すべての初心者が知っておく必要のあるShopifyの役立つヒント
公開: 2022-04-19Shopifyプラットフォームを使用してeコマースストアを作成および実行するのは初めてですか? Shopifyはあなたのためにすべてを行い、誰もがオンライン製品を簡単に販売できるようにします。 しかし、そのように簡単ではありません。 特に初心者の場合は、このプラットフォームを効果的に使用してストアの収益をレベルアップするためのShopifyのヒントをいくつか知っておく必要があります。
そのため、本日のこの記事では、初心者が最初から焦点を当てて正しいステップを踏む必要がある、Shopifyの便利なトリックのトップ10を紹介します。
Shopifyテーマをアップロードする方法は? –Shopifyのヒント
開始するには、Shopifyストアを作成し、そのバックエンドにログインする必要があります。 次のステップは、無料のテーマ/有料のテーマ/またはzipファイルのテーマをプラットフォームにインストールすることです。 から選択する多くの方法があります:
- ダッシュボードから無料のテーマをインストールする
- Shopifyストアから有料テーマをインストールします。 他とは異なり、Shopifyでは、テーマエディターを使用して、好きなテーマをプレビューしたり、テーマをカスタマイズしたりできます。 もちろん、そのテーマを公開する前に購入する必要があります。 以前のカスタマイズを保存できます。
- コンピューター上のZipファイルをShopifyにアップロードします。
これらは、初心者がテーマを追加するための最もShopifyのヒントです。 ただし、プログラマー/開発者である場合、またはShopifyエージェンシー/パートナーと協力している場合は、他の方法でテーマをインストールできます。 この記事では、初心者向けの簡単な方法を紹介します。
オンラインストアを作成するには、Shopifyテーマが必要であることに注意してください。 また、このガイドでは例としてSaleMasterを使用します。 それはあなたが一緒に行くべきたくさんのゴージャスな機能を備えた創造的な多目的Shopifyテーマです。

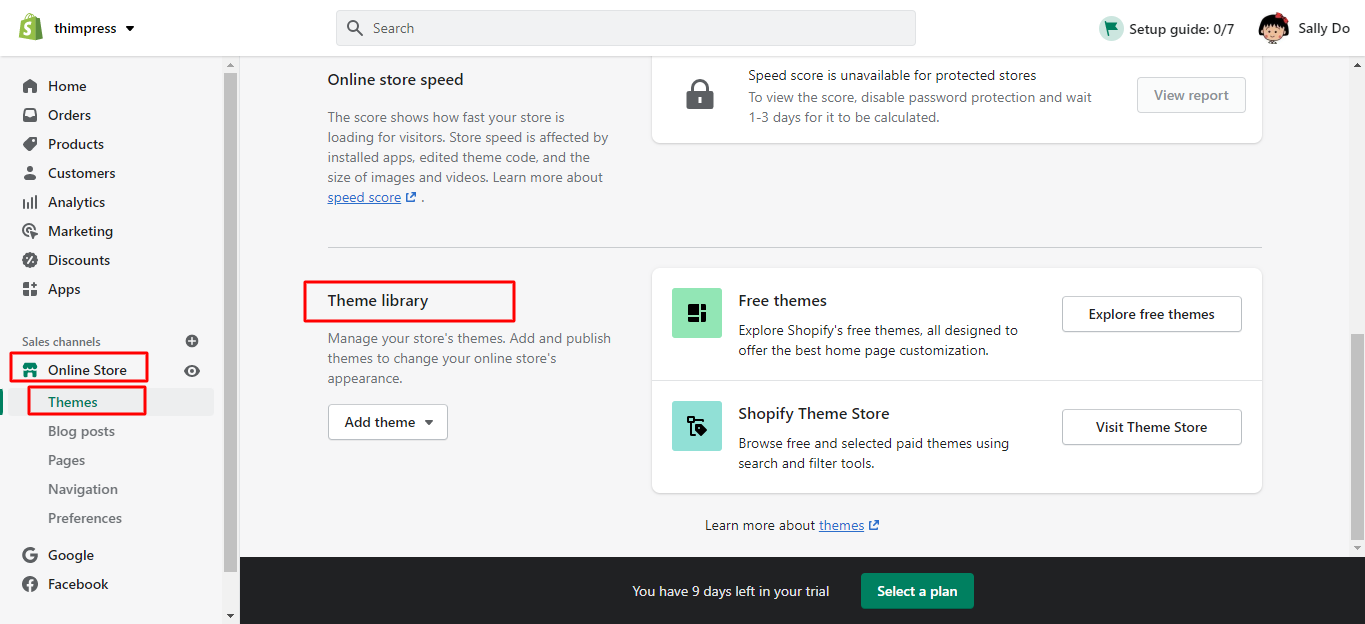
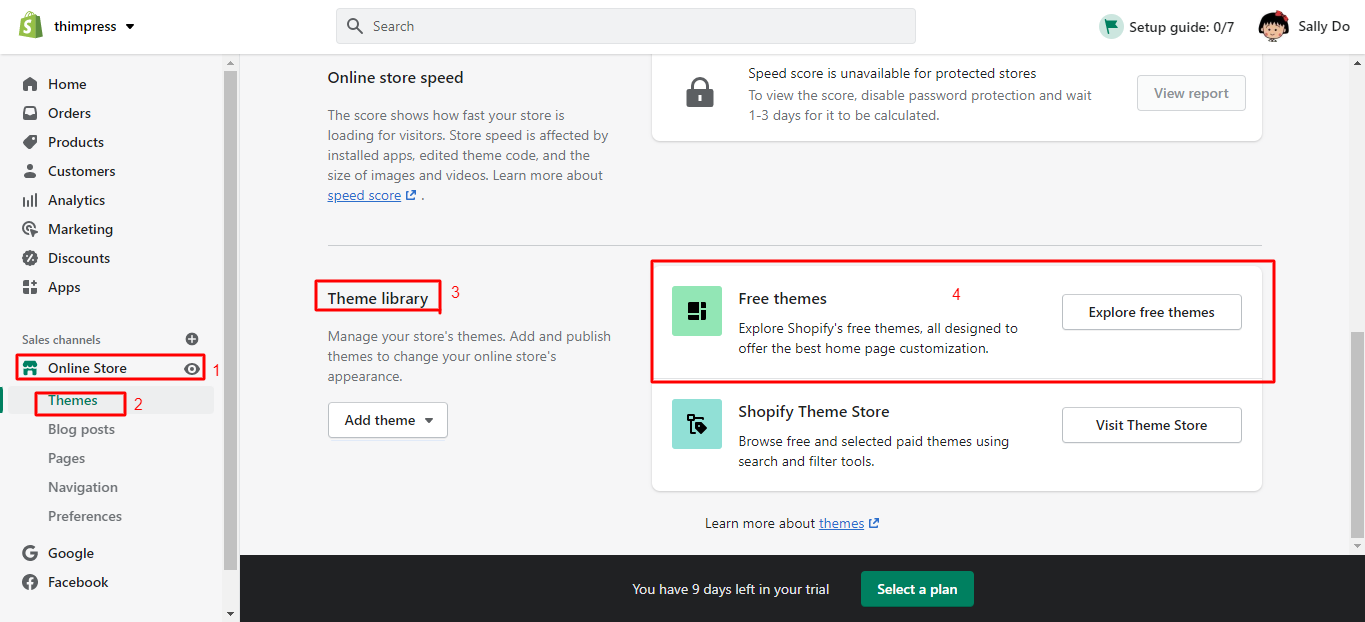
テーマをインストールするには、 Shopifyバックを開き、オンラインストアを見つけて、マウスをテーマライブラリに移動する必要があります。

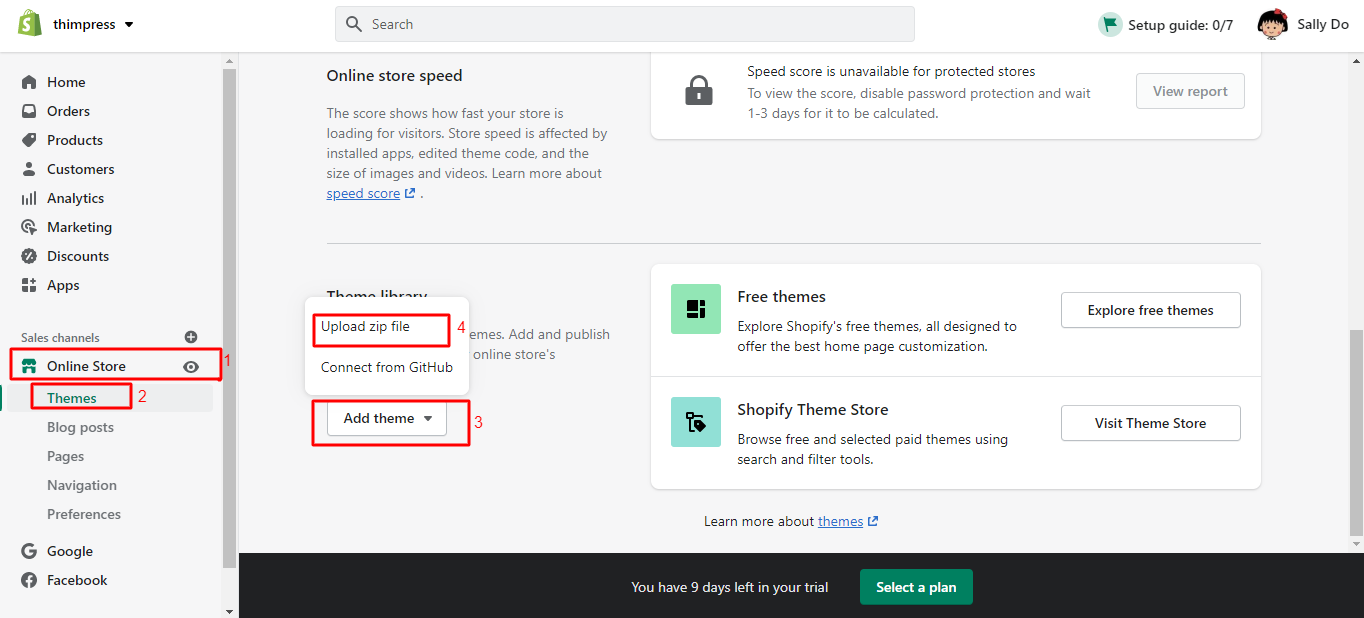
- コンピューターからテーマファイルをアップロードする:
コンピューターにテーマファイルが既にある場合は、簡単にアップロードできます。 [テーマの追加]オプションがあるので、これをクリックして[zipファイルのアップロード]を選択してください。

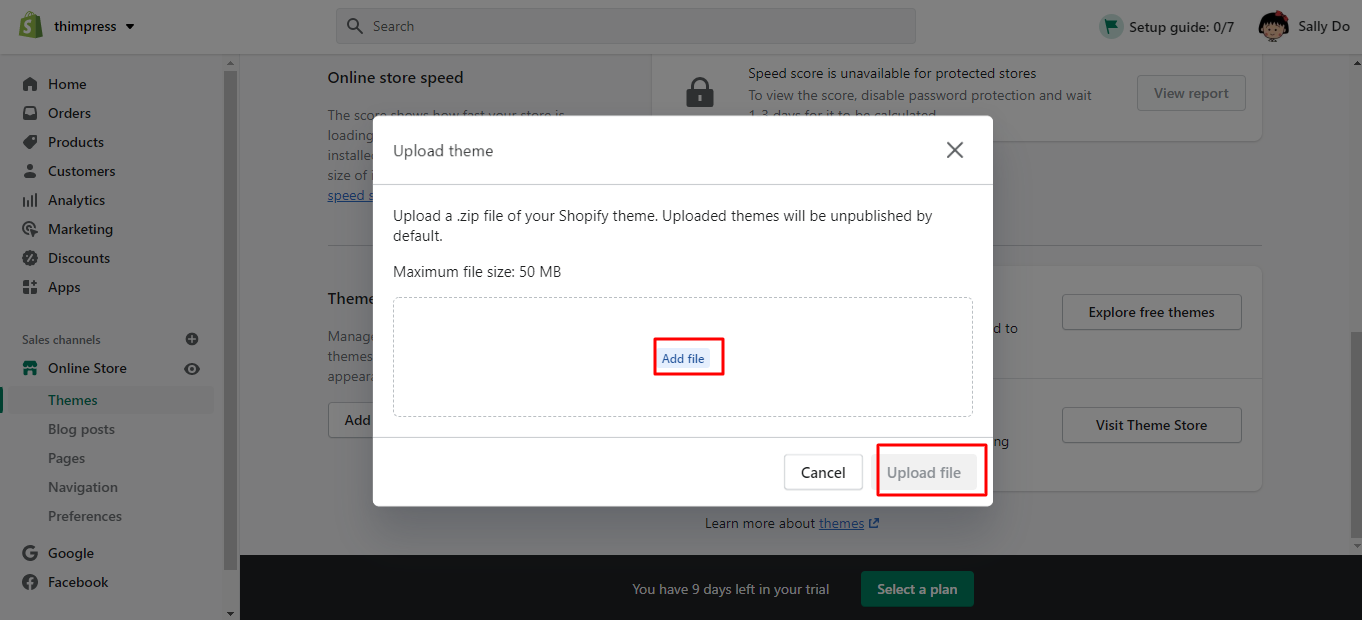
新しいウィンドウが表示され、[ファイルの追加]をクリックして目的のZipテーマファイルをアップロードします。 その後、[ファイルのアップロード]をクリックすると、テーマが管理者に追加されます。
テーマファイルをすでにZIPテーマファイルに圧縮していることを確認してください。

- 管理者から無料のテーマを追加する
Shopifyダッシュボードから無料のテーマを追加する場合は、次の手順に従ってください。
テーマライブラリセクションには、無料のテーマもあります。 [無料のテーマを探索]ボタンがあり、それをクリックします。

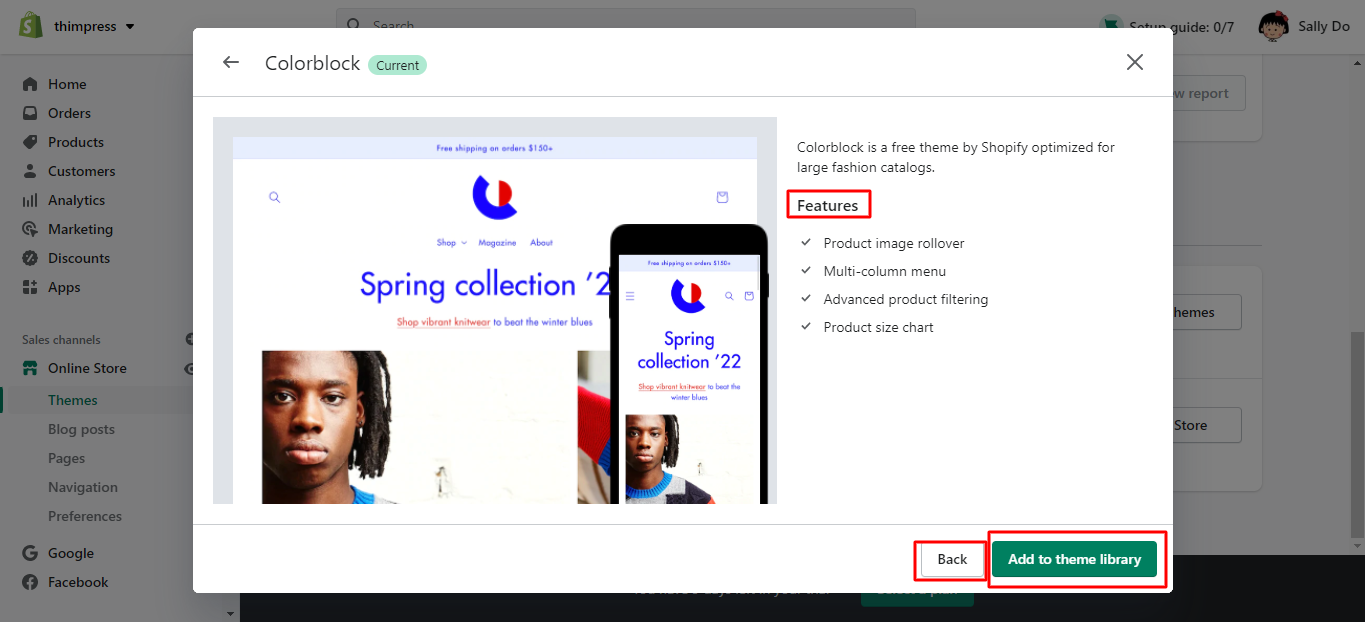
これで、新しいウィンドウで利用可能なすべての無料のテーマを確認できます。 好きなテーマをクリックすると、その紹介と機能が表示されます。 次に、[テーマライブラリに追加]ボタンをクリックすると、そのテーマが管理者にすぐに追加されます。 別の無料テーマを選択する場合は、[戻る]ボタンをクリックすることもできます。

- Shopifyテーマストアから有料テーマをインストールする
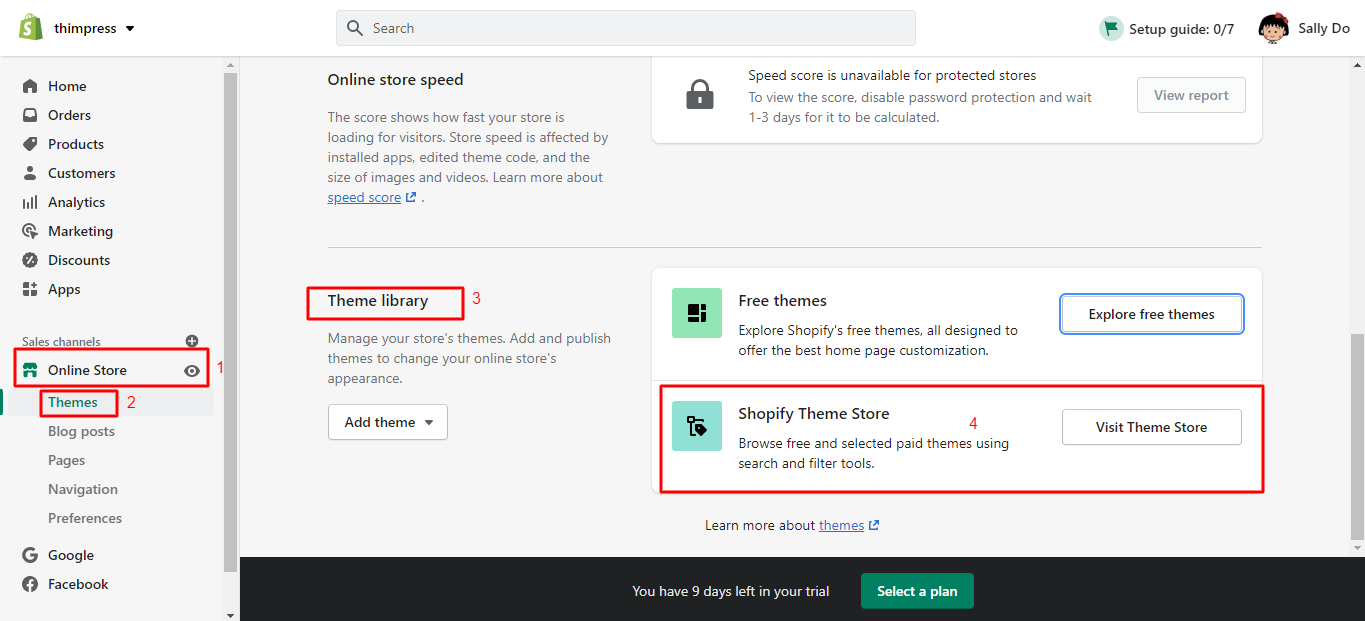
テーマライブラリに移動します。Shopifyテーマストアオプション->テーマストアにアクセスします。 次に、新しいサイトにリダイレクトされます。 Shopifyテーマストア。ここで有料テーマを選択できます。 さらに、このストアでは、必要なビジネスに合う多くのテーマを見つけることができます。

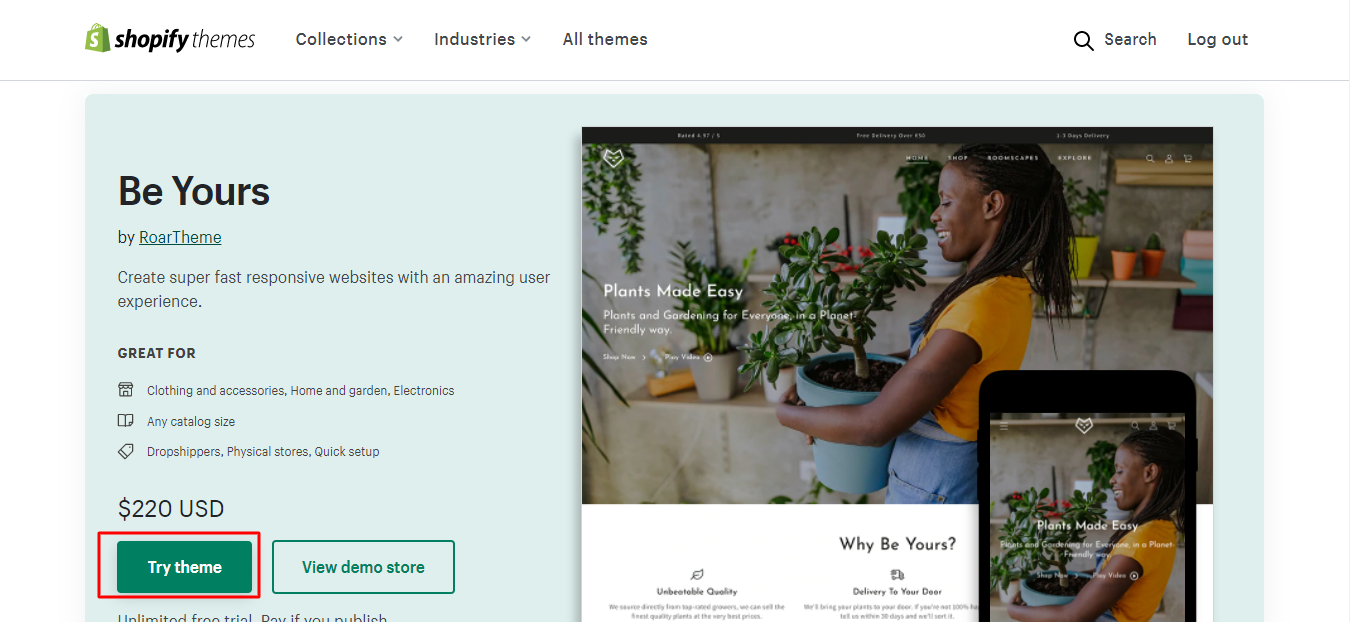
たとえば、有料のBe Yoursテーマを試して、[テーマを試す]ボタンをクリックしてオンラインストアに追加します。

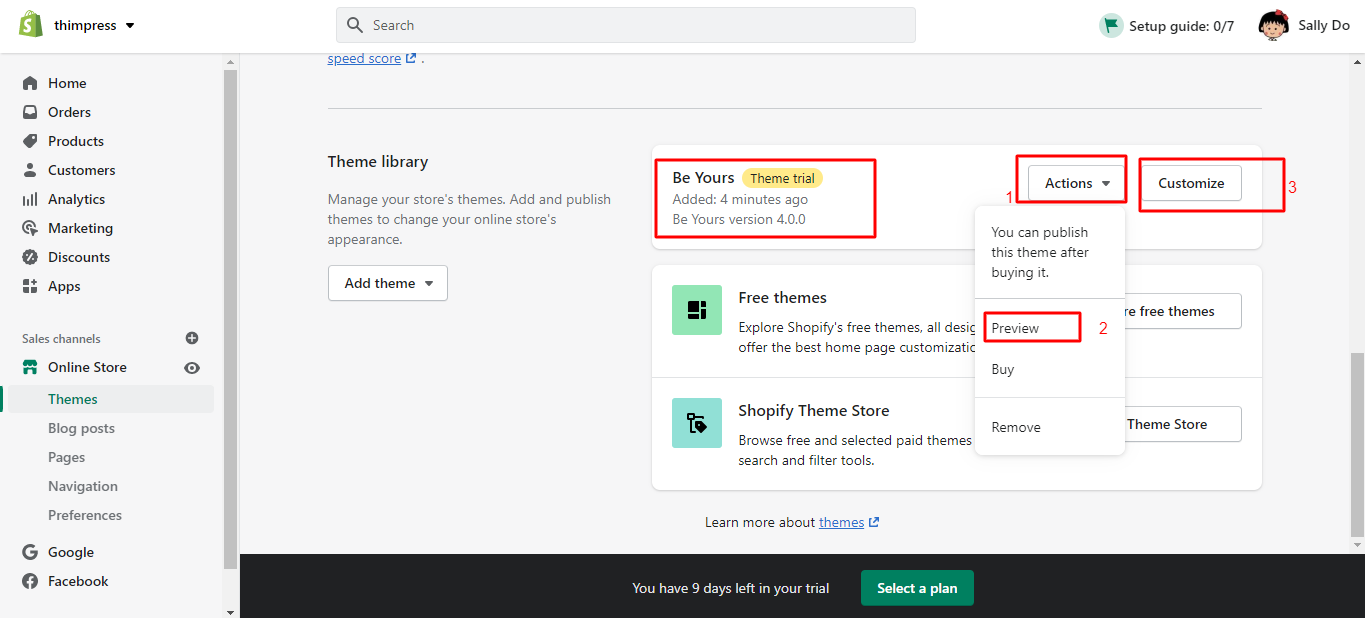
1秒後、テーマライブラリのShopify管理者にBeYoursテーマが表示されます。 その後、[アクション]オプション-> [プレビュー]を選択して、ストアでどのように表示されるかを確認します。 [カスタマイズ]ボタンを押して、プレビューテーマをカスタマイズすることもできます。

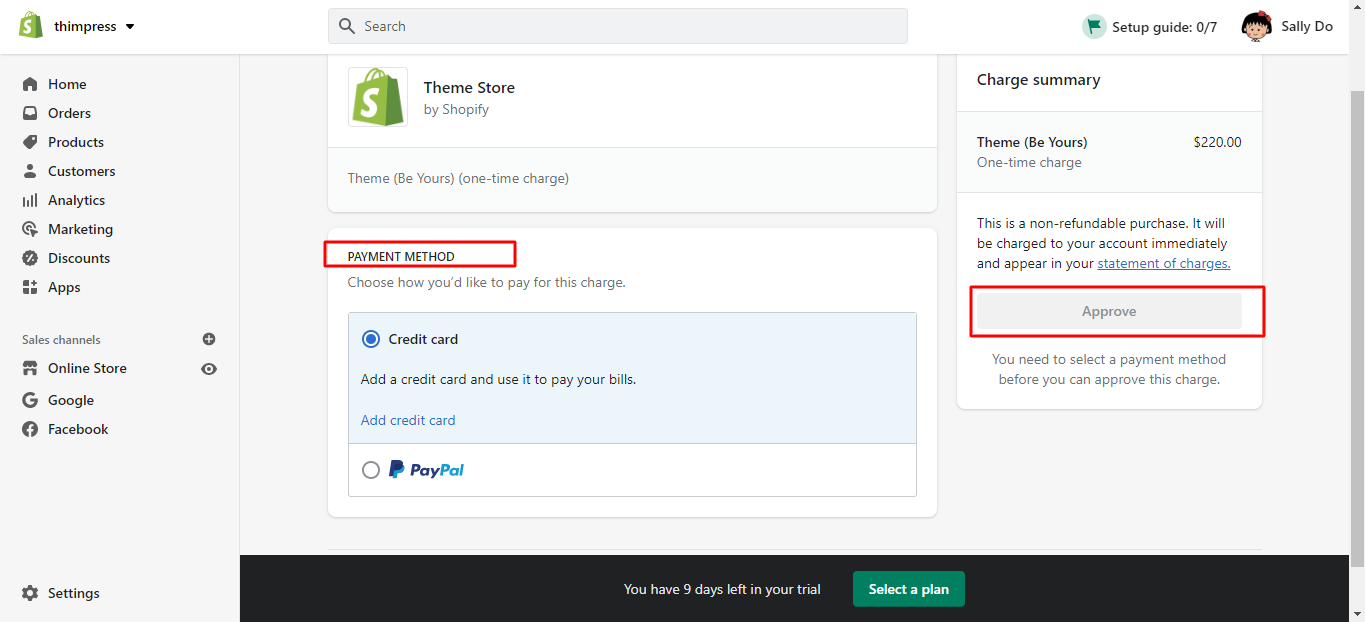
次に、テーマに満足している場合は、[アクション]->[購入]->[支払い方法]を選択し、[承認]をクリックしてテーマを購入できます。 プレビュー中に以前に行ったすべてのカスタマイズも保持できます。

管理者にShopifyテーマをアップロードまたはインストールするのは以上です。
- Shopifyのヒントの拡張:テーマの切り替え
Shopifyを使用すると、必要な多くのテーマをインストールでき、テーマライブラリでそれらを見つけることができます。 [オンラインストア]->[テーマ]を選択して、テーマライブラリセクションを見つけます。 新しいShopifyテーマに切り替える予定がある場合は、公開オプションを見つけて公開すると、新しいストアが作成されます。
さらに、その新しいテーマを公開した後、テーマライブラリで古いテーマを見つけて、元に戻すときに使用できます。 テーマを公開する前にカスタマイズできることに注意してください。 したがって、新しいテーマを確認したり、設定を編集したり、コンテンツを変更したりできます。 もう1つの重要なポイントは、テーマを設定した場合、再度設定する必要がないことです。 それらを切り替えるだけです。
さらに、手動でテーマを更新すると、テーマライブラリにテーマの更新バージョンが個別に表示されます。 同様に、テーマの更新されたバージョンに切り替えることができ、古いテーマのバージョンはまだテーマライブラリにあります。
Shopifyテーマにフォントを追加する方法は? –Shopifyのヒント
フォントは、訪問者を感動させる重要な要素であり、デザインにも影響を与えます。 フリーフォントの使用とは別に、Shopifyテーマにはカスタムフォントをインストールするオプションがあります。 Shopifyにカスタムフォントを追加するためのShopifyのヒントを紹介する前に、まずフォントを変更する手順を確認することを強くお勧めします。
- Shopifyテーマのフォントを変更する手順
同様に、 Shopifyダッシュボードにログインする必要があります->オンラインストアセクションをクリックします->テーマを選択し、カスタマイズを選択します。

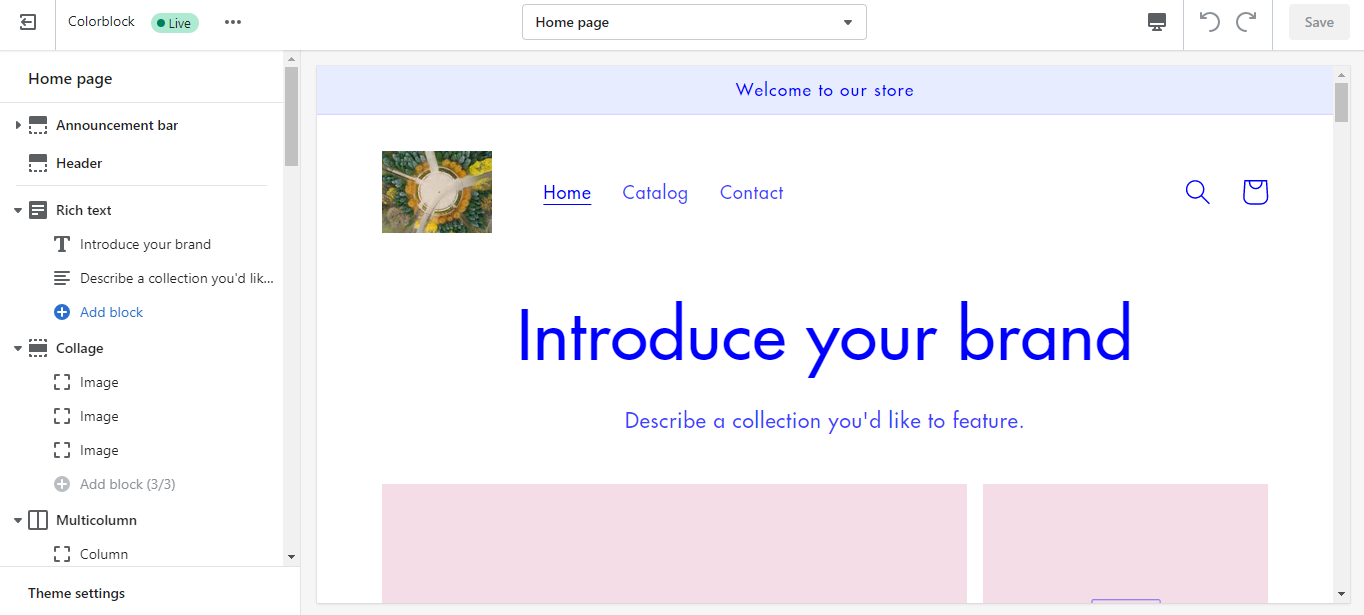
これで、テーマの編集画面が表示されます。 さらに、テーマのすべてをカスタマイズして、オンラインストアの外観を思いどおりにすることができます。
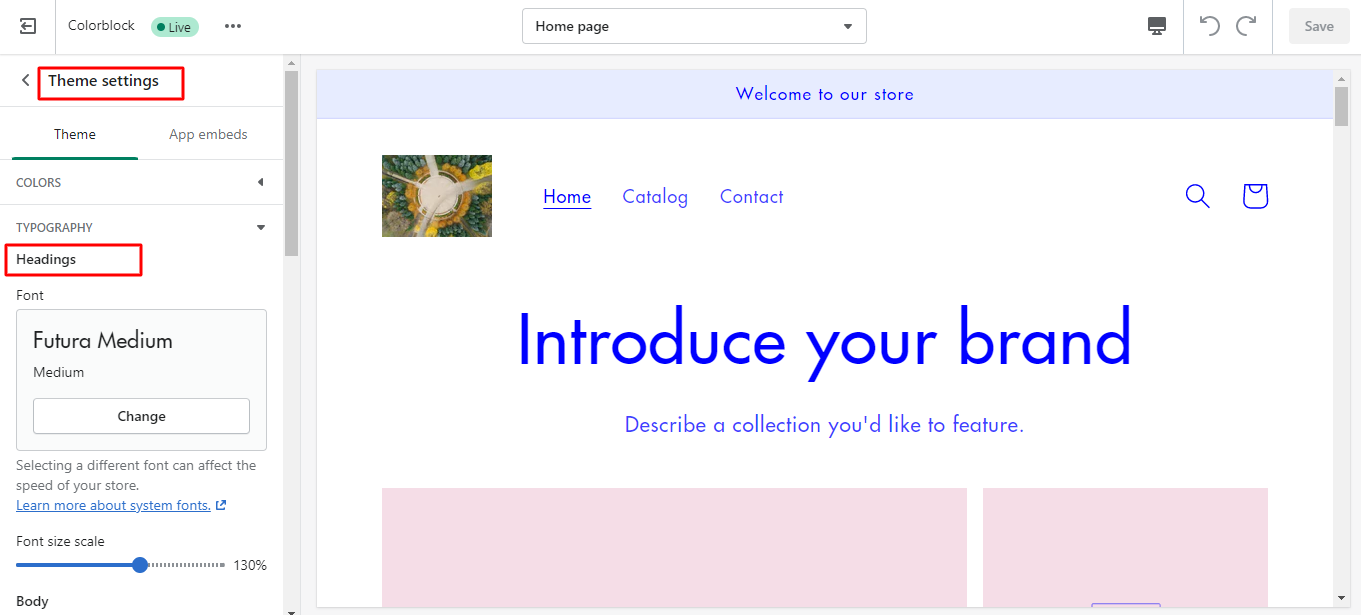
フォントを変更するには、メニューの下部にある[テーマの設定]を見つけて、[タイポグラフィ]を選択します。


次に、見出し、アクセントテキスト、および本文テキストのデフォルトフォントを編集できます。 フォントサイズやフォントの太さも調整できます。
結局のところ、[保存]ボタンをクリックして、テーマフォントをプレビューすることを忘れないでください。
- Shopifyテーマにカスタムフォントを追加する手順
最初に覚えておくべきことは、好きなサードパーティのフォントを見つけてインストールする必要があるということです。 フォントファイルは、少なくともWOFFおよびWOFF2形式である必要があります。
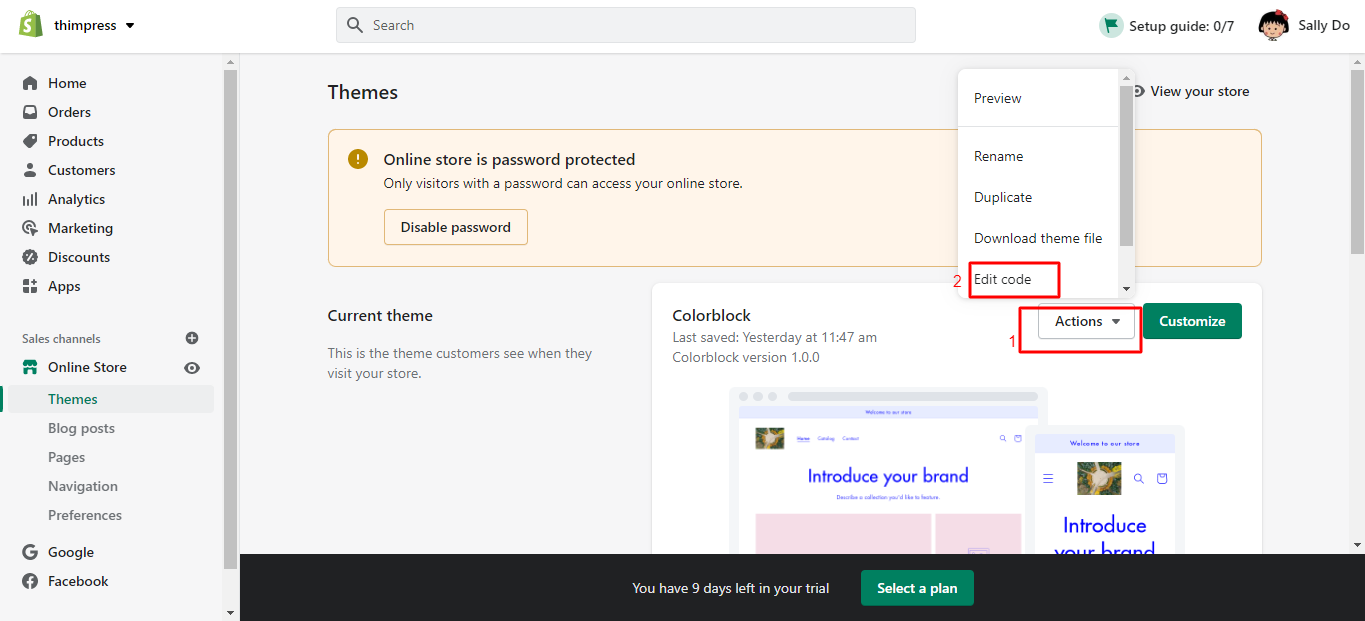
次に、ダッシュボード->オンラインストア->テーマ->アクション->コードの編集を開きます。

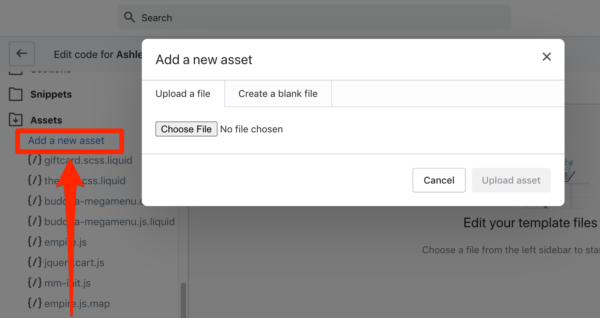
その後、[アセット]セクションまで下にスクロールし、[新しいアセットを追加]をクリックします。 次に、フォントファイルを見つけて、[アセットのアップロード]ボタンをクリックします。

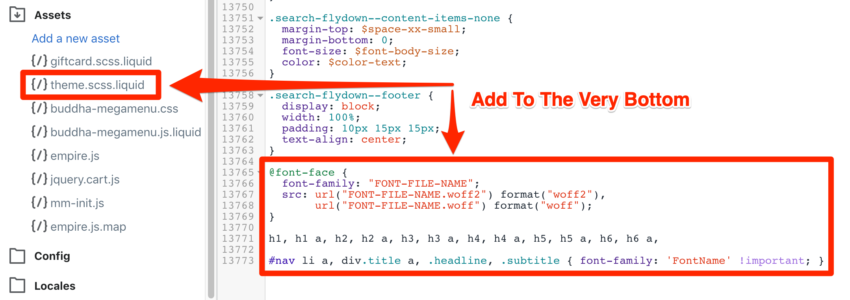
[アセット]->[ theme.scss.liquid ]をクリックします。 次に、CSSファイルの最後まで下にスクロールして、以下のコードを貼り付けます。
@ font-face {
font-family:'Font-File-Name';
src:url('Font-File-Name.woff')format('woff')、
フォントの太さ:通常;
フォントスタイル:通常; }
h1、h1 a、h2、h2 a、h3、h3 a、h4、h4 a、h5、h5 a、h6、h6 a、#nav li a、div.title a、.headline、.subtitle {font-family: 'FontName'!important; }

貼り付けたコード内で、 Font-File-Nameを、[アセット]->[新しいアセットの追加]ステップでアップロードした選択したフォントの名前に置き換えます。
最後に、[保存]ボタンをクリックして、新しいカスタムフォントをWebサイトに追加します。
どのShopifyテーマですか? –Shopifyのヒント
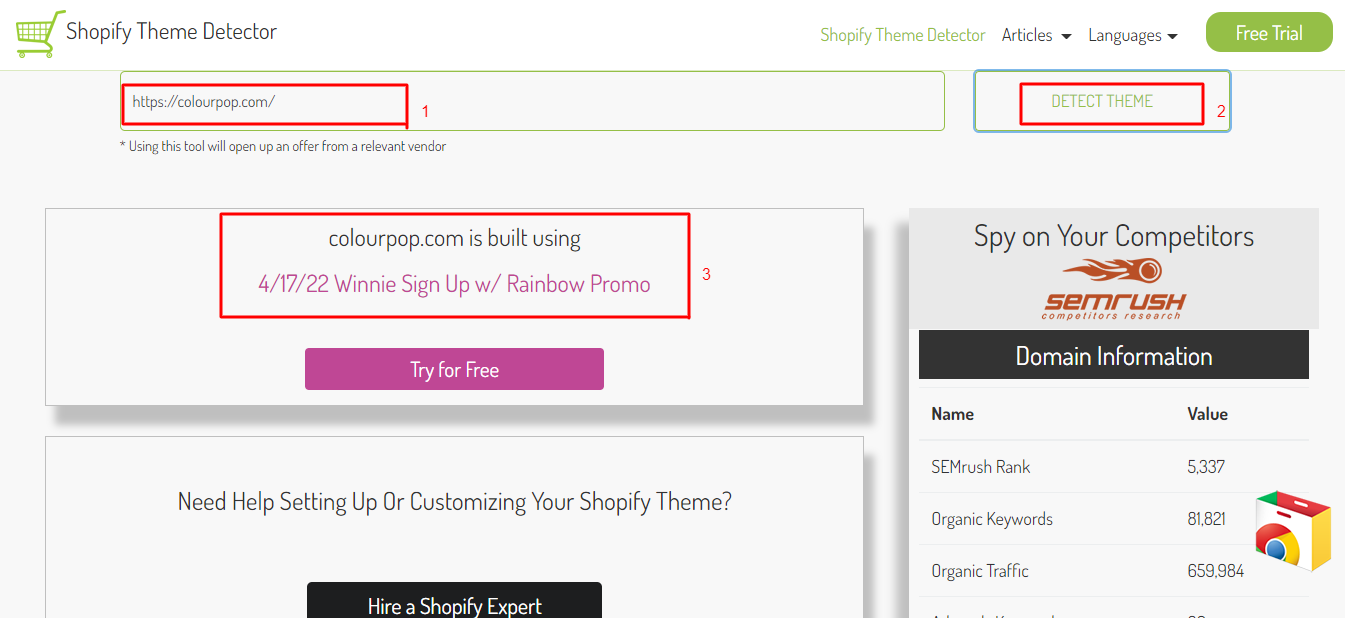
Shopifyサイトの作成に使用されたShopifyテーマを検出するツールを使用できることをご存知ですか? これはあなたが試すべき最高のShopifyのヒントです。
あなたが素晴らしいウェブサイトを見るとき、あなたは彼らがどのテーマを使っているのか疑問に思うかもしれません、そしてあなたのサイトをそのようにしたいと思うかもしれません。 多くの人が同じことをし、さまざまな種類のWebサイトシステムで毎日テーマを検出しています。
Shopifyテーマ検出器を使用すると、目的のShopifyサイトのURLリンクを貼り付けて、[テーマの検出]ボタンをクリックするだけです。 1秒後、システムはサイトが使用するShopifyテーマを表示します。 次に、そのテーマを確認して購入し、夢のShopifyストアサイトを構築できます。

Shopifyテーマをカスタマイズする方法は?
テーマを作成したら、ブランドやビジネスに合わせてカスタマイズします。 ストアには多くのテーマをインストールできますが、一度に公開できるテーマは1つだけであることに注意してください。 これはShopifyの重要なヒントです。
以下は、初心者がコーディングスキルなしでテーマをカスタマイズするための最も簡単な方法です。
まず、管理ダッシュボード->オンラインストア->テーマ->カスタマイズボタンをクリックする必要があります。

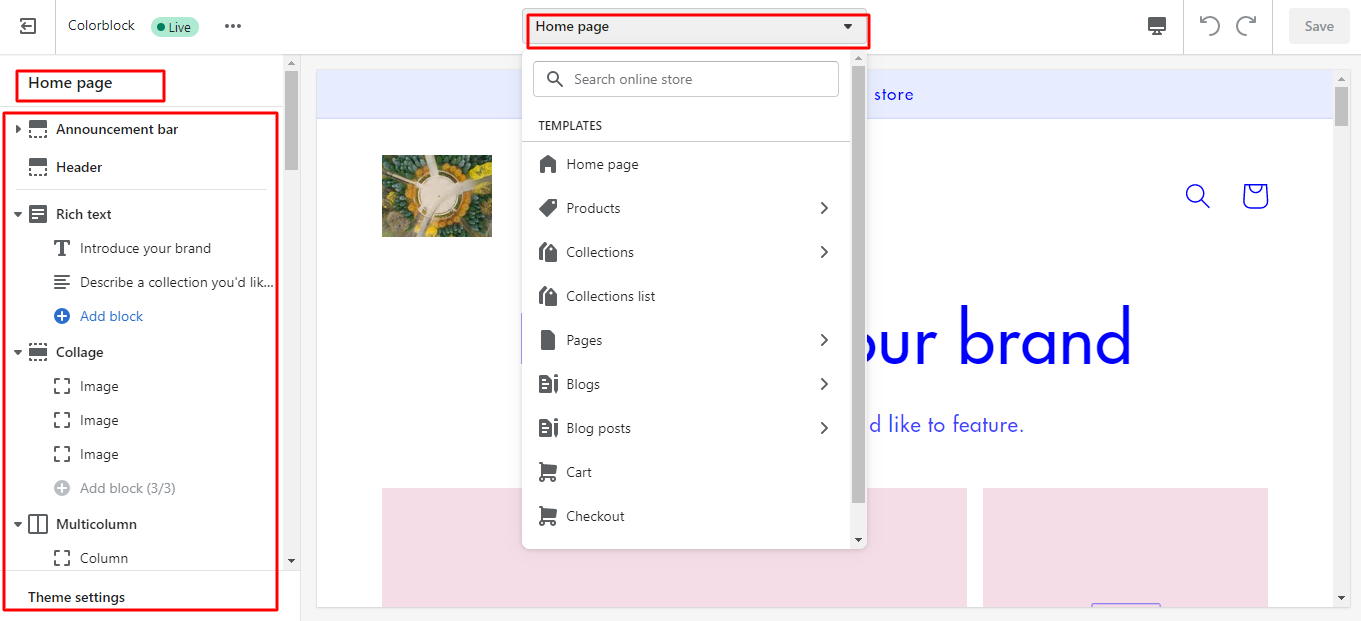
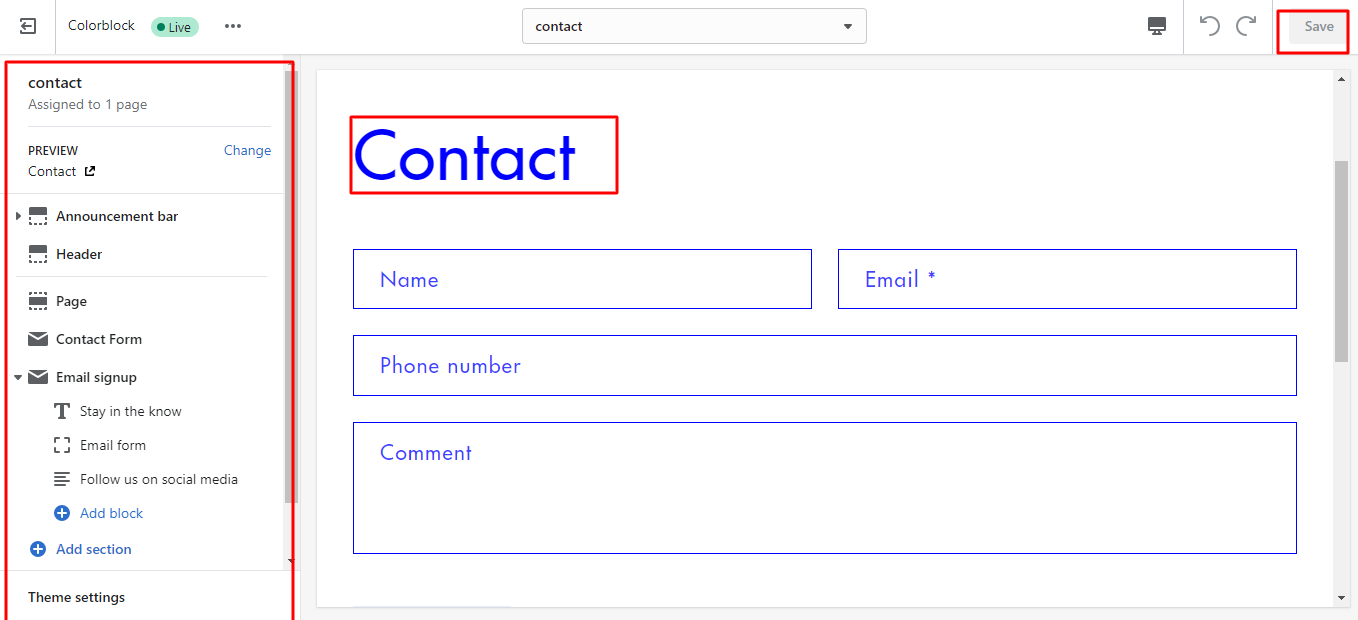
次に、テーマのすべてのページとセクションが表示され、ホームページ、連絡先ページ、チェックアウトページ、製品ページ、ブログページなどのWebサイトをカスタマイズできます。
各ページをクリックして、要件に応じてセクションを編集します。 さらに、変更を保存する前にプレビューすることができます。

コードを使用せずにテーマをカスタマイズする以外に、HTML、Javascript CSS、およびLiquidについて知っている場合は、コードを使用してテーマをカスタマイズできます。 そうでない場合は、専門家を雇うこともできます。 したがって、次の手順に従ってコードページを編集します。
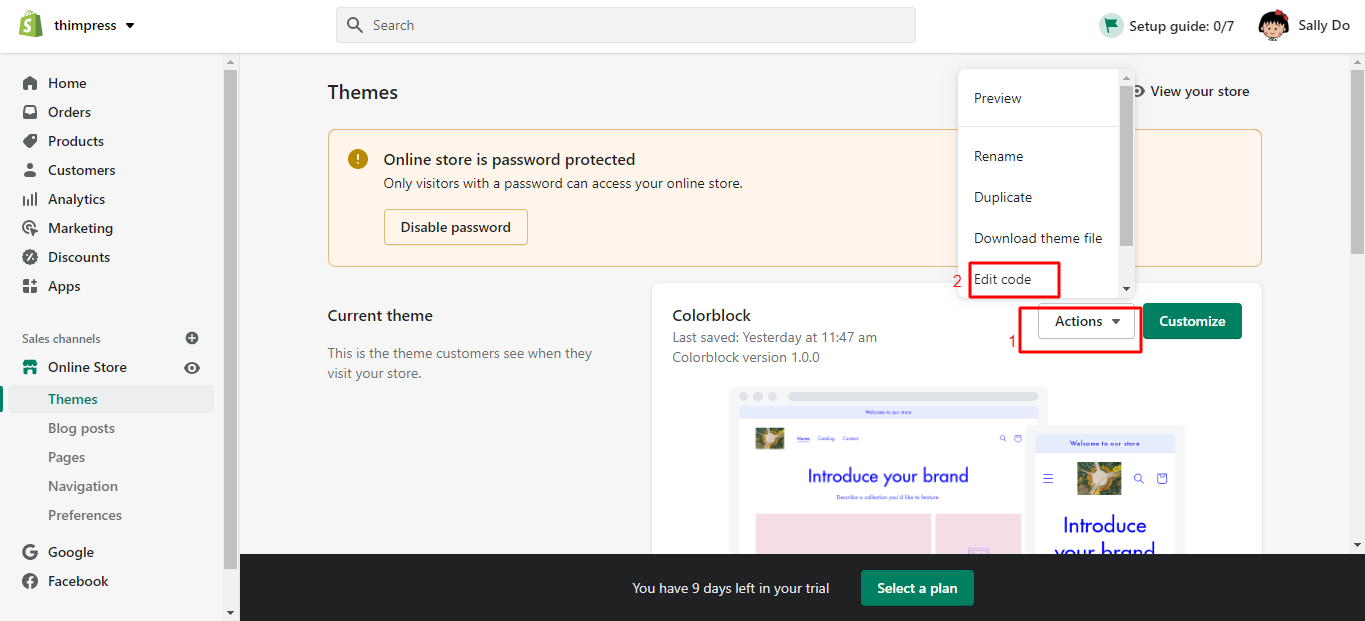
まず、 Shopifyダッシュボードを開きます->オンラインストアを選択します->テーマを選択します。 次に、[アクション]ボタンをクリックし、[コードの編集]を選択します。 これで、各ファイルのコードを自分の見た目に合うように編集し始めることができます。
Shopifyテーマをリセットする方法は?
Shopifyプラットフォームで、以前のバージョンのテーマにロールバックするためのリセットボタンを見つけたことがありますか? 残念ながら、リセットボタンはありません。 したがって、テーマをリセットする場合は、別の方法を実行する必要があります。 こちらのShopifyのヒントに従ってください:
同様に、ログインしてShopifyダッシュボードを開く必要があります->オンラインストアをクリック->テーマセクションを選択します。 次に、プラットフォームにインストールしたすべてのテーマを確認できます。 それらの1つを選択すると、そのテーマの横に[アクション]ボタンがあり、それをクリックして[コードの編集]オプションを選択します。

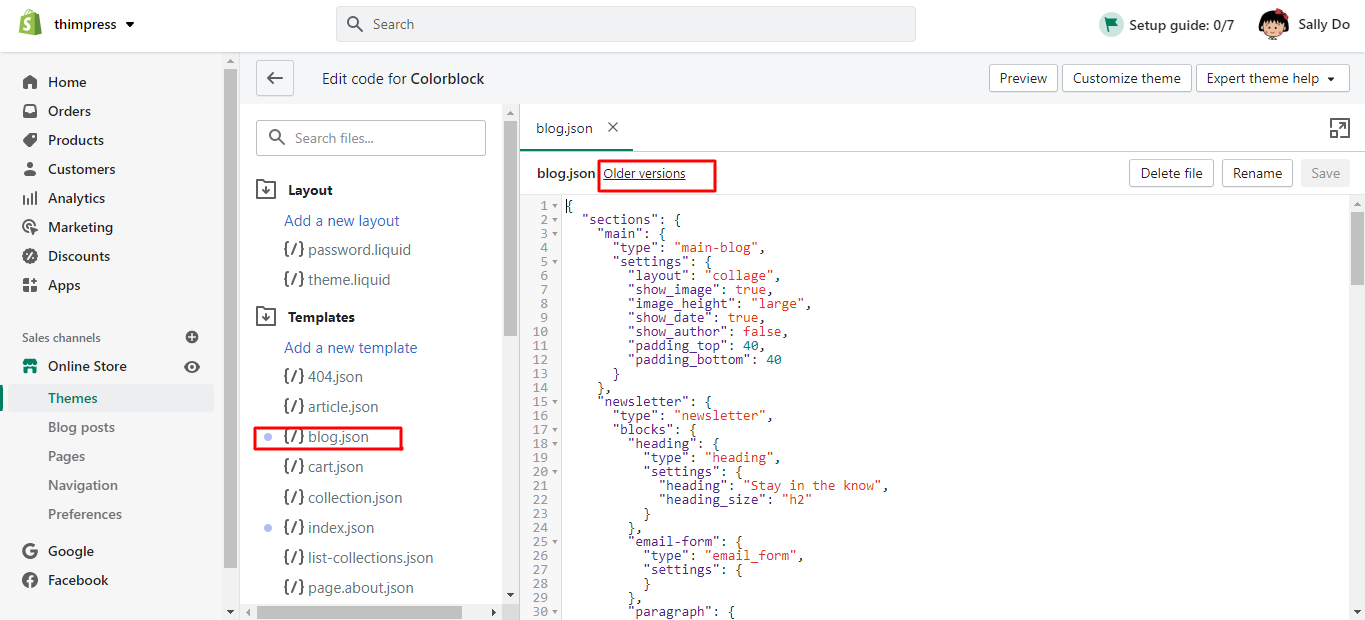
テーマのすべてのファイルが表示され、リセットするファイルを選択します。 たとえば、ブログファイルを選択すると、上部のファイル名の横に[古いバージョン]オプションがあります。 次に、それをクリックしてすべての古いバージョンを表示し、テーマをリセットするタイムスタンプを持つバージョンを選択します。

すべて完了したら、[保存]ボタンにカーソルを合わせます。 最後に、[プレビュー]ボタンをクリックして、期待に合っている場合はすべての変更を確認します。
ShopifyでWordPressテーマを使用できますか?
WordPressとShopifyのテーマは、異なるプログラミング言語でコーディングされた2つのプラットフォームです。 WordPressは主にPHP言語を使用し、ShopifyはLiquid言語を使用します。 さらに、WordPressをShopifyに変換する簡単な方法を見つけることができません。
そのため、新しいストアを最初から構築するか、Shopifyテーマストアでテーマを購入する必要があります。 WordPressと同様に、Shopifyではドラッグアンドドロップインターフェイスを使用してWebサイトのあらゆる側面をカスタマイズすることもできます。 つまり、ShopifyでWordPressテーマを使用することはできません。
最終的な考え
これらは私たちの便利なShopifyのヒントであり、知っておく必要があります。 その場合は、Shopifyを使用して、問題なく独自のオンラインストアを作成できます。テーマのアップロード方法からフォントの追加やカスタマイズまで、Shopifyサイトの構築に使用されたShopifyテーマの検出から、Shopifyテーマのリセットまで。 うまくいけば、私たちの記事があなたの懸念を解決するのに役立つでしょう。
続きを読む:WordPress Proの紹介:オンラインストアの魅力的なテーマを探る
