Les meilleurs conseils Shopify utiles que chaque débutant doit connaître
Publié: 2022-04-19Est-ce la première fois que vous utilisez la plateforme Shopify pour créer et gérer une boutique de commerce électronique ? Shopify fait tout pour vous et permet à tout le monde de vendre facilement des produits en ligne. Cependant, ce n'est pas facile comme ça. Vous devez connaître quelques astuces Shopify pour utiliser cette plateforme efficacement et augmenter les revenus de votre magasin, surtout si vous êtes un débutant.
Donc, dans cet article d'aujourd'hui, nous partagerons avec vous les 10 meilleures astuces Shopify utiles sur lesquelles les débutants doivent se concentrer et faire les bons pas dès le début.
Comment télécharger le thème Shopify ? – Astuces Shopify
Pour commencer, vous devez créer votre boutique Shopify et vous connecter à son backend. Ensuite, l'étape suivante consiste à installer un thème gratuit/un thème payant/ou un thème de fichier zip sur votre plate-forme. Vous avez le choix entre plusieurs façons :
- Installer un thème gratuit depuis votre tableau de bord
- Installation d'un thème payant depuis la boutique Shopify. Contrairement à d'autres, Shopify vous permet de prévisualiser le thème que vous aimez et de personnaliser votre thème via l'éditeur de thème. Bien sûr, vous devez l'acheter avant de publier ce thème. Vos personnalisations antérieures peuvent être enregistrées.
- Téléchargement d'un fichier Zip sur votre ordinateur vers votre Shopify.
Ce sont les conseils les plus Shopify pour les débutants pour ajouter un thème. Cependant, si vous êtes un programmeur/développeur ou si vous travaillez avec une agence/partenaire Shopify, vous pouvez installer un thème d'autres manières. Dans cet article, nous allons juste présenter les moyens simples pour les débutants.
Veuillez noter que vous devez avoir un thème Shopify pour créer votre boutique en ligne. Et nous utiliserons SaleMaster comme exemple dans ce guide. C'est un thème Shopify créatif et polyvalent avec des tonnes de fonctionnalités magnifiques que vous devriez utiliser.

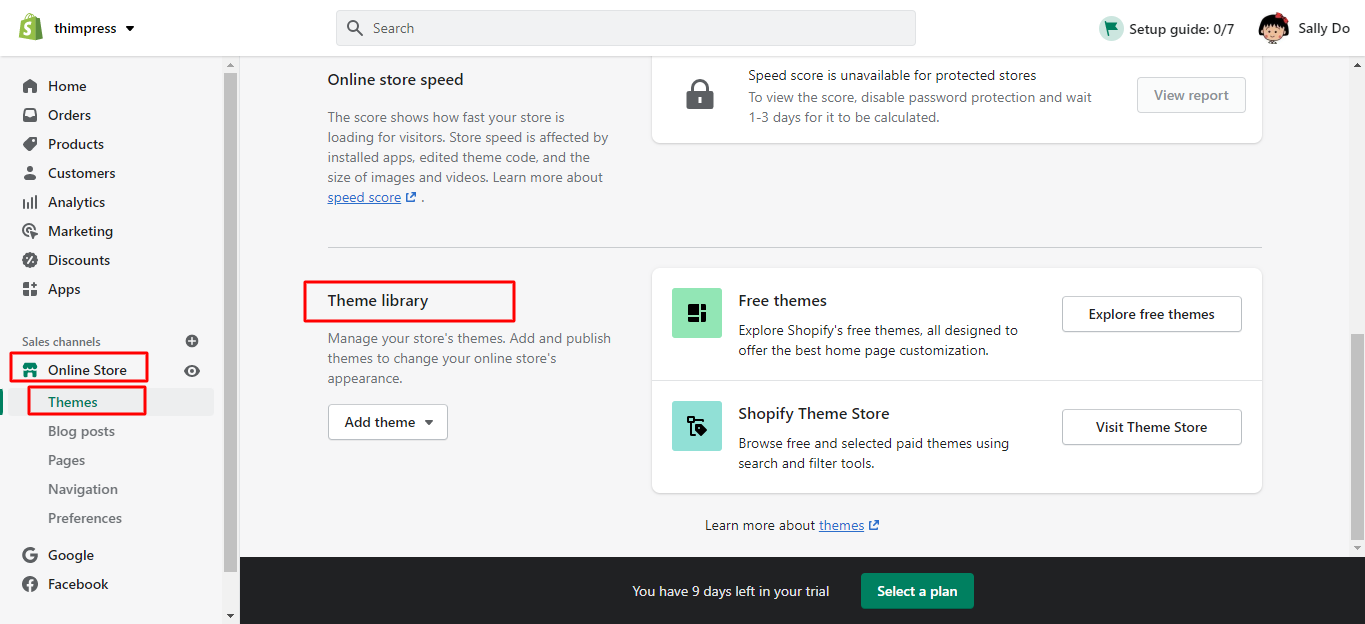
Pour installer un thème, vous devez ouvrir votre backend Shopify -> rechercher la boutique en ligne et passer votre souris sur la bibliothèque de thèmes :

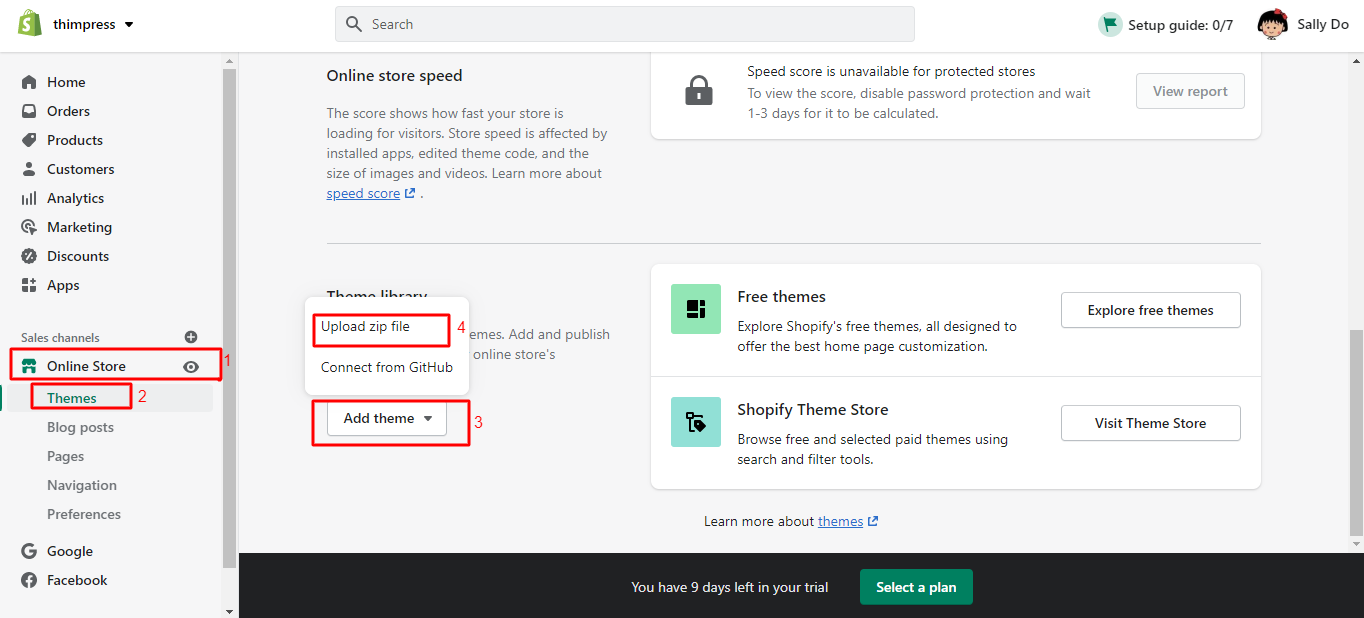
- Téléchargement d'un fichier de thème depuis votre ordinateur :
Si vous avez déjà un fichier de thème sur votre ordinateur, vous pouvez le télécharger facilement. Il existe une option Ajouter un thème , veuillez donc cliquer dessus et choisir Télécharger le fichier zip.

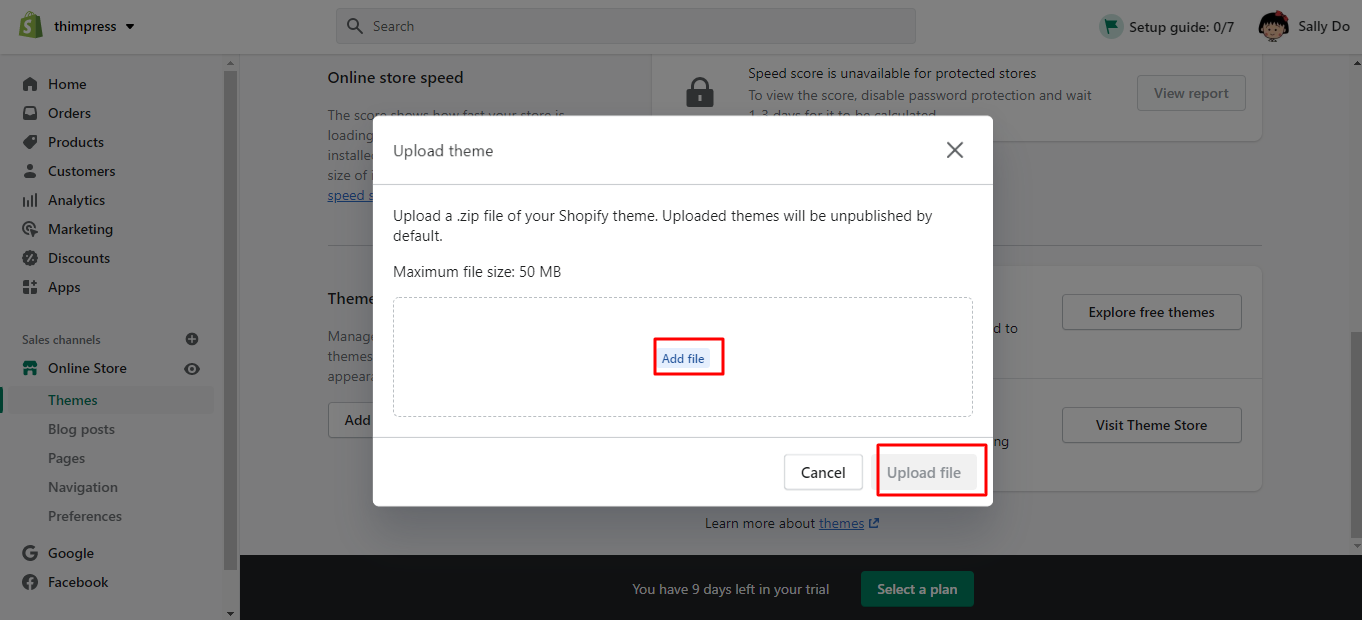
Une nouvelle fenêtre apparaîtra et cliquez sur Ajouter un fichier pour télécharger le fichier de thème Zip que vous souhaitez. Après cela, cliquez sur Télécharger le fichier et votre thème est ajouté à votre administrateur.
Assurez-vous d'avoir déjà compressé vos fichiers de thème dans le fichier de thème ZIP.

- Ajouter un thème gratuit depuis l'administrateur
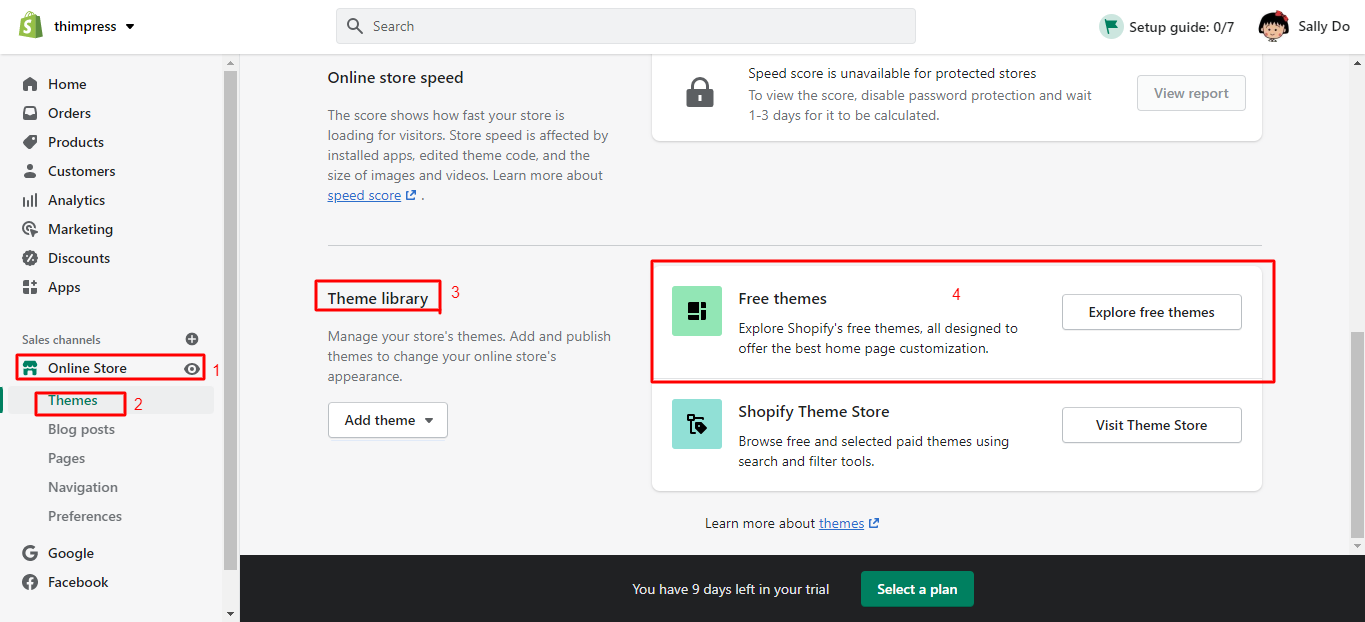
Si vous souhaitez ajouter un thème gratuit depuis le tableau de bord Shopify, vous pouvez suivre nos étapes :
Dans la section Bibliothèque de thèmes , vous pouvez également trouver des thèmes gratuits . Il y a le bouton Explorer les thèmes gratuits puis cliquez dessus.

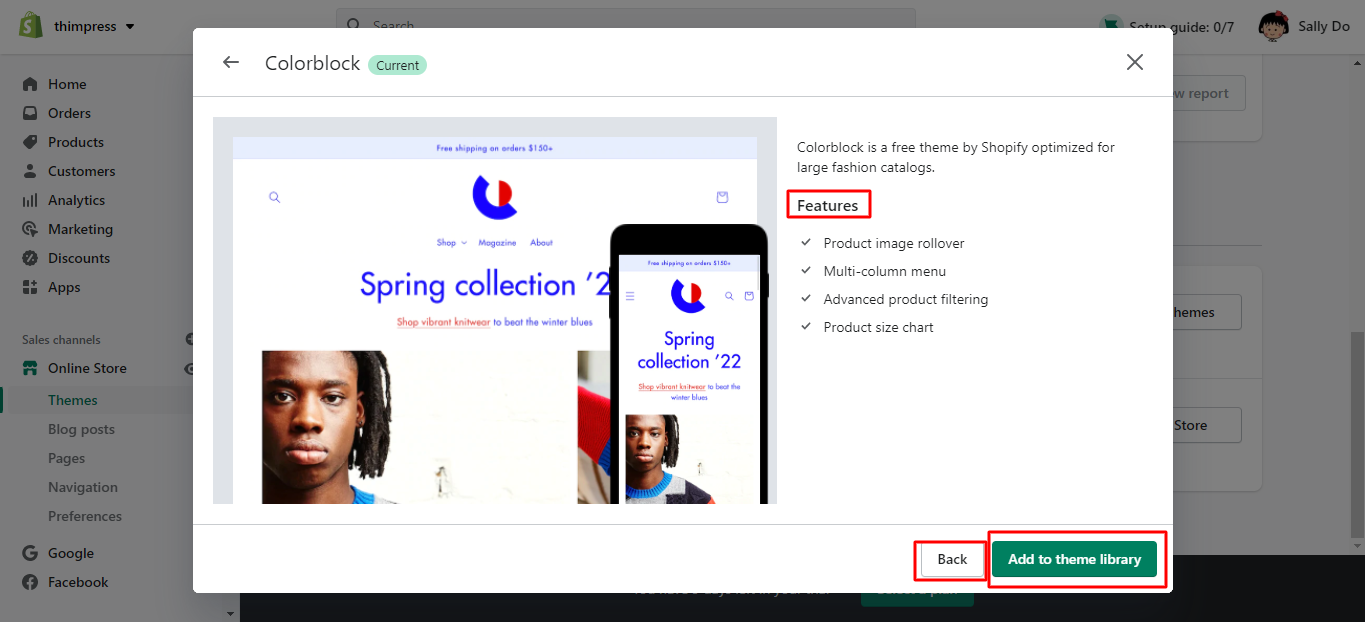
Vous pouvez maintenant voir tous les thèmes gratuits disponibles dans une nouvelle fenêtre. Cliquez sur le thème que vous aimez et vous pourrez voir son introduction et ses fonctionnalités. Cliquez ensuite sur le bouton Ajouter à la bibliothèque de thèmes et ce thème sera ajouté immédiatement dans votre administrateur. Vous pouvez également cliquer sur le bouton Précédent si vous souhaitez choisir un autre thème gratuit.

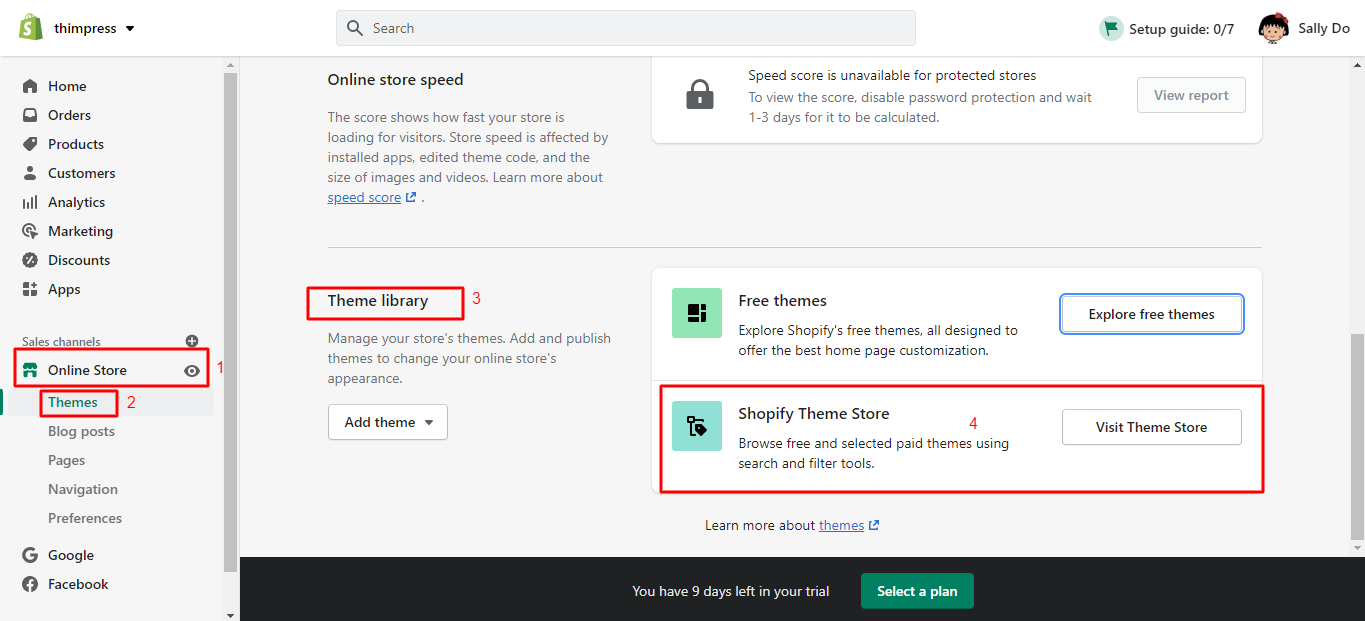
- Installation d'un thème payant à partir de la boutique de thèmes Shopify
Accédez à la bibliothèque de thèmes , il existe une option Shopify Theme Store -> Visiter la boutique de thèmes . Ensuite, il vous redirigera vers le nouveau site, Shopify Theme Store , et vous pouvez choisir un thème payant ici. De plus, vous pouvez trouver de nombreux thèmes qui correspondent à toutes les entreprises dont vous avez besoin dans ce magasin.

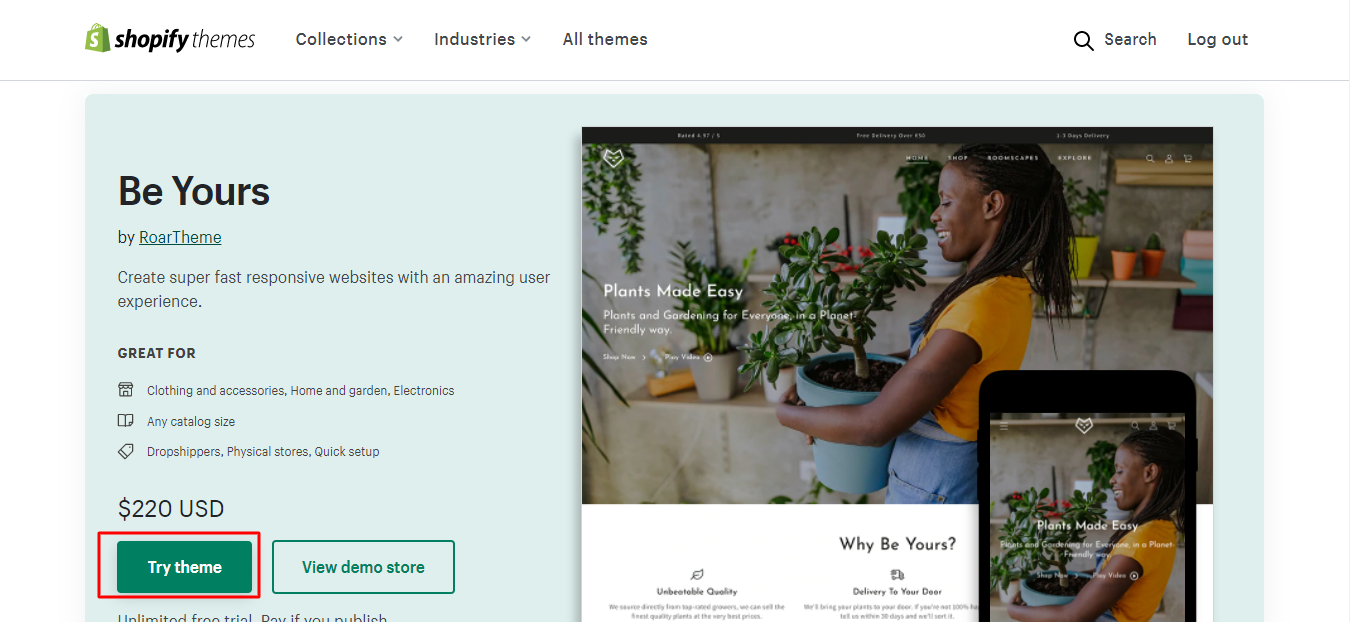
Par exemple, nous essayons le thème payant Be Yours , nous allons donc cliquer sur le bouton Essayer le thème pour l'ajouter à notre boutique en ligne.

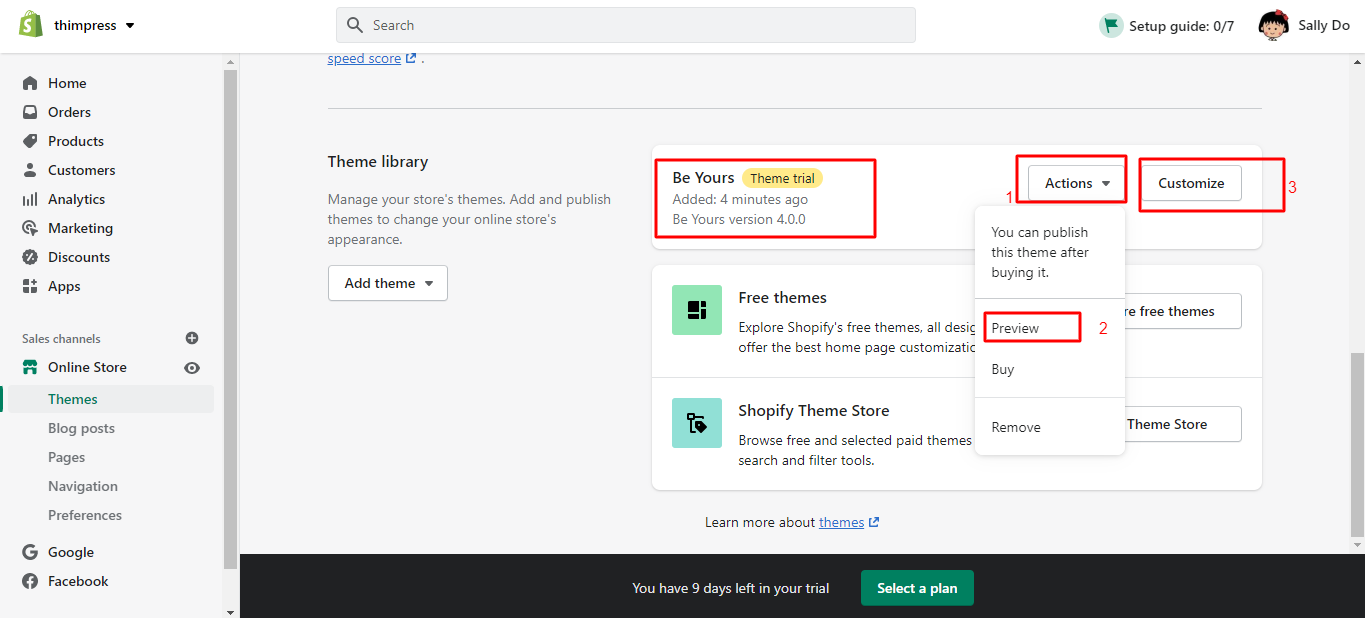
Après une seconde, vous verrez le thème Be Yours dans votre interface administrateur Shopify dans la bibliothèque de thèmes . Après cela, cliquez sur l'option Actions -> sélectionnez Aperçu pour voir à quoi cela ressemble dans votre magasin. Vous pouvez également cliquer sur le bouton Personnaliser pour personnaliser le thème de l'aperçu.

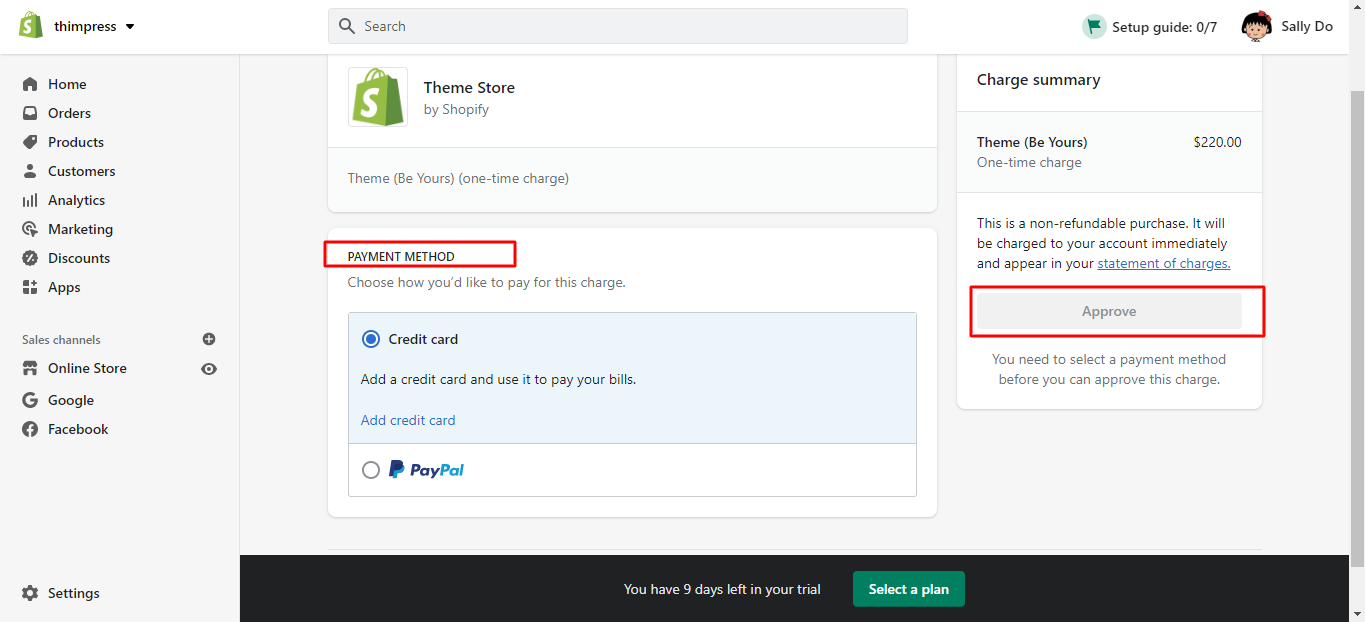
Ensuite, si vous êtes satisfait du thème, vous pouvez l'acheter en cliquant sur Actions -> sélectionnez Acheter -> choisissez Mode de paiement et cliquez sur Approuver . Toutes les personnalisations que vous avez effectuées précédemment lors de la prévisualisation peuvent également être conservées.

C'est tout pour télécharger ou installer un thème Shopify sur votre administrateur.
- Conseils Shopify étendus : changer de thème
Shopify vous permet d'installer de nombreux thèmes que vous souhaitez et vous pouvez les trouver dans votre bibliothèque de thèmes . Trouvez la section Bibliothèque de thèmes en cliquant sur Boutique en ligne -> sélectionnez Thèmes . Si vous envisagez de passer à votre nouveau thème Shopify, recherchez l'option de publication pour le publier et vous aurez une nouvelle boutique.
De plus, après avoir publié ce nouveau thème, vous pouvez trouver l'ancien dans votre bibliothèque de thèmes et l'utiliser lorsque vous souhaitez le réactiver. Veuillez noter que vous pouvez personnaliser le thème avant de le publier. Par conséquent, vous pouvez vérifier votre nouveau thème, modifier les paramètres et modifier le contenu. Un autre point clé est que vous n'avez pas besoin de reconfigurer le thème si vous l'avez fait. Il suffit de les changer.
De plus, vous trouverez séparément la version mise à jour de votre thème dans votre bibliothèque de thèmes lors de la mise à jour manuelle de votre thème. De même, vous pouvez passer à cette version mise à jour de votre thème et l'ancienne version du thème est toujours dans votre bibliothèque de thèmes.
Comment ajouter une police au thème Shopify ? – Astuces Shopify
La police est le facteur important pour impressionner vos visiteurs et a également un impact sur votre conception. Outre l'utilisation des polices gratuites, les thèmes Shopify ont la possibilité d'installer des polices personnalisées. Avant d'introduire Shopify Tips pour ajouter des polices personnalisées sur Shopify, nous vous recommandons fortement de vérifier d'abord les étapes pour changer les polices.
- Étapes pour changer la police dans votre thème Shopify
De même, vous devez vous connecter à votre tableau de bord Shopify -> cliquez sur la section Boutique en ligne -> sélectionnez Thèmes et choisissez Personnaliser .

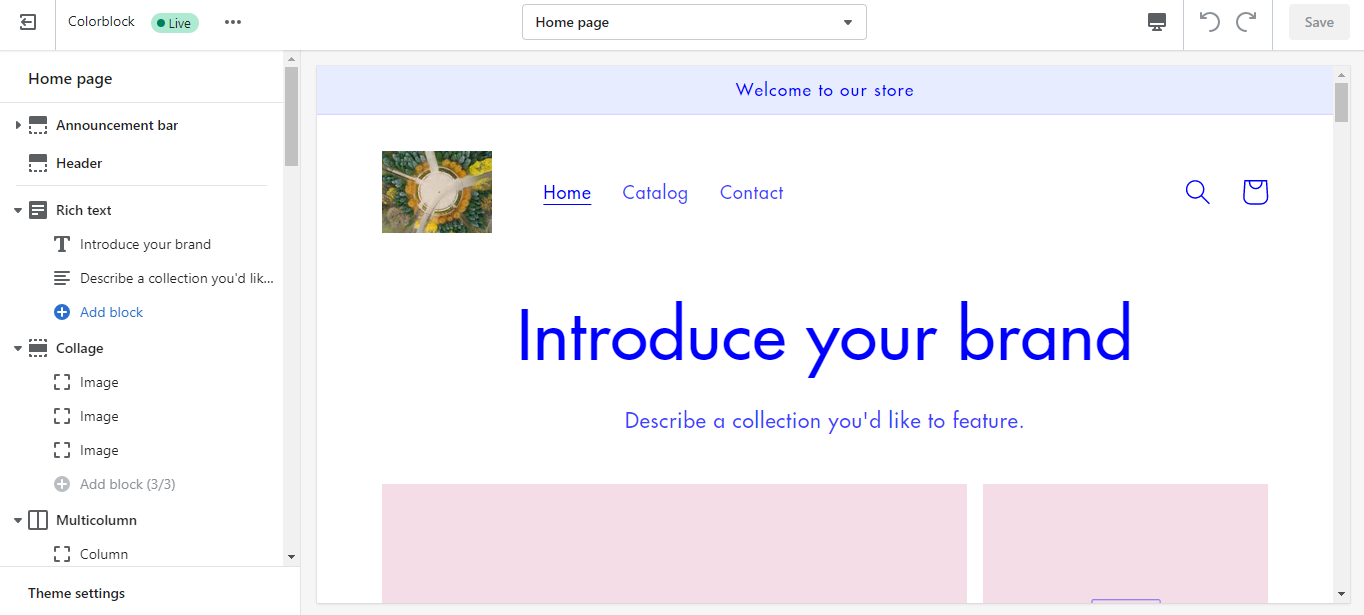
Alors maintenant, vous verrez l'écran d'édition de votre thème. De plus, vous pouvez personnaliser tout votre thème pour donner à votre boutique en ligne l'apparence que vous souhaitez.

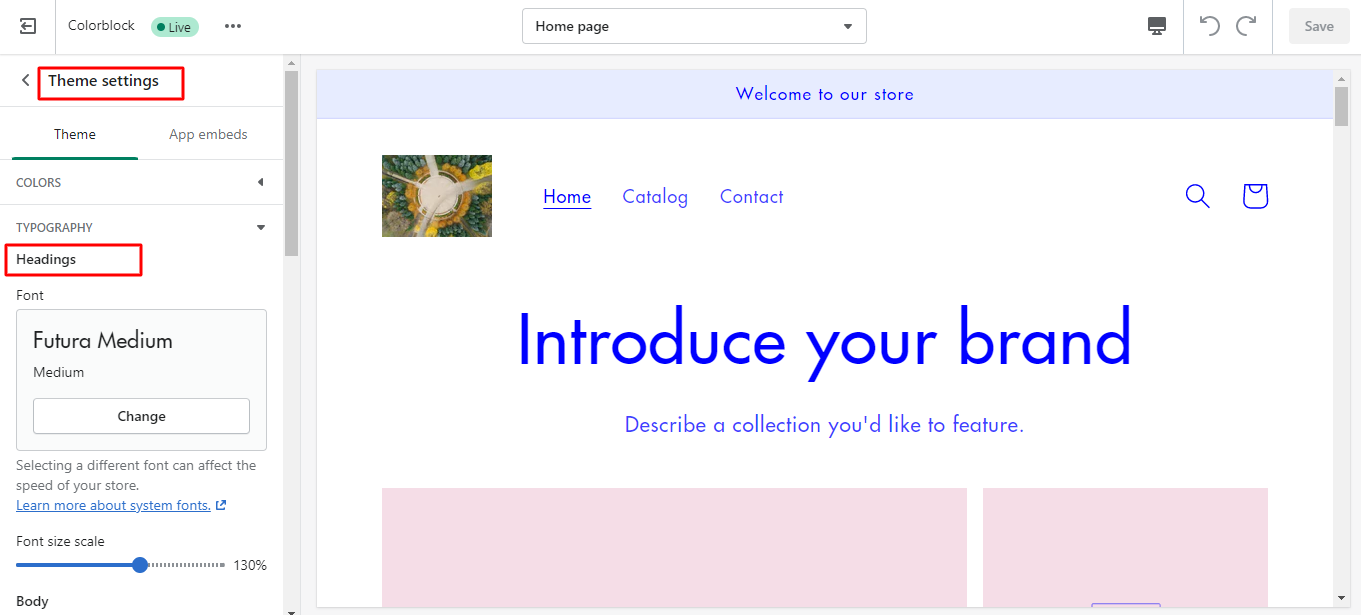
Pour modifier les polices, recherchez les paramètres du thème en bas de votre menu -> sélectionnez Typographie .

Ensuite, vous pouvez modifier la police par défaut des titres , du texte accentué et du corps du texte . Il est également possible d'ajuster la taille et le poids des polices.
Après tout, n'oubliez pas de cliquer sur le bouton Enregistrer et de prévisualiser les polices de votre thème.
- Étapes pour ajouter une police personnalisée à votre thème Shopify
La première chose à retenir est que vous devez trouver et installer la police tierce que vous aimez. Les fichiers de police doivent avoir au moins le format WOFF et WOFF2 .
Ensuite, ouvrez votre Tableau de bord -> Boutique en ligne -> Thèmes -> Action -> Modifier le code .

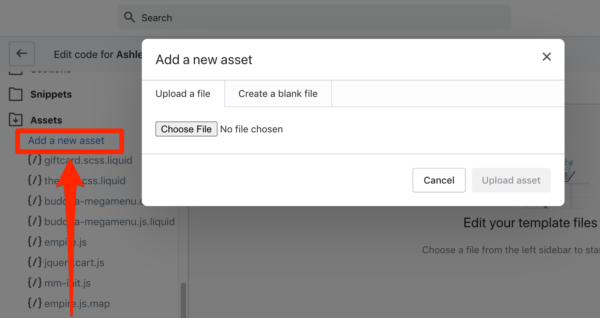
Après cela, faites défiler jusqu'à la section Actifs -> cliquez sur Ajouter un nouvel actif . Ensuite, recherchez votre fichier de police et cliquez sur le bouton Télécharger l'actif.

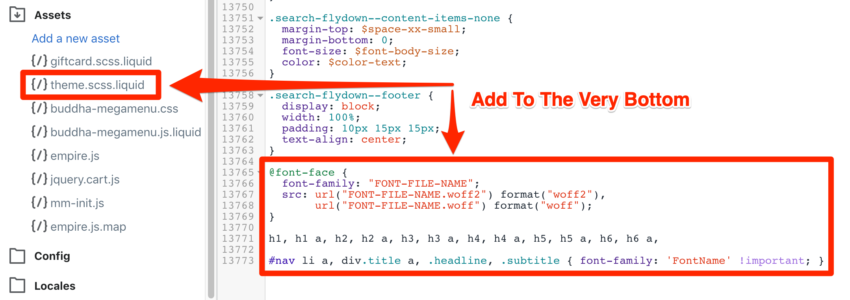
Allez dans Actifs -> cliquez sur theme.scss.liquid . Ensuite, faites défiler jusqu'à la fin de votre fichier CSS et collez le code ci-dessous :
@ font-face {
font-family : 'Font-File-Name' ;
src : url('Font-File-Name.woff') format('woff'),
poids de la police : normal ;
style de police : normal ; }
h1, h1 a, h2, h2 a, h3, h3 a, h4, h4 a, h5, h5 a, h6, h6 a, #nav li a, div.title a, .headline, .subtitle { font-family : 'NomPolice' !important; }

Dans le code que vous avez collé, remplacez Font-File-Name par le nom de la police que vous avez choisie que vous avez téléchargée dans l'étape Assets -> Add a new asset .
Enfin, cliquez sur le bouton Enregistrer pour ajouter votre nouvelle police personnalisée sur votre site Web.
De quel thème Shopify s'agit-il ? – Astuces Shopify
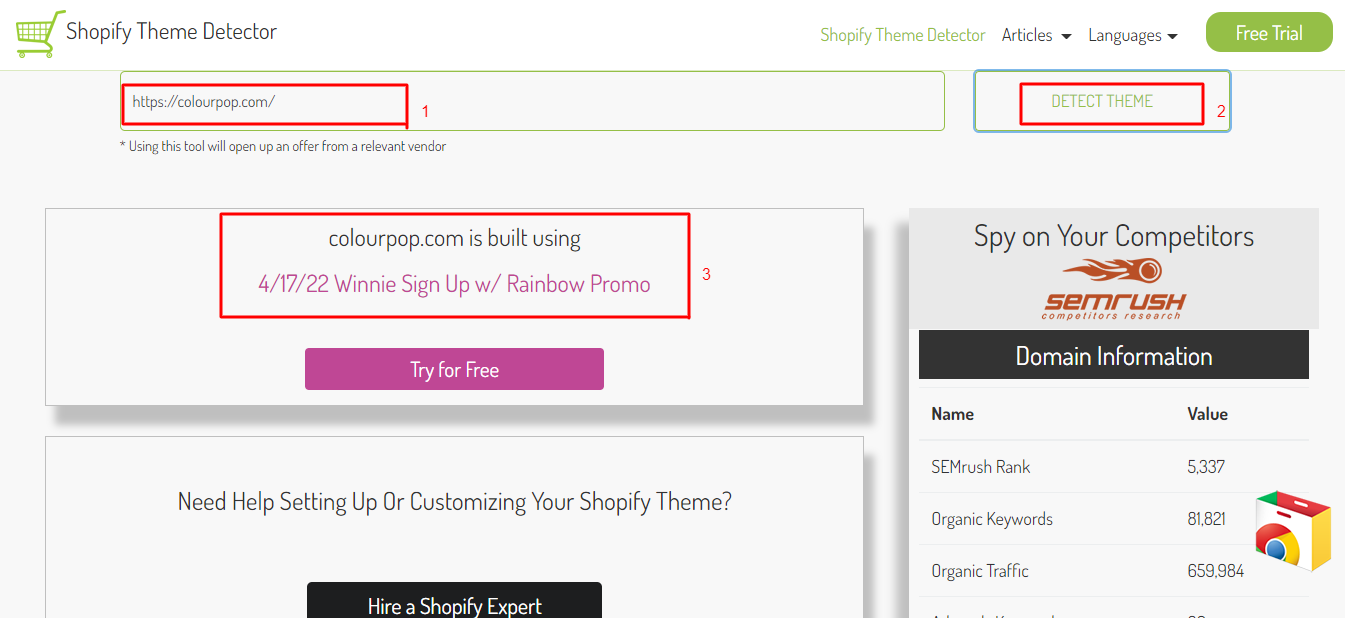
Savez-vous qu'on peut utiliser un outil pour détecter quel thème Shopify a été utilisé pour créer un site Shopify ? Ce sont les meilleurs conseils Shopify que vous devriez essayer.
Lorsque vous voyez un site Web incroyable, vous vous demandez peut-être quel thème il utilise et souhaitez que votre site soit ainsi. Beaucoup de gens font la même chose, détectant des thèmes chaque jour sur différents types de systèmes de sites Web.
Avec Shopify Theme Detector, il vous suffit de coller le lien URL du site Shopify prévu et de cliquer sur le bouton DETECT THEME . Après une seconde, le système affichera le thème Shopify utilisé par le site. Ensuite, vous pouvez vérifier et acheter ce thème et créer le site de magasin Shopify de vos rêves.

Comment personnaliser un thème Shopify ?
Après avoir choisi un thème, personnalisez-le simplement en fonction de votre marque et de votre entreprise. Veuillez noter que vous pouvez installer plusieurs thèmes sur votre boutique mais vous ne pouvez publier qu'un seul thème à la fois. C'est un conseil essentiel de Shopify .
Vous trouverez ci-dessous le moyen le plus simple pour les débutants de personnaliser le thème sans compétences de codage.
Tout d'abord, vous devez vous connecter à votre tableau de bord administrateur -> Boutiques en ligne -> Thèmes -> Cliquez sur le bouton Personnaliser .

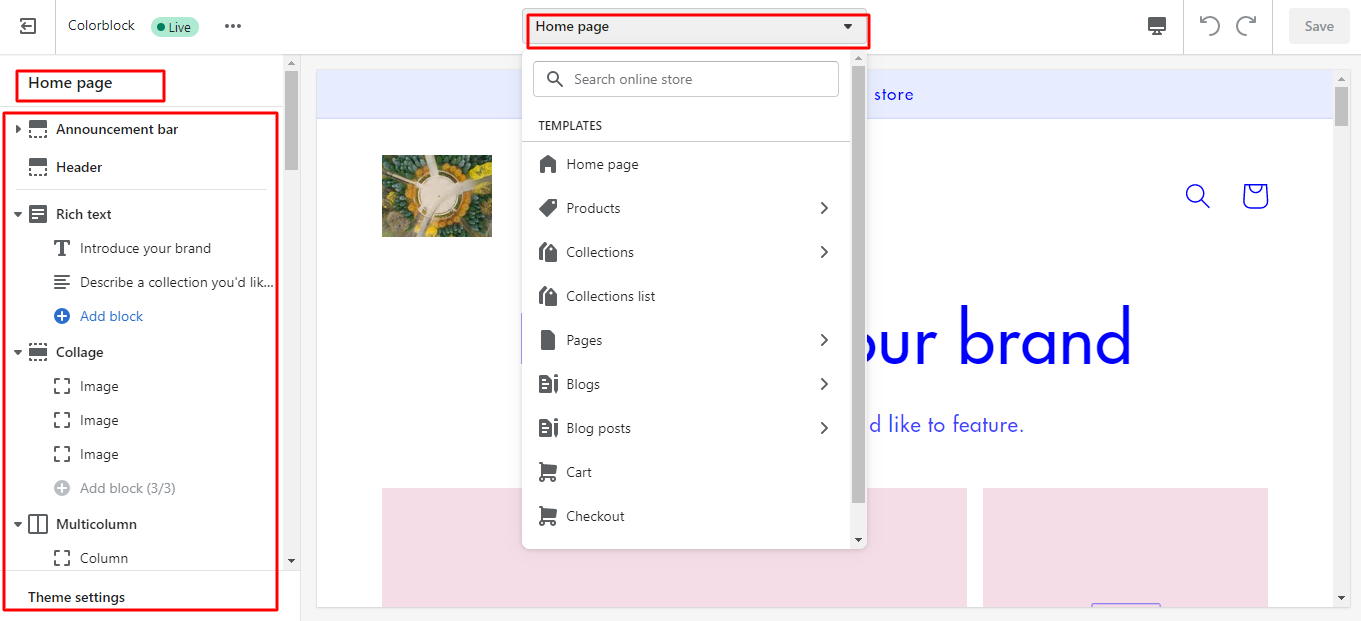
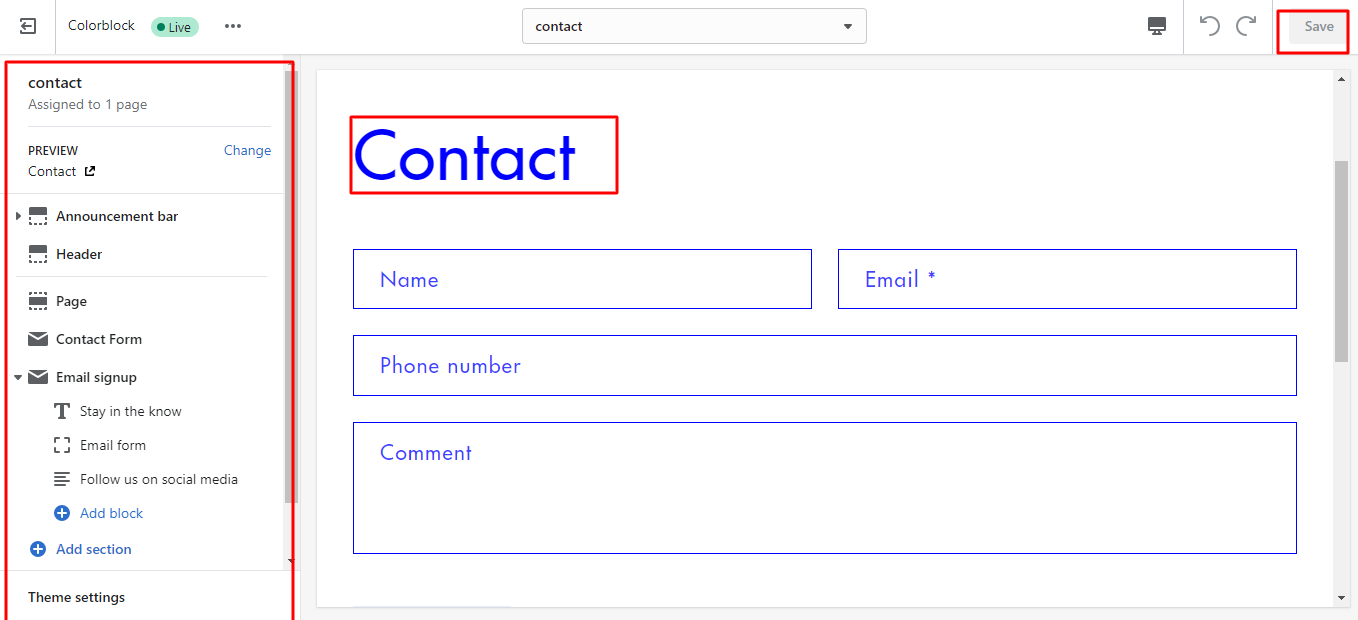
Ensuite, vous verrez toutes les pages et sections du thème pour personnaliser votre site Web comme la page d'accueil, la page de contact, la page de paiement, les pages de produits, la page de blog, etc.
Cliquez sur chaque page pour modifier les sections selon vos besoins. De plus, vous pouvez prévisualiser les modifications avant de les enregistrer.

En plus de personnaliser votre thème sans utiliser de code, vous pouvez personnaliser votre thème avec du code si vous connaissez HTML, Javascript CSS et Liquid. Sinon, vous pouvez aussi faire appel à un expert. Suivez donc ces étapes pour modifier votre page de code :
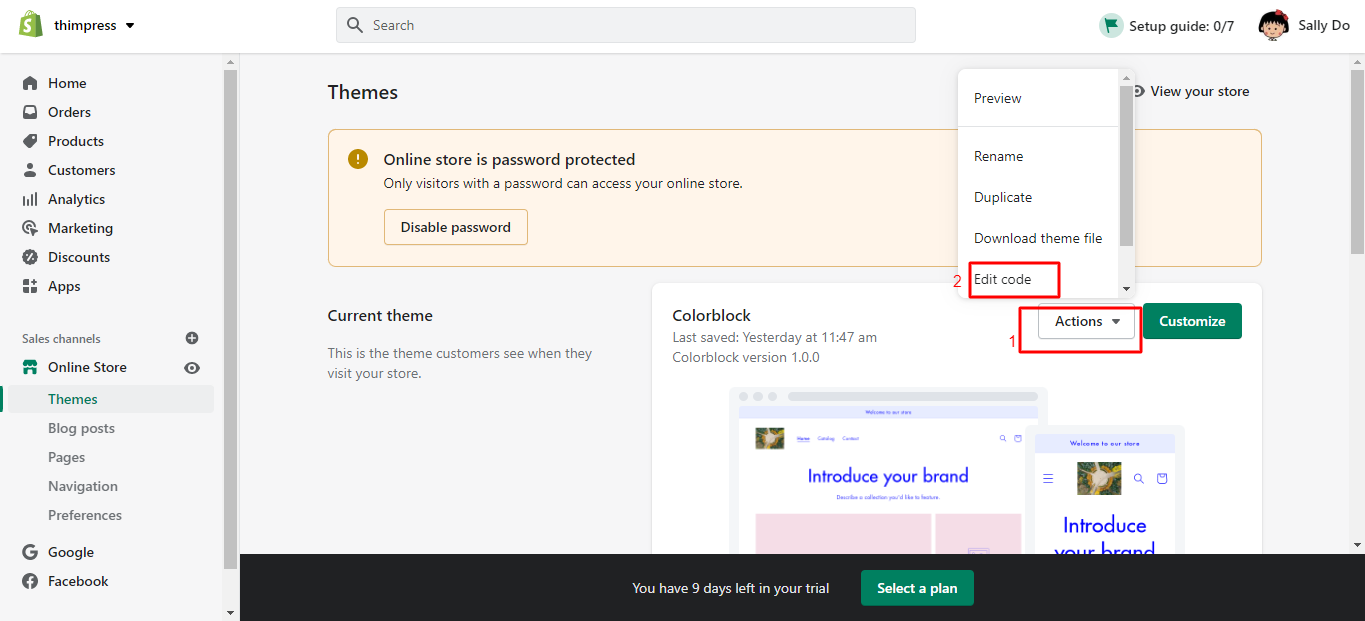
Tout d'abord, ouvrez votre tableau de bord Shopify -> choisissez Boutique en ligne -> sélectionnez Thèmes . Cliquez ensuite sur le bouton Action -> choisissez Modifier le code . Vous pouvez maintenant commencer à modifier le code de chaque fichier pour l'adapter à votre apparence.
Comment réinitialiser le thème Shopify ?
Avez-vous déjà trouvé un bouton de réinitialisation sur la plateforme Shopify pour revenir à la version précédente de votre thème ? Malheureusement, il n'y a pas de bouton de réinitialisation. Donc, si vous souhaitez réinitialiser votre thème, vous devez procéder d'une autre manière. Suivez simplement les conseils Shopify ici :
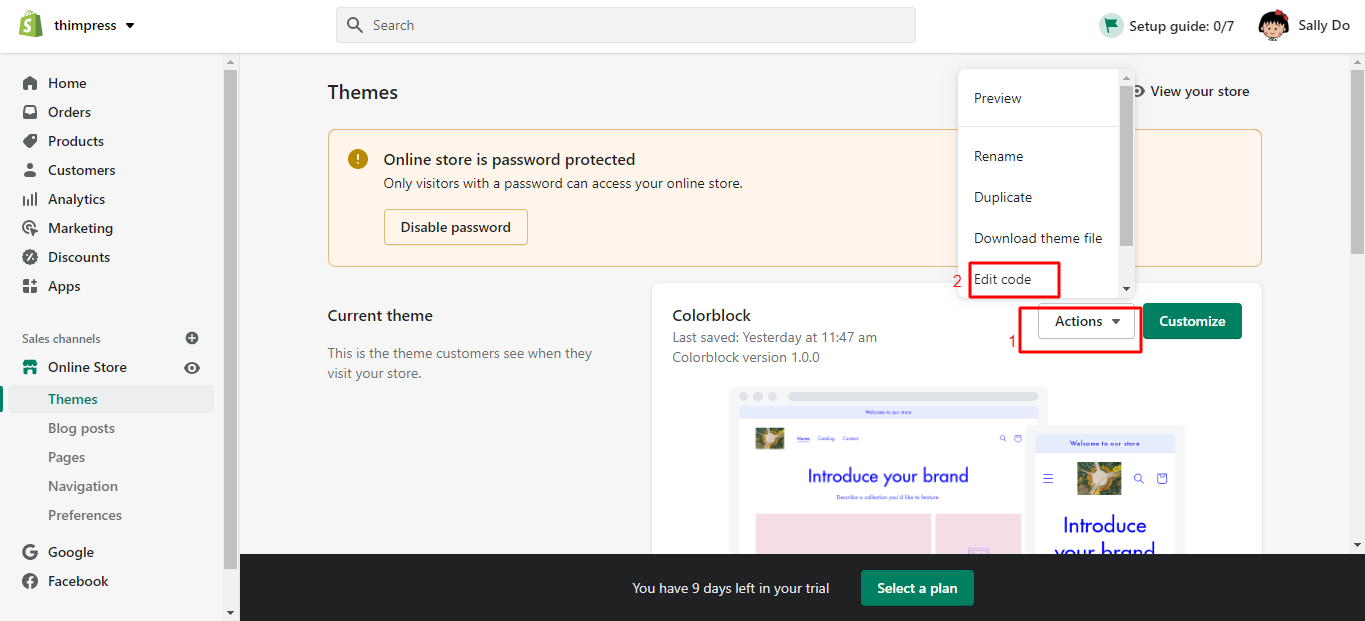
De la même manière, vous devez vous connecter et ouvrir votre tableau de bord Shopify -> cliquez sur Boutique en ligne -> sélectionnez la section Thèmes . Ensuite, vous pouvez voir tous les thèmes que vous avez installés sur la plateforme. Choisissez-en un, il y a un bouton Actions à côté de ce thème, cliquez dessus et choisissez l'option Modifier le code .

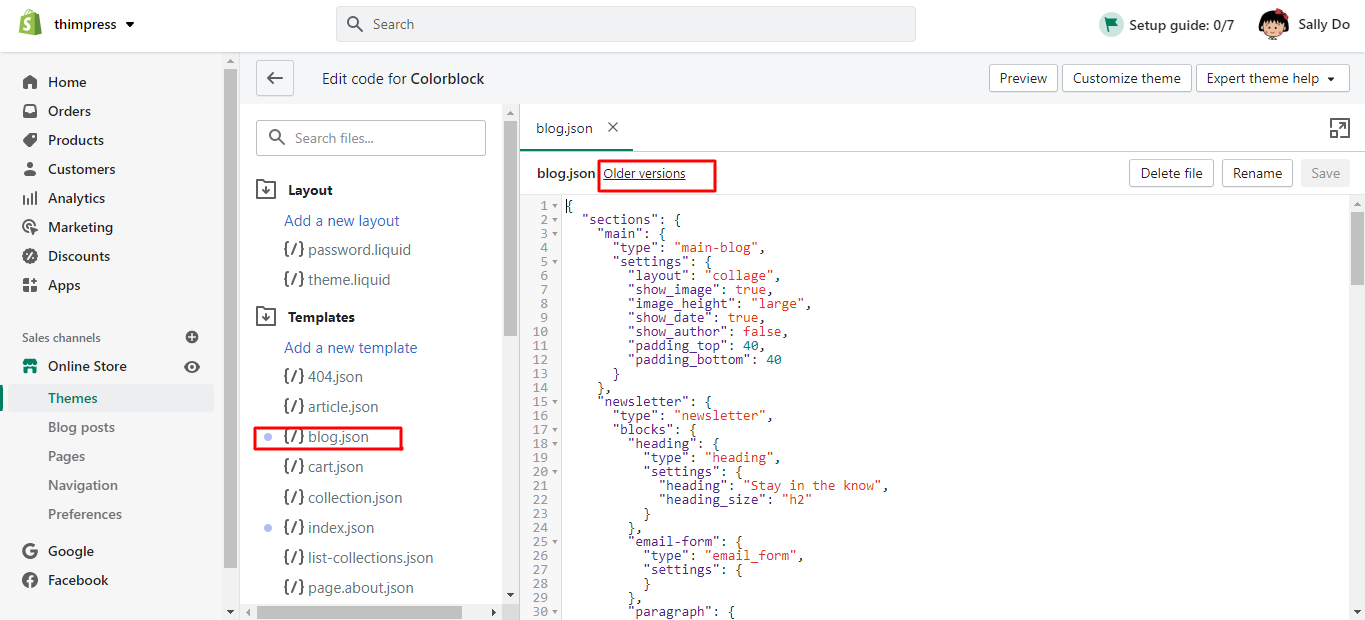
Vous verrez tous les fichiers du thème et sélectionnez maintenant un fichier que vous souhaitez réinitialiser. Par exemple, sélectionnez le fichier Blog et il y a l'option Anciennes versions à côté du nom du fichier en haut. Ensuite, vous cliquez dessus pour voir toutes les anciennes versions, sélectionnez la version avec l'horodatage que vous souhaitez réinitialiser votre thème.

Une fois que vous avez tout fait, passez la souris sur le bouton Enregistrer . Enfin, cliquez sur le bouton Aperçu pour voir toutes vos modifications si elles répondent à vos attentes.
Puis-je utiliser le thème WordPress sur Shopify ?
Les thèmes WordPress et Shopify sont 2 plateformes codées dans des langages de programmation différents. WordPress utilise principalement le langage PHP et Shopify utilise le langage Liquid. De plus, vous ne pouvez pas trouver de méthode simple pour convertir WordPress en Shopify.
Vous devez donc créer une nouvelle boutique à partir de zéro ou acheter un thème sur la boutique à thème Shopify. Semblable à WordPress, Shopify vous permet également de personnaliser n'importe quel aspect de votre site Web à l'aide de l'interface glisser-déposer. Bref, vous ne pouvez pas utiliser de thème WordPress sur Shopify.
Dernières pensées
Ce sont nos conseils Shopify utiles que nous vous recommandons fortement de connaître et de garder à l'esprit. Si tel est le cas, vous pouvez commencer à utiliser Shopify pour créer votre propre boutique en ligne sans aucun problème : de la façon de télécharger un thème à l'ajout de police ou à sa personnalisation, de la détection du thème Shopify utilisé pour créer un site Shopify à la réinitialisation d'un thème Shopify. J'espère que notre article pourra vous aider à résoudre vos problèmes.
Lire la suite : Présentation de WordPress Pro : Explorez des thèmes attrayants pour votre boutique en ligne
