برنامج تعليمي لـ WordPress للمبتدئين: أنشئ موقعك الأول في 10 خطوات
نشرت: 2022-01-10يعد إنشاء موقع WordPress الأول الخاص بك أمرًا بسيطًا ويمكن القيام به في 10 خطوات. يوضح لك هذا المقال كيف يتم ذلك.
عندما يتعلق الأمر بإنشاء موقع WordPress الأول الخاص بك ، فقد تشعر بالخوف - خاصة إذا لم يكن لديك أدنى فكرة من أين تبدأ أو ماذا تفعل.
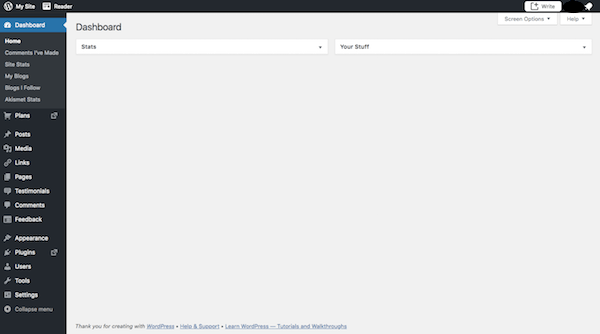
في المرة الأولى التي تطأ فيها قدمك داخل لوحة تحكم WordPress ، لا يسعك إلا أن تتعجب من مدى بساطة كل شيء. شريط جانبي للإدارة على اليسار. واجهة نظيفة للعمل بداخلها في المركز. الإخطارات في الأعلى.

ولكن بمجرد أن تبدأ في التعمق أكثر في WordPress ، قد تشعر بالإرهاق عندما تتعمق أكثر في طبقات الوظائف داخل نظام إدارة المحتوى.

لذا ، لنتحدث عن الخطوات العملية هنا.
ما الذي يجب عليك فعله للبدء في WordPress وينتهي بك الأمر بموقع ويب جاهز لإبهار الزائرين مباشرة؟ وكيف يمكنك القيام بذلك بأكثر الطرق فعالية قدر الإمكان ، حتى بدون خبرة سابقة في WordPress؟ سيرشدك برنامج WordPress التعليمي التالي عبر جميع الخطوات اللازمة لإعداد موقع WordPress الأول الخاص بك.
- الخطوة 1: اختر المجال
- الخطوة 2: شراء استضافة الويب والمجال
- الخطوة الثالثة: تثبيت WordPress
- الخطوة 4: ابحث عن سمة WordPress
- الخطوة الخامسة: ثبّت موضوع WordPress الخاص بك
- الخطوة 6: تكوين موضوع WordPress الخاص بك
- الخطوة 7: انشر صفحاتك الأولى
- الخطوة 8: إنشاء قائمة
- الخطوة 9: تكوين إعدادات WordPress الخاصة بك
- الخطوة 10: تثبيت الإضافات الأساسية لـ WordPress
دروس ووردبريس للمبتدئين: خطوة بخطوة
قبل أن تخطو داخل WordPress ، تحتاج إلى القيام ببعض الأعمال للعثور على منزل له. لذلك ، لنبدأ بالخطوات التي تحتاج إلى معالجتها خارج WordPress ، ثم نتحرك داخل النظام الأساسي بمجرد الانتهاء من الإعداد.
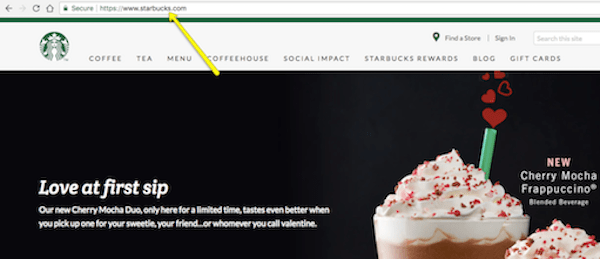
الخطوة 1: اختر المجال
هذا مجال ويب:

سيكون بمثابة عنوان URL داخل شريط عناوين الزائرين عند زيارتهم لموقع WordPress الخاص بك. تأكد من أنه:
- قصير نسبيا
- سهل التذكر والكتابة
- يطابق اسم علامتك التجارية أو يرتبط بها مباشرة
ما لم تكن قد اشتريت بالفعل مجالًا لموقع الويب الخاص بك ، فمن الأفضل القيام بذلك عند شراء خطة استضافة الويب الخاصة بك (خاصة وأن بعض الخطط ستتضمن مجالًا مجانيًا).
طالما لم يطالب أحد بالاسم من قبل ، فسيكون لديك اختيارك لنطاق المستوى الأعلى (TLD) أيضًا. TLD هي لاحقة تقوم بإرفاقها بعنوان URL مثل .com ، .edu ، .biz ، وما إلى ذلك. هناك حتى تلك اللاحقة المتاحة لصناعات معينة وكذلك بناءً على موقعك الجغرافي (مثل .uk و. eu). لدى Google تقرير إخباري جيد عن نطاقات TLD المختلفة التي يمكنك الاختيار من بينها.
الخطوة 2: شراء استضافة الويب والمجال
تقوم استضافة الويب بما تقوله بالضبط: إنها "تستضيف" مواقع الويب. بمعنى آخر ، تمتلك شركات استضافة الويب وتدير خوادم الويب العملاقة الموجودة في مراكز البيانات في جميع أنحاء البلاد (وأحيانًا في العالم).
إنه على خوادم الويب هذه حيث توجد مواقع الويب مثل موقعك ، لذلك لا يتعين عليك شراء أو إدارة أي من تقنيات الخادم بنفسك. أنت تدفع لهذه الشركات مبلغ إيجار شهري أو سنوي للمساحة وعرض النطاق الترددي على الخادم. بعد ذلك ، يمكنك التركيز على بناء موقع الويب الخاص بك في WordPress.
فيما يتعلق باختيار خطة الاستضافة ، يجب أن تفكر فيما تريد فعله بالفعل بموقعك على الويب.
- إنشاء موقع شركة داخلية وخاصة صغيرة؟ يجب أن تكون استضافة WordPress.com جيدة.
- تشغيل مدونة؟ الاستضافة المشتركة مكان جيد للبدء.
- إطلاق مشروع تجاري جديد وتريد جمع العملاء المحتملين و / أو المدفوعات؟ الاستضافة السحابية هي خيار ذكي.
- إذا كنت تتوقع حركة مرور كثيفة لشركتك التجارية القائمة أو شركة التجارة الإلكترونية ، فانتقل إلى VPS.
بمجرد أن تبدأ في تلقي حركة مرور كثيفة والقيام بالكثير من الأعمال من خلال موقعك ، قد ترغب في التفكير في الانتقال إلى استضافة WordPress المُدارة.
بغض النظر عن الطريقة التي تختارها ، لا يمكنك أن تخطئ في استضافة WPMU DEV.
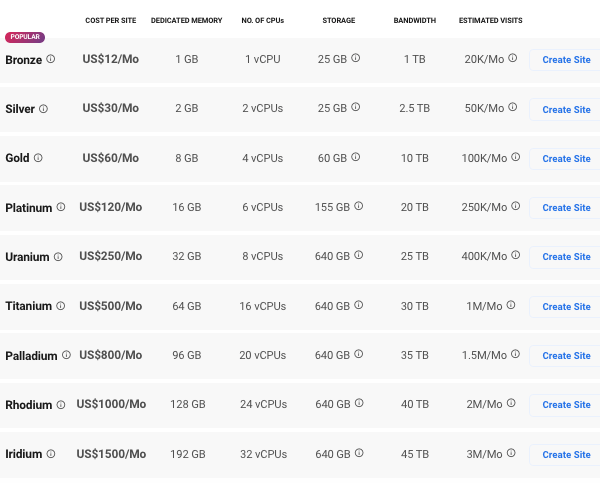
حتى خطتنا المبدئية ذات الأسعار المعقولة (البرونزية) تقدم استضافة WordPress مُدارة مُخصصة بالكامل مع سرعات فائقة السرعة ، وكميات كبيرة من التخزين ، وذاكرة الوصول العشوائي ، وعرض النطاق الترددي لمساعدتك على النمو ، وميزات حديثة مدمجة ، وإمكانية الوصول على مدار الساعة طوال أيام الأسبوع لدعم الدردشة الحية.

بالطبع ، يمكنك اختيار موفري استضافة آخرين لإعداد موقع WordPress ، لكننا واثقون من أنك ستجد خدمة الاستضافة لدينا صعبة التفوق ، خاصة عندما ترى كيف نقارن مع مزودي الاستضافة الرائدين الآخرين.
يعد التسجيل لاستضافة الويب باستخدام WPMU DEV أمرًا سهلاً - يشبه شراء أي برنامج أو خدمة أخرى.
يمكنك شراء الاستضافة الخاصة بنا بشكل منفصل بدءًا من 12 دولارًا أمريكيًا فقط شهريًا ، أو إذا كنت قد بدأت للتو ، يمكنك أن تصبح عضوًا باستخدام الإصدار التجريبي المجاني لدينا مقابل بضعة دولارات إضافية ، يمكنك الوصول إلى الاستضافة ... وكل ما نقدمه!
كل ما تحتاجه لتبدأ هو اسم المجال. لا تحتاج إلى أي شيء آخر ، مثل شهادة SSL لتعزيز الأمان ، و CDN ، وعناوين IP المخصصة ، وما إلى ذلك لأننا نوفر كل ذلك.
إذا كنت تريد الاستضافة كجزء من عضويتك ، فقم بالتسجيل هنا. بخلاف ذلك ، إذا كنت تشتري الاستضافة كخدمة منفصلة ، فانتقل إلى صفحة الاستضافة الخاصة بنا وحدد خطة.
أدخل التفاصيل الخاصة بك لإعداد حسابك وانقر فوق التالي ...

أدخل معلومات الدفع الخاصة بك ، وانقر على زر البدء ، وأنت على ما يرام.

سيتم إنشاء حسابك تلقائيًا وسيتم إرسال تفاصيل حسابك إلى بريدك الإلكتروني.
الخطوة الثالثة: تثبيت WordPress
هناك عدة طرق لتثبيت WordPress. ستوفر لك معظم خدمات استضافة الويب عملية تثبيت سهلة الاستخدام بنقرة واحدة تبسط العملية برمتها.
مع استضافة WPMU DEV ، نجعل الأمور أكثر بساطة عن طريق تثبيت WordPress وتكوينه تلقائيًا لك عند إنشاء موقع جديد (ونمنحك خيارات مختلفة لإنشاء موقعك أيضًا!)
دعنا نذهب من خلال مثال ...
أولاً ، قم بتسجيل الدخول إلى حساب WPMU DEV الخاص بك وانتقل إلى The Hub (وحدة التحكم في إدارة WordPress الخاصة بنا ومقر استضافة الويب الخاص بك):

يتيح لك Hub إدارة جميع مواقع WordPress الخاصة بك (حتى لو لم تكن مستضافة مع WPMU DEV).
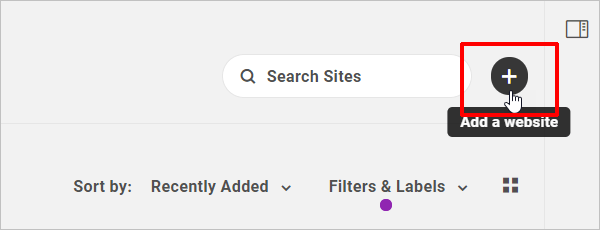
لإنشاء موقع WordPress جديد في The Hub ، انقر فوق الزر (+)

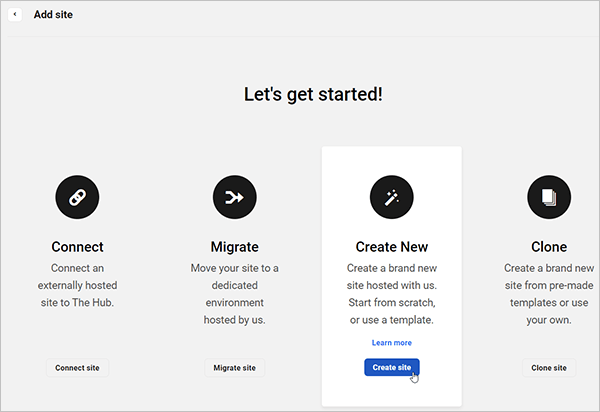
ستظهر لك خيارات مختلفة لإضافة موقع ، مثل الاتصال بموقع مستضاف خارجيًا ، أو ترحيل موقعك من مضيف آخر ، أو إنشاء موقع جديد تمامًا من البداية أو من قالب ، أو استنساخ موقعك من موقع موجود.
في هذا المثال ، حدد إنشاء جديد ...

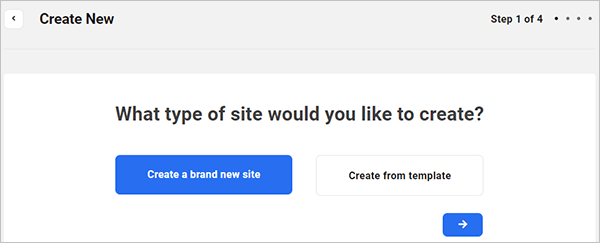
سيتم تقديمك مع معالج إنشاء موقع The Hub. دعنا ننتقل من خلال الخطوات ...
أولاً ، حدد نوع الموقع الذي ترغب في إنشائه. دعنا نختار موقعًا جديدًا.

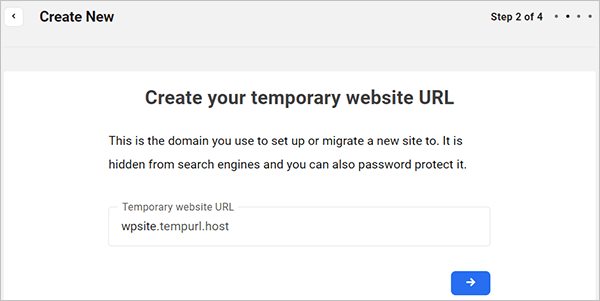
بعد ذلك ، سيُطلب منك إنشاء عنوان URL مؤقت لموقع الويب. اختر أي اسم تريده. سيتم عرض هذا الاسم كـ xxxx .tempurl.host (حيث xxxx هو الاسم الذي تختاره). نصيحة: إذا كنت تقوم بإعداد عدة مواقع ، فاستخدم المجال الخاص بك كبادئة (على سبيل المثال ، " yourdomain .tempurl.host").

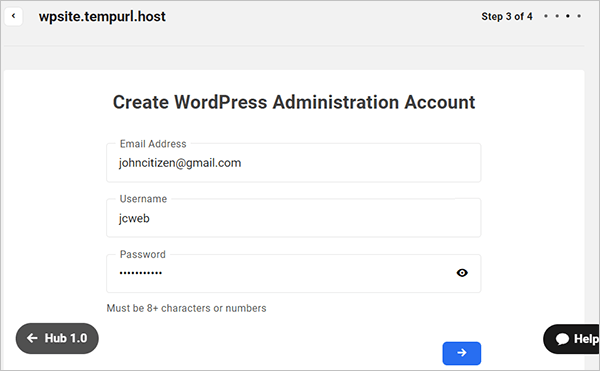
بعد ذلك ، قم بإعداد حساب مسؤول WordPress الخاص بك. ستكون هذه تفاصيل تسجيل الدخول لموقعك.

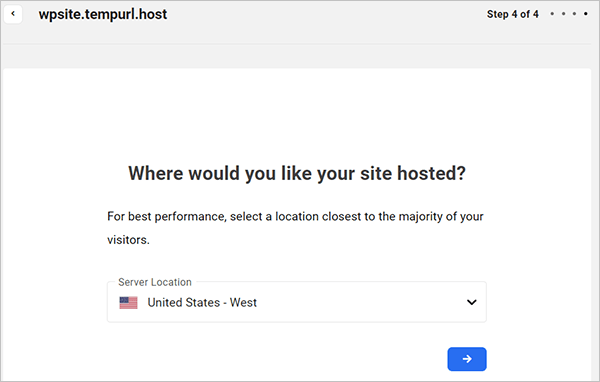
الخطوة الأخيرة ، اختر موقع الخادم حيث سيتم استضافة موقعك. لدينا حاليًا 10 مراكز بيانات منتشرة حول العالم ، لذا اختر أقرب مركز إلى موقع معظم زوار موقعك.

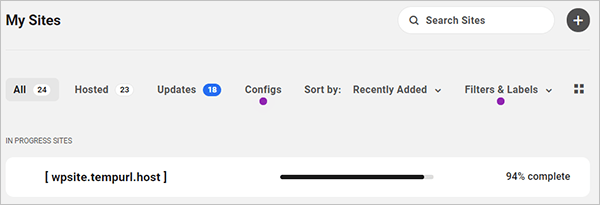
هذا كل شيء ، سيتم تثبيت موقع الويب الخاص بك باستخدام WordPress وسيتم تحسين تكوينات الخادم الخاص بك ... كل هذا يتم تلقائيًا في دقائق معدودة.

تم الآن تثبيت موقع WordPress الخاص بك بالكامل وإعداده وجاهز للانطلاق.
ملاحظة: الخطوة الوحيدة المتبقية هي ربط اسم المجال الخاص بك بموقعك الجديد في حساب الاستضافة الخاص بك. بمجرد الانتهاء من ذلك ، سيحل اسم المجال الخاص بك محل عنوان URL المؤقت للموقع.
لإكمال هذه الخطوة ، راجع البرنامج التعليمي الخاص بنا حول كيفية تكوين DNS وخوادم الأسماء.
بمجرد الانتهاء من التثبيت وإنشاء بيانات اعتماد تسجيل الدخول إلى WordPress ، فقد حان الوقت للدخول.
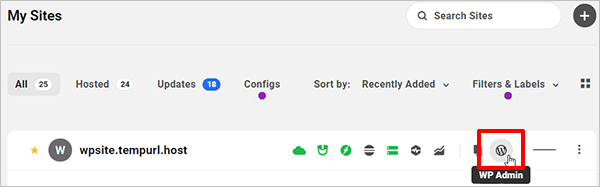
يمكنك الوصول إلى منطقة إدارة WordPress الخاصة بك بسهولة عبر The Hub.

بدلاً من ذلك ، يمكنك تسجيل الدخول إلى منطقة إدارة WordPress الخاصة بك من متصفح الويب الخاص بك.
هذا هو الشكل الذي ستبدو عليه شاشة تسجيل دخول المسؤول:

ما لم تقم بتغيير مجال تسجيل الدخول الخاص بك (والذي يجب عليك في النهاية لأسباب أمنية) ، سيكون تسجيل دخول المسؤول الخاص بك موجودًا على www.yourdomainname.com/wp-login.php .
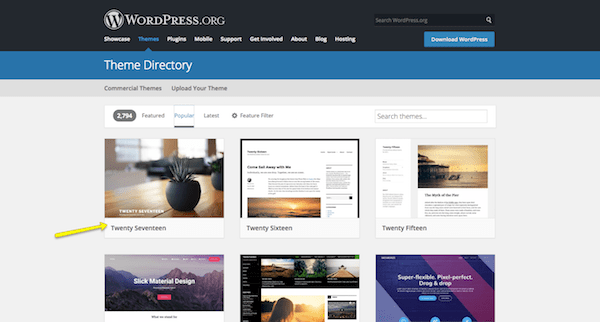
الخطوة 4: ابحث عن سمة WordPress
قد تميل إلى البدء في التمشيط عبر الإعدادات والصفحات المختلفة في قائمة WordPress ، لكن استمر في ذلك في الوقت الحالي. أول شيء عليك القيام به هنا هو العثور على سمة لموقعك.
سمة WordPress عبارة عن قالب واجهة مصمم مسبقًا ومشفّر مسبقًا لبرنامج WordPress. بشكل أساسي ، يوفر عليك عناء (ومال) الاضطرار إلى تصميم موقع الويب الخاص بك من البداية أو دفع شخص آخر للقيام بذلك نيابة عنك.
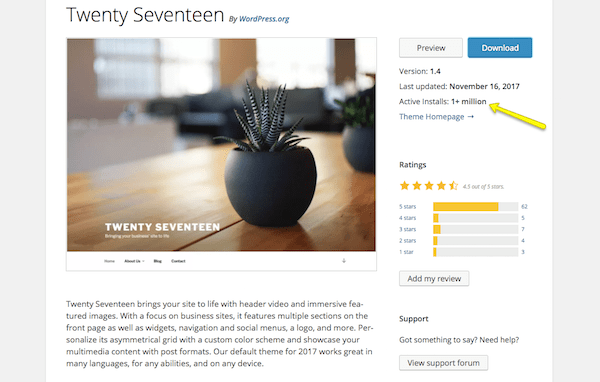
عند تسجيل الدخول إلى WordPress لأول مرة ، سيقوم WordPress تلقائيًا بتعيين أحدث مظهر لموقعك.

لا حرج على الإطلاق في استخدام هذا الموضوع ، خاصة أنه تم إنشاؤه بواسطة مطوري WordPress. ومع ذلك ، فهو موضوع أساسي جدًا ولن يكون من المحتمل أن يكون مفيدًا إذا كنت تريد القيام بأي شيء أكثر من المدونة أو إنشاء موقع بسيط لنشاط تجاري محلي.

إذا كنت تريد شيئًا مشهورًا بنفس القدر ولكن مع مزيد من المرونة ، فجرّب سمة Astra. إنها شائعة تقريبًا مثل السمة الافتراضية مع أكثر من 1.6 مليون مستخدم ، ولكنها توفر أكثر من 180 نموذجًا يمكنك استيرادها والبدء في استخدامها على الفور.
إذا كنت تريد استخدام سمة WordPress مختلفة ، فلا تخف من إلقاء نظرة حولك والعثور على أفضل قوالب WordPress وأكثرها جدارة بالثقة لأغراضك.
ضع في اعتبارك أن كل سمة تتطلب بعض التكوين. أيضًا ، لا تعمل كل سمة بنفس الطريقة. يستخدم البعض محرر نص أساسي (يشبه الصفحة الفارغة في Microsoft Word) بينما يستخدم البعض الآخر أداة إنشاء الصفحات أو المحرر المرئي. لذا ، فإن التبديل من موضوع إلى آخر سيجبرك على القيام ببعض إعادة العمل إذا أو عندما تقوم بإجراء تبديل. إذا كنت تريد أن تحافظ على نفسك من المتاعب المحتملة ، فلا تنتقل إلى الخطوات التالية حتى تعثر على سمة WordPress المثالية لموقعك.
الخطوة الخامسة: ثبّت موضوع WordPress الخاص بك
عندما تجد مظهر WordPress المثالي ، فقد حان الوقت لتثبيته في WordPress.
ثيمات ووردبريس مجانية
إذا كنت تستخدم قالبًا مجانيًا من مستودع WordPress ، فإليك ما عليك القيام به:
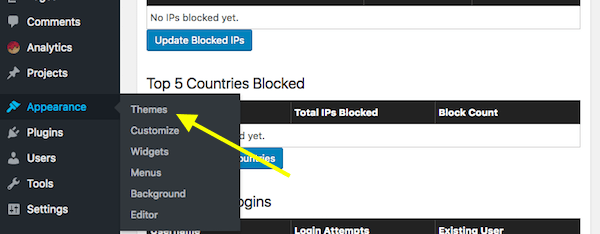
داخل WordPress ، انتقل إلى علامة التبويب المظهر وانقر على "السمات".

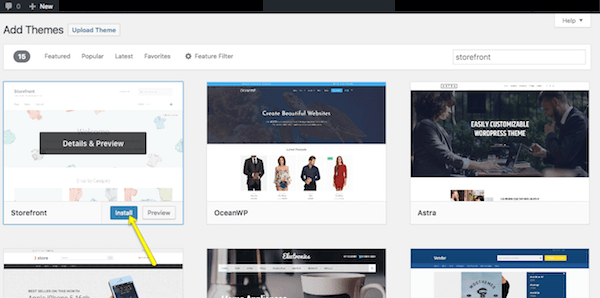
في الجزء العلوي من الصفحة ، انقر فوق "إضافة جديد". سينقلك هذا إلى مستودع WordPress من داخل WordPress. استخدم هذا الخيار حتى لا تضطر إلى إجراء أي تثبيت يدوي.
بمجرد دخولك إلى المستودع ، ابحث عن سمة WordPress التي تريد استخدامها. قم بالمرور فوقه ، وانقر فوق الزر "تثبيت".

عند الانتهاء من التثبيت ، يجب عليك تنشيطه لنشره على موقع WordPress الخاص بك. انقر فوق "تنشيط" (في نفس المكان الذي كان يوجد فيه الزر "تثبيت") وانتظر حتى يعيدك إلى لوحة تحكم WordPress الرئيسية.
ثيمات WordPress المتميزة
إذا قررت شراء سمة WordPress مميزة ، فستختلف العملية لأن مطوري السمات والأسواق التابعة لجهات خارجية لا تتم مزامنتها مباشرةً مع WordPress. هنا هو ما عليك القيام به:
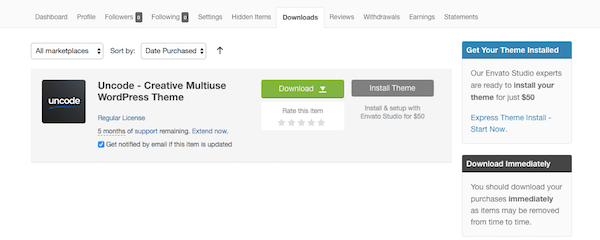
انتقل إلى صفحة قالب WordPress الخاص بك واشتر الملف. بمجرد القيام بذلك ، سيتم نقلك إلى شاشة حيث يمكنك تنزيل ملف السمة. سيبدو شيئا من هذا القبيل:

إذا كان هناك خيار لذلك ، فقم بتنزيل "ملفات WordPress القابلة للتثبيت فقط". سيعطيك هذا مجلدًا مضغوطًا يمكنك بعد ذلك تحميله مباشرة إلى WordPress.
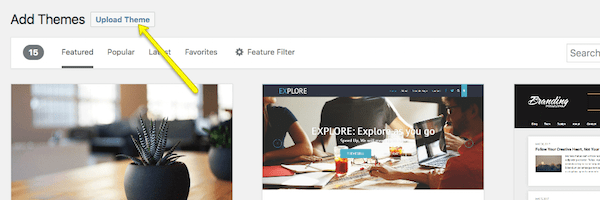
للقيام بذلك ، ارجع إلى WordPress ، وابحث عن علامة التبويب المظهر ، وانتقل إلى "السمات". انقر فوق "إضافة جديد" في الأعلى. فقط ، هذه المرة ، ستحدد خيار "تحميل السمة".

حدد الملف المضغوط من جهاز الكمبيوتر الخاص بك وانقر فوق التثبيت الآن. مع موضوعك الجديد الذي تم تحميله على WordPress ، يمكنك الآن تنشيطه ونشره على الموقع.
الخطوة 6: تكوين موضوع WordPress الخاص بك
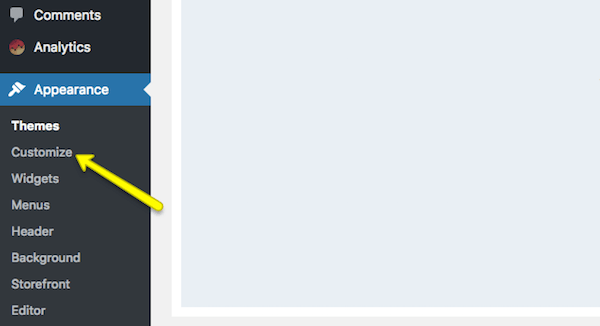
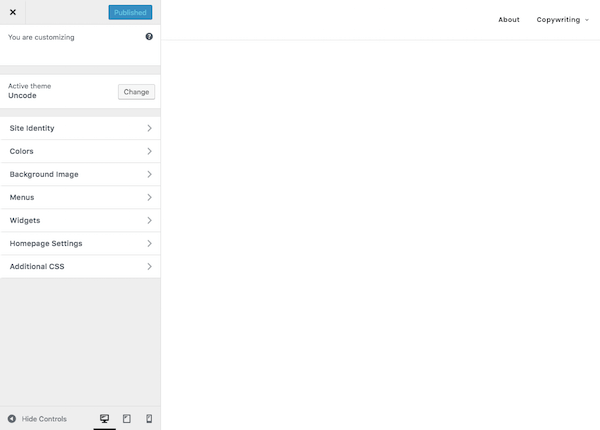
عند التنشيط ، سترغب في قضاء بعض الوقت في تكوين المظهر الخاص بك. يمكنك القيام بذلك من علامة التبويب "المظهر" ثم النقر فوق "تخصيص".

في النهاية ، الأمر متروك لك لتحديد مقدار أو القليل من المظهر الذي تريد تخصيصه. ومع ذلك ، يجب أن تأخذ بعض الوقت على الأقل الآن لتصفح كل وحدة وتعرف نفسك على ما لديك من قوة لتغييره.

هوية الموقع مهمة يجب ملؤها ، لذا تأكد من إلقاء نظرة عليها أولاً.
تسمح الألوان بتحديث موقعك إلى لوحة ألوان علامتك التجارية (إذا كان لديك واحدة).
تتيح لك التطبيقات المصغّرة إضافة محتوى إلى تذييل الصفحة.
وتشير القوائم إلى التنقل في موقعك - وهو شيء سأقوم بتغطيته في الخطوة 8 ، لذلك لا يوجد شيء يمكن القيام به هنا حتى الآن.
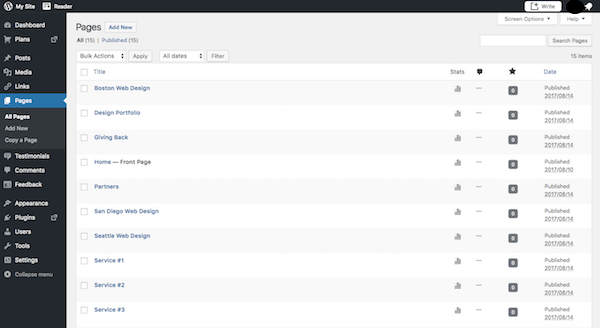
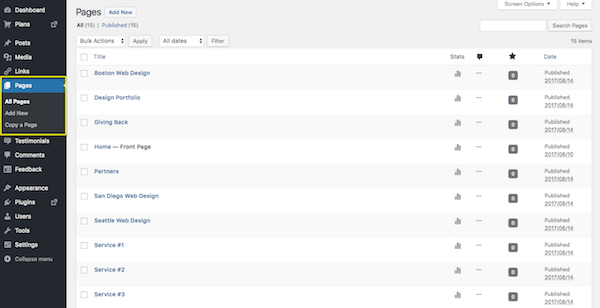
الخطوة 7: انشر صفحاتك الأولى
هناك نوعان من "الصفحات" التي يمكنك إنشاؤها لموقعك على الويب:
1 صفحة

هذه صفحات ويب تقليدية توجد ضمن التنقل الرئيسي للموقع. تم إنشاء كل من صفحة حول وصفحة الاتصال وصفحات الخدمات الفردية باستخدام ميزة الصفحة في WordPress.
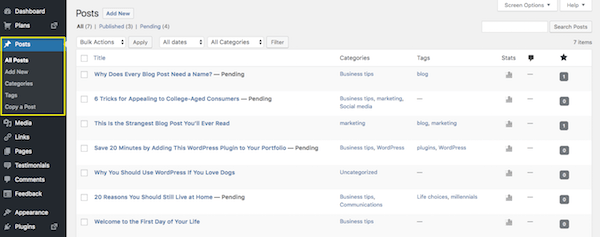
2. بعد

هذه هي "صفحات" منشورات المدونة التي لن توجد إلا داخل المدونة على موقع الويب الخاص بك ، إلا إذا قمت بتعيين الصفحة الرئيسية لتكون بمثابة موجز مدونة (سأتحدث عن ذلك في الخطوة 9).
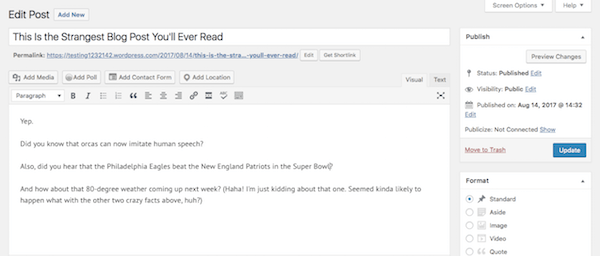
الآن ، الشيء الرائع في WordPress هو أن الواجهة متسقة بغض النظر عما إذا كنت تنشئ صفحة أو منشورًا. هناك إعدادات مختلفة تحتاج إلى تطبيقها على كل منها ، ولكن تظل المنطقة الرئيسية التي تعمل فيها كما هي ، مما يجعلها مساحة عمل يسهل التعود عليها.

بالطبع ، إذا كنت تعمل في سمة تستخدم أداة إنشاء صفحات أو أداة إنشاء مرئية لإنشاء محتوى ، فسيبدو هذا مختلفًا بعض الشيء.
تتيح لك أداة إنشاء الصفحات إنشاء "كتل" من المحتوى لموقعك داخل WordPress. بمجرد وضع الكتل في مكانها ، يمكنك بعد ذلك ملؤها بالمحتوى المقابل.

تعمل أداة البناء المرئي بشكل مشابه من حيث أنها تسمح لك بإنشاء كتل من المحتوى لموقعك - ومع ذلك ، فإنها تفعل ذلك في الواجهة الأمامية للموقع الفعلي حتى تتمكن من رؤية التغييرات في الوقت الفعلي. هناك الكثير من أدوات إنشاء صفحات السحب والإفلات ، ولكن إليك بعض الأشياء المفضلة لدينا.
بغض النظر عن أداة إنشاء المحتوى التي يستخدمها قالب WordPress الخاص بك ، فقد حان الوقت لإنشاء محتوى لموقعك.
إذا كنت تدير مدونة ، فما عليك سوى البدء في كتابة منشوراتك الأولى. بمجرد الضغط على زر النشر ، سيتم نشر مدوناتك على صفحة المدونة المحددة.
بالنسبة إلى موقع ويب تقليدي ، ربما ترغب في إنشاء الصفحات التالية:
- الصفحة الرئيسية
- حول الصفحة
- صفحة (صفحات) الخدمات أو المنتجات
- صفحة الاتصال
مع نمو موقع الويب الخاص بك ، يمكنك إنشاء صفحات أخرى. في الوقت الحالي ، سيكون هذا كافيا. احصل على بعض المحتوى عليها ، وانشر الصفحات ، ثم دعونا نعمل على نقلها إلى موقع الويب الخاص بك.
الخطوة 8: إنشاء قائمة
في حين أنك عندما تضغط على زر "نشر" في منشور ما وتنتقل مباشرة إلى مدونتك ، يجب إضافة صفحة إلى قائمة التنقل (أو القائمة) في موقعك إذا كنت تريد أن تظهر.
لذا ، فإن أول شيء عليك فعله هو إنشاء تلك الصفحات لموقعك (وهو ما فعلته في الخطوة 7).
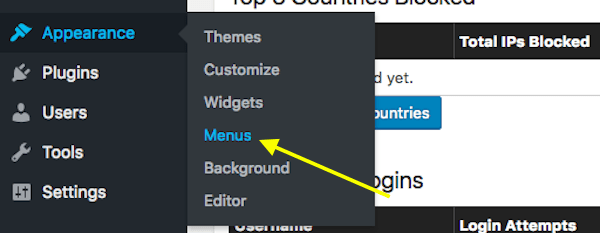
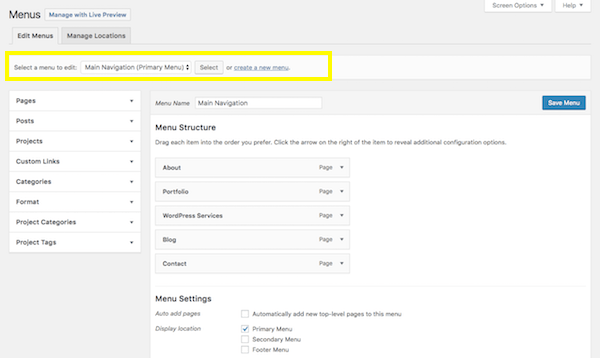
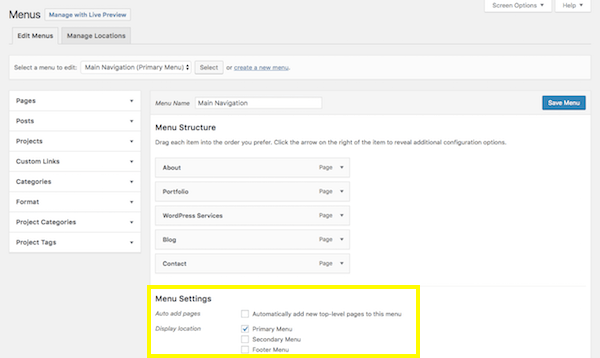
بعد ذلك ، سترغب في الانتقال إلى علامة التبويب "المظهر" وتحديد "القوائم". هذا هو المكان الذي ستبني فيه وتدير التنقل في موقعك.

هناك الكثير من الأمور التي تحدث هنا ، لذلك دعونا نتخذ هذه الخطوة في كل مرة.
أولاً ، لنلقِ نظرة على القائمة المنسدلة لاختيار القائمة.

ما لم تكن بحاجة إلى قائمة ضخمة أو خيارات قائمة متعددة على موقعك ، فمن المحتمل ألا يكون لديك خيار هنا. ومع ذلك ، إذا كان السمة الخاصة بك تقوم تلقائيًا بإنشاء قوائم ثانوية أو قوائم تذييل لك ، فتأكد من تحديد القائمة التي تريد إنشاؤها / تحريرها هنا.
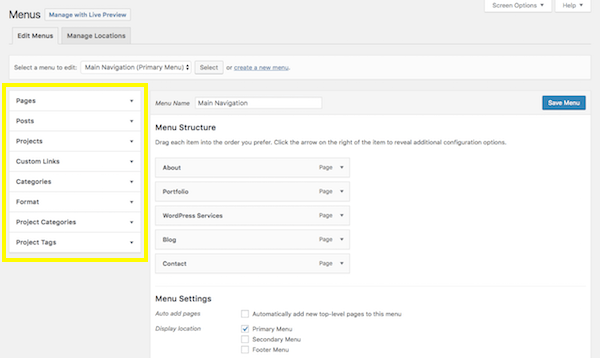
بعد ذلك ، دعنا نلقي نظرة على خيارات الشريط الجانبي.

عندما تقوم بتوسيع علامات التبويب هذه ، سيتم تقديمك بالصفحات والمنشورات وأنواع المحتوى الأخرى الموجودة بالفعل على موقعك (وهذا هو السبب في أنك تحتاج إلى البدء على الأقل في الخطوة 7 قبل القيام بهذه الخطوة). بالنسبة للجزء الأكبر ، ستعمل ضمن علامة التبويب الصفحات لإنشاء القوائم الخاصة بك. ومع ذلك ، إذا كان لديك ارتباطات مخصصة أو أنواع محتوى أخرى تريد إضافتها إلى التنقل ، فاعلم أن هذه الأداة تتيح لك تحقيق ذلك.
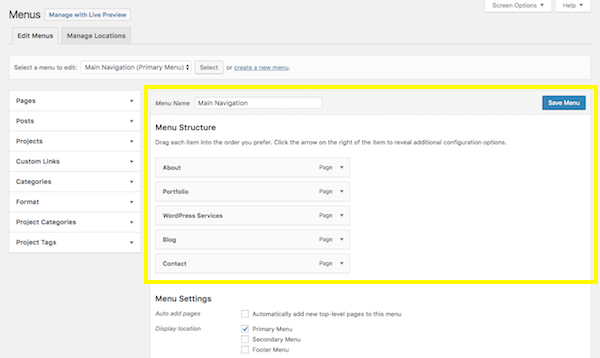
حان الوقت الآن لإنشاء قائمتك.

من أجل إظهار الصفحات ضمن قسم بنية القائمة ، انقر فوق مربع الاختيار الموجود بجوار الصفحة (أو الصفحات) التي تريد إضافتها إلى الشريط الجانبي. ثم انقر فوق الزر "إضافة إلى القائمة". سترى هذه الصفحات تظهر بعد ذلك ضمن بنية القائمة.
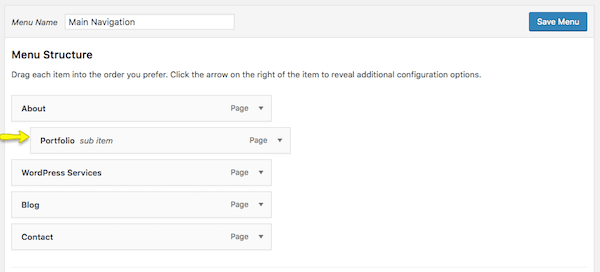
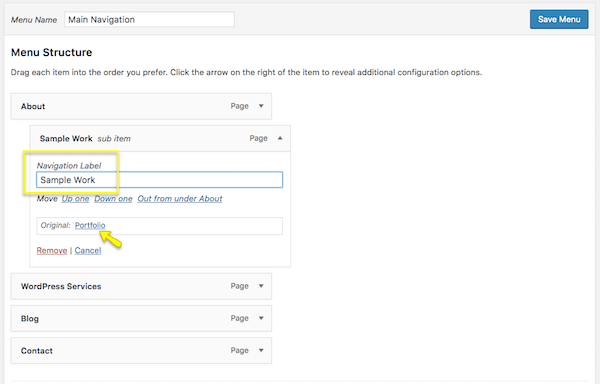
ضمن هذه الواجهة ، يمكنك الآن سحب وإفلات صفحاتك وتصميم قائمتك لتظهر بالطريقة التي تريدها. بالإضافة إلى ترتيب الصفحات بترتيب مخصص ، يمكنك أيضًا إنشاء تسلسل هرمي. لذلك ، لنفترض أنك أردت ظهور "Portfolio" فقط عندما يقوم شخص ما بالمرور فوق علامة التبويب "حول" ، ما عليك سوى سحب هذه الصفحة إلى الداخل بحيث تصبح عنصرًا فرعيًا :

يمكنك أيضًا تغيير تسميات الصفحات التي تظهر في التنقل. على سبيل المثال ، لنفترض أنك سميت الصفحة "Portfolio" في WordPress حتى يعرف موظفوك مكان وضع أمثلة على عملك. ومع ذلك ، على الجانب المواجه للعميل من موقع الويب ، تعتقد أنه سيكون أكثر وضوحًا إذا سميت الصفحة "نموذج العمل". يمكنك إعادة تسميته هنا.

هناك شيء آخر يجب الإشارة إليه هنا وهو مربع إعدادات القائمة في الجزء السفلي.

إذا كنت تعلم أنك ستضيف صفحات جديدة بانتظام إلى موقع الويب الخاص بك ولا تريد تكرار هذه العملية في كل مرة ، فيمكنك النقر فوق الخيار "إضافة صفحات جديدة ذات مستوى عالٍ تلقائيًا إلى هذه القائمة" لتبسيط معالجة.
عندما تنتهي من إعداد قائمتك ، احفظ التغييرات.
الخطوة 9: تكوين إعدادات WordPress الخاصة بك
عادةً ما أنصح مستخدمي WordPress الجدد بترك إعداد الإعدادات حتى هذه المرحلة من العملية. تتحكم العديد من الإعدادات التي يوفرها WordPress في الأشياء المتعلقة بصفحاتك ومنشوراتك ، وهذا ليس بالضرورة شيئًا ستفهمه حتى تقوم بإنشائها بالفعل لموقعك.
والآن ، بعد أن قمت بذلك ، حان الوقت لتصفح إعداداتك واحدًا تلو الآخر والتأكد من تهيئة موقع WordPress الخاص بك للعمل تمامًا كما تريده.
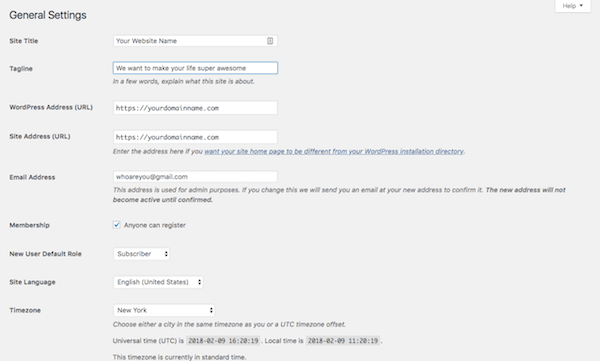
عام

- عنوان الموقع: هذا هو ما سيظهر في علامة تبويب متصفح شخص ما عند وصوله إلى موقعك.
- سطر الوصف: يمكن تغيير هذا عند إنشاء محتوى لصفحتك الرئيسية ، لذلك هذا ليس حقلاً مطلوبًا.
- عنوان WordPress: هذا هو عنوان URL لموقعك الرئيسي.
- عنوان الموقع: بالنسبة لمعظمكم ، سيتطابق هذا مع عنوان WordPress. ومع ذلك ، إذا كنت تقوم بإعداد شيء مثل المواقع المتعددة التي تتطلب أن يكون لكل موقع مجال فرعي خاص به ، فستحدد ذلك هنا.
- عنوان البريد الإلكتروني: هذا خاص بالمسؤول الرئيسي لموقعك ، حتى يتمكن من تلقي جميع الإشعارات ذات الصلة بشأنه.
- العضوية: إذا كنت تريد أن يشترك الأشخاص في موقعك للحصول على التحديثات ، فانقر فوق هذا المربع.
- الدور الافتراضي للمستخدم الجديد: احتفظ بهذا للمشترك أو العميل حتى لا يتمكنوا من الوصول إلى الواجهة الخلفية لموقعك.
تتعلق بقية المعلومات بتكوينات التاريخ والوقت.
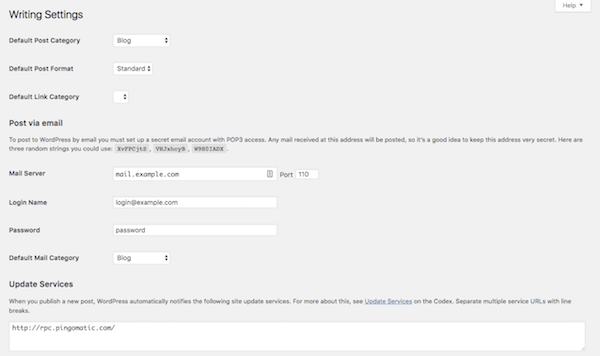
جاري الكتابة

- فئة المشاركة الافتراضية: إذا كنت تقوم بتضمين مدونة على موقعك ، فيجب أن تأتي هنا في النهاية وتزيل فئة "غير مصنف". سترغب في تعيين فئة لكل منشور جديد ، وستؤدي إزالة الإعداد الافتراضي إلى تسهيل الأمر عليك في المستقبل.
- تنسيق المنشور الافتراضي: بالنسبة للجزء الأكبر ، يجب أن يكون "قياسي" كافيًا إلا إذا كنت تستخدم مدونتك لمشاركة معارض الفيديو أو الصوت أو الصور.
- النشر عبر البريد الإلكتروني: إذا كنت تريد أن تكون قادرًا على كتابة منشورات WordPress وإرسالها بالبريد الإلكتروني إلى موقعك (وهو ما لا أنصح به) ، يمكنك تمكين هذا الإعداد هنا.
- خدمات التحديث: اترك هذا الحقل إلا إذا كان لديك مدونة خاصة ولا تريد أن يعرف الناس متى يتوفر لديك محتوى جديد.
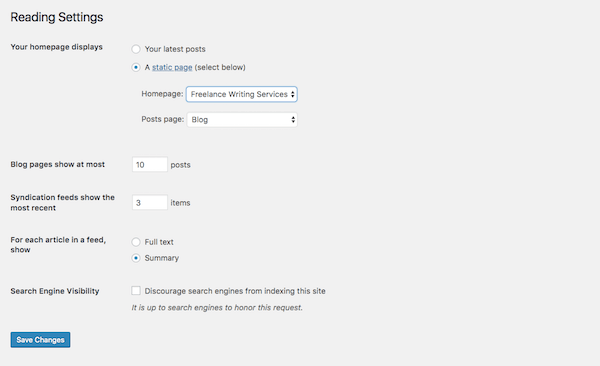
قراءة

- تظهر صفحتك الرئيسية: لديك خياران عند إعداد موقع في WordPress. يمكنك السماح لصفحتك الرئيسية أن تكون بمثابة قائمة المدونة الرئيسية ، بحيث يواجه الزائرون "أحدث مشاركاتك" أولاً. أو يمكنك إنشاء موقع ويب متكامل والسماح لـ "صفحة ثابتة" قمت بإنشائها بدور الصفحة الرئيسية.
- صفحة ثابتة: إذا حددت هذا الخيار الثاني ، فستحتاج إلى تعيين صفحة لتكون صفحتك الرئيسية وصفحة لعرض منشوراتك تلقائيًا عليها.
- تظهر صفحات المدونة على الأكثر: إذا قمت بعرض ملخص لمنشورات المدونة الخاصة بك (انظر الخيار أدناه) ، فيمكنك عرض ما يصل إلى 10 منشورات في كل صفحة. إذا قمت بعرض النص الكامل ، فحاول قصر هذا على 3 مشاركات.
- تُظهر خلاصات المشاركة الأحدث: عندما تظهر مدونتك في موجز RSS (مشاركة) لشخص ما ، يمكّنك هذا الإعداد من اختيار عدد المشاركات الأخيرة التي سيشاهدونها في البداية.
- لكل مقال في الخلاصة ، اعرض: هذا متروك لك لاتخاذ القرار ، على الرغم من أنني أعتقد أن الملخص هو الأفضل على الأرجح لتحسين المظهر العام لخلاصة صفحة المدونة الرئيسية. كما أنه يمنح الزائرين سببًا للنقر وزيارة صفحة أخرى (وهو أمر جيد لتحسين محركات البحث).
- ظهور محرك البحث: ما لم يكن موقع الويب الخاص بك خاصًا ، لا تحدد هذا المربع.
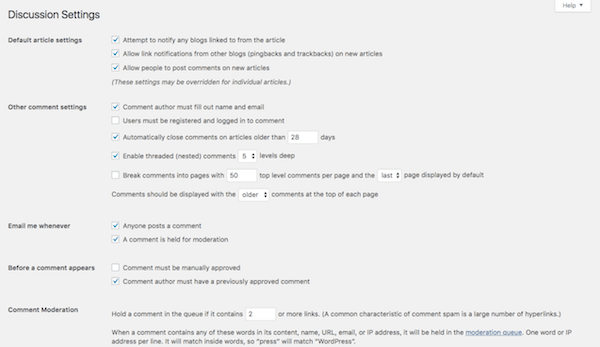
مناقشة

- إعدادات المقالة الافتراضية: يشير الإعداد الأول إلى إشعارات الوصلة الخلفية. يشير الإعداد الثاني إلى pingbacks و trackbacks. الثالث يتعلق بالسماح بالتعليقات على مدونتك.
- إعدادات التعليقات الأخرى: إذا كنت تريد أن يترك الزائرون تعليقات ، فيمكنك تعيين متطلبات بشأن هويتهم وكذلك كيفية ظهور التعليقات.
- أرسل لي بريدًا إلكترونيًا في أي وقت: يعد البقاء على اتصال مع الأشخاص الذين يأخذون الوقت الكافي للتعليق على المحتوى الخاص بك أمرًا جيدًا. تحقق من هذه الأشياء حتى تتمكن من البقاء على رأس ذلك بسهولة أكبر.
- قبل ظهور التعليق: إذا كنت قلقًا بشأن ورود تعليقات غير مرغوب فيها أو مسيئة ، فحدِّث هذه الإعدادات.
- الإشراف على التعليقات / القائمة السوداء: يمكنك تحديد من يُسمح له بترك تعليق بشكل أكثر تحديدًا (طالما أنه خاضع للإشراف) ومن لا يسمح بذلك.
- الصور الرمزية: إذا كنت لا تقوم بتشغيل موقع عضوية يتيح للمستخدمين إنشاء ملف تعريف مخصص كامل ، فتأكد من تحديث هذه الإعدادات لإضفاء طابع شخصي على قسم التعليقات الخاص بك.
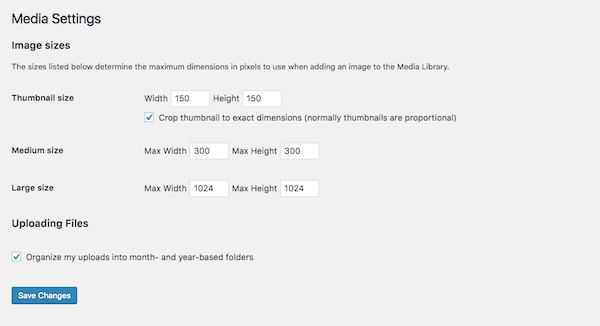
وسائل الإعلام

إذا قمت بتصميم موقع WordPress مخصص ، فقد تحتاج إلى أحجام ملفات وسائط مخصصة. باستخدام هذا الإعداد ، يمكنك تبسيط عملية تحميل الوسائط وتحجيمها. بهذه الطريقة ، ينتقل المحتوى المرئي تلقائيًا إلى صفحاتك بالحجم المناسب ولا داعي للقلق بشأن إجراء تعديلات عليه في برنامج التصميم الخاص بك أو المساومة على رؤية الصورة بمجرد وضعها في WordPress.
الخطوة 10: تثبيت الإضافات الأساسية لـ WordPress
تثبيت ملحقات WordPress هو الخطوة الأخيرة في عملية إعداد WordPress.
من حيث ماهية مكون WordPress الإضافي ، فهو جزء من البرنامج الذي يتم ربطه بـ WordPress. أما ماذا يفعل؟ حسنًا ، يمكن للمكونات الإضافية أن تفعل الكثير من الأشياء المختلفة. يمكنهم مساعدتك:
- دمج موجز وسائل التواصل الاجتماعي في موقعك.
- تغيير حجم الصور وضغطها.
- منع مرسلي البريد العشوائي والمتسللين.
- إنشاء منتدى.
- أضف بوابة دفع.
- ترجم موقعك.
- والكثير الكثير.
لذا ، كيف تختار ما تحتاجه؟

في حين أنه من المغري البحث في مستودع WordPress الذي يضم حاليًا أكثر من 50000 مكون إضافي مجاني وتثبيت كل المكونات التي تبدو رائعة حقًا أو جديرة بالاهتمام ، كن حذرًا. تشبه مكونات WordPress الإضافية أي نوع آخر من الملفات أو البرامج التي تضعها فوق موقعك. مع زيادة الوزن ، تأتي أوقات تحميل أبطأ - وهذا ليس شيئًا تريده لتجربة المستخدم.
لهذا السبب تحتاج إلى اختيار الإضافات الخاصة بك بحكمة. للبدء ، دعنا نلقي نظرة على أساسيات المكون الإضافي المطلقة التي يحتاجها كل موقع WordPress:
- مكونات Google Analytics الإضافية: يعد تتبع نشاط الزائر على موقع WordPress الخاص بك أمرًا ضروريًا. ومع ذلك ، فإن الحصول على بكسل تتبع Google Analytics على موقعك ليس دائمًا بهذه السهولة. هذه المكونات الإضافية سوف تعتني به.
- إضافات تحسين محركات البحث (SEO): تعد هذه المكونات الإضافية رائعة لأنها توفر إرشادات حول ما عليك القيام به في كل صفحة أو منشور لتحسينها للبحث.
- مكونات التخزين المؤقت (السرعة) الإضافية: لم يعد لدى الأشخاص الكثير من الصبر بعد الآن ولا تريد أن يختبر موقعك ذلك ، لذلك ستحتاج إلى أحد هذه المكونات الإضافية.
- المكونات الإضافية لتحسين الصور: يستخدم كل موقع صورًا ، سواء كانت صورًا فوتوغرافية عالية الدقة أو صورًا فوتوغرافية رائعة ورسومًا توضيحية وجدتها على الويب. إذا كنت ترغب في جعلها تبدو حادة وسريعة التحميل ، فأنت بحاجة إلى واحدة منها.
- المكونات الإضافية للأمان: نظرًا لأن WordPress يحظى بشعبية كبيرة حول العالم ، فإنه غالبًا ما يكون هدفًا شائعًا للمتسللين. سيساعدك المكون الإضافي للأمان على إنشاء دفاع أقوى ضدهم.
- المكونات الإضافية لنماذج الاتصال: إذا كنت تنشر موقعًا على الويب ، فأنت بالتأكيد لا تريد أن يقوم الأشخاص بزيارته فحسب ، بل للتفاعل معك من خلاله. نموذج الاتصال هو قطعة أساسية مطلوبة لحدوث هذا التفاعل.
- إضافات CRM: اكتشف كل ما تحتاج لمعرفته حول زوار موقعك على الويب. على سبيل المثال ، مع البرنامج المساعد WordPress الخاص بـ HubSpot ، يمكنك رؤية جميع الصفحات التي زارها شخص ما ، والدردشة الحية مع زوارك أثناء تصفحهم لموقع الويب الخاص بك ، وإرسال رسائل بريد إلكتروني تسويقية إليهم - وكل ذلك مجانًا.
بالنسبة إلى الحصول على هذه المكونات الإضافية على موقعك ، حسنًا ، هذا هو الجزء السهل.
إذا كنت تقوم بتثبيت WordPress كعضو WPMU DEV ، فسنقوم تلقائيًا بتثبيت المكون الإضافي WPMU DEV Dashboard على موقعك.
لا يمنحك هذا إمكانية الوصول إلى عضويتك ودعمنا على مدار الساعة طوال أيام الأسبوع فحسب ، بل يتيح لك أيضًا إعداد مجموعتنا الكاملة من المكونات الإضافية بسهولة (تغطي معظم فئات المكونات الإضافية الأساسية المذكورة أعلاه) بنقرة واحدة فقط.
علي سبيل المثال:
- مكونات Google Analytics الإضافية: Beehive Pro (قم بتثبيت المكون الإضافي المجاني Beehive إذا لم تكن عضوًا).
- إضافات تحسين محركات البحث: SmartCrawl Pro (أو احصل على البرنامج الإضافي SmartCrawl SEO المجاني إذا لم يكن عضوًا).
- ملحقات التخزين المؤقت (السرعة): Hummingbird Pro (أو احصل على Hummingbird مجانًا إذا لم يكن عضوًا).
- إضافات تحسين الصور: Smush Pro (أو احصل على Smush مجانًا إذا لم تكن عضوًا).
- مكونات الأمان الإضافية: Defender Pro (أو احصل على أمان Defender مجانًا إذا لم يكن عضوًا).
- المكونات الإضافية لنموذج الاتصال: Forminator Pro (أو احصل على Forminator مجانًا إذا لم يكن عضوًا)
- المكونات الإضافية للتسويق عبر البريد الإلكتروني / الاشتراك: Hustle Pro (أو احصل على Hustle مجانًا إذا لم تكن عضوًا)
- النسخ الاحتياطية المؤتمتة للموقع: Snapshot Pro (أعضاء WPMU DEV فقط)
- و اكثر.
في حالة تثبيت مكونات إضافية أخرى ، تكون العملية مماثلة تقريبًا لتثبيت سمة WordPress.
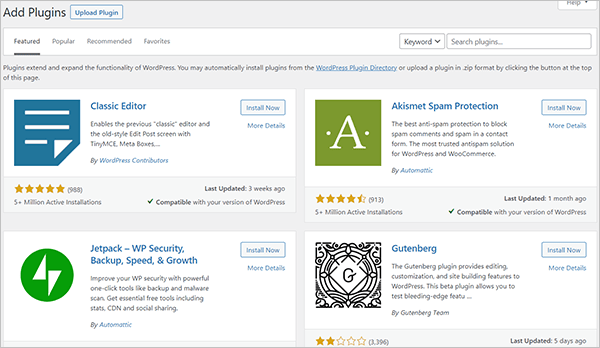
داخل WordPress ، انتقل إلى علامة التبويب الإضافات على اليسار وحدد إضافة جديد. سينقلك هذا إلى مستودع WordPress دون إجبارك على مغادرة موقعك.

بمجرد الدخول ، يمكنك إجراء بحث على اليمين عن المكون الإضافي الذي تريد تثبيته. سيتعين عليك القيام بهذه العملية واحدًا تلو الآخر لكل من المكونات الإضافية الخاصة بك.
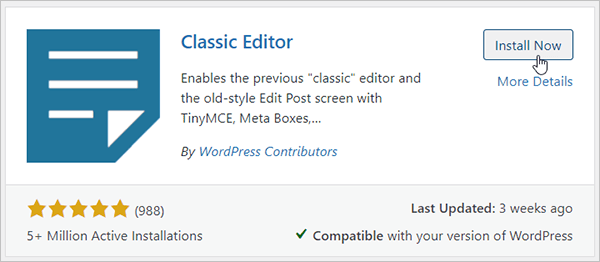
بجوار اسم المكون الإضافي ، سترى زر "التثبيت الآن". انقر فوقه.

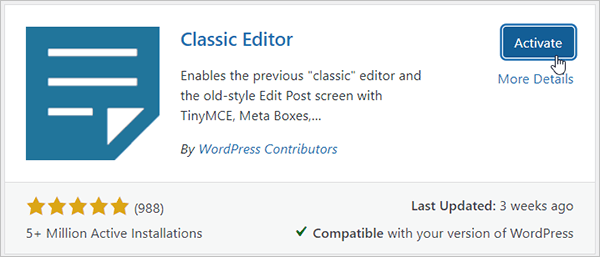
سيؤدي هذا إلى تثبيت البرنامج المساعد. بعد ذلك ، انقر فوق تنشيط .

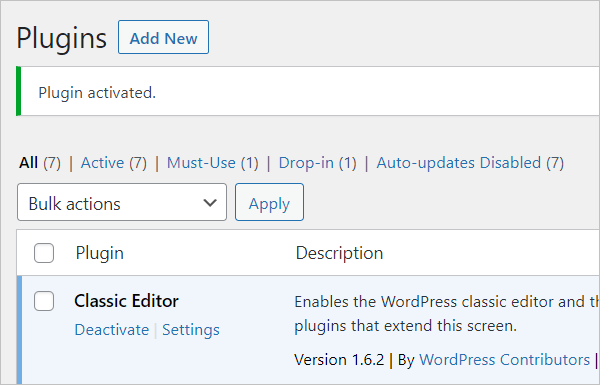
تم تنشيط البرنامج المساعد الآن.

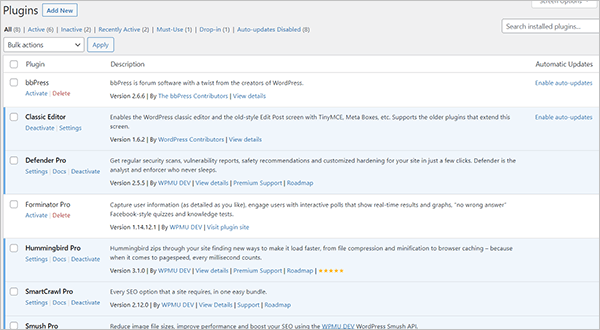
ستتطلب بعض المكونات الإضافية بعض التهيئة قبل أن تتمكن من استخدامها وستقوم تلقائيًا بإعادة توجيهك إلى صفحة الإعدادات الخاصة بها للقيام بذلك. المكونات الإضافية الأخرى جاهزة للخروج من الصندوق. بغض النظر عن نوع المكون الإضافي الذي قمت بتثبيته للتو ، ستتمكن من العثور عليه هنا ضمن "المكونات الإضافية المثبتة":

يتم تنشيط المكونات الإضافية باللون الأزرق حاليًا. الإضافات باللون الأبيض ليست غير نشطة. لتنشيط مكون إضافي ، انقر فوق الزر "تنشيط" الموجود أسفله. من أجل "إلغاء التنشيط" أو "الحذف" ، افعل نفس الشيء. وبالنسبة للمكونات الإضافية التي تحتوي على إعدادات يمكنك تكوينها ، يمكنك النقر فوق هذا الزر إذا كان متاحًا.
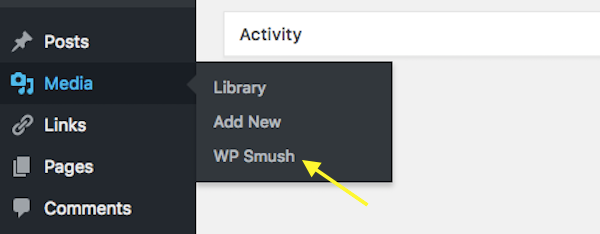
من المهم أيضًا ملاحظة أن بعض المكونات الإضافية الخاصة بك ستنشئ علامة تبويب جديدة خاصة بها على الشريط الجانبي. خذ WP Smush ، على سبيل المثال. إذا اخترت استخدام هذا المكون الإضافي لتحسين الصور ، فستجد الآن أنه تم تثبيت خيار جديد على الشريط الجانبي الخاص بك:

لذلك ، تأكد من البحث عن علامات التبويب الجديدة هذه بعد التنشيط لأنها تحتوي على إعدادات وميزات قيمة سترغب في بدء الوصول إليها على الفور.
تغليف
WordPress هو بطل أنظمة إدارة المحتوى بلا منازع ، ولهذا السبب لم يكن هناك وقت أفضل لتعلم كيفية استخدامه. في 10 خطوات فقط (وبعض البحث الدقيق والتخطيط) ، يمكنك إنشاء وتشغيل موقع WordPress الأول الخاص بك! حظا طيبا وفقك الله!
ملاحظة المحرر: تم تحديث هذا المنشور من أجل الدقة والملاءمة. [نُشر في الأصل: تموز (يوليو) 2018 / تاريخ المراجعة: آذار (مارس) 2022])
العلامات: