모든 초보자가 알아야 할 유용한 Shopify 주요 팁
게시 됨: 2022-04-19Shopify 플랫폼을 사용하여 전자 상거래 상점을 만들고 운영하는 것이 처음이십니까? Shopify는 모든 작업을 수행하고 모든 사람이 온라인 제품을 쉽게 판매할 수 있도록 합니다. 하지만, 그렇게 쉬운 일이 아닙니다. 특히 초보자인 경우 이 플랫폼을 효과적으로 사용하고 매장 수익을 높이려면 Shopify 팁 을 알아야 합니다.
그래서 오늘 이 기사에서는 초보자가 처음부터 올바른 단계를 밟고 집중해야 하는 10가지 유용한 Shopify 트릭을 공유합니다.
Shopify 테마를 업로드하는 방법은 무엇입니까? – Shopify 팁
시작하려면 Shopify 스토어를 만들고 백엔드에 로그인해야 합니다. 그런 다음 다음 단계는 플랫폼에 무료 테마/유료 테마/ 또는 zip 파일 테마를 설치하는 것입니다. 선택할 수 있는 방법은 여러 가지가 있습니다.
- 대시보드에서 무료 테마 설치
- Shopify 스토어에서 유료 테마 설치. 다른 것과 달리 Shopify를 사용하면 좋아하는 테마를 미리 보고 테마 편집기를 통해 테마를 사용자 지정할 수 있습니다. 물론 해당 테마를 게시하기 전에 구매해야 합니다. 이전에 사용자 정의한 내용을 저장할 수 있습니다.
- 컴퓨터의 Zip 파일을 Shopify에 업로드합니다.
다음은 초보자가 테마를 추가할 수 있는 가장 Shopify 팁 입니다. 그러나 프로그래머/개발자 또는 Shopify 대행사/파트너와 협력하는 경우 다른 방법으로 테마를 설치할 수 있습니다. 이 기사에서는 초보자를 위한 간단한 방법만 소개합니다.
온라인 스토어를 만들려면 Shopify 테마가 있어야 합니다. 그리고 이 가이드에서는 SaleMaster를 예로 사용할 것입니다. 멋진 기능이 많이 포함된 창의적인 다목적 Shopify 테마입니다.

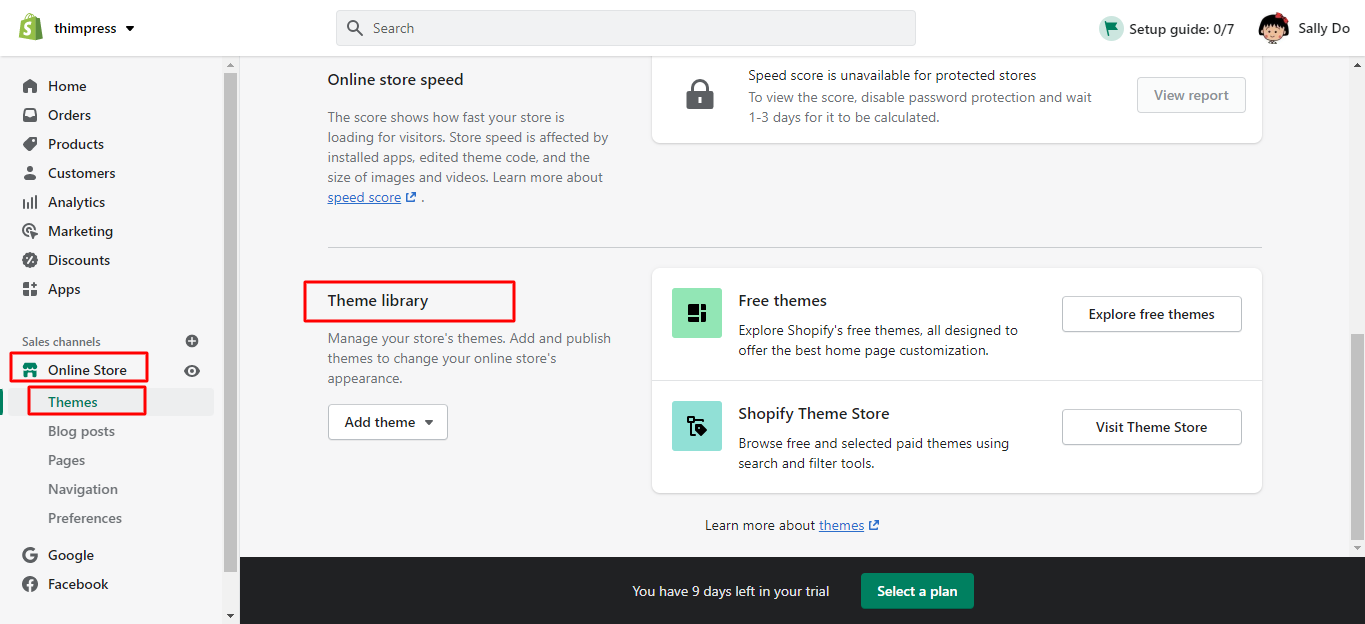
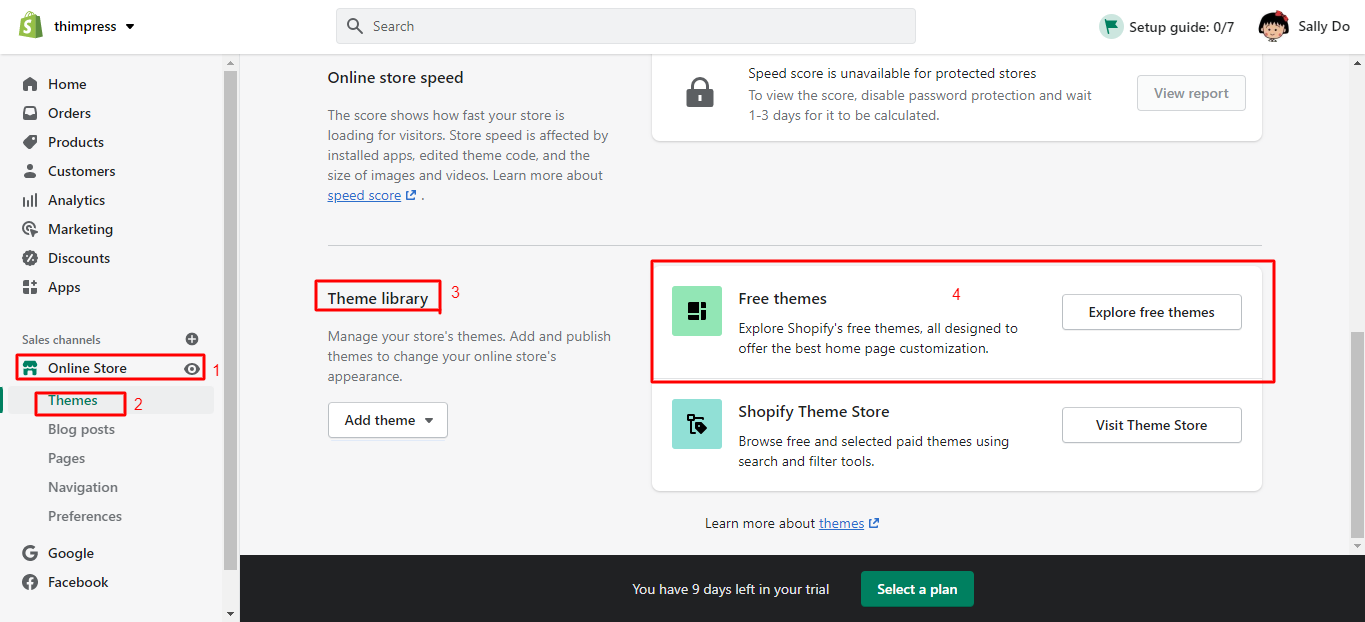
테마를 설치하려면 Shopify backen d를 열고 온라인 스토어 를 찾아 마우스를 테마 라이브러리 로 이동해야 합니다.

- 컴퓨터에서 테마 파일 업로드 :
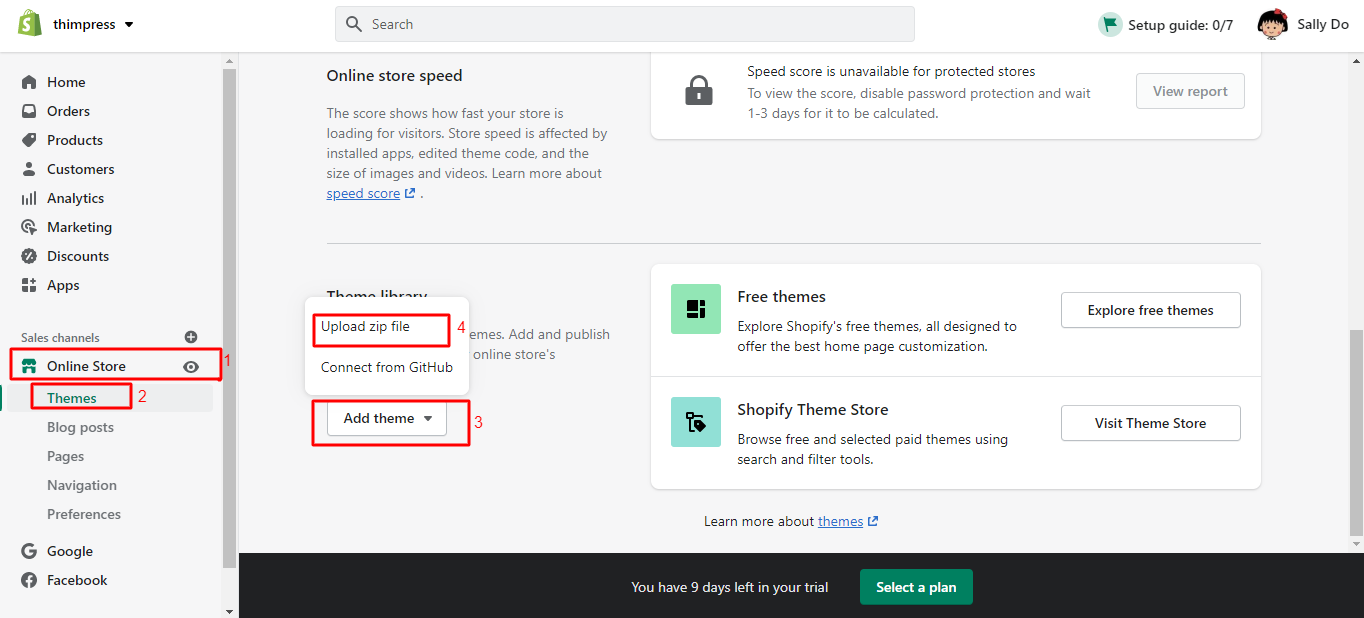
컴퓨터에 이미 테마 파일이 있다면 쉽게 업로드할 수 있습니다. 테마 추가 옵션이 있으므로 이것을 클릭하고 zip 파일 업로드 를 선택하십시오.

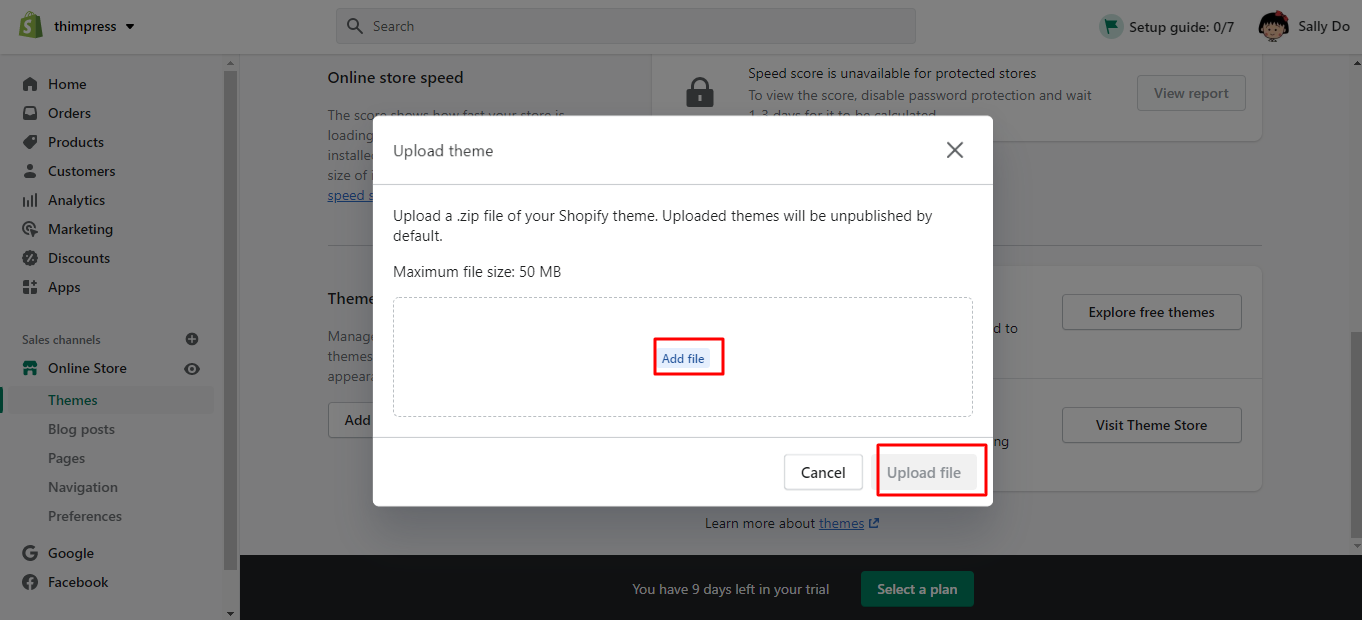
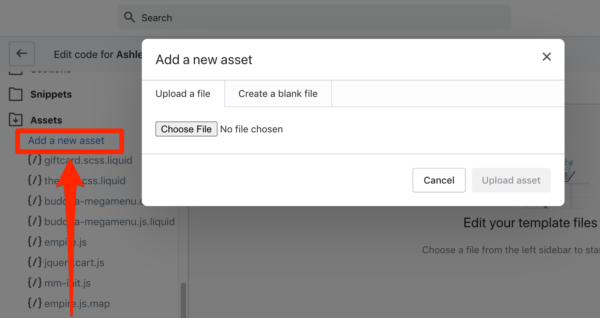
새 창이 표시되고 파일 추가 를 눌러 원하는 Zip 테마 파일을 업로드합니다. 그런 다음 파일 업로드 를 클릭하면 테마가 관리자에게 추가됩니다.
테마 파일을 ZIP 테마 파일로 이미 압축했는지 확인하십시오.

- 관리자에서 무료 테마 추가
Shopify 대시보드에서 무료 테마를 추가하려면 다음 단계를 따르세요.
테마 라이브러리 섹션에서 무료 테마 도 찾을 수 있습니다. 무료 테마 탐색 버튼이 있습니다. 그런 다음 클릭하세요.

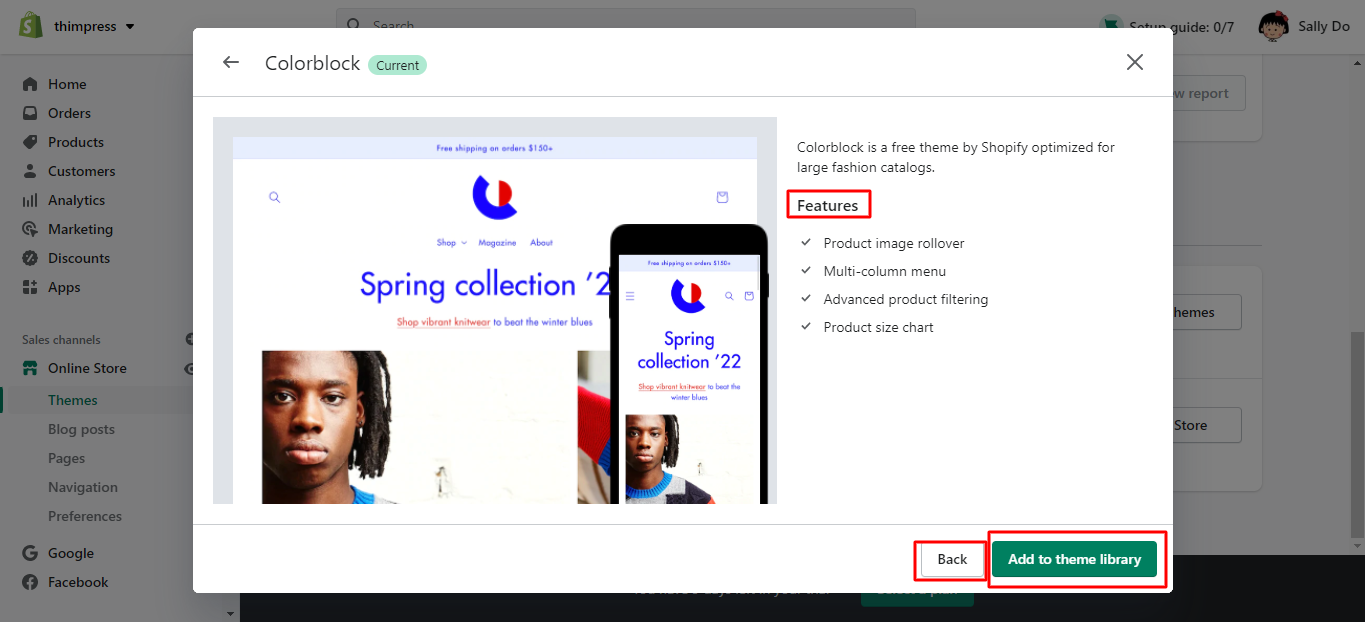
이제 새 창에서 사용 가능한 모든 무료 테마를 볼 수 있습니다. 마음에 드는 테마를 클릭하시면 소개와 기능을 보실 수 있습니다. 그런 다음 테마 라이브러리에 추가 버튼을 클릭하면 해당 테마가 관리자에 즉시 추가됩니다. 다른 무료 테마를 선택하려면 뒤로 버튼을 클릭할 수도 있습니다.

- Shopify 테마 스토어에서 유료 테마 설치
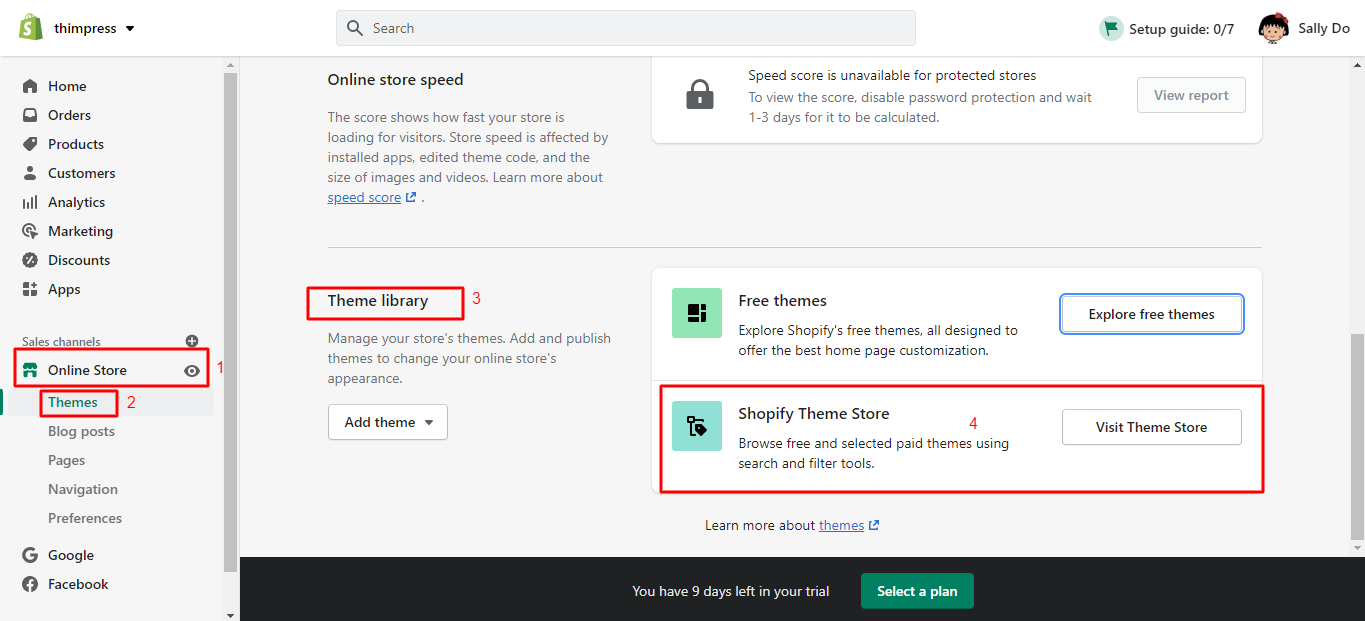
테마 라이브러리 로 이동하면 Shopify 테마 스토어 옵션 -> 테마 스토어 방문 이 있습니다. 그런 다음 새 사이트로 리디렉션됩니다. Shopify 테마 스토어 , 여기에서 유료 테마를 선택할 수 있습니다. 또한이 상점에서 필요한 모든 비즈니스에 맞는 많은 테마를 찾을 수 있습니다.

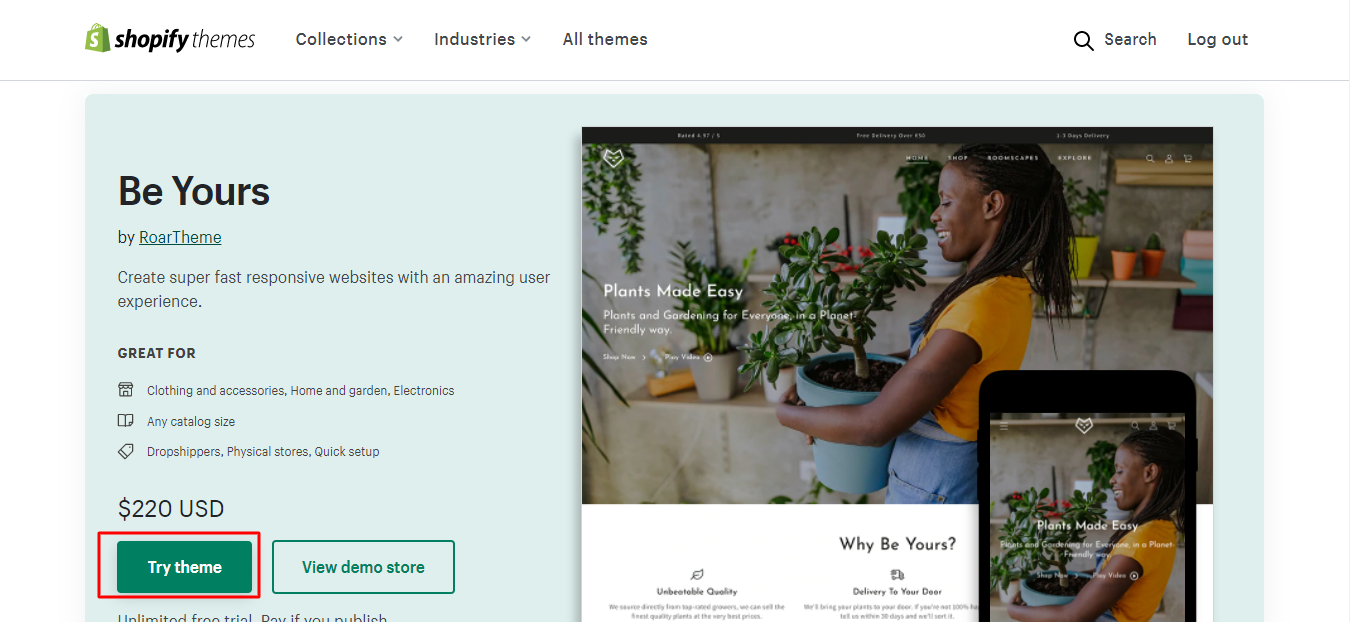
예를 들어, 유료 Be Yours 테마를 사용해 보고 테마 시도 버튼을 클릭하여 온라인 스토어에 추가합니다.

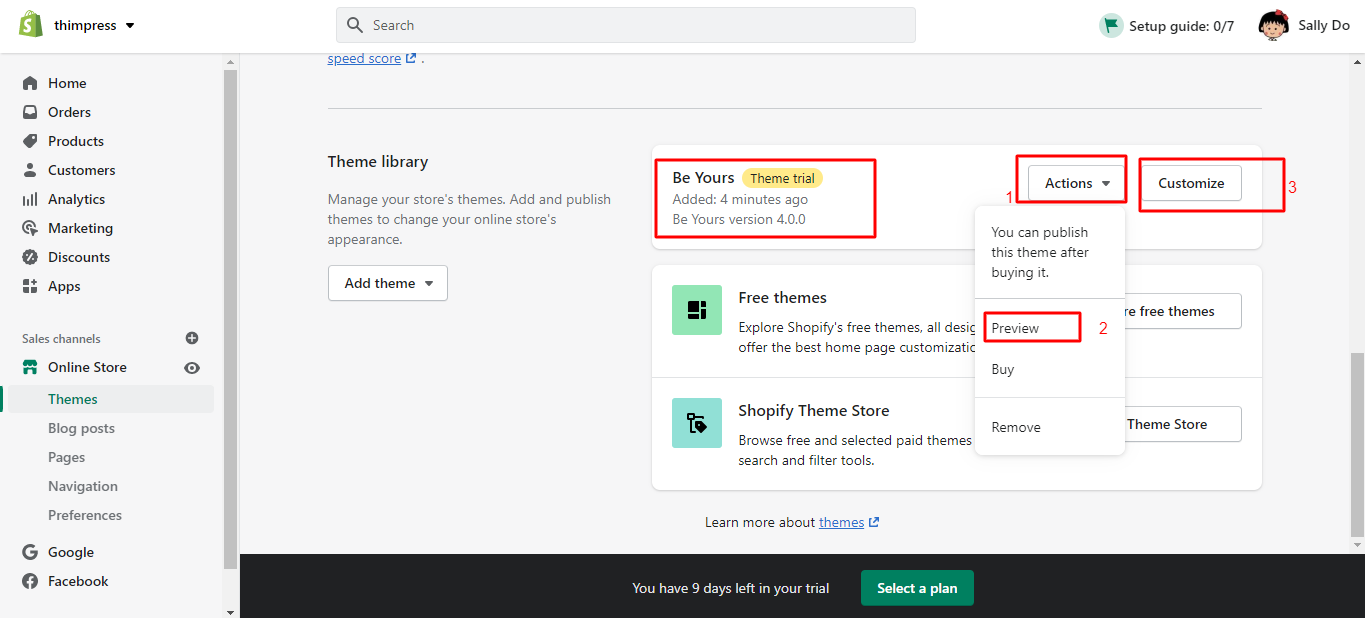
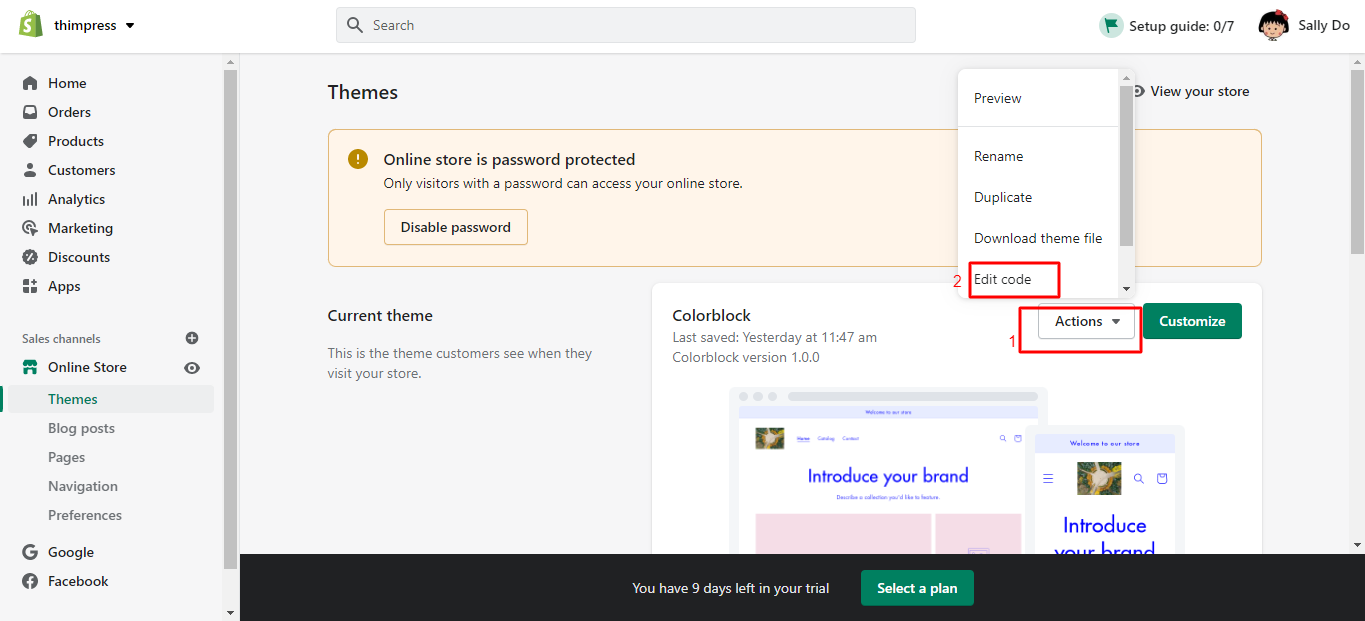
잠시 후 테마 라이브러리 의 Shopify 관리자에 Be Yours 테마가 표시됩니다. 그런 다음 작업 옵션을 클릭 -> 미리보기 를 선택하여 상점에서 어떻게 보이는지 확인하십시오. 사용자 정의 버튼을 눌러 미리보기 테마를 사용자 정의할 수도 있습니다.

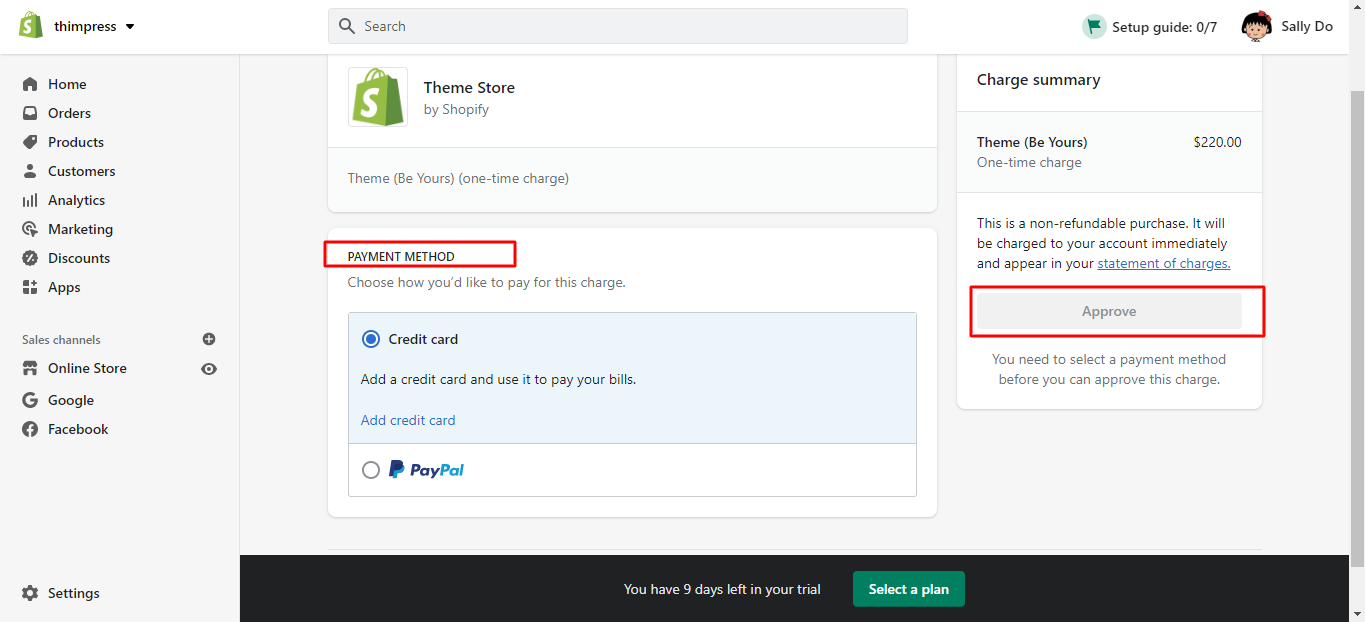
그런 다음 테마에 만족하면 작업 -> 구매 선택 -> 지불 방법 을 선택하고 승인 을 클릭하여 구매할 수 있습니다. 미리보기 중에 이전에 수행한 모든 사용자 지정도 유지할 수 있습니다.

관리자에게 Shopify 테마를 업로드하거나 설치하기 위한 모든 것입니다.
- Shopify 팁 확장: 테마 전환
Shopify를 사용하면 원하는 많은 테마를 설치할 수 있으며 테마 라이브러리 에서 찾을 수 있습니다. 온라인 스토어 -> 테마 선택을 클릭하여 테마 라이브러리 섹션을 찾습니다. 새 Shopify 테마로 전환할 계획이 있는 경우 게시 옵션을 찾아 게시하면 새 스토어가 생깁니다.
또한 새 테마를 게시한 후 테마 라이브러리에서 이전 테마를 찾아 다시 전환할 때 사용할 수 있습니다. 게시하기 전에 테마를 사용자 지정할 수 있습니다. 따라서 새 테마를 확인하고 설정을 편집하고 콘텐츠를 변경할 수 있습니다. 또 다른 요점은 테마를 설정한 경우 다시 설정할 필요가 없다는 것입니다. 그냥 바꾸세요.
또한 수동으로 테마를 업데이트할 때 테마 라이브러리에서 테마의 업데이트된 버전을 별도로 찾을 수 있습니다. 마찬가지로 테마의 업데이트된 버전으로 전환할 수 있으며 이전 테마 버전은 여전히 테마 라이브러리에 있습니다.
Shopify 테마에 글꼴을 추가하는 방법은 무엇입니까? – Shopify 팁
글꼴은 방문자에게 깊은 인상을 남기고 디자인에도 영향을 미치는 중요한 요소입니다. 무료 글꼴을 사용하는 것 외에도 Shopify 테마에는 사용자 정의 글꼴을 설치할 수 있는 옵션이 있습니다. Shopify에서 사용자 정의 글꼴을 추가하기 위한 Shopify 팁 을 소개하기 전에 먼저 글꼴 변경 단계를 확인하는 것이 좋습니다.
- Shopify 테마에서 글꼴을 변경하는 단계
마찬가지로 Shopify 대시보드 에 로그인하고 -> 온라인 스토어 섹션을 클릭하고 -> 테마 를 선택하고 사용자 정의 를 선택해야 합니다.

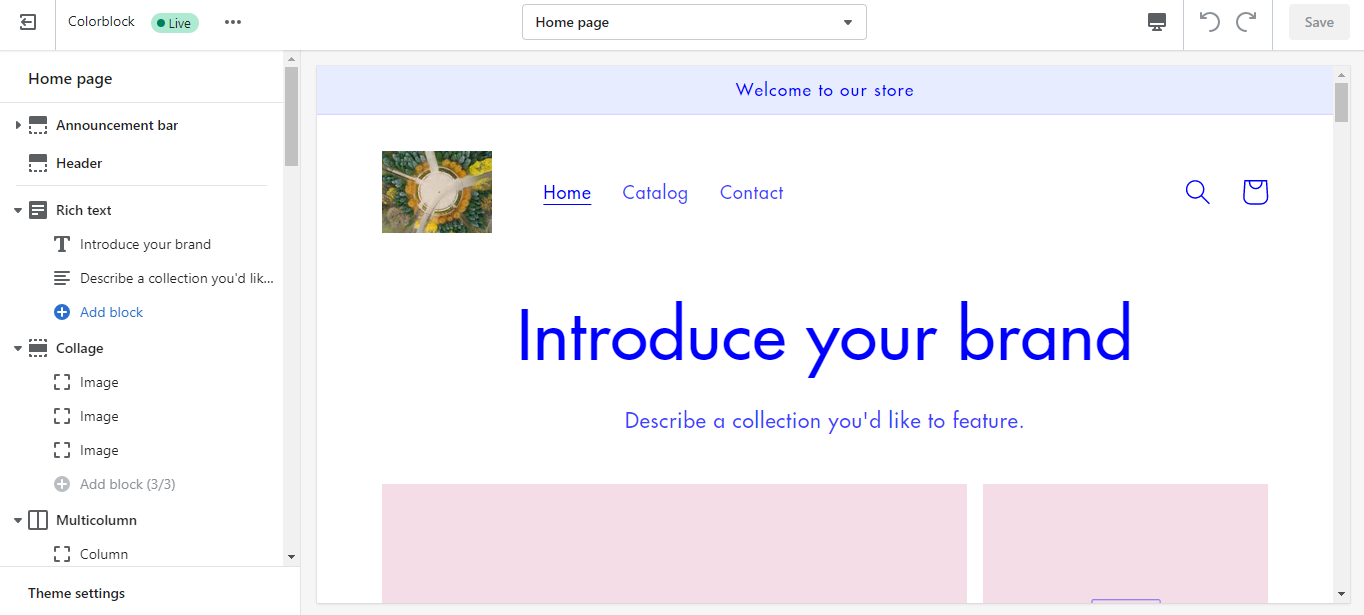
이제 테마의 편집 화면이 표시됩니다. 또한 테마의 모든 것을 사용자 정의하여 원하는 방식으로 온라인 상점 모양을 만들 수 있습니다.
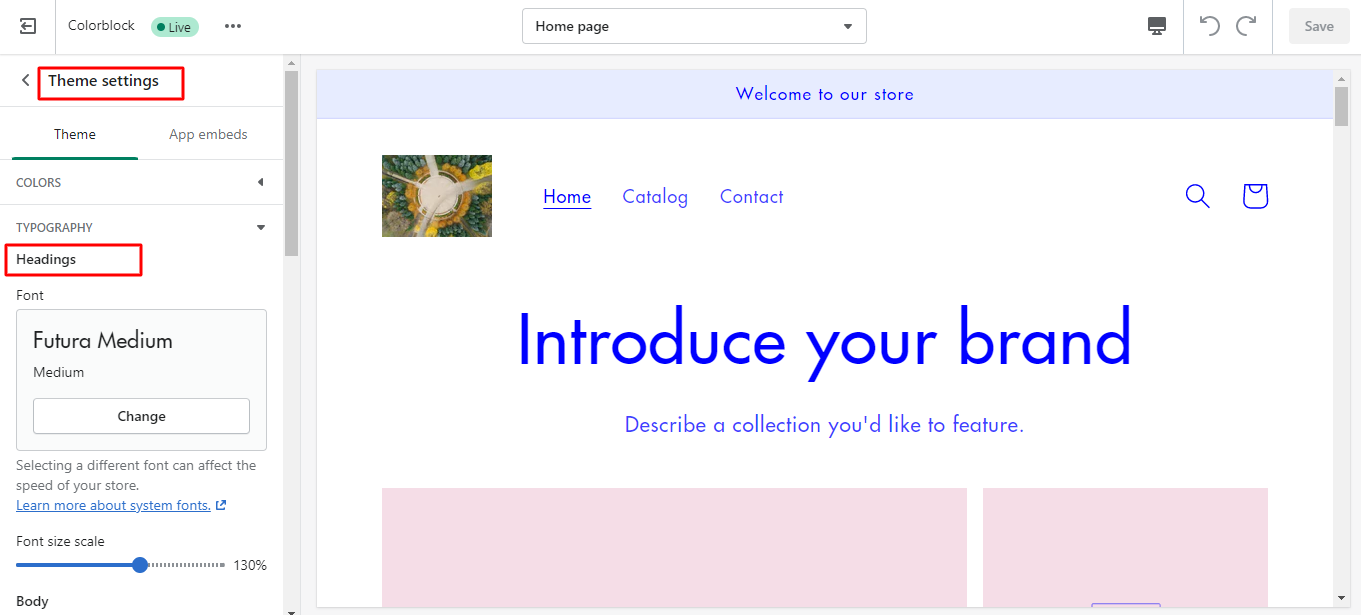
글꼴을 변경하려면 메뉴 하단에서 테마 설정 을 찾아 타이포그래피 를 선택합니다.


그런 다음 머리글 , 강조 텍스트 및 본문 텍스트 의 기본 글꼴을 편집할 수 있습니다. 글꼴 크기와 글꼴 두께도 조정할 수 있습니다.
결국 저장 버튼을 클릭하고 테마 글꼴을 미리 보는 것을 잊지 마십시오.
- Shopify 테마에 사용자 정의 글꼴을 추가하는 단계
가장 먼저 기억해야 할 것은 마음에 드는 타사 글꼴을 찾아서 설치해야 한다는 것입니다. 글꼴 파일은 최소한 WOFF 및 WOFF2 형식이어야 합니다.
그런 다음 대시보드 -> 온라인 스토어 -> 테마 -> 작업 -> 코드 편집 을 엽니다.

그런 다음 자산 섹션까지 아래로 스크롤 -> 새 자산 추가를 클릭합니다. 그런 다음 글꼴 파일을 찾아 자산 업로드 버튼을 클릭합니다.

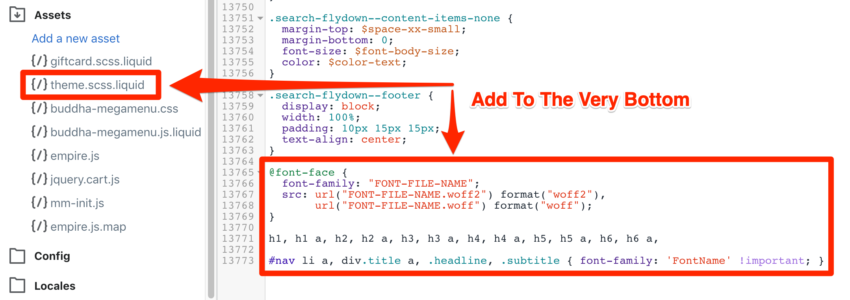
자산 으로 이동 -> theme.scss.liquid 를 클릭하십시오. 그런 다음 CSS 파일이 끝날 때까지 아래로 스크롤하여 아래 코드를 붙여넣습니다.
@글꼴 얼굴 {
글꼴 패밀리: '글꼴 파일 이름';
src: url('Font-File-Name.woff') 형식('woff'),
글꼴 두께: 보통;
글꼴 스타일: 일반; }
h1, h1 a, h2, h2 a, h3, h3 a, h4, h4 a, h5, h5 a, h6, h6 a, #nav li a, div.title a, .headline, .subtitle { font-family: '글꼴 이름' !중요; }

붙여넣은 코드 내에서 Font-File-Name 을 자산 -> 새 자산 추가 단계에서 업로드한 선택한 글꼴의 이름으로 바꾸십시오.
마지막으로 저장 버튼을 클릭하여 웹사이트에 새 사용자 정의 글꼴을 추가합니다.
어떤 Shopify 테마입니까? – Shopify 팁
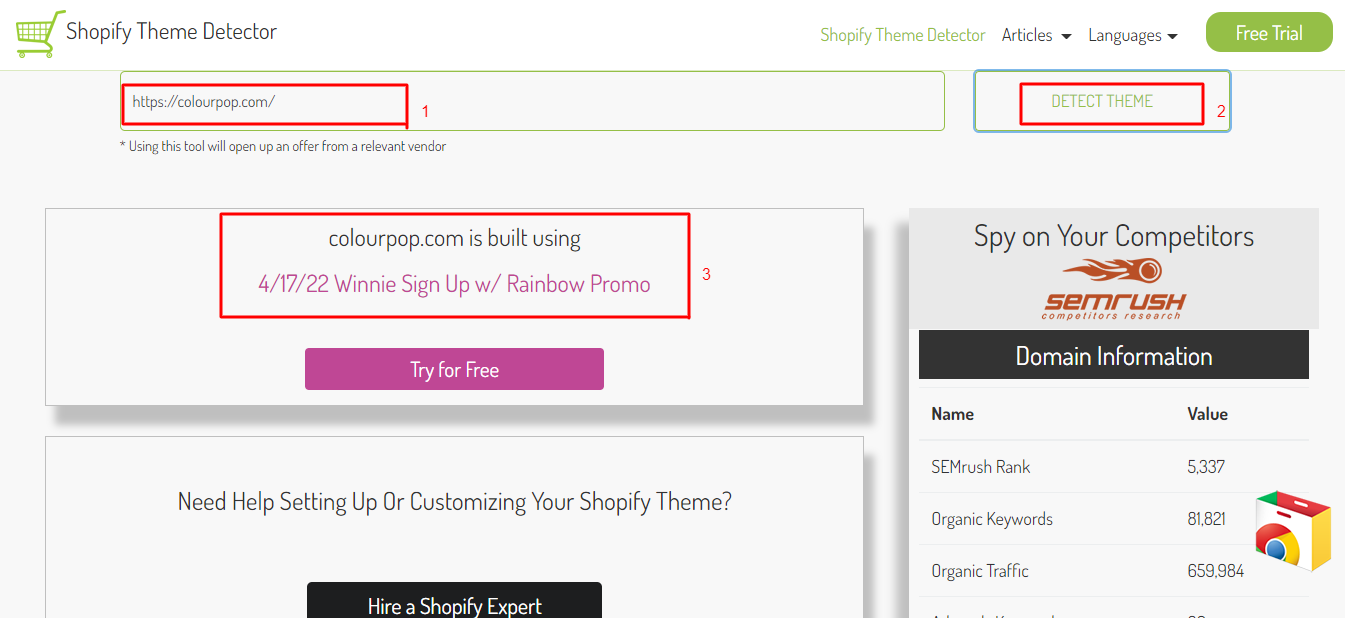
Shopify 사이트를 만드는 데 사용된 Shopify 테마를 감지하는 도구를 사용할 수 있다는 것을 알고 계십니까? 이것은 시도해야 할 최고의 Shopify 팁 입니다.
놀라운 웹 사이트를 볼 때 어떤 테마를 사용하고 있는지 궁금해하고 사이트를 그렇게 만들고 싶어할 수 있습니다. 많은 사람들이 매일 다른 유형의 웹사이트 시스템에서 테마를 감지하면서 같은 일을 합니다.
Shopify Theme Detector를 사용하면 원하는 Shopify 사이트의 URL 링크를 붙여넣고 DETECT THEME 버튼을 클릭하기만 하면 됩니다. 잠시 후 시스템에 사이트에서 사용하는 Shopify 테마가 표시됩니다. 그런 다음 해당 테마를 확인 및 구매하고 원하는 Shopify 스토어 사이트를 구축할 수 있습니다.

Shopify 테마를 사용자 정의하는 방법은 무엇입니까?
테마를 설정한 후 브랜드와 비즈니스에 맞게 사용자 지정하면 됩니다. 스토어에 여러 테마를 설치할 수 있지만 한 번에 하나의 테마만 게시할 수 있습니다. 이것은 중요한 Shopify 팁 입니다.
다음은 초보자가 코딩 기술 없이 테마를 사용자 지정하는 가장 쉬운 방법입니다.
먼저 관리자 대시보드 -> 온라인 스토어 -> 테마 -> 사용자 지정 버튼을 클릭하여 로그인해야 합니다.

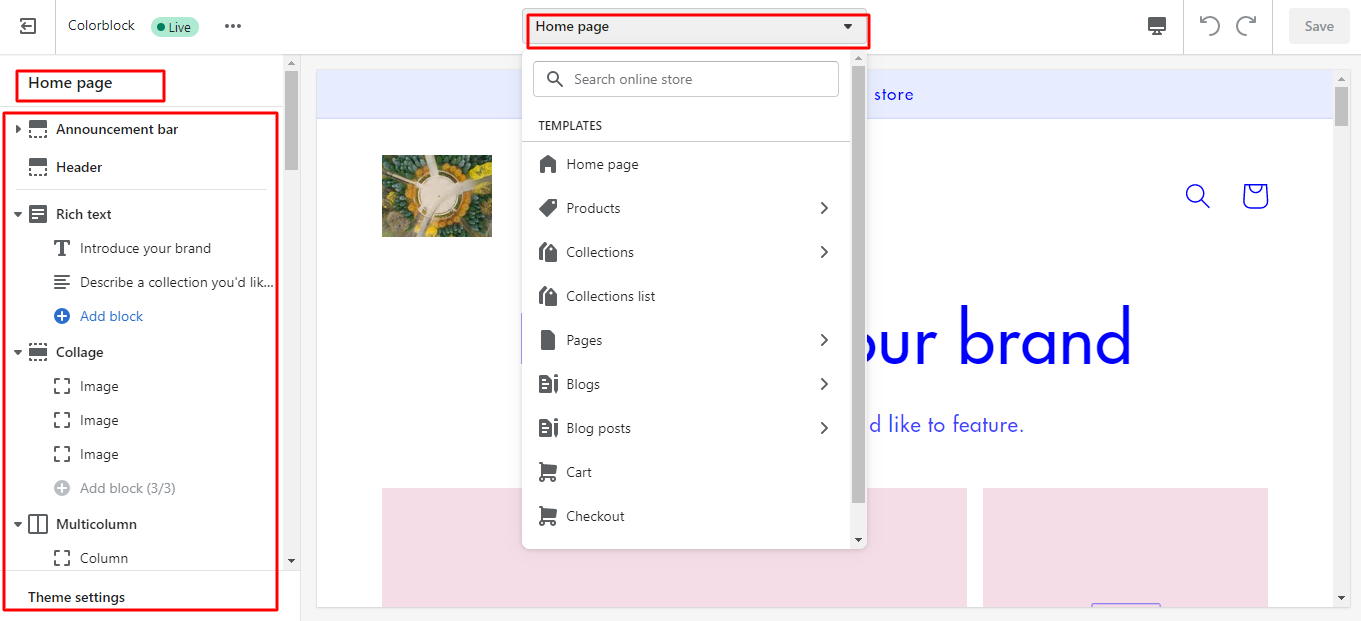
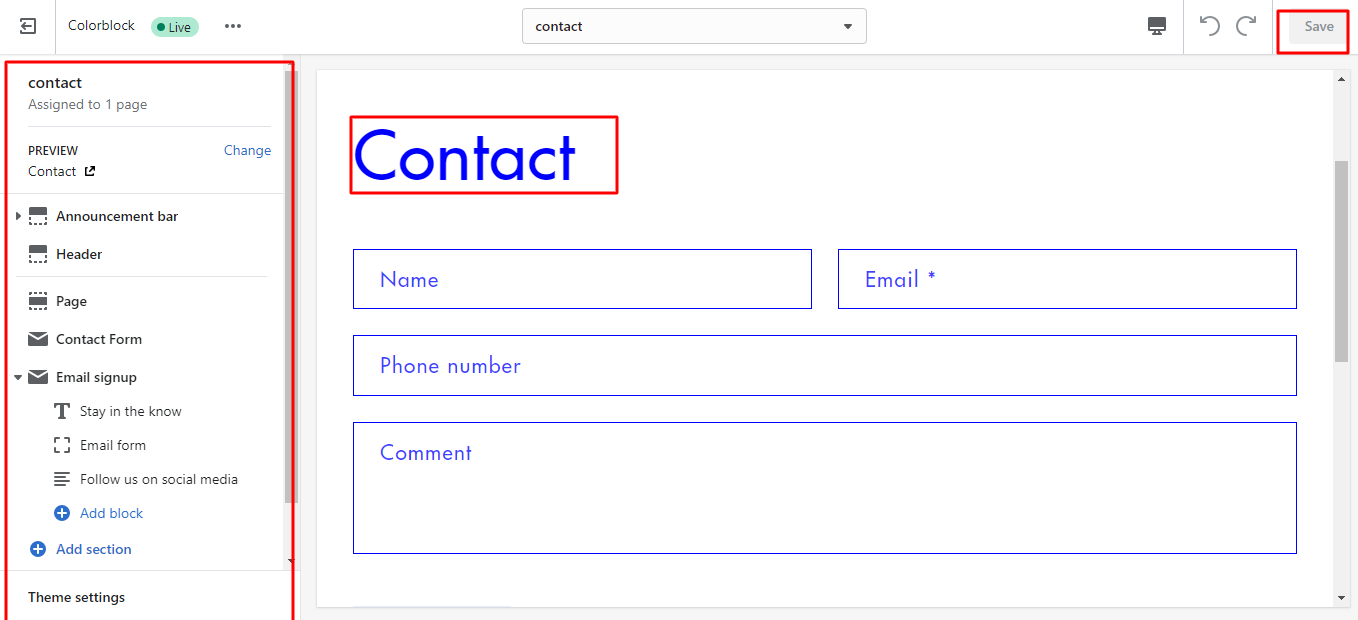
그러면 홈페이지, 연락처 페이지, 체크아웃 페이지, 제품 페이지, 블로그 페이지 등과 같은 웹사이트를 사용자 정의할 수 있는 테마의 모든 페이지 및 섹션이 표시됩니다.
각 페이지를 클릭하여 요구 사항에 따라 섹션을 편집하십시오. 또한 변경 사항을 저장하기 전에 미리 볼 수 있습니다.

코드를 사용하지 않고 테마를 사용자 정의하는 것 외에도 HTML, Javascript CSS 및 Liquid에 대해 알고 있다면 코드로 테마를 사용자 정의할 수 있습니다. 그렇지 않은 경우 전문가를 고용할 수도 있습니다. 따라서 다음 단계에 따라 코드 페이지를 편집하십시오.
먼저 Shopify 대시보드 를 열고 -> 온라인 스토어 를 선택하고 -> 테마 를 선택합니다. 그런 다음 작업 버튼을 클릭하고 코드 편집 을 선택합니다. 이제 모양에 맞게 각 파일의 코드 편집을 시작할 수 있습니다.
Shopify 테마를 재설정하는 방법은 무엇입니까?
Shopify 플랫폼에서 이전 버전의 테마로 롤백할 수 있는 재설정 버튼을 찾은 적이 있습니까? 안타깝게도 리셋 버튼이 없습니다. 따라서 테마를 재설정하려면 다른 방법을 사용해야 합니다. 여기에서 Shopify 팁 을 따르십시오.
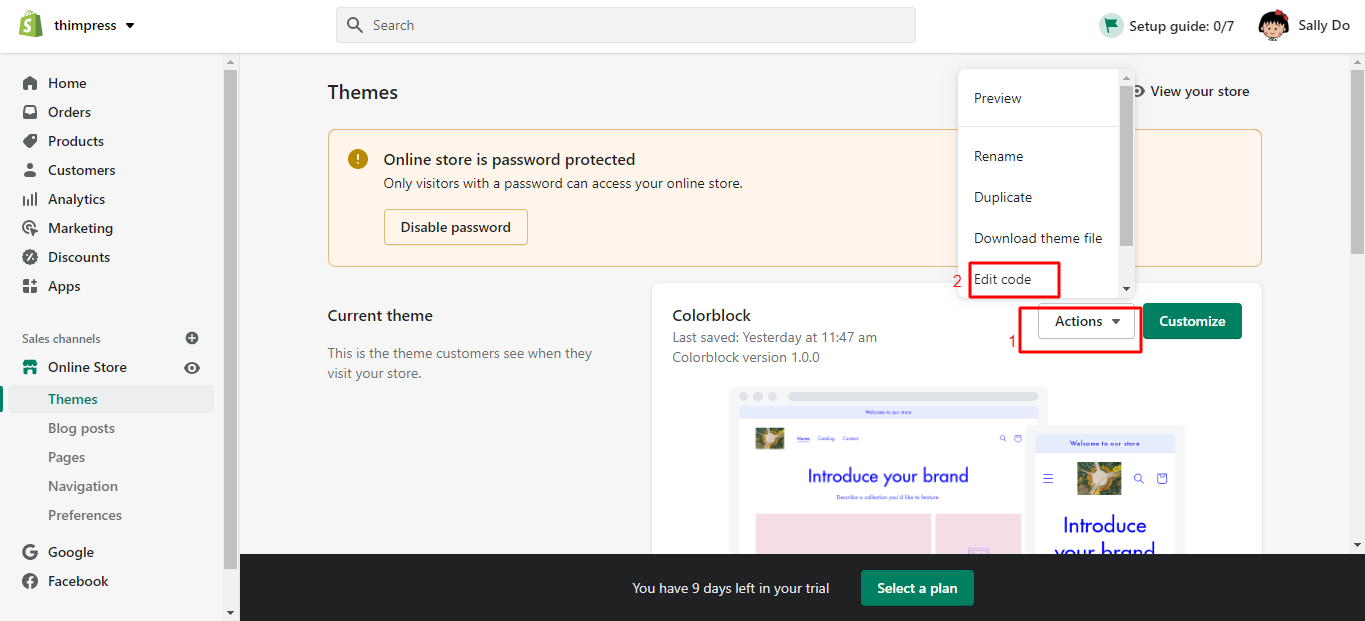
같은 방식으로 로그인하여 Shopify 대시보드 를 열고 -> 온라인 스토어 를 클릭하고 -> 테마 섹션을 선택해야 합니다. 그런 다음 플랫폼에 설치된 모든 테마를 볼 수 있습니다. 그 중 하나를 선택하면 해당 테마 옆에 작업 버튼이 있습니다. 이를 클릭하고 코드 편집 옵션을 선택합니다.

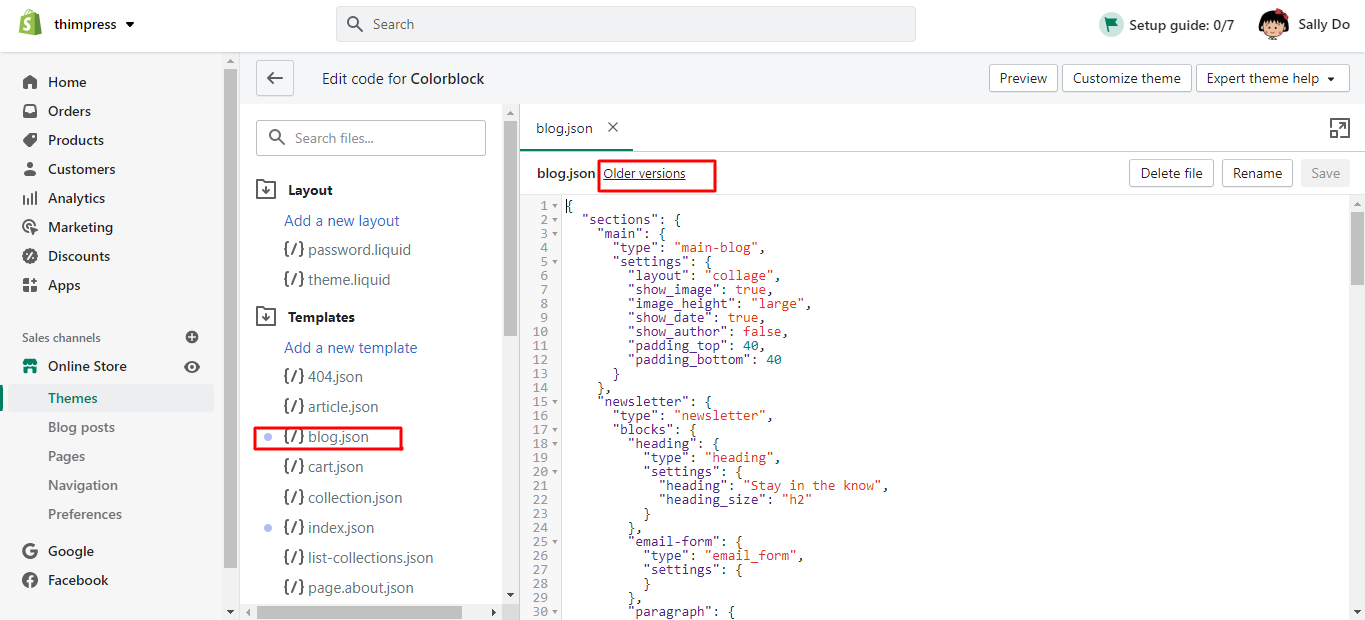
테마의 모든 파일이 표시되고 이제 재설정하려는 파일을 선택합니다. 예를 들어 블로그 파일을 선택하면 맨 위에 있는 파일 이름 옆에 이전 버전 옵션이 있습니다. 그런 다음 그것을 클릭하여 모든 이전 버전을 보고 테마를 재설정하려는 타임스탬프가 있는 버전을 선택합니다.

모든 작업을 완료했으면 저장 버튼으로 마우스를 가져갑니다. 마지막으로 미리보기 버튼을 클릭하여 기대에 맞는 경우 모든 변경 사항을 확인하십시오.
Shopify에서 WordPress 테마를 사용할 수 있습니까?
WordPress 및 Shopify 테마는 서로 다른 프로그래밍 언어로 코딩된 2개의 플랫폼입니다. WordPress는 주로 PHP 언어를 사용하고 Shopify는 Liquid 언어를 사용합니다. 또한 WordPress를 Shopify로 변환하는 간단한 방법을 찾을 수 없습니다.
따라서 처음부터 새 스토어를 구축하거나 Shopify 테마 스토어에서 테마를 구매해야 합니다. WordPress와 마찬가지로 Shopify에서는 드래그 앤 드롭 인터페이스를 사용하여 웹사이트의 모든 측면을 사용자 지정할 수도 있습니다. 즉, Shopify에서 WordPress 테마를 사용할 수 없습니다.
마지막 생각들
다음은 알고 기억해야 할 유용한 Shopify 팁 입니다. 그렇다면 Shopify를 사용하여 문제 없이 자신만의 온라인 스토어를 만들 수 있습니다. 테마 업로드 방법부터 글꼴 추가 또는 사용자 지정까지, Shopify 사이트 구축에 사용된 Shopify 테마 감지부터 Shopify 테마 재설정까지. 이 기사가 귀하의 우려 사항을 해결하는 데 도움이 되길 바랍니다.
더 읽어보기: WordPress Pro 소개: 온라인 스토어를 위한 매력적인 테마 탐색
