面向初學者的 WordPress 教程:通過 10 個步驟創建您的第一個網站
已發表: 2022-01-10創建您的第一個 WordPress 網站很簡單,只需 10 個步驟即可完成。 本文向您展示了它是如何完成的。
在創建您的第一個 WordPress 網站時,您可能會感到害怕——尤其是當您不知道從哪裡開始或該做什麼時。
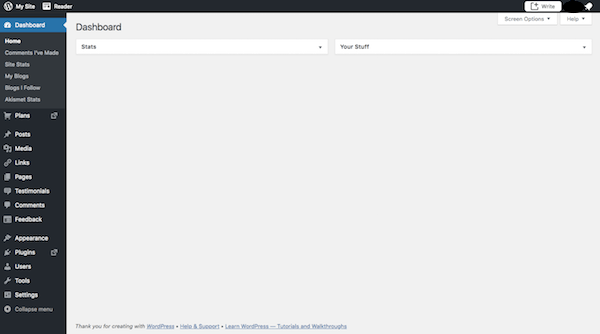
當您第一次踏入 WordPress 儀表板時,您會不禁驚嘆這一切看起來多麼簡單。 左側的管理側邊欄。 一個乾淨的界面,在中心內工作。 頂部的通知。

但是,一旦您開始深入挖掘 WordPress,當您深入挖掘內容管理系統中的功能層時,您可能會感到不知所措。

所以,讓我們在這裡談談實際步驟。
您需要做些什麼才能開始使用 WordPress 並最終獲得一個準備好直接給訪問者留下深刻印象的網站? 即使沒有 WordPress 方面的經驗,您如何才能以最有效的方式做到這一點? 以下 WordPress 教程將引導您完成設置第一個 WordPress 網站的所有必要步驟。
- 第 1 步:選擇域
- 第 2 步:購買虛擬主機和域名
- 第 3 步:安裝 WordPress
- 第 4 步:找到一個 WordPress 主題
- 第 5 步:安裝您的 WordPress 主題
- 第 6 步:配置您的 WordPress 主題
- 第 7 步:發布您的第一頁
- 第 8 步:創建菜單
- 第 9 步:配置您的 WordPress 設置
- 第 10 步:安裝基本的 WordPress 插件
WordPress初學者教程:循序漸進
在你進入 WordPress 之前,你需要做一些工作來為它找到一個家。 因此,讓我們從您需要在 WordPress 之外解決的步驟開始,然後在我們完成所有設置後進入平台。
第 1 步:選擇域
這是一個網絡域:

當訪問者訪問您的 WordPress 網站時,它將作為訪問者地址欄中的 URL。 確保它是:
- 相對較短
- 易於記憶和輸入
- 匹配您的品牌名稱或與其直接相關
除非您已經為您的網站購買了域名,否則最好在購買您的網絡託管計劃時購買(特別是因為某些計劃將包含免費域名)。
只要之前沒有人使用過該名稱,您也可以選擇頂級域 (TLD)。 TLD 是您附加到 URL 的後綴,例如 .com、.edu、.biz 等。甚至還有針對特定行業以及基於您的地理位置(例如 .uk 和 .eu)的後綴。 谷歌對您可以選擇的各種頂級域名進行了很好的總結。
第 2 步:購買虛擬主機和域名
網絡託管正如它所說的那樣:它“託管”網站。 換句話說,網絡託管公司擁有和管理位於全國(有時甚至是世界)數據中心的巨型網絡服務器。
像您這樣的網站就位於這些 Web 服務器上,因此您不必自己購買或管理任何服務器技術。 您向這些公司支付相當於月租或年租的服務器空間和帶寬費用。 然後,您可以專注於在 WordPress 中構建您的網站。
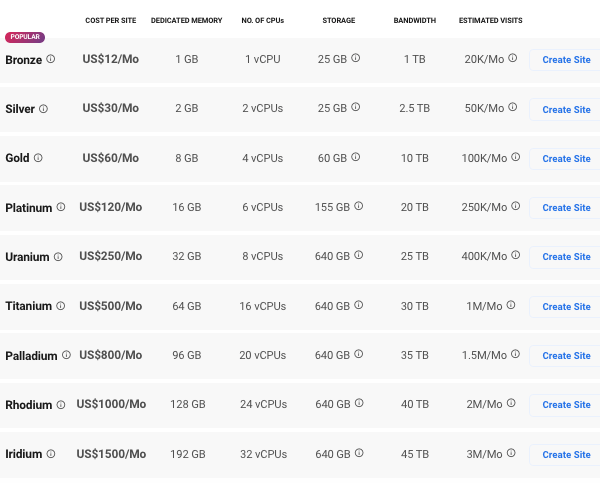
在選擇託管計劃方面,您應該考慮您真正想要對您的網站做什麼。
- 創建一個小型的內部和私人公司網站? WordPress.com 託管應該沒問題。
- 運行博客? 共享主機是一個很好的起點。
- 啟動新的商業企業並希望收集潛在客戶和/或付款? 雲託管是一個明智的選擇。
- 如果您預計您已建立的業務或電子商務公司的流量會很大,那麼請使用 VPS。
一旦您開始收到大量流量並通過您的網站開展大量業務,您可能需要考慮遷移到託管 WordPress 託管。
無論您選擇哪種方式,WPMU DEV 託管都不會出錯。
即使是我們負擔得起的入門計劃(青銅)也提供完全專用的託管 WordPress 託管,具有極快的速度、大量的存儲、RAM 和帶寬來幫助您成長,內置最先進的功能和 24/7 訪問實時聊天支持。

當然,您可以選擇其他託管服務提供商來建立 WordPress 網站,但我們相信您會發現我們的託管服務很難被擊敗,尤其是當您看到我們與其他領先的託管服務提供商進行比較時。
使用 WPMU DEV 註冊網絡託管很容易——就像購買任何其他軟件或服務一樣。
您可以從每月 12 美元起單獨購買我們的主機,或者如果您剛剛開始,使用我們的免費試用版成為會員,只需多花幾美元,即可訪問主機......以及我們提供的一切!
您需要從一個域名開始。 您不需要其他任何東西,例如提高安全性的 SSL 證書、CDN、專用 IP 地址等,因為我們提供所有這些。
如果您想將託管作為會員資格的一部分,請在此處註冊。 否則,如果您購買託管作為一項單獨的服務,請轉到我們的託管頁面並選擇一個計劃。
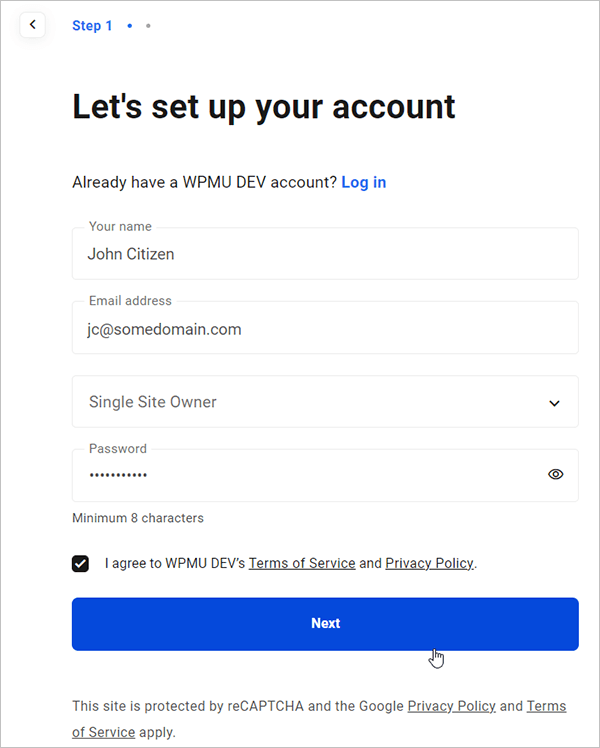
輸入您的詳細信息以設置您的帳戶,然後單擊下一步...

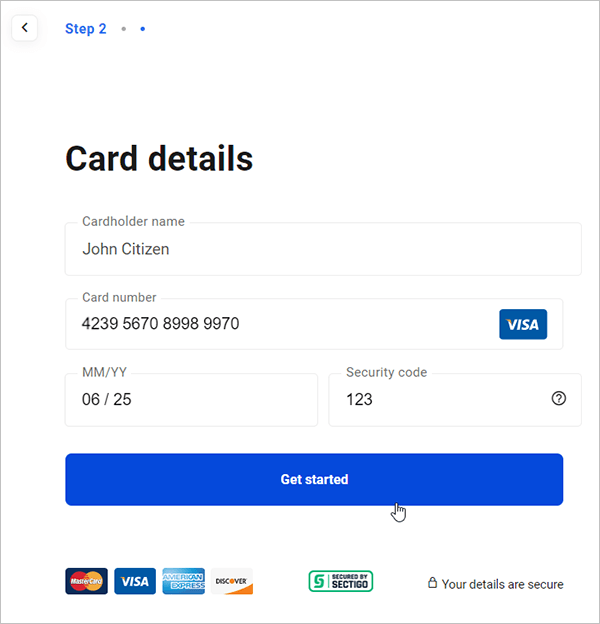
輸入您的付款信息,單擊“開始”按鈕,一切順利。

您的帳戶將自動創建,您的帳戶詳細信息將發送到您的電子郵件。
第 3 步:安裝 WordPress
有多種安裝 WordPress 的方法。 大多數網絡託管服務將為您提供易於使用的一鍵式安裝過程,從而簡化整個過程。
借助 WPMU DEV 託管,我們可以在您創建新站點時自動安裝和配置 WordPress,讓事情變得更加簡單(我們也為您提供了不同的選項來創建您的站點!)
讓我們通過一個例子……
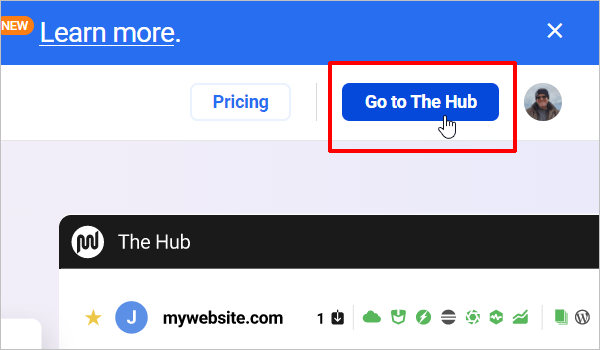
首先,登錄您的 WPMU DEV 帳戶並轉到 The Hub(我們的 WordPress 管理控制台和您的網絡託管總部):

Hub 可讓您管理所有 WordPress 網站(即使它們不是由 WPMU DEV 託管的)。
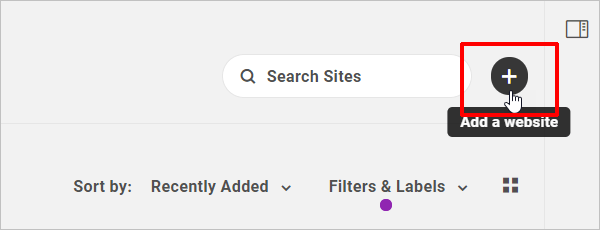
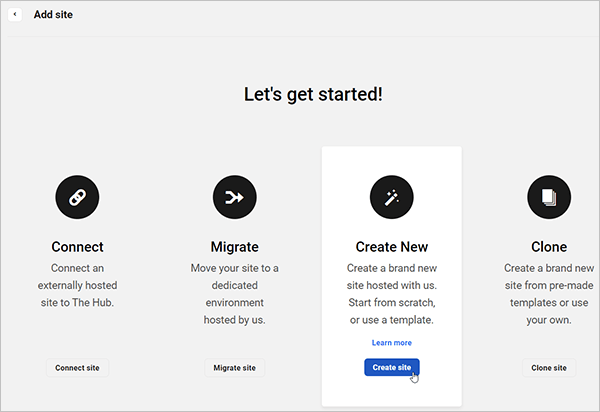
要在 The Hub 中創建新的 WordPress 站點,請單擊 (+) 按鈕

您將看到用於添加站點的不同選項,例如連接外部託管站點、從另一個主機遷移您的站點、從頭開始或從模板創建全新站點,或者從現有站點克隆您的站點。
對於此示例,選擇新建...

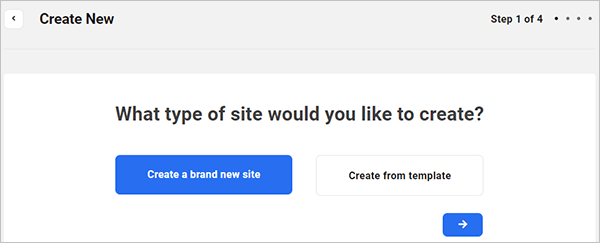
您將看到 The Hub 的站點創建嚮導。 讓我們來看看這些步驟……
首先,選擇您要創建的網站類型。 讓我們選擇一個全新的網站。

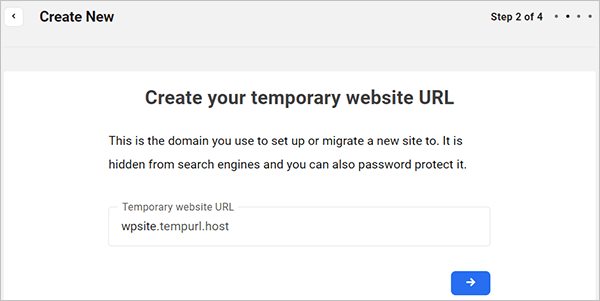
接下來,您將被要求創建一個臨時網站 URL。 選擇任何你喜歡的名字。 此名稱將顯示為xxxx .tempurl.host(其中xxxx是您選擇的名稱)。 提示:如果您要設置多個站點,請使用您的域作為前綴(例如“ yourdomain .tempurl.host”)。

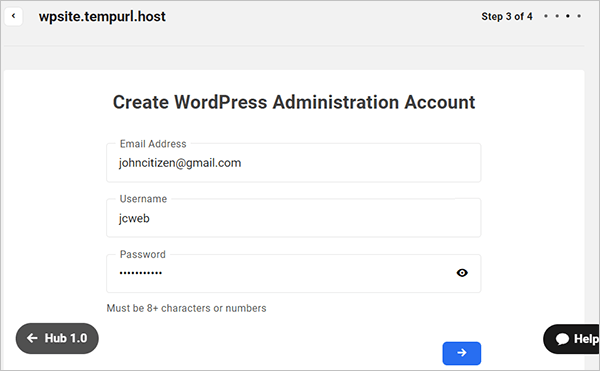
接下來,設置您的 WordPress 管理員帳戶。 這將是您網站的登錄詳細信息。

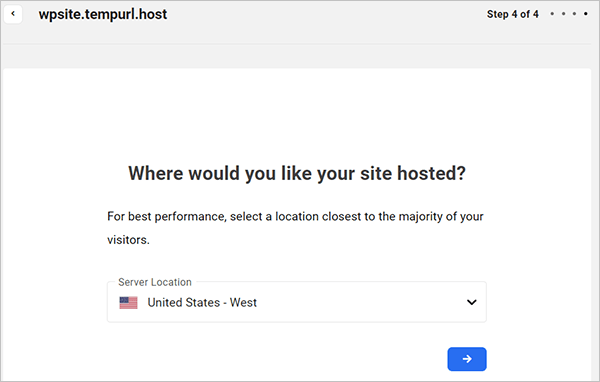
最後一步,選擇將託管您的網站的服務器位置。 我們目前在全球擁有 10 個數據中心,因此請選擇離您的大多數訪問者最近的數據中心。

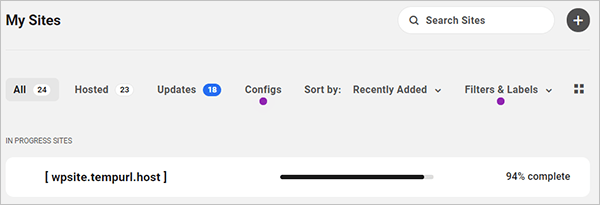
就是這樣,您的站點將安裝 WordPress,並且您的服務器配置將得到優化……所有這些都將在幾分鐘內自動完成。

您的 WordPress 網站現已完全安裝、設置並準備就緒。
注意:剩下要做的唯一步驟是將您的域名與您的託管帳戶中的新站點連接起來。 完成此操作後,您的域名將替換臨時網站 URL。
要完成此步驟,請參閱我們關於如何配置 DNS 和名稱服務器的教程。
完成安裝並創建 WordPress 登錄憑據後,就該進入了。
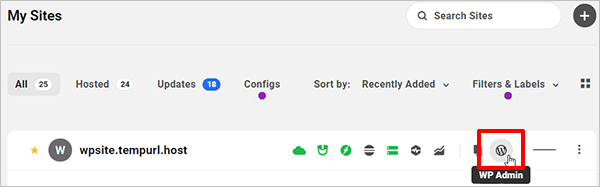
您可以通過 The Hub 輕鬆訪問您的 WordPress 管理區域。

或者,您可以從 Web 瀏覽器登錄到您的 WordPress 管理區域。
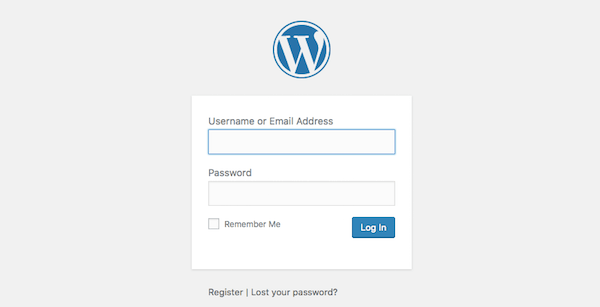
這是您的管理員登錄屏幕的外觀:

除非您更改您的登錄域(出於安全原因,您最終應該這樣做),否則您的管理員登錄名將位於www.yourdomainname.com/wp-login.php 。
第 4 步:找到一個 WordPress 主題
您可能很想開始梳理 WordPress 菜單中的各種設置和頁面,但現在請堅持下去。 您需要在這裡做的第一件事是為您的網站找到一個主題。
WordPress 主題是 WordPress 的預先設計和預編碼的界面模板。 基本上,它為您省去了從頭開始設計自己的網站或花錢請別人為您設計的麻煩(和金錢)。
當您首次登錄 WordPress 時,WordPress 會自動將其最新主題分配給您的網站。

使用這個主題絕對沒有錯,特別是因為它是由 WordPress 開發人員構建的。 但是,這是一個非常基本的主題,如果您想做的不僅僅是博客或為本地企業創建一個簡單的網站,那麼它可能不會有用。

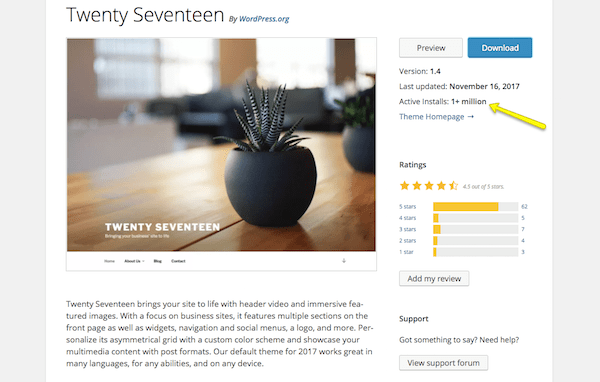
如果您想要一些同樣受歡迎但更靈活的東西,請嘗試 Astra 主題。 它幾乎與擁有超過 160 萬用戶的默認主題一樣受歡迎,但提供了 180 多個模板,您可以導入並立即開始使用。
如果您想使用不同的 WordPress 主題,請不要害怕環顧四周,為您的目的找到最好和最值得信賴的 WordPress 主題。
請記住,每個主題都需要一些配置。 此外,並非每個主題都以相同的方式工作。 一些使用基本的文本編輯器(看起來類似於 Microsoft Word 中的空白頁),而另一些則使用頁面構建器或可視化編輯器。 因此,從一個主題切換到另一個主題將迫使您在進行切換時或在進行切換時進行一些返工。 如果您想省去可能的麻煩,那麼在為您的網站找到完美的 WordPress 主題之前不要繼續下一步。
第 5 步:安裝您的 WordPress 主題
當您找到完美的 WordPress 主題時,是時候在 WordPress 中安裝它了。
免費的 WordPress 主題
如果您使用 WordPress 存儲庫中的免費主題,您需要執行以下操作:
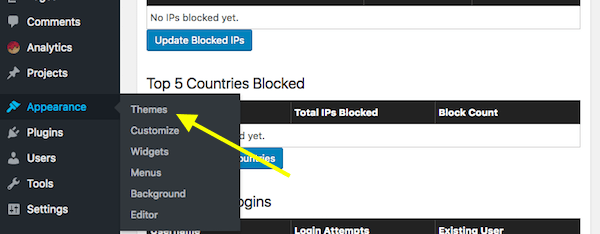
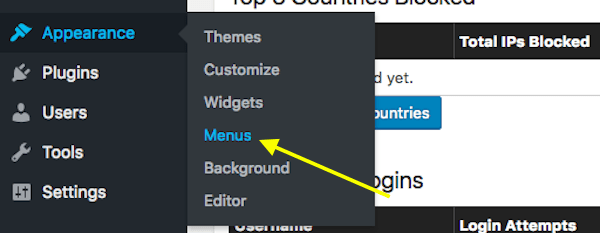
在 WordPress 中,轉到外觀選項卡,然後單擊“主題”。

在頁面頂部,單擊“添加新”。 這會將您從 WordPress 中帶到 WordPress 存儲庫。 使用此選項,您無需進行任何手動安裝。
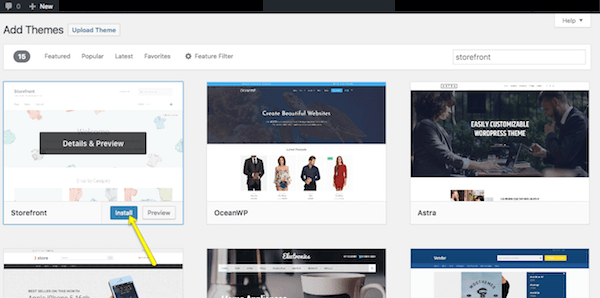
進入存儲庫後,搜索您要使用的 WordPress 主題。 將鼠標懸停在它上面,然後單擊“安裝”按鈕。

安裝完成後,您必須激活它才能將其發佈到您的 WordPress 網站。 單擊“激活”(在“安裝”按鈕所在的同一位置)並等待它帶您回到主 WordPress 儀表板。
高級 WordPress 主題
如果您決定購買高級 WordPress 主題,則流程會有所不同,因為第三方主題開發商和市場不會直接與 WordPress 同步。 這是您需要做的:
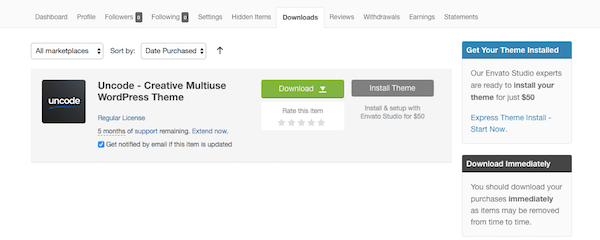
轉到您的 WordPress 主題頁面併購買該文件。 完成此操作後,您將被帶到一個屏幕,您可以在其中下載主題文件。 它看起來像這樣:

如果有選項,請下載“僅可安裝的 WordPress 文件”。 這將為您提供一個壓縮文件夾,然後您可以直接上傳到 WordPress。
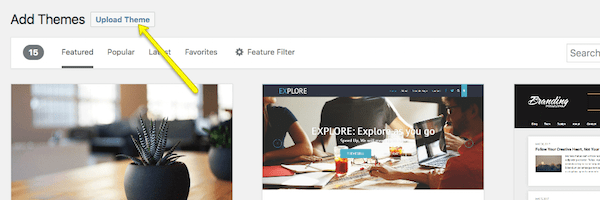
為此,請返回 WordPress,找到“外觀”選項卡,然後轉到“主題”。 點擊頂部的“添加新”。 只是,這一次,您將選擇“上傳主題”選項。

從您的計算機中選擇 zip 文件,然後單擊立即安裝。 將新主題上傳到 WordPress 後,您現在可以將其激活並發佈到網站。
第 6 步:配置您的 WordPress 主題
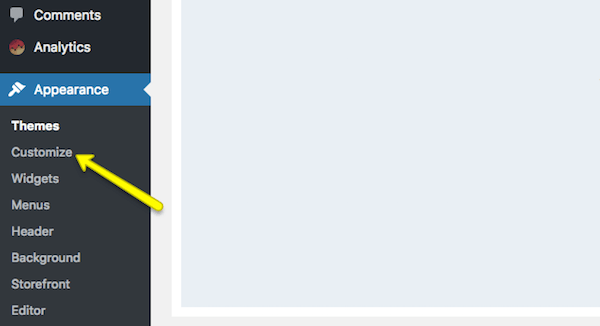
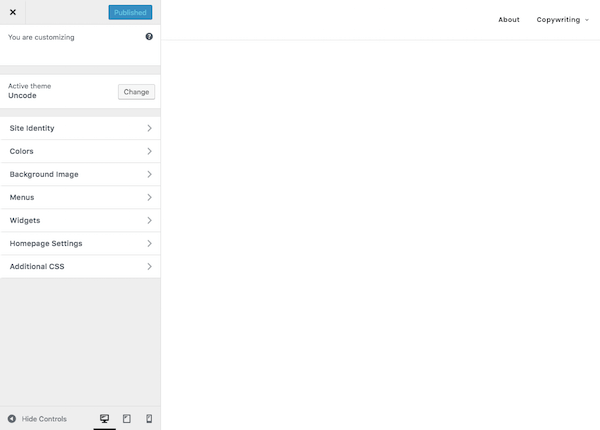
激活後,您需要花一些時間配置您的主題。 您可以在“外觀”選項卡下執行此操作,然後單擊“自定義”。

最終,由您決定要自定義多少主題。 但是,您現在至少應該花一些時間來瀏覽每個模塊並熟悉您可以更改的內容。

站點標識是一個需要填寫的重要信息,因此請務必先查看它。
顏色允許將您的網站更新為您品牌的調色板(如果有的話)。
小部件允許您向頁腳添加內容。
菜單指的是您網站的導航——我將在第 8 步中介紹這一點,因此這裡暫時無事可做。
第 7 步:發布您的第一頁
您可以為您的網站創建兩種類型的“頁面”:
1.頁面

這些是存在於網站主導航中的傳統網頁。 About 頁面、Contact 頁面和各個服務頁面都是使用 WordPress 中的 Page 功能製作的。
2. 發布

這些博客文章“頁面”只存在於您網站上的博客中,除非您指定主頁作為博客提要(我將在第 9 步中討論)。

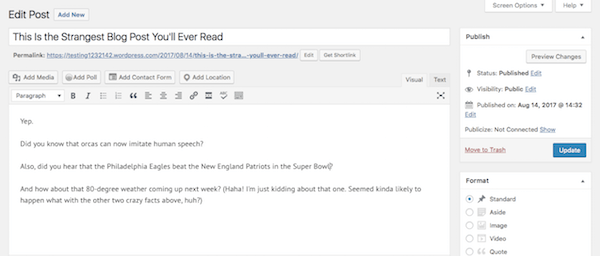
現在,關於 WordPress 的偉大之處在於,無論您是創建頁面還是帖子,界面都是一致的。 您需要對每個設置應用不同的設置,但您工作的主要區域保持不變,這使其成為一個易於習慣的工作區。

當然,如果您在使用頁面構建器或視覺構建器工具來創建內容的主題中工作,這看起來會有些不同。
頁面構建器工具允許您在 WordPress 中為您的網站創建內容“塊”。 一旦塊就位,您就可以用相應的內容填充它們。
可視化構建器工具的工作方式類似,因為它允許您為您的網站創建內容塊——但是,它是在實際網站的前端進行的,因此您可以實時查看您的更改。 那裡有很多拖放頁面構建器,但這裡有一些我們的最愛。
無論您的 WordPress 主題使用哪種內容創建工具,都該為您的網站創建內容了。
如果您正在運行博客,只需開始編寫您的第一篇文章即可。 點擊發布按鈕後,您的博客將在指定的博客頁面上上線。
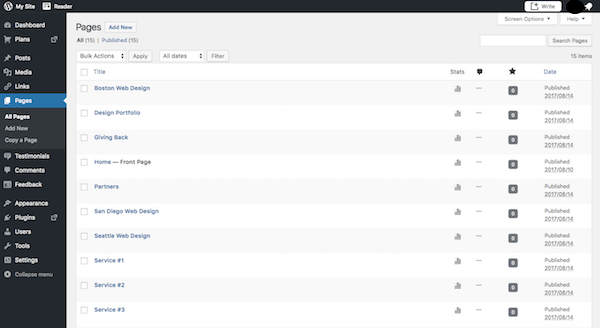
對於傳統網站,您可能需要構建以下頁面:
- 主頁
- 關於頁面
- 服務或產品頁面
- 聯繫頁面
隨著您網站的發展,您可以創建其他頁面。 目前,這些就足夠了。 獲取一些內容,發布頁面,然後讓我們努力將它們放到您的網站上。
第 8 步:創建菜單
而當您點擊帖子上的“發布”按鈕並直接進入您的博客時,如果您希望頁面顯示,則需要將其添加到您網站的導航(或菜單)中。
因此,首先要做的是為您的站點創建這些頁面(您在第 7 步中所做的)。
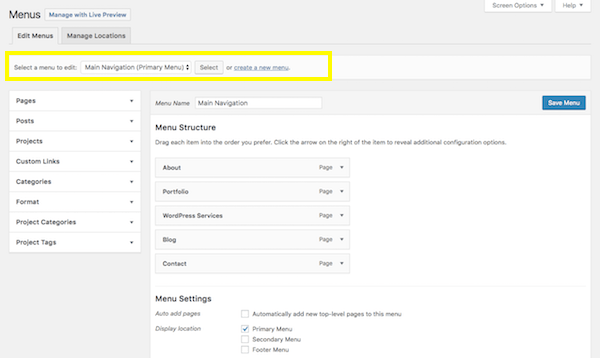
接下來,您需要轉到“外觀”選項卡並選擇“菜單”。 您將在此處構建和管理網站的導航。

這裡有很多事情要做,所以讓我們一步一步來。
首先,讓我們看一下菜單選擇下拉菜單。

除非您需要在您的網站上使用大型菜單或多個菜單選項,否則您可能根本沒有選擇的餘地。 但是,如果您的主題自動為您創建輔助菜單或頁腳菜單,請務必在此處選擇您實際要創建/編輯的菜單。
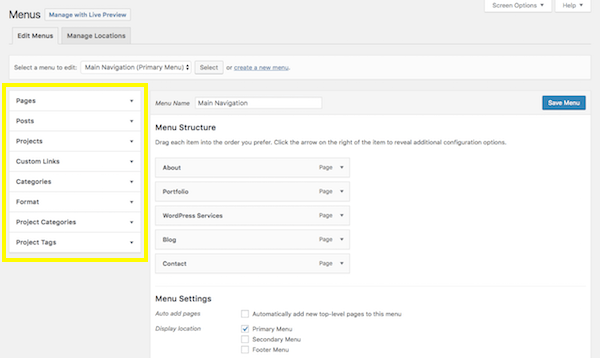
接下來,讓我們看看側邊欄選項。

當您展開這些選項卡時,您將看到您網站上已經存在的頁面、帖子和其他類型的內容(這就是為什麼您需要在執行此步驟之前至少從第 7 步開始)。 在大多數情況下,您將在“頁面”選項卡中創建菜單。 但是,如果您確實有要添加到導航的自定義鏈接或其他內容類型,請知道此工具可讓您實現這一目標。
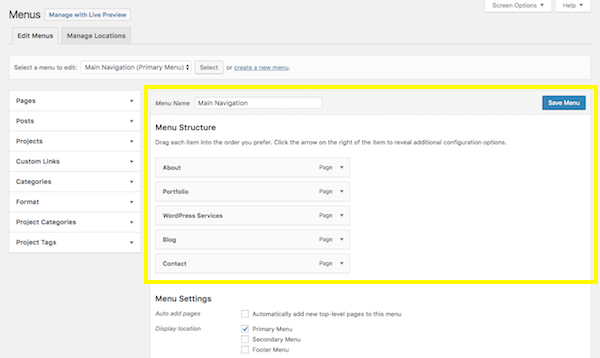
現在,是時候創建您的菜單了。

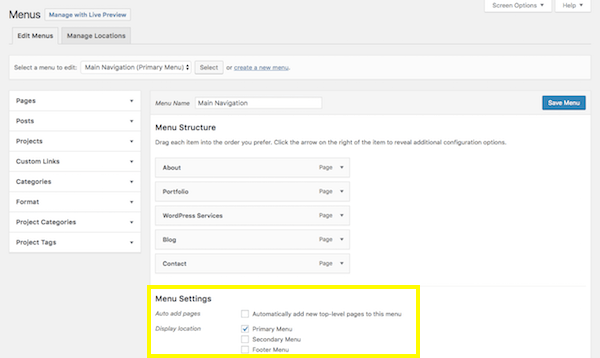
為了讓頁面顯示在菜單結構部分下,單擊要添加到側邊欄的頁面(或頁面)旁邊的複選框。 然後單擊“添加到菜單”按鈕。 您將看到這些頁面然後顯示在菜單結構下。
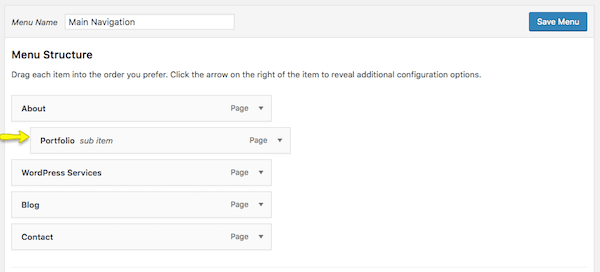
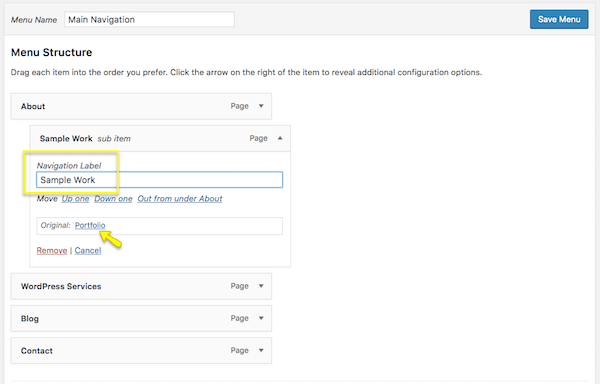
在此界面中,您現在可以拖放頁面並設計菜單以按照您的意願顯示。 除了按自定義順序放置頁面外,您還可以創建層次結構。 因此,假設您希望“投資組合”僅在有人將鼠標懸停在“關於”選項卡上時出現,只需將該頁面向內拖動,使其成為子項:

您還可以更改出現在導航中的頁面標籤。 例如,假設您在 WordPress 中將頁面稱為“作品集”,這樣您的員工就會知道將您的工作示例放在哪裡。 但是,在網站面向客戶的一側,您認為將頁面稱為“示例工作”會更清晰。 你可以在這裡重命名它。

這裡要指出的另一件事是底部的菜單設置框。

如果您知道您會定期向您的網站添加新頁面並且不想每次都重複此過程,您可以單擊“自動將新的頂級頁面添加到此菜單”選項來簡化您的過程。
完成設置菜單後,保存更改。
第 9 步:配置您的 WordPress 設置
我通常建議新的 WordPress 用戶在此過程的此階段之前保留設置設置。 WordPress 提供的許多設置控制與您的頁面和帖子相關的內容,在您實際為您的網站創建它們之前,您不一定會理解這些設置。
因此,既然您已經完成了這項工作,那麼是時候逐一檢查您的設置,並確保您的 WordPress 網站配置為完全按照您的要求工作。
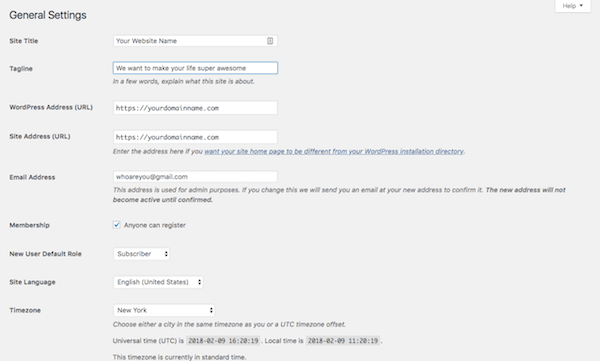
一般的

- 站點標題:當某人到達您的站點時,這將出現在他們的瀏覽器選項卡中。
- 標語:這可以在您為主頁創建內容時更改,因此這不是必填字段。
- WordPress 地址:這是您的主站點的 URL。
- 站點地址:對於大多數人來說,這將與 WordPress 地址相匹配。 但是,如果您要設置類似 Multisite 的東西,要求每個站點都有自己的子域,您將在此處指定。
- 電子郵件地址:這是為您網站的主要管理員準備的,因此他們可以收到所有相關通知。
- 會員資格:如果您希望人們訂閱您的網站以獲取更新,請單擊此框。
- 新用戶默認角色:將此保留給訂閱者或客戶,以便他們無法訪問您網站的後端。
其餘信息與日期和時間配置有關。
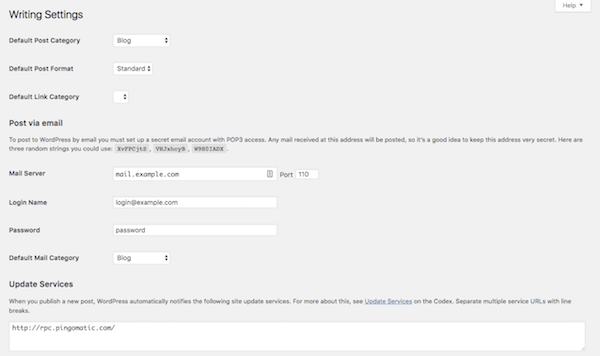
寫作

- 默認帖子類別:如果您在網站上包含博客,您最終應該進入此處並刪除“未分類”類別。 您會希望為每個新帖子分配一個類別,刪除默認設置將使您將來更輕鬆。
- 默認帖子格式:在大多數情況下,“標準”就足夠了,除非您使用博客來分享視頻、音頻或圖片庫。
- 通過電子郵件發布:如果您希望能夠編寫 WordPress 帖子並將其通過電子郵件發送到您的網站(我不建議這樣做),您可以在此處啟用此設置。
- 更新服務:除非您有私人博客並且不希望人們知道您何時有新內容可用,否則請保留此字段。
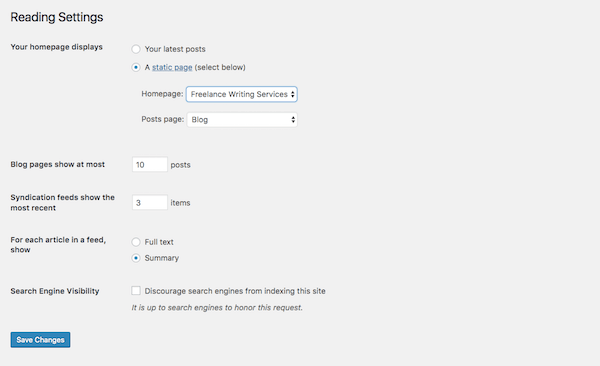
閱讀

- 您的主頁顯示:在 WordPress 中設置站點時,您有兩個選擇。 您可以讓您的主頁作為主博客卷,讓訪問者首先遇到“您的最新帖子”。 或者您可以創建一個成熟的網站,讓您創建的“靜態頁面”作為主頁。
- 靜態頁面:如果您選擇第二個選項,您需要指定一個頁面作為您的主頁,並指定一個頁面來自動顯示您的帖子。
- 博客頁面最多顯示:如果您顯示博客文章的摘要(請參閱下面的選項),則每頁最多可以顯示 10 篇文章。 如果您顯示全文,請嘗試將其限制為 3 個帖子。
- 聯合提要顯示最新:當您的博客出現在某人的 RSS(聯合)提要中時,此設置使您可以選擇他們最初會看到多少最近的帖子。
- 對於提要中的每篇文章,顯示:這由您決定,儘管我認為摘要可能最適合改善主博客頁面提要的整體外觀。 它還為訪問者提供了點擊並訪問另一個頁面的理由(這對 SEO 有好處)。
- 搜索引擎可見性:除非您的網站是私有的,否則不要選中此框。
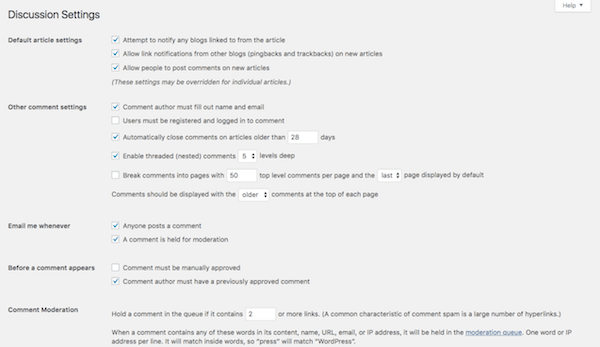
討論

- 默認文章設置:第一個設置是指反向鏈接通知。 第二個設置是指 pingbacks 和 trackbacks。 第三個與允許在您的博客上發表評論有關。
- 其他評論設置:如果您確實希望訪問者發表評論,您可以設置關於他們是誰以及評論顯示方式的要求。
- 隨時給我發電子郵件:與花時間評論您的內容的人保持互動是一件好事。 檢查這些,以便您可以更輕鬆地掌握這些信息。
- 在評論出現之前:如果您擔心收到垃圾郵件或辱罵性評論,請更新這些設置。
- 評論審核/黑名單:您可以更具體地決定誰可以發表評論(只要它經過審核),誰不可以發表評論。
- 頭像:如果您沒有運行允許用戶創建完整的自定義配置文件的會員網站,請務必更新這些設置以使您的評論部分有一點個性。
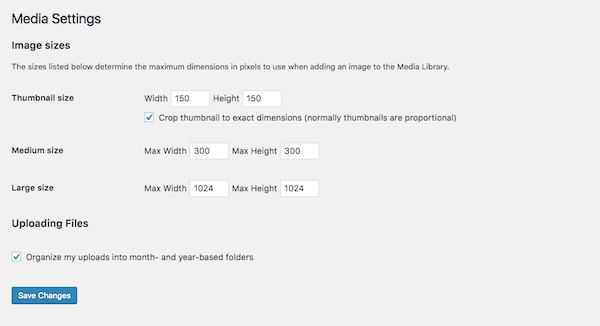
媒體

如果您設計了自定義 WordPress 網站,您可能需要自定義媒體文件大小。 在使用此設置時,您可以簡化媒體上傳和調整大小的過程。 這樣,視覺內容會自動以正確的大小進入您的頁面,您不必擔心在設計軟件中對其進行調整或在 WordPress 中影響圖像的可見性。
第 10 步:安裝基本的 WordPress 插件
安裝 WordPress 插件是 WordPress 設置過程的最後一步。
就 WordPress 插件而言,它是一款與 WordPress 掛鉤的軟件。 至於它的作用是什麼? 好吧,插件可以做很多不同的事情。 他們可以幫助您:
- 將社交媒體供稿集成到您的網站中。
- 調整圖像大小和壓縮圖像。
- 阻止垃圾郵件發送者和黑客。
- 創建一個論壇。
- 添加支付網關。
- 翻譯您的網站。
- 還有很多很多。
那麼,你如何選擇你需要的那些呢?

雖然瀏覽目前包含 50,000 多個免費插件的 WordPress 存儲庫並安裝所有看起來非常酷或值得的插件很誘人,但要小心。 WordPress 插件就像您在網站上放置的任何其他類型的文件或軟件一樣。 重量越大,加載時間就越慢——這不是您想要的用戶體驗。
這就是為什麼您需要明智地選擇插件的原因。 首先,讓我們看看每個 WordPress 網站需要的絕對插件要點:
- 谷歌分析插件:跟踪您的 WordPress 網站上的訪問者活動是必不可少的。 但是,在您的網站上獲取 Google Analytics(分析)跟踪像素並不總是那麼簡單。 這些插件會處理它。
- SEO 插件:這些插件非常棒,因為它們為您在每個頁面或帖子上需要做什麼以優化搜索提供了指導。
- 緩存(速度)插件:人們不再有太多的耐心,而且您不希望您的網站對其進行測試,因此您需要這些插件之一。
- 圖像優化插件:每個網站都使用圖像,無論它們是您自己的高分辨率照片還是您在網絡上找到的非常酷的庫存照片和插圖。 如果您想讓它們看起來清晰并快速加載,您需要其中之一。
- 安全插件:隨著 WordPress 在世界範圍內如此流行,它通常是黑客的共同目標。 安全插件將幫助您創建更強大的防禦措施。
- 聯繫表單插件:如果您將網站發佈到網絡上,那麼您絕對希望人們不僅訪問它,而且通過它與您互動。 聯繫表格是進行該交互所需的重要部分。
- CRM 插件:找出您需要了解的有關網站訪問者的所有信息。 例如,使用 HubSpot 的 WordPress 插件,您可以查看某人訪問過的所有頁面,在訪問者瀏覽您的網站時與他們進行實時聊天,並向他們發送營銷電子郵件——所有這些都是免費的。
至於將這些插件放到您的網站上,那是很容易的部分。
如果您將 WordPress 作為 WPMU DEV 成員安裝,我們會自動將 WPMU DEV Dashboard 插件安裝到您的網站上。
這不僅使您可以訪問您的會員資格和我們的 24/7 支持,還允許您一鍵輕鬆設置我們的整個插件套件(涵蓋上面列出的大多數基本插件類別)。
例如:
- Google Analytics 插件:Beehive Pro(如果您不是會員,請安裝免費的 Beehive 插件)。
- SEO 插件:SmartCrawl Pro(如果不是會員,也可以獲取免費的 SmartCrawl SEO 插件)。
- 緩存(速度)插件:Hummingbird Pro(如果不是會員,也可以免費獲得 Hummingbird)。
- 圖像優化插件:Smush Pro(如果不是會員,也可以免費獲得 Smush)。
- 安全插件:Defender Pro(如果不是會員,也可以免費獲得 Defender 安全)。
- 聯繫表格插件:Forminator Pro(如果不是會員,則免費獲得 Forminator)
- 電子郵件營銷/選擇加入插件:Hustle Pro(如果不是會員,則免費獲得 Hustle)
- 自動站點備份:Snapshot Pro(僅限 WPMU DEV 成員)
- 和更多。
如果安裝其他插件,過程幾乎與 WordPress 主題安裝相同。
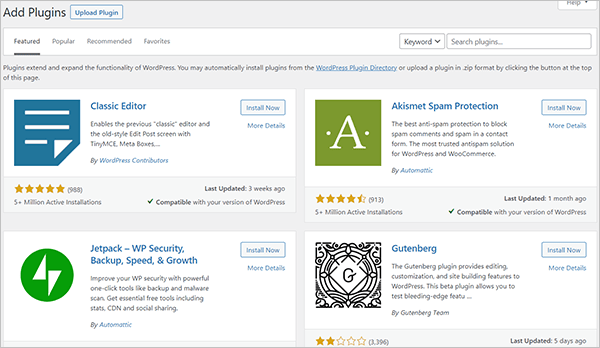
在 WordPress 中,轉到左側的插件選項卡並選擇添加新的。 這將帶您進入 WordPress 存儲庫,而不會強迫您離開您的站點。

進入後,您可以在右側搜索要安裝的插件。 您必須為每個插件一個接一個地執行此過程。
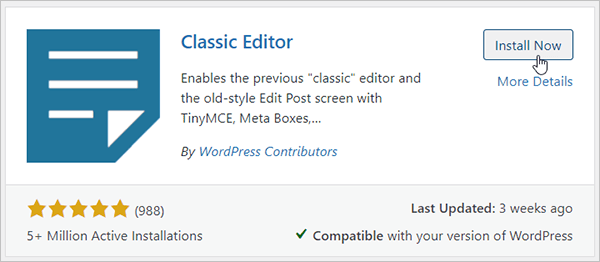
在插件名稱旁邊,您會看到一個“立即安裝”按鈕。 點擊它。

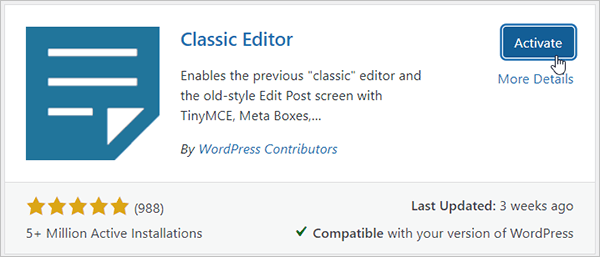
這將安裝插件。 接下來,單擊激活。

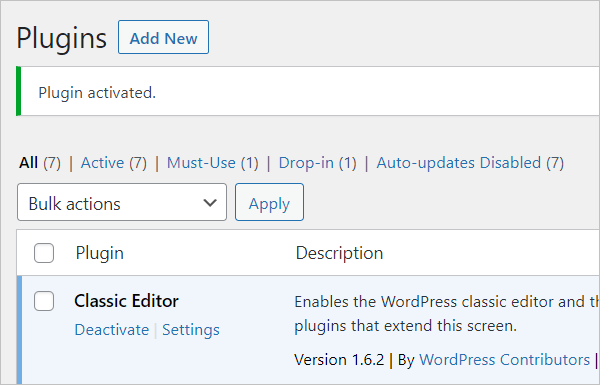
該插件現已激活。

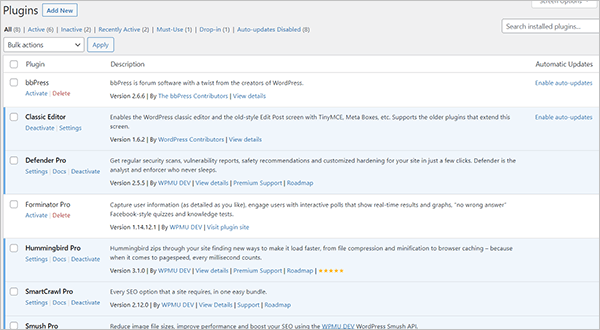
某些插件需要進行一些配置才能使用它們,並且會自動將您重定向到它們的設置頁面以執行此操作。 其他插件已準備好開箱即用。 無論您剛剛安裝了哪種插件,您都可以在“已安裝的插件”下找到它:

藍色的插件當前已激活。 白色的插件不是非活動的。 要激活插件,請單擊其下方的“激活”按鈕。 要“停用”或“刪除”,請執行相同操作。 而且,對於具有您可以配置的設置的插件,您可以單擊該按鈕(如果可用)。
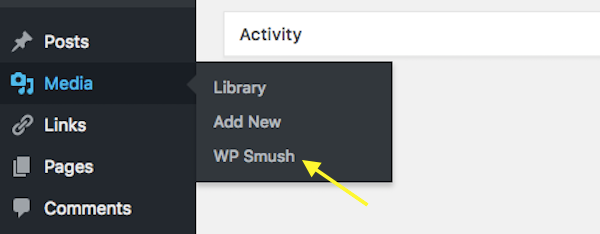
同樣重要的是要注意,您的一些插件將在側邊欄上生成自己的新標籤。 以 WP Smush 為例。 如果您選擇使用此圖像優化插件,您現在會發現它在您的側邊欄上安裝了一個新選項:

因此,請務必在激活後留意那些新標籤,因為它們包含您想要立即開始訪問的有價值的設置和功能。
包起來
WordPress 是內容管理系統無可爭議的冠軍,這就是為什麼現在是學習如何使用它的最佳時機。 只需 10 個步驟(以及一些仔細的研究和計劃),您就可以啟動並運行您的第一個 WordPress 網站! 祝你好運!
編者註:這篇文章已經更新,以確保准確性和相關性。 [最初發布:2018 年 7 月 / 修訂:2022 年 3 月]
標籤: