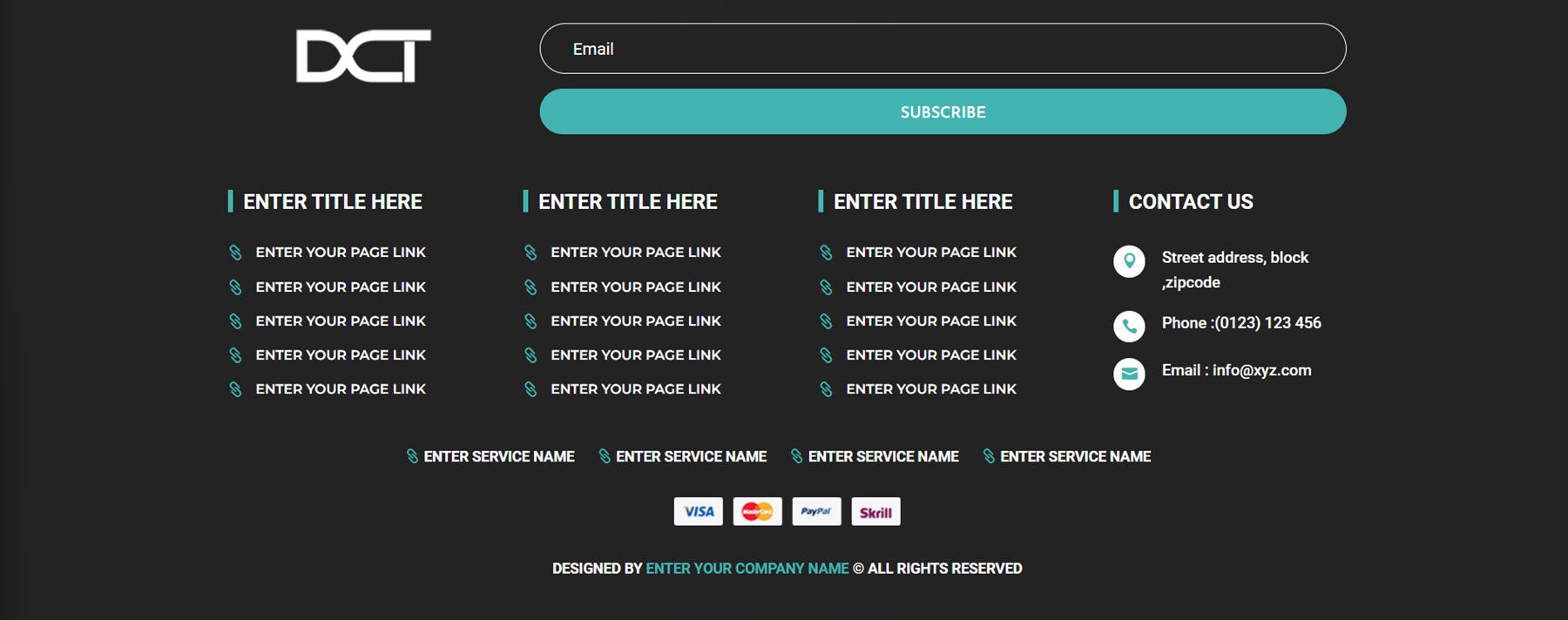
Stopka 43 zawiera formularz rejestracji e-mail na samej górze. Istnieje kilka kolumn na pozycje menu, niektóre informacje kontaktowe, logo płatności i informacje o prawach autorskich.

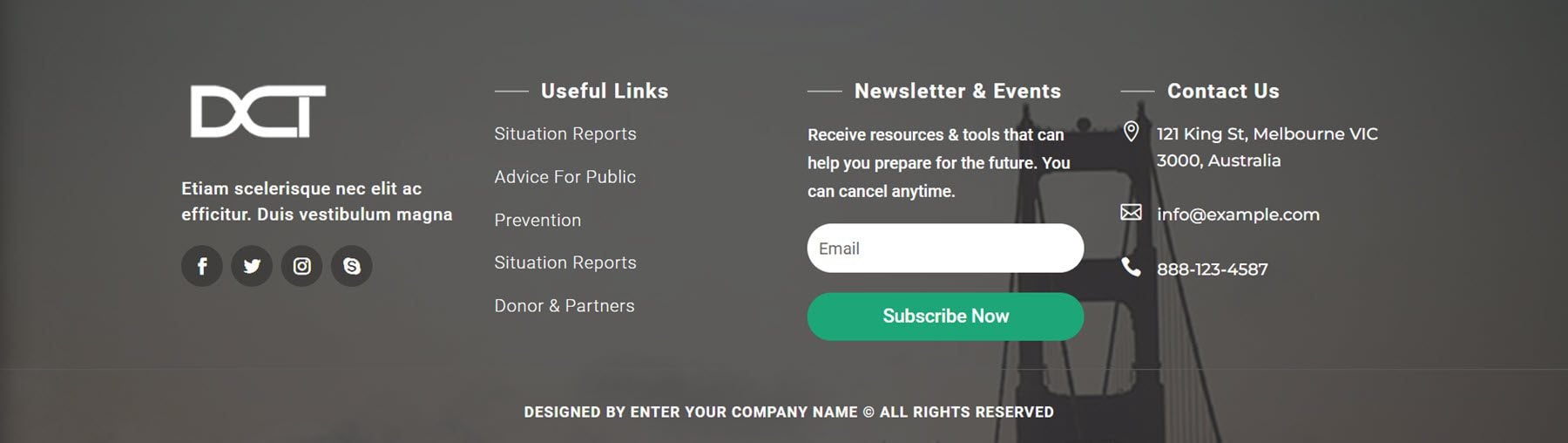
Styl stopki 84 ma obraz tła z ciemną nakładką. Logo znajduje się po lewej stronie wraz z ikonami mediów społecznościowych. Jest kilka pozycji w menu, a następnie formularz zapisu do newslettera. Informacje kontaktowe są wymienione po prawej stronie, a informacje o prawach autorskich znajdują się na samym dole.

Moduły licznika słupków
Do wyboru jest 50 różnych stylów liczników słupków.
Styl 3 zawiera niebieskie paski z czarnym wskaźnikiem procentowym.

Styl 13 ma tytuł po lewej stronie, a wartość procentowa jest zaznaczona ciemniejszym czerwonym tłem na końcu paska.

Licznik słupków w stylu 32 ma zaokrąglony kształt z tytułem po lewej stronie i procentem w słupku.

Wreszcie, układ 37 ma tytuł nad paskiem, zaokrąglone końce i zaokrągloną sekcję na końcu każdego paska, która zawiera procent.

Sekcje informacji o pudełku
Dostępnych jest 50 stylów informacji o ramkach.
Układ sekcji informacyjnej pola 2 zawiera obraz z białą obwódką, niebieskim tekstem nagłówka, tekstem opisu i przyciskiem wezwania do działania. Cień wokół pudełka wzmacnia się po najechaniu myszką.

Styl 6 zawiera obraz z zaokrąglonymi rogami, ikonę, dwa style tekstu nagłówka i przycisk Czytaj więcej. Po najechaniu kursorem pudełko przesuwa się w górę.

Pudełko w stylu 11 zawiera ikonę u góry nad dużym obrazem oraz kartę z nagłówkiem i treścią. Po najechaniu kursorem na zdjęcie pojawia się ciemna nakładka, kolor dolnej krawędzi zmienia się na czarny i pojawia się przycisk plusa.

Układ 47 zawiera obraz, ikonę i tekst. Po najechaniu kursorem na obraz pojawia się czarna nakładka i biała ramka, a obraz powiększa się pod niewielkim kątem. Kontener ikon zostaje obniżony, a tło zmienia się na czarne. Na koniec tło tekstu zmieni kolor na pomarańczowy.

Sekcje umiejętności
Istnieje w sumie 50 sekcji umiejętności.
Układ sekcji umiejętności 7 zawiera duży obraz po prawej stronie i trochę tekstu, pasek umiejętności i liczniki liczb po lewej stronie.

Sekcja umiejętności 17 zawiera tekst, pasek umiejętności i dwie sekcje opisu z ikonami po lewej stronie. Po prawej stronie znajdują się dwa obrazy.

Układ umiejętności 21 zawiera obraz, tekst i przycisk po lewej stronie. Po prawej stronie znajdują się jeszcze dwie sekcje tekstowe, a za nimi pasek umiejętności.

To jest układ 38. Zawiera obraz z nałożonym polem tekstowym po lewej stronie. Po prawej stronie możesz znaleźć tekst nagłówka, tekst główny i paski umiejętności ze strzałkami.

guziki
Wreszcie, istnieje łącznie 150 stylów przycisków, w tym 100 zwykłych stylów przycisków i 25 stylów podwójnych przycisków.
To jest zwykły przycisk w stylu 30. Po najechaniu kursorem pojawia się różowe tło, a kolor tekstu zmienia się na biały.

Zwykły styl guzika 116 ma małe różowe pudełko, które rozszerza się po najechaniu kursorem, aby wypełnić tło guzika. Tekst również zmienia kolor na różowy po najechaniu myszką.

Styl 3 z dwoma przyciskami zawiera pasek, który przesuwa się w górę lub w dół po najechaniu myszką.

Styl 7 z dwoma przyciskami ma ciemne tło, które przesuwa się w dół po najechaniu myszką i staje się dolną krawędzią. Ikona jest również ujawniana po najechaniu myszką.

Kup zestaw interfejsu Ultimate Divi Module UI
Zestaw Ultimate Divi Module UI Kit jest dostępny w Divi Marketplace. Kosztuje 49,59 USD za nieograniczone korzystanie z witryny i dożywotnie aktualizacje. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
Zestaw Ultimate Divi Module UI Kit zawiera imponującą liczbę układów z szeroką gamą stylów i przypadków użycia. Wszystko można dostosować za pomocą opcji Divi, a każdy układ można zmodyfikować, aby pasował do projektu następnego projektu. Jeśli szukasz rozbudowanego pakietu układów, który pomoże Ci zaoszczędzić czas przy następnym projekcie, ten produkt może być właśnie dla Ciebie. Chcielibyśmy usłyszeć od ciebie! Czy próbowałeś zestawu Ultimate Divi Module UI Kit? Daj nam znać, co o tym myślisz w komentarzach!
