Учебное пособие по WordPress для начинающих: создайте свой первый сайт за 10 шагов
Опубликовано: 2022-01-10Создать свой первый сайт WordPress очень просто, и его можно выполнить за 10 шагов. В этой статье показано, как это делается.
Когда дело доходит до создания вашего первого сайта на WordPress, вы можете испугаться, особенно если не знаете, с чего начать и что делать.
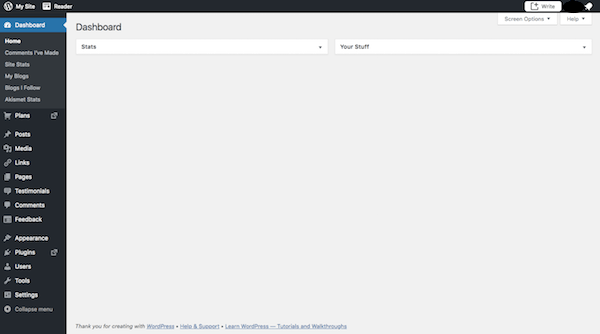
В первый раз, когда вы ступаете на панель инструментов WordPress, вы не можете не восхищаться тем, насколько все просто. Боковая панель управления слева. Чистый интерфейс для работы в центре. Уведомления вверху.

Но как только вы начнете углубляться в WordPress, вы можете почувствовать себя ошеломленным, когда углубитесь в уровни функциональности в системе управления контентом.

Итак, давайте поговорим о практических шагах здесь.
Что вам нужно сделать, чтобы начать работу с WordPress и получить веб-сайт, готовый произвести впечатление на посетителей прямо с порога? И как сделать это максимально эффективно, даже без опыта работы с WordPress? Следующий учебник WordPress проведет вас через все необходимые шаги по настройке вашего первого сайта WordPress.
- Шаг 1: Выберите домен
- Шаг 2: Приобретите веб-хостинг и домен
- Шаг 3: Установите WordPress
- Шаг 4: Найдите тему WordPress
- Шаг 5: Установите тему WordPress
- Шаг 6: Настройте тему WordPress
- Шаг 7: Опубликуйте свои первые страницы
- Шаг 8: Создайте меню
- Шаг 9: Настройте параметры WordPress
- Шаг 10: Установите основные плагины WordPress
Учебник WordPress для начинающих: шаг за шагом
Прежде чем вы даже войдете в WordPress, вам нужно проделать некоторую работу, чтобы найти для него дом. Итак, давайте начнем с шагов, которые вам нужно выполнить за пределами WordPress, а затем перейдем внутрь платформы, как только мы все настроим.
Шаг 1: Выберите домен
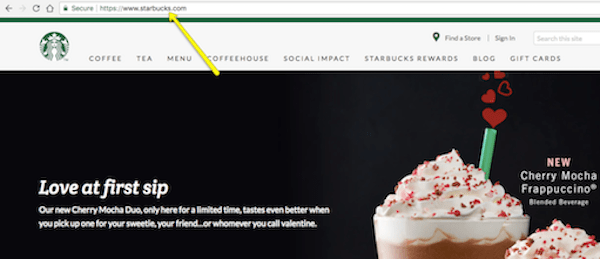
Это веб-домен:

Он будет служить URL-адресом в адресной строке ваших посетителей, когда они посещают ваш сайт WordPress. Убедитесь, что это:
- Относительно короткий
- Легко запомнить и напечатать
- Соответствует названию вашего бренда или имеет прямое отношение к нему.
Если вы еще не приобрели домен для своего веб-сайта, лучше всего сделать это при покупке плана веб-хостинга (тем более, что некоторые планы будут включать бесплатный домен).
Пока никто не претендовал на это имя раньше, у вас также будет выбор домена верхнего уровня (TLD). TLD — это суффикс, который вы прикрепляете к URL-адресу, например .com, .edu, .biz и т. д. Существуют даже суффиксы, доступные для определенных отраслей, а также в зависимости от вашего географического положения (например, .uk и .eu). У Google есть довольно хороший обзор различных TLD, из которых вы можете выбирать.
Шаг 2: Приобретите веб-хостинг и домен
Веб-хостинг делает именно то, что говорит: он «размещает» веб-сайты. Другими словами, веб-хостинговые компании владеют и управляют гигантскими веб-серверами, расположенными в центрах обработки данных по всей стране (а иногда и по всему миру).
Именно на этих веб-серверах сидят веб-сайты, подобные вашему, поэтому вам не нужно покупать или управлять какой-либо серверной технологией самостоятельно. Вы платите этим компаниям ежемесячную или годовую арендную плату за пространство и пропускную способность на сервере. Затем вы можете сосредоточиться на создании своего веб-сайта в WordPress.
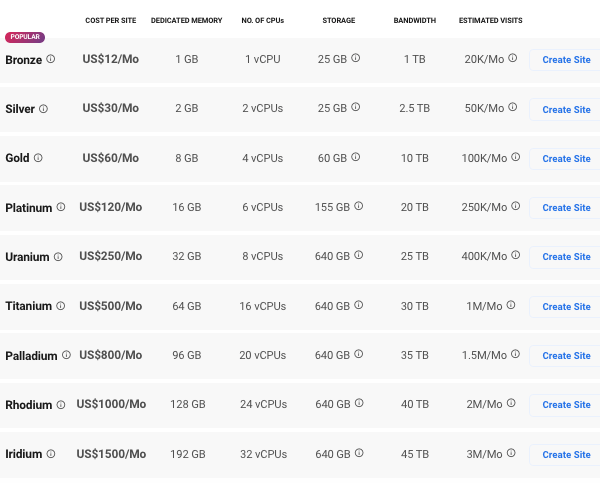
Что касается выбора плана хостинга, вы должны подумать о том, что вы на самом деле хотите делать со своим сайтом.
- Создаете небольшой внутренний и частный сайт компании? Хостинг WordPress.com должен подойти.
- Вести блог? Виртуальный хостинг — хорошее место для начала.
- Запускаете новый бизнес и хотите собирать потенциальных клиентов и/или платежи? Облачный хостинг — разумный выбор.
- Если вы ожидаете интенсивного трафика для вашего существующего бизнеса или компании электронной коммерции, выберите VPS.
Как только вы начнете получать интенсивный трафик и вести большой бизнес через свой сайт, вы можете рассмотреть возможность перехода на управляемый хостинг WordPress.
Какой бы путь вы ни выбрали, вы не ошибетесь с хостингом WPMU DEV.
Даже наш доступный начальный план (Bronze) предлагает полностью выделенный управляемый хостинг WordPress с молниеносной скоростью, большим объемом памяти, ОЗУ и пропускной способностью, которые помогут вам расти, встроенными современными функциями и круглосуточным доступом. для поддержки в чате.

Конечно, вы можете выбрать других хостинг-провайдеров для настройки сайта WordPress, но мы уверены, что вам будет трудно превзойти наш хостинг, особенно если вы посмотрите, как мы сравниваем с другими ведущими хостинг-провайдерами.
Зарегистрироваться на веб-хостинге с WPMU DEV очень просто — это похоже на покупку любого другого программного обеспечения или услуги.
Вы можете приобрести наш хостинг отдельно, начиная всего с 12 долларов в месяц, или, если вы только начинаете, стать участником, используя нашу бесплатную пробную версию и всего за несколько долларов больше, получить доступ к хостингу… и ко всему, что мы предлагаем!
Все, что вам нужно для начала, это доменное имя. Вам больше ничего не нужно, например SSL-сертификат для повышения безопасности, CDN, выделенные IP-адреса и т. д., поскольку все это мы предоставляем.
Если вы хотите, чтобы хостинг был частью вашего членства, зарегистрируйтесь здесь. В противном случае, если вы покупаете хостинг как отдельную услугу, перейдите на нашу страницу хостинга и выберите план.
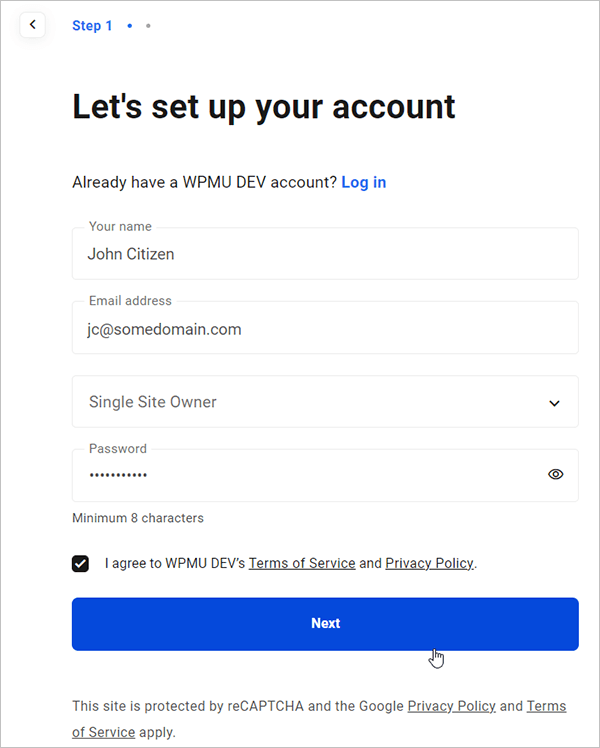
Введите свои данные, чтобы настроить учетную запись, и нажмите «Далее».

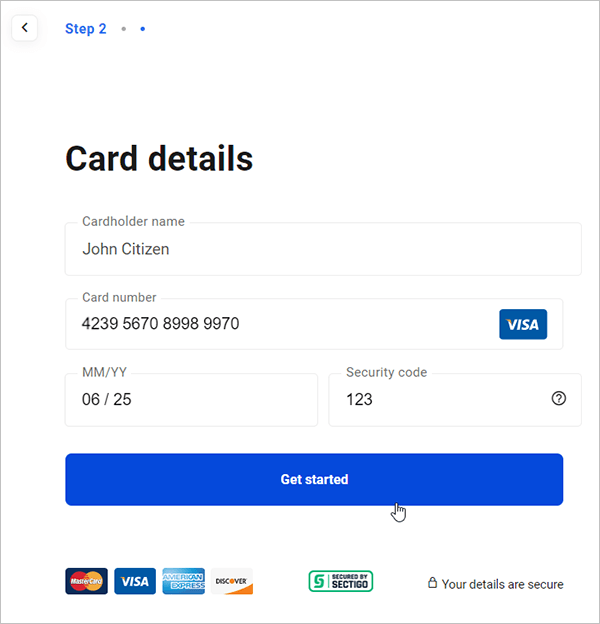
Введите платежную информацию, нажмите кнопку «Начать», и все готово.

Ваша учетная запись будет создана автоматически, и данные вашей учетной записи будут отправлены на вашу электронную почту.
Шаг 3: Установите WordPress
Существует несколько способов установки WordPress. Большинство услуг веб-хостинга предоставят вам простой в использовании процесс установки одним щелчком мыши, который упрощает весь процесс.
С хостингом WPMU DEV мы делаем вещи еще проще, автоматически устанавливая и настраивая WordPress для вас, когда вы создаете новый сайт (и мы также предоставляем вам различные варианты создания вашего сайта!)
Давайте рассмотрим пример…
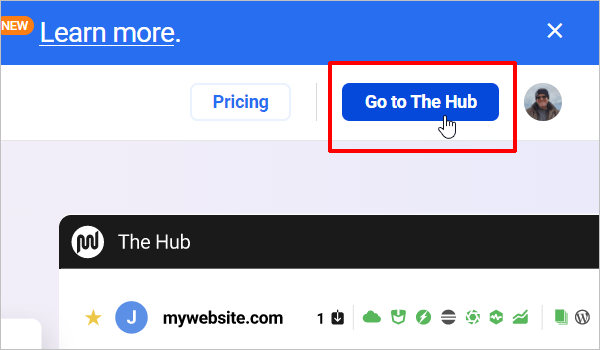
Сначала войдите в свою учетную запись WPMU DEV и перейдите в The Hub (наша консоль управления WordPress и штаб-квартира вашего веб-хостинга):

Hub позволяет вам управлять всеми вашими сайтами WordPress (даже если они не размещены на WPMU DEV).
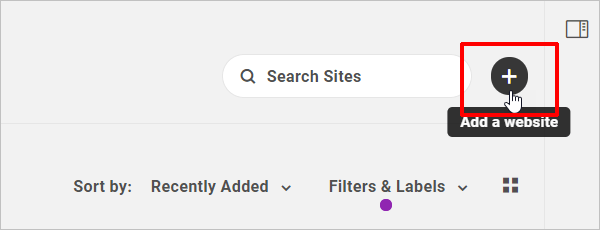
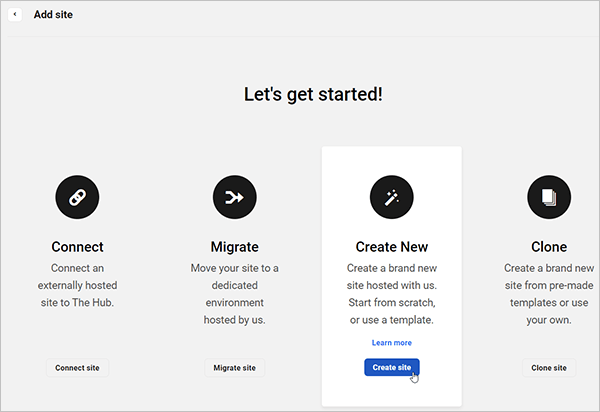
Чтобы создать новый сайт WordPress в The Hub, нажмите кнопку (+)

Вам будут представлены различные варианты добавления сайта, такие как подключение внешнего сайта, перенос сайта с другого хоста, создание нового сайта с нуля или из шаблона или клонирование вашего сайта из существующего сайта.
В этом примере выберите Создать новый…

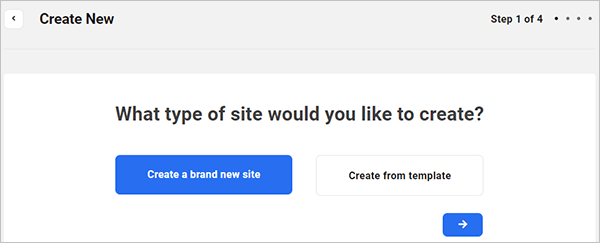
Вам будет представлен мастер создания сайта The Hub. Пройдёмся по шагам…
Сначала выберите тип сайта, который вы хотите создать. Давайте выберем новый сайт.

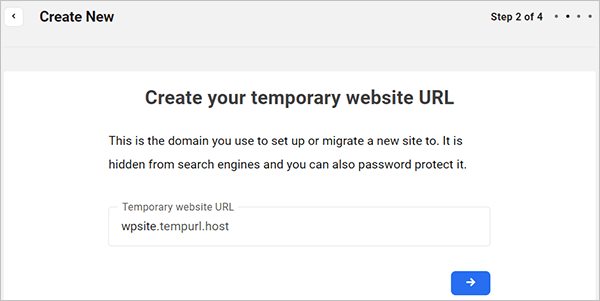
Далее вам будет предложено создать временный URL-адрес веб-сайта. Выберите любое имя, которое вам нравится. Это имя будет отображаться как xxxx .tempurl.host (где xxxx — это выбранное вами имя). Совет: если вы настраиваете несколько сайтов, используйте свой домен в качестве префикса (например, «yourdomain .tempurl.host »).

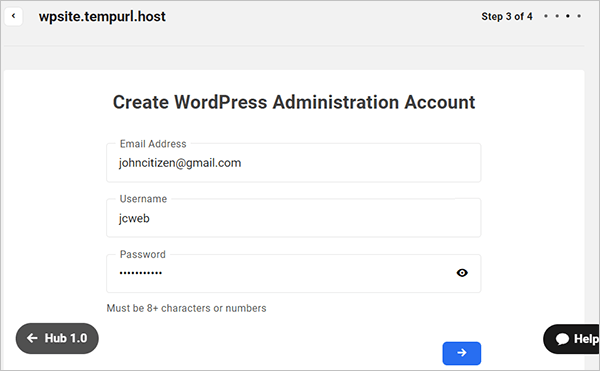
Затем настройте учетную запись администратора WordPress. Это будут данные для входа на ваш сайт.

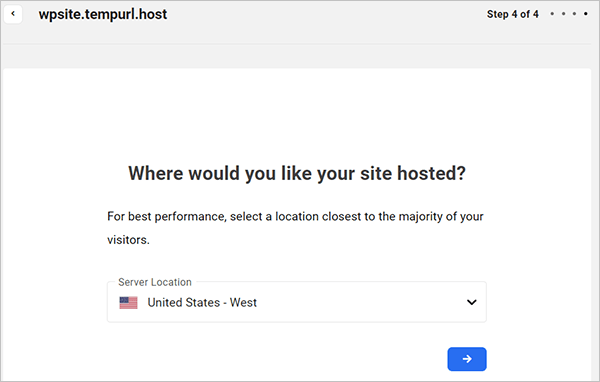
Последний шаг, выберите расположение сервера, на котором будет размещен ваш сайт. В настоящее время у нас есть 10 центров обработки данных, расположенных по всему миру, поэтому выберите тот, который находится ближе всего к тому месту, где находится большинство ваших посетителей.

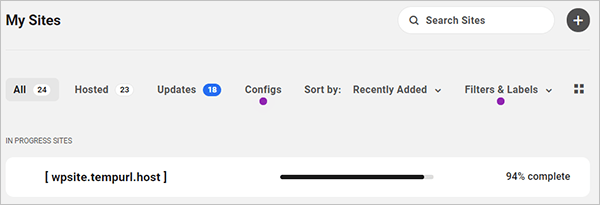
Вот и все, ваш сайт будет установлен с WordPress, и конфигурации вашего сервера будут оптимизированы… все это делается автоматически за считанные минуты.

Теперь ваш сайт WordPress полностью установлен, настроен и готов к работе.
Примечание. Осталось только связать ваше доменное имя с новым сайтом в вашей учетной записи хостинга. Как только это будет сделано, ваше доменное имя заменит временный URL-адрес веб-сайта.
Чтобы выполнить этот шаг, ознакомьтесь с нашим руководством по настройке DNS и серверов имен.
После того, как вы завершили установку и создали свои учетные данные для входа в WordPress, пришло время войти внутрь.
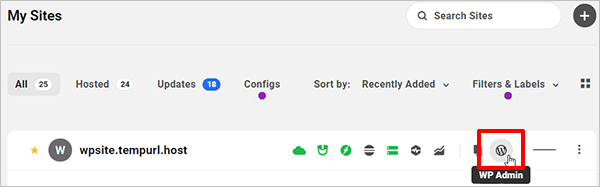
Вы можете легко получить доступ к своей административной области WordPress через The Hub.

Кроме того, вы можете войти в свою административную область WordPress из веб-браузера.
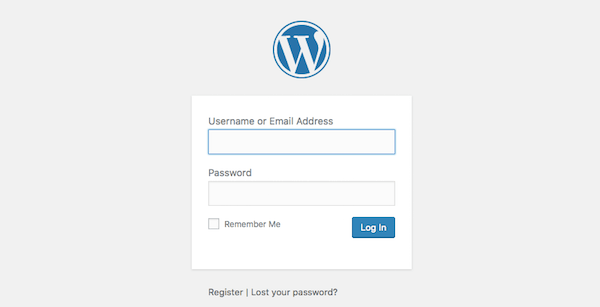
Вот как будет выглядеть экран входа в систему администратора:

Если вы не измените свой домен для входа (что вам в конечном итоге следует сделать из соображений безопасности), ваш логин администратора будет расположен по адресу www.yourdomainname.com/wp-login.php .
Шаг 4: Найдите тему WordPress
У вас может возникнуть соблазн начать просматривать различные настройки и страницы в меню WordPress, но пока держитесь за это. Первое, что вам нужно сделать, это найти тему для вашего сайта.
Тема WordPress — это предварительно разработанный и закодированный шаблон интерфейса для WordPress. По сути, это избавляет вас от необходимости (и денег) создавать собственный веб-сайт с нуля или платить кому-то еще, чтобы он сделал это за вас.
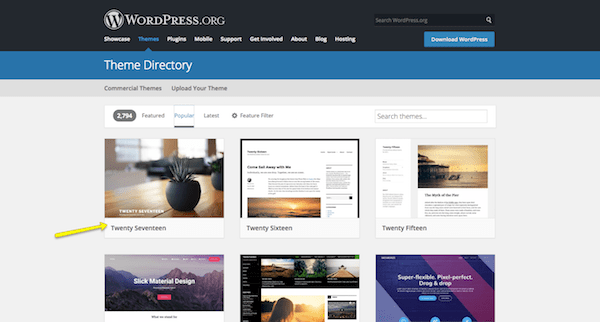
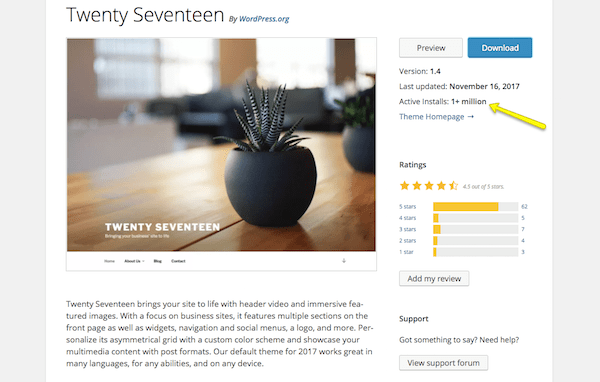
Когда вы входите в WordPress в первый раз, WordPress автоматически назначит свою последнюю тему вашему сайту.

Нет абсолютно ничего плохого в использовании этой темы, тем более что она создана разработчиками WordPress. Тем не менее, это очень простая тема, и вряд ли она будет полезна, если вы хотите сделать что-то большее, чем вести блог или создать простой сайт для местного бизнеса.

Если вы хотите что-то столь же популярное, но с большей гибкостью, попробуйте тему Astra. Она почти так же популярна, как тема по умолчанию, у нее более 1,6 миллиона пользователей, но она предлагает более 180 шаблонов, которые вы можете импортировать и сразу начать использовать.
Если вы хотите использовать другую тему WordPress, не бойтесь осмотреться и найти лучшую и наиболее надежную тему WordPress для ваших целей.
Имейте в виду, что каждая тема требует некоторой настройки. Кроме того, не все темы работают одинаково. Некоторые используют простой текстовый редактор (который выглядит как пустая страница в Microsoft Word), в то время как другие используют компоновщик страниц или визуальный редактор. Таким образом, переключение с одной темы на другую заставит вас немного переработать, если или когда вы сделаете переключение. Если вы хотите избавить себя от возможных хлопот, не переходите к следующим шагам, пока не найдете идеальную тему WordPress для своего сайта.
Шаг 5: Установите тему WordPress
Когда вы найдете идеальную тему WordPress, пришло время установить ее в WordPress.
Бесплатные темы WordPress
Если вы используете бесплатную тему из репозитория WordPress, вот что вам нужно сделать:
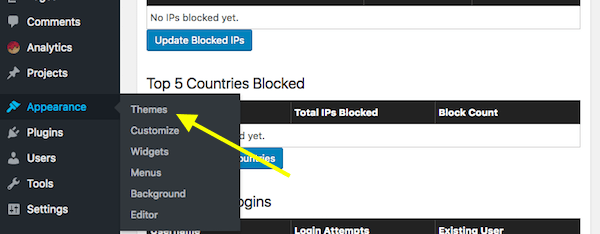
Внутри WordPress перейдите на вкладку «Внешний вид» и нажмите «Темы».

В верхней части страницы нажмите «Добавить новый». Это приведет вас к репозиторию WordPress из WordPress. Используйте этот вариант, чтобы не выполнять установку вручную.
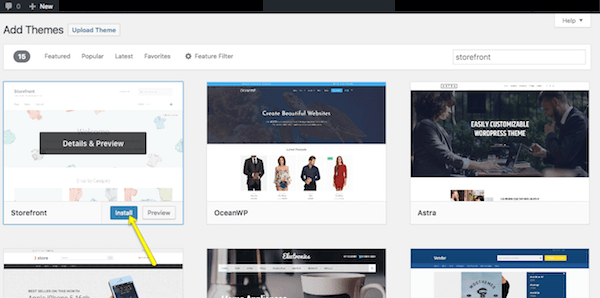
Как только вы окажетесь в репозитории, выполните поиск темы WordPress, которую хотите использовать. Наведите на него курсор и нажмите кнопку «Установить».

После завершения установки вам необходимо активировать его, чтобы опубликовать на своем сайте WordPress. Нажмите «Активировать» (в том же месте, где была кнопка «Установить») и подождите, пока она вернет вас на главную панель инструментов WordPress.
Премиум темы WordPress
Если вы решили приобрести премиальную тему WordPress, процесс будет отличаться, поскольку сторонние разработчики тем и торговые площадки не синхронизируются напрямую с WordPress. Вот что вам нужно сделать:
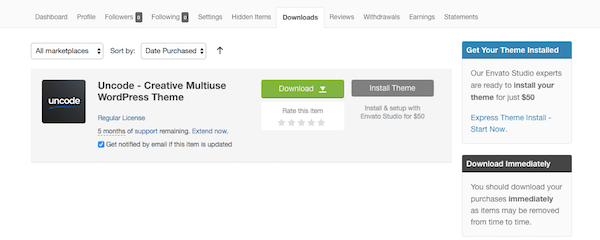
Перейдите на страницу вашей темы WordPress и купите файл. Как только вы это сделаете, вы попадете на экран, где сможете скачать файл темы. Это будет выглядеть примерно так:

Если есть такая возможность, загрузите «Только устанавливаемые файлы WordPress». Это даст вам заархивированную папку, которую вы сможете загрузить прямо в WordPress.
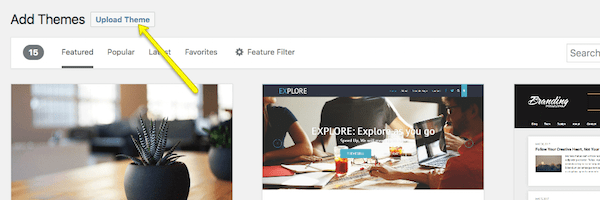
Для этого вернитесь в WordPress, найдите вкладку «Внешний вид» и перейдите в «Темы». Нажмите «Добавить новый» вверху. Только на этот раз вы выберете опцию «Загрузить тему».

Выберите zip-файл на своем компьютере и нажмите «Установить сейчас». Теперь, когда ваша новая тема загружена в WordPress, вы можете активировать и опубликовать ее на сайте.
Шаг 6: Настройте тему WordPress
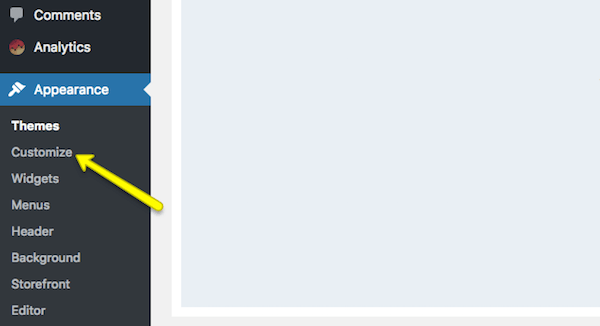
После активации вы захотите потратить некоторое время на настройку темы. Вы можете сделать это на вкладке «Внешний вид» и затем нажать «Настроить».

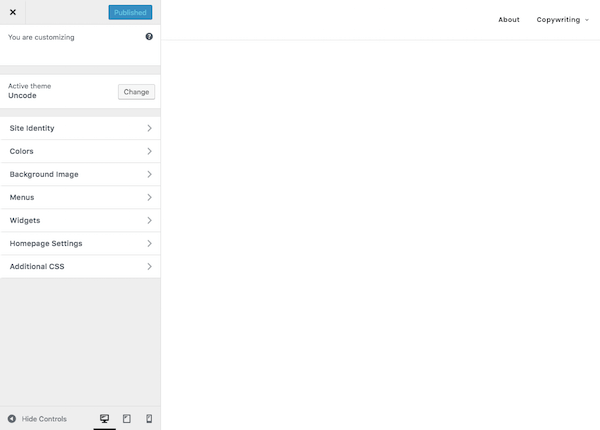
В конечном счете, вам решать, какую часть темы вы хотите настроить. Тем не менее, вы должны, по крайней мере, потратить некоторое время, чтобы пройти каждый из модулей и ознакомиться с тем, что вы можете изменить.

Идентификация сайта важна для заполнения, поэтому убедитесь, что вы сначала просмотрели ее.
Цвета позволяют обновить ваш сайт до цветовой палитры вашего бренда (если она у вас есть).
Виджеты позволяют добавлять содержимое в нижний колонтитул.
И меню относится к навигации вашего сайта — то, о чем я собираюсь рассказать на шаге 8, так что здесь пока делать нечего.
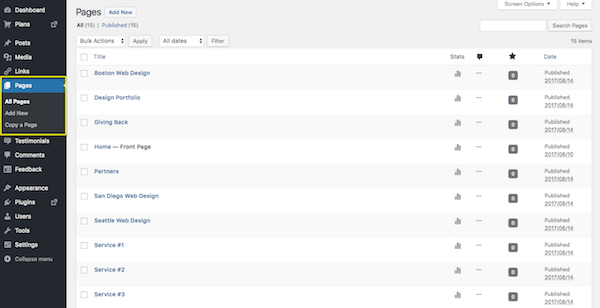
Шаг 7: Опубликуйте свои первые страницы
Существует два типа «страниц», которые вы можете создать для своего веб-сайта:
1. Страница

Это традиционные веб-страницы, которые существуют в основной навигации сайта. Страница «О нас», страница «Контакты» и отдельные страницы услуг созданы с использованием функции «Страница» в WordPress.
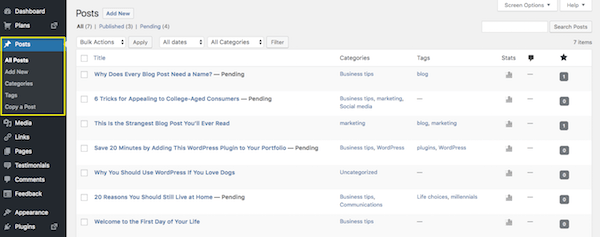
2. Опубликовать

Это «страницы» постов блога, которые будут существовать только в блоге на вашем веб-сайте, если только вы не назначите домашнюю страницу в качестве канала блога (я расскажу об этом в шаге 9).
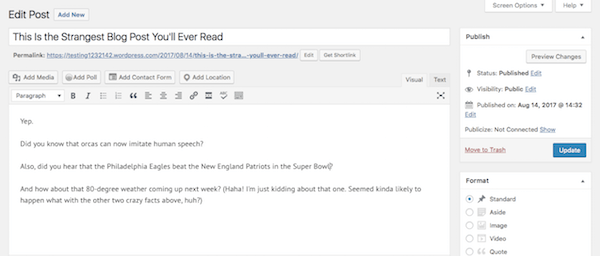
Отличительной особенностью WordPress является то, что интерфейс является единым независимо от того, создаете ли вы страницу или сообщение. К каждому из них необходимо применить разные настройки, но основная область, в которой вы работаете, остается неизменной, что делает ее рабочей областью, к которой легко привыкнуть.

Конечно, если вы работаете в теме, которая использует конструктор страниц или инструмент визуального конструктора для создания контента, это будет выглядеть немного иначе.

Инструмент для создания страниц позволяет вам создавать «блоки» контента для вашего сайта в WordPress. Как только блоки будут на месте, вы можете заполнить их соответствующим контентом.
Инструмент визуального конструктора работает аналогичным образом, позволяя вам создавать блоки контента для вашего сайта, однако он делает это в интерфейсе фактического сайта, чтобы вы могли видеть свои изменения в режиме реального времени. Существует множество конструкторов страниц с перетаскиванием, но вот некоторые из наших любимых.
Независимо от того, какой инструмент для создания контента использует ваша тема WordPress, пришло время создать контент для вашего сайта.
Если вы ведете блог, просто начните писать свои первые сообщения. Как только вы нажмете кнопку «Опубликовать», ваши блоги появятся на указанной странице блога.
Для традиционного веб-сайта вы, вероятно, захотите создать следующие страницы:
- Домашняя страница
- О странице
- Страница (ы) услуг или продуктов
- Контактная страница
По мере роста вашего сайта вы можете создавать другие страницы. На данный момент их будет достаточно. Загрузите на них какой-нибудь контент, опубликуйте страницы, а затем давайте поработаем над их размещением на вашем веб-сайте.
Шаг 8: Создайте меню
Принимая во внимание, что когда вы нажимаете кнопку «Опубликовать» в сообщении, и оно попадает прямо в ваш блог, страницу необходимо добавить в навигацию (или меню) вашего сайта, если вы хотите, чтобы она отображалась.
Итак, первое, что нужно сделать, это создать эти страницы для вашего сайта (что вы сделали на шаге 7).
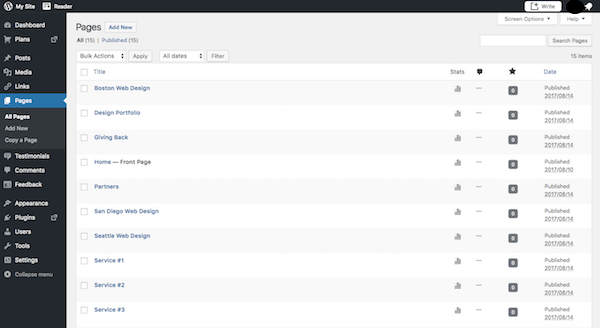
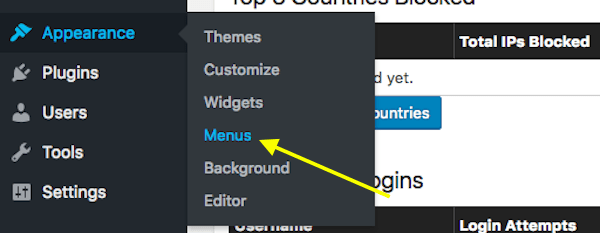
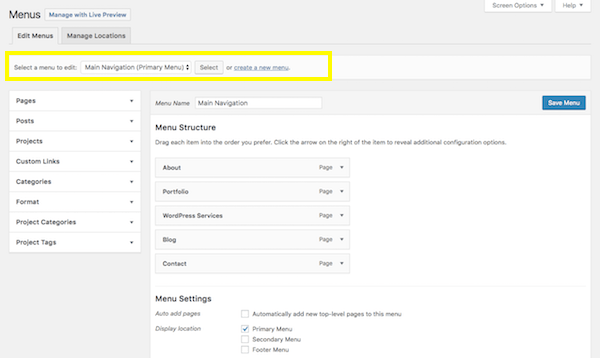
Затем вам нужно перейти на вкладку «Внешний вид» и выбрать «Меню». Здесь вы будете создавать и управлять навигацией вашего сайта.

Здесь происходит много всего, так что давайте делать это по одному шагу за раз.
Во-первых, давайте посмотрим на выпадающее меню выбора.

Если вам не нужно мегаменю или несколько вариантов меню на вашем сайте, у вас, скорее всего, даже не будет выбора. Однако, если ваша тема автоматически создает для вас вторичное меню или меню нижнего колонтитула, обязательно выберите здесь то меню, которое вы действительно хотите создать/отредактировать.
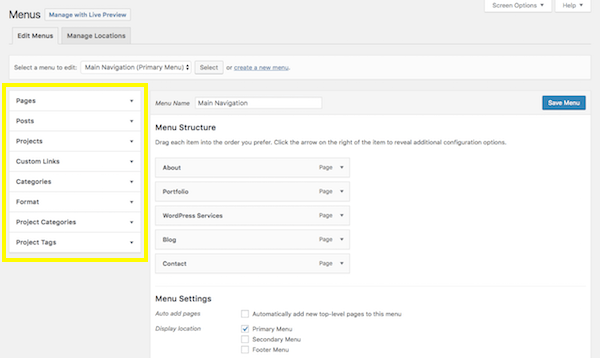
Далее, давайте посмотрим на параметры боковой панели.

Когда вы развернете эти вкладки, вам будут представлены страницы, сообщения и другие типы контента, которые уже существуют на вашем сайте (поэтому вам нужно хотя бы начать с шага 7, прежде чем делать этот шаг). По большей части вы будете работать на вкладке «Страницы» для создания своих меню. Однако, если у вас есть настраиваемые ссылки или другие типы контента, которые вы хотите добавить в навигацию, знайте, что этот инструмент позволяет вам это сделать.
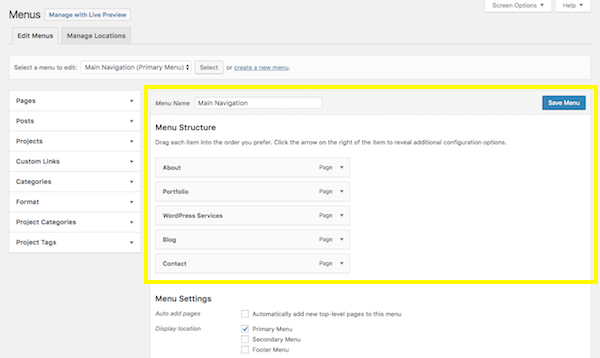
Теперь пришло время создать ваше меню.

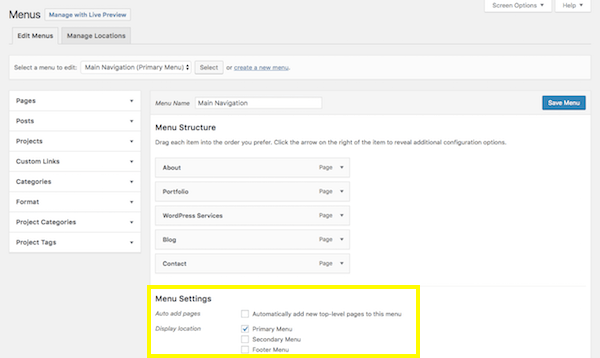
Чтобы страницы отображались в разделе «Структура меню», установите флажок рядом со страницей (или страницами), которую вы хотите добавить на боковую панель. Затем нажмите на кнопку «Добавить в меню». Вы увидите эти страницы, а затем отобразитесь в разделе «Структура меню».
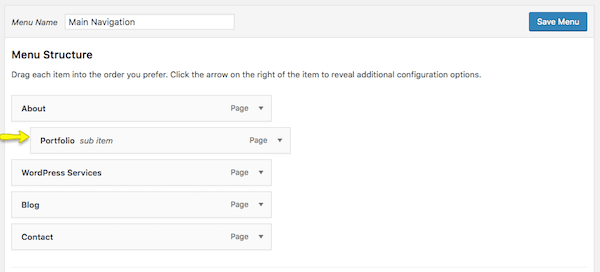
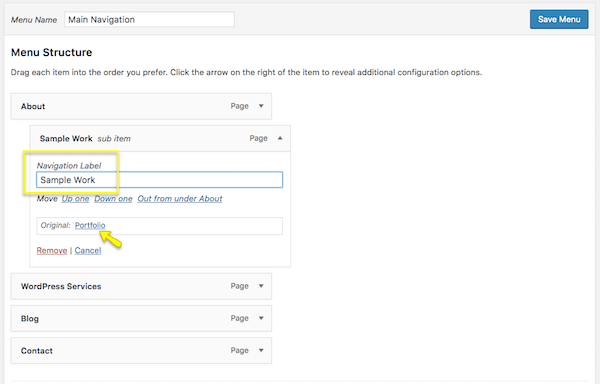
В этом интерфейсе теперь вы можете перетаскивать свои страницы и создавать свое меню, чтобы оно отображалось так, как вы хотите. Помимо размещения страниц в пользовательском порядке, вы также можете создать иерархию. Итак, допустим, вы хотите, чтобы «Портфолио» появлялось только тогда, когда кто-то наводит курсор на вкладку «О программе», просто перетащите эту страницу внутрь, чтобы она стала подэлементом :

Вы также можете изменить метки страниц, которые отображаются в навигации. Например, допустим, вы назвали страницу «Портфолио» в WordPress, чтобы ваши сотрудники знали, куда помещать примеры вашей работы. Однако на стороне сайта, обращенной к клиенту, вы думаете, что было бы понятнее, если бы вы назвали страницу «Образец работы». Вы можете переименовать его здесь.

Еще одна вещь, на которую следует обратить внимание, — это поле «Настройки меню» внизу.

Если вы знаете, что будете регулярно добавлять новые страницы на свой веб-сайт, и не хотите повторять этот процесс каждый раз, вы можете выбрать опцию «Автоматически добавлять новые страницы верхнего уровня в это меню», чтобы упростить процесс.
Когда вы закончите настройку меню, сохраните изменения.
Шаг 9: Настройте параметры WordPress
Я обычно советую новым пользователям WordPress оставить настройку параметров до этого этапа процесса. Многие из настроек, предлагаемых WordPress, управляют вещами, связанными с вашими страницами и сообщениями, и это не обязательно то, что вы поймете, пока не создадите их для своего сайта.
Итак, теперь, когда вы это сделали, пришло время просмотреть ваши настройки один за другим и убедиться, что ваш сайт WordPress настроен для работы именно так, как вы хотите.
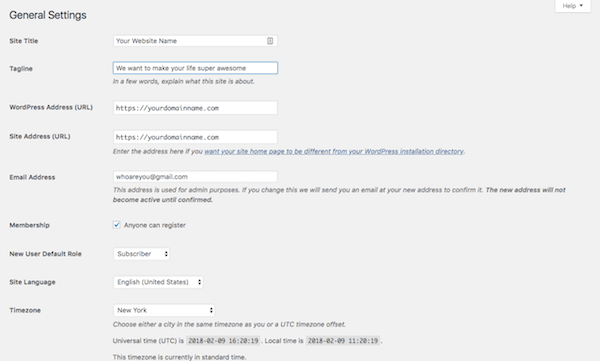
Общий

- Название сайта: это то, что появится на вкладке браузера пользователя, когда он зайдет на ваш сайт.
- Слоган: его можно изменить, когда вы создаете контент для своей домашней страницы, поэтому это поле не является обязательным.
- Адрес WordPress: это URL-адрес вашего основного сайта.
- Адрес сайта: для большинства из вас это будет соответствовать адресу WordPress. Однако, если вы настраиваете что-то вроде Мультисайта, требующего, чтобы каждый сайт имел свой собственный поддомен, вы укажете это здесь.
- Адрес электронной почты: он предназначен для главного администратора вашего сайта, чтобы он мог получать все связанные с ним уведомления.
- Членство: если вы хотите, чтобы люди подписывались на обновления вашего сайта, установите этот флажок.
- Роль нового пользователя по умолчанию. Оставьте это подписчику или покупателю, чтобы они не могли получить доступ к серверной части вашего сайта.
Остальная информация относится к настройкам даты и времени.
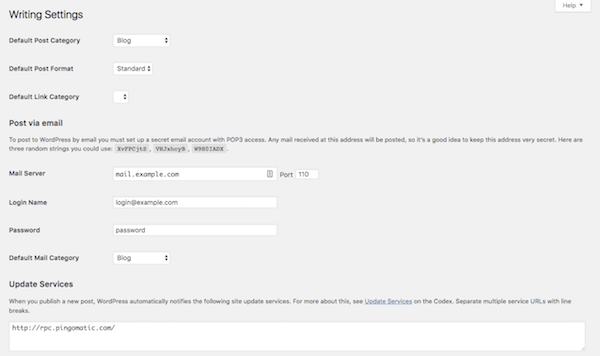
Письмо

- Категория сообщений по умолчанию: если вы включаете блог на свой сайт, вы должны в конечном итоге зайти сюда и удалить категорию «Без категории». Вы хотите, чтобы каждому новому сообщению была назначена категория, и удаление настройки по умолчанию облегчит вам задачу в будущем.
- Формат сообщения по умолчанию: По большей части «Стандартный» должен быть достаточным, если вы не используете свой блог для обмена видео, аудио или галереями изображений.
- Опубликовать по электронной почте: если вы хотите иметь возможность писать сообщения WordPress и отправлять их по электронной почте на свой сайт (что я бы не советовал), вы можете включить этот параметр здесь.
- Службы обновления: оставьте это поле без изменений, если у вас нет частного блога и вы не хотите, чтобы люди знали, когда у вас появляется новый контент.
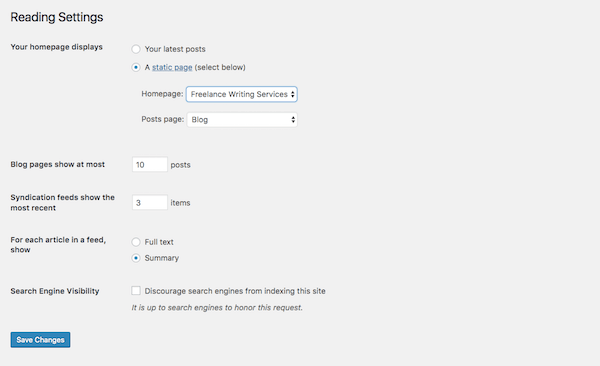
Чтение

- Отображается ваша домашняя страница: у вас есть два варианта настройки сайта в WordPress. Вы можете сделать свою домашнюю страницу главной страницей блога, чтобы посетители сначала встречались с «Вашими последними сообщениями». Или вы можете создать полноценный веб-сайт и использовать созданную вами статическую страницу в качестве домашней страницы.
- Статическая страница: если вы выберете этот второй вариант, вам нужно будет указать страницу, которая будет вашей домашней страницей, и страницу, на которой будут автоматически отображаться ваши сообщения.
- Страницы блога отображаются не более: если вы показываете сводку своих сообщений в блоге (см. параметр ниже), вы можете отобразить до 10 сообщений на странице. Если вы показываете полный текст, постарайтесь ограничить его тремя сообщениями.
- Каналы синдикации показывают самые последние: когда ваш блог появляется в чьей-то ленте RSS (синдикация), этот параметр позволяет вам выбрать, сколько последних сообщений они увидят изначально.
- Для каждой статьи в ленте показывать: Это решать вам, хотя я думаю, что сводка, вероятно, лучше всего подходит для улучшения общего вида ленты основной страницы блога. Это также дает посетителям повод щелкнуть и перейти на другую страницу (что хорошо для SEO).
- Видимость в поисковых системах: если ваш веб-сайт не является частным, не устанавливайте этот флажок.
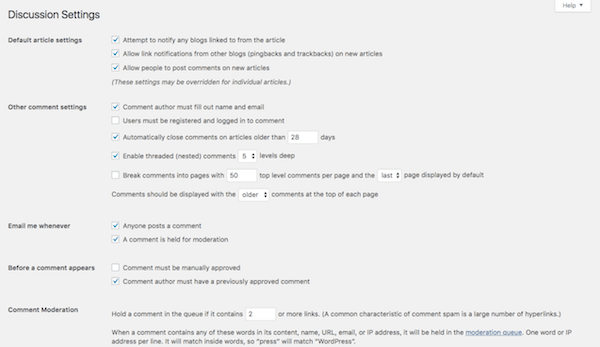
Обсуждение

- Настройки статьи по умолчанию . Первая настройка относится к уведомлениям об обратных ссылках. Второй параметр относится к пингбэкам и трекбекам. Третий связан с разрешением комментариев в вашем блоге.
- Другие настройки комментариев. Если вы хотите, чтобы посетители оставляли комментарии, вы можете установить требования к тому, кто они, а также к тому, как комментарии будут отображаться.
- Пишите мне в любое время: оставаться на связи с людьми, которые находят время комментировать ваш контент, — это хорошо. Проверьте это, чтобы вам было легче оставаться в курсе этого.
- Перед появлением комментария: если вы беспокоитесь о спаме или оскорбительных комментариях, обновите эти настройки.
- Модерация комментариев/черный список: вы можете более конкретно решить, кому разрешено оставлять комментарии (при условии, что они проходят модерацию), а кому нет.
- Аватары: если вы не используете сайт с членством, который позволяет пользователям создавать полный настраиваемый профиль, обязательно обновите эти настройки, чтобы придать вашему разделу комментариев немного индивидуальности.
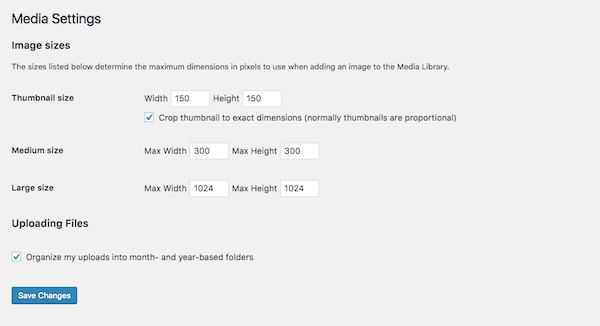
Средства массовой информации

Если вы разработали собственный сайт WordPress, вам могут понадобиться пользовательские размеры медиафайлов. Используя этот параметр, вы можете упростить процесс загрузки и изменения размера мультимедиа. Таким образом, визуальный контент автоматически попадает на ваши страницы в нужном размере, и вам не нужно беспокоиться о его корректировке в вашем программном обеспечении для дизайна или о нарушении видимости изображения после его размещения в WordPress.
Шаг 10: Установите основные плагины WordPress
Установка плагинов WordPress является последним шагом в процессе установки WordPress.
С точки зрения того, что такое плагин WordPress, это часть программного обеспечения, которое подключается к WordPress. Что он делает? Ну, плагины могут делать много разных вещей. Они могут помочь вам:
- Интегрируйте ленту социальных сетей на свой сайт.
- Изменение размера и сжатие изображений.
- Блокировать спамеров и хакеров.
- Создайте форум.
- Добавьте платежный шлюз.
- Переведите свой сайт.
- И многое, многое другое.
Итак, как же выбрать те, которые вам нужны?

Хотя заманчиво просмотреть репозиторий WordPress, в котором в настоящее время находится более 50 000 бесплатных плагинов, и установить все те, которые кажутся действительно крутыми или полезными, будьте осторожны. Плагины WordPress похожи на любые другие файлы или программы, которые вы размещаете поверх своего сайта. Чем больше вес, тем медленнее загрузка, а это не то, что вам нужно для вашего пользовательского опыта.
Вот почему вам нужно выбирать плагины с умом. Для начала давайте посмотрим на абсолютно необходимые плагины, которые нужны каждому сайту WordPress:
- Плагины Google Analytics: отслеживание активности посетителей на вашем сайте WordPress очень важно. Однако установить пиксель отслеживания Google Analytics на свой сайт не всегда просто. Эти плагины позаботятся об этом.
- SEO-плагины: эти плагины хороши тем, что дают рекомендации о том, что вам нужно делать на каждой странице или в публикации, чтобы оптимизировать ее для поиска.
- Плагины кэширования (скорости): у людей больше нет терпения, и вы не хотите, чтобы ваш сайт проверял это, поэтому вам понадобится один из этих плагинов.
- Плагины для оптимизации изображений: на каждом веб-сайте используются изображения, будь то ваши собственные фотографии в высоком разрешении или действительно крутые стоковые фотографии и иллюстрации, которые вы нашли в Интернете. Если вы хотите, чтобы они выглядели четко и быстро загружались, вам нужен один из них.
- Плагины безопасности: поскольку WordPress так популярен во всем мире, он часто становится мишенью для хакеров. Плагин безопасности поможет вам создать более надежную защиту от них.
- Плагины контактных форм: если вы публикуете сайт в Интернете, то вы определенно хотите, чтобы люди не только посещали его, но и взаимодействовали с вами через него. Контактная форма является важной частью, необходимой для того, чтобы это взаимодействие имело место.
- Плагины CRM: узнайте все, что вам нужно знать о посетителях вашего сайта. Например, с плагином WordPress от HubSpot вы можете видеть все страницы, которые кто-то посетил, общаться в чате с вашими посетителями, пока они просматривают ваш сайт, и отправлять им маркетинговые электронные письма — и все это бесплатно.
Что касается установки этих плагинов на ваш сайт, то это самая простая часть.
Если вы устанавливаете WordPress как член WPMU DEV, мы автоматически устанавливаем плагин WPMU DEV Dashboard на ваш сайт.
Это не только дает вам доступ к вашему членству и нашей круглосуточной поддержке, но также позволяет вам легко настроить весь наш набор плагинов (охватывающий большинство основных категорий плагинов, перечисленных выше) всего одним щелчком мыши.
Например:
- Плагины Google Analytics: Beehive Pro (установите бесплатный плагин Beehive, если вы не являетесь участником).
- Плагины SEO: SmartCrawl Pro (или получите бесплатный плагин SmartCrawl SEO, если вы не являетесь участником).
- Плагины кэширования (скорости): Hummingbird Pro (или получите Hummingbird бесплатно, если не являетесь участником).
- Плагины для оптимизации изображений: Smush Pro (или получите Smush бесплатно, если не являетесь участником).
- Плагины безопасности: Defender Pro (или получите бесплатную защиту Defender, если вы не являетесь участником).
- Плагины контактной формы: Forminator Pro (или получите Forminator бесплатно, если не являетесь участником)
- Электронный маркетинг/плагины для подписки: Hustle Pro (или получите Hustle бесплатно, если не являетесь участником)
- Автоматическое резервное копирование сайта: Snapshot Pro (только для участников WPMU DEV)
- И более.
При установке других плагинов процесс почти идентичен установке темы WordPress.
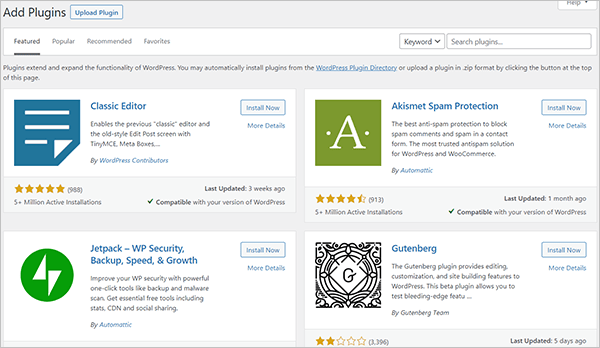
Внутри WordPress перейдите на вкладку «Плагины» слева и выберите «Добавить новый». Это приведет вас к репозиторию WordPress, не заставляя вас покидать свой сайт.

Оказавшись внутри, вы можете выполнить поиск справа для плагина, который хотите установить. Вам нужно будет выполнить этот процесс один за другим для каждого из ваших плагинов.
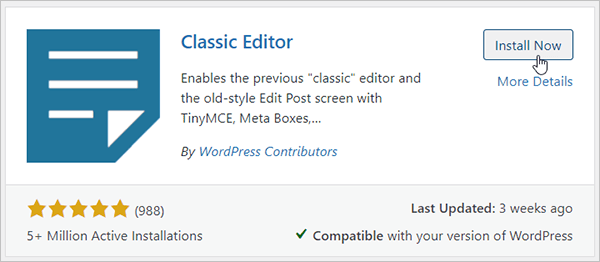
Рядом с названием плагина вы увидите кнопку «Установить сейчас». Нажмите на нее.

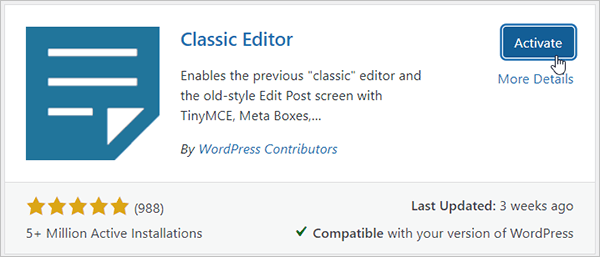
Это установит плагин. Далее нажмите Активировать .

Теперь плагин активирован.

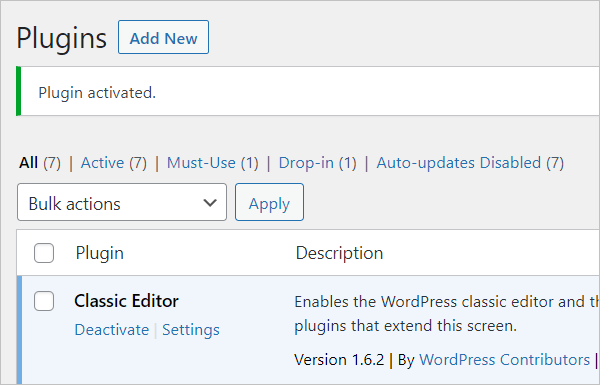
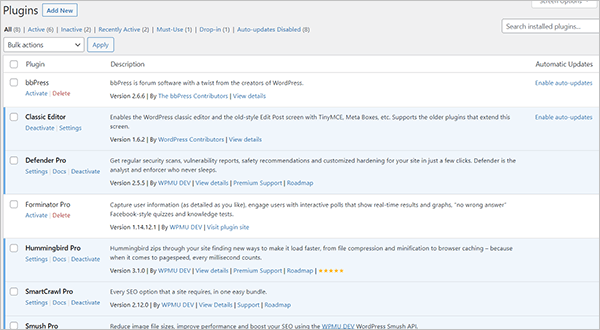
Некоторые плагины потребуют некоторой настройки, прежде чем вы сможете их использовать, и для этого они автоматически перенаправят вас на страницу их настроек. Другие плагины готовы к работе. Независимо от того, какой плагин вы только что установили, вы сможете найти его здесь в разделе «Установленные плагины»:

Плагины, выделенные синим цветом, в настоящее время активированы. Плагины, выделенные белым цветом, не являются неактивными. Чтобы активировать плагин, нажмите кнопку «Активировать» под ним. Чтобы «Деактивировать» или «Удалить», сделайте то же самое. И для плагинов, у которых есть настройки, которые вы можете настроить, вы можете нажать эту кнопку, если она доступна.
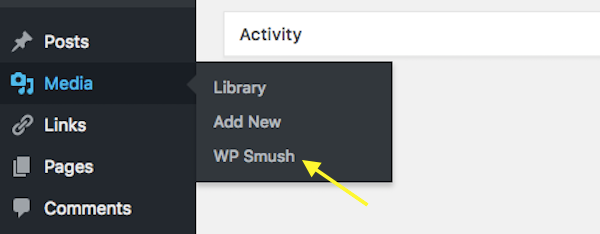
Также важно отметить, что некоторые из ваших плагинов будут генерировать свои собственные новые вкладки на боковой панели. Возьмем, к примеру, WP Smush. Если вы решили использовать этот плагин для оптимизации изображений, вы обнаружите, что он установил новую опцию на боковой панели:

Поэтому обязательно обратите внимание на эти новые вкладки после активации, так как они содержат ценные настройки и функции, к которым вы сразу же захотите получить доступ.
Подведение итогов
WordPress — бесспорный чемпион среди систем управления контентом, поэтому самое время научиться его использовать. Всего за 10 шагов (и тщательного изучения и планирования) вы сможете запустить свой первый веб-сайт на WordPress! Удачи!
Примечание редактора: этот пост был обновлен для обеспечения точности и актуальности. [Первоначально опубликовано: июль 2018 г. / Исправлено: март 2022 г.]
Теги: