每个新手都需要知道的最有用的 Shopify 技巧
已发表: 2022-04-19您是第一次使用 Shopify 平台创建和运营电子商务商店吗? Shopify 为您做一切,让每个人都轻松销售在线产品。 然而,这并不容易。 您应该了解一些Shopify 提示,以有效地使用此平台并提高您的商店收入,尤其是如果您是新手。
因此,在今天的这篇文章中,我们将与您分享 10 大有用的 Shopify 技巧,初学者需要关注这些技巧并从一开始就采取正确的步骤。
如何上传 Shopify 主题? – Shopify 提示
首先,您应该创建您的 Shopify 商店并登录其后端。 然后下一步是在您的平台上安装免费主题/付费主题/或 zip 文件主题。 有多种方式可供选择:
- 从仪表板安装免费主题
- 从 Shopify 商店安装付费主题。 与其他人不同,Shopify 允许您预览您喜欢的主题并通过主题编辑器自定义您的主题。 当然,您应该在发布该主题之前购买它。 可以保存您之前的自定义设置。
- 将计算机上的 Zip 文件上传到 Shopify。
这些是最适合初学者添加主题的Shopify 提示。 但是,如果您是程序员/开发人员或者您正在与 Shopify 代理/合作伙伴合作,您可以通过其他方式安装主题。 在本文中,我们将只为初学者介绍简单的方法。
请注意,您需要有 Shopify 主题才能创建您的在线商店。 我们将在本指南中使用 SaleMaster 作为示例。 这是一个富有创意的多功能 Shopify 主题,具有您应该使用的大量华丽功能。

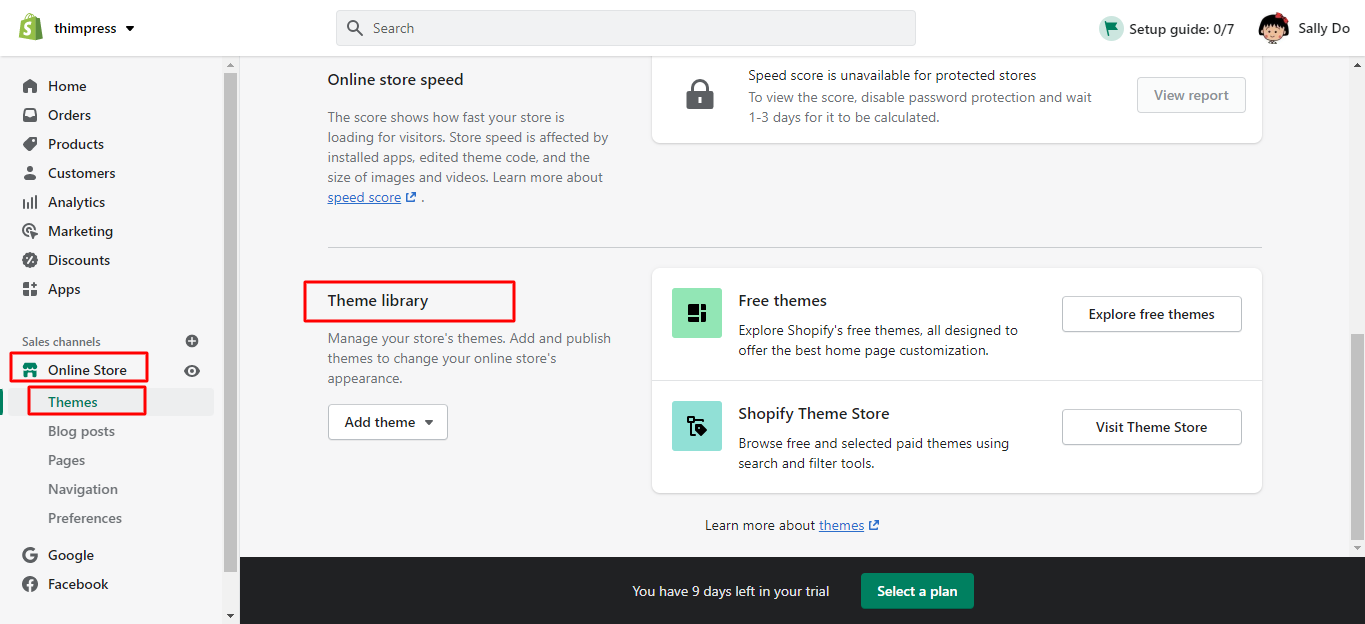
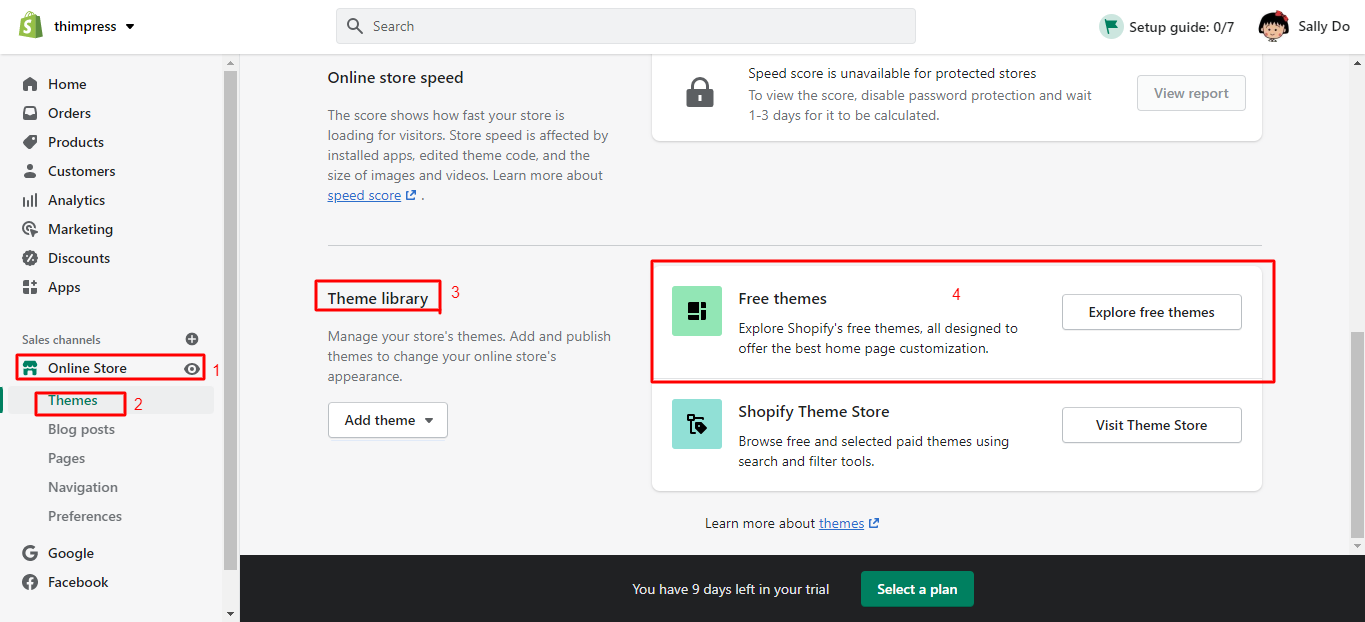
要安装主题,您需要打开Shopify 后台-> 找到在线商店并将鼠标悬停到主题库:

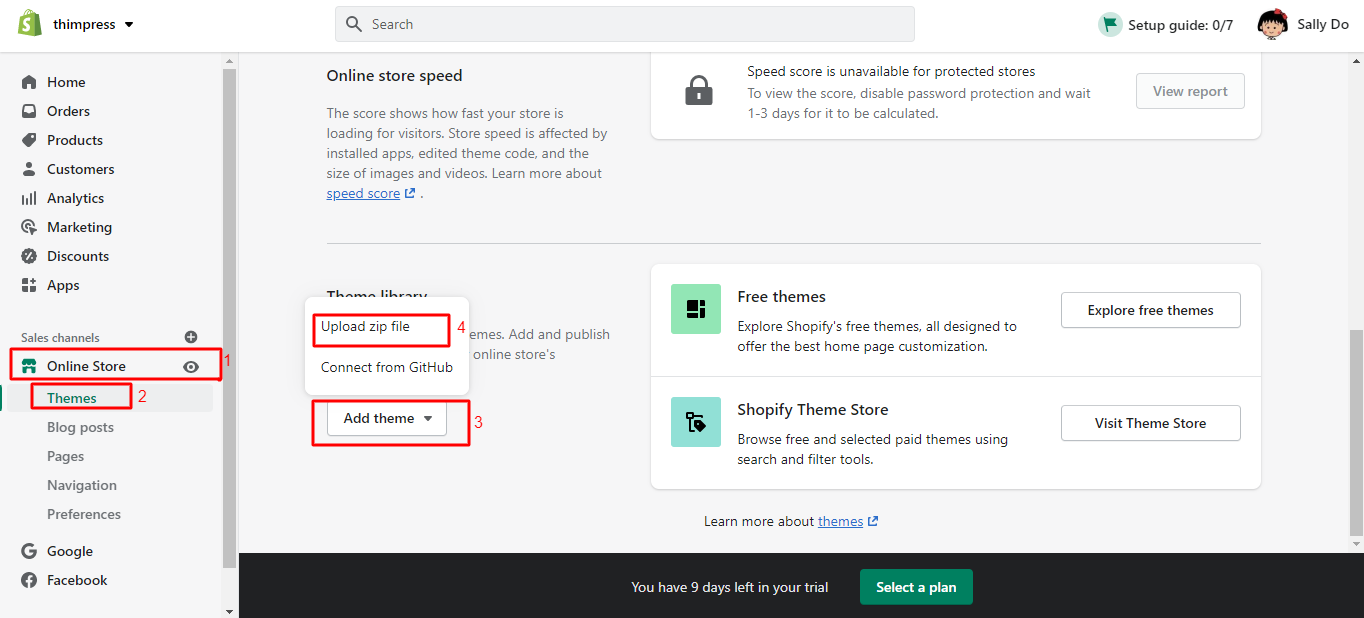
- 从您的计算机上传主题文件:
如果您的计算机上已有主题文件,则可以轻松上传。 有添加主题选项,因此请单击此选项并选择上传zip 文件。

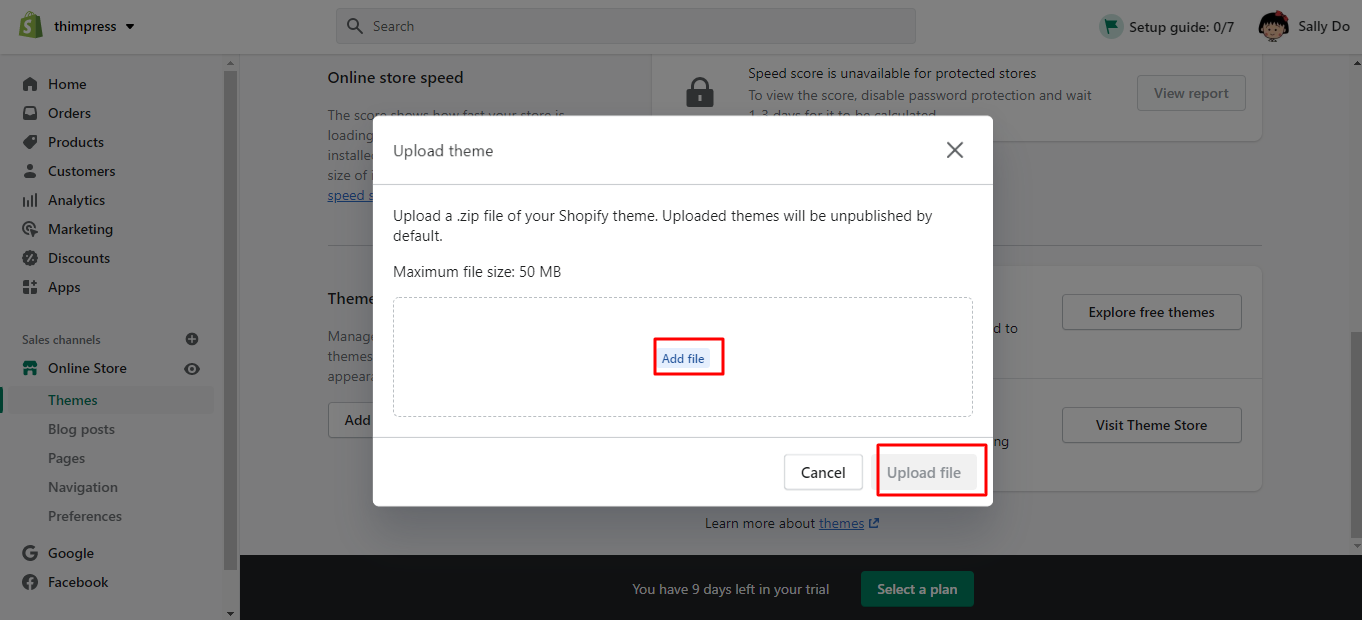
将出现一个新窗口并点击添加文件以上传您想要的 Zip 主题文件。 之后,单击上传文件,您的主题将添加到您的管理员中。
请确保您已将主题文件压缩到 ZIP 主题文件中。

- 从管理员添加免费主题
如果您想从 Shopify 仪表板添加免费主题,您可以按照我们的步骤操作:
在主题库部分,您还可以找到免费主题。 有探索免费主题按钮,然后单击它。

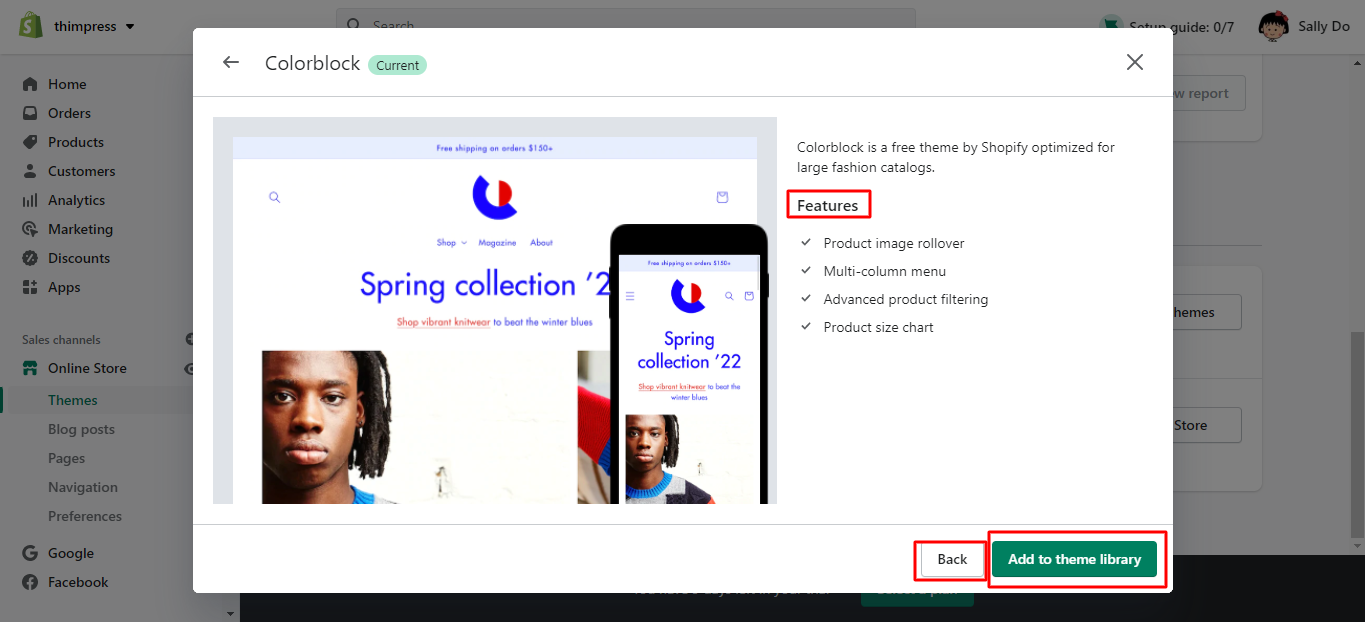
现在您可以在新窗口中查看所有可用的免费主题。 单击您喜欢的主题,您可以看到它的介绍和功能。 然后单击添加到主题库按钮,该主题将立即添加到您的管理员中。 如果您想选择另一个免费主题,也可以单击“返回”按钮。

- 从 Shopify 主题商店安装付费主题
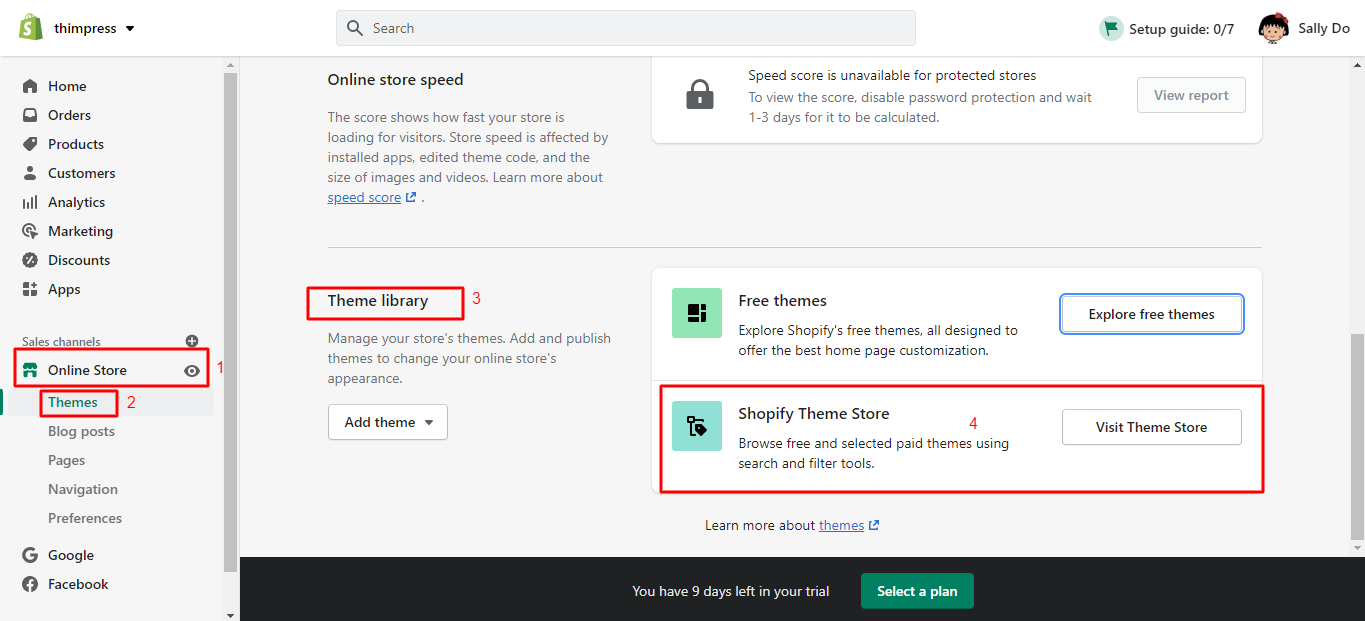
转到主题库,有一个Shopify 主题商店选项 ->访问主题商店。 然后它会将您重定向到新站点, Shopify Theme Store ,您可以在此处选择付费主题。 此外,您可以在这家商店找到许多适合您需要的任何业务的主题。

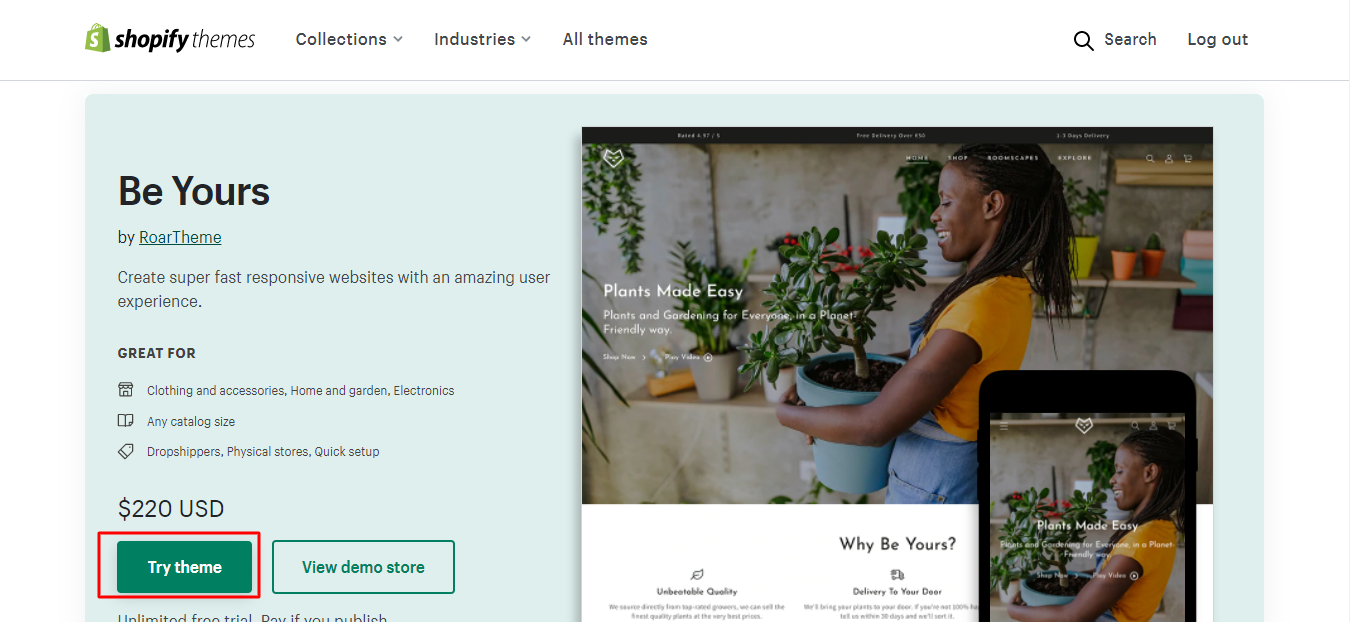
例如,我们尝试付费的Be Yours主题,因此我们将单击“尝试主题”按钮将其添加到我们的在线商店。

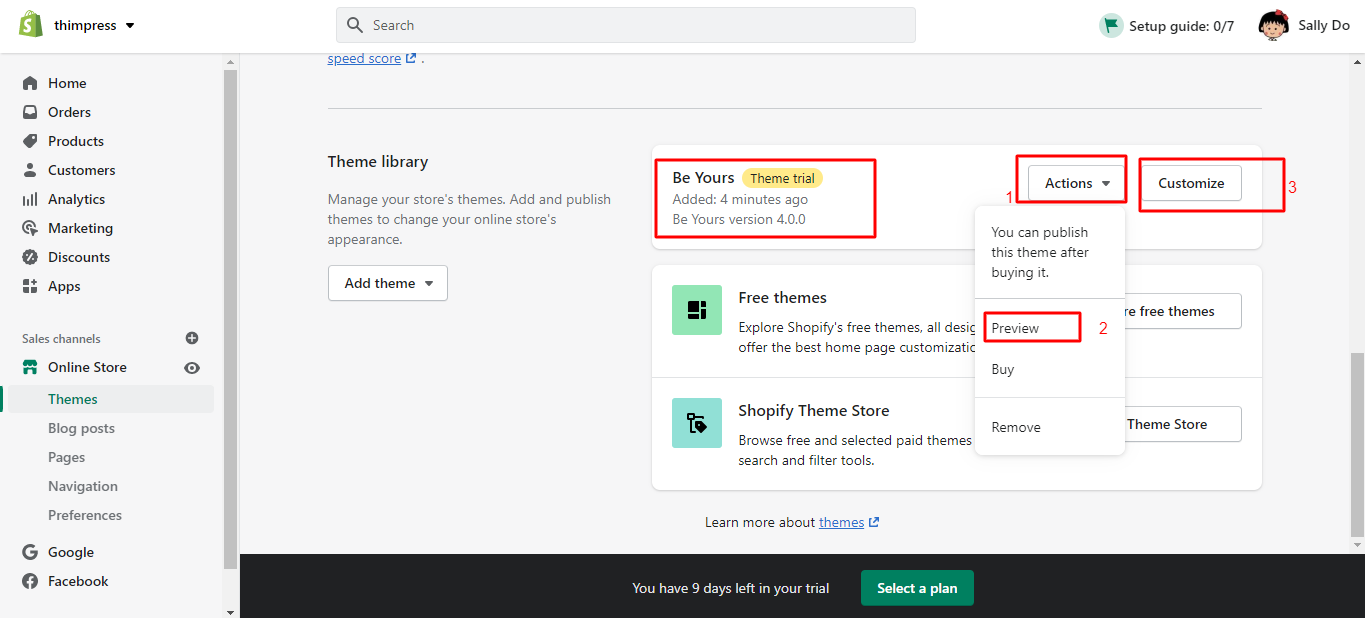
一秒钟后,您将在 Shopify 后台的主题库中看到Be Yours主题。 之后,单击操作选项 -> 选择预览以查看它在您的商店中的外观。 您还可以点击自定义按钮来自定义预览主题。

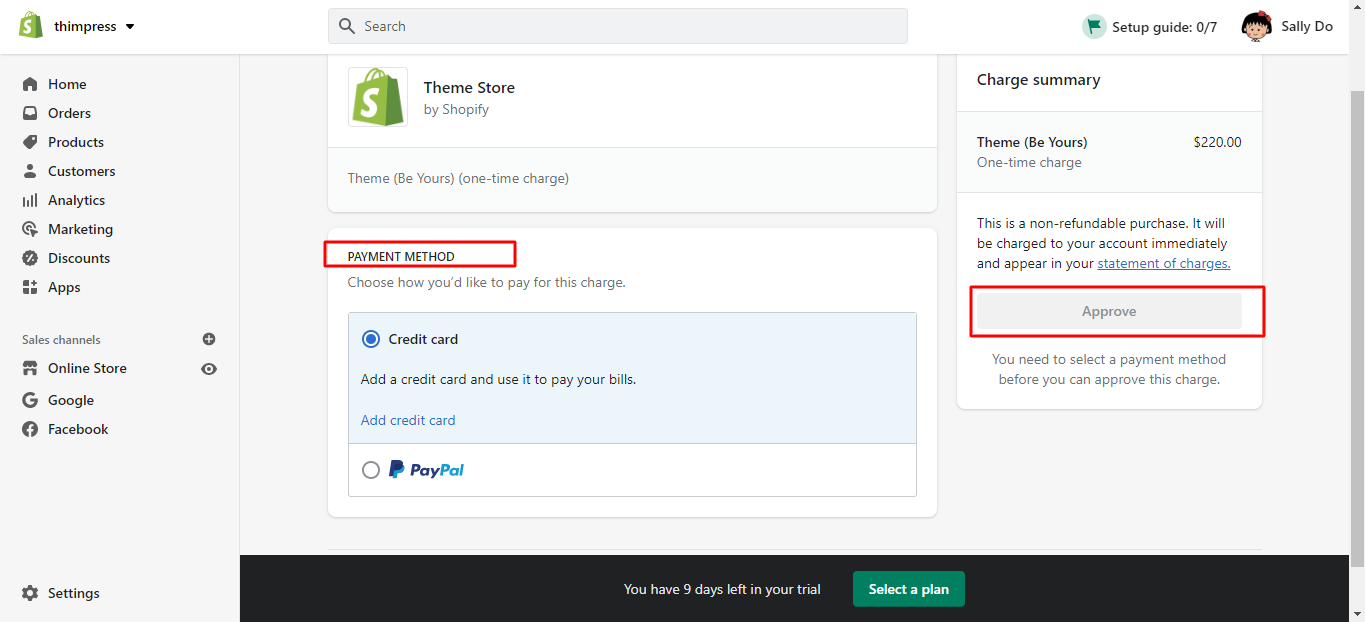
然后,如果您对主题感到满意,您可以通过单击操作-> 选择购买-> 选择付款方式并单击批准来购买它。 您之前在预览时所做的所有自定义甚至都可以保留。

这就是在您的管理员上上传或安装 Shopify 主题的全部内容。
- Shopify 提示扩展:切换主题
Shopify 允许您安装许多您想要的主题,您可以在您的主题库中找到它们。 通过单击在线商店-> 选择主题找到主题库部分。 如果您计划切换到新的 Shopify 主题,请找到发布选项以发布它,您将拥有一家新商店。
此外,在发布新主题后,您可以在主题库中找到旧主题,并在您想要切换回来时使用它。 请注意,您可以在发布之前自定义主题。 因此,您可以检查新主题、编辑设置和更改内容。 另一个关键点是,如果您这样做了,则无需再次设置主题。 只需切换它们。
此外,以手动方式更新主题时,您将在主题库中单独找到主题的更新版本。 同样,您可以切换到主题的更新版本,旧主题版本仍在您的主题库中。
如何将字体添加到 Shopify 主题? – Shopify 提示
字体是给访问者留下深刻印象的重要因素,也会影响您的设计。 除了使用免费字体外,Shopify 主题还可以选择安装自定义字体。 在介绍Shopify 提示以在 Shopify 上添加自定义字体之前,我们强烈建议您先查看更改字体的步骤。
- 在 Shopify 主题中更改字体的步骤
同样,您必须登录Shopify 仪表板-> 单击在线商店部分 -> 选择主题并选择自定义。

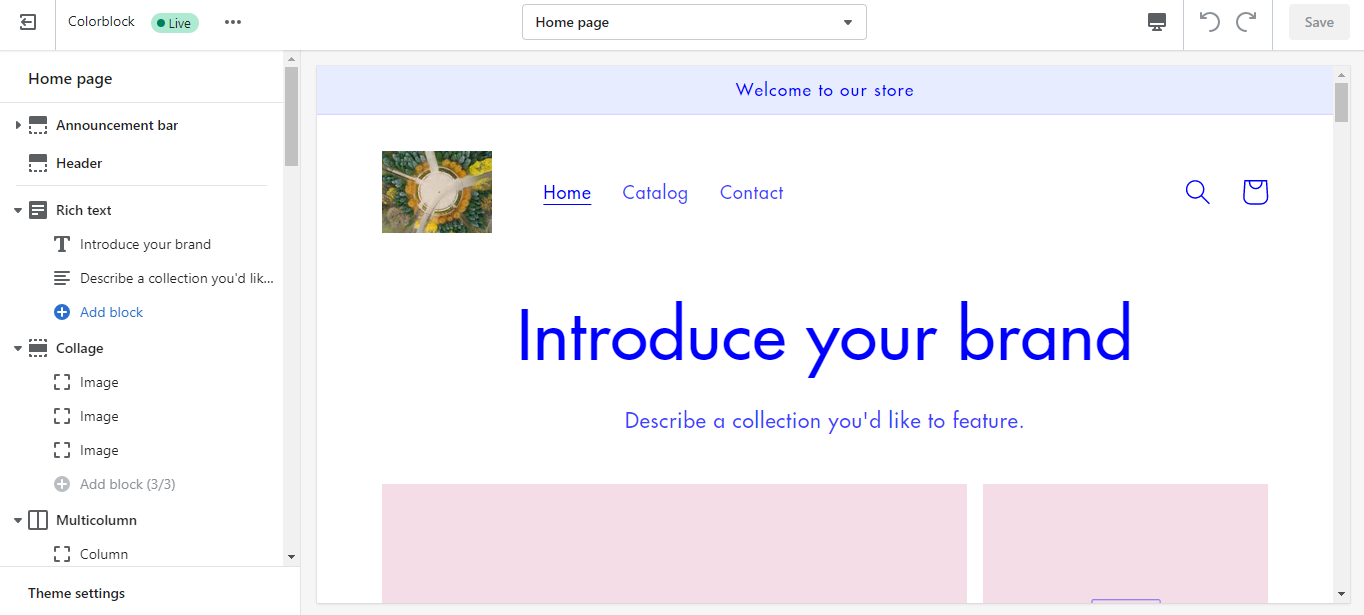
所以现在你会看到你的主题的编辑屏幕。 此外,您可以自定义主题的所有内容,以使您的在线商店的外观符合您的要求。
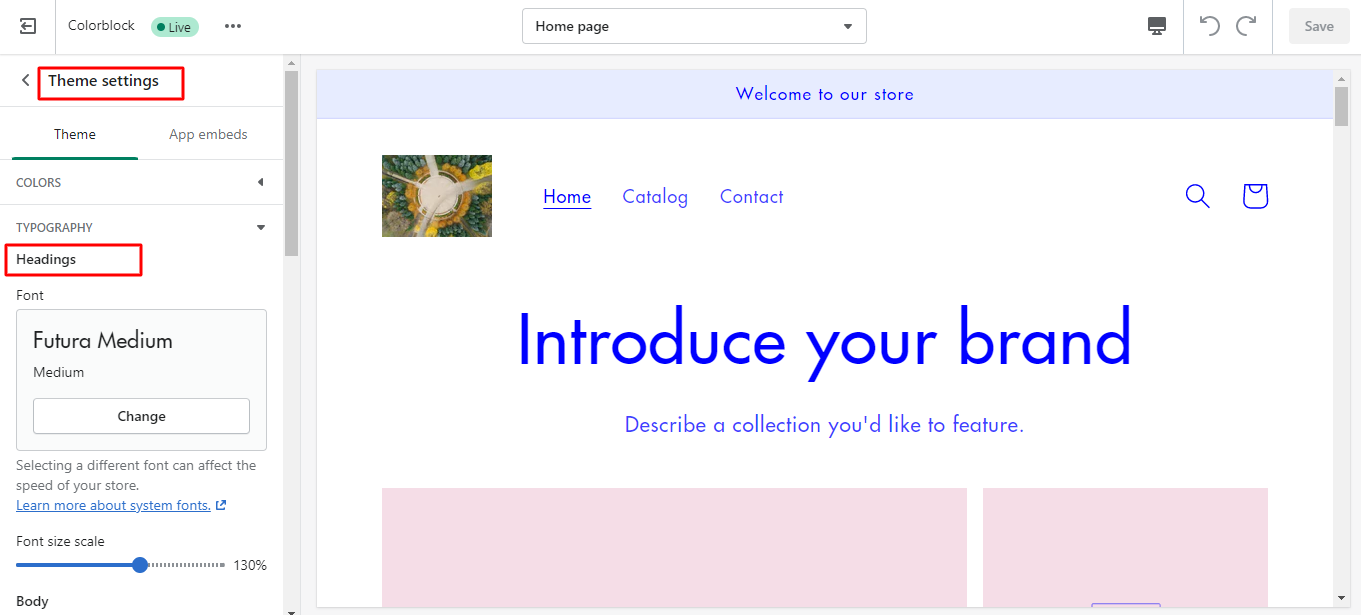
要更改字体,请在菜单底部找到Theme Settings -> 选择Typography 。


然后您可以编辑标题、重音文本和正文文本的默认字体。 也可以调整字体大小和字体粗细。
毕竟,不要忘记单击“保存”按钮并预览您的主题字体。
- 将自定义字体添加到您的 Shopify 主题的步骤
首先要记住的是,您必须找到并安装您喜欢的第 3 方字体。 字体文件至少应具有WOFF和WOFF2格式。
然后,打开您的仪表板->在线商店->主题->操作->编辑代码。

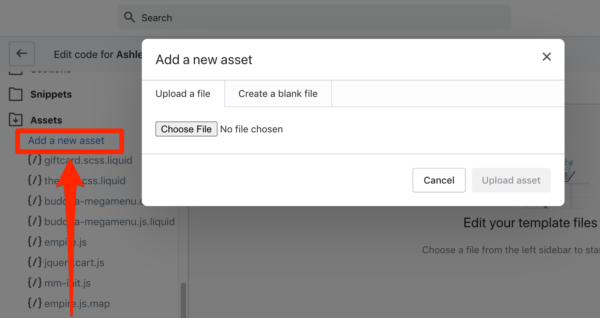
之后,向下滚动到Assets部分 -> 单击Add a new assets 。 然后找到您的字体文件并单击上传资产按钮。

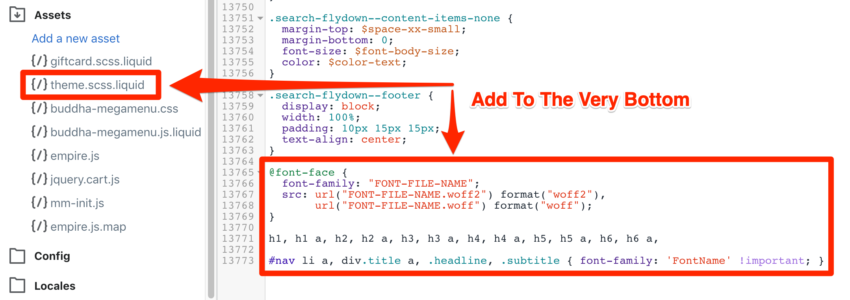
转到资产-> 单击theme.scss.liquid 。 然后向下滚动直到 CSS 文件的末尾并粘贴以下代码:
@字体脸{
font-family: '字体文件名';
src: url('Font-File-Name.woff') 格式('woff'),
字体粗细:正常;
字体样式:正常; }
h1, h1 a, h2, h2 a, h3, h3 a, h4, h4 a, h5, h5 a, h6, h6 a, #nav li a, div.title a, .headline, .subtitle { font-family: '字体名称' !important; }

在您粘贴的代码中,将Font-File-Name替换为您在Assets -> Add a new assets步骤中上传的所选字体的名称。
最后,单击“保存”按钮在您的网站上添加新的自定义字体。
它是哪个 Shopify 主题? – Shopify 提示
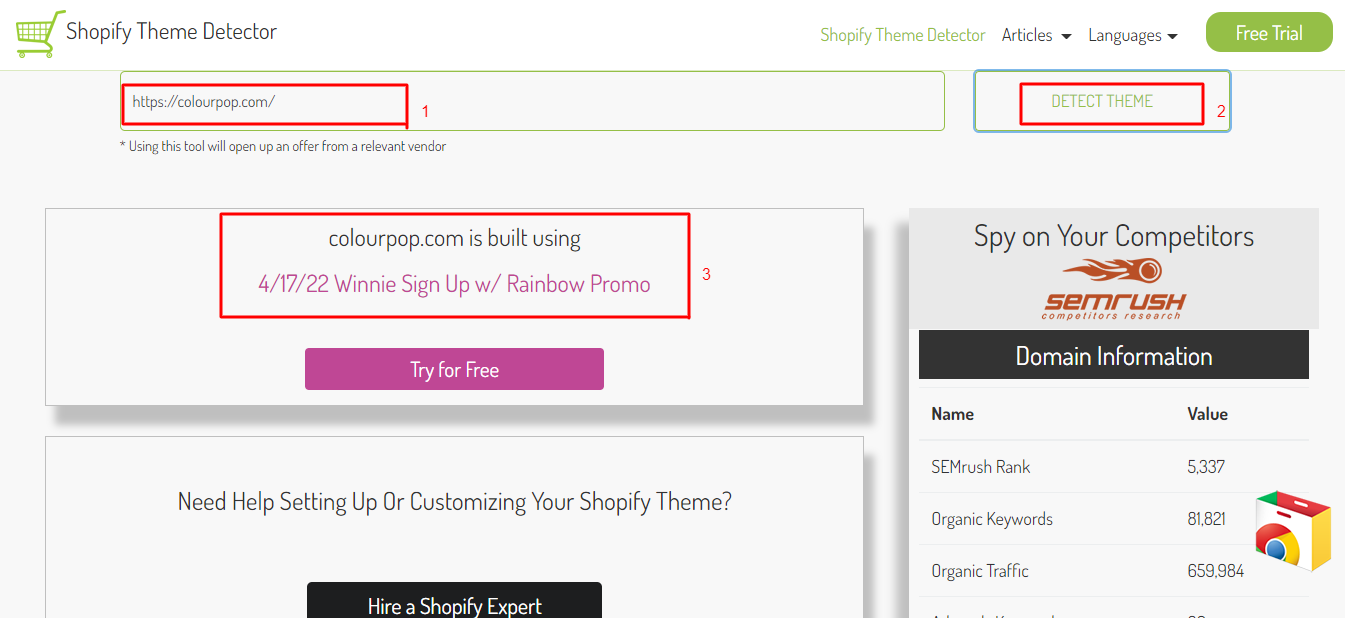
您知道我们可以使用一种工具来检测用于制作 Shopify 网站的 Shopify 主题吗? 这是您应该尝试的最佳Shopify 提示。
当您看到一个很棒的网站时,您可能想知道他们使用的是哪个主题,并想让您的网站像这样。 许多人做同样的事情,每天在不同类型的网站系统上检测主题。
使用 Shopify 主题检测器,您只需粘贴目标 Shopify 站点的 URL 链接,然后单击检测主题按钮。 一秒钟后,系统将显示该站点使用的 Shopify 主题。 然后,您可以查看并购买该主题并构建您梦想中的 Shopify 商店网站。

如何自定义 Shopify 主题?
有了主题后,只需对其进行自定义以匹配您的品牌和业务。 请注意,您可以在商店中安装多个主题,但一次只能发布一个主题。 那是一个关键的Shopify Tips 。
以下是初学者无需编码技能即可自定义主题的最简单方法。
首先,您必须登录您的管理仪表板->在线商店->主题-> 单击自定义按钮。

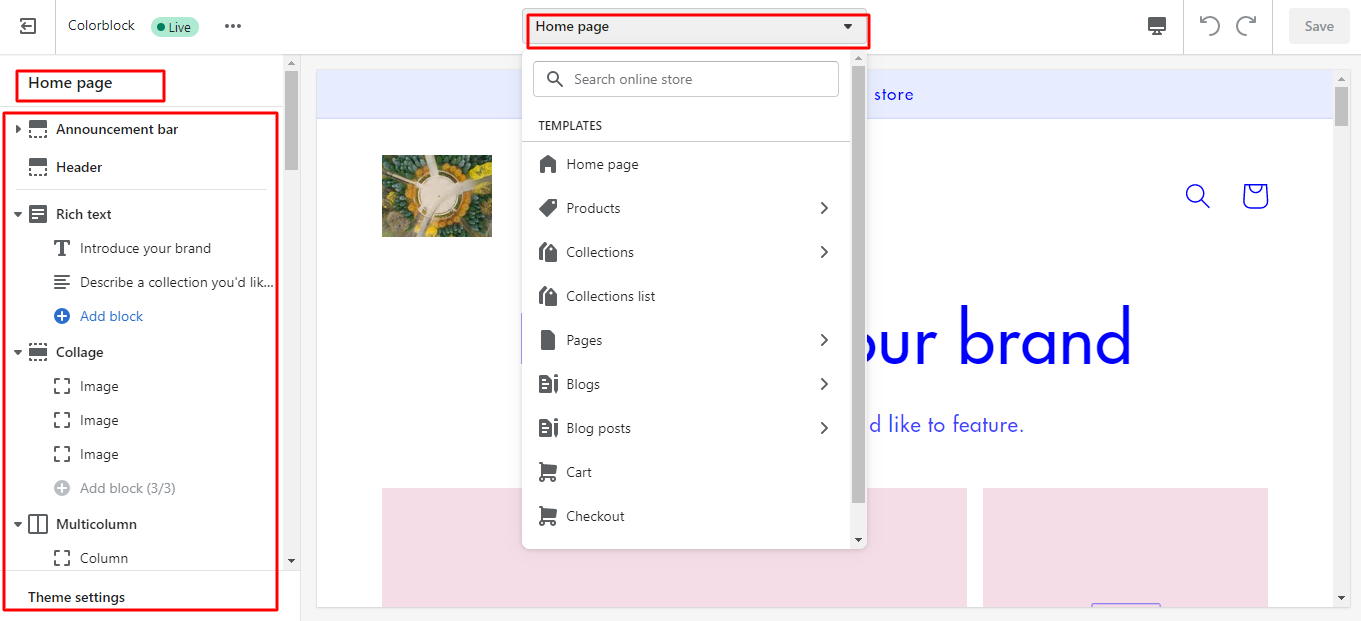
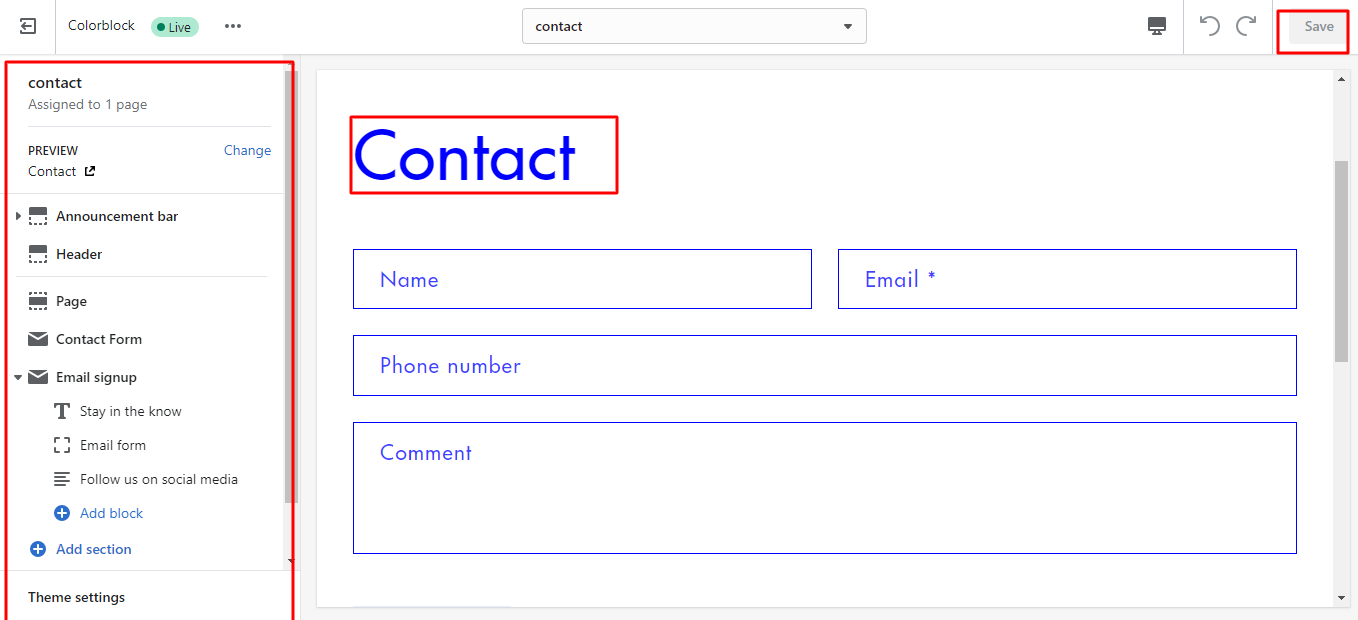
然后您将看到主题的所有页面和部分,以自定义您的网站,如主页、联系页面、结帐页面、产品页面、博客页面等。
单击每个页面以根据您的要求编辑部分。 此外,您可以在保存更改之前预览更改。

除了在不使用代码的情况下自定义主题外,如果您了解 HTML、Javascript CSS 和 Liquid,您还可以使用代码自定义主题。 如果没有,您也可以聘请专家。 因此,请按照以下步骤编辑您的代码页:
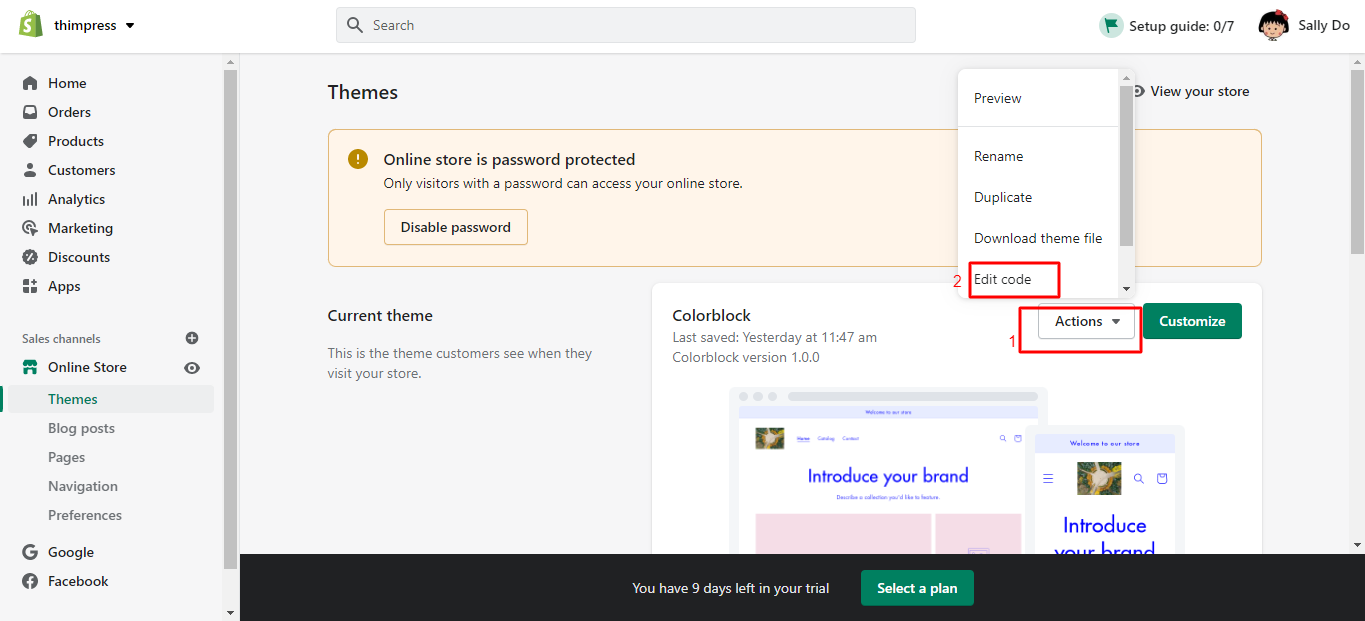
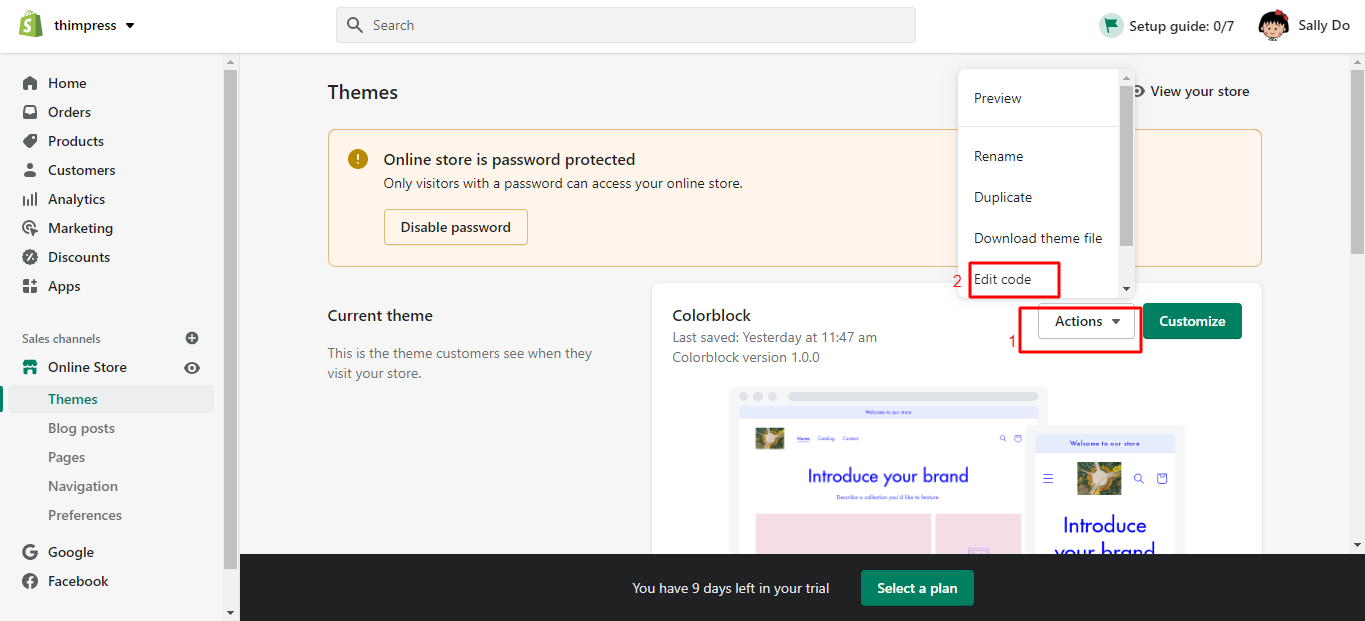
首先,打开您的Shopify Dashboard -> 选择Online Store -> 选择Themes 。 然后单击Action按钮 -> 选择Edit Code 。 现在您可以开始编辑每个文件中的代码以适合您的外观。
如何重置 Shopify 主题?
您是否曾在 Shopify 平台上找到一个重置按钮来回滚到您的主题的先前版本? 可悲的是,没有重置按钮。 所以如果你想重置你的主题,你需要做另一种方式。 只需按照此处的Shopify 提示:
同样,您需要登录并打开您的Shopify 仪表板-> 点击在线商店-> 选择主题部分。 然后您可以看到您在平台上安装的所有主题。 选择其中一个,该主题旁边有一个Actions按钮,单击它并选择Edit Code选项。

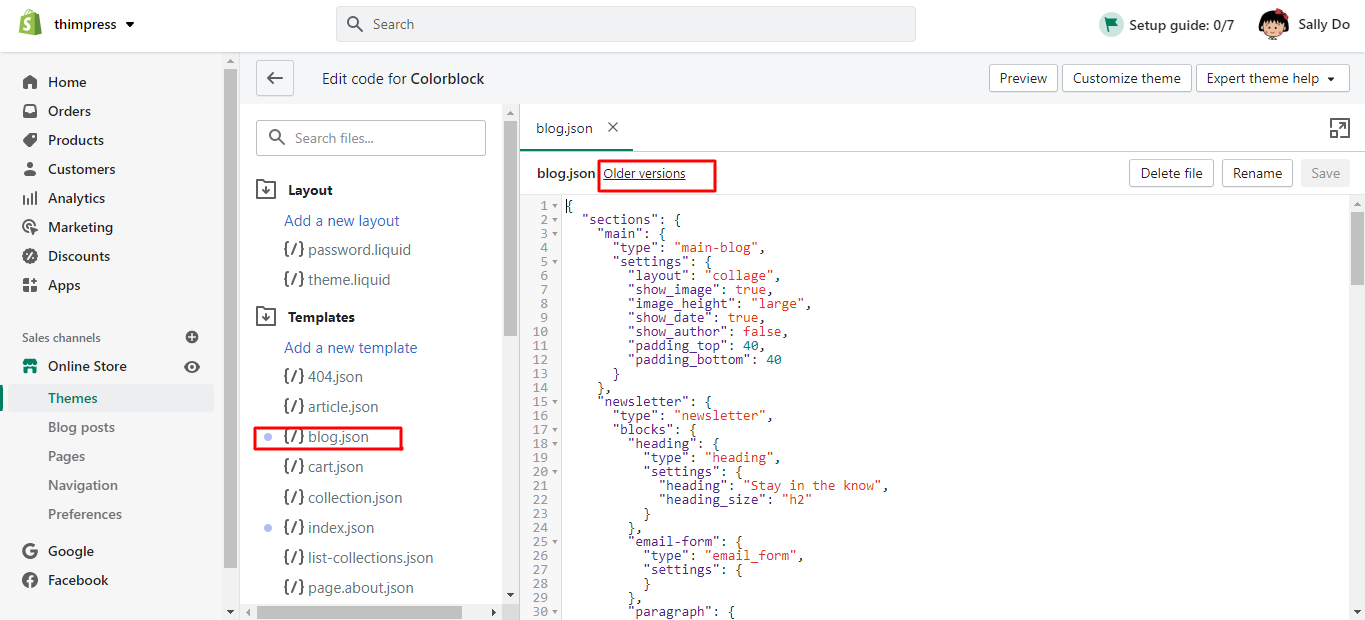
您将看到主题的所有文件,然后选择要重置的文件。 例如,选择博客文件,顶部文件名旁边有旧版本选项。 然后单击它以查看所有旧版本,选择带有要重置主题的时间戳的版本。

完成所有操作后,将鼠标悬停在“保存”按钮上。 最后,如果符合您的期望,请单击“预览”按钮查看所有更改。
我可以在 Shopify 上使用 WordPress 主题吗?
WordPress 和 Shopify 主题是使用不同编程语言编码的 2 个平台。 WordPress 主要使用 PHP 语言,Shopify 使用 Liquid 语言。 此外,您找不到将 WordPress 转换为 Shopify 的简单方法。
因此,您必须从头开始建立新商店或在 Shopify 主题商店上购买主题。 与 WordPress 类似,Shopify 还允许您使用拖放界面自定义网站的任何方面。 简而言之,您不能在 Shopify 上使用 WordPress 主题。
最后的想法
这些是我们有用的Shopify 提示,我们强烈建议您了解并牢记。 如果是这样,您可以毫无问题地开始使用 Shopify 创建自己的在线商店:从如何上传主题到添加字体或自定义字体,从检测用于构建 Shopify 网站的 Shopify 主题到重置 Shopify 主题。 希望我们的文章可以帮助您解决您的疑虑。
阅读更多:介绍 WordPress Pro:为您的在线商店探索吸引人的主题
