每個新手都需要知道的最有用的 Shopify 技巧
已發表: 2022-04-19您是第一次使用 Shopify 平台創建和運營電子商務商店嗎? Shopify 為您做一切,讓每個人都輕鬆銷售在線產品。 然而,這並不容易。 您應該了解一些Shopify 提示,以有效地使用此平台並提高您的商店收入,尤其是如果您是新手。
因此,在今天的這篇文章中,我們將與您分享 10 大有用的 Shopify 技巧,初學者需要關注這些技巧並從一開始就採取正確的步驟。
如何上傳 Shopify 主題? – Shopify 提示
首先,您應該創建您的 Shopify 商店並登錄其後端。 然後下一步是在您的平台上安裝免費主題/付費主題/或 zip 文件主題。 有多種方式可供選擇:
- 從儀表板安裝免費主題
- 從 Shopify 商店安裝付費主題。 與其他人不同,Shopify 允許您預覽您喜歡的主題並通過主題編輯器自定義您的主題。 當然,您應該在發布該主題之前購買它。 可以保存您之前的自定義設置。
- 將計算機上的 Zip 文件上傳到 Shopify。
這些是最適合初學者添加主題的Shopify 提示。 但是,如果您是程序員/開發人員或者您正在與 Shopify 代理/合作夥伴合作,您可以通過其他方式安裝主題。 在本文中,我們將只為初學者介紹簡單的方法。
請注意,您需要有 Shopify 主題才能創建您的在線商店。 我們將在本指南中使用 SaleMaster 作為示例。 這是一個富有創意的多功能 Shopify 主題,具有您應該使用的大量華麗功能。

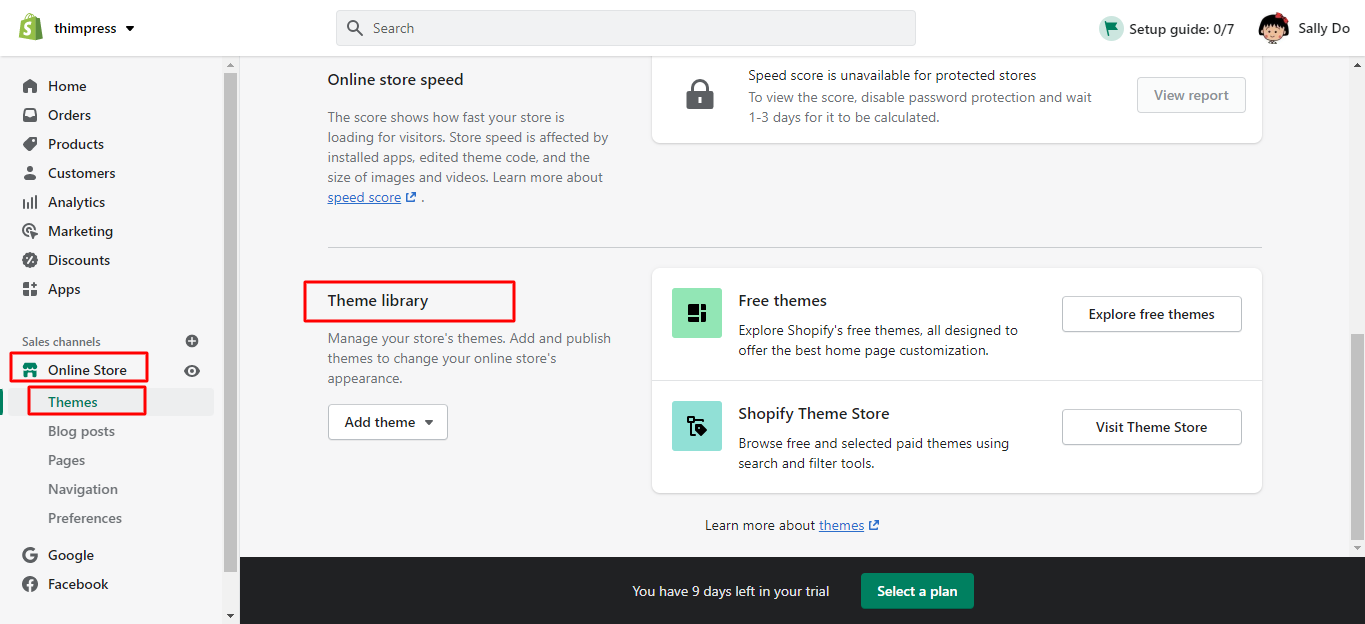
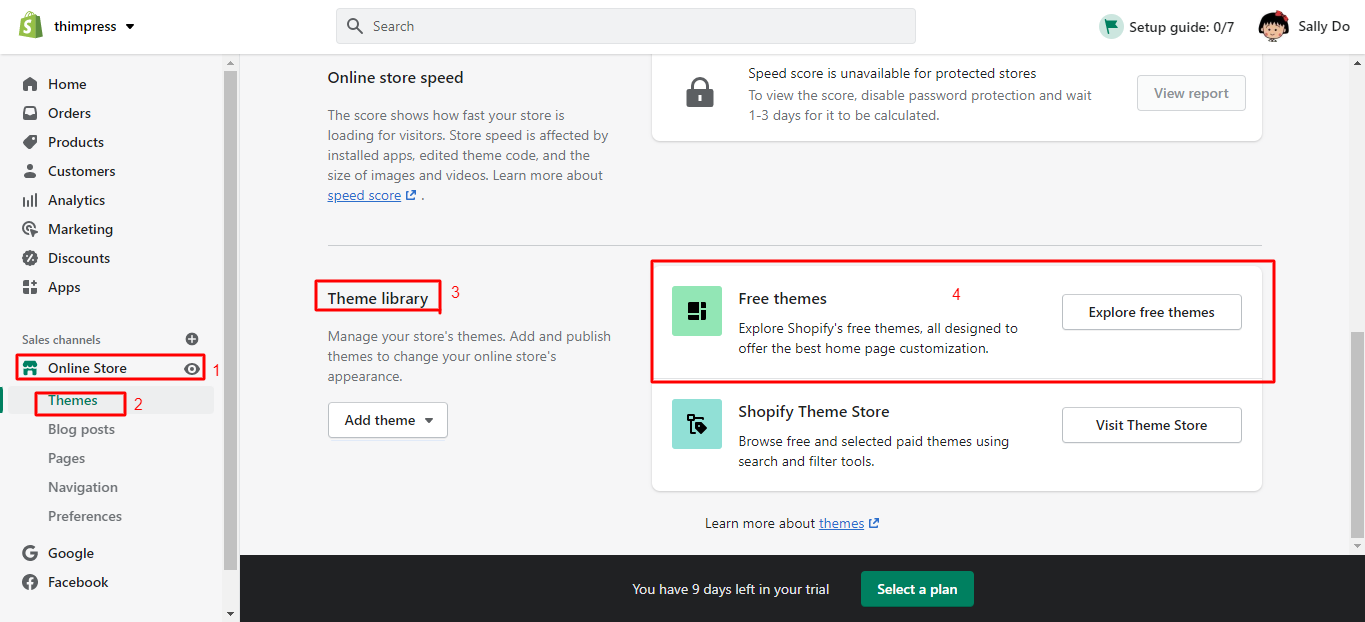
要安裝主題,您需要打開Shopify 後台-> 找到在線商店並將鼠標懸停到主題庫:

- 從您的計算機上傳主題文件:
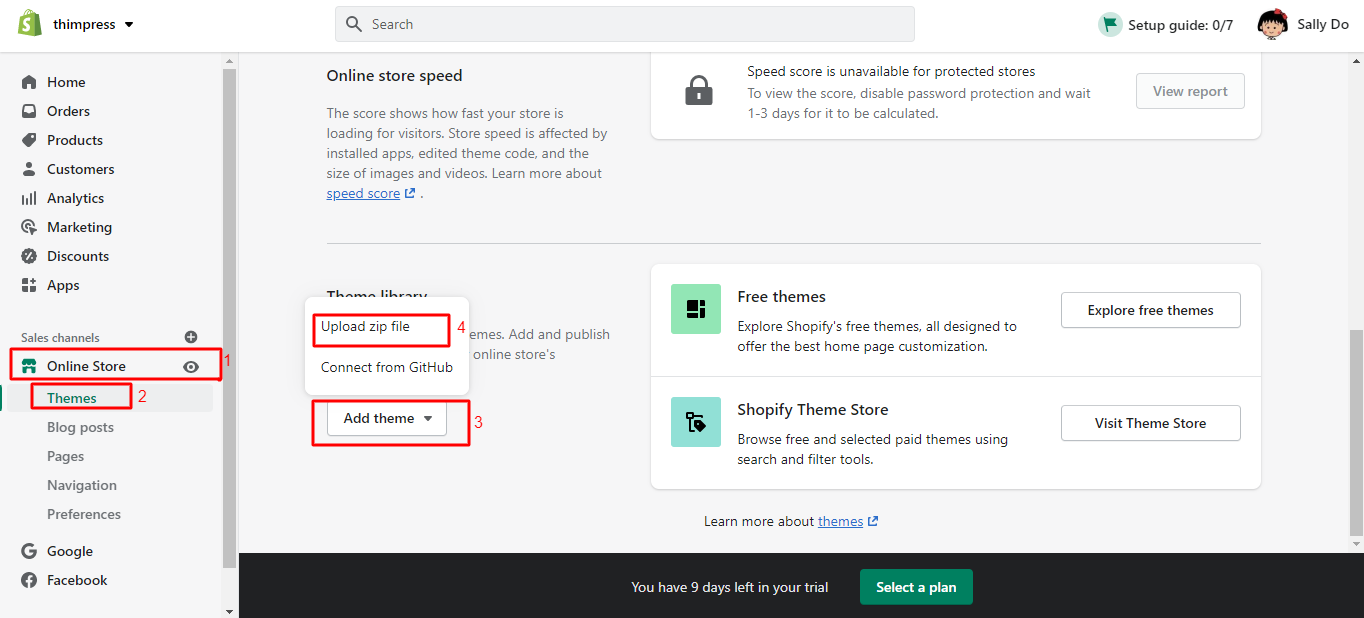
如果您的計算機上已有主題文件,則可以輕鬆上傳。 有添加主題選項,因此請單擊此選項並選擇上傳zip 文件。

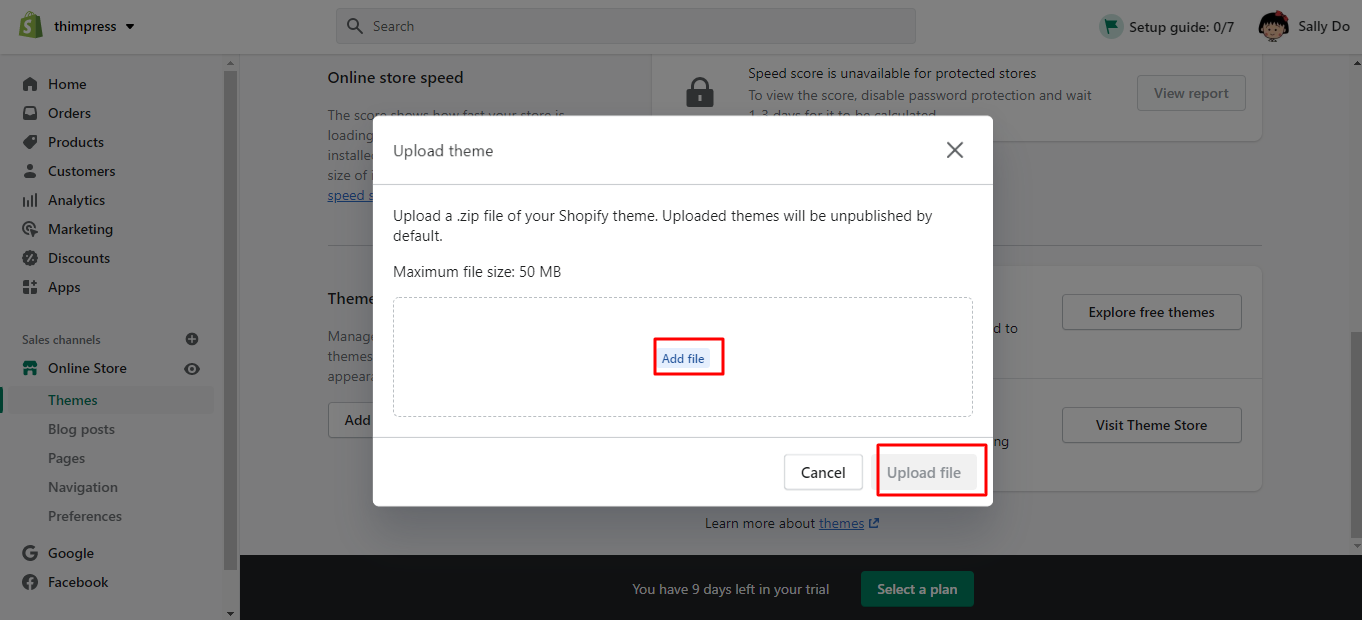
將出現一個新窗口並點擊添加文件以上傳您想要的 Zip 主題文件。 之後,單擊上傳文件,您的主題將添加到您的管理員中。
請確保您已將主題文件壓縮到 ZIP 主題文件中。

- 從管理員添加免費主題
如果您想從 Shopify 儀表板添加免費主題,您可以按照我們的步驟操作:
在主題庫部分,您還可以找到免費主題。 有探索免費主題按鈕,然後單擊它。

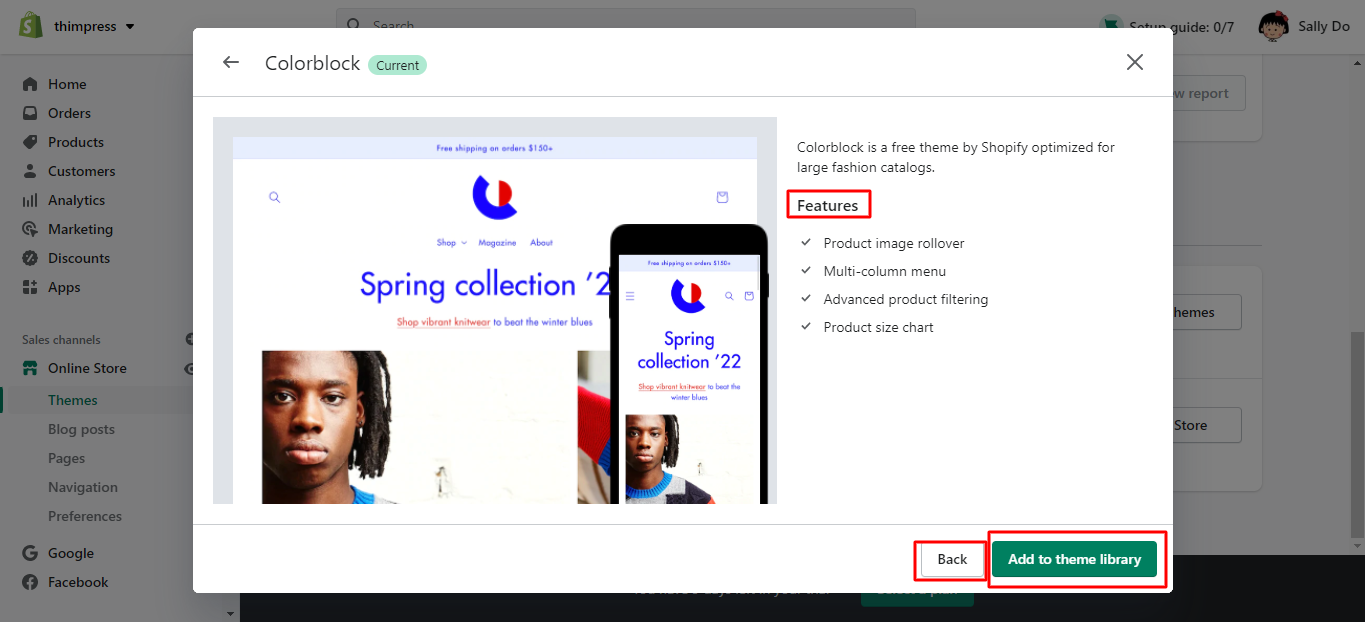
現在您可以在新窗口中查看所有可用的免費主題。 單擊您喜歡的主題,您可以看到它的介紹和功能。 然後單擊添加到主題庫按鈕,該主題將立即添加到您的管理員中。 如果您想選擇另一個免費主題,也可以單擊“返回”按鈕。

- 從 Shopify 主題商店安裝付費主題
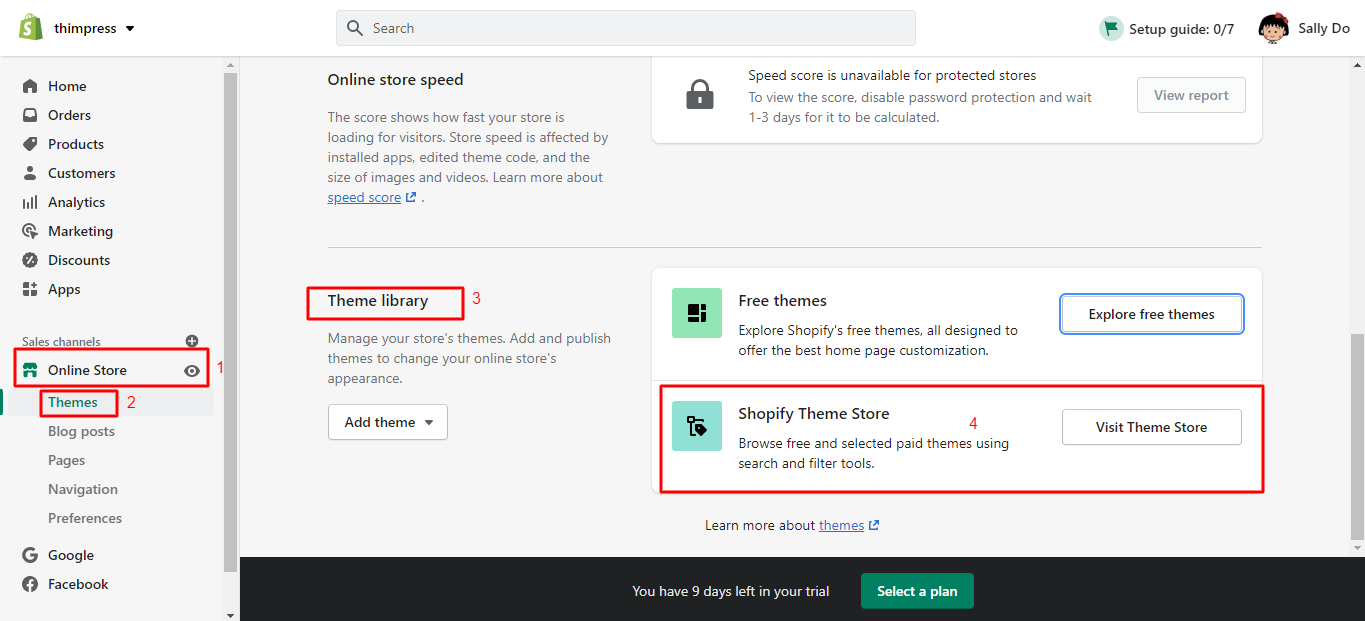
轉到主題庫,有一個Shopify 主題商店選項 ->訪問主題商店。 然後它會將您重定向到新站點, Shopify Theme Store ,您可以在此處選擇付費主題。 此外,您可以在這家商店找到許多適合您需要的任何業務的主題。

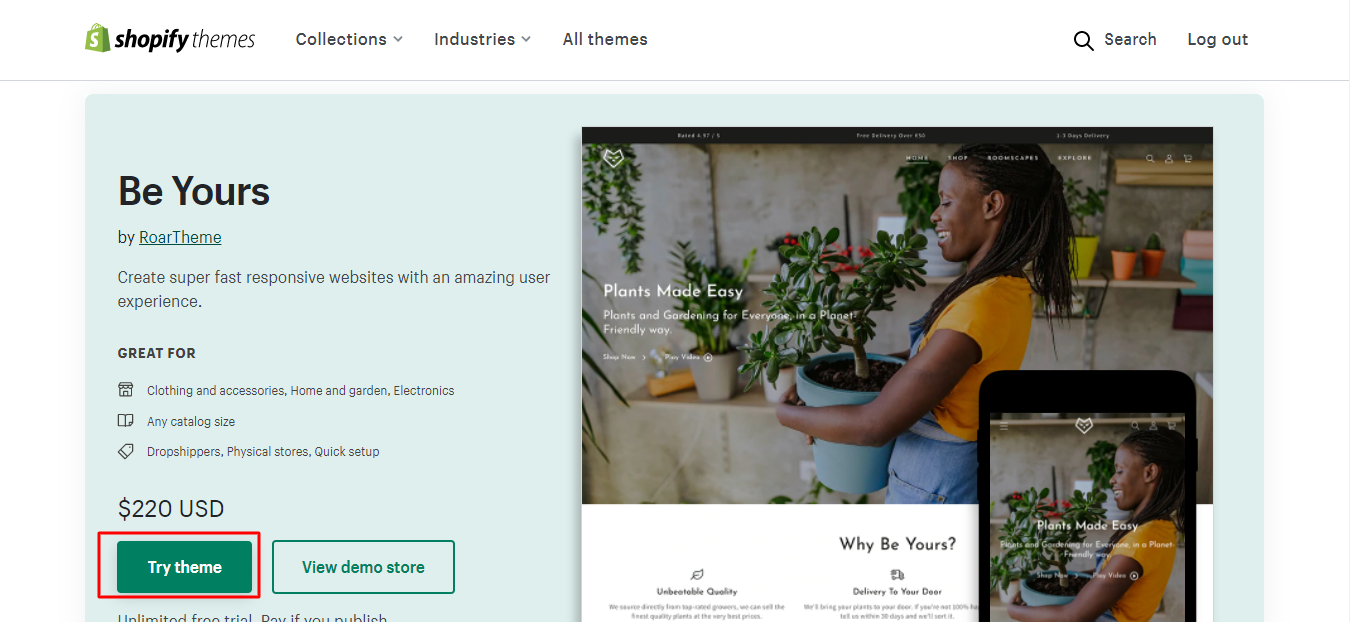
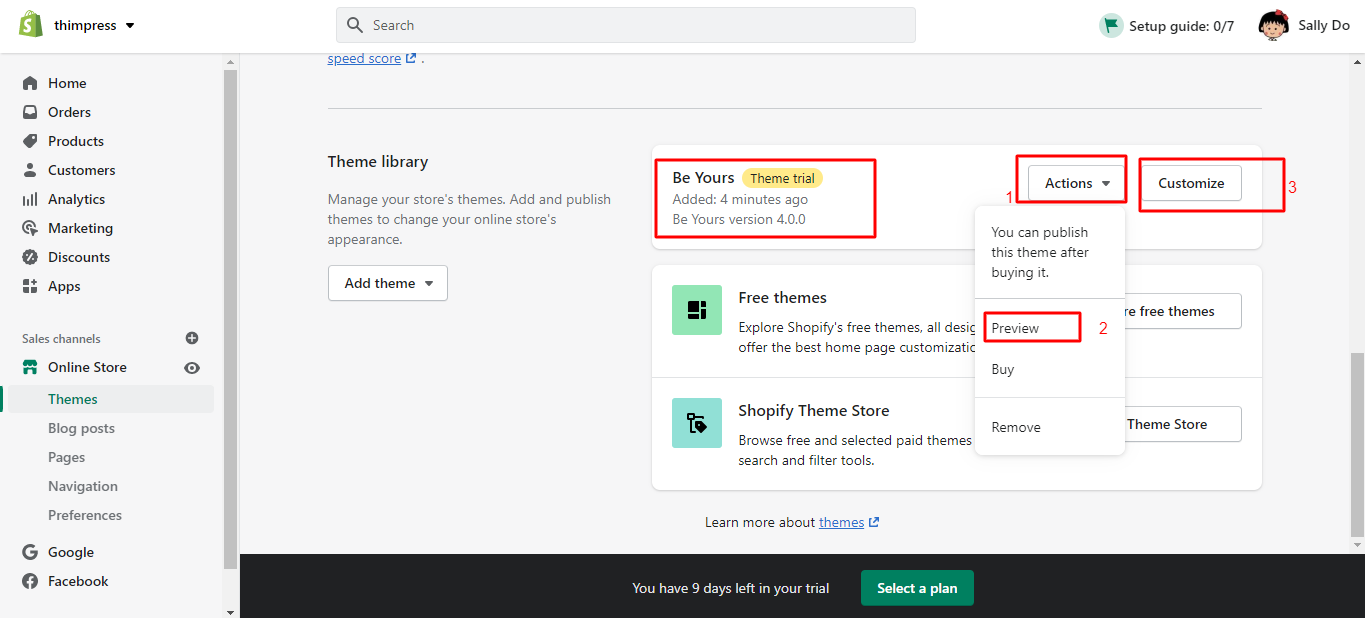
例如,我們嘗試付費的Be Yours主題,因此我們將單擊“嘗試主題”按鈕將其添加到我們的在線商店。

一秒鐘後,您將在 Shopify 後台的主題庫中看到Be Yours主題。 之後,單擊操作選項 -> 選擇預覽以查看它在您的商店中的外觀。 您還可以點擊自定義按鈕來自定義預覽主題。

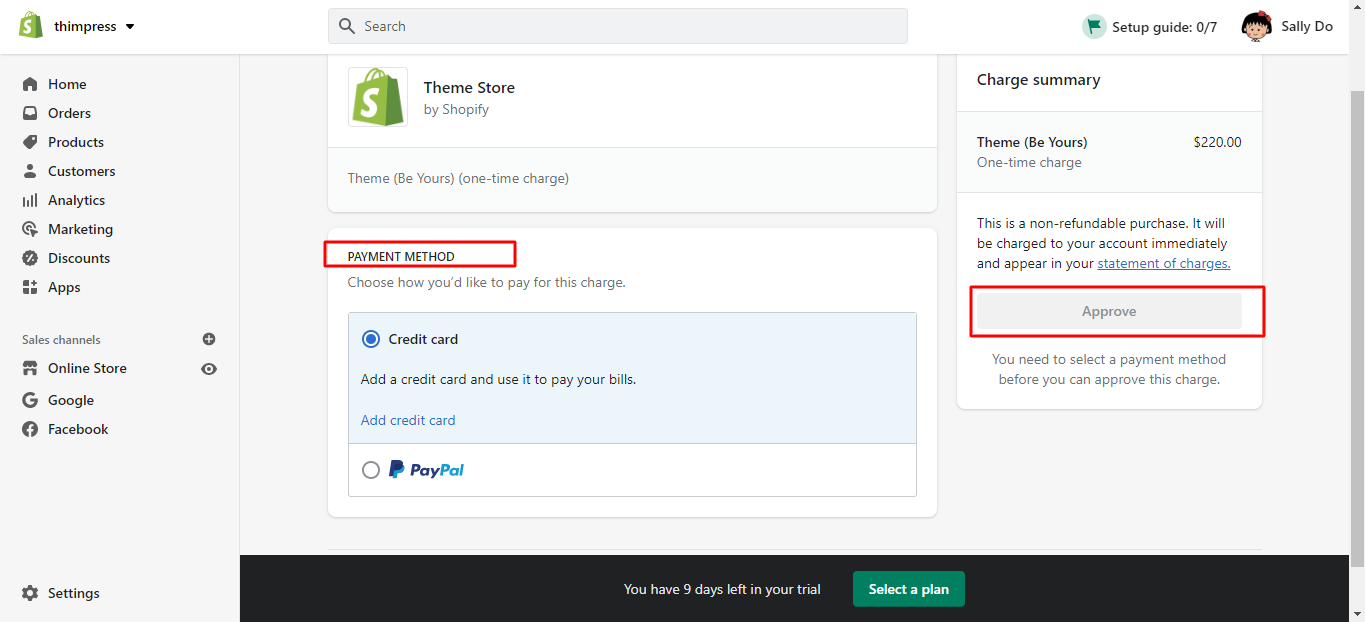
然後,如果您對主題感到滿意,您可以通過單擊操作-> 選擇購買-> 選擇付款方式並單擊批准來購買它。 您之前在預覽時所做的所有自定義甚至都可以保留。

這就是在您的管理員上上傳或安裝 Shopify 主題的全部內容。
- Shopify 提示擴展:切換主題
Shopify 允許您安裝許多您想要的主題,您可以在您的主題庫中找到它們。 通過單擊在線商店-> 選擇主題找到主題庫部分。 如果您計劃切換到新的 Shopify 主題,請找到發布選項以發布它,您將擁有一家新商店。
此外,在發布新主題後,您可以在主題庫中找到舊主題,並在您想要切換回來時使用它。 請注意,您可以在發布之前自定義主題。 因此,您可以檢查新主題、編輯設置和更改內容。 另一個關鍵點是,如果您這樣做了,則無需再次設置主題。 只需切換它們。
此外,以手動方式更新主題時,您將在主題庫中單獨找到主題的更新版本。 同樣,您可以切換到主題的更新版本,舊主題版本仍在您的主題庫中。
如何將字體添加到 Shopify 主題? – Shopify 提示
字體是給訪問者留下深刻印象的重要因素,也會影響您的設計。 除了使用免費字體外,Shopify 主題還可以選擇安裝自定義字體。 在介紹Shopify 提示以在 Shopify 上添加自定義字體之前,我們強烈建議您先查看更改字體的步驟。
- 在 Shopify 主題中更改字體的步驟
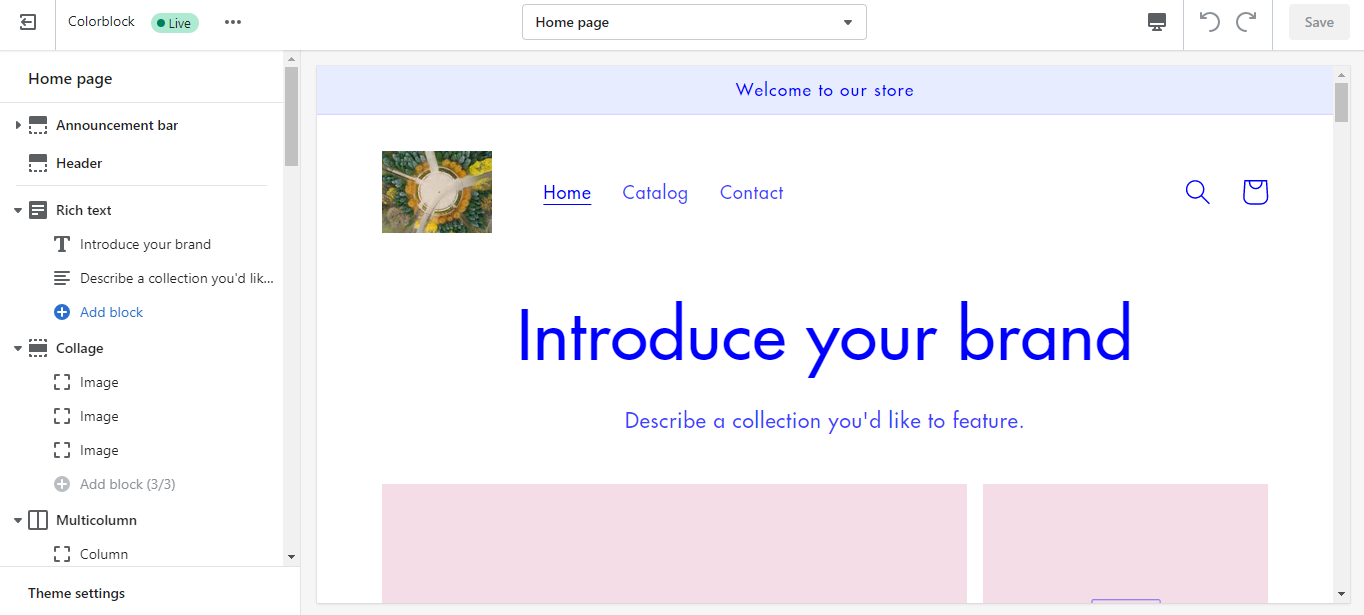
同樣,您必須登錄Shopify 儀表板-> 單擊在線商店部分 -> 選擇主題並選擇自定義。

所以現在你會看到你的主題的編輯屏幕。 此外,您可以自定義主題的所有內容,以使您的在線商店的外觀符合您的要求。
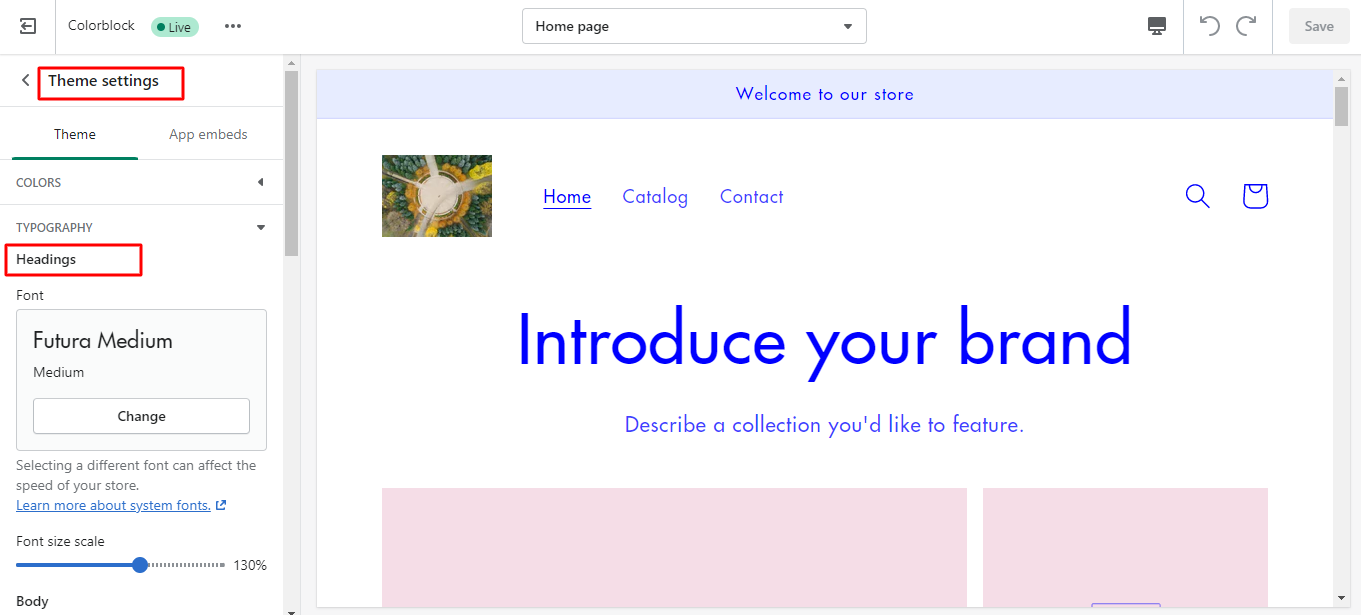
要更改字體,請在菜單底部找到Theme Settings -> 選擇Typography 。


然後您可以編輯標題、重音文本和正文文本的默認字體。 也可以調整字體大小和字體粗細。
畢竟,不要忘記單擊“保存”按鈕並預覽您的主題字體。
- 將自定義字體添加到您的 Shopify 主題的步驟
首先要記住的是,您必須找到並安裝您喜歡的第 3 方字體。 字體文件至少應具有WOFF和WOFF2格式。
然後,打開您的儀表板->在線商店->主題->操作->編輯代碼。

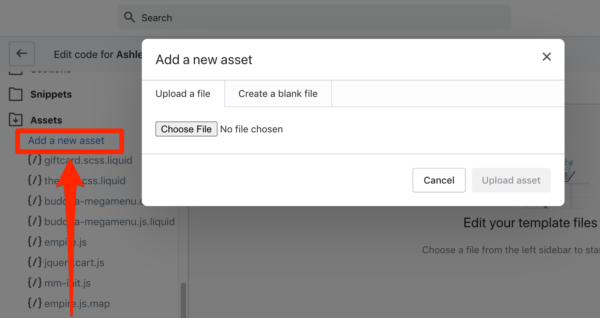
之後,向下滾動到Assets部分 -> 單擊Add a new assets 。 然後找到您的字體文件並單擊上傳資產按鈕。

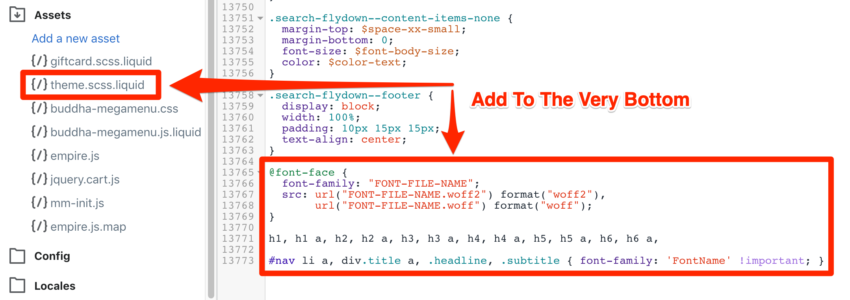
轉到資產-> 單擊theme.scss.liquid 。 然後向下滾動直到 CSS 文件的末尾並粘貼以下代碼:
@字體臉{
font-family: '字體文件名';
src: url('Font-File-Name.woff') 格式('woff'),
字體粗細:正常;
字體樣式:正常; }
h1, h1 a, h2, h2 a, h3, h3 a, h4, h4 a, h5, h5 a, h6, h6 a, #nav li a, div.title a, .headline, .subtitle { font-family: '字體名稱' !important; }

在您粘貼的代碼中,將Font-File-Name替換為您在Assets -> Add a new assets步驟中上傳的所選字體的名稱。
最後,單擊“保存”按鈕在您的網站上添加新的自定義字體。
它是哪個 Shopify 主題? – Shopify 提示
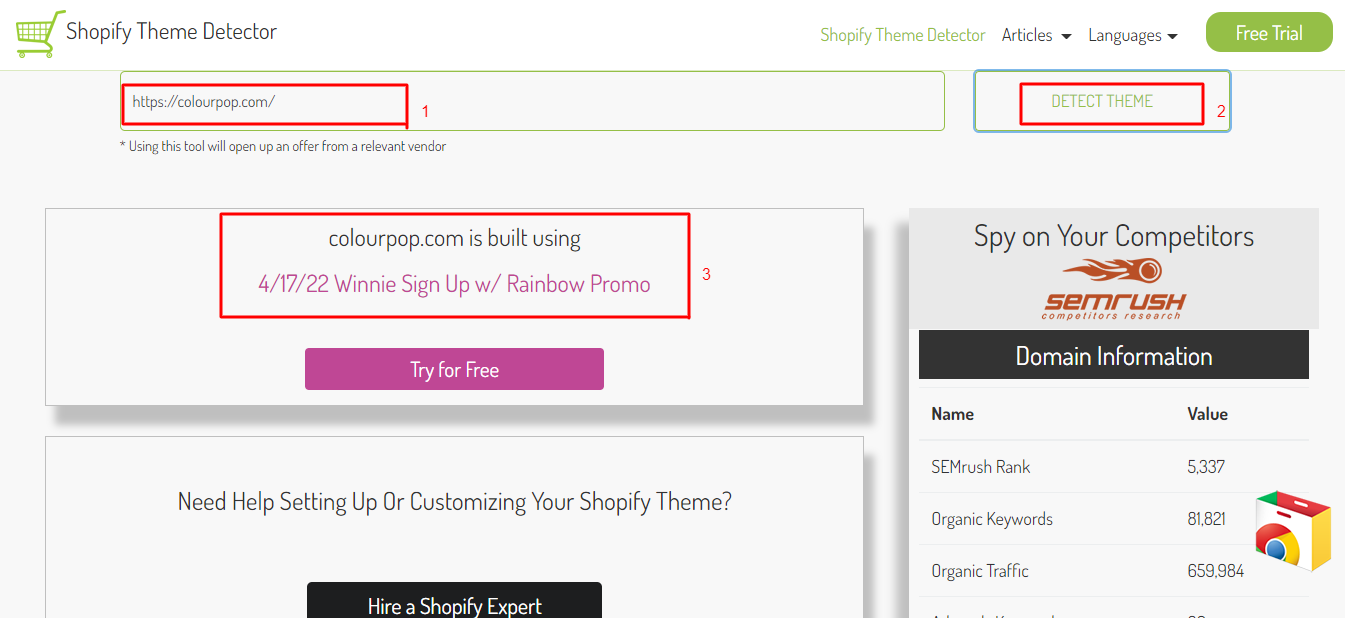
您知道我們可以使用一種工具來檢測用於製作 Shopify 網站的 Shopify 主題嗎? 這是您應該嘗試的最佳Shopify 提示。
當您看到一個很棒的網站時,您可能想知道他們使用的是哪個主題,並想讓您的網站像這樣。 許多人做同樣的事情,每天在不同類型的網站系統上檢測主題。
使用 Shopify 主題檢測器,您只需粘貼目標 Shopify 站點的 URL 鏈接,然後單擊檢測主題按鈕。 一秒鐘後,系統將顯示該站點使用的 Shopify 主題。 然後,您可以查看併購買該主題並構建您夢想中的 Shopify 商店網站。

如何自定義 Shopify 主題?
有了主題後,只需對其進行自定義以匹配您的品牌和業務。 請注意,您可以在商店中安裝多個主題,但一次只能發布一個主題。 那是一個關鍵的Shopify Tips 。
以下是初學者無需編碼技能即可自定義主題的最簡單方法。
首先,您必須登錄您的管理儀表板->在線商店->主題-> 單擊自定義按鈕。

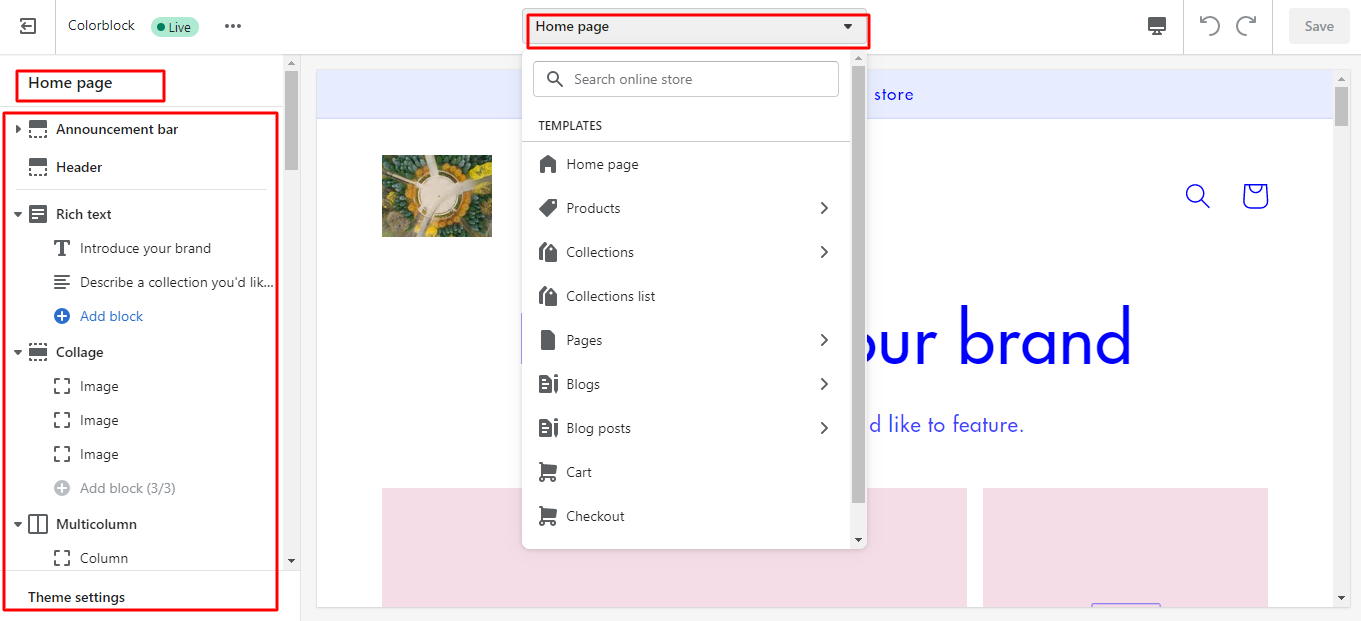
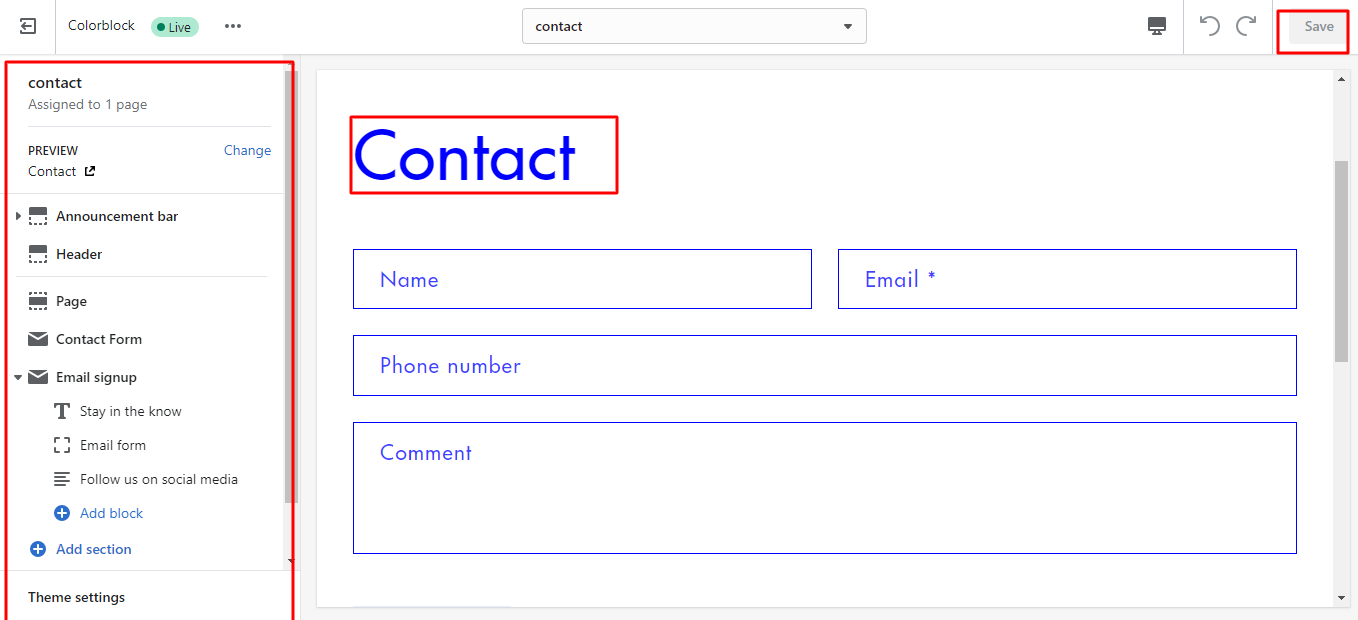
然後您將看到主題的所有頁面和部分,以自定義您的網站,如主頁、聯繫頁面、結帳頁面、產品頁面、博客頁面等。
單擊每個頁面以根據您的要求編輯部分。 此外,您可以在保存更改之前預覽更改。

除了在不使用代碼的情況下自定義主題外,如果您了解 HTML、Javascript CSS 和 Liquid,您還可以使用代碼自定義主題。 如果沒有,您也可以聘請專家。 因此,請按照以下步驟編輯您的代碼頁:
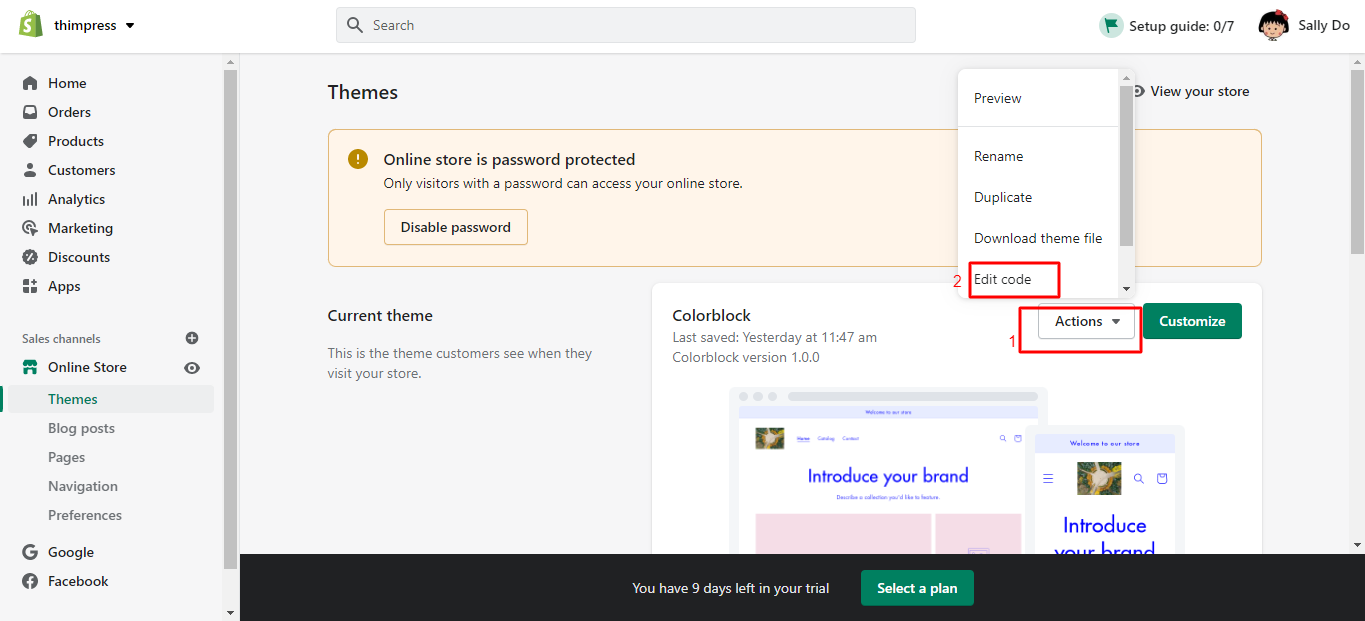
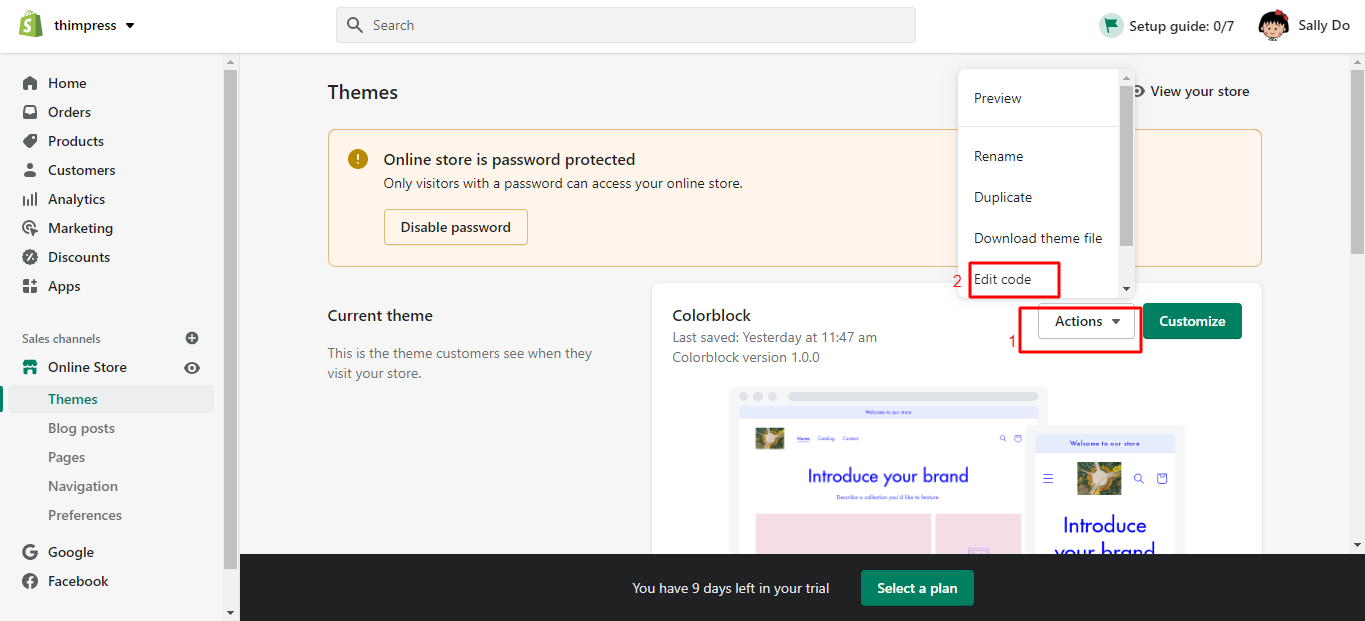
首先,打開您的Shopify Dashboard -> 選擇Online Store -> 選擇Themes 。 然後單擊Action按鈕 -> 選擇Edit Code 。 現在您可以開始編輯每個文件中的代碼以適合您的外觀。
如何重置 Shopify 主題?
您是否曾在 Shopify 平台上找到一個重置按鈕來回滾到您的主題的先前版本? 可悲的是,沒有重置按鈕。 所以如果你想重置你的主題,你需要做另一種方式。 只需按照此處的Shopify 提示:
同樣,您需要登錄並打開您的Shopify 儀表板-> 點擊在線商店-> 選擇主題部分。 然後您可以看到您在平台上安裝的所有主題。 選擇其中一個,該主題旁邊有一個Actions按鈕,單擊它並選擇Edit Code選項。

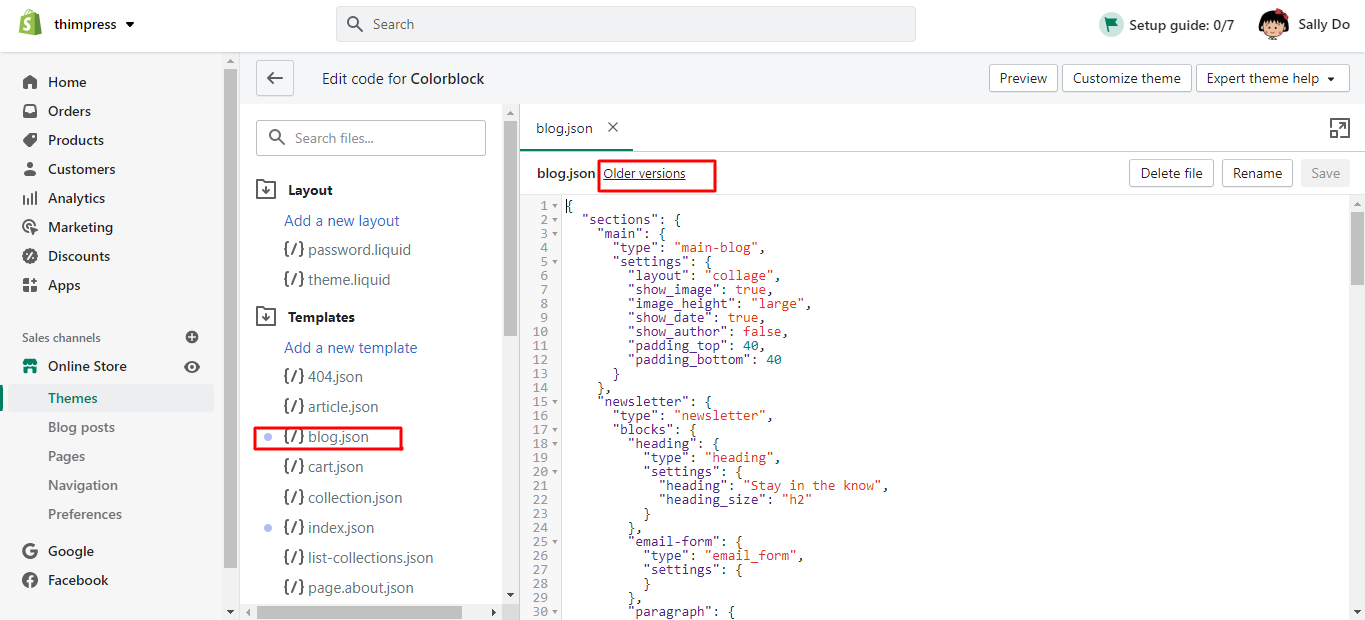
您將看到主題的所有文件,然後選擇要重置的文件。 例如,選擇博客文件,頂部文件名旁邊有舊版本選項。 然後單擊它以查看所有舊版本,選擇帶有要重置主題的時間戳的版本。

完成所有操作後,將鼠標懸停在“保存”按鈕上。 最後,如果符合您的期望,請單擊“預覽”按鈕查看所有更改。
我可以在 Shopify 上使用 WordPress 主題嗎?
WordPress 和 Shopify 主題是使用不同編程語言編碼的 2 個平台。 WordPress 主要使用 PHP 語言,Shopify 使用 Liquid 語言。 此外,您找不到將 WordPress 轉換為 Shopify 的簡單方法。
因此,您必須從頭開始建立新商店或在 Shopify 主題商店上購買主題。 與 WordPress 類似,Shopify 還允許您使用拖放界面自定義網站的任何方面。 簡而言之,您不能在 Shopify 上使用 WordPress 主題。
最後的想法
這些是我們有用的Shopify 提示,我們強烈建議您了解並牢記。 如果是這樣,您可以毫無問題地開始使用 Shopify 創建您自己的在線商店:從如何上傳主題到添加字體或自定義字體,從檢測用於構建 Shopify 網站的 Shopify 主題到重置 Shopify 主題。 希望我們的文章可以幫助您解決您的疑慮。
閱讀更多:介紹 WordPress Pro:為您的在線商店探索吸引人的主題
