Top nützliche Shopify-Tipps, die jeder Neuling kennen muss
Veröffentlicht: 2022-04-19Verwenden Sie zum ersten Mal die Shopify-Plattform, um einen E-Commerce-Shop zu erstellen und zu betreiben? Shopify erledigt alles für Sie und ermöglicht es jedem, Online-Produkte einfach zu verkaufen. Allerdings ist es so nicht einfach. Sie sollten einige Shopify-Tipps kennen, um diese Plattform effektiv zu nutzen und Ihre Geschäftseinnahmen zu steigern, insbesondere wenn Sie ein Neuling sind.
Deshalb teilen wir Ihnen heute in diesem Artikel die 10 nützlichsten Shopify-Tricks mit, auf die sich Anfänger konzentrieren und von Anfang an die richtigen Schritte unternehmen müssen.
Wie lade ich das Shopify-Design hoch? – Shopify-Tipps
Um zu beginnen, sollten Sie Ihren Shopify-Shop erstellen und sich bei seinem Backend anmelden. Dann besteht der nächste Schritt darin, ein kostenloses Design / kostenpflichtiges Design / oder ZIP-Dateidesign auf Ihrer Plattform zu installieren. Es gibt viele Möglichkeiten zur Auswahl:
- Installieren Sie ein kostenloses Design von Ihrem Dashboard
- Installieren eines kostenpflichtigen Designs aus dem Shopify Store. Im Gegensatz zu anderen können Sie mit Shopify eine Vorschau des gewünschten Designs anzeigen und Ihr Design über den Design-Editor anpassen. Natürlich sollten Sie es kaufen, bevor Sie dieses Thema veröffentlichen. Ihre früheren Anpassungen können gespeichert werden.
- Hochladen einer Zip-Datei auf Ihrem Computer zu Ihrem Shopify.
Dies sind die meisten Shopify-Tipps für Anfänger, um ein Thema hinzuzufügen. Wenn Sie jedoch Programmierer/Entwickler sind oder mit einer Shopify-Agentur/einem Shopify-Partner zusammenarbeiten, können Sie ein Design auf andere Weise installieren. In diesem Artikel stellen wir nur die einfachen Möglichkeiten für Anfänger vor.
Bitte beachten Sie, dass Sie ein Shopify-Design benötigen, um Ihren Online-Shop zu erstellen. Und wir verwenden SaleMaster als Beispiel in diesem Handbuch. Es ist ein kreatives Mehrzweck-Shopify-Thema mit unzähligen großartigen Funktionen, die Sie verwenden sollten.

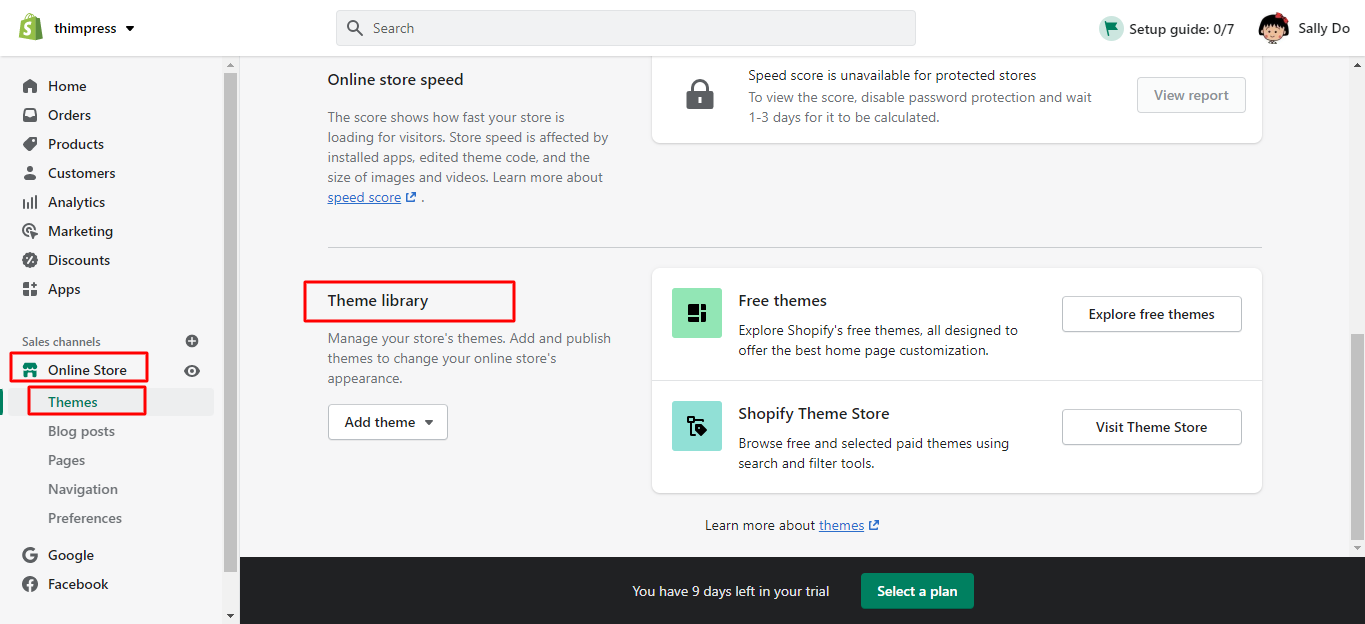
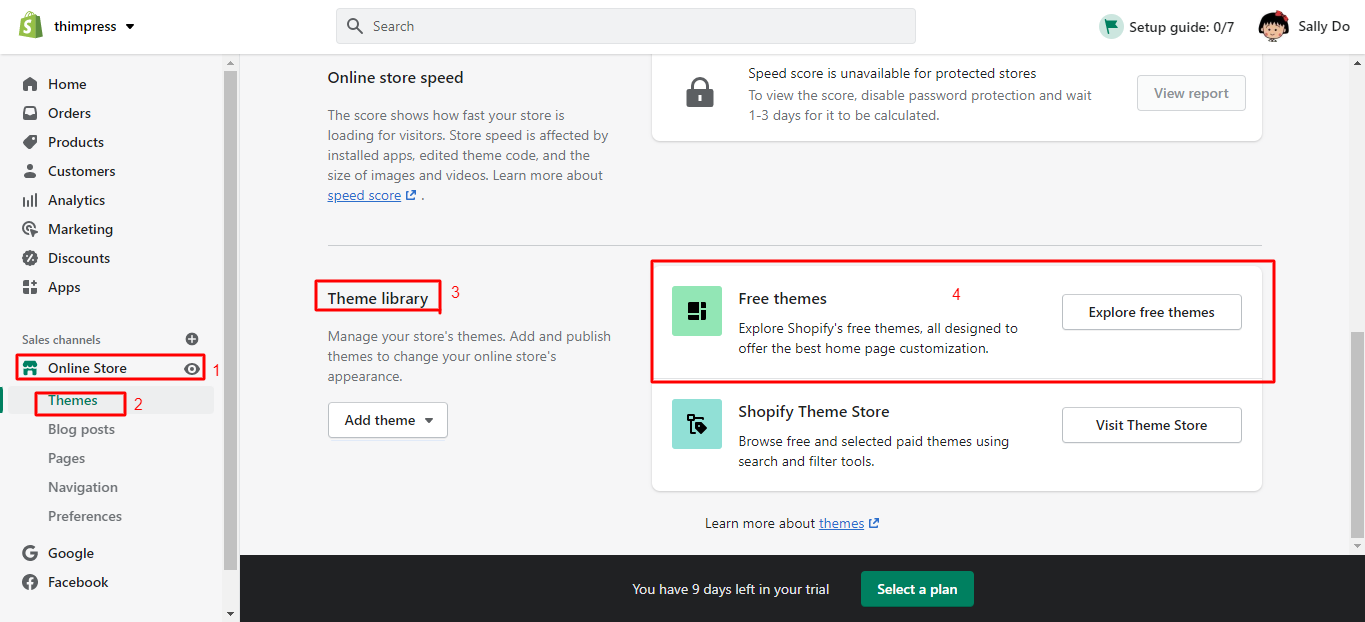
Um ein Design zu installieren, müssen Sie Ihr Shopify-Backend öffnen d -> Online Store finden und mit der Maus auf die Themenbibliothek fahren:

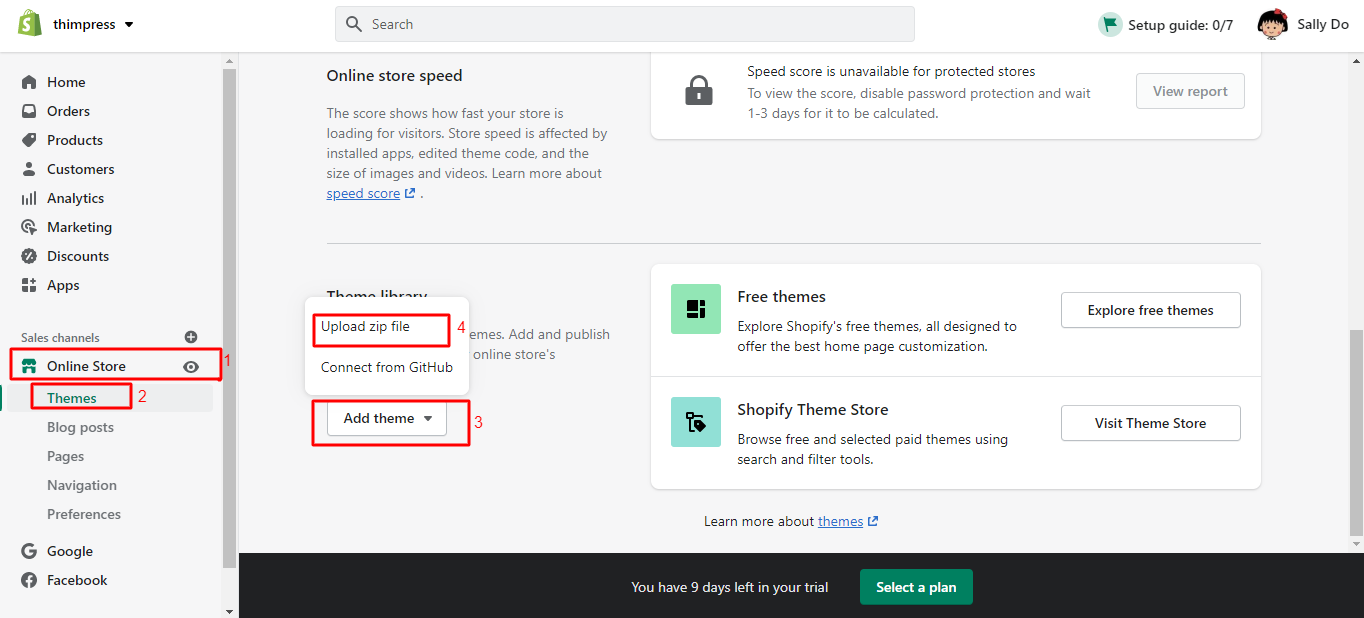
- Hochladen einer Designdatei von Ihrem Computer :
Wenn Sie bereits eine Themendatei auf Ihrem Computer haben, können Sie diese ganz einfach hochladen. Es gibt die Option Design hinzufügen , also klicken Sie bitte darauf und wählen Sie ZIP -Datei hochladen.

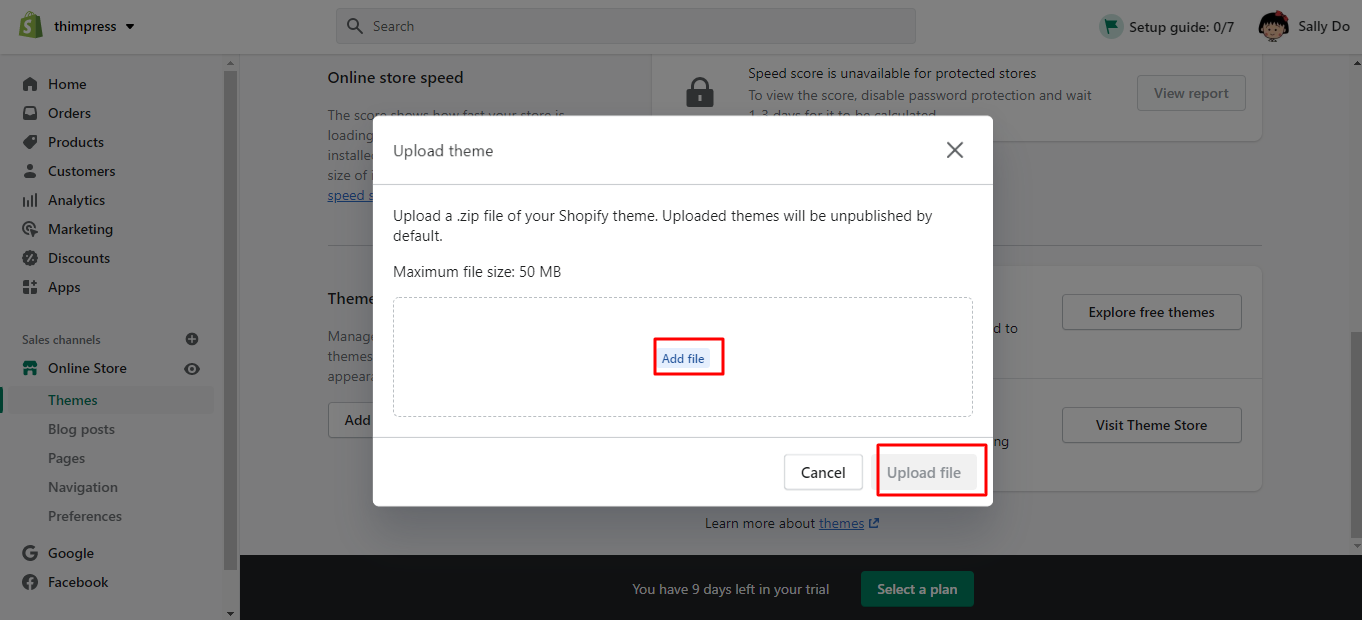
Ein neues Fenster wird angezeigt und klicken Sie auf Datei hinzufügen , um die gewünschte Zip-Designdatei hochzuladen. Klicken Sie danach auf Datei hochladen und Ihr Design wird Ihrem Admin hinzugefügt.
Bitte stellen Sie sicher, dass Sie Ihre Designdateien bereits in die ZIP-Designdatei komprimiert haben.

- Hinzufügen eines kostenlosen Designs vom Admin
Wenn Sie ein kostenloses Design aus dem Shopify-Dashboard hinzufügen möchten, können Sie unseren Schritten folgen:
Im Abschnitt Themenbibliothek finden Sie auch kostenlose Themen . Es gibt die Schaltfläche „Kostenlose Themen entdecken“ und dann darauf klicken.

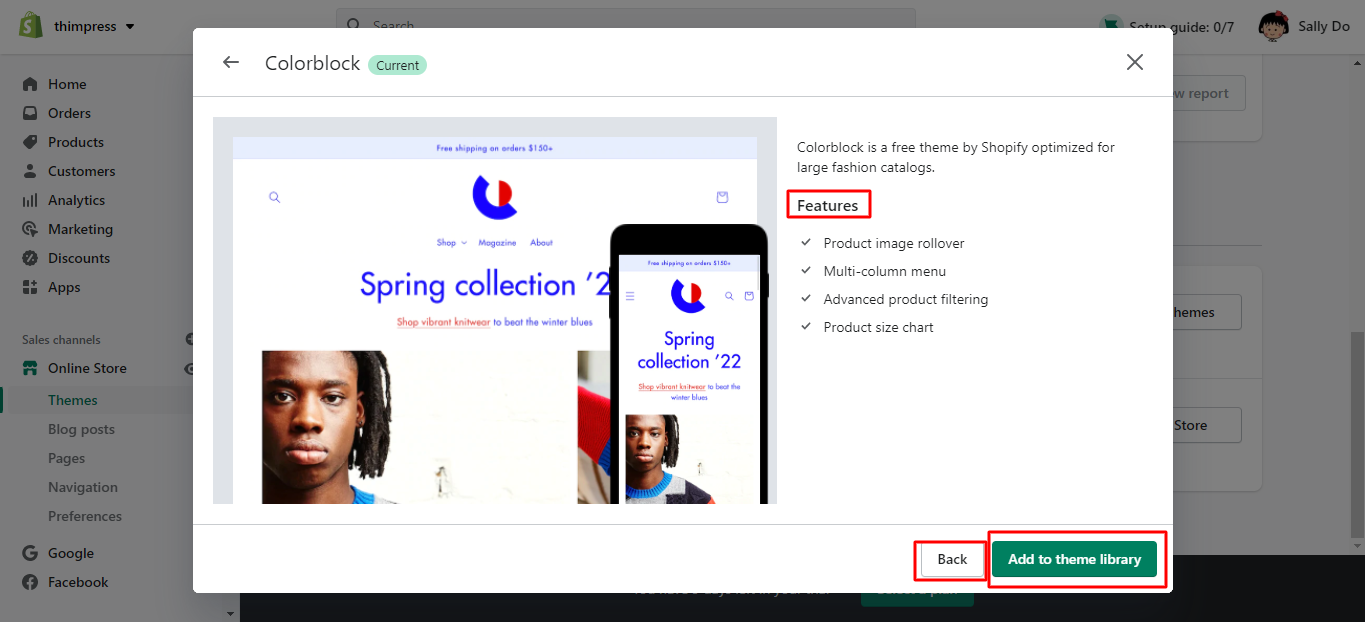
Jetzt können Sie alle verfügbaren kostenlosen Designs in einem neuen Fenster sehen. Klicken Sie auf das gewünschte Thema und Sie können seine Einführung und Funktionen sehen. Klicken Sie dann auf die Schaltfläche Zur Themenbibliothek hinzufügen und dieses Thema wird sofort in Ihrem Adminbereich hinzugefügt. Sie können auch auf die Schaltfläche Zurück klicken, wenn Sie ein anderes kostenloses Design auswählen möchten.

- Installieren eines kostenpflichtigen Themes aus dem Shopify Theme Store
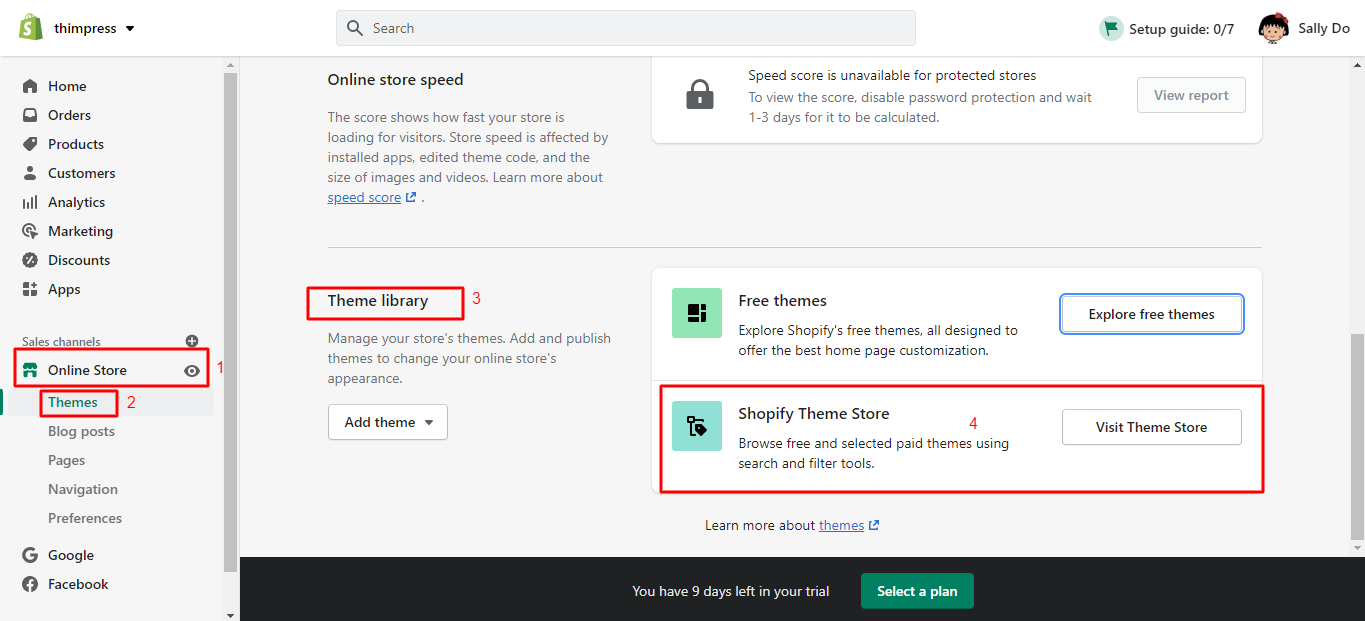
Gehen Sie zur Theme-Bibliothek , dort gibt es eine Shopify Theme Store- Option -> Theme Store besuchen. Dann werden Sie auf die neue Website weitergeleitet, Shopify Theme Store , und Sie können hier ein kostenpflichtiges Theme auswählen. Außerdem finden Sie in diesem Shop viele Themen, die zu jedem Unternehmen passen, das Sie benötigen.

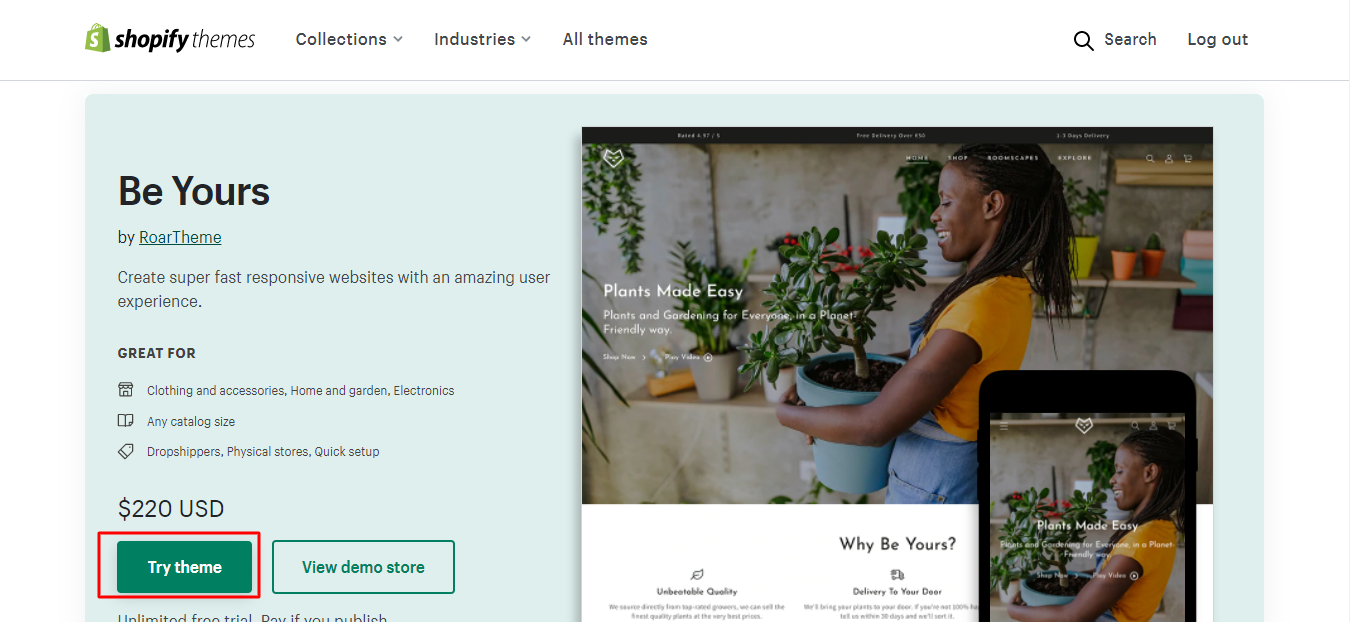
Zum Beispiel probieren wir das kostenpflichtige Thema Be Yours aus, also klicken wir auf die Schaltfläche Thema ausprobieren, um es unserem Online-Shop hinzuzufügen.

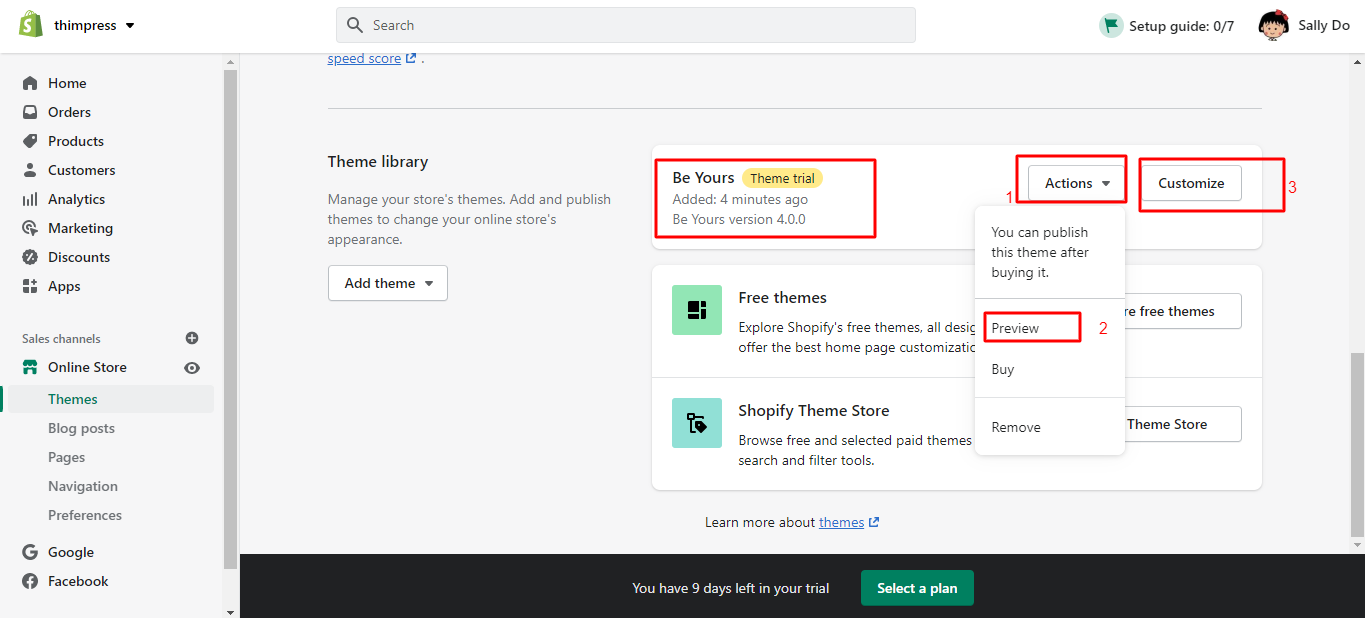
Nach einer Sekunde sehen Sie das Be Yours -Design in Ihrem Shopify-Adminbereich in der Designbibliothek . Klicken Sie danach auf die Option Aktionen -> wählen Sie Vorschau , um zu sehen, wie es in Ihrem Geschäft aussieht. Sie können auch auf die Schaltfläche Anpassen klicken, um das Vorschauthema anzupassen.

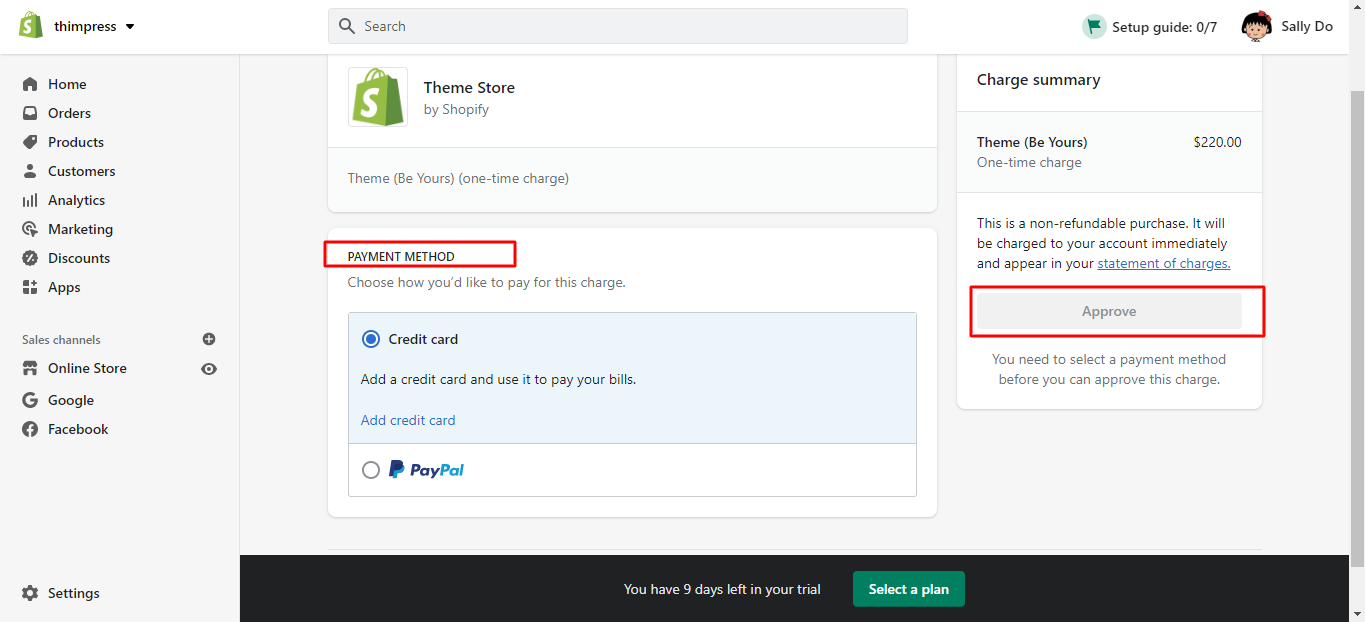
Wenn Sie dann mit dem Thema zufrieden sind, können Sie es kaufen, indem Sie auf Aktionen klicken -> Kaufen auswählen -> Zahlungsmethode auswählen und auf Genehmigen klicken. Alle Anpassungen, die Sie zuvor während der Vorschau vorgenommen haben, können sogar beibehalten werden.

Das ist alles für das Hochladen oder Installieren eines Shopify-Designs in Ihrem Adminbereich.
- Erweiterte Shopify-Tipps: Themen wechseln
Mit Shopify können Sie viele gewünschte Themes installieren und Sie finden sie in Ihrer Theme-Bibliothek . Suchen Sie den Abschnitt Themenbibliothek, indem Sie auf Online Store klicken -> Themen auswählen. Wenn Sie vorhaben, zu Ihrem neuen Shopify-Design zu wechseln, finden Sie die Veröffentlichungsoption, um es zu veröffentlichen, und Sie haben einen neuen Shop.
Darüber hinaus können Sie nach der Veröffentlichung dieses neuen Designs das alte in Ihrer Designbibliothek finden und es verwenden, wenn Sie es zurückwechseln möchten. Bitte beachten Sie, dass Sie das Design anpassen können, bevor Sie es veröffentlichen. Daher können Sie Ihr neues Design überprüfen, die Einstellungen bearbeiten und Inhalte ändern. Ein weiterer wichtiger Punkt ist, dass Sie das Thema nicht erneut einrichten müssen, wenn Sie es getan haben. Wechseln Sie sie einfach.
Darüber hinaus finden Sie die aktualisierte Version Ihres Designs separat in Ihrer Designbibliothek, wenn Sie Ihr Design manuell aktualisieren. Ebenso können Sie zu dieser aktualisierten Version Ihres Designs wechseln und die alte Designversion befindet sich immer noch in Ihrer Designbibliothek.
Wie füge ich eine Schriftart zum Shopify-Design hinzu? – Shopify-Tipps
Schriftart ist der wichtige Faktor, um Ihre Besucher zu beeindrucken und wirkt sich auch auf Ihr Design aus. Abgesehen von der Verwendung der kostenlosen Schriftarten haben Shopify-Designs die Möglichkeit, benutzerdefinierte Schriftarten zu installieren. Bevor Sie Shopify-Tipps zum Hinzufügen benutzerdefinierter Schriftarten zu Shopify vorstellen, empfehlen wir Ihnen dringend, zuerst die Schritte zum Ändern von Schriftarten zu überprüfen.
- Schritte zum Ändern der Schriftart in Ihrem Shopify-Design
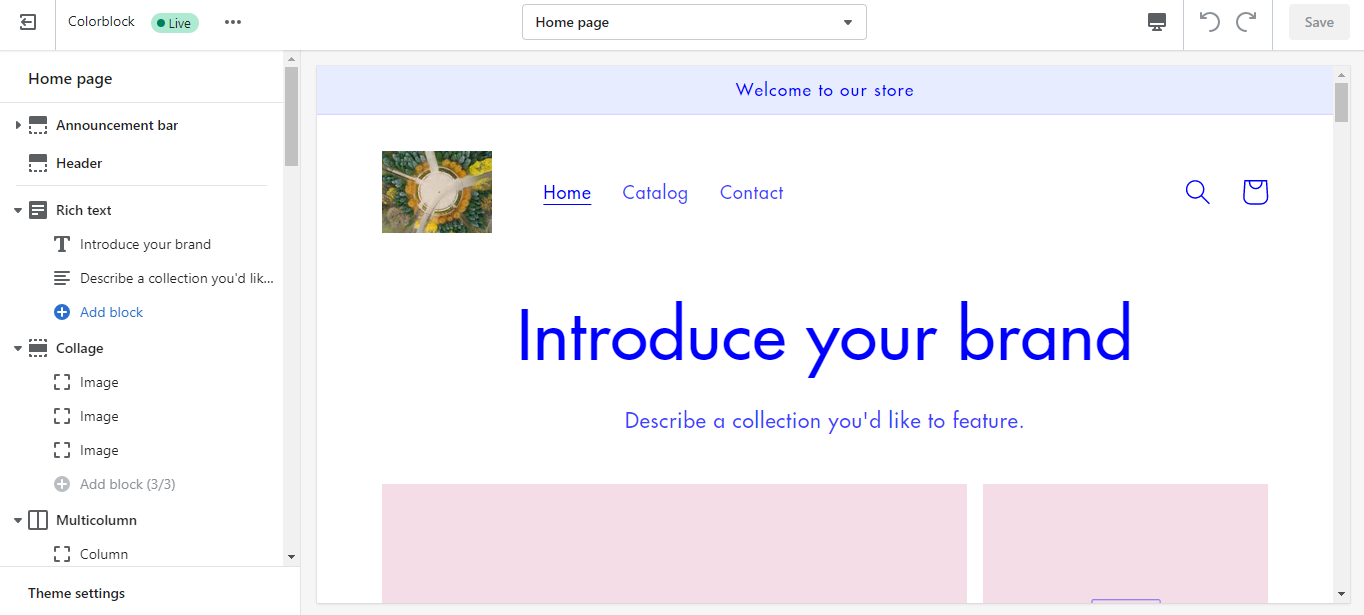
In ähnlicher Weise müssen Sie sich bei Ihrem Shopify-Dashboard anmelden -> auf den Abschnitt Online-Shop klicken -> Themen auswählen und Anpassen wählen.

Jetzt siehst du also den Bearbeitungsbildschirm deines Themes. Außerdem können Sie alles in Ihrem Design anpassen, um das Aussehen Ihres Online-Shops so zu gestalten, wie Sie es möchten.

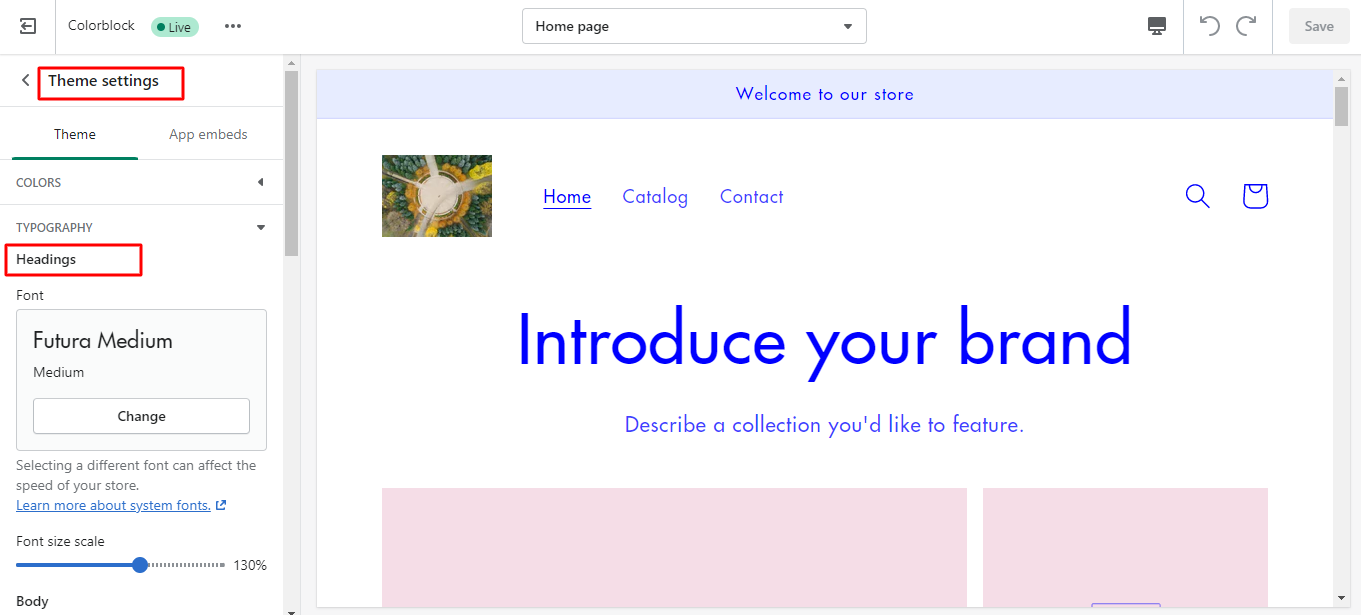
Um Schriftarten zu ändern, finden Sie Designeinstellungen unten in Ihrem Menü -> wählen Sie Typografie .

Dann können Sie die Standardschriftart der Überschriften , des Akzenttextes und des Haupttextes bearbeiten. Es ist auch möglich, die Schriftgrößen und Schriftstärken anzupassen.
Vergessen Sie schließlich nicht, auf die Schaltfläche Speichern zu klicken und eine Vorschau Ihrer Themenschriften anzuzeigen.
- Schritte zum Hinzufügen einer benutzerdefinierten Schriftart zu Ihrem Shopify-Design
Das erste, woran Sie denken sollten, ist, dass Sie die gewünschte Schriftart eines Drittanbieters finden und installieren müssen. Die Schriftdateien sollten mindestens das Format WOFF und WOFF2 haben.
Öffnen Sie dann Ihr Dashboard -> Onlineshop -> Themen -> Aktion -> Code bearbeiten .

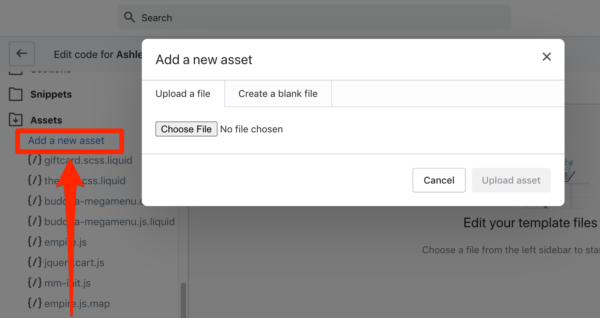
Scrollen Sie danach nach unten zum Abschnitt Assets -> klicken Sie auf Add a new asset . Suchen Sie dann Ihre Schriftartdatei und klicken Sie auf die Schaltfläche Asset hochladen.

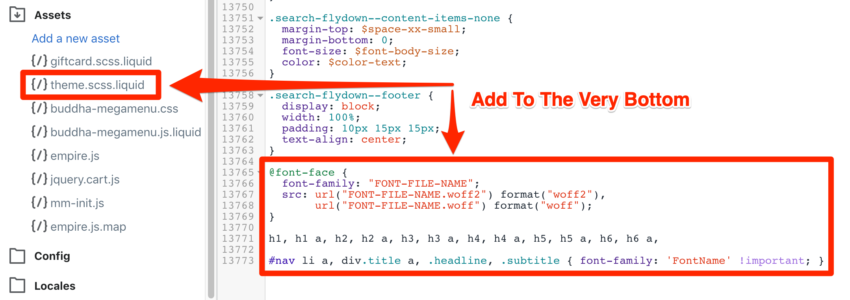
Gehen Sie zu Assets -> klicken Sie auf theme.scss.liquid . Scrollen Sie dann bis zum Ende Ihrer CSS-Datei nach unten und fügen Sie den folgenden Code ein:
@Schriftart {
Schriftfamilie: 'Schriftart-Dateiname';
src: url('Schriftart-Dateiname.woff') format('woff'),
Schriftstärke: normal;
Schriftstil: normal; }
h1, h1 a, h2, h2 a, h3, h3 a, h4, h4 a, h5, h5 a, h6, h6 a, #nav li a, div.title a, .headline, .subtitle { font-family: 'Schriftname' !wichtig; }

Ersetzen Sie innerhalb des eingefügten Codes Font-File-Name durch den Namen der von Ihnen gewählten Schriftart, die Sie im Schritt Assets -> Neues Asset hinzufügen hochgeladen haben.
Klicken Sie abschließend auf die Schaltfläche Speichern , um Ihre neue benutzerdefinierte Schriftart zu Ihrer Website hinzuzufügen.
Welches Shopify-Theme ist das? – Shopify-Tipps
Wussten Sie, dass wir ein Tool verwenden können, um zu erkennen, welches Shopify-Design verwendet wurde, um eine Shopify-Website zu erstellen? Dies sind die besten Shopify-Tipps , die Sie ausprobieren sollten.
Wenn Sie eine erstaunliche Website sehen, fragen Sie sich vielleicht, welches Thema sie verwenden, und möchten Ihre Website so gestalten. Viele Menschen tun dasselbe und erkennen jeden Tag Themen auf verschiedenen Arten von Website-Systemen.
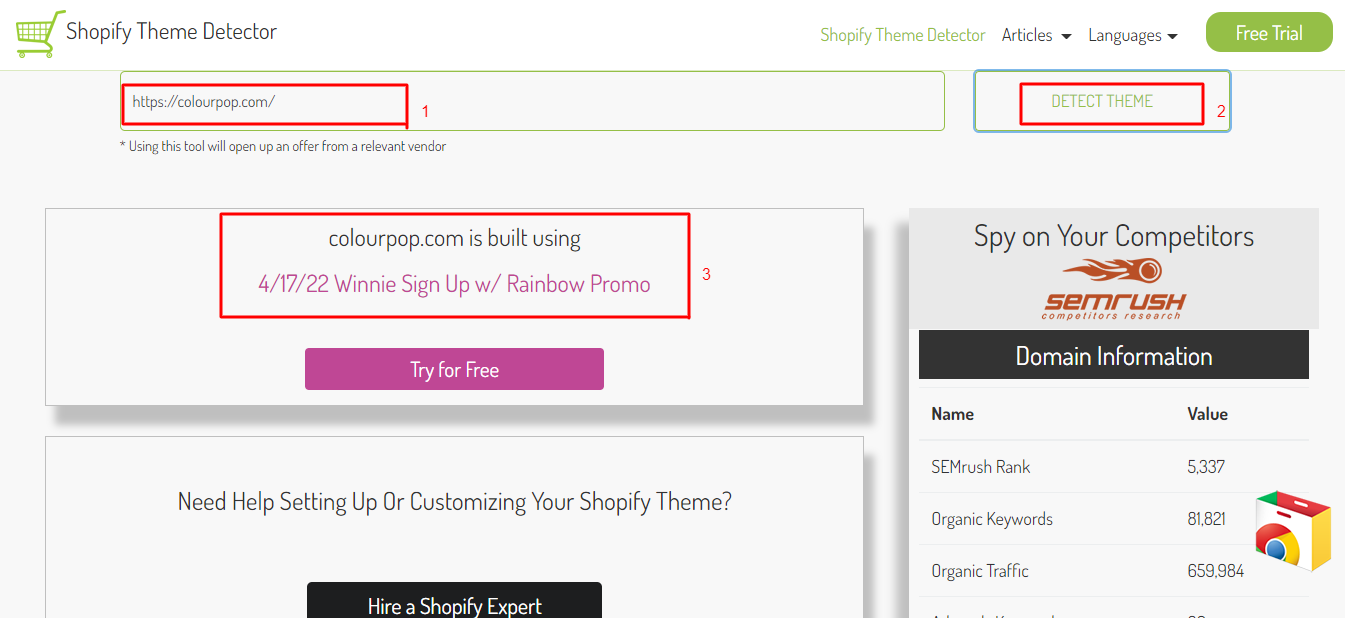
Mit Shopify Theme Detector müssen Sie nur den URL-Link der beabsichtigten Shopify-Site einfügen und auf die Schaltfläche THEMA DETECT klicken. Nach einer Sekunde zeigt das System das Shopify-Design an, das die Website verwendet. Dann können Sie dieses Thema überprüfen und kaufen und Ihre Traum-Shopify-Shop-Site erstellen.

Wie passe ich ein Shopify-Design an?
Nachdem Sie ein Thema erstellt haben, passen Sie es einfach an Ihre Marke und Ihr Unternehmen an. Bitte beachten Sie, dass Sie viele Designs in Ihrem Shop installieren können, aber Sie können jeweils nur ein Design veröffentlichen. Das ist ein entscheidender Shopify-Tipp .
Unten ist der einfachste Weg für Anfänger, das Design ohne Programmierkenntnisse anzupassen.
Zunächst müssen Sie sich in Ihr Admin-Dashboard einloggen -> Online-Shops -> Themen -> Klicken Sie auf die Schaltfläche Anpassen .

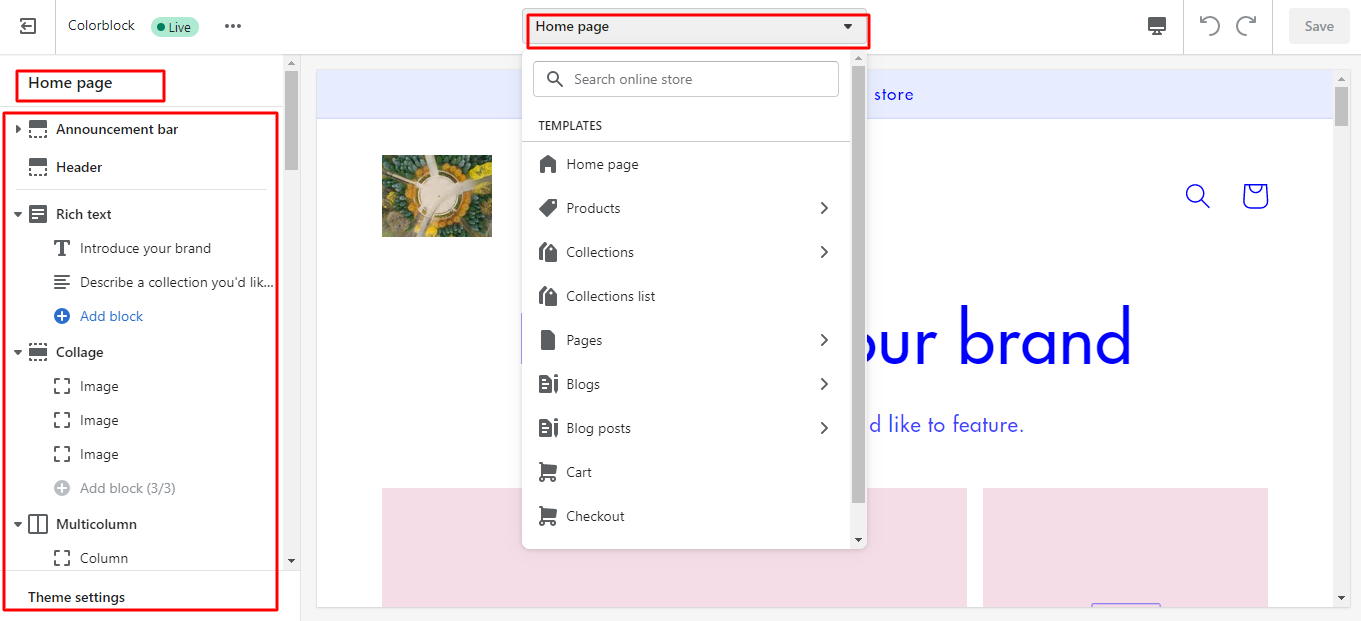
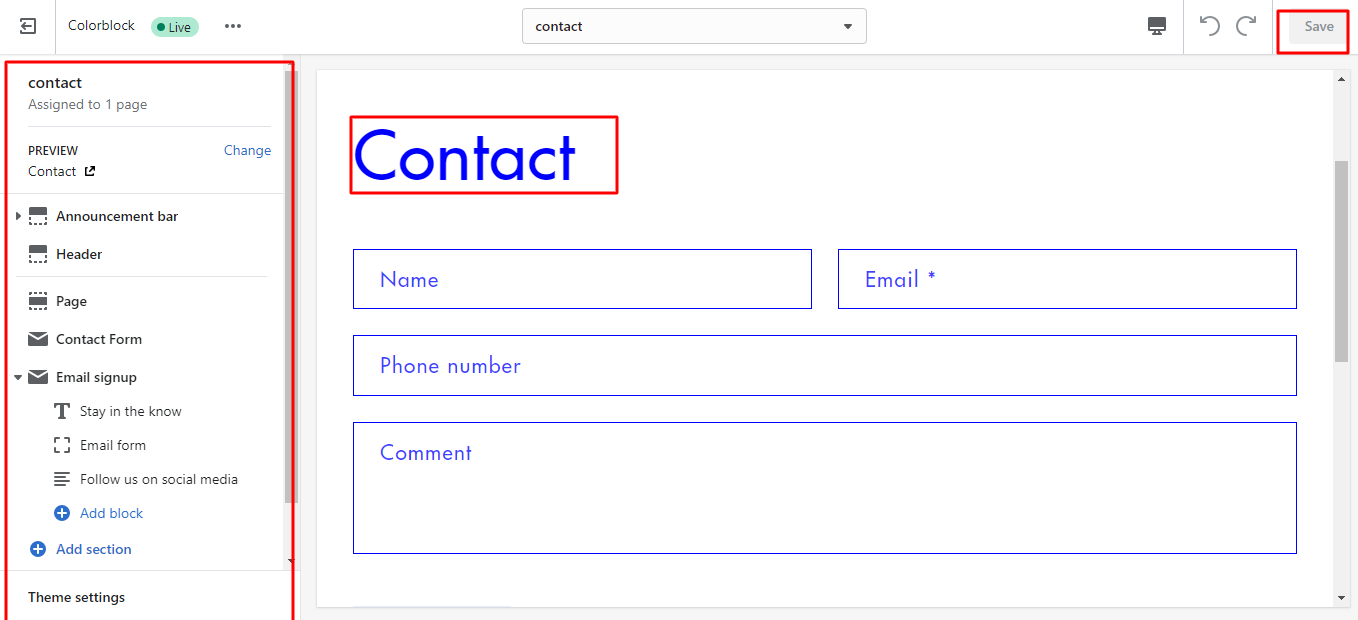
Dann sehen Sie alle Seiten und Abschnitte des Themas, um Ihre Website wie die Startseite, Kontaktseite, Checkout-Seite, Produktseiten, Blog-Seite usw. anzupassen.
Klicken Sie auf jede Seite, um die Abschnitte nach Ihren Wünschen zu bearbeiten. Außerdem können Sie Änderungen vor dem Speichern in der Vorschau anzeigen.

Abgesehen davon, dass Sie Ihr Design ohne Code anpassen können, können Sie Ihr Design mit Code anpassen, wenn Sie sich mit HTML, Javascript, CSS und Liquid auskennen. Wenn nicht, können Sie auch einen Experten beauftragen. Befolgen Sie also diese Schritte, um Ihre Codepage zu bearbeiten:
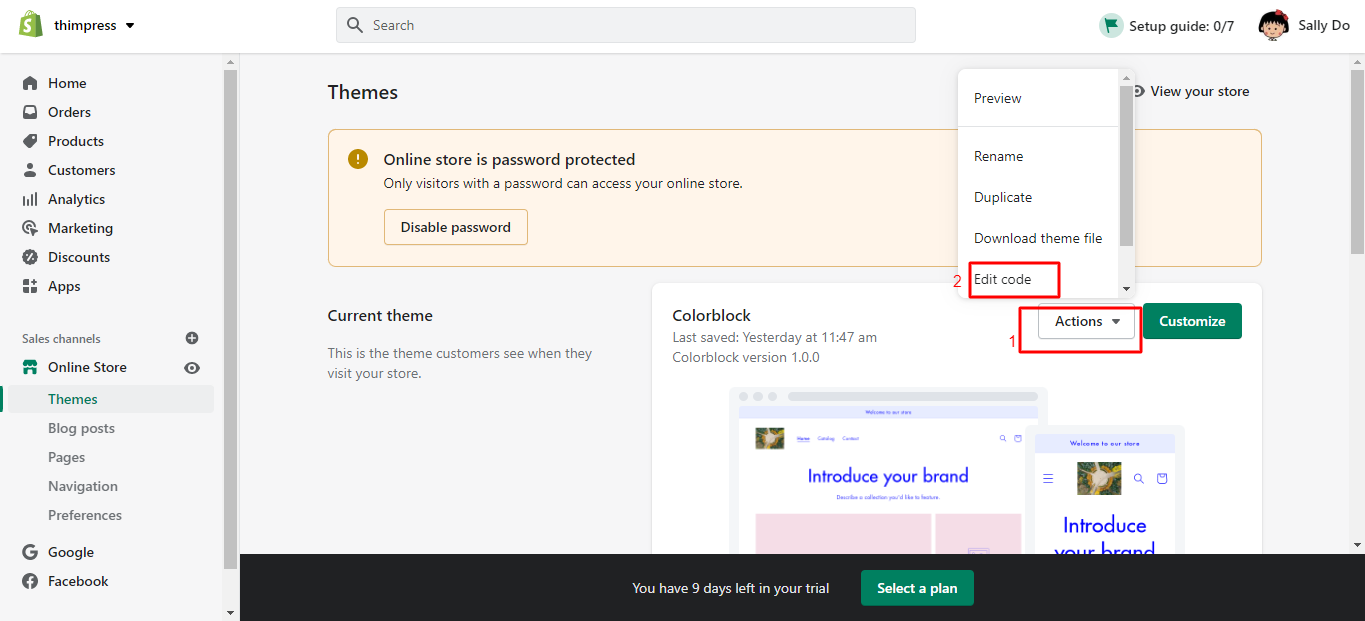
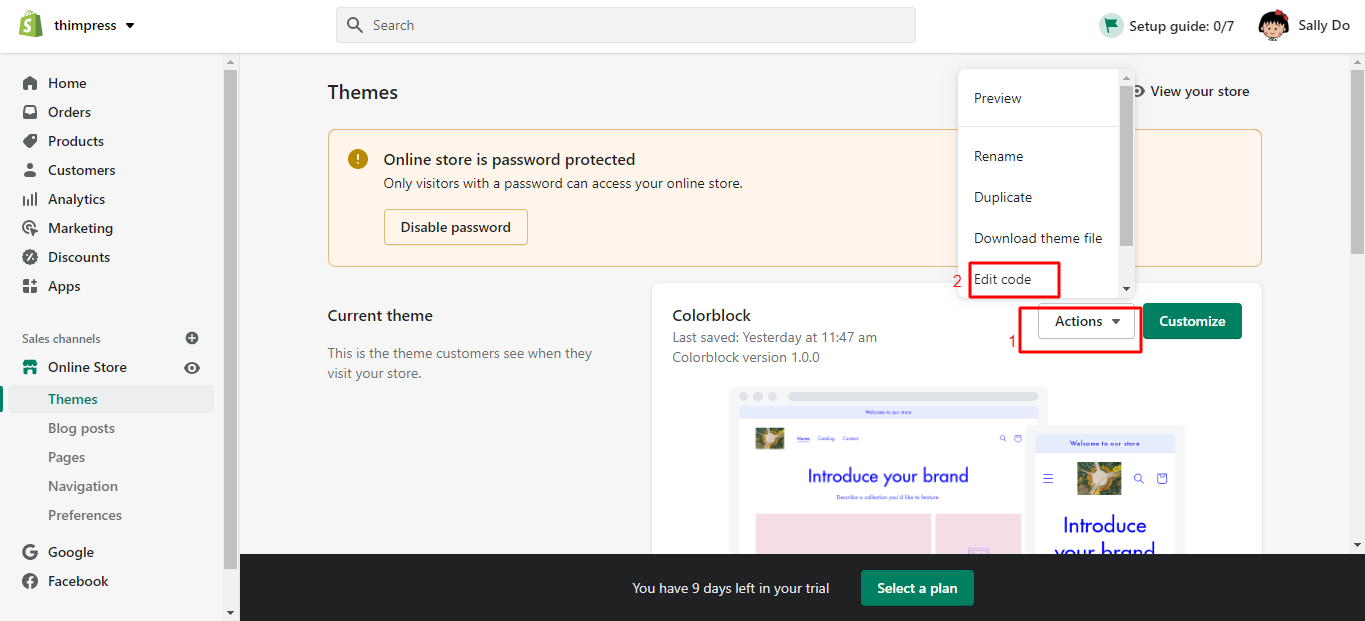
Öffnen Sie zunächst Ihr Shopify-Dashboard -> wählen Sie Online Store -> wählen Sie Themes aus. Klicken Sie dann auf die Schaltfläche Aktion -> wählen Sie Code bearbeiten . Jetzt können Sie mit der Bearbeitung des Codes in jeder Datei beginnen, um ihn an Ihr Aussehen anzupassen.
Wie setze ich das Shopify-Design zurück?
Haben Sie jemals einen Reset-Button auf der Shopify-Plattform gefunden, um zur vorherigen Version Ihres Themes zurückzukehren? Leider gibt es keinen Reset-Knopf. Wenn Sie also Ihr Design zurücksetzen möchten, müssen Sie einen anderen Weg gehen. Befolgen Sie einfach die Shopify-Tipps hier:
Auf die gleiche Weise müssen Sie sich anmelden und Ihr Shopify-Dashboard öffnen -> auf Online Store klicken -> den Abschnitt Themes auswählen. Dann können Sie alle Themes sehen, die Sie auf der Plattform installiert haben. Wählen Sie eines davon aus, neben diesem Thema befindet sich eine Schaltfläche Aktionen , klicken Sie darauf und wählen Sie die Option Code bearbeiten .

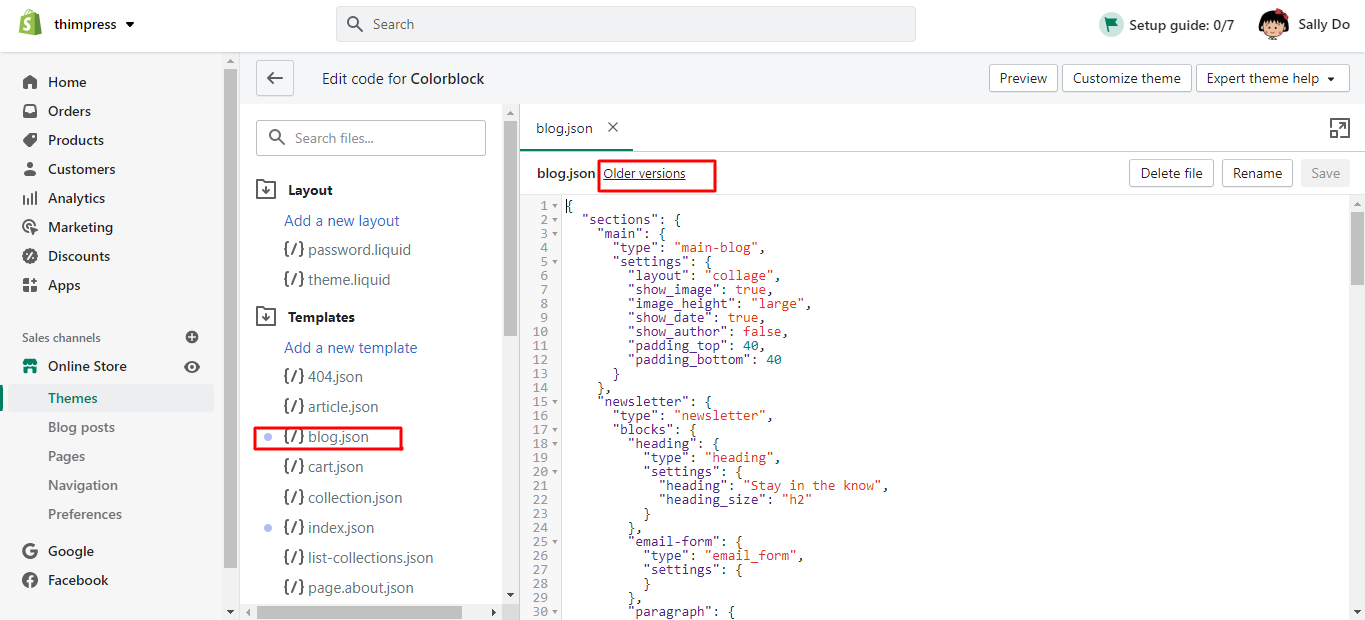
Sie sehen alle Dateien des Themes und wählen nun eine Datei aus, die Sie zurücksetzen möchten. Wählen Sie beispielsweise die Blog -Datei aus und es gibt die Option Ältere Versionen neben dem Namen der Datei oben. Klicken Sie dann darauf, um alle älteren Versionen anzuzeigen, und wählen Sie die Version mit dem Zeitstempel aus, mit dem Sie Ihr Design zurücksetzen möchten.

Wenn Sie alles erledigt haben, bewegen Sie den Mauszeiger auf die Schaltfläche Speichern . Klicken Sie abschließend auf die Schaltfläche Vorschau , um alle Ihre Änderungen anzuzeigen, wenn sie Ihren Erwartungen entsprechen.
Kann ich das WordPress-Theme auf Shopify verwenden?
WordPress- und Shopify-Designs sind zwei Plattformen, die in verschiedenen Programmiersprachen codiert sind. WordPress verwendet hauptsächlich die Sprache PHP und Shopify verwendet die Sprache Liquid. Außerdem finden Sie keine einfache Methode, um WordPress in Shopify umzuwandeln.
Sie müssen also ein neues Geschäft von Grund auf neu erstellen oder ein Thema im Shopify-Themengeschäft kaufen. Ähnlich wie WordPress können Sie mit Shopify auch jeden Aspekt Ihrer Website mithilfe der Drag-and-Drop-Oberfläche anpassen. Kurz gesagt, Sie können das WordPress-Design nicht auf Shopify verwenden.
Abschließende Gedanken
Dies sind unsere nützlichen Shopify-Tipps , die Sie unbedingt kennen und beachten sollten. Wenn dies der Fall ist, können Sie problemlos mit Shopify beginnen, um Ihren eigenen Online-Shop zu erstellen: Vom Hochladen eines Designs über das Hinzufügen von Schriftarten bis hin zum Anpassen, von der Erkennung, welches Shopify-Design zum Erstellen einer Shopify-Website verwendet wurde, bis zum Zurücksetzen eines Shopify-Designs. Hoffentlich kann unser Artikel Ihnen helfen, Ihre Bedenken zu lösen.
Lesen Sie mehr: Einführung in WordPress Pro: Entdecken Sie ansprechende Themen für Ihren Online-Shop
