初心者向けのWordPressチュートリアル:10ステップで最初のサイトを作成する
公開: 2022-01-10最初のWordPressサイトの作成は簡単で、10ステップで実行できます。 この記事では、それがどのように行われるかを示します。
最初のWordPressサイトを作成することになると、特にどこから始めればよいのか、何をすべきかわからない場合は、不安を感じるかもしれません。
初めてWordPressダッシュボードに足を踏み入れたときは、すべてがいかにシンプルに見えるかに驚かざるを得ません。 左側の管理サイドバー。 センター内で動作するクリーンなインターフェース。 上部の通知。

しかし、WordPressを深く掘り下げ始めると、コンテンツ管理システム内の機能のレイヤーを深く掘り下げていくと、圧倒されるかもしれません。

それでは、ここで実際的な手順について説明しましょう。
WordPressを使い始めて、訪問者をすぐに感動させる準備ができているWebサイトを完成させるには、何をする必要がありますか? そして、WordPressの経験がなくても、これを可能な限り最も効率的な方法で行うにはどうすればよいでしょうか。 次のWordPressチュートリアルでは、最初のWordPressサイトを設定するために必要なすべての手順を説明します。
- ステップ1:ドメインを選択する
- ステップ2:ウェブホスティングとドメインを購入する
- ステップ3:WordPressをインストールする
- ステップ4:WordPressテーマを見つける
- ステップ5:WordPressテーマをインストールする
- ステップ6:WordPressテーマを構成する
- ステップ7:最初のページを公開する
- ステップ8:メニューを作成する
- ステップ9:WordPress設定を構成する
- ステップ10:EssentialWordPressプラグインをインストールする
初心者のためのWordPressチュートリアル:ステップバイステップ
WordPressに足を踏み入れる前に、WordPressのホームを見つけるためにいくつかの作業を行う必要があります。 それでは、WordPressの外部で取り組む必要のある手順から始めて、すべてのセットアップが完了したら、プラットフォームの内部に移動しましょう。
ステップ1:ドメインを選択する
これはWebドメインです:

訪問者がWordPressサイトにアクセスすると、訪問者のアドレスバー内のURLとして機能します。 次のことを確認してください。
- 比較的短い
- 覚えやすく、入力しやすい
- あなたのブランド名と一致するか、それに直接関連しています
Webサイトのドメインを既に購入していない場合は、Webホスティングプランを購入するときに購入することをお勧めします(特に、一部のプランには無料のドメインが含まれるため)。
これまで誰も名前を主張していない限り、トップレベルドメイン(TLD)も選択できます。 TLDは、.com、.edu、.bizなどのURLに付加するサフィックスです。地理的な場所(.ukや.euなど)に基づいて、特定の業界で使用できるサフィックスもあります。 Googleは、選択できるさまざまなTLDについてかなり良いまとめをしています。
ステップ2:ウェブホスティングとドメインを購入する
ウェブホスティングはそれが言うことを正確に行います:それはウェブサイトを「ホスト」します。 言い換えれば、Webホスティング会社は、全国(場合によっては世界中)のデータセンターにある巨大なWebサーバーを所有および管理しています。
それはあなたのようなウェブサイトが置かれているこれらのウェブサーバー上にあるので、あなたは自分でサーバー技術を購入したり管理したりする必要はありません。 これらの企業に、サーバーのスペースと帯域幅の月額または年額の家賃を支払います。 次に、WordPressでのWebサイトの構築に集中できます。
ホスティングプランを選択するという点では、あなたはあなたがあなたのウェブサイトで実際に何をしたいのかを考える必要があります。
- 小さな社内および非公開の会社サイトを作成しますか? WordPress.comホスティングは問題ないはずです。
- ブログを運営していますか? 共有ホスティングは始めるのに良い場所です。
- 新しいビジネスベンチャーを立ち上げ、リードや支払いを集めたいですか? クラウドホスティングは賢い選択です。
- 確立されたビジネスまたはeコマース会社のトラフィックが多いと予想される場合は、VPSを使用してください。
大量のトラフィックを受信し始め、サイトを通じて多くのビジネスを行っている場合は、マネージドWordPressホスティングへの移行を検討することをお勧めします。
どちらの方法を選択しても、WPMUDEVホスティングを間違えることはできません。
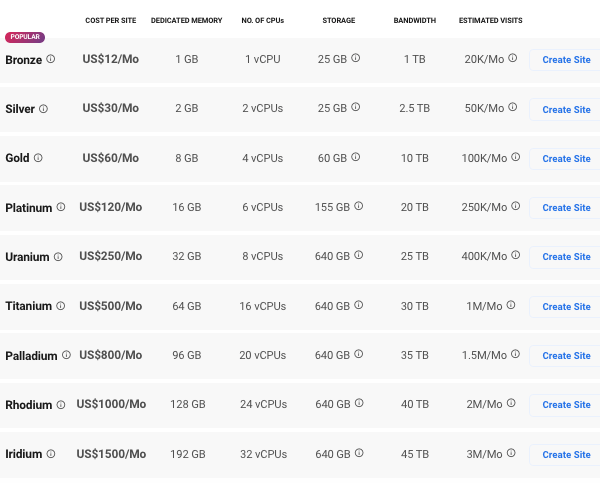
手頃な価格のスタータープラン(ブロンズ)でさえ、成長を支援する超高速の速度、大量のストレージ、RAM、帯域幅、組み込みの最先端機能、24時間年中無休のアクセスを備えた完全に専用のマネージドWordPressホスティングを提供しますライブチャットサポートに。

もちろん、他のホスティングプロバイダーを選択してWordPressサイトをセットアップすることもできますが、特に他の主要なホスティングプロバイダーとの比較を見ると、私たちのホスティングサービスに勝るものはないと確信しています。
WPMU DEVを使用したWebホスティングへのサインアップは簡単です。これは、他のソフトウェアやサービスを購入するのと同じです。
ホスティングは月額わずか12ドルから個別に購入できます。または、始めたばかりの場合は、無料トライアルを使用してメンバーになり、さらに数ドルでホスティングにアクセスできます。
最初に必要なのはドメイン名だけです。 セキュリティを強化するためのSSL証明書、CDN、専用IPアドレスなど、他に何も必要ありません。これらすべてを提供しています。
メンバーシップの一部としてホスティングをご希望の場合は、こちらからサインアップしてください。 それ以外の場合、ホスティングを別のサービスとして購入する場合は、ホスティングページにアクセスしてプランを選択してください。
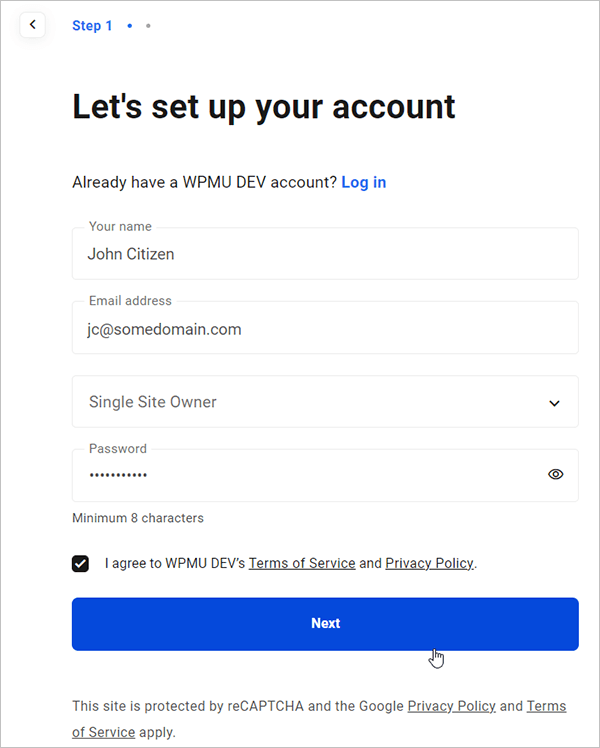
詳細を入力してアカウントを設定し、[次へ]をクリックします…

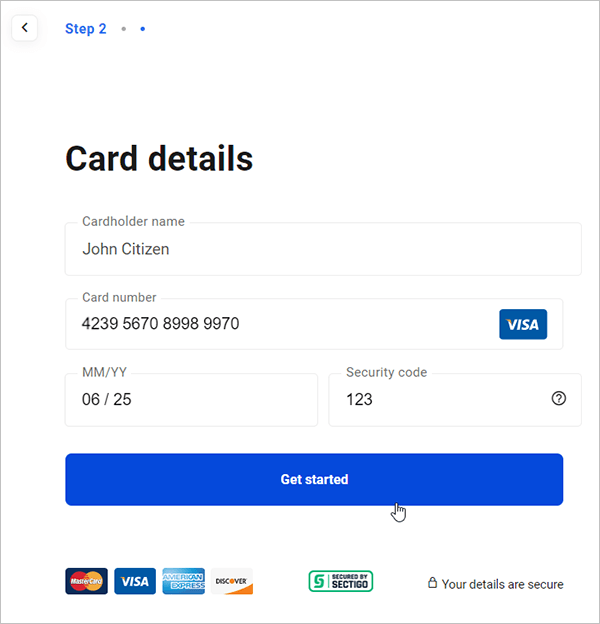
お支払い情報を入力し、[開始]ボタンをクリックすると、準備が整います。

アカウントは自動的に作成され、アカウントの詳細がメールで送信されます。
ステップ3:WordPressをインストールする
WordPressをインストールするにはいくつかの方法があります。 ほとんどのウェブホスティングサービスは、プロセス全体を簡素化する使いやすいワンクリックインストールプロセスを提供します。
WPMU DEVホスティングでは、新しいサイトを作成するときにWordPressを自動的にインストールして構成することで、作業がさらに簡単になります(また、サイトを作成するためのさまざまなオプションも提供されます!)
例を見てみましょう…
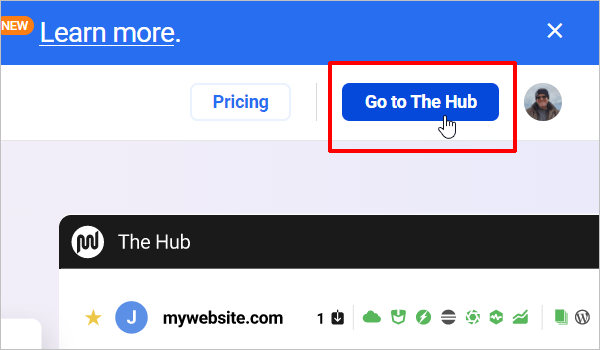
まず、WPMU DEVアカウントにログインし、The Hub(WordPress管理コンソールとWebホスティングHQ)に移動します。

ハブを使用すると、すべてのWordPressサイトを管理できます(WPMU DEVでホストされていない場合でも)。
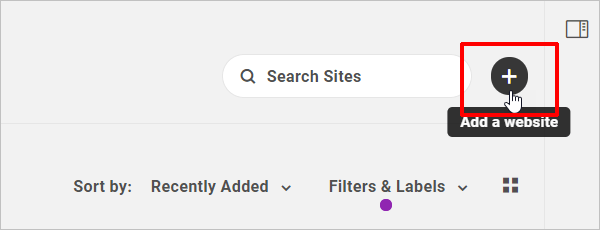
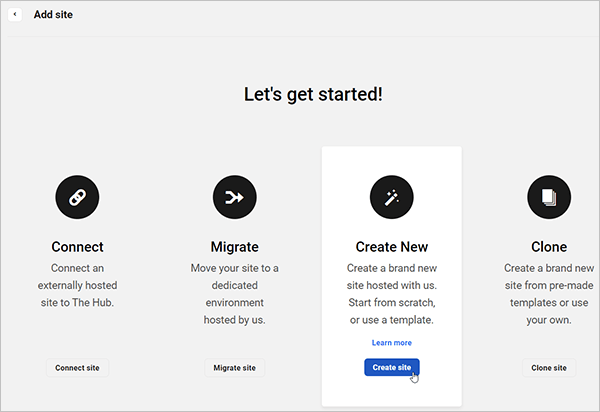
The Hubで新しいWordPressサイトを作成するには、(+)ボタンをクリックします

外部でホストされているサイトへの接続、別のホストからのサイトの移行、最初からまたはテンプレートからの新しいサイトの作成、既存のサイトからのサイトの複製など、サイトを追加するためのさまざまなオプションが表示されます。
この例では、[新規作成...]を選択します。

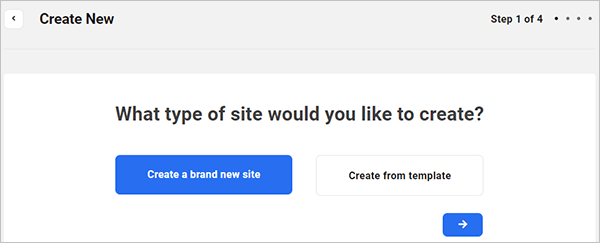
ハブのサイト作成ウィザードが表示されます。 手順を見ていきましょう…
まず、作成するサイトの種類を選択します。 真新しいサイトを選びましょう。

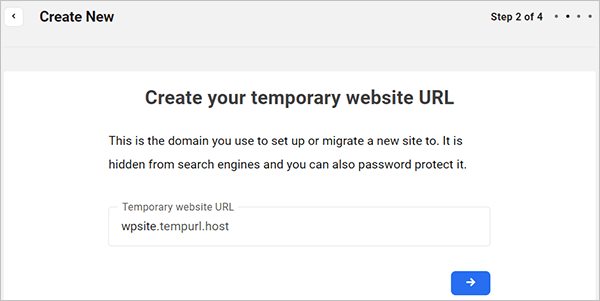
次に、一時的なWebサイトのURLを作成するように求められます。 好きな名前を選んでください。 この名前は、 xxxx .tempurl.hostとして表示されます(ここで、 xxxxは選択した名前です)。 ヒント:複数のサイトを設定する場合は、ドメインをプレフィックスとして使用します(例:「 yourdomain.tempurl.host 」)。

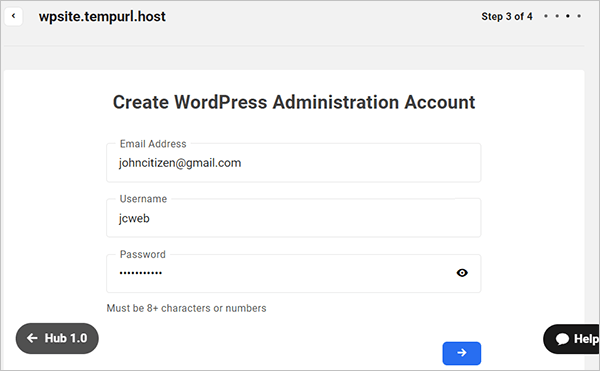
次に、WordPress管理者アカウントを設定します。 これがサイトのログイン情報になります。

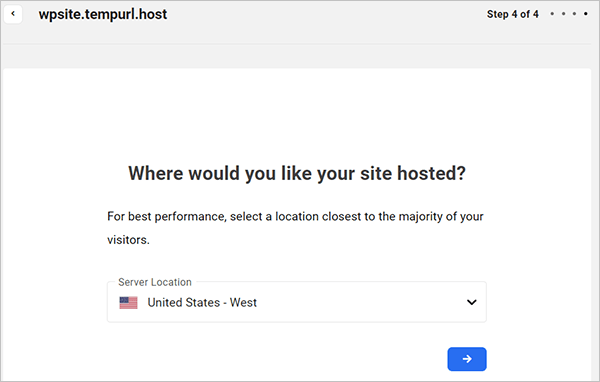
最後のステップでは、サイトがホストされるサーバーの場所を選択します。 現在、世界中に10のデータセンターがあるため、ほとんどの訪問者がいる場所に最も近いデータセンターを選択してください。

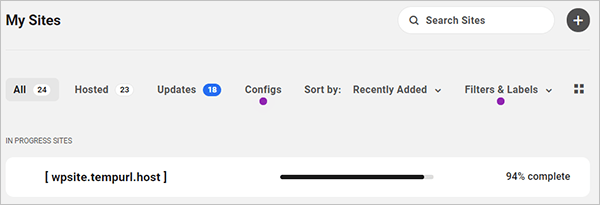
これで、サイトにWordPressがインストールされ、サーバー構成が最適化されます。これはすべて、わずか数分で自動的に行われます。

これで、WordPressサイトが完全にインストールされ、セットアップされ、準備が整いました。
注:あとは、ドメイン名をホスティングアカウントの新しいサイトに接続するだけです。 これが完了すると、ドメイン名が一時的なWebサイトのURLに置き換わります。
この手順を完了するには、DNSとネームサーバーを構成する方法に関するチュートリアルを参照してください。
インストールが完了し、WordPressのログイン資格情報を作成したら、次に進みます。
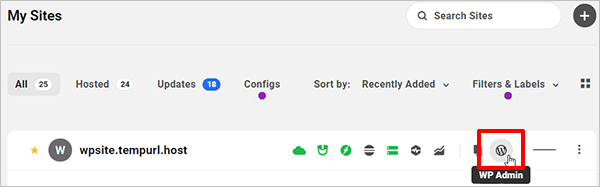
ハブを介してWordPress管理エリアに簡単にアクセスできます。

または、WebブラウザからWordPress管理エリアにログインすることもできます。
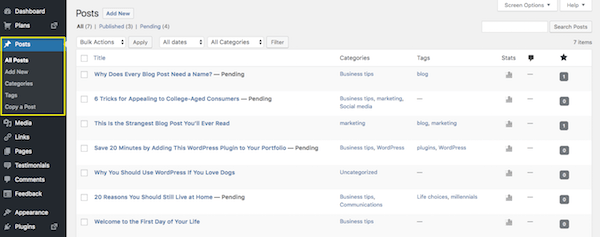
管理者ログイン画面は次のようになります。

ログインドメインを変更しない限り(セキュリティ上の理由から最終的に変更する必要があります)、管理者ログインはwww.yourdomainname.com/wp-login.phpにあります。
ステップ4:WordPressのテーマを見つける
WordPressメニューのさまざまな設定やページを調べ始めたくなるかもしれませんが、今はそれを続けてください。 ここで最初に行う必要があるのは、サイトのテーマを見つけることです。
WordPressテーマは、WordPress用に事前に設計およびコード化されたインターフェーステンプレートです。 基本的に、それはあなた自身のウェブサイトを最初からデザインしなければならないという手間(そしてお金)を節約するか、あなたのためにそれをするために誰かにお金を払う必要があります。
初めてWordPressにログインすると、WordPressは自動的に最新のテーマをサイトに割り当てます。

特にWordPress開発者によって作成されているため、このテーマを使用してもまったく問題はありません。 ただし、これは非常に基本的なテーマであり、ブログ以外のことをしたり、地元企業向けのシンプルなサイトを作成したりする場合には、役に立たない可能性があります。

同じくらい人気があり、もう少し柔軟性のあるものが必要な場合は、Astraテーマを試してください。 これは、160万人を超えるユーザーがいるデフォルトのテーマとほぼ同じくらい人気がありますが、インポートしてすぐに使用を開始できる180を超えるテンプレートを提供します。
別のWordPressテーマを使用したい場合は、恐れずに周りを見回して、目的に最適で最も信頼できるWordPressテーマを見つけてください。
すべてのテーマにはいくつかの構成が必要であることに注意してください。 また、すべてのテーマが同じように機能するわけではありません。 基本的なテキストエディタ(Microsoft Wordの空白のページに似ています)を使用するものもあれば、ページビルダーまたはビジュアルエディタを使用するものもあります。 したがって、あるテーマから別のテーマに切り替えると、切り替えた場合、または切り替えたときに、少し手直しをする必要があります。 面倒なことを避けたい場合は、サイトに最適なWordPressテーマが見つかるまで、次の手順に進まないでください。
ステップ5:WordPressテーマをインストールする
その完璧なWordPressテーマを見つけたら、WordPressにインストールします。
無料のWordPressテーマ
WordPressリポジトリの無料のテーマを使用している場合は、次のことを行う必要があります。
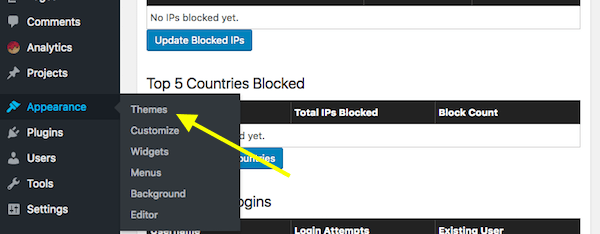
WordPress内で、[外観]タブに移動し、[テーマ]をクリックします。

ページ上部の「新規追加」をクリックします。 これにより、WordPress内からWordPressリポジトリに移動します。 このオプションを使用すると、手動でインストールする必要がなくなります。
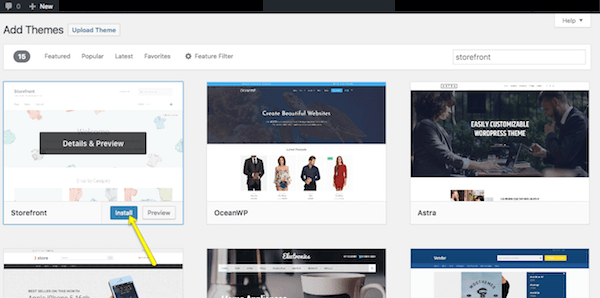
リポジトリに移動したら、使用するWordPressテーマを検索します。 その上にカーソルを合わせ、「インストール」ボタンをクリックします。

インストールが完了したら、WordPressサイトに公開するためにアクティブ化する必要があります。 (「インストール」ボタンがあったのと同じ場所で)「アクティブ化」をクリックし、メインのWordPressダッシュボードに戻るのを待ちます。
プレミアムWordPressテーマ
プレミアムWordPressテーマを購入することにした場合、サードパーティのテーマ開発者とマーケットプレイスはWordPressに直接同期しないため、プロセスは異なります。 これがあなたがする必要があることです:
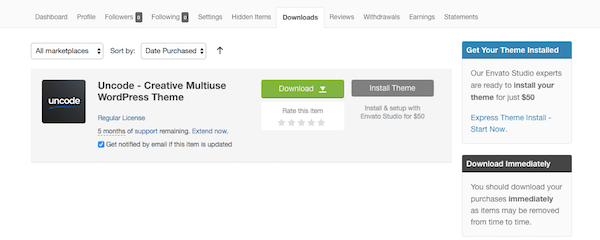
WordPressテーマのページに移動し、ファイルを購入します。 これを実行すると、テーマファイルをダウンロードできる画面が表示されます。 次のようになります。

オプションがある場合は、「インストール可能なWordPressファイルのみ」をダウンロードしてください。 これにより、圧縮されたフォルダーが作成され、WordPressに直接アップロードできます。
これを行うには、WordPressに戻り、[外観]タブを見つけて、[テーマ]に移動します。 上部の「新規追加」をクリックします。 今回のみ、「テーマのアップロード」オプションを選択します。
![[テーマのアップロード]ボタンが強調表示されたWordPressの[テーマの追加]画面。](/uploads/article/34471/MifQGj482b5uwtYA.png)
コンピューターからzipファイルを選択し、[今すぐインストール]をクリックします。 新しいテーマをWordPressにアップロードすると、アクティブ化してサイトに公開できるようになります。
ステップ6:WordPressテーマを構成する
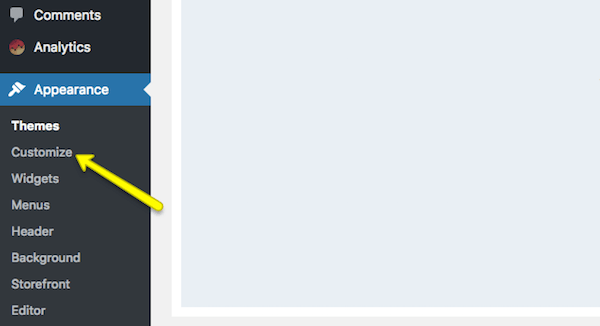
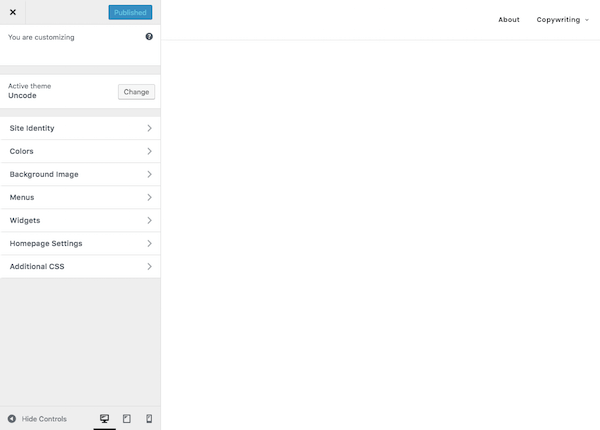
アクティベーション時に、テーマの構成に時間をかける必要があります。 これは、[外観]タブで実行し、[カスタマイズ]をクリックします。

最終的に、カスタマイズするテーマの量を決定するのはあなた次第です。 ただし、少なくとも少し時間を取って、各モジュールを確認し、変更する力があることを理解しておく必要があります。

サイトIDは入力する重要なものなので、最初にそれを確認してください。
Colorsを使用すると、サイトをブランドのカラーパレット(ある場合)に更新できます。
ウィジェットを使用すると、フッターにコンテンツを追加できます。
メニューはサイトのナビゲーションを指します。これについてはステップ8で説明するので、ここではまだ何もする必要はありません。
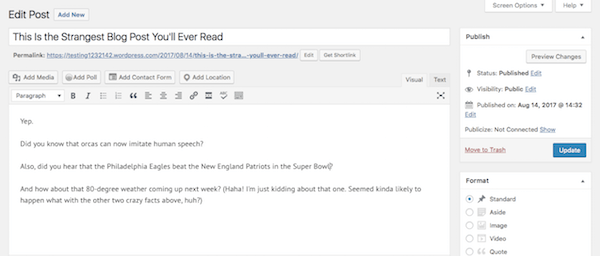
ステップ7:最初のページを公開する
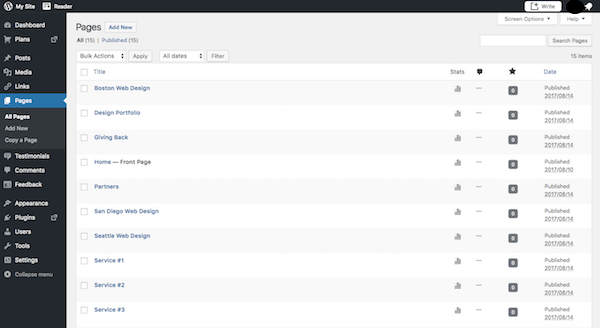
Webサイト用に作成できる「ページ」には2つのタイプがあります。
1.ページ

これらは、サイトのメインナビゲーション内に存在する従来のWebページです。 Aboutページ、Contactページ、および個々のサービスページはすべて、WordPressのページ機能を使用して作成されます。
2.投稿

これらは、ブログフィードとして機能するホームページを指定しない限り、Webサイトのブログ内にのみ存在するブログ投稿の「ページ」です(これについては、ステップ9で説明します)。

さて、WordPressの素晴らしいところは、ページを作成しているのか投稿を作成しているのかに関係なく、インターフェースが一貫していることです。 それぞれに適用する必要のある設定は異なりますが、作業するメイン領域は同じままであるため、使いやすいワークスペースになっています。

もちろん、ページビルダーまたはビジュアルビルダーツールを使用してコンテンツを作成するテーマで作業する場合、これは少し異なって見えます。
ページビルダーツールを使用すると、WordPress内でサイトのコンテンツの「ブロック」を作成できます。 ブロックを配置したら、対応するコンテンツをブロックに追加できます。
ビジュアルビルダーツールは、サイトのコンテンツのブロックを作成できるという点で同様に機能しますが、実際のサイトのフロントエンドで実行されるため、変更をリアルタイムで確認できます。 そこにはたくさんのドラッグアンドドロップページビルダーがありますが、ここに私たちのお気に入りのいくつかがあります。
WordPressテーマが使用するコンテンツ作成ツールに関係なく、サイトのコンテンツを作成するときが来ました。
ブログを運営している場合は、最初の投稿を書き始めてください。 [公開]ボタンを押すと、指定したブログページでブログが公開されます。
従来のWebサイトの場合、おそらく次のページを作成することをお勧めします。
- ホームページ
- ページについて
- サービスまたは製品のページ
- お問い合わせページ
あなたのウェブサイトが成長するにつれて、あなたは他のページを作成することができます。 今のところ、それらで十分です。 それらのコンテンツを取得し、ページを公開してから、それらをWebサイトに配置する作業をしましょう。
ステップ8:メニューを作成する
一方、投稿の[公開]ボタンを押してブログに直接移動する場合、ページを表示するには、サイトのナビゲーション(またはメニュー)にページを追加する必要があります。
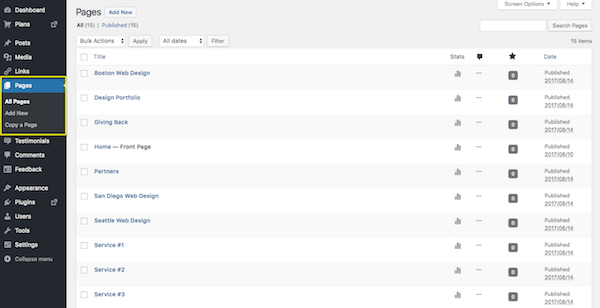
したがって、最初に行うことは、サイト用にそれらのページを作成することです(これはステップ7で行いました)。
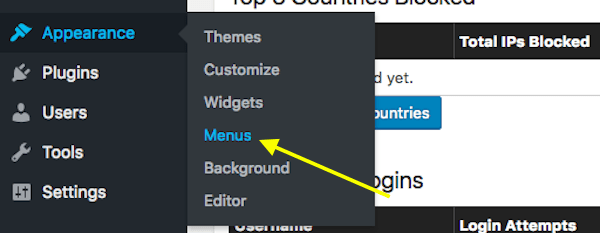
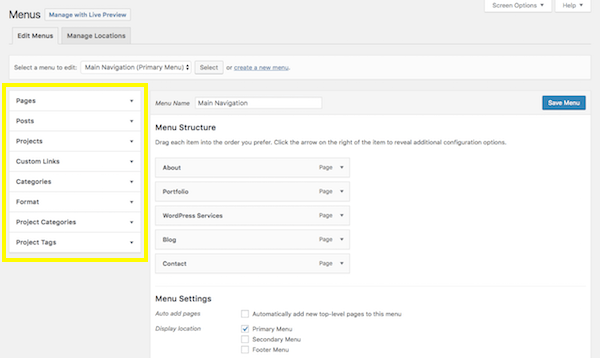
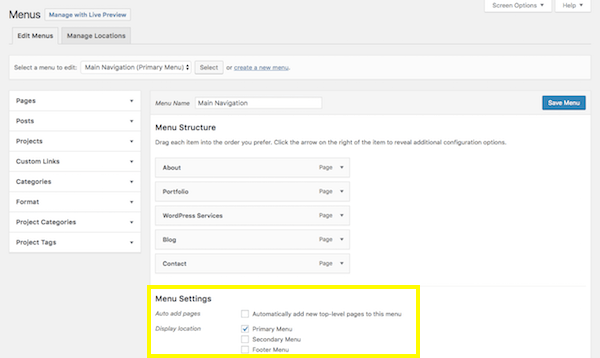
次に、[外観]タブに移動し、[メニュー]を選択します。 これは、サイトのナビゲーションを構築および管理する場所です。

ここではいろいろなことが起こっているので、これを一歩ずつ進めていきましょう。
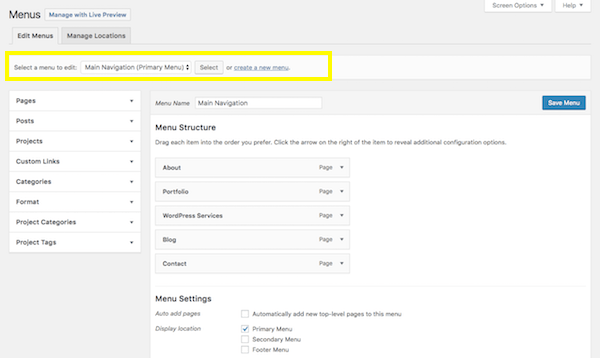
まず、メニュー選択ドロップダウンを見てみましょう。

サイトにメガメニューまたは複数のメニューオプションが必要でない限り、ここで選択することすらできないでしょう。 ただし、テーマによってセカンダリメニューまたはフッターメニューが自動的に作成される場合は、実際に作成/編集するメニューをここで選択してください。
次に、サイドバーのオプションを見てみましょう。

これらのタブを展開すると、サイトにすでに存在するページ、投稿、およびその他のタイプのコンテンツが表示されます(そのため、この手順を実行する前に、少なくとも手順7から開始する必要があります)。 ほとんどの場合、メニューを作成するために[ページ]タブ内で作業します。 ただし、ナビゲーションに追加したいカスタムリンクやその他のコンテンツタイプがある場合は、このツールを使用するとそれを実現できることを知っておいてください。
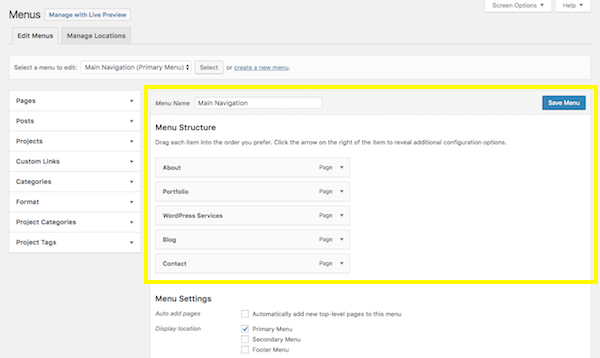
次に、メニューを作成します。

[メニュー構造]セクションにページを表示するには、サイドバーに追加する1つまたは複数のページの横にあるチェックボックスをクリックします。 次に、「メニューに追加」ボタンをクリックします。 これらのページが表示され、メニュー構造の下に表示されます。
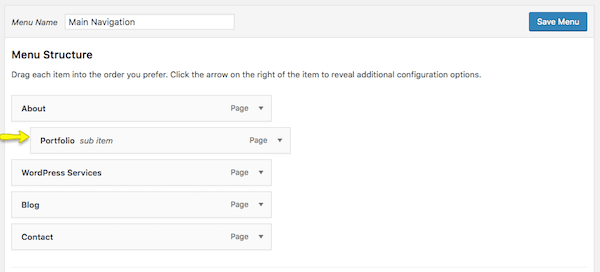
このインターフェイス内で、ページをドラッグアンドドロップして、好きなように表示されるようにメニューをデザインできるようになりました。 カスタムオーダーでページを配置することに加えて、階層を作成することもできます。 したがって、誰かが[バージョン情報]タブにカーソルを合わせたときにのみ「ポートフォリオ」を表示したいとします。そのページを内側にドラッグするだけで、サブアイテムになります。

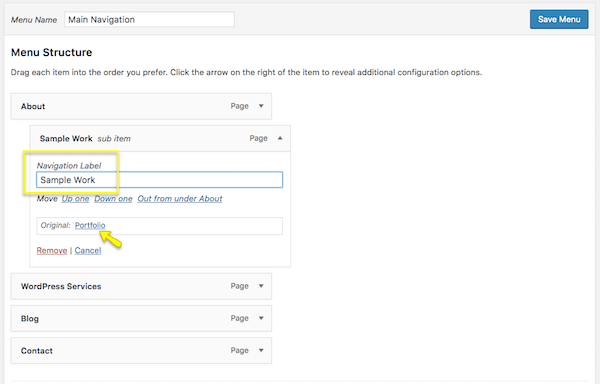
ナビゲーションに表示されるページラベルを変更することもできます。 たとえば、WordPressでページを「ポートフォリオ」と呼んで、従業員があなたの仕事の例をどこに置くかを知っているとしましょう。 ただし、Webサイトの顧客向け側では、このページを「サンプル作業」と呼んだ方が明確だと思います。 ここで名前を変更できます。

ここでもう1つ指摘するのは、下部にある[メニュー設定]ボックスです。

ウェブサイトに定期的に新しいページを追加することがわかっていて、毎回このプロセスを繰り返す必要がない場合は、[このメニューに新しいトップレベルページを自動的に追加する]オプションをクリックして、処理する。
メニューの設定が完了したら、変更を保存します。
ステップ9:WordPress設定を構成する
私は通常、新しいWordPressユーザーに、プロセスのこの段階まで設定をセットアップしたままにしておくことをお勧めします。 WordPressが提供する設定の多くは、ページや投稿に関連するものを制御しますが、実際にサイト用に作成するまでは、必ずしも理解できるとは限りません。
これで、設定を1つずつ確認し、WordPressサイトが希望どおりに機能するように構成されていることを確認します。
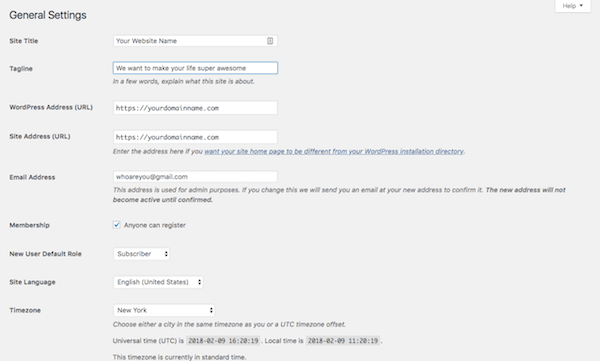
全般的

- サイトタイトル:これは、誰かがあなたのサイトに到着したときにブラウザタブに表示されるものです。
- タグライン:これはホームページのコンテンツを作成するときに変更できるため、必須フィールドではありません。
- WordPressアドレス:これはメインサイトのURLです。
- サイトアドレス:ほとんどの場合、これはWordPressアドレスと一致します。 ただし、各サイトに独自のサブドメインが必要なマルチサイトのようなものを設定する場合は、ここでそれを指定します。
- メールアドレス:これはサイトのメイン管理者用であるため、サイトに関連するすべての通知を受け取ることができます。
- メンバーシップ:更新のためにサイトを購読してもらいたい場合は、このボックスをクリックしてください。
- 新しいユーザーのデフォルトの役割:これをサブスクライバーまたは顧客に保持して、サイトのバックエンドにアクセスできないようにします。
残りの情報は、日付と時刻の構成に関連しています。
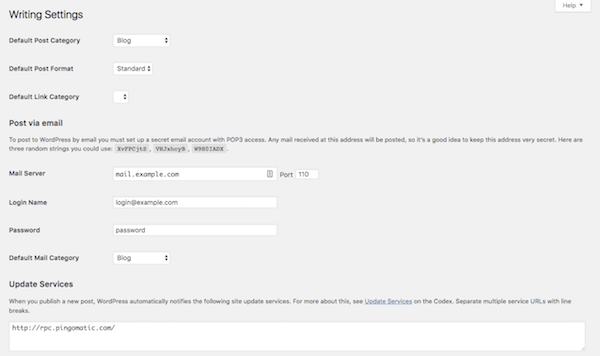
書き込み

- デフォルトの投稿カテゴリ:サイトにブログを含める場合は、最終的にここにアクセスして、「未分類」カテゴリを削除する必要があります。 新しい投稿ごとにカテゴリを割り当てる必要があります。デフォルト設定を削除すると、将来的に簡単になります。
- デフォルトの投稿形式:ブログを使用してビデオ、オーディオ、または画像ギャラリーを共有している場合を除き、ほとんどの場合、「標準」で十分です。
- メールで投稿する: WordPressの投稿を書いて自分のサイトにメールで送信できるようにしたい場合は(お勧めしません)、ここでこの設定を有効にできます。
- 更新サービス:プライベートブログがあり、新しいコンテンツが利用可能になったときに他の人に知られたくない場合を除いて、このフィールドはそのままにしておきます。
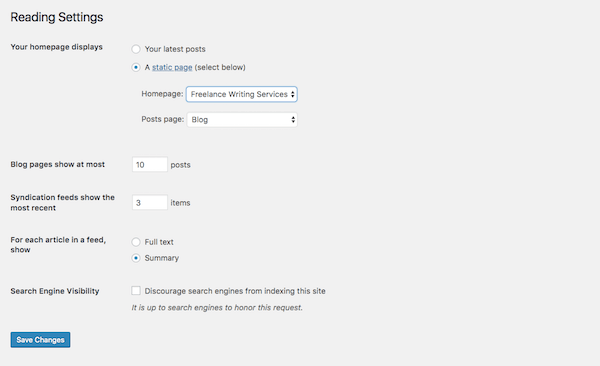
読む

- ホームページが表示されます。WordPressでサイトを設定する場合、2つの選択肢があります。 ホームページをメインのブログロールとして機能させ、訪問者が最初に「あなたの最新の投稿」に遭遇するようにすることができます。 または、本格的なWebサイトを作成して、作成した「静的ページ」をホームページとして使用することもできます。
- 静的ページ:この2番目のオプションを選択した場合は、ホームページとなるページと、投稿を自動的に表示するページを指定する必要があります。
- ブログページは最大で表示されます:ブログ投稿の要約を表示する場合(以下のオプションを参照)、ページごとに最大10件の投稿を表示できます。 全文を表示する場合は、投稿を3つに制限してください。
- シンジケーションフィードには最新のものが表示されます。ブログが誰かのRSS(シンジケーション)フィードに表示される場合、この設定により、最初に表示される最近の投稿の数を選択できます。
- フィード内の各記事について、次のように表示します。これはあなた次第ですが、メインのブログページのフィードの全体的な外観を改善するには要約がおそらく最適だと思います。 また、訪問者にクリックして別のページにアクセスする理由を提供します(これはSEOに適しています)。
- 検索エンジンの可視性: Webサイトが非公開でない限り、このチェックボックスをオンにしないでください。
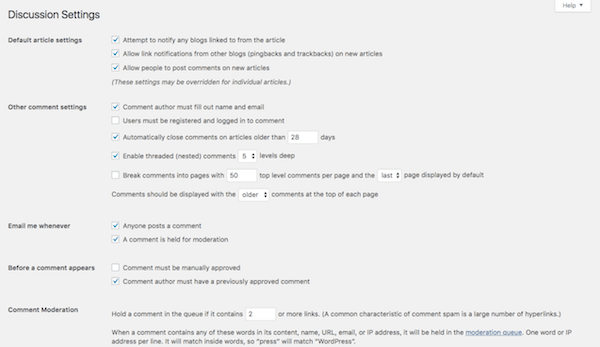
討論

- デフォルトの記事設定:最初の設定は被リンク通知を参照します。 2番目の設定は、ピンバックとトラックバックを参照します。 3つ目は、ブログへのコメントを許可することです。
- その他のコメント設定:訪問者にコメントを残してもらいたい場合は、訪問者が誰であるか、およびコメントがどのように表示されるかに関する要件を設定できます。
- いつでも私にメールしてください:あなたのコンテンツにコメントするのに時間をかける人々と関わり続けることは良いことです。 これらをチェックして、その上に簡単にとどまることができるようにしてください。
- コメントが表示される前に:スパムや不正なコメントが届くのが心配な場合は、これらの設定を更新してください。
- コメントのモデレート/ブラックリスト:コメントを残すことができるのは誰か(モデレートされている限り)、許可されていないのは誰かをより具体的に決定できます。
- アバター:ユーザーが完全なカスタムプロファイルを作成できるメンバーシップサイトを運営していない場合は、コメントセクションに少し個性を与えるために、これらの設定を更新してください。
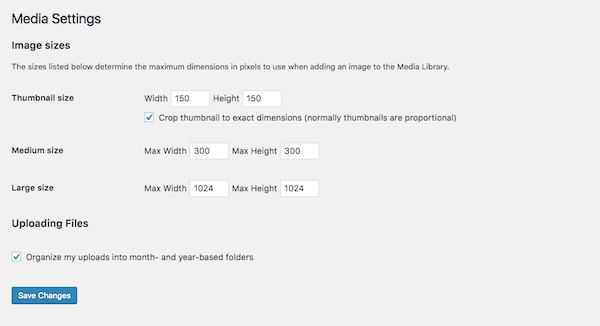
メディア

カスタムWordPressサイトを設計した場合は、カスタムメディアファイルサイズが必要になる場合があります。 この設定を使用すると、メディアのアップロードとサイズ設定のプロセスを合理化できます。 そうすれば、ビジュアルコンテンツは自動的に適切なサイズでページに表示され、デザインソフトウェアで調整したり、WordPressに表示された後の画像の表示を損なうことを心配する必要はありません。
ステップ10:EssentialWordPressプラグインをインストールする
WordPressプラグインのインストールは、WordPressセットアッププロセスの最後のステップです。
WordPressプラグインとは、WordPressに接続するソフトウェアです。 それは何をするのですか? ええと、プラグインは多くの異なることをすることができます。 彼らはあなたを助けることができます:
- ソーシャルメディアフィードをサイトに統合します。
- 画像のサイズを変更して圧縮します。
- スパマーやハッカーをブロックします。
- フォーラムを作成します。
- 支払いゲートウェイを追加します。
- あなたのサイトを翻訳してください。
- そして、はるかに。
では、どのようにして必要なものを選択しますか?

現在50,000を超える無料のプラグインを格納しているWordPressリポジトリを調べて、本当にクールまたは価値があると思われるプラグインをすべてインストールするのは魅力的ですが、注意してください。 WordPressプラグインは、サイトの上に重ねる他の種類のファイルやソフトウェアと同じです。 重みが大きくなると、読み込み時間が遅くなります。これは、ユーザーエクスペリエンスに求めるものではありません。
そのため、プラグインを賢く選択する必要があります。 まず、すべてのWordPressサイトに必要な絶対的なプラグインの必需品を見てみましょう。
- Google Analyticsプラグイン:WordPressサイトでの訪問者のアクティビティを追跡することは不可欠です。 ただし、サイトでGoogle Analyticsのトラッキングピクセルを取得することは、必ずしも簡単ではありません。 これらのプラグインがそれを処理します。
- SEOプラグイン:これらのプラグインは、検索用に最適化するために各ページまたは投稿で何をする必要があるかについてのガイダンスを提供するので素晴らしいです。
- (スピード)プラグインのキャッシュ:人々はもうあまり忍耐力がなく、サイトでそれをテストしたくないので、これらのプラグインの1つが必要になります。
- 画像最適化プラグイン:すべてのWebサイトは、独自の高解像度写真であろうと、Webで見つけた本当にクールなストック写真やイラストであろうと、画像を使用します。 それらをシャープに見せて高速にロードしたい場合は、これらのいずれかが必要です。
- セキュリティプラグイン:WordPressは世界中で非常に人気があり、ハッカーの一般的な標的になることがよくあります。 セキュリティプラグインは、それらに対するより強力な防御を作成するのに役立ちます。
- お問い合わせフォームプラグイン:サイトをWebに公開している場合は、間違いなく、人々がそのサイトにアクセスするだけでなく、それを通じてあなたと関わりを持つことを望んでいます。 お問い合わせフォームは、そのやり取りを行うために必要な重要な要素です。
- CRMプラグイン:ウェブサイトの訪問者について知る必要があるすべてを見つけてください。 たとえば、HubSpotのWordPressプラグインを使用すると、誰かがアクセスしたすべてのページを表示したり、訪問者がWebサイトを閲覧しているときにライブチャットしたり、マーケティングメールを送信したりできます。これらはすべて無料です。
これらのプラグインをサイトにインストールすることに関しては、それは簡単な部分です。
WordPressをWPMUDEVメンバーとしてインストールする場合、WPMUDEVダッシュボードプラグインがサイトに自動的にインストールされます。
これにより、メンバーシップと24時間年中無休のサポートにアクセスできるだけでなく、ワンクリックでプラグインのスイート全体(上記の重要なプラグインカテゴリのほとんどをカバー)を簡単にセットアップできます。
例えば:
- Google Analyticsプラグイン:Beehive Pro(メンバーでない場合は無料のBeehiveプラグインをインストールしてください)。
- SEOプラグイン:SmartCrawl Pro(または、メンバーでない場合は無料のSmartCrawl SEOプラグインを入手してください)。
- キャッシング(スピード)プラグイン:Hummingbird Pro(または、メンバーでない場合はHummingbirdを無料で入手できます)。
- 画像最適化プラグイン:Smush Pro(またはメンバーでない場合はSmushを無料で入手)。
- セキュリティプラグイン:Defender Pro(または、メンバーでない場合は無料のDefenderセキュリティを取得します)。
- お問い合わせフォームプラグイン:Forminator Pro(または、メンバーでない場合はForminatorを無料で入手)
- Eメールマーケティング/オプトインプラグイン:Hustle Pro(またはメンバーでない場合はHustleを無料で入手)
- 自動サイトバックアップ:Snapshot Pro(WPMU DEVメンバーのみ)
- もっと。
他のプラグインをインストールする場合、プロセスはWordPressテーマのインストールとほぼ同じです。
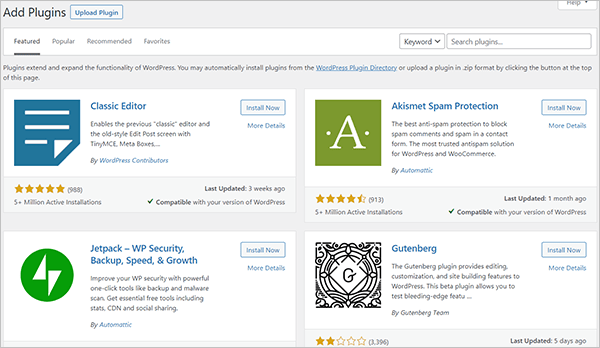
WordPress内で、左側の[プラグイン]タブに移動し、[新規追加]を選択します。 これにより、サイトを離れることなく、WordPressリポジトリに移動できます。

中に入ると、インストールしたいプラグインを右側で検索できます。 プラグインごとに、このプロセスを1つずつ実行する必要があります。
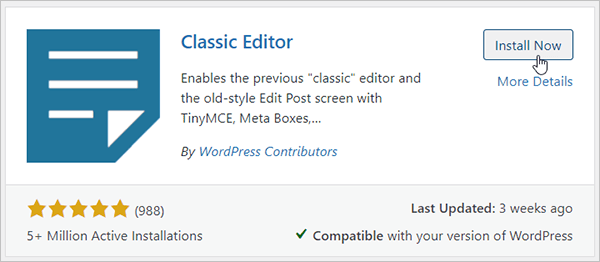
プラグイン名の横に、[今すぐインストール]ボタンが表示されます。 クリックして。

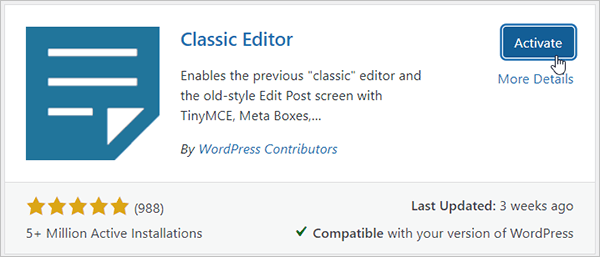
これにより、プラグインがインストールされます。 次に、[アクティブ化]をクリックします。

これでプラグインがアクティブになります。

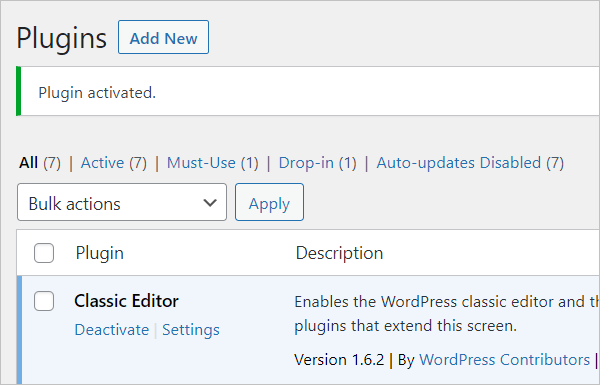
一部のプラグインは、使用する前にいくつかの構成が必要であり、そのために設定ページに自動的にリダイレクトされます。 他のプラグインは、箱から出してすぐに使用できます。 インストールしたプラグインの種類に関係なく、ここの「インストール済みプラグイン」で見つけることができます。

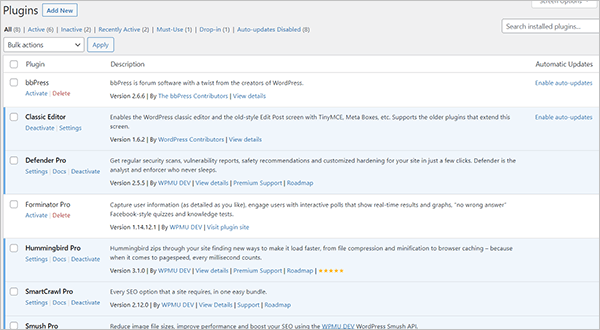
青色のプラグインは現在アクティブ化されています。 白のプラグインは非アクティブではありません。 プラグインをアクティブ化するには、その下にある[アクティブ化]ボタンをクリックします。 「非アクティブ化」または「削除」するには、同じようにします。 また、構成可能な設定を持つプラグインの場合、使用可能な場合はそのボタンをクリックできます。
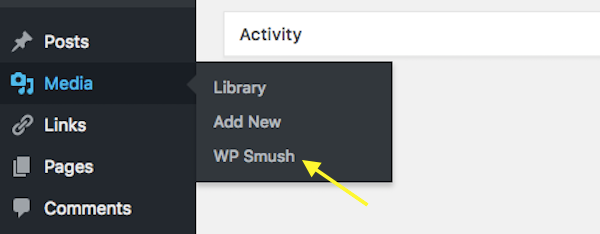
一部のプラグインはサイドバーに独自の新しいタブを生成することに注意することも重要です。 たとえば、WPSmushを取り上げます。 この画像最適化プラグインを使用することを選択した場合は、サイドバーに新しいオプションがインストールされていることがわかります。

したがって、アクティブ化した後は、すぐにアクセスを開始したい貴重な設定や機能を保持している新しいタブに注意してください。
まとめ
WordPressは、コンテンツ管理システムの誰もが認めるチャンピオンです。そのため、WordPressの使用方法を学ぶのにこれほど良い時期はありませんでした。 たった10ステップ(そしていくつかの注意深い調査と計画)で、あなたはあなたの最初のWordPressウェブサイトを立ち上げて実行することができます! 幸運を!
編集者注:この投稿は、正確性と関連性のために更新されています。 [初版:2018年7月/改訂:2022年3月]
タグ: