أهم النصائح المفيدة Shopify التي يحتاج كل مبتدئ إلى معرفتها
نشرت: 2022-04-19هل هذه هي المرة الأولى التي تستخدم فيها منصة Shopify لإنشاء وتشغيل متجر للتجارة الإلكترونية؟ Shopify يفعل كل شيء من أجلك ويسمح للجميع ببيع المنتجات عبر الإنترنت بسهولة. ومع ذلك ، فإن الأمر ليس بهذه السهولة. يجب أن تعرف بعض نصائح Shopify لاستخدام هذه المنصة بشكل فعال ورفع مستوى إيرادات متجرك ، خاصة إذا كنت مبتدئًا.
لذلك في هذه المقالة اليوم ، سنشارك معك أفضل 10 حيل مفيدة Shopify يحتاج المبتدئون إلى التركيز عليها واتخاذ الخطوات الصحيحة من البداية.
كيفية تحميل موضوع Shopify؟ - Shopify نصائح
للبدء ، يجب عليك إنشاء متجر Shopify الخاص بك وتسجيل الدخول إلى خلفيته. ثم الخطوة التالية هي تثبيت سمة مجانية / سمة مدفوعة / أو سمة ملف مضغوط على النظام الأساسي الخاص بك. هناك العديد من الطرق للاختيار من بينها:
- تثبيت موضوع مجاني من لوحة القيادة الخاصة بك
- تثبيت موضوع مدفوع من متجر Shopify. بخلاف الآخرين ، يتيح لك Shopify معاينة المظهر الذي تريده وتخصيص المظهر الخاص بك عبر محرر السمات. بالطبع ، يجب عليك شرائه قبل نشر هذا الموضوع. يمكن حفظ التخصيصات الخاصة بك في وقت سابق.
- تحميل ملف مضغوط على جهاز الكمبيوتر الخاص بك Shopify.
هذه هي أكثر نصائح Shopify للمبتدئين لإضافة سمة. ومع ذلك ، إذا كنت مبرمجًا / مطورًا أو كنت تعمل مع وكالة / شريك Shopify ، يمكنك تثبيت موضوع بطرق أخرى. في هذه المقالة ، سوف نقدم فقط طرقًا بسيطة للمبتدئين.
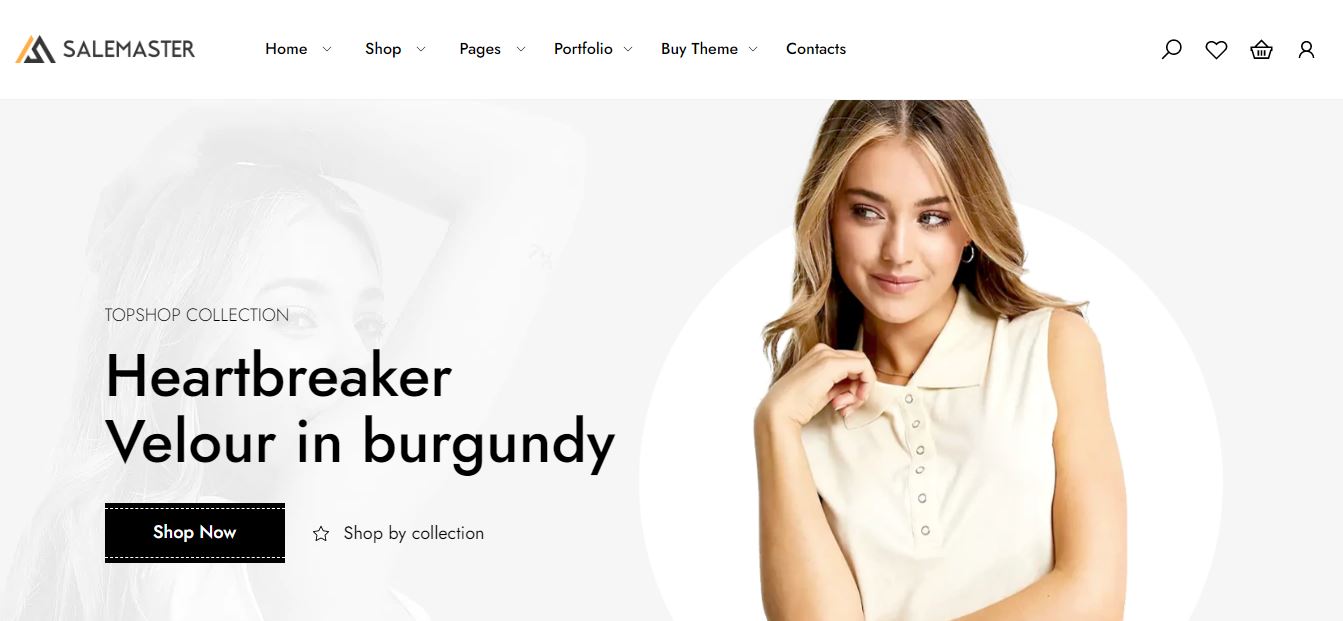
يرجى ملاحظة أنك تحتاج إلى أن يكون لديك سمة Shopify لإنشاء متجرك عبر الإنترنت. وسنستخدم SaleMaster كمثال في هذا الدليل. إنه موضوع إبداعي متعدد الأغراض Shopify مع العديد من الميزات الرائعة التي يجب أن تختارها.

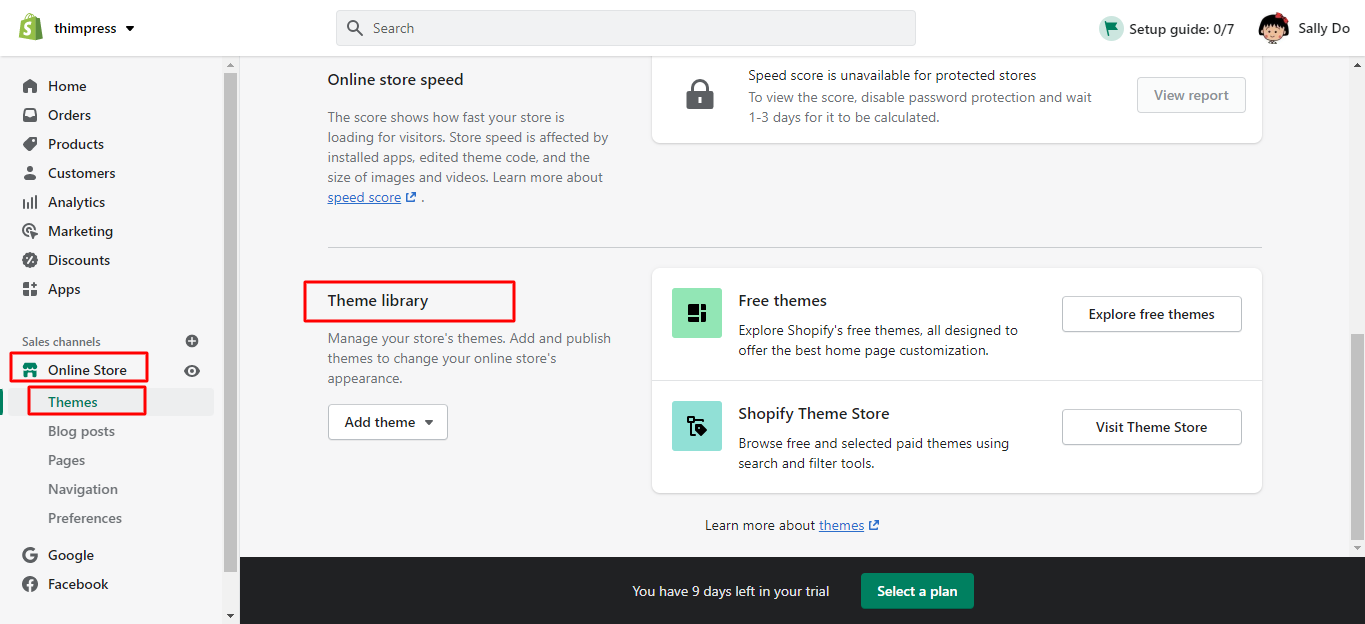
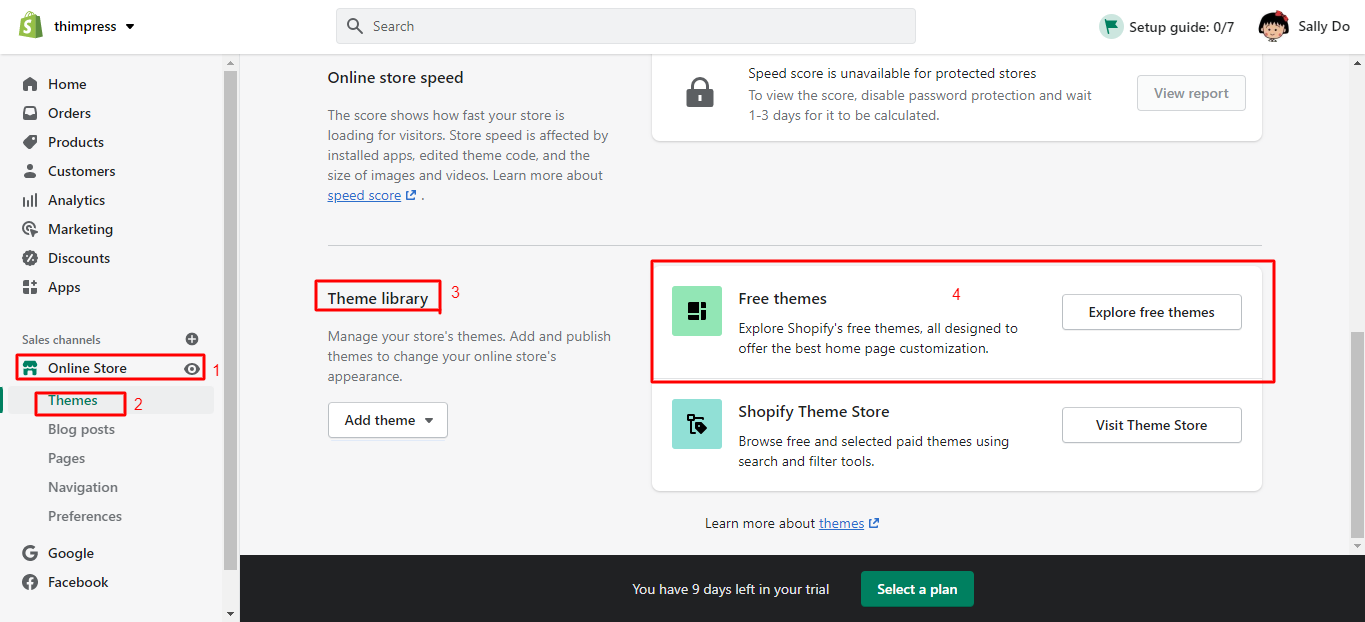
لتثبيت سمة ، تحتاج إلى فتح Shopify Backen d -> ابحث عن المتجر عبر الإنترنت وحرك مؤشر الماوس إلى مكتبة السمات:

- تحميل ملف موضوع من جهاز الكمبيوتر الخاص بك :
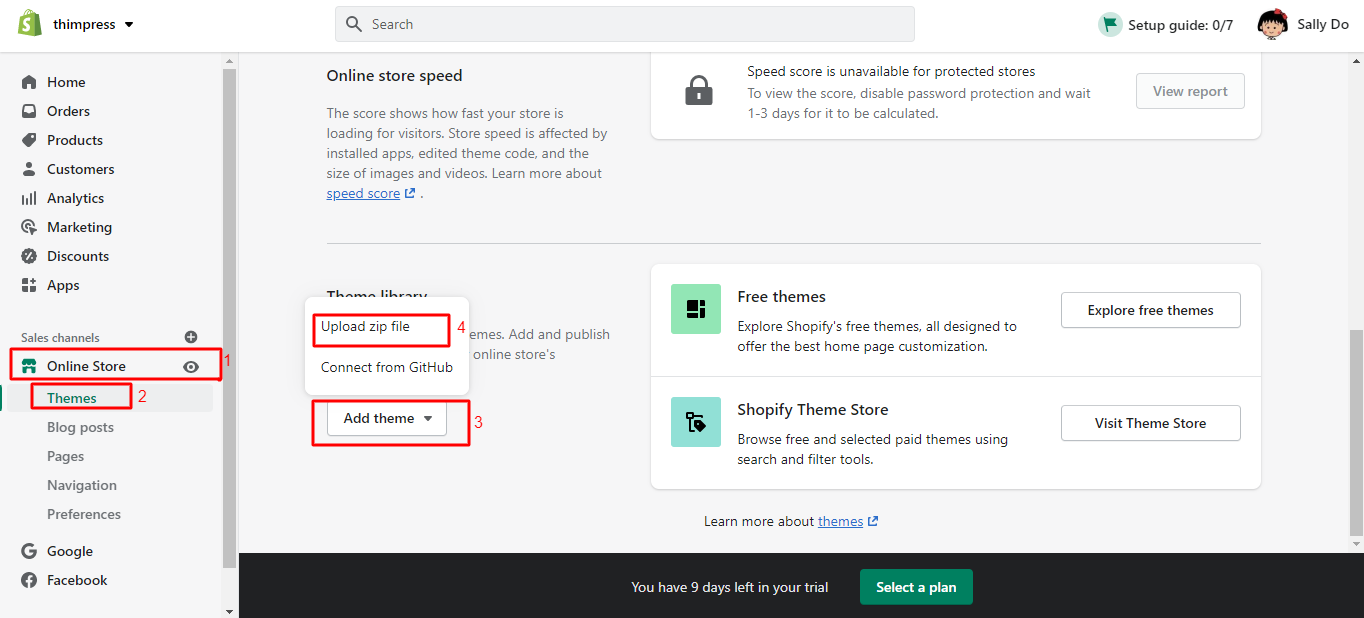
إذا كان لديك بالفعل ملف سمة على جهاز الكمبيوتر الخاص بك ، فيمكنك تحميله بسهولة. يوجد خيار إضافة سمة ، لذا يرجى النقر عليه واختيار تحميل ملف مضغوط.

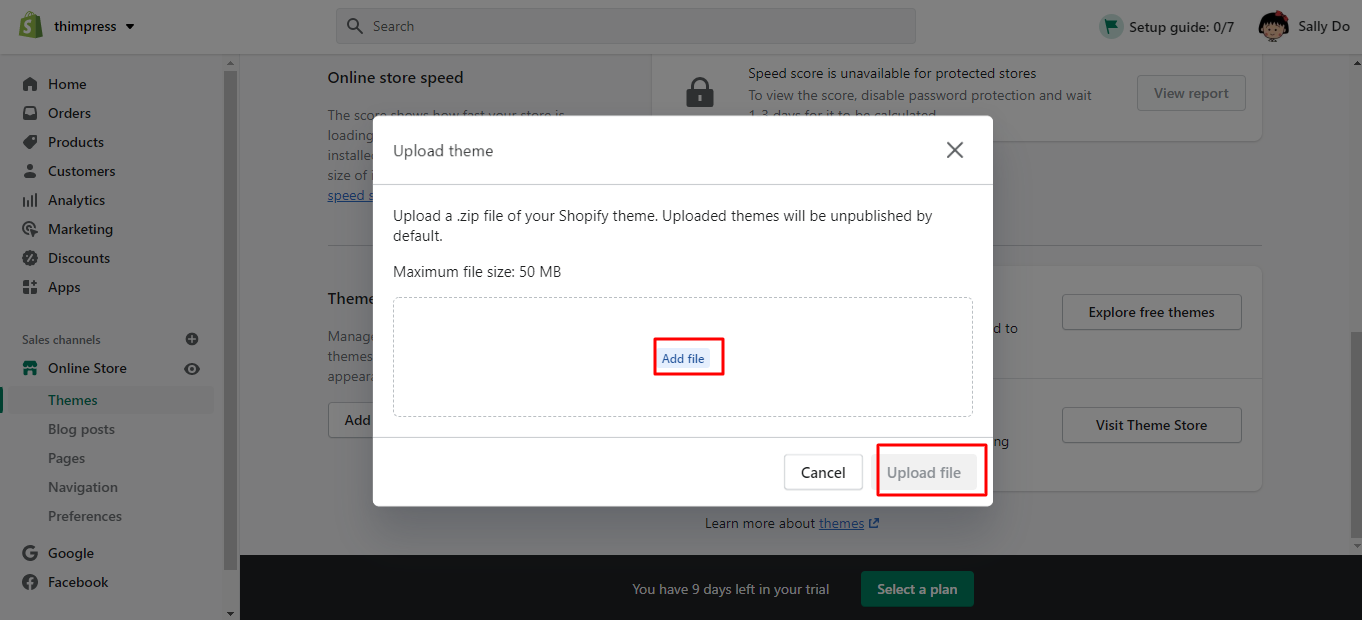
ستظهر نافذة جديدة وتضغط على Add File لتحميل ملف Zip الذي تريده. بعد ذلك ، انقر فوق تحميل ملف وستتم إضافة المظهر الخاص بك إلى المسؤول الخاص بك.
يرجى التأكد من ضغط ملفات السمات الخاصة بك بالفعل في ملف سمة ZIP.

- إضافة موضوع مجاني من المسؤول
إذا كنت ترغب في إضافة سمة مجانية من Shopify لوحة القيادة ، يمكنك اتباع خطواتنا:
في قسم مكتبة السمات ، يمكنك العثور على سمات مجانية أيضًا. يوجد زر استكشاف السمات المجانية ثم انقر فوقه.

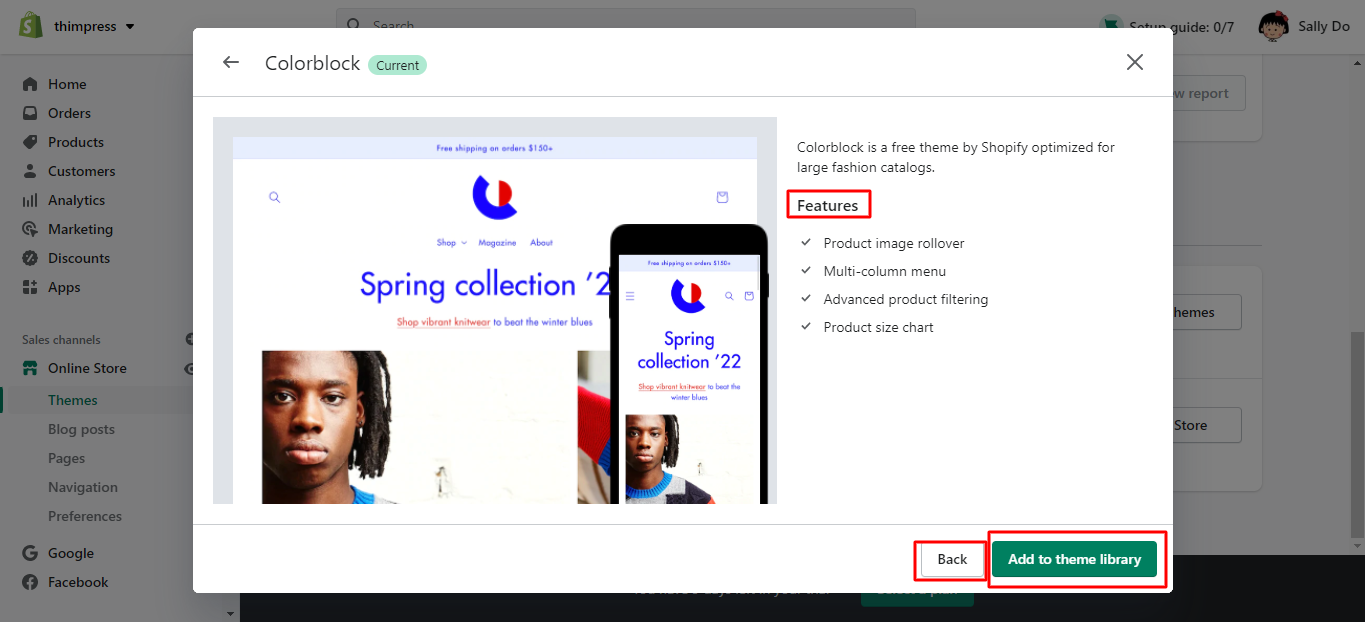
يمكنك الآن رؤية جميع السمات المجانية المتاحة في نافذة جديدة. انقر فوق الموضوع الذي يعجبك ويمكنك مشاهدة مقدمته وميزاته. ثم انقر فوق الزر " إضافة إلى مكتبة السمات" وستتم إضافة هذا المظهر على الفور في المسؤول. يمكنك أيضًا النقر فوق الزر " رجوع " إذا كنت تريد اختيار سمة مجانية أخرى.

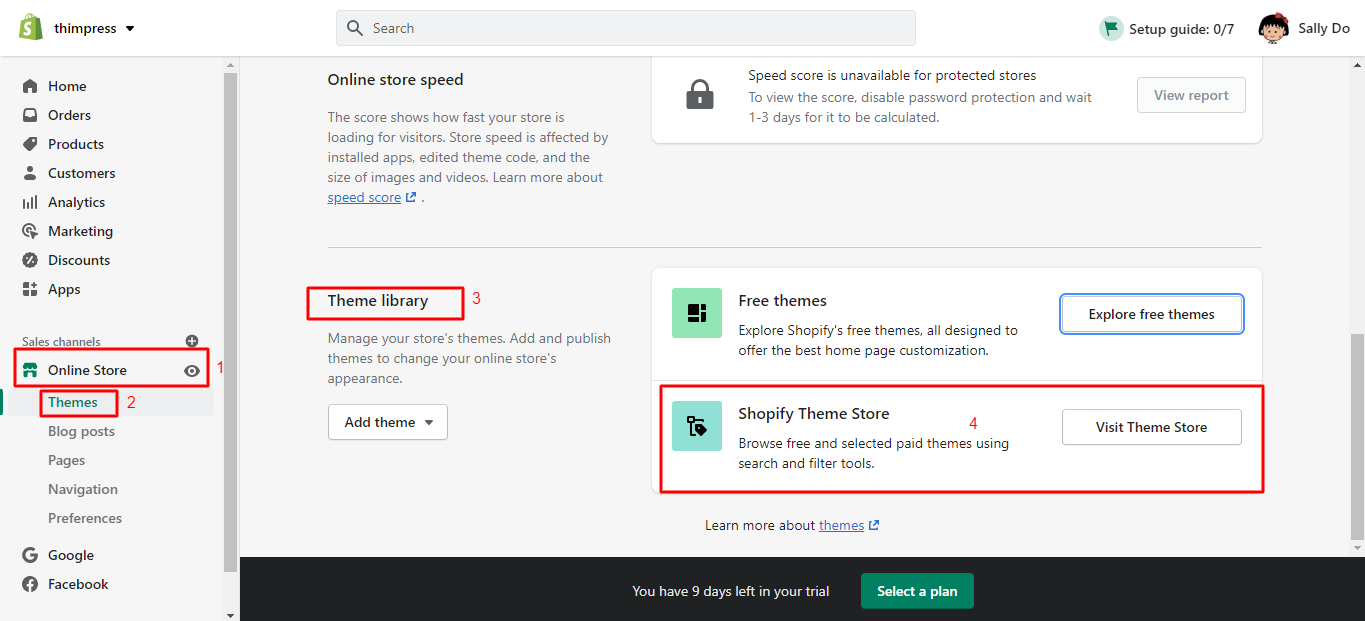
- تثبيت موضوع مدفوع من Shopify Theme Store
انتقل إلى مكتبة السمات ، وهناك خيار Shopify Theme Store -> قم بزيارة متجر السمات. ثم سيعيد توجيهك إلى الموقع الجديد ، Shopify متجر السمات ، ويمكنك اختيار سمة مدفوعة هنا. بالإضافة إلى ذلك ، يمكنك العثور على العديد من السمات التي تناسب أي عمل تحتاجه في هذا المتجر.

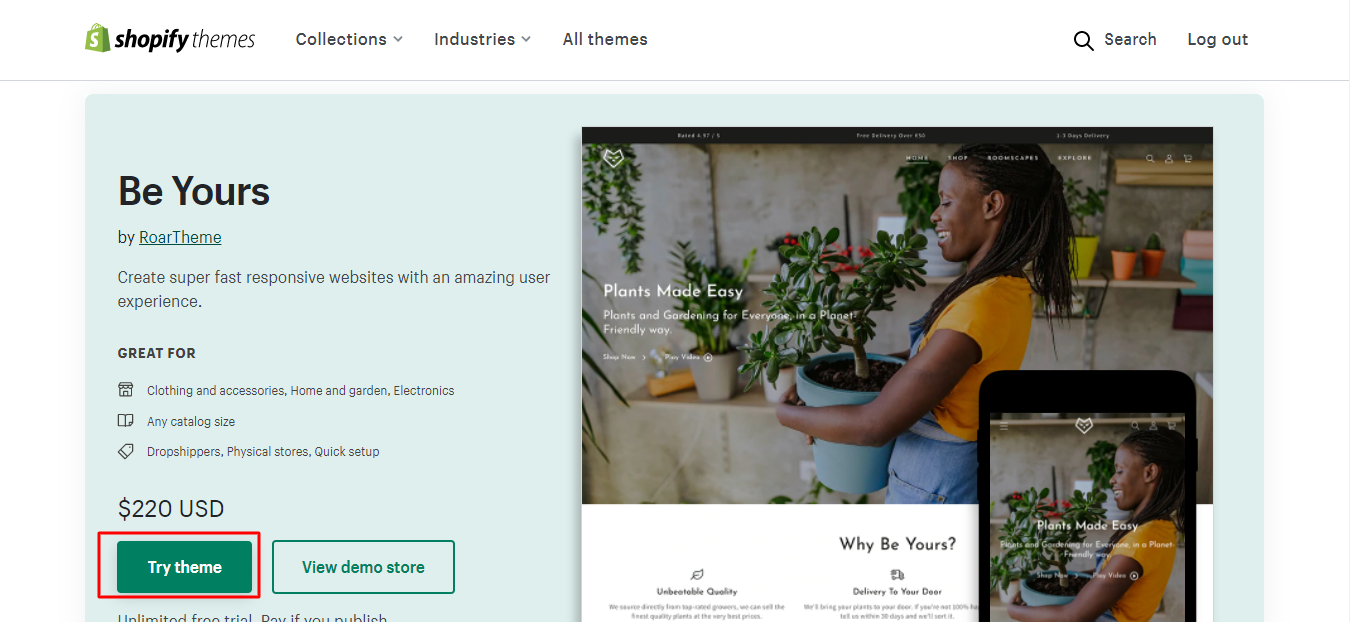
على سبيل المثال ، نحاول موضوع Be Yours المدفوع ، لذا سنضغط على زر تجربة السمة لإضافته إلى متجرنا على الإنترنت.

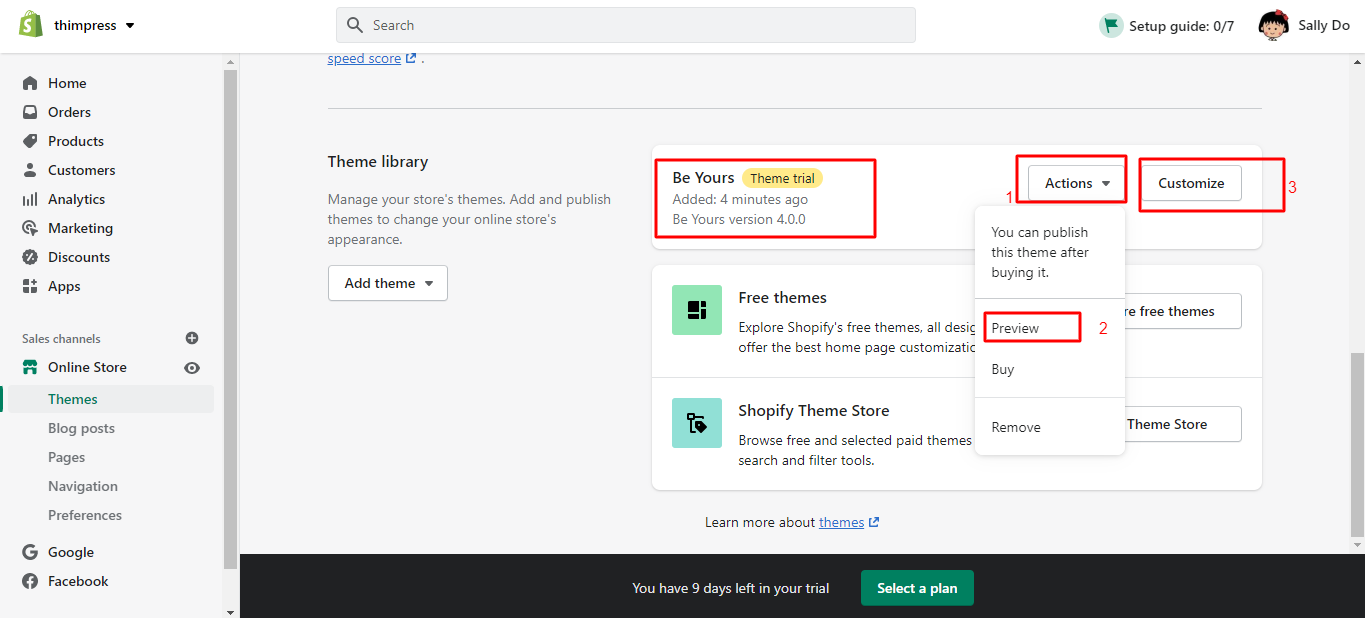
بعد ثانية ، سترى موضوع Be Yours في Shopify admin في مكتبة السمات. بعد ذلك ، انقر فوق خيار الإجراءات -> حدد معاينة لترى كيف يبدو في متجرك. يمكنك أيضًا الضغط على زر التخصيص لتخصيص سمة المعاينة.

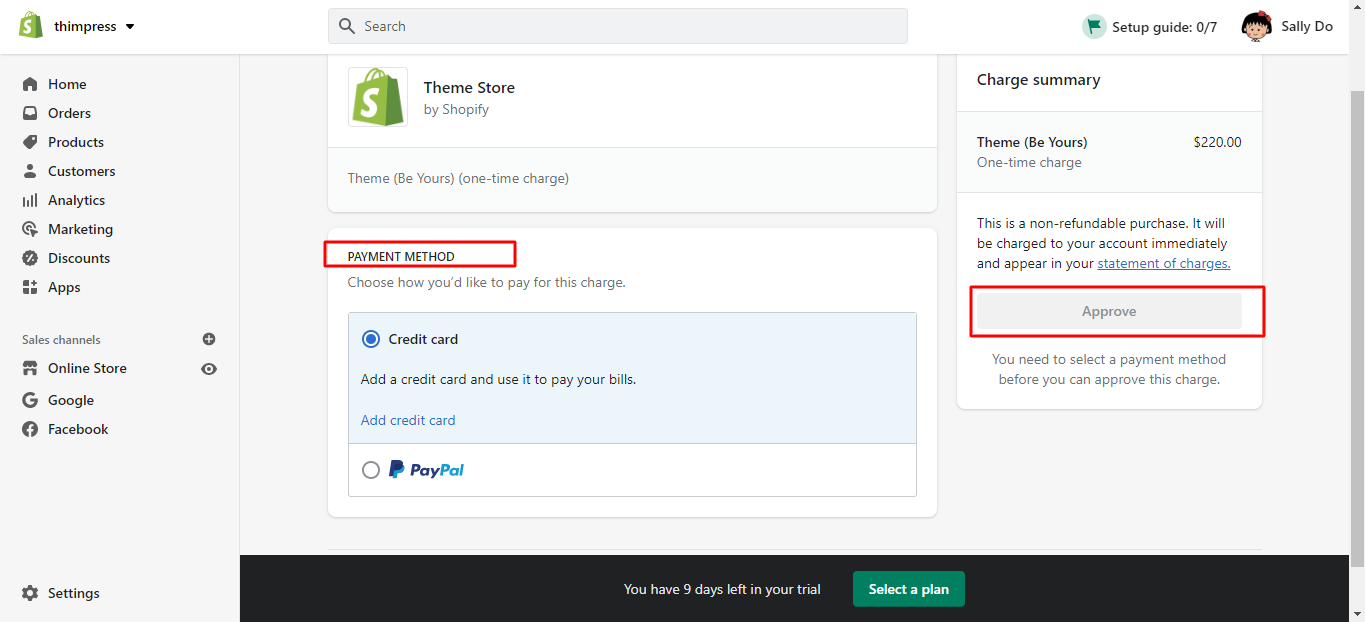
ثم إذا كنت راضيًا عن السمة ، فيمكنك شرائها بالنقر فوق الإجراءات -> حدد شراء -> اختر طريقة الدفع وانقر فوق موافقة . يمكن أيضًا الاحتفاظ بجميع التخصيصات التي قمت بها سابقًا أثناء المعاينة.

هذا كل شيء لتحميل أو تثبيت موضوع Shopify على المسؤول.
- Shopify نصائح ممتدة: تبديل السمات
يتيح لك Shopify تثبيت العديد من السمات التي تريدها ويمكنك العثور عليها في مكتبة السمات الخاصة بك. ابحث عن قسم مكتبة السمات من خلال النقر على المتجر عبر الإنترنت -> حدد السمات . إذا كانت لديك خطط للتبديل إلى موضوع Shopify الجديد ، فابحث عن خيار النشر لنشره وسيكون لديك متجر جديد.
علاوة على ذلك ، بعد نشر هذا المظهر الجديد ، يمكنك العثور على المظهر القديم في مكتبة السمات الخاصة بك واستخدامه عندما تريد إعادته مرة أخرى. يرجى ملاحظة أنه يمكنك تخصيص السمة قبل نشرها. ومن ثم ، يمكنك التحقق من المظهر الجديد الخاص بك ، وتعديل الإعدادات ، وتغيير المحتوى. نقطة رئيسية أخرى هي أنك لست بحاجة إلى إعداد السمة مرة أخرى إذا قمت بذلك. فقط بدّلهم.
بالإضافة إلى ذلك ، ستجد الإصدار المحدث من السمة الخاصة بك في مكتبة السمات الخاصة بك بشكل منفصل عند تحديث السمة الخاصة بك بطريقة يدوية. وبالمثل ، يمكنك التبديل إلى هذا الإصدار المحدث من السمة الخاصة بك ولا يزال إصدار السمة القديم في مكتبة السمات الخاصة بك.
كيفية إضافة خط إلى Shopify ثيم؟ - Shopify نصائح
الخط هو العامل المهم لإقناع زوارك ويؤثر أيضًا على تصميمك. بصرف النظر عن استخدام الخطوط المجانية ، لدى Shopify السمات خيار تثبيت الخطوط المخصصة. قبل تقديم Shopify Tips لإضافة خطوط مخصصة على Shopify ، نوصيك بشدة بالتحقق من خطوات تغيير الخطوط أولاً.
- خطوات لتغيير الخط في موضوع Shopify الخاص بك
وبالمثل ، يجب عليك تسجيل الدخول إلى Shopify Dashboard -> انقر فوق قسم المتجر عبر الإنترنت -> حدد السمات واختر تخصيص .

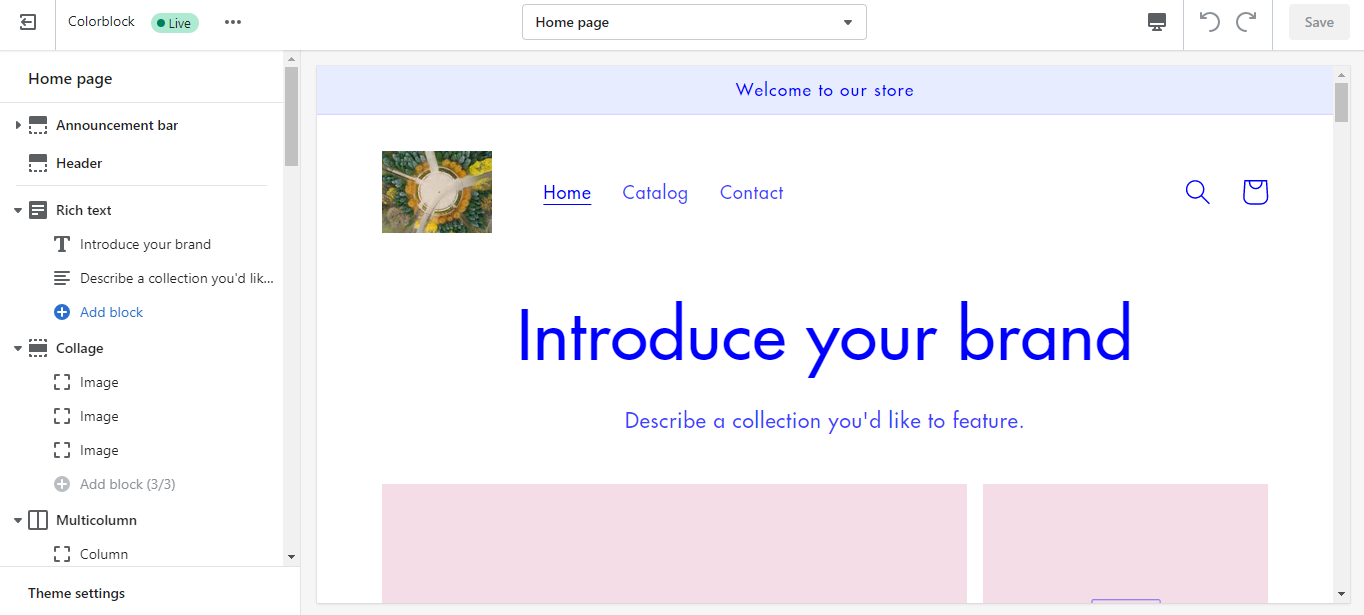
الآن سترى شاشة تحرير المظهر الخاص بك. بالإضافة إلى ذلك ، يمكنك تخصيص كل شيء في المظهر الخاص بك لإضفاء مظهر متجرك على الإنترنت بالطريقة التي تريدها.

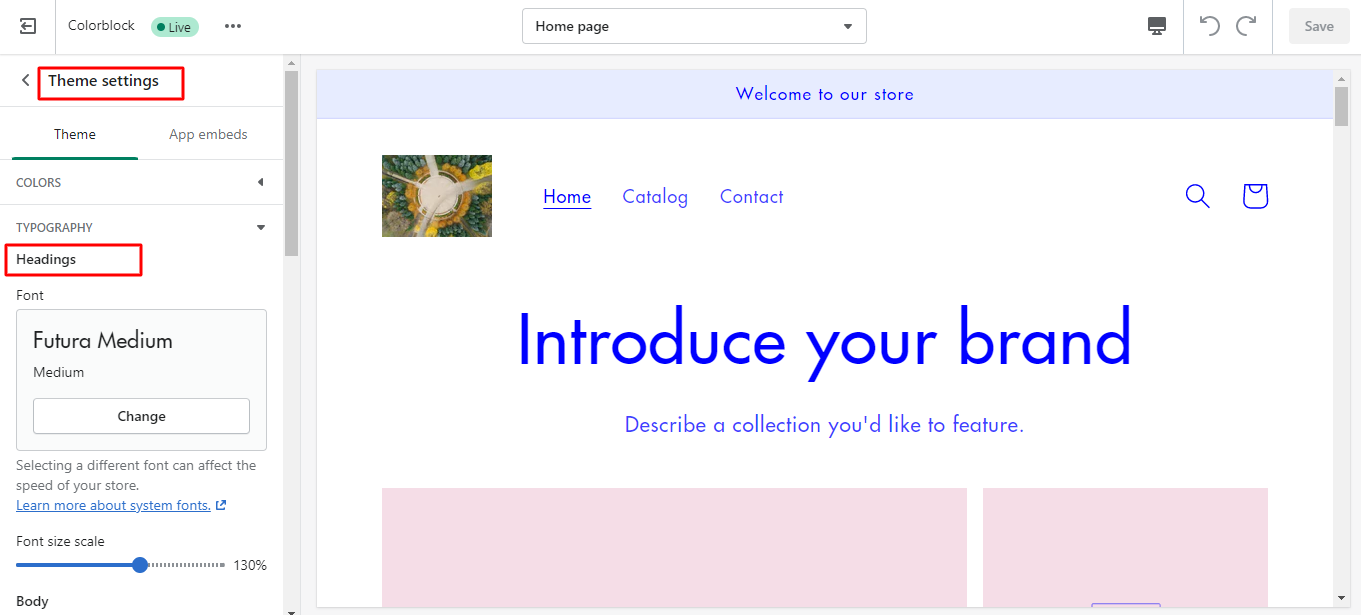
لتغيير الخطوط ، ابحث عن إعدادات السمة في أسفل القائمة -> حدد الطباعة .

ثم يمكنك تحرير الخط الافتراضي للعناوين ونص التشكيل والنص الأساسي . من الممكن أيضًا ضبط أحجام الخطوط وأوزان الخطوط أيضًا.
بعد كل شيء ، لا تنس النقر فوق الزر حفظ ومعاينة خطوط السمات الخاصة بك.
- خطوات لإضافة خط مخصص إلى موضوع Shopify الخاص بك
أول شيء يجب تذكره هو أنه يجب عليك العثور على خط الجهة الخارجية الذي تريده وتثبيته. يجب أن تحتوي ملفات الخطوط على الأقل على تنسيق WOFF و WOFF2 .
بعد ذلك ، افتح لوحة التحكم -> المتجر عبر الإنترنت -> السمات -> الإجراء -> تحرير الرمز .

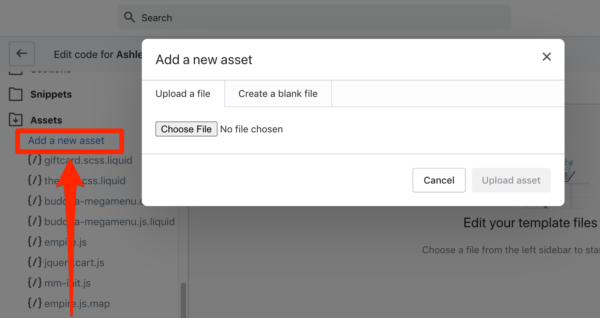
بعد ذلك ، قم بالتمرير لأسفل إلى قسم الأصول -> انقر فوق إضافة أصل جديد . ثم ابحث عن ملف الخط الخاص بك وانقر فوق الزر تحميل الأصل.

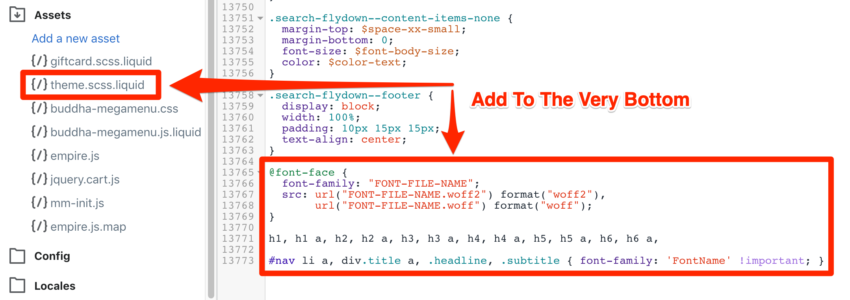
انتقل إلى الأصول -> انقر فوق theme.scss.l Liquid . ثم قم بالتمرير لأسفل حتى نهاية ملف CSS والصق الكود أدناه:
@ font-face {
عائلة الخطوط: "اسم ملف الخط" ؛
src: تنسيق url ("Font-File-Name.woff") ("woff") ،
وزن الخط: عادي ؛
نمط الخط: عادي ؛ }
h1، h1 a، h2، h2 a، h3، h3 a، h4، h4 a، h5، h5 a، h6، h6 a، #nav li a، div.title a، .headline، .subtitle {font-family: "FontName"! مهم ؛ }

داخل الكود الذي قمت بلصقه ، استبدل Font-File-Name باسم الخط الذي اخترته والذي قمت بتحميله في Assets -> إضافة خطوة أصول جديدة .
أخيرًا ، انقر فوق الزر حفظ لإضافة الخط المخصص الجديد إلى موقع الويب الخاص بك.
الذي Shopify موضوع هل هو؟ - Shopify نصائح
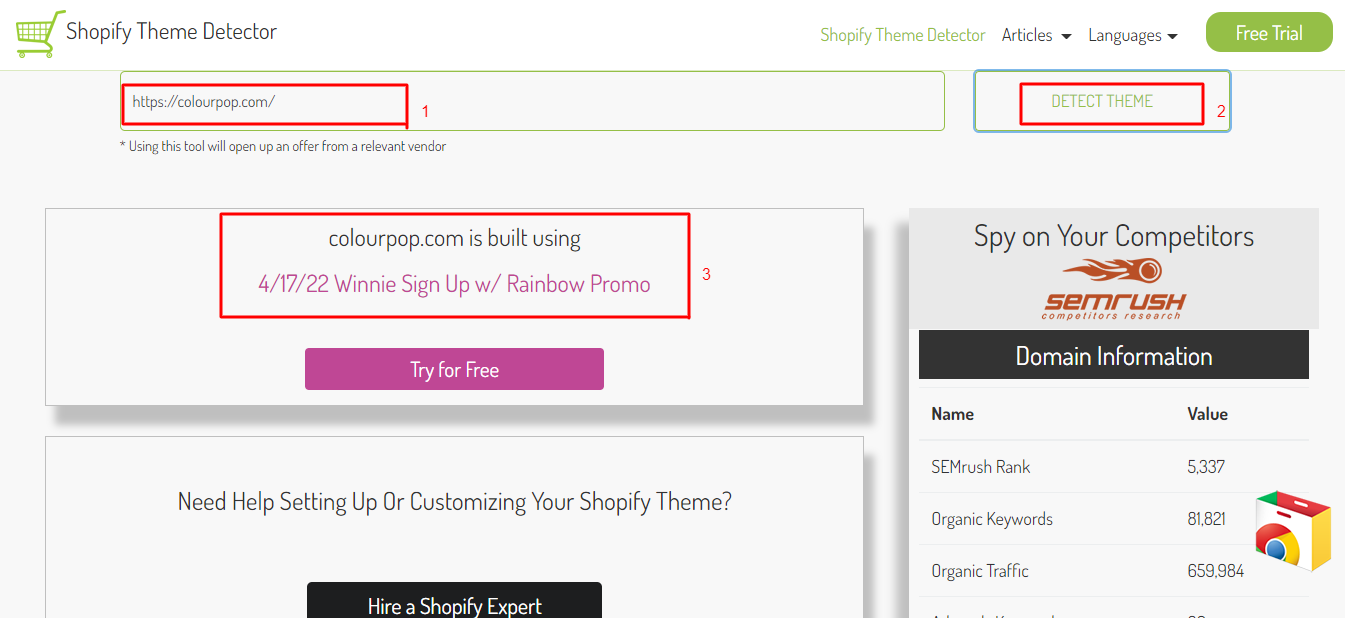
هل تعلم أنه يمكننا استخدام أداة لاكتشاف موضوع Shopify الذي تم استخدامه لإنشاء موقع Shopify؟ هذا هو أفضل Shopify نصائح يجب أن تجربها.
عندما ترى موقعًا رائعًا على الويب ، قد تتساءل عن المظهر الذي يستخدمونه وترغب في جعل موقعك على هذا النحو. كثير من الناس يفعلون الشيء نفسه ، ويكتشفون السمات كل يوم على أنواع مختلفة من أنظمة مواقع الويب.
باستخدام Shopify Theme Detector ، تحتاج فقط إلى لصق رابط URL الخاص بموقع Shopify المقصود والنقر فوق الزر DETECT THEME . بعد ثانية ، سيعرض النظام موضوع Shopify الذي يستخدمه الموقع. بعد ذلك ، يمكنك التحقق من هذا المظهر وشرائه وإنشاء موقع متجر أحلامك Shopify.

كيفية تخصيص سمة Shopify؟
بعد الحصول على موضوع ، ما عليك سوى تخصيصه ليلائم علامتك التجارية وعملك. يرجى ملاحظة أنه يمكنك تثبيت العديد من السمات في متجرك ولكن يمكنك فقط نشر سمة واحدة في كل مرة. هذا أمر مهم Shopify نصائح .
يوجد أدناه أسهل طريقة للمبتدئين لتخصيص السمة بدون مهارات الترميز.
بادئ ذي بدء ، يجب عليك تسجيل الدخول إلى لوحة تحكم المسؤول -> المتاجر عبر الإنترنت -> السمات -> انقر فوق الزر تخصيص .

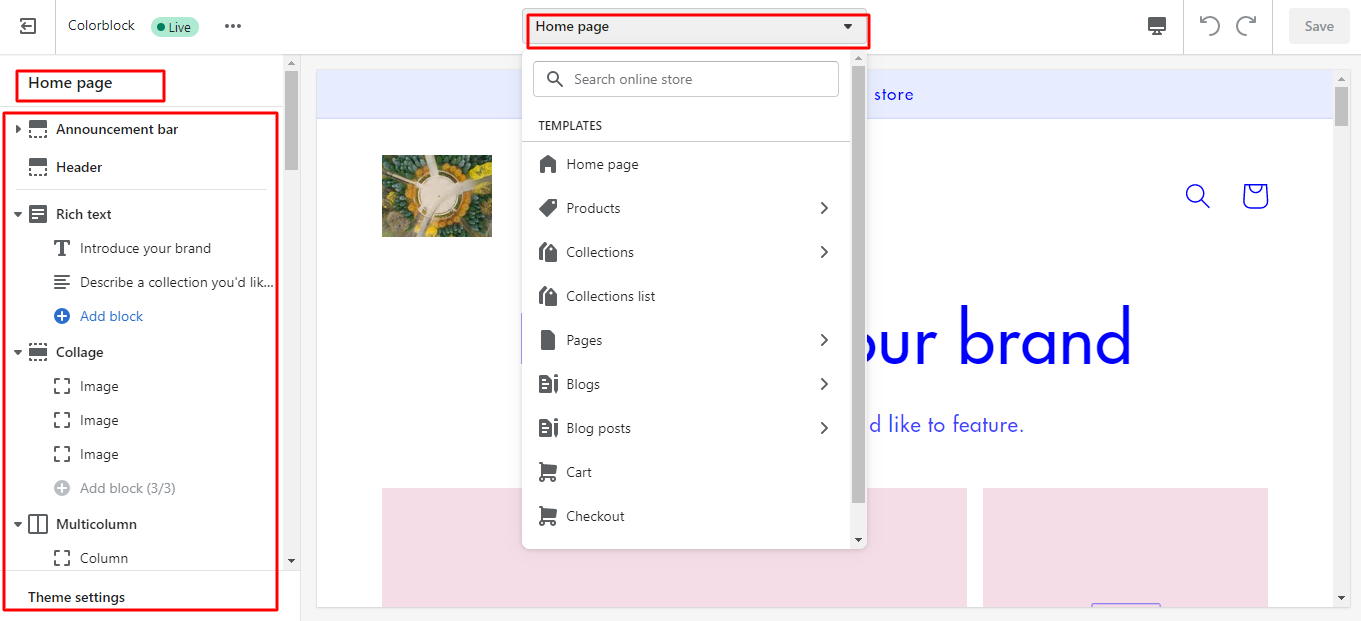
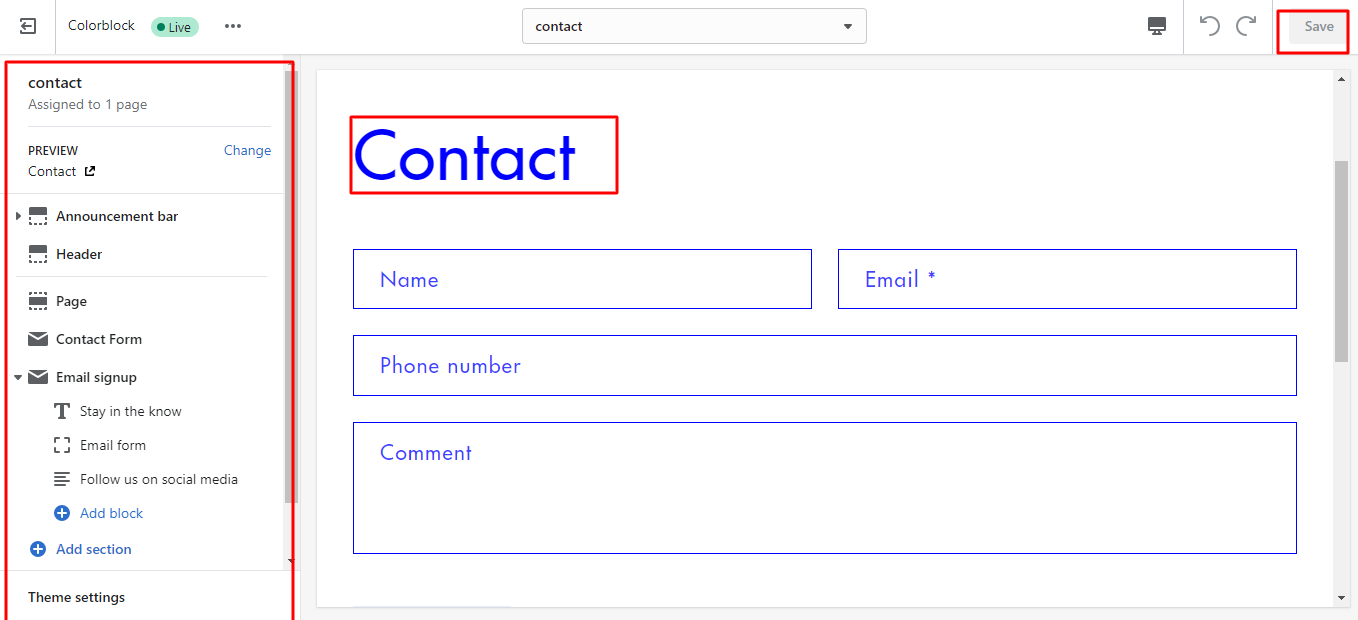
ثم سترى جميع صفحات وأقسام السمة لتخصيص موقع الويب الخاص بك مثل الصفحة الرئيسية وصفحة الاتصال وصفحة الخروج وصفحات المنتج وصفحة المدونة وما إلى ذلك.
انقر فوق كل صفحة لتعديل الأقسام وفقًا لمتطلباتك. بالإضافة إلى ذلك ، يمكنك معاينة التغييرات قبل حفظها.

بصرف النظر عن تخصيص المظهر الخاص بك دون استخدام التعليمات البرمجية ، يمكنك تخصيص المظهر الخاص بك برمز إذا كنت تعرف HTML و Javascript CSS و Liquid. إذا لم يكن كذلك ، يمكنك تعيين خبير أيضًا. لذا اتبع هذه الخطوات لتحرير صفحة الشفرة الخاصة بك:
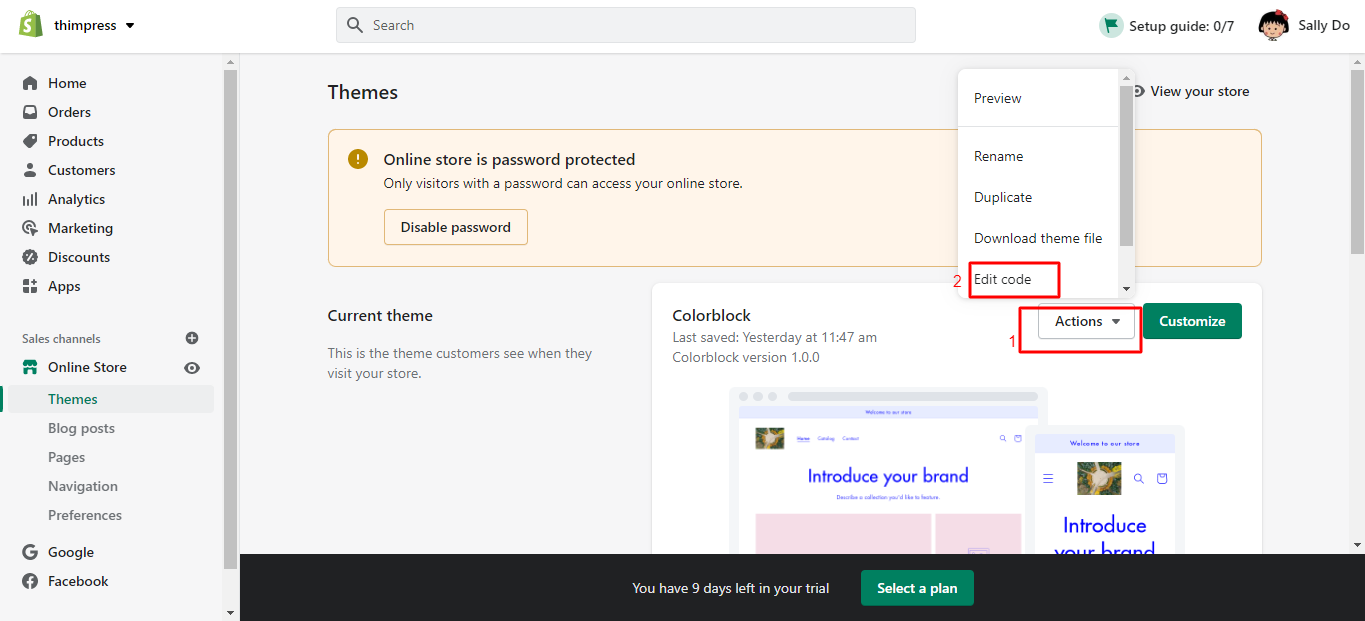
أولاً ، افتح Shopify Dashboard -> اختر المتجر عبر الإنترنت -> حدد السمات . ثم انقر فوق الزر " إجراء" -> اختر " تحرير الرمز ". يمكنك الآن البدء في تحرير التعليمات البرمجية في كل ملف ليناسب مظهرك.
كيفية إعادة تعيين موضوع Shopify؟
هل سبق لك العثور على زر إعادة تعيين على منصة Shopify للعودة إلى الإصدار السابق من المظهر الخاص بك؟ للأسف ، لا يوجد زر إعادة تعيين. لذلك إذا كنت ترغب في إعادة تعيين المظهر الخاص بك ، فأنت بحاجة إلى القيام بطريقة أخرى. ببساطة اتبع Shopify نصائح هنا:
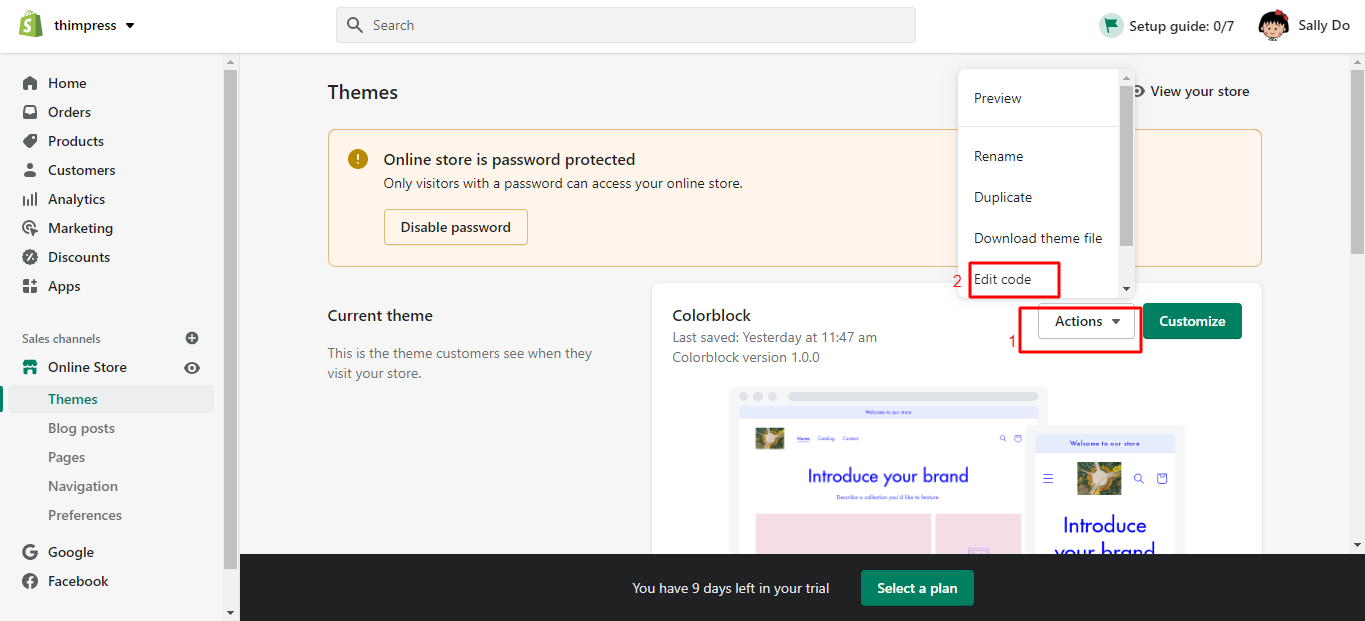
بنفس الطريقة ، تحتاج إلى تسجيل الدخول وفتح Shopify Dashboard -> انقر فوق المتجر عبر الإنترنت -> حدد قسم السمات . ثم يمكنك رؤية جميع السمات التي قمت بتثبيتها على النظام الأساسي. اختر واحدًا منهم ، يوجد زر إجراءات بجوار هذا الموضوع ، انقر فوقه واختر خيار تحرير الرمز .

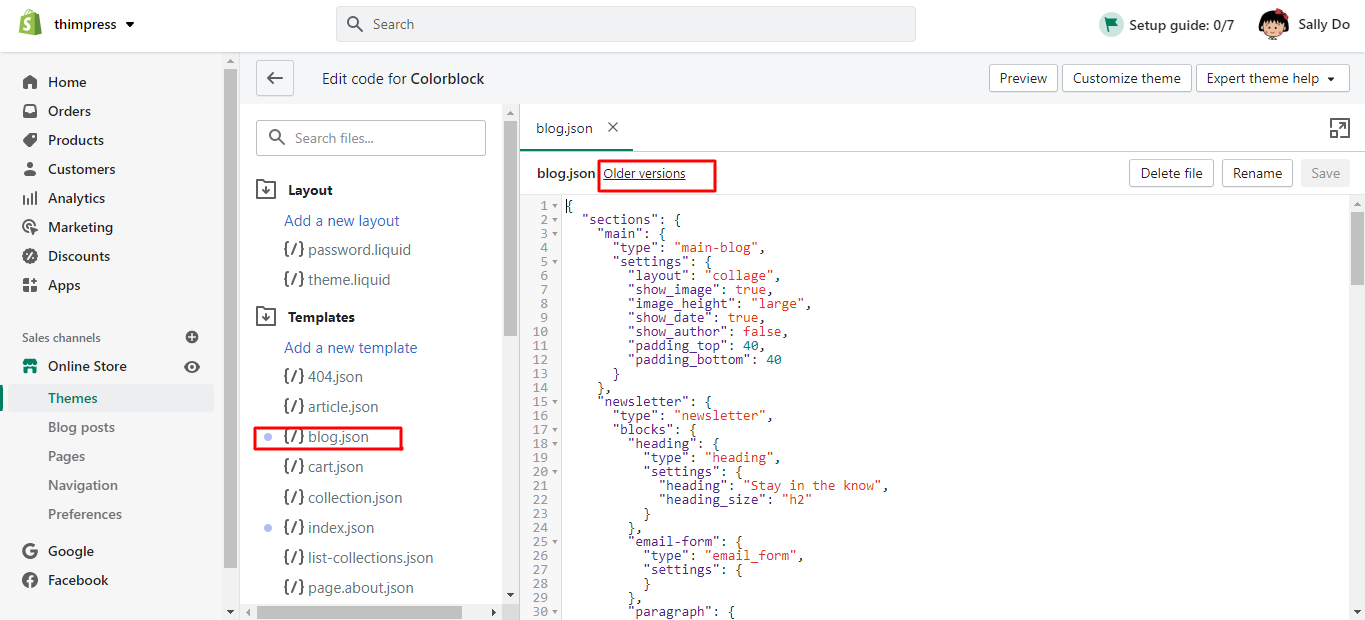
سترى جميع ملفات السمة والآن حدد الملف الذي تريد إعادة تعيينه. على سبيل المثال ، حدد ملف المدونة ويوجد خيار الإصدارات الأقدم بجوار اسم الملف في الأعلى. ثم تنقر فوقه لمشاهدة جميع الإصدارات الأقدم ، حدد الإصدار بالطابع الزمني الذي تريد إعادة تعيين المظهر الخاص بك.

بمجرد الانتهاء من كل شيء ، مرر الماوس فوق الزر حفظ . أخيرًا ، انقر فوق الزر معاينة لرؤية جميع التغييرات إذا كانت تلبي توقعاتك.
هل يمكنني استخدام قالب WordPress على Shopify؟
موضوعات WordPress و Shopify عبارة عن نظامين أساسيين تم ترميزهما بلغات برمجة مختلفة. يستخدم WordPress لغة PHP بشكل أساسي ويستخدم Shopify لغة سائلة. بالإضافة إلى ذلك ، لا يمكنك العثور على طريقة بسيطة لتحويل WordPress إلى Shopify.
لذلك عليك إنشاء متجر جديد من البداية أو شراء سمة من متجر Shopify. على غرار WordPress ، يتيح لك Shopify أيضًا تخصيص أي جانب من جوانب موقع الويب الخاص بك باستخدام واجهة السحب والإفلات. باختصار ، لا يمكنك استخدام سمة WordPress في Shopify.
افكار اخيرة
هذه هي نصائحنا المفيدة Shopify نحن نوصيك بشدة أن تعرفها وتضعها في اعتبارك. إذا كان الأمر كذلك ، يمكنك البدء في استخدام Shopify لإنشاء متجرك عبر الإنترنت دون أي مشاكل: من كيفية تحميل سمة إلى إضافة خط أو تخصيصه ، من اكتشاف موضوع Shopify الذي تم استخدامه لإنشاء موقع Shopify لإعادة تعيين سمة Shopify. نأمل أن تساعدك مقالتنا في حل مخاوفك.
قراءة المزيد: تقديم WordPress Pro: اكتشف السمات الجذابة لمتجرك عبر الإنترنت
