Najlepsze przydatne wskazówki Shopify, które każdy nowicjusz musi znać
Opublikowany: 2022-04-19Czy po raz pierwszy używasz platformy Shopify do tworzenia i prowadzenia sklepu eCommerce? Shopify robi wszystko za Ciebie i umożliwia wszystkim łatwą sprzedaż produktów online. Nie jest to jednak łatwe. Powinieneś znać kilka wskazówek Shopify , aby efektywnie korzystać z tej platformy i zwiększać przychody ze sklepu, zwłaszcza jeśli jesteś nowicjuszem.
W tym dzisiejszym artykule podzielimy się z Tobą 10 najlepszymi przydatnymi sztuczkami Shopify, na których początkujący muszą się skupić i od samego początku wykonywać właściwe kroki.
Jak przesłać motyw Shopify? – Porady Shopify
Aby rozpocząć, utwórz swój sklep Shopify i zaloguj się do jego zaplecza. Następnym krokiem jest zainstalowanie darmowego motywu/płatnego motywu/ lub motywu pliku zip na swojej platformie. Do wyboru jest wiele sposobów:
- Instalowanie darmowego motywu z pulpitu nawigacyjnego
- Instalowanie płatnego motywu ze sklepu Shopify. W przeciwieństwie do innych, Shopify pozwala wyświetlić podgląd motywu, który Ci się podoba i dostosować go za pomocą edytora motywów. Oczywiście powinieneś go kupić przed opublikowaniem tego motywu. Twoje wcześniejsze dostosowania można zapisać.
- Przesyłanie pliku Zip z komputera do Shopify.
Oto większość porad Shopify dla początkujących, aby dodać motyw. Jeśli jednak jesteś programistą/programistą lub współpracujesz z agencją/partnerem Shopify, możesz zainstalować motyw na inne sposoby. W tym artykule przedstawimy proste sposoby dla początkujących.
Pamiętaj, że aby utworzyć sklep internetowy, musisz mieć motyw Shopify. W tym przewodniku użyjemy SaleMaster jako przykładu. Jest to kreatywny, wielofunkcyjny motyw Shopify z mnóstwem wspaniałych funkcji, z którymi powinieneś korzystać.

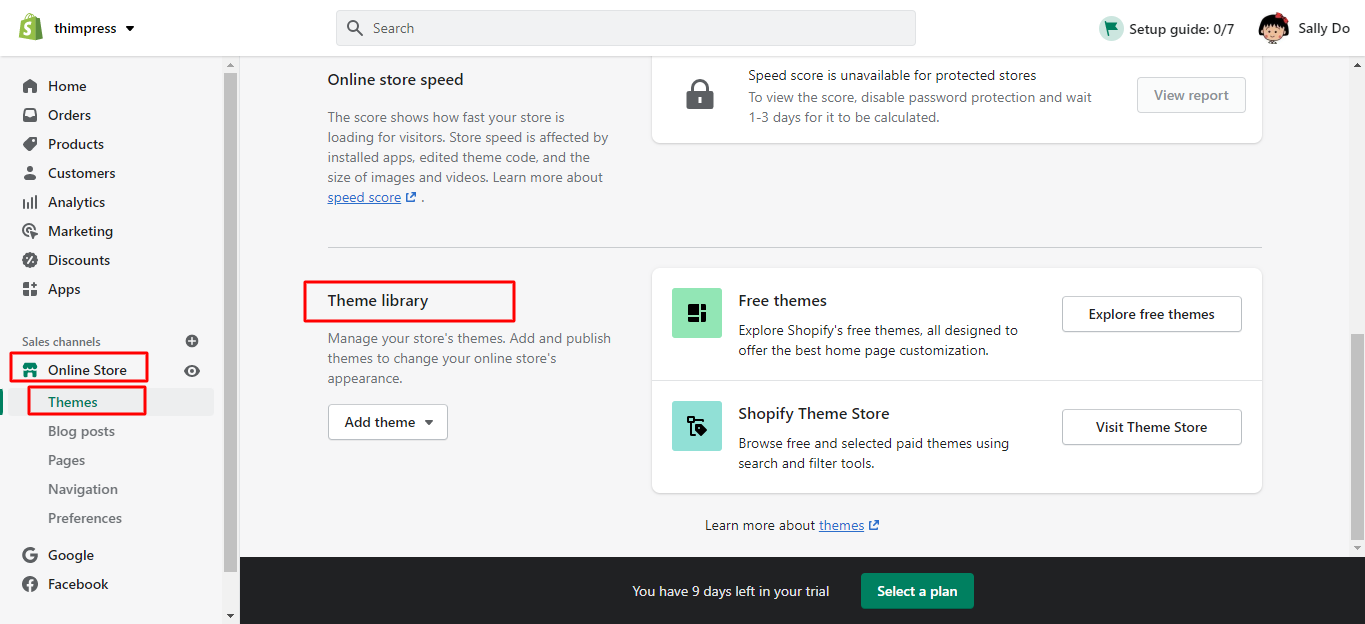
Aby zainstalować motyw, musisz otworzyć zaplecze Shopify d -> znaleźć sklep internetowy i najechać myszą na bibliotekę motywów :

- Przesyłanie pliku motywu z komputera :
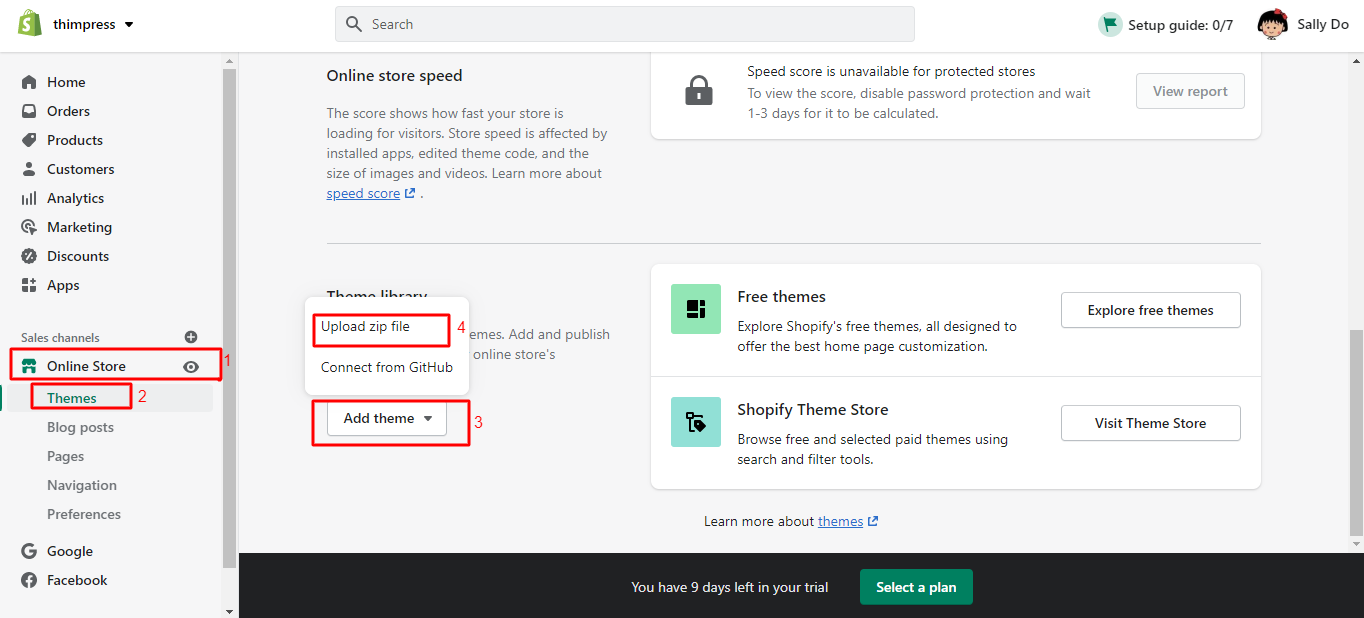
Jeśli masz już plik motywu na swoim komputerze, możesz go łatwo przesłać. Dostępna jest opcja Dodaj motyw , więc kliknij ją i wybierz Prześlij plik zip.

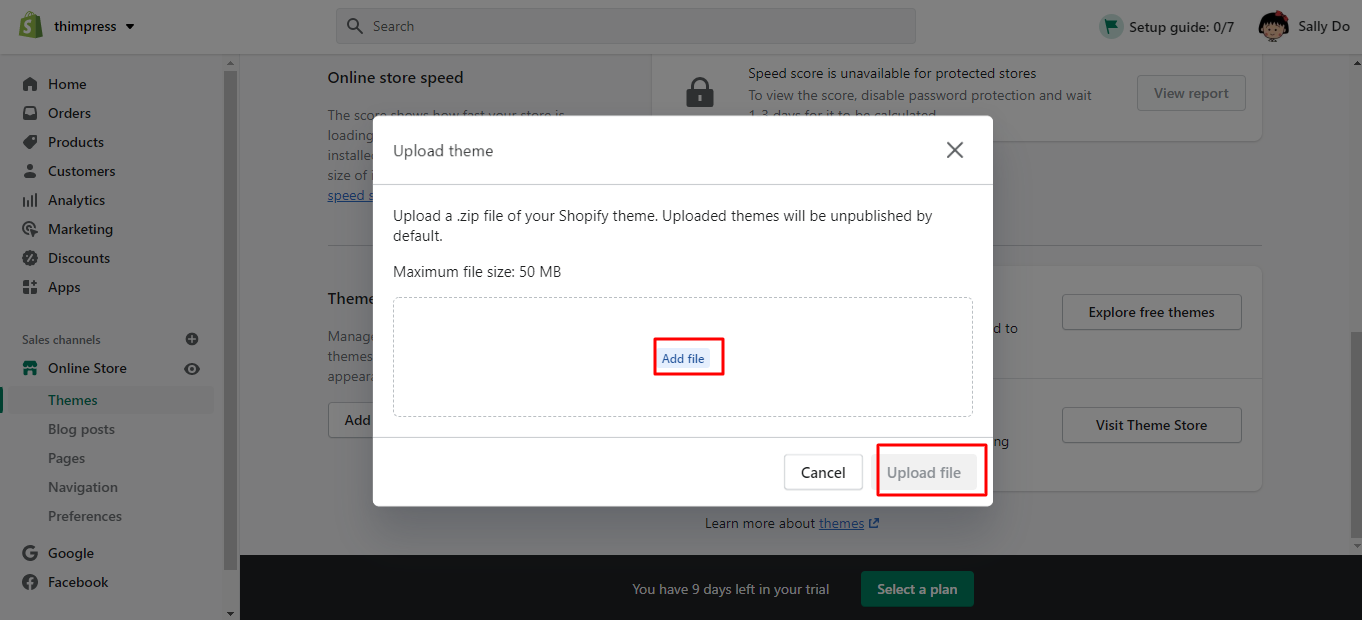
Pojawi się nowe okno i naciśnij Dodaj plik , aby przesłać żądany plik motywu Zip. Następnie kliknij Prześlij plik , a Twój motyw zostanie dodany do administratora.
Upewnij się, że pliki motywu zostały już skompresowane do pliku motywu ZIP.

- Dodawanie darmowego motywu od administratora
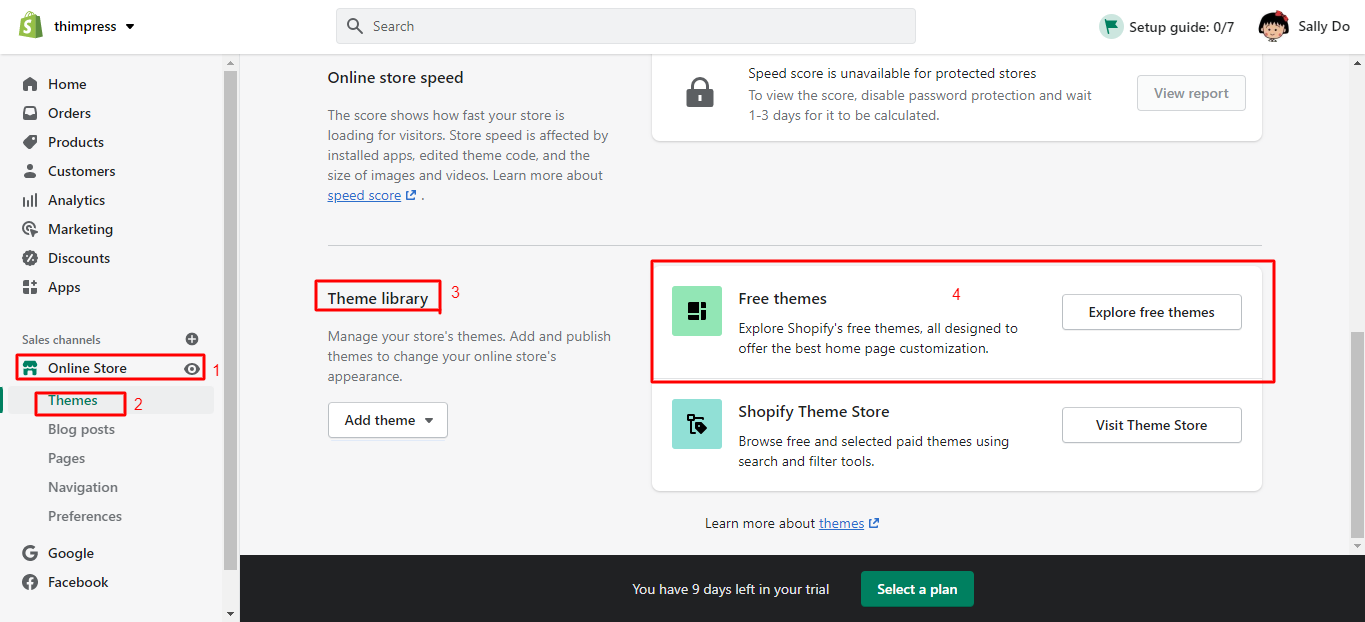
Jeśli chcesz dodać darmowy motyw z pulpitu nawigacyjnego Shopify, możesz wykonać nasze kroki:
W sekcji Biblioteka motywów możesz również znaleźć bezpłatne motywy . Jest przycisk Przeglądaj bezpłatne motywy , a następnie kliknij go.

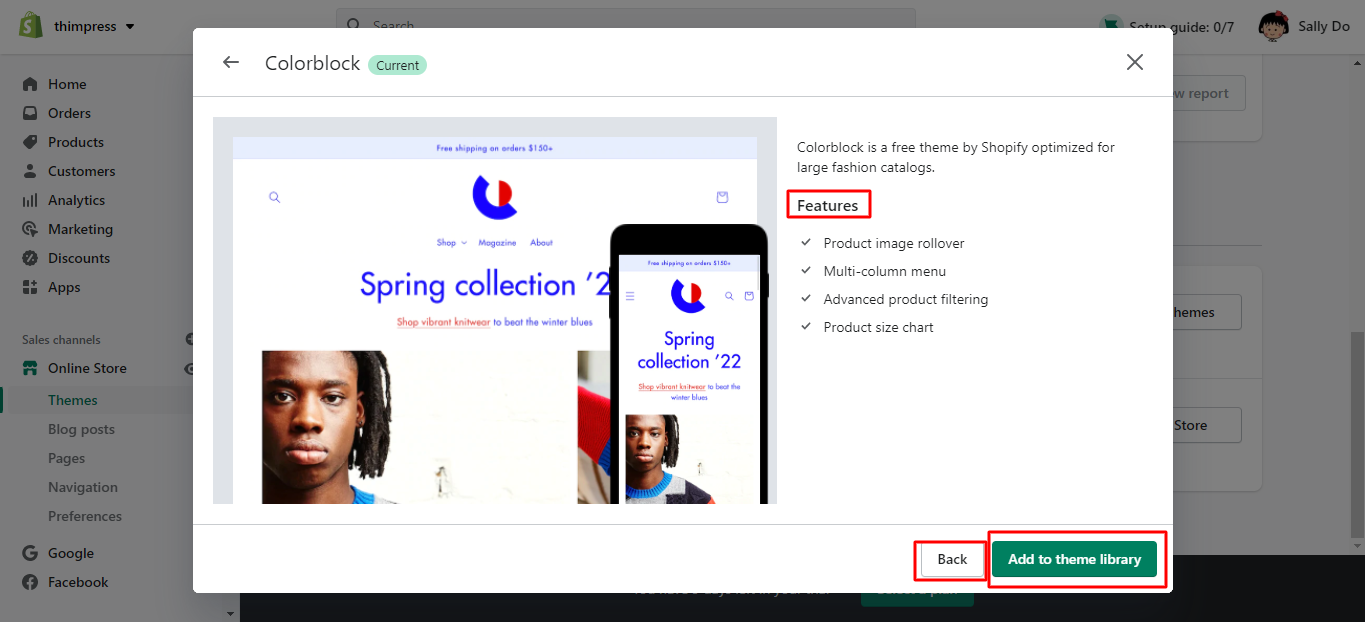
Teraz możesz zobaczyć wszystkie darmowe motywy dostępne w nowym oknie. Kliknij motyw, który Ci się podoba, a zobaczysz jego wprowadzenie i funkcje. Następnie kliknij przycisk Dodaj do biblioteki motywów , a motyw zostanie natychmiast dodany do Twojego administratora. Możesz także kliknąć przycisk Wstecz , jeśli chcesz wybrać inny darmowy motyw.

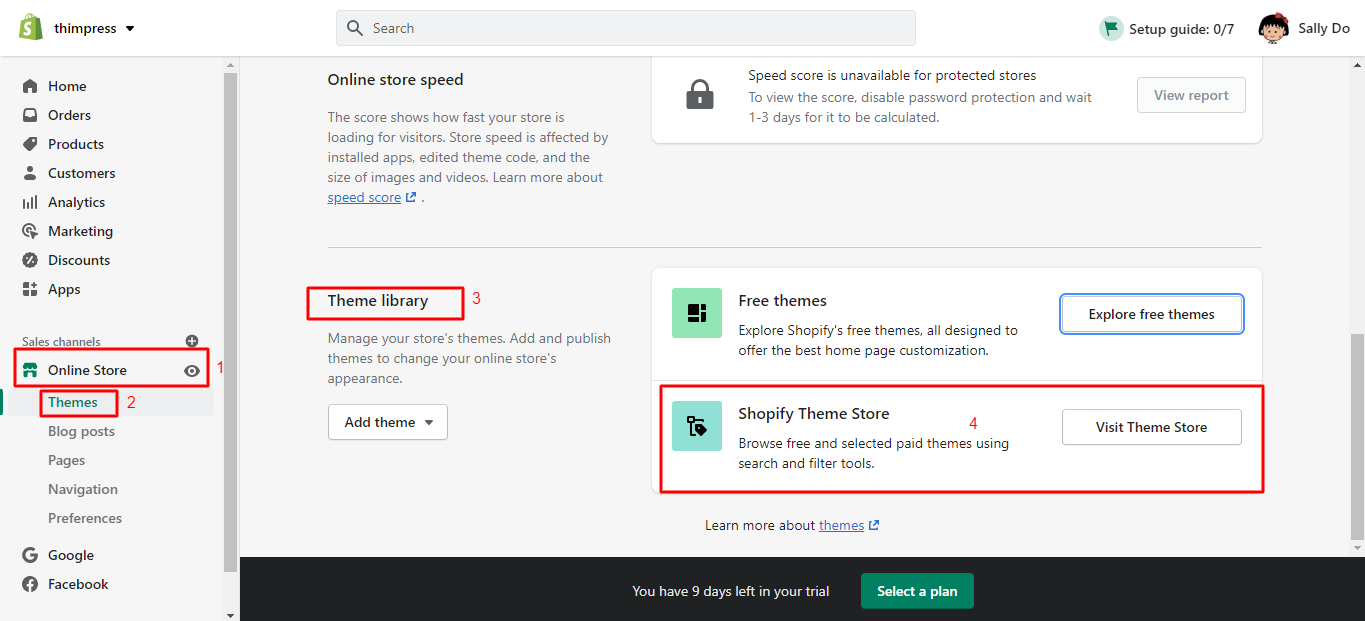
- Instalowanie płatnego motywu ze sklepu z motywami Shopify
Przejdź do biblioteki motywów , dostępna jest opcja Shopify Theme Store -> Odwiedź Theme Store . Następnie przekieruje Cię na nową stronę, Shopify Theme Store i tutaj możesz wybrać płatny motyw. Ponadto w tym sklepie znajdziesz wiele motywów pasujących do każdej firmy, której potrzebujesz.

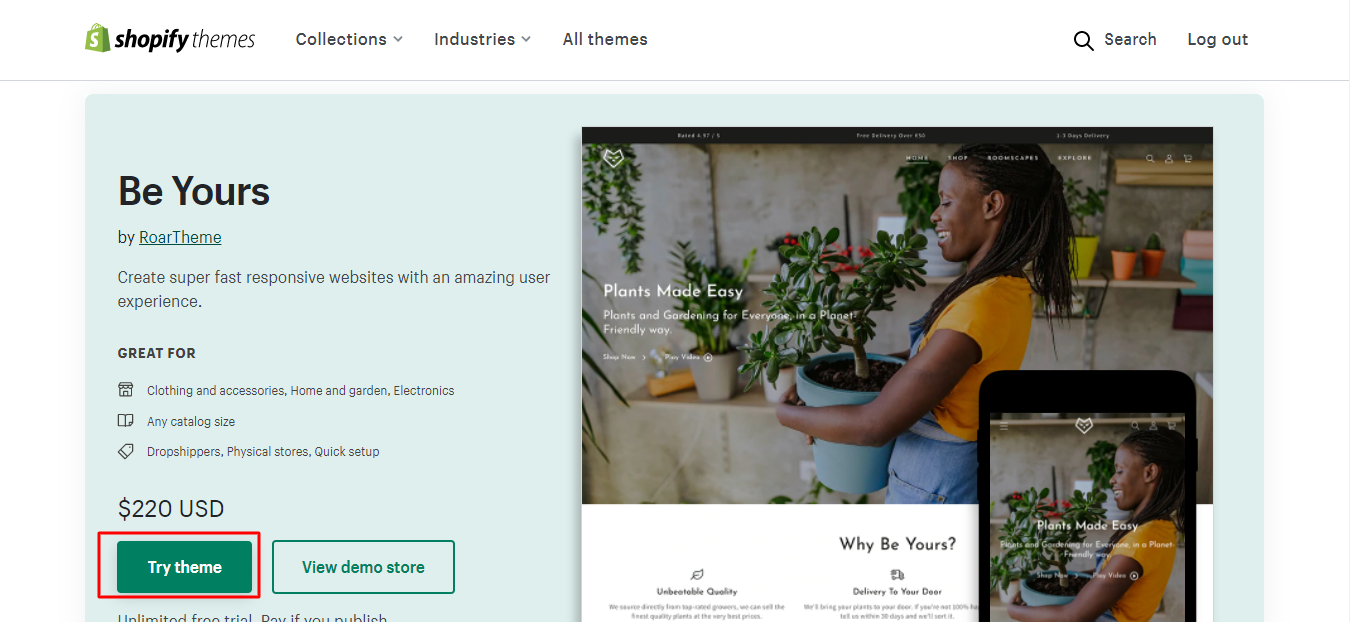
Na przykład wypróbowujemy płatny motyw Be Yours , więc klikniemy przycisk Wypróbuj motyw , aby dodać go do naszego sklepu internetowego.

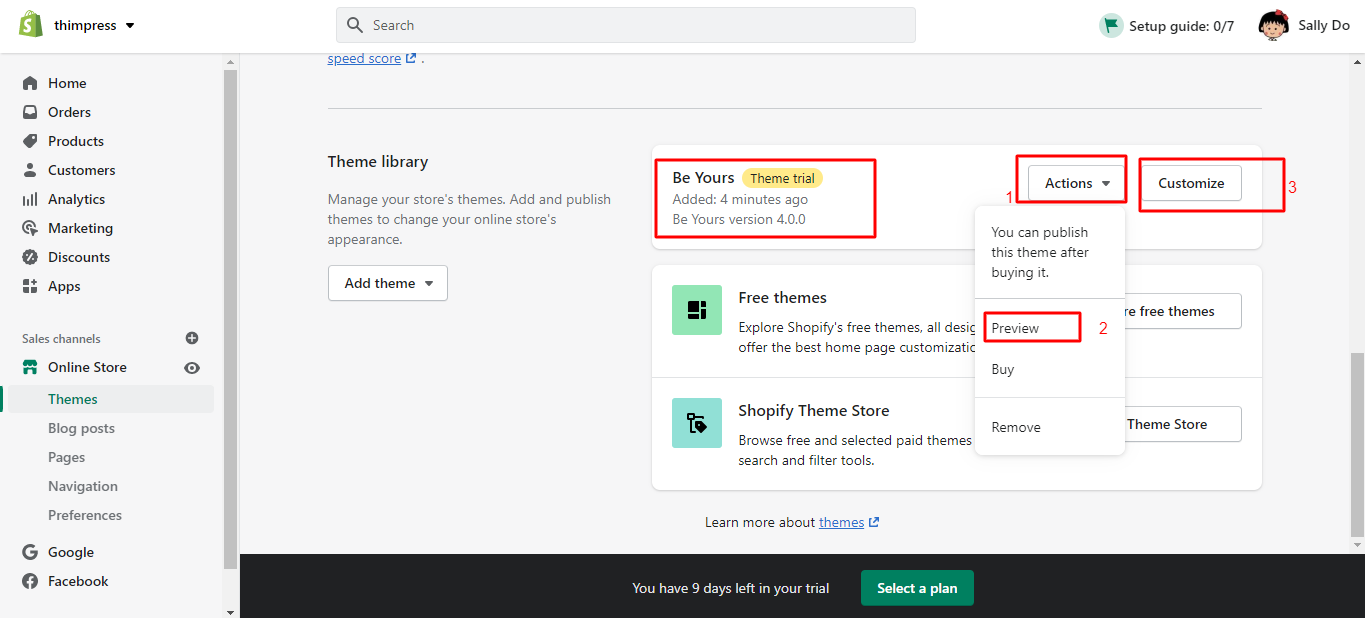
Po sekundzie zobaczysz motyw Be Yours w panelu administracyjnym Shopify w bibliotece motywów . Następnie kliknij opcję Akcje -> wybierz Podgląd , aby zobaczyć, jak wygląda w Twoim sklepie. Możesz także nacisnąć przycisk Dostosuj , aby dostosować motyw podglądu.

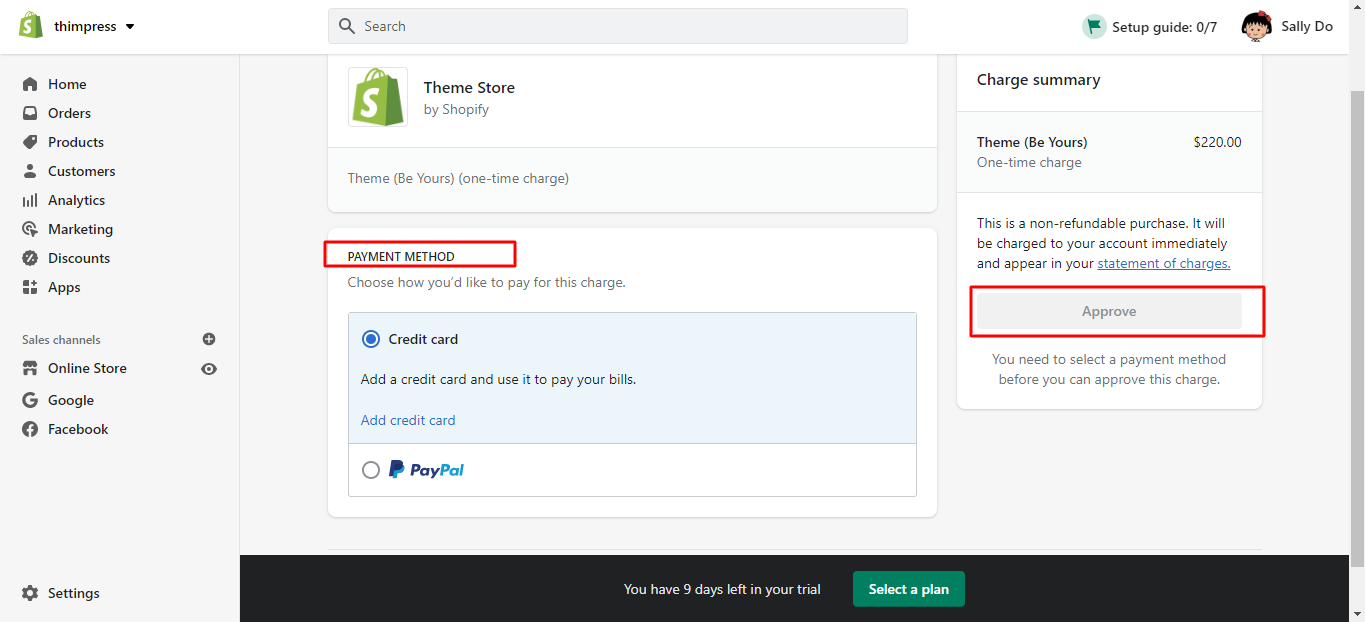
Następnie, jeśli jesteś zadowolony z motywu, możesz go kupić, klikając Akcje -> wybierz Kup -> wybierz Metoda płatności i kliknij Zatwierdź . Wszystkie dostosowania, które zrobiłeś wcześniej podczas podglądu, również mogą zostać zachowane.

To wszystko, aby przesłać lub zainstalować motyw Shopify na koncie administratora.
- Rozszerzone porady Shopify: przełączanie motywów
Shopify umożliwia zainstalowanie wielu żądanych motywów i można je znaleźć w swojej bibliotece motywów . Znajdź sekcję Biblioteka motywów, klikając Sklep internetowy -> wybierz Motywy . Jeśli planujesz przełączyć się na nowy motyw Shopify, znajdź opcję publikowania, aby go opublikować, a będziesz mieć nowy sklep.
Co więcej, po opublikowaniu nowego motywu możesz znaleźć stary w swojej bibliotece motywów i użyć go, gdy chcesz go z powrotem przełączyć. Pamiętaj, że możesz dostosować motyw przed jego opublikowaniem. Dzięki temu możesz sprawdzić nowy motyw, edytować ustawienia i zmieniać zawartość. Innym kluczowym punktem jest to, że nie musisz ponownie konfigurować motywu, jeśli to zrobiłeś. Po prostu je zamień.
Ponadto zaktualizowaną wersję motywu znajdziesz osobno w swojej bibliotece motywów podczas ręcznej aktualizacji motywu. Podobnie możesz przełączyć się na tę zaktualizowaną wersję motywu, a stara wersja motywu nadal znajduje się w bibliotece motywów.
Jak dodać czcionkę do motywu Shopify? – Porady Shopify
Czcionka jest ważnym czynnikiem wywierającym wrażenie na odwiedzających, a także wpływa na projekt. Oprócz korzystania z bezpłatnych czcionek motywy Shopify mają opcję instalowania czcionek niestandardowych. Przed wprowadzeniem Shopify Tips , aby dodać niestandardowe czcionki w Shopify, zdecydowanie zalecamy najpierw sprawdzić kroki, aby zmienić czcionki.
- Kroki, aby zmienić czcionkę w motywie Shopify
Podobnie musisz zalogować się do pulpitu nawigacyjnego Shopify -> kliknij sekcję Sklep internetowy -> wybierz Motywy i wybierz Dostosuj .

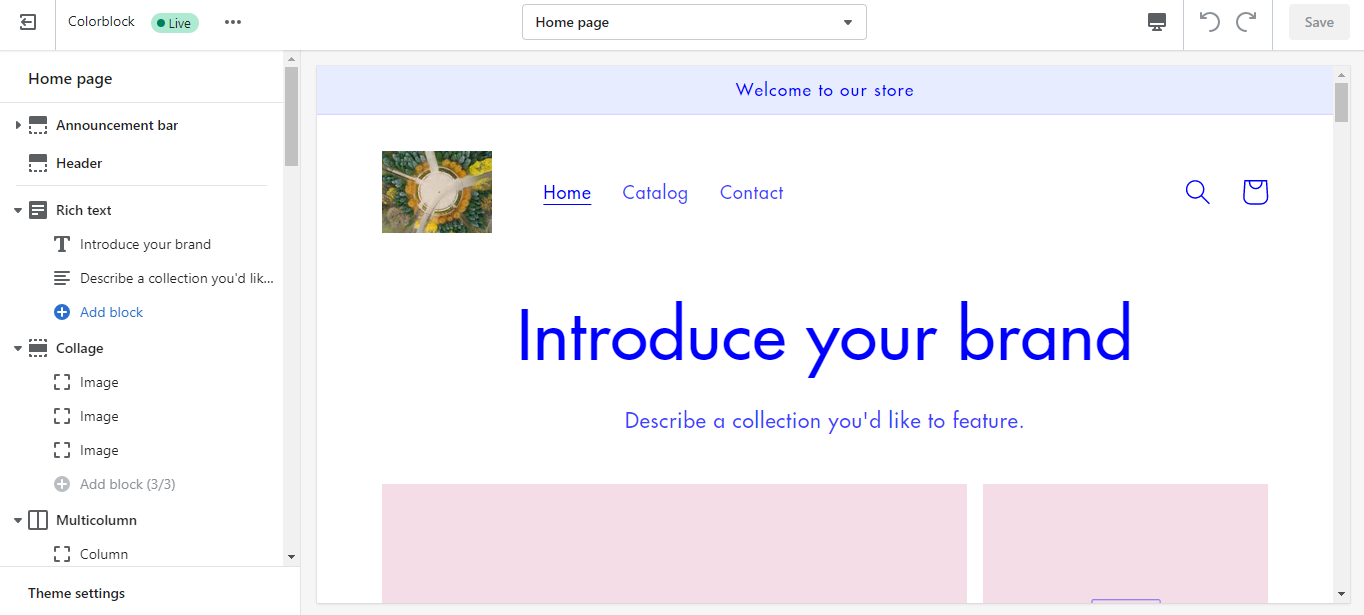
Więc teraz zobaczysz ekran edycji swojego motywu. Dodatkowo możesz dostosować wszystko w swoim motywie, aby wygląd Twojego sklepu internetowego wyglądał tak, jak chcesz.

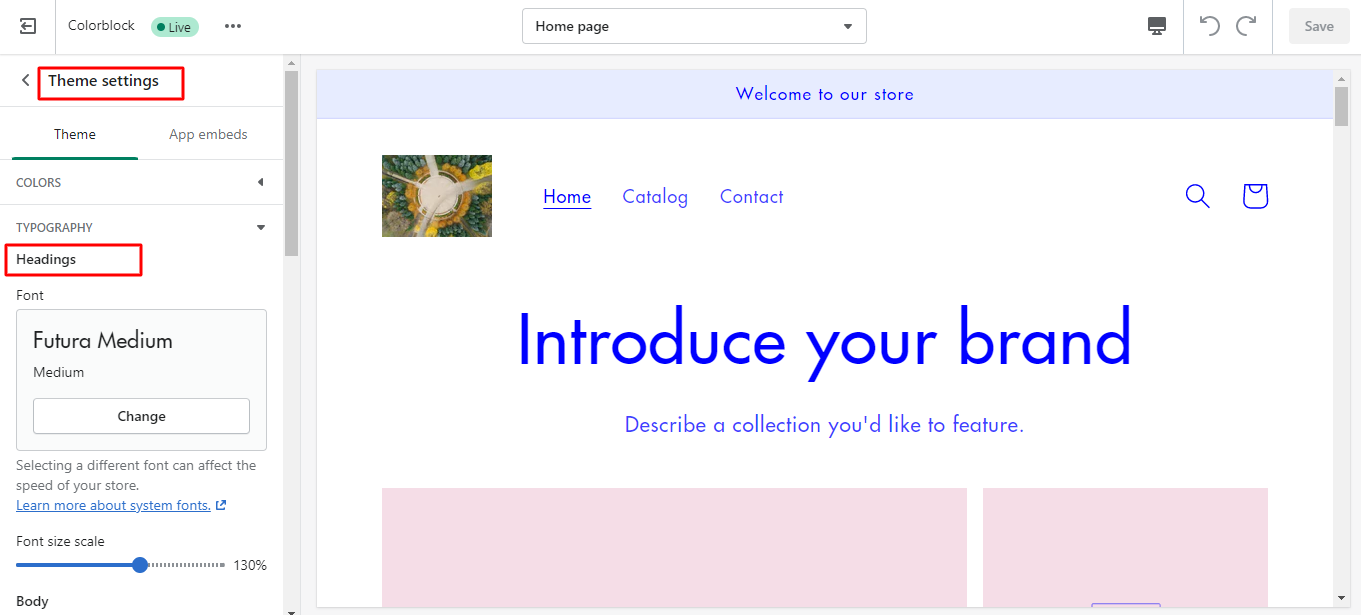
Aby zmienić czcionki, znajdź Ustawienia motywu na dole menu -> wybierz Typografia .

Następnie możesz edytować domyślną czcionkę nagłówków , tekstu akcentowanego i tekstu podstawowego. Możliwe jest również dostosowanie rozmiarów i grubości czcionek.
W końcu nie zapomnij kliknąć przycisku Zapisz i wyświetlić podgląd czcionek motywu.
- Kroki, aby dodać niestandardową czcionkę do motywu Shopify
Pierwszą rzeczą do zapamiętania jest to, że musisz znaleźć i zainstalować czcionkę innej firmy, którą lubisz. Pliki czcionek powinny mieć co najmniej format WOFF i WOFF2 .
Następnie otwórz pulpit nawigacyjny -> Sklep internetowy -> Motywy -> Akcja -> Edytuj kod .

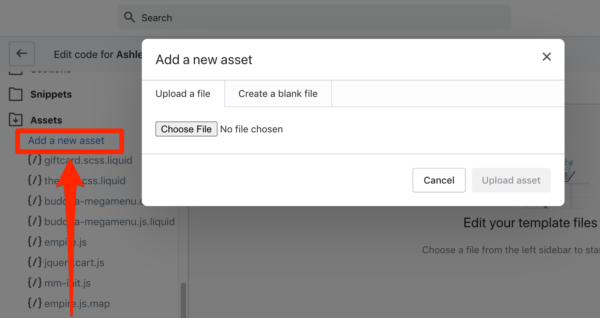
Następnie przewiń w dół do sekcji Zasoby -> kliknij Dodaj nowy zasób . Następnie znajdź plik czcionki i kliknij przycisk Prześlij zasób.

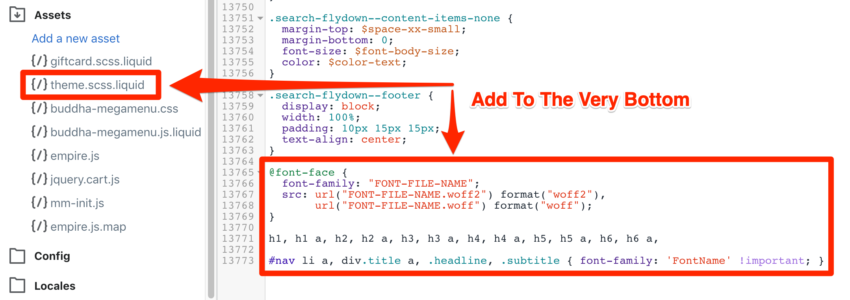
Przejdź do Zasobów -> kliknij theme.scss.liquid . Następnie przewiń w dół do końca pliku CSS i wklej poniższy kod:
@font-face {
rodzina czcionek: 'Nazwa-pliku-czcionki';
src: url('Nazwa-pliku-czcionki.woff') format('woff'),
grubość czcionki: normalna;
styl czcionki: normalny; }
h1, h1 a, h2, h2 a, h3, h3 a, h4, h4 a, h5, h5 a, h6, h6 a, #nav li a, div.title a, .headline, .subtitle { rodzina czcionek: 'Nazwa Czcionki' !ważne; }

Wewnątrz wklejonego kodu zastąp Font-File-Name nazwą wybranej czcionki, którą przesłałeś w kroku Zasoby -> Dodaj nowy zasób .
Na koniec kliknij przycisk Zapisz , aby dodać nową niestandardową czcionkę do swojej witryny.
Który motyw Shopify to jest? – Porady Shopify
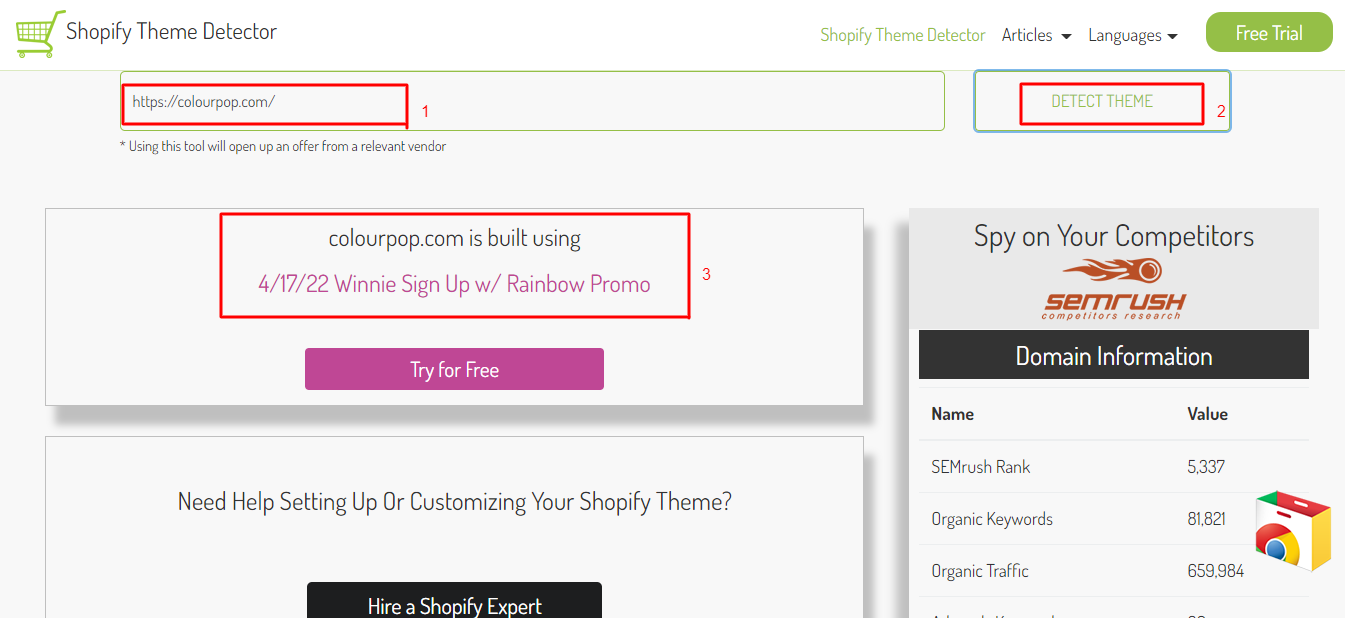
Czy wiesz, że możemy użyć narzędzia do wykrycia, który motyw Shopify został użyty do stworzenia witryny Shopify? To najlepsze porady Shopify , które powinieneś wypróbować.
Kiedy widzisz niesamowitą stronę internetową, możesz się zastanawiać, jakiego motywu używają i chcesz, aby Twoja witryna była taka. Wiele osób robi to samo, codziennie wykrywając motywy w różnych typach systemów internetowych.
Dzięki Shopify Theme Detector wystarczy wkleić link URL do zamierzonej witryny Shopify i kliknąć przycisk WYKRYJ TEMAT . Po sekundzie system wyświetli motyw Shopify, z którego korzysta witryna. Następnie możesz sprawdzić i kupić ten motyw oraz zbudować wymarzoną witrynę sklepu Shopify.

Jak dostosować motyw Shopify?
Po przygotowaniu motywu po prostu dostosuj go do swojej marki i firmy. Pamiętaj, że możesz zainstalować wiele motywów w swoim sklepie, ale możesz opublikować tylko jeden motyw na raz. To jest krytyczne porady Shopify .
Poniżej znajduje się najłatwiejszy sposób dla początkujących, aby dostosować motyw bez umiejętności kodowania.
Przede wszystkim musisz zalogować się do Panelu administracyjnego -> Sklepy internetowe -> Motywy -> Kliknij przycisk Dostosuj .

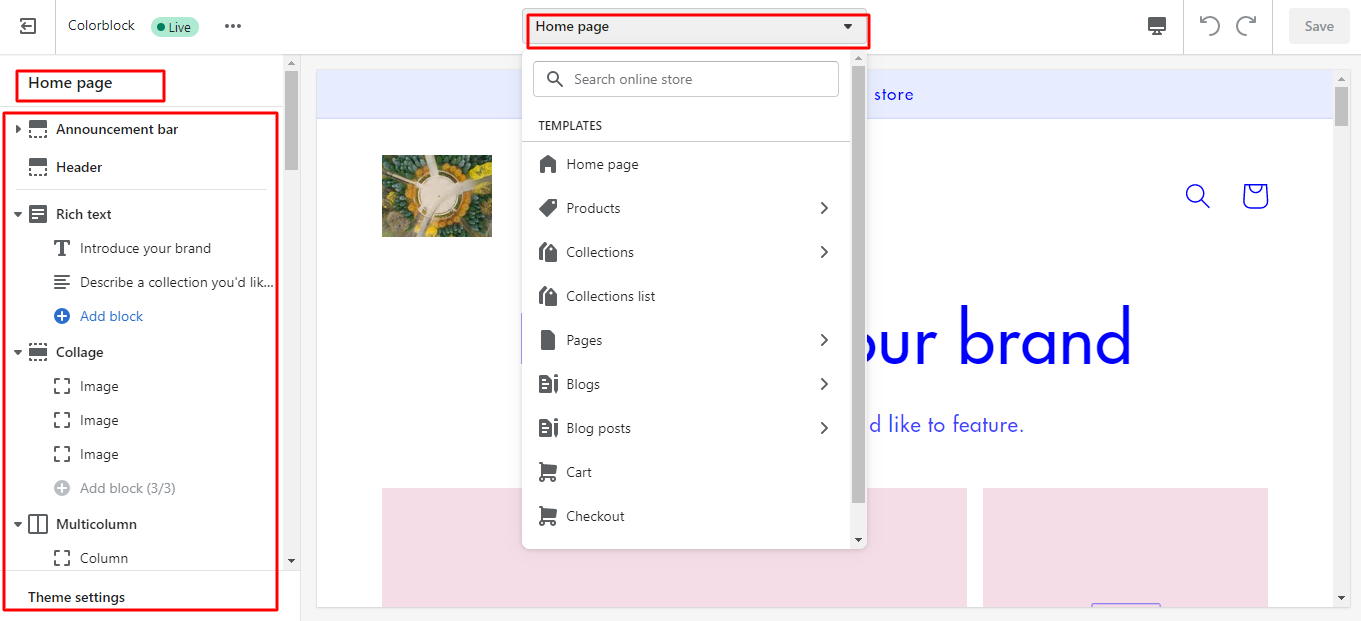
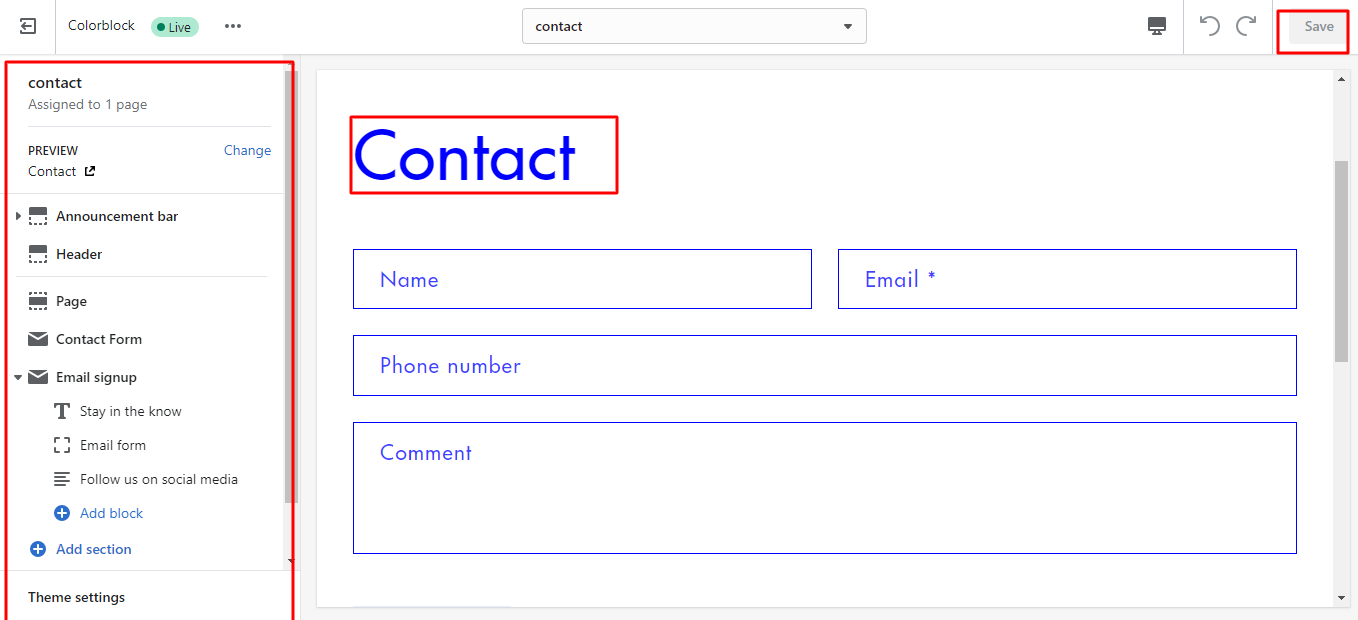
Następnie zobaczysz wszystkie strony i sekcje motywu, aby dostosować swoją witrynę, np. stronę główną, stronę kontaktową, stronę kasy, strony produktów, stronę bloga itp.
Kliknij każdą stronę, aby edytować sekcje zgodnie z własnymi wymaganiami. Dodatkowo możesz wyświetlić podgląd zmian przed ich zapisaniem.

Oprócz dostosowywania motywu bez użycia kodu, możesz dostosować swój motyw za pomocą kodu, jeśli znasz HTML, JavaScript CSS i Liquid. Jeśli nie, możesz również zatrudnić eksperta. Wykonaj następujące kroki, aby edytować stronę kodową:
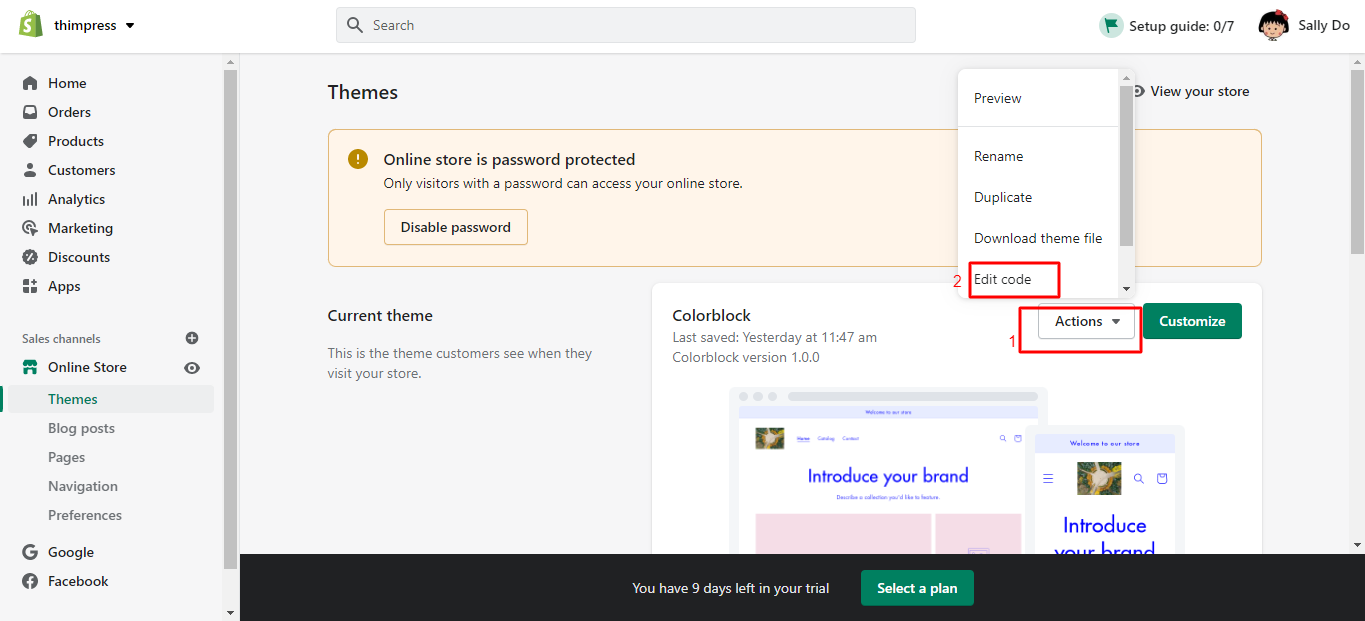
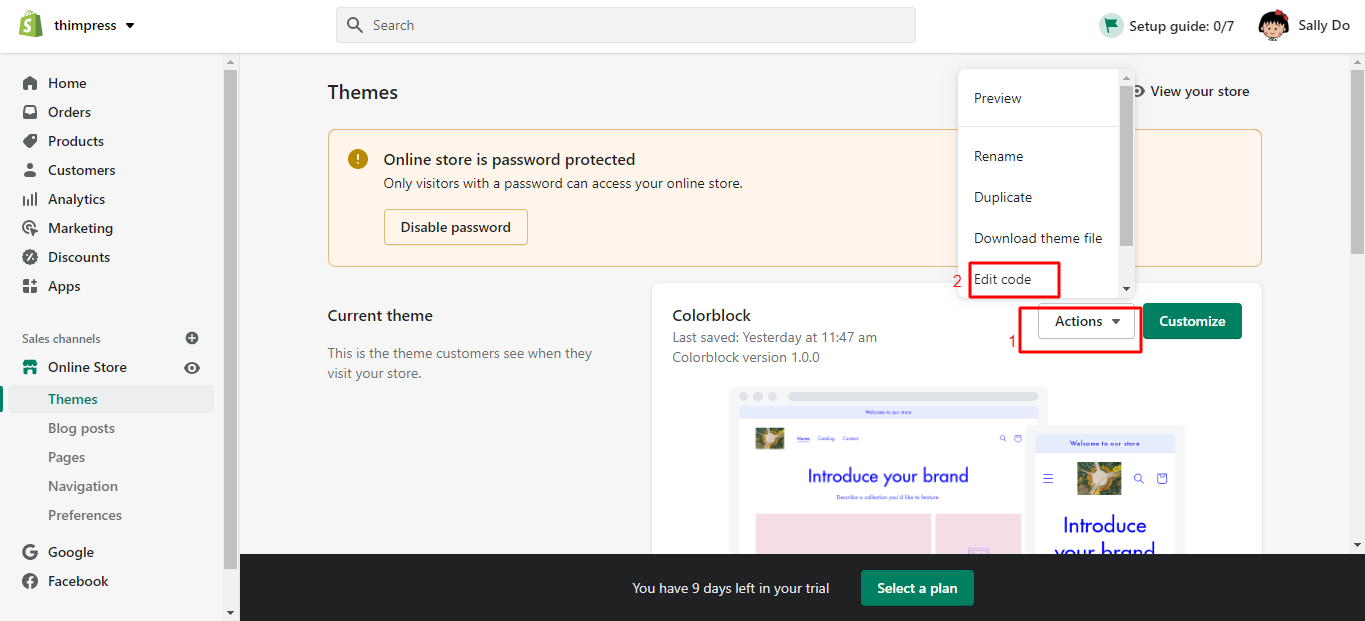
Najpierw otwórz pulpit nawigacyjny Shopify -> wybierz Sklep internetowy -> wybierz Motywy . Następnie kliknij przycisk Akcja -> wybierz Edytuj kod . Teraz możesz rozpocząć edycję kodu w każdym pliku, aby dopasować go do swojego wyglądu.
Jak zresetować motyw Shopify?
Czy kiedykolwiek znalazłeś przycisk resetowania na platformie Shopify, aby przywrócić poprzednią wersję motywu? Niestety nie ma przycisku resetowania. Więc jeśli chcesz zresetować swój motyw, musisz zrobić inny sposób. Po prostu postępuj zgodnie ze wskazówkami Shopify tutaj:
W ten sam sposób musisz się zalogować i otworzyć pulpit nawigacyjny Shopify -> kliknij Sklep internetowy -> wybierz sekcję Motywy . Następnie możesz zobaczyć wszystkie motywy, które zainstalowałeś na platformie. Wybierz jeden z nich, obok tego motywu znajduje się przycisk Akcje , kliknij go i wybierz opcję Edytuj kod .

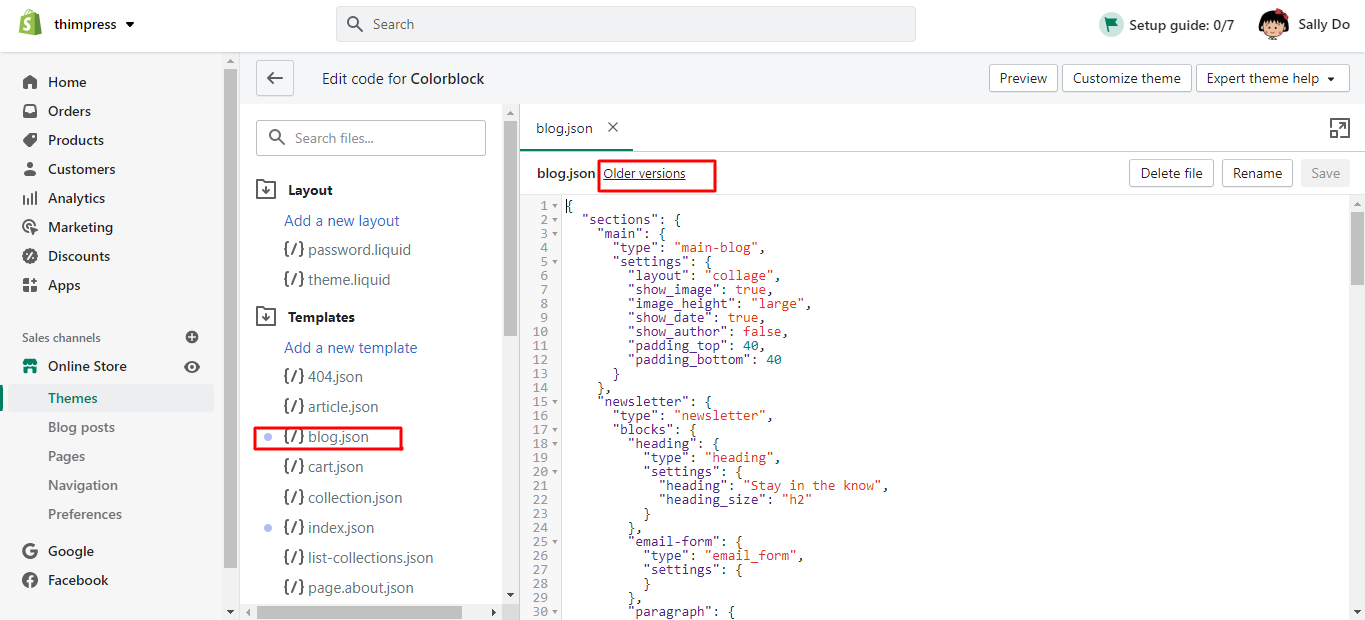
Zobaczysz wszystkie pliki motywu, a teraz wybierz plik, który chcesz zresetować. Na przykład wybierz plik Blog , a obok nazwy pliku na górze pojawi się opcja Starsze wersje . Następnie klikasz na niego, aby zobaczyć wszystkie starsze wersje, wybierz wersję z sygnaturą czasową, którą chcesz zresetować motyw.

Gdy już wszystko zrobisz, najedź na przycisk Zapisz . Na koniec kliknij przycisk Podgląd , aby zobaczyć wszystkie zmiany, jeśli spełniają Twoje oczekiwania.
Czy mogę używać motywu WordPress w Shopify?
Motywy WordPress i Shopify to 2 platformy, które są kodowane w różnych językach programowania. WordPress używa głównie języka PHP, a Shopify używa języka Liquid. Ponadto nie można znaleźć prostej metody konwersji WordPressa na Shopify.
Musisz więc zbudować nowy sklep od podstaw lub kupić motyw w sklepie z motywami Shopify. Podobnie jak WordPress, Shopify umożliwia również dostosowanie dowolnego aspektu Twojej witryny za pomocą interfejsu przeciągnij i upuść. Krótko mówiąc, nie możesz używać motywu WordPress w Shopify.
Końcowe przemyślenia
To są nasze przydatne porady Shopify , które gorąco polecamy poznać i o nich pamiętać. Jeśli tak, możesz zacząć używać Shopify do tworzenia własnego sklepu internetowego bez żadnych problemów: od przesłania motywu po dodanie czcionki lub jej dostosowanie, od wykrycia, który motyw Shopify został użyty do zbudowania witryny Shopify, po zresetowanie motywu Shopify. Mamy nadzieję, że nasz artykuł pomoże Ci rozwiązać Twoje wątpliwości.
Przeczytaj więcej: Przedstawiamy WordPress Pro: poznaj atrakcyjne motywy dla swojego sklepu internetowego
