Point fort du produit Divi : le kit d'interface utilisateur ultime du module Divi
Publié: 2023-03-27Le kit d'interface utilisateur Ultimate Divi Module est un produit Divi Marketplace qui propose plus de 2000 mises en page prédéfinies pour faciliter la conception de votre prochain site Web Divi. Le produit propose des sections à propos de nous, des styles de tableaux de tarification, des mises en page de formulaire de contact, des styles de boutons et même des mises en page de sites Web d'une page qui peuvent être entièrement personnalisées. Dans ce produit phare, nous examinerons de plus près le kit d'interface utilisateur The Ultimate Divi Module et vous aiderons à décider s'il s'agit du bon produit pour votre prochain projet.
Commençons!
- 1 Installation du kit d'interface utilisateur Ultimate Divi Module
- 2 Le kit d'interface utilisateur ultime du module Divi
- 2.1 Modules d'onglets
- 2.2 Modules Présentation
- 2.3 Modules de personne
- 2.4 Modules de blog
- 2.5 Sections À propos de nous
- 2.6 Modules de tarification
- 2.7 Modules de témoignage
- 2.8 Sections du formulaire de contact
- 2.9 Rubriques du bulletin
- 2.10 Modules accordéon
- 2.11 Modules coulissants
- 2.12 Sections de la chronologie
- 2.13 Dispositions d'une page
- 2.14 Modules de portefeuille
- 2.15 Sections de pied de page
- 2.16 Modules compteurs de bar
- 2.17 Sections d'informations sur la boîte
- 2.18 Sections de compétence
- 2.19 Boutons
- 3 Achetez le kit d'interface utilisateur Ultimate Divi Module
- 4 pensées finales
Installation du kit d'interface utilisateur Ultimate Divi Module
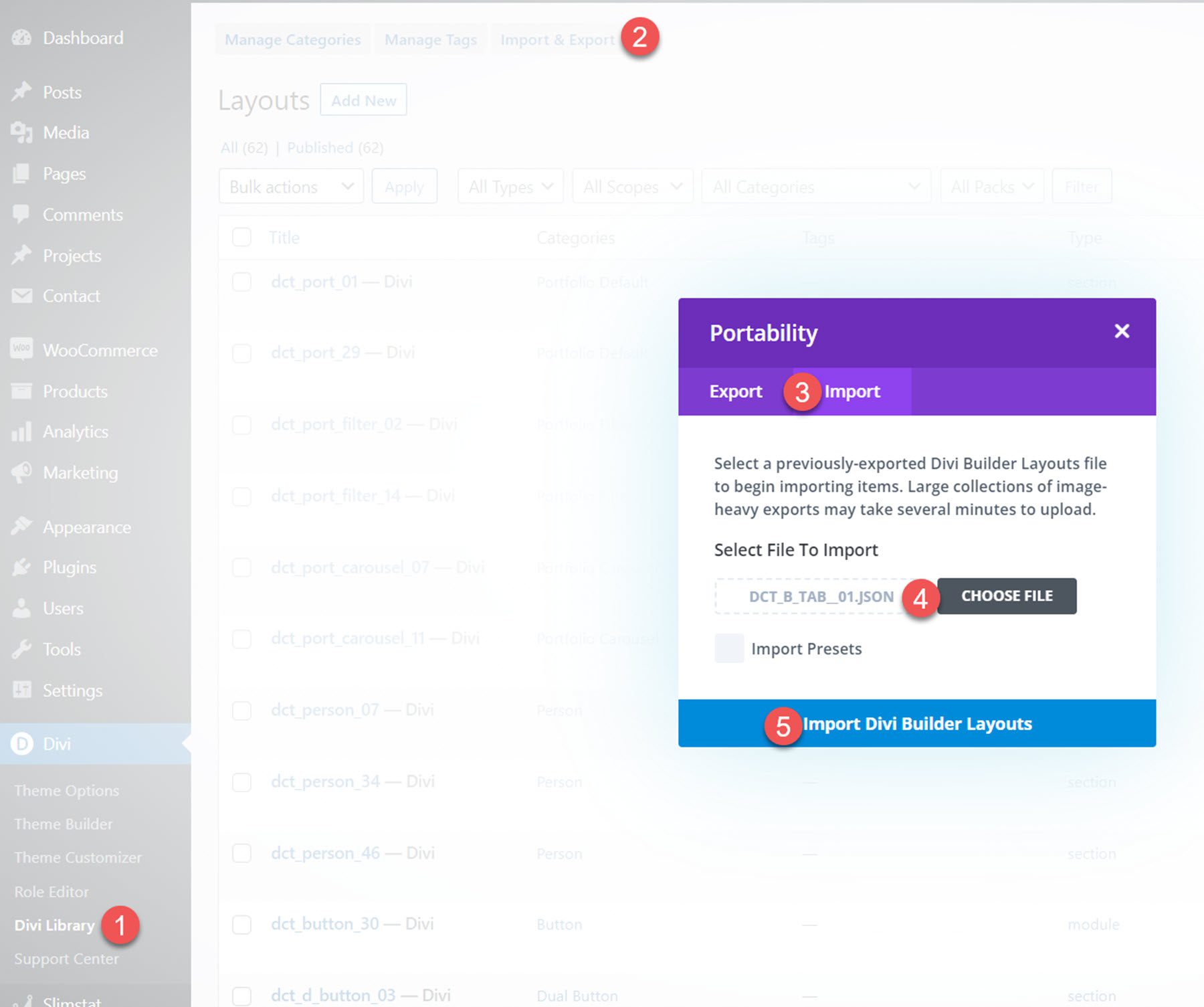
Le kit d'interface utilisateur Ultimate Divi Module se présente sous la forme d'un fichier ZIP contenant les fichiers Divi Library .json. Pour installer les mises en page, commencez par décompresser le fichier. Ensuite, ouvrez votre tableau de bord WordPress et accédez à la page Divi Library.
Cliquez sur Importer et exporter en haut, puis sélectionnez l'onglet d'importation. Choisissez le fichier de mise en page, puis sélectionnez Importer les mises en page de Divi Builder.

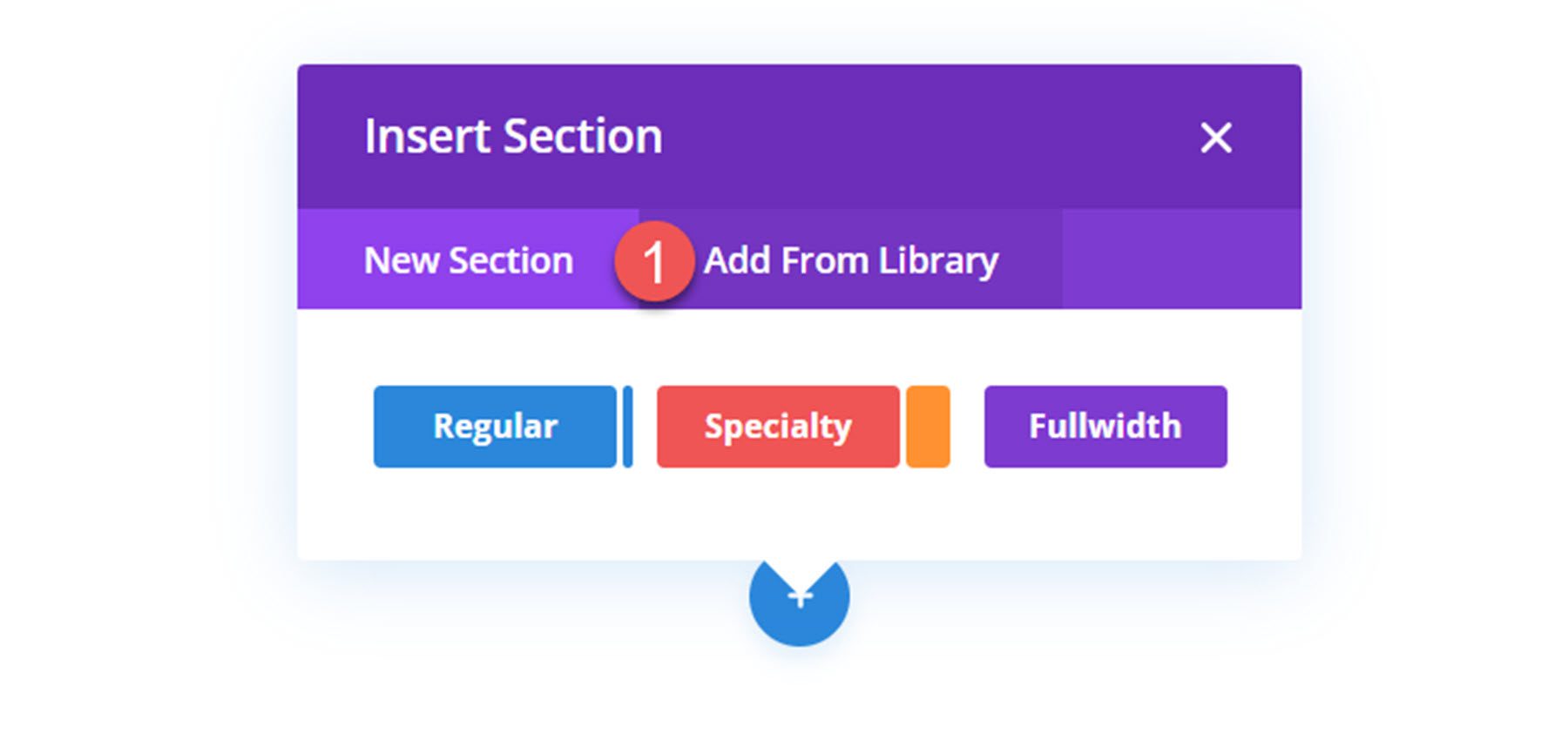
Une fois le layout importé, ouvrez votre page dans le Divi Builder. Cliquez sur l'icône bleue plus pour ajouter une nouvelle section, puis sélectionnez Ajouter à partir de la bibliothèque.

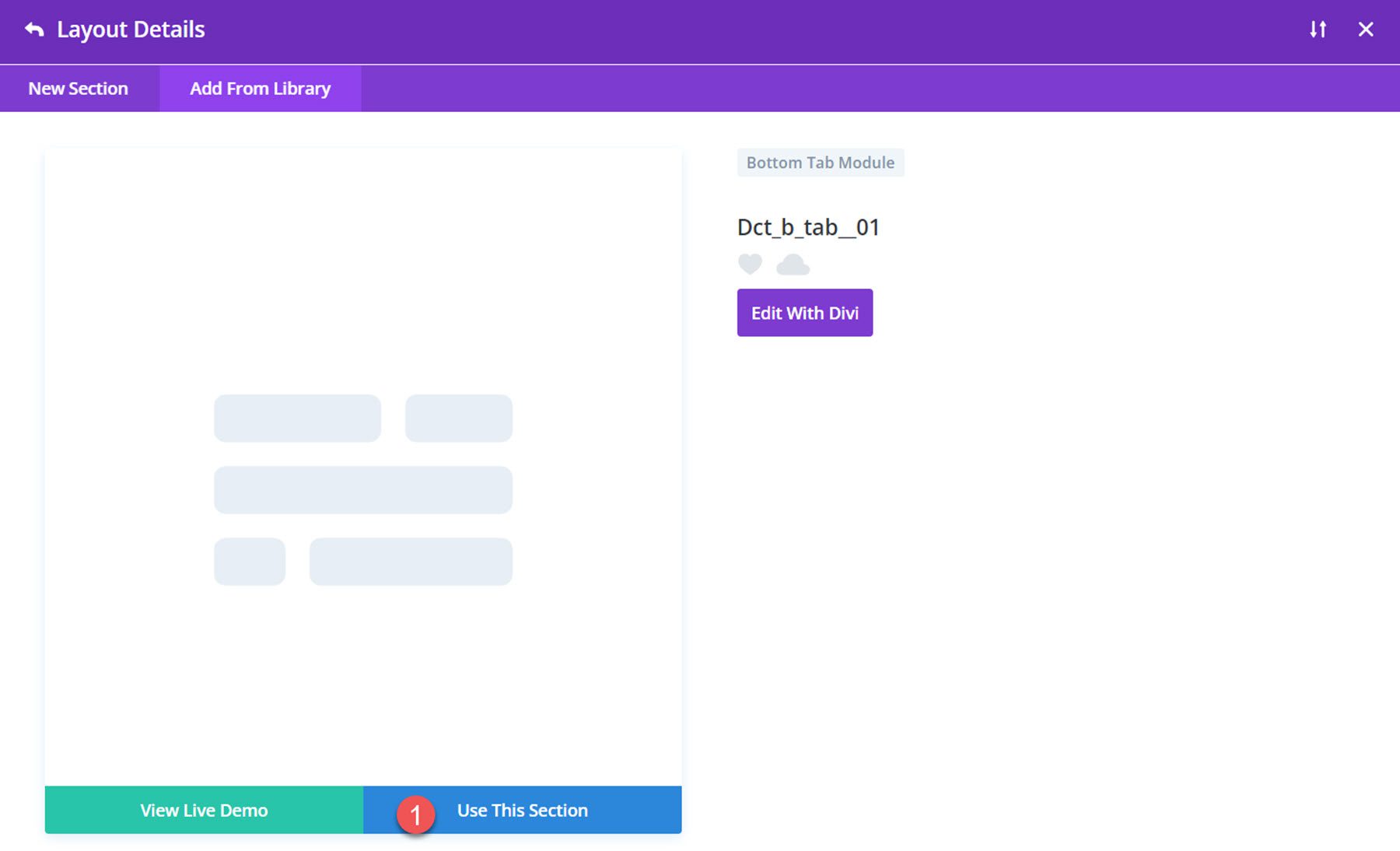
Localisez votre mise en page, puis cliquez sur le bouton Utiliser cette section pour charger la mise en page.

Le kit d'interface utilisateur ultime du module Divi
Le kit d'interface utilisateur Ultimate Divi Module est livré avec plus de 2000 mises en page, nous ne pourrons donc pas tout couvrir. Nous examinerons quelques modèles de chaque catégorie afin que vous puissiez avoir une meilleure idée de ce que ce produit a à offrir et s'il s'agit du bon achat pour vous.
Modules d'onglets
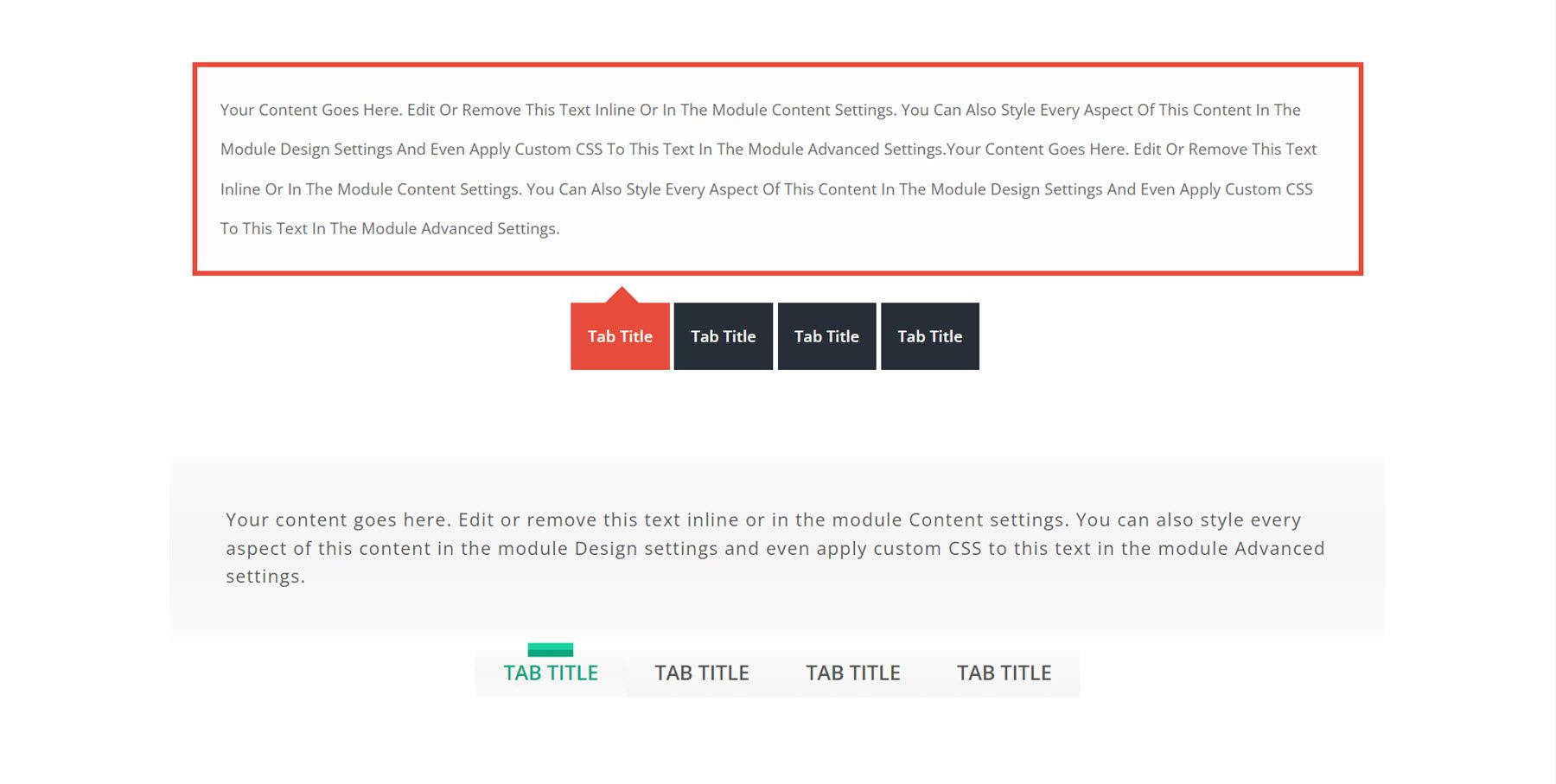
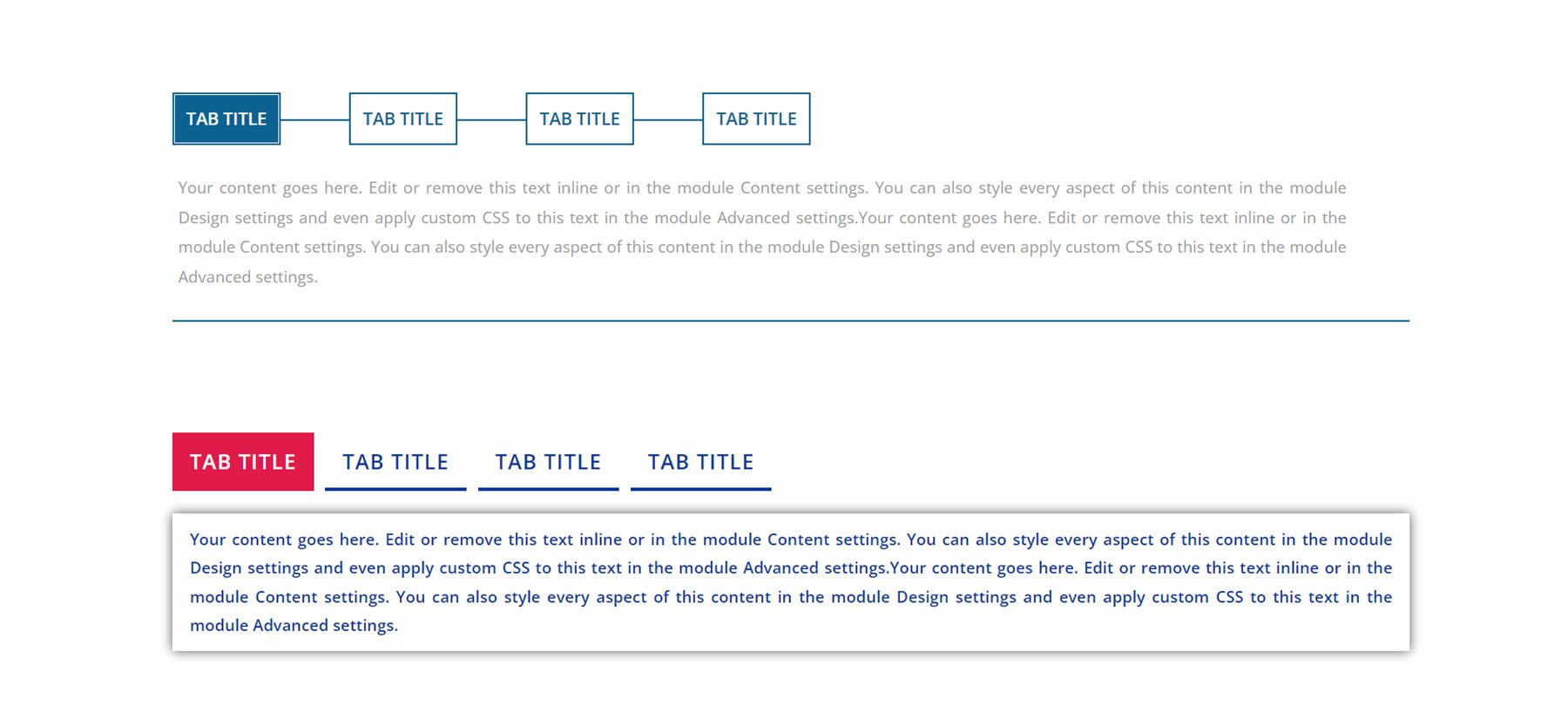
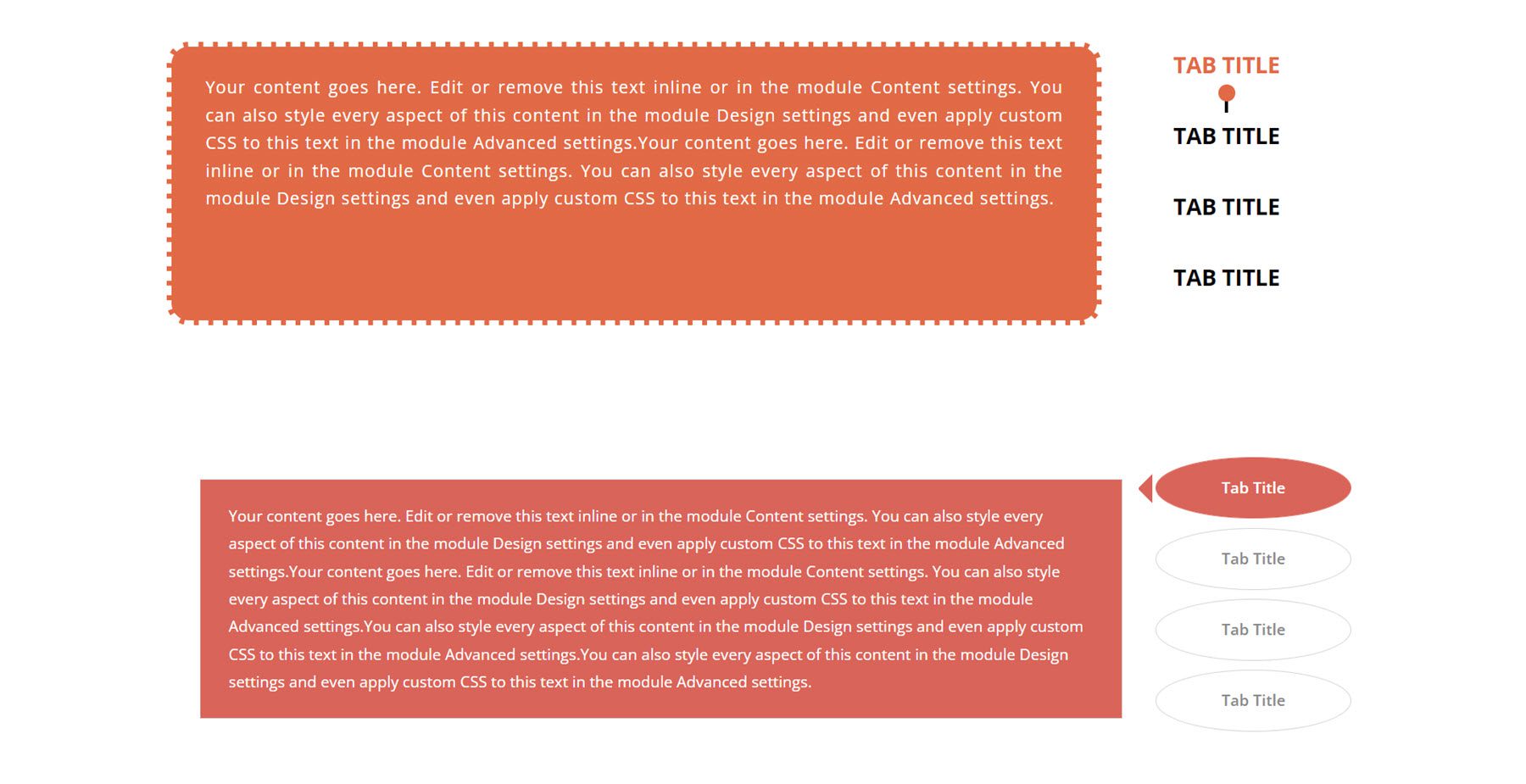
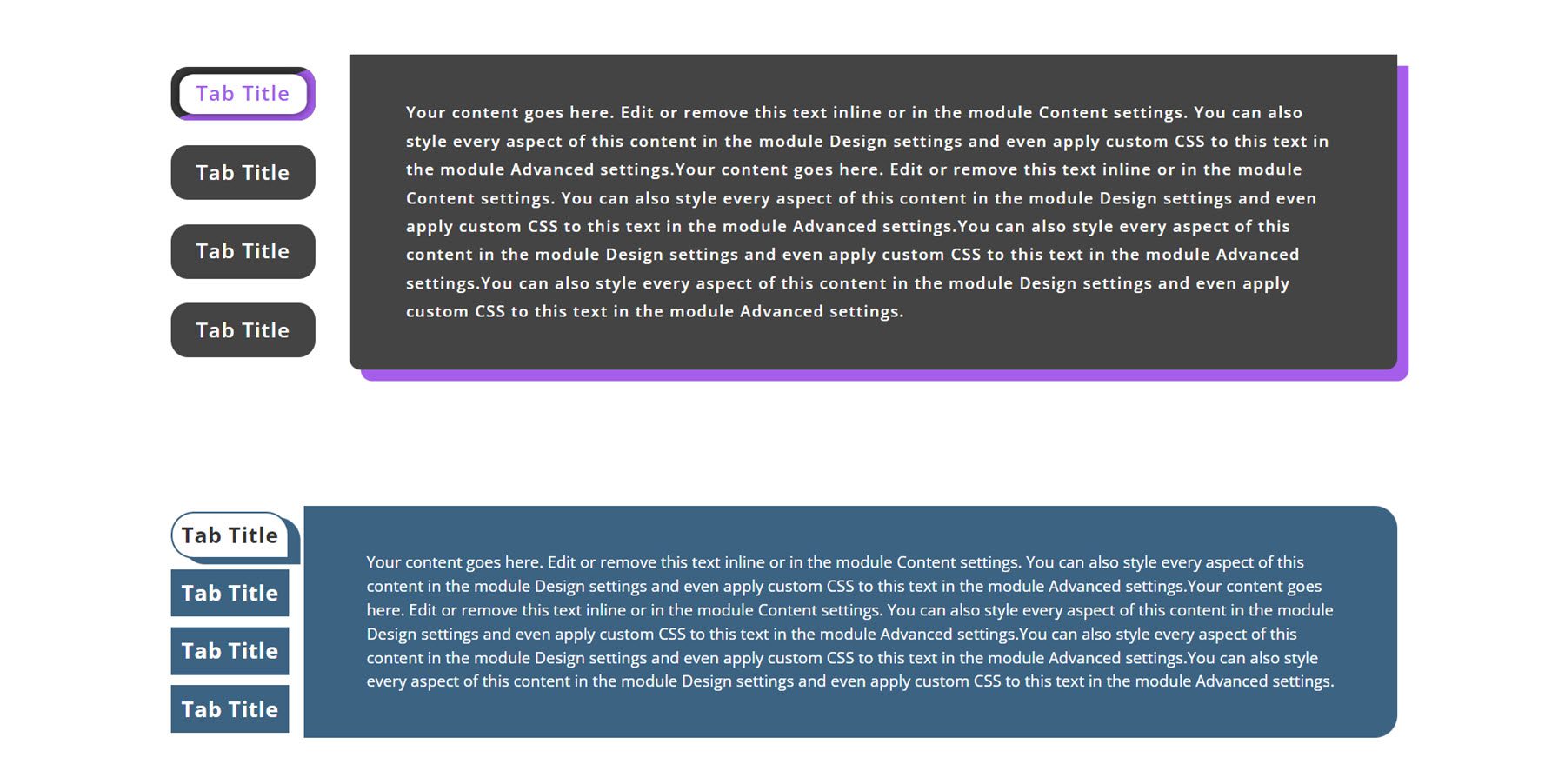
Il existe 400 styles de modules d'onglets différents, avec 100 styles d'onglets inférieurs, 100 styles d'onglets par défaut, 100 styles d'onglets horizontaux et 100 styles d'onglets verticaux. Tous les modules d'onglets comportent une animation de survol sur les titres des onglets et un effet de transition d'onglet. Je vais vous montrer quelques exemples de chaque style d'onglets.
Voici les styles d'onglet inférieur 1 et 79.

Il s'agit des styles 9 et 38 dans la disposition des onglets par défaut.

Vient ensuite la mise en page verticale droite, avec les styles 14 et 52. Cette mise en page est étiquetée Horizontale dans les fichiers du produit.

Enfin, il s'agit de la mise en page verticale de gauche, étiquetée Vertical dans les fichiers du produit. C'est le style 71 et le style 95.

Il existe une grande variété de styles et de mises en page parmi lesquels choisir, et les onglets peuvent tous être facilement personnalisés avec vos propres options de contenu et de conception.
Modules Blurb
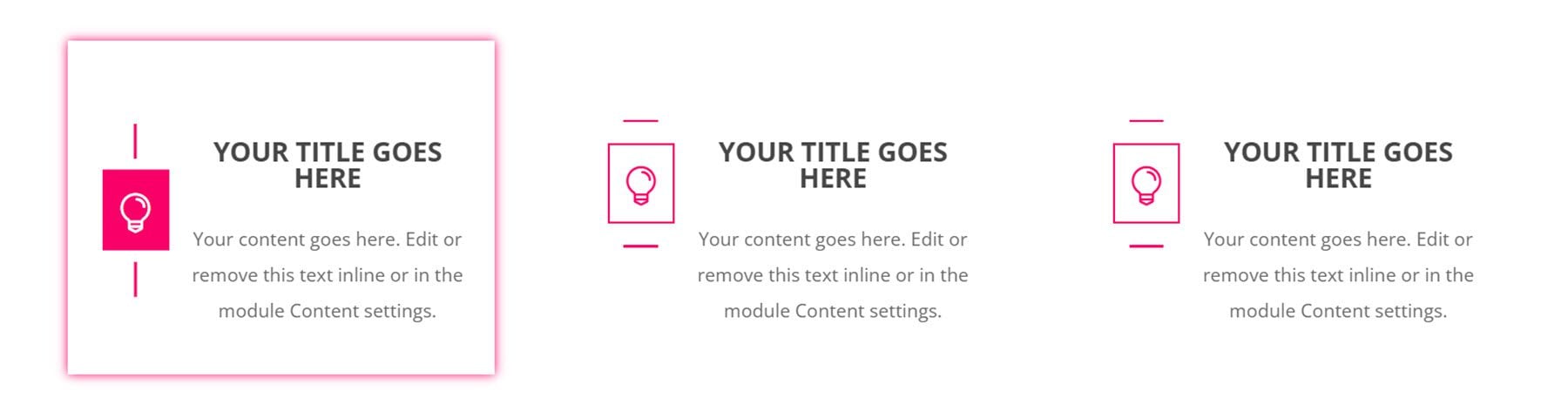
Il y a 100 styles de présentation au total. Chaque style de présentation comporte un certain type d'effet de survol. Jetons un coup d'oeil à quelques-uns en détail.
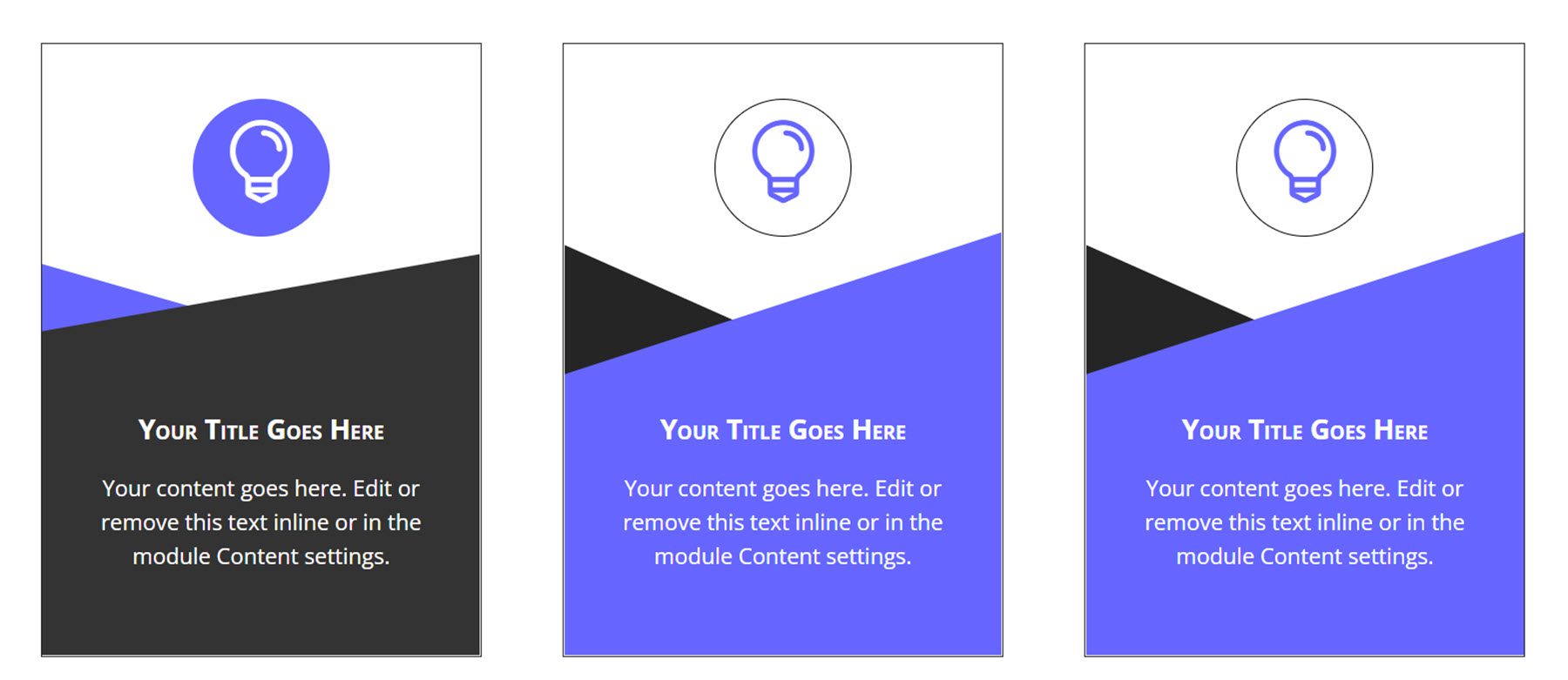
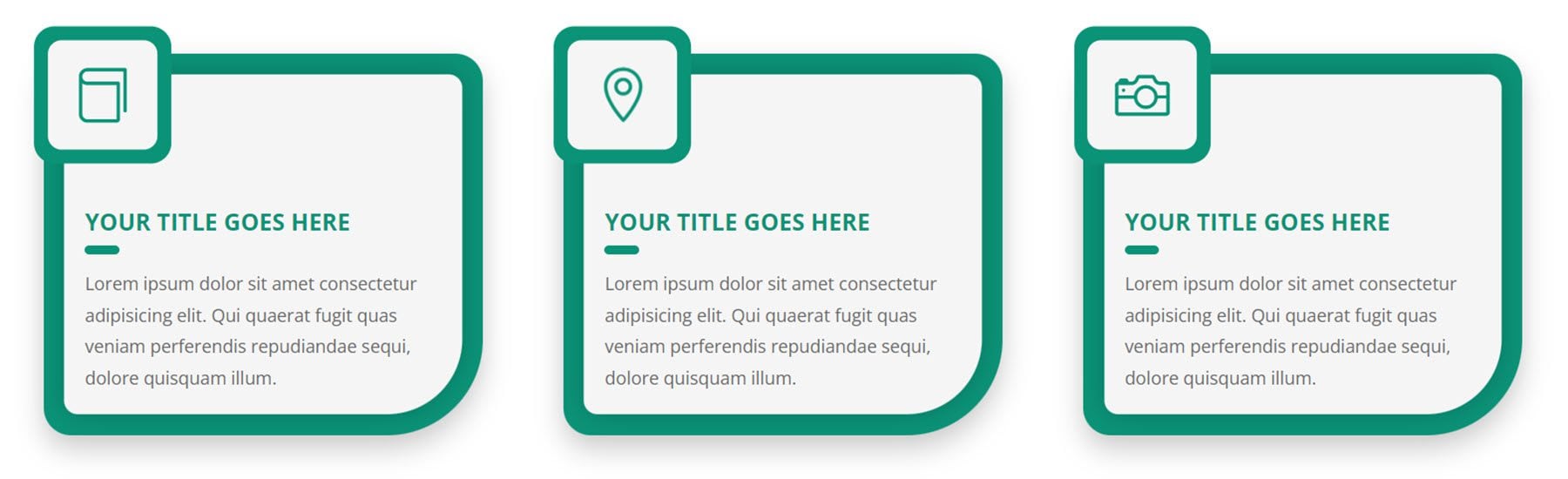
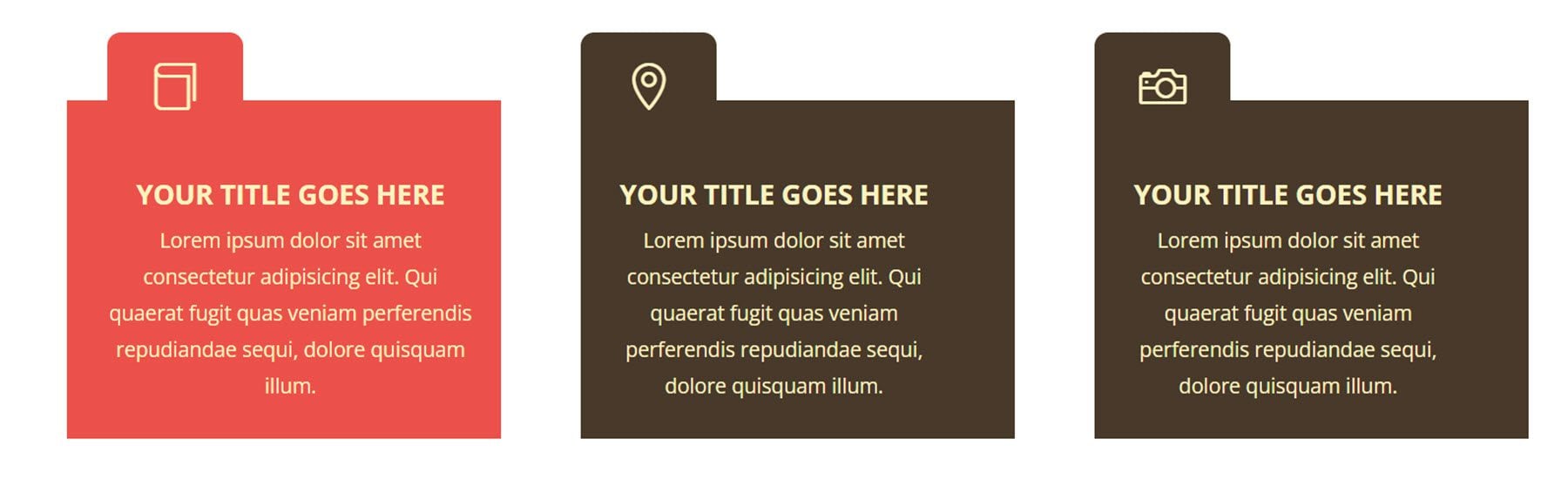
Il s'agit du style de présentation 4. Au survol, les deux barres roses deviennent verticales, l'arrière-plan de l'icône devient rose et il y a une bordure d'ombre rose.

Le style Blurb 9 comporte deux barres d'arrière-plan qui modifient les couleurs et les angles au survol. L'arrière-plan de l'icône change également au survol.

Blurb 40 comporte une bordure verte épaisse et une icône qui se retourne au survol.

Enfin, le style de présentation 50 passe au rouge au survol et l'onglet en haut avec l'icône se déplace vers la droite.

Modules de personne
Il existe 150 styles de module de personne différents.
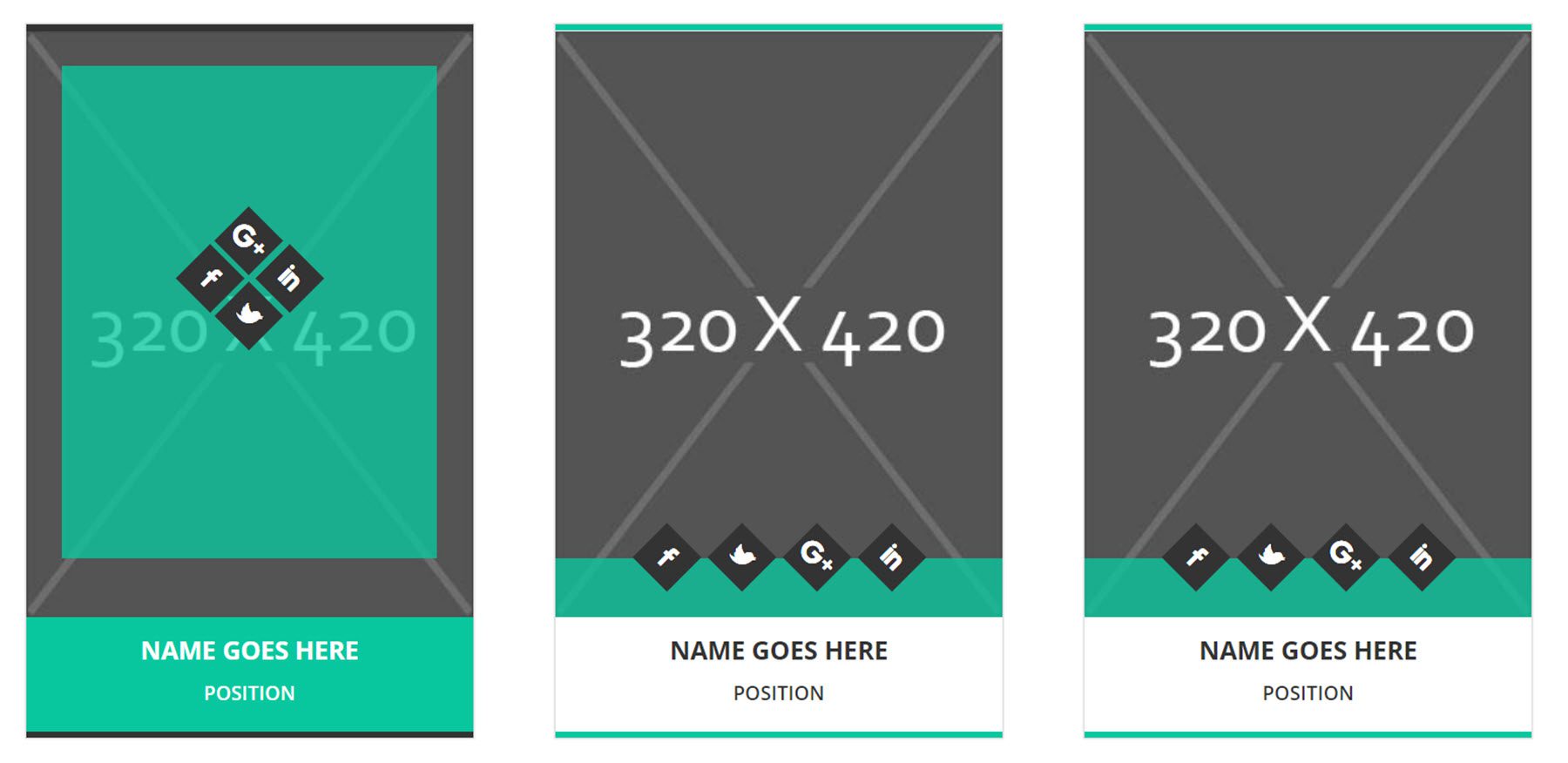
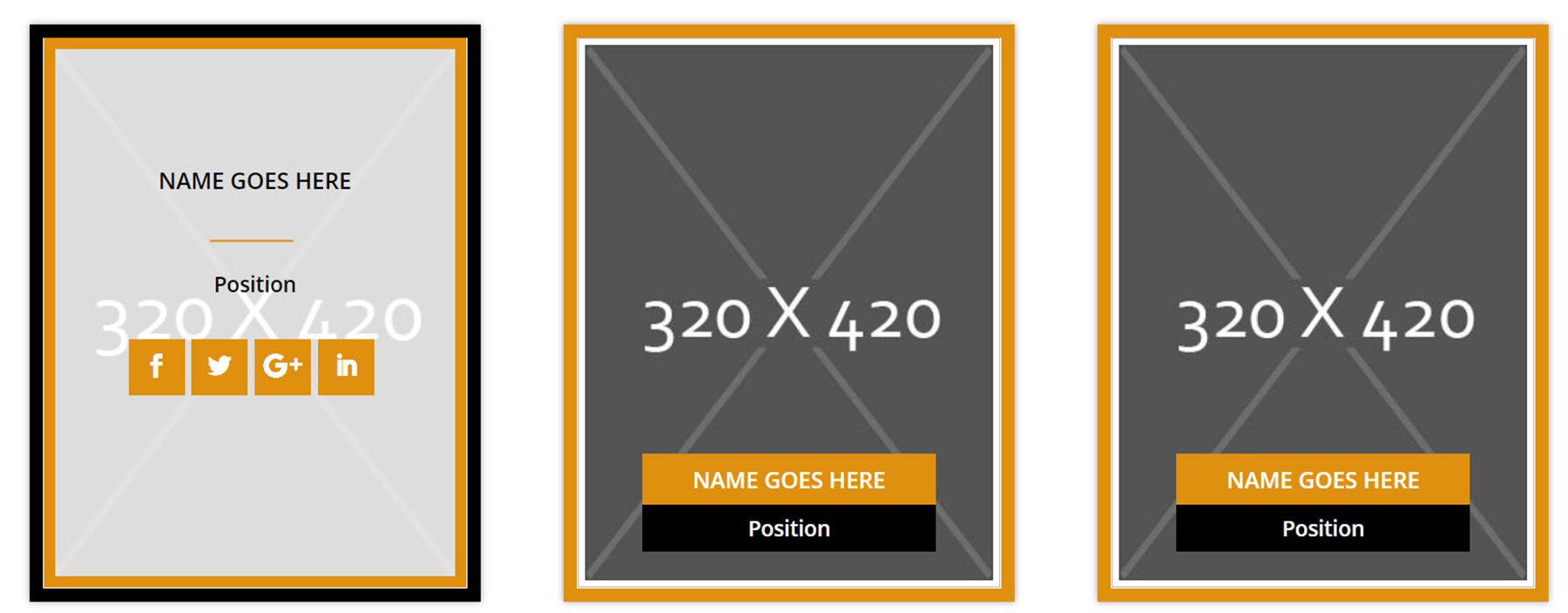
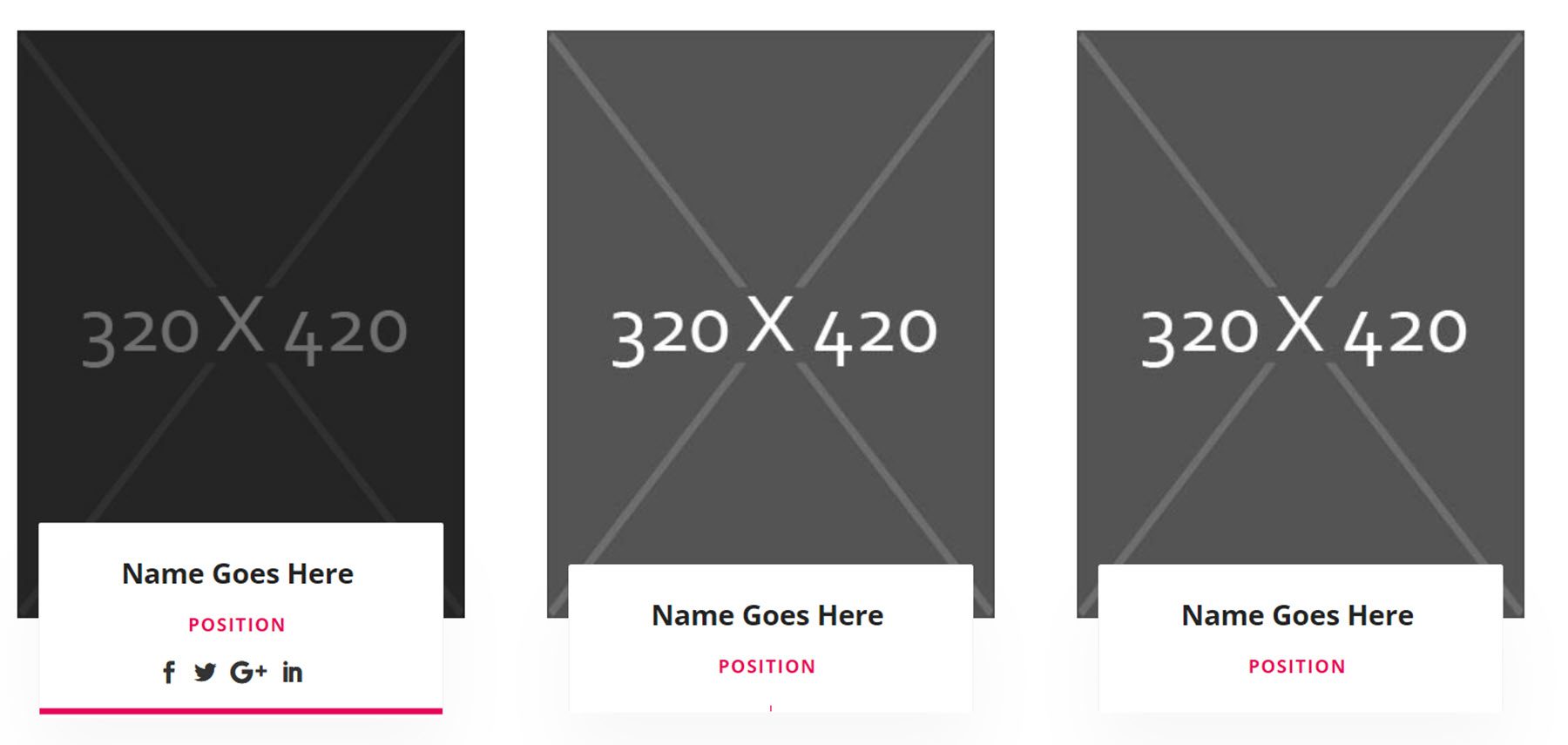
Le style de module de personne 7 a une palette de couleurs vertes et des icônes de médias sociaux qui se déplacent dans une formation de grille sur une superposition verte au survol.

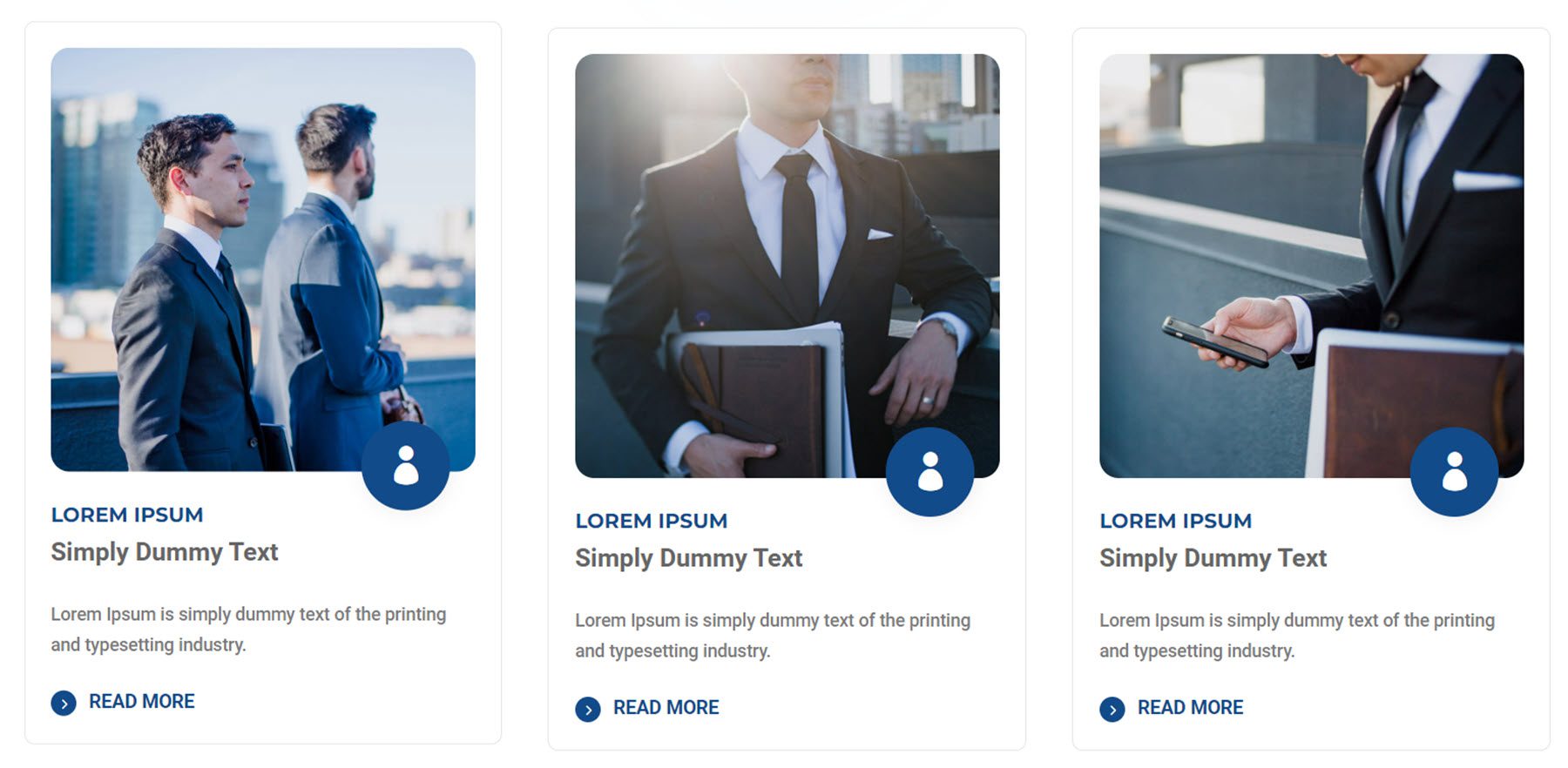
Le style 34 comporte le nom et la position avec une bordure orange. Au survol, les informations se déplacent vers le haut et sur la photo, et les icônes des réseaux sociaux sont révélées.

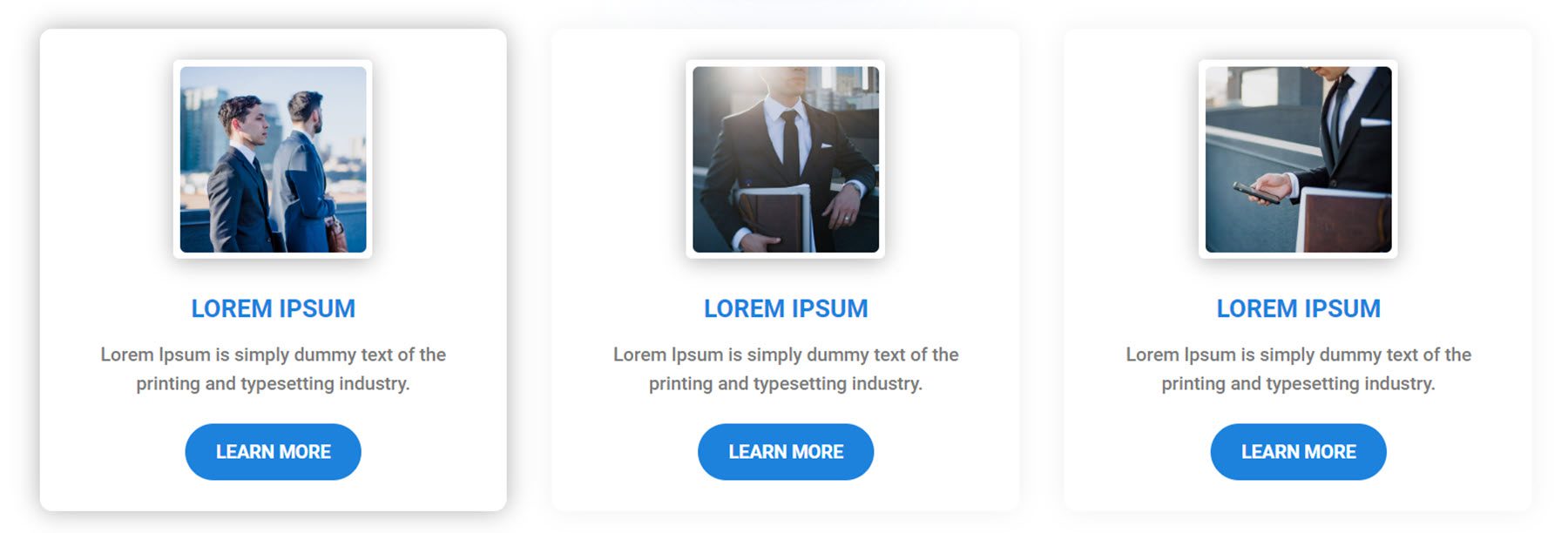
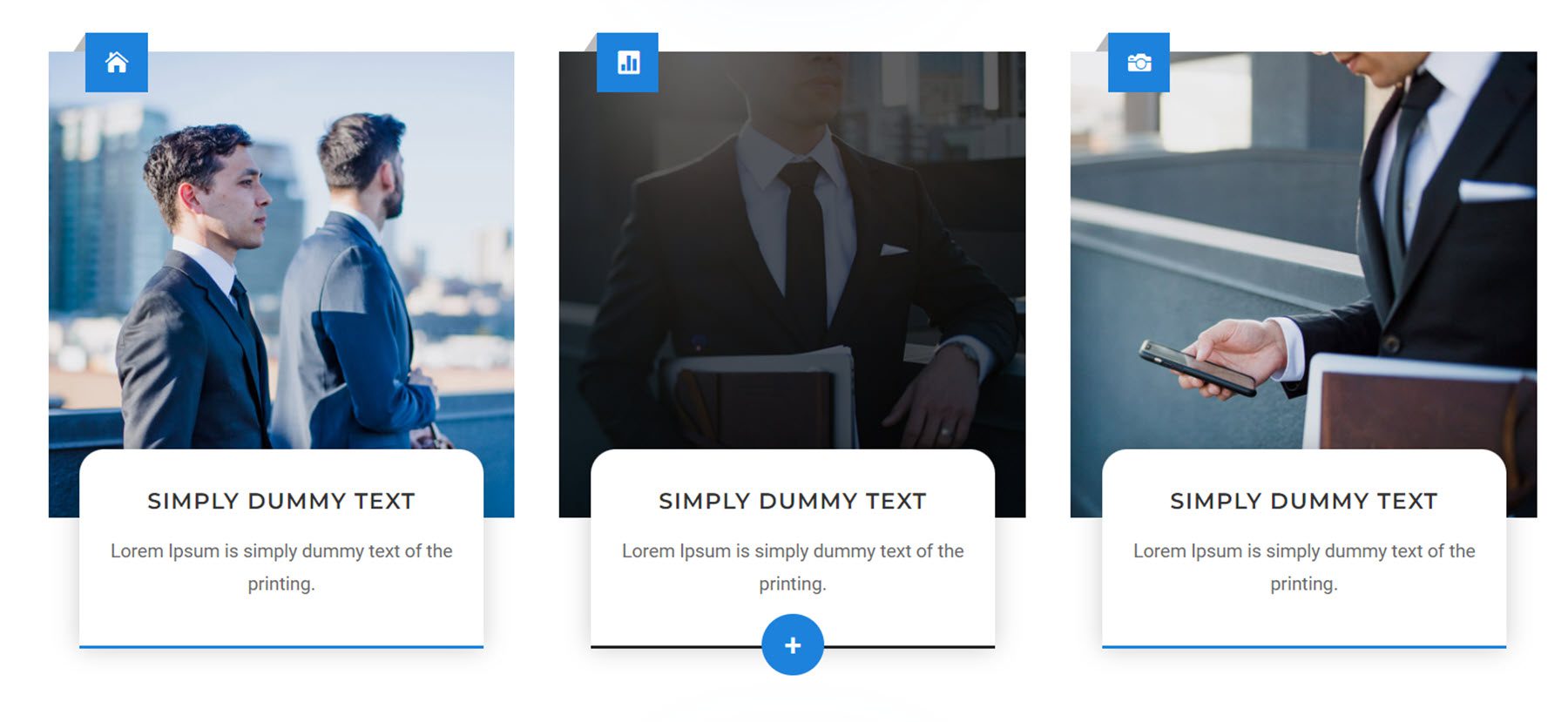
Il s'agit de la mise en page 46. Elle comporte le nom et la position sur une case blanche sous la photo. Au survol, la boîte s'agrandit pour révéler les icônes des médias sociaux.

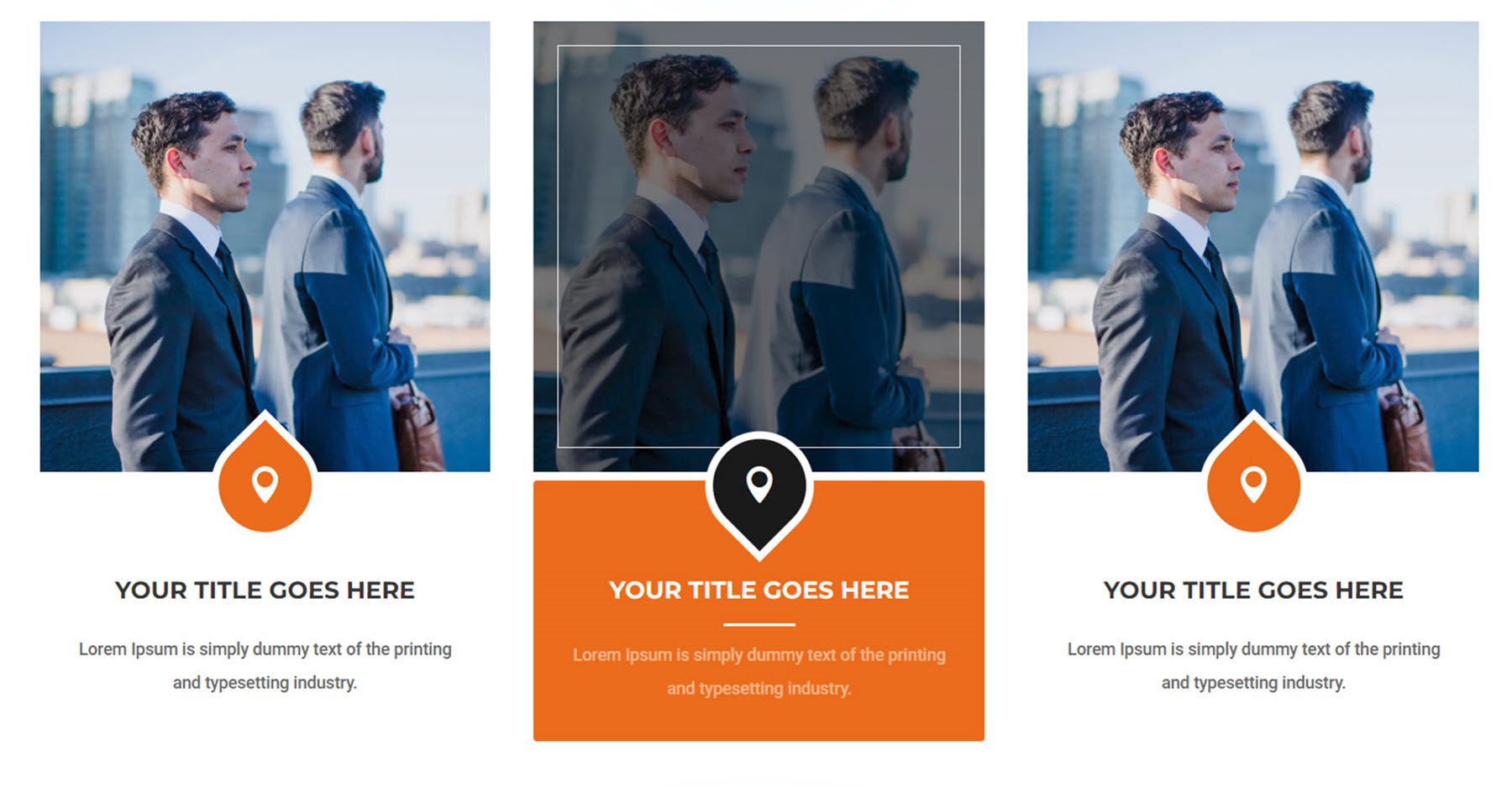
La mise en page 127 a une mise en page d'image simple. Au survol, le nom, la position et les icônes des médias sociaux sont révélés.

Modules de blogs
Il existe 100 modules de blog au total, avec 50 styles d'affichage de grille et 50 styles d'affichage de liste. Jetons un coup d'œil à quelques-uns de chaque style.
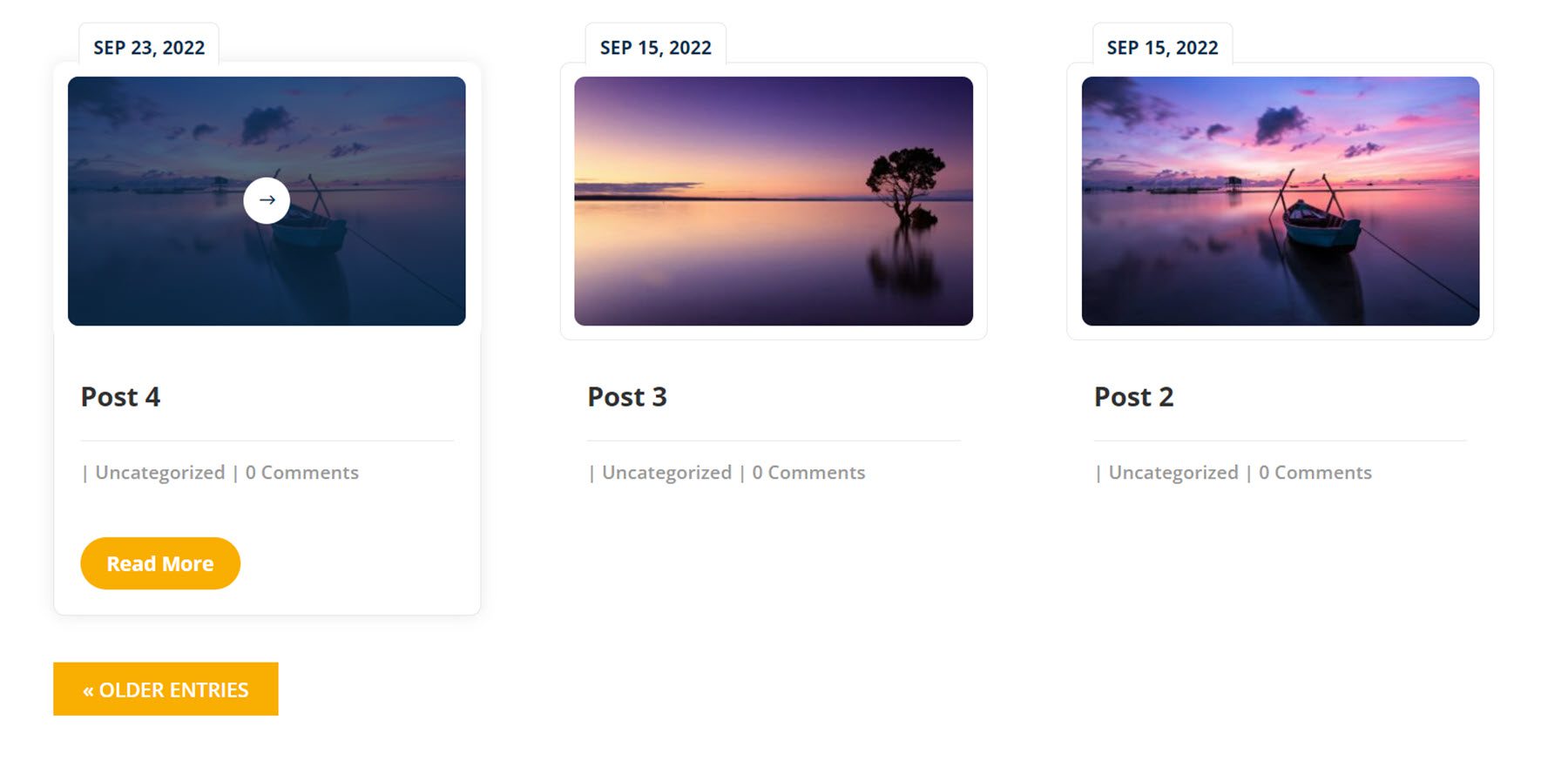
La disposition de la grille 3 présente l'image de la publication et les détails sur une carte avec la date sur un onglet en haut. Au survol, un bouton Lire la suite est révélé et une superposition avec une icône apparaît sur l'image.

La disposition en grille 40 comprend une carte avec des informations sur la publication et un bouton Lire la suite superposé à l'image en vedette. Au survol, une superposition sombre apparaît sur l'image.

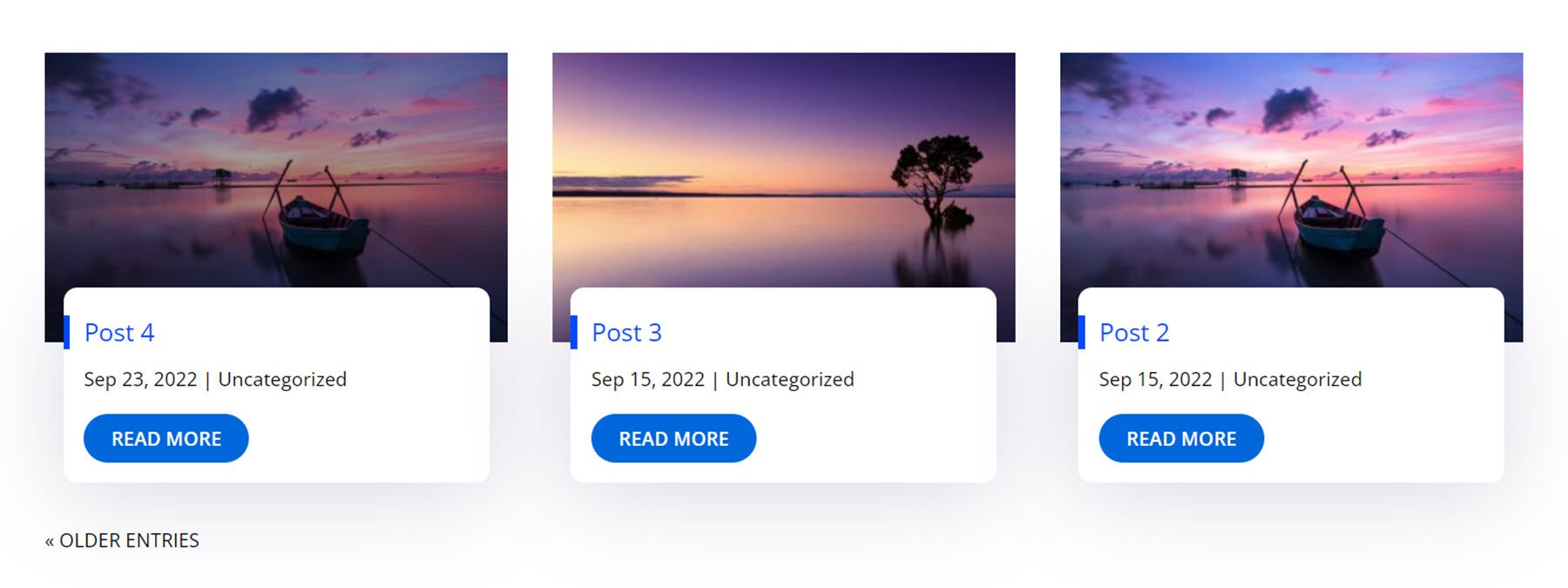
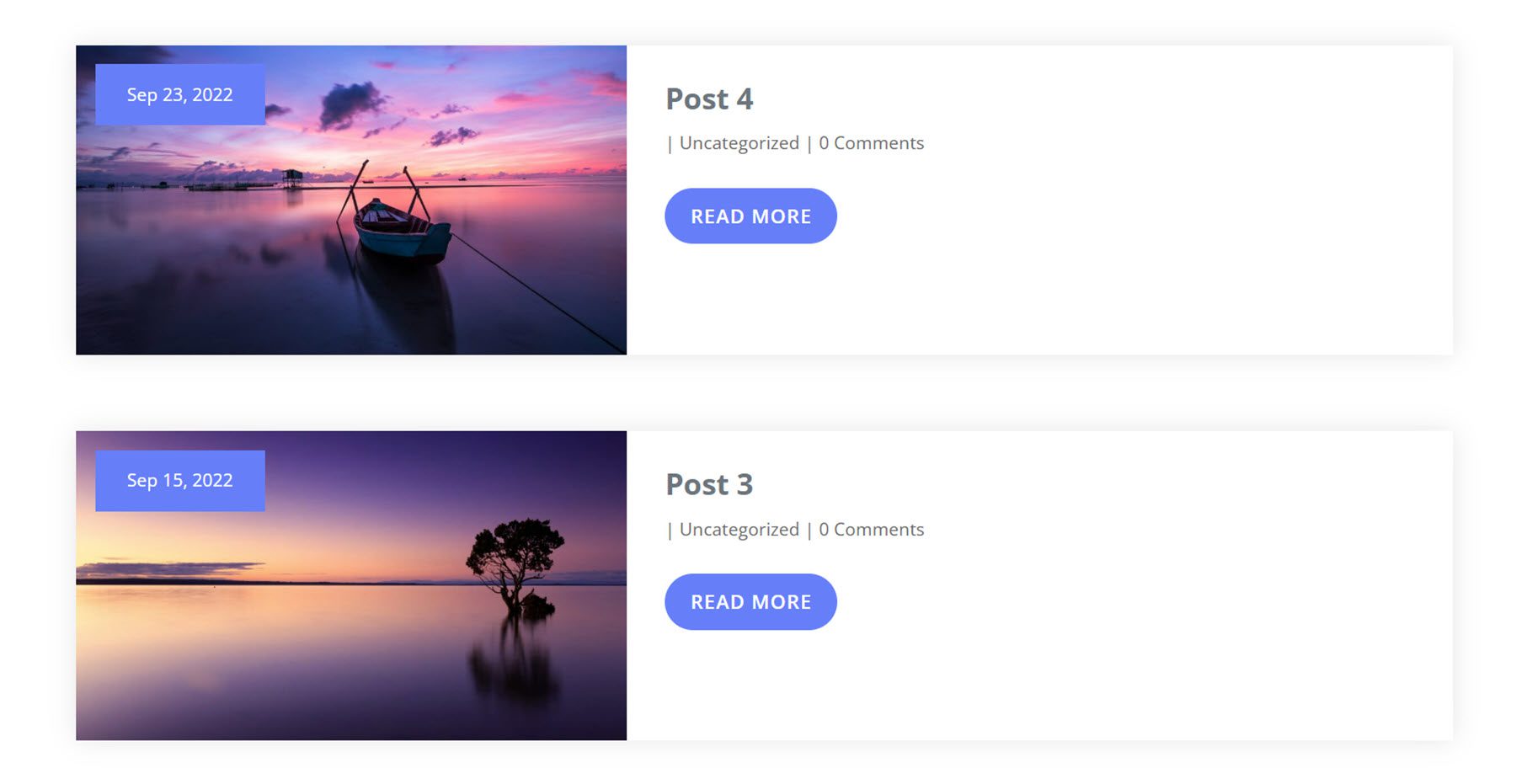
La disposition de la vue de liste 7 présente les informations sur la publication et un bouton Lire la suite sur une carte avec l'image sur la gauche. La date est dans un cadre bleu au-dessus de l'image.

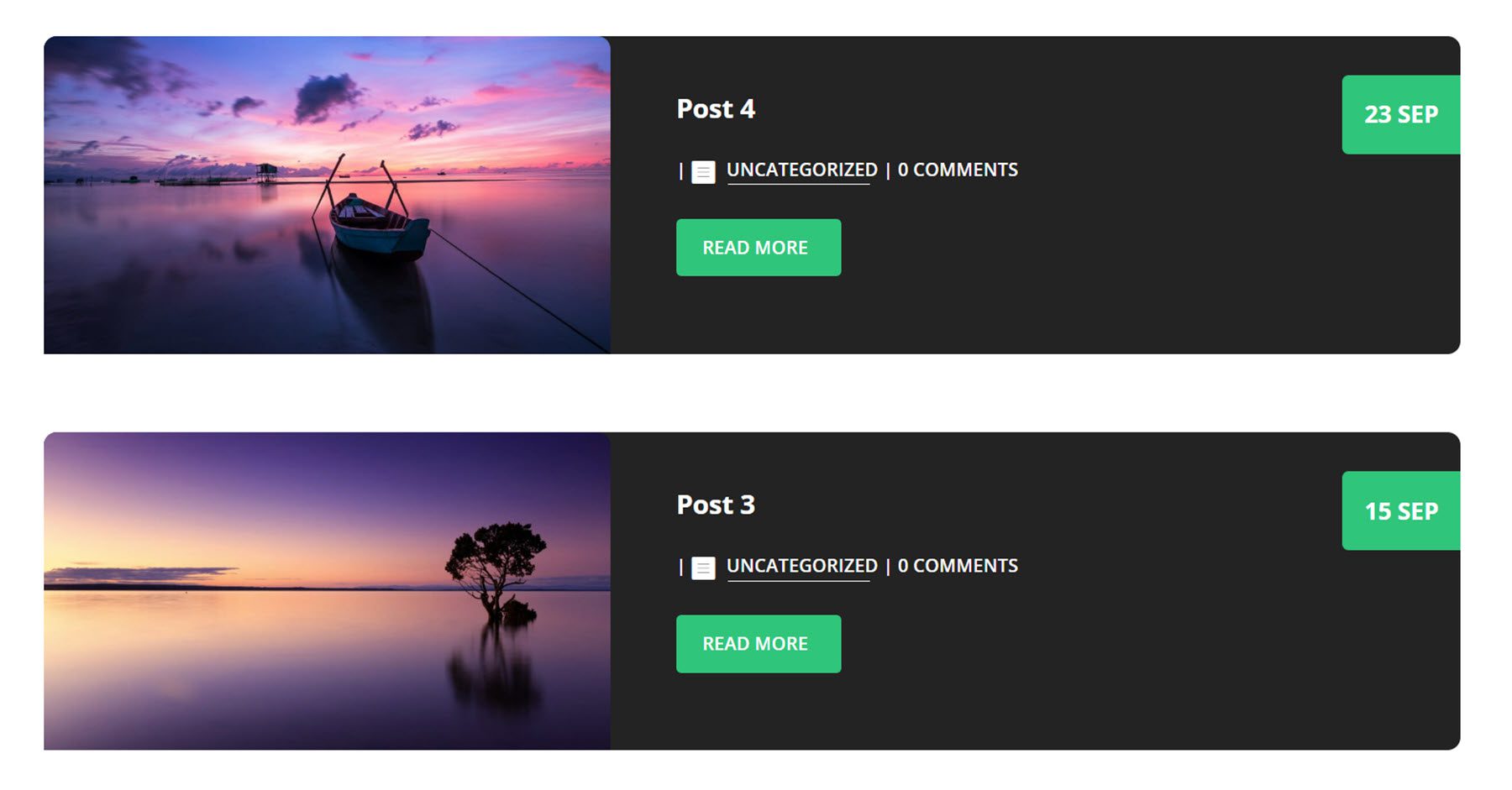
La mise en page de la vue de liste 18 présente une mise en page plus sombre avec une image à gauche et des informations de publication à droite. Au survol, la carte se déplace légèrement vers le haut et l'image s'agrandit.

À propos de nous Rubriques
Il y a 100 modèles de section à propos de nous.
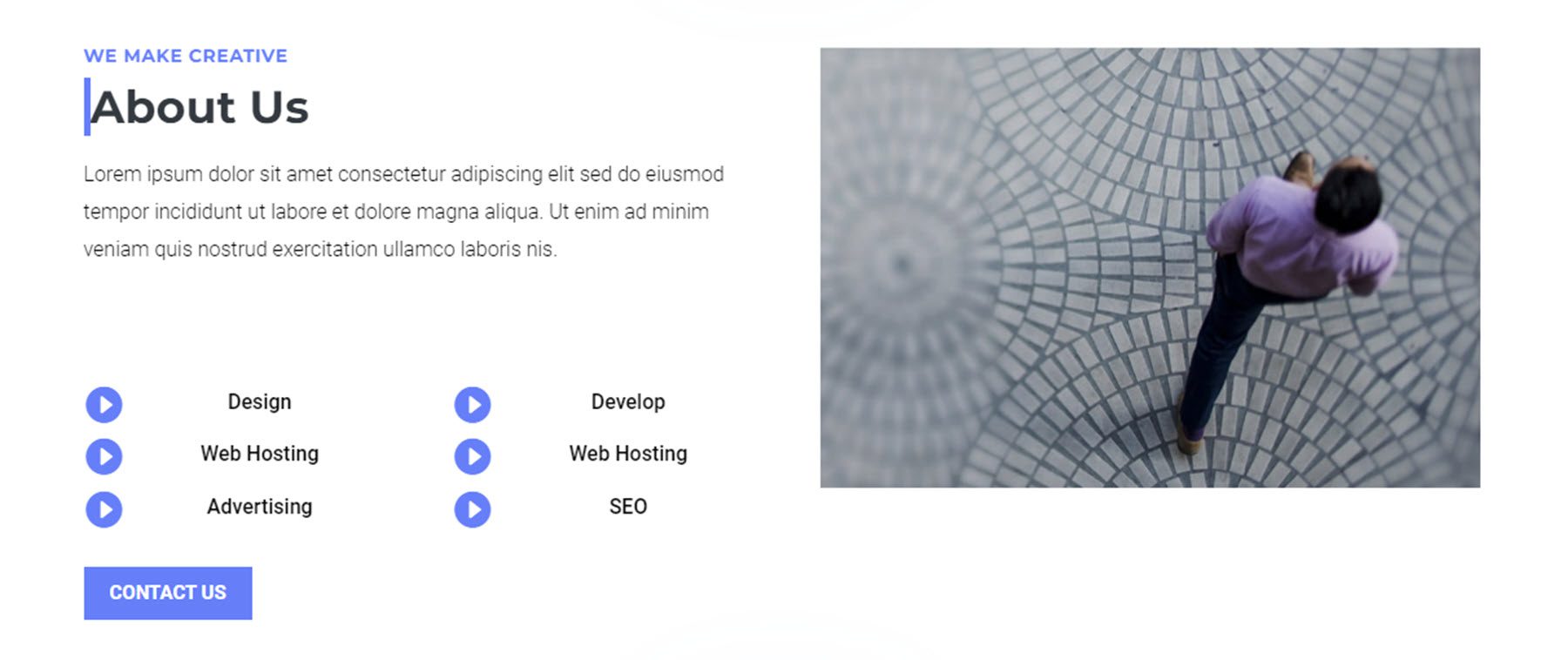
Il s'agit du style de mise en page 7. Il comporte du texte sur la gauche, ainsi que certaines fonctionnalités marquées d'icônes. Il y a un bouton Contactez-nous en dessous et une image à droite.

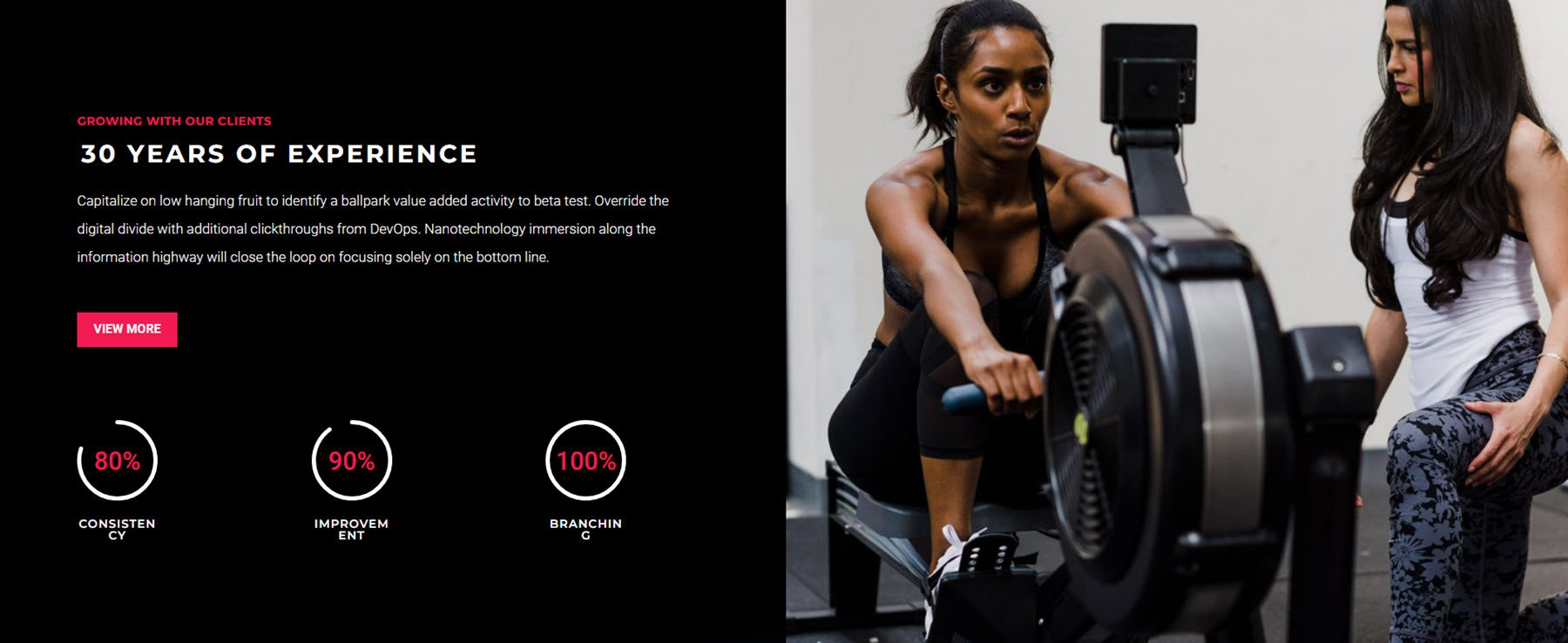
Cette section pleine largeur comporte du texte en haut, un bouton CTA, trois compteurs numériques et une image à droite.

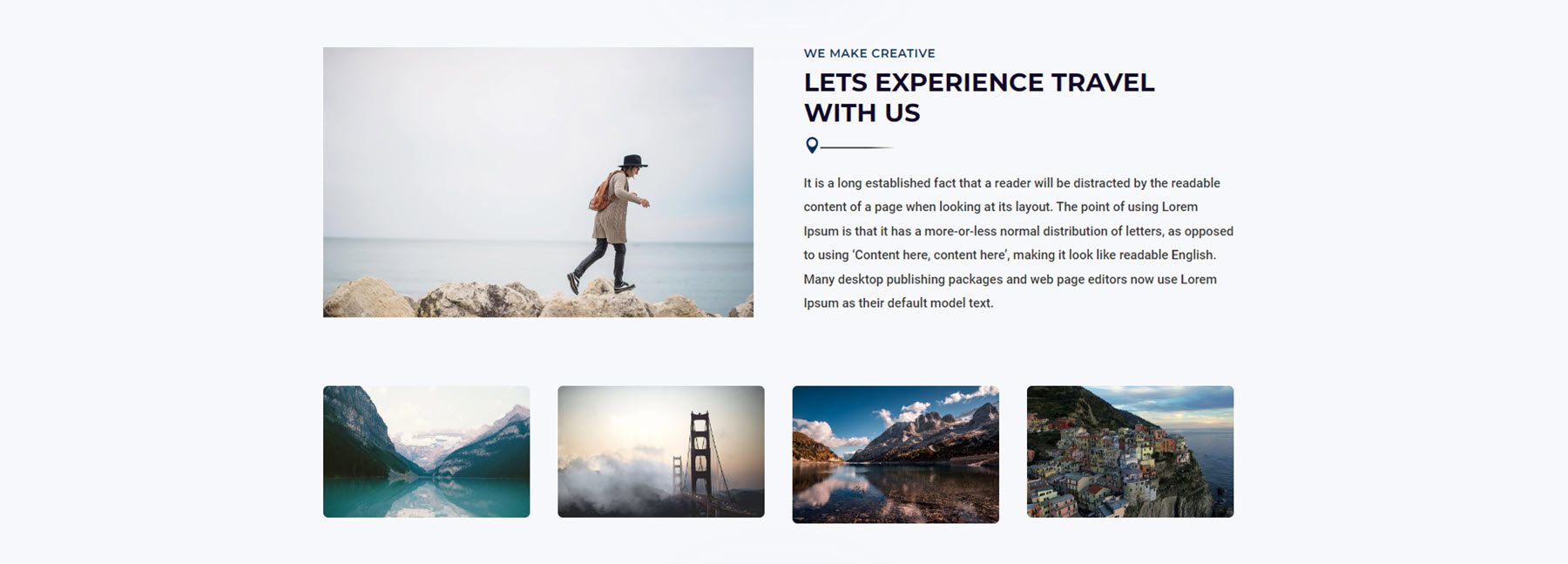
Cette mise en page de voyage est de style 17. Elle comporte une grande image à gauche et du texte et une icône à droite. Ci-dessous, quatre images qui s'agrandissent au survol et s'ouvrent dans une lightbox lorsqu'elles sont sélectionnées.

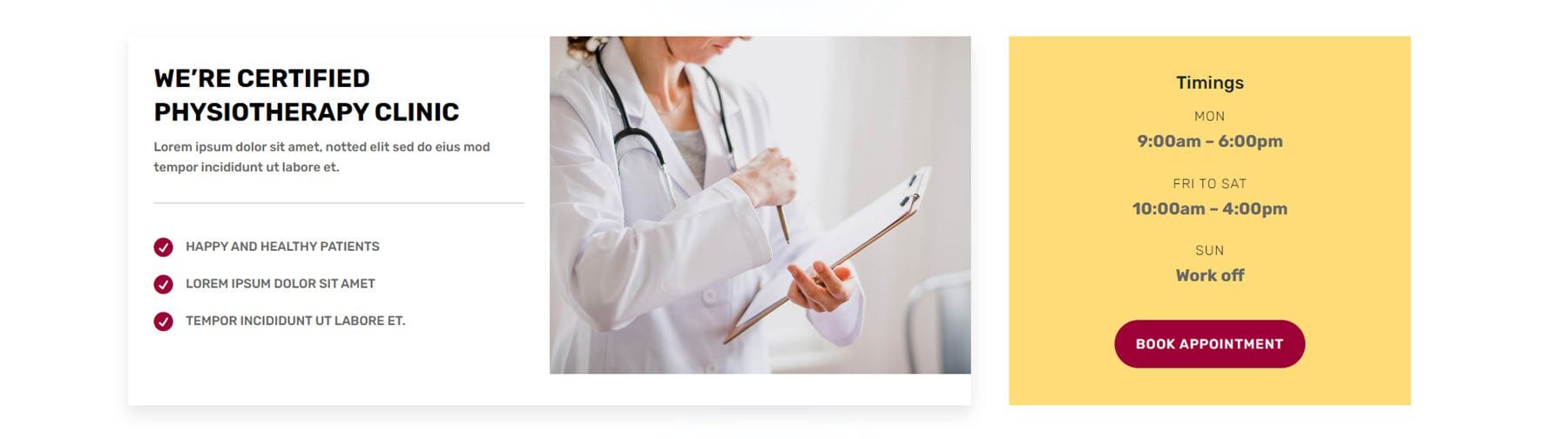
Le style 61 comporte du texte sur la gauche, trois éléments mis en évidence par une icône de coche et une image au centre. Sur la droite, vous pouvez trouver une case jaune avec des heures et un bouton pour prendre un rendez-vous.

Modules de tarification
Il existe 150 styles de module de tarification au total.
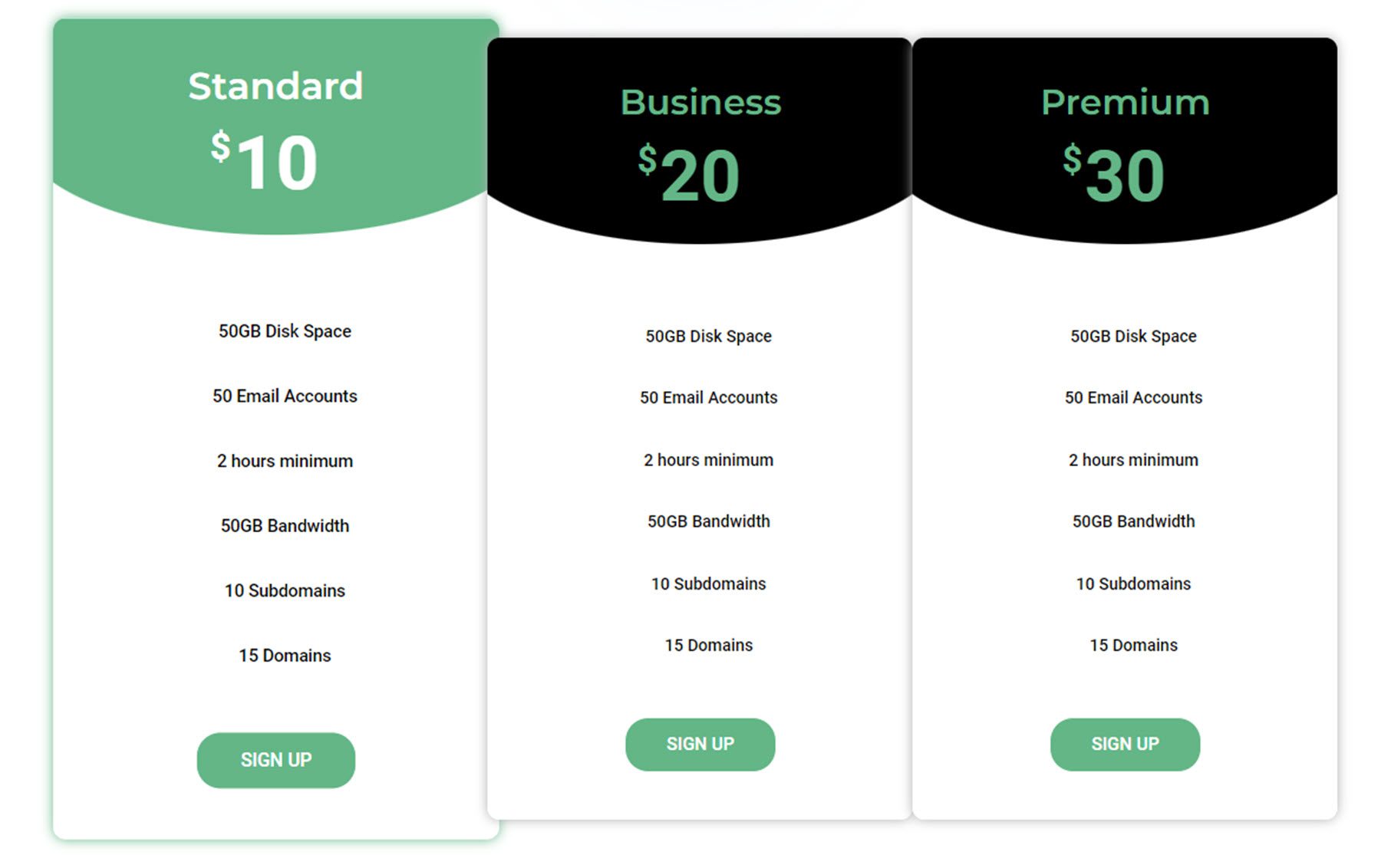
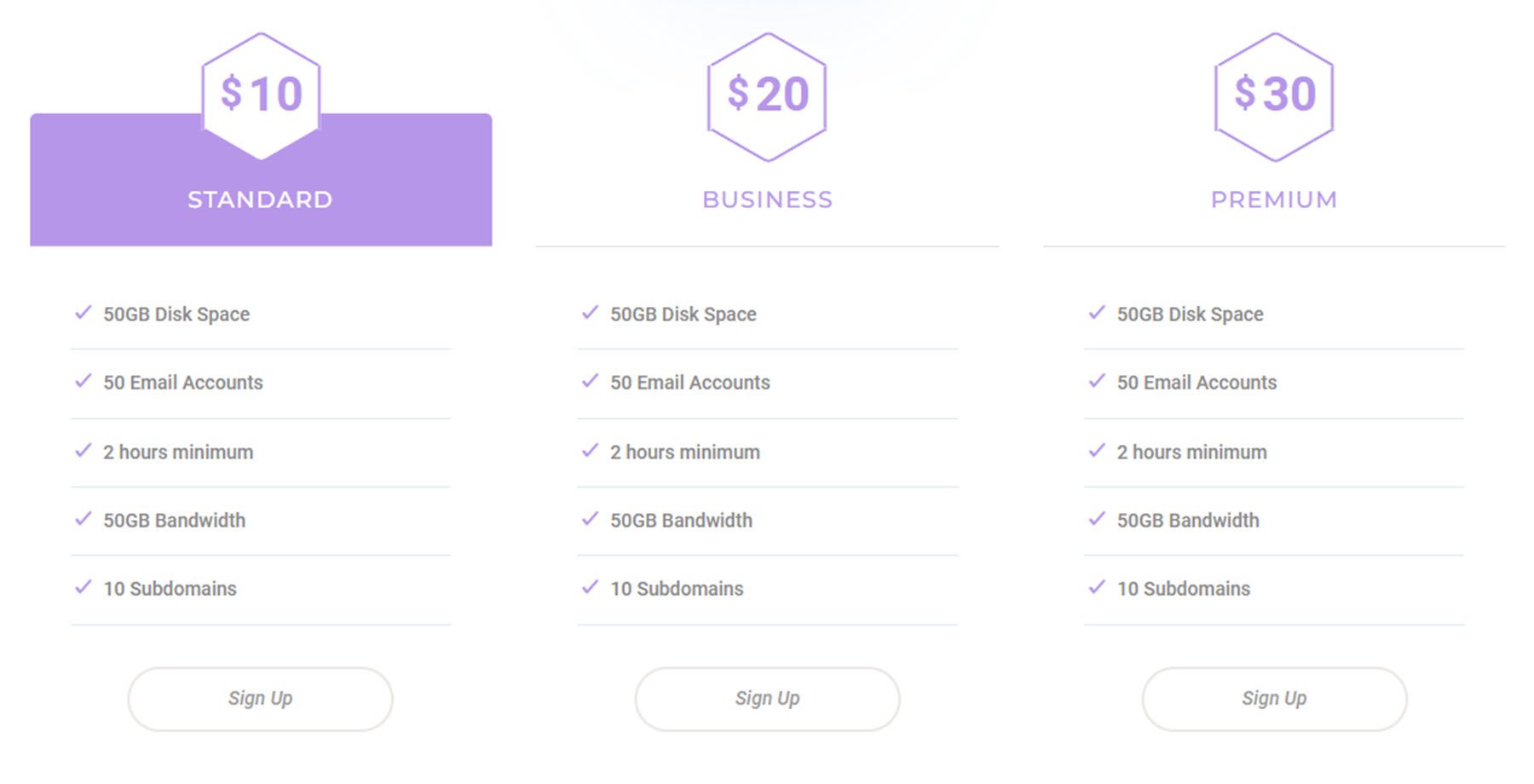
Le style de module de tarification 3 utilise un jeu de couleurs noir et vert. Au survol, la zone de tarification se développe et l'en-tête devient vert.

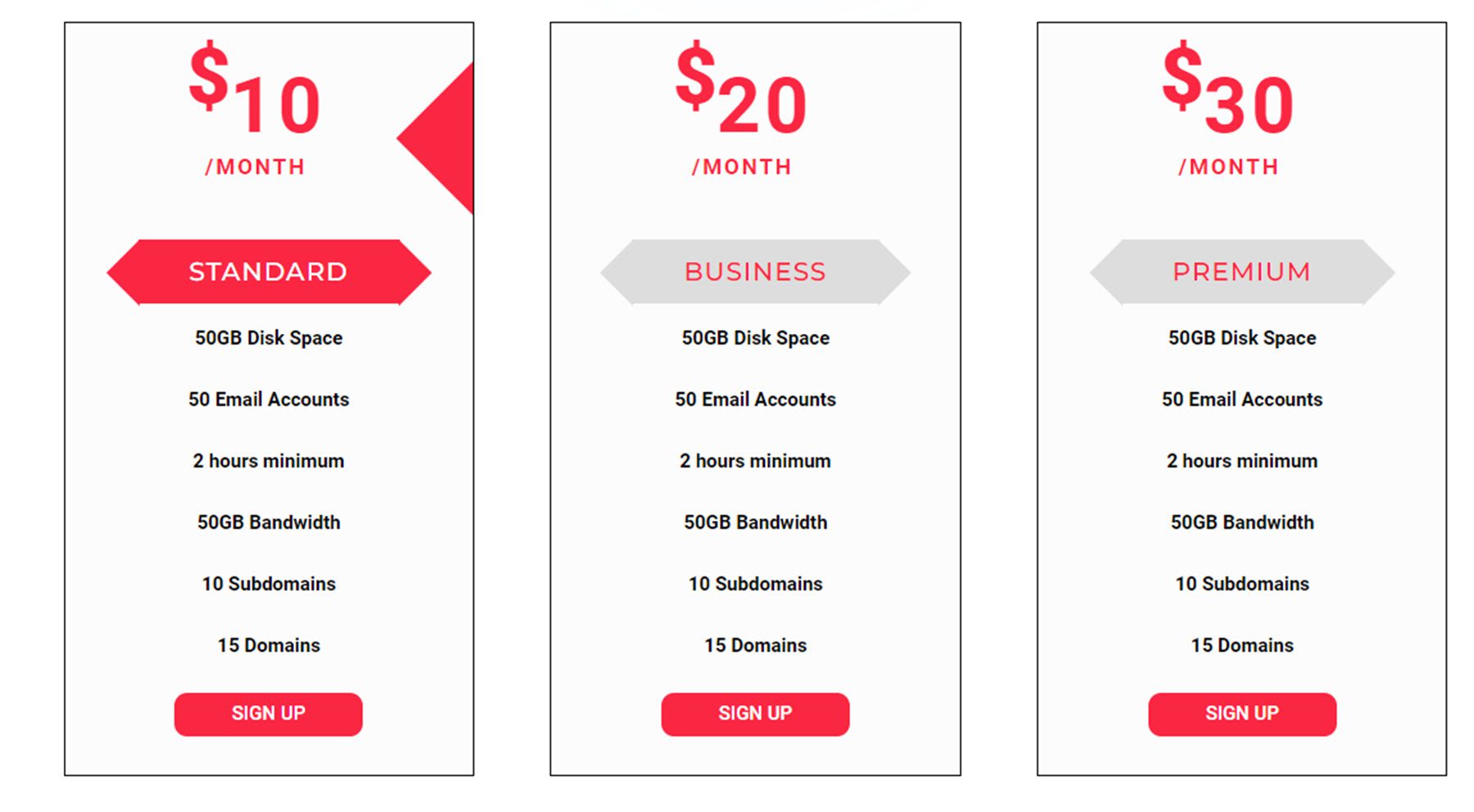
Il s'agit du module de tarification 29. Au survol, une flèche rouge apparaît à droite du prix et le titre du niveau est surligné en rouge.

Le style de module de tarification 66 comporte un en-tête qui devient violet au survol.

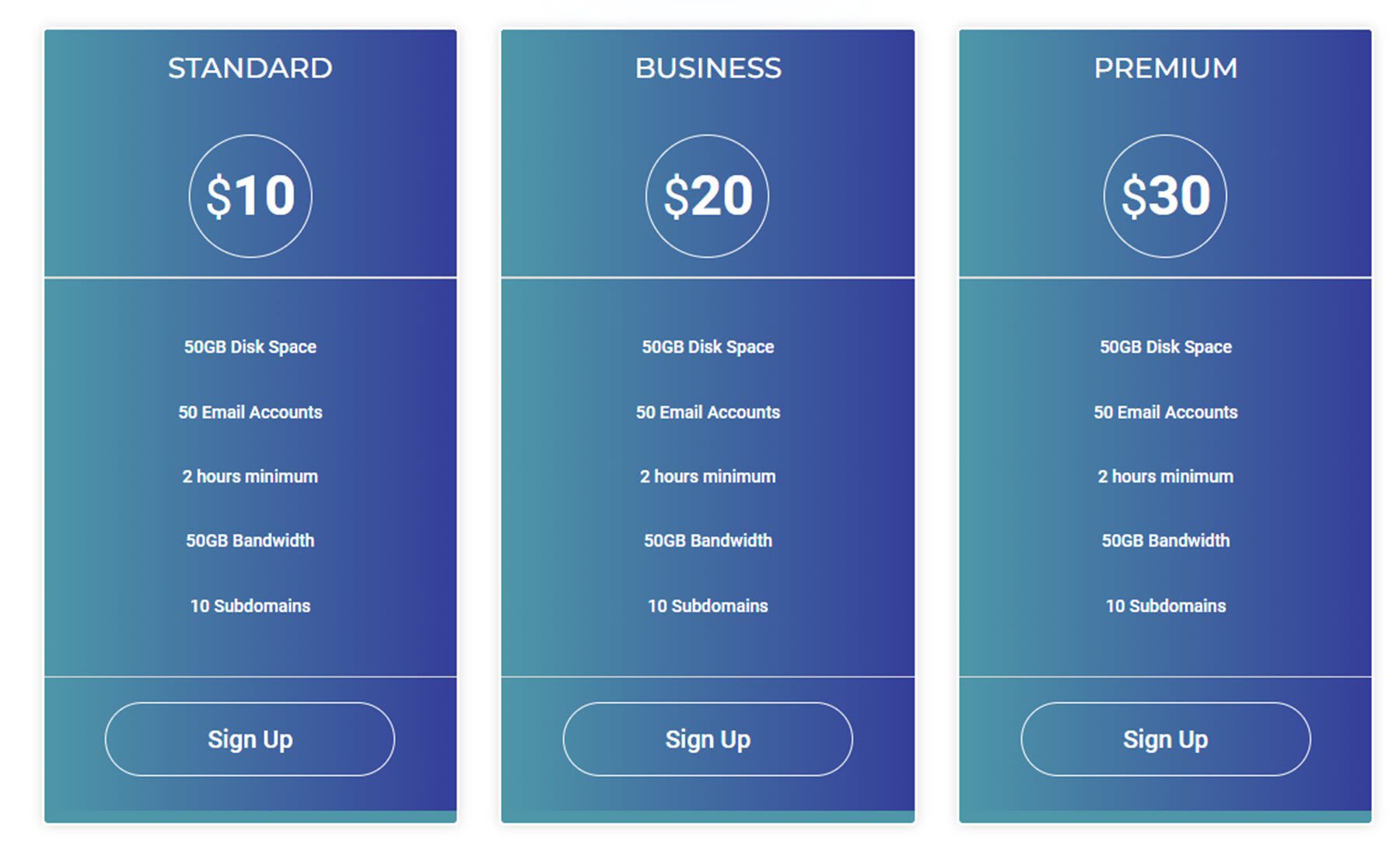
La mise en page 72 présente un arrière-plan dégradé.

Modules de témoignage
Il existe 75 styles de modules de témoignage différents fournis avec le kit d'interface utilisateur. Voici quelques-uns.
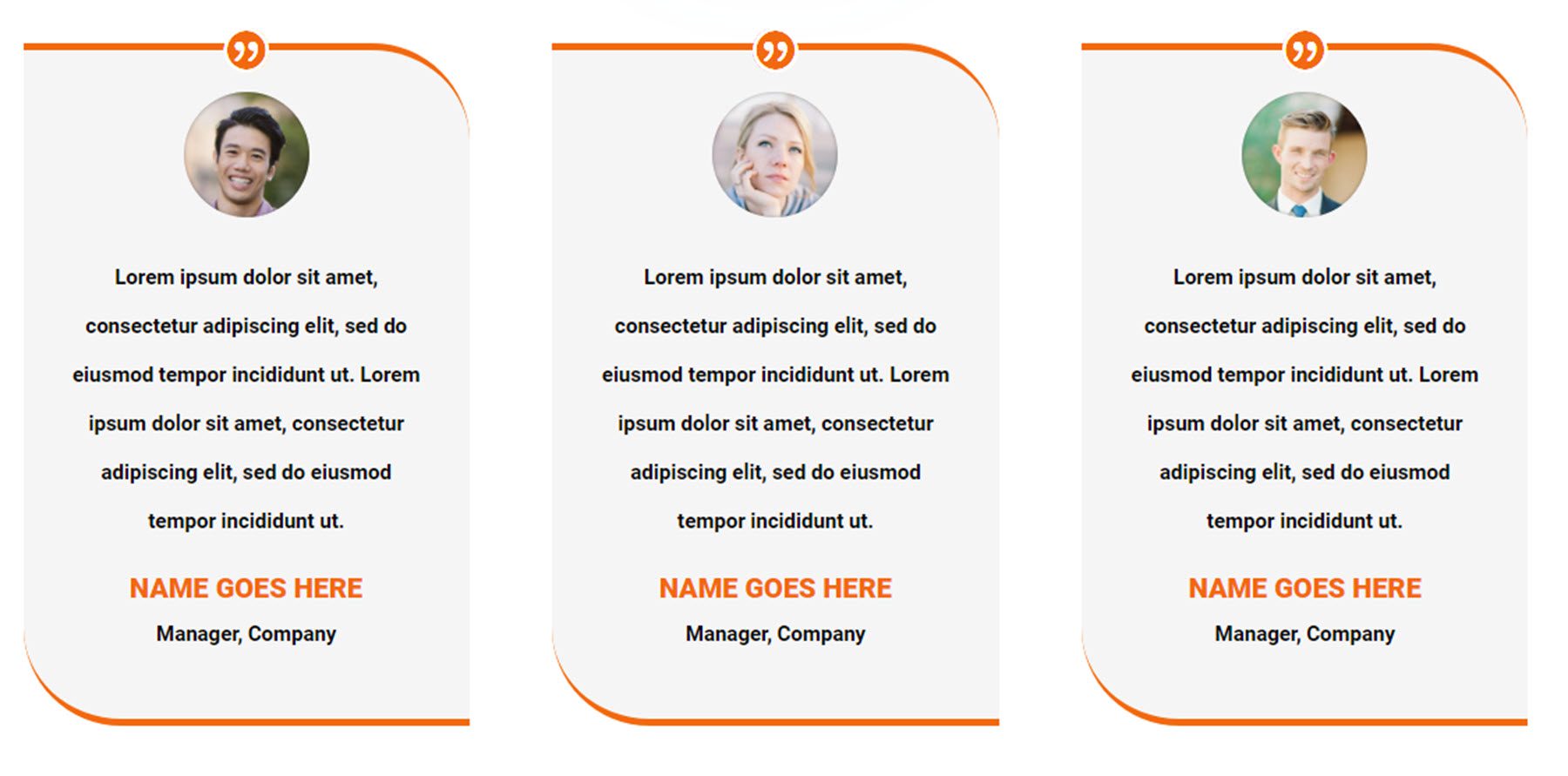
Il s'agit de la mise en page de témoignage 5. Elle comporte une bordure orange et une icône de citation en haut, suivies de l'image de profil, du témoignage, du nom et des informations sur l'emploi.

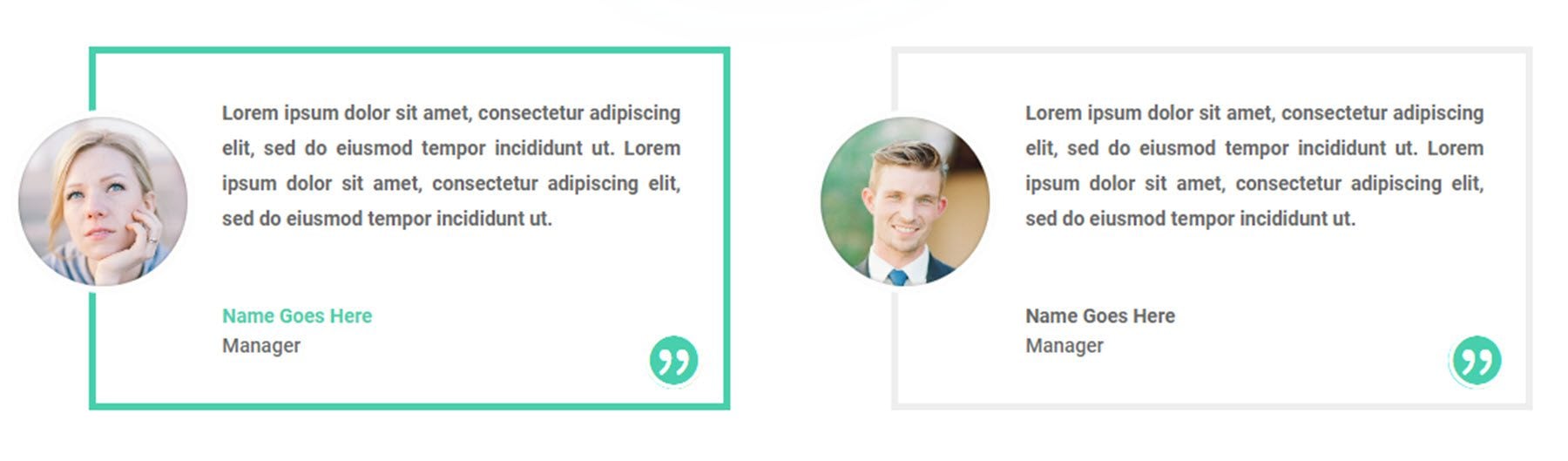
La mise en page 33 comporte une carte contenant le témoignage, le nom, le poste et une image sur le côté gauche. Au survol, la carte est encadrée en vert, la police du nom devient verte et l'image se retourne.

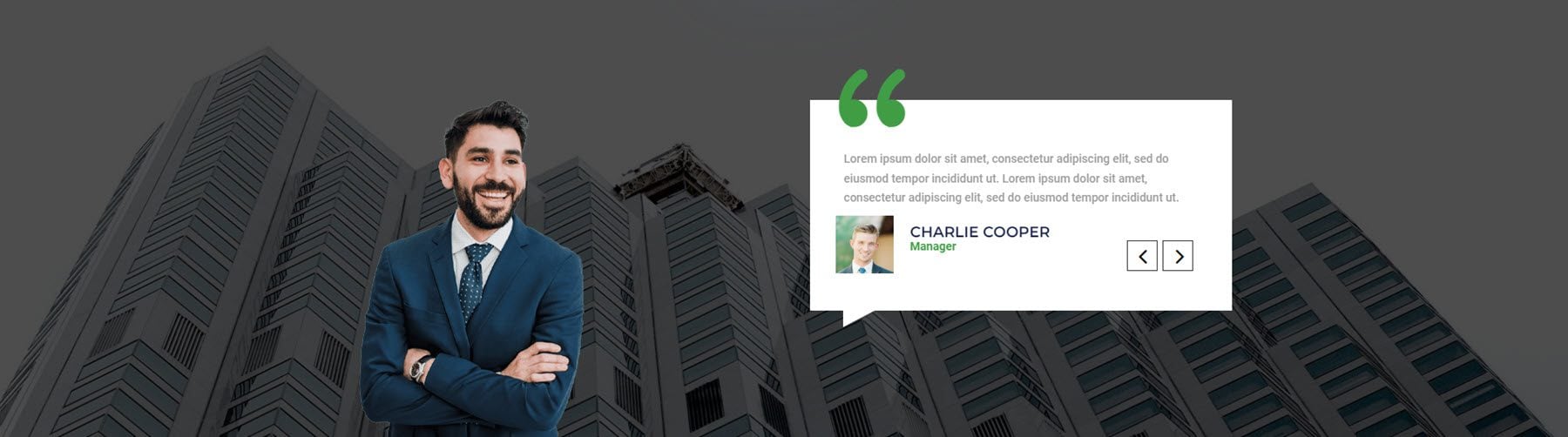
La mise en page 71 présente une image sur la gauche sur un grand arrière-plan d'image. Sur la droite se trouve un curseur de témoignage dans une boîte de citation.

Sections du formulaire de contact
Vous avez le choix entre 100 sections de formulaire de contact. En voici quelques-uns.
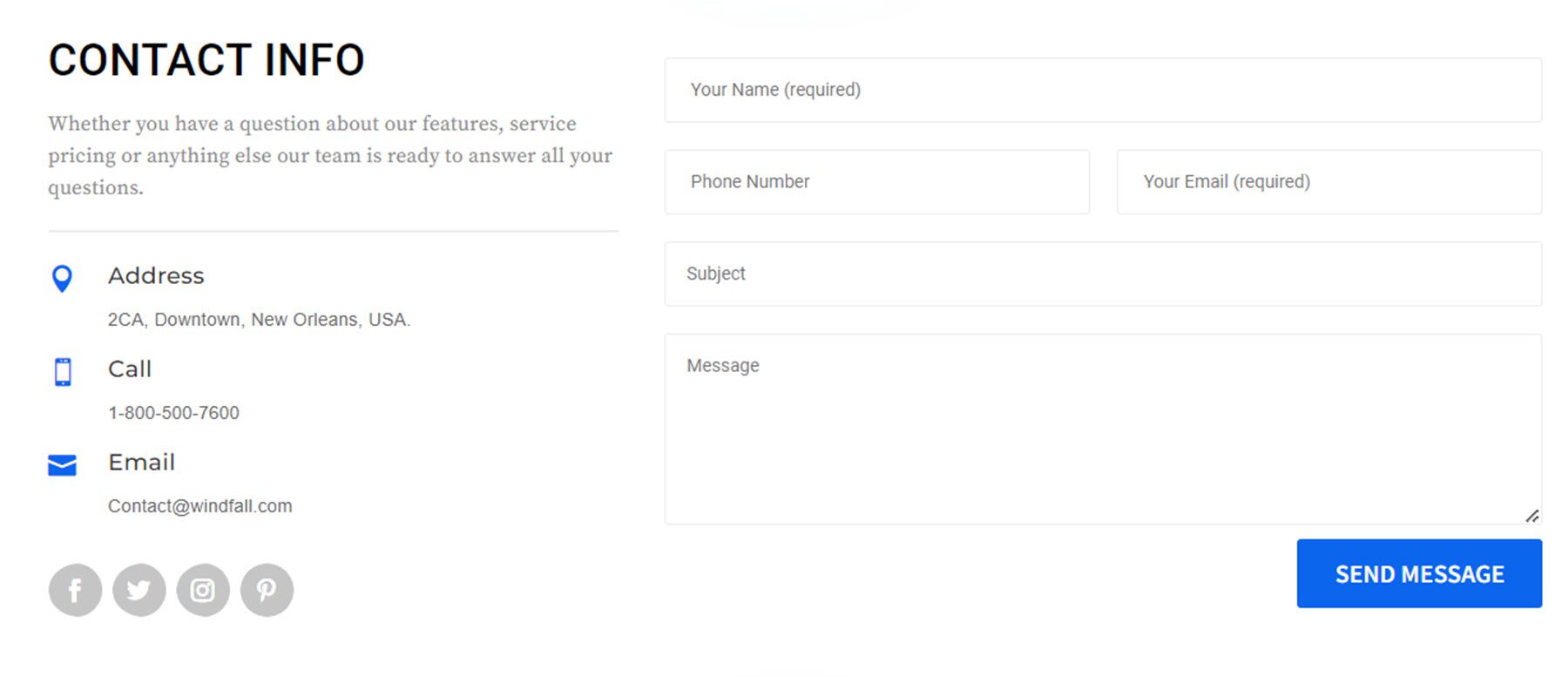
La mise en page 1 est une conception simple avec du texte sur la gauche, des informations de contact avec des icônes, des icônes de médias sociaux et un formulaire de contact avec un bouton bleu.

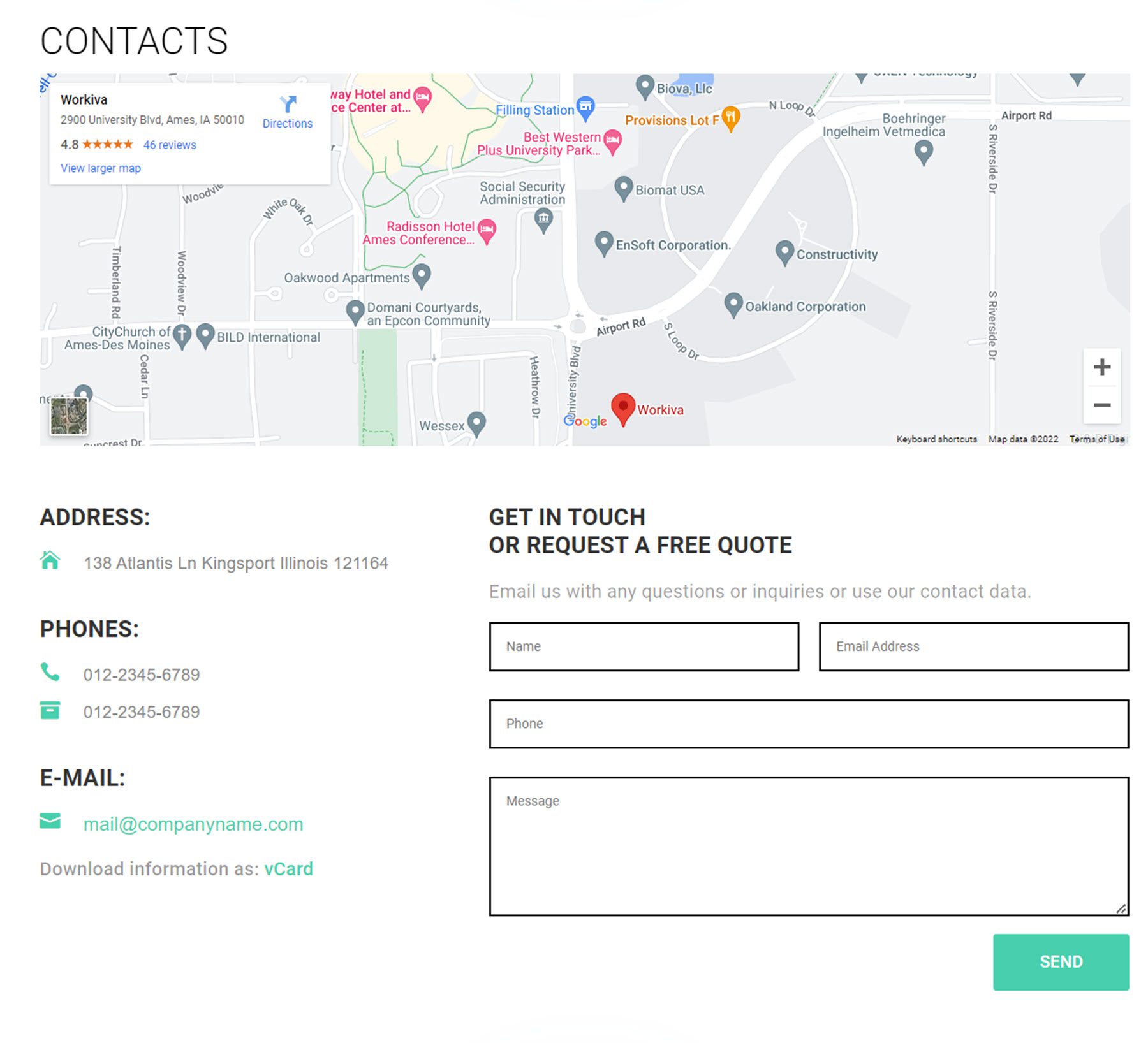
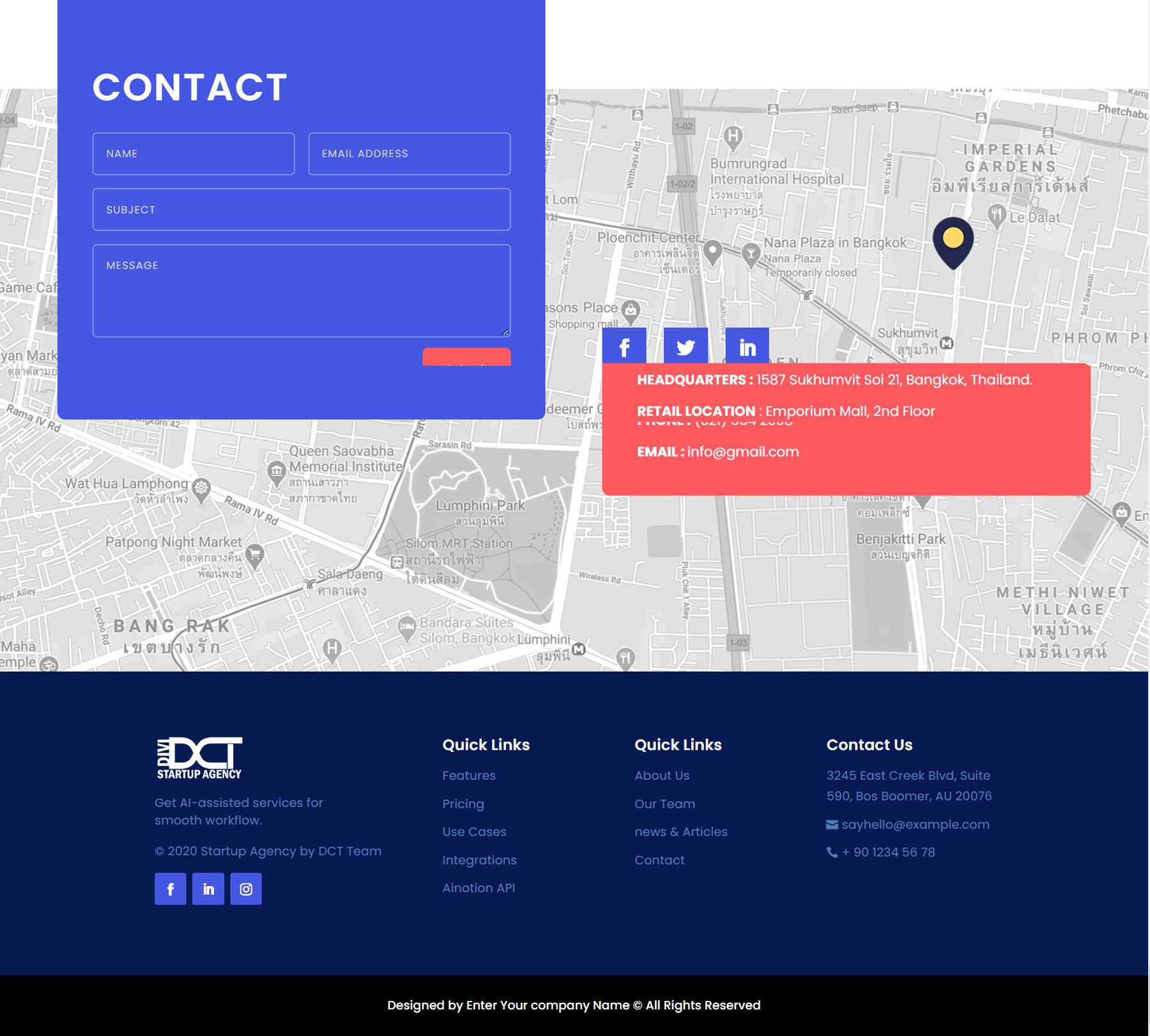
La mise en page 29 comporte une grande carte en haut, suivie de l'adresse, du téléphone et des informations e-mail sur la gauche. A droite se trouve un formulaire de contact.

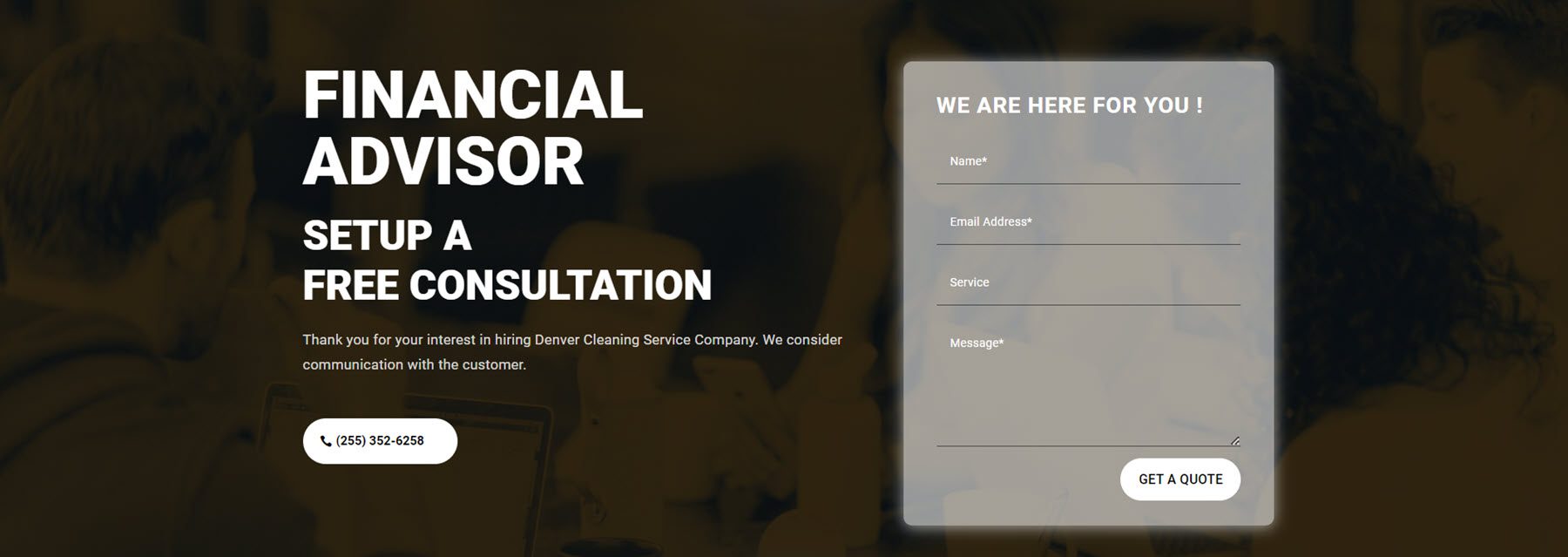
La mise en page de la section de contact 41 présente une image avec une superposition jaune. Il y a du texte sur la gauche avec un bouton CTA indiquant un numéro de téléphone. Le formulaire de contact se trouve à droite, sur une superposition blanche.

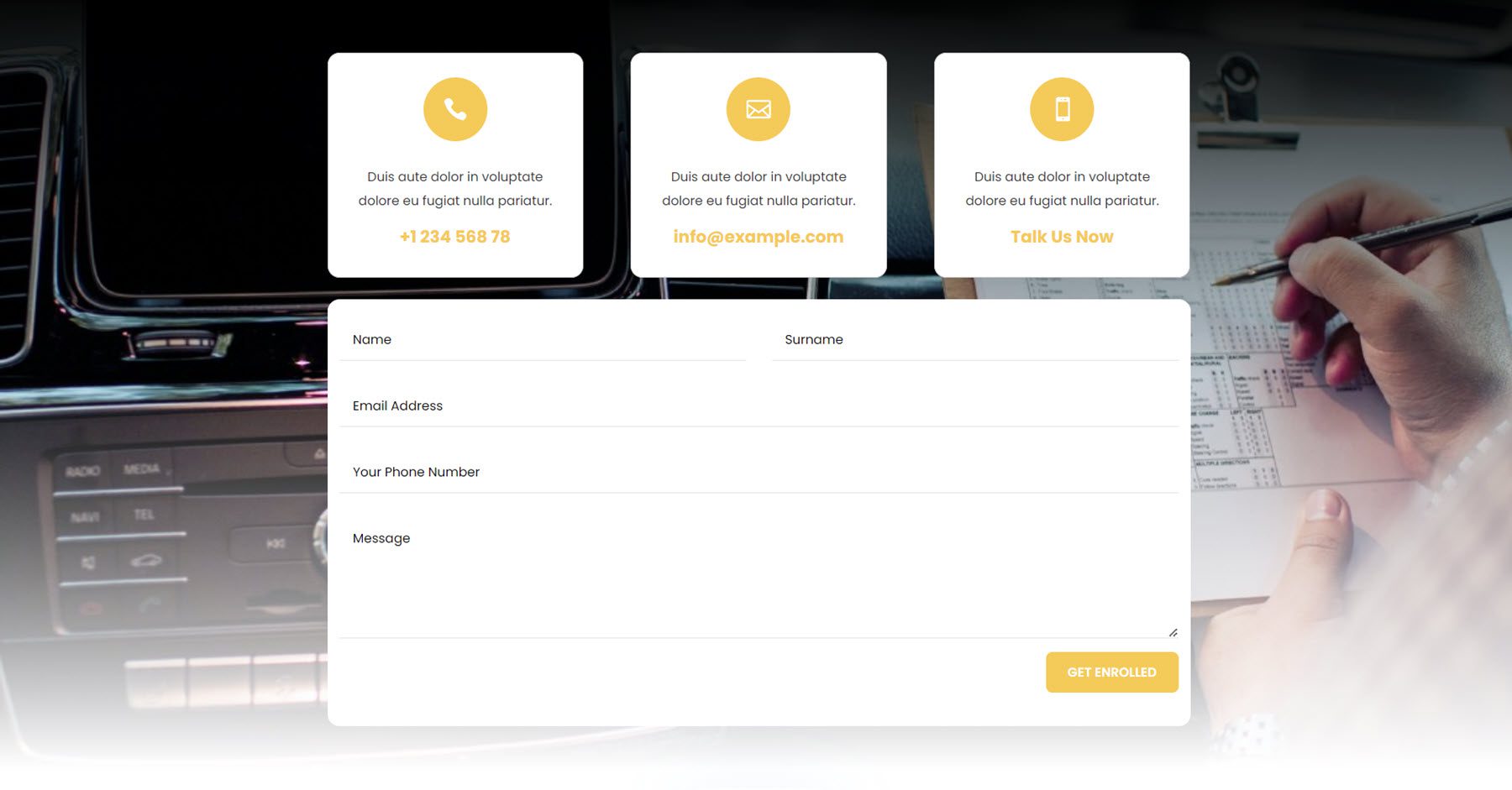
La mise en page 75 comporte trois cases avec des informations de contact et des icônes jaunes. En dessous se trouve le formulaire de contact, avec un bouton jaune. C'est sur un fond d'image qui devient blanc.

Rubriques du bulletin
Il y a 25 sections d'inscription à la newsletter.
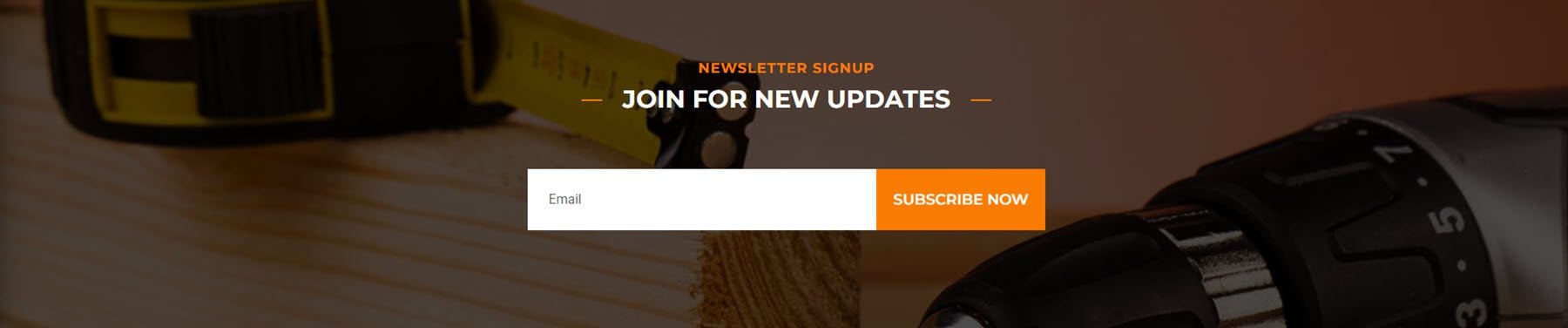
Le style 2 comporte du texte d'en-tête et un formulaire d'inscription par e-mail sur un arrière-plan d'image parallaxe.

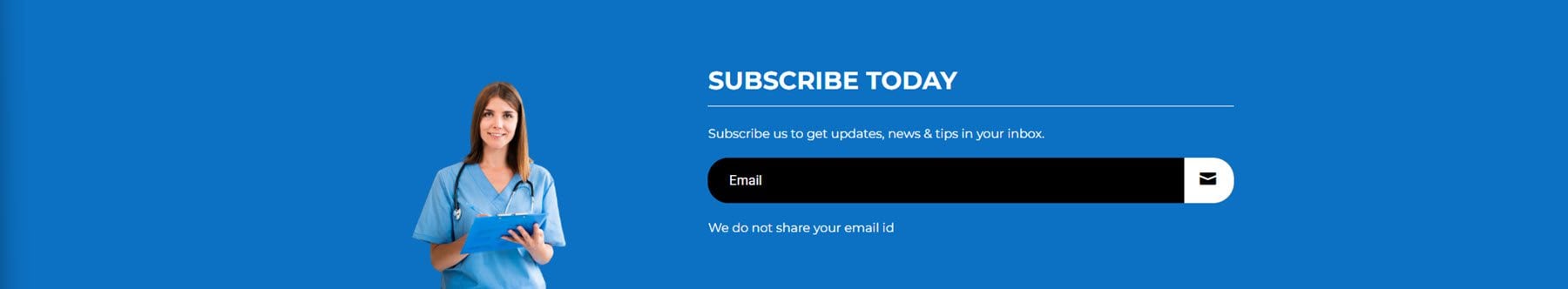
Le style 5 a une image sur la gauche et un texte d'en-tête sur la droite, suivi d'un formulaire d'inscription.

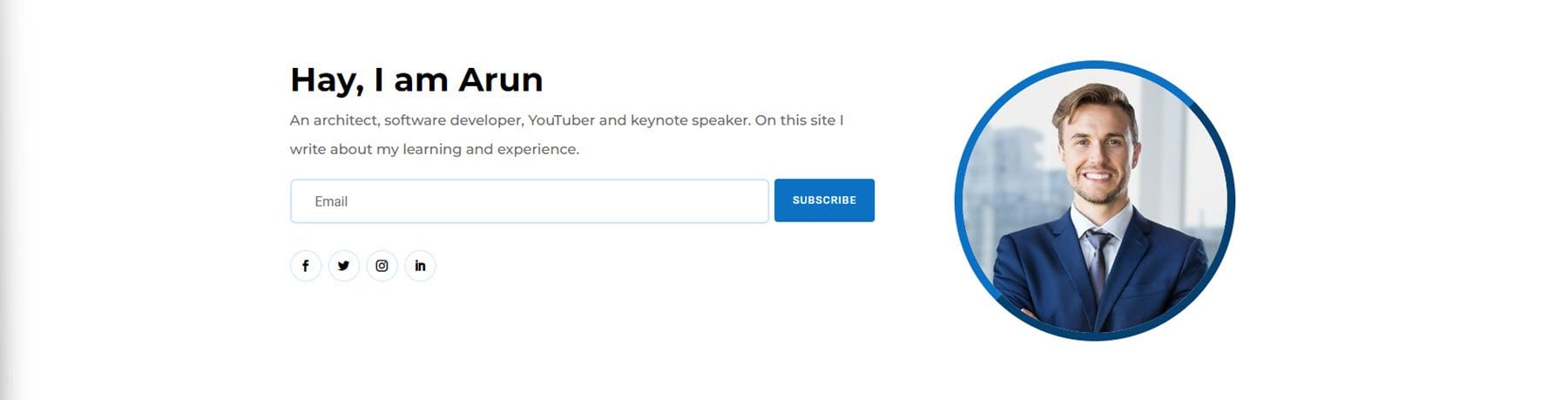
Il s'agit de la mise en page de la newsletter 15. Elle comporte un texte d'en-tête sur la gauche, suivi d'un formulaire d'inscription et de quelques liens vers les réseaux sociaux. Il y a une image ronde sur la droite.

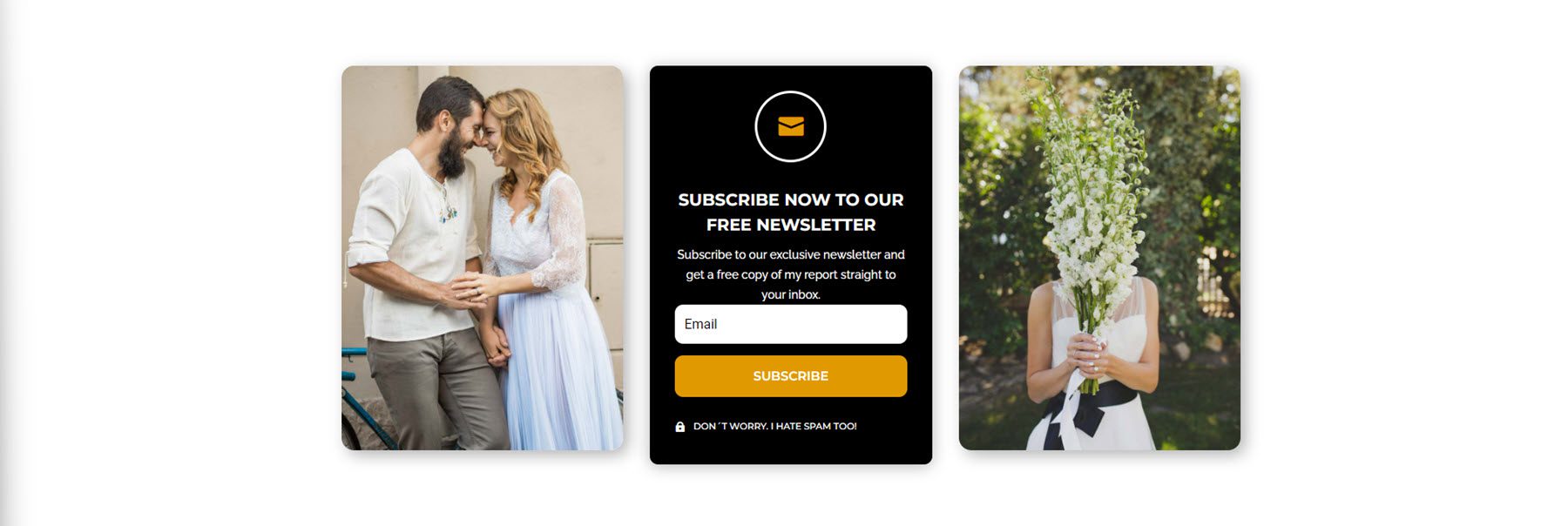
La mise en page 20 est une conception de style carte, avec deux images de style carte de chaque côté et le formulaire d'inscription sur une carte au milieu. Il y a une icône en haut, suivie d'un texte d'en-tête et du formulaire. En bas se trouve un petit texte d'avertissement avec une icône.


Modules accordéon
Il y a 40 styles d'accordéon au total.
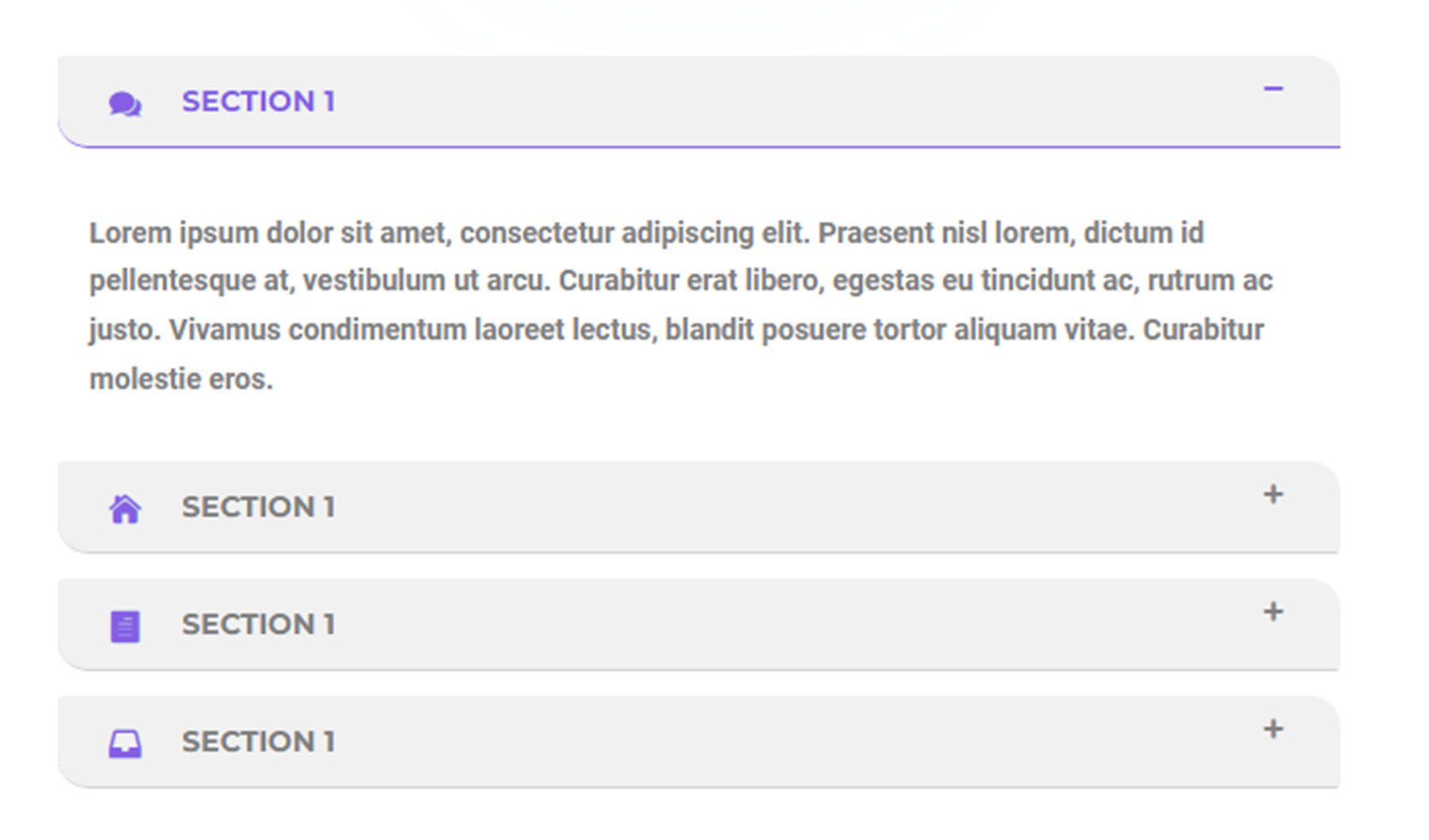
Le style 2 comporte un titre vert et le contenu en accordéon dans une boîte grise. Le bouton de chaque onglet se trouve à droite.

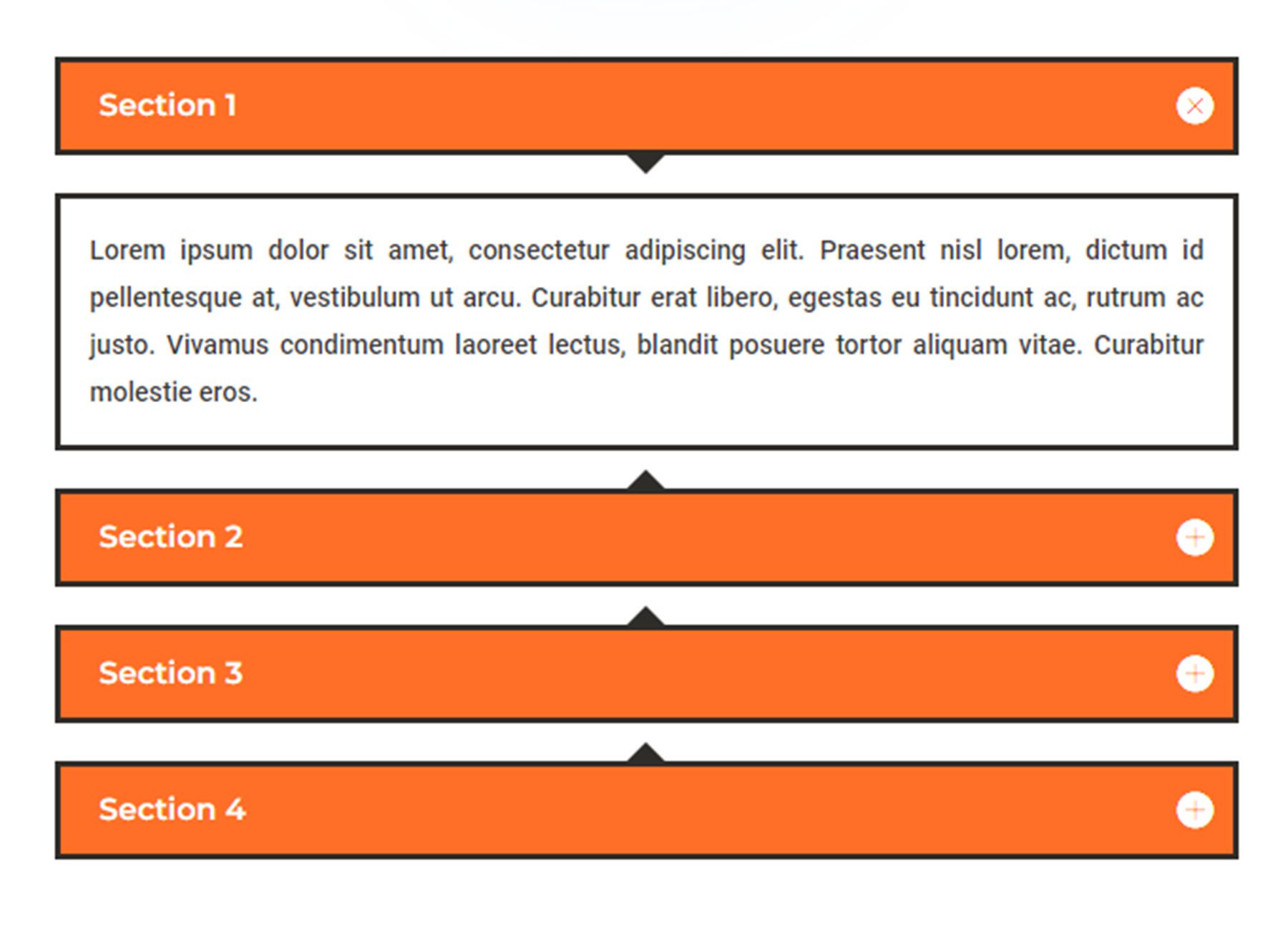
Le style accordéon 8 utilise des onglets orange et des zones de contenu blanches. Il y a des flèches noires qui pointent vers l'onglet ouvert.

Le style accordéon 14 comporte un onglet de style arrondi avec une section de contenu blanche.

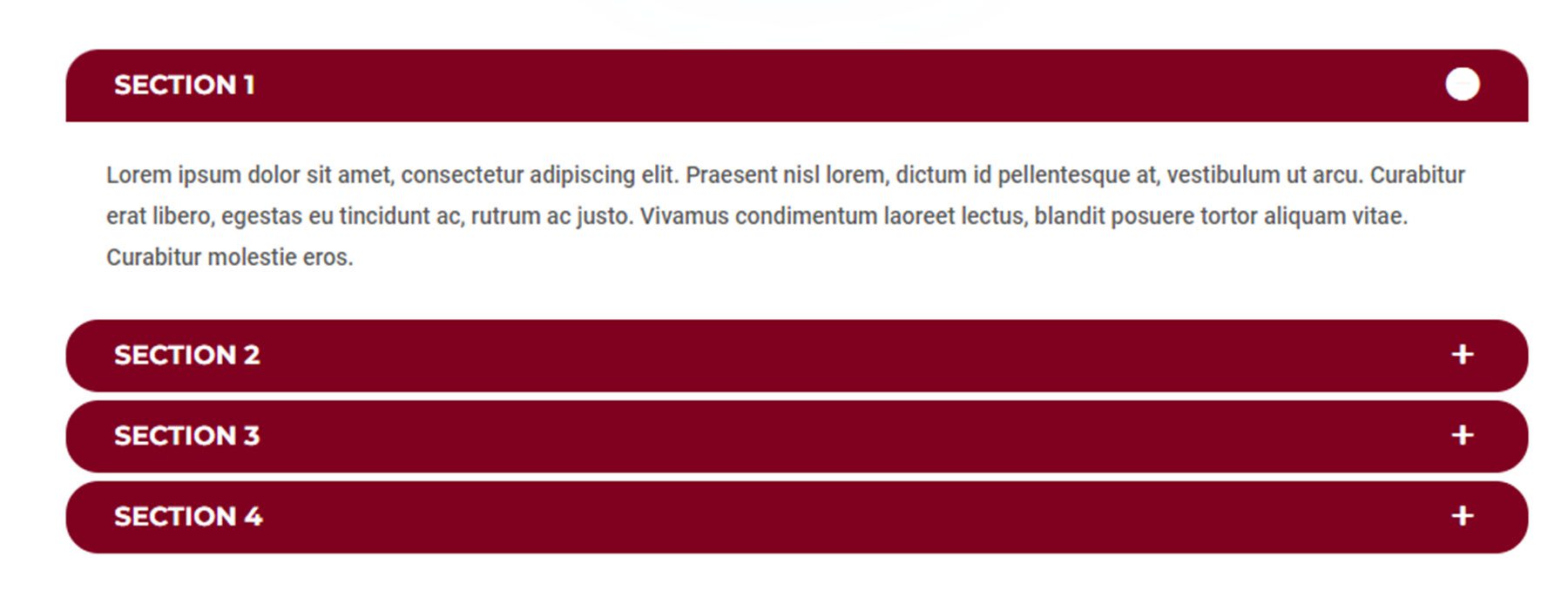
Enfin, le style 36 comporte des icônes violettes avec chaque onglet et une bordure violette soulignant l'onglet actif.

Modules coulissants
Le kit d'interface utilisateur Ultimate Divi Module est livré avec 100 styles de module de curseur.
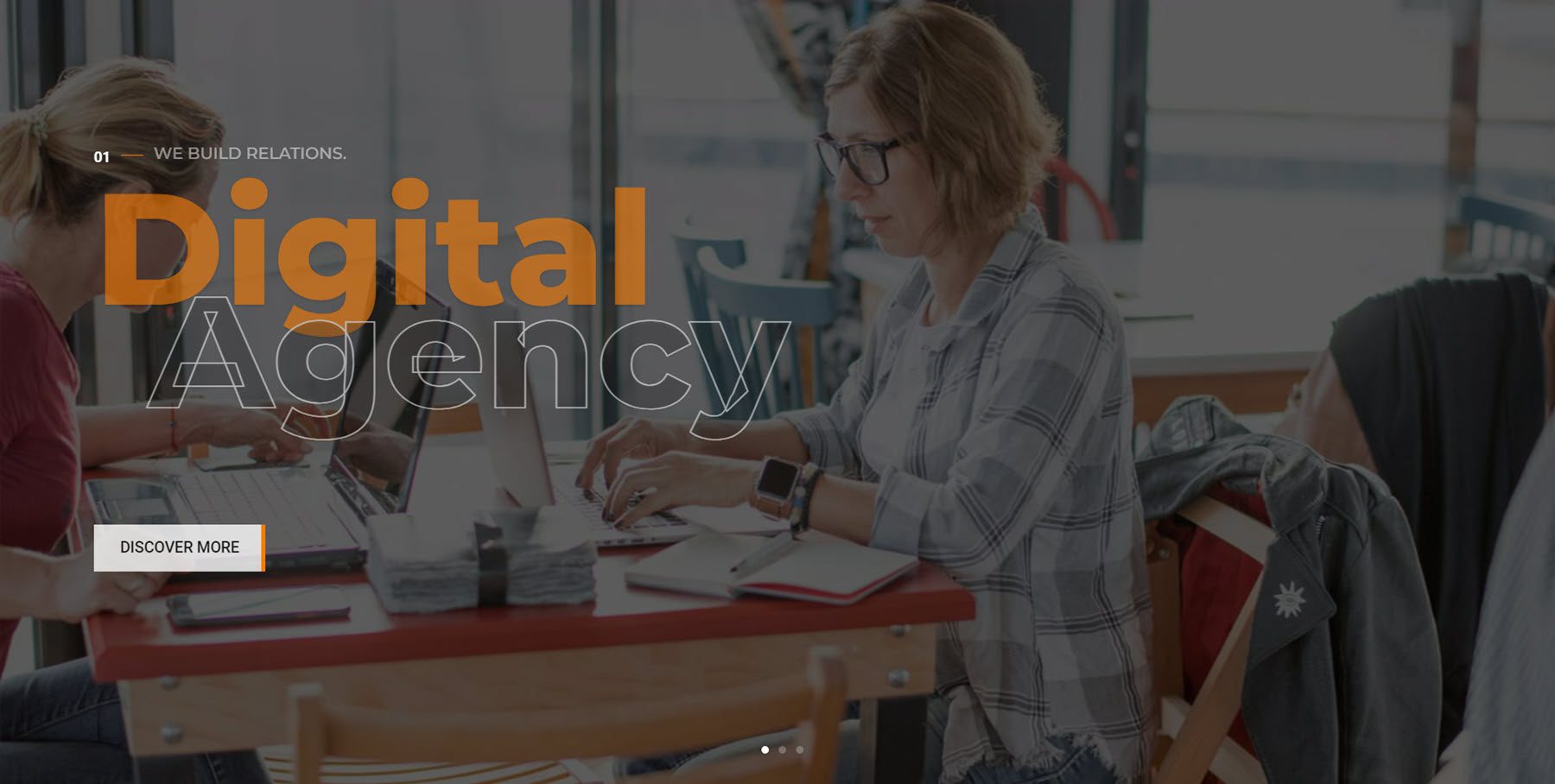
Le curseur 2 comporte un grand texte d'en-tête et un bouton CTA sur une grande image de parallaxe avec une superposition sombre.

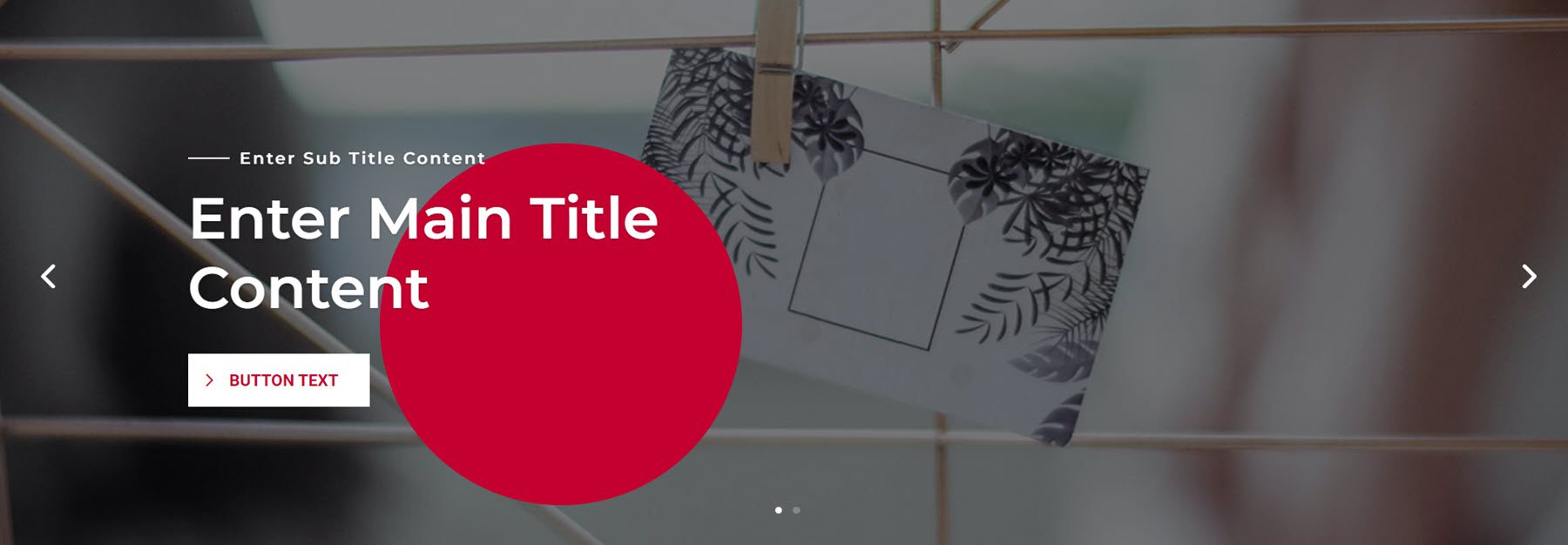
Le style de curseur 31 comporte également un texte d'en-tête et un bouton CTA sur une image avec une superposition sombre. Il y a un cercle rouge derrière le texte du titre.

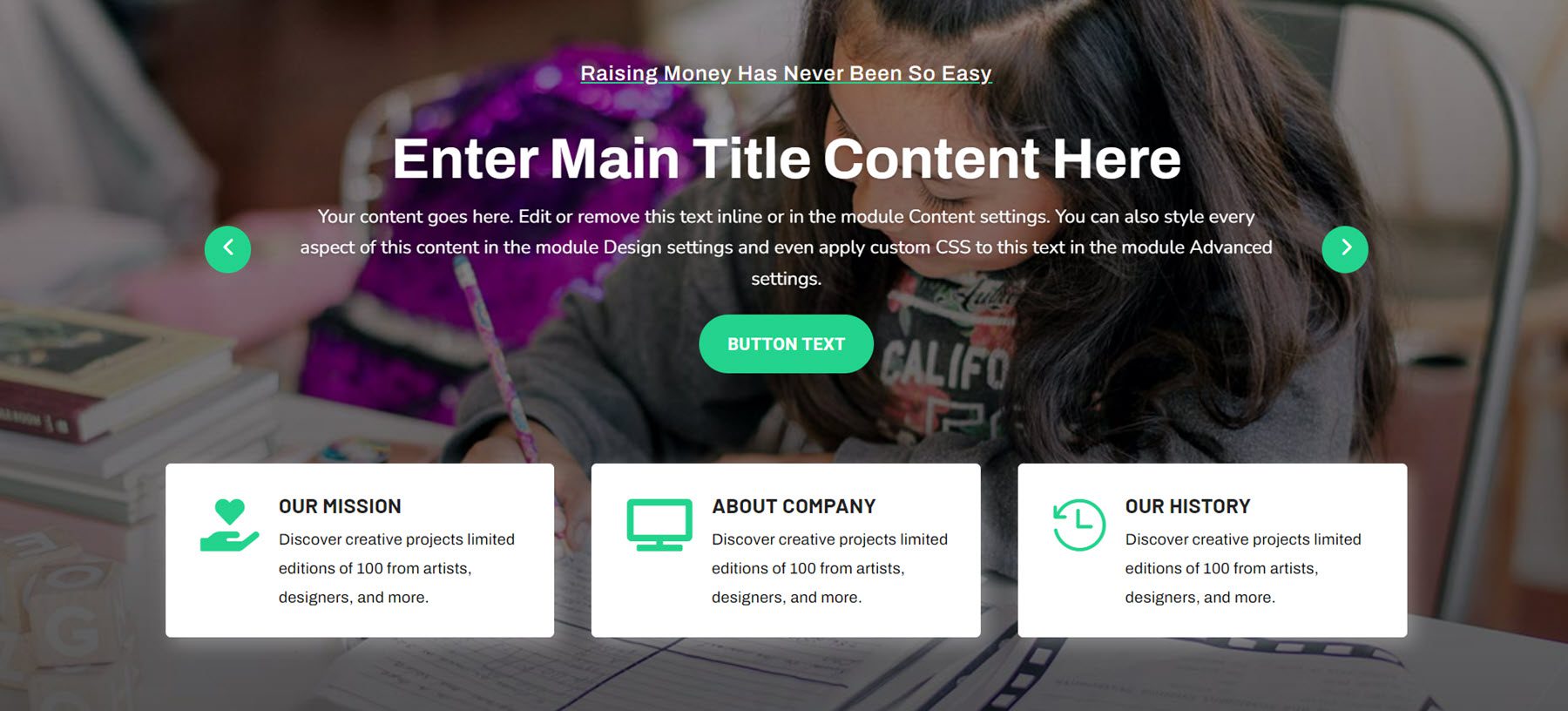
Le curseur 72 est plus riche en contenu, avec un curseur qui modifie le contenu du texte en haut et un bouton CTA en dessous. Il y a trois zones de contenu en dessous avec une icône et un texte de description.

Enfin, la disposition des diapositives 86 comporte du contenu textuel sur la gauche qui modifie chaque diapositive, ainsi que deux boutons CTA. Il y a une vidéo sur la droite, suivie d'un autre bouton CTA.

Sections de la chronologie
Vous avez le choix entre 100 styles de chronologie différents.
Le style de chronologie 4 comporte des cartes avec une icône et du texte pour chaque étape de la chronologie.

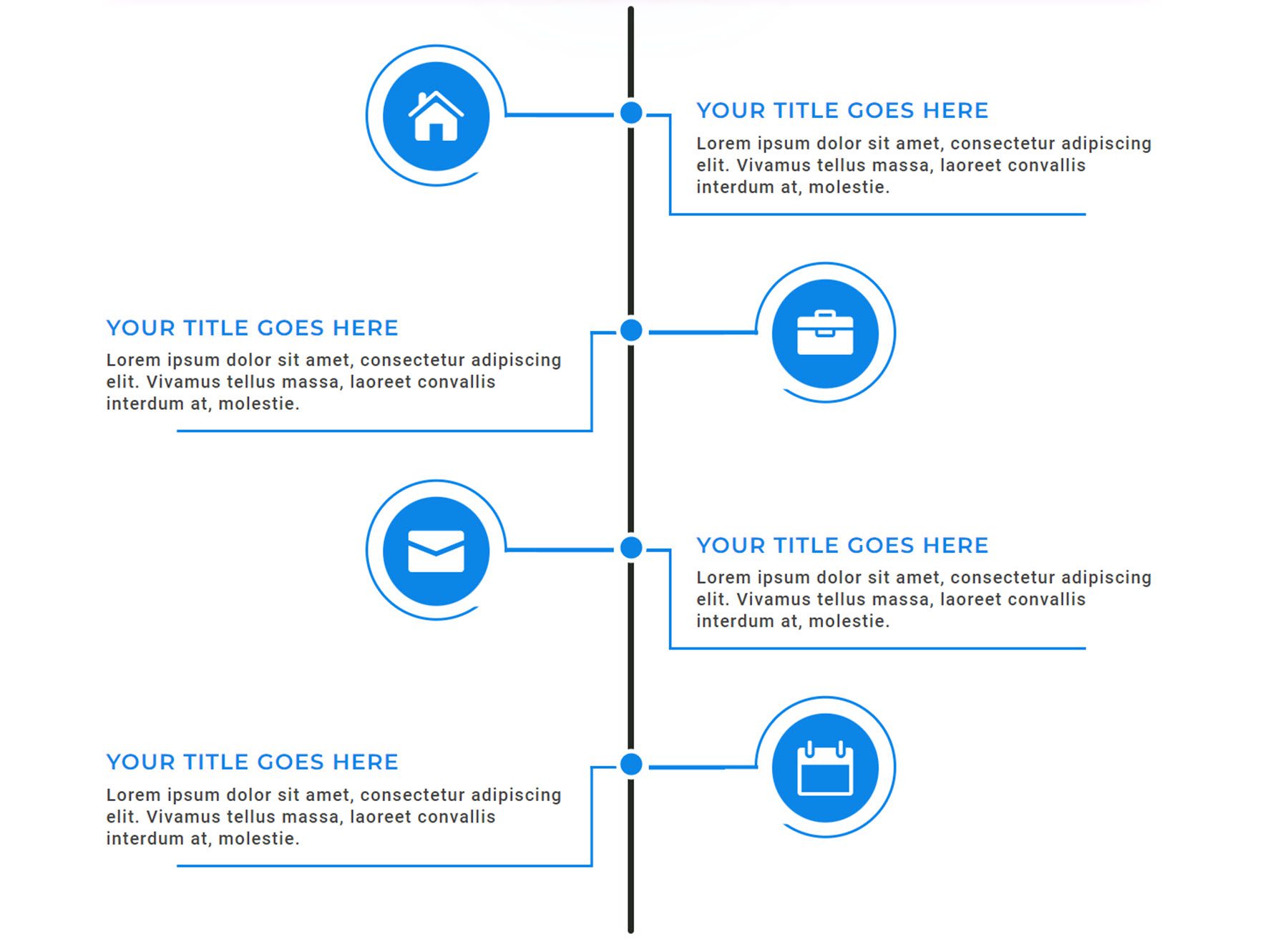
Ensuite, la chronologie 12 a l'icône de la chronologie d'un côté et le texte de description de la chronologie de l'autre côté.

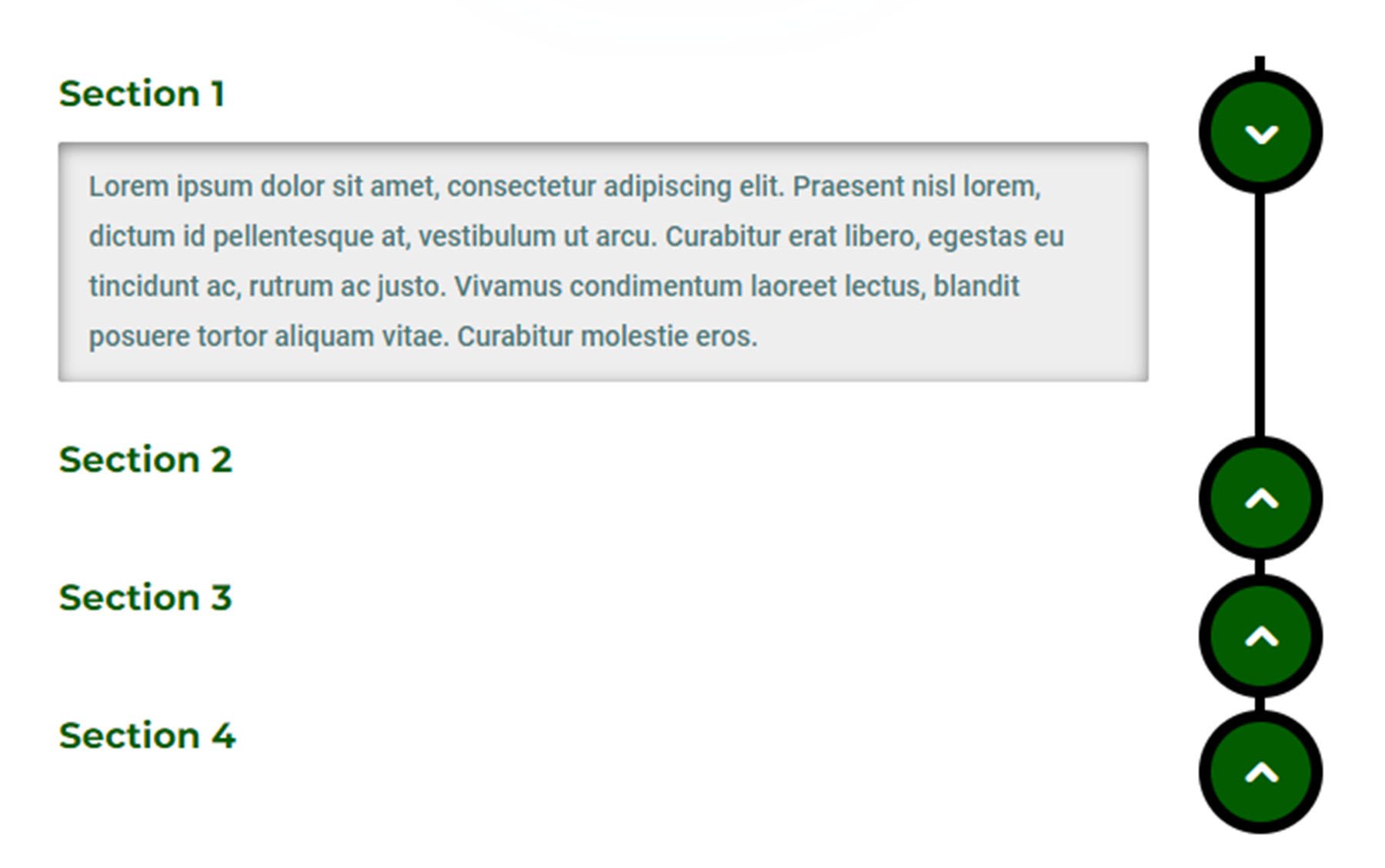
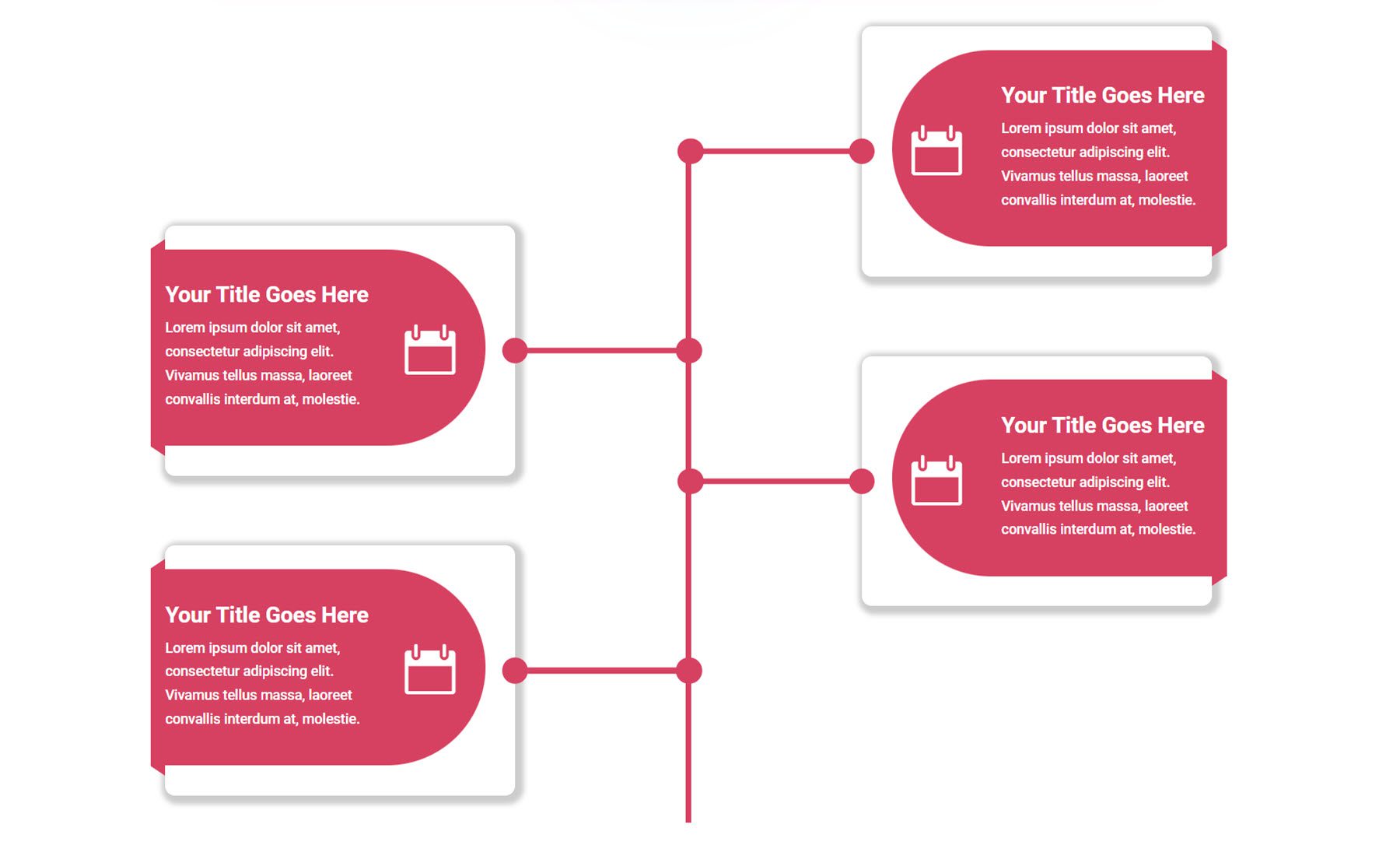
Le style de chronologie 32 comporte une ligne pointillée avec des icônes pour chaque étape. Le texte de description est contenu dans une boîte qui pointe vers l'icône correspondante.

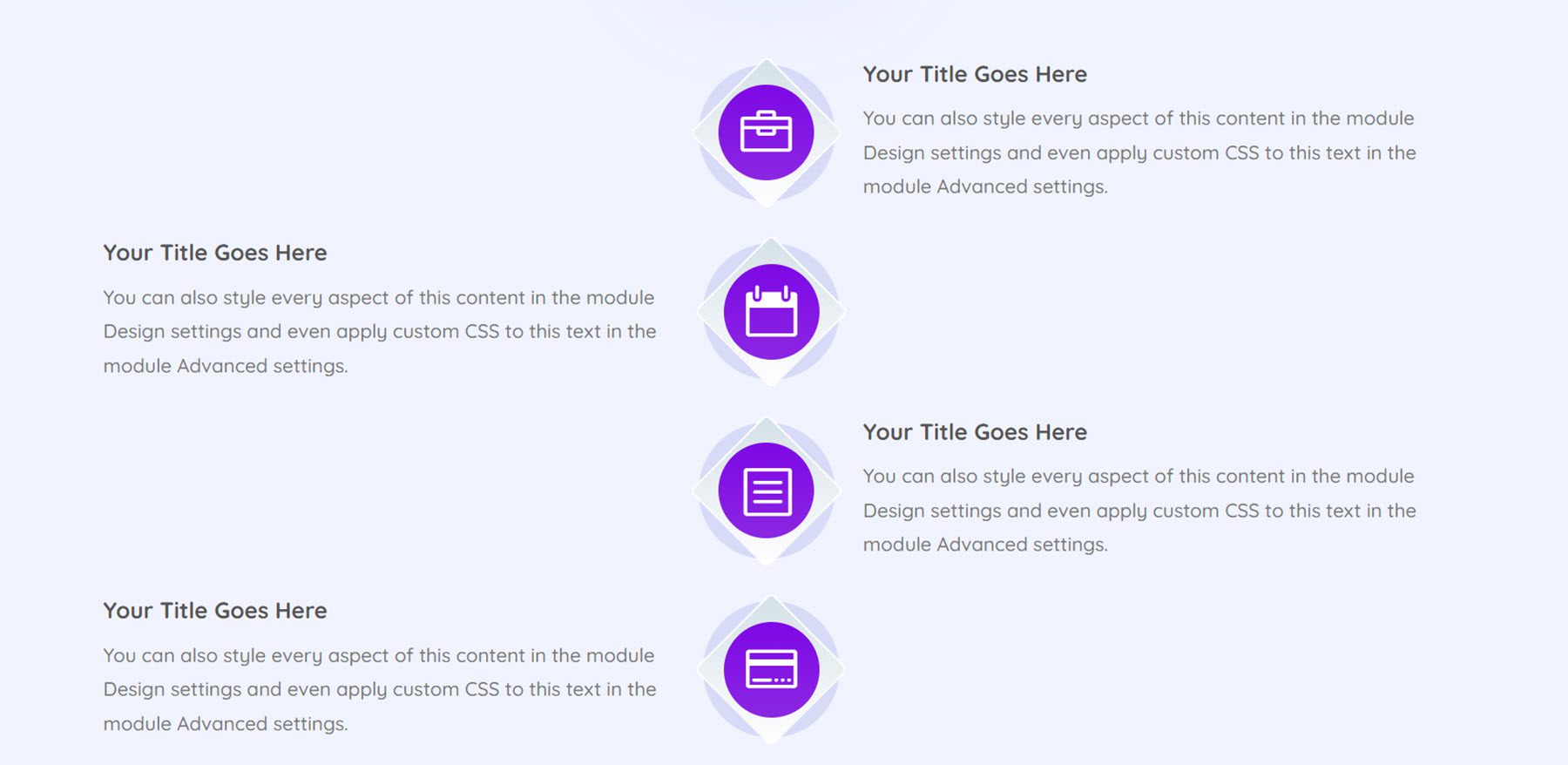
La chronologie 91 est une mise en page simple avec des icônes au centre et un texte de description de la chronologie de chaque côté.

Dispositions d'une page
Le kit d'interface utilisateur comprend également 42 mises en page de site Web d'une page différentes qui couvrent une grande variété d'industries et de cas d'utilisation. Nous allons juste jeter un oeil à quelques-uns d'entre eux.

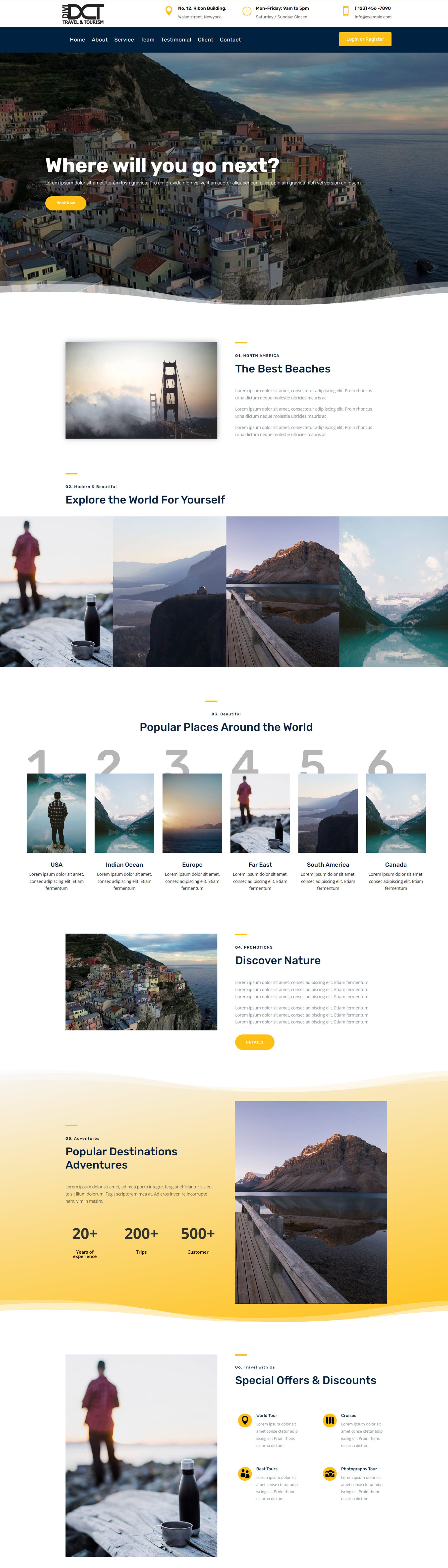
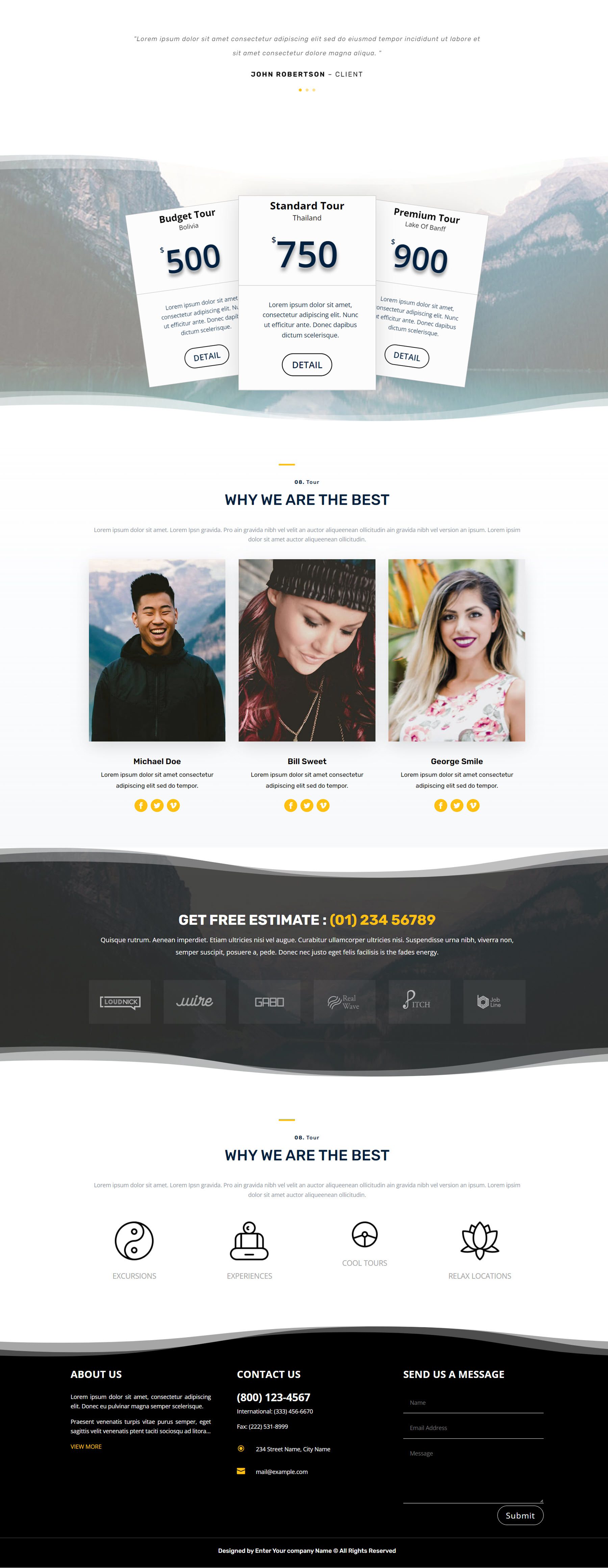
C'est la disposition des voyages et du tourisme. Il commence par une barre de menu secondaire répertoriant le logo, l'adresse, les heures et les coordonnées. La barre de menu principale contient des éléments de menu et un bouton pour se connecter ou s'enregistrer. Le titre est une grande image avec du texte et un bouton CTA. Ceci est suivi de quelques sections numérotées avec des images et du texte qui décrivent les destinations de voyage. Il y a des modules de compteur de nombres dans la section avec un fond jaune, et la section suivante présente des modules avec des icônes.
Vous trouverez ci-dessous un curseur de témoignage, suivi d'un tableau des prix. Vient ensuite une section d'équipe avec des liens de médias sociaux, suivie d'une section avec du texte et des logos d'entreprise, puis une autre section avec du texte et des icônes. Le pied de page contient du texte, des informations de contact et un formulaire de contact.

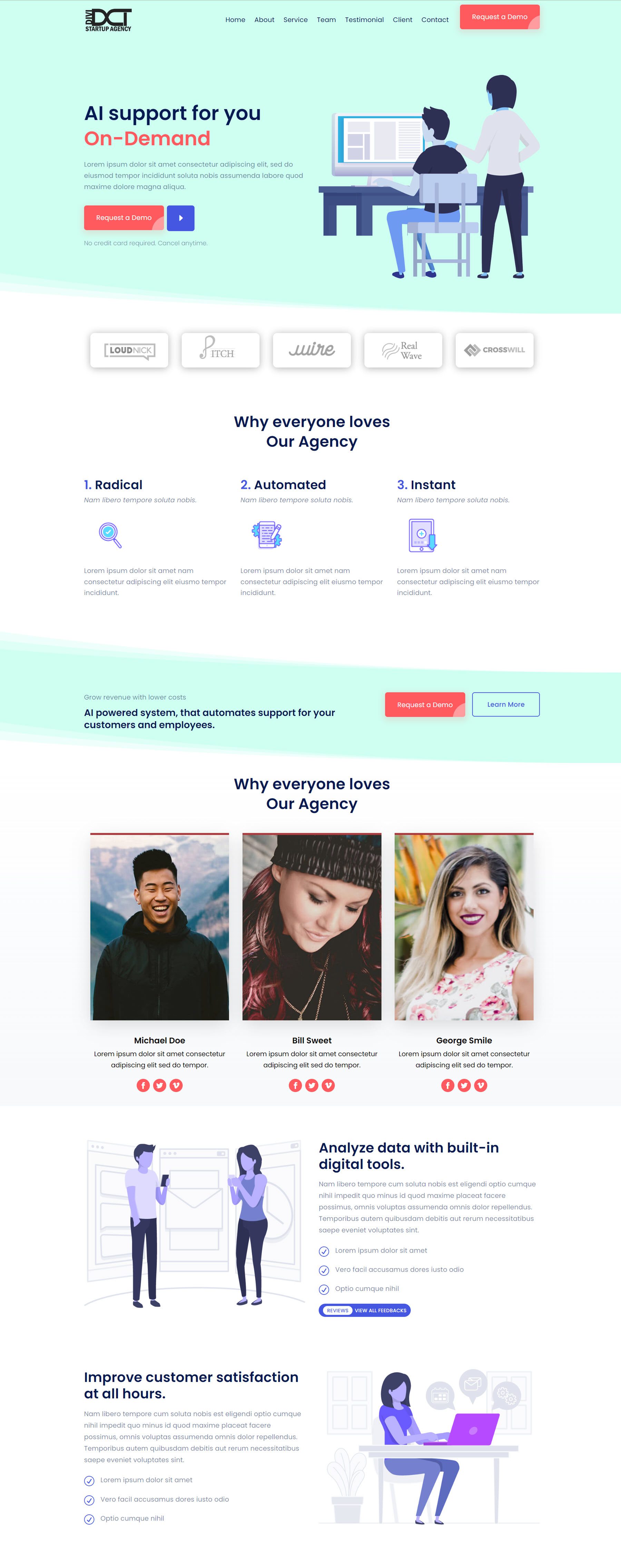
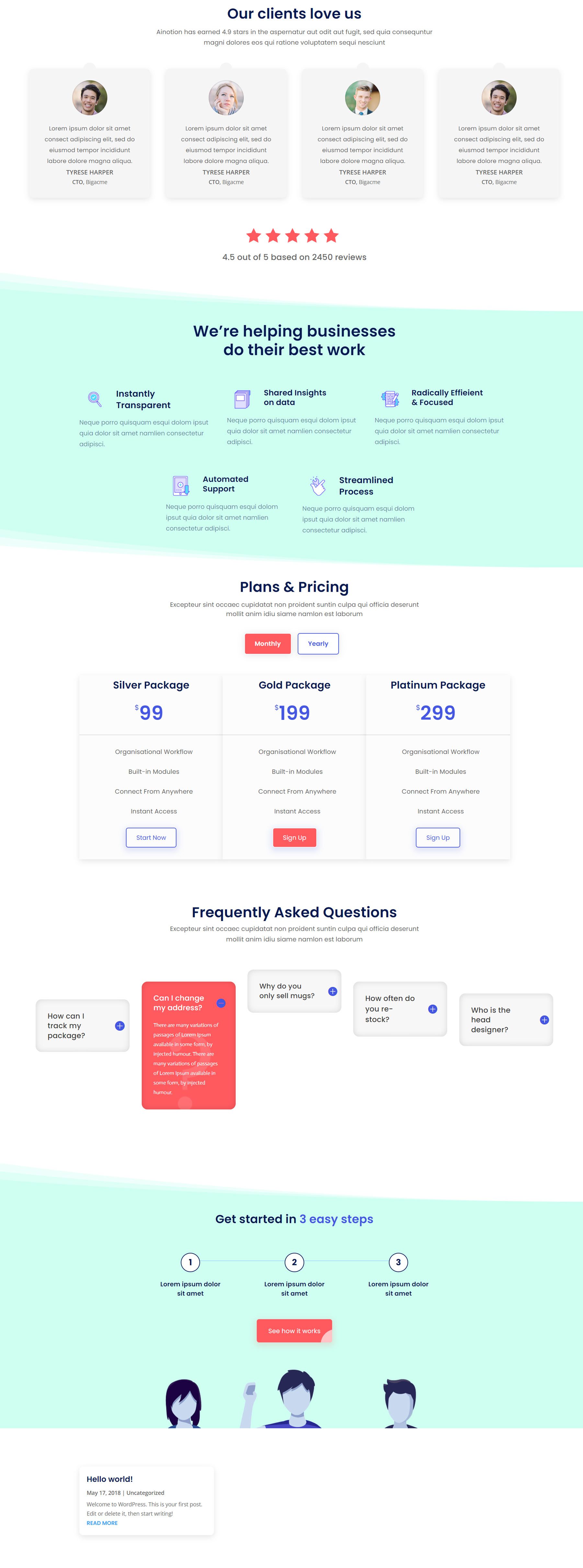
Ceci est la disposition de l'agence de démarrage. Il comporte une barre de menus avec un logo, des éléments de menu et un bouton CTA. L'en-tête comporte du texte, une illustration à droite et deux boutons CTA. Vous trouverez ci-dessous quelques logos d'entreprise et trois fonctionnalités mises en évidence par des icônes. Une section CTA suit avec deux boutons, puis une section d'équipe avec des photos et des icônes de médias sociaux. Après cela, il y a deux sections avec du texte, des illustrations et certaines fonctionnalités distinguées par des coches.

Viennent ensuite quelques avis de clients, puis une autre section de fonctionnalités avec des icônes et un texte de description. Il y a un tableau des prix, une section FAQ, une autre section CTA avec une illustration et quelques publications récentes.

Enfin, il y a un formulaire de contact et une autre boîte avec des informations de contact et des liens de médias sociaux sur une grande carte, suivis du pied de page avec un logo, des liens de médias sociaux, des éléments de menu et des informations de contact.

Modules de portefeuille
Il existe un total de 120 styles de portefeuille - 40 styles de module de portefeuille par défaut, 40 styles de portefeuille filtrables et 40 styles de portefeuille carrousel. Jetons un coup d'œil à quelques-uns de chaque style.
Le premier module de portefeuille par défaut présente une disposition en grille simple et une superposition qui apparaît sur les images qui comportent deux barres de bordure vertes, le titre et l'année.

La disposition du portfolio 29 utilise une disposition de grille similaire et comporte une superposition qui apparaît au survol avec une flèche rose et le titre et l'année du projet.

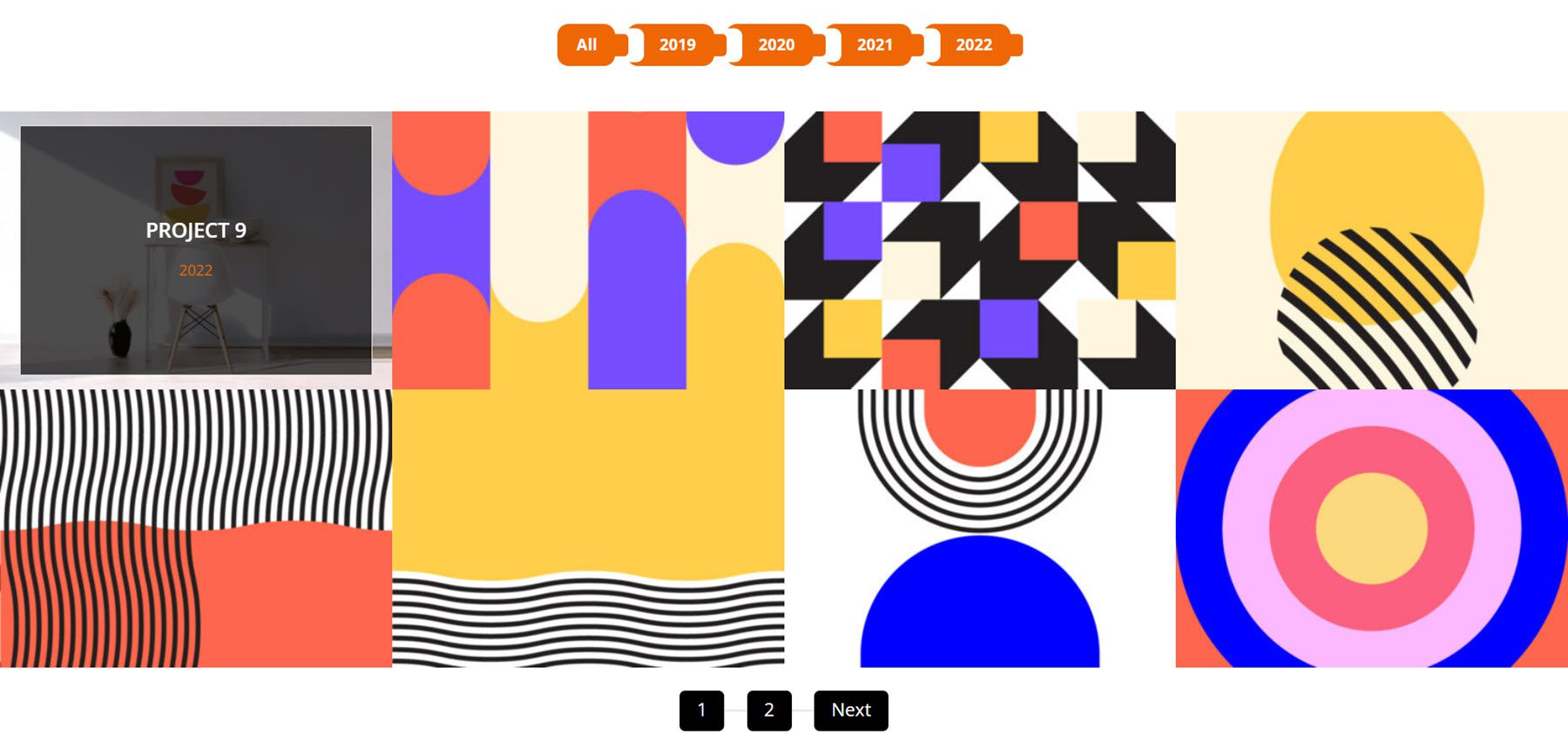
La mise en page de portefeuille filtrable 2 comporte une barre de filtre orange en haut ainsi qu'une barre de navigation noire en bas. Au survol, une superposition sombre apparaît avec le titre et l'année du projet.

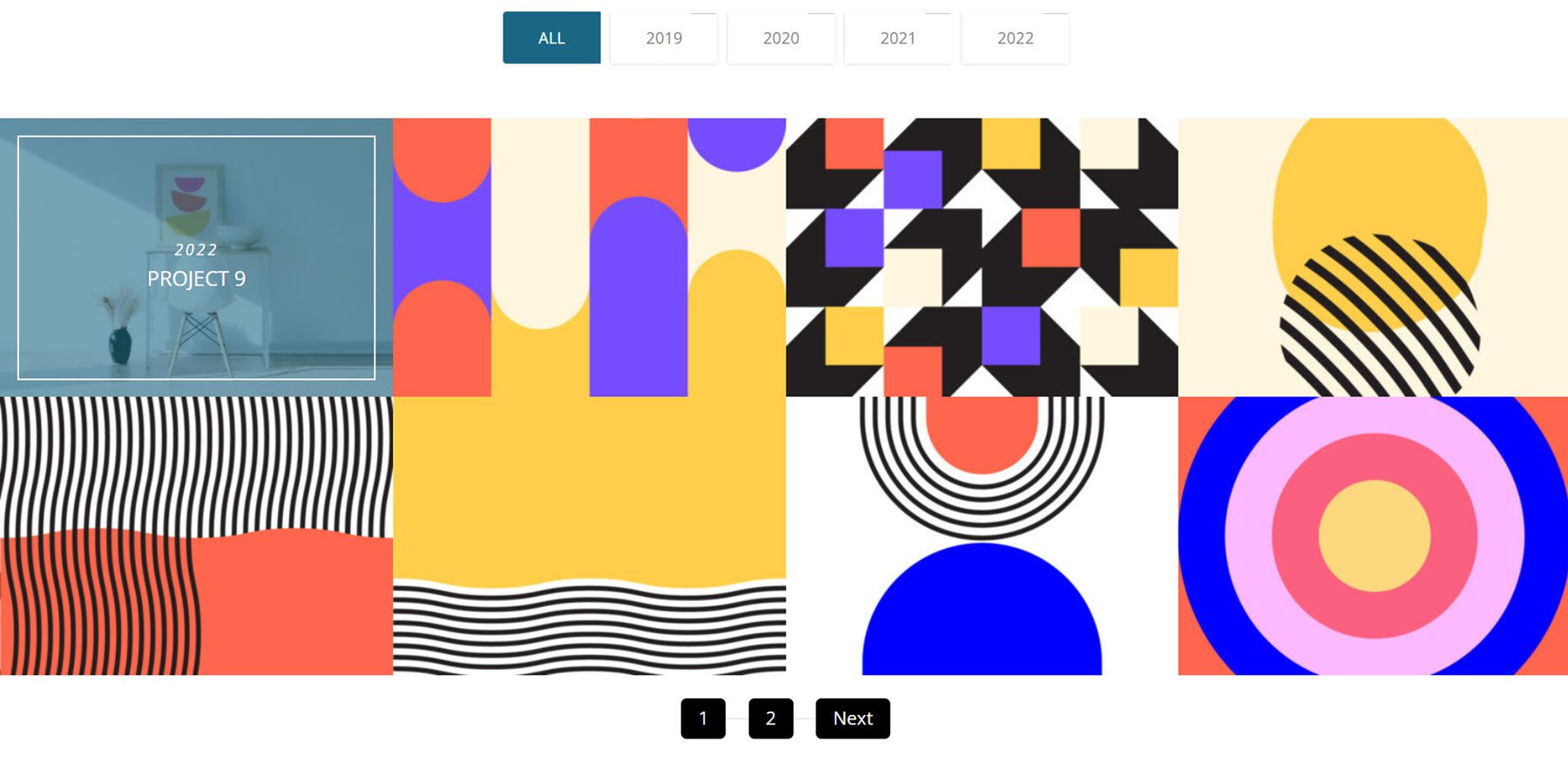
La mise en page de portefeuille filtrable 14 comporte une barre de filtre avec des boutons bleus et une barre de navigation noire en bas. Au survol, une superposition bleue est révélée et le titre et la date sont contenus dans une bordure blanche.

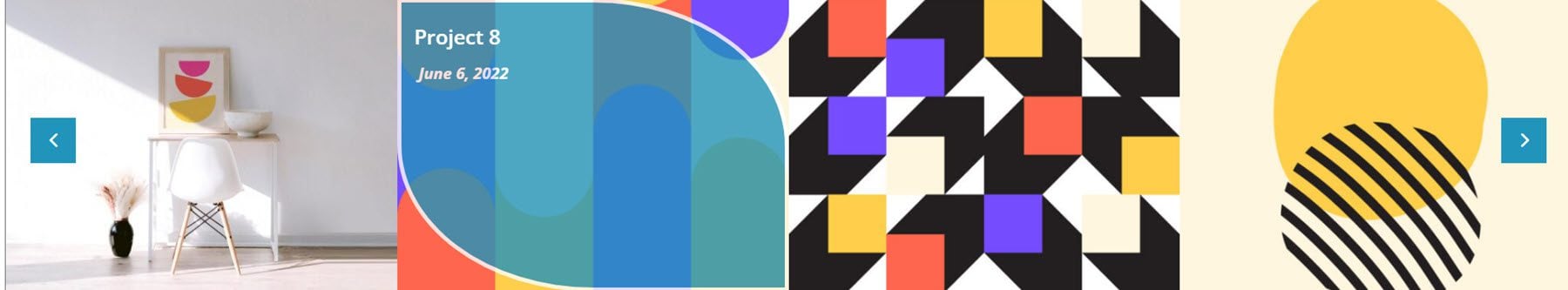
La mise en page du portefeuille de carrousel 7 comporte deux flèches bleues de chaque côté pour naviguer. Au survol, il y a une superposition en forme de bleu et les informations sur le projet.

La mise en page du carrousel 11 comporte des flèches orange pour la navigation et une diapositive orange contenant les informations sur le projet qui sont révélées au survol.

Sections de pied de page
Il y a 100 sections de pied de page fournies avec le kit d'interface utilisateur.
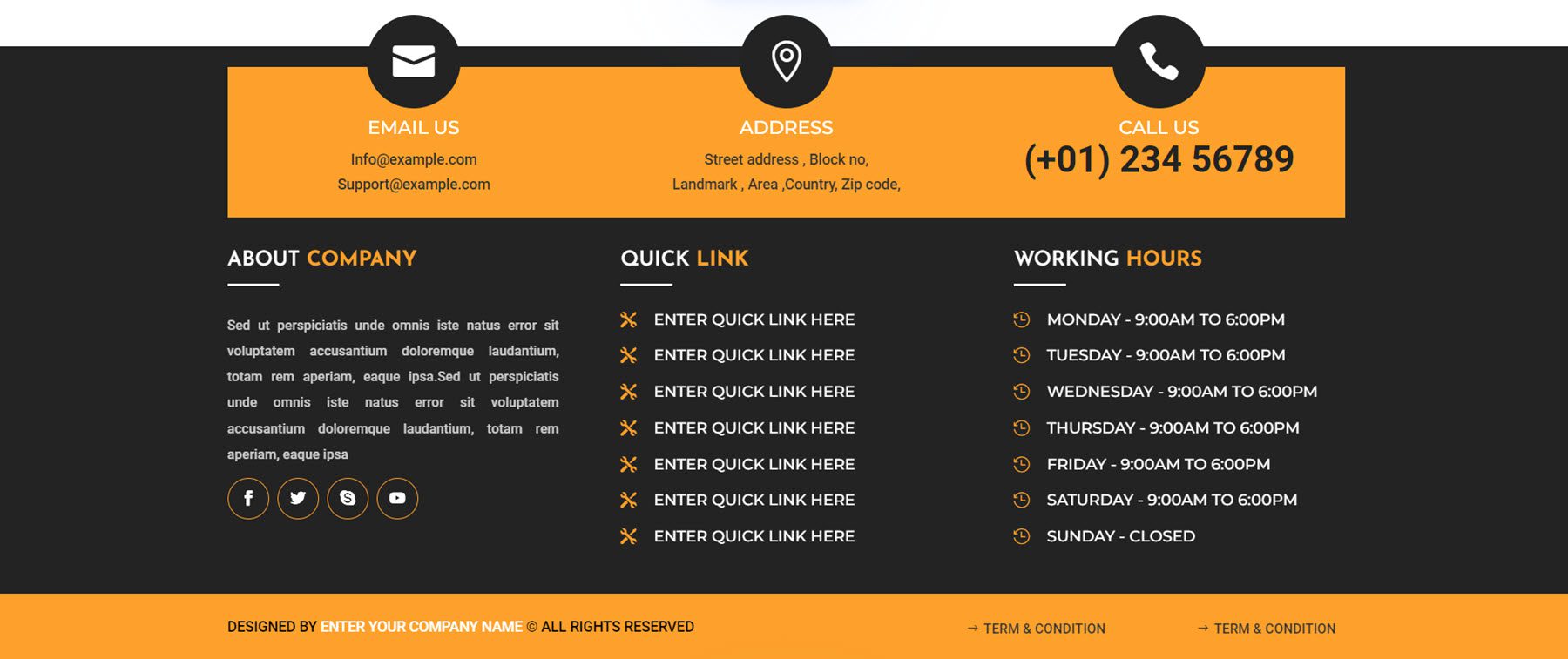
La disposition 3 du pied de page présente les informations de contact tout en haut avec quelques grandes icônes. Vous pouvez en trouver sur le texte, les icônes de médias sociaux, les liens de menu et les heures. Il y a une barre de pied de page secondaire en bas contenant des informations de copyright et un lien vers les termes et conditions.

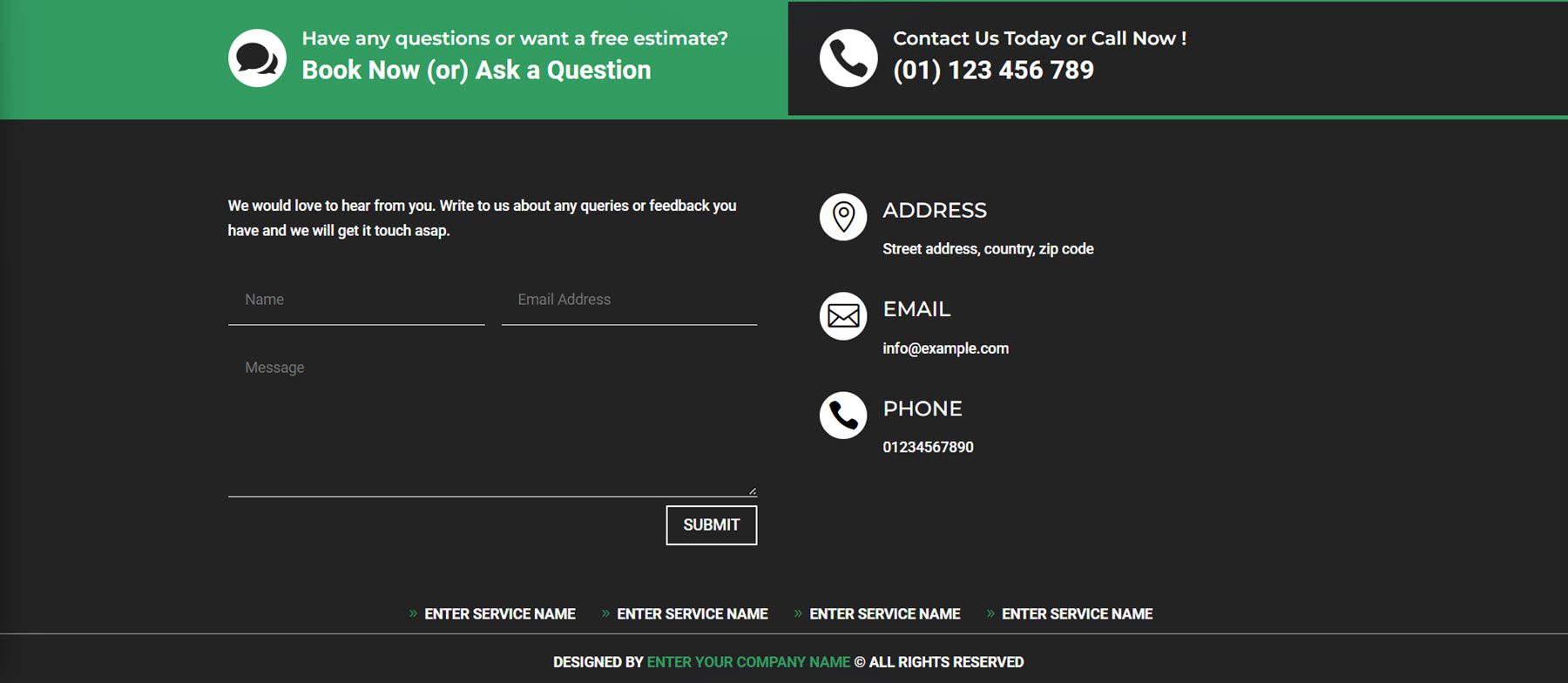
Il s'agit de la mise en page 26 du pied de page. Il comporte deux modules en haut avec de grandes icônes, suivis d'un formulaire de contact et d'informations de contact. En bas se trouvent quelques liens, suivis d'informations sur les droits d'auteur.

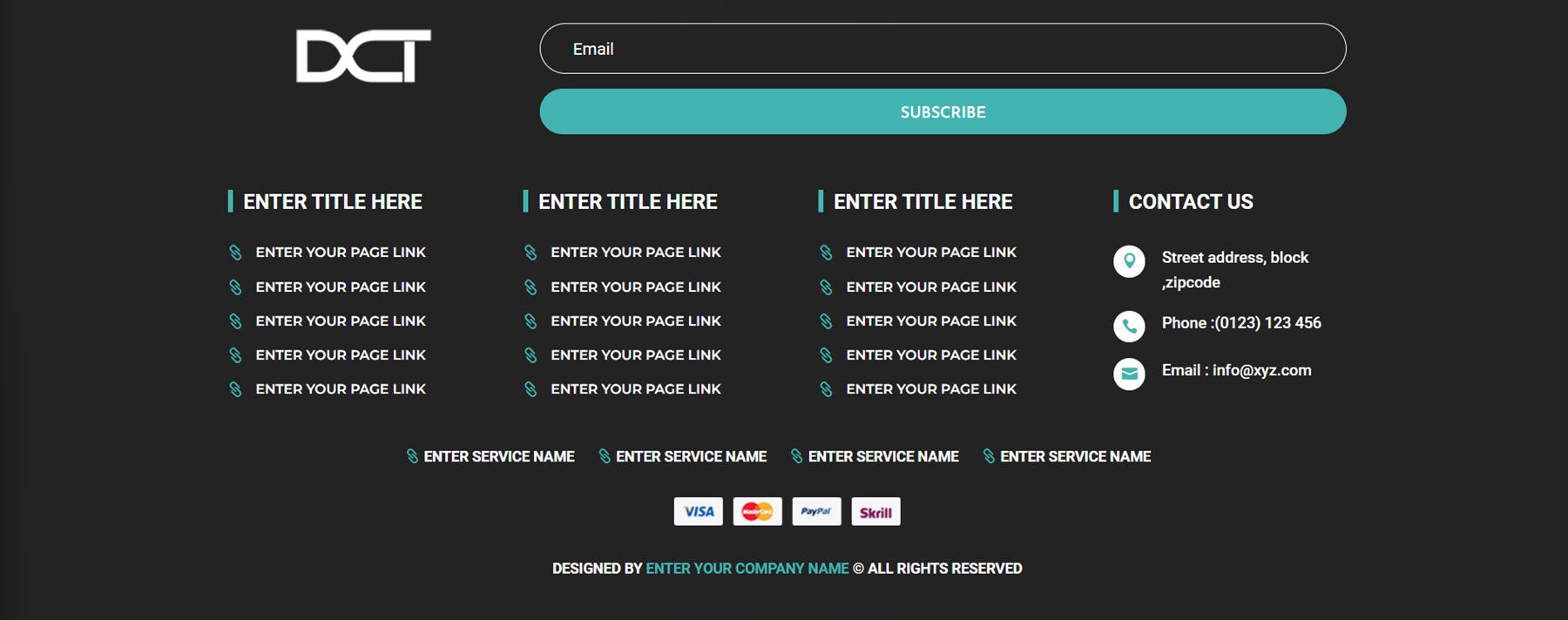
Le pied de page 43 a un formulaire d'inscription par e-mail tout en haut. Il existe plusieurs colonnes pour les éléments de menu, certaines informations de contact, les logos de paiement et les informations de copyright.

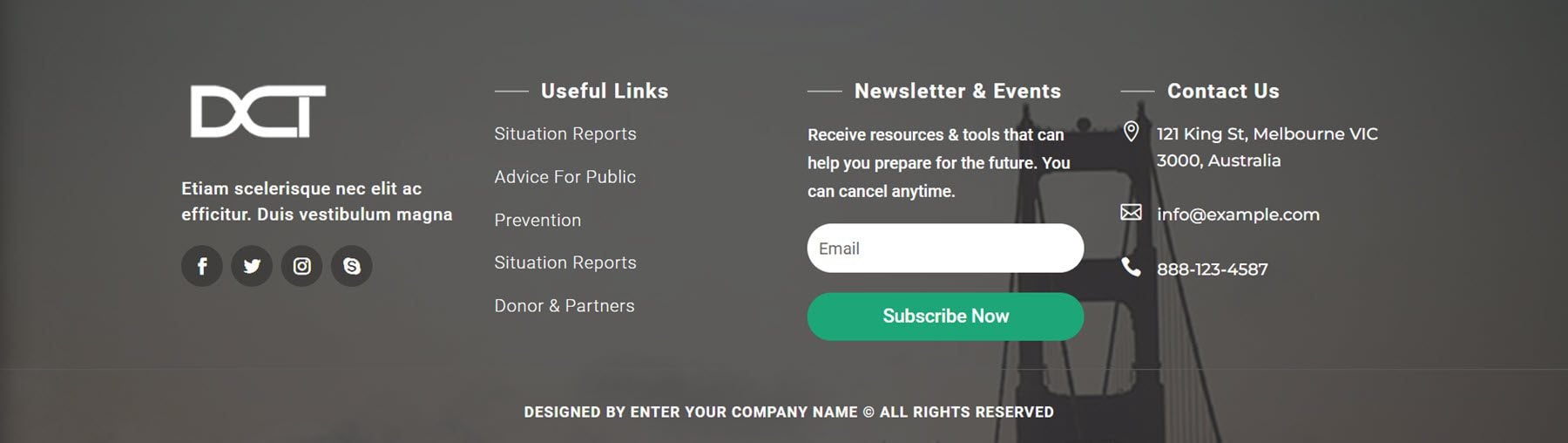
Le style de pied de page 84 a une image d'arrière-plan avec une superposition sombre. Le logo est sur la gauche, ainsi que les icônes des réseaux sociaux. Il y a plusieurs éléments de menu, puis un formulaire d'inscription à la newsletter. Les informations de contact sont répertoriées tout à droite, et enfin, les informations de copyright sont tout en bas.

Modules de Comptoir de Bar
Vous avez le choix entre 50 styles de comptoirs de bar différents.
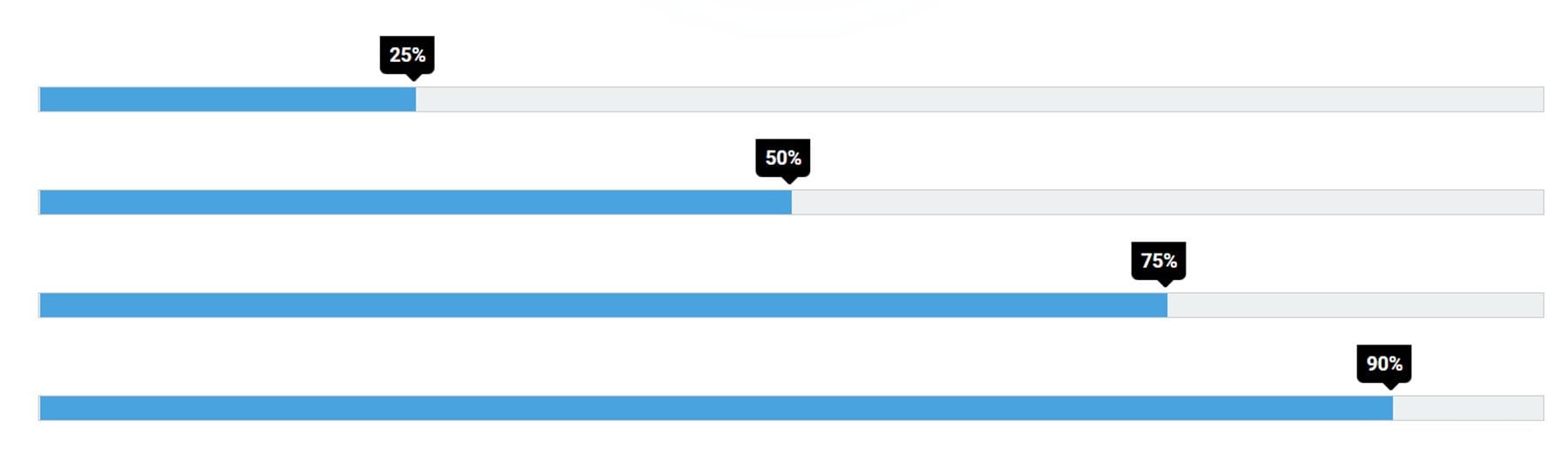
Le style 3 comporte des barres bleues avec un indicateur de pourcentage noir.

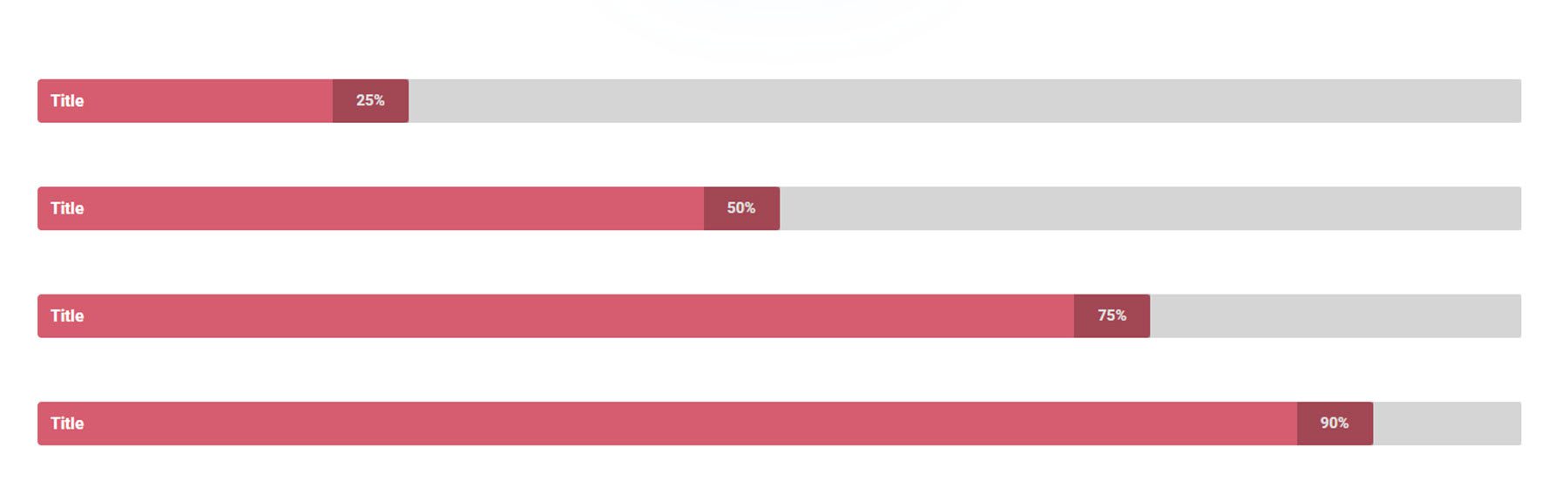
Le style 13 comporte un titre à l'extrême gauche et le pourcentage est mis en évidence avec un fond rouge plus foncé à la fin de la barre.

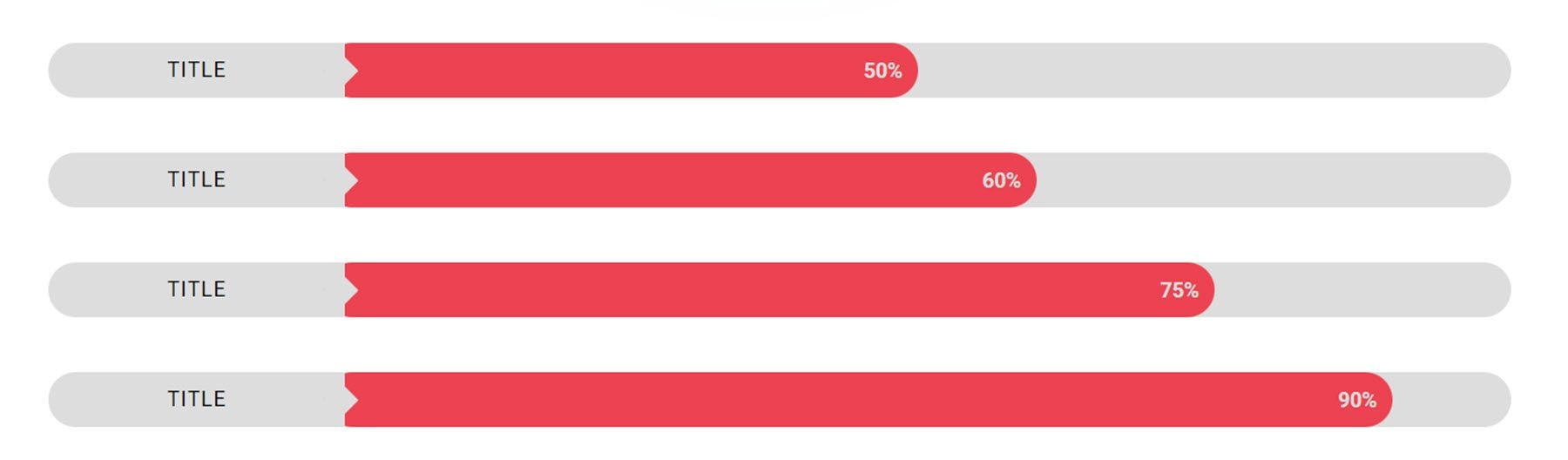
Le comptoir de bar style 32 a un design arrondi avec un titre à gauche et le pourcentage dans la barre.

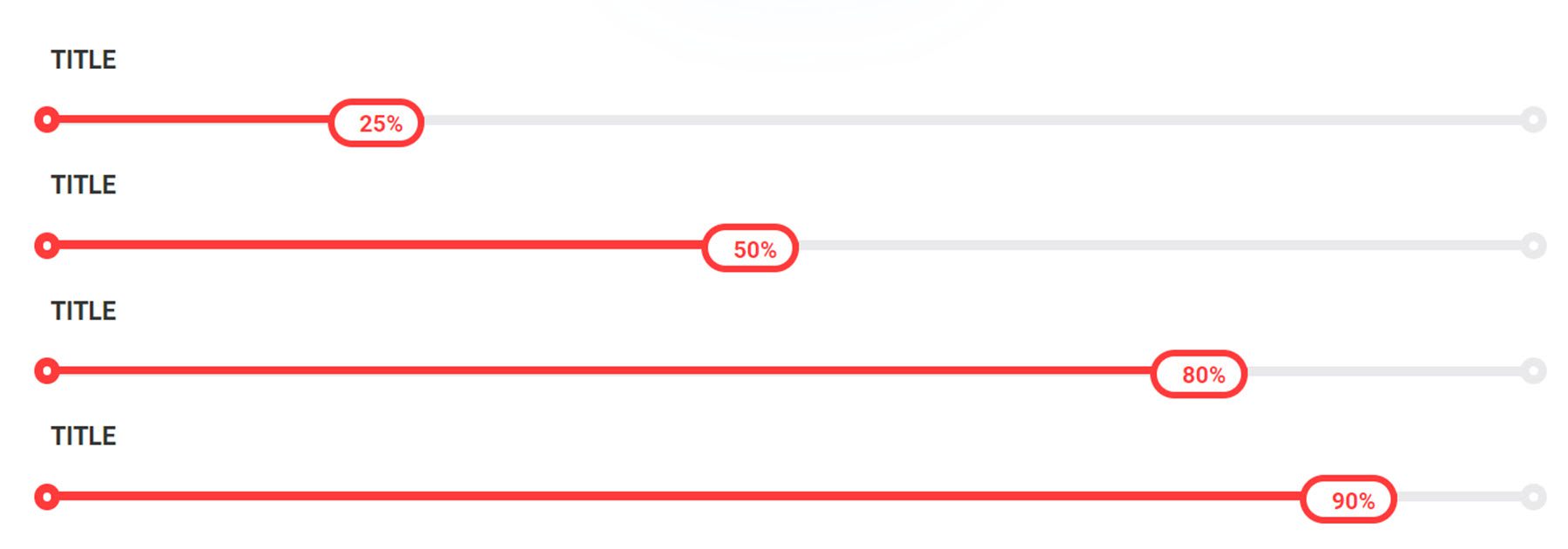
Enfin, la mise en page 37 a un titre au-dessus de la barre, des extrémités arrondies et une section arrondie à la fin de chaque barre qui contient le pourcentage.

Sections d'informations sur la boîte
Il existe 50 styles d'informations de boîte.
La disposition 2 de la section d'informations sur la boîte comprend une image avec une bordure blanche, un texte d'en-tête bleu, un texte de description et un bouton CTA. L'ombre autour de la boîte se renforce au survol.

Le style 6 comporte une image avec des coins arrondis, une icône, deux styles de texte d'en-tête et un bouton Lire la suite. En vol stationnaire, la boîte se déplace vers le haut.

Le style de boîte 11 comporte une icône en haut sur une grande image et une carte avec le titre et le corps du texte. Au survol, une superposition sombre apparaît sur la photo, la couleur de la bordure inférieure devient noire et un bouton plus apparaît.

La mise en page 47 comporte une image, une icône et du texte. Au survol, une superposition noire et une bordure blanche sont révélées sur l'image et l'image zoome avec un léger angle. Le conteneur d'icônes s'éteint et l'arrière-plan devient noir. Enfin, le fond du texte devient orange.

Sections de compétence
Il y a un total de 50 sections de compétences.
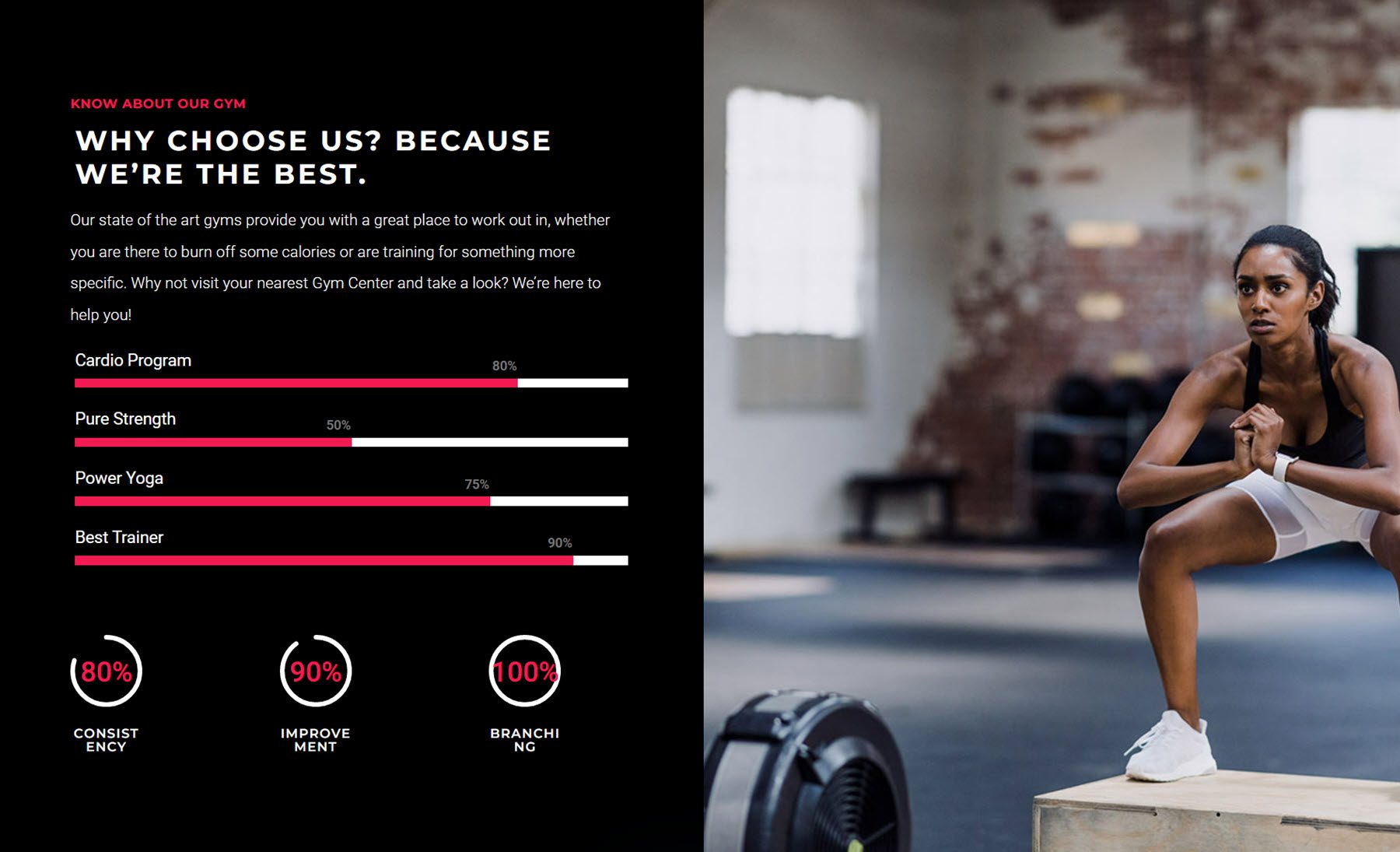
La mise en page de la section de compétences 7 comprend une grande image à droite et du texte, une barre de compétences et des compteurs de nombres à gauche.

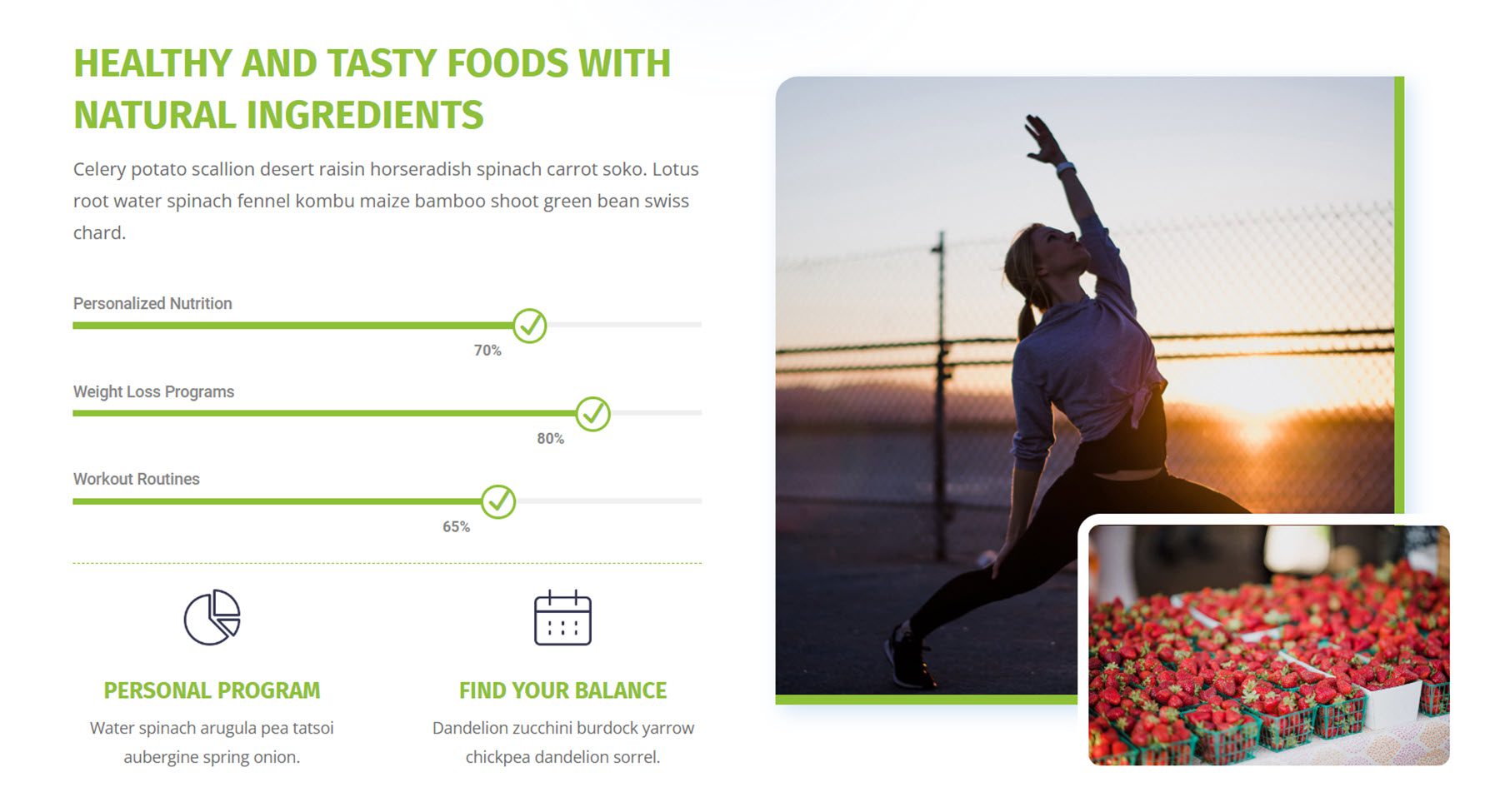
La section de compétences 17 comprend du texte, une barre de compétences et deux sections de présentation avec des icônes sur la gauche. A droite, deux images.

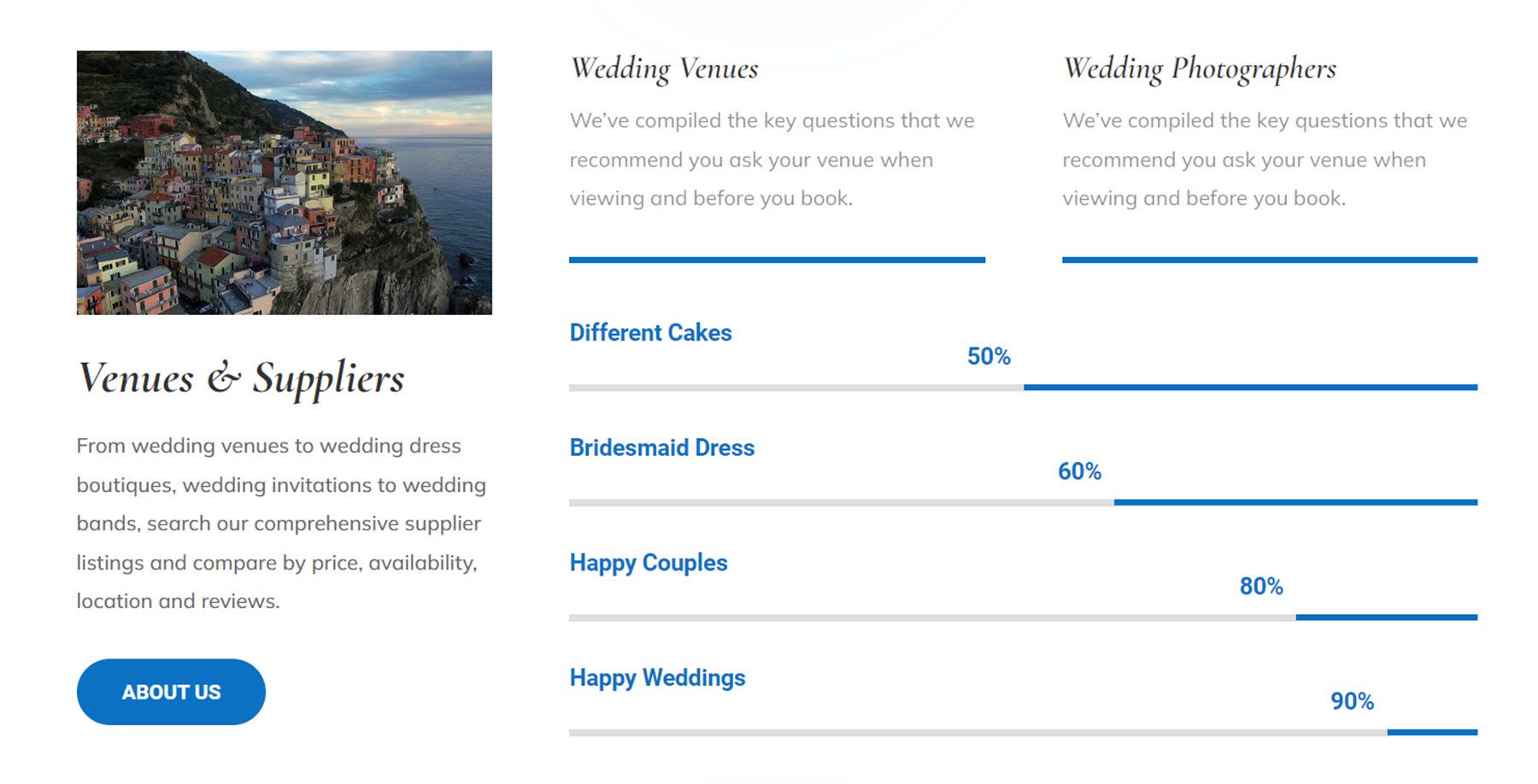
La mise en page de compétence 21 comporte une image, du texte et un bouton sur la gauche. Sur la droite se trouvent deux autres sections de texte, suivies de la barre de compétences.

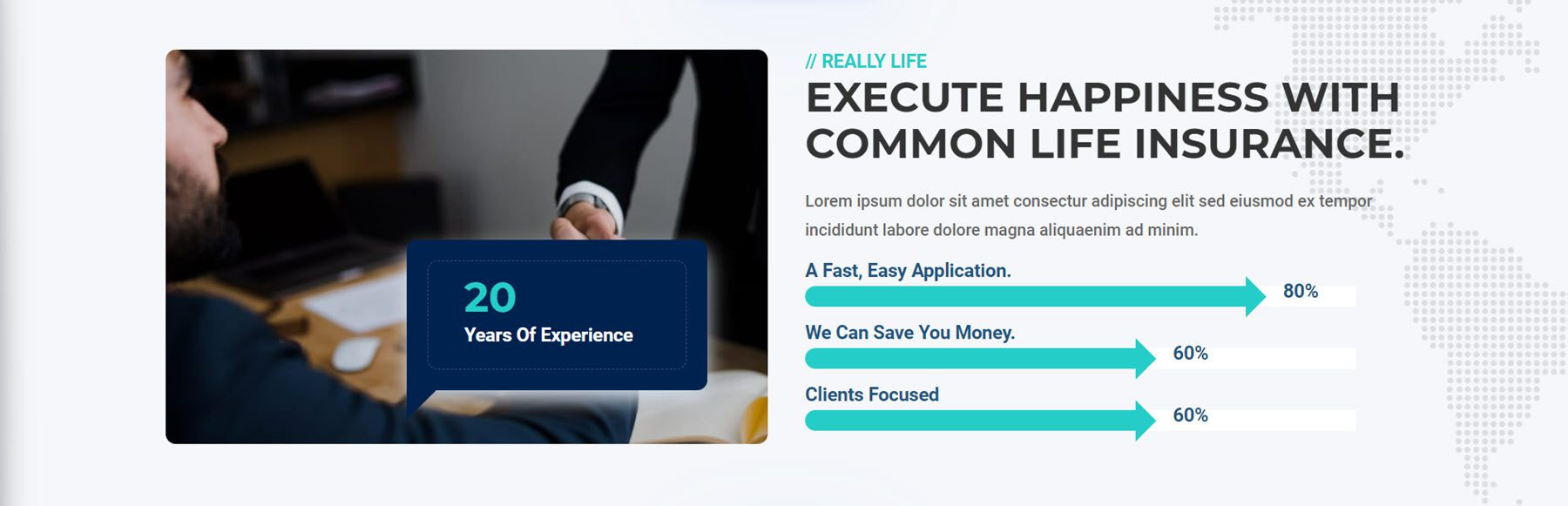
Il s'agit de la mise en page 38. Elle comporte une image avec une zone de texte superposée sur la gauche. Sur la droite, vous pouvez trouver du texte d'en-tête, du corps du texte et des barres de compétences avec des flèches.

Boutons
Enfin, il existe 150 styles de boutons au total, avec 100 styles de boutons réguliers et 25 styles de boutons doubles.
Il s'agit du style de bouton normal 30. Au survol, un arrière-plan rose apparaît et la couleur du texte passe au blanc.

Le style de bouton régulier 116 comporte une petite boîte rose qui s'agrandit au survol pour remplir l'arrière-plan du bouton. Le texte devient également rose au survol.

Le style 3 à deux boutons comporte une barre qui se déplace vers le haut ou vers le bas lors du survol.

Le style 7 à double bouton présente un arrière-plan sombre qui descend au survol et devient une bordure inférieure. Une icône est également révélée au survol.

Achetez le kit d'interface utilisateur ultime du module Divi
Le kit d'interface utilisateur Ultimate Divi Module est disponible sur Divi Marketplace. Il en coûte 49,59 $ pour une utilisation illimitée du site Web et des mises à jour à vie. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
Le kit d'interface utilisateur Ultimate Divi Module est livré avec un nombre impressionnant de mises en page avec une grande variété de styles et de cas d'utilisation. Tout est personnalisable avec les options de Divi, et n'importe laquelle des mises en page peut être modifiée pour s'adapter à la conception de votre prochain projet. Si vous recherchez un pack de mise en page complet qui peut vous aider à gagner du temps avec votre prochaine conception, ce produit pourrait vous convenir. Nous aimerions avoir de vos nouvelles! Avez-vous essayé le kit d'interface utilisateur The Ultimate Divi Module ? Faites-nous savoir ce que vous en pensez dans les commentaires !
