Yeni Başlayanlar İçin Bir WordPress Eğitimi: İlk Sitenizi 10 Adımda Oluşturun
Yayınlanan: 2022-01-10İlk WordPress sitenizi oluşturmak basittir ve 10 adımda yapılabilir. Bu makale size nasıl yapıldığını gösterir.
İlk WordPress sitenizi oluşturmaya gelince, özellikle nereden başlayacağınız veya ne yapacağınız konusunda hiçbir fikriniz yoksa gözünüz korkabilir.
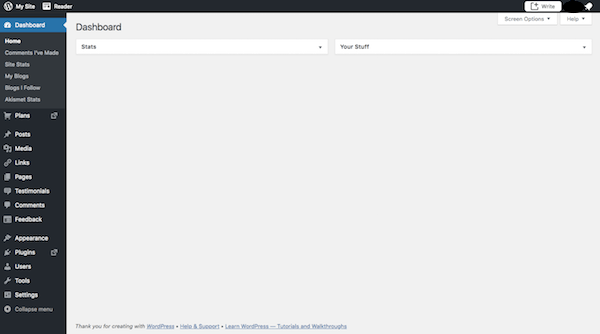
WordPress panosuna ilk adım attığınızda, her şeyin ne kadar basit göründüğüne şaşırmadan edemiyorsunuz. Solda bir yönetim kenar çubuğu. Merkezde çalışmak için temiz bir arayüz. Bildirimler üstte.

Ancak WordPress'te daha derine inmeye başladığınızda, içerik yönetim sistemindeki işlevsellik katmanlarında daha derine indikçe bunalmış hissedebilirsiniz.

Öyleyse, burada pratik adımlardan bahsedelim.
WordPress'e başlamak ve ziyaretçileri hemen etkilemeye hazır bir web sitesine sahip olmak için ne yapmanız gerekiyor? Ve bunu, WordPress'te önceden deneyiminiz olmasa bile, mümkün olan en verimli şekilde nasıl yapabilirsiniz? Aşağıdaki WordPress öğreticisi, ilk WordPress sitenizi kurarken gerekli tüm adımlarda size yol gösterecektir.
- 1. Adım: Bir Etki Alanı Seçin
- 2. Adım: Web Barındırma ve Etki Alanı Satın Alın
- 3. Adım: WordPress'i yükleyin
- 4. Adım: Bir WordPress Teması Bulun
- Adım 5: WordPress Temanızı Kurun
- Adım 6: WordPress Temanızı Yapılandırın
- 7. Adım: İlk Sayfalarınızı Yayınlayın
- 8. Adım: Bir Menü Oluşturun
- 9. Adım: WordPress Ayarlarınızı Yapılandırın
- Adım 10: Temel WordPress Eklentilerini Kurun
Yeni Başlayanlar için WordPress Eğitimi: Adım Adım
WordPress'e adım atmadan önce, ona bir ev bulmak için biraz çalışmanız gerekiyor. Öyleyse, WordPress'in dışında üstesinden gelmeniz gereken adımlarla başlayalım ve ardından hepinizi kurduktan sonra platformun içine geçelim.
1. Adım: Bir Etki Alanı Seçin
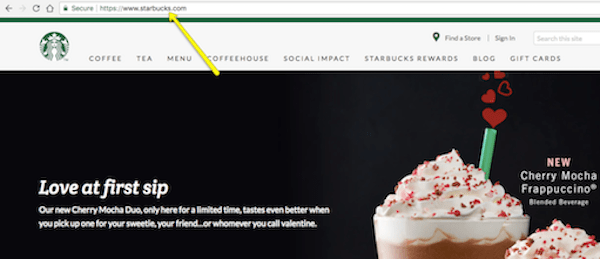
Bu bir web etki alanıdır:

WordPress sitenizi ziyaret ettiklerinde ziyaretçilerinizin adres çubuğundaki URL olarak hizmet edecektir. Olduğundan emin olun:
- nispeten kısa
- Hatırlaması ve yazması kolay
- Marka adınızla eşleşiyor veya doğrudan onunla ilgili
Web siteniz için bir alan adı satın almadıysanız, web barındırma planınızı satın aldığınızda bunu yapmanız en iyisidir (özellikle bazı planlar ücretsiz bir alan adı içerdiğinden).
Adı daha önce kimse üstlenmediyse, üst düzey alan (TLD) seçiminizi de yapacaksınız. TLD, .com, .edu, .biz vb. gibi URL'ye eklediğiniz bir son ektir. Belirli sektörler için ve ayrıca coğrafi konumunuza (.uk ve .eu gibi) bağlı olanlar bile vardır. Google, aralarından seçim yapabileceğiniz çeşitli TLD'lerde oldukça iyi bir özet sunuyor.
2. Adım: Web Barındırma ve Etki Alanı Satın Alın
Web barındırma, tam olarak söylediği şeyi yapar: web sitelerini "barındırır". Başka bir deyişle, web barındırma şirketleri, ülke çapındaki (ve bazen dünyadaki) veri merkezlerinde bulunan dev web sunucularına sahip olur ve bunları yönetir.
Sizinki gibi web sitelerinin bulunduğu bu web sunucularındadır, bu nedenle herhangi bir sunucu teknolojisini kendiniz satın almanız veya yönetmeniz gerekmez. Bu şirketlere sunucudaki alan ve bant genişliği için aylık veya yıllık kira tutarını ödersiniz. Ardından, web sitenizi WordPress'te oluşturmaya odaklanabilirsiniz.
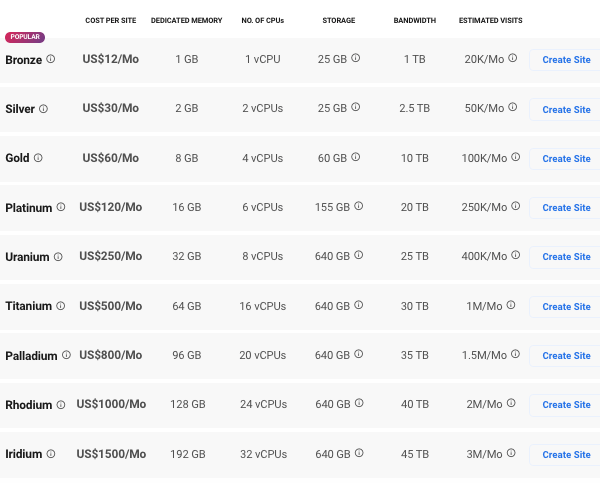
Bir barındırma planı seçerken, web sitenizle gerçekte ne yapmak istediğinizi düşünmelisiniz.
- Küçük bir şirket içi ve özel şirket sitesi mi oluşturuyorsunuz? WordPress.com barındırma iyi olmalıdır.
- Blog mu çalıştırıyorsunuz? Paylaşılan barındırma, başlamak için iyi bir yerdir.
- Yeni bir iş girişimi başlatıyorsunuz ve olası satışları ve/veya ödemeleri toplamak mı istiyorsunuz? Bulut barındırma akıllıca bir seçimdir.
- Yerleşik işletmenizin veya e-ticaret şirketinizin başlaması için yoğun bir trafik öngörüyorsanız, VPS ile devam edin.
Yoğun trafik almaya başladığınızda ve siteniz üzerinden çok fazla iş yaptığınızda, yönetilen WordPress barındırma hizmetine geçmeyi düşünebilirsiniz.
Hangi yolu seçerseniz seçin, WPMU DEV barındırma ile yanlış gidemezsiniz.
Uygun fiyatlı başlangıç planımız (Bronz) bile, büyümenize yardımcı olmak için çok yüksek hızlar, çok sayıda depolama alanı, RAM ve bant genişliği, yerleşik son teknoloji özellikler ve 7/24 erişim ile tamamen özel olarak ayrılmış yönetilen WordPress barındırma sunar. canlı sohbet desteği için.

Tabii ki, bir WordPress sitesi kurmak için başka barındırma sağlayıcıları seçebilirsiniz, ancak özellikle diğer önde gelen barındırma sağlayıcılarıyla nasıl karşılaştırdığımızı gördüğünüzde, barındırma hizmetimizi yenmenin zor olduğunu bulacağınızdan eminiz.
WPMU DEV ile web barındırma hizmetine kaydolmak kolaydır; bu, başka bir yazılım veya hizmet satın almak gibidir.
Ayda sadece 12$'dan başlayan fiyatlarla hosting hizmetimizi ayrı olarak satın alabilirsiniz veya yeni başlıyorsanız, ücretsiz denememizi kullanarak üye olun ve sadece birkaç dolar daha ödeyerek hostinge ve sunduğumuz her şeye erişin!
Başlamanız gereken tek şey bir alan adıdır. Güvenliği artırmak için bir SSL sertifikası, CDN, özel IP adresleri vb. gibi başka hiçbir şeye ihtiyacınız yok, çünkü bunların hepsini biz sağlıyoruz.
Üyeliğinizin bir parçası olarak barındırma istiyorsanız, buradan kaydolun. Aksi takdirde, ayrı bir hizmet olarak barındırma satın alıyorsanız, barındırma sayfamıza gidin ve bir plan seçin.
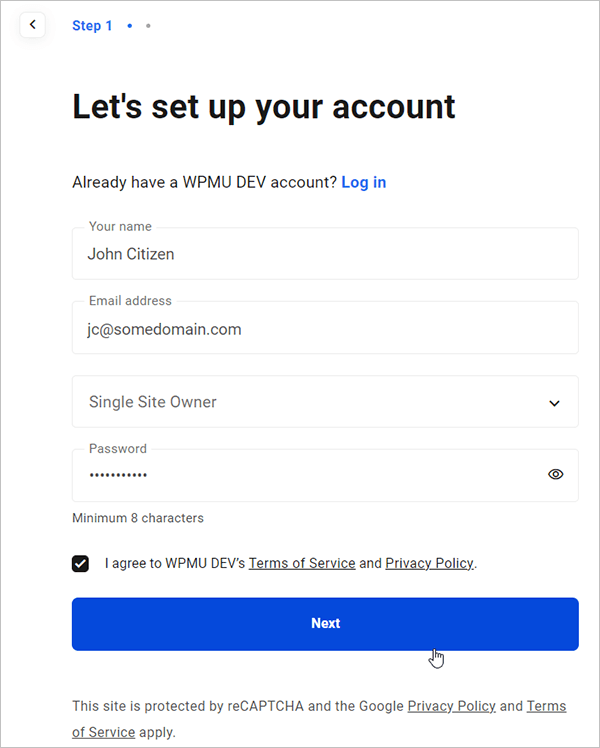
Hesabınızı oluşturmak için bilgilerinizi girin ve ileriyi tıklayın…

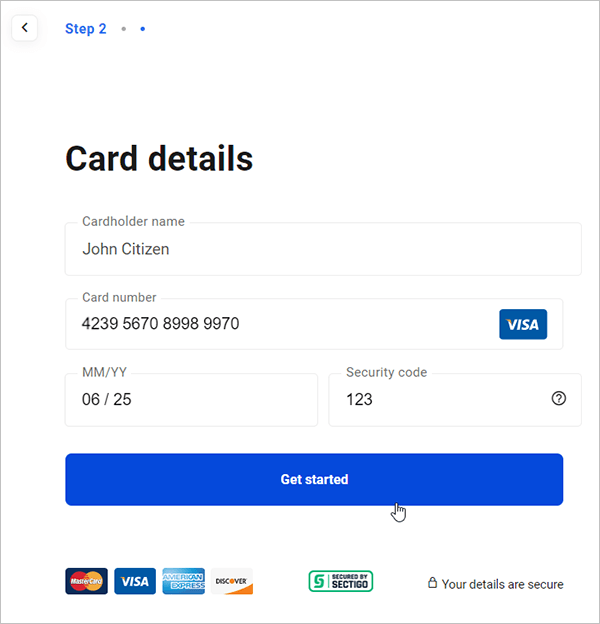
Ödeme bilgilerinizi girin, Başlayın düğmesini tıklayın ve hazırsınız.

Hesabınız otomatik olarak oluşturulacak ve hesap bilgileriniz e-posta adresinize gönderilecektir.
3. Adım: WordPress'i yükleyin
WordPress'i kurmanın birkaç yolu vardır. Çoğu web barındırma hizmeti, size tüm süreci basitleştiren, kullanımı kolay tek tıklamalı bir kurulum süreci sağlayacaktır.
WPMU DEV barındırma ile, yeni bir site oluşturduğunuzda WordPress'i sizin için otomatik olarak yükleyip yapılandırarak işleri daha da basitleştiriyoruz (ve sitenizi oluşturmanız için size farklı seçenekler de sunuyoruz!)
Bir örnek üzerinden gidelim…
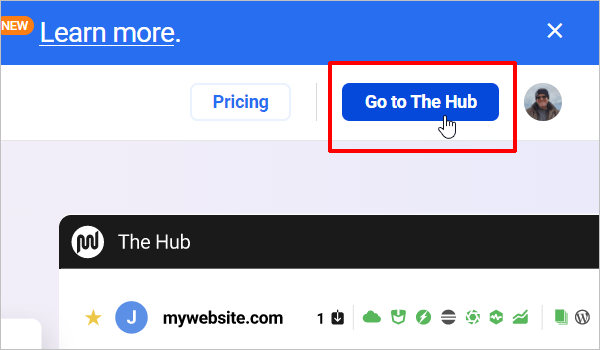
İlk olarak, WPMU DEV hesabınıza giriş yapın ve The Hub'a gidin (WordPress yönetim konsolumuz ve web barındırma merkeziniz):

Hub, tüm WordPress sitelerinizi yönetmenize izin verir (WPMU DEV ile barındırılmasalar bile).
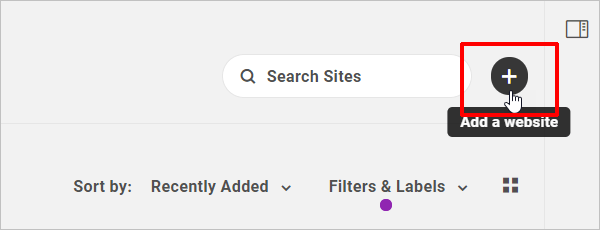
The Hub'da yeni bir WordPress sitesi oluşturmak için (+) düğmesine tıklayın

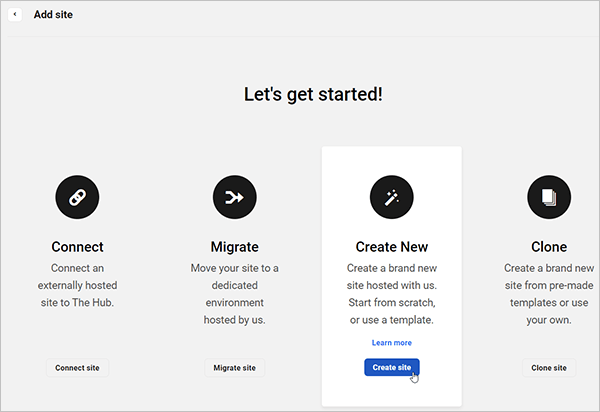
Harici olarak barındırılan bir siteye bağlanma, sitenizi başka bir ana bilgisayardan taşıma, sıfırdan veya bir şablondan yepyeni bir site oluşturma veya sitenizi mevcut bir siteden klonlama gibi site eklemek için farklı seçenekler sunulur.
Bu örnek için Yeni Oluştur'u seçin…

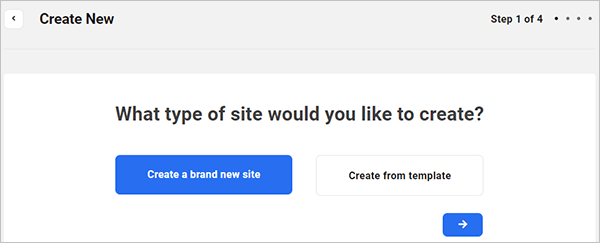
The Hub'ın site oluşturma sihirbazıyla karşılaşacaksınız. Adımlara geçelim…
İlk olarak, oluşturmak istediğiniz site türünü seçin. Yepyeni bir site seçelim.

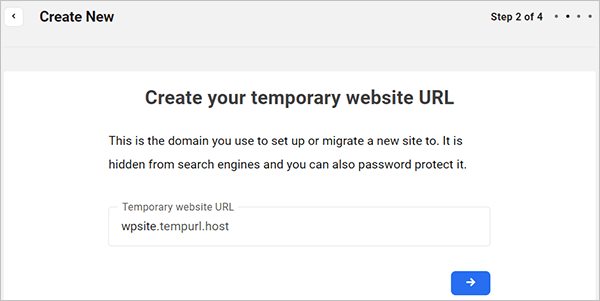
Ardından, geçici bir web sitesi URL'si oluşturmanız istenecektir. Beğendiğiniz herhangi bir ismi seçin. Bu ad xxxx .tempurl.host olarak görüntülenecektir (burada xxxx , seçtiğiniz addır). İpucu: Birden fazla site kuruyorsanız, alan adınızı önek olarak kullanın (ör. ' alanınız .tempurl.host').

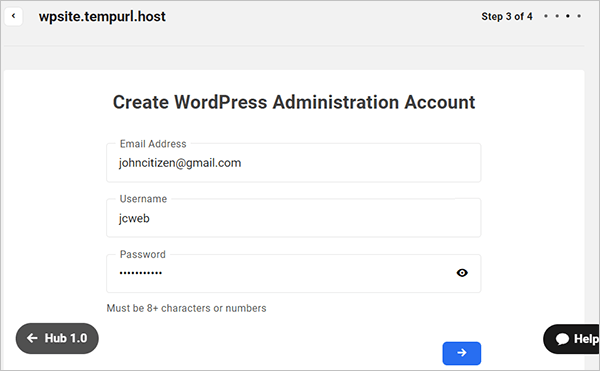
Ardından, WordPress yönetici hesabınızı ayarlayın. Bu, sitenizin giriş bilgileri olacaktır.

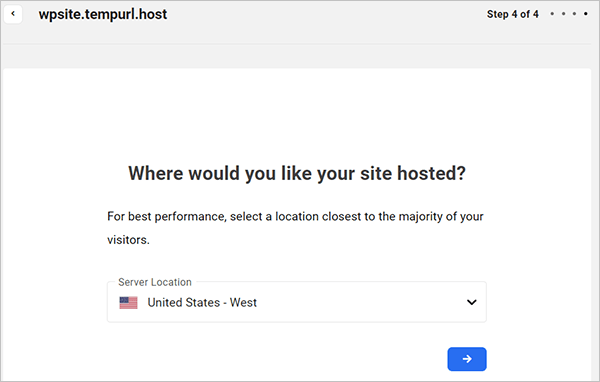
Son adım, sitenizin barındırılacağı bir sunucu konumu seçin. Şu anda dünya çapında 10 veri merkezimiz var, bu nedenle ziyaretçilerinizin çoğunun bulunduğu yere en yakın olanı seçin.

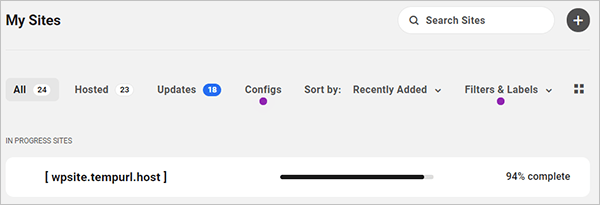
İşte bu kadar, siteniz WordPress ile kurulacak ve sunucu konfigürasyonlarınız optimize edilecek… tüm bunlar otomatik olarak sadece birkaç dakika içinde yapılır.

WordPress siteniz artık tamamen kuruldu, kuruldu ve kullanıma hazır.
Not: Yapmanız gereken tek adım, hosting hesabınızda alan adınızı yeni sitenize bağlamaktır. Bu yapıldıktan sonra, alan adınız geçici web sitesi URL'sinin yerini alacaktır.
Bu adımı tamamlamak için DNS ve Ad Sunucularınızı nasıl yapılandıracağınızla ilgili eğiticimize bakın.
Kurulumu tamamladıktan ve WordPress giriş bilgilerinizi oluşturduktan sonra içeri girme zamanı.
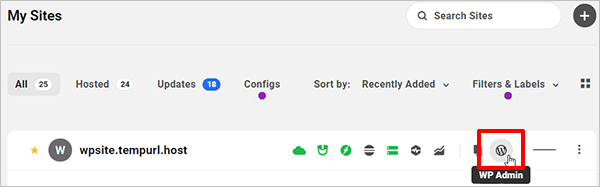
The Hub üzerinden WordPress yönetici alanınıza kolayca erişebilirsiniz.

Alternatif olarak, web tarayıcınızdan WordPress yönetici alanınıza giriş yapabilirsiniz.
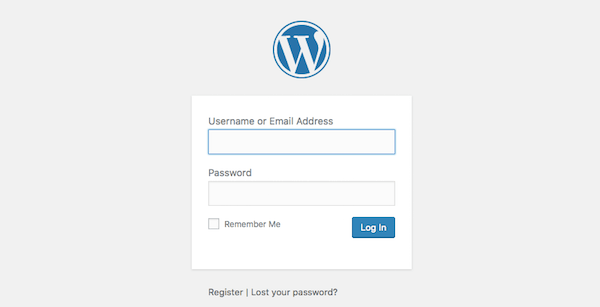
Yönetici giriş ekranınız şöyle görünecektir:

Oturum açma etki alanınızı değiştirmediğiniz sürece (eninde sonunda güvenlik nedeniyle yapmanız gerekir), yönetici oturum açma bilgileriniz www.yourdomainname.com/wp-login.php adresinde bulunacaktır.
4. Adım: Bir WordPress Teması Bulun
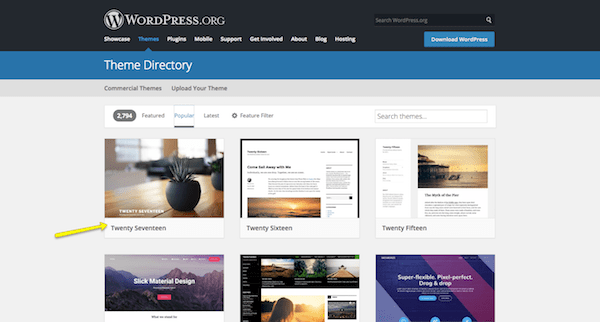
WordPress menüsündeki çeşitli ayarlar ve sayfalar arasında gezinmeye başlamanız cazip gelebilir, ancak şimdilik bunu bekleyin. Burada yapmanız gereken ilk şey siteniz için bir tema bulmaktır.
Bir WordPress teması, WordPress için önceden tasarlanmış ve önceden kodlanmış bir arayüz şablonu. Temel olarak, sizi sıfırdan kendi web sitenizi tasarlama zahmetinden (ve paradan) kurtarır veya bunu sizin için başkasına yapması için ödeme yapar.
WordPress'e ilk kez giriş yaptığınızda, WordPress en son temalarını otomatik olarak sitenize atayacaktır.

Bu temayı kullanmakta kesinlikle yanlış bir şey yok, özellikle de WordPress geliştiricileri tarafından yapıldığı için. Ancak, bu çok basit bir tema ve yerel bir işletme için blog yazmaktan veya basit bir site oluşturmaktan başka bir şey yapmak istiyorsanız pek kullanışlı olmayacak.

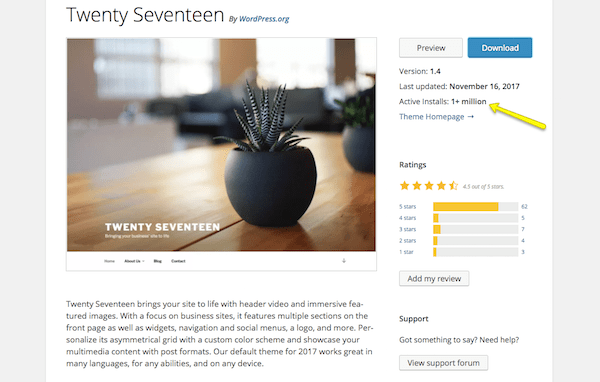
Onun kadar popüler ama biraz daha esnek bir şey istiyorsanız Astra temasını deneyin. 1,6 milyondan fazla kullanıcıyla neredeyse varsayılan tema kadar popülerdir, ancak içe aktarabileceğiniz ve hemen kullanmaya başlayabileceğiniz 180'den fazla şablon sunar.
Farklı bir WordPress teması kullanmak istiyorsanız, etrafınıza bakmaktan ve amaçlarınız için en iyi ve en güvenilir WordPress temasını bulmaktan korkmayın .
Her temanın bazı yapılandırmalar gerektirdiğini unutmayın. Ayrıca, her tema aynı şekilde çalışmaz. Bazıları temel bir metin düzenleyici (Microsoft Word'deki boş sayfaya benzeyen) kullanırken diğerleri bir sayfa oluşturucu veya görsel düzenleyici kullanır. Bu nedenle, bir temadan diğerine geçmek, geçiş yaptığınızda veya yaptığınızda sizi biraz yeniden çalışmaya zorlayacaktır. Kendinizi olası güçlüklerden kurtarmak istiyorsanız, siteniz için mükemmel WordPress temasını bulana kadar sonraki adımlara geçmeyin.
Adım 5: WordPress Temanızı Kurun
O mükemmel WordPress temasını bulduğunuzda, onu WordPress'e kurmanın zamanı geldi.
Ücretsiz WordPress Temaları
WordPress deposundan ücretsiz bir tema kullanıyorsanız, yapmanız gerekenler şunlardır:
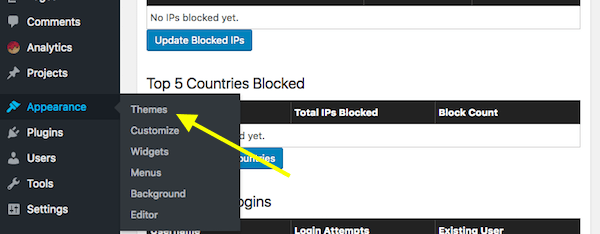
WordPress içinde Görünüm sekmesine gidin ve “Temalar”a tıklayın.

Sayfanın üst kısmındaki "Yeni Ekle" ye tıklayın. Bu sizi WordPress içinden WordPress deposuna götürecektir. Herhangi bir manuel kurulum yapmak zorunda kalmamak için bu seçeneği kullanın.
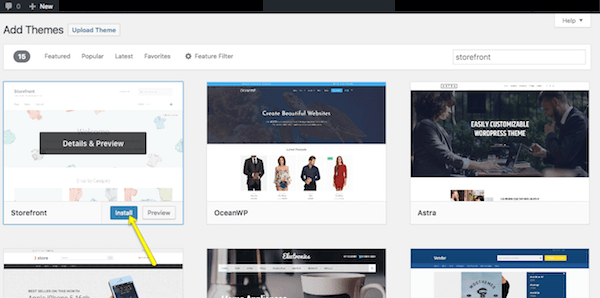
Depoya girdikten sonra, kullanmak istediğiniz WordPress temasını arayın. Üzerine gelin ve “Yükle” düğmesine tıklayın.

Yükleme tamamlandığında, WordPress sitenizde yayınlamak için etkinleştirmeniz gerekir. "Etkinleştir"e tıklayın ("Yükle" düğmesinin bulunduğu yerde) ve sizi ana WordPress panosuna geri götürmesini bekleyin.
Premium WordPress Temaları
Premium bir WordPress teması satın almaya karar verdiyseniz, üçüncü taraf tema geliştiricileri ve pazar yerleri doğrudan WordPress ile senkronize edilmediğinden süreç farklılık gösterecektir. Yapman gerekenler işte burada:
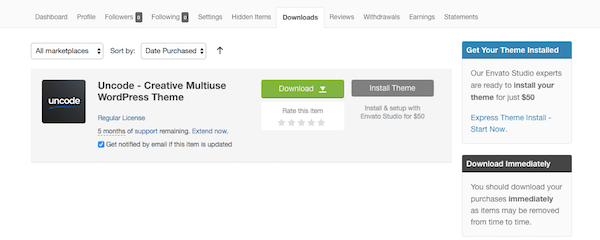
WordPress temanızın sayfasına gidin ve dosyayı satın alın. Bunu yaptıktan sonra tema dosyasını indirebileceğiniz bir ekrana yönlendirileceksiniz. Bunun gibi bir şey görünecek:

Bunun için bir seçenek varsa, “Yalnızca Yüklenebilir WordPress Dosyaları” nı indirin. Bu size daha sonra doğrudan WordPress'e yükleyebileceğiniz sıkıştırılmış bir klasör verecektir.
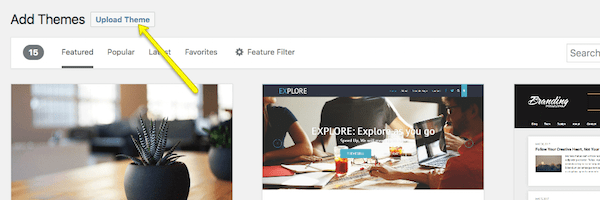
Bunu yapmak için WordPress'e geri dönün, Görünüm sekmesini bulun ve “Temalar” a gidin. En üstteki "Yeni Ekle" ye tıklayın. Sadece bu sefer “Tema Yükle” seçeneğini seçeceksiniz.

Bilgisayarınızdan zip dosyasını seçin ve Şimdi Kur'a tıklayın. WordPress'e yüklenen yeni temanızla artık onu etkinleştirebilir ve sitede yayınlayabilirsiniz.
Adım 6: WordPress Temanızı Yapılandırın
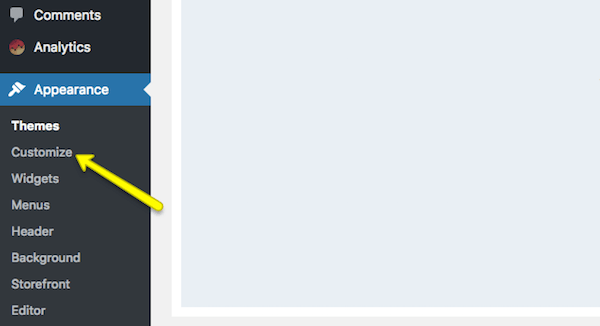
Aktivasyon üzerine, temanızı yapılandırmak için biraz zaman harcamak isteyeceksiniz. Bunu Görünüm sekmesi altında yapabilir ve ardından “Özelleştir”e tıklayabilirsiniz.

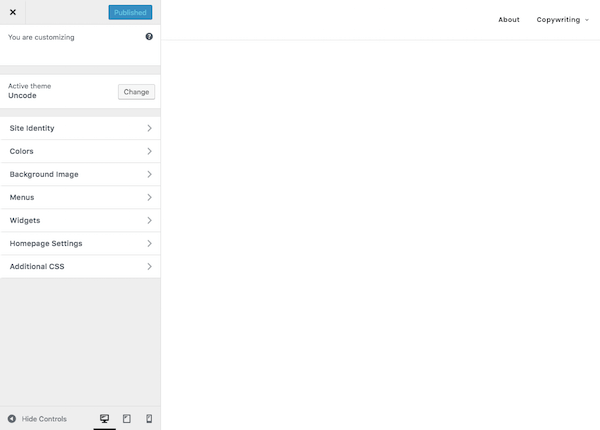
Sonuçta, temanızın ne kadarını veya azını özelleştirmek istediğinize karar vermek size kalmış. Ancak, şimdi en azından modüllerin her birini gözden geçirmek ve neyi değiştirme gücüne sahip olduğunuz konusunda kendinizi tanımak için biraz zaman ayırmalısınız.

Site Kimliği doldurulması gereken önemli bir kimliktir, bu nedenle önce buna baktığınızdan emin olun.
Renkler, sitenizi markanızın renk paletine (varsa) güncellemenize olanak tanır.
Widget'lar, altbilginize içerik eklemenizi sağlar.
Ve Menüler, sitenizin gezinmesine atıfta bulunur - Adım 8'de ele alacağım bir şey, yani burada henüz yapacak bir şey yok.
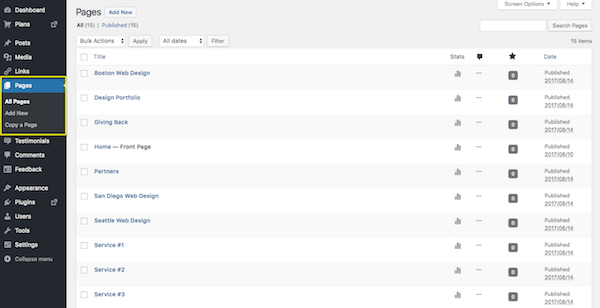
7. Adım: İlk Sayfalarınızı Yayınlayın
Web siteniz için oluşturabileceğiniz iki tür "sayfa" vardır:
1. Sayfa

Bunlar, bir sitenin ana navigasyonunda bulunan geleneksel web sayfalarıdır. Hakkında sayfası, İletişim sayfası ve bireysel hizmetler sayfalarının tümü, WordPress'teki Sayfa özelliği kullanılarak yapılır.
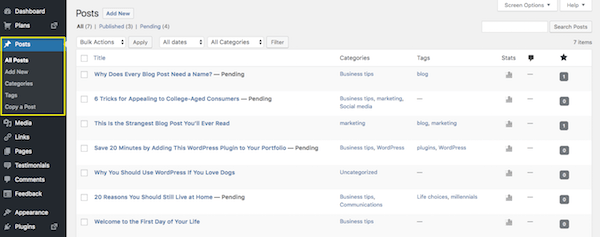
2. Gönderi

Bunlar, ana sayfayı blog beslemesi olarak belirlemediğiniz sürece, yalnızca web sitenizdeki blogda var olacak blog yazısı “sayfalarıdır” (9. Adımda bundan bahsedeceğim).
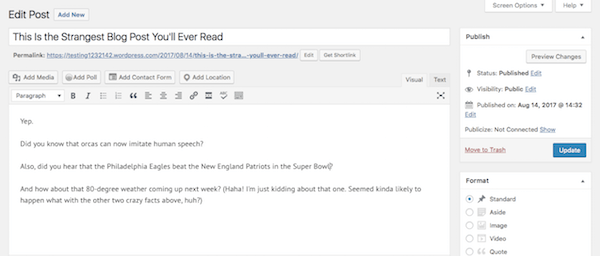
Şimdi, WordPress ile ilgili harika olan şey, ister bir sayfa ister bir gönderi oluşturuyor olun, arayüzün tutarlı olmasıdır. Her birine uygulamanız gereken farklı ayarlar vardır, ancak çalıştığınız ana alan aynı kalır, bu da onu alışılması kolay bir çalışma alanı haline getirir.

Tabii ki, içerik oluşturmak için sayfa oluşturucu veya görsel oluşturucu aracı kullanan bir temada çalışıyorsanız, bu biraz farklı görünecektir.

Bir sayfa oluşturucu aracı, WordPress içinde siteniz için içerik "blokları" oluşturmanıza olanak tanır. Bloklar yerleştirildikten sonra bunları ilgili içerikle doldurabilirsiniz.
Görsel oluşturucu aracı, siteniz için içerik blokları oluşturmanıza izin vermesi bakımından benzer şekilde çalışır; ancak, değişikliklerinizi gerçek zamanlı olarak görebilmeniz için bunu gerçek sitenin ön ucunda yapar. Dışarıda çok sayıda sürükle ve bırak sayfa oluşturucu var, ancak işte bizim favorilerimizden bazıları.
WordPress temanızın kullandığı içerik oluşturma aracı ne olursa olsun, siteniz için içerik oluşturma zamanı.
Bir blog çalıştırıyorsanız, ilk Yazılarınızı yazmaya başlamanız yeterlidir. Yayınla düğmesine bastığınızda, bloglarınız belirlenen Blog sayfasında yayınlanacaktır.
Geleneksel bir web sitesi için muhtemelen aşağıdaki sayfaları oluşturmak isteyeceksiniz:
- Ana Sayfa
- Hakkında sayfası
- Hizmetler veya ürünler sayfası/sayfaları
- İletişim sayfası
Web siteniz büyüdükçe başka sayfalar oluşturabilirsiniz. Şimdilik bunlar yeterli olacaktır. Onlardan biraz içerik alın, sayfaları yayınlayın ve ardından bunları web sitenize yerleştirmeye çalışalım.
8. Adım: Bir Menü Oluşturun
Bir Gönderideki "Yayınla" düğmesine bastığınızda ve doğrudan blogunuza gittiğinde, görünmesini istiyorsanız sitenizin gezinmesine (veya menüsüne) bir Sayfanın eklenmesi gerekir.
Bu nedenle, yapılacak ilk şey siteniz için bu sayfaları oluşturmaktır (7. Adımda yaptığınız).
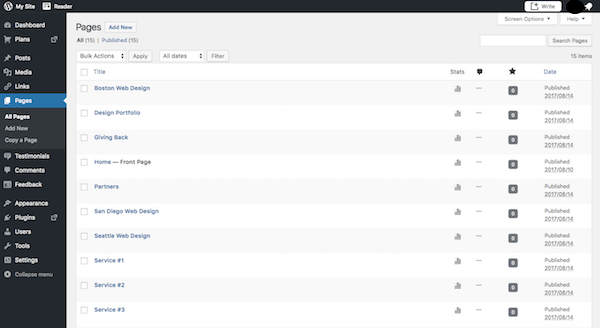
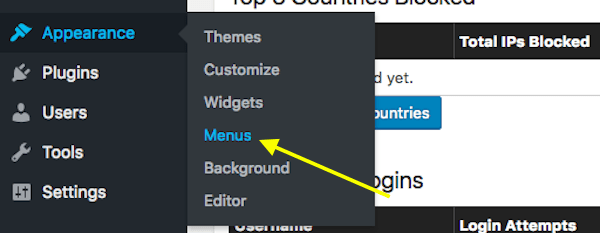
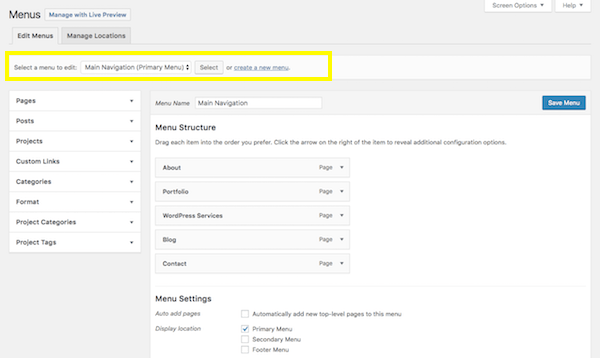
Ardından, Görünüm sekmesine gidip “Menüler”i seçmek isteyeceksiniz. Burası, sitenizin navigasyonunu oluşturacağınız ve yöneteceğiniz yerdir.

Burada çok şey oluyor, bu yüzden her seferinde bir adım atalım.
İlk olarak, menü seçimi açılır listesine bakalım.

Sitenizde bir mega menüye veya birden fazla menü seçeneğine ihtiyacınız olmadığı sürece, muhtemelen burada bir seçeneğiniz bile olmayacak. Ancak, temanız sizin için otomatik olarak ikincil veya alt menüler oluşturuyorsa, burada gerçekten oluşturmak/düzenlemek istediğinizi seçtiğinizden emin olun.
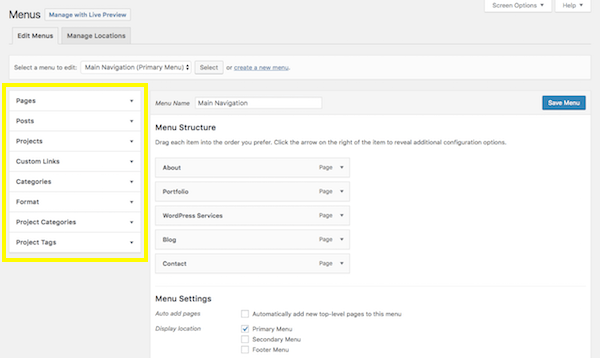
Ardından, kenar çubuğu seçeneklerine bakalım.

Bu sekmeleri genişlettiğinizde, sitenizde zaten mevcut olan sayfalar, gönderiler ve diğer içerik türleri ile karşılaşacaksınız (bu yüzden bu adımı yapmadan önce en azından 7. Adımdan başlamanız gerekir). Çoğunlukla, menülerinizi oluşturmak için Sayfalar sekmesinde çalışacaksınız. Ancak, navigasyona eklemek istediğiniz özel bağlantılarınız veya diğer içerik türleriniz varsa, bu aracın bunu gerçekleştirmenize izin verdiğini bilin.
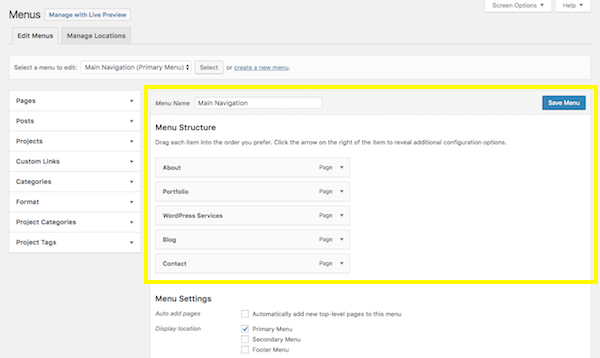
Şimdi sıra menünüzü oluşturmaya geldi.

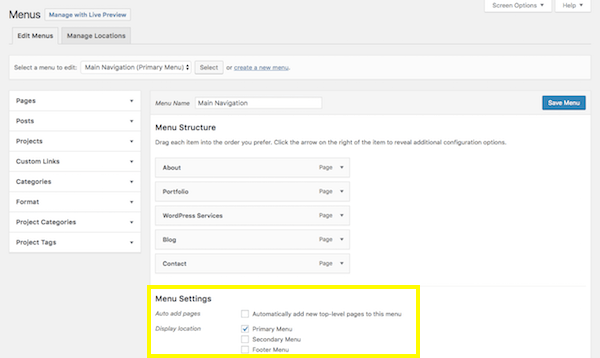
Menü Yapısı bölümünde sayfaların görünmesini sağlamak için kenar çubuğuna eklemek istediğiniz sayfanın (veya sayfaların) yanındaki onay kutusunu tıklayın. Ardından “Menüye Ekle” butonuna tıklayın. Bu sayfaları göreceksiniz ve ardından Menü Yapısı altında görüneceksiniz.
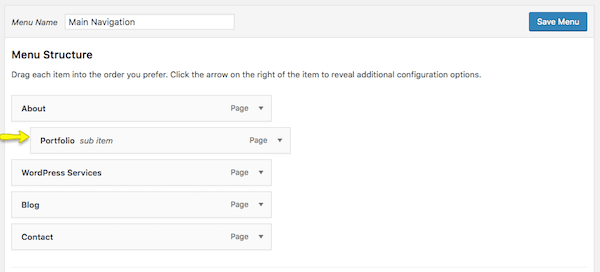
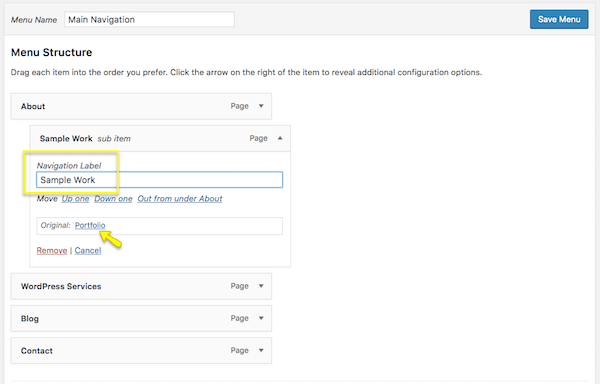
Bu arayüzde artık sayfalarınızı sürükleyip bırakabilir ve menünüzü istediğiniz gibi görünecek şekilde tasarlayabilirsiniz. Sayfaları özel bir sıraya koymanın yanı sıra bir hiyerarşi de oluşturabilirsiniz. Diyelim ki, "Portföy"ün yalnızca birisi imleci Hakkında sekmesinin üzerine geldiğinde görünmesini istediniz, o sayfayı bir alt öğe haline gelecek şekilde içe doğru sürüklemeniz yeterlidir:

Gezinmede görünen sayfa etiketlerini de değiştirebilirsiniz. Örneğin, çalışanlarınızın çalışmanızın örneklerini nereye koyacaklarını bilmeleri için WordPress'te “Portföy” sayfasını çağırdığınızı varsayalım. Ancak, web sitesinin müşteriye yönelik tarafında, “Örnek Çalışma” sayfasını çağırırsanız daha net olacağını düşünüyorsunuz. Burada yeniden adlandırabilirsiniz.

Burada belirtilmesi gereken bir diğer şey de alttaki Menü Ayarları kutusudur.

Web sitenize düzenli olarak yeni sayfalar ekleyeceğinizi biliyorsanız ve bu işlemi her seferinde tekrarlamak istemiyorsanız, "Bu menüye otomatik olarak yeni üst düzey sayfalar ekle" seçeneğine tıklayabilirsiniz. işlem.
Menünüzü ayarlamayı tamamladığınızda, değişikliklerinizi kaydedin.
9. Adım: WordPress Ayarlarınızı Yapılandırın
Genellikle yeni WordPress kullanıcılarına, işlemin bu aşamasına kadar ayar kurulumunu bırakmalarını tavsiye ederim. WordPress tarafından sunulan ayarların çoğu, sayfalarınız ve gönderilerinizle ilgili şeyleri kontrol eder ve bu, onları siteniz için gerçekten oluşturana kadar anlayacağınız bir şey değildir.
Artık bunu yaptığınıza göre, ayarlarınızı tek tek gözden geçirmenin ve WordPress sitenizin tam istediğiniz gibi çalışacak şekilde yapılandırıldığından emin olmanın zamanı geldi.
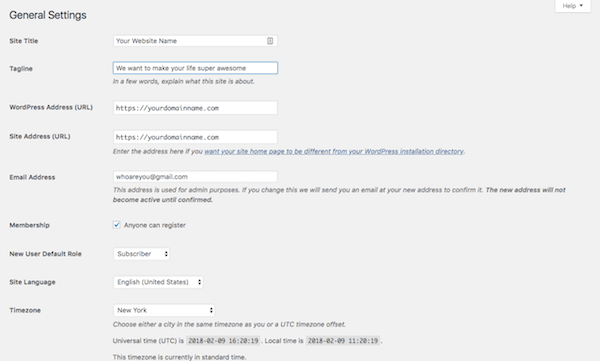
Genel

- Site Başlığı: Bu, sitenize geldiklerinde birinin tarayıcı sekmesinde görüneceği şeydir.
- Tagline: Bu, ana sayfanız için içerik oluşturduğunuzda değiştirilebilir, bu nedenle bu zorunlu bir alan değildir.
- WordPress Adresi: Bu, ana sitenizin URL'sidir.
- Site Adresi: Çoğunuz için bu, WordPress Adresi ile eşleşecektir. Ancak, her sitenin kendi alt etki alanına sahip olmasını gerektiren Multisite gibi bir şey kuruyorsanız, bunu burada belirteceksiniz.
- E-posta Adresi: Bu, sitenizin ana yöneticisi içindir, böylece ilgili tüm bildirimleri alabilirler.
- Üyelik: İnsanların güncellemeler için sitenize abone olmasını istiyorsanız bu kutuyu tıklayın.
- Yeni Kullanıcı Varsayılan Rolü: Sitenizin arka ucuna erişememeleri için bunu Aboneye veya Müşteriye saklayın.
Bilgilerin geri kalanı tarih ve saat yapılandırmalarıyla ilgilidir.
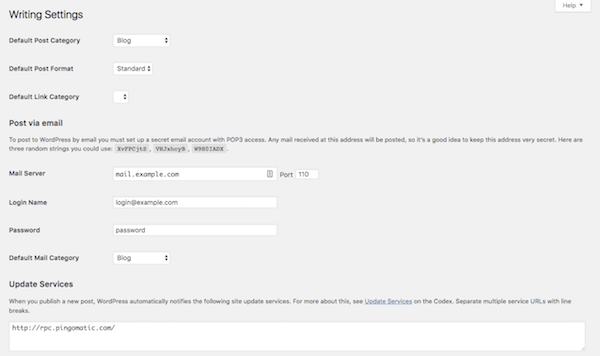
yazı

- Varsayılan Gönderi Kategorisi: Sitenize bir blog ekliyorsanız, sonunda buraya gelmeli ve “Kategorize edilmemiş” kategorisini kaldırmalısınız. Her yeni gönderiye bir kategori atanmasını isteyeceksiniz ve varsayılan ayarın kaldırılması gelecekte işinizi kolaylaştıracaktır.
- Varsayılan Gönderi Biçimi: Blogunuzu video, ses veya resim galerilerini paylaşmak için kullanmıyorsanız, çoğunlukla “Standart” yeterli olacaktır.
- E-posta ile gönder: WordPress gönderileri yazabilmek ve bunları sitenize e-posta ile gönderebilmek istiyorsanız (ki bunu tavsiye etmem), bu ayarı buradan etkinleştirebilirsiniz.
- Güncelleme Servisleri: Özel bir blogunuz yoksa ve insanların yeni içeriğiniz olduğunu bilmesini istemiyorsanız bu alanı boş bırakın.
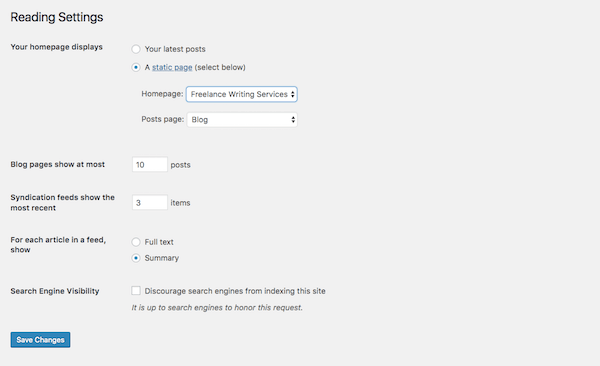
Okuma

- Ana sayfanız görüntülenir: WordPress'te bir site kurarken iki seçeneğiniz vardır. Ziyaretçilerin ilk önce “En son gönderileriniz” ile karşılaşması için ana sayfanızın ana blog rulosu görevi görmesine izin verebilirsiniz. Veya tam gelişmiş bir web sitesi oluşturabilir ve oluşturduğunuz “Statik bir sayfanın” ana sayfa olarak hizmet etmesine izin verebilirsiniz.
- Statik bir sayfa: Bu ikinci seçeneği seçerseniz, ana sayfanız olacak bir sayfa ve gönderilerinizi otomatik olarak görüntülemek için bir sayfa belirlemeniz gerekir.
- Blog sayfaları en fazla şunu gösterir: Blog gönderilerinizin bir özetini gösterirseniz (aşağıdaki seçeneğe bakın), sayfa başına en fazla 10 gönderi görüntüleyebilirsiniz. Tam metni gösterirseniz, bunu 3 gönderiyle sınırlamaya çalışın.
- Dağıtım beslemeleri en yenileri gösterir: Blogunuz birinin RSS (sendikasyon) beslemesinde göründüğünde, bu ayar, başlangıçta görebilecekleri en son gönderileri seçmenizi sağlar.
- Bir özet akışındaki her makale için şunu gösterin: Buna karar vermek size kalmış, ancak bir ana blog sayfasının özet akışının genel görünümünü iyileştirmek için muhtemelen en iyisinin bir özet olduğunu düşünüyorum. Ayrıca ziyaretçilere başka bir sayfayı (SEO için iyi olan) tıklayıp ziyaret etmeleri için bir neden verir.
- Arama motoru görünürlüğü: Web siteniz gizli değilse bu kutuyu işaretlemeyin.
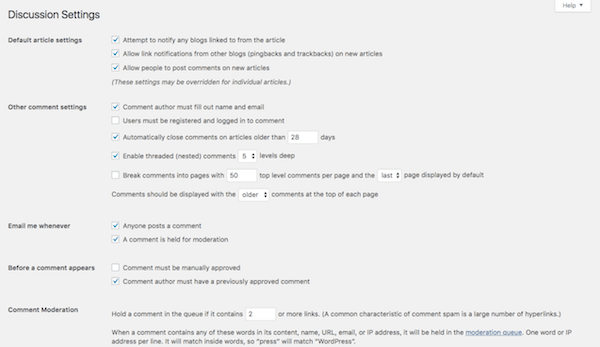
Tartışma

- Varsayılan makale ayarları: İlk ayar, geri bağlantı bildirimlerini ifade eder. İkinci ayar, pingback'leri ve geri izlemeleri ifade eder. Üçüncüsü, blogunuzda yorumlara izin vermekle ilgilidir.
- Diğer yorum ayarları: Ziyaretçilerin yorum bırakmasını istiyorsanız, kim olduklarına ve yorumların nasıl görüneceğine ilişkin gereksinimleri belirleyebilirsiniz.
- Ne zaman olursa olsun bana e-posta gönderin: İçeriğiniz hakkında yorum yapmak için zaman ayıran insanlarla etkileşimde kalmak iyi bir şeydir. Bunları kontrol edin, böylece bunların üzerinde daha kolay kalabilirsiniz.
- Bir yorum görünmeden önce: Gelen spam veya kötüye kullanım amaçlı yorumlardan endişeleniyorsanız bu ayarları güncelleyin.
- Yorum Denetleme/Kara Liste: Kimin yorum bırakabileceğine (yönlendirildiği sürece) ve kimin olmayacağına daha spesifik olarak karar verebilirsiniz.
- Avatarlar: Kullanıcıların tam bir özel profil oluşturmasına izin veren bir üyelik sitesi işletmiyorsanız, yorum bölümünüze biraz kişilik kazandırmak için bu ayarları güncellediğinizden emin olun.
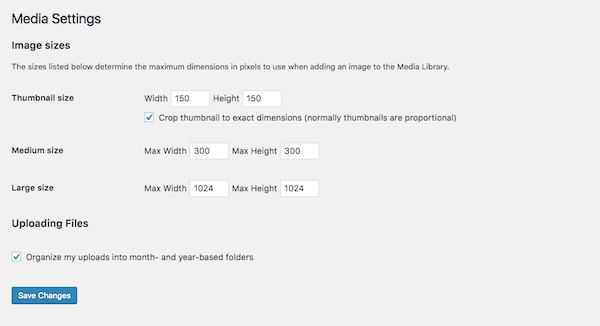
medya

Özel bir WordPress sitesi tasarladıysanız, özel medya dosyası boyutlarına ihtiyacınız olabilir. Bu ayarı kullanarak medya yükleme ve boyutlandırma sürecini kolaylaştırabilirsiniz. Bu şekilde, görsel içerik otomatik olarak doğru boyutta sayfalarınıza girer ve tasarım yazılımınızda ayarlamalar yapma veya WordPress'e girdikten sonra görüntünün görünürlüğünden ödün verme konusunda endişelenmenize gerek kalmaz.
Adım 10: Temel WordPress Eklentilerini Kurun
WordPress eklentilerini yüklemek, WordPress kurulum sürecindeki son adımdır.
Bir WordPress eklentisinin ne olduğu açısından, WordPress'e bağlanan bir yazılım parçasıdır. Ne yaptığına gelince? Eklentiler birçok farklı şey yapabilir. Size yardımcı olabilirler:
- Sitenize bir sosyal medya beslemesi entegre edin.
- Görüntüleri yeniden boyutlandırın ve sıkıştırın.
- Spam gönderenleri ve bilgisayar korsanlarını engelleyin.
- Bir forum oluşturun.
- Bir ödeme ağ geçidi ekleyin.
- Sitenizi çevirin.
- Ve çok daha fazlası.
Peki, hangilerine ihtiyacınız olduğunu nasıl seçersiniz?

Şu anda 50.000'den fazla ücretsiz eklenti barındıran WordPress deposuna göz atmak ve gerçekten harika veya değerli görünenlerin tümünü yüklemek cazip gelse de, dikkatli olun. WordPress eklentileri, sitenizin üstüne eklediğiniz diğer dosya veya yazılım türleri gibidir. Daha fazla ağırlık, daha yavaş yükleme süreleri anlamına gelir ve bu, kullanıcı deneyiminiz için istediğiniz bir şey değildir.
Bu yüzden eklentilerinizi akıllıca seçmeniz gerekiyor. Başlamak için, her WordPress sitesinin ihtiyaç duyduğu mutlak eklenti temellerine bakalım:
- Google Analytics eklentileri: WordPress sitenizdeki ziyaretçi etkinliğini izlemek çok önemlidir. Ancak, Google Analytics izleme pikselini sitenize almak her zaman o kadar kolay değildir. Bu eklentiler onunla ilgilenecek.
- SEO eklentileri: Bu eklentiler, arama için optimize etmek için her sayfada veya gönderide yapmanız gerekenler konusunda rehberlik sağladıkları için harikadır.
- Önbelleğe alma (hız) eklentileri: İnsanların artık fazla sabrı yok ve sitenizin bunu test etmesini istemiyorsunuz, bu yüzden bu eklentilerden birine ihtiyacınız olacak.
- Görüntü optimizasyonu eklentileri: İster kendi yüksek çözünürlüklü fotoğraflarınız, ister web'de bulduğunuz gerçekten harika stok fotoğrafları ve illüstrasyonlar olsun, her web sitesi resimler kullanır. Keskin görünmelerini ve hızlı yüklenmelerini istiyorsanız, bunlardan birine ihtiyacınız var.
- Güvenlik eklentileri: WordPress dünya çapında bu kadar popüler olduğundan, genellikle bilgisayar korsanları için ortak bir hedeftir. Bir güvenlik eklentisi, onlara karşı daha güçlü bir savunma oluşturmanıza yardımcı olacaktır.
- İletişim formu eklentileri: Web'de bir site yayınlıyorsanız, kesinlikle insanların yalnızca siteyi ziyaret etmesini değil, aynı zamanda bu site aracılığıyla sizinle etkileşime geçmesini de istersiniz. Bir iletişim formu, bu etkileşimin gerçekleşmesi için gerekli olan önemli bir parçadır.
- CRM eklentileri: Web sitenizin ziyaretçileri hakkında bilmeniz gereken her şeyi öğrenin. Örneğin, HubSpot'un WordPress Eklentisi ile birinin ziyaret ettiği tüm sayfaları görebilir, ziyaretçileriniz web sitenizde gezinirken onlarla canlı sohbet edebilir ve onlara pazarlama e-postaları gönderebilir ve bunların hepsini ücretsiz yapabilirsiniz.
Bu eklentileri sitenize yerleştirmeye gelince, bu işin kolay kısmı.
WordPress'i bir WPMU DEV Üyesi olarak kuruyorsanız, sitenize WPMU DEV Dashboard eklentisini otomatik olarak yükleriz.
Bu, yalnızca üyeliğinize ve 7/24 desteğimize erişmenizi sağlamakla kalmaz, aynı zamanda tüm eklenti paketimizi (yukarıda listelenen temel eklenti kategorilerinin çoğunu kapsayan) tek bir tıklamayla kolayca kurmanıza da olanak tanır.
Örneğin:
- Google Analytics eklentileri: Beehive Pro (üye değilseniz ücretsiz Beehive eklentisini yükleyin).
- SEO eklentileri: SmartCrawl Pro (veya üye değilseniz ücretsiz SmartCrawl SEO eklentisini edinin).
- Önbelleğe alma (hız) eklentileri: Hummingbird Pro (veya üye değilseniz Hummingbird'ü ücretsiz edinin).
- Görüntü optimizasyon eklentileri: Smush Pro (veya üye değilseniz Smush'u ücretsiz edinin).
- Güvenlik eklentileri: Defender Pro (veya üye değilseniz ücretsiz Defender güvenliği alın).
- İletişim formu eklentileri: Forminator Pro (veya üye değilseniz Forminator'ı ücretsiz edinin)
- E-posta Pazarlama/Opt-in eklentileri: Hustle Pro (veya üye değilseniz Hustle'ı ücretsiz edinin)
- Otomatik site yedeklemeleri: Snapshot Pro (yalnızca WPMU DEV üyeleri)
- Ve dahası.
Diğer eklentileri kuruyorsanız, işlem WordPress tema kurulumuyla neredeyse aynıdır.
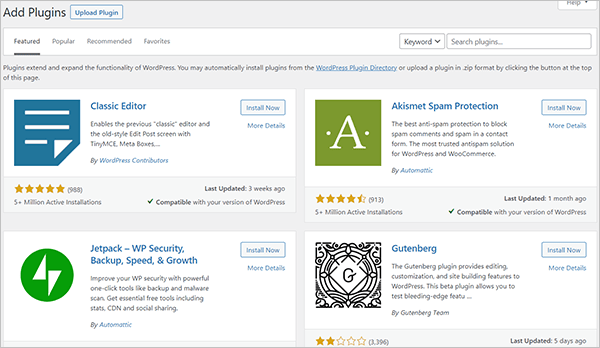
WordPress içinde, soldaki Eklentiler sekmesine gidin ve Yeni Ekle'yi seçin. Bu, sizi sitenizden ayrılmaya zorlamadan WordPress deposuna götürecektir.

İçeri girdikten sonra, kurmak istediğiniz eklenti için sağ tarafta arama yapabilirsiniz. Her eklentiniz için bu işlemi tek tek yapmanız gerekecek.
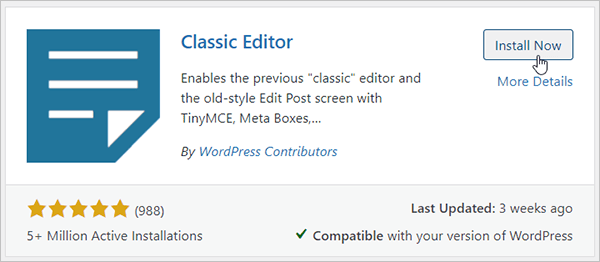
Eklenti adının yanında bir “Şimdi Yükle” düğmesi göreceksiniz. Tıkla.

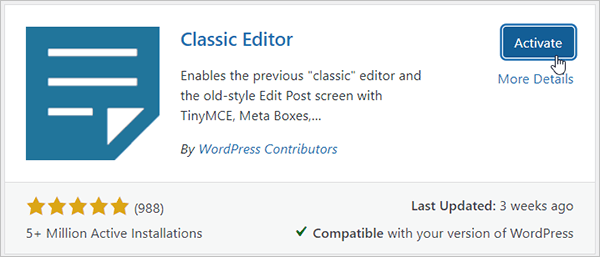
Bu eklentiyi yükleyecektir. Ardından, Etkinleştir'e tıklayın.

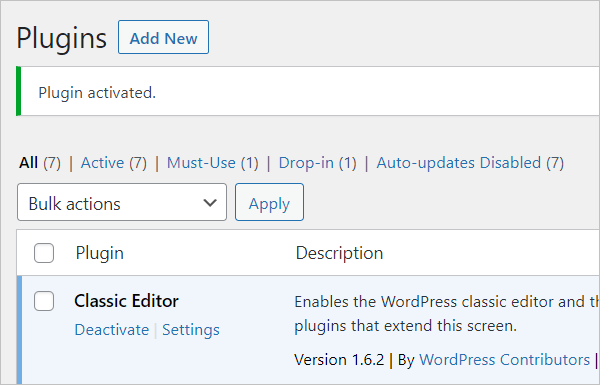
Eklenti şimdi etkinleştirildi.

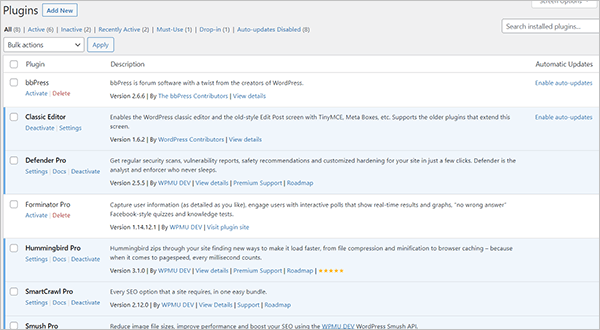
Bazı eklentiler, bunları kullanabilmeniz için bazı yapılandırmalar gerektirir ve bunu yapmak için sizi otomatik olarak ayarlar sayfasına yönlendirir. Diğer eklentiler kutudan çıkmaya hazır. Ne tür bir eklenti yüklemiş olursanız olun, onu burada "Yüklü Eklentiler" altında bulabilirsiniz:

Mavi renkli eklentiler şu anda etkinleştirilmiştir. Beyaz renkli eklentiler etkin değildir. Bir eklentiyi etkinleştirmek için altındaki “Etkinleştir” düğmesine tıklayın. “Devre Dışı Bırak” veya “Sil” için de aynısını yapın. Ayrıca, yapılandırabileceğiniz ayarlara sahip eklentiler için varsa bu düğmeyi tıklayabilirsiniz.
Bazı eklentilerinizin kenar çubuğunda kendi yeni sekmelerini oluşturacağını da unutmamak gerekir. Örneğin, WP Smush'u alın. Bu görüntü optimizasyon eklentisini kullanmayı seçtiyseniz, şimdi kenar çubuğunuza yeni bir seçenek yüklendiğini göreceksiniz:

Bu nedenle, hemen erişmeye başlamak isteyeceğiniz değerli ayarlara ve özelliklere sahip olduklarından, etkinleştirmeden sonra bu yeni sekmelere dikkat ettiğinizden emin olun.
Toplama
WordPress, içerik yönetim sistemlerinin tartışmasız şampiyonudur, bu yüzden nasıl kullanılacağını öğrenmek için daha iyi bir zaman olamaz. Sadece 10 adımda (ve biraz dikkatli araştırma ve planlama), ilk WordPress web sitenizi hazır ve çalışır hale getirebilirsiniz! İyi şanlar!
Editörün Notu: Bu gönderi, doğruluk ve alaka düzeyi açısından güncellendi. [İlk Yayın Tarihi: Temmuz 2018 / Revize: Mart 2022]
Etiketler: